Divi 插件亮点:Divi WooCommerce 扩展
已发表: 2022-11-02Divi WooCommerce Extended 是 Divi 的第三方插件,目标是成为您使用 Divi 构建电子商务网站所需的唯一工具。 它包括五个具有许多功能和选项的模块。 在这篇文章中,我们将介绍 Divi WooCommerce Extended 以帮助您确定它是否适合设计您的 WooCommerce 商店。
Divi WooCommerce 扩展模块
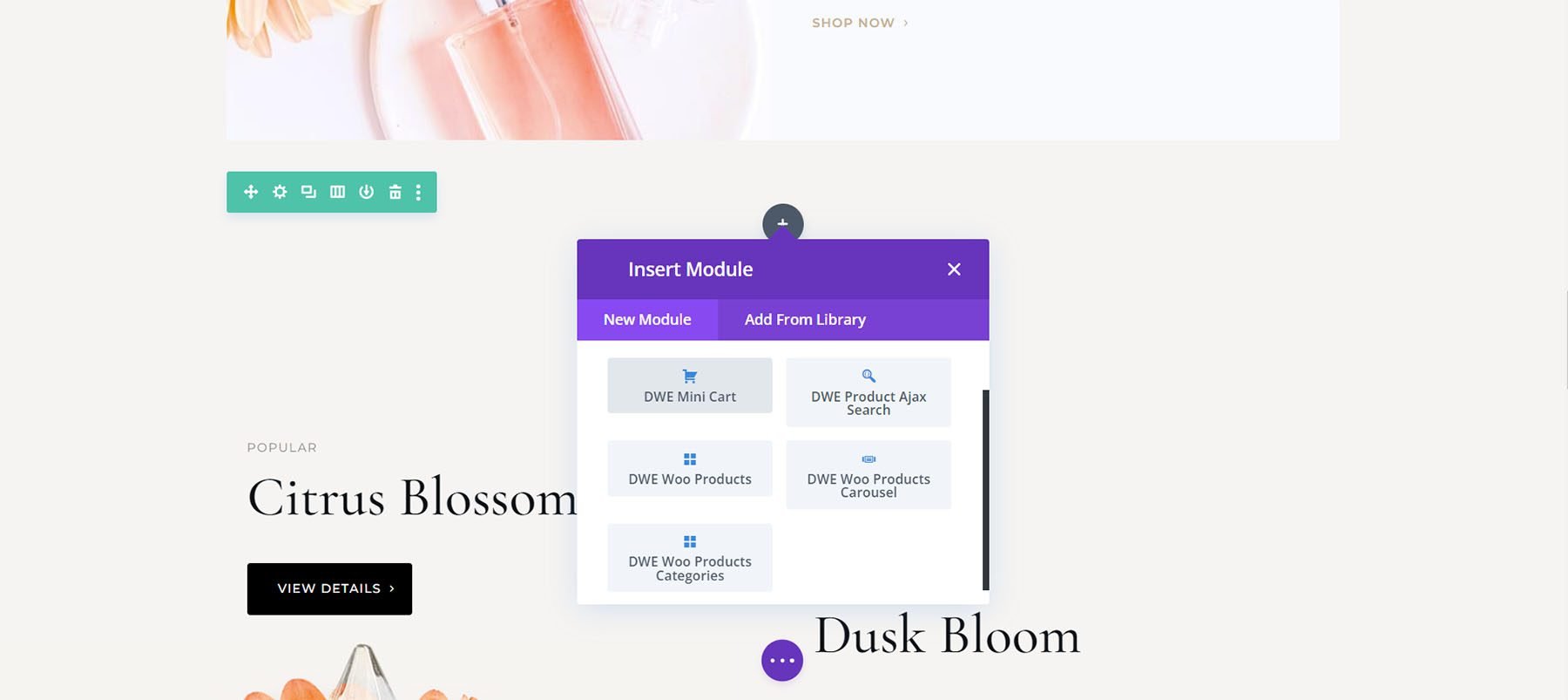
Divi WooCommerce Extended 为 Divi Builder 添加了 5 个模块。 这些模块可以在产品页面、商店页面和常规页面上单独使用。
特点包括:
- 迷你推车
- 快速浏览
- 产品轮播
- 类别
- 阿贾克斯搜索
- 标签管理器
- 结帐经理和
- Divi 库简码扩展
我们将通过 Perfumery Layout Pack 的眼睛仔细研究每个模块。

Divi WooCommerce 扩展迷你购物车
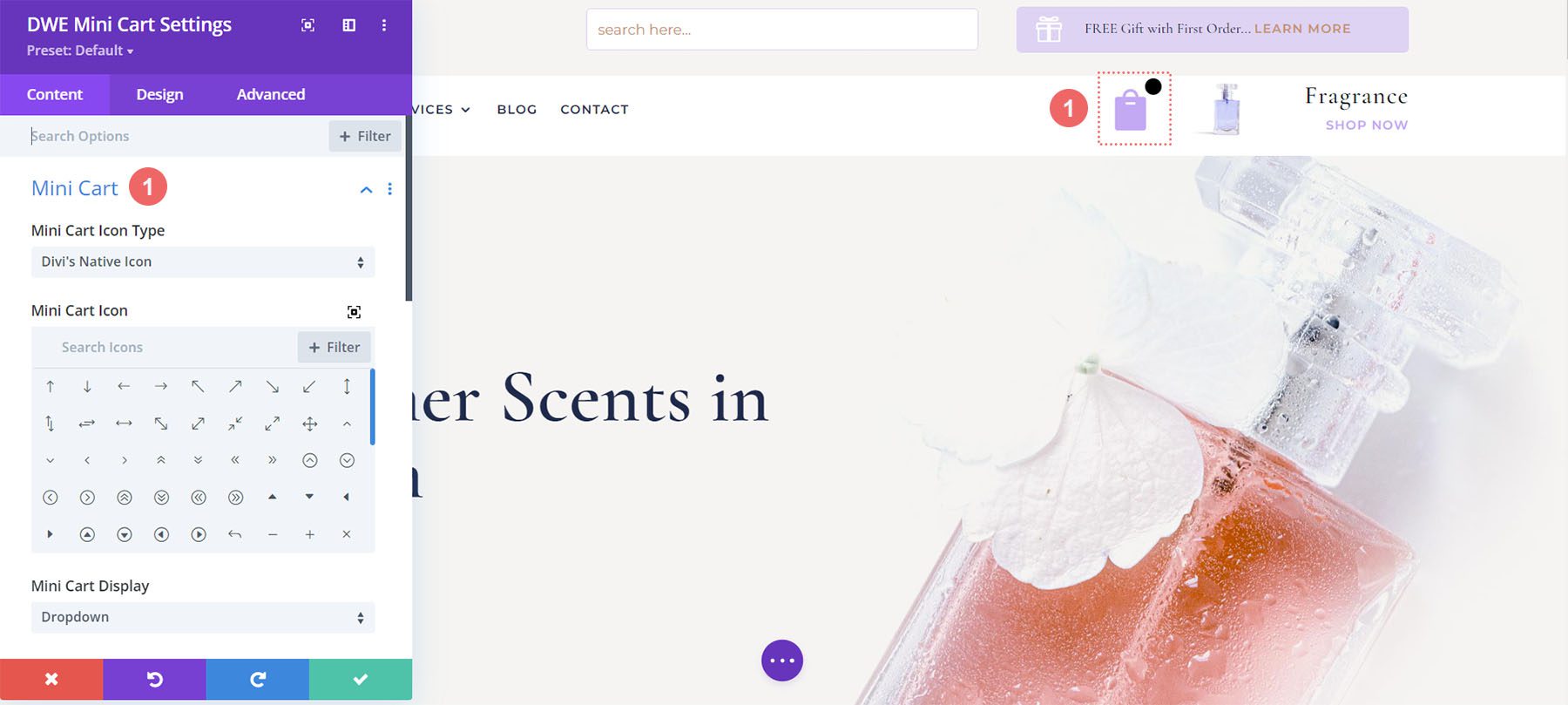
迷你购物车模块为购物车图标提供了许多显示选项。 对于图标类型,从 Divi 的原生图标或自定义图标中选择。 本机图标包括一个图标选择器。

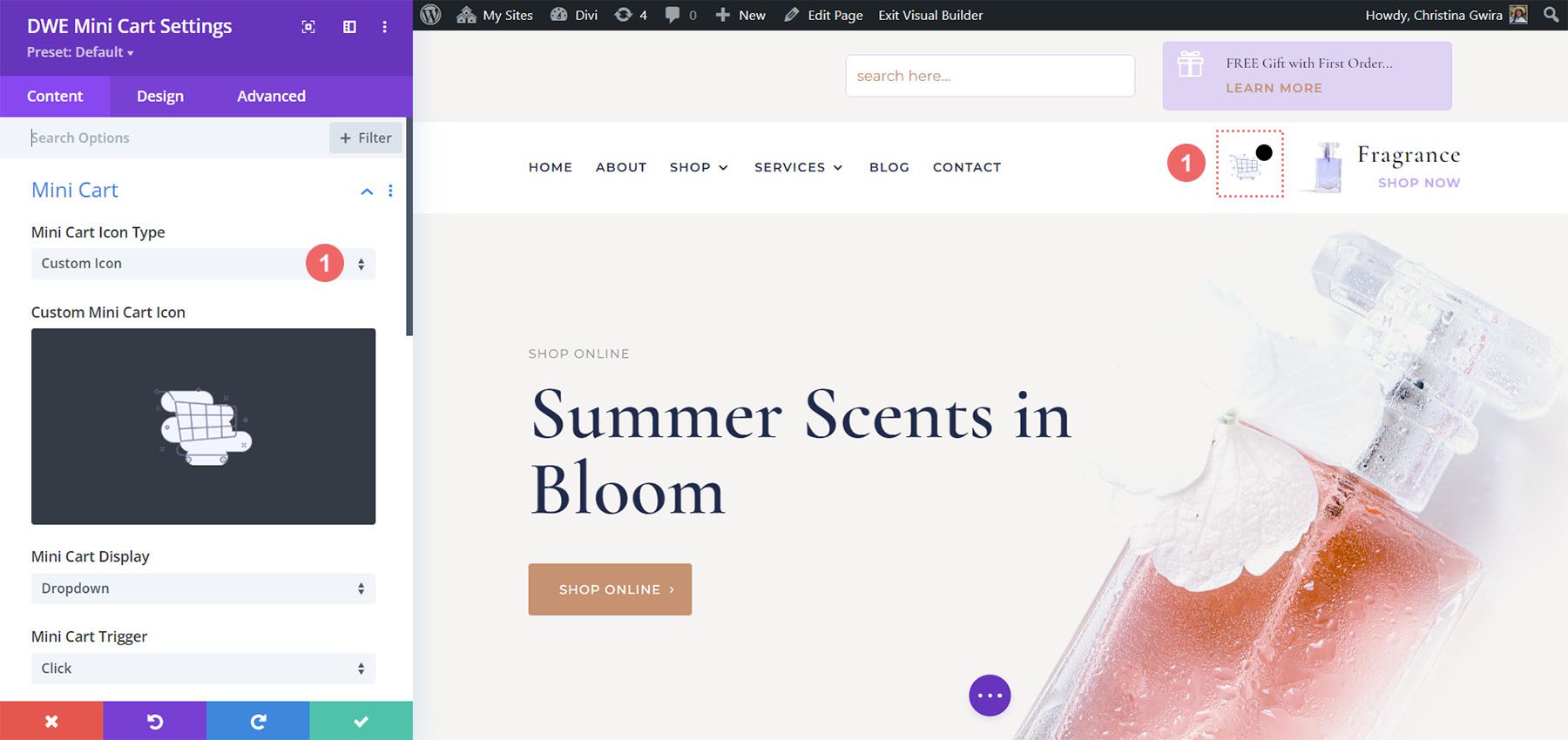
自定义选项可让您从媒体库中选择图标或图像。

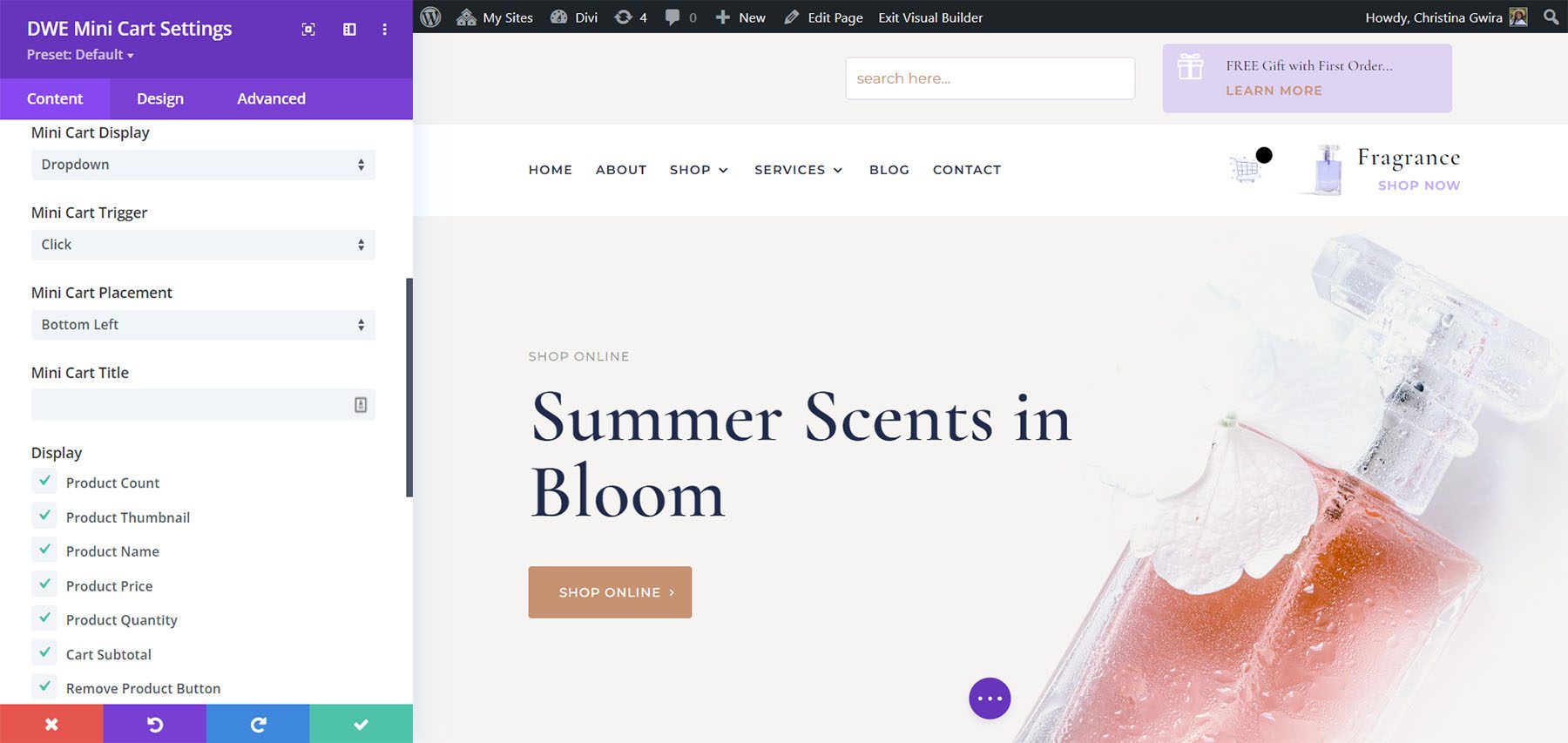
迷你购物车可以显示为下拉、覆盖、画布外或模式。 触发选项包括单击或悬停。 放置选项包括顶部或底部以及右侧或左侧。 您还可以添加标题并从列表中选择显示的元素。

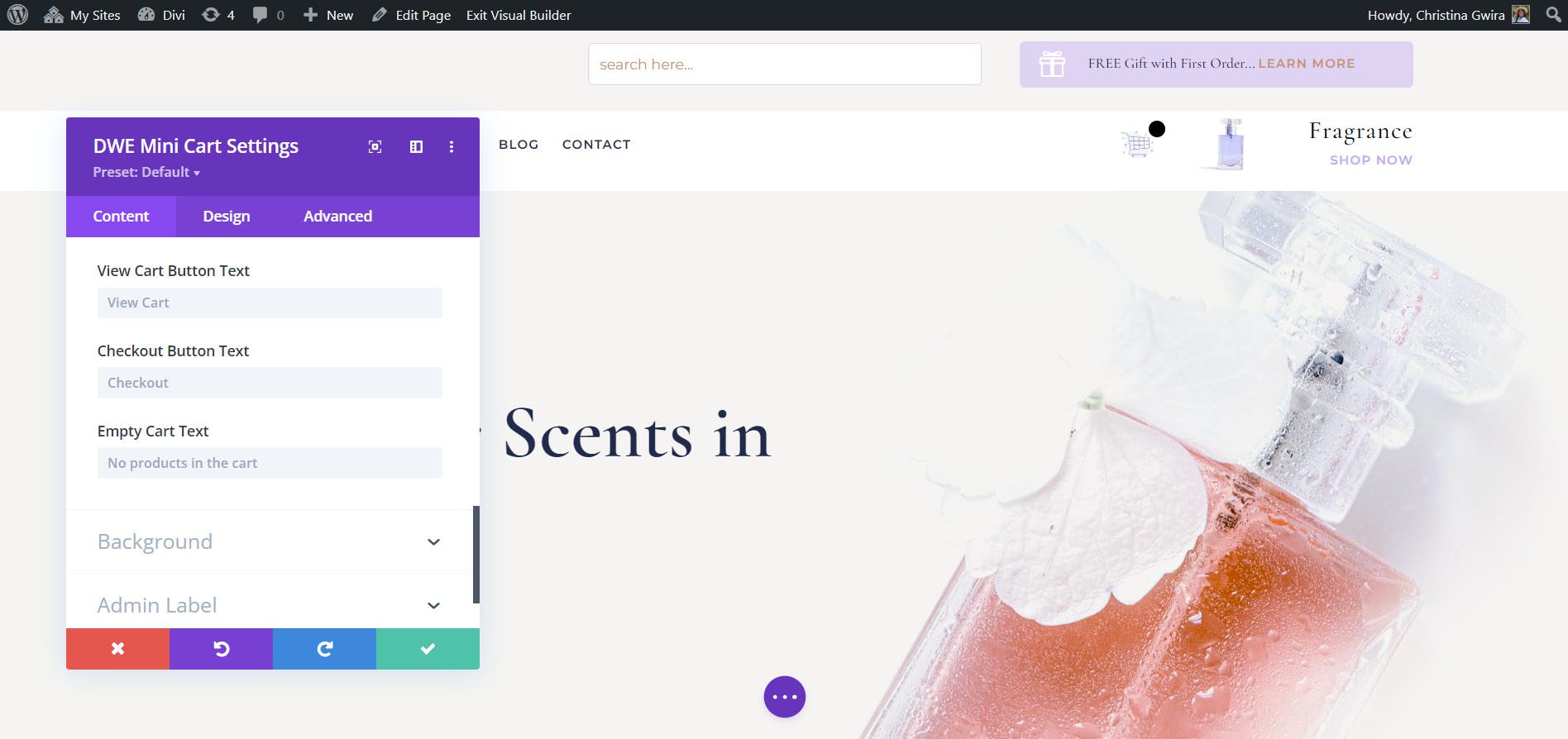
文本选项包括查看购物车按钮、结帐按钮和空购物车文本。 它还包括购物车背景的单独选项。

