Divi 插件亮点:Divi Accordions Plus
已发表: 2023-01-30Divi Accordions Plus 是 Divi Builder 的第三方模块,它添加了一个新的手风琴构建器。 在一个页面上一起使用多个 Divi Accordions Plus 模块,它们作为一个手风琴工作,所以当一个打开另一个时,另一个关闭。 一起或单独设计手风琴的样式,显示图标和图像等等。 在这篇文章中,我们将了解 Divi Accordions Plus,看看它能做什么,看看它是多么容易使用来帮助您决定它是否是满足您需求的正确产品。 我们将使用 Poke Restaurant About Page Layout 作为本教程的背景。 因此,如果您还没有下载它,现在就可以使用您的 Divi 会员资格获取它。
Divi Accordions Plus 模块
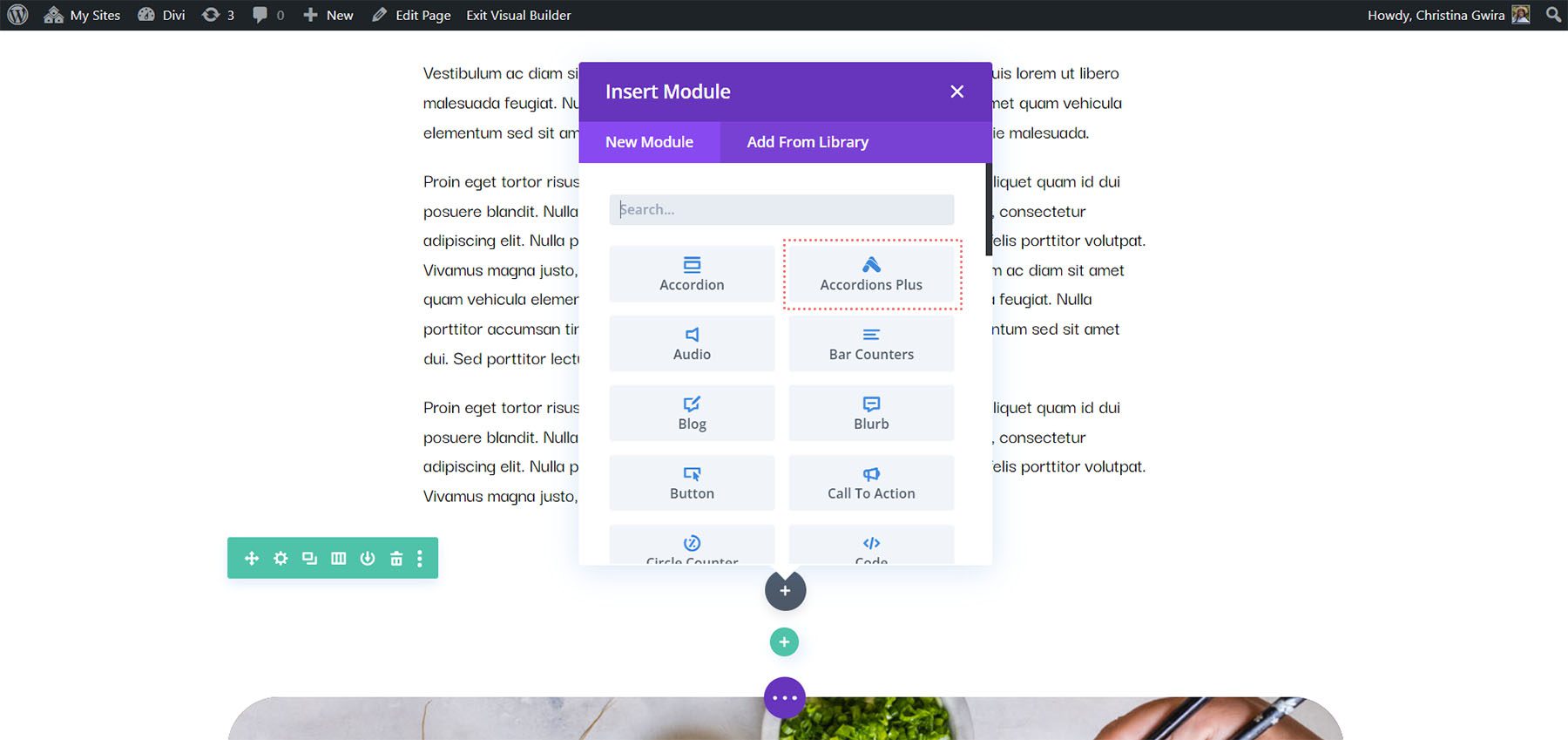
Divi Accordions Plus 向 Divi Builder 添加了一个新模块。 只需将模块添加到 Divi 布局中您想要的任何位置。

手风琴子模块
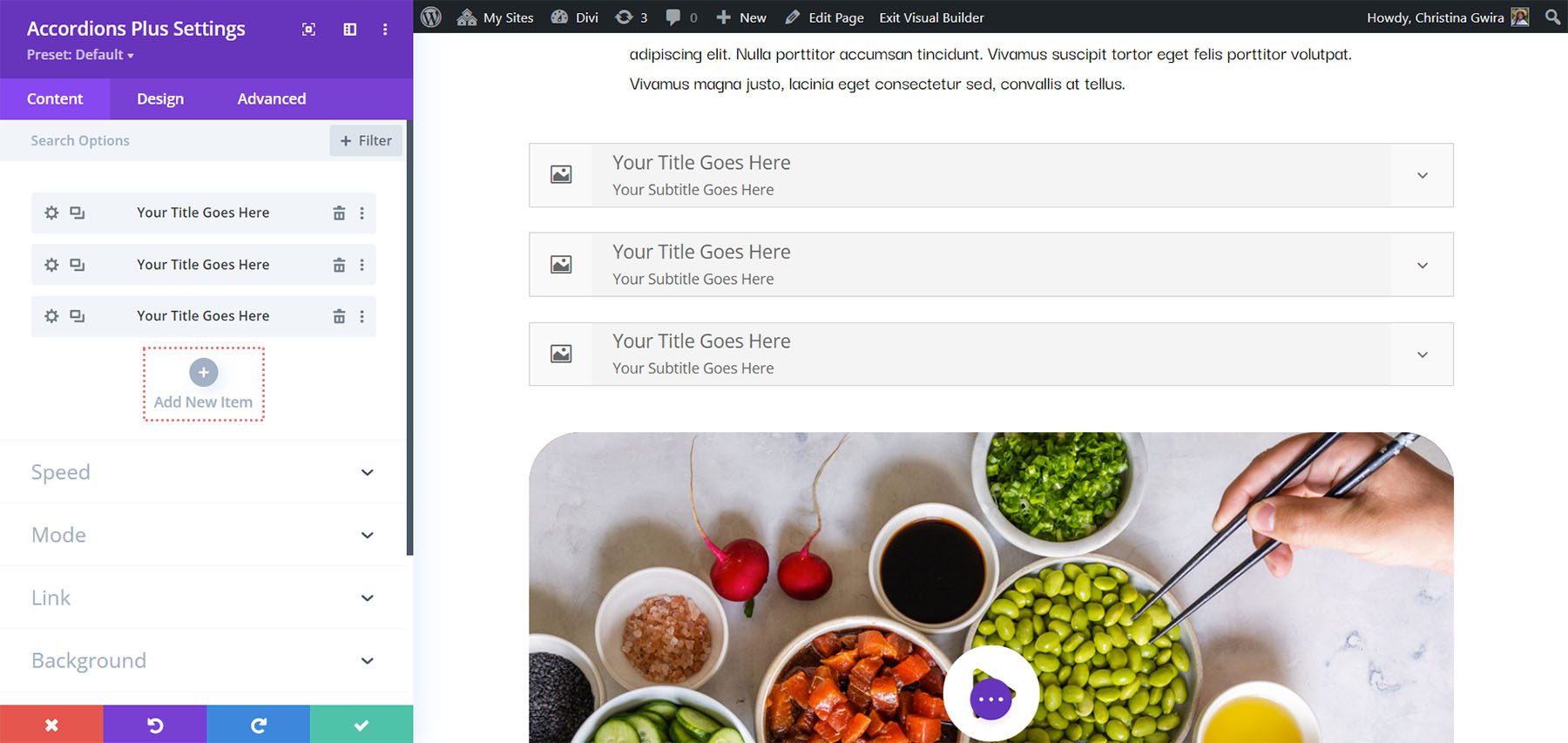
子模块创建单独的手风琴。 通过单击“添加新项目”添加任意数量的项目。 您还可以克隆、重新排列和删除它们。 它们遵循主模块中的设置,但它们具有您需要使用的特定内容和设计设置。

内容
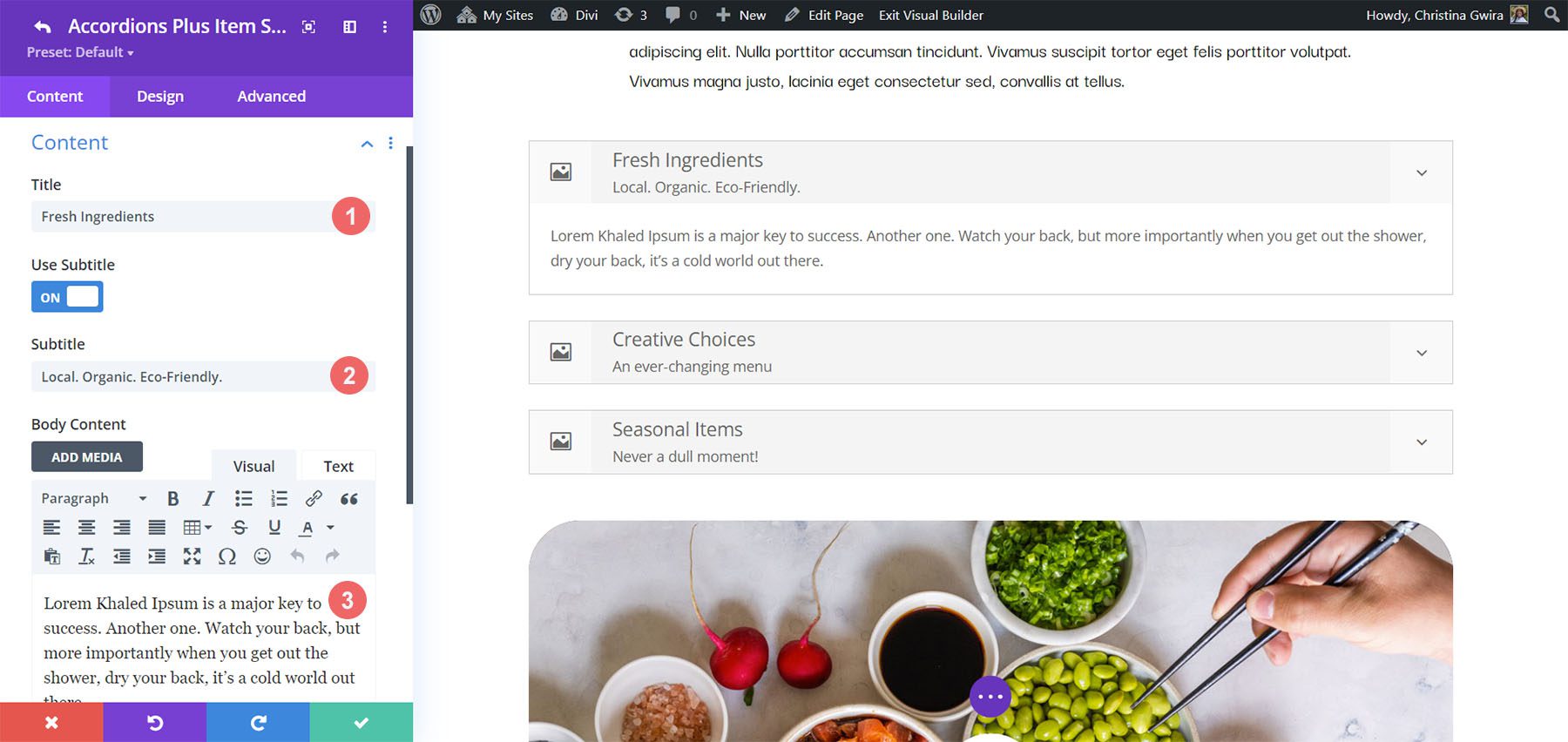
添加标题、副标题(如果需要可以禁用)和正文内容。 这些是手风琴的主要元素。

