Divi 插件亮点:Divi Contact Form Helper
已发表: 2023-04-17Divi Contact Form Helper 是一个与 Divi 配合使用的插件,用于扩展内置联系表格系统的功能。 它将设置添加到联系表单模块,WordPress 仪表板的界面,您可以在其中管理表单条目,以及 Divi 主题选项的其他设置。 该插件添加了新的设计和自定义选项以及新功能,例如日期选择器、文件上传字段、将提交内容保存到数据库的能力等等。
在此插件亮点中,我们将了解 Divi Contact Form Helper 的功能和设置,并帮助您确定它是否适合您。
让我们开始吧!
- 1安装 Divi 联系表格助手
- 2 Divi 联系表格助手
- 2.1联系表单模块
- 2.2仪表板
- 2.3主题选项
- 3 Divi 联系表格助手示例
- 3.1例子一
- 3.2例子2
- 4购买 Divi 联系表助手
- 5最后的想法
安装 Divi 联系表格助手
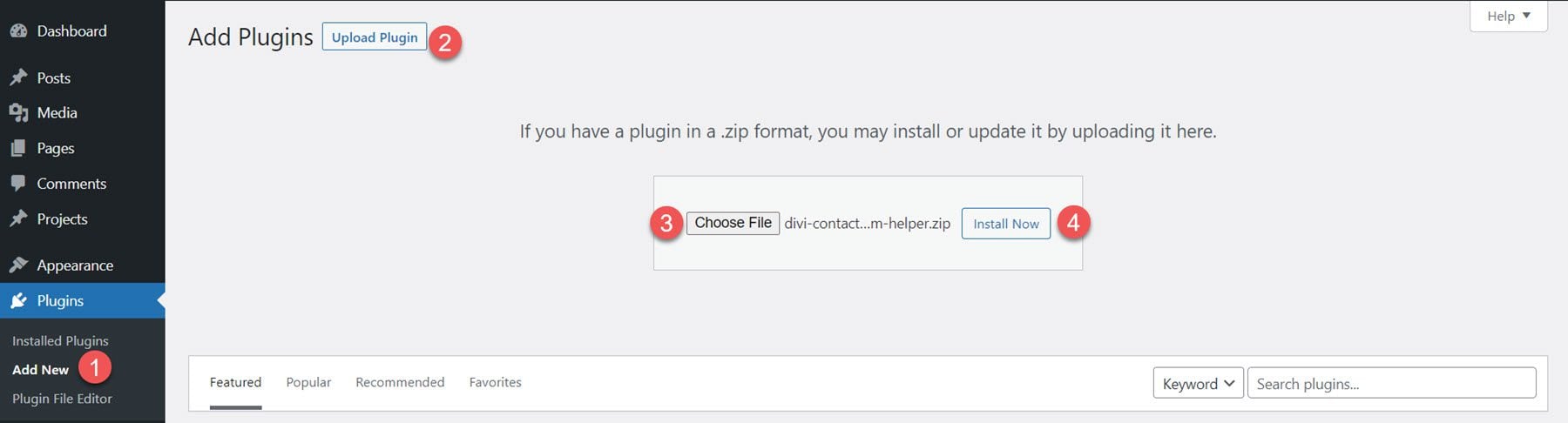
您可以像安装任何其他 WordPress 插件一样安装 Divi Contact Form Helper。 打开 WordPress 仪表板中的插件页面,然后单击添加新插件。 单击顶部的上传插件,然后从您的计算机中选择 .zip 插件文件。

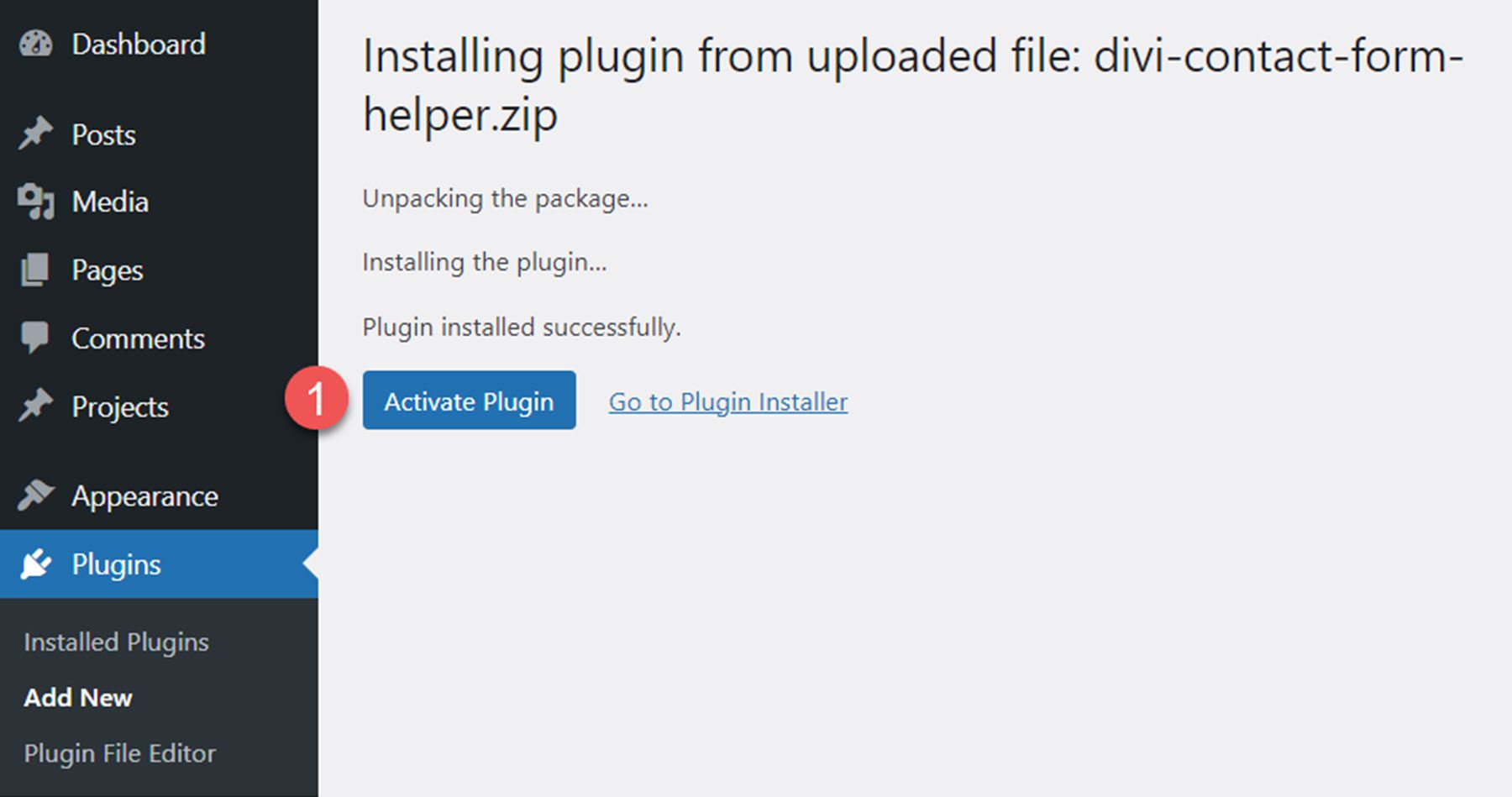
安装插件后,激活插件。

Divi 联系表格助手
Divi Contact Form Helper 是 Divi 现有联系表单模块的扩展。 它增加了文件上传、字段文本选项、将提交保存到数据库的能力、日期/时间选择器、其他设计设置等功能。 插件设置分布在联系表单模块、新的 WordPress 仪表板页面和其他 Divi 主题选项设置中。 我们将查看所有这些设置,让您了解使用此插件可以完成什么。
联系表格模块
当我们浏览这个插件亮点时,我们注意到使用 Divi Builder Contact Form Helper 设置所做的更改不会自动显示在 Visual Builder 中。 要查看所做的更改,您需要在新选项卡中打开页面并刷新以获取更新的设计。
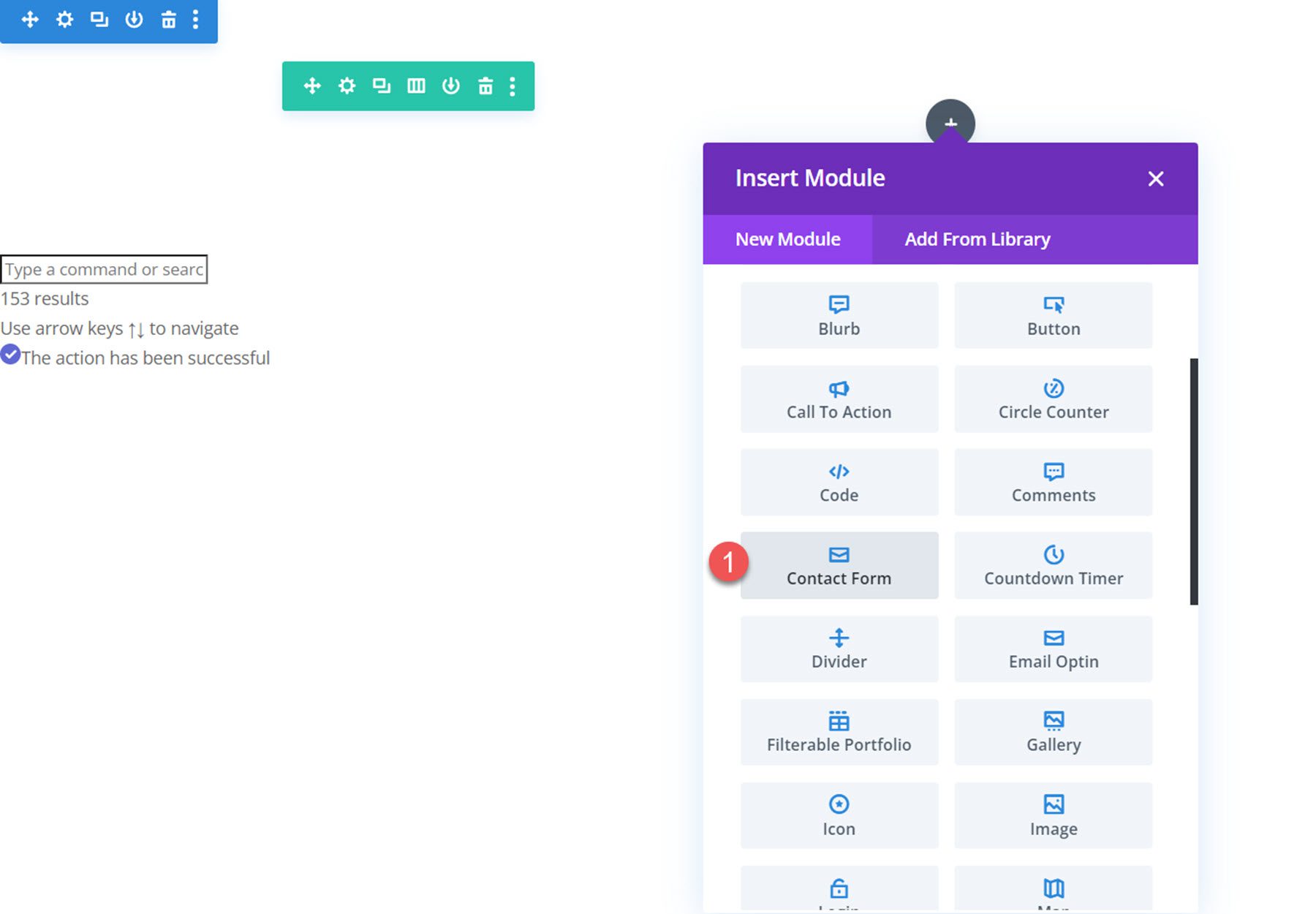
要访问新的联系表单模块设置,请将新的联系表单添加到您在 Divi Builder 中的页面。

字段内容设置
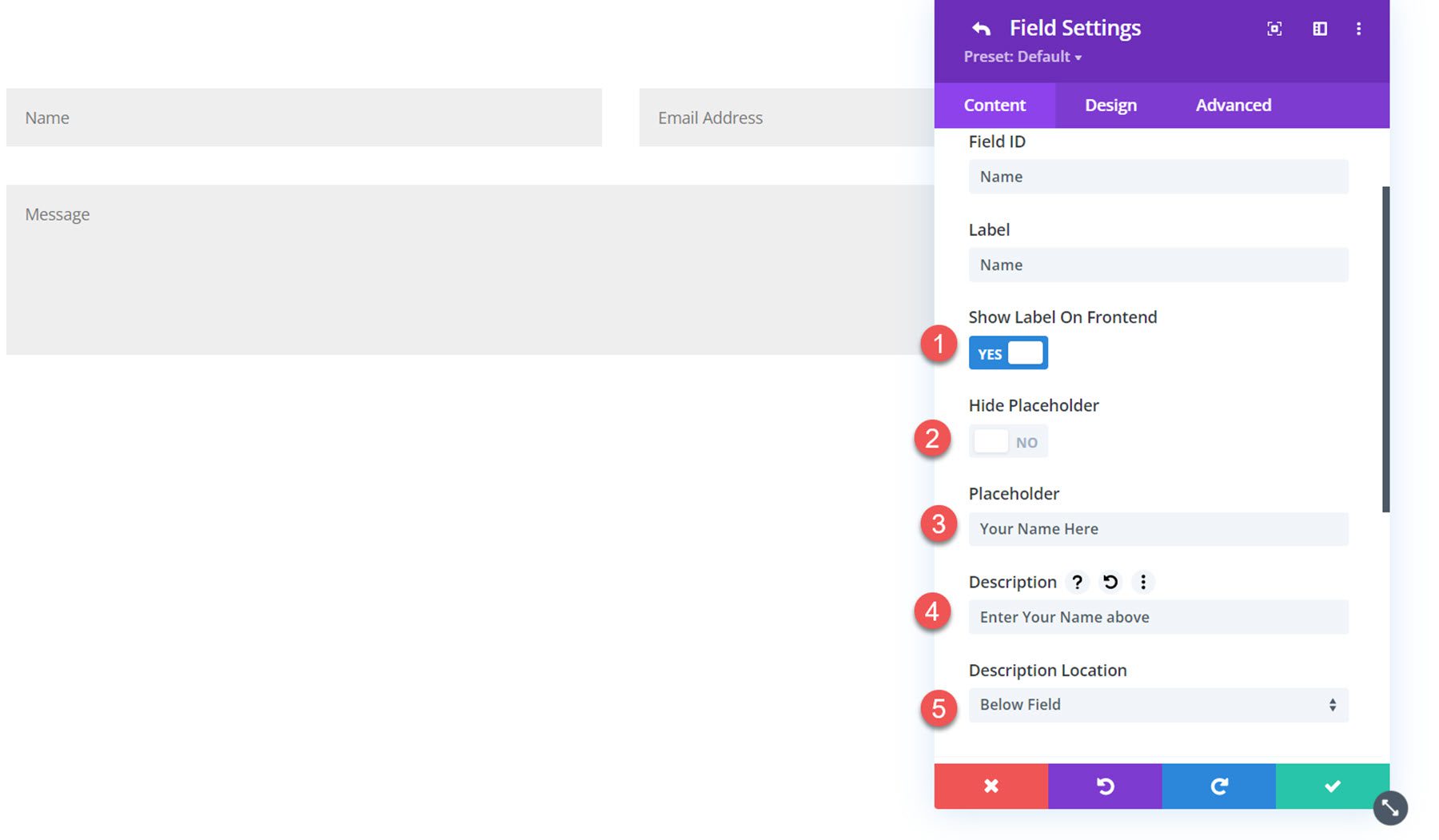
以下设置位于联系表单模块的各个字段设置的内容选项卡中。
文本设置
在文本设置选项卡下,您可以显示或隐藏字段标签、显示或隐藏占位符、输入自定义占位符文本、输入自定义描述文本以及选择描述位置。

这是前端的结果。 在此示例中,我向名称字段添加了标签、占位符和描述。

字段选项设置
接下来,您可以找到“字段选项”设置。 设置会根据所选字段的类型而变化。
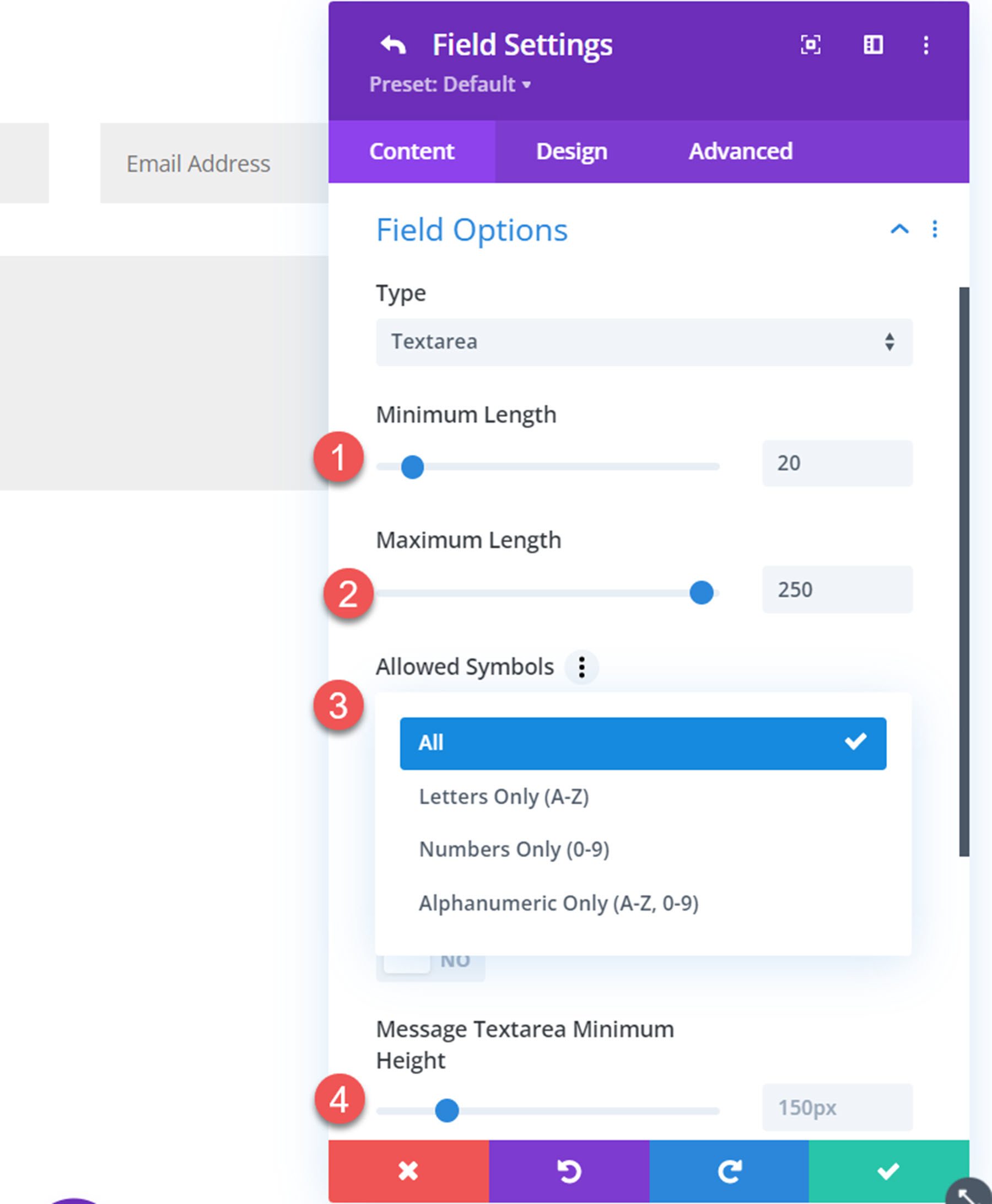
如果选择文本区域类型,将有一个选项可以设置消息的最小和最大长度、选择允许的符号以及更改文本区域的最小高度。

