Divi 插件亮点:Divi Gravity Forms
已发表: 2023-03-20Divi Gravity Forms 是 Divi Builder 的一个插件,它允许您从 Divi Builder 自定义您的 Gravity Form。 该插件向 Divi Builder 添加了一个新模块,其中包含更改表单各个方面设计的选项。 如果您是 Gravity Form 用户,此插件将有助于集成 Divi 和 Gravity Forms,并允许您像更改 Divi 页面上的任何其他元素一样更改表单设计。 在本文中,我们将了解 Divi Gravity Forms 模块附带的设置,并向您展示如何在 Divi Builder 中自定义您的表单。
让我们开始吧!
- 1安装 Divi Gravity Forms
- 2 Divi重力形式
- 2.1内容设置
- 2.2设计设置
- 2.3高级设置
- 3 Divi 重力形式示例
- 3.1第 1 页
- 3.2第 2 页
- 3.3确认信息
- 3.4验证错误信息
- 4购买 Divi 重力表
- 5最后的想法
安装 Divi 重力表
首先,您需要在您的网站上安装并激活 Gravity Forms 插件。

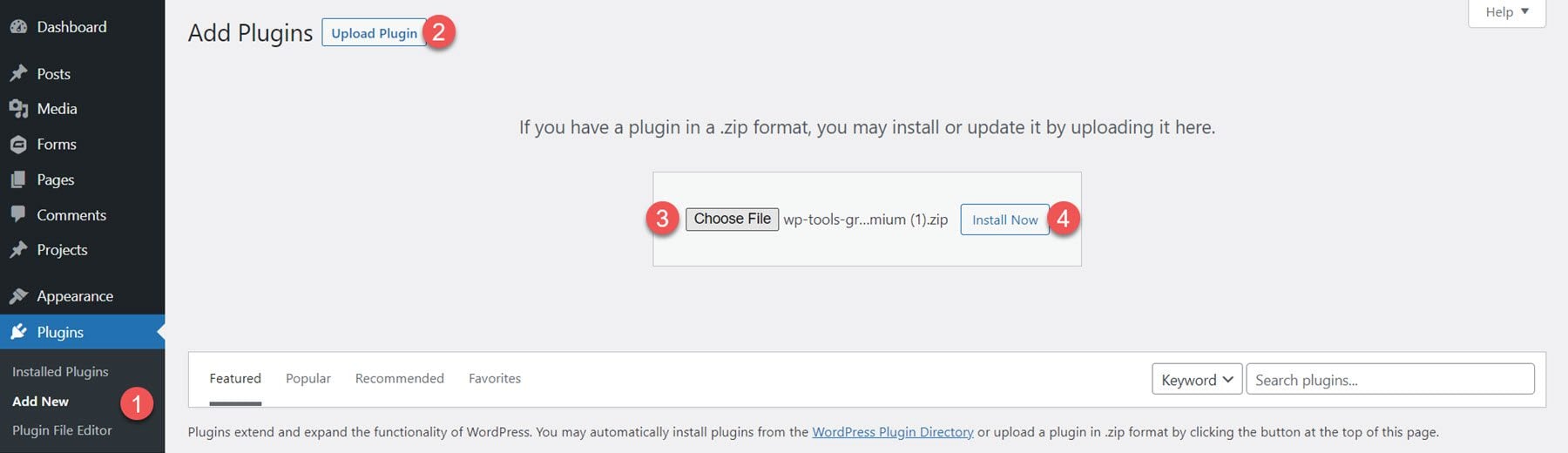
Divi Gravity Forms 可以像任何其他 WordPress 插件一样安装。 打开 WordPress 仪表板中的插件页面,然后单击添加新插件。 单击顶部的上传插件,然后从您的计算机中选择 .zip 插件文件。

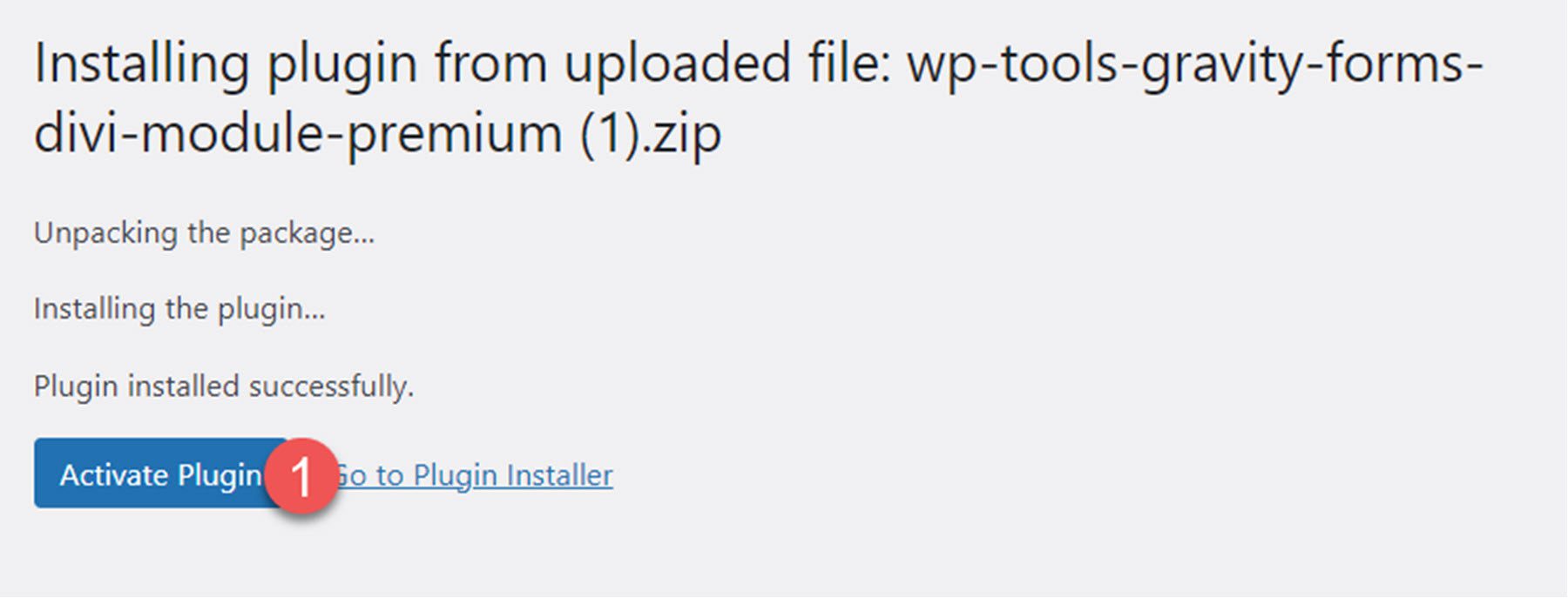
安装插件后,激活插件。

分重力形式
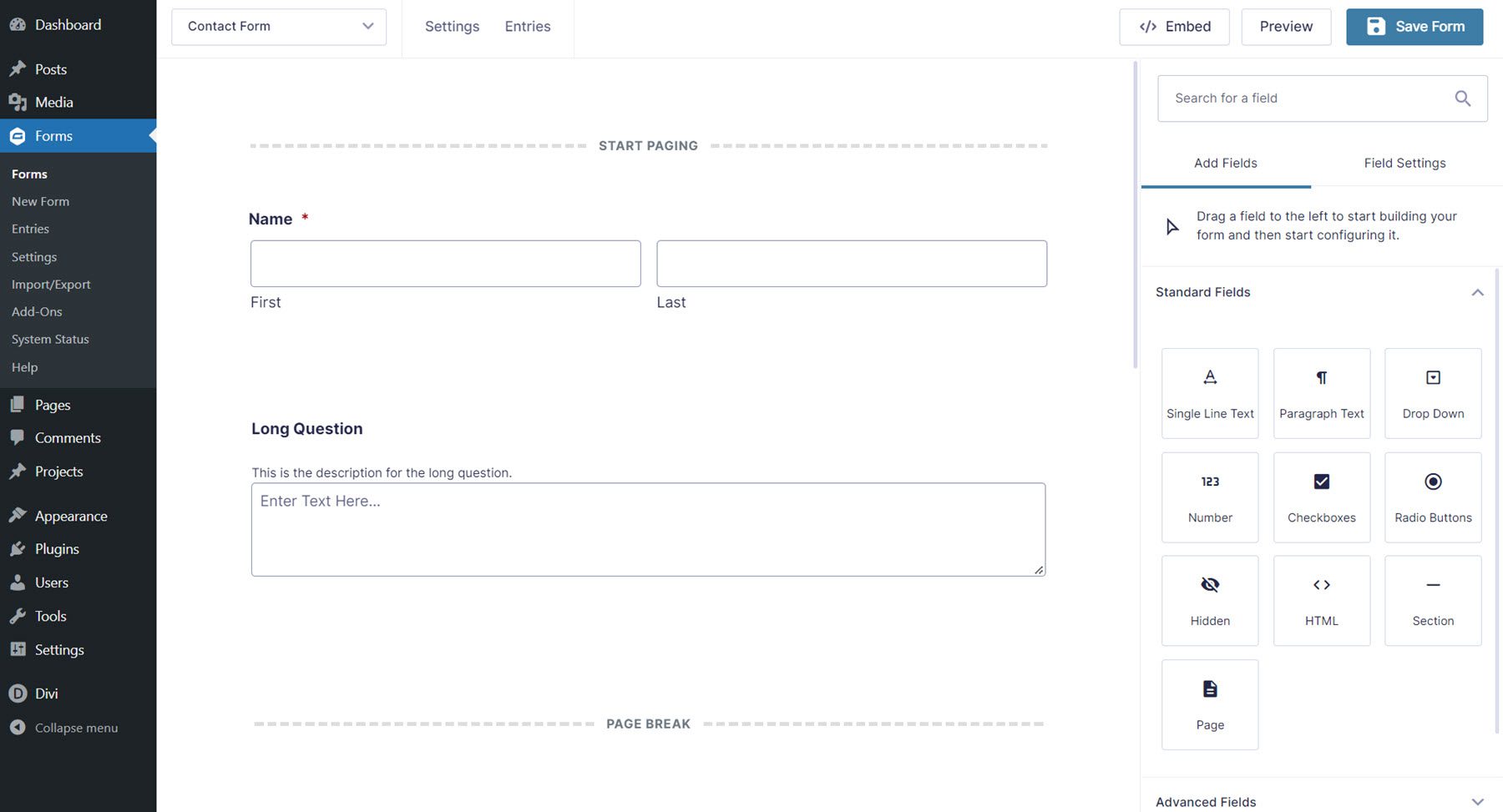
Divi Gravity Forms 插件允许您在 Divi Builder 中添加和自定义 Gravity Form。 首先,您需要在 Gravity Forms 设置页面中构建表单。 一旦您确定了联系表的基本结构和功能,您就可以转到 Divi Builder 来自定义设计。

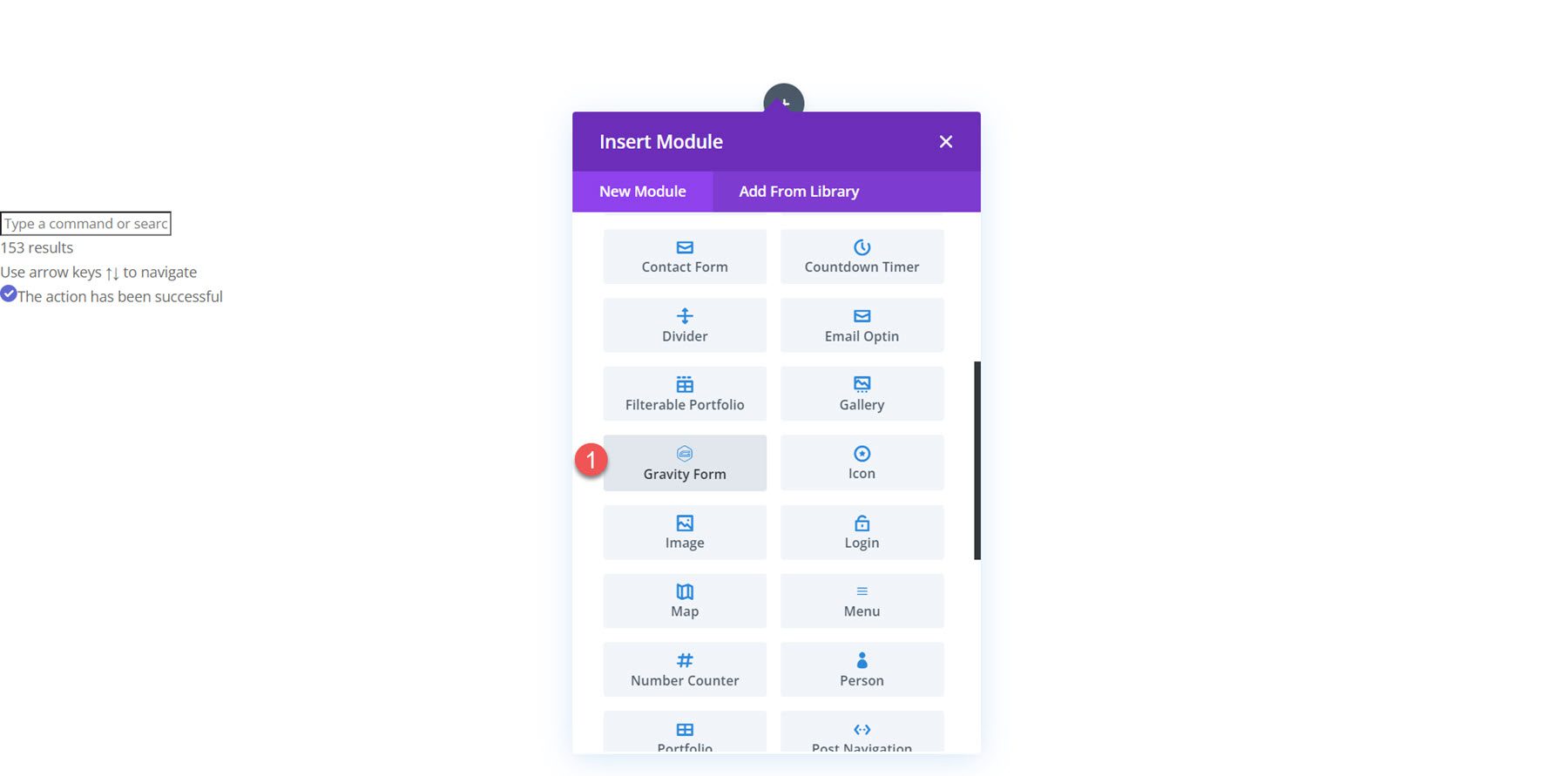
在 Divi Builder 中打开您的页面,然后单击灰色加号图标以插入新模块。 从列表中选择 Gravity Form 模块。

内容设置
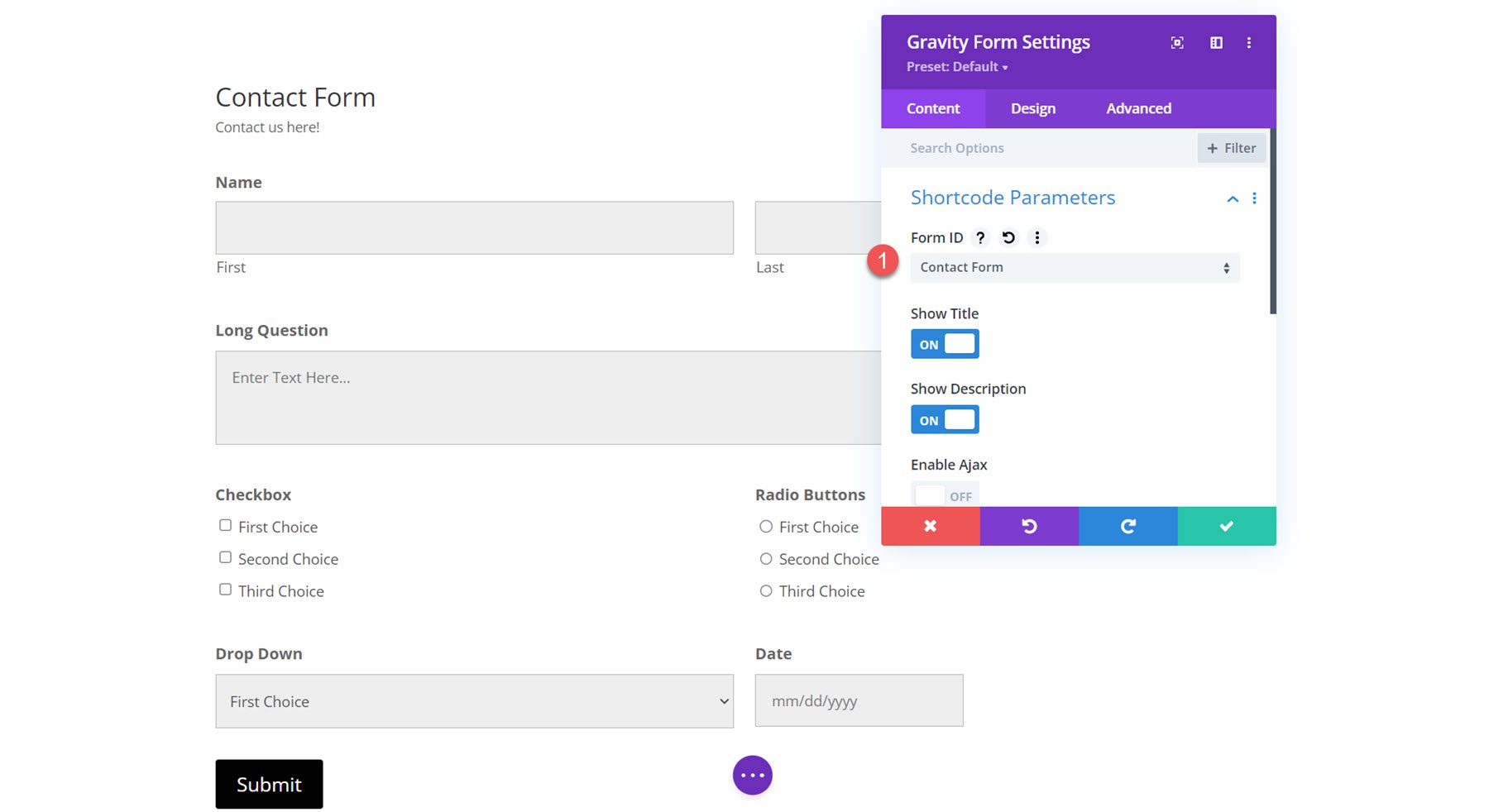
打开 Gravity Form 模块设置到内容选项卡。 除了默认的 Background 和 Admin Label 部分之外,该模块还带有一个名为 Shortcode Parameters 的新部分。
简码参数
从表单 ID 下拉列表中选择您想要显示的重力表单。 选择后,您的表单将出现在页面上。

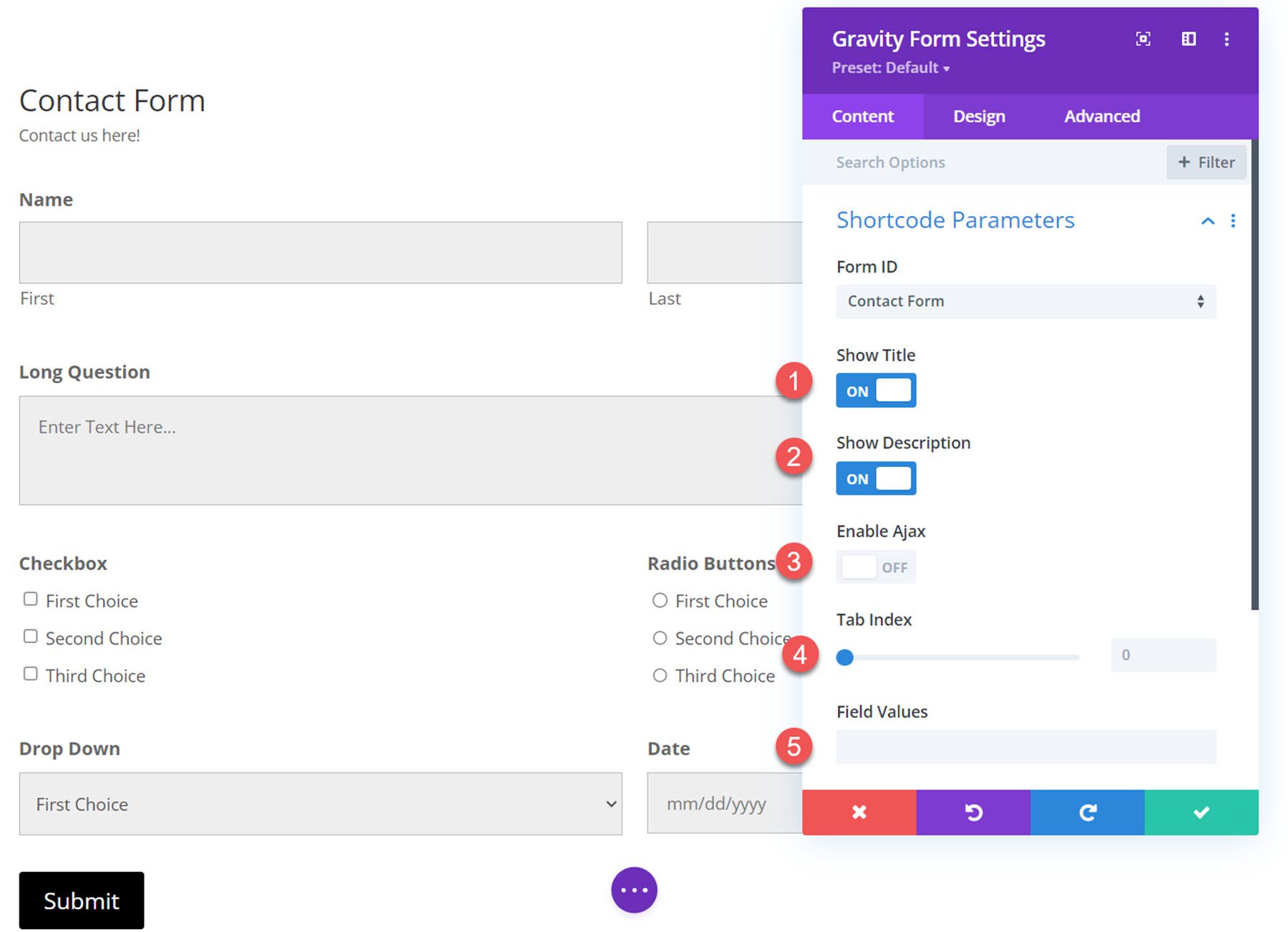
在短代码参数设置中,您还可以选择显示或隐藏标题和描述以及启用或禁用 Ajax。 此外,您可以指定表单字段的起始制表符索引并指定默认字段值。

