Divi 插件亮点:WP 和 Divi Icons Pro
已发表: 2022-11-21WP and Divi Icons Pro 是一个第三方插件,它为 Divi Builder 添加了超过 3900 个具有 11 种不同风格的图标。 图标包括 Font Awesome、Material Design 和自定义图标。 您也可以上传自己的并与所有其他人一起使用。 在这篇文章中,我们将仔细研究 WP 和 Divi Icons Pro,以帮助您确定它是否是满足您图标需求的正确 Divi 插件。
让我们开始吧!
关于 WP 和 Divi Icons Pro
WP 和 Divi Icons Pro 包括超过 3400 个单色图标和 500 个多色图标。 它与经典编辑器 Gutenberg 一起使用,并集成到 Divi 模块中,因此无论您使用何种编辑器,它都始终可用。 多色图标包括一个编辑器,因此您可以指定颜色。 这使它们与您的品牌配合得很好。
对于 Divi,它可以在任何包含图标或内容编辑器的 Divi 模块中使用,例如图标模块、Blurb 模块、手风琴模块、按钮模块、切换模块、文本模块、号召性用语模块等。我们将看到这两个选项在这篇文章中。
WP 和 Divi 图标 Pro Divi 模块设置
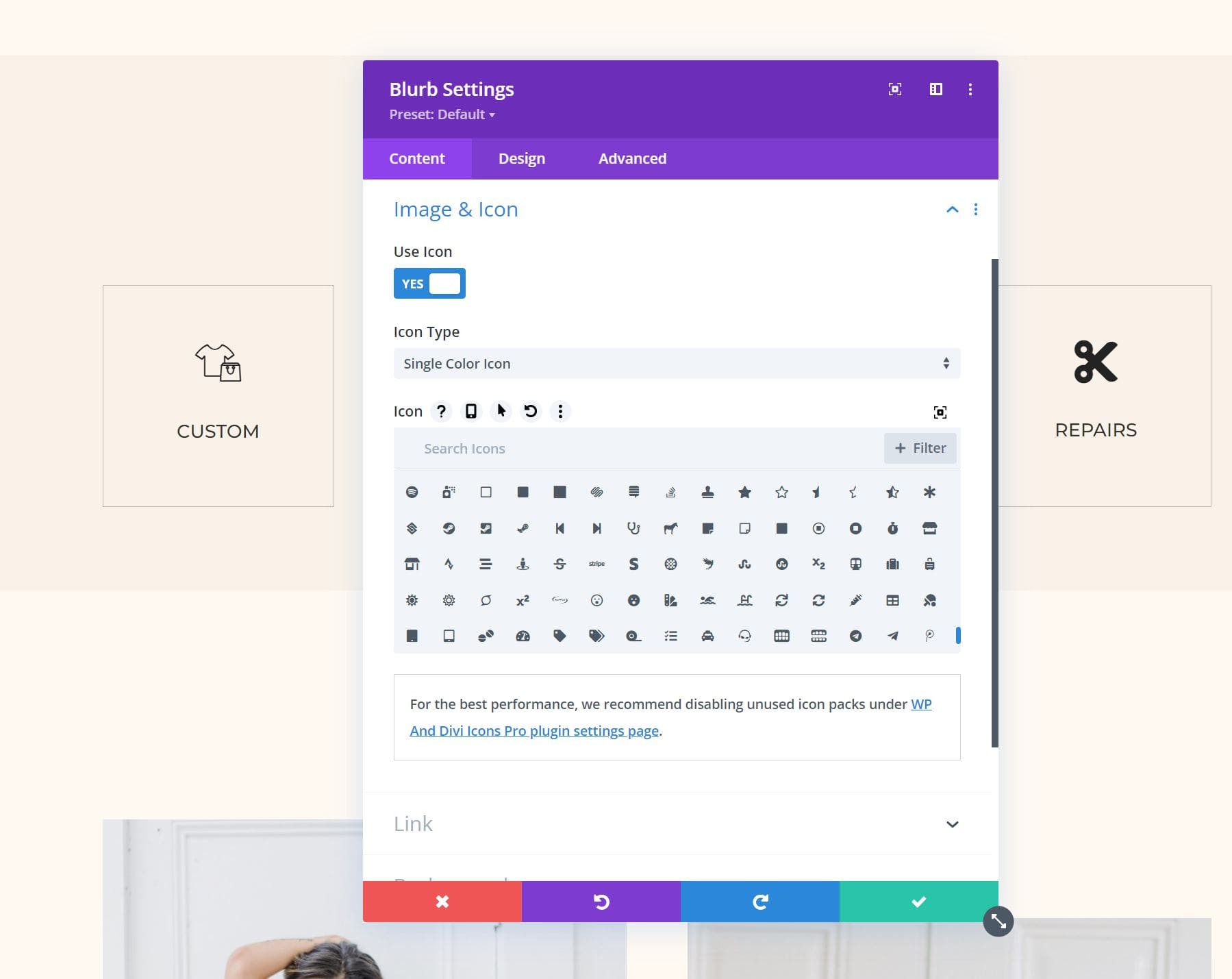
所有显示图标的 Divi 模块都有一个新的选择图标类型的选项,更多的图标可供选择,以及过滤器中的更多选项。 它还包括指向 WP 和 Divi Icons Pro 插件设置页面的链接(稍后会详细介绍)。 包含图标的 Divi 模块的一个示例是 Blurb 模块。 安装并激活 WP 和 Divi Icons Pro 插件后,图标区域将出现一系列全新的图标。

