Divi 插件亮点:Divi MadMenu
已发表: 2023-03-13Divi MadMenu 是一个第三方模块,它为 Divi Builder 添加了两个新模块,用于创建有趣且优雅的菜单设计。 这些模块包括许多添加 CTA、创建弹出登录表单和滑入式菜单的功能,您还可以创建垂直菜单。 在这篇文章中,我们将仔细研究 Divi MadMenu,看看它能做什么,以及它有多简单。 希望这将帮助您决定这是否是满足您需求的正确产品。
- 1 Divi MadMenu 模块
- 1.1 Divi MadMenu 功能
- 1.2 Divi MadMenu 布局选项
- 1.3 Divi MadMenu垂直菜单模块
- 1.4 Divi MadMenu 垂直菜单布局选项
- 2 Divi MadMenu 演示十三
- 2.1 Divi MadMenu Demo 十三线框
- 2.2演示十三桌面
- 2.3演示十三手机
- 3哪里可以买到 Divi MadMenus
- 4结束的想法
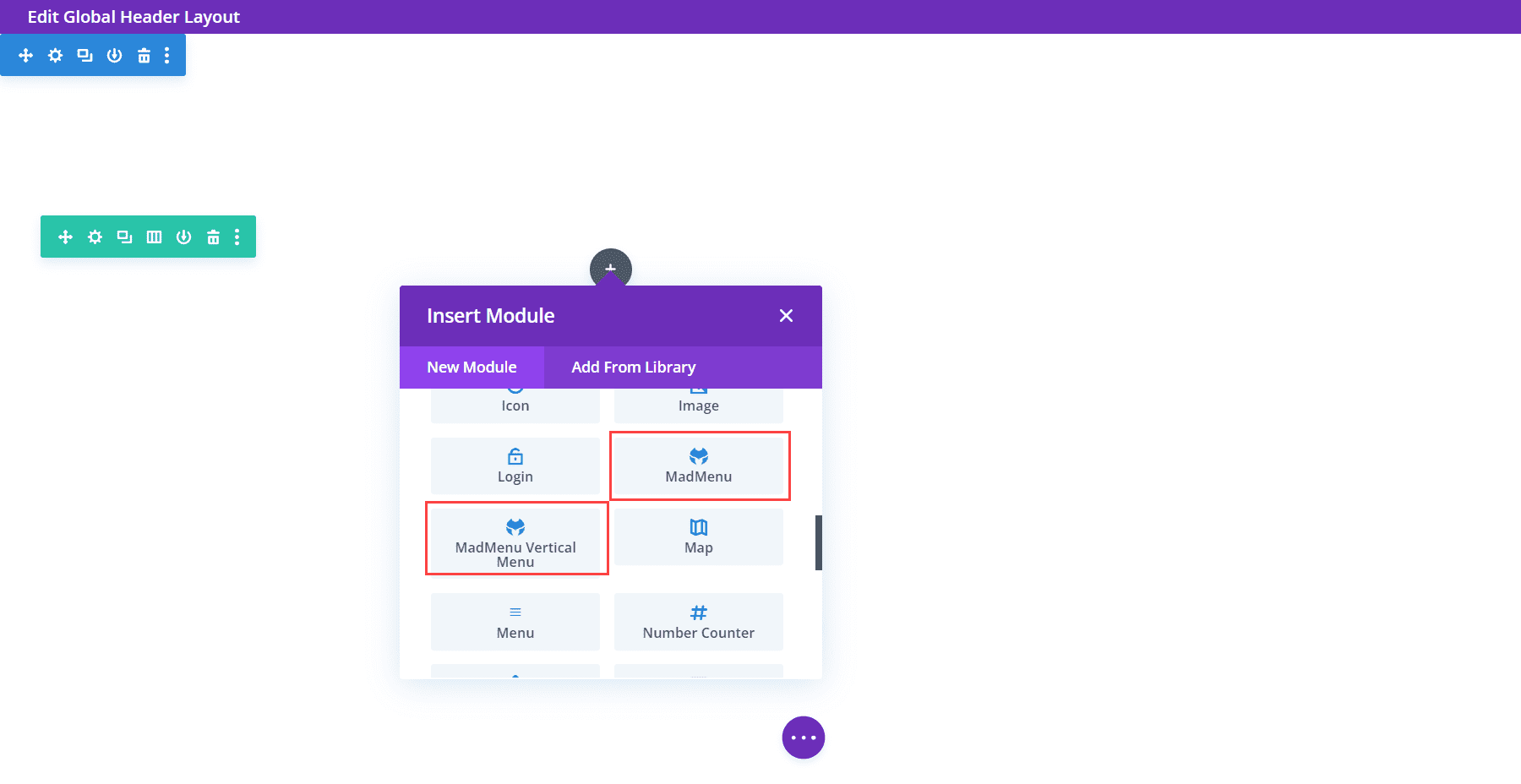
Divi MadMenu 模块
MadMenu 向 Divi Builder 添加了两个新模块。 以下是每个模块的说明:
- Divi MadMenu是具有主要功能的原始模块。 它包括按钮、弹出选项、滑入选项和许多布局选项。
- Divi MadMenu 垂直菜单模块是一个添加垂直菜单选项的新模块。

Divi MadMenu 功能
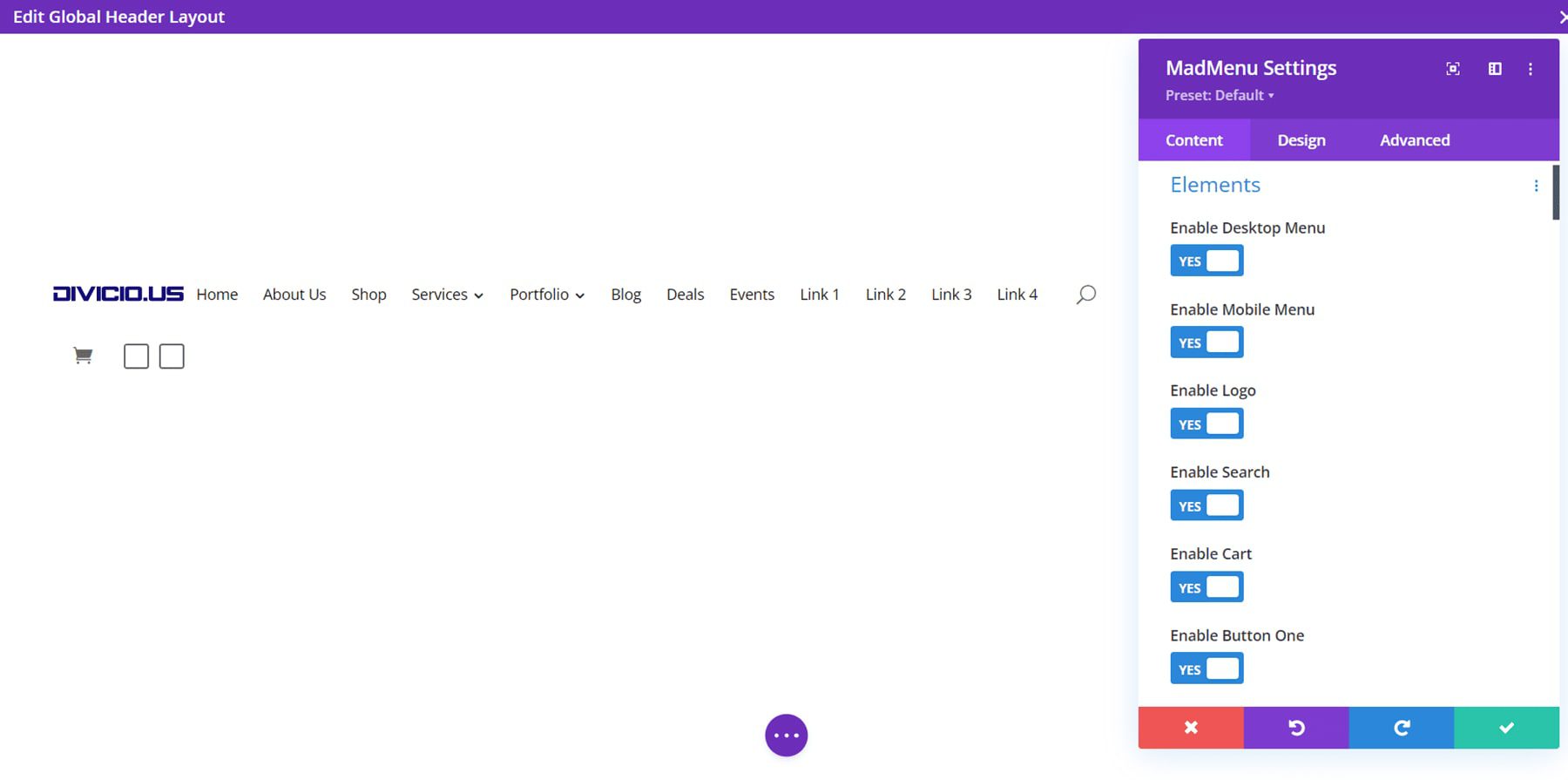
首先,让我们看一下原始模块。 Divi MadMenu 模块增加了许多功能。 下面是“内容”选项卡及其包含的工具。
元素
元素是您可以添加到菜单中的所有内容。 这包括选择桌面或移动菜单,启用徽标、搜索、购物车、按钮一和按钮二。 每个元素都在“内容”选项卡中各自的部分中进行选择和调整。 您可以在此处启用它们,然后在此下方进行设置。

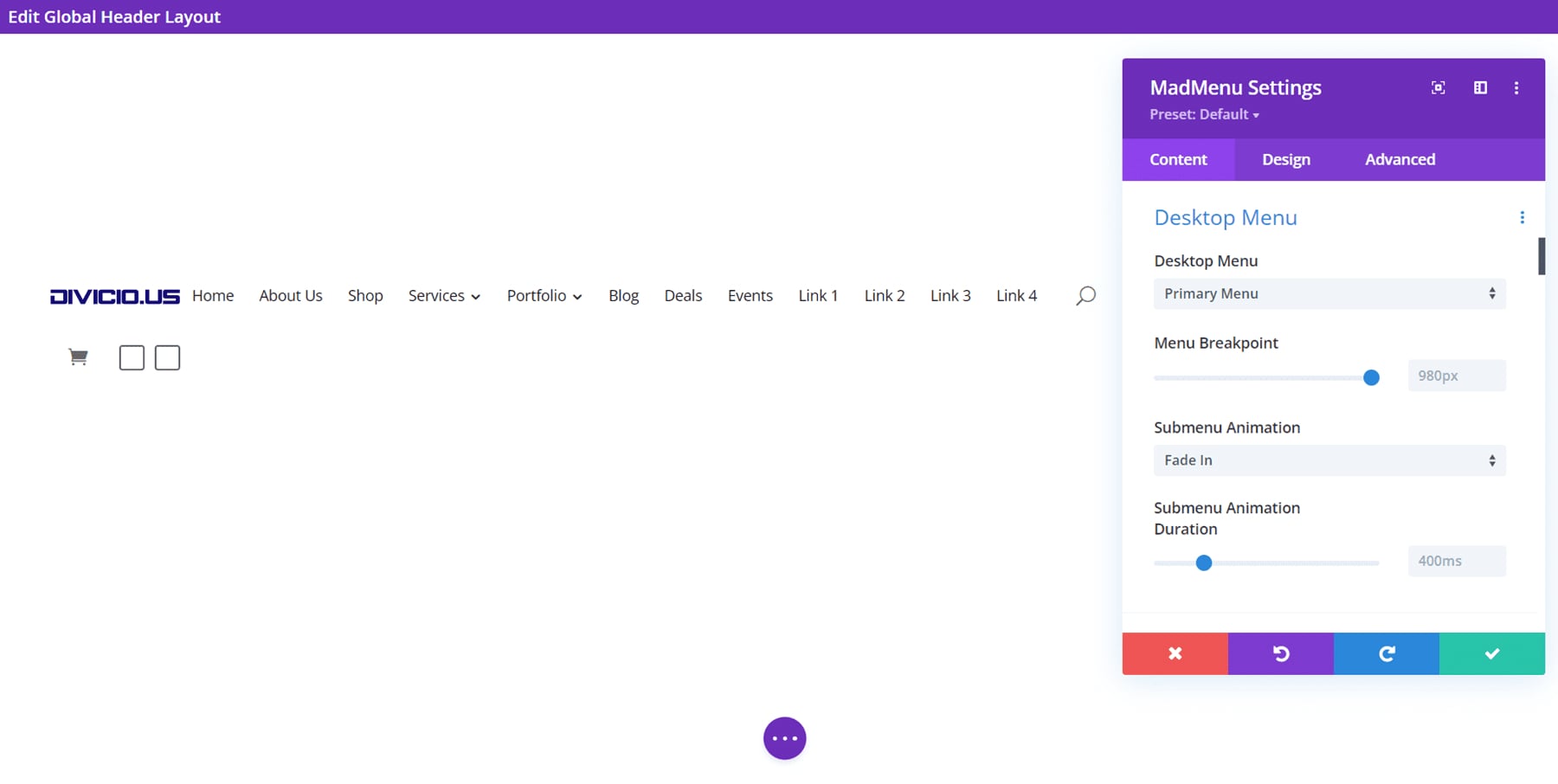
桌面菜单
选择要显示的菜单,设置更改为菜单的移动菜单版本的断点,选择子菜单动画和动画持续时间。

