Divi 产品亮点:Divi Designer Pack
已发表: 2023-03-06Divi Designer Pack 是一个包含 720 多个设计元素的布局包,您可以将其与 Divi Builder 一起使用,轻松创建您的下一个网站。 它带有浅色和深色布局以及页面每个部分的各种设计。 在这篇文章中,我们将看看 Divi Designer Pack 附带的一些布局,看看这是否适合您。
让我们开始吧!
- 1安装 Divi 设计师包
- 2 Divi 设计师包
- 2.1 Divi Designer 设计版块
- 2.2 Divi Designer 主题生成器模板
- 2.3 Divi Designer 博客模板
- 2.4 Divi Designer Woo 模板
- 3购买 Divi Designer Pack
- 4最后的想法
安装 Divi Designer Pack
Divi Designer Pack 以包含 Divi Library .json 文件的 .ZIP 文件形式提供。 布局已打包,因此您可以根据需要安装所有布局、特定类别的所有布局或特定类别的所有浅色或深色布局。
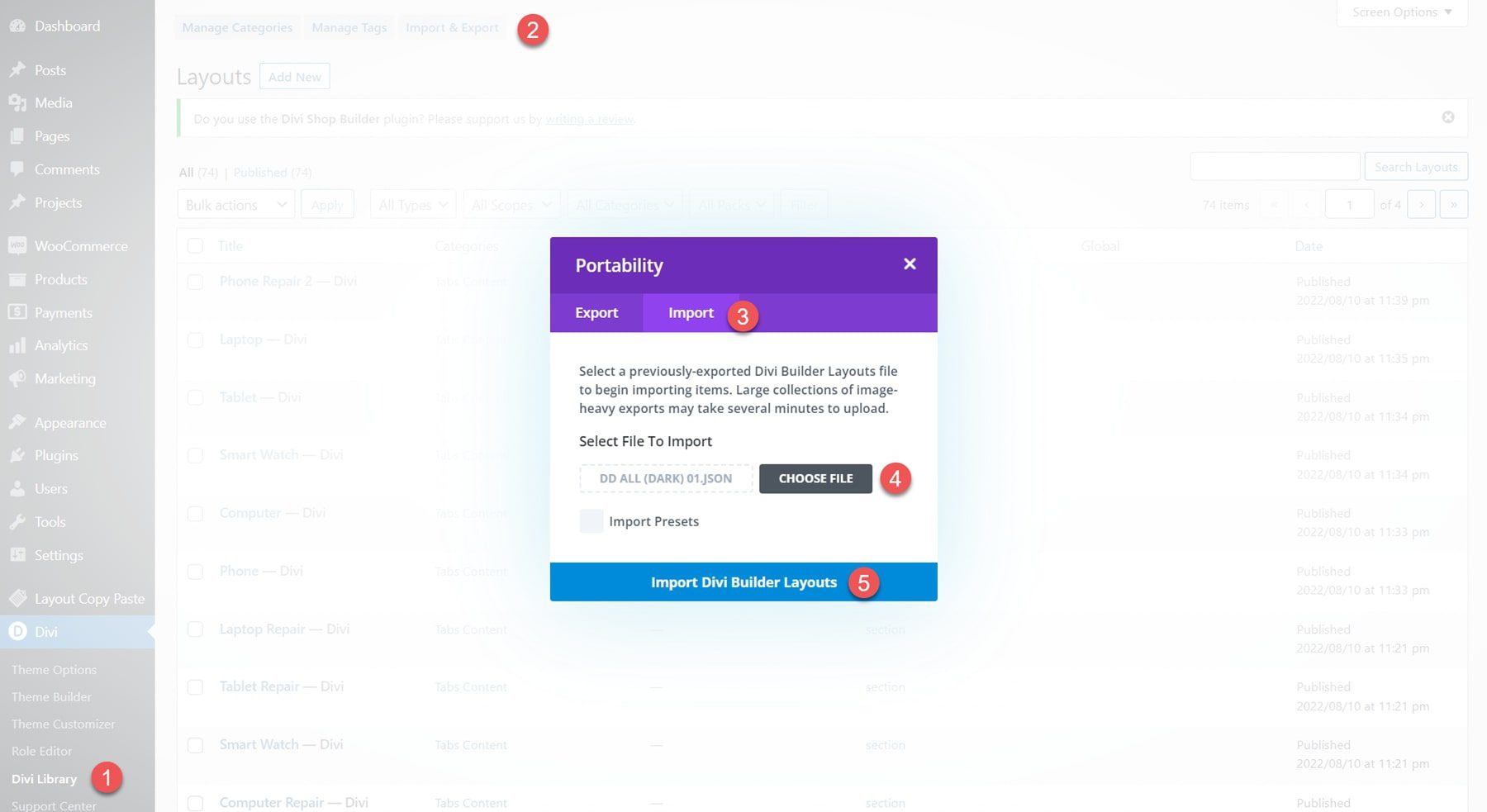
要安装布局,请先在文件管理器中解压缩 .ZIP 文件。 然后,打开您的 WordPress 仪表板并导航至 Divi Library 页面。 单击顶部的导入和导出,然后选择导入选项卡。 选择要导入的 .json 布局包文件,然后选择导入 Divi Builder 布局。

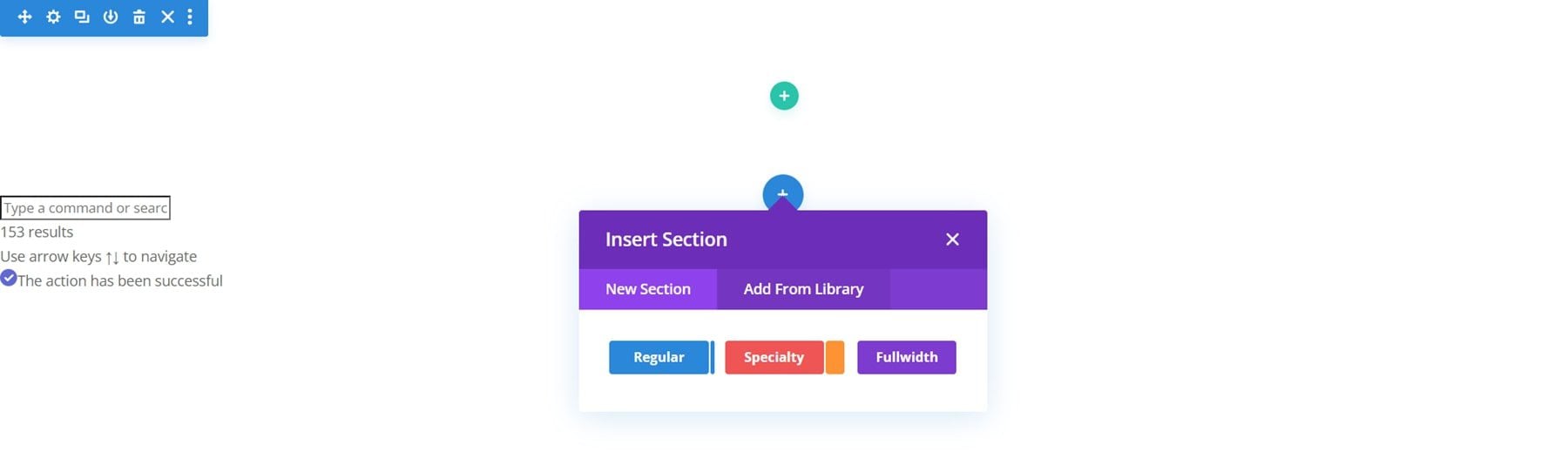
导入布局后,在 Divi Builder 中打开您的页面。 单击蓝色加号图标添加新部分,然后选择从库中添加。 
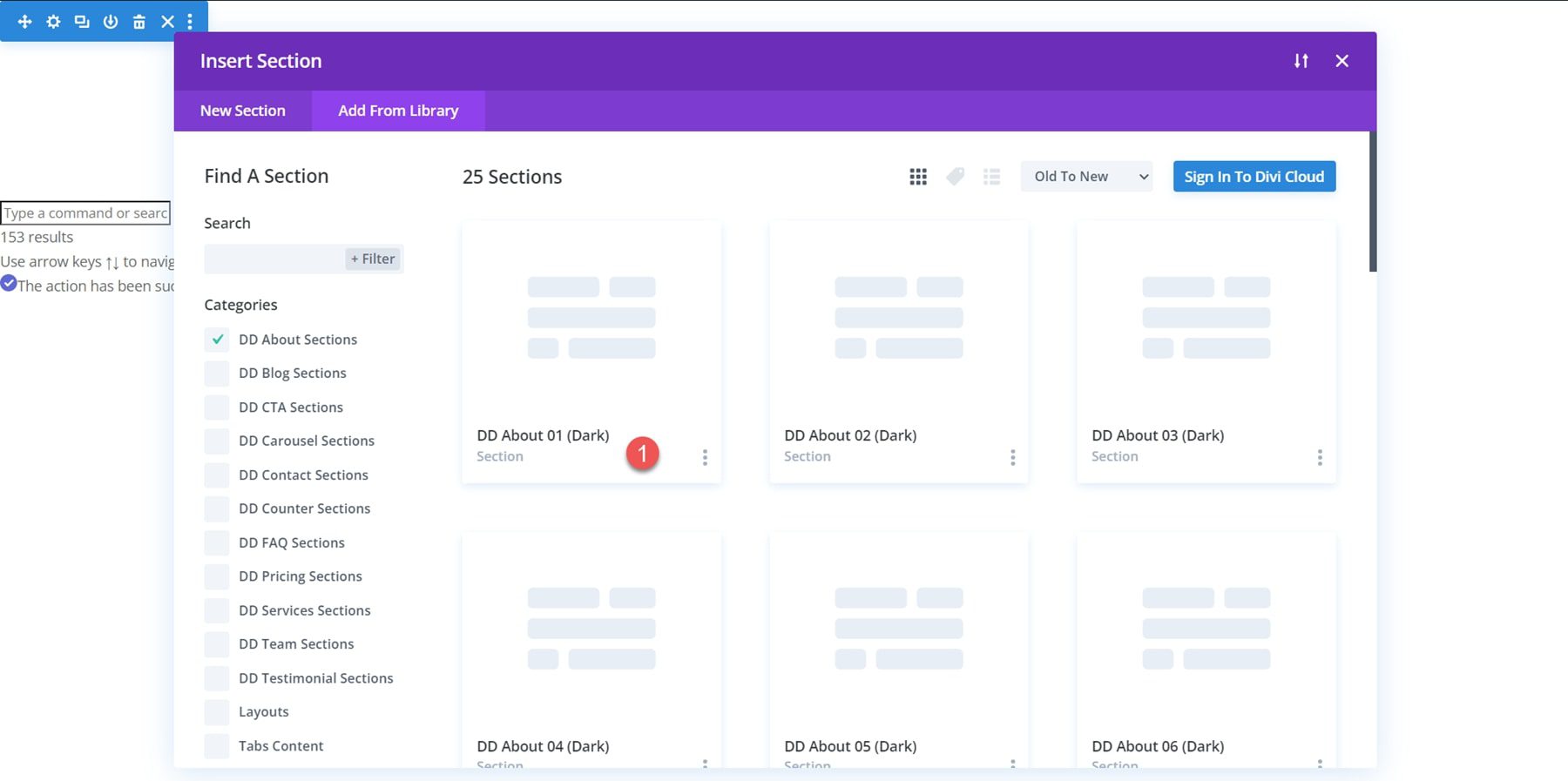
在 Divi 库中找到要使用的布局。

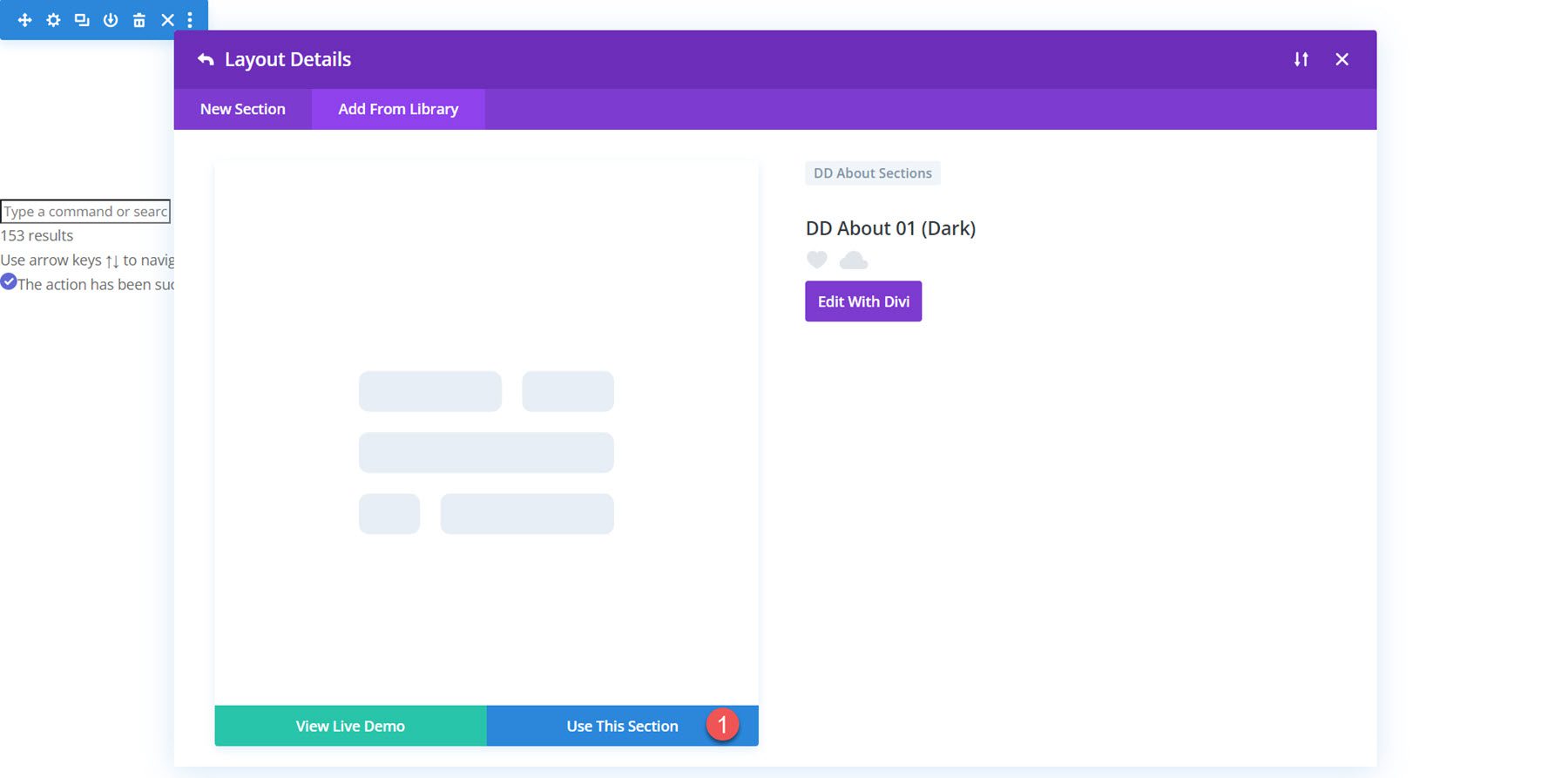
然后,单击“使用此部分”按钮以在页面上加载布局。

Divi 设计师包
Divi Designer Pack 带有 720 多种布局,适用于具有浅色和深色设计的各种网站部分。 每个布局都可以根据您的喜好进行定制,内容都可以替换为您自己的。 因为这个包有很多不同的布局,我们不能在这篇文章中介绍所有的布局。 我们将查看每个类别的一些布局,让您了解使用 Divi Designer Pack 可以获得哪些设计。 您还可以在现场演示网站上查看所有布局。
Divi Designer 设计部分
Divi Designer 关于部分
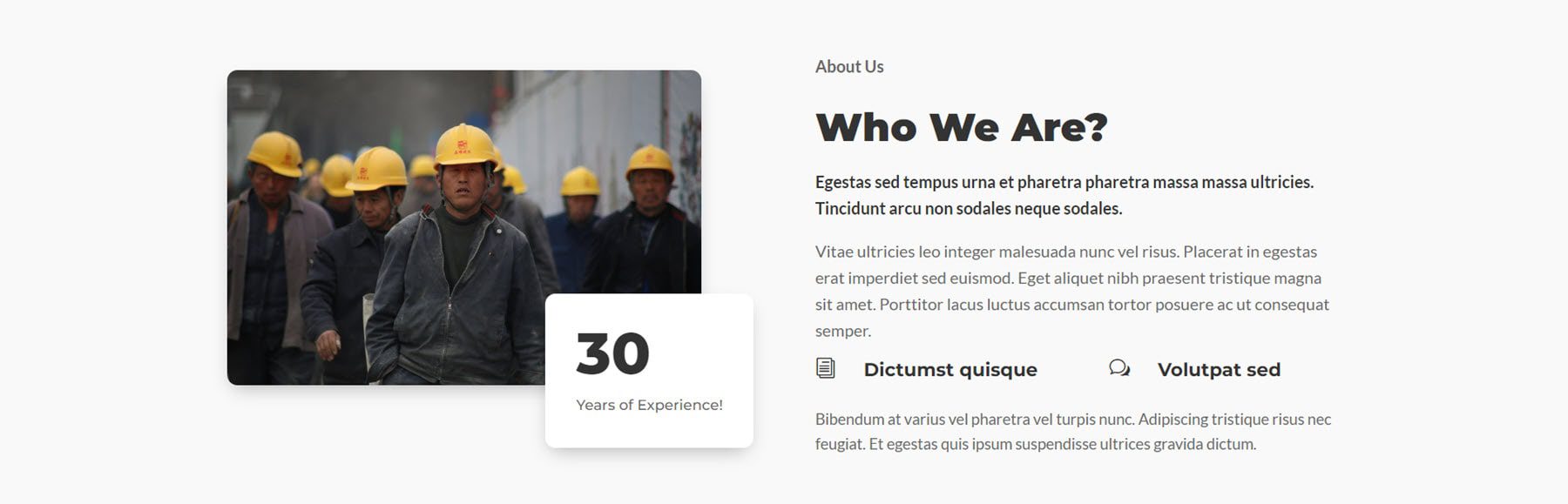
总共有 25 个关于部分的布局。 布局 2 有一个图像和一个带有数字的重叠文本框。 右侧有文本,以及一些简介模块。

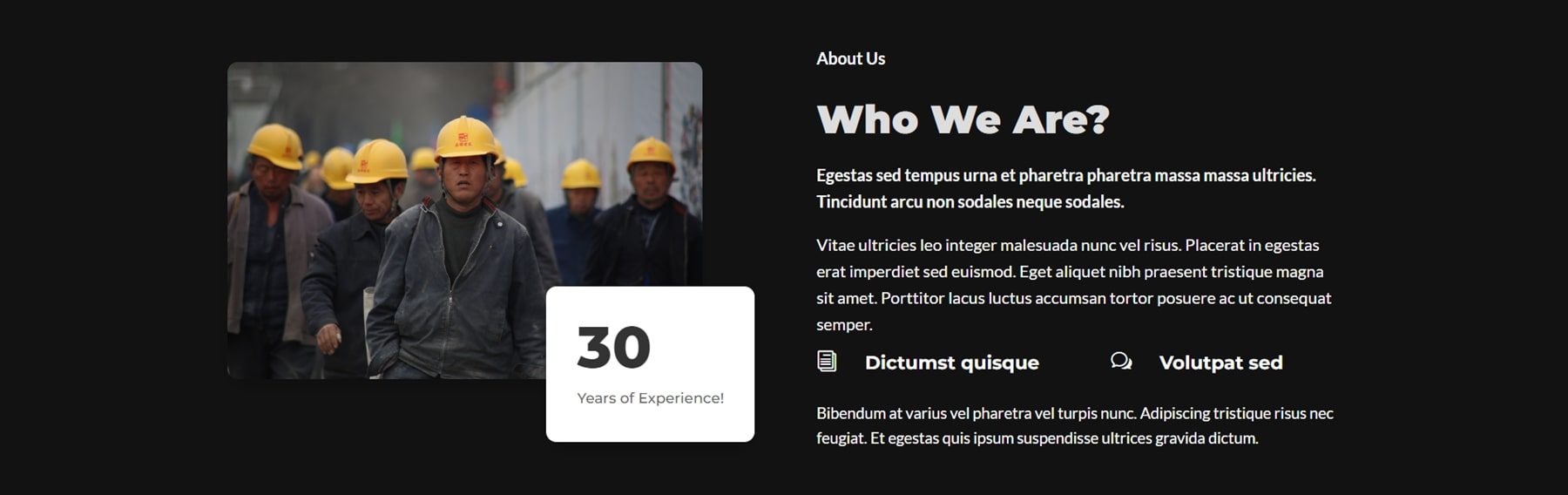
这是布局 2 的深色版本。

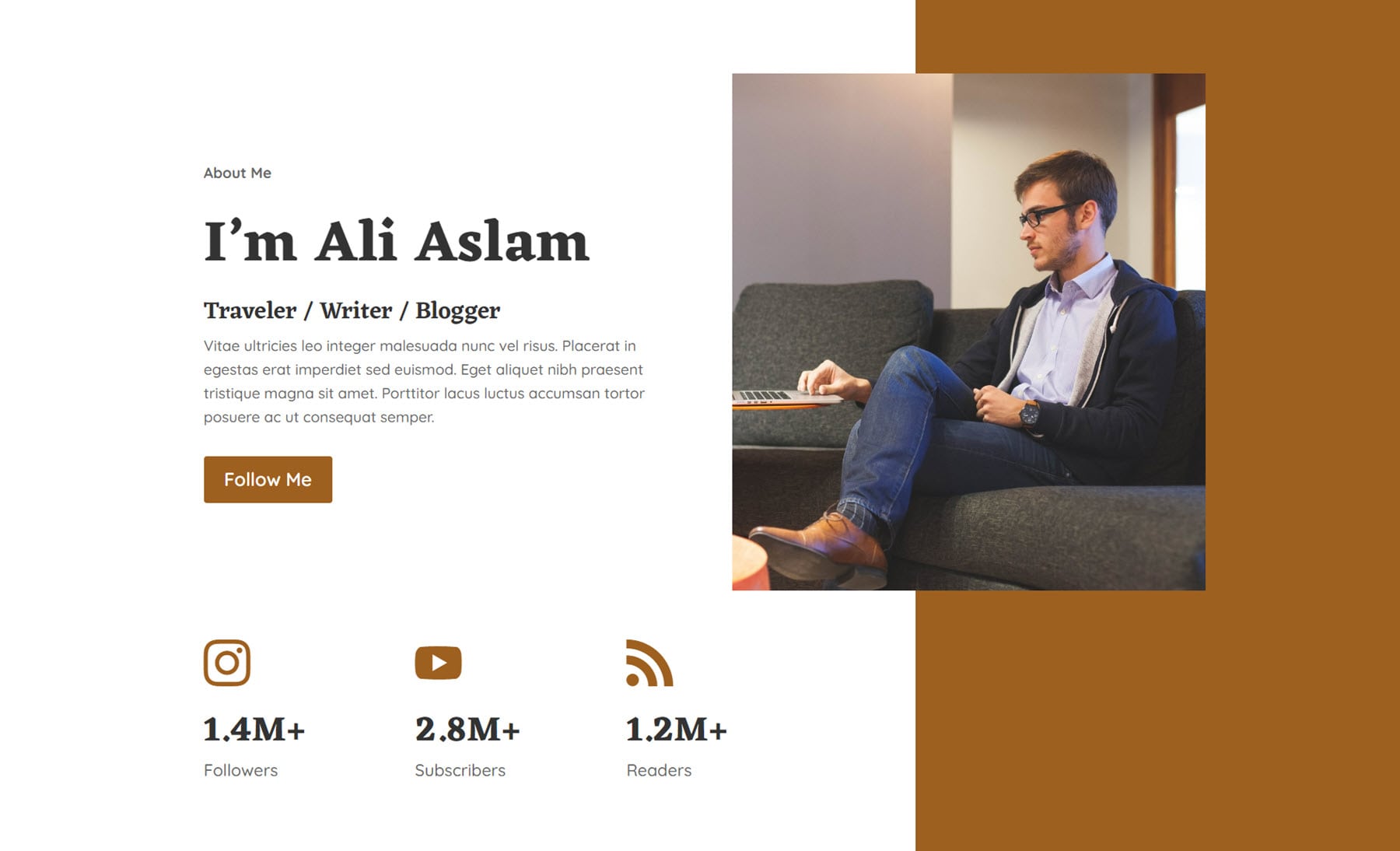
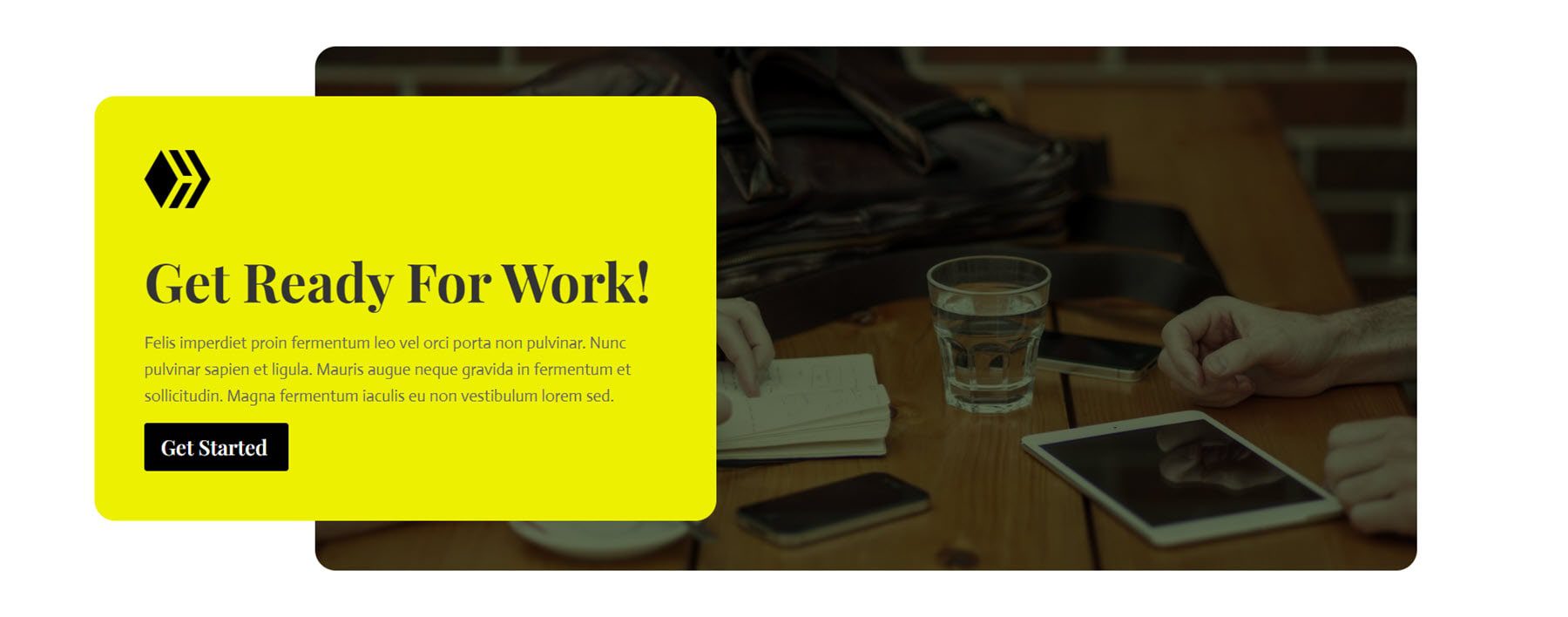
布局 11 采用双色调设计,左侧是一些文本,右侧是图像,一个 CTA 按钮和一些带有社交媒体图标的宣传模块。

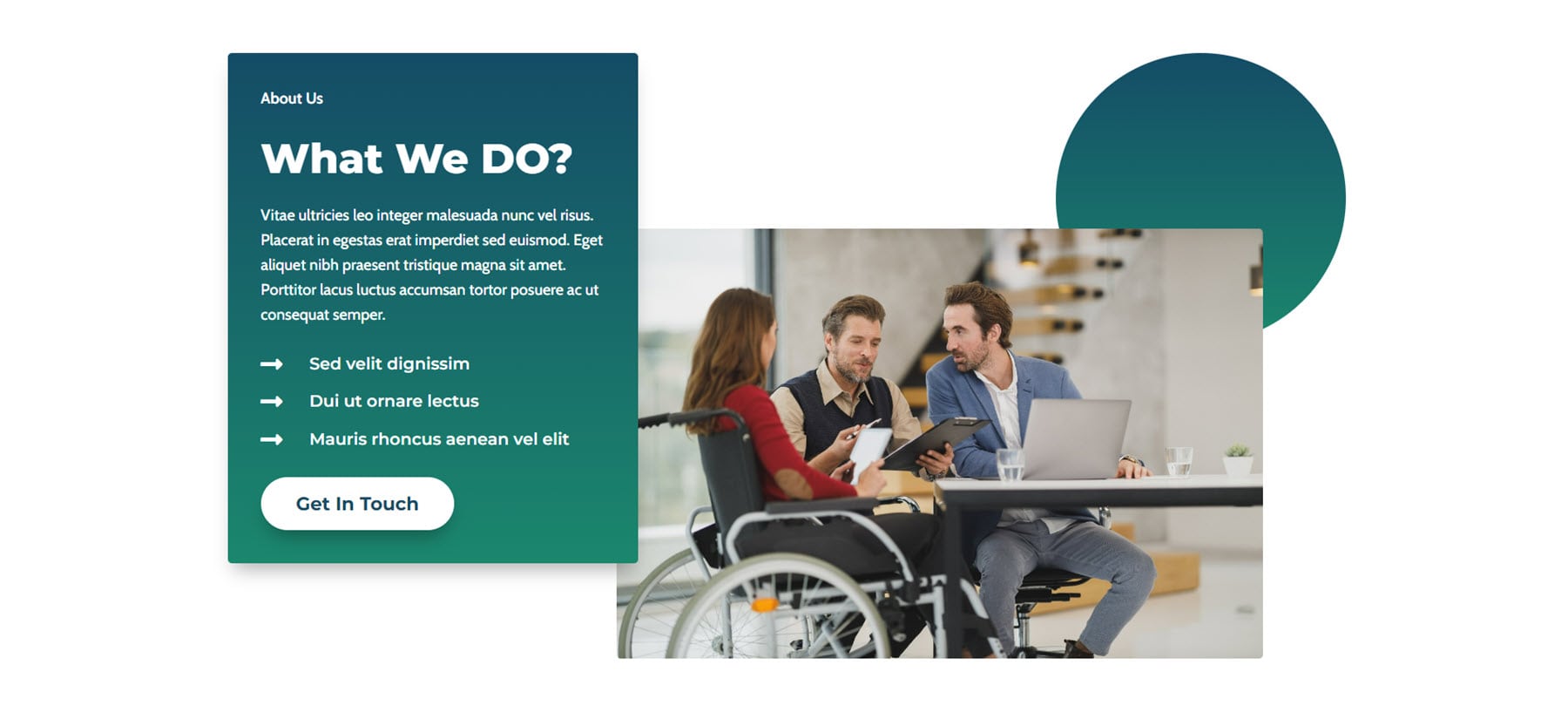
关于布局 17 在图像周围使用渐变形状。 左侧有一些文本和一个 CTA 按钮,以及一些带有箭头图标的宣传模块。

Divi Designer 博客部分
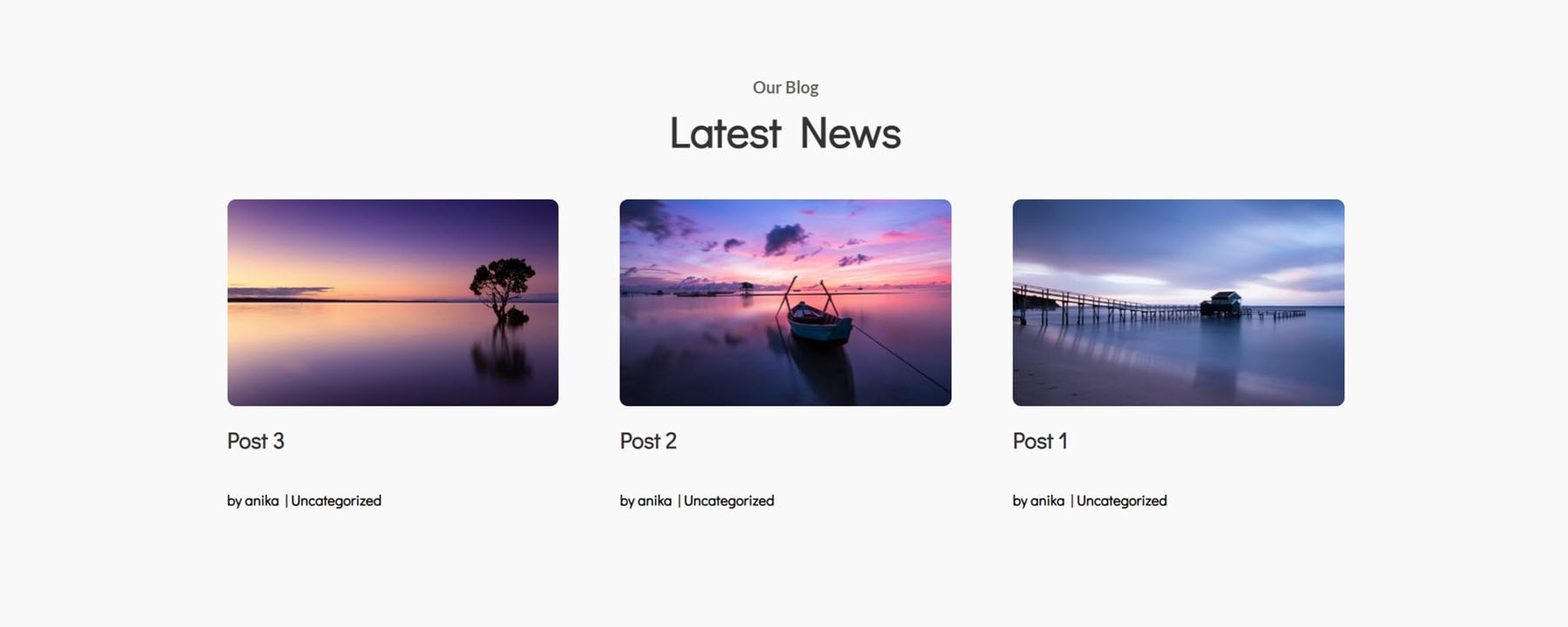
总共有 7 个博客部分,有深色和浅色变化。 这些部分显示您博客上的精选帖子。 布局 1 具有简单和简约的设计,在图像上具有放大悬停效果,在帖子标题上具有下划线悬停效果。