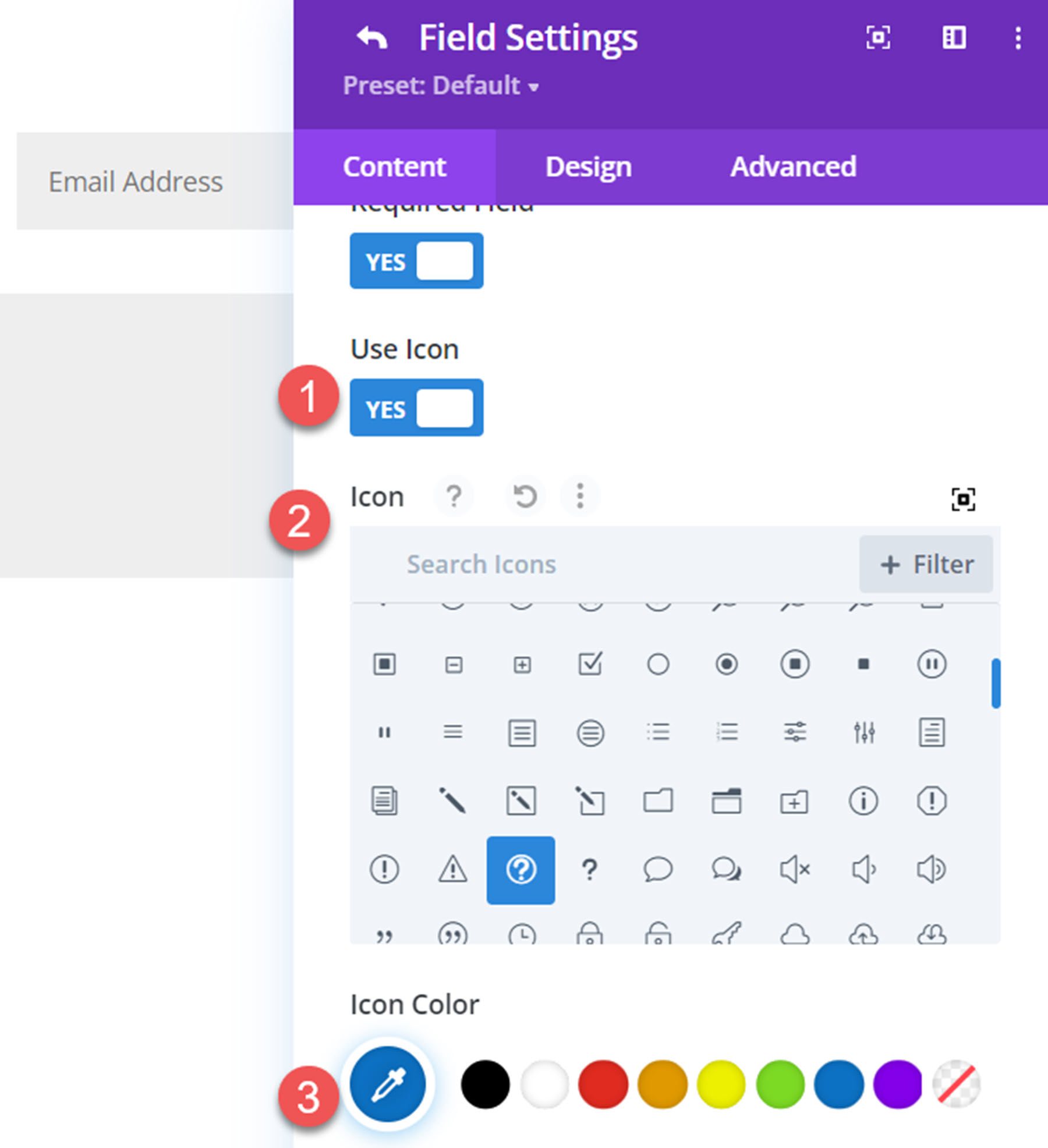
每个字段类型还可以选择添加图标和更改其颜色。

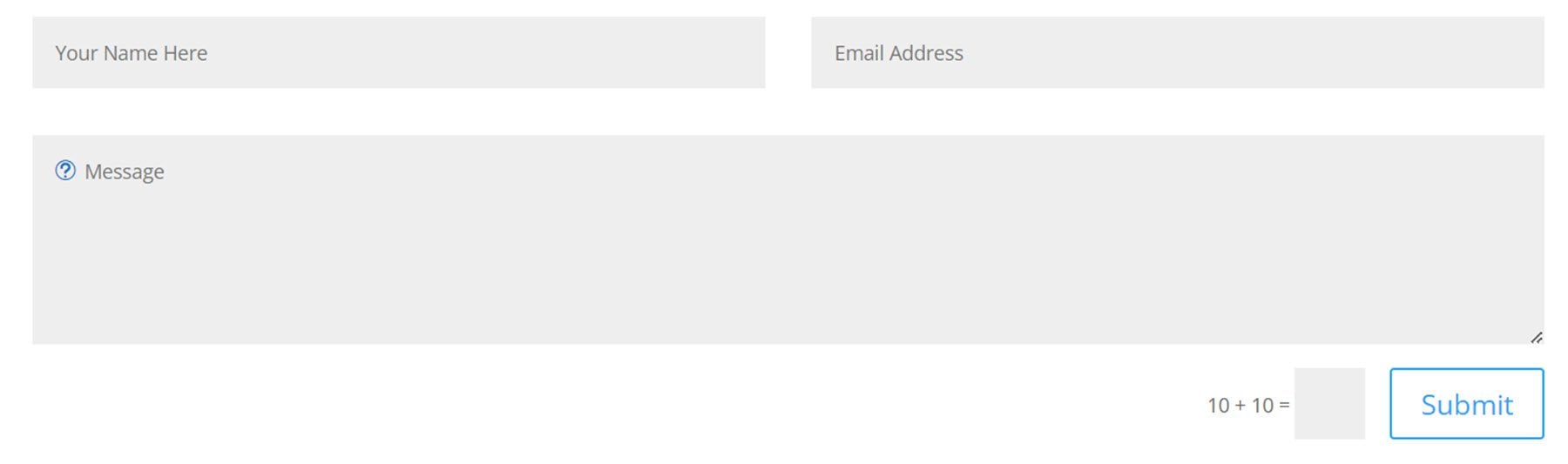
这是消息字段中前端的图标。

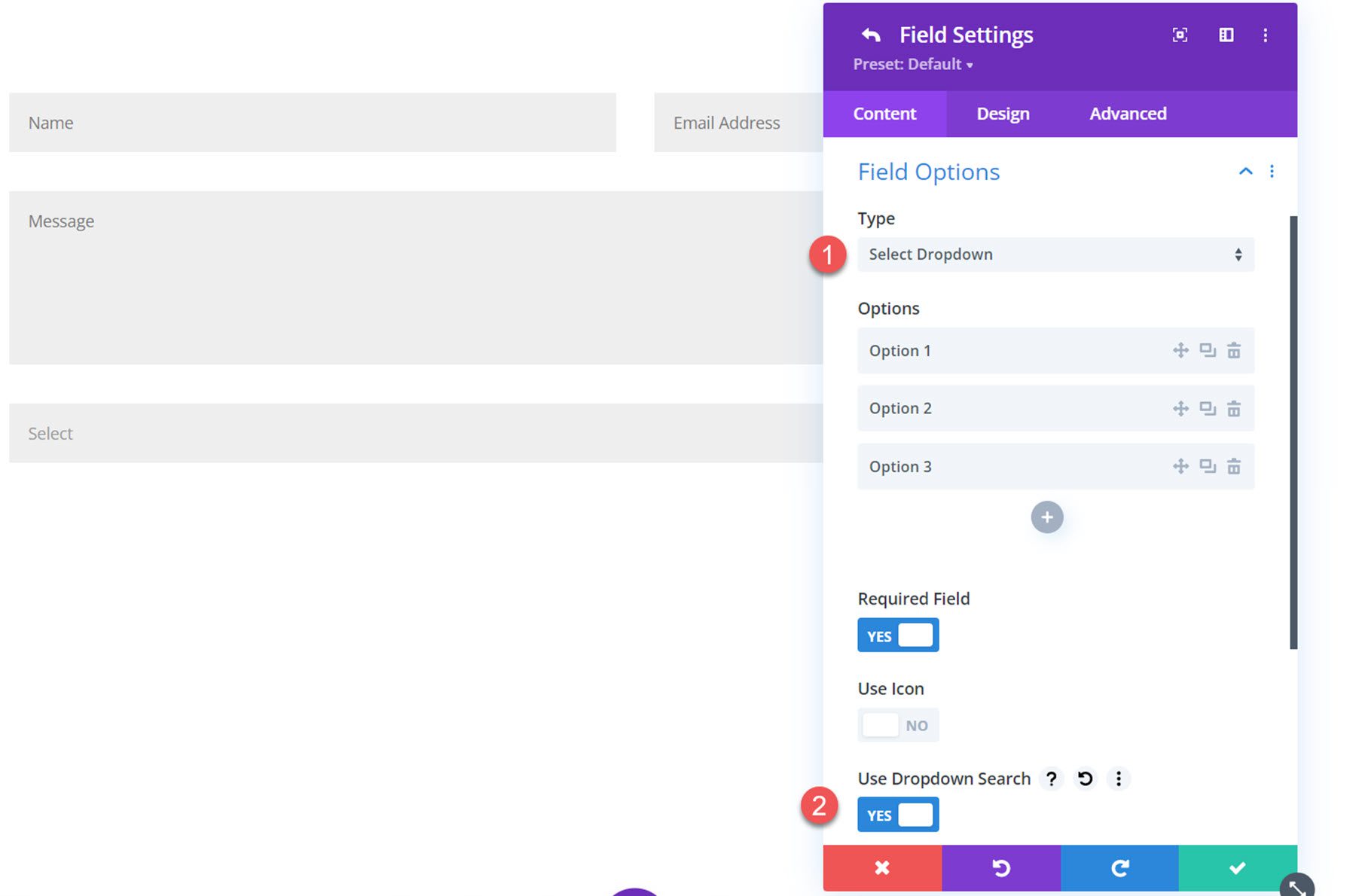
如果选择了选择下拉字段类型,将有一个使用下拉搜索的选项。

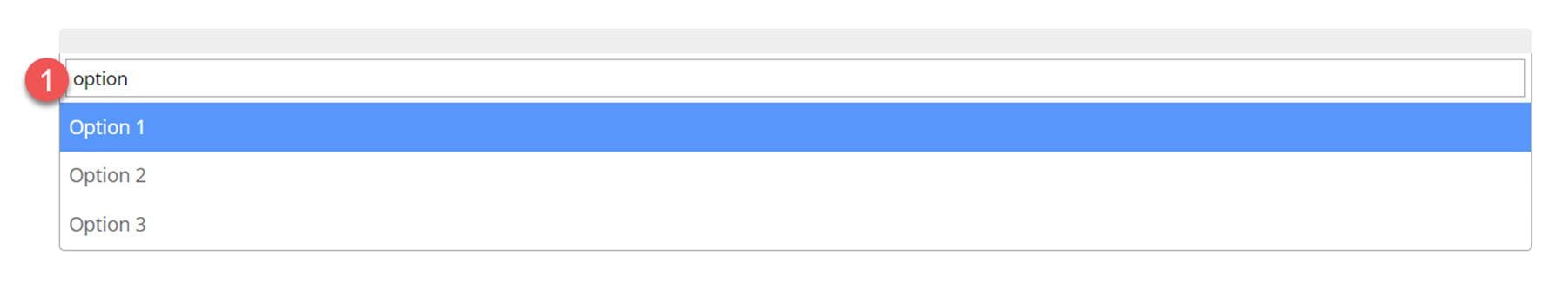
这是前端的下拉搜索。 当您在上面的搜索栏中键入时,下拉结果会被过滤。

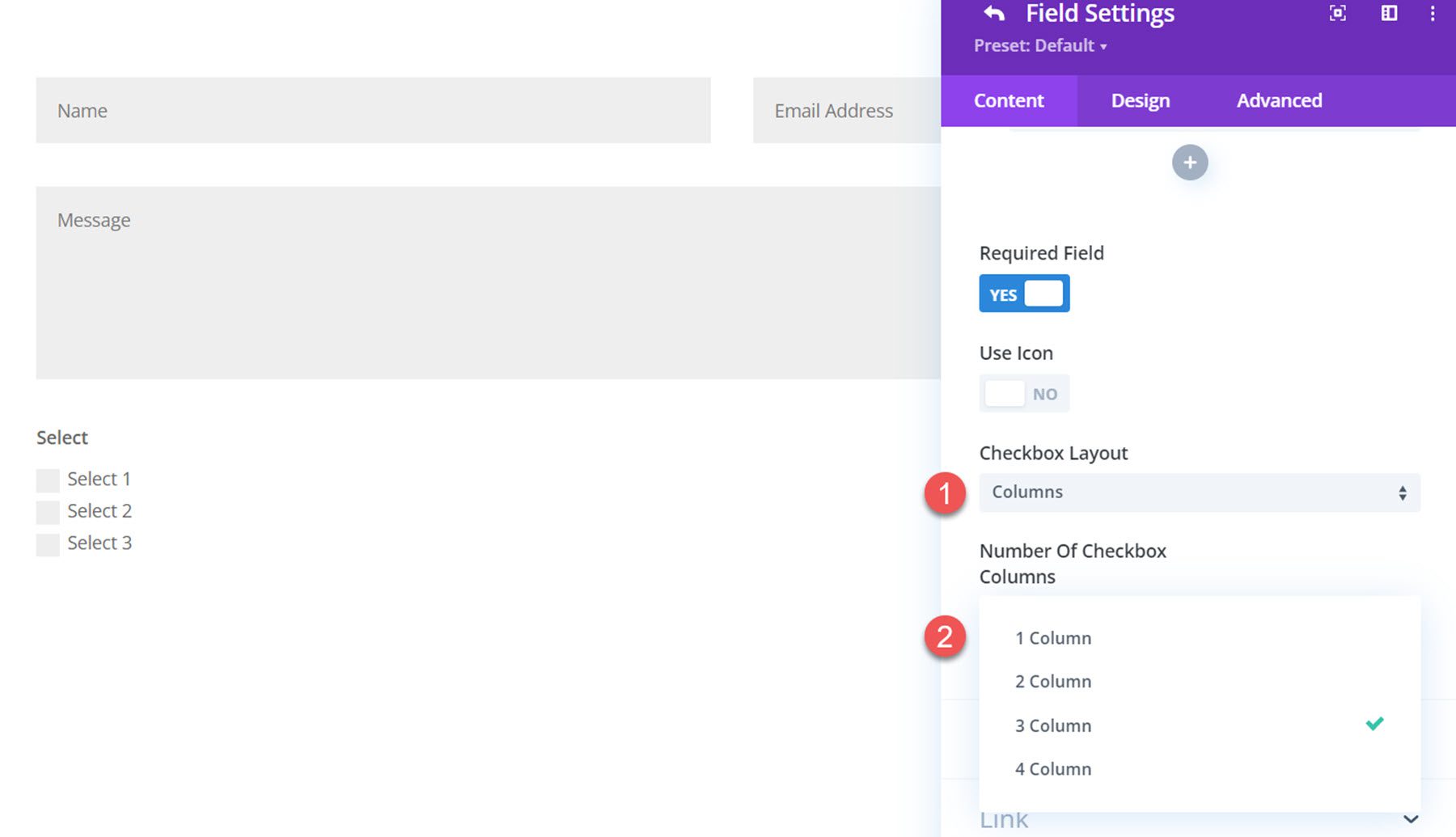
如果选中复选框字段选项,您将看到两个布局选项:列或内联。 如果选择了列,您可以设置列数(最多 4 列)。

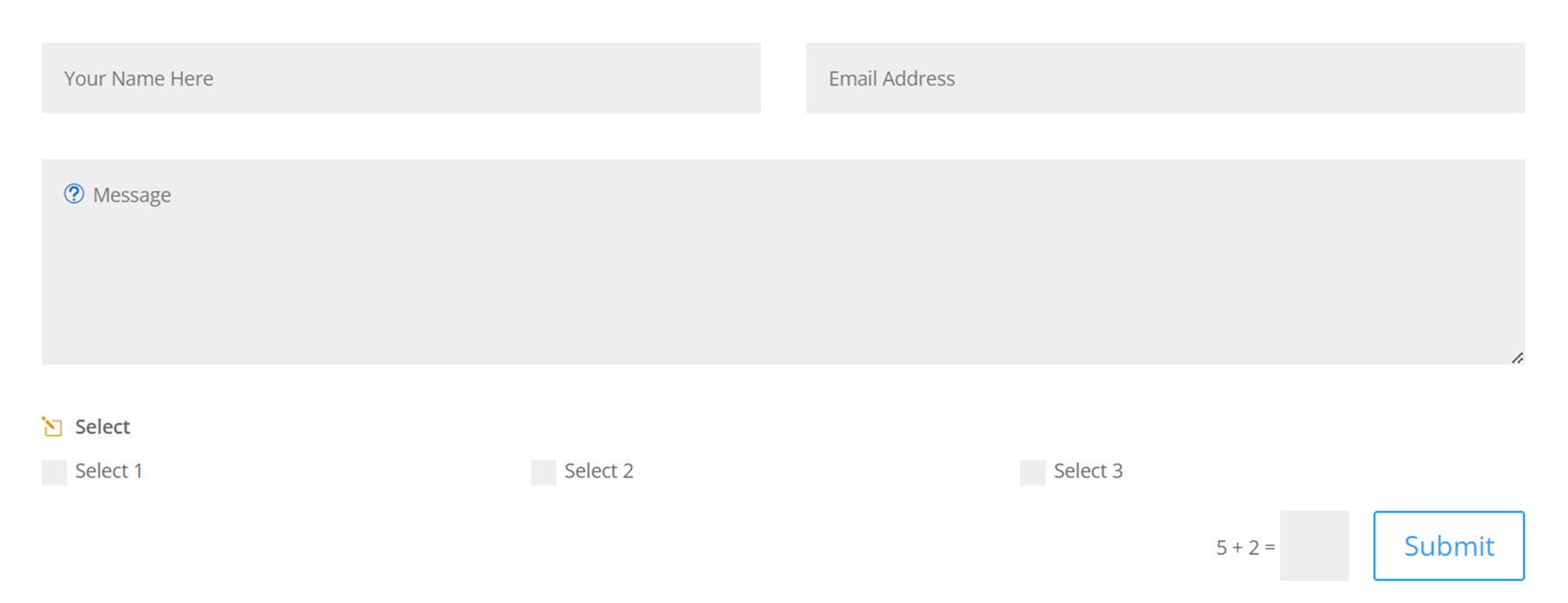
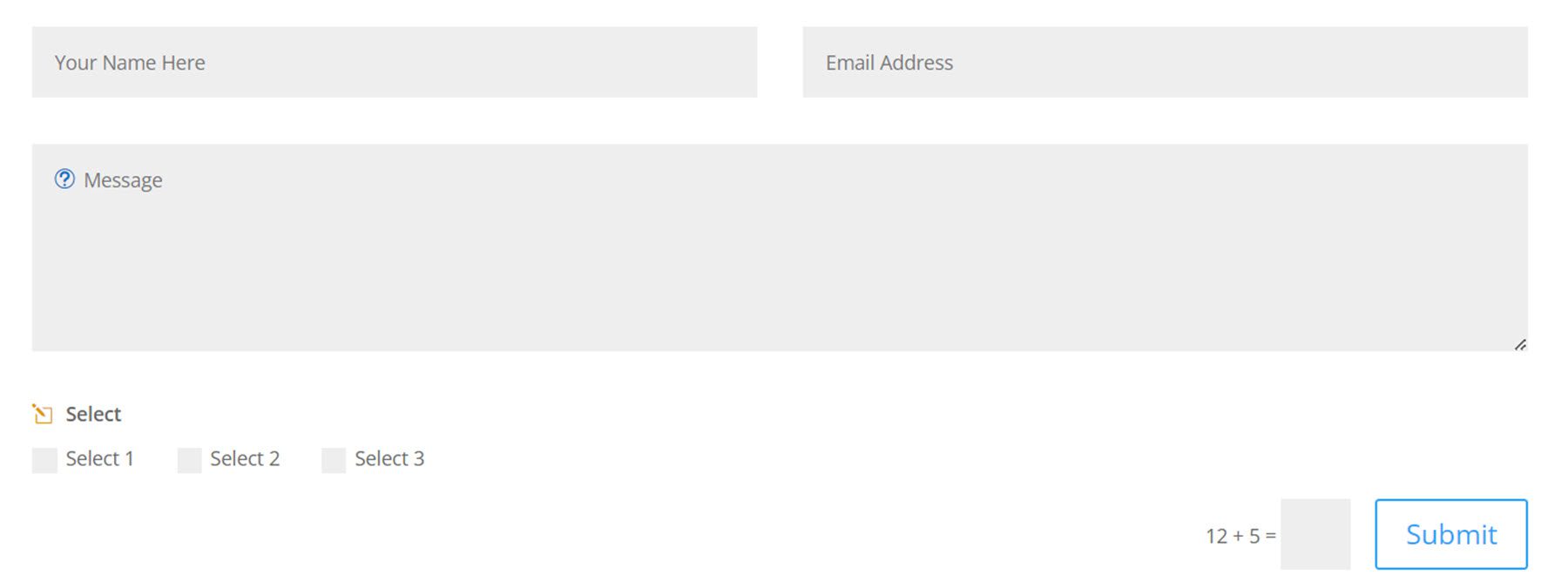
这是包含 3 列和一个图标的列布局。

这是另一种内联布局。

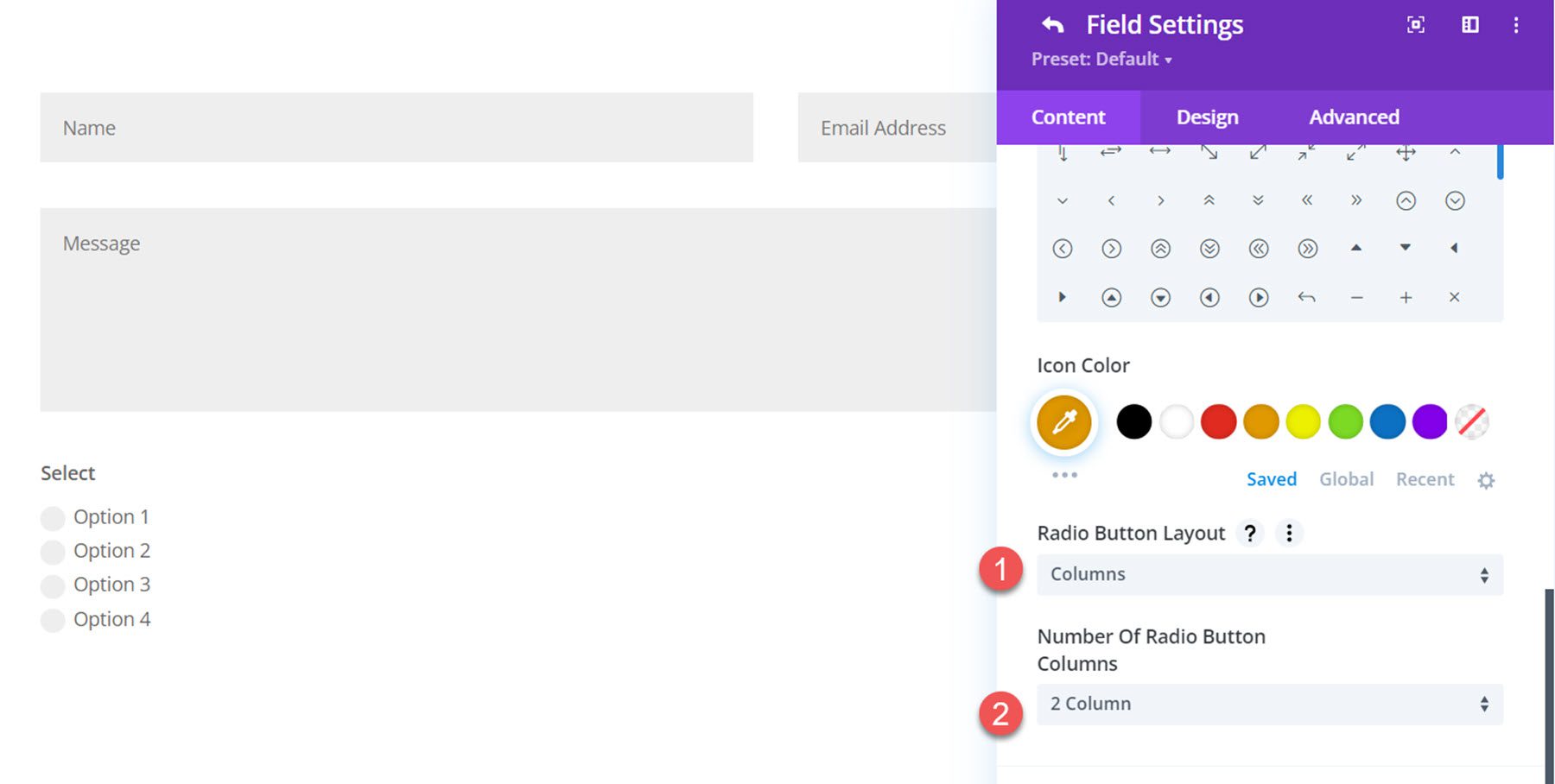
单选按钮字段布局还有一个列或内联布局选项,最多可选择 4 个不同的列。

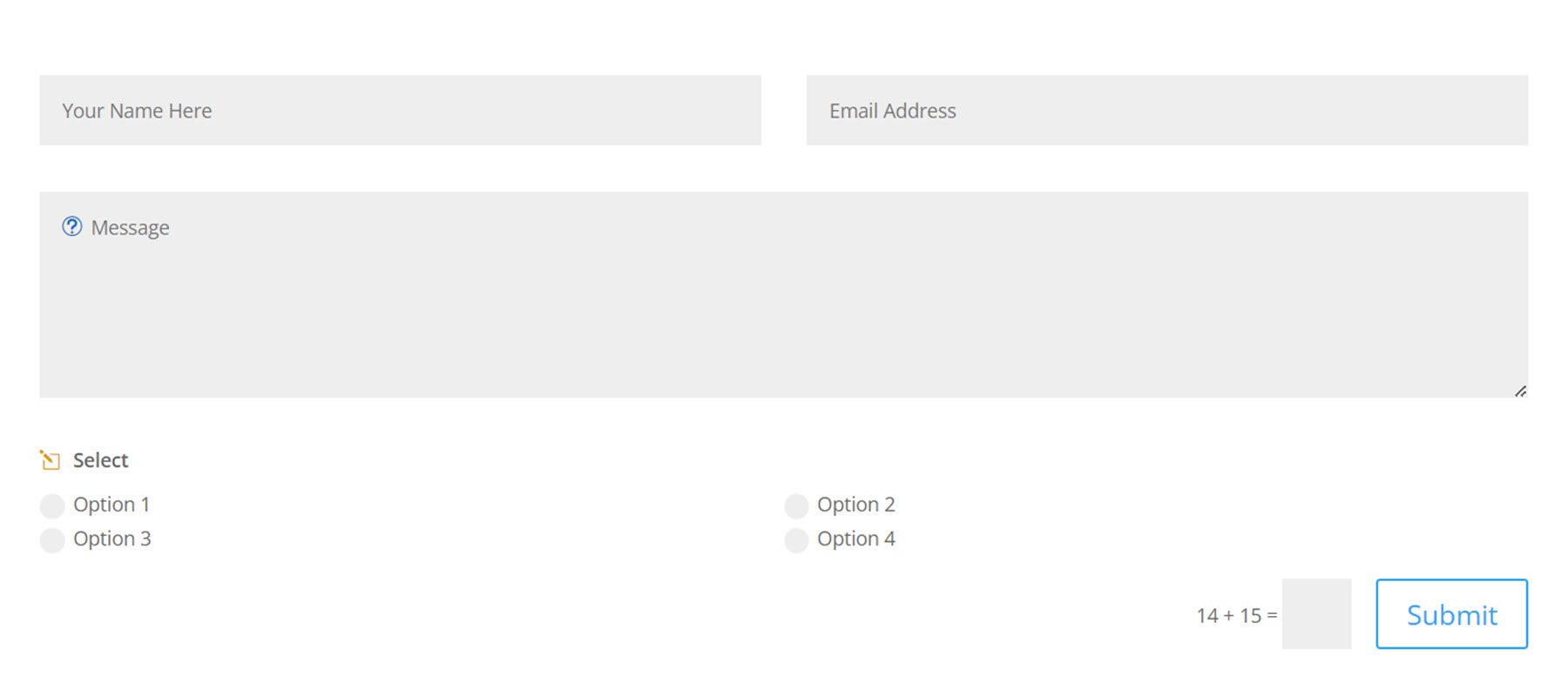
这是具有 2 列的列布局。

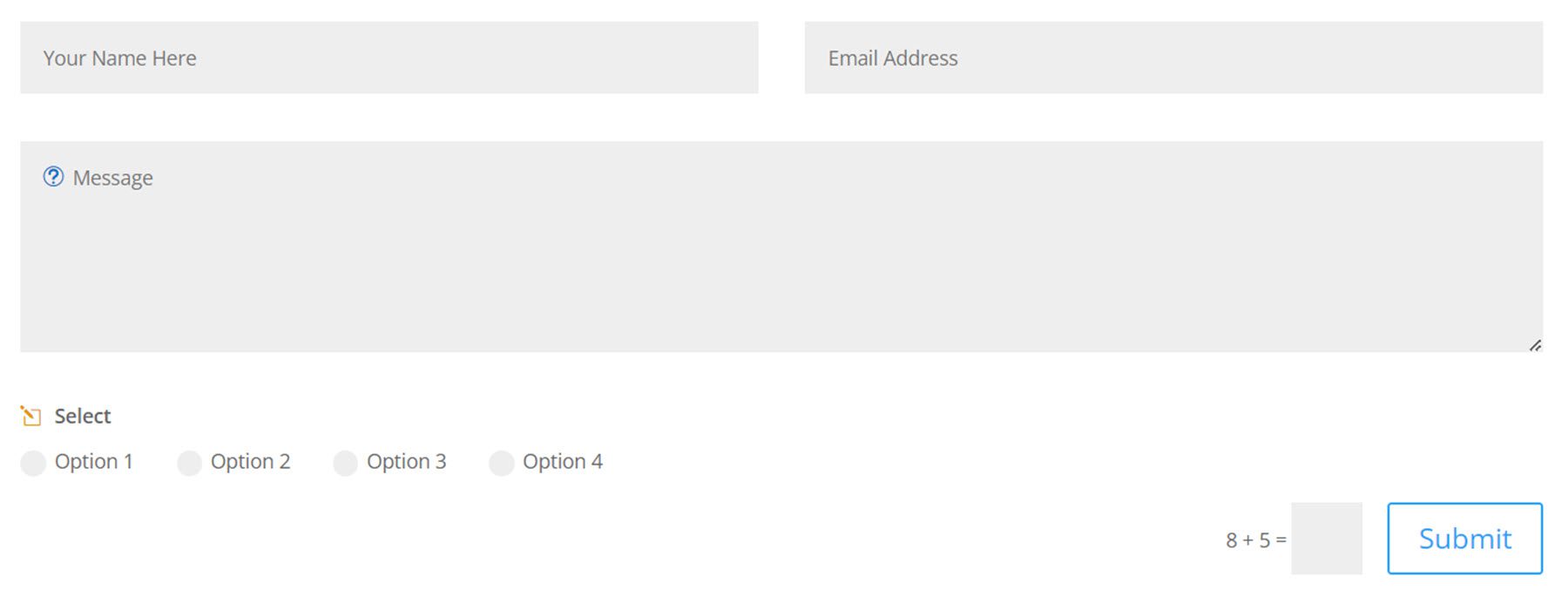
这是内联布局。

文件上传设置
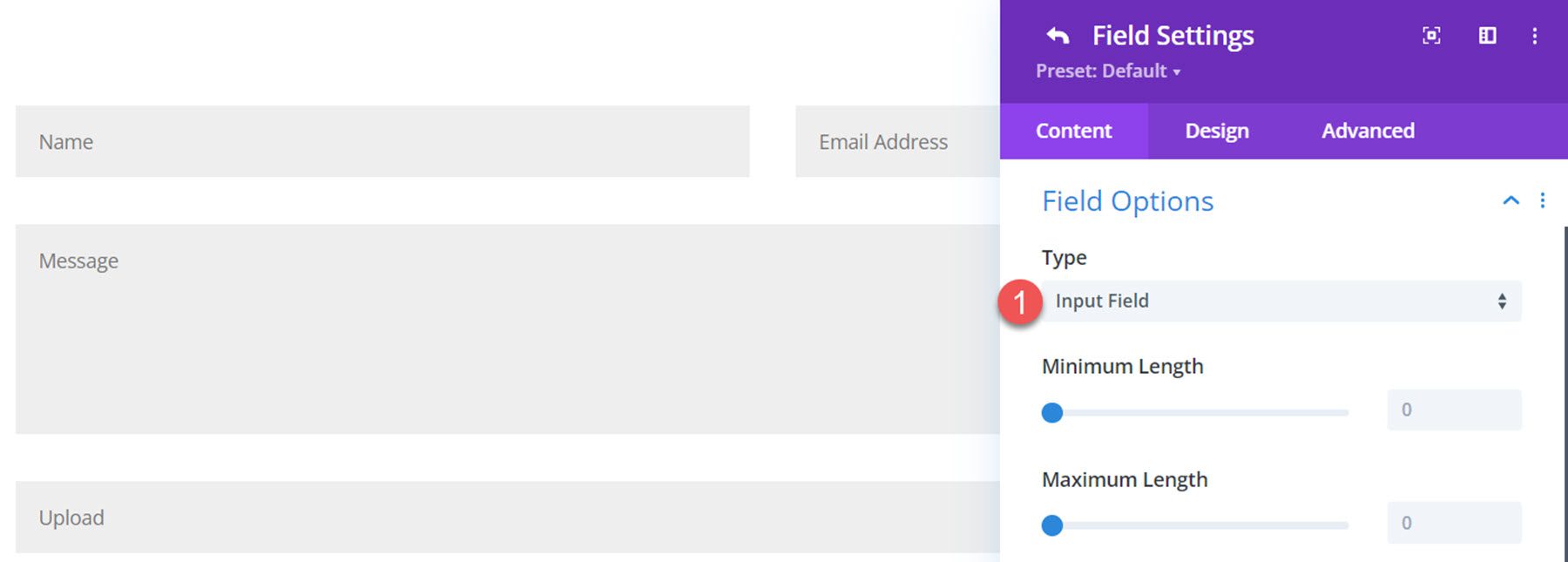
要访问文件上传设置,您必须首先在字段选项设置中将字段类型设置为输入字段。 然后会出现文件上传设置。

