活动计划者的新入门网站(快速安装)
已发表: 2025-01-29Divi使您能够建立可能的网站,现在,Divi快速网站将网站创建提高到一个全新的水平。这种革命性的工具使任何人,无论技能水平如何,都可以在不到两分钟的时间内生成一个完整的网站! Divi快速网站提供了您立即启动梦想网站所需的一切。您可以选择经过专业设计的预制入门网站,也可以选择Divi AI来生成全新的设计。
每个入门网站都有所有必需网页,令人惊叹的主题构建器模板,可自定义的全局样式和预设以及现成的导航菜单。但这不是全部! Divi快速站点可以使用Divi的拖放页面构建器完全自定义。
让我们深入研究Divi事件计划者入门网站,发现其中包括的内容!
- 1什么是Divi入门网站?
- 2发现Divi的活动计划启动器网站中的内容
- 2.1核心网站页面
- 2.2主题构建器模板
- 2.3入门网站已准备就绪
- 2.4全球预设,字体和颜色
- 3如何在Divi仪表板上启动起动网站
- 4完全自定义:如何修改入门网站
- 4.1编辑Divi入门站点主题建造器模板
- 4.2 Divi全球预设
- 4.3自定义全局字体和颜色
- 5使用入门网站启动您的Divi网站
什么是Divi入门网站?
我们革命性的新产品Divi Starter网站将在不到两分钟的时间内自动生成整个Divi网站。我们的设计团队专业设计每个Divi入门网站,该网站构建了一个功能齐全的网站。该网站包括所有核心网页,全局样式和动态主题构建器模板。您可以使用Divi的Visual Builder完全自定义所有这些元素。
除了核心页面和模板外,每个Divi入门网站还提供一个用户友好的菜单,可轻松地通过您的网站引导客人。 Divi入门网站也准备好电子商务。如果您需要在线商店,请打勾复选框,Divi将安装WooCommerce和所有相关模板以支持它。
创建的每个模板和核心页面都使用Divi的全局预设功能,因此所有Divi模块都将具有可以应用于您将来创建的任何页面的样式。最后,Divi入门网站中使用的所有图像均无版税,适合商业用途。 Divi入门网站是建立快速,有效网站的完美解决方案,同时改善您的工作流程。
发现Divi活动的活动启动器网站中的内容
每个Divi入门网站都有您需要在几分钟内创建一个完整网站的一切,从核心页面到主题构建器模板再到全球预设。让我们仔细研究Divi事件计划启动器网站所包含的内容,因此您将了解其惊人的价值。
核心网站页面
Divi提供活动策划者入门网站以展示您的业务。它包括核心网页,以展示您的服务,联系信息和简短的公司历史记录。这是对其中的内容的仔细研究。

主题构建器模板
Divi的主题构建器是一种强大的工具,可让您超越编辑单个页面,并控制网站各个部分的整体布局,包括标题,页脚,帖子和产品。主题构建器模板可确保您的网站具有一致的外观和感觉。通过使用主题构建器模板,您可以创建一个具有凝聚力和用户友好的网站,该网站反映您的房地产业务的品牌标识,并使访问者返回更多。

入门网站已准备就绪

Divi入门网站超出了令人惊叹的设计和效率 - 它们是考虑到电子商务的!只需单击几下,您就可以在几分钟之内启动和运行一个功能齐全的在线商店。 Divi自动安装和配置WooCommerce,消除了对手动设置的需求,并节省了宝贵的时间和精力。只需在生成过程中打一个复选框,Divi将安装一个漂亮的商店页面以及产品,购物车和结帐模板。
Divi入门网站利用Divi强大的电子商务集成,拥有20多个WooCommerce模块的库,使您可以制作独特且用户友好的在线订购体验。从产品网格和倒计时计时器到引人注目的CTA,Divi使您能够创建一个转换的商店。
借助Divi入门网站和WooCommerce,您可以提供令人垂涎的菜肴,提供方便的在线订购,宣传特价和捆绑,并轻松,安全地接受在线付款。
全球预设,字体和颜色
每个Divi入门网站都配有全球色彩,字体和预设,使交换样式易于匹配您的品牌。这使得在这些布局中可重复使用的任何模块。这样,只要您在新页面或现有页面上的新页面或部分添加新按钮,标题或其他Divi模块时,该设计将保持一致。全局颜色位于“设计”选项卡中任何模块的设置中。

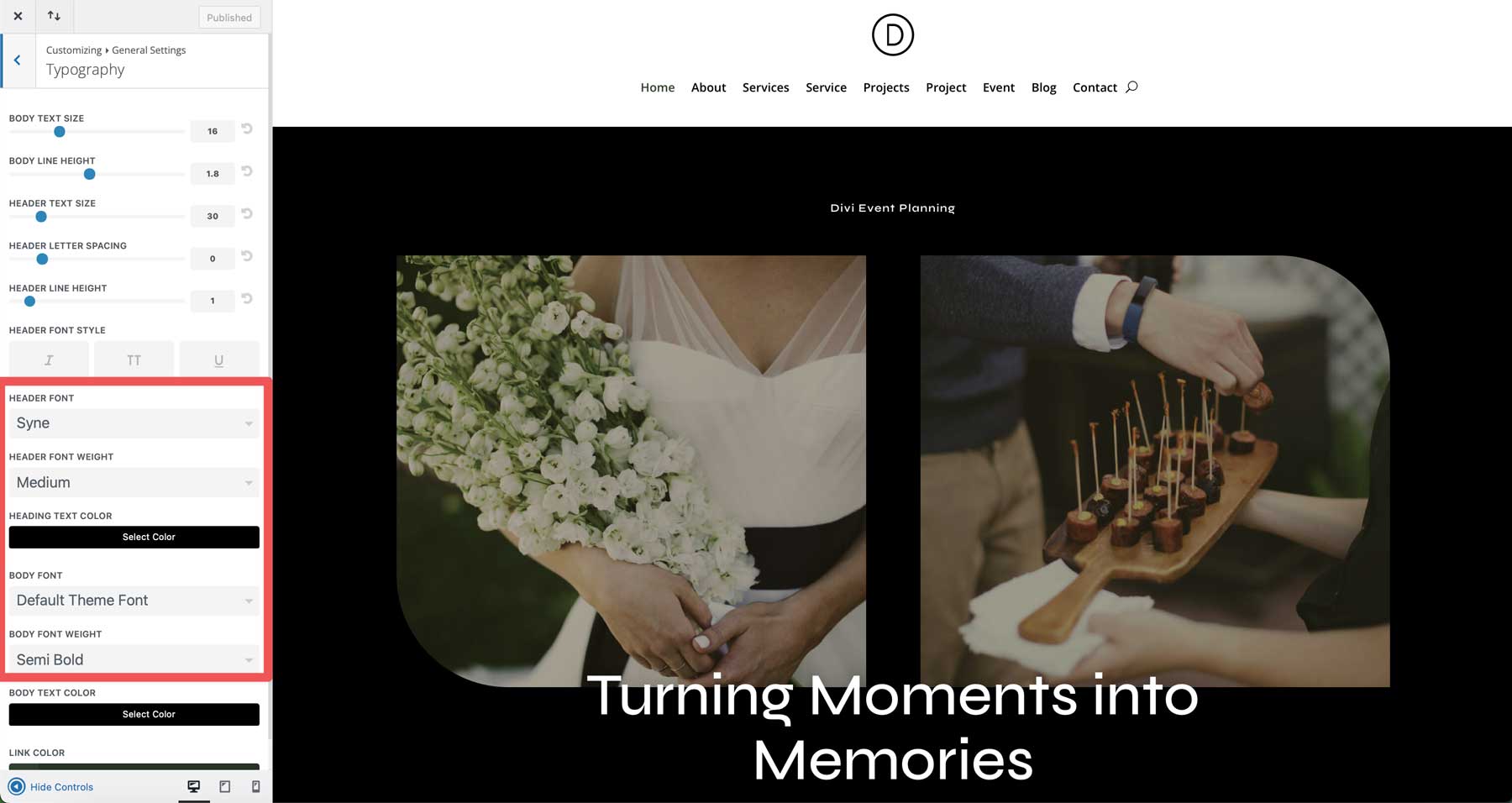
关于字体,如果您打开任何带有文本的模块,您会注意到启动器站点中的每个文本区域都使用默认的标题和主体文本。生成您的网站时,Divi通过WordPress Customizer控制网站的设置。这样,如果您想选择不同的字体,则将在整个网站上应用它们,而不是需要在模块级别上更改。

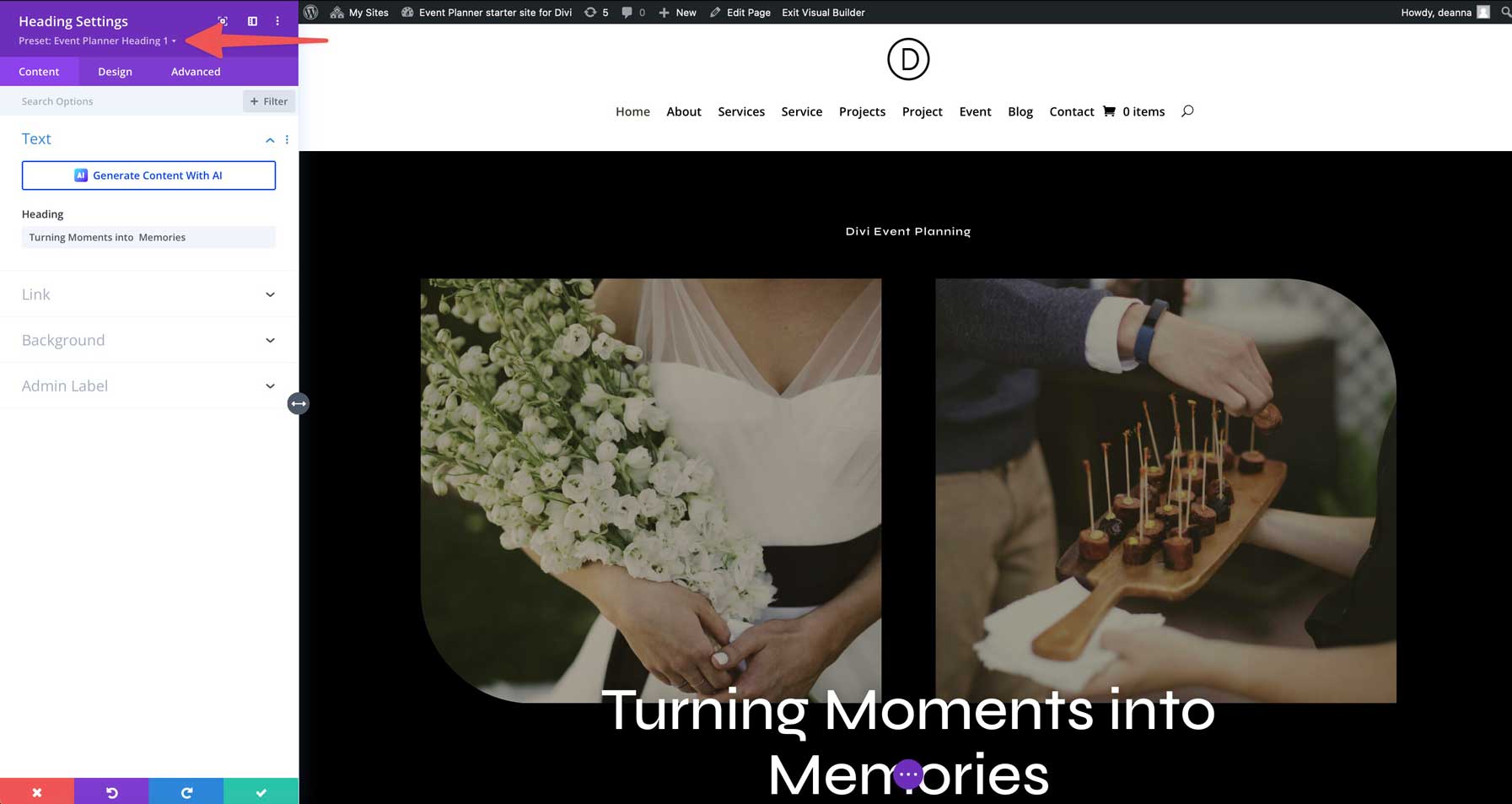
最后,如果您创建新的部分或页面,则每个Divi入门网站中包含的全球预设使您可以在网站上保持一致的设计元素。每个模块的预设位于模块内的标头段下方。单击下拉菜单以显示与模块相关的预设。

