Divi 产品亮点:Clara Divi 儿童主题
已发表: 2023-07-03Clara 是 Divi 儿童主题,具有现代和女性化的设计。 它带有超过 16 个完全可定制的页面以及标题和英雄部分的多种设计变体。 Clara Divi 子主题非常适合基于服务的企业,包括您的投资组合、服务页面、推荐等的布局。 在这篇文章中,我们将仔细研究 Clara Divi 儿童主题,以帮助您确定它是否适合您。
让我们开始吧!
- 1安装Clara Divi儿童主题
- 2 Clara Divi 儿童主题页面
- 2.1克拉拉主页
- 2.2 Clara 关于我们页面
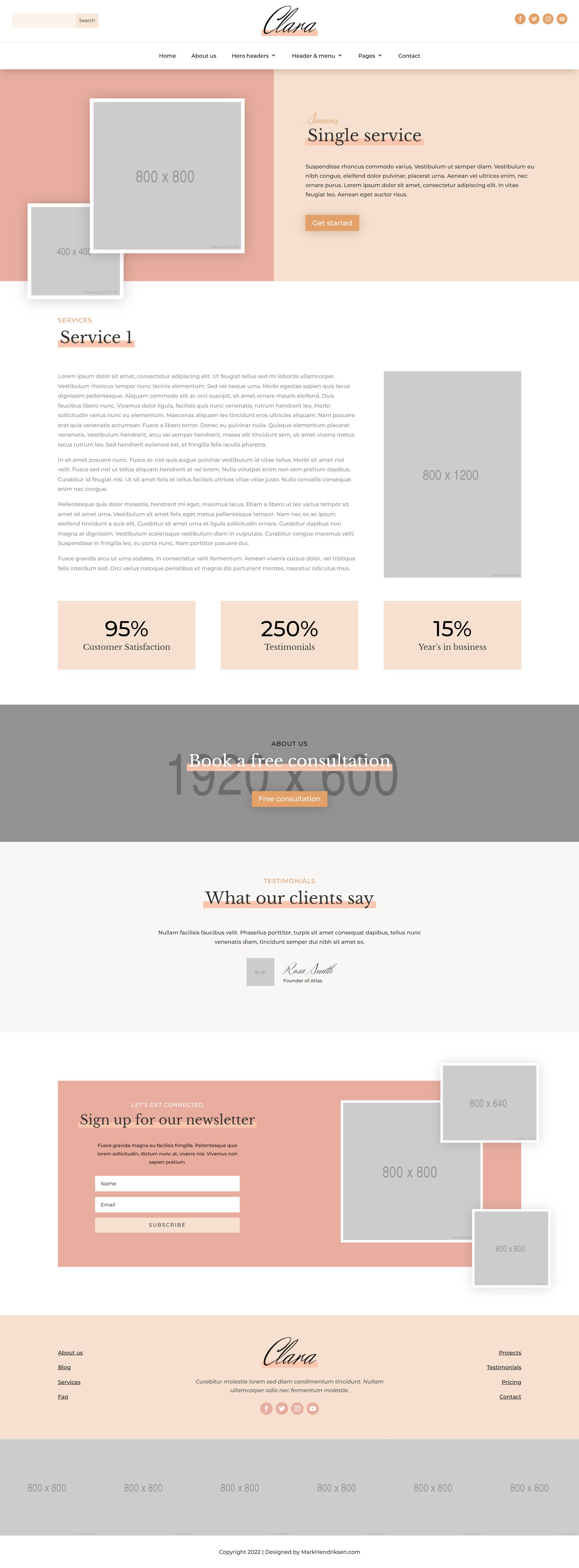
- 2.3克拉拉服务页面
- 2.4 Clara单一服务页面
- 2.5 Clara 项目页面
- 2.6 Clara 单个项目页面
- 2.7克拉拉推荐页面
- 2.8 Clara 定价页面
- 2.9 Clara 常见问题页面
- 2.10带侧边栏的 Clara 博客
- 2.11克拉拉博客网格
- 2.12克拉拉联系我们页面
- 2.13克拉拉感谢页面
- 3 Clara Divi 儿童主题 Divi 主题生成器模板
- 3.1 Clara品类布局
- 3.2 Clara 单帖子布局
- 3.3 Clara 404 页面布局
- 3.4 Clara 标题和菜单布局
- 4 Clara Divi 儿童主题附加布局
- 4.1 Clara Hero 标题布局
- 4.2 Clara 子标题布局
- 5哪里可以购买 Clara Divi 儿童主题
- 6最后的想法
安装 Clara Divi 儿童主题
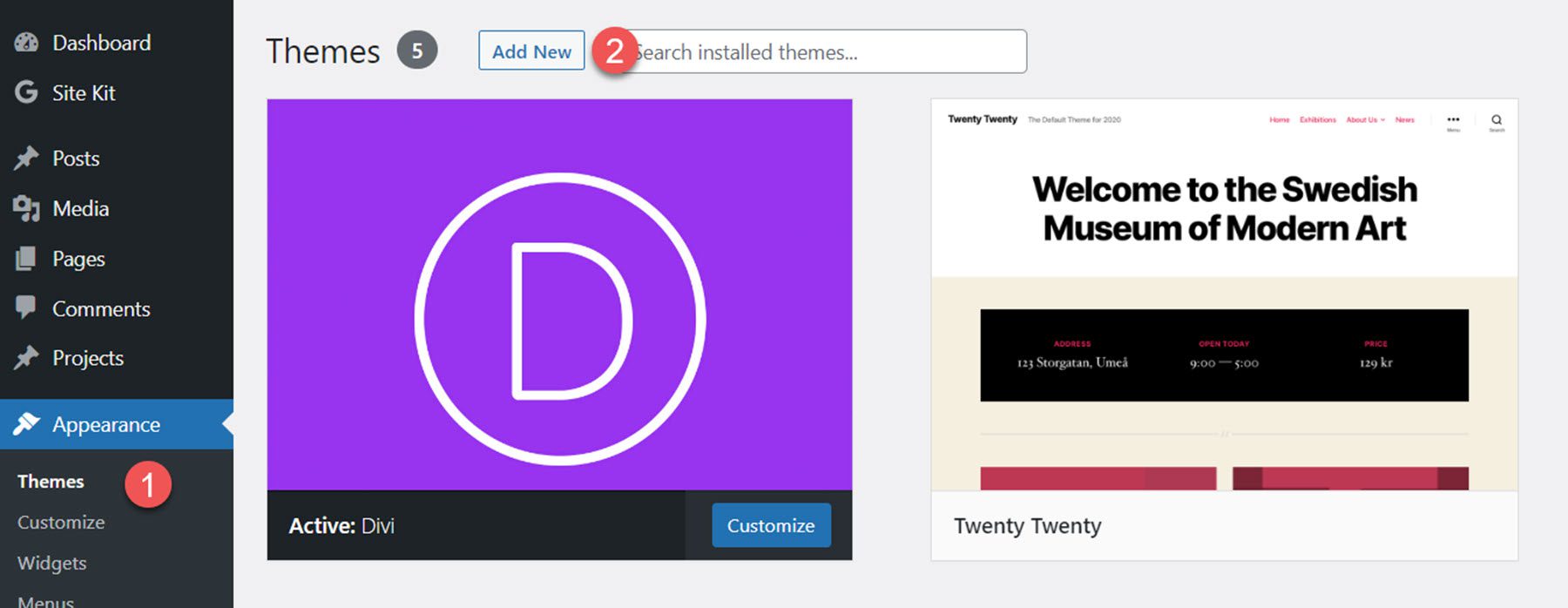
在安装 Clara Divi 子主题之前,请确保您的 WordPress 网站上安装了 Divi。 主题作者建议在全新的 WordPress 安装上安装 Clara,因为子主题将覆盖现有网站。 准备好安装后,导航至 WordPress 仪表板中“外观”下的“主题”页面,然后单击“新增”。

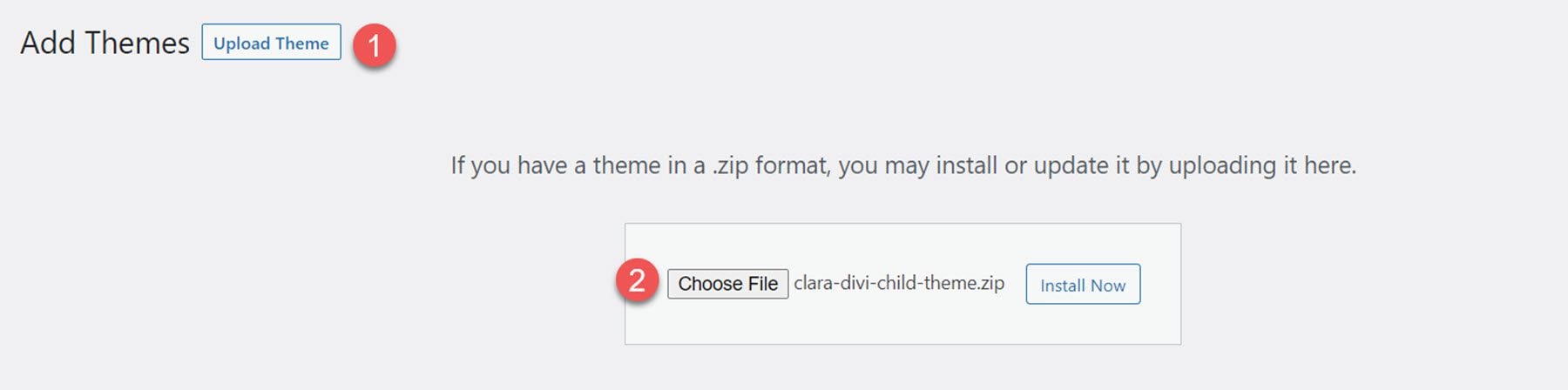
在“添加主题”页面中,单击顶部的“上传主题”按钮。 从文件中选择 clara-divi-child-theme.zip,然后单击立即安装。

