Divi 插件亮点:Woo Essential
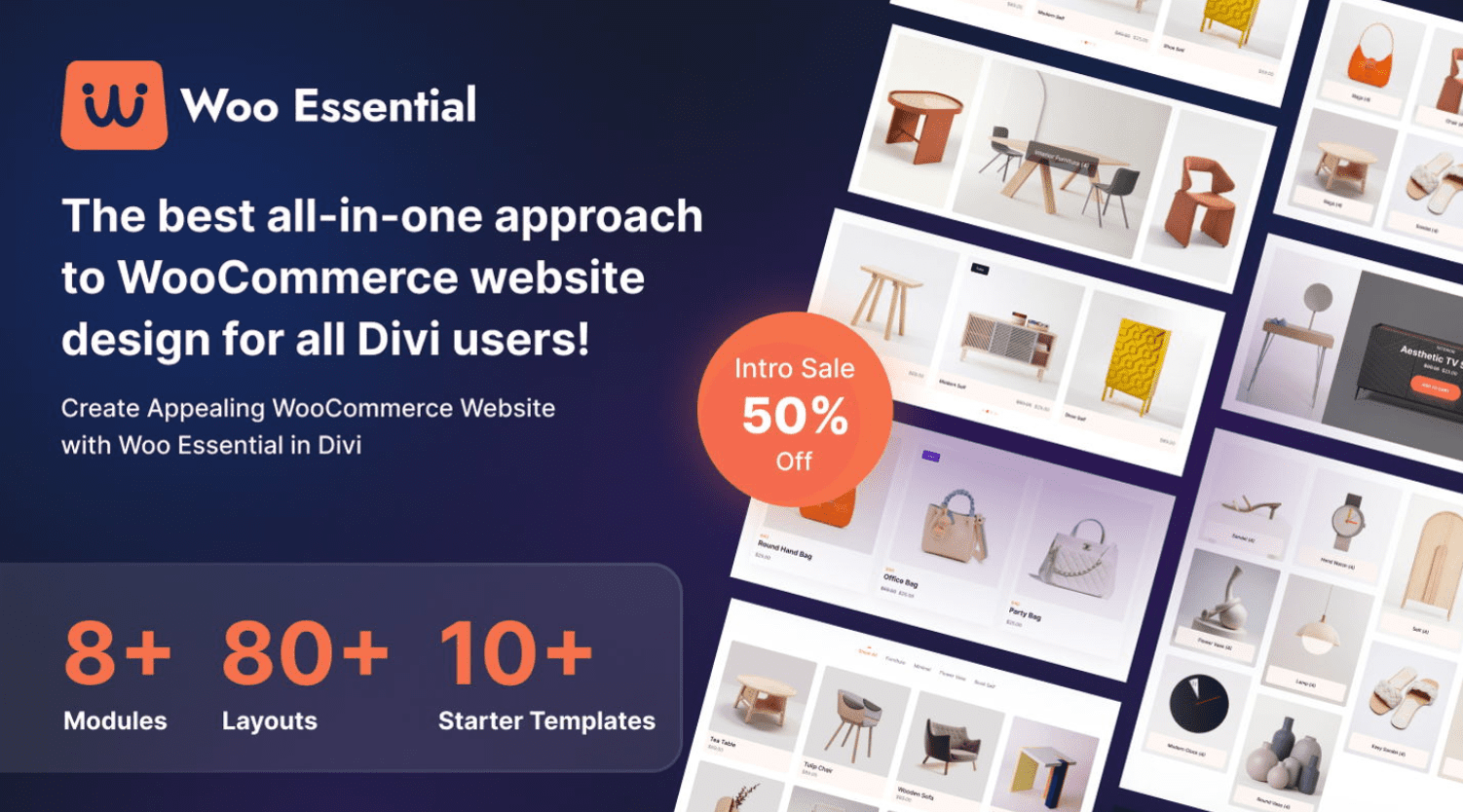
已发表: 2023-02-20Woo Essential 是一个第三方插件,它向 Divi Builder 添加了 8 个新的 Woo Commerce 模块。 它还添加了一些功能来简化购物过程,允许您以多种布局和大量功能选项显示产品和类别。 在本文中,我们将了解 Woo Essential 的模块和功能,以帮助您确定它是否是满足您需求的正确产品。
- 1 Woo 基本 Divi 模块
- 1.1 Woo 类手风琴
- 1.2 Woo 类别轮播
- 1.3 Woo 类别网格
- 1.4宇类砌体
- 1.5 Woo 产品手风琴
- 1.6 Woo 产品轮播
- 1.7 Woo 产品过滤器
- 1.8 Woo 产品网格
- 2更多 Woo 基本功能
- 2.1 Woo Essential Woo 迷你手推车
- 2.2 Woo Essential Quickview 弹出窗口
- 2.3 Woo Essential 比较产品
- 3 Woo 基本设置
- 4 个Woo 基本模板
- 5购买 Woo Essential
- 6结束的想法
Woo 基本 Divi 模块
Woo Essential 向 Divi Builder 添加了 8 个模块。 一些功能需要 YITH WooCommerce Compare 和 YITH WooCommerce Wishlist 插件。 免费版本适用于此。 如果您没有安装这些,您会看到一条通知。 激活 Woo Essential 插件后,只需单击通知即可安装并激活它们。
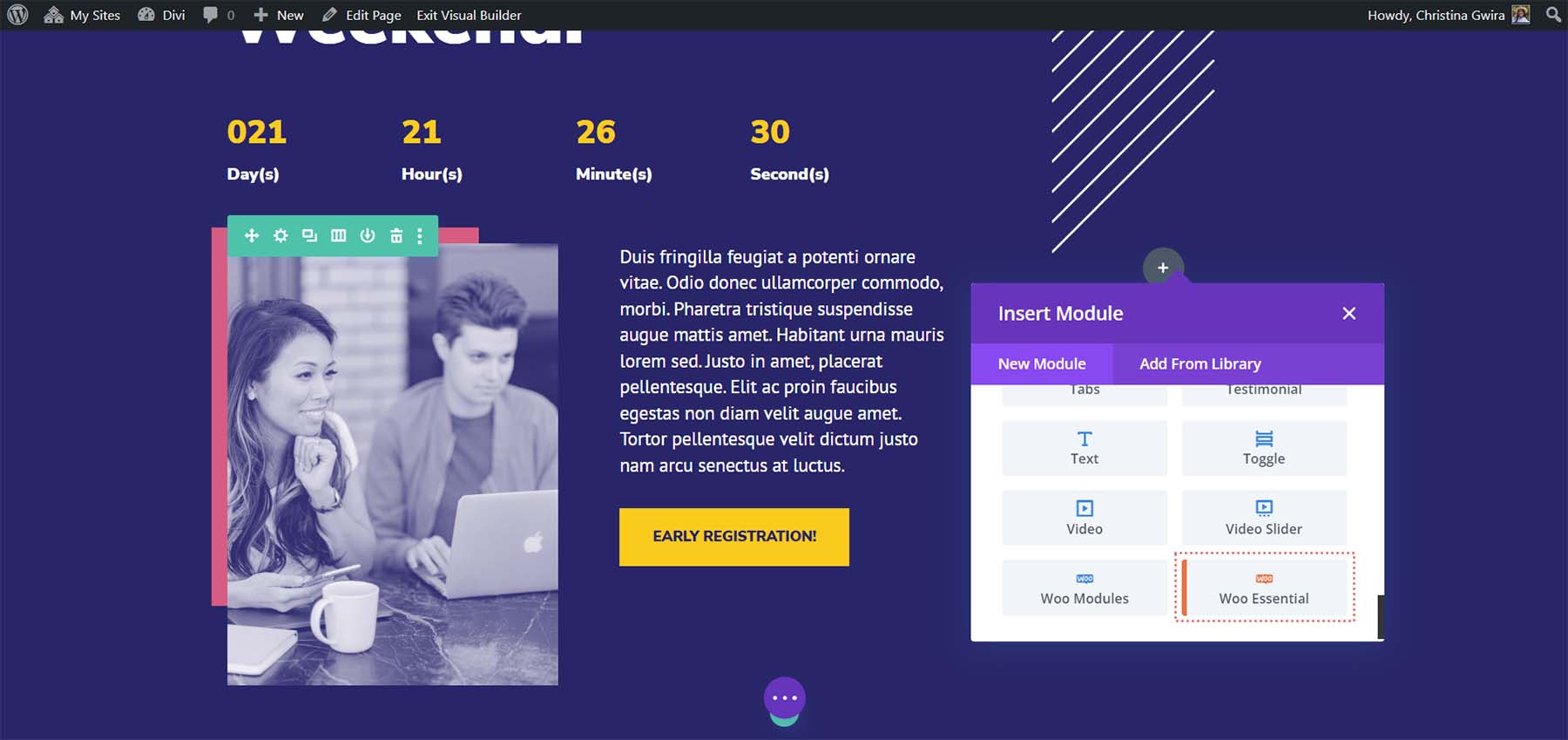
一开始您不会在 Divi Builder 中看到所有模块。 相反,您会看到一个名为 Woo Essential 的模块。 单击此模块。

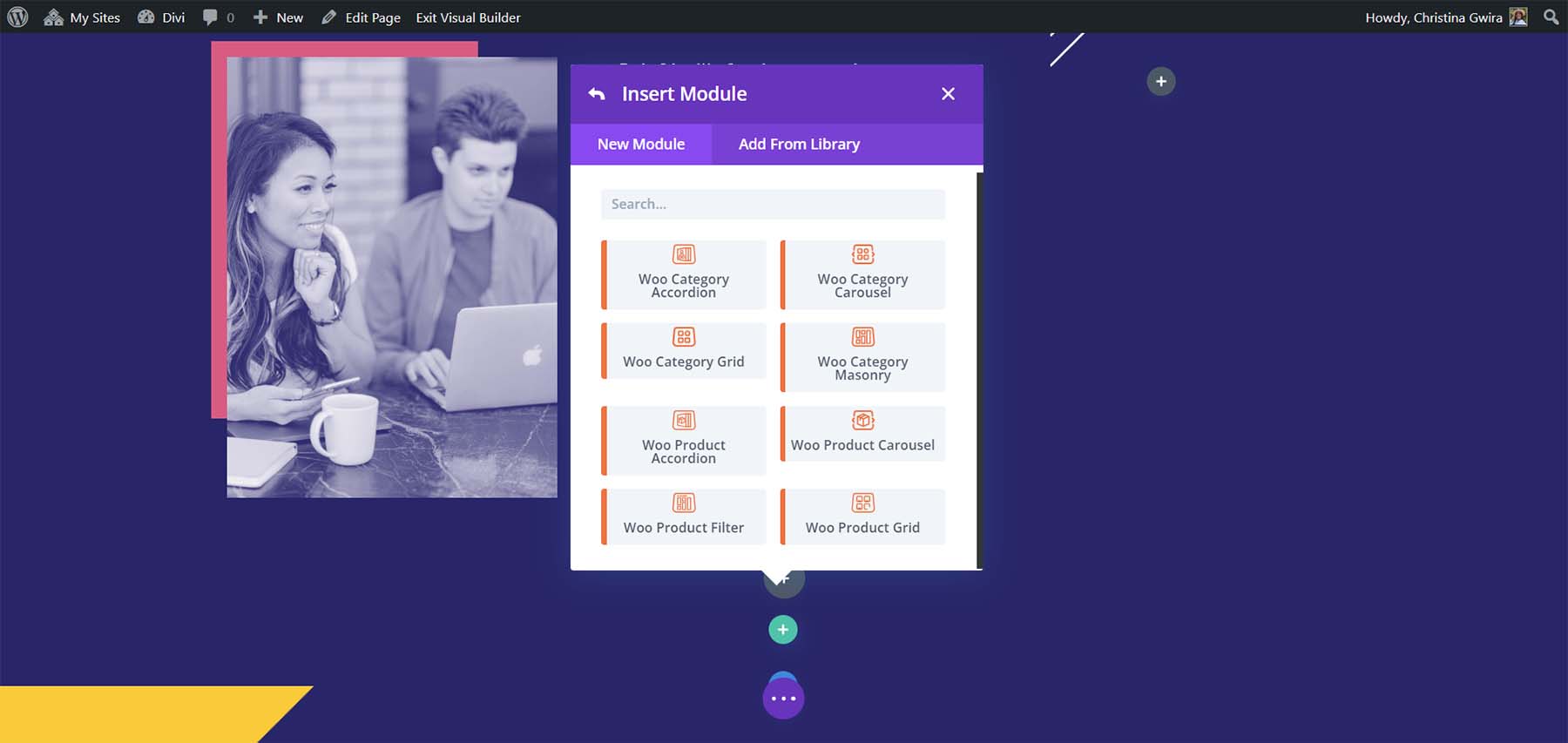
然后,所有 Woo 基本模块都将显示在模态中。 您现在可以将模块添加到任何 Divi 布局以显示 WooCommerce 产品。

