使用 Divi 成功进行在线销售的 25 个技巧
已发表: 2022-12-09进行成功的在线销售可能是增加收入和为您的企业吸引更多客户的最佳方式之一。 使用 Divi 通过提供一个强大的平台(和生态系统)从上到下构建您的在线商店,包括数百个触手可及的工具来优化您的销售以获得巨大回报,从而使该过程变得更加容易。
在本文中,我们将分享一些有效的、经过时间考验的技巧,您(或任何公司)可以使用这些技巧通过 Divi 成功开展在线销售。
如果您还没有 Divi 会员资格,那么您很幸运。 现在是一年中加入我们社区的最佳时机。 我们目前的网络星期一特卖会一直持续到 12 月 12 日。 这意味着在有限的时间内,您可以获得 Divi 和 Divi 帐户升级 25% 的折扣,Divi Cloud 和 Divi Teams 44% 的折扣,以及 Divi Marketplace Bundles 高达 60% 的折扣。
一旦您的工具箱已满,您将完全准备好遵循这25 条使用 Divi 成功开展在线销售的技巧。
1. 提前开始计划

任何运行良好的销售的第一步都是计划。 如果您以前从未做过,您可能会对其中投入的工作量感到惊讶。 但别担心,我们在这里为您指明正确的方向。
在许多情况下,创建简单有效的在线销售往往比尝试强制执行与您的技能或目标不符的营销策略或工具会产生更高的回报。 仅仅因为可以做到,并不意味着应该这样做。 总的来说,坚持你有信心可以实现你的目标的方法。 您可以随时为下一次销售做出改进。
如果您刚刚起步,那么使用您所在领域的其他类似公司已经取得成功的相同技术并没有什么可耻的。 我们在这里的重要提示是将其全部写下来,并为您的销售所需要的一切制定生产计划。 然后,对时间线进行逆向工程,提前完成所有工作。 这不能在最后一刻完成。 为了正确地做这件事,你需要尽可能早于你的目标日期开始。
2. 确定基本的销售细节

在执行其他所有操作之前,您需要了解一些基本细节:
- 确定销售何时开始以及持续多长时间。 许多人和公司的销售与一年中的季节或假期同步。 例如每年美国感恩节假期后立即举行的“Summer Sale”或“Black Friday Sale”。
- 确定要打折的商品以及打折的幅度。 这可能会根据每个人的具体业务而有所不同。 然而,如果你想吸引人们的注意力,你会想要选择利润率高的产品,并将它们降价到你能承受的最低价。 50%以上的折扣实在是太抢眼了。 这就是几乎没有单位开销的数字产品真正大放异彩的地方!
3. 确定技术任务和挑战

这些在过程开始时不容易识别。 当您开始进行销售时,它们就会显露出来。 当您的愿景开始成形时,您会希望保留一份运行清单,列出为实现它而需要设计、编写、编码或构建的任何内容。 完成所有这些事情所需的时间和资源将决定您需要多快开始生产工作。
以下是一些示例(但远非完整列表):
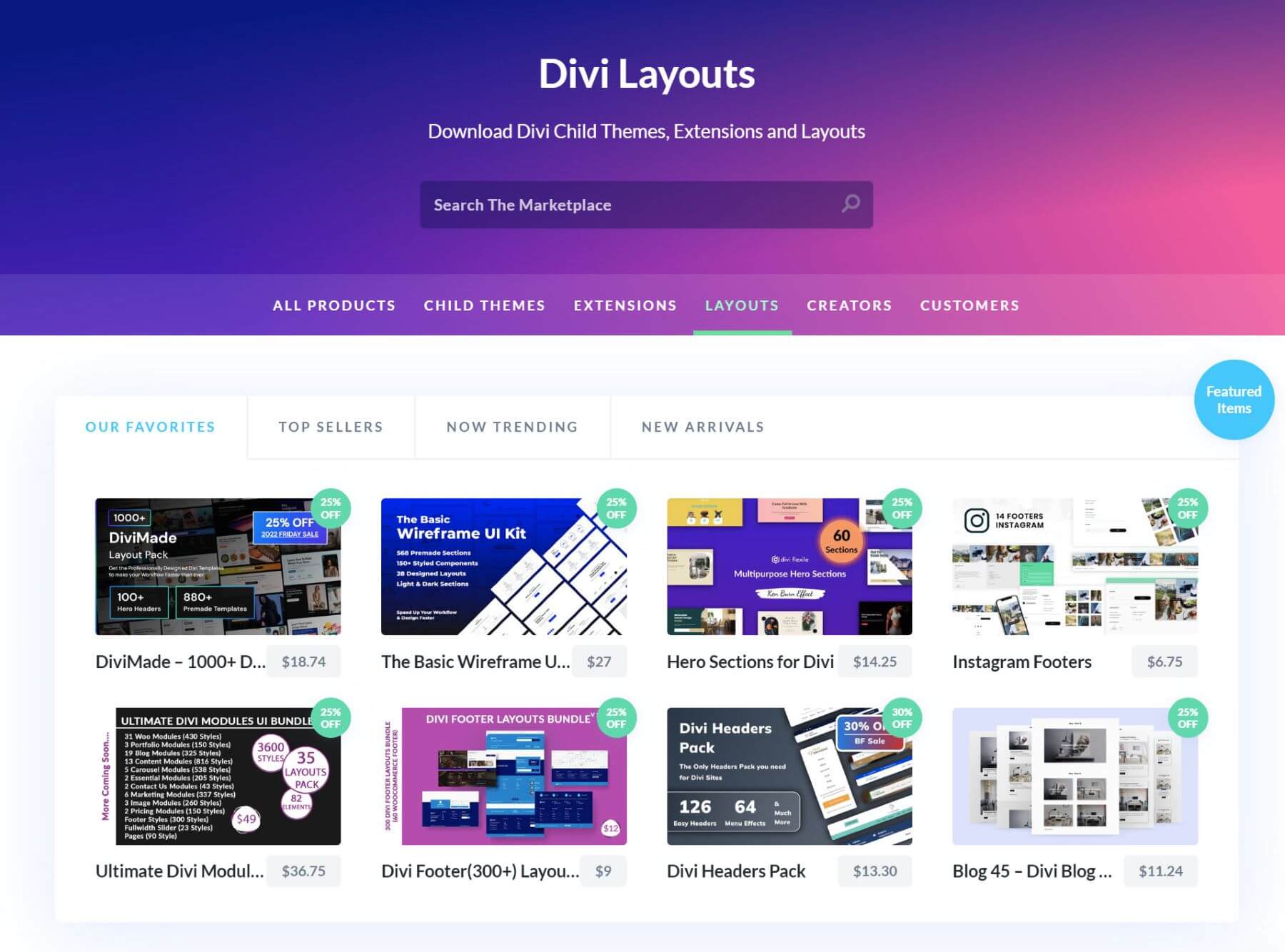
- 销售着陆页——Divi 拥有超过 2,000 种页面布局,其中数百种是专业设计的着陆页。 我们的社区在 Divi Marketplace 中提供了数千个登陆页面!
- 倒数计时器部分– 为此,您当然可以使用 Divi 自己的倒数计时器模块。 但是,如果您想要更高级的倒计时功能,您可以再次探索我们社区创建的各种惊人的倒计时扩展。
- 顶部栏号召性用语——借助 Divi 的主题构建器和内置的粘性选项,您可以轻松创建顶部栏号召性用语。 添加动态内容、条件显示规则等。
- 扩展页脚号召性用语——这也很容易通过开箱即用的 Divi 功能实现!
- 博客文章、电子邮件和社交媒体的销售图片——在我们的博客上,我们每周发布布局包。 当我们这样做时,我们会赠送免费的设计资产,例如图像和插图。 所有这些都可以免费用于任何事情。
- 谷歌、YouTube、Facebook、Instagram 等的广告——虽然这不是 Divi 直接帮助的领域,但您可以再次使用我们的任何免费设计资产来做任何您想要的事情。
- 联属网络营销人员的销售资产——与上面的其他图形/资产点相同的想法。
4. 从头到尾设计你的销售漏斗

特色图片来自 vectorpouch / shutterstock.com
销售渠道表示某人从您的“渠道顶部”内容(例如广告或社交媒体)到您的销售页面,然后经过转化点所采用的购买路径。 应该优化销售渠道,使购买产品尽可能简单、流畅和令人兴奋。
大多数销售渠道至少需要以下页面:
- 登陆页面(或销售页面)
- 购物车页面 - 加售
- 结帐页面
- 加售/减售页面(可选)
- 感谢页面 – 加售
使用 Divi,您可以设计销售渠道所需的所有页面(或从数百种预制布局中进行选择)。 您可以使用像 CartFlows 这样的漏斗插件来帮助简化流程。
登陆页面
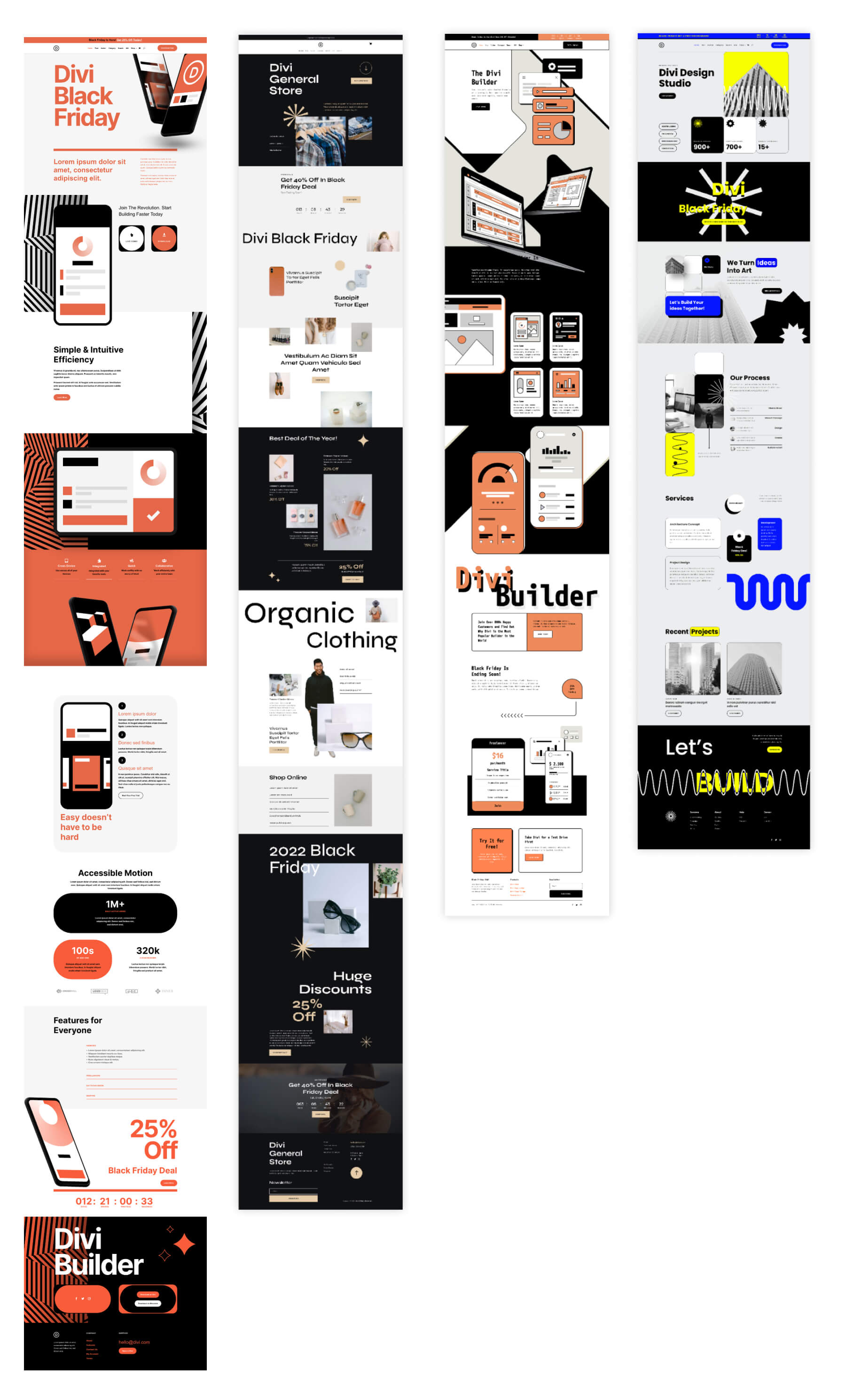
登陆页面(或销售页面)是销售渠道中的关键步骤。 这是您用惊人的交易让您的访客惊叹并让他们点击购买按钮的机会。 Divi 库中包含数百种预制登陆页面布局供您选择。 或者利用我们的网络星期一特卖,获得一整套专为转化而优化的登陆页面布局。