图标类型
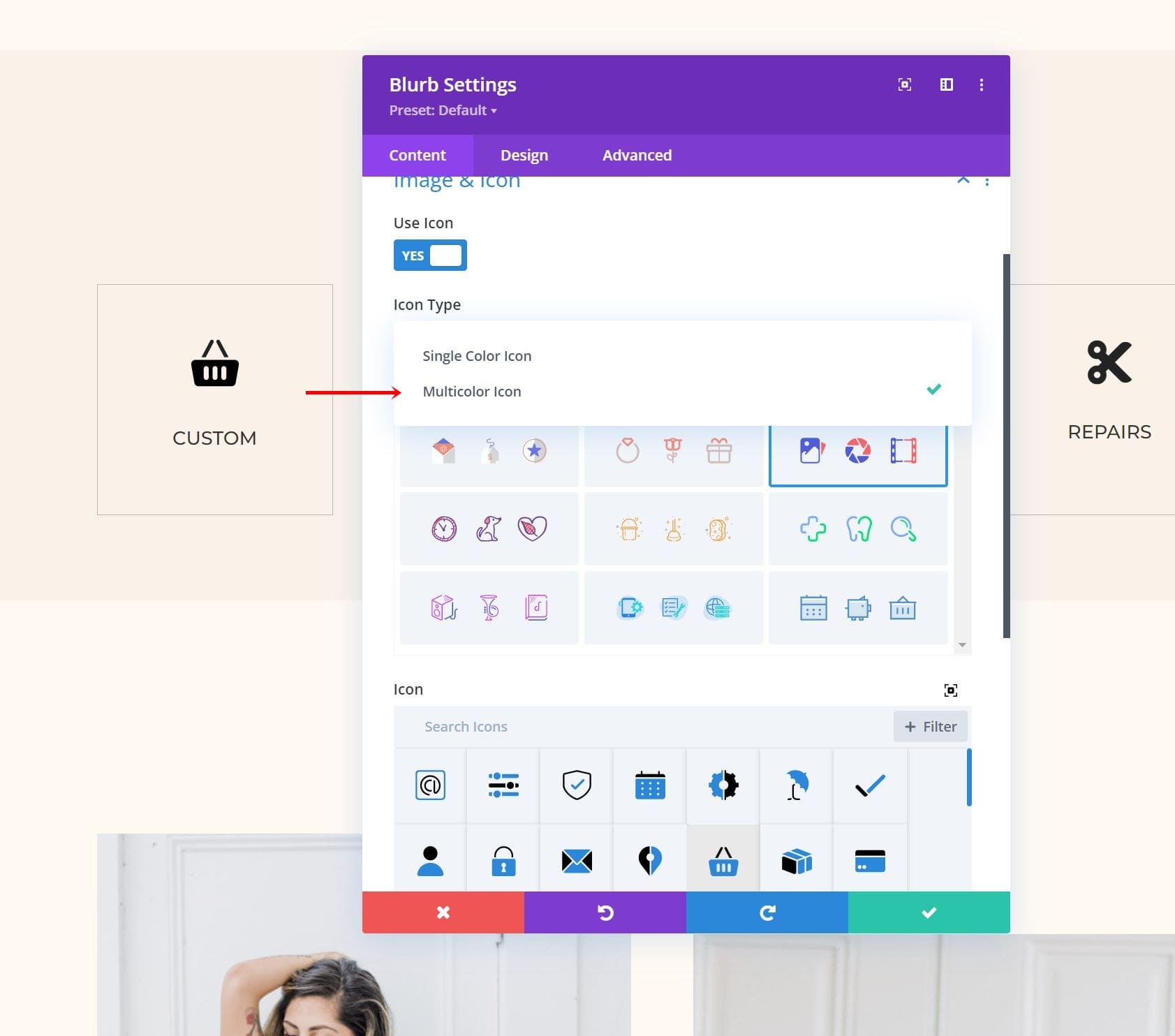
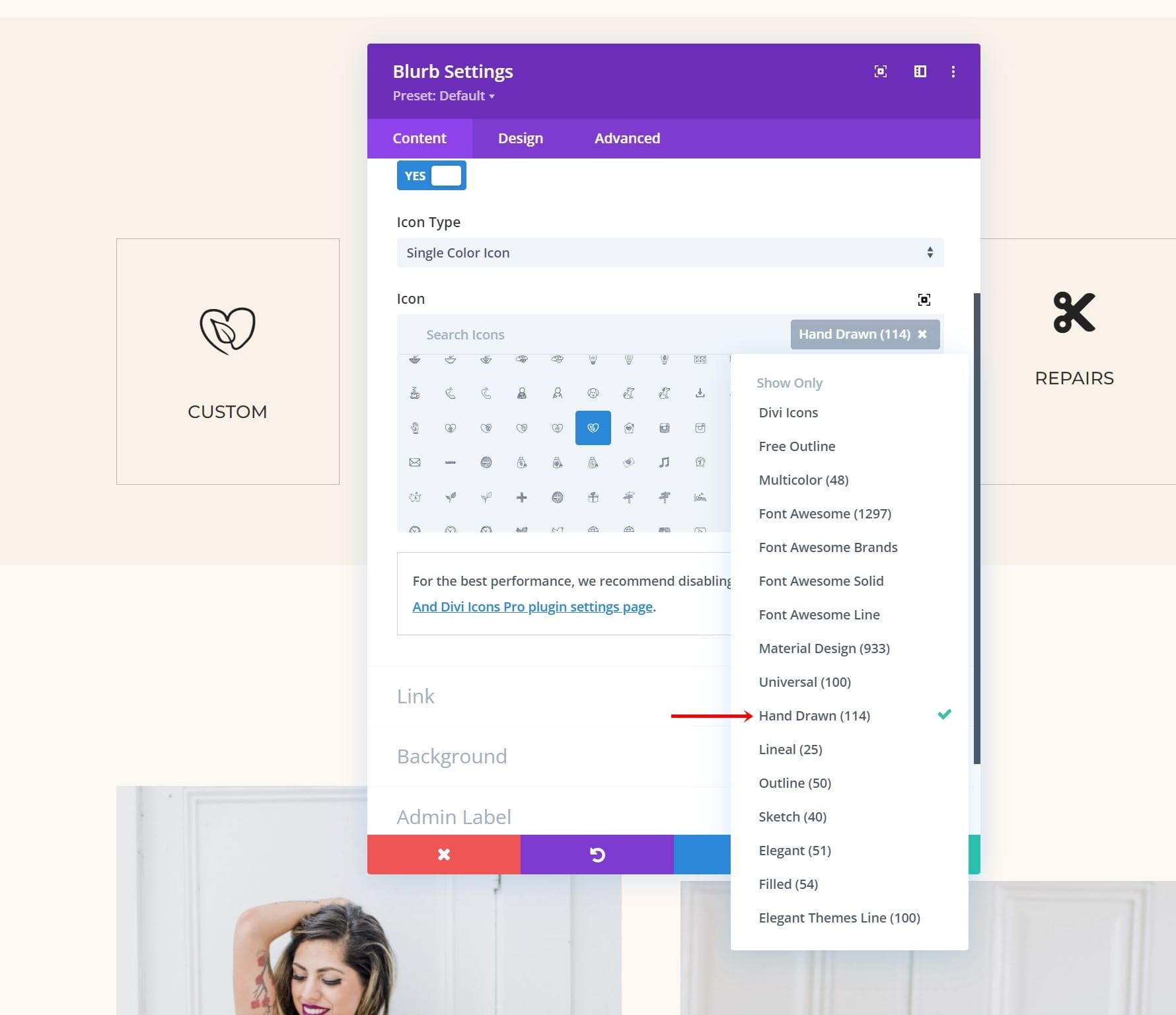
图标类型允许您在单色图标和多色图标之间进行选择。 选择单色图标后,您将看到带有搜索和过滤器的标准图标选择器(如上图所示)。 选择多色图标后,您将看到一个名为图标样式的新选择窗口。 这有 9 个选项可供选择。 这些选项按设计风格划分图标。

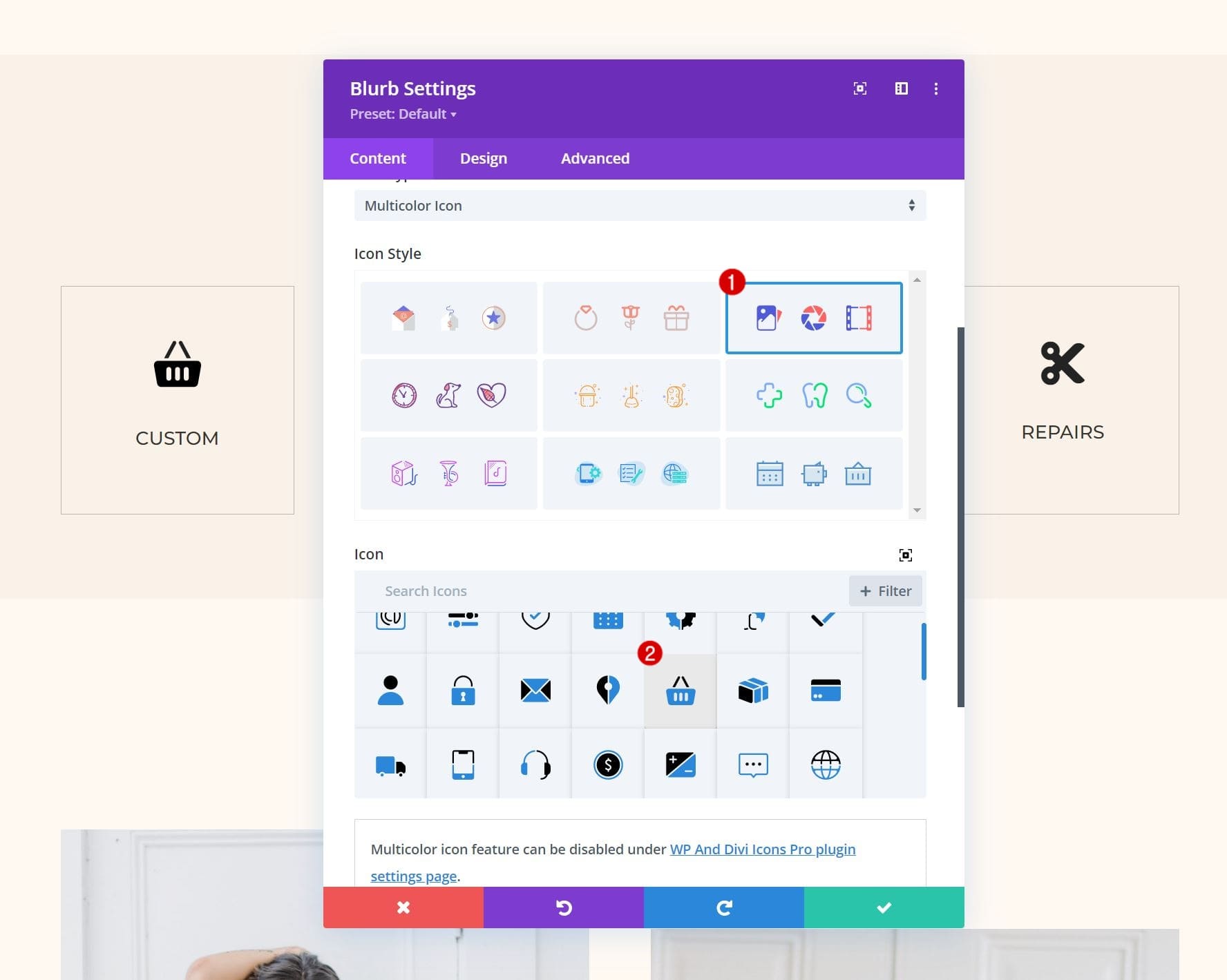
选择一种设计风格只会在图标选择窗口中显示该类型的图标。 该窗口仍然包括搜索和筛选选项。 过滤器已经应用,因此它只显示与该设计风格相关的选项。

