Divi 产品亮点:Divi 活动日历
已发表: 2023-10-09Divi 事件日历结合了事件日历插件和 Divi 生成器的强大功能,允许您使用 Divi 视觉生成器附带的完整功能和可定制性在您的网站上显示和设计事件。 该产品向 Divi Builder 添加了新模块。 您可以将活动页面、日历、轮播、提要、过滤器和门票添加到您的布局中,并完全自定义每个模块的设计。
如果您厌倦了事件日历插件的自定义选项的限制,或者如果您正在寻找一种利用 Divi 的完整设计灵活性在网站上管理和显示事件信息的好方法,那么 Divi 事件日历可能就是您的最佳选择解决方案。 在这篇文章中,我们将查看 Divi 活动日历,以帮助您确定它是否适合您。
让我们开始吧!
- 1安装 Divi 活动日历
- 2 Divi 活动日历
- 2.1活动日历
- 2.2事件轮播
- 2.3事件源
- 2.4事件过滤器
- 2.5活动页面
- 2.6事件订阅
- 2.7活动门票
- 3购买 Divi 活动日历
- 4最后的想法
安装 Divi 活动日历
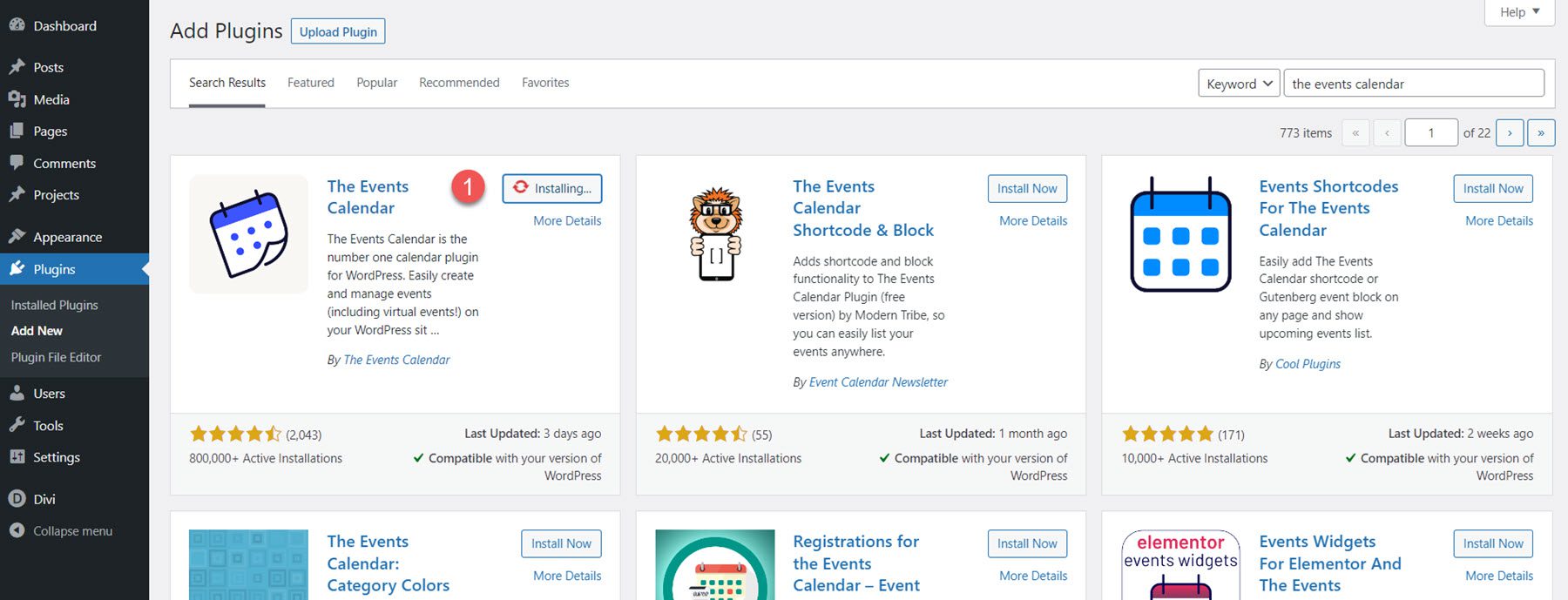
Divi 活动日历可与免费的 WordPress 活动插件 The Events Calendar 配合使用。 首先,确保该插件已在您的网站上安装并激活。

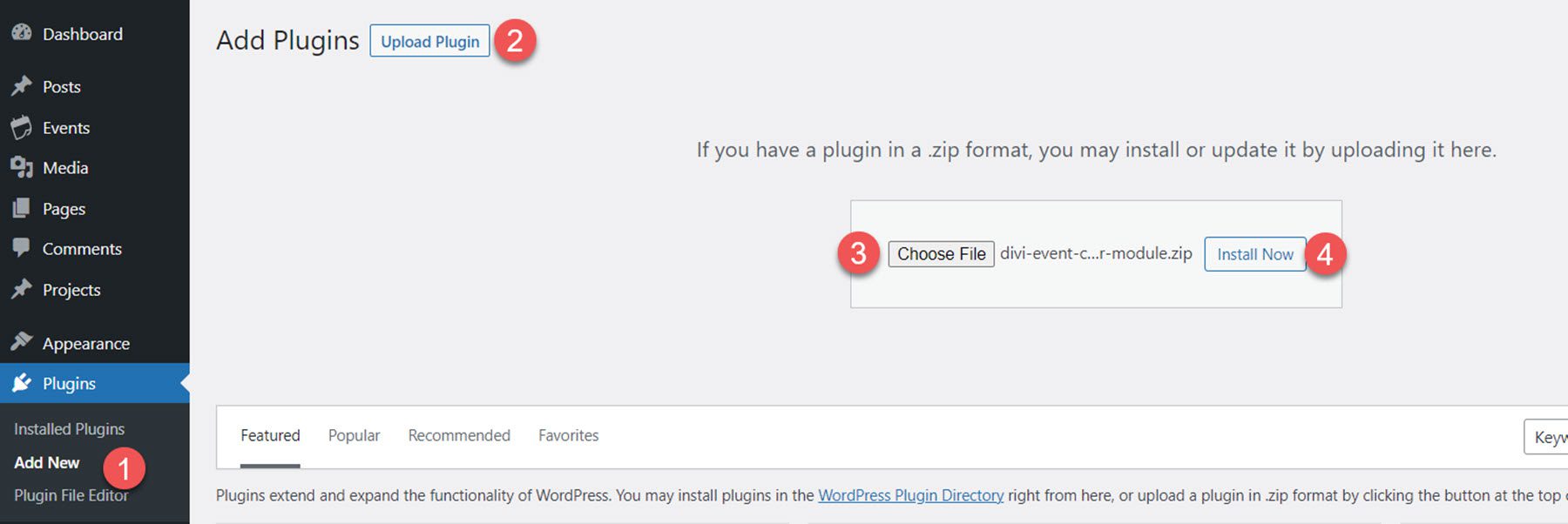
要安装 Divi 活动日历,请导航至插件页面并单击新增。 单击“选择文件”,从计算机中选择 .ZIP 插件文件,然后单击“立即安装”。 安装插件后,单击激活。

迪维活动日历
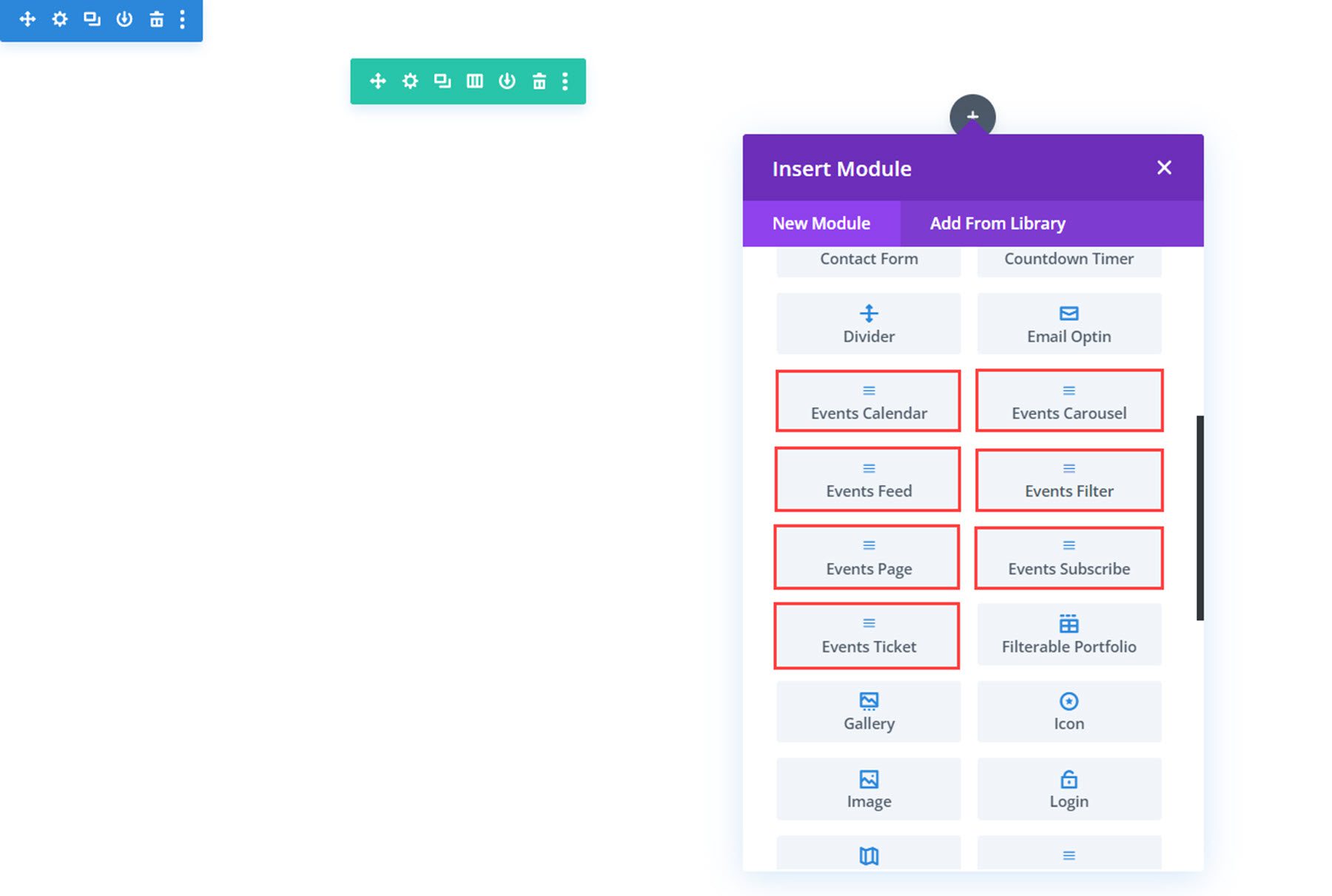
该插件向 Divi 构建器添加了七个新模块,这些模块与事件日历一起在您的网站上显示事件信息。 让我们看一下每个模块。

活动日历
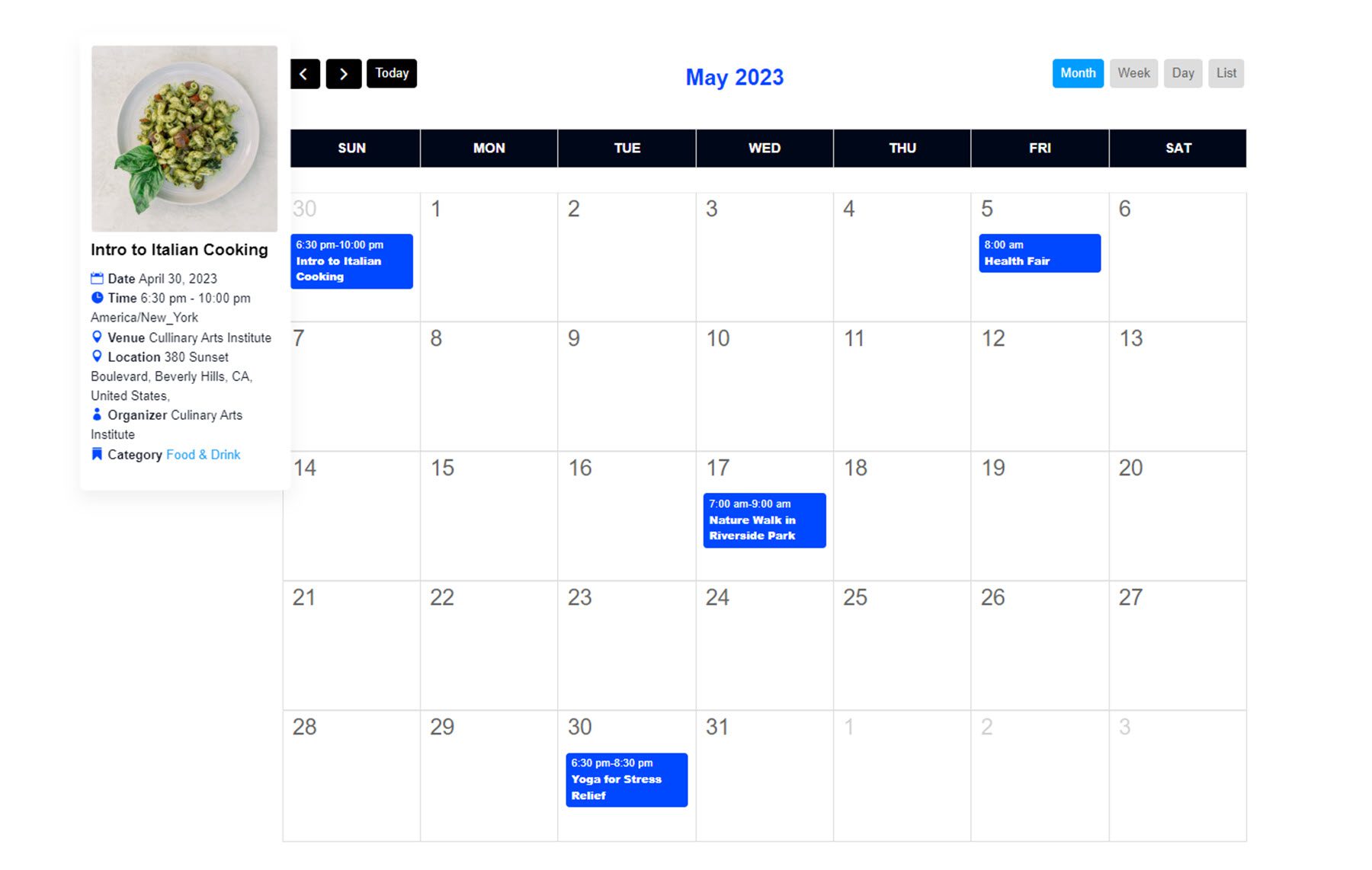
事件日历模块显示所有事件的日历。 这是日历模块在进行任何其他自定义之前的样子。 右上角的选项卡允许您在不同的日历视图之间切换。 鼠标悬停时,活动详细信息会显示在卡片中,单击时会打开活动页面。

