Divi 产品亮点:Divi Block
已发表: 2023-05-29Divi Block 是一个混合和匹配预制块的在线工具。 它简化了布局设计,并提供了一个文件来上传和进一步定制。 在这篇文章中,我们将研究 Divi Block,看看它能做些什么来帮助您确定它是否是满足您需求的正确 Divi 构建工具。
- 1什么是分块
- 2 Divi 块在线工具
- 2.1页面菜单
- 2.2区块菜单
- 2.3编辑区
- 2.4配色方案
- 3使用 Divi 块设计布局
- 3.1表头
- 3.2主页
- 3.3页脚
- 4从哪里获得 Divi Block
- 5结束的想法
什么是分块
Divi Block 是一种在线拖放工具,可让您使用近 480 个预先设计的块构建布局。 创建布局后,您可以将其下载为 JSON 文件并将其上传到任何 Divi 网站。
Divi Block 包括:
- 标头生成器
- 布局生成器
- 页脚生成器
- 章节标题
- 特殊模块设计
- 浅色和深色版本
- 配色方案
您可以在真实的 Divi 网站上预览您的布局。
Divi 块在线工具
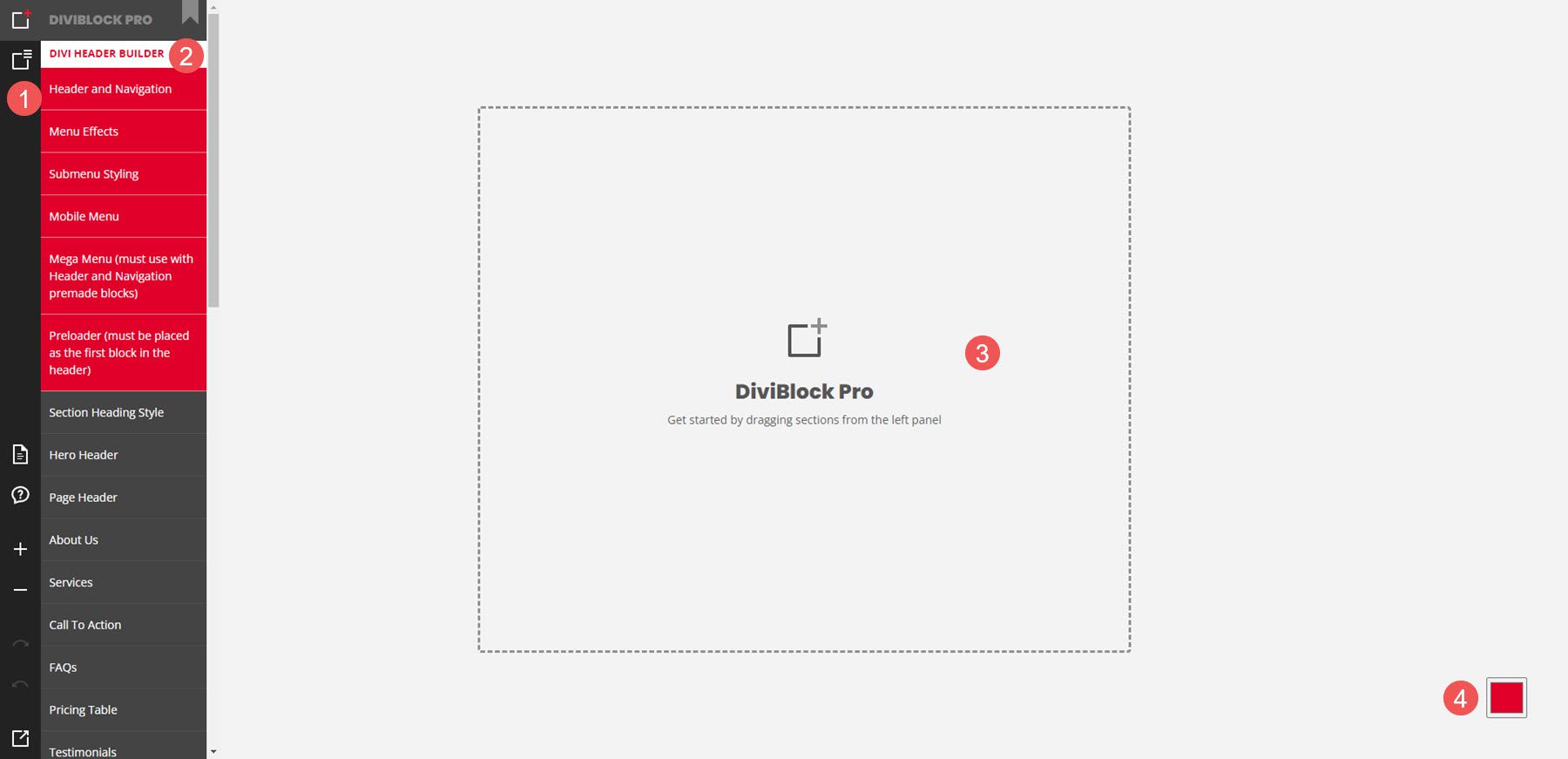
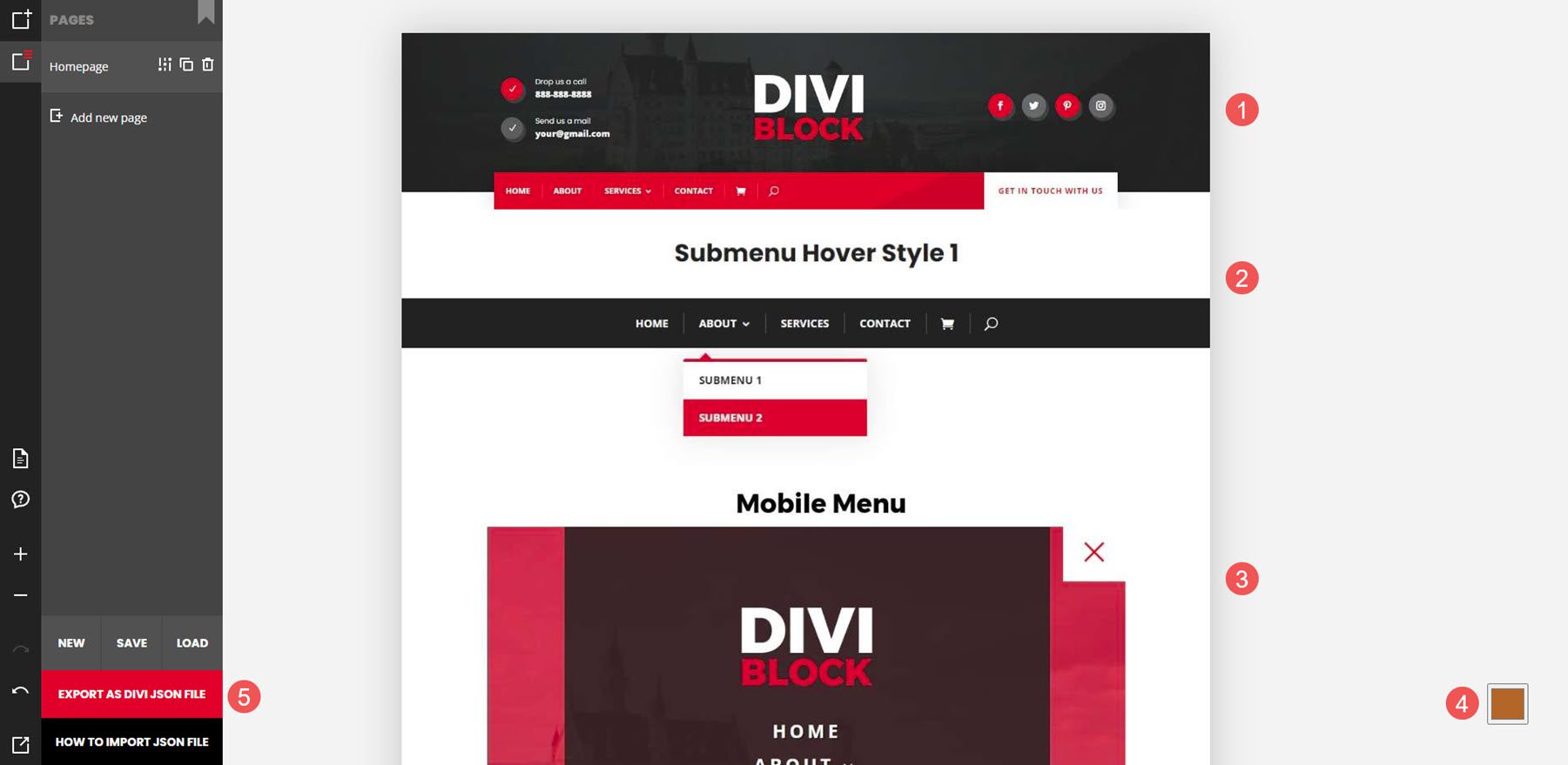
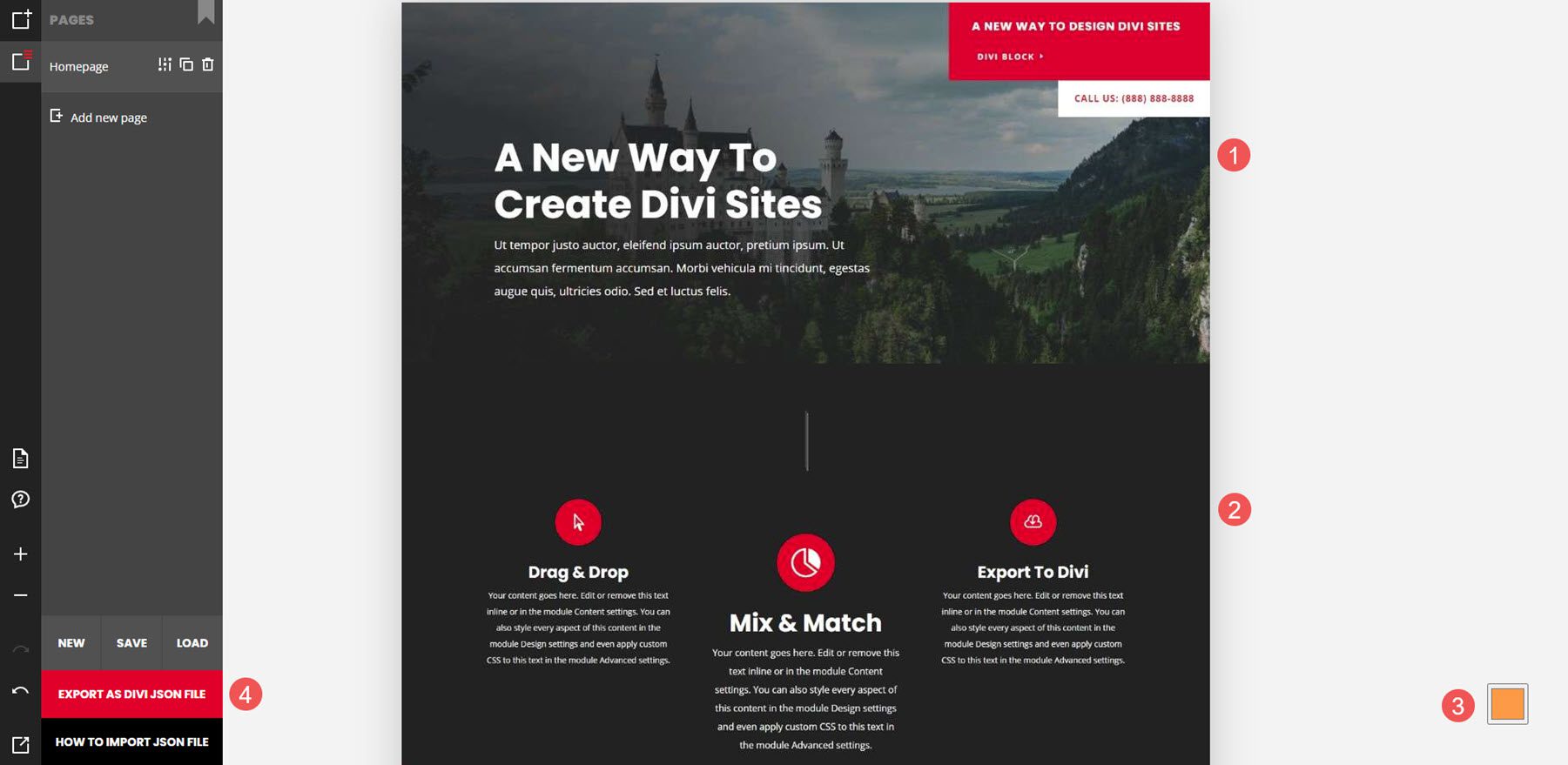
Divi Block 布局包括 4 个区域。 我根据它们的功能命名它们:
- 页面菜单——第一个菜单允许您添加和编辑块、管理页面、导出到 Divi、查看文档、查看支持论坛、放大和缩小、撤消和重做以及在实时 Divi 网站上预览页面。
- 块菜单- 当您将鼠标悬停在第二个菜单上时,它会打开。 它包括您可以添加到页面的所有块。 单击其中一个块会打开一个子菜单,其中包含该块的所有设计。
- 编辑区——这是一个画布,您可以将块拖到其中并按照您想要的任何顺序排列它们。
- 配色方案——这是用于更改布局配色方案的颜色选择器。

页面菜单
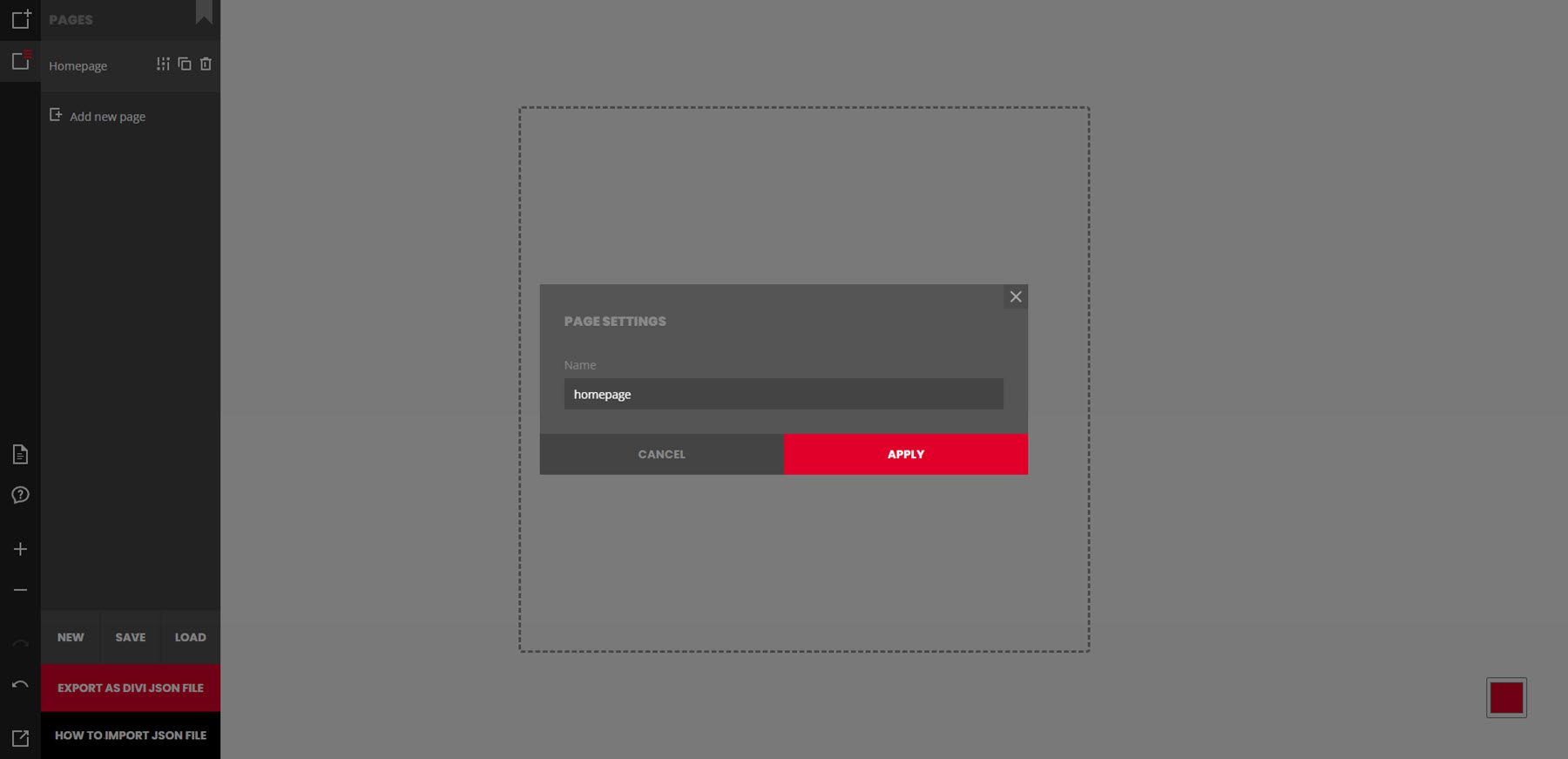
第一个菜单控制页面。 在这里,您可以编辑和导出页面、创建新页面、保存您的工作、加载页面等。当您保存您的工作时,它会将一个文件下载到您的计算机。 您可以加载此文件以从中断的地方继续。 您还可以从此处预览和导出布局。
在下面的示例中,我单击了管理页面并导出到 Divi图标并选择编辑页面设置。 它打开了一个模式,我可以在其中输入标题并将其应用于新页面。

