Divi 插件亮点:Divi Carousel 模块 2.0
已发表: 2024-11-04轮播是与网站进行交互的好方法。使用 Divi Carousel Module 2.0 插件,您可以为几乎任何类型的内容创建轮播。使用这个直观的工具展示客户推荐、图像、徽标、团队成员等。请继续阅读以了解其功能、如何使用它以及它的费用。
让我们开始吧。
- 1什么是Divi轮播模块2.0?
- 2 Divi轮播模块2.0特点
- 2.1高度可定制
- 2.2从多种内容类型中进行选择
- 3如何使用Divi轮播模块2.0
- 3.1安装Divi轮播模块2.0
- 3.2在网页中添加Divi轮播模块
- 3.3 Divi轮播模块2.0设置
- 3.4 Divi轮播模块2.0添加幻灯片
- 4 Divi轮播模块2.0定价
- 5轻松创建令人惊叹的可定制轮播
什么是Divi轮播模块2.0?

Divi Carousel 2.0 是一个插件,允许用户为各种内容类型创建令人惊叹的轮播。它易于使用且高度可定制,您可以将图像、文本、图标甚至按钮添加到幻灯片中。这个高度通用的插件非常适合展示推荐、产品、团队成员或您可以想象的任何其他内容。
Divi Carousel 2.0 具有完全响应能力,因此您可以创建轮播来吸引网站访问者,无论他们使用什么类型的设备进行查看。凭借丰富的动画、效果和专为速度而设计的框架,该插件是任何希望向其网站添加滑块的 Divi 用户的必备工具。
Divi轮播模块2.0特点
Divi 轮播模块提供了各种功能,可在您的 Divi 网站上创建令人印象深刻且有吸引力的轮播。无论您需要简单的图像滑块还是具有高级自定义功能的更复杂的轮播,该插件都能满足您的需求。让我们探索一下 Divi Carousel 模块的功能,看看为什么它值得您考虑。
它是高度可定制的
通过与 Divi Builder 直接集成,您几乎可以控制轮播的各个方面,从过渡和动画到单独的幻灯片内容和样式。通过文本、图标、图像和按钮的设计选项,您几乎拥有无限的可能性让您的内容脱颖而出。
Divi Carousel Module 2.0 的一些设计选项包括:
- 箭头和点导航:通过调整大小、颜色和位置来定制导航和箭头,以匹配您的品牌标识。
- 自动滑动效果:让您的轮播模块通过连续的自动循环占据中心舞台。
- 调整中心滑动:您可以从中心开始幻灯片或保持默认(左侧)起始位置。
- 幻灯片设计选项:选择经典的滑动或引人注目的 3D 封面流效果。
- 灯箱效果:使用灯箱弹出功能详细探索图像。
- 间距选项:通过调整幻灯片之间的间距来控制模块的布局。
- 单独的幻灯片设计控制:使用各种元素自定义幻灯片,包括图像、图标、文本、CTA 等。
- 图像选项:通过控制位置、宽度、对齐方式、边框、阴影和滤色器来微调图像。
从多种内容类型中进行选择
Divi Carousel 模块的最佳功能之一是其多功能性。无论您想要创建轮播来展示产品、客户评价还是徽标,Divi Carousel Module 2.0 都可以处理。让我们看一些您可以构建的漂亮旋转木马的示例。
客户评价
Divi Carousel Module 2.0 拥有创建有效的推荐轮播所需的所有工具。它可以更轻松地添加标题、副标题、图像、图标和评级。解锁视觉生成器的所有功能后,您可以添加渐变、纯色背景等视觉元素来创建您想要的任何外观。
内容轮播
使用 Divi Carousel Module 2.0,您可以轻松创建迷人的滑块。您可以轻松设计简介、卡片或内容轮播,以增强您的网站并以美观的交互方式呈现重要信息。通过利用 Visual Builder 的强大功能,您可以构建具有各种效果、响应式选项的经典或 3D 封面流滑块,并通过延迟加载实现闪电般的页面加载时间。
团队轮播
您是否正在寻找更好的方式在您的网站上显示团队照片?借助 Divi Carousel Module 2.0,您可以以风格展示您的团队。构建与您的品牌相匹配的时尚且专业的团队轮播,展示团队成员的社交媒体形象,并轻松合并简短的预告片简介。
图像轮播
Divi Carousel Module 2.0 还允许您创建漂亮的图像滑块。展示您最重要的照片,并使用灯箱效果、叠加、滤镜和定位选项等功能增强它们。您甚至可以为照片添加标题和说明文字,轻松显示它们,并在几分钟内按照您想要的方式设计它们。无论是展示您的照片、网页设计项目、徽标还是其他任何内容,该模块都可以为普通图像赋予新的生命。

如何使用Divi轮播模块2.0
Divi Carousel Module 2.0 是一个用户友好的插件,任何人都可以使用。虽然它只向 Visual Builder 添加了一个 Divi 模块,但它的功能非常广泛。安装插件和构建有效的轮播非常简单。让我们逐步了解如何安装它、向网页添加轮播并设置其样式。
安装Divi轮播模块2.0
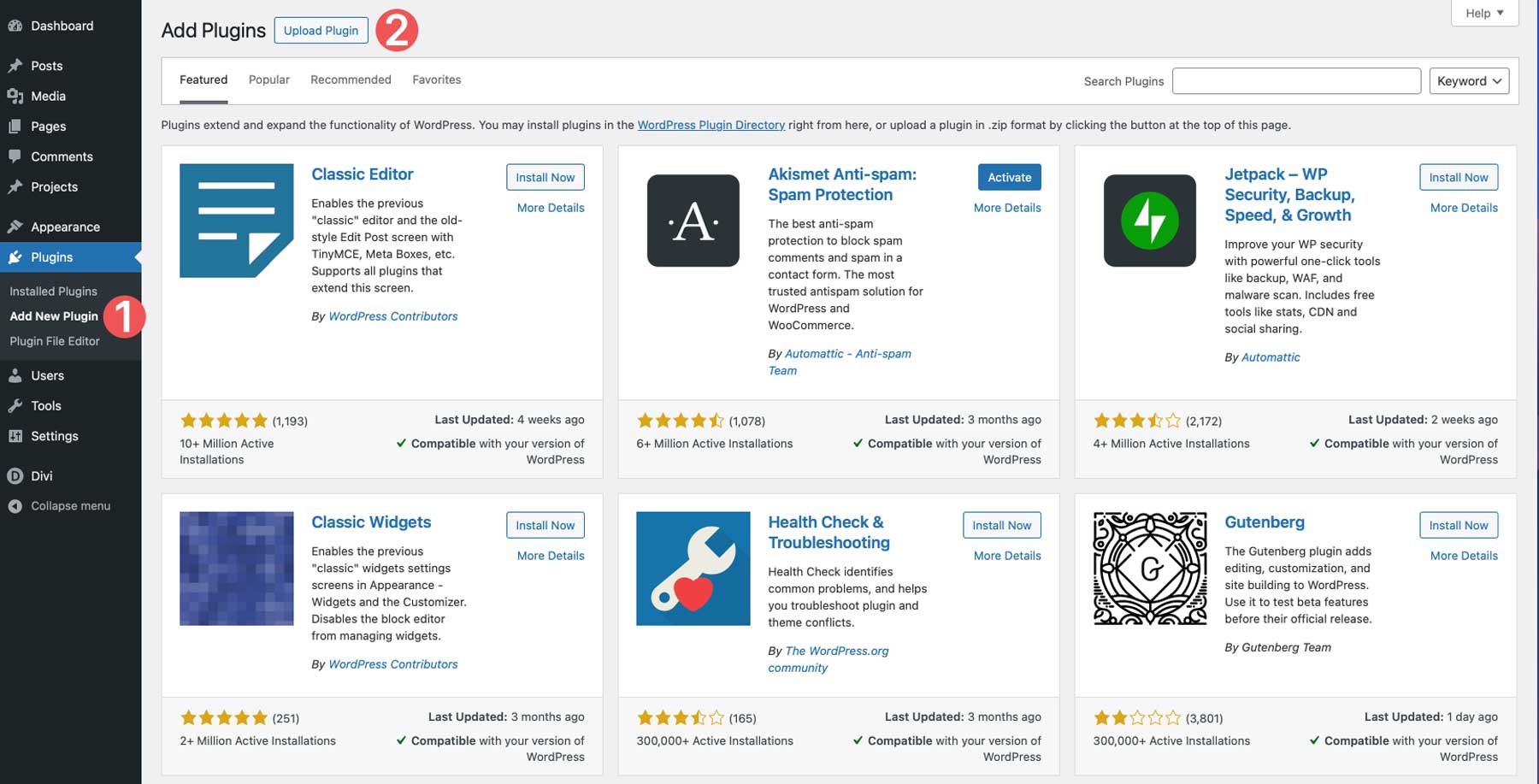
首先导航到 WordPress 管理仪表板中的插件选项卡,然后单击上传插件按钮。