内容设置
现在,让我们看一下模块设置。
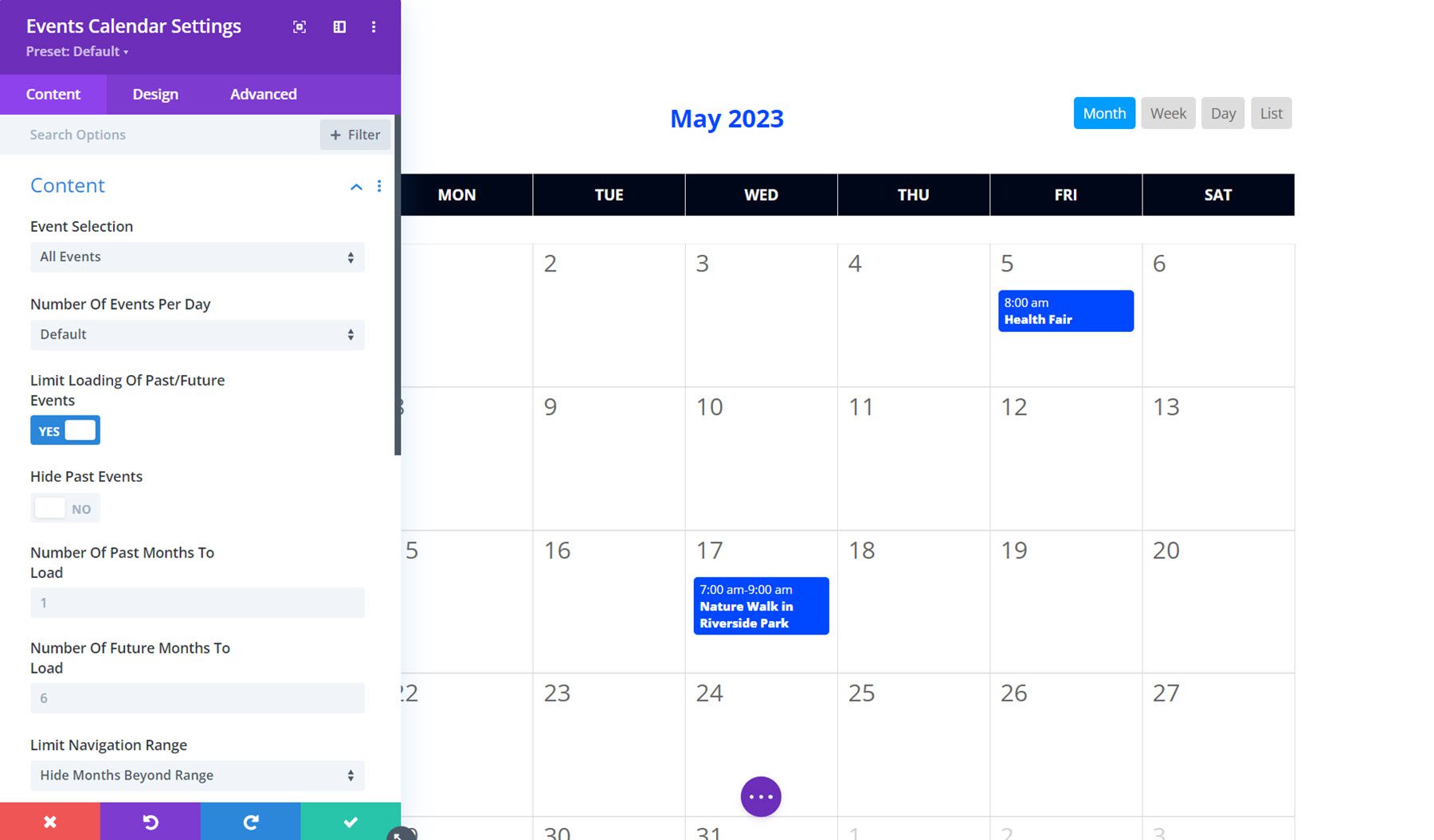
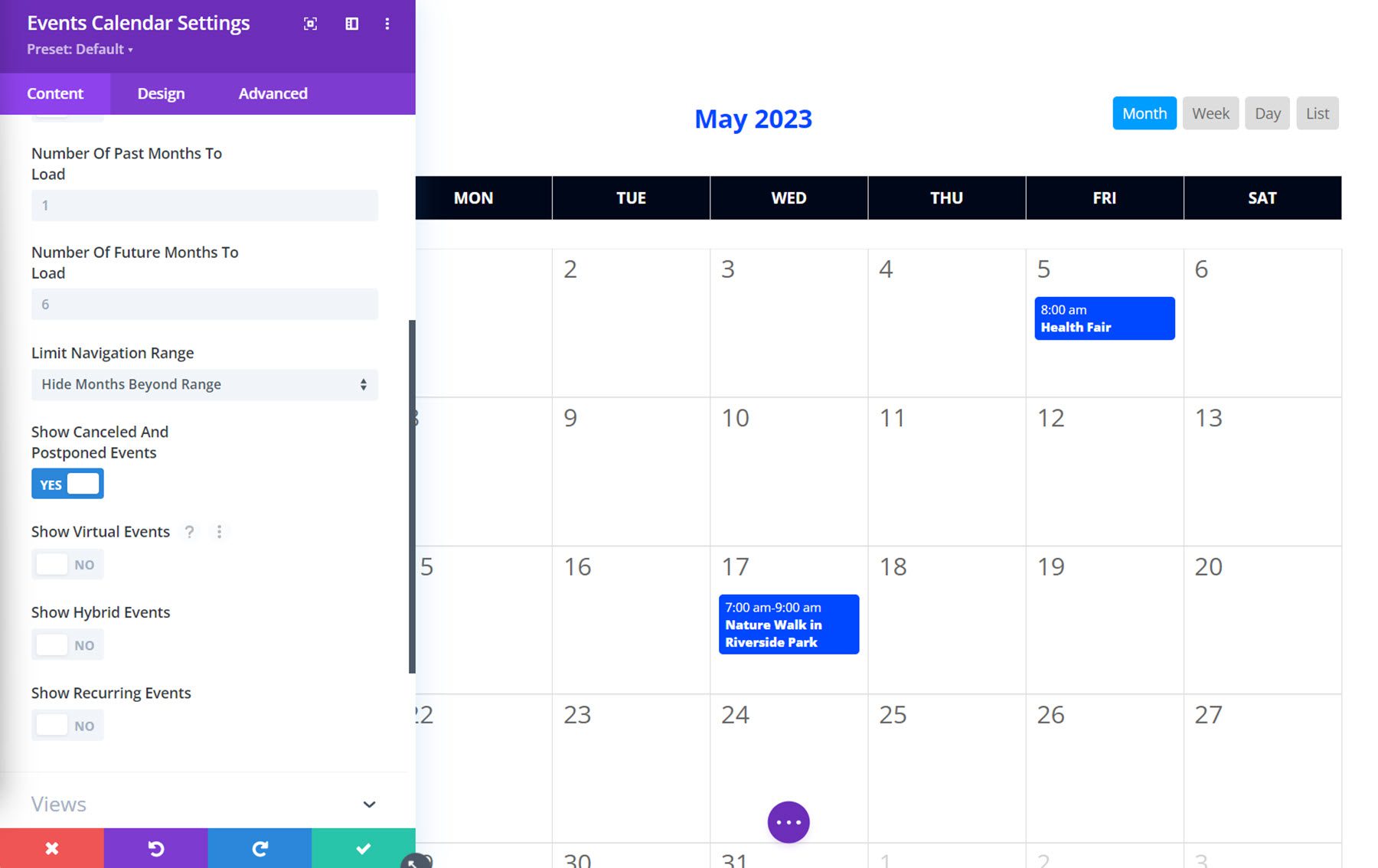
内容
在内容选项卡中,您可以选择要显示的事件类型、每天的事件数量、选择限制加载过去或未来特定月份数的事件,以及限制导航范围。

您还可以选择显示或隐藏已取消或推迟的事件、虚拟事件、混合事件或重复事件,从而使您可以更好地控制显示的内容。

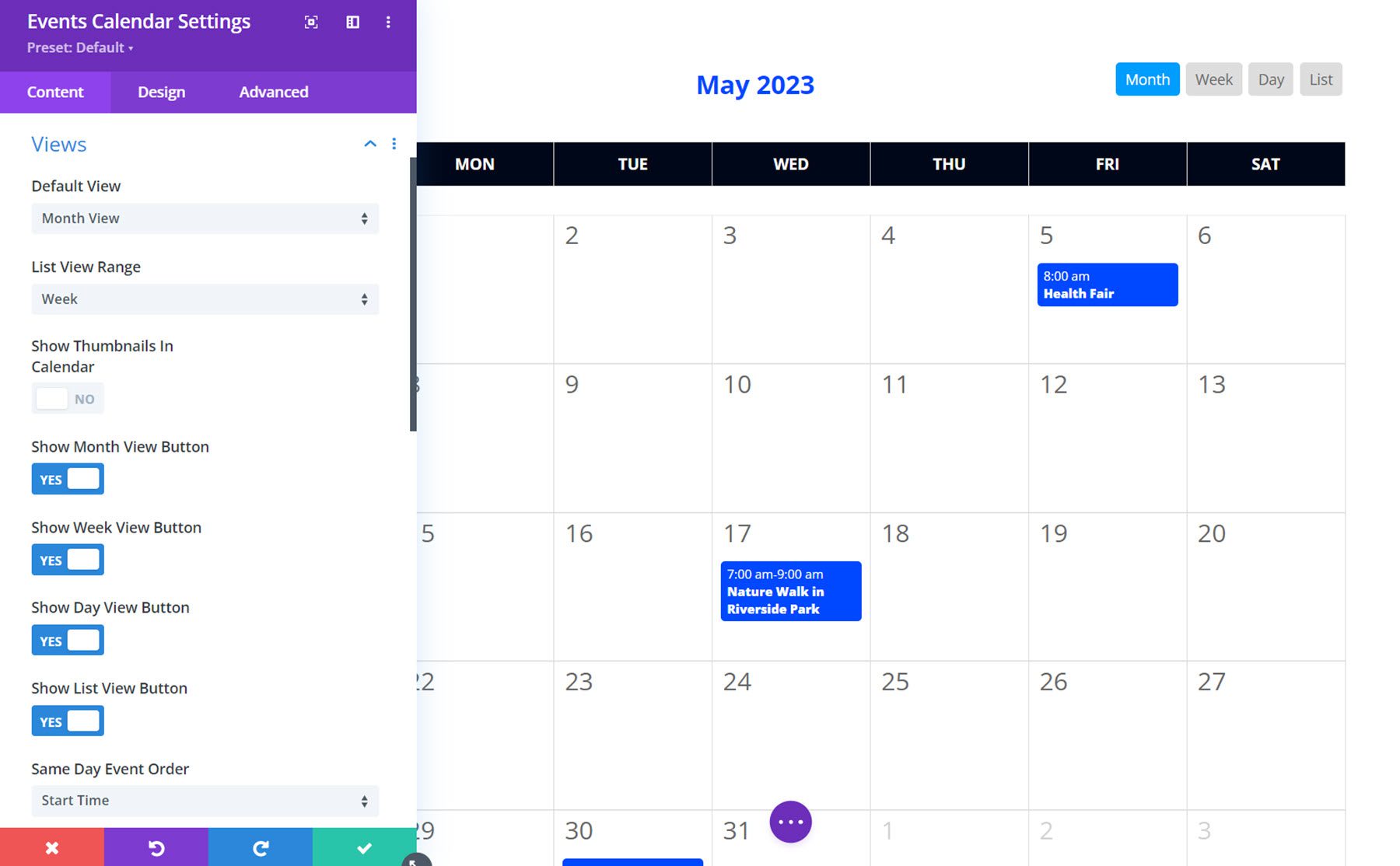
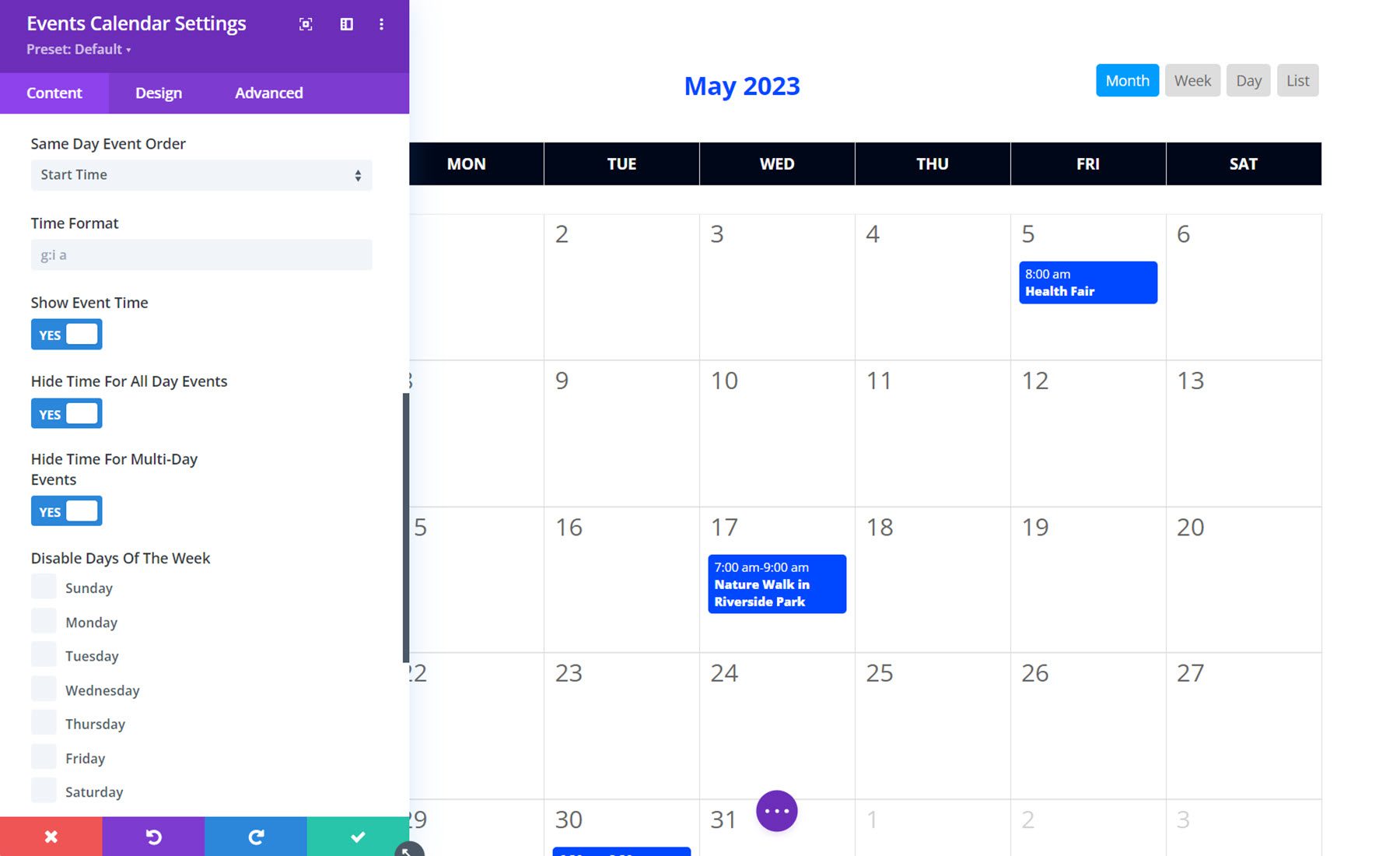
意见
在“视图”选项卡下,您可以设置默认日历视图、设置列表视图范围、选择在日历中显示或隐藏缩略图以及选择可用的视图。

此外,您可以设置当天事件的显示顺序、设置时间格式、显示或隐藏不同事件类型的事件时间、禁用一周中的某些天以及设置一周的开始日期。

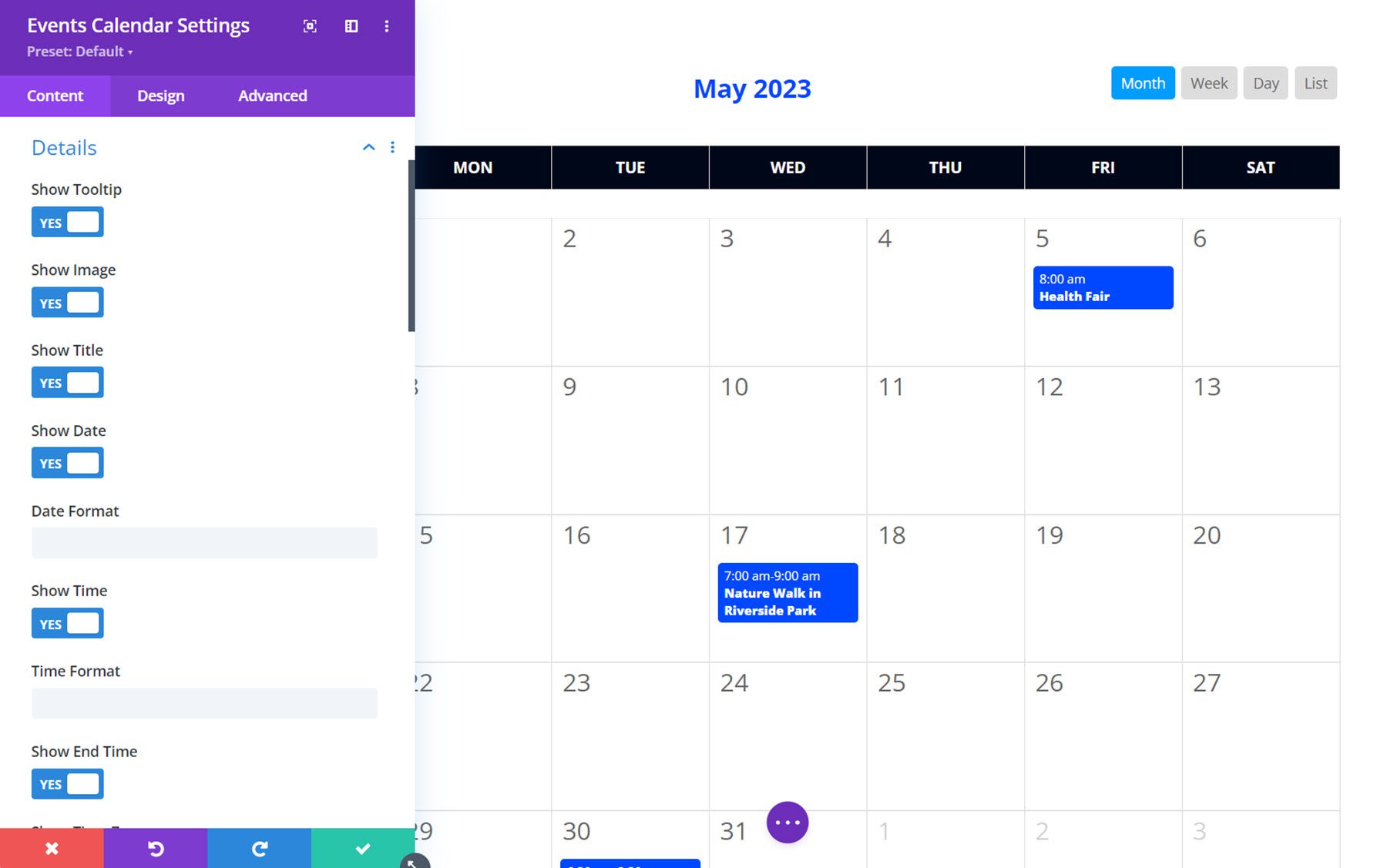
细节
您可以在详细信息选项卡中控制显示哪些事件详细信息。 以下是您可以显示或隐藏的详细信息列表:工具提示、图像、标题、日期、时间、结束时间、时区、地点、位置、街道地址、地址后的逗号、地点、地点后的逗号、州、地点后的逗号州、邮政编码、邮政编码后的逗号、国家/地区、国家/地区后的逗号、组织者、价格、类别、网站和摘录。 此外,您可以设置日期和时间格式,并选择在地点之前显示邮政编码。