当然,Divi Marketplace 中有大量社区设计的布局。 只需单击几下,您就可以将它们添加到您的站点。 我们将在下面详细介绍您的着陆页。

购物车页面
通常,在 WooCommerce 中,访问者会先访问购物车页面,然后再前往结帐页面。 在某些情况下,这不是理想的用户体验,因为它在许多情况下增加了看似不必要的步骤。 这是在您的页眉或侧边栏中包含迷你购物车的好机会,这样用户就可以实时查看他们的购物车商品并直接进入结帐页面。
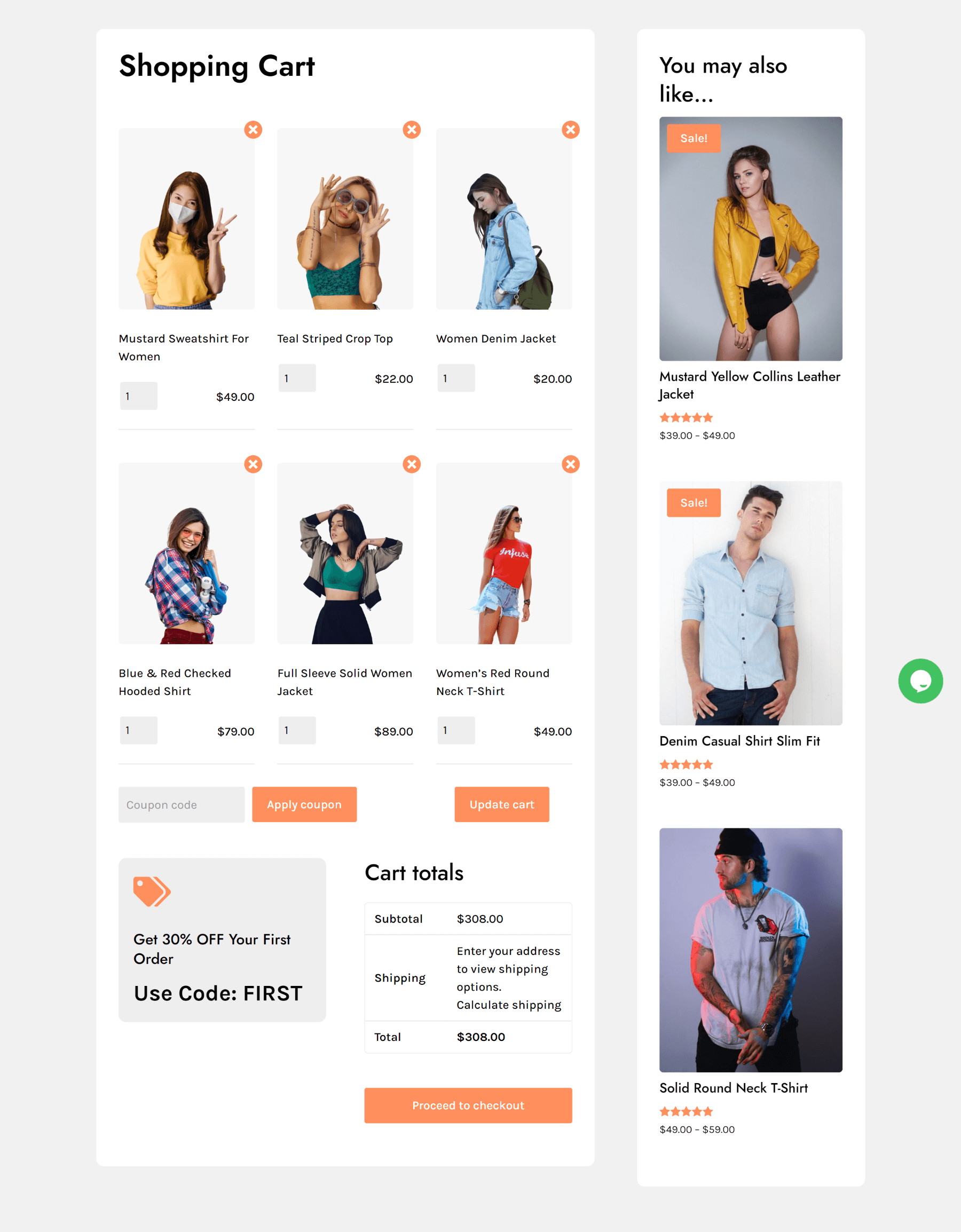
但是,如果您要充分利用购物车页面,您肯定希望包括加售。 追加销售是客户可能想要添加到购物车的相关产品。 这是向已经购买您产品的客户销售更多产品的绝好机会。
以下是 WooCommerce Layouts for Divi 中包含的布局之一的购物车页面示例。 请注意右侧栏中“您可能还喜欢……”下的加售。

结帐页面
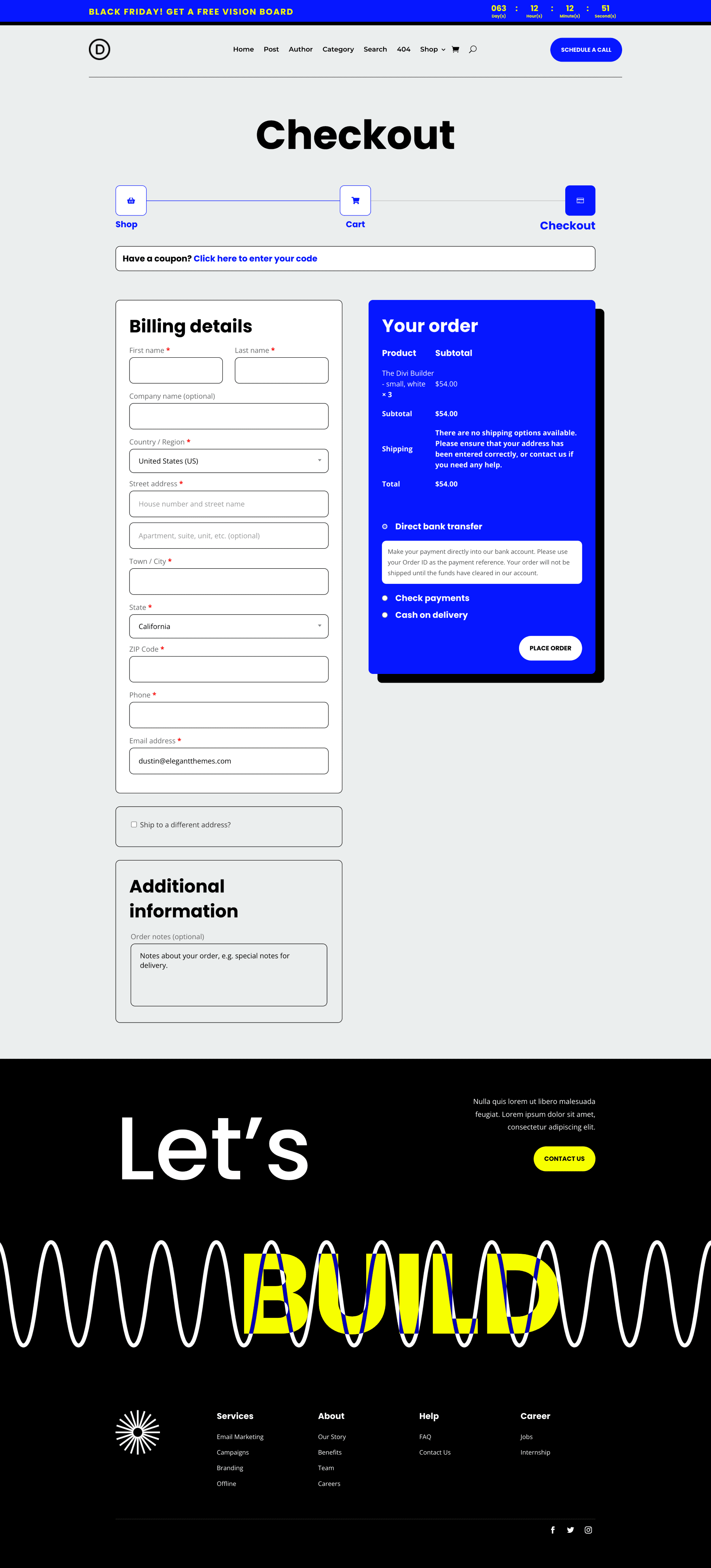
结帐页面是下一个销售漏斗页面,可以使用 Divi 的主题生成器和 WooCommerce 模块轻松设计。 请务必仔细考虑包含在此页面上的元素。
您可能希望包括一些推荐书以帮助在结帐页面上完成交易。 由于这是大多数人可能会离开的页面(也许他们正在重新考虑),这也是一个很好的机会,可以在退出意图上添加一个弹出窗口,为他们提供可能会把他们推到边缘的优惠券代码。

此外,为那些放弃购物车的人制定后续计划始终是一个好主意,例如自动电子邮件提醒他们返回购物车。 或者你可以有一个自定义的弹出窗口,每当他们回到网站时就会显示,如果他们现在购买就可以享受折扣。 Divi 具有内置条件选项,可根据用户是否访问了购物车页面但未进行购买来显示或隐藏元素。 Marketplace 中的 Hide & Show Pro 等产品扩展了这些功能,使您可以更好地控制条件内容。
这是我们独家网络星期一主题构建器包之一的结帐页面示例:

加售/减售页面
Upsell/Downsell 页面是渠道中的重要一步。 这是用户在完成购买后被重定向到的页面。 追加销售页面不必包含很多内容。 它只需要展示他们可能感兴趣的另一项交易。例如,如果客户刚刚购买了基本级别的会员资格,您可以在追加销售页面上以大幅折扣提供终身会员资格。
在 Divi 中构建加售或减售页面非常容易,因为您只需要一张图片/视频、一段文本和几个按钮。 如果客户决定接受追加销售,您应该使这个过程无缝进行,这样客户就不必再次经历整个结帐过程。 如果客户拒绝追加销售,您可以将其重定向到感谢页面。
感谢页面
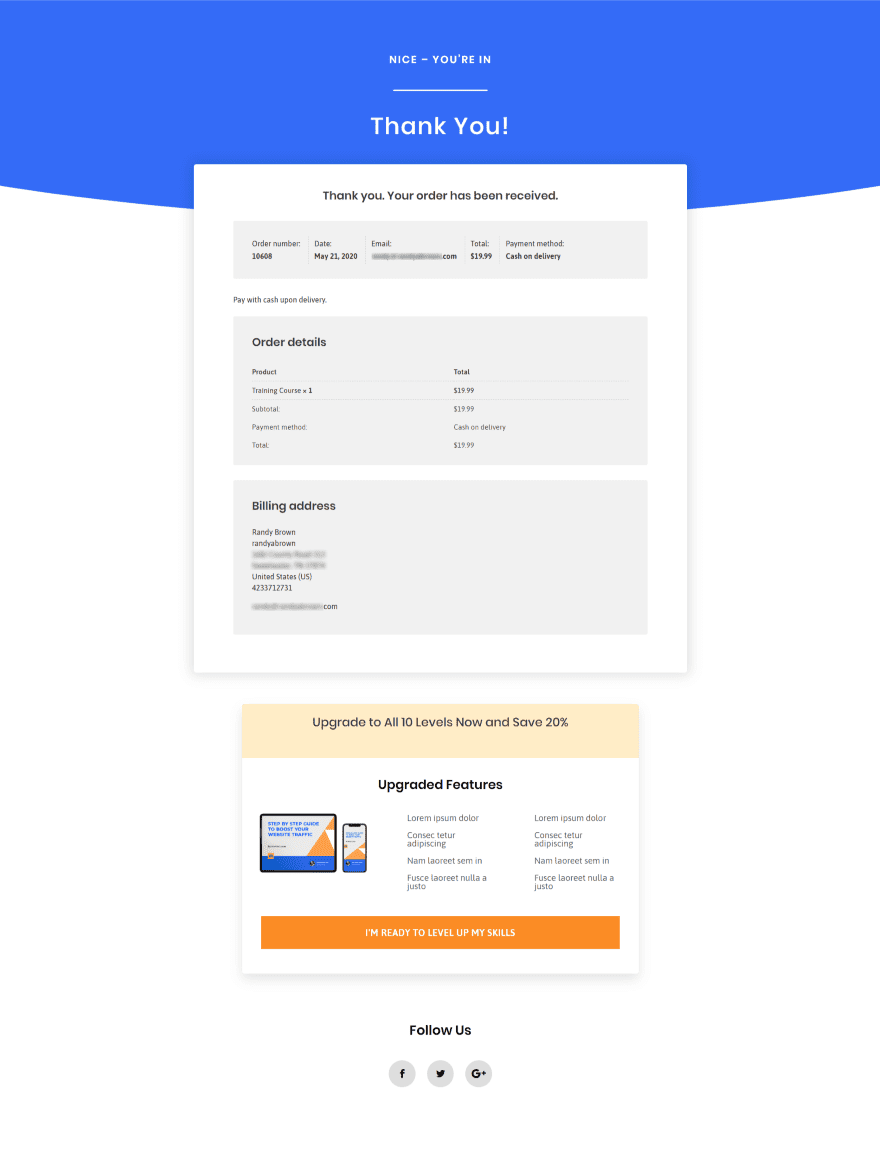
感谢页面是销售漏斗的最后一步。 但不要错过在该页面上也包含更多加售或减售的机会。 请记住,他们已经喜欢您的产品,因此这些已经是您要销售给的合格客户。 事实上,在很多情况下,您的致谢页面可以成为您的主要追加销售页面。
这是一个示例感谢页面,其中包含以折扣价升级其会员资格的加售。

有关更多信息,请查看此免费指南漏斗布局包,其中包括用于选择加入免费电子邮件的登陆页面布局和带有追加销售的感谢页面。
5.制定内容制作计划

每次销售都会带来很多内容。 你制作的内容需要经历几个阶段,所以越早开始越好。 设置内容计划的第一阶段侧重于发现阶段。 内容将成为您向听众介绍促销信息的方式,因此您需要确保信息尽可能清晰。 这不是关于体积,而是关于质量。 在开始计划您的内容之前,您可以问自己一些问题:
- 我的销售的主要信息是什么?
- 我销售的主要 CTA是什么?
- 我的目标是谁?
- 每条内容如何通过我的销售渠道吸引或推动访问者?
这些都是您在开始创建内容之前最有可能想要回答的问题。 这样,您就会确切地知道每段内容的用途。
一旦您清楚地了解您的销售以及您的内容与其相关的方式,您就可以开始规划您的内容并开始制作。 您需要为您使用的所有内容格式创建一个统一的策略:
- 博文
- 电子邮件
- 社会职位
- 广告
- 并且(可能)更多
6. 为网站流量做好准备

为了使任何在线销售取得成功,您的网站需要针对性能和速度进行优化。 毕竟,您有望获得大量的流量增长。 你最不想做的就是让销售页面或结账页面加载缓慢。 或者,更糟糕的是,您的整个站点可能会因为糟糕的托管环境而崩溃。 我们通过精选的托管合作伙伴提供 Divi 优化托管。 虽然您仍然需要确保您的计划符合您期望的流量,但您至少可以从旨在为 Divi 网站提供顶级性能的托管服务提供商开始。 我们还创建了一个很好的资源,可以从各个角度加速您的 Divi 网站。
7. 让你的社区参与进来

让您的社区参与进来总是一个好主意。 这是口碑营销的数字等价物。 人与人之间存在联系,因此让您的社区参与您的销售会激发人们的兴趣。 他们是您的受众,您越早让他们参与进来,您的目标受众就会越早了解您正在计划的销售。
有不同的方式让您的社区参与进来。 这里有一些想法:
- 通过简单的对话进行正式或非正式的调查,了解他们希望从销售中得到什么。 他们对哪些产品最感兴趣以及原因。 您可以在这里获得任何关于在销售过程中推动针的洞察力将会有所帮助。
- 激励社区参与您的销售。 这可以通过为您现有的社区提供特别折扣、礼物或其他津贴来实现。
- 鼓励在现有社区之外分享销售。 这可以通过赠品、竞赛或类似的方式来完成。
8. 建立伙伴关系

使您的销售更好的最佳方法之一是通过合作伙伴关系来提高您的产品价值。 一个很好的例子是以一个的价格提供一捆类似的产品。 这是一种双赢的局面,它将:
- 助您提升销量
- 帮助您的合作伙伴提高销售额
- 帮助您的受众从他们的购买中获得更多价值
合作伙伴关系使您的销售更加强劲。 人们希望物有所值,因此您的报价越好,您的销售额增长就越自然。 您可以创建不同类型的合作伙伴关系,但您需要确保他们添加的产品是对您的核心销售的补充。
9.动员你的附属机构

附属机构也是让您的社区参与销售的好方法。 附属公司会在他们发送给您的每笔购买中收取一定比例,因此您希望提前将销售情况通知您的附属公司是合乎逻辑的。 这样,他们就可以在自己的营销策略中使用这种额外的激励措施。
10. 赞助有影响力的内容

特色图片来自 venimo / shutterstock.com
与附属机构类似,赞助内容允许您通过他人拥有和运营的内容渠道接触更多的受众。 即使在小范围内,这种技术也可能非常有效。 拥有属于您目标受众的平台的人与他们的受众建立了一定的联系,如果信息直接来自他们关注的人,则更有可能参与销售。
11.进行赠品


赠品是让您的社区参与并鼓励他们与他人分享您的销售的好方法。 您让他们有机会赢得一些东西,同时也从参加赠品的要求中受益——例如在社交媒体上分享您的销售、订阅您的时事通讯、选择浏览器通知以及许多其他潜在的销售促进行动。
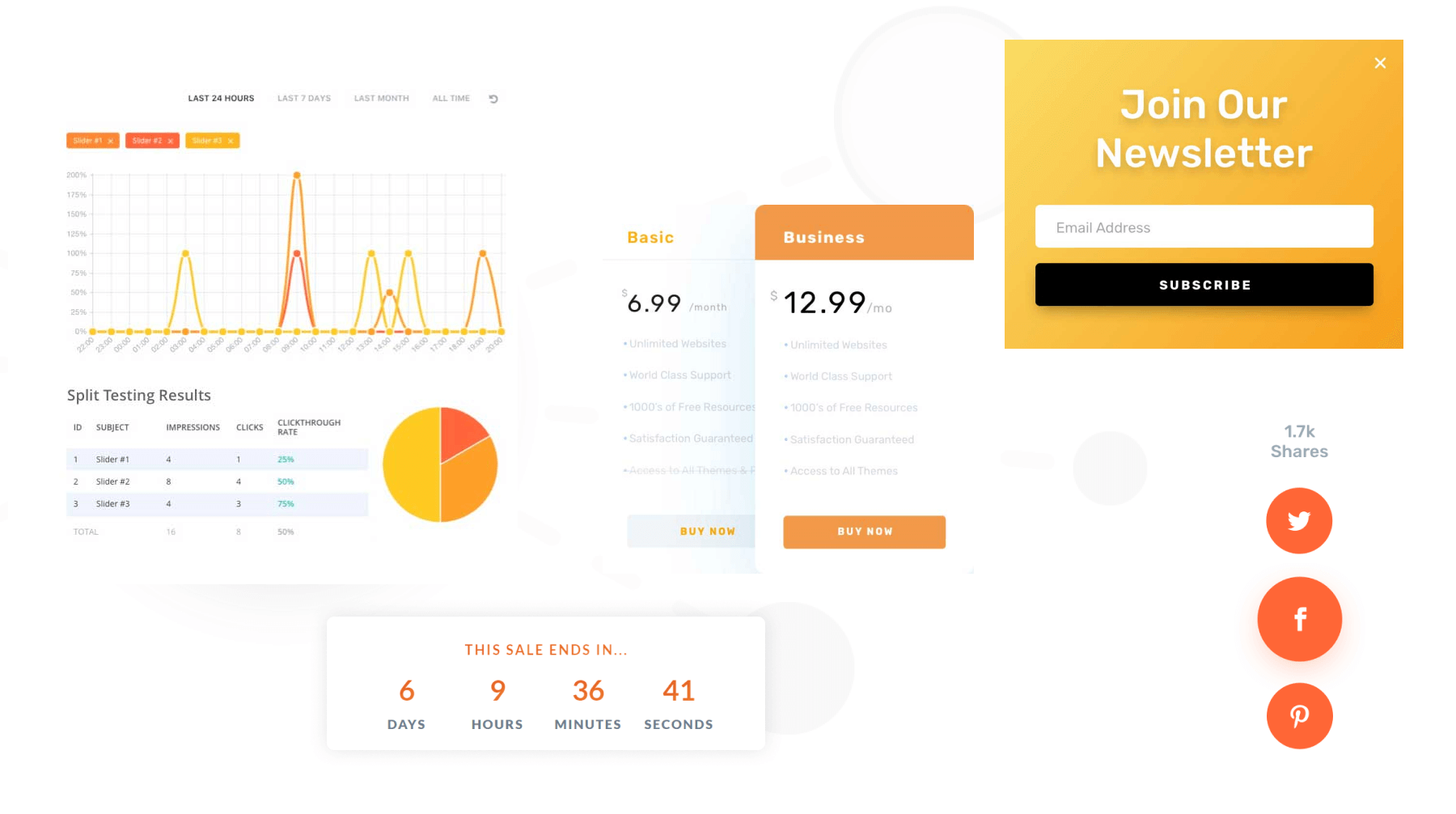
12.创建一个销售特定的登陆页面

