Divi 插件亮点:DiviMenus
已发表: 2023-07-24DiviMenus 是 Divi 的第三方插件。 它是一个菜单生成器,可以轻松手动创建新菜单来代替默认的 WordPress 菜单。 现在它已经更新了一个新模块,可以创建大型菜单、使用 WordPress 菜单的下拉菜单,以及各种新的创意方式来浏览您的内容。 在这篇文章中,我们将通过 Divi Popup Picnic Layout Pack 查看 DiviMenus,以帮助您确定它是否是适合您需求的产品。
- 1 DiviMenus 带来的好处
- 1.1特点
- 1.2自由布局
- 2 个DiviMenus 模块
- 2.1 Divi菜单
- 2.2使用 DiviMenus 构建弹出窗口和超级菜单
- 2.3 DiviMenus Flex
- 2.4使用 DiviMenus Flex 构建弹出窗口和超级菜单
- 3哪里购买 DiviMenus
- 4结束的想法
DiviMenus 给您带来什么
在深入了解该模块之前,让我们先看一下 DiviMenus 插件可以提供的一些功能。
特征
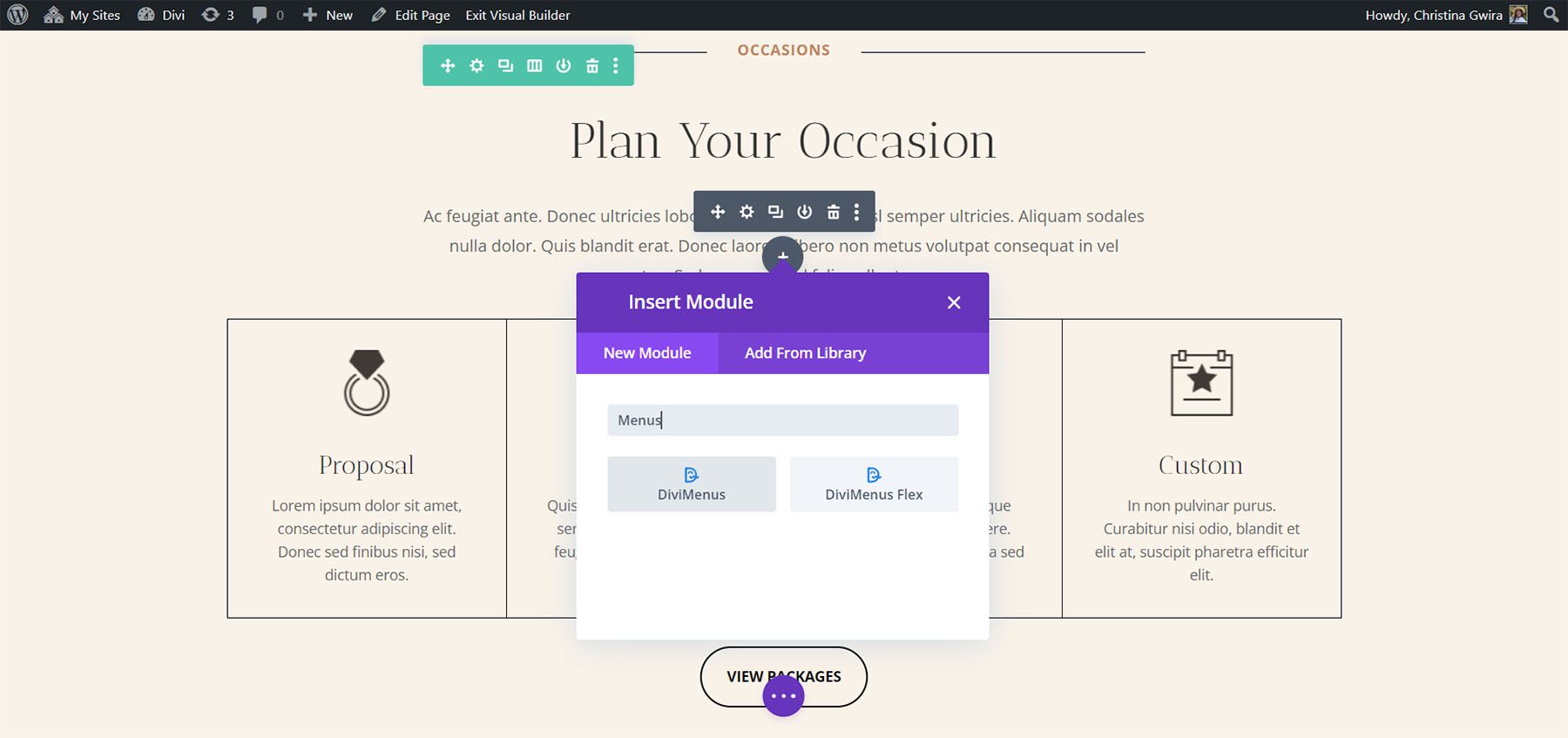
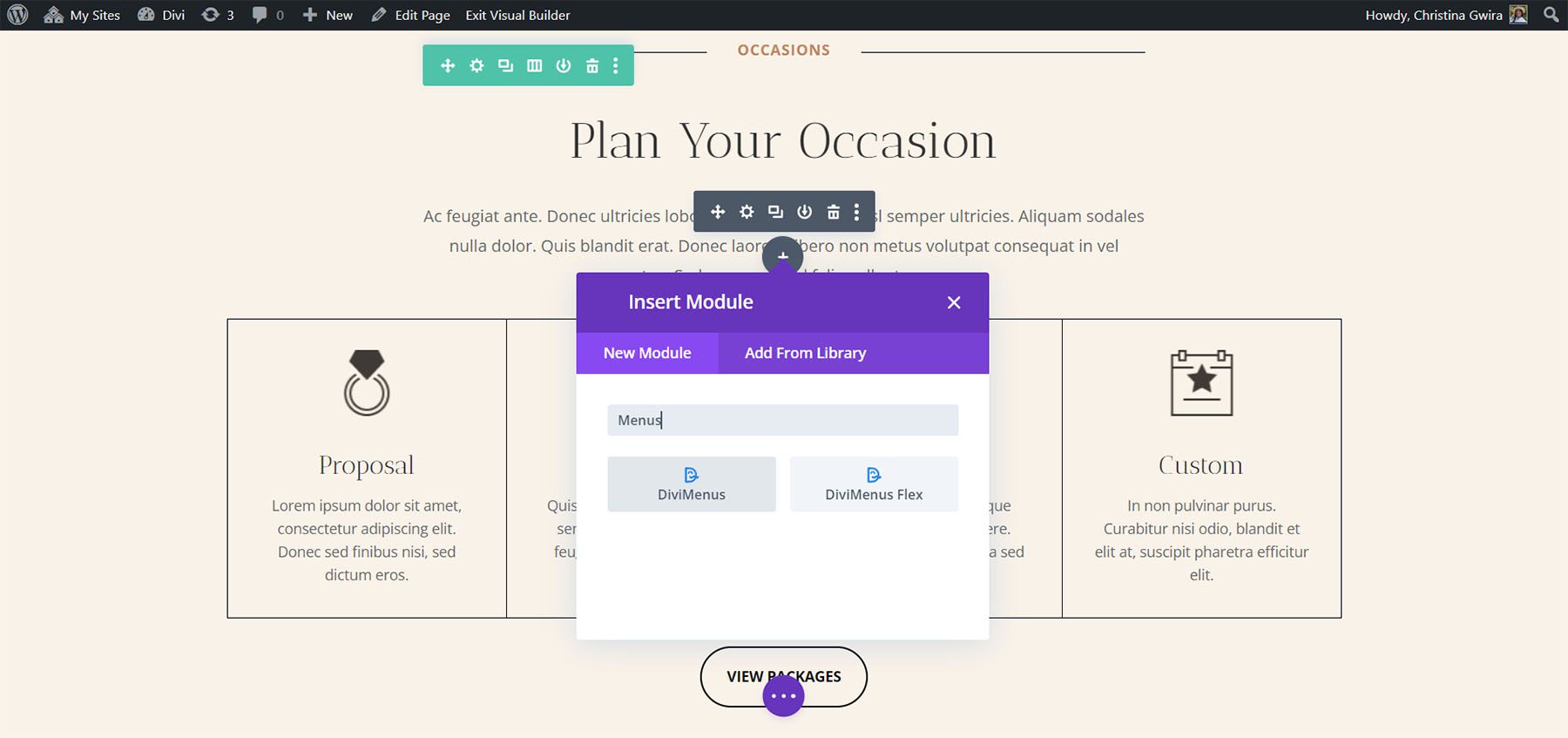
DiviMenus 插件包括 2 个不同的模块:“DiviMenus”和“DiviMenus Flex”。 您可以使用最适合您的一种,并将链接类型分配给您的菜单项。
一个例子是能够将整个 Divi 部分作为选项卡模块进行切换。 这允许您将存储在 Divi 库中的任何布局显示为弹出菜单或超级菜单。 您还可以将存储在“外观”>“菜单”中的 WordPress 菜单显示为可折叠下拉菜单。 这些功能非常先进,并且完全可以根据您的需求进行定制!

自由布局
DiviMenus 还附带了一堆免费布局,您可以在注册时使用。 让我们看一些例子。

例子#1
第一个布局示例在单击时突出显示不同的标记颜色。 您可以在此处查看演示。

例子#2
第二个示例允许您通过单击以圆形显示的图像来显示任何内容。 在这里查看现场演示。

例子#3
最后一个示例允许您通过重新创建多功能选项卡模块在 Divi 部分之间进行切换。 您可以在此处查看现场演示。

DiviMenus 模块
DiviMenus 向 Divi Builder 添加了两个模块。 首先,是名为 DiviMenus 的原始模块。 其次,是一个名为 DiviMenus Flex 的新模块。

分类菜单
DiviMenus 包括每个菜单项的子模块。 您还可以调整菜单的形状、选择打开方式、选择菜单按钮类型、调整标题、选择图标、指定 URL 等等。 默认为灰色圆圈内的汉堡包图标。 它可以创建单击或悬停时打开的菜单、浮动菜单、大型菜单等等。

子模块
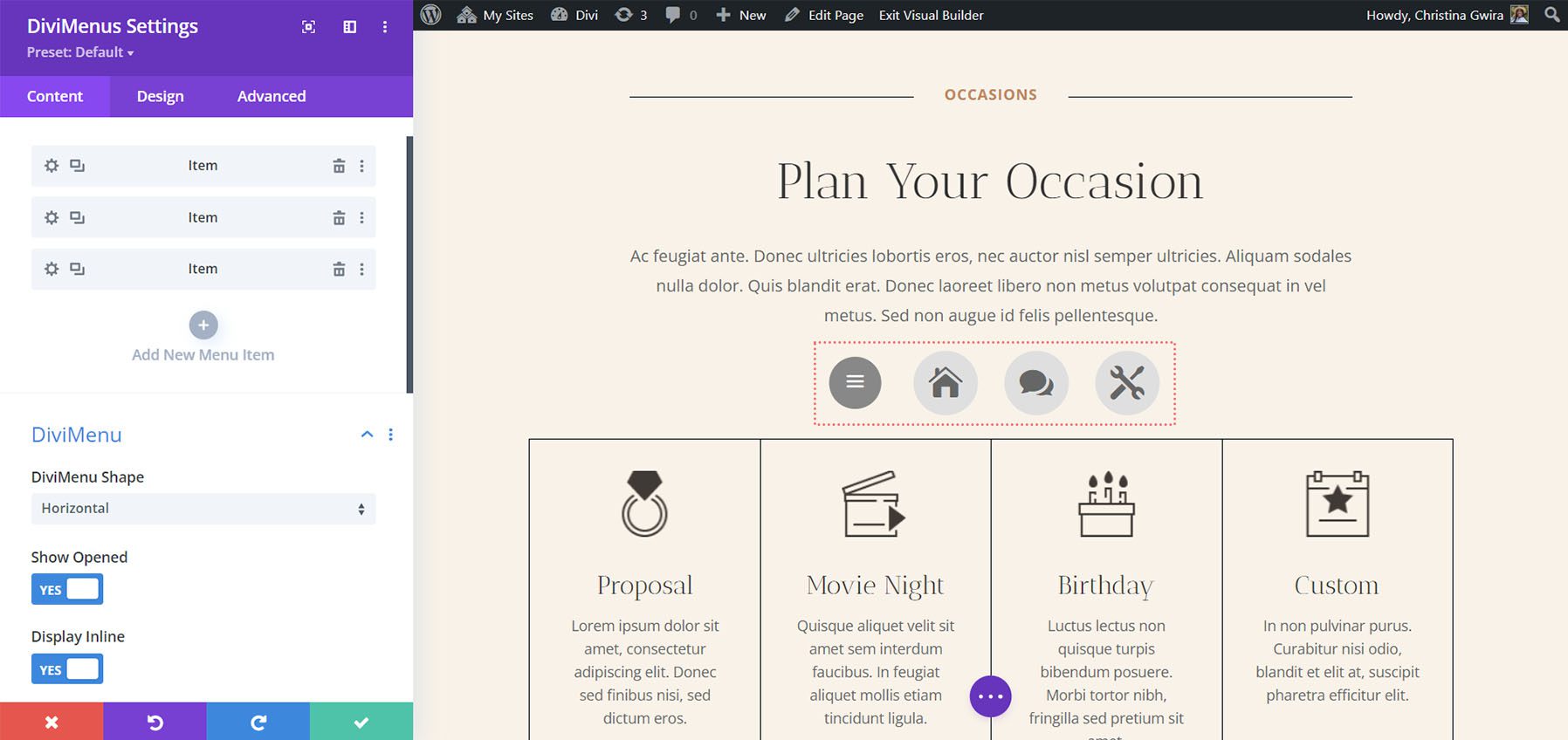
子模块将项目添加到菜单中。 我在下面的示例中添加了三个菜单项。 为每个模块指定一个标题,选择一个图标,调整它们的工作方式,并从子模块的设置中单独设置它们的样式。 在前端,当用户单击汉堡包图标时,会显示这些菜单项。 此外,您可以选择在页面加载时显示已打开的 DiviMenu,甚至隐藏菜单按钮。

“设计”选项卡使您可以控制颜色、大小、边框、间距等。如果您不在“设计”选项卡中使用自定义样式,菜单项将继承主模块的样式。 在下面的示例中,我更改了背景颜色、图标颜色和图标大小。 我还为菜单项添加了边框并更改了汉堡菜单的颜色。

