Divi 5 有多快?测试前端页面速度(3个真实例子)
已发表: 2024-10-05Divi 5 标志着速度和性能方面的重大飞跃。性能是 Divi 5 的核心租户,不仅在 Visual Builder 中,而且在网站前端也是如此。 Divi 5 比 Divi 4 快两到四倍!
在今天的文章中,我将解释原因并通过一些直接比较来说明差异。我还将向您提供一些使用 Divi 5 创建超快网站的技巧。
了解有关 Divi 5 Public Alpha 以及如何下载的更多信息。
下载 Divi 5 公共 Alpha 版
- 1开箱即用的完美移动 Google PageSpeed 分数
- 1.1是什么让 Divi 5 如此之快?
- 1.2 Divi 性能的五个快速技巧
- 2在未缓存环境中比较 Divi 4 与 Divi 5
- 2.1简单布局比较
- 2.2大布局比较
- 2.3海量布局比较
- 3 Visual Builder 的加载速度也更快
- 4准备好观看 Divi 5 的实际操作了吗?
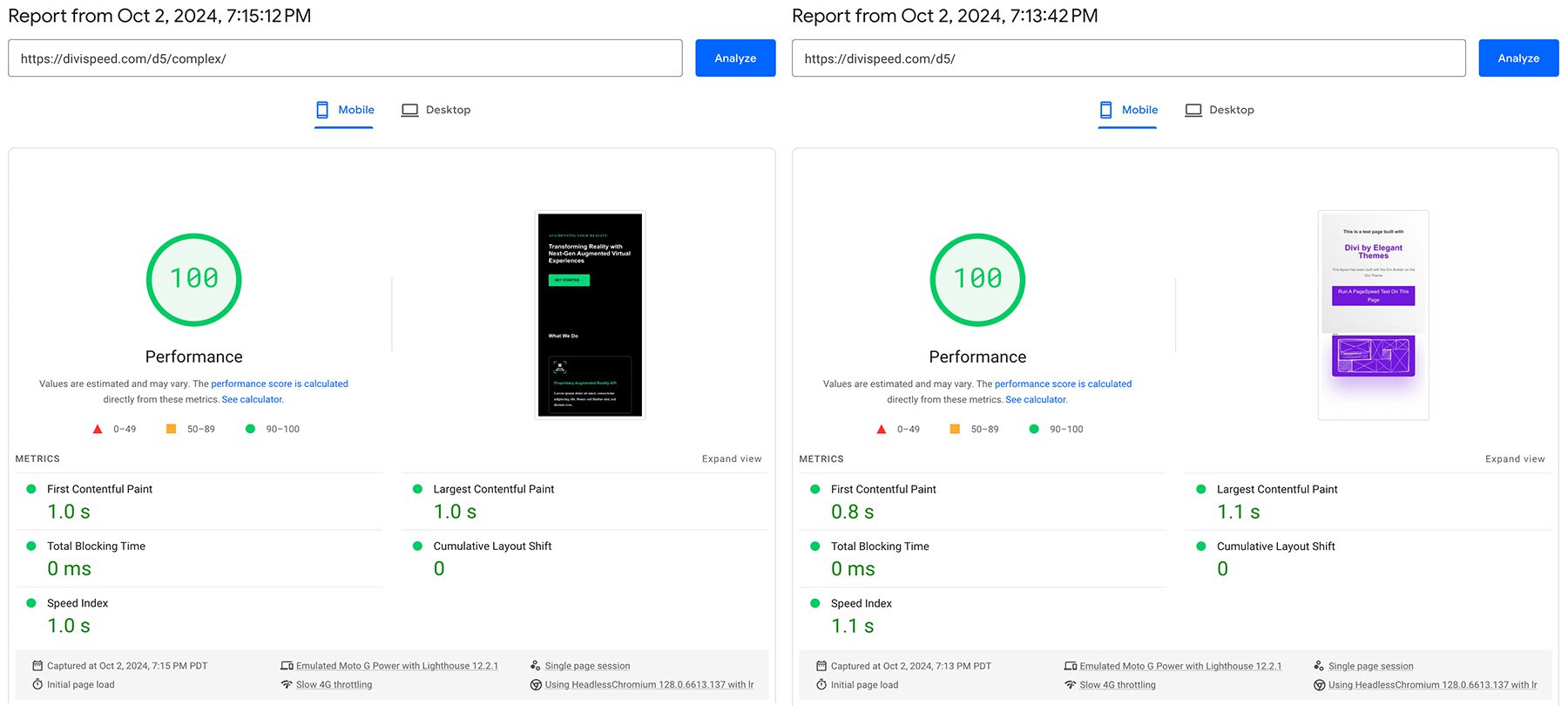
开箱即用的完美移动 Google PageSpeed 得分
使用 Divi 5 开箱即用即可获得完美的 Google PageSpeed 分数,无需花哨的性能插件。我使用 SiteGround 的 Divi Hosting 构建了两个测试站点来证明这一点。
您需要一个像样的主机,具有页面缓存、对象缓存和 CDN 等基本功能,这就是我选择 SiteGround 的原因。但几乎任何经验丰富的 WordPress 主机都可以。
我构建了两种布局:一种是用于获取基线的简单布局,另一种是基于 Divi 的预制设计之一的较大布局。两者在移动设备和桌面设备上的得分均为 100 分,在首次内容绘制方面,超级简单的布局比较大的布局慢了 200 毫秒。
Google 在为移动设备评分时会模拟较慢的 4G 连接。桌面分数甚至更快!

