Divi 插件亮点:首页 25 Divi 布局包
已发表: 2022-10-24Homepage 25 Divi Layout Pack 是一个布局包,包含 25 种不同的主页布局,可与 Divi 构建器一起使用。 布局包的构建考虑了不同类型的业务,但所有布局包都可以完全定制,并且足够灵活以适应您需要设计的任何类型的网站。 在这篇文章中,我们将查看此布局包附带的所有布局,以帮助您确定这是否是适合您的产品。
让我们开始吧!
安装主页 25 Divi 布局包
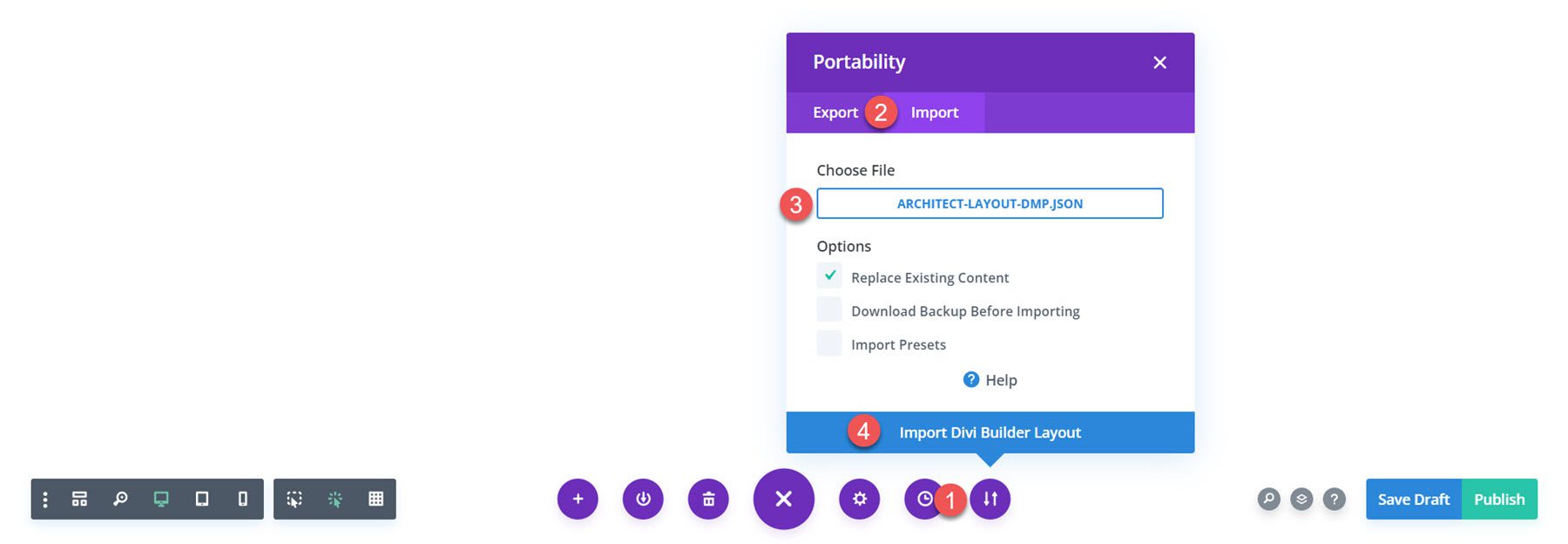
主页 25 Divi Layout Pack 以 ZIP 文件的形式提供,其中包含 Divi Builder .json 文件。 要安装滑块布局,首先解压缩文件。 然后,在 Divi Builder 中打开您的页面。