设计设定
Divi Gravity Forms 的大部分自定义设置位于“设计”选项卡下。 这些设置为您的表单外观提供了极大的灵活性,并且您几乎可以更改表单各个方面的设计。 让我们来看看您可以使用的不同设计设置。
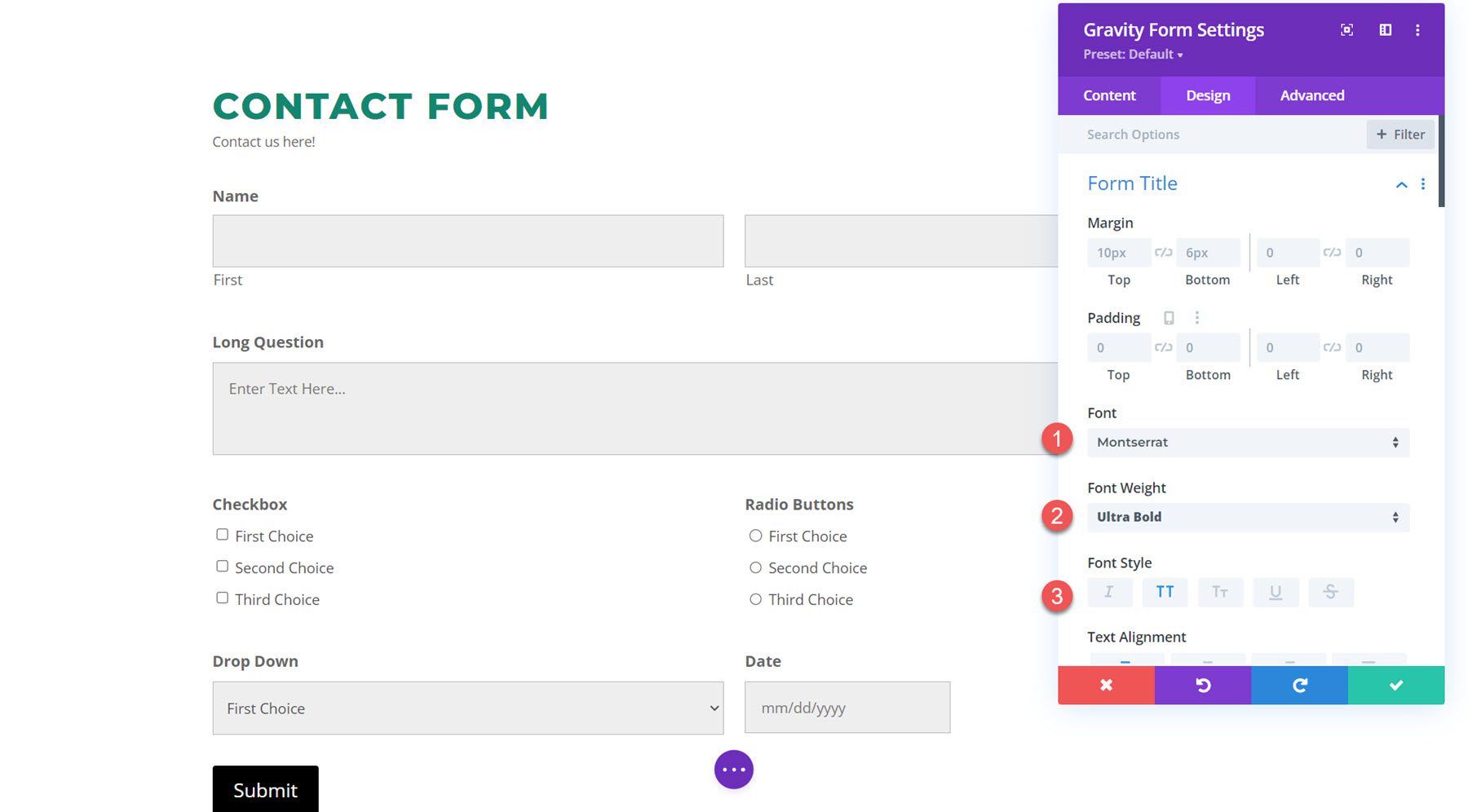
表格标题
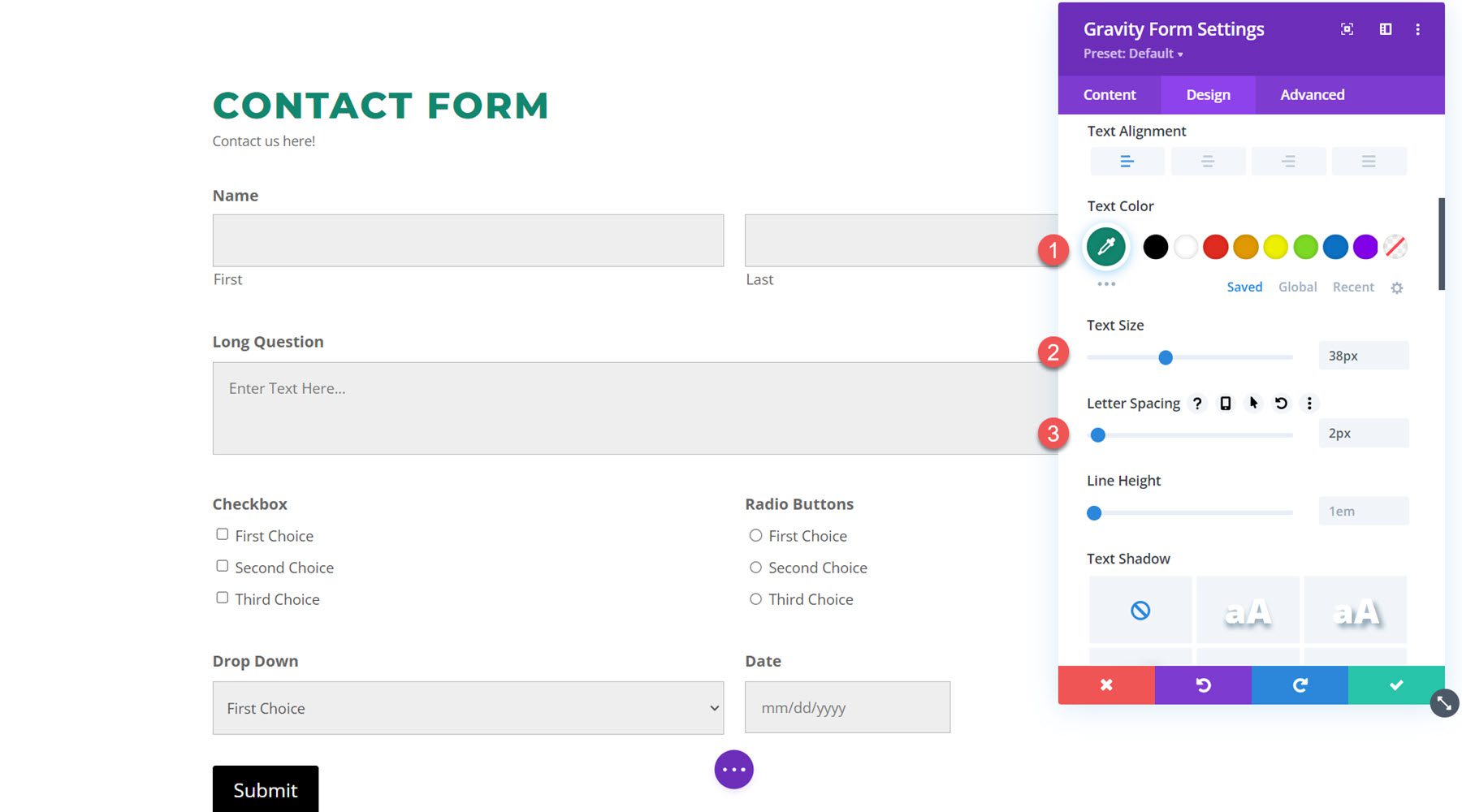
首先是表单标题设置。

您可以更改标题边距填充、字体设置、对齐方式、颜色、大小、间距、行高和阴影。

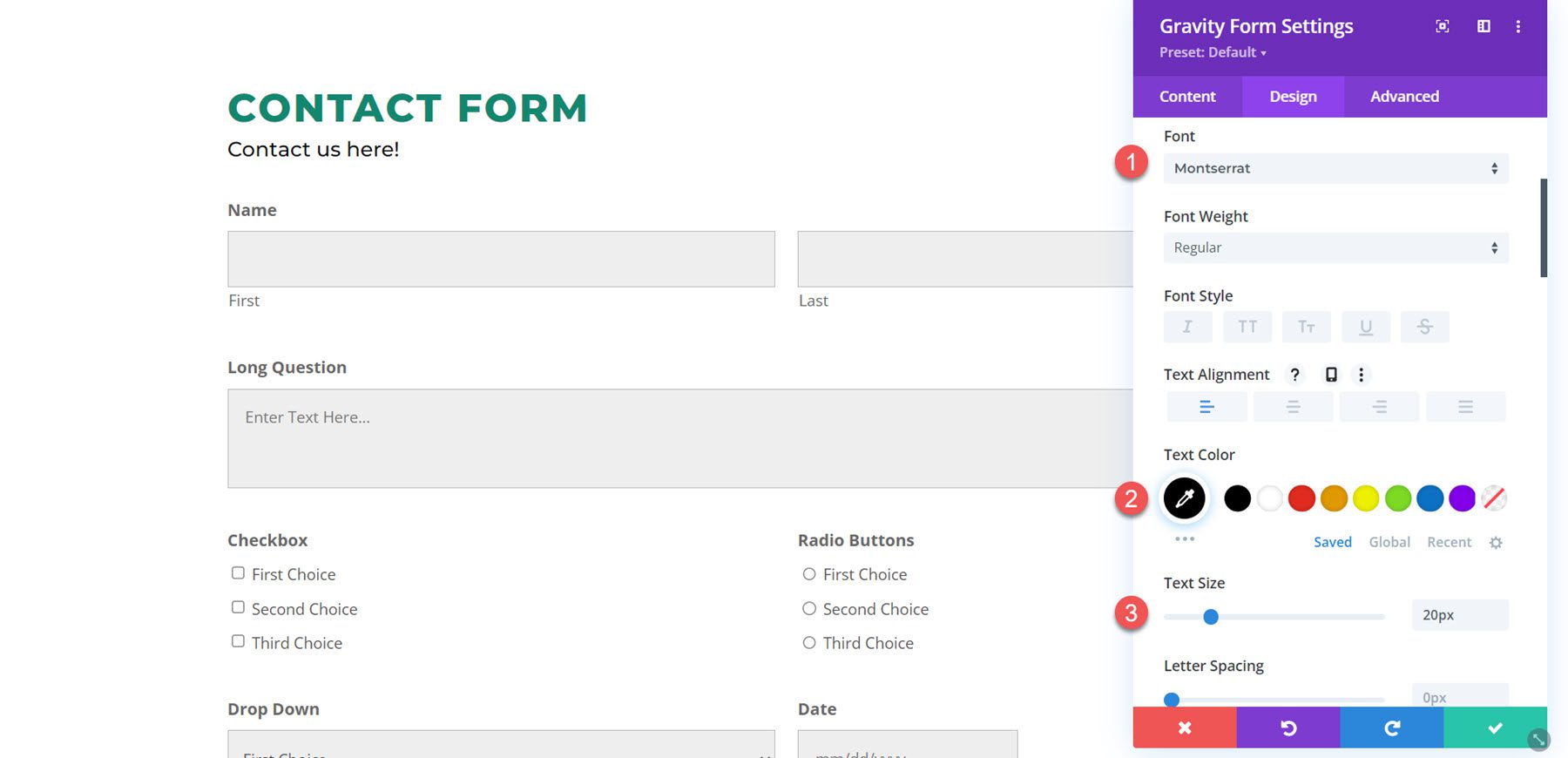
表格说明
表单描述设置与表单标题设置相同。 这是带有自定义字体、文本颜色、文本大小和行高的表单描述。

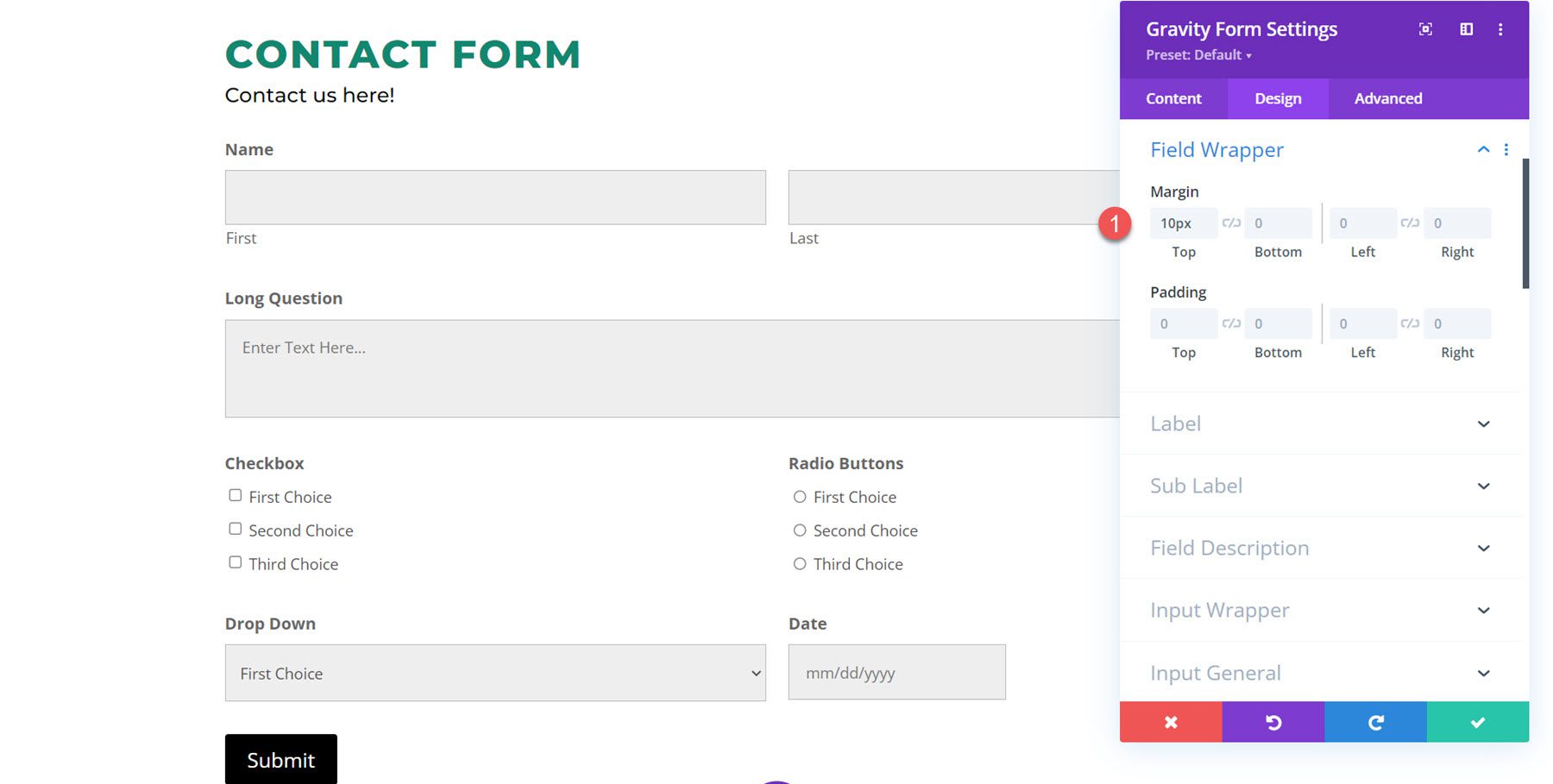
字段包装器
字段包装器设置允许您更改字段的边距和填充。 在这个例子中,我减少了上边距,这样字段就靠得更近了。

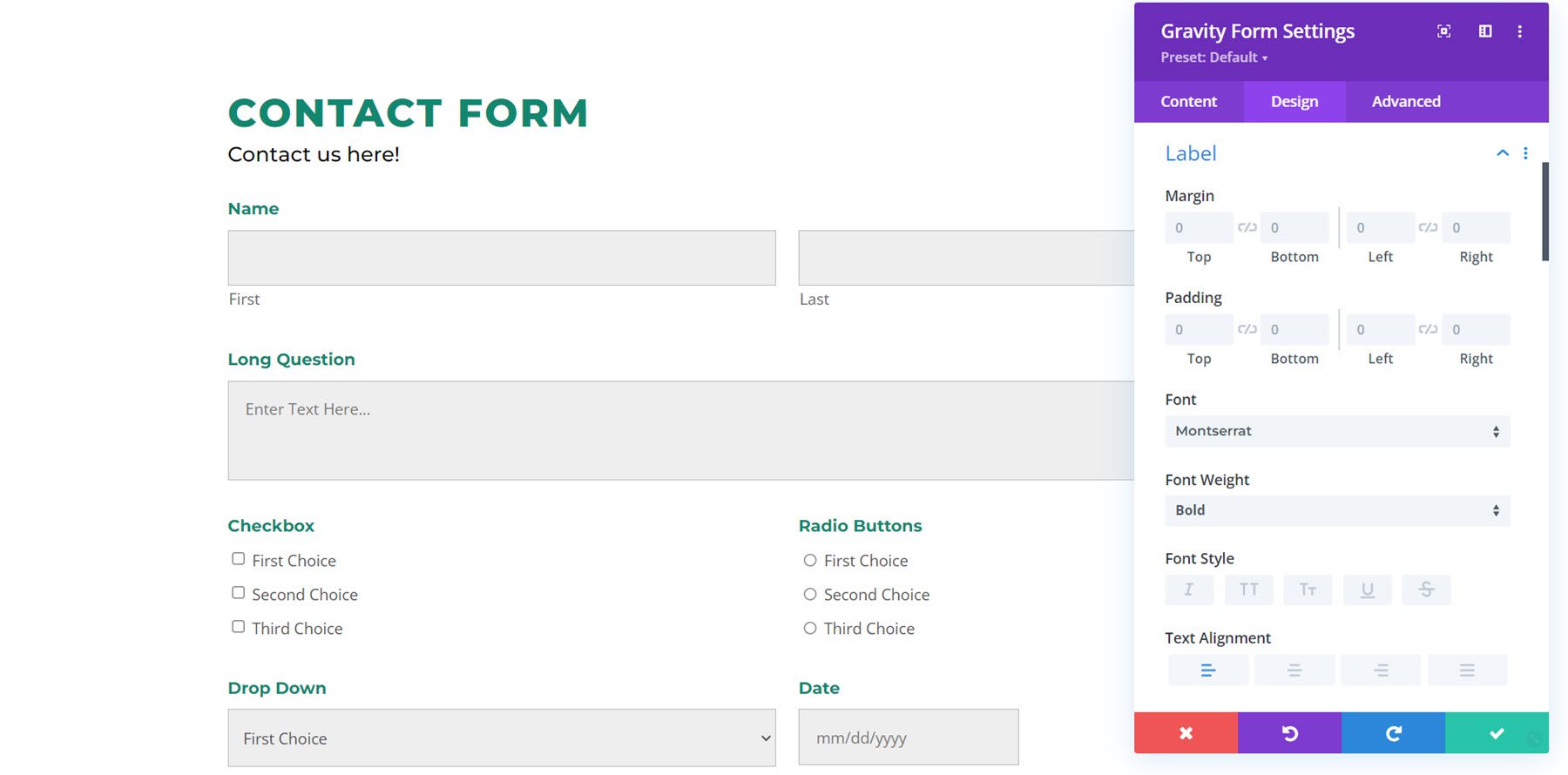
标签
在标签选项卡下,您拥有所有默认的文本自定义选项。 我自定义了标签字体并将文本颜色更改为绿色。

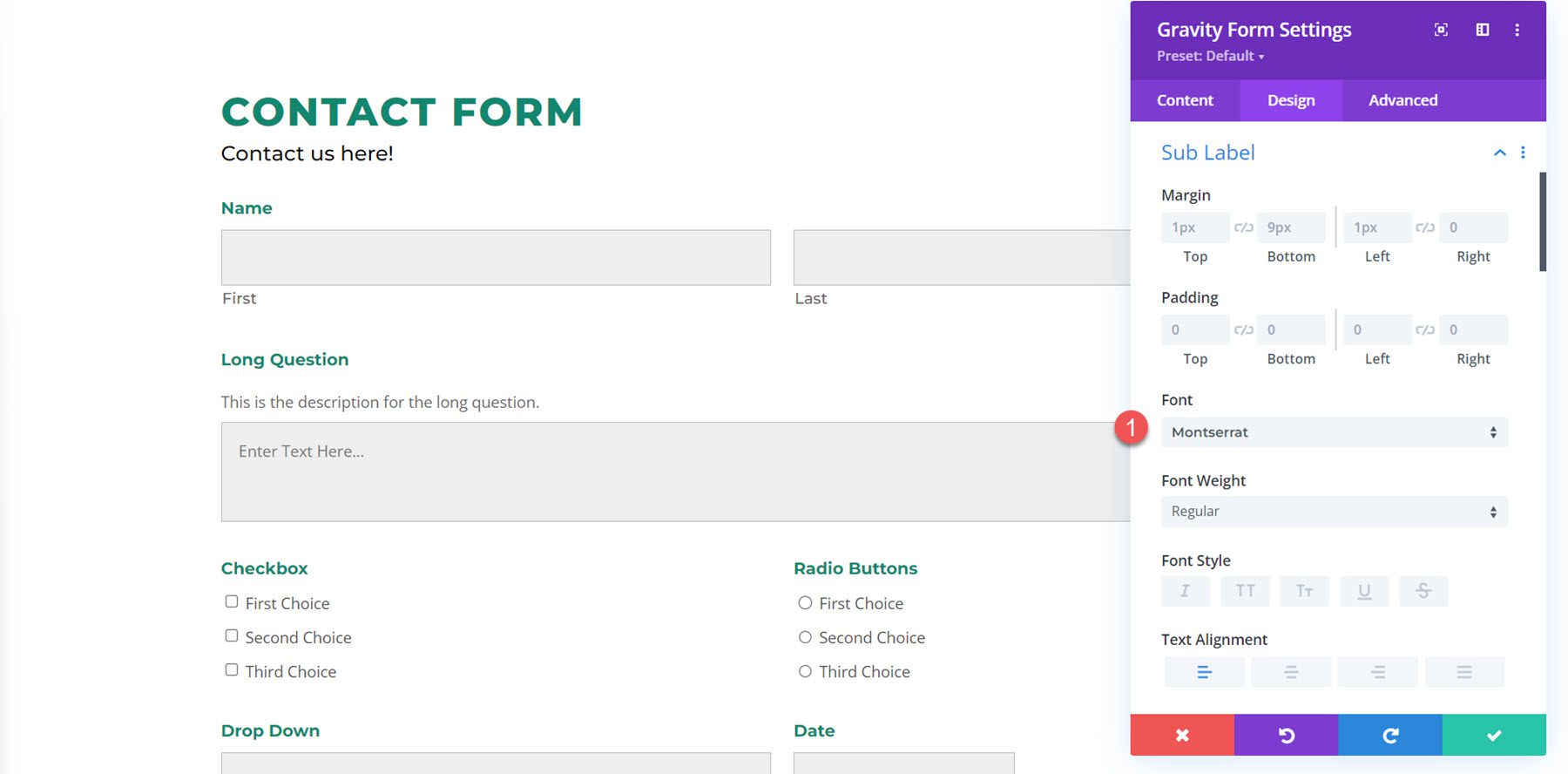
子标签
子标签设置还具有默认文本设计选项。 在此示例中,子标签是名称字段下方的“First”和“Last”文本标签。 我自定义了子标签字体。