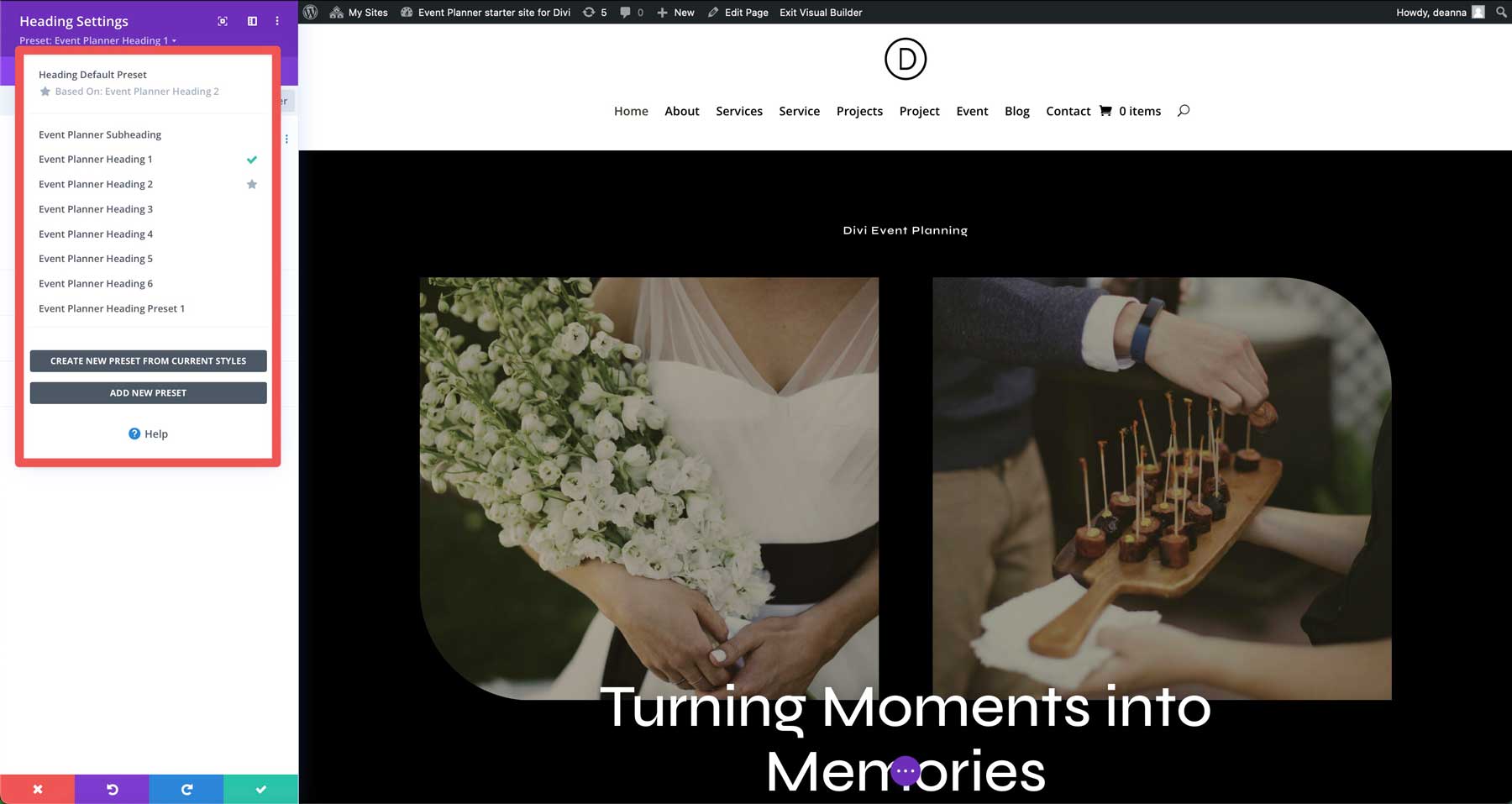
一个对话框将显示出一个预设列表。

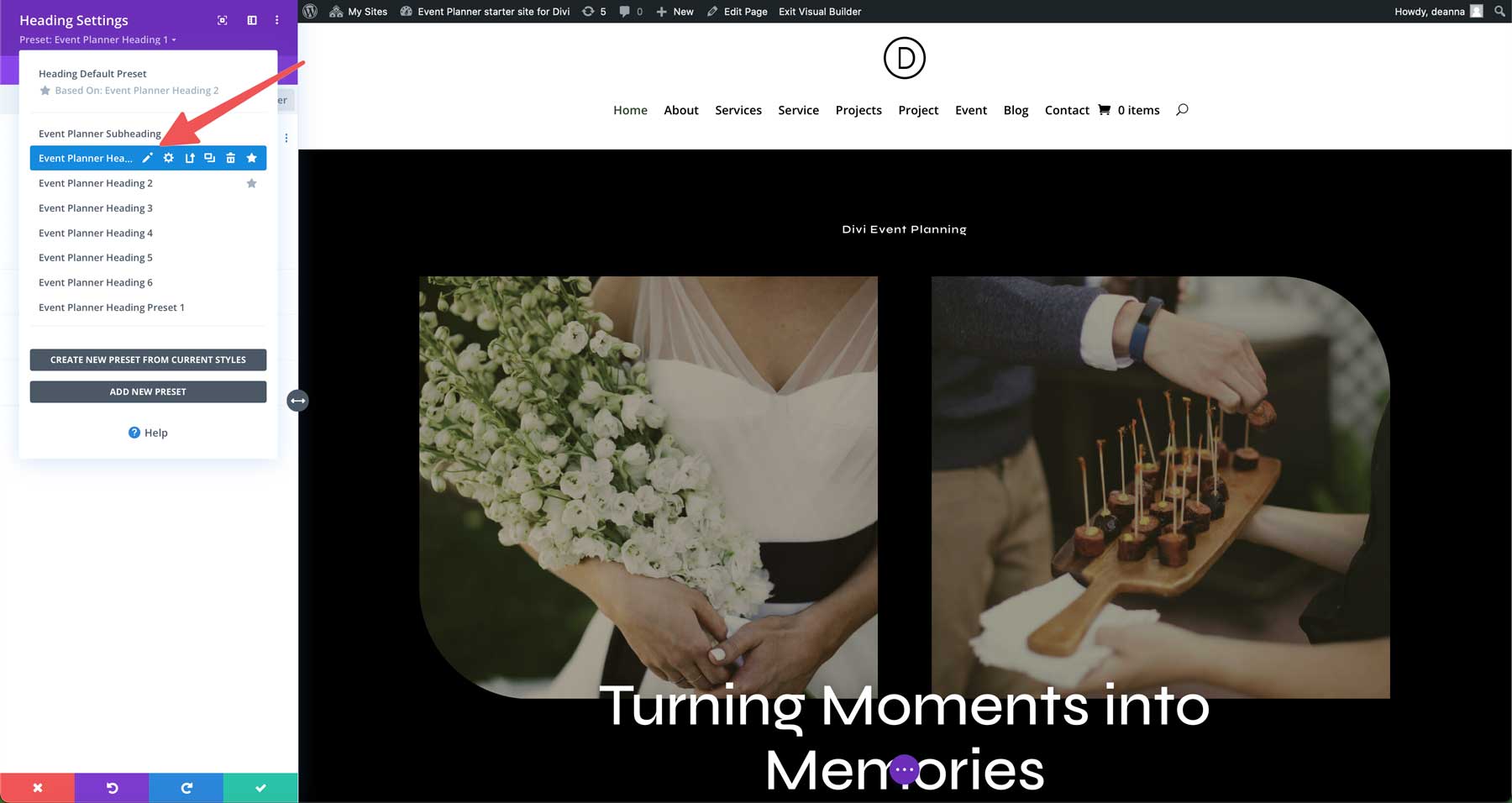
要编辑预设,请单击预设名称旁边的铅笔图标,进行您想要的任何设计更改,然后保存预设以将其应用于整个网站的所有实例。稍后,我们将在帖子中更深入地了解这一点。

如何在Divi仪表板上启动起动网站
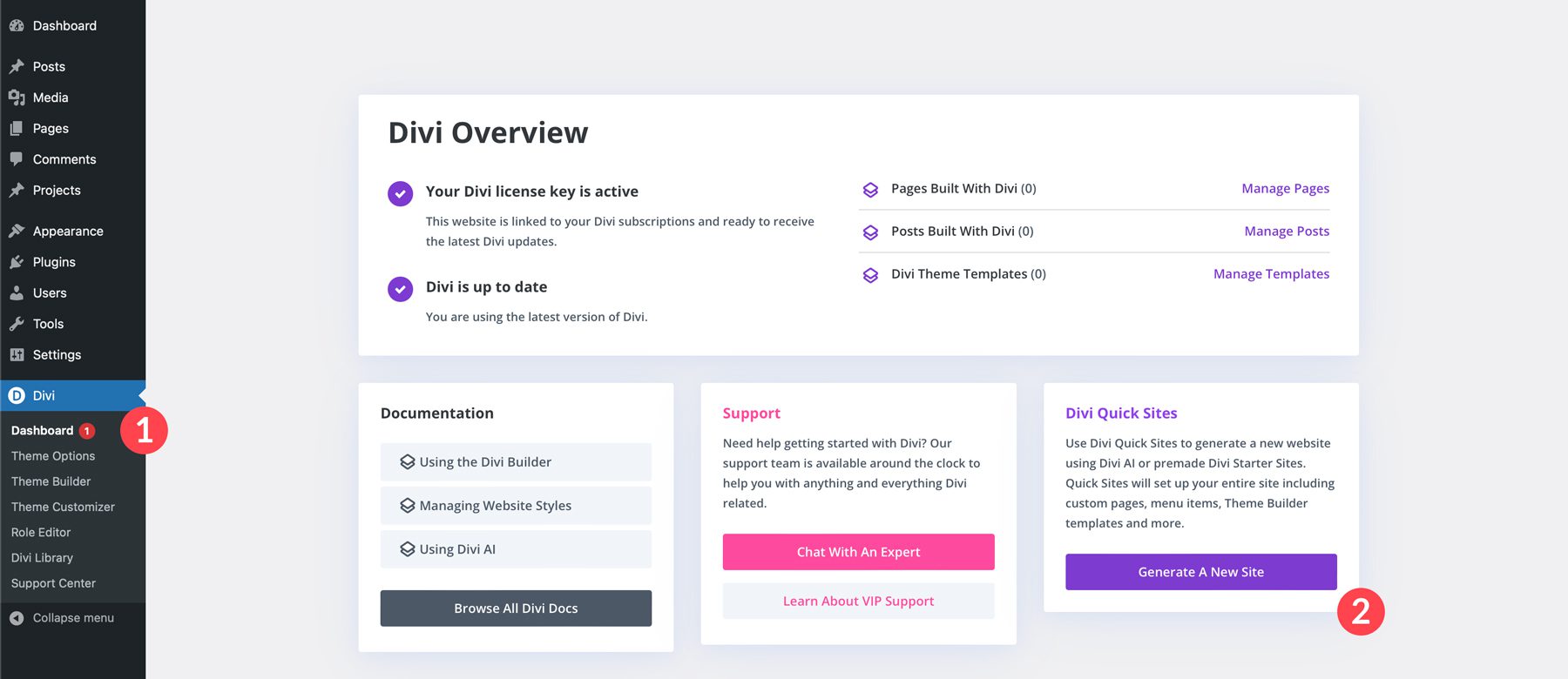
在Divi主题的最新版本中,在Divi的设置中有一个名为Dashboard的新菜单项。在Divi快速站点下,选择生成一个新站点按钮以开始。

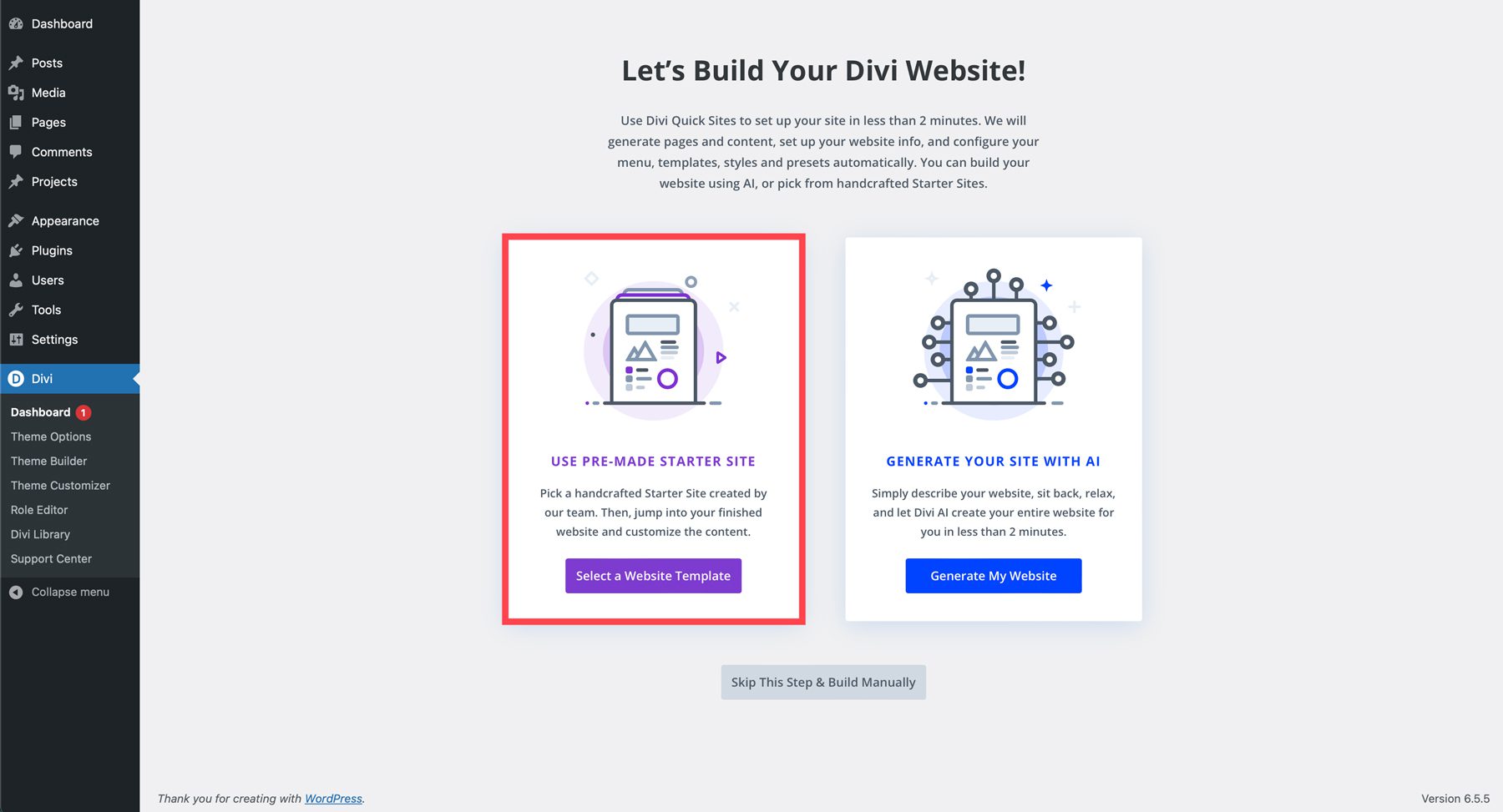
屏幕刷新时,您将有两个选择来构建Divi网站:从网站模板开始或使用AI生成网站。选择选择一个网站模板。