设计设置
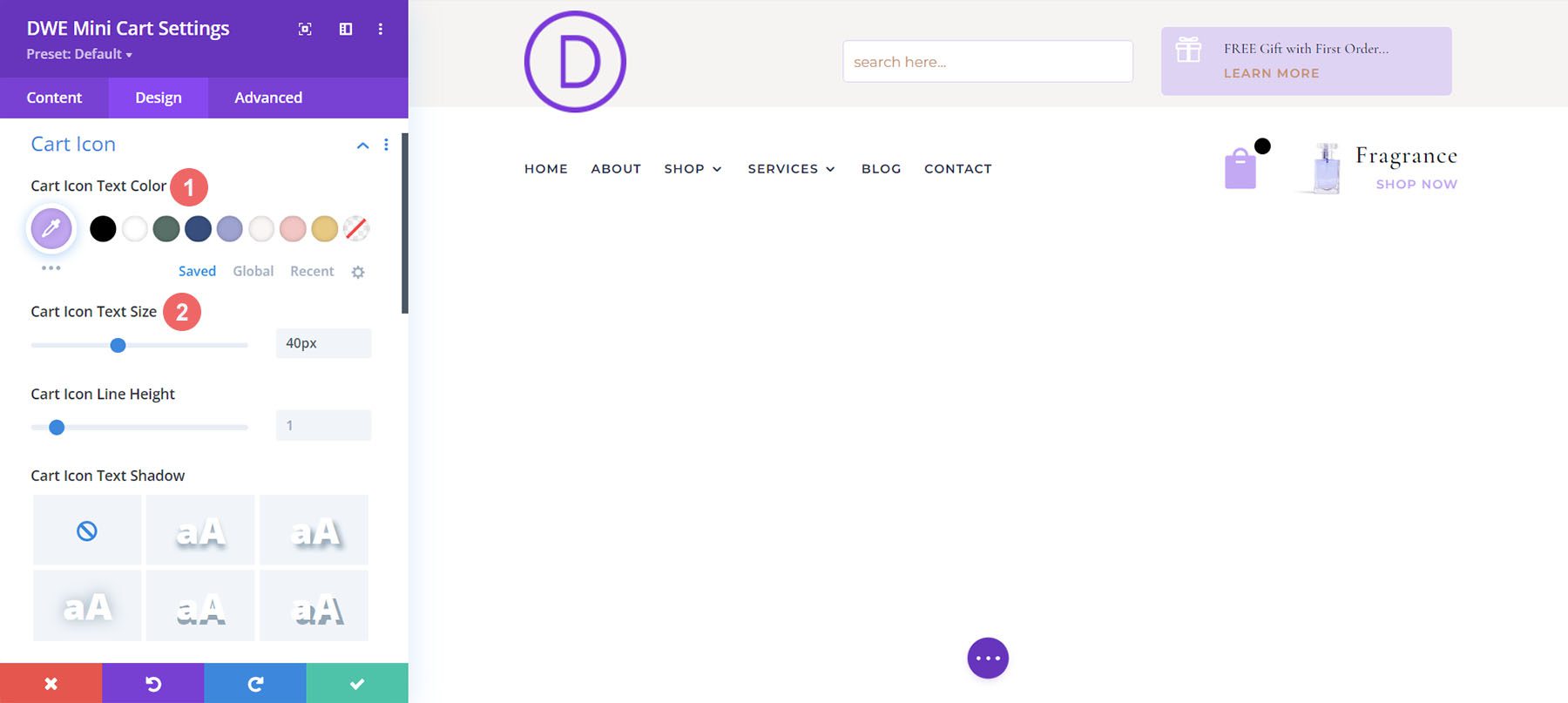
设计设置允许您自定义图标颜色、大小、行高、文本阴影、字体等。它包括所有文本的选项,包括产品数量、迷你购物车标题、产品名称、数量和价格、小计。 它还包括查看购物车按钮、结帐按钮、空购物车、购物车大小和标准设置的设置。 对于本示例,我更改了图标颜色和大小并添加了文本阴影。 文本选项不会显示在 Visual Builder 中,因此您必须在前端看到它们。

迷你购物车示例
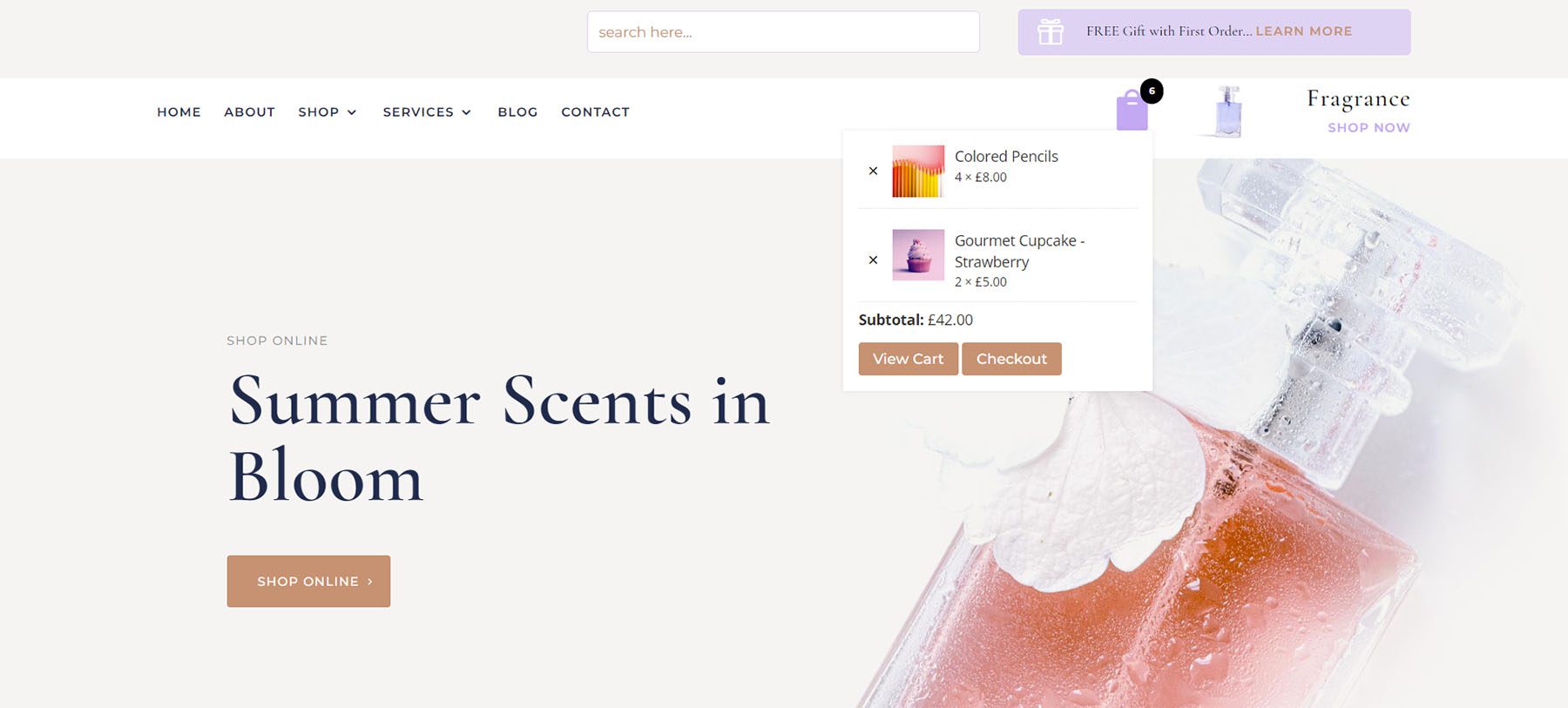
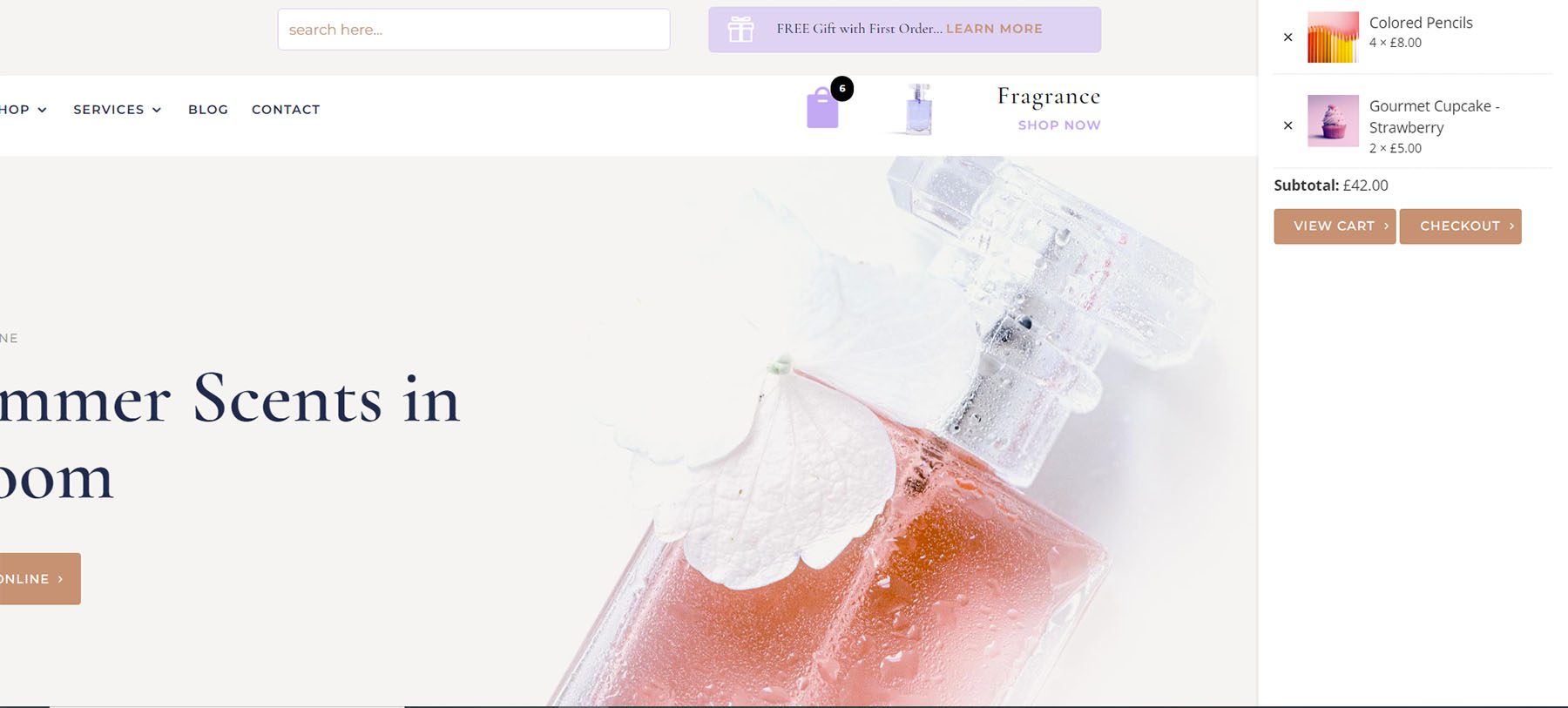
此示例显示下拉菜单。 我添加了一个 DWE 产品模块并将一些产品添加到我的购物车中。 购物车中的商品数量显示在购物车图标上方。 当我点击购物车时,会打开一个下拉菜单以显示我购物车的内容。 所有元素都可以设置样式。 我已经更改了购物车的颜色和大小,添加了阴影,更改了字体并增加了字体的大小。 我还设置了按钮样式以匹配布局包中的按钮。

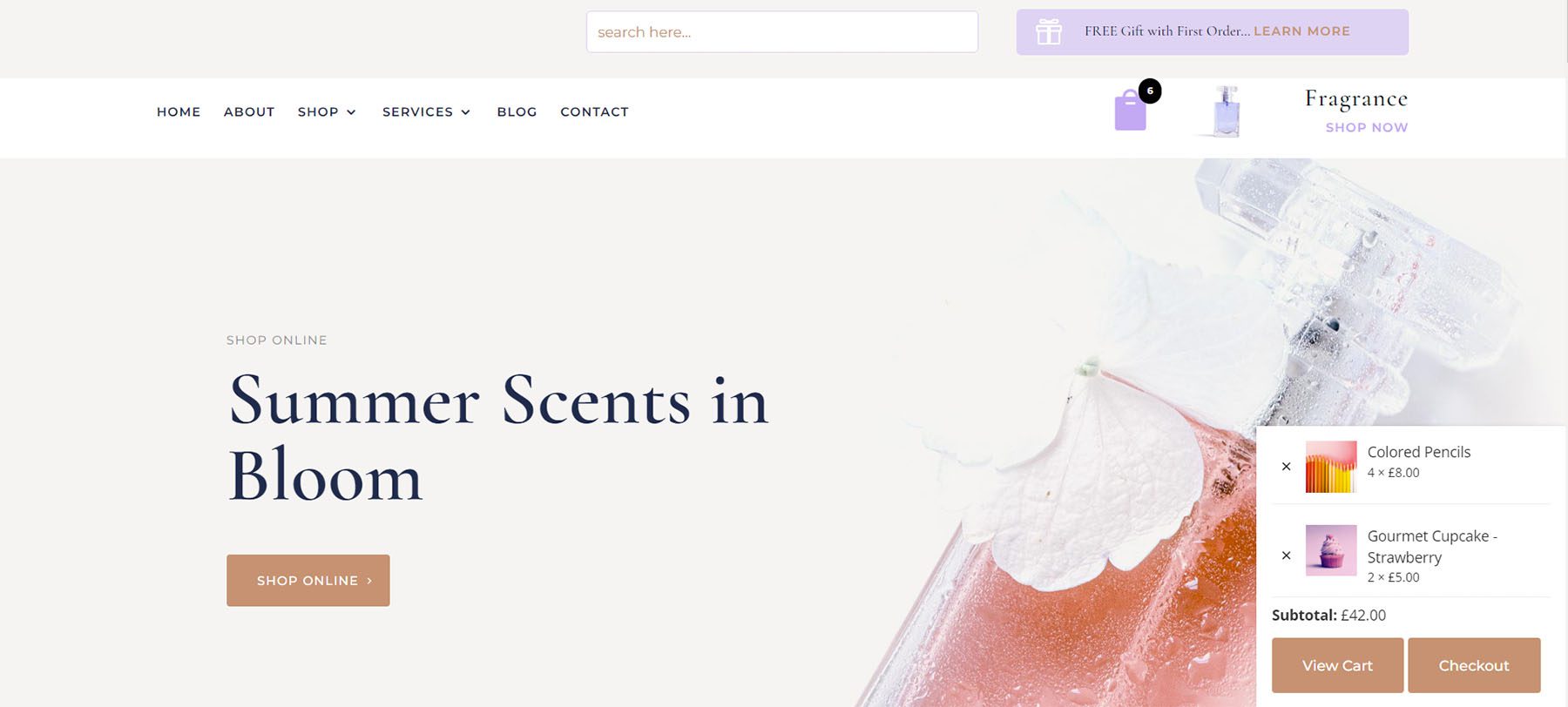
此示例显示叠加。 您可以将其放置在屏幕的四个角中的任何一个。

此示例显示关闭画布。 当内容被锁定到位时,屏幕被推到一侧。 单击屏幕上的任意位置会关闭窗口。 它可以放置在屏幕的右侧或左侧。

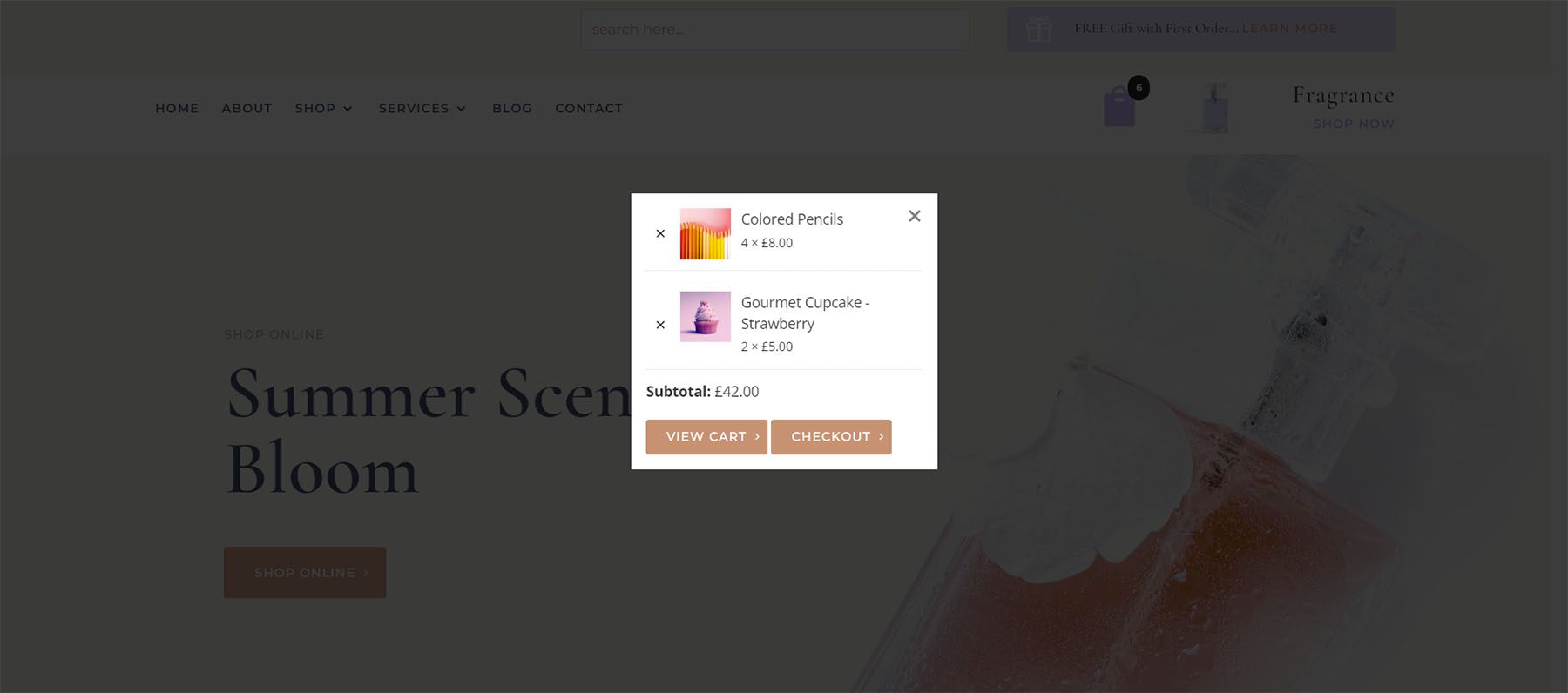
此示例显示模态。 它在屏幕上显示购物车内容,并包括调整以显示关闭按钮、关闭按钮位置、选择关闭或 esc 以及在背景点击时关闭。