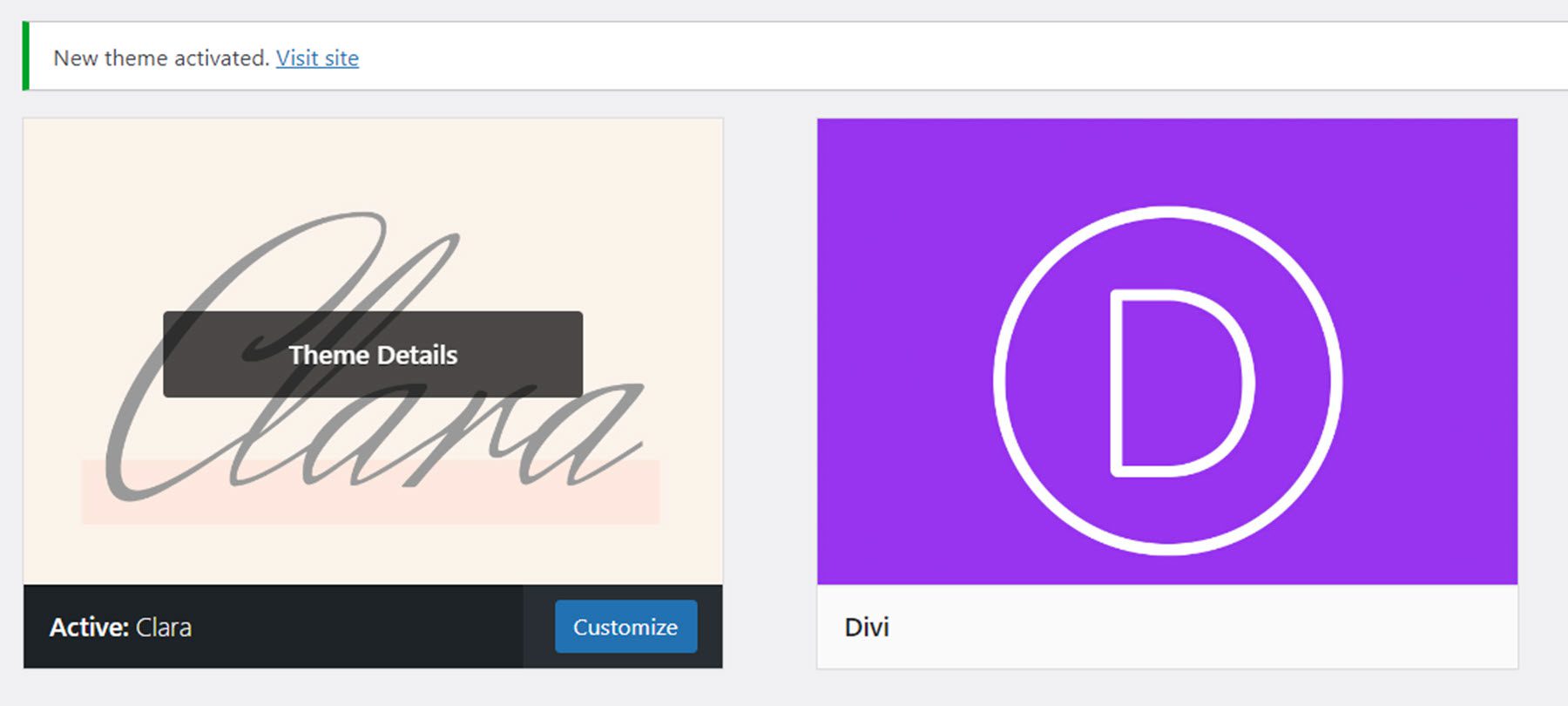
安装后,激活主题。

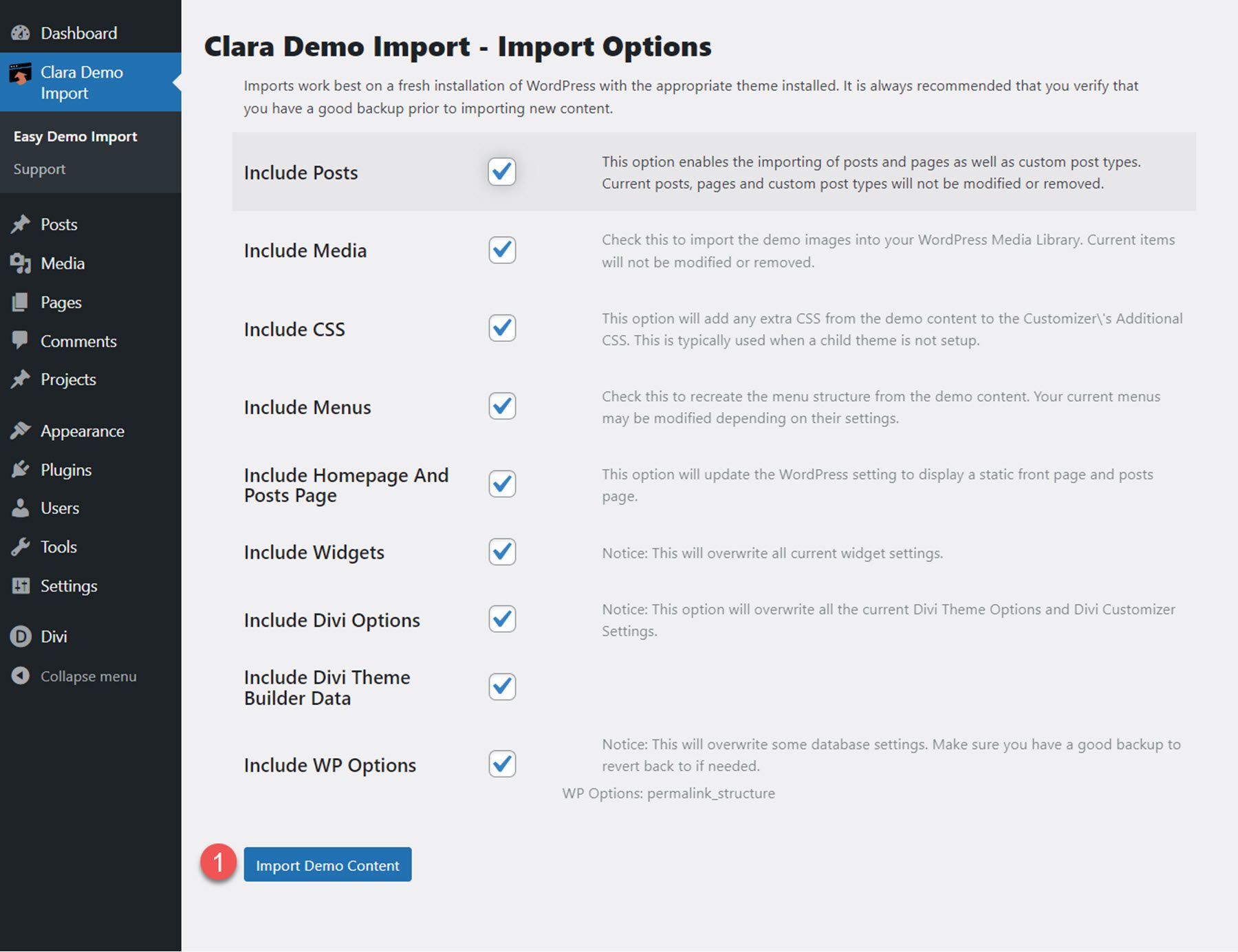
激活子主题后,“Clara 演示导入”选项卡将出现在“仪表板”菜单中。 通过此页面,您可以一键轻松导入所有子主题内容和设置。 选择导入演示内容开始。

安装成功后,您将看到一条完成消息。

现在子主题已完全安装并设置好供您使用 - 您所需要做的就是替换内容! 让我们探索 Clara Divi 子主题附带的页面布局。
Clara Divi 儿童主题页面
Clara Divi 子主题附带 16 种不同的页面布局,包括博客和项目页面。 有些布局设置为页面,有些布局设置为 Divi Theme Builder 布局。 子主题可使用 Divi Builder 进行编辑,因此您可以根据需要轻松更改内容或修改设计和颜色。
Clara Divi 儿童主题的设计简洁、优雅、女性化,采用柔和的粉色和橙色配色方案。 我喜欢为标题选择的主要衬线字体,并且用作强调的脚本字体为设计增添了漂亮的感觉。 在整个设计中,图像上都使用了加载动画,为布局添加了一些微妙但有效的移动。
让我们仔细看看每个布局。
克拉拉主页
主页打开时会显示一个英雄标题部分,其中包含从侧面滑入的图像和一个号召性用语按钮。 该页面还设有服务部分、号召性用语部分、推荐部分、我们的工作方式部分,您可以在其中突出显示流程的步骤、最近的博客文章和时事通讯注册表单。 我真的很喜欢主页布局,尤其是我们的工作方式部分以及叠加的文本和箭头。