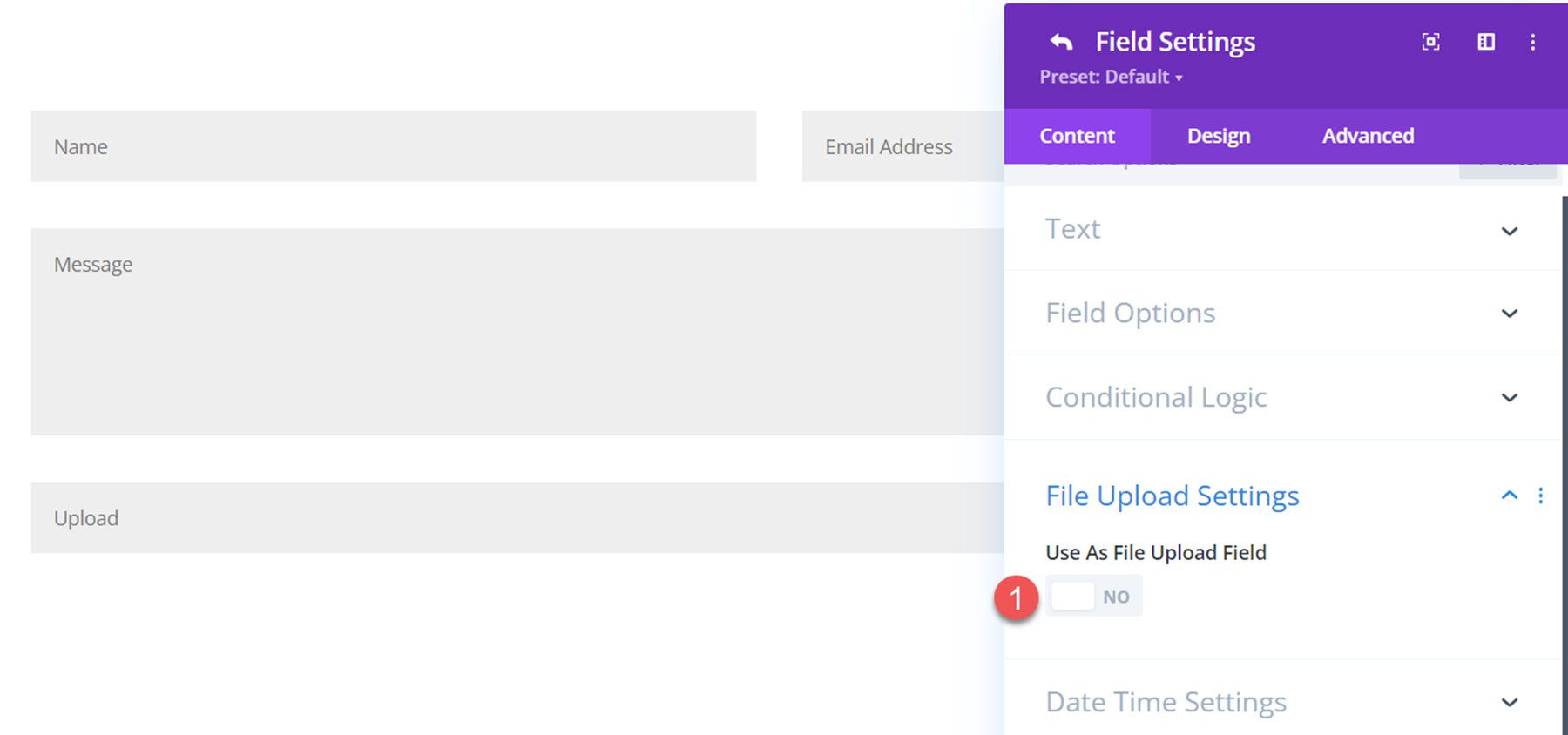
在“文件上传设置”选项卡下,选择按钮以启用该字段作为文件上传字段。

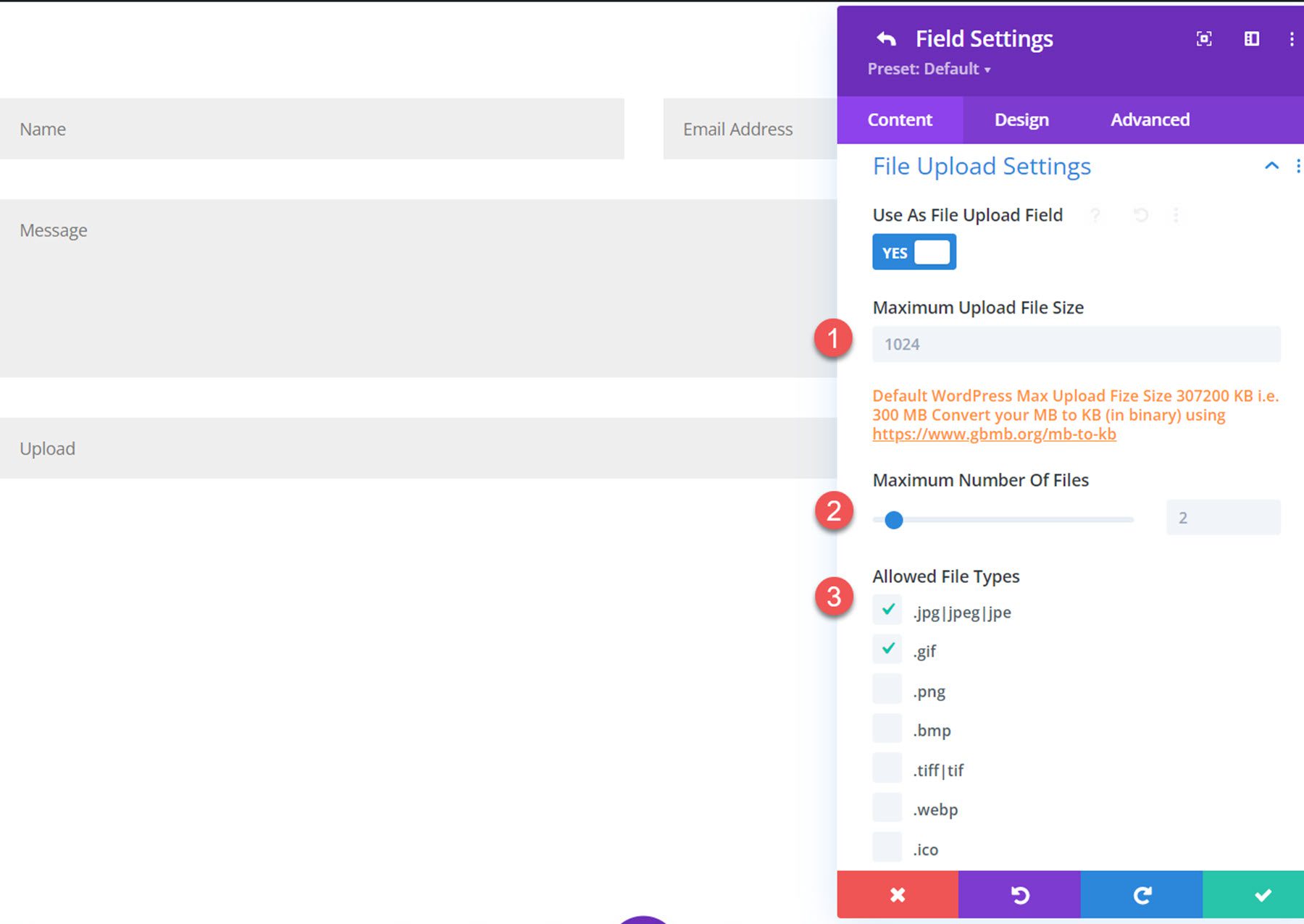
启用后,您可以设置最大上传文件大小、最大文件数和允许的文件类型。

日期时间设置
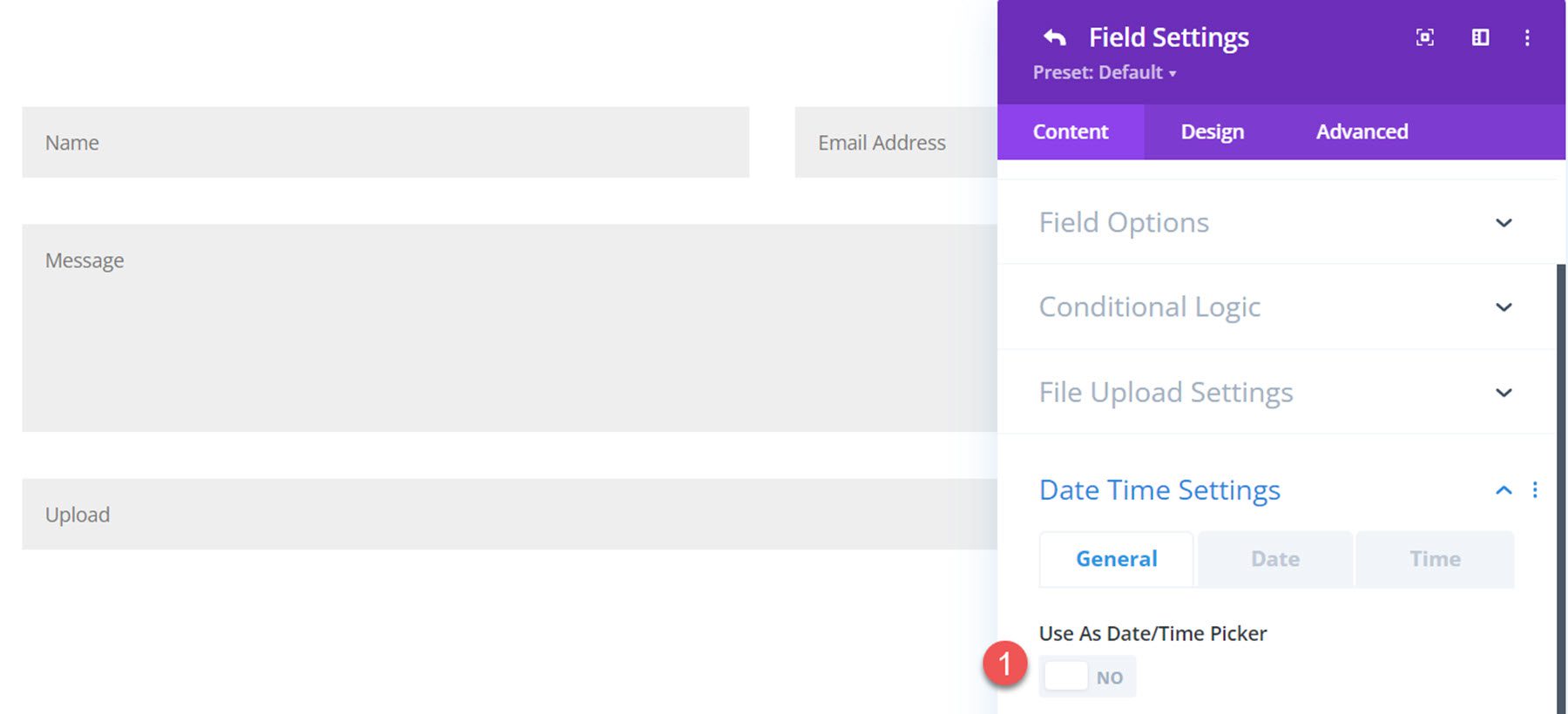
日期/时间设置仅在字段类型设置为输入字段时出现。 切换按钮以将输入字段用作日期/时间选择器。

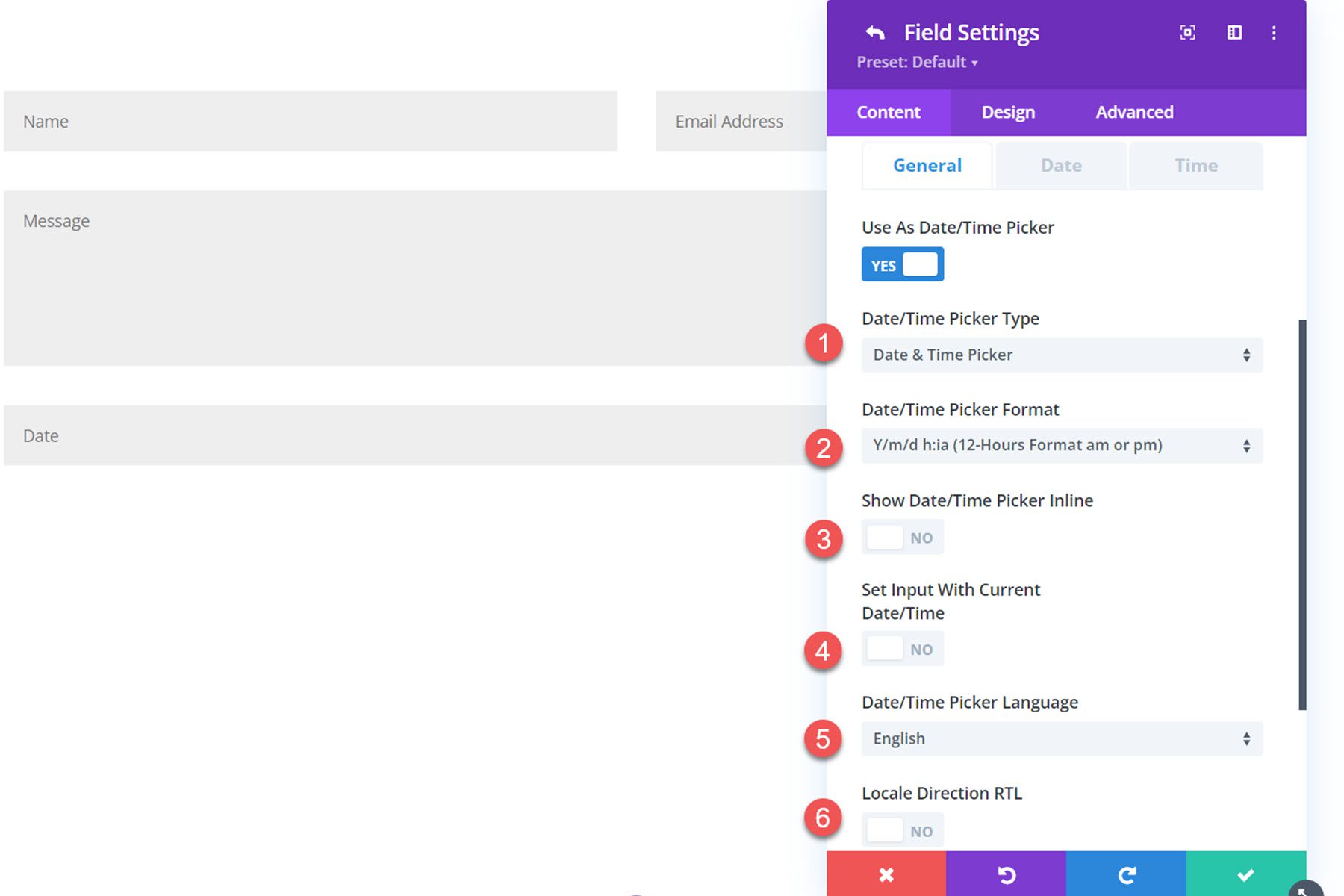
启用该选项后,会出现三个设置选项卡。 在“常规”选项卡下,您可以设置类型(日期和时间选择器、日期选择器或时间选择器)、日期/时间格式、选择以内联方式显示选择器、使用当前日期/时间设置输入、更改语言, 或将语言环境方向更改为 RTL。

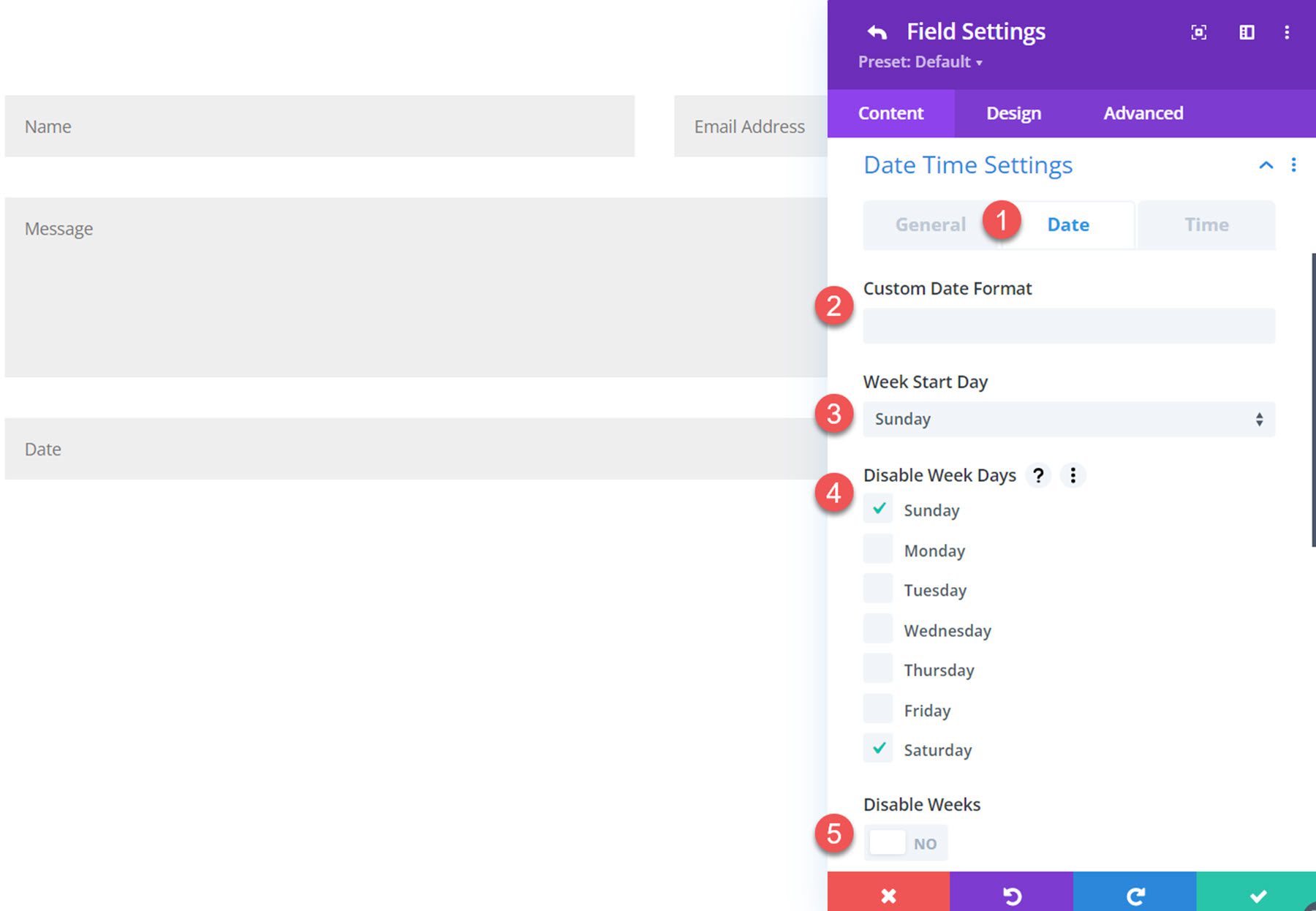
在日期设置选项卡下,您可以设置自定义日期格式、设置周起始日、选择要禁用的星期几以及禁用周。

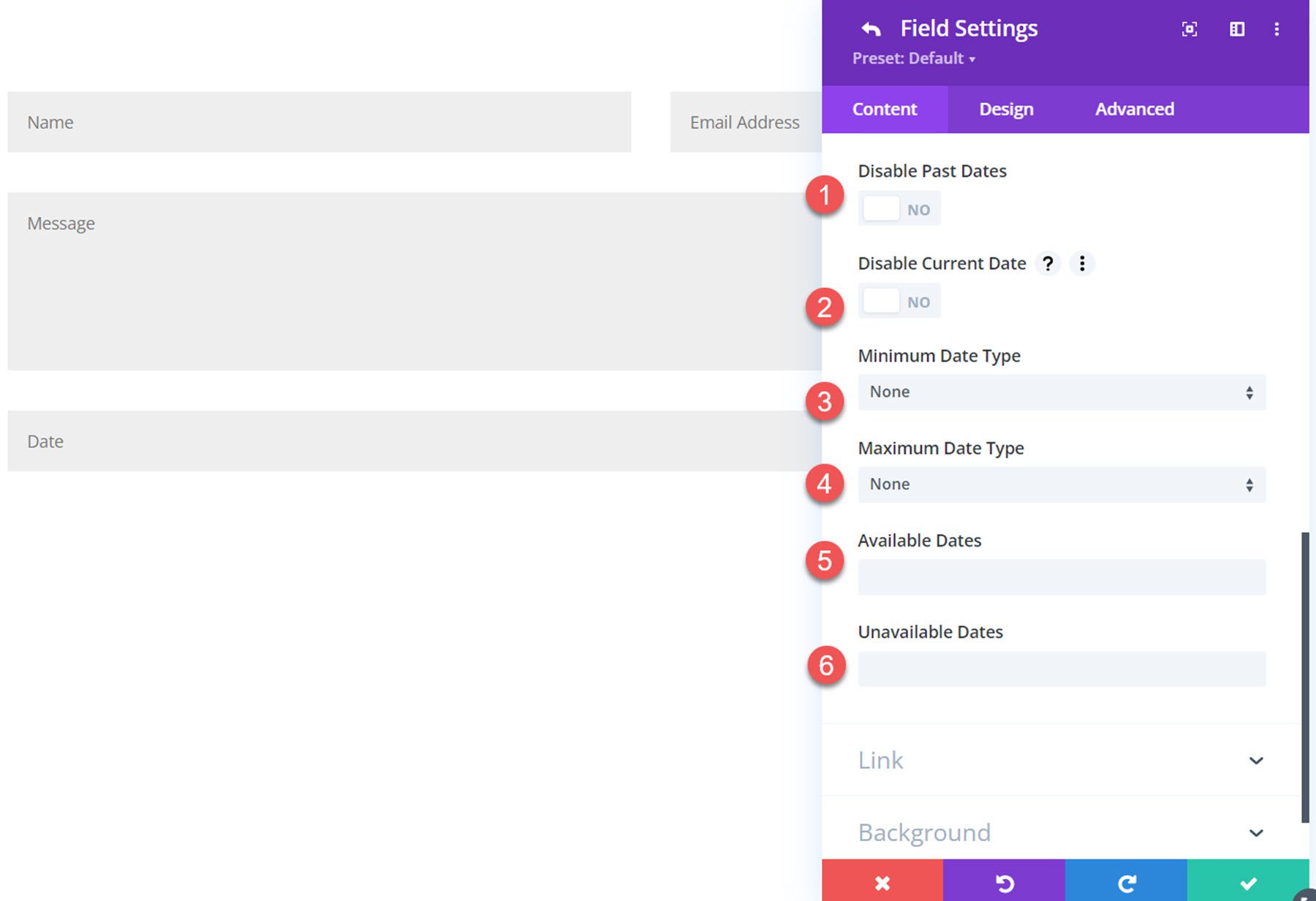
您还可以禁用过去日期、禁用当前日期、设置固定或相对最小日期、设置固定或相对最大日期类型以及设置可用和不可用日期。

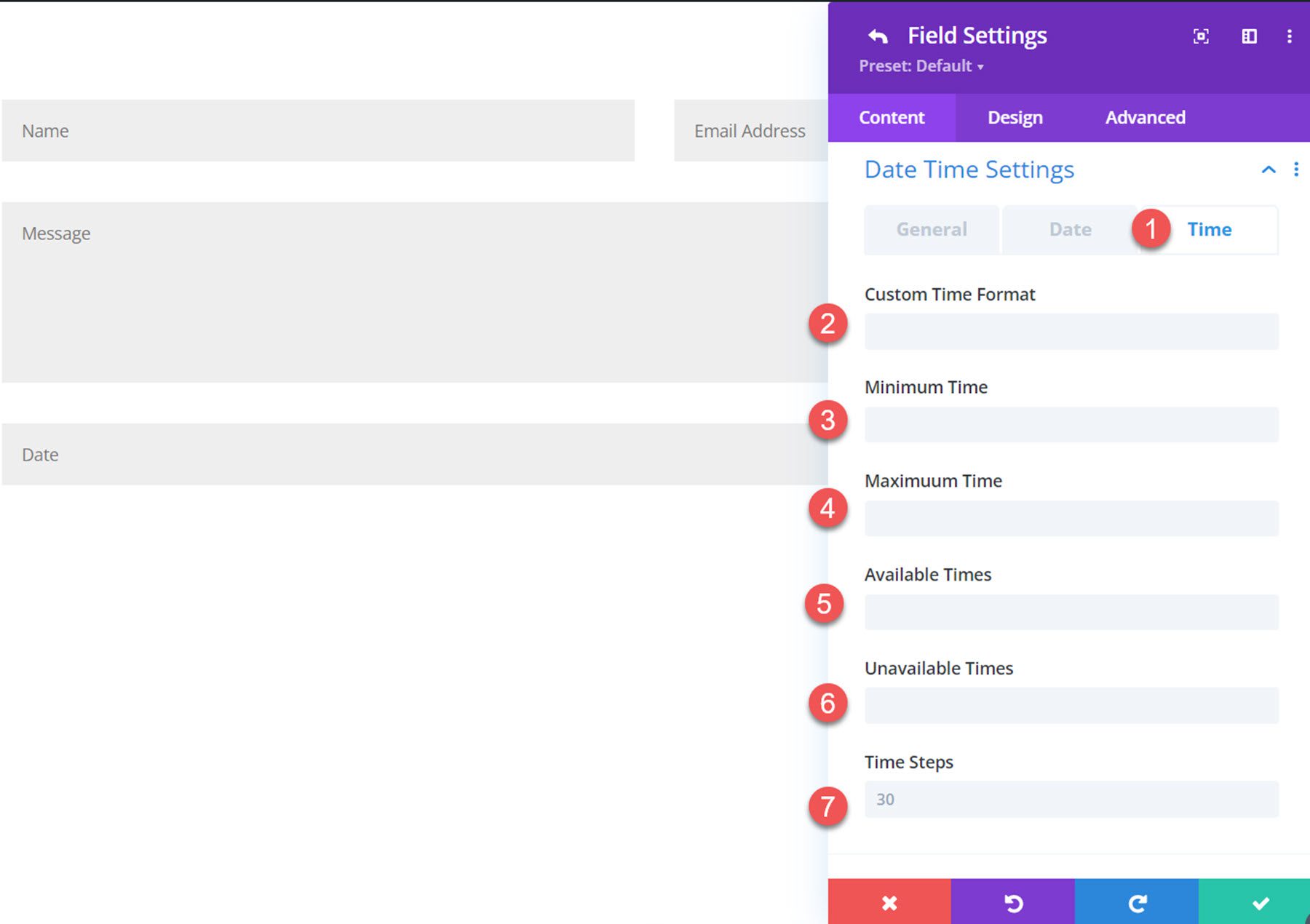
在时间选项卡下,您可以设置自定义时间格式、最小和最大时间、可用和不可用时间以及时间步长间隔。