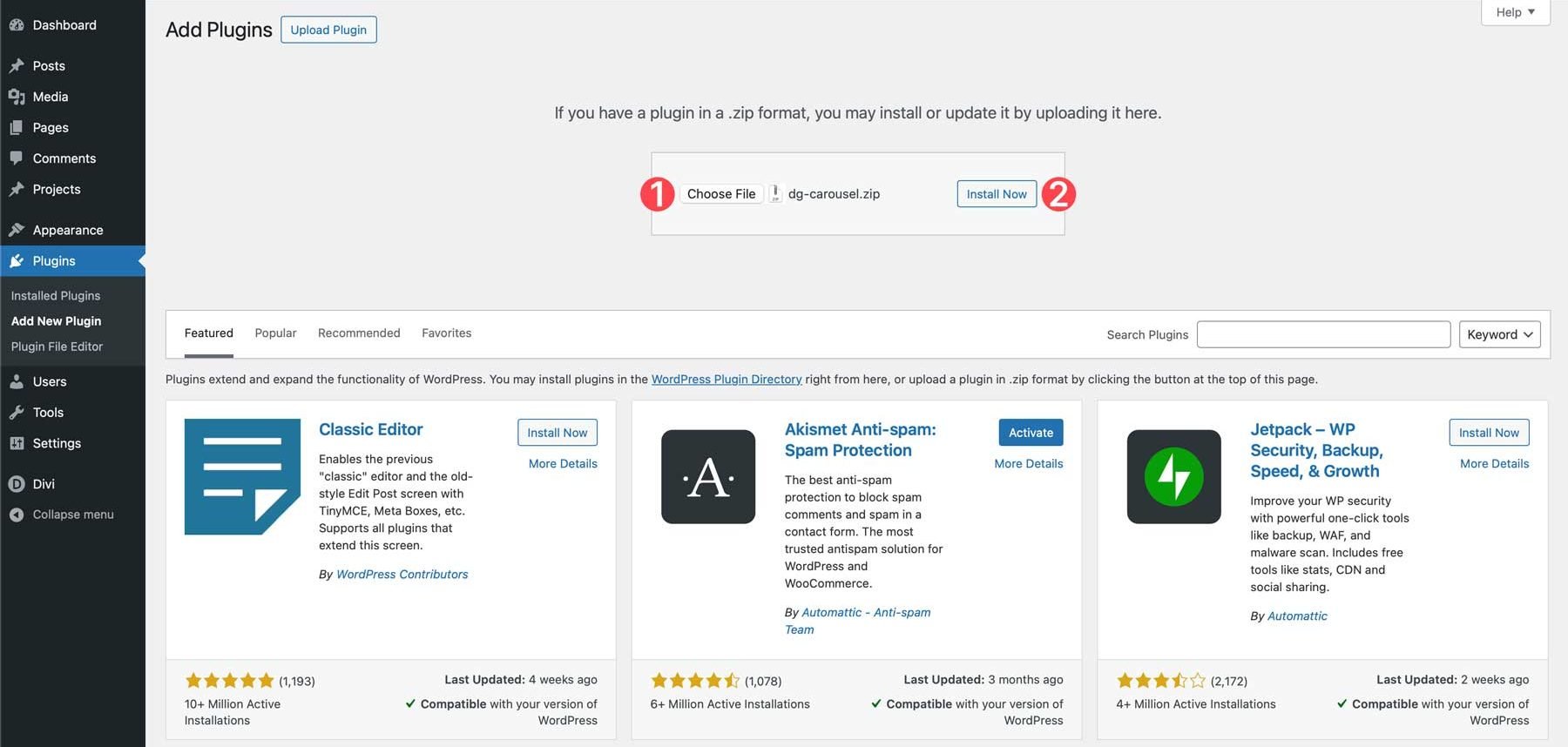
接下来,单击“选择文件”按钮,在计算机上找到插件文件,然后单击“立即安装” 。

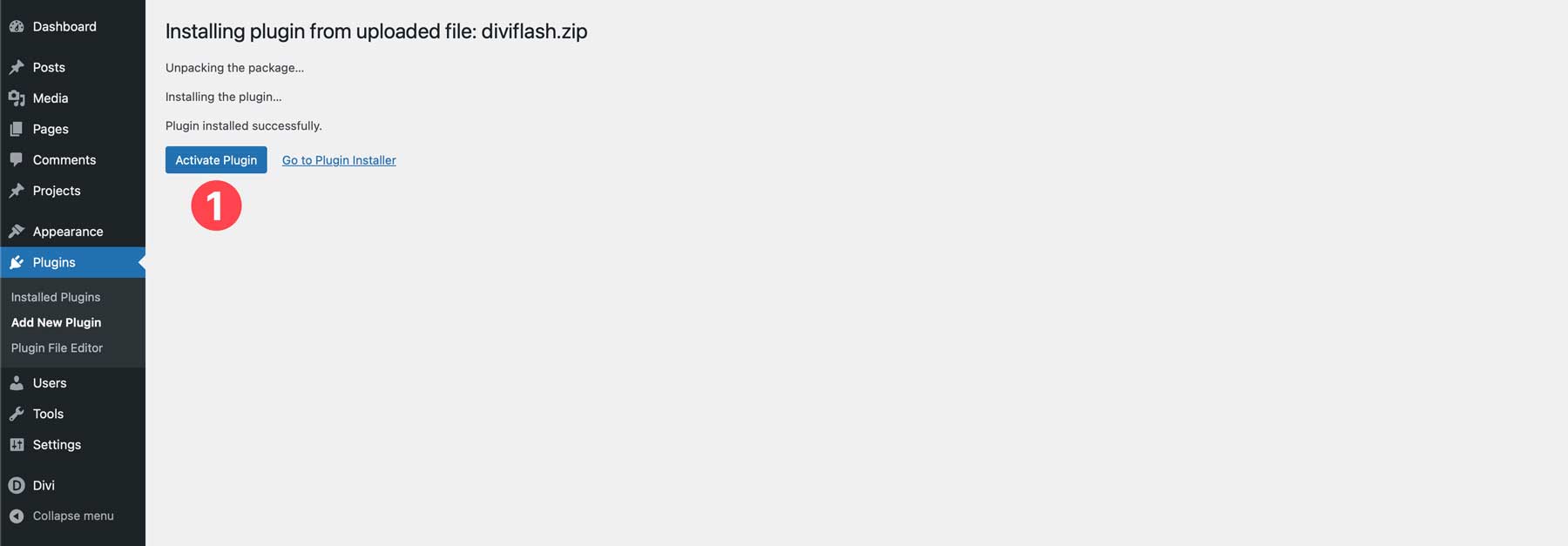
安装后,单击“激活插件”按钮即可完成安装。

将 Divi 轮播模块添加到网页
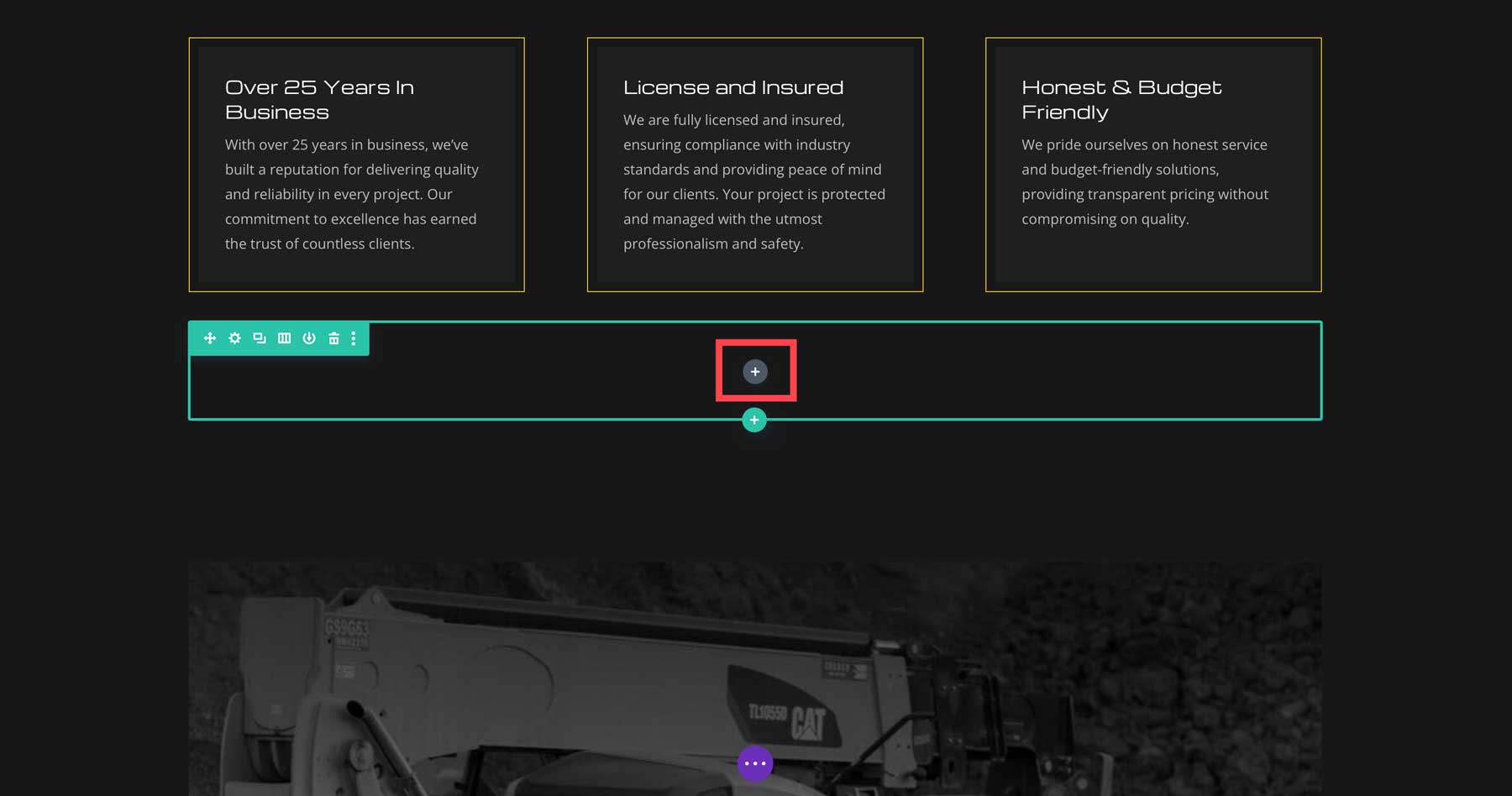
单击要添加 Divi Carousel 模块的灰色 + 图标来添加模块。