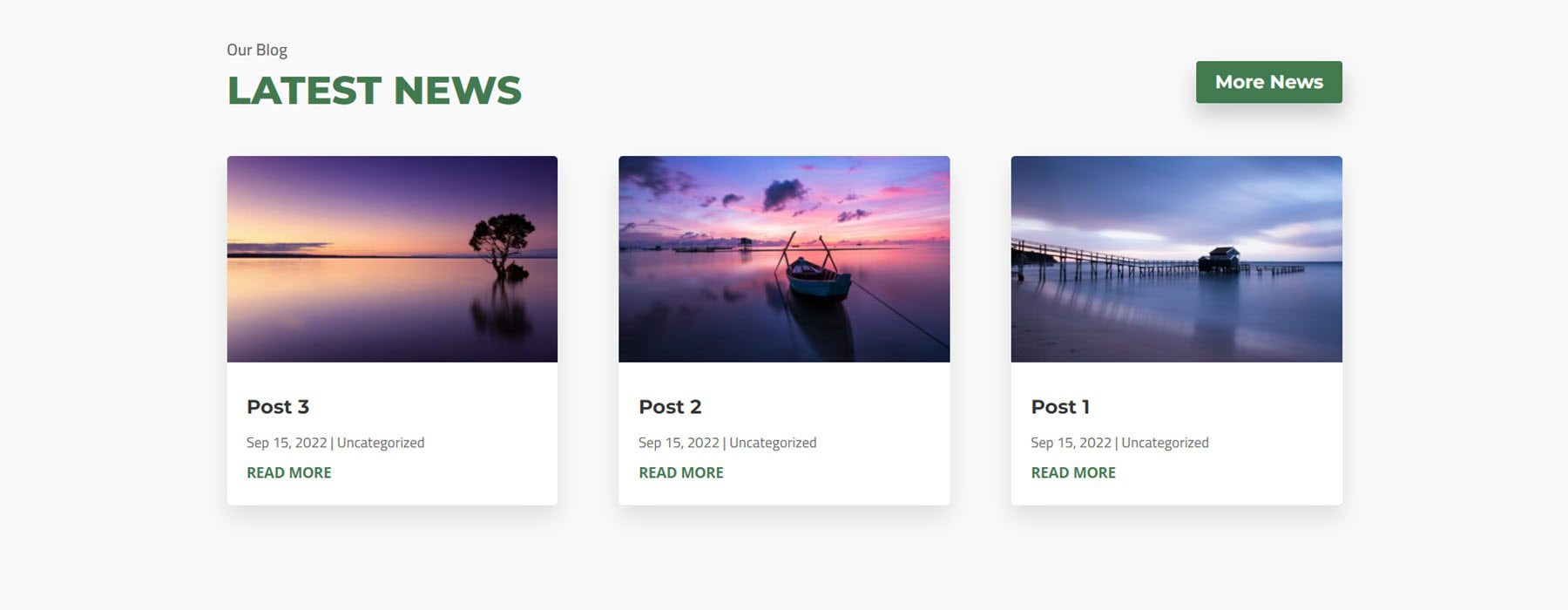
第三个博客布局在右上角有一个 CTA 按钮和带有轻微阴影悬停效果的卡片。

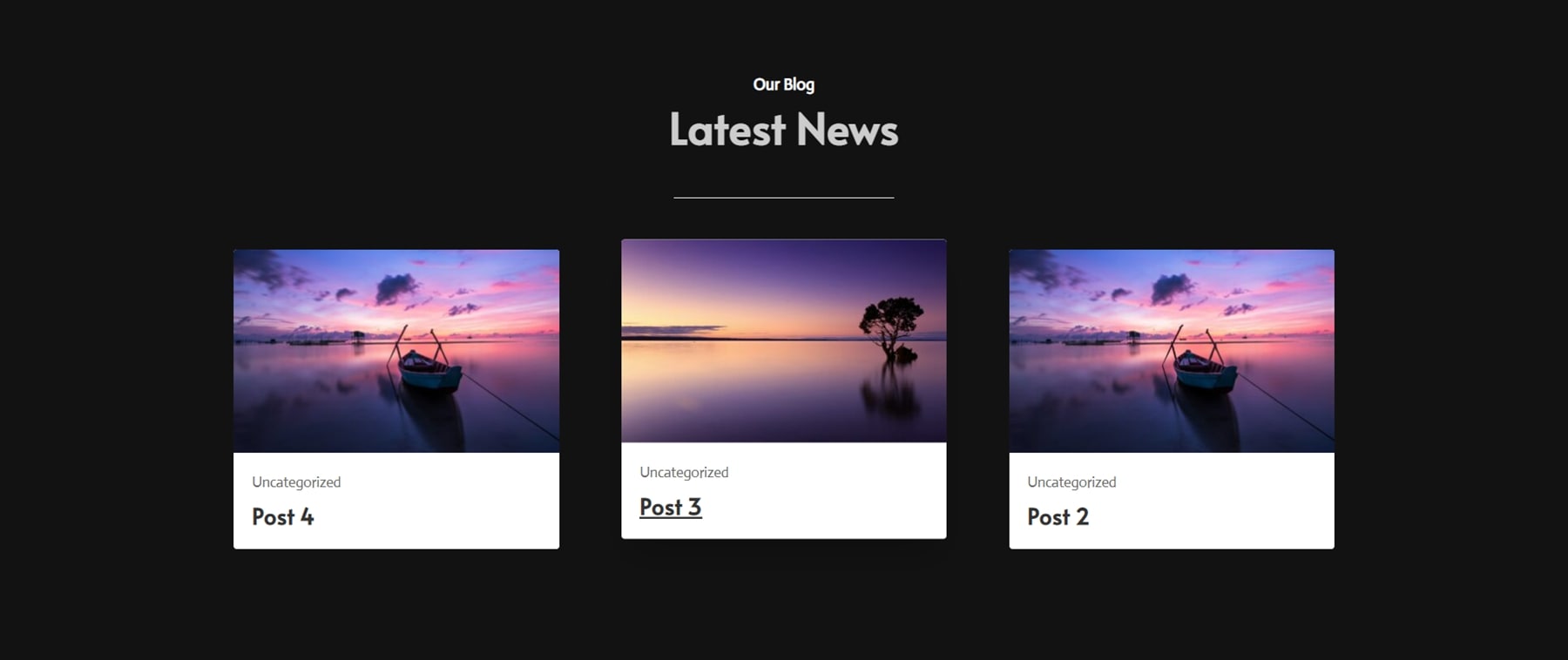
这是博客布局 5 的深色变体。它具有悬停效果,为帖子标题添加下划线并将卡片稍微向上移动。

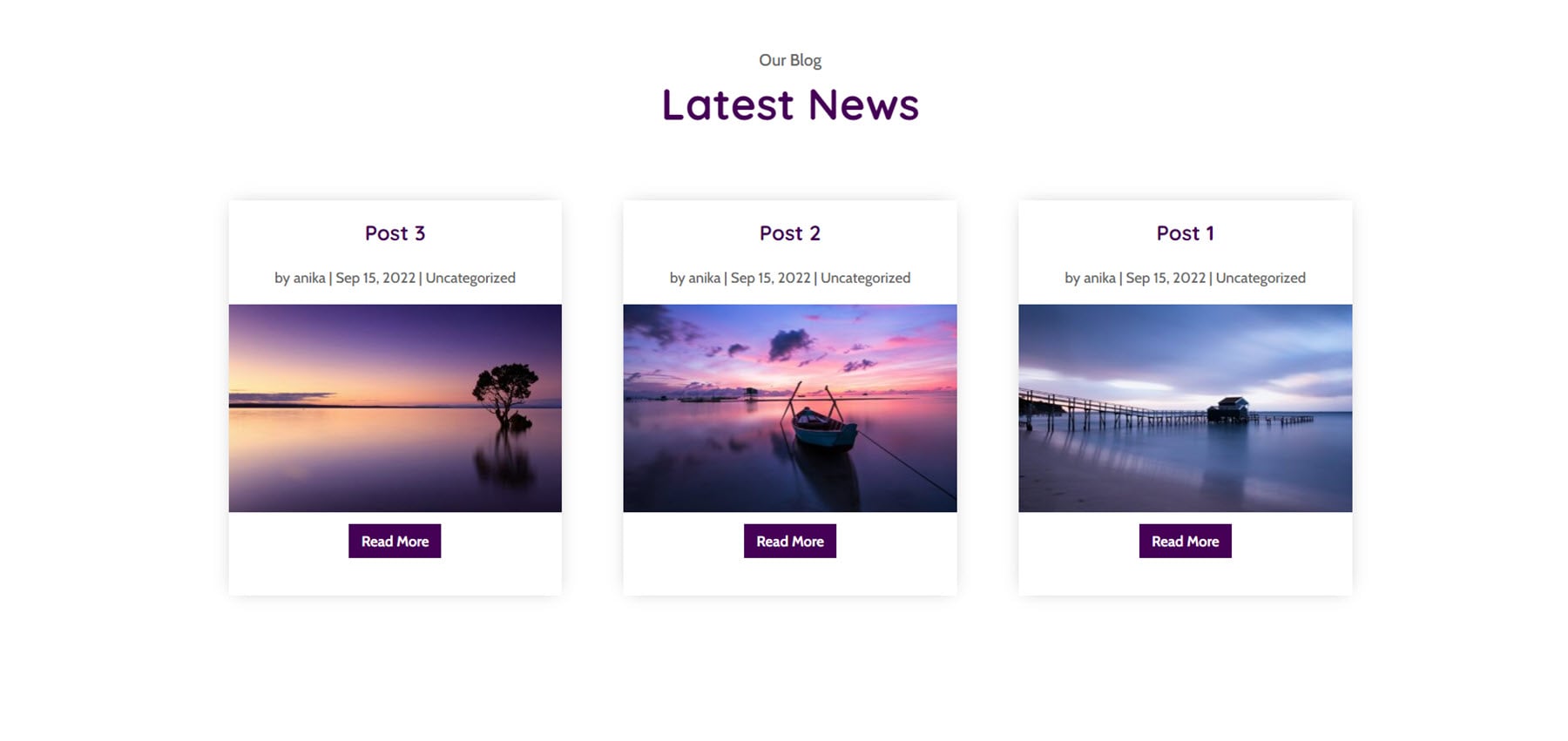
博客布局 7 的特色是一张卡片,顶部是帖子信息,中间是图片,底部是阅读更多按钮。

Divi Designer 轮播部分
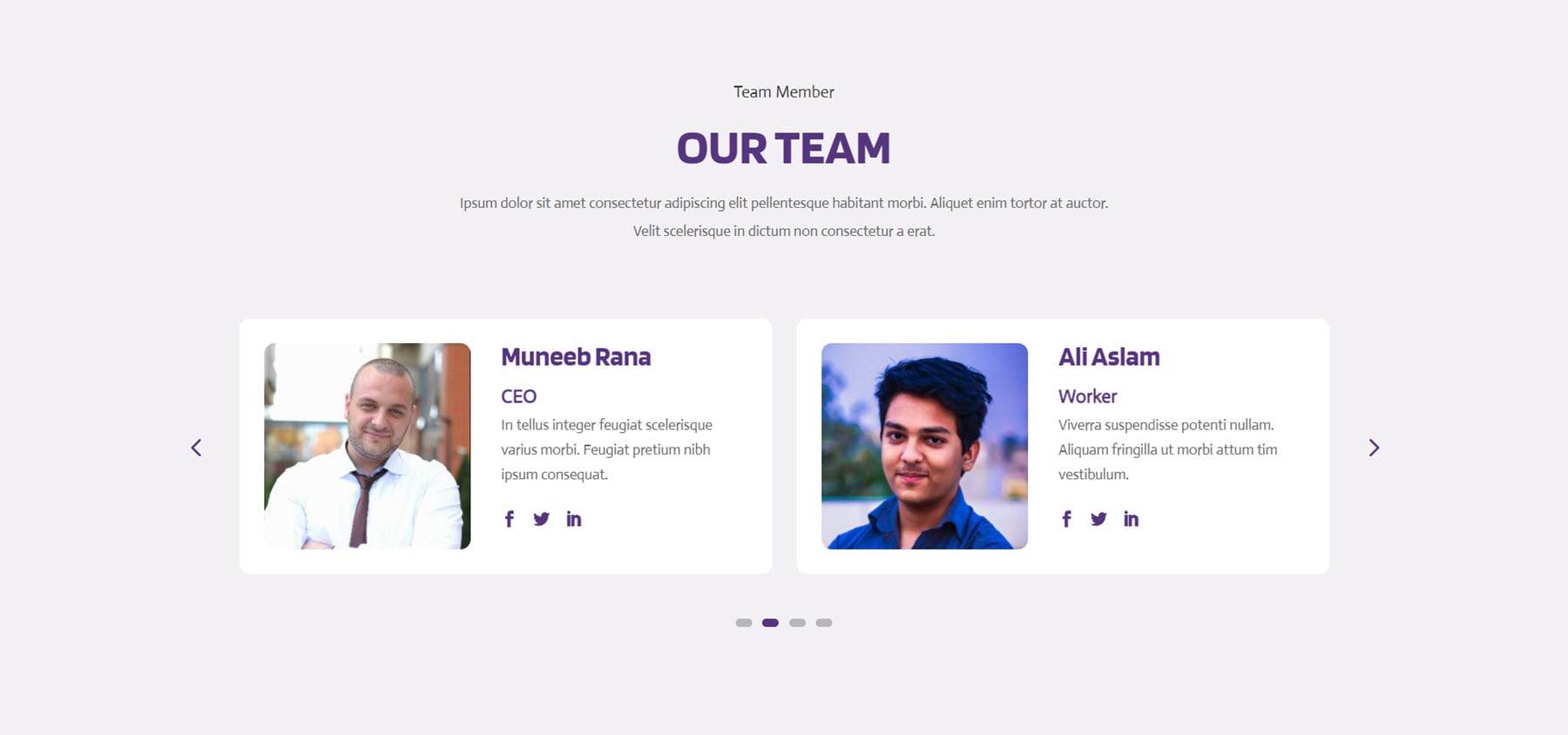
有 16 种不同的轮播设计,有几种不同类型的轮播。 第一个例子是轮播 4,一个团队成员轮播。 每张团队成员卡片都有图像、姓名、职位、描述和社交媒体图标。

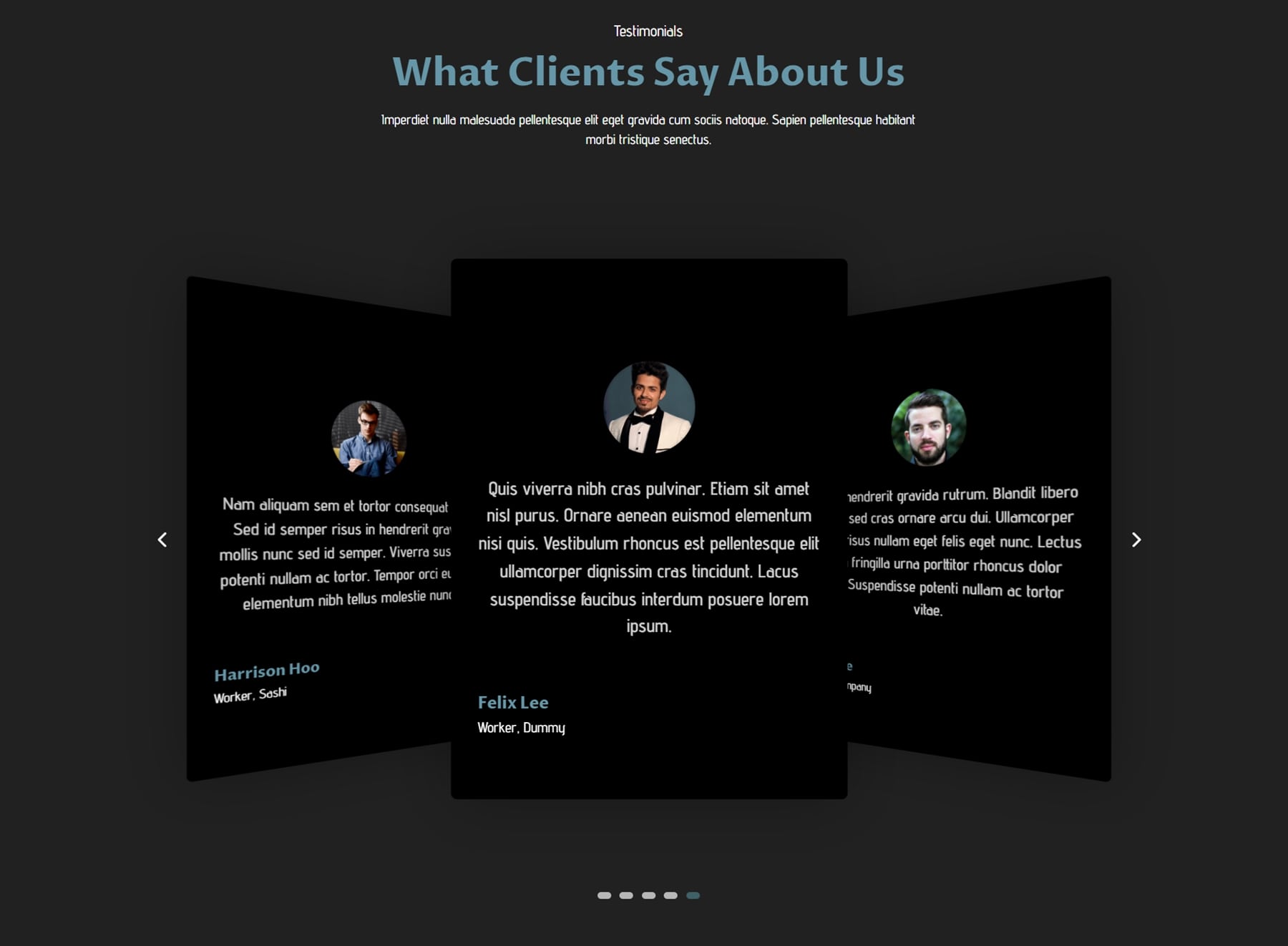
布局 7 是推荐轮播。 这是黑暗的布局。 每个轮播项目都有个人资料照片、推荐文本、姓名和职位。

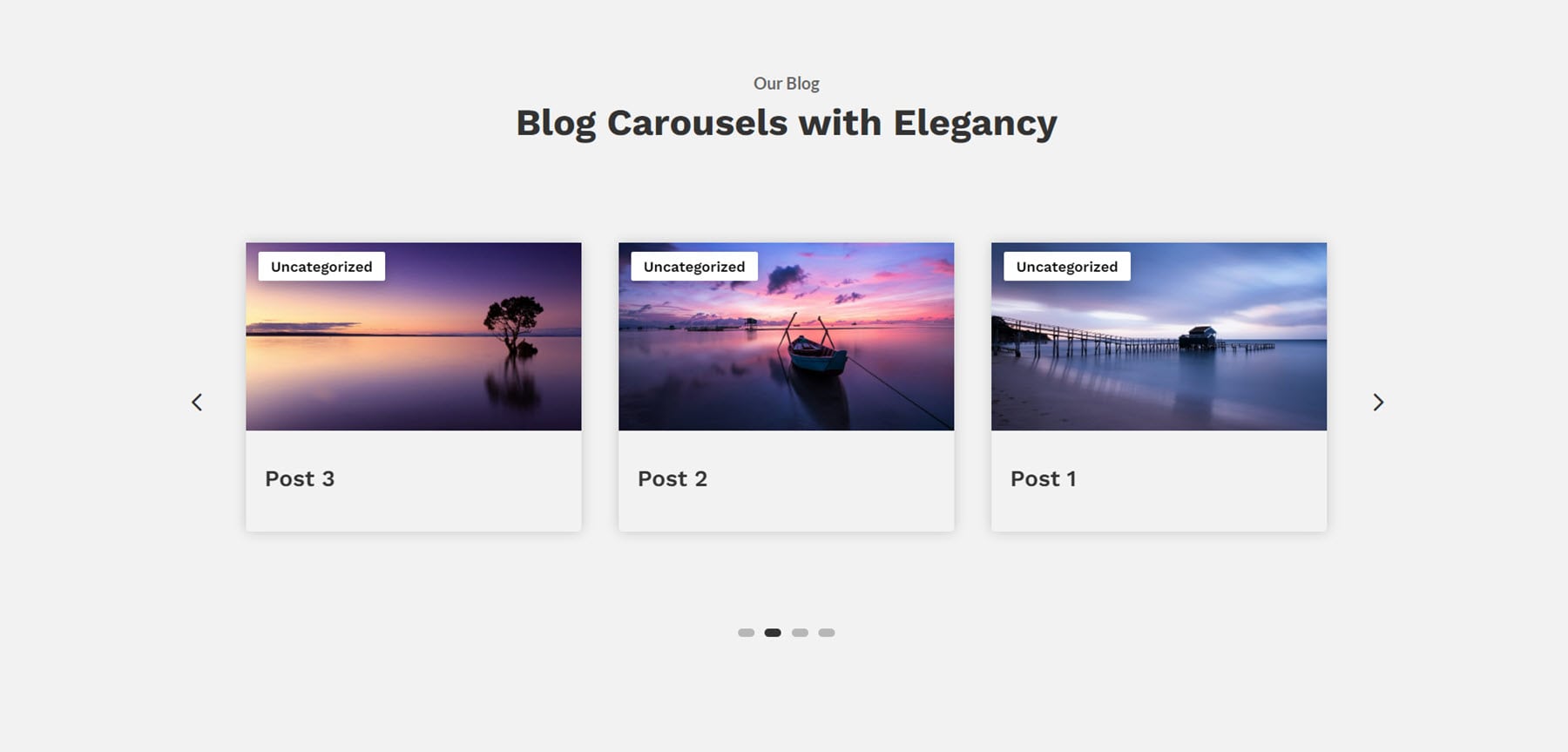
Carousel 13 是一个博文轮播。 这是一个简单的卡片布局,博客类别位于图像的右上角,帖子标题位于下方。

Divi Designer 联系方式
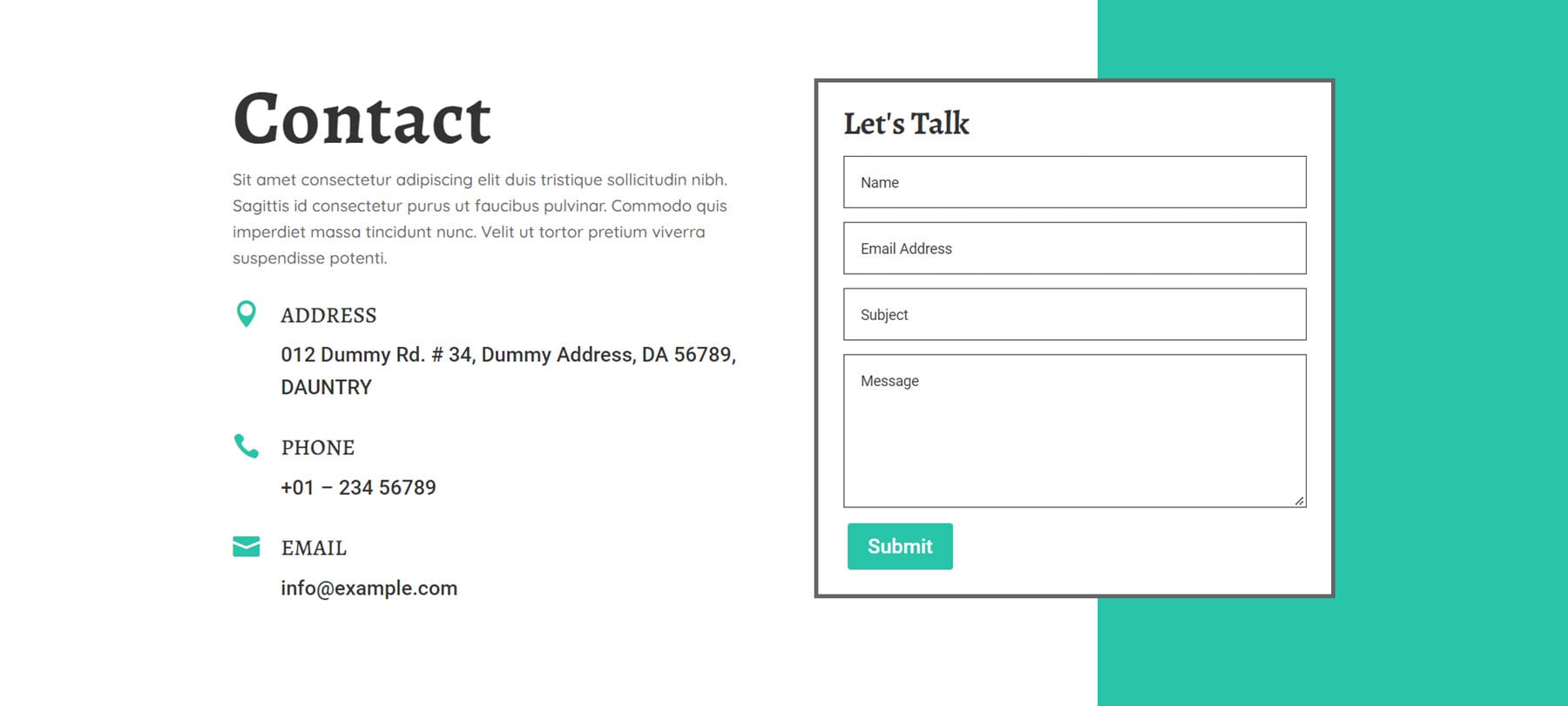
Divi Designer 带有 20 个联系人部分布局。 这是布局 4,左侧是一些文本和联系信息,右侧是联系表格。

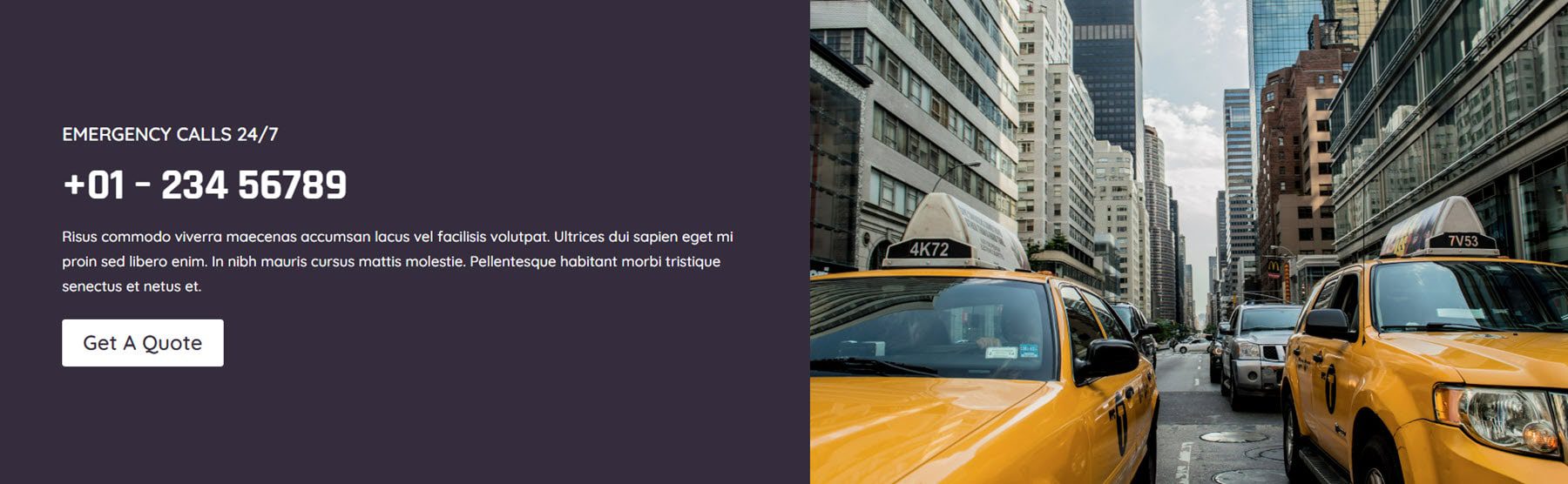
联系人布局 6 是一个简单的部分,左侧有电话号码、一些文本和 CTA 按钮,右侧有图像。