Divi WooCommerce 扩展产品 Ajax 搜索
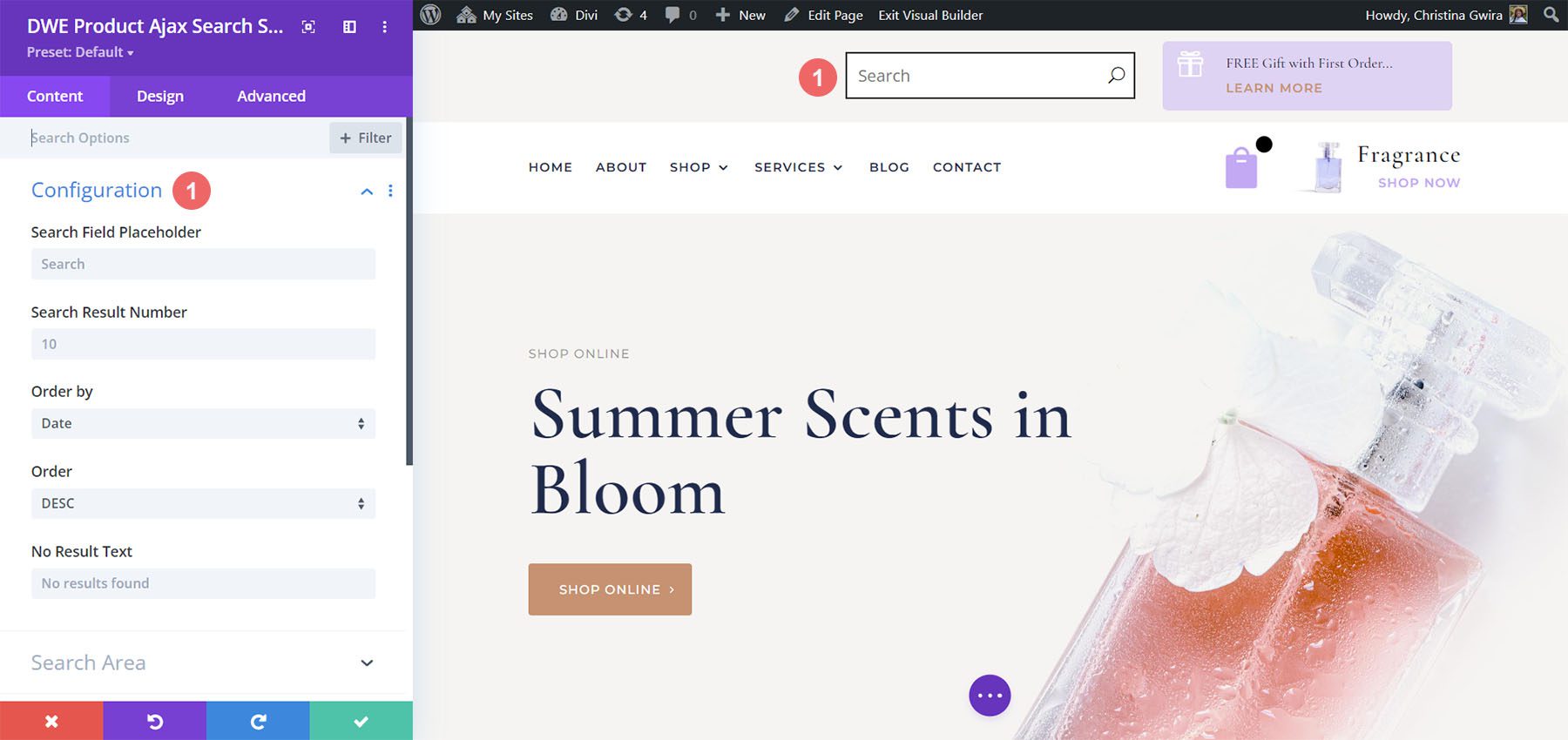
Divi WooCommerce 扩展产品 Ajax 搜索添加了完全可定制的产品搜索。 配置自定义包括搜索字段占位符、搜索结果数、排序依据、顺序和无结果文本。

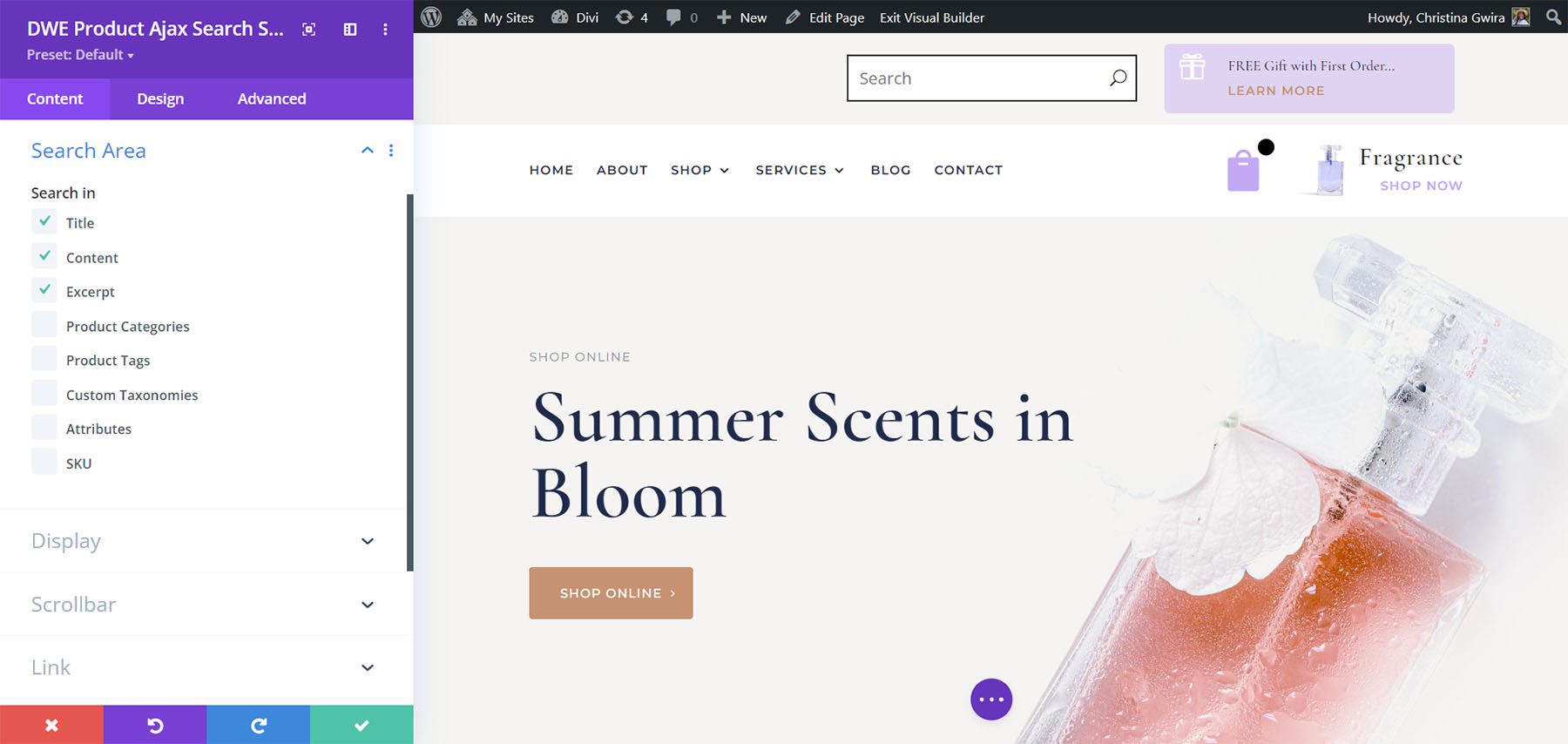
搜索区
对于搜索区域,您可以选择模块将执行搜索的位置。 您可以使用这些设置将搜索范围扩大或缩小到您想要的范围。

展示
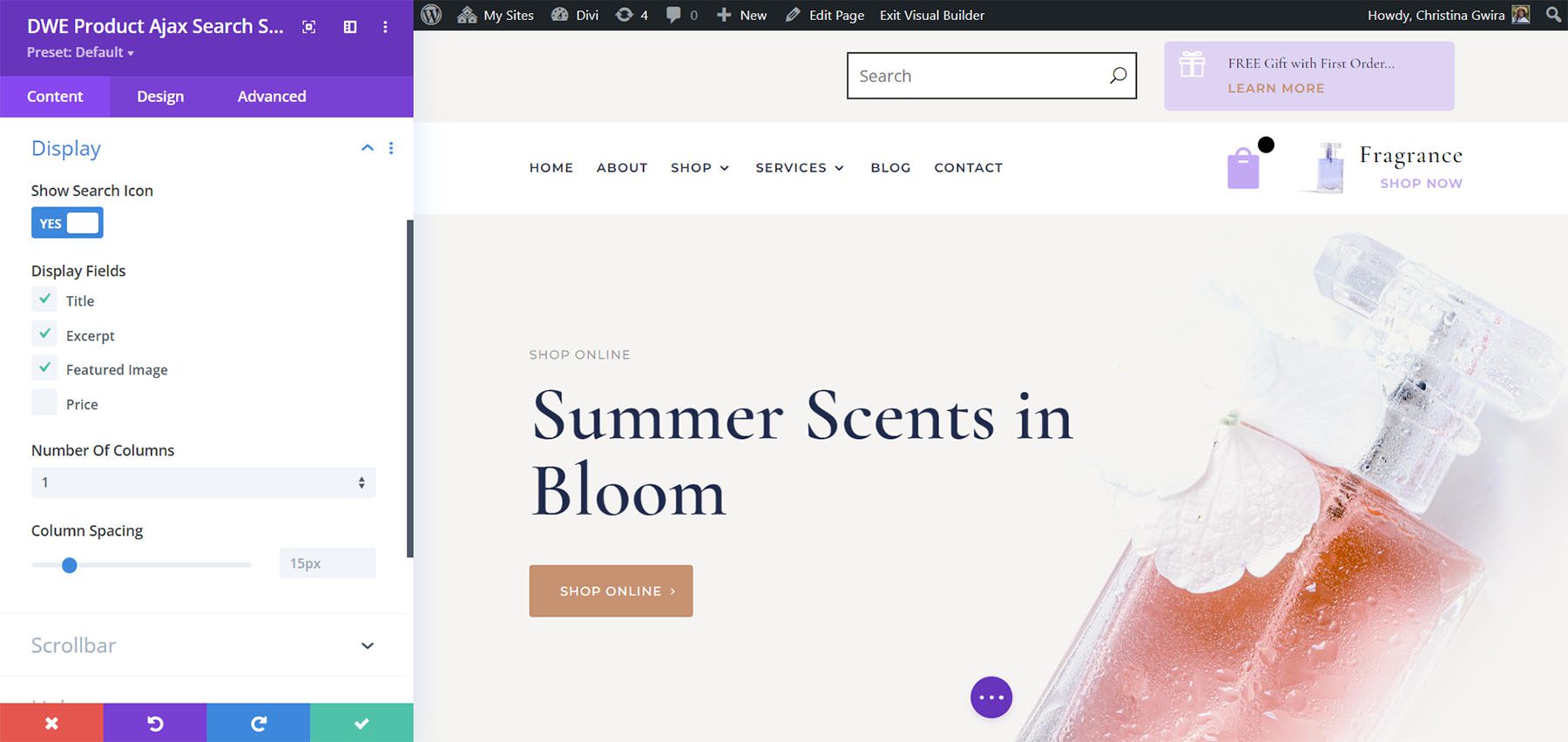
显示选项让您选择要显示的内容。 您可以显示搜索图标、选择字段、选择列数以及选择列间距。 您还可以显示或隐藏滚动条。

背景
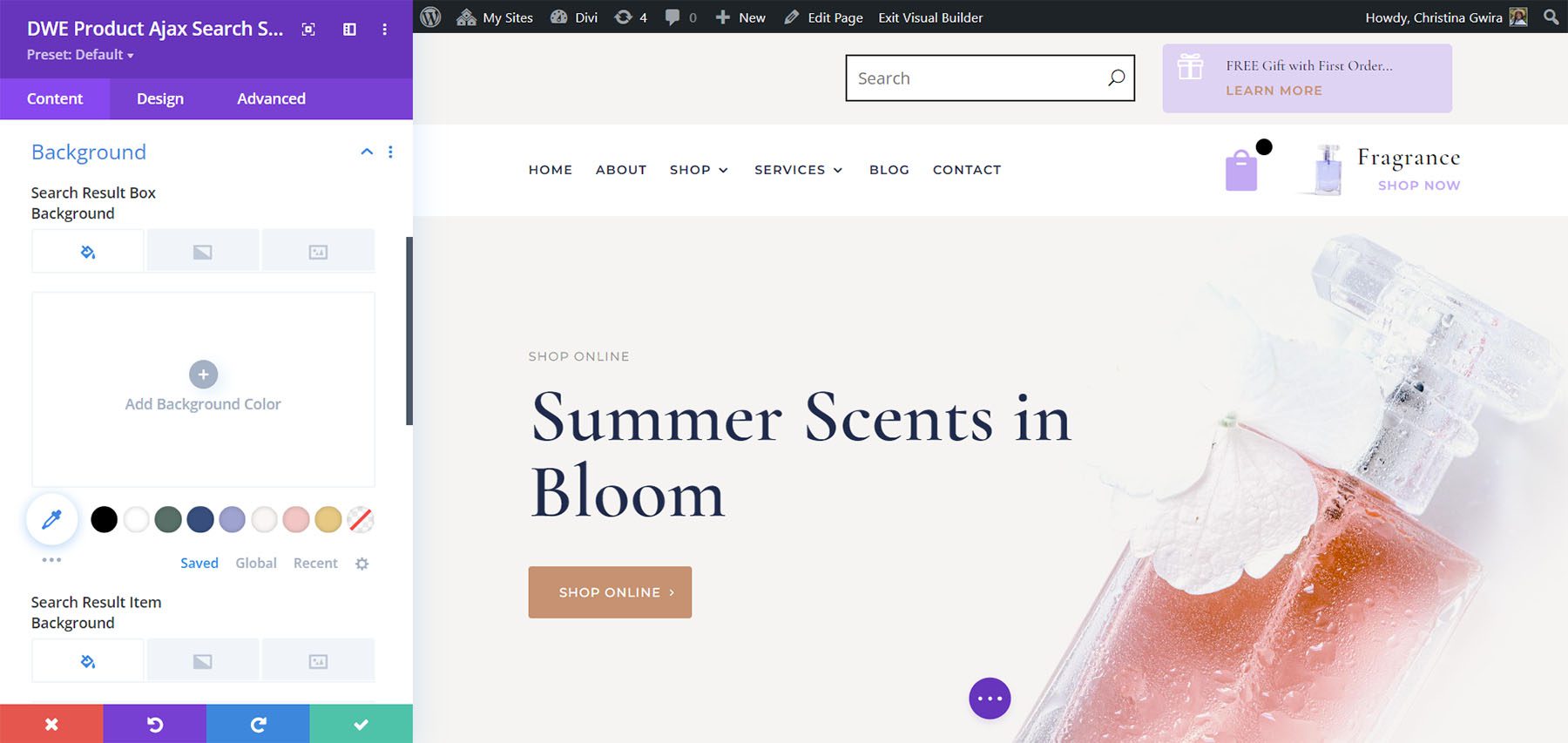
它包括许多背景选项,包括搜索结果框背景、搜索结果项背景和常规背景设置。

设计设置
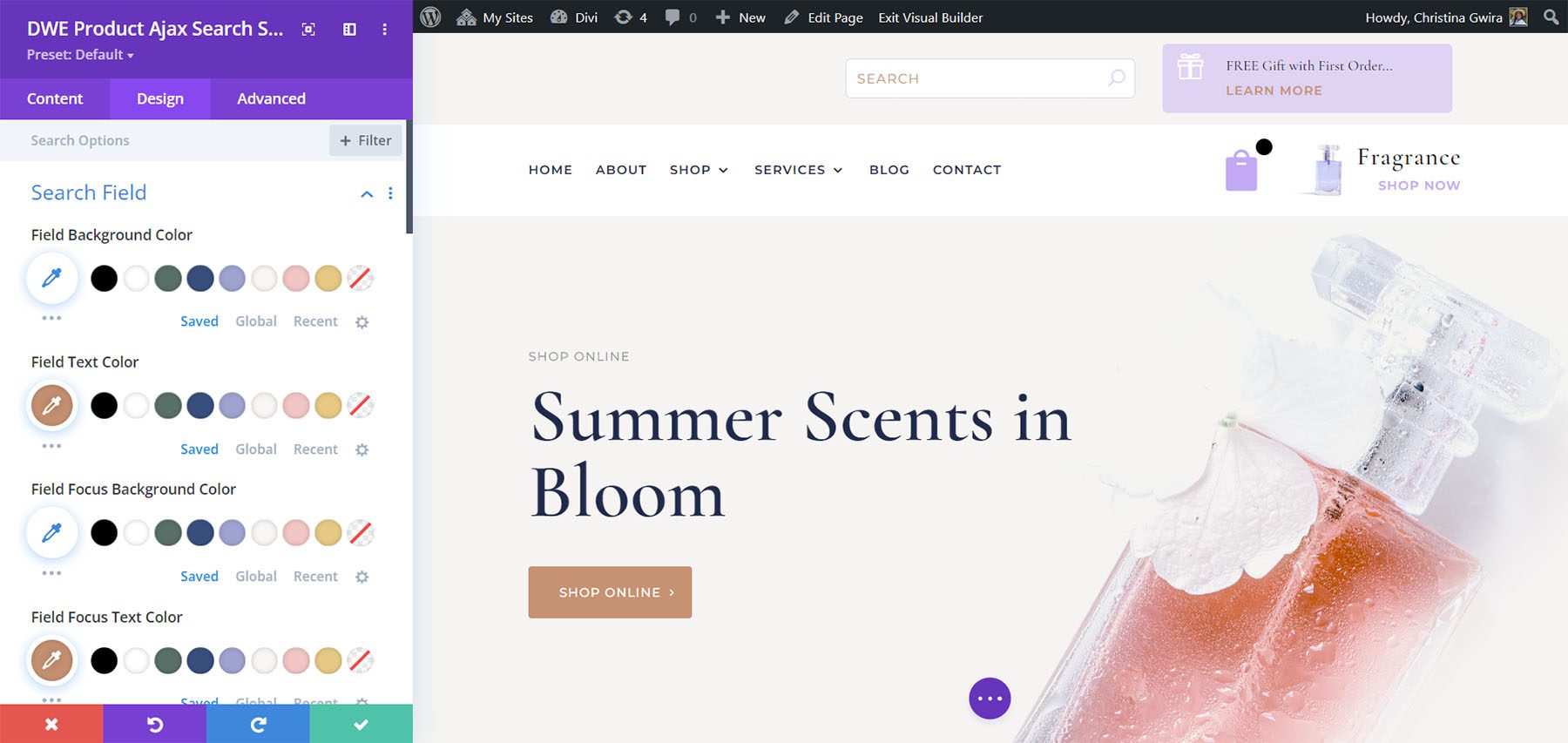
设计设置包括所有字体调整、边框、背景等。调整字段、搜索图标、加载器等。 在此示例中,我更改了字体并设置了搜索图标的样式。 我也圆了角落并改变了颜色。