块菜单
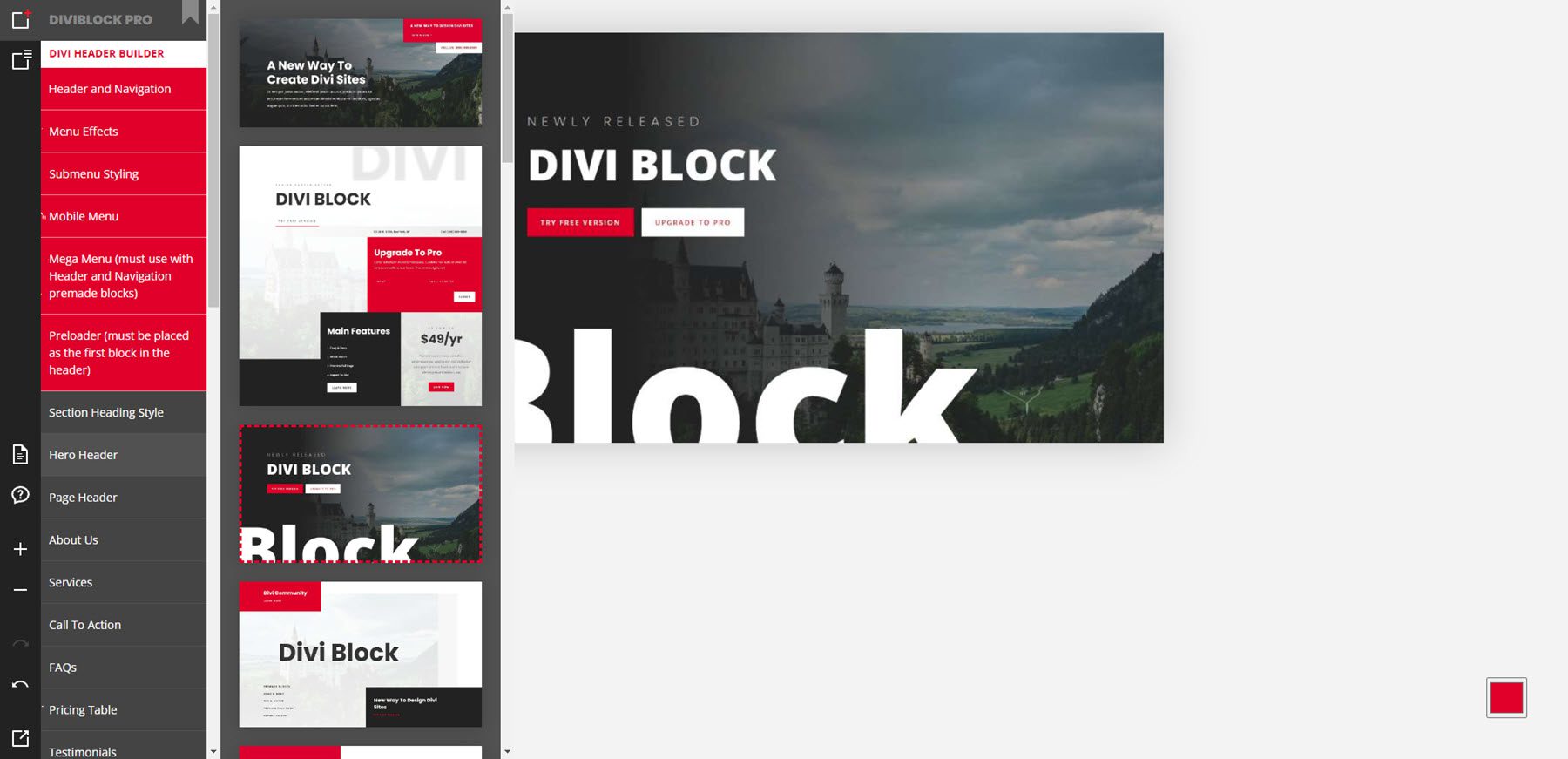
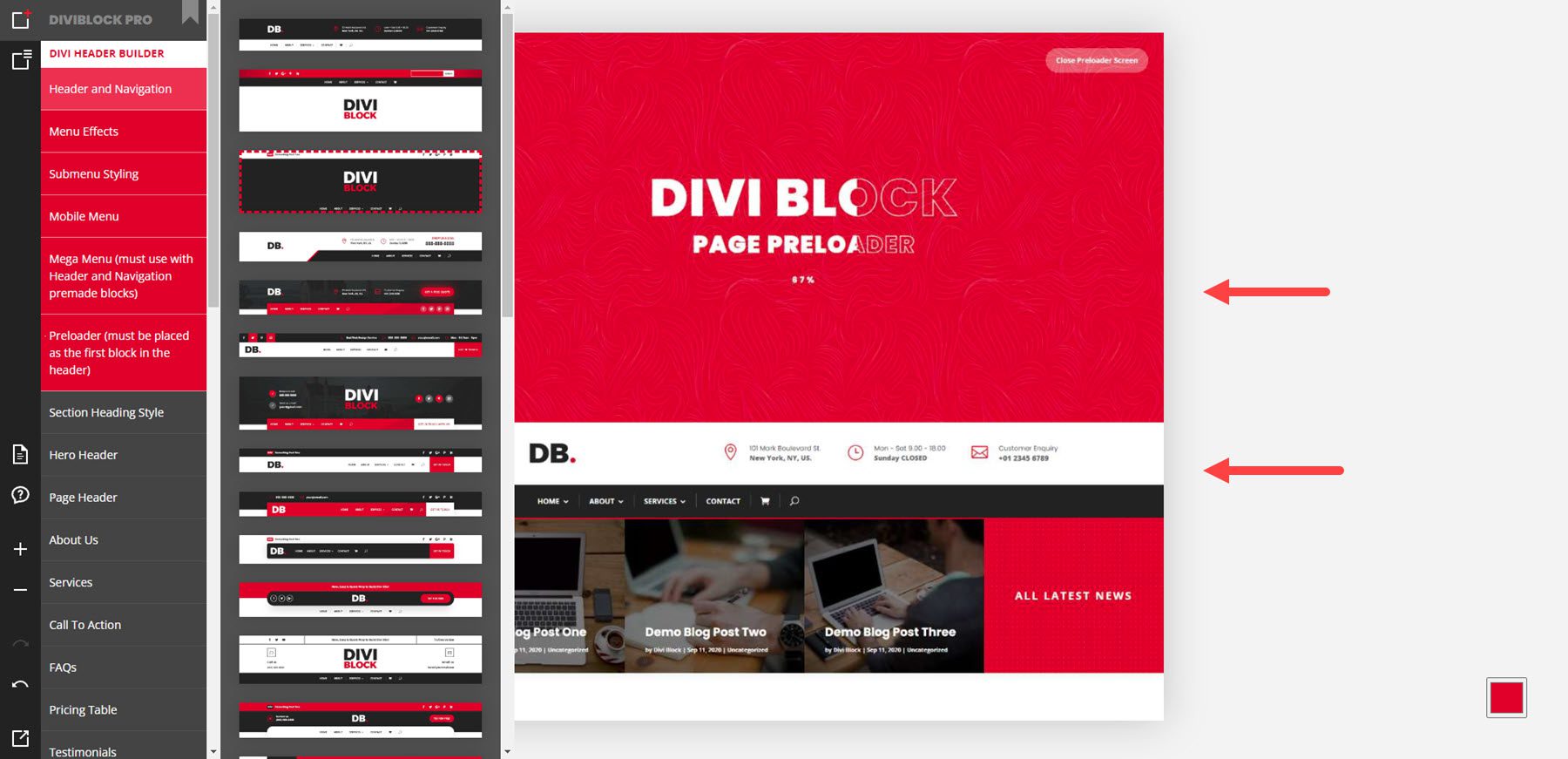
块菜单包括您可以添加到页面的所有块和元素。 将鼠标悬停在任何元素上以查看该元素的所有设计。 它包括页眉、页面布局、页脚和自定义模块。 其中许多包含无需插件即可添加的功能。 单击该元素以将其添加到页面。 在下面的示例中,我选择查看英雄标题。 我点击了第三个英雄标题并将其添加到页面中。

编辑区
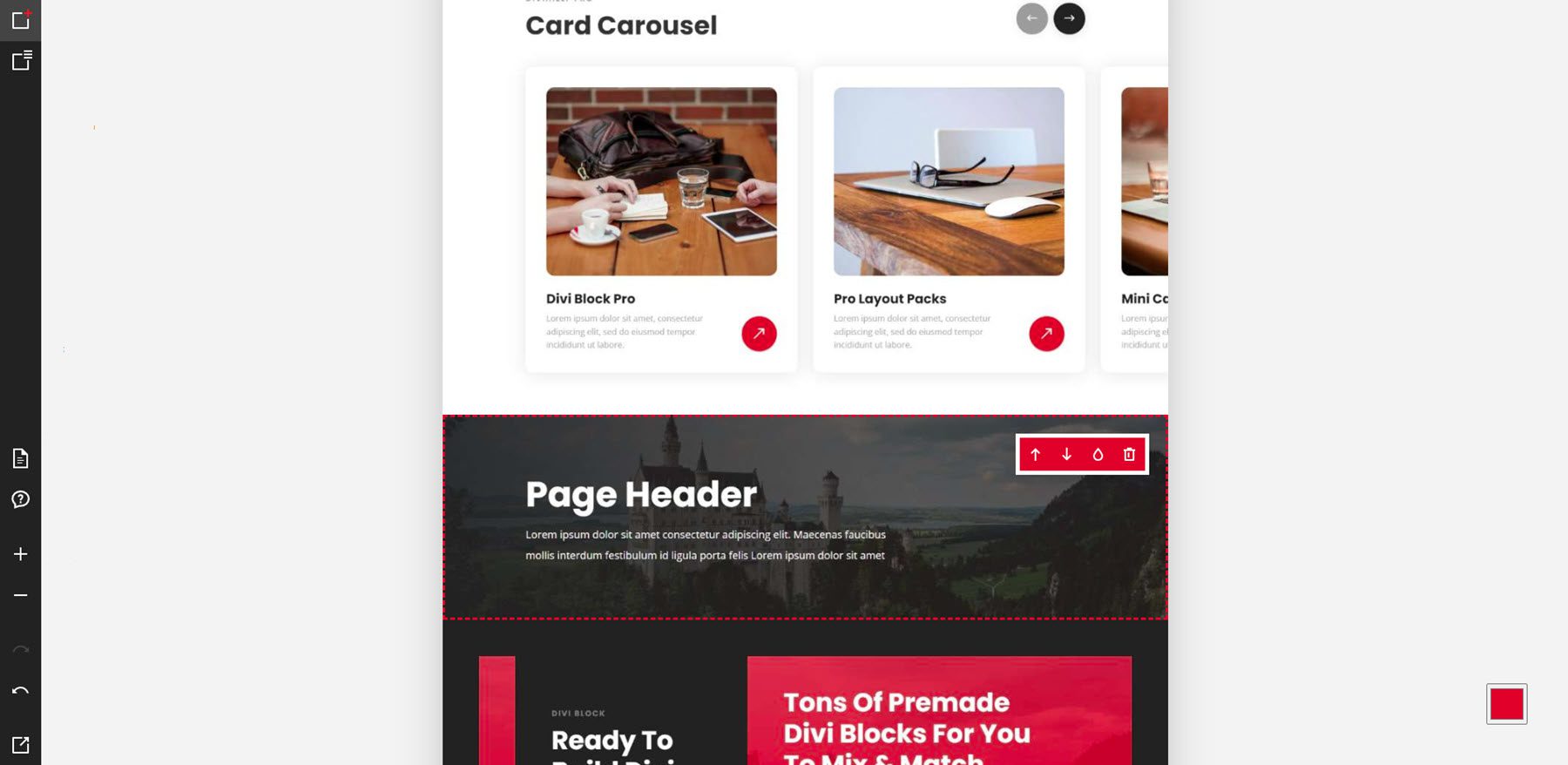
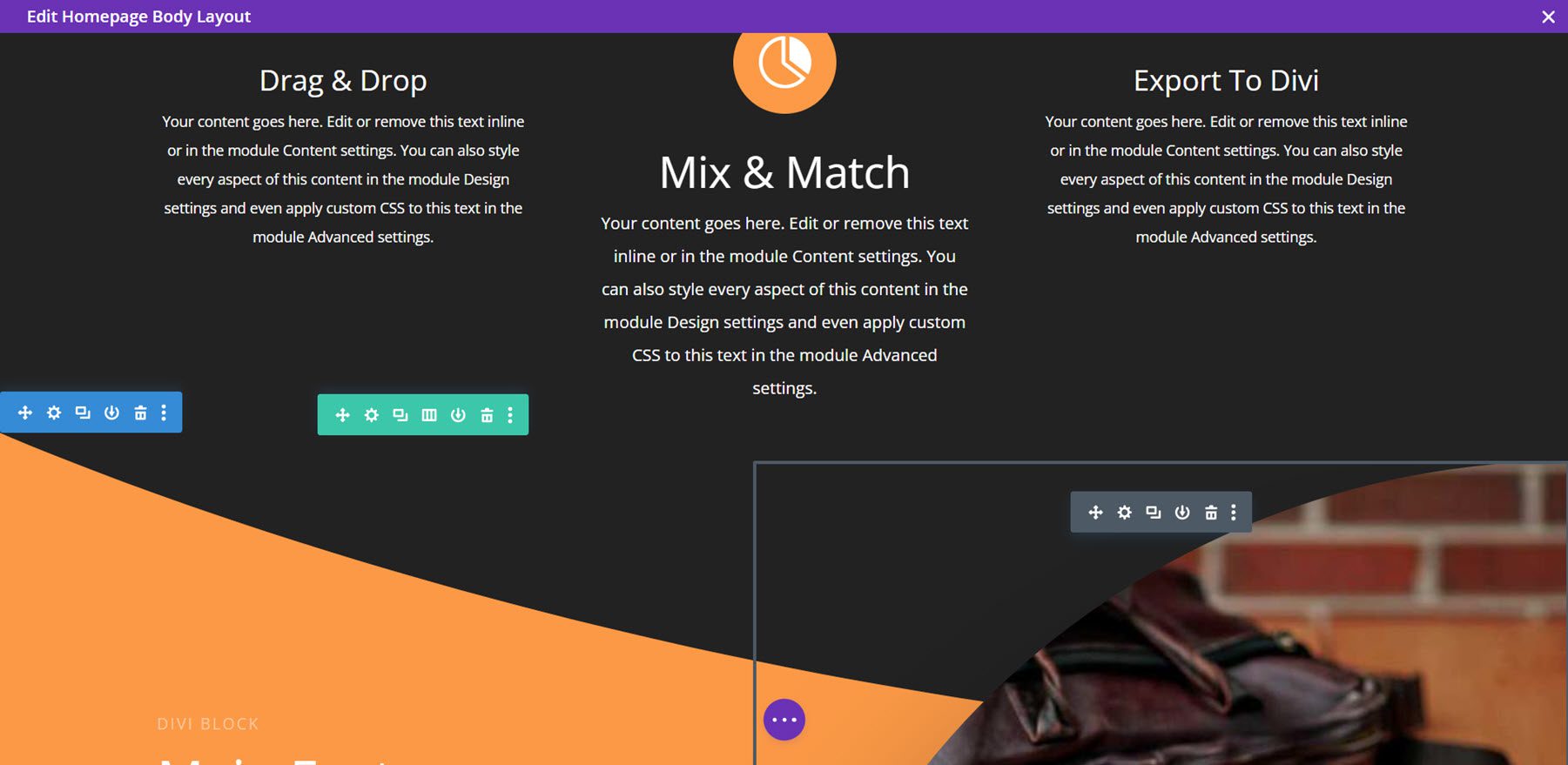
当您单击任何块时,它们将添加到编辑区域。 然后您可以进一步编辑布局。 将鼠标悬停在一个块上会显示一个带有一些编辑工具的小窗口。 您可以向上或向下移动块,将其更改为块的浅色或深色版本,以及从布局中删除块。 您不能更改颜色、文本等布局。这些更改将显示在您网站的预览和布局中。
对于此示例,我添加了三个块:卡片轮播、页眉和 CTA。 它们按照我选择它们的顺序放置在页面上。

标头生成器示例
在此示例中,我已将块移动到布局中的不同位置。 我还更改了两个块。 CTA 现在很亮,卡片轮播现在很暗。 方块移动变化极快。 我不必等待看到新的布局。

标头构建器有 6 个选项,包括预制标头、效果、子菜单、移动菜单、大型菜单和预加载器。 当您将鼠标悬停在效果上时,效果会显示在预览中。 在此示例中,我将鼠标悬停在标题和导航选项上,其中包括预制标题。 我在布局中添加了一个预加载器和一个大型菜单。

布局示例
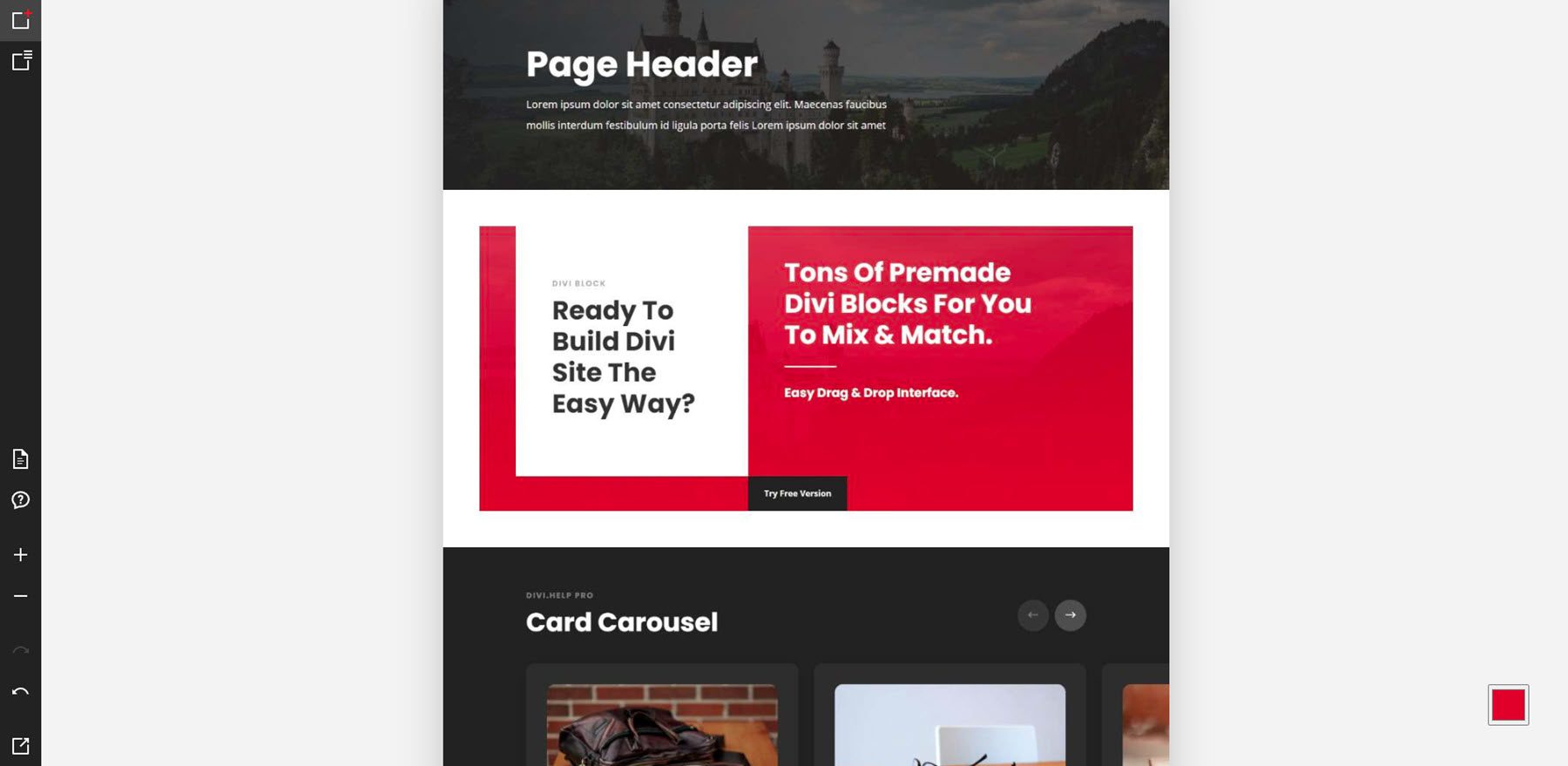
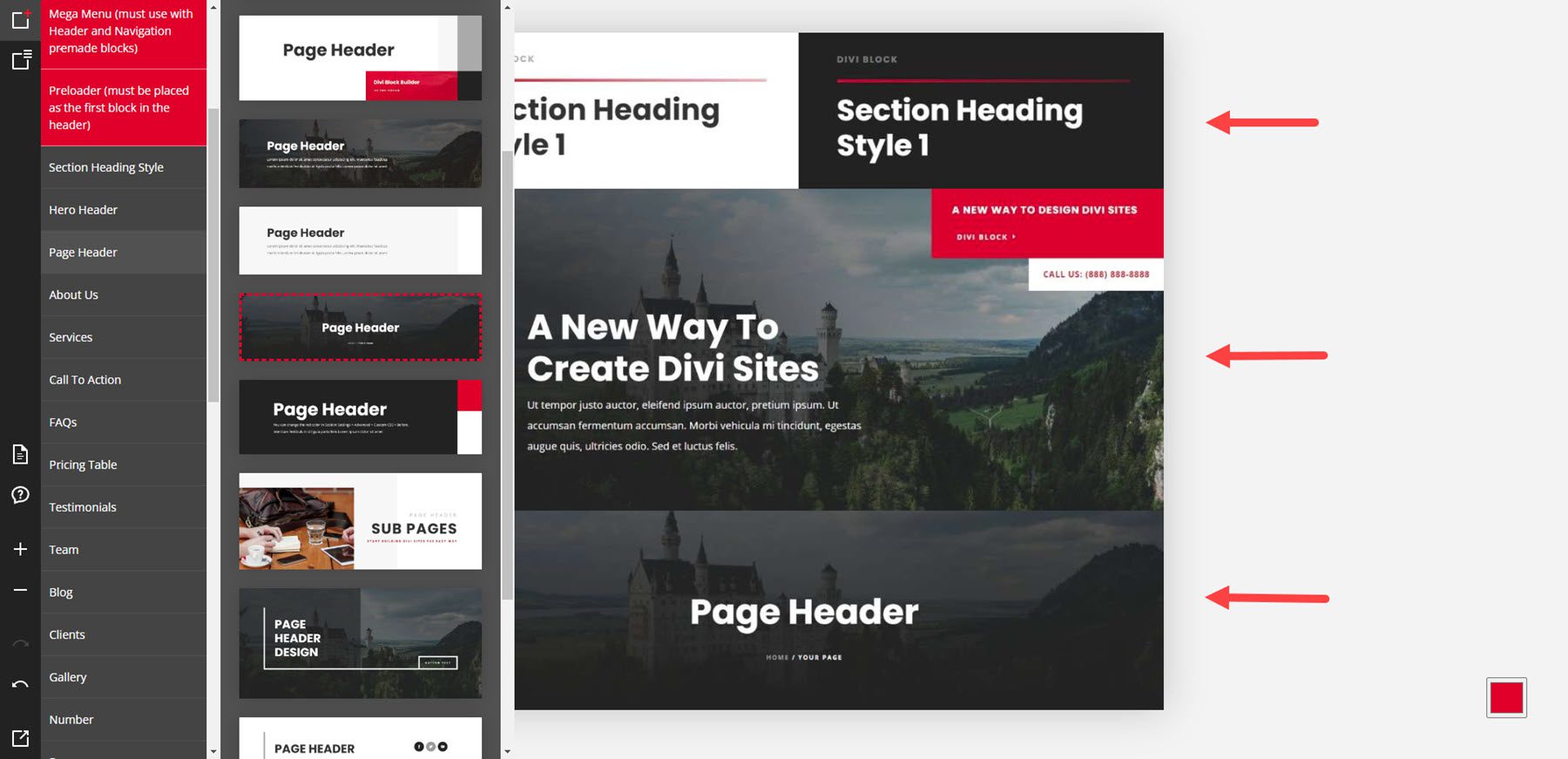
布局包括英雄部分、标题、关于我们的页面、服务、CTA、常见问题、定价表、推荐、团队成员、博客、客户、画廊、数字、流程、投资组合、电子邮件表格、联系表格和页脚。 下面的示例显示了一个部分标题、一个英雄标题和一个页面标题。