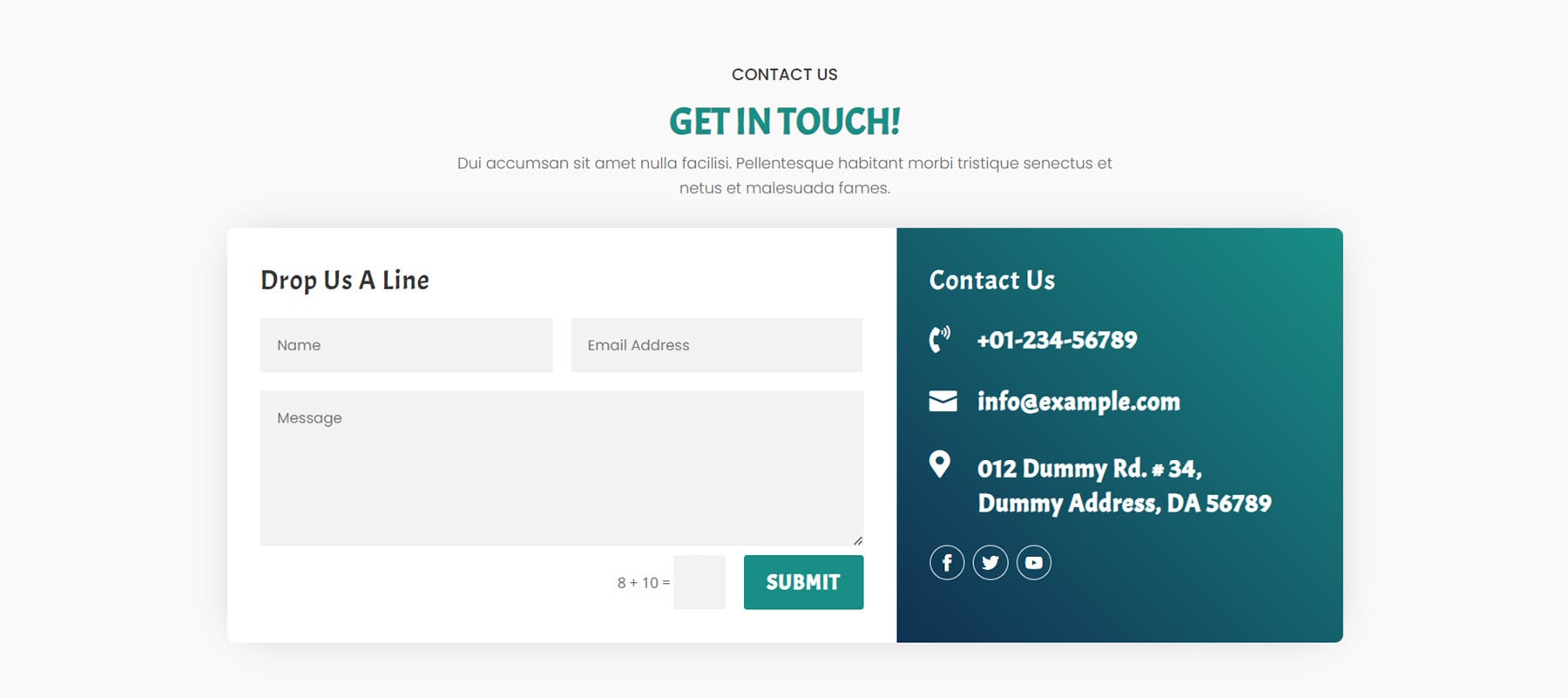
布局 15 的特点是左侧是联系表格,右侧是渐变背景上的联系信息。

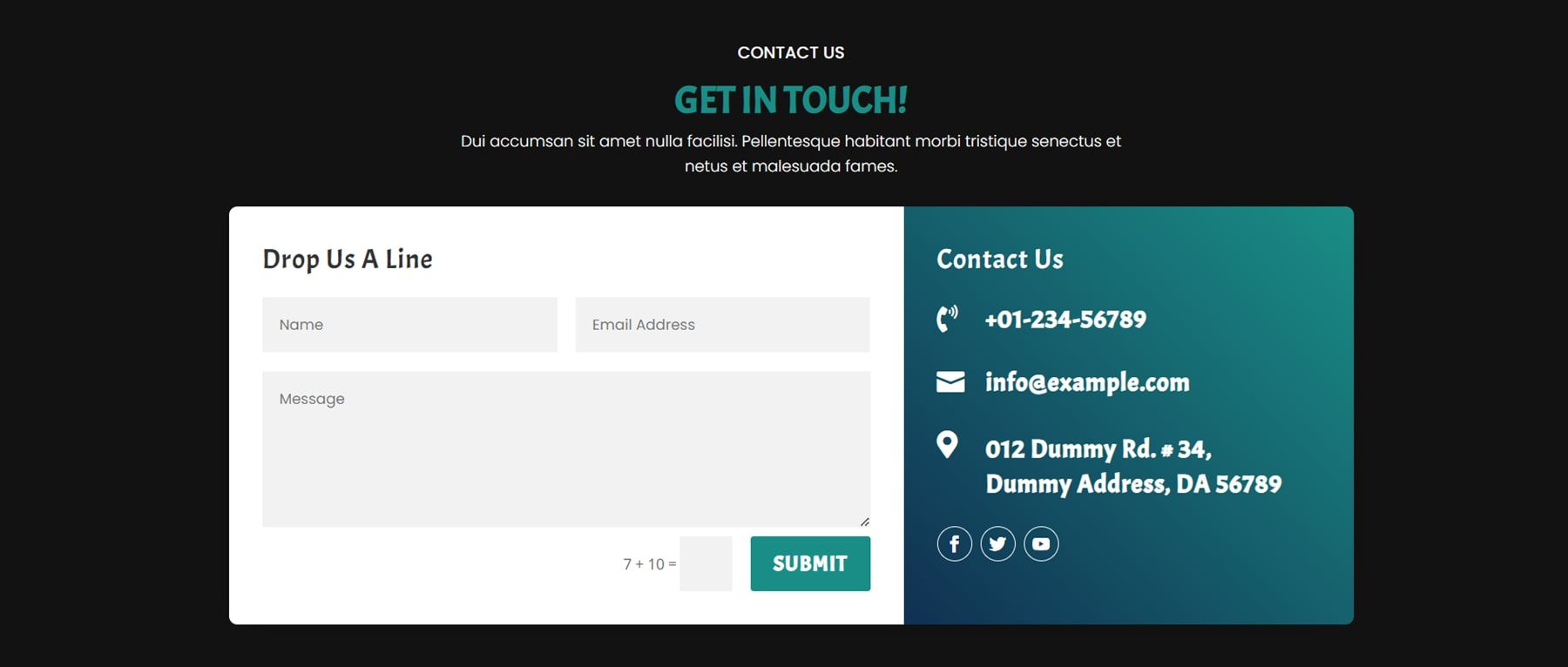
这是布局 15 的深色变体。

Divi Designer 柜台部分
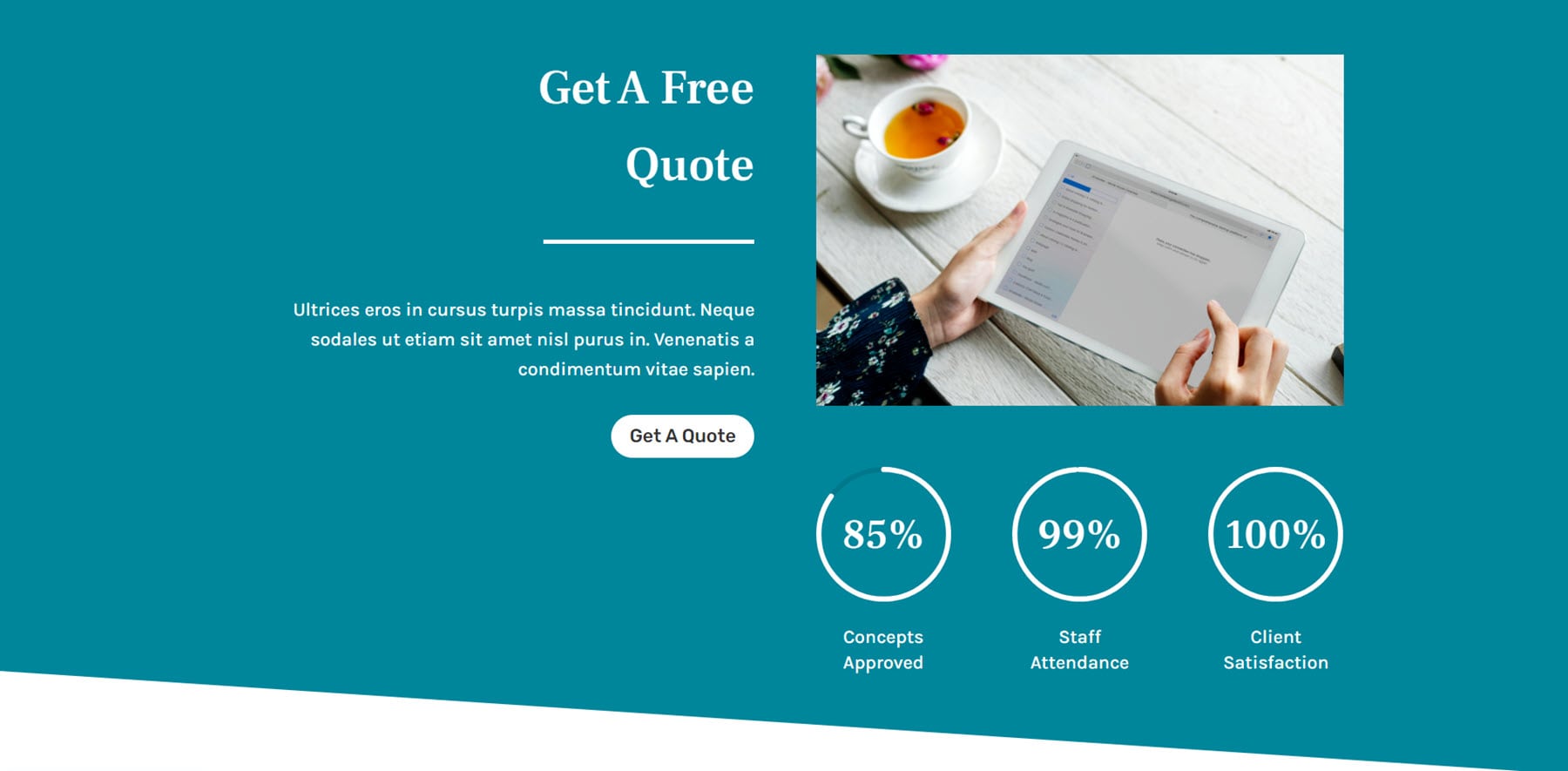
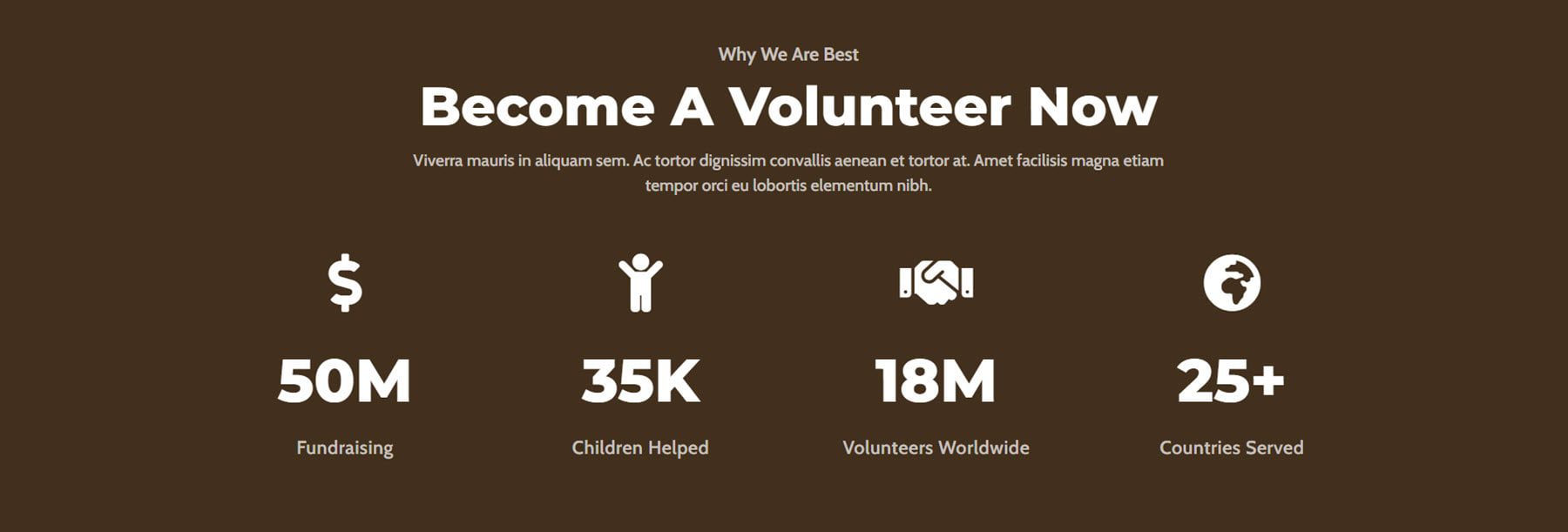
总共有16个柜台布局。 第一个布局是获取免费报价,左边有一些文本和一个 CTA 按钮,下面有一个图像和一些数字计数器。

布局 9 的特点是顶部有一些文本,下方有带图标的数字计数器。

计数器布局 11 有一个计数器栏,它会在页面加载时填充。 这是黑暗的布局。

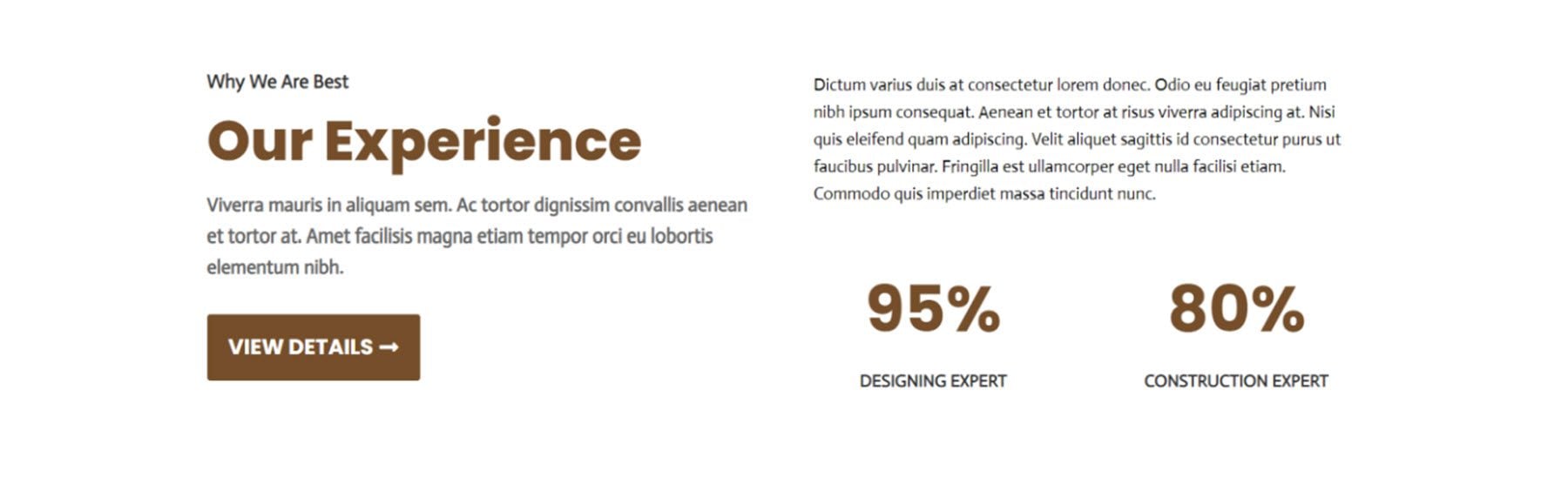
柜台布局 15 的特点是左侧有文字和一个 CTA 按钮,右侧有更多文字,后面是数字计数器。

Divi Designer CTA 部分
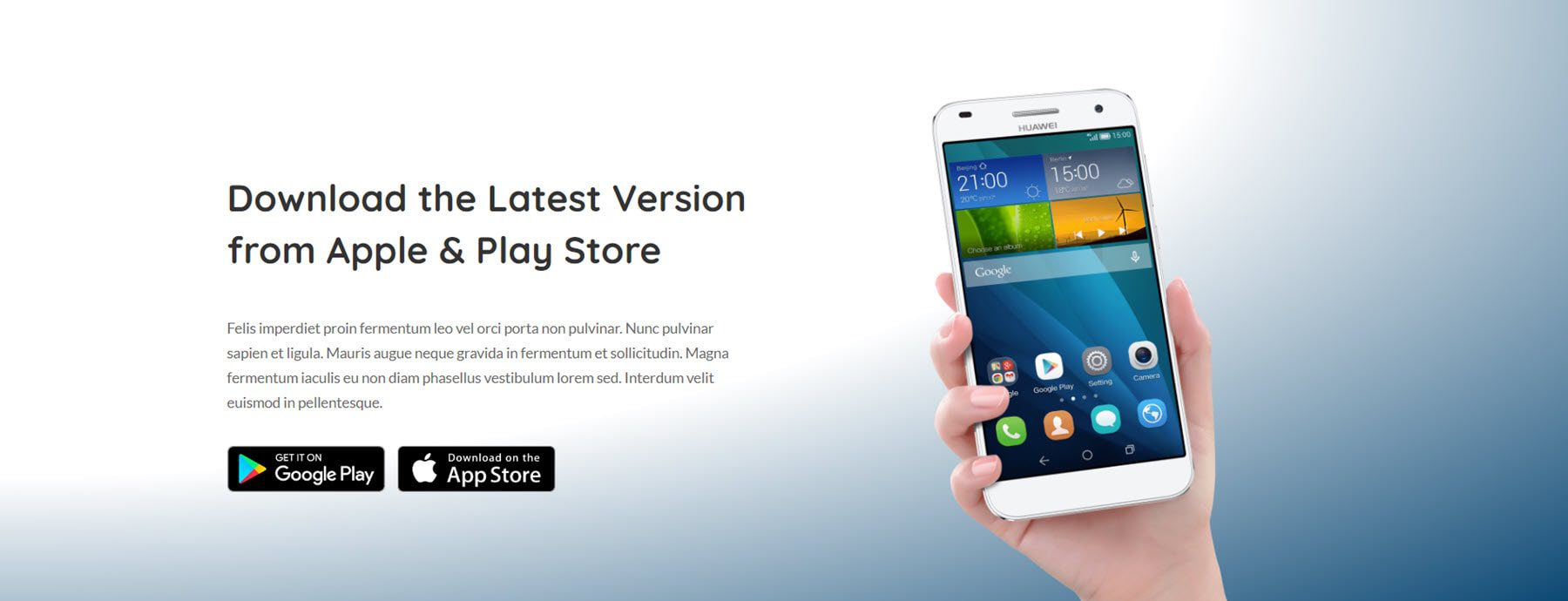
Divi Designer Pack 中有 15 个 CTA 布局。 第一个示例是布局 5。它是一个 CTA 部分,突出显示了一个移动应用程序,它具有可以链接到 Google Play 商店和 App Store 的图像。

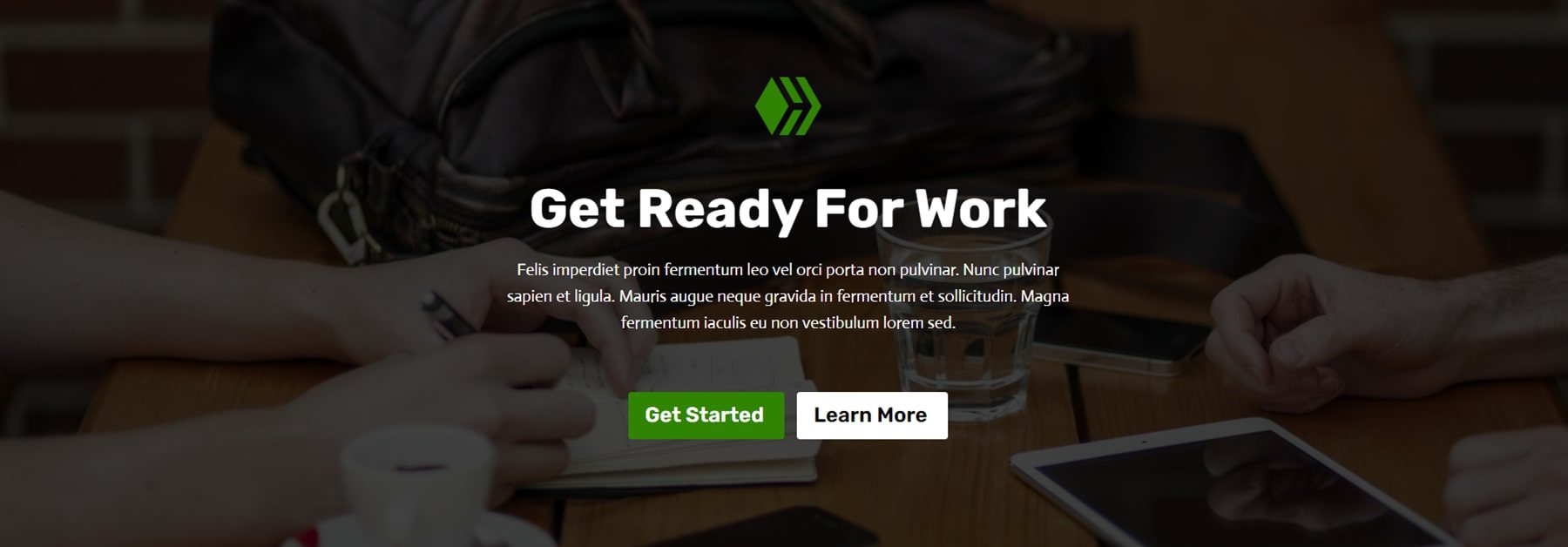
这是黑暗变体中的 CTA 布局 7。 它有一个带有图标、文本和两个 CTA 按钮的深色叠加图像。

Layout 9 具有一个带有一些文本的 blurb 模块和一个覆盖圆角图像的 CTA 按钮。

Layout 10 具有一些文本和社交媒体图标。

Divi Designer 常见问题解答部分
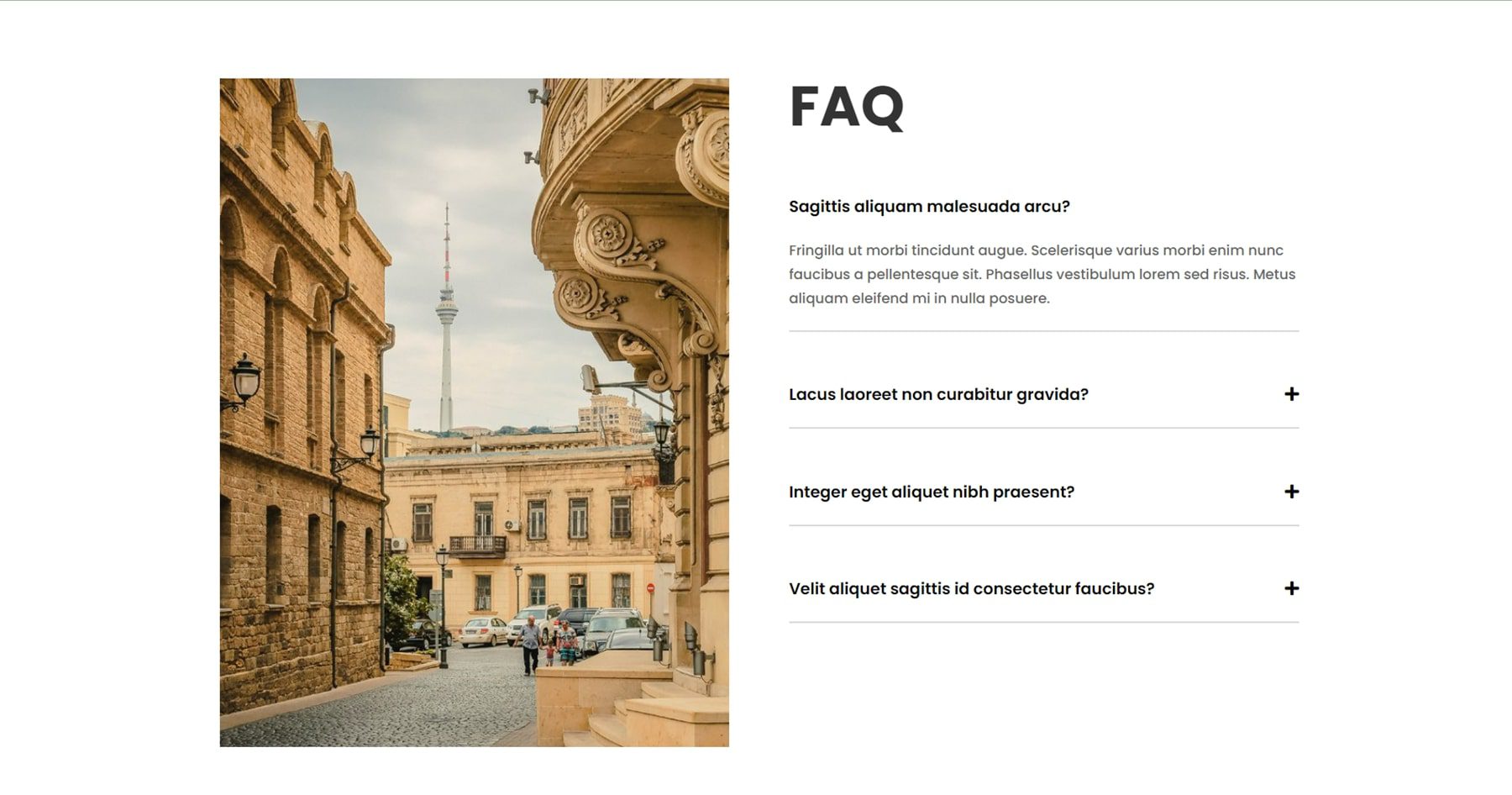
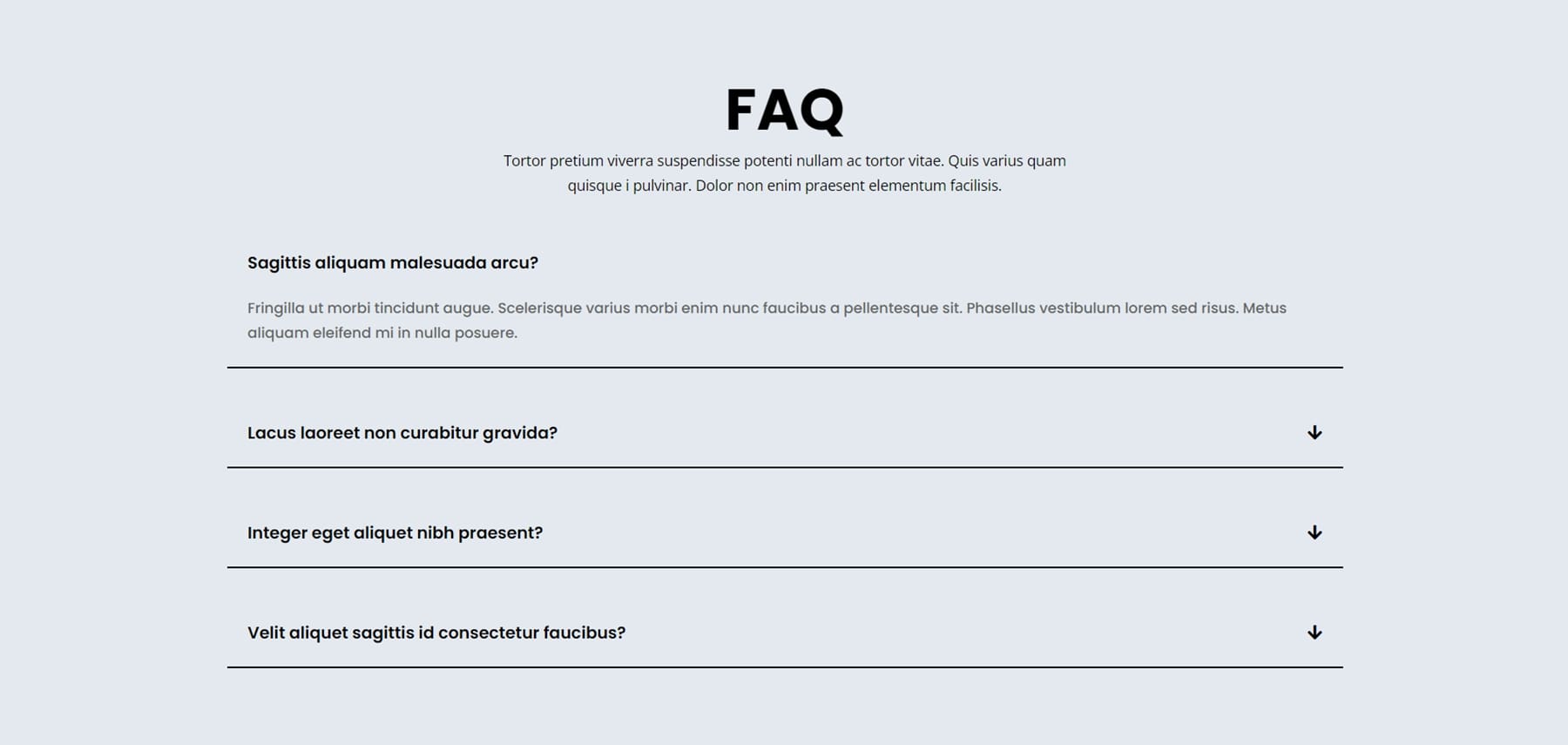
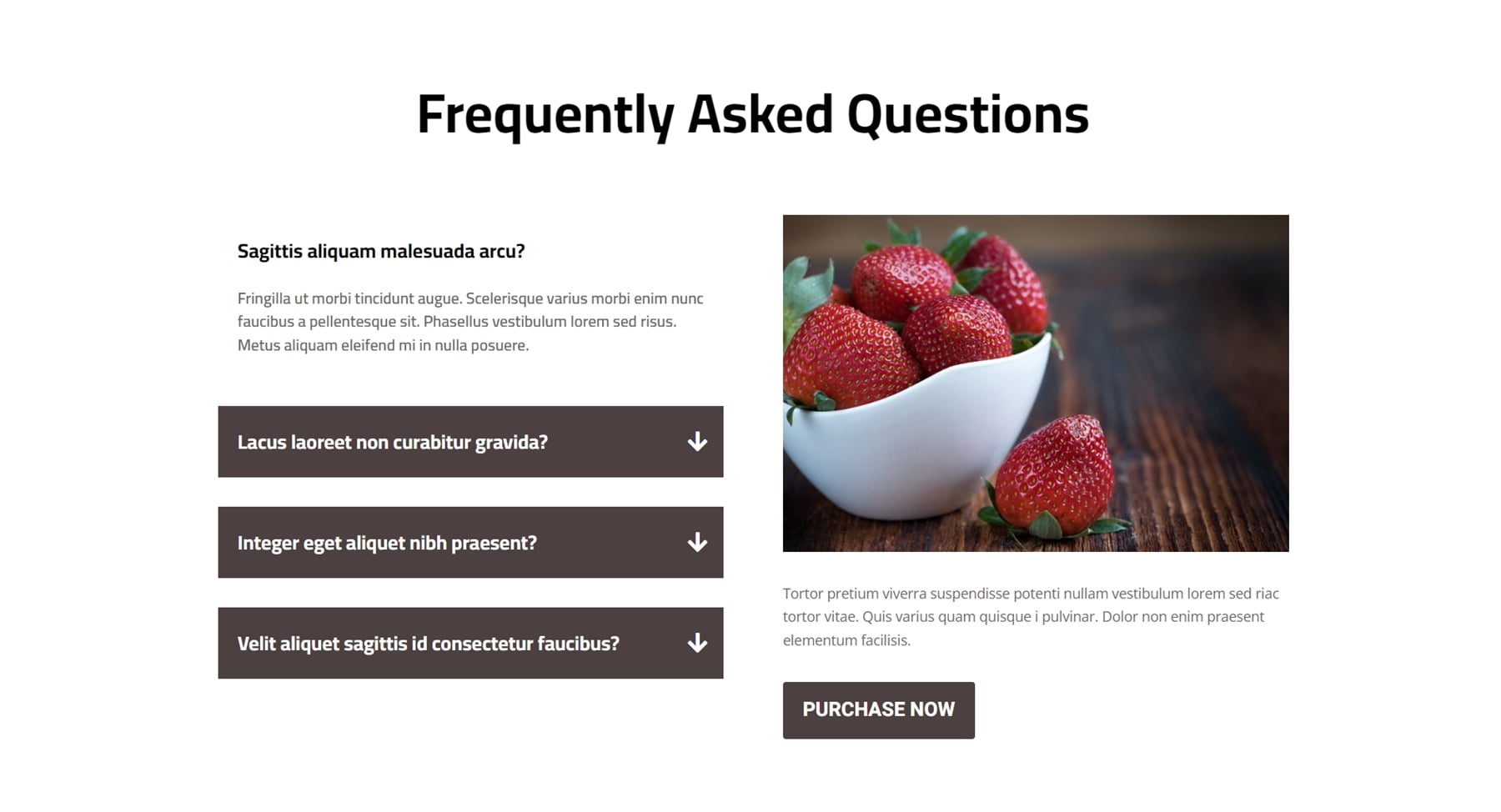
有 15 个常见问题解答部分布局。 这是常见问题解答的第一部分。 它的一侧是大图像,右侧是切换式常见问题解答。

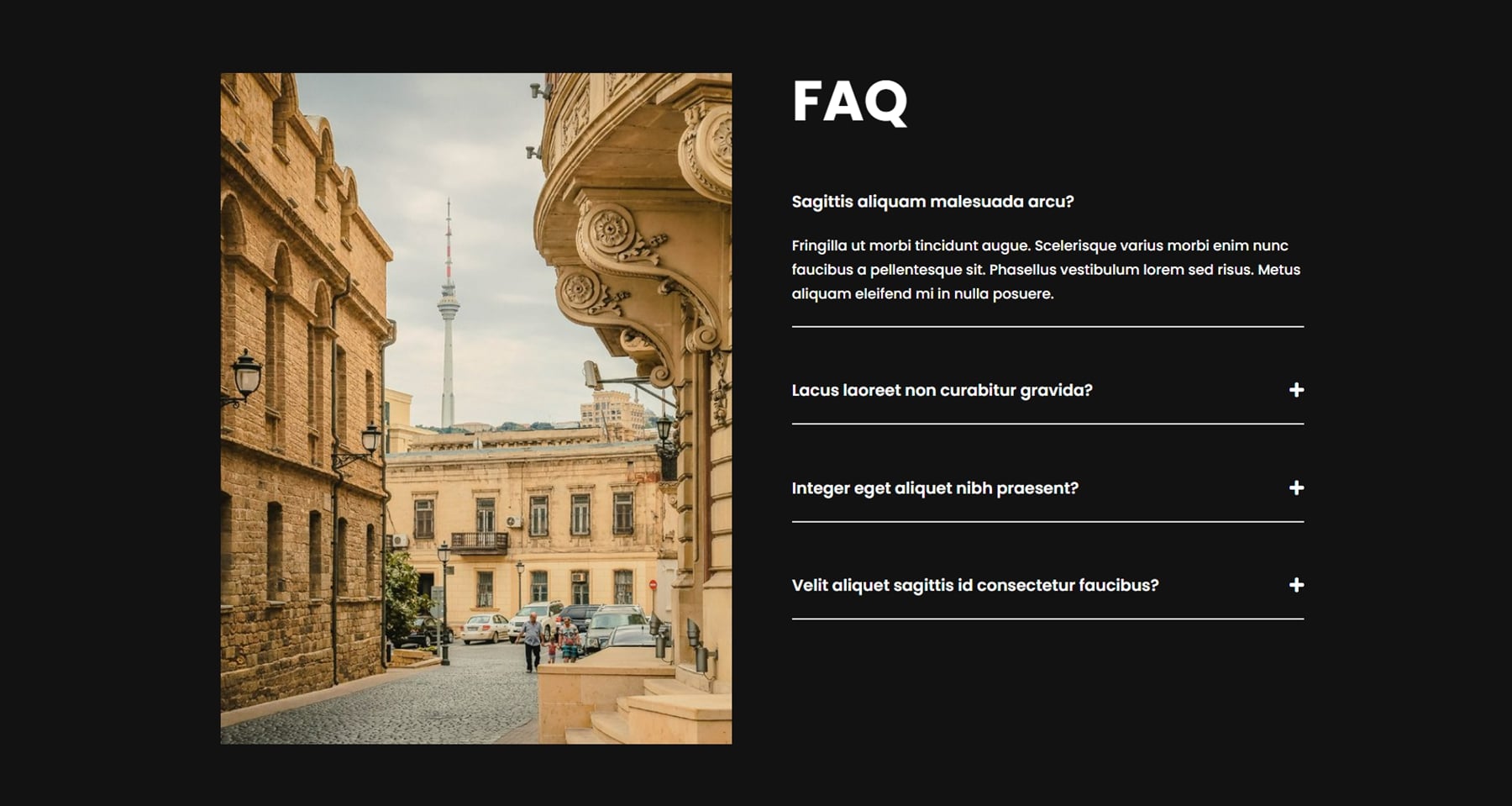
这是常见问题解答第一部分的深色版本。

FAQ 布局 4 具有全角切换布局。

最后,FAQ 布局 7 在左侧切换 FAQ 问题,在右侧切换图像、一些文本和 CTA 按钮。

Divi 设计师英雄部分
总共有 30 个英雄部分布局。 第一个,布局 8,左侧有一些文本,右侧有人物的透明图像。

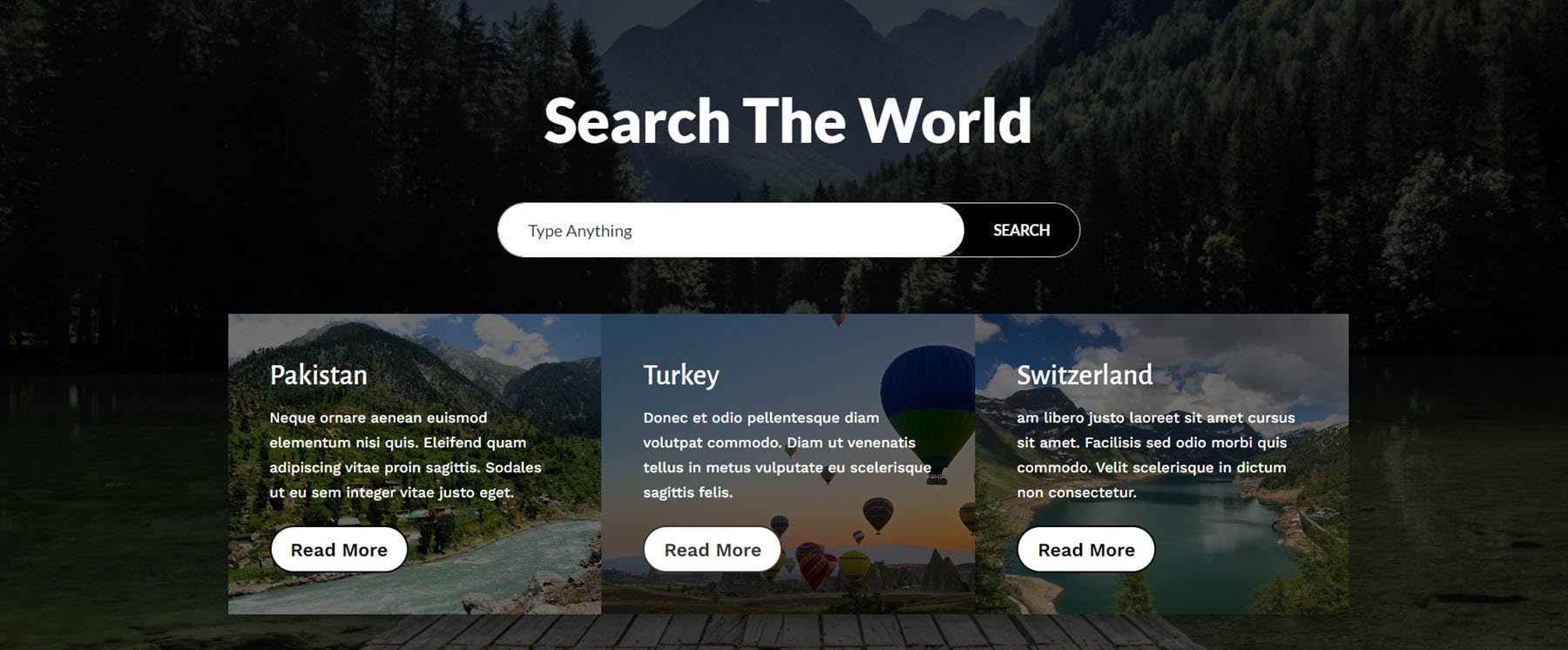
英雄布局 9 的特点是带有大英雄文本和搜索栏的深色背景图像。 搜索栏下方是三张带有描述文字和阅读更多按钮的图像卡片。