项目状态
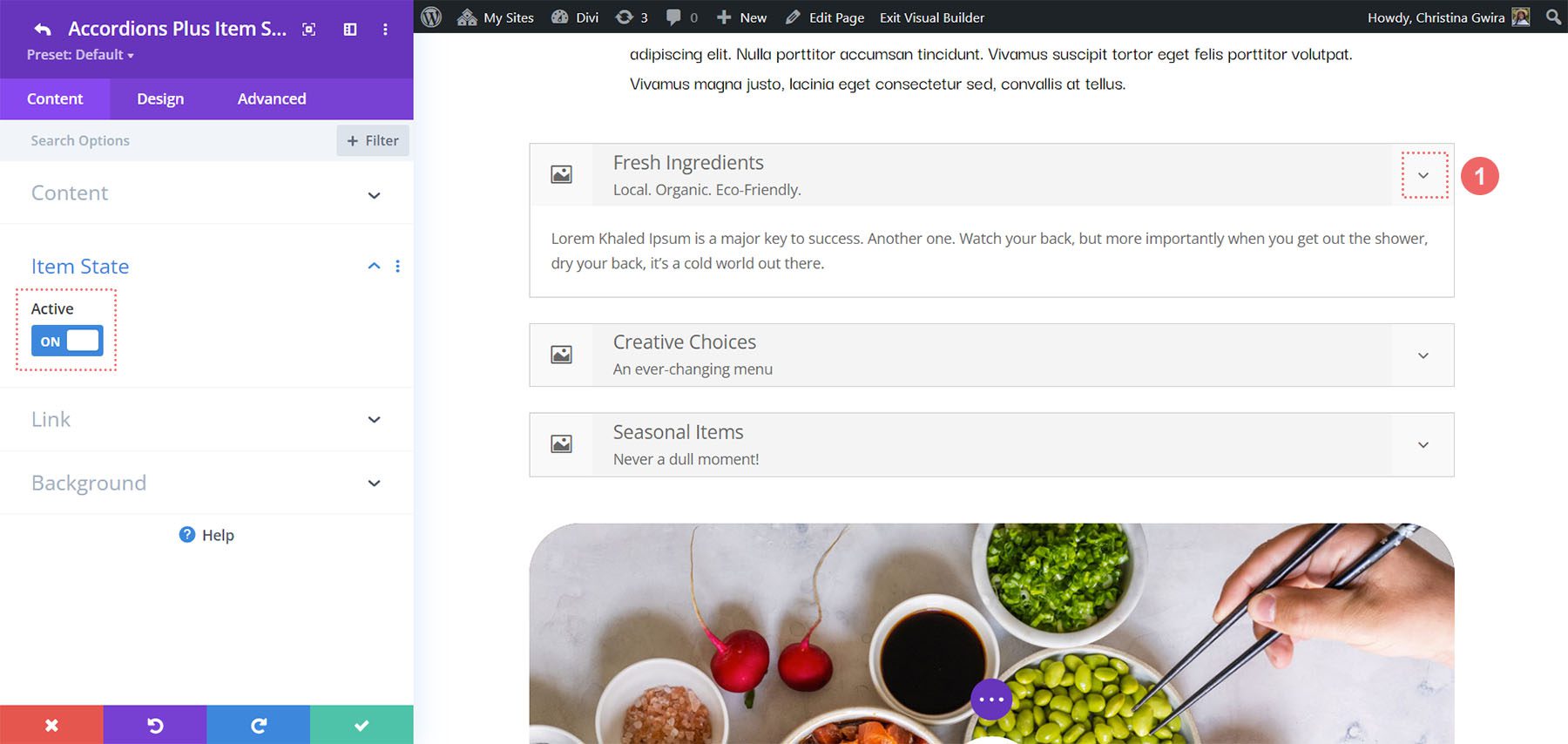
项目状态设置页面加载时手风琴的打开或关闭状态。 默认情况下它是关闭的,所以手风琴是关闭的。 在这个例子中我没有打开手风琴。 当我启用项目状态时它会自动打开。

Divi Accordions Plus Accordion 子模块设计设置
子模块的设计选项卡控制该手风琴的设置。 如果您希望它们看起来相同,您可以在主模块的设置中自定义它们,但您仍然需要使用这些设置来选择图像和图标。 让我们看看子模块特有的设置。
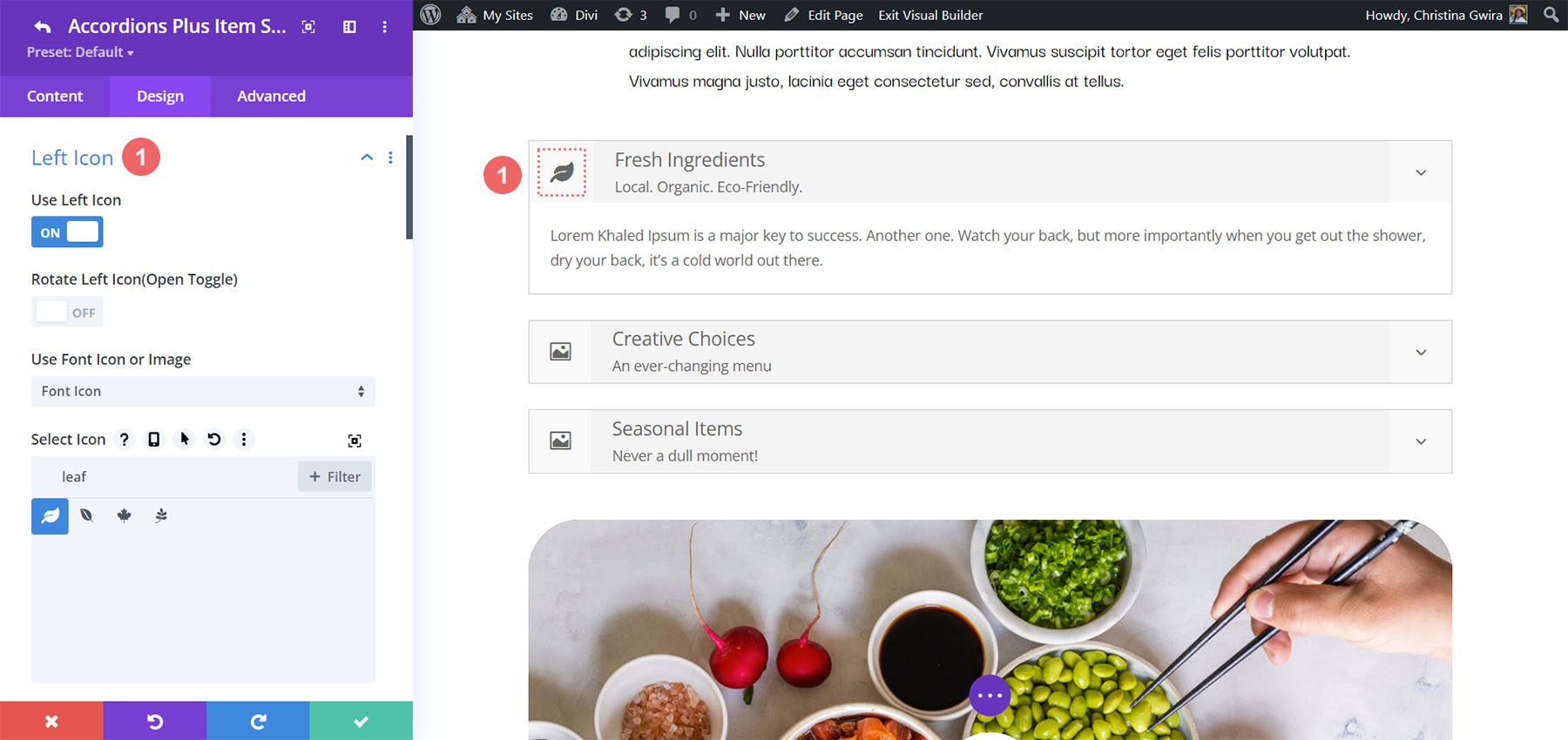
左图标
Left Icon 控制出现在手风琴左侧的图形元素。 启用或禁用它,让它在打开时旋转,选择一个图标或图像,并使用标准的 Divi 工具设置样式。 图像或图标(如徽标)在左侧效果很好。 在此示例中,我选择了一个图像并启用了向左旋转图标(打开切换),因此当我打开手风琴时图像会旋转。