产品 Ajax 搜索示例
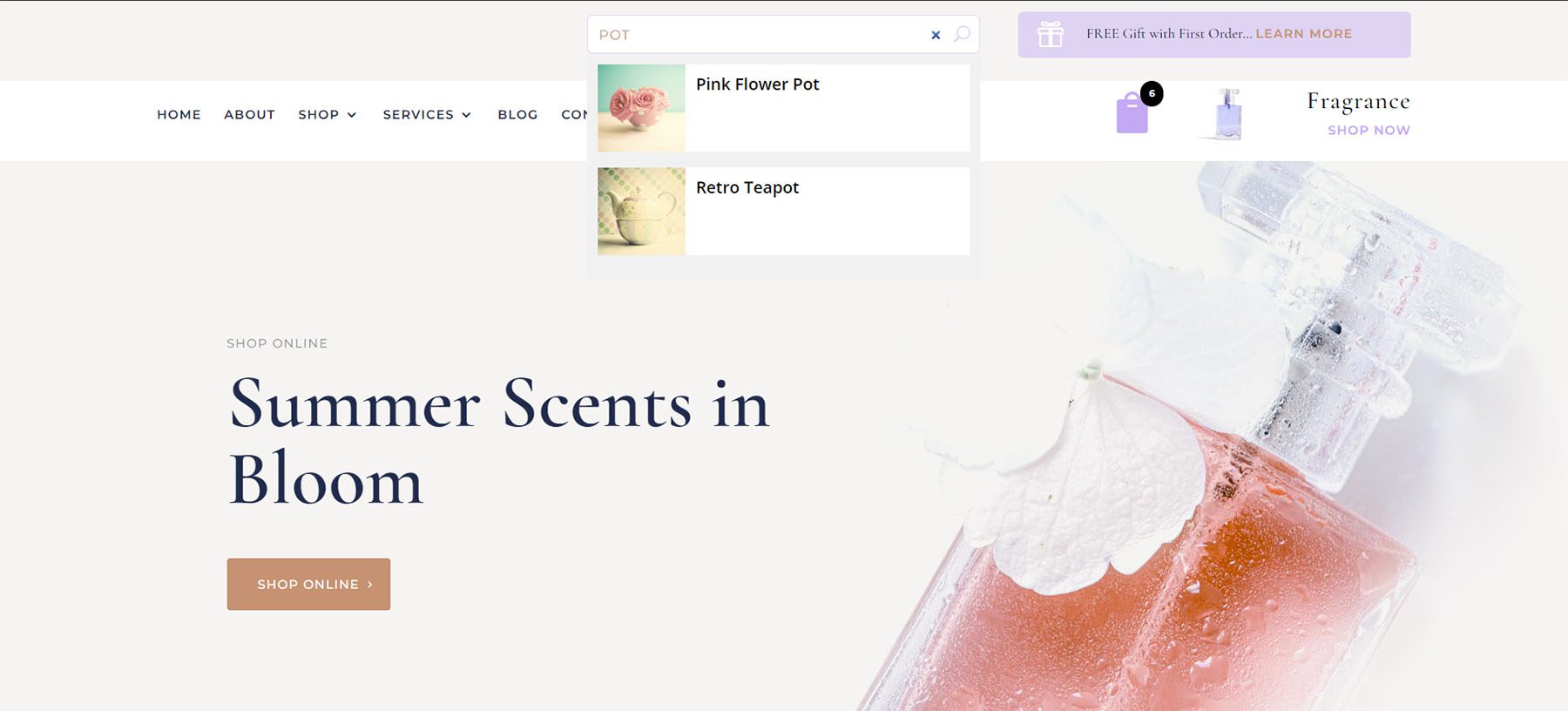
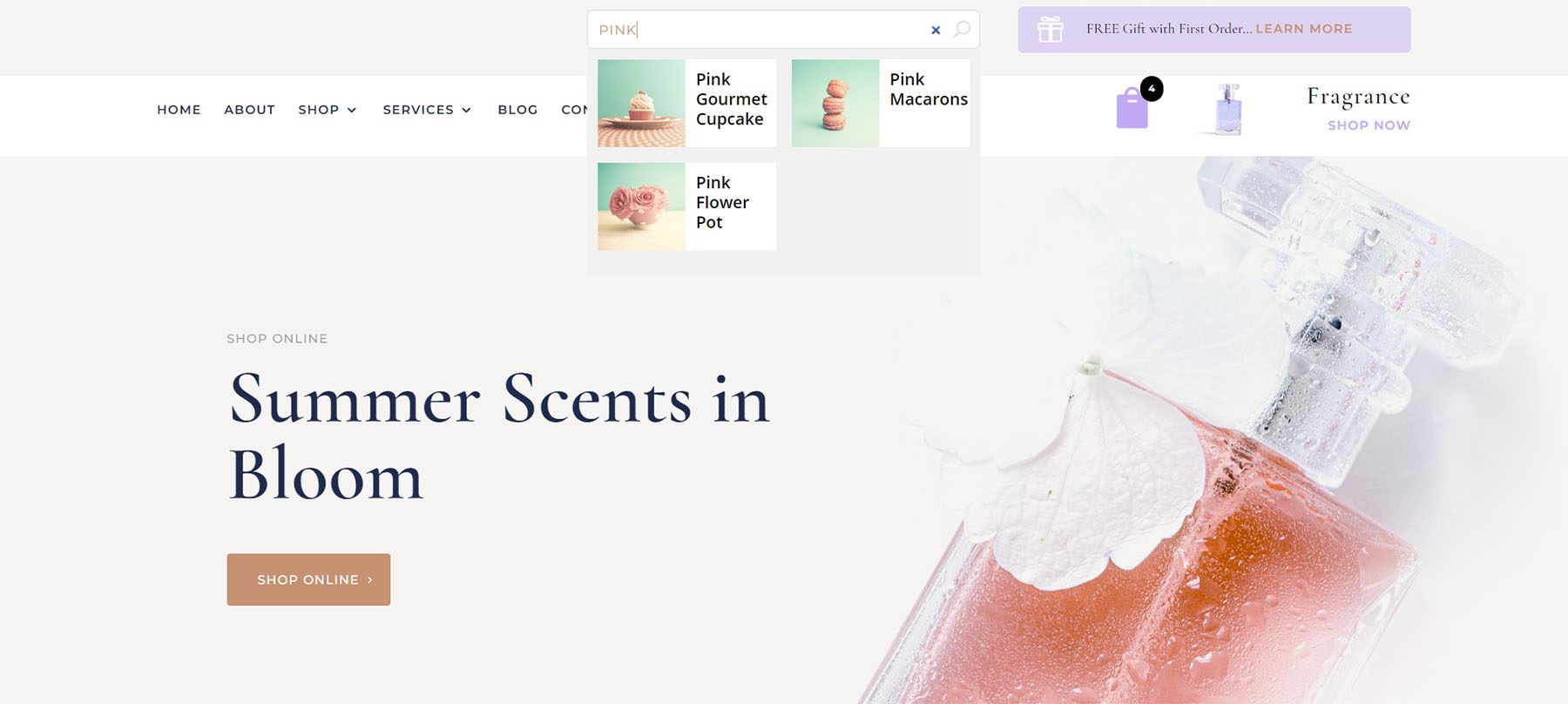
以下是使用我上面示例中的设计设置的默认设置为 1 列的搜索结果的外观。

此示例显示 2 列。

Divi WooCommerce 扩展产品
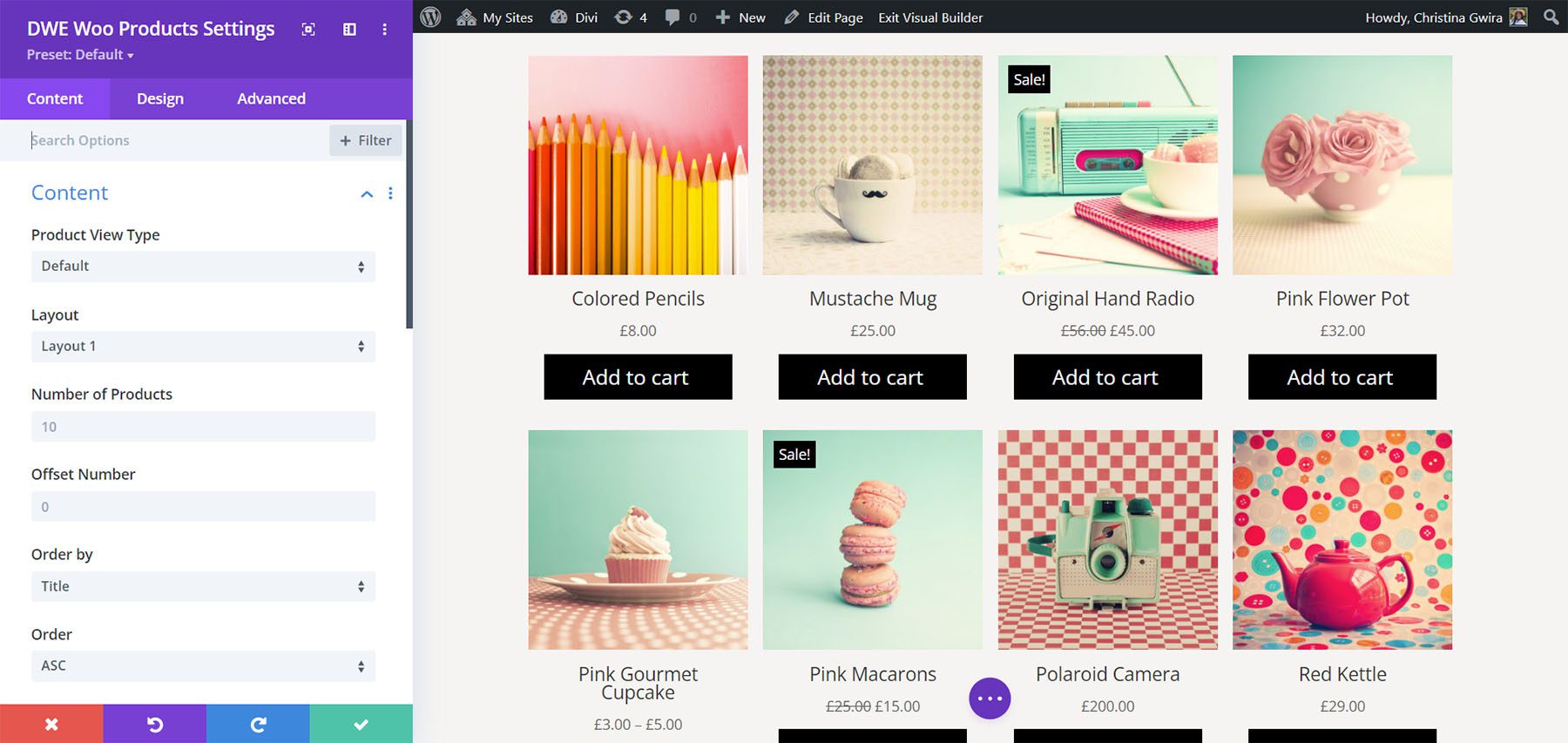
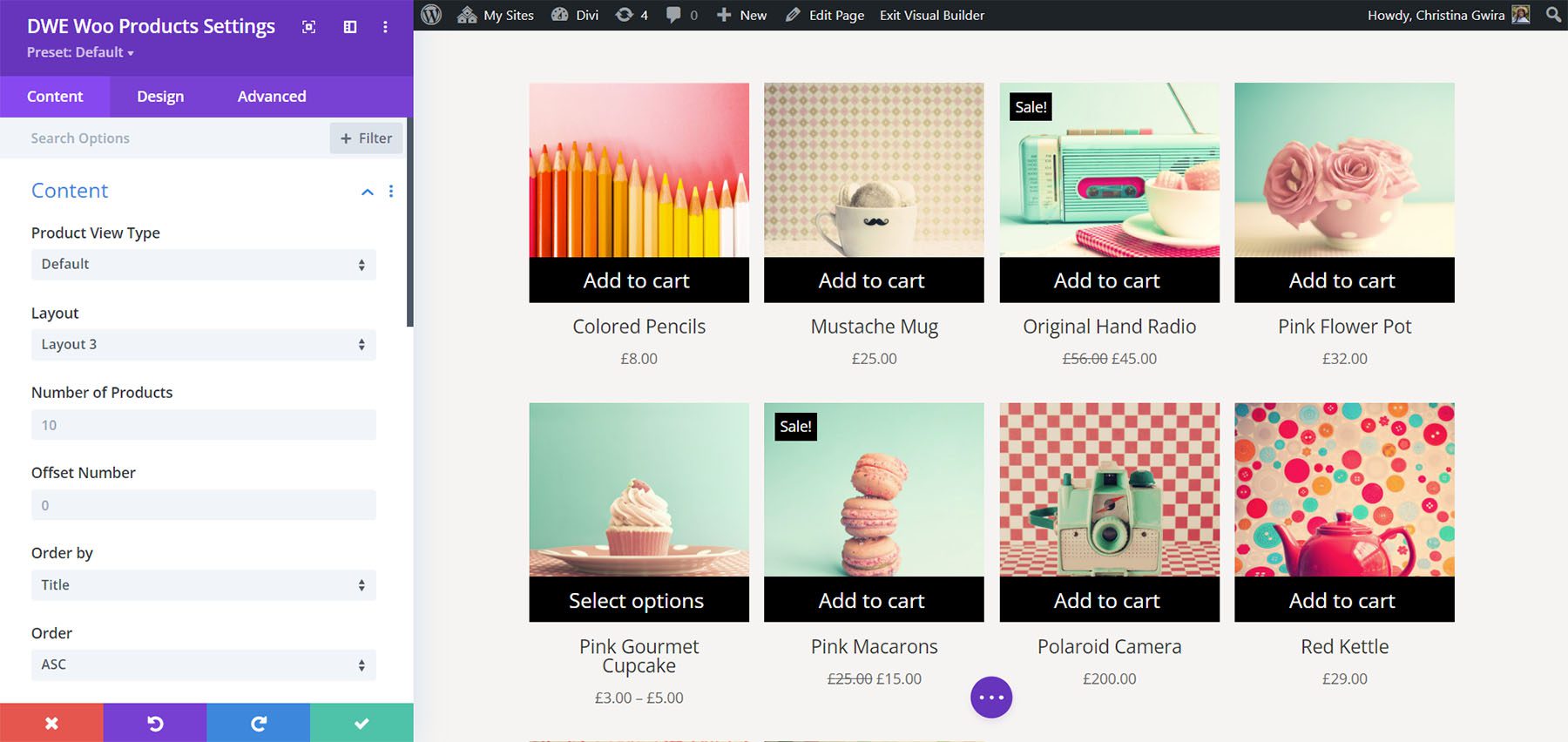
Divi WooCommerce 扩展产品将 WooCommerce 产品显示为网格内的卡片。 它可以通过多种视图类型和布局进行完全调整。 此示例使用默认视图类型和布局 1。您可以选择要显示的产品数量,添加偏移编号以防产品已在另一个模块中显示,并设置订单选项。

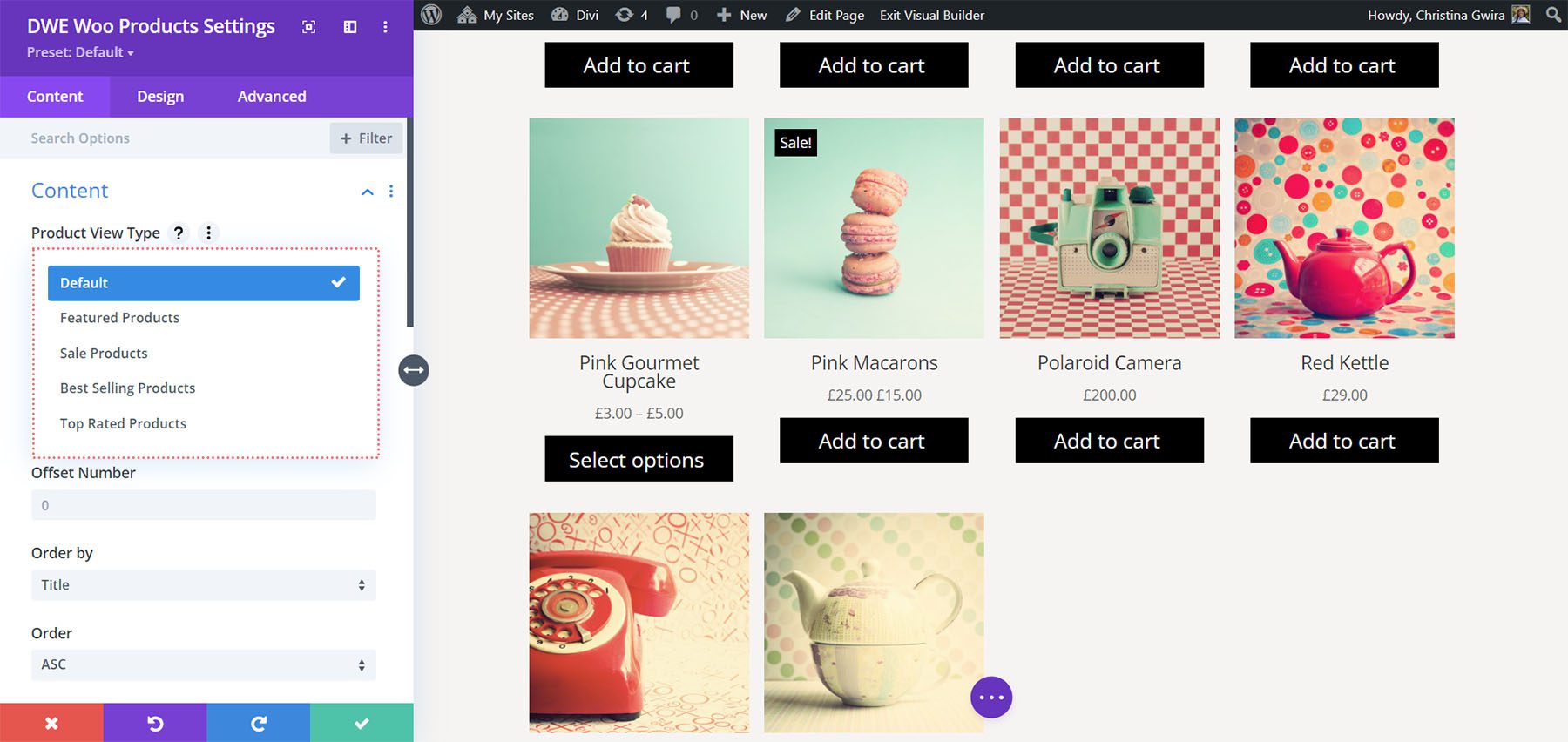
对于视图类型,选择默认选项或选择显示特色产品、销售产品、畅销产品或评分最高的产品。