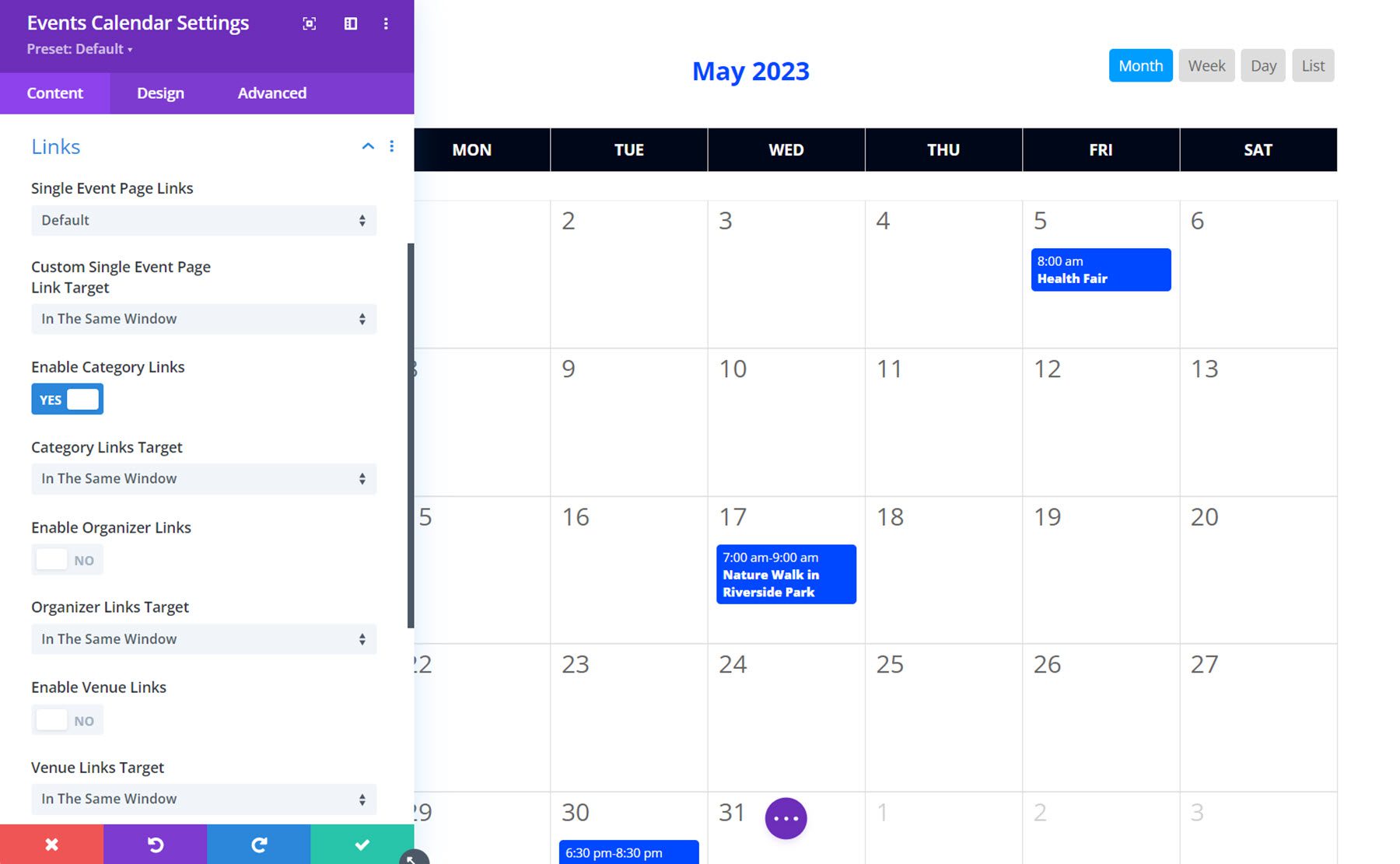
链接
链接选项卡使您可以对日历中的项目的链接方式进行一些控制。 您可以启用或禁用单个事件页面链接,也可以选择将其替换为自定义链接或重定向到网站。 您还可以启用或禁用类别链接、组织者链接和场地链接,并且可以选择这些链接是在同一窗口中打开还是在新选项卡中打开。

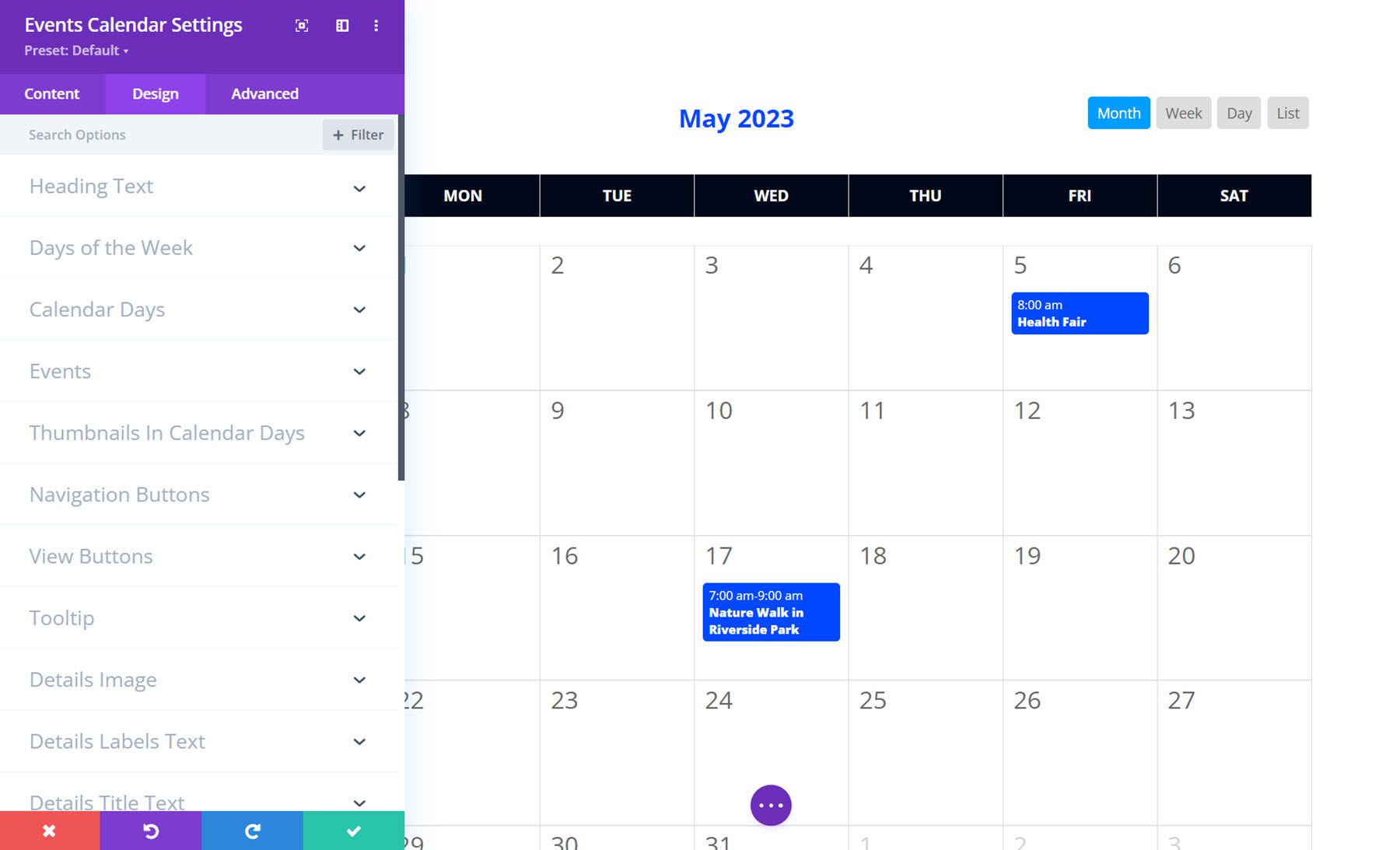
设计设置
在设计选项卡中,您可以修改事件日历模块的几乎每个方面的外观。 有设计设置可以修改标题文本、星期几、日历日、事件、日历日缩略图、导航按钮、视图按钮、工具提示、详细信息图像、详细信息标签文本、详细信息标题文本、详细信息文本、详细信息摘录文本当然,还有许多默认的 Divi 设计设置,例如大小、间距、边框、框阴影、滤镜、变换和动画。 该模块提供广泛的设计选项,可以轻松自定义日历以匹配您网站的设计。

活动轮播
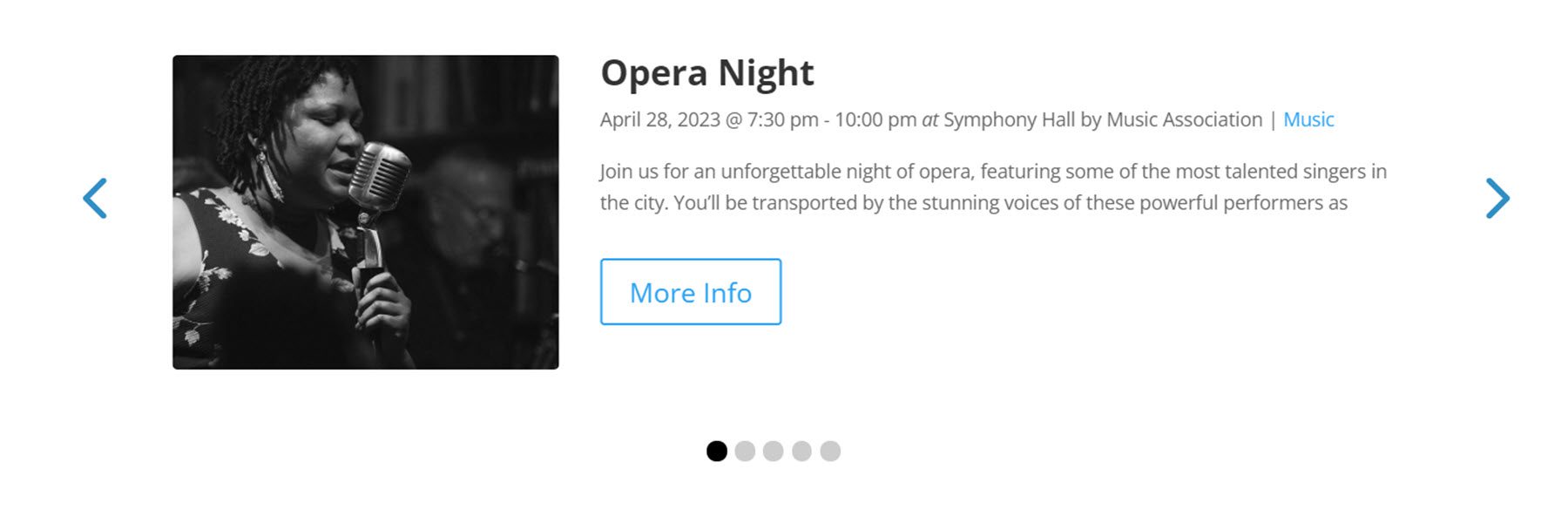
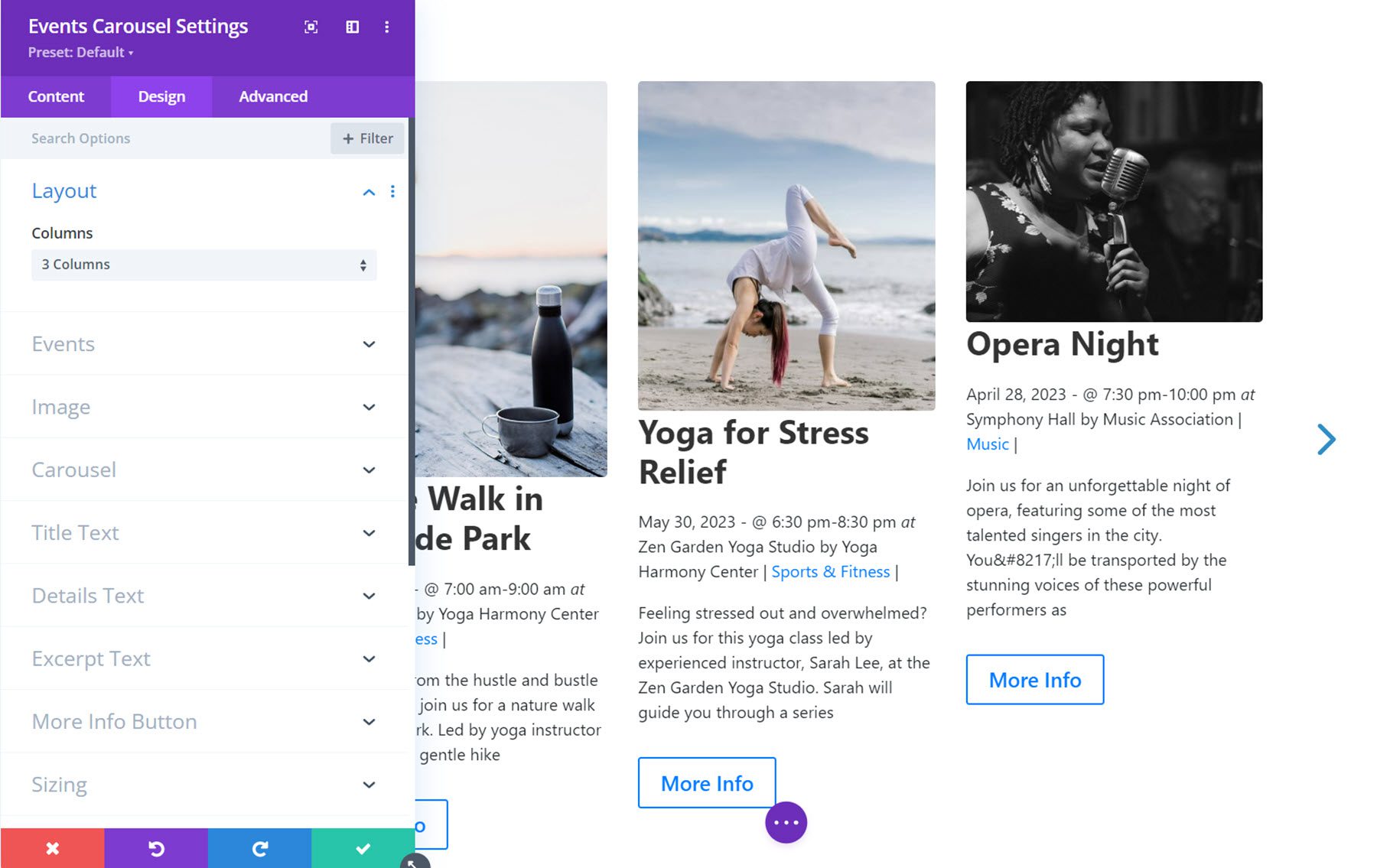
事件轮播模块将包含事件信息的轮播添加到页面。 这是在页面上以压缩格式显示多个事件的好方法。 这是没有任何设计定制的模块的样子。

现在,让我们看一下模块设置。
内容设置
首先,让我们探索一下内容选项卡。
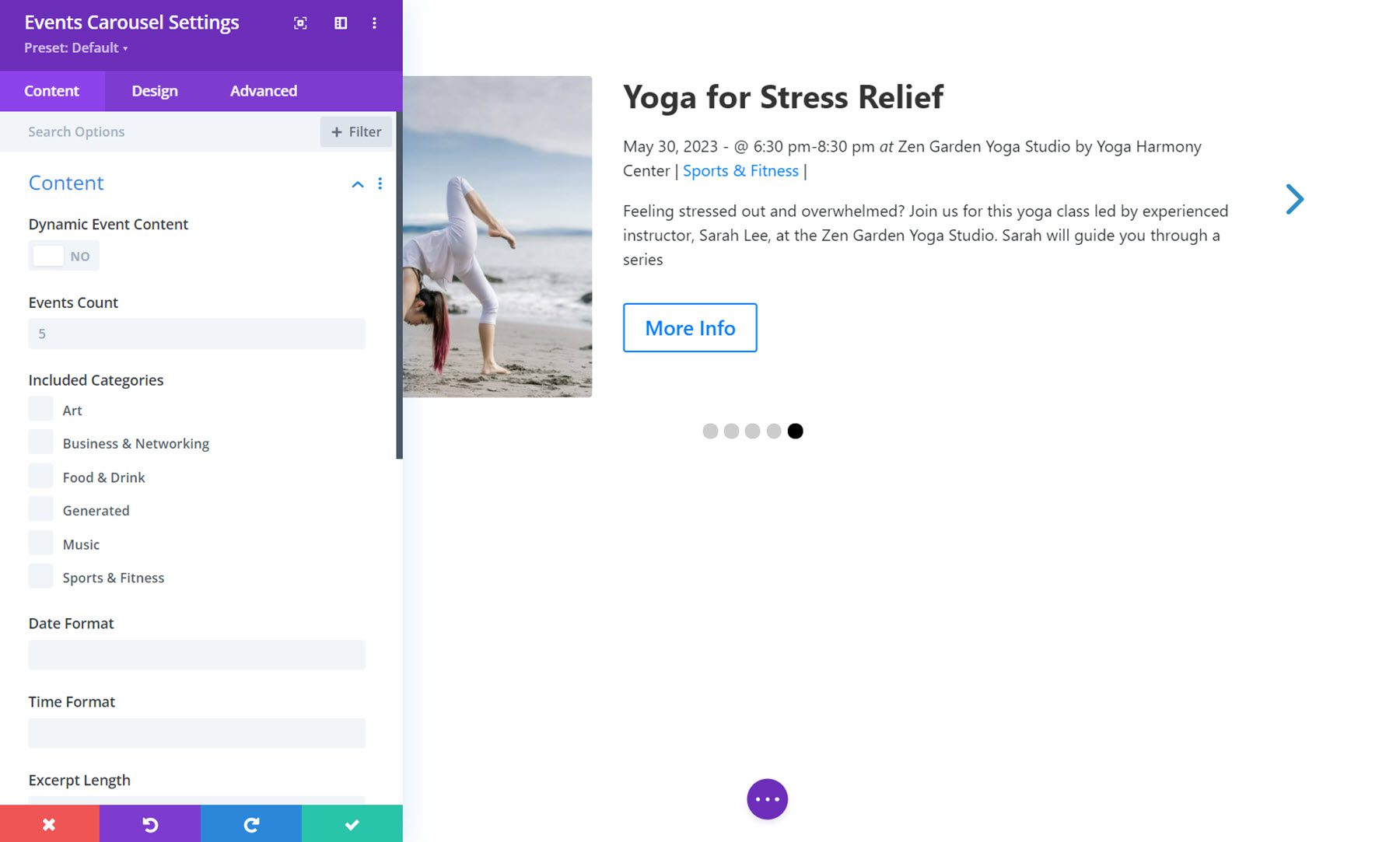
内容
在内容设置中,您可以启用或禁用动态事件内容。 如果启用,此功能允许您将模块放置在 Divi 主题生成器布局中,并动态显示当前类别或页面的事件类别。 您还可以修改事件的数量和显示的类别,自定义日期和时间格式以及摘录长度,设置事件偏移量,并选择仅显示过去的事件。