单击页面底部的可移植性选项,然后选择导入选项卡。 为所需的主页布局选择 .json 文件并开始导入布局。 导入布局后,您只需用自己的内容替换内容即可!
主页 25 Divi 布局包
让我们看一下使用 Homepage 25 Divi 布局包获得的 25 个布局中的每一个。
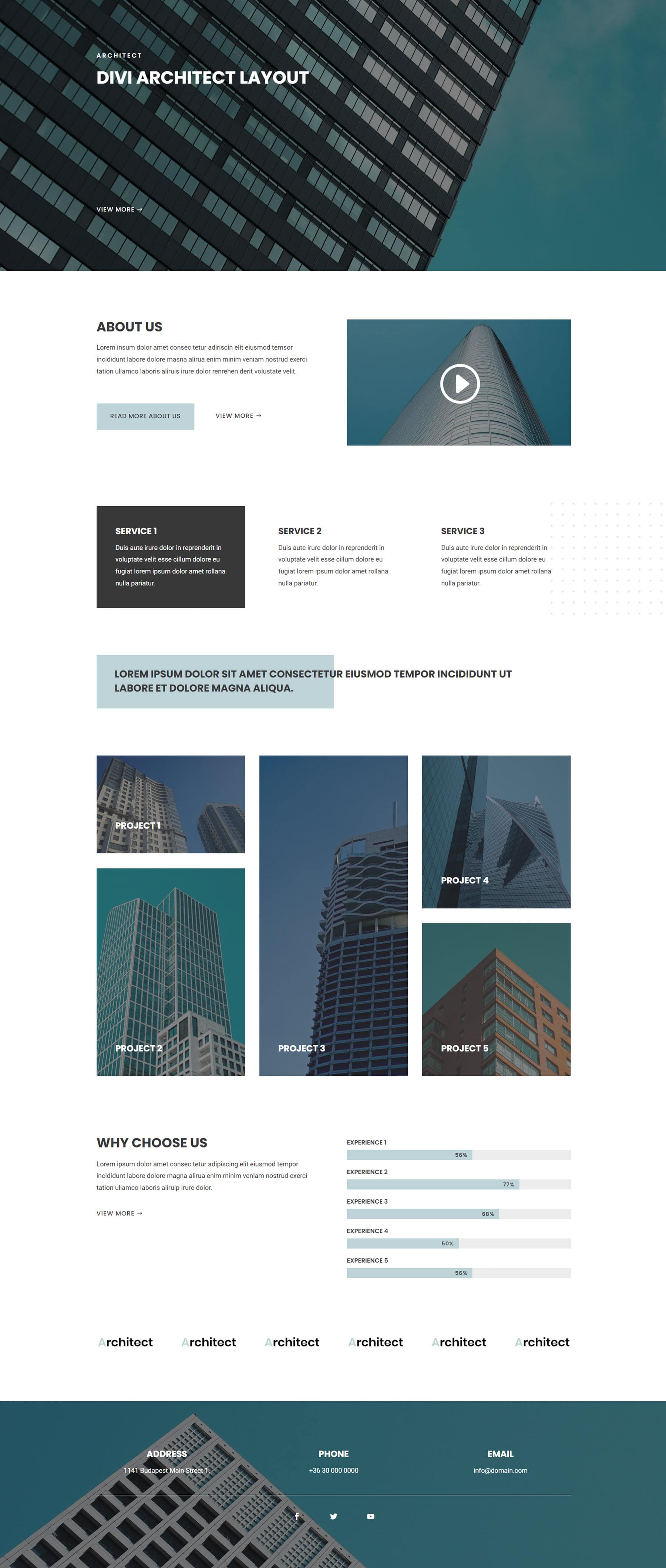
建筑师布局
建筑师布局以带有文本的大标题图像开始,然后是关于我们的部分,其中包含阅读更多链接和信息视频。 接下来是服务列表和项目列表,它们都具有一些悬停效果。 有一个带有技能栏的为什么选择我们部分,然后是徽标列表。 页面的页脚保持简单,列出了地址、电话、电子邮件和社交媒体信息。 该页面还为页面上的内容使用了大量的滑入效果。