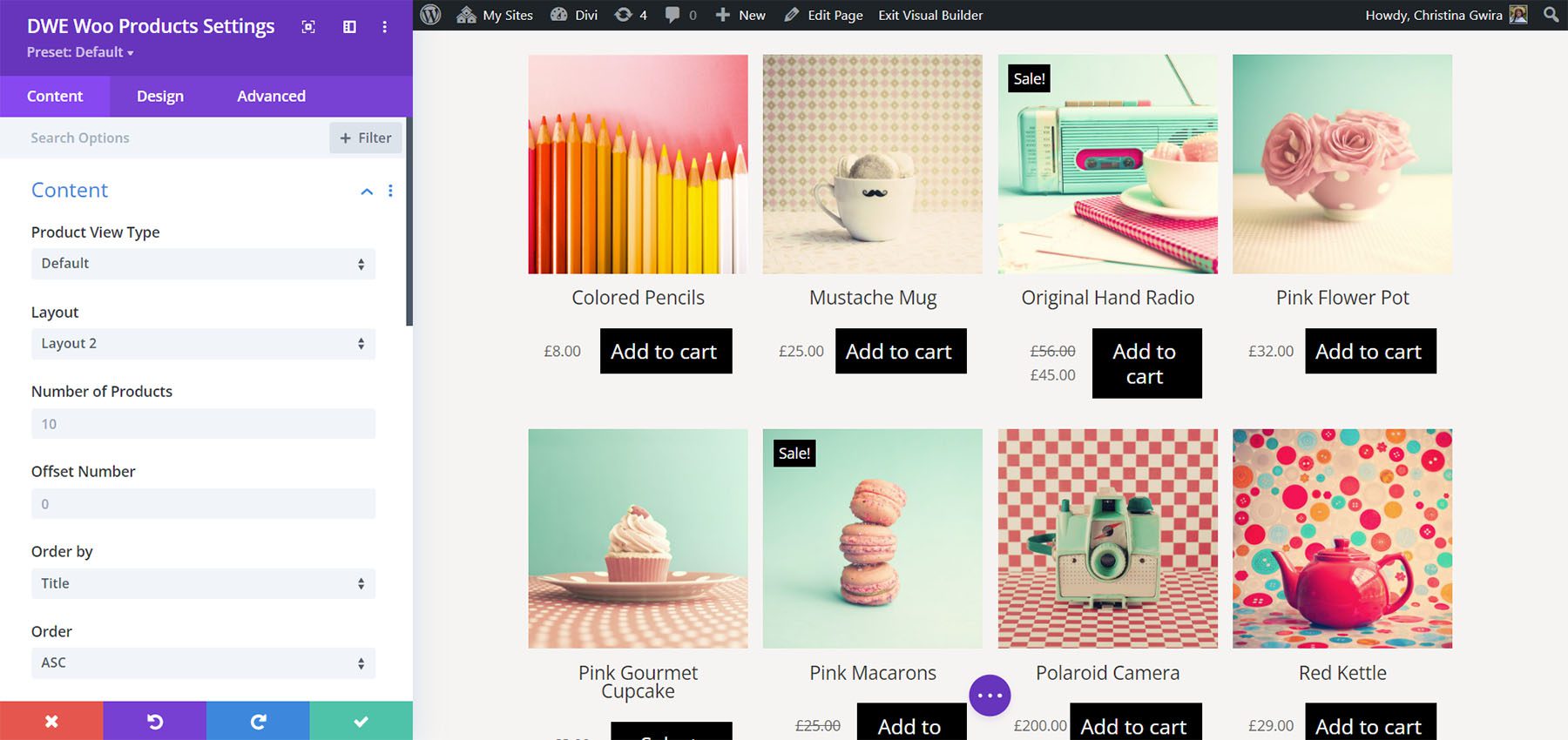
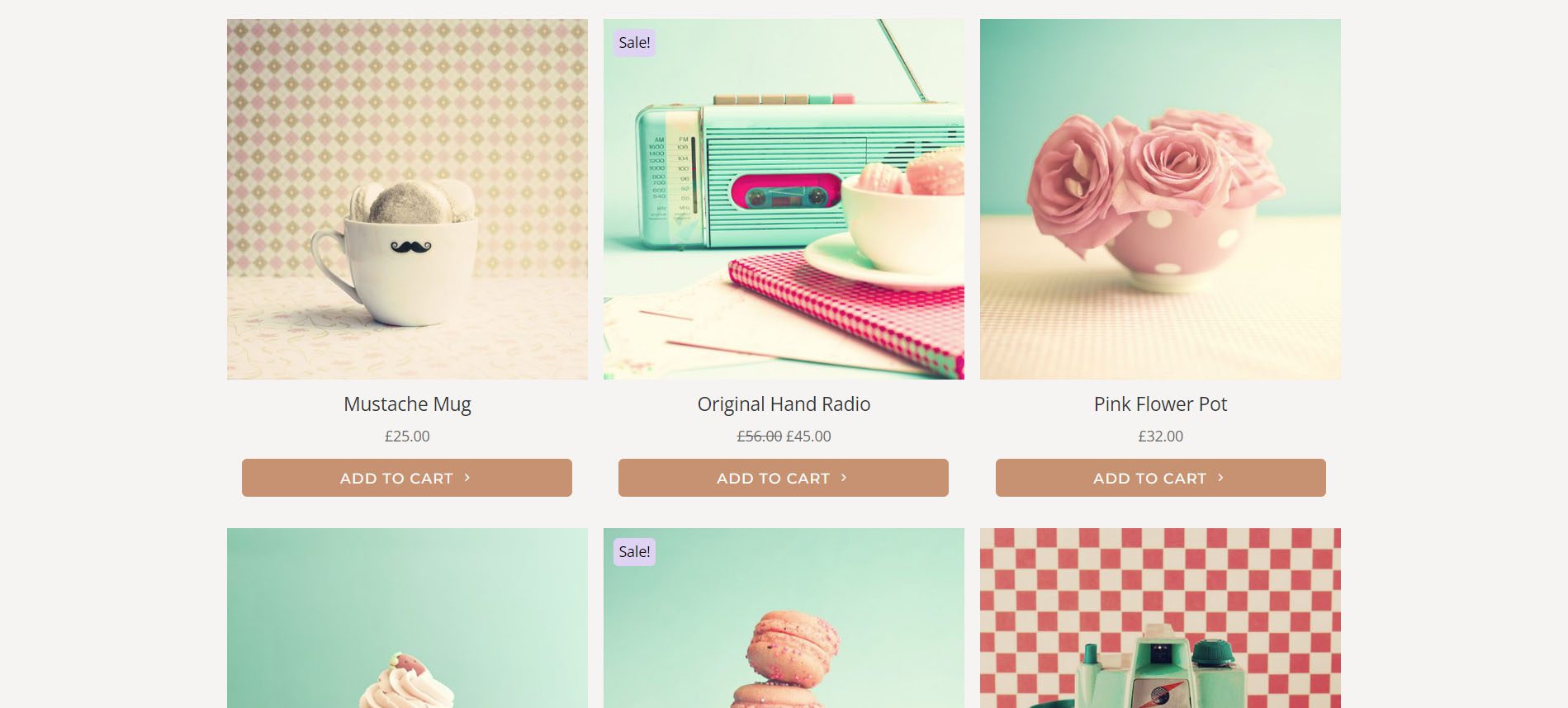
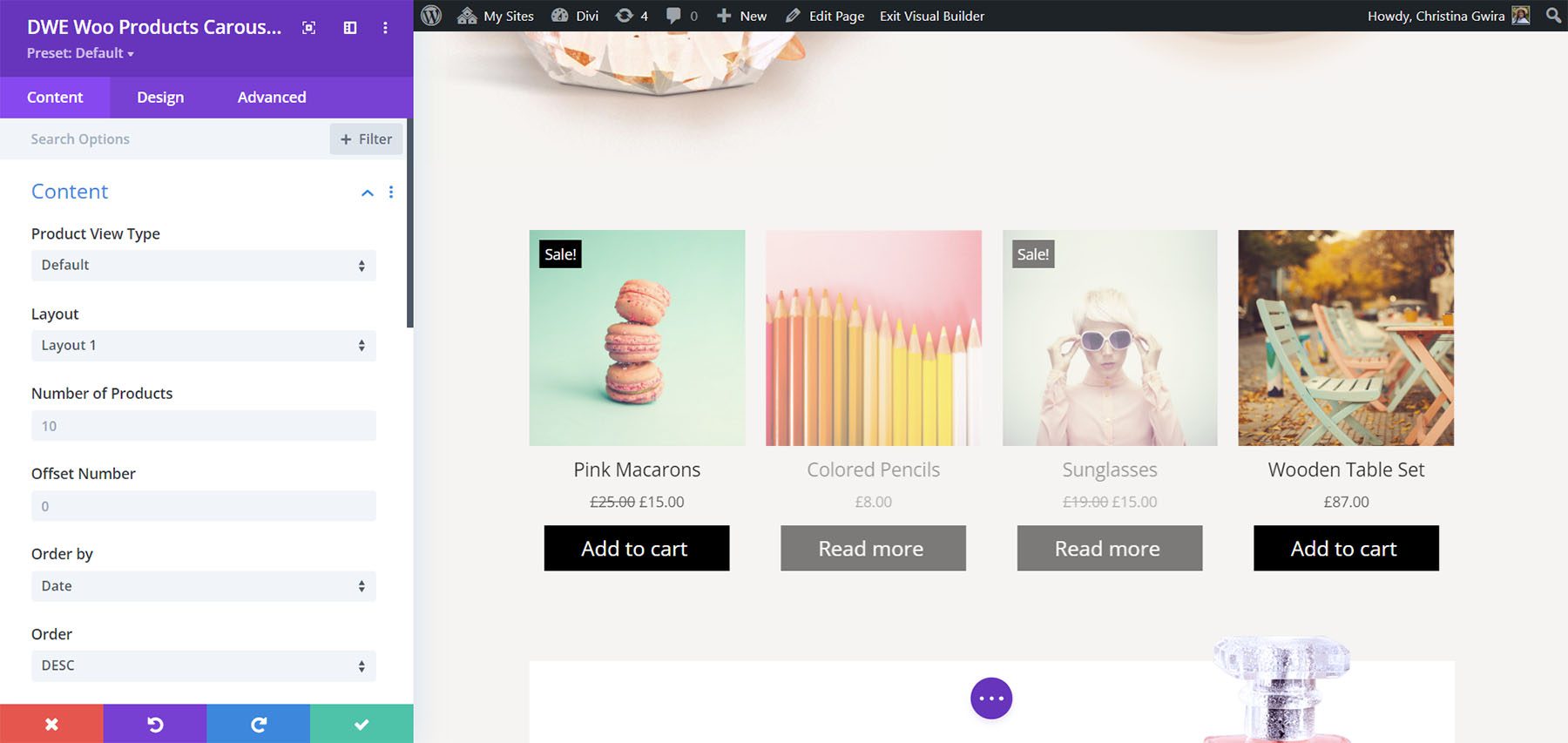
它包括 3 个布局选项。 他们将元素放置在卡片内的不同位置。 布局 1 将价格放在添加到购物车按钮上方。 此示例显示布局 2,将它们并排放置。

布局 3 将添加到购物车按钮放在标题上方。


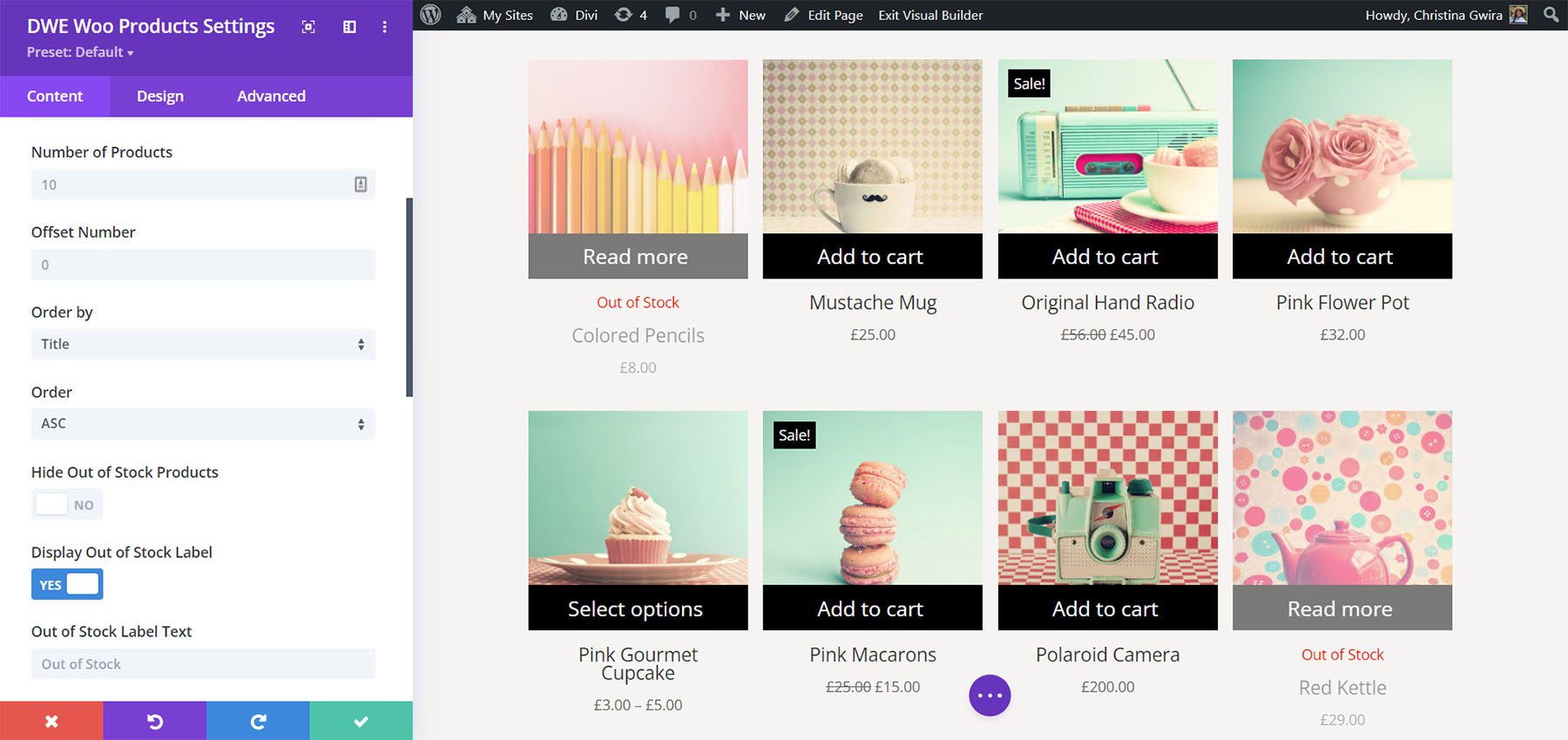
您可以显示或隐藏缺货产品。 如果您隐藏它们,您可以根据需要将它们标记为缺货或添加任何您想要使用的标签。 您还可以选择要包含的类别和标签,并为某些逻辑控制选择分类关系。

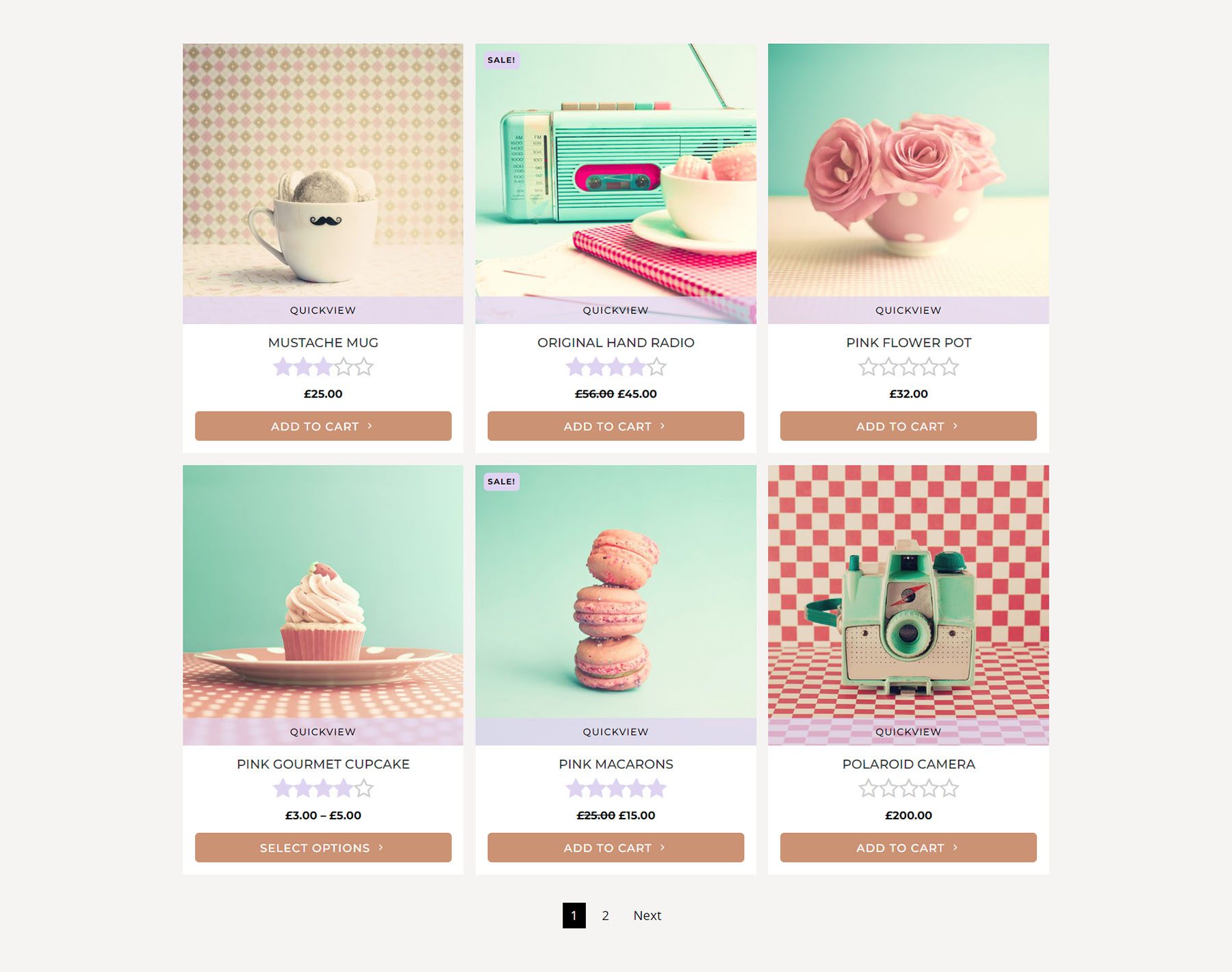
展示
显示选项让您选择列数、列之间的空间、显示砌体、显示排序下拉列表、显示快速查看链接、添加快速查看文本和图标、选择要显示的元素、添加缩放效果、选择缩略图大小等等。 您可以单独启用任何元素,因此您可以禁用图像、销售徽章等。我已将此示例更改为 2 列,设置销售标签的样式并自定义按钮。

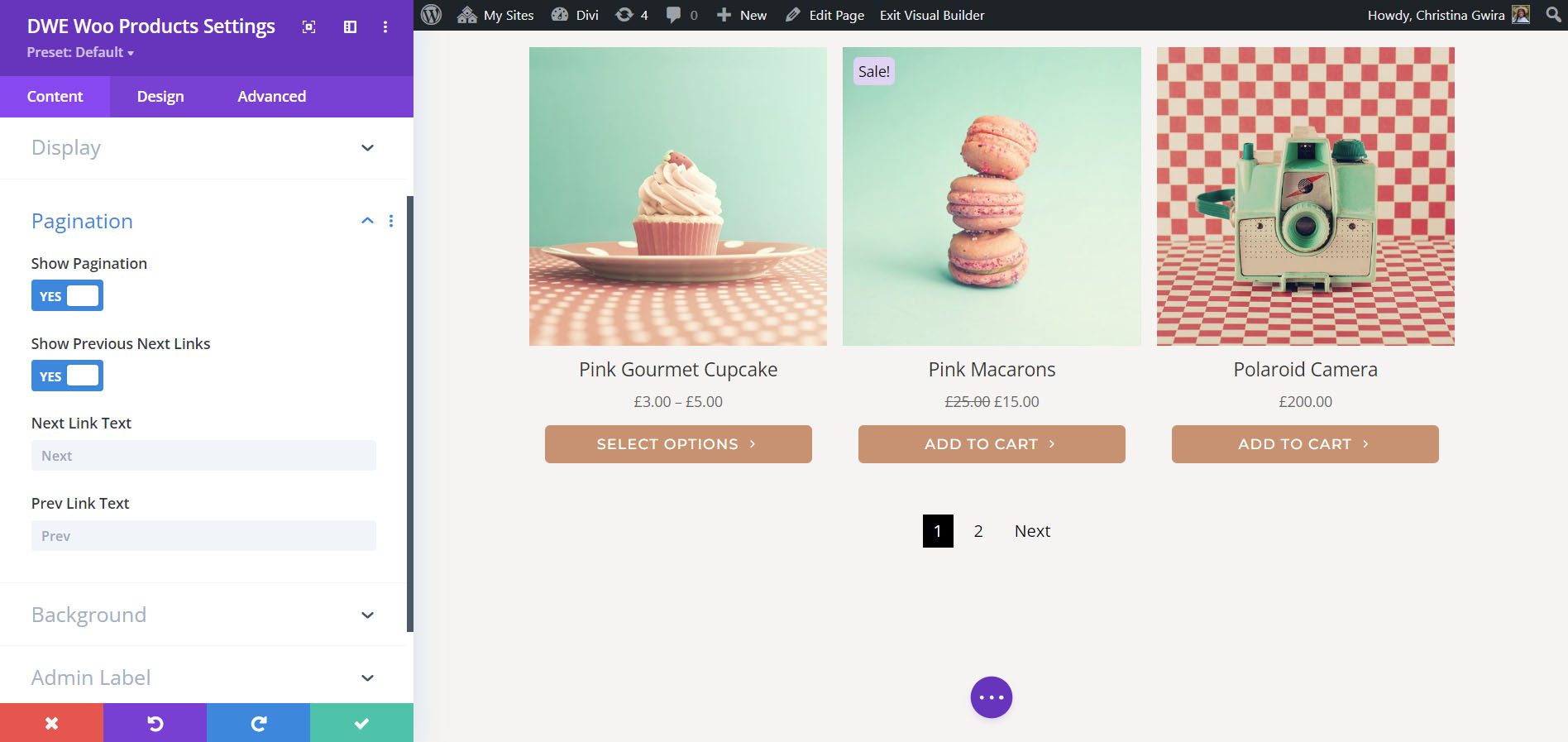
分页
分页添加页码。 您还可以启用上一个和下一个链接并添加您希望它们显示的文本。