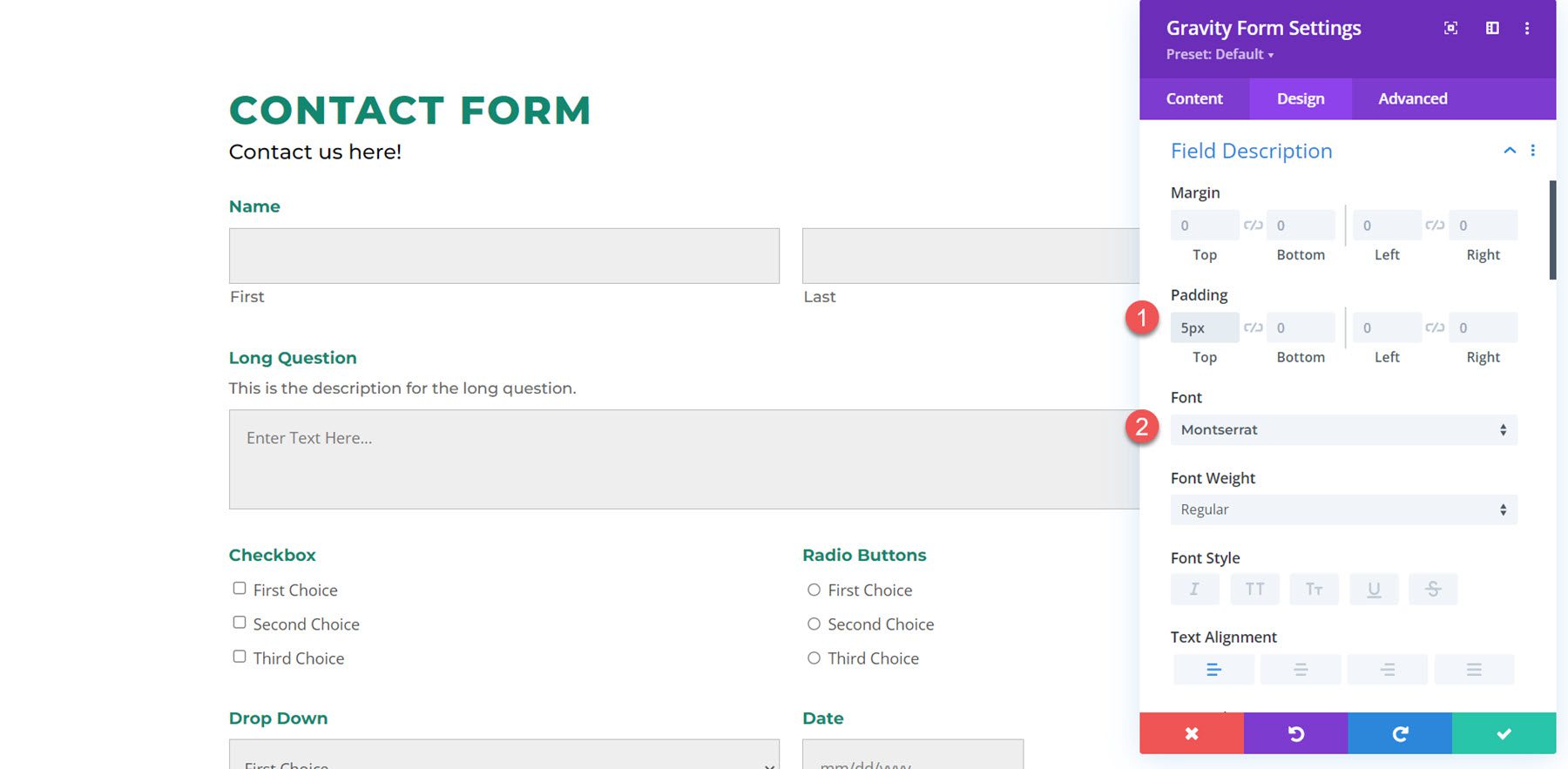
字段说明
字段描述示例位于 Long Question 字段上方。 在这里,我减少了顶部填充以使文本更靠近标签并更改了字体。

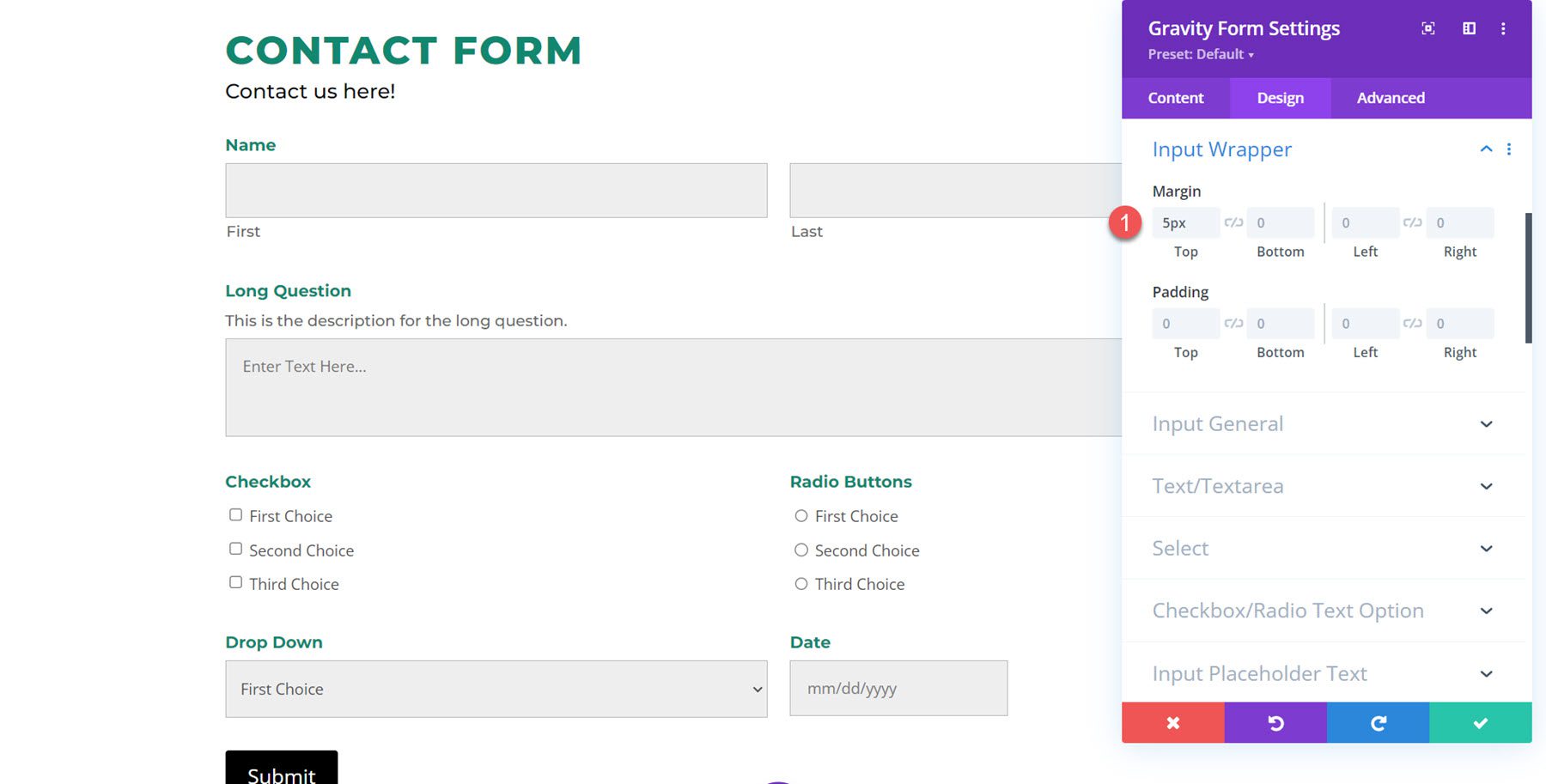
输入包装器
输入包装器设置允许您更改输入框周围的边距或填充。 在这个例子中,我减少了上边距,使输入框更靠近标签和描述。

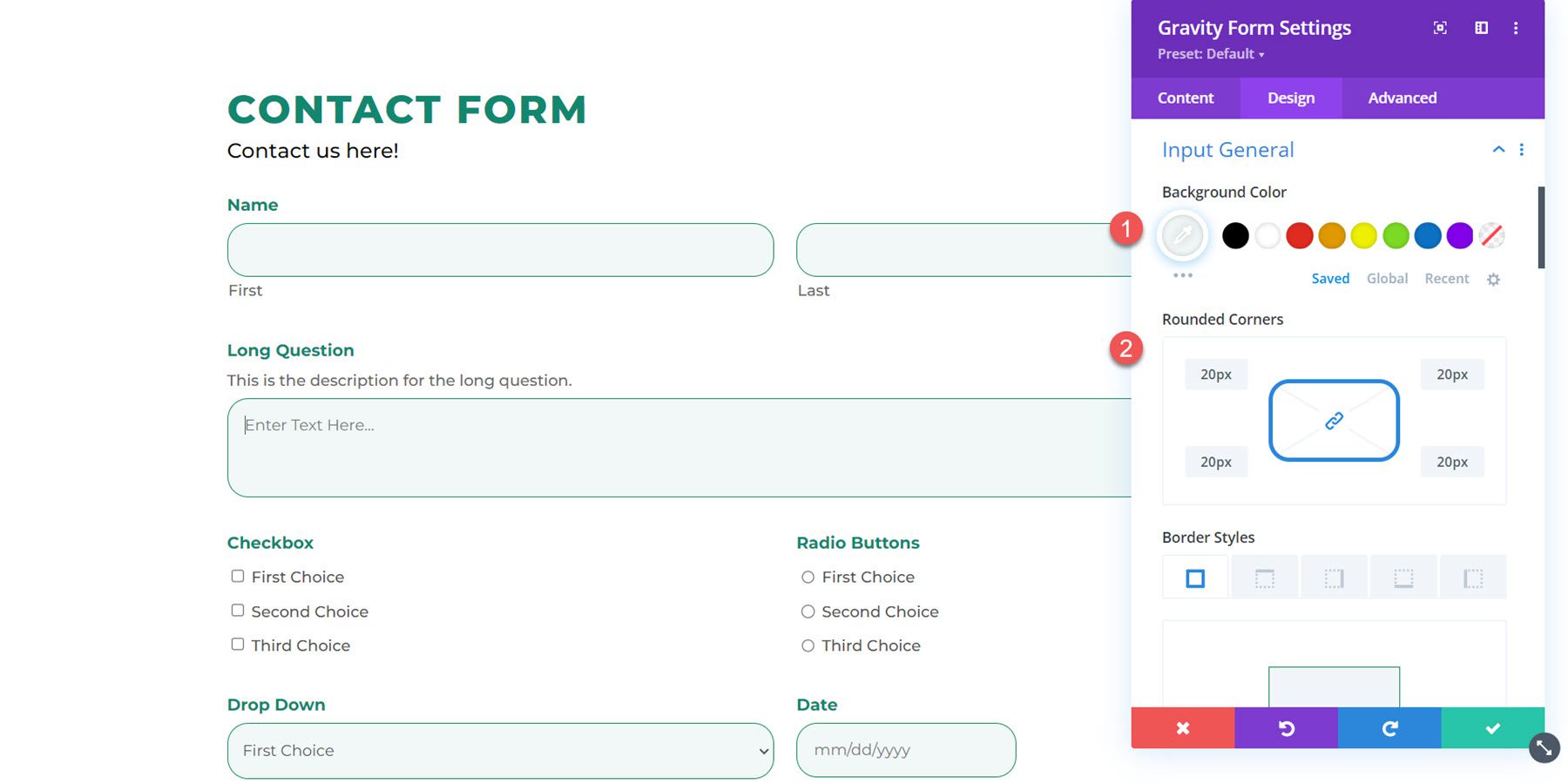
输入一般
输入常规设置部分是您可以完全自定义输入框设计的地方。 您可以修改背景颜色、添加圆角、更改边框以及完全自定义输入字体设置。

这里我加了圆角,改了输入框的背景色,改了边框颜色,改了文字字体。

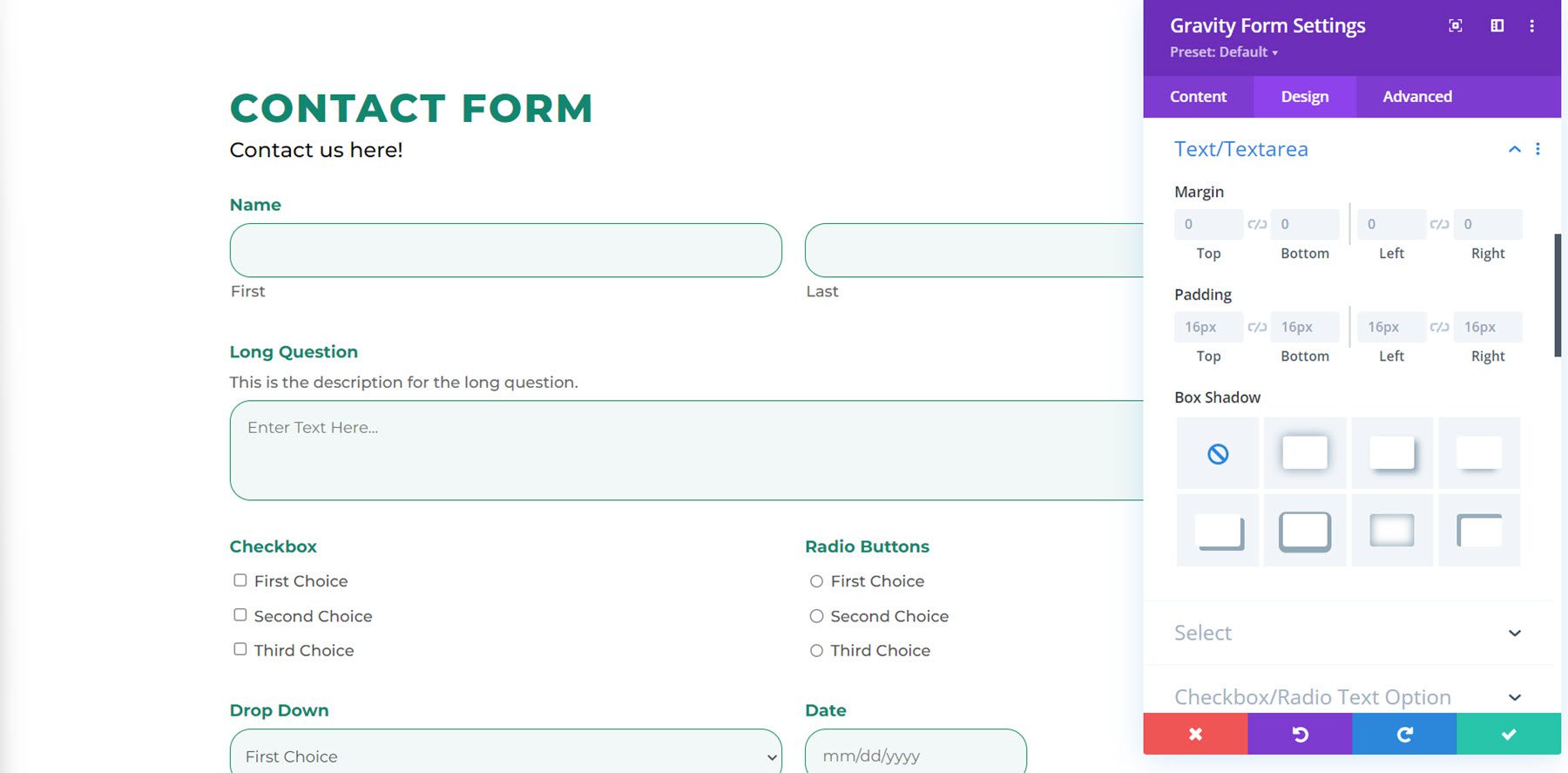
文本/文本区域
在文本/文本区域设置中,您可以更改边距、填充或向字段添加框阴影。

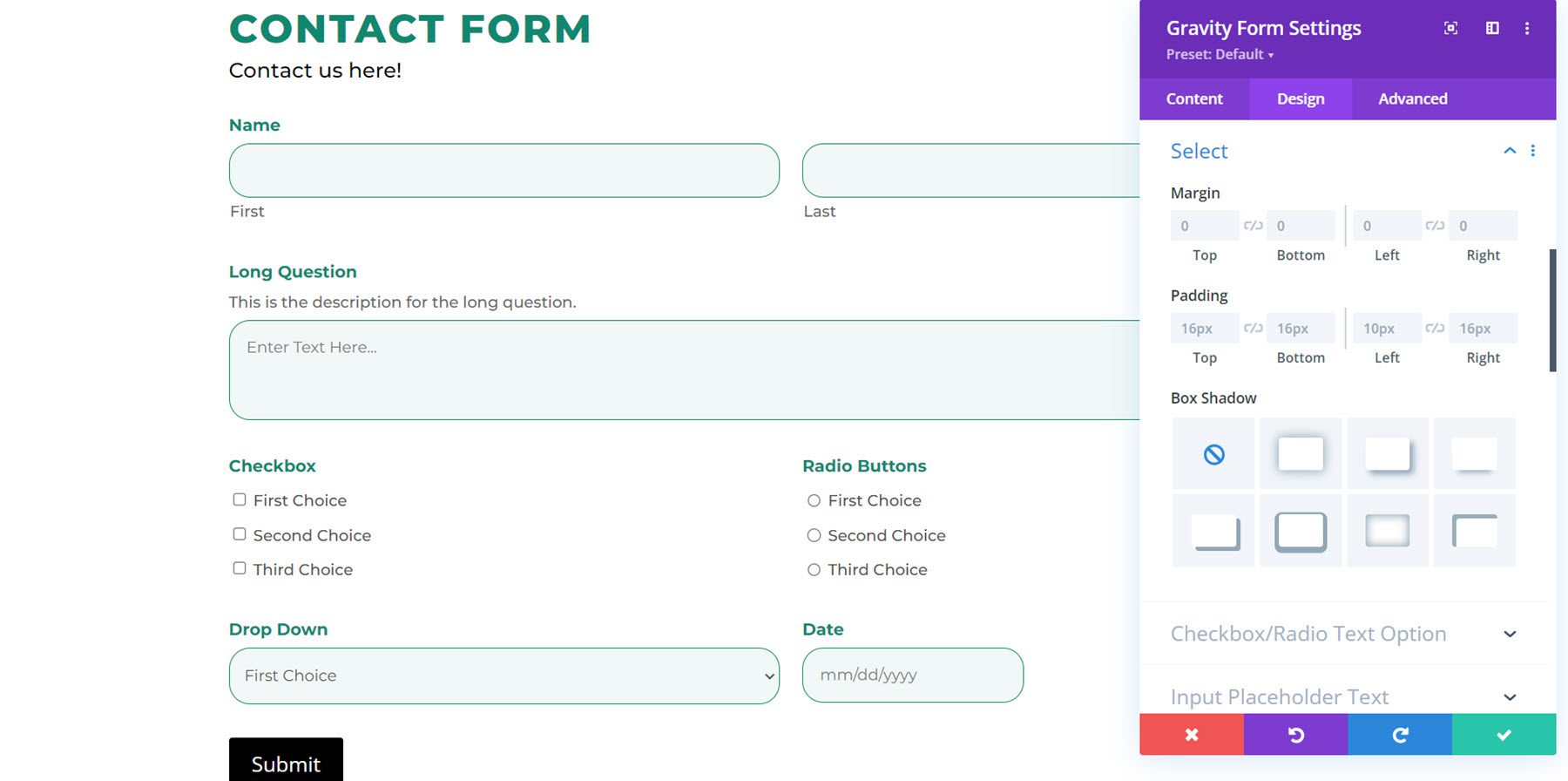
选择
选择部分与文本/文本区域部分具有相同的设置。 您可以为所选字段自定义边距、填充和框阴影。

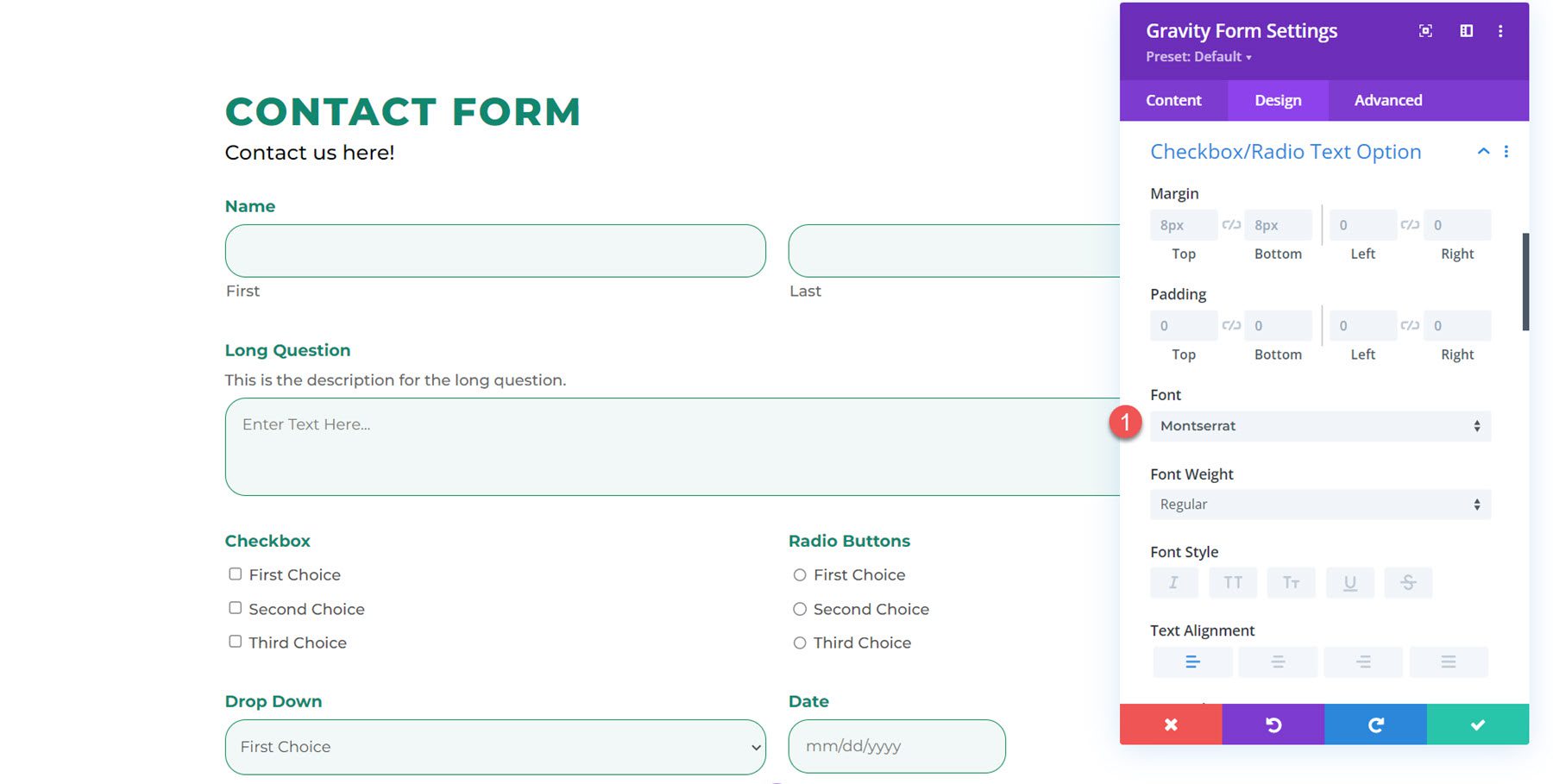
复选框/单选文本选项
您可以在此处更改边距和填充,并为复选框/单选文本选项自定义字体。 我在这个例子中自定义了字体。