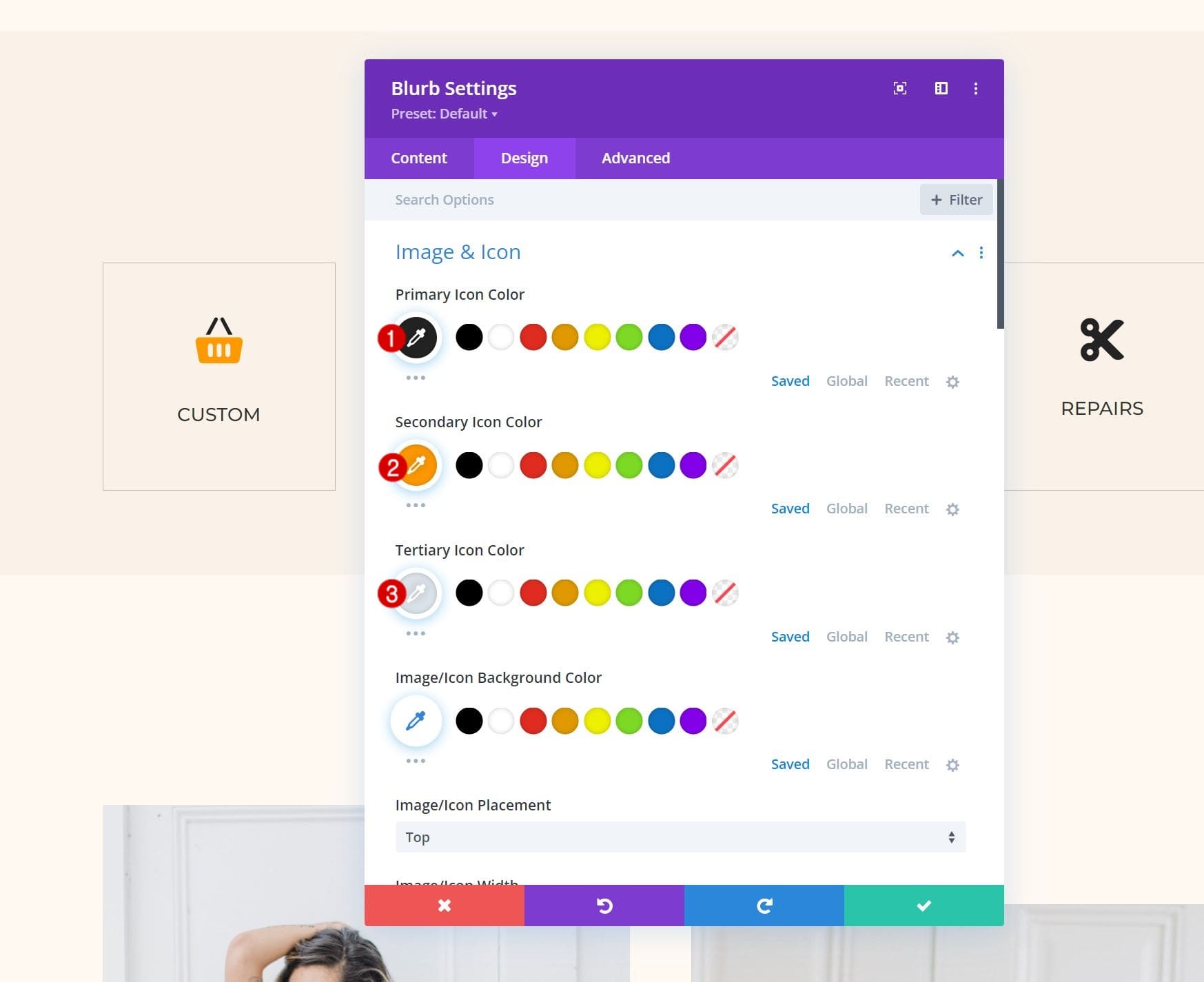
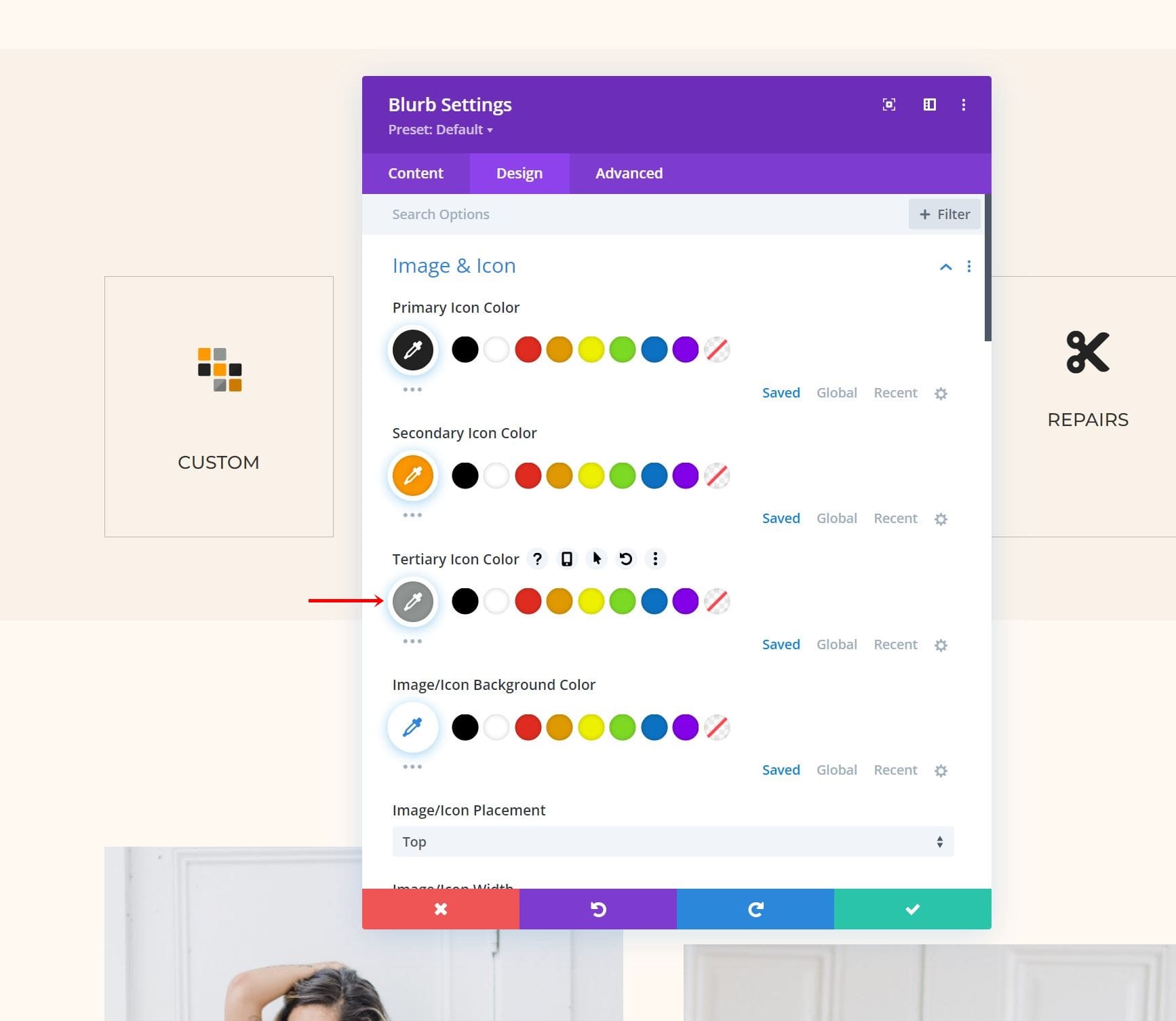
在“设计”选项卡中调整颜色。 设置包括主要、次要和第三图标颜色。 我选择的图标显示两种颜色。