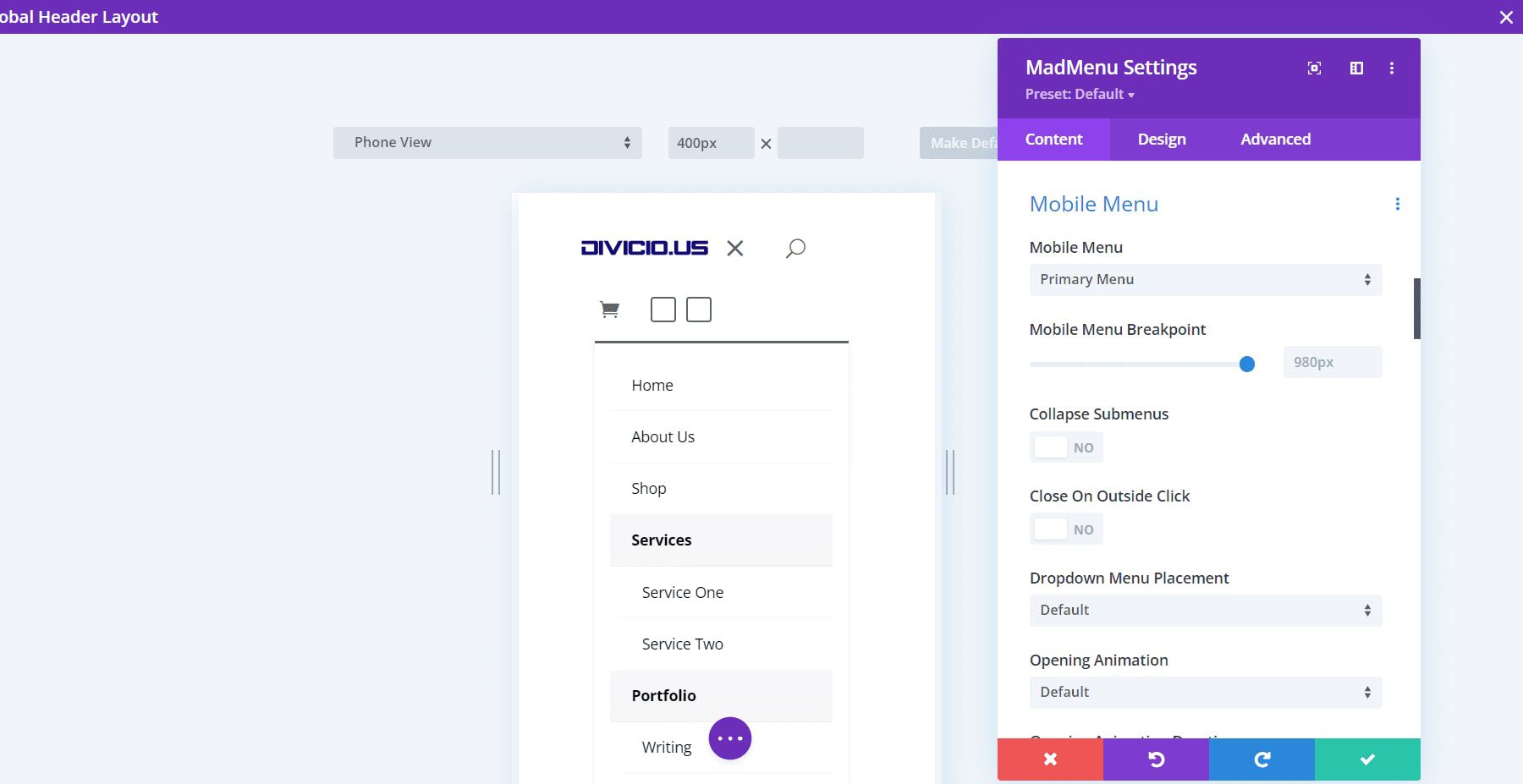
移动菜单
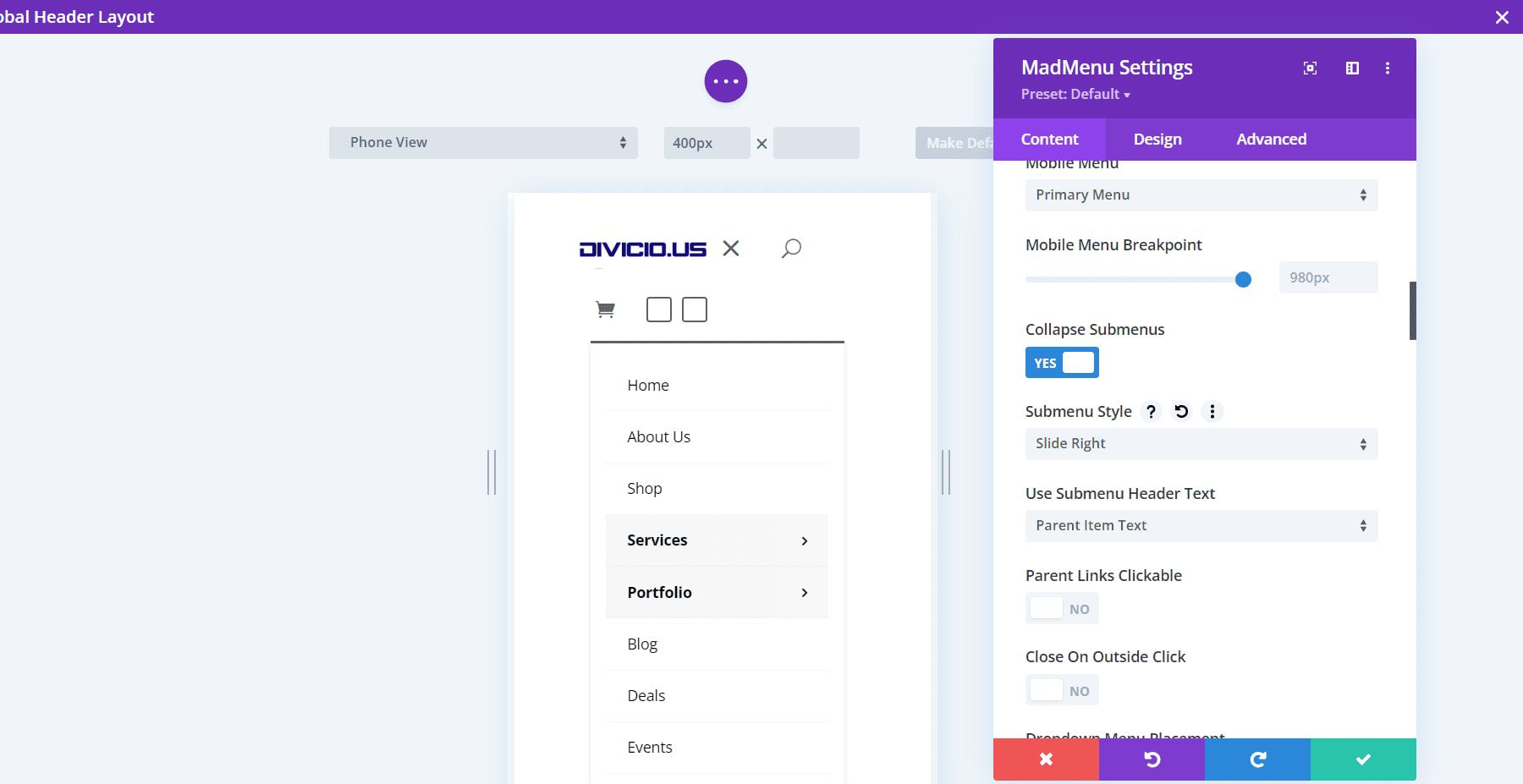
移动菜单可让您将移动版菜单的样式与桌面版分开。 选择要显示的移动菜单,设置断点,选择它们是否折叠,关闭外部点击,选择下拉菜单位置,并调整动画设置。

折叠子菜单使子菜单默认关闭。 如果折叠它们,您将可以选择它们在单击时的打开方式。 在“展开”、“向右滑动”或“向左滑动”之间进行选择。 这也添加了选项使用子菜单标题文本,让您在父项文本、自定义文本和无文本之间进行选择。

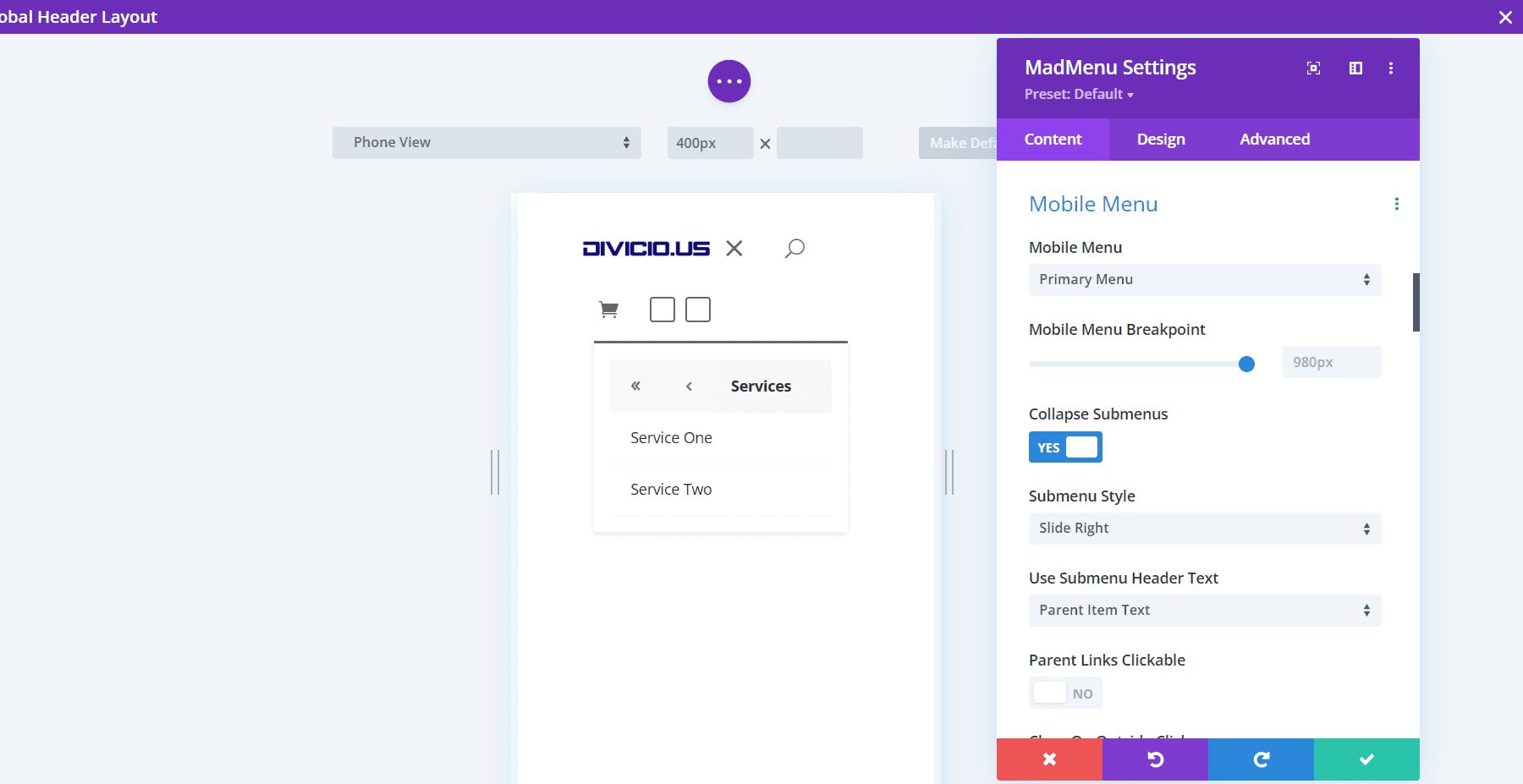
向右滑动和向左滑动将箭头指向右侧或左侧。 单击它们会将菜单朝那个方向滑动。 这是向右滑动。 它显示子菜单打开,箭头指示这是一个子菜单。 它使用父项文本作为子菜单标题文本。

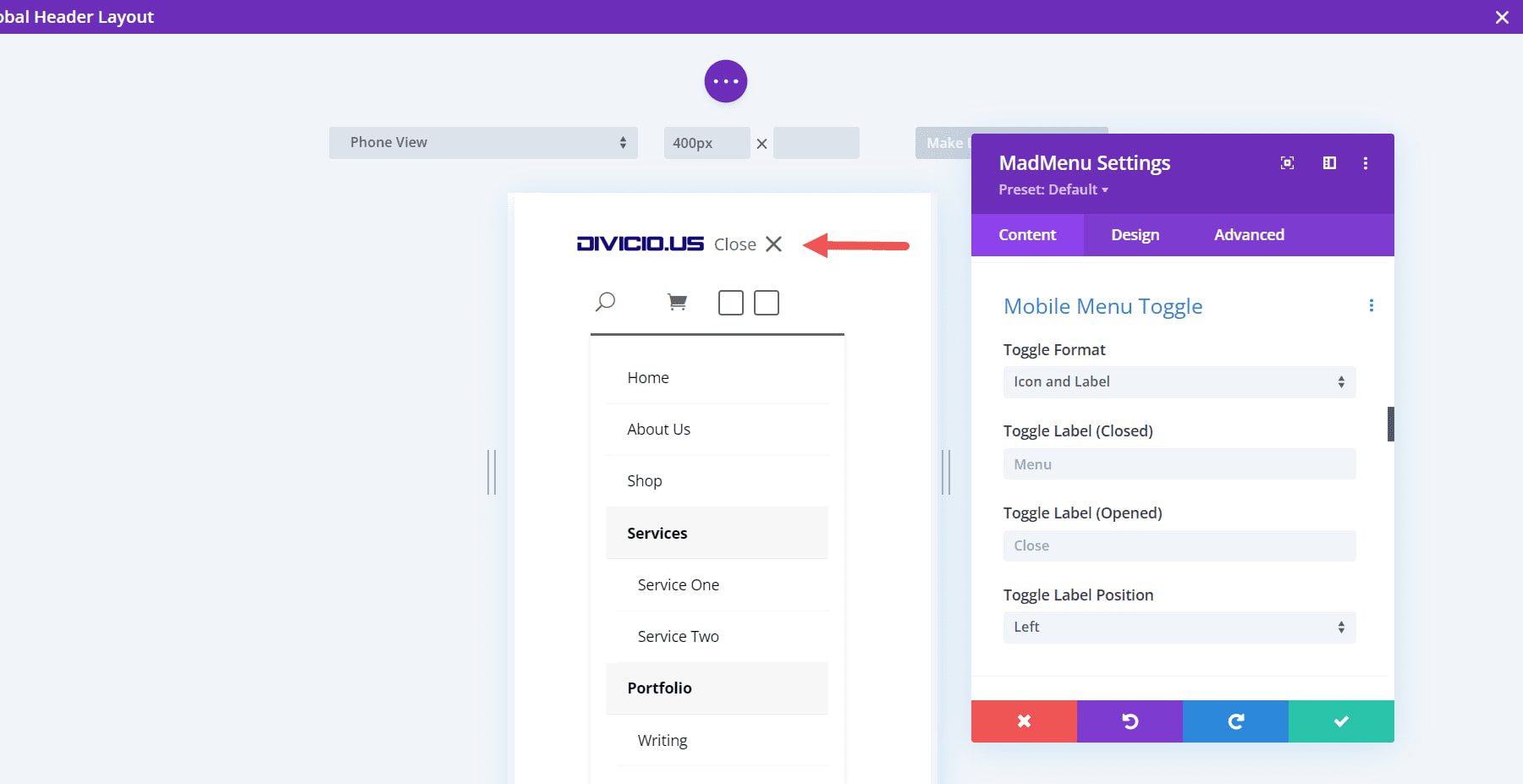
移动菜单切换
启用此选项以仅显示图标、调整标签或图标和标签。 选择格式、打开和关闭标签以及标签位置。 该位置将标签放置在菜单图标的右侧或左侧。