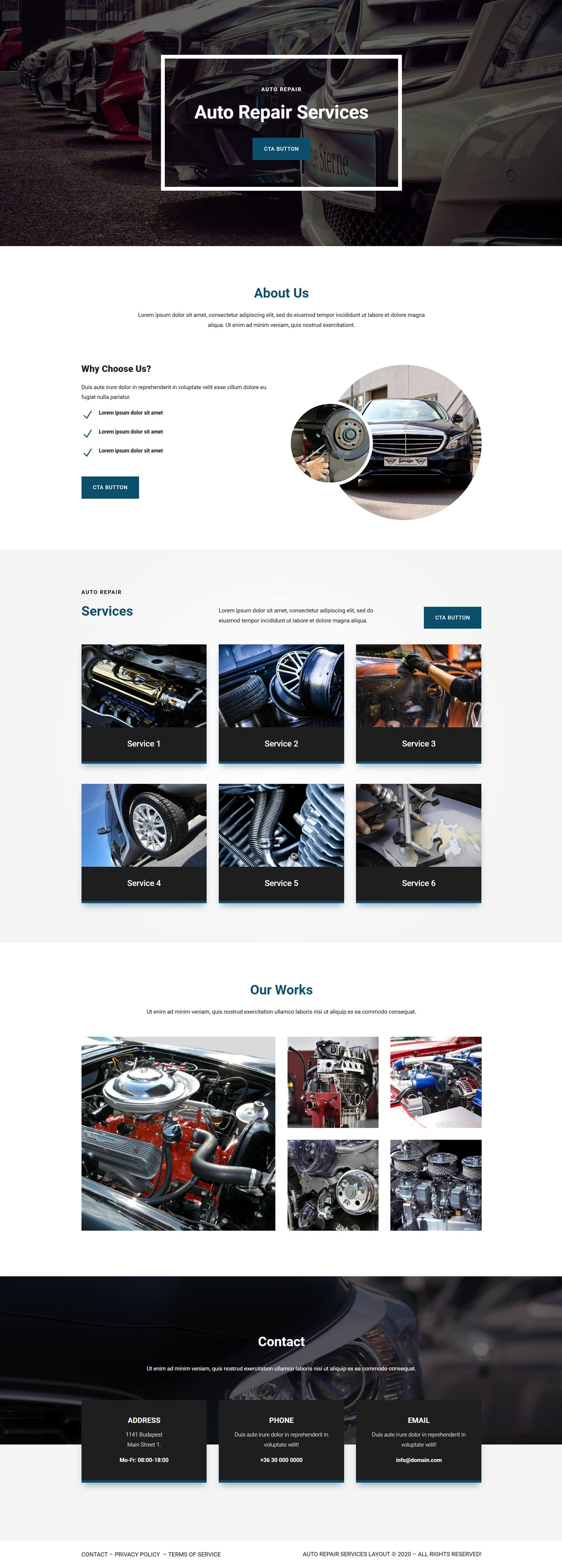
汽车维修布局
自动修复布局有一个大标题图像,带有白色边框和 CTA 按钮旁边的文本。 关于我们部分的特点是一些圆形图像和一些带有微妙悬停效果的复选标记旁边的文本。 接下来是服务部分。 每个服务都有一个图像和标题,并且此部分中的每个卡片都有悬停效果。 接下来在“我们的作品部分”下是一个画廊,其中包含您可以单击以全屏查看的图像。 最后是包含地址、电话和电子邮件信息的联系部分,以及带有一些链接和版权信息的页脚栏。