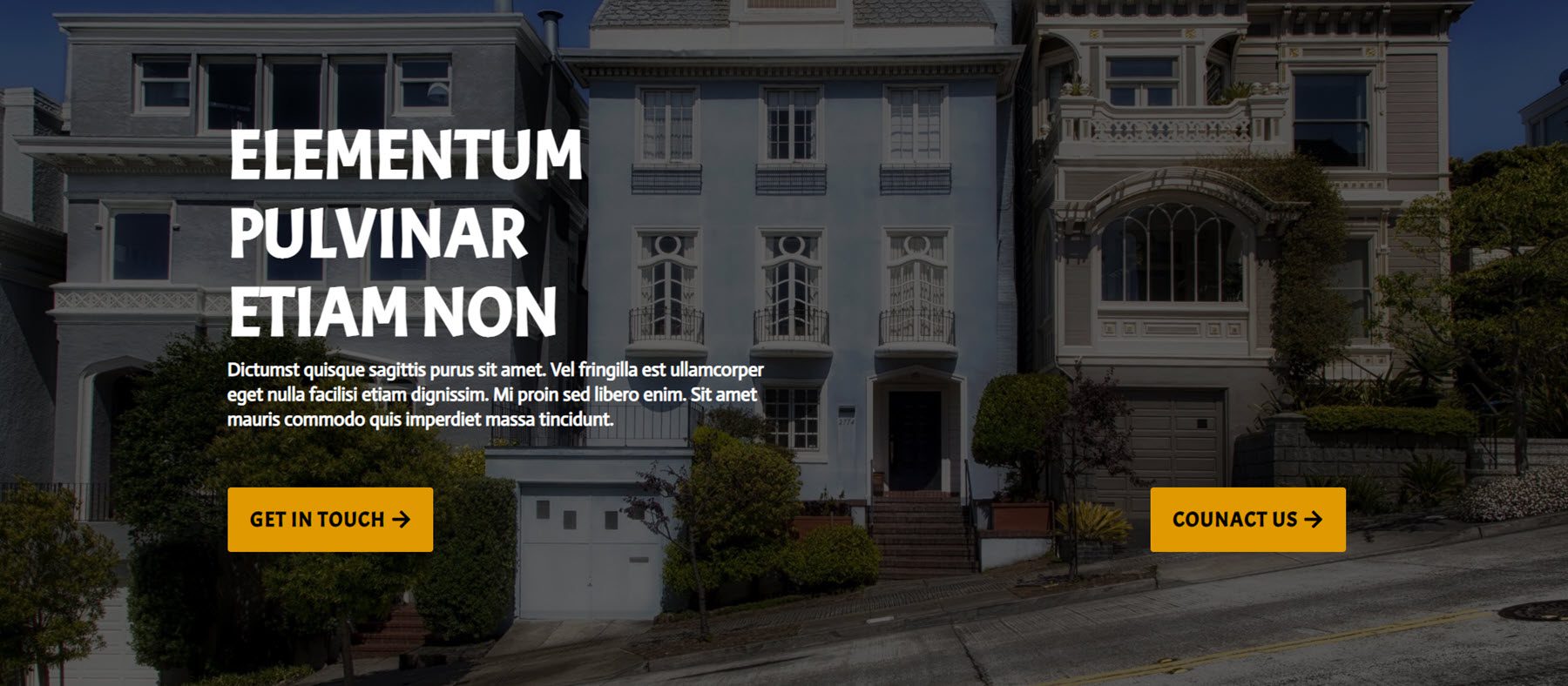
布局 19 使用大的深色背景图像并具有一些文本和两个按钮。

Divi Designer 定价部分
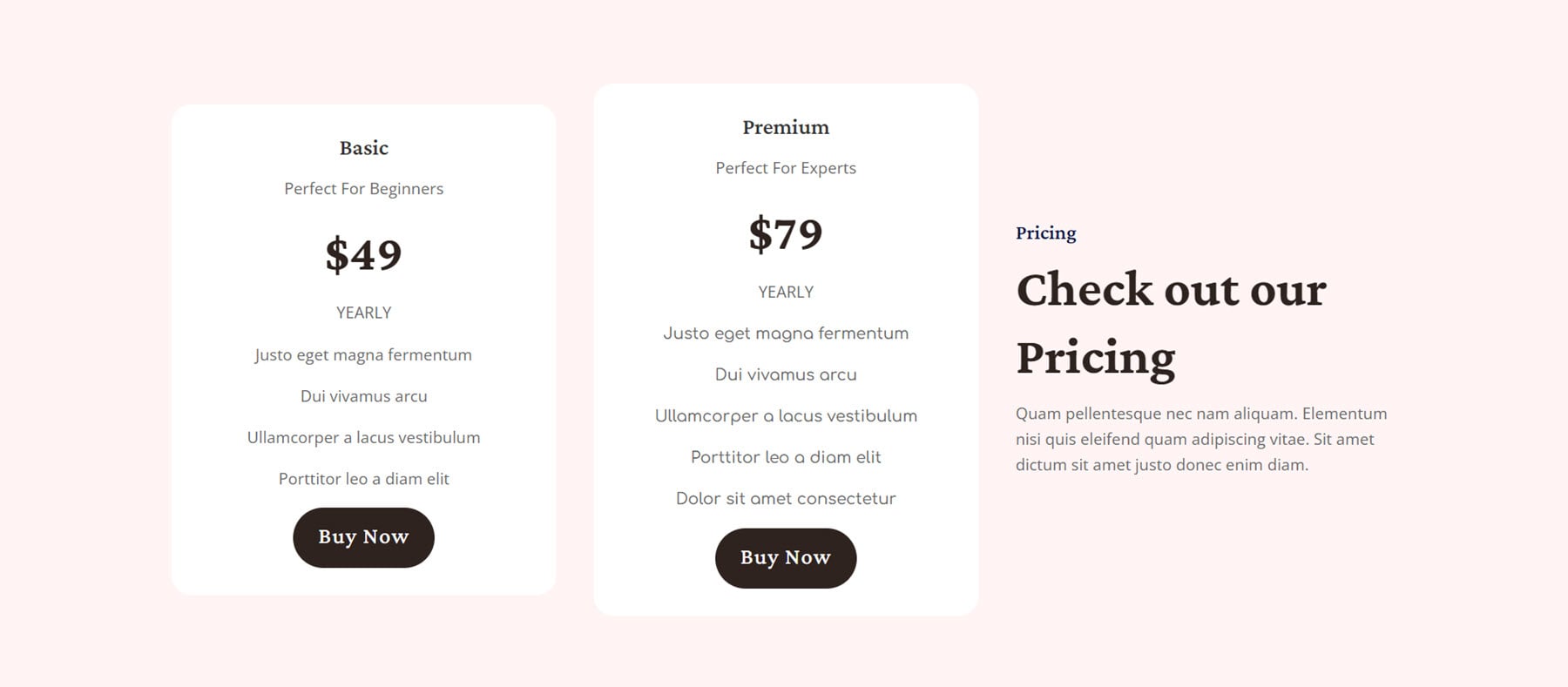
还有 20 种定价布局。 这是定价布局 7。它具有粉红色背景和两张定价卡,右侧有一些文字。 每张定价卡都有标题和副标题、价格、详细信息和立即购买按钮。

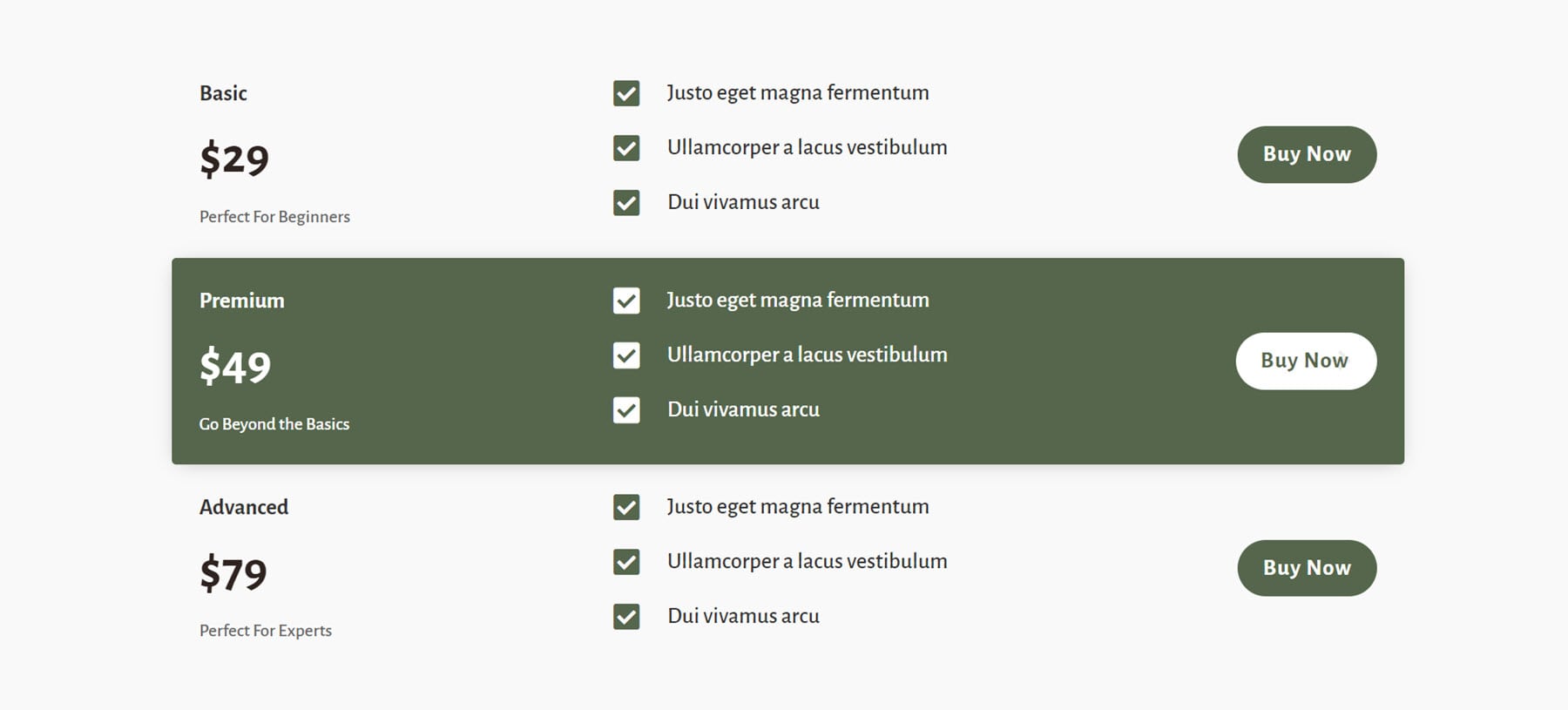
定价布局 8 具有三个定价层。 标题和价格以及副标题位于左侧。 功能在右侧,带有复选标记,立即购买按钮在右侧。 中间选项以绿色突出显示。

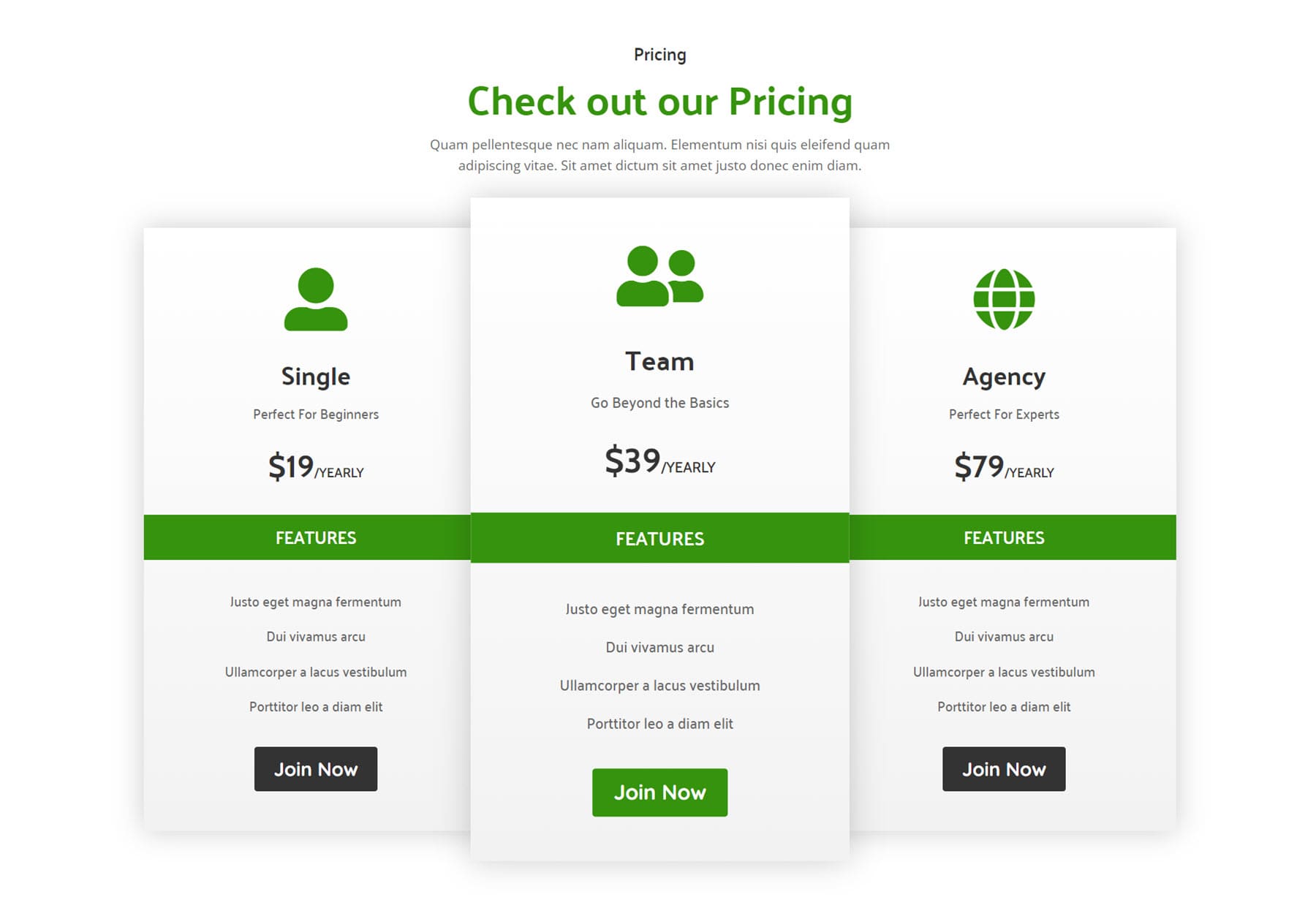
布局 12 包含三张卡片,每张卡片的顶部都有图标、标题和副标题以及价格。 有一个绿色横幅将顶部与功能分开,然后是一个功能列表,后面是一个按钮。 每张卡片都有一个悬停效果,可以在悬停时向上移动卡片。

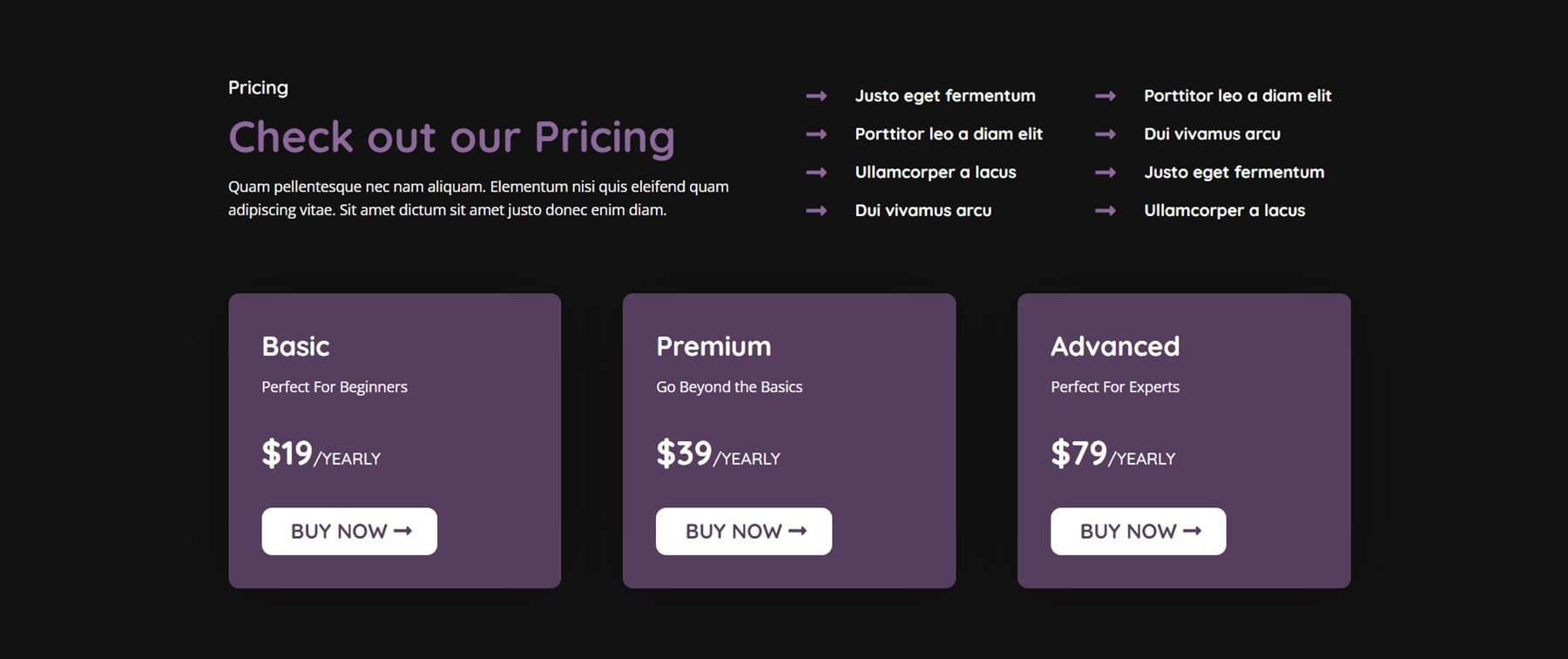
这是定价布局 19 的深色版本。它在顶部有一些宣传图标以突出功能,以及三个定价计划块。

Divi Designer 服务部门
Divi Designer Pack 附带 25 种服务布局。 布局 3 具有一个标题、三个带有描述文本的深色背景上的简介模块和一个按钮。

服务布局 14 有三张卡片,顶部有一个图标、一些描述文本、一个编号文本列表和一个查看详细信息的链接。

布局 19 具有一些标题文本和描述文本,以及六个带有代表每个服务的图标的简介模块。

这是服务布局 25 的深色版本。它有四个服务部分,悬停效果使卡片变暗。


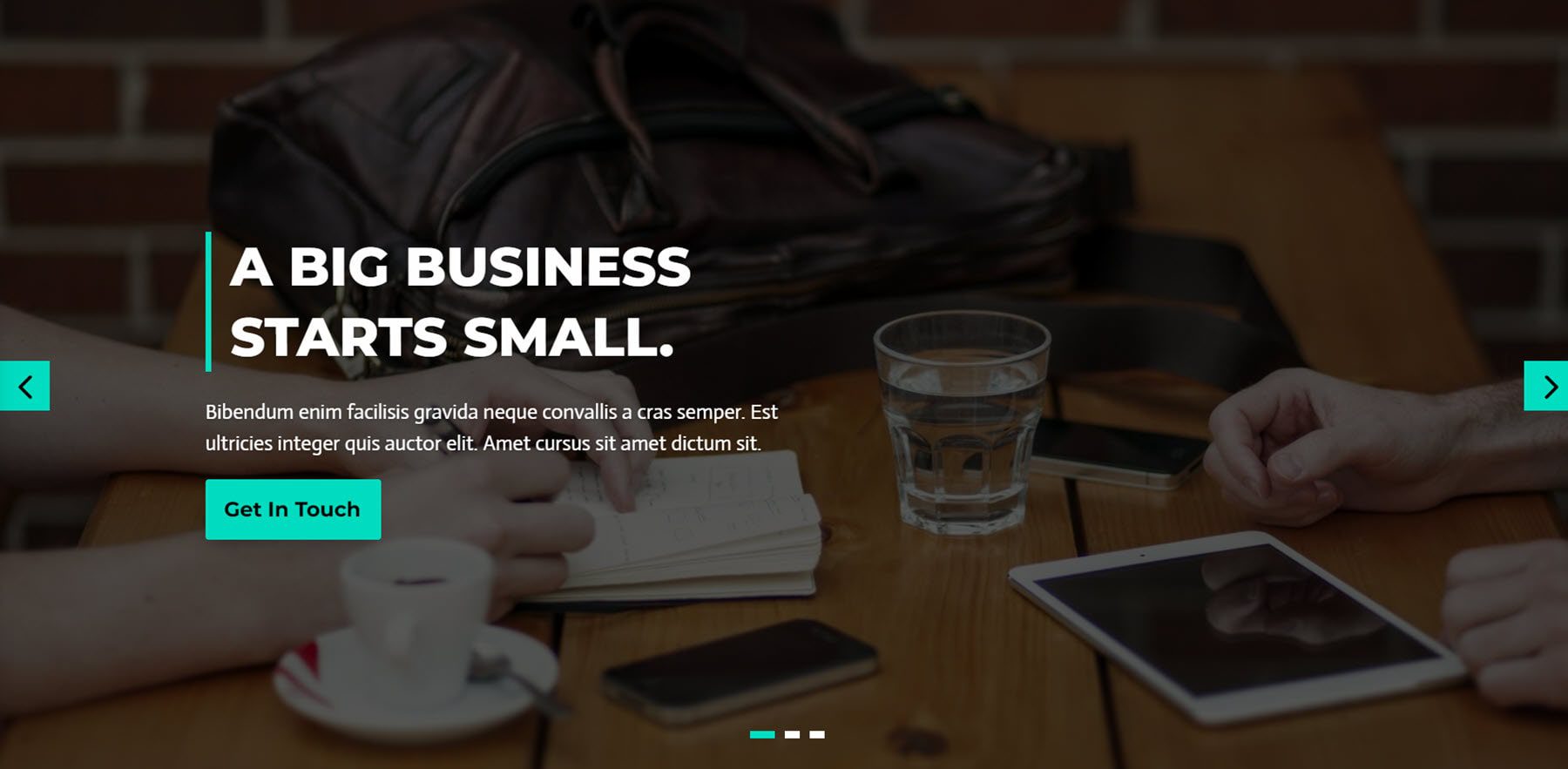
Divi Designer 滑块部分
共有 15 种滑块布局。 滑块布局 1 具有一个小文本滑块,每张幻灯片上都有一个数字、文本和一个按钮。 滑块上方有一个带有绿色背景的标题部分,右侧有一个图像。

滑块布局 8 是带有深色覆盖层的大图像滑块。 左边是文字,下面是按钮。

滑块布局 12 在白色背景上有一个大背景图像和文本幻灯片,随着每张幻灯片的变化而变化。 每张幻灯片上还有一个按钮。

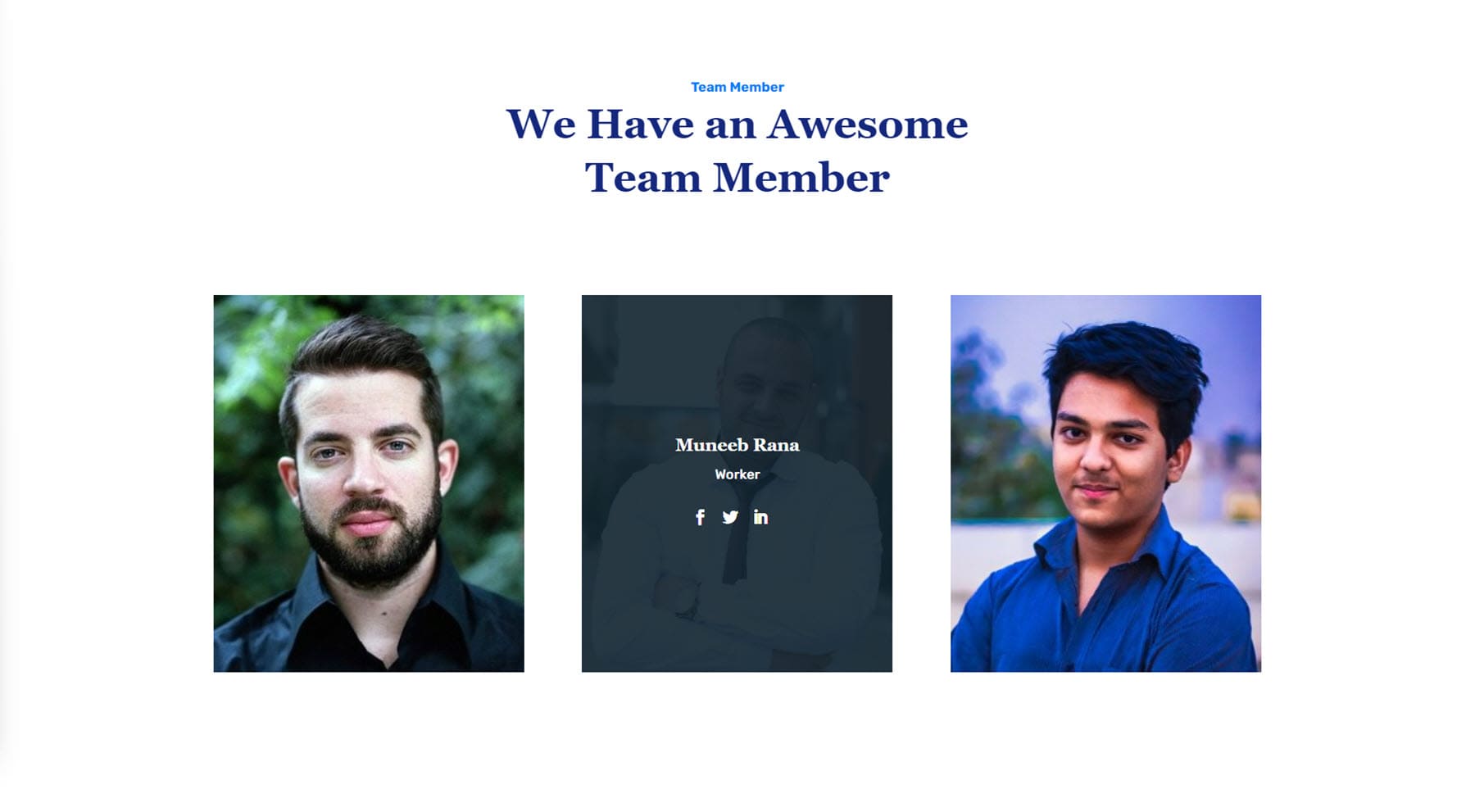
Divi 设计师团队部分
共有 25 个团队部分布局。 布局 8 具有一个标题和三个具有悬停效果的团队成员图像。 当您将鼠标悬停在图像上时,会出现一个深色叠加层,并显示团队成员的姓名、职位和社交媒体图标。