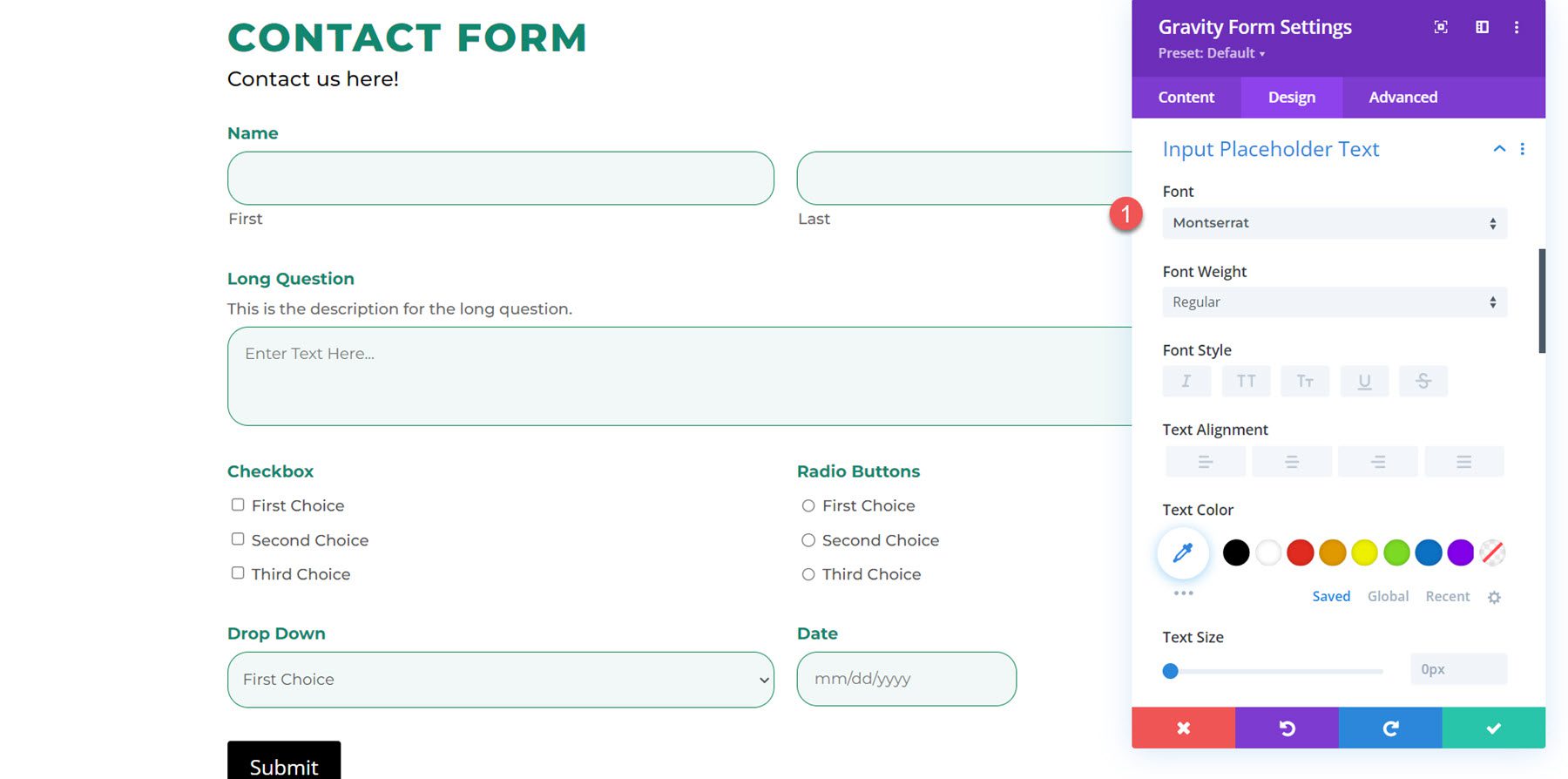
输入占位符文本
您可以在此处自定义输入占位符文本的字体设置。 我将字体更改为 Montserrat。

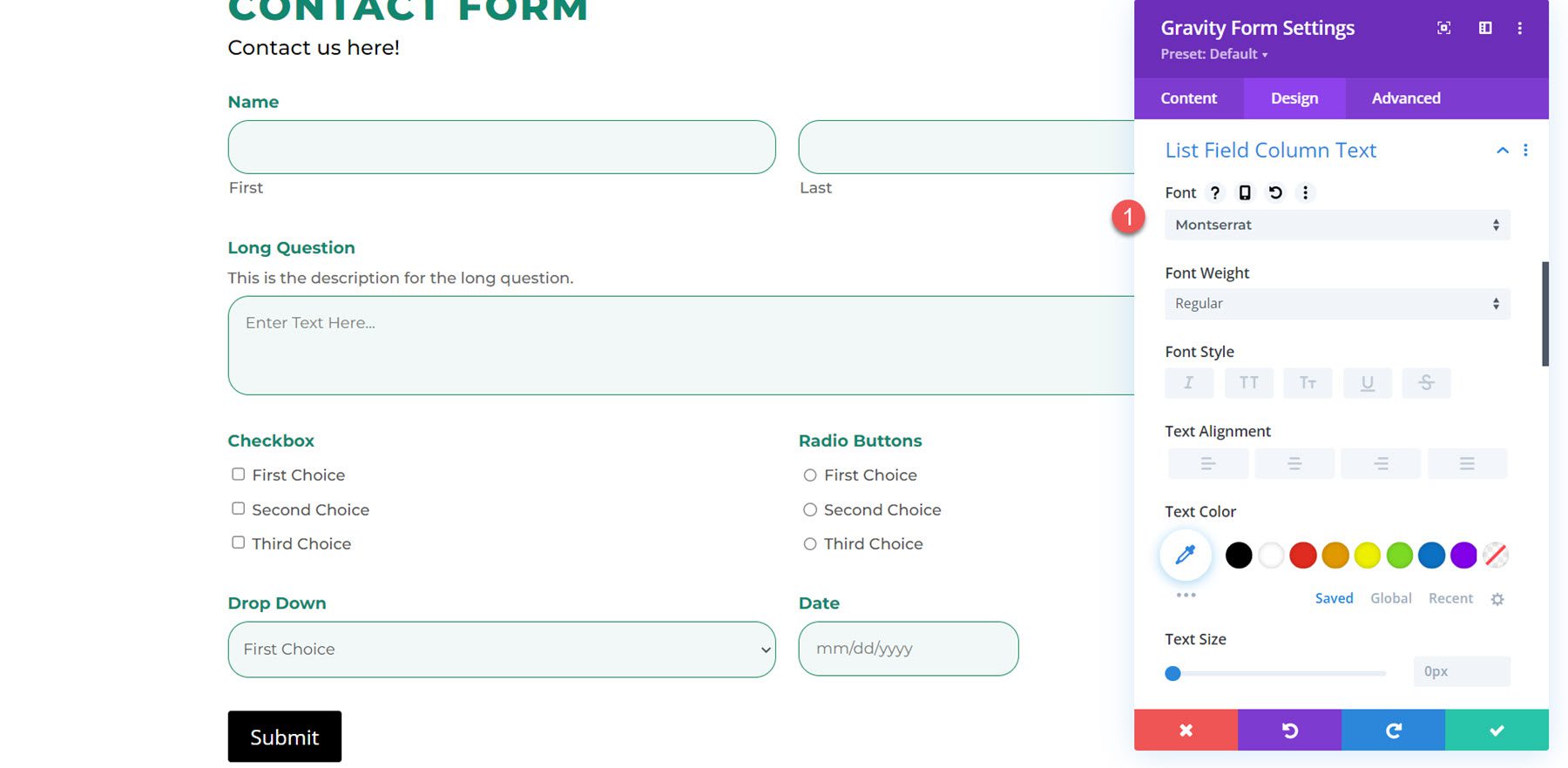
列表字段列文本
这里的设置与输入字段文本部分相同。 我再次自定义了列表字段列文本的字体。

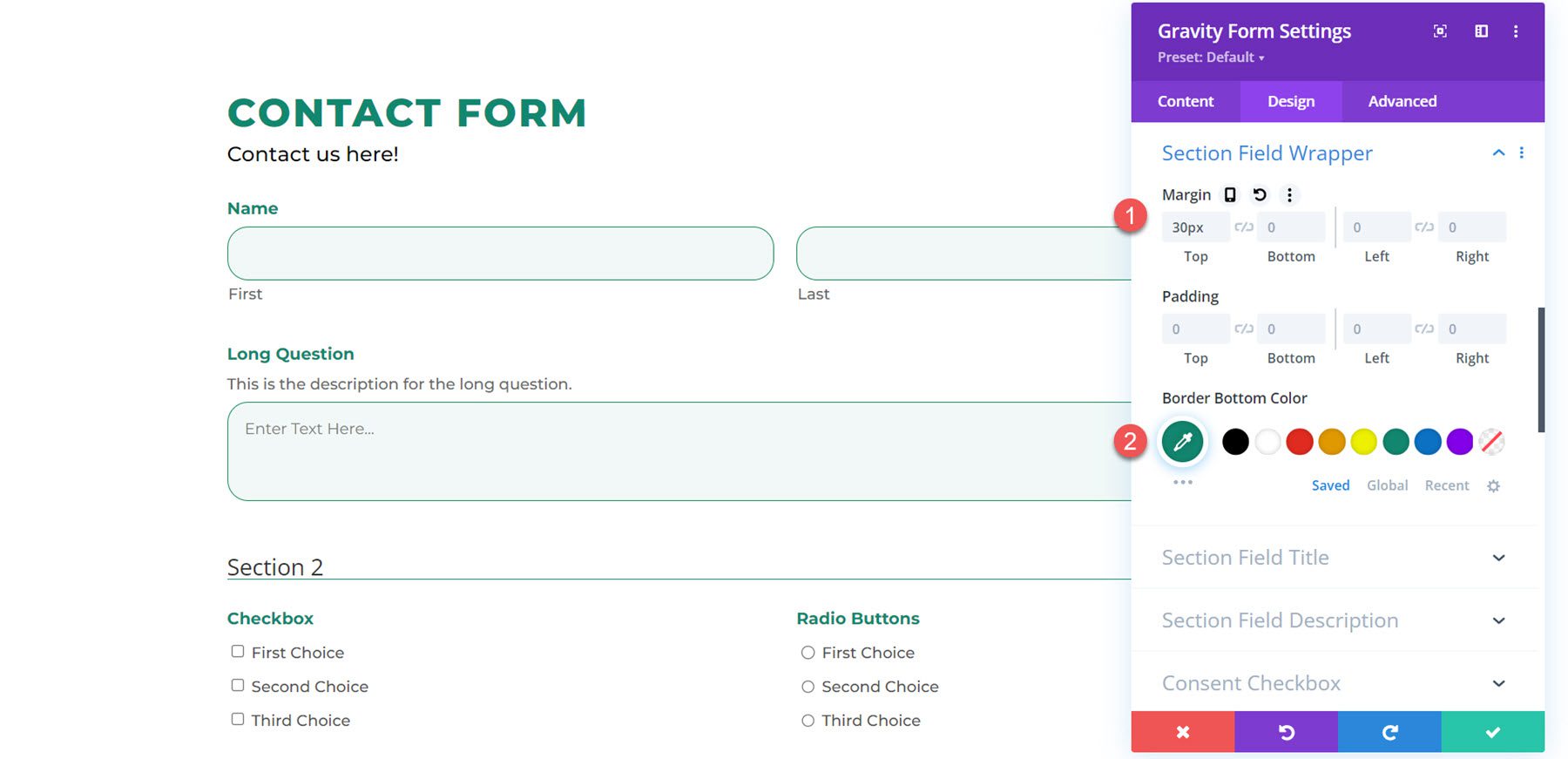
部分字段包装器
部分字段包装器设置允许您更改边距、填充和边框底部颜色。 我在表单中添加了一个部分并添加了上边距并更改了边框底部颜色。


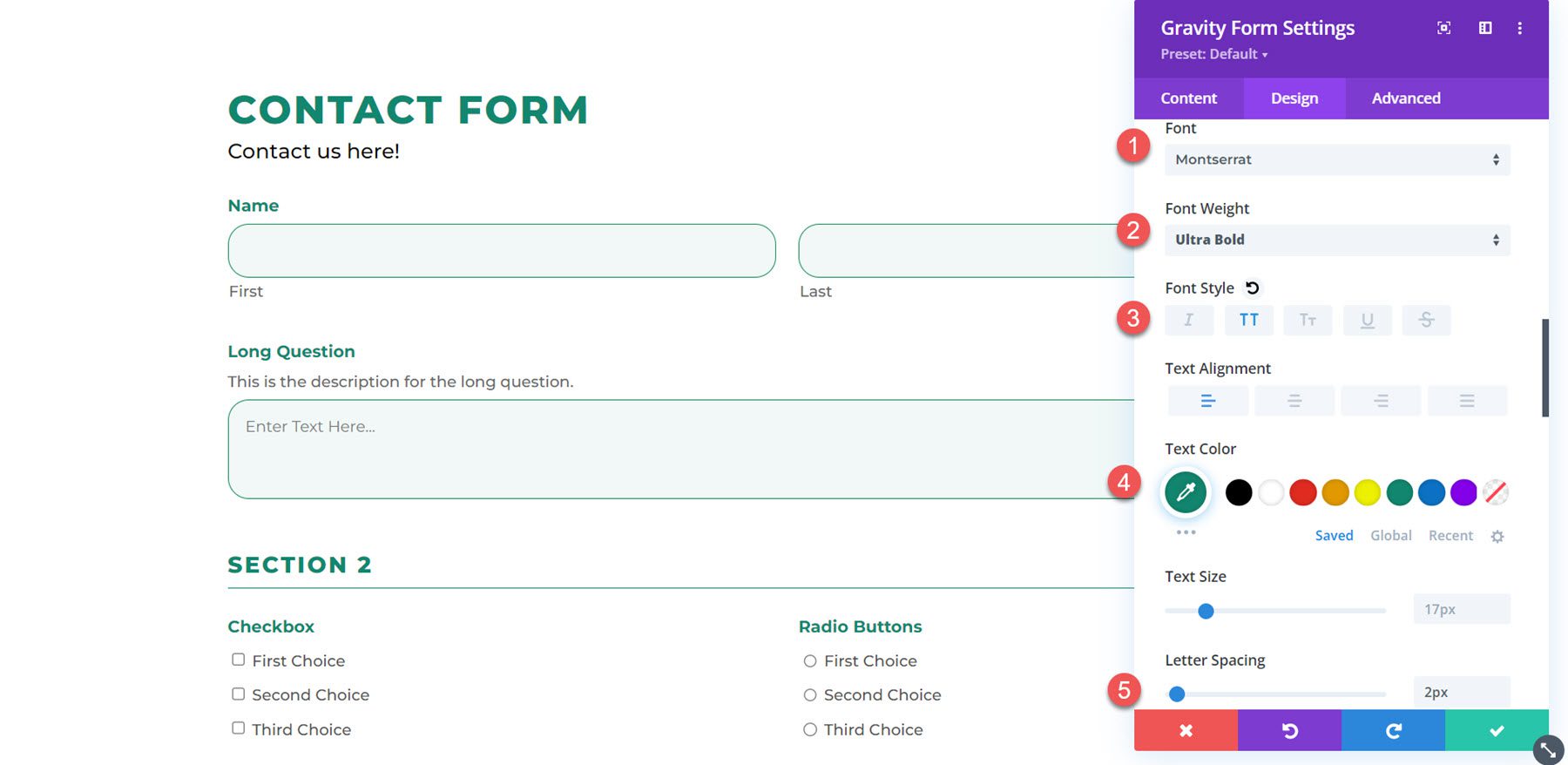
部分字段标题
为了自定义部分字段标题,我在这里修改了字体、字体粗细、字体样式、文本颜色和字母间距。

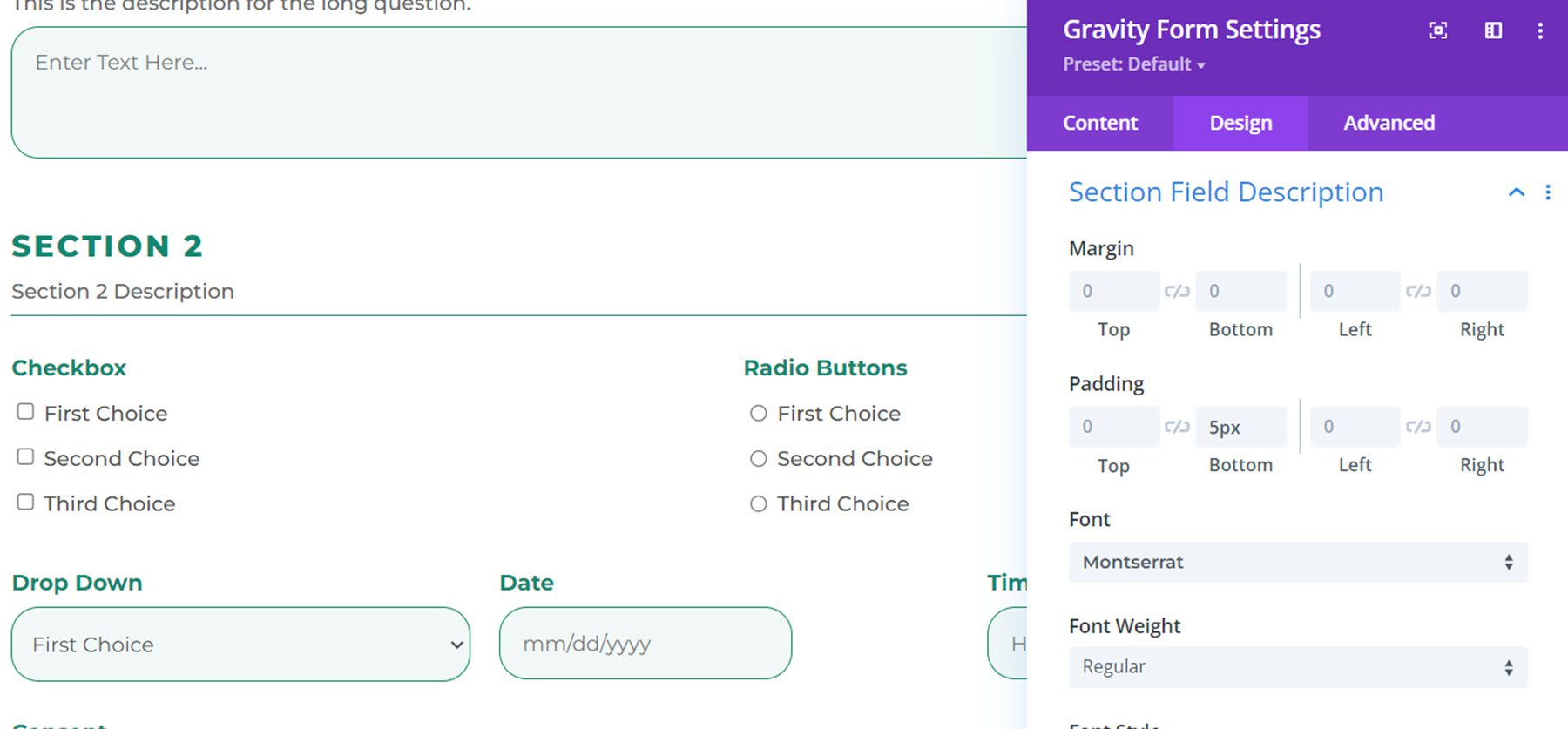
部分字段说明
在本例中,我为该部分添加了描述并修改了字体。 我还添加了一些底部填充以在描述和行之间添加空间。

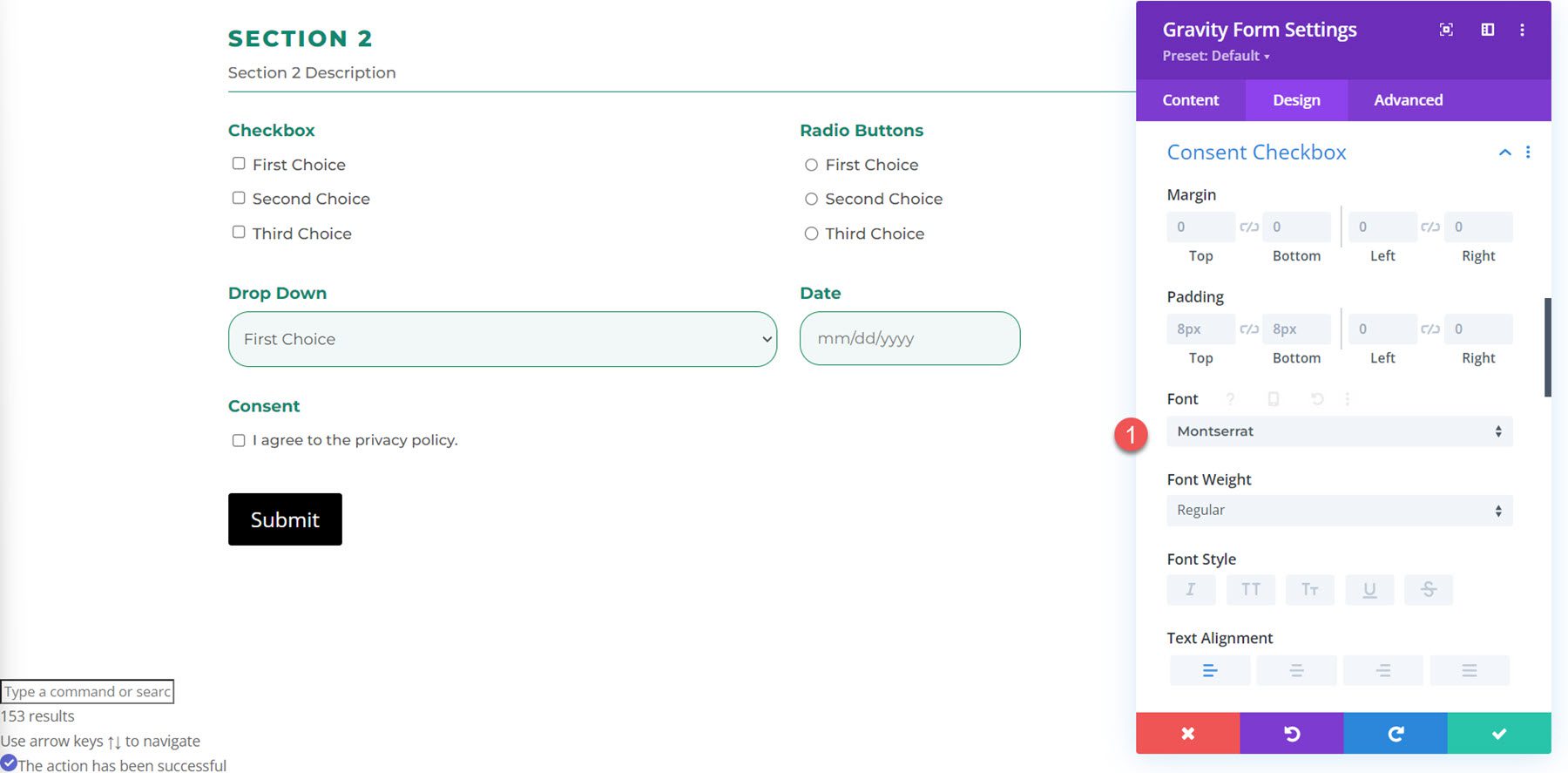
同意复选框
同意复选框的设计设置允许您修改边距、填充和字体设置。 这里我修改了字体。

