新的 Divi 企业入门网站(快速安装)
已发表: 2024-07-31Divi 使您能够构建最好的网站,现在,Divi Quick Sites 将网站创建提升到一个全新的水平。 这个革命性的工具可以让任何人,无论技术水平如何,都可以在两分钟内生成一个完整的网站! Divi Quick Sites 提供您立即启动梦想网站所需的一切。 您可以选择经过专业设计的预制入门网站,也可以选择 Divi AI 来生成全新的设计。
每个入门站点都预加载了所有必要的网页、10 个令人惊叹的主题生成器模板、可定制的全局样式和预设以及现成的导航菜单。 但这还不是全部! Divi Quick Sites 可以通过 Divi 的拖放页面构建器完全自定义。
让我们更深入地了解 Divi 企业入门网站并了解其中包含的内容!
- 1什么是 Divi 入门网站?
- 2了解 Divi 企业快速网站中包含的内容
- 2.1核心网站页面
- 2.2主题生成器模板
- 2.3入门网站已准备好 WooCommerce
- 2.4全局预设、字体和颜色
- 3如何在 Divi 仪表板中启动入门站点
- 4完全可定制:如何修改您的入门网站
- 4.1编辑 Divi Starter Site 主题生成器模板
- 4.2 Divi 全局预设
- 4.3自定义全局字体和颜色
- 5使用入门网站快速启动您的 Divi 网站
什么是 Divi 入门网站?
我们革命性的新产品 Divi Starter Sites 可在两分钟内自动生成整个 Divi 网站。 我们的设计团队专业设计每个 Divi Starter Site,构建一个功能齐全的网站。 该网站包括所有核心网页、全局样式和动态主题生成器模板。 您可以使用 Divi 的 Visual Builder 完全自定义所有这些元素。
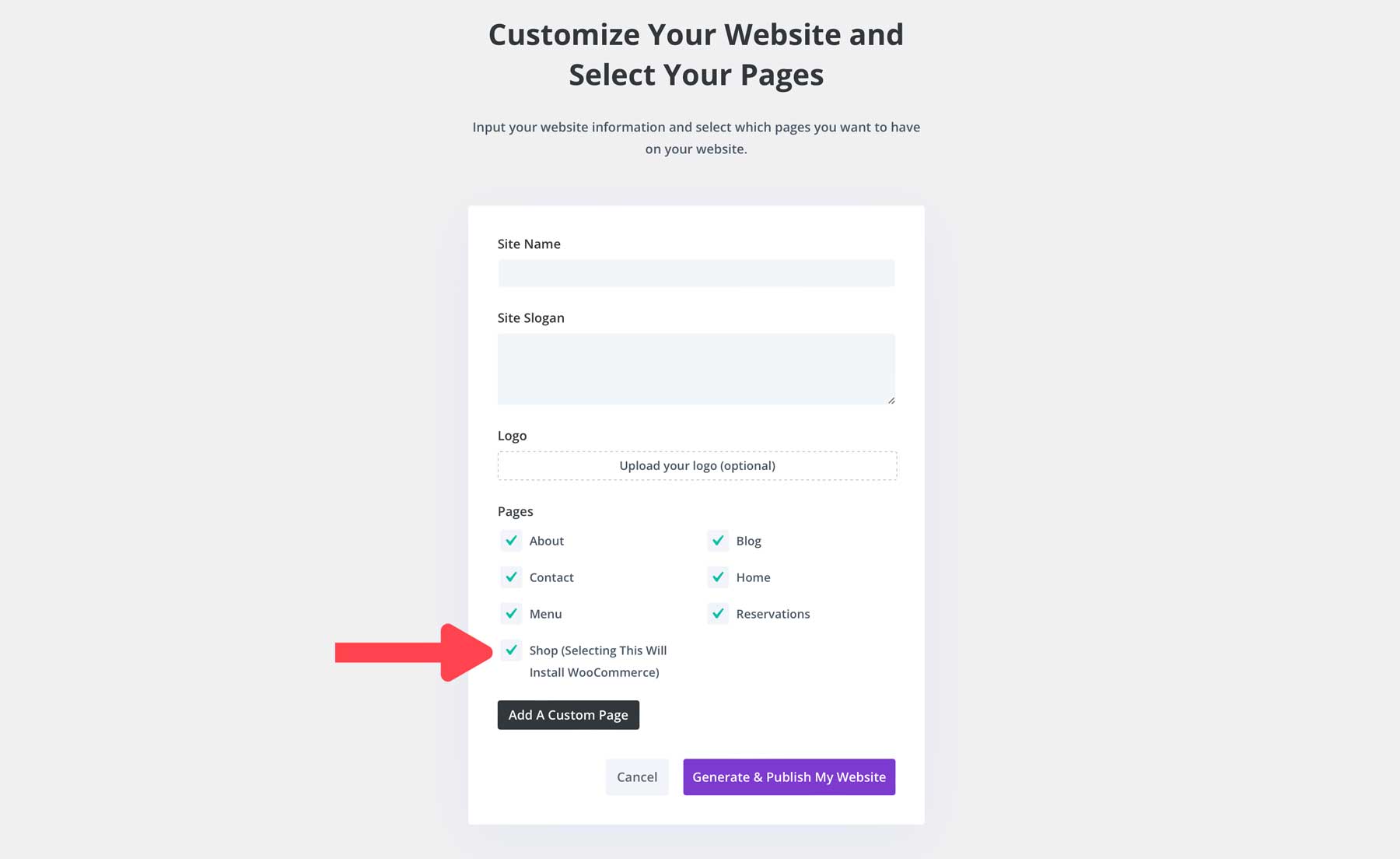
除了核心页面和模板之外,每个 Divi 入门网站还具有用户友好的菜单,可引导您的访客轻松浏览您的网站。 Divi Starter Sites 也已做好电子商务准备。 如果您需要在线商店,请勾选复选框,Divi 将安装 WooCommerce 和所有相关模板来支持它。
创建的每个模板和核心页面都使用 Divi 的全局预设功能,因此所有 Divi 模块都将拥有自己的样式,可以应用于您将来创建的任何页面。 最后,Divi 入门网站中使用的所有图像均免版税且适合商业用途。 Divi Starter Site 是构建快速、有效的网站同时改进您的工作流程的完美解决方案。
了解 Divi 企业快速网站中包含的内容
每个 Divi 入门网站都拥有您在几分钟内创建完整网站所需的一切,从核心页面到主题生成器模板再到全局预设。 让我们仔细看看 Divi 企业入门网站中包含的内容,以便您了解其非凡的价值。
核心网站页面
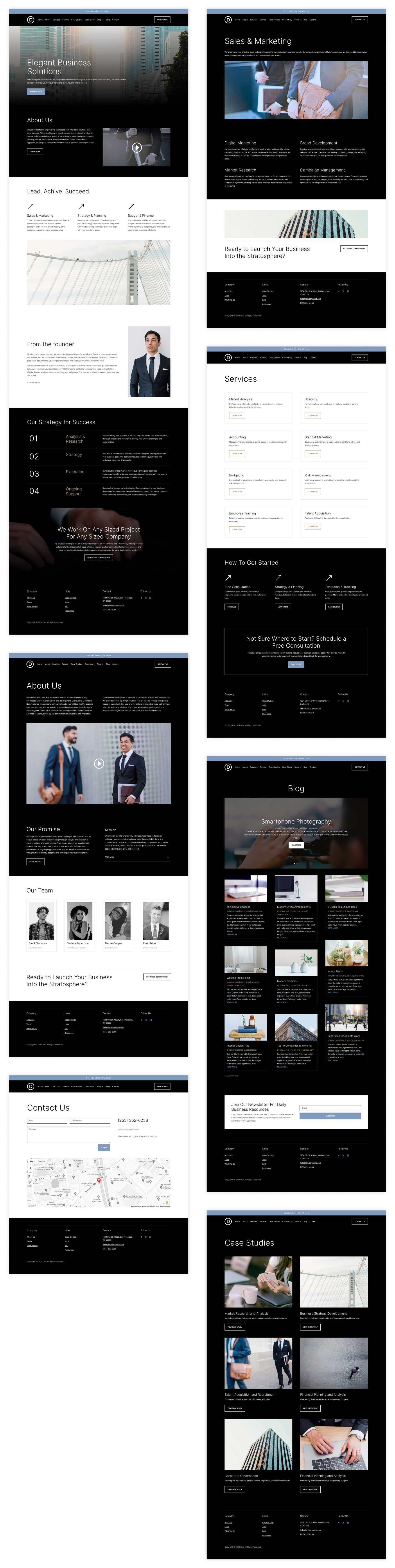
Divi 提供企业网站来展示您的业务。 它包括展示您的服务、联系信息和公司简介的核心网页。 下面详细介绍一下其中包含的内容。

主题生成器模板
Divi 的主题生成器是一个功能强大的工具,它不仅可以编辑单个页面,还可以控制网站各个部分的整体布局,包括页眉、页脚、帖子和产品。 主题生成器模板可确保您的网站具有一致的外观和感觉。 通过使用主题生成器模板,您可以创建一个有凝聚力且用户友好的网站,该网站反映您的房地产企业的品牌形象并让访问者回访更多。

入门网站已准备好 WooCommerce

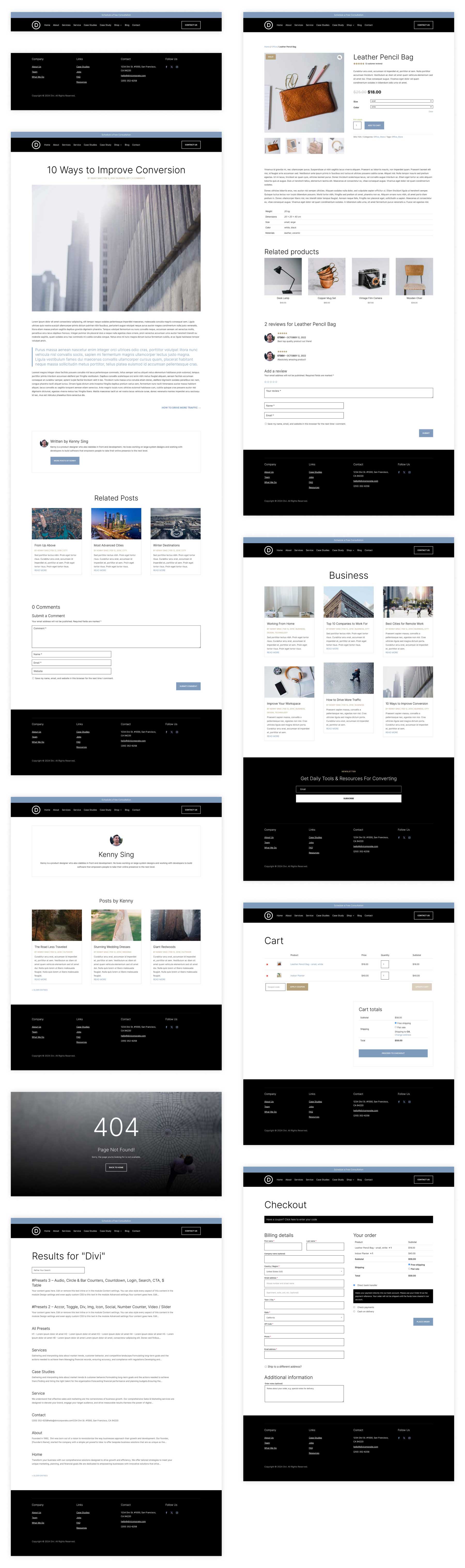
Divi Starter Sites 超越了令人惊叹的设计和效率 - 它们在构建时就考虑到了电子商务! 只需点击几下,您就可以在几分钟内建立并运行功能齐全的在线商店。 Divi 会自动安装和配置 WooCommerce,无需手动设置,并为您节省宝贵的时间和精力。 只需在生成过程中勾选一个复选框,Divi 就会安装一个漂亮的商店页面以及产品、购物车和结帐模板。
Divi Starter Sites 利用 Divi 强大的电子商务集成优势,拥有 20 多个 WooCommerce 模块库,让您能够打造独特且用户友好的在线订购体验。 从产品网格和倒计时器到引人注目的 CTA,Divi 使您能够创建转化的商店。
借助 Divi Starter Sites 和 WooCommerce,您可以展示令人垂涎的菜肴、提供便捷的在线订购、促销特别优惠和捆绑商品,以及轻松安全地接受在线付款。
全局预设、字体和颜色
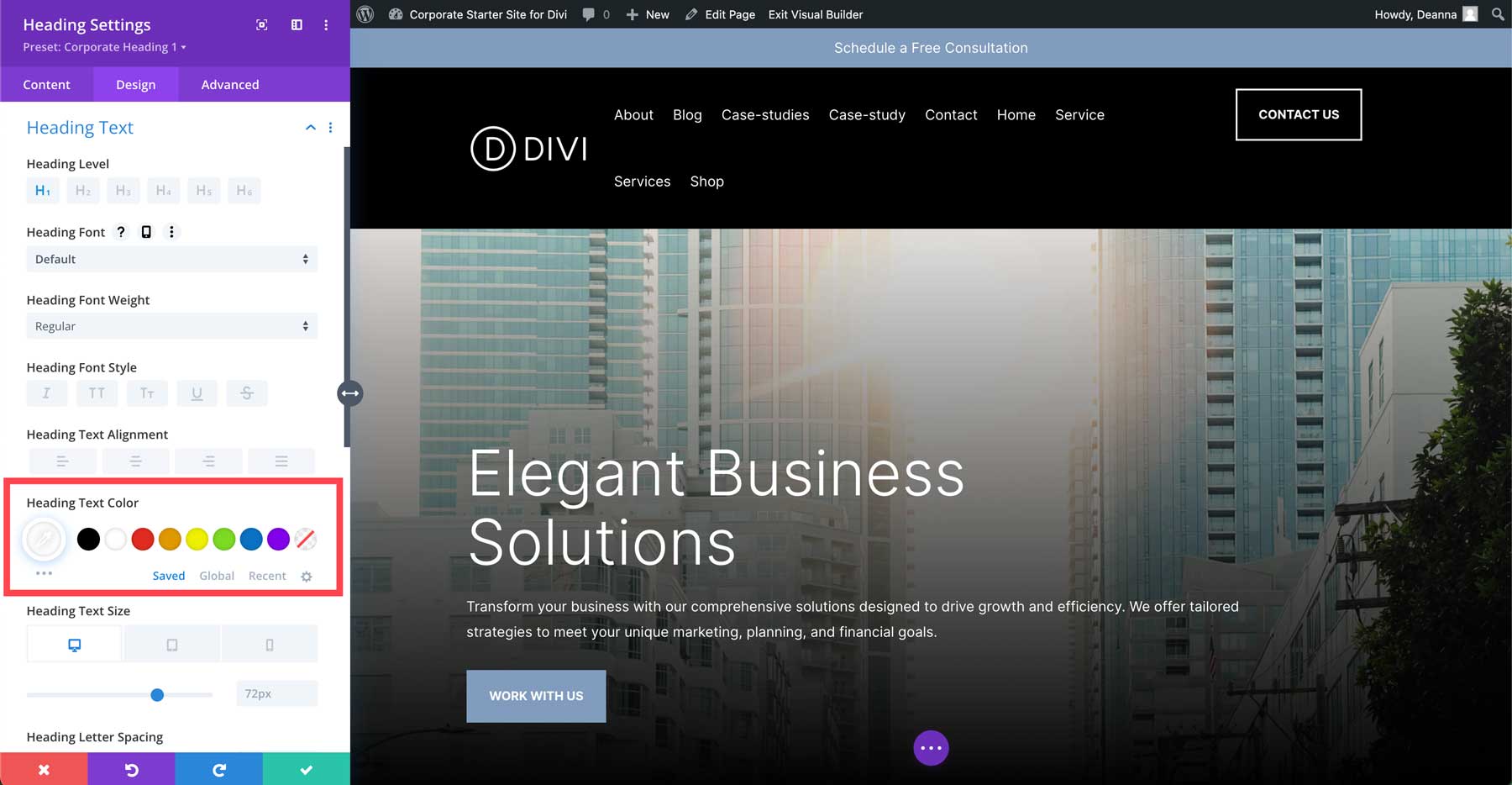
每个 Divi 入门网站都配有全局颜色、字体和预设,可以轻松交换样式以匹配您的品牌。 这使得这些布局中的任何模块都可以重用。 这样,每当您将新按钮、标题或其他 Divi 模块添加到新页面或现有页面上的部分时,设计都将保持一致。 全局颜色位于“设计”选项卡中任何模块的设置中。