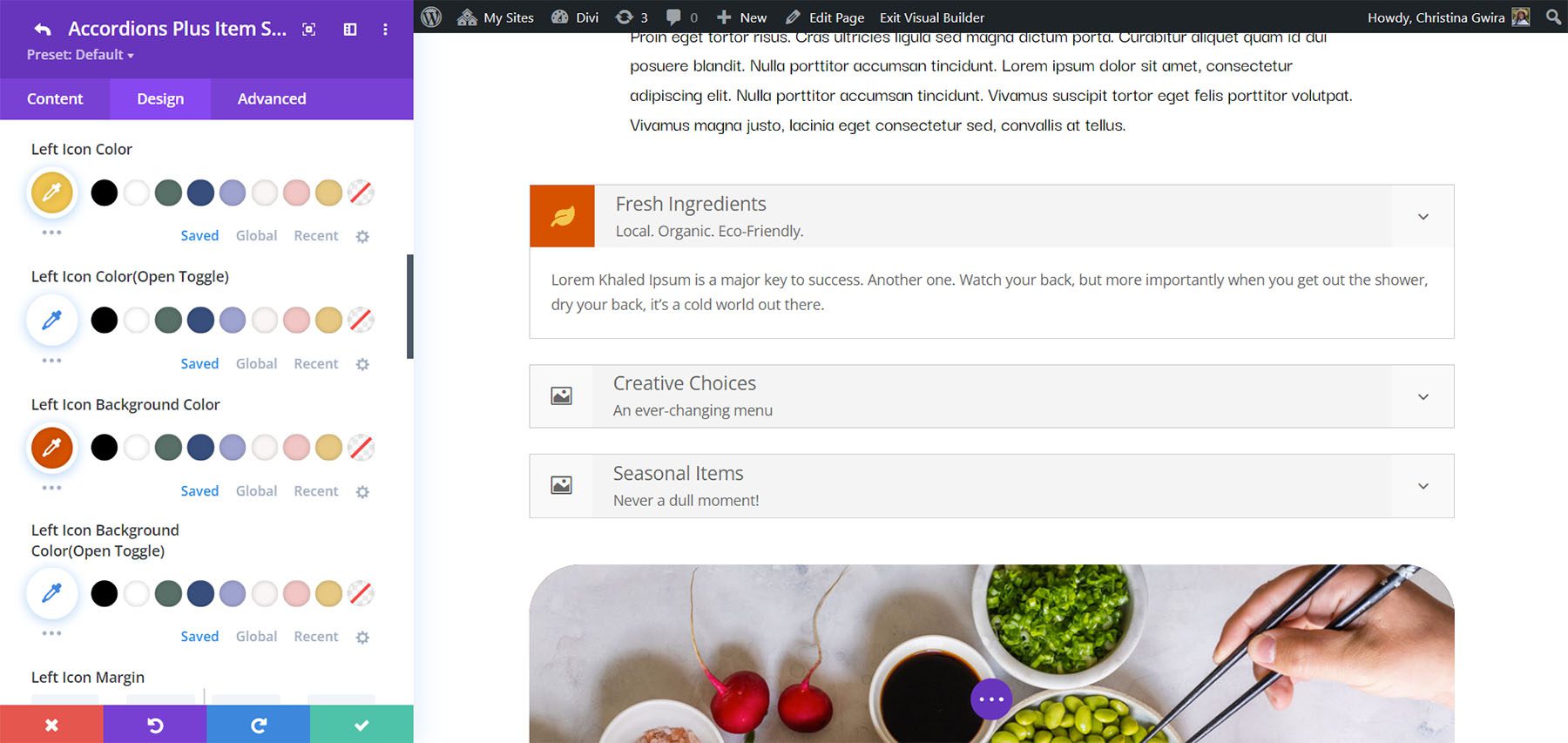
对于这个例子,我调整了背景和图标颜色。

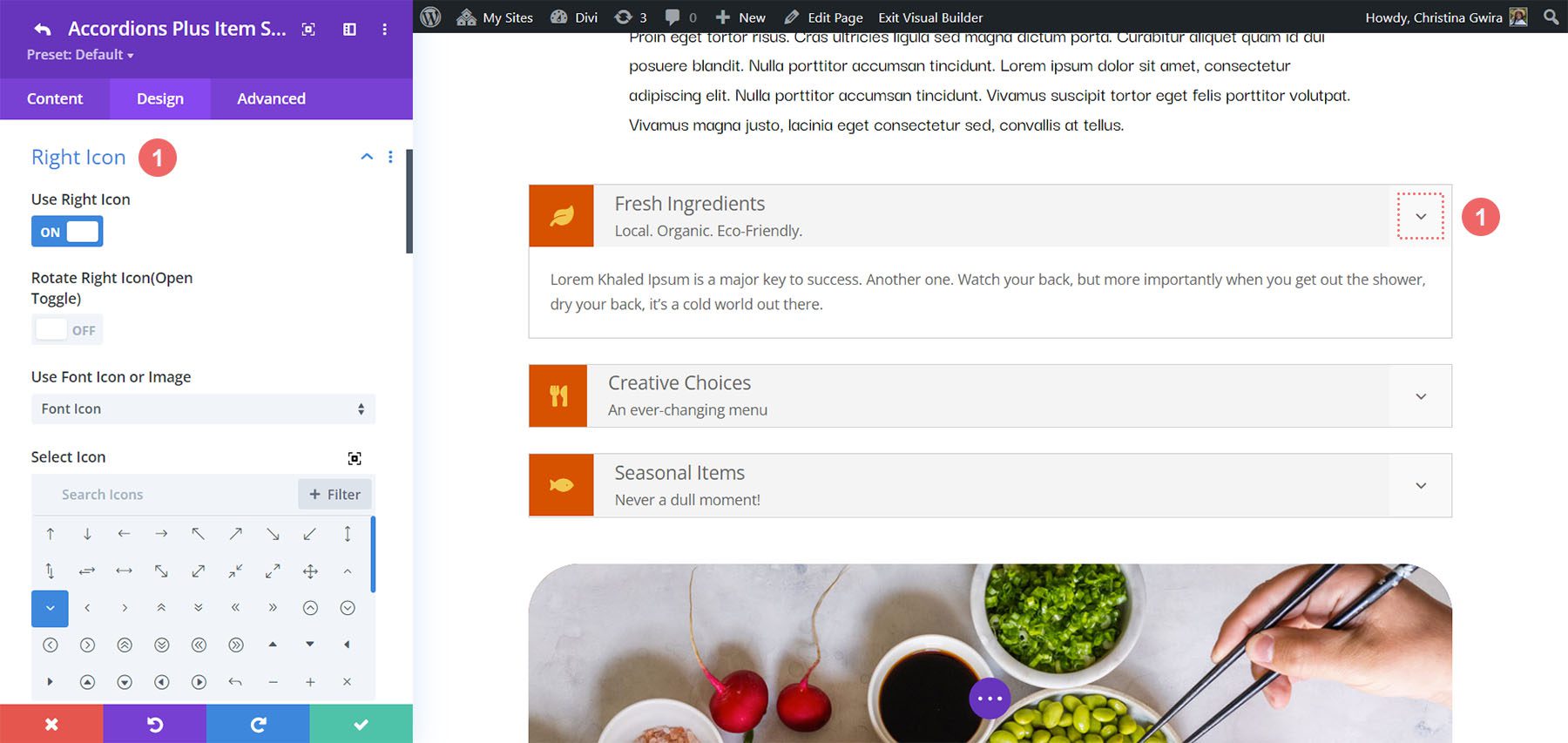
右图标
Right Icon 控制出现在手风琴右侧的图形元素。 启用或禁用它,让它在打开时旋转,选择一个图标或图像,并使用标准的 Divi 工具设置样式。 指示手风琴打开或关闭状态的图标在右侧效果很好。

在这个例子中,我选择了一个不同的图标,更改了图标颜色、背景颜色,并添加了样式化的边框。

Divi Accordions Plus 内容设置
内容选项卡包括基本的 Divi 设置和一些特定于 Divi Accordions Plus 的设置。
速度
速度控制开关打开和关闭的速度。 它以毫秒为单位设置。

模式
模式改变手风琴的工作方式。
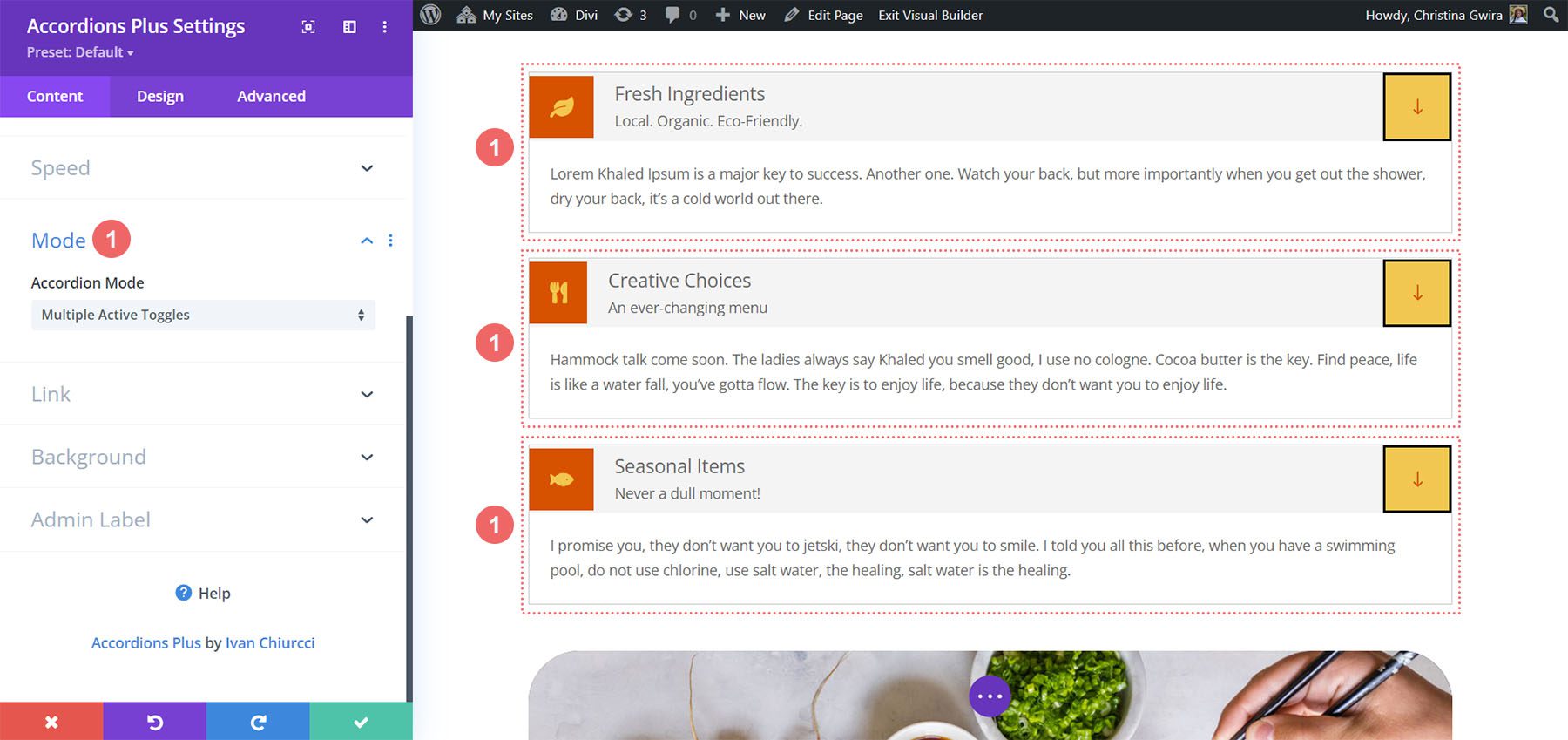
手风琴模式
手风琴模式可让您在多个活动切换和单个活动切换之间进行选择。 多个活动切换保持所有切换打开,直到用户关闭它们。 下面的示例显示了多个活动切换。