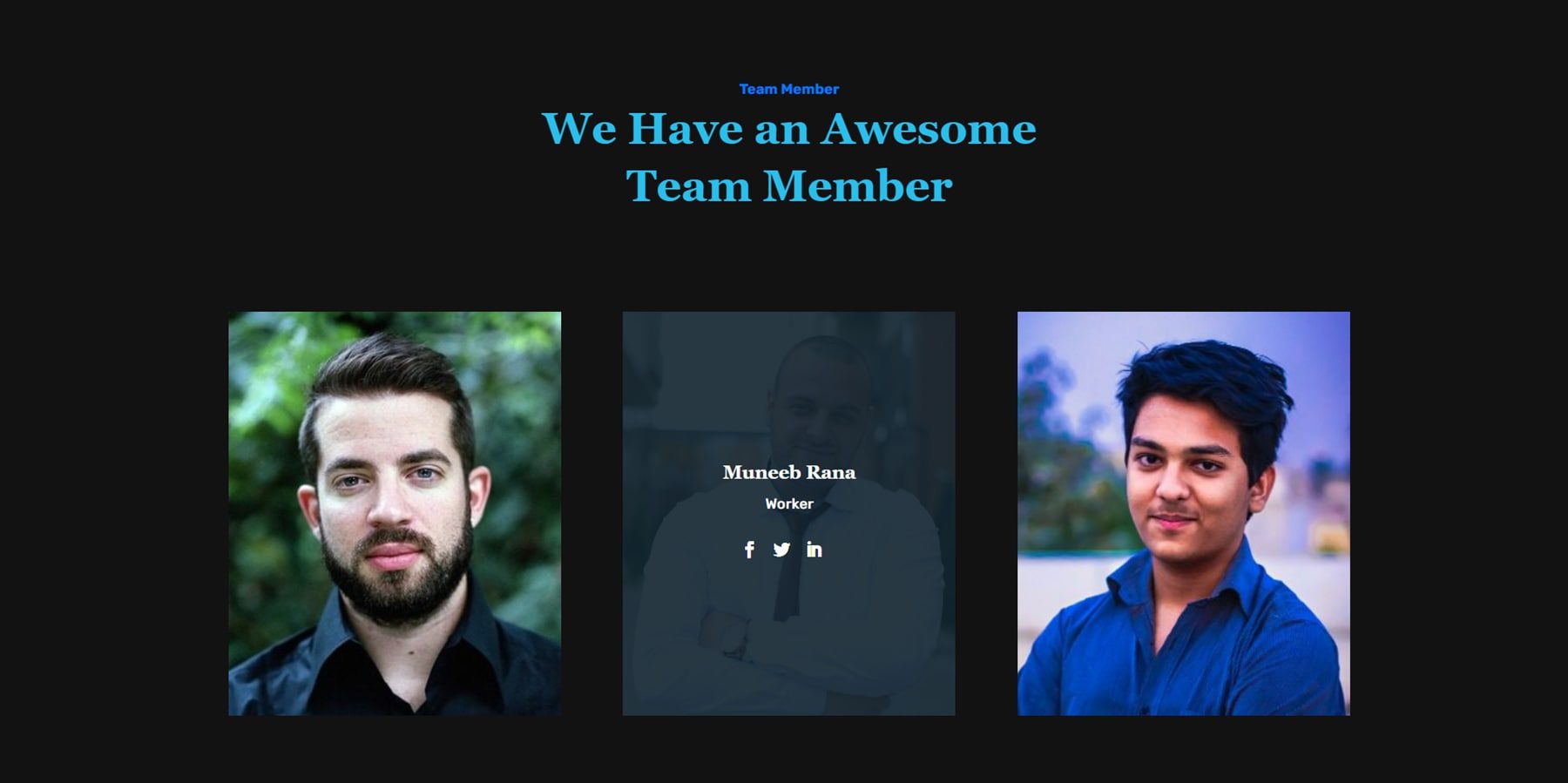
这是布局 8 的深色版本。

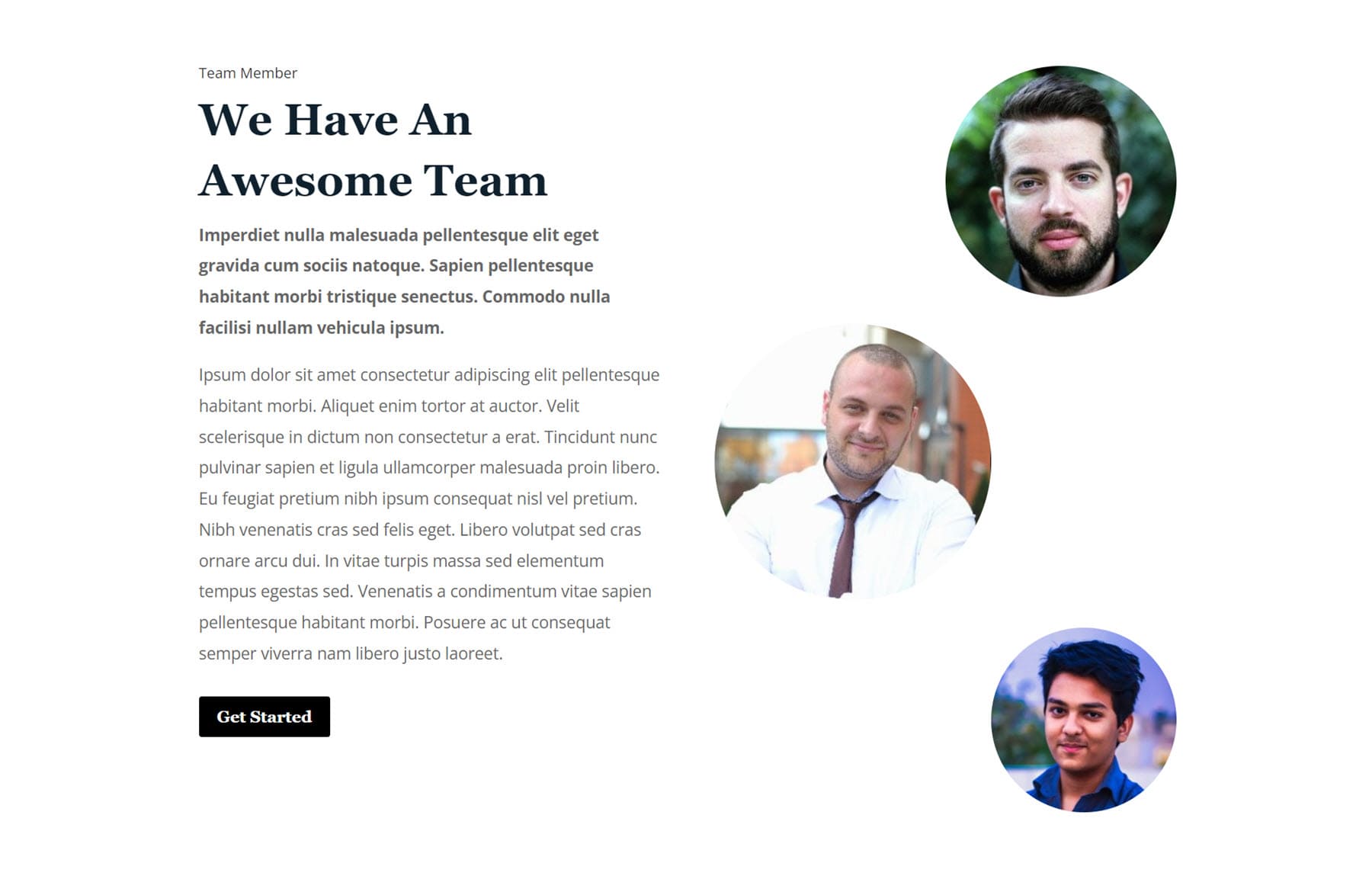
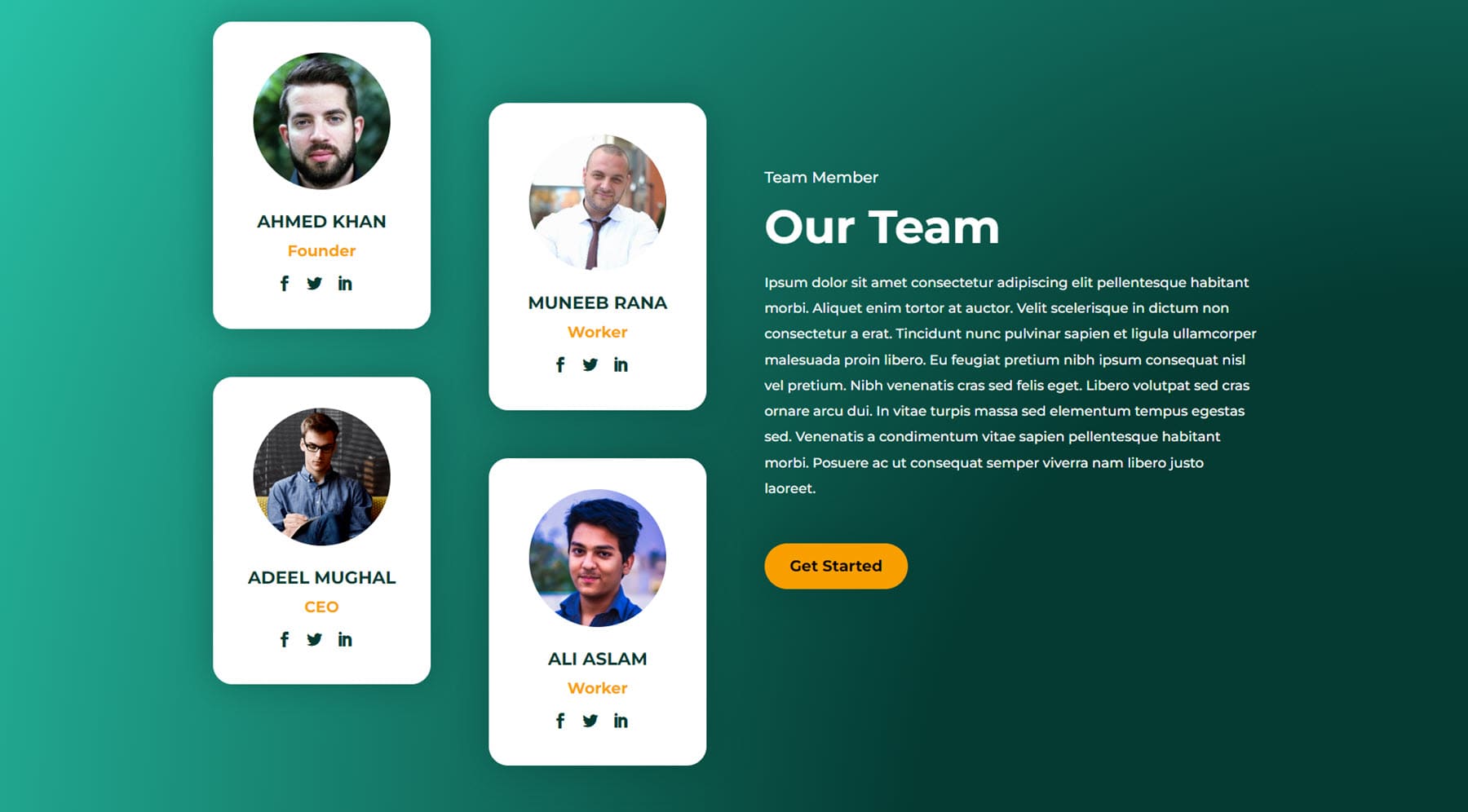
布局 13 的左侧有一个标题和文本,以及一个 CTA 按钮。 右边是三个圆形的团队成员图像。 与上一个设计类似,当您将鼠标悬停在图像上时,会显示团队成员的姓名、职位和社交媒体图标。

此设计采用 18 号布局,并以带有团队成员照片、职位和社交媒体链接的卡片为特色。 右侧是标题和说明,然后是 CTA 按钮。

Divi 设计师推荐部分
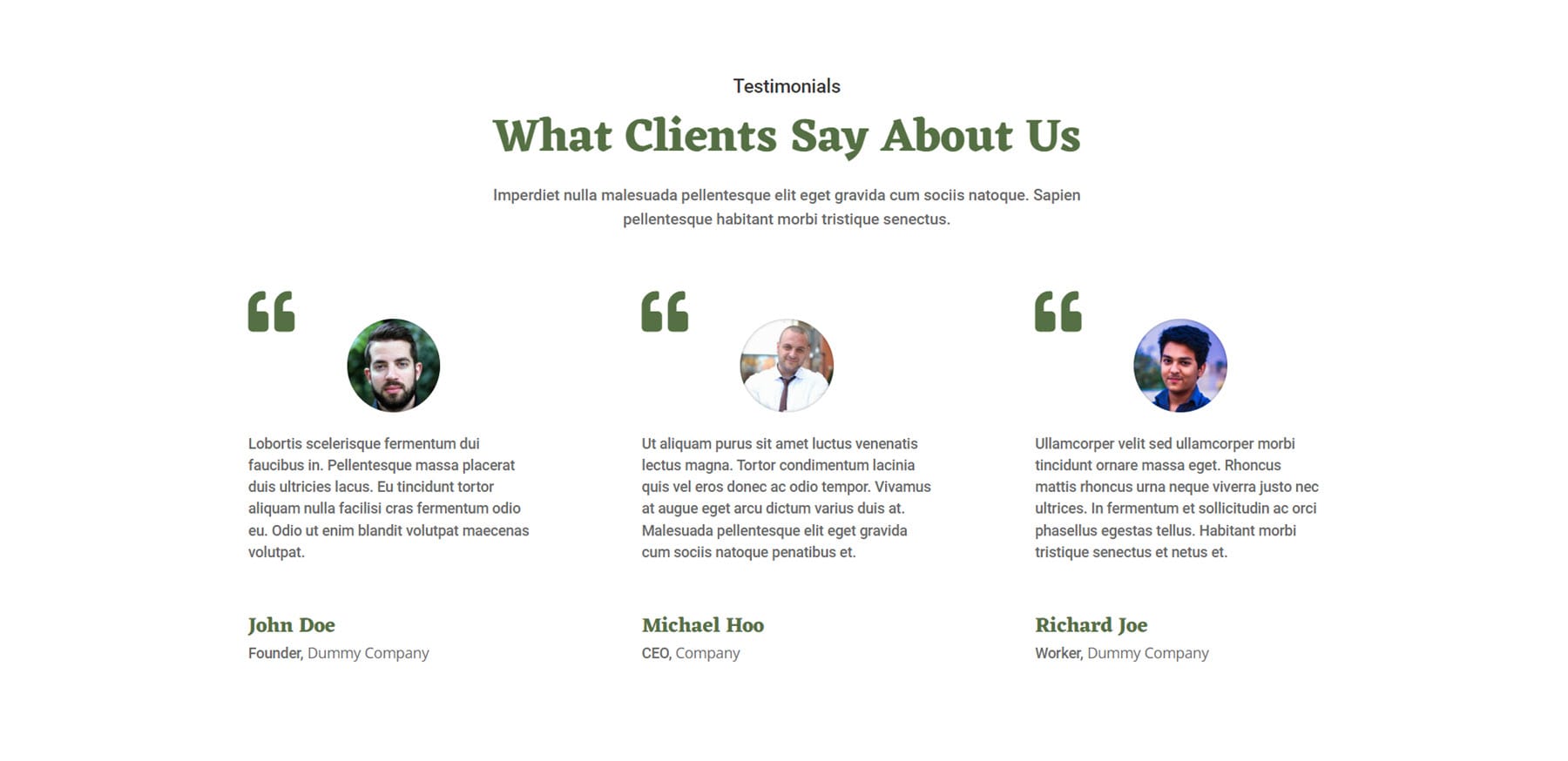
有 25 个不同的推荐部分。 这是布局 1,顶部有标题和正文,后面是三个推荐部分。 每个推荐信都有一个图标、一个图像、正文、姓名、职位和公司。

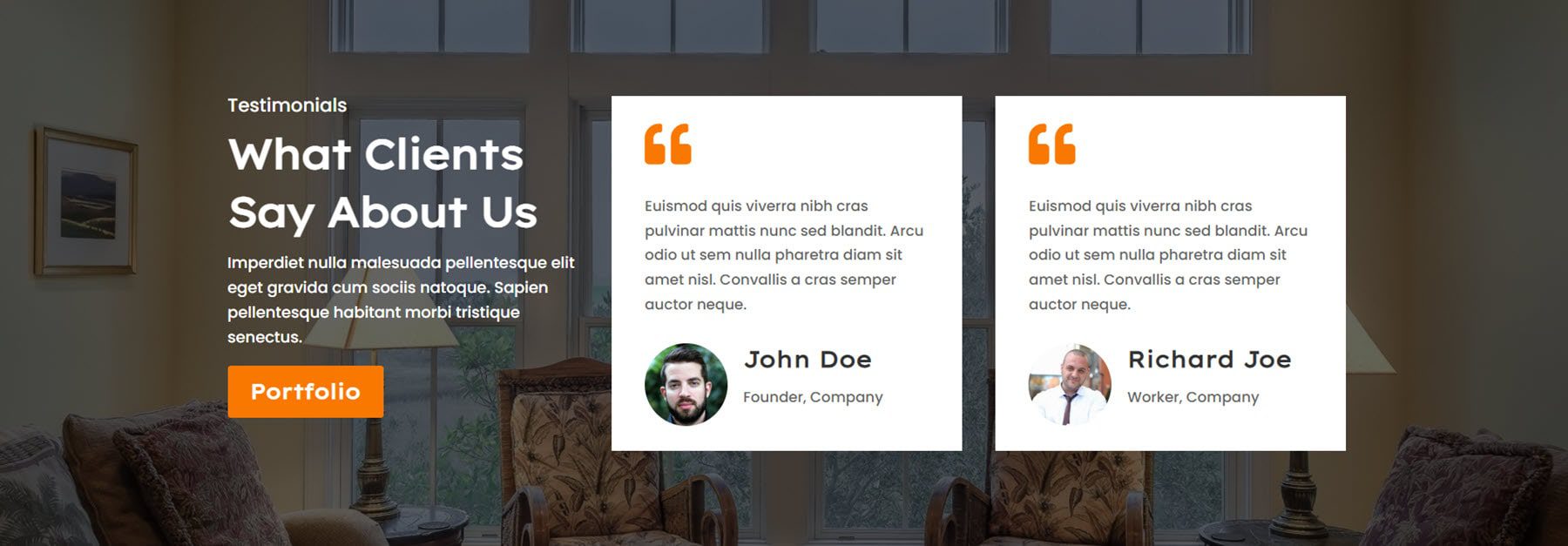
这部分是布局 2。它有两张推荐卡,带有引号图标、文本、图像、名称、职位和公司名称,图像背景带有深色覆盖层。 在左侧,您可以找到一些标题文本、正文文本和一个 CTA 按钮。

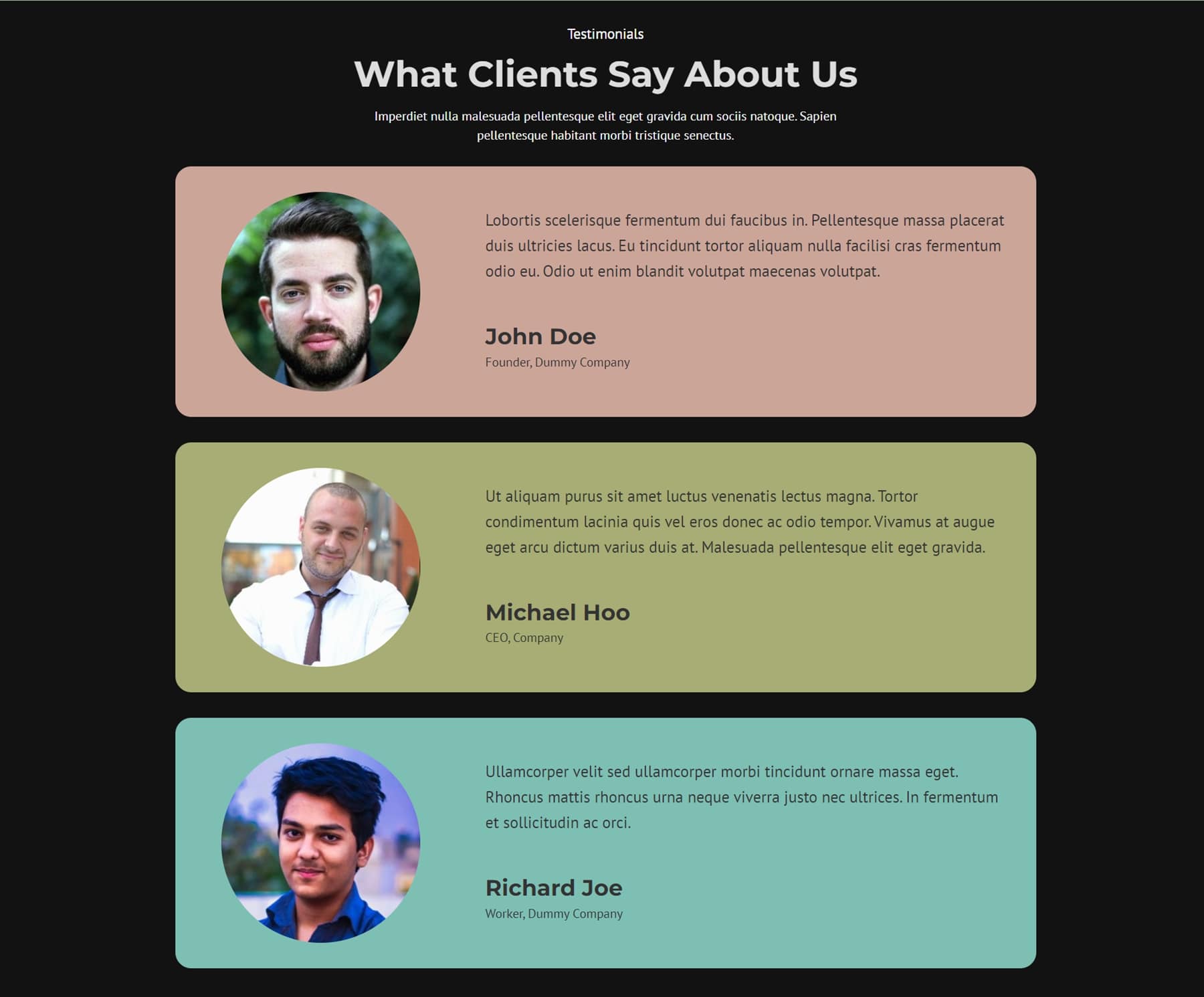
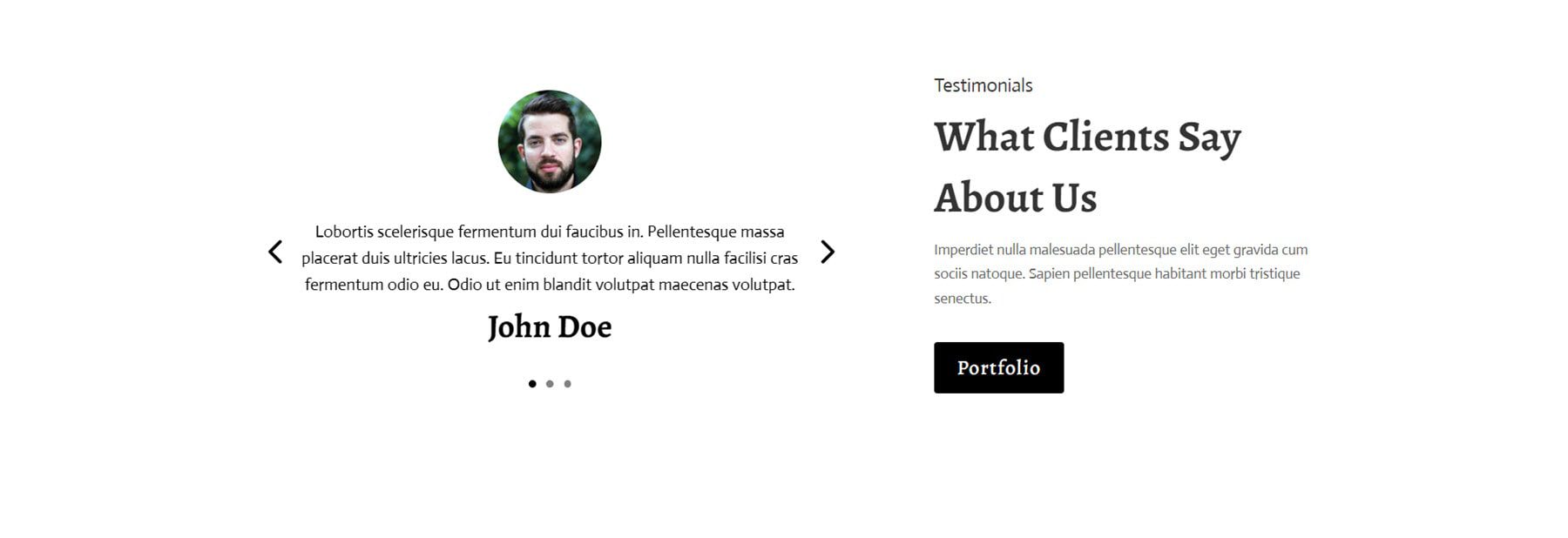
这是布局 5 的深色版本,具有包含客户推荐的彩色部分。

布局 7 的左侧有一个推荐滑块,底部有图像、推荐文本和名称。 右侧是标题文本、正文文本和 CTA 按钮。

Divi Designer 主题生成器模板
接下来是主题构建器模板。 这些是页眉、页脚和正文模板,可以从 WordPress 仪表板的 Divi 设置中的主题构建器上传。
Divi Designer 页脚模板
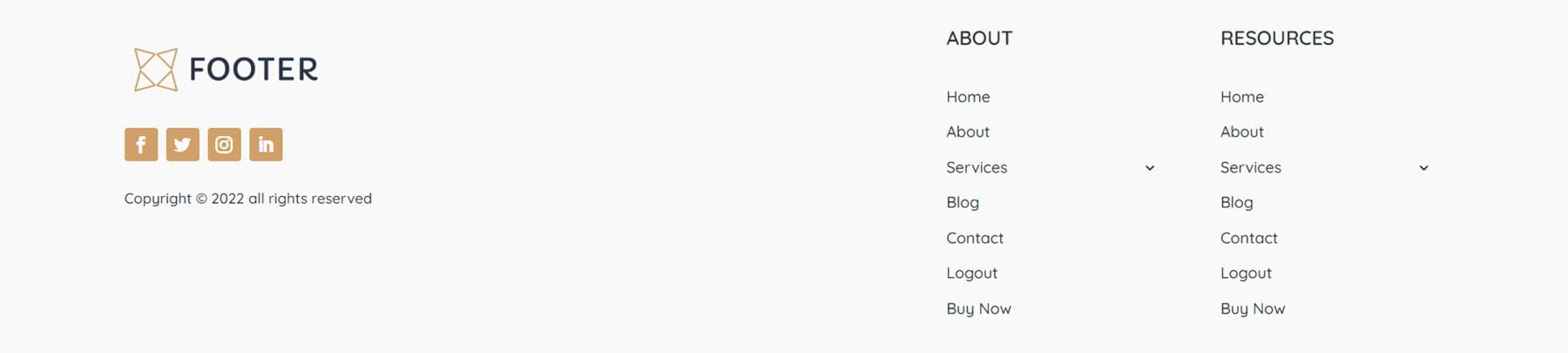
共有 20 个页脚模板。 首先是页脚布局 4。此设计在左侧具有徽标、社交媒体图标和版权声明。 右边是两列菜单项。

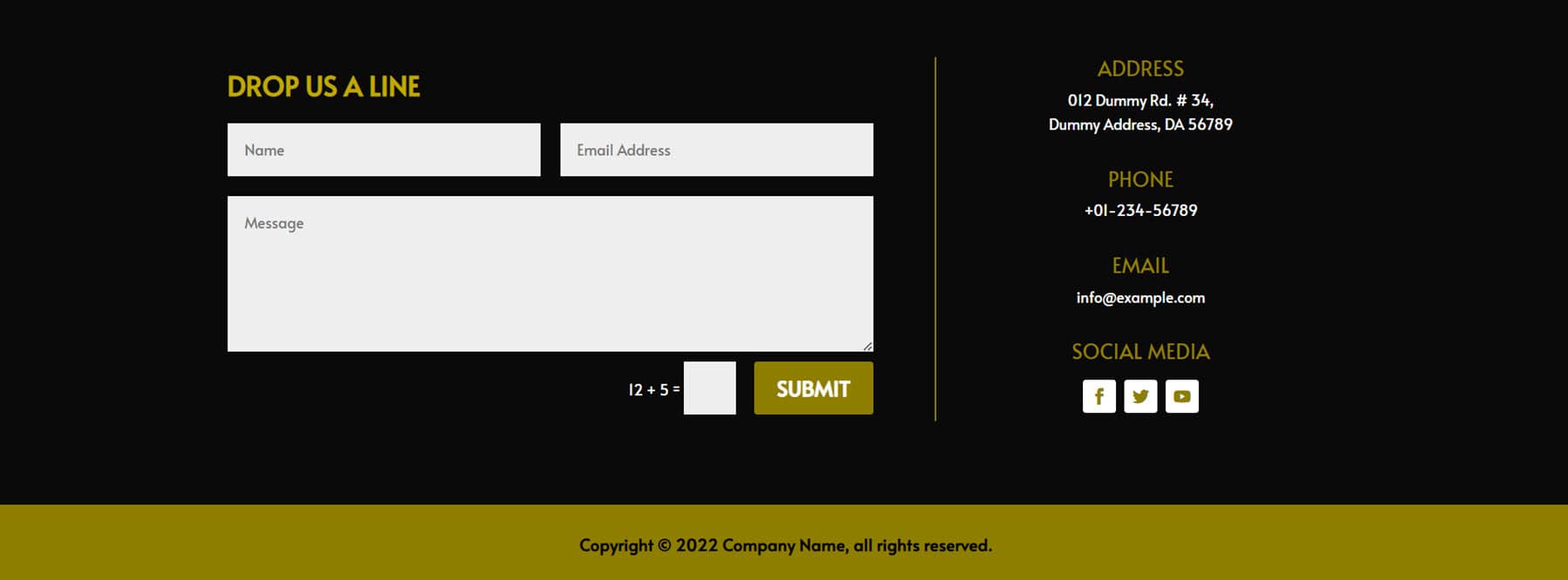
页脚布局 13 在左侧有联系表格,在右侧有联系信息和社交媒体图标。 还有一个带有版权信息的子页脚栏。

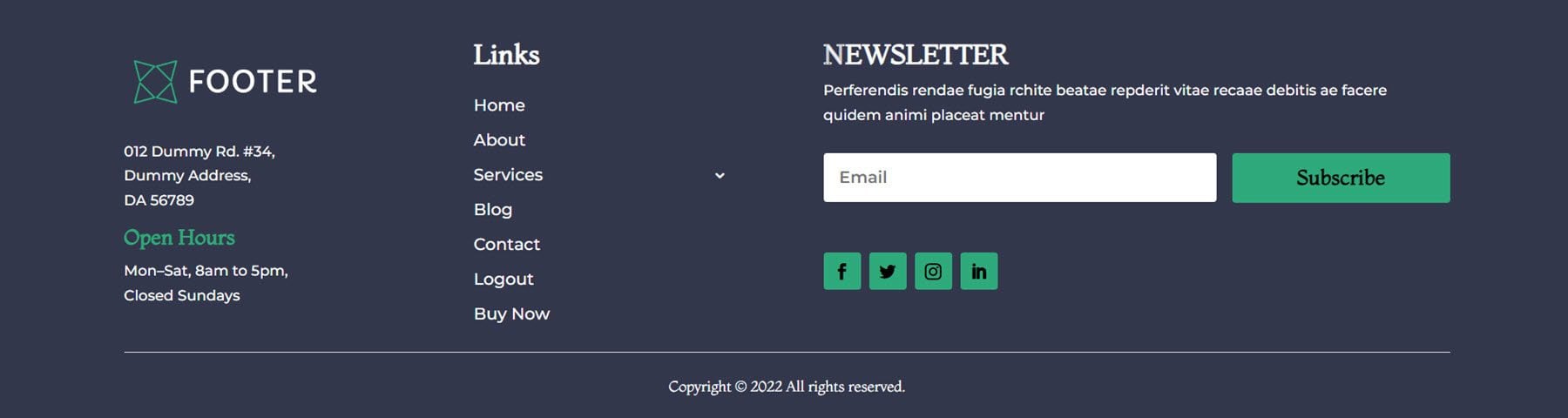
页脚布局 19 在左侧具有徽标、地址和开放时间。 中间是菜单栏,右边是时事通讯注册表单和社交媒体链接。 最底部是版权声明。

Divi Designer 标题模板
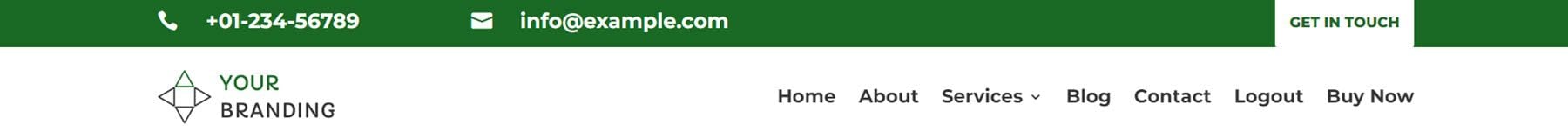
Divi Designer Pack 中也有 20 个标题模板。 这是标题 7。它有一个绿色的二级菜单栏,上面有联系信息和一个 CTA 按钮。 主菜单栏左侧有徽标,右侧有菜单项。

标题布局 8 的特点是联系信息,顶部有一个内联徽标。 下面是菜单项。

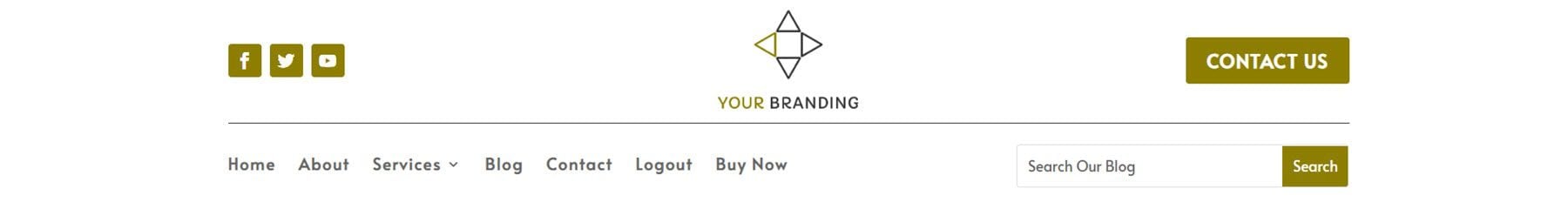
标题布局 13 在左侧具有一些社交媒体图标,在中间有一个徽标,在右侧有一个 CTA 按钮。 下面是菜单项,左对齐,搜索栏右对齐。