没有合适的着陆页,任何销售都是不完整的。 需要明确的是,这应该是一个不同于普通着陆页的独特着陆页。
使用 Divi 构建目标网页时,您不必从头开始。 我们有大量预制的着陆页布局,可作为您着陆页的基础。 或者您可以搜索我们的 Divi Marketplace 以查找更多特定于销售的登陆页面,例如这个。
以上三者的良好结合,当然还有良好的销售报价,是使着陆页有效的原因。 您可以使用一些广泛使用的策略。 让我们回顾一下。
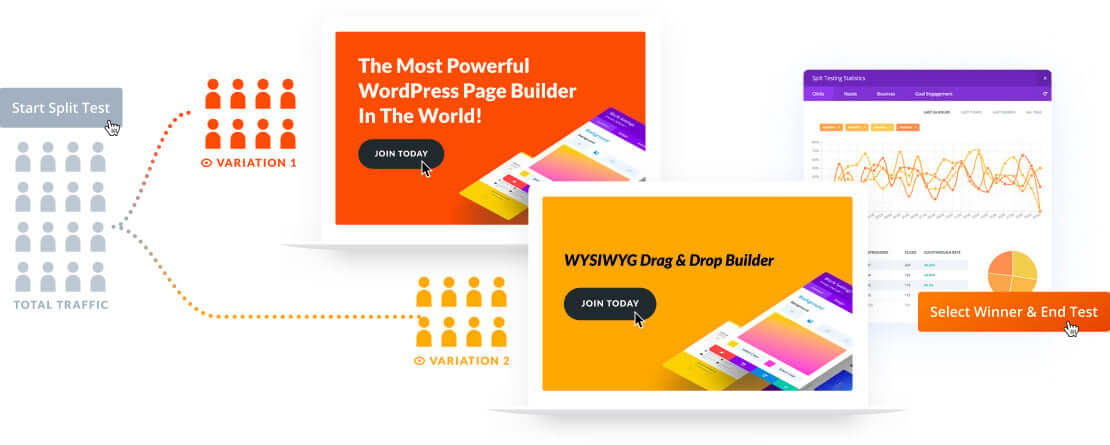
A/B 测试

着陆页的有效性可以通过 A/B 测试来衡量。 数字不会说谎。 如果着陆页 A 的转化率高于着陆页 B,则意味着着陆页 A 的用户体验、文案和设计做得更好。
Divi Leads 是 Divi 的一部分,可让您毫不费力地在着陆页上进行拆分测试。 它使您可以更改任何您想要的内容,并在数据可用时立即使用。
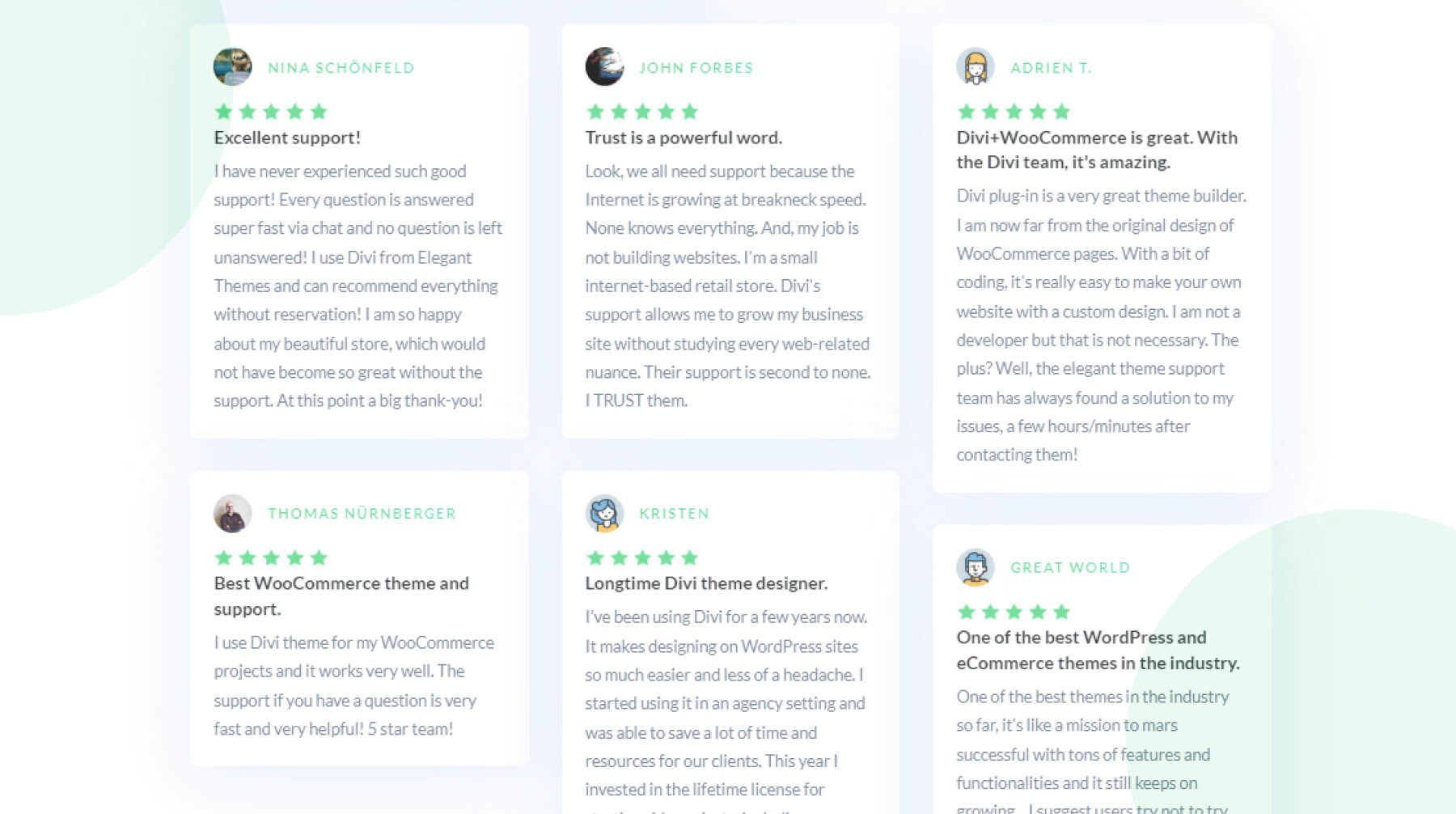
通过推荐的社会证明