如果图标有三种颜色,您可以调整所有三种颜色。 此示例使用三种颜色。 一些图标,如本例中的图标,添加了第四种颜色,它是第三种颜色的阴影。

图标过滤器
图标选择器包括搜索和过滤选项。 过滤器包括轮廓、手绘、素描、填充、多色等。 过滤器选项可以让你快速找到你想要的图标,你喜欢的风格。

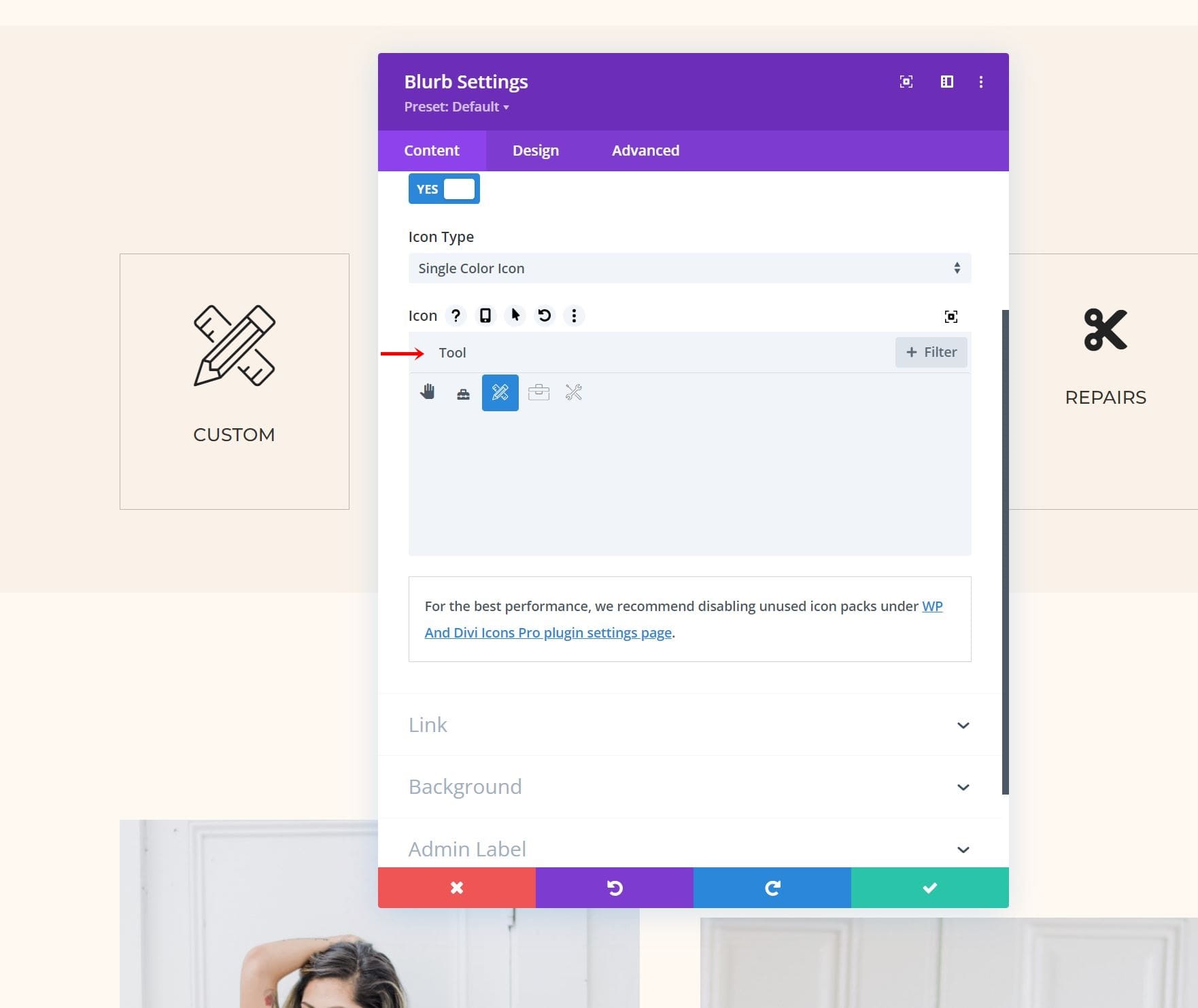
要搜索,只需输入您要查找的图标类型的关键字。 例如,输入“tool”可以找到所有的工具图标。 如果需要,您可以进一步过滤这些。

设置 WP 和 Divi 图标的样式 Pro Icons
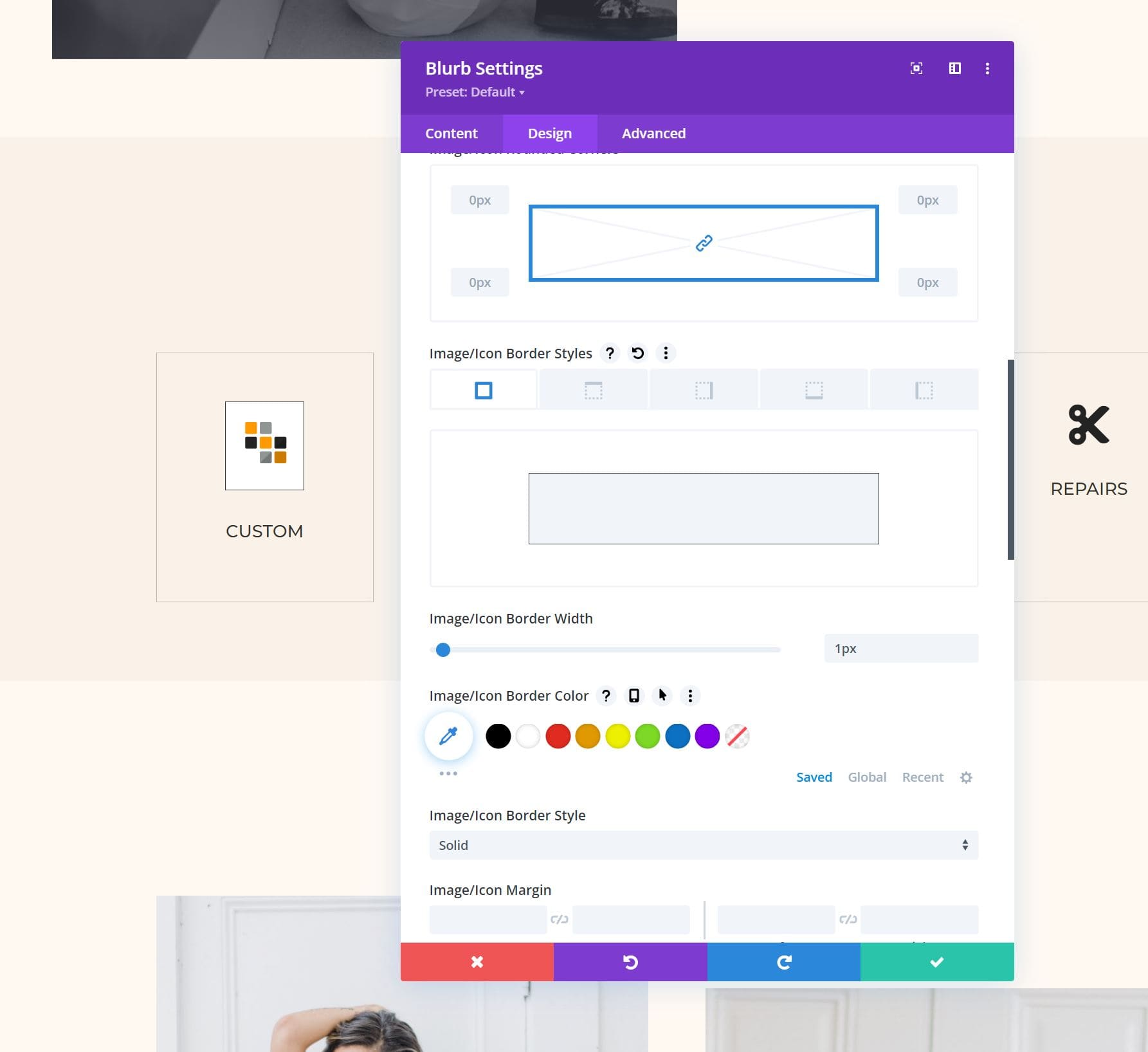
这些图标与 Divi 集成,与所有 Divi 图标一样工作。 设计 WP 和 Divi Icons Pro 图标的样式与使用 Divi 模块设计任何图标的样式相同。 在下面的示例中,我们添加了白色背景颜色和 1 像素边框。

