Divi 插件亮点:Divi Shop Builder
已发表: 2022-11-20Divi Shop Builder 向 Divi Builder 添加了 14 个新模块,允许您使用 Divi 自定义默认 WooCommerce 页面的设计。 该插件还附带一些预制的商店布局,让您快速开始自定义您的网站。 如果您使用 WooCommerce 经营在线商店并希望能够像自定义任何其他 Divi 模块一样自定义 WooCommerce,那么这对您来说可能是一个很棒的插件! 在此插件亮点中,我们将仔细研究 Divi Shop Builder 附带的功能,让您了解使用此插件可以完成什么。
让我们开始吧!
安装 Divi Shop Builder
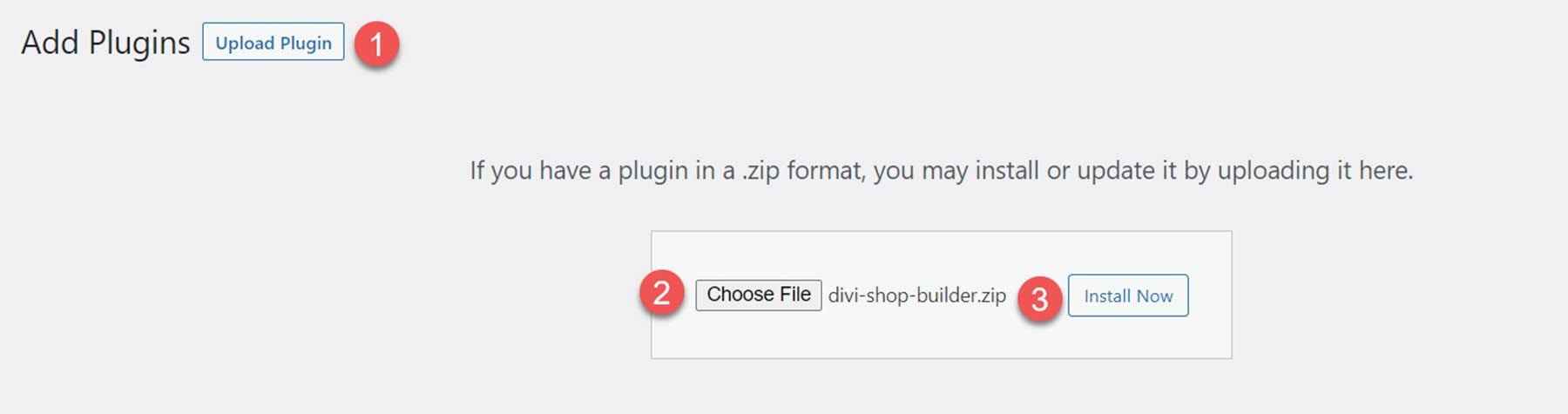
Divi Shop Builder 可以像任何其他 WordPress 插件一样安装。 打开 WordPress 仪表板中的插件页面,然后单击添加新插件。 单击顶部的上传插件,然后从您的计算机中选择 .zip 插件文件。

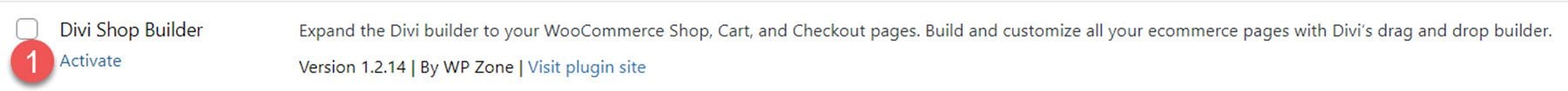
安装插件后,激活插件。

迪维商店建设者
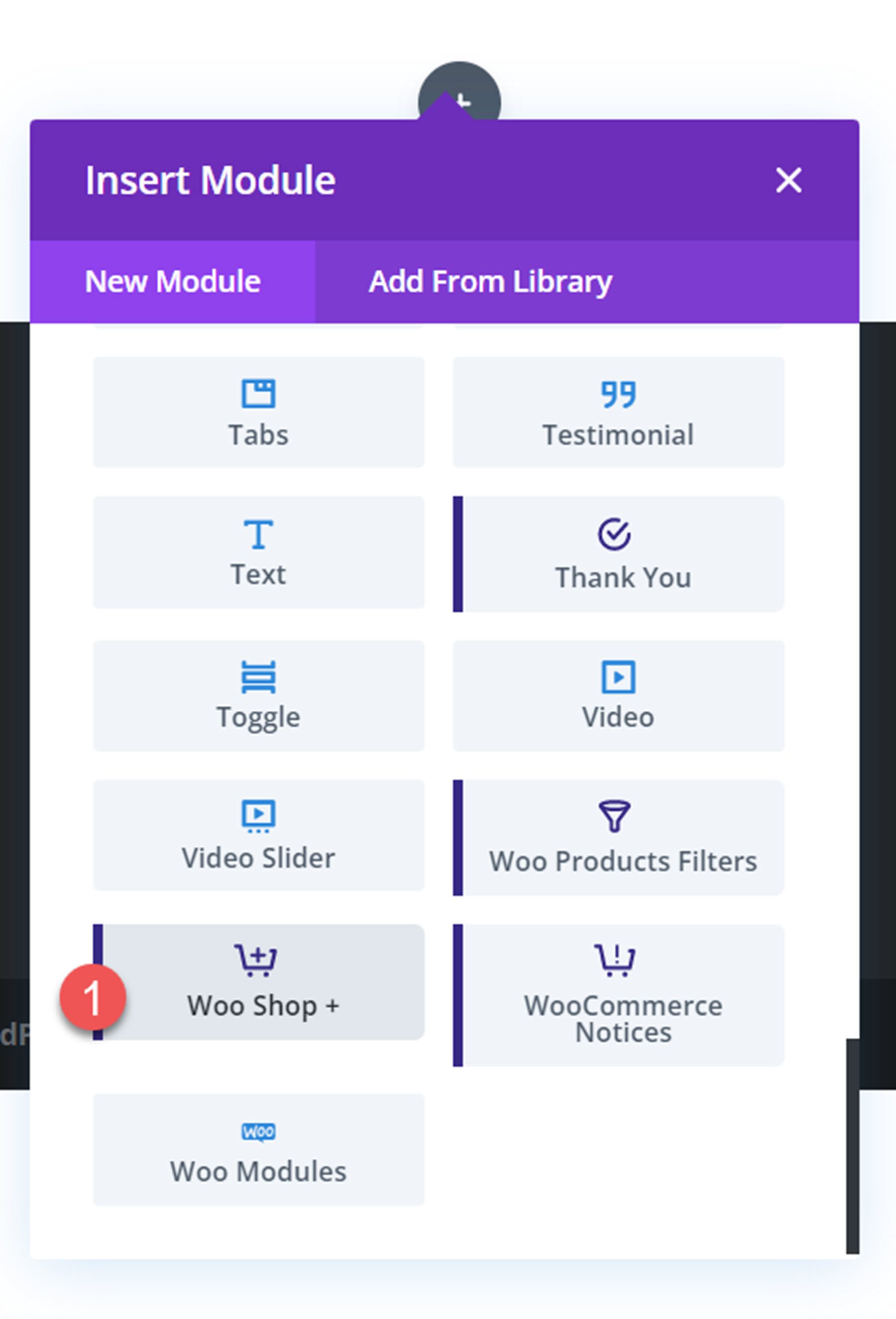
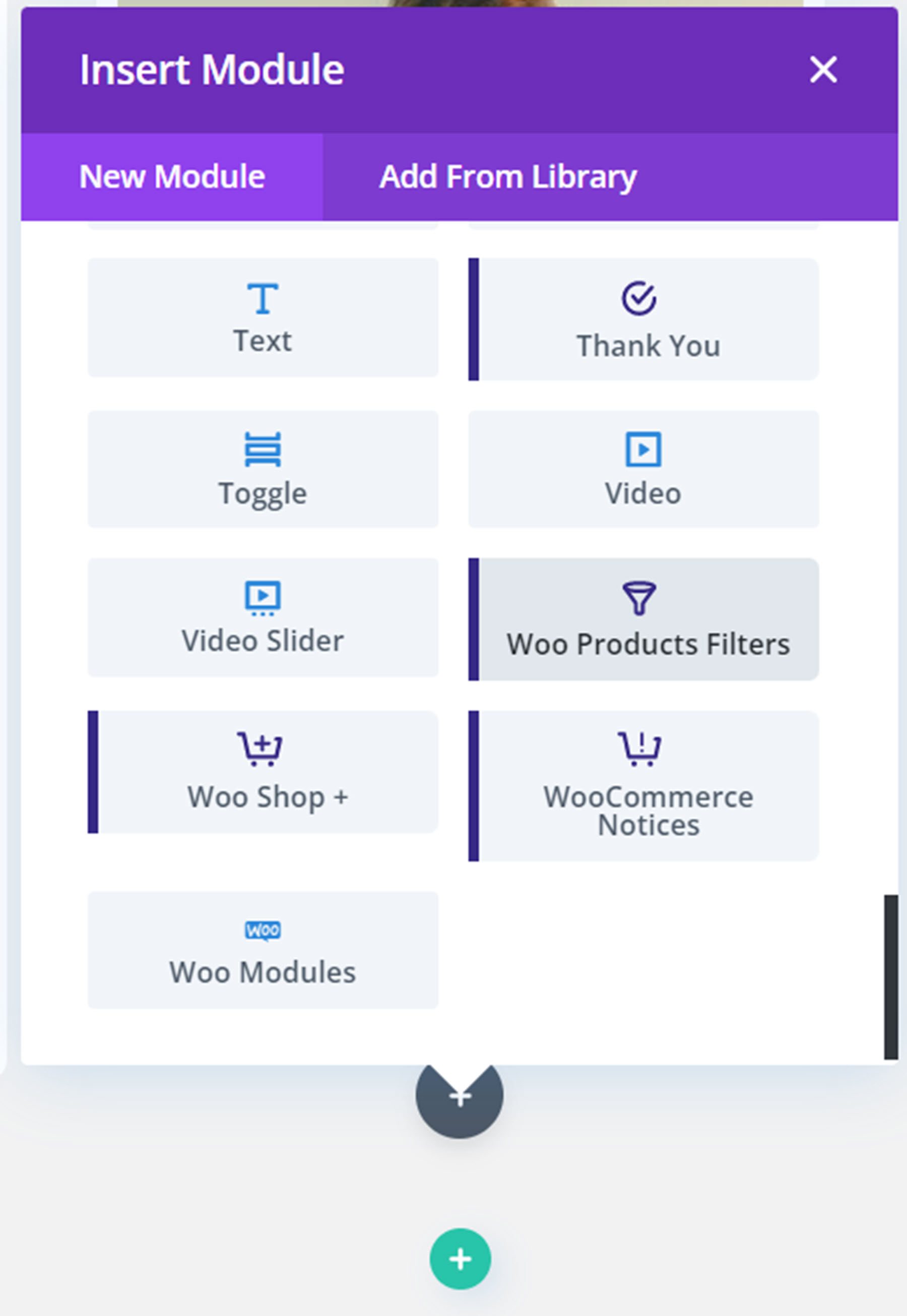
要将 Divi Shop Builder 模块添加到您的网站,请使用 Divi Builder 打开一个页面。 添加新的部分和行,然后单击灰色加号按钮添加新模块。 您将看到 14 个新模块添加到插入模块部分,您将使用它们来构建商店。 下面我们来看看每个模块。
Woo 商店 + 模块
首先将 Woo Shop + 模块添加到您的商店页面。

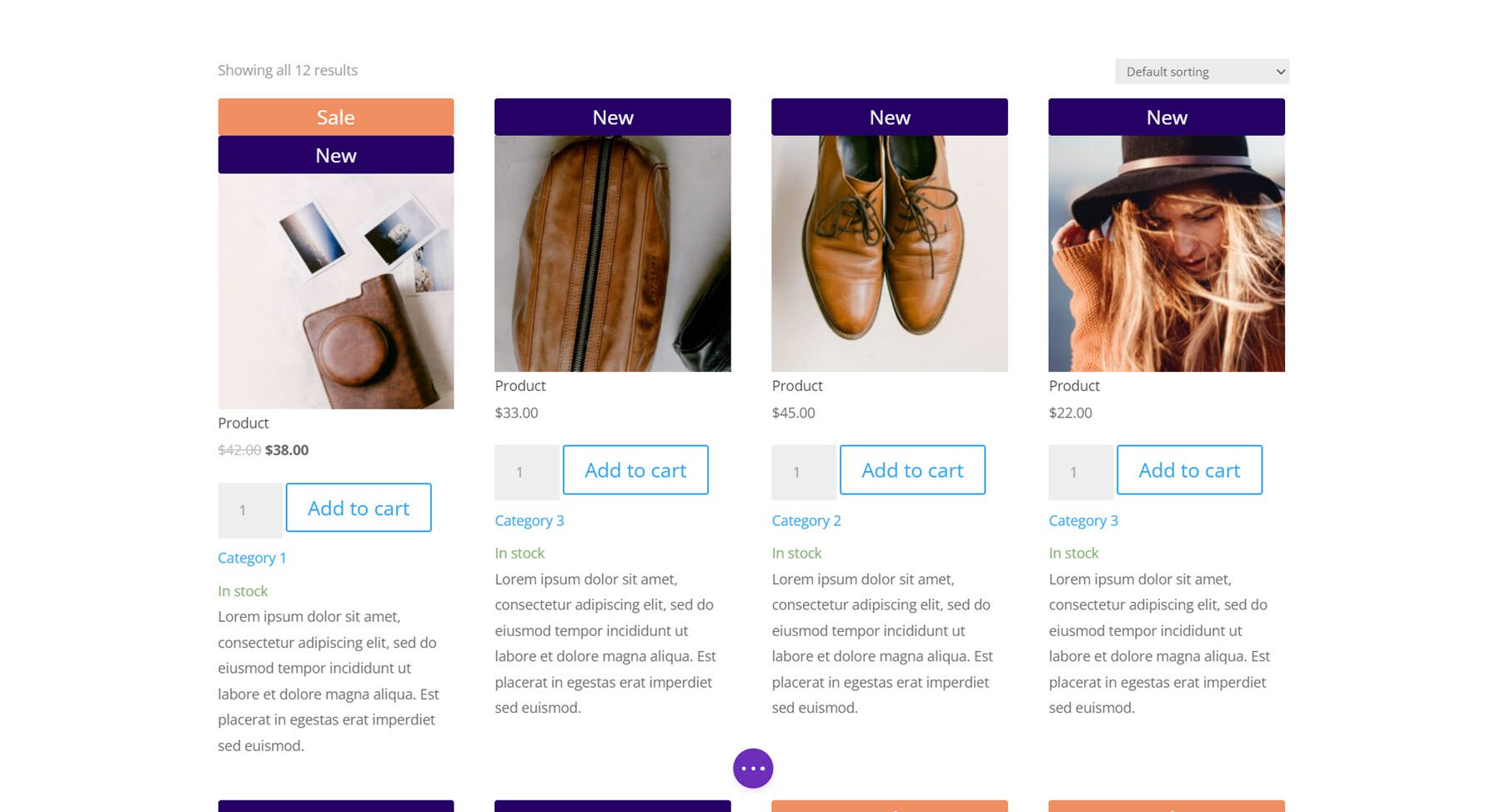
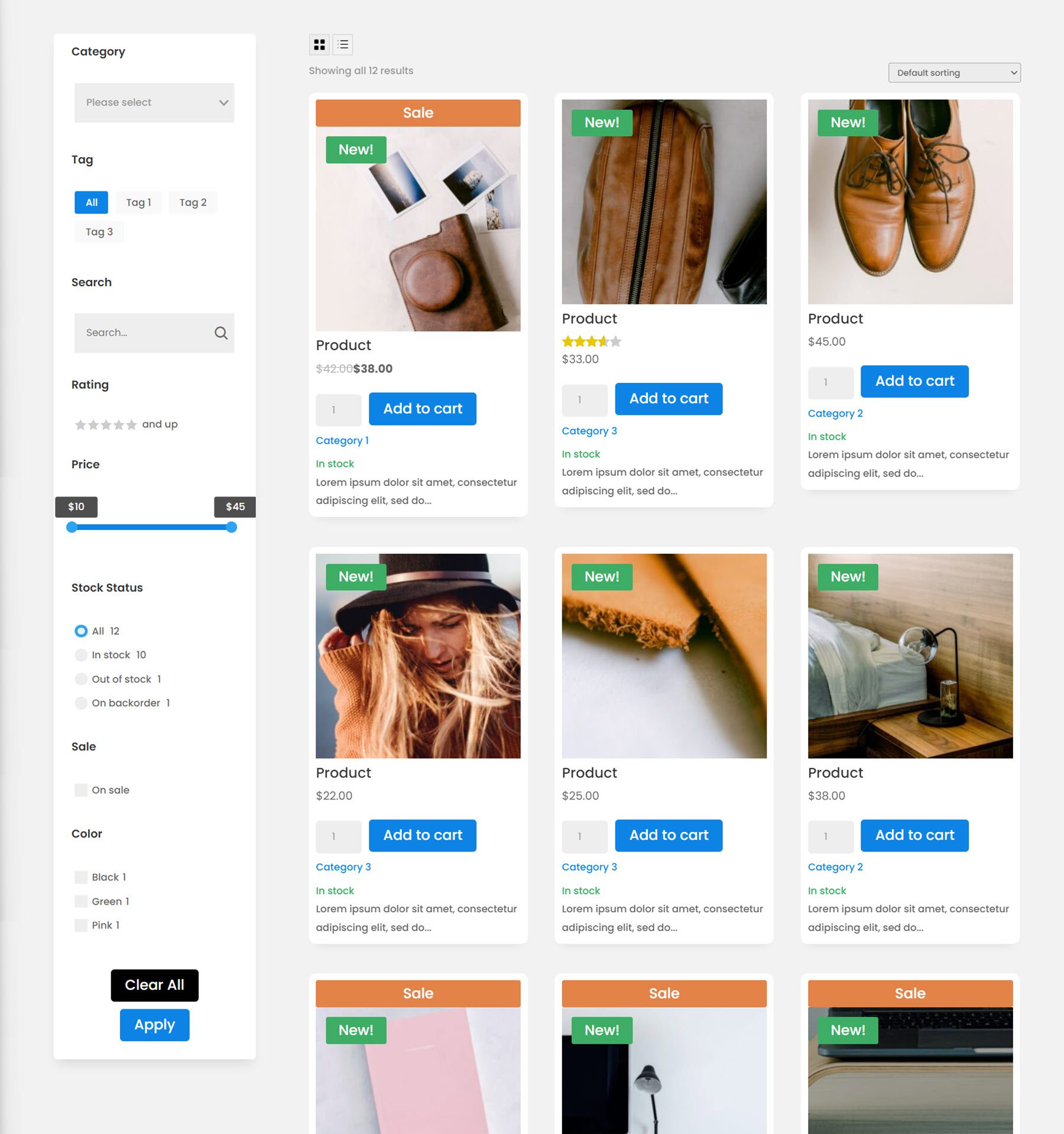
这是商店模块首次加载时的样子。

内容标签
让我们看一下Woo Shop + 模块设置。
产品
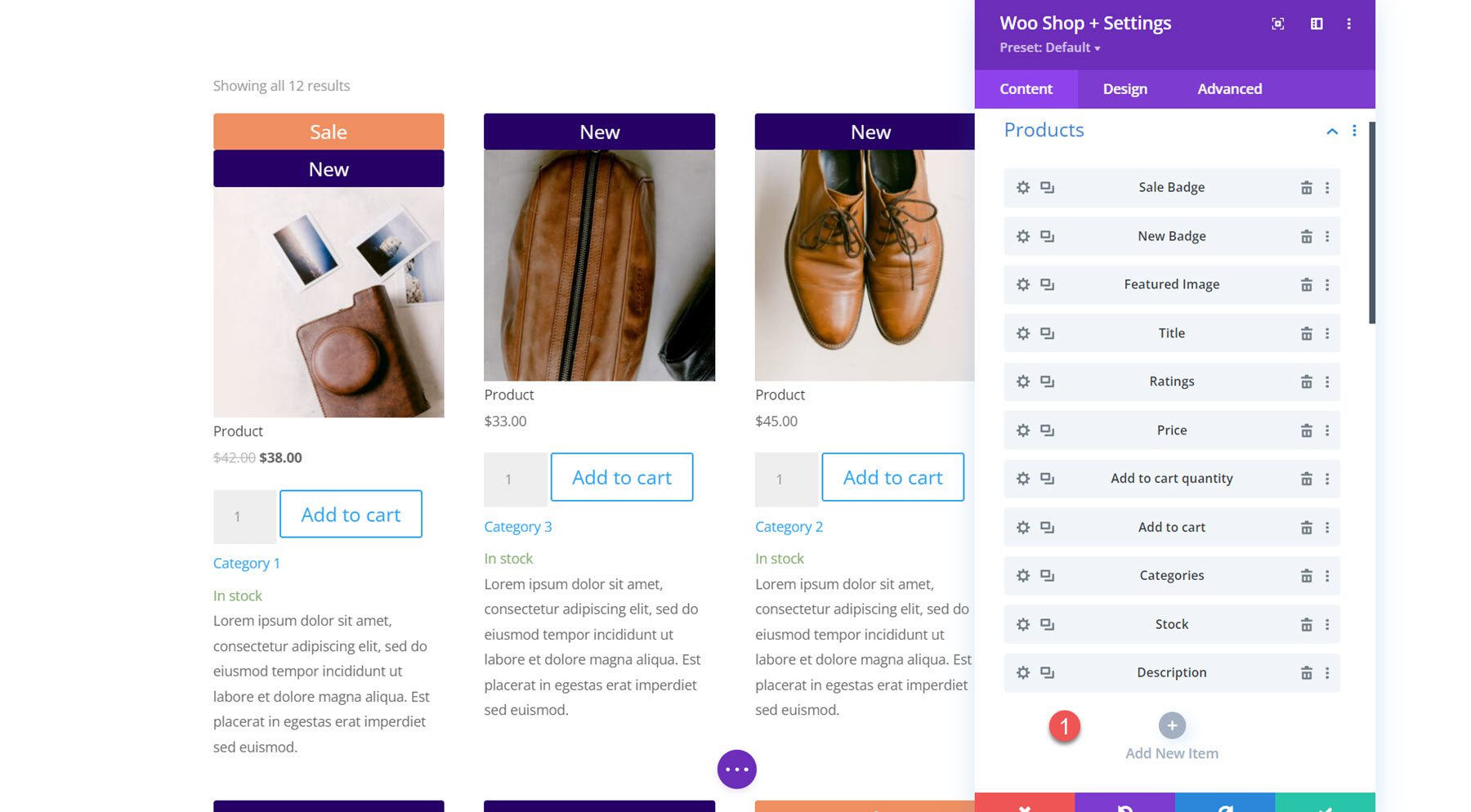
内容选项卡下的第一部分是您可以选择和重新排序商店模块中显示的组件的地方。 您可以通过单击下面的“添加新项目”按钮来添加组件。

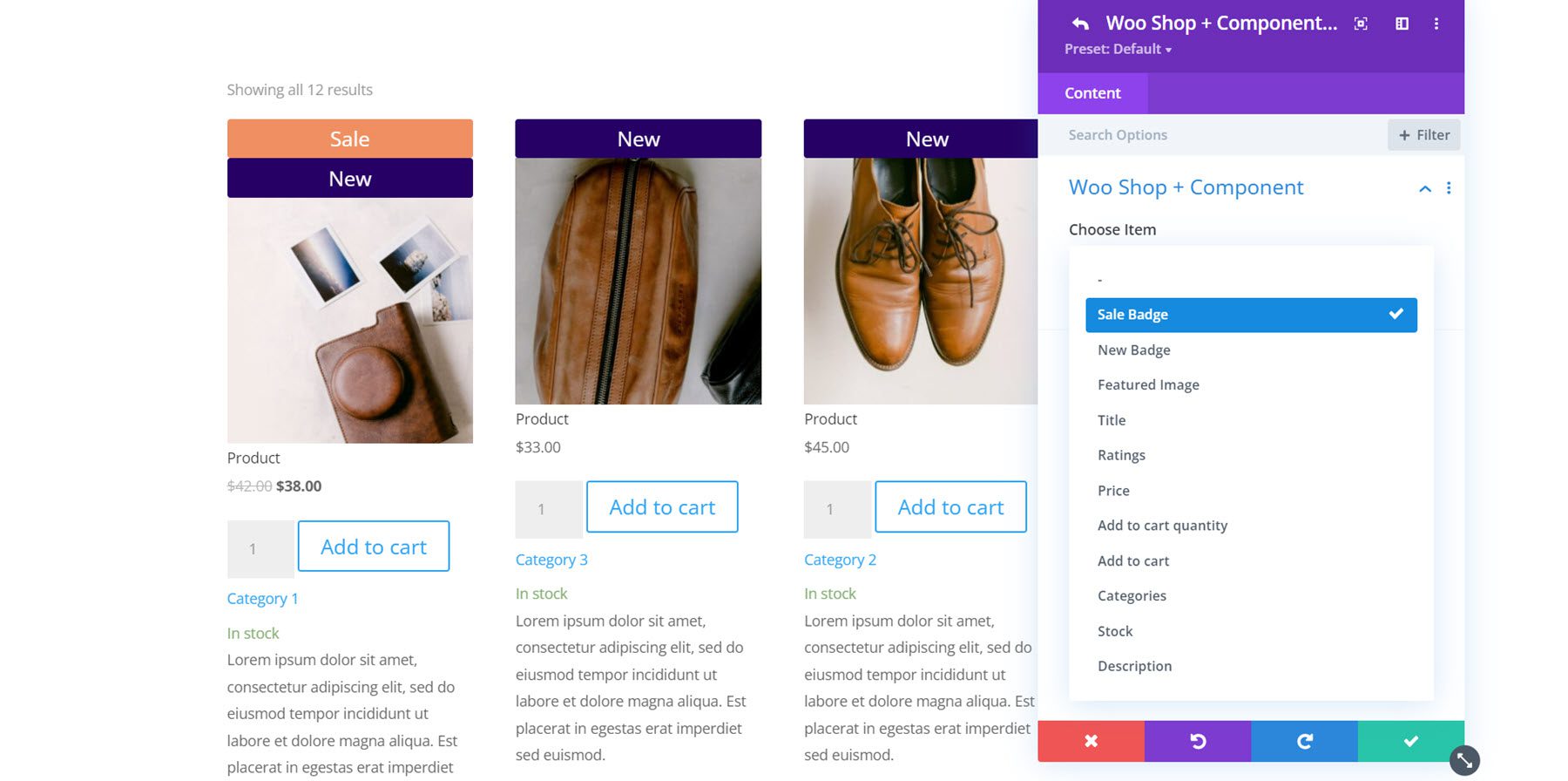
有 11 个组件可供选择:销售徽章、新徽章、特色图片、标题、评级、价格、添加到购物车数量、添加到购物车、类别、库存和描述。 这些选项使您可以完全控制在商店模块中显示哪些元素、它们的放置顺序等等。 当我们进入设计设置时,您将看到完全自定义每个组件的设计是多么容易。

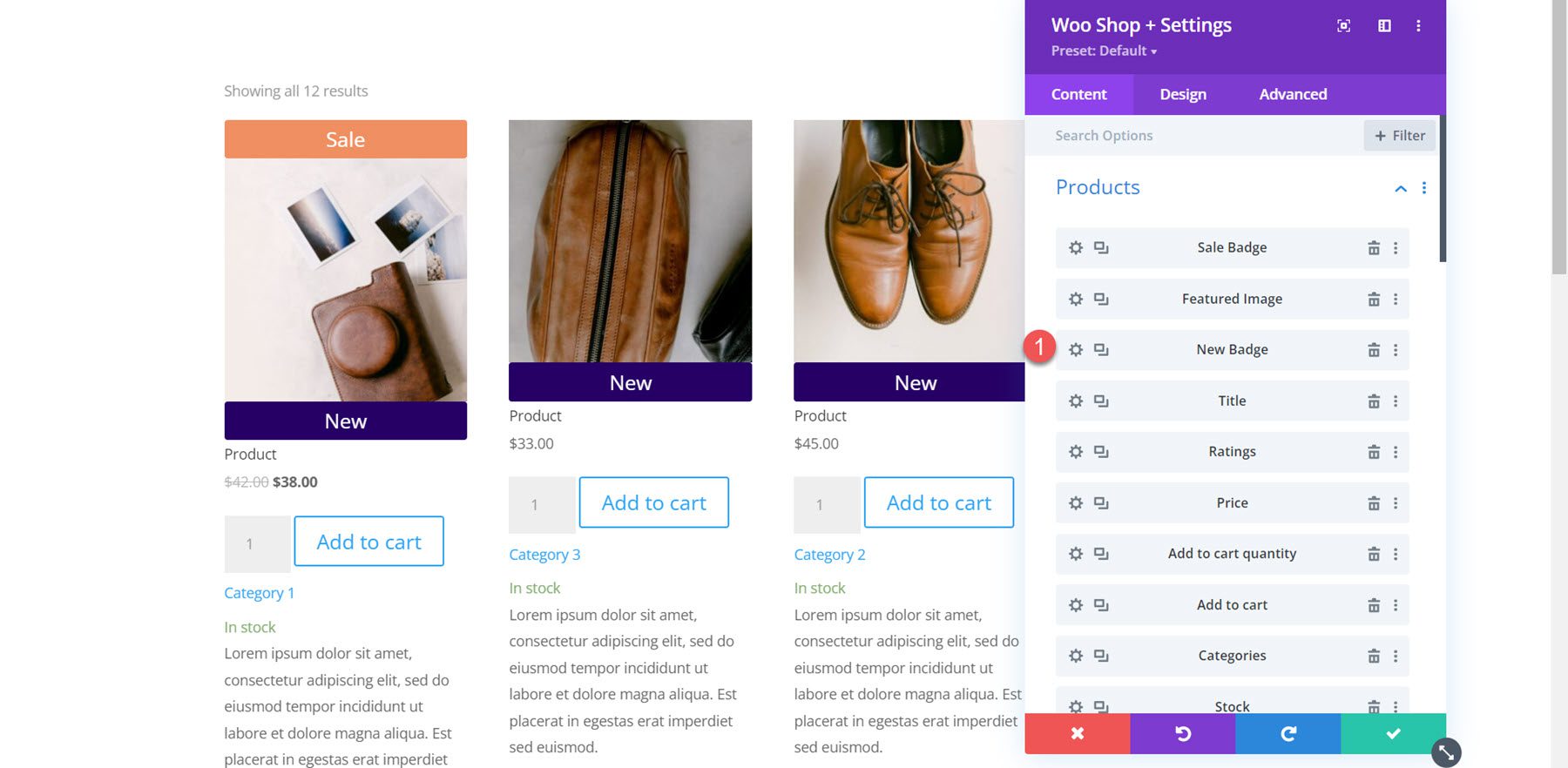
在这里,我对产品组件进行了重新排序,以便新徽章出现在特色图片下方。

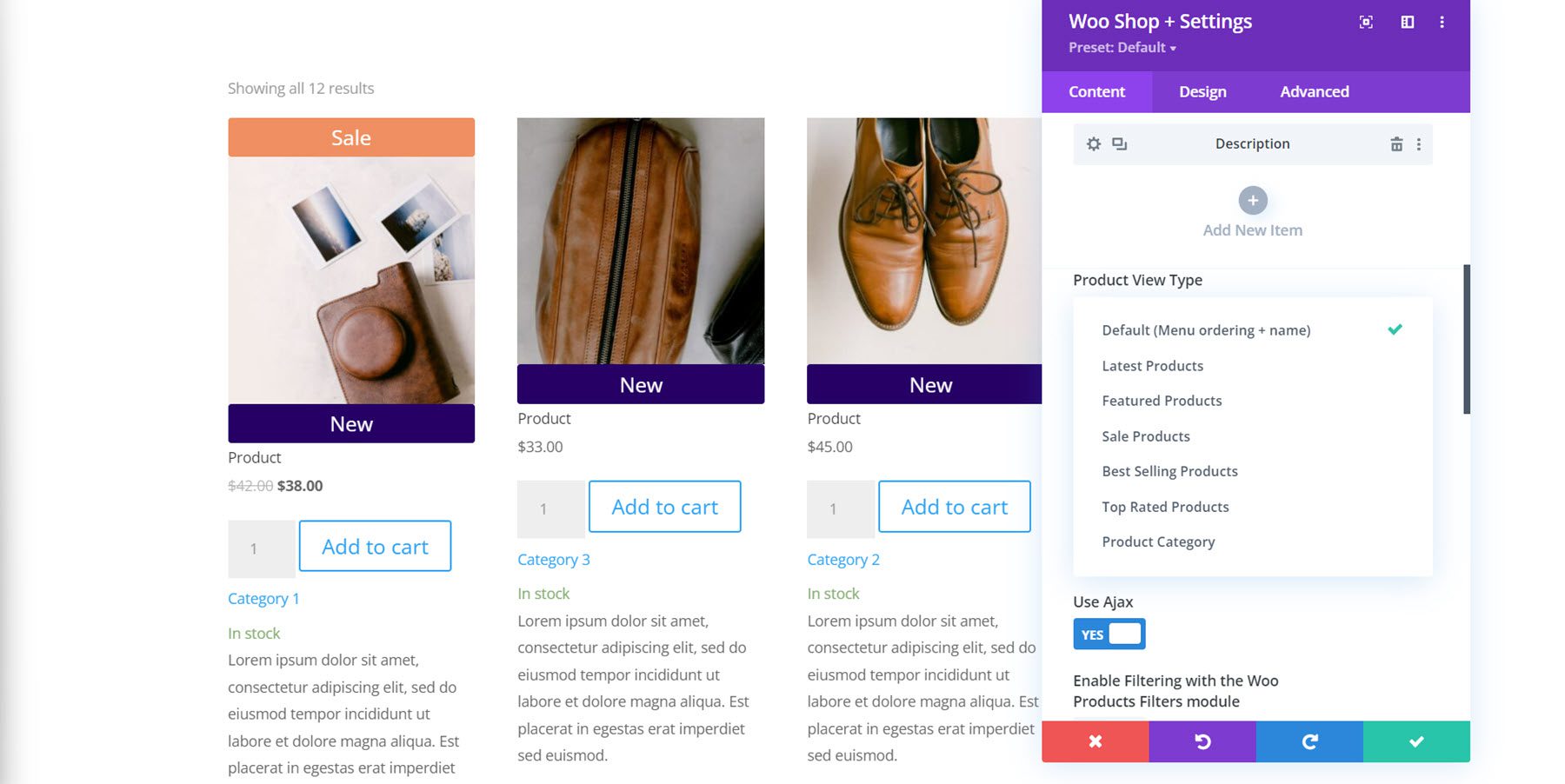
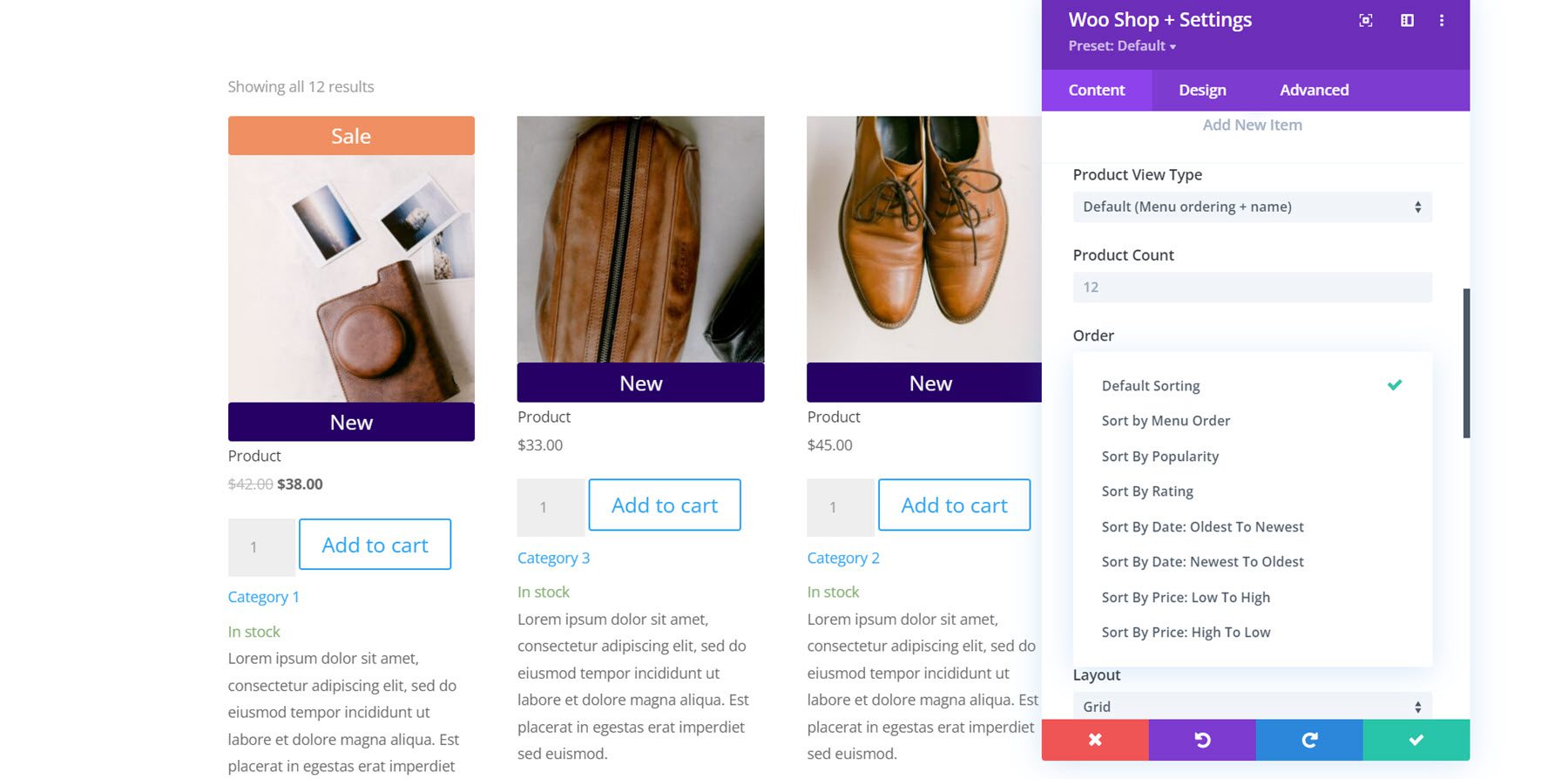
接下来在下一部分中,您可以找到产品视图类型设置。 这允许您更改模块中显示的产品的类型和顺序。 您可以从默认(菜单排序 + 名称)、最新产品、特色产品、促销产品、最畅销产品、最受好评的产品和产品类别中进行选择。

在此之下,您可以修改模块中显示的产品数量并更改产品的顺序。

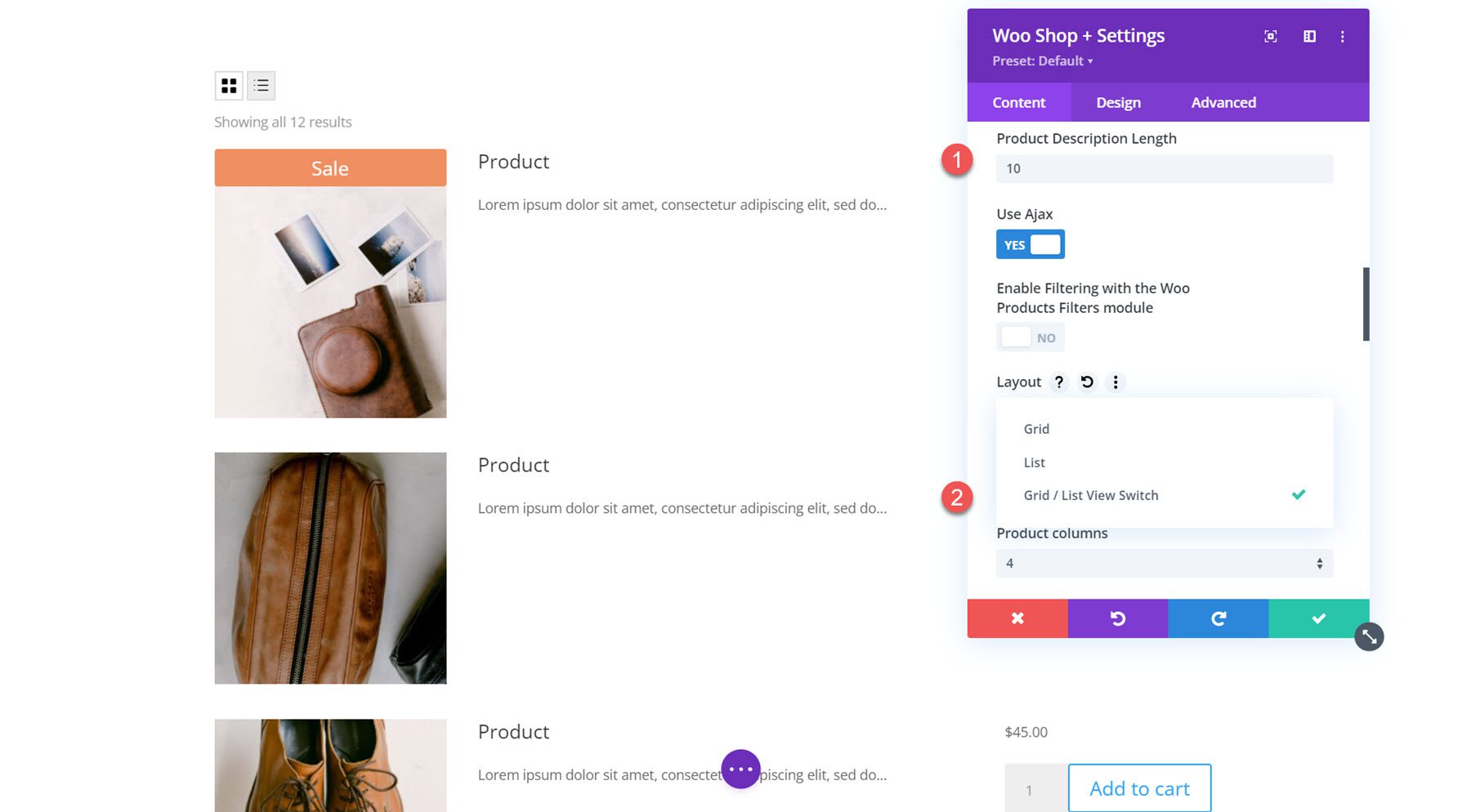
在这里,我将产品描述长度修改为 10。您还可以启用或禁用 Ajax,使用 Woo Products Filters 模块启用过滤,更改布局以及更改产品列的数量。 这是使用 Grid/List View Switch 布局的列表视图,它在顶部添加了一个按钮,您可以在其中在网格和列表视图之间切换。