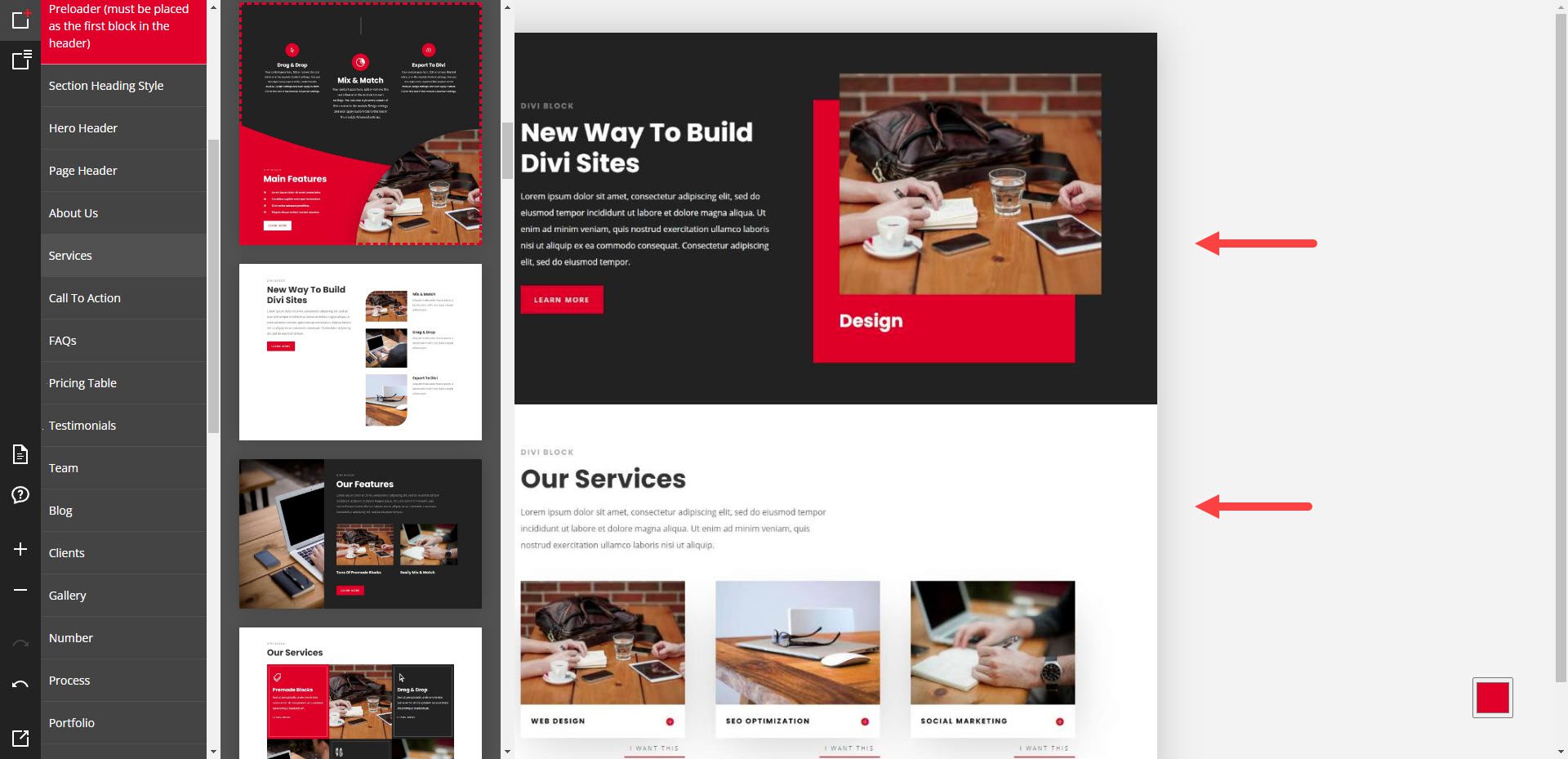
此示例显示了关于我们和服务的部分。

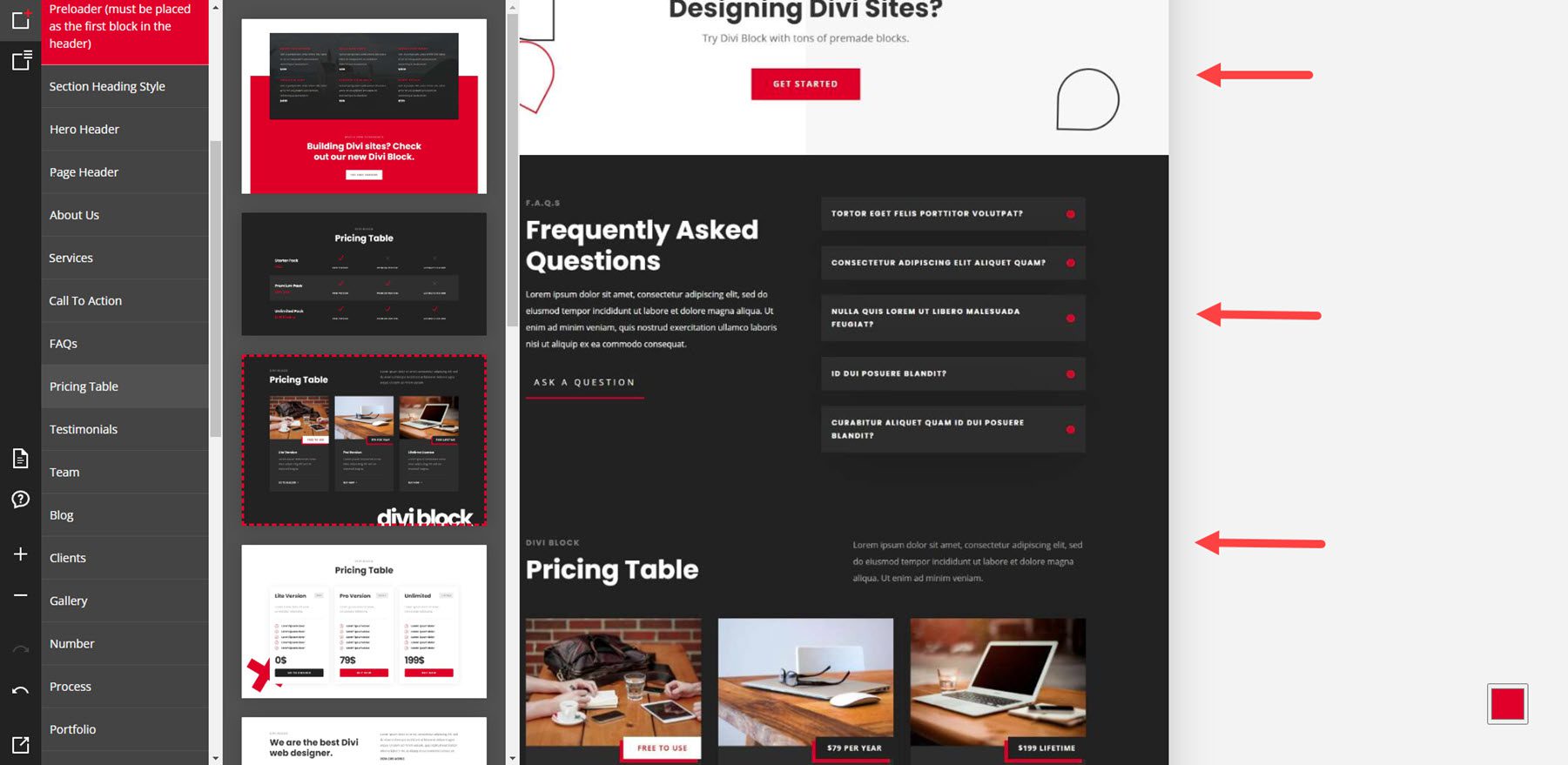
此示例显示 CTA、常见问题解答和定价表。

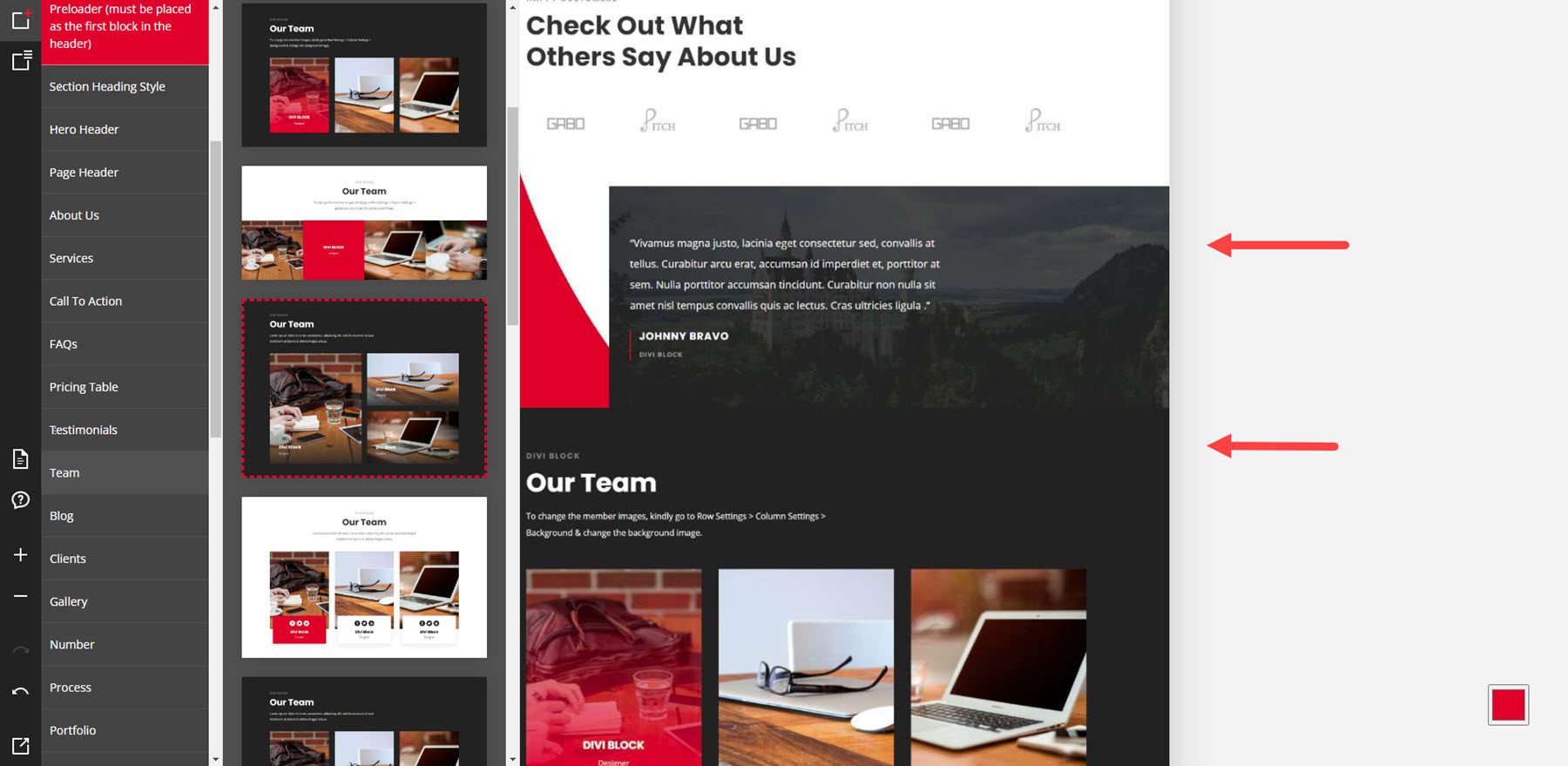
以下是推荐书和团队布局的示例。

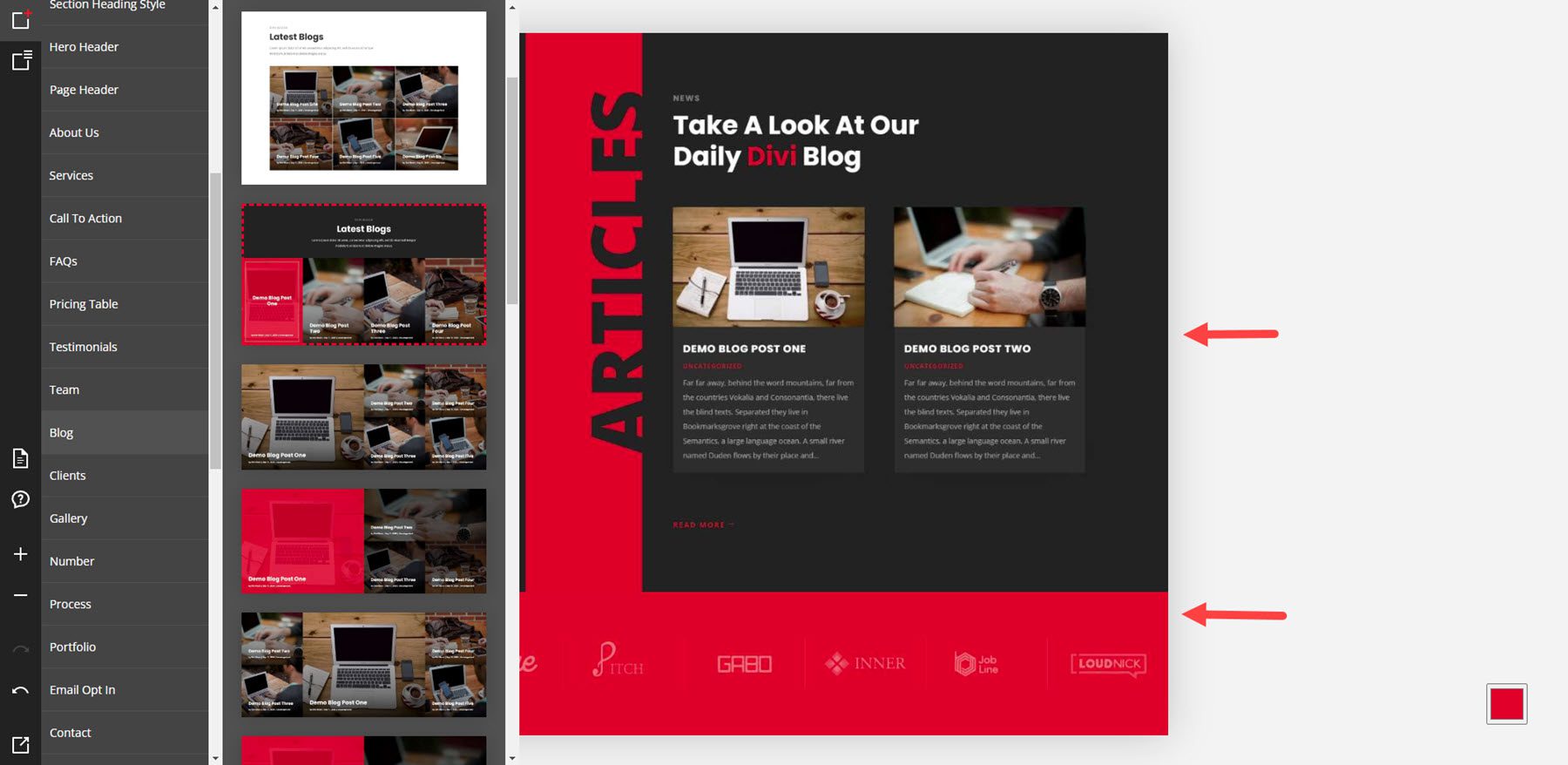
这显示了博客布局和客户徽标。

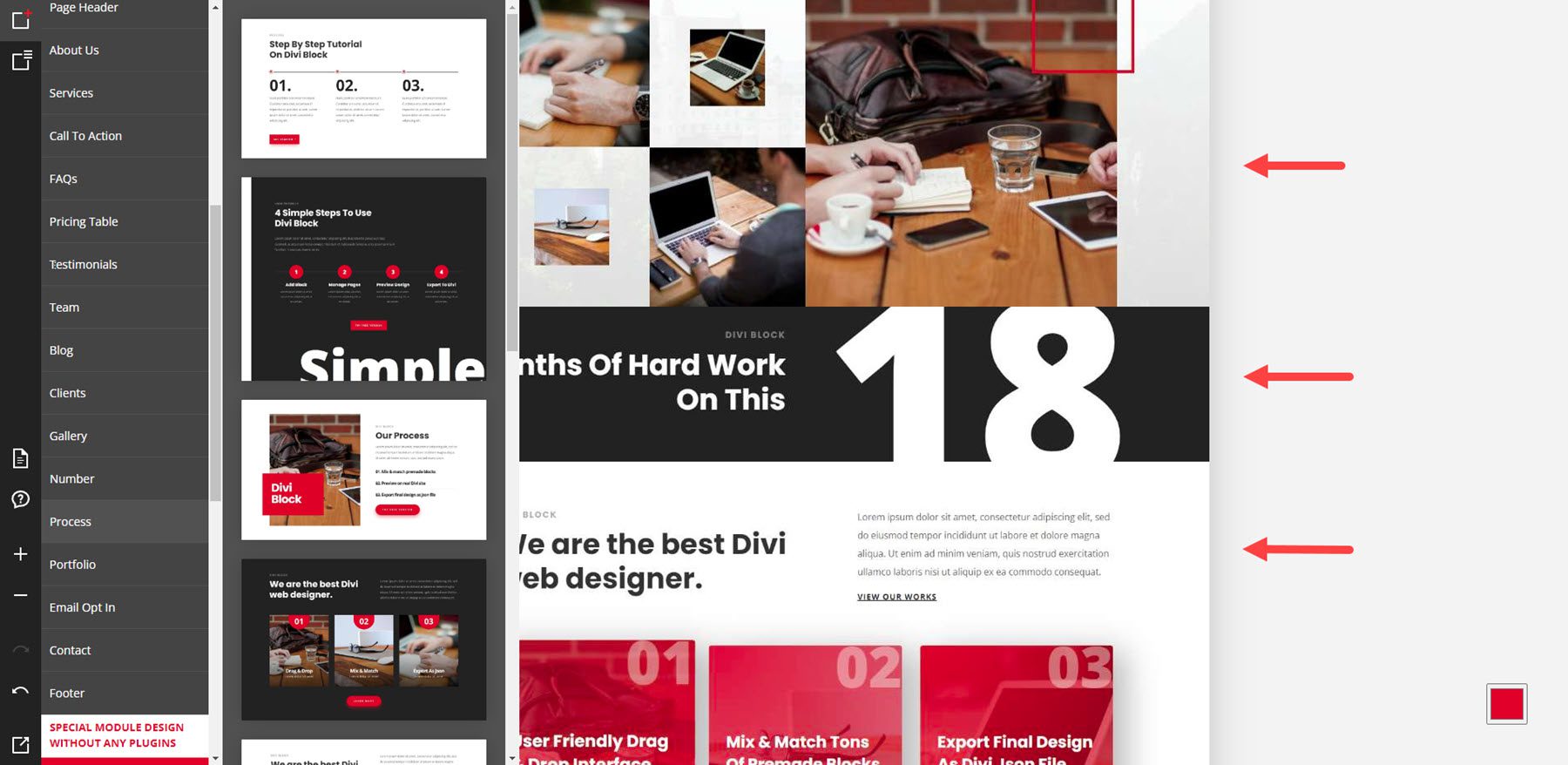
此示例显示了一个画廊、一个数字部分和一个流程部分,其中显示了流程的步骤。