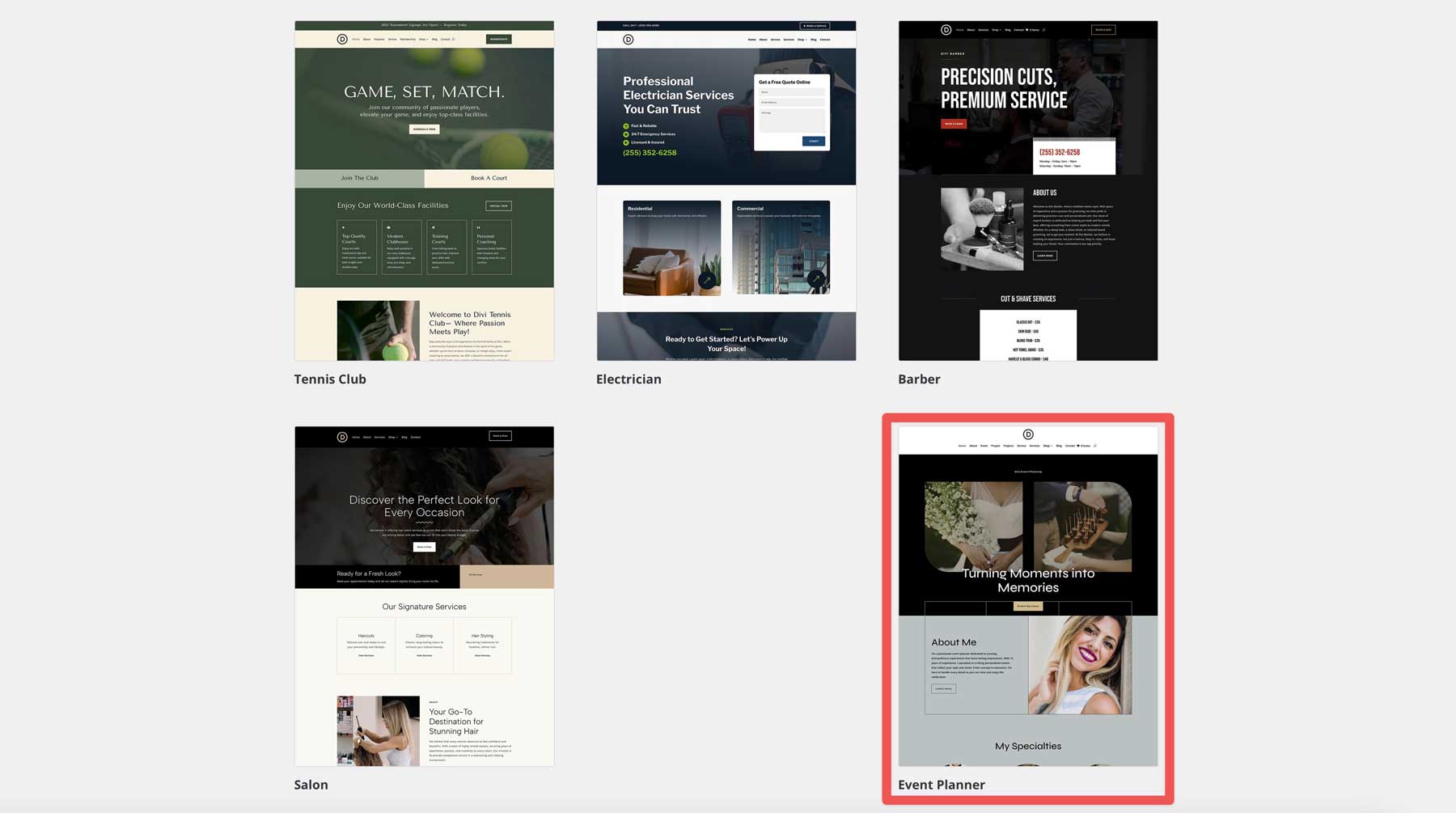
接下来,选择要在Divi网站上安装的模板。


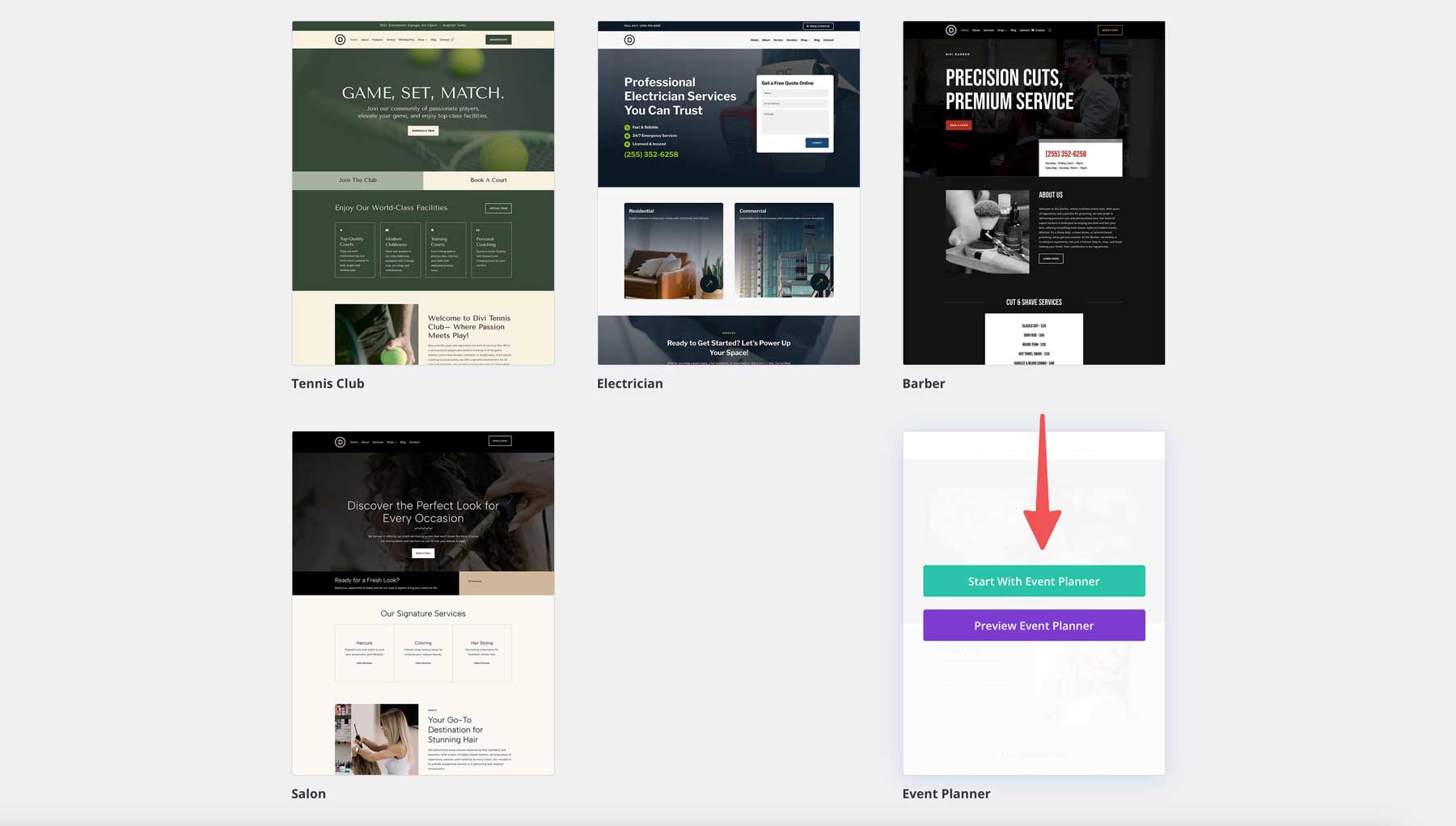
您可以预览入门网站,或通过单击“事件计划者”按钮来安装它。

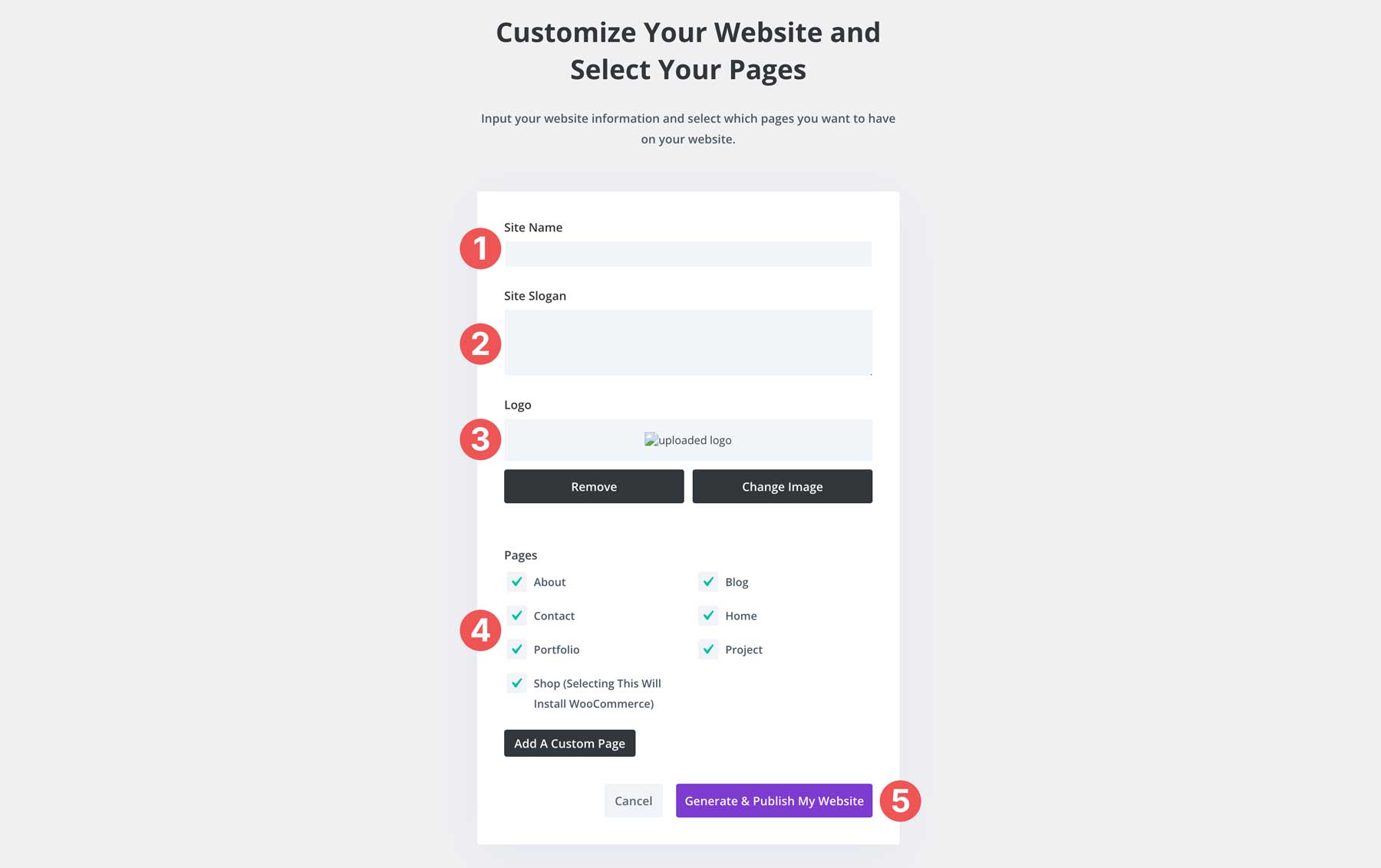
将出现一个对话框,允许您输入站点名称,口号,徽标和页面。您可以通过单击添加自定义页面按钮来添加其他页面。设置到位后,单击“生成”并发布我的网站按钮。