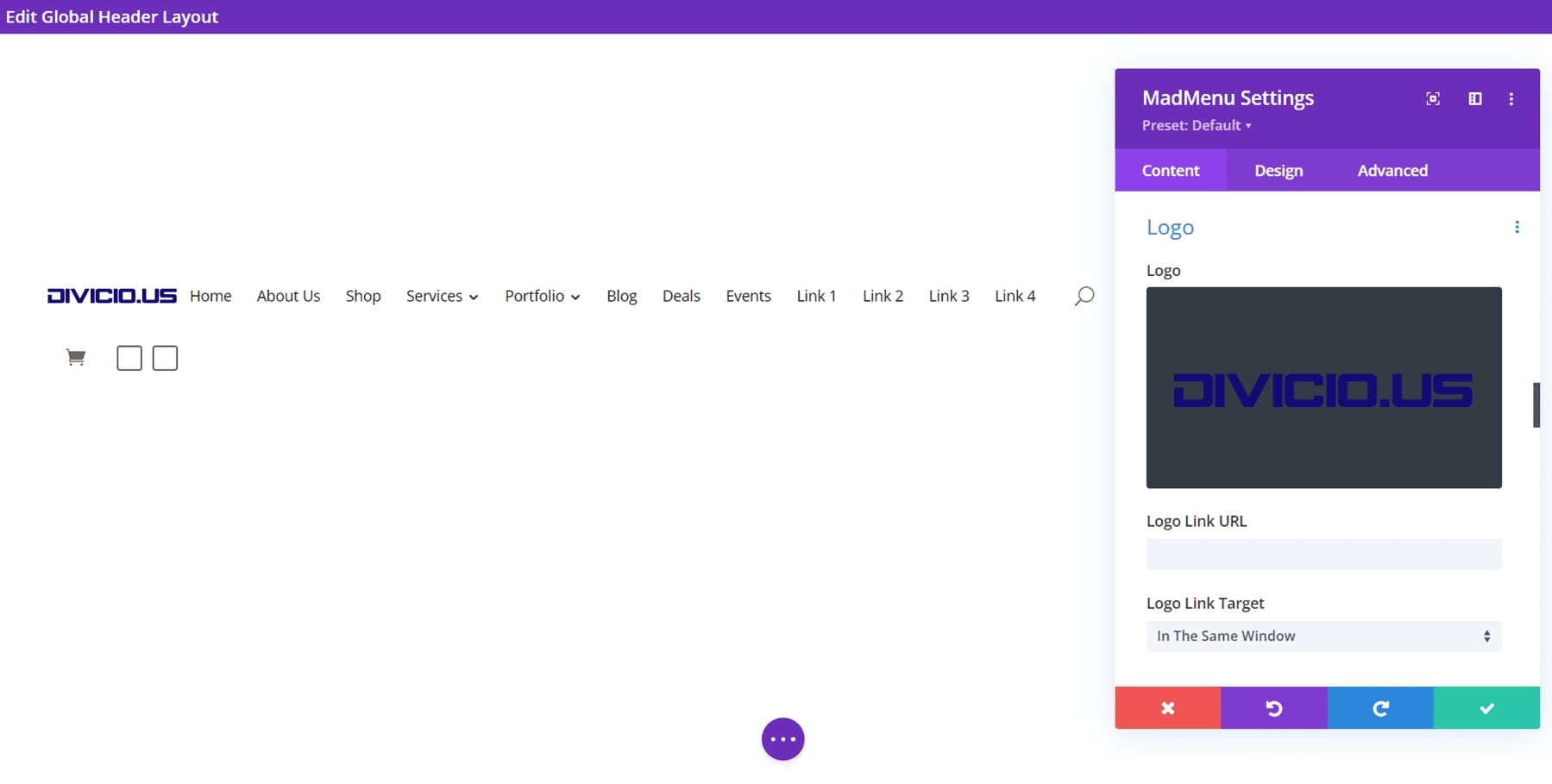
标识
选择徽标,添加 URL,然后选择链接是在同一窗口还是在另一个窗口中打开。

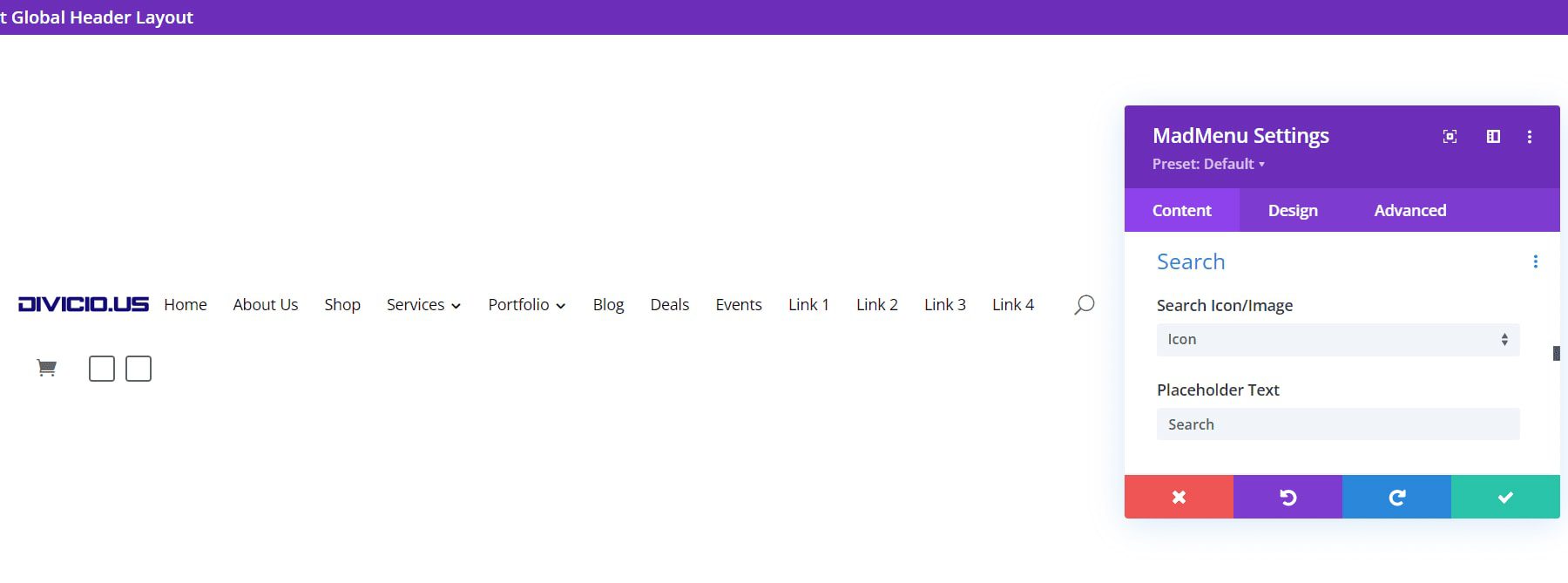
搜索
在图标或图像之间进行选择,然后输入占位符文本。 占位符文本显示在单击搜索图标时显示的搜索框中。

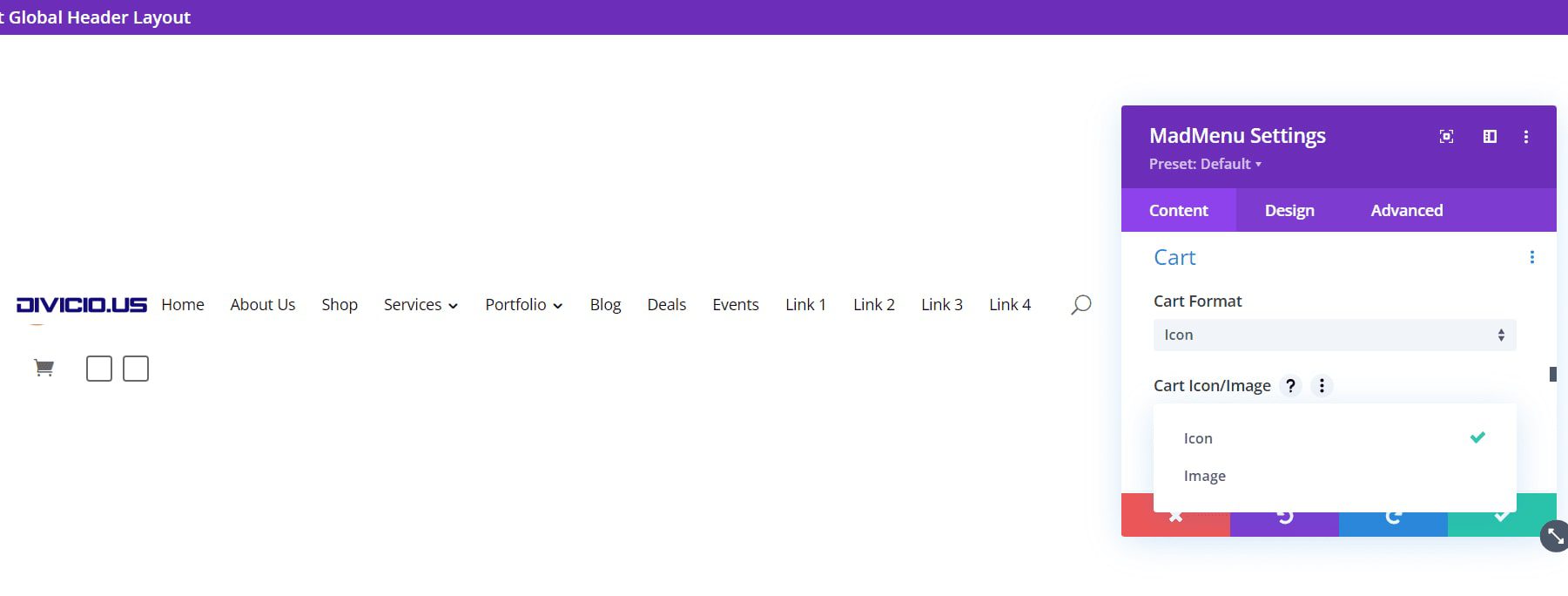
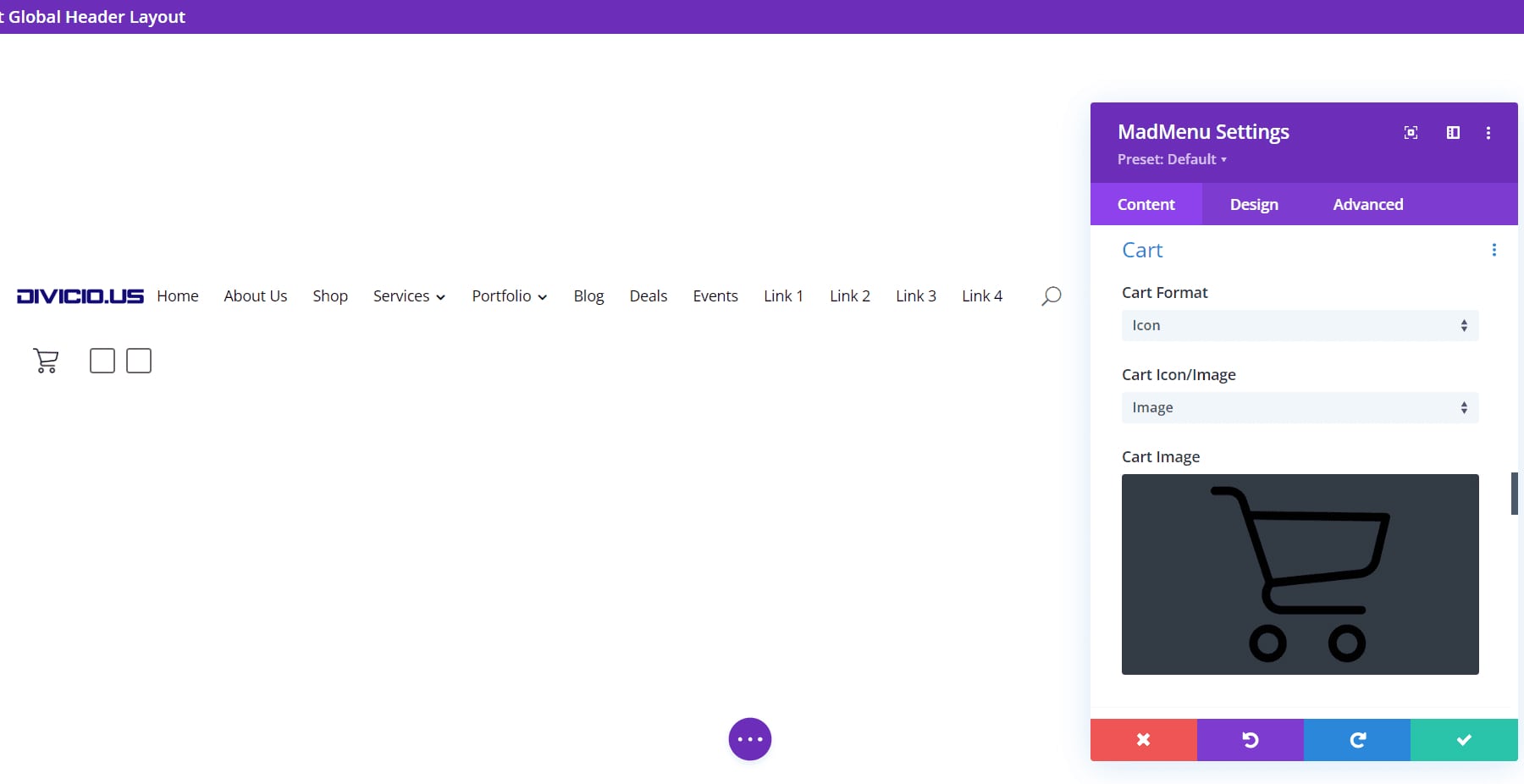
大车
选择购物车格式并在图标或图像之间进行选择。 这与 WooCommerce 兼容,并将显示购物车中的商品数量。