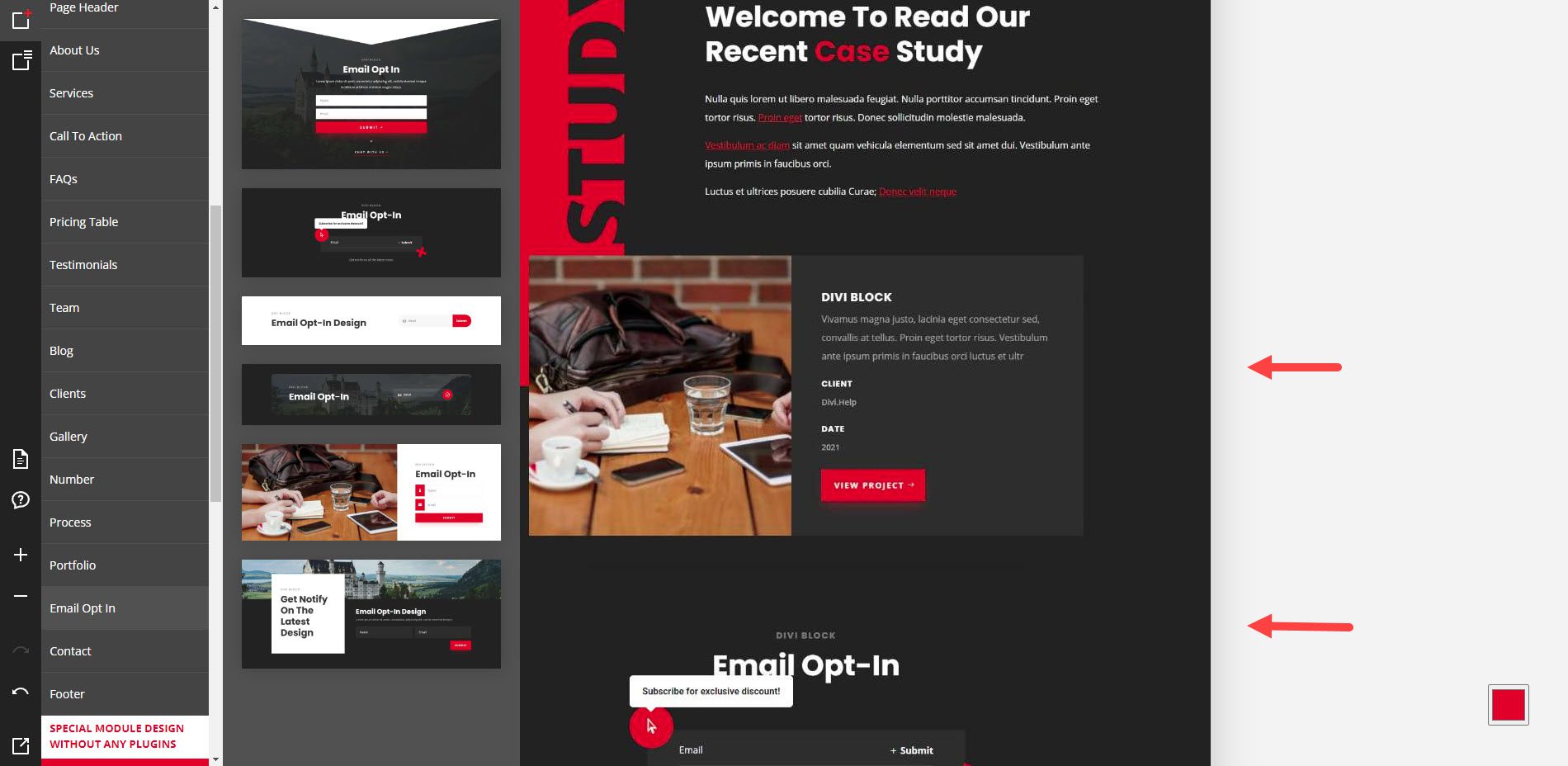
以下是投资组合和电子邮件选择表单的示例。

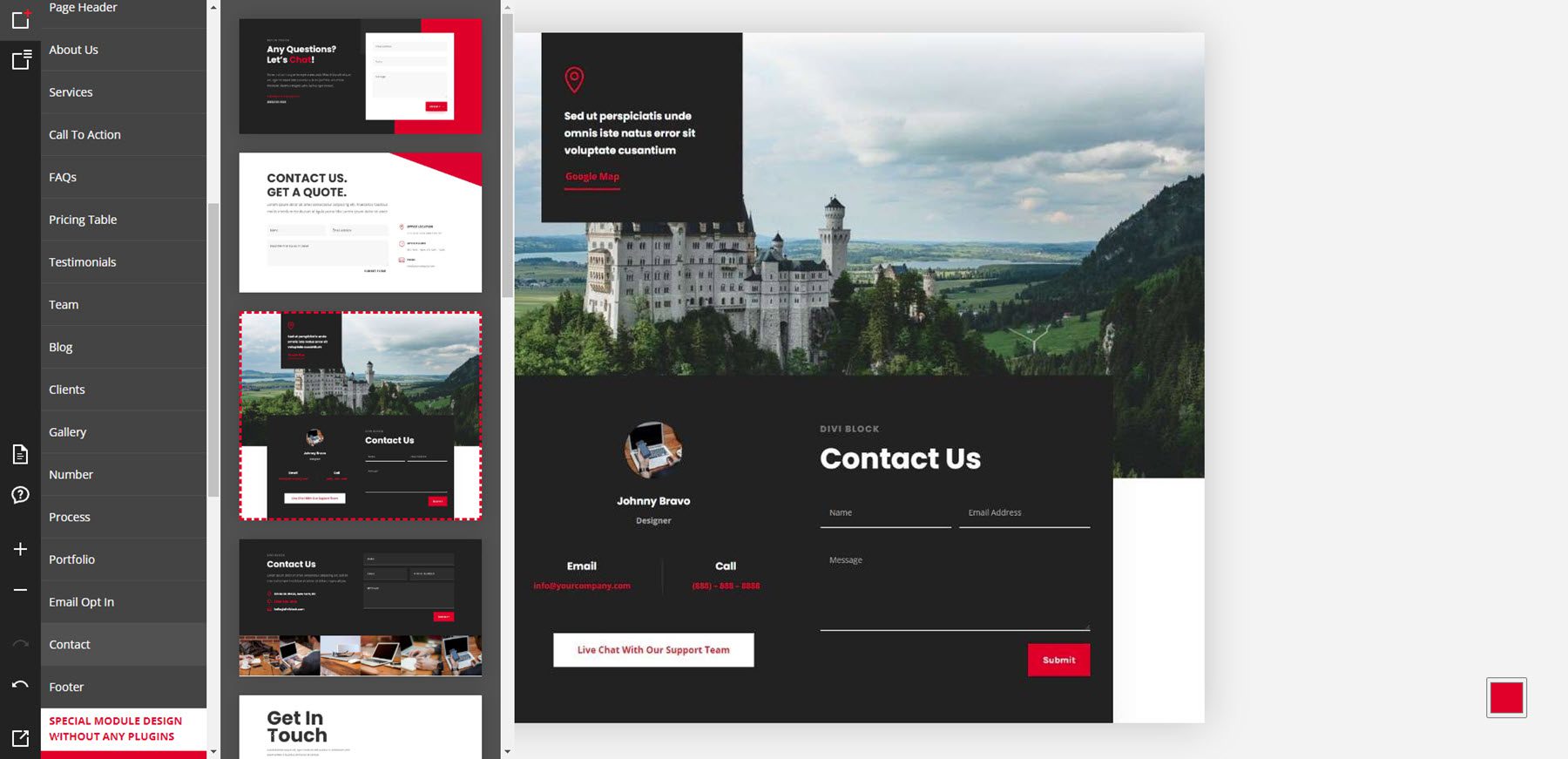
此示例显示了一个联系表单。

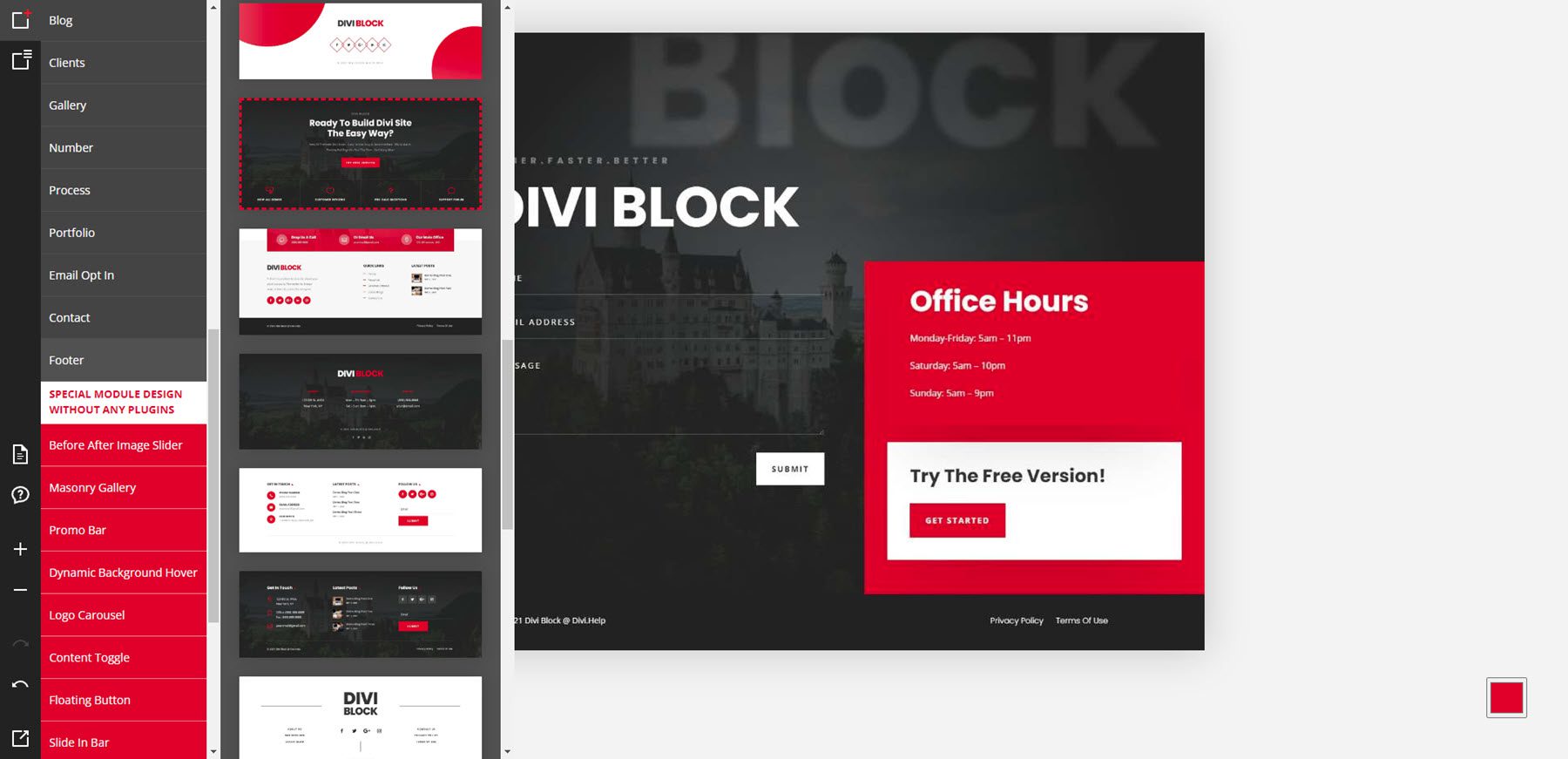
此示例显示页脚。

特殊模块设计实例
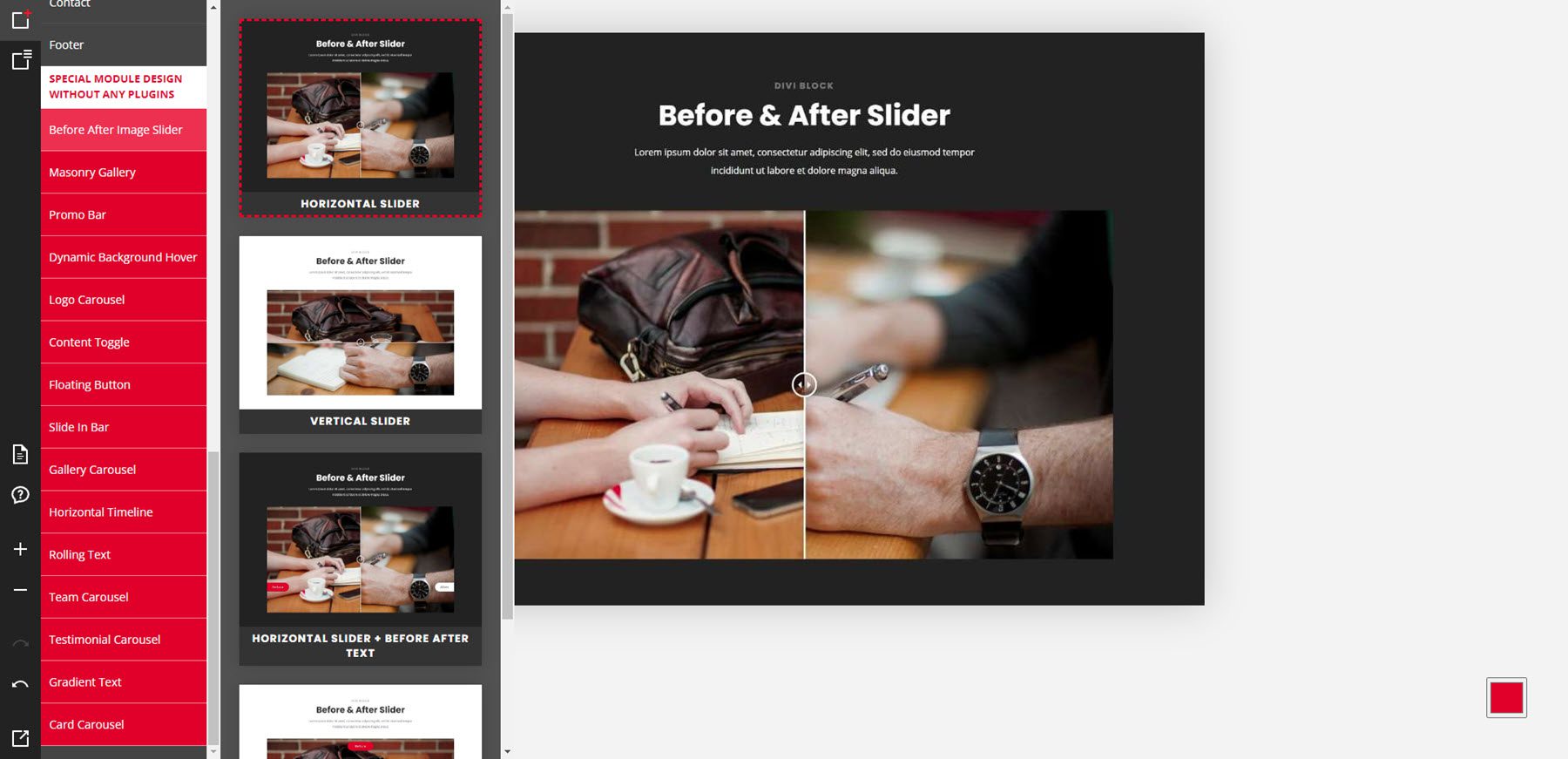
布局的最后一部分包括无需使用插件即可添加功能的特殊模块。 其中一些可以在其他布局中看到,但我将展示其中的一些。 这一个显示前后滑块选项。