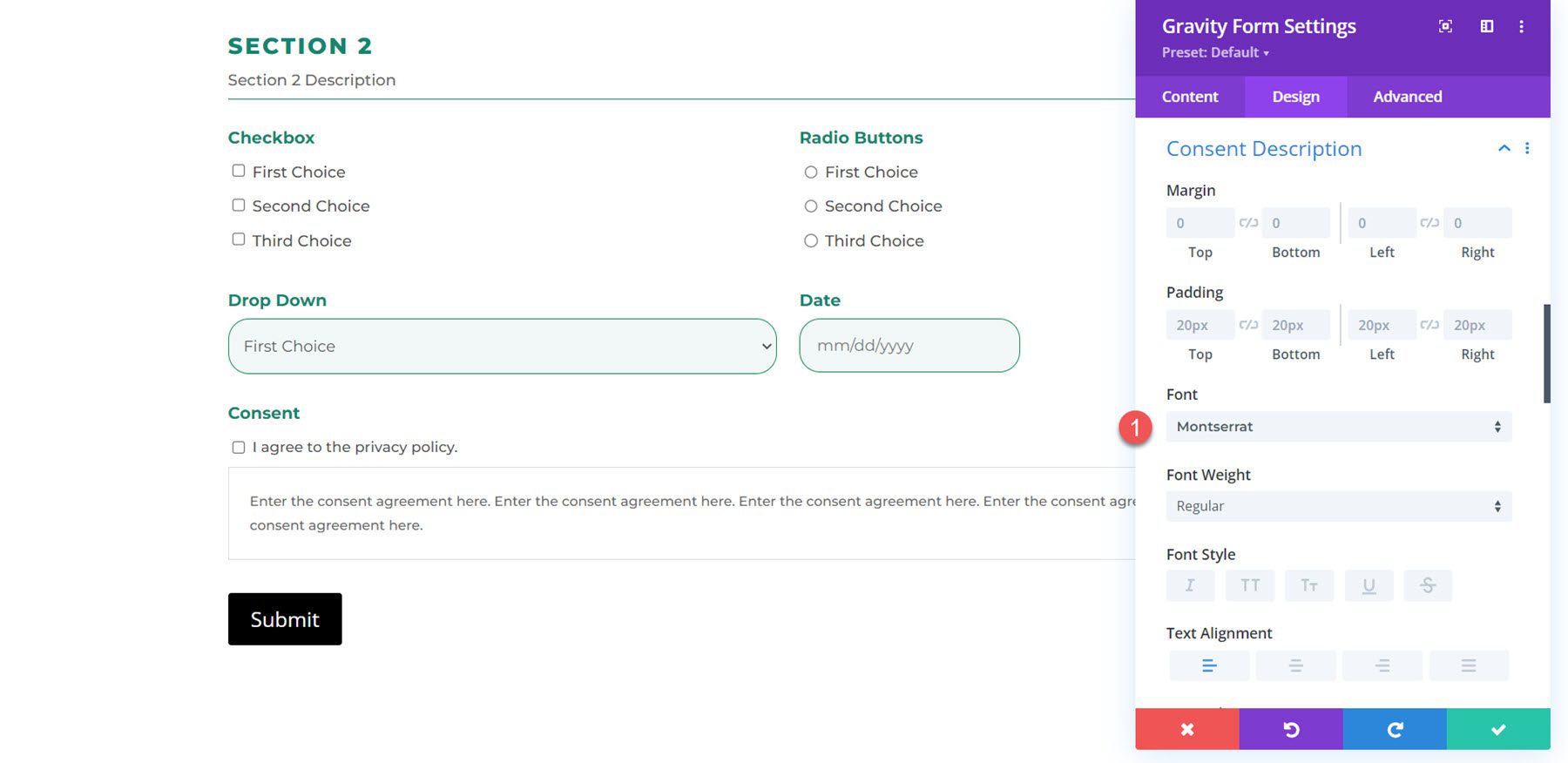
同意说明
与同意描述设置相同,您可以修改边距和填充以及自定义字体。 在这个例子中,我改变了字体。

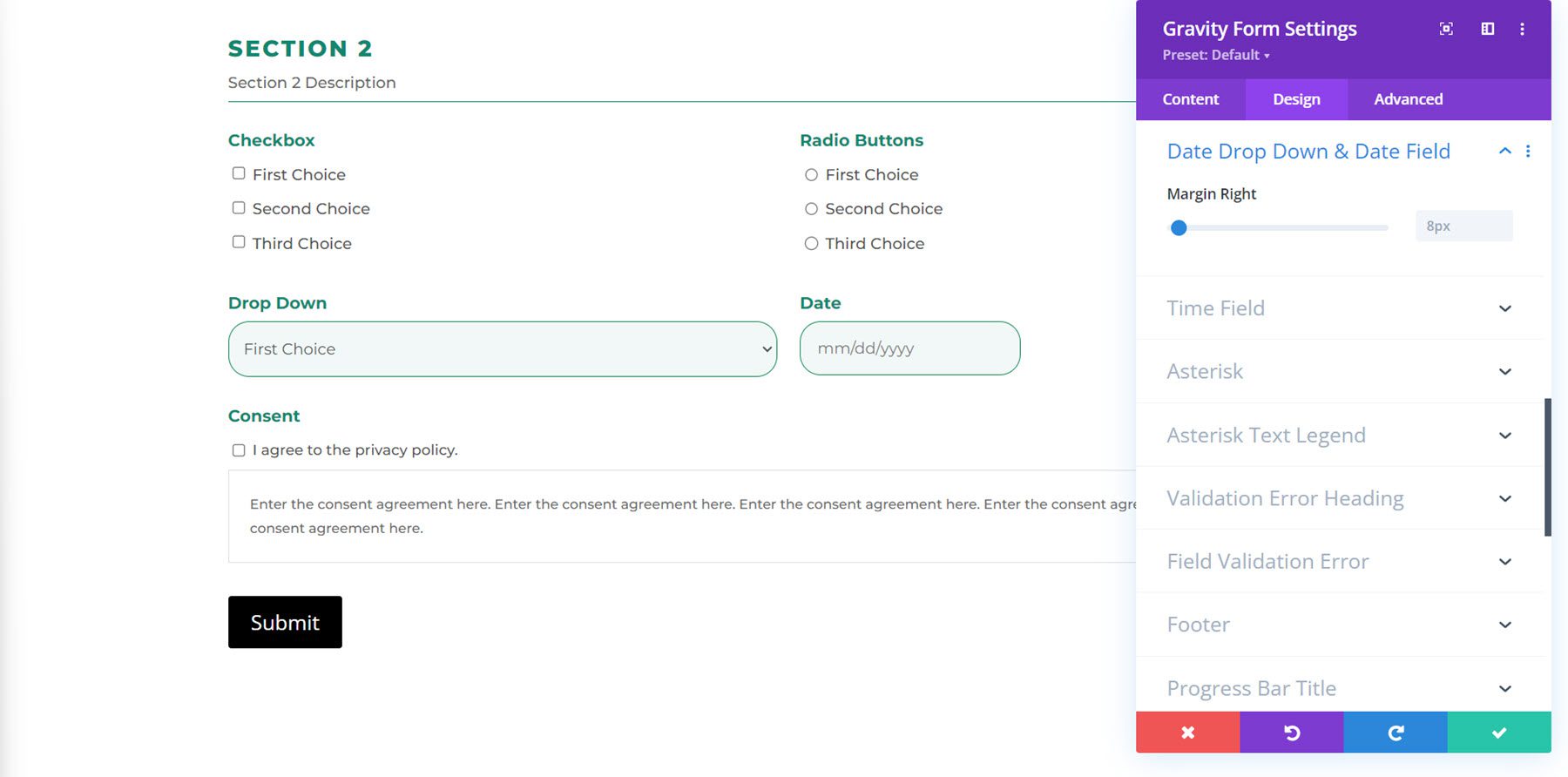
日期下拉和日期字段
在这里您可以更改右边距。

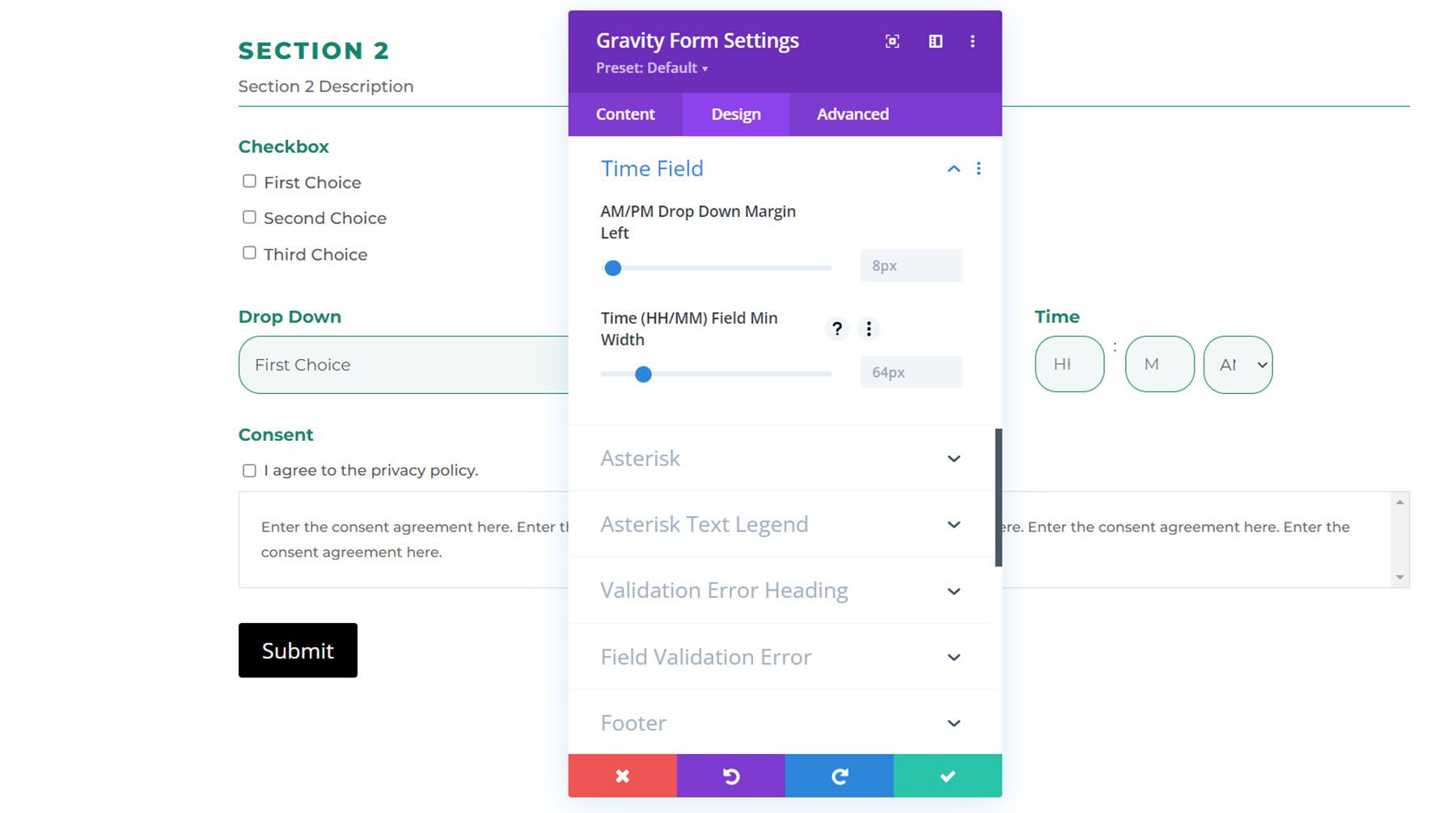
时间场
在时间字段设置中,您可以自定义 AM/PM 下拉 margin-left 和 Time (HH/MM) Field Minimum Width。

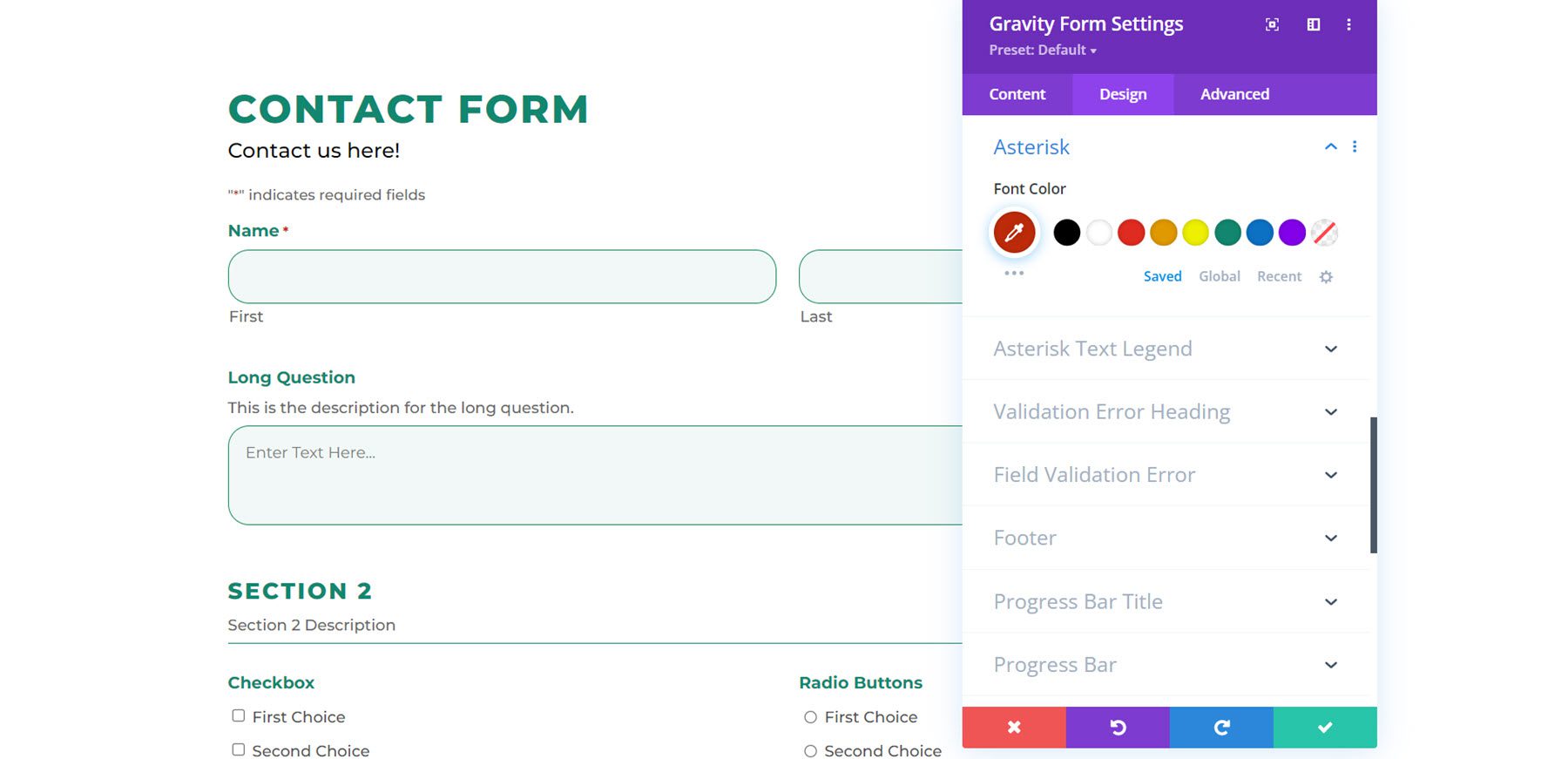
星号
在星号设置下,您可以更改字体颜色。

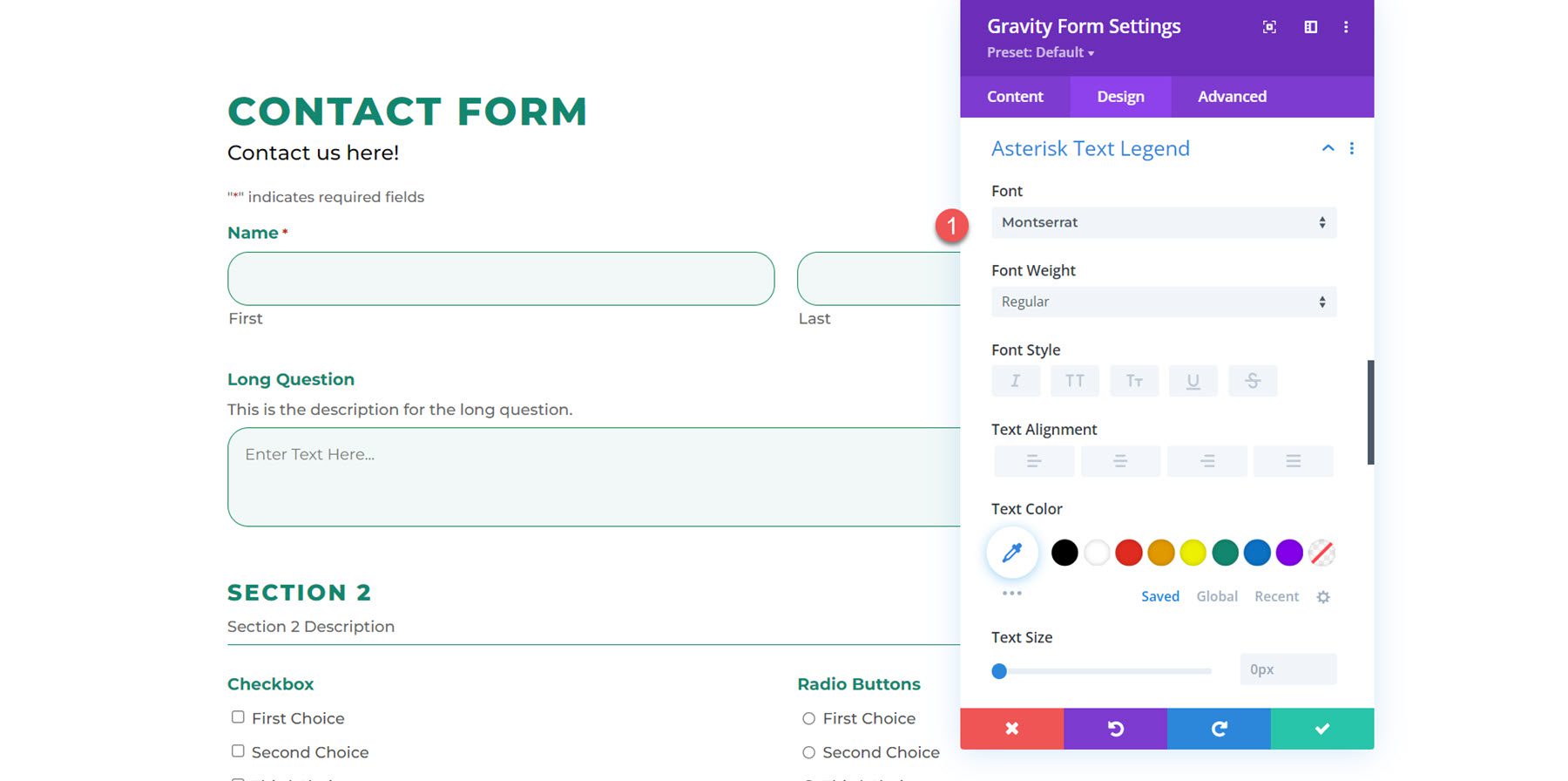
星号文本图例
使用星号文本图例设置,您可以自定义星号文本图例字体、大小、间距等。 在这个例子中,我修改了字体。

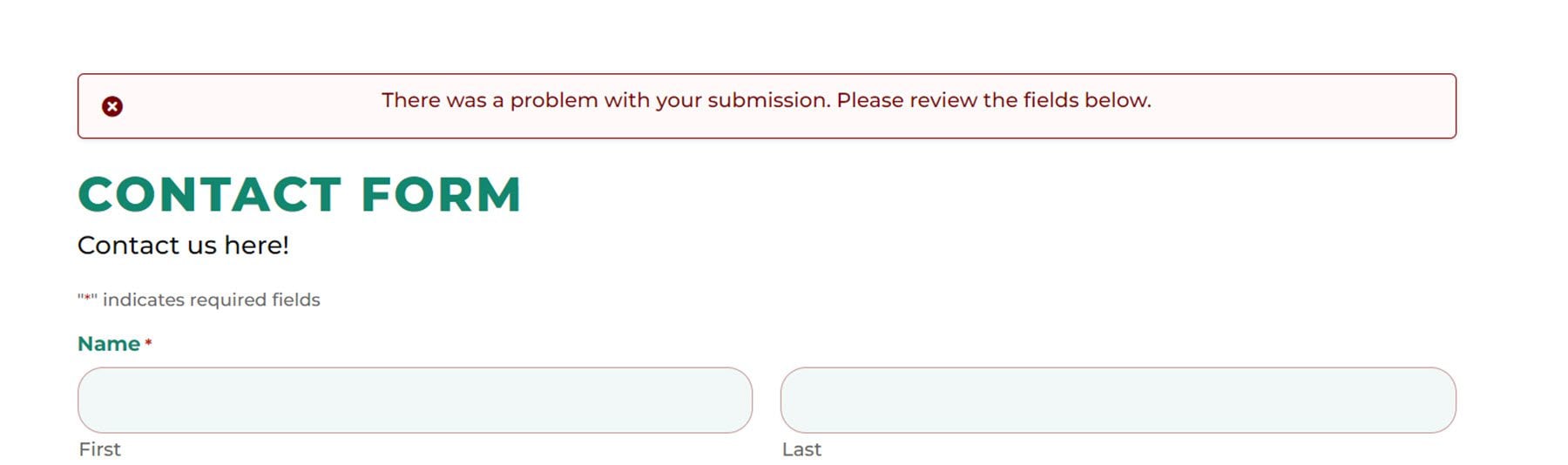
验证错误标题
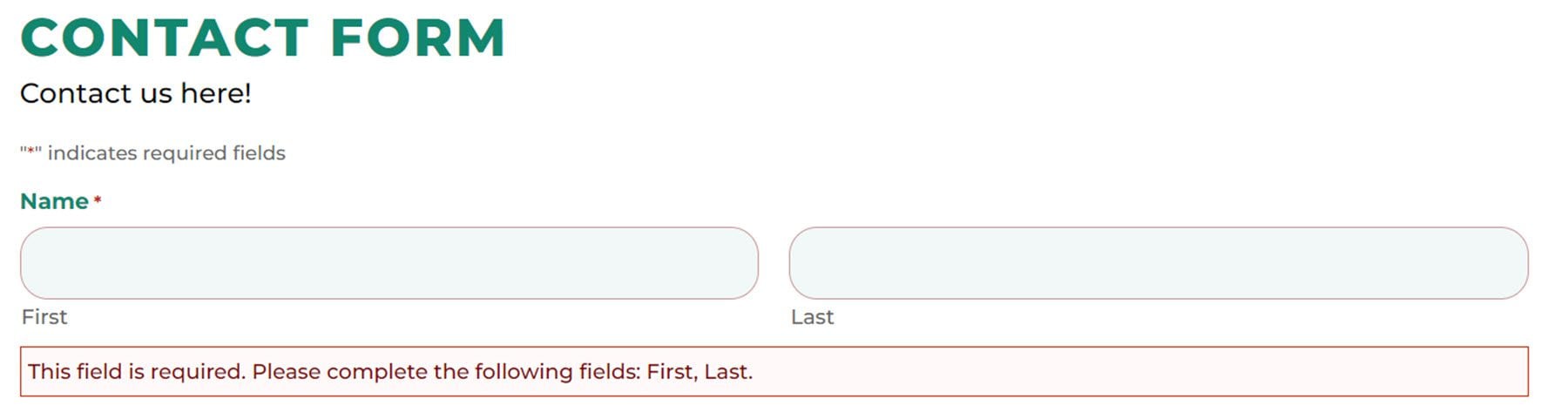
您可以在此处自定义验证错误标题的背景颜色、边距和填充以及字体设计。 这是自定义的验证错误标题,具有修改的填充、不同的字体和更大的字体大小。