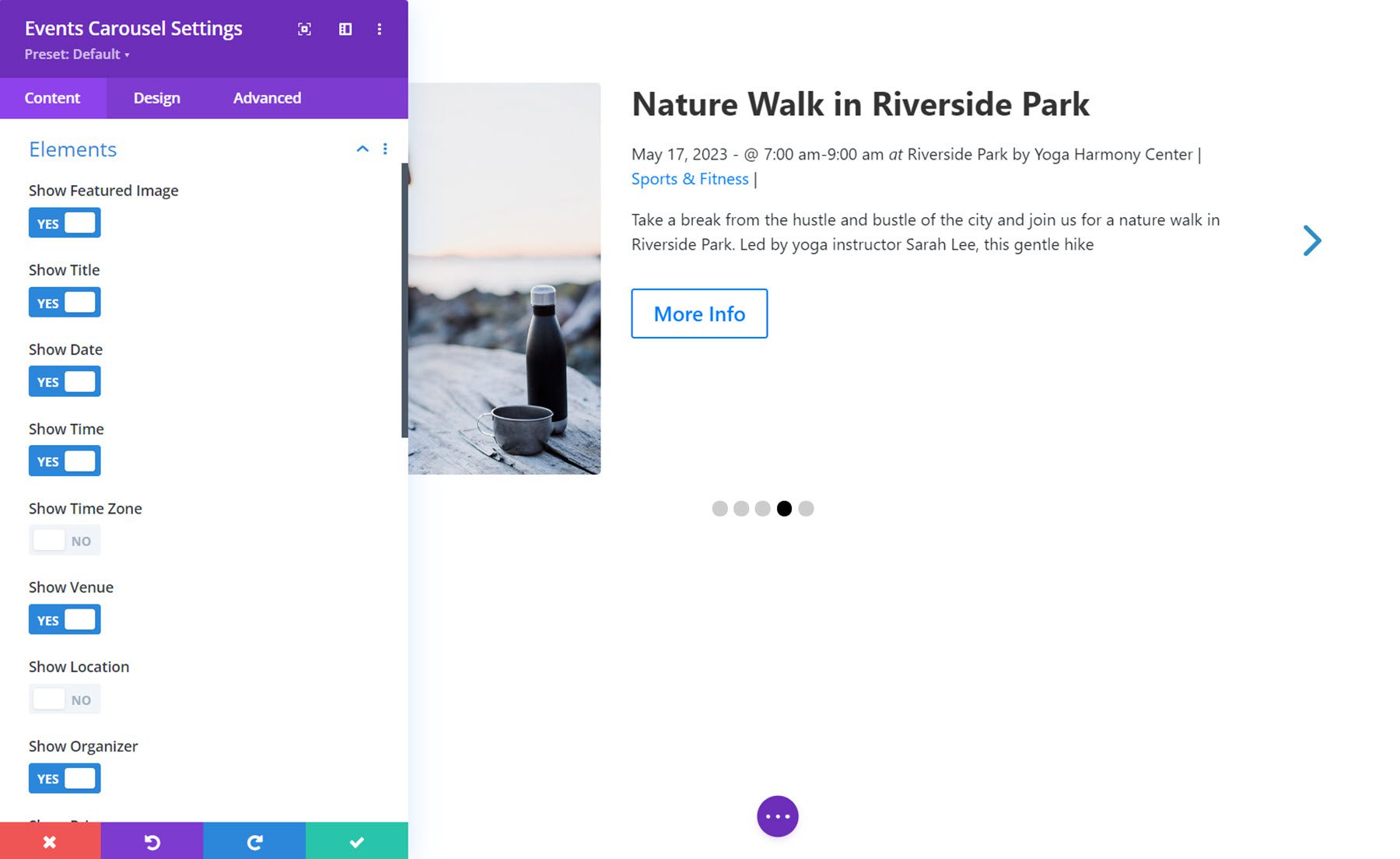
元素
您可以在元素选项卡中选择轮播中显示的元素。 您可以启用或禁用以下内容:特色图像、标题、日期、时间、时区、地点、位置、组织者、价格、类别、网站、摘录、更多信息按钮、介词和分隔符以及活动详细信息。

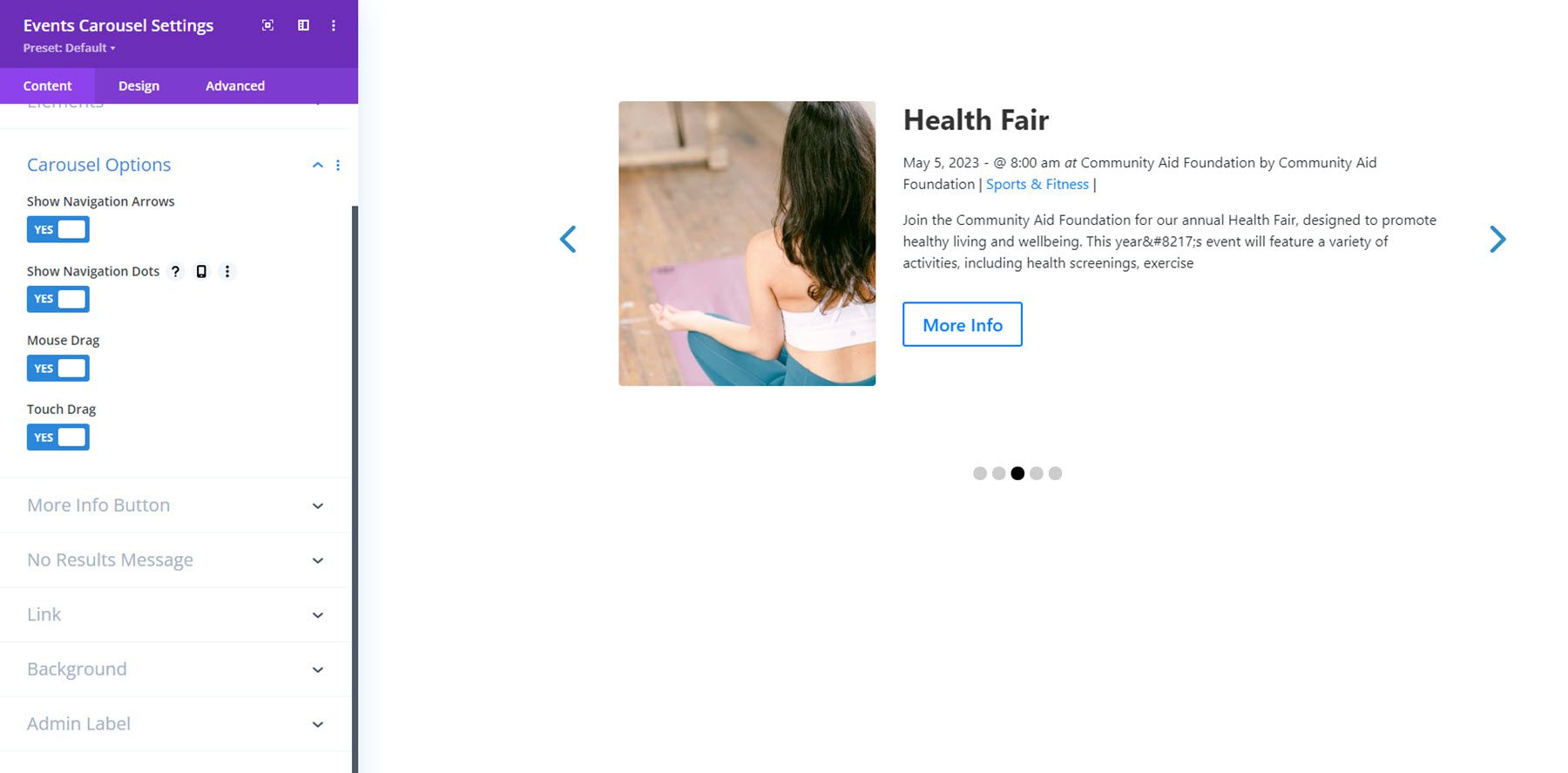
轮播选项
您可以在轮播选项选项卡中显示或隐藏导航箭头和点。 您还可以启用或禁用鼠标拖动和触摸拖动。

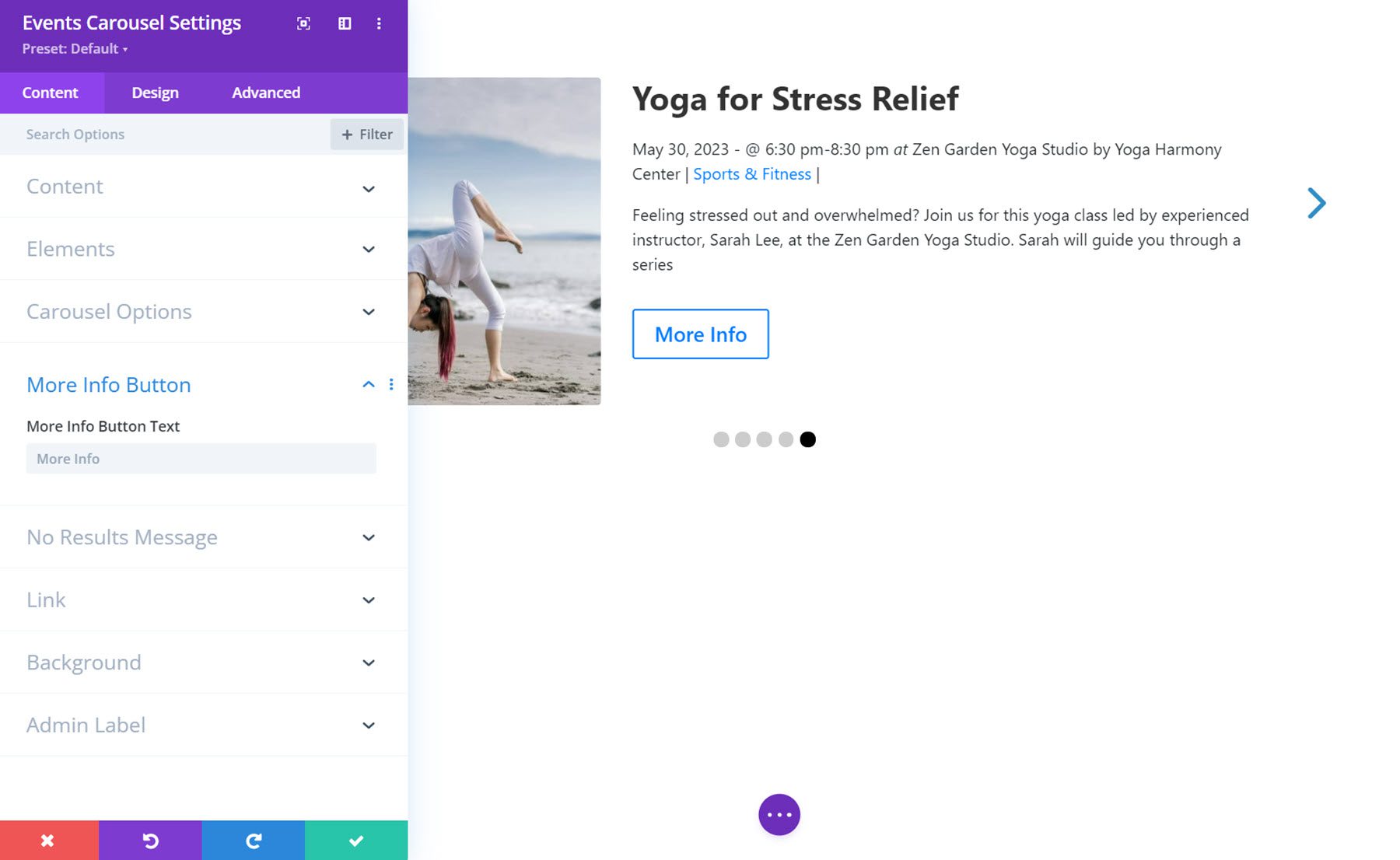
更多信息按钮和无结果消息
更多信息按钮和无结果消息设置允许您控制显示的文本。

设计设置
在设计选项卡中,您可以更改布局、事件、图像、轮播、标题文本、详细信息文本、摘录文本和更多信息按钮的设计,以及典型的大小、间距、边框、框阴影、过滤器、变换和动画选项。

活动提要
该模块向页面添加事件源。 这是没有任何设计定制的情况下的外观。

在模块设置中,您可以自定义事件源内容和设计。 让我们来看看。
内容设置
首先,让我们看看内容选项卡中的设置。
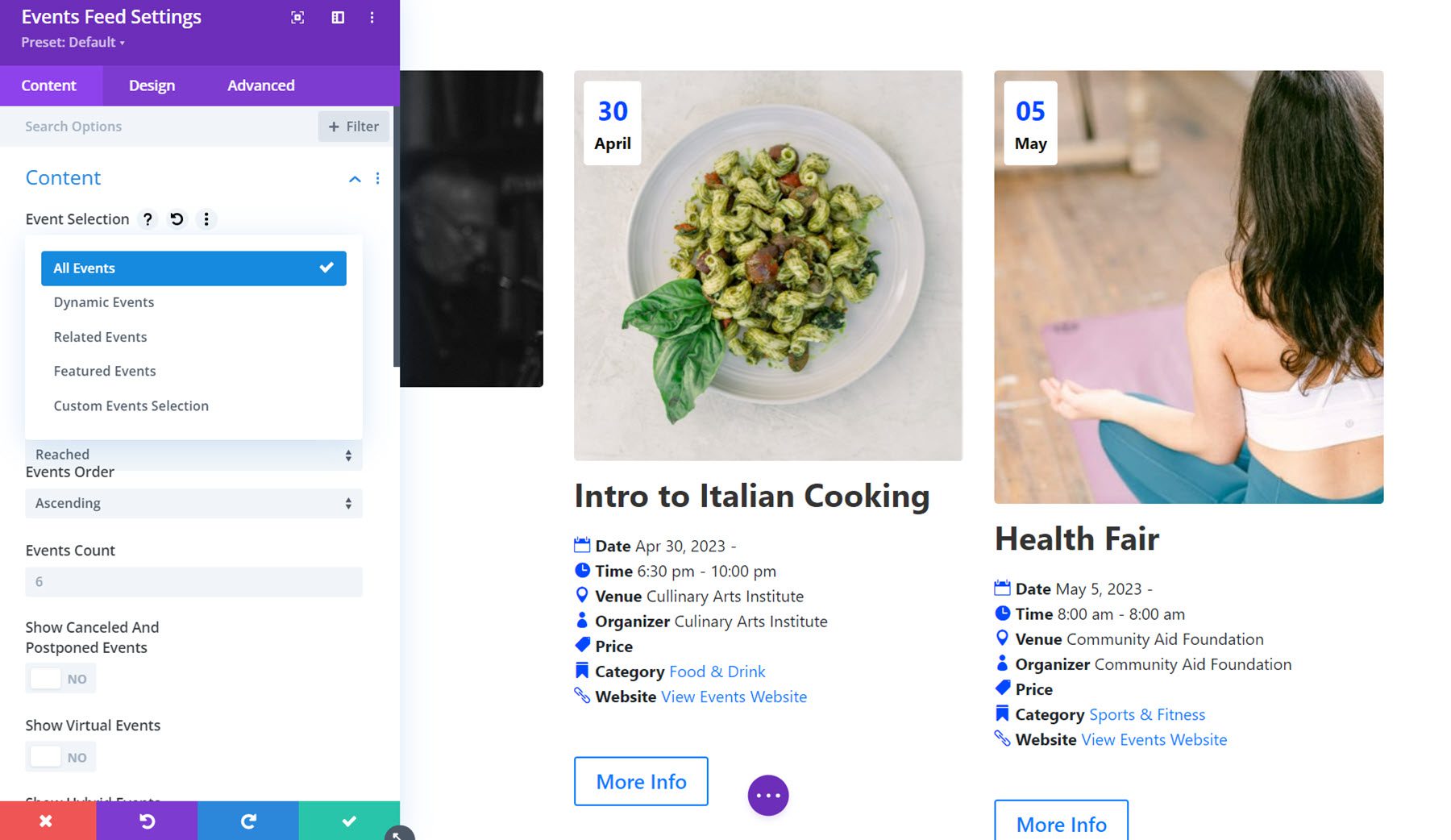
内容
在这里,您可以设置提要中显示的事件类型。 您可以从所有事件、动态事件、相关事件、特色事件或自定义事件选择中进行选择。