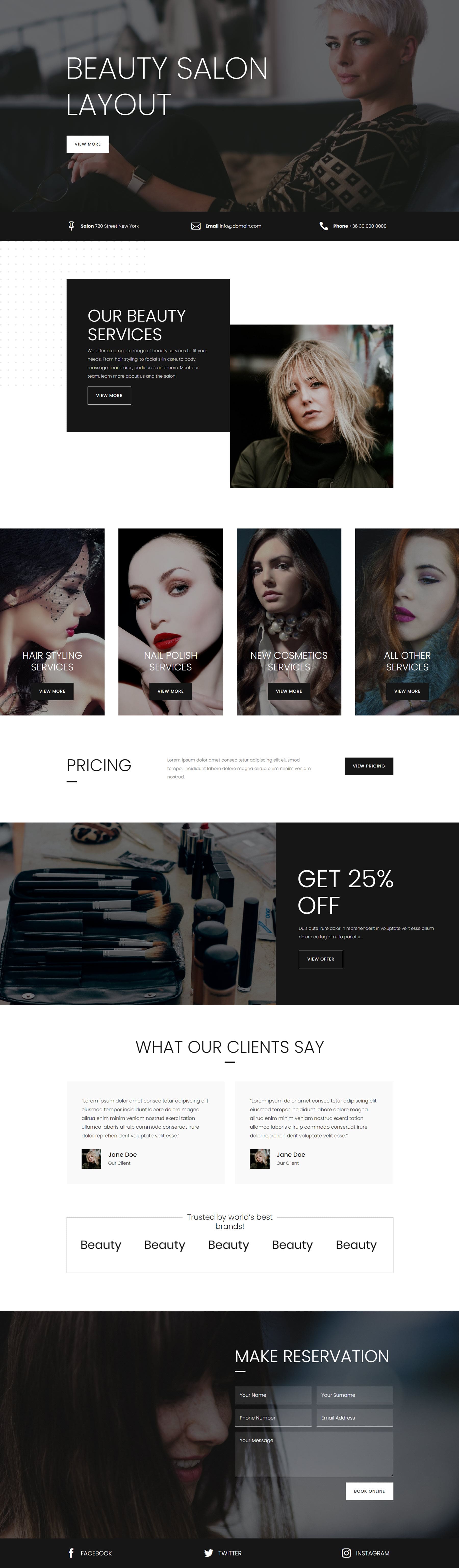
美容院布局
美容院布局具有优雅的布局和大量加载动画。 该页面以带有 CTA 的大标题开头,下面方便地列出了地址、电子邮件和电话信息。 接下来是服务部分,其中包含一些介绍性文本和具有悬停变暗效果的图像上的服务列表。 有一个按钮可以查看定价信息,还有一个 25% 的优惠,一个按钮可以查看。 在此下方,有两个客户评论和一个徽标列表。 最后,还有一个预订表格,页脚包含社交媒体链接。

业务布局1
业务布局 1 从标题部分开始,其中包含一些文本、电话号码和覆盖大照片背景的联系表格。 有一个关于我们的部分,其中包含文本、照片和图标以及 CTA 按钮。 接下来,服务部分包含三个服务,包括描述、照片和 CTA。 有一个定价表和一个为什么选择我们带有图标和 CTA 按钮的部分。 该布局还具有画廊部分和常见问题解答部分。 页脚在大图像上显示联系信息和开放时间。

业务布局2
Business Layout 2 的标题图像带有社交媒体图标、文本、CTA 按钮和三个简明扼要地传达公司信息的简介模块。 服务部分包含三个服务,包括一张照片、一些文字和一个 CTA 按钮。 关于部分的左侧有文本和一个 CTA 按钮,右侧有两张照片以及一个代表业务年限的数字。 在此之后有一个大型画廊带,以及一个常见问题解答部分。 页面的最后一部分是联系信息旁边的联系表格。 此布局在整个设计中还具有大量加载动画。

业务布局3
第三个业务布局有一个带有一些文本的大标题图像、一个 CTA 按钮和一些右侧的模糊图标。 下面的关于我们部分包含一些文字、客户推荐和照片。 服务部分的设计与业务布局 2 类似。在此之后有一个画廊部分,以及客户评论和常见问题解答。 页脚包含联系信息和开放时间以及联系表格。

业务布局4
Business Layout 4 有一个更简单的带有文本的标题和一个带有文本和 CTA 按钮的蓝色横幅。 关于部分包含文本、图像、CTA 按钮和电话号码。 服务部分显示带有图像和一行文本的每个服务。 在这个布局中有一个为什么选择我们的部分,带有简介模块和一个很好的悬停效果。 接下来是定价表和画廊部分,然后是一些客户评论。 最后,最后一部分以联系表格和社交媒体图标为特色。