Divi将创建您的网站页面,添加所有适当的模板文件,以备帖子,档案和搜索结果,并配置您的菜单,样式和预设。

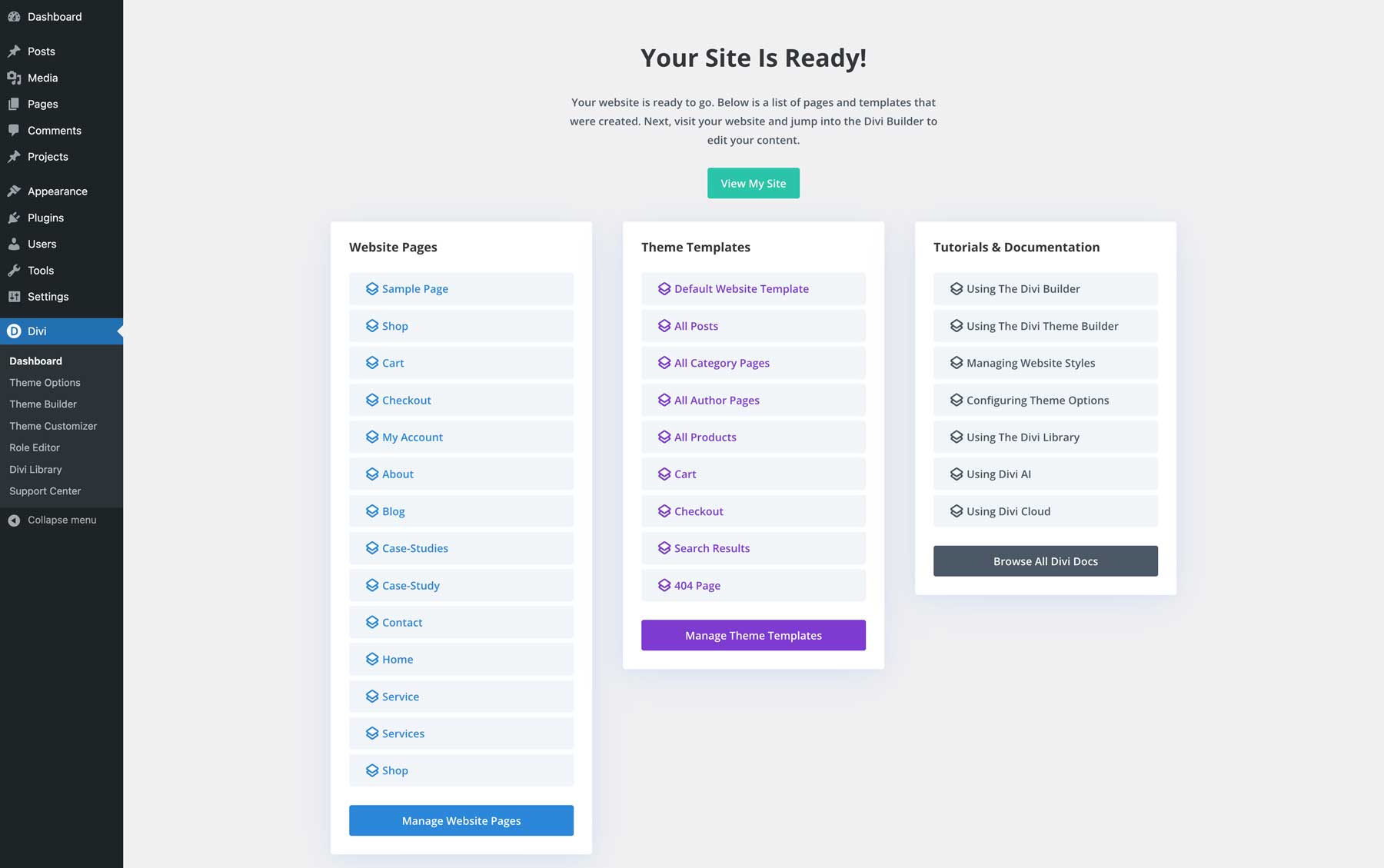
创建网站后,您可以查看它,管理其页面和模板,并访问有用的教程和文档,为Divi的成功做准备。

完全自定义:如何修改入门网站
Divi的入门网站是启动Divi网站的绝佳方式。但是,如果您想将自己的独特旋转放在事物上怎么办? Divi的全球预设和主题构建器模板使您可以准确地自定义Divi入门网站。
编辑Divi入门站点主题构建器模板
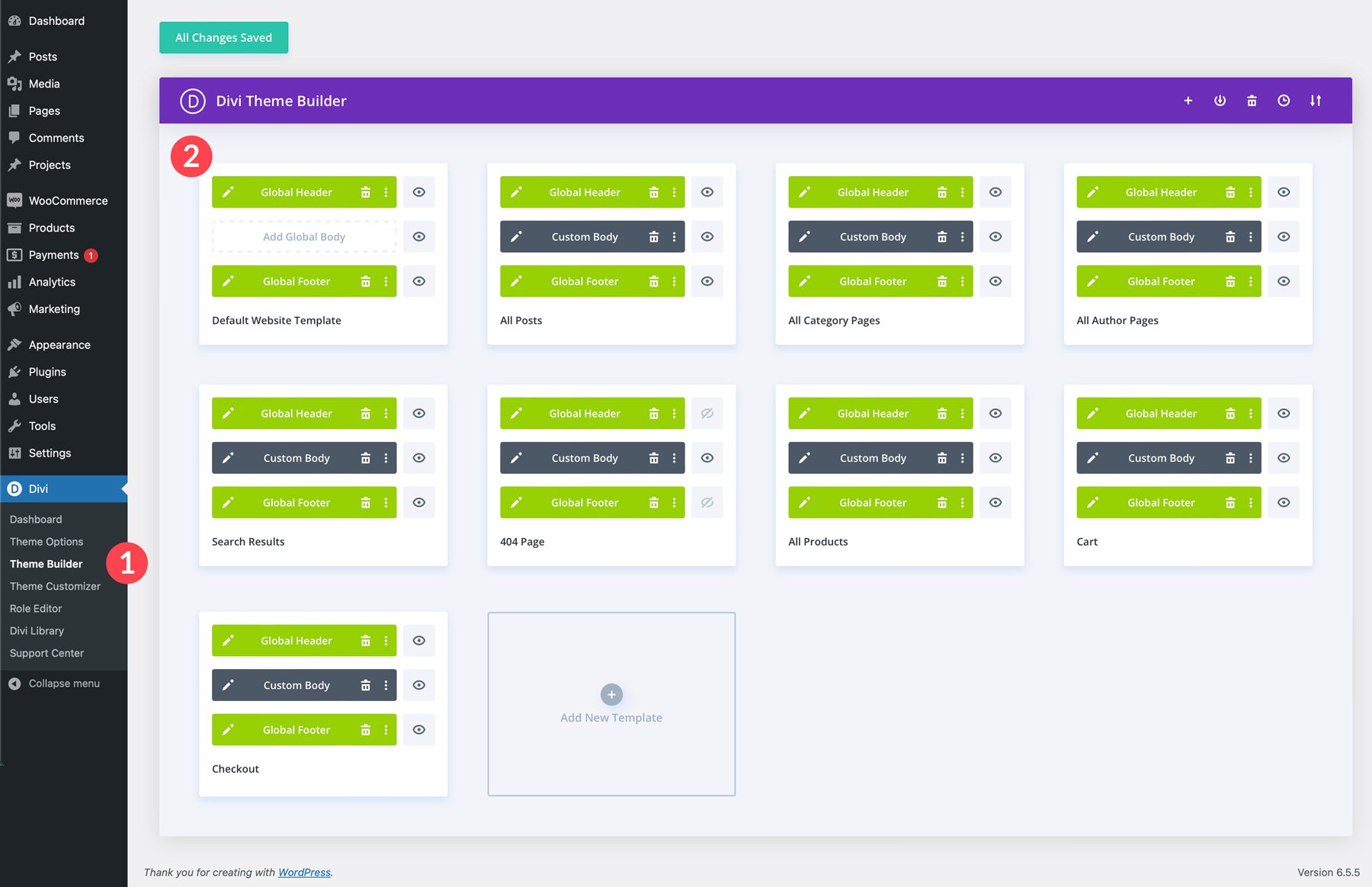
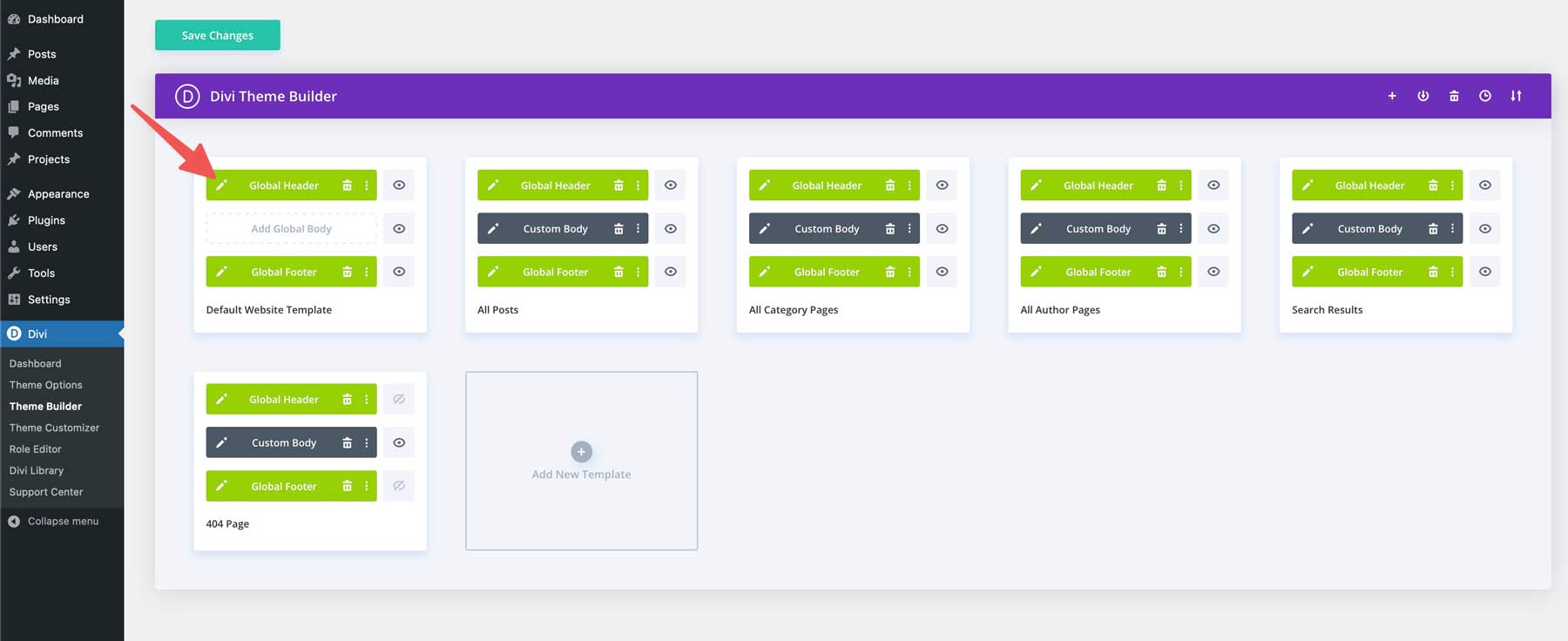
每个Divi入门网站都配有主题构建器模板,这些模板控制着网站的特定部分的整体布局,例如标题,页脚和博客文章。创建网站后,您可以通过导航到Divi>主题构建器来查看其关联的模板。

可以通过单击任何模板的全局标头,自定义主体或全球页脚部分的左侧图标来编辑任何入门站点的模板。无论您在编辑标题或页脚时编辑的模板如何,更改都将反映。单击铅笔图标以获取默认网站模板进行演示。