让我们仔细看看每个 Woo 基本模块。 我将展示默认设置,然后展示一些设计功能的示例。
Woo 类手风琴
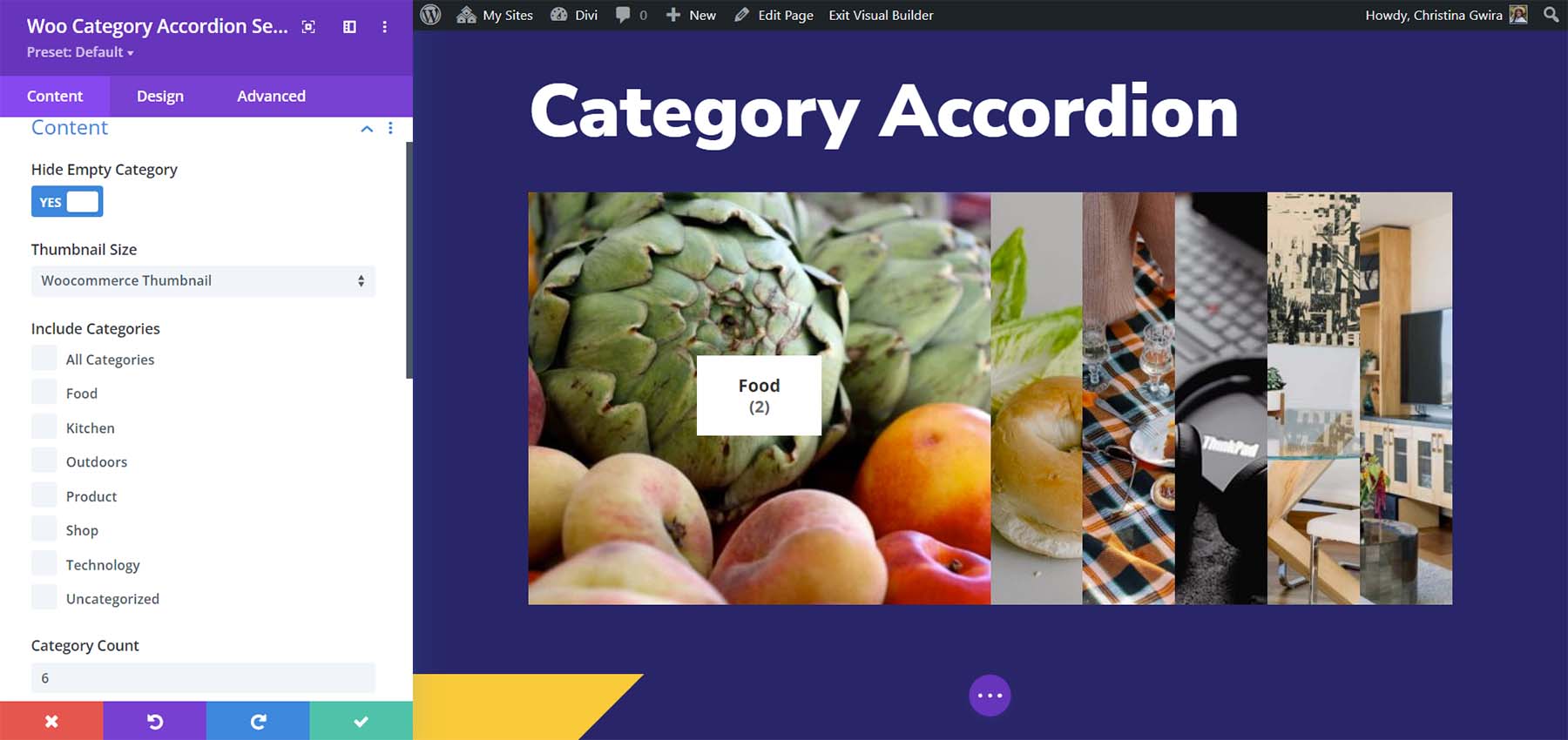
Woo 类别手风琴模块显示产品类别的图像。 图像在悬停时展开以显示类别的描述和该类别中的项目数。 如果您有一个设置,它将显示类别图像。

您可以完全控制每个元素的设计。 在此示例中,我添加了一个框阴影、圆角,并更改了类别名称、计数和描述的字体颜色和大小。 我还在描述中添加了填充和行高。
Woo 类别轮播
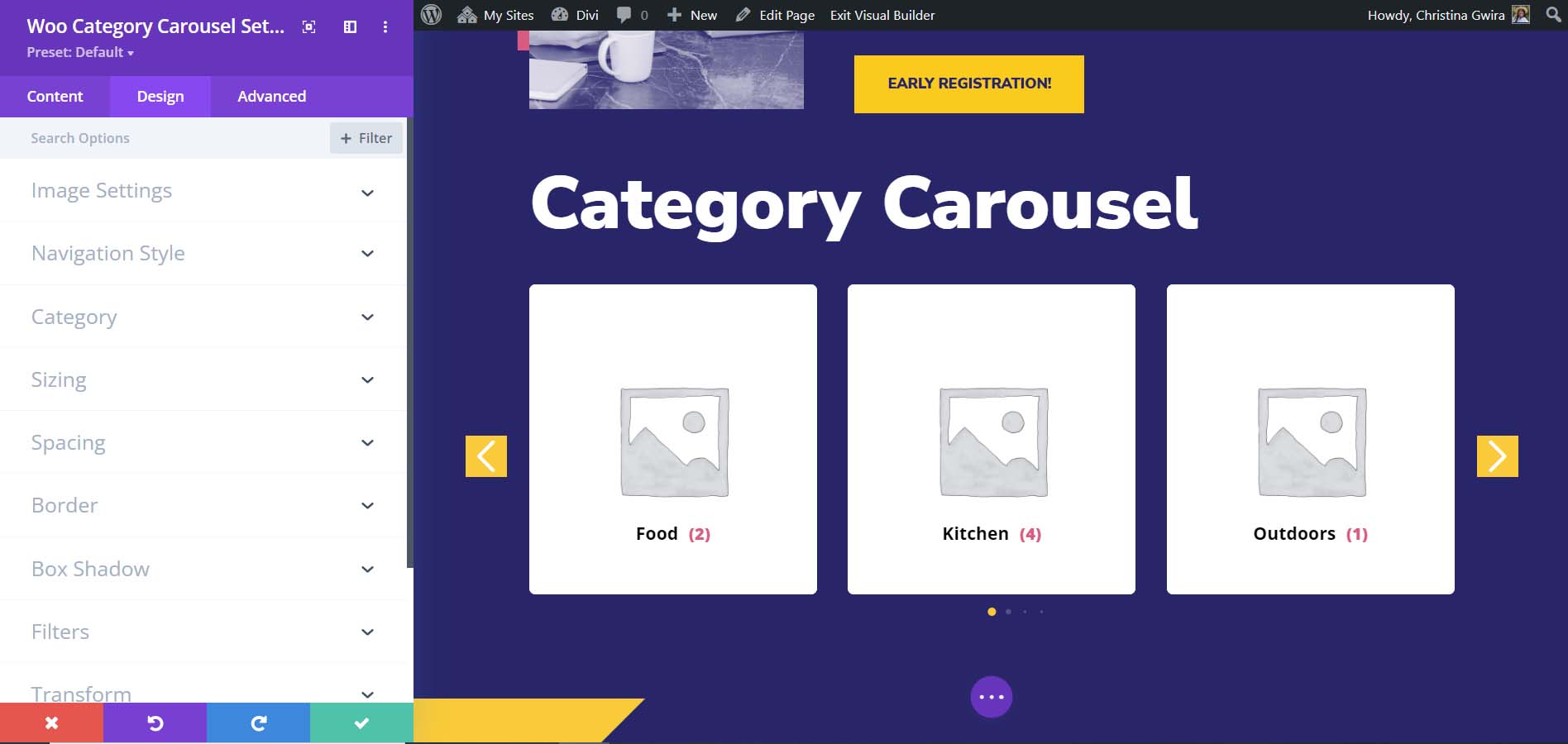
Woo Category Carousel 创建了一个带有导航和自动滑动功能的滑块。 它有很多设置来调整轮播。

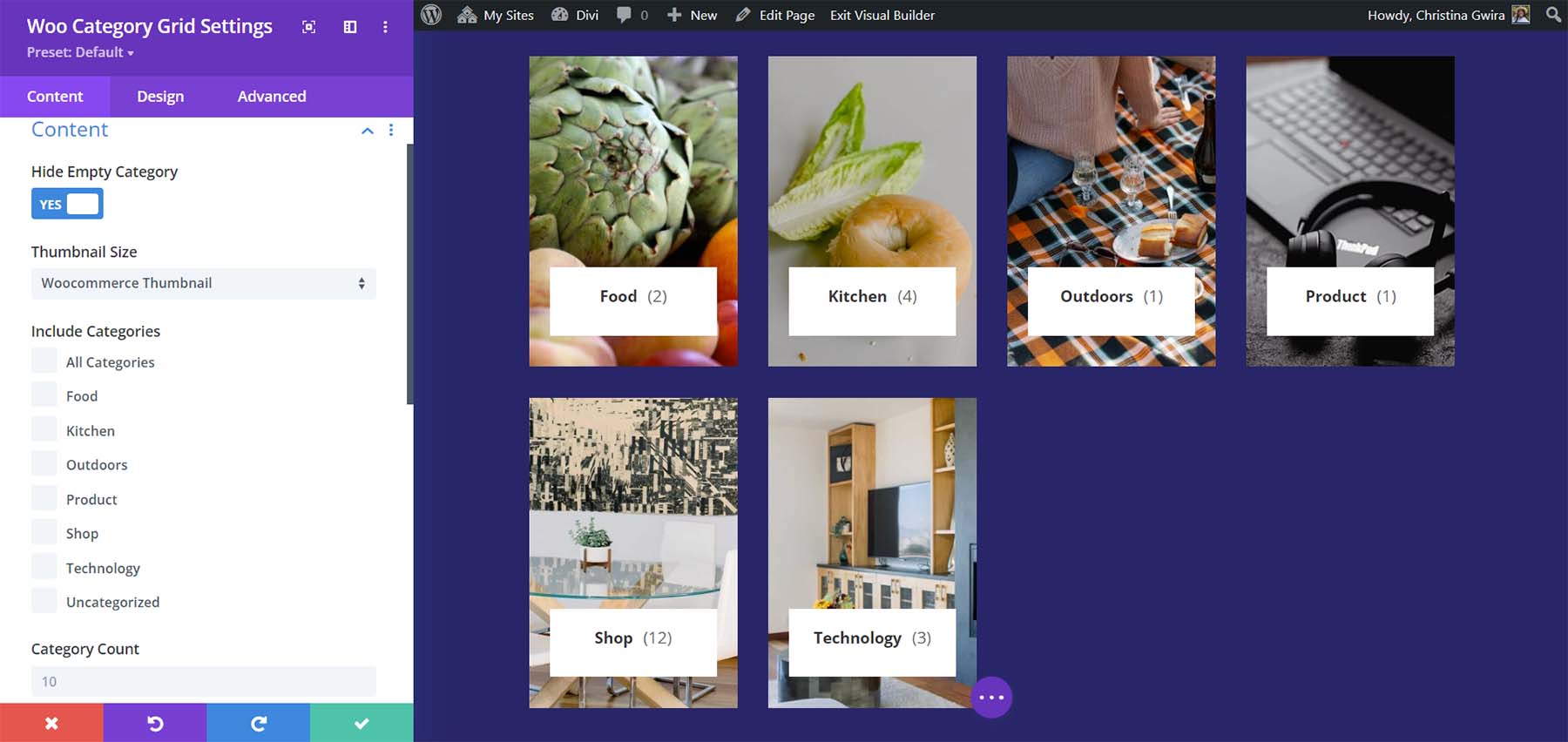
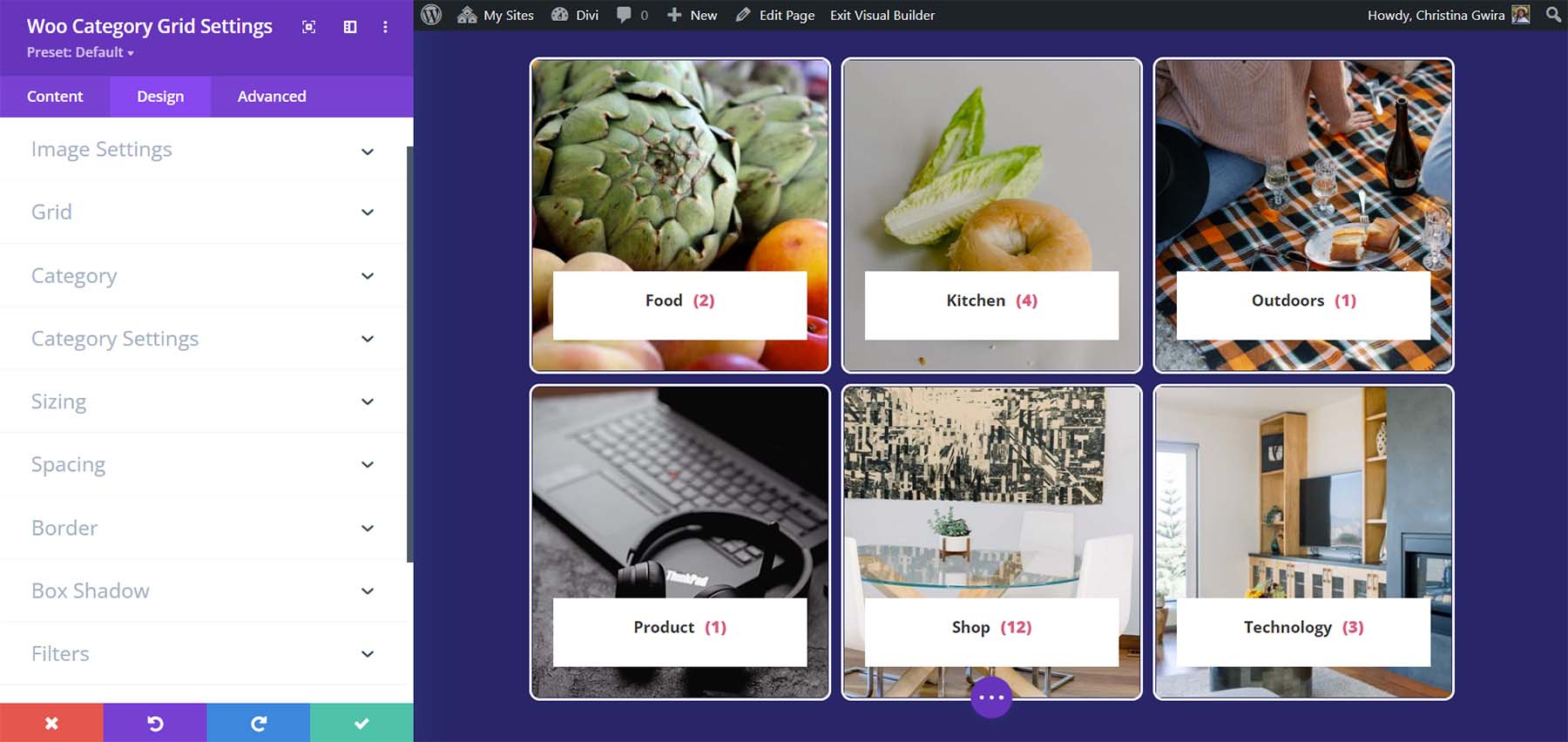
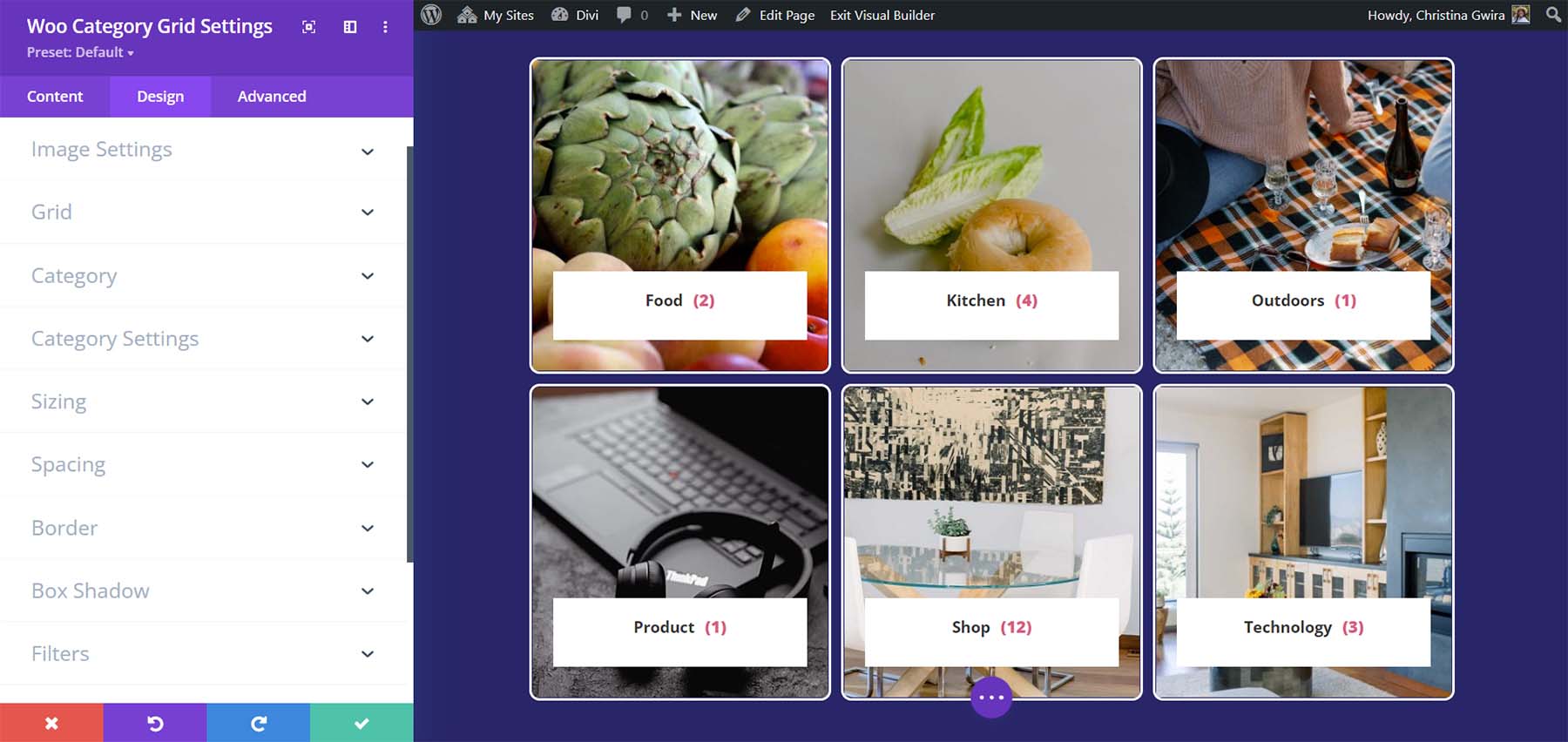
Woo 类别网格
Woo 类别网格将类别显示为网格中的卡片。 网格是可调的,因此您可以更改列数。