是什么让 Divi 5 如此之快?
- 全新的后端框架:我们重新开始并重新创建了 Divi 的基础,重点关注性能。服务器处理布局并将设计选择转变为功能页面所需的时间已减少 40-80%,具体取决于布局。
- JavaScript 大小显着减小: Divi 的基准 JavaScript 大小已从276kb一路减小到45kb ,经过 GZIP 压缩后仅为16kb 。减少 JavaScript 使用量还可以提高浏览器渲染时间,这就是为什么 Divi 5 在上面所示的测试中总阻塞时间为 0 毫秒。
- 数百项微观改进:我们并没有就此止步。我们搜索了 Divi 的代码库并寻找我们能找到的每一个优势。我们结合了数百项微观改进,显着提高了各个领域的性能。在 Divi 5 中,加载 Visual Builder、导航 WordPress 管理、浏览网站和保存页面速度更快(仅举几例)。
五个快速 Divi 表演技巧
不要忘记,这不仅与您使用什么工具有关,还与您如何使用它们有关。您可以在最快的主机上运行最快的主题,但如果您在英雄中放置一个巨大的未优化图像,它将使您的性能分数崩溃。以下是一些您可能没有考虑过的构建更快 Divi 网站的技巧:

- 减少 Google 字体的使用:Google 字体是渲染阻塞的,并且是从外部源加载的。使用 Arial 和 Helvetica 等本机系统字体可以看起来很棒,并且可以显着提高您的 PageSpeed 分数。
- 删除首屏动画:当 Google 衡量您网站的性能时,它不仅仅是衡量页面加载所需的时间。它衡量页面变得可交互所需的时间。如果您的首屏 FCP 元素是动画的,则人为延迟会浪费访问者的时间,并且 Google 会对此进行计算。
- 压缩您的图像:很容易意外地将 10mb 的图像添加到您的页面并破坏您的加载时间。虽然这与 Divi 无关,但不要忘记压缩您的图像!
- 避免使用 YouTube 视频:外部资源(例如 YouTube 嵌入)非常繁重,这主要是由于 WordPress 构建嵌入的方式所致。幸运的是,Divi 5 缓存了这些嵌入!但是,如果性能是优先考虑的因素,请考虑删除 YouTube 视频。
我将这些概念应用到本文中使用的布局中,以消除混杂因素,例如从 Google 和 YouTube 请求外部资源时增加的响应时间,这些资源超出了 Divi 的控制范围。
在未缓存环境中比较 Divi 4 与 Divi 5
Divi 5 比 Divi 4 快多少?让我们进行一些测试来找出答案。页面不得缓存在浏览器中才能体验到差异。为了进行这些比较,我关闭了网站和浏览器缓存,让 Divi 自行处理并测量服务器响应时间。