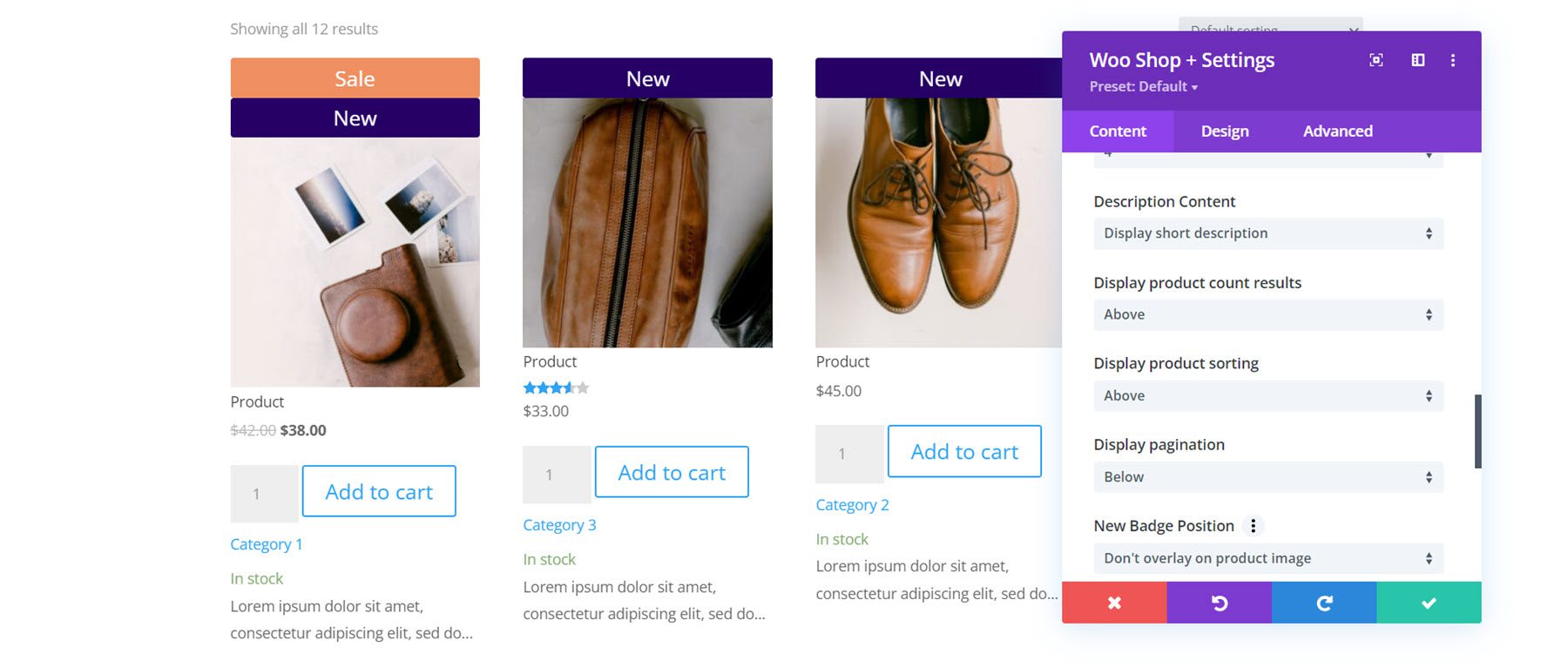
描述内容设置允许您显示简短描述或自定义描述。 在此之后,您可以选择在上方、下方、上方和下方显示产品计数结果、产品排序和分页,或完全隐藏它们。 您还可以启用或禁用促销活动。

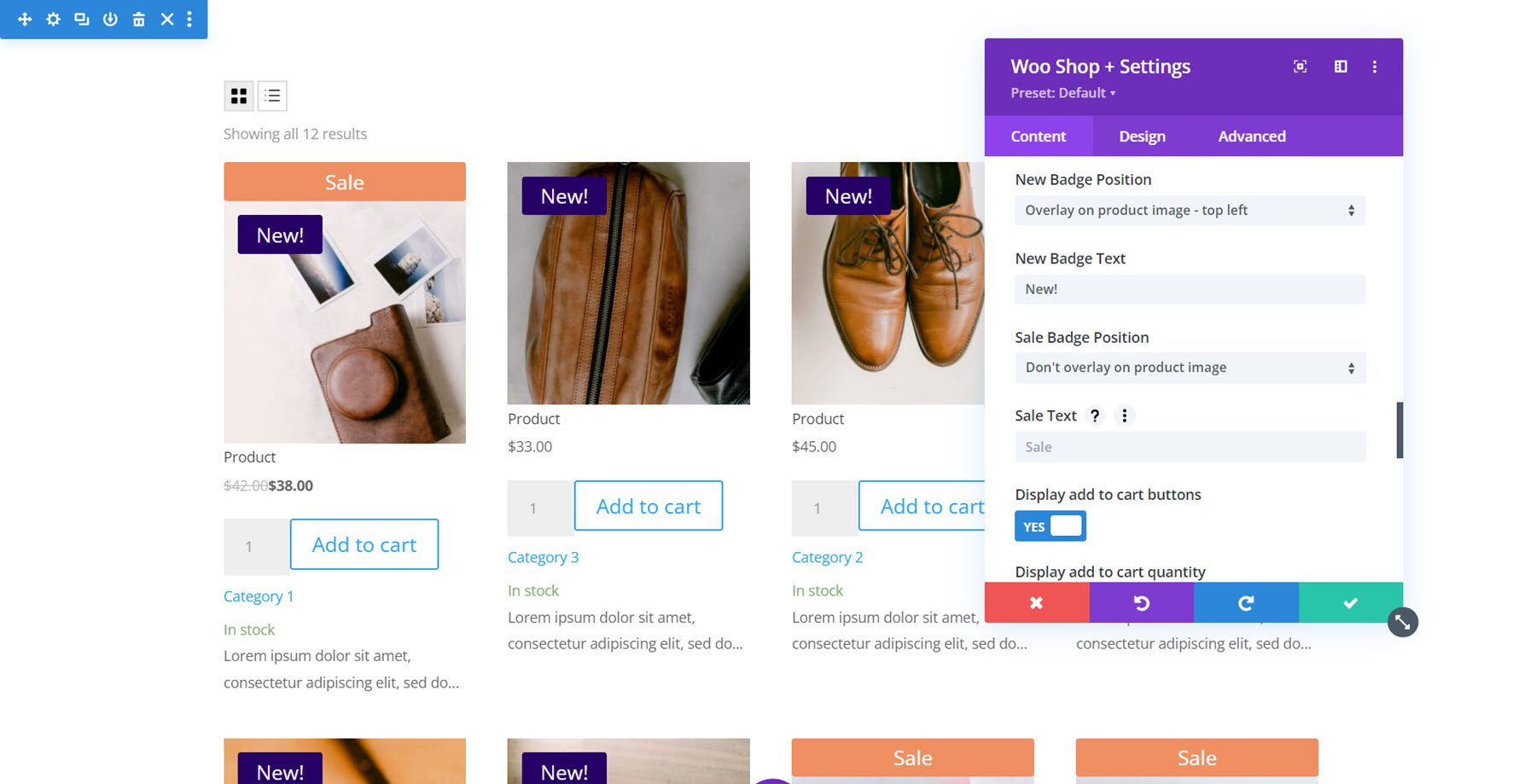
您可以使用徽章位置设置更改新徽章的位置。 默认选项是不叠加在产品图像上,它会添加横跨特色图像宽度的横幅。 或者,您可以选择一个叠加位置(左上、右上、左下、右下),在图像上添加一个小徽章。 您还可以更改新徽章的文本。 接下来是销售徽章的完全相同的设置。

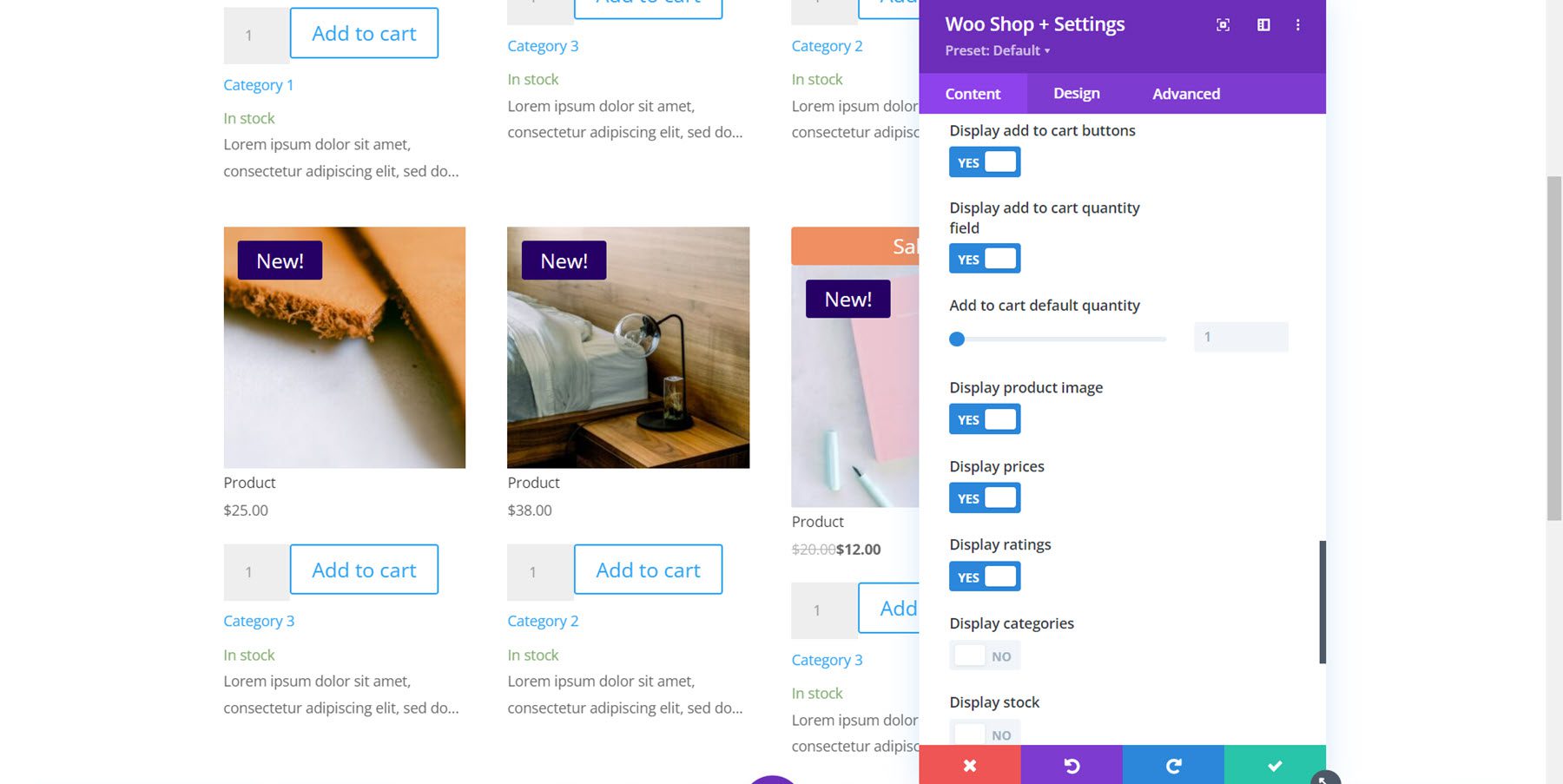
本节最后是一些显示选项。 您可以选择显示添加到购物车按钮、添加到购物车数量字段、更改默认添加到购物车数量、产品图像、价格、评级、类别、库存和新徽章。

没有找到产品
您可以在此处更改“未找到产品”页面的标题和消息文本。

默认内容选项卡设置
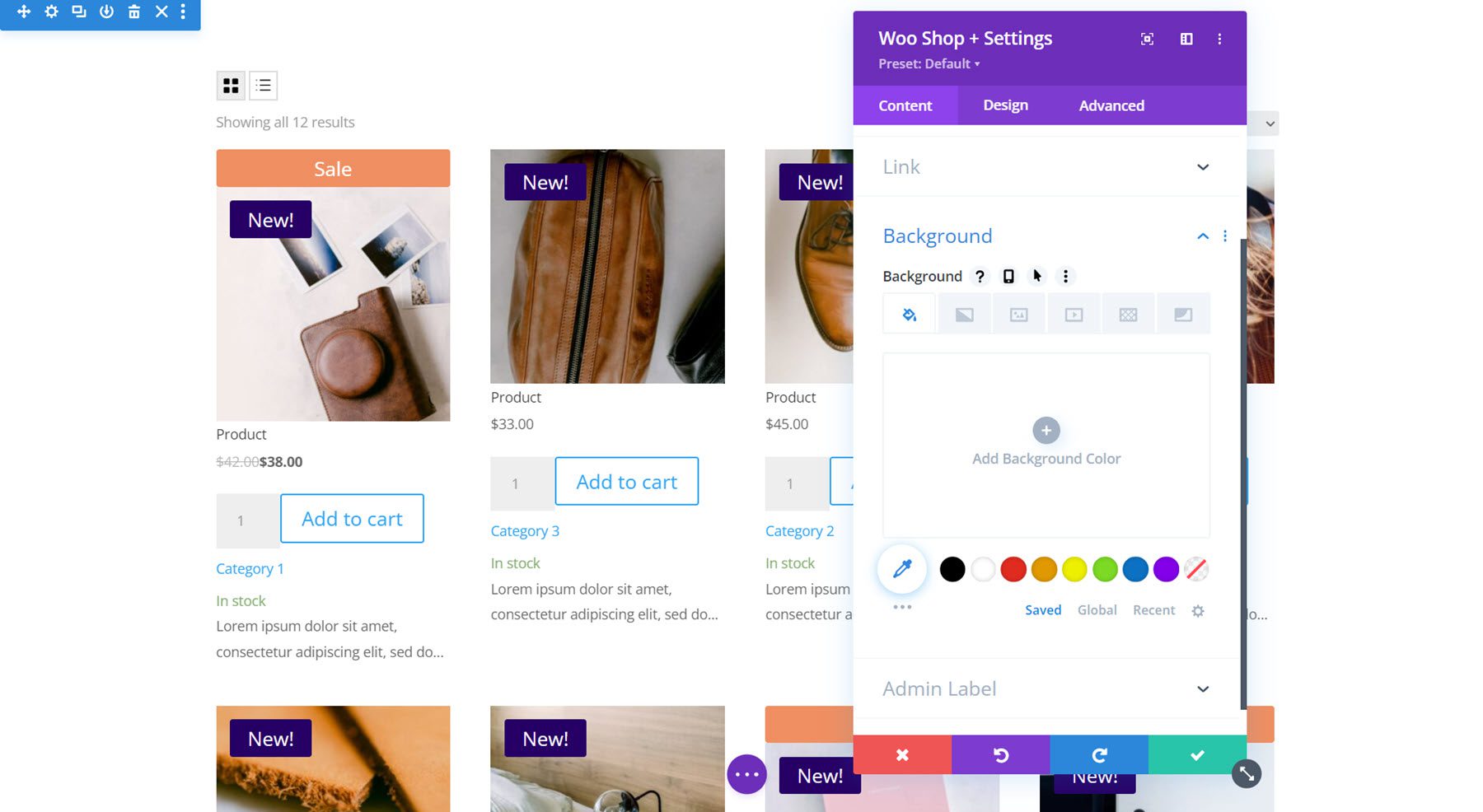
Woo Shop + 模块还具有默认的内容选项卡设置,例如链接、背景和管理标签。

设计选项卡
在设计选项卡中,您可以完全自定义 Woo Shop + 模块的各个方面。
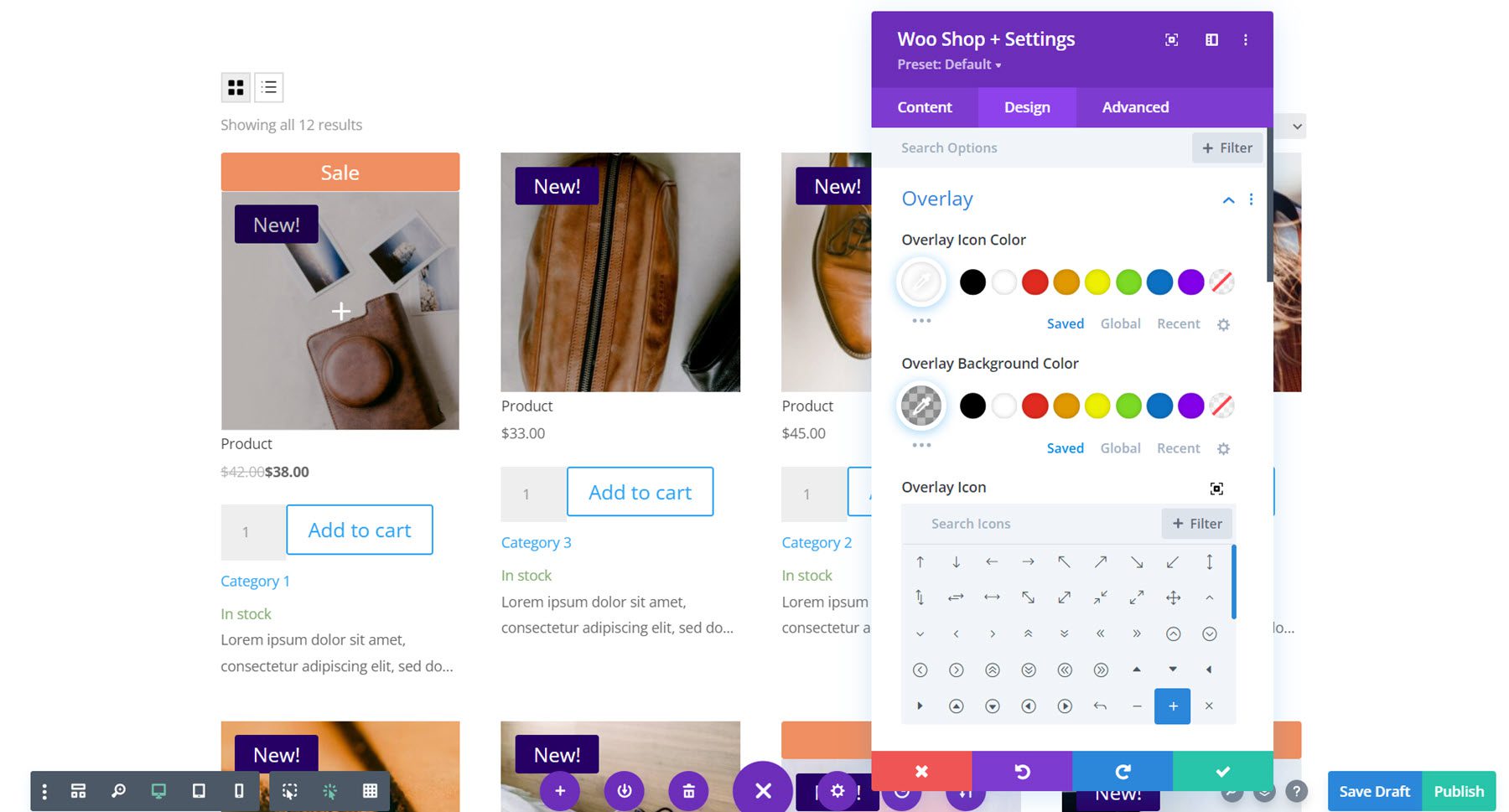
覆盖
首先,覆盖设置。 您可以在此处自定义悬停时显示在特色图像上的叠加层。 在这个例子中,我添加了一个深色覆盖层和一个白色图标。

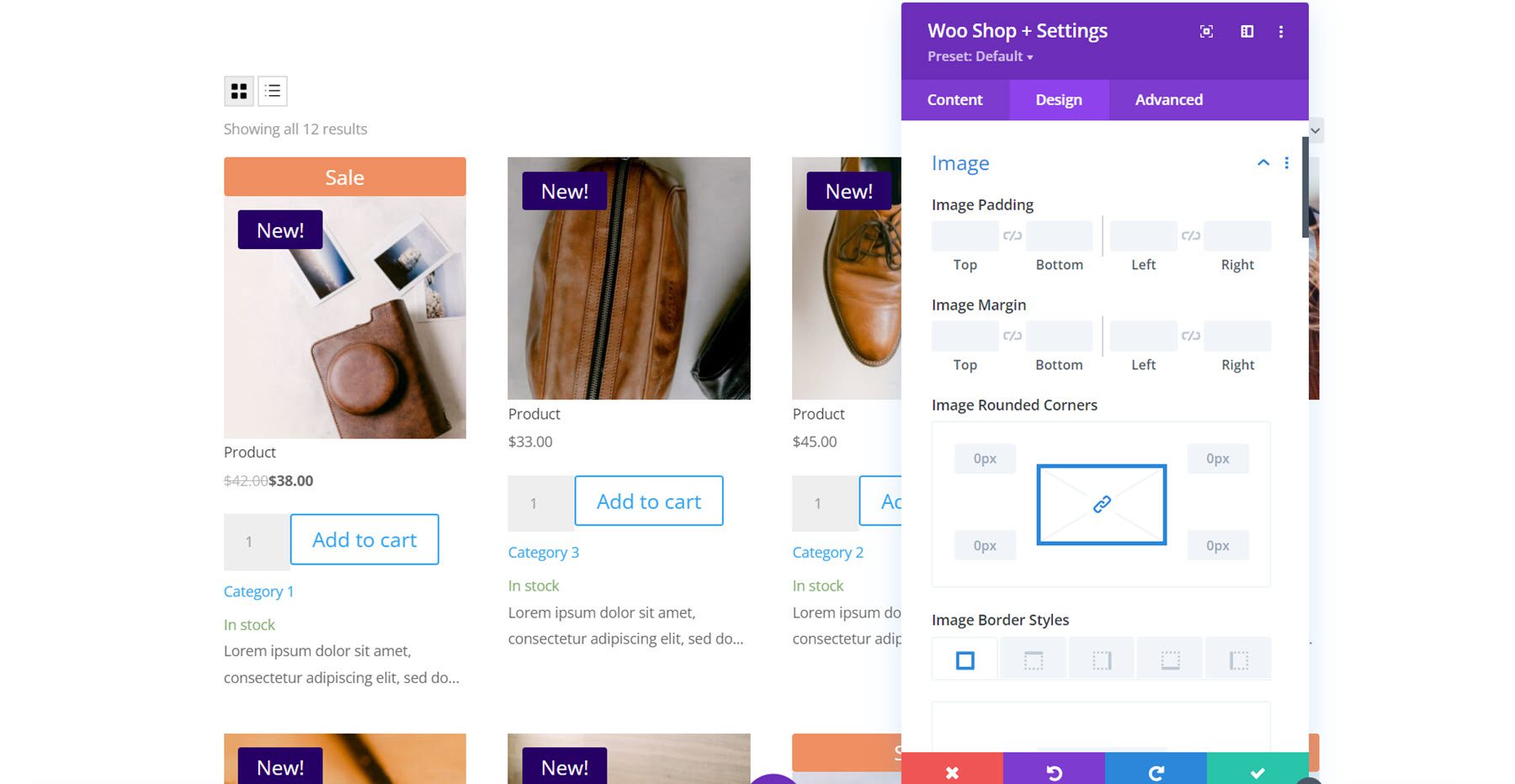
图片
通过图像设置,您可以更改填充和边距、添加圆角、自定义边框以及使用任何滤镜设置(例如色调、饱和度、亮度等)修改图像。

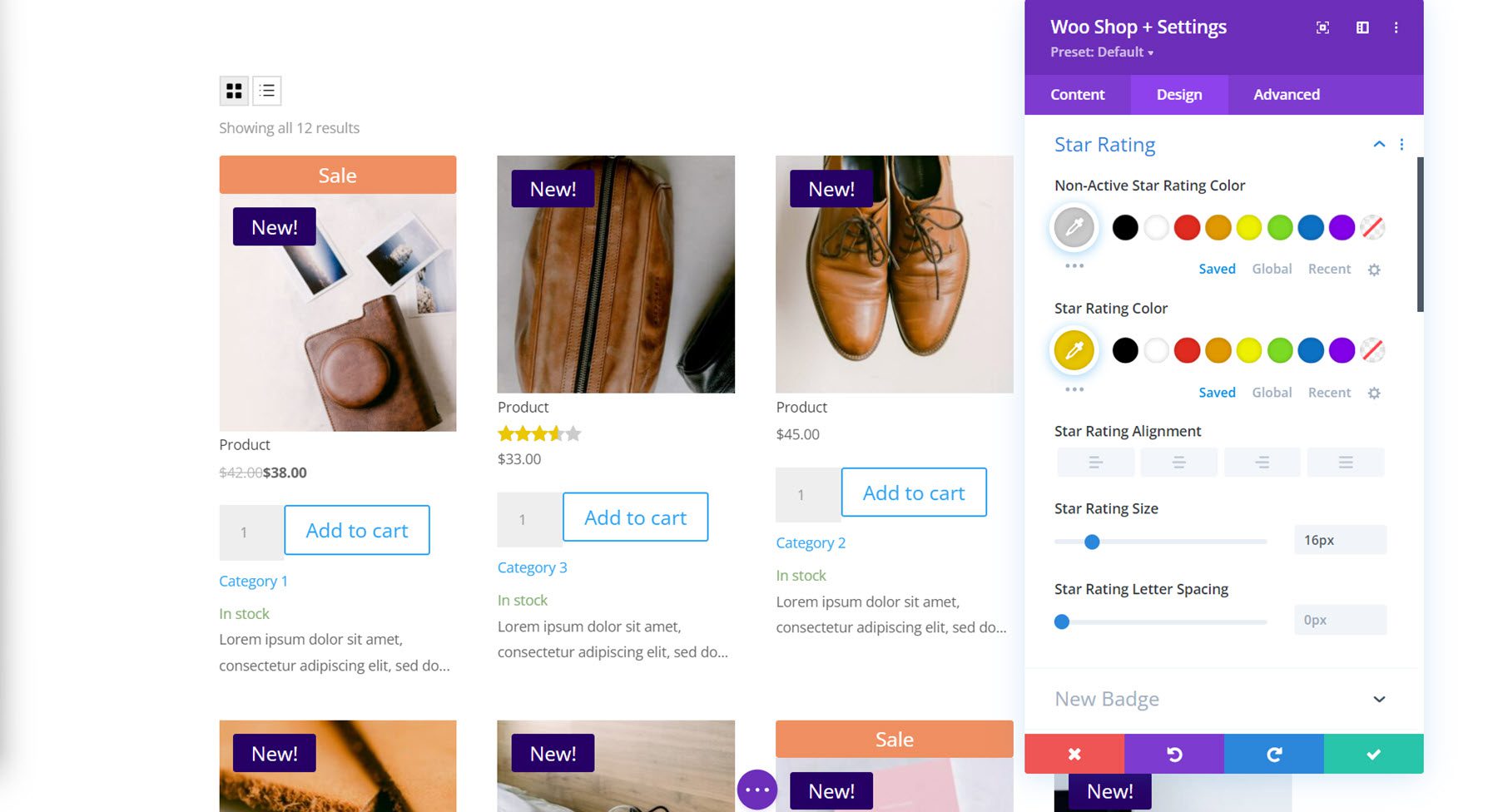
星级
在这里您可以自定义星级的设计。 您可以更改非活动和活动星级颜色以及对齐方式、大小和间距。

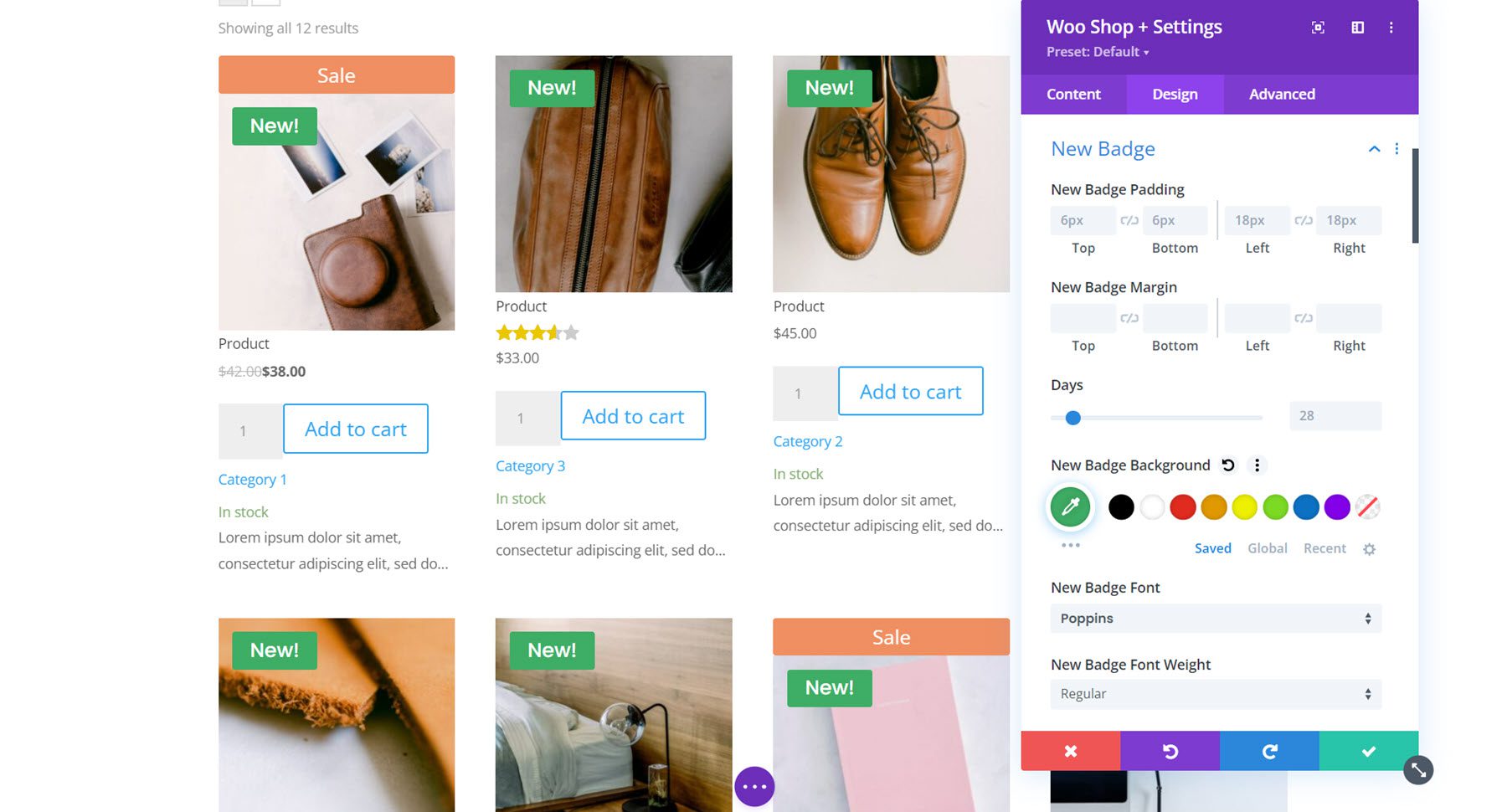
新徽章
接下来是新徽章设置。 您可以自定义填充和边距,设置新选项卡保留的天数,并使用所有背景、字体和边框选项完全自定义设计。

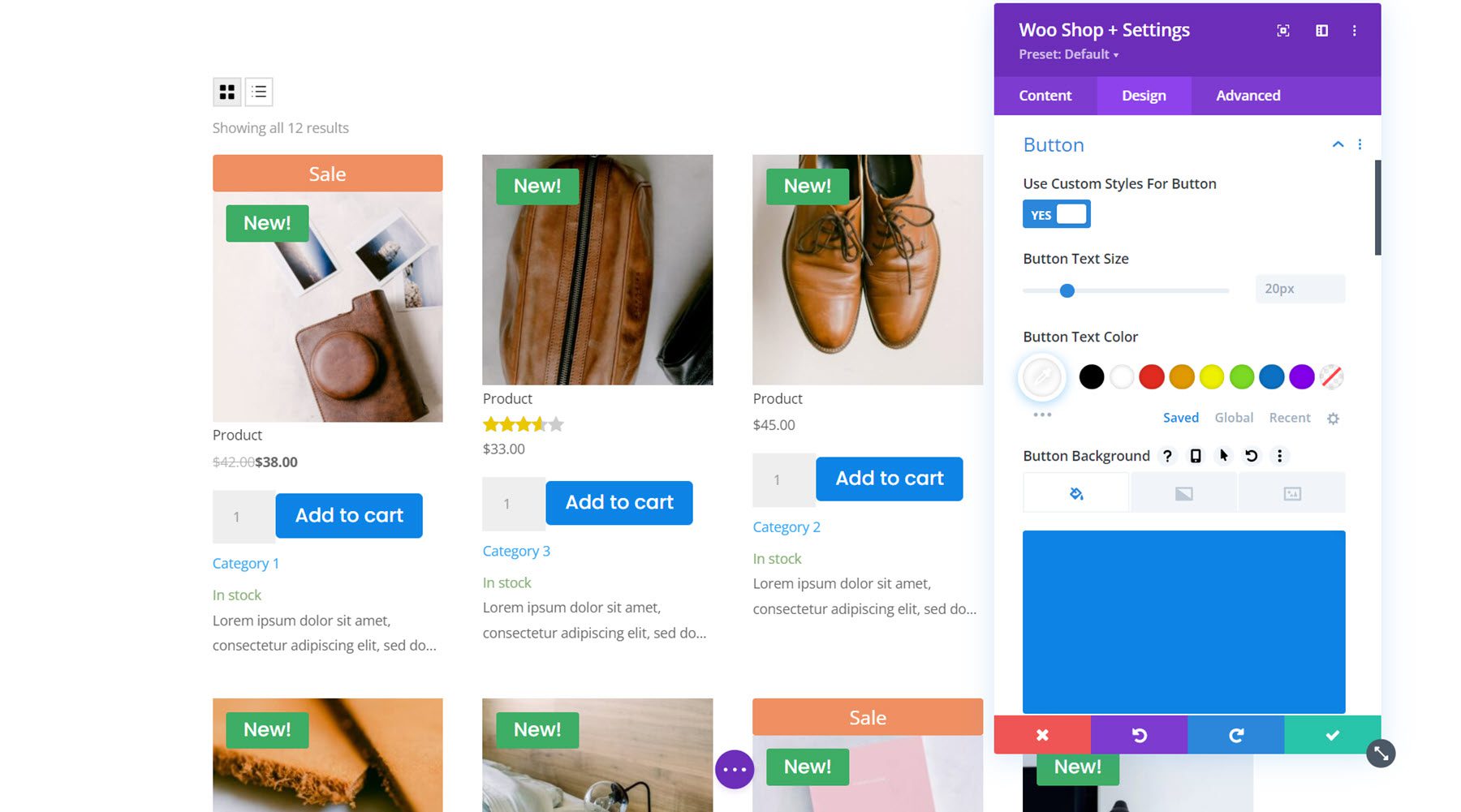
按钮
按钮设置组具有所有默认按钮自定义选项,例如背景、字体、边框、图标和框阴影设置。 这里我自定义了文字颜色、背景、字体和边框半径。

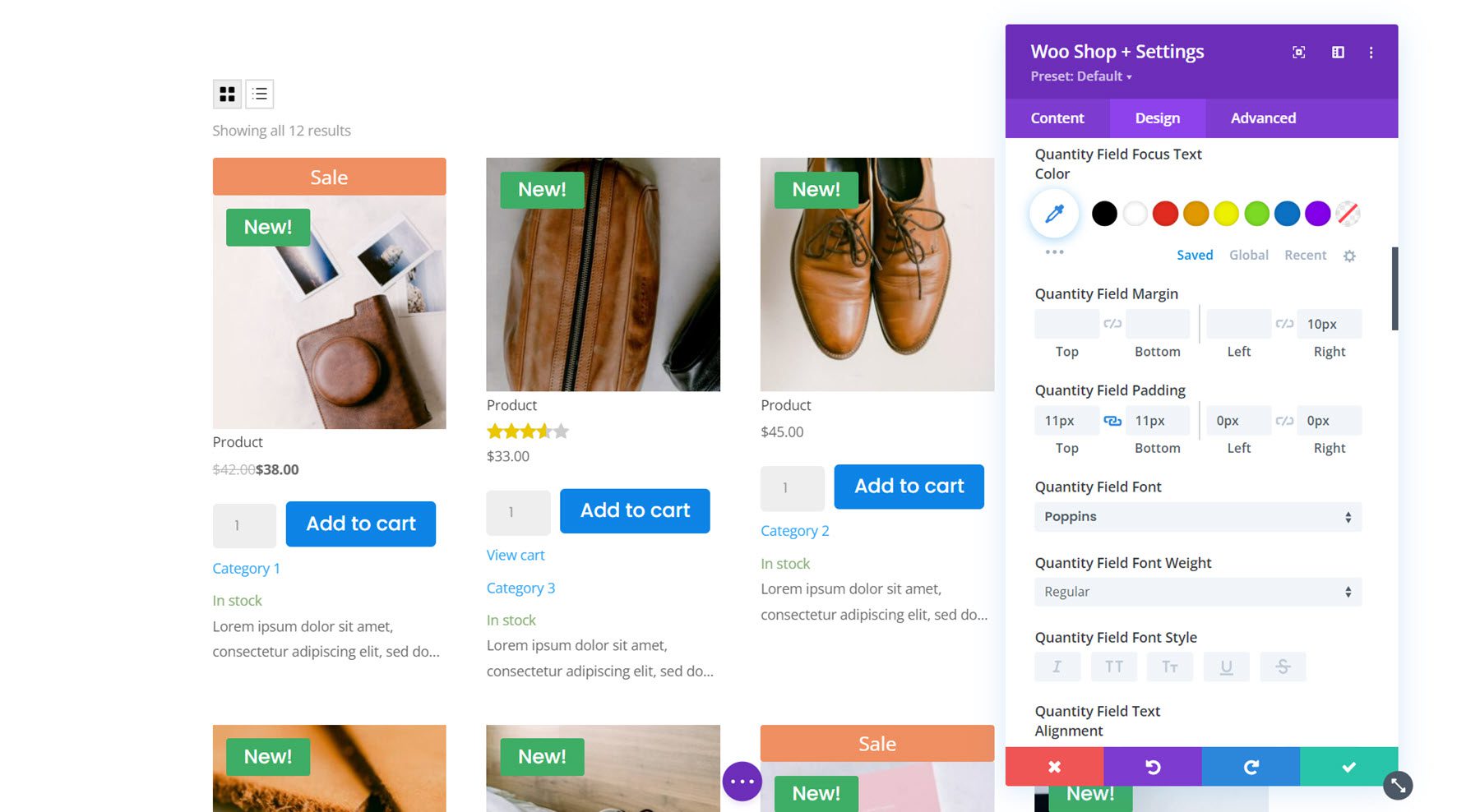
数量字段
使用数量字段选项,您可以更改背景颜色、文本颜色、焦点背景颜色、焦点文本颜色、间距、字体、边框和阴影。 我修改了间距选项以在数量字段和按钮之间添加空间。 我还更改了字体和边框半径。