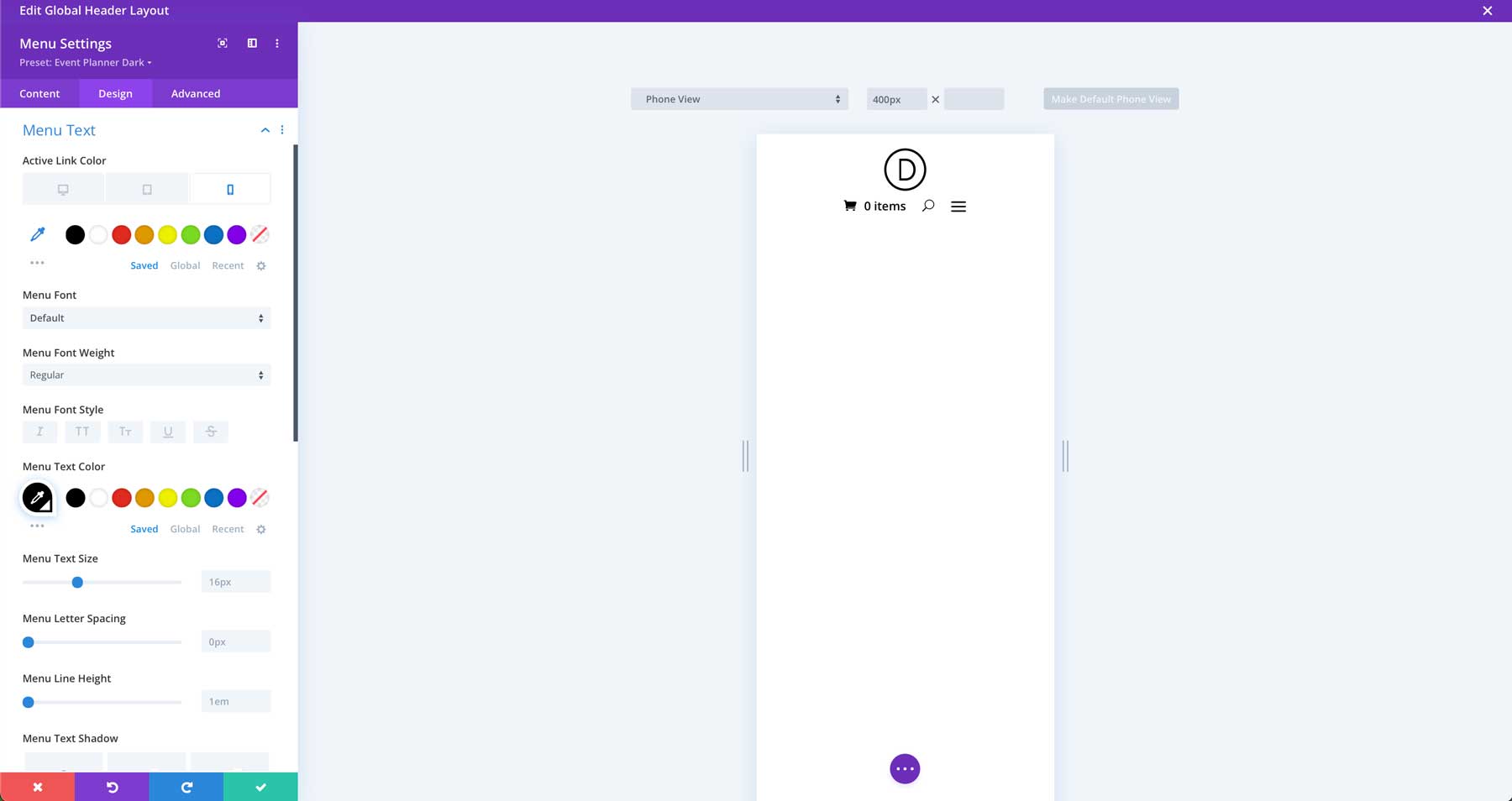
模板打开时,您可以使用Visual Builder在菜单设置中编辑标题的背景颜色,添加徽标或调整字体和颜色。添加,删除和样式的Divi模块,例如网页上。

这是使用模板的美。您对标头(或任何其他主题构建器模板)进行的任何更改将在整个网站上自动更新,无论使用该模板在哪里。
Divi全球预设
Divi全球预设是任何Divi模块的可重复使用样式。想象它们像小型样式模板一样,您可以将其应用于按钮,文本模块,混乱或任何其他模块。当您为特定模块(例如按钮)创建全局预设时,您可以将其应用于默认按钮,也可以创建新的预设以应用于网站上的任何按钮。这样,当您为标准按钮样式,文本样式或经常使用的任何其他模块制作全局预设时,您可以随时随地应用它。
Divi入门站点带有页面和模板中使用的每个模块的预设,因此无需创建新的模块。但是,在某些情况下,您想编辑现有的预设以匹配品牌的样式。值得庆幸的是,Divi轻而易举。
编辑现有预设
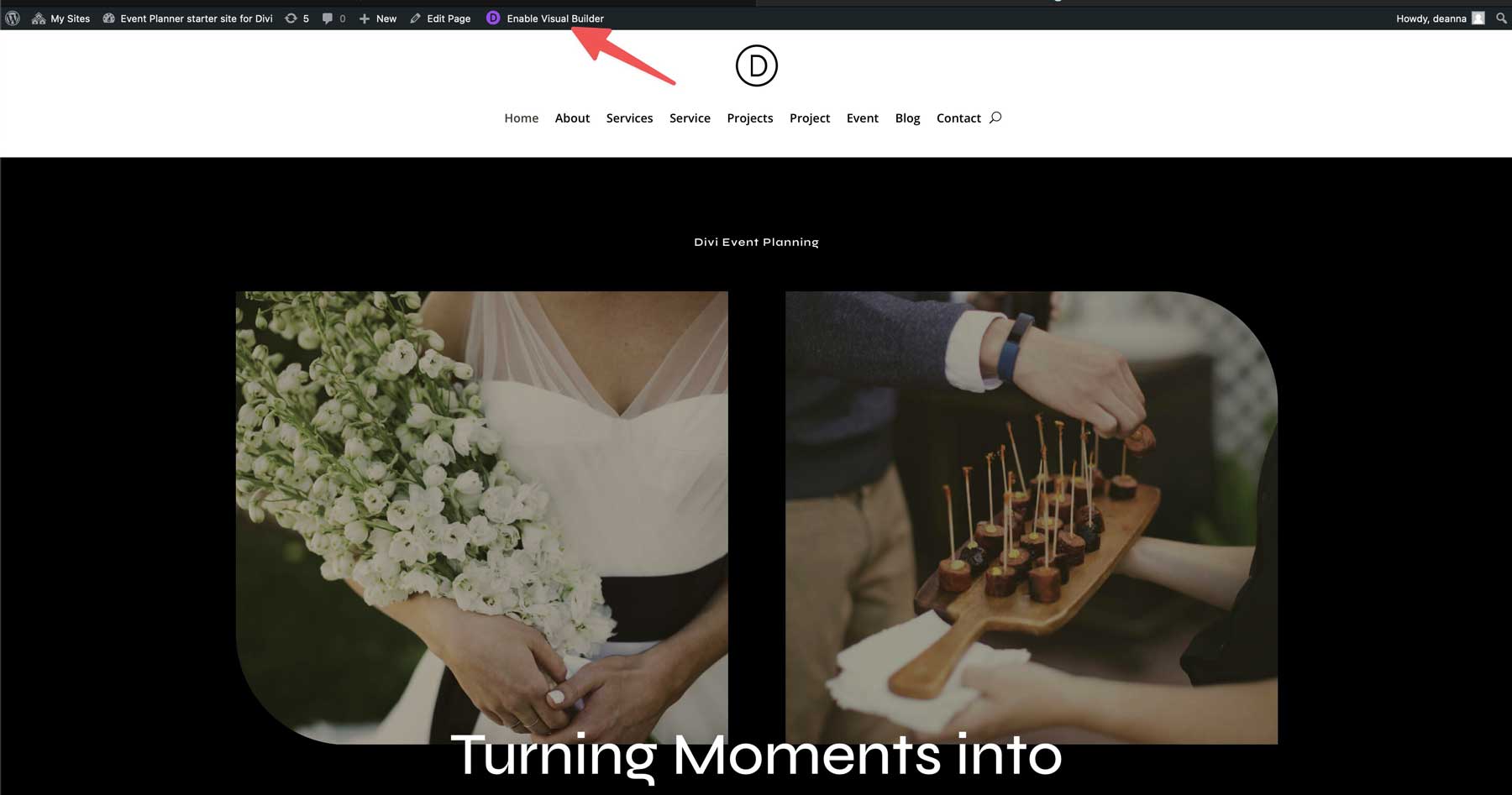
我们将在新的入门网站上编辑主页以编辑全局预设。单击从前端启用视觉构建器。