关于字体,如果您打开任何带有文本的模块,您会注意到起始站点中的每个文本区域都使用默认的标题和正文文本。 当您的网站生成时,Divi 通过 WordPress 定制器控制网站的设置。 这样,如果您想选择不同的字体,它们将应用于整个网站,而不需要在模块级别进行更改。

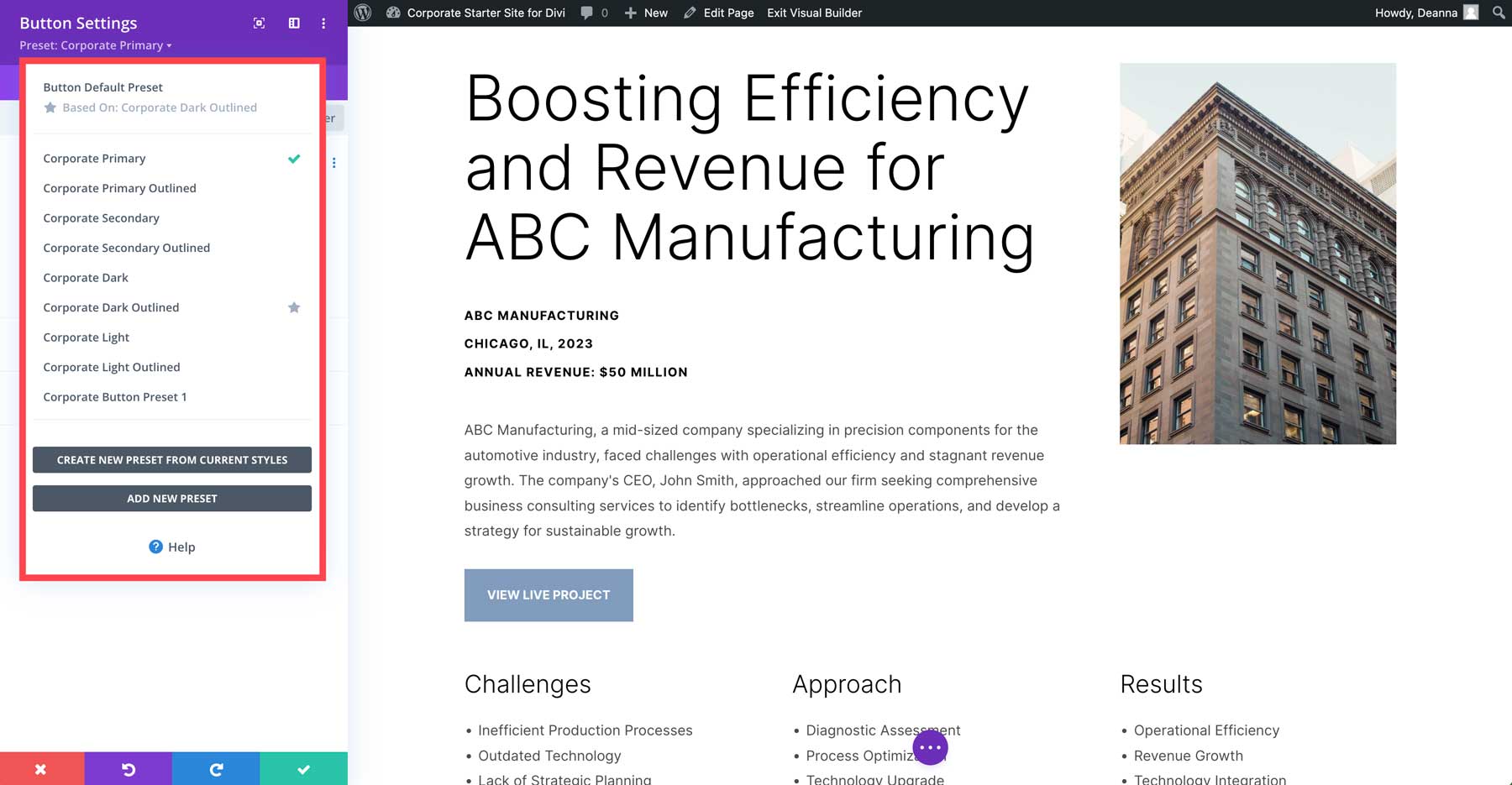
最后,如果您创建新的部分或页面,每个 Divi 入门网站中包含的全局预设允许您在整个网站上保持设计元素一致。 每个模块的预设都位于模块内标题部分的下方。 单击下拉菜单可显示与模块关联的预设。

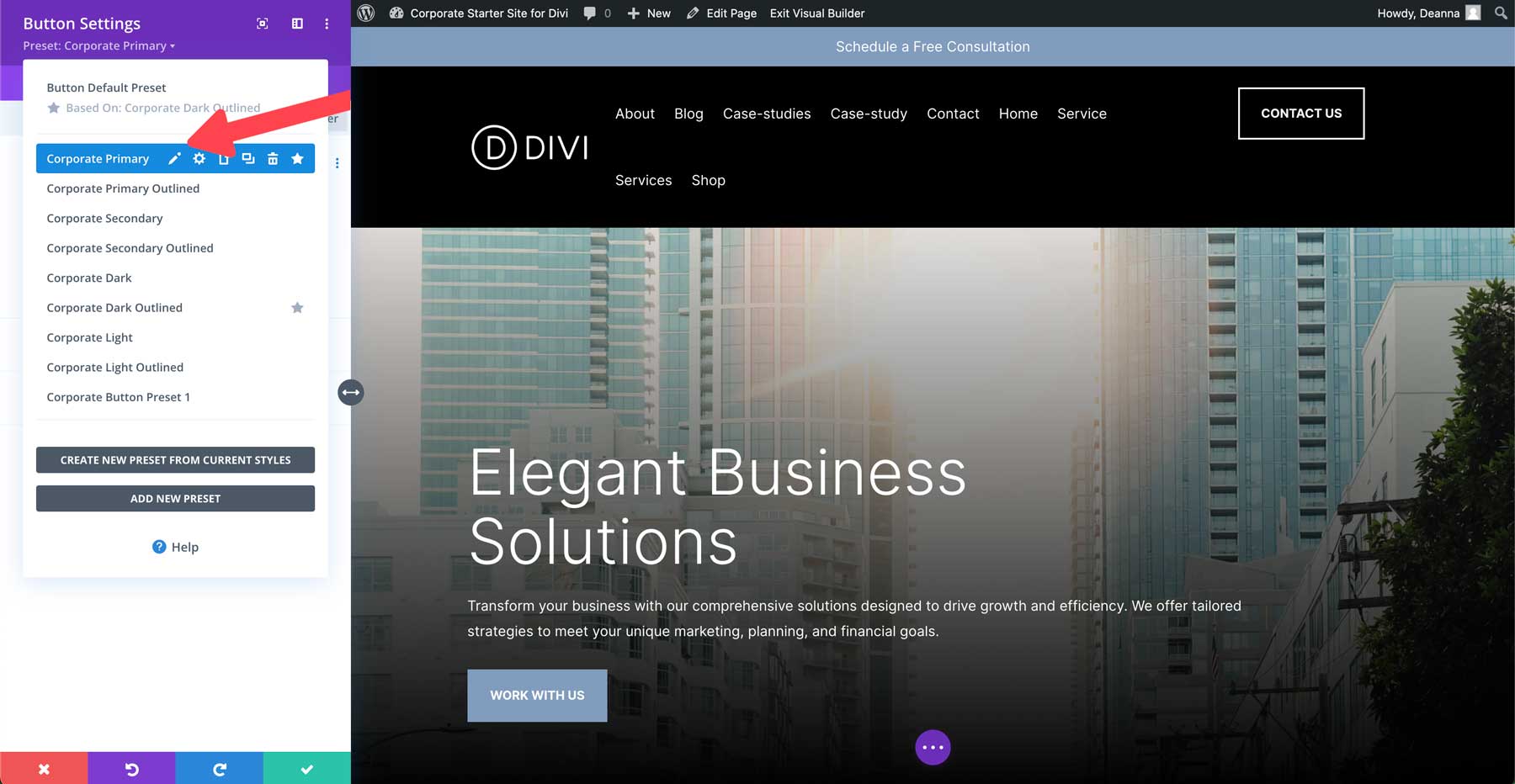
将出现一个对话框,显示预设列表。

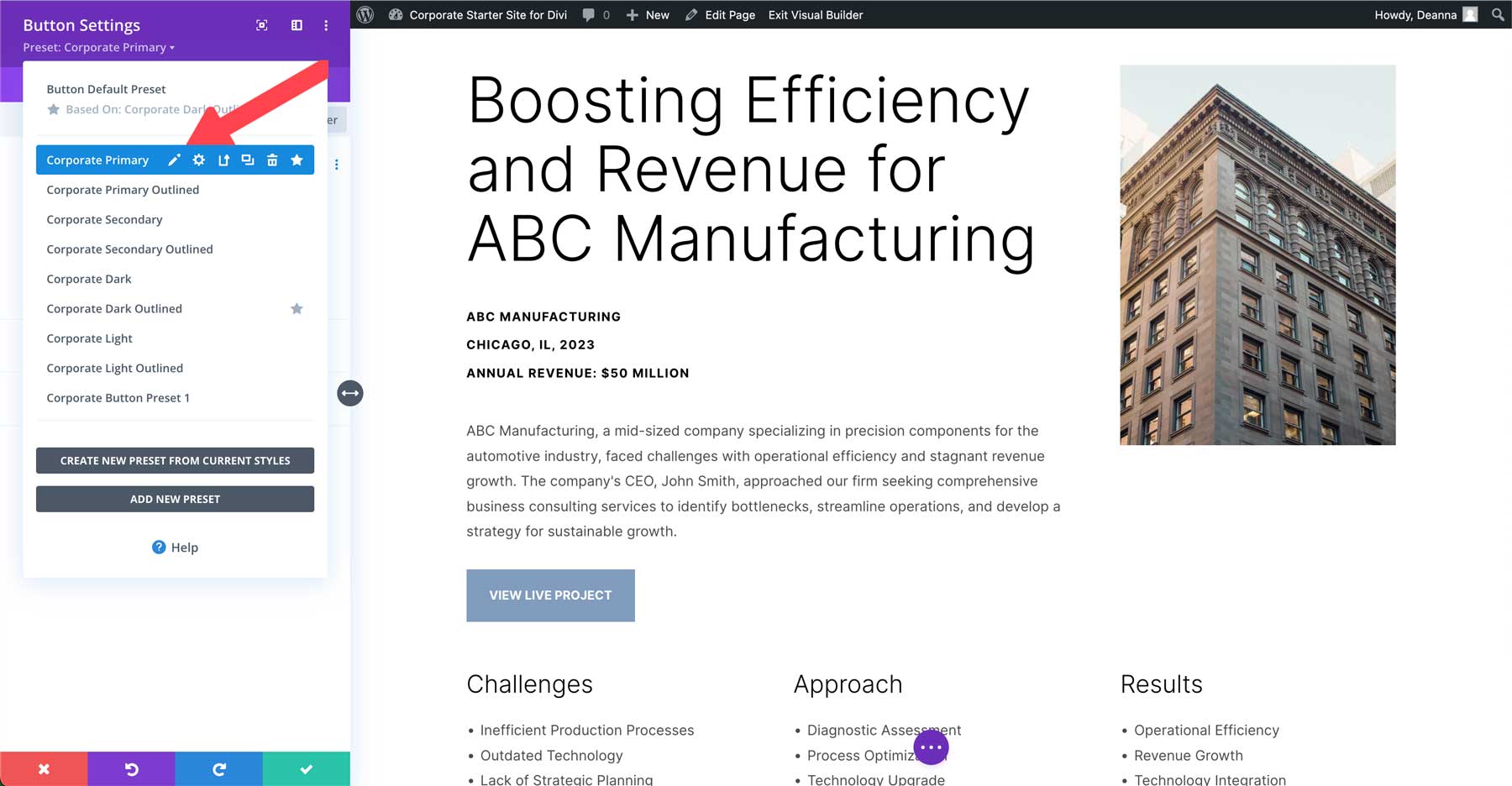
要编辑预设,请单击预设名称旁边的铅笔图标,进行所需的任何设计更改,然后保存预设以将其应用到网站上的所有实例。 我们稍后将在本文中更深入地讨论这一点。