对于这个,我添加了边框、圆角、调整了字体并更改了网格数和间距设置。

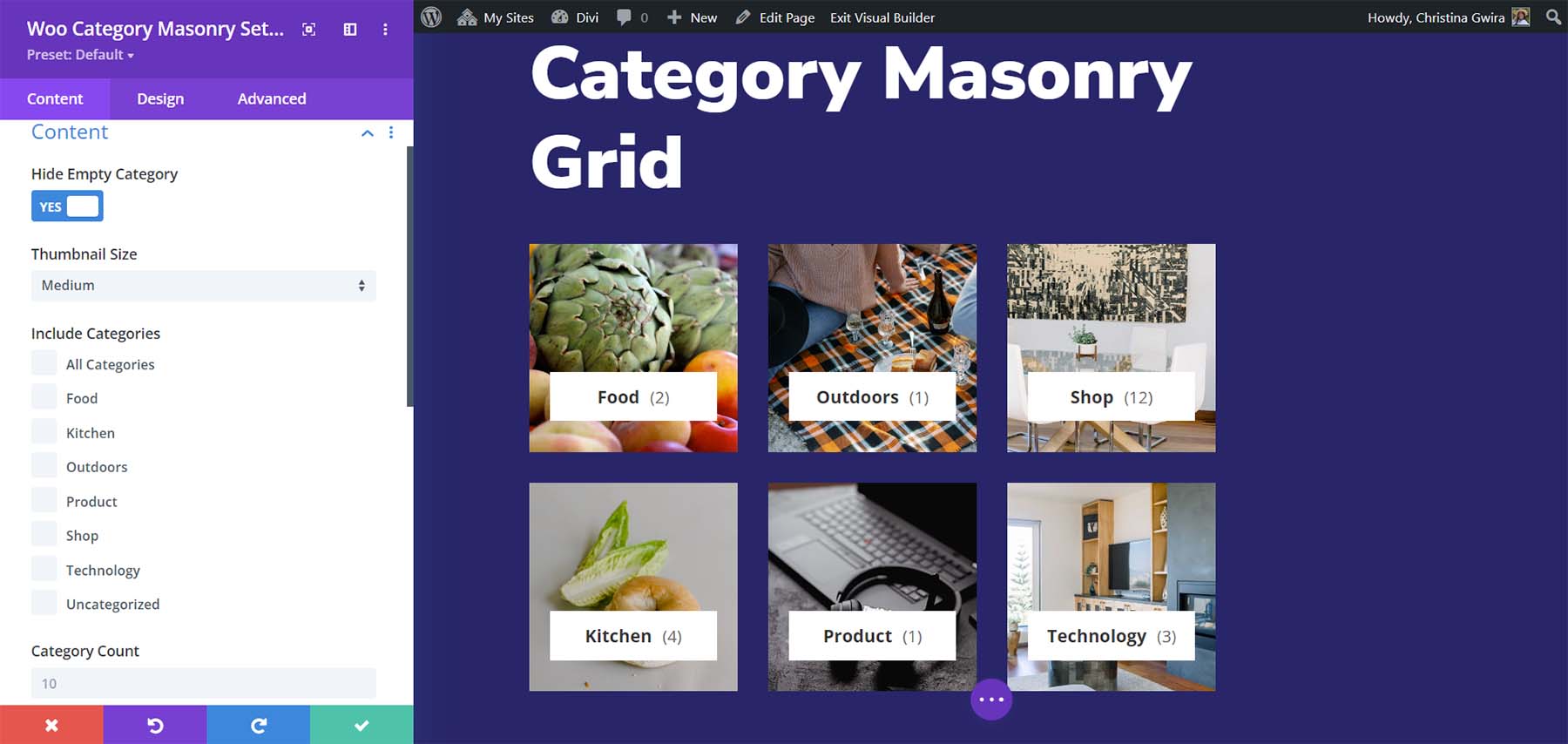
宇类砌体
Woo 类别砌体模块将类别放置在砌体网格中。

在本例中,我调整了网格数和间距,并更改了字体。

Woo 产品手风琴
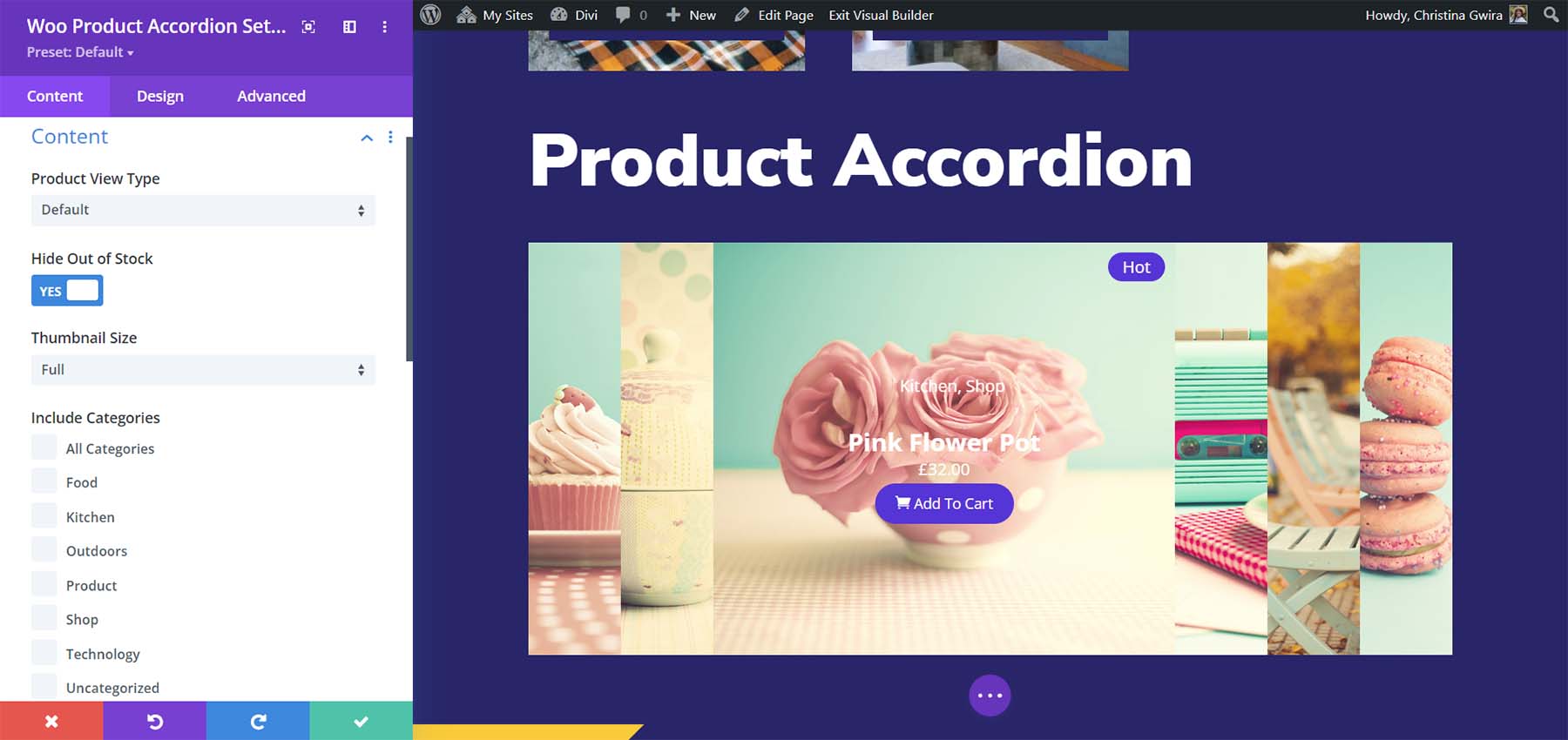
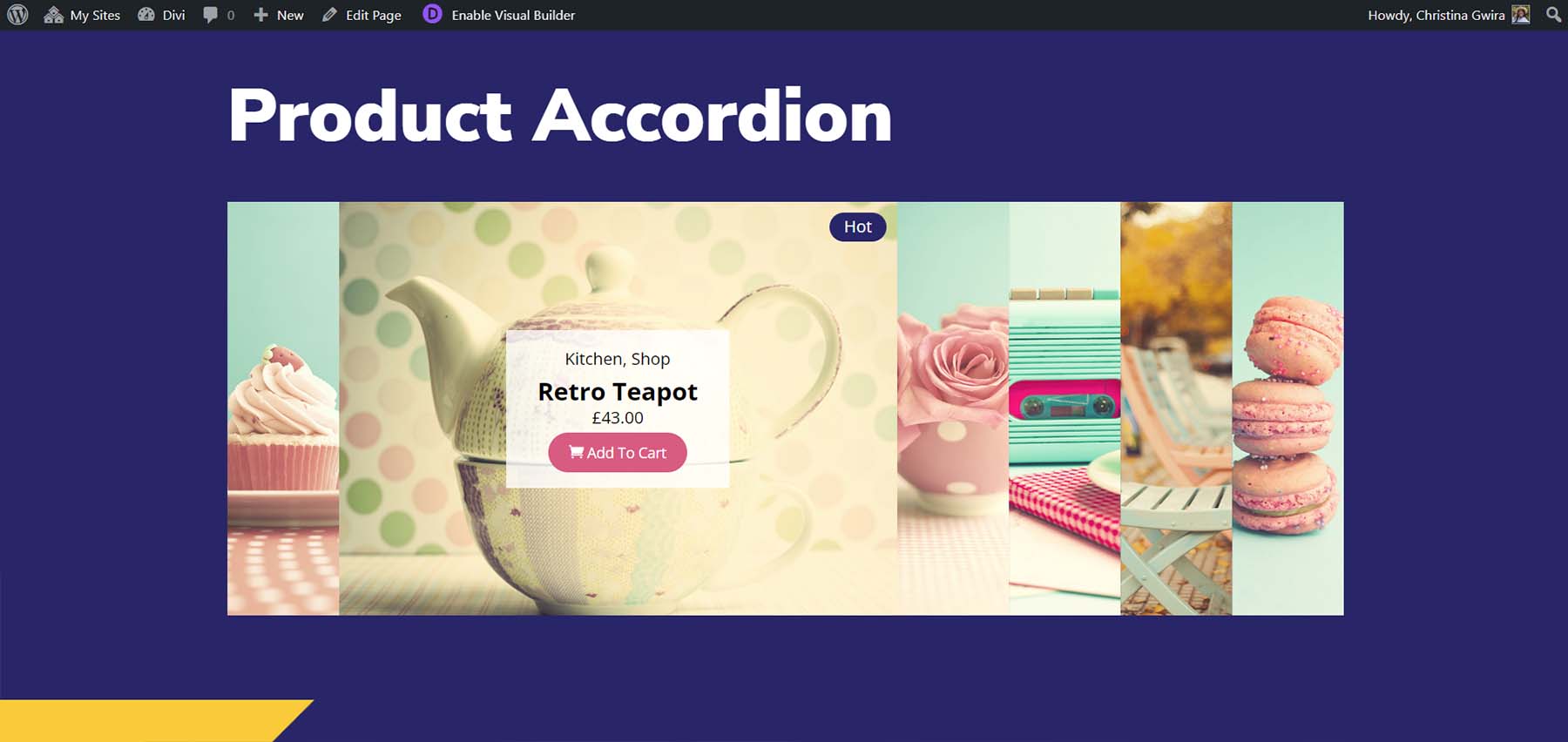
Woo Product Accordion 的工作方式类似于 Woo Category Accordion,只是它显示产品本身。 它在悬停时展开以显示产品信息。 从添加到购物车按钮、价格、星级、描述、特色产品徽章、销售徽章类型和销售徽章文本中选择要显示的元素。 您还可以控制手风琴的工作方式。 默认情况下,所有产品模块都会显示特色图片。