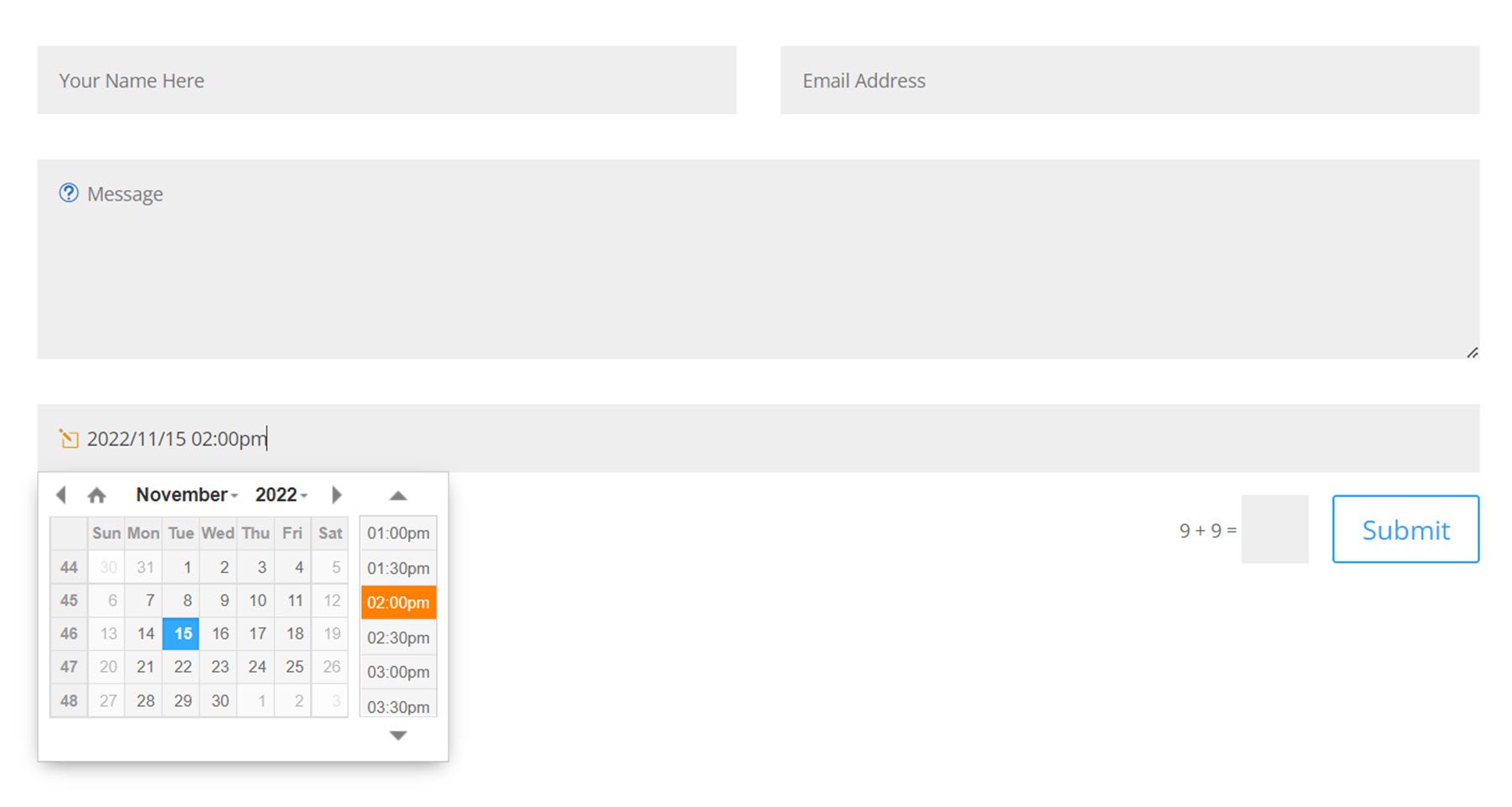
这是前端的日期/时间选择器。

表单内容设置
以下设置位于联系表单设置的内容选项卡中。
管理员电子邮件设置
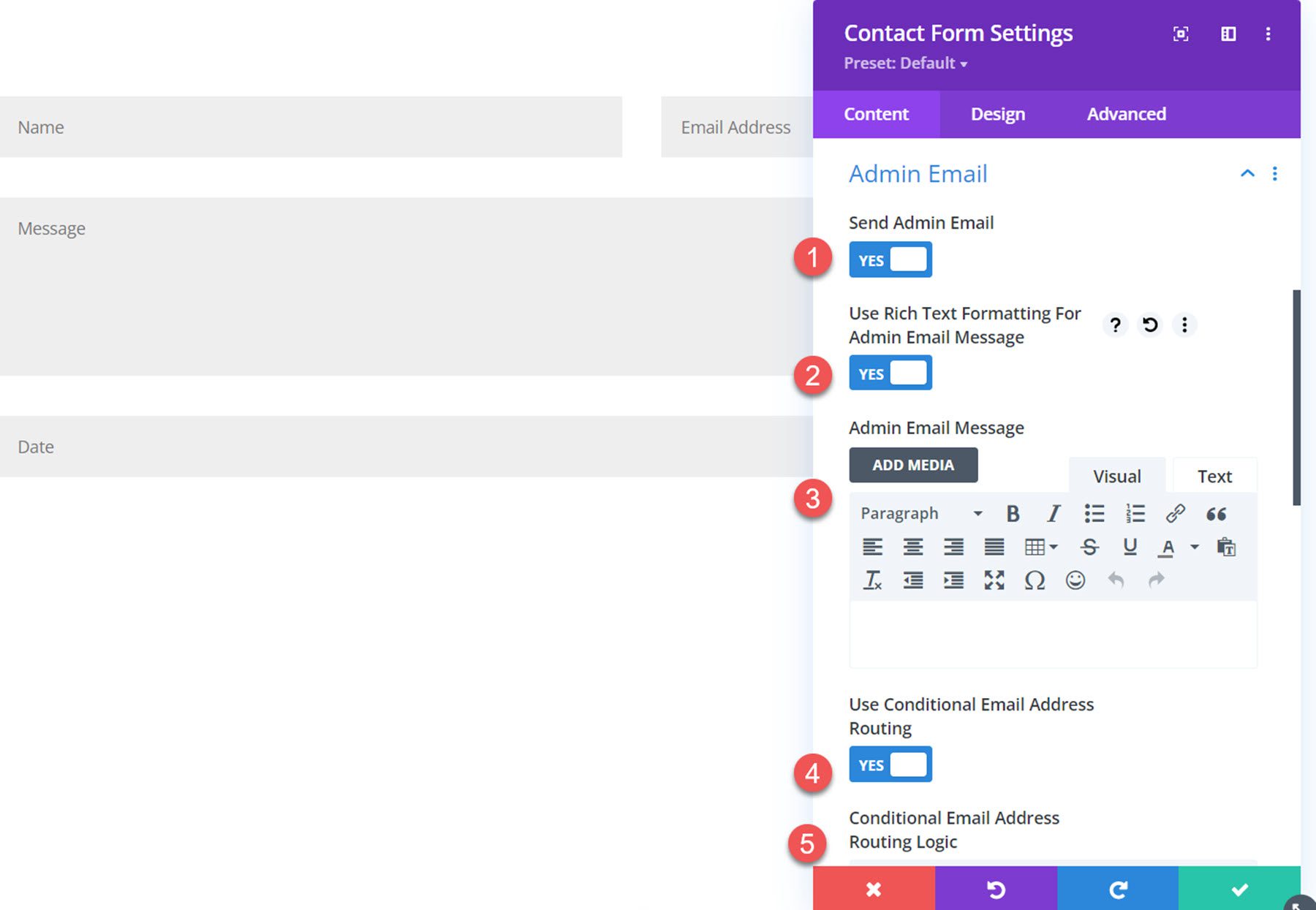
在管理员电子邮件设置下,您可以为管理员输入自定义消息并使用富文本格式设置管理员消息。 您可以使用这些设置添加管理员电子邮件或使用自定义逻辑启用条件电子邮件地址路由(别担心,插件作者有文档可以帮助您进行设置!)。

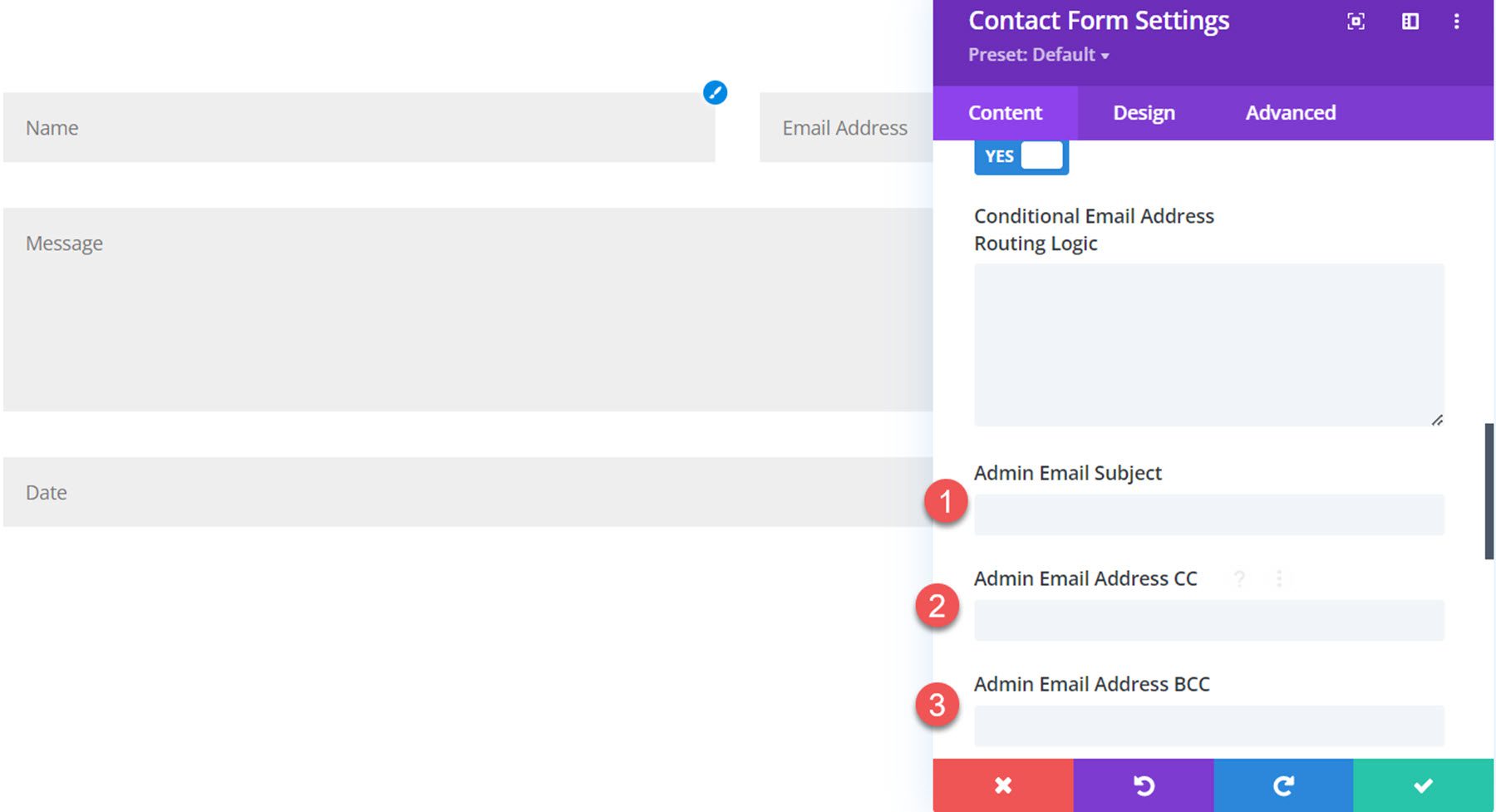
此外,您可以设置管理员电子邮件主题、电子邮件地址 CC 和电子邮件地址 BCC。

确认电子邮件设置
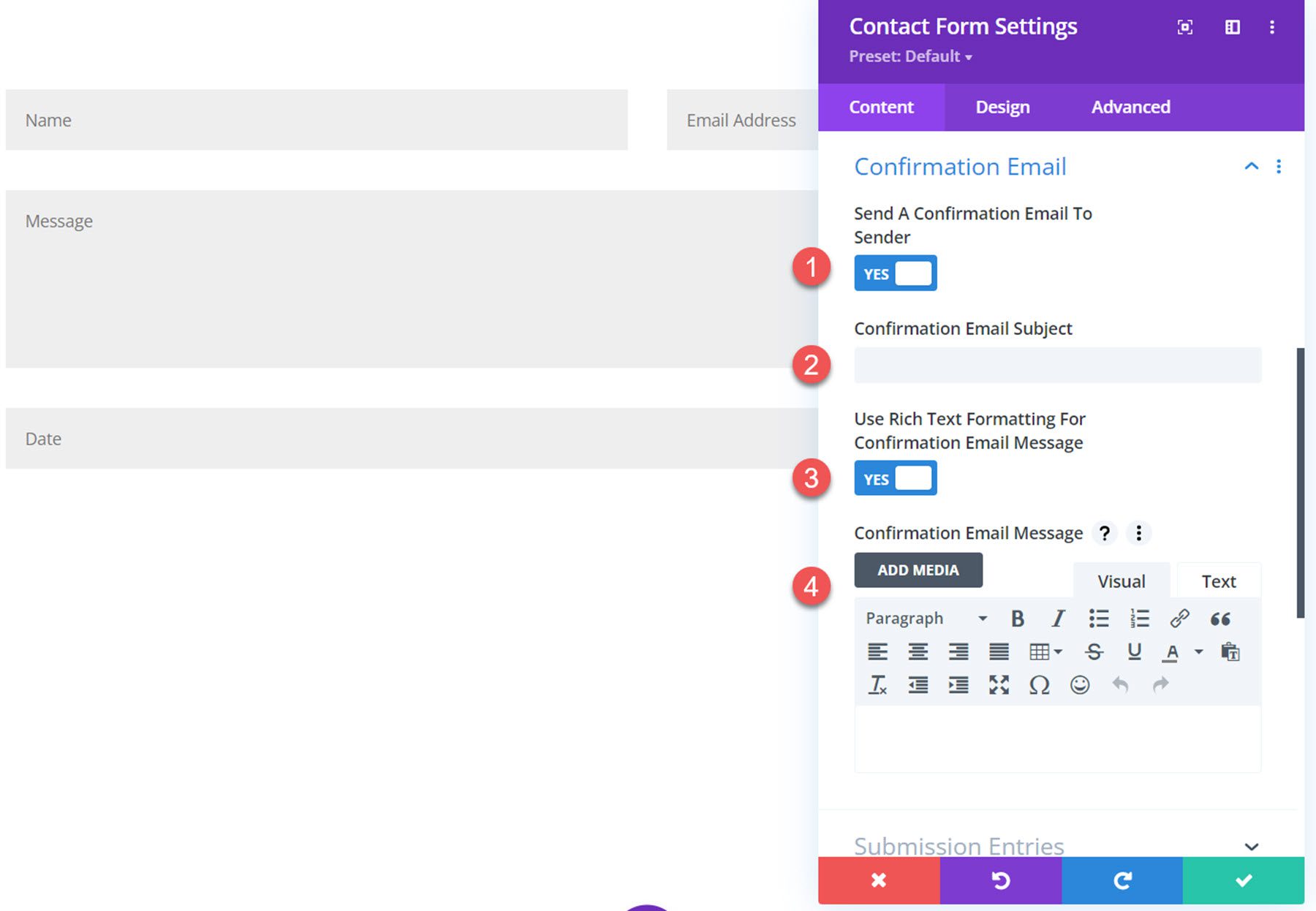
确认电子邮件设置也可以自定义。 您可以启用要发送的确认电子邮件,输入自定义主题行,并输入自定义消息。 您也可以启用富文本格式以用于消息。

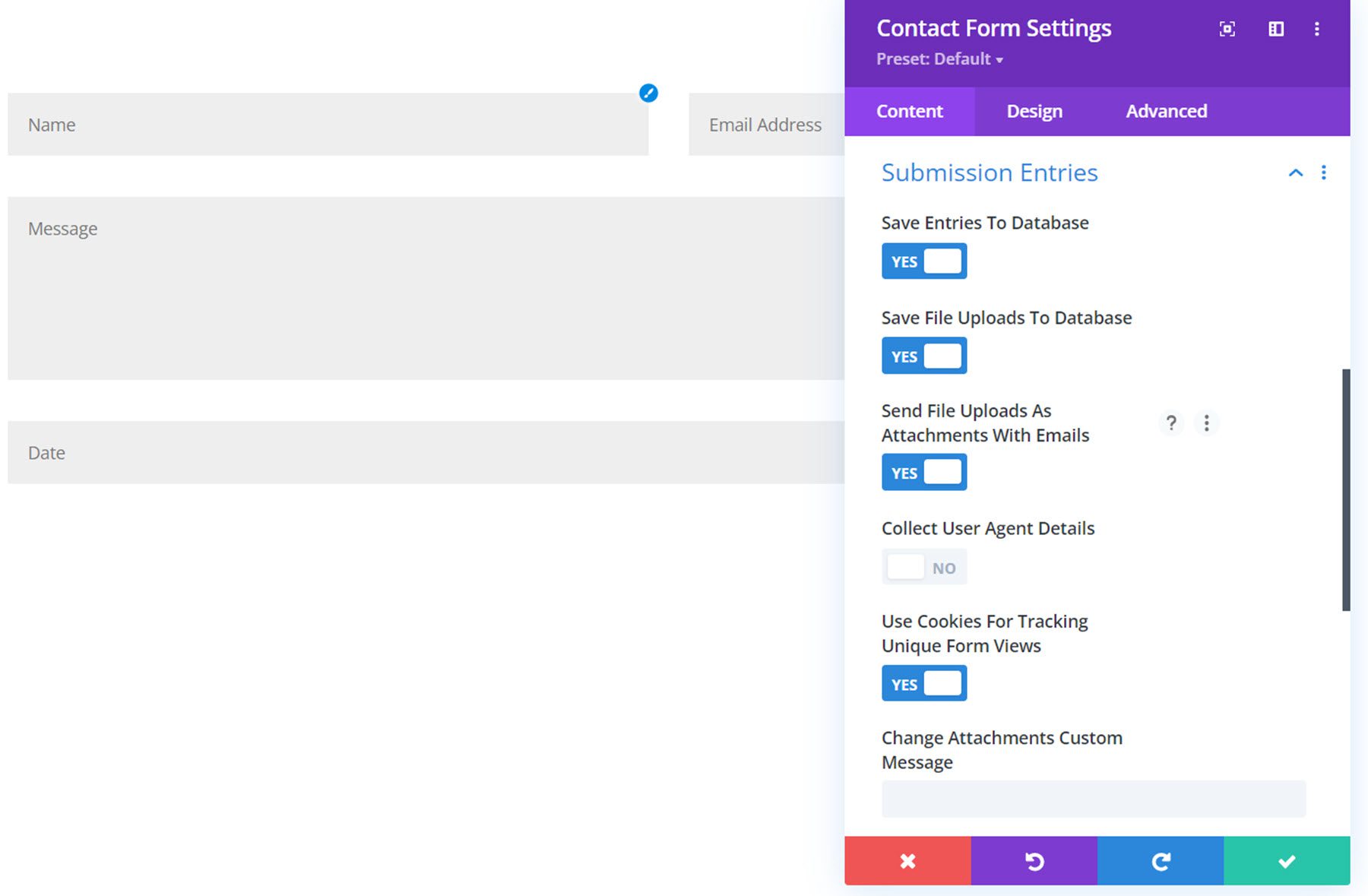
提交条目
在提交条目设置下,您可以将条目保存到数据库,将文件上传保存到数据库,将文件上传作为电子邮件附件发送,收集用户代理详细信息,使用 cookie 跟踪唯一的表单视图,以及更改添加的自定义消息到带有文件的电子邮件。


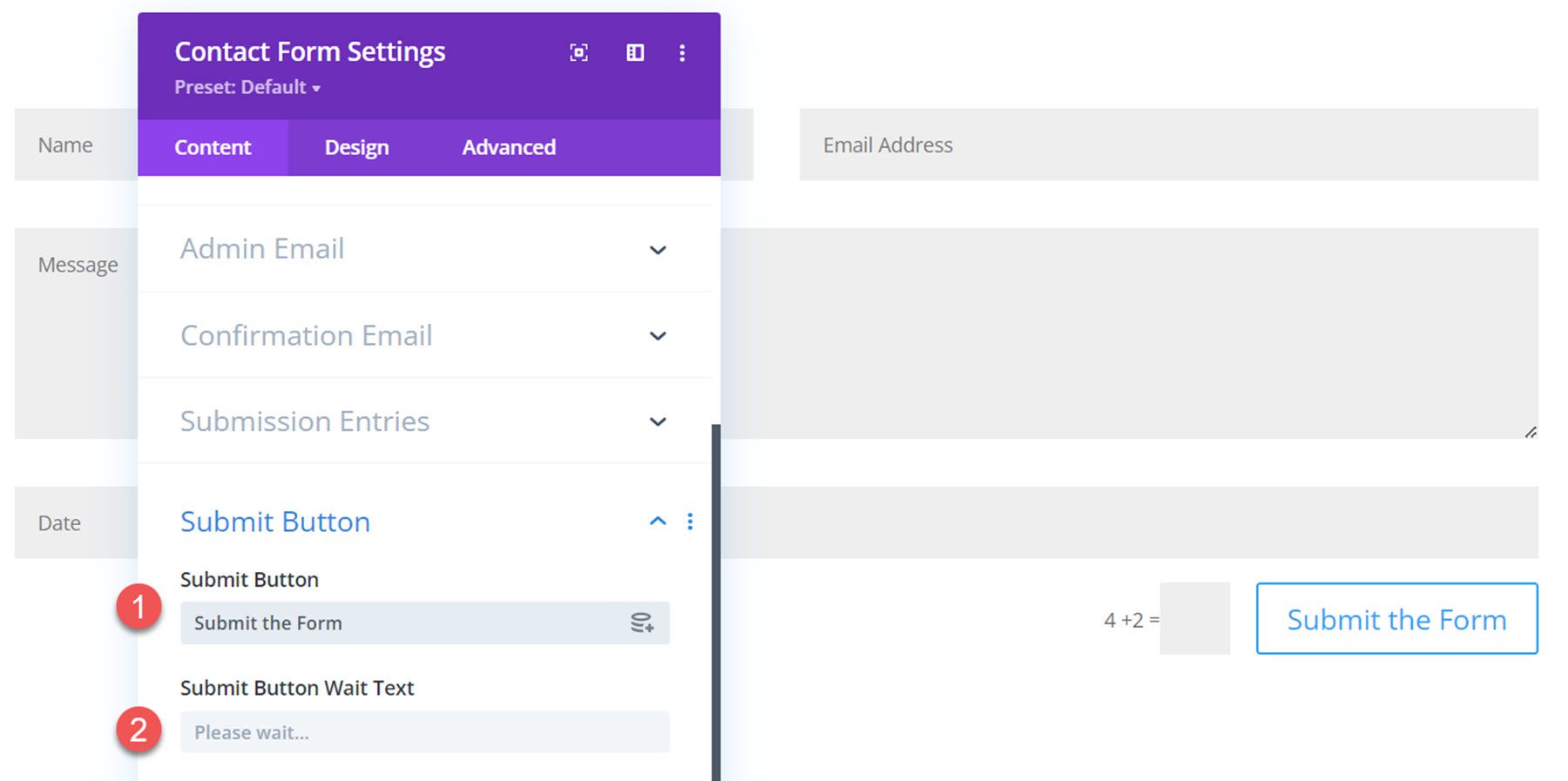
提交按钮
在提交按钮设置下,您可以更改提交按钮文本和等待文本。

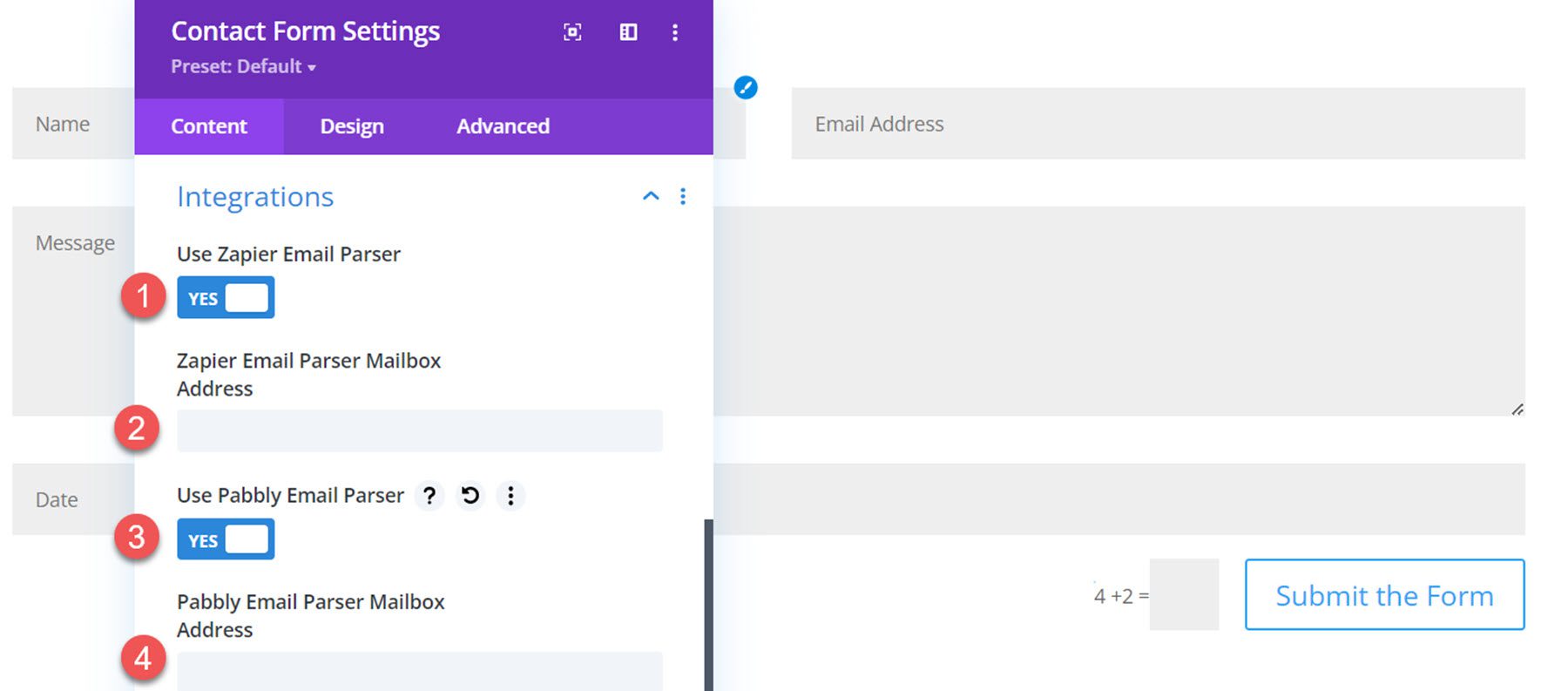
集成
有两个集成选项,Zapier 和 Pabbly。 您可以启用任一选项并添加邮箱地址以向其发送电子邮件。