Divi菜单设置
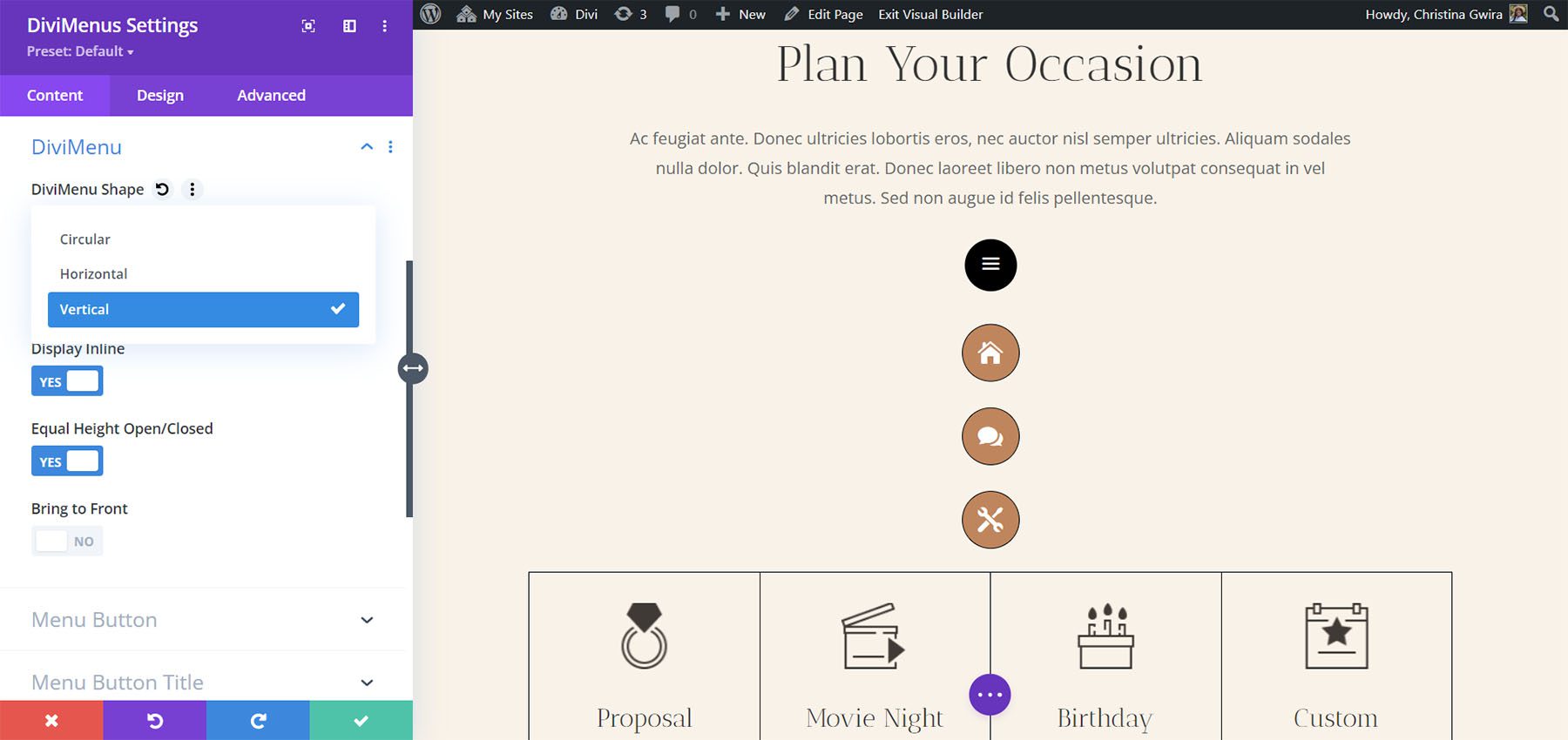
DiviMenu Shape 以特定布局设置菜单。 选择水平、垂直布局或圆形布局。 默认为水平。 此示例显示垂直。 您还可以调整其打开状态、内联显示、打开和关闭的高度相等以及将菜单置于前面。

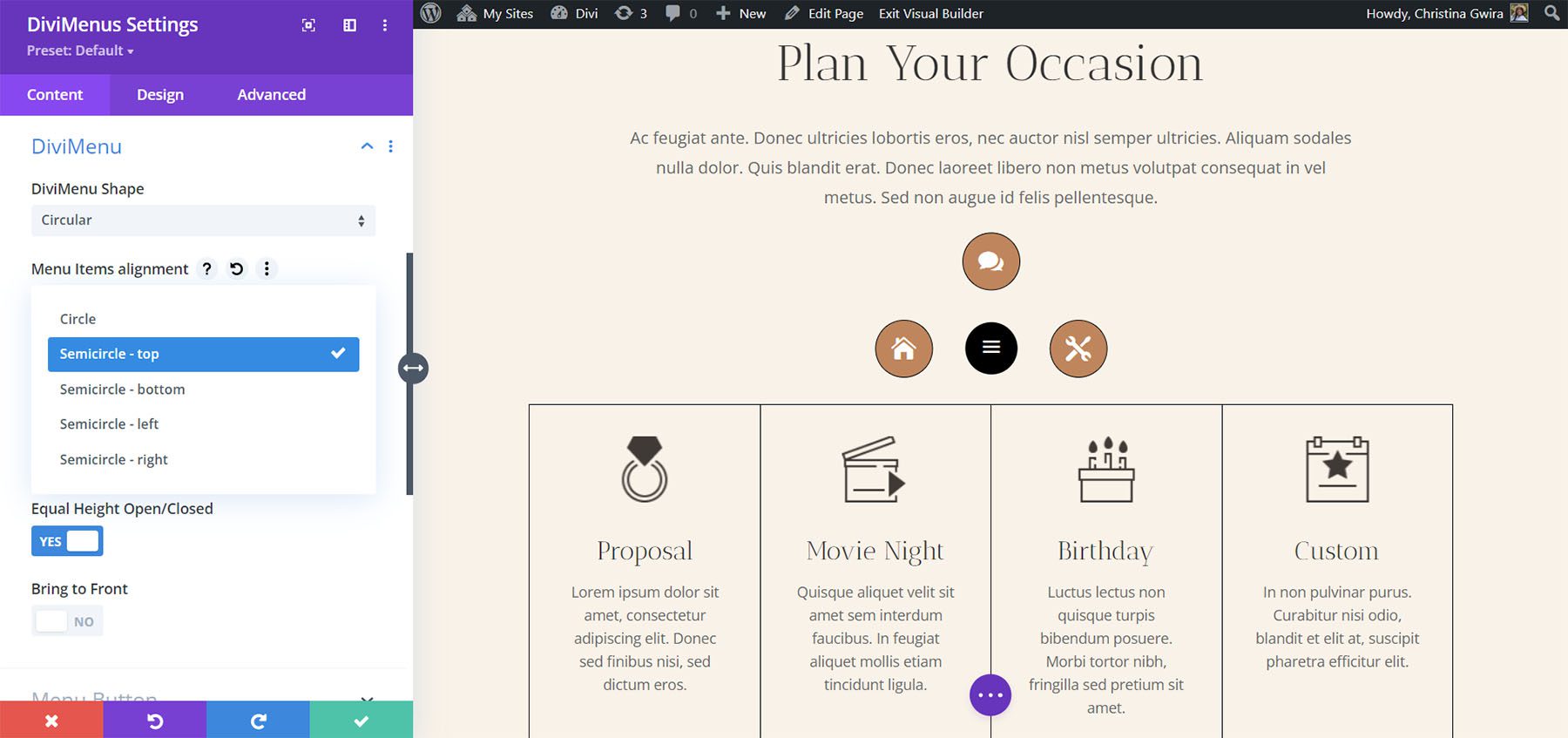
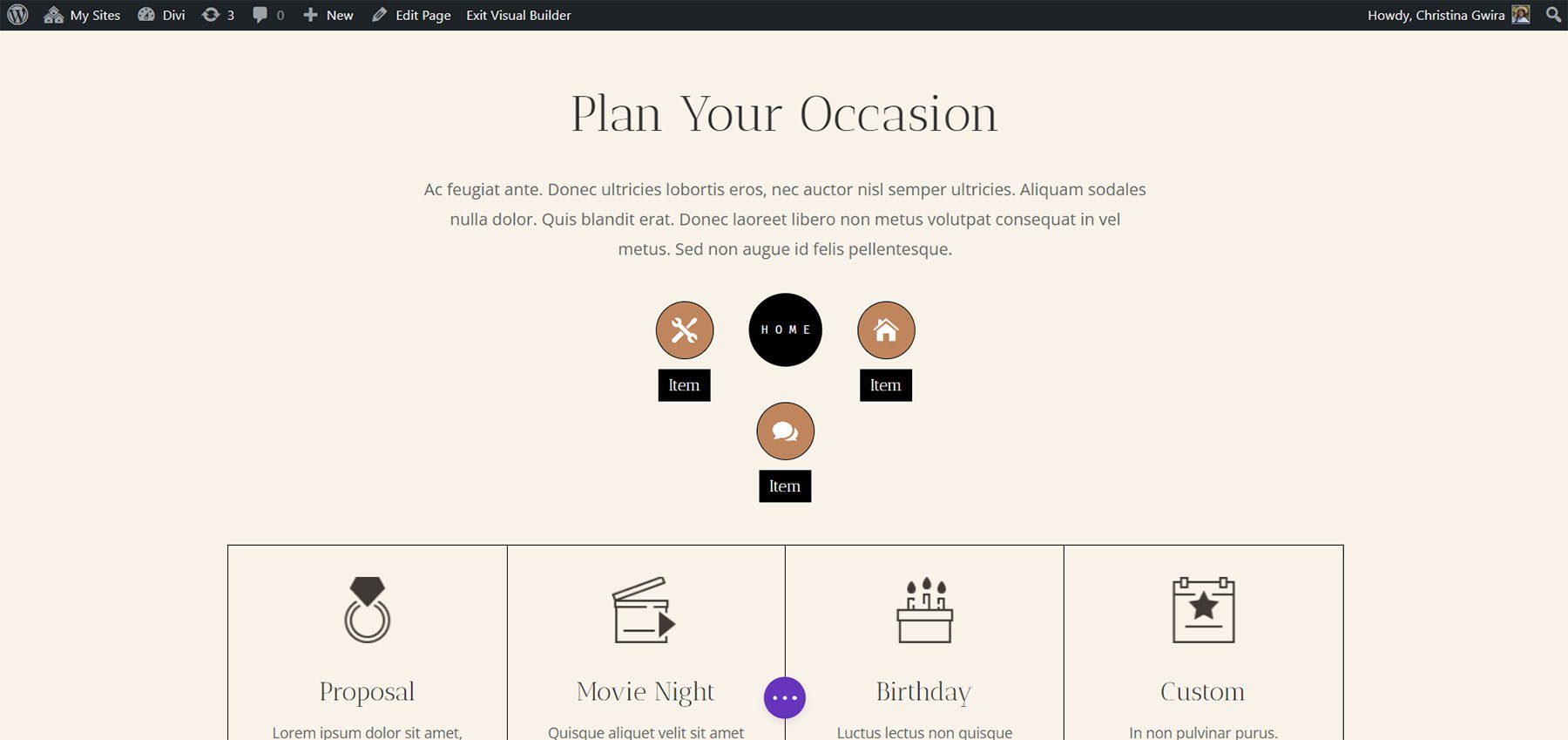
圆形选项会打开另一个菜单,您可以在其中选择菜单项的对齐方式。 选择全圆或半圆并选择其位置。 此示例显示半圆 - 顶部。 这些项目在菜单图标的顶部形成一个半圆。

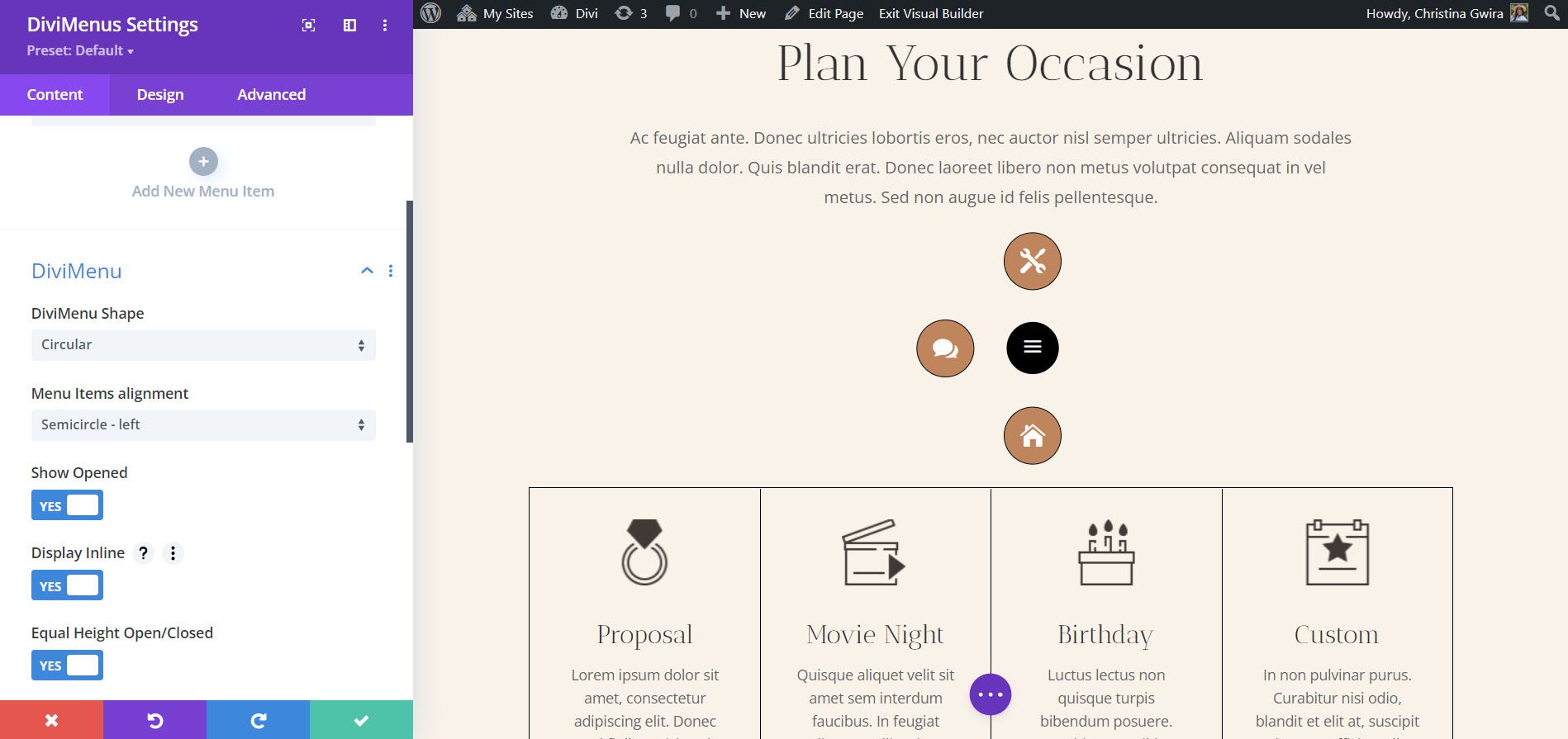
此示例显示半圆 - 左侧。 所有项目都围绕菜单图标的左半部分。

菜单按钮
菜单按钮设置允许您使用菜单按钮的图标、图像或文本,并设置其在打开的菜单中的位置。 默认是一个图标。 您还可以在单击或悬停时隐藏、禁用或显示它。 此示例显示了一个图像。 我选择了 Divi 徽标。