WP 和 Divi Icons Pro 内容编辑器
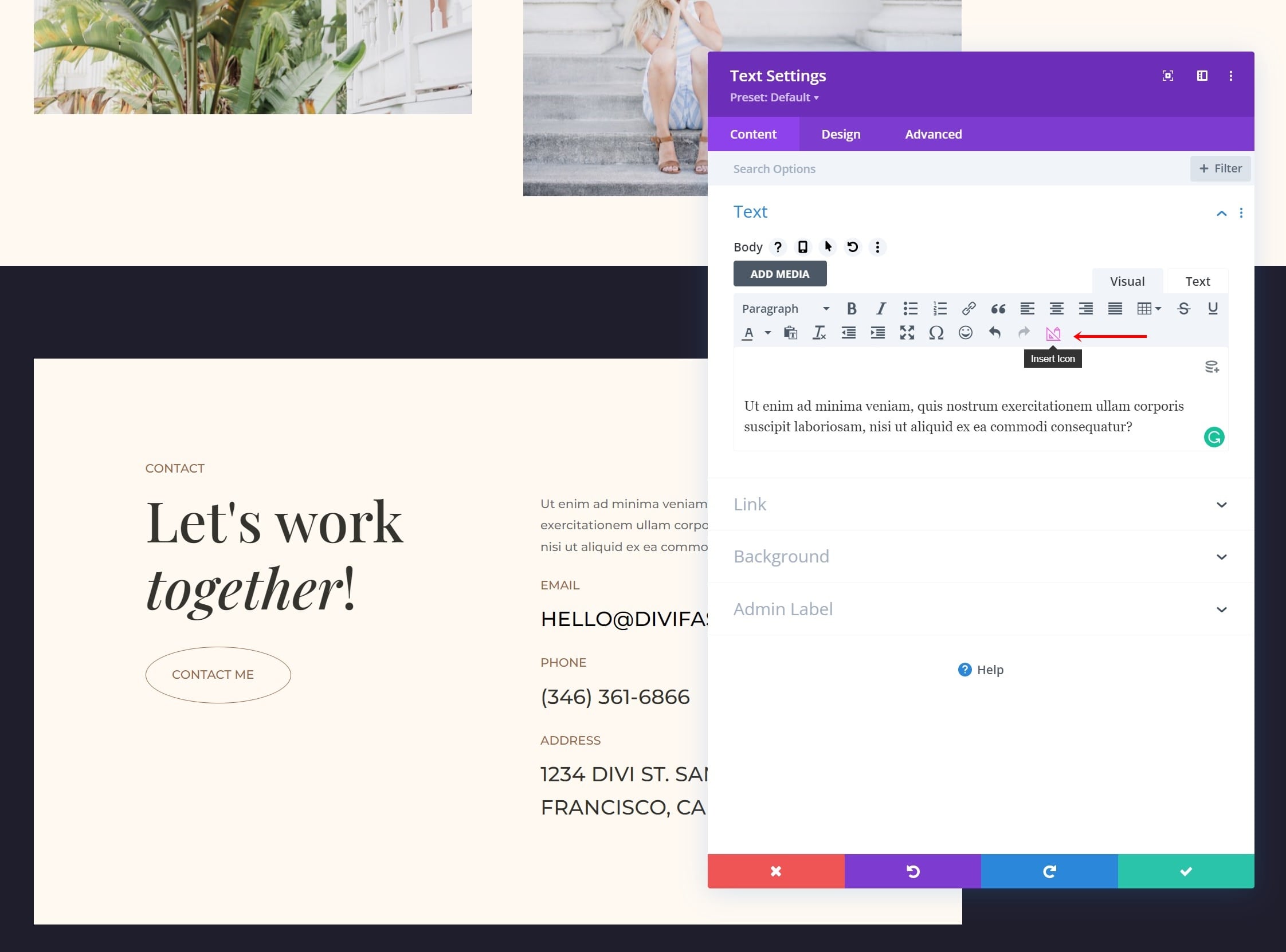
所有带有内容编辑器的 Divi 模块,例如在文本模块、号召性用语模块、手风琴模块、Blurb 模块等中找到的模块,都在工具栏中包含一个选项,用于向您的内容添加图标。

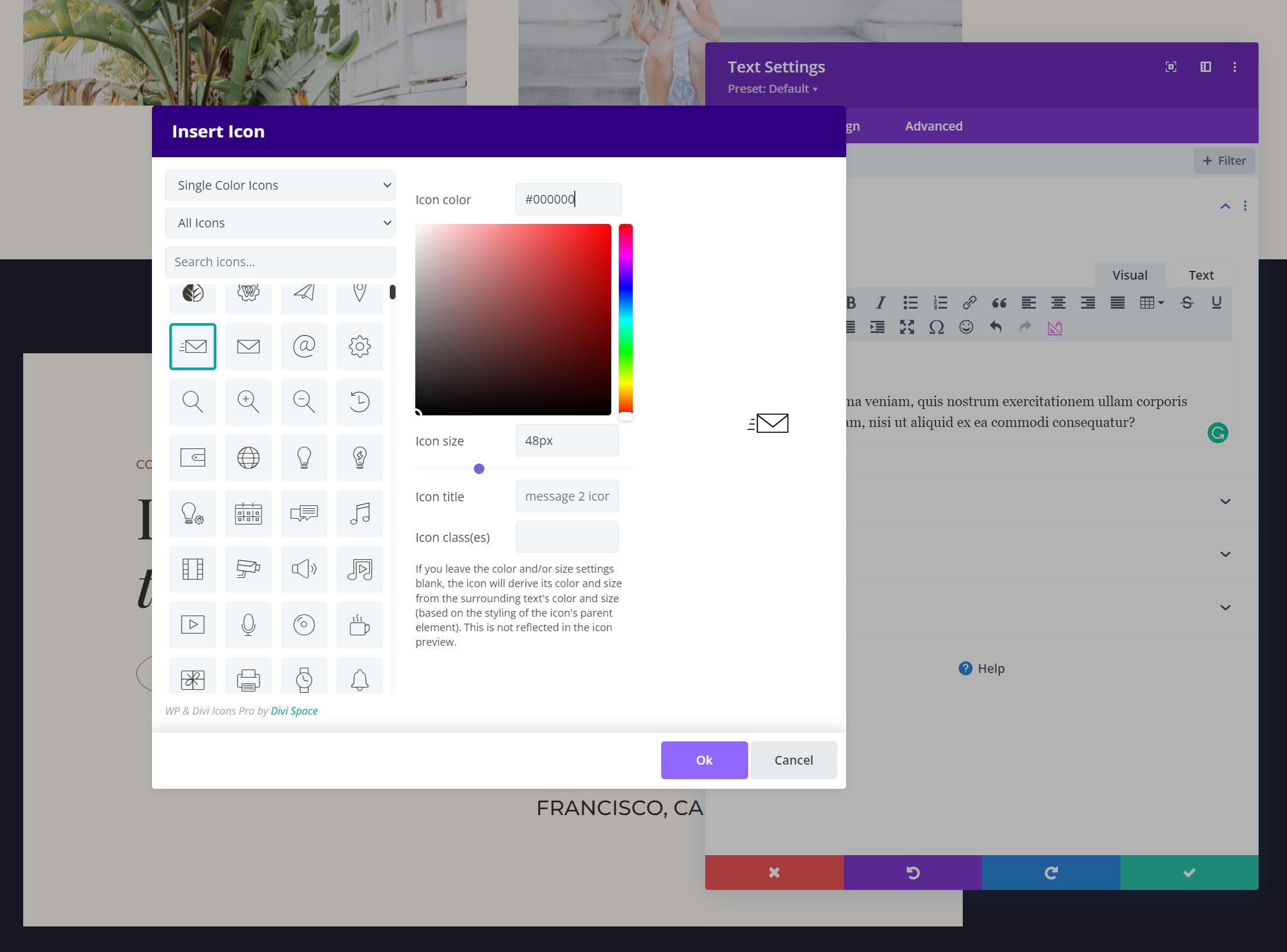
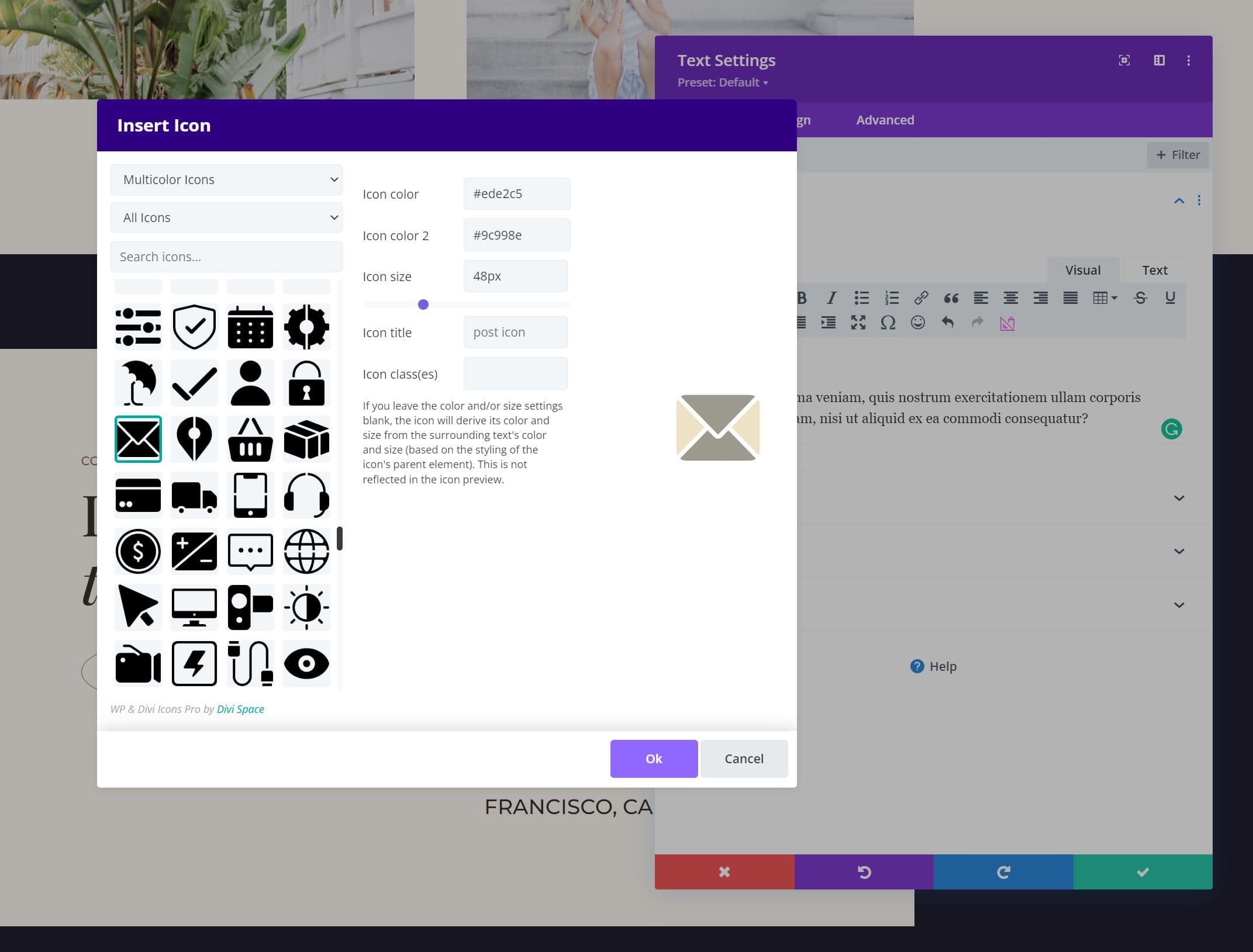
这将打开一个图标插入窗口,您可以在其中添加与您放置光标的内容一致的图标。 选择此选项会打开图标选择器模式,您可以在其中选择单色或多色图标、选择图标类型、搜索、选择颜色、更改图标大小、查看图标标题以及添加 CSS 类。 当然,它还包括一个带有您可以选择的图标的窗口。 您可以在内容中添加任意数量的图标。