图像选项添加了一个购物车图像选择器,您可以在其中选择媒体库中的任何图像作为购物车链接。 它已调整大小以匹配菜单,但您可以根据需要在“设计”设置中进行调整。

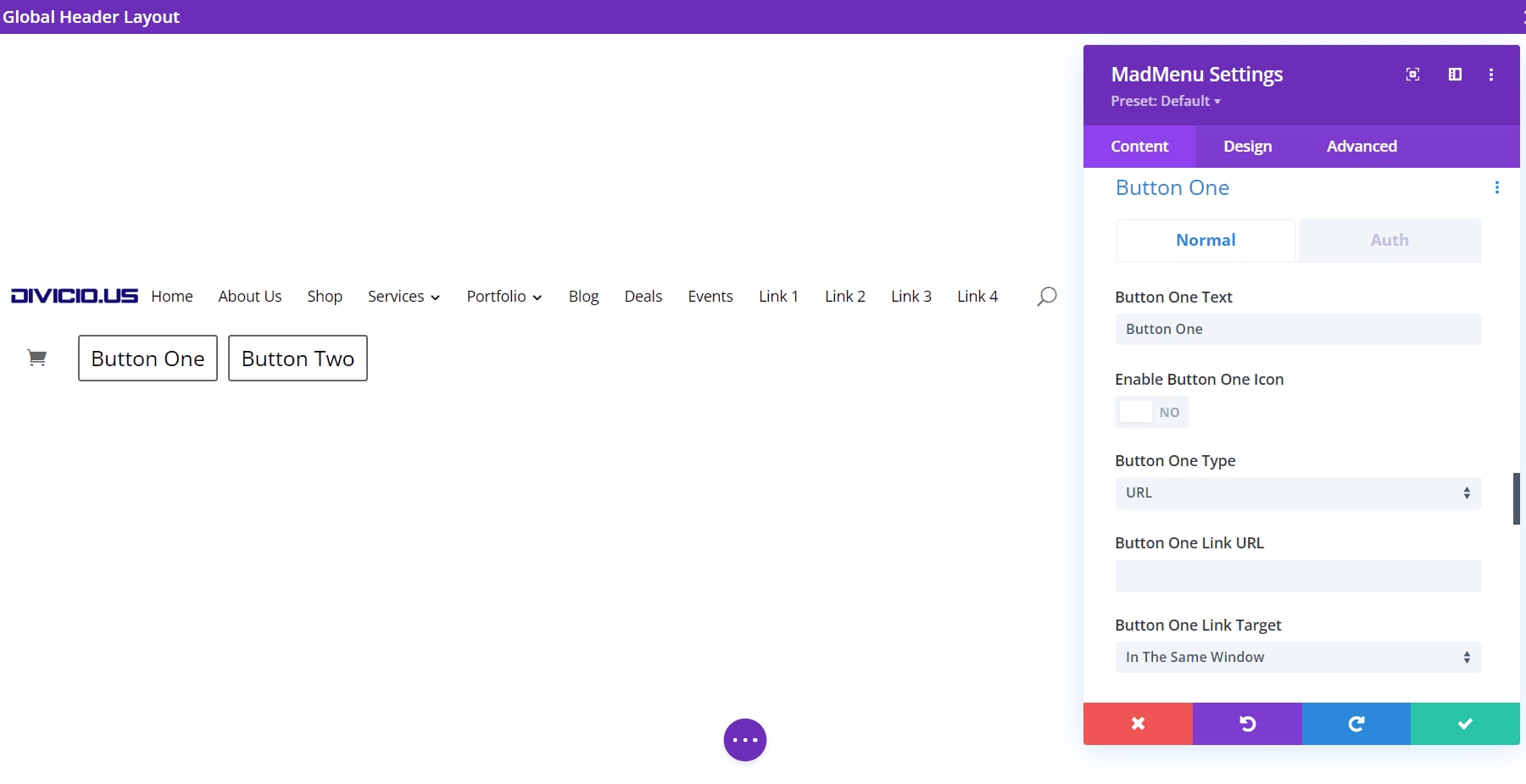
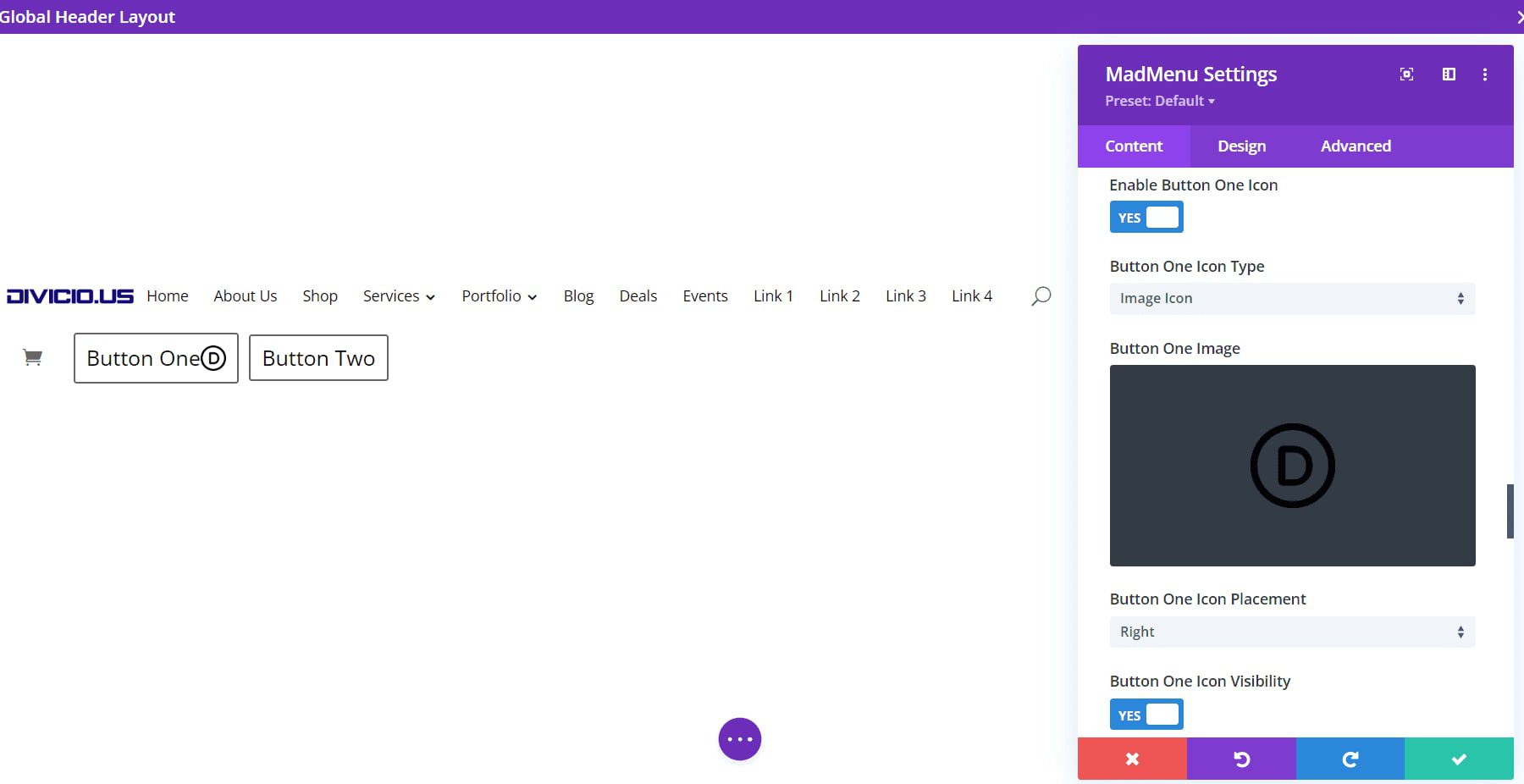
按钮一和按钮二
Divi MadMenu 在菜单中添加了两个按钮,用作 CTA。 您可以添加一个或两个按钮。 添加按钮的文本,启用图标,然后在 URL 或弹出窗口之间进行选择。 按钮一和按钮二工作相同。

对于按钮的图标,您可以选择图标或图像。 您还可以将其设置为显示图标或仅在悬停时显示。

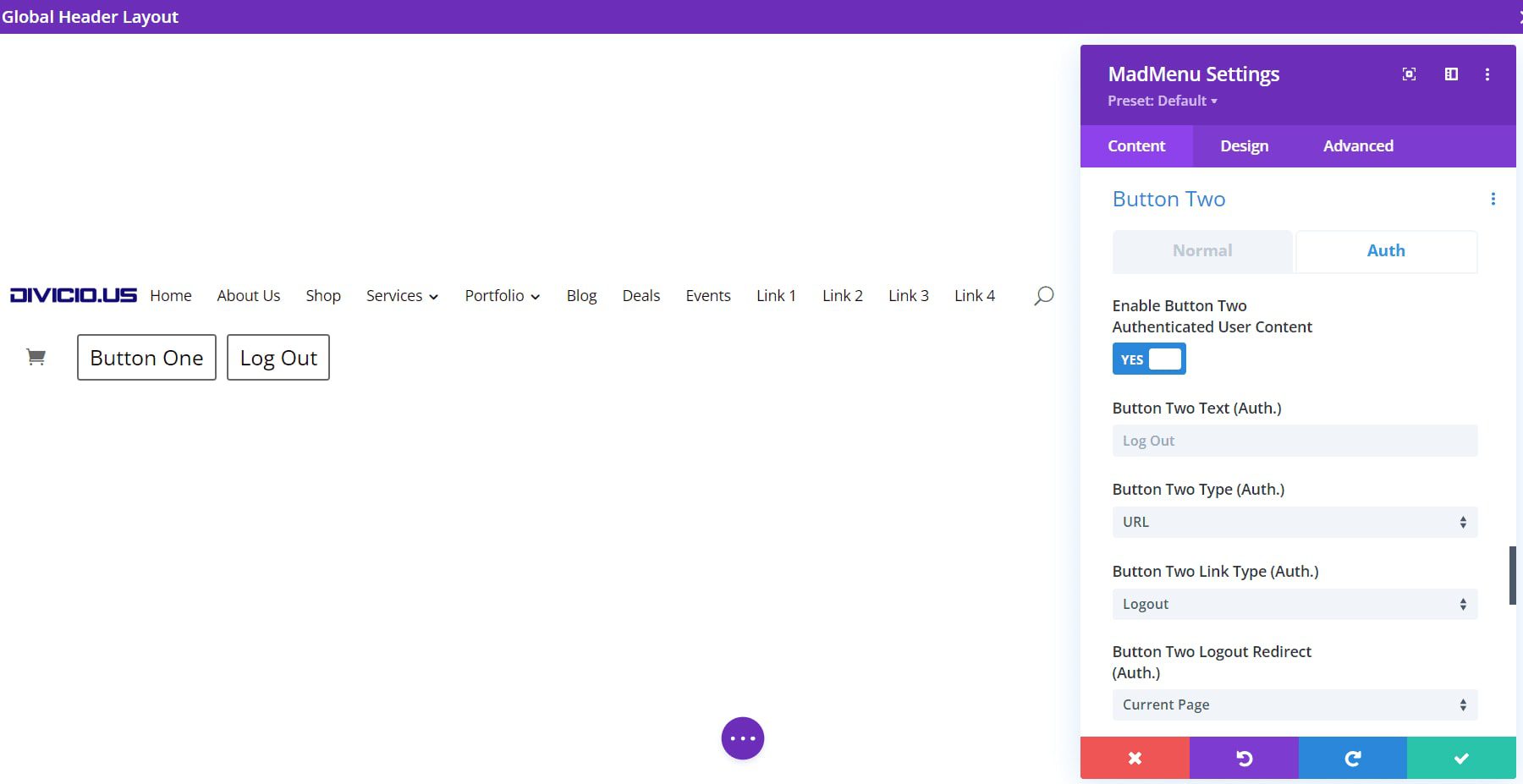
选择 Auth 选项卡以启用经过身份验证的用户内容。 启用用户内容会打开一组新选项,您可以在其中选择 URL 和登录表单之间的授权类型。 设置链接类型和注销重定向 URL。


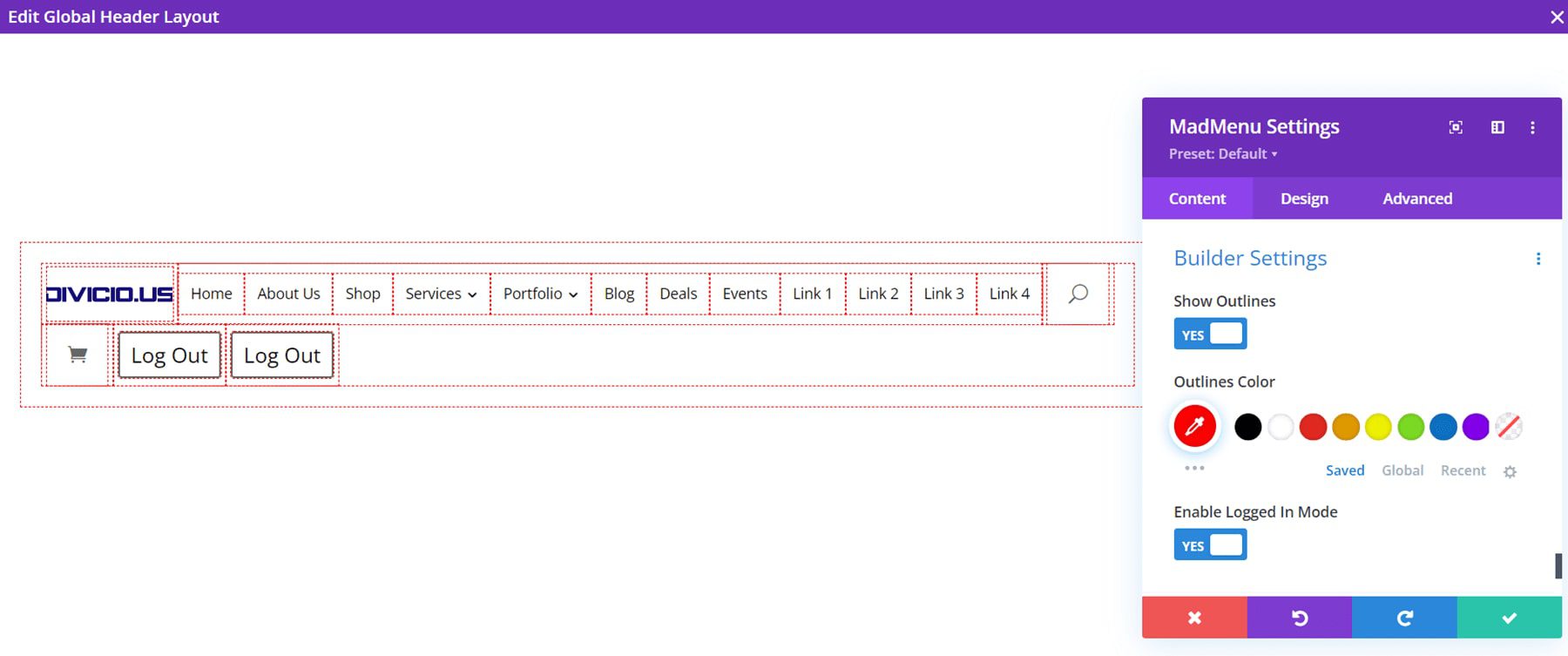
生成器设置
Show Outlines 在每个元素周围创建一个轮廓。 您可以选择轮廓的颜色。 启用登录模式突出显示按钮一并更改文本以显示注销,表示他们已登录。