如何在 Divi 仪表板中启动入门网站
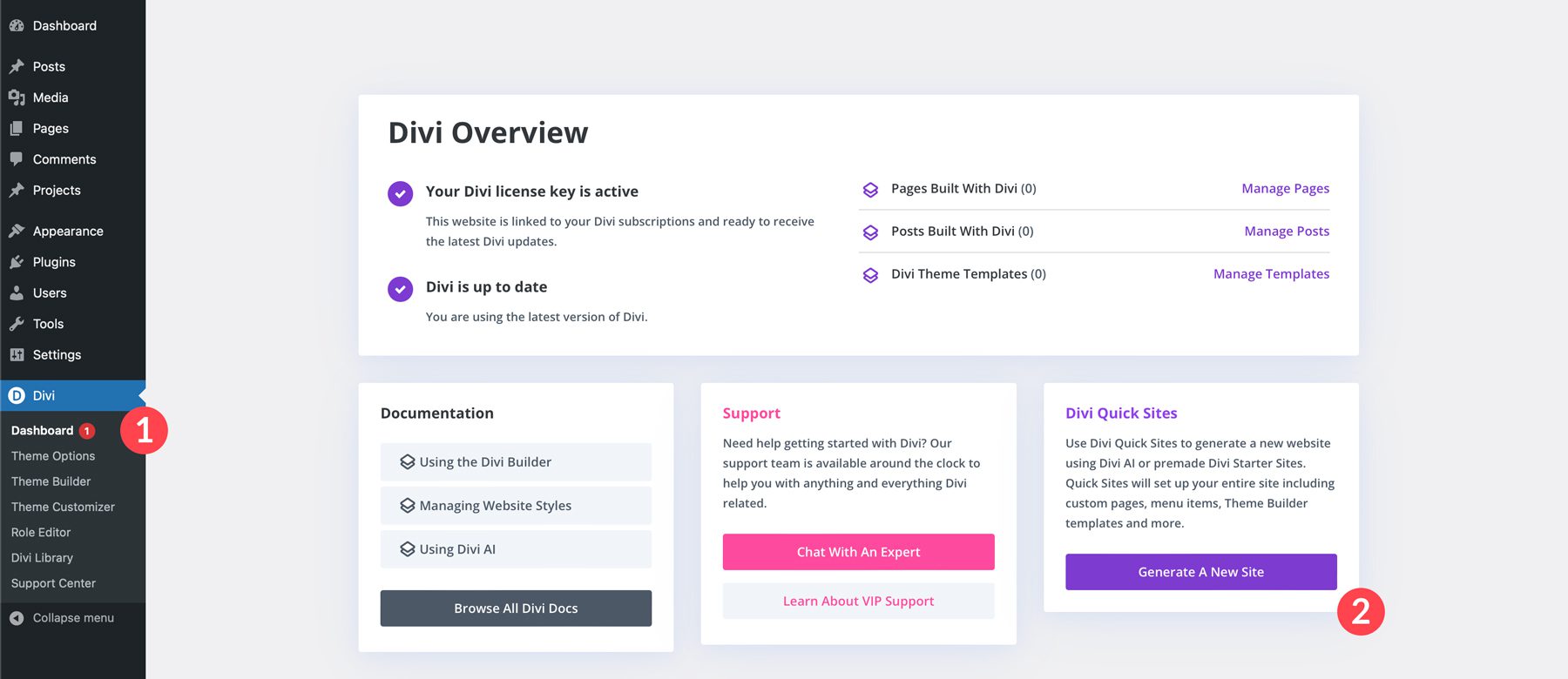
在最新版本的 Divi 主题中,Divi 设置中有一个名为“仪表板”的新菜单项。 在 Divi Quick Sites 下,选择“Generate A New Site”按钮开始。

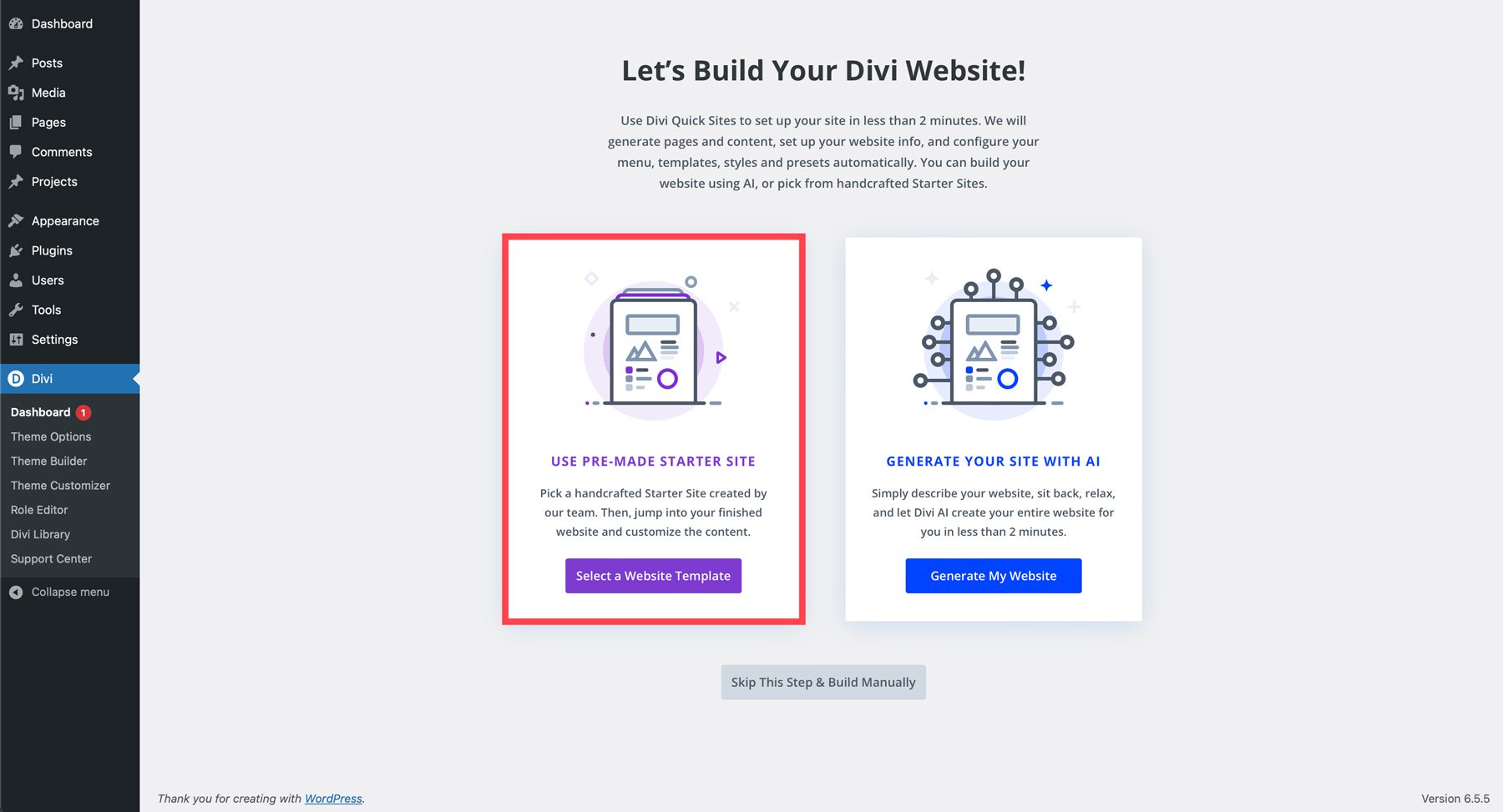
当屏幕刷新时,您将有两个选项来构建 Divi 网站:从网站模板开始或使用 AI 生成网站。 选择“选择网站模板” 。