这是文本。 在字段中输入您想要的任何文本。

菜单按钮标题
菜单按钮标题为菜单图标添加标题。 您可以输入文本、选择显示时间、使其可点击以及在手机上隐藏它。

菜单项
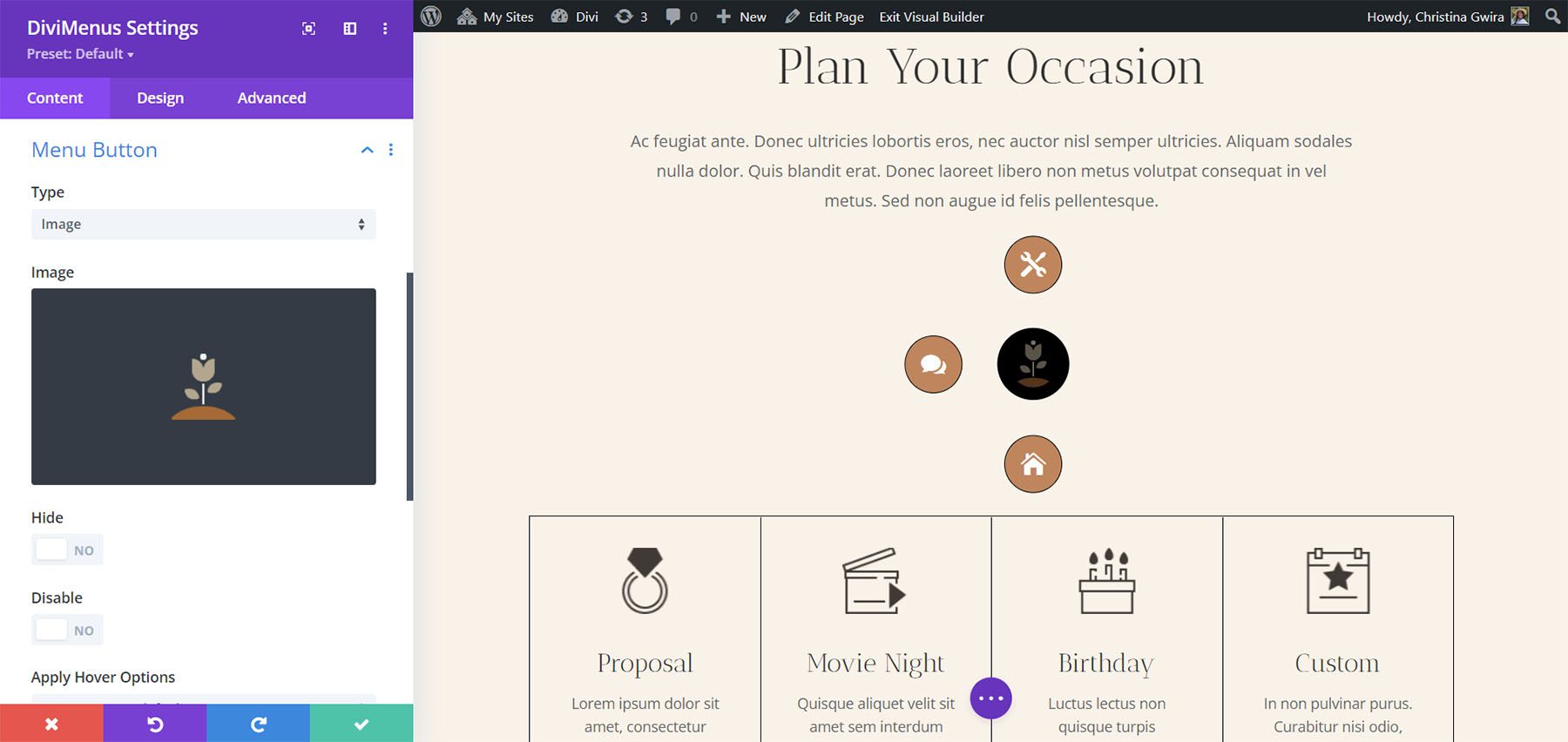
菜单项还可以是图标、图像或文本。 图标是默认的。 此示例显示了一个图像。

选择图像后,图像设置将在子模块中打开,允许您为每个菜单项指定图像。

如果您选择“文本”,每个菜单项都会显示您为其指定的标题。

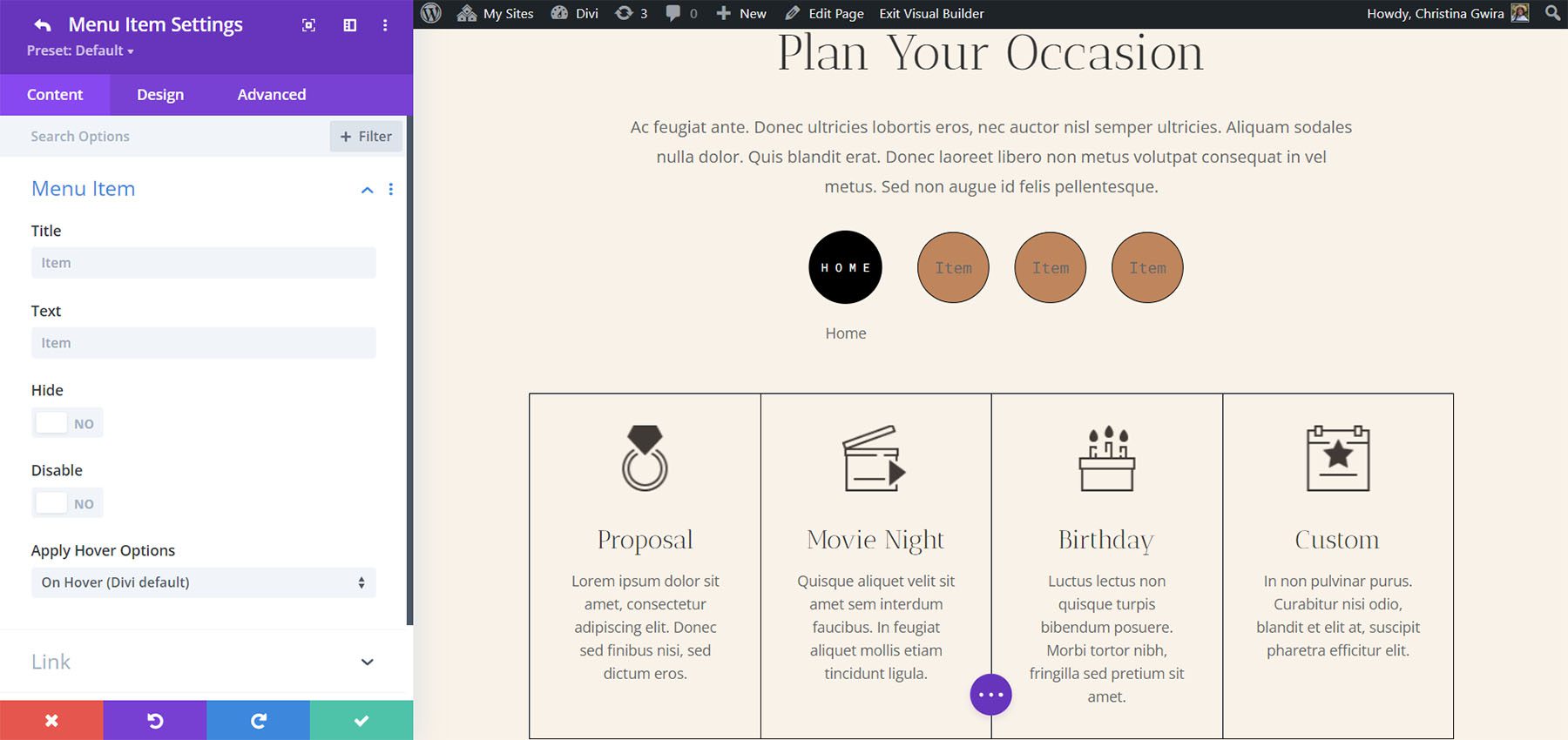
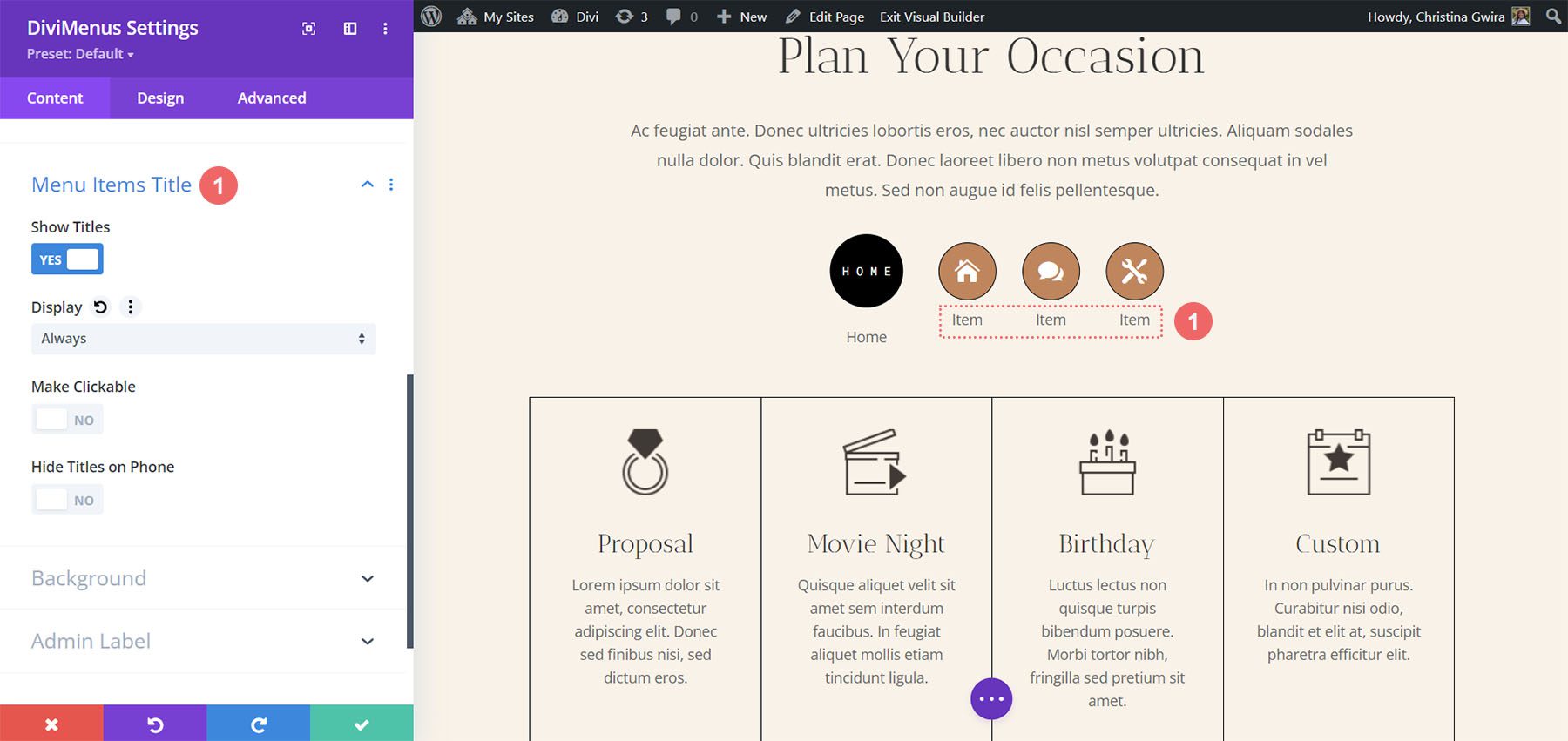
菜单项标题
您还可以显示菜单项标题以及图标和图像。 选择在悬停时或始终显示它们。 您还可以将它们设置为可点击并将其隐藏在手机上。 这个设置在 Divi Visual Builder 中确实对我有用。

Divi菜单设计设置
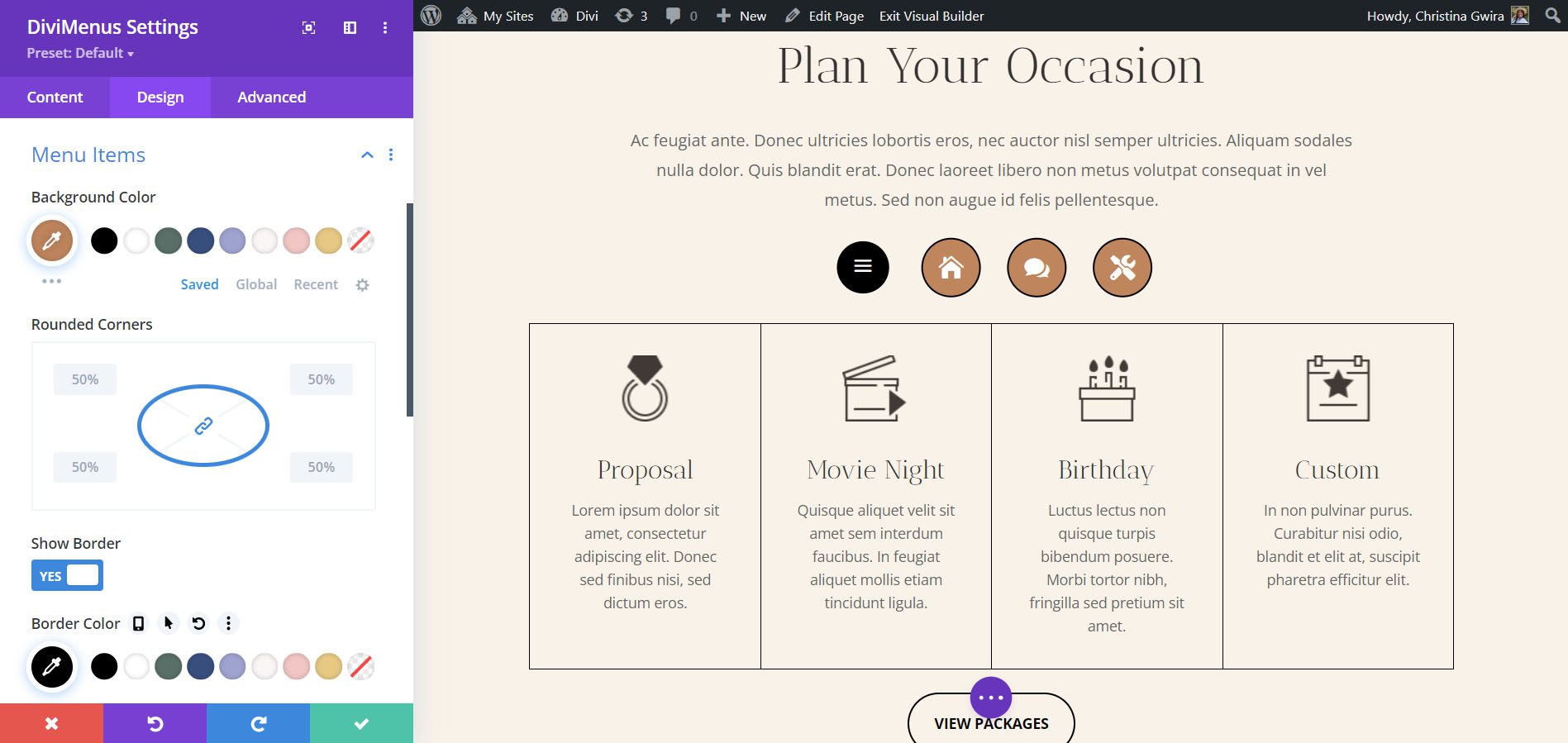
“设计”选项卡包括主菜单和菜单项的设置。 调整大小、图标和文本颜色、背景颜色、边框形状、边框颜色、选择文本对齐方式、添加填充等。对于文本对齐方式,将文本设置在菜单项的顶部、底部、右侧或左侧。 我在下面的示例中调整了许多设置,以更好地匹配我们的布局包。