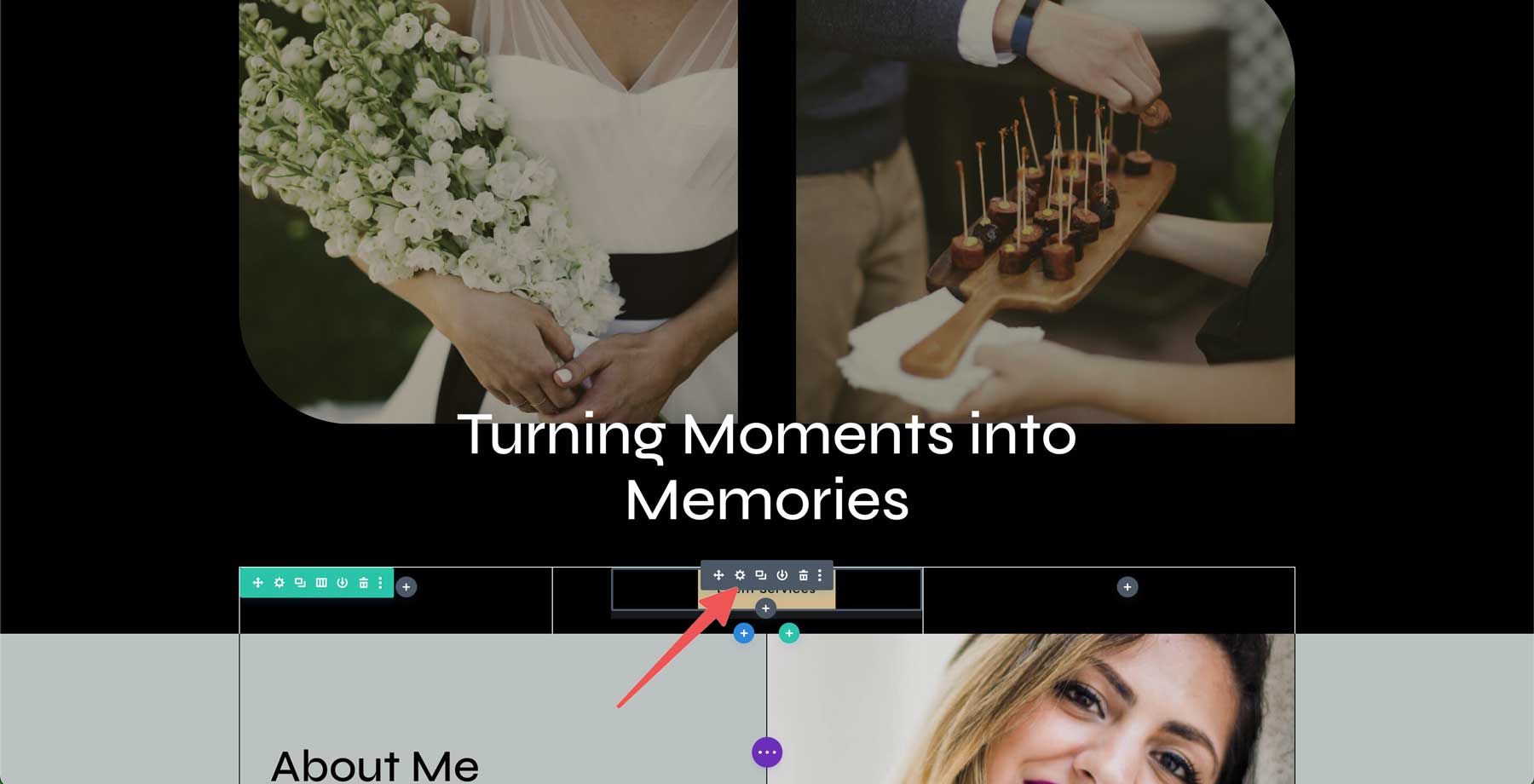
将悬停在页面上的按钮模块上,然后单击“灰色 +图标”进行编辑。

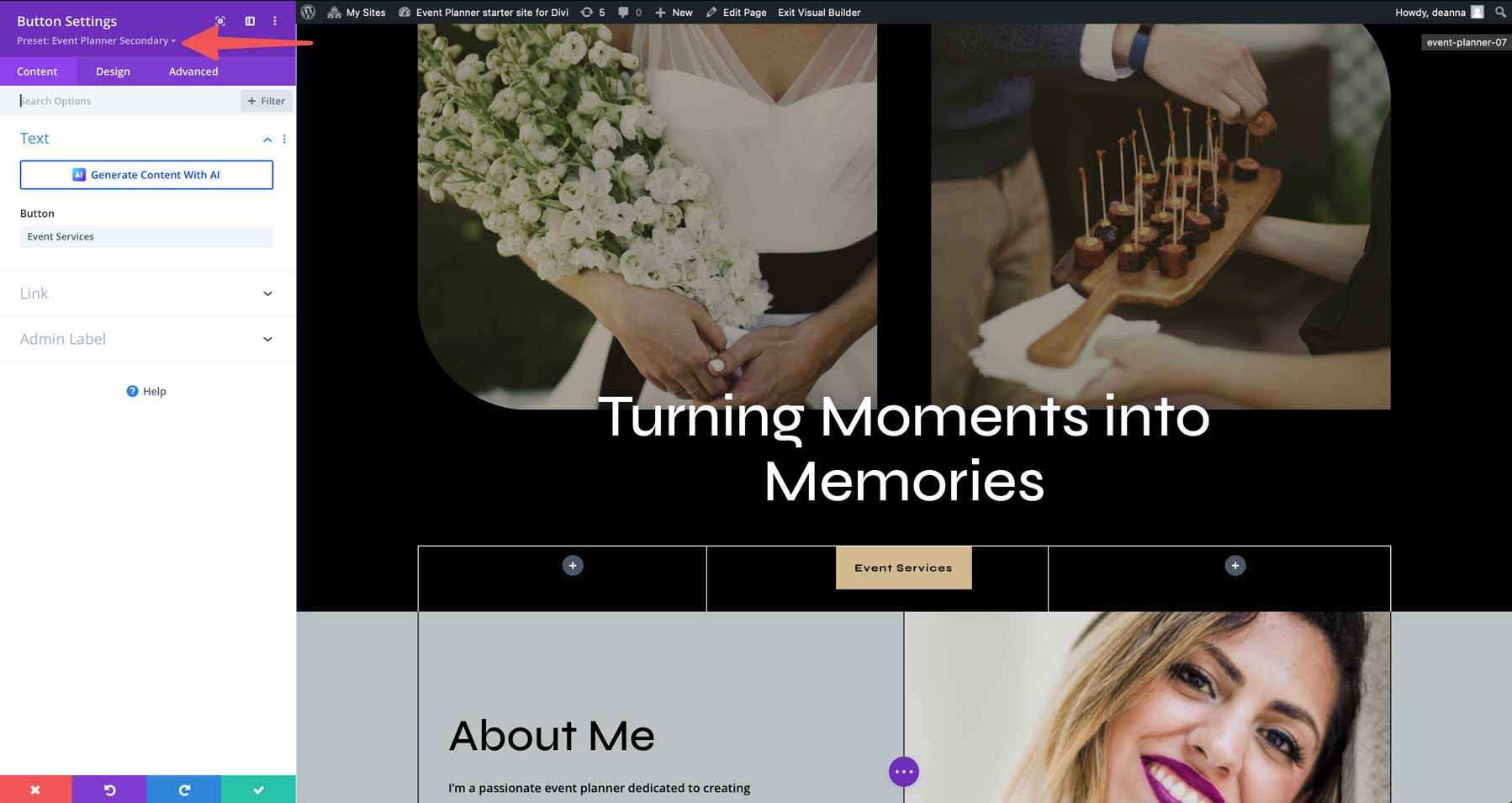
如前所述,Divi的所有入门网站都有自己的预设。例如,我们将编辑起始站点的当前按钮预设之一。为此,请单击模块标头下方预设区域旁边的下拉箭头。

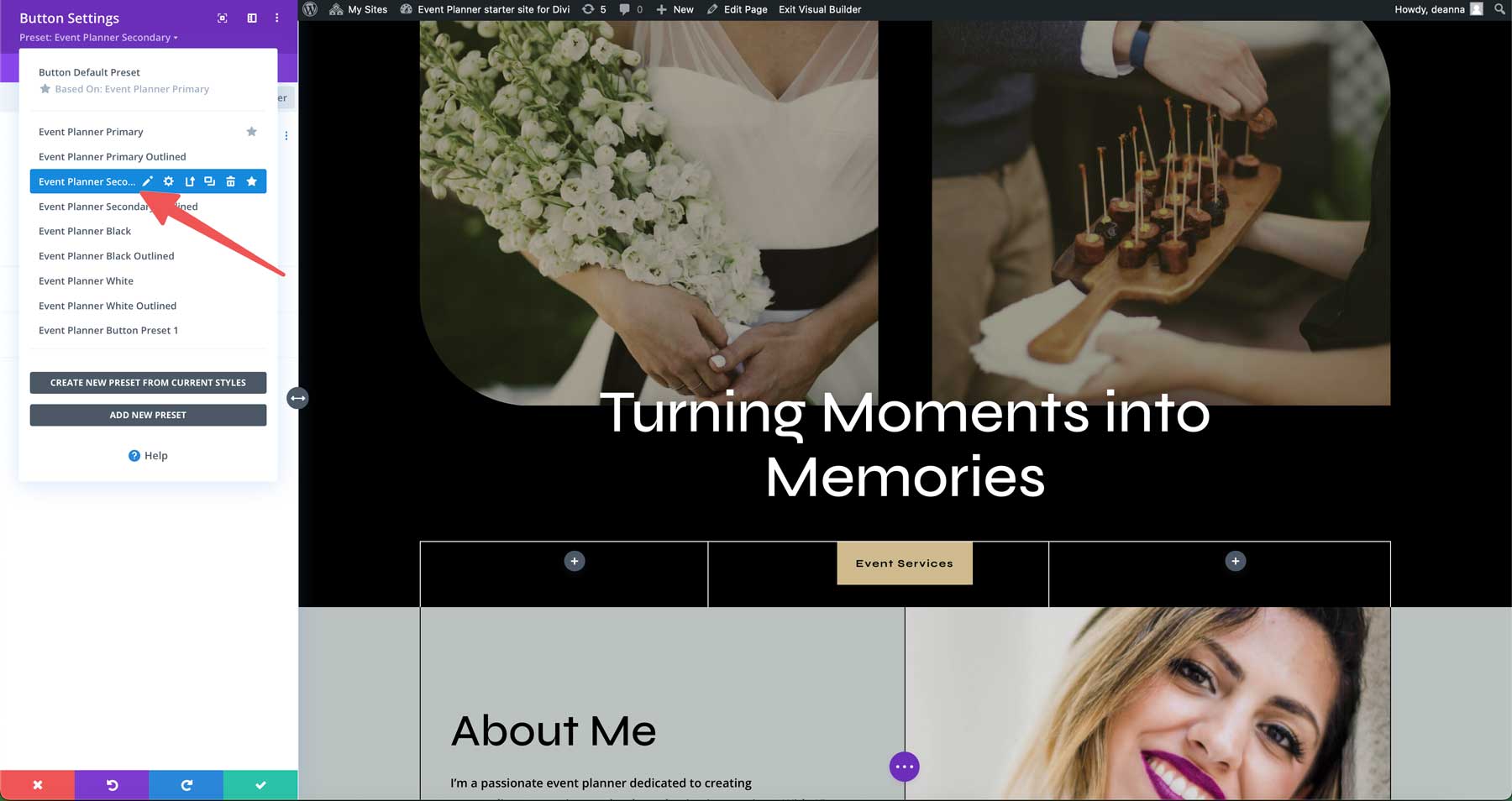
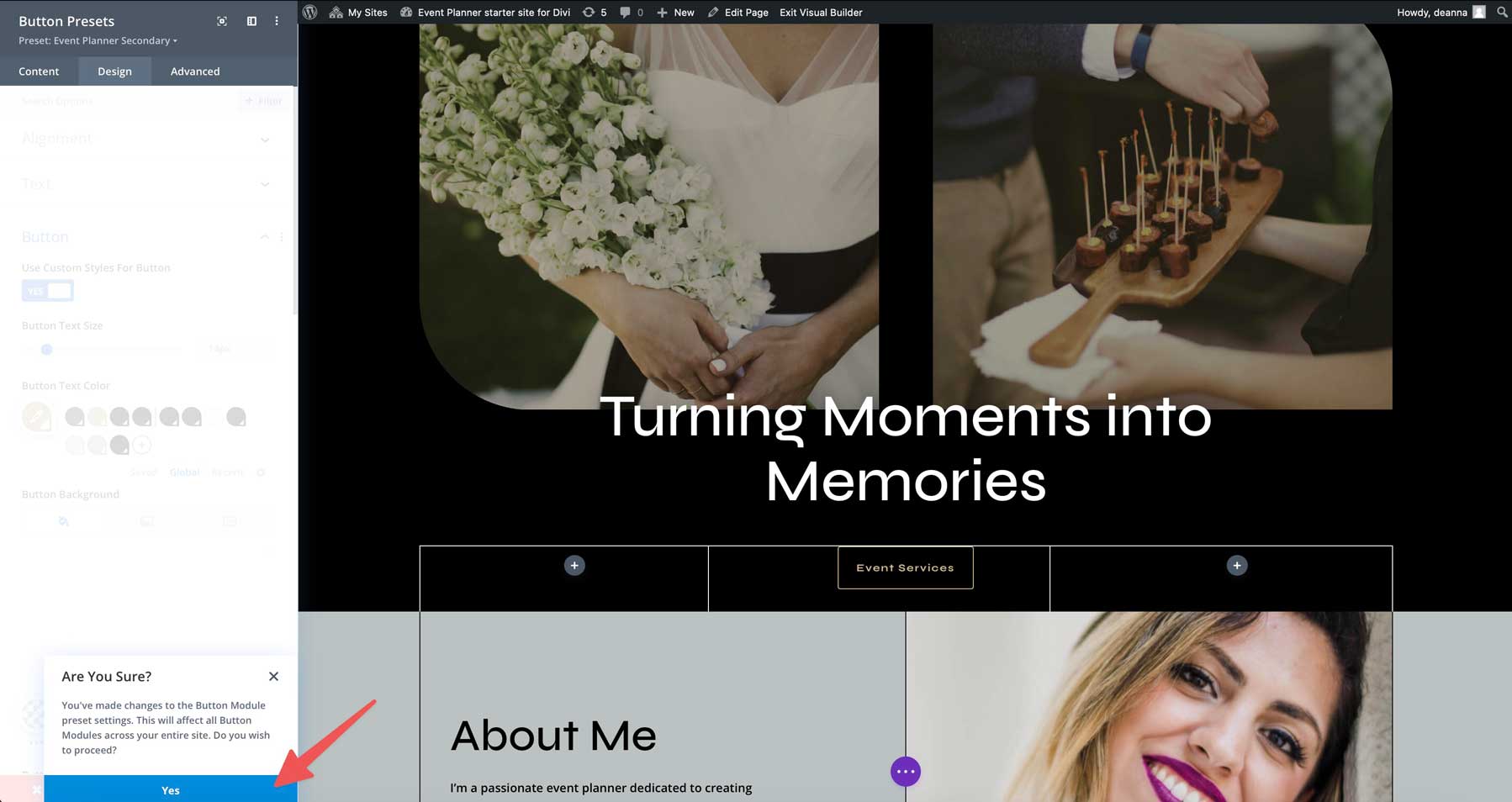
接下来,找到模块的预设,在这种情况下,事件计划者次要。悬停在预设上以揭示预设的菜单。单击铅笔图标以编辑预设。