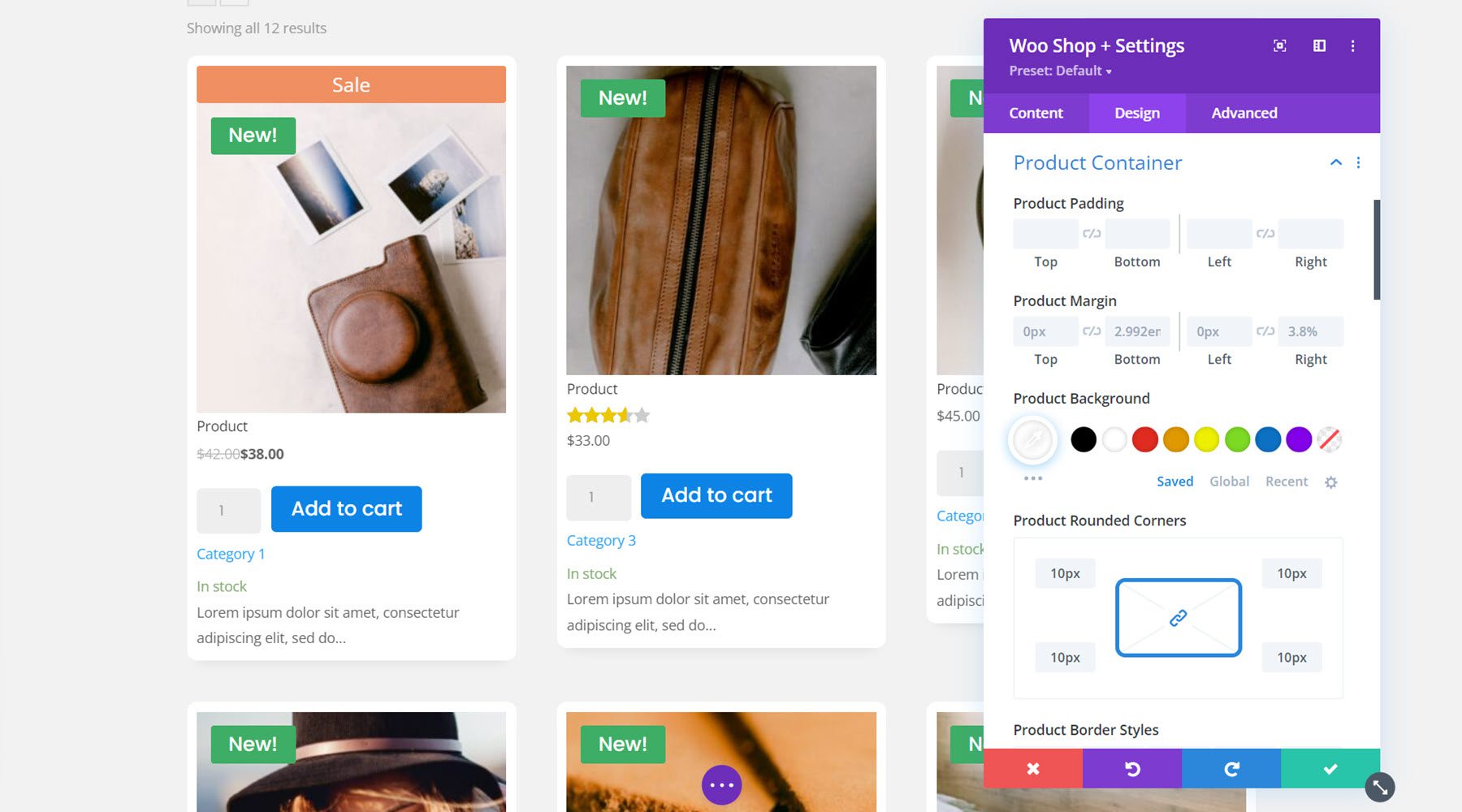
产品容器
在这里您可以更改产品容器的设计,它围绕着列出的每个单独的产品。 您可以更改填充、边距、背景、圆角、边框和阴影。 我为该部分添加了灰色背景并将网格列更改为 3,然后为产品容器添加了白色背景。 我还添加了圆角和阴影来实现此设计。

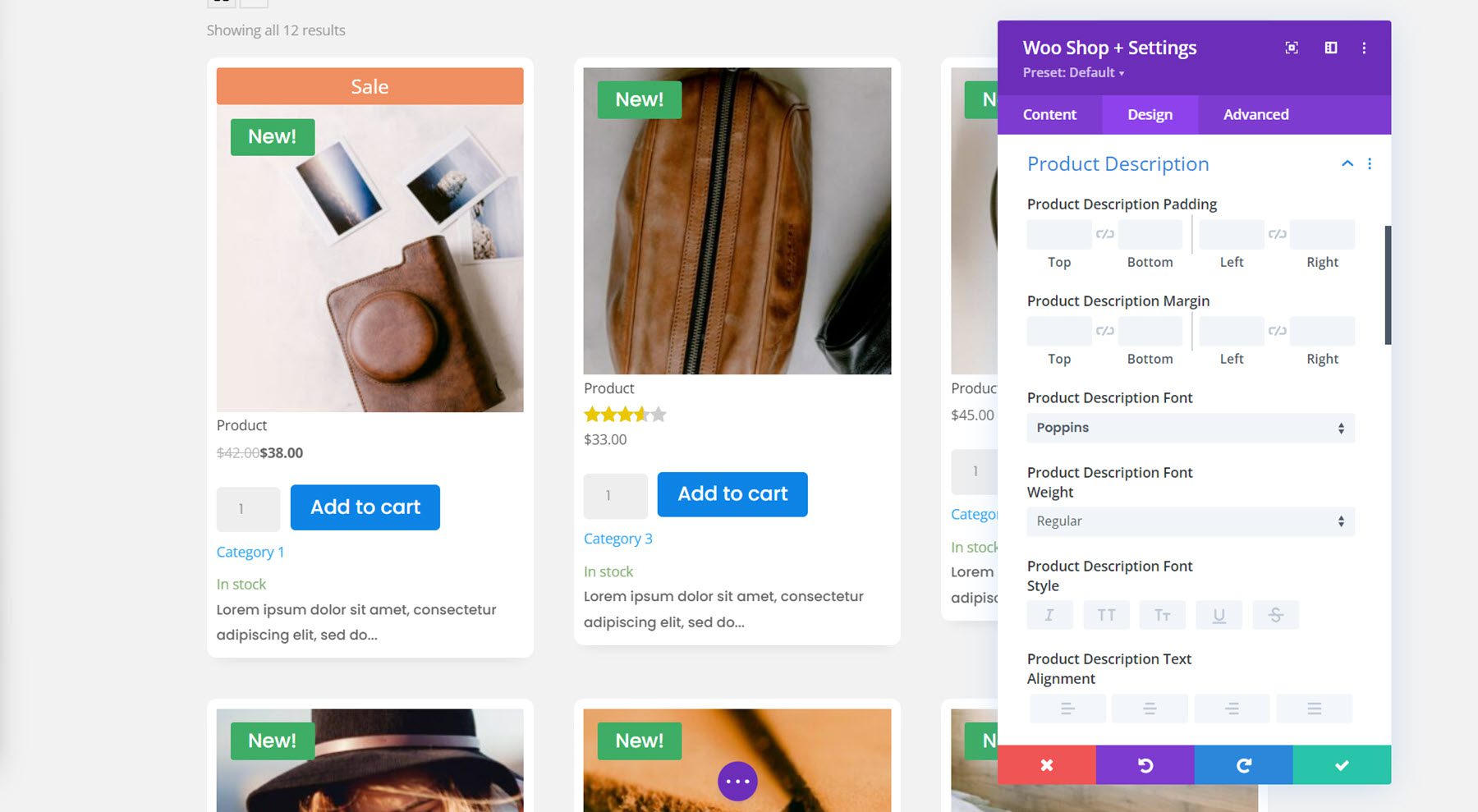
产品描述
您可以在此处自定义产品描述文本。 它包括描述填充和边距的设置以及所有默认字体选项。

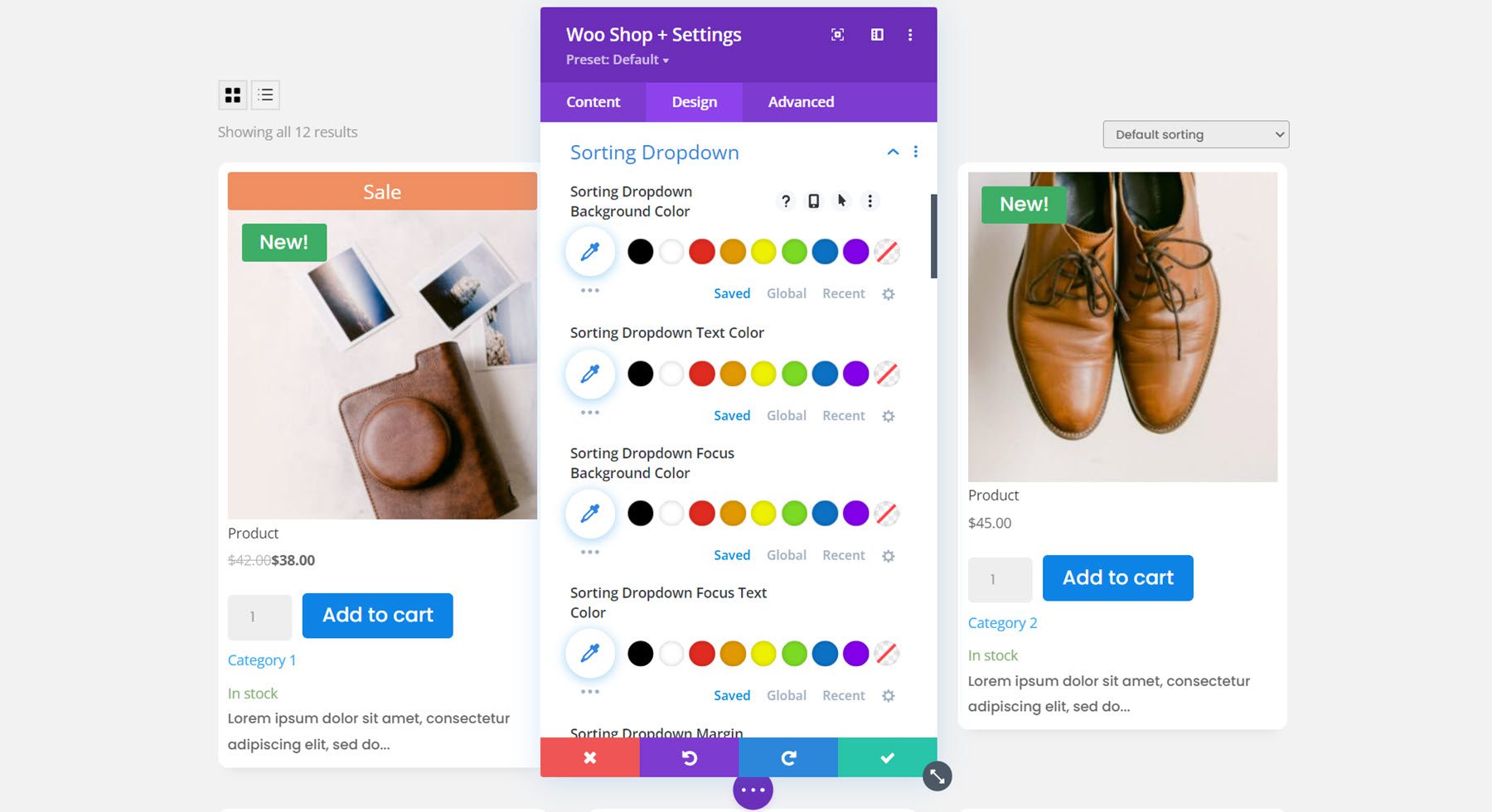
排序下拉列表
接下来,在此部分中,您可以自定义商店模块的排序下拉列表的设计。 您可以更改背景颜色、文本颜色、焦点背景和文本颜色、设置下拉边距和填充、修改字体选项以及自定义边框。 对于这个例子,我通过更改字体和添加灰色边框来保持简单。

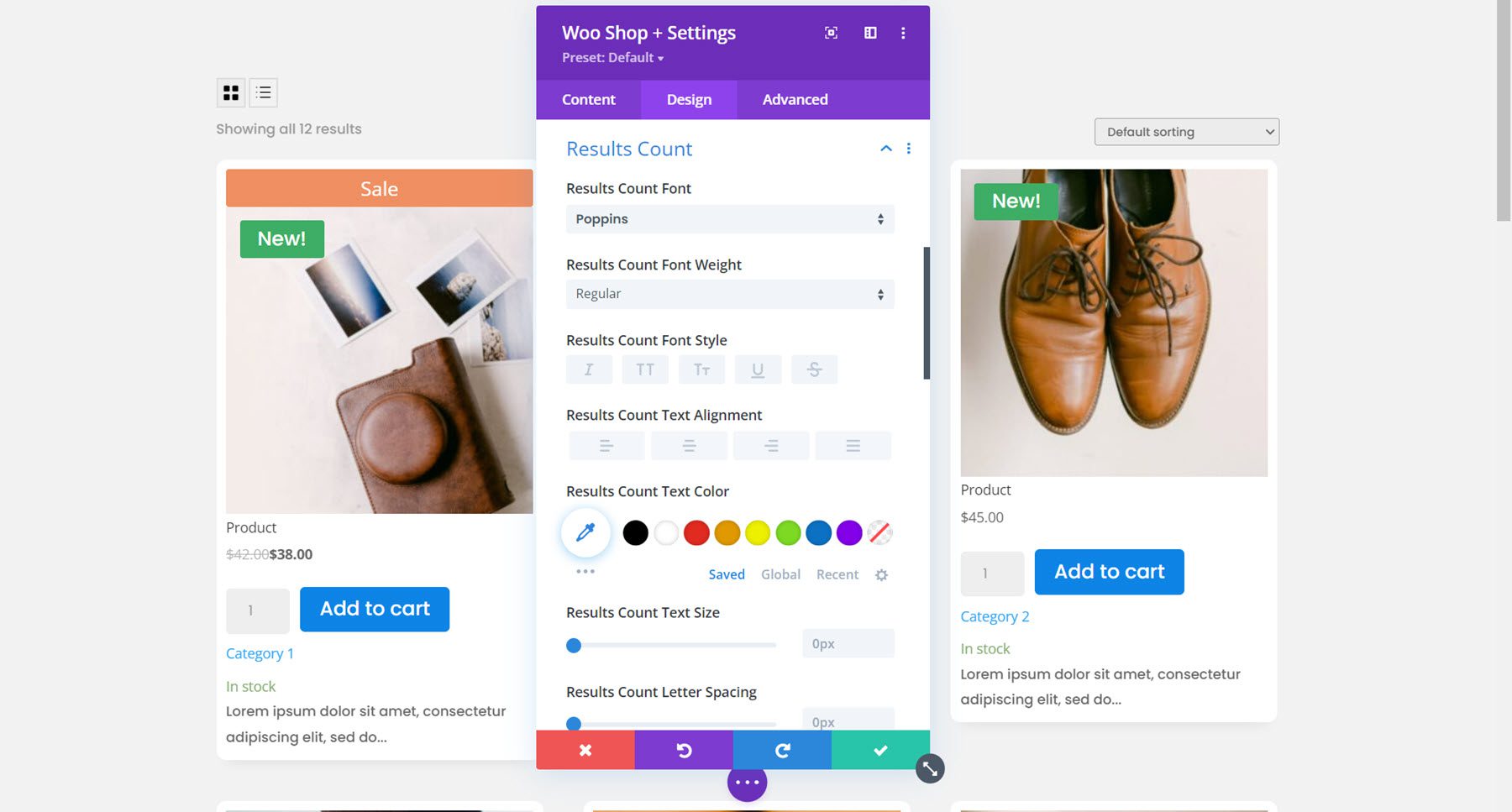
结果数
结果计数选项允许您自定义此文本的字体设置。 这里我改变了字体。

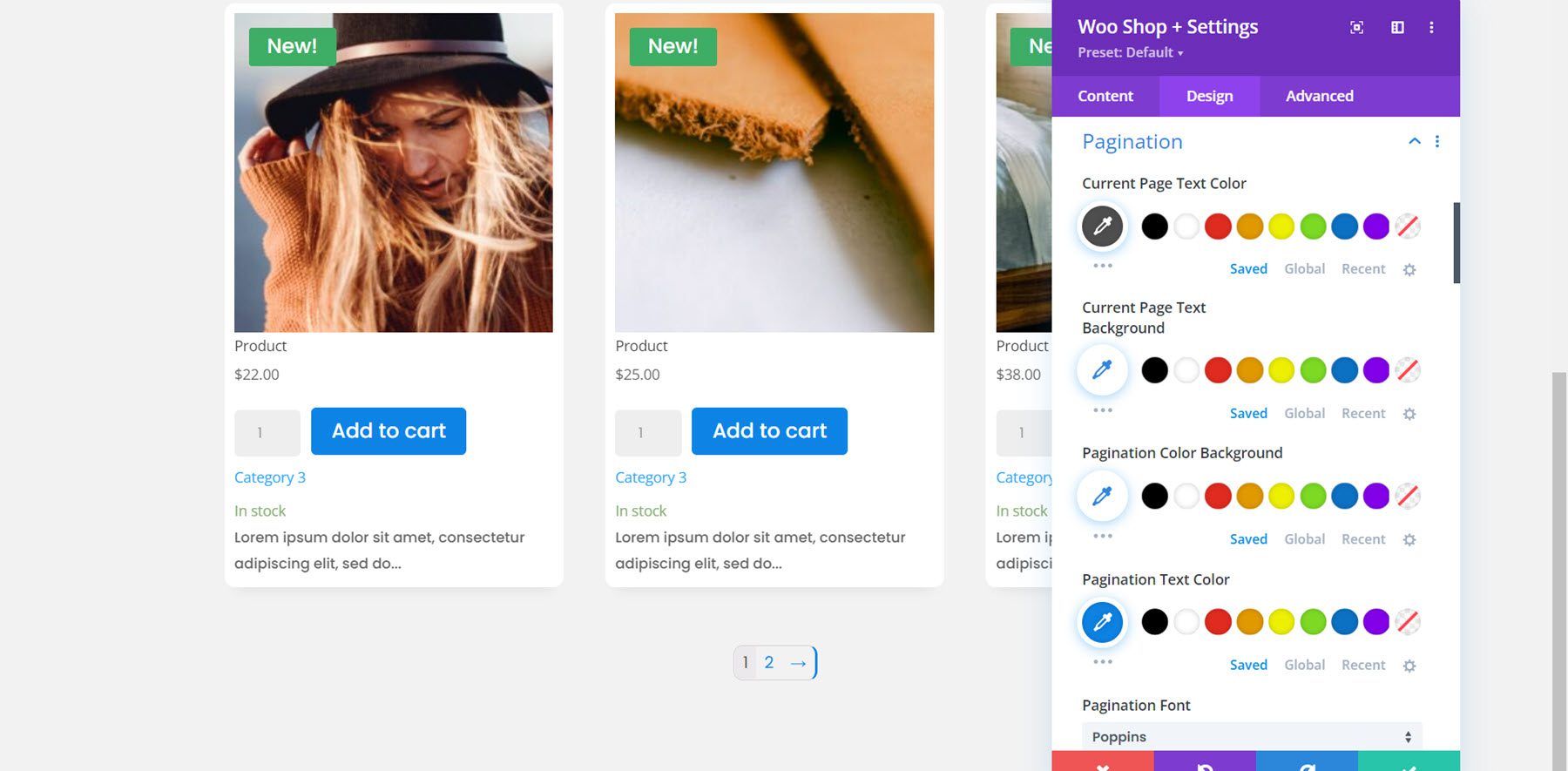
分页
您可以在此处自定义分页的设计。 有当前页文本颜色、当前页文本背景、分页颜色背景、分页文本颜色、分页字体和分页边框的选项。 在这个例子中,我修改了当前页面文本颜色、分页文本颜色、分页字体、分页文本大小和分页包装圆角。

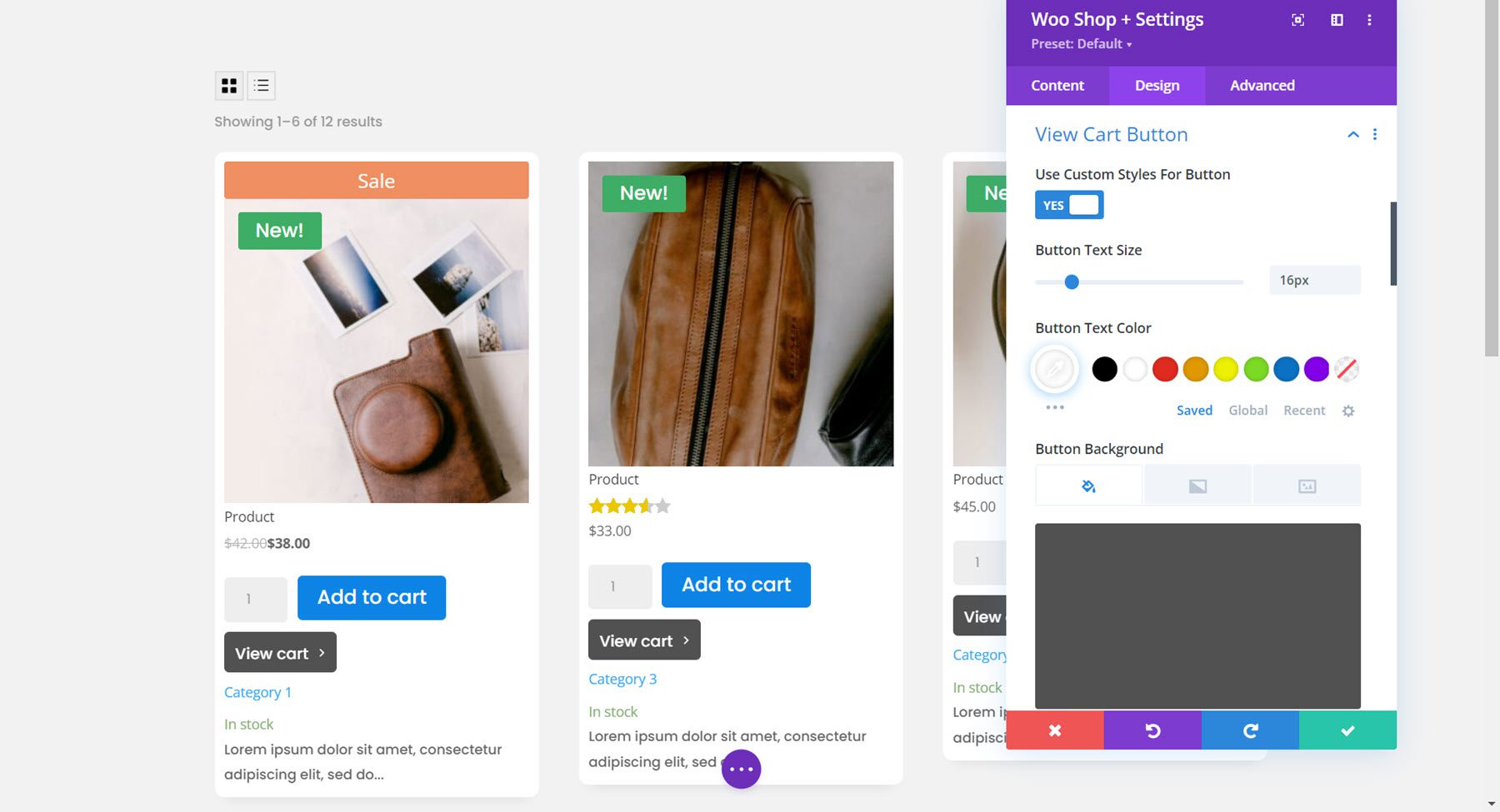
查看购物车按钮
一旦用户将产品添加到他们的购物车,就会出现查看购物车按钮。 我为按钮启用了自定义样式并更改了文本大小、颜色、按钮背景、边框半径、字体、图标、边距和填充。

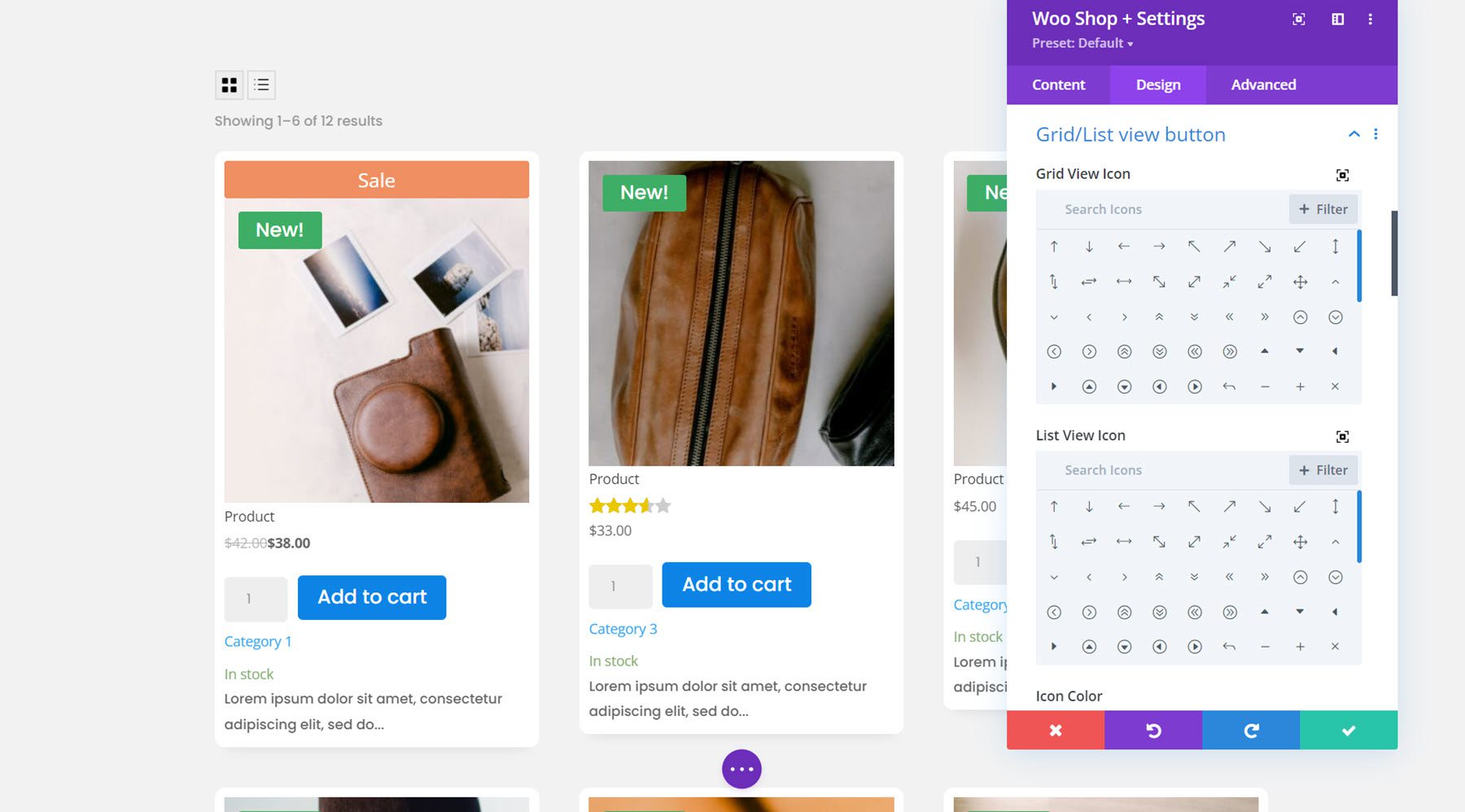
网格/列表视图按钮
网格/列表视图按钮选项允许您更改图标、修改图标和背景颜色、调整填充和边距以及自定义边框和框阴影。 我保留了此示例的默认选项。

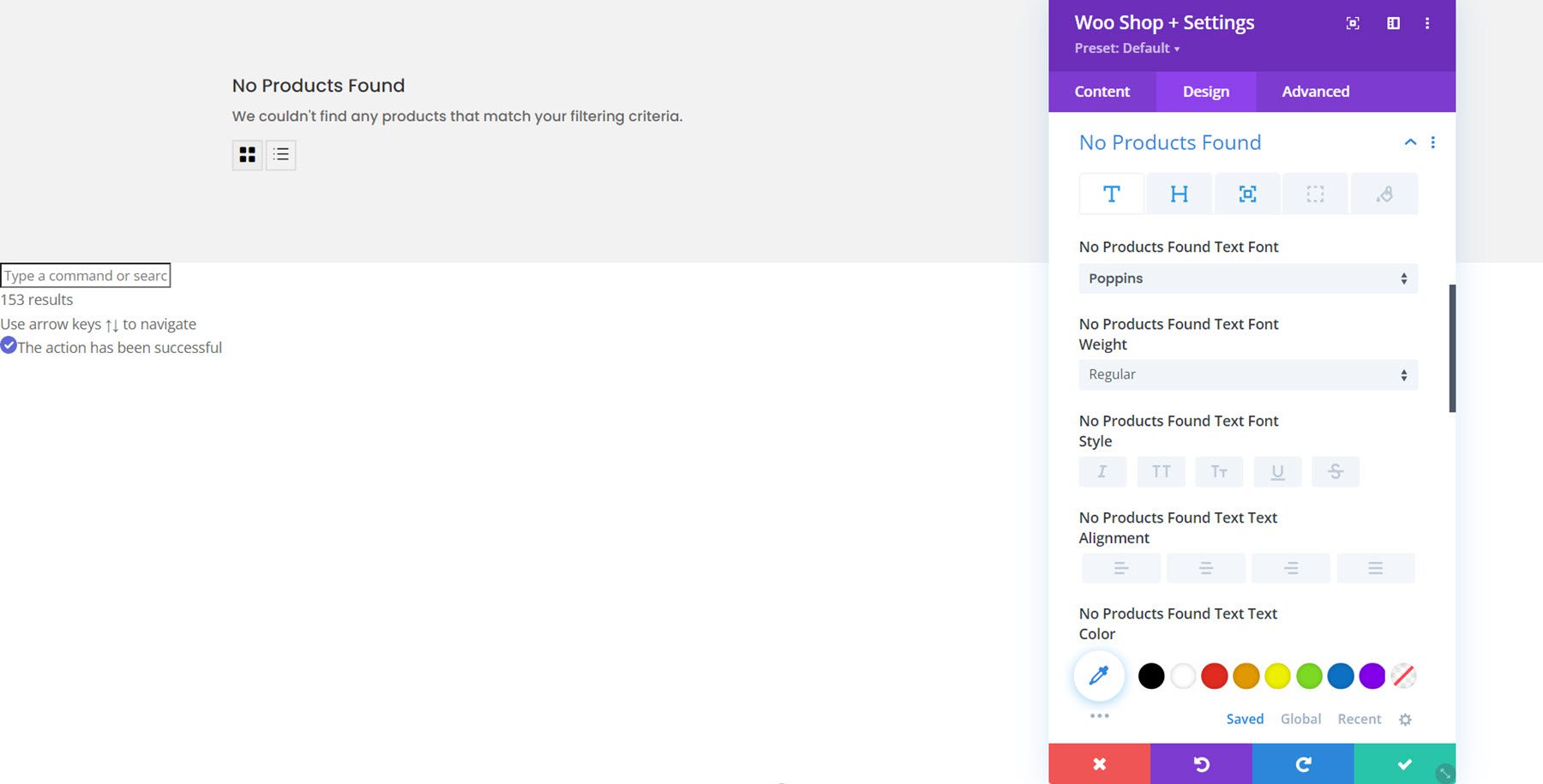
没有找到产品
在此设置组中,您可以更改未找到产品消息的文本和标题字体、间距、边框和颜色。 我修改了文本和标题字体,并在该部分添加了一些底部填充。

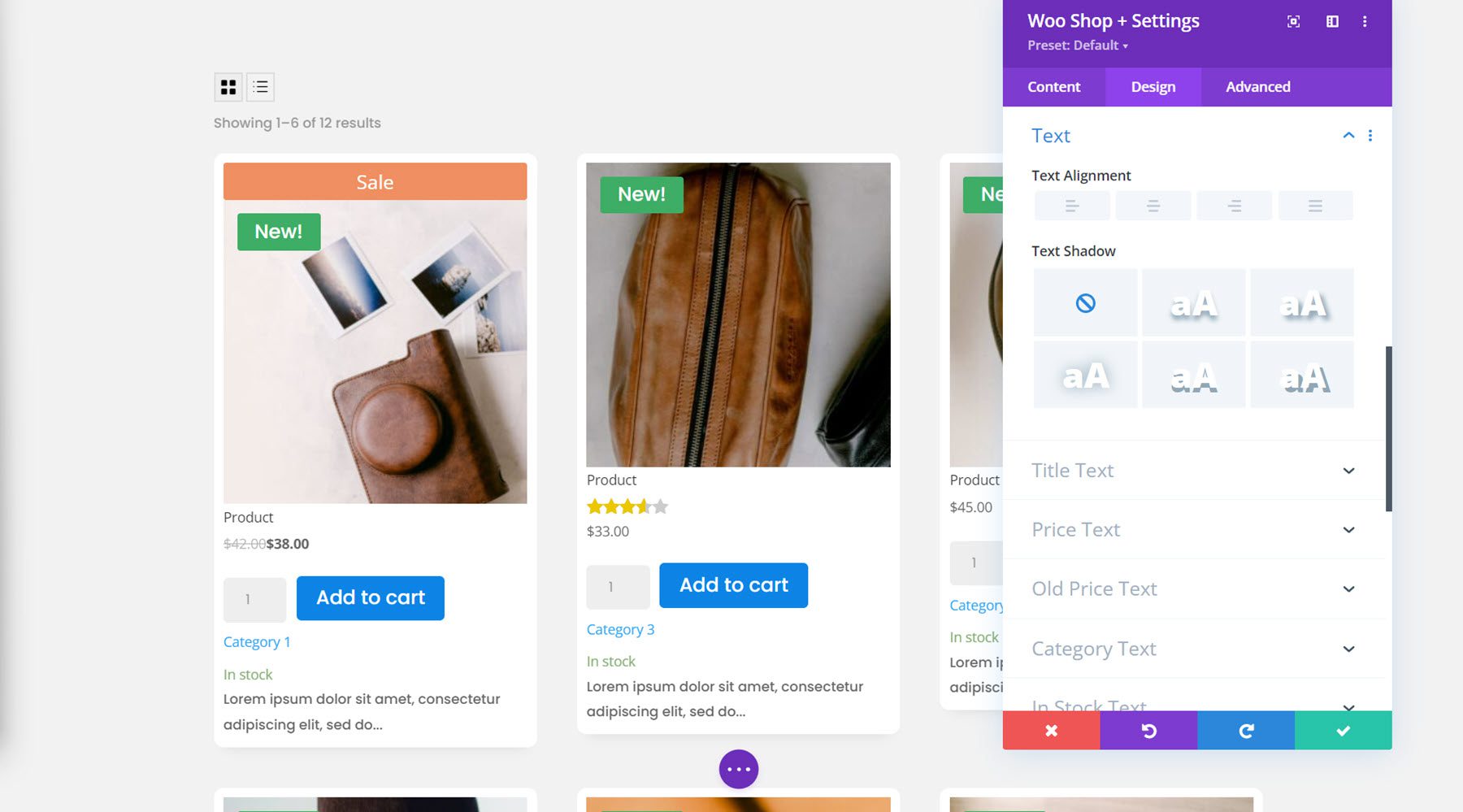
文本
您可以在此处更改文本对齐方式并添加文本阴影。

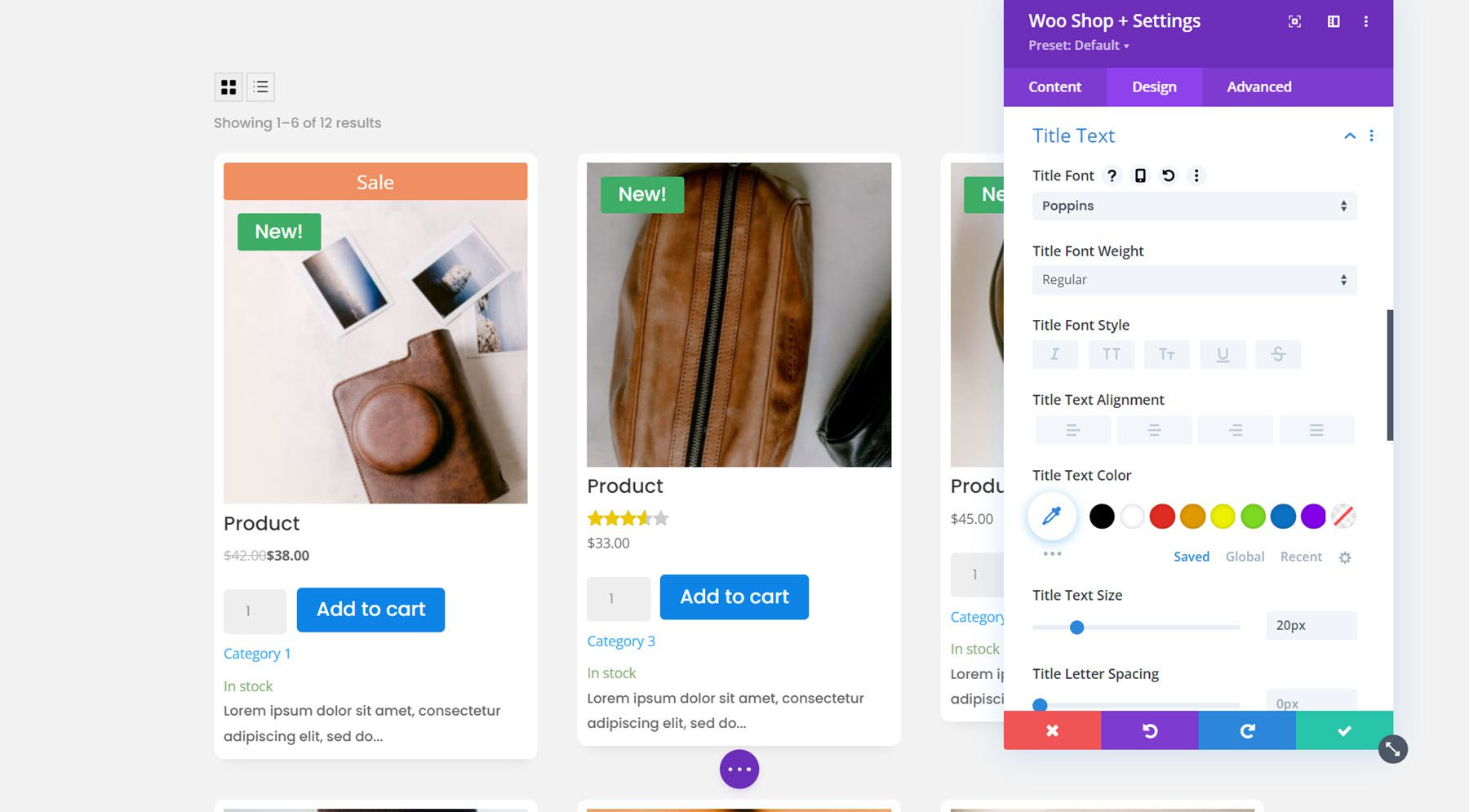
标题文字
接下来是标题文字设置,这里可以自定义产品标题的字体。 对于此示例,我更改了字体和文本大小。

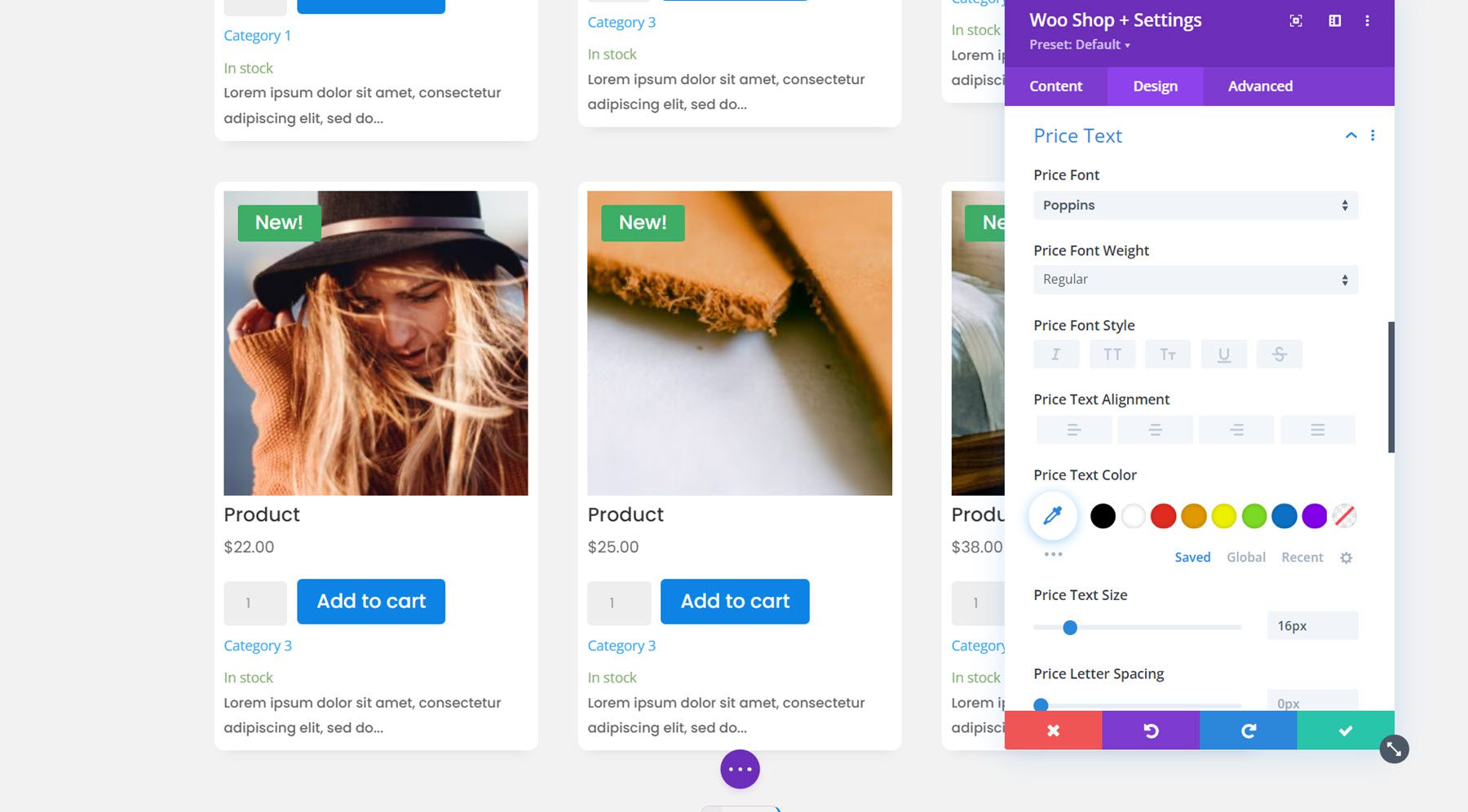
价格文本
所有字体选项也可用于价格文本。 同样,我更改了价格的字体和文本大小。

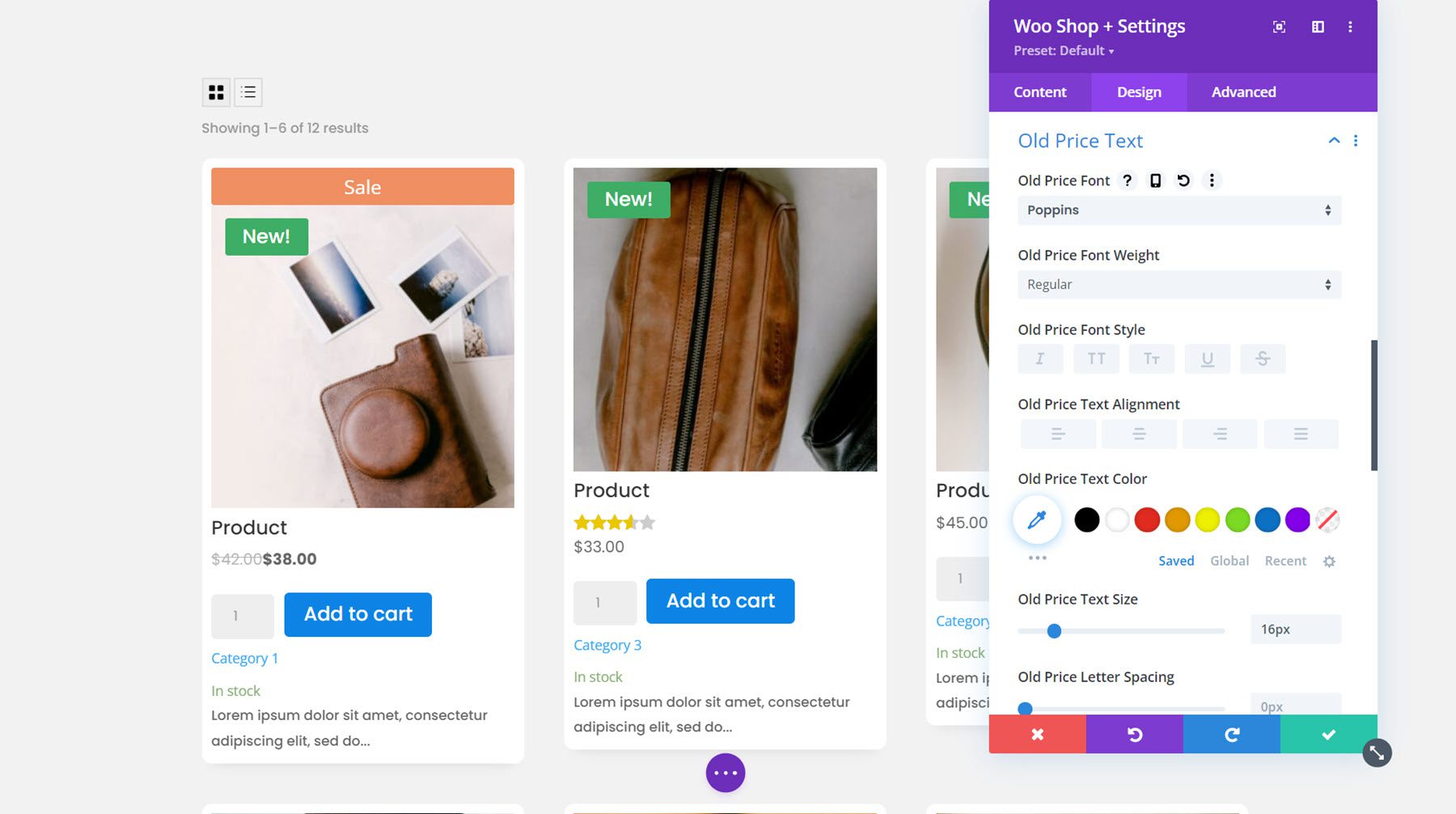
旧价格文本
每当产品打折时,旧的价格文本就会出现并带有删除线效果。 您可以在此处自定义字体选项。 我更改了字体并增加了文本大小以匹配正常价格字体。