Divi MadMenu 布局选项
“设计”选项卡包含许多用于自定义菜单布局的专门设置。
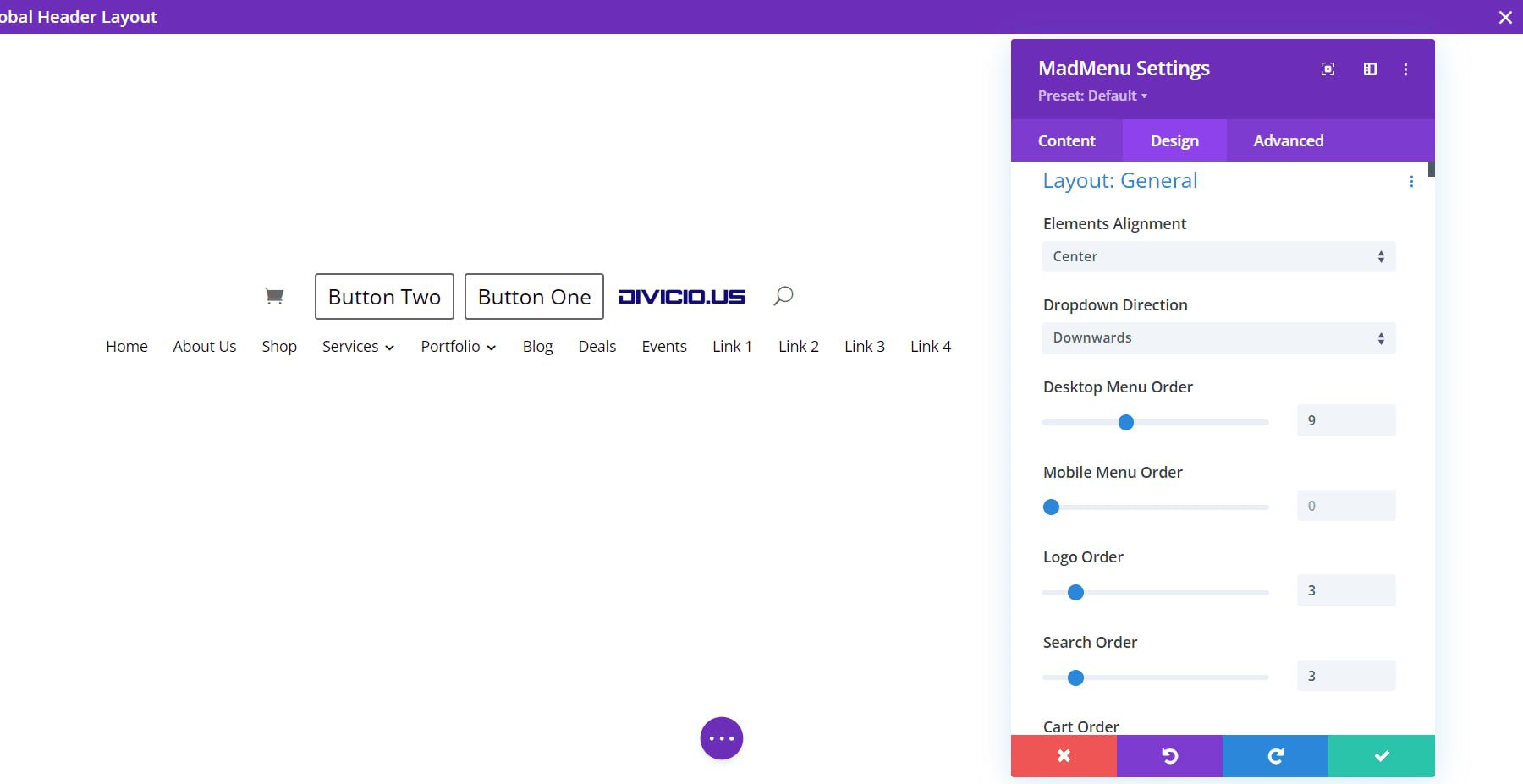
Divi MadMenu 布局一般
设置包括元素对齐、下拉方向、菜单顺序、徽标顺序、搜索顺序、购物车顺序和按钮顺序。 混合它们提供了许多布局选项。

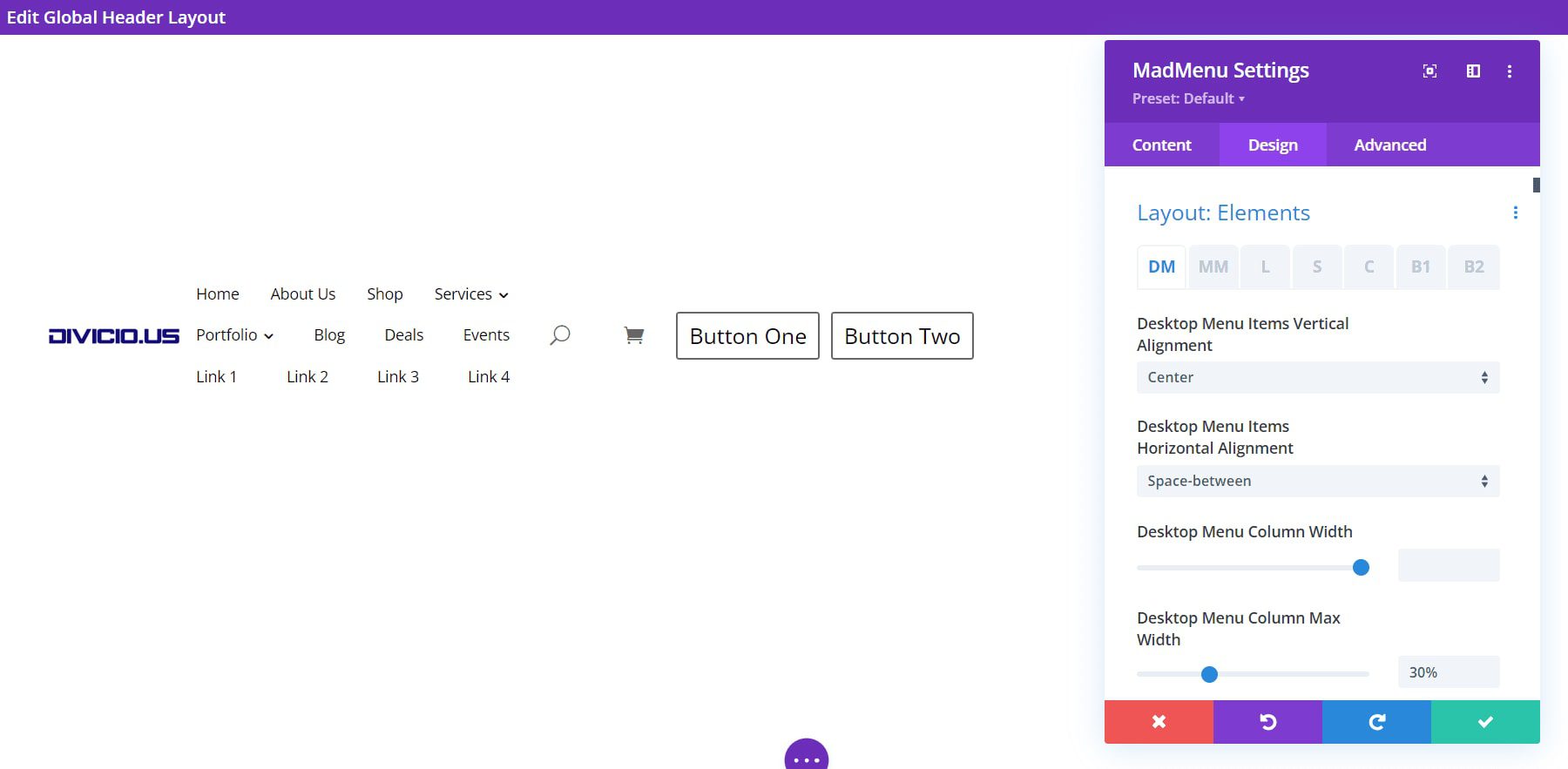
布局元素
这些设置允许您单独调整每个元素。 更改垂直和水平对齐方式、自定义宽度和自定义最大宽度。 结合使用,它们可以创建一些有趣的布局。

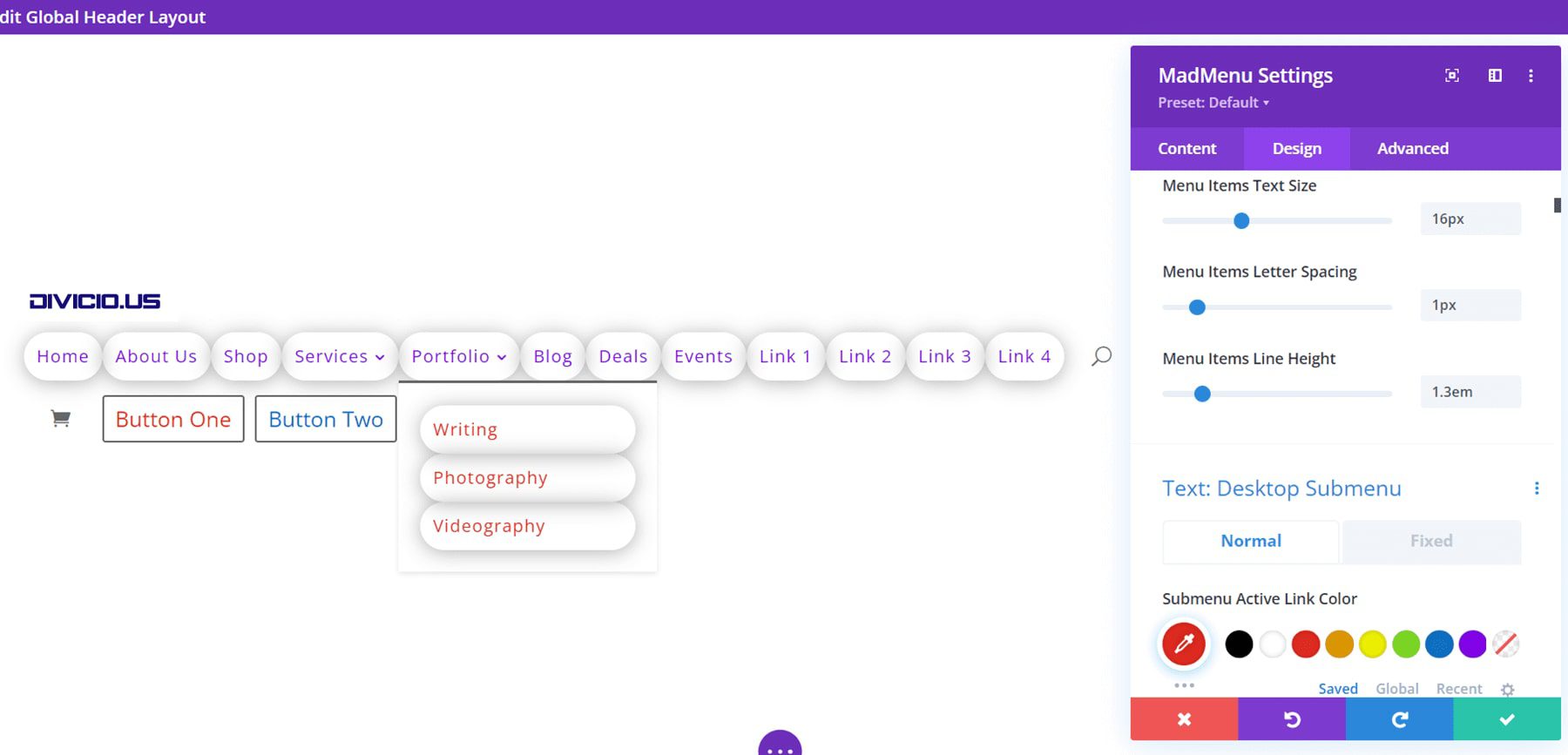
样式选项
Mad Menu Design 设置包括您期望从 Divi 模块获得的所有选项。 我在这个例子中添加了几个设计设置。

