Divi 5 Public Alpha 12:发行笔记和功能进度
已发表: 2025-04-16Divi 5公共alpha可在新网站上使用。如果您使用Divi 5,您会注意到今天公共Alpha版本12的更新通知。我们每两周发布新的Divi 5版本,每次都会变得更好!如果您尚未测试Divi 5,请尝试一下,让我们知道您的想法。
- 1公共alpha 12中有什么新功能?
- 2个错误修复和改进
- 3个功能进度
- 3.1 Divi设计变量
- 3.2嵌套行
- 3.3 Flexbox布局
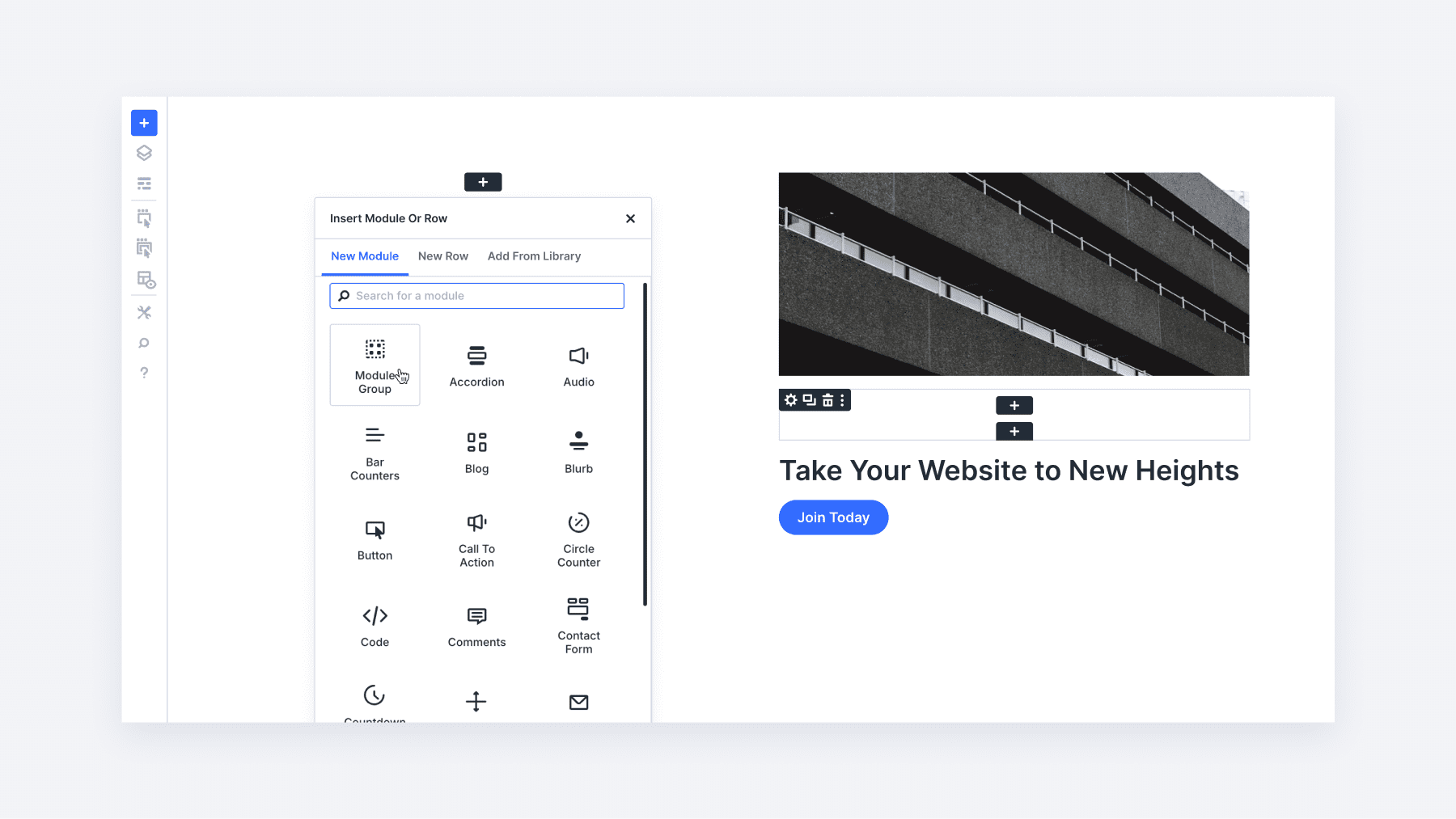
- 3.4个模块组
- 3.5 WooCommerce模块
- 4个变形值
- 5今天跳入Divi 5
公共Alpha 12中有什么新功能?