在编辑Divi预设时,模块的标头将变成紫色,表明设计更改正在发生。

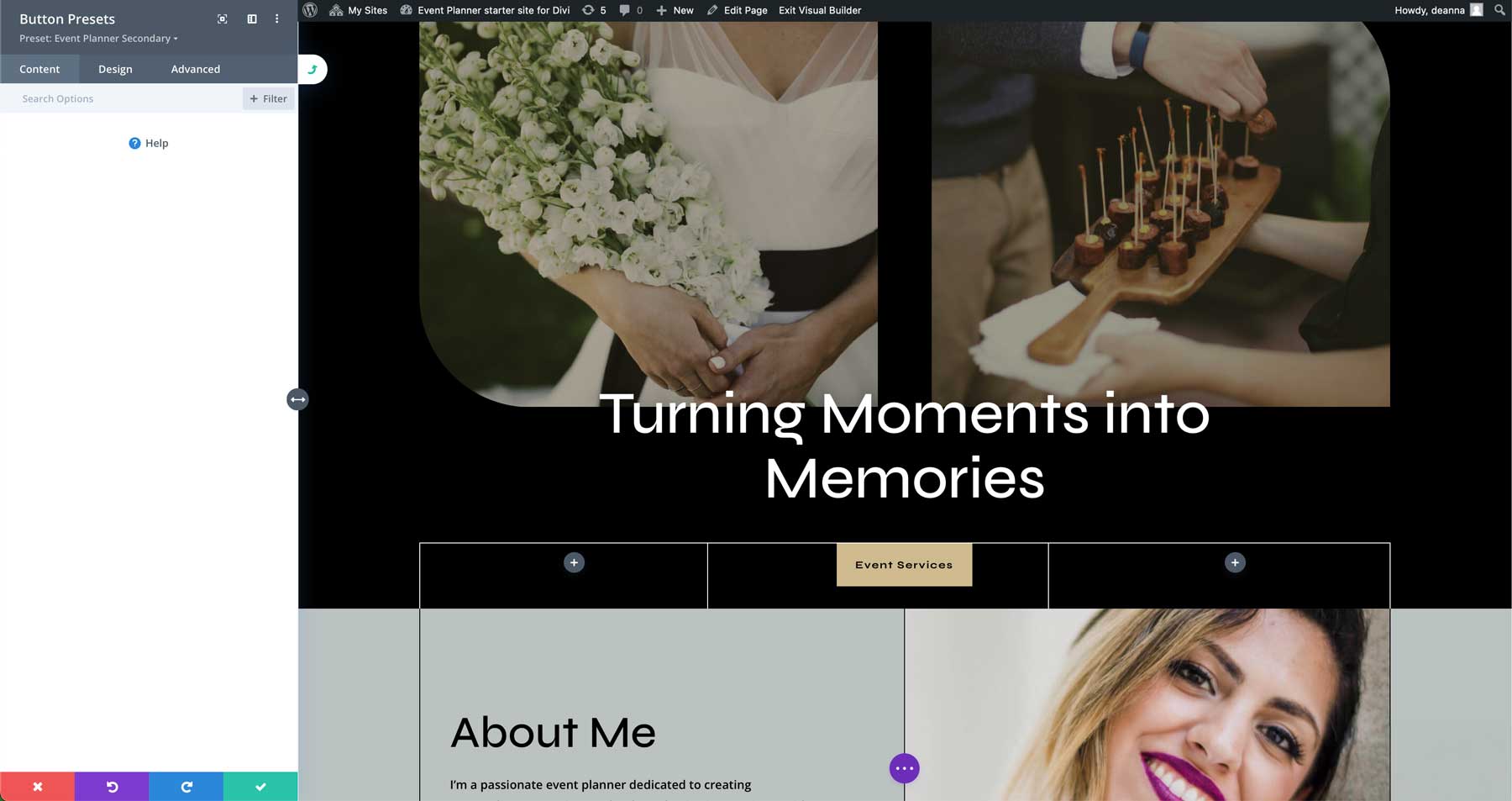
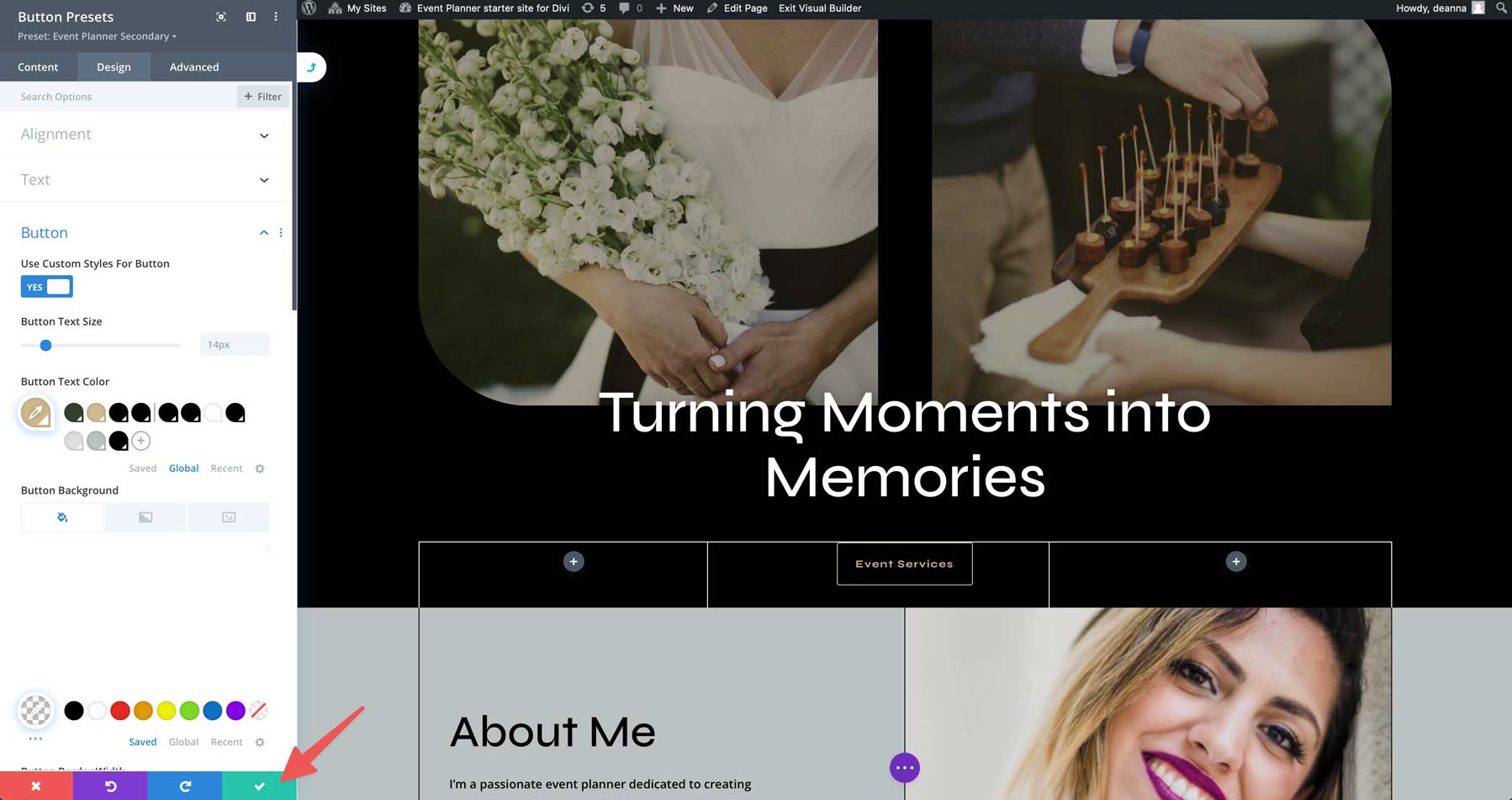
进行您想要的任何设计更改,并通过单击绿色检查按钮来保存模块。

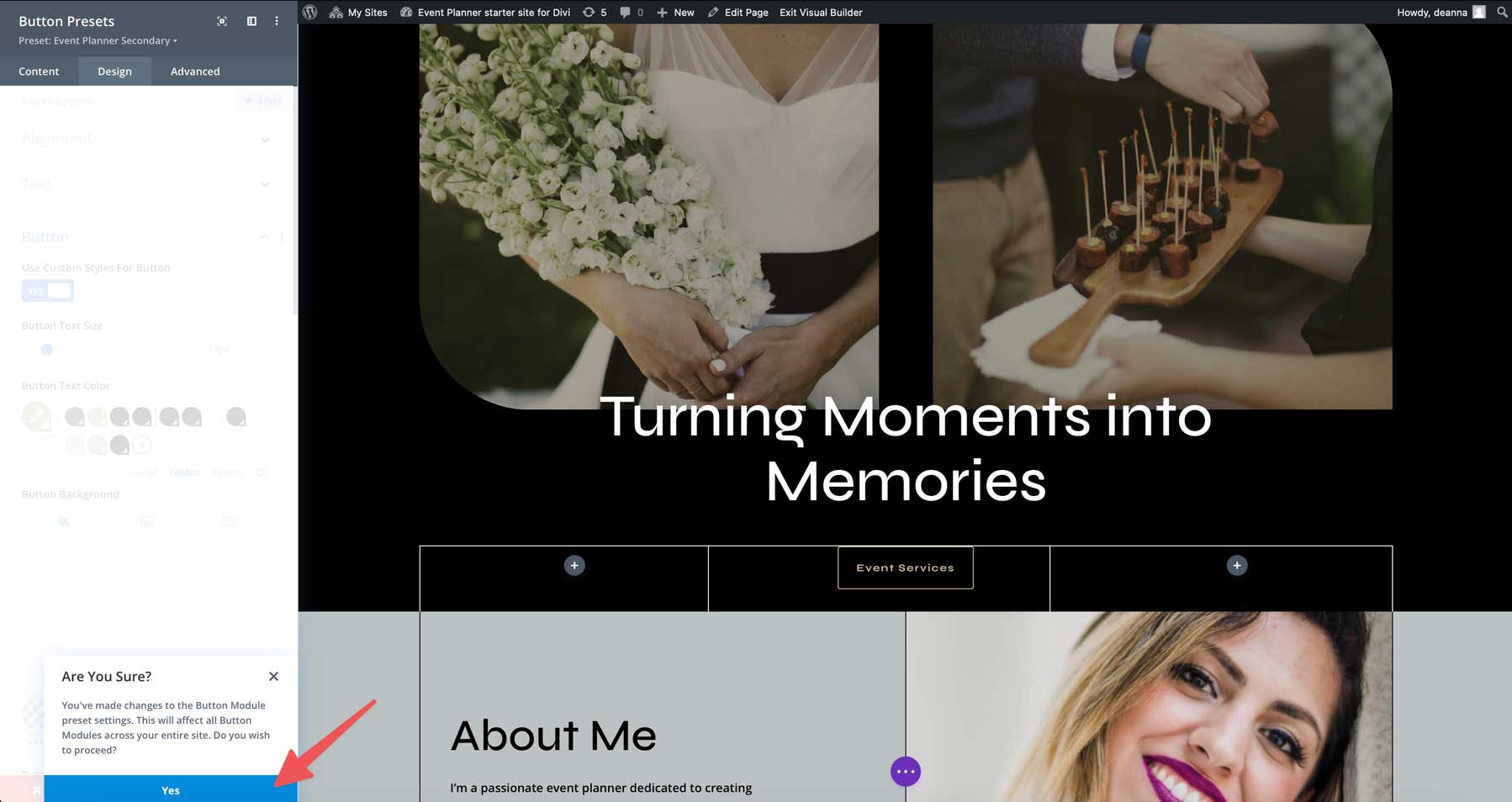
对话框将出现在底部,询问您是否确定要更改预设。选择是以保存更改。

模块的标头将再次变成紫色。单击“绿色保存”按钮最后一次保存预设。

定制全球字体和颜色
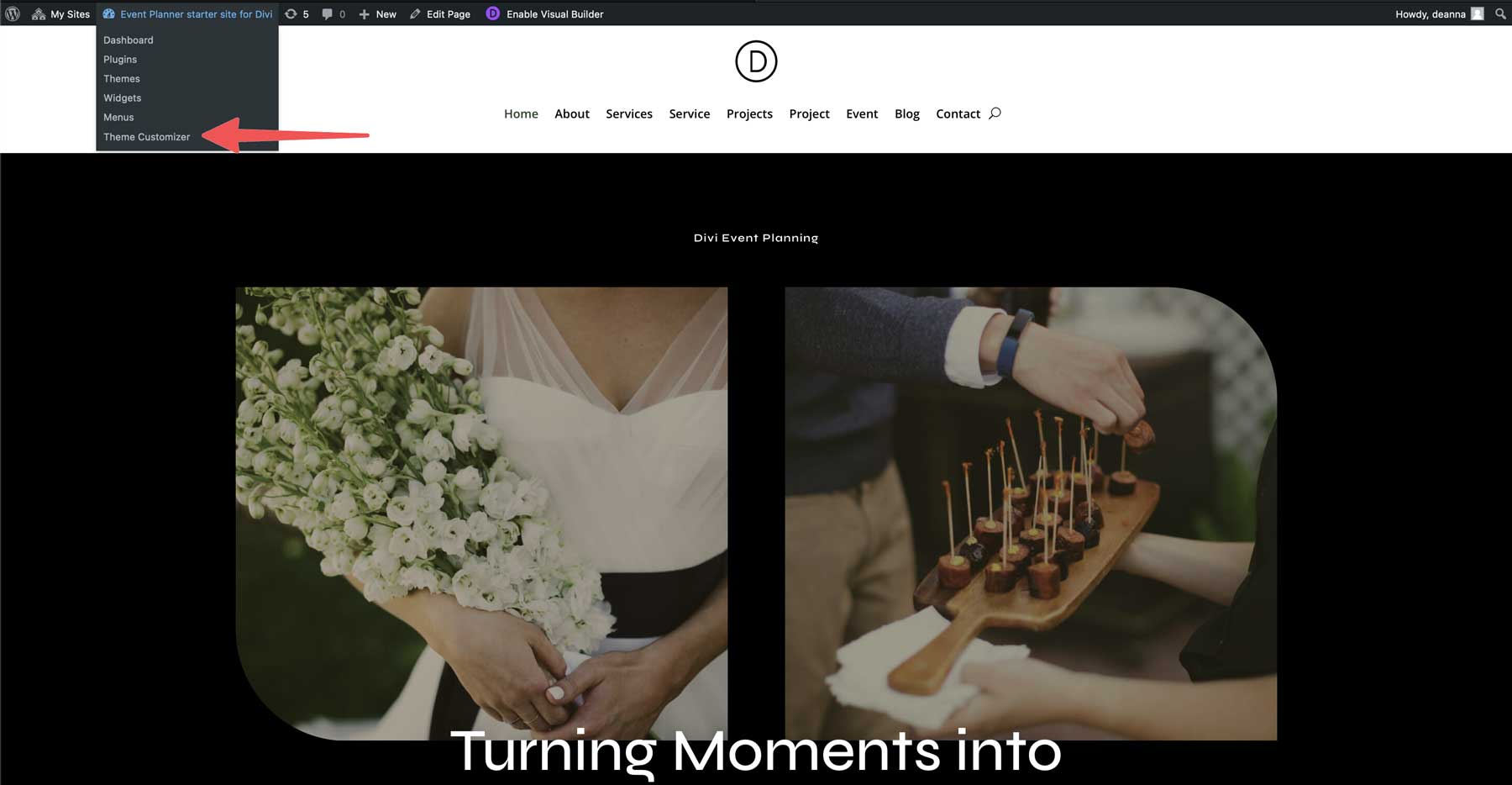
Divi通过WordPress Customizer轻松自定义入门网站的全局字体和颜色。您可以在全球范围内进行更改,并观看它们神奇地应用于您的整个网站。要访问WordPress自定义器,请从前端的下拉菜单中选择主题定制器。