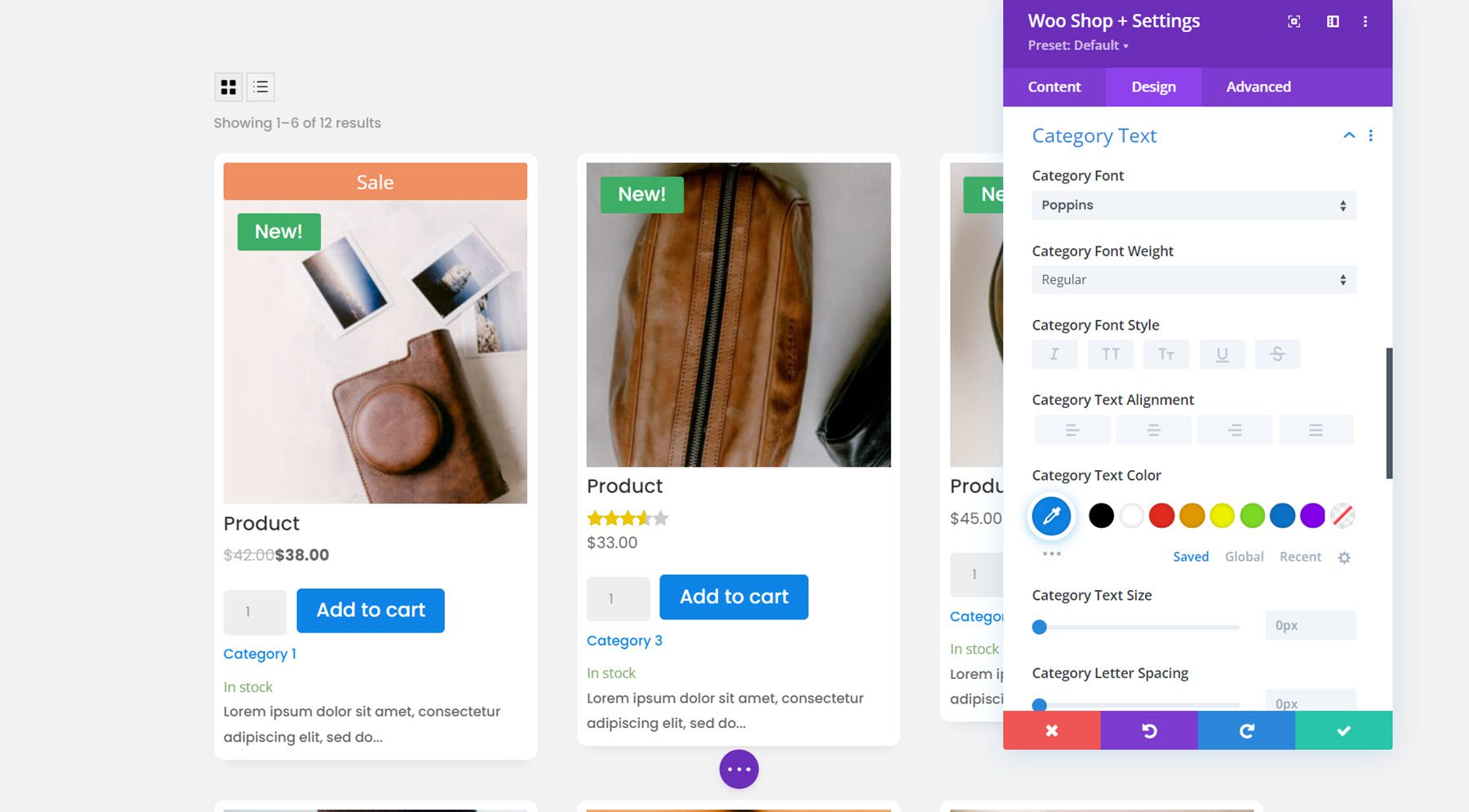
分类文字
对于类别文本,我使用字体选项来更改字体和文本颜色。

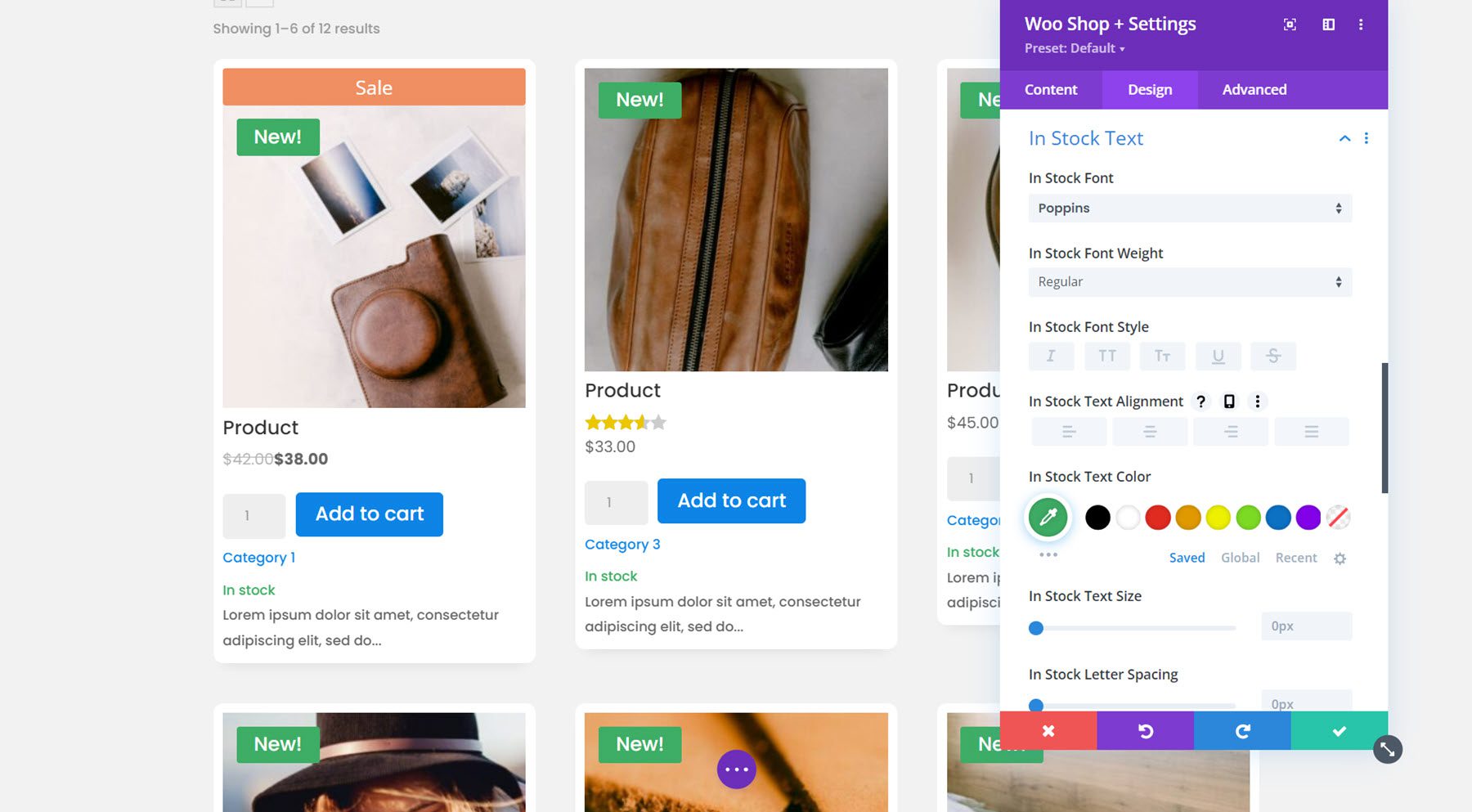
现货文本
您还可以使用所有字体选项自定义库存文本。 我更改了字体和文本颜色。

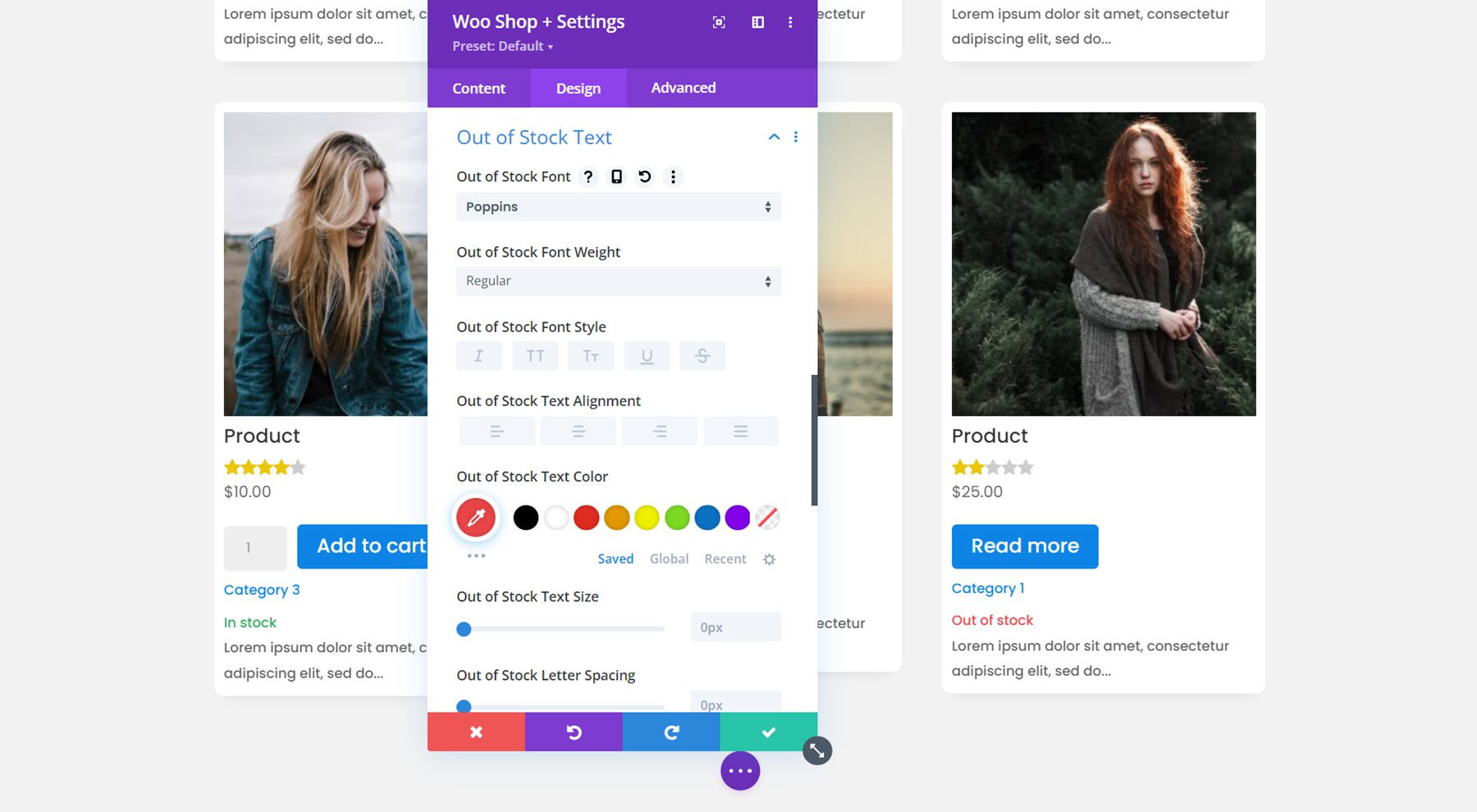
缺货文本
接下来是缺货文本。 我保持简单并更改了此示例的字体。

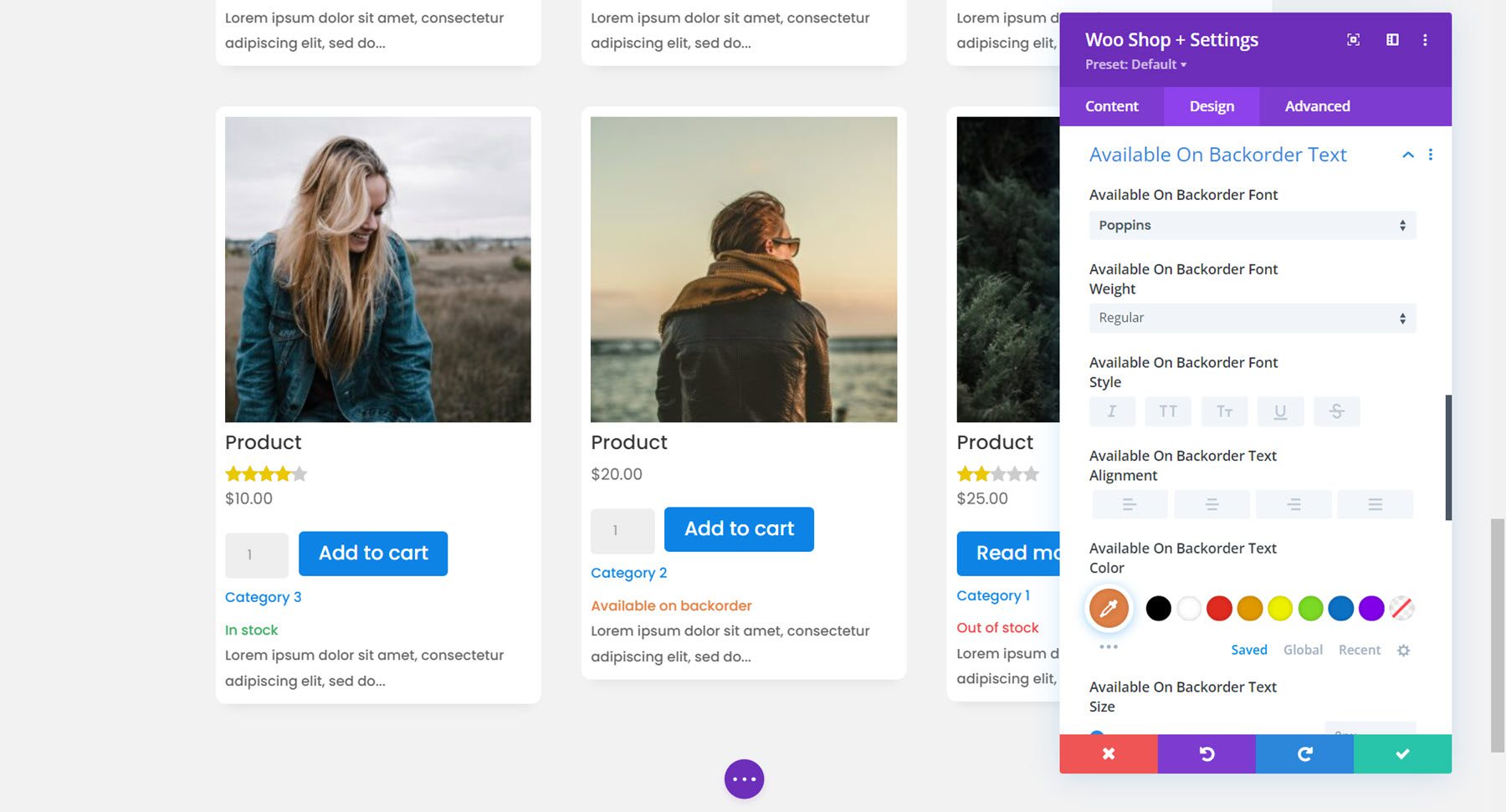
可用于缺货文本
在这里,我更改了 available on backorder 字体并将文本颜色更改为橙色。

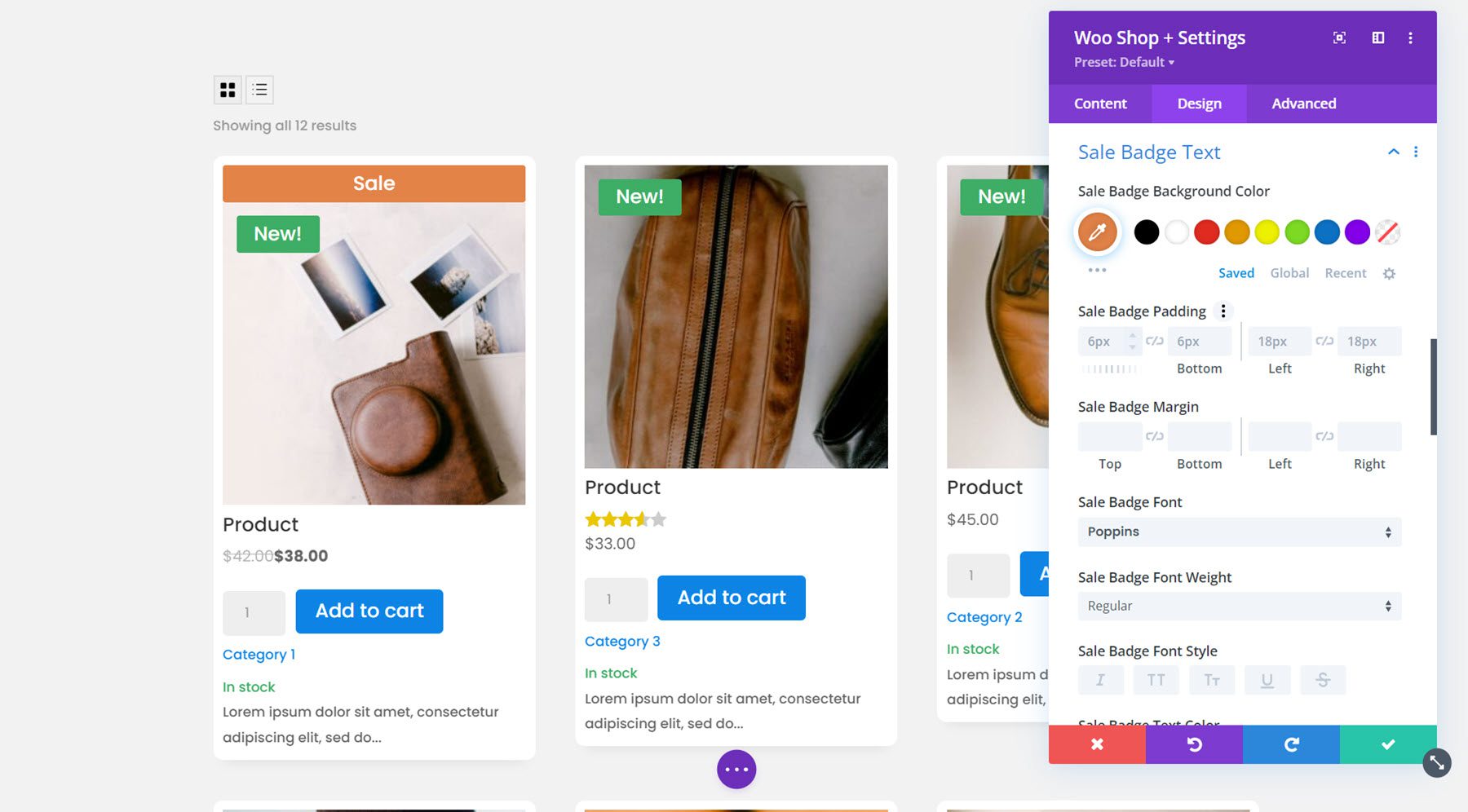
销售徽章文本
在这里您可以自定义销售徽章的设计。 我改变了字体和背景颜色。

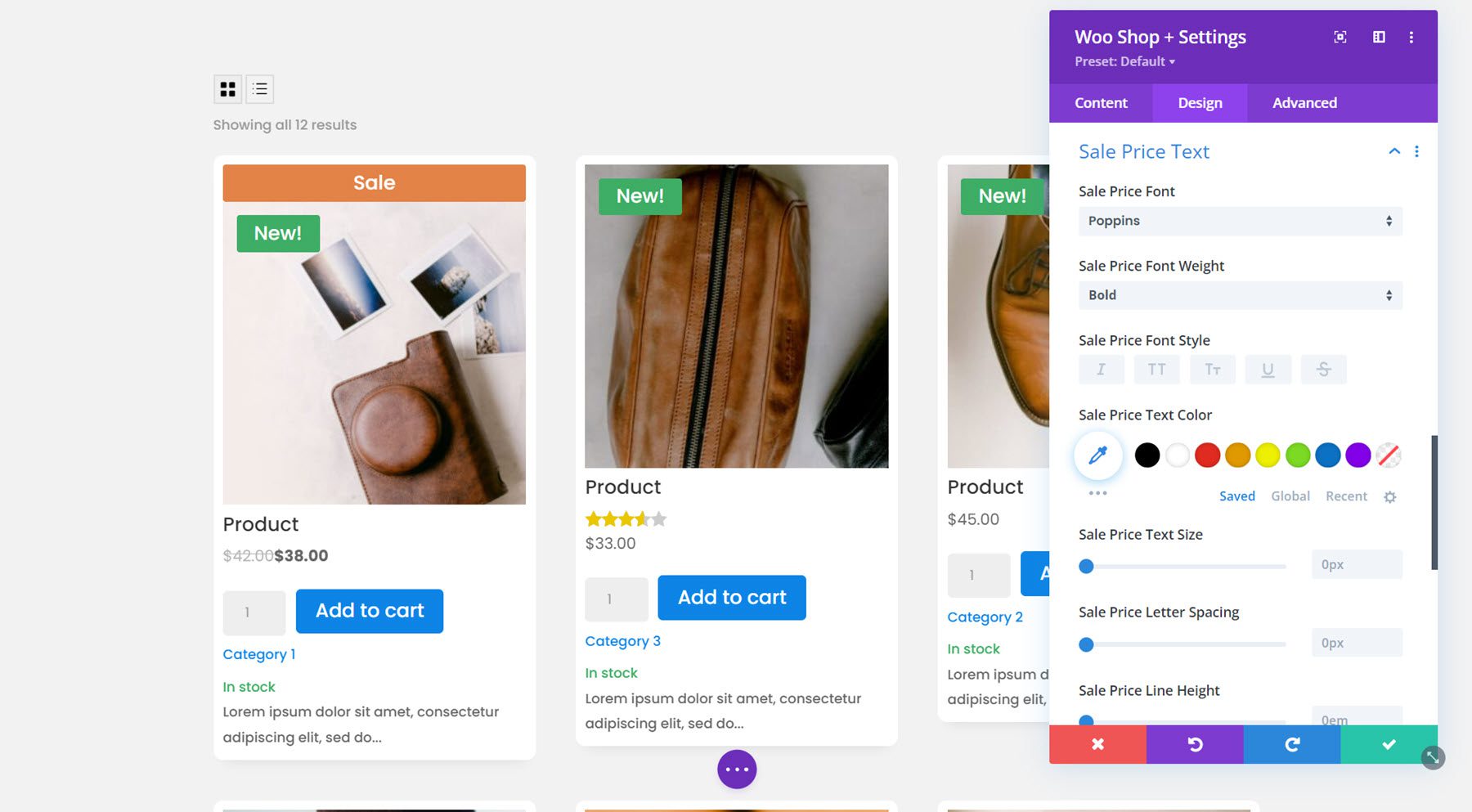
销售价格文本
最后,我使用可用的字体选项调整了促销价格文本的字体。

默认设计选项卡设置
这就是添加到设计选项卡的新设置。 该模块还带有几个默认的设计选项卡选项,例如大小调整、间距、边框、框阴影、过滤器、变换和动画。 您可以使用这些设计选项来进一步增强您的 Woo Shop + 模块。
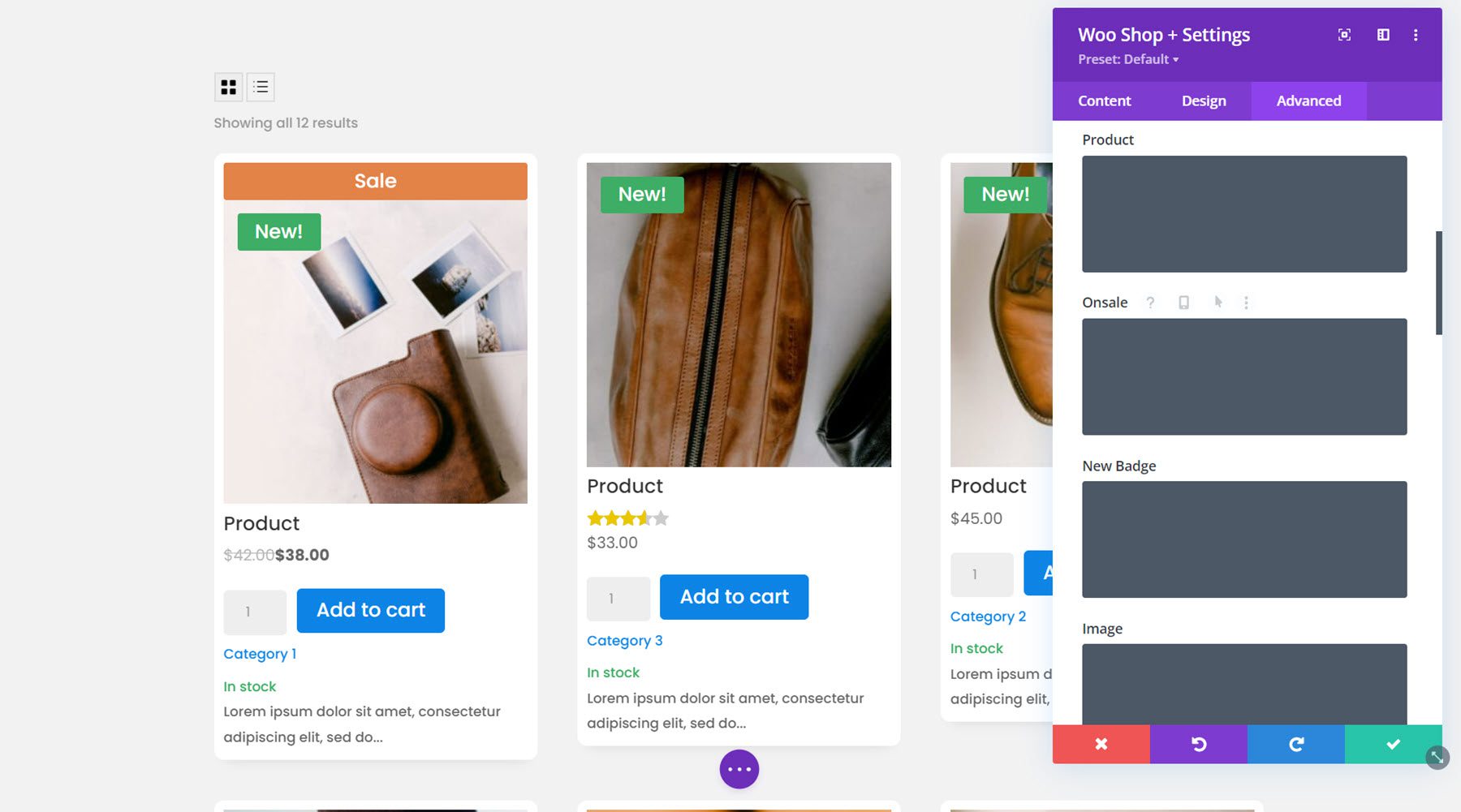
高级选项卡
高级选项卡是相当标准的,它包含您希望找到的所有部分,以便使用 CSS 等自定义您的模块。 在自定义 CSS 部分下,您可以添加 CSS 以单独自定义商店模块的各个方面,例如产品、促销、新徽章、图像等。

Woo 产品过滤器模块
现在我们已经仔细研究了商店模块,让我们来看看 Woo Products Filter 模块。 此模块向您的页面添加一个过滤器,您可以使用它来修改您的商店结果。 单击灰色加号按钮插入模块并选择 Woo Products Filters 模块。

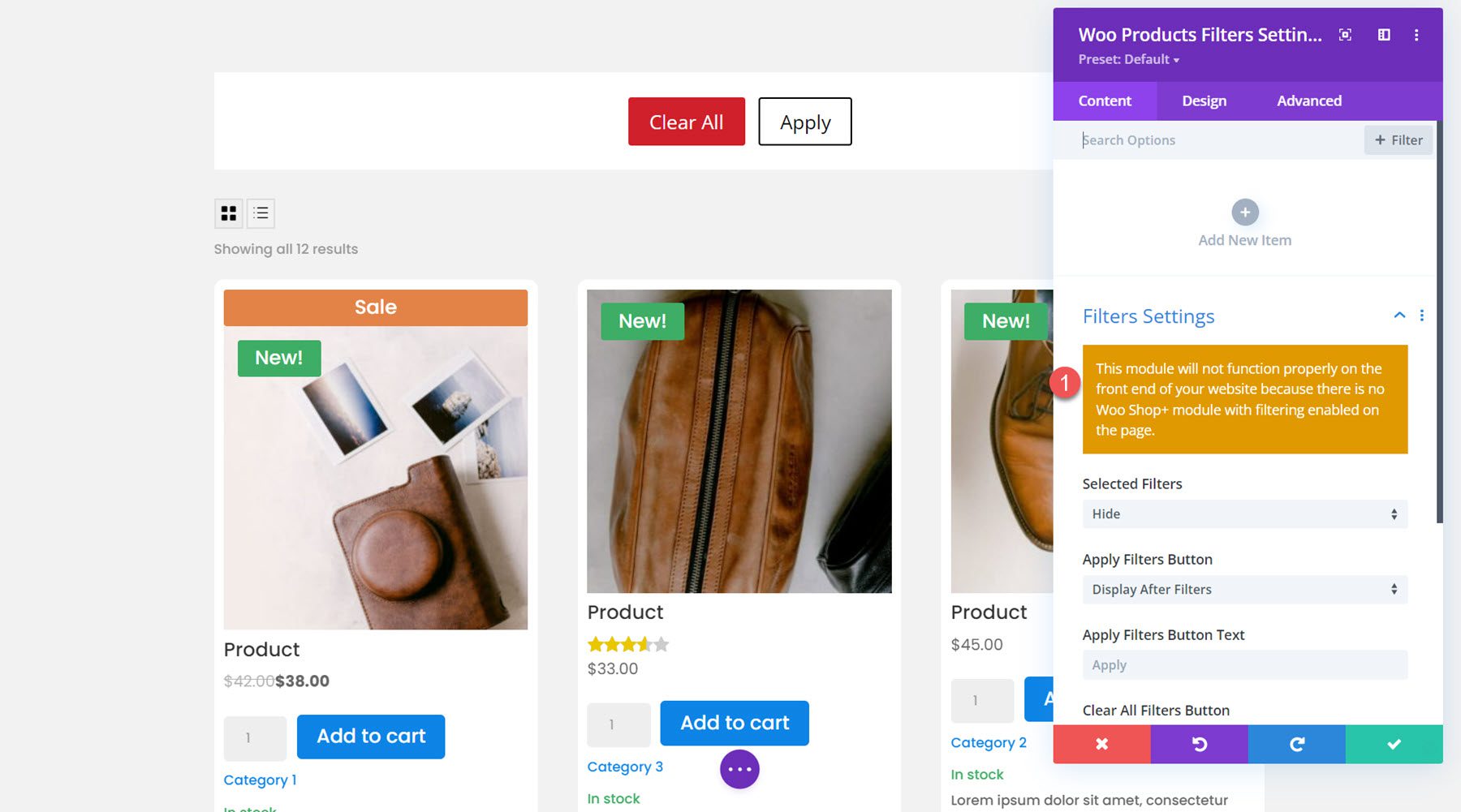
添加模块后,您可能会看到有关启用过滤的错误消息。

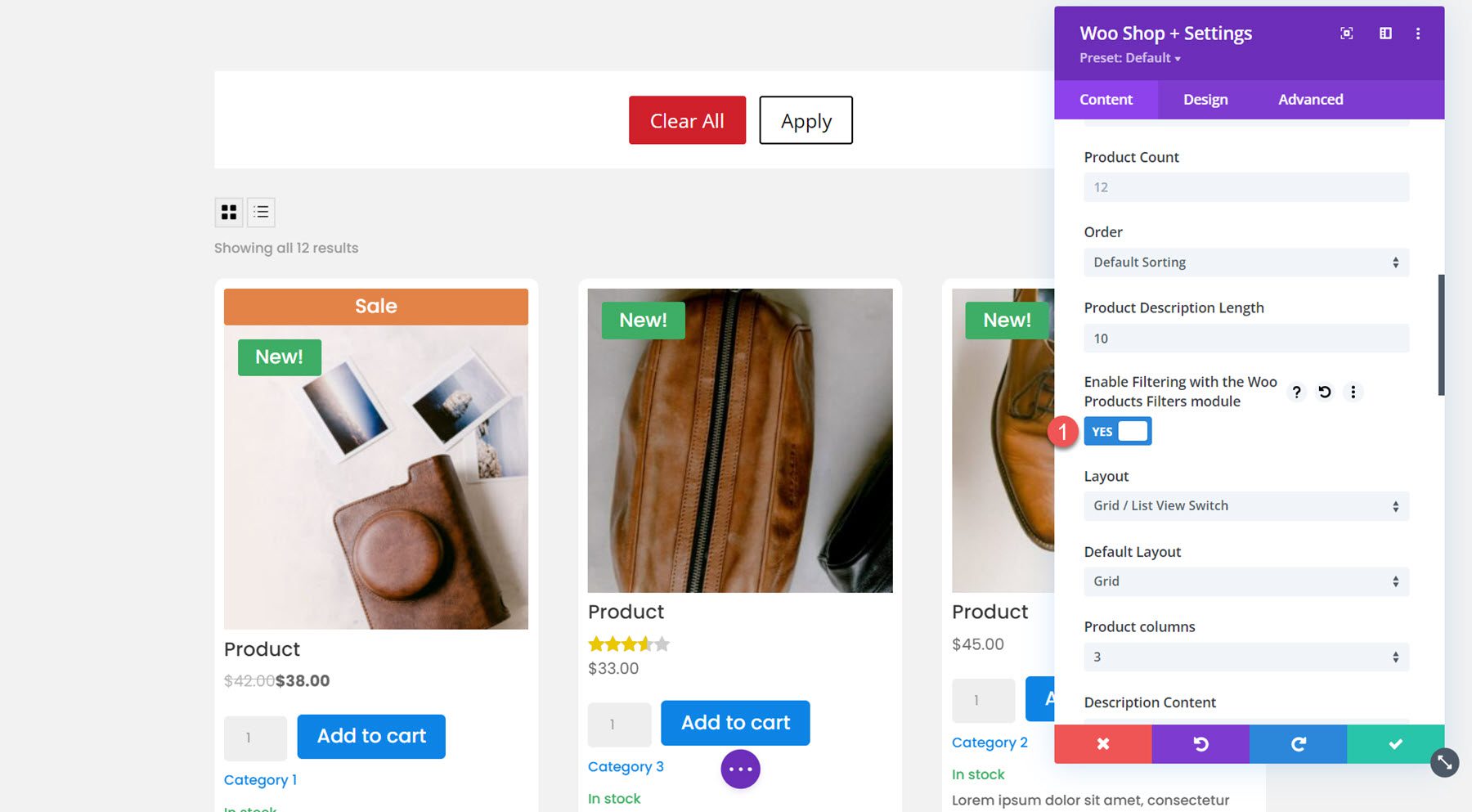
打开您的 Woo Shop + 模块并选择选项以使用 Woo 产品过滤器模块启用过滤。 这将有助于连接过滤器模块和商店模块,以便商店商品会根据您选择的过滤器而变化。