多色图标为编辑器添加了更多颜色选项。 它将根据您选择的图标添加两个或三个颜色选择器。

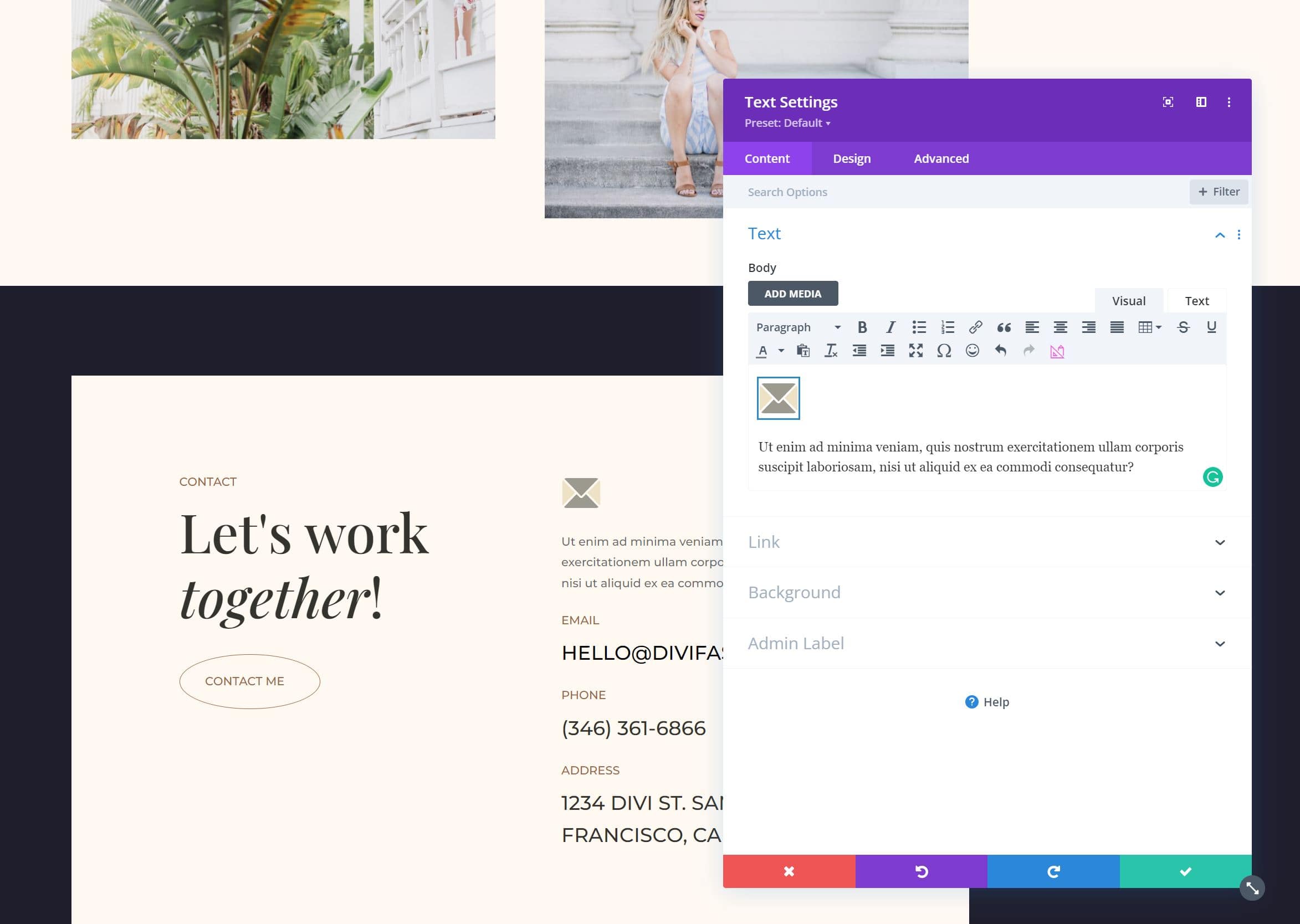
您可以双击内容中的图标,再次打开窗口选择不同的图标或进行调整。

WP 和 Divi Icons Pro 插件设置
WP 和 Divi Icons Pro 包括一个带有多个选项卡的设置屏幕,您可以在其中进行调整、上传图标、选择要使用的图标以及查看有关使用插件的说明。
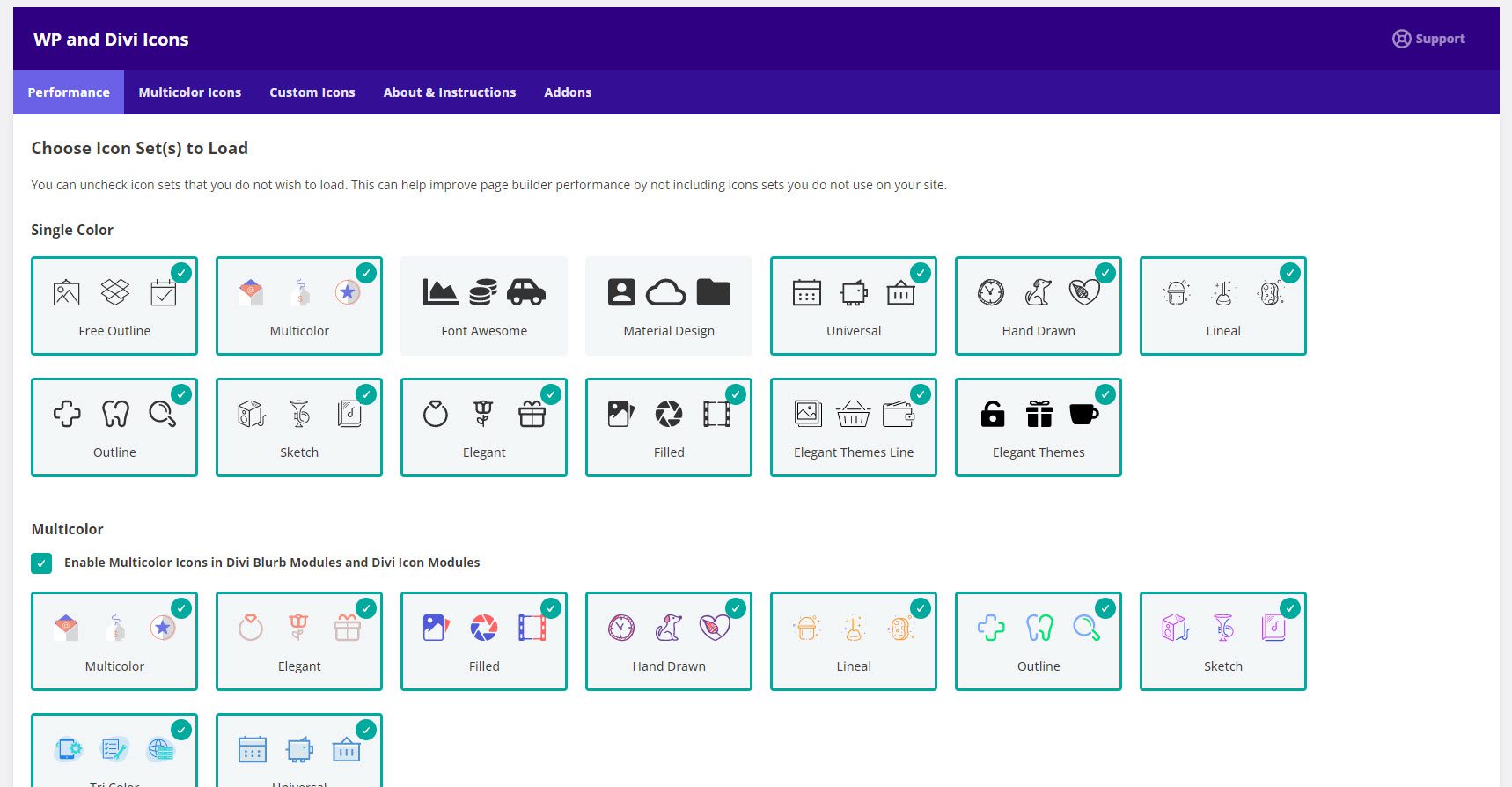
性能选项卡