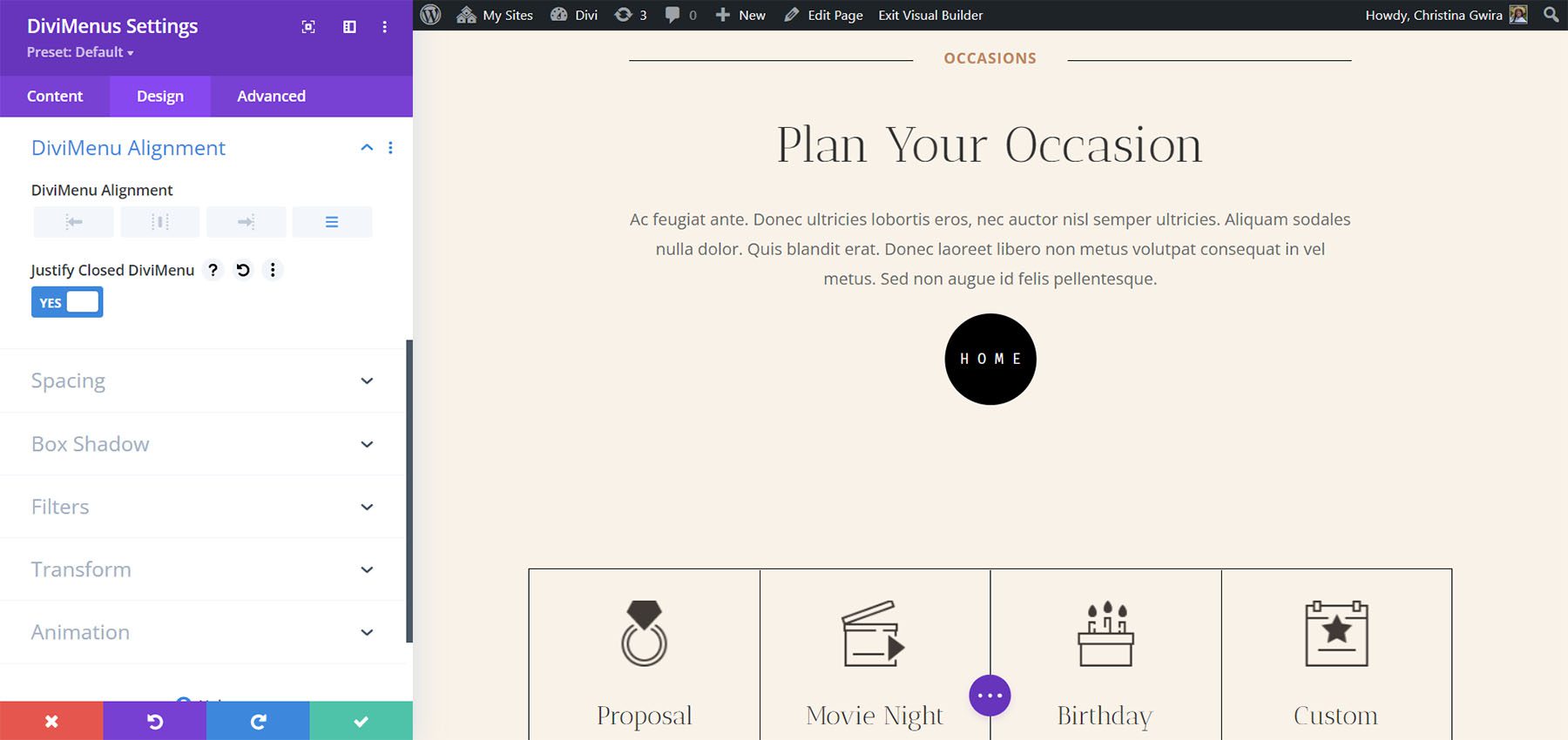
您还可以调整 DiviMenu 对齐方式并选择对齐关闭的 DiviMenu,这将在菜单关闭时移动汉堡包图标。 对于这个例子,我已经证明了关闭 DiviMenu 的合理性。 菜单关闭时,菜单图标会移至中央。 如果您选择对齐选项,则菜单图标在关闭时仍保留在该位置。

使用 DiviMenus 构建弹出窗口和超级菜单
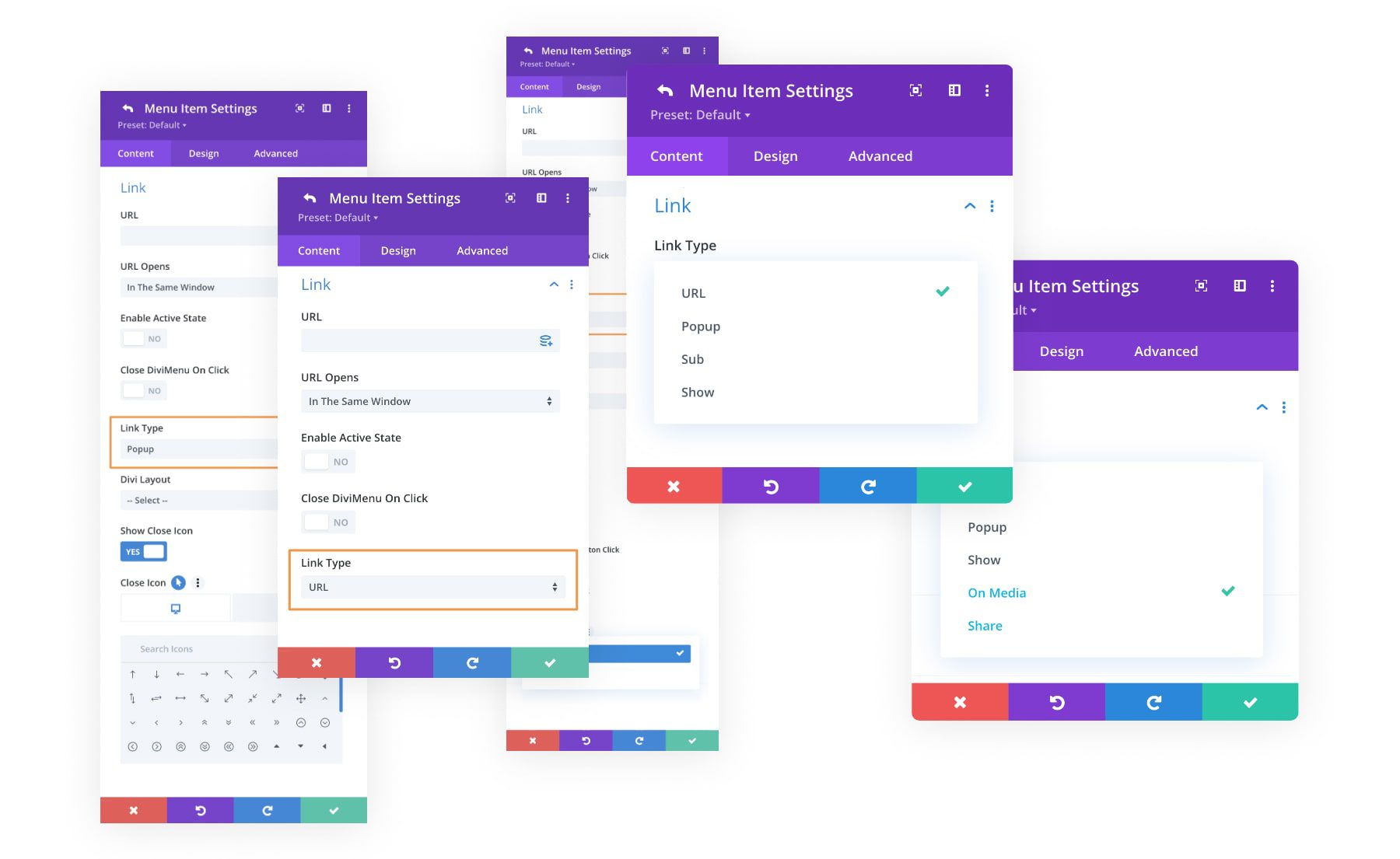
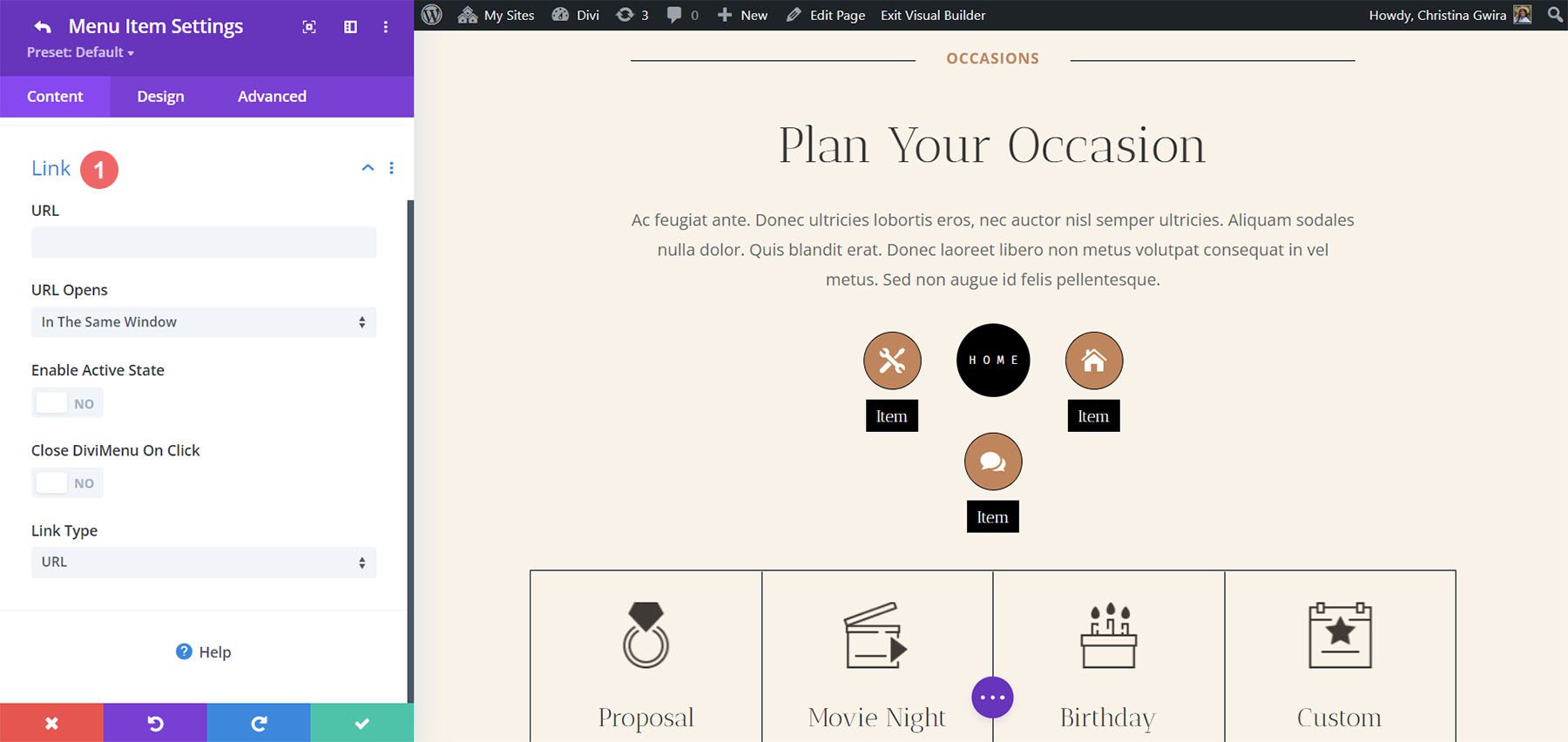
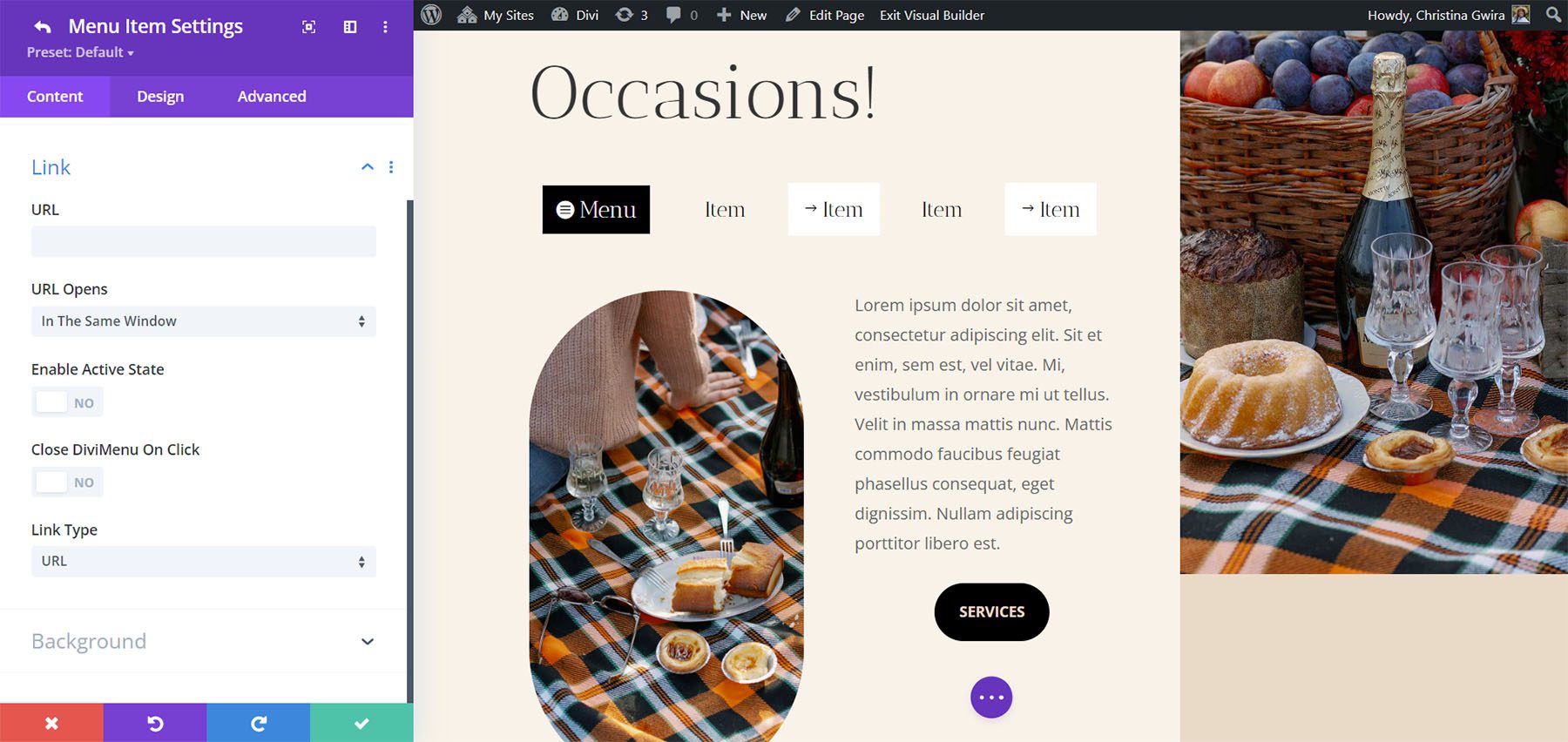
每个子模块都包含一个链接部分。 在这里,您可以指定 URL、URL 打开方式、将其启用为活动状态、将其设置为单击时关闭,以及选择链接类型。