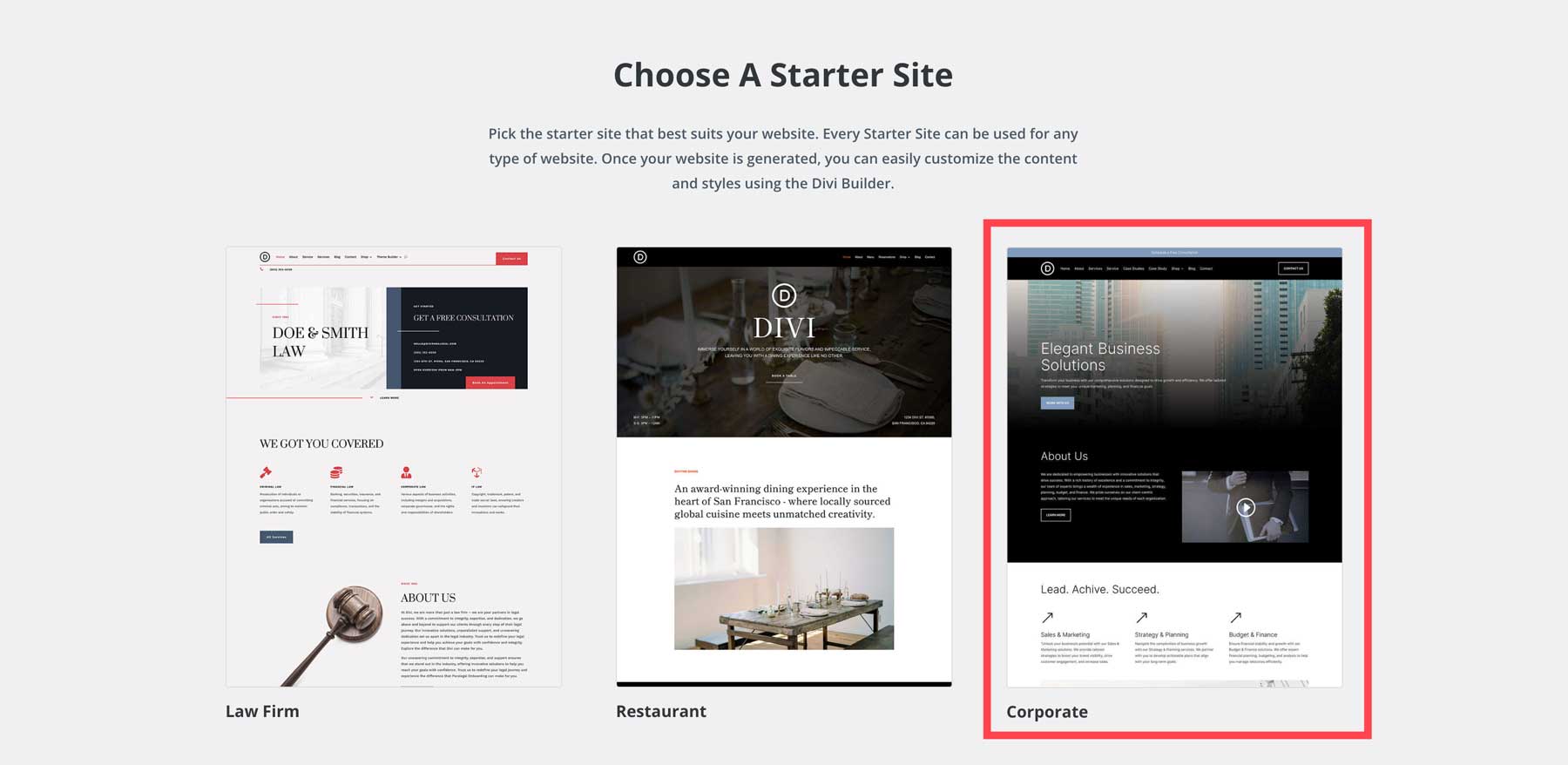
接下来,选择您想要在 Divi 网站上安装的模板。

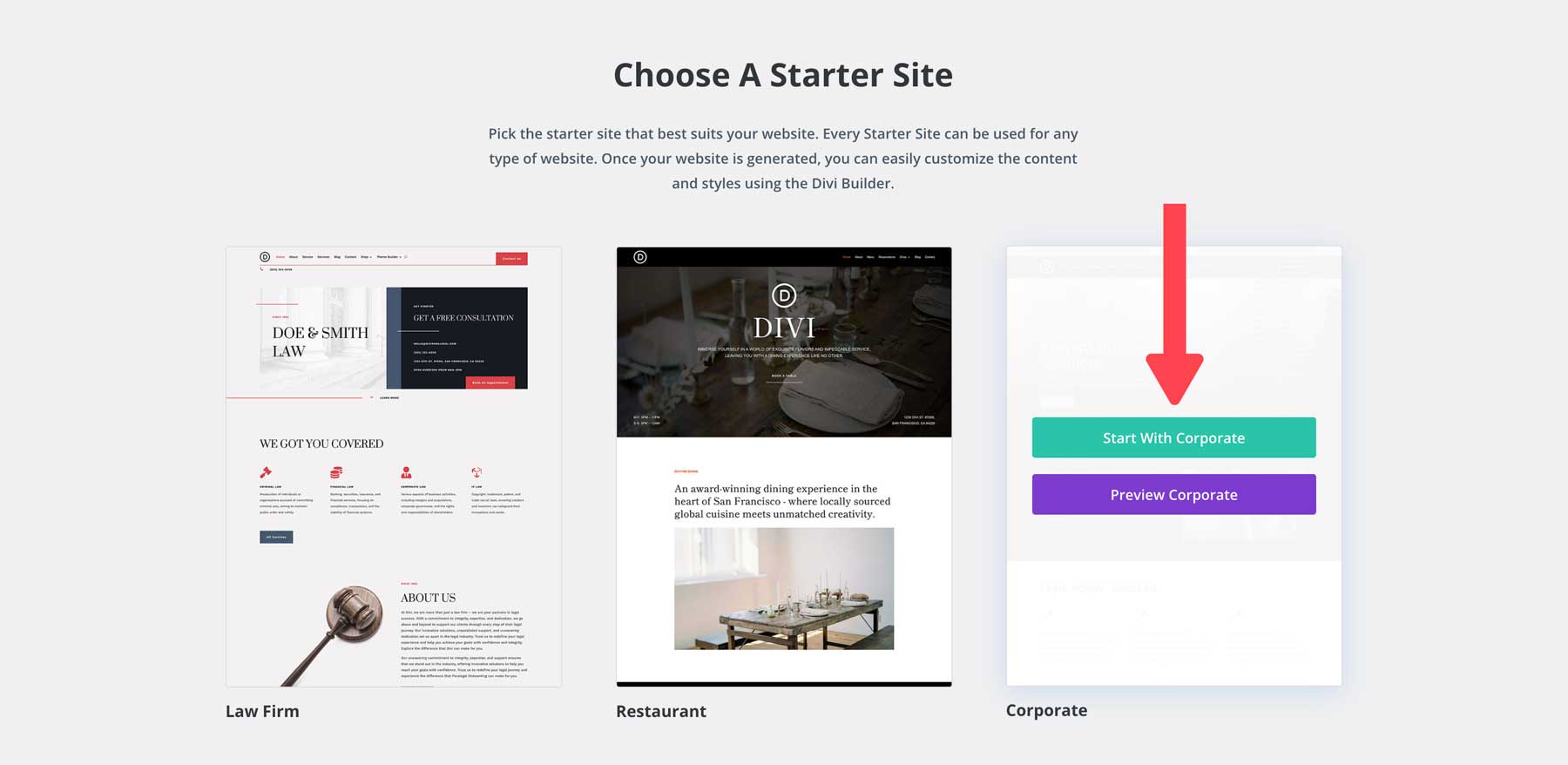
您可以预览入门站点或通过单击“从企业开始”按钮来安装它。

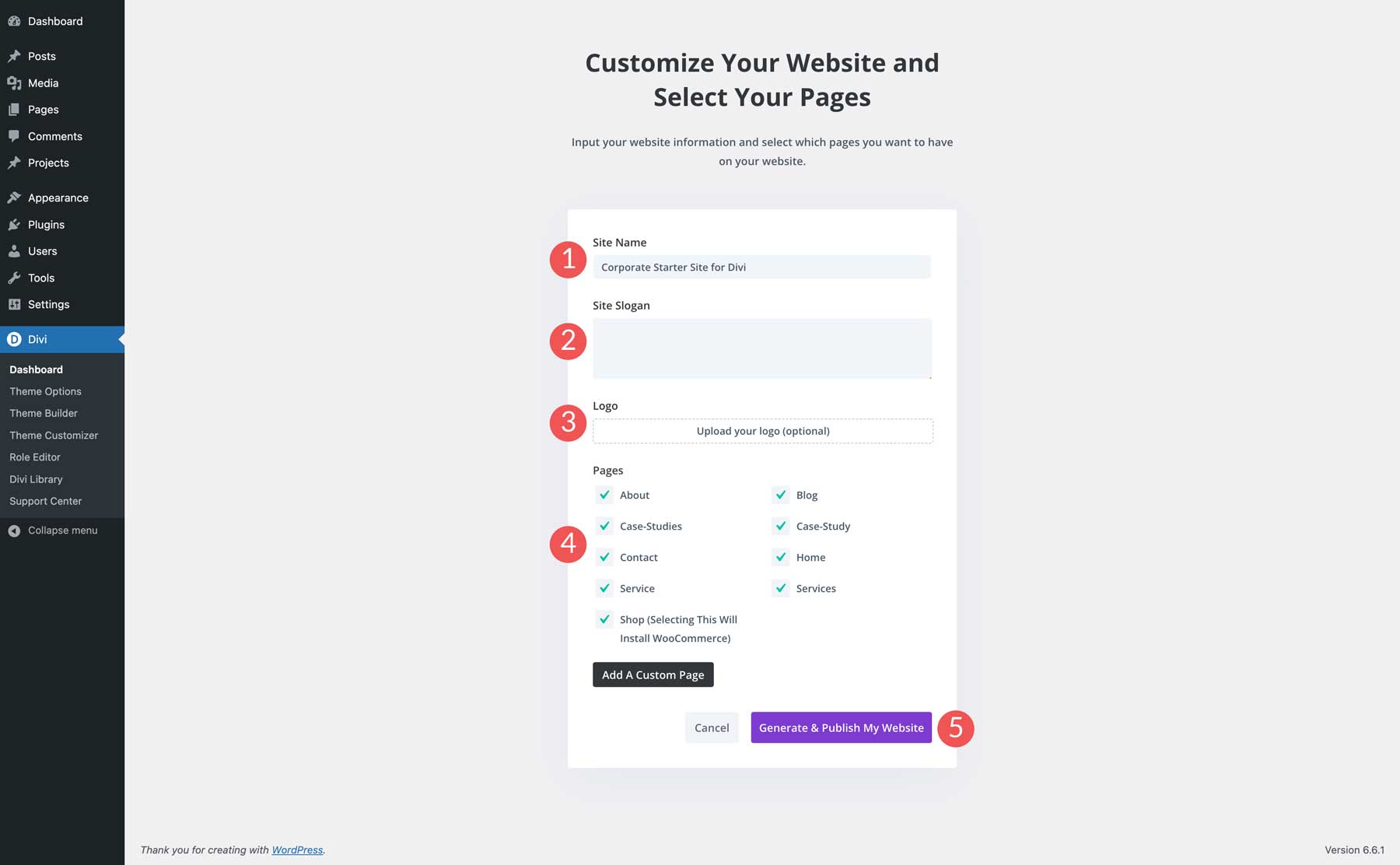
将出现一个对话框,允许您输入站点名称、口号、徽标和页面。 您可以通过单击添加自定义页面按钮来添加其他页面。 设置完成后,单击“生成并发布我的网站”按钮。

Divi 将创建您的网站页面,为帖子、档案和搜索结果添加所有适当的模板文件,并配置您的菜单、样式和预设。

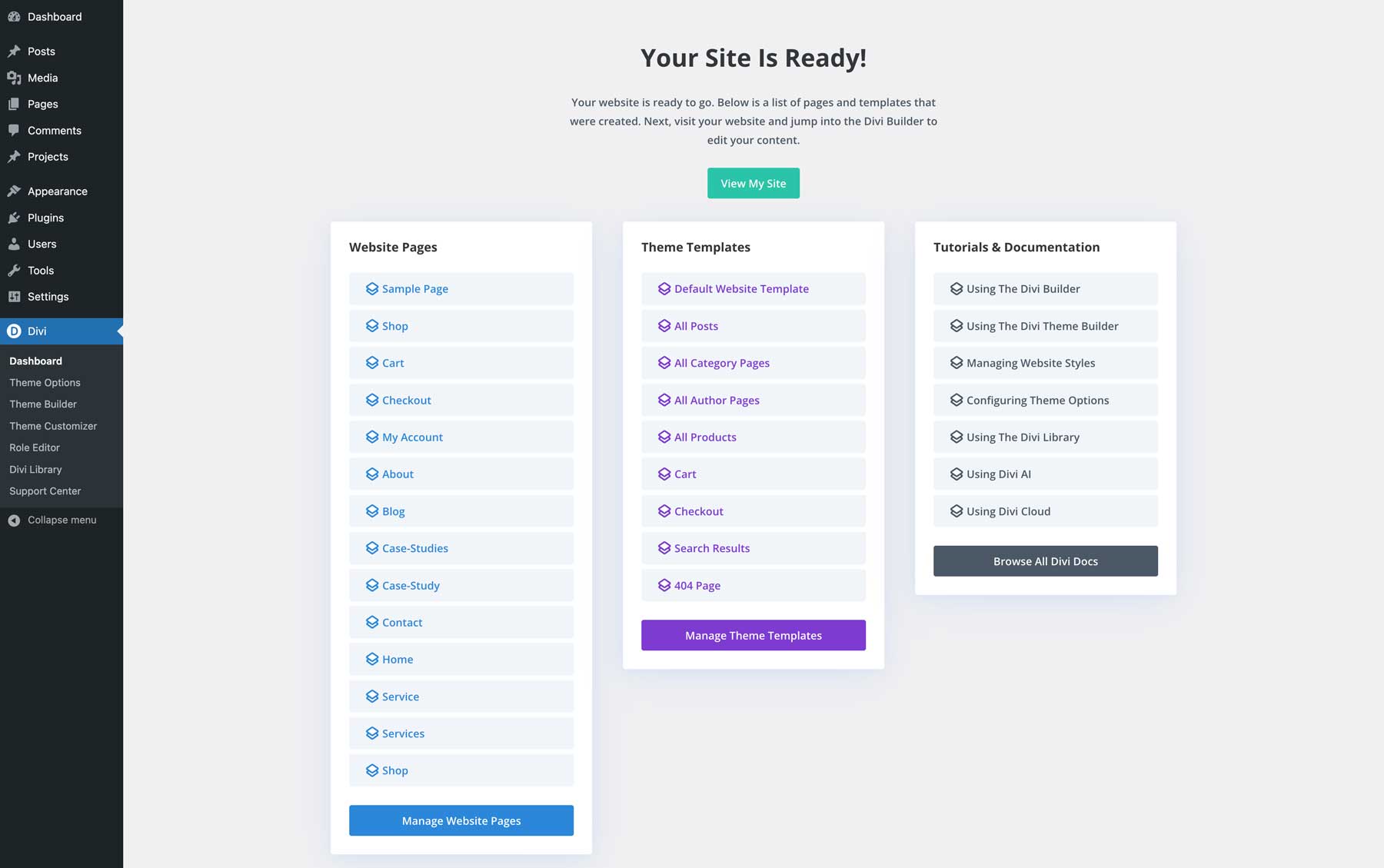
创建网站后,您可以查看它、管理其页面和模板,并访问有用的教程和文档,为 Divi 的成功做好准备。

完全可定制:如何修改您的入门网站
Divi 的入门网站是快速启动您的 Divi 网站的绝佳方式。 但如果您想对事物做出自己独特的诠释怎么办? Divi 的全局预设和主题生成器模板允许您完全按照您的设想自定义 Divi 入门网站。
编辑 Divi Starter Site 主题生成器模板
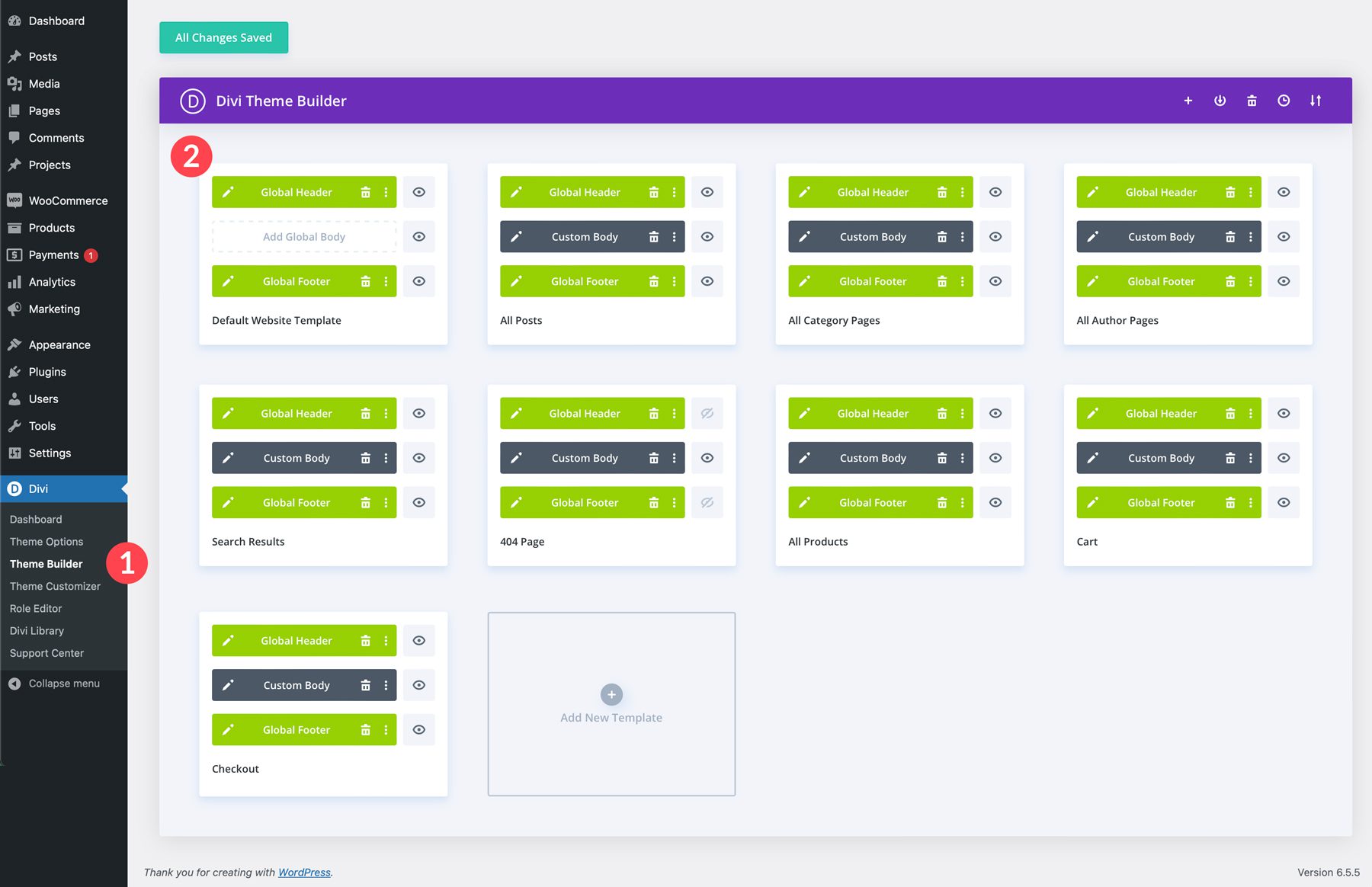
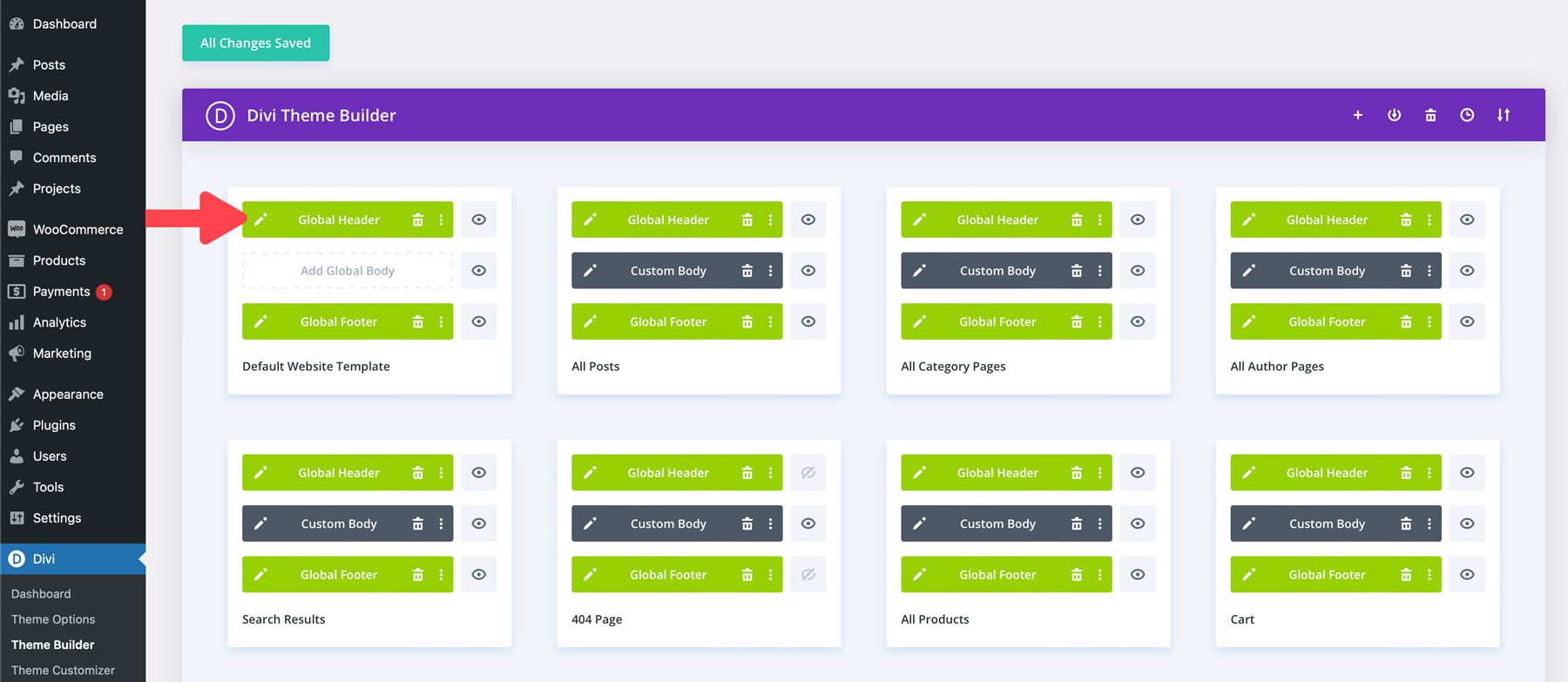
每个 Divi 入门网站都附带主题生成器模板,用于控制网站特定部分的整体布局,例如页眉、页脚和博客文章。 创建站点后,您可以通过导航到Divi > 主题生成器来查看其关联的模板。