字段验证错误
并且在这里您可以按照与验证错误标题相同的方式自定义字段验证错误。 我在顶部、底部和左侧添加了一些填充,并修改了字体。 这是前端的结果。

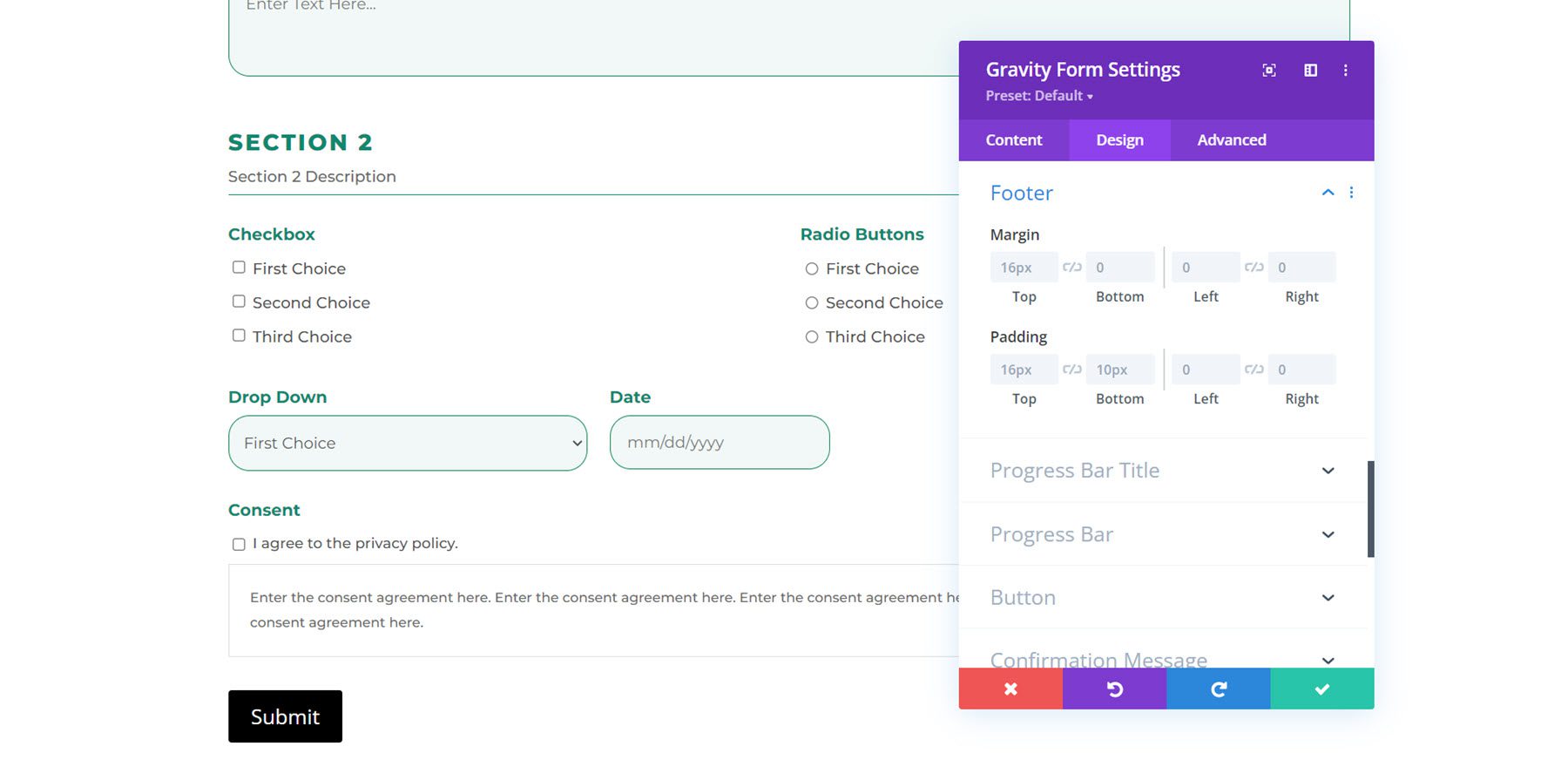
页脚
使用这些设置,您可以更改页脚边距和填充。

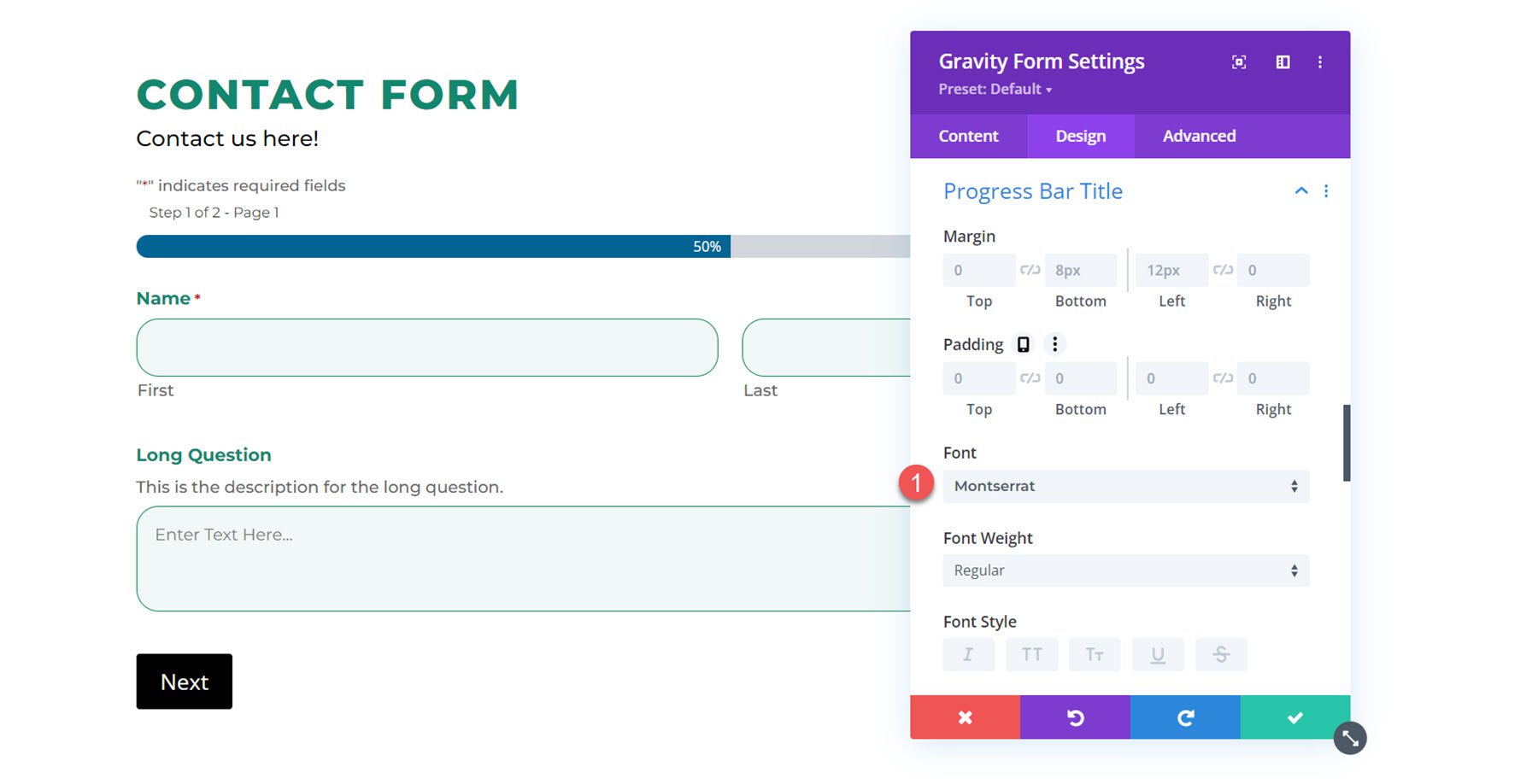
进度条标题
在这里您可以修改进度条的边距和填充以及字体设计。

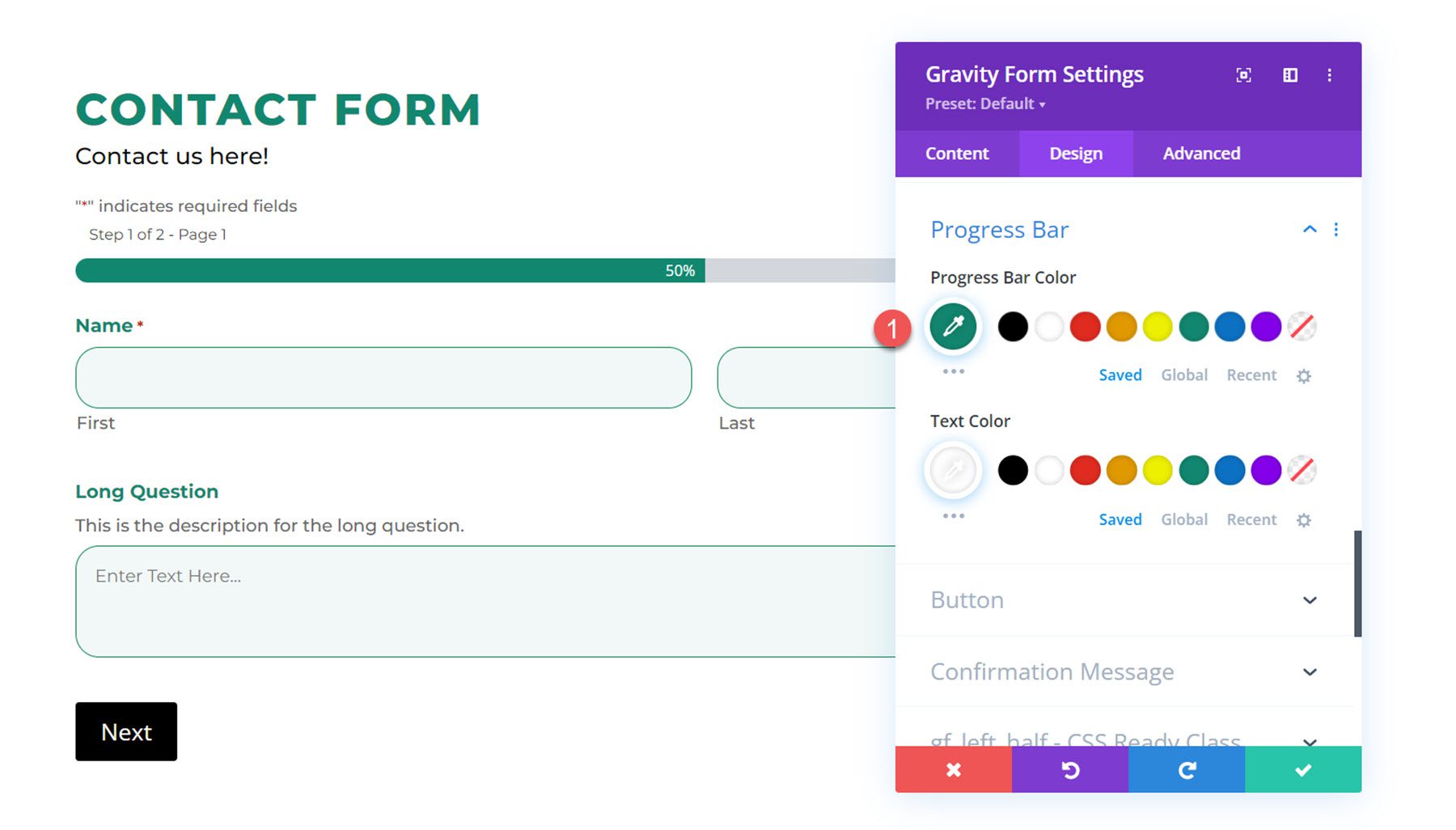
进度条
在进度条设置中,可以修改进度条颜色和文字颜色。 我将进度条颜色更改为绿色。

按钮
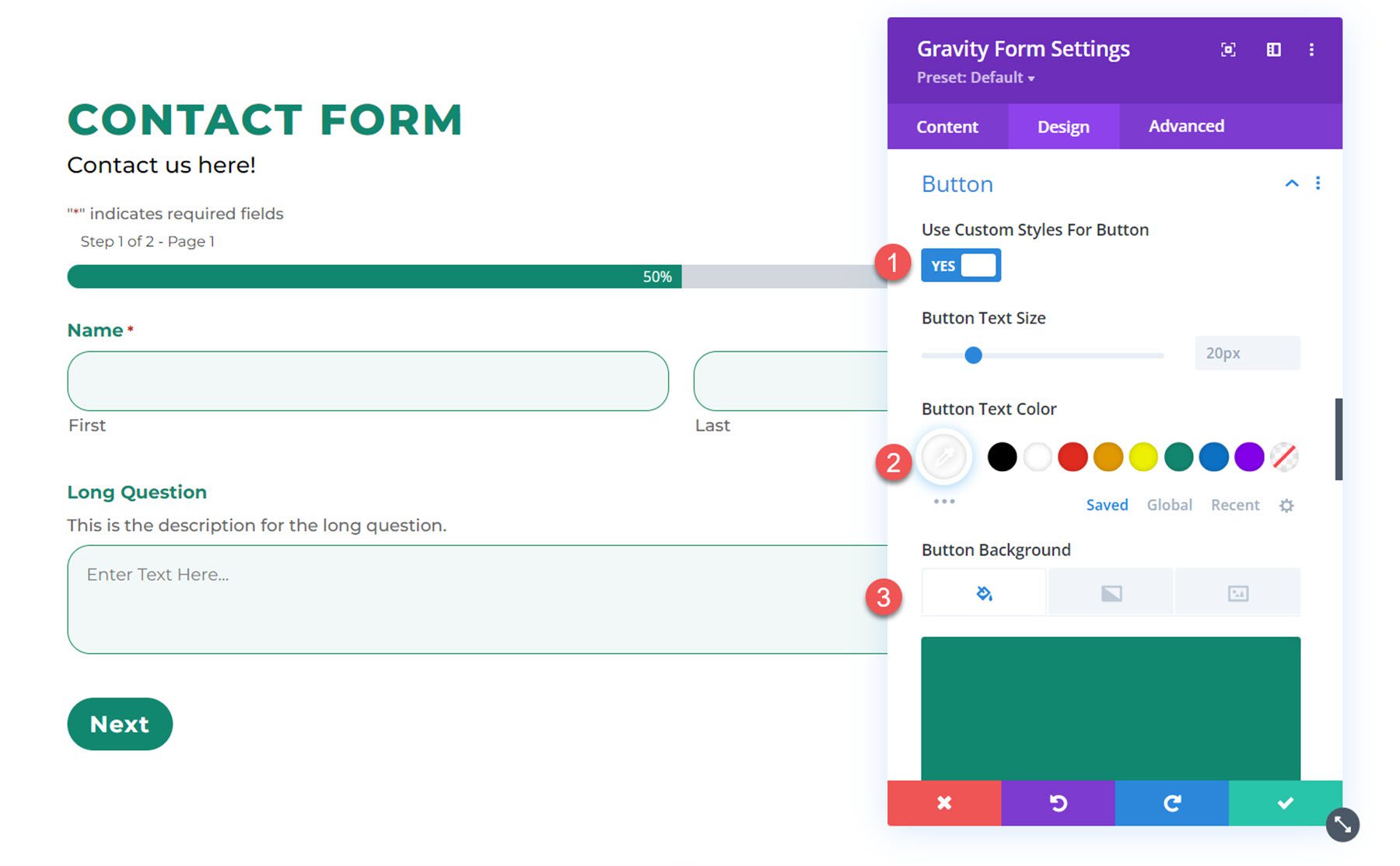
接下来,按钮设置允许您将自定义样式应用于表单提交按钮。 您还可以更改按钮对齐方式。 在这里,我更改了文本颜色、背景、字体、字体粗细、边框半径和字母间距来设置按钮的样式。

确认信息
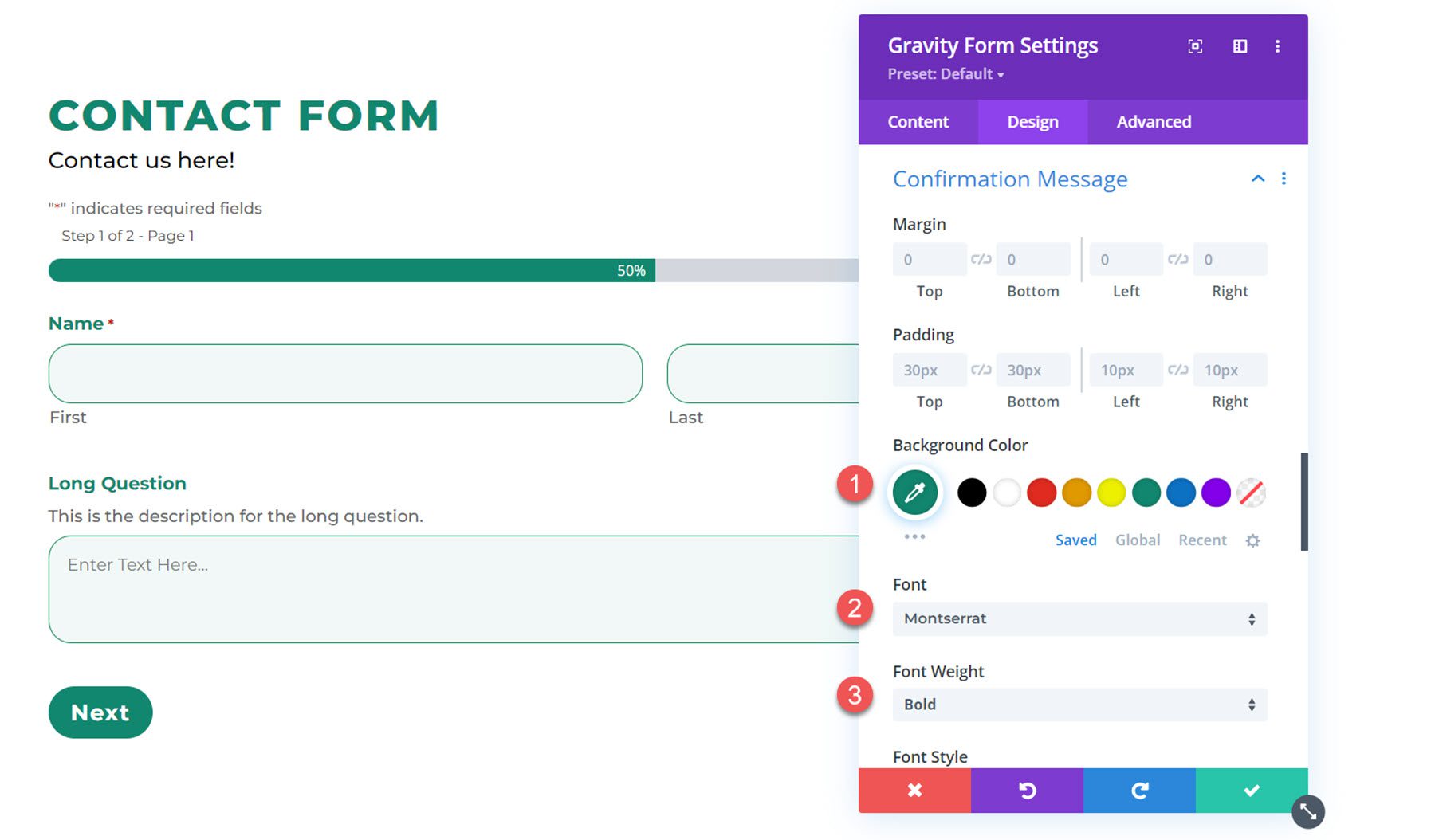
在确认消息设置中,您可以修改提交表单后确认消息的显示方式。 我在此示例中更改了背景颜色、字体和文本颜色。

这是确认消息。

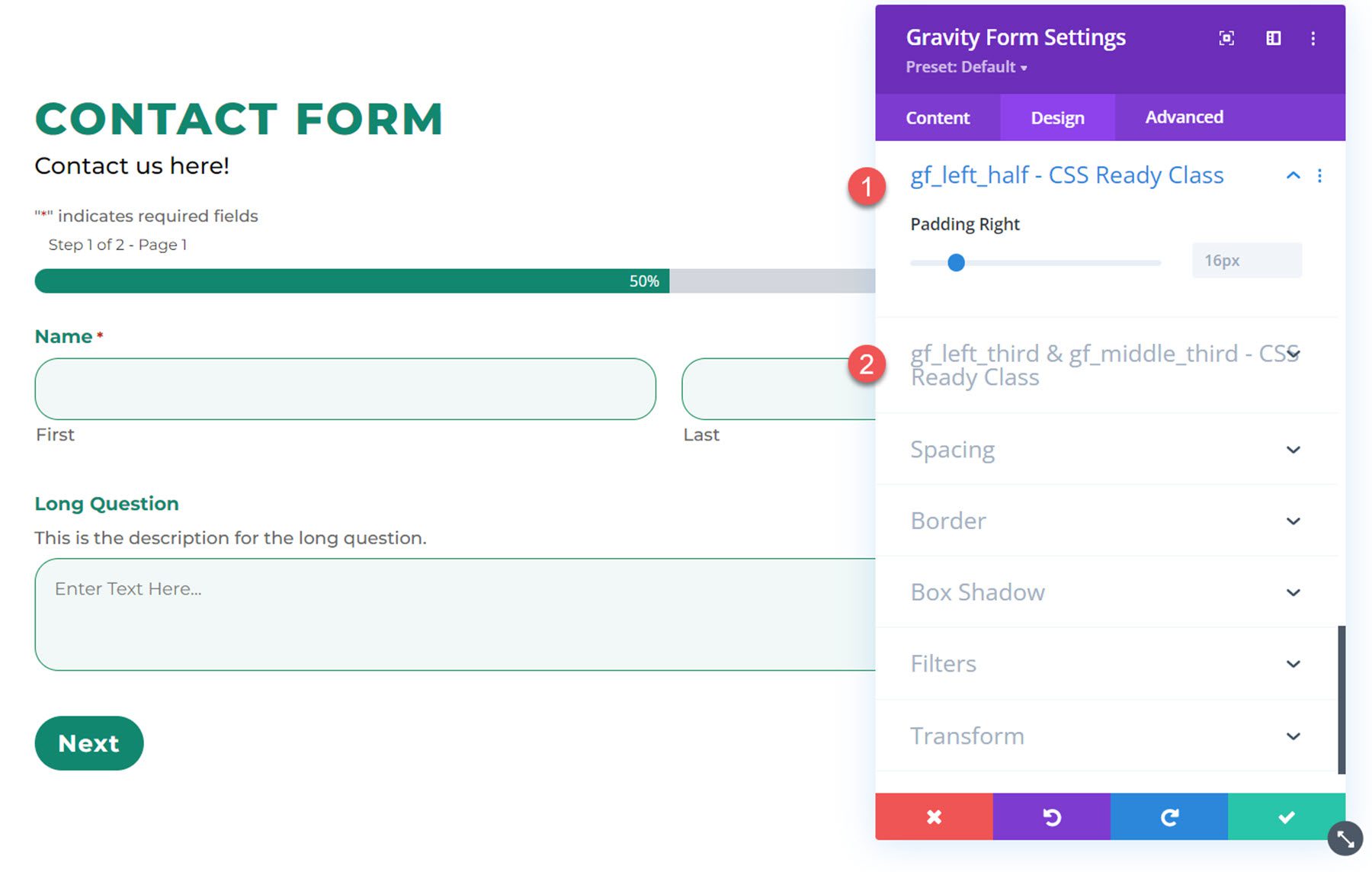
Gf_left_half – CSS Ready 类和 Gf_left_third & gf_middle_third – CSS Ready 类
您可以将这些 CSS 类应用于 Gravity Forms 字段,以创建更高级的布局。 这些设计设置允许您使用这些 CSS 类为字段自定义正确的填充。