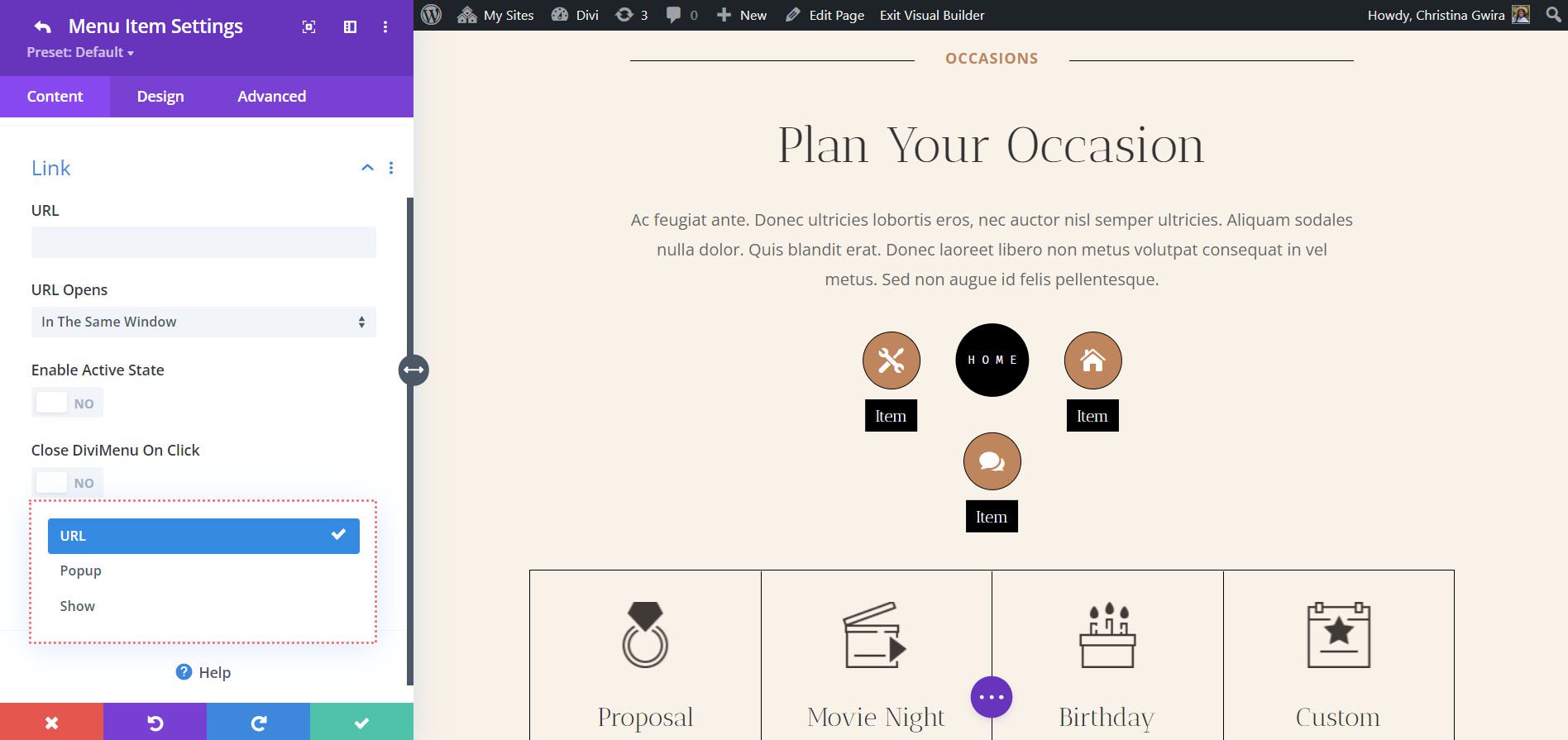
链接类型
链接类型允许我们创建一些有趣的菜单。 这包括 URL、弹出窗口和显示。 URL 将打开您作为 URL 输入的页面。

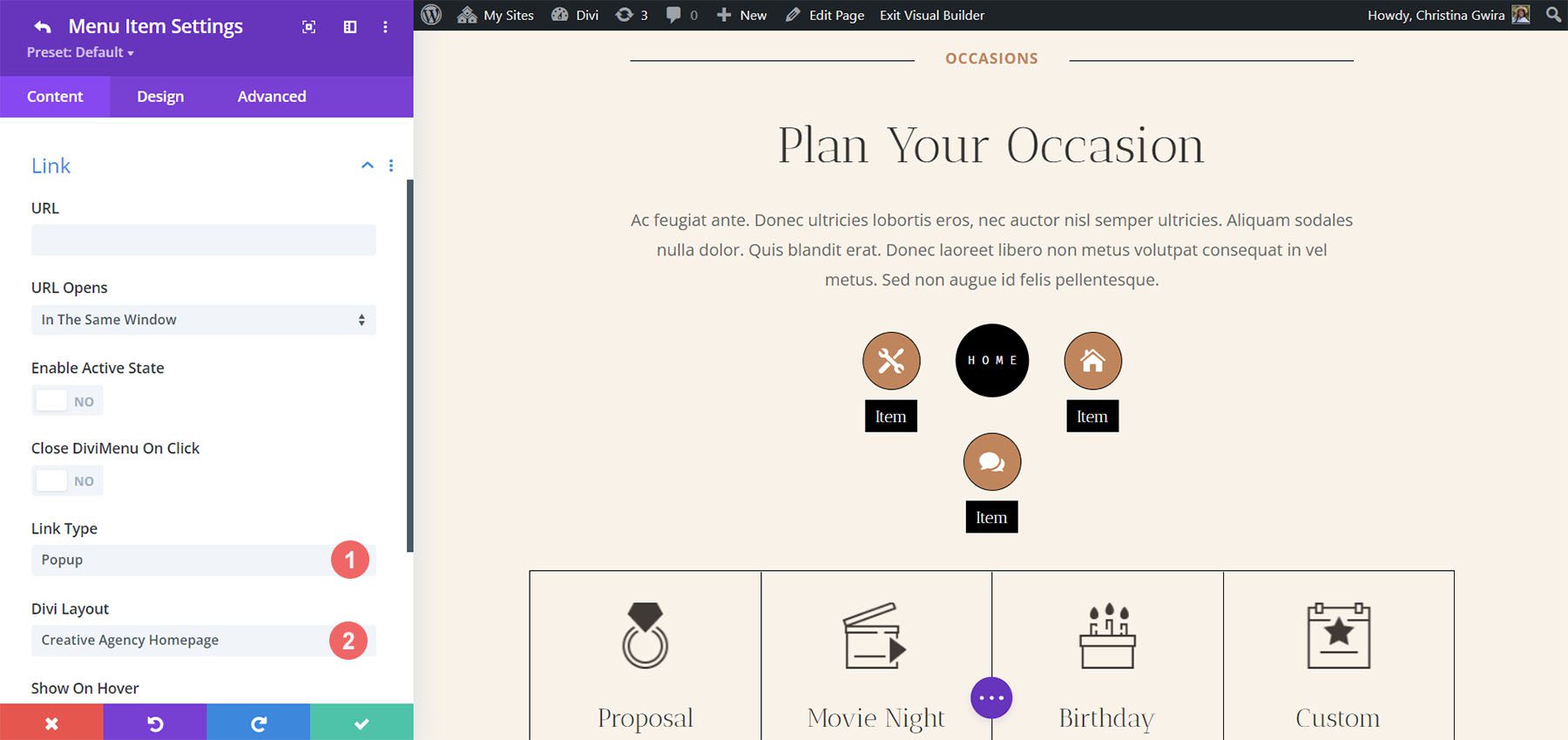
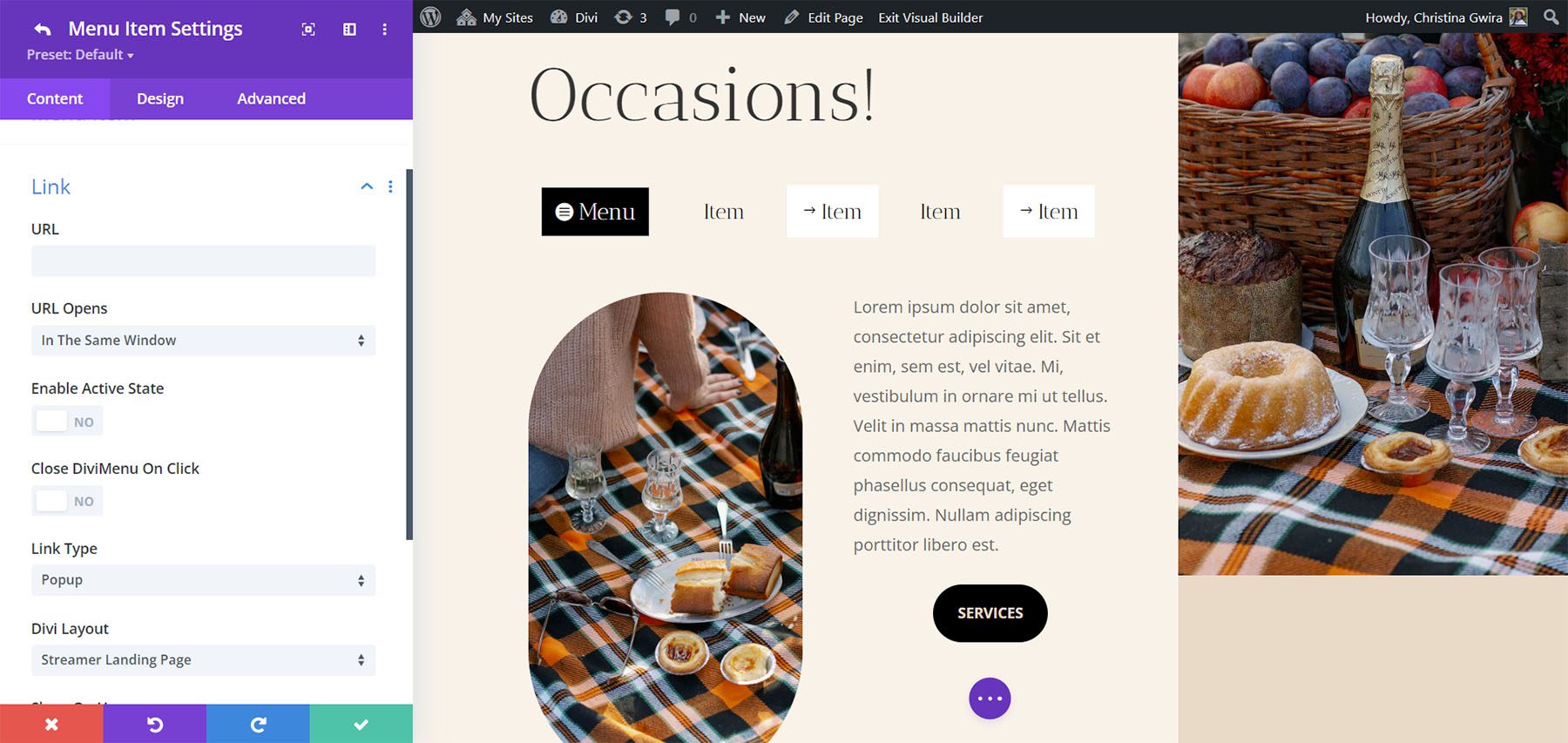
弹出链接类型
弹出链接类型允许您从 Divi 库中选择一个布局,以便在选择菜单项时显示。 让它在悬停时显示,添加关闭图标等。我选择了一个名为“联系表单”的布局来在悬停时显示。