任何入门站点的模板都可以通过单击任何模板的全局页眉、自定义正文或全局页脚部分左侧的铅笔图标来编辑。 无论您在编辑页眉或页脚时编辑什么模板,更改都会得到反映。 单击默认网站模板的铅笔图标进行演示。

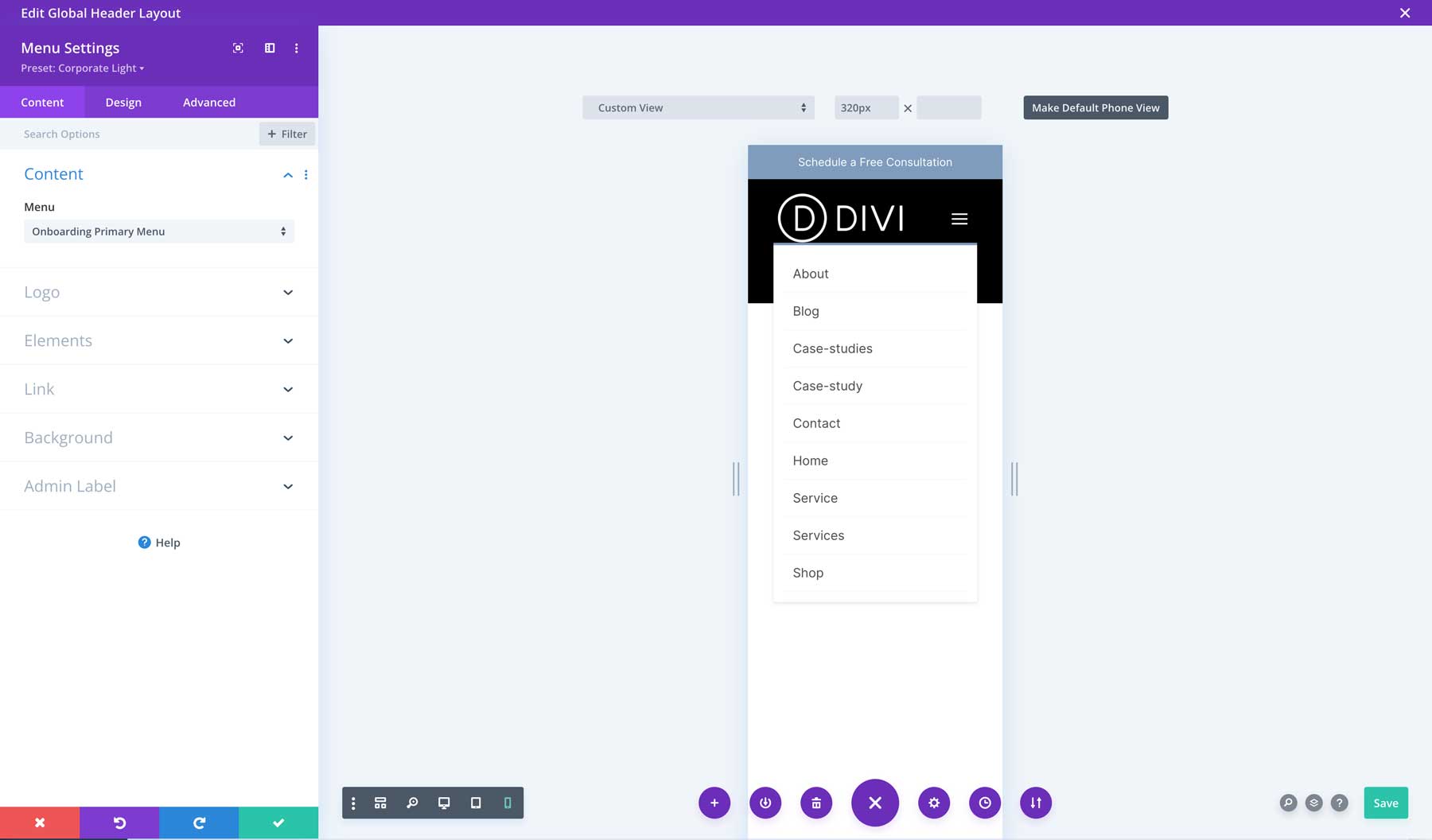
模板打开后,您可以使用 Visual Builder 编辑标题的背景颜色、添加徽标或调整菜单设置中的字体和颜色。 像在网页上一样添加、删除 Divi 模块并设置其样式。

这就是使用模板的美妙之处。 您对标题(或任何其他主题生成器模板)所做的任何更改都会在整个网站上自动更新,无论该模板在何处使用。
Divi 全局预设
Divi 全局预设是任何 Divi 模块可重复使用的样式。 将它们想象成可以应用于按钮、文本模块、简介或任何其他模块的小样式模板。 当您为特定模块(例如按钮)创建全局预设时,您可以将其应用为默认按钮,也可以创建新预设以应用于网站上的任何按钮。 这样,当您为标准按钮样式、文本样式或您经常使用的任何其他模块进行全局预设时,您可以随时随地应用它。
Divi Starter Sites 为其页面和模板中使用的每个模块提供了预设,因此无需创建新模块。 但是,在某些情况下,您可能想要编辑现有预设以匹配您的品牌样式。 值得庆幸的是,迪维让这一切变得轻而易举。
编辑现有预设
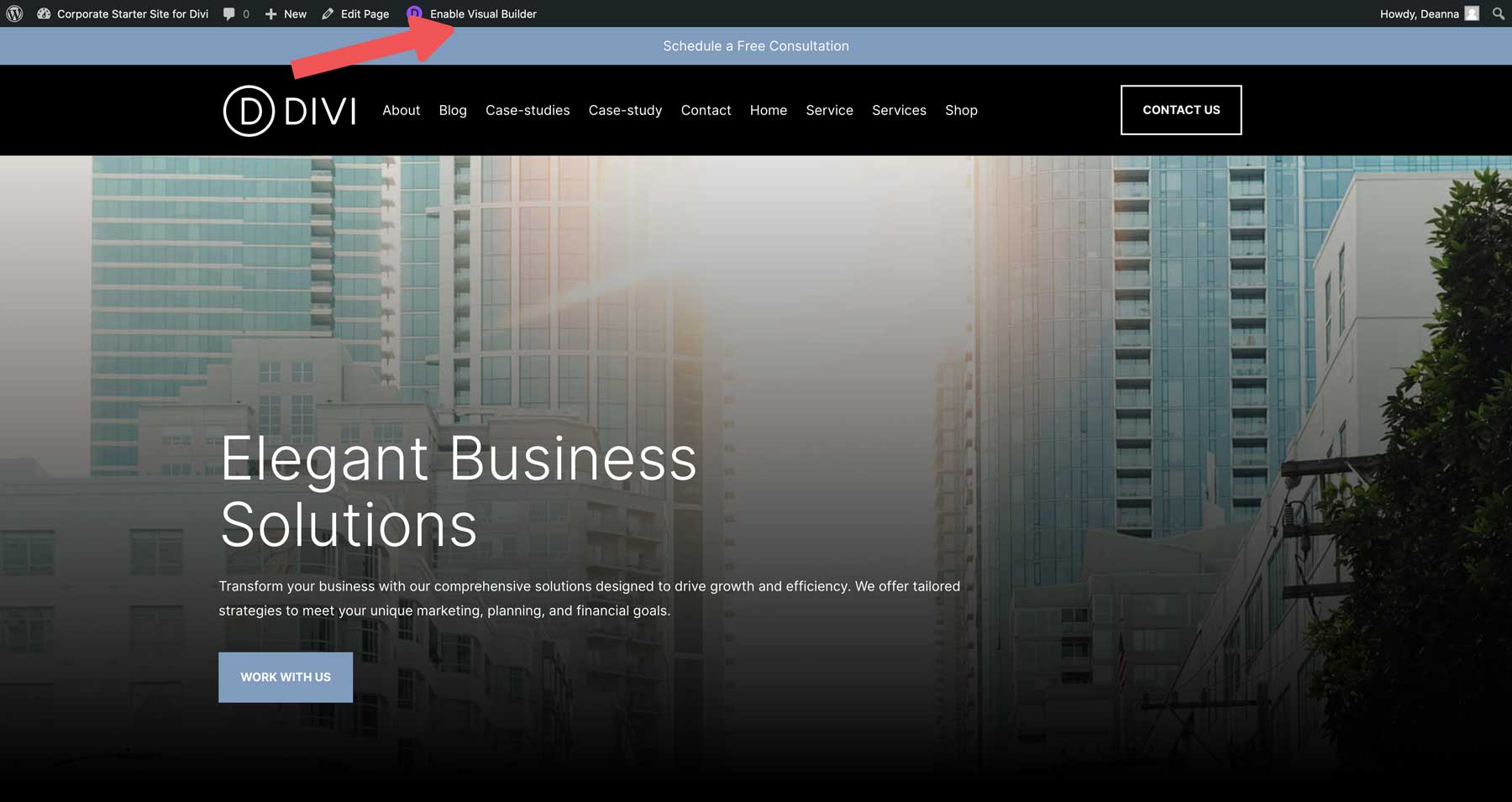
我们将编辑新入门网站上的主页以编辑全局预设。 单击前端的启用 Visual Builder 。

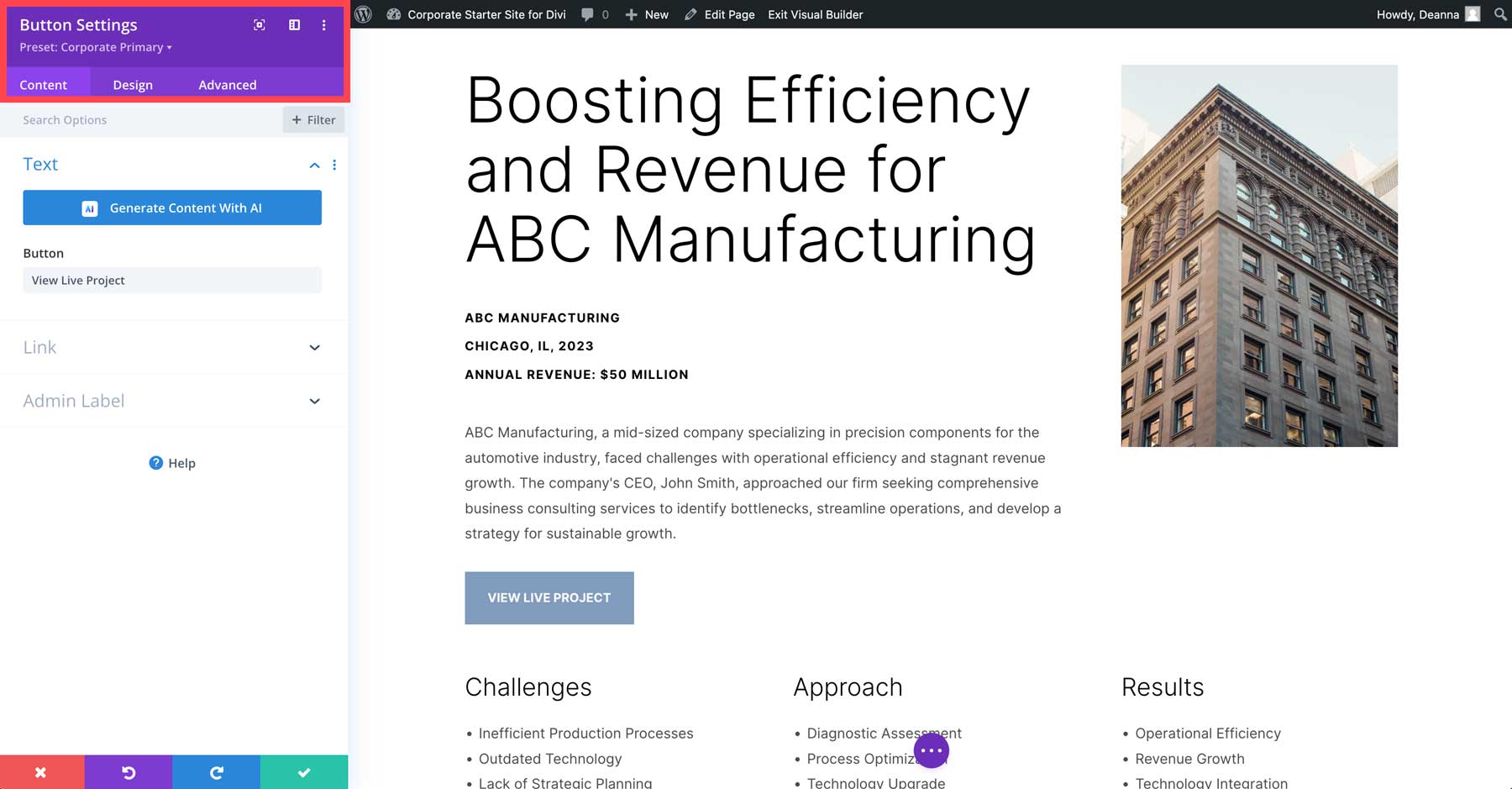
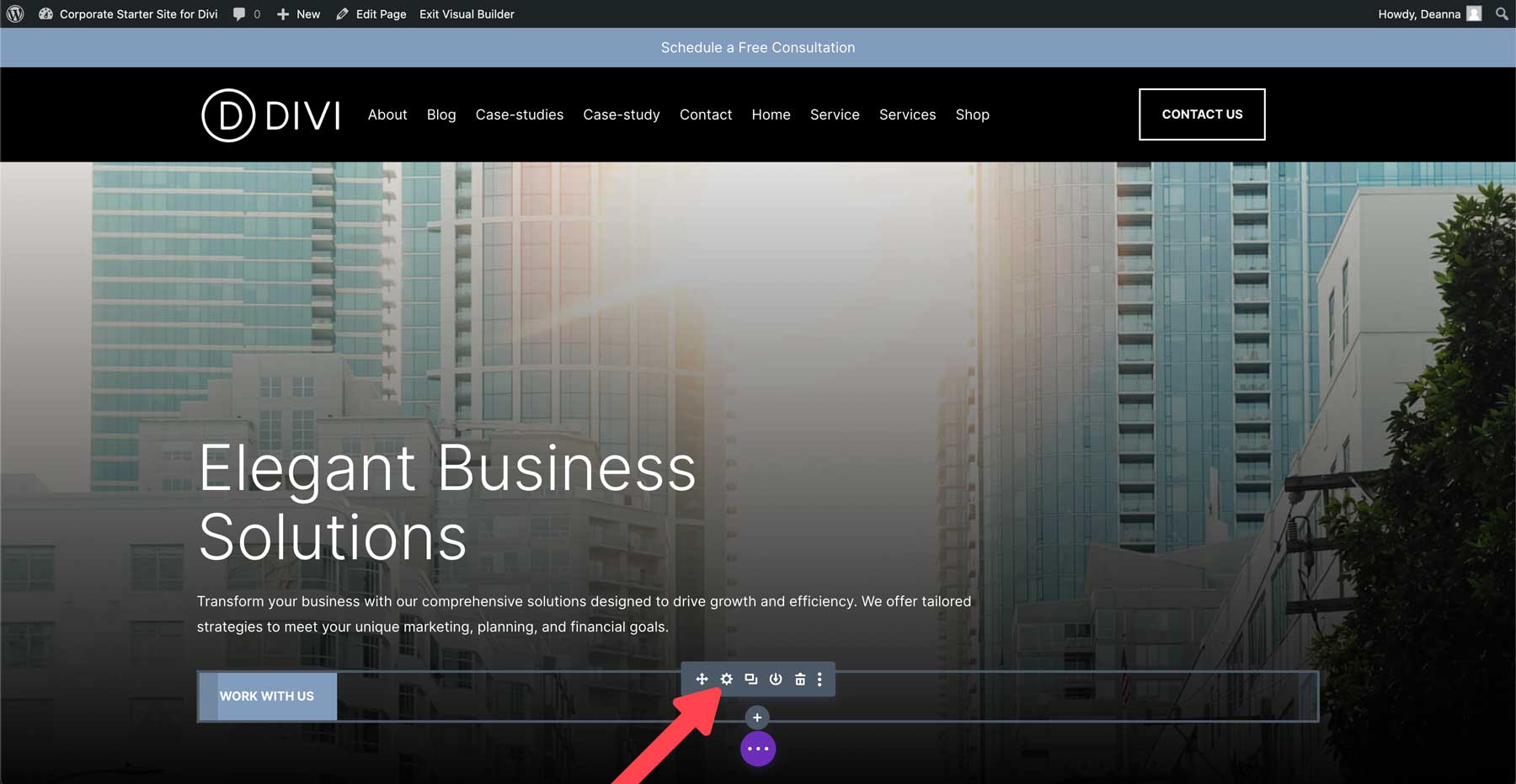
将鼠标悬停在页面上的按钮模块上,然后单击灰色 + 图标进行编辑。