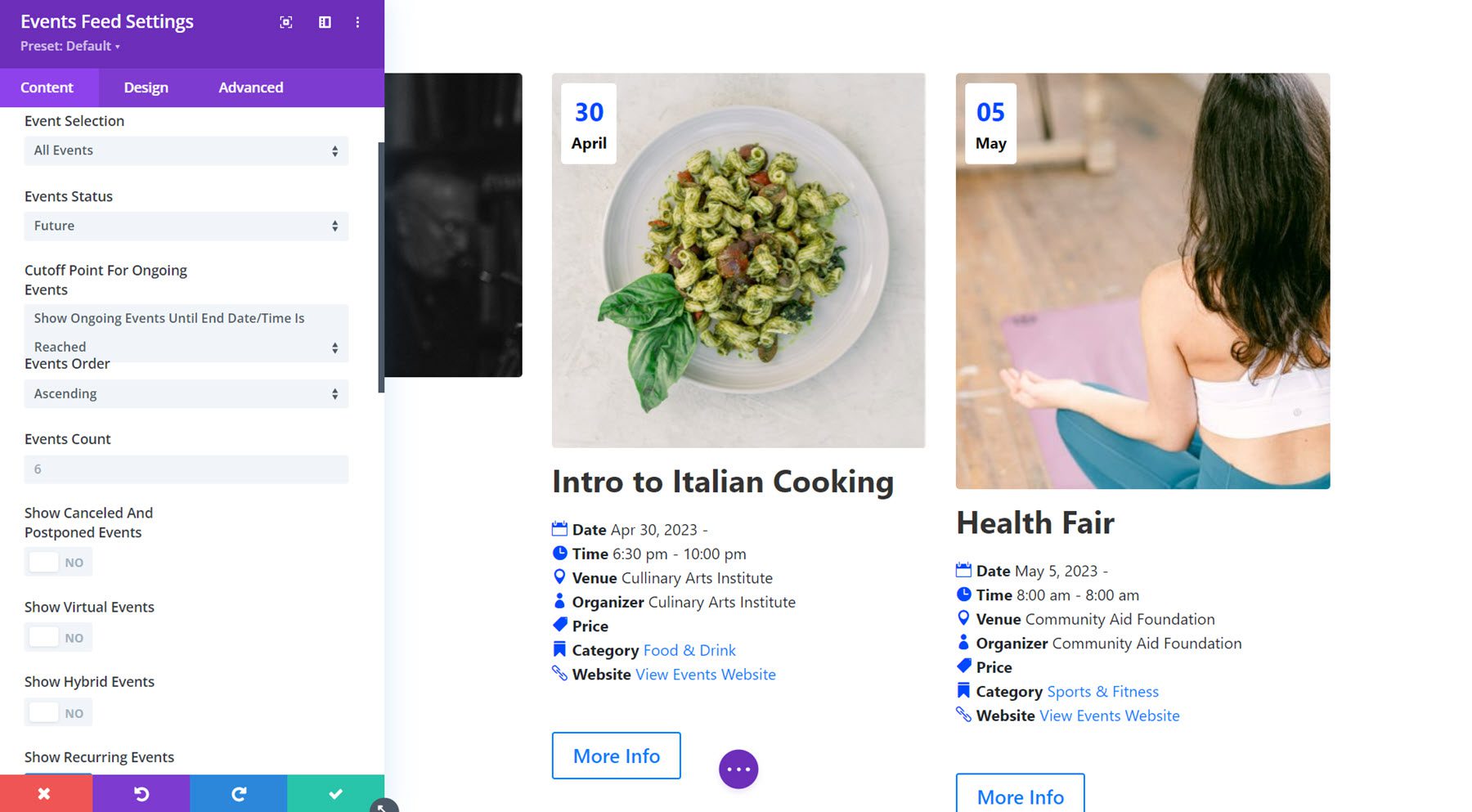
在这里,您可以设置事件状态(未来、过去或两者)、正在进行的事件的截止点、事件顺序和事件计数。 您可以指定事件的状态(即将发生的、先前的或两者)、正在进行的事件的截止点、事件的顺序以及要显示的事件的数量。 您可以隐藏源中已取消和推迟的、虚拟的、混合的或重复的事件,限制显示的重复事件的数量,并设置事件偏移量。

元素
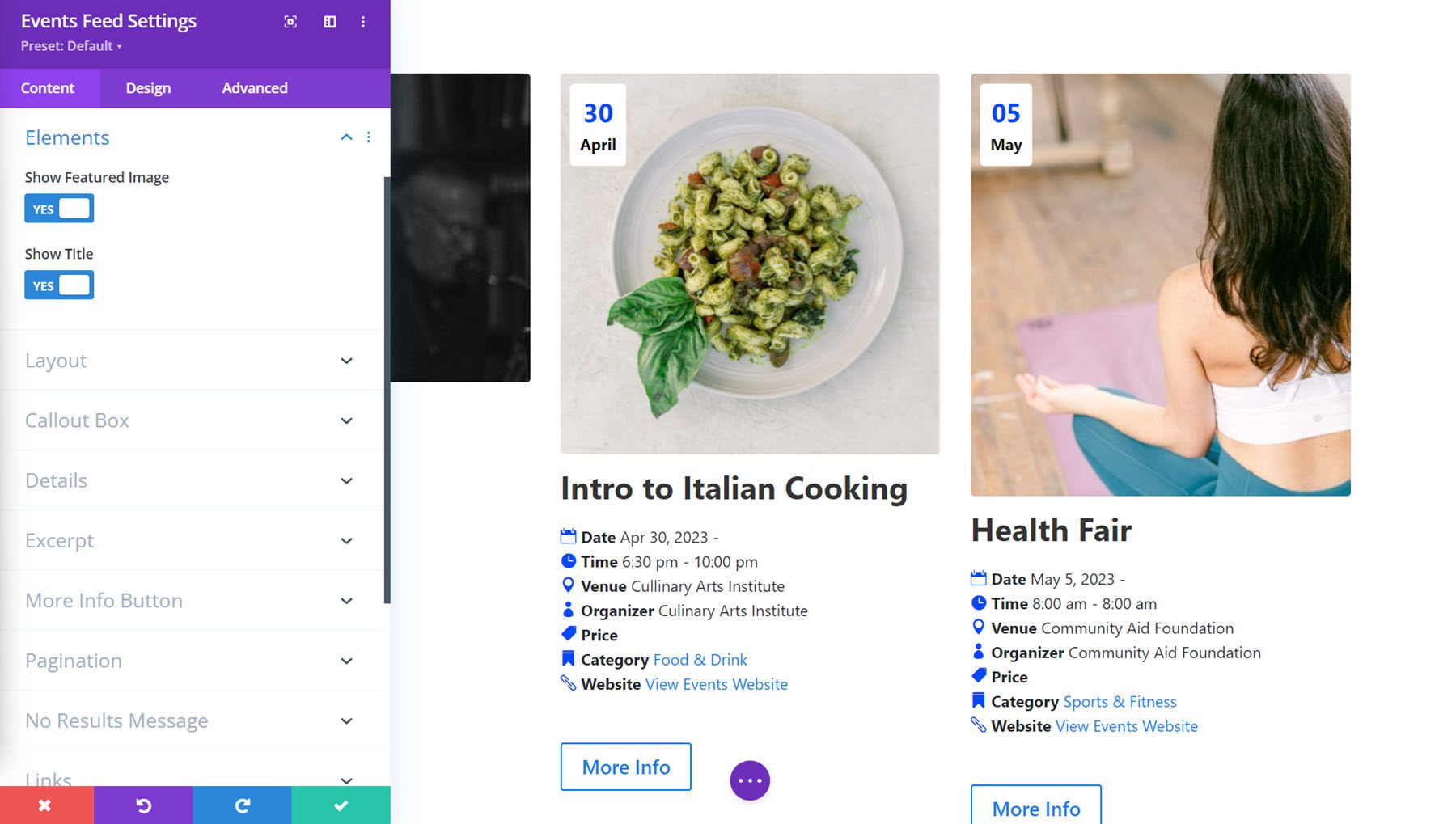
在元素选项中,您可以显示或隐藏特色图像和标题。

布局
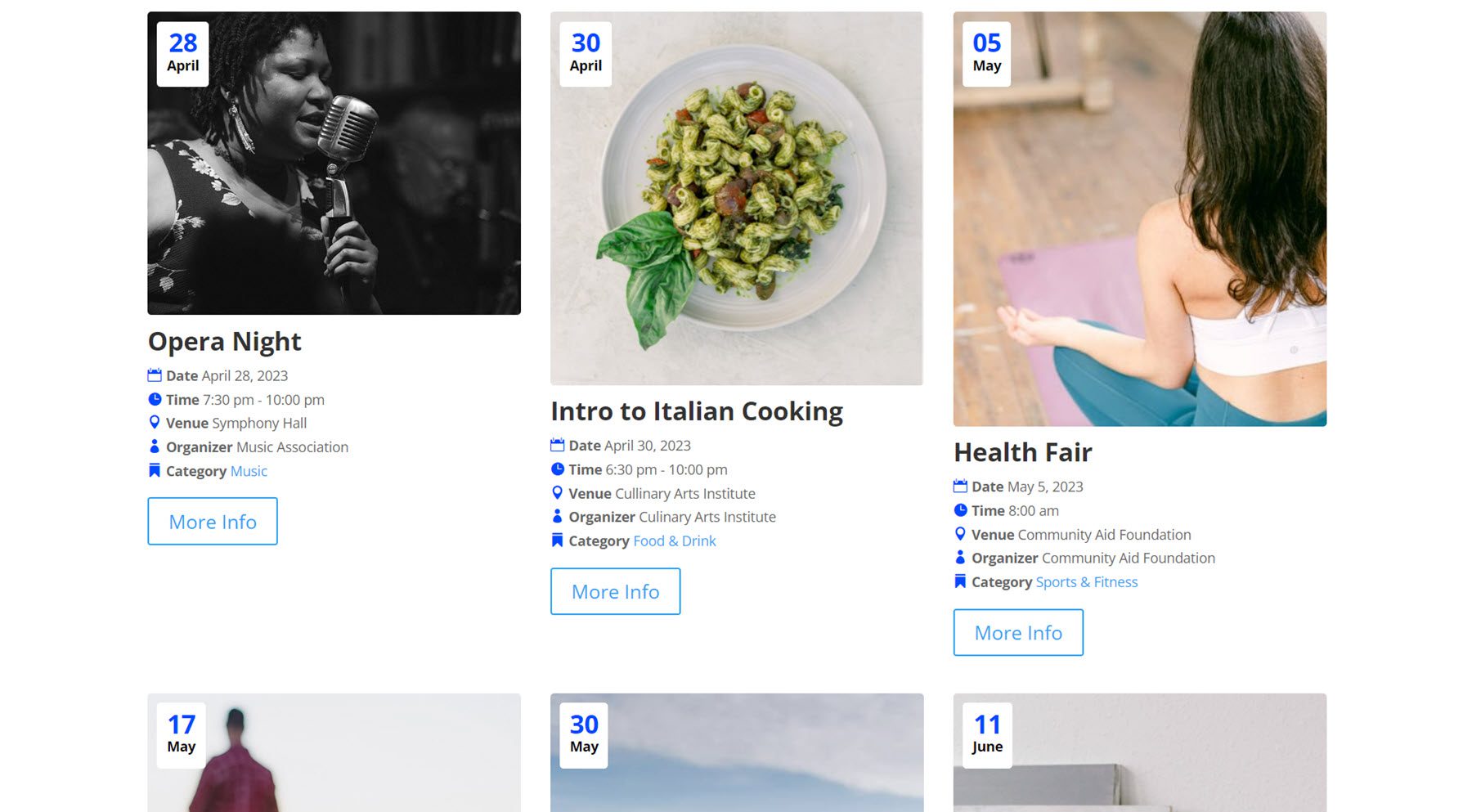
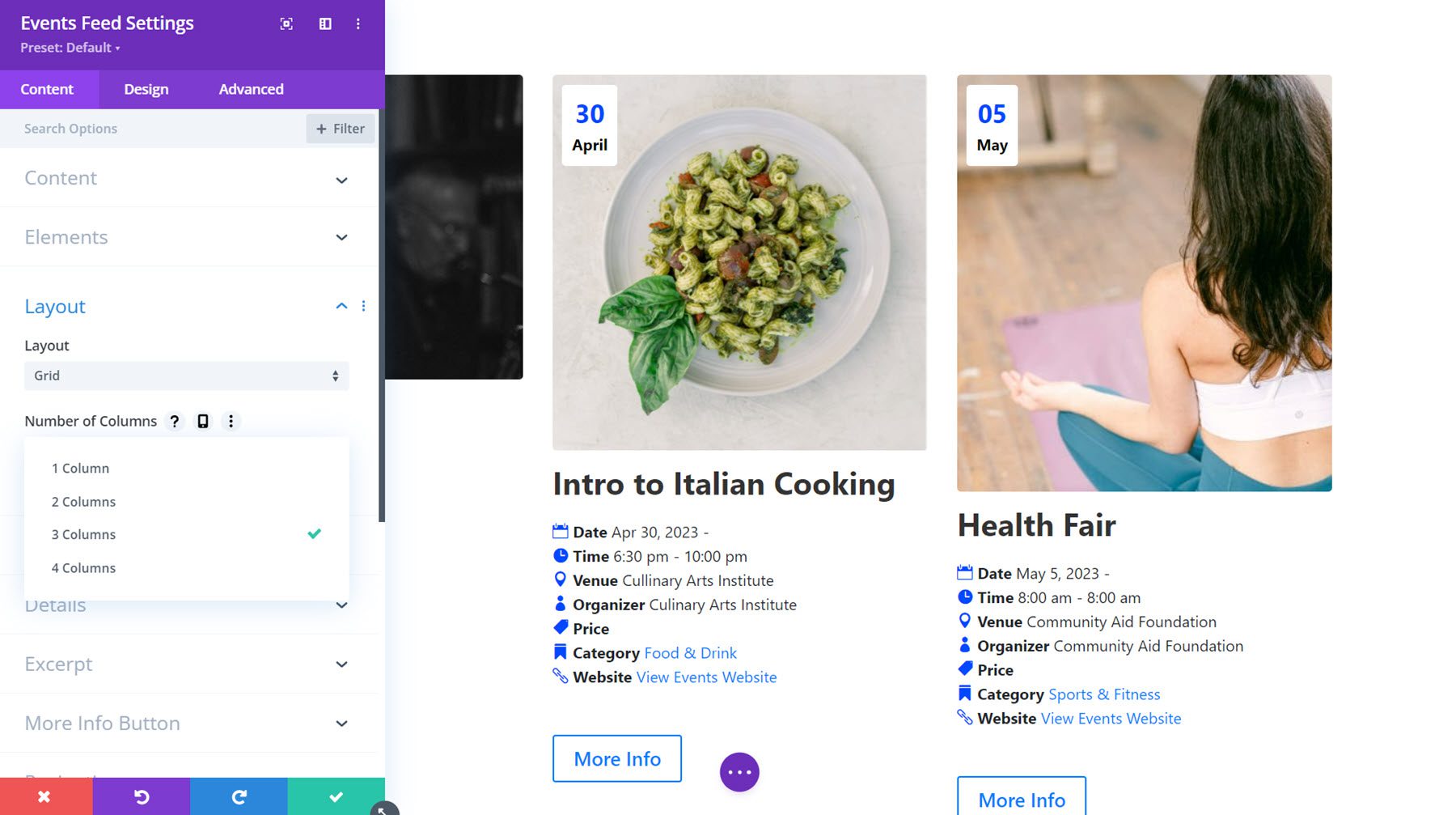
在布局设置中,您可以在网格布局、列表布局或封面布局之间进行更改。 使用网格布局,您可以选择 1-4 列。

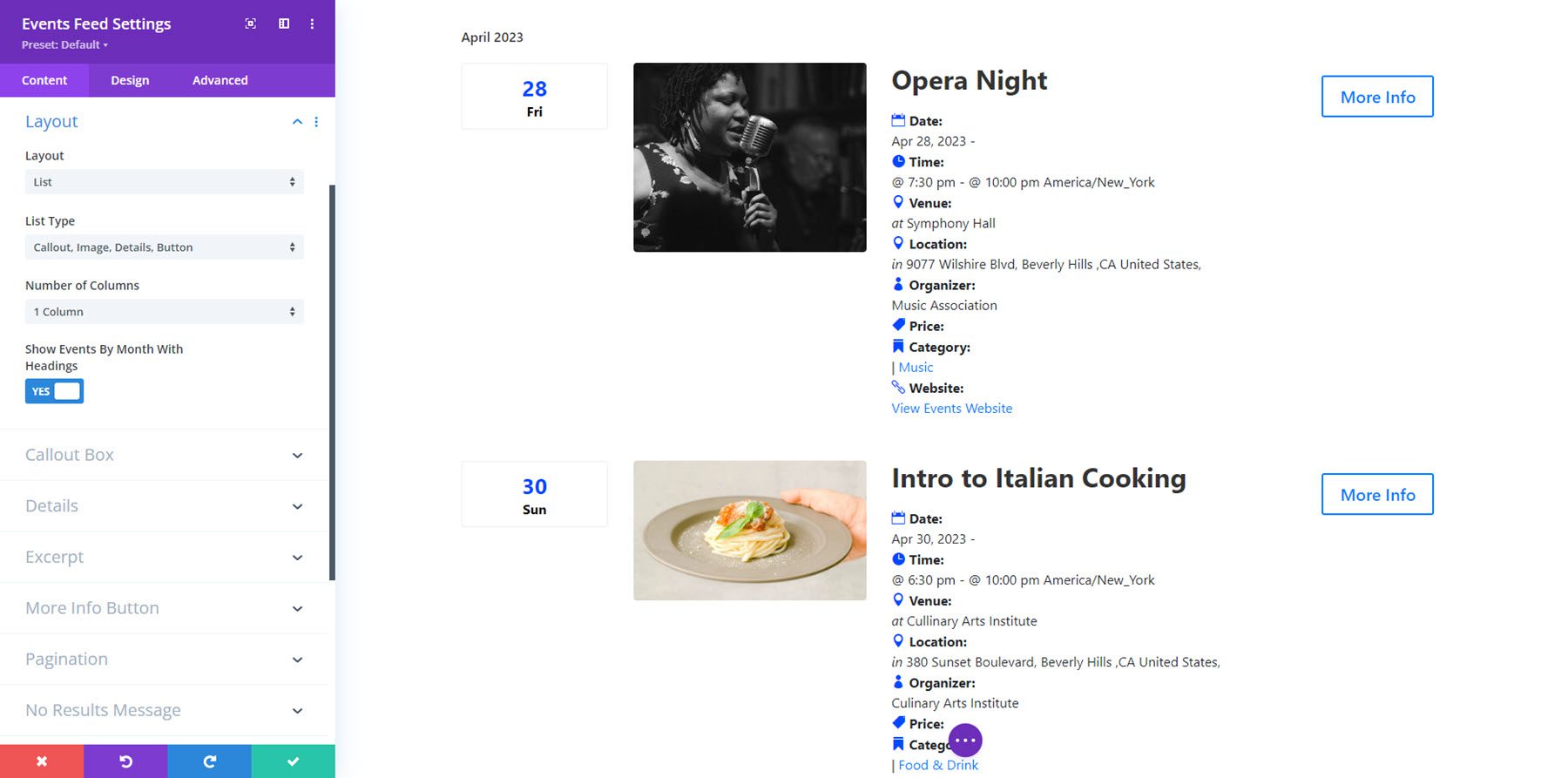
这是列表布局。 您可以更改列表类型,从 1 列或 2 列中进行选择,并启用或禁用按月显示带有标题的事件。