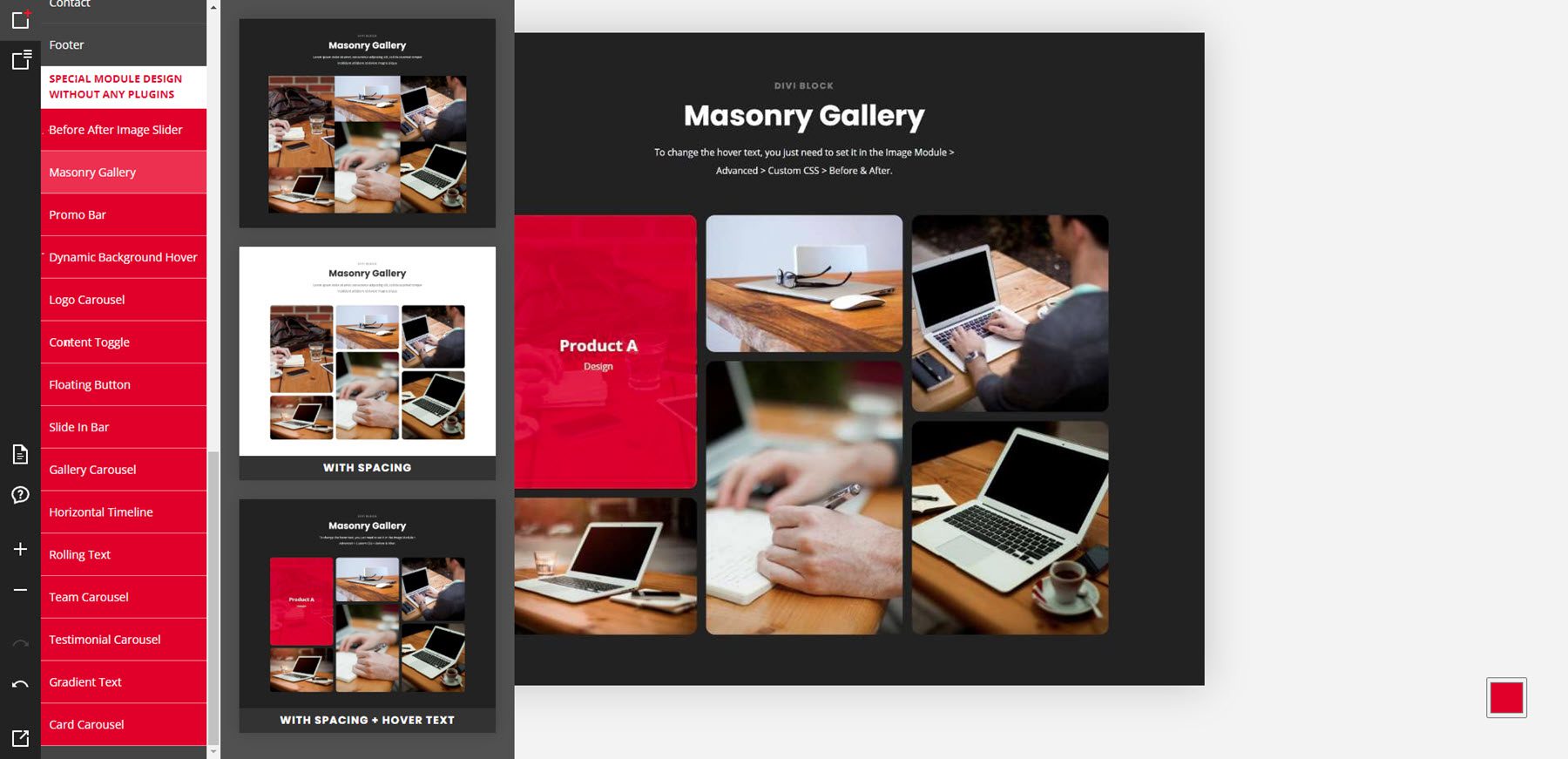
这里是砌体画廊。

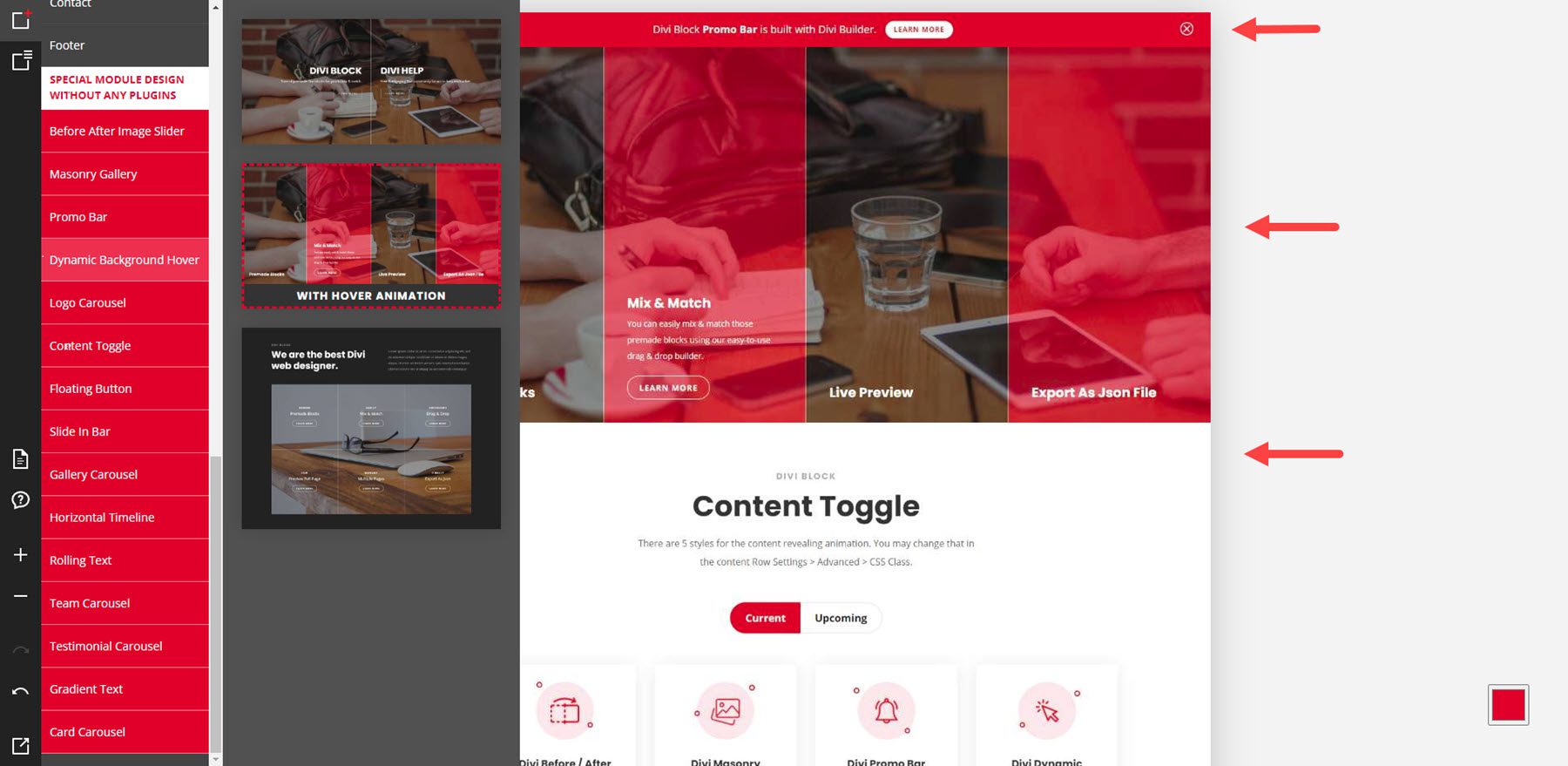
此示例显示了促销栏、动态背景和内容切换。

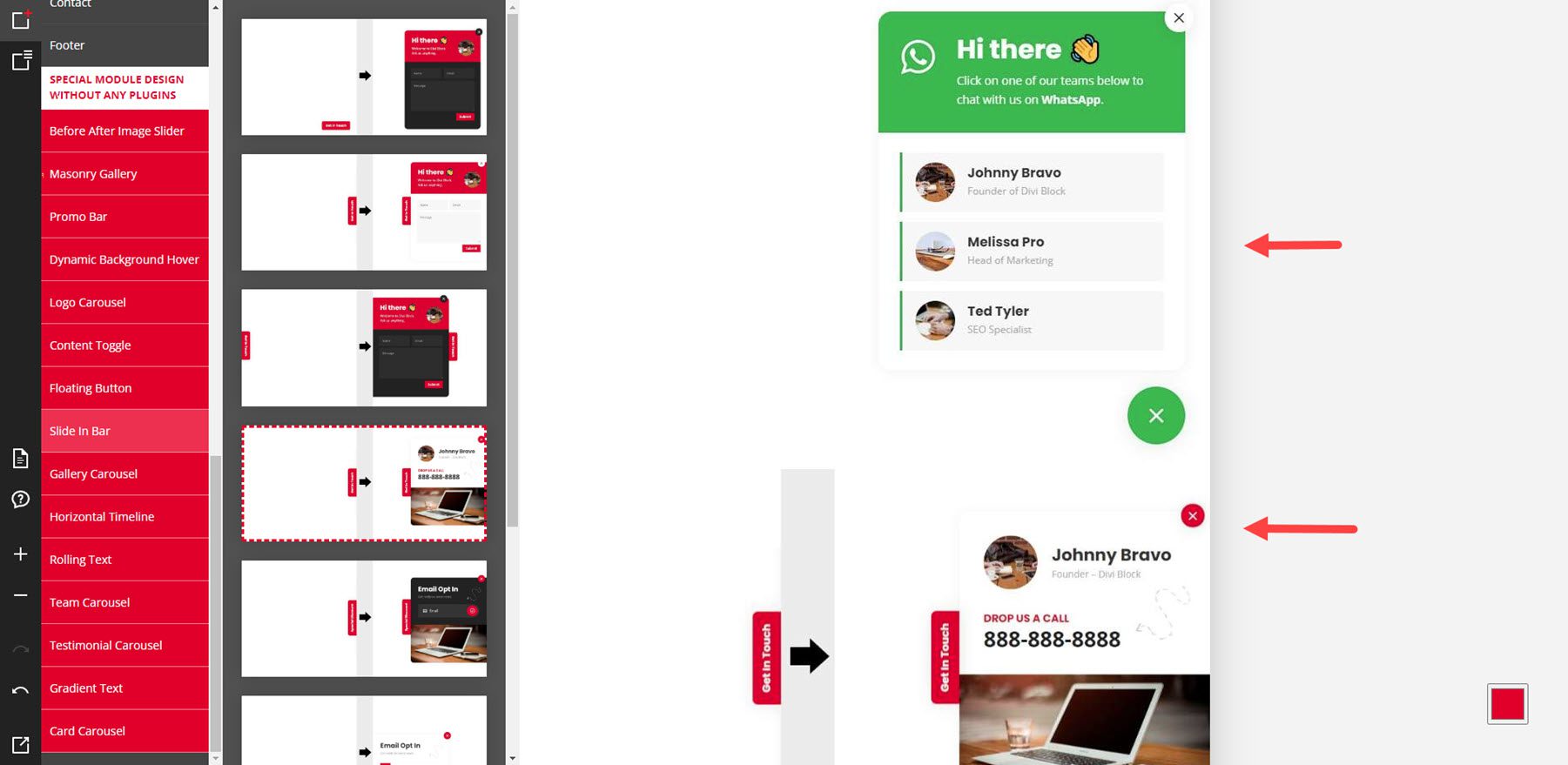
对于此示例,我选择了一个浮动按钮和一个滑入式栏。

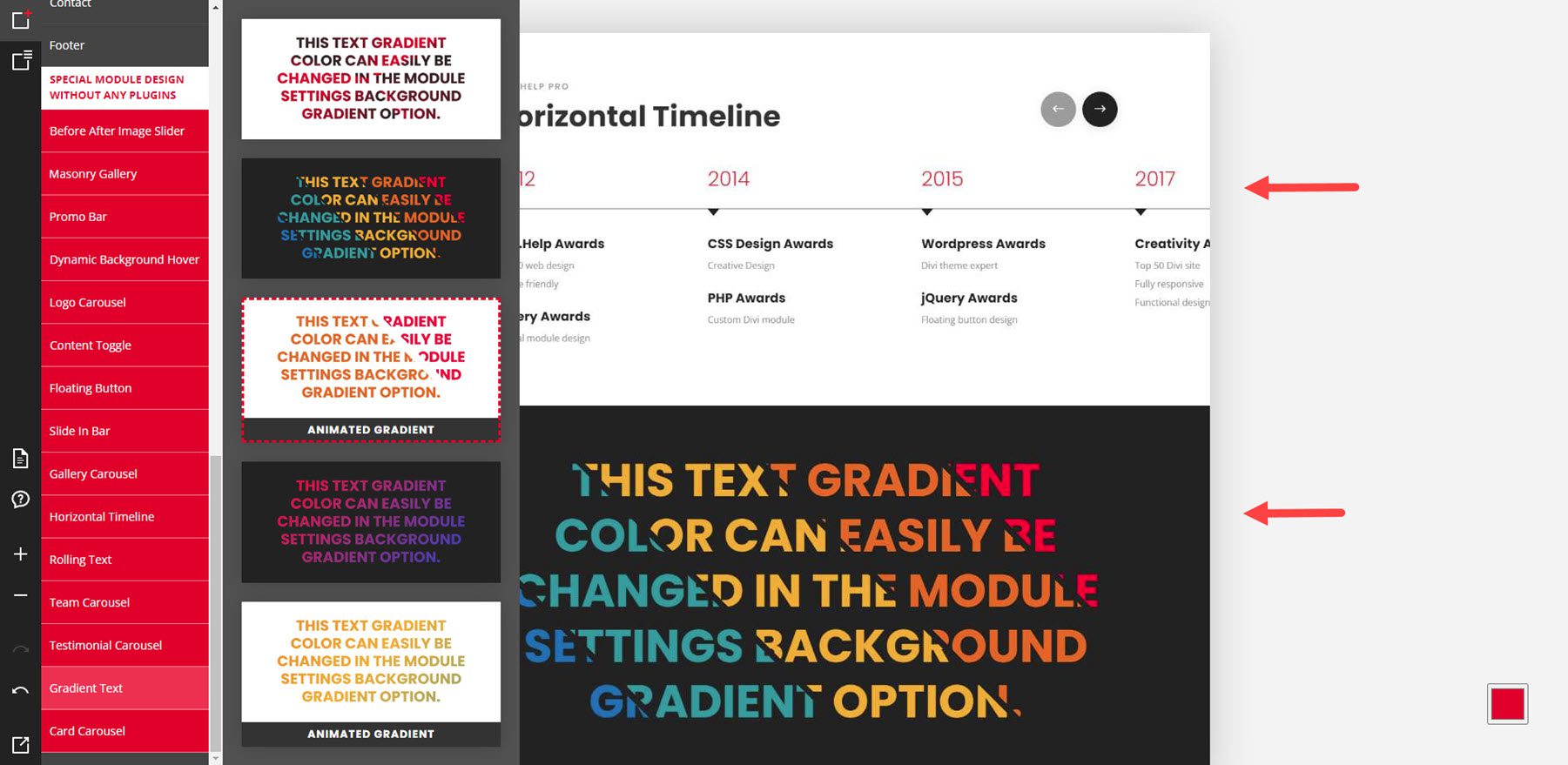
此示例显示水平时间轴和渐变文本。

配色方案
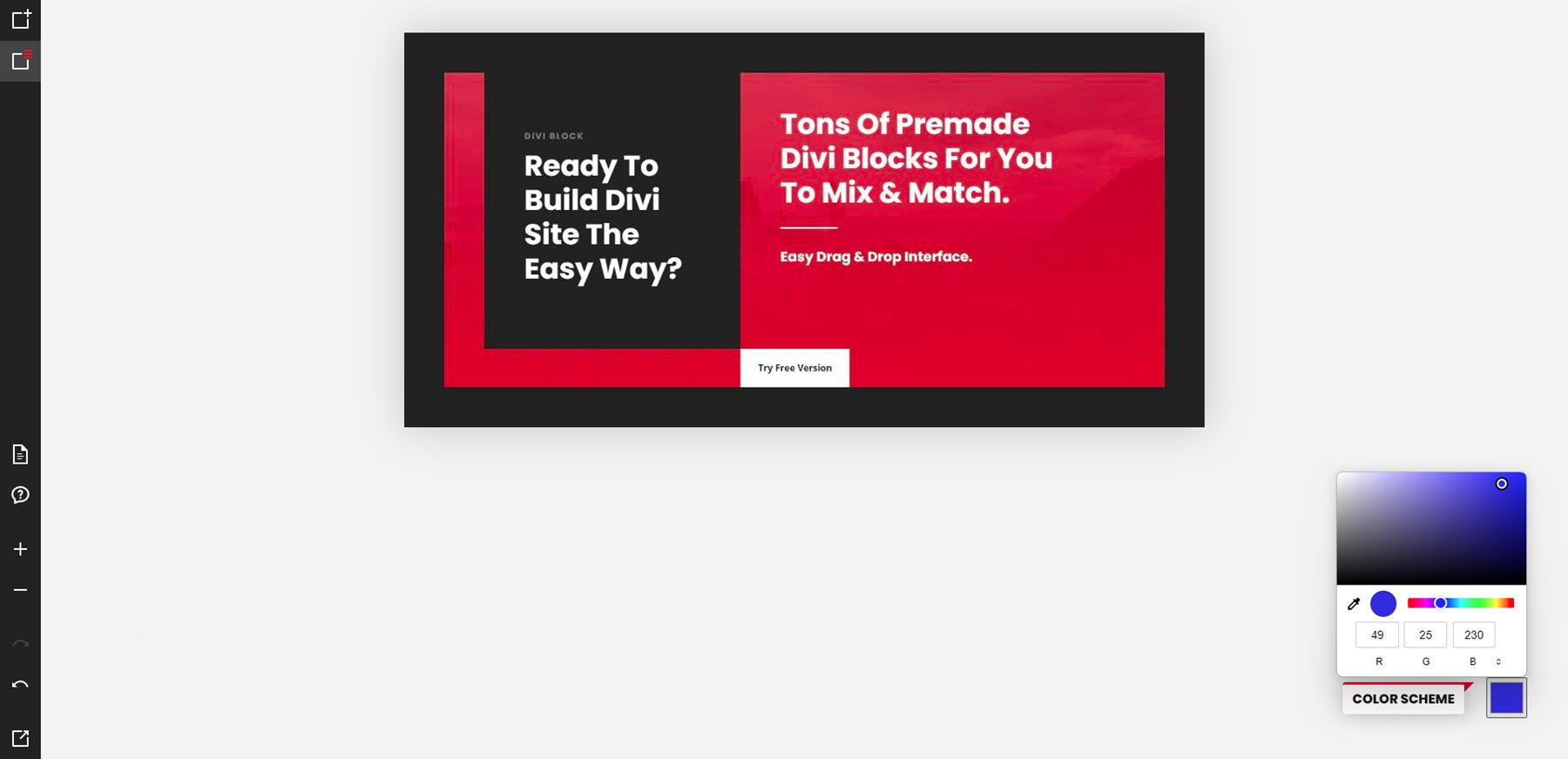
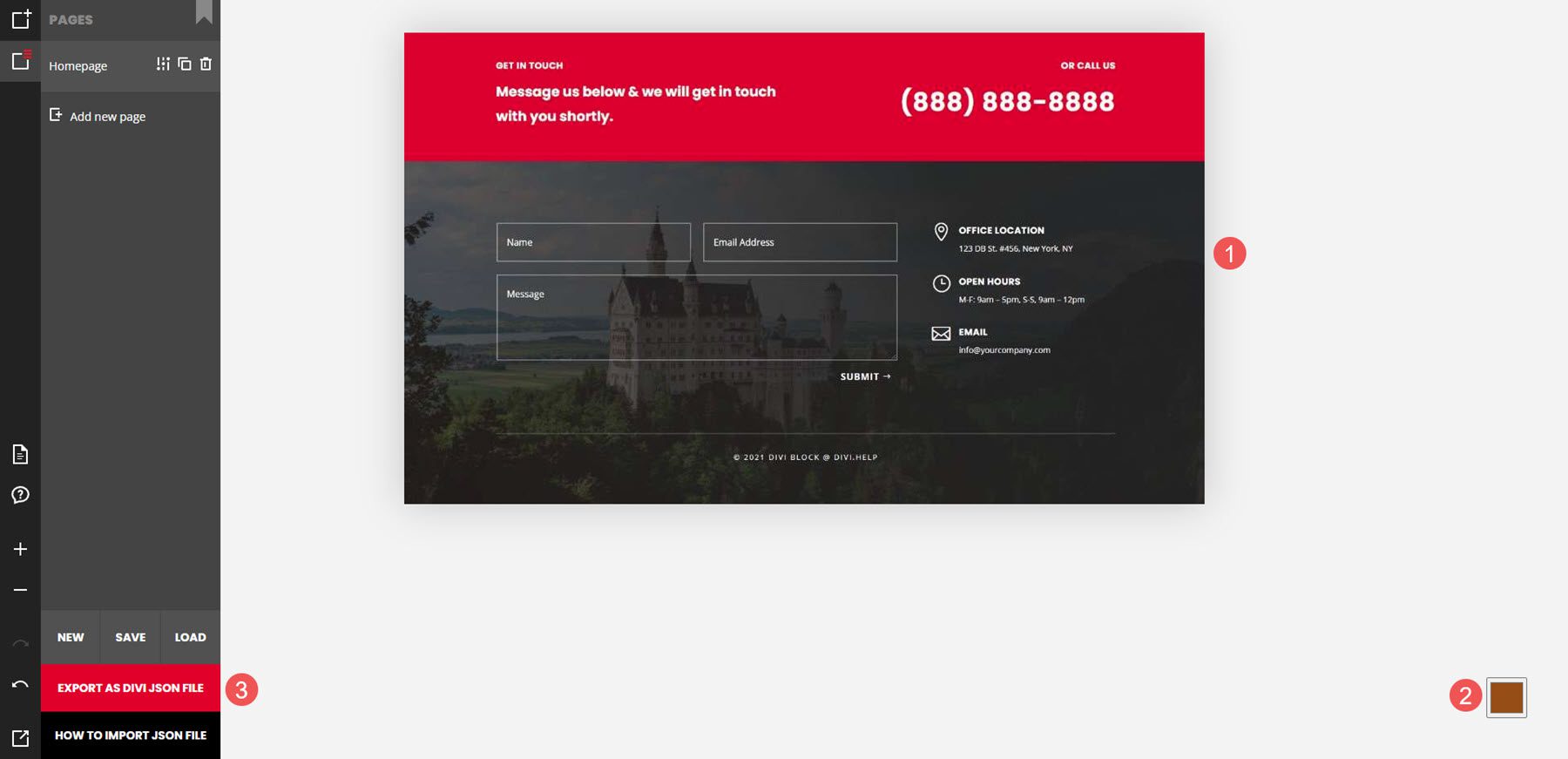
单击右下角的颜色方块可打开颜色选择器。 这控制页面上元素的配色方案。 默认为红色,十六进制代码 229、27、35。您可以通过移动颜色区域上的圆圈、移动颜色滑块中的圆圈或添加所需的 RGB 值来更改它。 当您更改它时,您不会看到预制布局中的颜色发生变化,但您会在上传它们时在 JSON 文件中看到它们,如果您选择查看它们,则会在预览中看到它们。
这是显示原始颜色的布局。 我已经在配色方案工具中将其更改为蓝色。