为了说明改进,我们将比较服务器响应时间和页面大小。
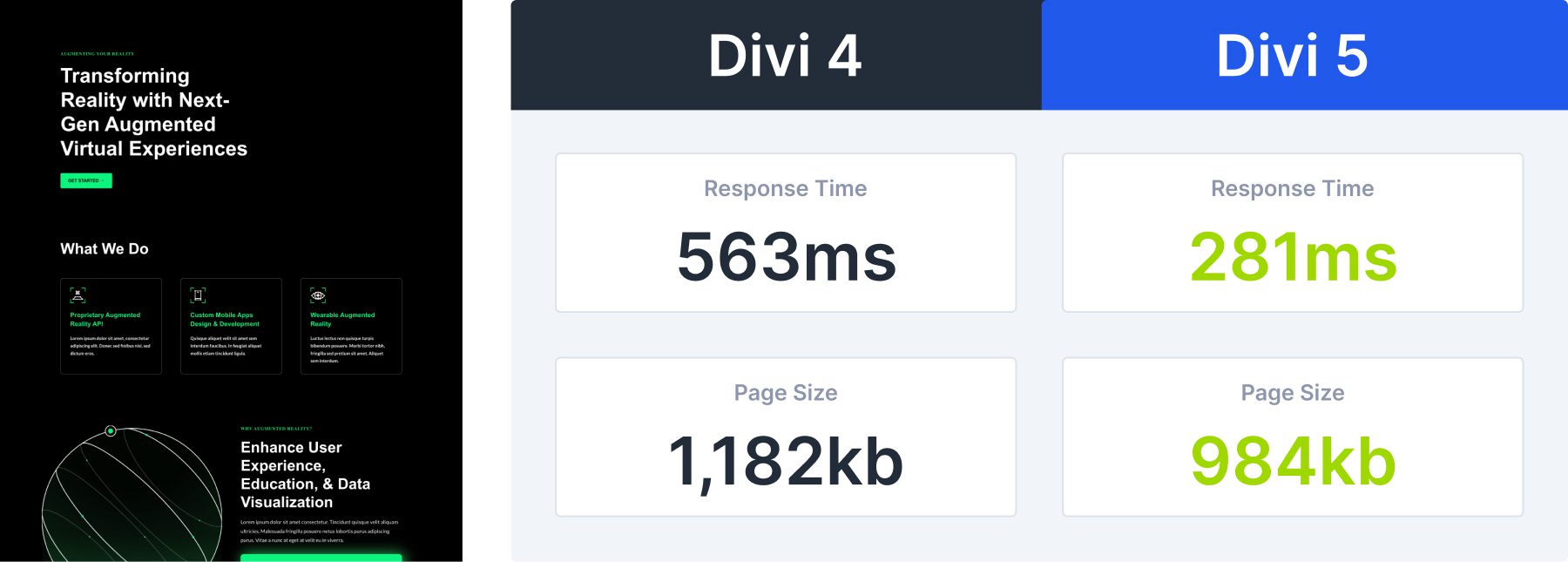
简单布局比较
让我们首先比较一下我之前在 PageSpeed 测试中使用的简单布局。 Divi 5 将响应时间减少了 41% ,页面大小减少了 47% 。
Divi 4 可以很好地处理这个简单的页面,但 Divi 5 的速度几乎是 Divi 5 的两倍。页面变得越复杂,Divi 5 在响应时间方面就越优于 Divi 4。
在页面大小方面,这种简单的布局说明了 Divi 4 和 Divi 5 之间基线页面大小的显着减小。在 Divi 5 中,我们将所有 Divi 的 JavaScript 文件模块化,仅在需要时才按需排队。

大布局比较
接下来,我们将测试之前 PageSpeed 测试中使用的更大布局。在此比较中,Divi 5 响应时间减少了 51% ,页面大小减少了 17% 。此处页面大小的相对差异不太明显,因为两个布局版本都包含相同的约 800kb 图像。
但是,您可以看到,随着布局变得更加复杂,响应时间的差异甚至更加显着。 Divi 5 的响应时间几乎没有变化。

大规模布局比较
让我们更进一步,通过大规模布局将两个版本的 Divi 推向极限。在下面的比较中,我从 Divi 的 Water None Profit 布局包导入了登陆页面布局,这已经是一个很长的布局了。然后,我再次导入它,使页面长度增加两倍,比您可能在实际网站上构建的任何页面长得多。
在此示例中,您可以看到 Divi 4 的框架开始陷入困境。另一方面,与我们之前的两次测试相比,Divi 5 的服务器响应几乎没有变化。 Divi 5 的响应时间缩短了 74% ,加载此布局的速度是 Divi 4 的三倍。
页面大小开始收敛,因为此布局中 90% 的页面大小来自其图像,而不是来自 Divi。

可视化构建器加载速度也更快
Divi 5 的性能改进不仅限于前端页面速度。 Divi 5 中的一切都变得更快,尤其是 Visual Builder。这是一个视频,我在其中比较了启动 Visual Builder 所需的时间。 Divi 5 速度快 2-3 倍。它太快了,预加载动画没有时间制作动画!
布局越大,主机速度越慢,您就越能注意到差异。
准备好观看 Divi 5 的实际操作了吗?
我们已经介绍了 Divi 5 如何提供更快的性能,但亲自尝试是了解这些变化的最佳方式。
Divi 5 仍处于 Alpha 阶段,这意味着还有一些错误和性能问题尚未被发现和修复。请分享您的反馈并报告错误,以帮助我们使最终版本变得更好。