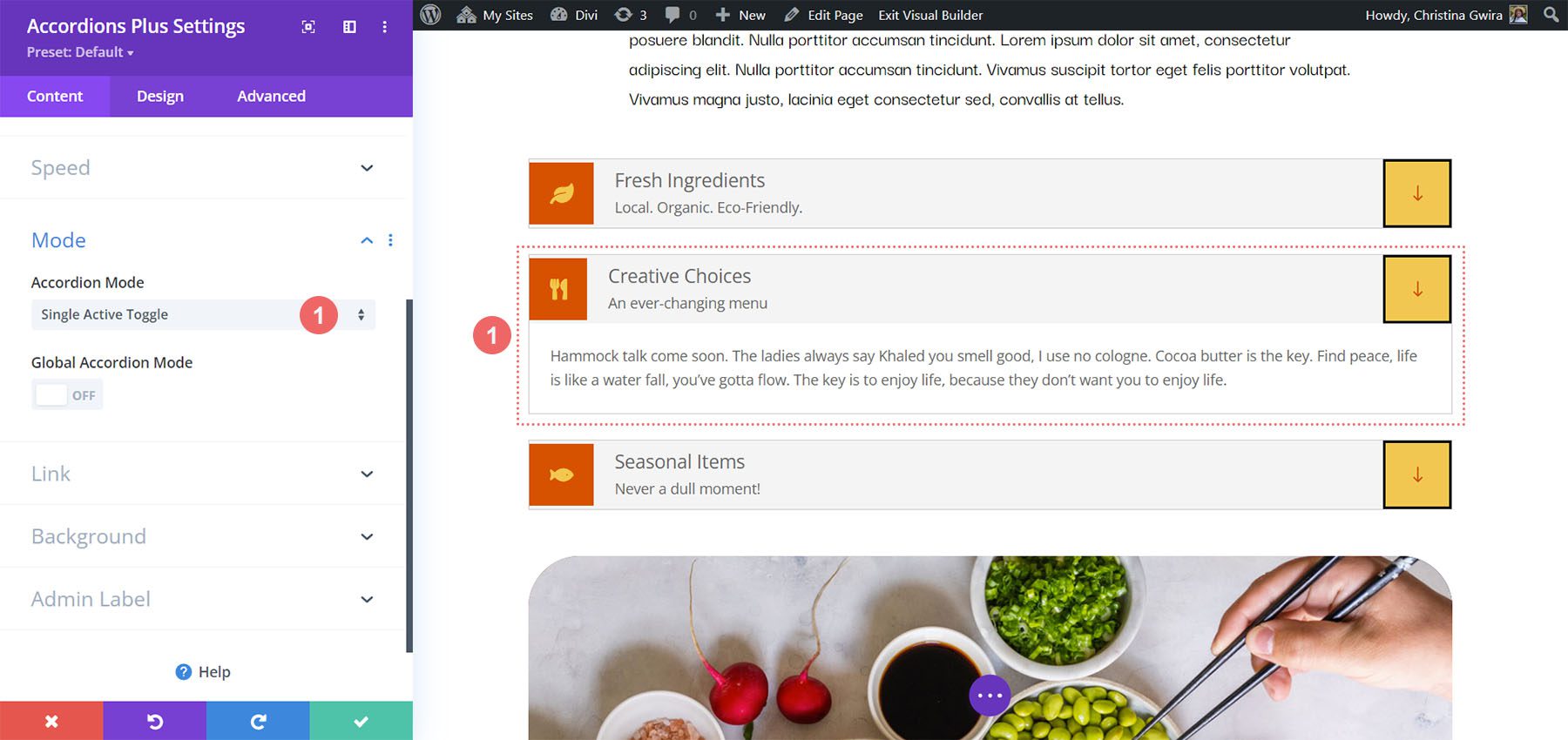
Single Active Toggles 一次只允许打开一个开关。 当用户选择一个新的切换开关时,它会关闭打开的切换开关。 此示例显示单个活动切换。

全球手风琴模式
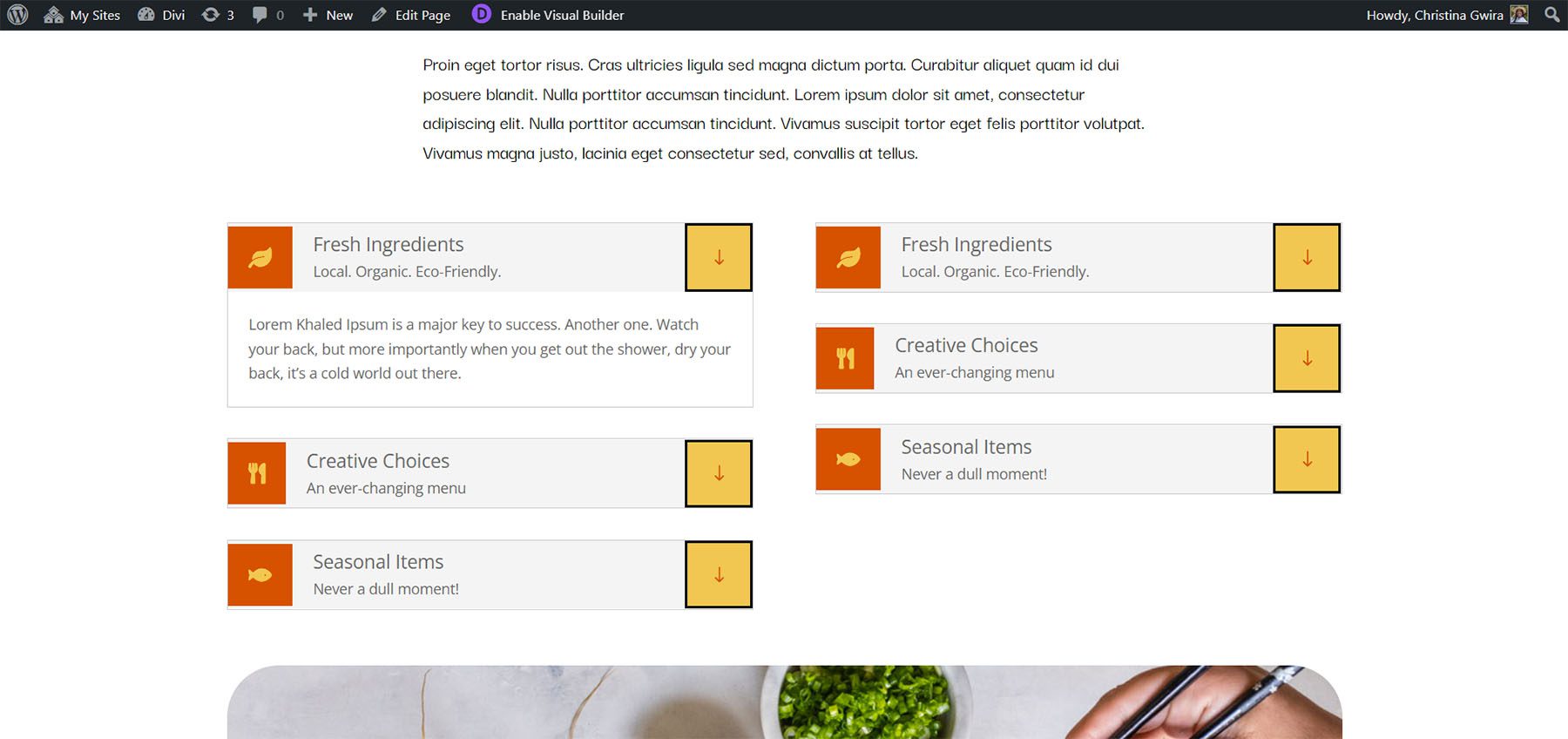
全局手风琴模式是一个有趣的新功能。 无论页面上有多少 Divi Accordion Plus 模块,它都允许打开一个开关。 在您要使用全局手风琴模式的页面上的每个 Divi Accordions Plus 模块中启用全局手风琴模式。 任何未启用此模式的模块都不会受到该模式的影响。 这对于在同一行中创建多列手风琴尤其有用。
在下面的示例中,我添加了另一个 Divi Accordions Plus 模块并为两者启用了全局手风琴模式。 当我在其中一个模块中打开手风琴时,另一个模块中打开的手风琴会关闭。

Divi Accordions Plus 设计设置
设计设置控制所有手风琴的默认样式。 这些设置被各个子模块设置覆盖。
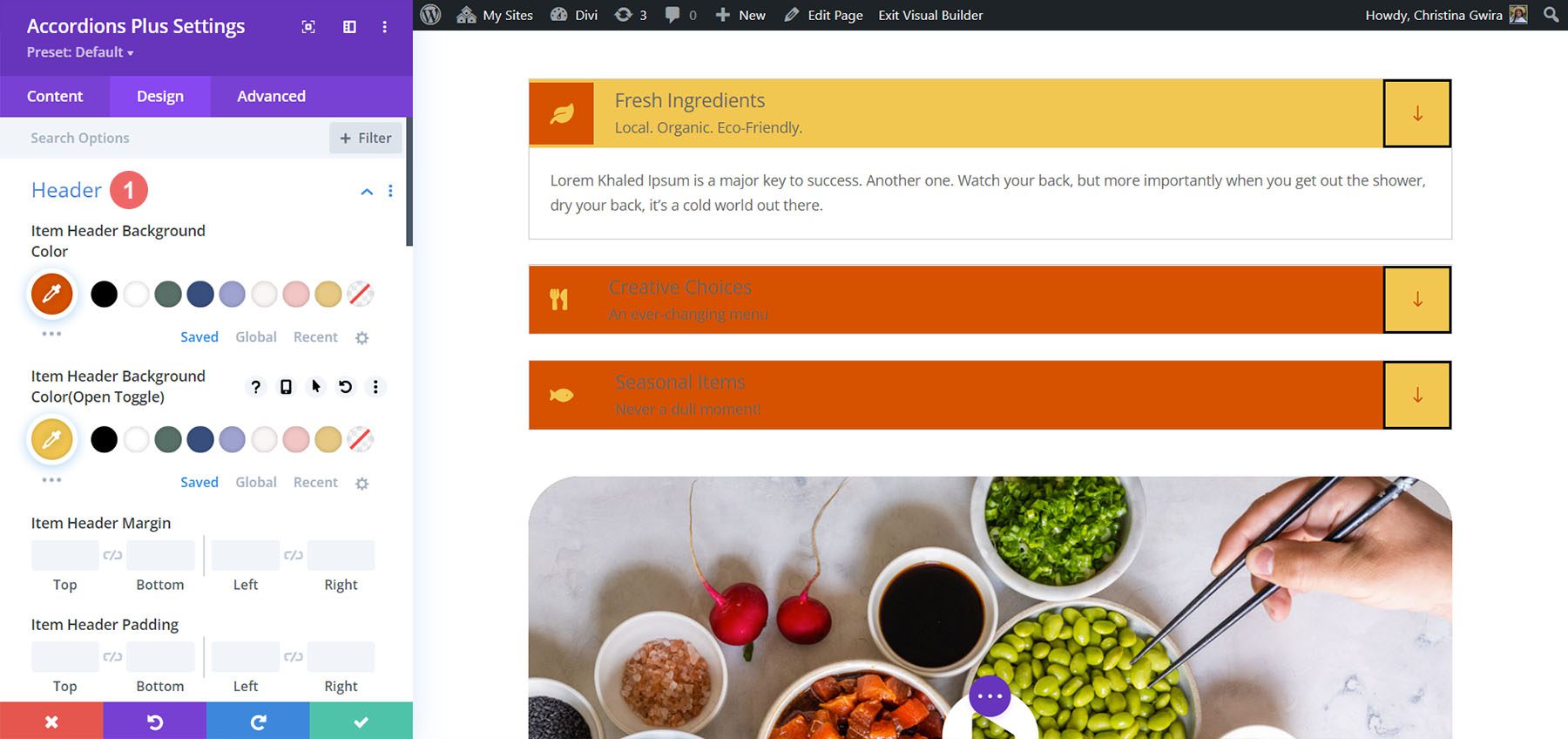
标头
Header 控制背景颜色、打开切换背景颜色、间距、边框和框阴影。 在此示例中,我更改了打开和关闭开关的背景颜色。