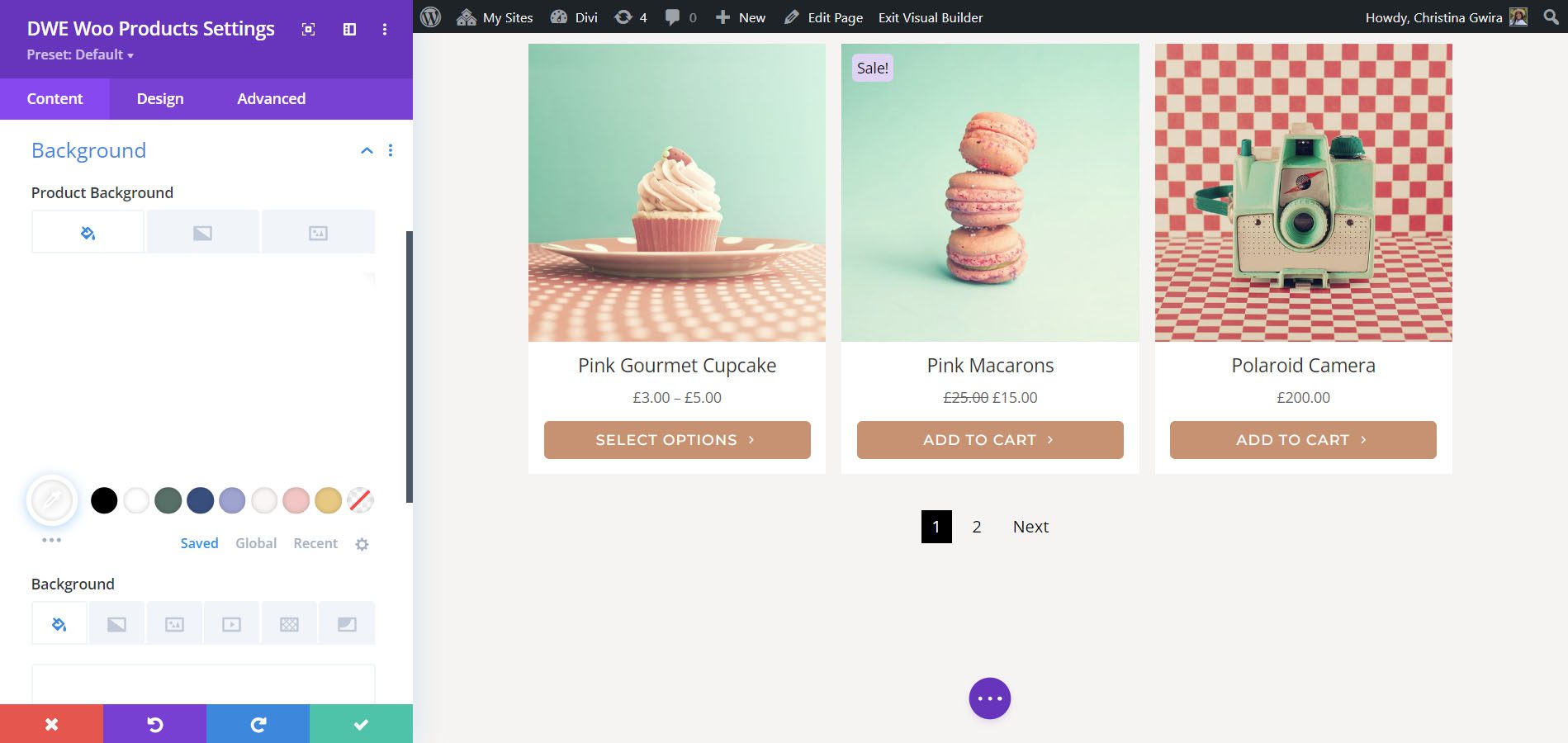
产品背景
产品背景设置控制卡片文本区域的背景。

设计设置
设计设置可让您独立调整每个元素。 您可以完全控制大小、颜色、字体、背景、边框等。我在这个示例中调整了许多设置。

Divi WooCommerce 扩展产品轮播
Divi WooCommerce 扩展产品轮播在滑块中展示 WooCommerce 产品。 它包括与 WCE 产品模块相同的设置,并为轮播添加了这些设置。 您可以选择产品类型、布局、显示数量、排序顺序、隐藏缺货产品、选择类别等。

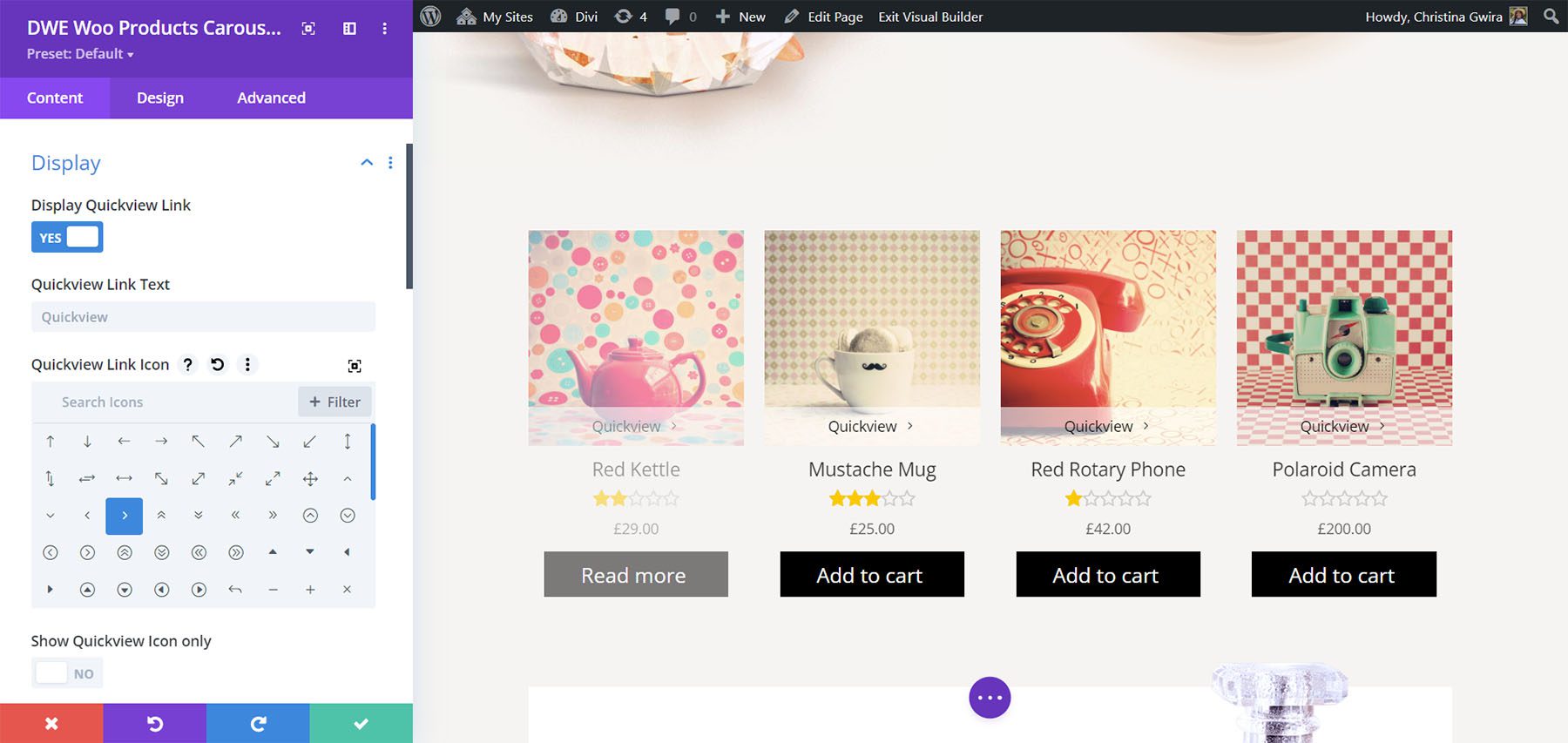
展示
所有显示选项也相同。 显示快速查看按钮、选择要显示或隐藏的元素、添加文本以及显示销售徽章。

滑块
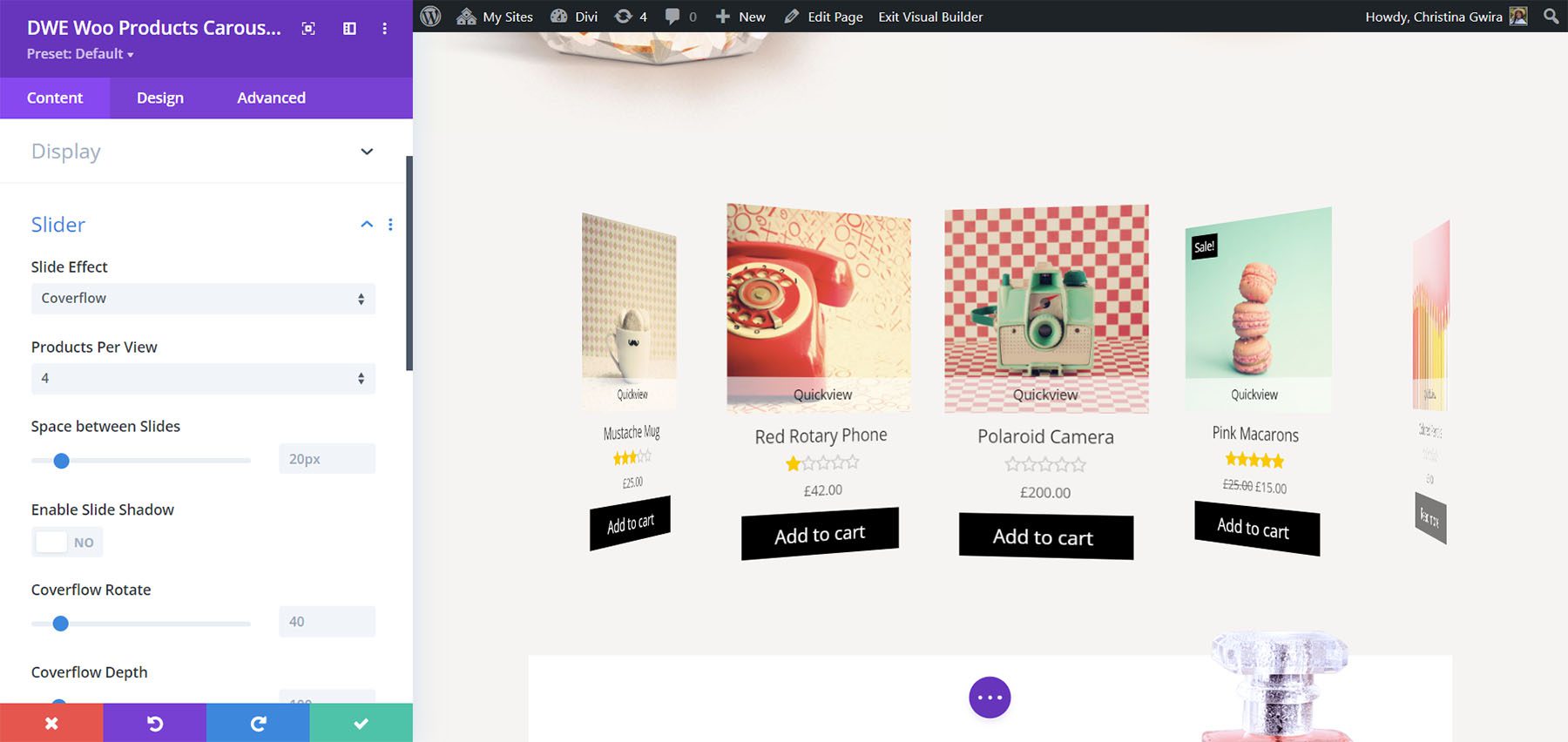
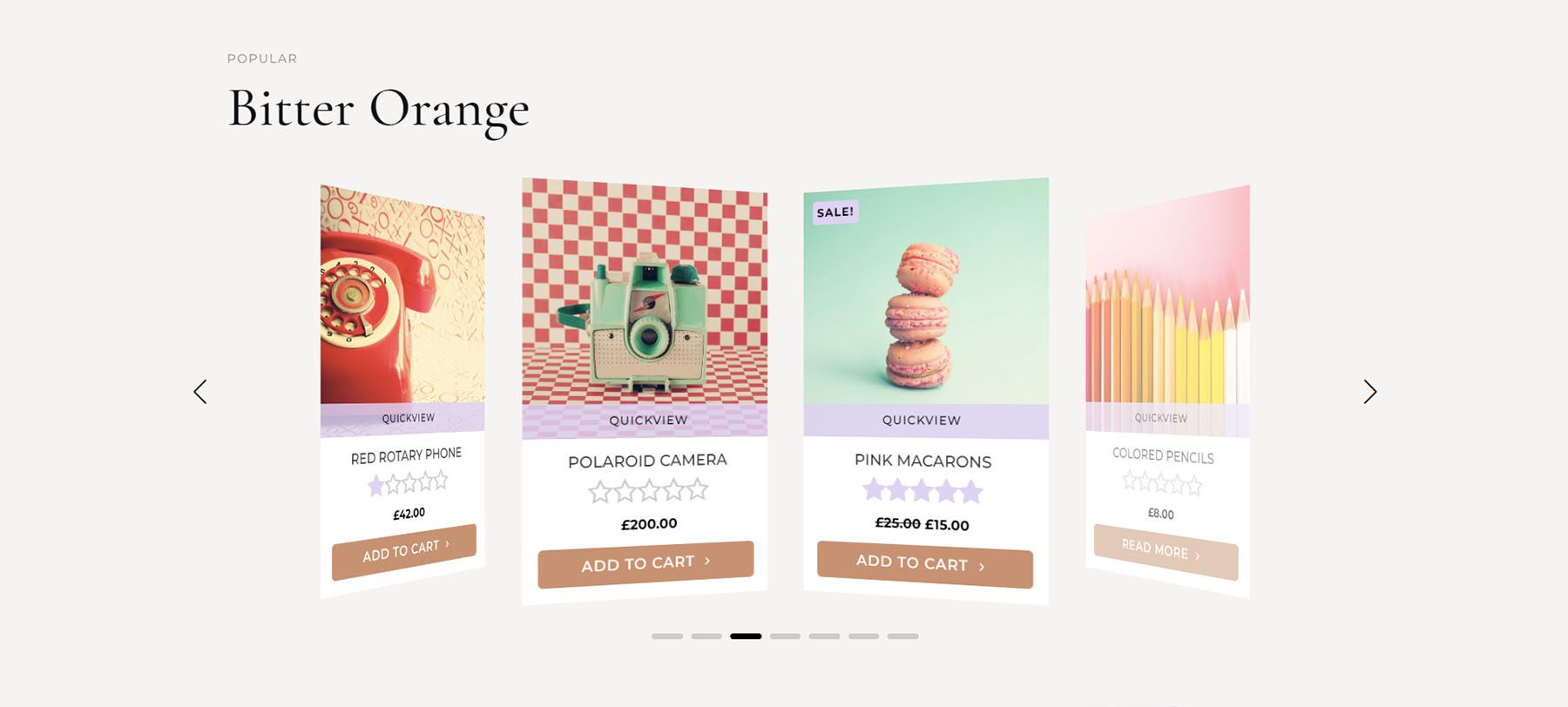
它不包括分页。 相反,它有滑块选项。 在 Slide、Cube、Coverflow 和 Flip 之间选择幻灯片效果。 每个选项都有不同的设置。 选择要在幻灯片中显示的产品数量、调整幻灯片之间的间距、均衡高度、启用循环、启用自动播放、调整速度等。此示例显示 Coverflow。

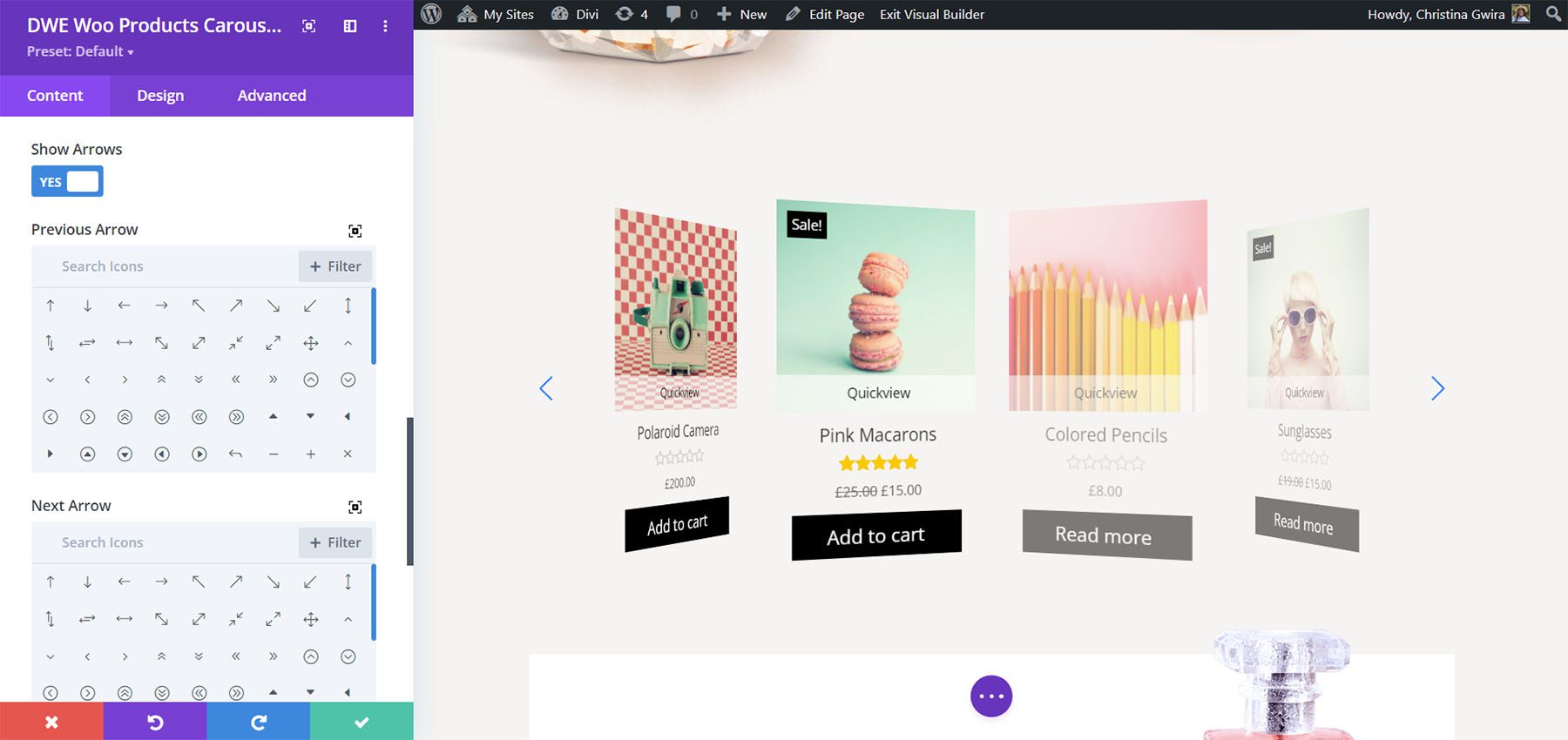
滑块还包括标准类型的导航。 您可以显示它们或禁用它们。 您还可以从图标列表中选择箭头,仅在悬停时显示它们,并从 8 个选项中选择它们的位置。 这显示了滑块内的默认选项。 此示例显示箭头处于其默认位置。