克拉拉关于我们页面
“关于我们”页面的标题包含两个图像,后面是“一切如何开始”部分,其中包含三个数字计数器。 “到目前为止,我们的故事”部分的右侧有一个图像和一个切换部分。 接下来是推荐部分、CTA 部分和新闻通讯注册表。

克拉拉服务页面
服务页面有一个标题、一些描述文本和 6 个块来展示您的每项服务。 接下来是推荐、CTA 和新闻通讯注册部分。

Clara 单一服务页面
您可以在此页面布局中深入分享有关您的服务的信息。 与其他页面一样,此页面以标题部分开头,其中有两个从侧面滑入的图像。 此页面的主要部分包含一长段文本,右侧有图像。 下面是三个数字计数器,后面是 CTA 部分、推荐和新闻通讯注册。

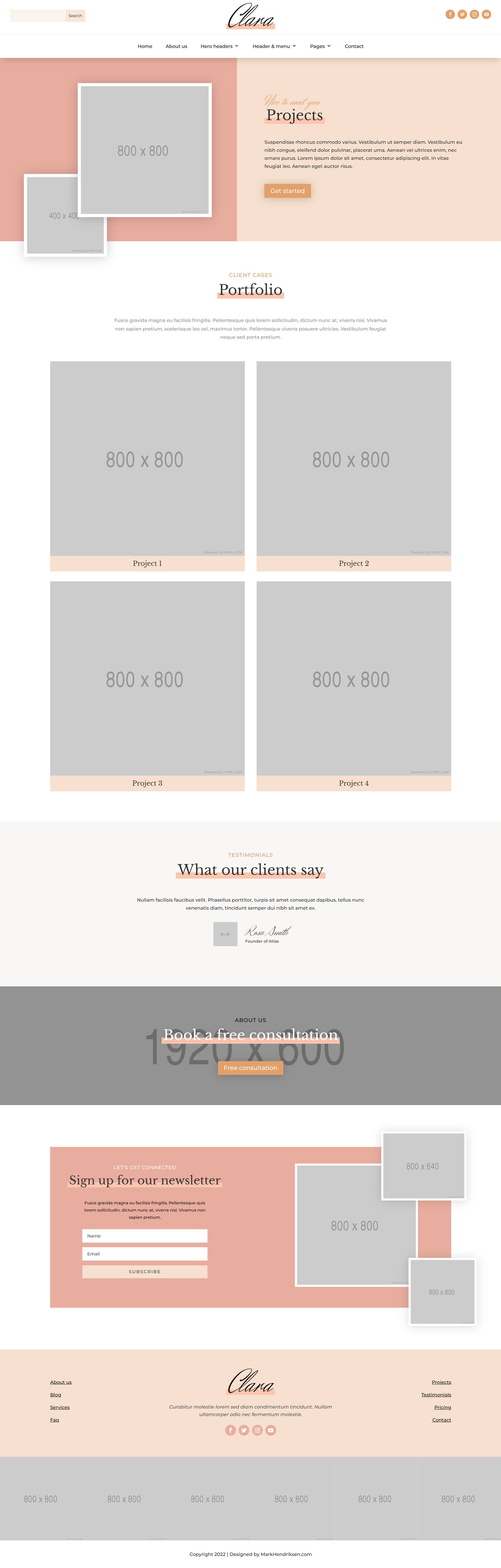
克拉拉项目页面
项目页面可以作为作品集来展示您过去的作品。 该布局有一个标题,后面是带有大图像的作品集部分,以展示您的作品。 悬停时会出现橙色覆盖层。 与许多其他页面一样,此页面以推荐部分、CTA 部分和新闻通讯注册结尾。

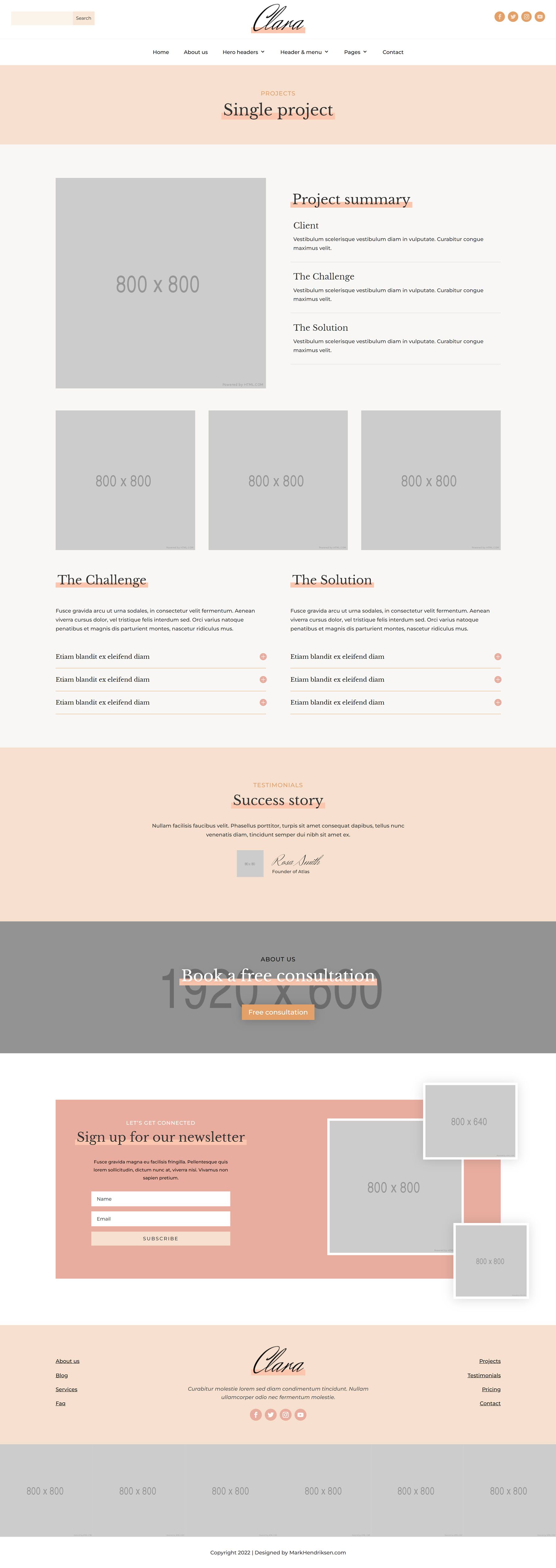
Clara 单个项目页面
在单个项目页面中,您可以突出显示您想要展示的单个项目或组合项目。 布局使用带有标题的简单标题部分,后面是项目摘要部分,您可以在其中撰写有关客户、挑战和解决方案的内容。 此布局中有四个图像,您可以使用它们来显示您的作品图像。 下面是挑战和解决方案的两个小标题,其中有一个切换部分,可以打开该部分以显示有关工作的更多信息。 接下来是推荐部分、CTA 部分和时事通讯注册部分。


克拉拉感言页面
推荐页面有一个标题,后面是推荐部分。 每个推荐都在一个方框中,右上角有一个报价图标。 这些推荐部分有两行,中间有一个全角推荐。 该页面以 CTA 和新闻通讯注册部分结束。

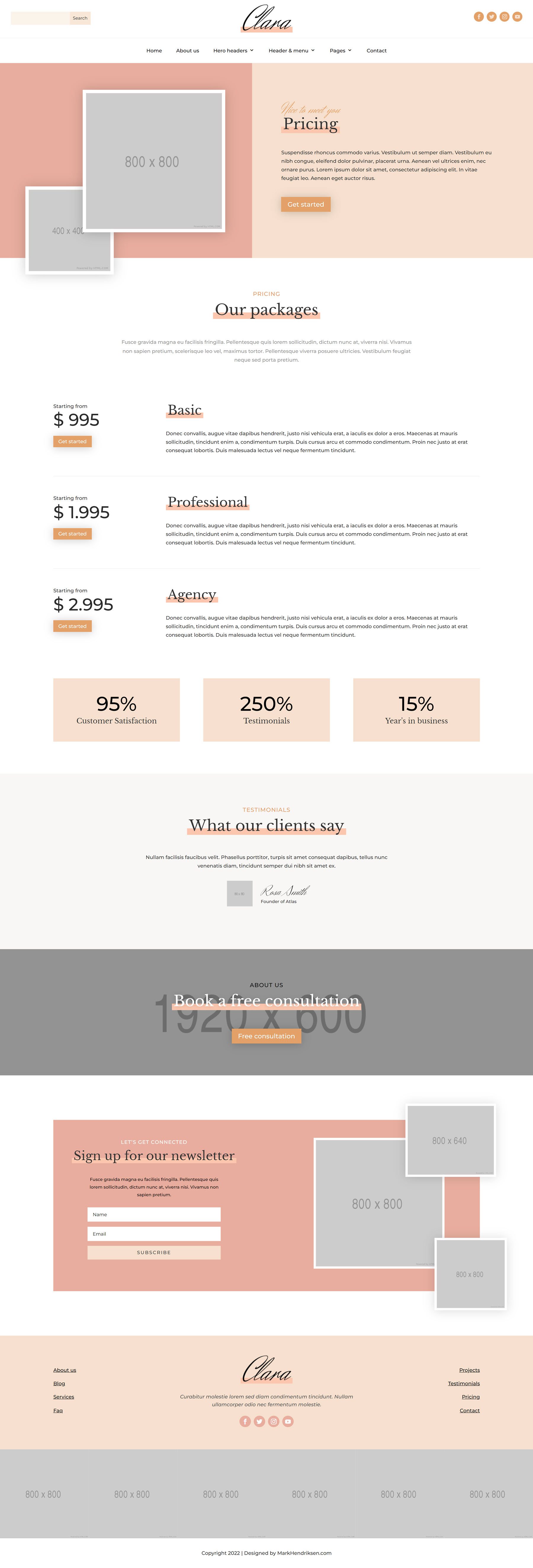
克拉拉定价页面
定价页面打开时带有标题部分。 定价部分位于下方,左侧包含定价和按钮,右侧包含定价层标题和说明。 该部分还具有三个数字计数器,后面是推荐、CTA 和时事通讯注册部分。