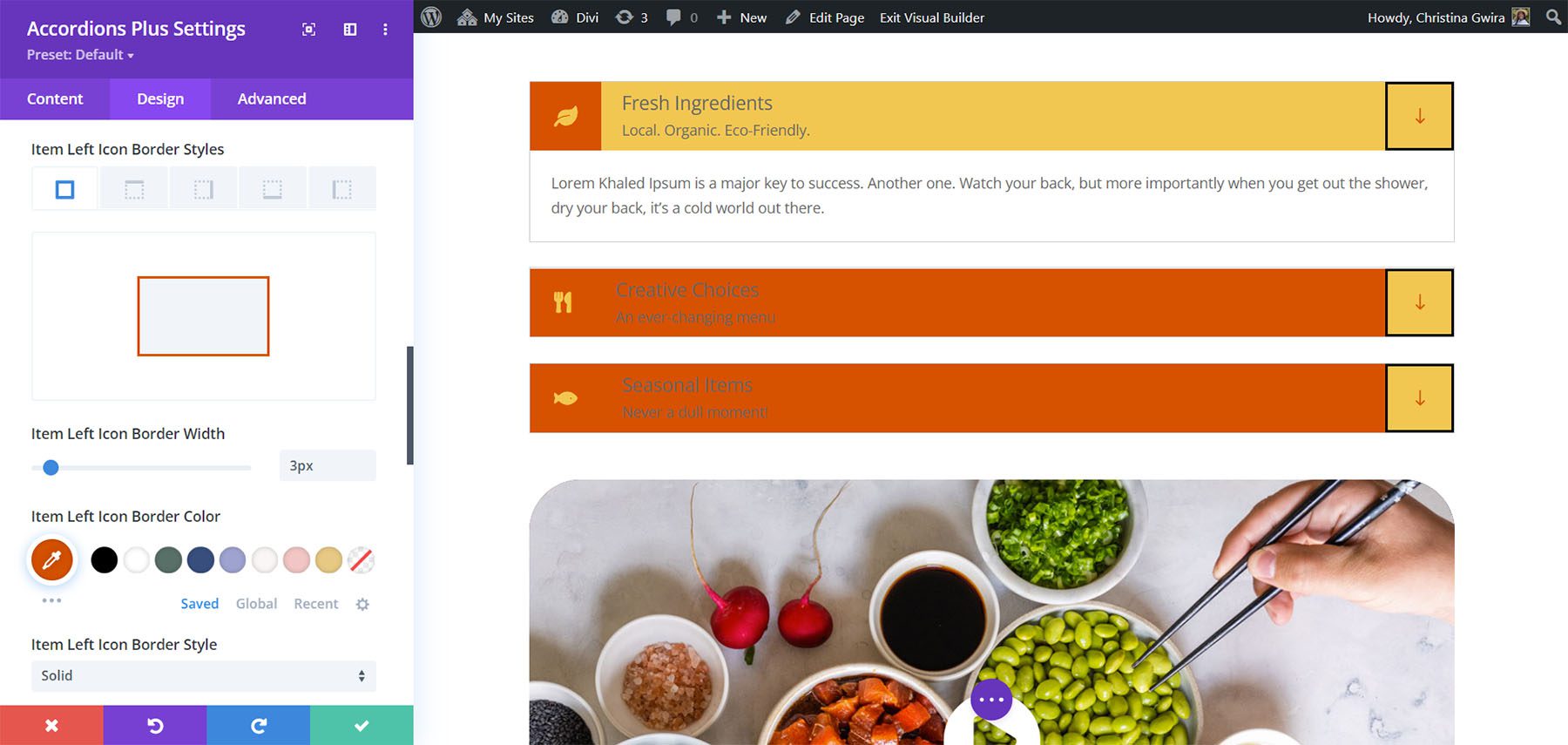
左图标
Left Icon 控制整个手风琴模块的图标颜色、图标打开切换颜色、背景颜色、打开切换背景颜色、间距、边框和框阴影。 如果你想在样式上有统一性,最好在这里设置图标的颜色,然后为手风琴中的每个切换单独选择你的图标。 在此示例中,我在图标周围添加了边框并设置了样式,以使其与背景颜色更加无缝。


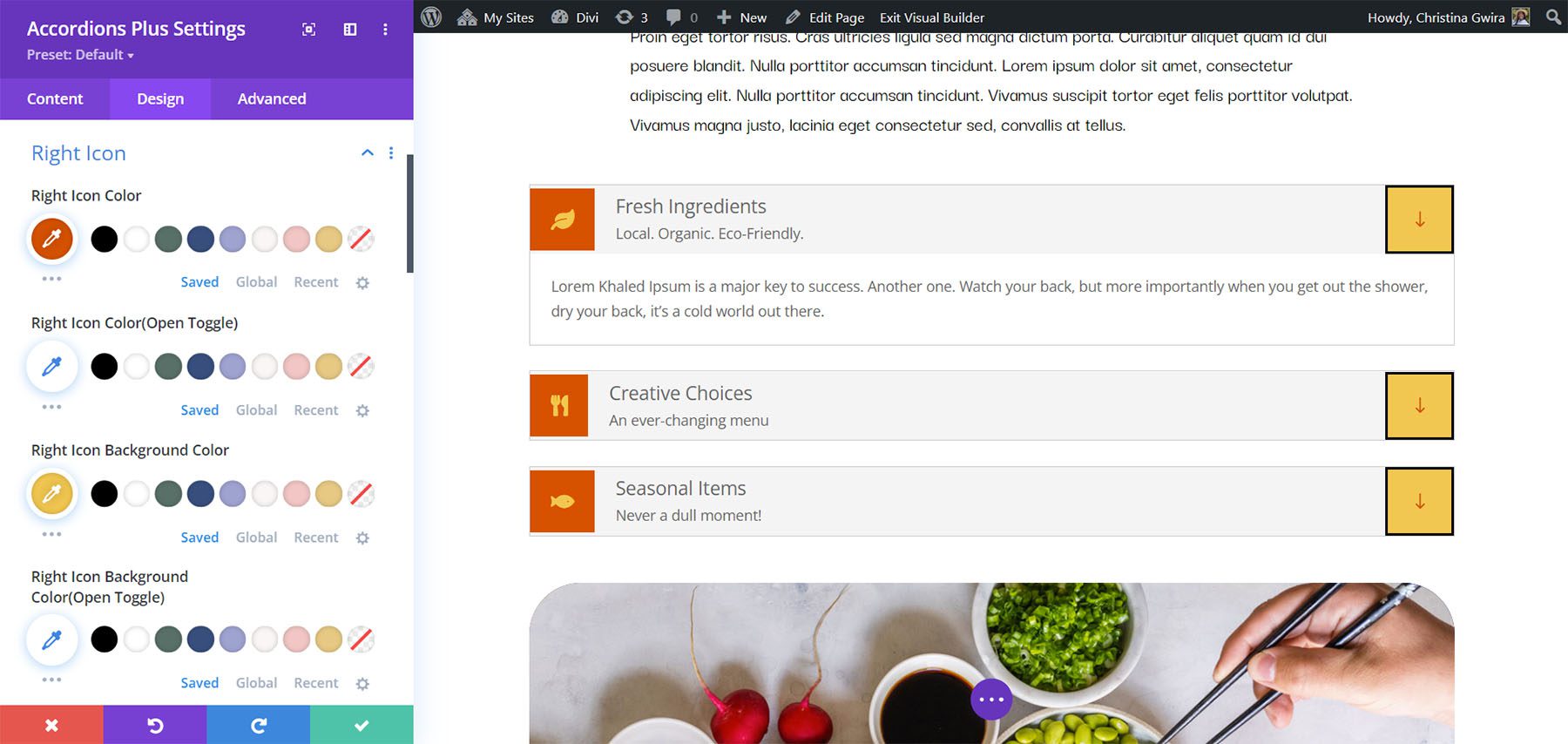
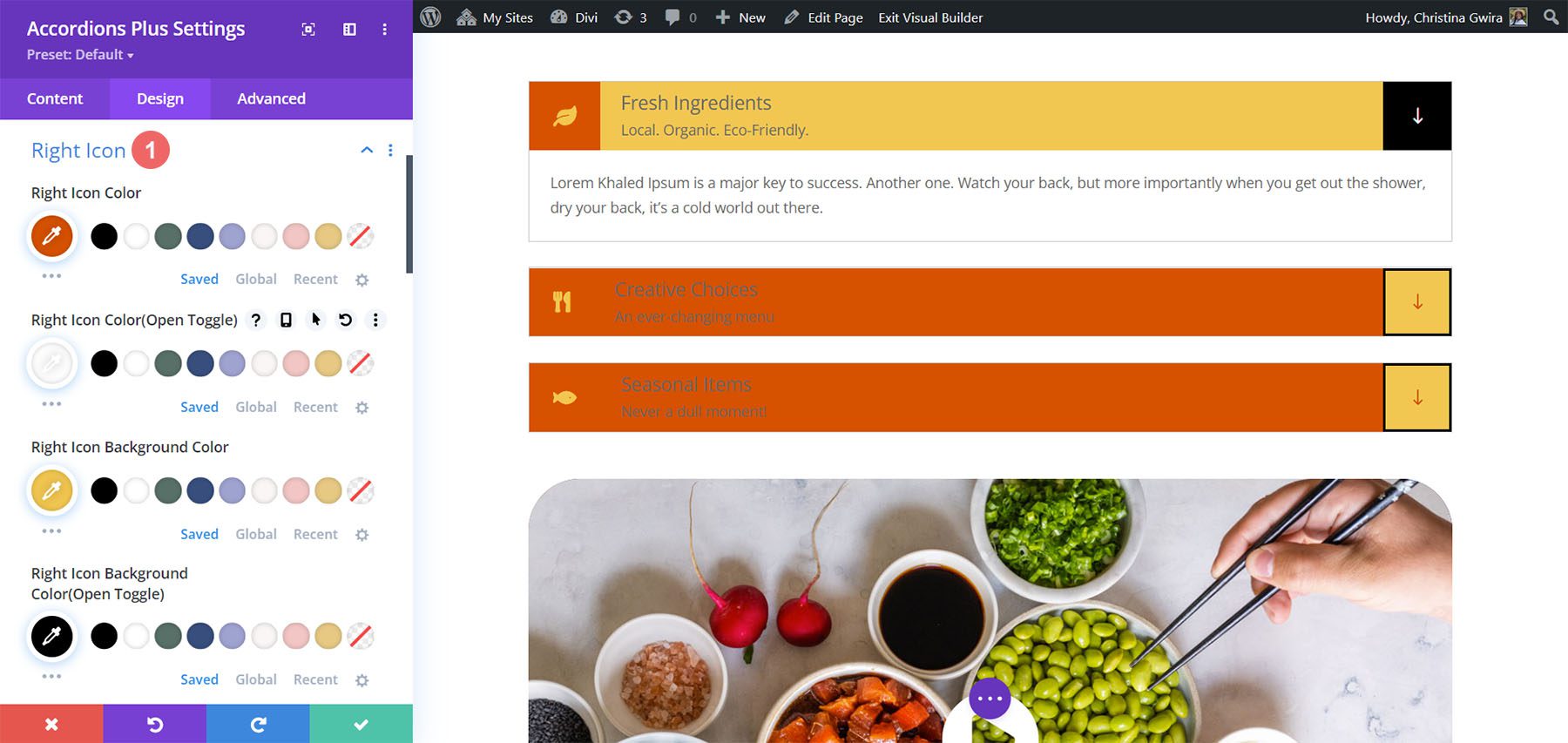
右图标
Right Icon 控制图标颜色、图标打开切换颜色、背景颜色、打开切换背景颜色、间距、边框和框阴影。 在示例中,我调整了打开切换颜色、边框,并更改了打开切换上的图标颜色。