“性能”选项卡可让您禁用不想使用的图标。 取消选中它们,它们将不会出现在图标选择器中。 这有助于提高 Divi 的性能,因为您没有加载未使用的图标。 在此示例中,我取消选中了 Font Awesome 和 Material Design 图标。

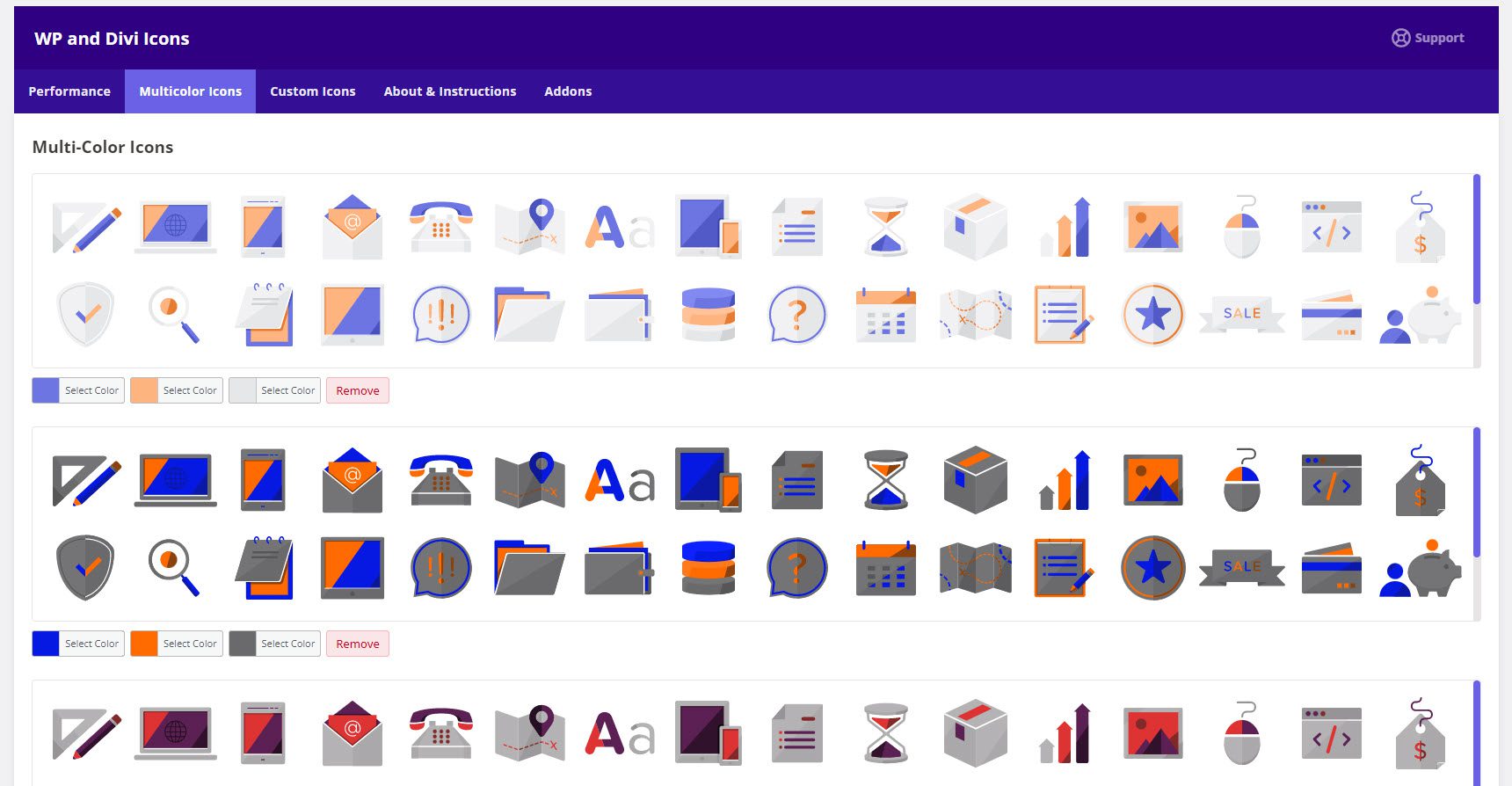
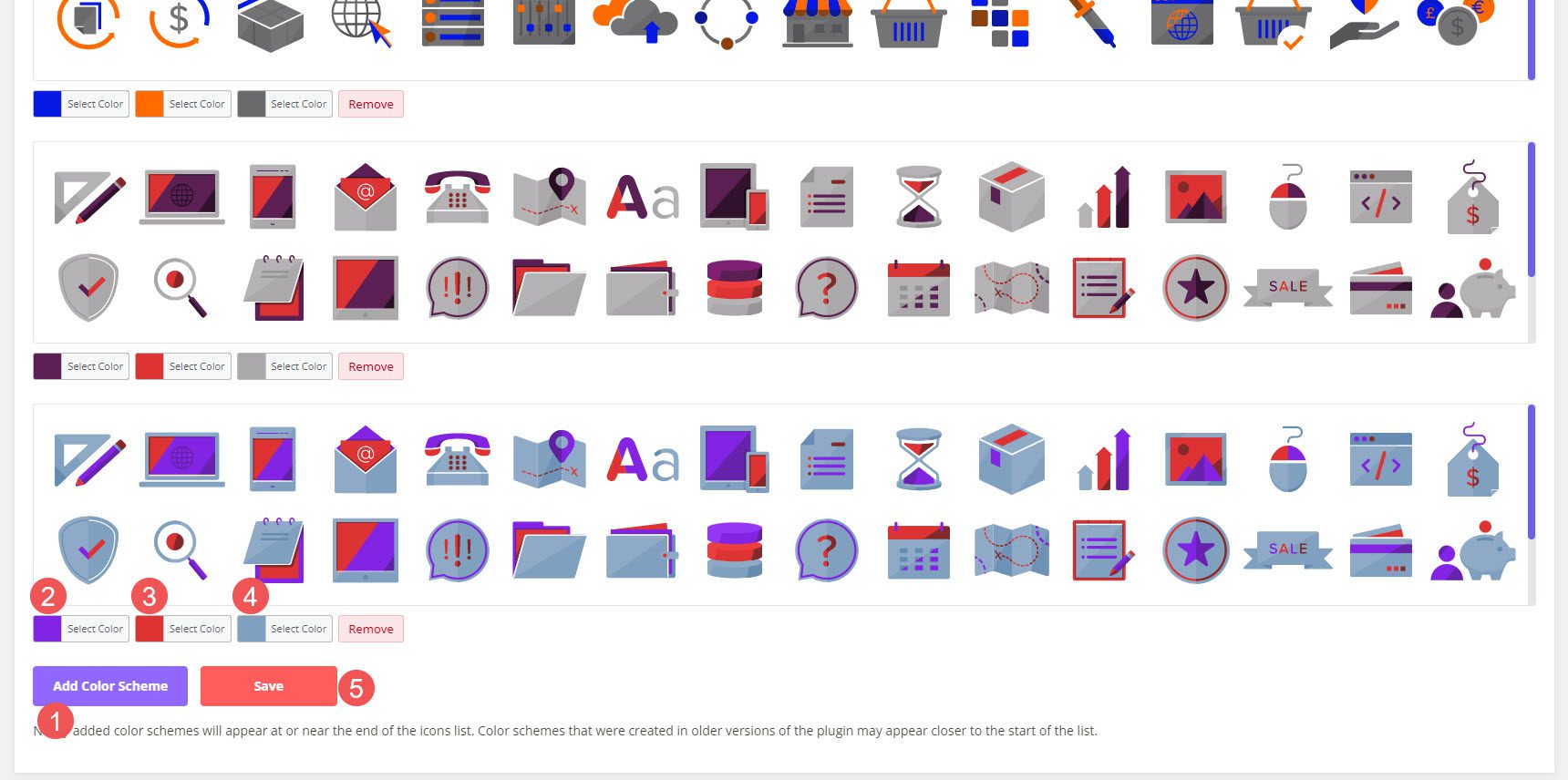
多色图标选项卡
多色图标可让您为图标指定配色方案。 您在此处指定的颜色出现在图标列表的末尾。 起初,多色图标不会出现在 Divi 图标选择器中,直到我在 WP 和 Divi Icons Pro 插件设置中定义了一个配色方案。 幸运的是,这很容易做到。