业务布局5
第五个业务布局有一个简单的标题图像,带有一些文本和一个 CTA 按钮。 关于部分的左侧有一个图像,上面有一个按钮,右侧有关于文本。 服务部分包含三个服务,包括一个图像、一个按钮和一些文本。 有一个定价表,一个为什么选择我们的部分,带有简介模块、一个画廊和一个常见问题解答部分。 最后,页面以一些联系信息结尾。 该页面具有多种悬停效果和动画。

业务布局6
Business Layout 6 以带有文本的大图像标题和白色边框内的 CTA 按钮开始。 关于部分包含一些文本、一个 CTA 按钮和两个圆形图像。 服务部分列出了六张卡片,每张卡片都有一张图片和一些文字。 接下来是图库部分,然后是客户评论和常见问题解答。 最后,联系信息列在页面底部。

业务布局7
第七个业务布局有一个带有 CTA 按钮的大标题和三个带有图标和联系信息以及营业时间的简介模块。 关于部分有文本、客户评论和圆形图像。 服务部分跨越屏幕的宽度,每个框都包含文本和 CTA 按钮,以获取有关每个服务的更多信息。 为什么选择我们部分包含一些带有悬停效果的文本和箭头、圆形图像、CTA 按钮和电话号码。 然后是定价表、画廊部分和常见问题解答。 最后,页面以联系表格和一些联系信息结束。

业务布局8
此布局在包含一些文本和 CTA 按钮的大标题图像上方有一个框。 关于我们部分也很简单,在大图像上方有一个按钮,在右侧有一些文字。 服务部分在每个图像上都有一个图标,并有一些文本空间和每个服务的 CTA 按钮。 定价表具有 4 种不同定价计划的空间,并包括每个计划的图标以及文本和 CTA 按钮。 为什么选择我们部分显示一些带有覆盖背景图像的大图标的模糊模块。 最后,该页面有一个画廊部分、一个评论部分、一个常见问题解答部分,并以联系表格和社交媒体链接结束。

业务布局9
Business Layout 9 具有一个带有文本的简单标题和一个 CTA 按钮。 关于我们页面的右侧有一些文本、一个按钮和一个图像。 接下来,服务部分列出了一些文本、一个 CTA 按钮和一个带有重叠图标的图像。 在此布局中还有一个定价表和一个为什么选择我们的部分,其中包含简介模块,然后是一个画廊部分、客户评论和常见问题解答。 最后,页面以联系信息和营业时间结束。

业务布局10
最后,最后一个业务布局具有标题图像,标题文本位于彩色背景上。 关于部分有一些文本、一个 CTA 按钮和一个图像。 服务部分包含三张卡片,每种服务一张,带有文字和 CTA 按钮。 定价表是我们在布局 8 中看到的 4 层定价表,然后是为什么选择我们部分,带有带有图标的简介模块。 该布局还具有画廊部分、客户评论和常见问题解答。 最后,布局以一些社交媒体链接和联系表格结束。


舞蹈室布局
舞蹈室布局采用粉红色和灰色调色板,并在整个布局中使用引人入胜的摄影。 标题在深色图像上具有粉红色背景上的图标和标题文本。 关于部分具有文本、CTA 按钮和图像。 下面有三个带有图标的框,列出了三种舞蹈风格。 舞蹈课程部分是一个拼贴风格的部分,带有图像和卡片,上面有课程信息和 CTA 按钮。 舞蹈课部分有两张卡片,上面列出了两组课程信息。 最后,有一个客户评论滑块,页面以联系表格和联系信息结尾。

时装店布局
时装店布局具有拆分式标题,左侧带有文本和 CTA 按钮,右侧带有图像。 以下是链接到不同商店页面的徽标和大图像列表。 下面有一些标志和文字代表不同的商店服务,例如免费送货和客户支持。 接下来是最近的产品部分,它使用与 WooCommerce 一起使用的 Woo 产品模块。 还有另一个拆分图像/文本部分通过 CTA 按钮宣传每日折扣,然后是推荐和电子邮件注册表单以获得折扣。