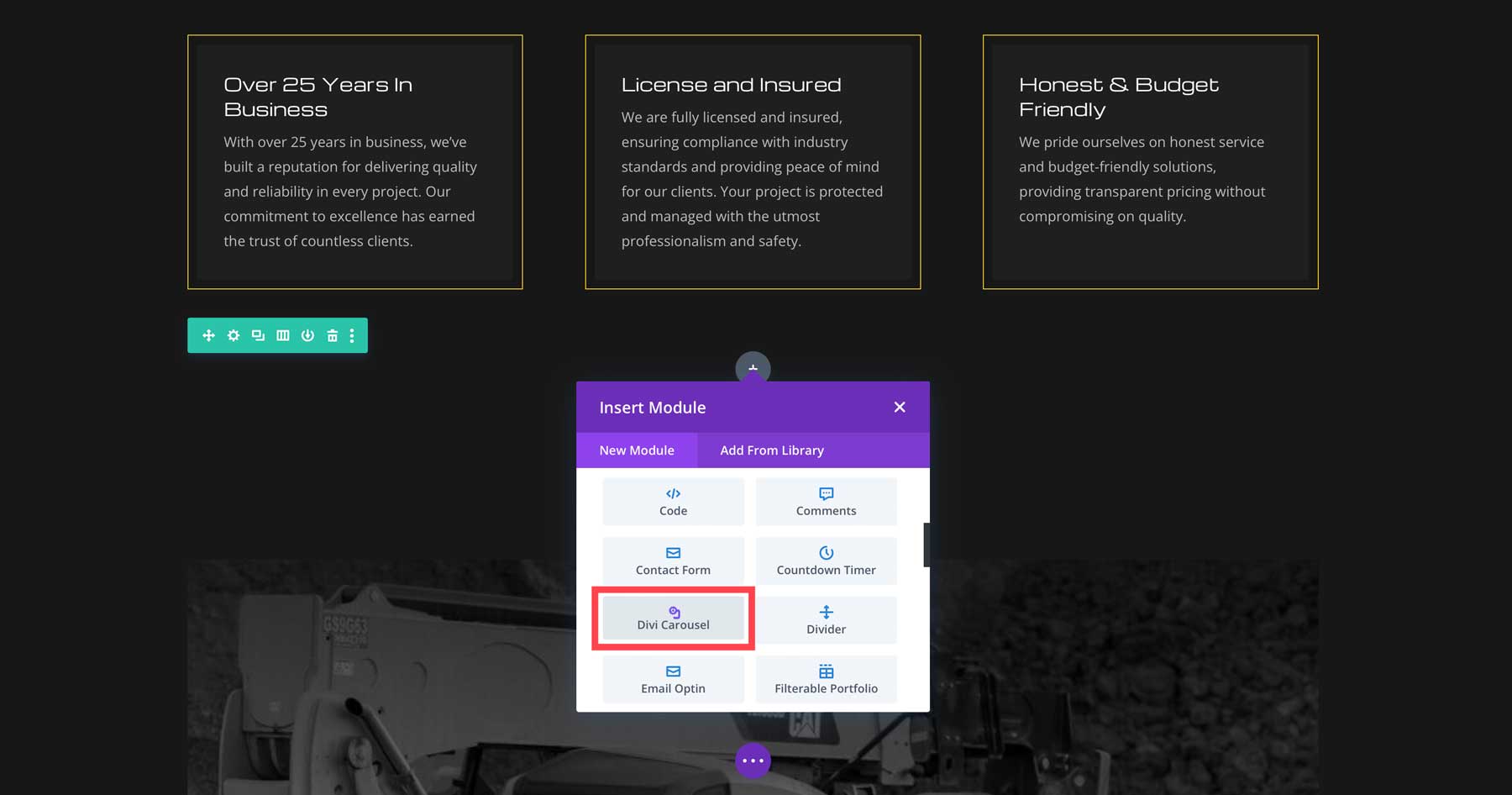
找到 Divi Carousel 模块并单击它以将其添加到页面。

Divi轮播模块2.0设置
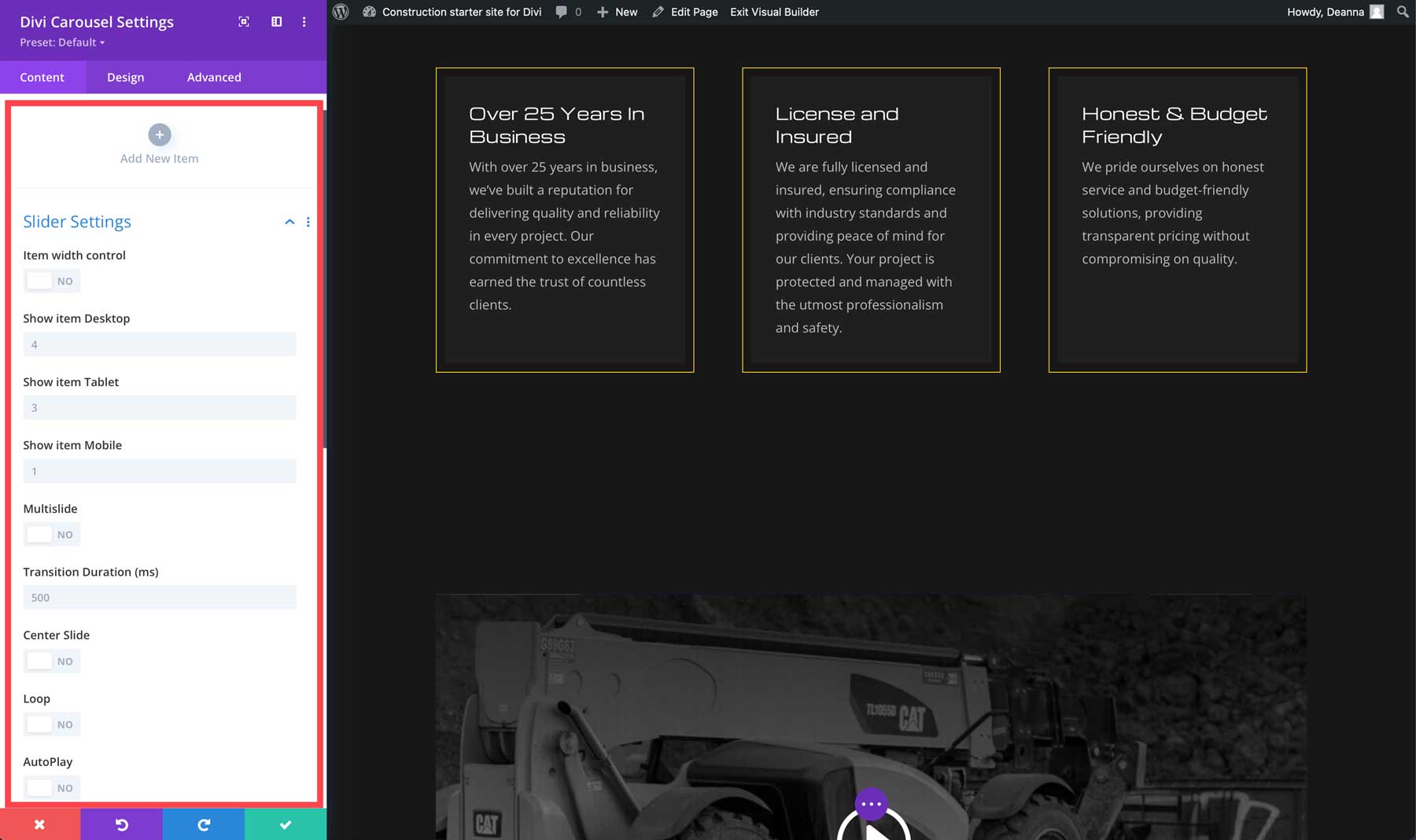
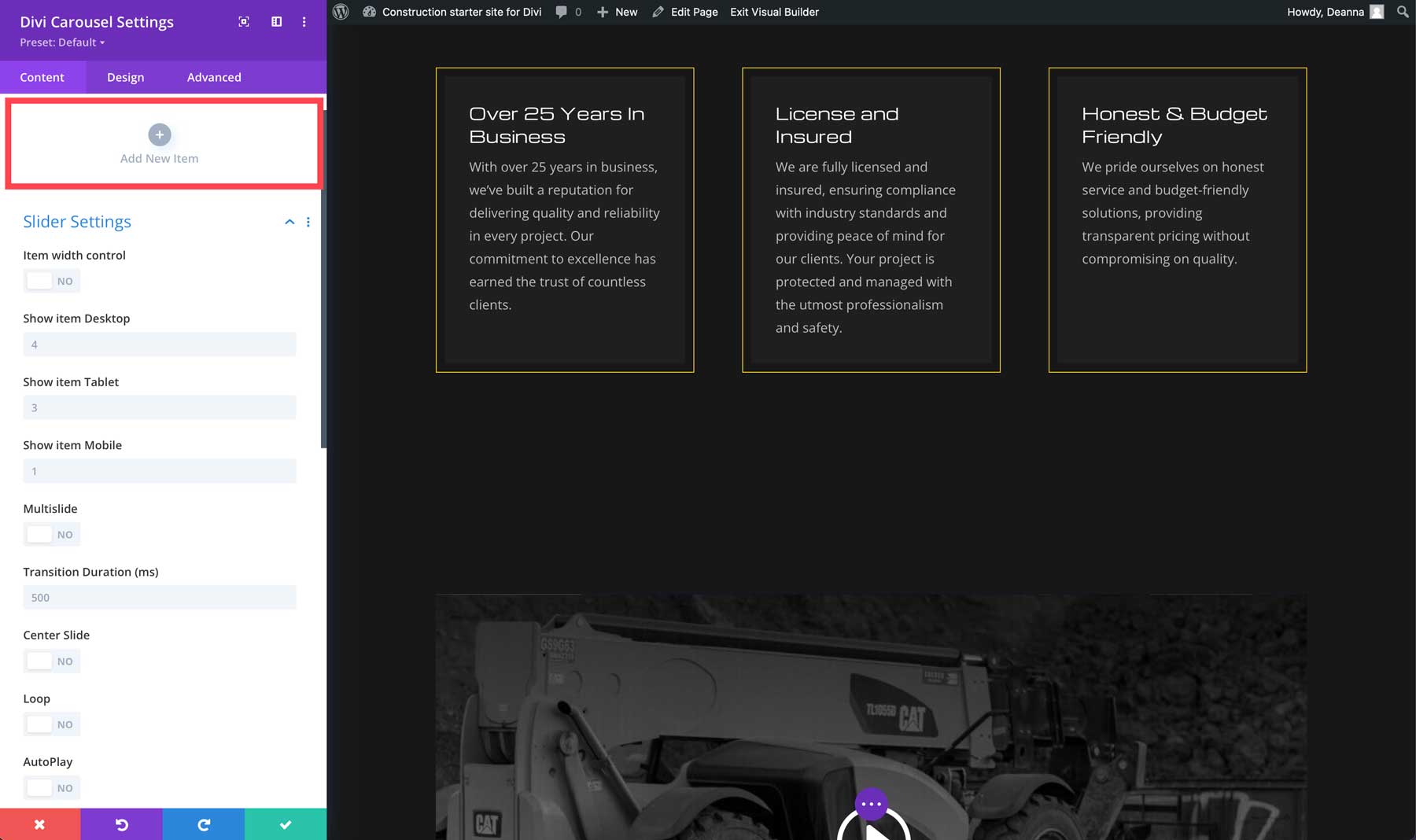