转到仪表板菜单中的Divi > WP 和 Divi 图标。 选择多色图标选项卡。 单击“添加配色方案”并选择颜色以指定您自己的颜色,或单击“保存”以使用默认颜色。 您可以调整三种不同的颜色。 您可以添加多个配色方案,也可以删除不想保留的任何配色方案。

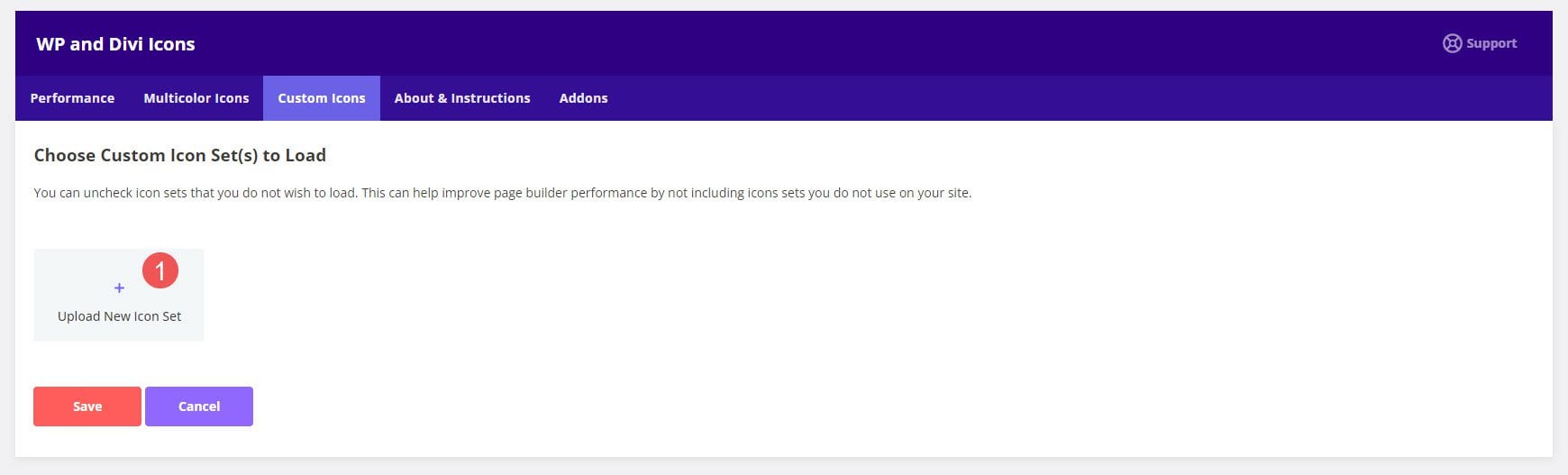
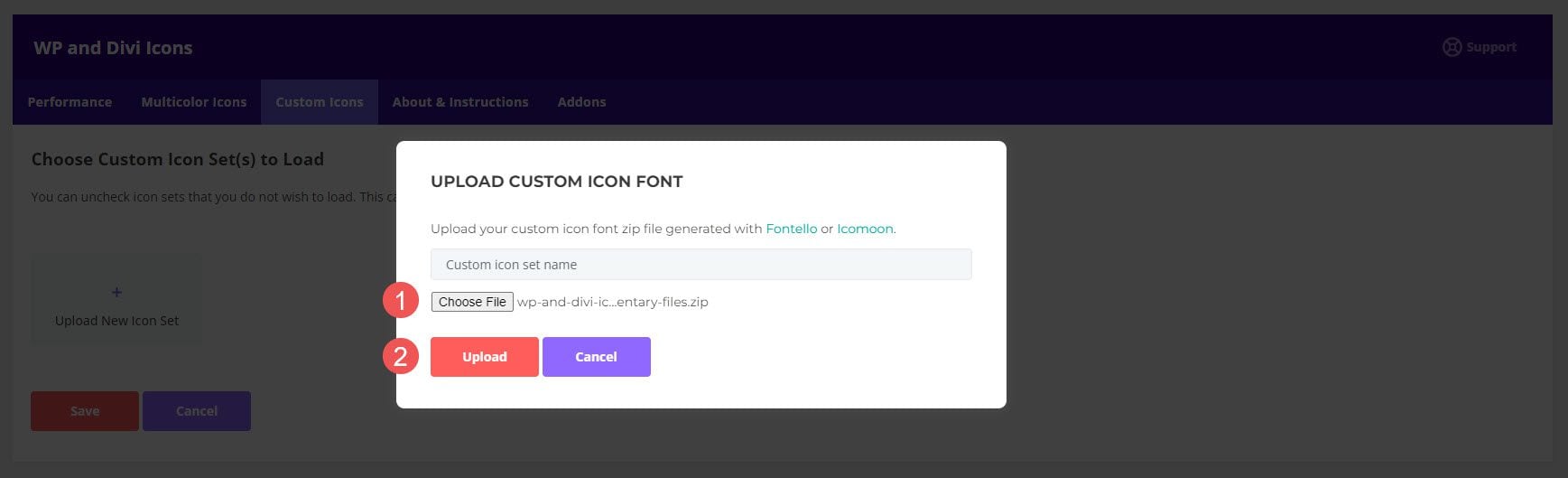
自定义图标选项卡
自定义图标选项卡允许您上传自定义 SVG 图标集。 添加后,它们就可以像其他模块一样在 Divi 模块中使用。 要上传它们,请单击“上传新图标集”,在打开的模式中选择“选择文件”,然后选择您的图标。 自定义图标字体的 zip 文件必须使用 Fontello 或 Icomoon 生成。

它确实需要几个步骤,但它简单易行。 转到 Fontello 或 Icomoon 并将您的字体上传到他们的平台。 然后,将图标下载为它们格式的压缩文件。 获得压缩文件后,将其上传到“自定义图标”选项卡中。 您的图标与所有其他图标集成在一起。

在哪里购买 WP 和 Divi Icons Pro
WP 和 Divi Icons Pro 在 Divi Marketplace 有售,售价 79 美元。 它包括无限制的网站使用、1 年的支持和更新以及 30 天退款保证。

结束的想法
这就是我们对 WP 和 Divi Icons Pro 的看法。 它很好地集成到 Divi Builder 中,并提供了多种向布局和内容添加图标的方法。 功能和设置很直观。 我喜欢禁用任何我不使用的图标来保存网络资源的选项。 我也喜欢上传图标的功能。 它们确实必须采用某种格式,但幸运的是,以这种格式创建它们并不困难。 如果您有兴趣向您的网站添加大量新图标,WP 和 Divi Icons Pro 值得一看。
我们希望收到你的来信。 您是否尝试过 WP 和 Divi Icons Pro? 在评论中让我们知道您的想法。