社交证明是您的着陆页的另一个重要部分,无论是设计还是用户体验方面。 人们倾向于与人建立联系胜过其他任何事物。 这就是为什么推荐如此有效并且可以成为您的着陆页的重要补充。
Divi 有一个内置的 Testimonial Module 供您使用,但在 Divi Marketplace 上还有一个非常好的 Divi 扩展名为 Divi Testimonial Extended。 此扩展为您提供了 20 多种推荐布局 + 滑块和网格视图!
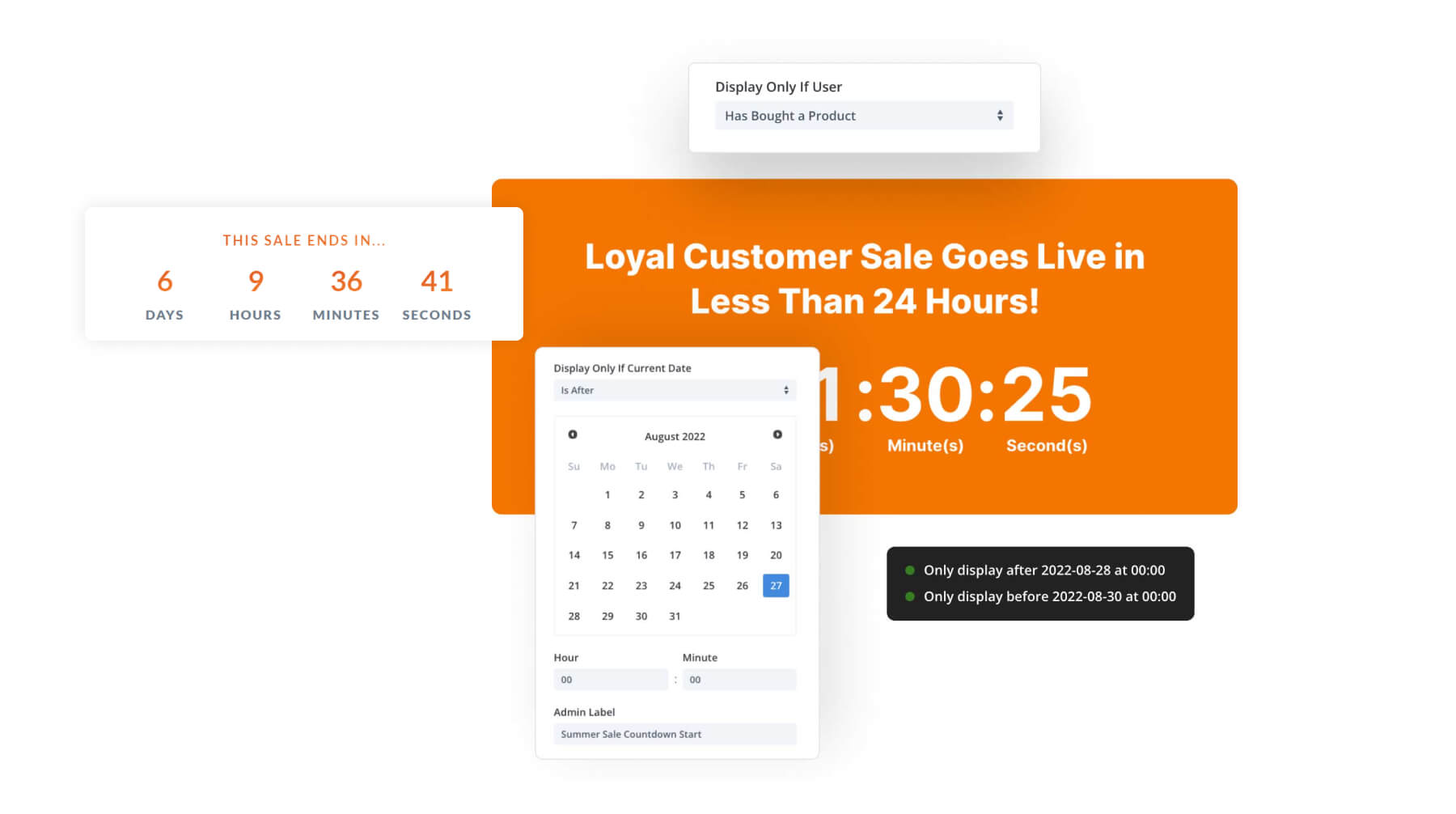
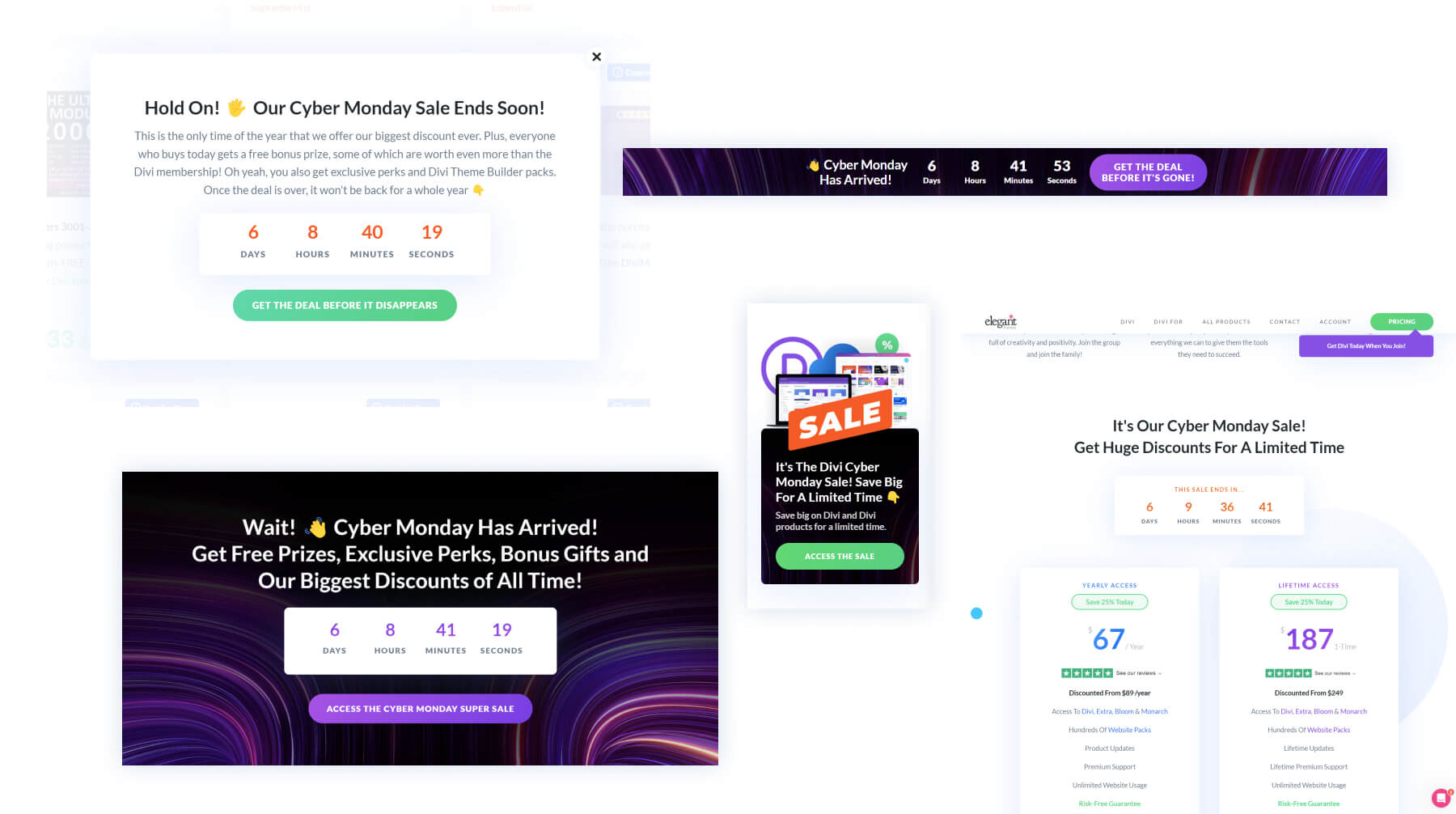
紧急倒数计时器

使销售如此引人注目的原因之一是对其应用的时间限制。 无论您提供什么优惠,都只是限时优惠。 那么为什么不强调这一点呢? 您可以使用倒数计时器来增加着陆页的紧迫感。
我们有一个内置的 Divi 倒计时模块,但在 Divi Marketplace 上还有一个很棒的 Divi 扩展,称为 Divi Timer Pro,允许您进一步自定义登录页面上的倒计时。
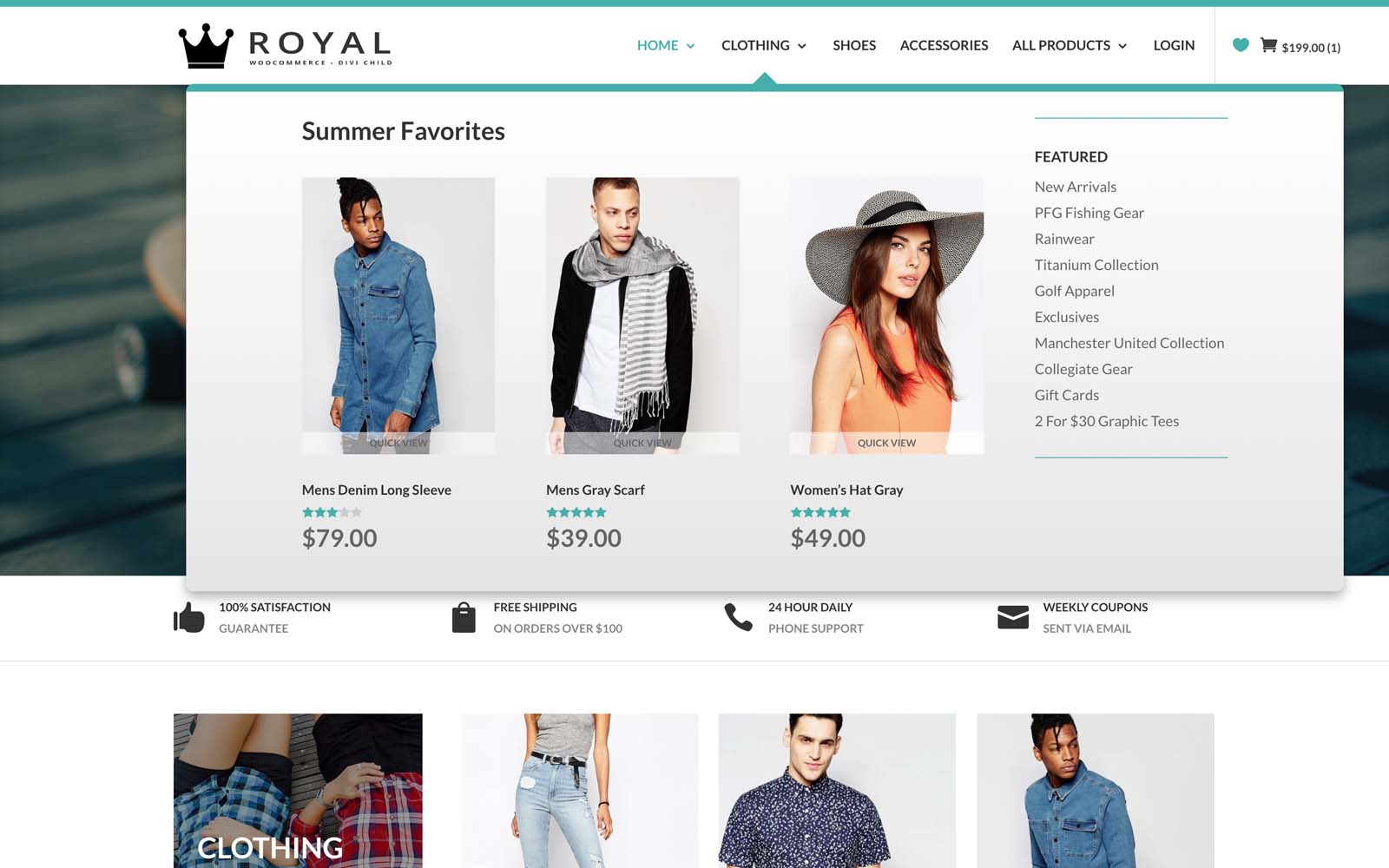
引人入胜的产品图片

另一种吸引访问者注意您的产品的有效方法是通过高质量、增强的产品图像。 图像放大、动画 SVG、热点、前后滑块等增强功能。
定价表切换

在销售页面上为定价表创建内容切换以获得最佳用户体验。 Divi Flash 包含一个内容切换模块,非常适合创建带有可自定义切换按钮的定价表,包括 5 种内置切换类型和设计、动画、徽章等。
13.提供尽可能多的支付网关