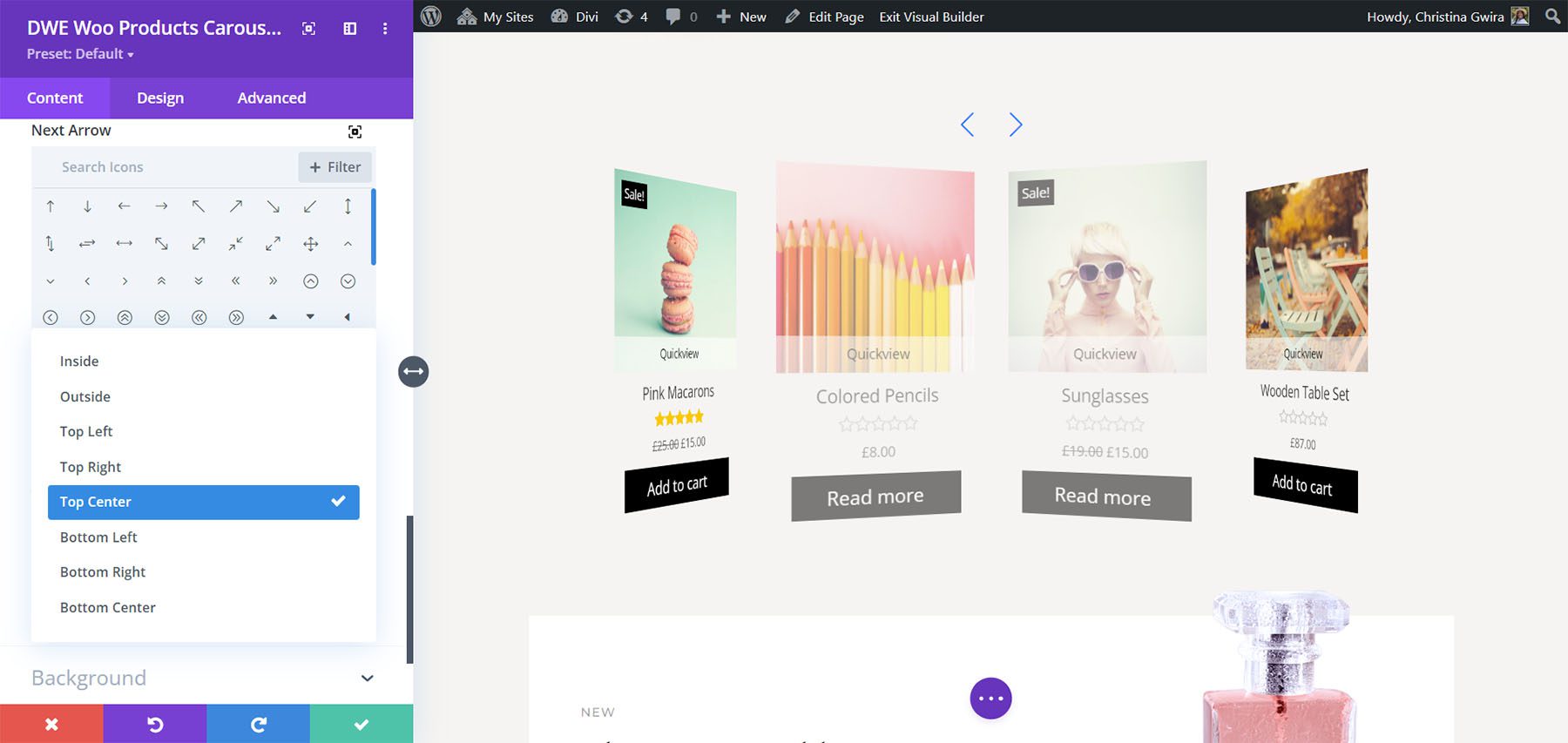
此示例显示顶部中心的箭头。

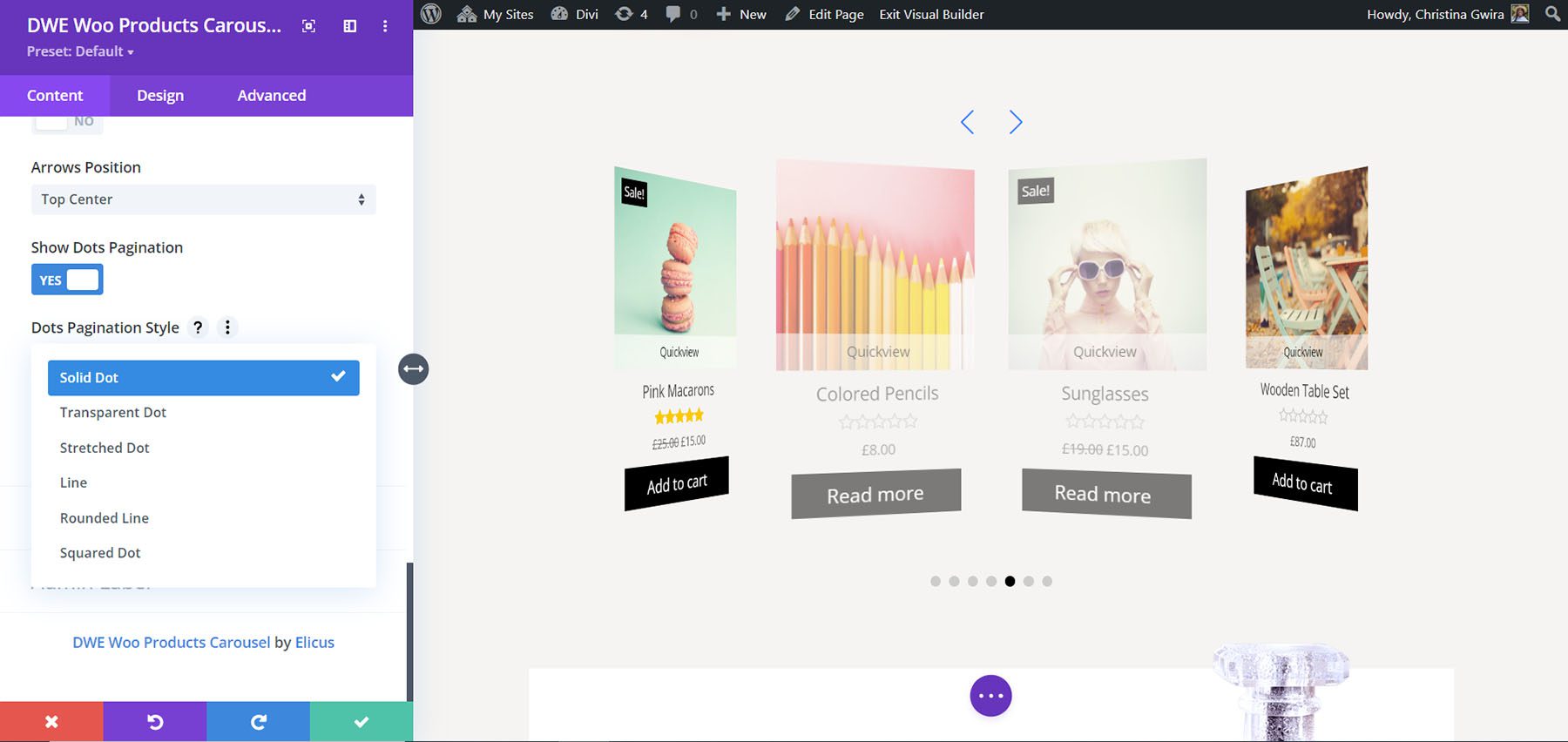
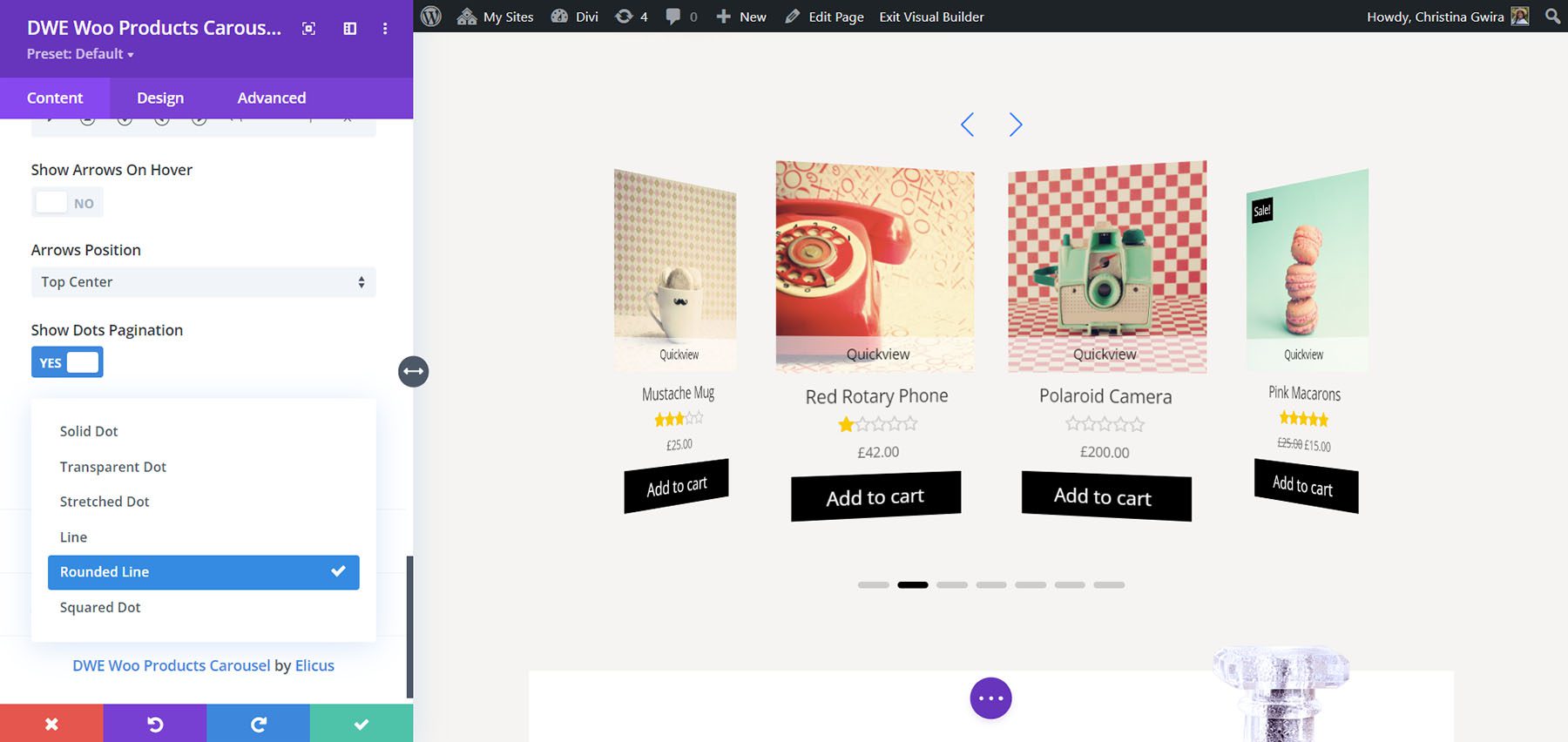
它还包括点分页,有 6 种样式可供选择。 此示例显示实心点。

此示例显示圆角线。

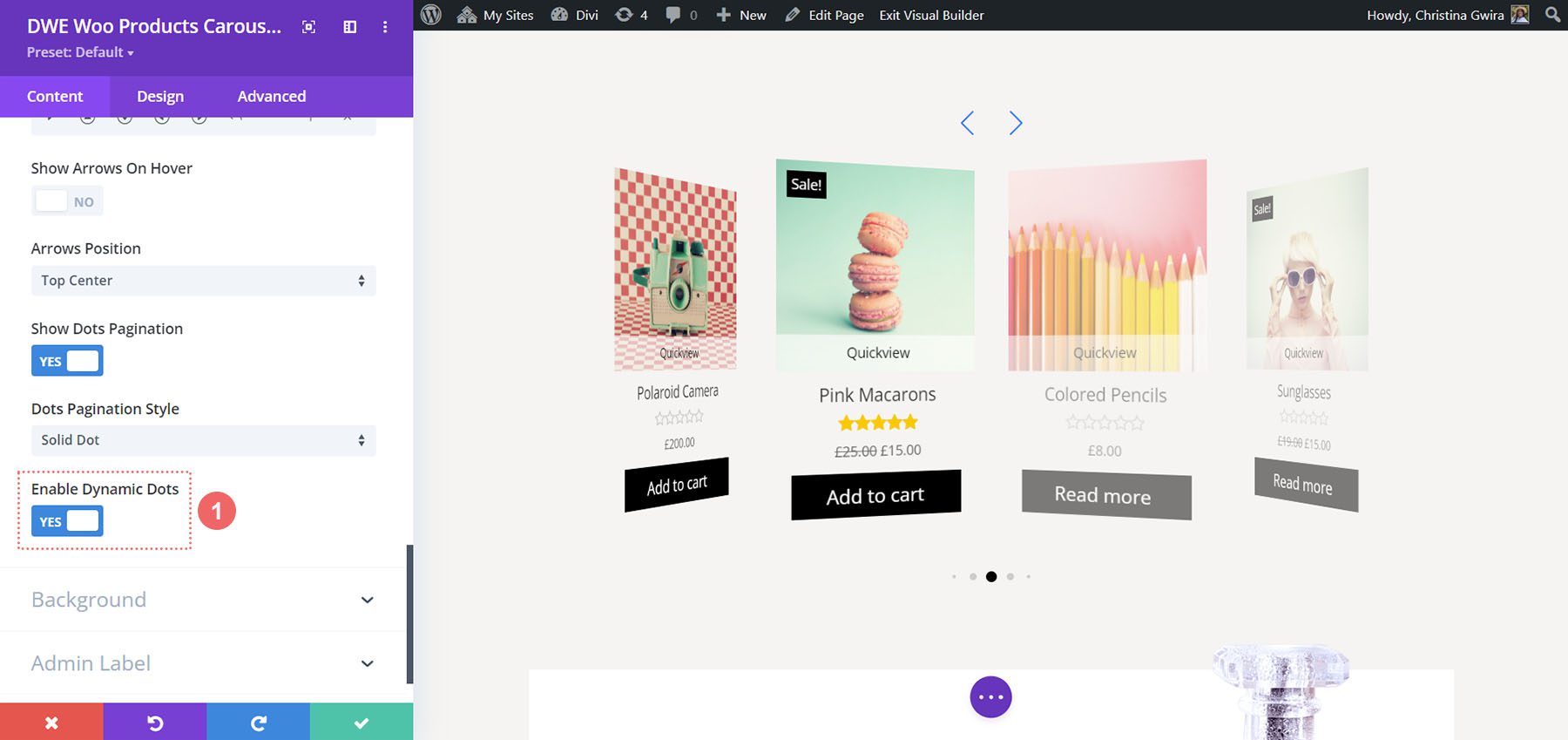
它还有一个称为动态点的选项。 这会更改点的大小,以显示离当前幻灯片最近的点比远离的点大。

设计设置
设计设置包括滑块每个元素的选项。 在这个例子中,我调整了字体颜色、背景颜色、边框、箭头和圆点。

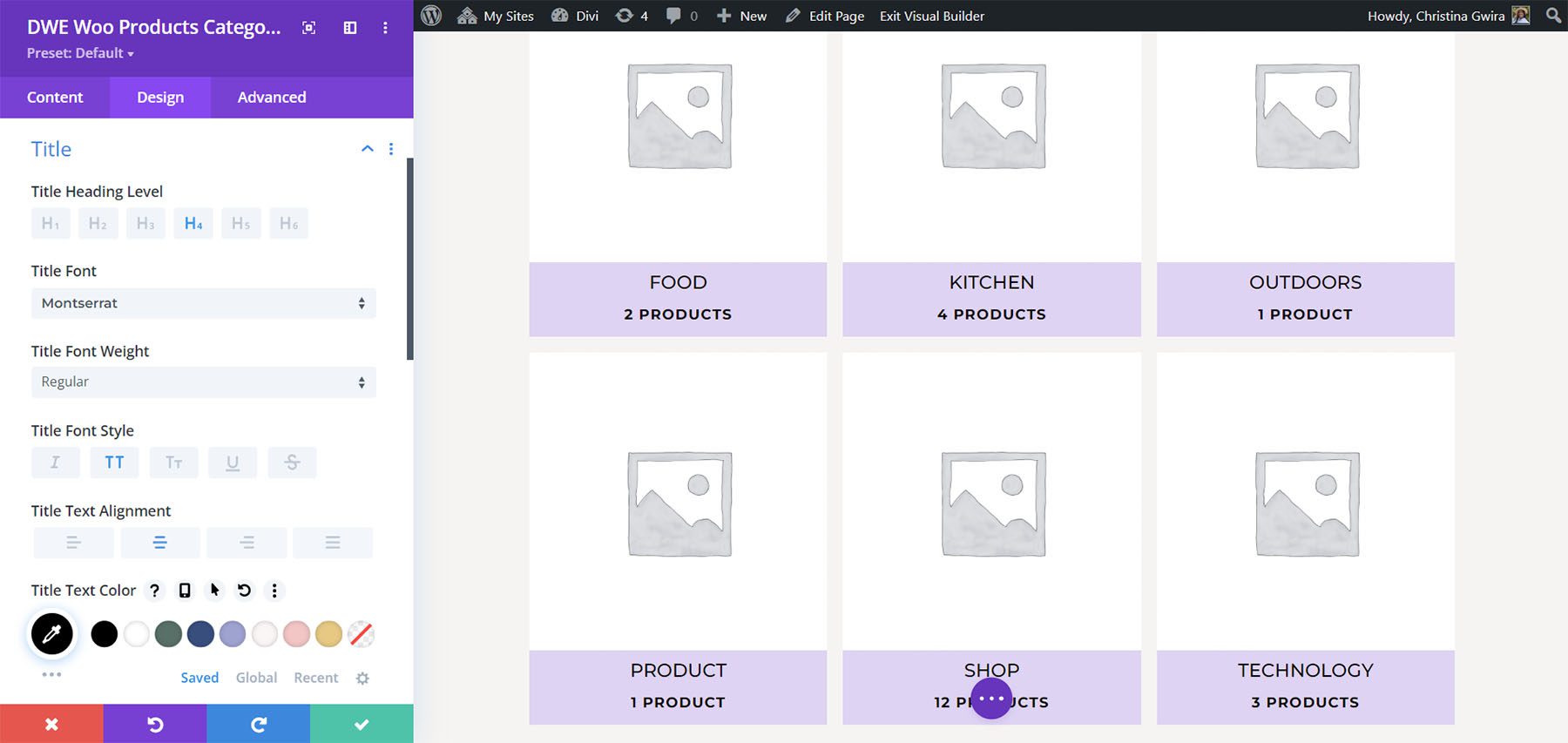
Divi WooCommerce 扩展产品类别
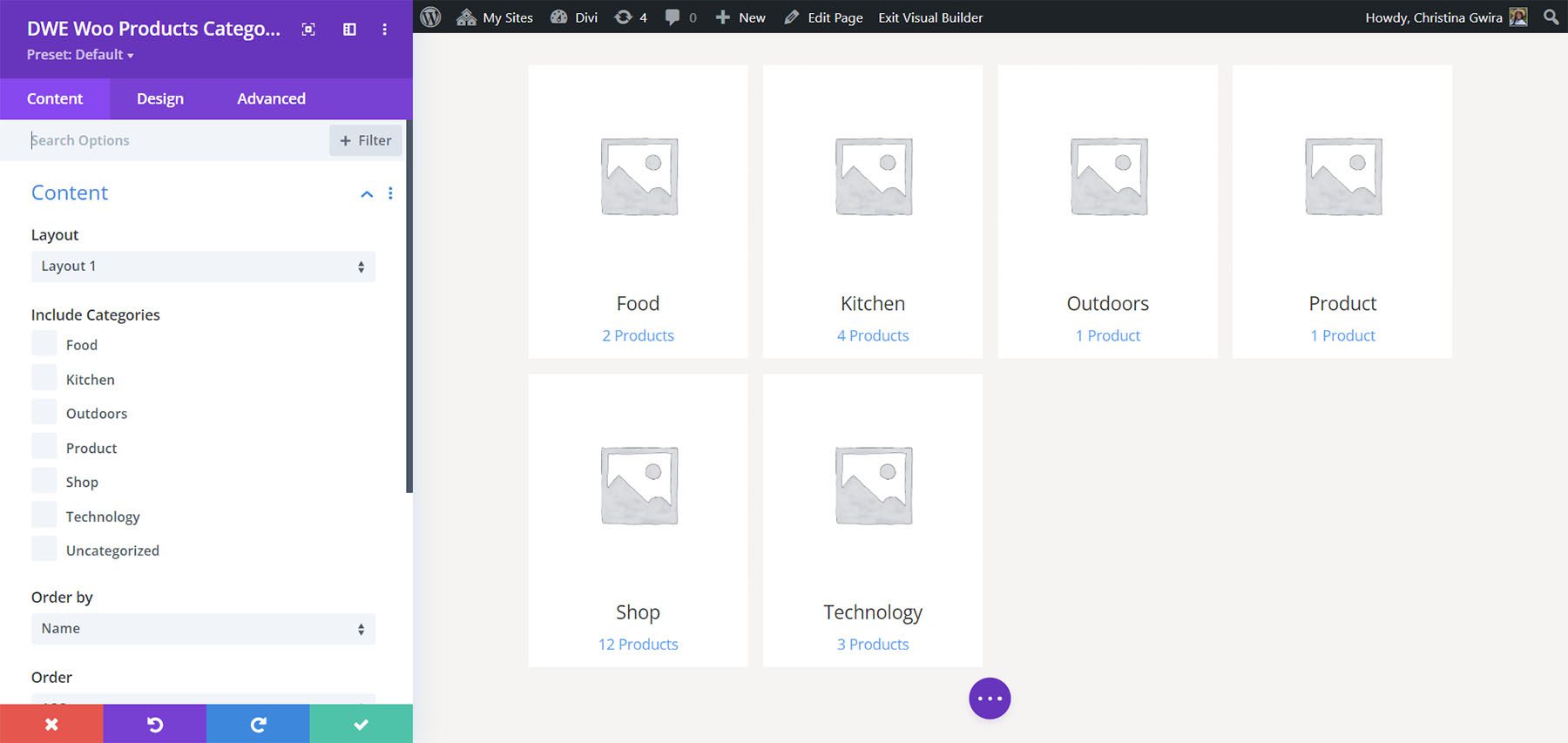
Divi WooCommerce 扩展产品类别创建代表 WooCommerce 商店中每个类别的卡片。 它包括 2 个布局,您可以选择要显示的类别。 这是布局 1。它将该类别中的项目的标题和数量放在该类别的特色图像下。