Divi Designer 404 模板
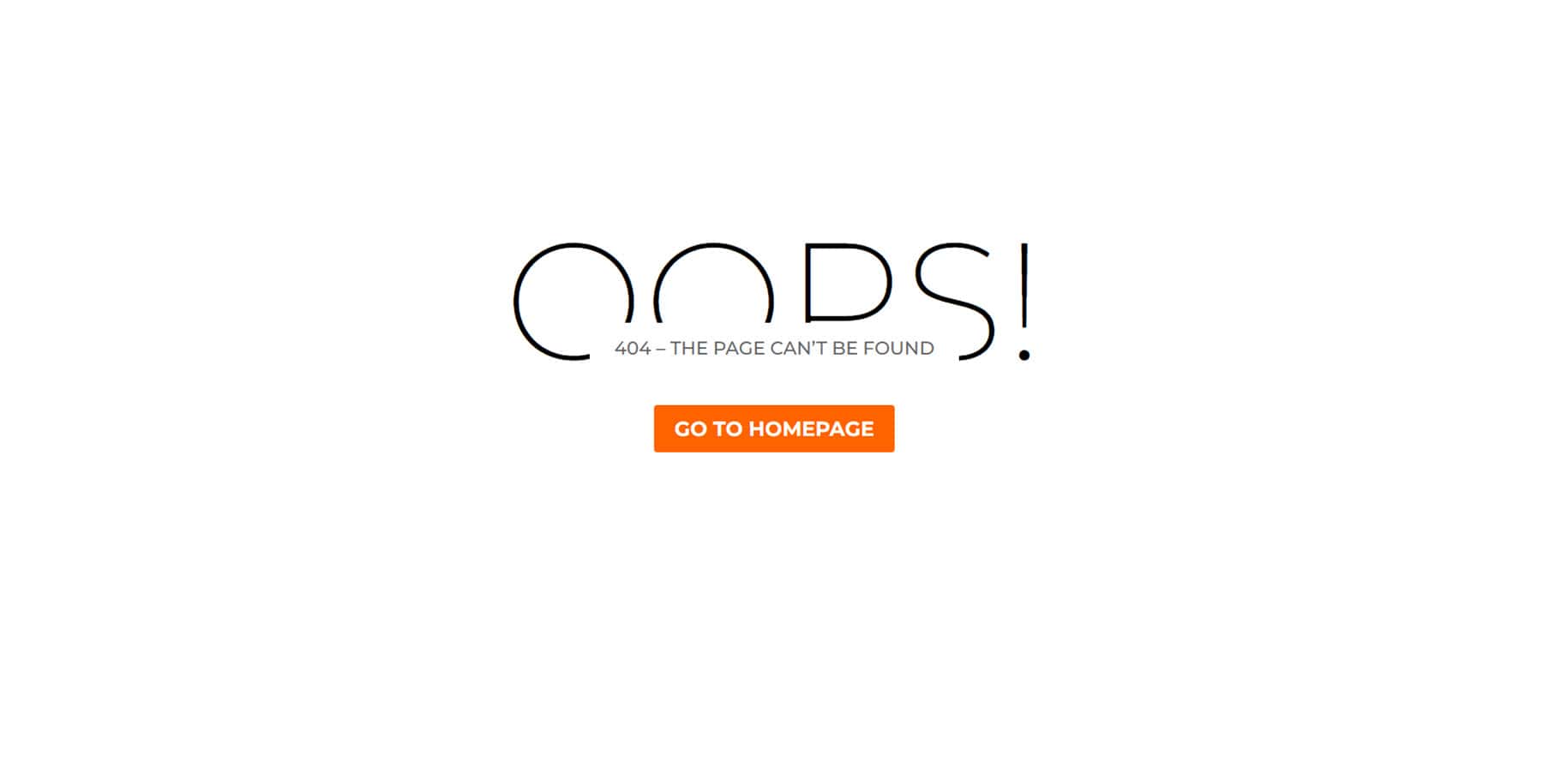
有 25 种不同的 404 页面模板。 第一个设计,布局 6,在 404 错误文本后面有字母“OOPS”。 此布局还有一个橙色按钮可转到主页。

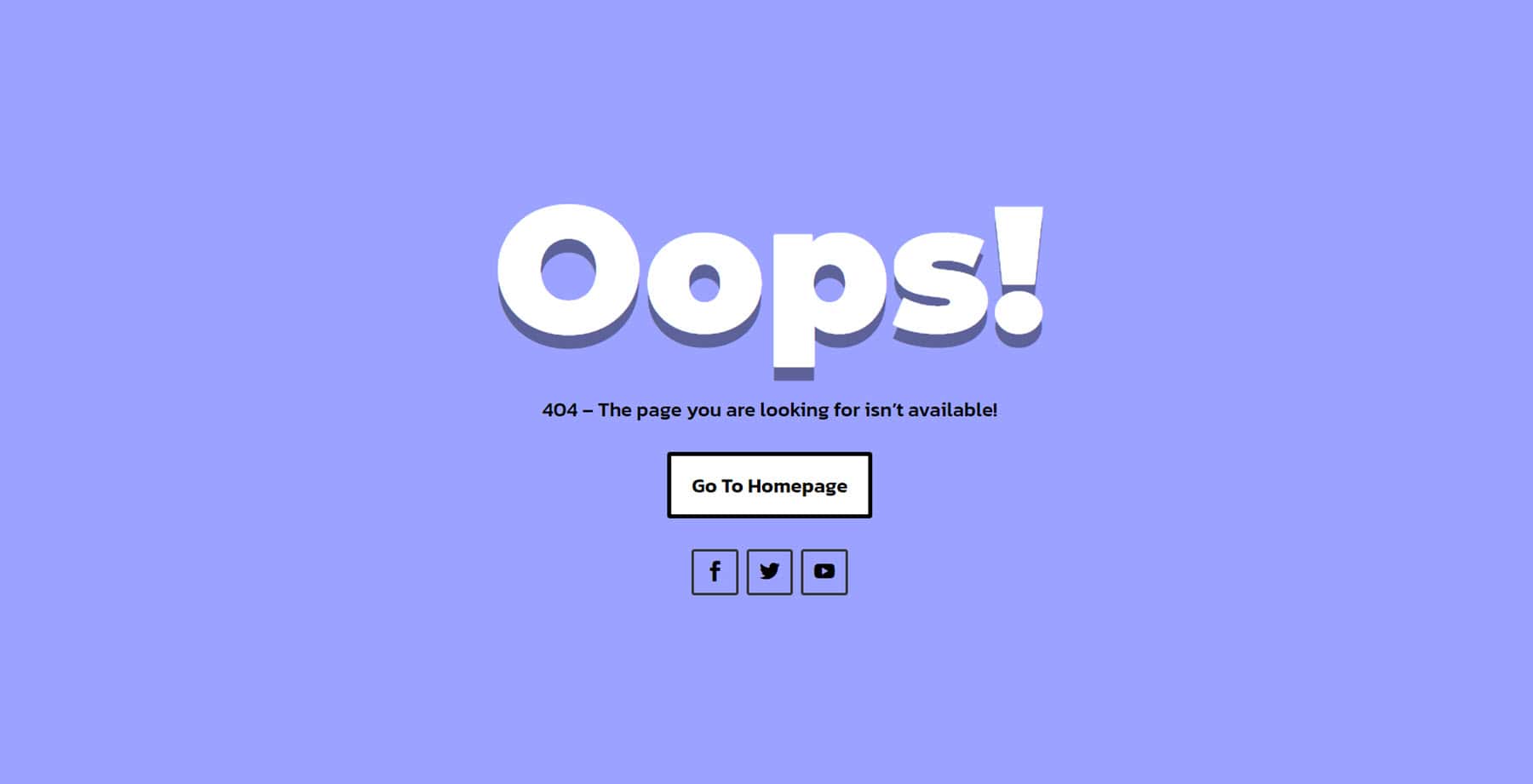
这是布局 9。它具有一些大的阴影文本和 404 错误,以及一个返回主页的按钮和一些社交媒体图标。

布局 12 以大字体显示 404 号码,并有一个返回主页的按钮。

Divi Designer 博客模板
Divi Designer 博客页面模板
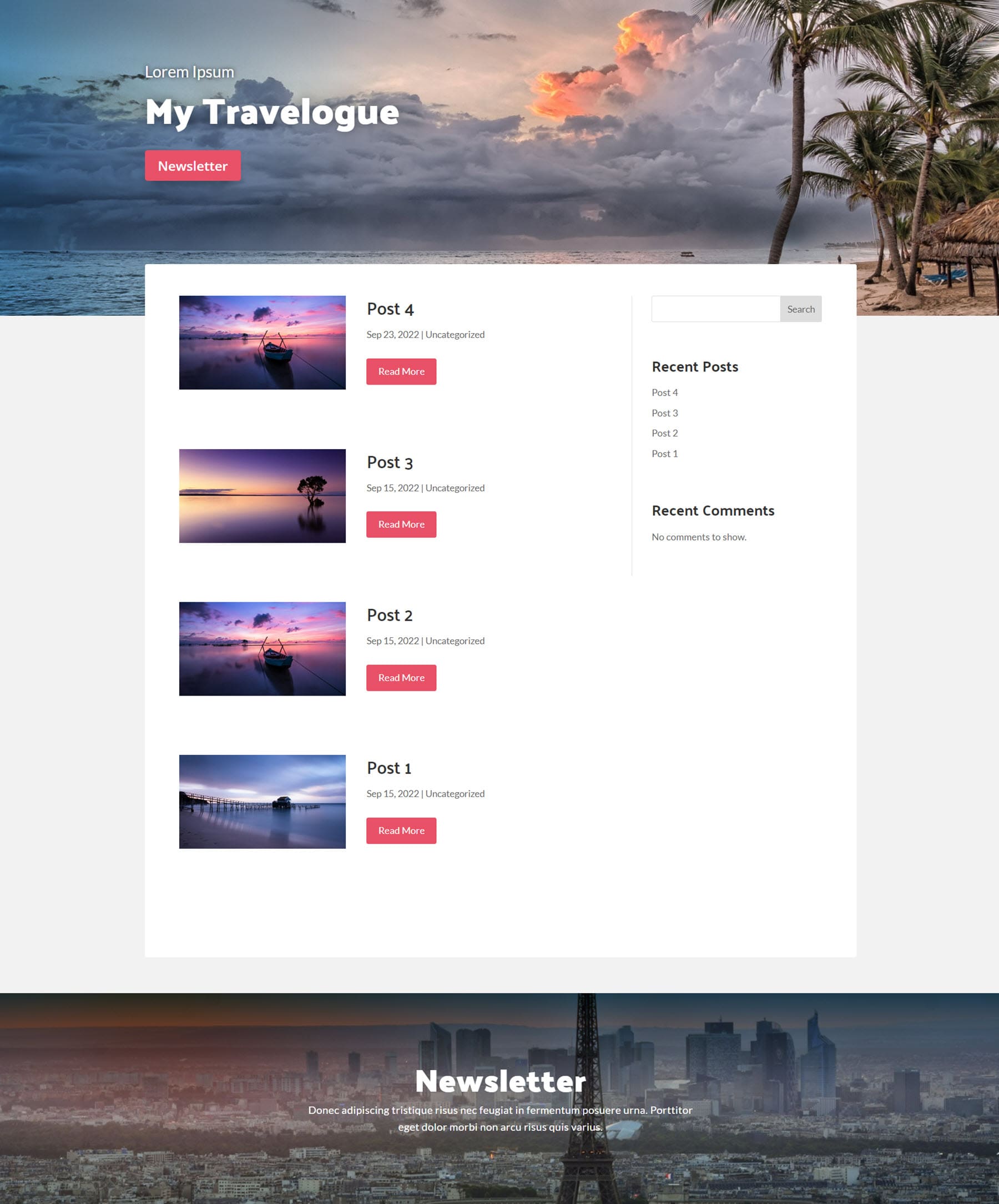
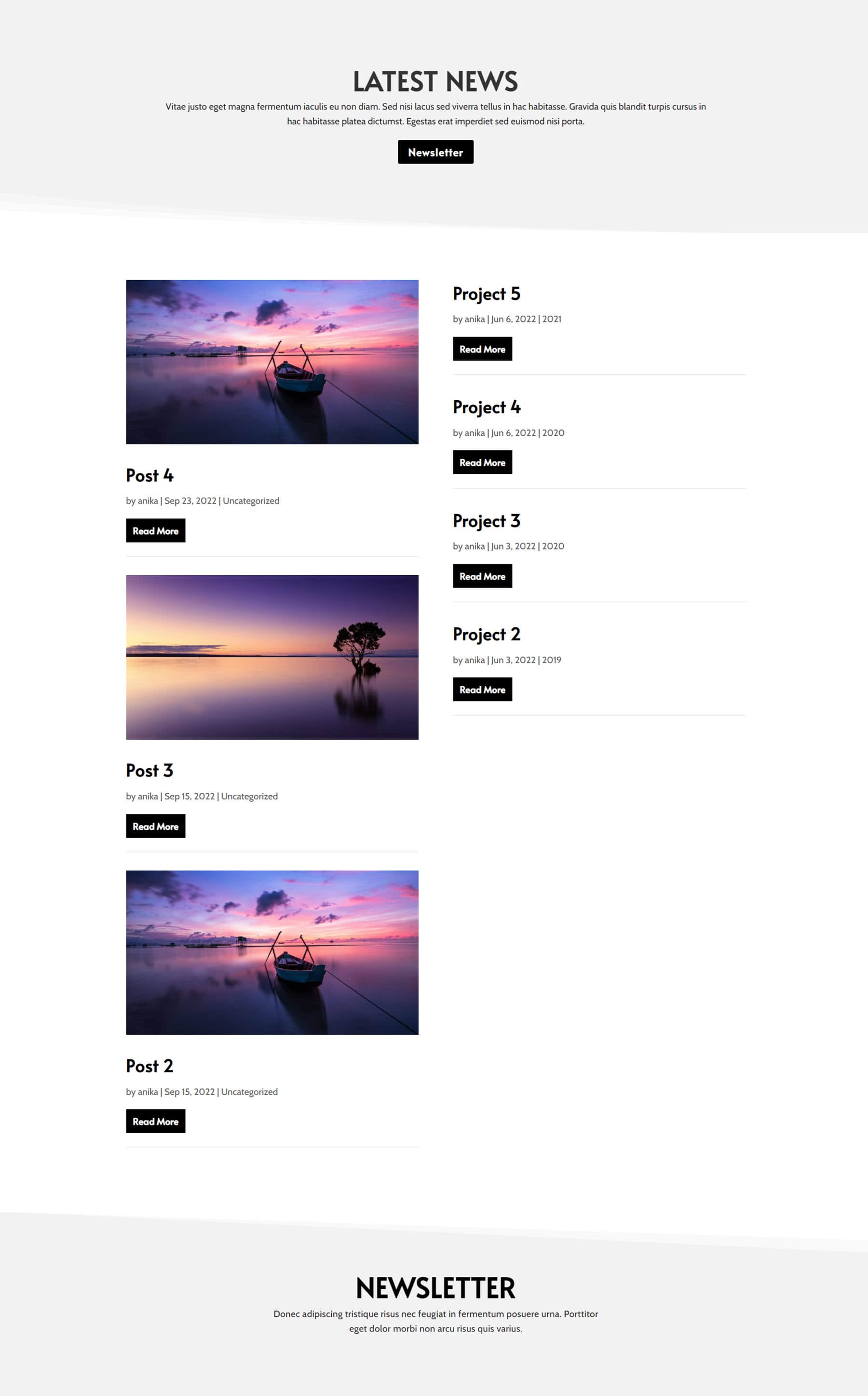
Divi Designer Pack 附带了 20 个博客模板。 博客布局 1 具有带有标题和按钮的图像标题。 帖子列在左侧,带有特色图片、帖子信息和阅读更多按钮。 右侧有一个侧边栏,带有搜索栏、最近的帖子和最近的评论。 底部是另一张覆盖了文字的图像。

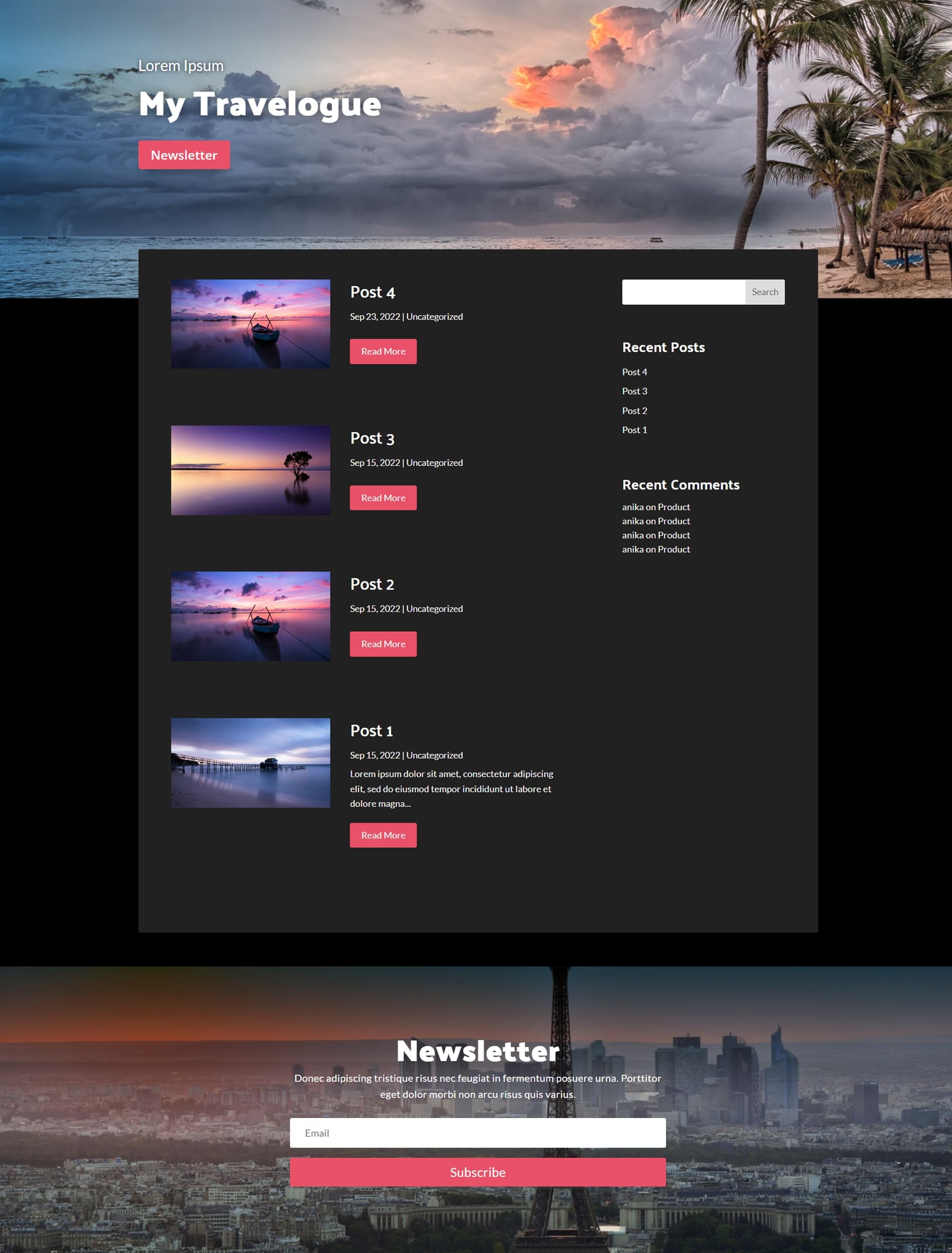
这是博客布局 1 的深色版本。

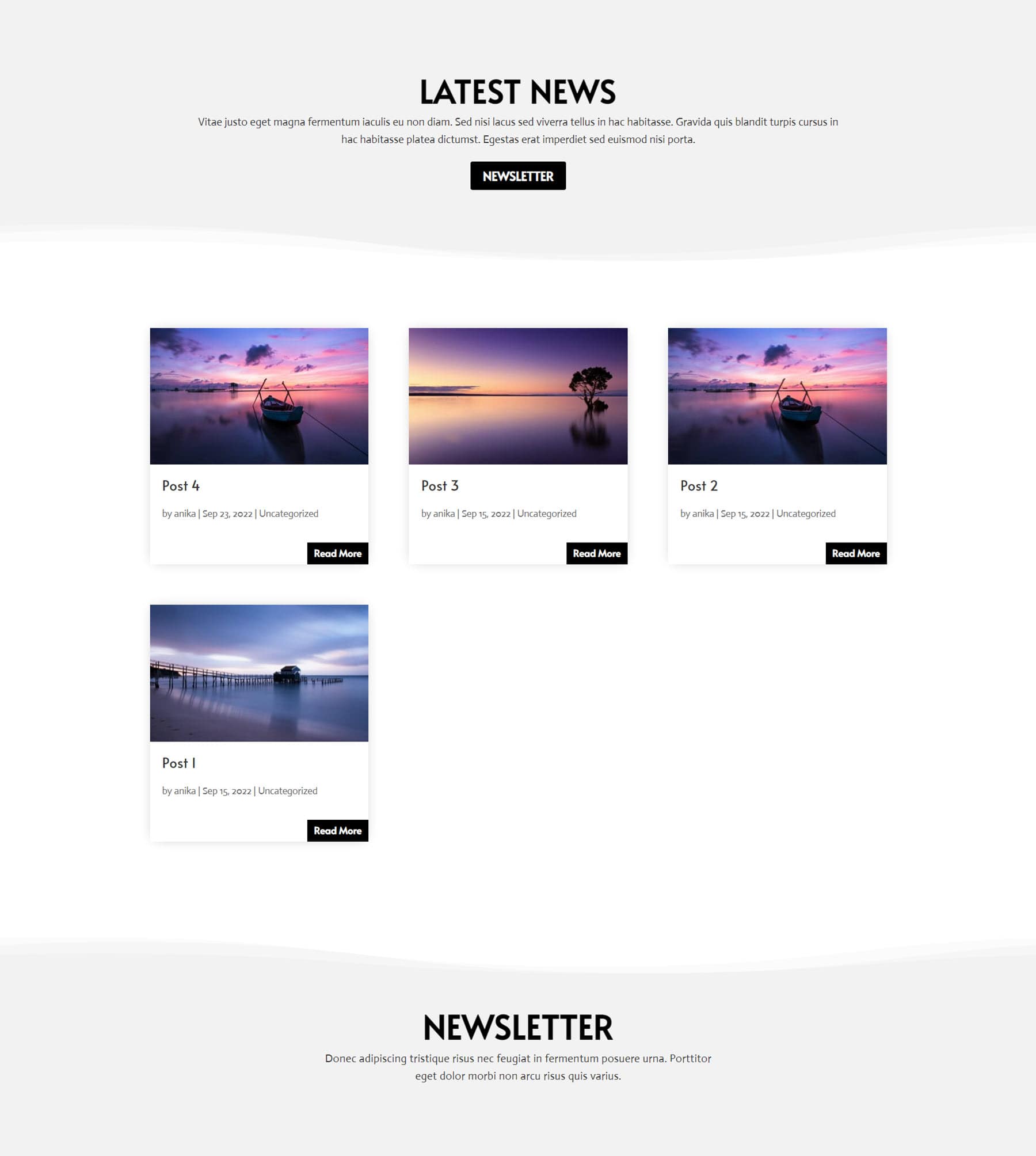
博客布局 8 具有一些弯曲的部分分隔符和顶部带有文本和按钮的标题部分。 博客帖子采用卡片式布局,包含图像、帖子详细信息和阅读更多按钮。 页面底部是另一个文本部分。

博客布局 18 的特点是带有文本和按钮的标题部分,后面是两个博客栏。 左栏显示带有大特色图片的帖子。 右栏仅包含帖子的详细信息和阅读更多按钮。 最后,页脚中还有一些附加文本。

Divi Designer 帖子模板
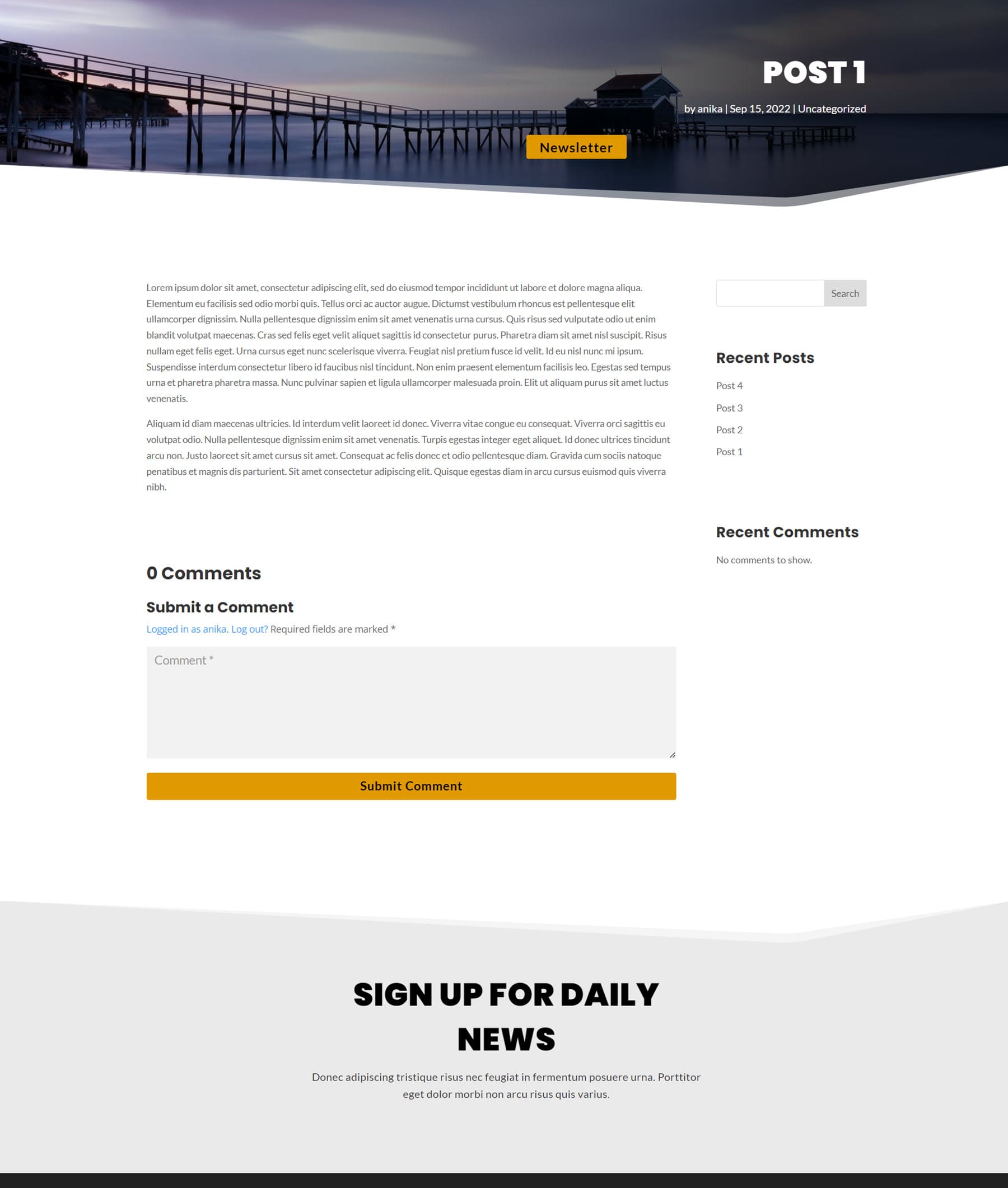
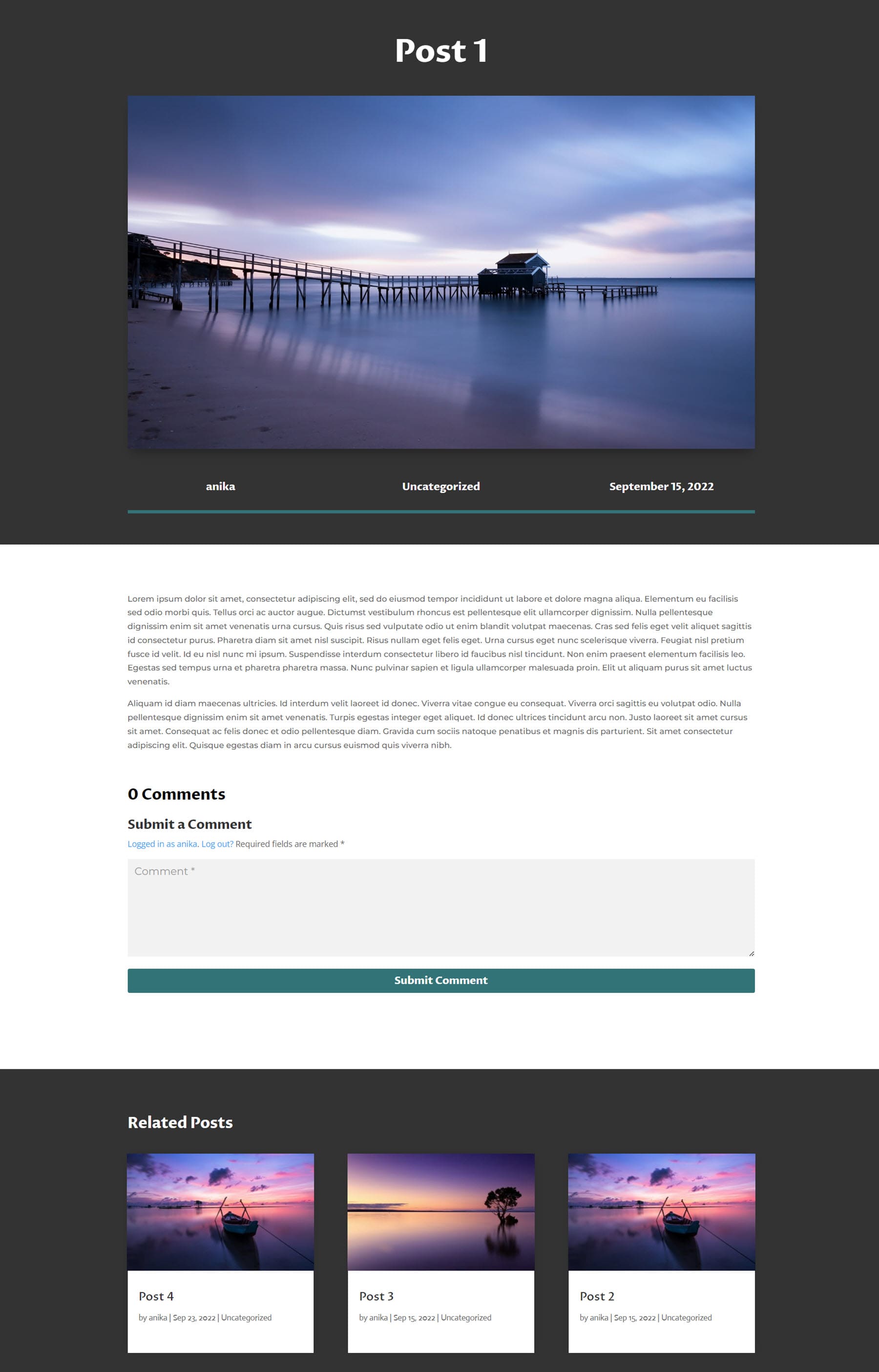
该包附带 20 种不同的帖子模板。 帖子布局 4 的特色图片位于页面的最顶部,帖子标题、帖子信息和一个按钮叠加在一起。 接下来是帖子内容和评论。 右侧有一个侧边栏,其中包含搜索栏、最近的帖子和最近的评论。 页面底部是一些附加文本。

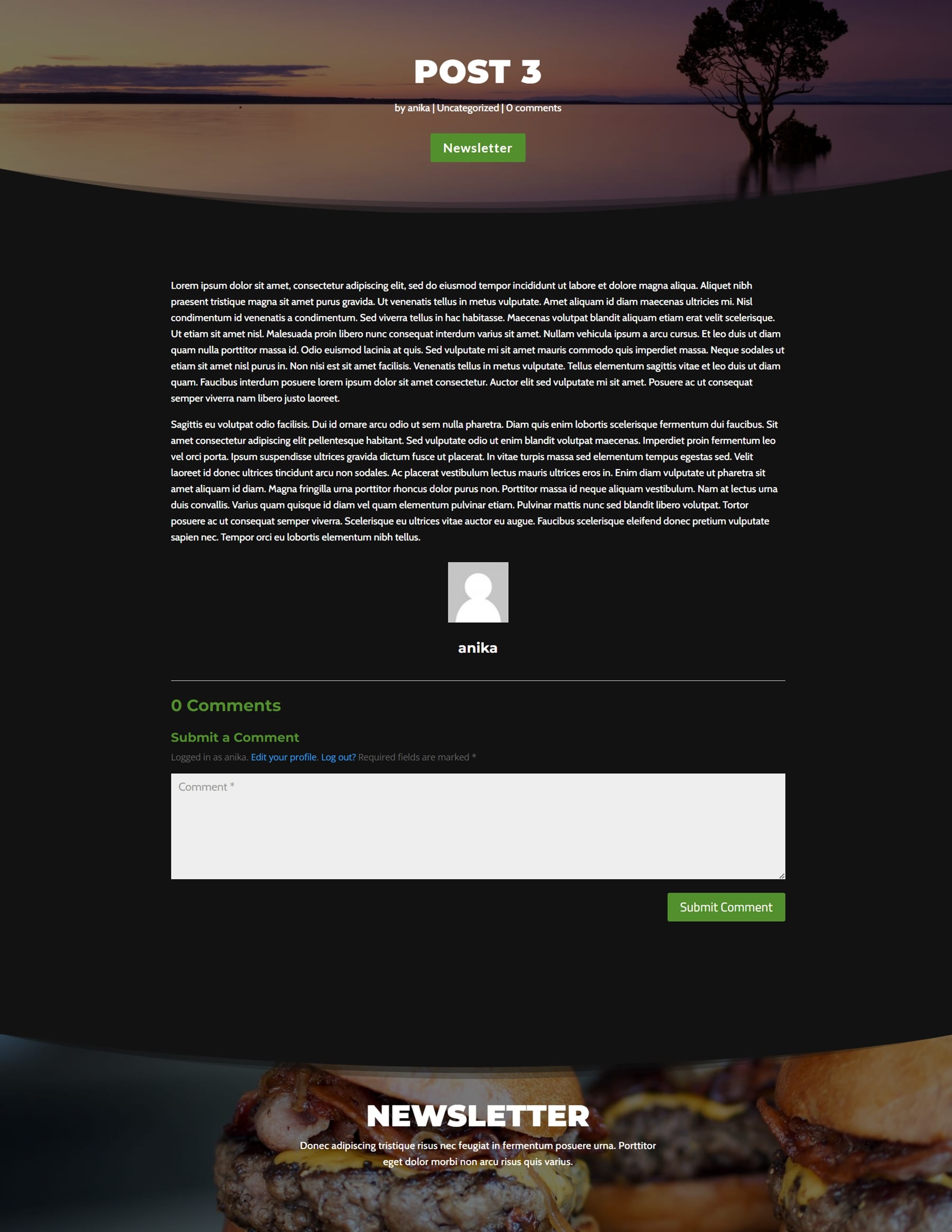
这是后期布局 5 的深色版本。特色图片位于顶部,带有弯曲的分隔线。 帖子内容和评论位于深色背景上,后面是一个带有图像和叠加文本的部分,用于宣传优惠。