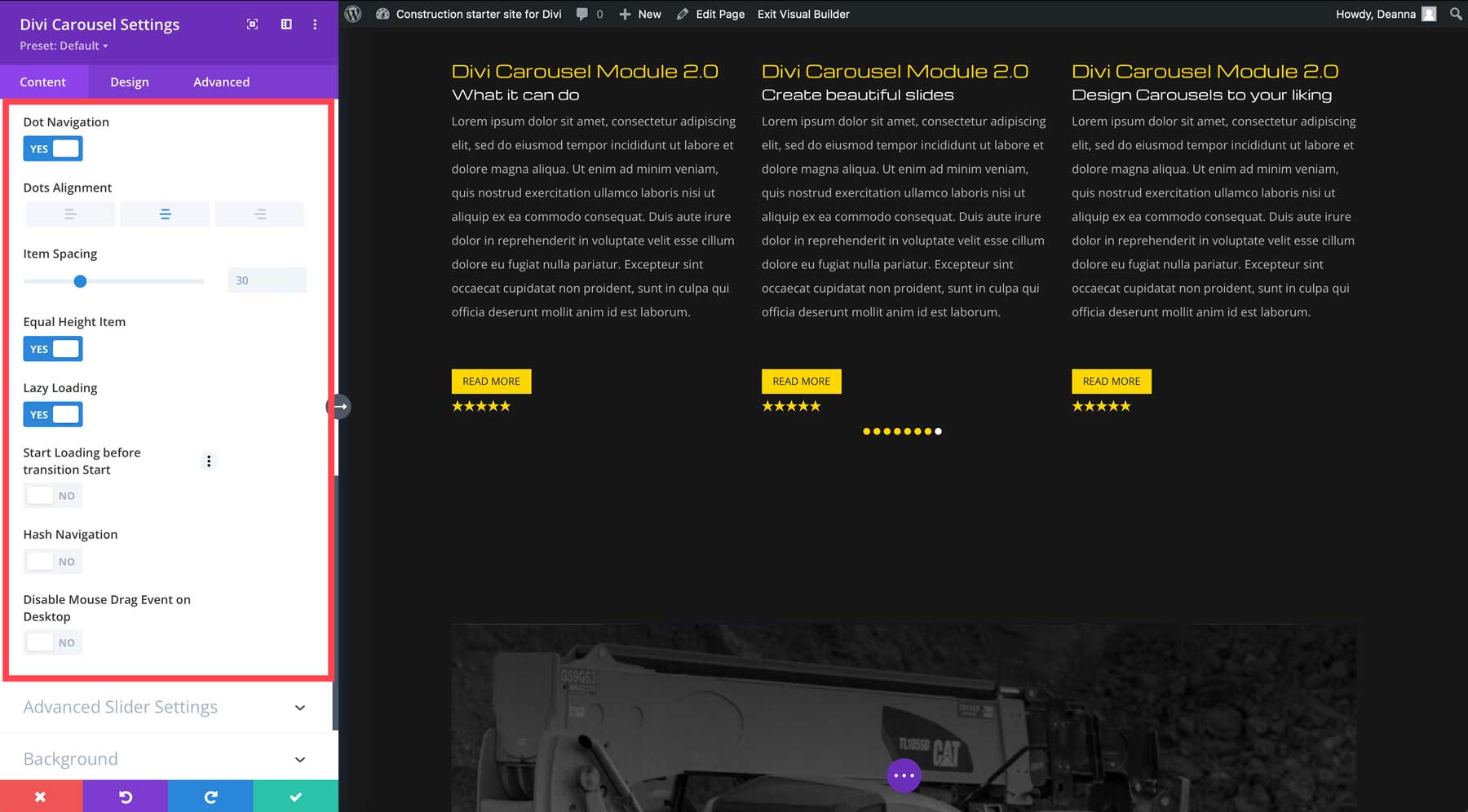
与其他 Divi 模块一样,Divi 轮播具有内容、设计和高级选项卡。您可以在内容选项卡中将幻灯片添加到轮播中。响应式选项允许您控制可以在各种设备上查看的幻灯片数量,并且您可以选择是否一次显示多张幻灯片。您还可以选择过渡持续时间,无论是使幻灯片居中、循环播放还是将其设置为自动播放。