内容标签
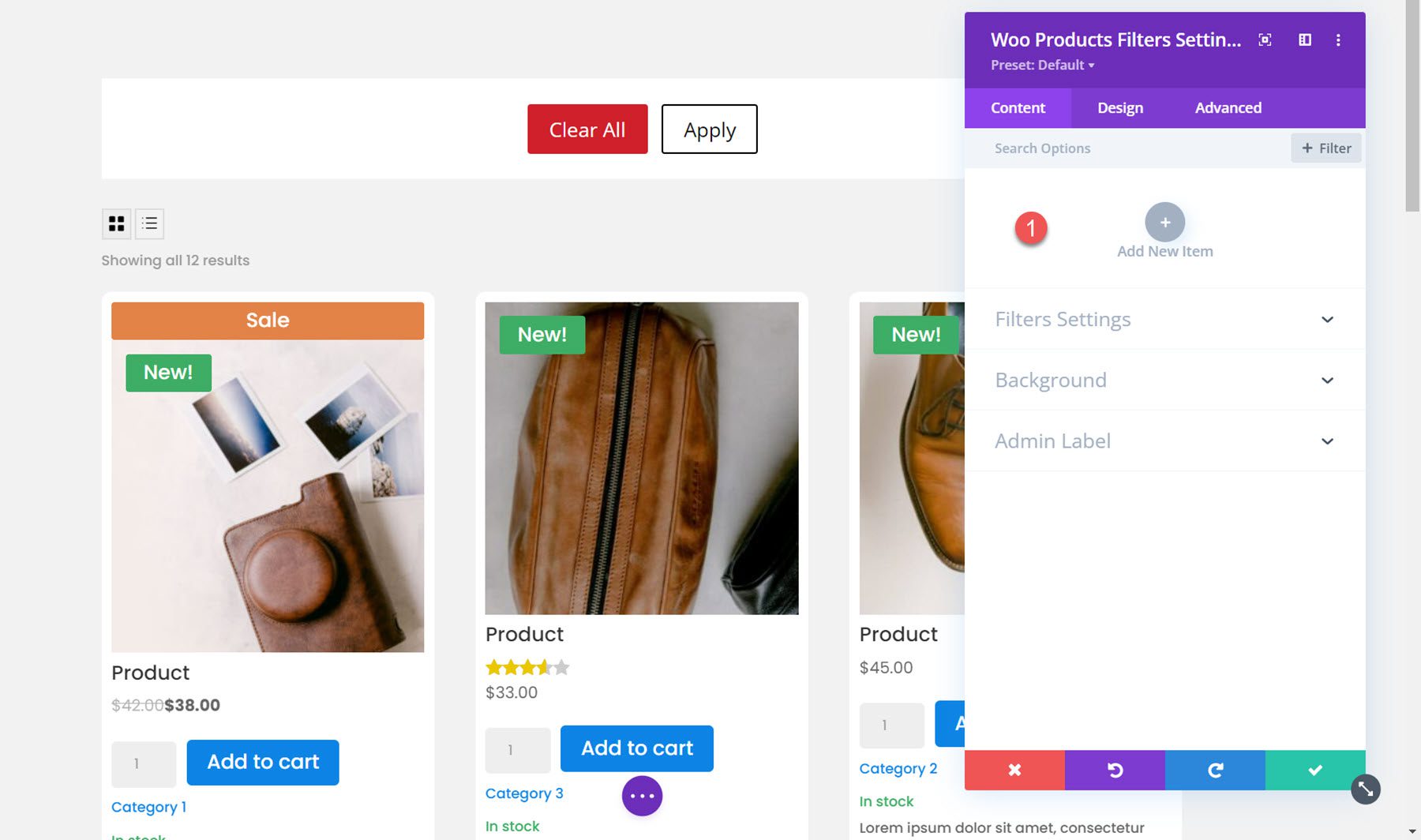
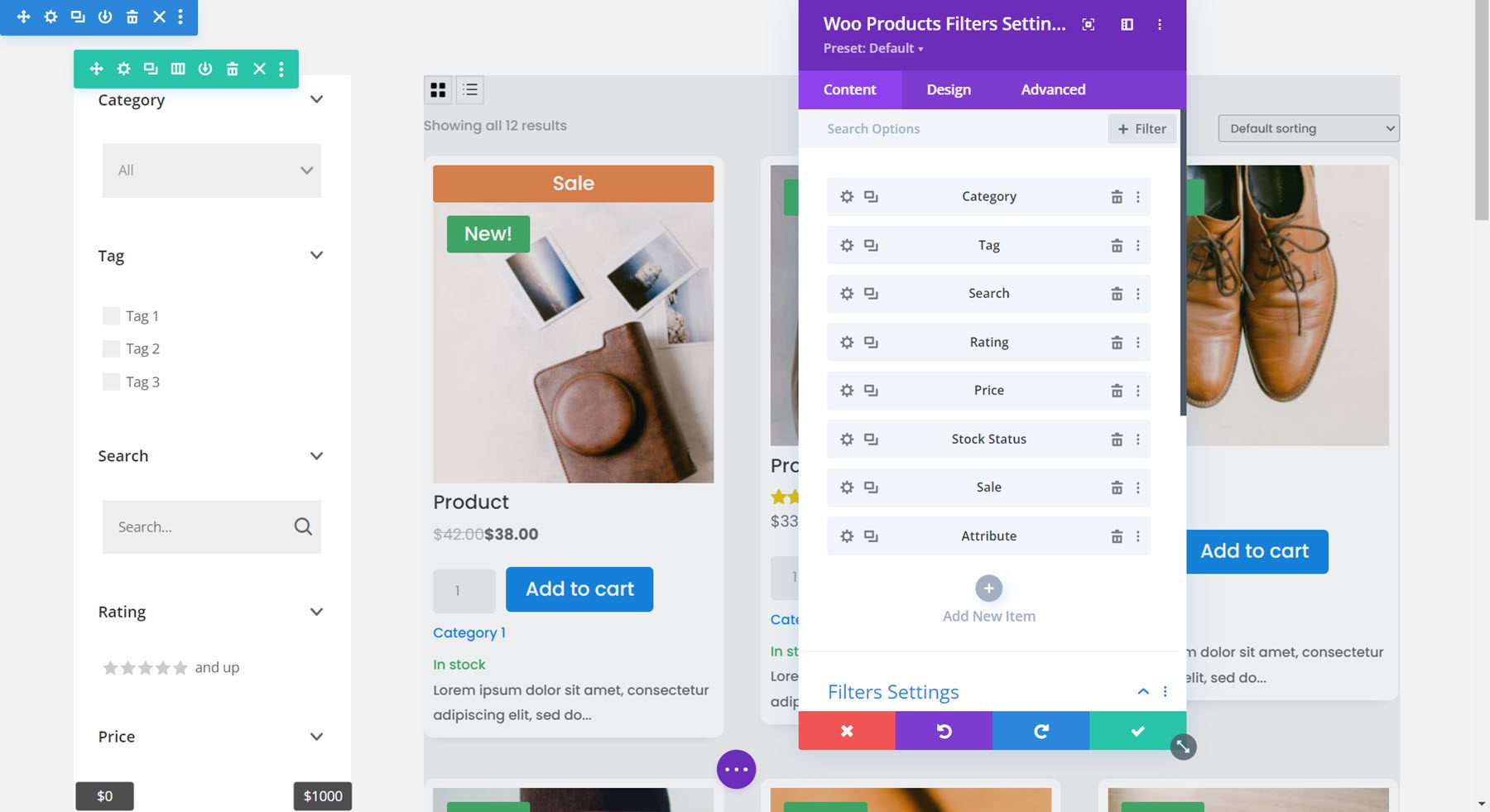
在内容选项卡下,您可以向过滤器模块添加新项目。

添加新项目后,它将在单独的设置窗口中打开,您可以在其中选择过滤器类型并自定义过滤器的许多方面。 每个过滤器都有单独的设计选项,您可以使用它们来单独设计过滤器的外观。 这些选项中的每一个都在过滤器模块设计选项卡中可用,您可以在其中自定义每种过滤器类型的整体设计。
您可以添加 8 种类型的过滤器:类别、标签、属性、搜索、评级、价格、库存状态和销售。 在这里,我在行中添加了一列,以便可以将过滤器放置在商店模块的一侧。


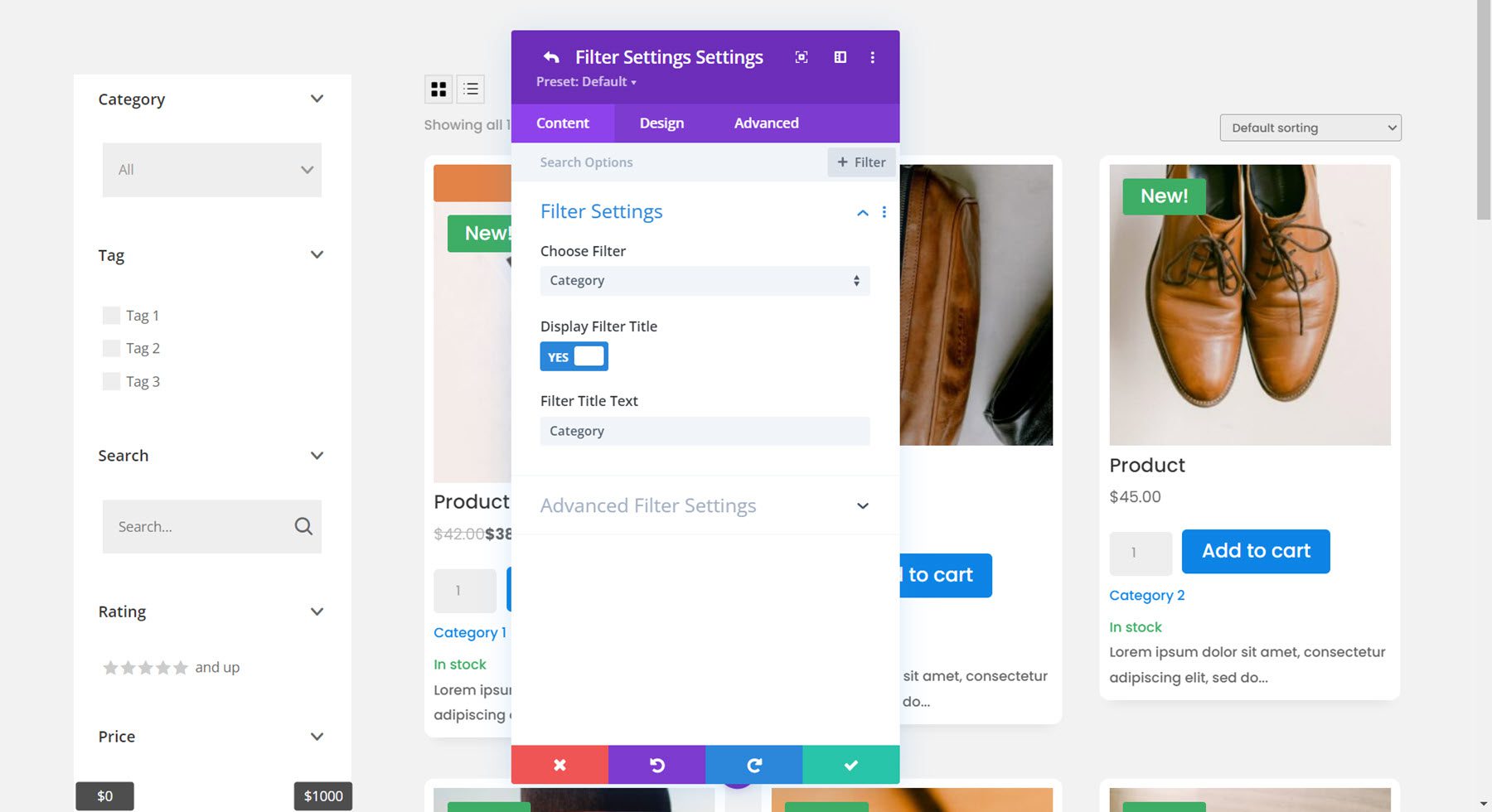
在单个过滤器的过滤器设置下,您可以选择过滤器类型,选择显示或隐藏过滤器标题,以及添加自定义过滤器标题文本。

类别过滤器
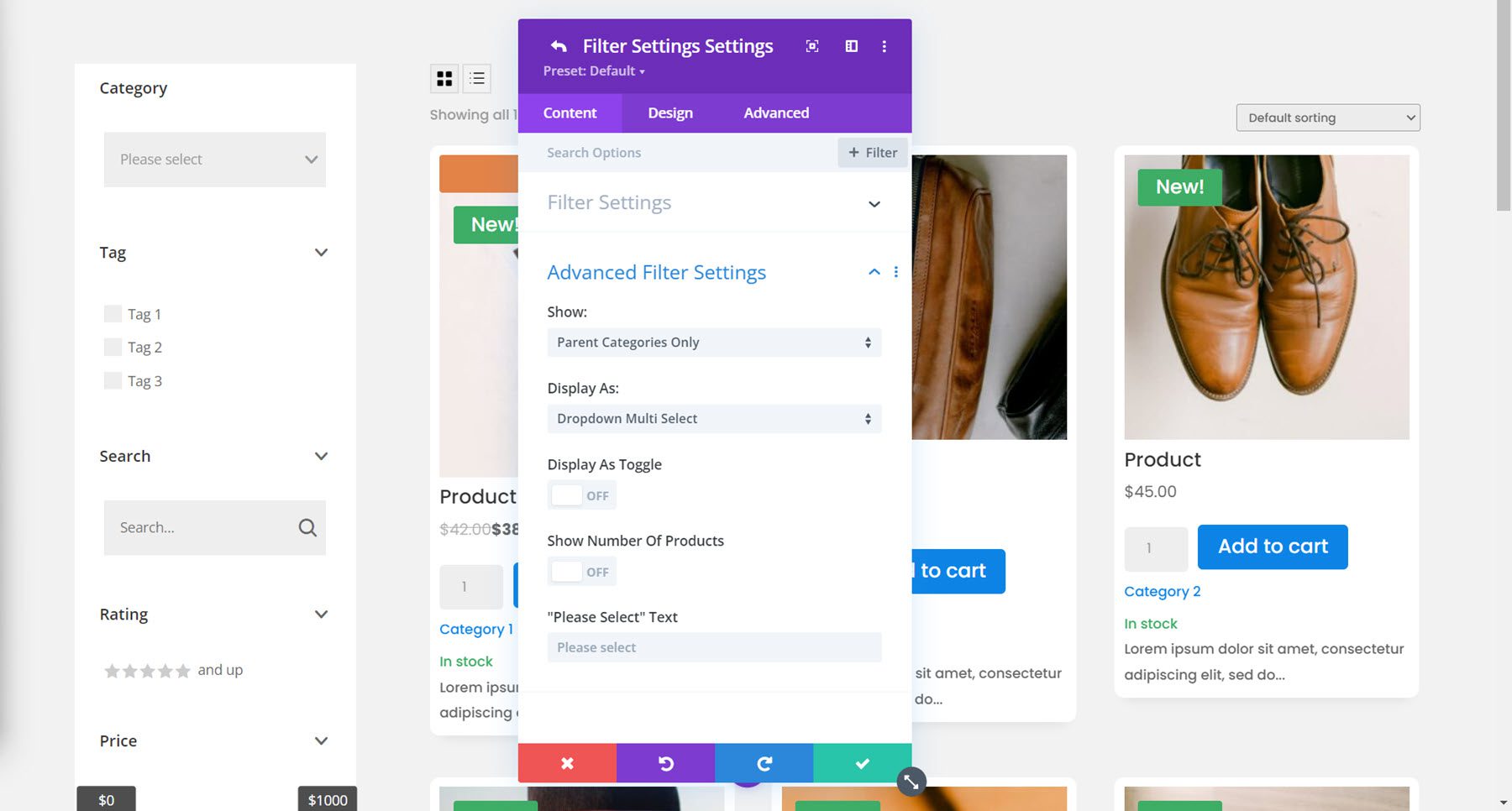
单个过滤器的高级过滤器设置会根据您选择的过滤器类型而变化。 对于类别过滤器,您可以选择仅显示父类别、父类别和子类别非分层,或者父类别和子类别分层。 您还可以更改过滤器的显示方式:复选框列表、单选按钮列表、下拉单选、下拉多选或标签云。 对于这个例子,我选择了下拉多选。 同样在此部分中,您可以启用或禁用显示切换、选择显示或隐藏产品数量以及更改“请选择”文本。

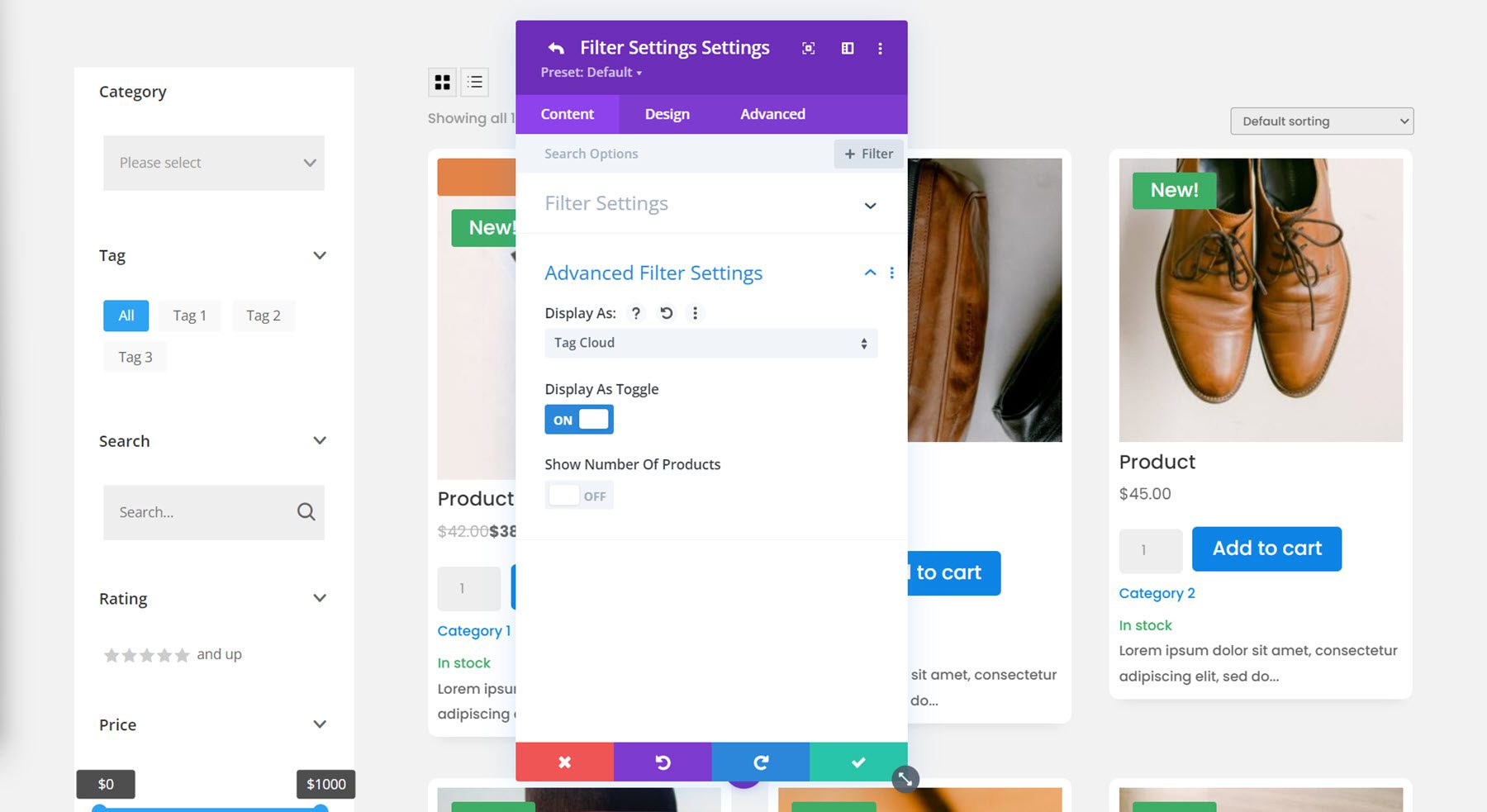
标签过滤器
对于标签过滤器,我启用标签云显示并禁用切换显示。

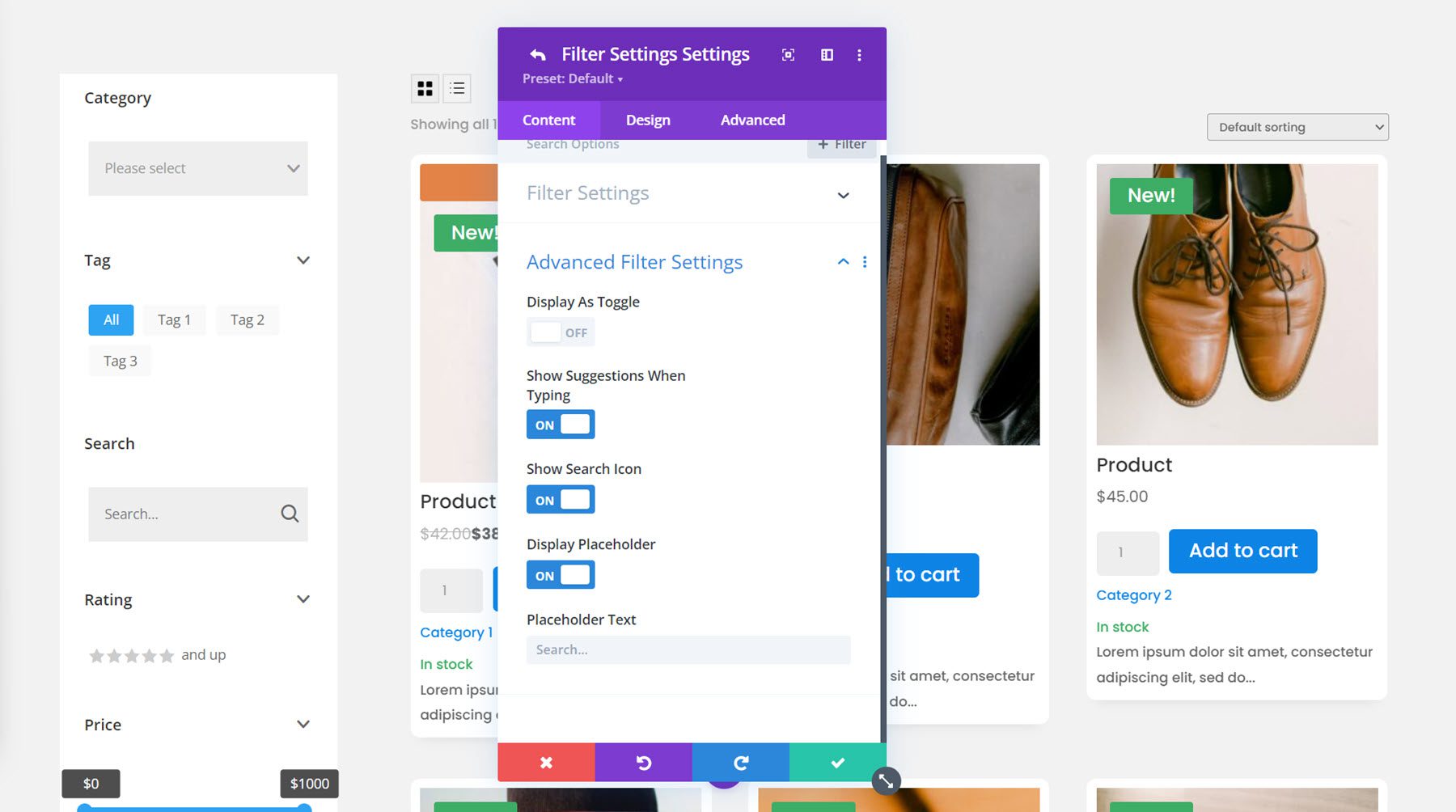
搜索过滤器
这是搜索过滤器设置。 我再次禁用了切换视图。

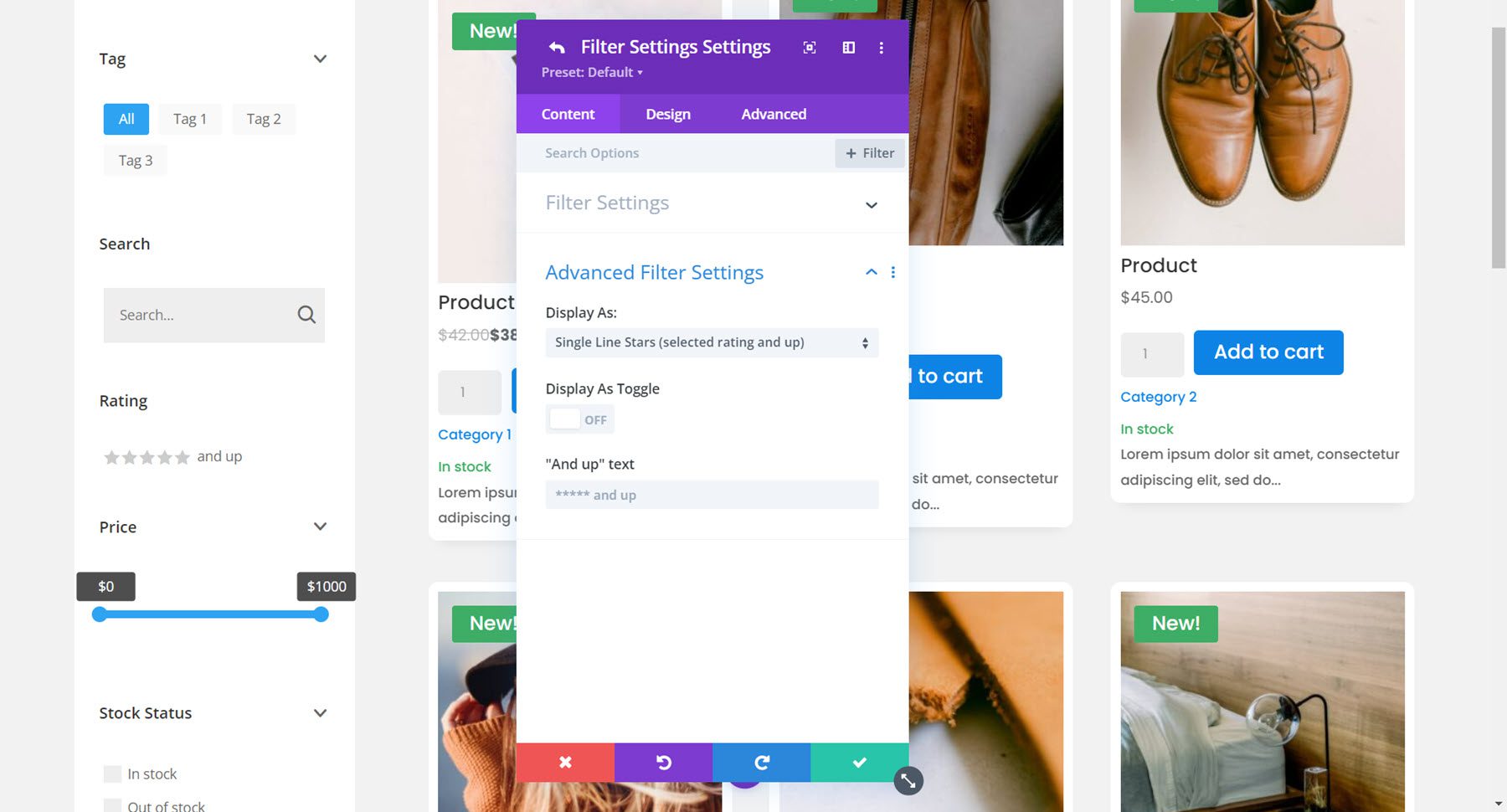
评级过滤器
评级过滤器有几个显示选项:单行星号(选定评级及以上)、单行星号(仅选定评级)、单选按钮星号、单选按钮文本、复选框星号、复选框文本、下拉星号、下拉文本。 我选择了单行星星(选定评级及以上)选项。

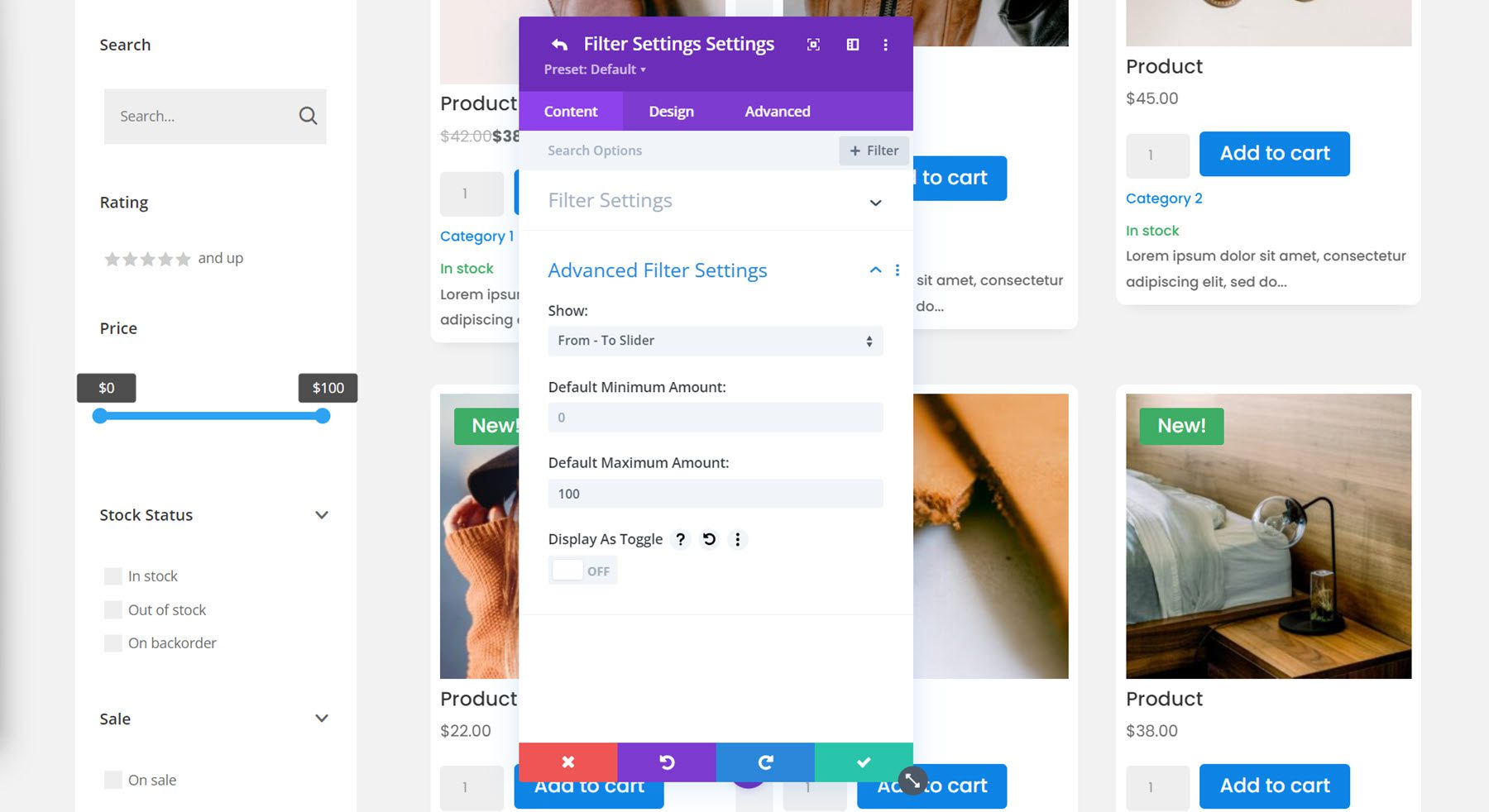
价格过滤器
接下来是价格过滤器。 您可以在从到滑块、从到数字输入或从到滑块和数字输入之间进行选择。 对于这个例子,我选择了从 - 到滑块并调整了最大数量。

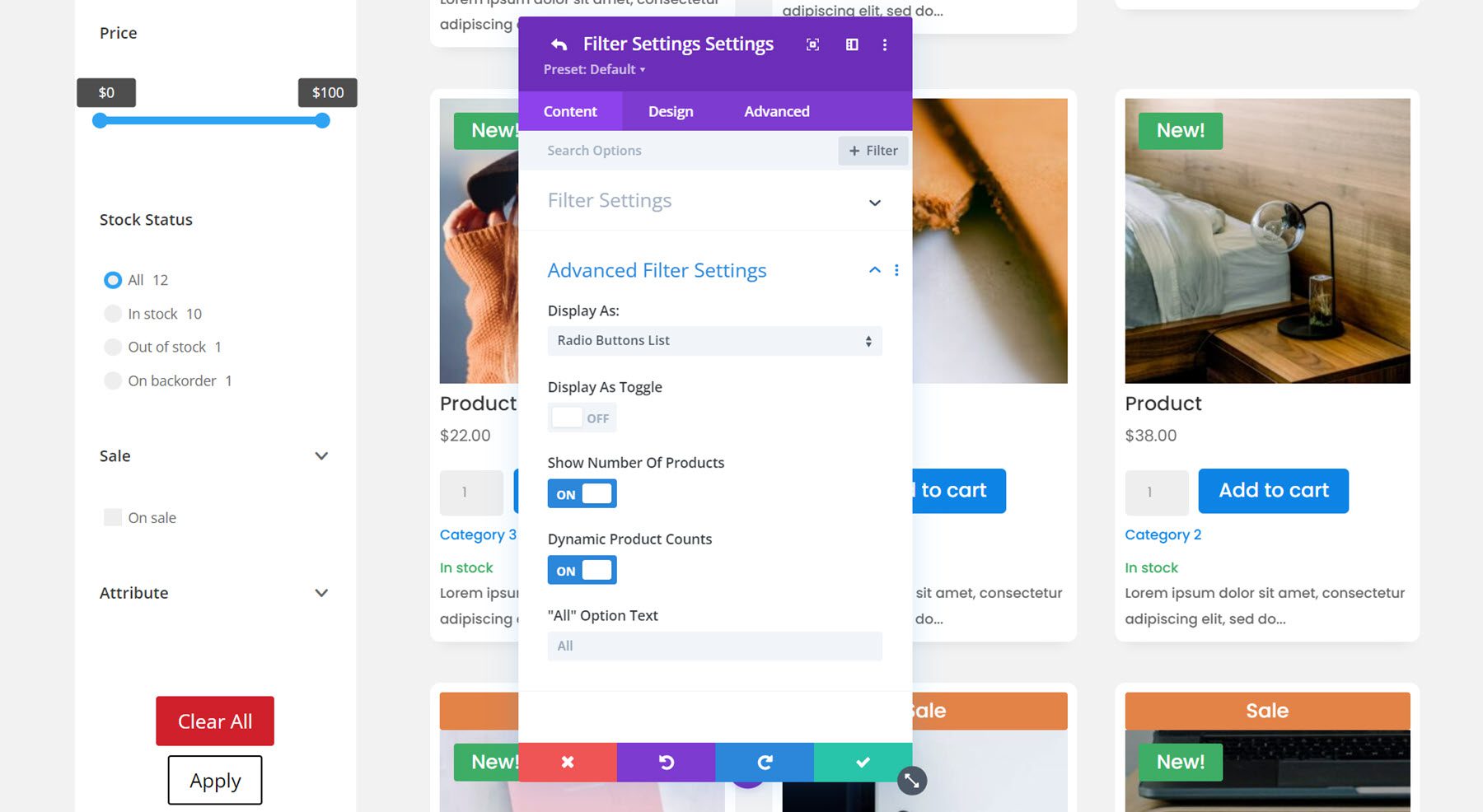
股票过滤器
您可以将股票过滤器显示为复选框列表、单选按钮列表、下拉单选、下拉多选或标签云。 我为此过滤器选择了单选按钮列表,并选择显示产品数量。

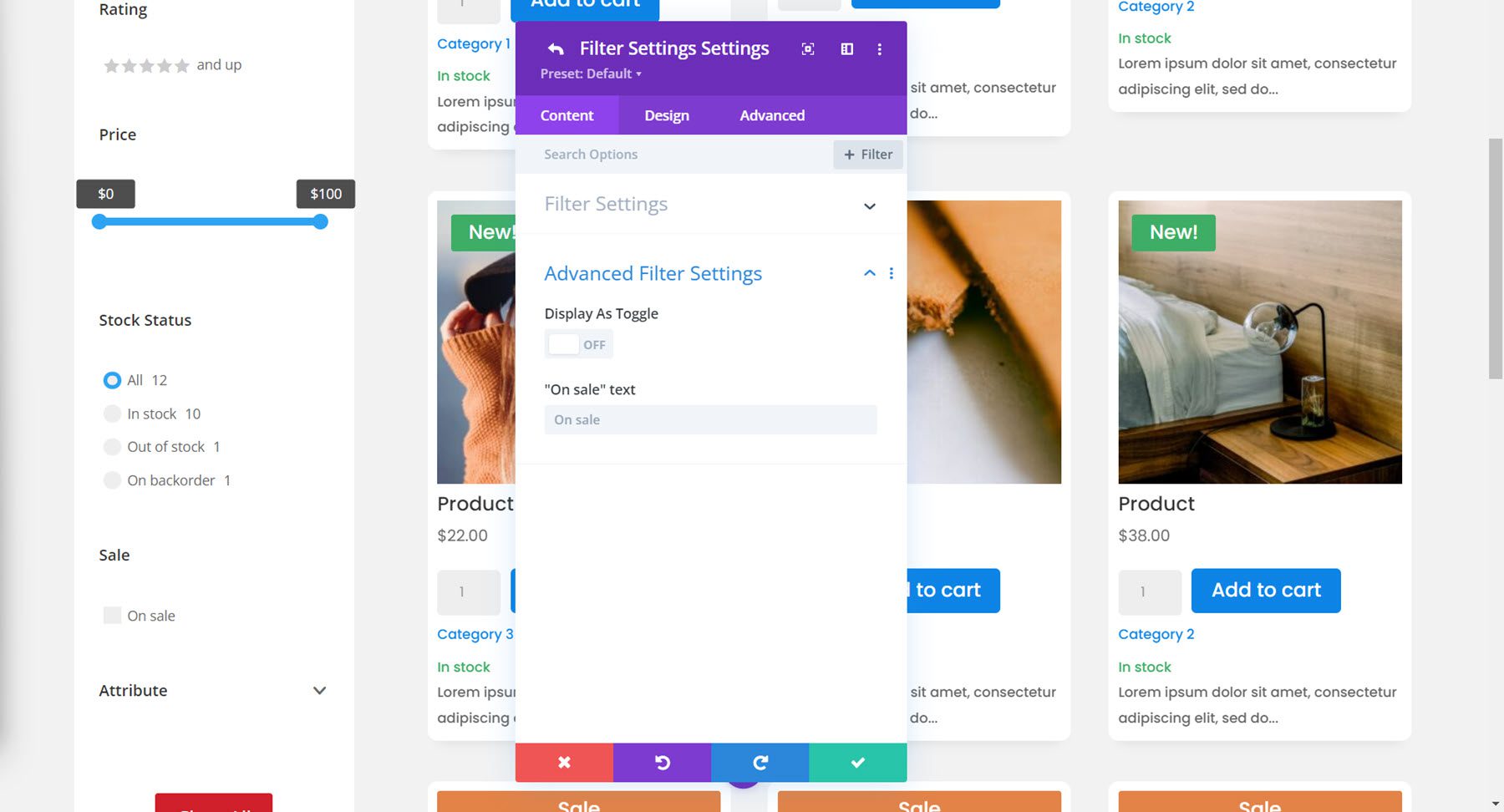
销售过滤器
促销过滤器选项非常简单——您可以启用或禁用切换显示并更改促销文本。

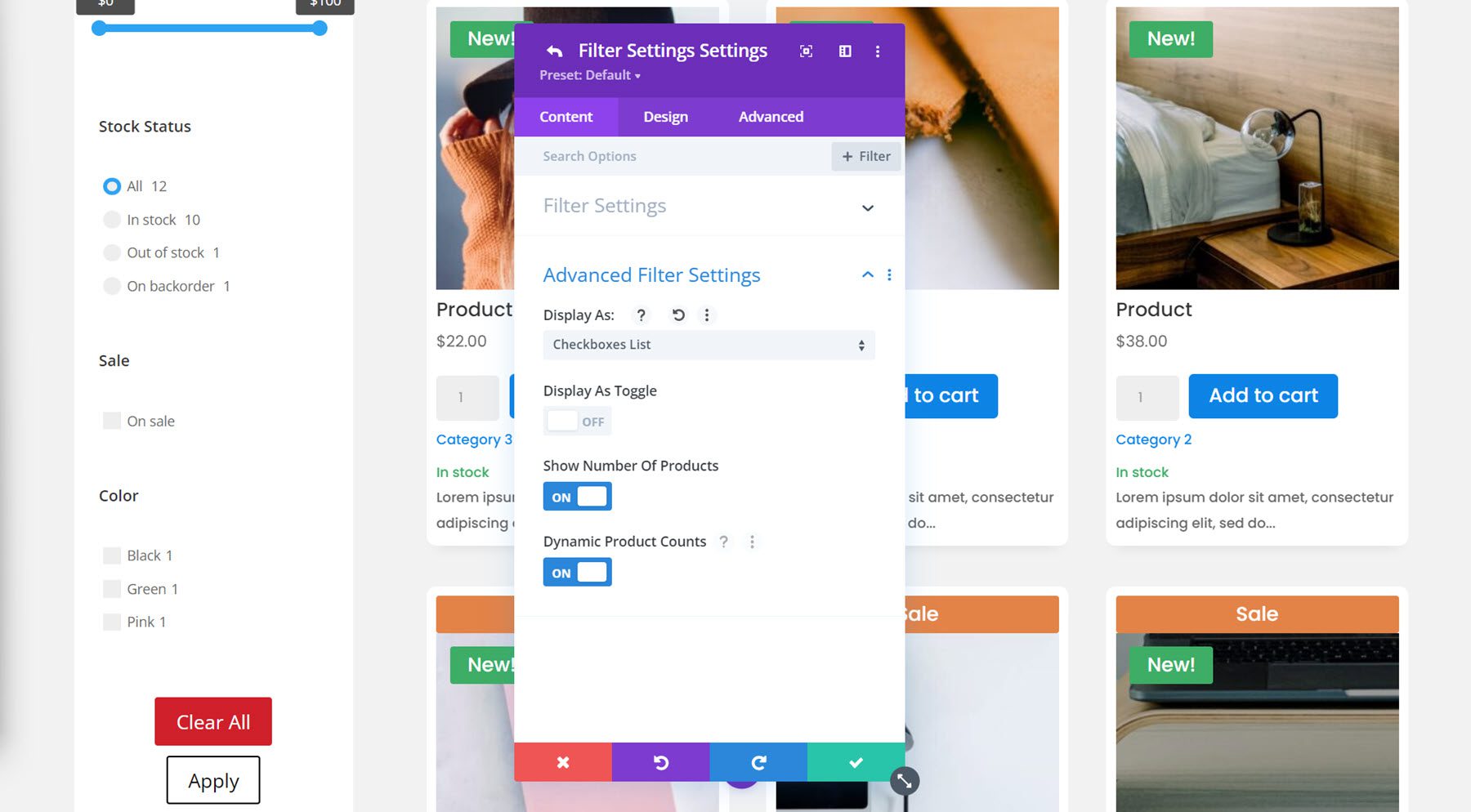
属性过滤器
最后,我们有属性过滤器。 我已选择为属性示例使用颜色,并且已选择复选框列表显示选项。