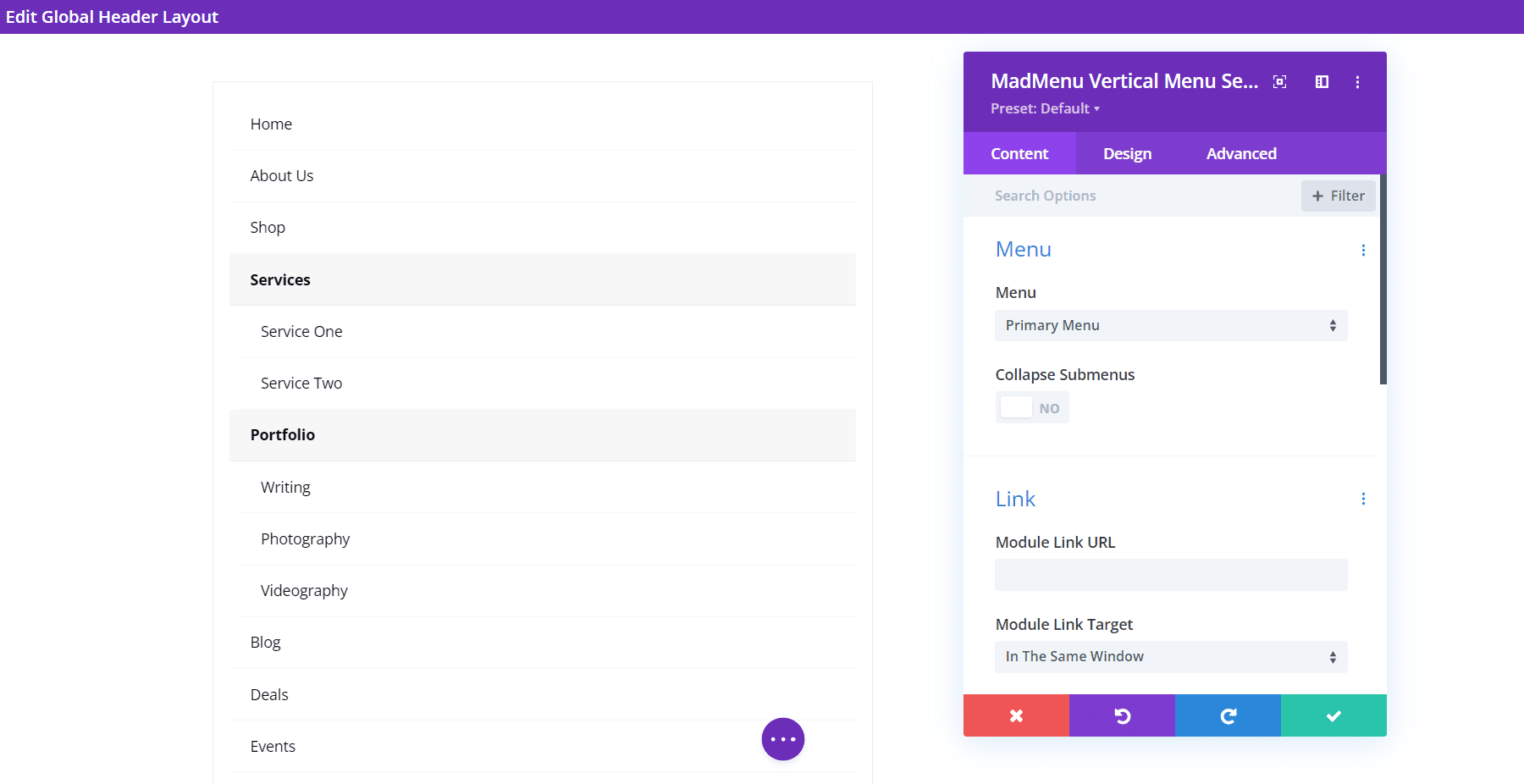
Divi MadMenu 垂直菜单模块
Divi MadMenu 垂直菜单模块乍一看很简单。 它包括一个菜单部分,您可以在其中选择要显示的菜单并启用折叠子菜单。

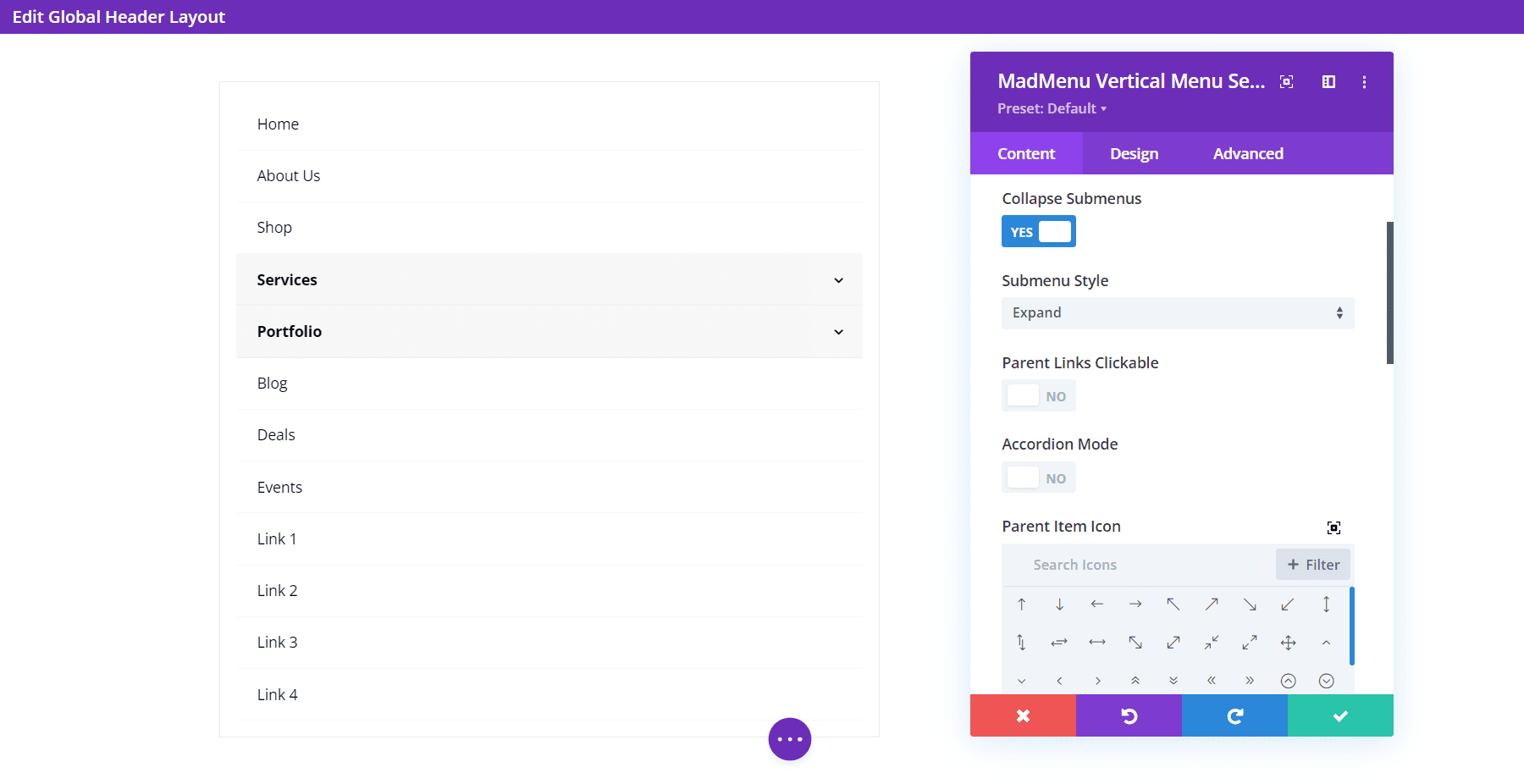
折叠子菜单
启用 Collapse Submenus 添加子菜单样式的选项,使父链接可点击,启用手风琴模式,选择父图标,并为父图标设置动画。

子菜单风格
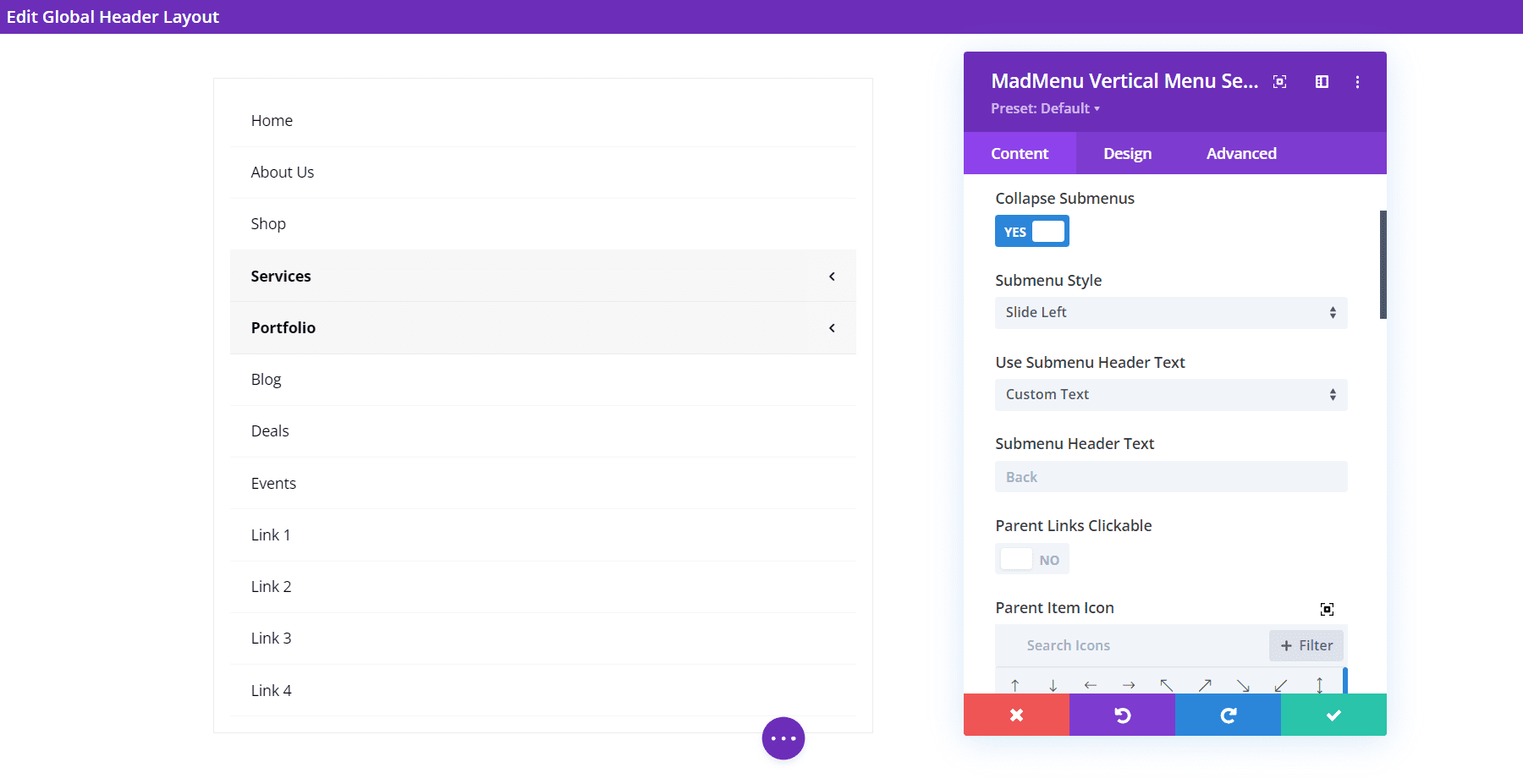
子菜单样式下拉框允许您在展开、向右滑动和向左滑动之间进行选择。

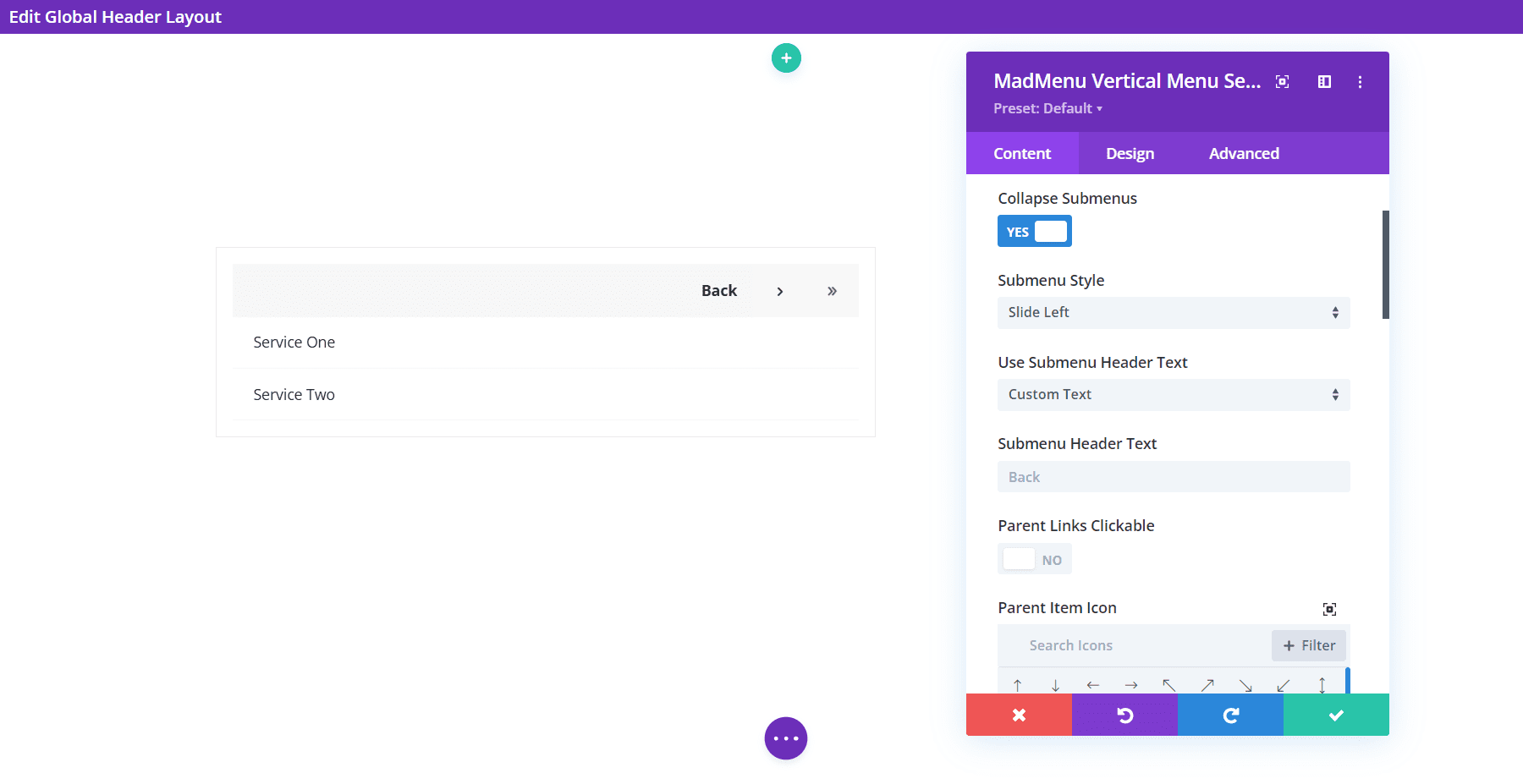
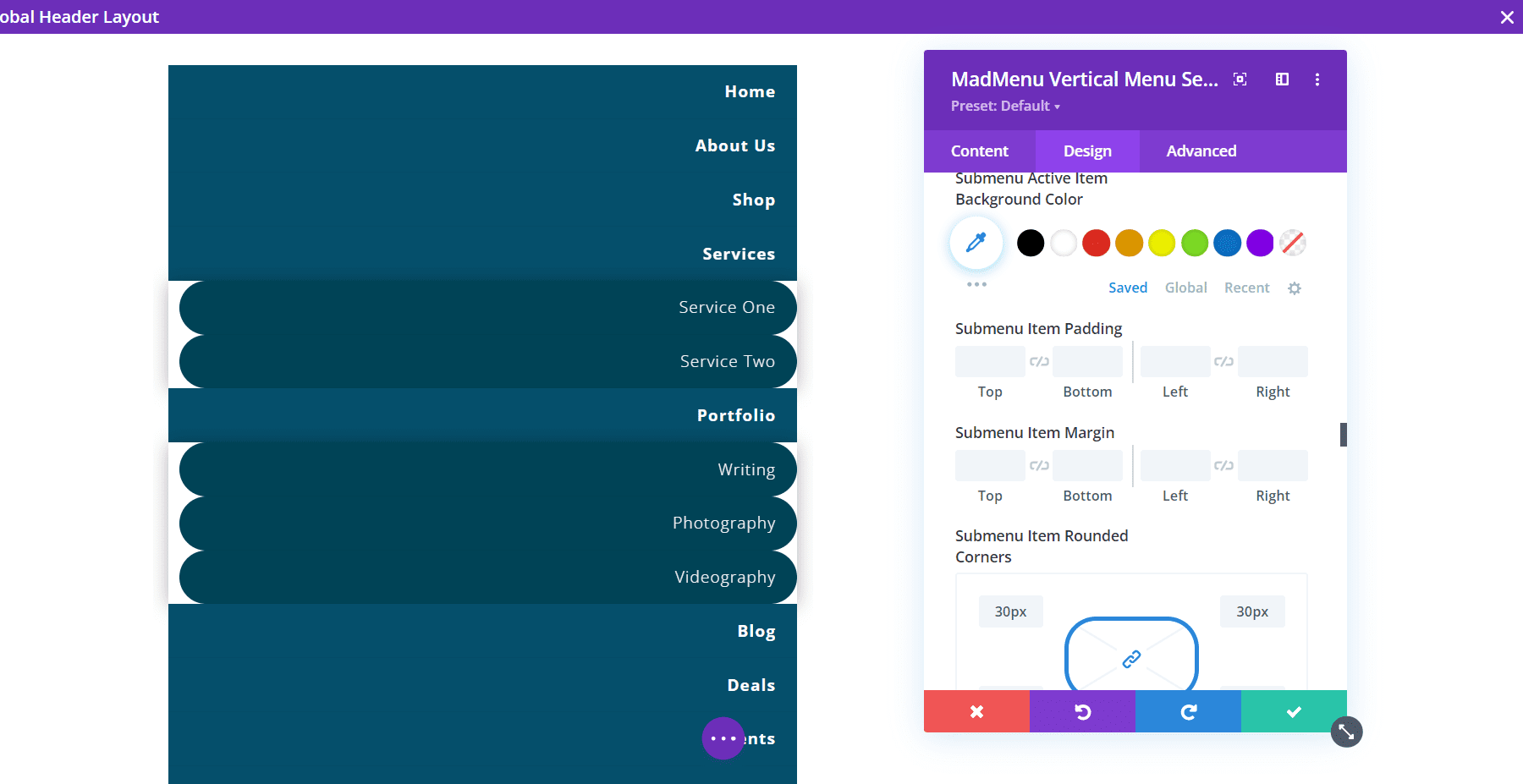
此示例显示向左滑动选项。 我还将标题文本更改为自定义文本。