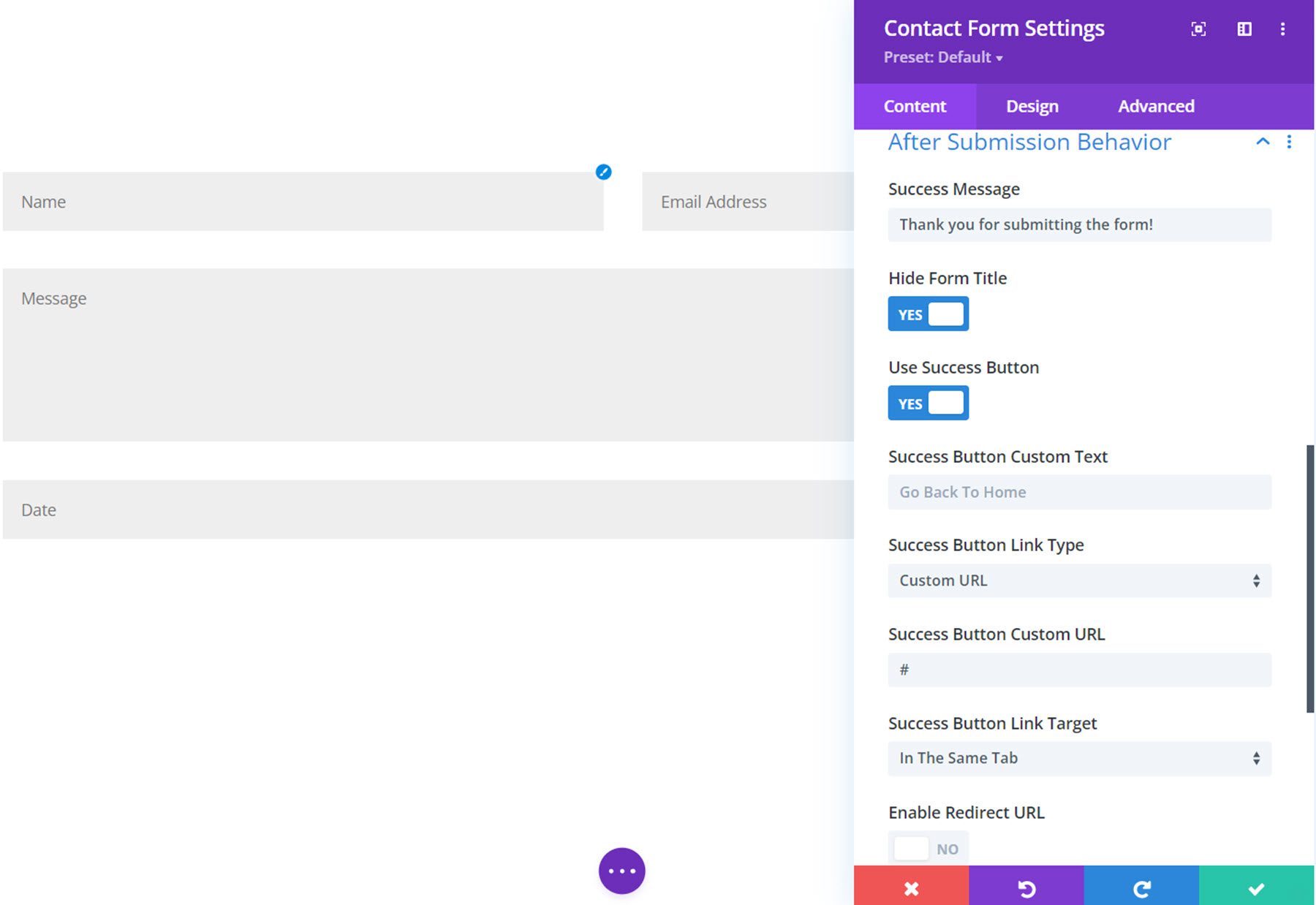
提交后行为
提交后行为包括用于添加自定义成功消息的空间以及用于隐藏表单标题、显示带有自定义文本和链接的成功按钮或启用重定向 URL 的选项。

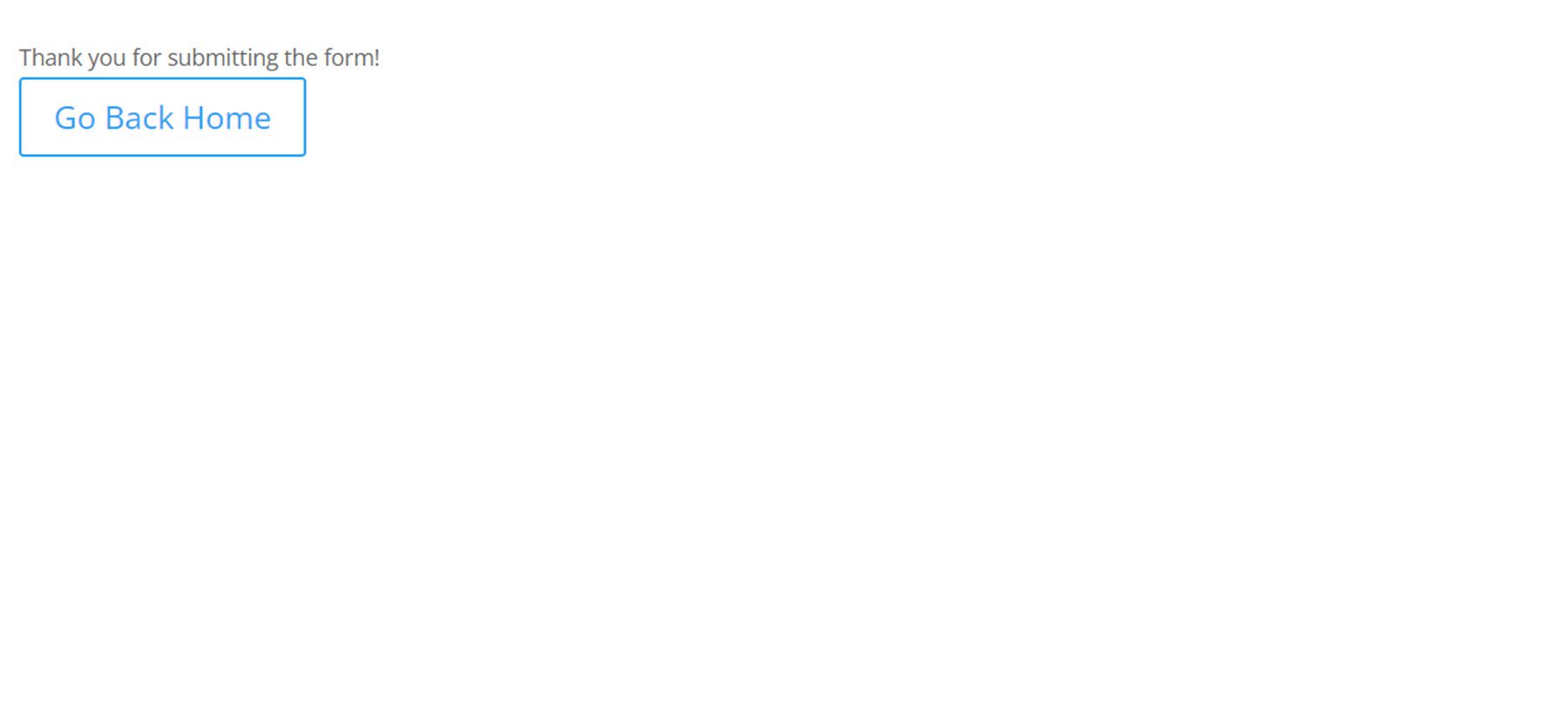
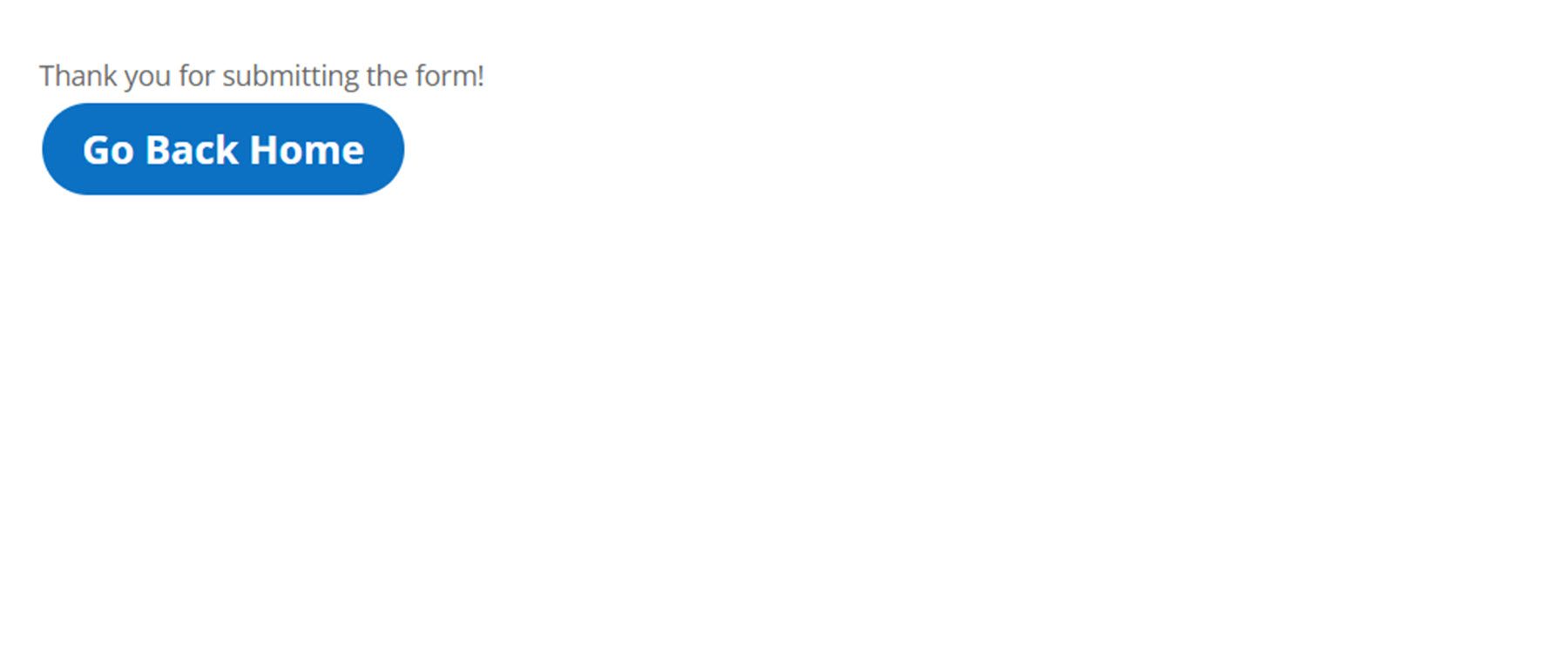
这是提交后的行为,显示成功消息,隐藏表单标题,并显示成功按钮。

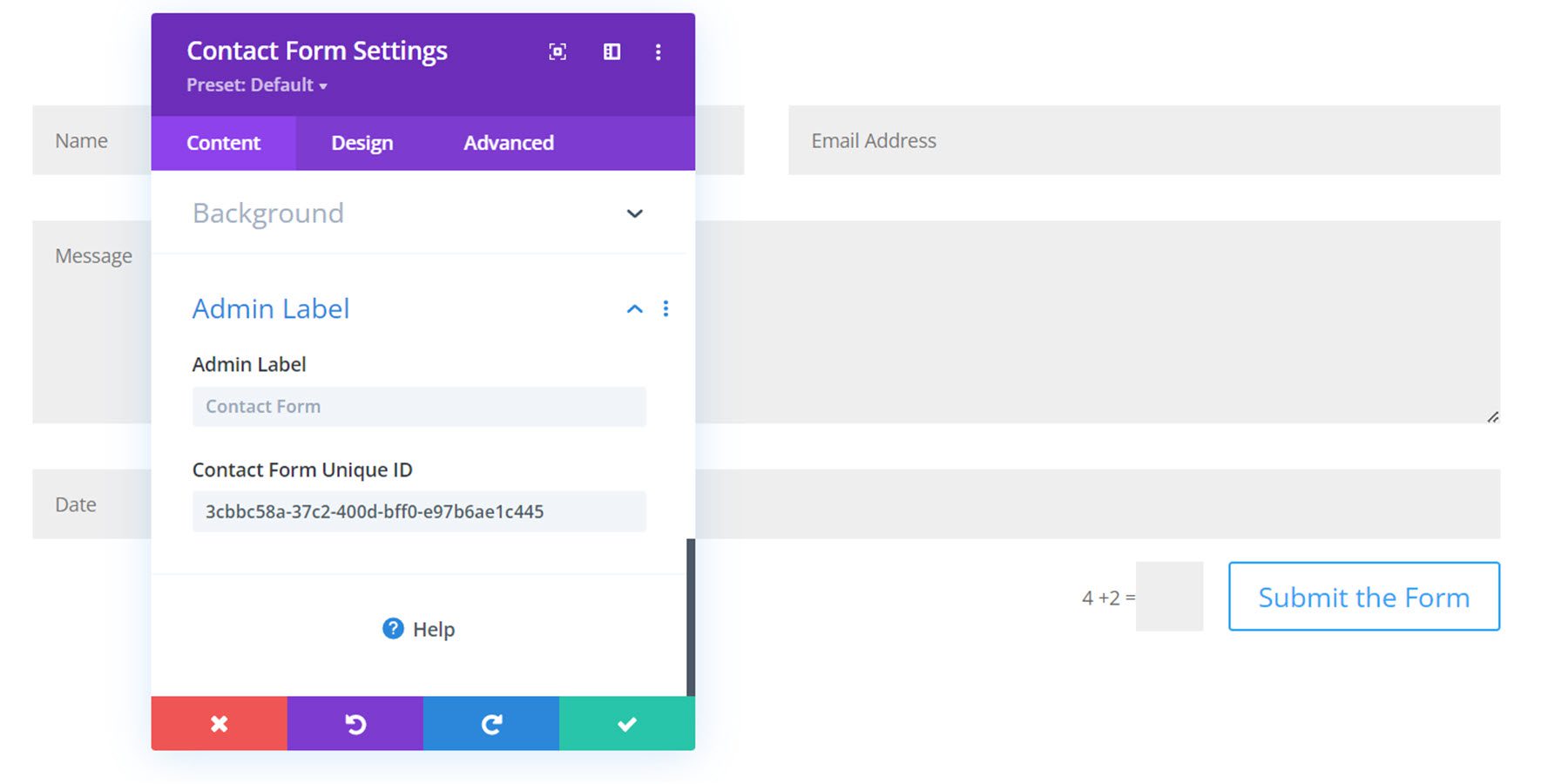
管理员标签
您可以在此处添加自己的管理标签(表单 ID),该标签将显示在数据库中。 您还可以添加将出现在数据库和其他管理区域中的唯一标识号。

设计设定
让我们转到联系表单设置的设计选项卡。 您还会在此处注意到一些新设置。
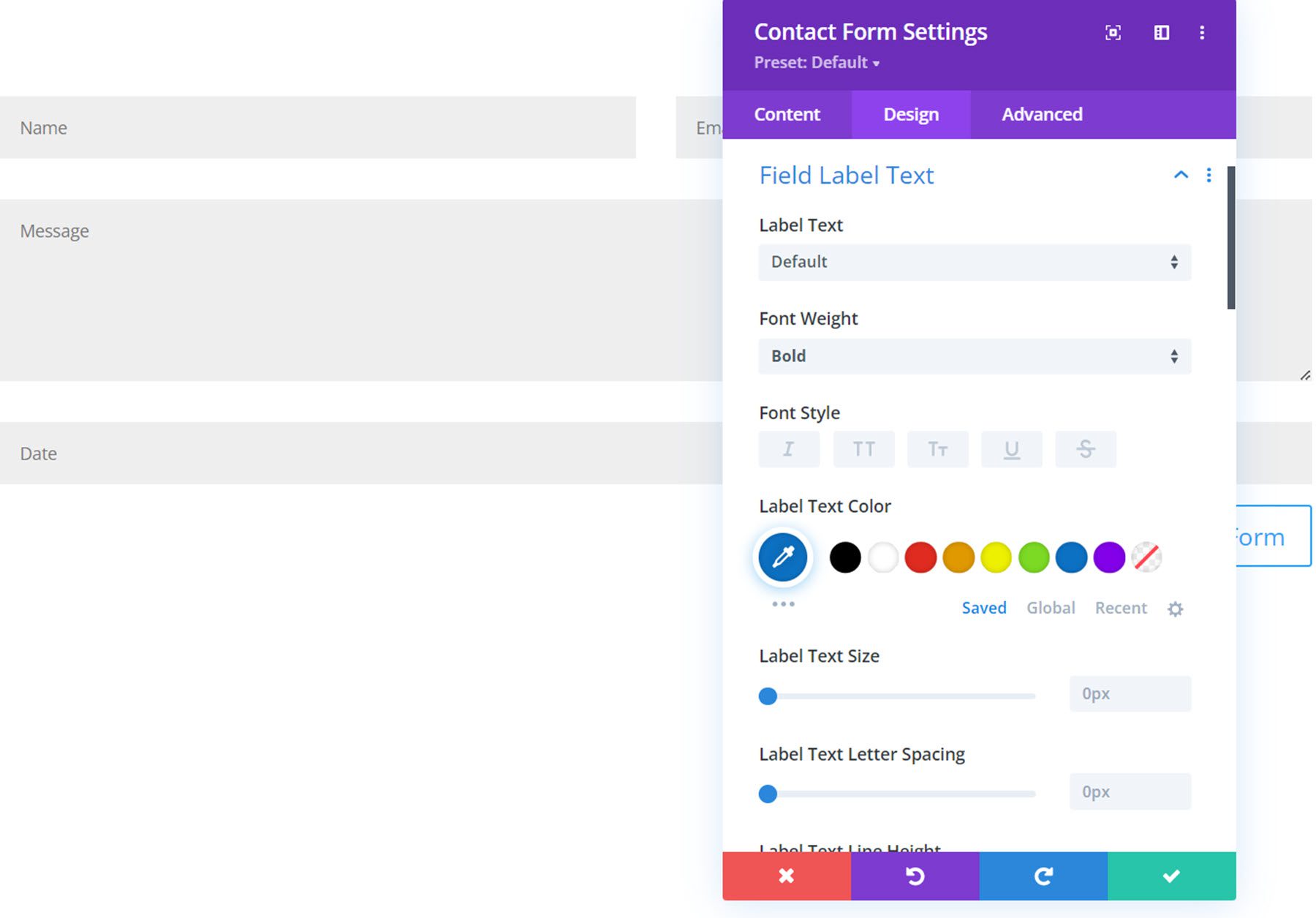
字段标签、字段描述、成功消息文本设置
字段标签文本设置、字段描述文本设置和成功消息文本设置部分具有所有默认字体和文本设计设置,例如字体、文本颜色、大小、间距、对齐方式等。

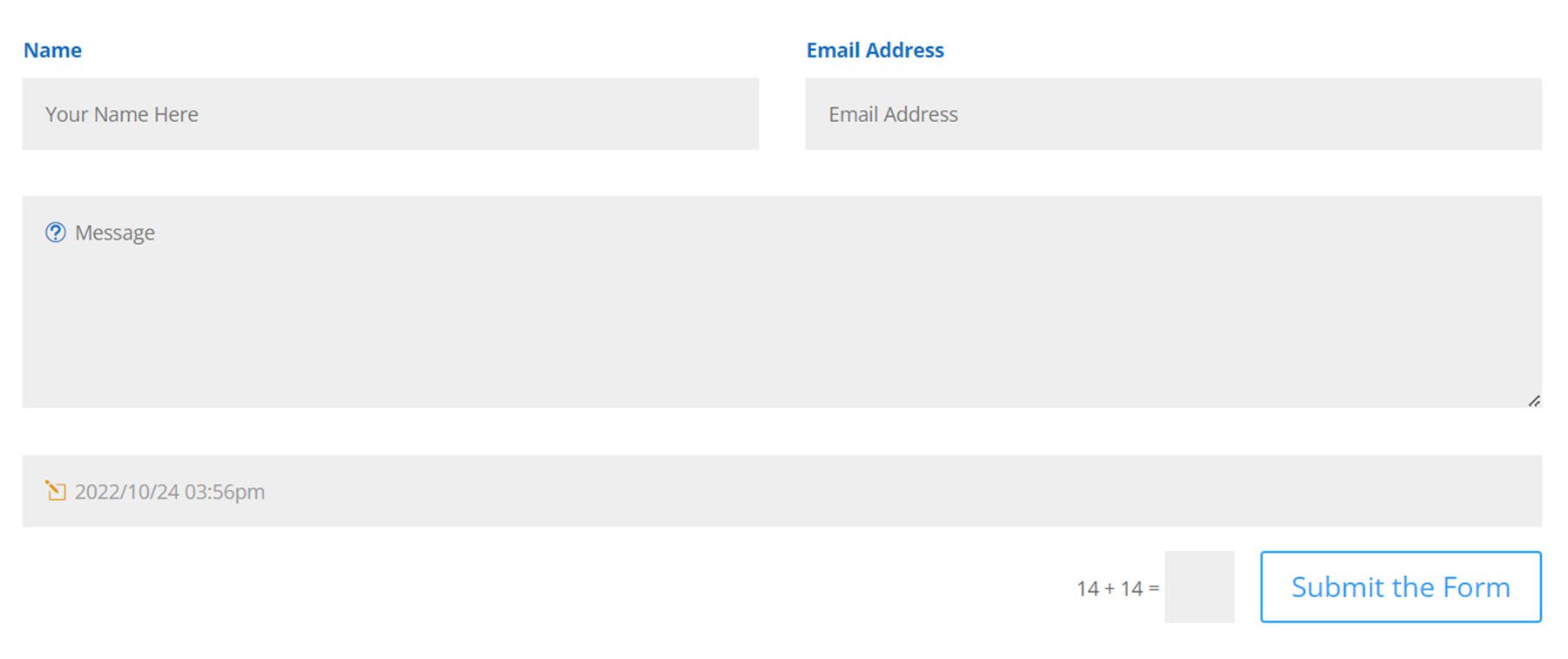
在这里你可以看到name和email字段的标签已经显示出来,字段标签文本设计被定制为显示在前端。