我们已经实施了51个错误修复和改进,一个新功能(设计变量),并在即将到来的三个功能上取得了重大进展。
错误修复和改进
此版本包括一些少量修复和改进。我们正在跟踪报告的每个错误,并一一解决。总共,我们合并了51个错误修复和改进。我在下面的ChangElog中列出了所有更改,但这里有一些亮点:
- 改进的向后兼容性:传统Divi 4模块在前端和视觉构建器上都可以更好地工作。我们显着增强了构建器如何渲染旧模块并修复了与CSS文件未在前端登录的一些错误。我们仍在改进该系统,以准备启动Divi 5 Beta。
- 设计变量和预设清理:在过去几周的野外这两个功能都可以识别并修复每个虫子的少量错误。
功能进度
我们正在全速发展功能开发。我们有六支在Divi 5上全职工作的团队。这就是他们要做的。
- 团队:该团队修复了错误,并通过模块转换来帮助Divi Marketplace创建者。第三方创作者正在取得良好的进步。例如,Divi Essential最近宣布,他们的62个模块已准备就绪5。太棒了!
- 第二个团队:该团队正在研究Woo模块,这是Divi 5进入Beta的最终功能。
- 第三队:该团队正在改善Divi 4模块的向后兼容性,以准备Divi 5 Beta。
- 第四团队:该团队正在为Divi的新Flexbox布局系统工作。上周,我们偷看了此功能。
- 第五队:该团队正在研究嵌套行。已经准备好了!
- 第六团队:该团队完成了设计变量,该变量于两周前发布。他们现在正在研究以前未经通知的功能:模块组。继续阅读以了解更多。
这是我们自第11版以来我们取得的进展。
Divi设计变量
我们完成了此功能,并在Divi 5 Public Alpha 11.1中发布了它。您可以下载Divi 5并立即尝试设计变量。
您可以为任何事物(例如颜色,字体,数字,图像和文本)定义变量,并将其插入Divi元素和预设中。当您更新变量时,网站的设计和内容会更改。
变量与Divi新的基于预设的设计系统之间的协同作用非常棒。
嵌套行
我们有90%的嵌套行完成,并希望本周发布它。
行内的行!这是一个简单的想法,但是为Divi 5创建更灵活的布局系统的重要第一步。
Flexbox布局

上周,我们偷看了Flexbox布局和控件。
我们正在完全修改Divi的布局系统来使用Flexbox,并为所有元素引入各种新的行模板和Flexbox控件。结合嵌套行,您可以制作任何可以想到的布局!
我们刚刚启动了此功能,这是一个很大的功能。要完成的时间需要一些时间,但值得等待。
模块组

这是另一个令人惊讶的功能!请继续关注即将推出的模块组的完整偷窥。
简单地;组是Divi容器层次结构的新容器元素,行,行,列和很快的组。您可以使用组在列中分组模块,并通过简单的模块组成模块,例如标题,文本,图像和按钮模块。
这个最终的容器结合嵌套行和Flexbox布局,将完成Divi 5布局系统的完整视野。
此外,模块组将在Divi的未来查询循环构建器中发挥至关重要的作用,使循环组成为可能(除了所有其他容器元素之外)。
WooCommerce模块
在上次更新中,我提到我们已经完成了模块转换CLI工具。当我们转换每个模块时,该投资的回报了。
我们的进步良好,希望能在两个月内将所有WooCommerce模块转换。我们计划将Woo模块分为三批,一个针对以下每个区域:产品页面,购物车和结帐。
我们正在研究产品页模块,这是三个中最大的批次。
同时,您仍然可以将Divi 5与WooCommerce的标准页面模板和块一起使用。
ChangElog
这是公共Alpha 12中实施的所有更改的列表。
- 更新添加帮助视频教程。
- 修复了底部填充在视频滑块中无法正常工作的问题。
- 修复了一个问题,即通过预设应用的滚动效果在视觉构建器或前端无法使用。
- 修复了一个问题,即当将特征图像设置为图像模块中的源时未显示占位符图像。
- 在“反馈”页面上更新过时的信息。
- 修复了设置面板中REM/EM/VH/VW单元的边框宽度预览超载问题。
- 修复了一个问题,最初,按钮选项组预设样式选项未正确显示。
- 修复了间距和阴影选项组没有覆盖按钮模块选项组预设的问题。
- 修复了一个问题,即从当前样式创建多个预设将无意中删除VB中的现有样式。
- 修复了仅在指定多个选择器时仅将标题样式(H1-H6)应用于最后一个选择器的问题。