内容选项卡过滤器设置
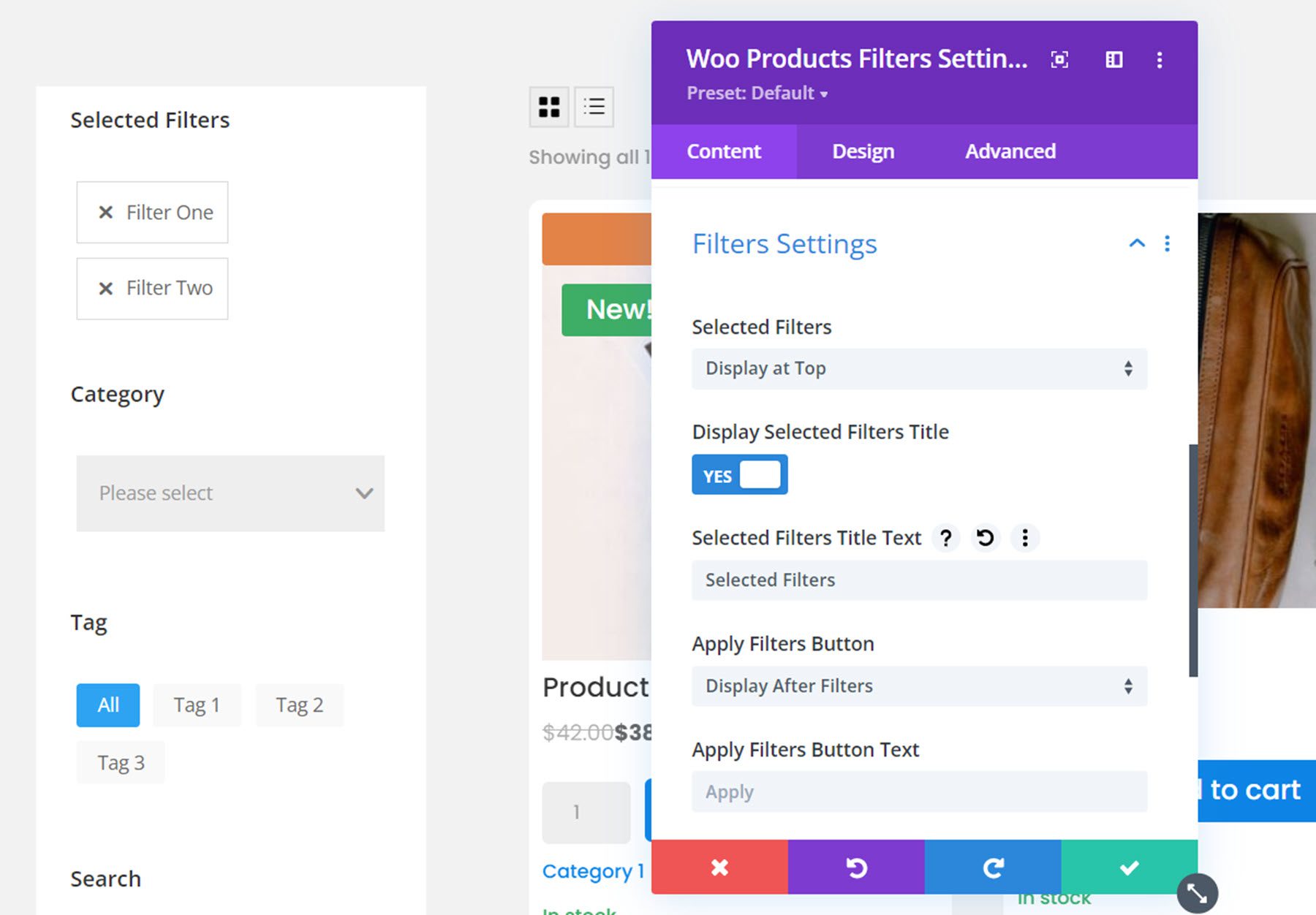
返回过滤器模块设置的内容选项卡,过滤器设置组下列出了一些其他选项。
首先,您可以选择在顶部或底部显示选定的过滤器,或完全隐藏它们。 我选择将它们显示在顶部。 您还可以选择显示或隐藏所选过滤器的标题并更改标题文本。

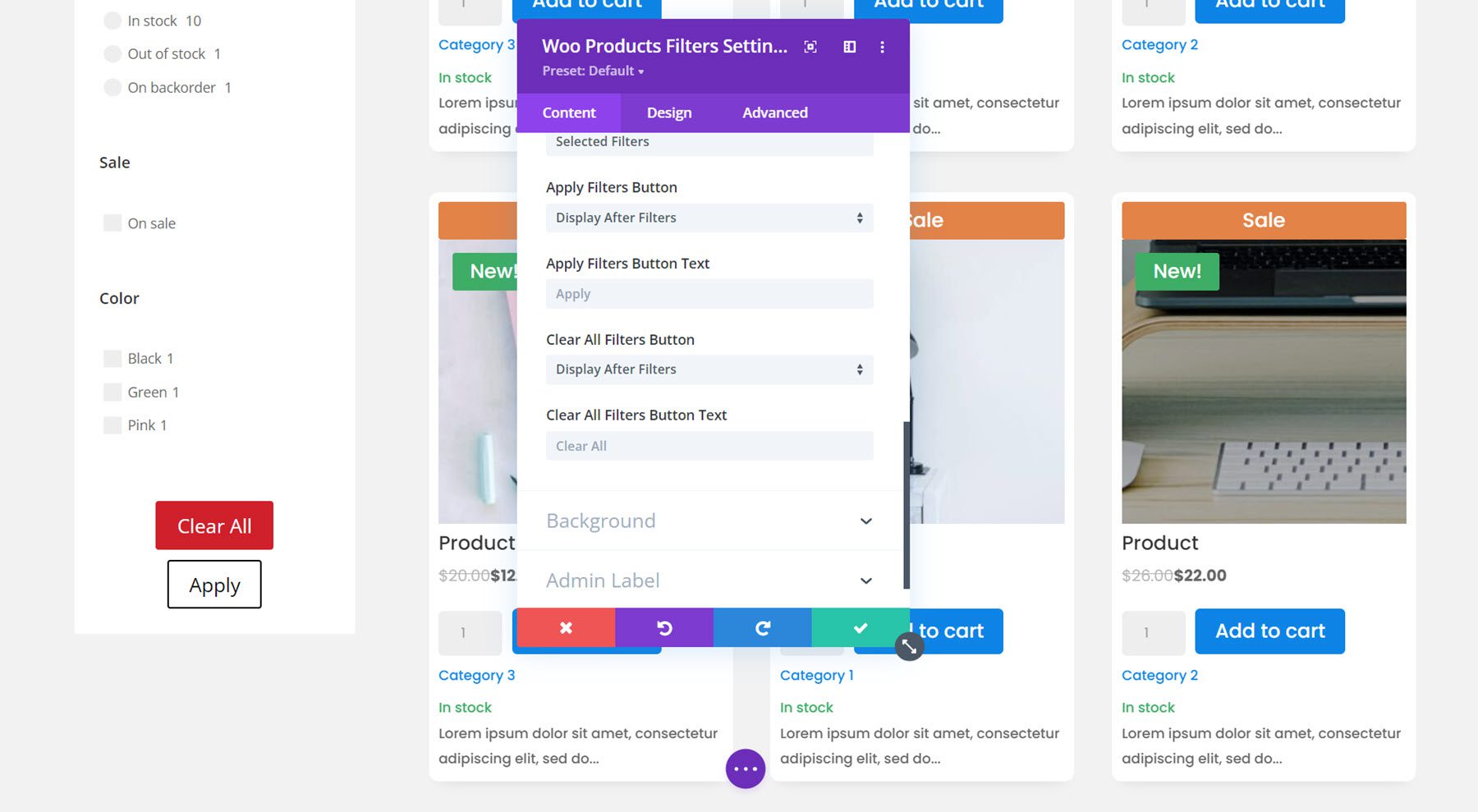
此部分中还有用于应用过滤器和清除过滤器按钮的选项。 您可以选择在过滤器之前或之后显示它们,或者根本不显示它们。 您还可以更改按钮文本。 我选择在过滤器之后显示两个按钮。

内容选项卡还有一个用于背景设置和管理标签设置的部分。
设计选项卡
过滤器模块的设计选项卡有大量的设计选项供您完全自定义过滤器设计。 您可以为每种过滤器类型自定义字体、间距、边框和背景。 您还可以自定义按钮、选定的过滤器、大小、间距、边框、框阴影、过滤器、变换和动画选项。 我们不会在这里详细介绍,但只要知道您可以根据自己的喜好修改过滤器模块的任何方面。
对于这个例子,我修改了字体,为选定的过滤器添加了圆角,减少了过滤器之间的底部边距,为下拉过滤器添加了边框,更改了活动标签的颜色、价格过滤器、股票状态和复选标记以匹配配色方案,自定义按钮设计,并为滤镜模块添加圆角和框阴影。 这是过滤器模块和商店模块的最终设计。

购物车列表模块
现在让我们转到购物车页面。 首先,购物车列表模块。 该模块将显示您购物车的内容。
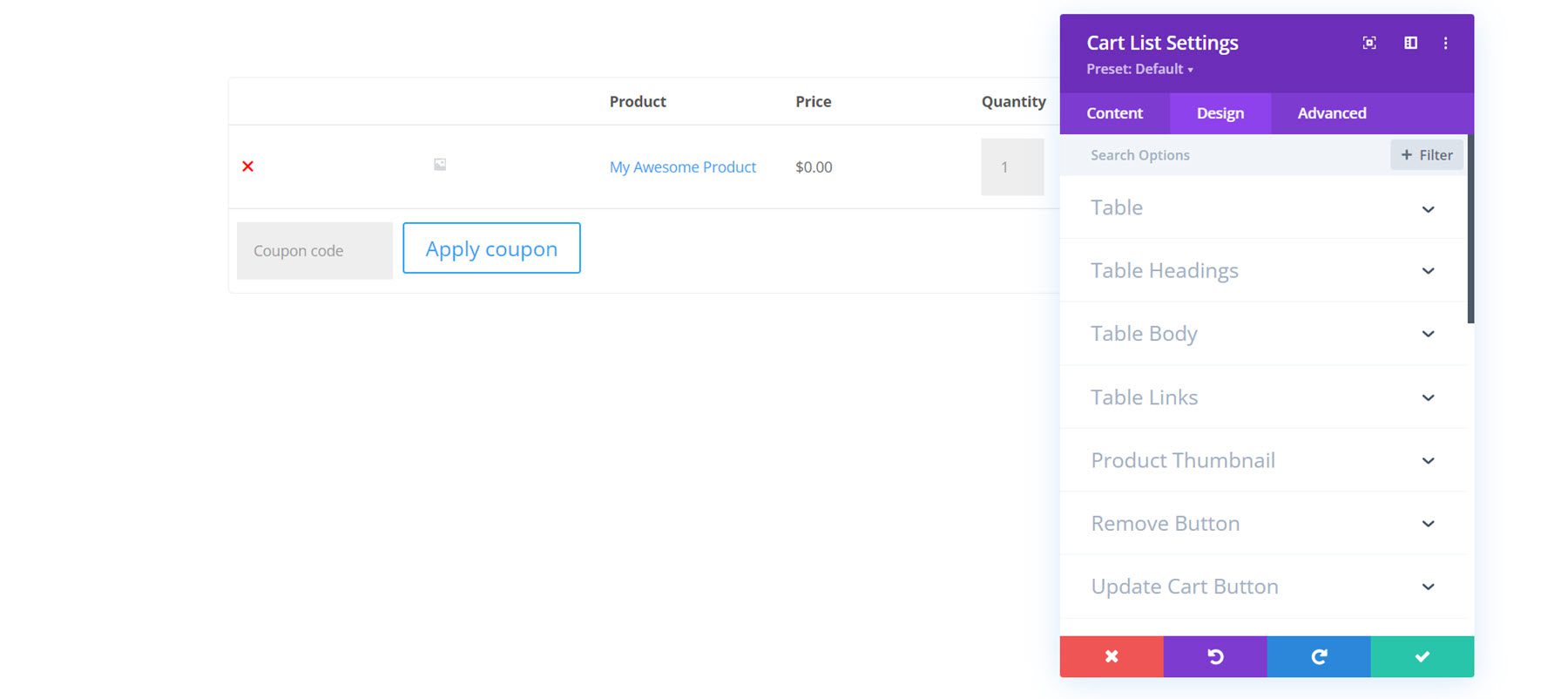
内容标签
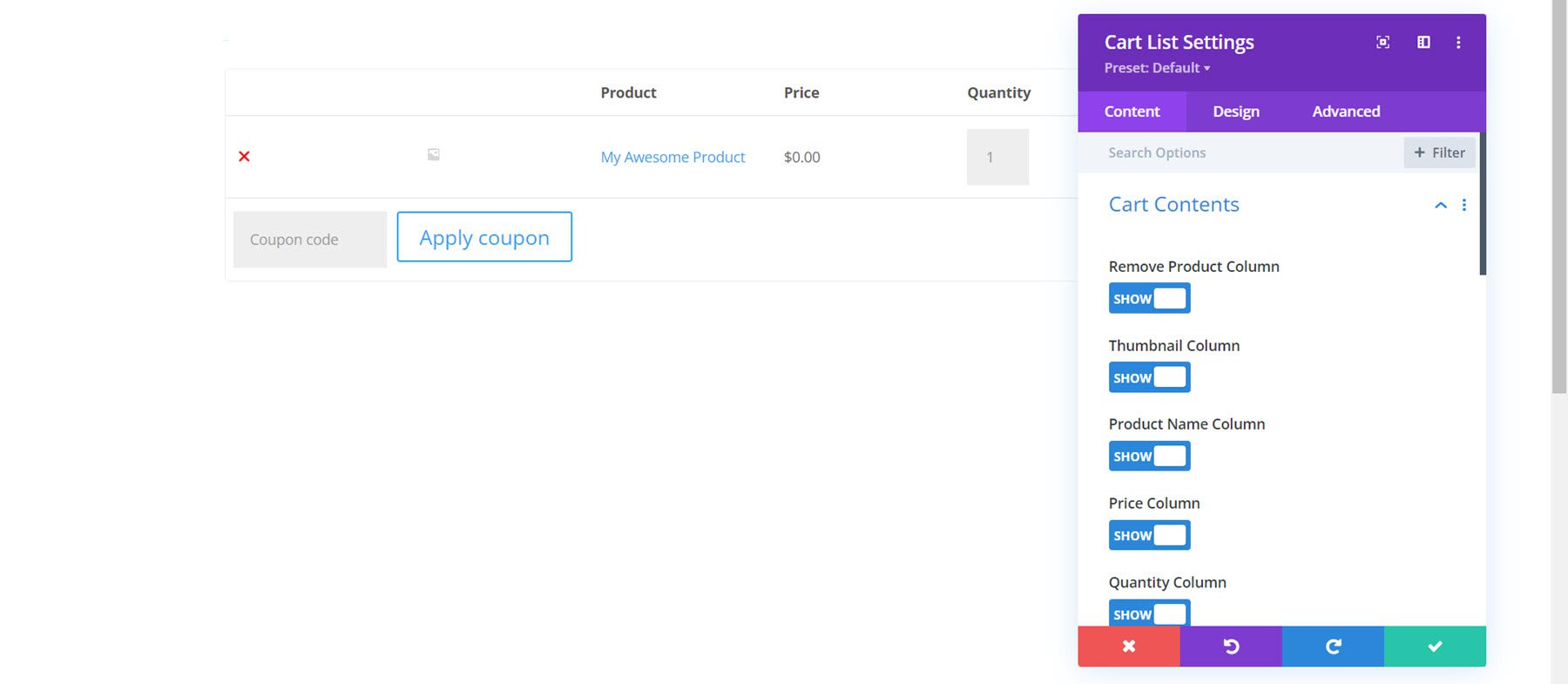
在模块设置中,您可以更改显示的内容。 您可以选择显示或隐藏某些列,例如删除产品列、产品列、缩略图、产品名称、价格、数量、小计和优惠券代码。

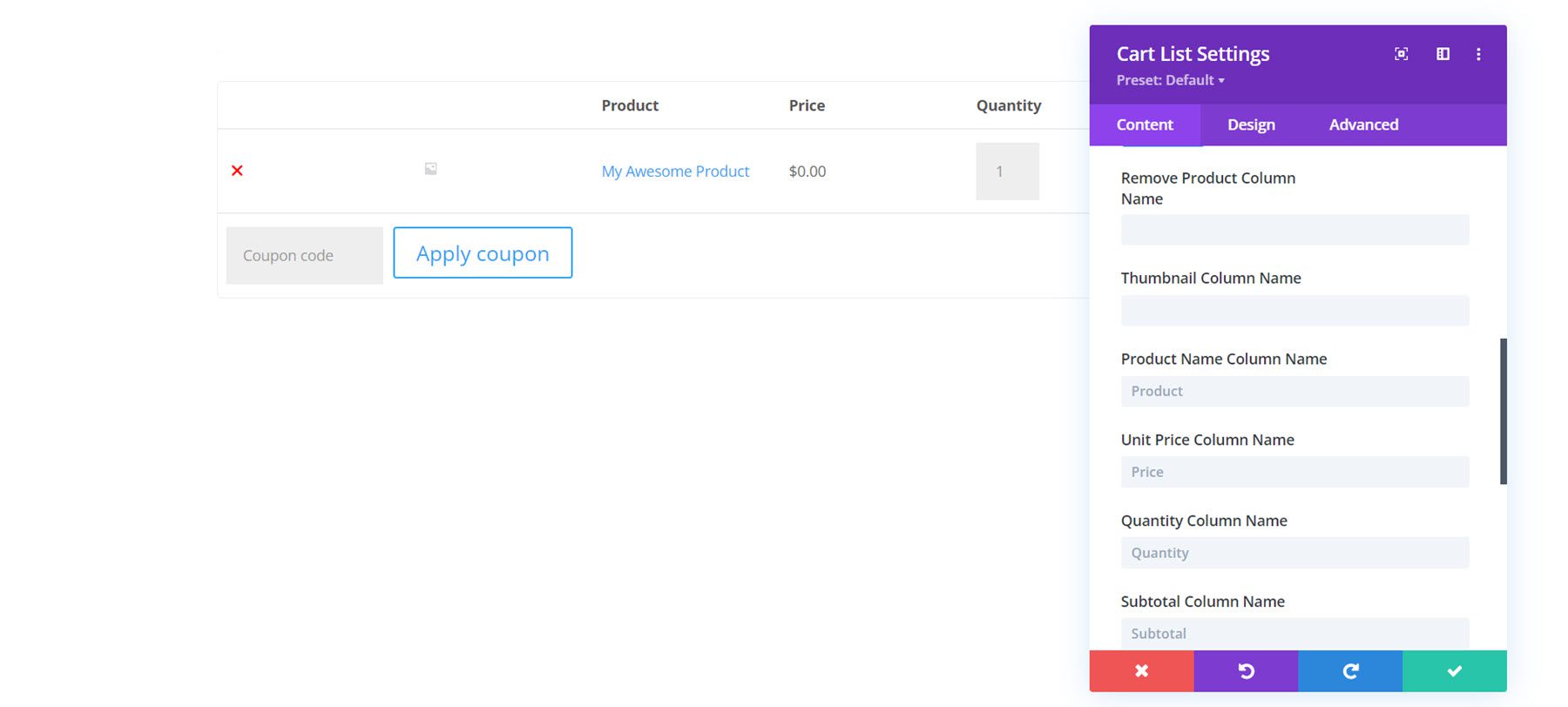
您还可以使用自定义文本重命名任何列。

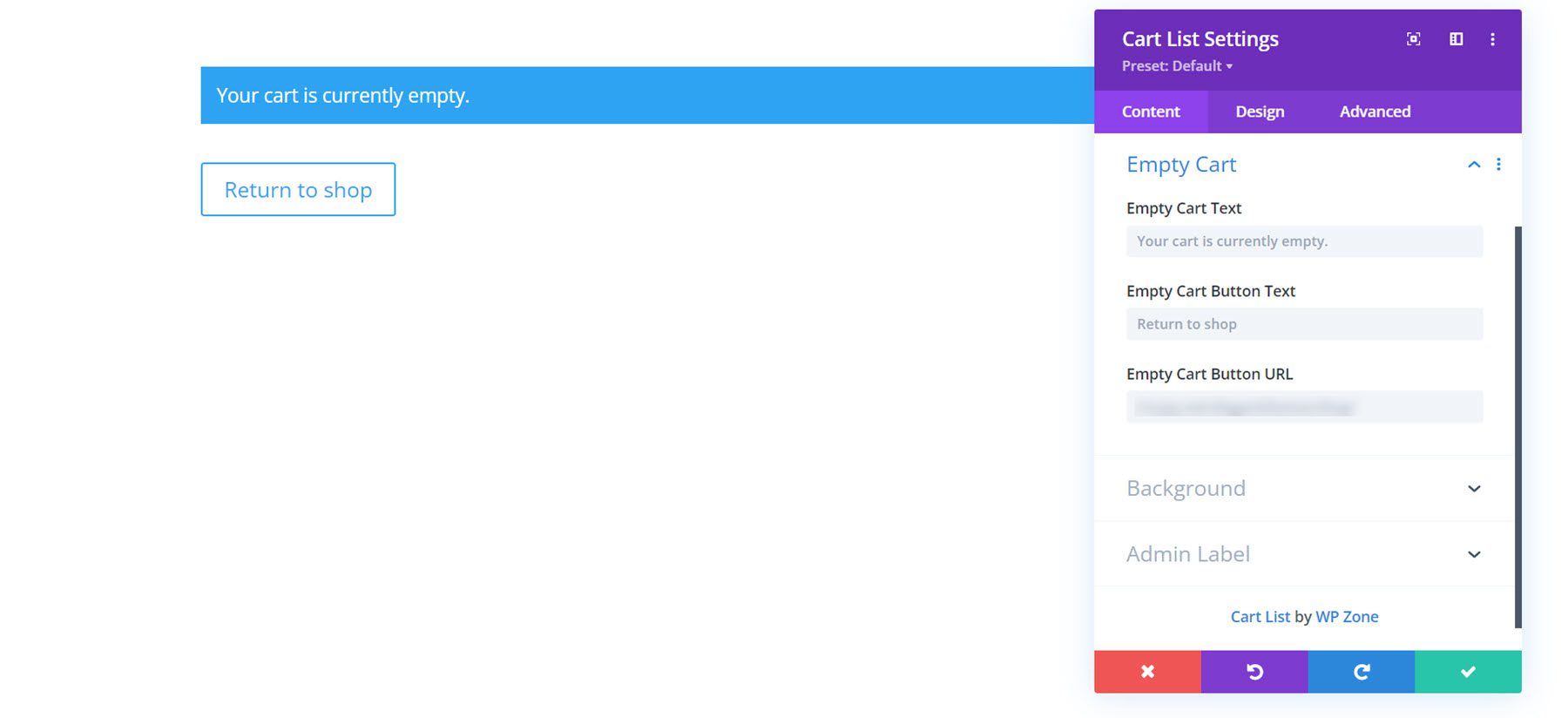
此外,您可以自定义空购物车文本、按钮文本和按钮 URL。

内容选项卡还具有默认背景和管理标签设置。
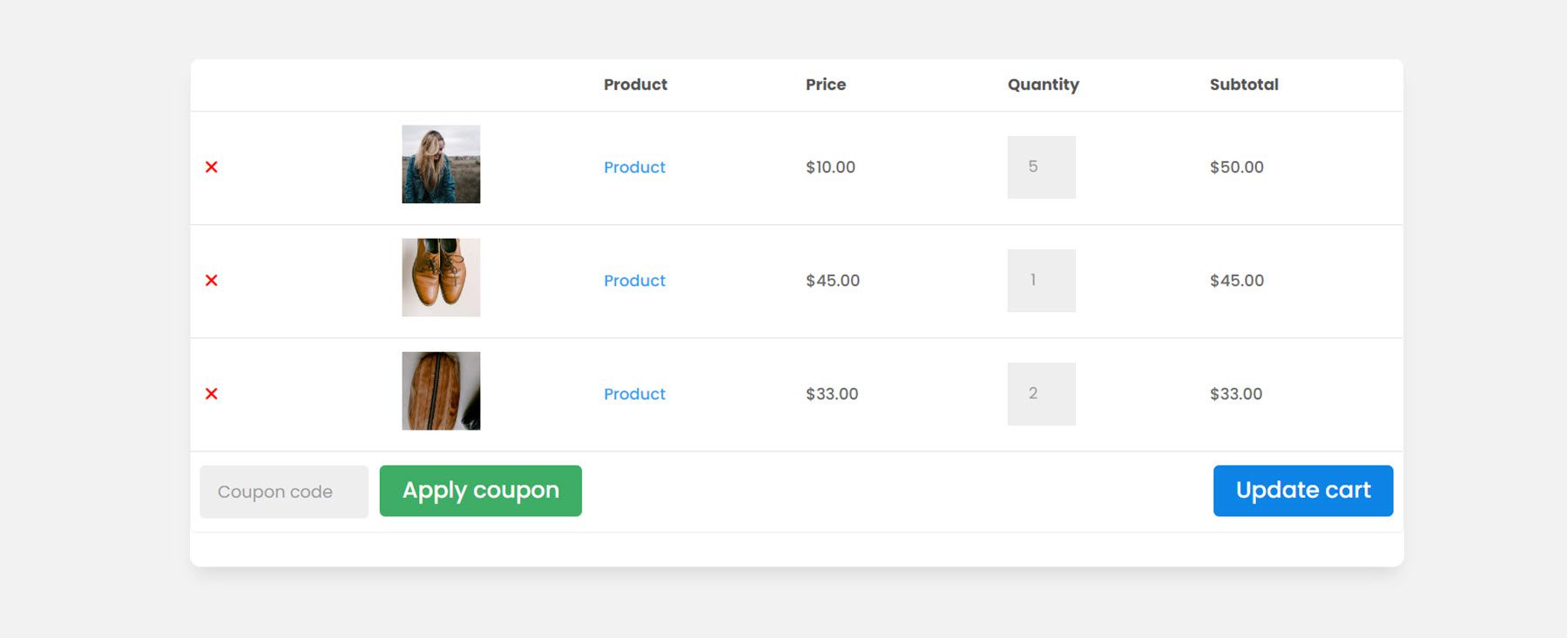
设计选项卡
在这里您可以完全自定义购物车模块的设计。 购物车模块的每个方面都可以更改,包括按钮、文本、表格等等。

我通过添加白色背景和圆角、更改字体、增加图像缩略图大小以及自定义按钮来自定义设计。

购物车总计模块
购物车总计模块也应该添加到购物车页面。 它将显示购物车项目的小计和总计,并有一个按钮可以继续结帐。
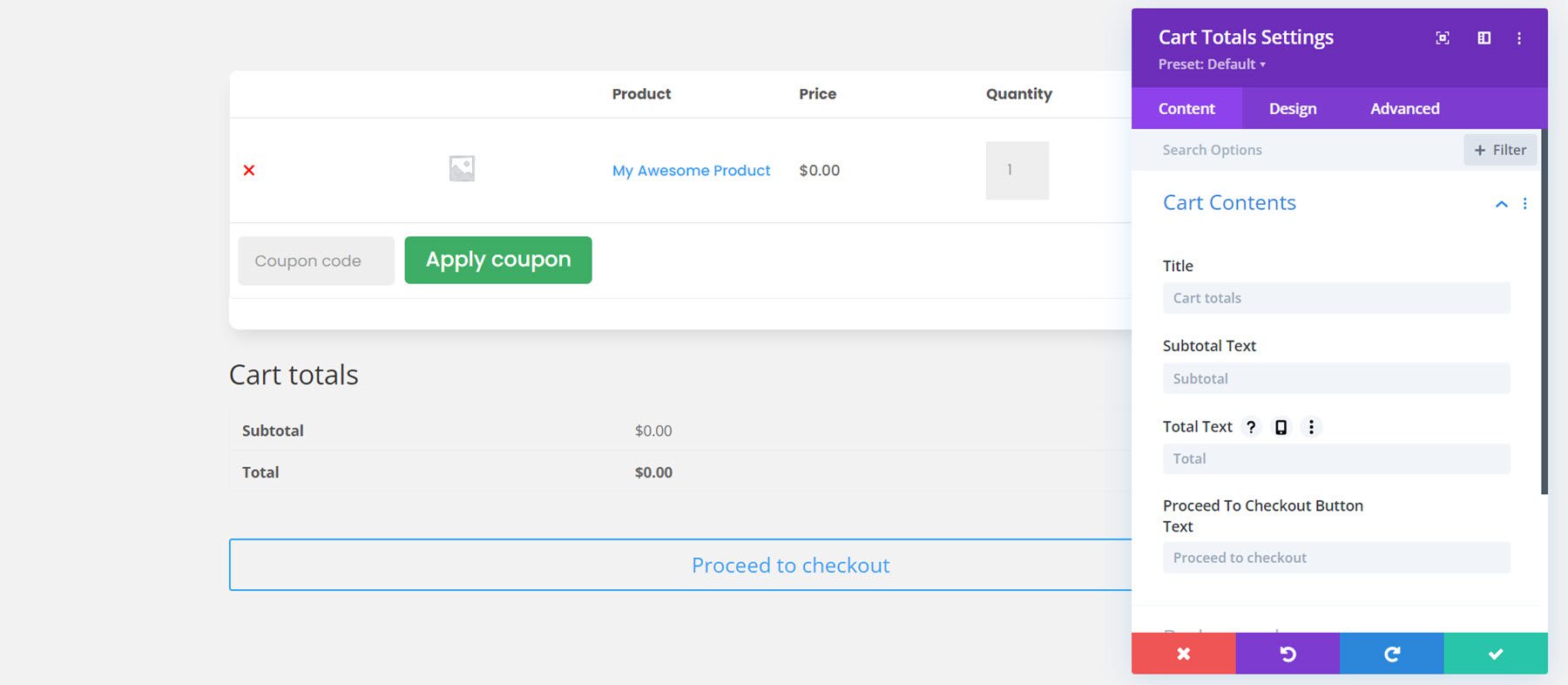
内容标签
在模块设置中,您可以更改标题、小计文本、总计文本等文本,并继续查看按钮文本。 您还可以添加背景并更改管理标签。

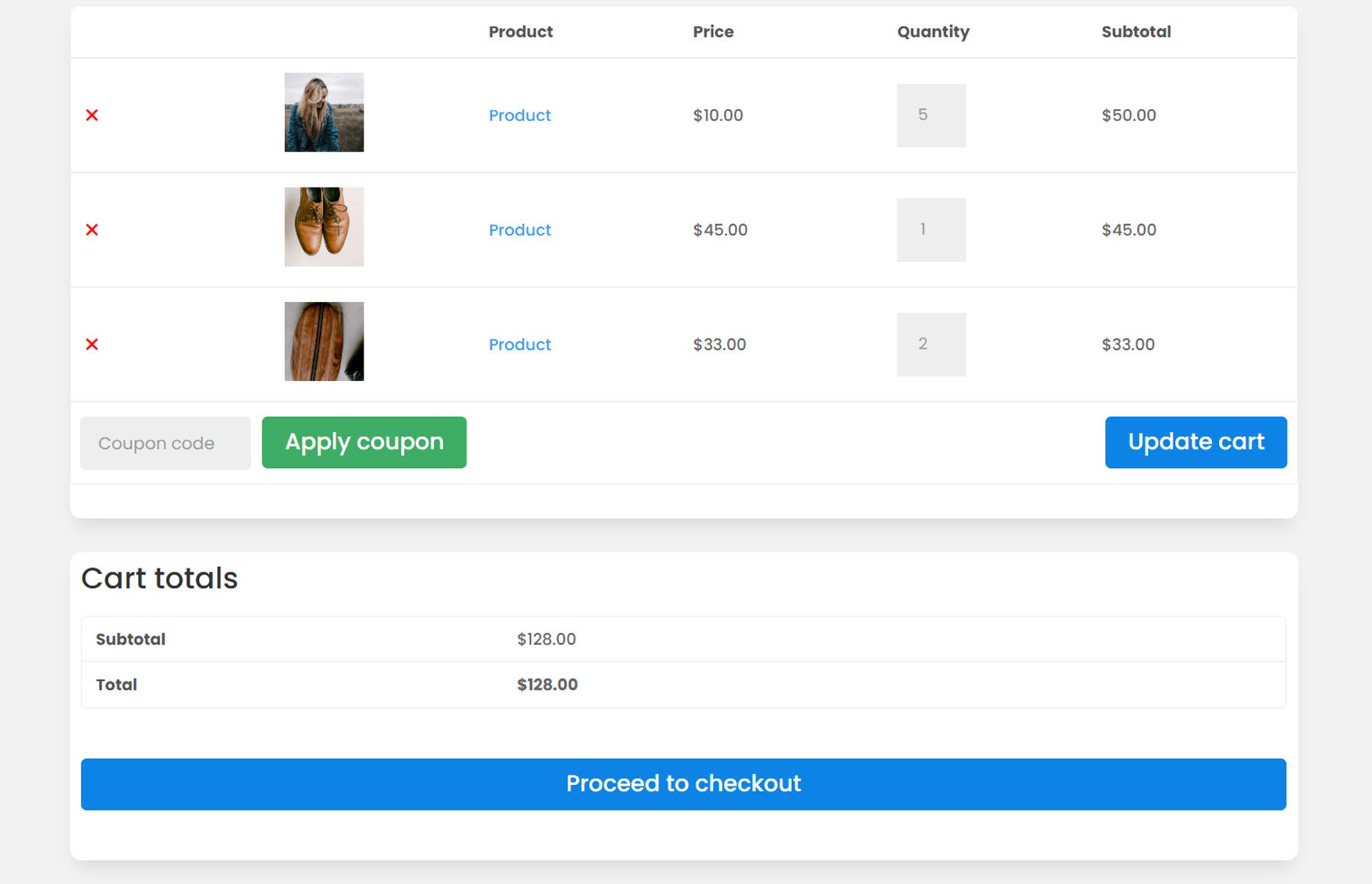
设计选项卡
通过设计设置,您可以自定义购物车总计模块的各个方面。 对于此示例,我向模块添加了背景、框阴影和圆角。 我更改了字体以匹配设计的其余部分,还自定义了继续结帐按钮。

WooCommerce 通知模块
WooCommerce 通知模块也可以放在购物车页面上。 该模块将显示可能出现的任何错误消息或通知。 我将它添加到购物车页面的顶部,购物车列表模块上方。
内容标签
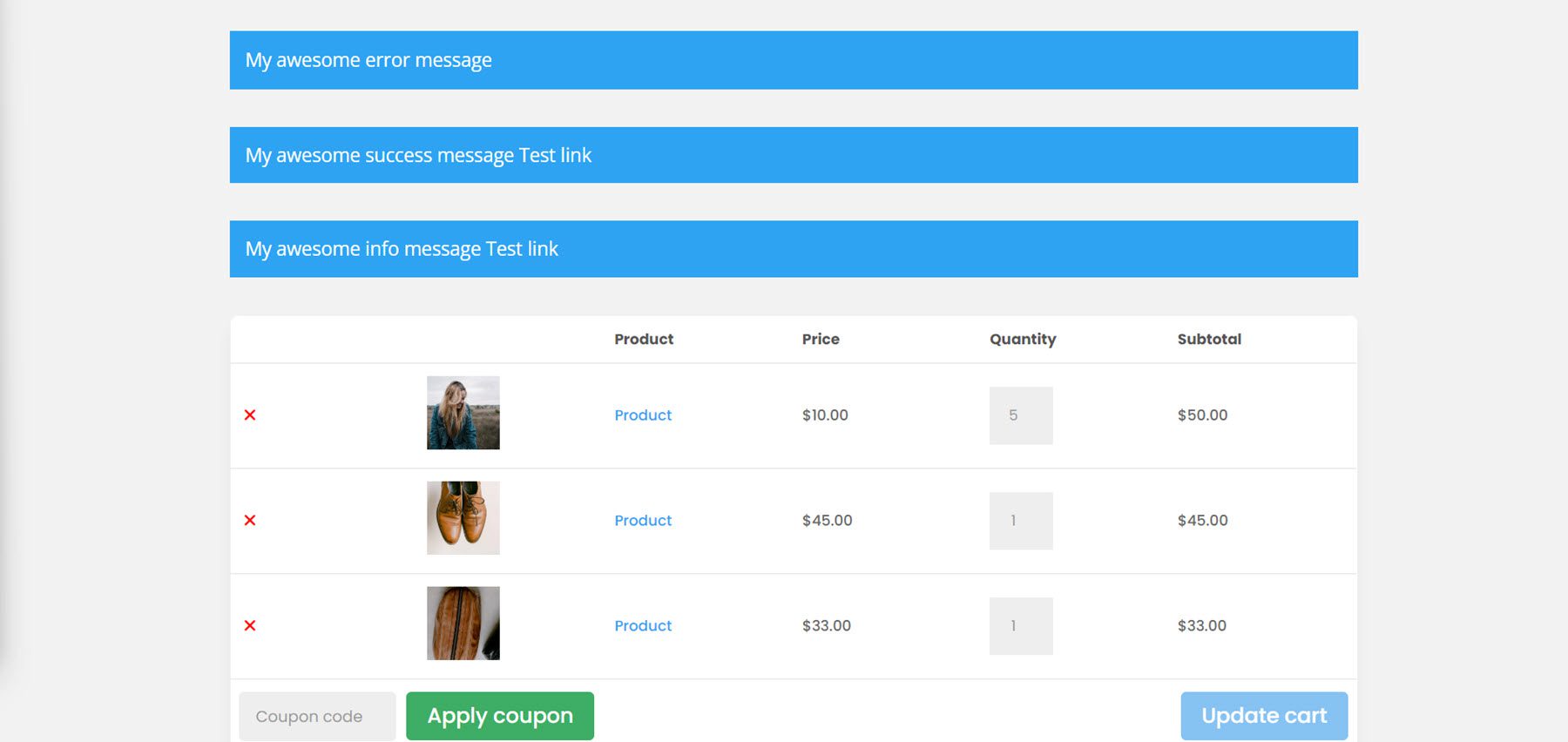
在内容选项卡下,您可以启用测试模式,这将在您测试设计时在前端显示所有通知。 这是默认情况下三种不同通知的样子。

设计选项卡
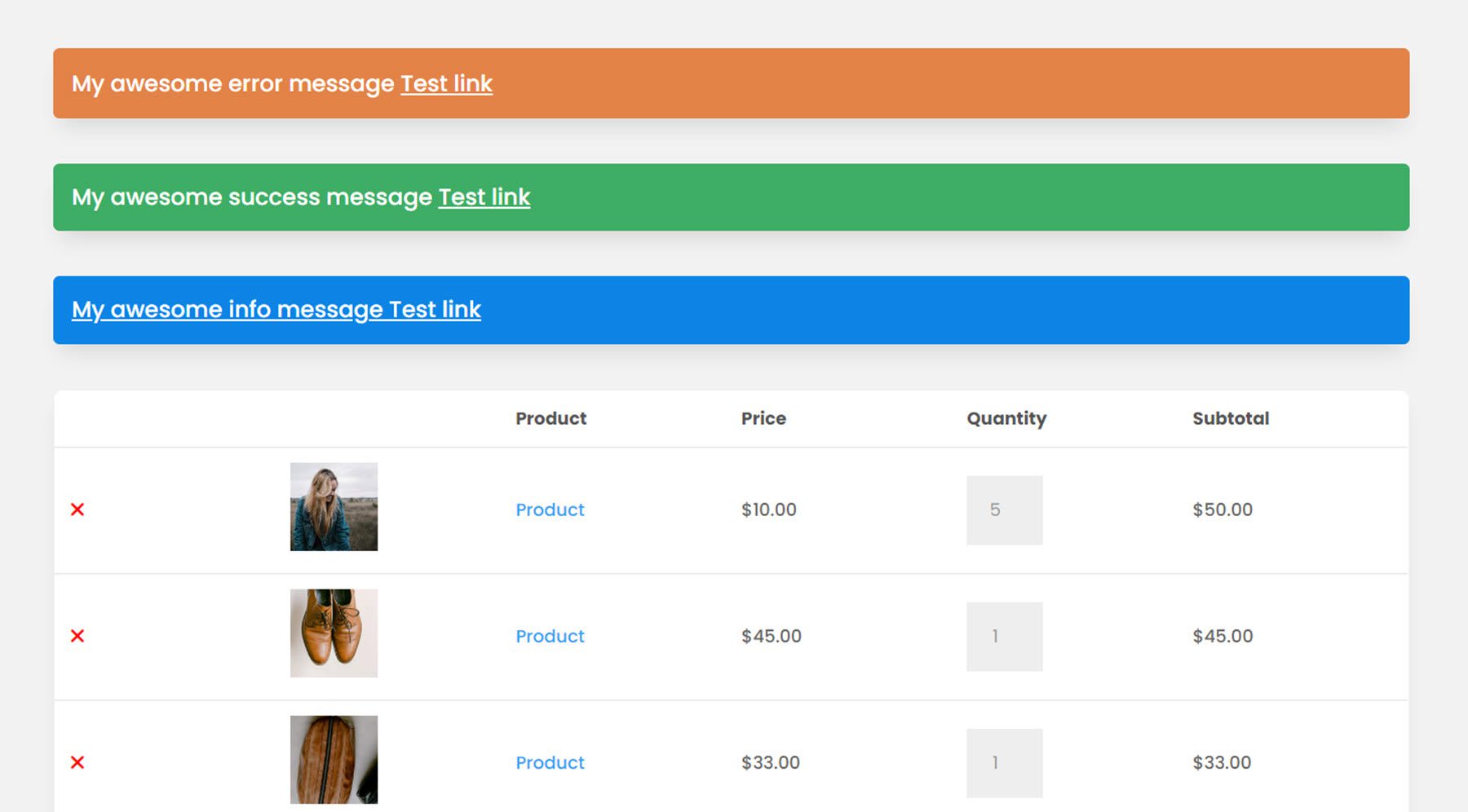
在这里您可以修改告示的设计。 我更改了背景颜色以与通知类型相对应,并更改了样式以匹配其余设计。