Divi MadMenu 垂直菜单布局选项
“设计”选项卡包括所有标准 Divi 设置以设置菜单样式。 我添加了一些颜色选项,更改了字体样式和对齐方式,更改了子菜单的圆角,并向子菜单添加了框阴影。

Divi MadMenu 演示十三
Divi MadMenu 附带 13 个演示,可帮助您入门。 为了最好地了解 Divi MadMenu 的功能,让我们看一下演示编号 13,看看它可以做什么。 我随机选择了这个,但它是一个很好的。 它使用多个 Divi MadMenu 模块来创建一个有趣的设计。 我们将看到桌面和手机版本。
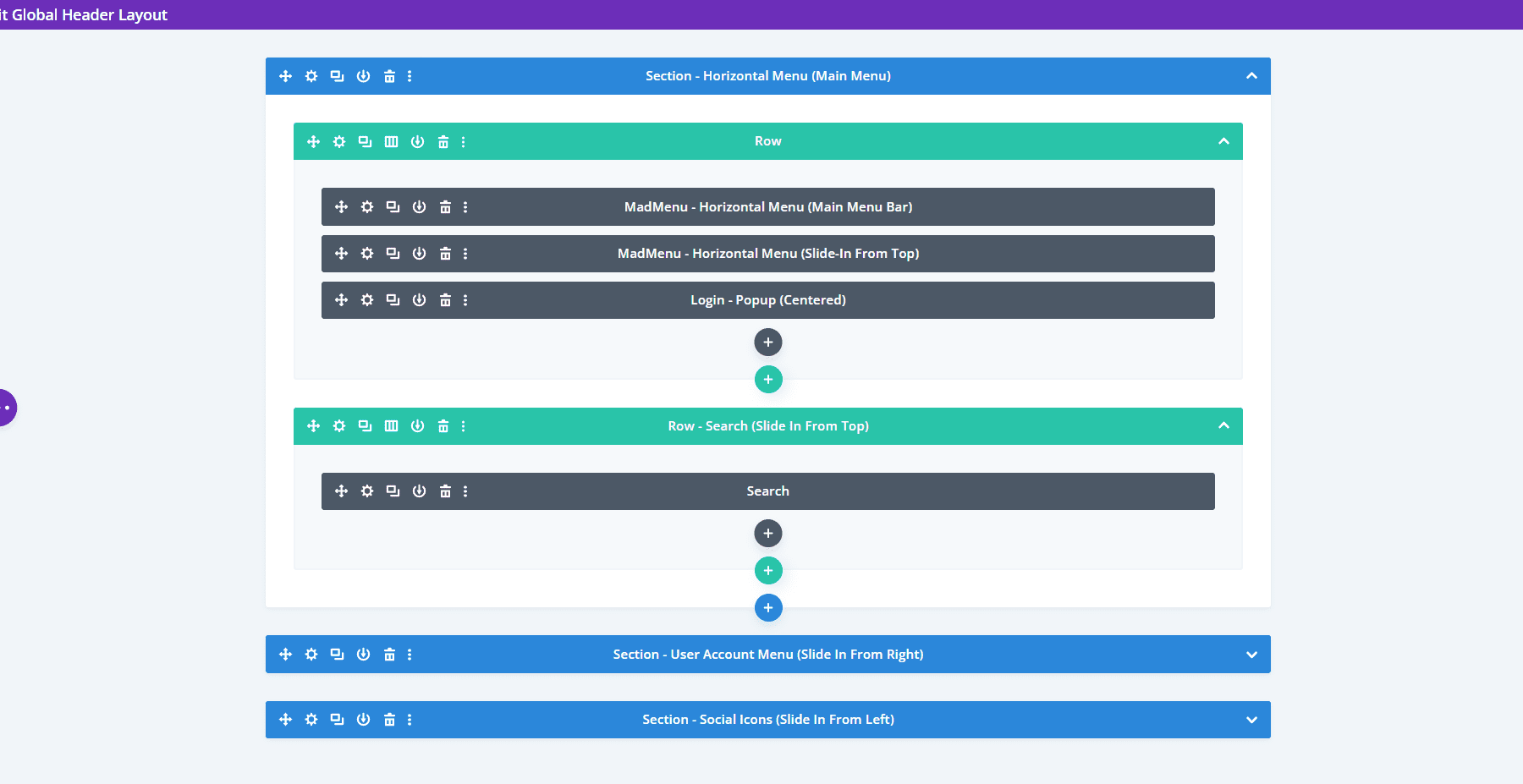
Divi MadMenu 演示十三线框
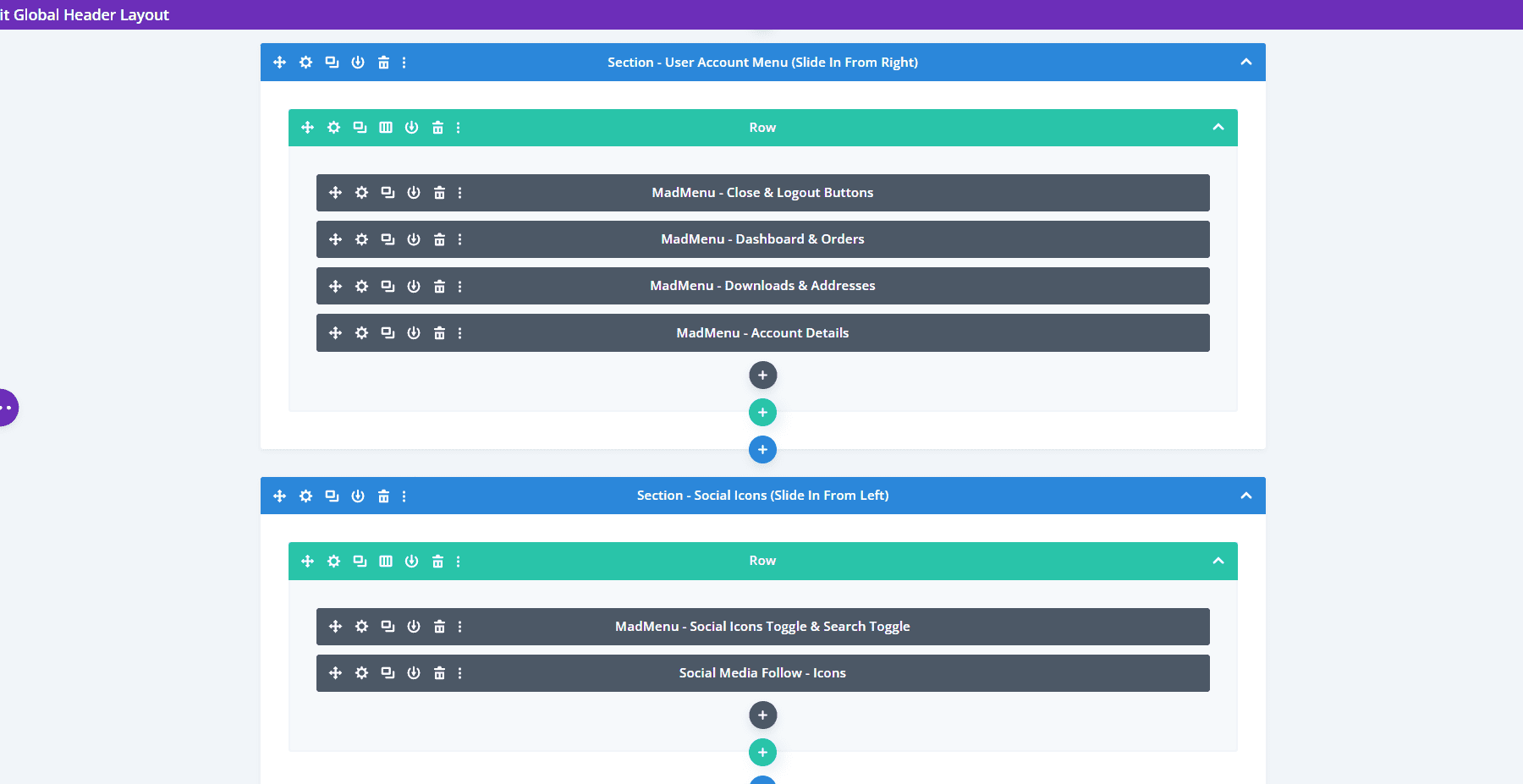
演示十三使用两个 Divi MadMenu 模块、一个登录模块和一个用于主要设置的搜索模块。 这是显示模块的线框。

它还包括另外五个用于创建滑入式元素的 Divi MadMenu 模块和一个社交关注模块。

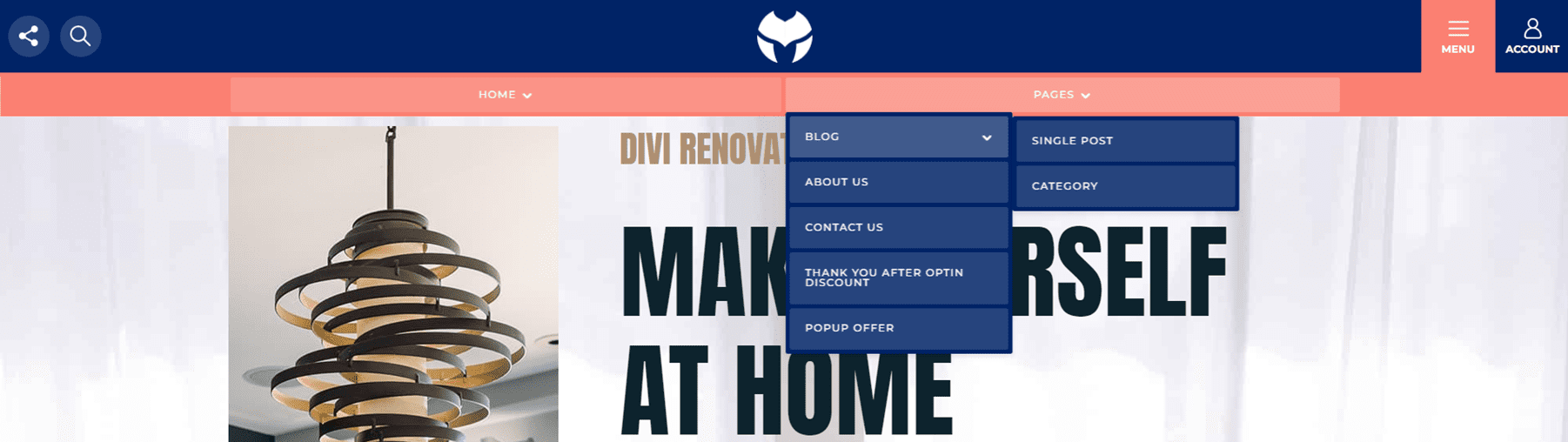
演示十三桌面
这是前端的演示。 底部的菜单由汉堡菜单打开。 这通常是关闭的,并且选择其他菜单时会自动关闭。