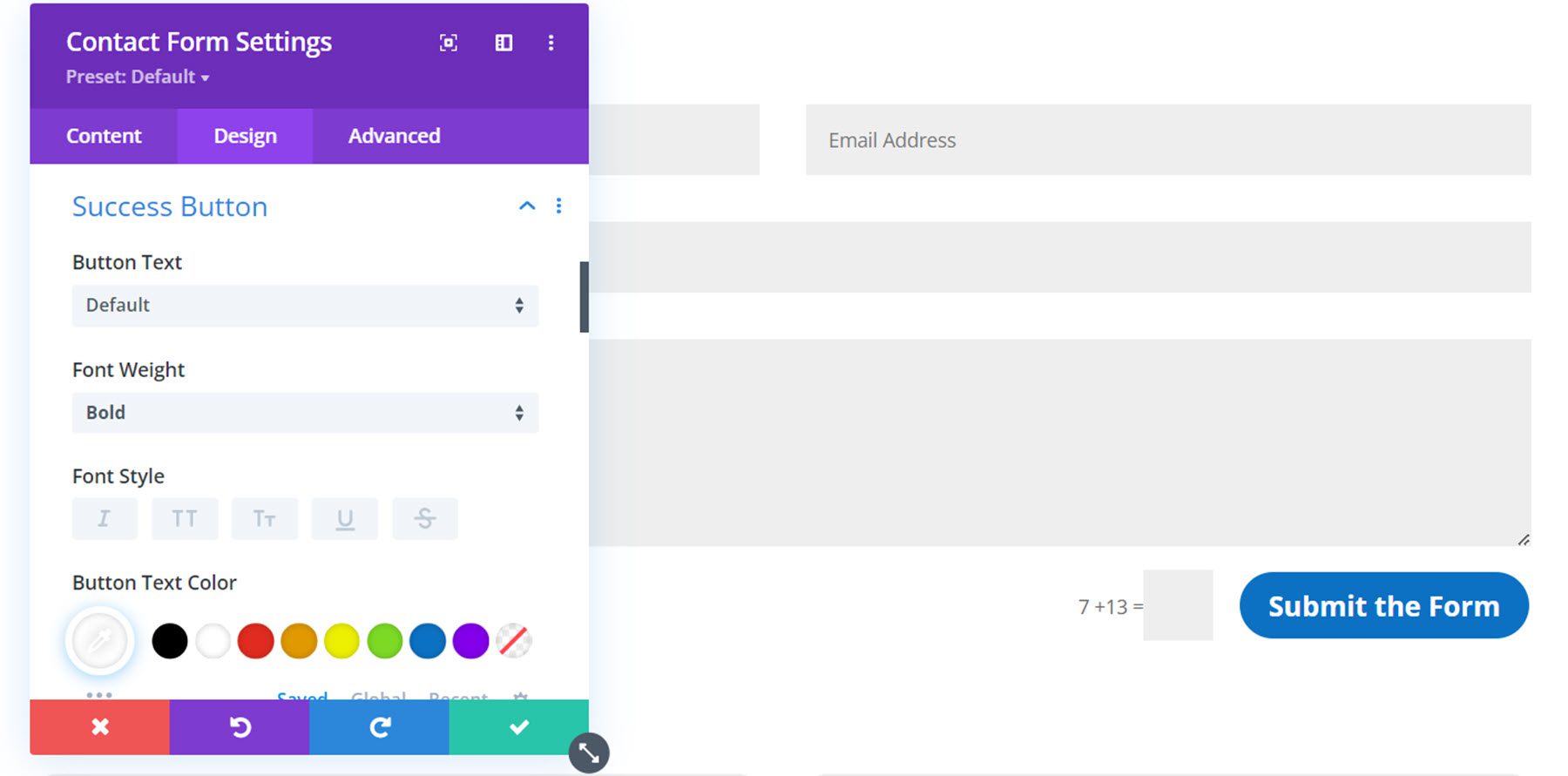
成功按钮设置
成功按钮设置允许您使用默认按钮设计设置自定义成功按钮的设计,例如字体、文本大小、按钮间距、按钮颜色等。

这是前端自定义的成功按钮。

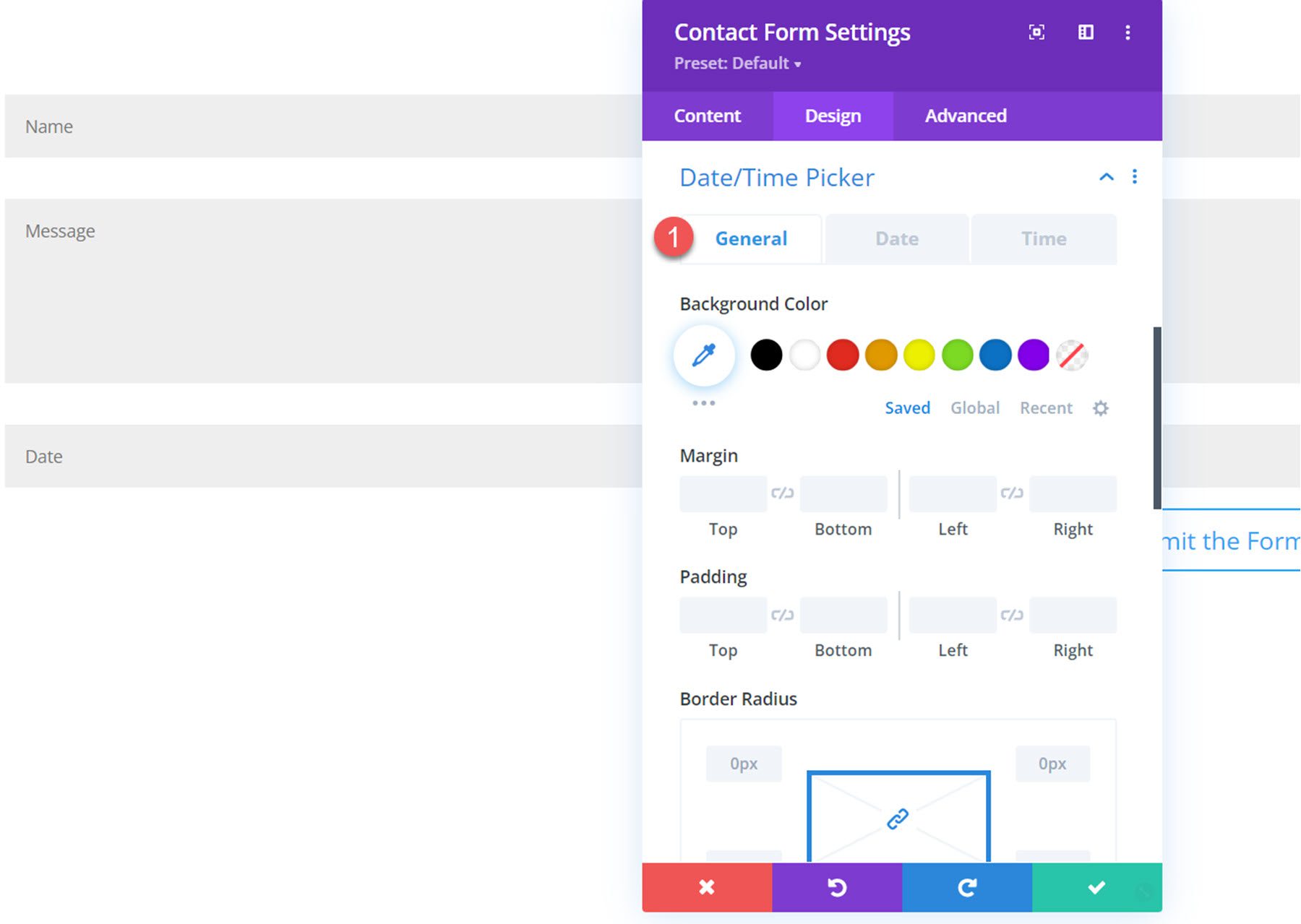
日期/时间选择器设置
在日期/时间选择器设计设置的常规选项卡中,您可以自定义背景颜色、边距、填充、边框和阴影设置。

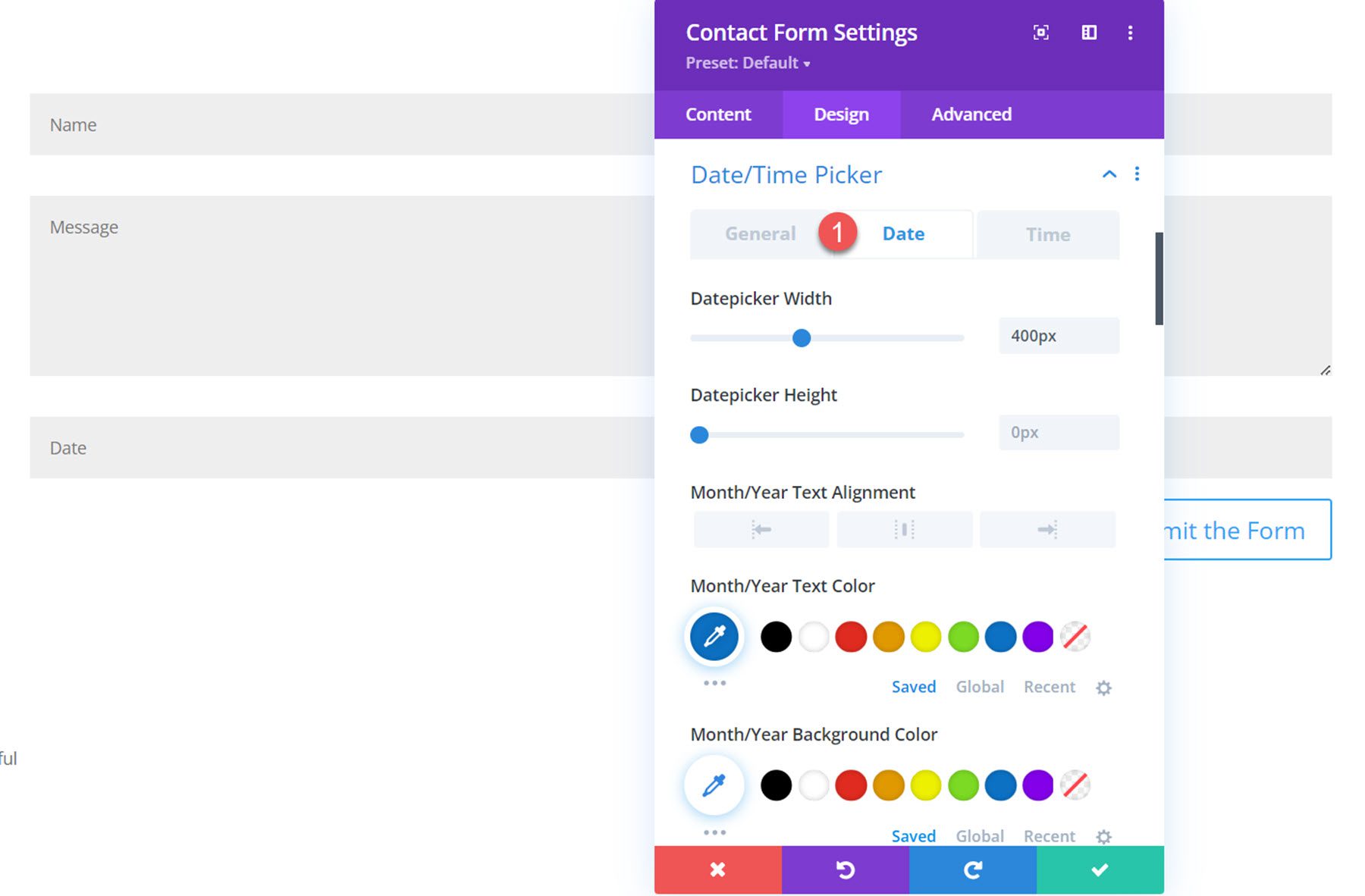
移至日期选项卡,您可以更改日期选择器的宽度和高度、自定义月/年文本设置、星期几文本设置、日历日期文本设置、当前日期背景和文本颜色、所选日期背景和文本颜色,可用日期背景和文本颜色,以及不可用日期背景和文本颜色。

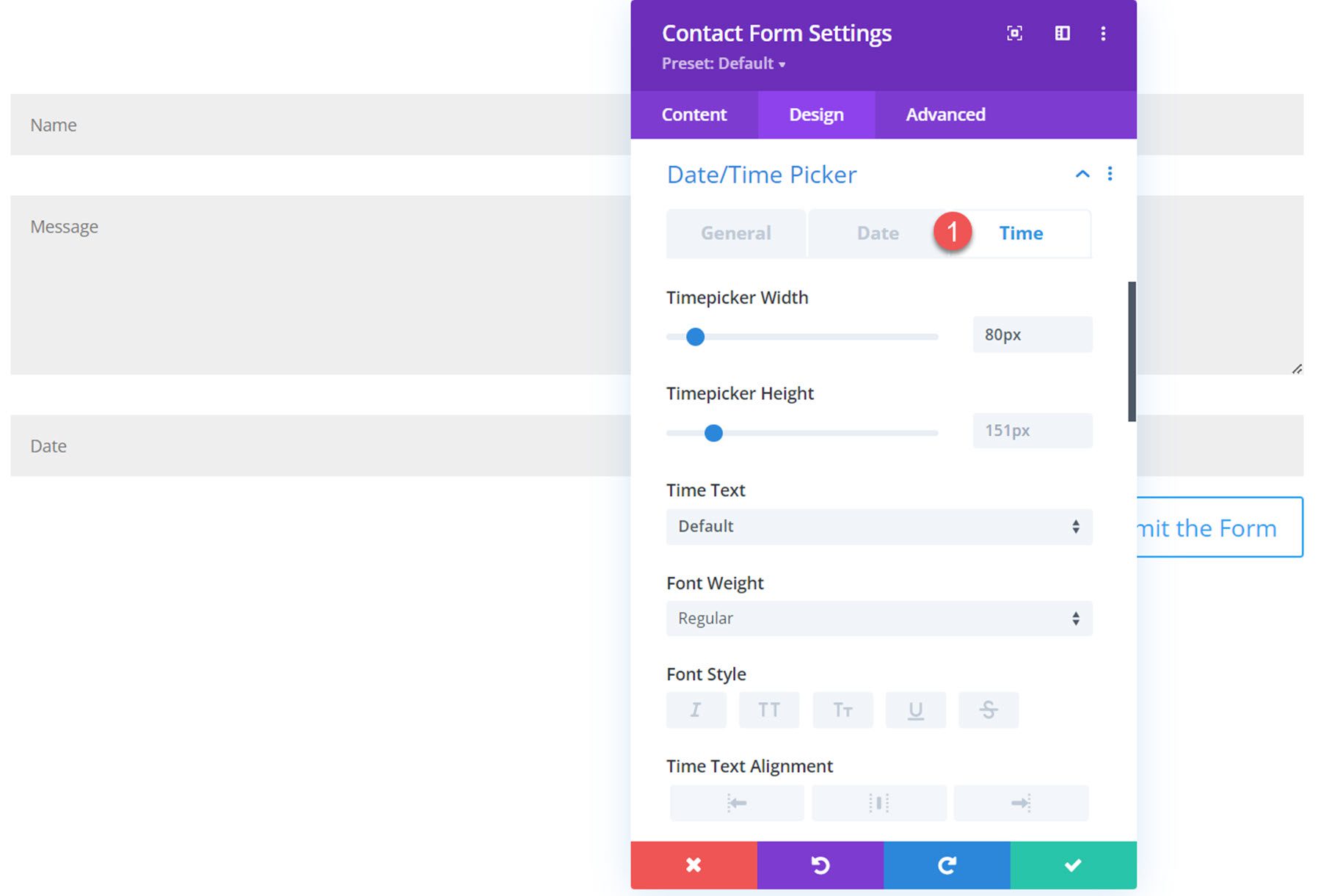
在时间选项卡下,您可以自定义时间选择器的宽度和高度、时间文本设置、当前时间背景和文本颜色、选择的日期背景和文本颜色、可用时间的背景和文本颜色、不可用时间的背景和文本颜色。文字颜色。

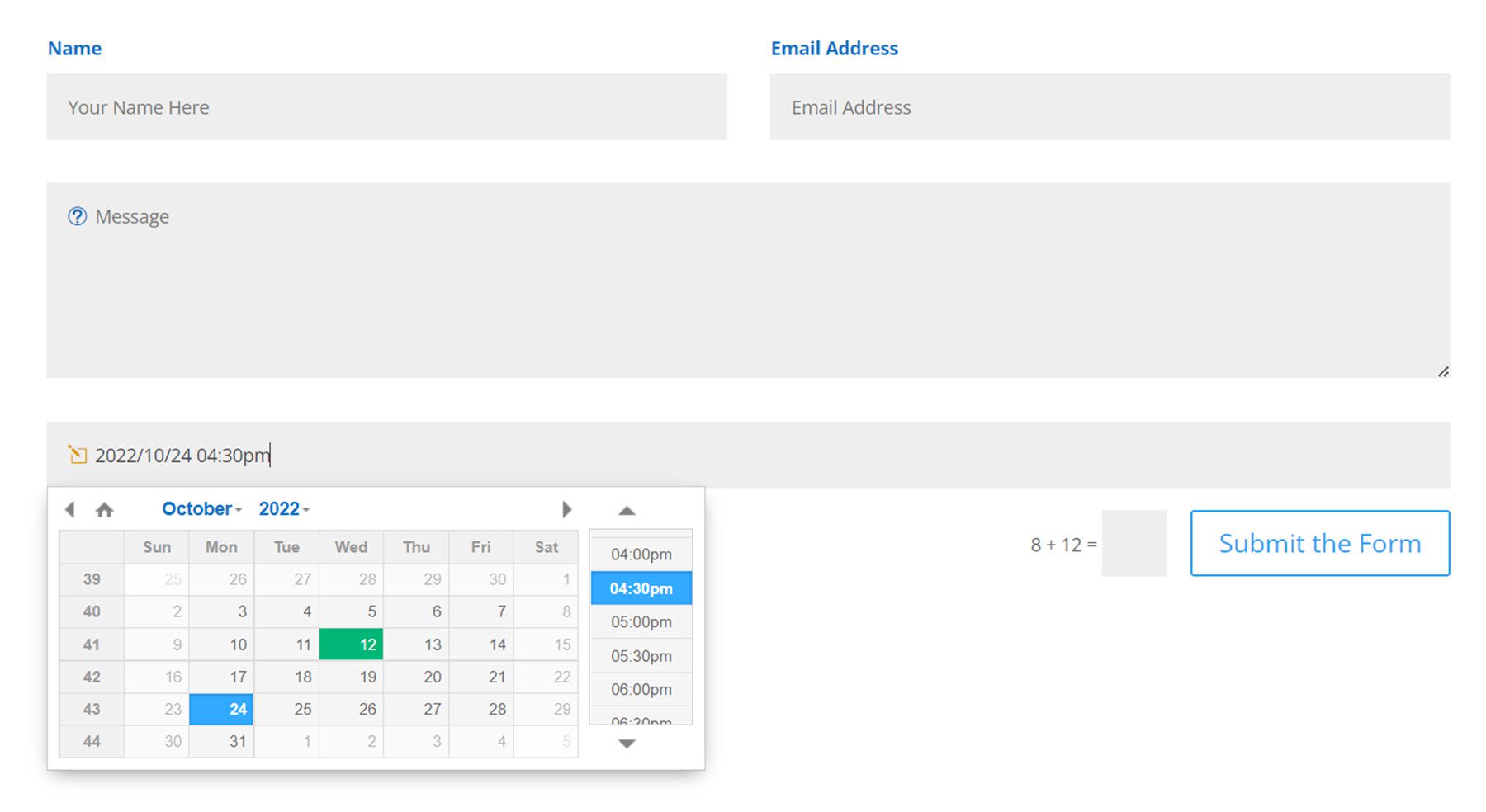
使用所有这些自定义选项,您可以完全自定义日期/时间选择器的外观。 这是前端的日期/时间选择器,带有一些自定义设计设置。

提交按钮
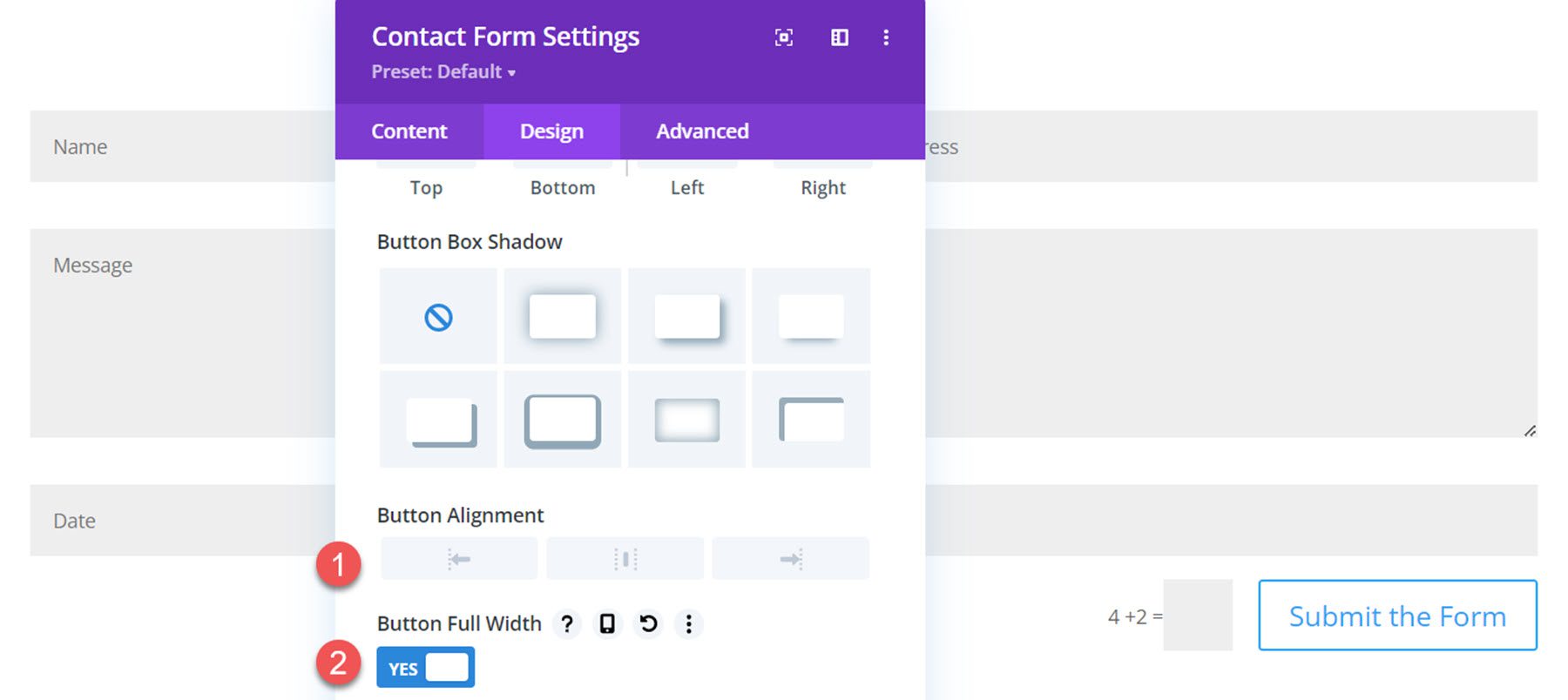
提交按钮部分下出现了两个新设置。 您可以更改按钮对齐方式并使按钮全宽。

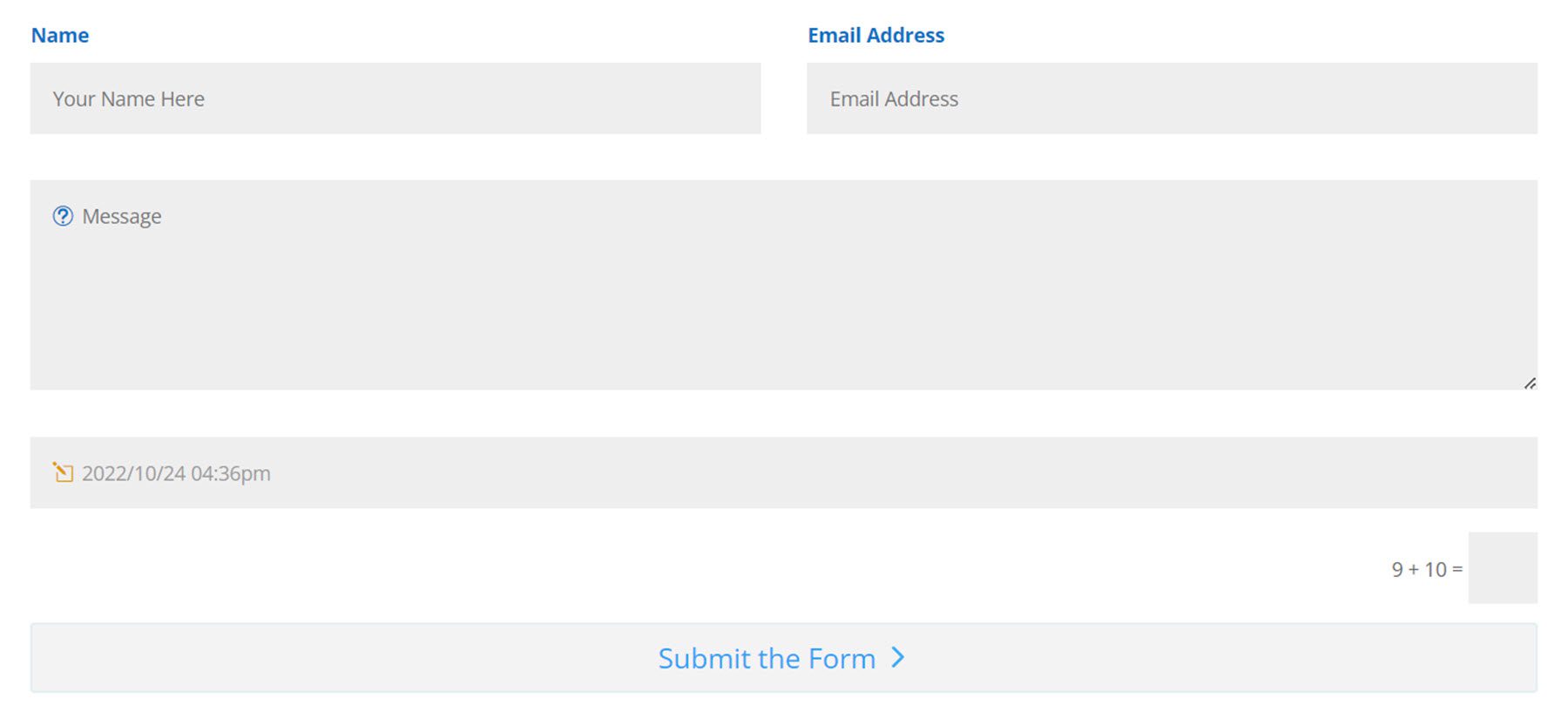
这是前端的全角按钮。

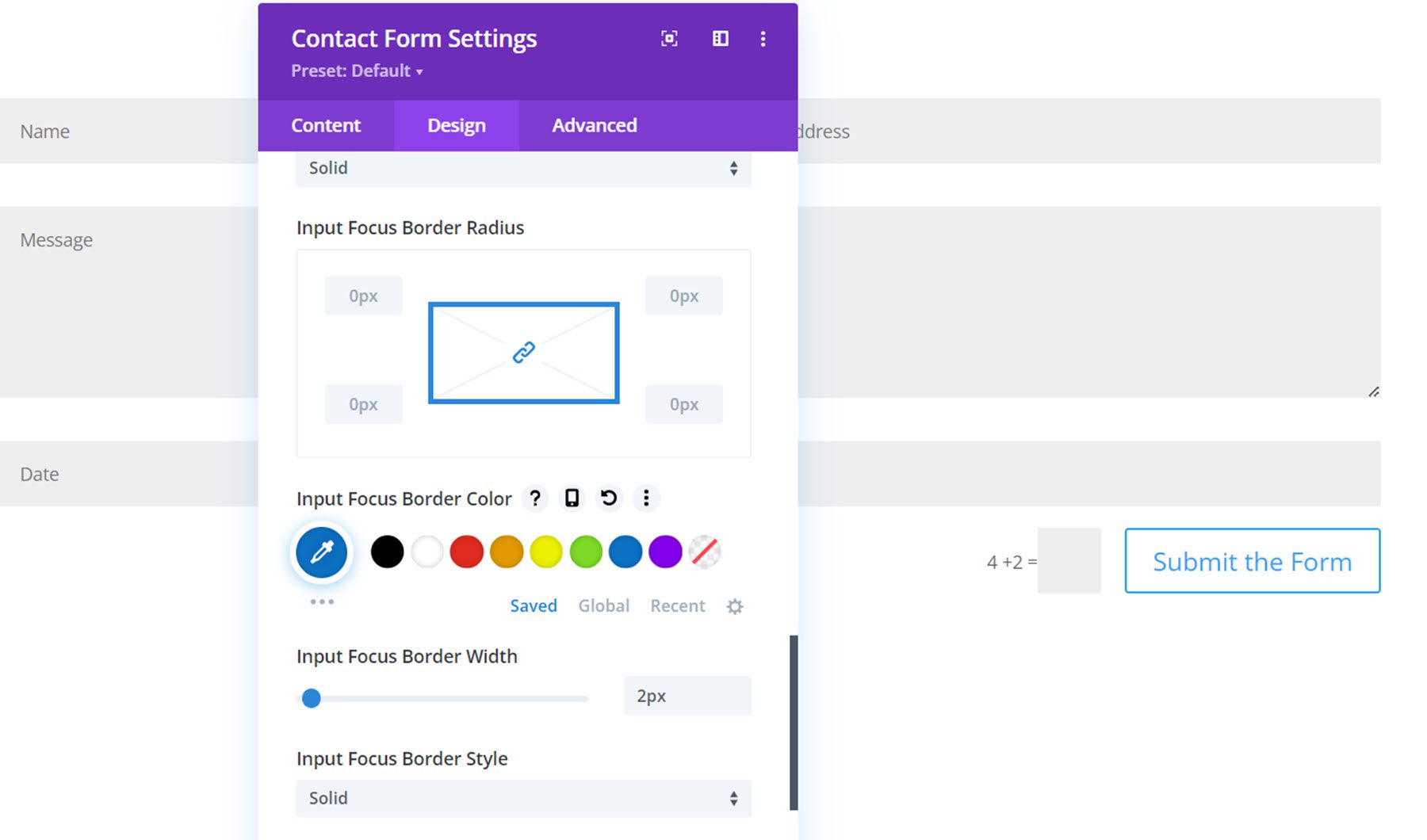
边界
在这里,您可以使用颜色、样式、半径、宽度和样式设置来设置焦点输入边框的样式。 选中时,该边框将出现在单个字段周围。