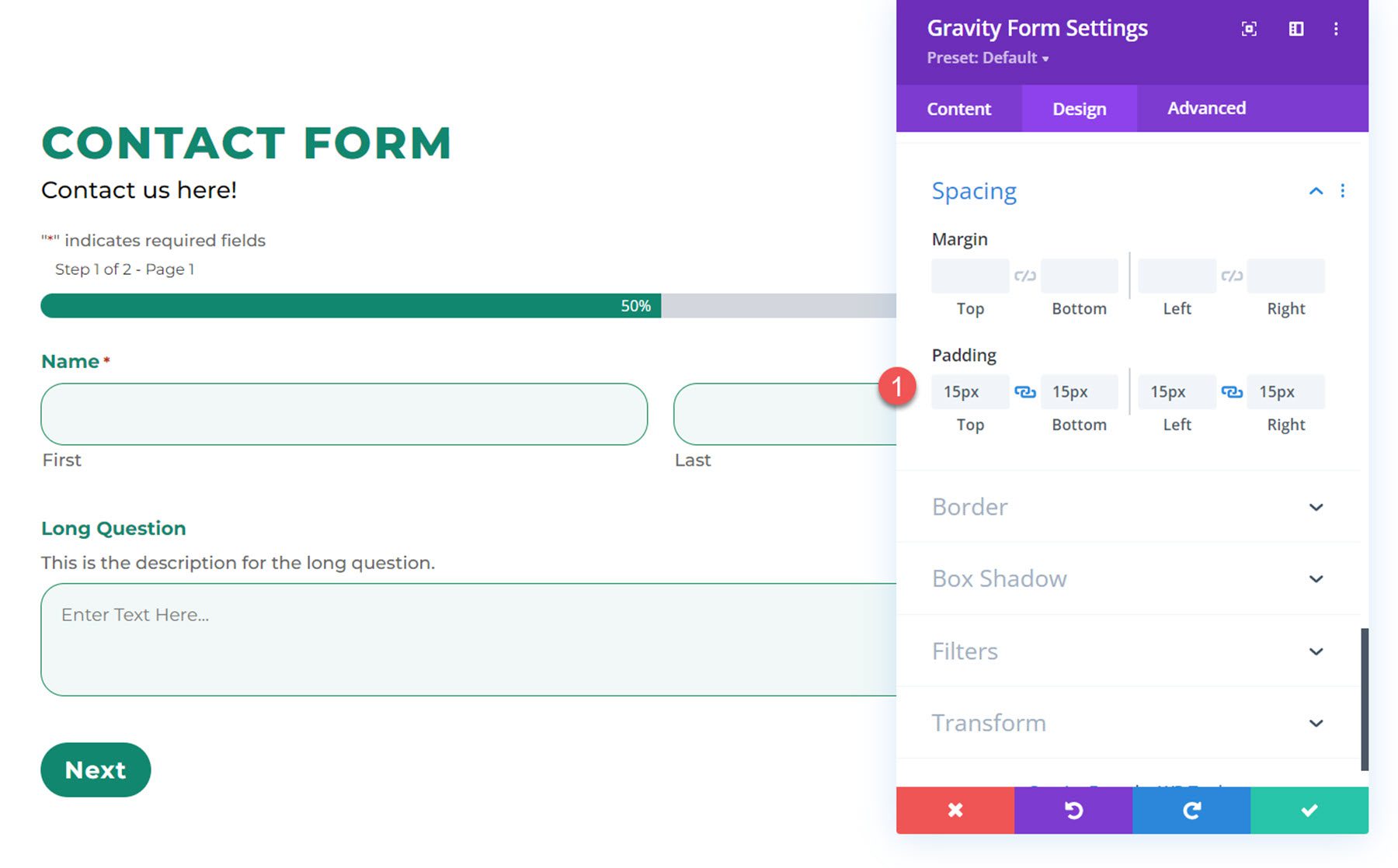
间距
间距设置允许您自定义整个表单的边距和填充。 在这里,我向表单的所有 4 个边添加了一些内部填充。

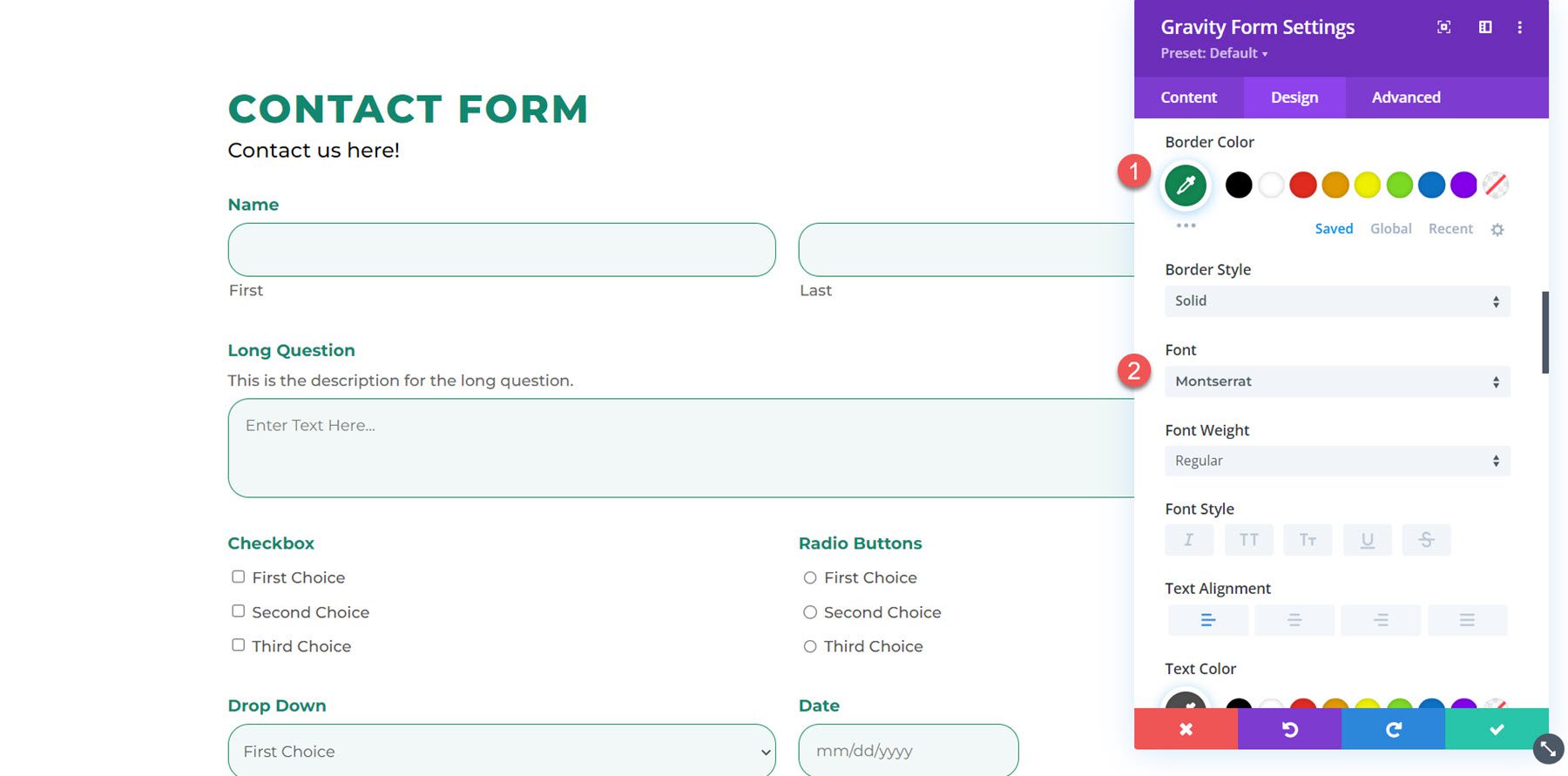
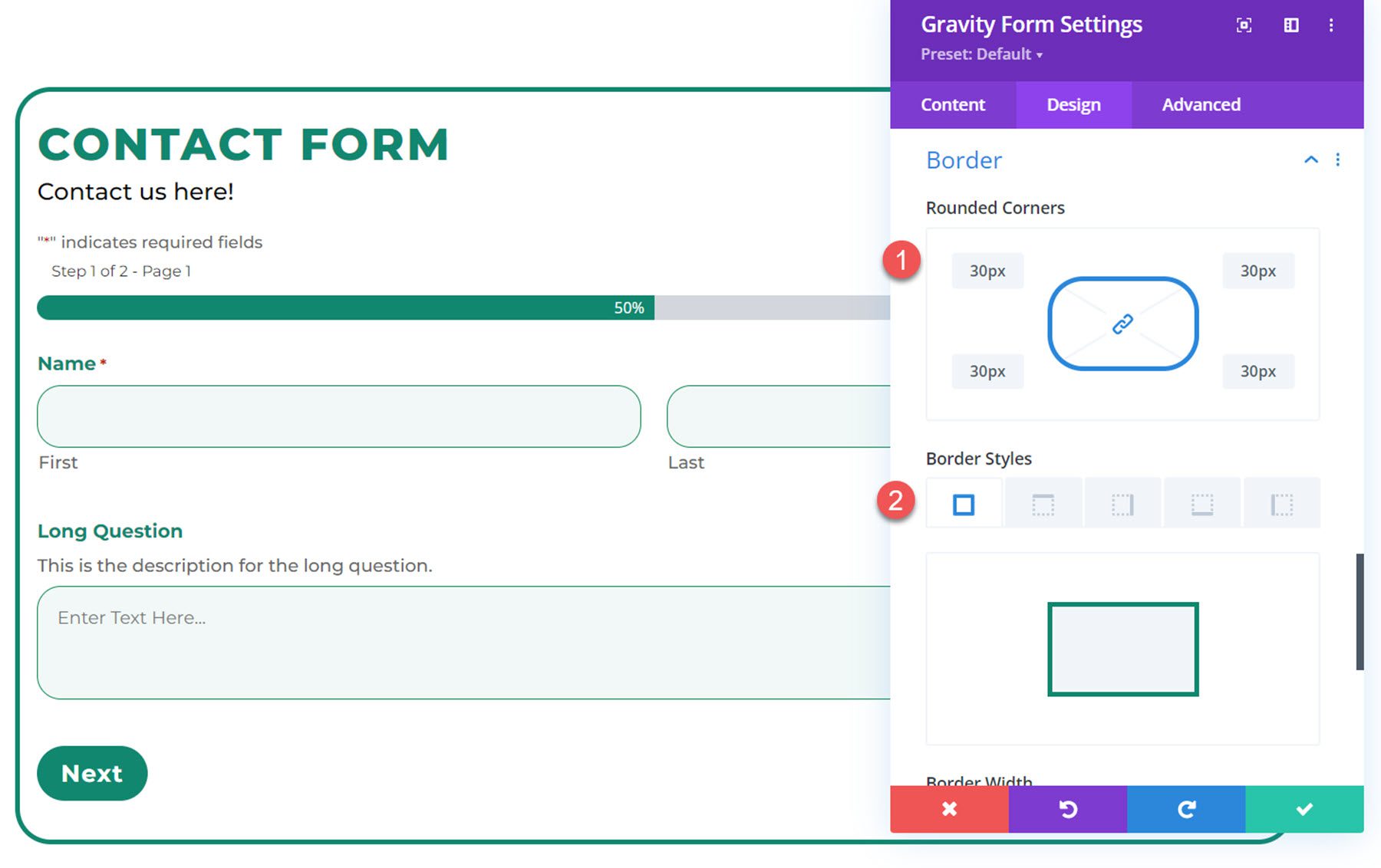
边界
在边框设置中,您可以为表单添加边框、更改边框颜色和大小、添加圆角等。 对于此示例,我向窗体添加了带圆角的边框。