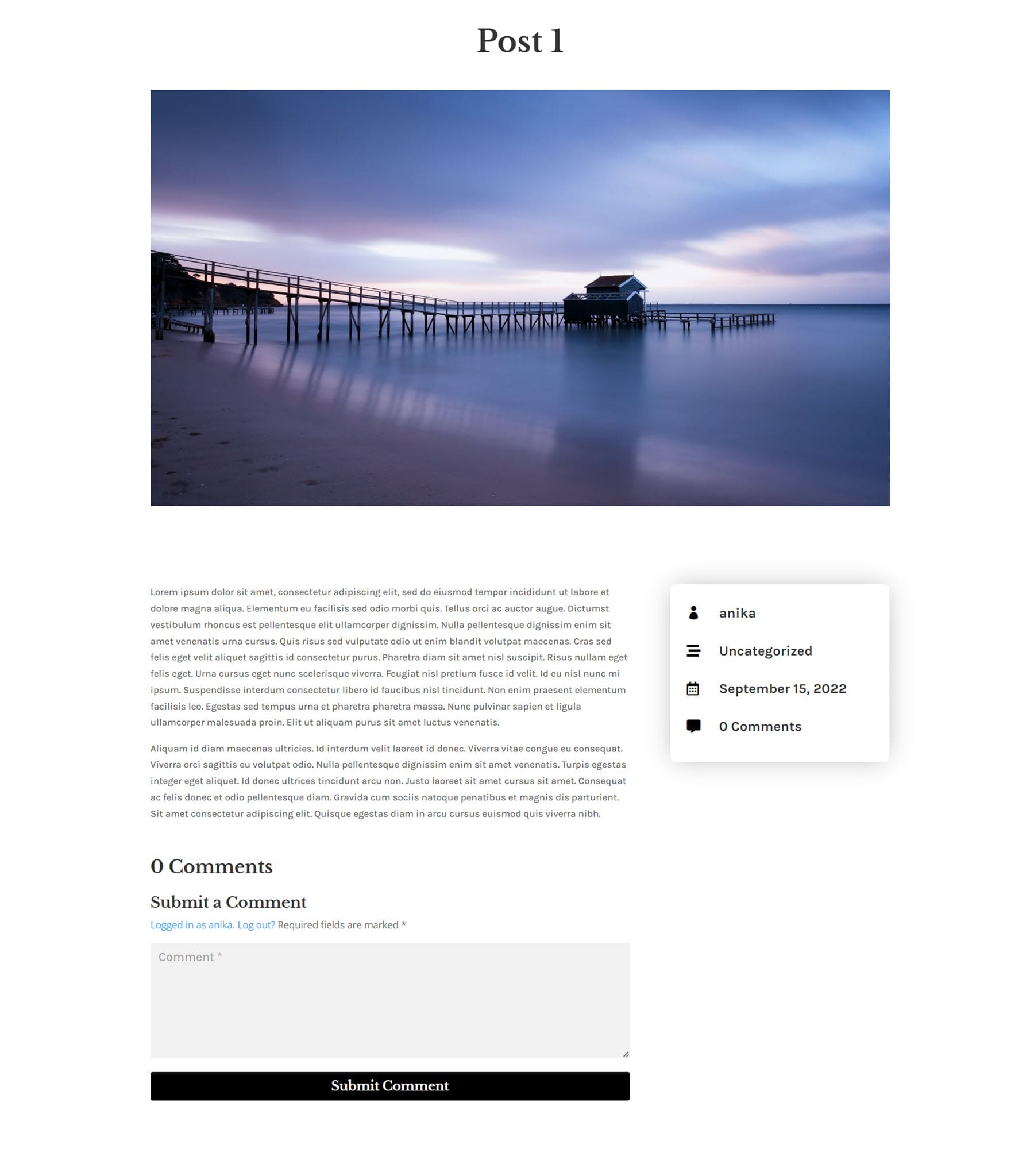
布局 11 从顶部的帖子标题开始,然后是大特色图片。 然后,您可以找到帖子内容和评论。 右侧有一张包含帖子信息的卡片。

帖子布局 13 还在顶部显示标题,然后是特色图片。 帖子信息列在图片下方。 接下来是帖子内容和评论,最后是相关帖子部分,显示博客中其他帖子的卡片。

Divi 设计师 Woo 模板
Woo 模板是与 Woo Commerce 插件一起使用的布局。
Divi Designer 购物车模板
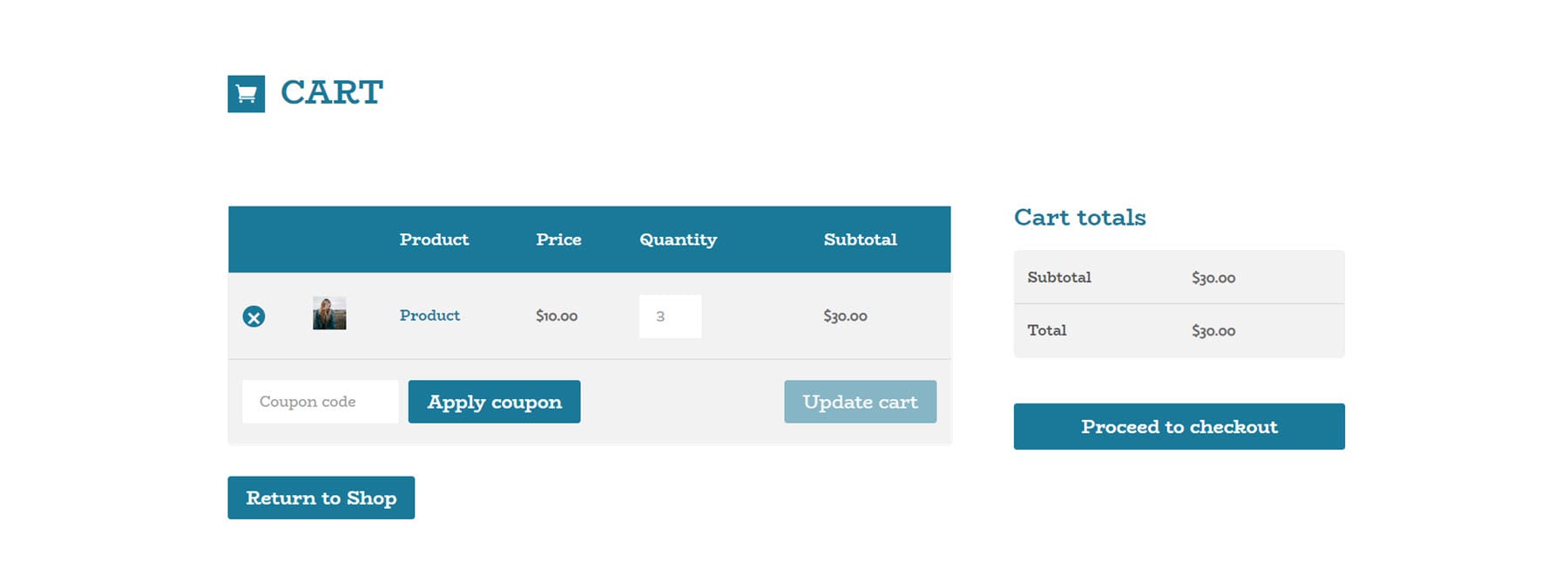
包中包含 13 个购物车模板。 购物车布局 1 具有蓝色主题。 顶部有一个标题,后面是购物车,您可以在其中查看购物车内容、申请优惠券和更新购物车。 在此下方有一个返回商店按钮。 右侧是购物车总数,然后是继续结帐按钮。

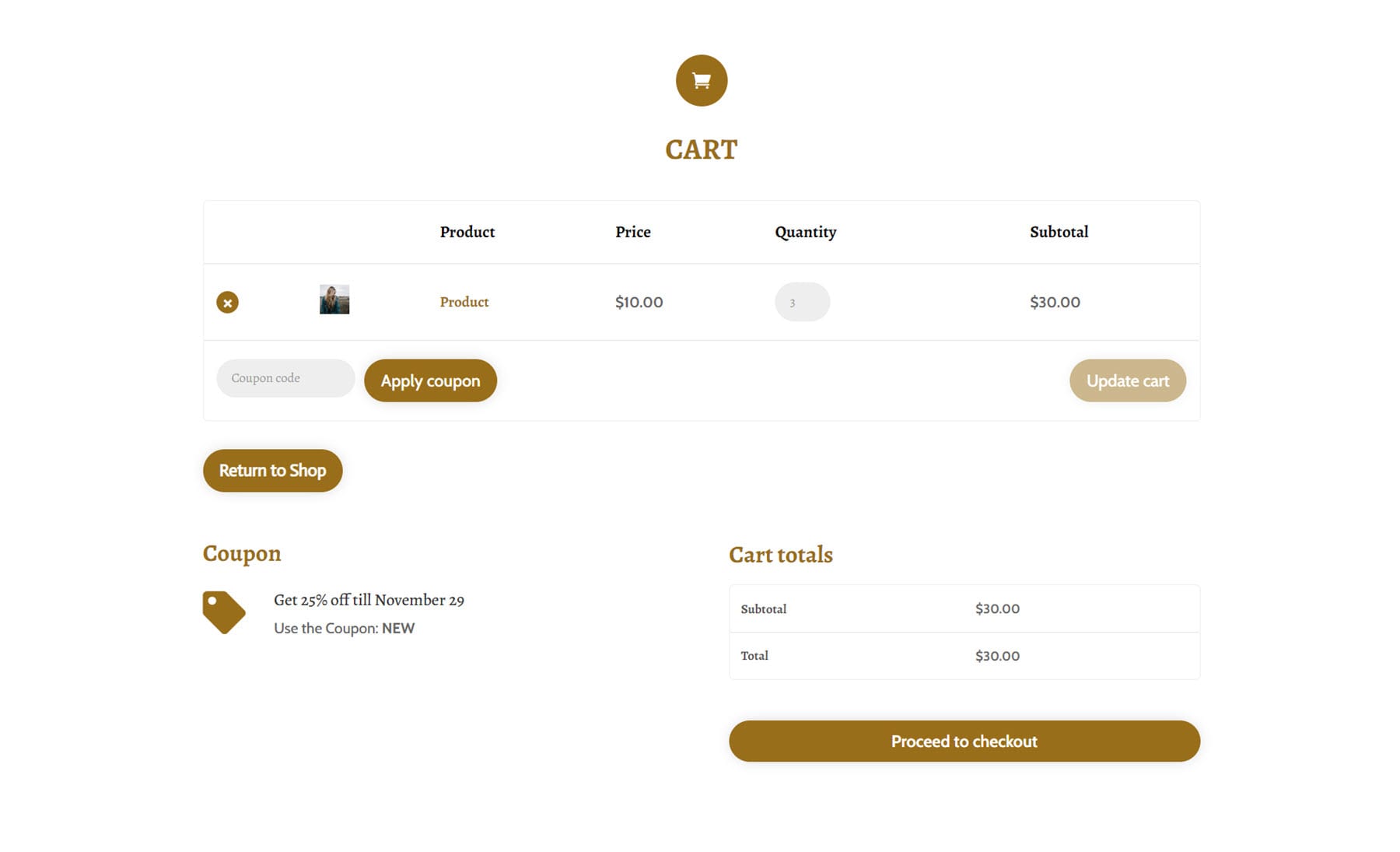
购物车布局 2 的标题带有购物车图标。 然后是购物车,您可以在其中看到产品。 紧接着左边是一些优惠券信息,右边是购物车总数和继续结账按钮。

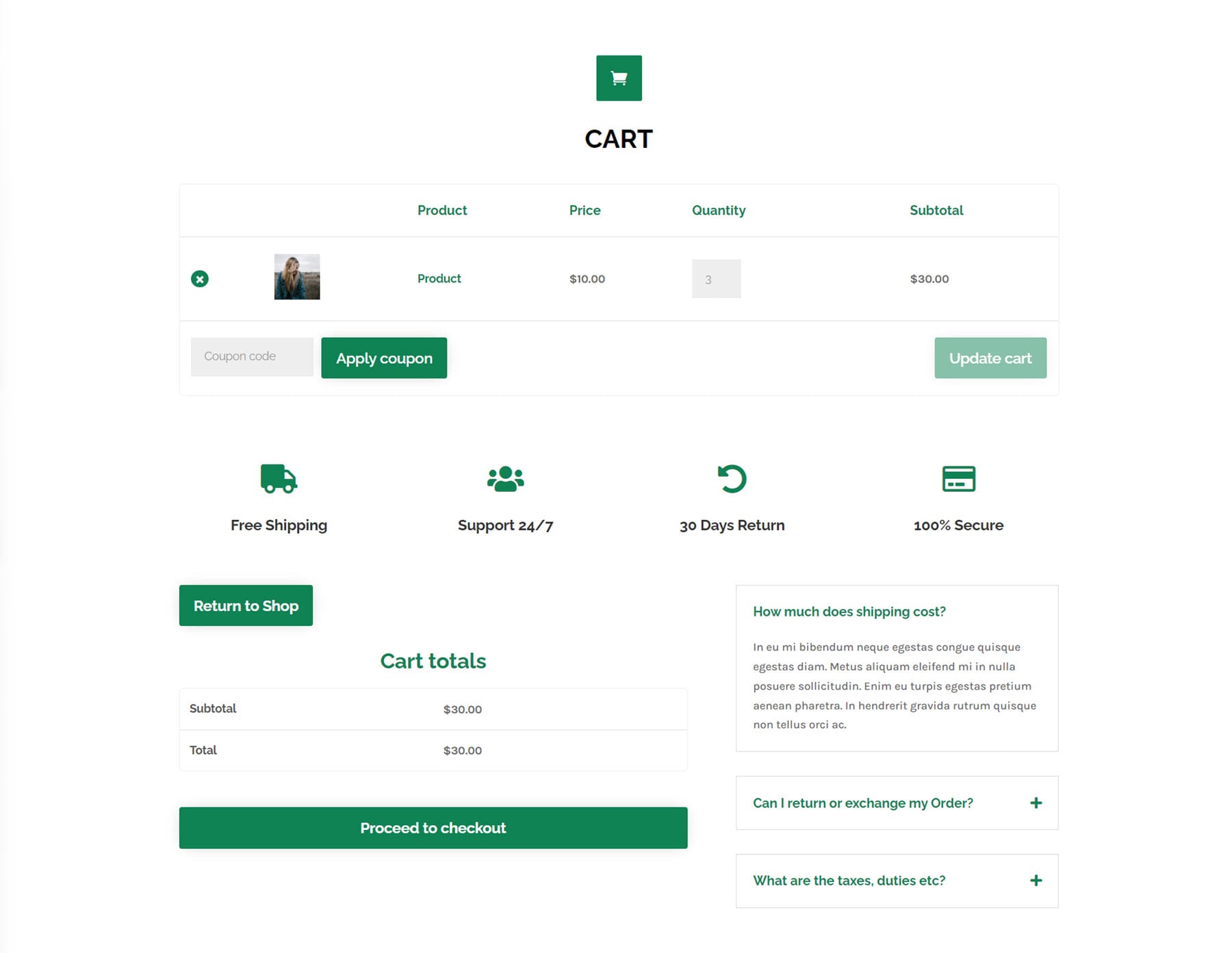
购物车布局 8 以标题开头,然后是购物车内容。 下面是一些宣传图标和返回商店按钮。 接下来是购物车总数和继续结帐按钮。 右侧是带有一些常见问题解答的手风琴模块。

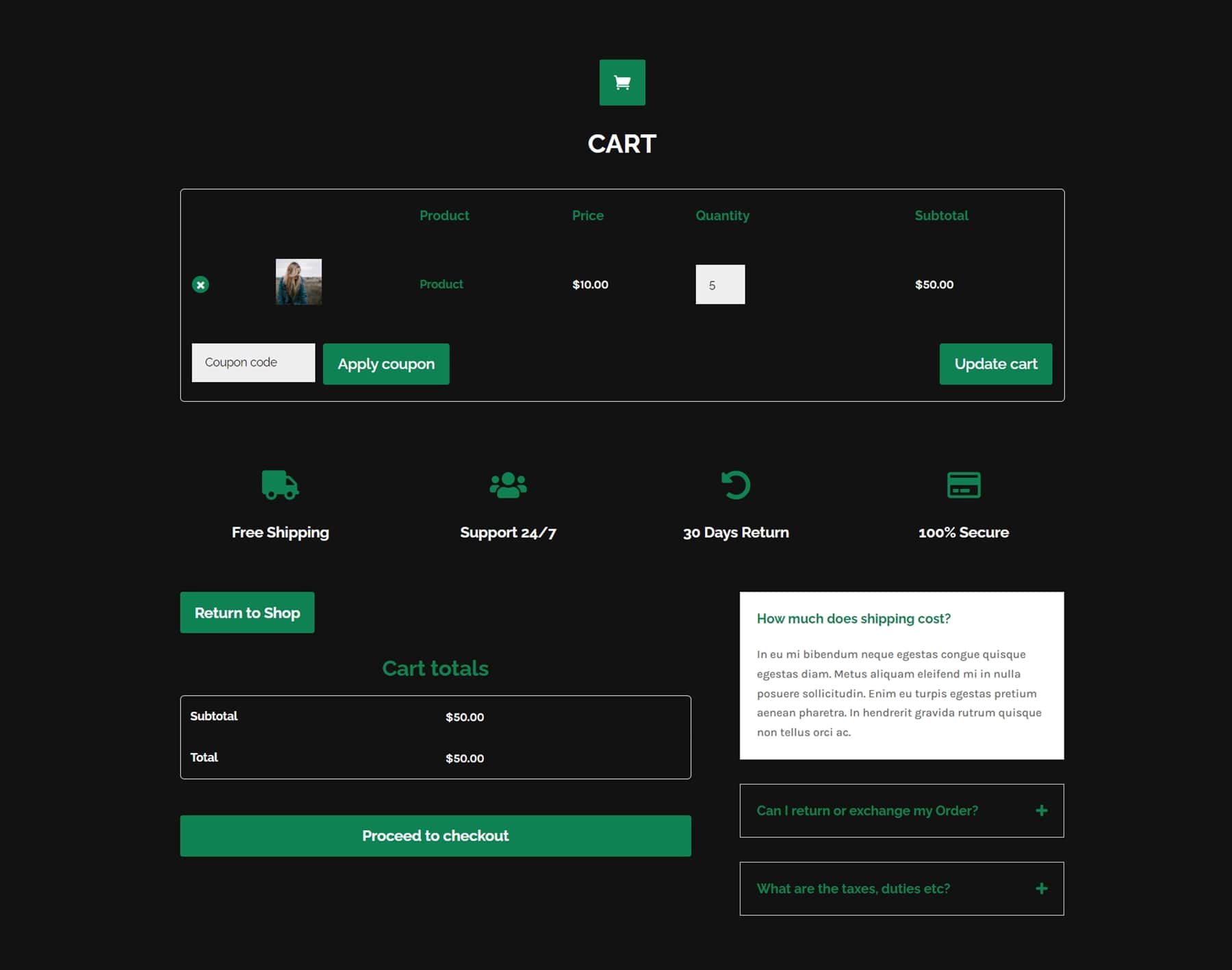
这是购物车布局 8 的深色版本。

Divi Designer 结帐模板
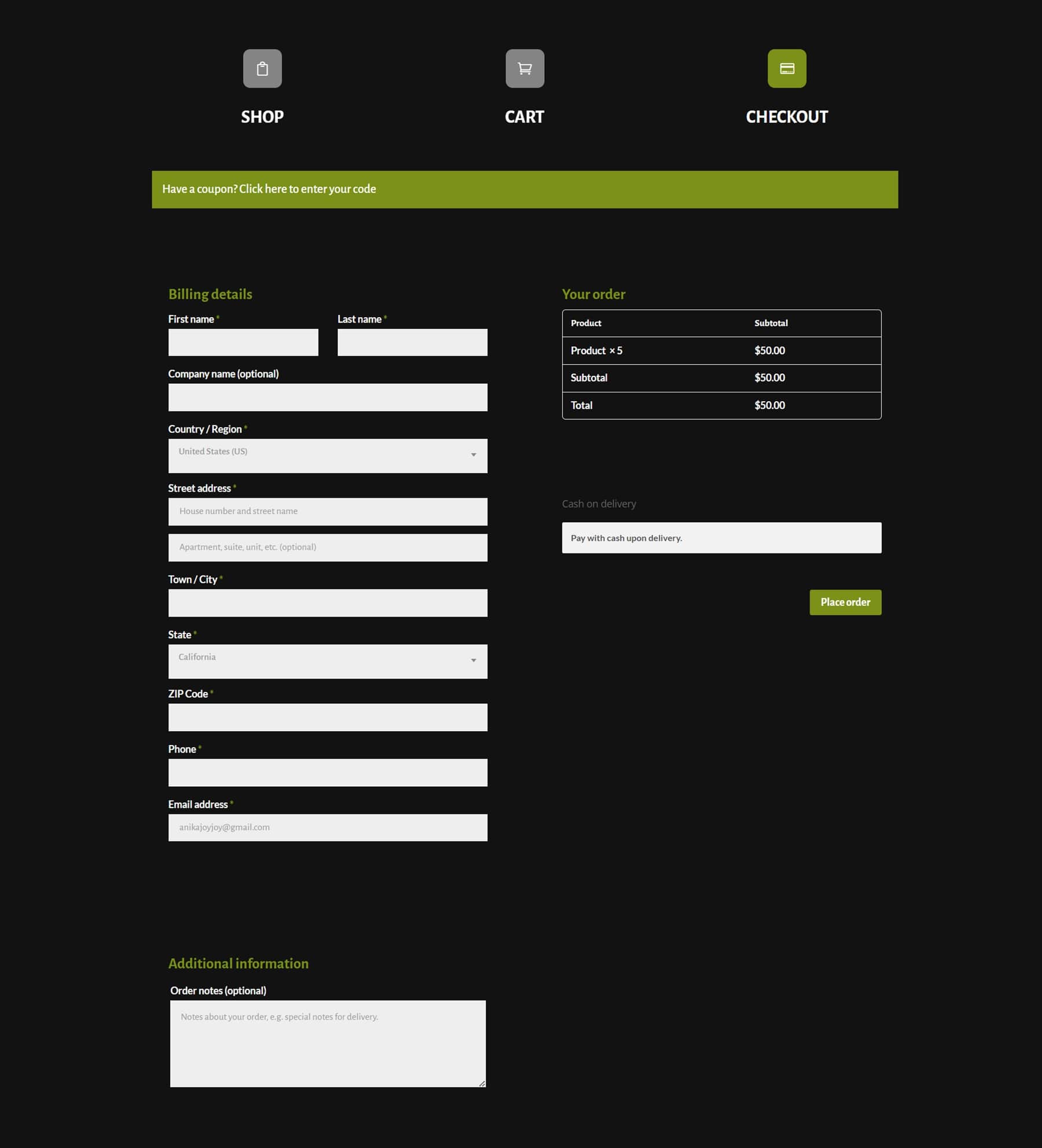
总共有 13 个结帐模板。 结帐布局 3 在顶部具有指向商店和购物车页面的链接,然后是优惠券输入部分。 左下方是账单明细和附加信息,右下方是订单总额和付款。 这是深色版本。

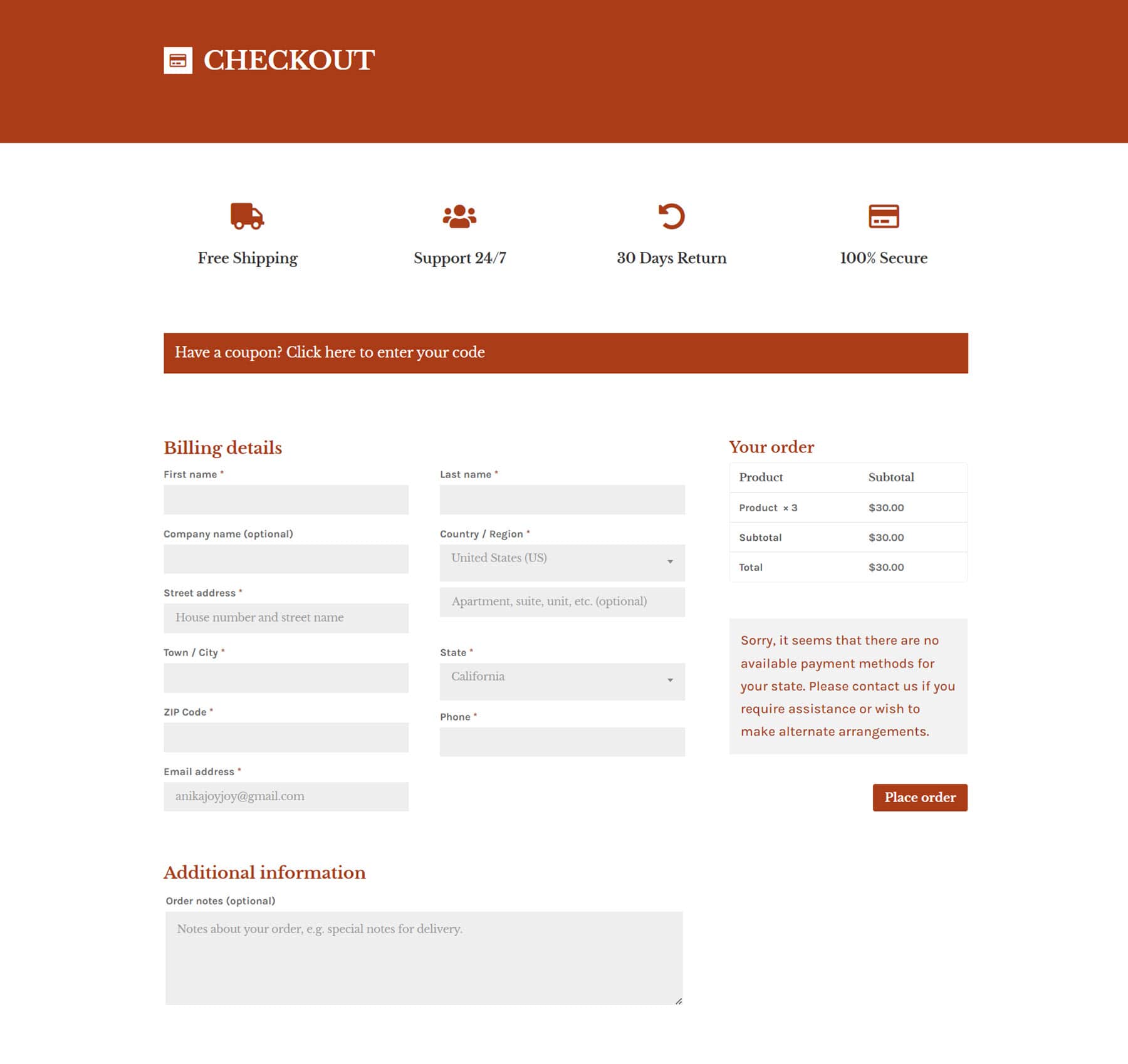
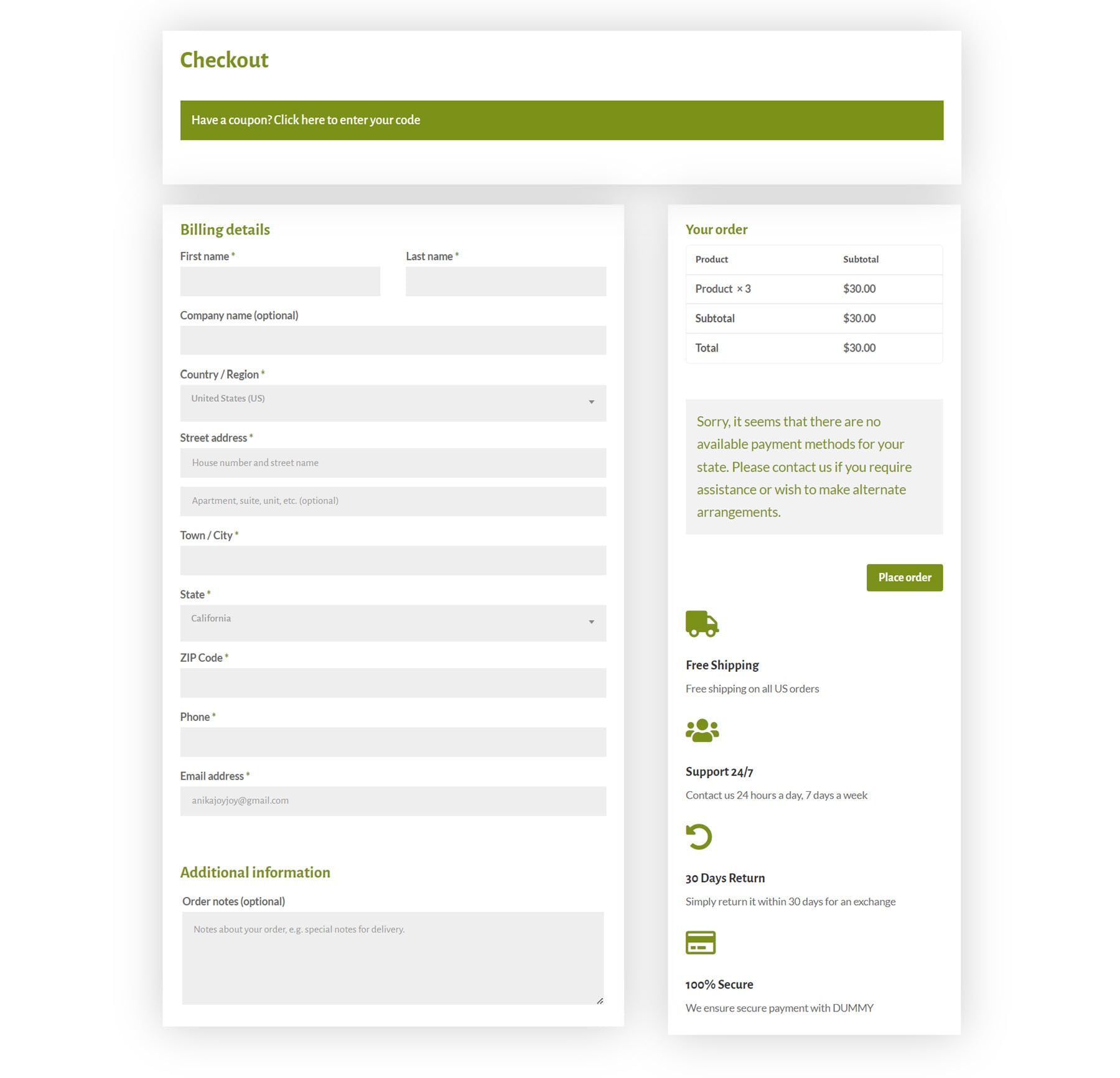
这是第四个模板。 它在顶部有几个链接到购物车和商店的图标,然后是优惠券代码条目。 左侧是账单明细和附加信息,右侧是订单总额和付款方式。