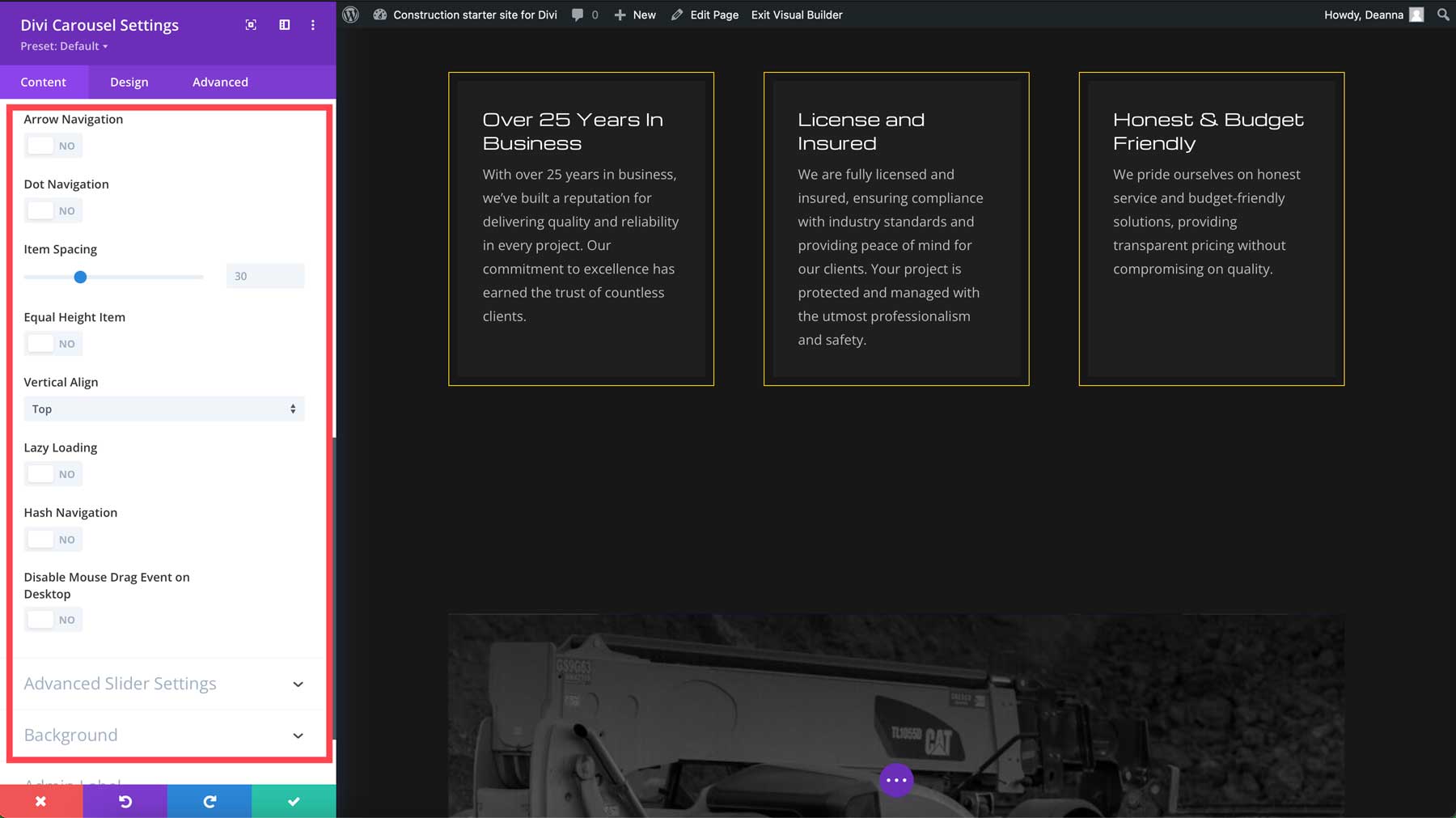
其他选项包括启用箭头和点导航、配置幻灯片之间的间距、对齐方式以及滑块效果的高级设置(默认或封面流)。