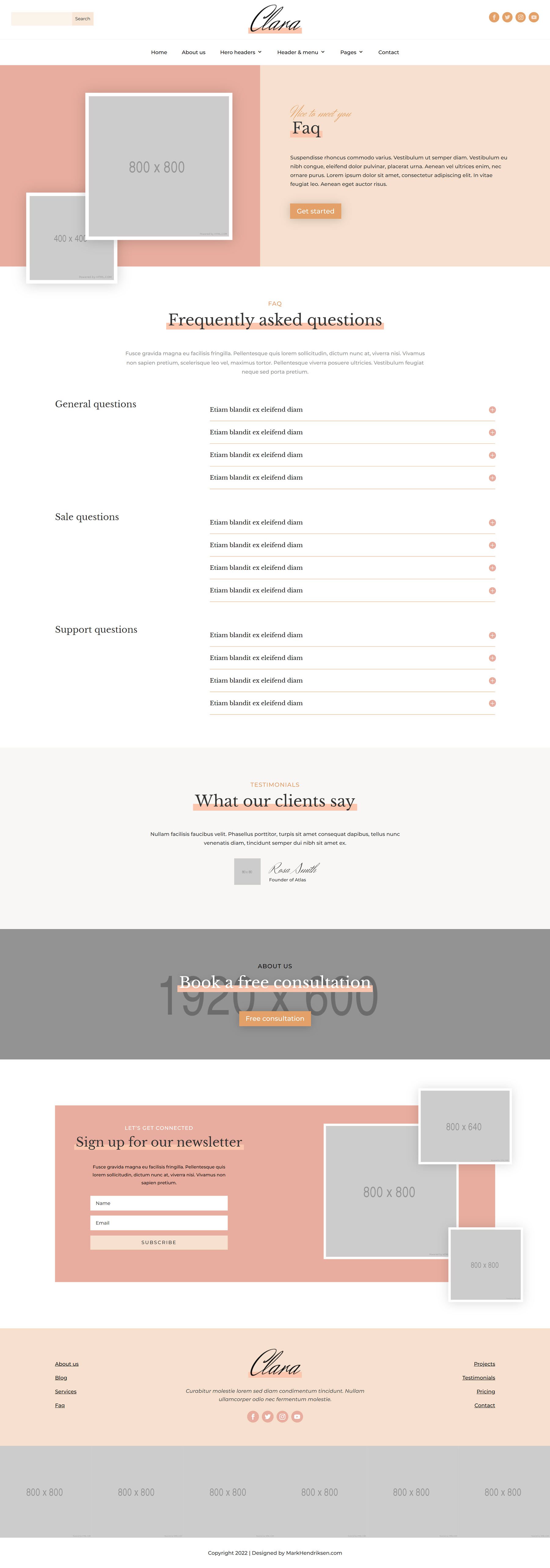
克拉拉常见问题页面
FAQ 页面布局也以包含两个图像的标题部分开始。 下面的常见问题解答部分分为三个子部分,我认为这有助于客户轻松浏览页面。 常见问题解答问题采用切换模块的格式,单击即可展开。 接下来是推荐、CTA 和新闻通讯注册部分。

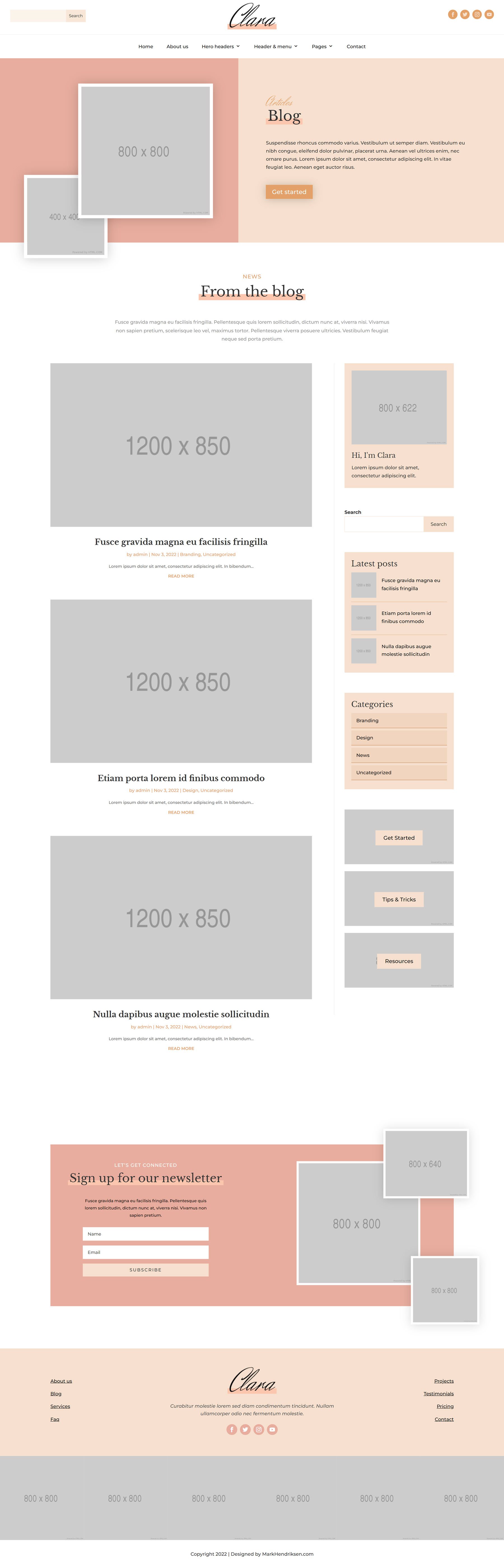
带侧边栏的 Clara 博客
Clara Divi 子主题附带两种不同的博客页面布局。 第一个布局是带有侧边栏布局的博客。 此布局以一个大标题开始,然后是一个博客部分,左侧是博客内容,右侧是侧边栏。 博客内容居中,并有大的特色图片。 侧边栏包含介绍部分、搜索模块、最近的帖子以及博客类别的链接。 页面底部是新闻通讯注册部分。

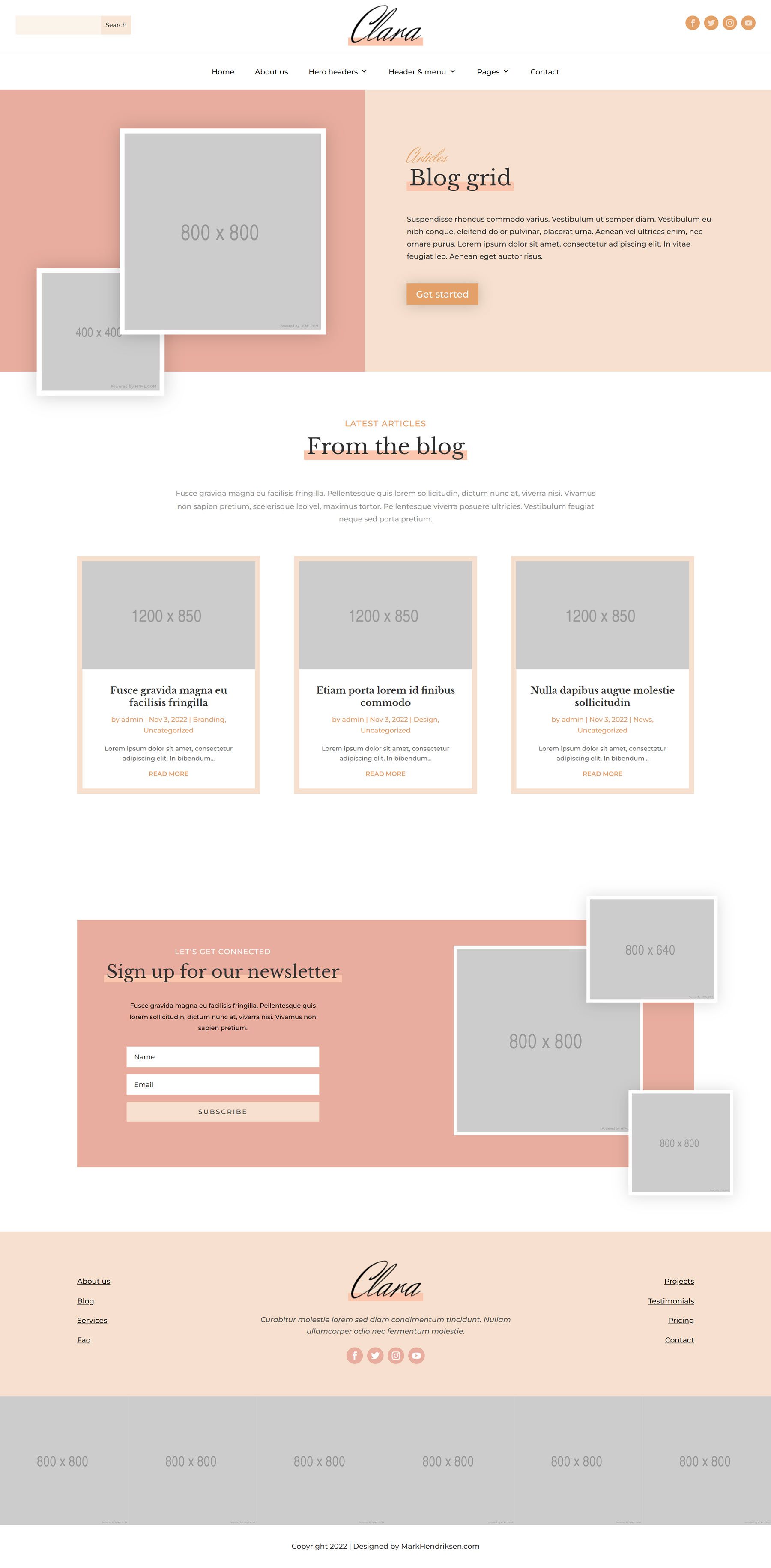
克拉拉博客网格
另一种博客布局是博客网格布局,它不带有侧边栏。 该页面以大标题开始,下面的博客文章以网格形式组织。 以下是时事通讯注册部分。