在此示例中,我调整了内容背景,更改了字体颜色,更改了徽章颜色,增加了产品名称字体大小,并更改了添加到购物车按钮的颜色。

Woo 产品轮播
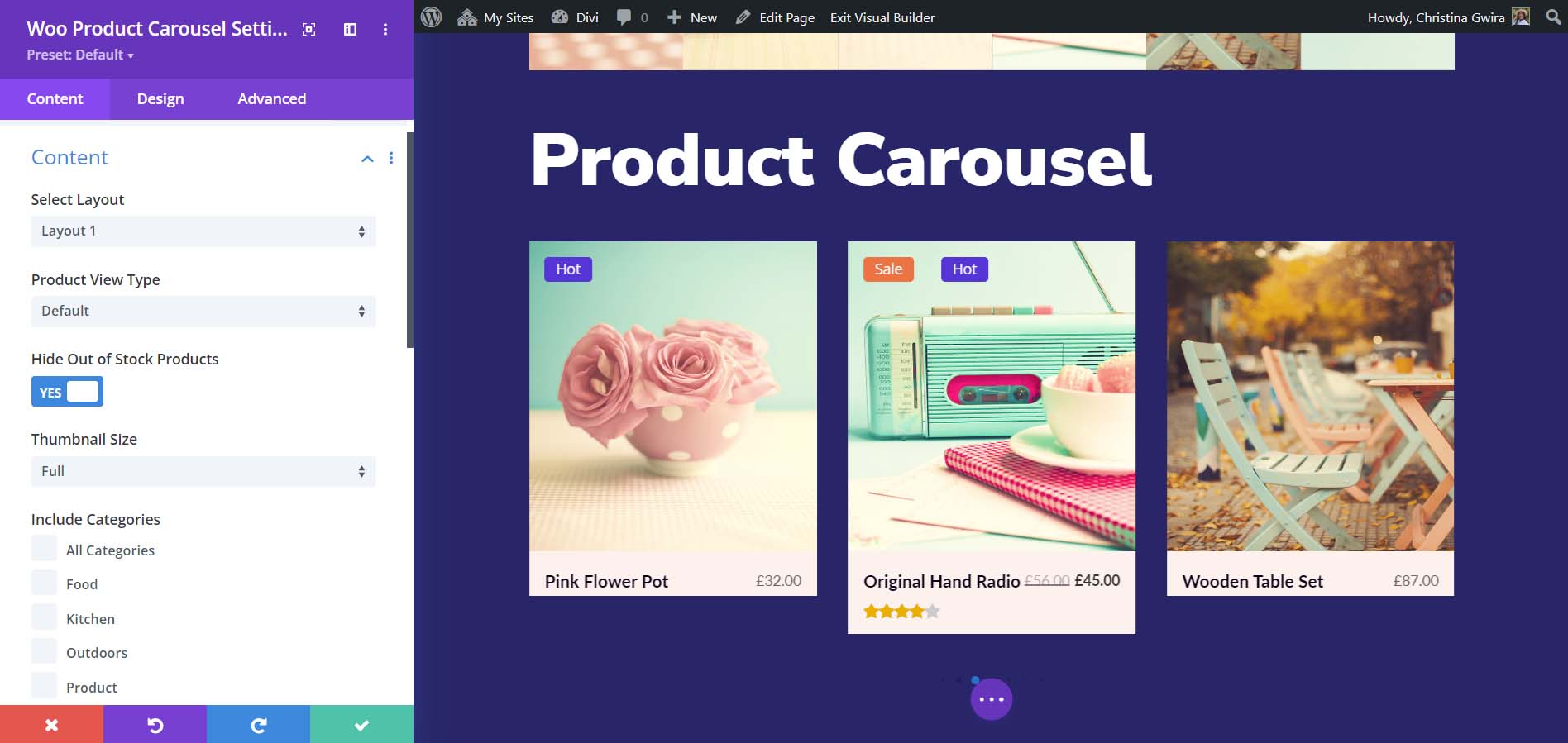
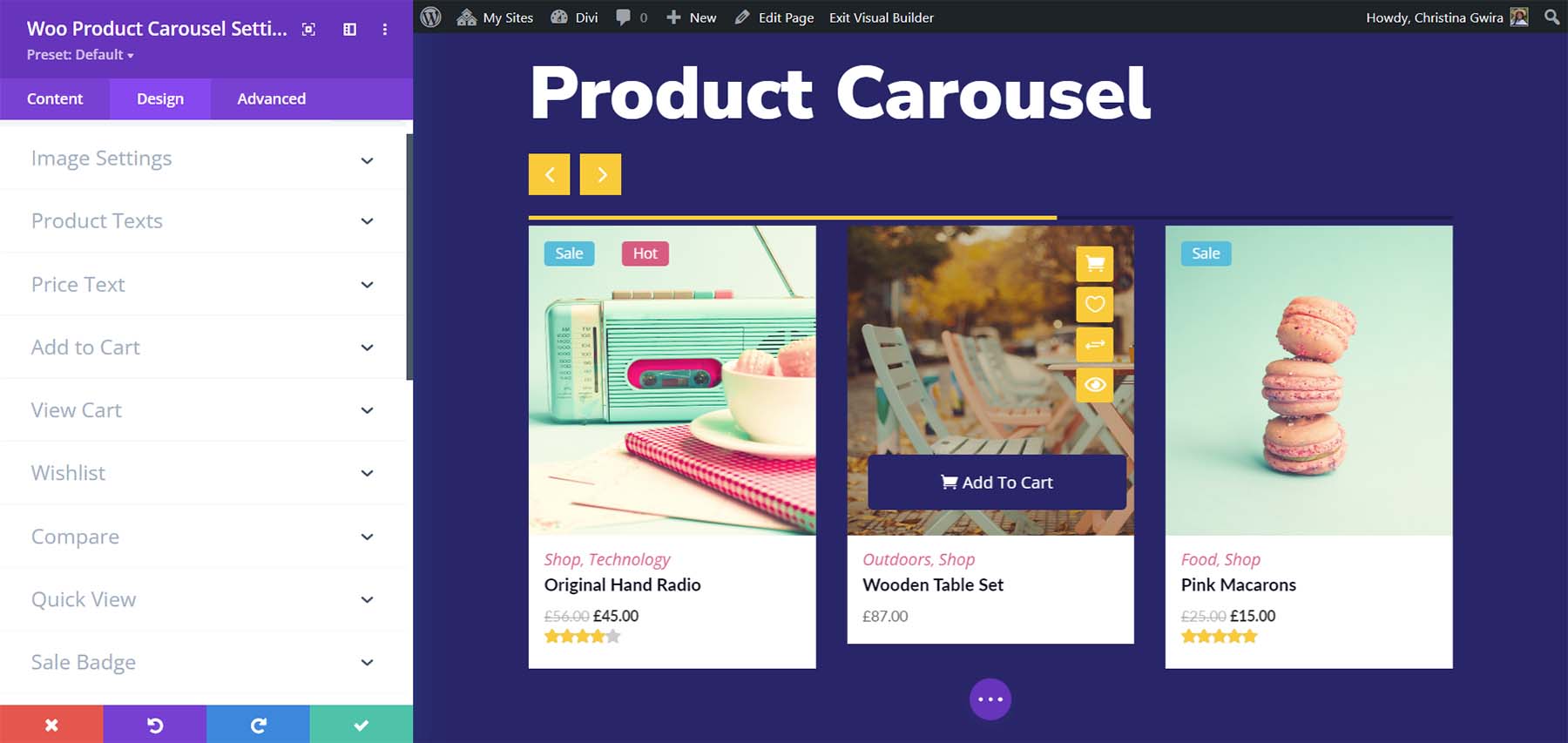
Woo 产品轮播以六种布局选项之一显示产品。 每个按钮都包含不同的悬停效果。 您还可以选择要显示的元素、调整轮播设置等。