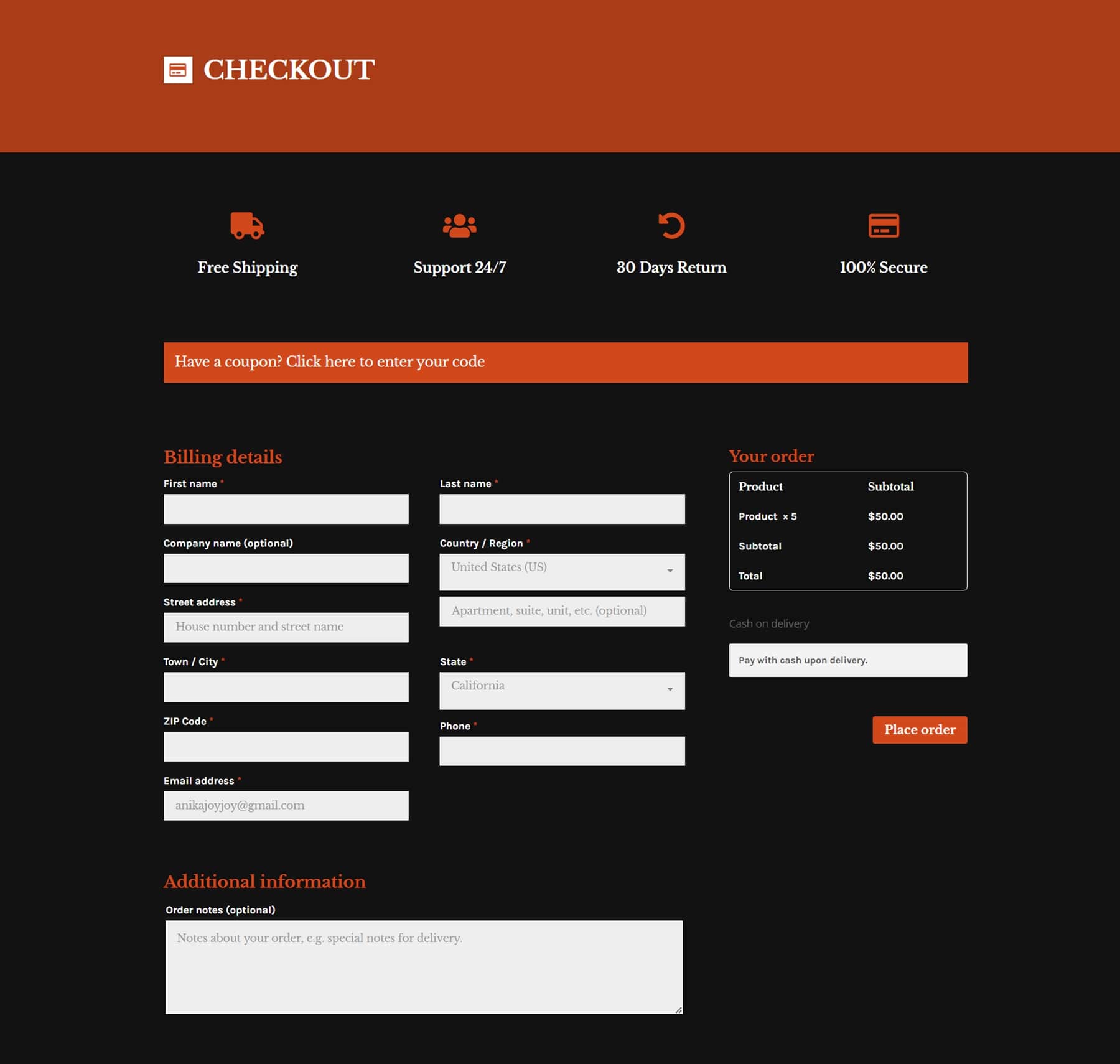
这是结帐布局 4 的深色版本。

结帐布局 10 的特点是顶部有标题和优惠券条目,后面是账单明细和其他信息。 右侧是订单总计、付款和一些宣传模块。

Divi Designer 产品模板
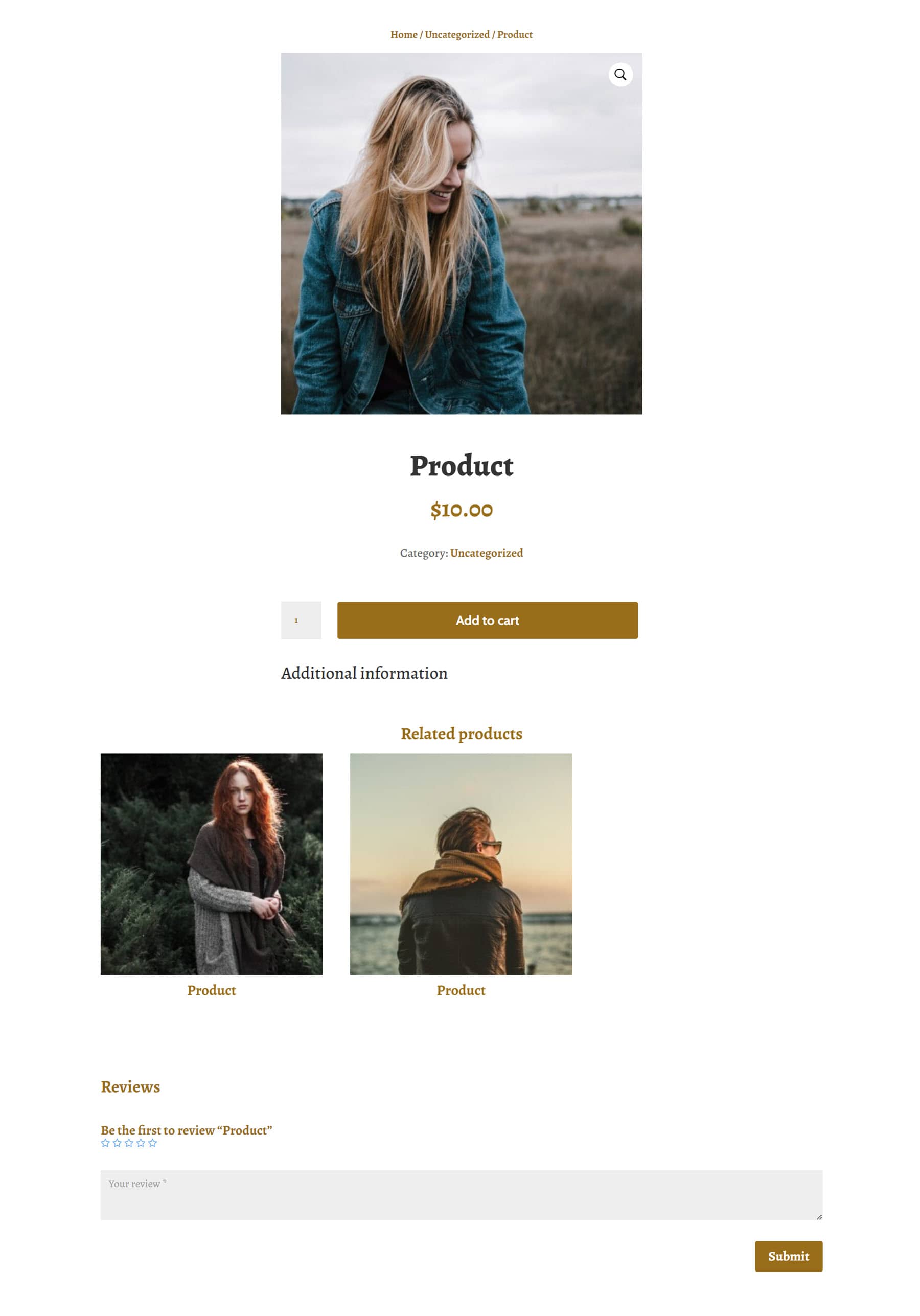
还有 13 个产品模板。 这是布局 2,它在顶部显示了产品的大图片。 接下来是产品名称、成本、描述和添加到购物车按钮。 以下是相关产品和评论。

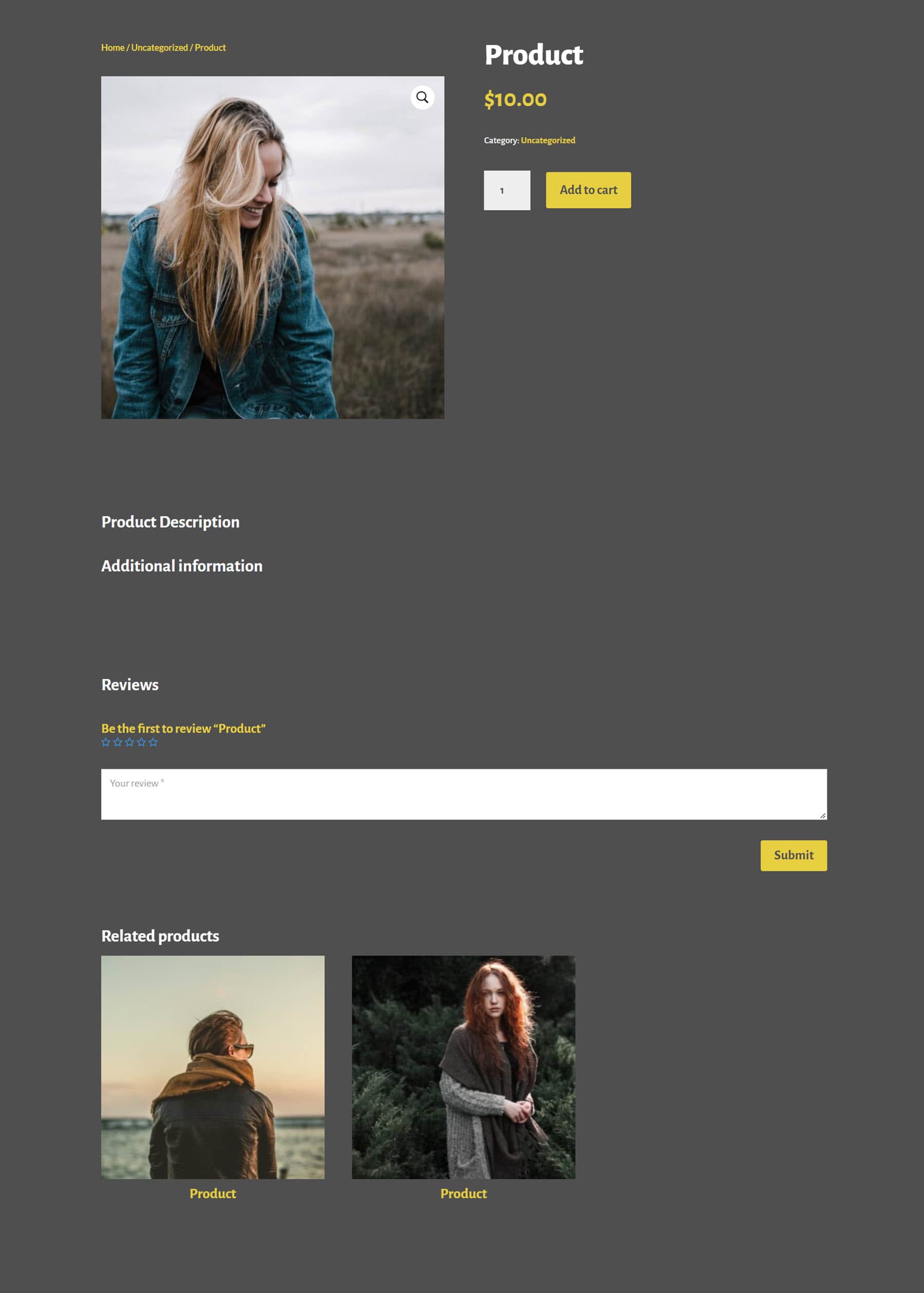
产品布局 6 具有较暗的背景,左侧是产品照片,右侧是产品信息,带有添加到购物车按钮。 以下是描述、评论和相关产品。

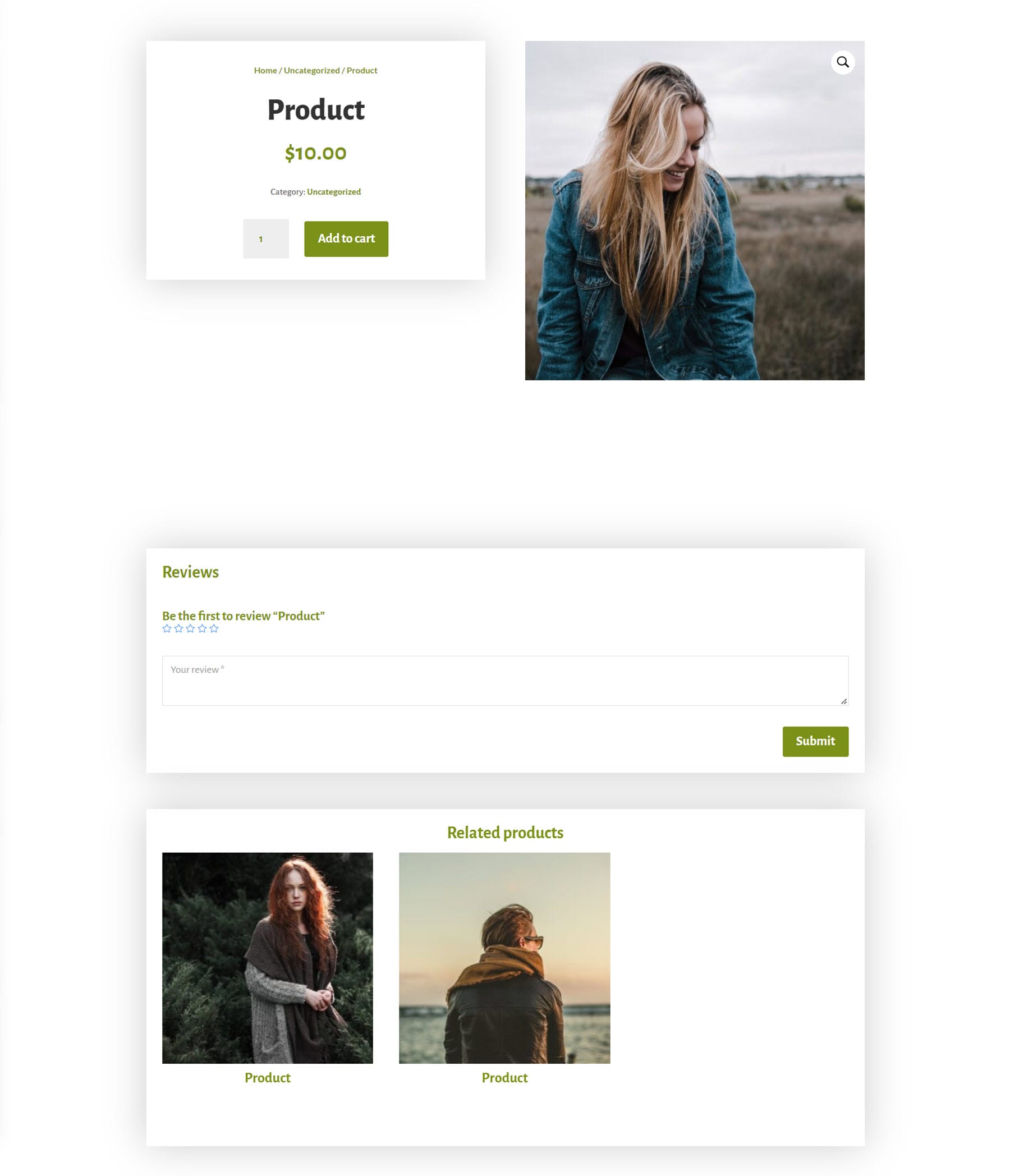
产品布局 10 有一个卡片布局,左侧有产品信息和添加到购物车按钮。 右边是产品图片。 以下是评论和相关产品。

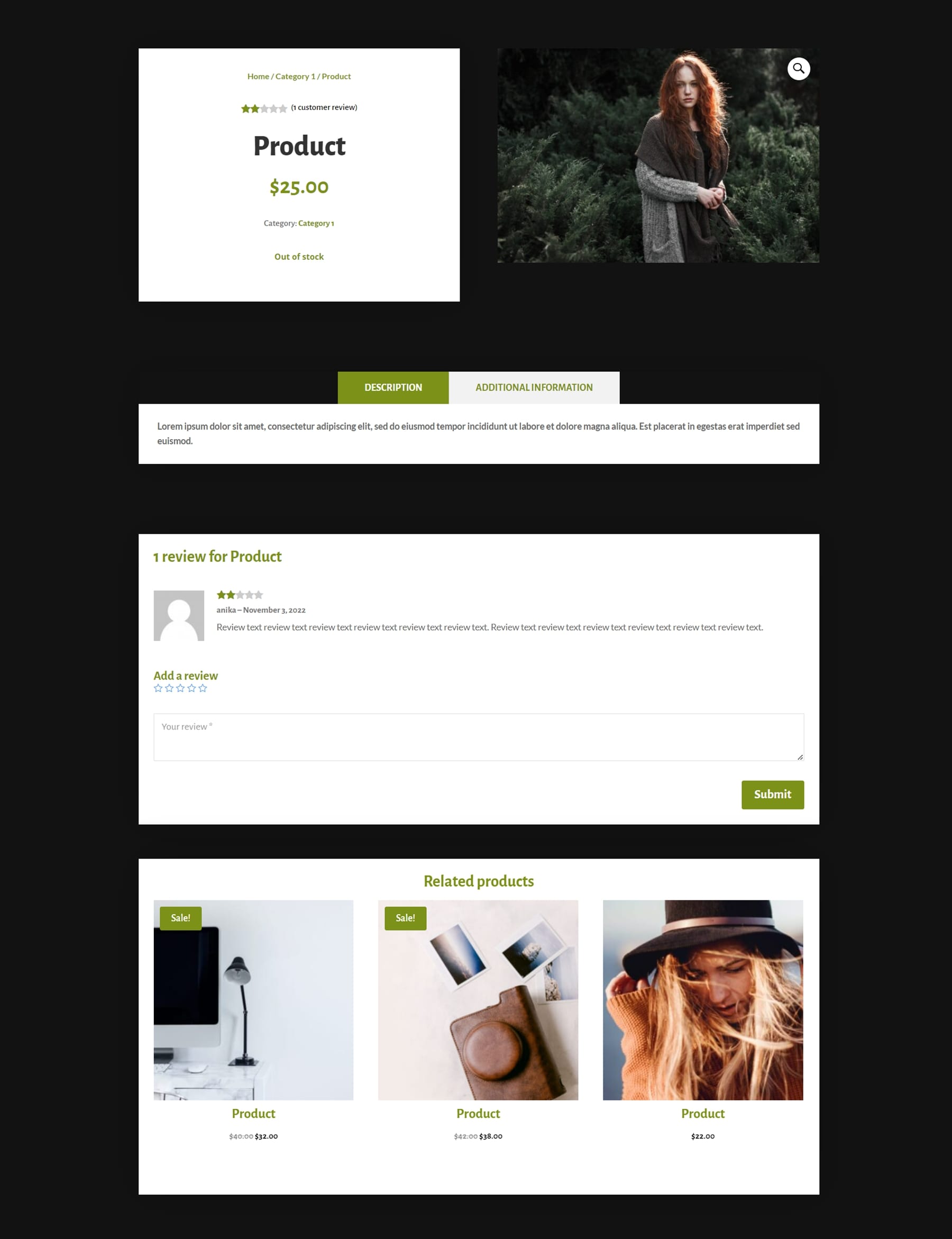
这是产品布局 10 的深色版本。

Divi Designer 商店模板
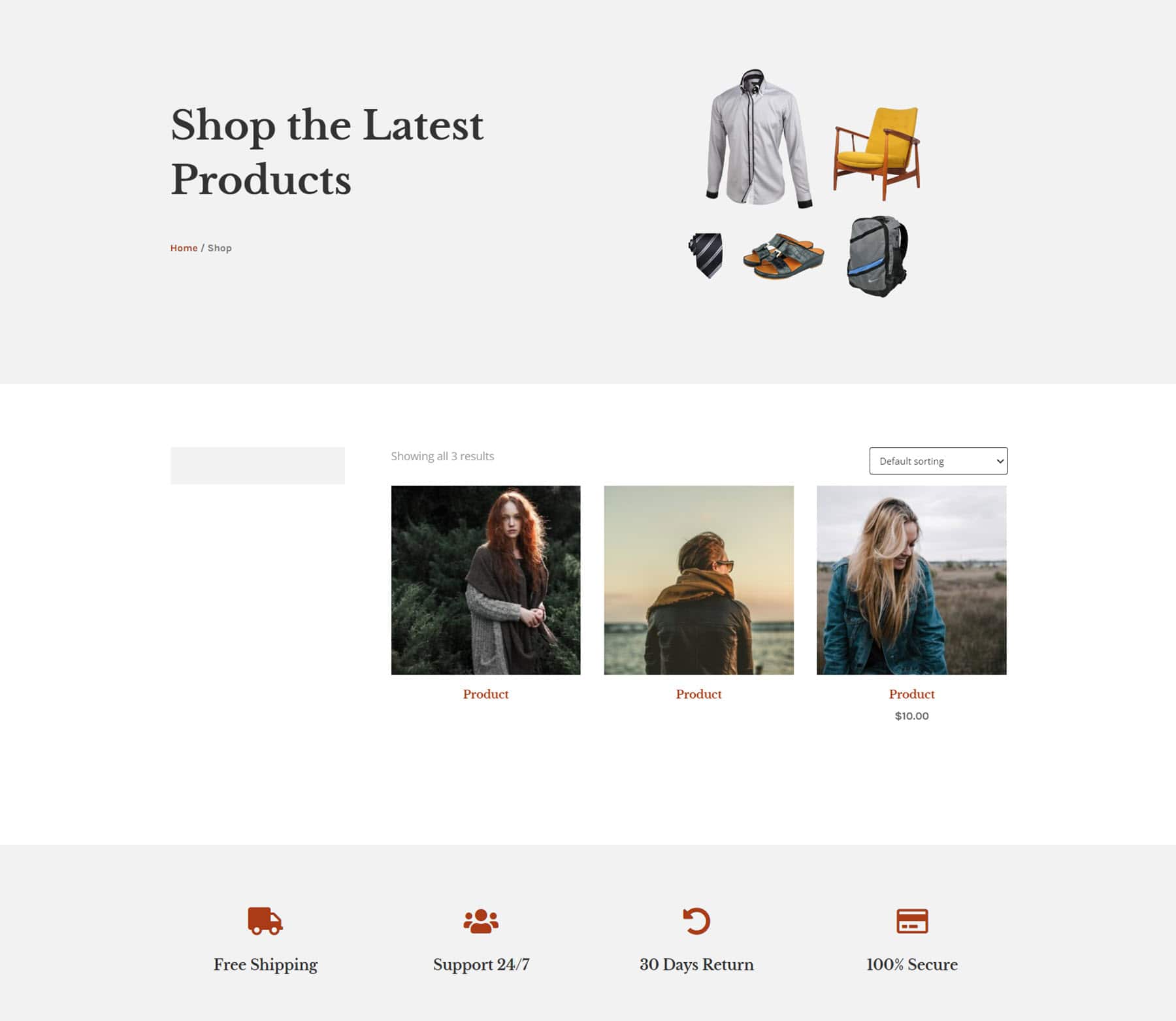
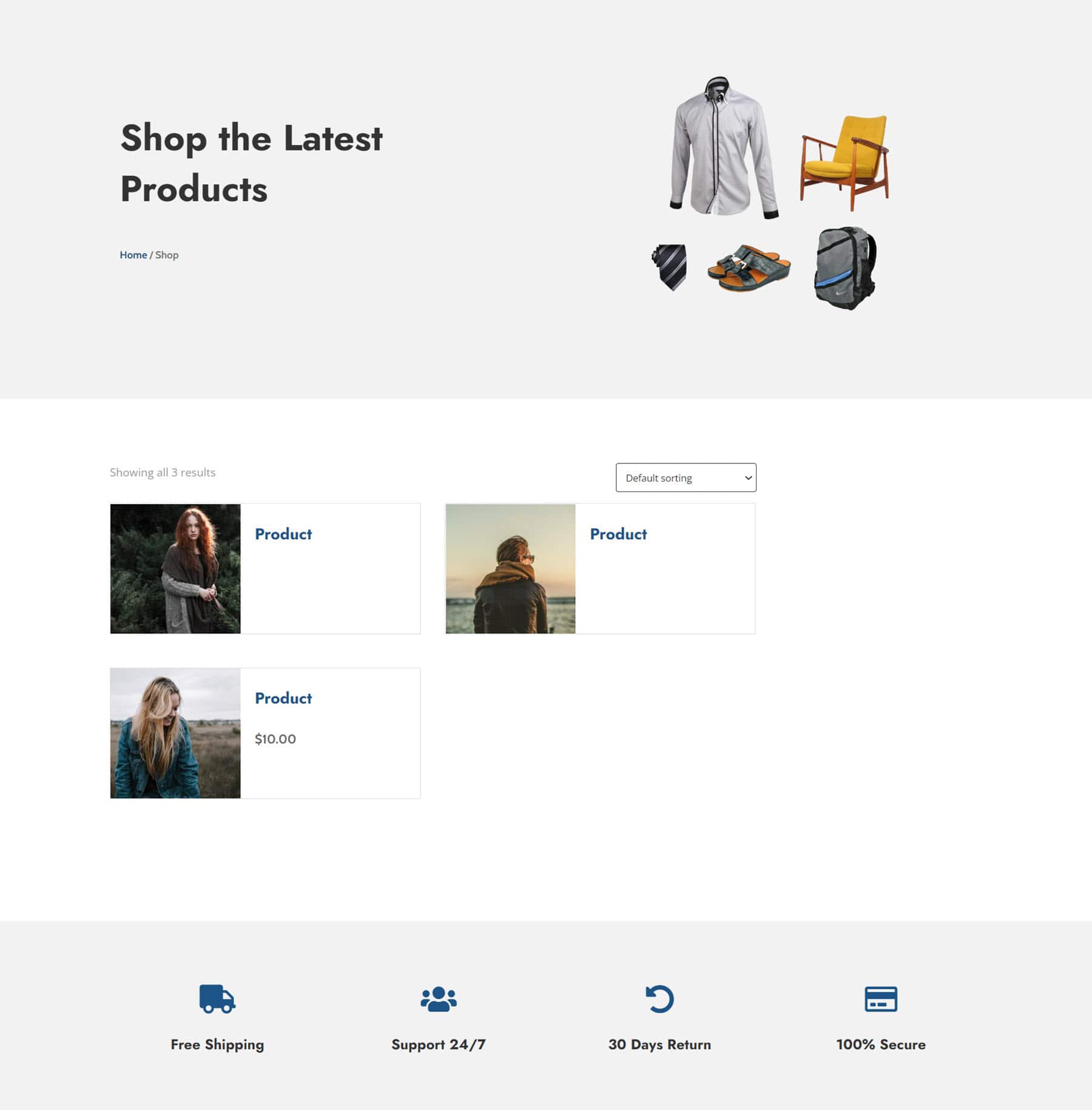
最后,还有 10 个商店模板随 Divi Designer Pack 一起提供。 这是布局 4,它的特点是带有图像的标题,然后是侧边栏和产品。 底部是一些带有大图标的 blurb 模块。

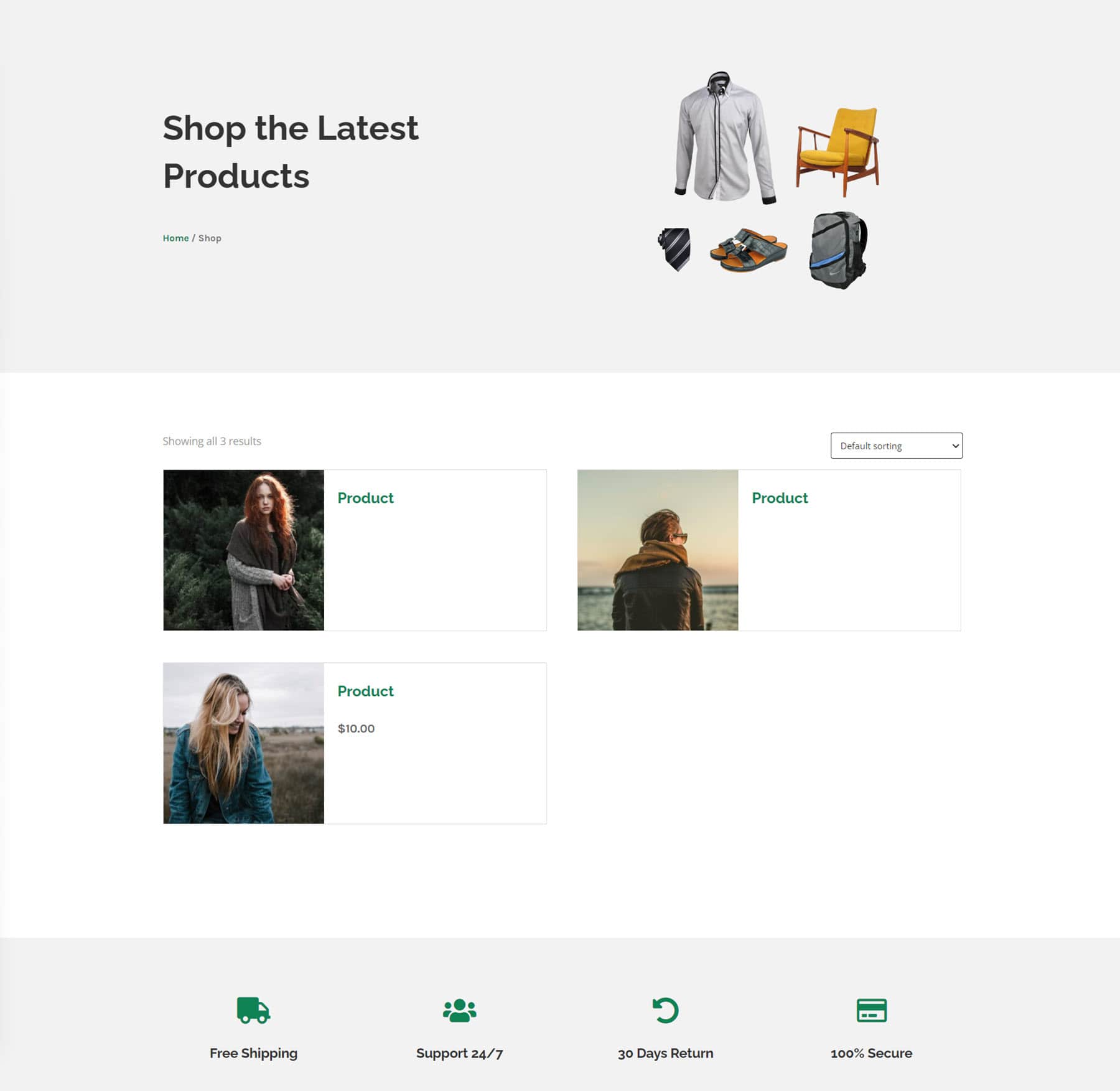
商店布局 8 的特点是带有文本和图像的标题,下方带有边框的产品,然后是一些简介模块。
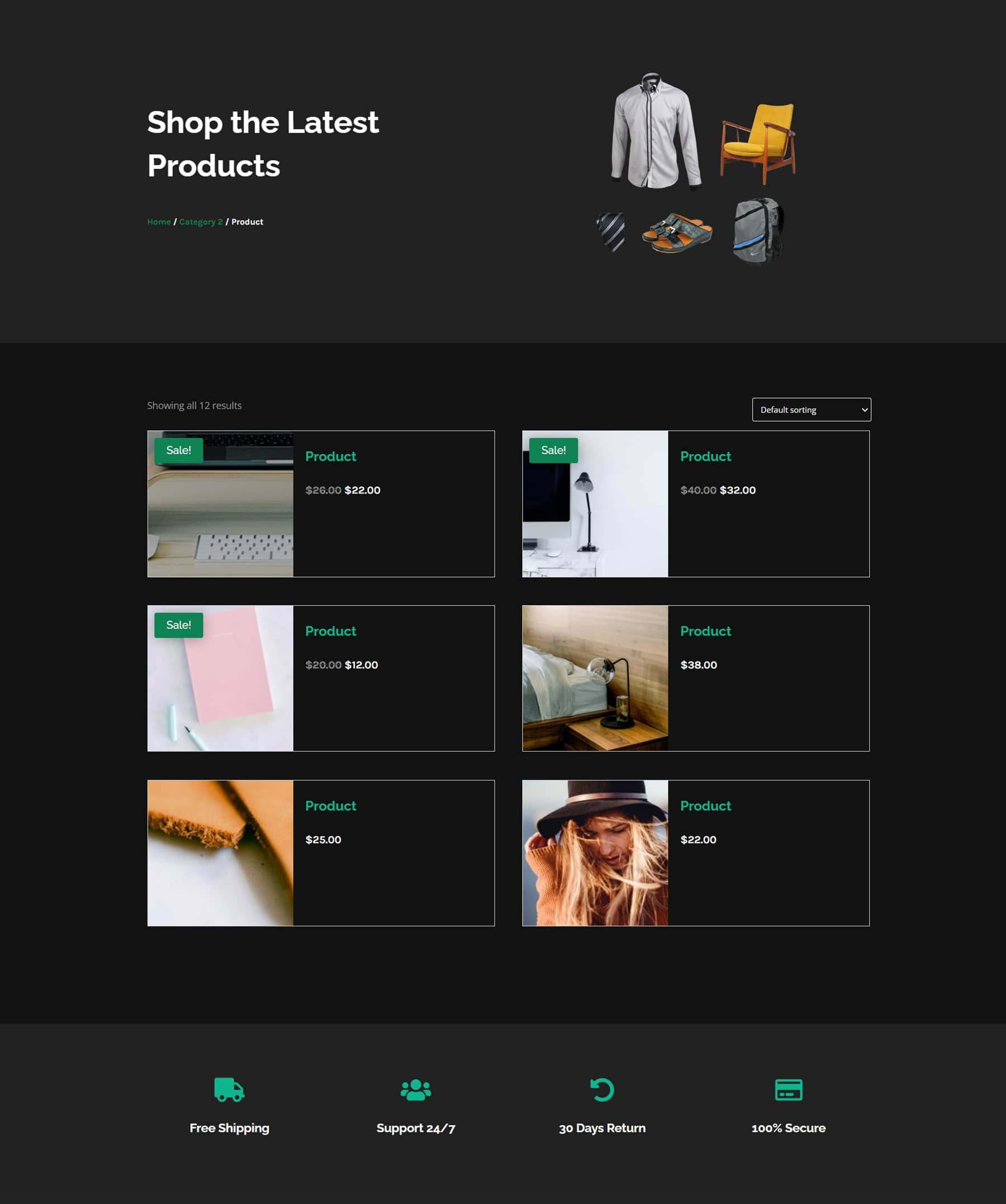
 这是商店布局8的深色版本。
这是商店布局8的深色版本。

最后,商店布局 9 的特点是带有图像的标题,然后是左侧的产品和右侧的侧边栏,然后是底部的一些宣传模块。

购买 Divi Designer Pack
Divi Designer Pack 在 Divi Marketplace 中可用。 无限网站使用和终身更新的费用为 19 美元。 该价格还包括 30 天退款保证。

最后的想法
我们只是触及了本文中的冰山一角,在 Divi Designer Pack 中还有更多布局等待您去发现,所有布局都有不同的风格和用途。 当然,每个布局都可以完全根据您自己的内容进行定制,并根据您的特定用例进行更改,您可以组合许多不同的部分布局以轻松创建整页布局。 要预览您使用 Divi Designer Pack 获得的所有不同布局,请查看现场演示。
我们很想听到您的声音! 您是否尝试过 Divi Designer Pack? 在评论中让我们知道您的想法!