健身布局
此布局使用带有深色图像的黑色、白色和绿色配色方案。 标题具有大背景图像、一些文本、CTA 按钮和社交媒体链接。 关于部分包含文本、一个 CTA 按钮和两个带有一些悬停效果的图像。 服务部分用图像、CTA 链接和一些文本突出显示了三个服务。 有一个部分包含有关培训师的信息,一些文本和一个 CTA 以及一个大图像,然后是一些代表有关健身房信息的数字计数器。 接下来是一个以会员福利为特色的部分,带有一些文字和一个 CTA 按钮。 有一个健身服务部分使用带有大图标和描述文本的宣传模块。 然后是会员计划部分,在文本和 CTA 旁边有另一个大图像。 最后,有三个推荐,页面以通讯订阅表格和联系信息结束。

家具店布局
家具店布局以带有标题文本的大图像和带有按钮的箭头开始,以探索流行的类别。 下面是类别部分,其中包含链接到每个类别的大图像卡。 在此下方有一些带有商店功能的图标,例如免费送货和客户支持。 接下来是对集合的介绍,带有大图像和一些描述文本。 接下来是使用 Woo Products 模块的新产品部分。 接下来是带有一些文字广告折扣的图像,然后是发现更多部分,其中包含与折扣和评价最高的产品相关的图像。 有一个电子邮件订阅表格,页面以带有联系信息的简介模块结尾。

园丁布局
园丁布局从带有社交媒体图标、标题文本和 CTA 按钮的大花图片开始。 覆盖的是三个具有三种服务的简介模块。 关于部分的左侧是文本和 CTA 按钮,右侧是图标和图像。 接下来是为什么选择我们部分,带有箭头和带有悬停效果的文本。 我们的作品部分设有一个画廊,页面以联系表格和列出的联系信息结尾。

绿色能源布局
绿色能源布局以带有标题文本的大标题图像、一些公司质量旁边的三个复选标记和一个 CTA 按钮开始。 关于我们部分在带有悬停效果的图像旁边有一些文本和一个 CTA 按钮。 接下来是三张卡片,分别代表三种绿色能源。 服务部分包含三个服务,每个服务都有一个图像、一个图标、描述文本和一个按钮。 有一个为什么要绿色的部分,它有一个大图像和一个带有一些文本和一个按钮的框。 接下来是我们如何工作的部分,右侧有一些图标,左侧有描述文本。 在此下方有一些数字计数器代表相关数据。 在此之后是大图像背景上的推荐部分,然后是带有技能图的为什么选择我们部分。 最后,页脚有社交媒体图标、一些内部页面的链接和版权文本。

健身房布局
健身房布局使用黑色、蓝色和白色配色方案,并带有大量加载动画。 页眉是一个带有页眉文本和一个按钮的大图,页眉底部还有两个额外的按钮。 接下来是服务部分,其中包含描述文本、CTA 按钮和每个服务的图像。 我们的培训师部分在右侧有一个带有文字的图像,以及一个 CTA 按钮。 以下是有关健身房、课程和在线锻炼的信息。 然后是带有大图像的部分,其中包含健身服务,然后是另一个部分,其中包含描述会员计划的文字。 为什么选择我们部分有一个技能条形图、客户推荐和四个数字计数器模块。 随后是常见问题解答部分和包含联系表格和联系信息的联系部分。

杂工布局
此布局具有带有标题文本的标题、CTA 按钮和带有联系信息的简介模块。 关于我们部分的特点是文字、圆形图像和客户推荐。 这些服务以带有文本和 CTA 按钮的彩色背景呈现。 接下来是为什么选择我们部分,带有箭头和文本、CTA 按钮、电话号码和圆形图像。 我们的作品部分是一个画廊部分,后面是联系表格、联系信息和页脚栏。