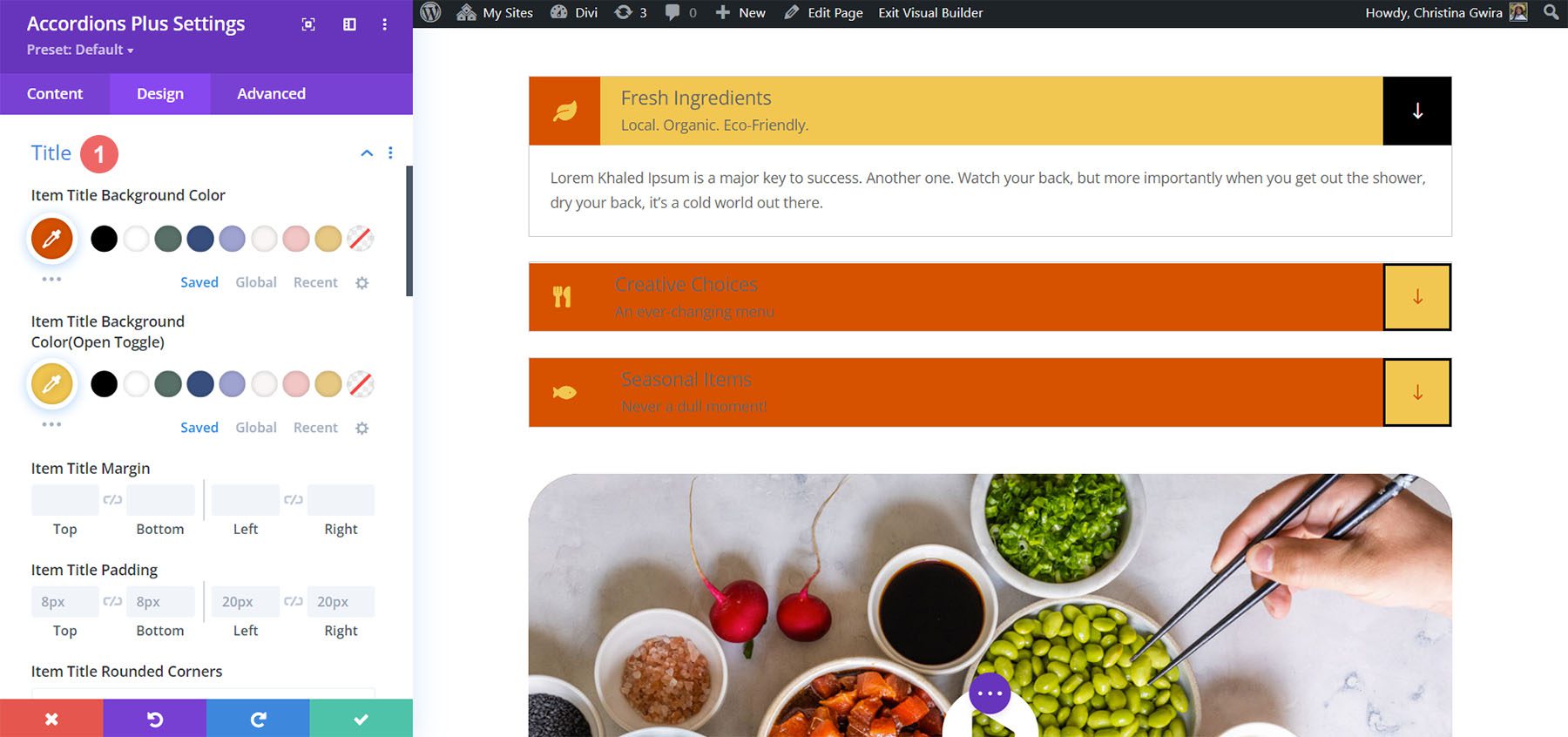
标题
Title 控制标题背景色、打开切换背景色、间距、边框和框阴影。

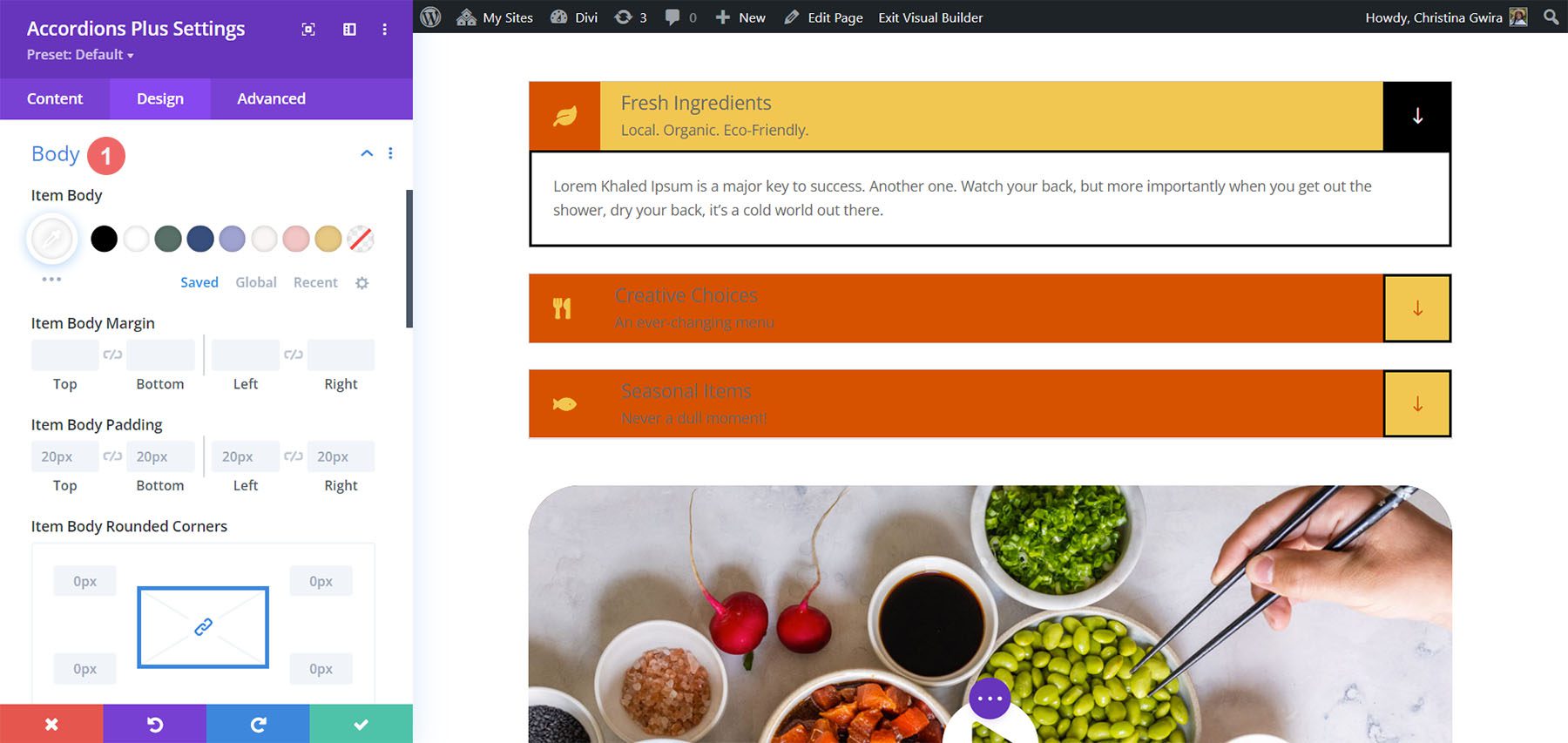
身体
Body 控制项目主体、间距、边框和框阴影。 我在这个例子中调整了边框。

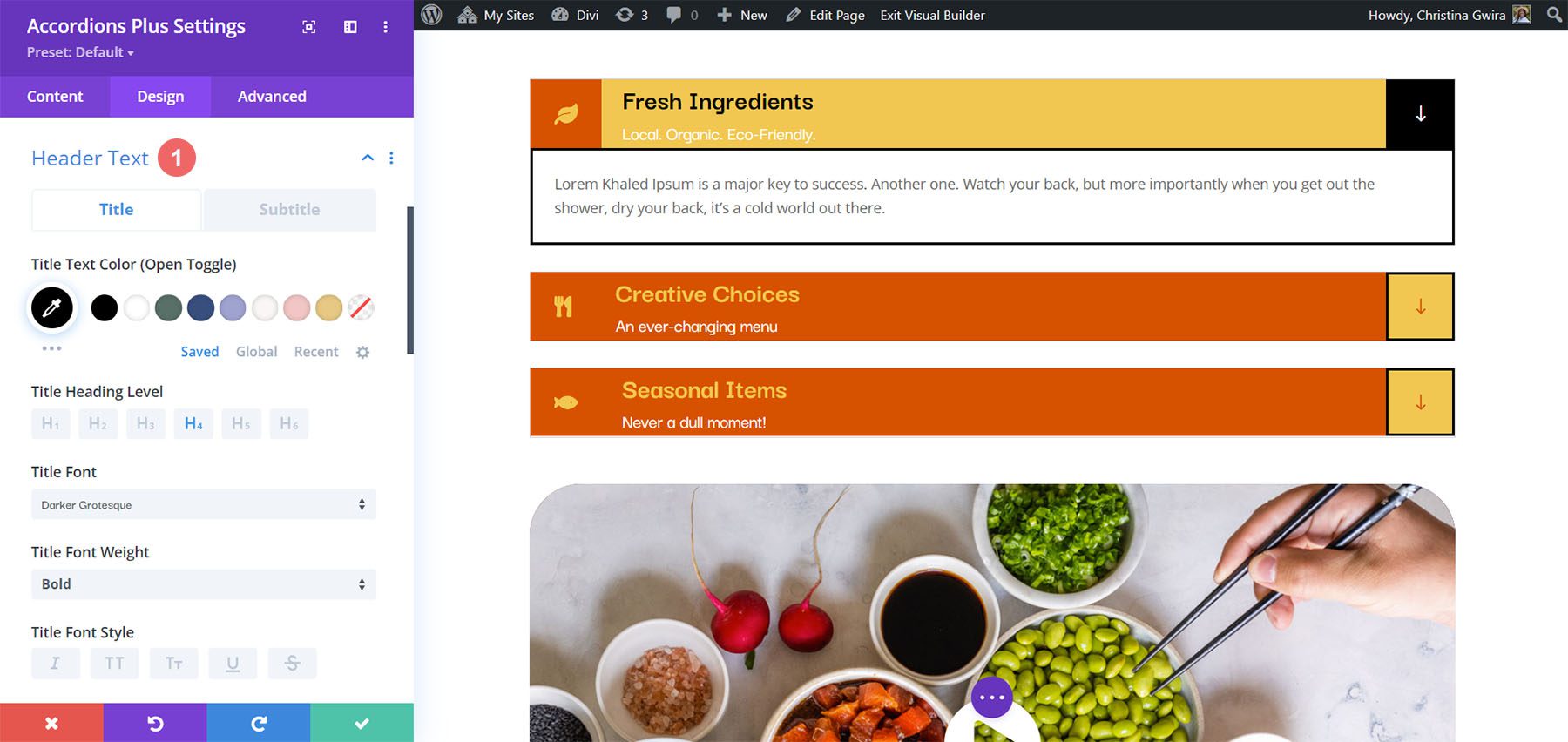
标题文本
Header Text 控制打开的切换文本,并允许您独立于同一菜单控制标题和副标题。 它包括所有标准文本控件。 我已经调整了标题和副标题的颜色,更改了标题字体大小,并在下面的示例中将其设置为粗体。