图片由 Dzm1try / shutterstock.com 提供
在进行在线销售时,重要的是为用户提供多个支付网关以供他们在完成订单时选择。 但您还必须事先考虑支付网关的质量,以确保转账高效且安全。 由于 Divi 与 WooCommerce 无缝协作,因此这里有一些适用于 WooCommerce 的最佳支付网关。
通过在结帐页面上突出显示这些支付解决方案来帮助与客户建立信任始终是一个好主意。 能够轻松识别出他们之前使用过的安全支付选项的客户将更有可能继续购买。
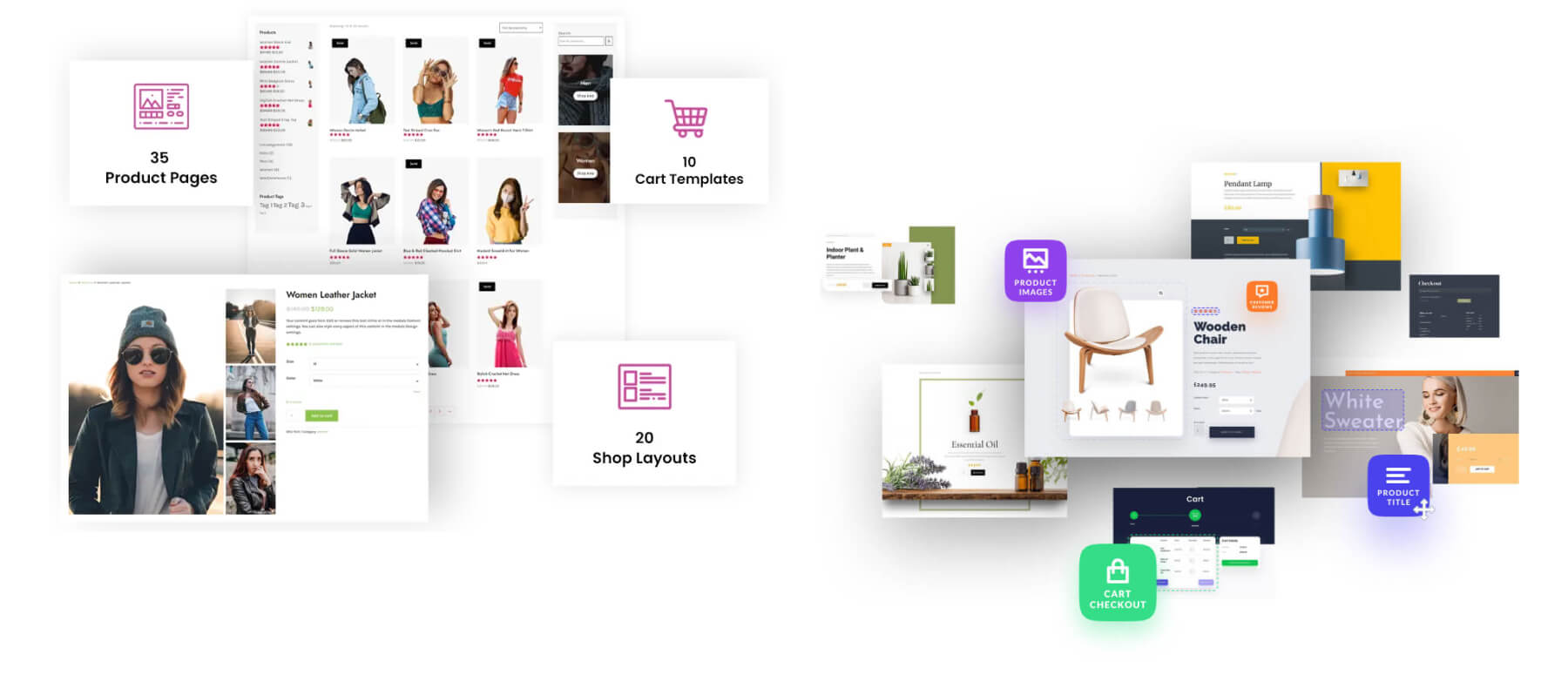
14.优化您的电子商务功能

一般来说,电子商务网站更难创建,因为它需要更多的自定义,包括后端和前端。 值得庆幸的是,Divi 做了很多繁重的工作。 它与开箱即用的 WooCommerce 兼容,让您可以完全控制 WooCommerce 页面布局的设计,包括模板和动态内容元素——无需代码。 但是,在某些情况下,使用内置了您需要的所有功能的 Divi 电子商务子主题才有意义。 或者,如果您需要添加更多 WooCommerce 模块、布局或设计,市场上有许多产品可以满足您的一切需求,甚至更多。
Woo Essential 带有大量 WooCommerce 布局、模板和独特的模块,可帮助设计所有重要的电子商务页面(如商店、购物车、结帐、产品等)。突出的功能包括 WooCommerce 愿望清单功能、快速查看产品信息弹出窗口、产品比较、迷你购物车和高级可过滤产品网格。
WooCommerce Extended 还包括一些用于优化电子商务功能的强大工具。 使用它来添加 ajax 产品搜索栏以获得更好的用户体验、迷你购物车弹出图标、高级产品展示、产品轮播等。 它甚至包括一个漂亮的选项卡管理器扩展,用于向 WooCommerce 产品信息选项卡添加和自定义新选项卡。
15. 优化您的电子商务 SEO

搜索引擎优化和营销齐头并进。 因此,在为在线销售创建 Web 内容时,您永远不想忽略 SEO。 在 SERP 中排名靠前是您将为在线商店获得的最强大的免费营销。 但是您迫不及待地想要开始销售以开始针对 SEO 优化您的网站。
那里有很多竞争,所以制定 SEO 策略将使您在长期内排名更高,这样您就不必在付费广告上花费太多,也不必忍受不眠之夜担心您的每次点击成本活动.
为了获得最佳结果,我们将开始使用高级 SEO 技术并优化您的 WooCommerce SEO。 使用 Rank Math 或 Yoast 等对 Divi 友好的 SEO 插件将有助于满足在线商店内容的所有页面 SEO 需求。 而且,如果您真的想在搜索结果中看起来不错(并让 Google 喜欢您),您可以使用 Divi Schema 插件来优化您的销售和产品页面,并为常见问题解答等内容添加模式标记。
16. 创建全站销售通知和 CTA

Divi Theme Builder 比以往任何时候都更容易在整个站点范围内部署动态内容,例如销售通知栏、弹出窗口、自定义页眉、页面模板、页脚,应有尽有。
对于站点范围的电子邮件选择,只需使用 Divi 的电子邮件选择模块,该模块允许您以创造性和有效的方式自定义电子邮件选择显示,让用户进入您的电子邮件活动,作为您的销售渠道策略的一部分。
如果您正在寻找创建更多可定制的促销弹出窗口,Divi Overlays 插件可以处理这个问题等等。 如果您正在寻找一些漂亮的 CTA 布局,我们的布局包充满了 CTA 设计,并且通过 Divi Layouts Extended,您可以获得25 个 CTA 布局和 600 多个额外的布局来帮助设计您最重要的页面。 另外,您可以将所有这些布局以及更多内容保存在您的 Divi Cloud 中,只需单击几下即可将它们部署到任何地方。
17. 创建一个展示促销内容的超级菜单

网站的页眉是放置一些宣传内容的好地方。 它是访问者在您网站上的整个逗留期间都会跟随的东西,并且人们经常与之互动。 为了帮助吸引更多流量到您的销售着陆页,请考虑为您的标题构建一个大型菜单,并为您的销售专门设置一列。 您可以使用 Divi Mega Pro 扩展或 DiviMenus 来扩展您在 Divi 中的菜单可能性。 超级菜单往往比普通菜单有更多的空间。 这为您提供了设计销售横幅或其他 CTA 的机会。
18. 创建一个扩展页脚 CTA

虽然这不是绝对必要的,但这是我们已经完成的事情,它是提高用户参与度和转化率的简单方法。 借助 Divi,您可以在模板上使用预制的页脚布局设计,以获得令人惊叹的页脚设计,该设计可以通过与您的在线销售相关的一个或多个 CTA 轻松优化。 如果您购买 Divi 的页脚包(在撰写本文时恰好正在销售),您可以获得超过 175 个页脚设计。
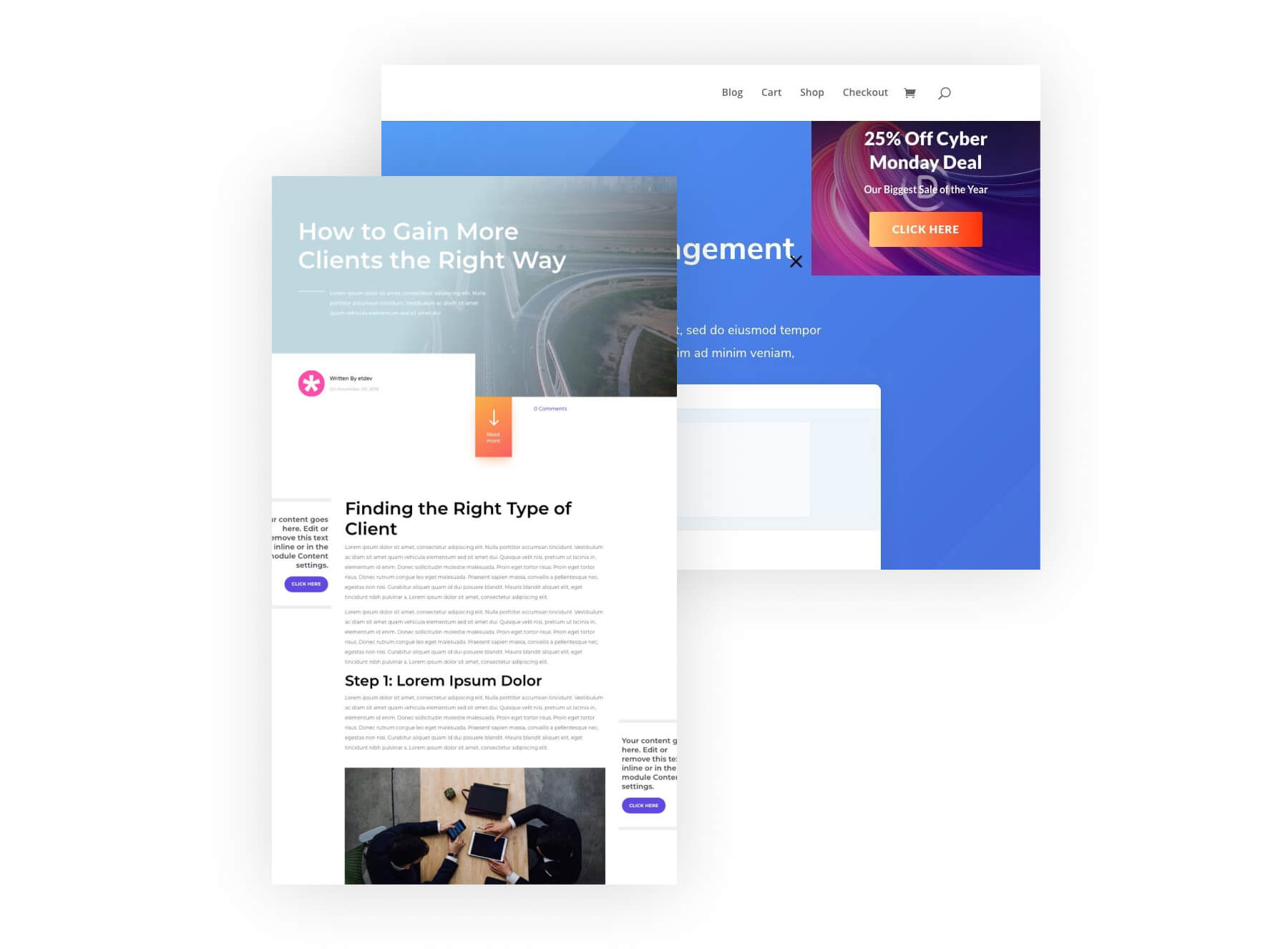
19. 为销售相关的博客帖子创建一个特殊的帖子模板