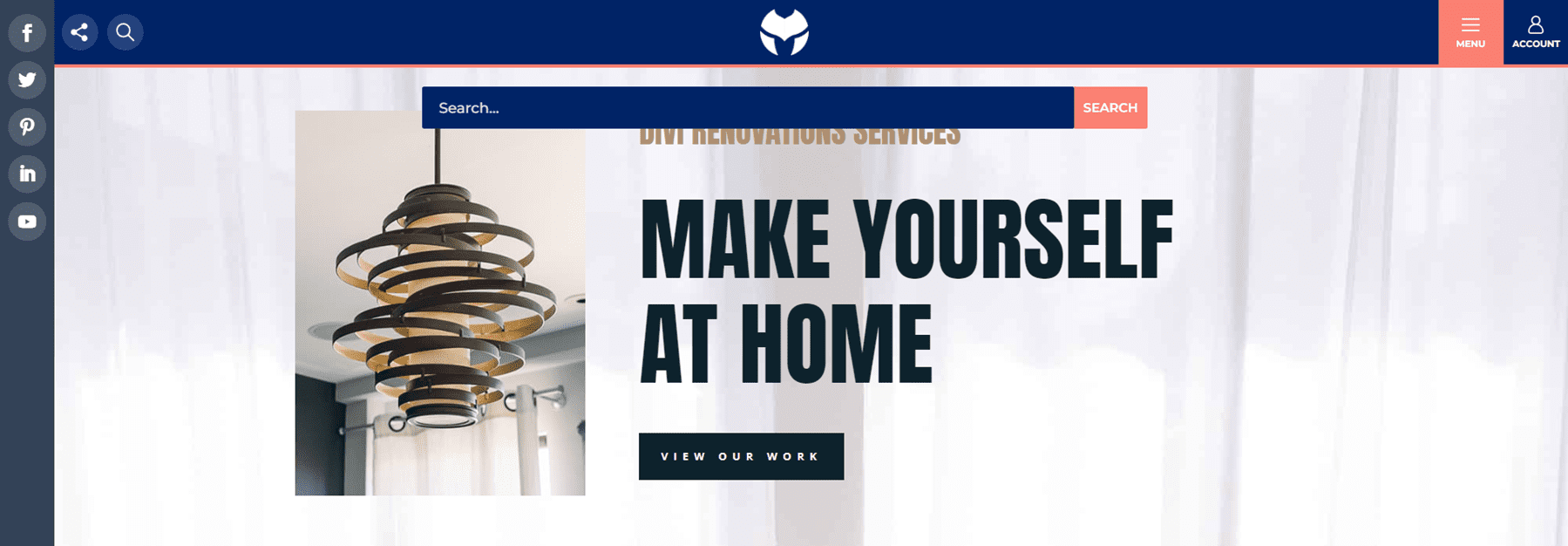
帐户图标从右侧打开一个滑入式菜单。 它包括一个关闭按钮和一个注销按钮以及指向此人帐户页面的链接。

社交媒体图标从左侧打开一个滑入式菜单。 搜索图标会在标题下打开一个搜索框。 这是唯一会同时打开的两个菜单元素。

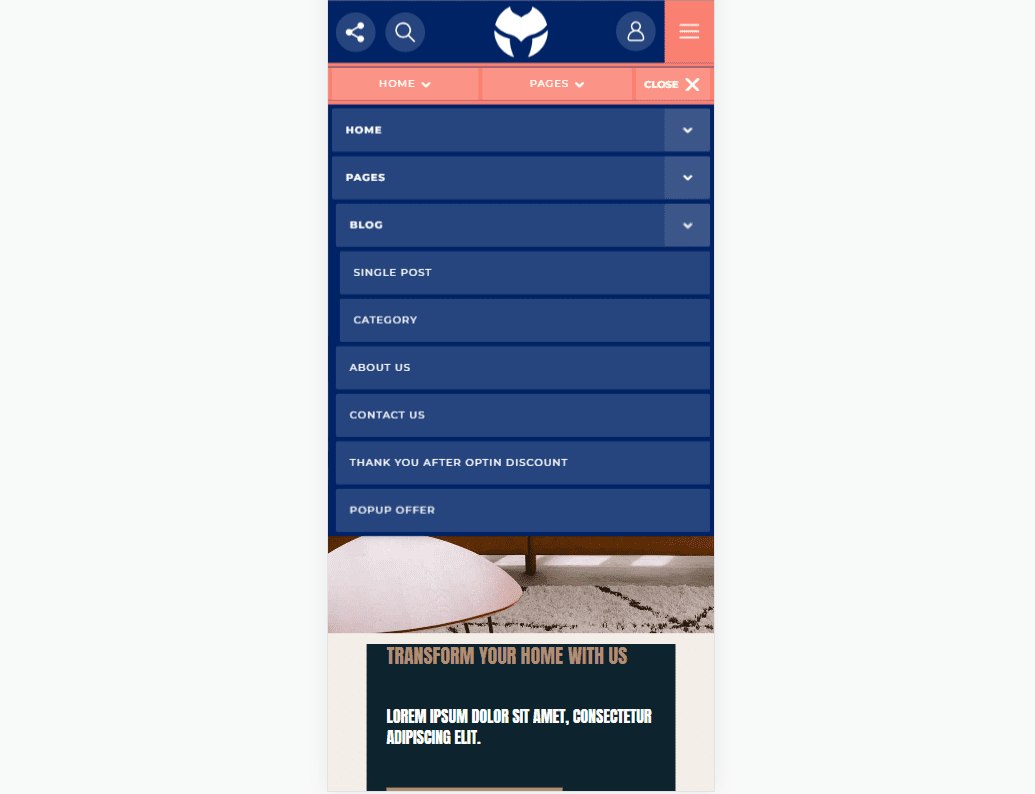
演示十三电话
手机版本显示相同的格式,汉堡菜单打开主页和页面链接。 所有子菜单的样式都与顶部栏相匹配,并包括扩展子菜单。

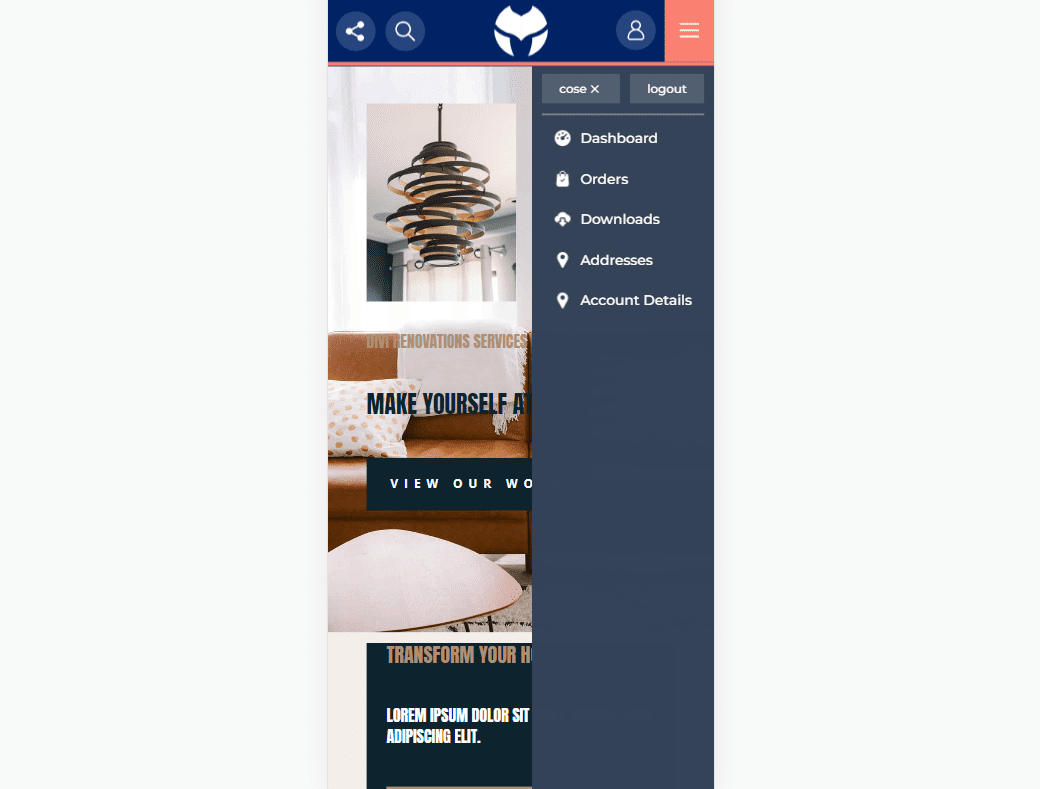
帐户图标从右侧打开滑入式菜单。

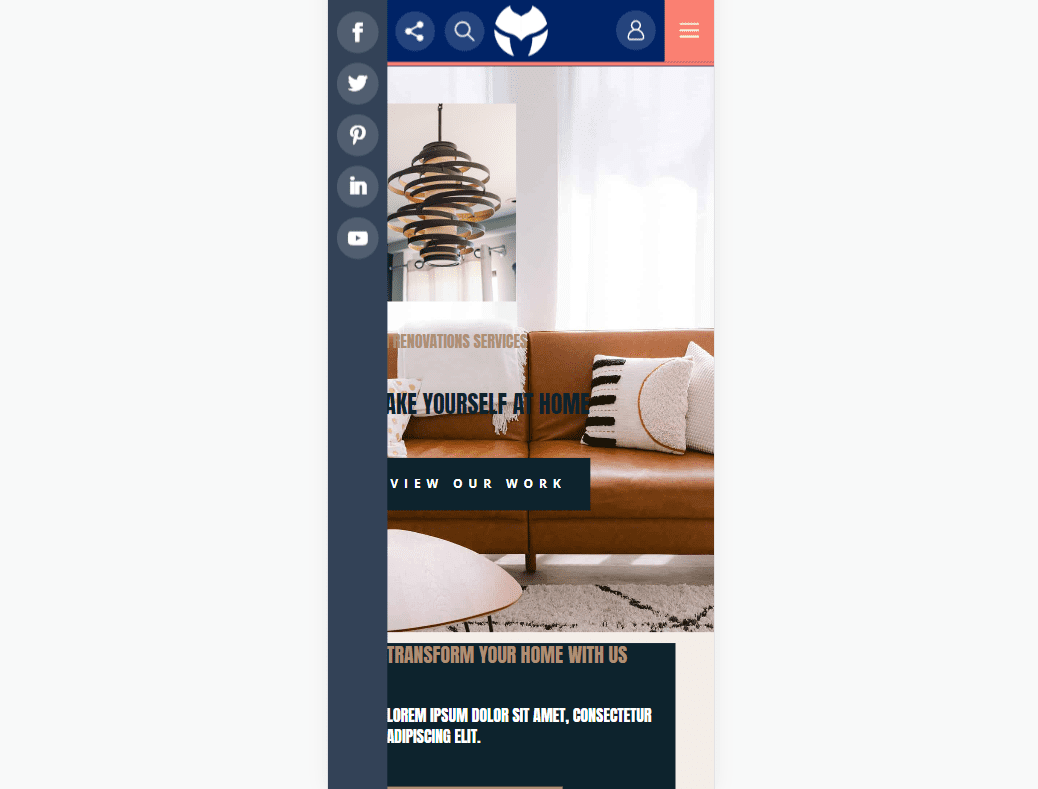
所有社交图标都在左侧滑入式菜单中打开。 和桌面页眉一样,它会和搜索菜单同时打开,但搜索单独打开时更好看。

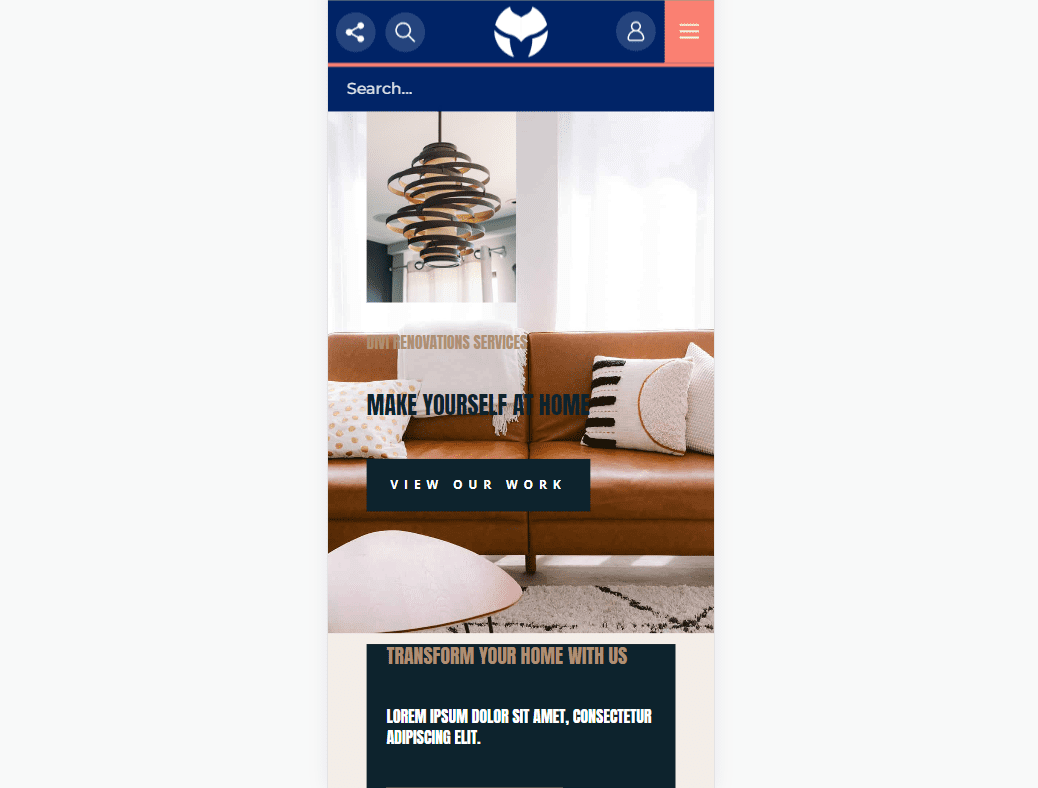
搜索框在标题下打开。

在哪里购买 Divi MadMenus
Divi MadMenus 在 Divi Marketplace 有售,售价 39 美元。 它包括无限制的网站使用、30 天退款保证以及一年的支持和更新。

结束的想法
这就是我们对 Divi 的 Divi MadMenu 的看法。 我在这篇文章中只触及了表面。 这两个模块都易于使用,并为 Divi 菜单提供了大量的设计和布局选项。 滑入式选项看起来很棒,弹出式选项可以轻松创建独特的登录信息。 每个模块最多添加两个按钮以创建 CTA。 使用单个模块创建多个布局或添加更多 Divi MadMenu 模块以创建独特的标题。 这些演示看起来很棒,并提供了一个很好的模板,可以让您开始自己的设计或按原样使用它们。
我们希望听到您的意见。 您尝试过 Divi MadMenu 吗? 请在评论中告诉我们您对此 Divi 模块的看法。