结帐计费模块
转到结帐页面,首先是计费模块。 您可以在此处收集账单详细信息以完成交易。
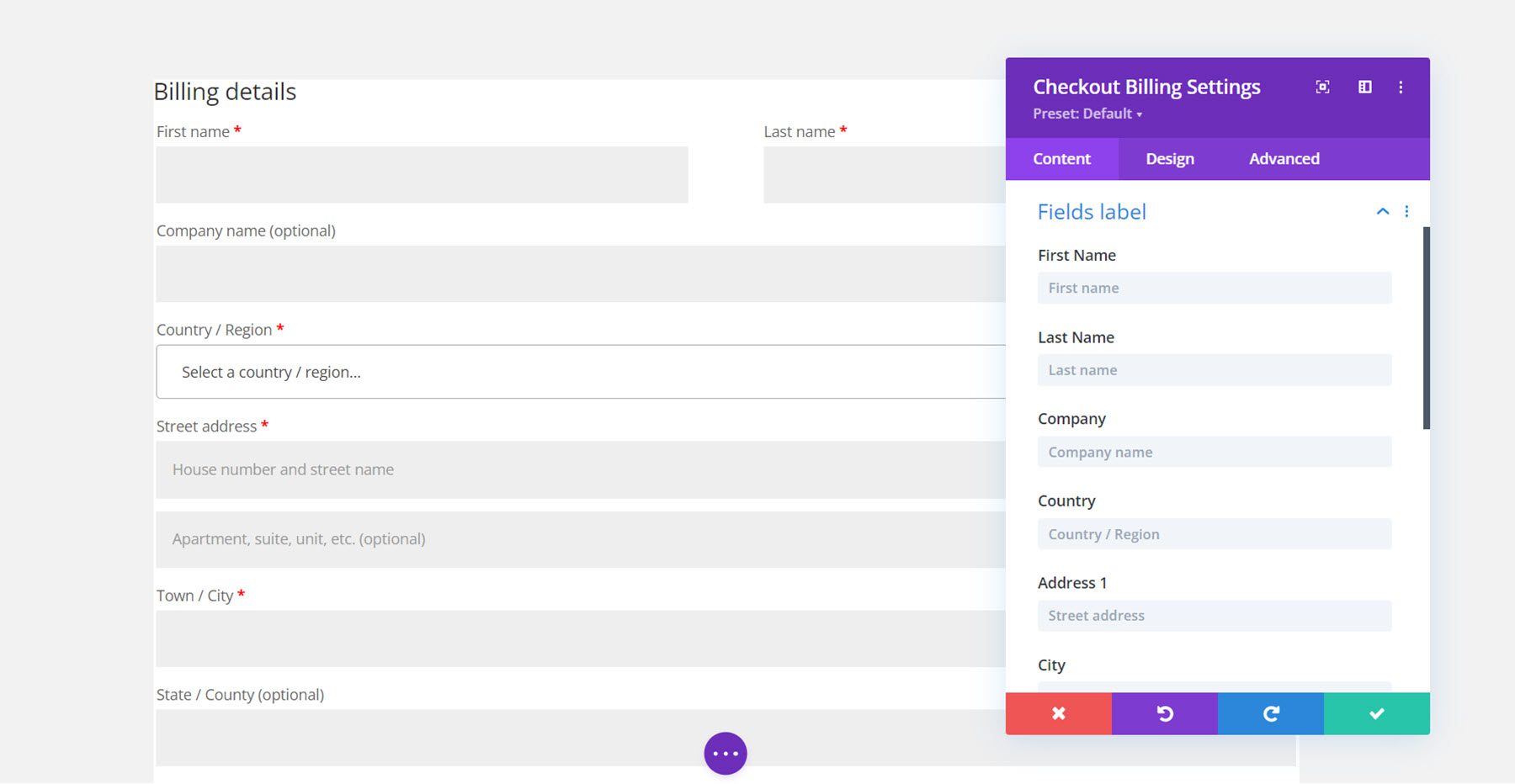
内容标签
在内容选项卡下,您可以更改帐单标题文本以及任何字段标签。 您还可以添加链接或背景并更改管理标签。 在这里,我为布局添加了背景颜色。

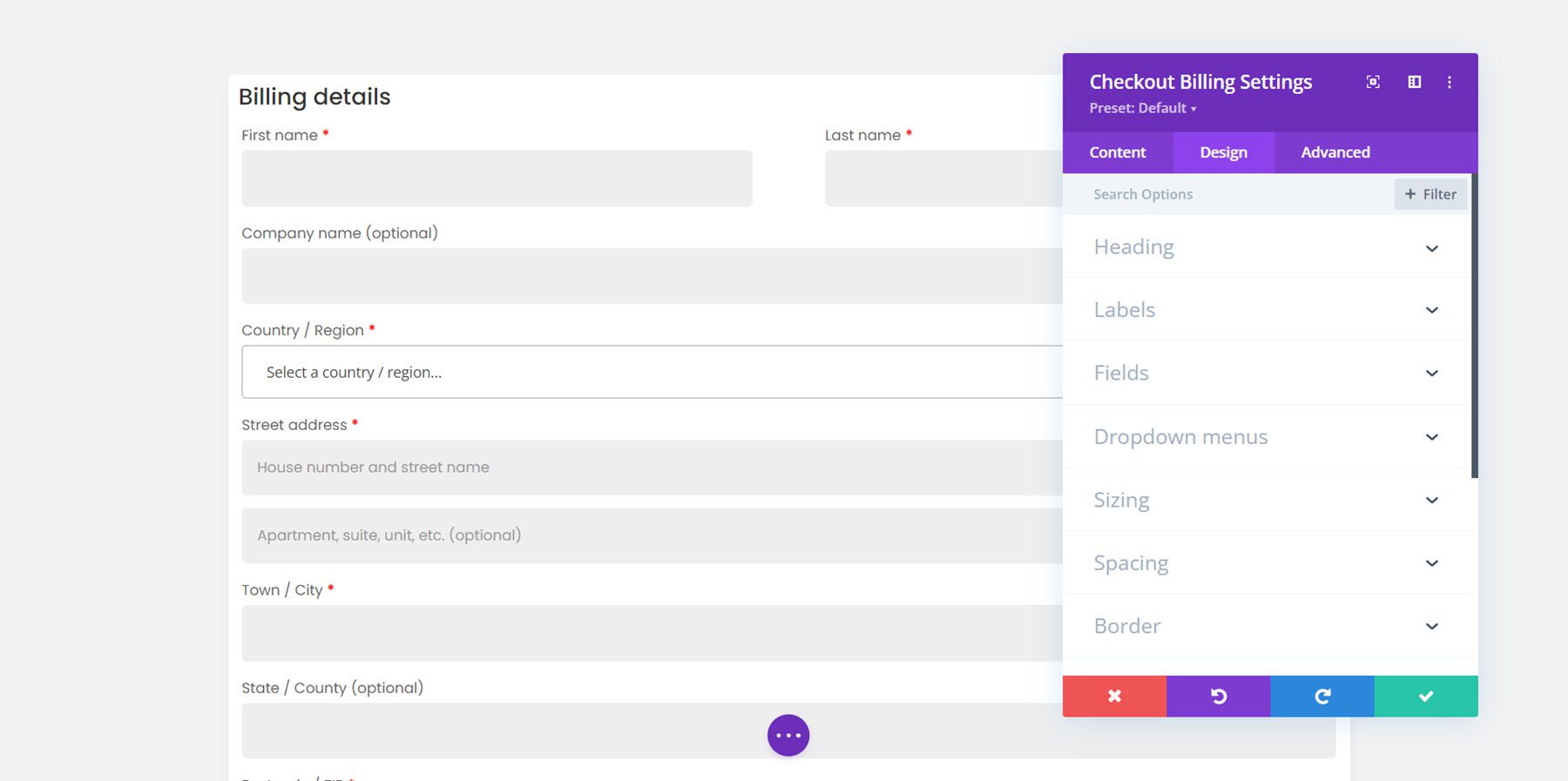
设计选项卡
设计选项卡具有自定义所有内容的选项,从标题和标签到字段和边框。 对于这个例子,我使设计与其他模块保持一致,并添加了圆角边框和框阴影,更改了间距,并修改了字体。

结帐优惠券模块
接下来,我们可以将结帐优惠券模块添加到结帐页面。
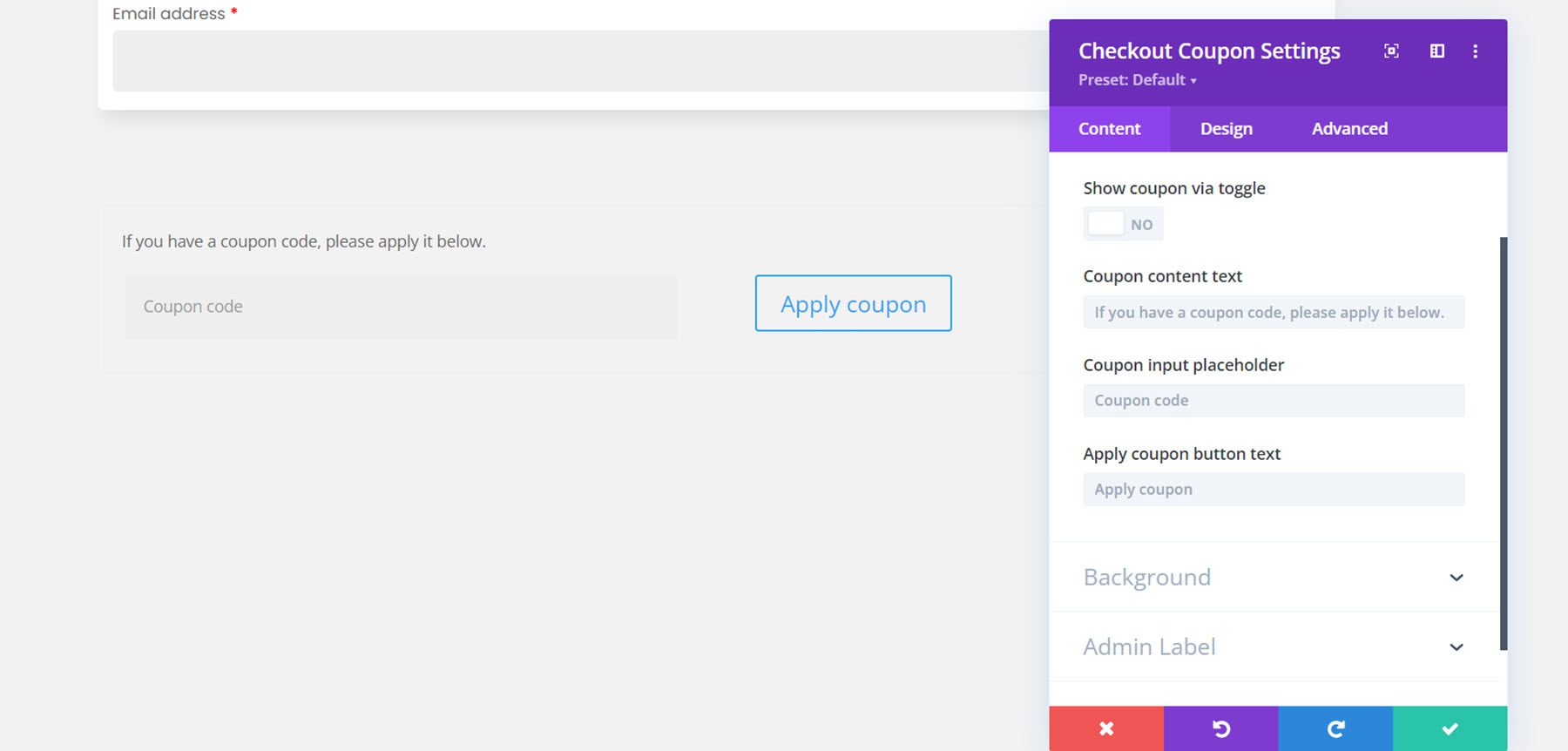
内容标签
在内容选项卡中,您可以选择通过切换显示优惠券部分或始终显示它。 我选择显示它。 您还可以在此处更改任何优惠券模块元素的文本。

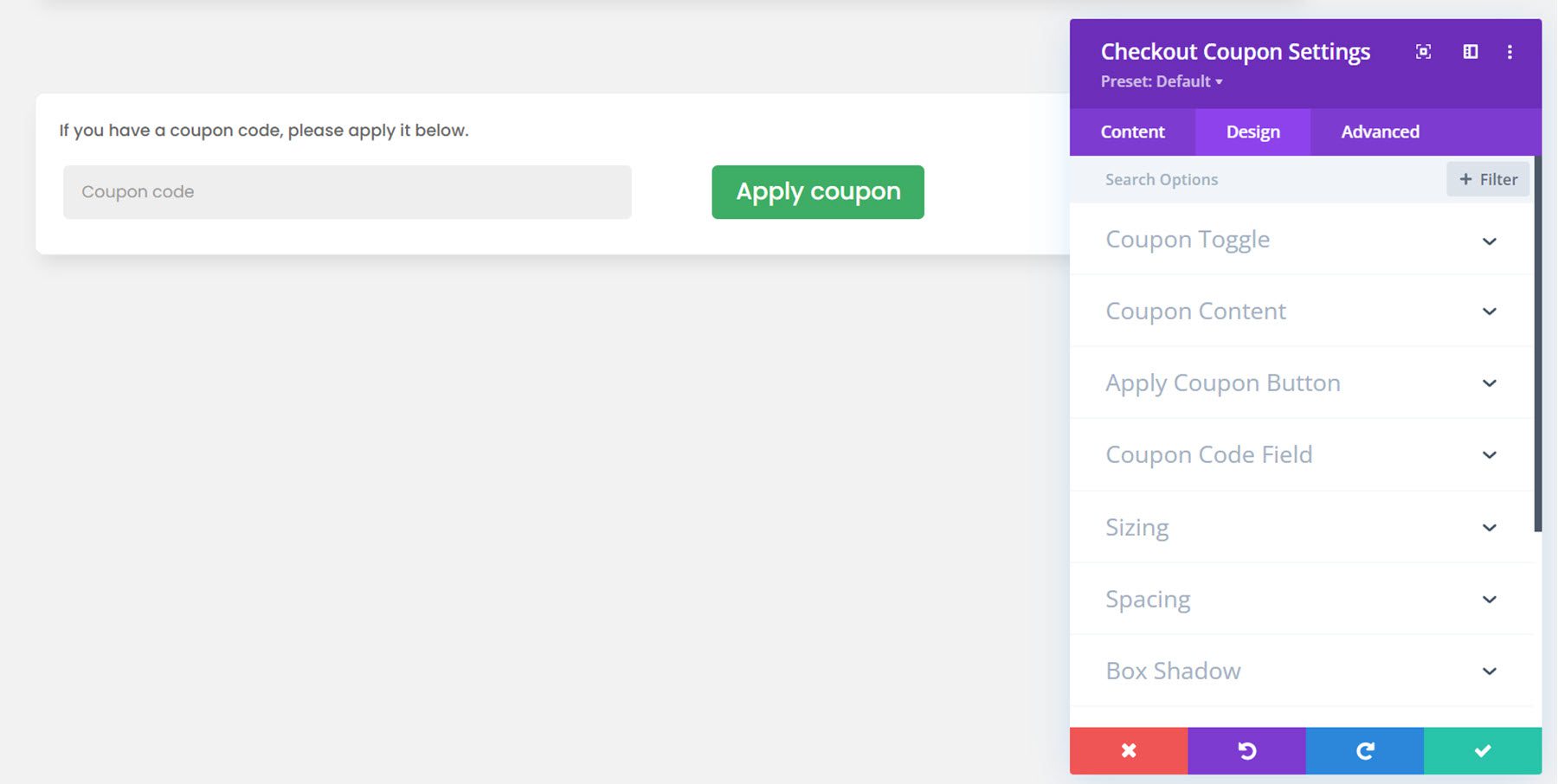
设计选项卡
这是设计的优惠券模块。 我添加了背景、框阴影和圆角。 我还更改了字体并自定义了按钮。

结帐订单模块
现在让我们转到结帐订单模块。 这是结帐页面的另一个模块,它显示客户的订单信息,例如所选产品、小计、运费、总费用、付款选项和隐私政策复选框。
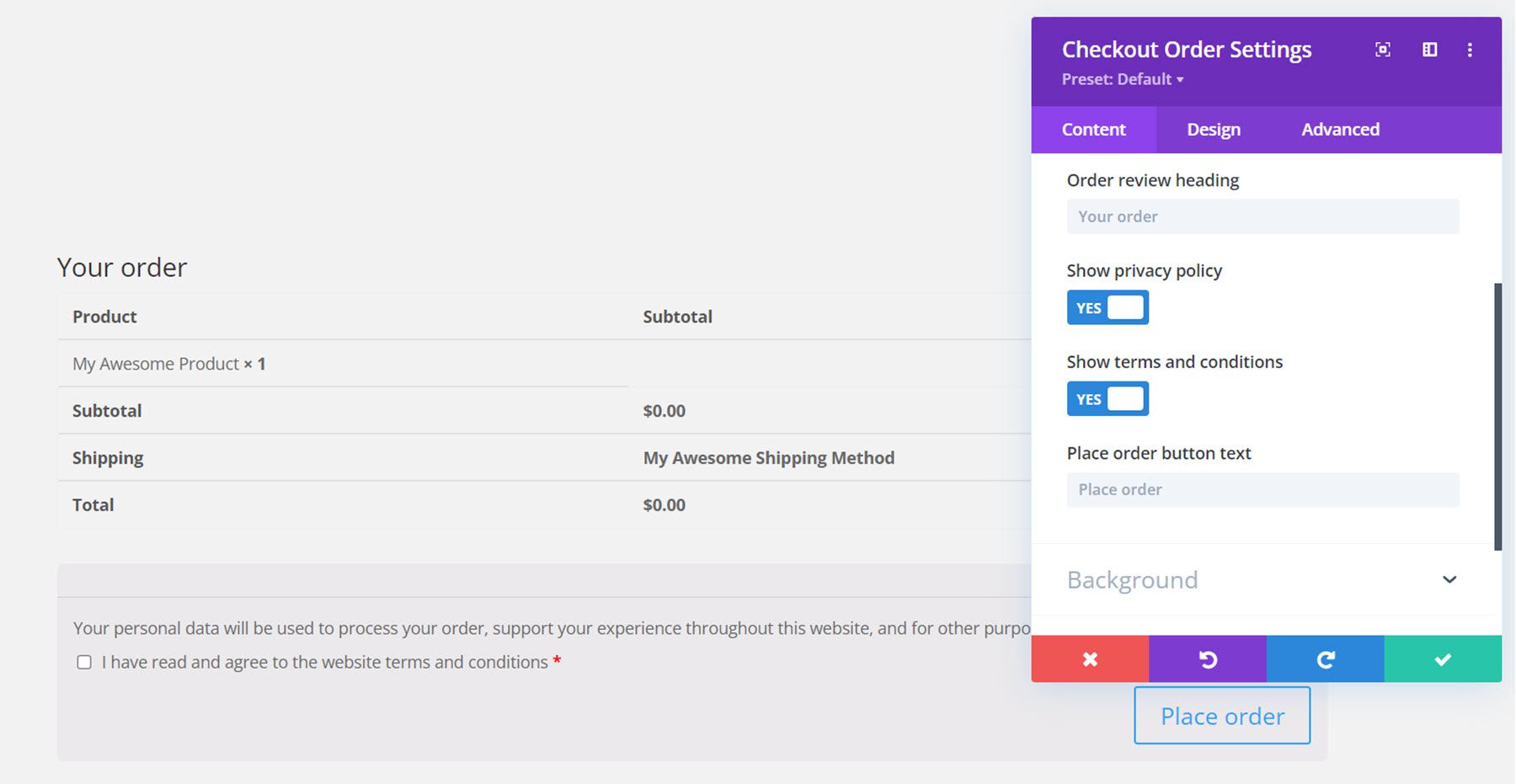
内容标签
在内容选项卡中,您可以更改标题文本和下订单按钮文本。 您还可以选择显示或隐藏隐私政策以及条款和条件。 当然,您也可以在此处添加背景并更改管理标签。

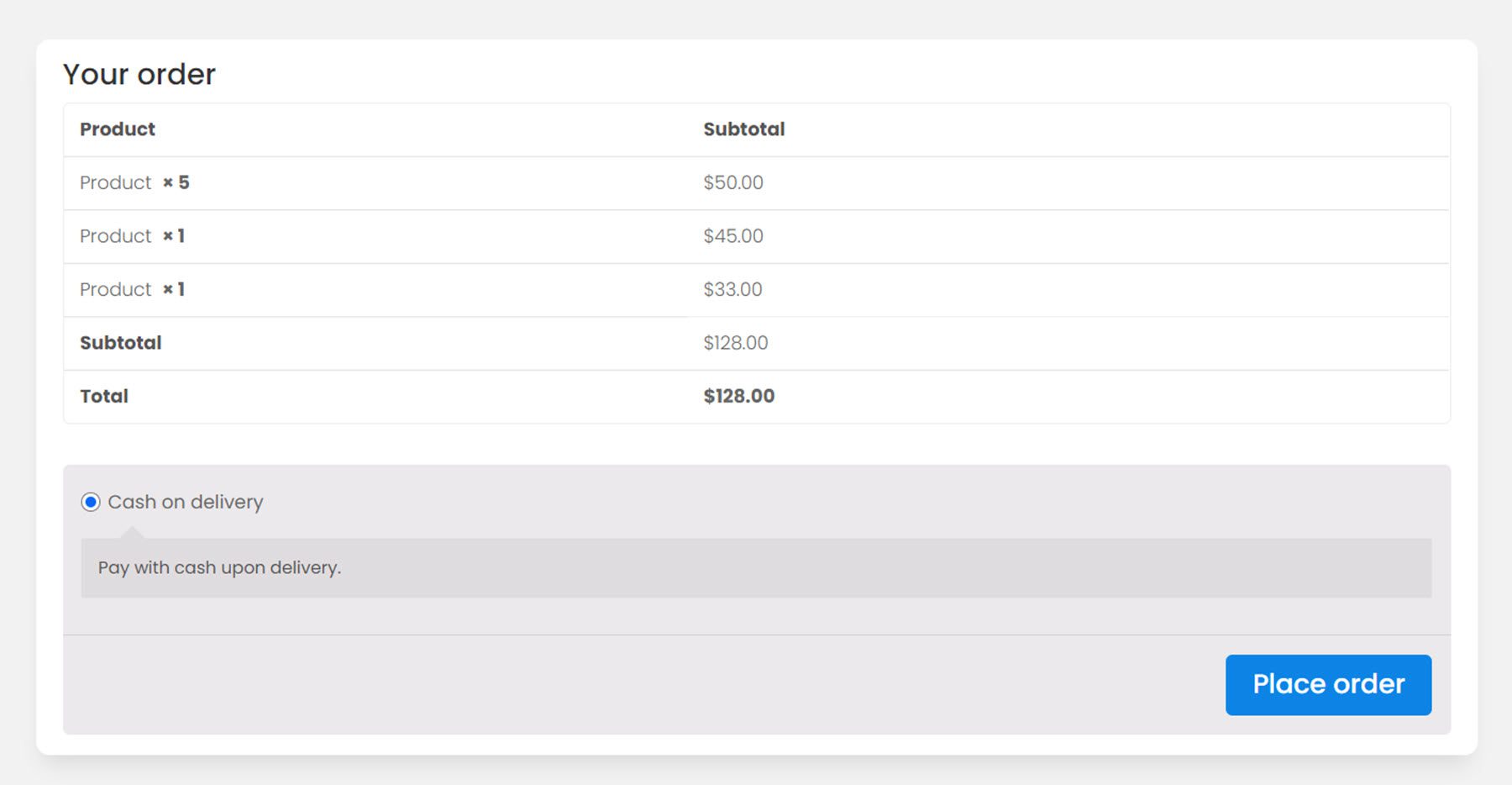
设计选项卡
就像其他模块一样,结帐订单模块也可以完全自定义。 这里我更改了字体,添加了背景和圆角,并自定义了按钮。

结帐运输模块
结帐页面的最后一个模块是结帐运输模块。
内容标签
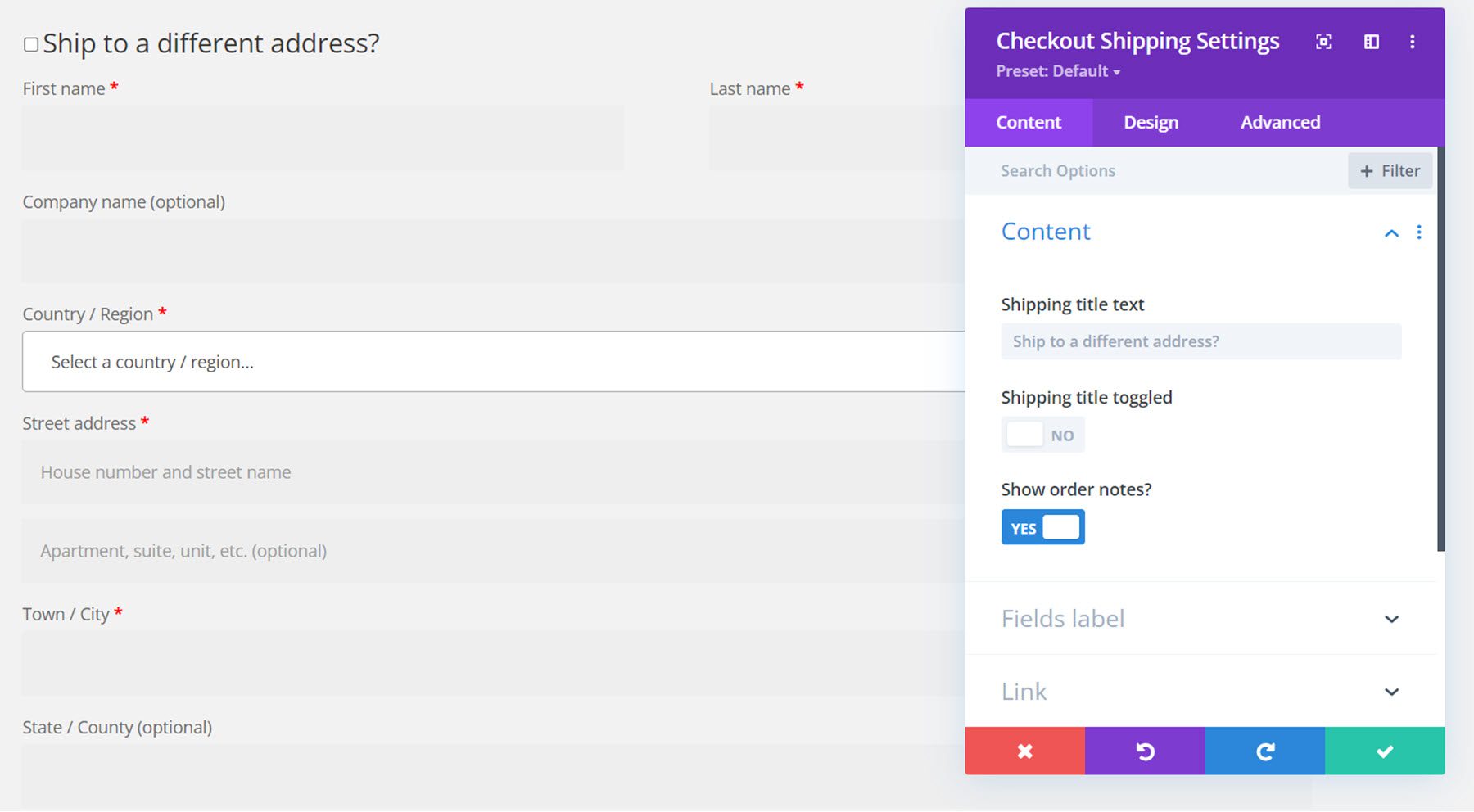
在内容选项卡中,您可以更改标题文本、选择切换标题以及显示或隐藏订单备注。 您还可以更改任何字段标签。

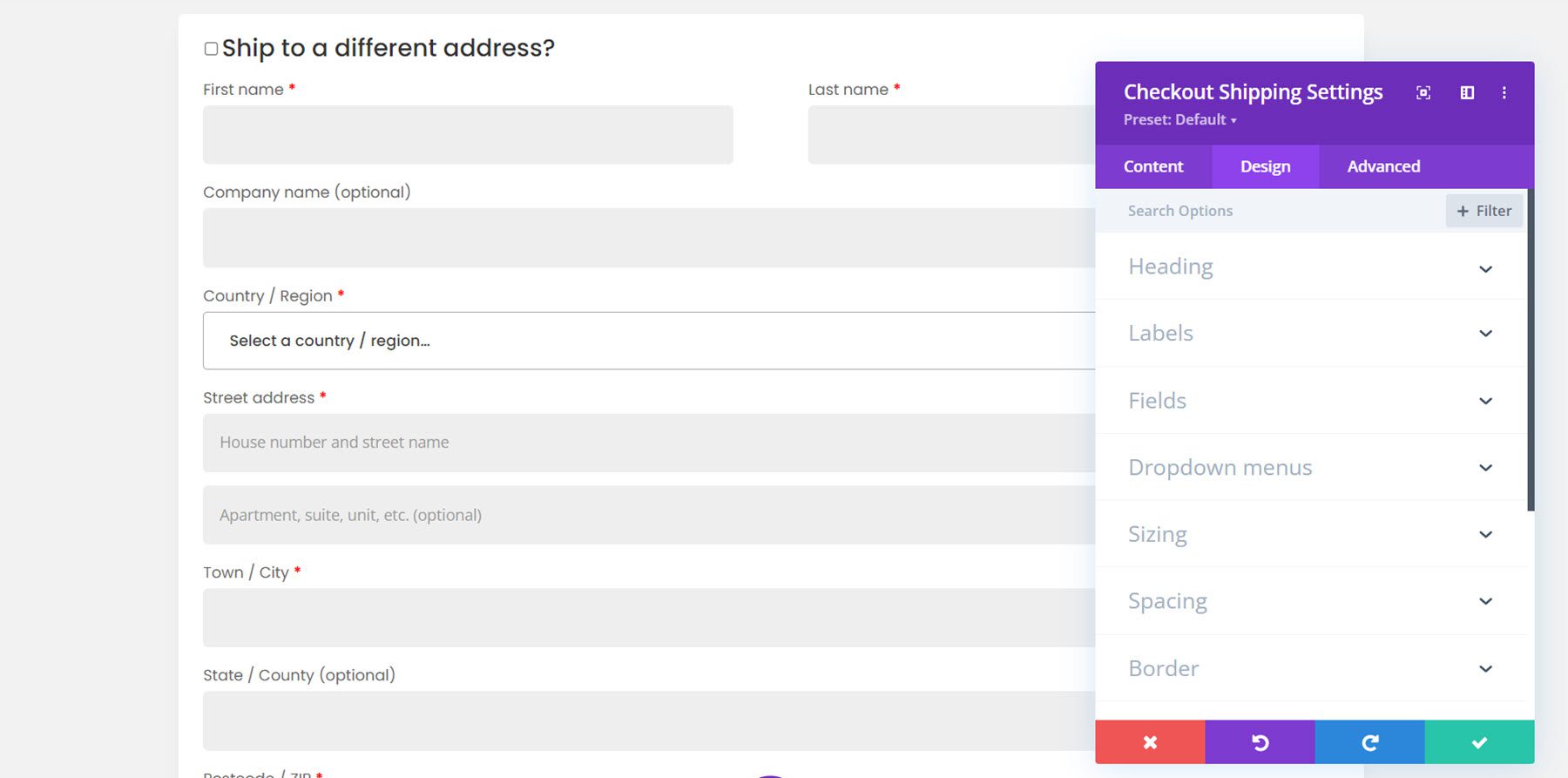
设计选项卡
这是定制设计。 同样,我添加了背景、圆角边框、框阴影,并更改了字体。

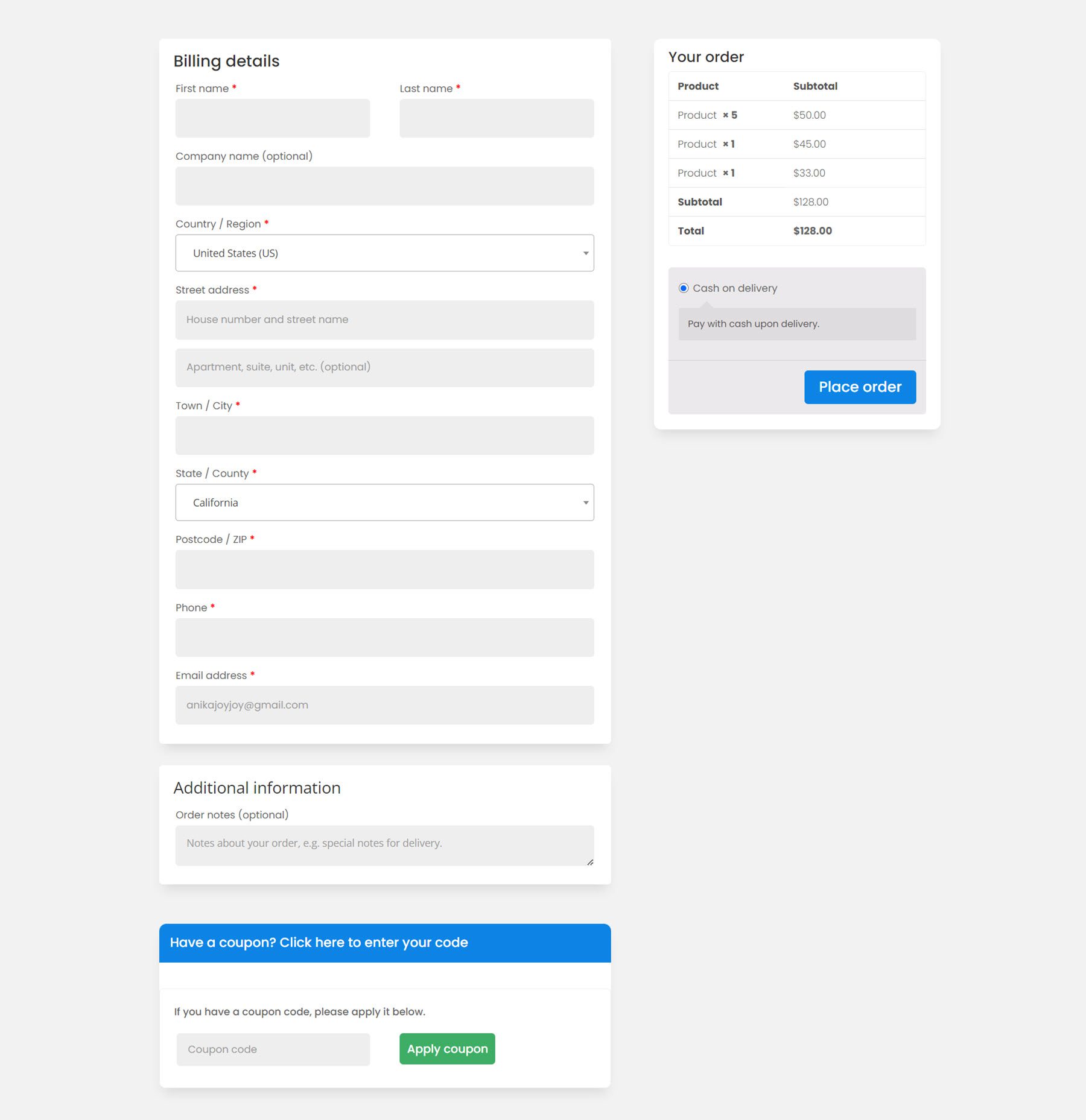
这是结帐页面的完整设计。

帐户内容模块
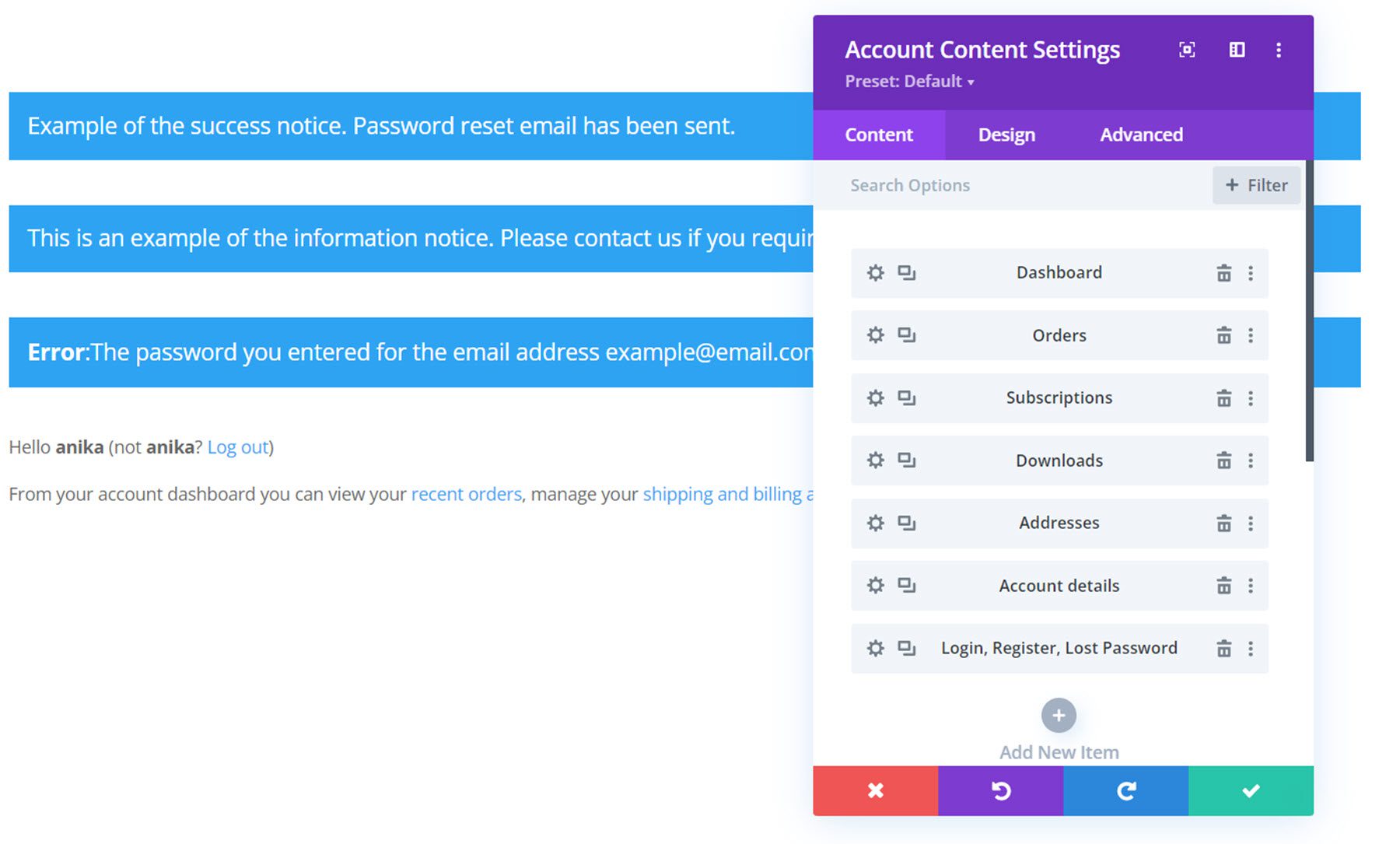
Divi shop builder 还附带了一些模块来自定义帐户页面。 我们先来看看账户内容模块。 您可以将不同的元素添加到页面中,并且可以根据需要重新排列它们。 这些元素包括仪表板、订单、订阅、下载、地址、帐户详细信息、登录、注册和丢失的密码部分。 每个元素都有自己的设置页面,您可以在其中自定义单个元素的设计。 帐户内容模块还具有设计选项,您可以在其中自定义整体设计。