Divi 使您可以完全控制博客文章模板的设计——这是您个人博客文章的默认设计。 这允许您以创造性的方式向您的帖子添加其他与销售相关的内容。 例如,您可以创建一个粘性的促销 CTA,当用户滚动浏览内容时它会漂浮在侧边栏中。
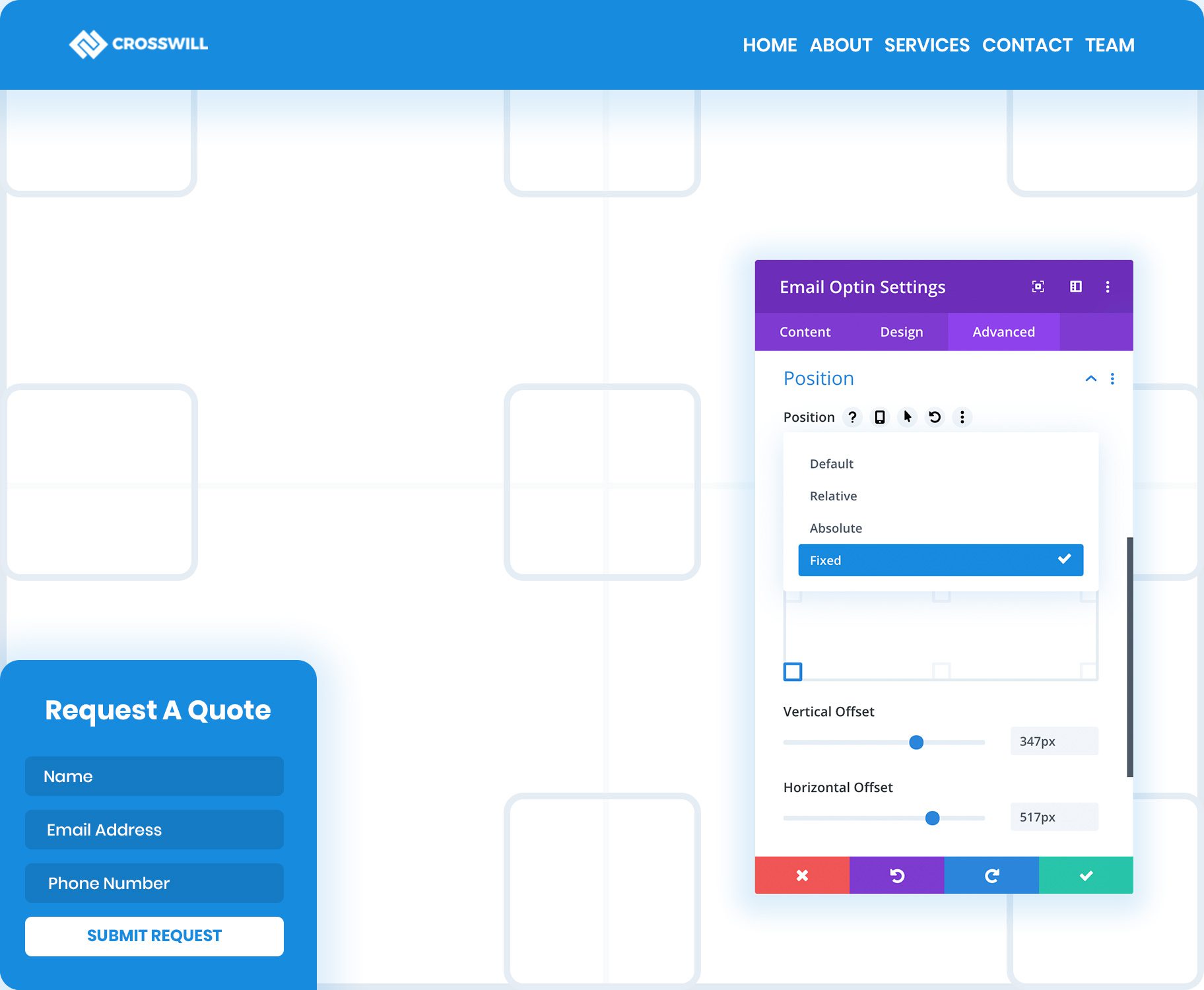
20. 使用位置选项创建浮动横幅

在您的网站上放置横幅是将流量从网站的一部分转移到另一部分的好方法。 您也可以使用位置选项来创建浮动效果,因此您可以选择横幅在设计中的确切显示位置。 这是有关如何创建浮动横幅的教程,您甚至可以设置横幅的时间限制,如本教程中所示。
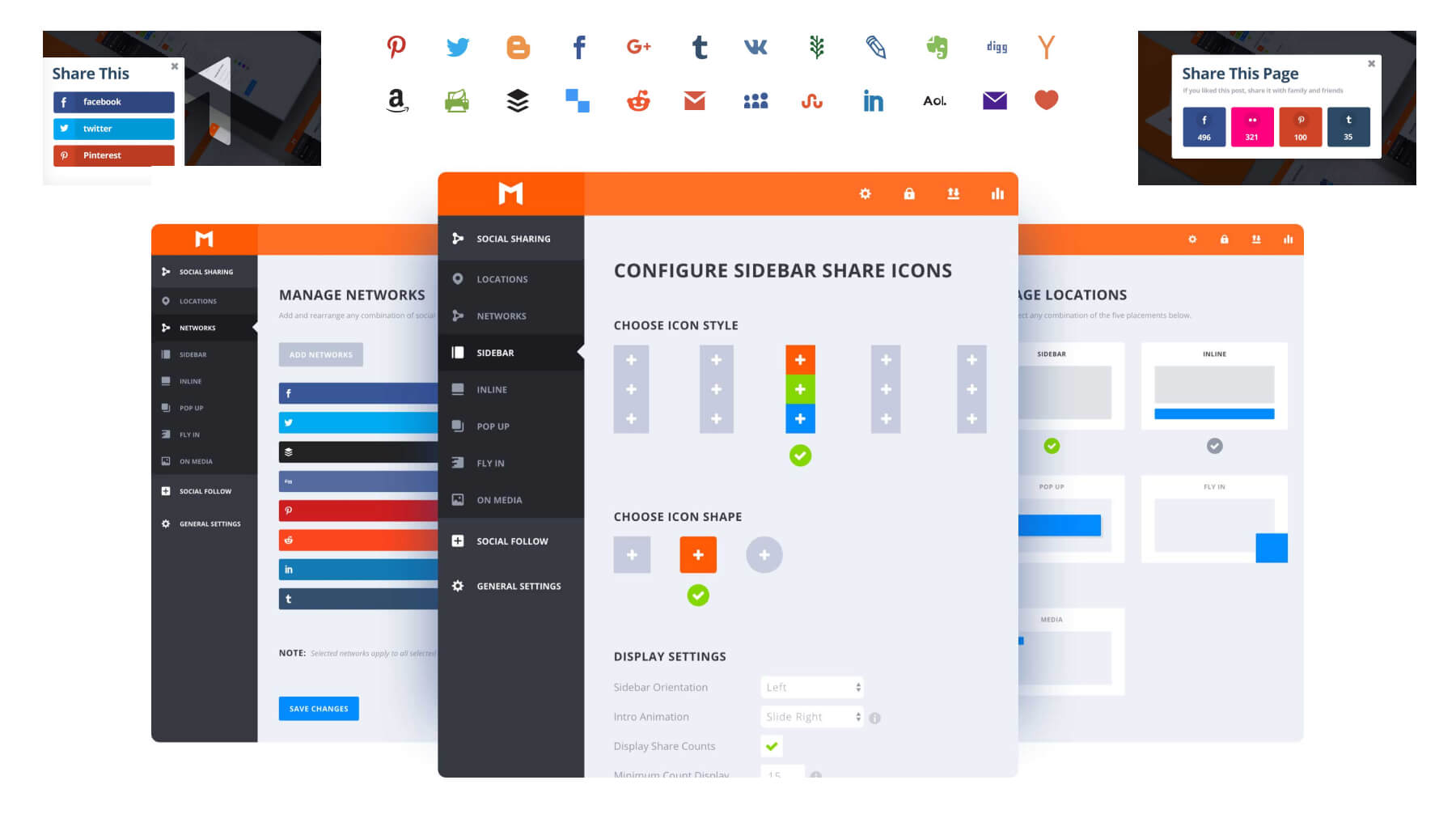
21.优化社交分享选项

在您的在线销售期间,您不想错过让访问者通过在社交媒体上与他们的朋友分享您的销售来为您做一些营销的机会。 您会想要一个功能强大、易于使用的社交分享插件,例如 Monarch 或 Divi Social Sharing Buttons。 这些插件将允许您在整个商店和产品页面上应用站点范围的社交共享按钮(适用于所有流行的社交网络)。 您甚至可以自定义共享的内容以进行更有针对性的营销以促进您的销售。
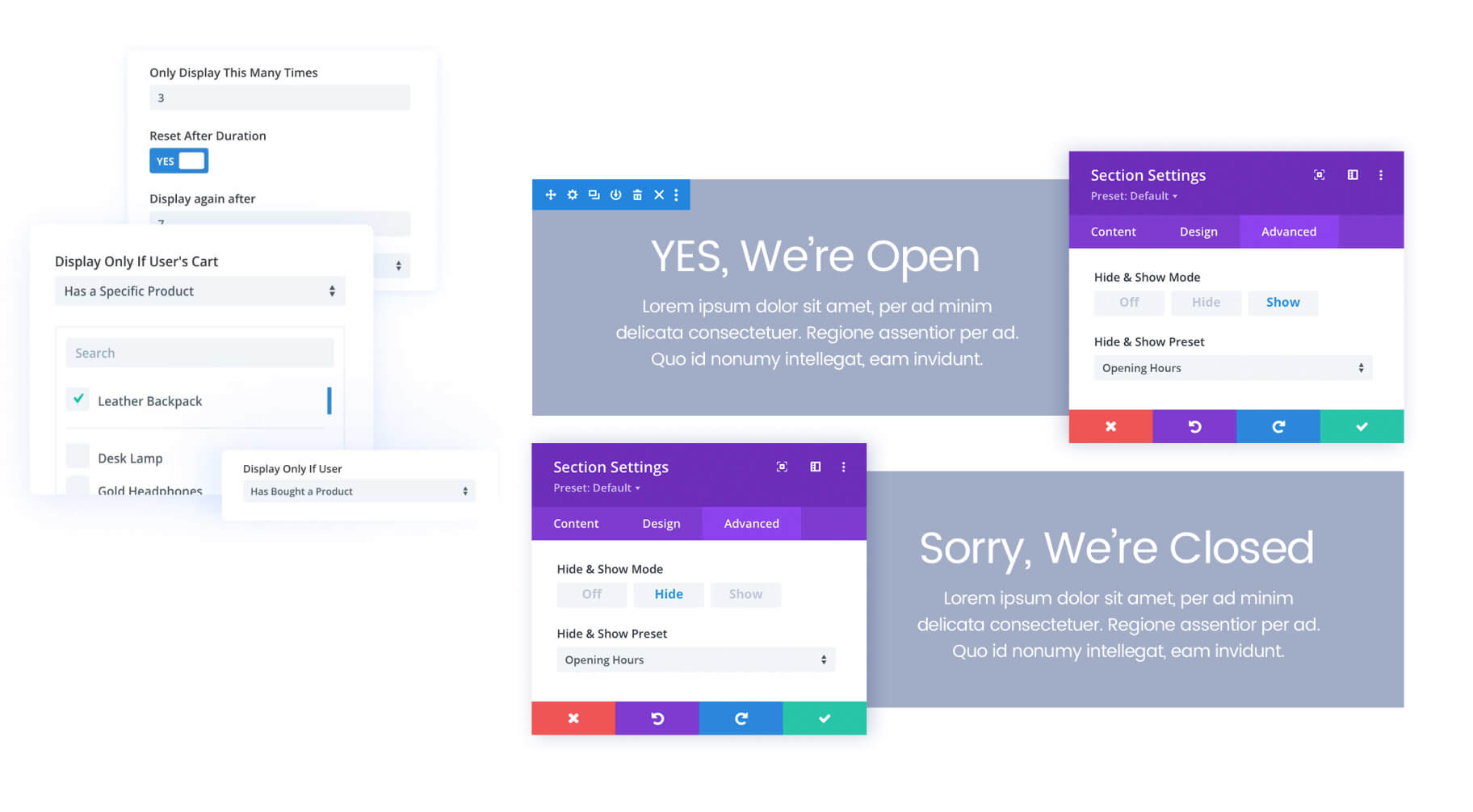
22. 使用条件选项根据访问者活动(甚至网站语言)隐藏/显示销售内容