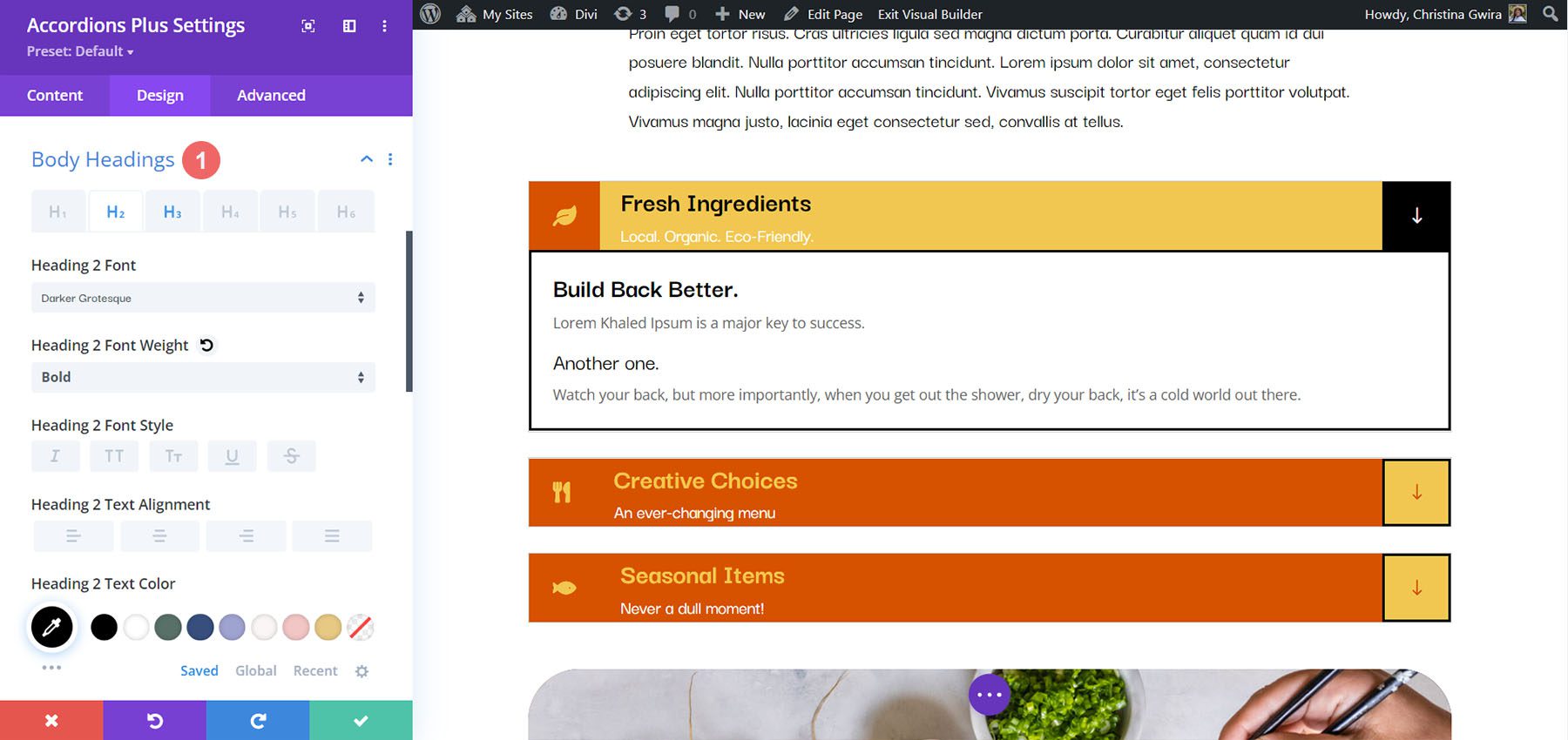
正文标题
正文标题包括您在内容区域中指定的正文标题的所有标准文本控件。 在下面的示例中,我向正文内容添加了 H2 和 H3 标题标签。 我更改了正文内容中两个标题的字体粗细和颜色。

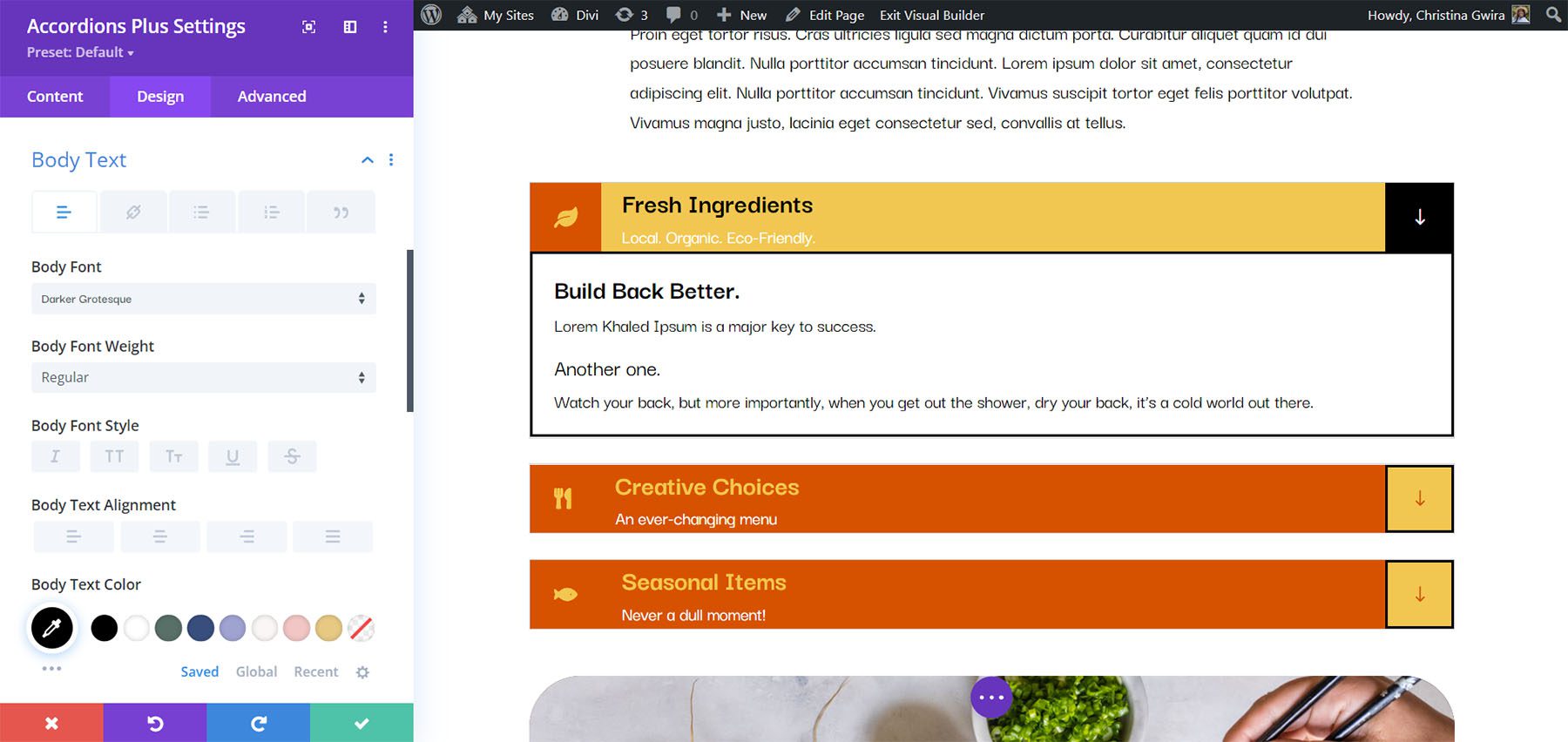
文章主体
正文文本包括内容区域中正文文本的所有标准文本控件。 在此示例中,我更改了字体,将其设置为斜体,更改了颜色,并更改了字体大小。

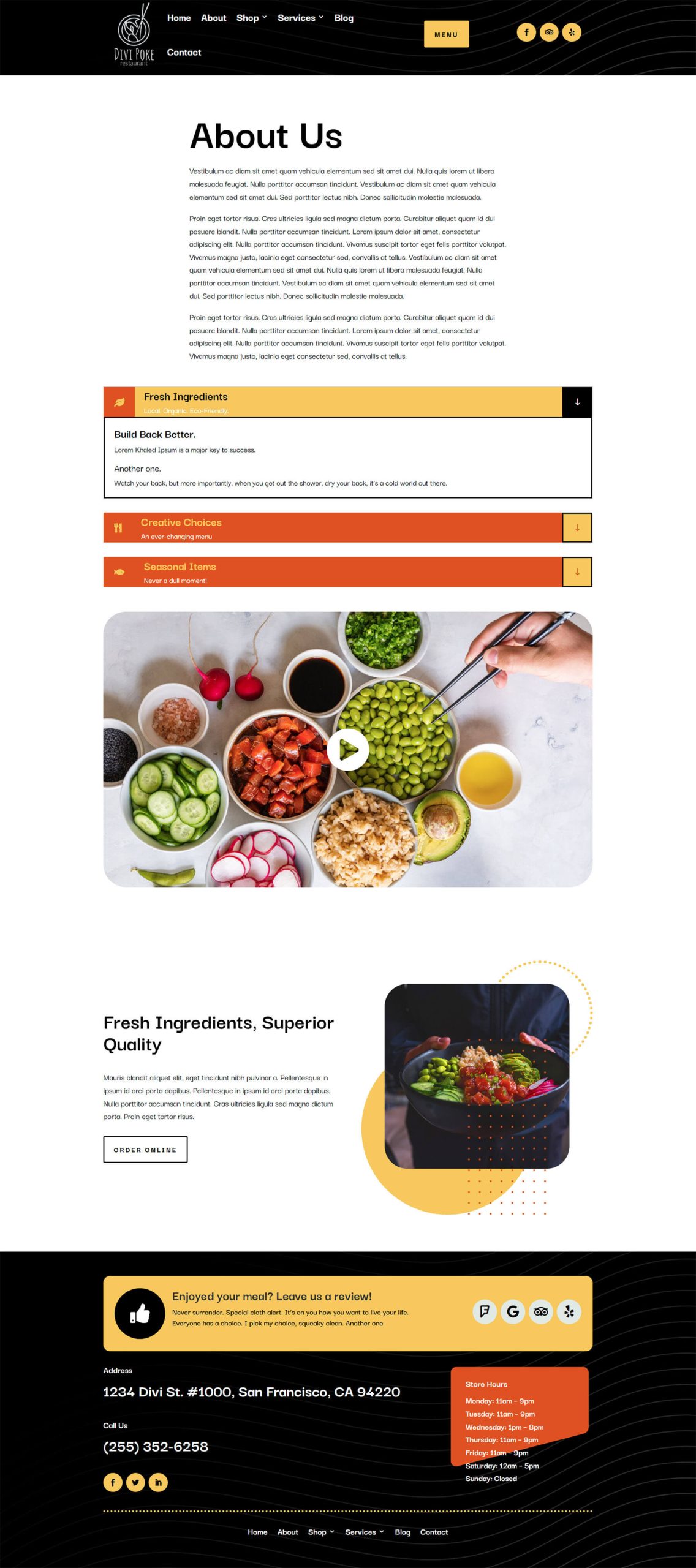
Divi Poke 餐厅的最终演示
这就是 Divi Poke 餐厅布局包的关于我们页面布局中最终手风琴的样子。