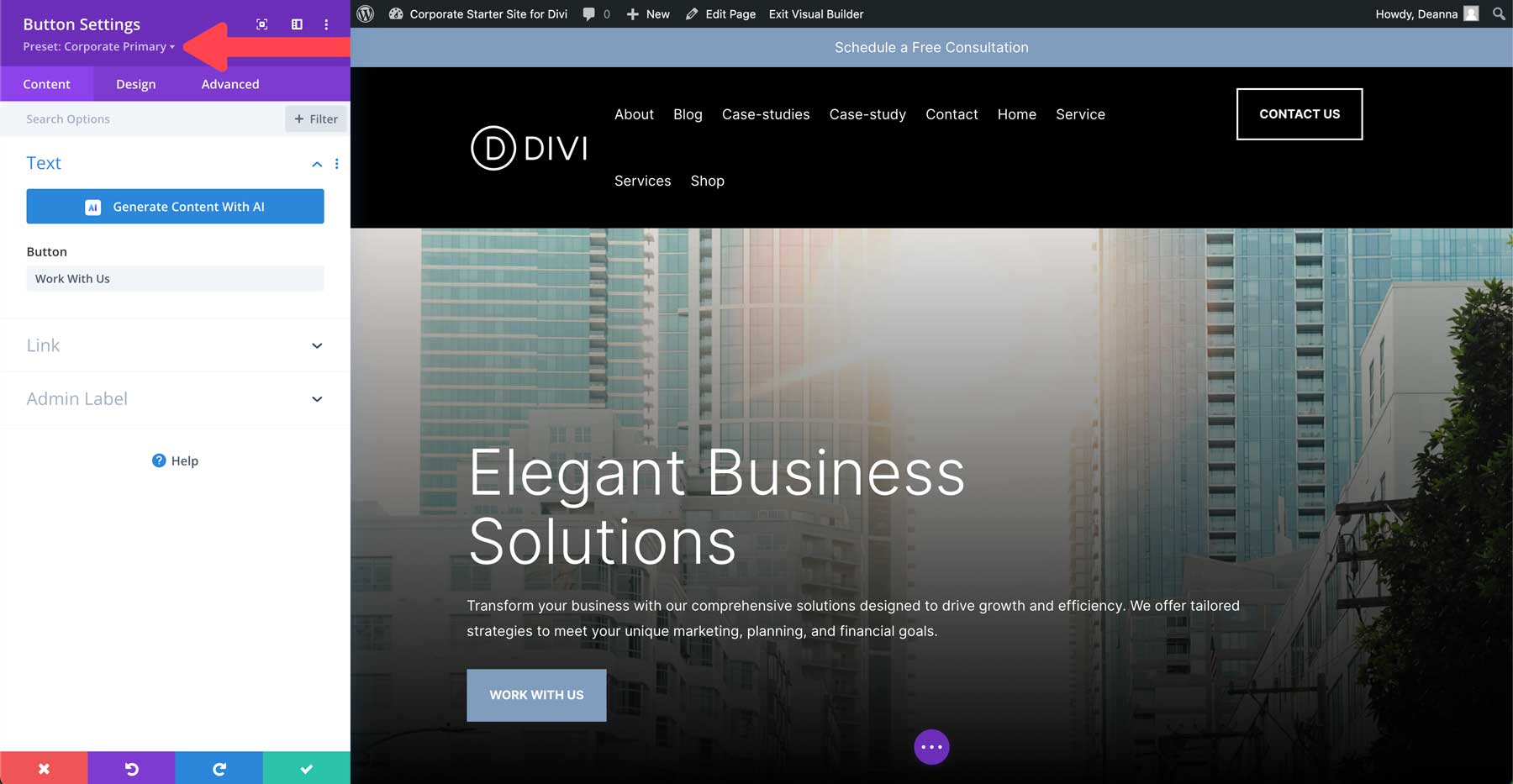
如前所述,Divi 的所有入门站点都有自己的预设。 例如,我们将编辑入门站点的当前按钮预设之一。 为此,请单击按钮模块标题下预设区域旁边的下拉箭头。