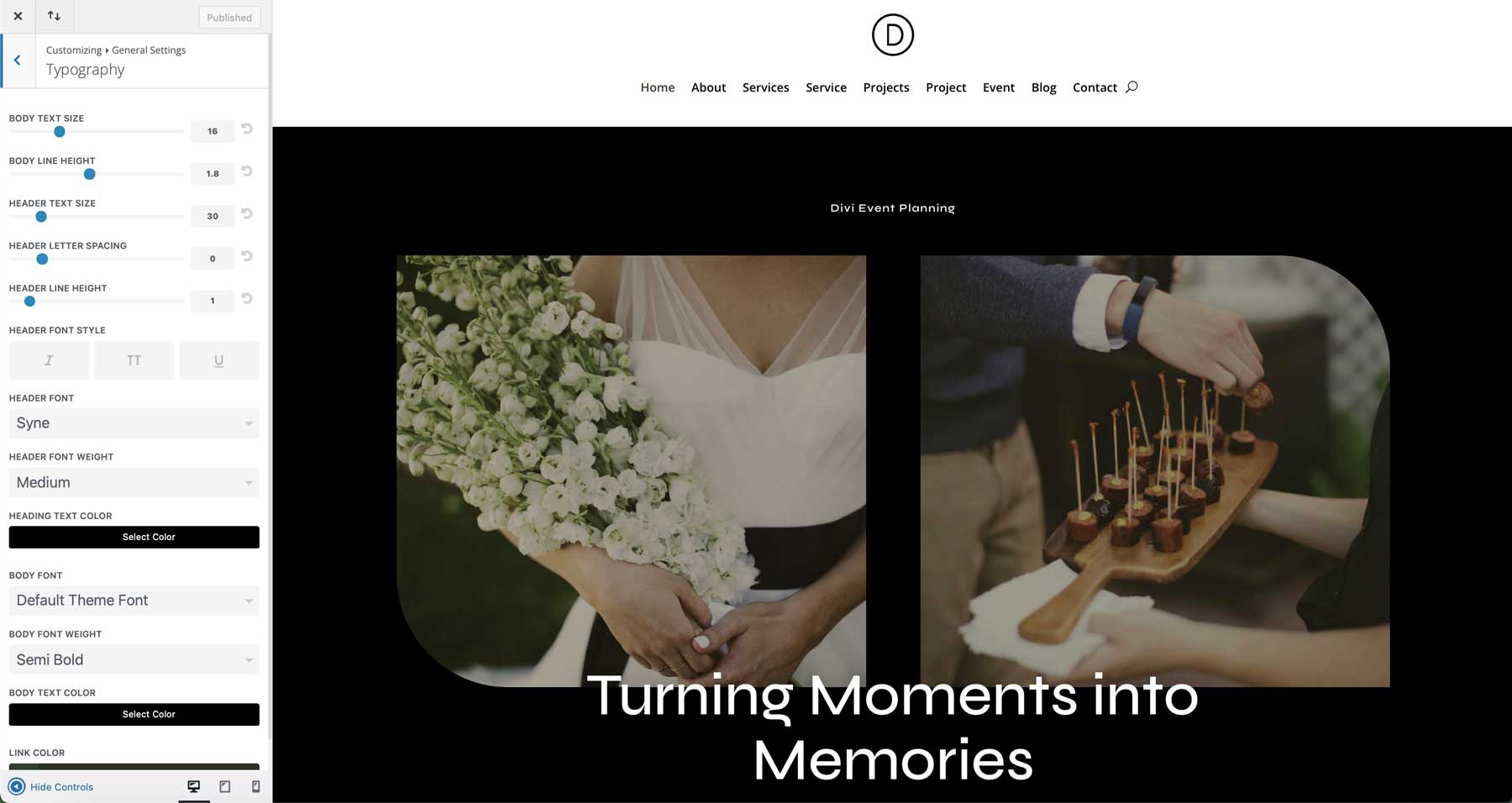
WordPress定制器中有四个关键领域可关注。首先是版式。您可以通过导航到一般设置>版式来轻松更改标题和身体字体,字体尺寸等。

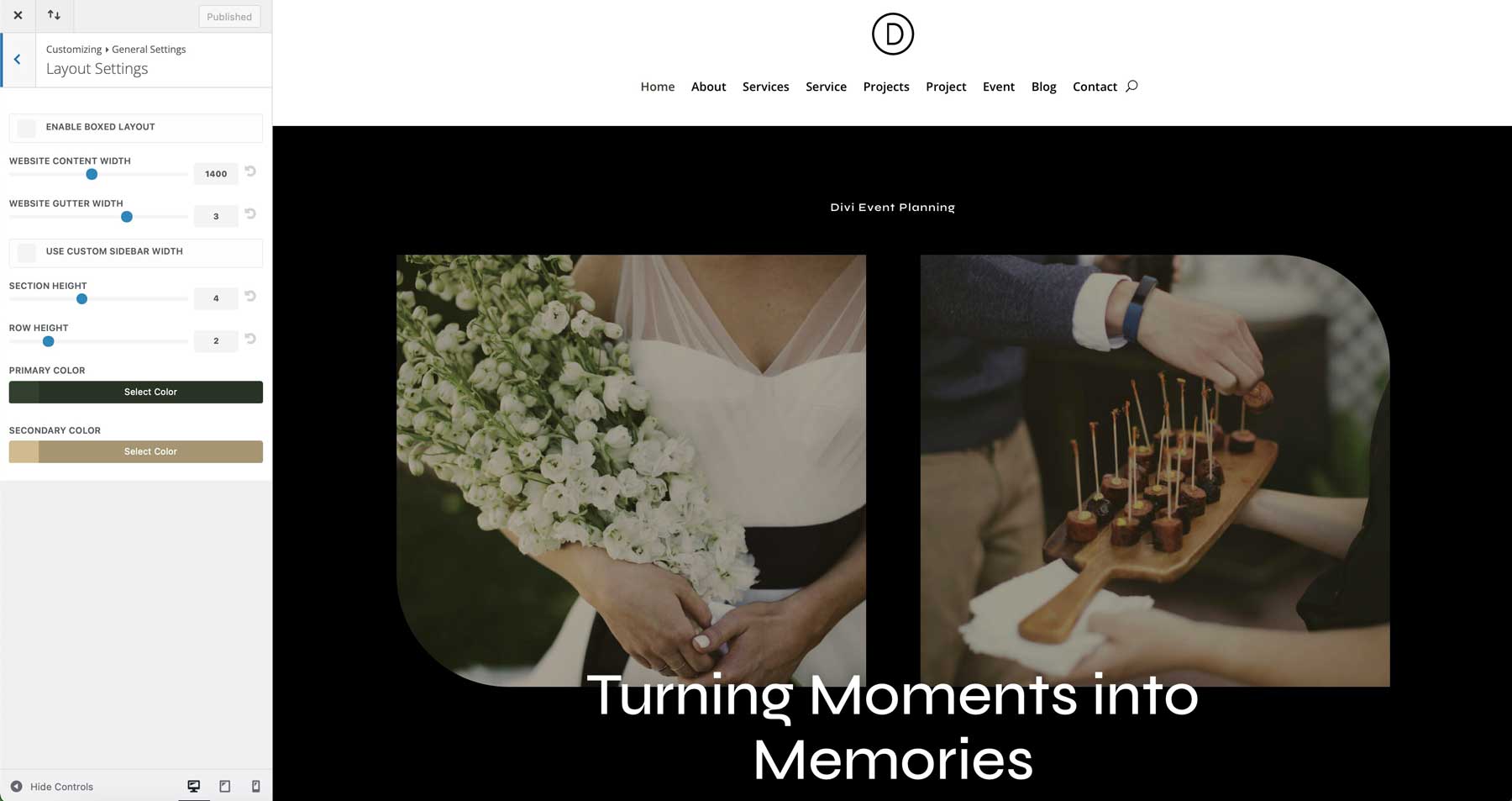
在一般>布局设置下,您可以调整站点宽度并添加主要和次要颜色。

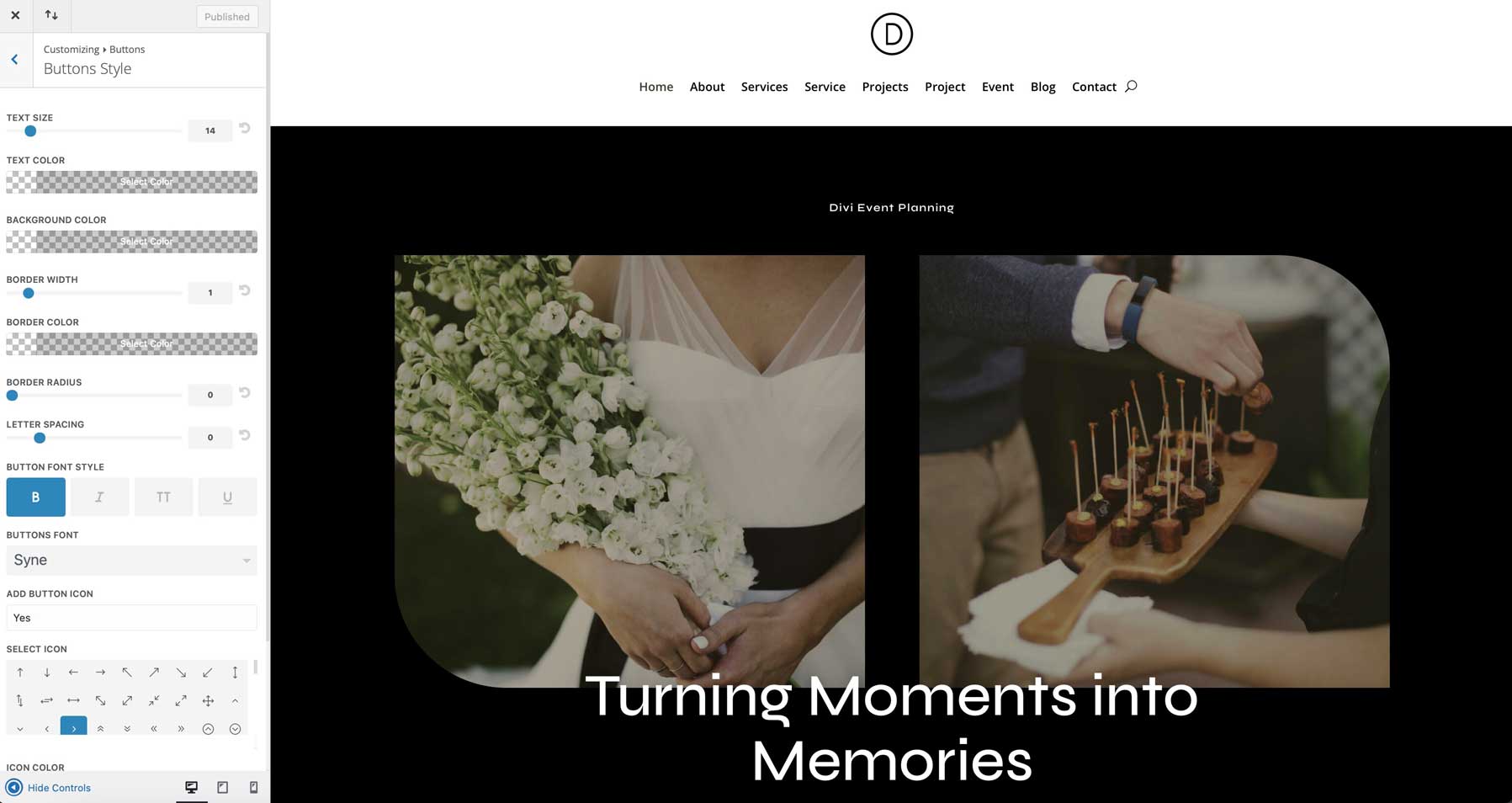
您的自定义选项超出了字体和站点颜色。单击几下,您还可以调整网站的按钮。

如您所见,Divi入门网站使在全球范围内调整字体,颜色和其他网站设置变得易于调整。
使用入门网站开始您的Divi网站
从空白页开始的日子已经一去不复返了,并因从哪里开始而淹没。使用Divi入门网站,您可以在几分钟而不是数周或几个月内创建新网站。 Divi Starter网站凭借令人惊叹的网页布局,无缝的WooCommerce集成以及在几下进行全球风格更改的能力,提供了创建一个美丽且功能强大的网站所需的一切,可以很好地展示您的品牌。
立即购买Divi订阅并探索Divi快速站点的力量!