您可以独立调整每个元素。 在此示例中,我调整了许多颜色、边框和字体。 我还添加了箭头导航。 这是布局 3,它将购物车和其他链接放置在悬停时图像的底部。

Woo 产品过滤器
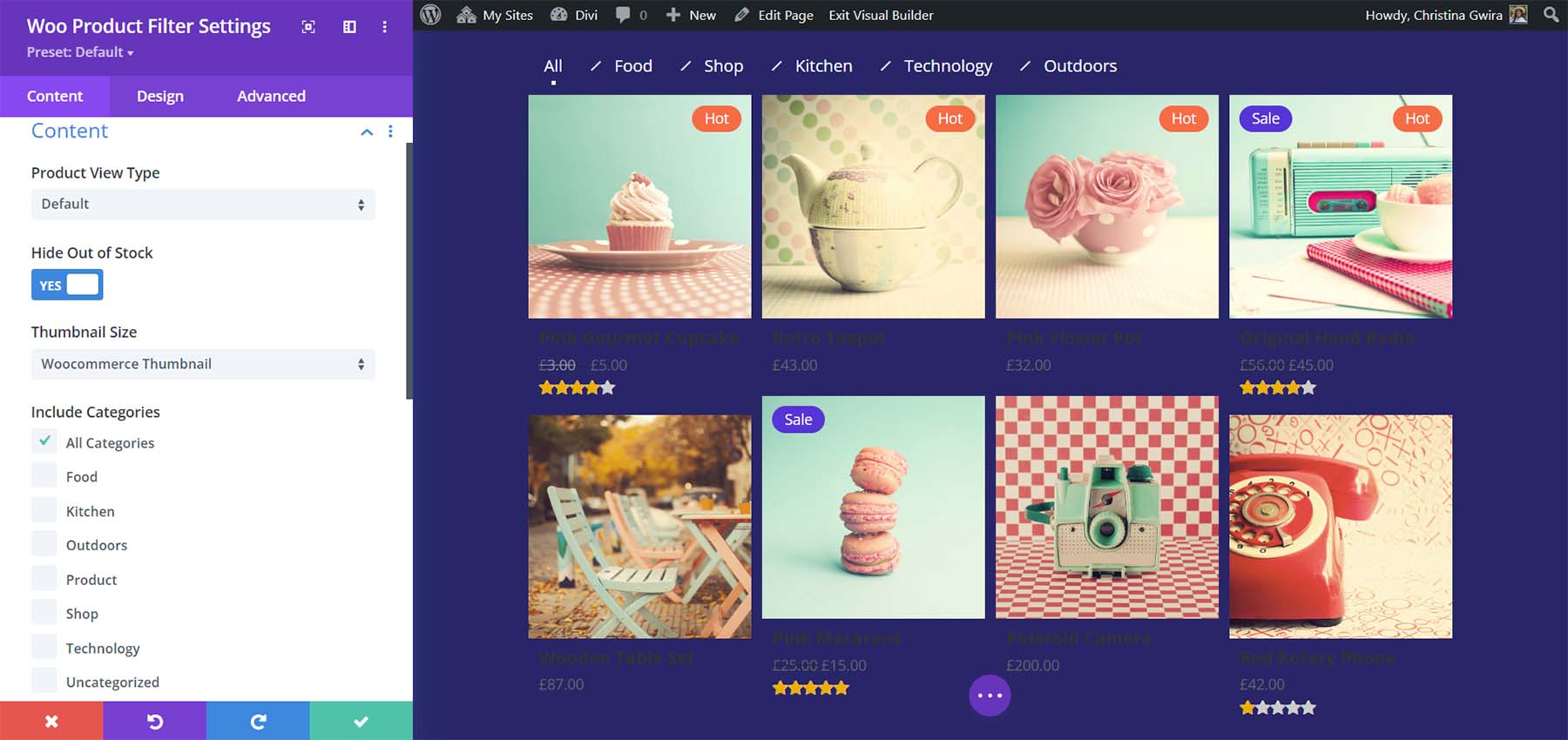
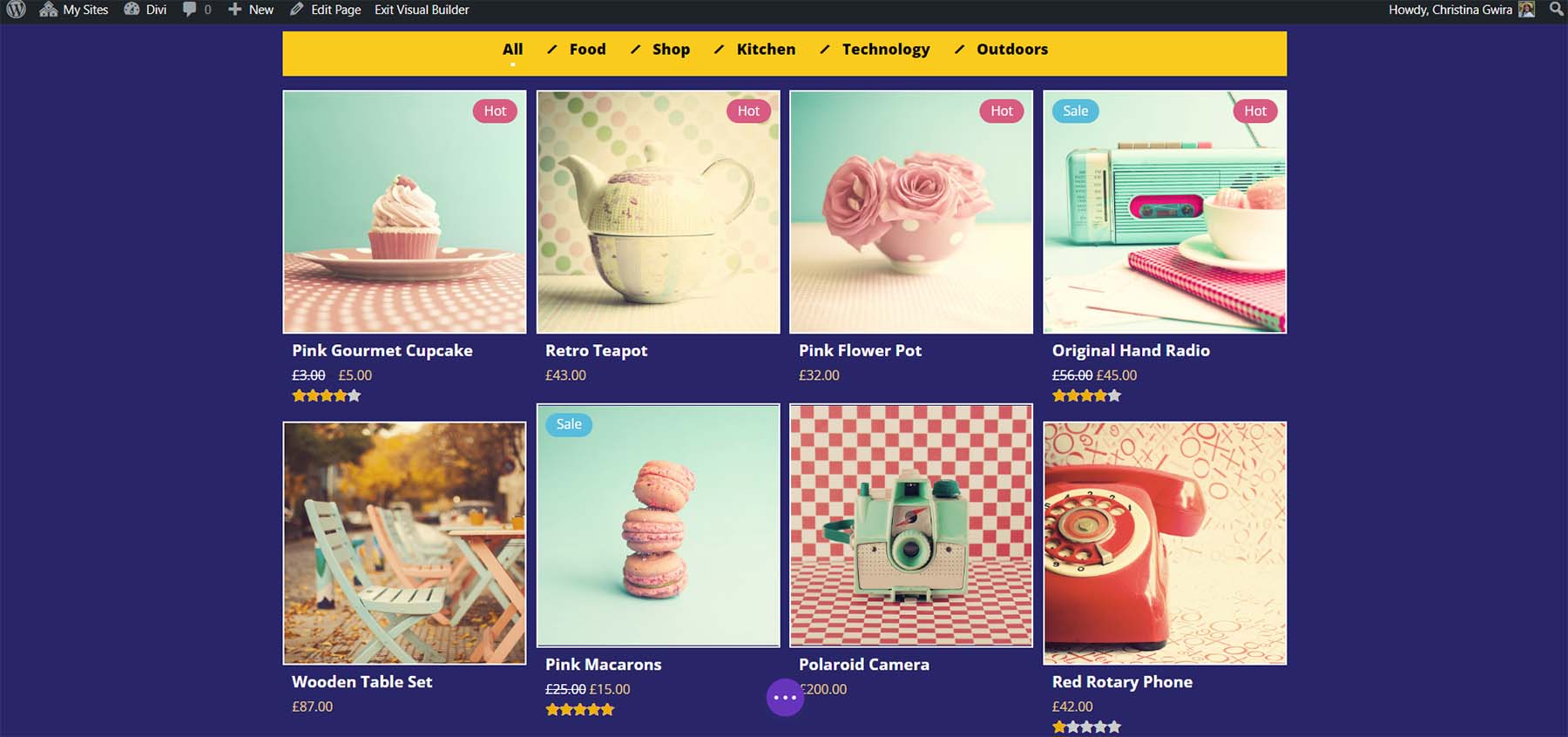
Woo 产品过滤器添加了一个带有可自定义过滤器的 WooCommerce 产品网格。 您可以选择要显示的元素。

您可以完全控制每个元素,包括过滤器、网格、字体、颜色等。在此示例中,我更改了几种颜色、字体大小并调整了网格数。 我还在过滤器和产品网格中添加了一个框阴影。

Woo 产品网格
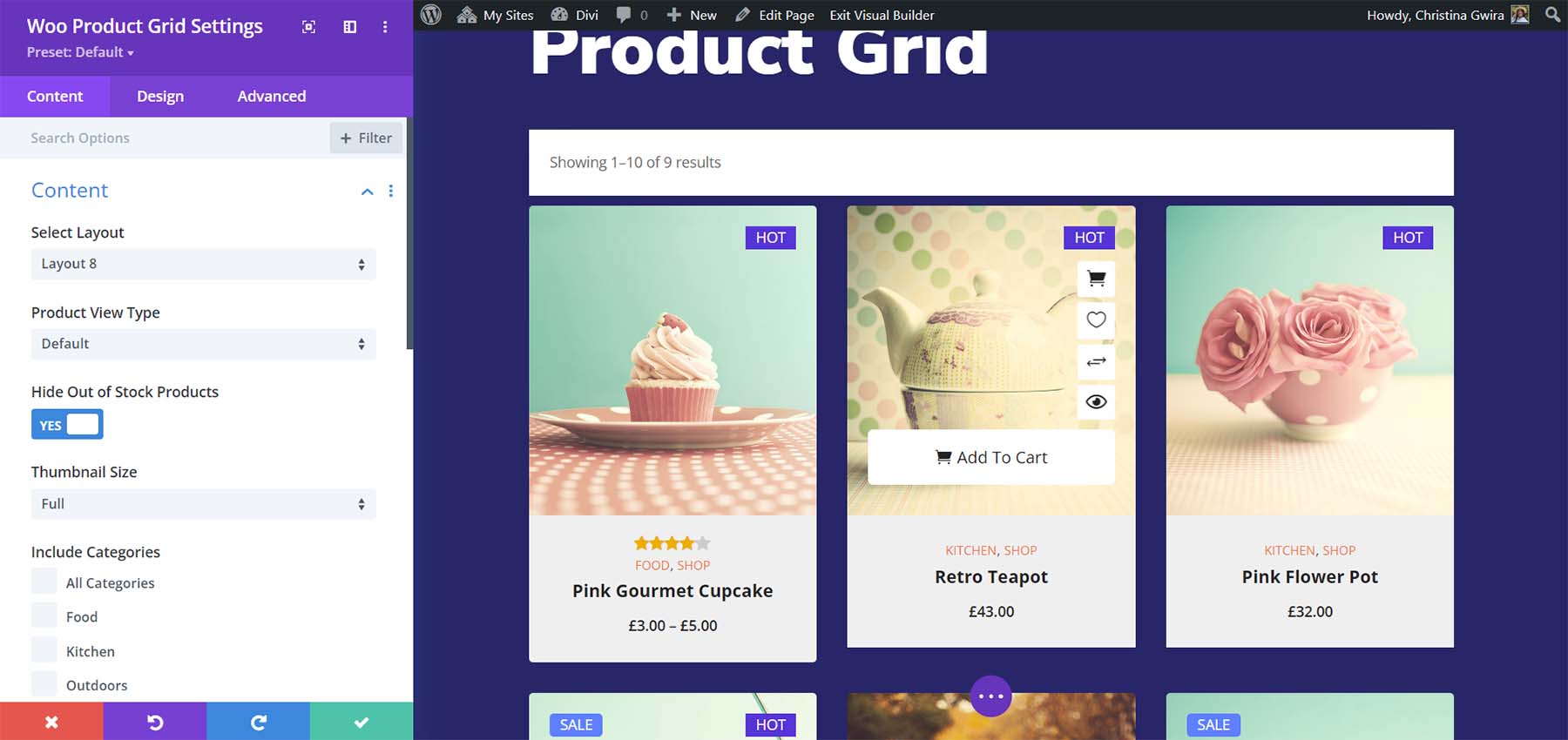
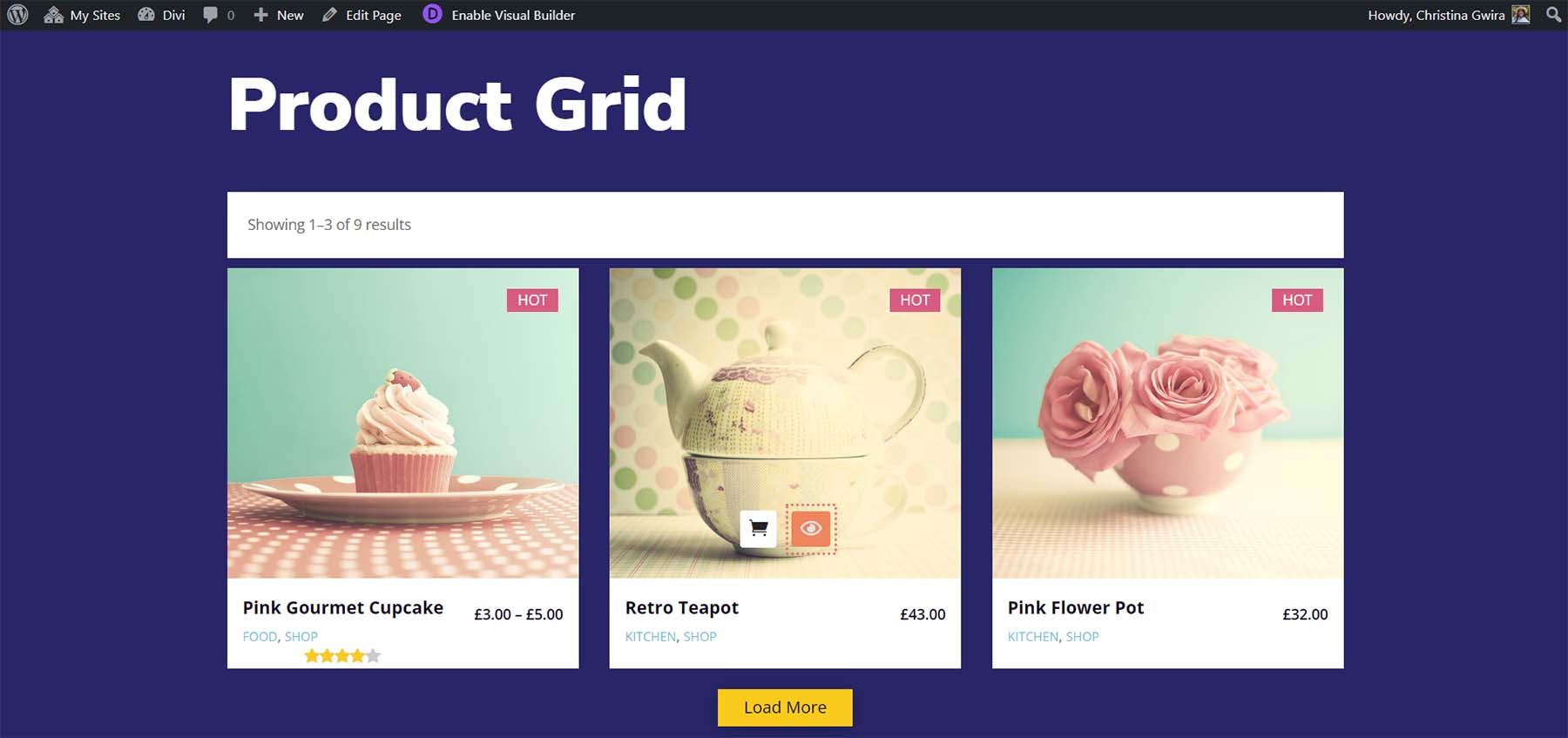
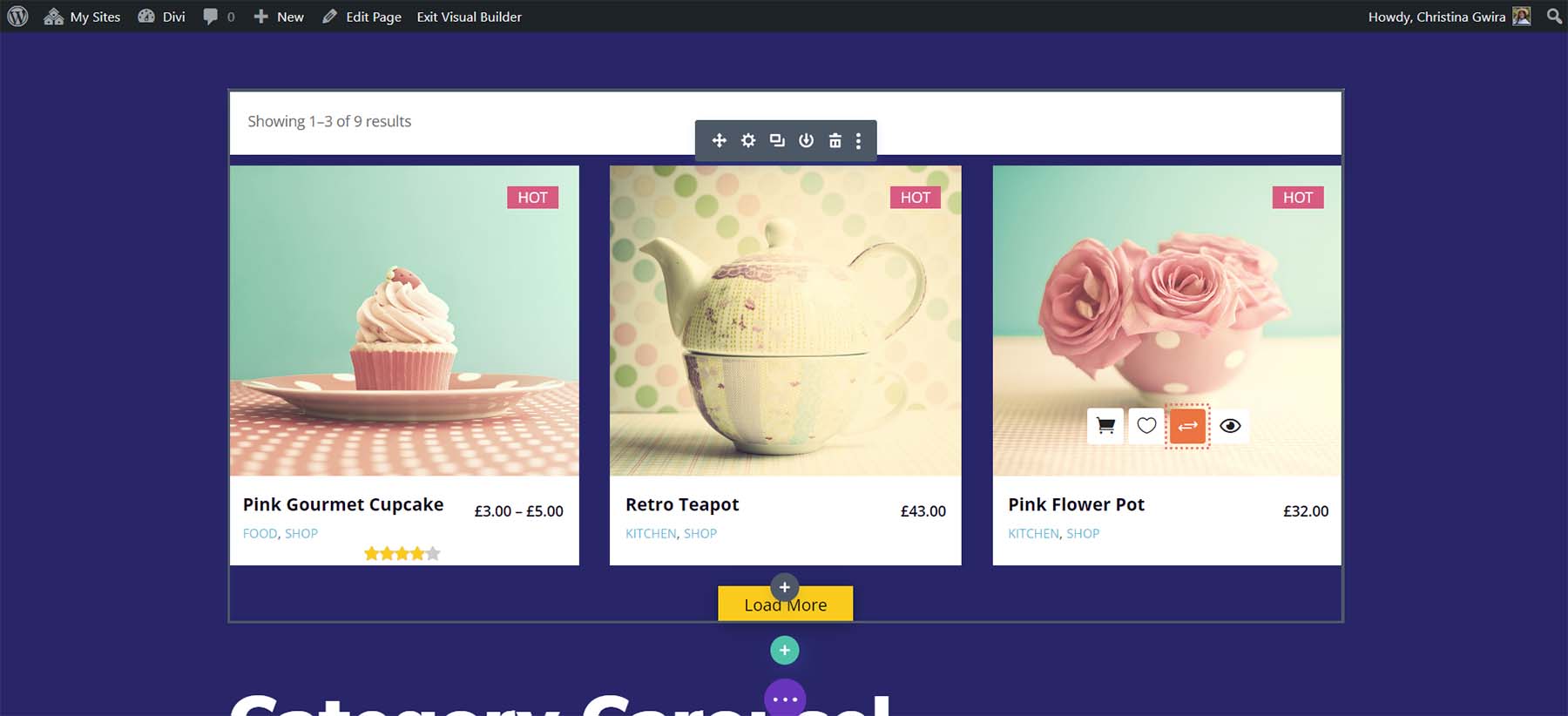
Woo 产品网格模块在网格中显示产品,并带有显示产品数量的横幅。 它有 8 个网格布局选项,可以更改图像的大小,并将按钮放置在悬停时的不同位置。 您可以选择显示的元素。 这显示了布局 8,它将图标放在图像的右侧,并将“添加到购物车”按钮放在悬停时图像的底部。