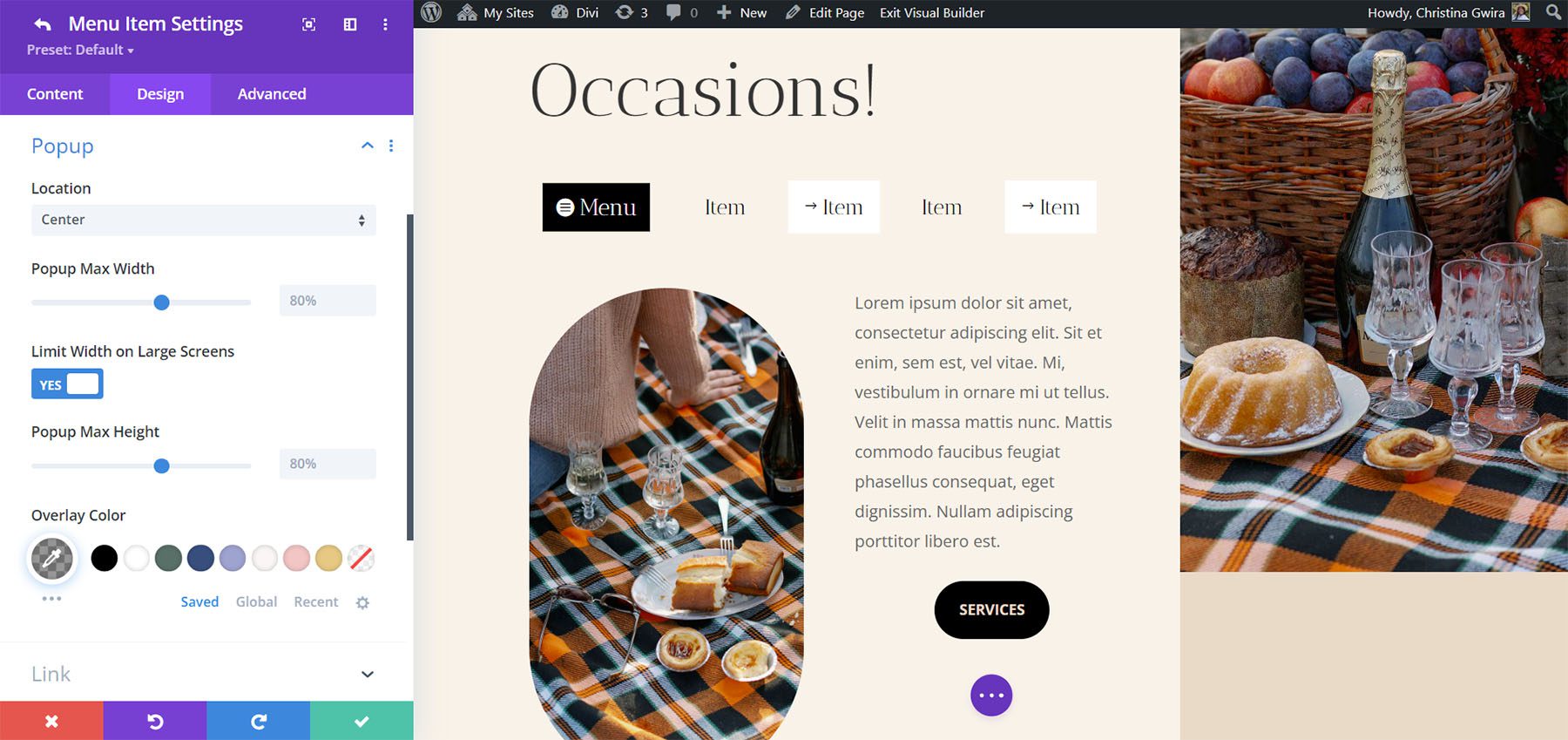
当用户将鼠标悬停在菜单项上时,主页布局将显示为弹出窗口。 您可以在“设计”选项卡中设置弹出窗口的样式。
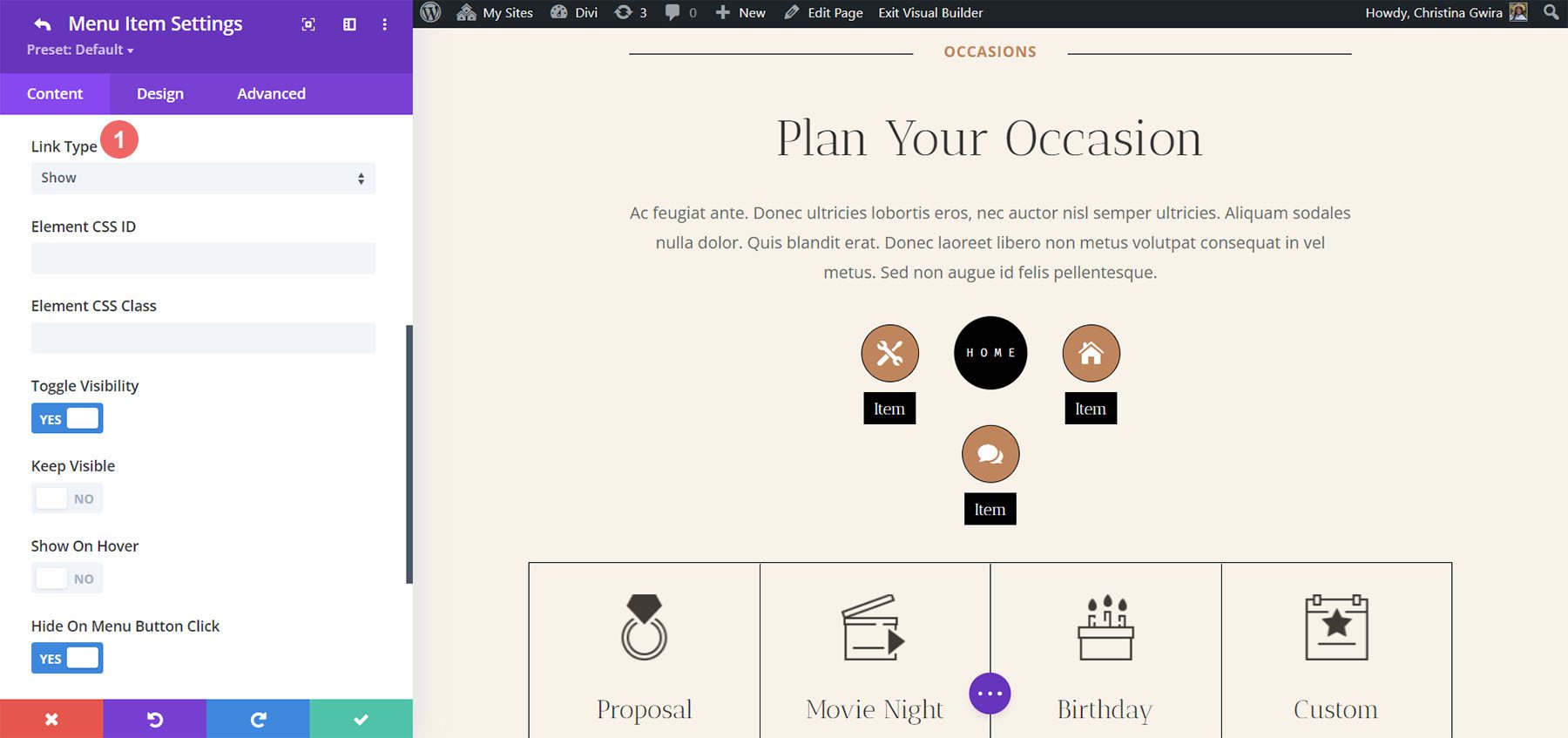
显示链接类型
显示提供显示或隐藏元素的设置。 它包括用于绑定元素的 CSS 选项,并且比其他设置稍微复杂一些。 这是一个很好使用的设置,因为您可以创建子菜单。 您只需要知道要显示的元素的 CSS ID 即可。 您还可以向元素添加类。

DiviMenus Flex
DiviMenus Flex 是最新的模块。 它使用 CSS flexbox 和新的子链接类型来创建大型菜单和下拉菜单。 它还可与 WooCommerce 和 Easy Digital Downloads 配合使用,并显示购物车中的商品数量。 在此示例中,我已经添加了四个菜单项。

子模块
子模块创建菜单项。 添加标题,选择内容类型,禁用单击事件,显示图标/图像,然后在悬停和单击选项之间进行选择。 它还包括用于指定 URL 及其工作方式的链接选项,选择链接类型以创建弹出窗口和大型菜单,甚至显示/隐藏页面内容的任何其他元素。

DiviMenus Flex 设置
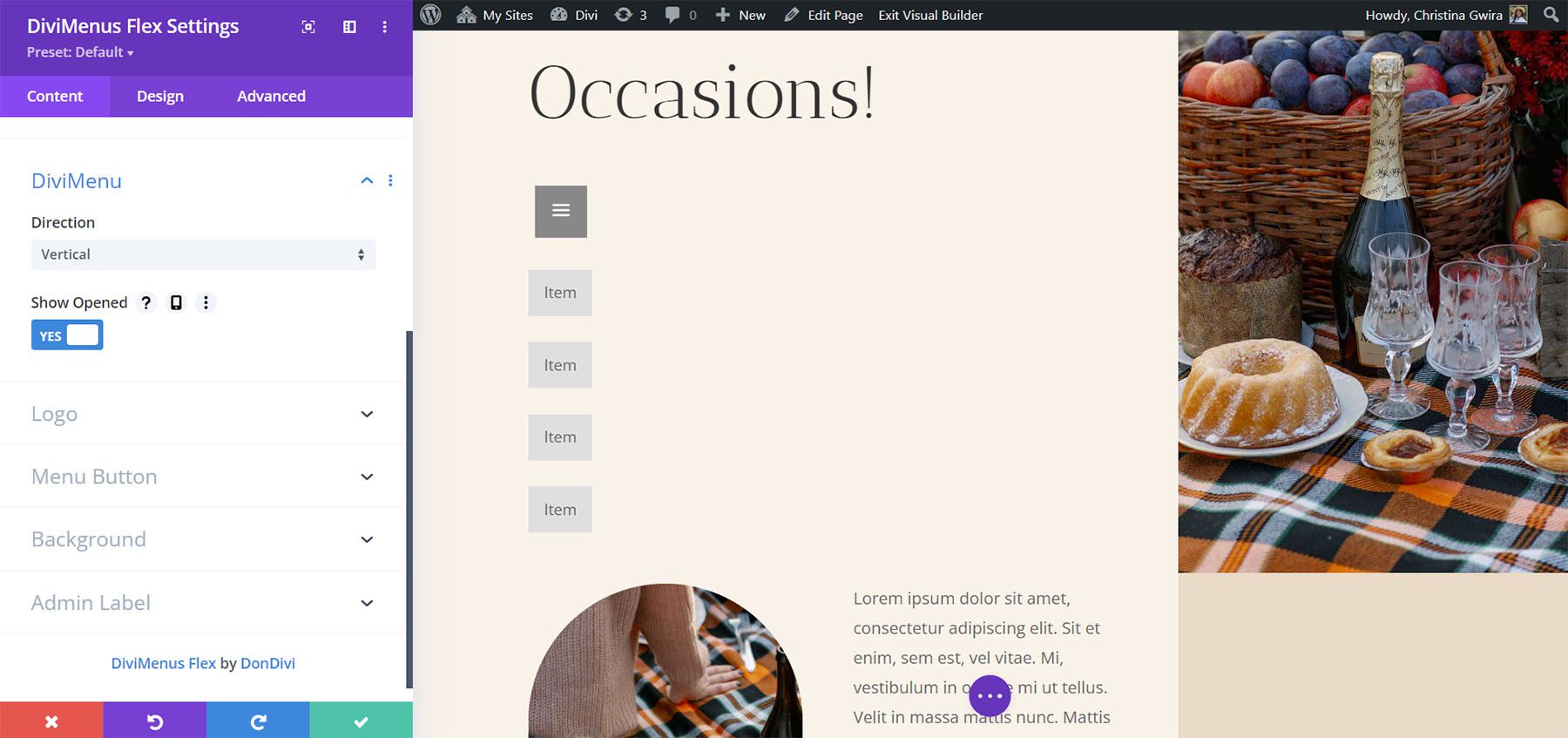
设置包括方向和显示打开或关闭。 对于方向,请在水平和垂直之间进行选择。 水平是默认设置。 在本例中我选择了垂直。

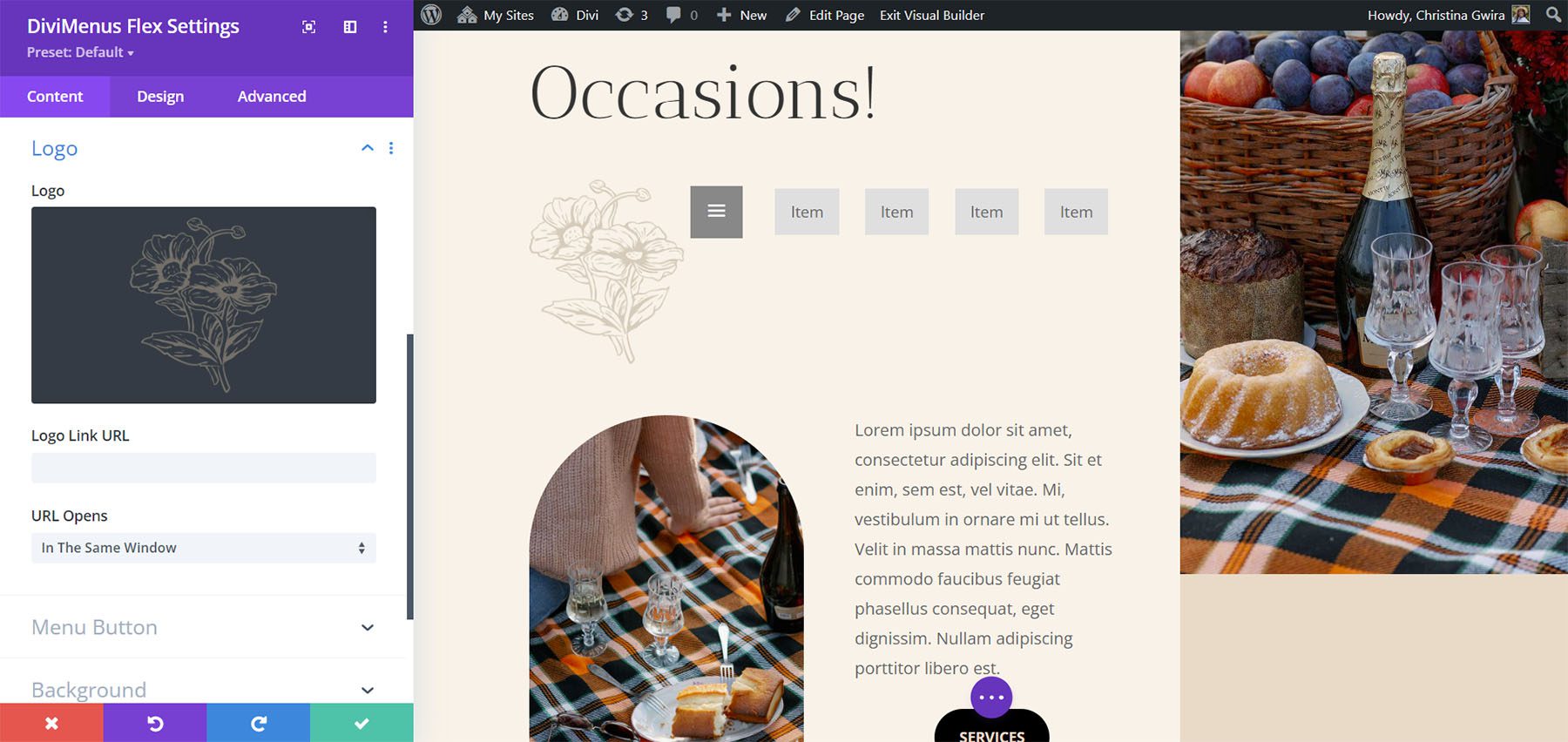
徽标设置允许您向菜单添加徽标。 您可以使其可点击并添加 URL。

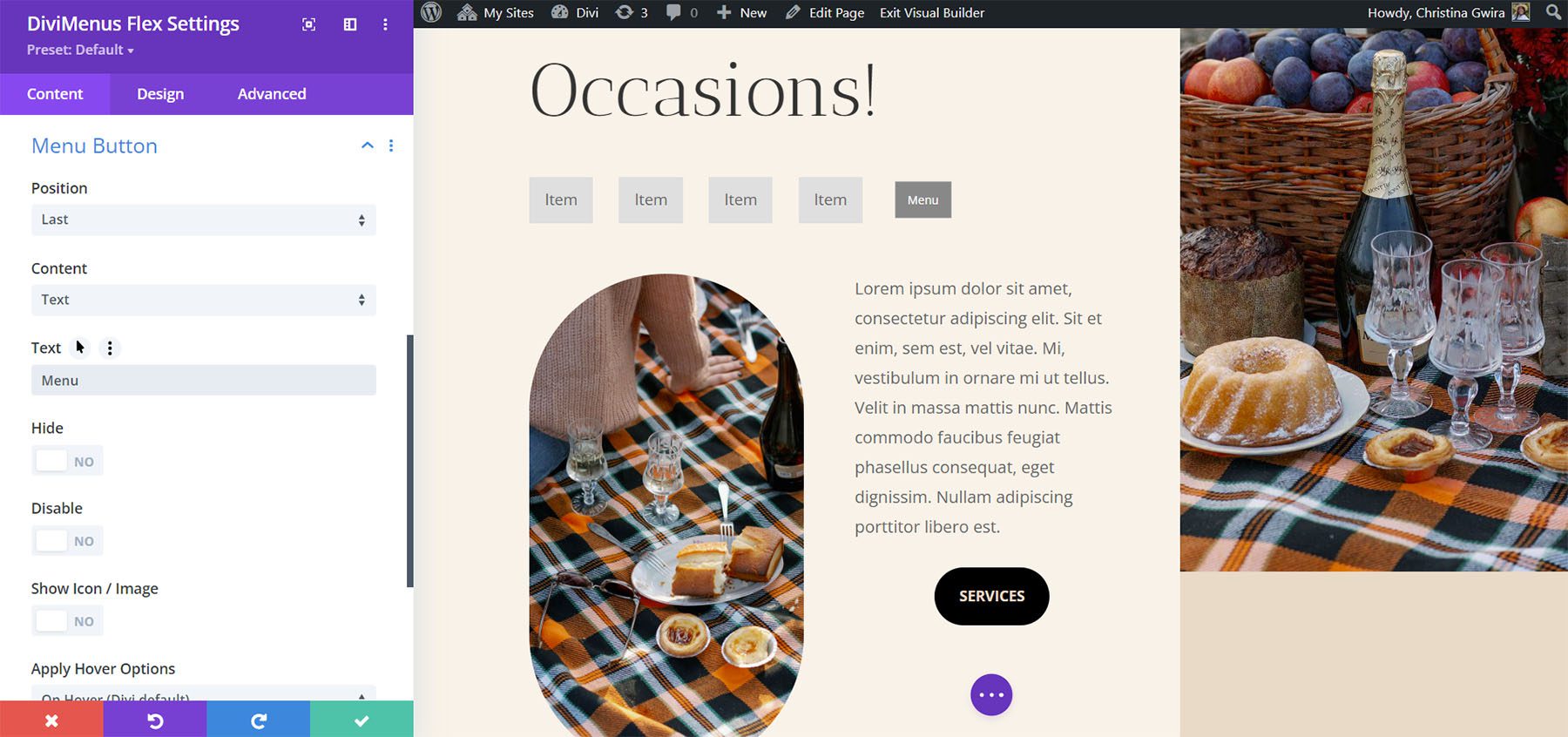
菜单按钮设置允许您设置按钮的位置。 从第一个或最后一个选择。 您还可以选择内容类型。 在图标、图像或文本之间进行选择。 其他选项包括隐藏按钮、禁用按钮和应用悬停效果。 文本提供了一个字段,您可以在其中输入要显示的文本。 在此示例中,我添加了文本并将按钮移至最后。