室内设计师黑暗布局
这是室内设计师布局的深色版本。 标题具有带有标题文本和 CTA 按钮的大图像。 关于我们部分包含一个图标、文本和带有标签的图像。 我们的服务部分覆盖在图像上,并且还带有图标。 为什么选择我们部分显示一些客户评论、CTA 按钮和图像。 接下来是我们的作品部分,这是一个画廊模块。 我们的工作方式部分包含三个步骤,每个步骤都有照片、描述和 CTA 按钮。 最后,还有联系信息、联系表格和页脚栏。

室内设计师灯光布局
这是室内设计师布局的轻量版。 布局与深色版本完全相同,但主要背景颜色为浅色。

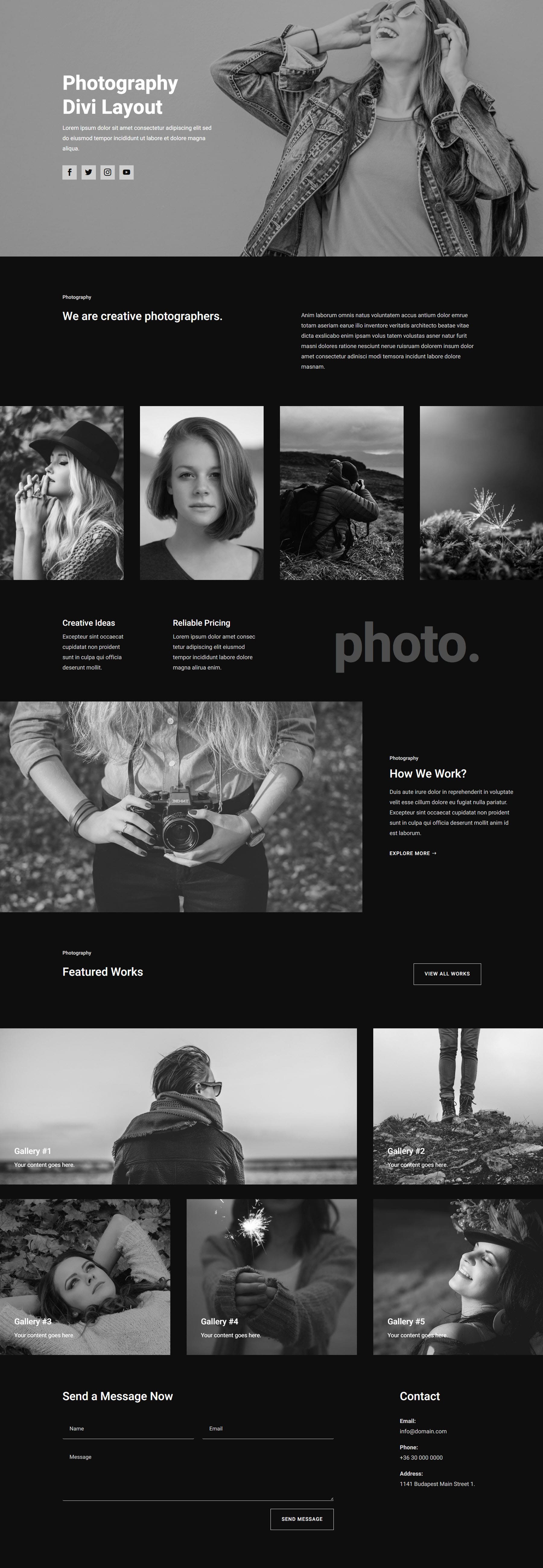
摄影布局
摄影布局在照片上使用黑白配色方案和黑白滤镜。 有一个带有文本和社交媒体图标的大标题图像,然后是一些关于文本的。 有四张照片代表并链接到四种不同的摄影风格,下面还有一些额外的文字。 我们的工作方式部分还有一张大照片、文字和一个 CTA 按钮。 有一个带有 CTA 按钮和画廊的特色作品部分,然后页面以联系表格和联系信息结束。