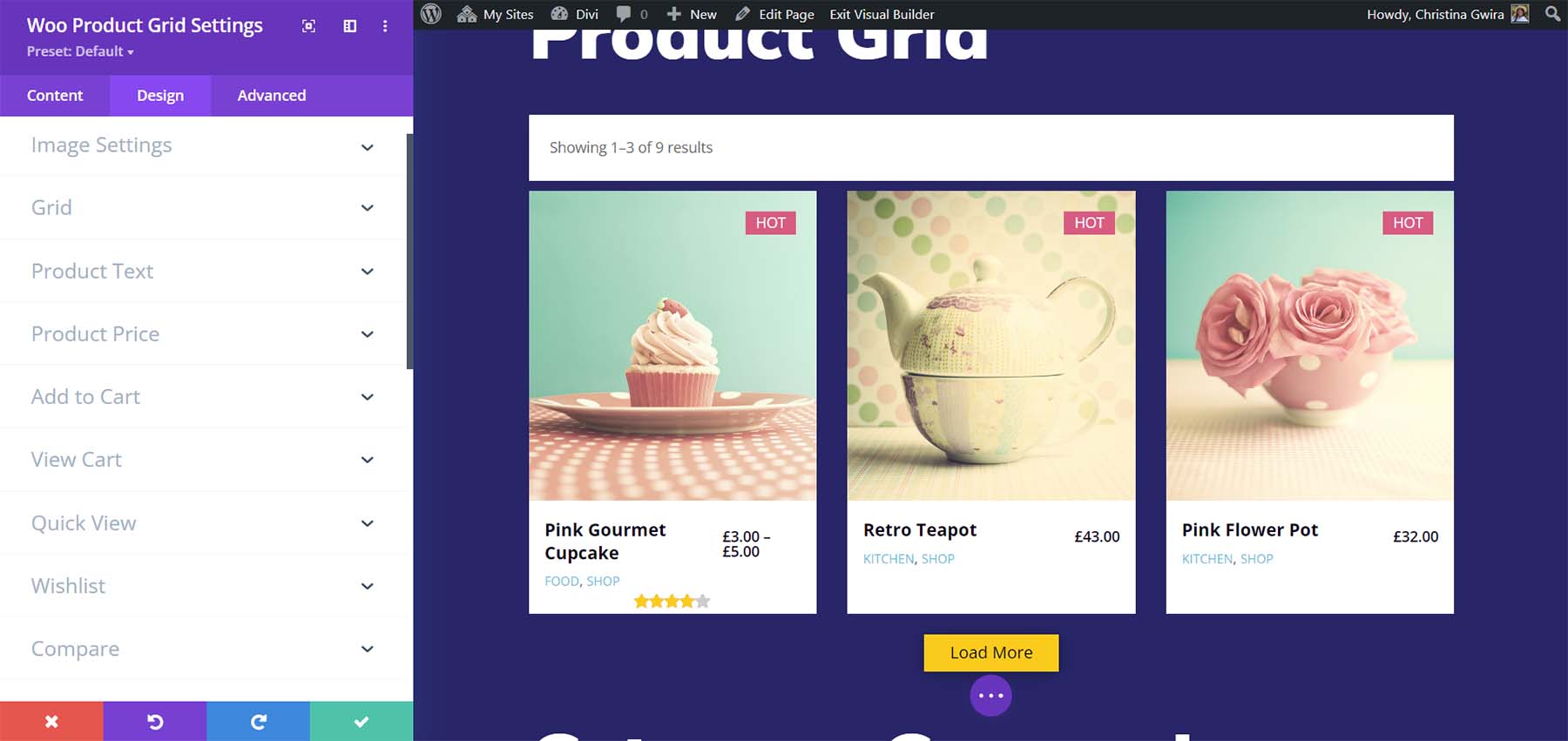
您可以为每个页面或加载更多按钮添加带有按钮的分页。 我在此示例中添加了“加载更多”按钮并设置了样式。 这是布局 3,它将标题和价格放在图像下方,并在鼠标悬停时将图标添加到靠近图像底部的位置。

更多 Woo 基本功能
有很多功能,大部分都包含在模块中,可以为 WooCommerce 列表添加功能。 以下是其中几个功能的快速浏览。
Woo Essential Woo 迷你手推车
迷你购物车功能将弹出菜单添加到购物车。 它会自动添加到默认的 WordPress 标题中。 它仅适用于默认标头,因此您无法将其添加到使用 Divi Builder 创建的标头中。 这意味着它不像该插件的其他功能那样通用。 您可以使用主题定制器独立定制所有三个元素。

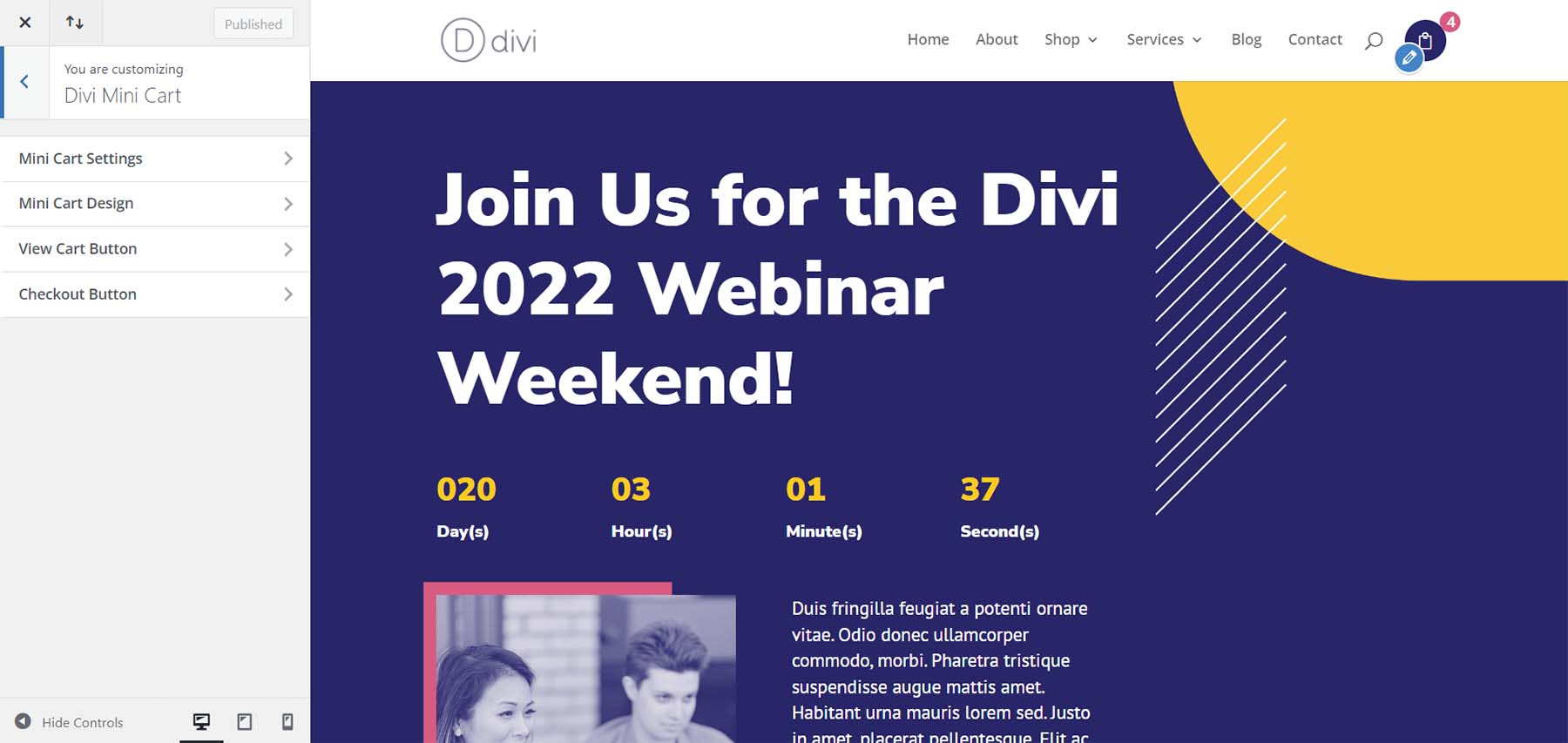
它包括主要购物车设置、购物车设计、查看购物车按钮和结帐按钮的四个设置部分。

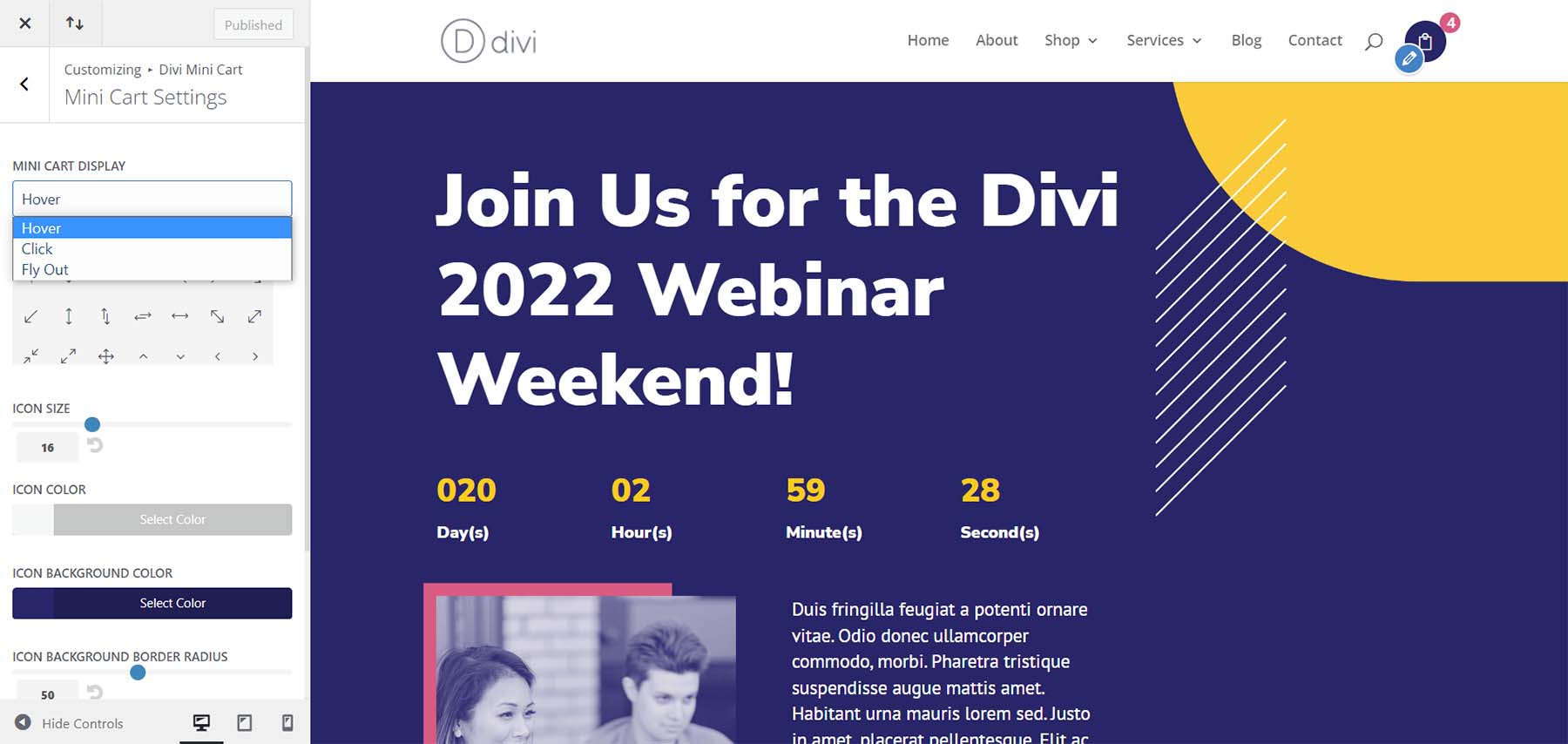
控制它的工作方式并更改大小、形状、颜色、字体、图标等。让它在悬停、单击或从右侧或左侧滑动时打开。