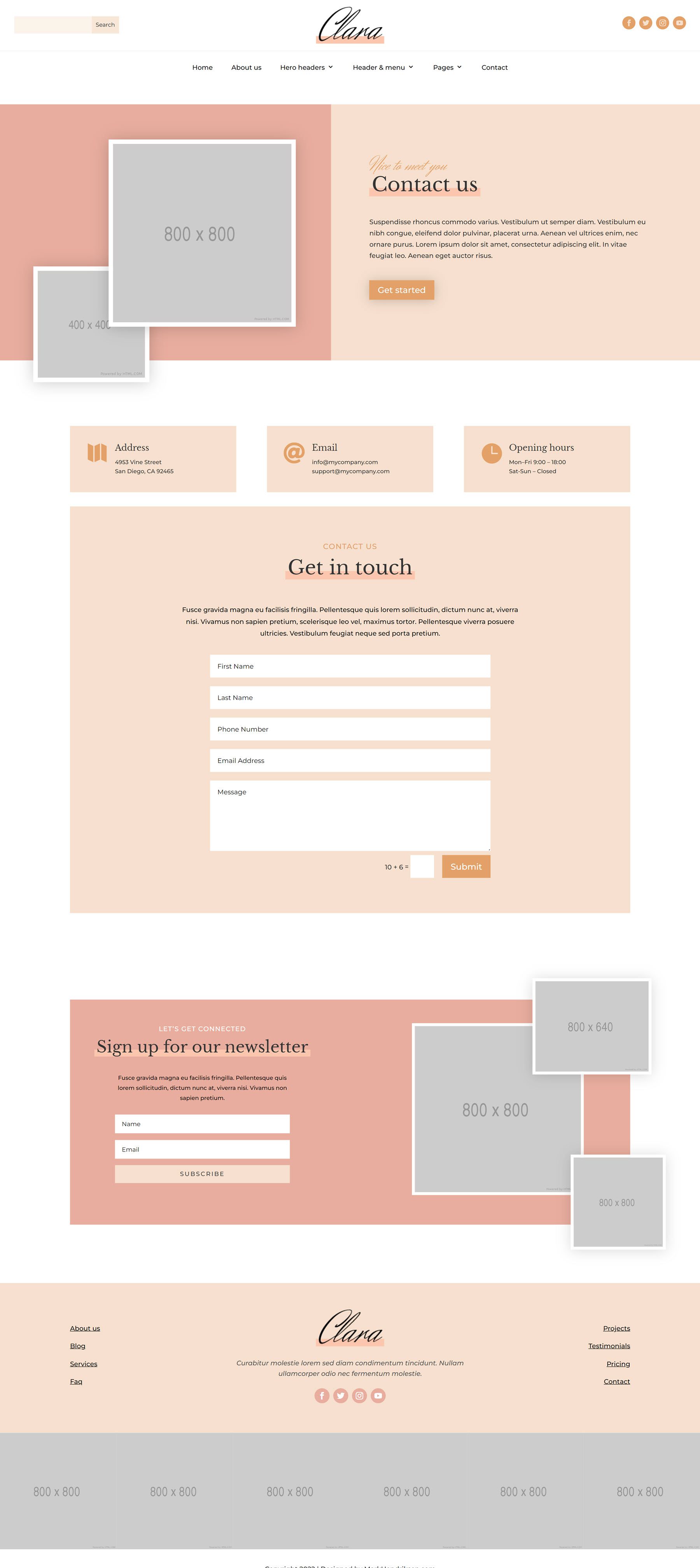
克拉拉联系我们页面
联系页面的标题部分包含两个图像。 地址、电子邮件和开放时间在下面用图标突出显示。 接下来是联系部分,其中有一些文本和联系表格。 下面是时事通讯注册表。

克拉拉感谢页面
联系表填写完毕后,将显示感谢页面。 此布局包含一个标题、三个地址简介、电子邮件、开放时间信息和最近的博客文章,后面是时事通讯注册表单。

Clara Divi 儿童主题 Divi 主题生成器模板
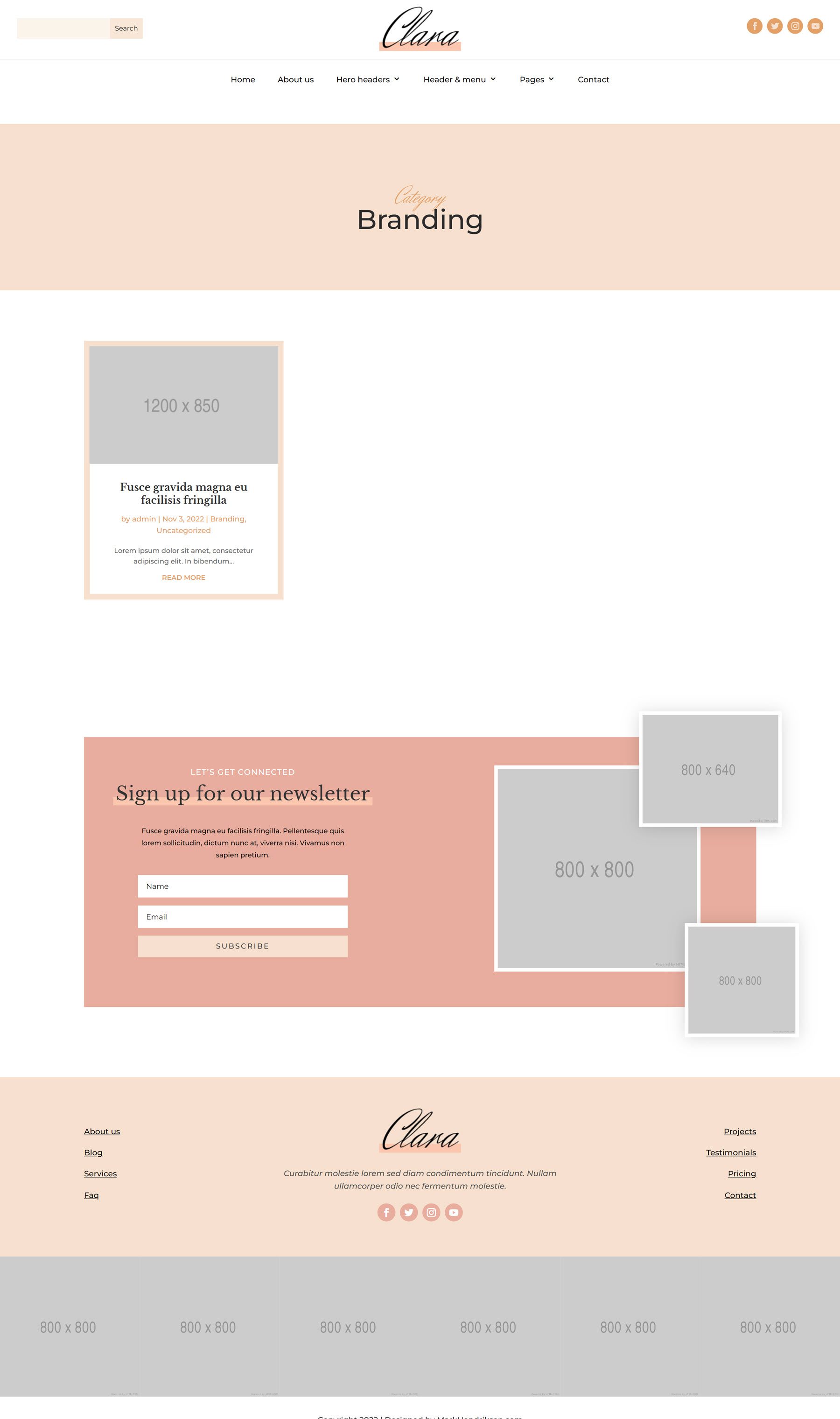
克拉拉类别布局
博客类别布局以简单的标题打开,并以网格布局显示博客文章,后面是新闻通讯注册部分。