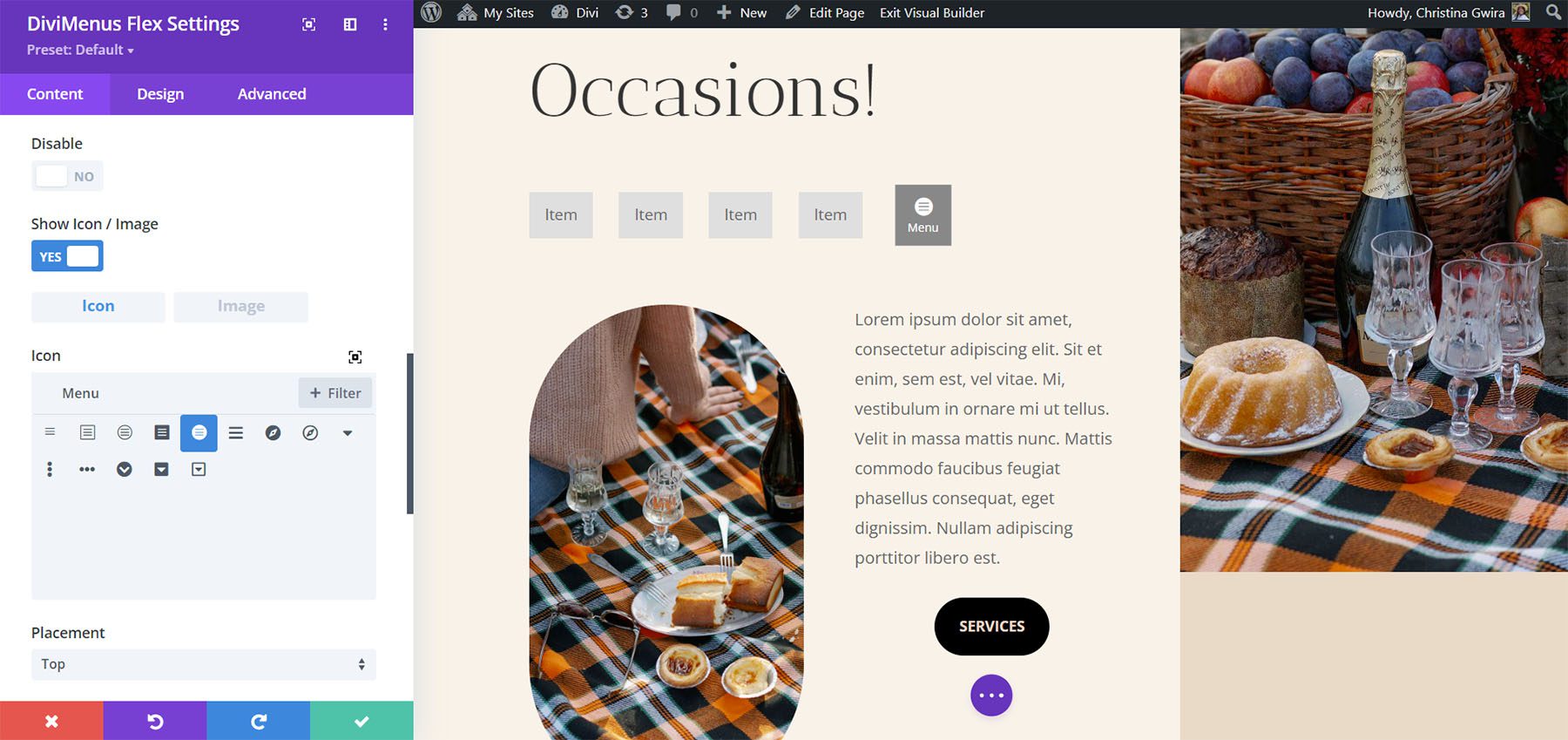
文本还包括向按钮添加图标或图像的选项。 选择图标或图像以及位置、添加填充、在某些设备上隐藏文本、在某些设备上隐藏图标或图像以及应用悬停选项。

设计设置
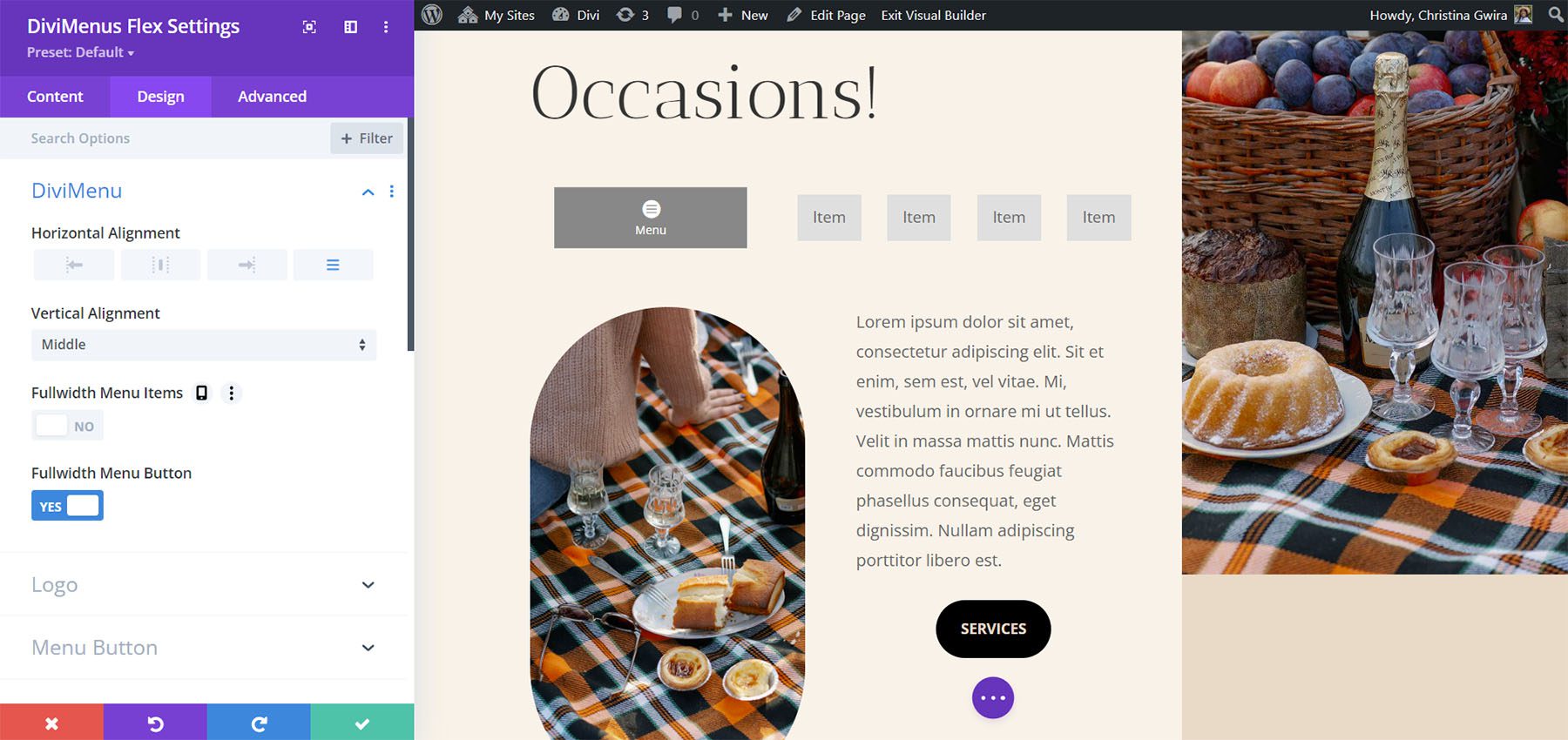
设计设置包括许多新功能。 设置水平和垂直对齐方式,使菜单项全宽,使菜单按钮全宽,并调整徽标。 徽标设置允许您选择徽标位置、对齐方式、宽度和绝对位置。 我已经调整了下面示例的全角菜单按钮和水平对齐设置。

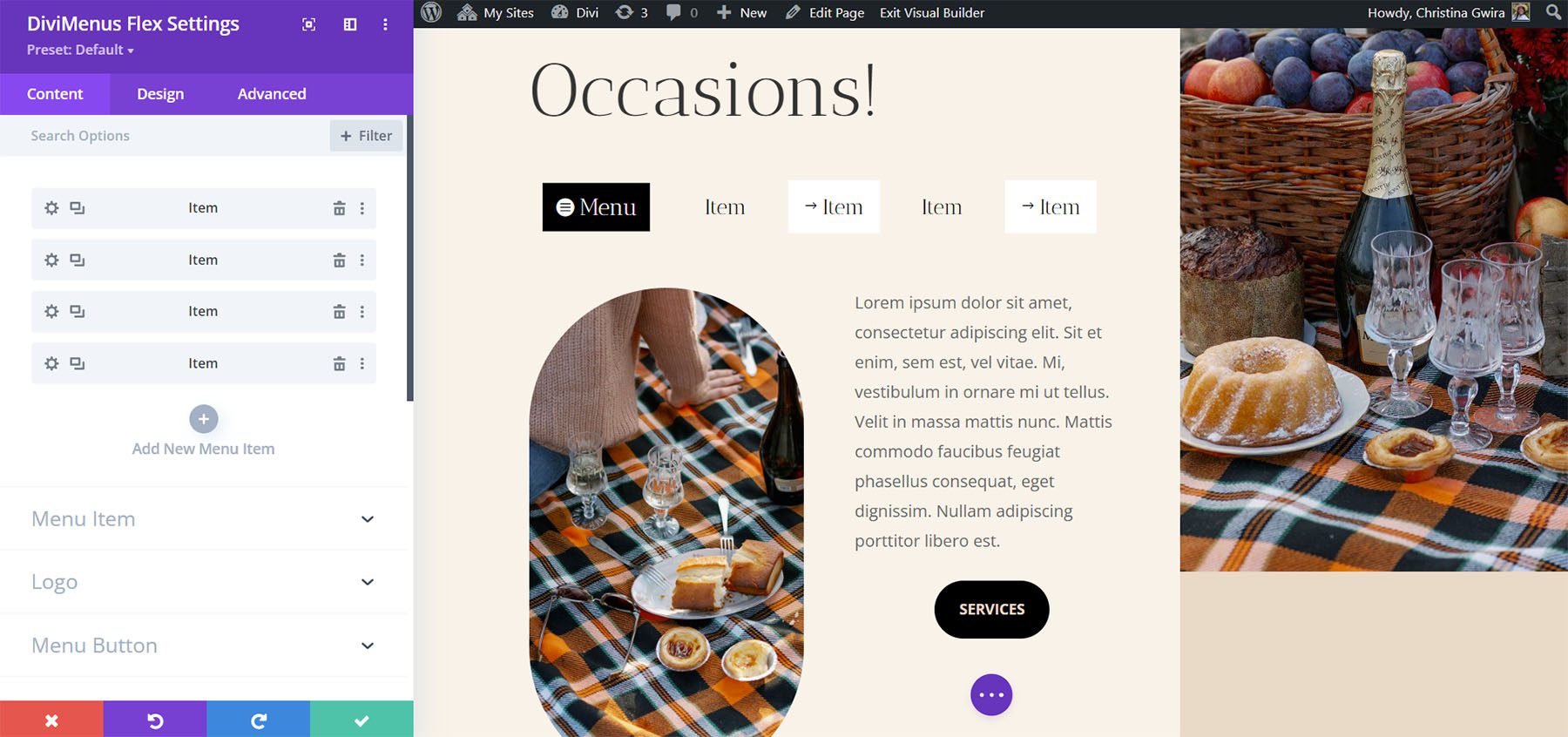
调整颜色、字体、大小、填充、位置等等。 分别调整菜单按钮和菜单项。 除非您在其子模块中调整了菜单项,否则菜单项将遵循“设计”选项卡中的设置。 在本示例中,我向菜单项添加了图标和文本,然后调整了它们的背景和字体颜色。 我已经为按钮调整了相同的设置。

使用 DiviMenus Flex 构建弹出窗口和超级菜单
菜单项子模块中的链接选项允许我们使用 DiviMenus Flex 构建常规菜单、添加下拉菜单、创建弹出窗口和构建大型菜单。 链接类型选项为我们做到了这一点。 如果我们选择默认设置 URL,菜单将正常工作。 添加链接,选择其打开方式,选择其活动状态,然后选择其关闭方式。

弹出链接类型
弹出链接类型允许您从 Divi 库中选择一个布局用作弹出窗口。 如果您选择显示关闭图标,您将看到一个图标选择器。

“设计”选项卡添加了弹出窗口样式的选项,允许您应用可自定义的进入和退出动画以增强其视觉效果。

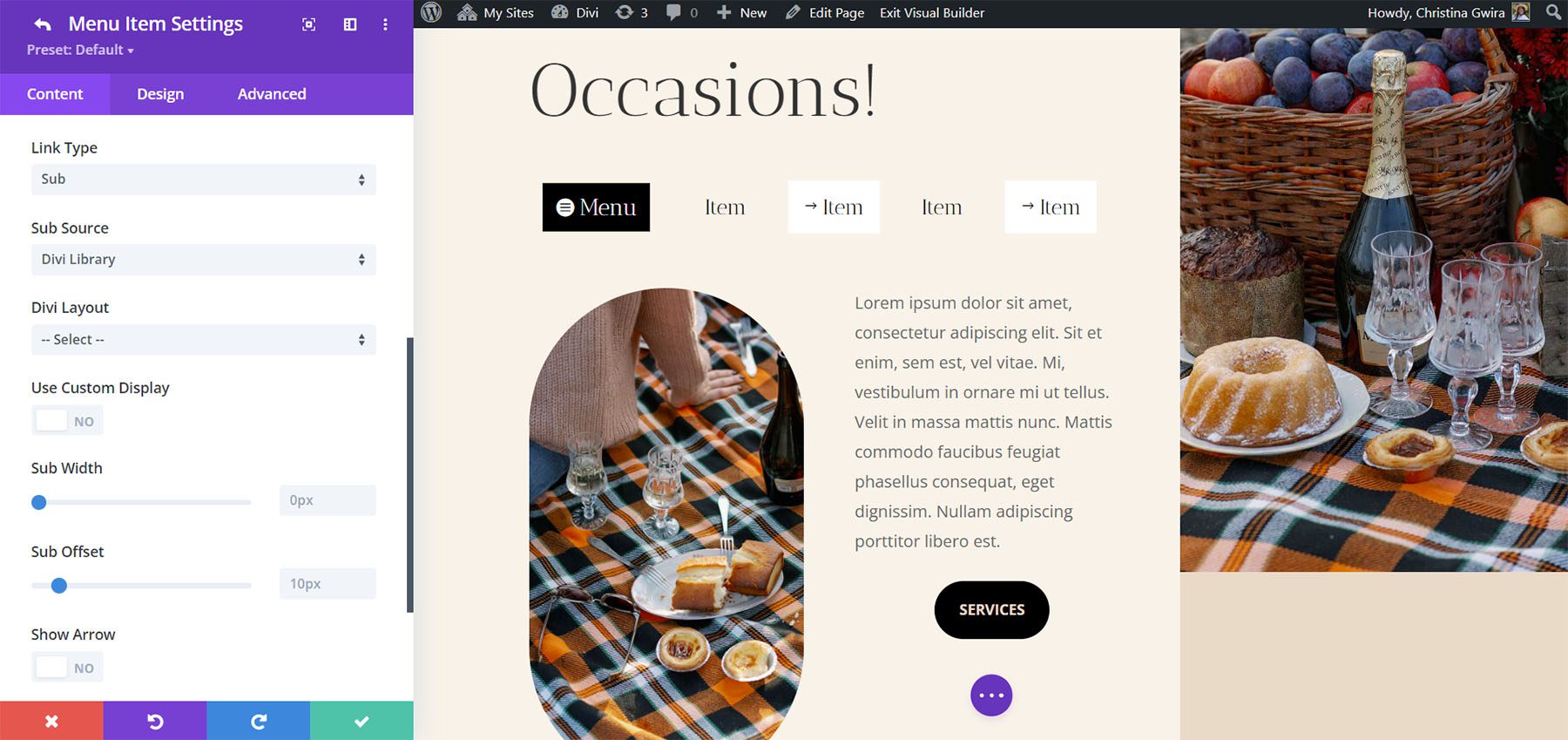
子链接类型
子链接类型很有趣。 它允许您选择要用作下拉菜单的内容。 从 WordPress 菜单或 Divi 库布局中进行选择。