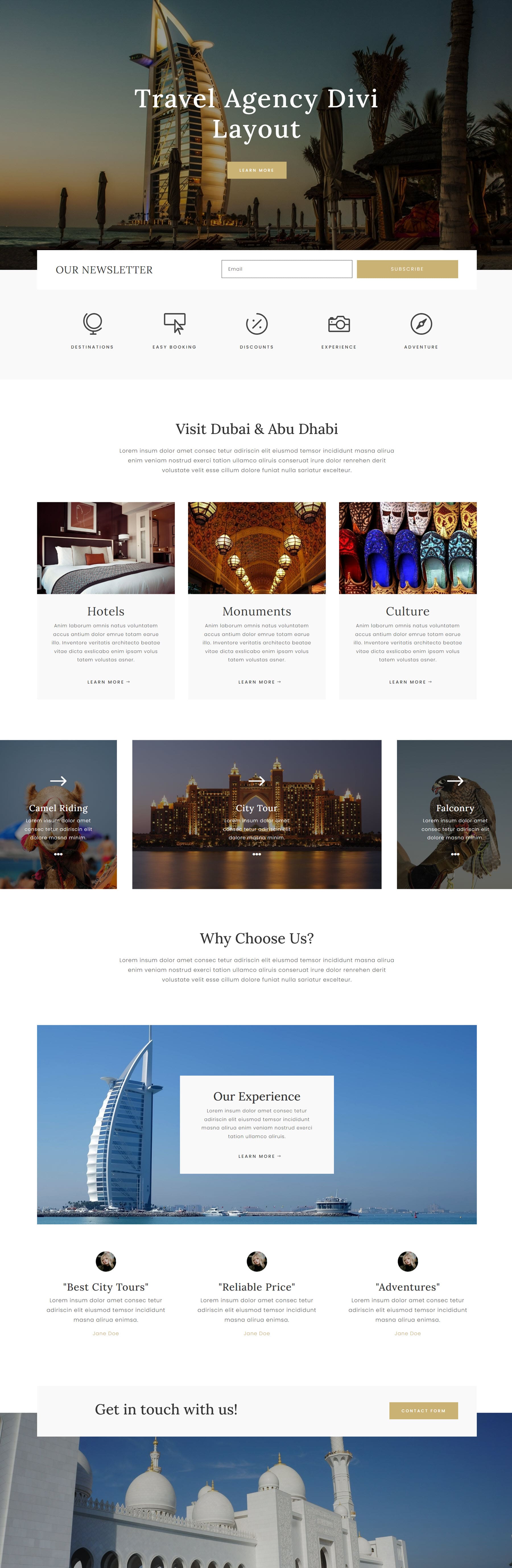
旅行社布局
我们最终的布局是旅行社布局。 此布局具有带有头饰文本和 CTA 按钮的大标题图像。 覆盖标题的是通讯订阅注册表单。 接下来是图标列表,然后是一些介绍文本和三张带有图像、文本和按钮的不同卡片。 然后是三个链接的图像,其中包含您可以预订的活动,并带有一些描述文字。 为什么选择我们部分有一些文本,然后是带有链接的图像和更多文本。 接下来是一些推荐信。 最后,页面以一个联系表格和图像的按钮结束。

购买主页 25 Divi 布局包
主页 25 Divi 布局包可在 Divi 市场中获得。 无限网站使用和终身更新的费用为 19.99 美元。 价格还包括 30 天退款保证。
最后的想法
Homepage 25 为您的下一个设计项目提供了几个漂亮的主页布局。 每种布局都是独一无二的,并且针对特定行业而设计,但每种设计都可以完全定制以适合您的任何需求。 请记住,这些主页布局仅包含一个页面,并且都包含指向各个子页面的 CTA 链接,您必须自己设计这些子页面。 尽管如此,如果您希望使用主页模板在您的下一个设计项目中抢占先机,该产品肯定会帮助您。
我们很想听到您的声音! 您是否尝试过 Homepage 25 Divi 布局包? 请在评论中告诉我们您对此的看法!