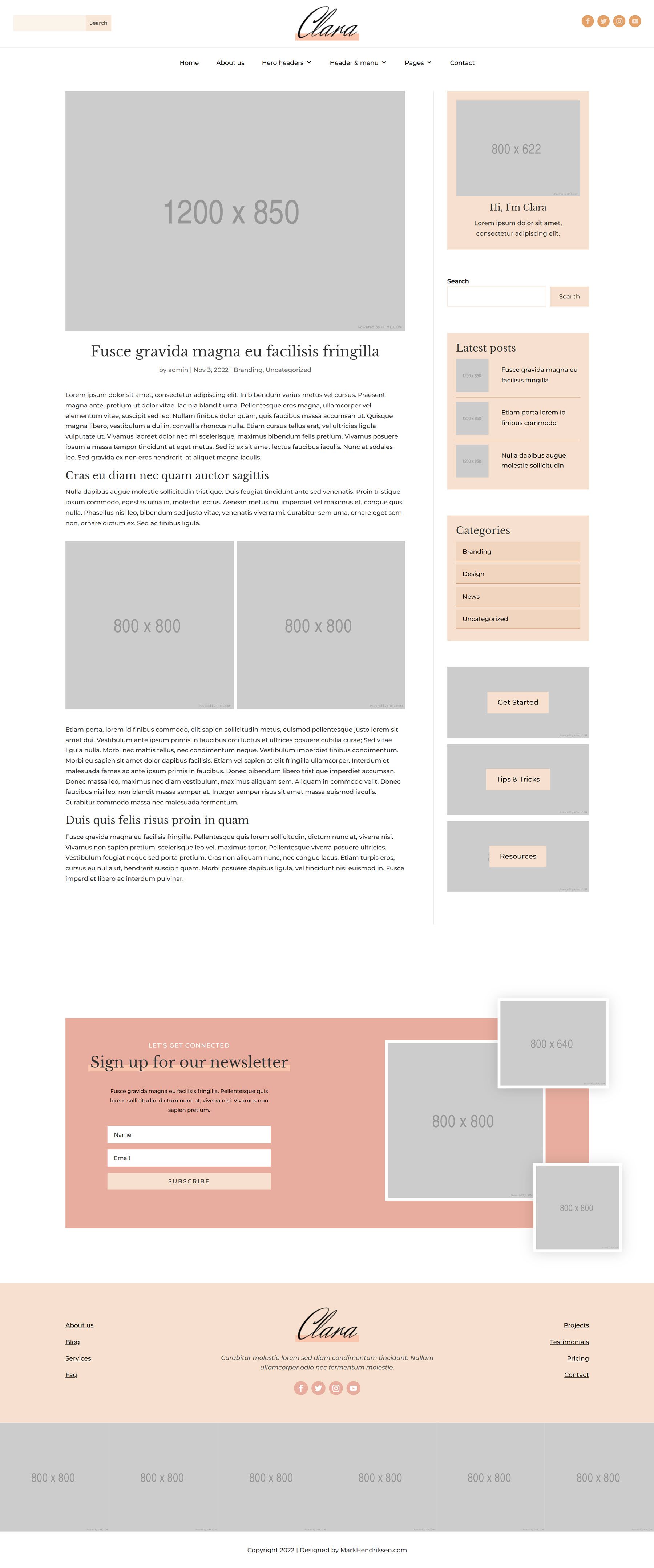
克拉拉单帖子布局
单篇文章布局的特点是博客文章内容位于左侧,侧边栏位于右侧。 内容后面是新闻通讯注册部分。

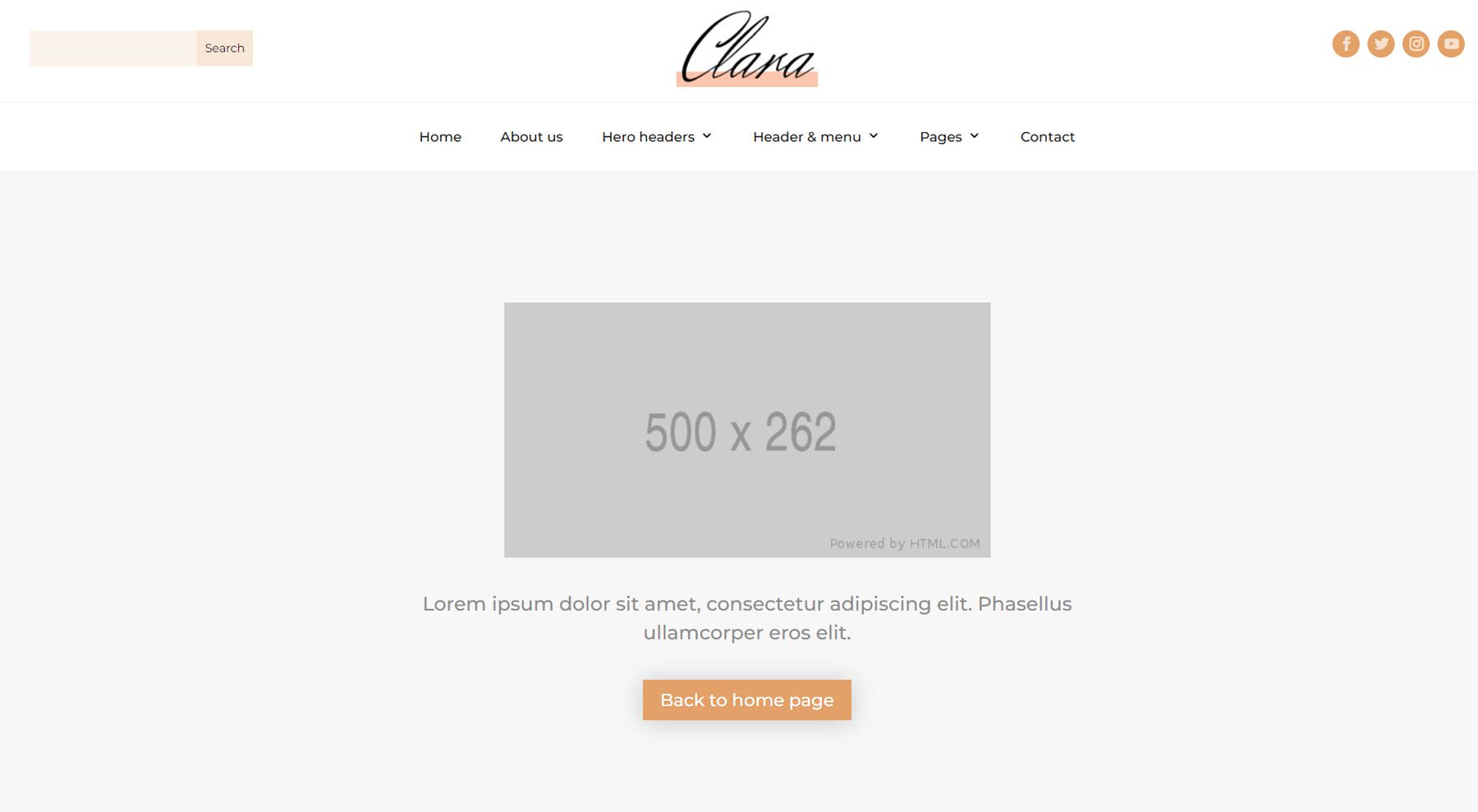
克拉拉 404 页面布局
404 页面具有图像、文本的占位符和引导用户返回主页的按钮。