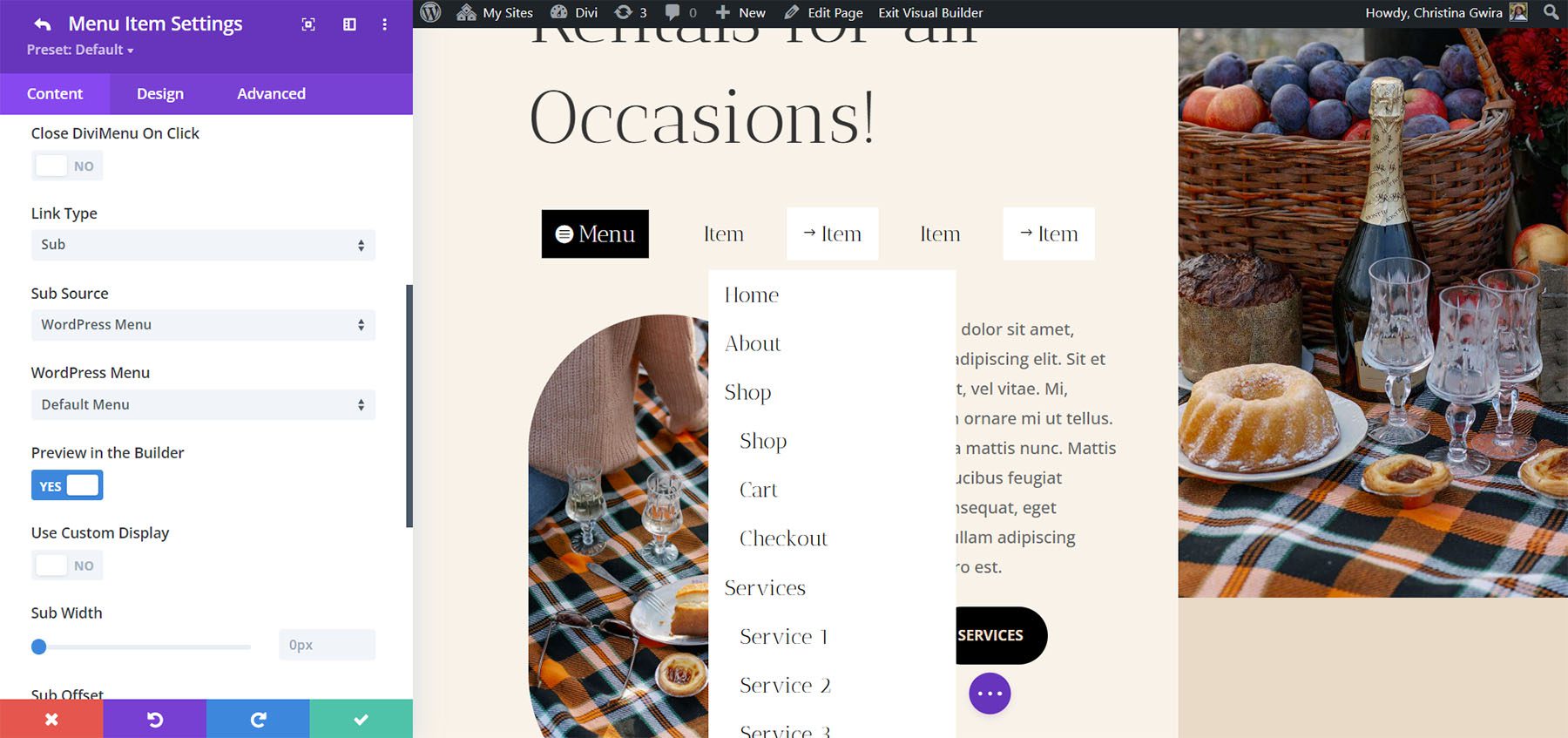
如果您选择 WordPress 菜单,则可以从您创建的菜单中选择该菜单。 您可以在生成器中预览它,使用自定义显示,选择菜单的行为方式,使其可折叠,启用手风琴,显示方向箭头,选择图标等。这对于创建也使用标准 WordPress 菜单的自定义菜单非常有用。 您需要为要显示 WordPress 菜单的每个菜单项创建一个不同的菜单。

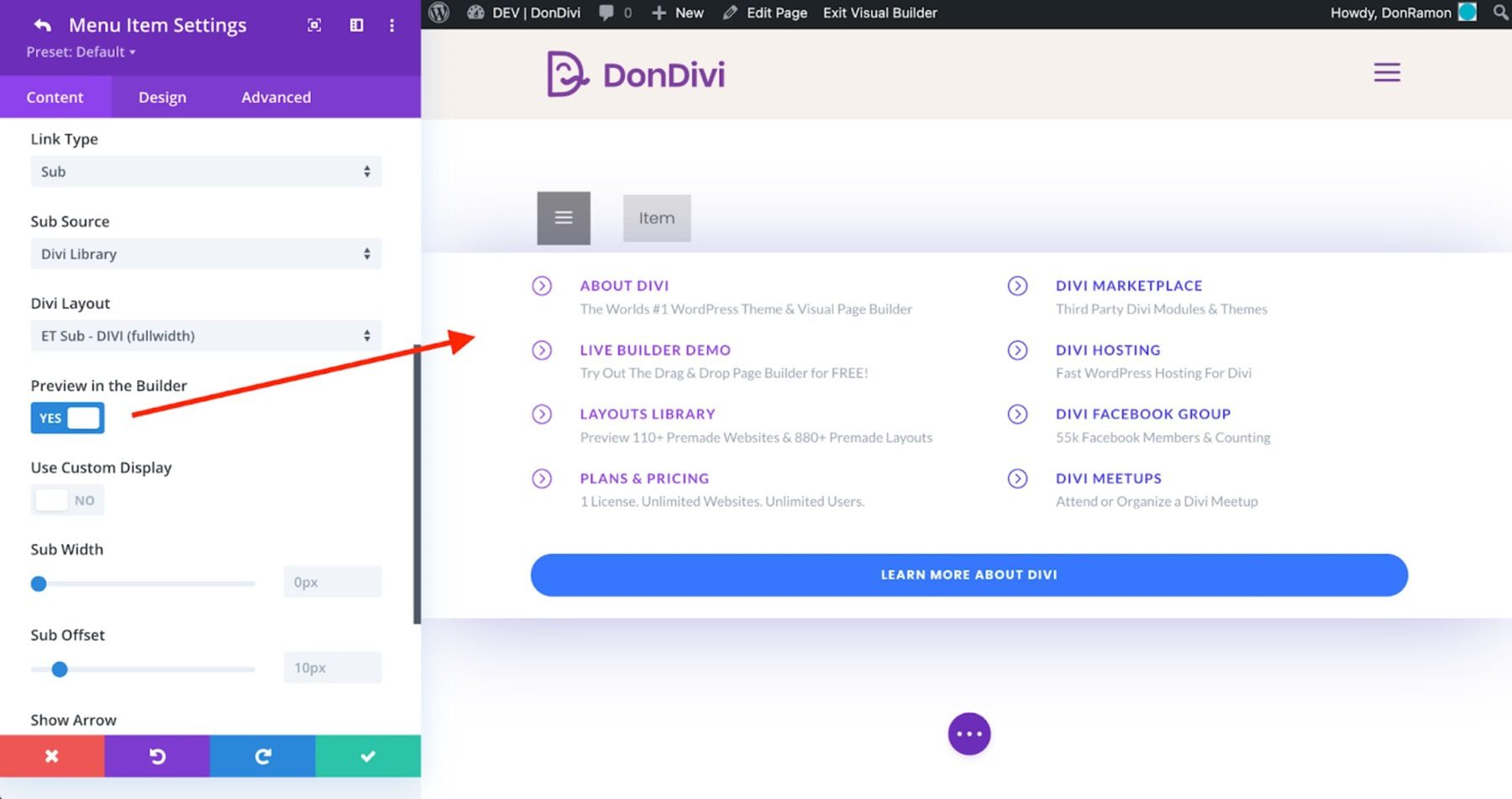
如果您选择 Divi Library,您可以选择要显示的布局。 这允许您使用 Divi 布局作为大型菜单。 为了增强您的编辑体验,您可以选择启用“在生成器中预览”功能。 这使您可以在 Divi Builder 本身中查看选定的 Divi 布局,从而了解它在构建器外部的显示方式。 值得注意的是,由于布局中的特定元素,某些样式可能会略有不同。 不过,这个预览功能可以起到一定的帮助作用,最终的结果将准确地显示在前端。

显示链接类型
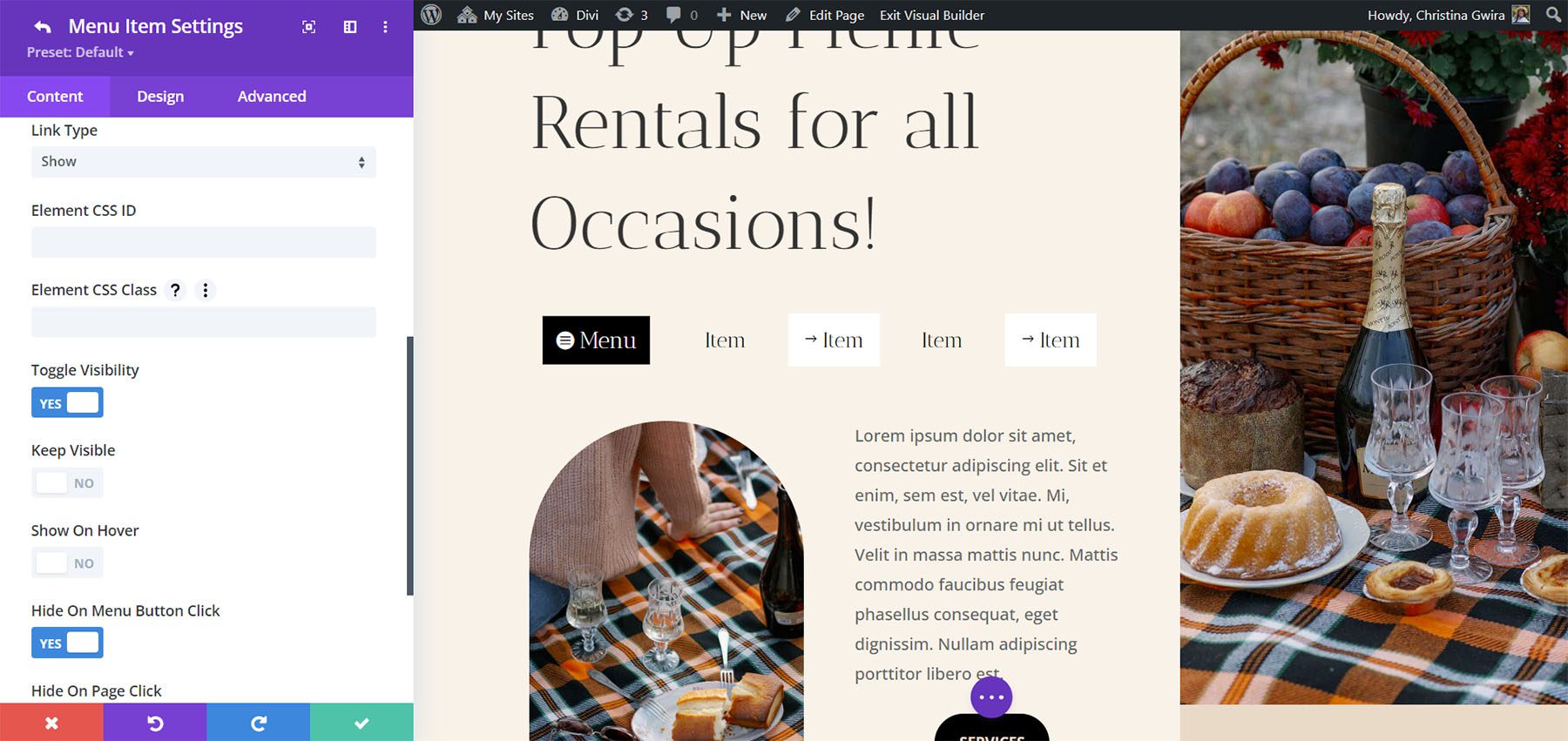
DiviMenus Flex 还包括显示链接类型,该类型将根据您所包含的 CSS ID 或 CSS 类显示元素。 切换可见性、保持可见、悬停时显示、单击按钮时隐藏、单击页面时隐藏以及选择页面加载时的初始状态。 例如,当单击菜单项时,您可以显示具有唯一 CSS ID 的特定元素,或同时显示页面上具有相同 CSS 类的多个元素。

在哪里购买 DiviMenus
DiviMenus 在 Divi 市场有售,售价 49 美元。 它包括无限使用、一年的支持和更新,并提供 30 天退款保证。

结束思想
这就是我们对 DiviMenus 的看法。 这是一个功能强大的菜单生成器。 我只触及了 DiviMenus 功能的皮毛。 我喜欢它现在包含两个模块并添加了徽标、使用 WordPress 菜单作为子菜单的能力以及使用 Divi 布局轻松创建大型菜单的能力。 我发现它很直观,并且包含用于自定义菜单每个元素的所有样式选项。 如果您对功能强大的菜单生成器感兴趣,DiviMenus 值得一看。
我们希望听到您的意见。 您尝试过 DiviMenus 吗? 请在评论中告诉我们您的想法。