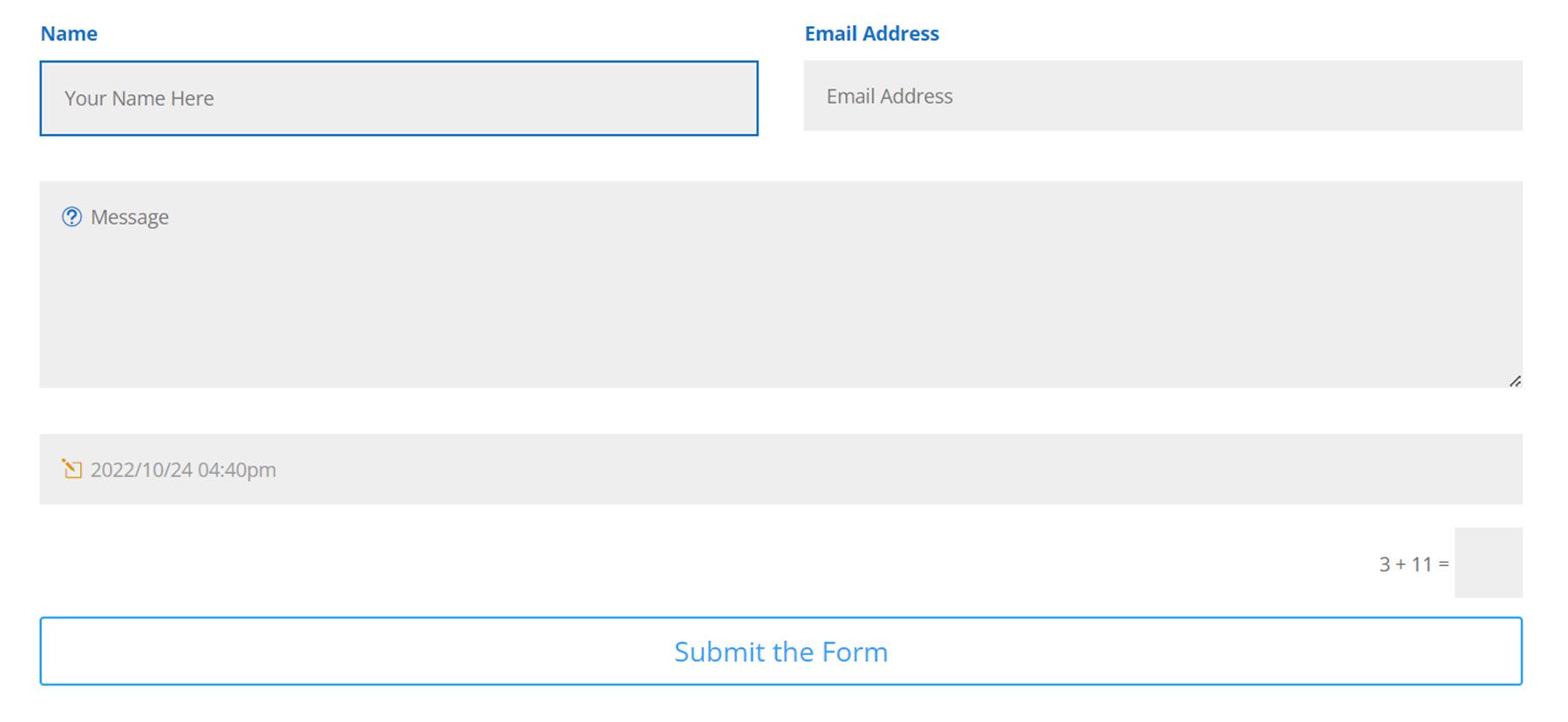
这是突出显示名称字段的焦点输入边框。

仪表板
现在我们已经探索了新的联系表单模块设置,让我们来看看 WordPress 仪表板中的联系表单页面。
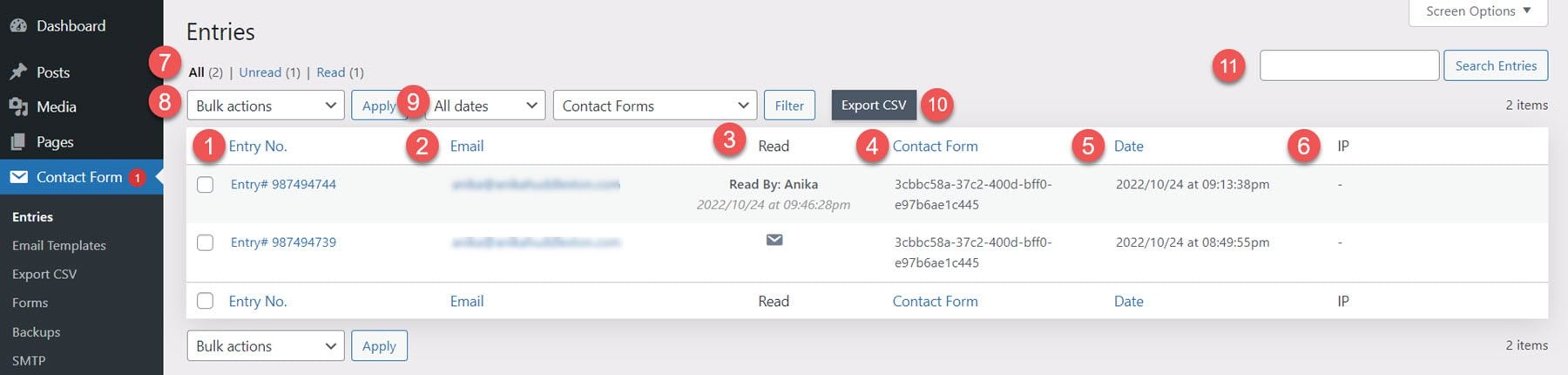
条目
您可以在“参赛作品”页面上看到您收到的所有表单提交。 对于每个条目,您将看到条目编号、电子邮件地址、其阅读状态(包括阅读条目的用户以及阅读的确切时间和日期)、表单 ID、日期和 IP。 条目页面可以按未读和已读排序在最顶部。 您还可以对条目使用批量操作,并按月或按特定表格过滤表格。 最后,您可以使用顶部的按钮导出条目的 CSV 文件,并使用搜索栏搜索条目。

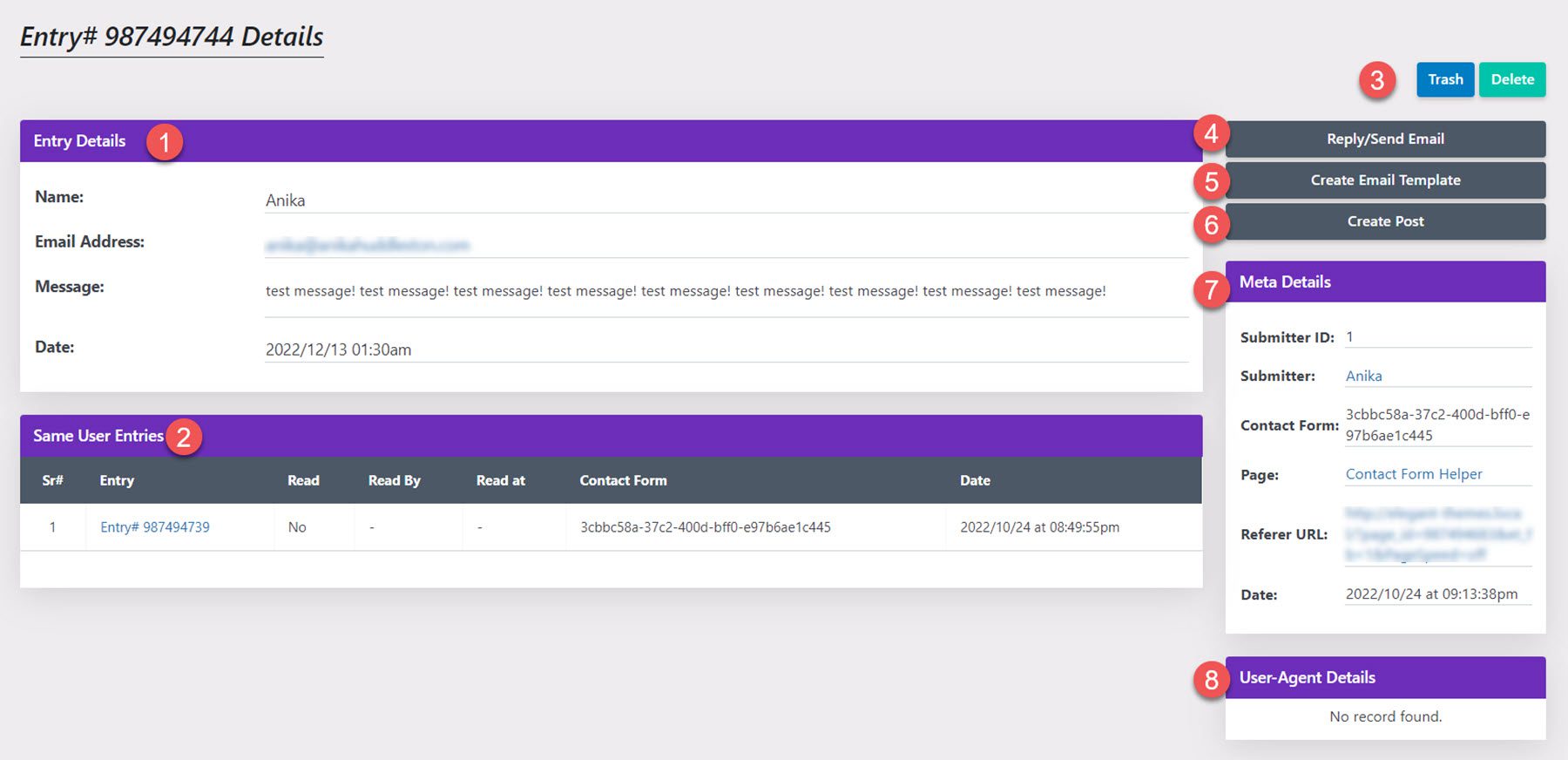
当您点击查看单个条目时,您将在条目详细信息部分看到字段内容。 下面是同一用户的其他条目,这是一个非常有用的功能。 在右侧,您有一个垃圾桶和删除按钮、一个回复/发送电子邮件按钮、一个创建电子邮件模板按钮和一个创建帖子按钮。 下面是元详细信息,例如提交者 ID、提交者、联系表单 ID、页面、引用 URL 和日期,后跟用户代理详细信息。

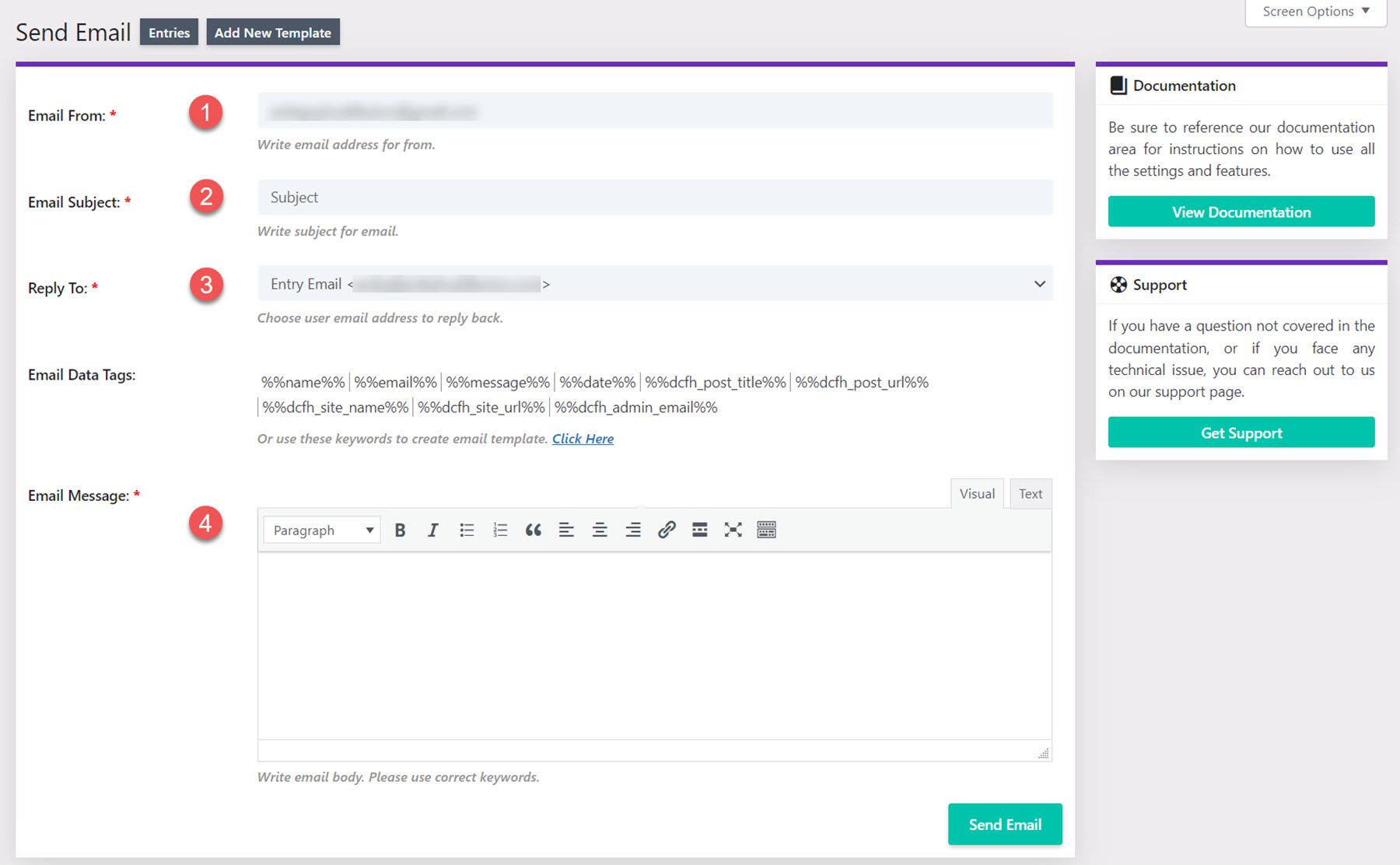
发电子邮件
当您选择发送电子邮件按钮时,您将看到此界面。 您可以添加电子邮件发件人地址、电子邮件主题、回复电子邮件地址和消息。 您也可以使用邮件中列出的电子邮件数据标签。

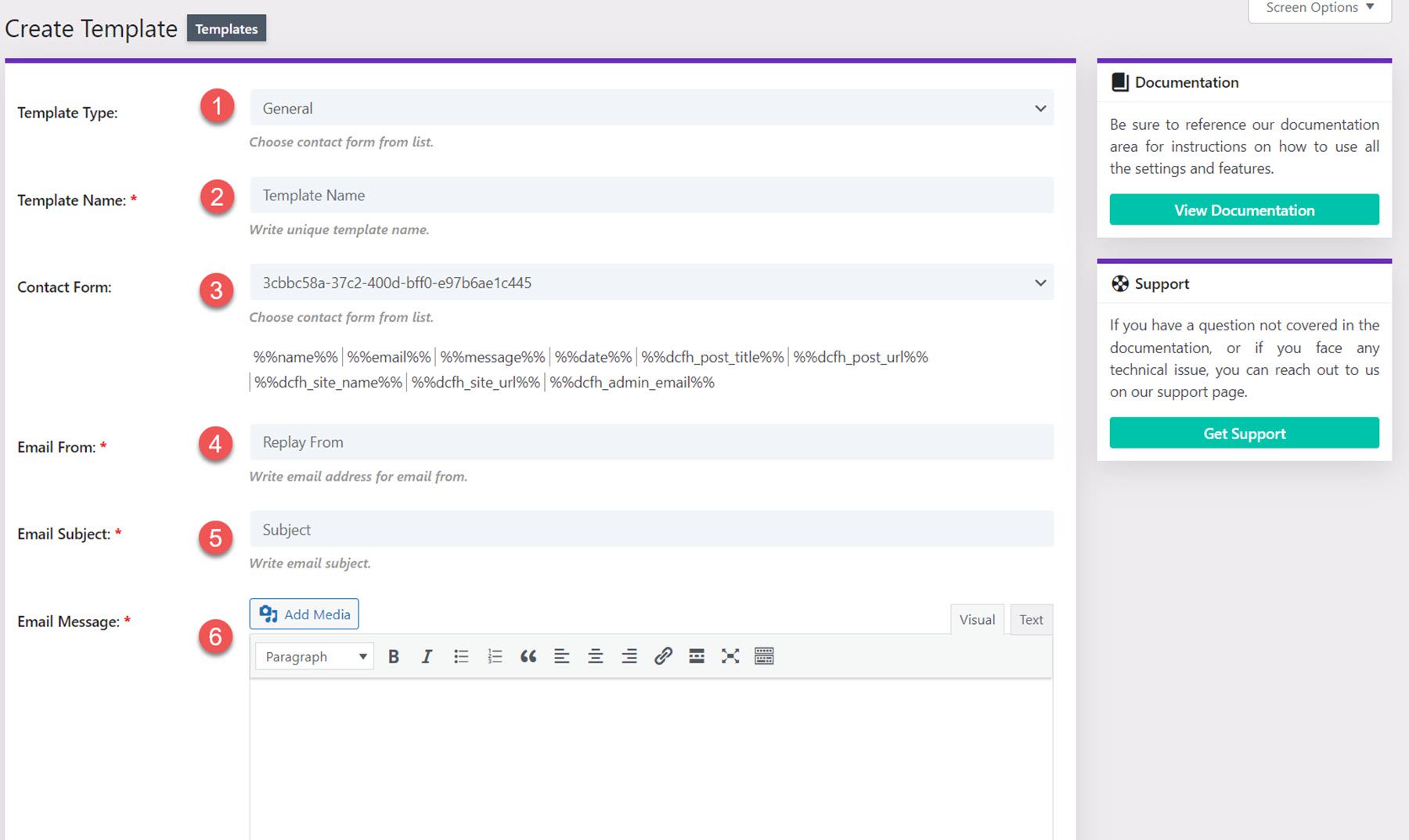
创建模板
您还可以创建电子邮件模板以快速响应条目。 您可以设置模板类型、模板名称、选择联系方式、设置电子邮件发件人地址、电子邮件主题和电子邮件消息。

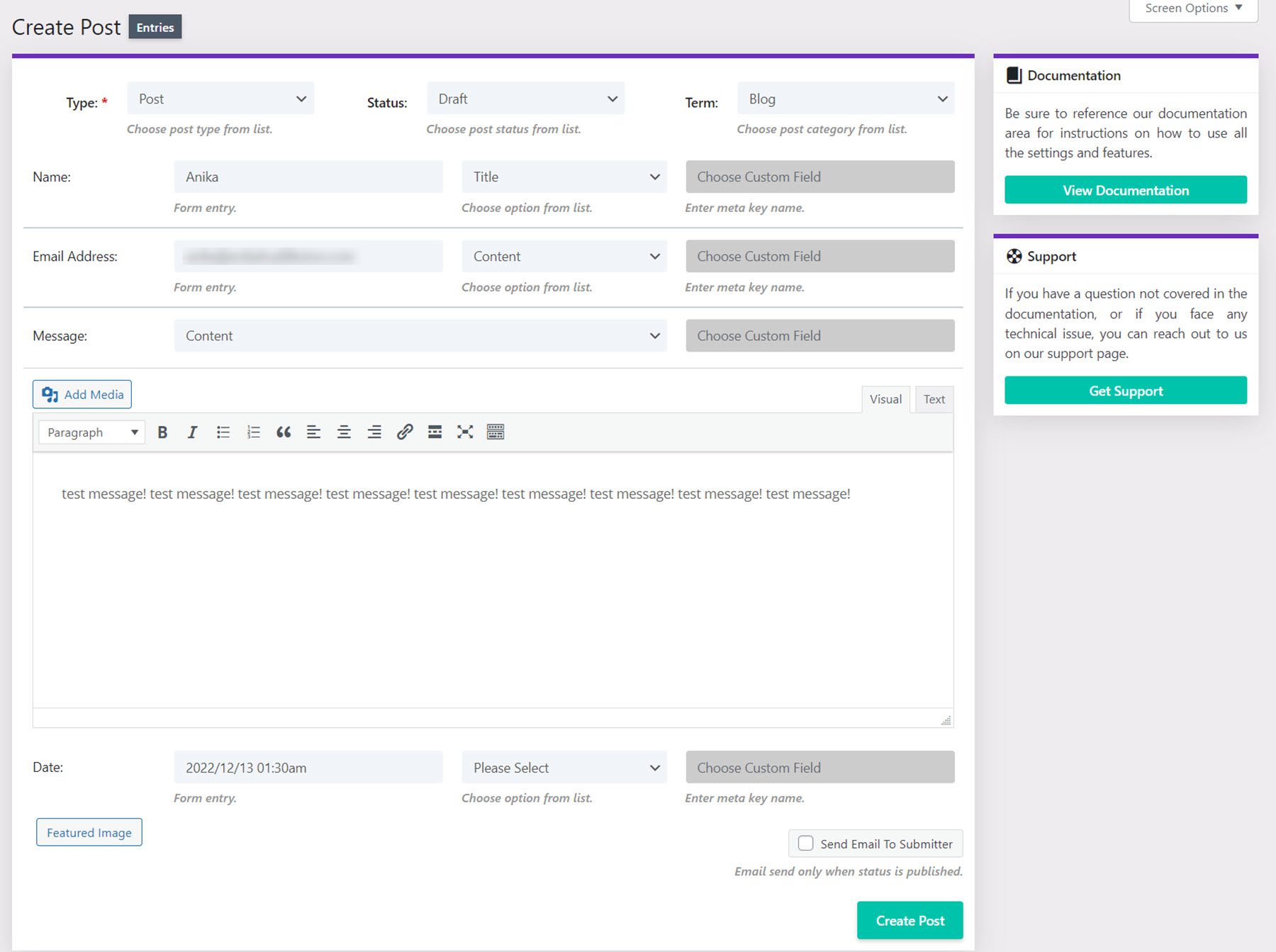
创建帖子
使用创建帖子选项,您可以通过映射联系表单中的字段来创建新的博客帖子或页面。

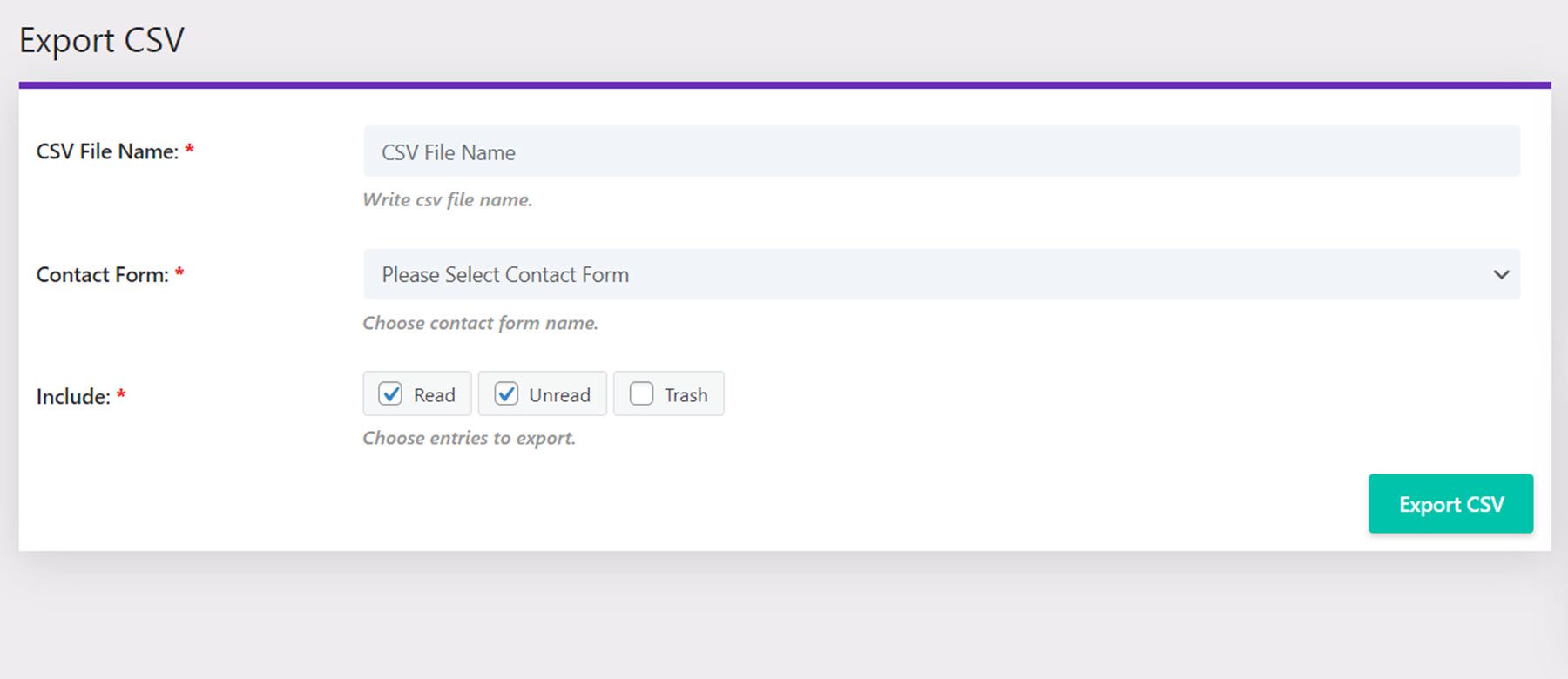
导出 CSV
在导出 CSV 页面上,您可以更改 CSV 文件名,选择联系表,并选择要包含在导出中的条目类型。