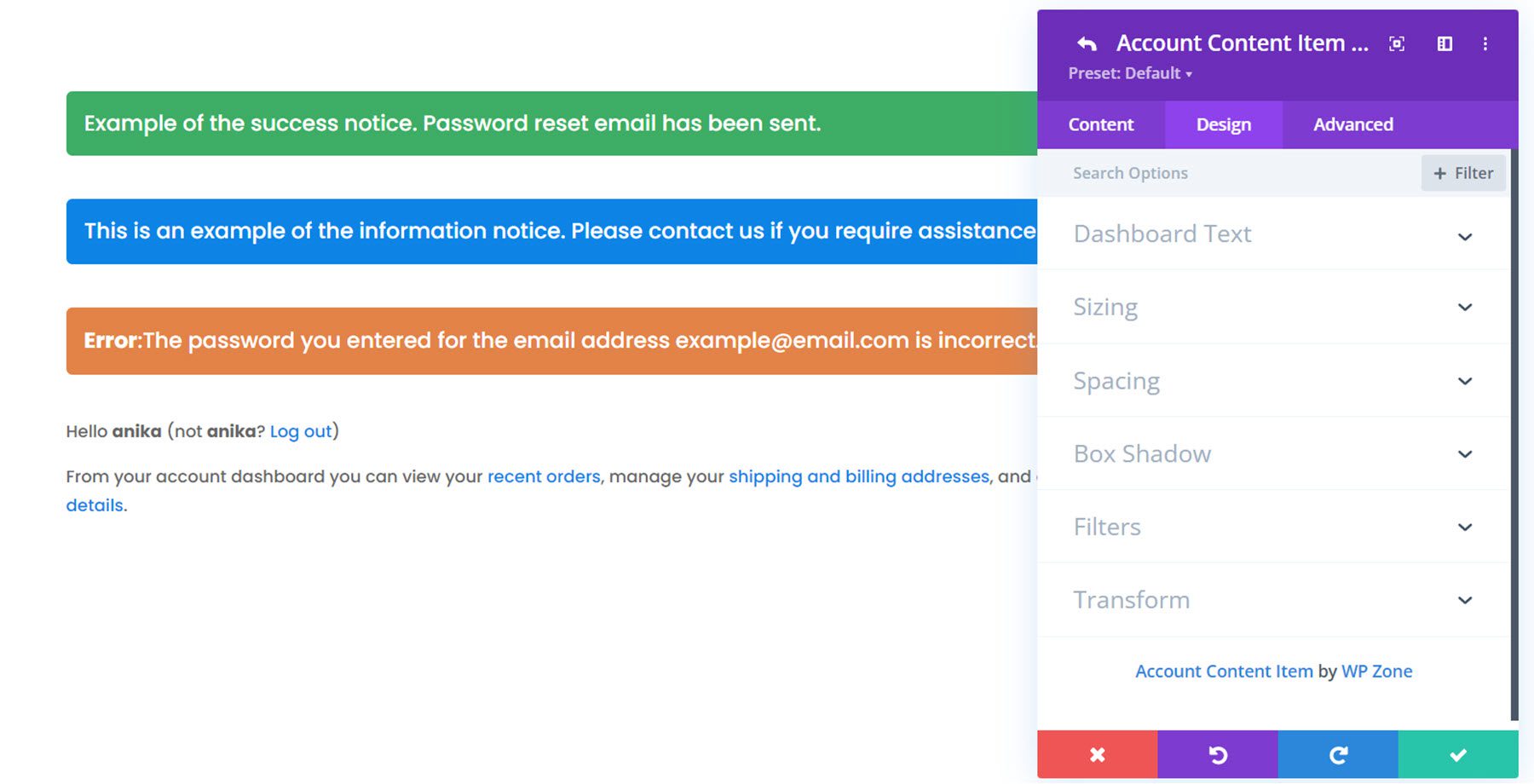
这是样式化的默认仪表板视图,以及顶部的通知消息。

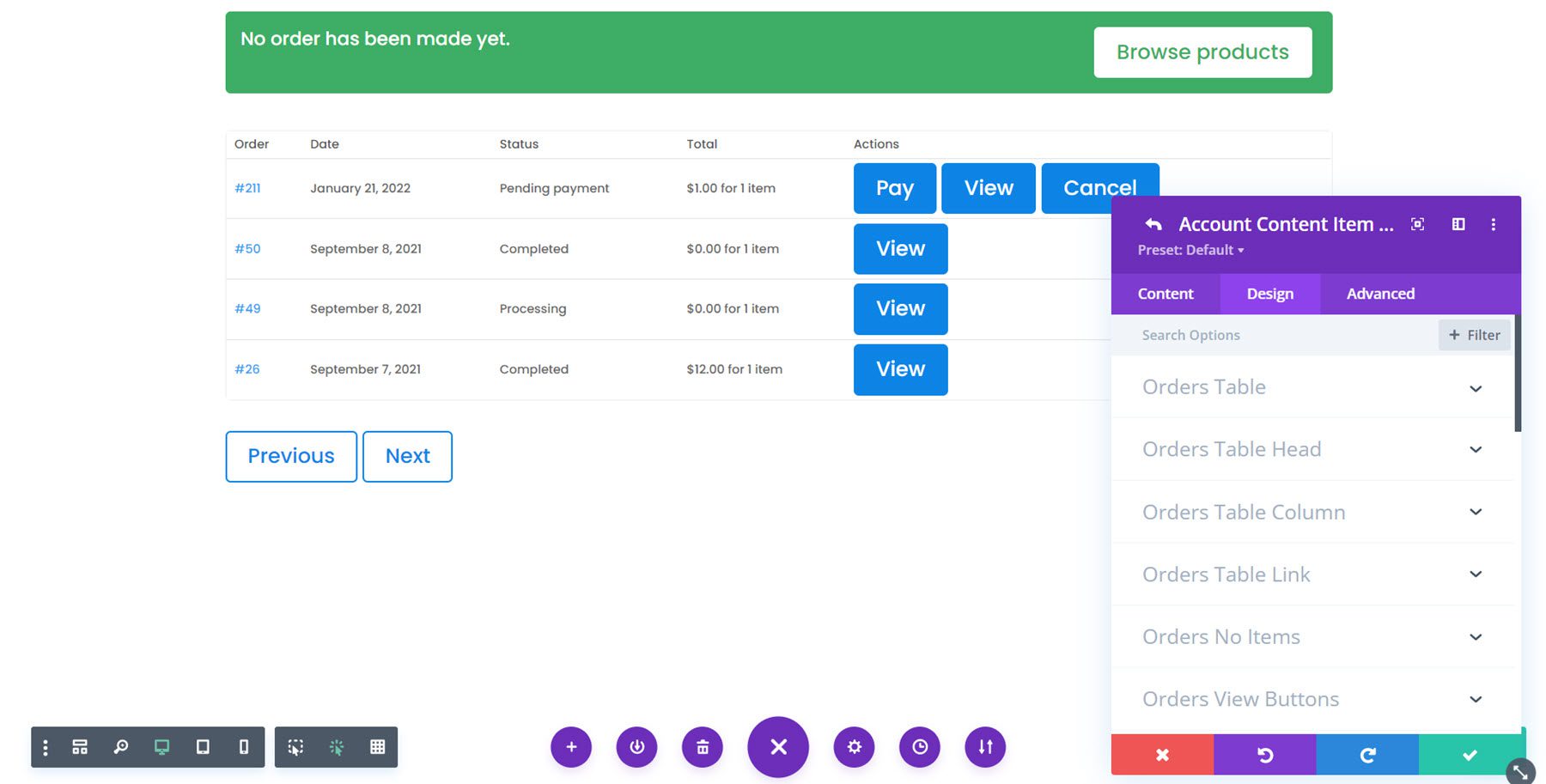
这是样式化的订单页面,客户可以在其中查看所有已完成和待处理的订单。

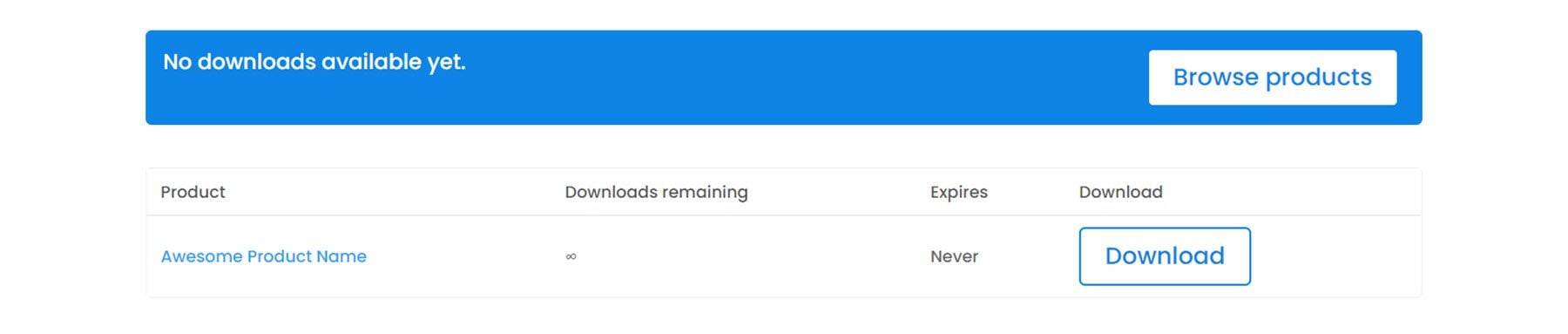
这是下载页面的示例。

如您所见,此插件还可以让您完全控制帐户页面的设计。 让我们看一下与帐户页面一起使用的更多模块。
账户导航模块
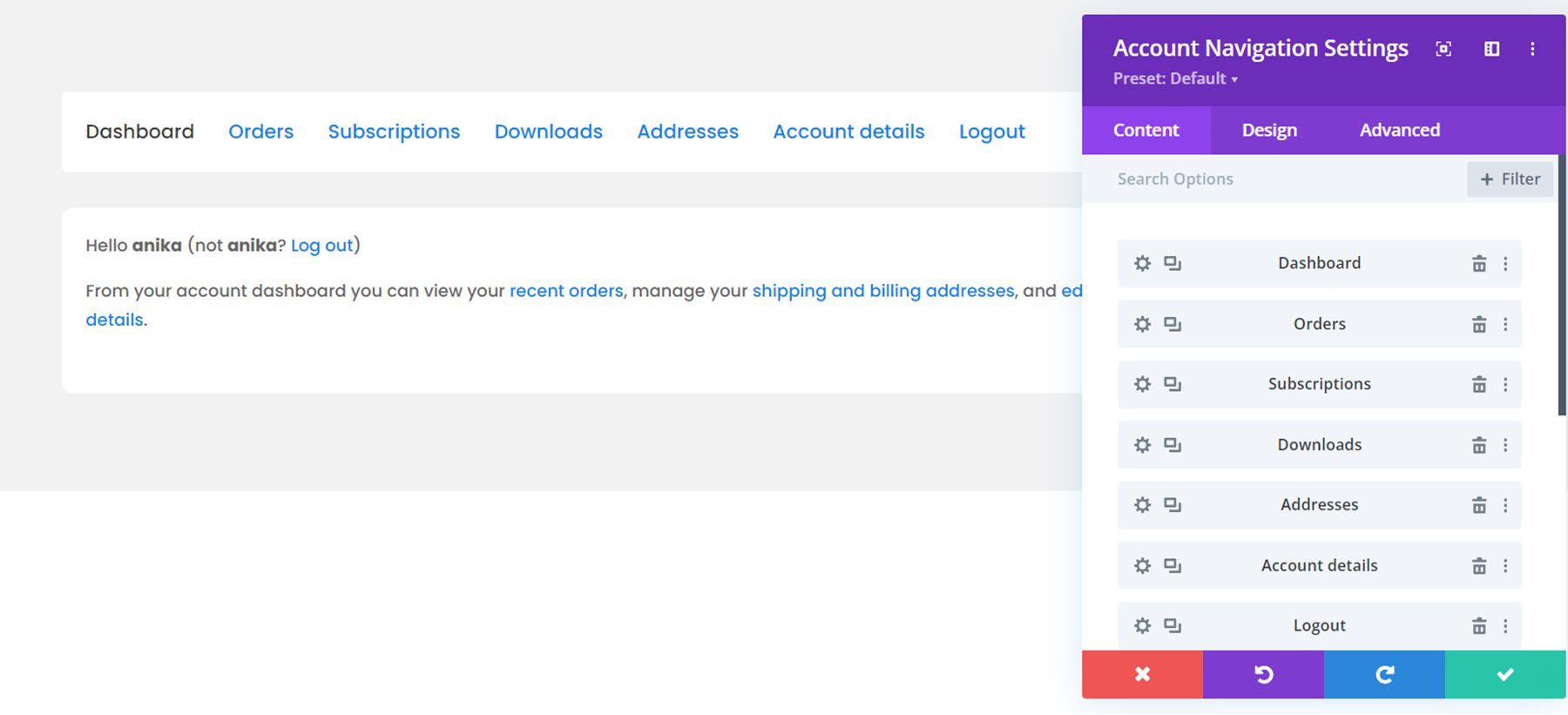
该模块向页面添加导航菜单,以便用户可以查看其帐户中的不同页面。 就像帐户内容模块一样,您可以从菜单中添加和删除任何页面并更改它们的顺序。 这是样式化的导航模块。

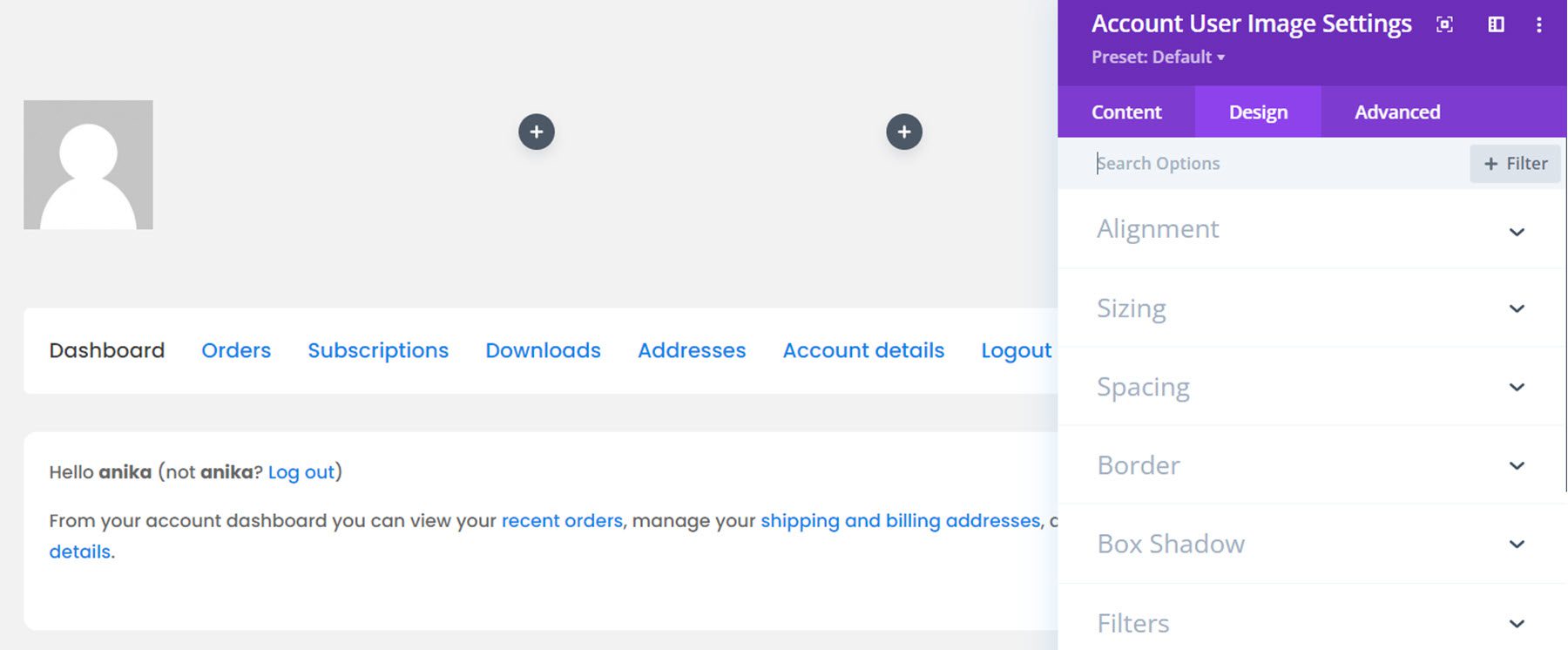
帐户用户图像模块
帐户用户图像模块将用户的个人资料图像添加到页面。 这是在行动。

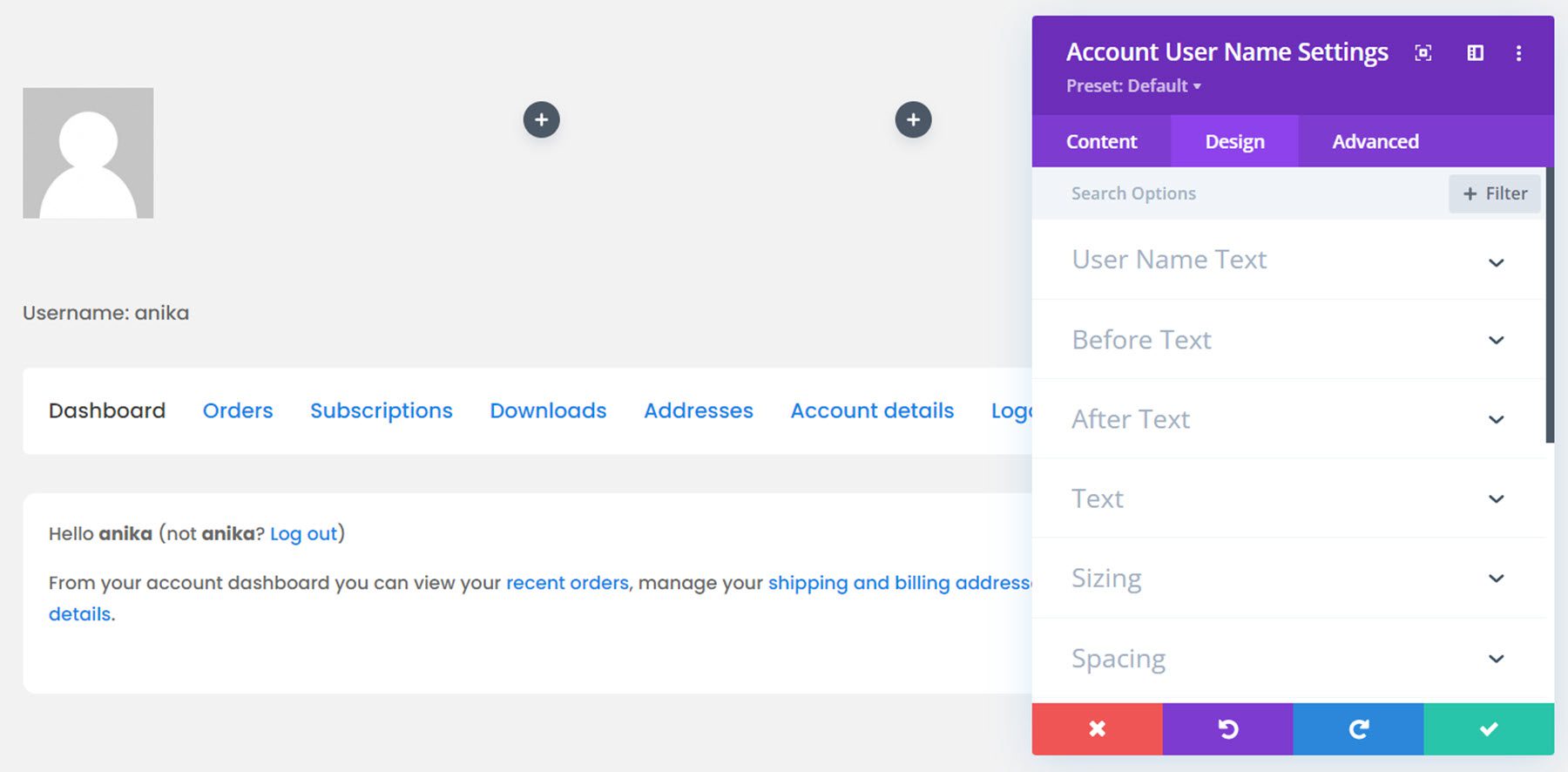
帐户用户名模块
同样,帐户用户名模块将用户的用户名添加到页面中。 您也可以选择显示名字、姓氏、全名或显示名称。

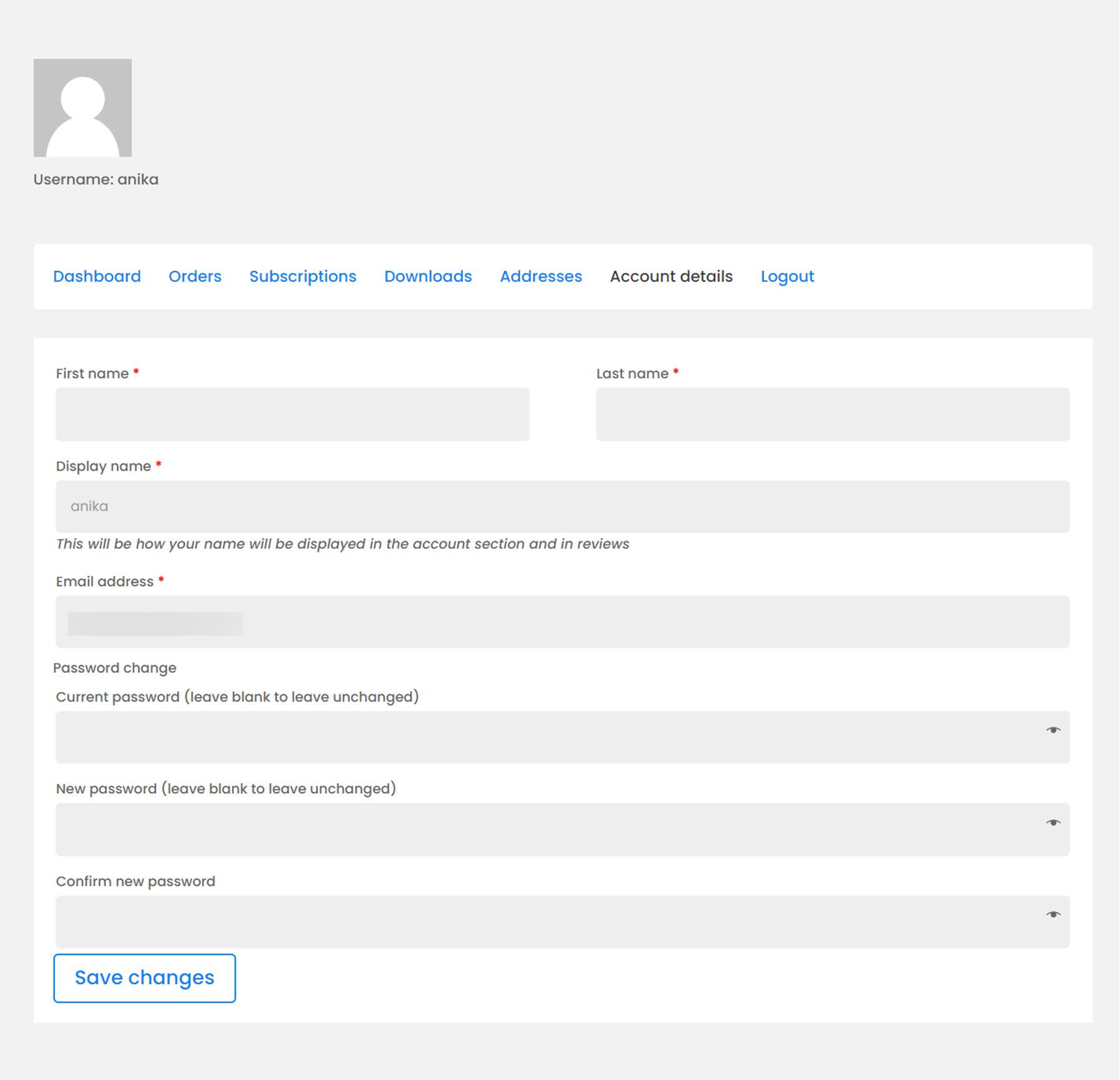
这是前端的完整帐户界面。 这是帐户详细信息页面。

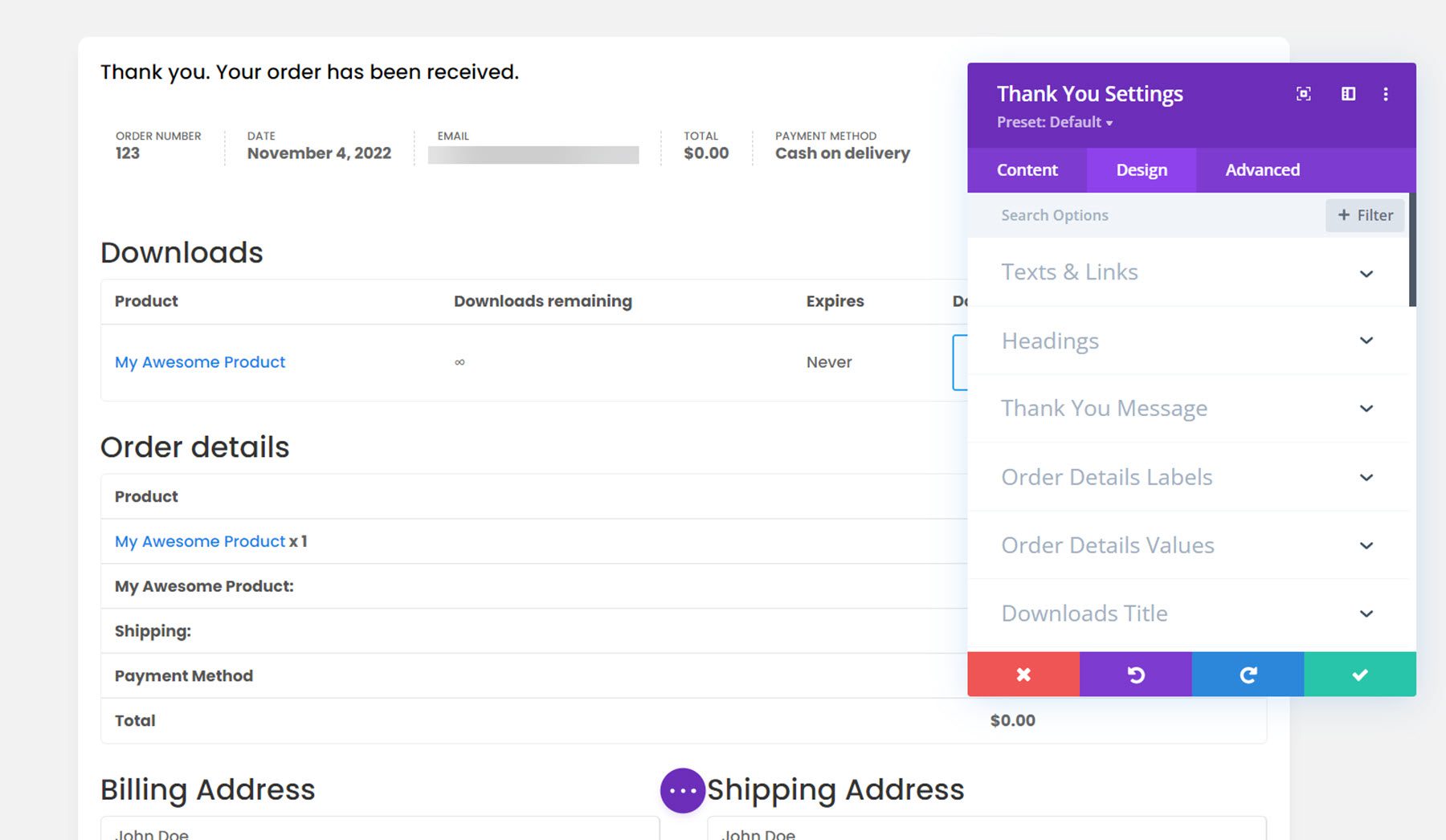
感谢模块
我们将介绍的最后一个模块是致谢模块。 这将在订单完成后出现。 您可以使用内容选项卡设置更改任何标签,当然也可以使用其设计设置自定义整个模块。 这是样式化的感谢页面。

Divi Shop Builder 布局
Divi Shop Builder 还附带了几个预制的商店布局,您可以使用它们来快速启动设计过程。 让我们来看看几个设计。
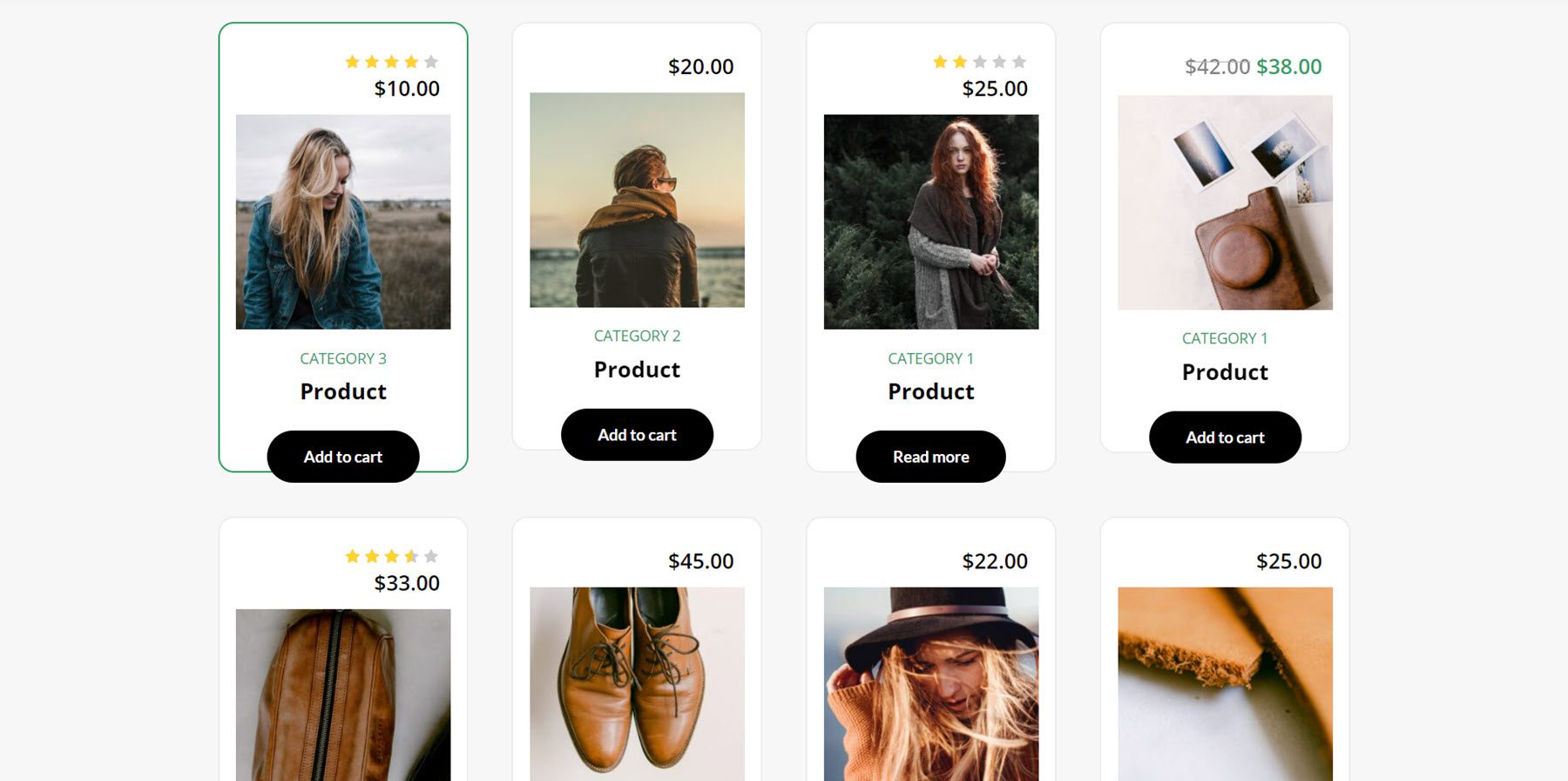
Woo 商店 + 模块演示 1
这是商店演示布局之一。 它采用卡片式设计,并具有悬停时出现的绿色边框。

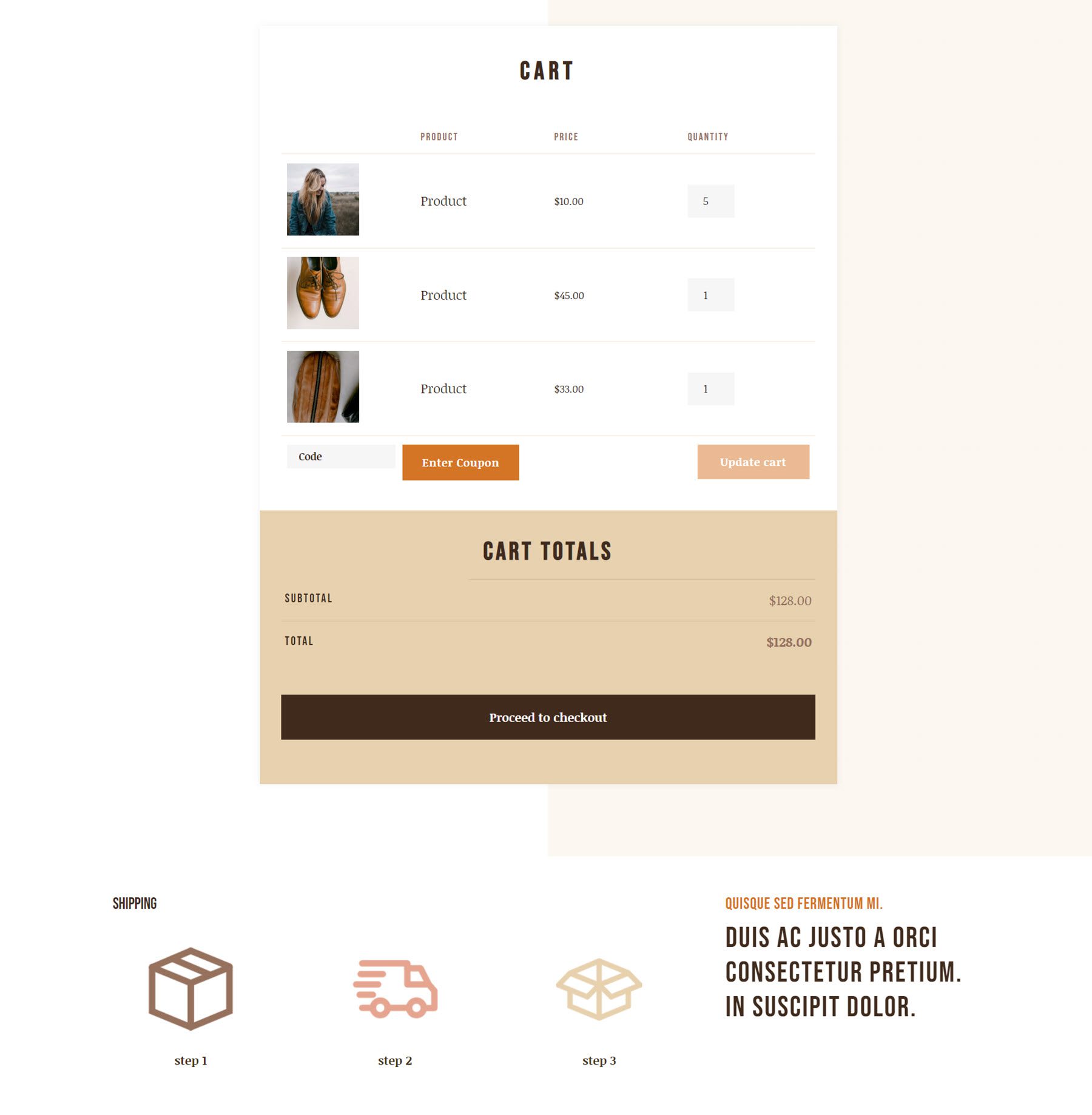
咖啡车和结帐布局
咖啡布局带有购物车布局和结帐布局。 这是购物车布局。

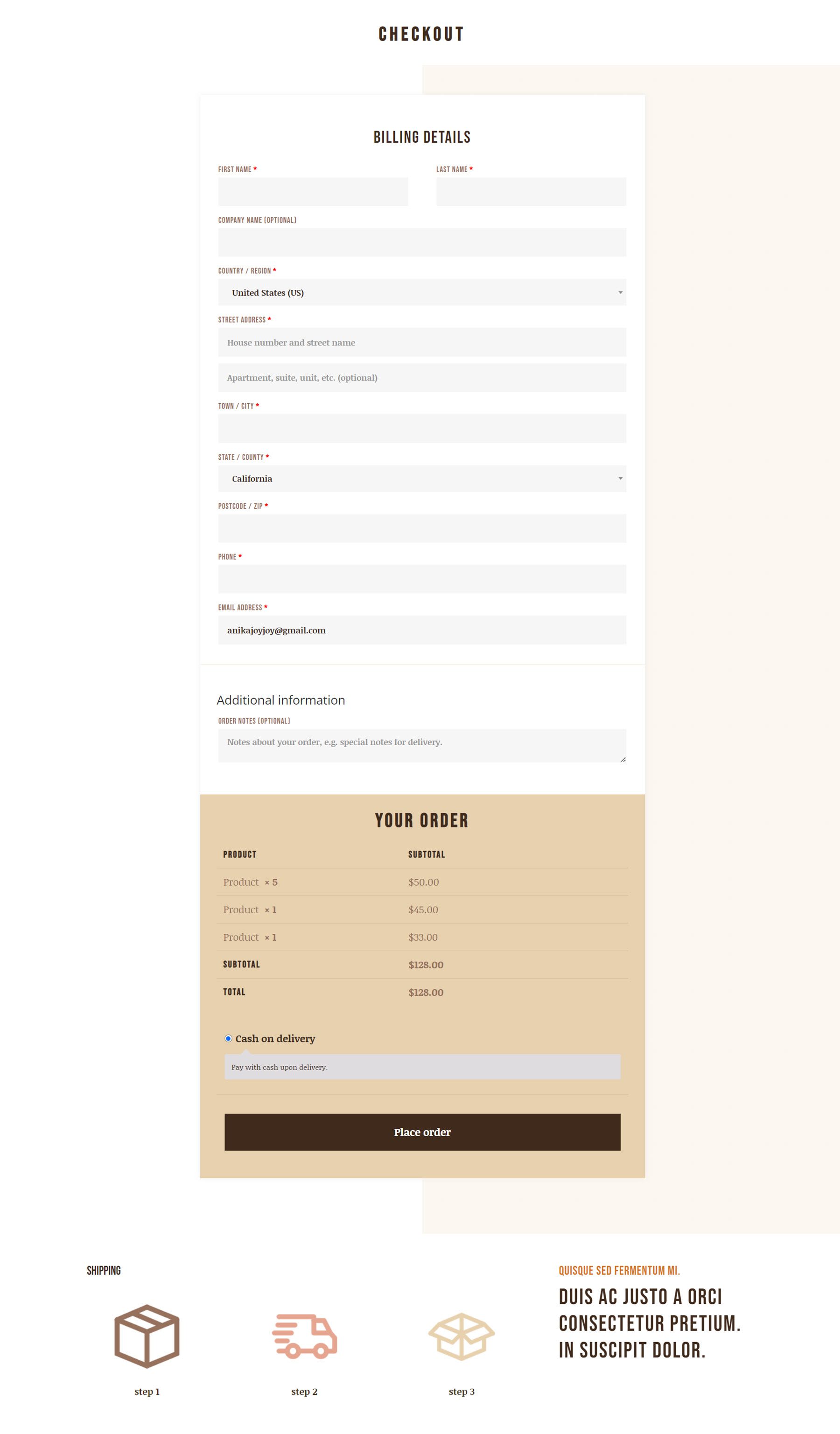
这是结帐布局。

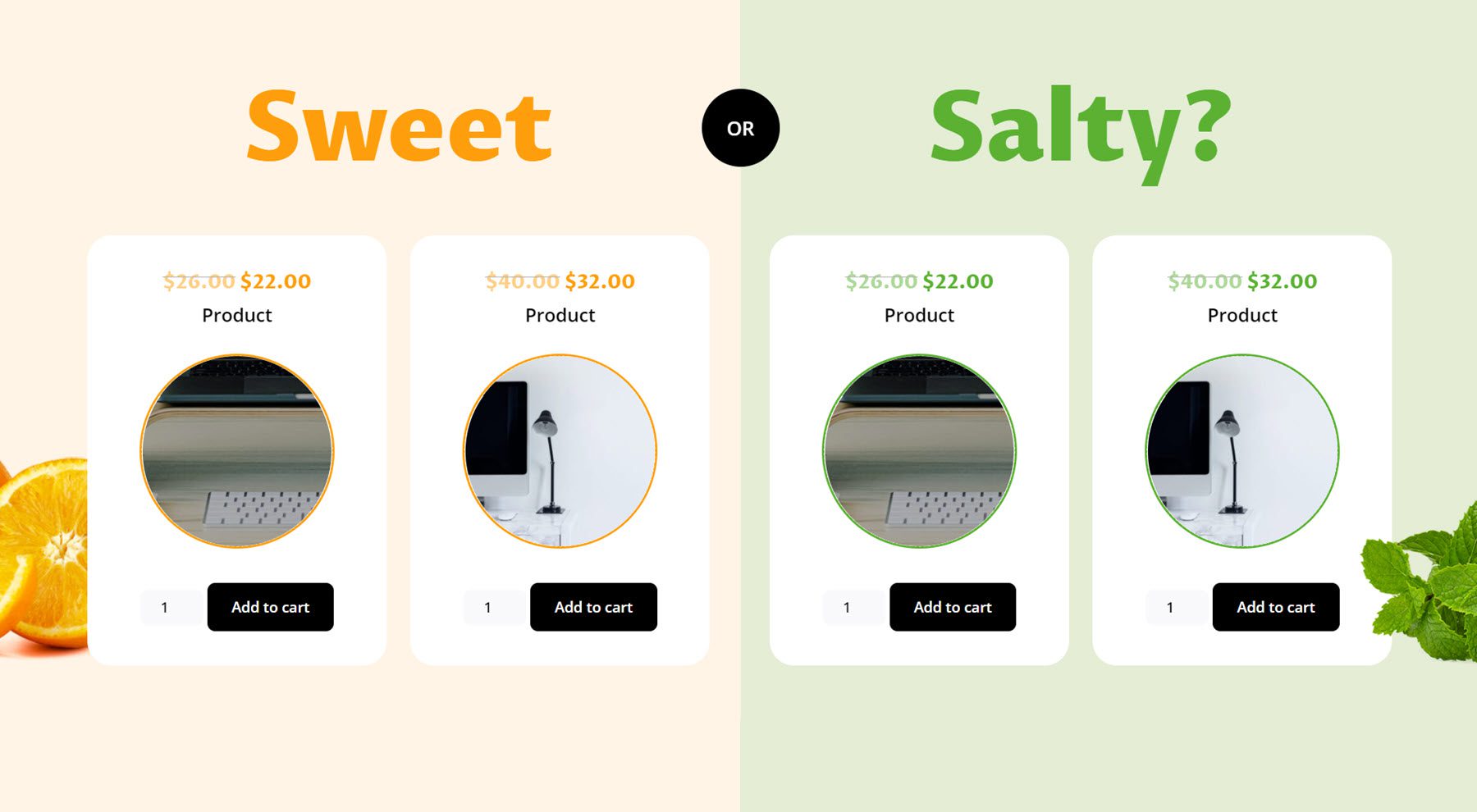
Woo Shop + 食物布局
这是另一个具有创意的“甜或咸”拆分布局的商店模块布局。 此布局具有带彩色边框的圆形产品图像。

购买 Divi Shop Builder
Divi Shop Builder 在 Divi Marketplace 中可用。 无限网站使用和 1 年的支持和更新费用为 109 美元。 该价格还包括 30 天退款保证。

最后的想法
那就是我们对 Divi Shop Builder 的看法。 正如您所看到的,这个插件挤满了模块和设计选项,让您可以完全控制商店、购物车、结帐、帐户和感谢页面的设计。 与此插件一样全面,它也非常易于使用和自定义。 插件作者还拥有该产品的大量文档,这非常有帮助。 如果您正在寻找一种使用 Divi 自定义 WooCommerce 商店的方法,这是一个不错的选择。 我们很想听到您的声音! 您尝试过 Divi Shop Builder 吗? 在评论中让我们知道您的想法!