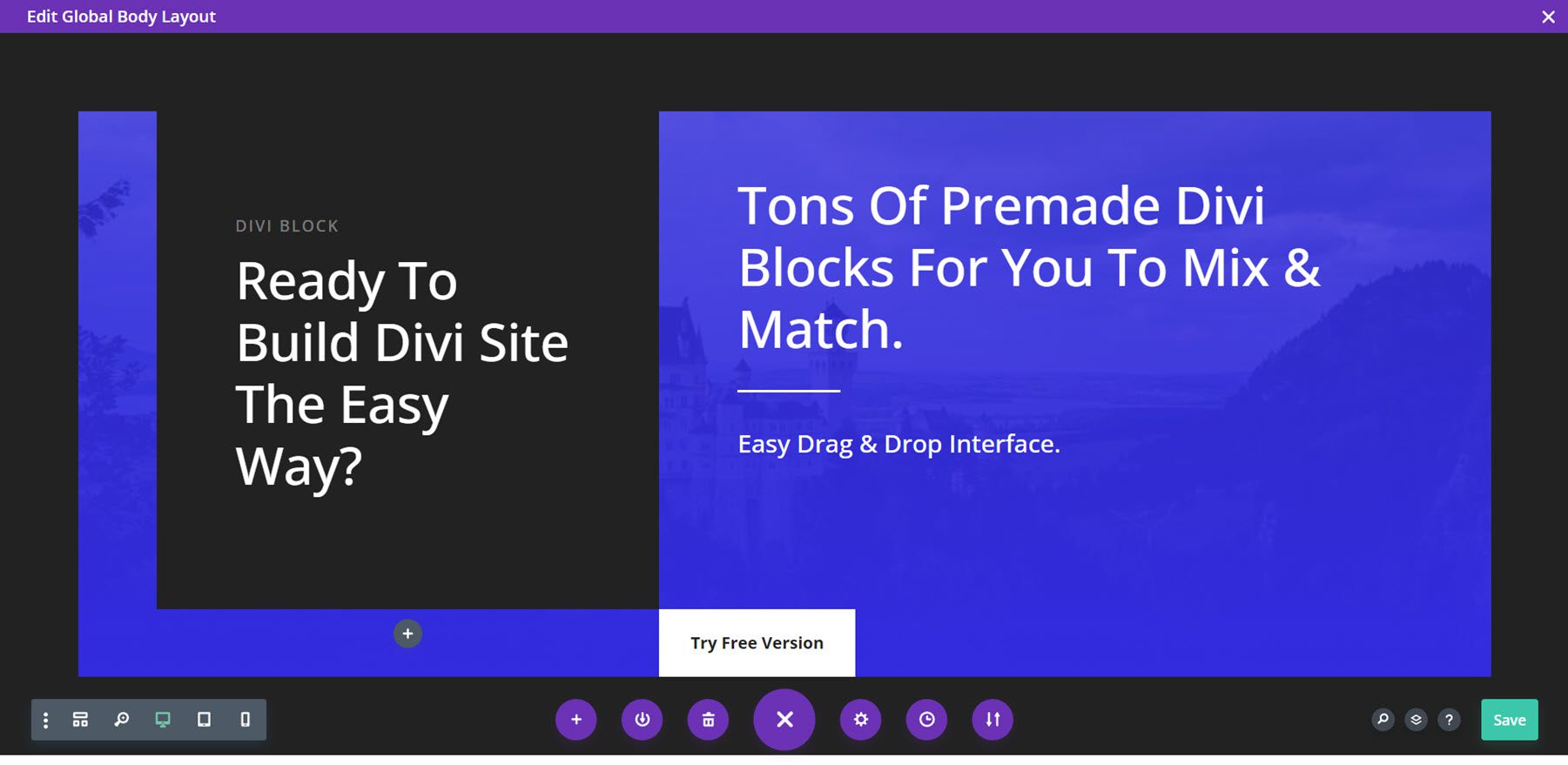
这是我网站上的布局。 它显示了我选择的蓝色。 接下来,我们将了解如何将布局从 Divi Block 获取到您的网站,以及一旦到达那里您可以用它做什么。

使用 Divi 块设计布局
我将使用 Divi Block 创建页眉、主页和页脚。 然后我会将它们作为模板上传到 Divi Theme Builder 中。
标头
对于标题,我使用了带有效果、子菜单样式和移动菜单的标题。 我在配色方案中使用了棕色。 我正在导出 JSON 文件。 它作为压缩文件下载,我将在我的计算机上解压缩。

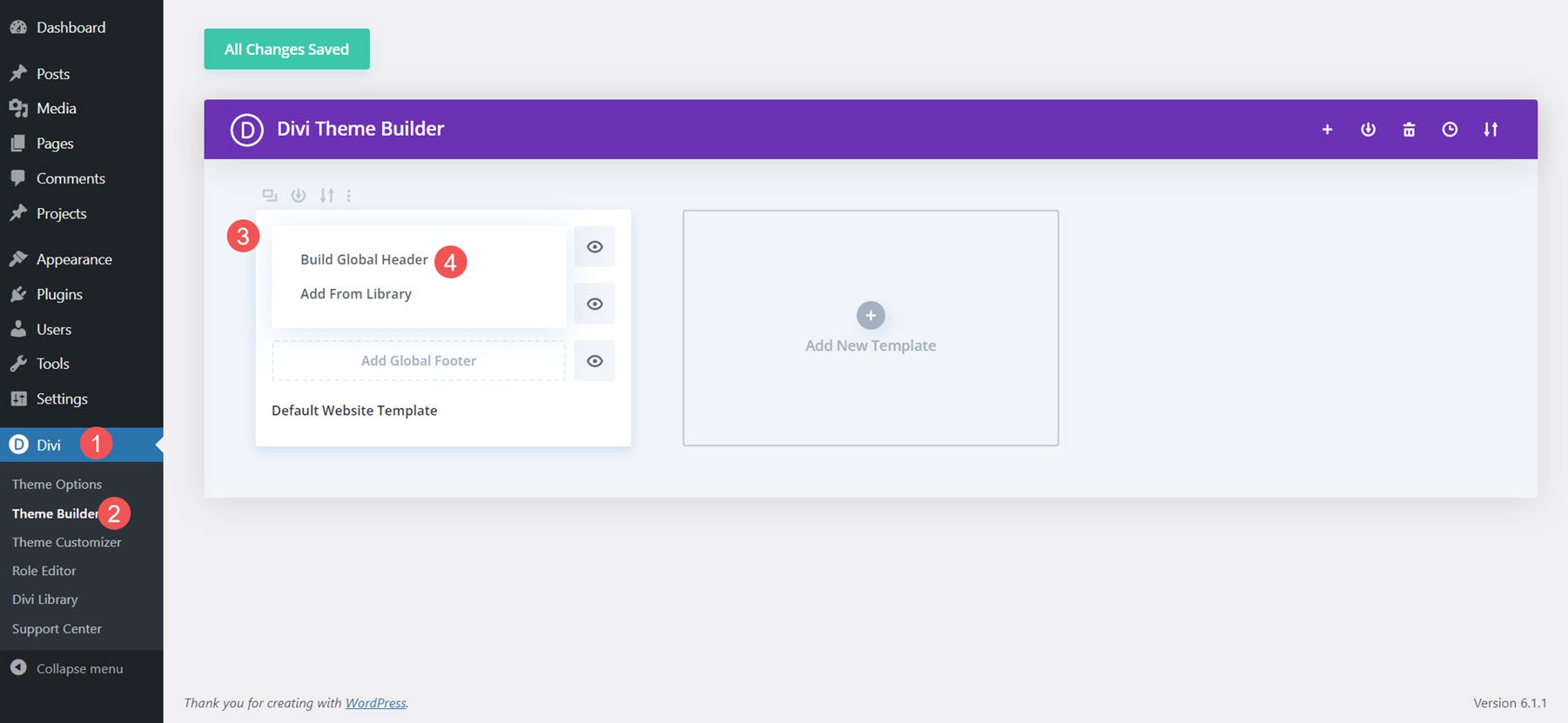
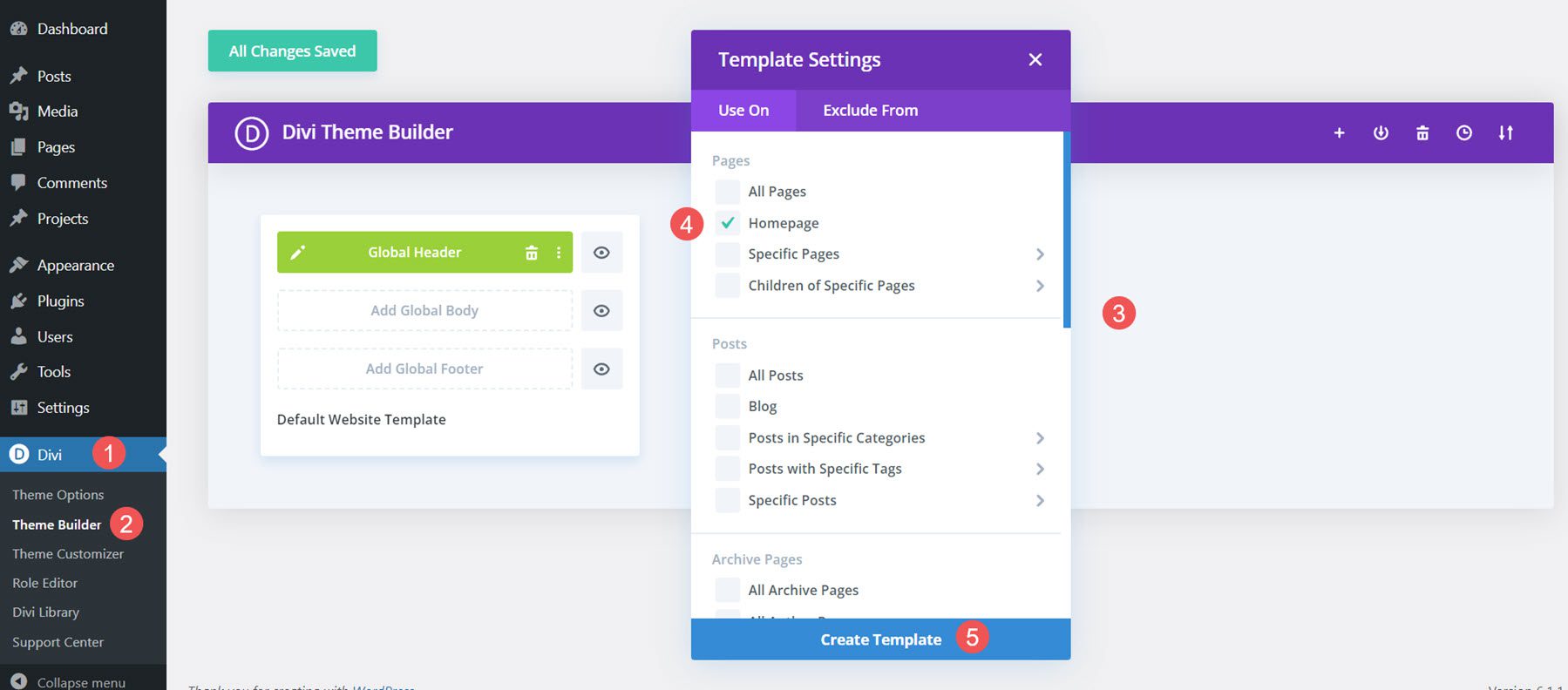
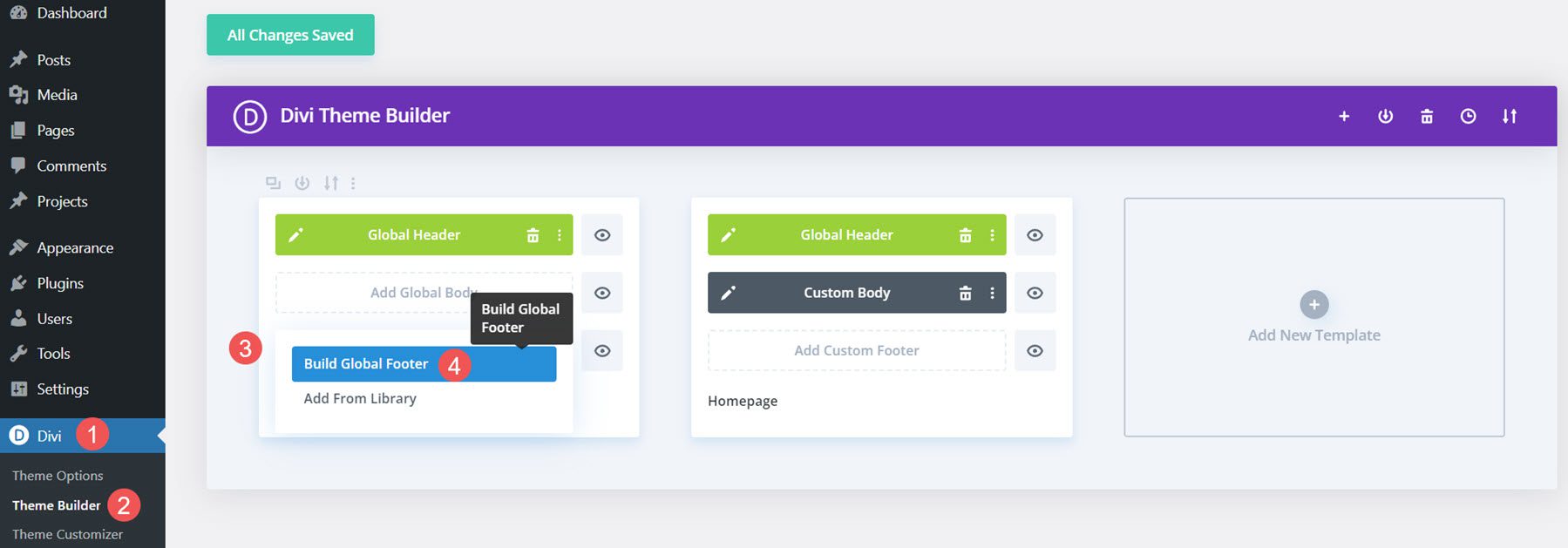
接下来,我将在 Divi Theme Builder 中从头开始构建全局标头。

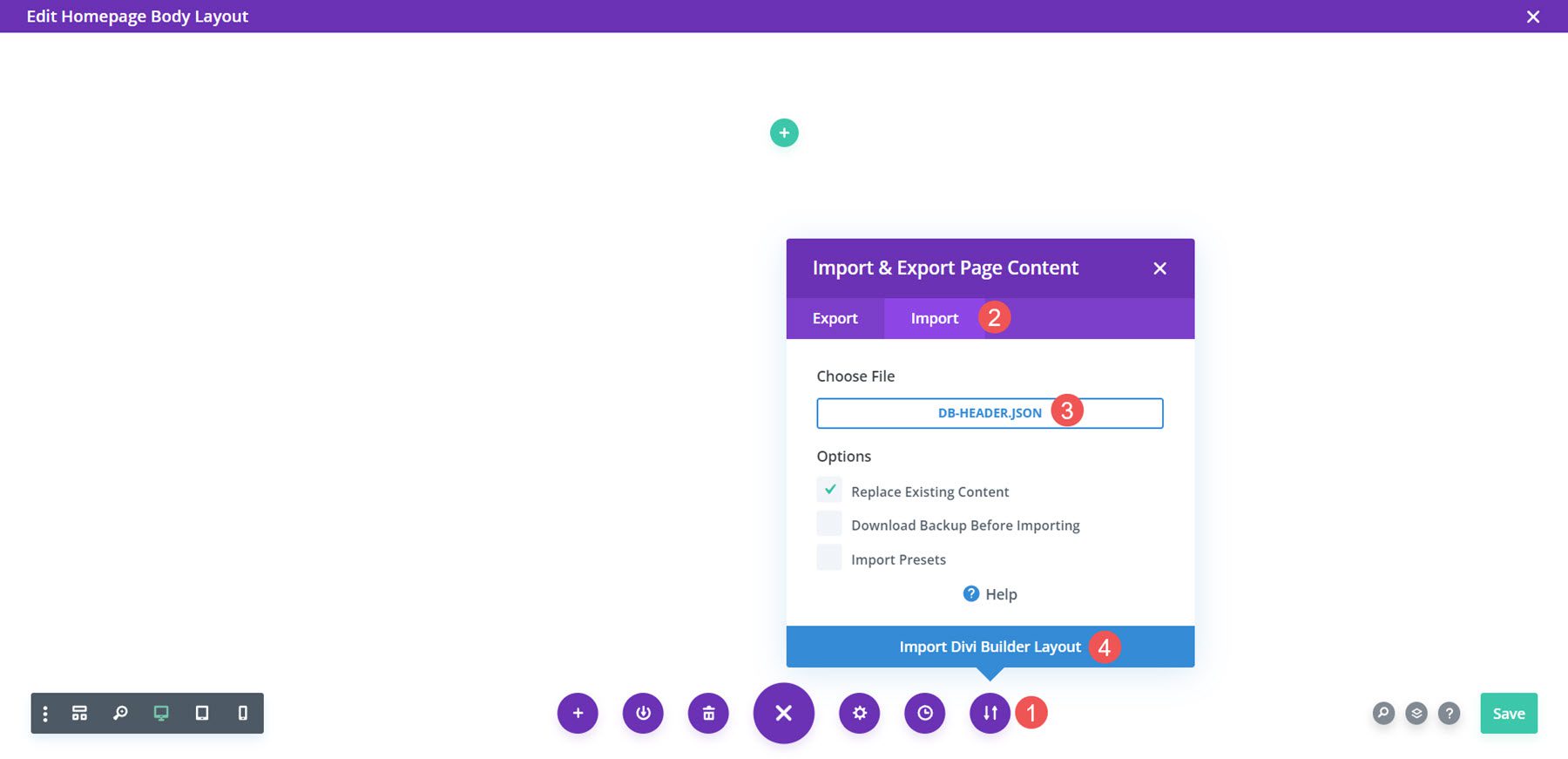
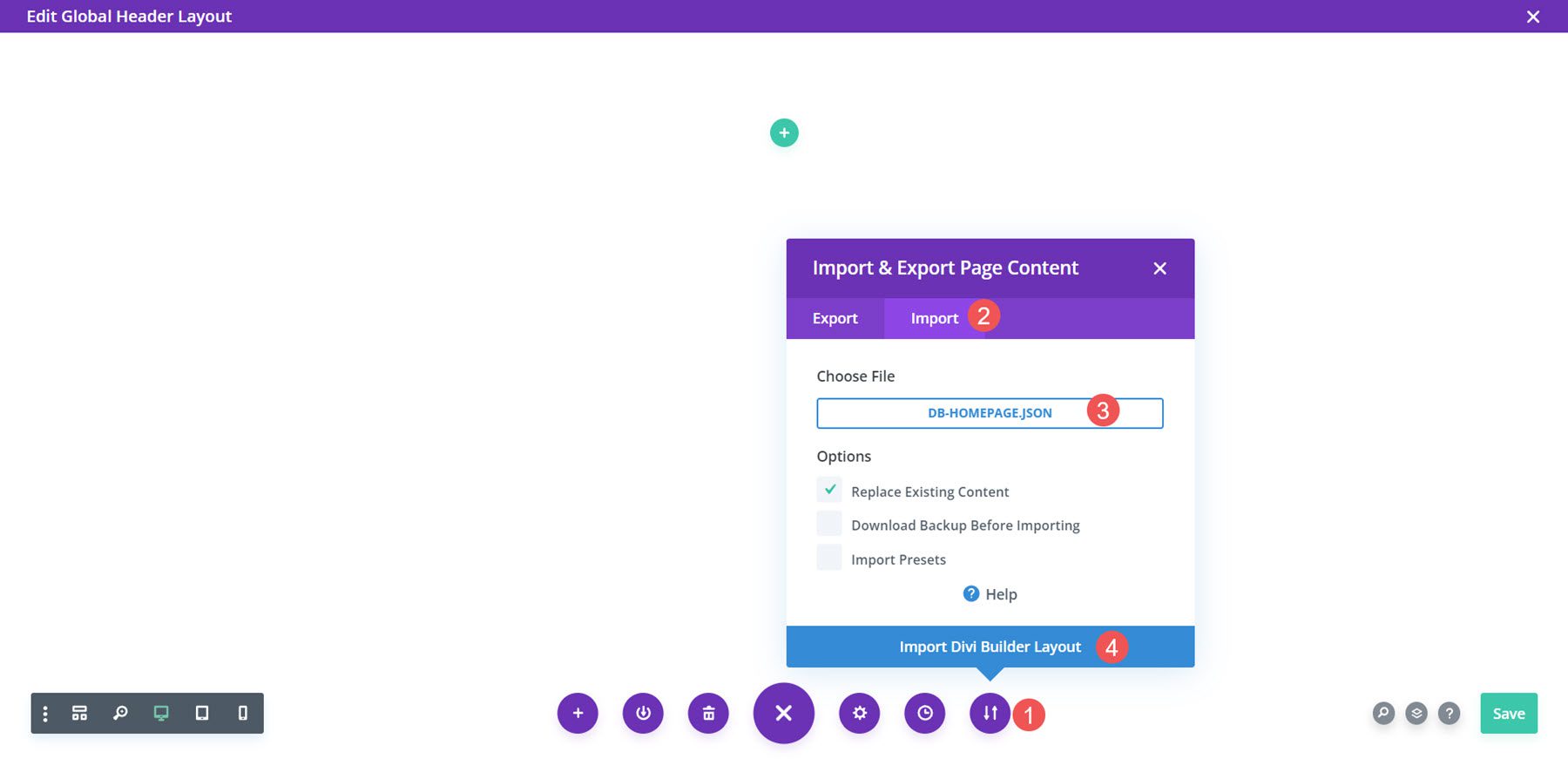
接下来,我将导入布局。