- 修复了图库模块的分页,该分页更新了图像计数值更改。
- 添加了可见的支柱为添加莫达尔菲尔德函数,以演示如何控制现场可见性。
- 在尝试编辑单个幻灯片时,修复了Supreme Card Carousel的JS控制台错误。
- 修复了转换转换设置中的同步数学函数值。
- 修复了在使用预设中使用全局变量时未正确检测到的单位类型的问题,以确保单位匹配分配的变量的值。
- 修复了与字体相关的选项组预设未正确应用的问题。
- 在模块字段的定义中,使用上传图库字段改善了与第三方Divi插件的兼容性。
- 现在,“ Border和Transform”(Transform)现在出现在“全局变量”菜单中,可以像其他样式属性一样绑定。
- 针对数字字段的调整后的芯片显示,以显示已解决的价值为标题,并在悬停的标签上显示标签。
- 固定测试因未定义的数组键失败。
- 修复了颜色变量顺序,重新排序后未保存。
- 固定删除选定的OG预设;在模块上删除所有选定的OG预设。
- 固定的键入值在全局变量模词中登录超时时未正确解析。
- 修复了输入字段在全局变量管理器中输入单元后失去焦点的问题。
- 在保存全局变量时修复了确认消息中的错字。
- 修复了“设置”面板中模块的背景图像中心位置问题。
- 在单击Blurb模块中两次单击全局图像变量名称时修复了UI错误。
- 在全球变量菜单中改进了长字符串的渲染。
- 更改了样式,以将长变量名称保留在一条线上的全局变量芯片中。
- 固定可变选项选择器现在单击选项外关闭。
- 固定的问题,将变量管理器中新添加的变量插入不正确的位置。
- 更改“取消更改”按钮标签,以继续在全局变量模式的保存确认提示中进行编辑。
- 添加了对MailTo的支持:和电话:全局变量中的URL,允许正确验证电子邮件和电话链接。
- 修复了使用变量用于边距或填充设置时未显示方向标签(顶/底/左/右)的问题。
- 对SMS,文件,数据,Skype,WhatsApp,Geo,Maps,Intent,Market,Slack,Zoommtg,Spotify URL的SMS,文件,数据,Skype,WhatsApp,Geo,Maps,MAPS,MAPS,MAPS,MAPS,MAPS,MAPS,MAPS,MAPS,MAPS,MAPS,MAPS,MAPS,SLACK,SPOCHIFY URL的添加支持,允许正确验证电子邮件和电话链接。
- 固定变量图标未出现在高级数字字段(例如间距,边框和转换选项)等高级字段中。
- 为全局变量管理添加了设计变量系统。
- 修复了导致按钮图标在Divi 4转换内容后不同的错误。
- 修复了从设计部分下的设置面板打开“图标”选项卡时,切换模块的控制台误差。
- 修复了一个问题,即在选项组预设编辑模式中不可见设置字段。
- 修复了删除所有幻灯片并添加新幻灯片的问题,导致滑块模块崩溃。
- 固定的OG预设在预设下拉模态中不可见,导入的默认预设应视为普通预设。
- 固定模块预设在预设下拉模态中不可见,导入的默认预设应视为普通预设。
- 固定同步数学函数值以变换比例尺为单位。
- 修复了一个问题,即在颜色选择器中手动输入没有#前缀的十六进制颜色会导致未应用于梯度停止的颜色值。
- 修复了无法在调色板/选项卡上编辑背景颜色的问题。
- 修复了一个问题,即更新具有当前样式的选项组预设无法正常工作。
- 修复了一个问题,即在使用静态或全局变量URL时,成功的电子邮件Optin提交后,重定向的形式不起作用。
- 修复了一个问题,即在全局变量和模块输出中未保留线路断裂。
- 修复了一个问题,即在选择“管理全局变量”时,变量管理器未打开正确的抽屉。
- 用更新和替换按钮替换文本输入字段,直接打开媒体库。
今天跳入Divi 5
Divi 5 Public Alpha今天可用。如Divi 5的原始多相发布时间表中所述,Divi 5公共alpha就像“ Divi 5 Lite”。它缺少一些功能,并且可能不适合现有网站,但是如果您更喜欢Divi 4的体验,可以在新网站上使用。尝试一下,让我们知道您的想法!
如果您找到错误,请向我们的团队报告它,我们将进行修复。我们将继续积极地添加新功能和地址反馈。
请继续关注每两周的新Divi 5版本。从这里开始,Divi 5将定期通过Alpha,Beta和其他地区改进。