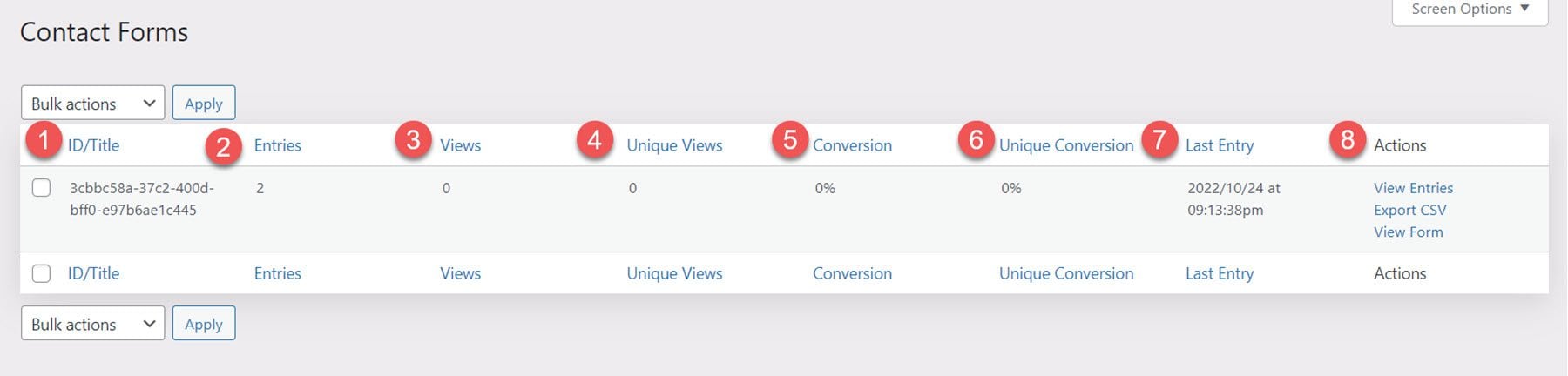
形式
从表单页面,您可以看到您网站上所有表单的列表,其中包含条目、视图、独特视图、转化率、独特转化率、最后一个条目以及查看条目、导出 CSV 和视图的链接表格。

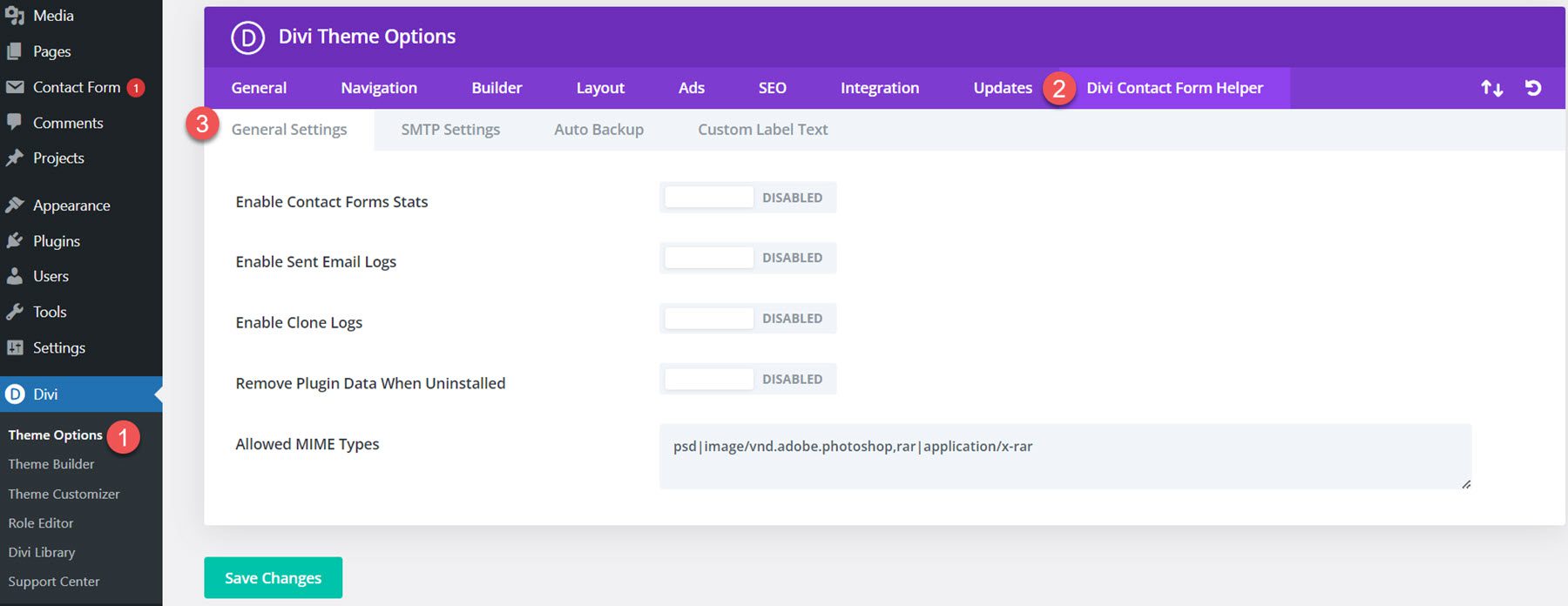
主题选项
现在让我们导航到 WordPress 仪表板中的 Divi 主题选项。 您会在此处看到一个名为 Divi Contact Form Helper 的新标签。
常规设置
在常规设置下,您可以启用联系表单统计、启用已发送电子邮件日志、启用克隆日志、选择在卸载时删除插件数据以及编辑允许的 MIME 类型。

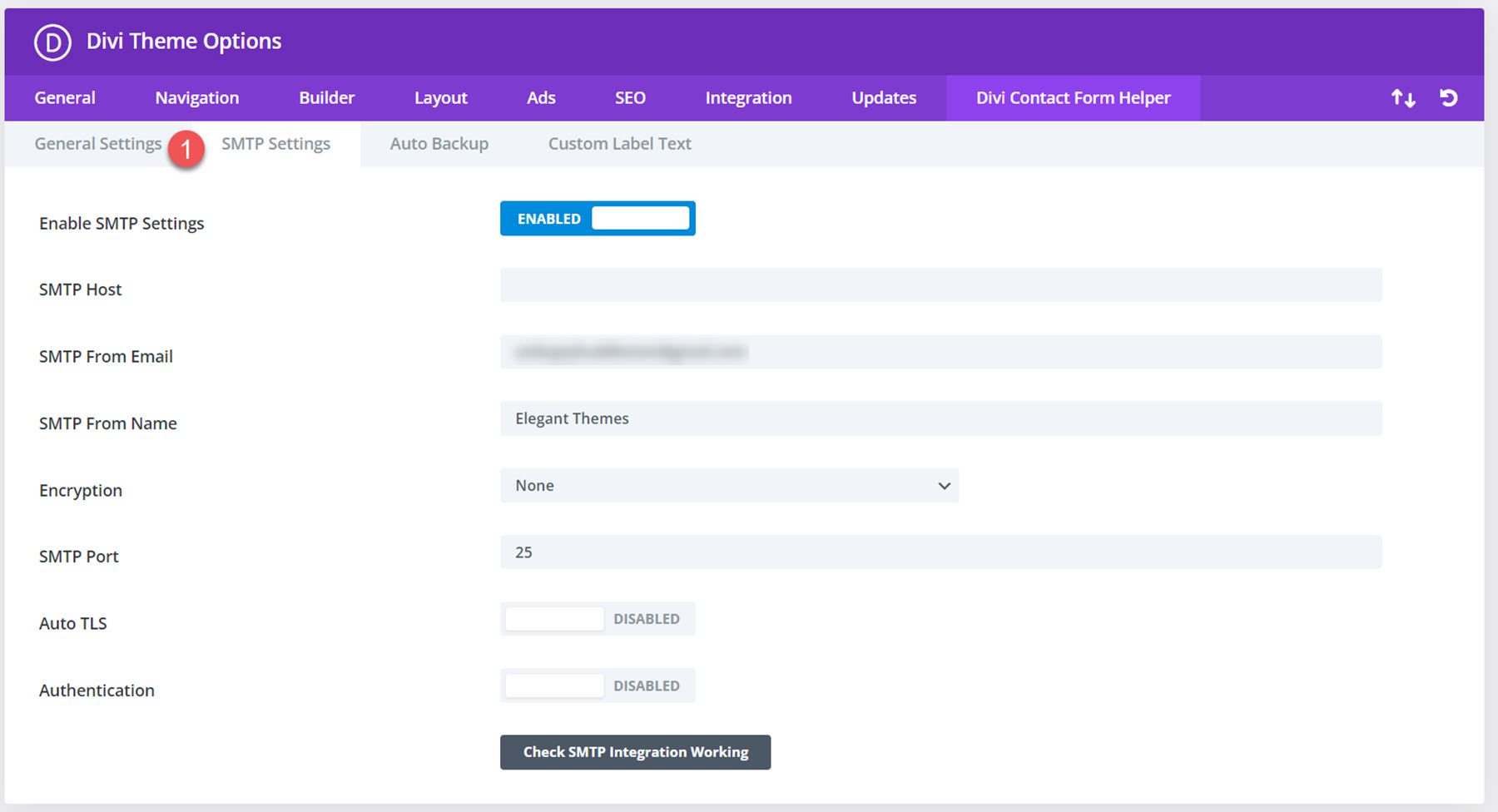
SMTP 设置
SMTP 设置选项卡有一个启用 SMTP 设置的按钮。 启用后,您将看到 SMTP 主机、来自电子邮件的 SMTP、来自名称的 SMTP、加密、SMTP 端口、自动 TLS 和身份验证的设置。 有一个按钮可以检查 SMTP 集成是否也在工作。

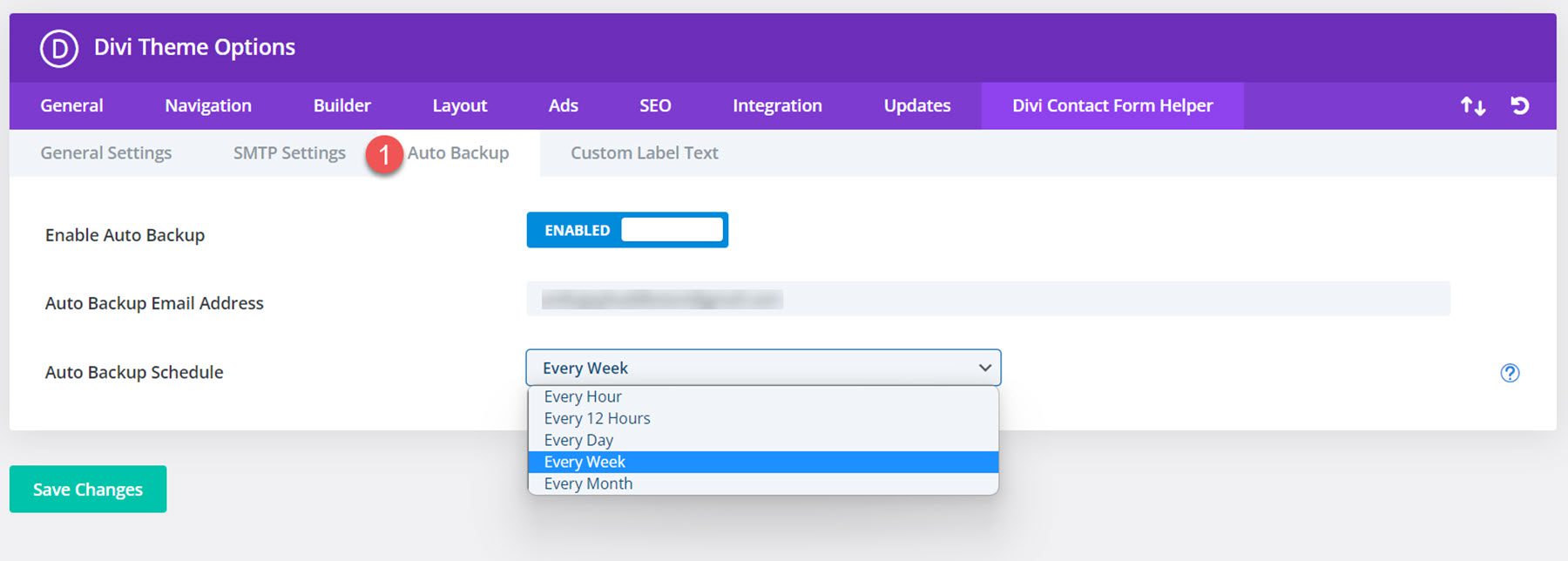
自动备份设置
Divi Contact Form Helper 带有您可以启用的自动备份设置。 您可以启用此功能、添加备份电子邮件地址并设置备份计划。

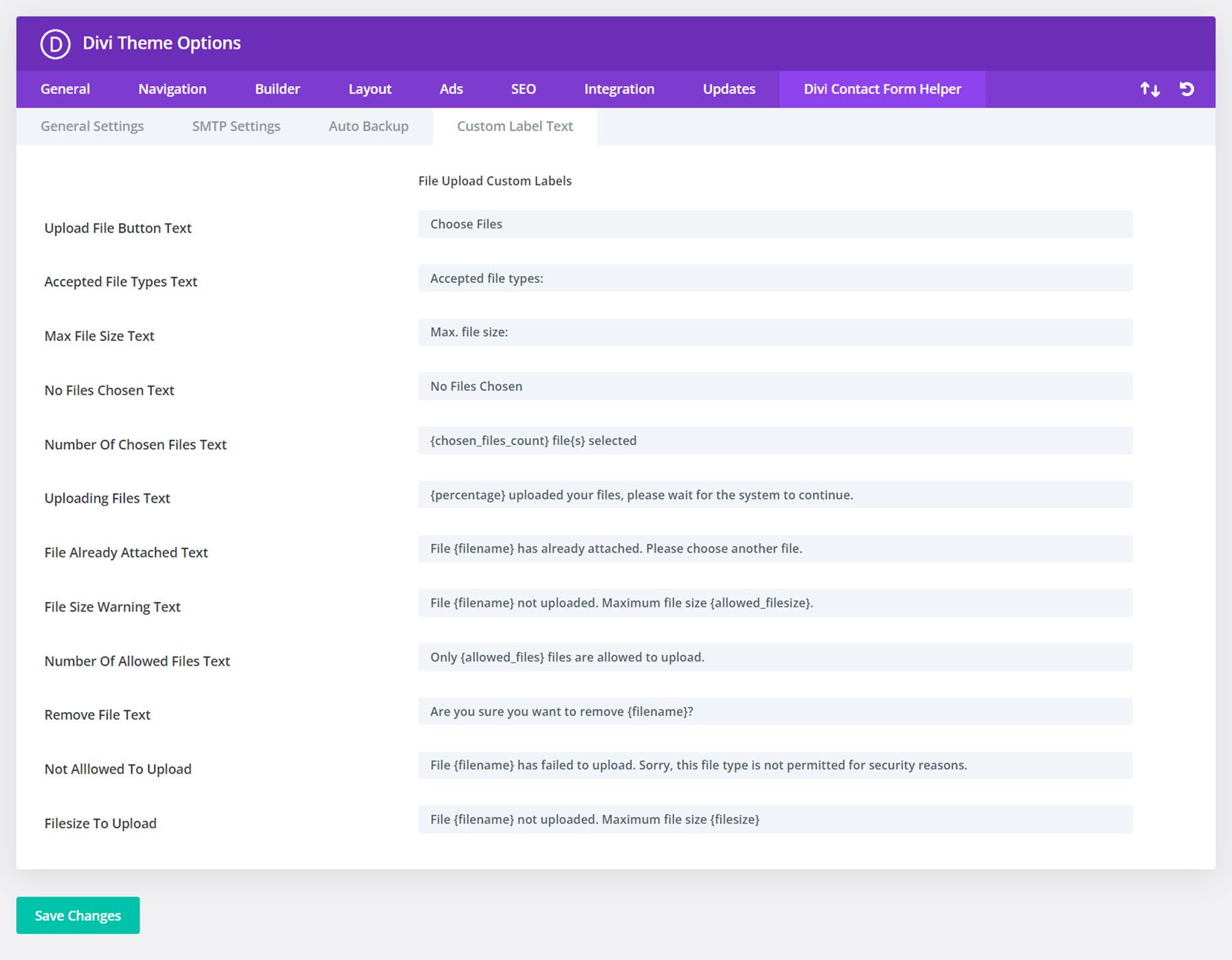
自定义标签文本
最后,您可以在此处自定义联系表单标签文本。

Divi 联系表格助手示例
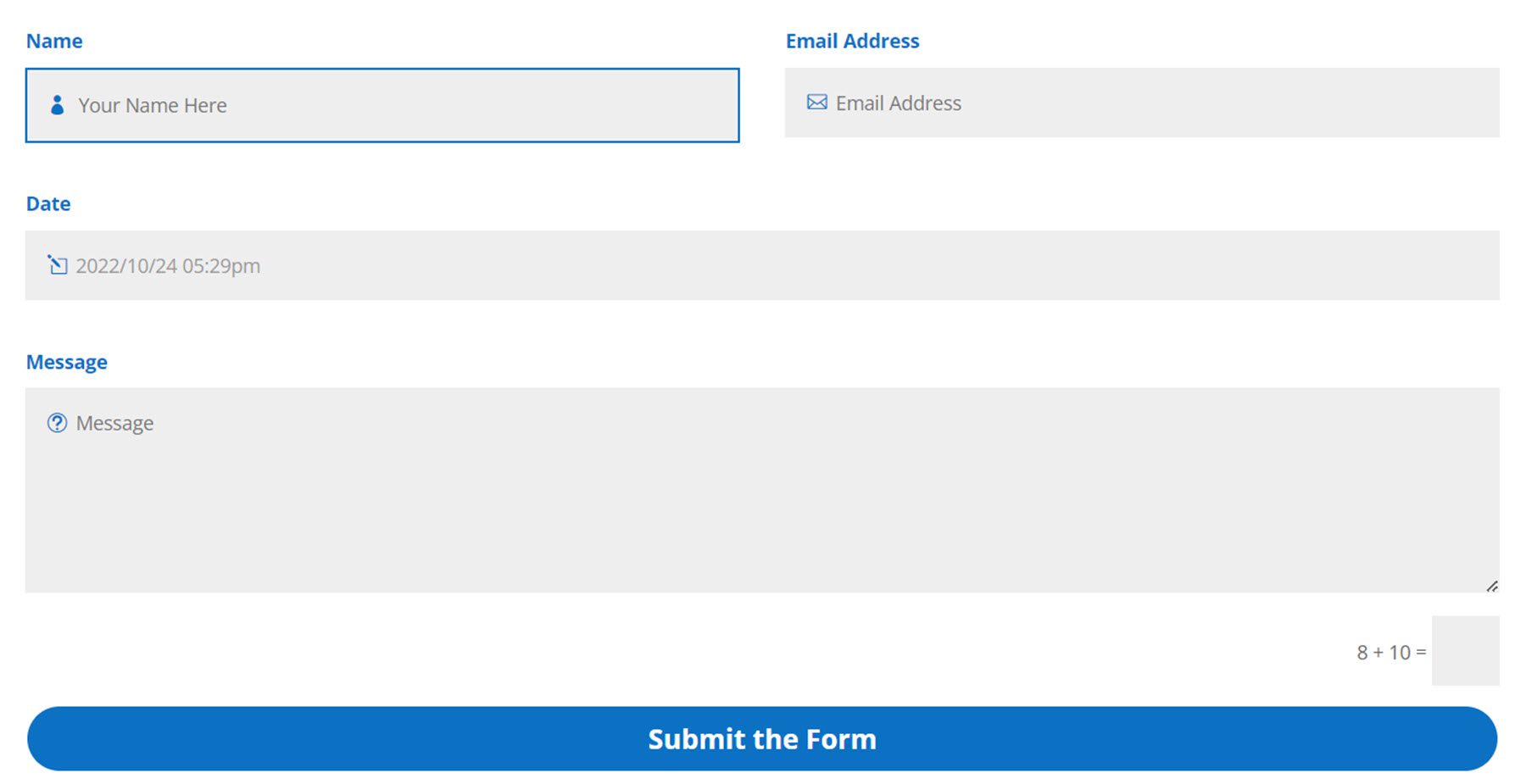
示例 1
第一个示例具有名称字段、电子邮件地址字段、日期选择器和消息字段。 它采用带有全角按钮的蓝色配色方案。

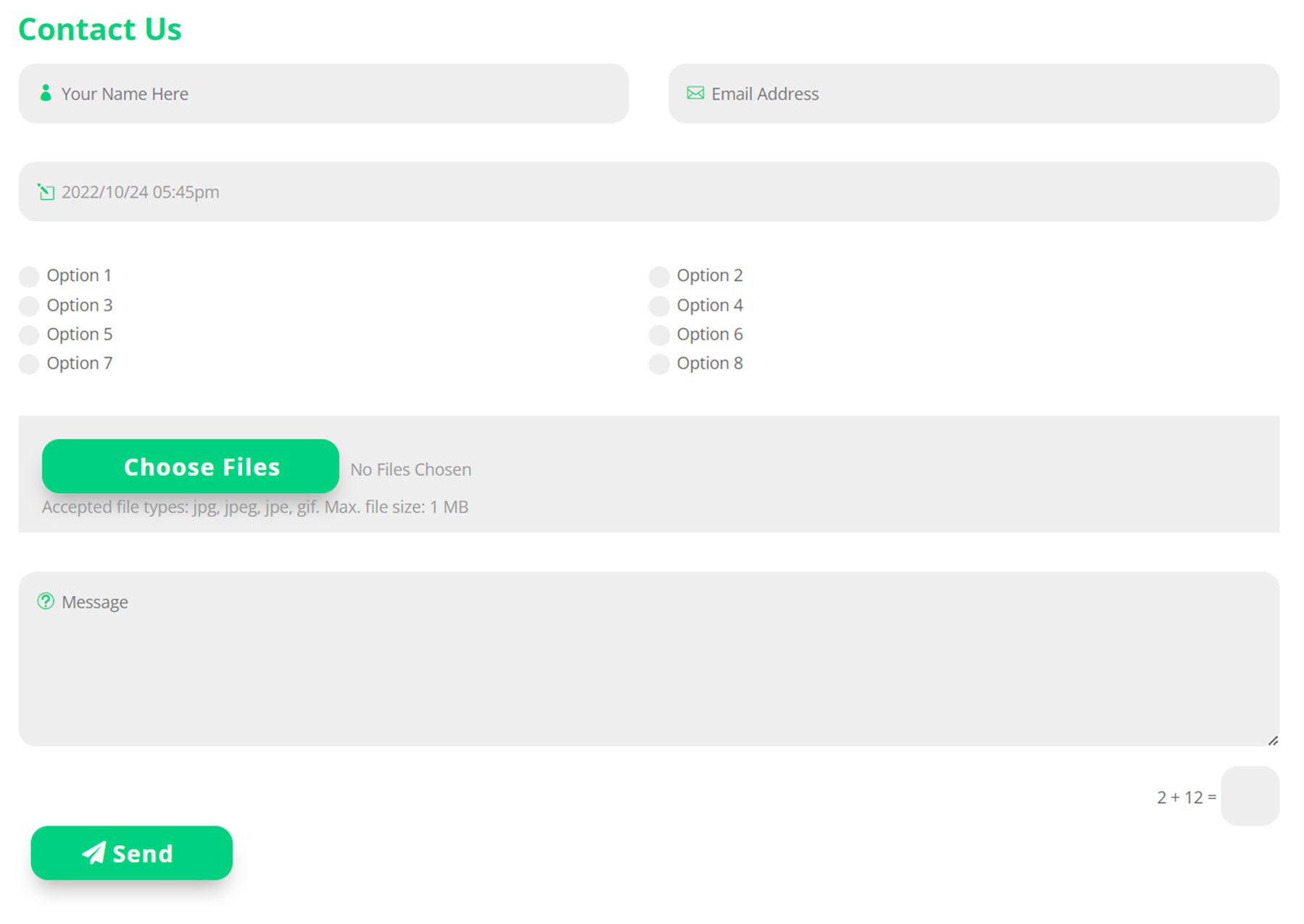
示例 2
第二个示例采用绿色配色方案,具有相同的名称、电子邮件地址、日期选择器和消息字段,以及单选选择字段和文件上传字段。

购买 Divi 联系表助手
Divi 联系表助手可在 Divi Marketplace 中使用。 无限制网站使用以及一年的支持和更新费用为 25 美元。 该价格还包括 30 天退款保证。

最后的想法
Divi Contact Form Helper 向 Divi Contact Form 模块添加了一些主要功能。 由于此插件的附加设计选项,您可以完全自定义联系表单的各个方面并创建独特的设计。 由于 Divi Contact Form Helper 添加的功能,您甚至可以接受文件、安排事件等等。 条目界面很方便,允许您轻松响应消息并跟踪 WordPress 仪表板中的条目。 如果您希望将您的联系表提升到一个新的水平,或者需要超出默认联系表所能提供的功能,这可能是您的理想产品。
我们很想听到您的声音! 您是否尝试过 Divi Contact Form Helper? 在评论中让我们知道您的想法!