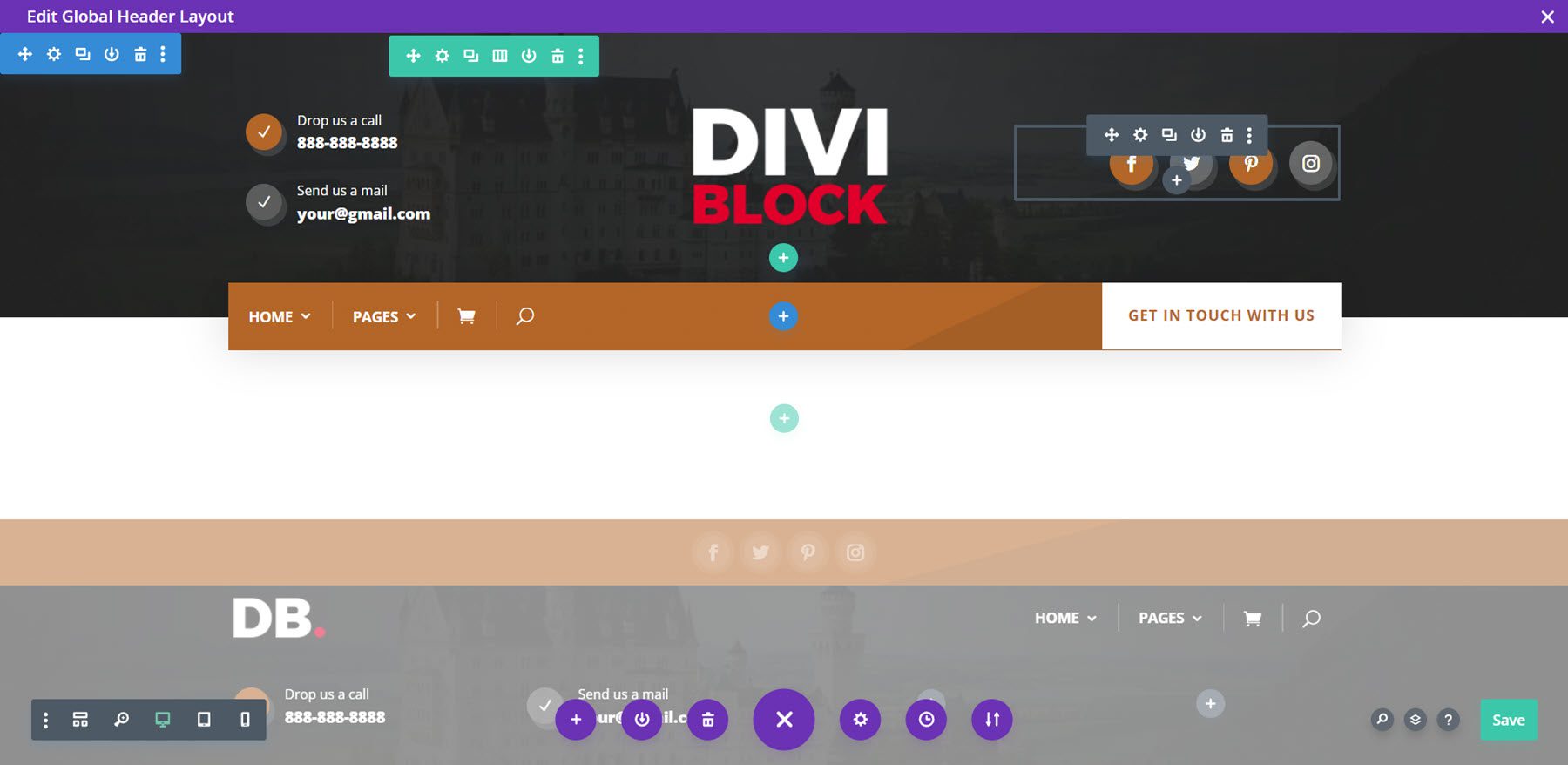
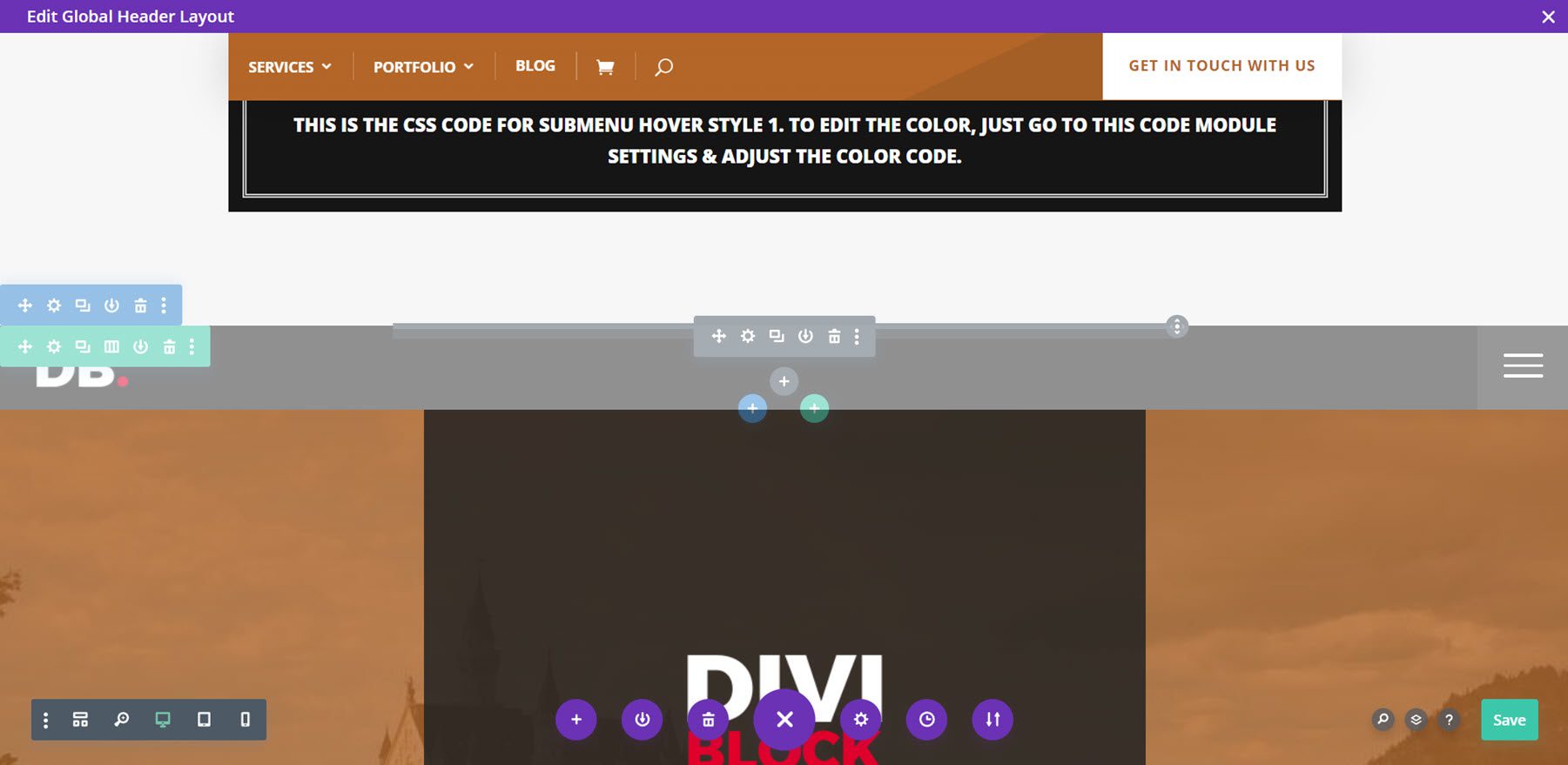
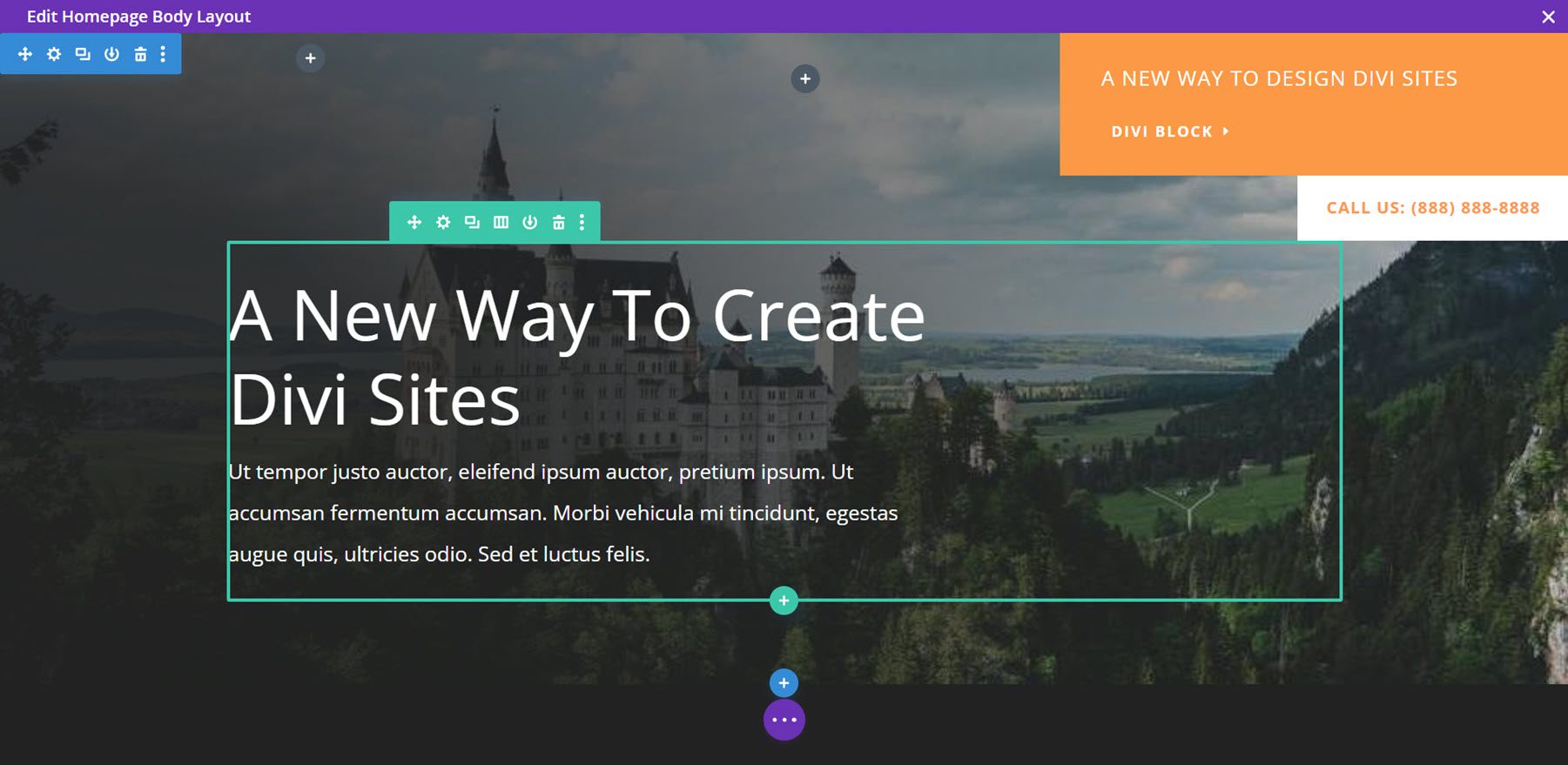
最后,我现在可以对布局进行任何我想要的调整。 我将添加我的主菜单、联系信息、社交链接和徽标。 一旦我保存它,标题就会出现在我的网站上。

所有 CSS 都添加到代码块中。 移动菜单像往常一样变灰。

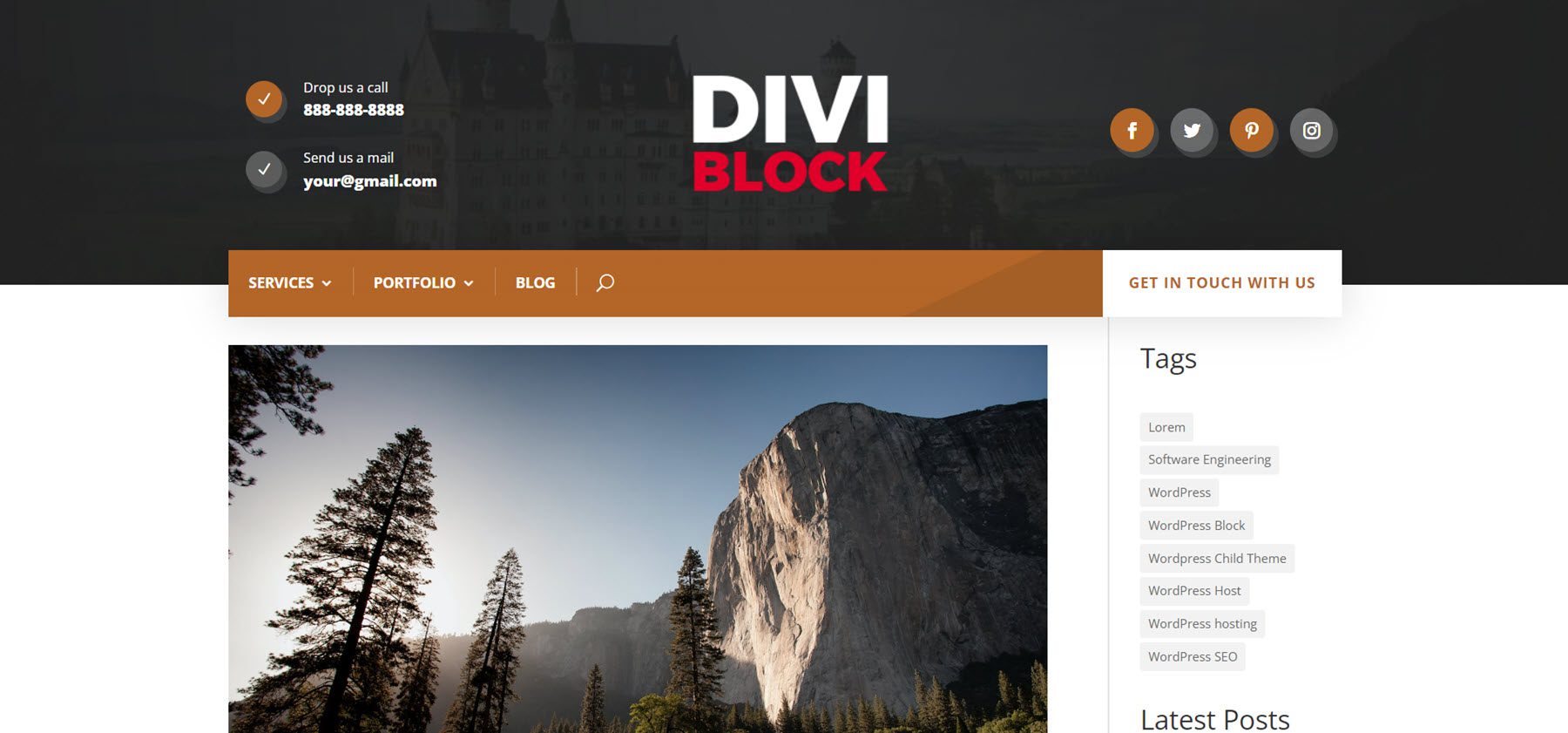
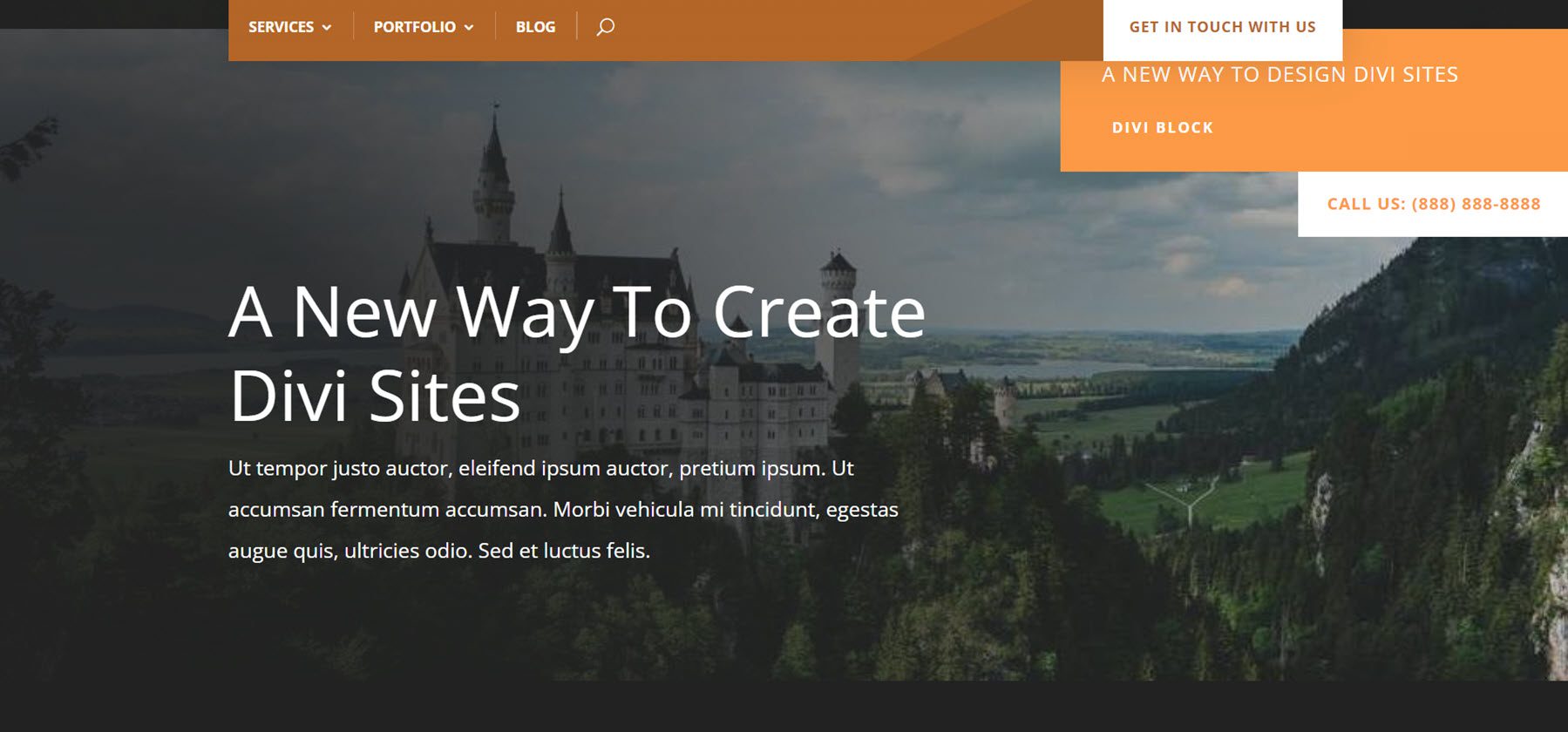
这是前端的标题。 菜单是粘性的,因此当用户滚动时它会保留在页面顶部。