Divi 手风琴加演示
Divi Accordions Plus 附带七个演示,可帮助您入门。
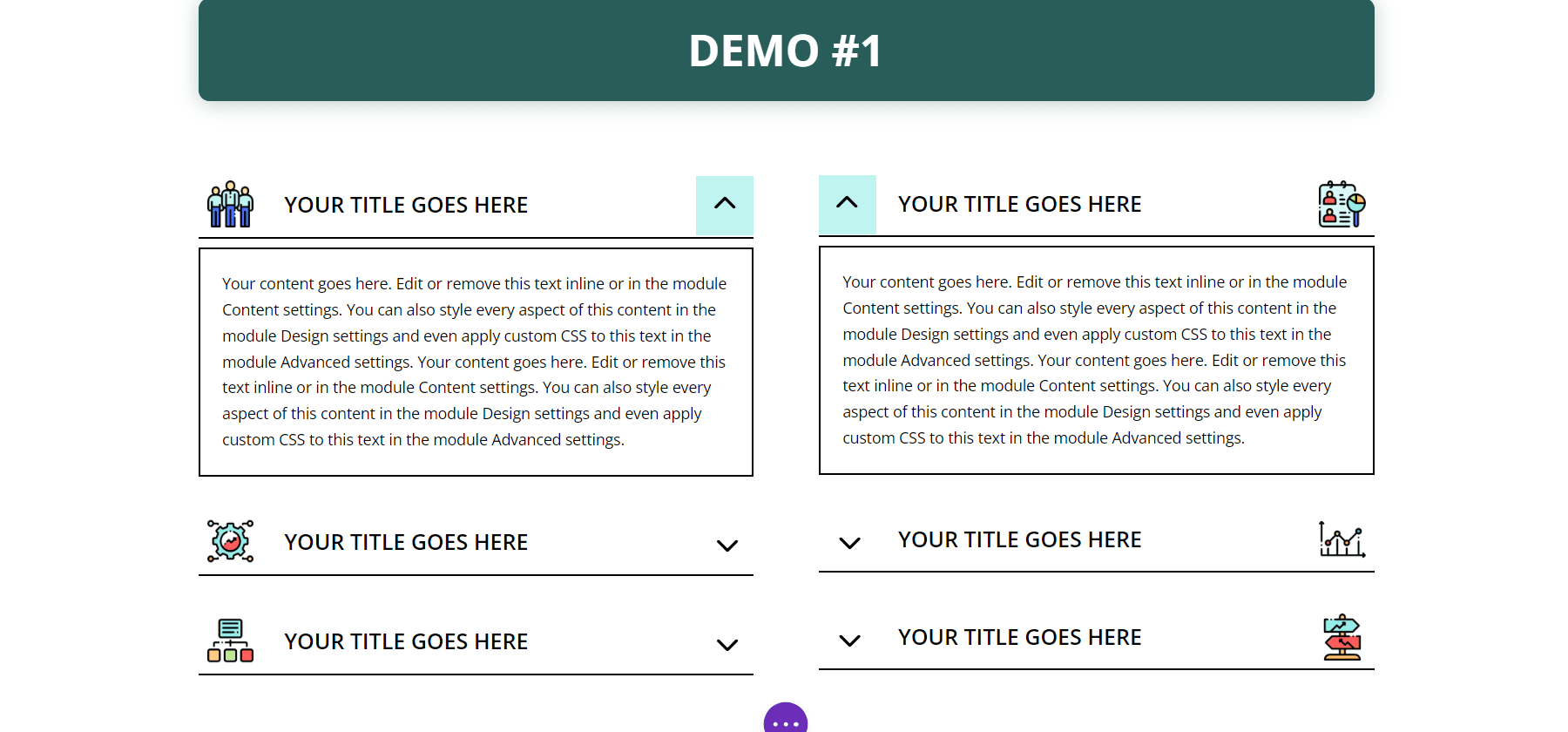
演示 1
第一个演示包括带有多色图标的多列手风琴。 手风琴只有一个边框,内容的所有边都有边框。

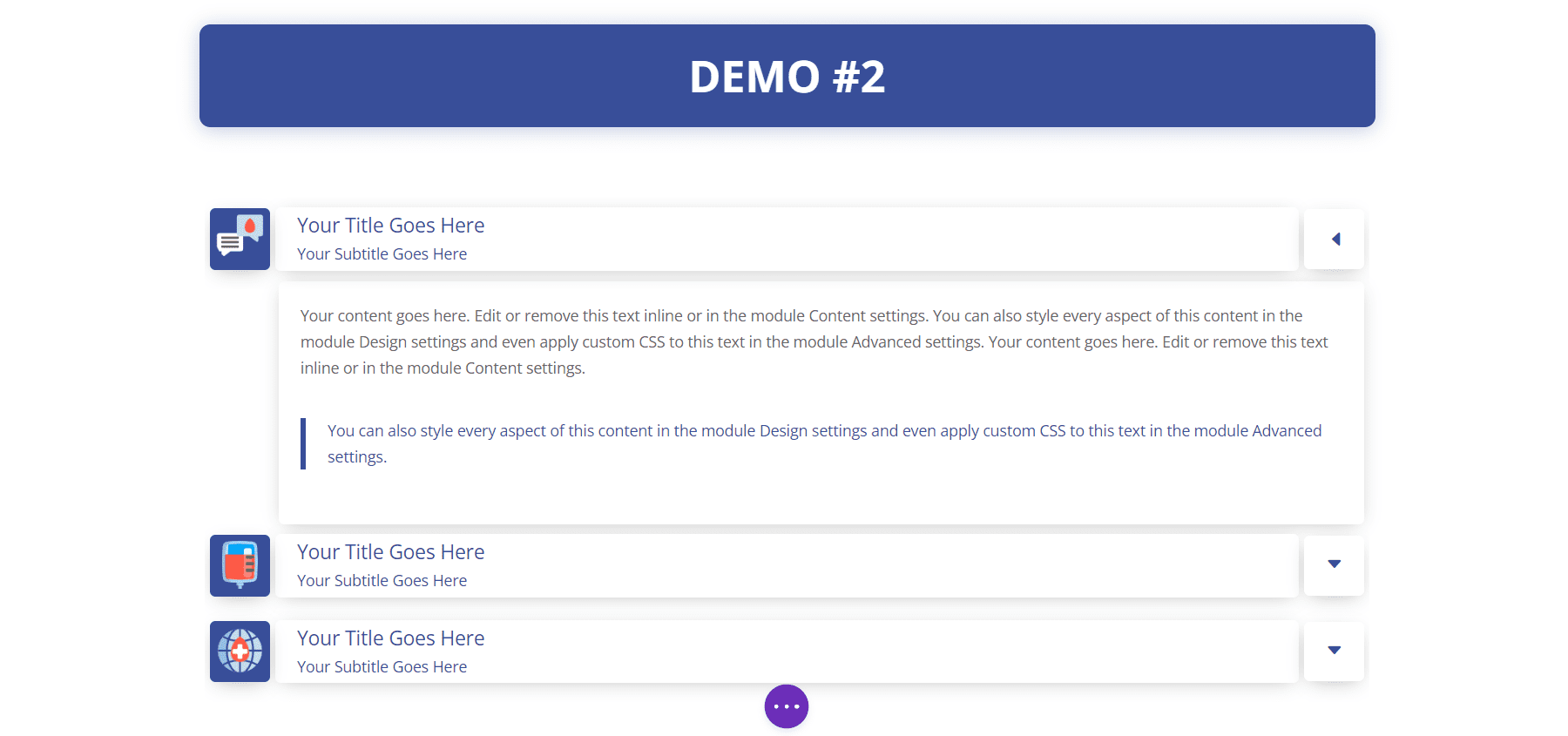
演示 2
我们的第二个演示在带有蓝色高光和框阴影的单列中展示手风琴。 图标有蓝色背景。

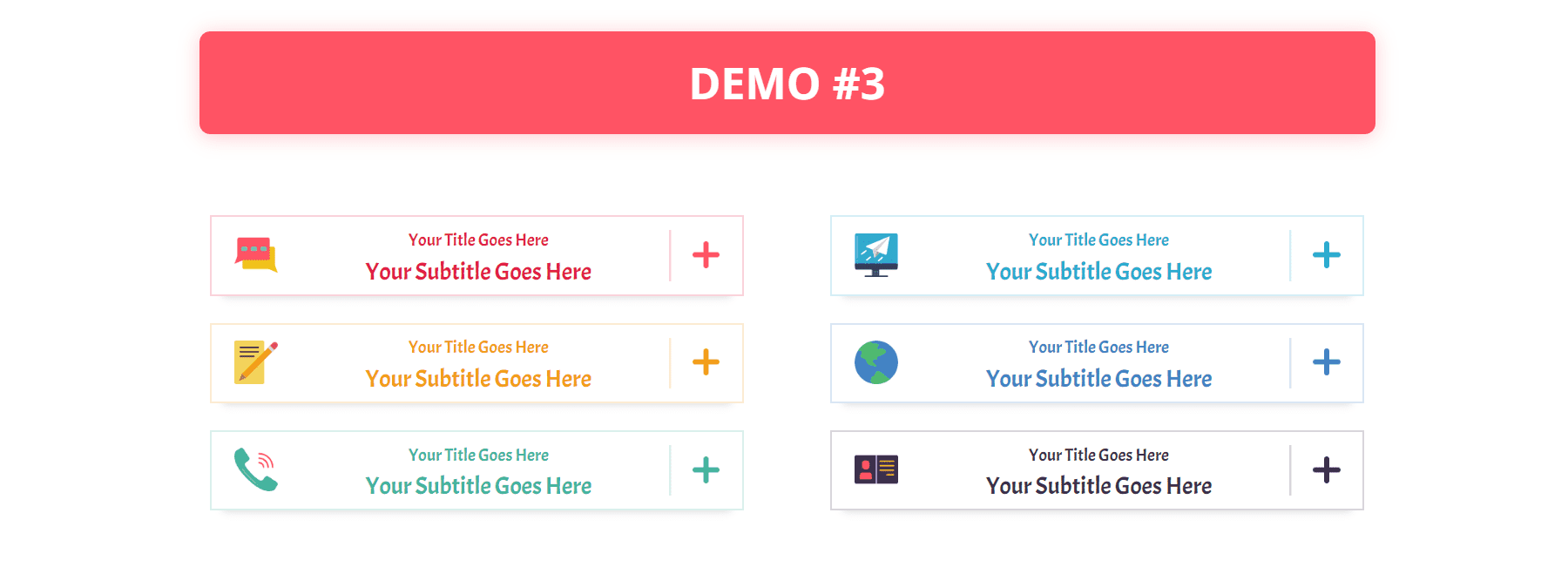
演示 3
我们的第三个演示使用两列布局,并为每个手风琴使用不同的颜色。

演示 4
第四个演示使用带有暖色和浅色边框的单列手风琴。

演示 5
演示五使用红色标题和图标,正文为棕褐色背景,标题为绿色背景。 手风琴分为两列。

演示 6
第六个演示使用浅蓝色标题背景,打开手风琴的标题文本和图标背景为深蓝色。

演示 7
演示七独立显示手风琴的每个元素,每个元素都有框阴影。

购买 Divi 手风琴 Plus
Divi Accordions Plus 在 Divi Marketplace 有售,售价 9 美元。 它包括无限制使用、30 天退款保证以及一年的支持和更新。

结束的想法
这就是我们对 Divi Accordions Plus 的看法。 这是一个简单的模块,但它包含了手风琴的许多功能。 我特别喜欢它与同一页面上的多个模块一起使用。 我发现设置很直观,我想调整的每个设置都在那里。 如果您对功能强大且易于使用的手风琴生成器感兴趣,Divi Accordions Plus 值得一看。
我们希望听到您的意见。 您是否尝试过 Divi Accordions Plus? 在评论中让我们知道您的想法。