借助 Divi 内置的条件显示选项,您不仅可以控制显示哪些销售内容,还可以选择何时以及在什么条件下对用户显示内容。 例如,您可以仅向购买者或会员显示奖金折扣和产品,仅向新访客显示促销弹出窗口等等。 此外,Hide & Show Pro 插件通过大量强大的功能将条件显示提升到一个全新的水平。 它甚至与流行的多语言插件(如 WPML)集成,以根据用户选择的语言以不同的翻译显示销售文案。 这使您可以在全球范围内瞄准潜在客户。
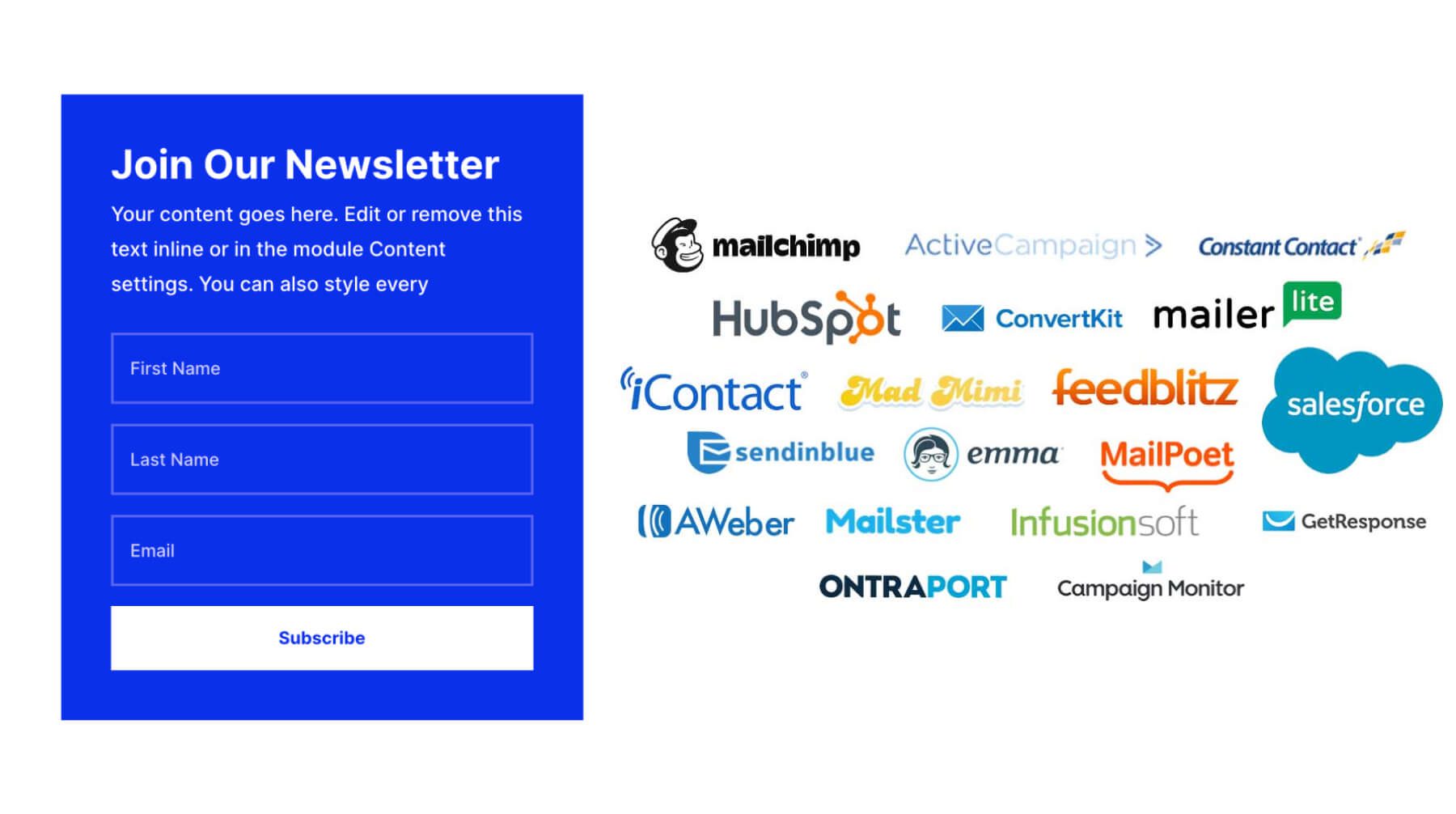
23. 使用 Email Optin 模块构建邮件列表

除了站点范围的电子邮件选择弹出窗口,您还可以使用电子邮件选择模块在销售页面或产品页面上添加电子邮件选择。 创建电子邮件选择 CTA 时,最好提供一些诱人的东西来换取他们的电子邮件地址(例如 20% 折扣的优惠券代码、免费送货,甚至免费礼物)。 电子邮件选择模块集成了 20 多个电子邮件营销平台,因此您可以开始增加列表并将它们添加到您的销售渠道中。
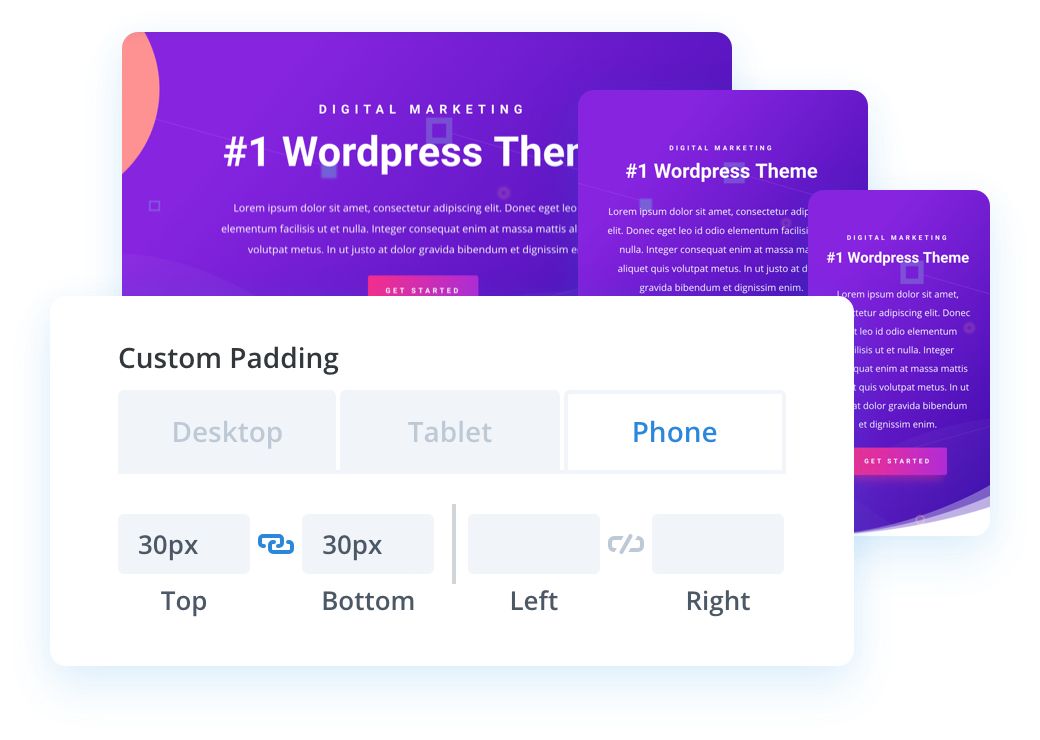
24. 为手机优化一切

面对现实吧。 人们喜欢在手机上购物和购买东西。 因此,如果您希望在线销售取得成功,那么在设计销售页面和产品页面时,您必须首先考虑移动设备。 显而易见的原因是为了更好的用户体验,从而带来更多的销售。 您不希望损坏的和不可读的内容或弹出窗口妨碍潜在的转换。
使用 Divi 的响应选项确保您的商店易于浏览、阅读和购买产品。 终极 Divi Responsive Helper 是优化您的移动在线商店的完美解决方案,包括自定义 WooCommerce 产品模块的列布局的能力。 并且不要忘记移动搜索引擎优化的重要性。 如今,拥有针对搜索引擎优化的内容丰富的响应式网站在移动设备上更为重要。
25. 在销售开始前启动你的营销活动

为了从所有其他努力中获得最大收益,请确保开始宣传您的销售日,如果不是在销售开始前几周的话。 当您的销售开始时,您的社区和营销受众应该热情并准备购买。 您还需要确保您的社区、合作伙伴和附属机构有时间了解您的销售情况并进行宣传。
综上所述
进行销售需要付出很多努力,但成功的销售是值得付出努力的。 提前计划绝对是使所有其他组件正常工作的关键。 另外,您计划的销售越多,您就会做得越好。 我们希望这篇文章能帮助您设置下一次在线销售,如果您有任何问题,请随时在下面的评论部分给我们留言!
如果您已经做到了这一点,但仍然没有 Divi 或完成销售所需的 Divi 工具,您还在等什么? 立即前往我们的 Divi 网络星期一促销,填写您的网页设计、开发和营销工具,打造您做过的最好的在线促销!