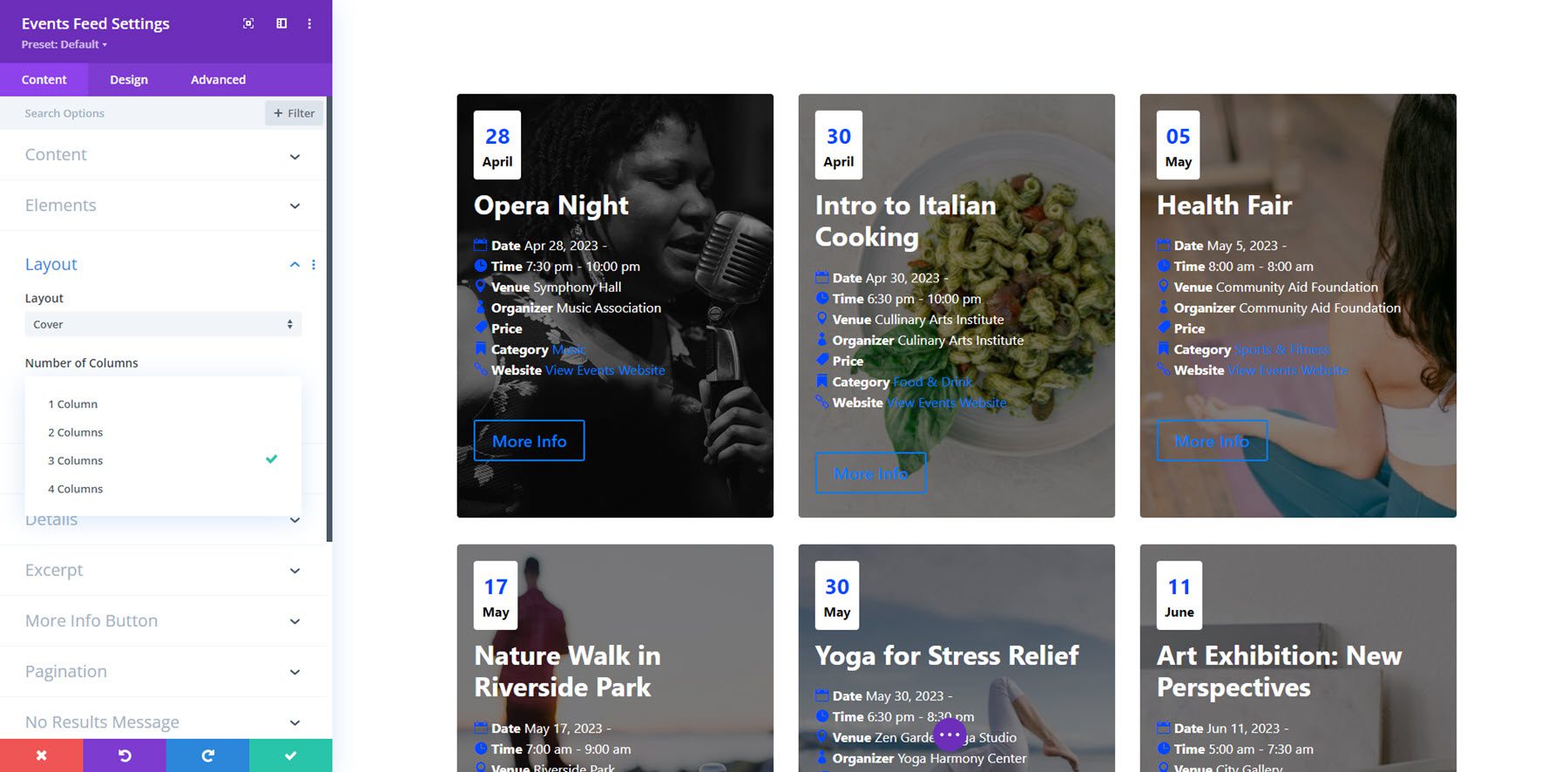
这是封面布局。 它以事件的特色图像为背景,并在上面显示事件信息。 您可以选择 1-4 列。

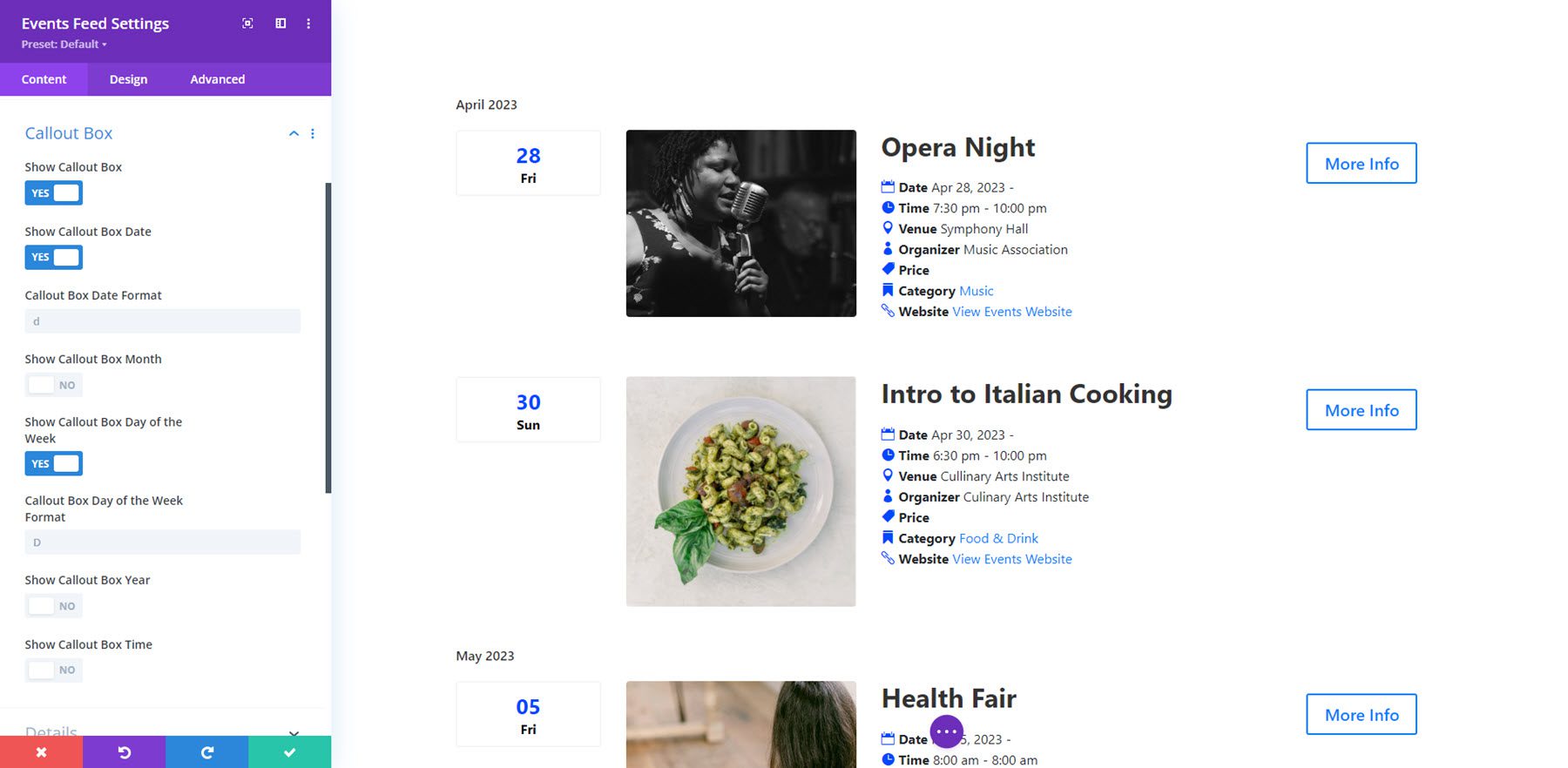
标注框
标注框是可以显示日期和时间信息的位置,位于此布局中图像的左侧。 您可以选择显示或隐藏标注框。 您还可以选择显示或隐藏日期、月份、星期几、年份和时间。 对于启用的每个元素,您可以指定日期格式。

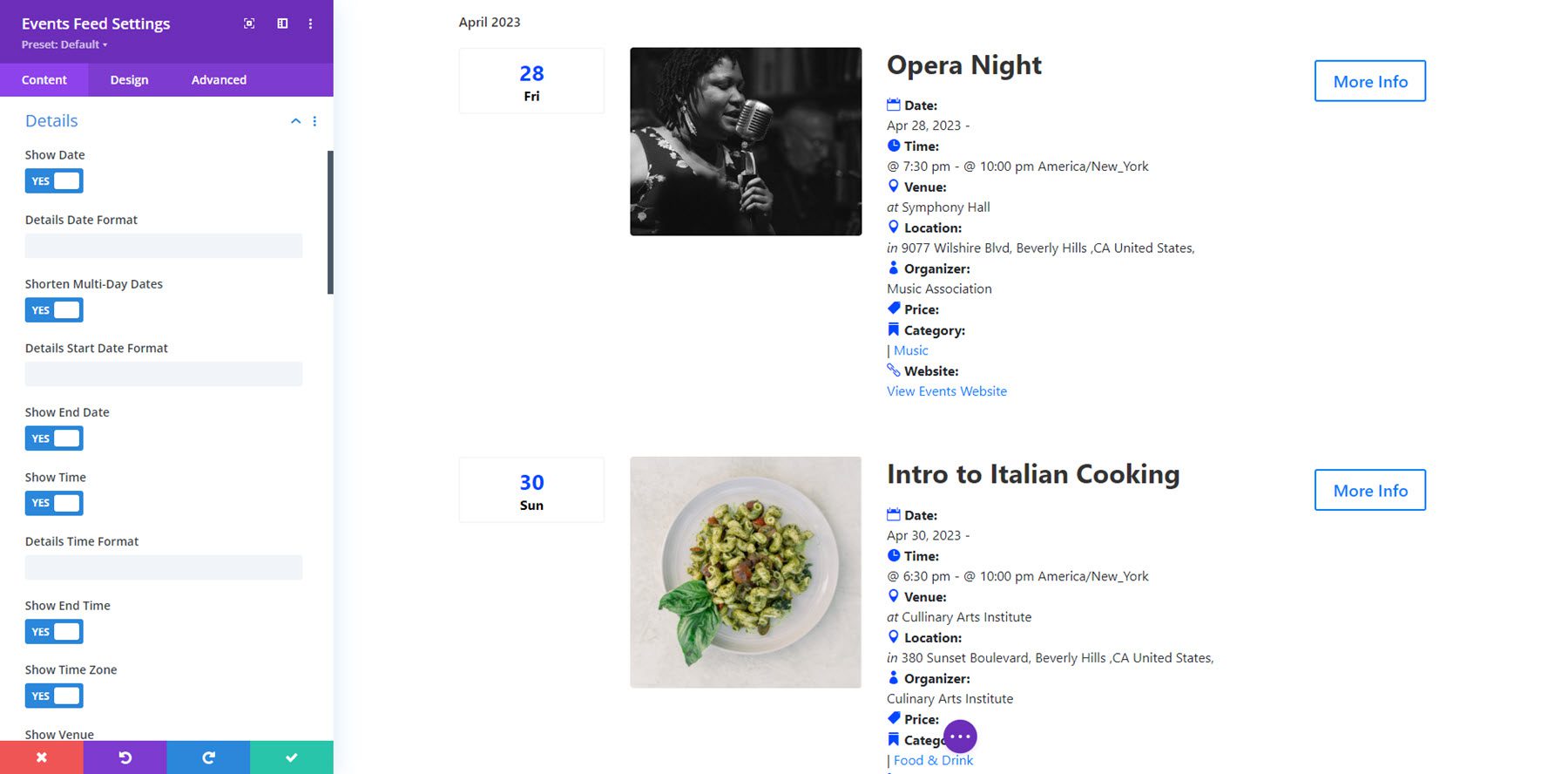
细节
在详细信息选项卡中,您可以显示或隐藏以下事件元素:日期、多日日期、结束日期、时间、结束时间、时区、地点、位置、街道地址、地址后的逗号、地点、地点后的逗号、州、州后的逗号、邮政编码、邮政编码后的逗号、国家/地区、国家/地区后的逗号、组织者、价格、类别、网站和摘录。