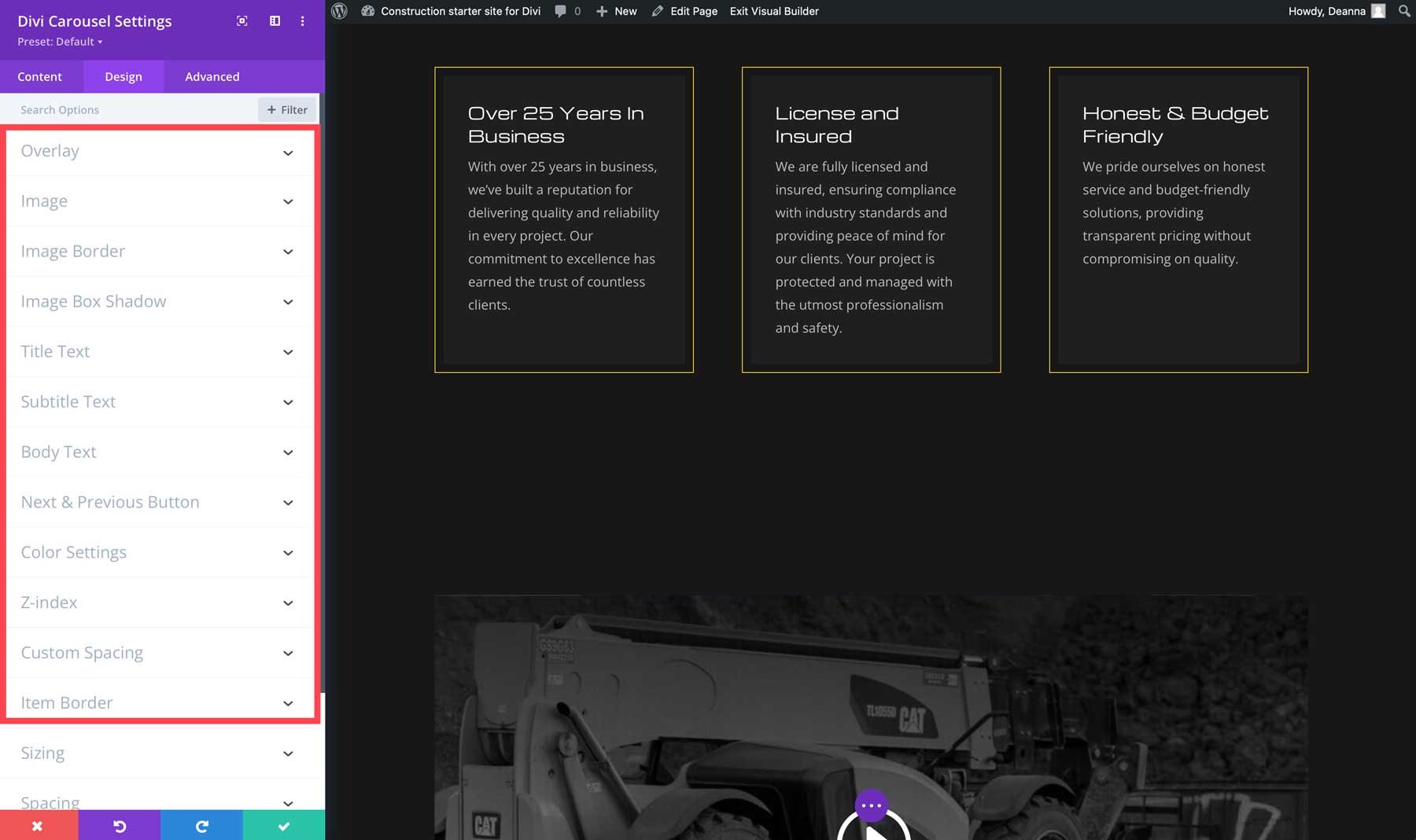
Divi Carousel Module 2.0 具有轮播和单独轮播幻灯片的设计设置。您可以添加叠加效果,控制图像设置、文本、下一个和上一个按钮,调整箭头和点导航的颜色,以及滑块的更多功能。