接下来,找到当前按钮的预设,在本例中为 Corporate Primary 。 将鼠标悬停在预设上可显示预设的菜单。 单击铅笔图标可编辑预设。

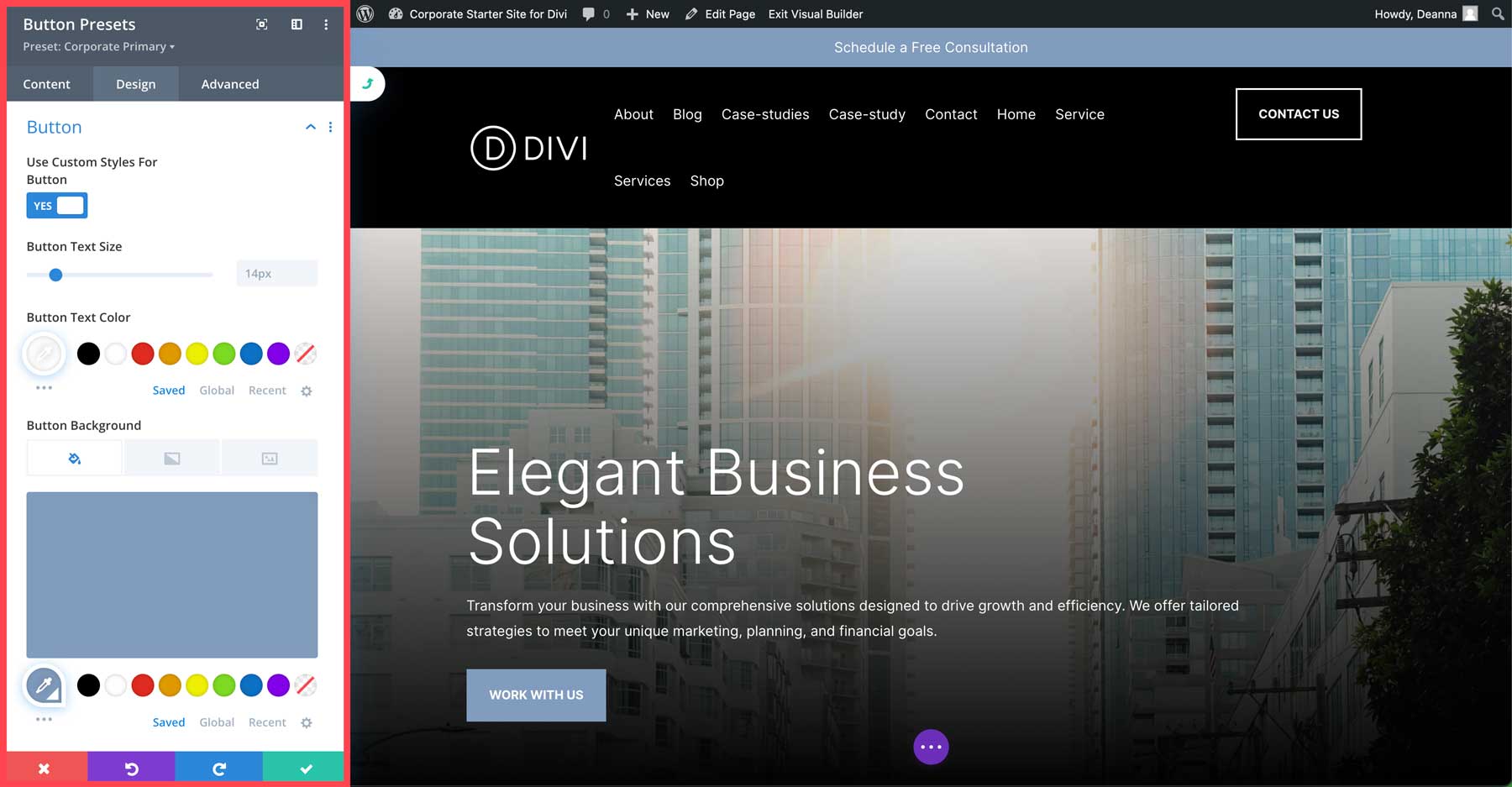
编辑 Divi 预设时,模块的标题将由紫色变为灰色,表示正在发生设计更改。

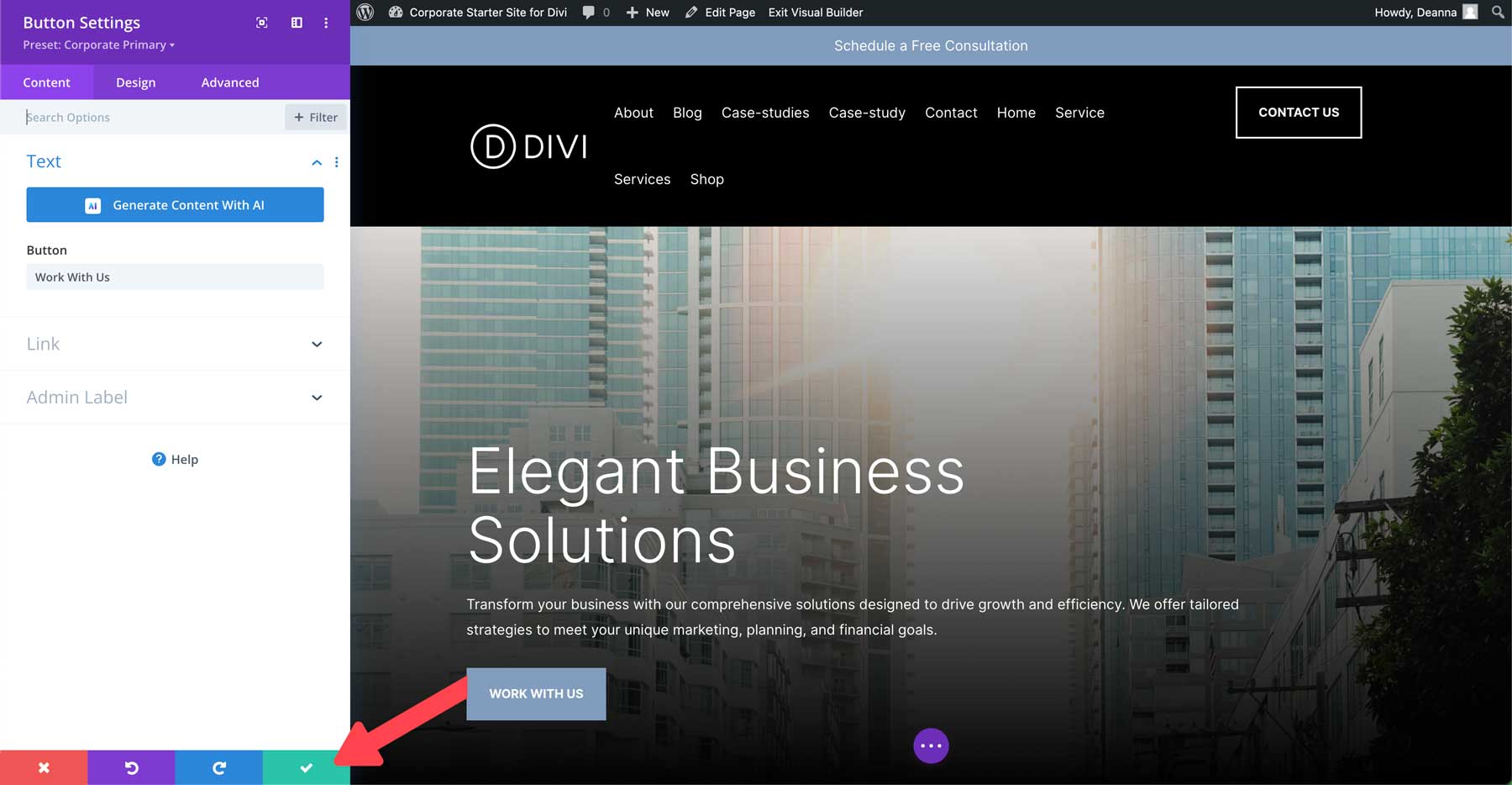
进行您想要的任何设计更改,然后单击绿色复选按钮保存模块。

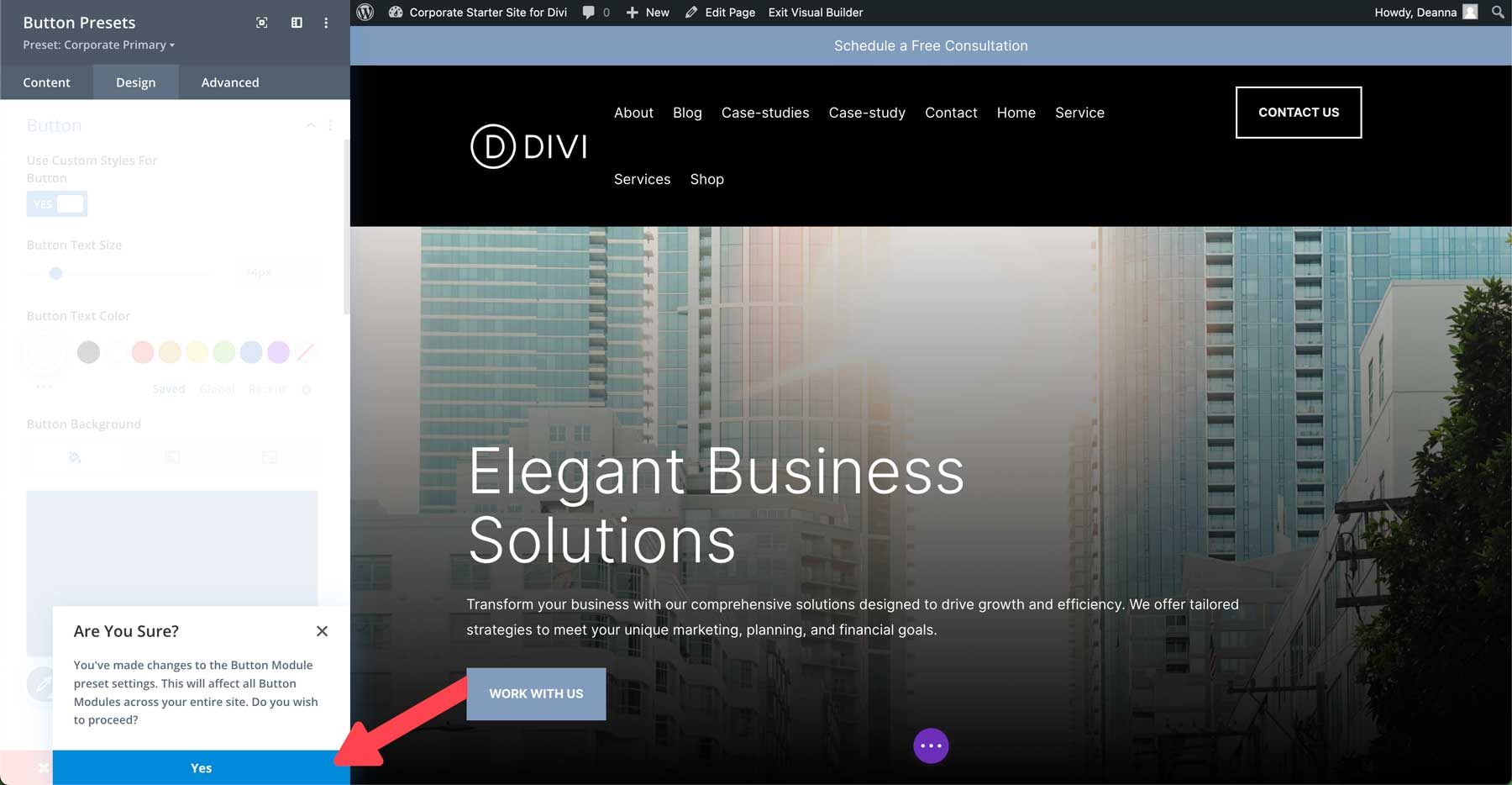
底部将出现一个对话框,询问您是否确定要更改预设。 选择是保存更改。

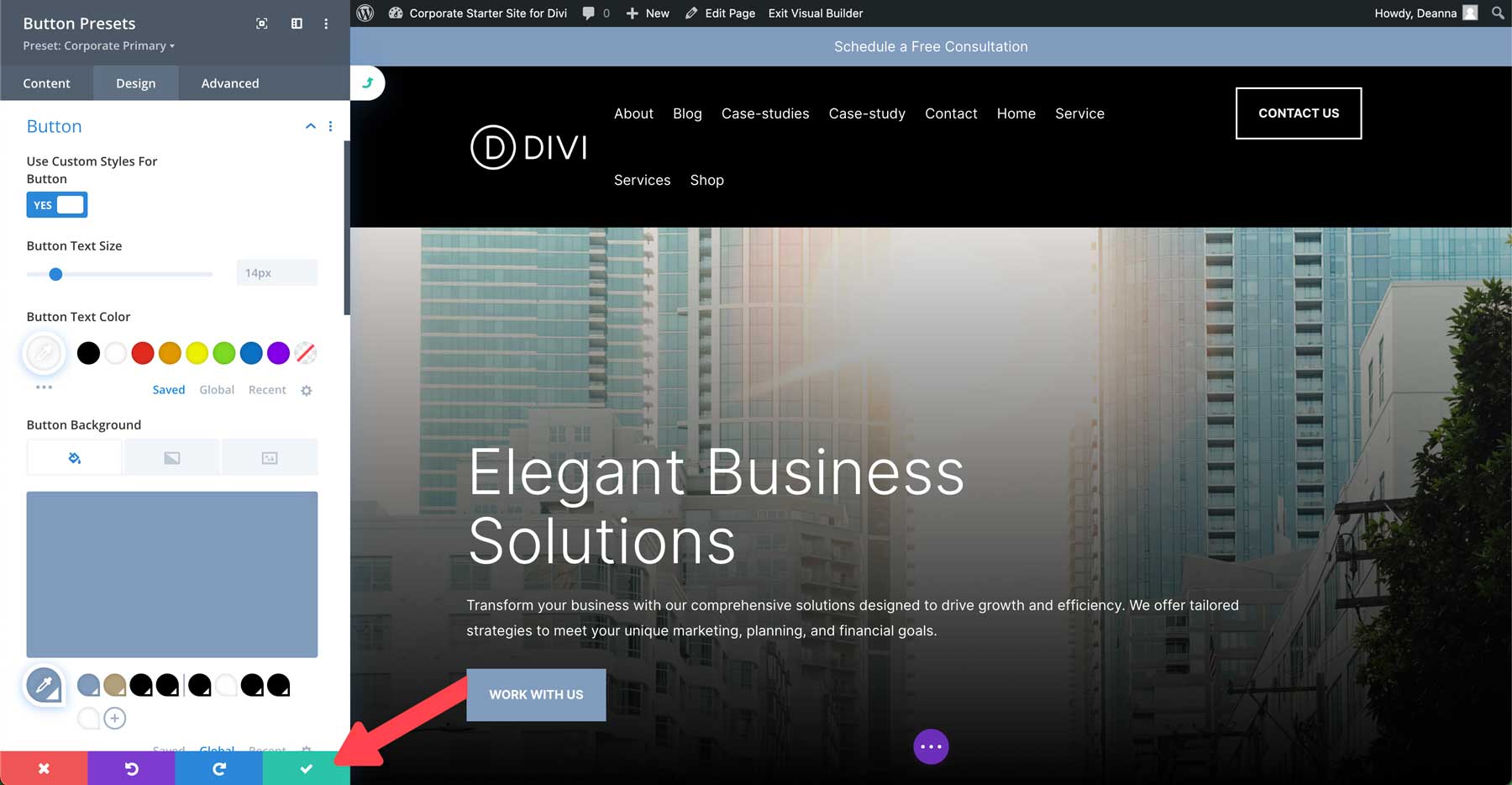
模块的标题将再次变为紫色。 最后一次单击绿色保存按钮以保存预设。

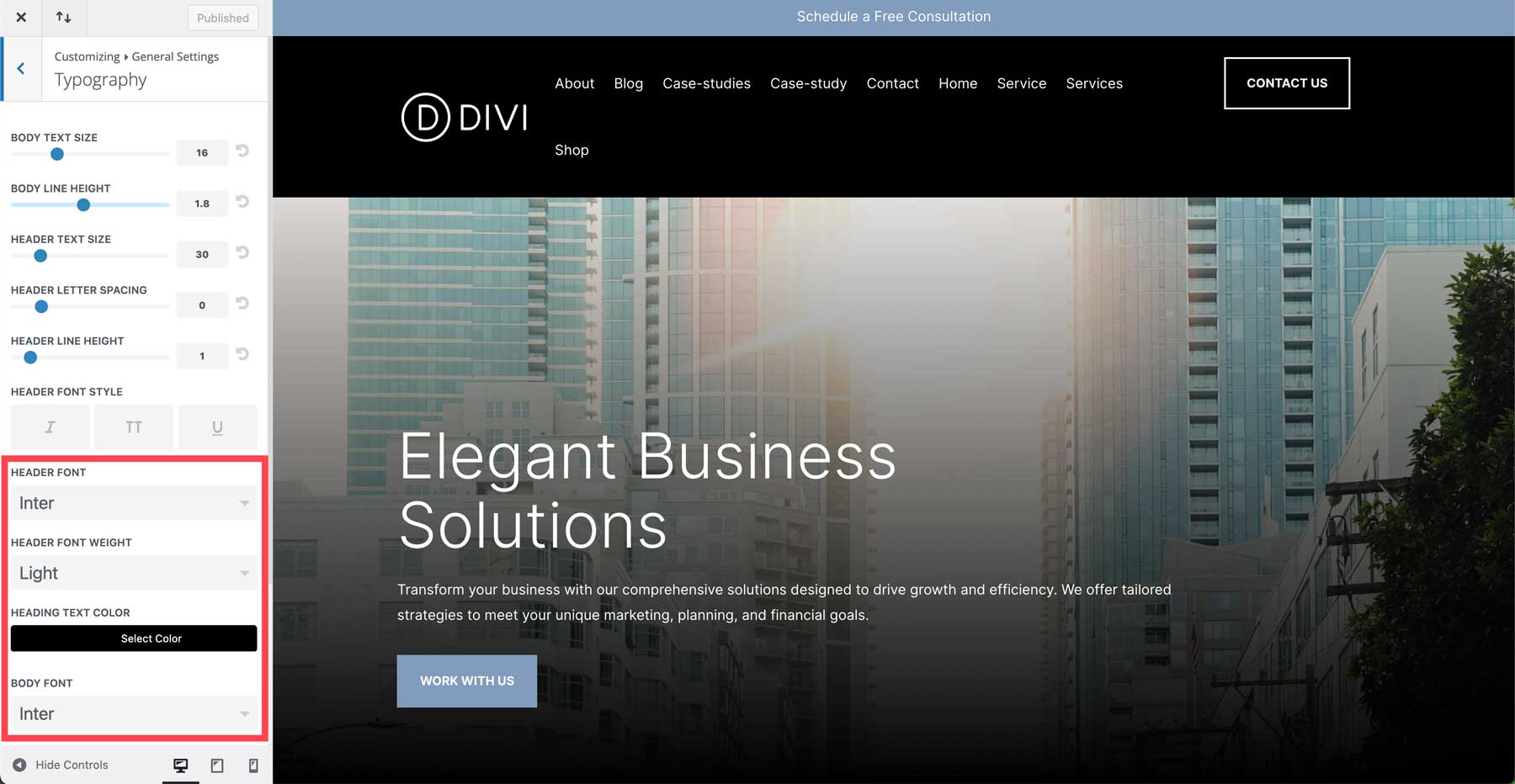
自定义全局字体和颜色
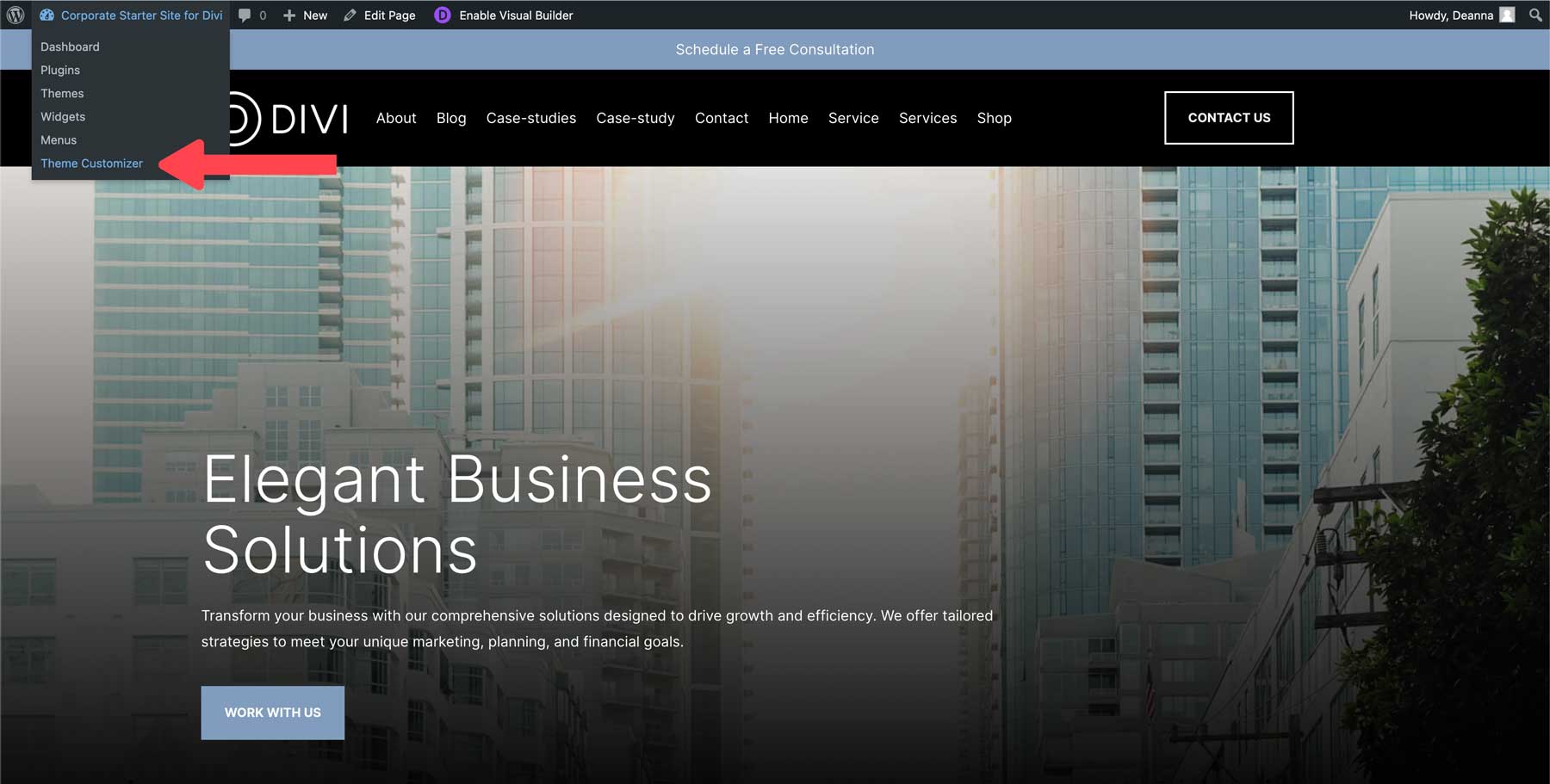
Divi 通过 WordPress 定制器轻松定制入门网站的全局字体和颜色。 您可以在全球范围内进行更改,并观看它们神奇地应用到您的整个网站。 要访问 WordPress 定制器,请从前端的下拉菜单中选择主题定制器。