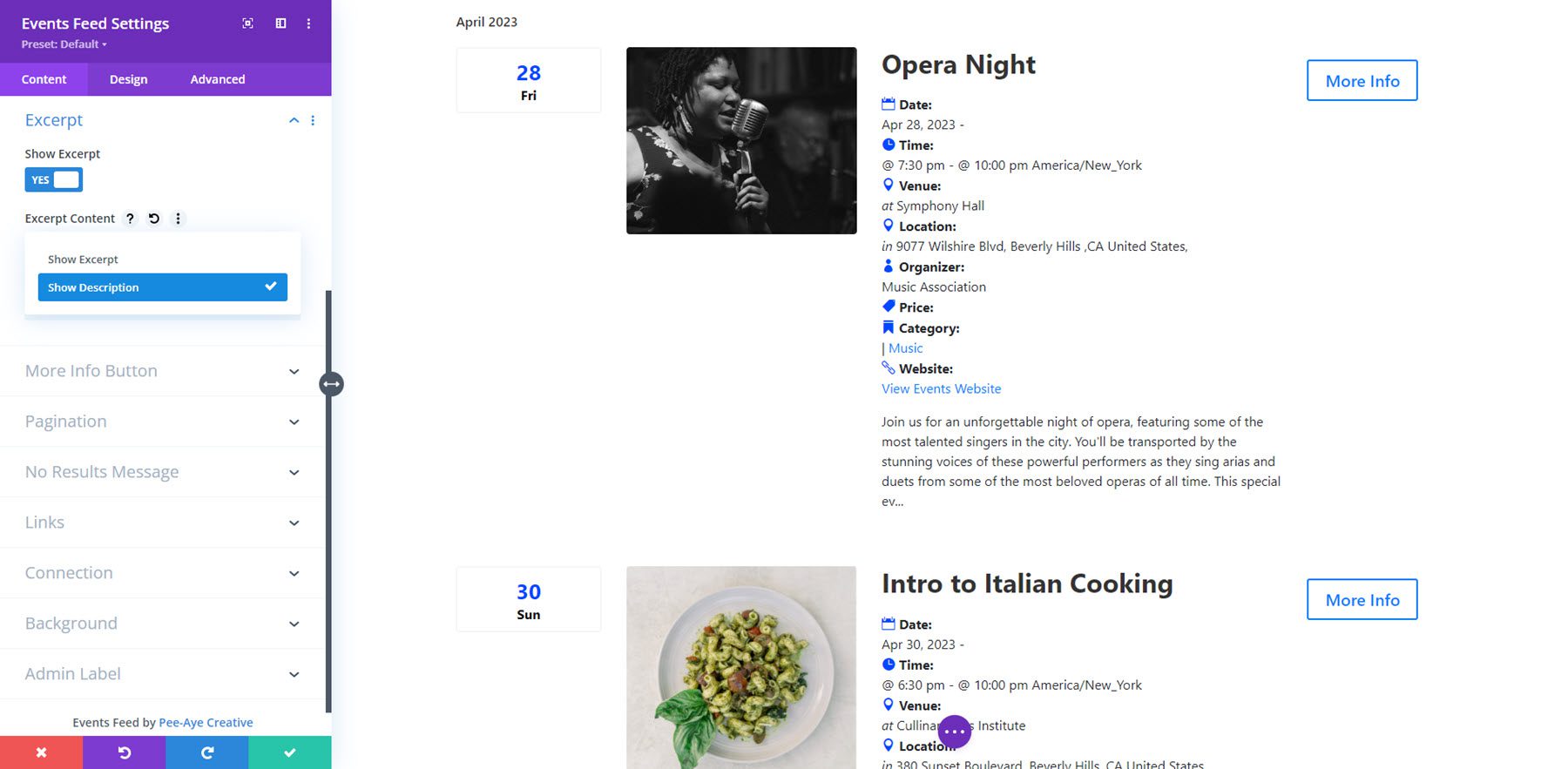
摘抄
在这里,您可以显示或隐藏摘录、显示说明或摘录以及设置摘录长度。

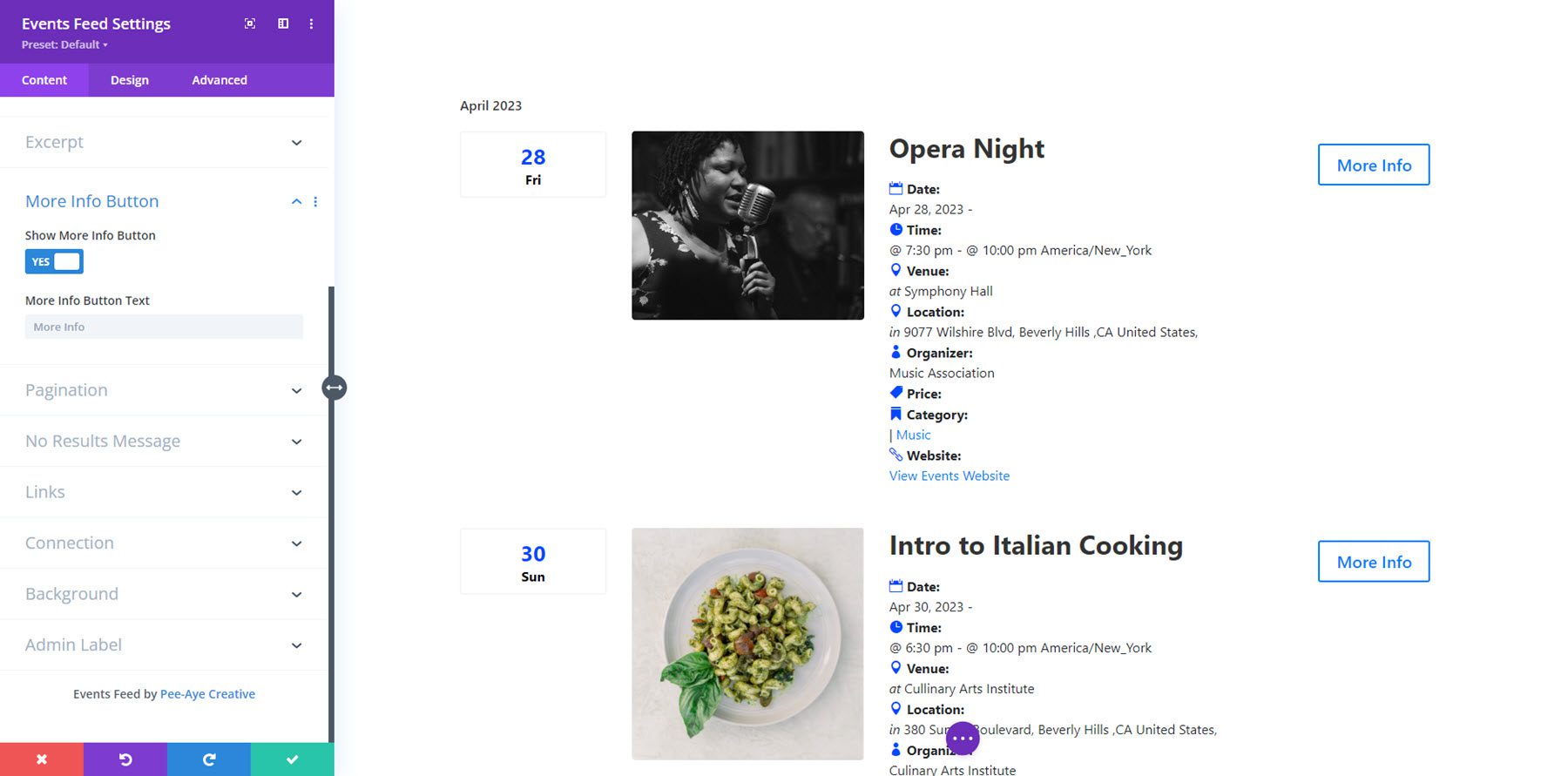
更多信息按钮
在更多信息按钮设置中,您可以更改按钮文本并选择显示或隐藏按钮。


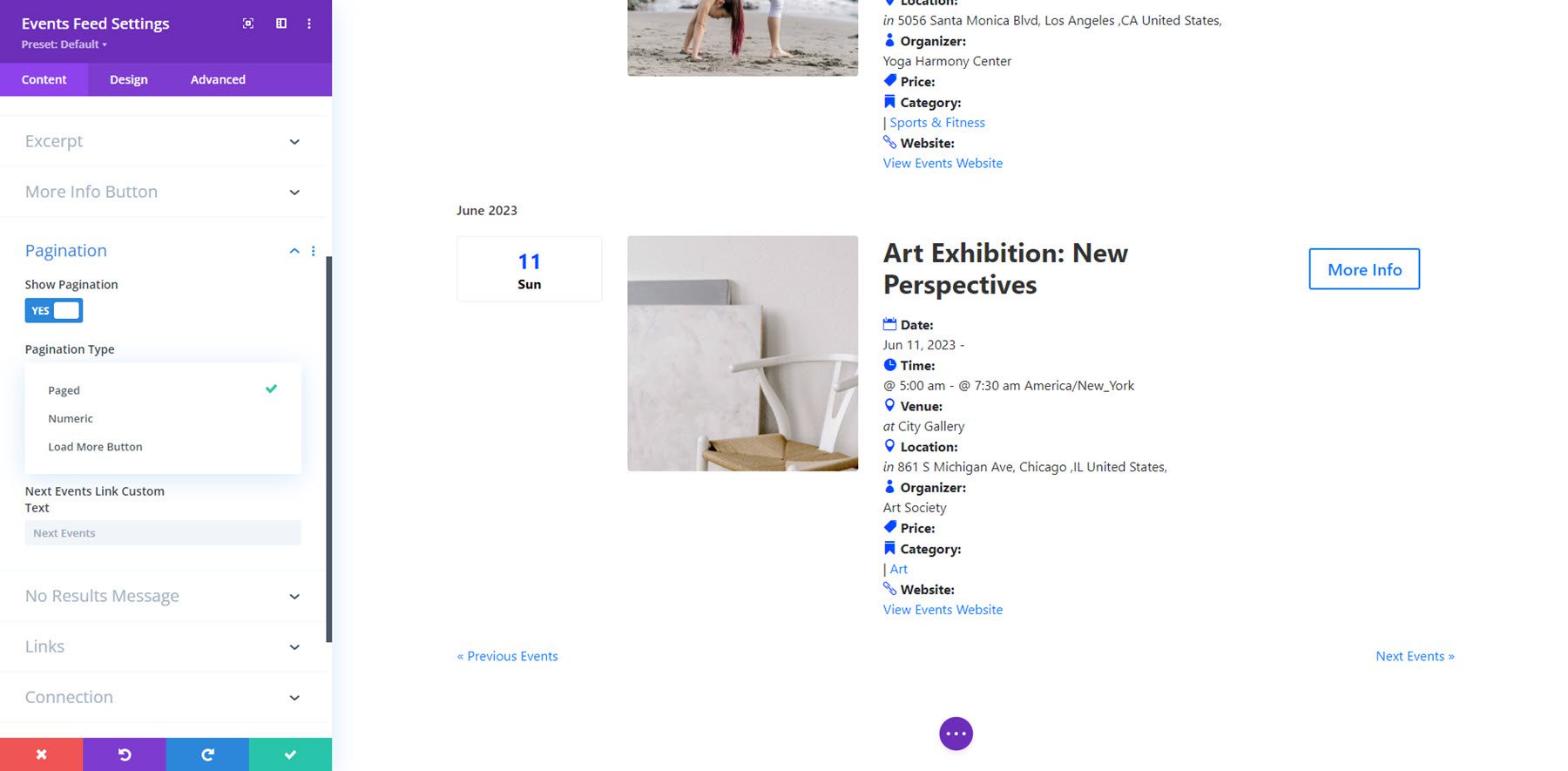
分页
在这里,您可以启用或禁用分页并设置分页类型。

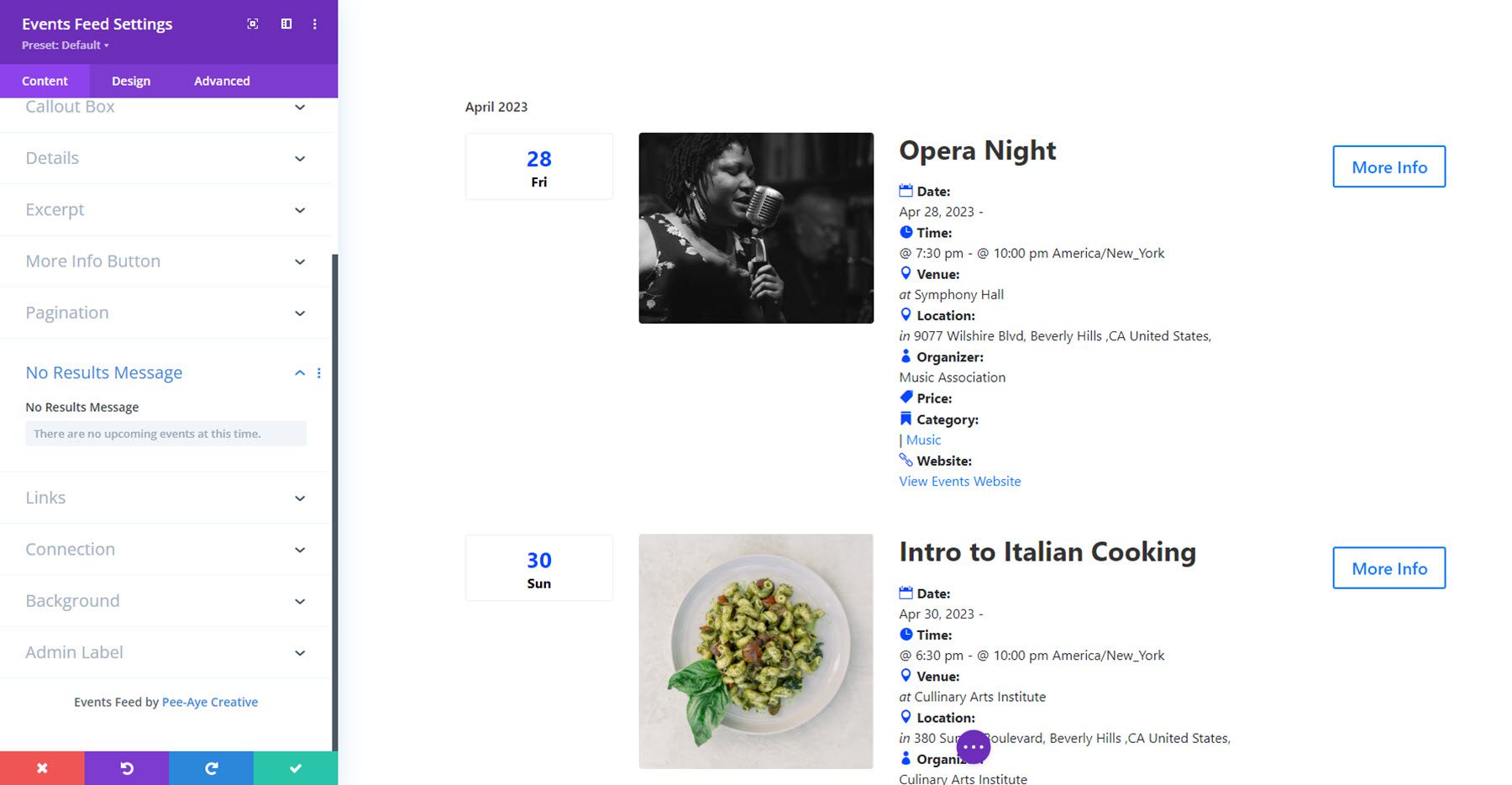
没有结果消息
在“无结果消息”选项卡中,您可以设置无法显示结果时显示的文本。

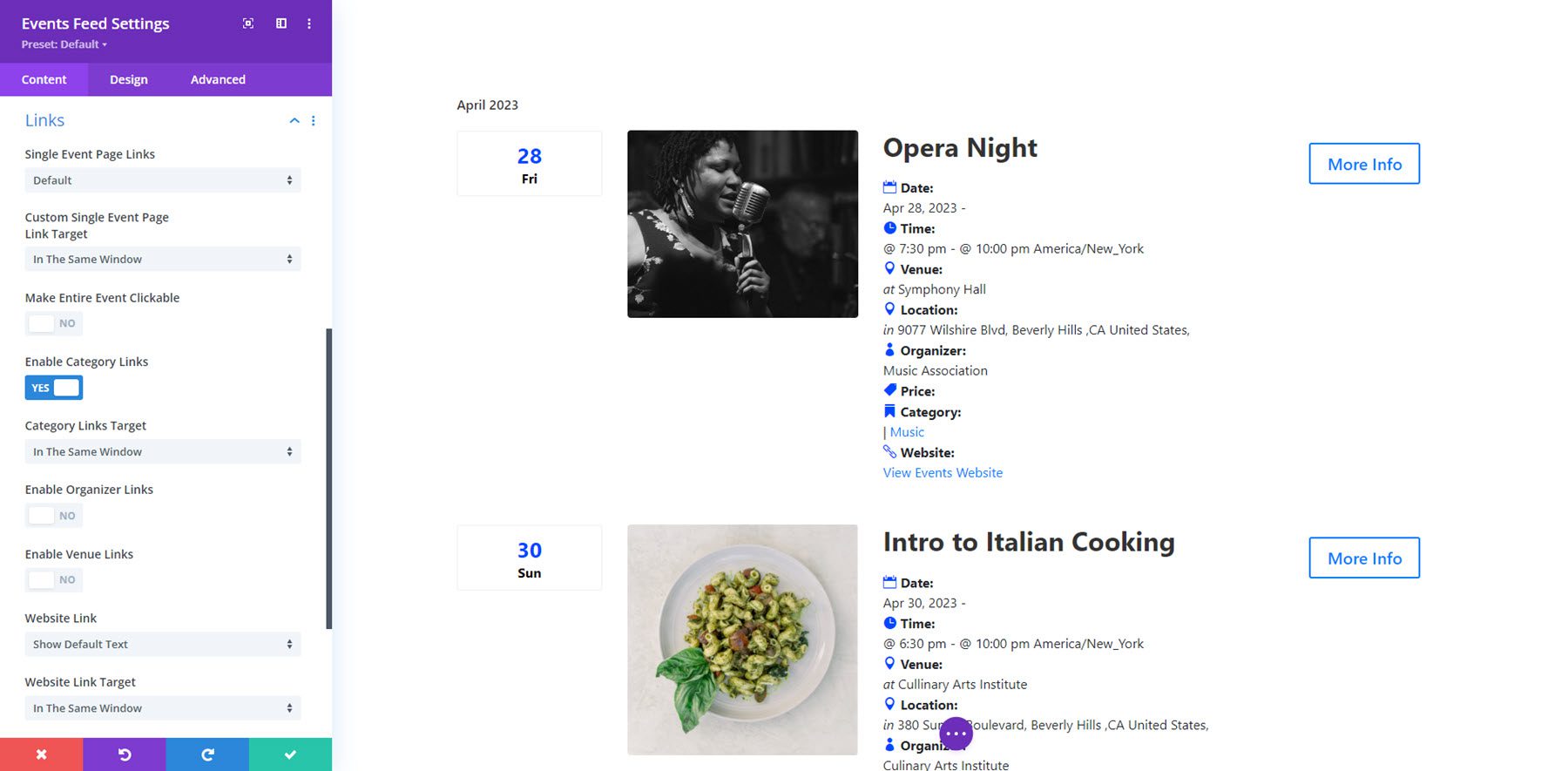
链接
您可以在链接选项卡中选择链接哪些元素以及链接项的行为方式。 您可以设置活动页面链接,使整个活动可点击,启用类别、组织者和场地链接,以及设置网站链接。

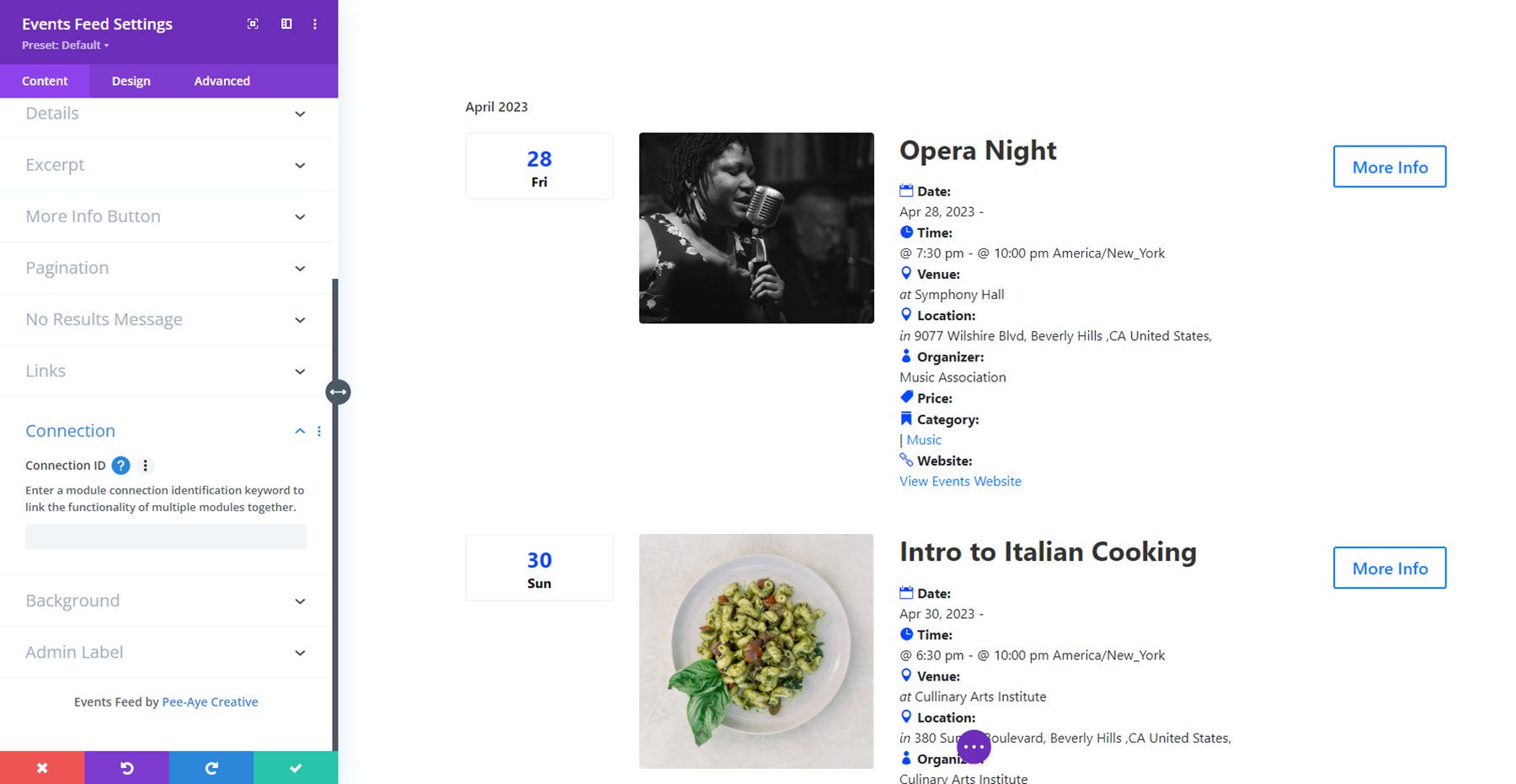
联系
最后,在连接选项卡中,您可以添加一个关键字,将 feed 模块连接到另一个模块。 例如,您可以使用它将 feed 模块连接到事件过滤器模块,以便您可以过滤 feed 中显示的事件。 请注意,仅当页面上有多个事件过滤器和事件源模块时才需要连接 ID。 如果每种都只有一个,则过滤器将自动连接到进料模块。 我们将在下面详细介绍事件过滤器模块。