Clara 标题和菜单布局
Clara Divi 子主题附带四种标题和菜单布局供您选择。
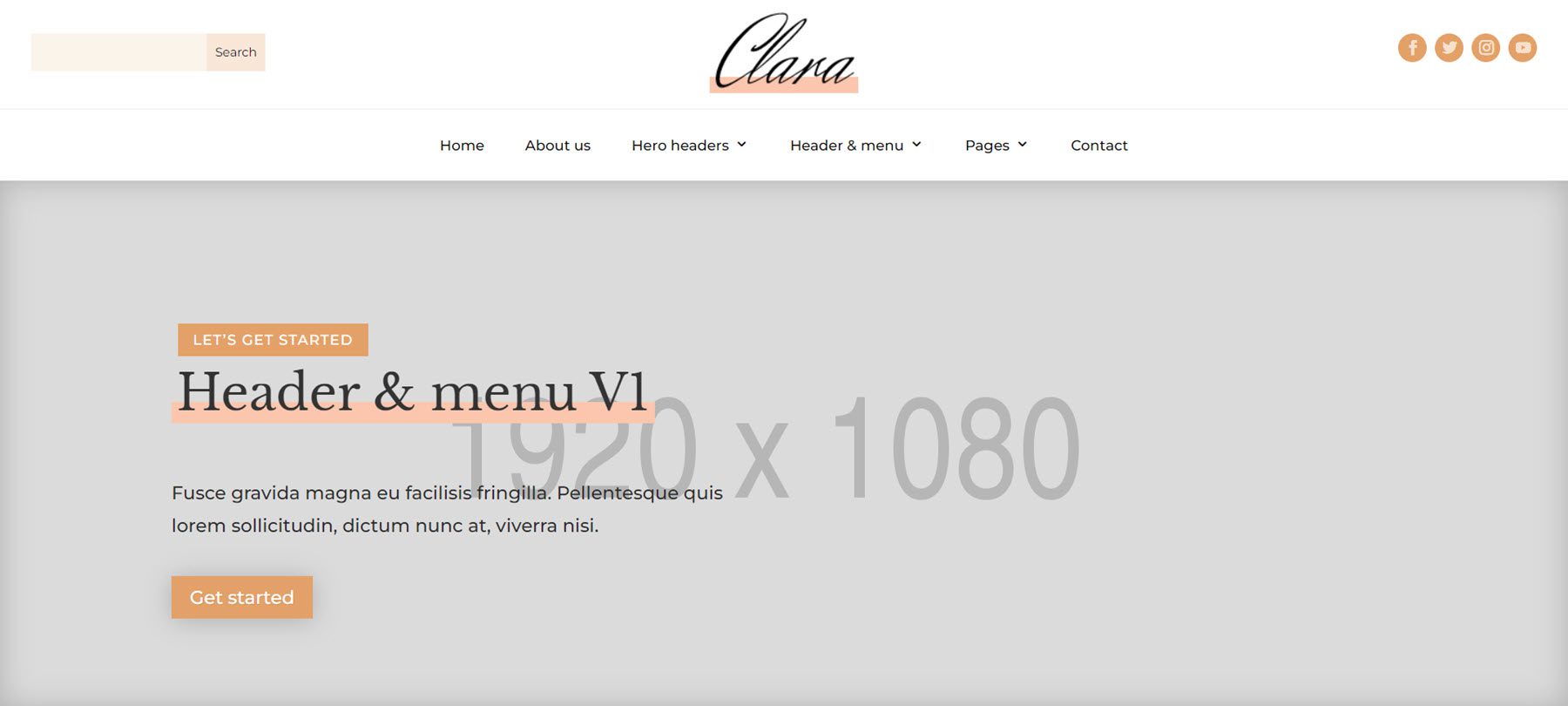
Clara 标题和菜单布局 V1
第一个布局的特点是顶部有一个居中的大徽标,左侧是搜索字段,右侧是社交媒体图标。 菜单位于下方居中。

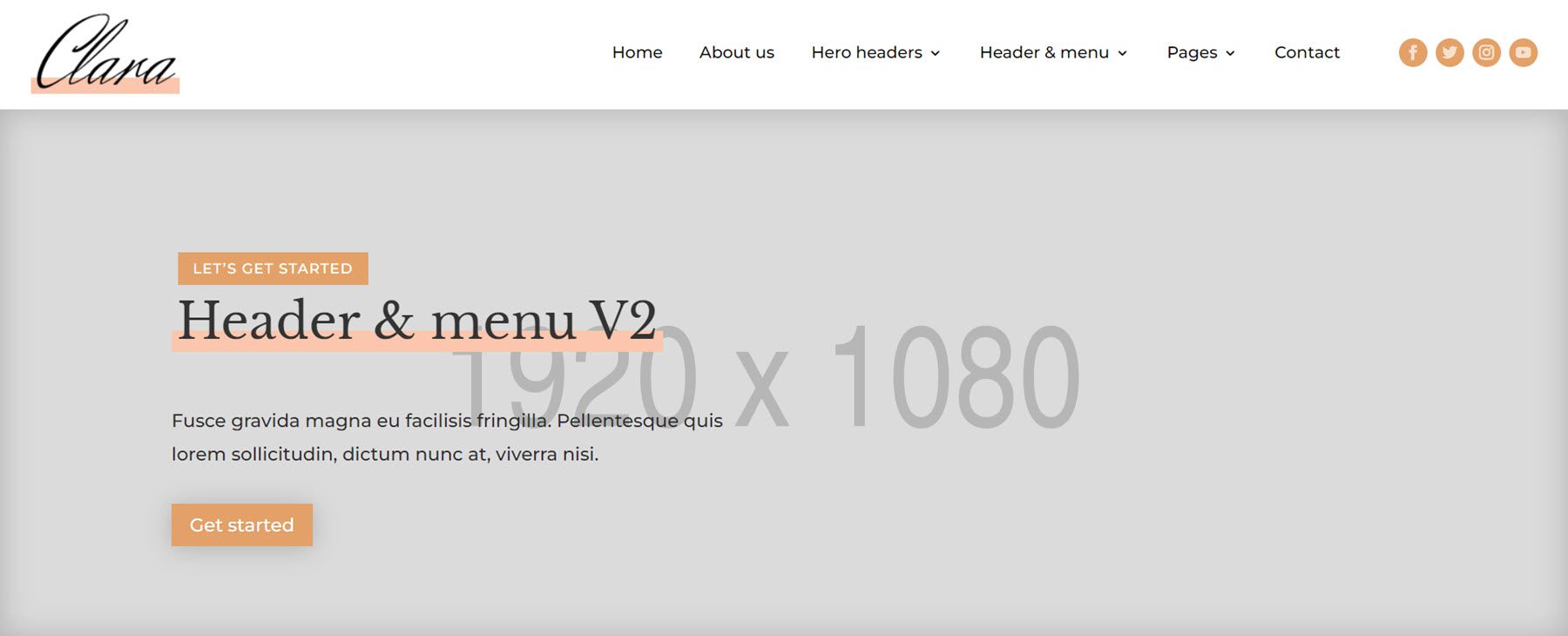
Clara 标题和菜单布局 V2
标题和菜单布局 2 的标志位于左侧,右对齐菜单位于中间,社交媒体图标位于右侧。

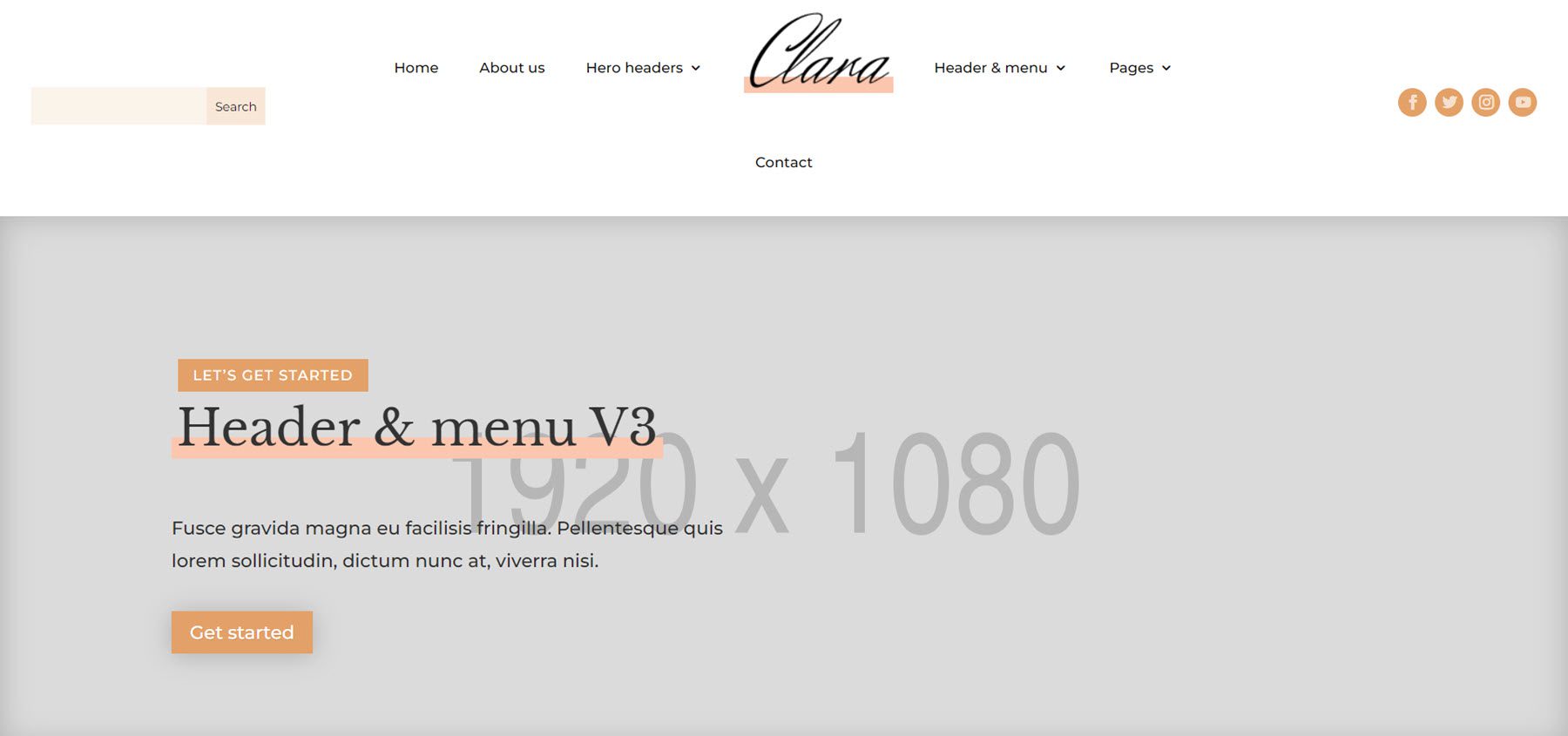
Clara 标题和菜单布局 V3
第三种布局有一个带有内嵌徽标的居中菜单。 左侧有一个搜索栏,右侧有社交媒体图标。