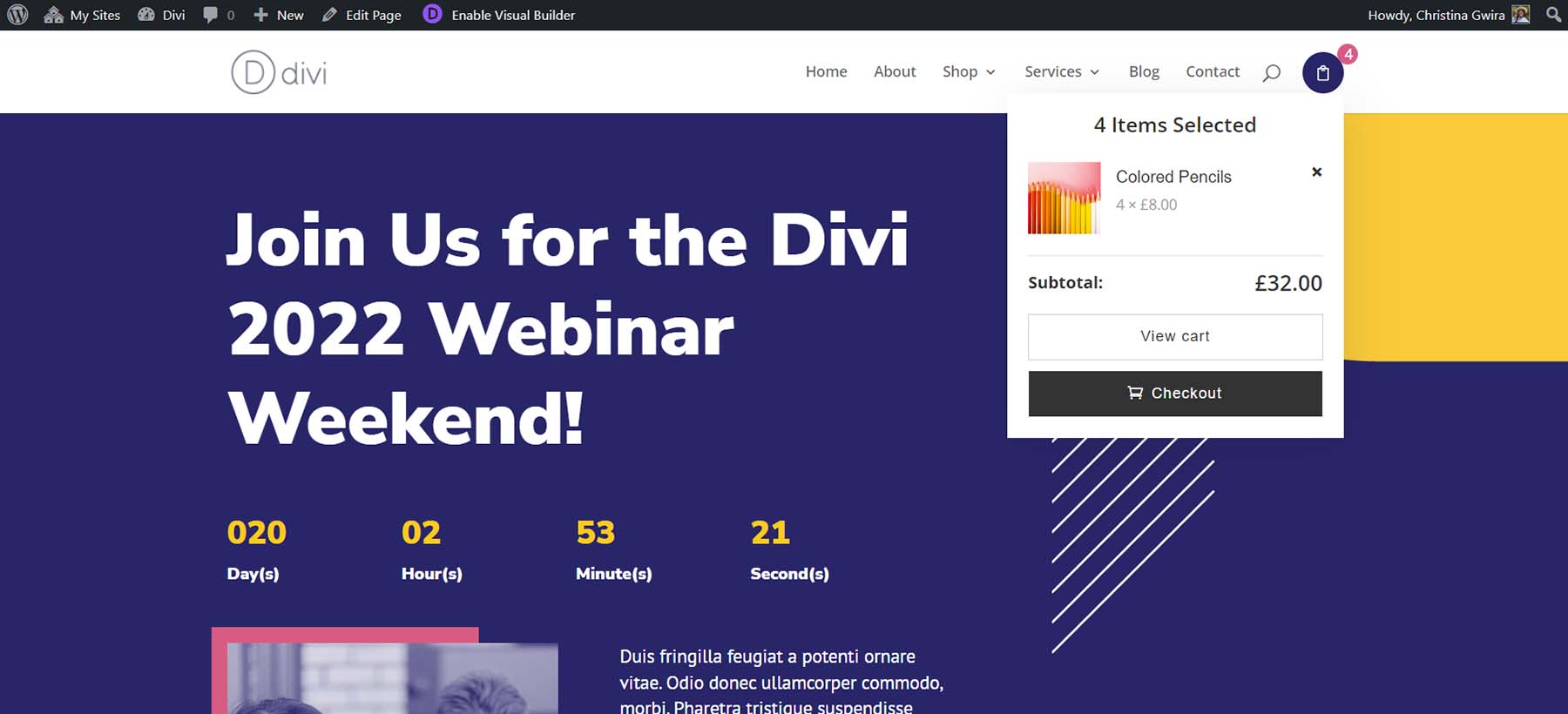
迷你购物车会打开一个小模式,显示您购物车的内容。 它还可以在右侧或左侧打开一个窗口,具体取决于您的设置。 此示例显示了悬停时的模态打开。 从右侧或左侧滑动的 Fly-In 选项为模态框提供屏幕的全高。

Woo Essential Quickview 弹出窗口
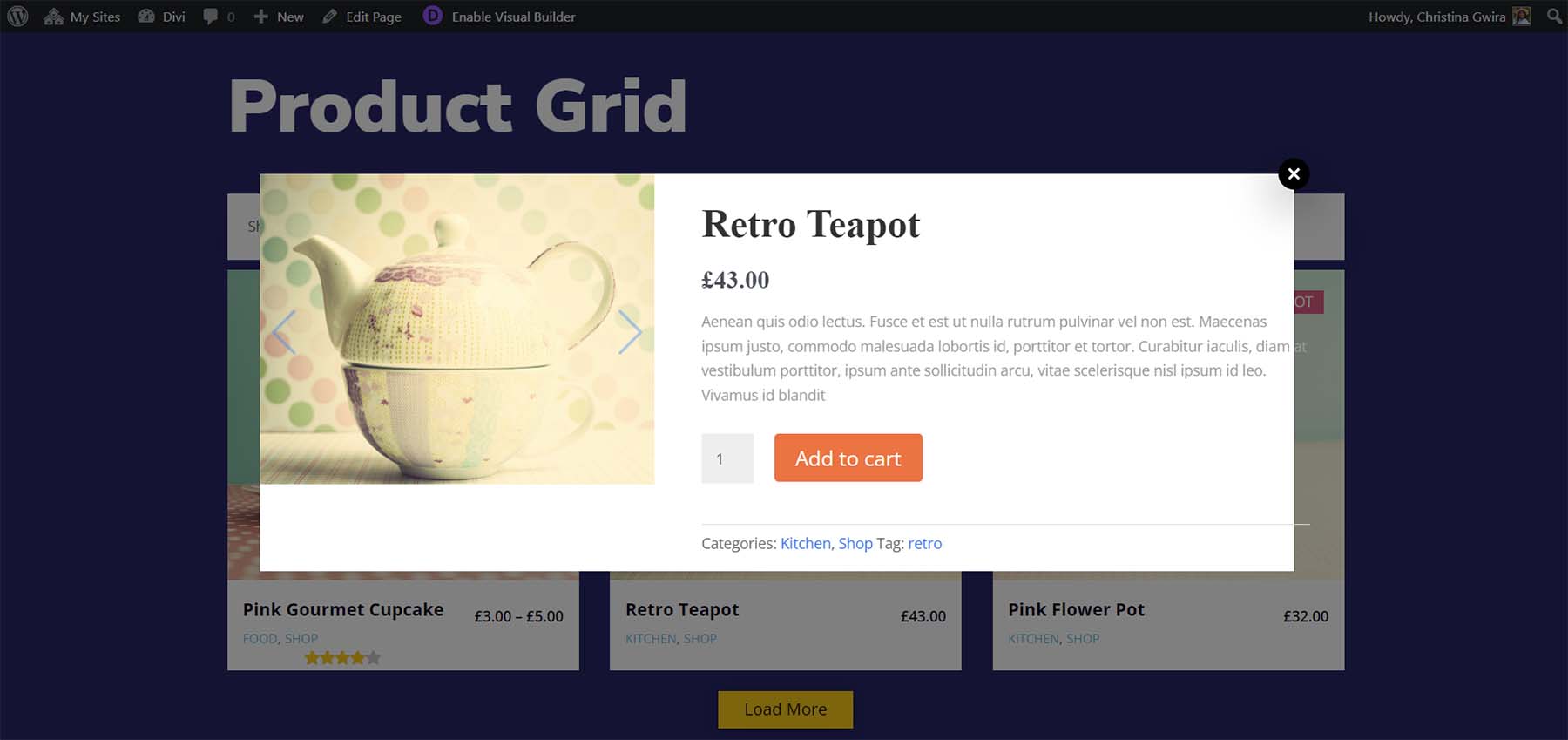
您可以在不离开当前页面的情况下查看项目详细信息。 快速查看图标已添加到多个模块中。 单击此图标会在模式中打开详细信息。 弹出窗口速度很快,无需加载其他页面即可轻松查看产品的详细信息。

详细信息包括所有产品信息,例如描述、图库、添加到购物车按钮、类别等。

Woo Essential 比较产品
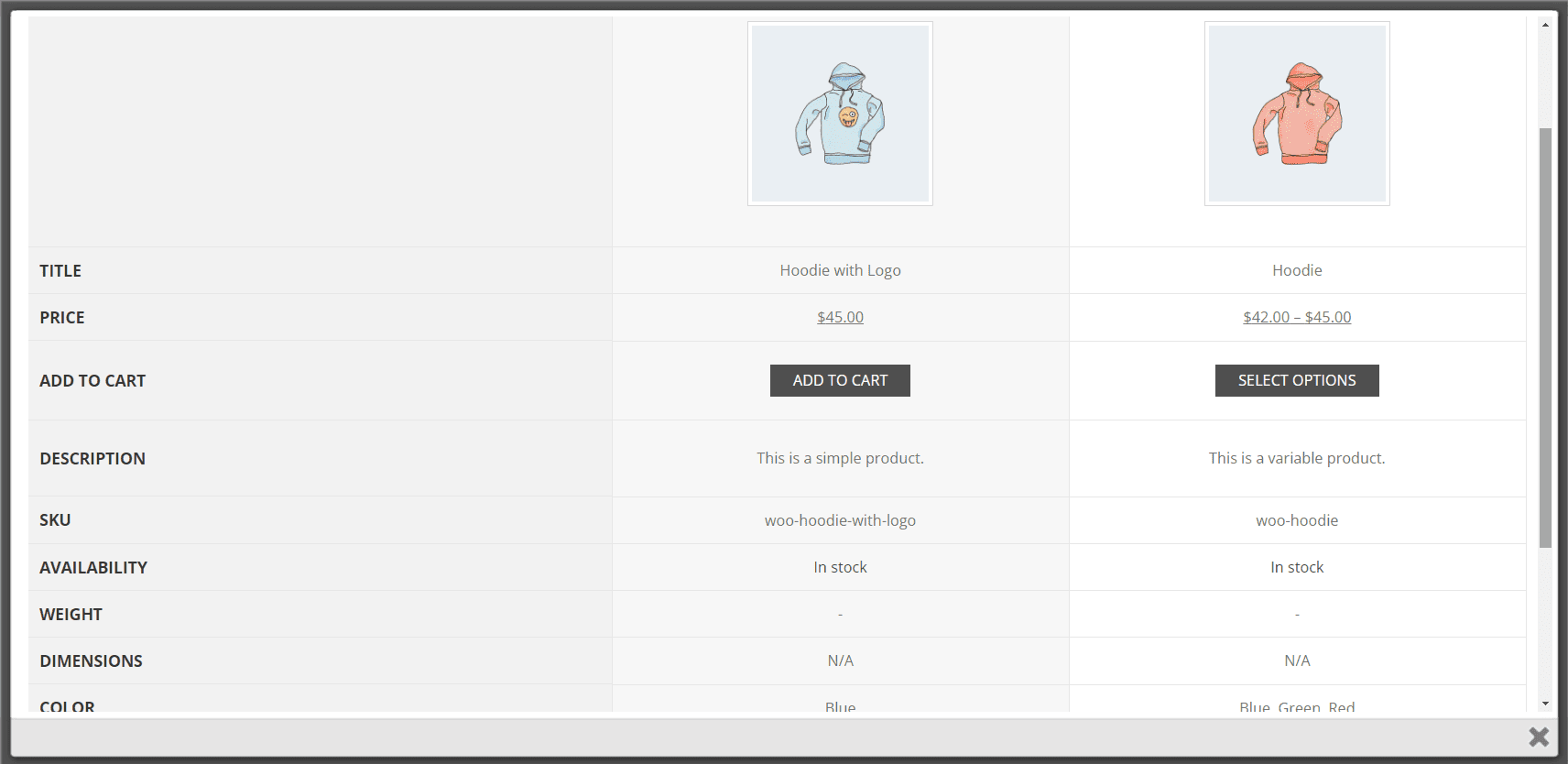
您可以通过选择比较图标来比较多个产品。 这个过程一开始可能有点棘手,所以很多用户可能不知道他们可以比较产品。