主页
对于主页布局,我添加了英雄部分和 CTA。 我使用浅橙色作为配色方案。 我正在导出 JSON 文件,我将在我的计算机上解压缩该文件。

接下来,我将在 Divi Theme Builder 中从头开始构建主页模板并添加自定义正文。

接下来,我将导入布局。

最后,我现在可以对布局进行任何我想要的调整。 我会添加我的文字和图片。 一旦我保存它,布局就会出现在我的主页上。 这是英雄部分。

这是 CTA 的一部分。

这是前端的英雄部分。 我向下滚动以显示粘在屏幕顶部的菜单。

页脚
对于页脚,我使用了带有联系信息的布局。 我在配色方案中使用了棕色。 现在,我正在导出 JSON 文件。 我会在我的电脑上解压。

接下来,我将在 Divi Theme Builder 中从头开始构建全局页脚。

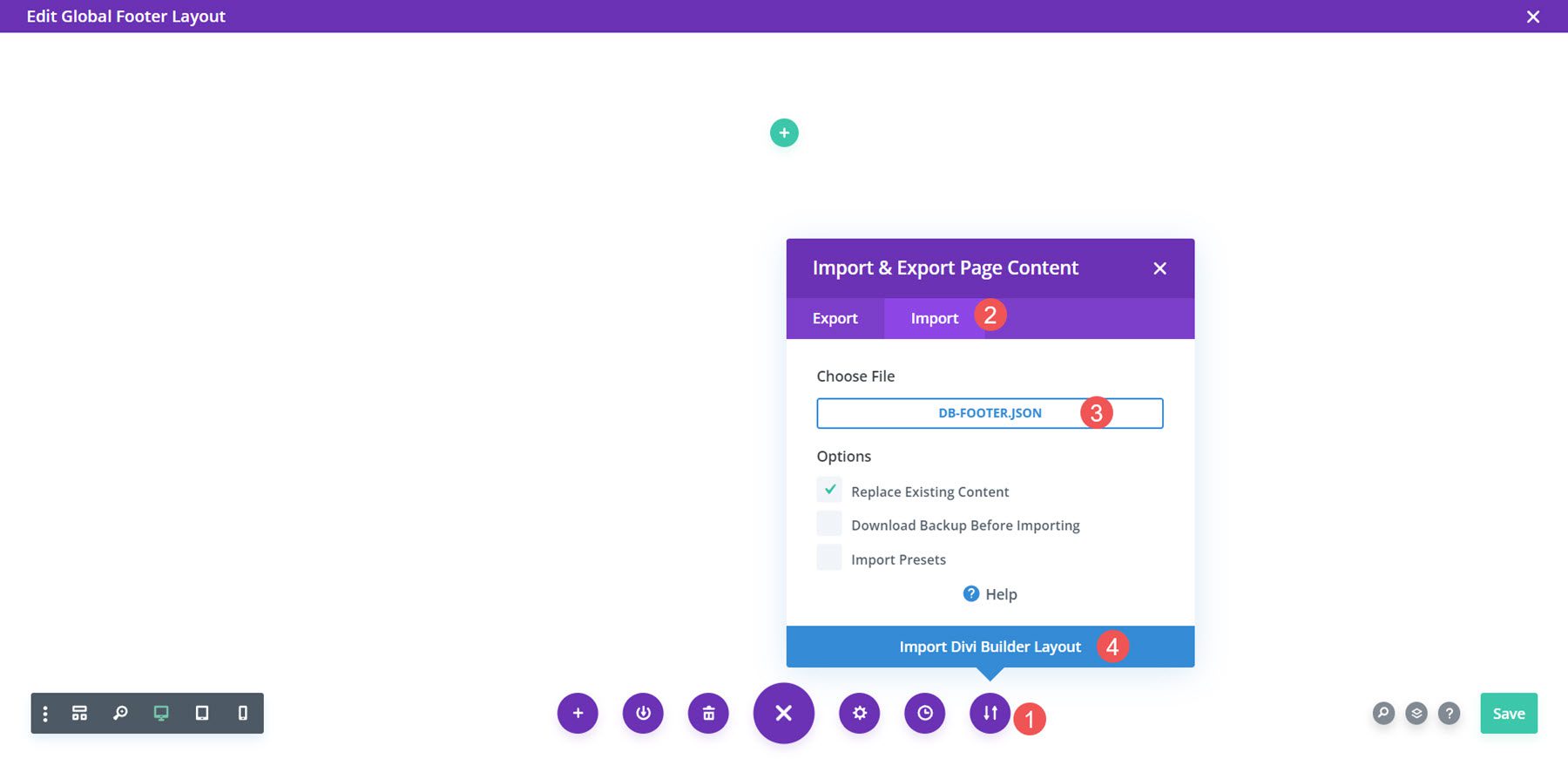
接下来,我将导入布局。

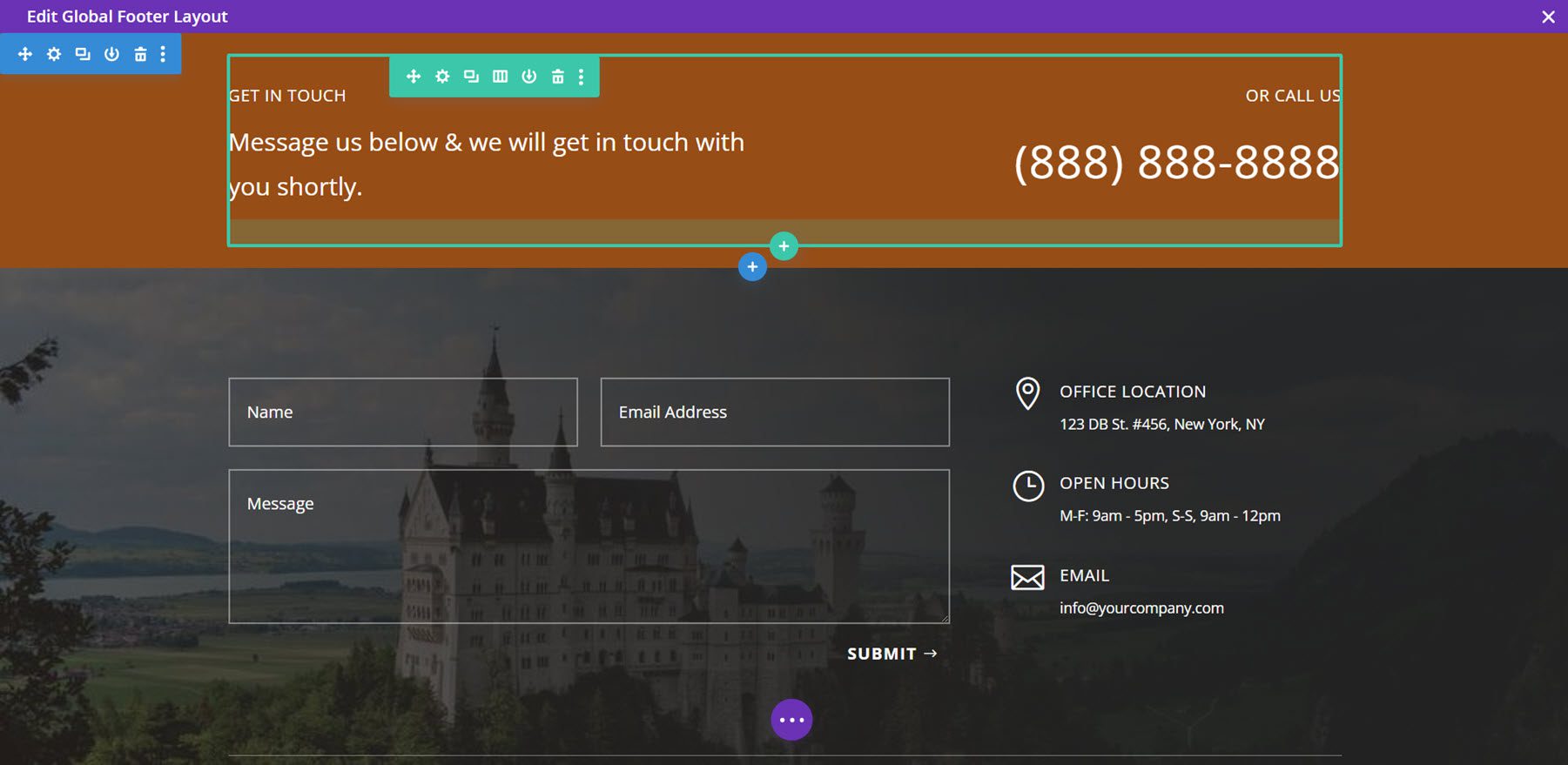
最后,我现在可以对布局进行任何我想要的调整。 我会添加我的联系信息。 保存后,页脚就会出现在我的网站上。

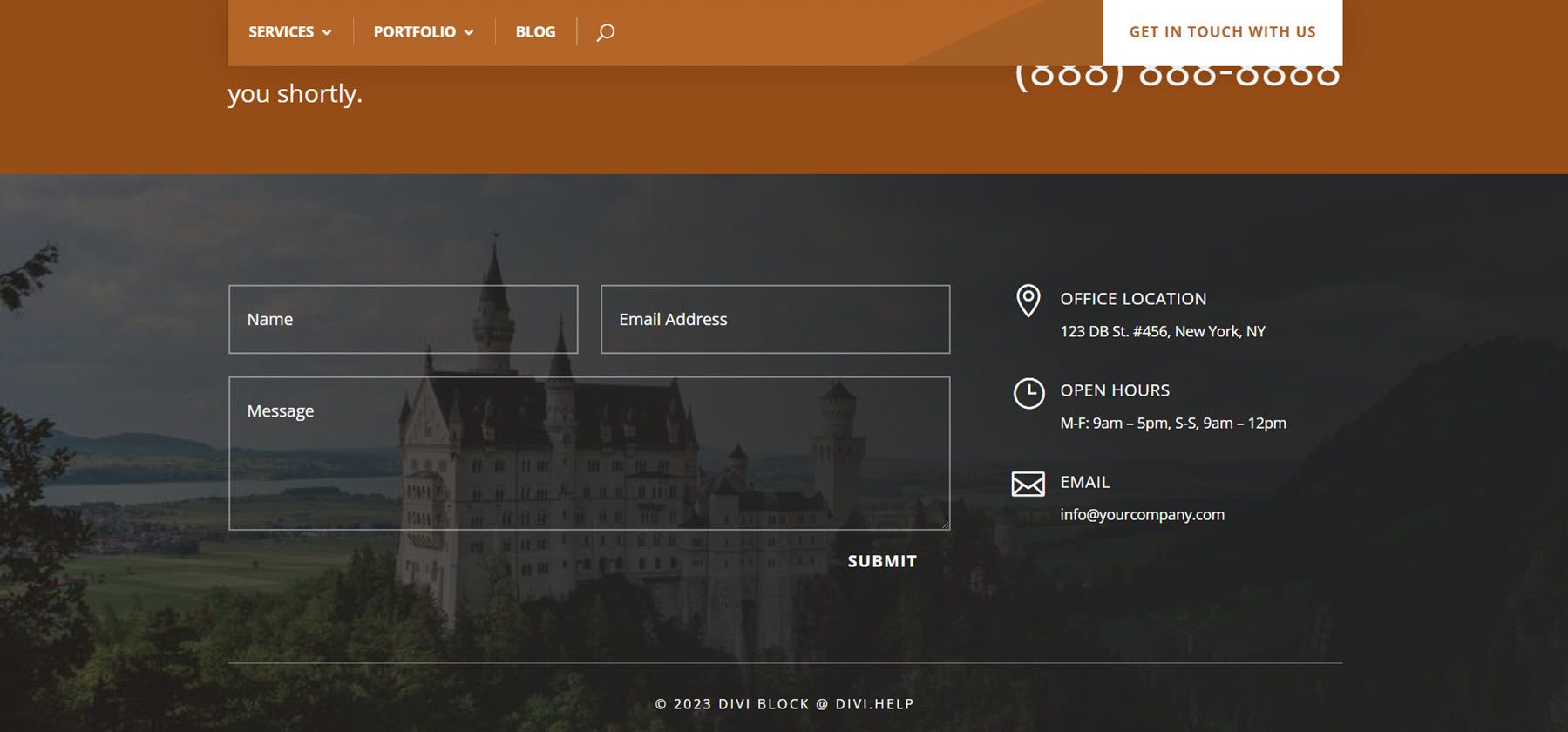
这是前端的页脚。

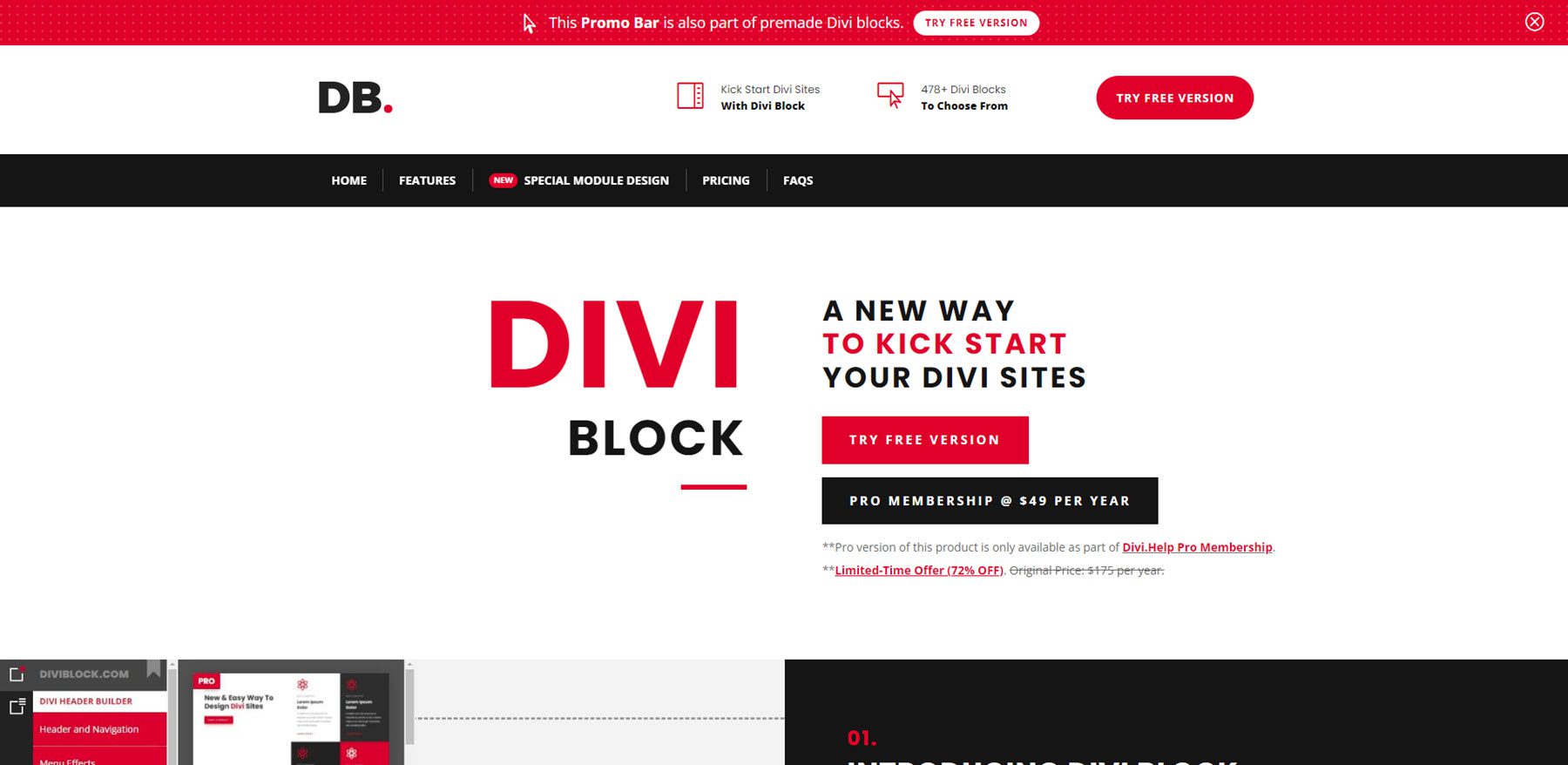
从哪里获得 Divi 块

Divi Block 可在出版商的网站上获得。 免费版本可供任何人使用。 Divi Block 的 Pro 版本仅作为其 Divi.Help Pro 会员资格的一部分提供。 订户可以访问所有与 Divi 相关的产品,包括 Divi Block Pro 版本、高级插件、子主题和布局包。 Pro 会员资格是每年 49 美元。
结束的想法
这就是我们对 Divi Block 的看法。 这是一个有趣的拖放构建器。 我们不是移动模块和其他元素,而是将完整元素作为预渲染块。 这使得创建布局变得更加容易,而不会陷入页面上所有内容的位置。 它还简化了完整的布局设计,因为我们可以混合和最大化预制部分。 在 Divi Block 中工作时,您不会看到自定义颜色,但由于块是预渲染的,所以它很有意义。 文件导入 Divi Builder 后,我们可以预览并调整所有内容。 我发现 Divi Block 易于使用,它可以快速轻松地制作 Divi 布局。
我们希望听到您的意见。 你试过Divi Block吗? 在评论中让我们知道您的想法。