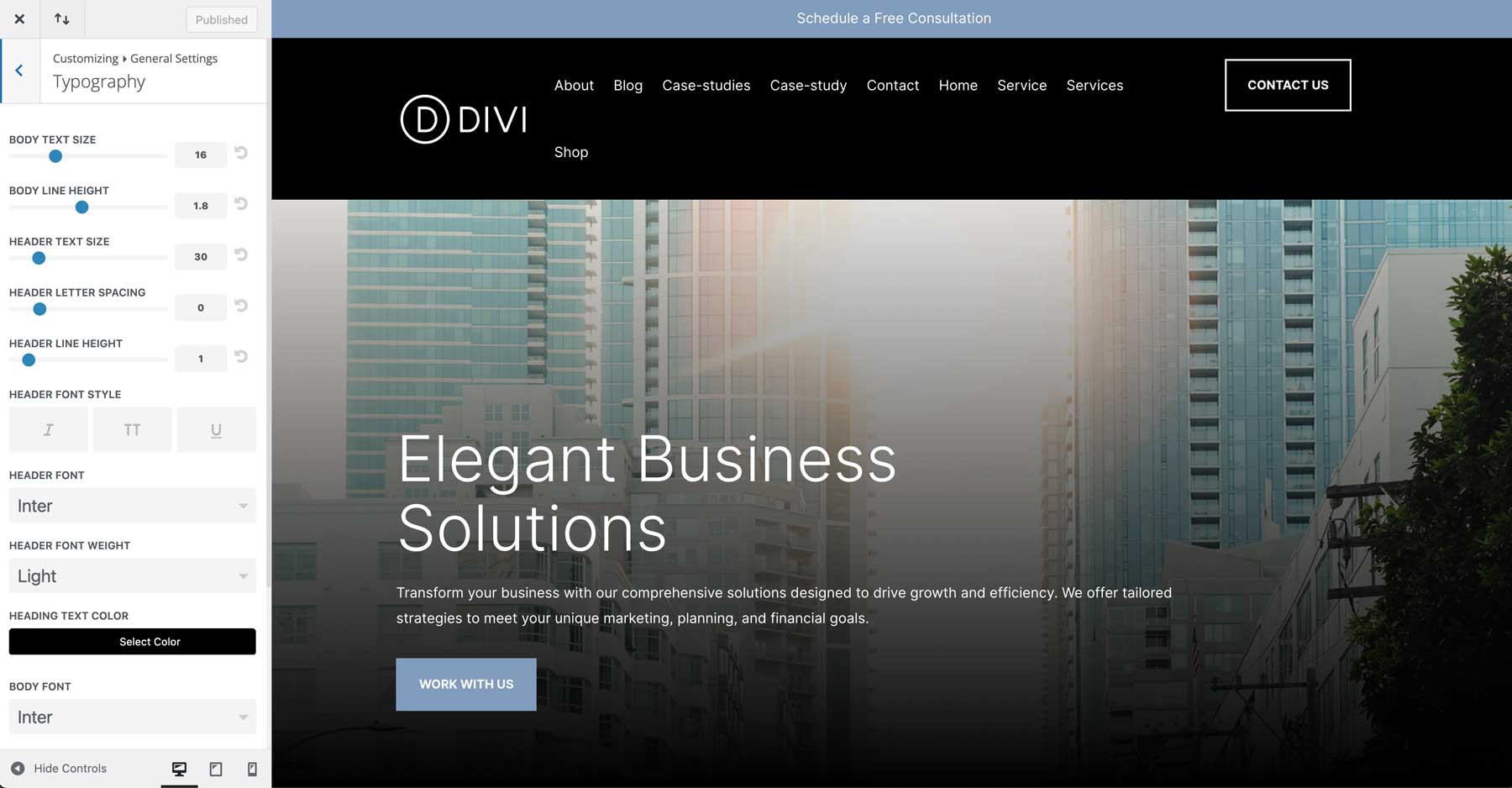
WordPress 定制器中有四个关键区域需要关注。 首先是排版。 您可以通过导航到常规设置 > 版式轻松更改标题和正文字体、字体大小等。

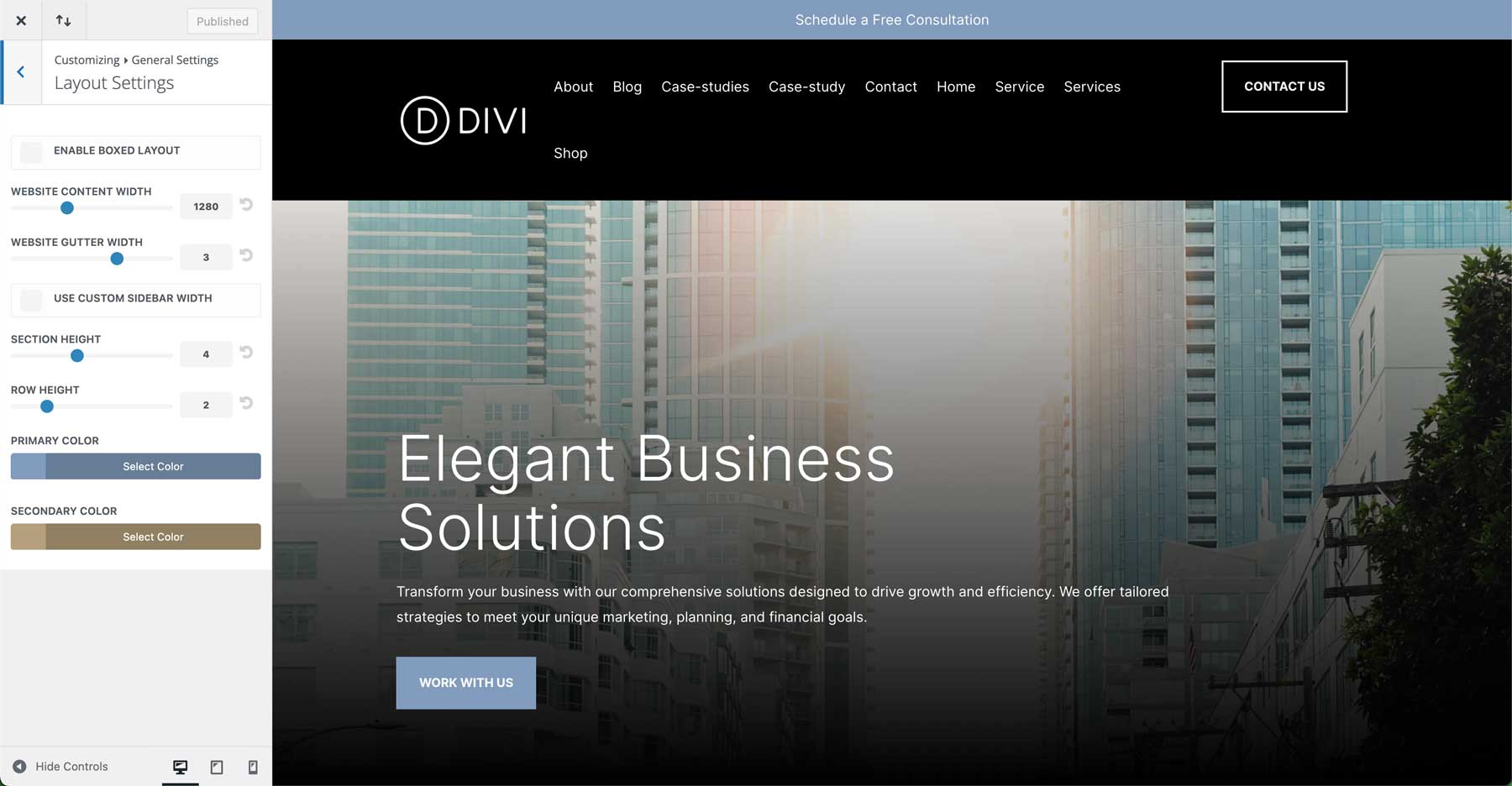
在“常规”>“布局设置”下,您可以调整网站宽度并添加主要颜色和次要颜色。

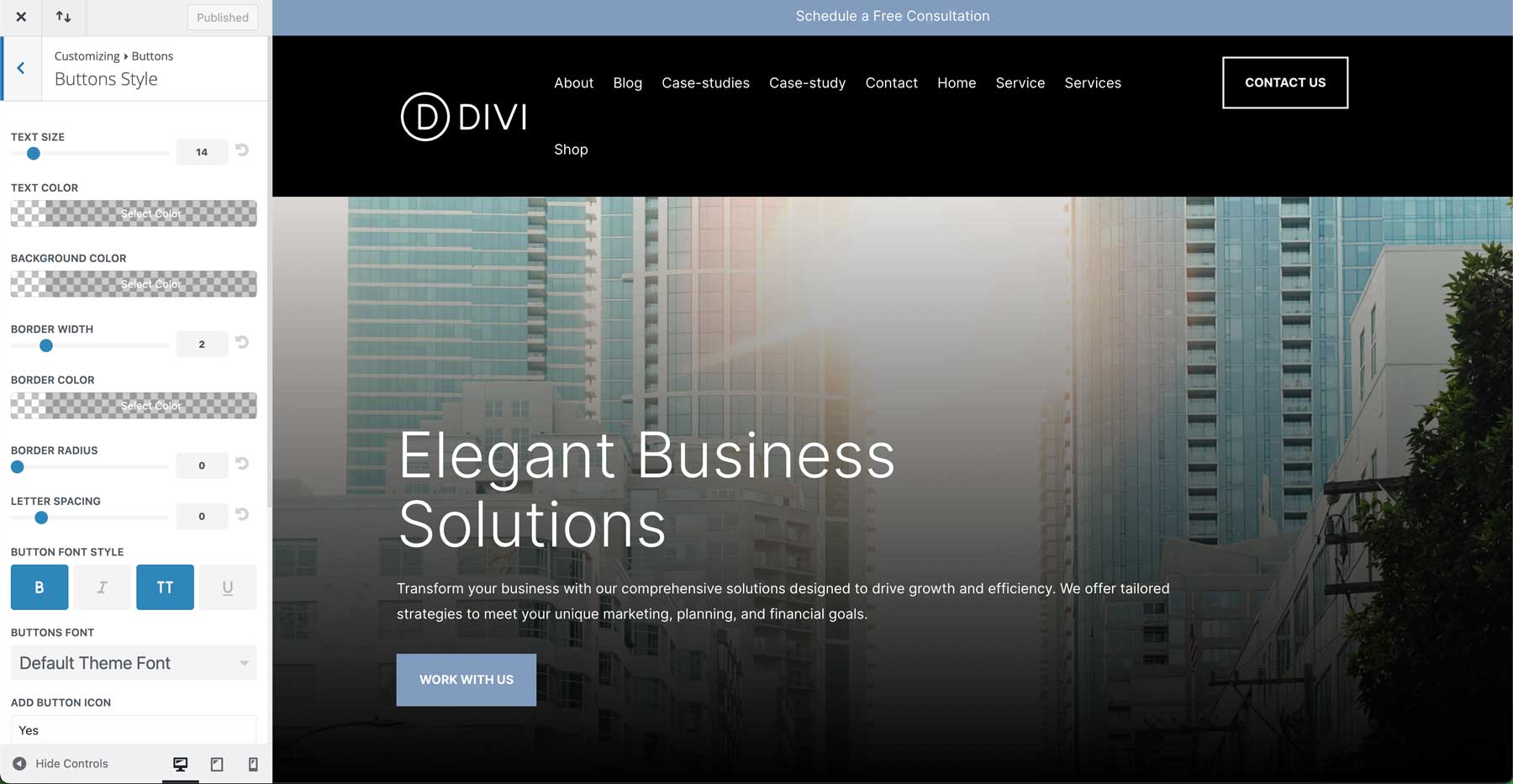
您的自定义选项超出了字体和站点颜色的范围。 只需点击几下,您还可以调整网站的按钮。

如您所见,Divi Starter Sites 可以轻松地在全球范围内调整字体、颜色和其他网站设置。
使用入门网站快速启动您的 Divi 网站
从空白页开始并不知从何开始的日子已经一去不复返了。 借助 Divi Starter Sites,您可以在几分钟内创建新网站,而不是几周或几个月。 凭借令人惊叹的网页布局、无缝的 WooCommerce 集成以及只需点击几下即可进行全局样式更改的能力,Divi Starter Sites 提供了您创建美观且实用的网站所需的一切,以精美地展示您的品牌。
立即购买 Divi 订阅并探索 Divi Quick Sites 的强大功能!