要进行比较,请单独查看您要比较的产品。 然后,单击其中一个产品上的比较图标。 打开的比较模式与表格中的产品进行比较。 这确实有效,但它不像我喜欢的那样直观。 确实需要一些工作才能弄清楚。 我需要的信息在文档中。 您可以滚动比较并在准备好后关闭模式。

Woo 基本设置
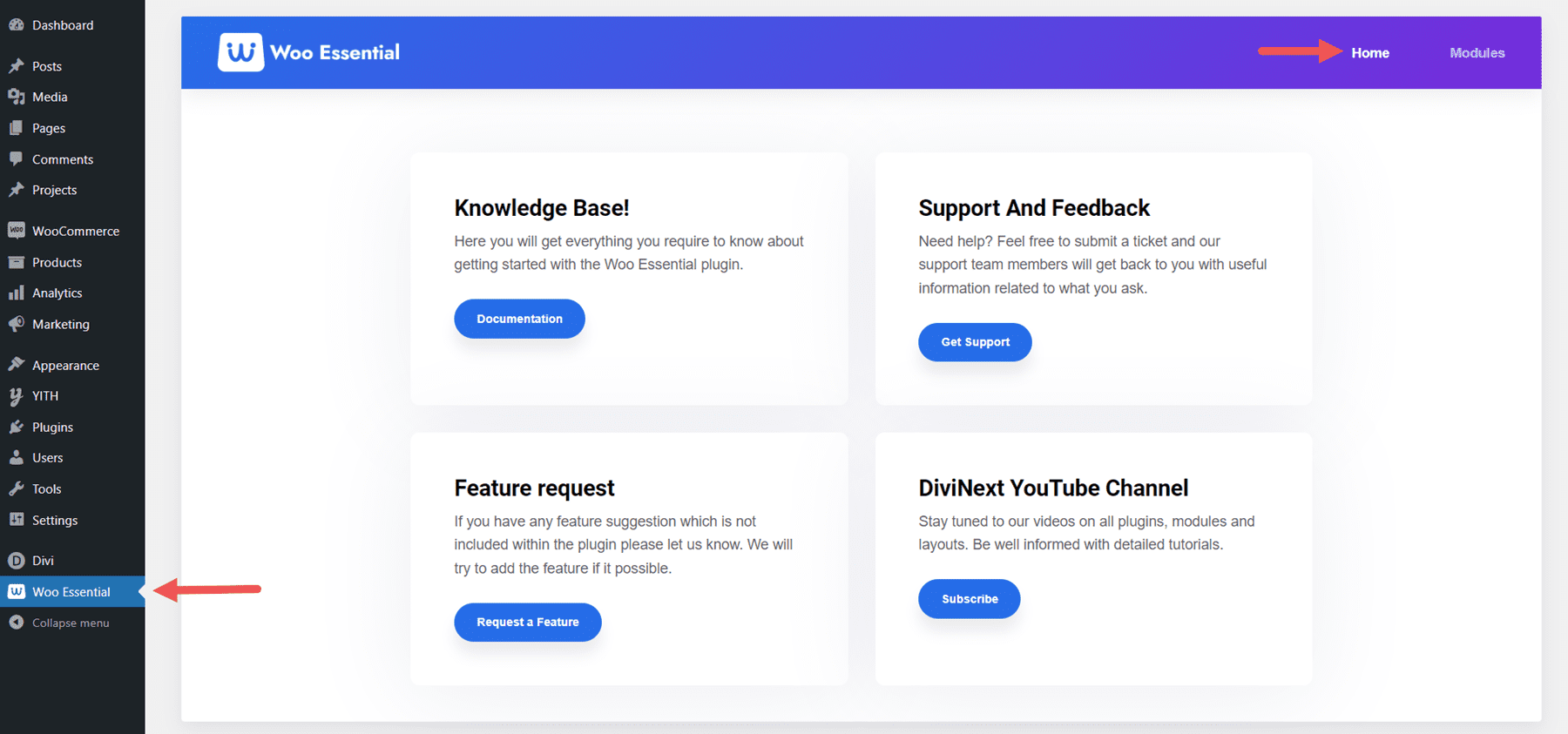
Woo Essential 添加到 WordPress 仪表板的链接。 选择此链接以打开设置。 第一页“主页”包括指向知识库、支持和反馈、功能请求和 DiviNext YouTube 频道的链接。

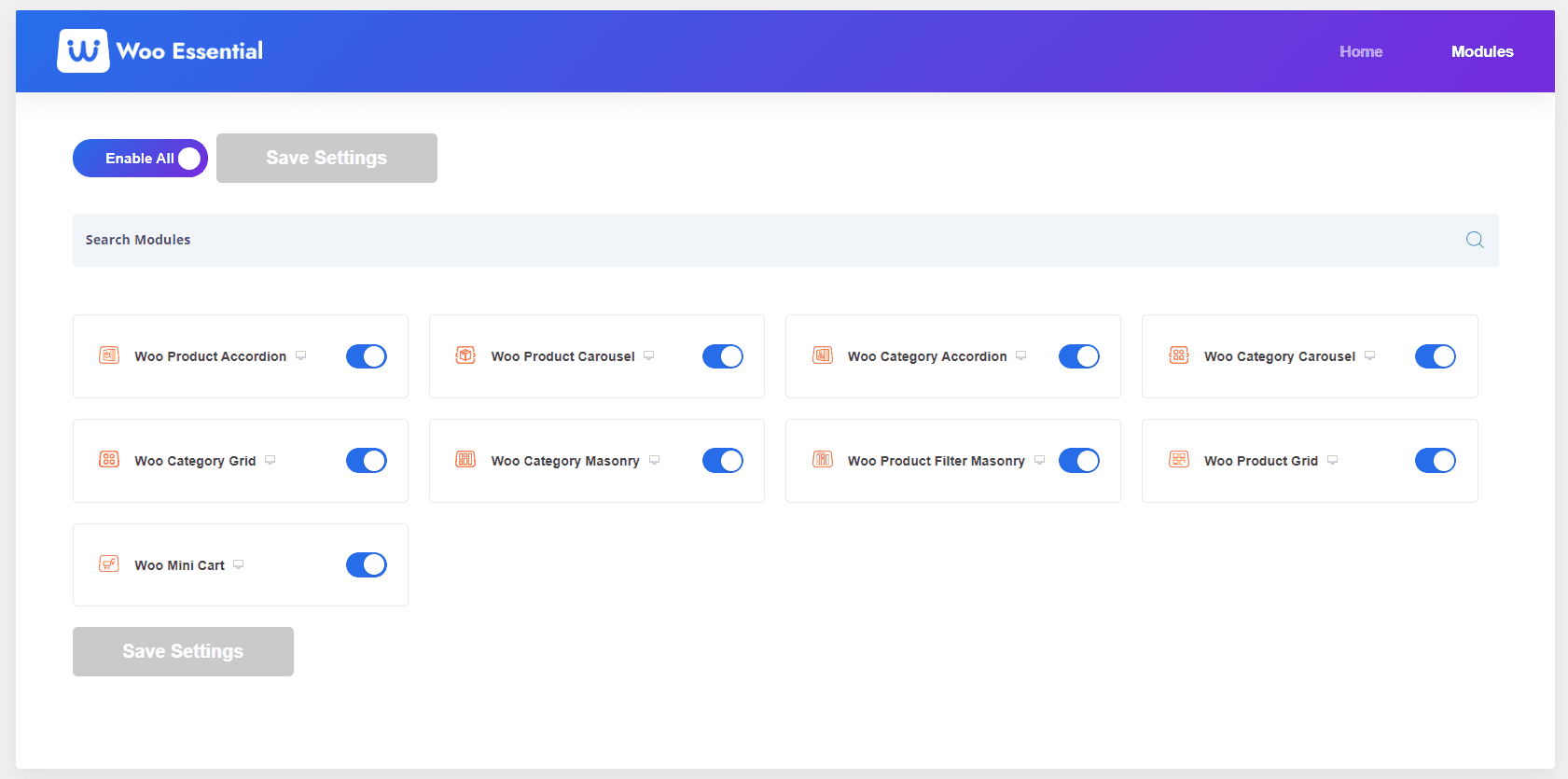
选择模块以查看第二页。 在这里,您可以禁用或启用任何 Woo 基本模块。 如果您想将设计限制为仅几个模块,这很好。 默认情况下全部启用。

Woo 基本模板
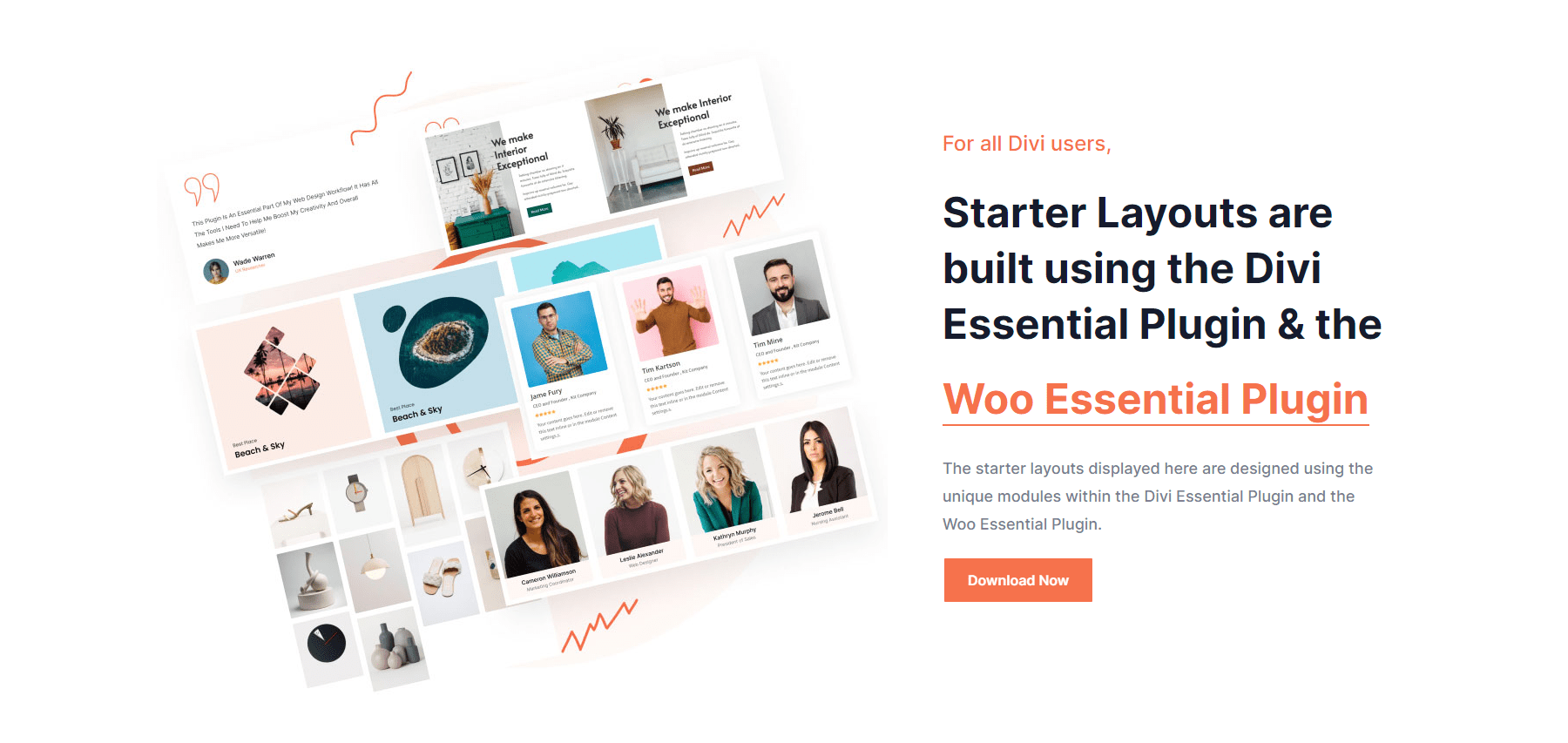
该出版商的网站包含 8 个免费的入门布局,可帮助您开始设计。 它们还需要另一个 Divi 插件才能工作,因此它们的可用性仅限于同时拥有这两个插件的用户。 它们看起来很棒,并提供了许多可供使用的部分。

购买 Woo Essential
Wii Essential 在 Divi Marketplace 有售,售价 79 美元。 它包括无限制使用、30 天退款保证以及一年的支持和更新。

结束的想法
这就是我们对 Divi 的 Woo Essentials 的看法。 这 8 个 Divi 模块为产品网格和手风琴提供了许多选项。 使用 Divi Builder 轻松显示单个产品和类别并设置它们的样式。 轻松查看购物车中的内容、产品详细信息并比较产品。 我希望将 Mini Cart 视为 Divi 模块,以便可以将其添加到使用 Divi Builder 创建的标题中。 不过,如果您使用的是默认的 WordPress 标头,它确实可以正常工作。 如果您有兴趣使用许多有趣的网格扩展您的 WooCommerce 产品页面,Woo Essentials 值得一看。
我们希望听到您的意见。 您是否尝试过 Divi Essentials? 在评论中让我们知道您的想法。