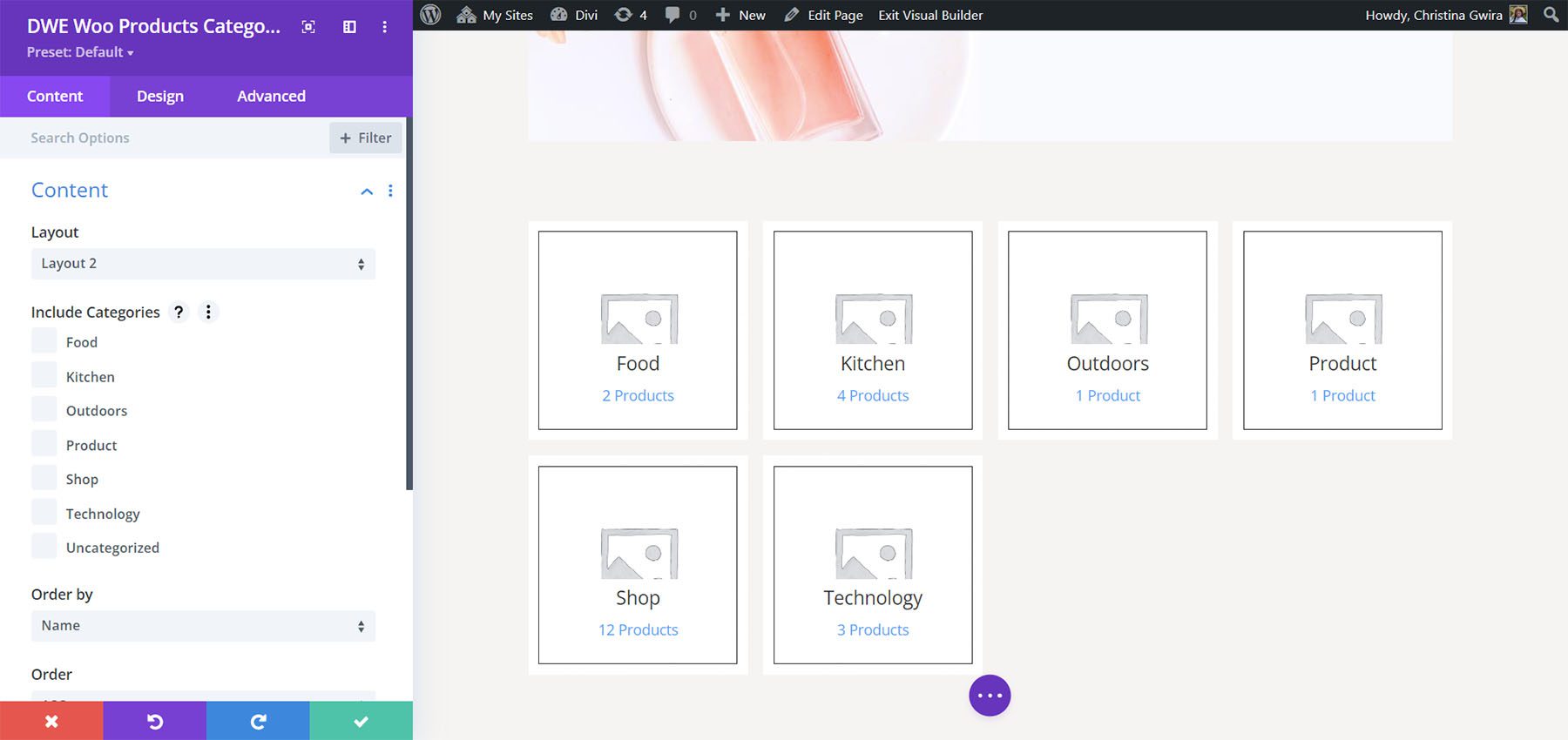
这是布局 2。它将标题和项目数量放在图像上,并将卡片显示为轮廓正方形。

展示
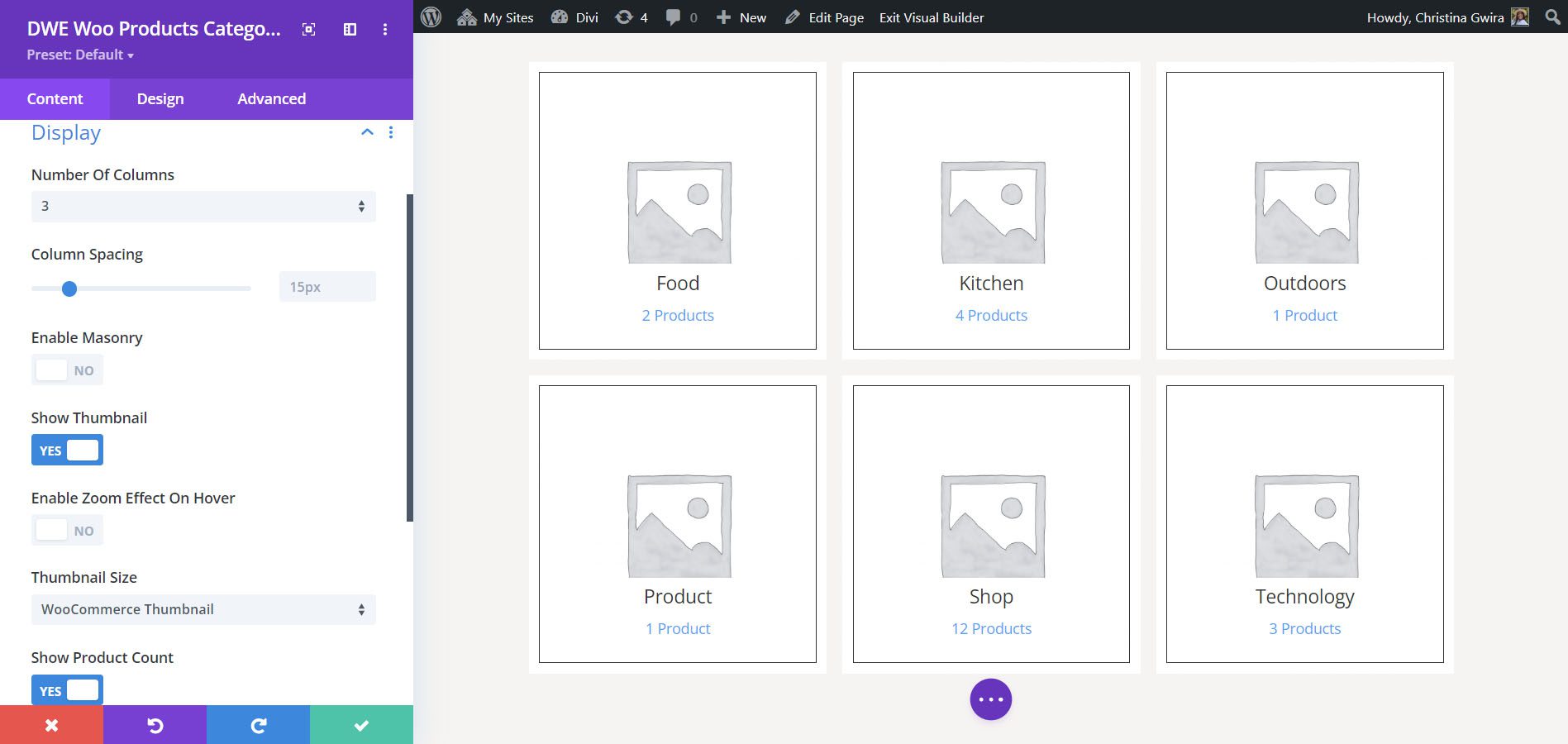
显示选项包括列数、列间距、砌体、缩略图、缩放效果、缩略图大小和产品计数。

背景
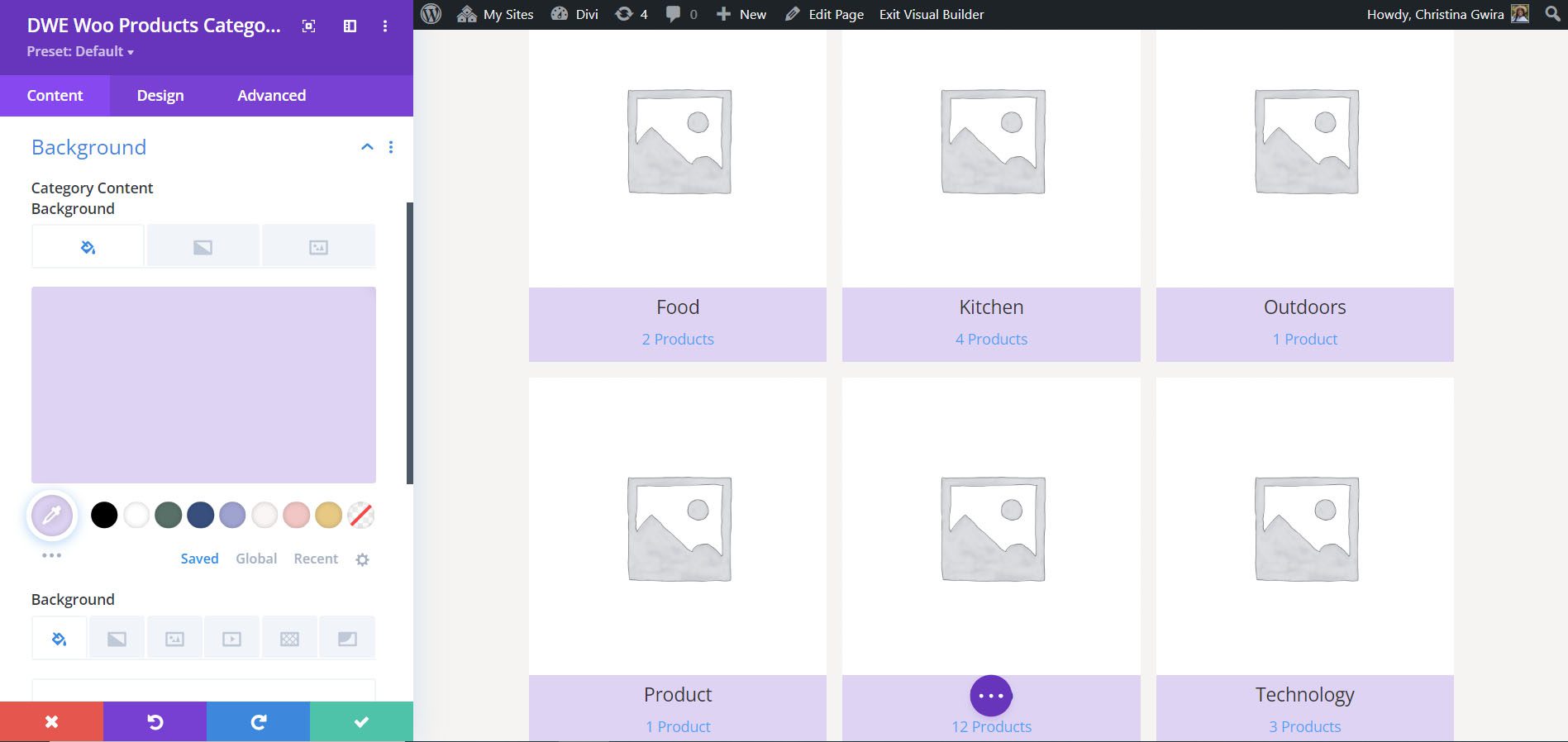
背景设置在标题和产品计数后面放置背景颜色。

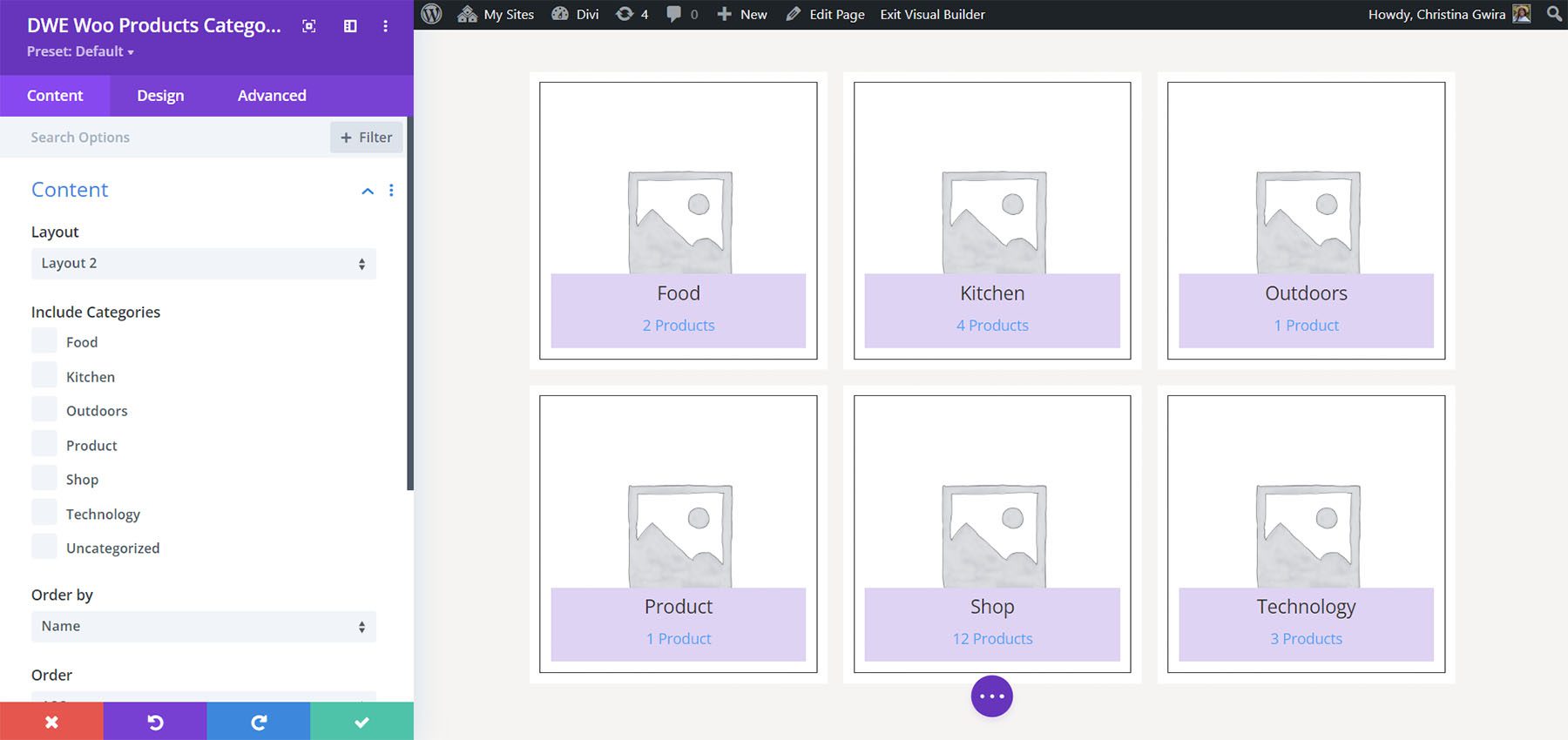
下面是布局 2 中背景的外观。

设计设置
设计设置包括所有元素的选项。 在此示例中,我调整了文本颜色、大小、粗细、间距,以匹配我们在整个页面模板和 Perfumery Layout Pack 中使用的样式。

在哪里购买 Divi WooCommerce 扩展版
Divi WooCommerce Extended 可在 Divi Marketplace 购买,价格为 59 美元。 它包括无限使用、1 年支持和更新以及 20 天退款保证。

结束的想法
这是我们对 Divi WooCommerce Extended 的快速浏览。 这五个模块为 Divi 添加了许多功能,用于为您的 WooCommerce 产品构建商店页面。 我只谈到了主要功能,很容易看出它的强大。 如果您有兴趣为您的 WooCommerce 商店添加新功能,Divi WooCommerce Extended 值得一看。
我们希望收到你的来信。 您是否尝试过 Divi WooCommerce Extended? 在评论中让我们知道您对此的看法。