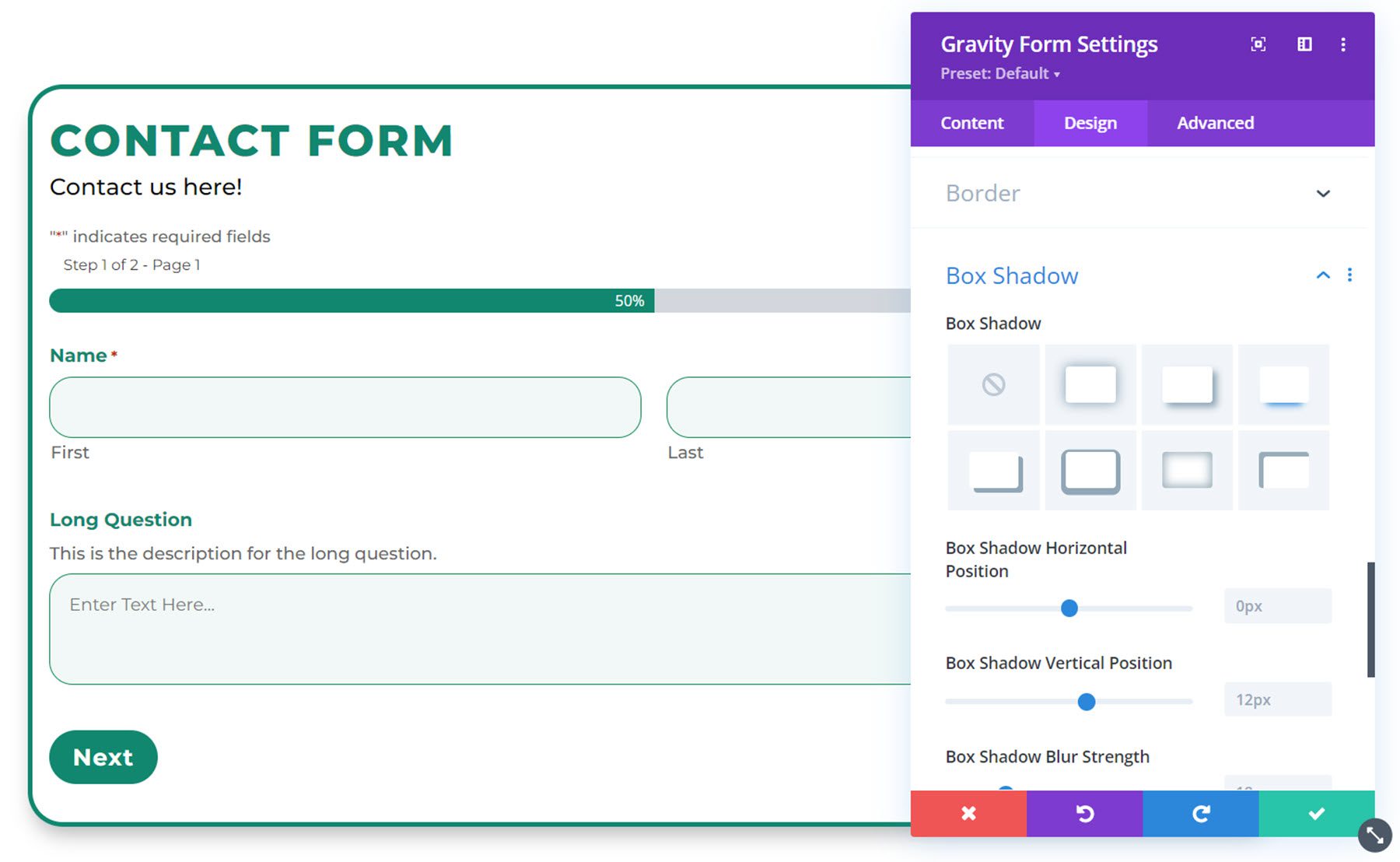
箱影
您可以使用此设置向表单添加框阴影。

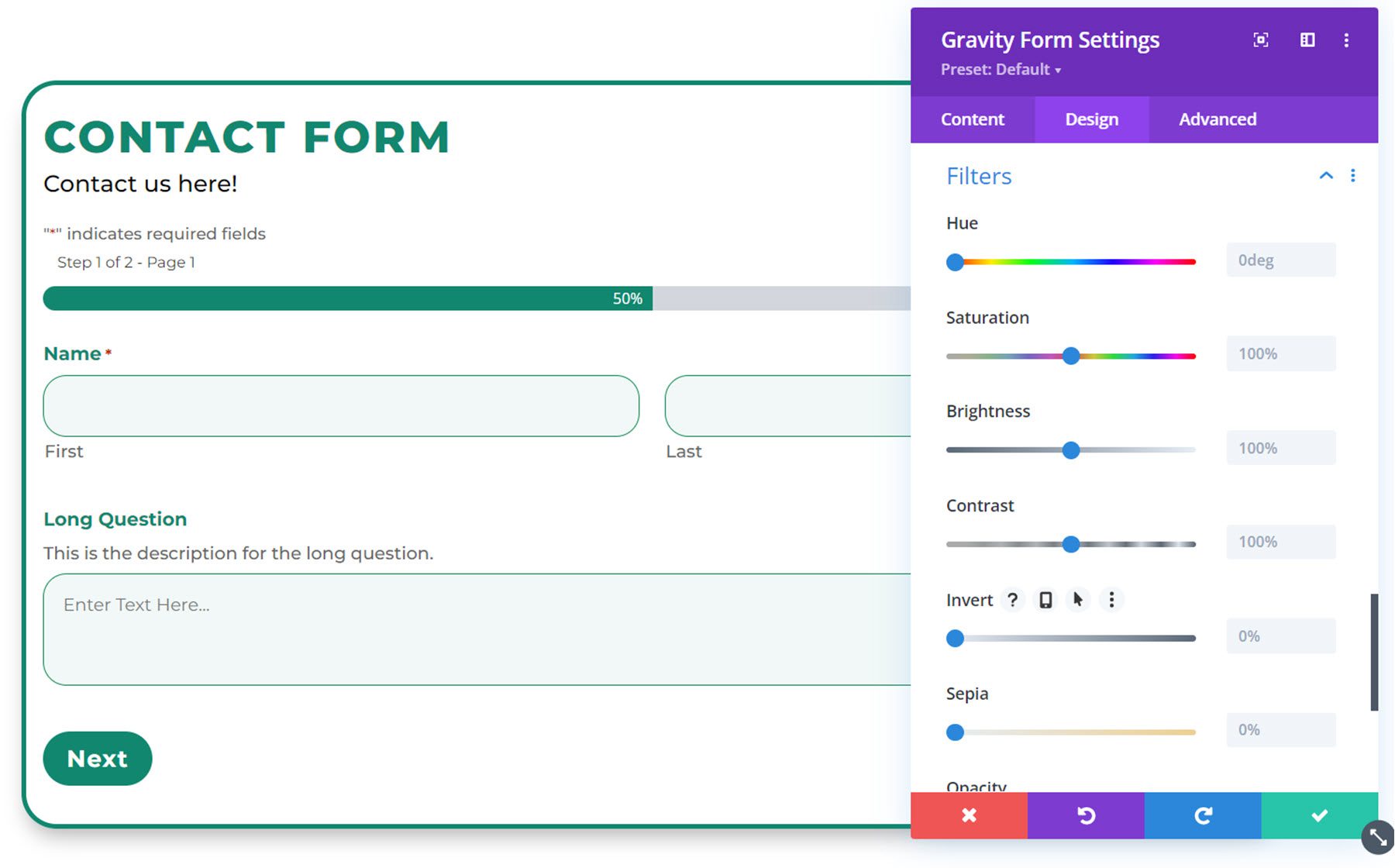
过滤器
过滤器设置允许您通过添加过滤器来修改设计的颜色。

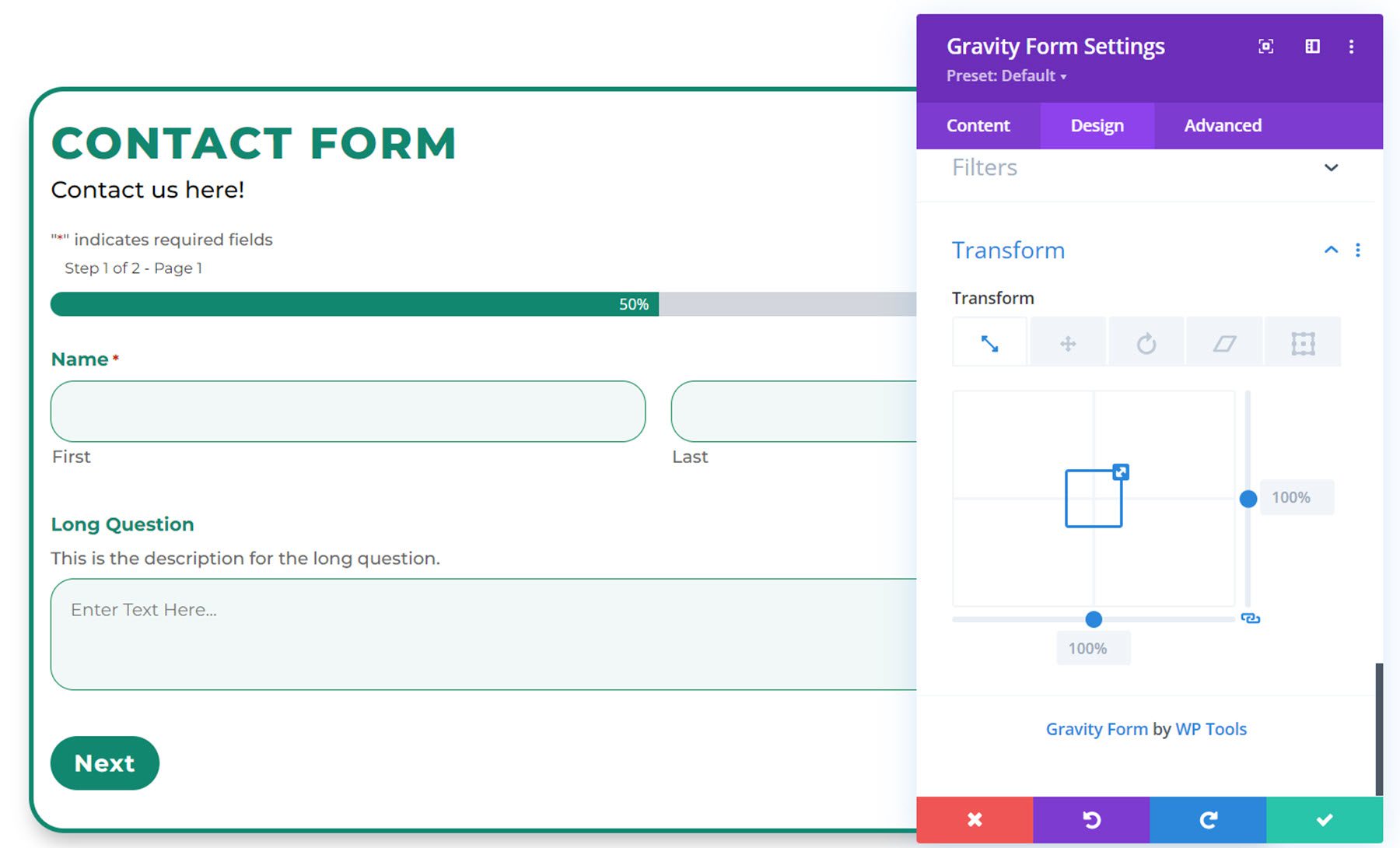
转换
最后,转换设置使您能够修改表单在页面上的位置。

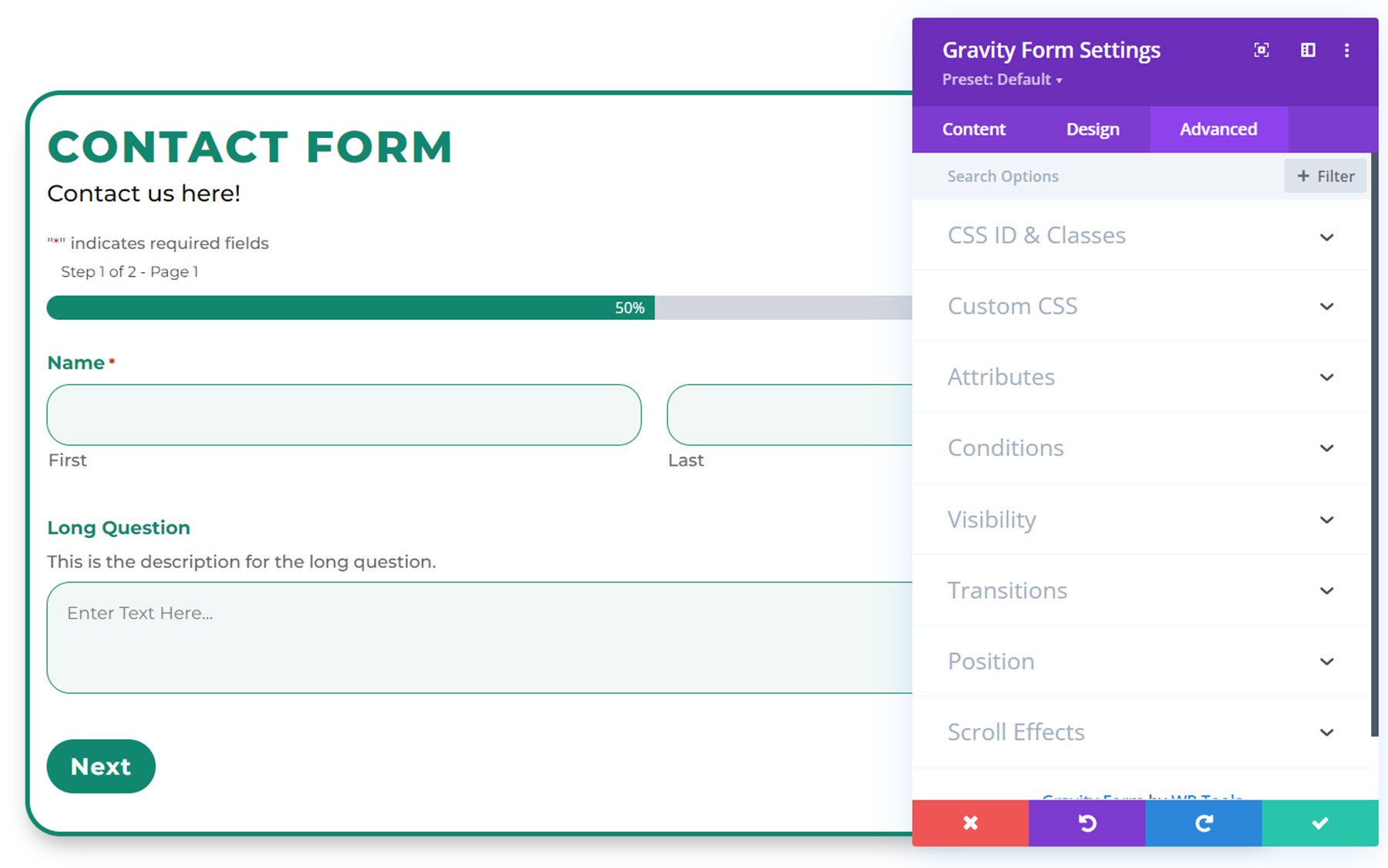
高级设置
转到高级选项卡,您会看到列出了默认的高级部分。

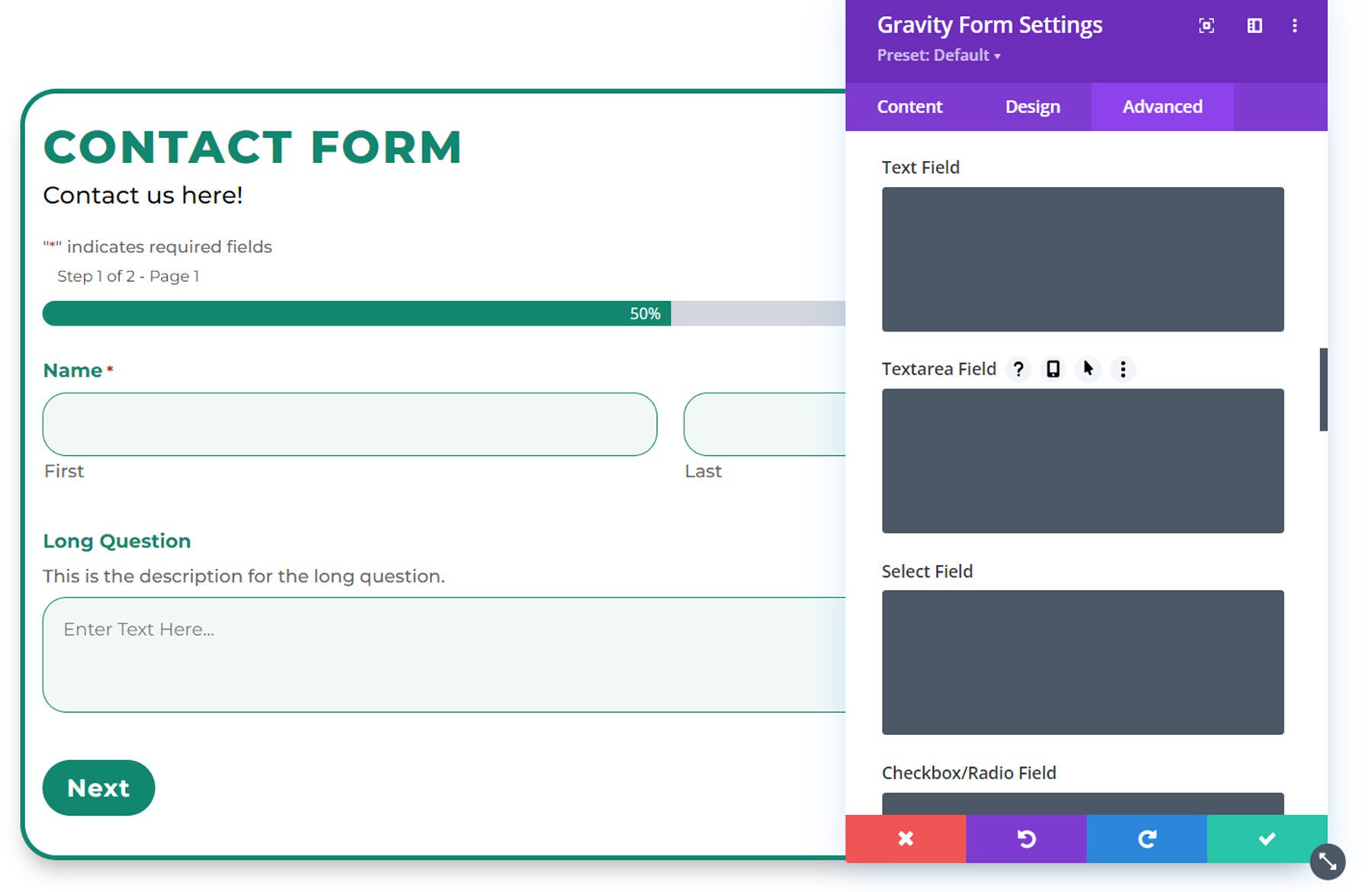
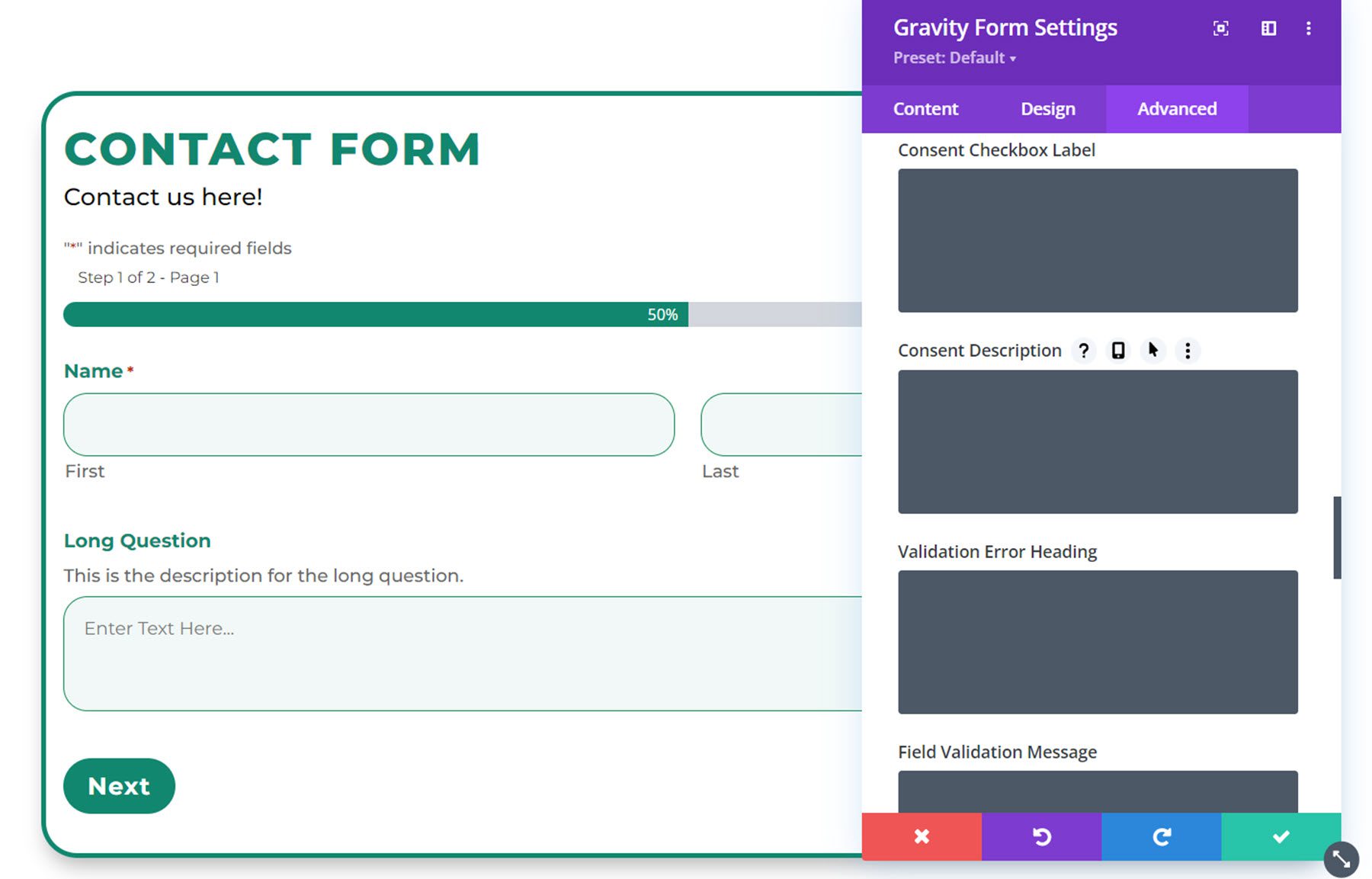
如果选择Custom CSS选项卡,则可以为Gravity Form的不同元素添加自定义CSS,包括标题、描述、标签、文本字段、选择字段、复选框/单选字段、同意复选框标签、验证错误标题、按钮, 以及更多。

这允许您完全自定义您的表单,甚至超出 Divi Gravity Forms 添加到 Divi Builder 的选项。

Divi 重力形式示例
这是使用 Divi Gravity Forms 定制的 Gravity Form 的最终结果。
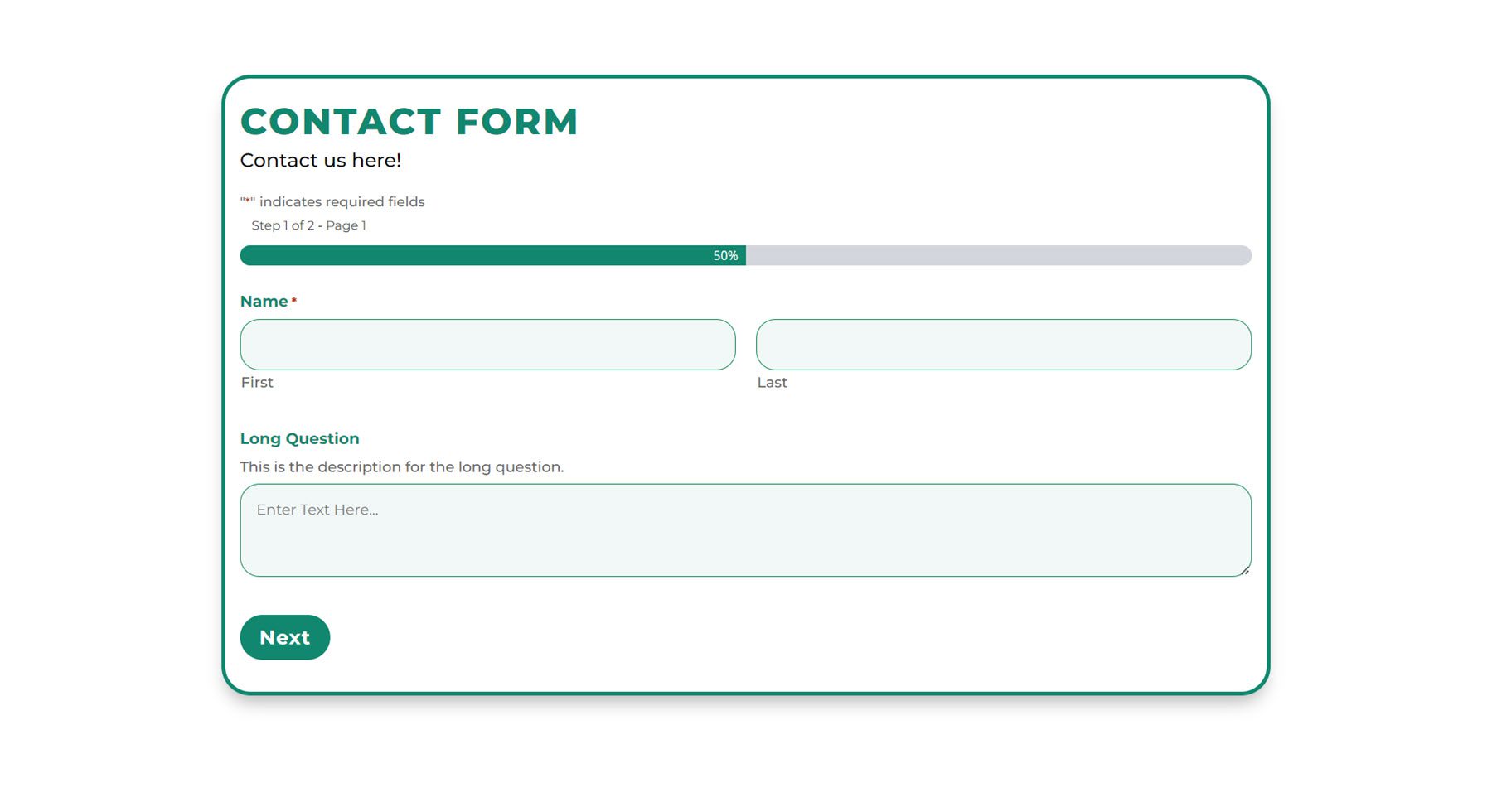
第 1 页

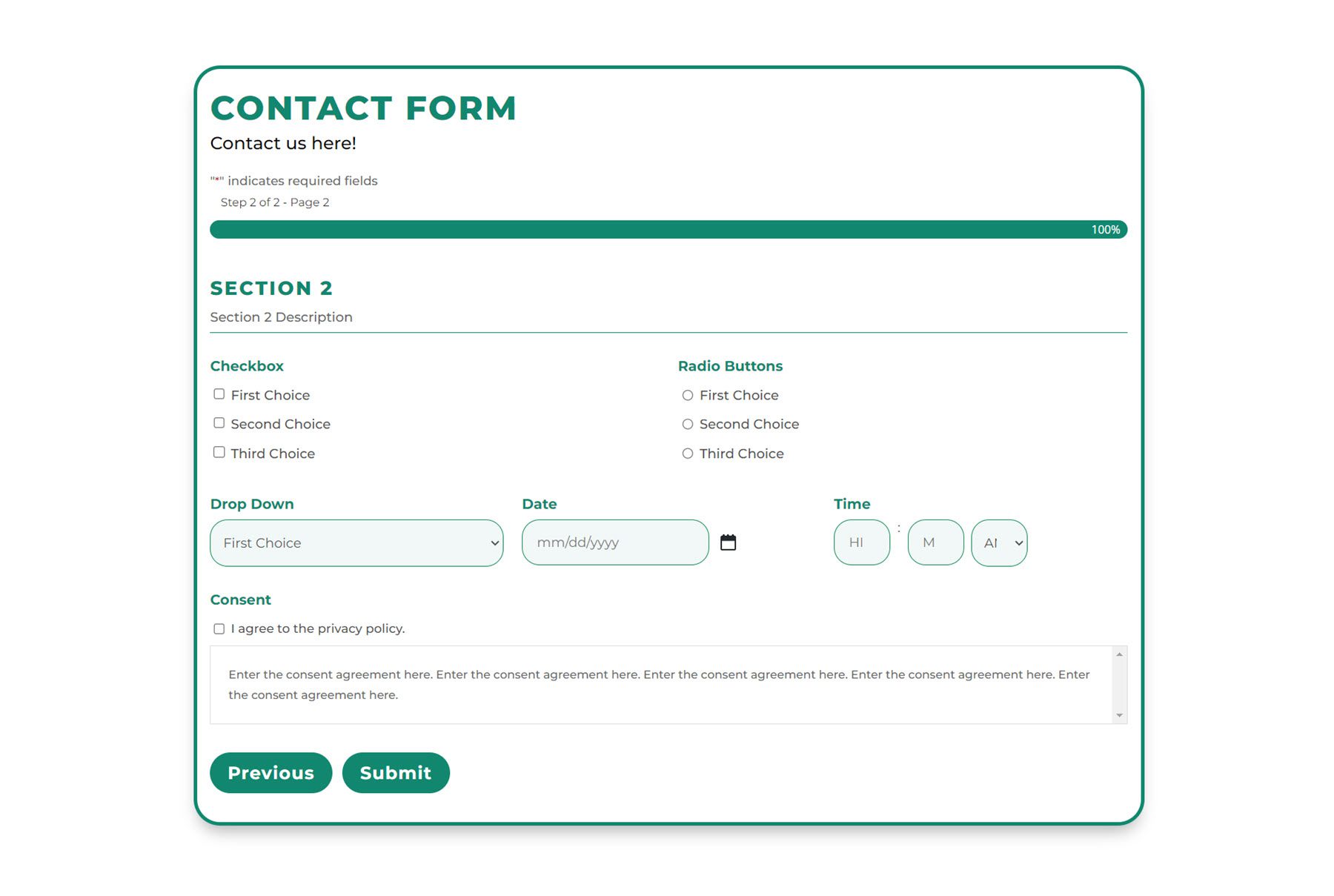
第2页

确认信息

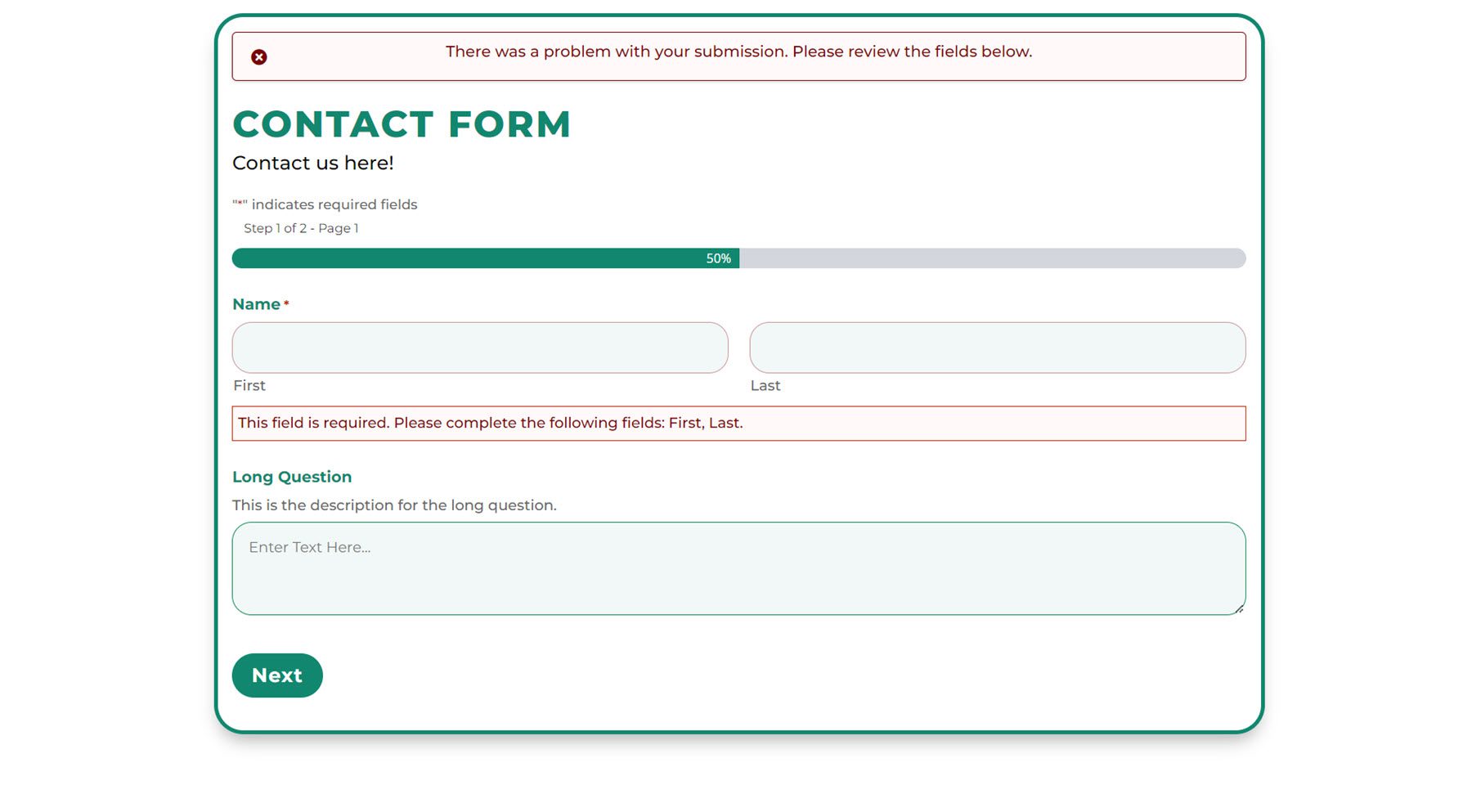
验证错误消息

购买 Divi 重力表
Divi Gravity Forms 在 Divi Marketplace 中可用。 无限制的网站使用和 1 年的支持和更新费用为 69 美元。 该价格还包括 30 天退款保证。

最后的想法
Divi Gravity Forms 使您可以轻松地在 Divi Builder 中完全设计您的表单。 该插件会在您进行每次更改后自动刷新您的表单,以便您可以在 Divi Builder 中看到最新的预览。 如果您是使用 Divi 设计网站的 Gravity Forms 用户,这可能是帮助您使用 Divi Builder 轻松便捷地设计和自定义表单的完美工具。
我们很想听到您的声音! 您尝试过 Divi Gravity Forms 吗? 在评论中让我们知道您的想法!