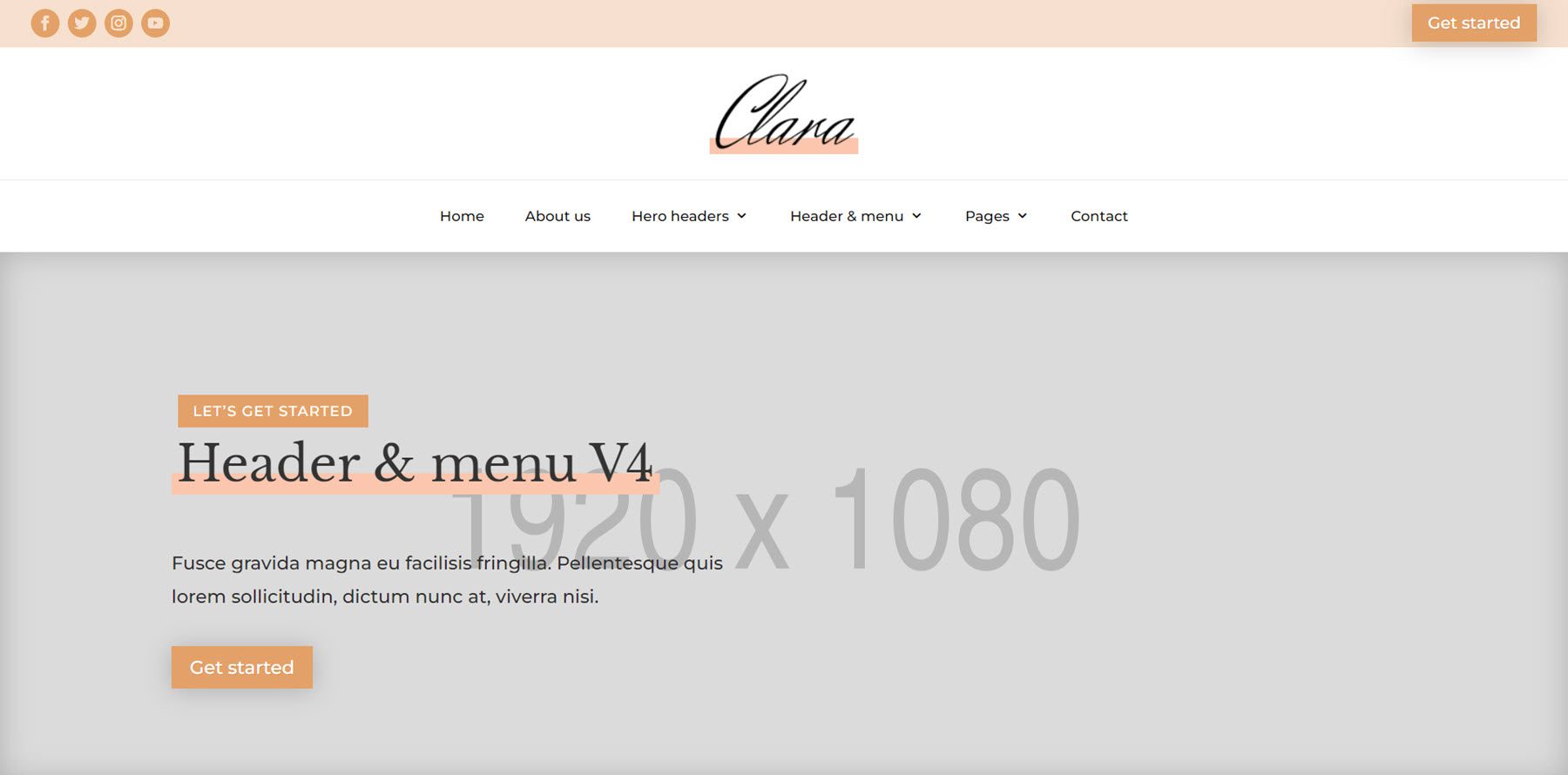
Clara 标题和菜单布局 V4
第四种布局使用顶部的橙色子菜单来显示社交媒体图标和 CTA 按钮。 在此下方,徽标与下面的菜单居中。

Clara Divi 儿童主题附加布局
Clara Divi 子主题还包括替代英雄标题和子标题布局。 让我们来看看。
克拉拉英雄标题布局
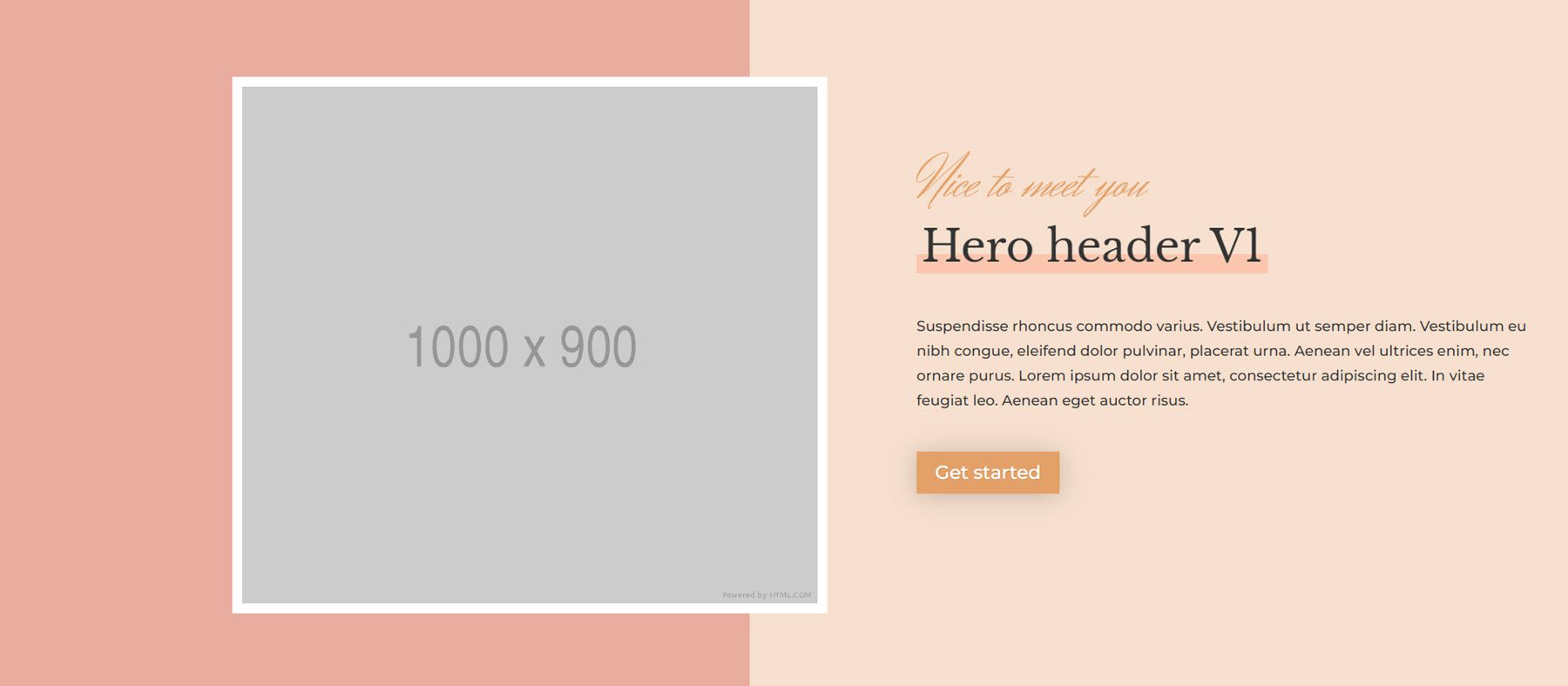
克拉拉英雄头 V1
此标题布局具有从侧面滑入的大图像。

克拉拉英雄头 V2
该标题在带有深色覆盖层的大图像上包含文本和按钮。

克拉拉英雄头 V3
该标题还具有带有深色覆盖层的大图像背景。 标题文本居中。

克拉拉英雄头 V4
第四个英雄标题包含三个并排的图像和大标题文本。

Clara 子标题布局
Clara 子标题 V1
第一个子标题布局具有从相对侧滑入并重叠的两个图像。 副标题内容位于右侧,带有 CTA 按钮。

Clara 子标头 V2
子标题 v2 位于大图像背景上。 文本左对齐。

Clara 子标头 V3
最后,第三个副标题也位于大图像背景上,并具有深色覆盖层。 文本位于该部分的中心。

在哪里购买 Clara Divi 儿童主题
Clara Divi 儿童主题可在 Divi Marketplace 中找到。 费用为 35 美元,可无限使用网站以及一年的支持和更新。 该价格还包括 30 天退款保证。

最后的想法
我们对 Clara Divi 儿童主题的了解到此结束。 Clara 安装简单,可以帮助您快速启动网页设计过程。 我真的很喜欢子主题的整体设计,并且我很欣赏主题作者所包含的一些设计元素的变化。 因为它是 Divi 子主题,所以您可以轻松使用 Divi 的设计选项来自定义设计。 或者,您可以简单地替换内容并以最小的努力就可以准备好网站。 如果您正在寻找现代、设计精良的 Divi 儿童主题来宣传您的服务,Clara Divi 儿童主题是一个不错的选择。
我们很想听到您的声音! 您尝试过 Clara Divi 儿童主题吗? 请在评论中告诉我们您的想法!