添加幻灯片到 Divi 轮播模块 2.0
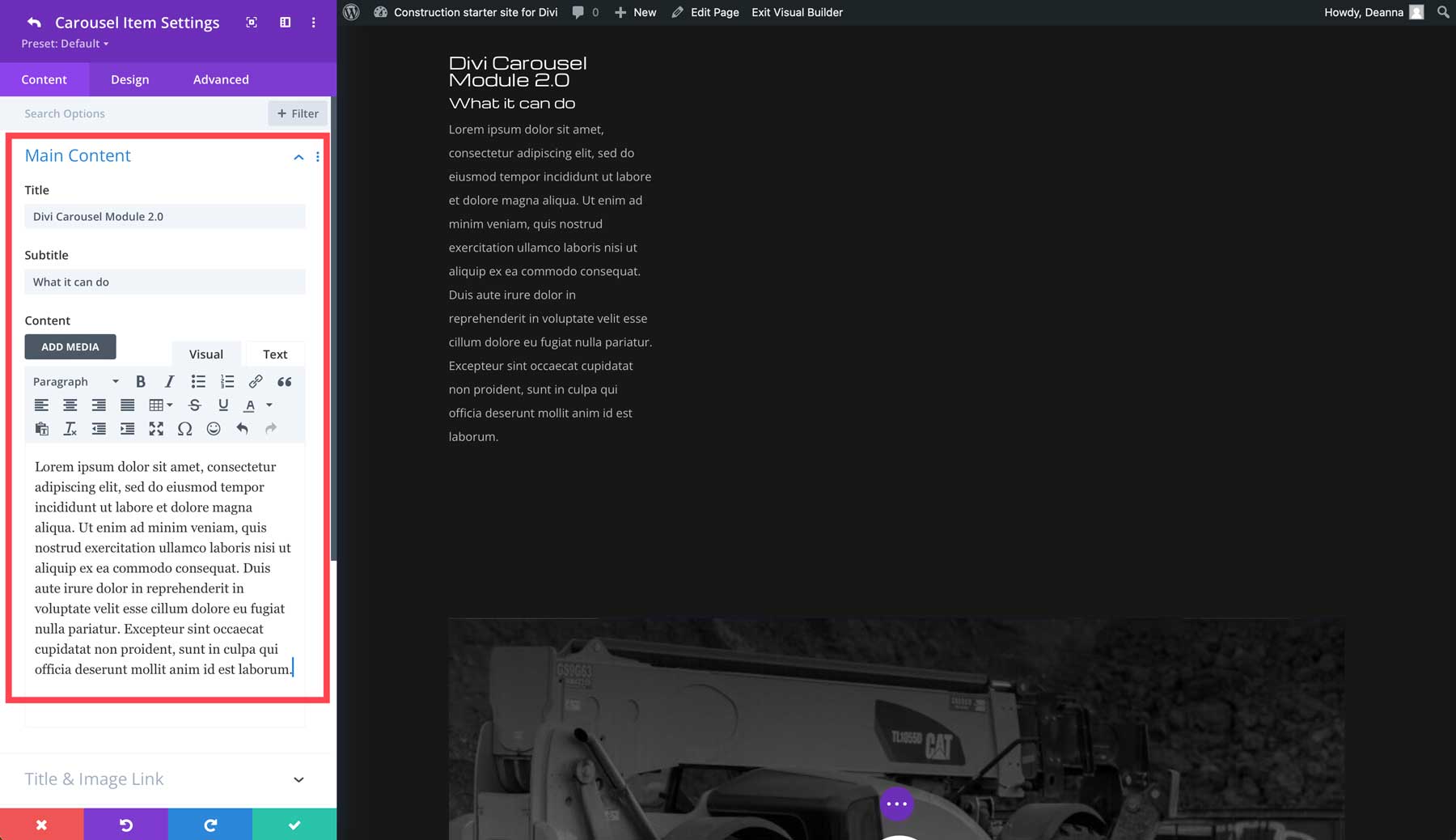
单击“添加新项目”按钮添加新幻灯片。

接下来,添加标题、副标题(如果需要)和标题内容。

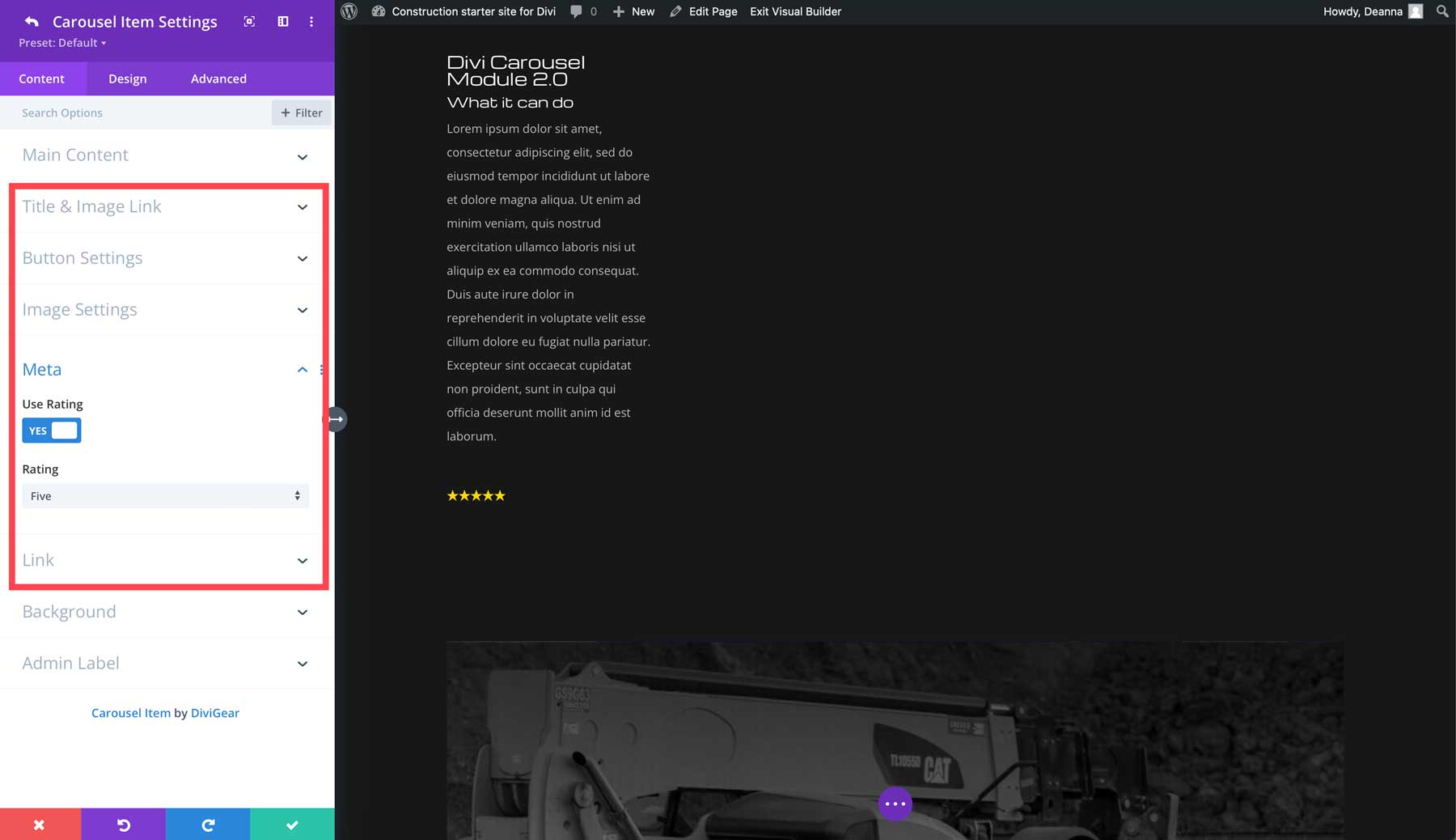
其他选项包括添加标题或图像的链接、添加按钮、使用图标或图像以及包含元项目,例如社交媒体图标和评级。

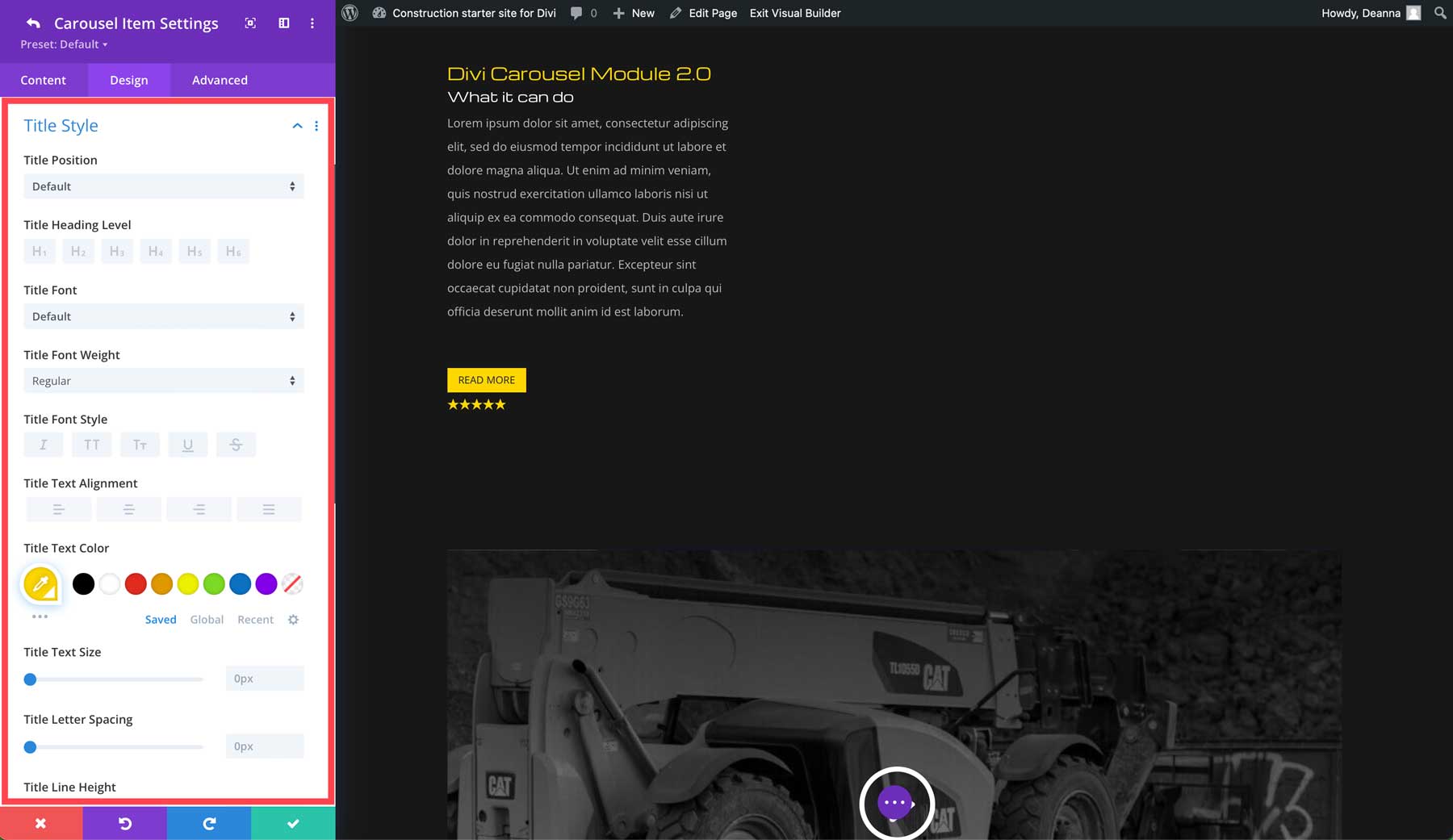
在设计选项卡中,您可以使用 Divi 强大的 Visual Builder 自定义标题、内容、图像、评级和按钮。

您可以添加任意数量的幻灯片。 Divi Carousel Module 2.0 的优点是您可以单独设计幻灯片或复制一张幻灯片以保持设计一致。创建幻灯片后,您可以控制可见幻灯片的数量、添加导航、打开延迟加载等。

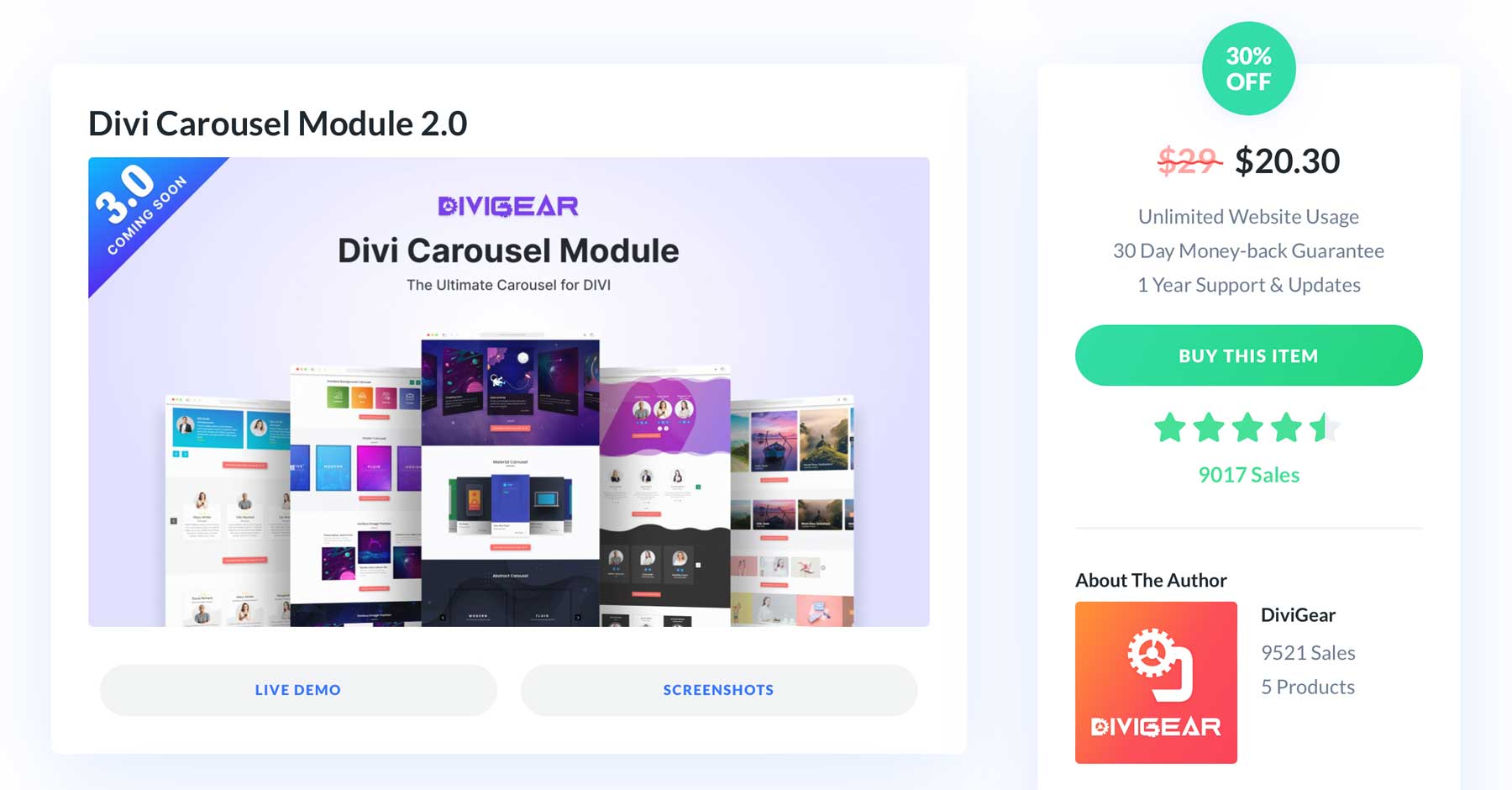
Divi 轮播模块 2.0 定价

Divi Carousel Module 2.0 通常售价为 29 美元,但现在您可以花费 20.30 美元购买该插件 – 节省 30%。您购买后将获得无限制的网站使用、一年的支持和更新以及 30 天退款保证。通过慷慨的退款政策,您可以花时间探索 Divi Carousel 模块的功能并决定它是否适合您。如果没有,不用担心。您将获得退款,不会有任何疑问。
获取 Divi 轮播模块 2.0
轻松创建令人惊叹的可定制轮播
Divi Carousel Module 2.0 是一个功能强大且多功能的插件,可让您为 Divi 网站创建令人惊叹的轮播。该插件具有几乎无限的设计选项、响应式控件以及展示多种内容类型的能力,是想要创建动态且引人入胜的网站滑块的 Divi 用户的必备工具。请访问 Divi Marketplace 了解更多信息,并比正常价格 29 美元享受 30% 的折扣。