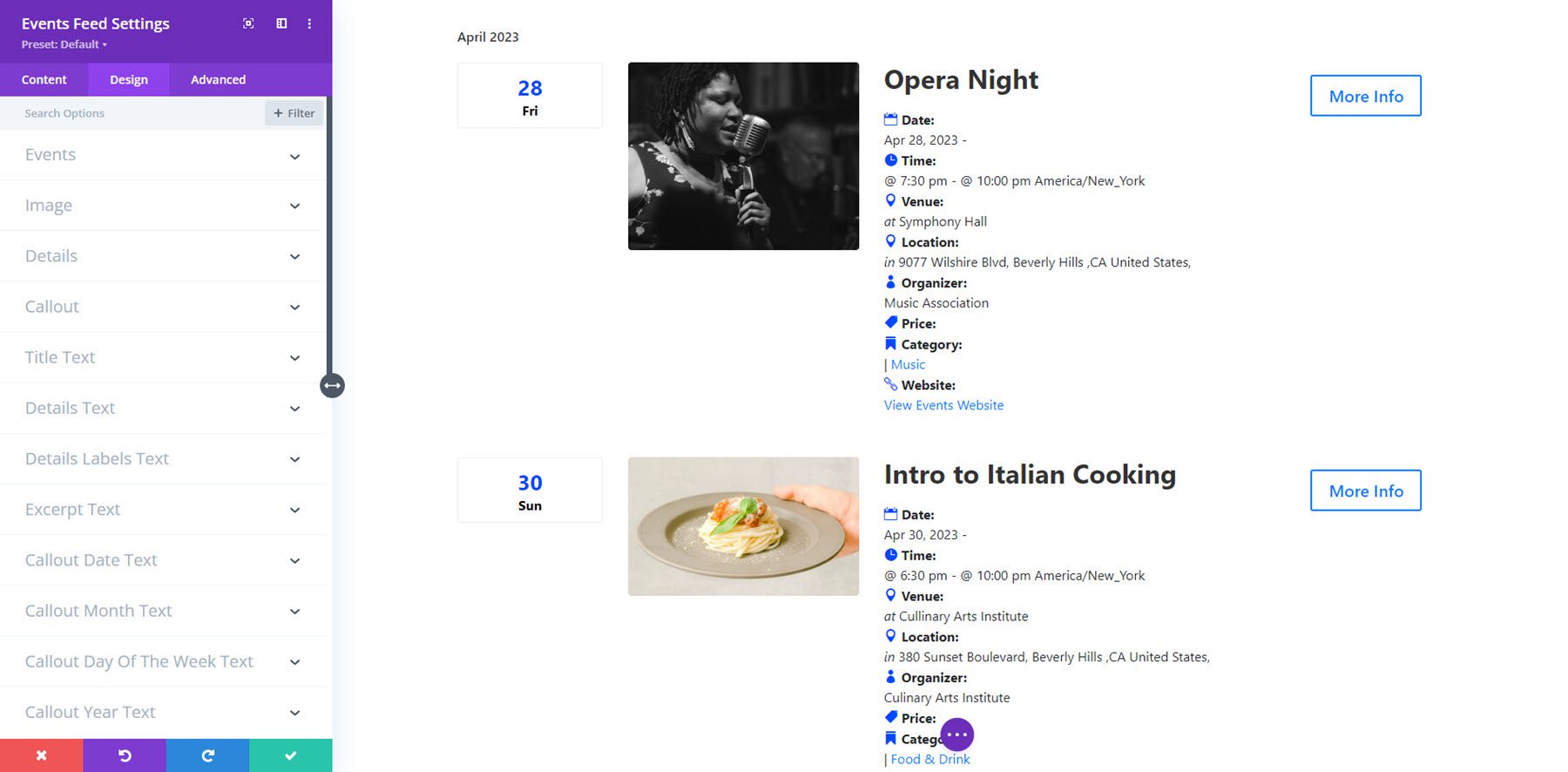
设计设置
在设计选项卡中,您可以完全控制事件源的设计。 您可以修改事件、图像、详细信息、标注、标题文本、详细信息文本、详细信息标签文本、摘录文本、标注日期、月份、星期几、年份和时间文本、无结果消息文本、更多信息按钮、加载更多按钮分页、分页分页、数字分页、大小、间距、边框、框阴影、过滤器、变换和动画。 
事件过滤器
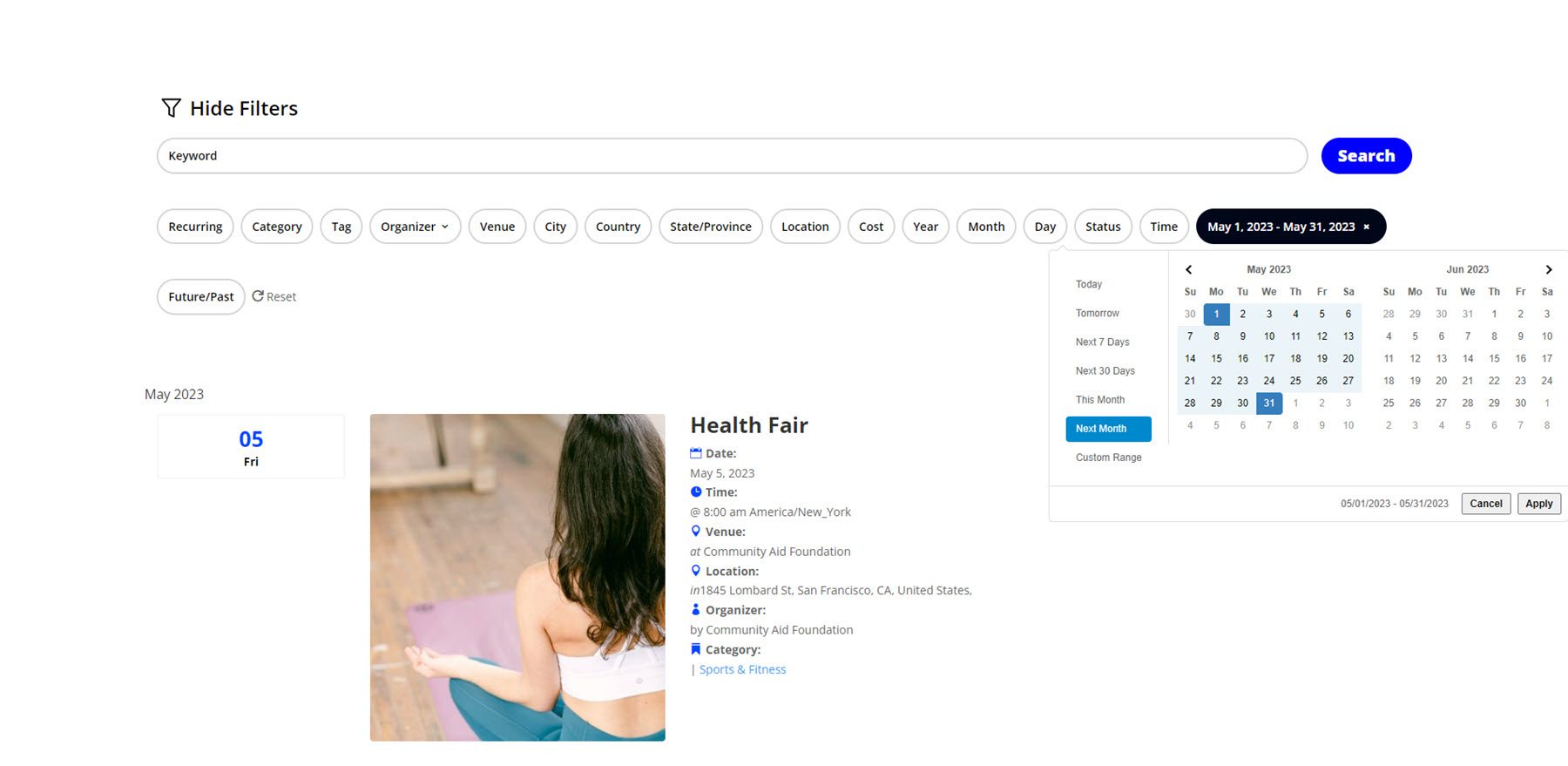
让我们看一下事件过滤模块。 您可以使用此模块过滤其他 Divi 活动日历模块,修改显示的内容。 目前,该模块仅适用于事件源模块,但插件作者表示即将支持事件日历模块。 这是前端的事件过滤器模块,选择了日期范围过滤器,过滤下面的事件源模块的内容。

让我们仔细看看模块设置。
过滤项目设置
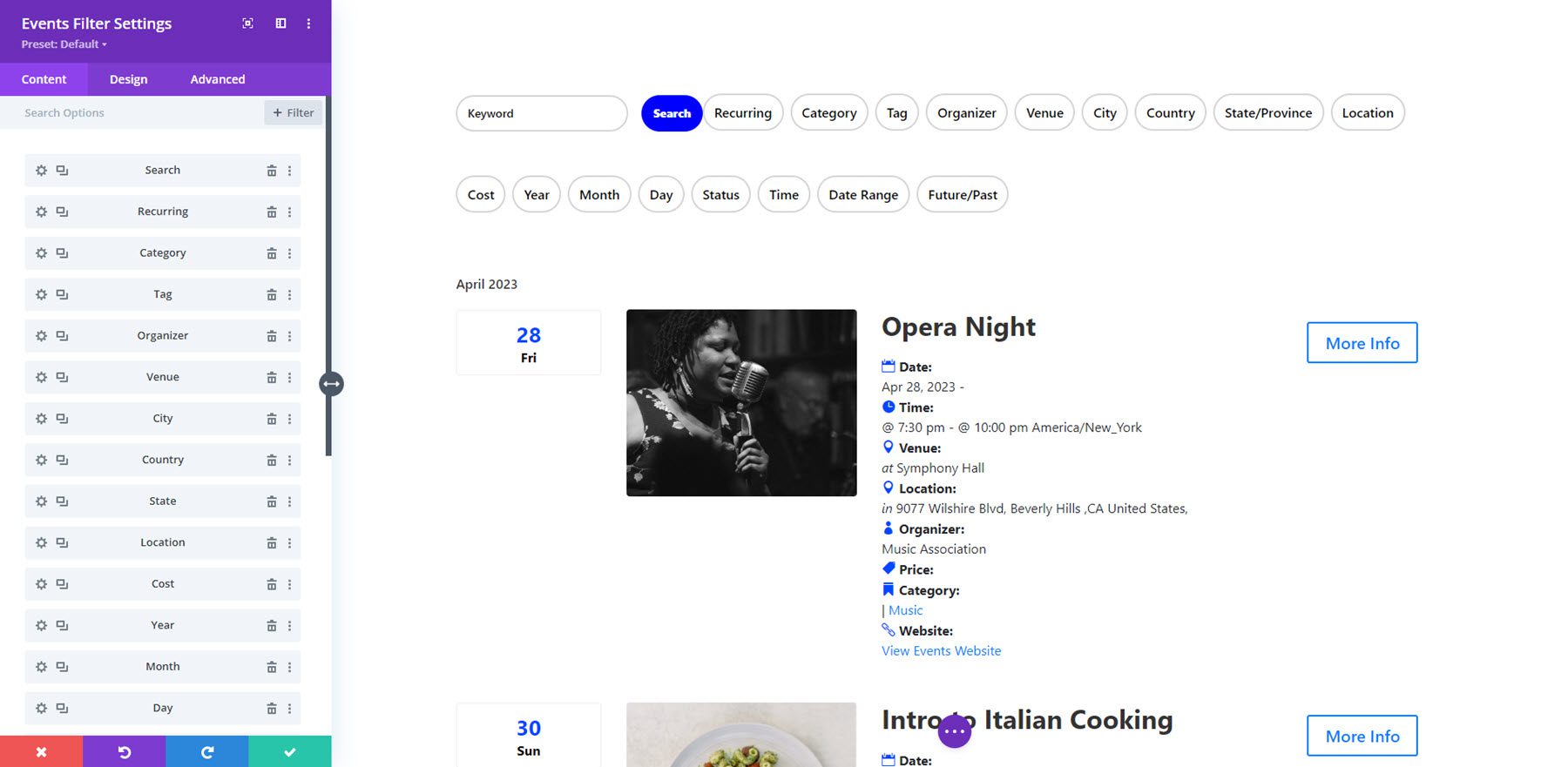
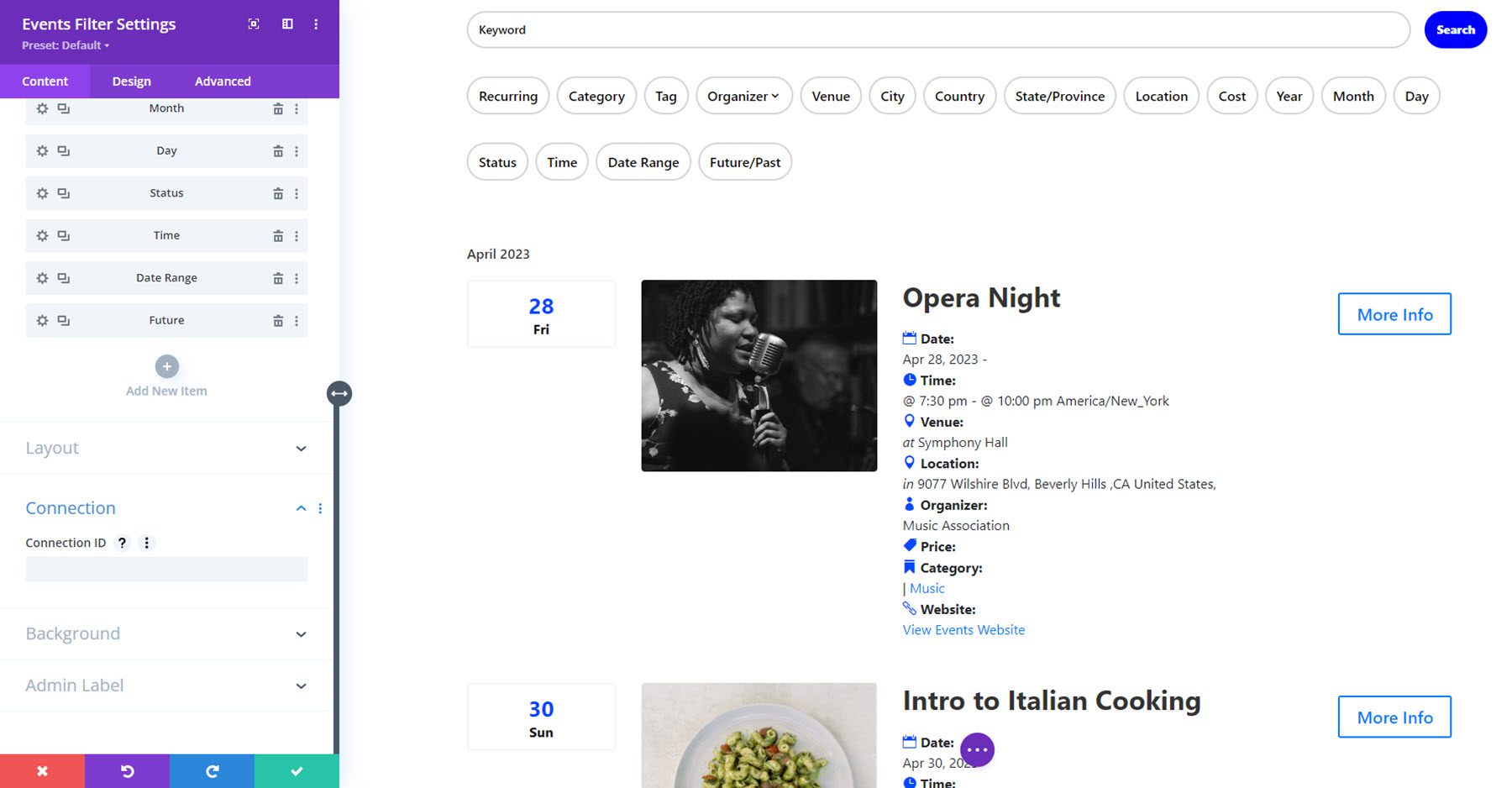
过滤器项目允许您以不同的方式过滤事件源模块中显示的内容。 每个过滤器项目都作为子项目添加到事件过滤器模块设置中,并且每个过滤器项目都有自己的设置页面。

您可以向模块添加 16 个不同的过滤器:搜索、重复、类别、标签、组织者、地点、城市、国家、州/省、位置、成本、年、月、日、状态、时间、日期范围、订单由,以及未来/过去。

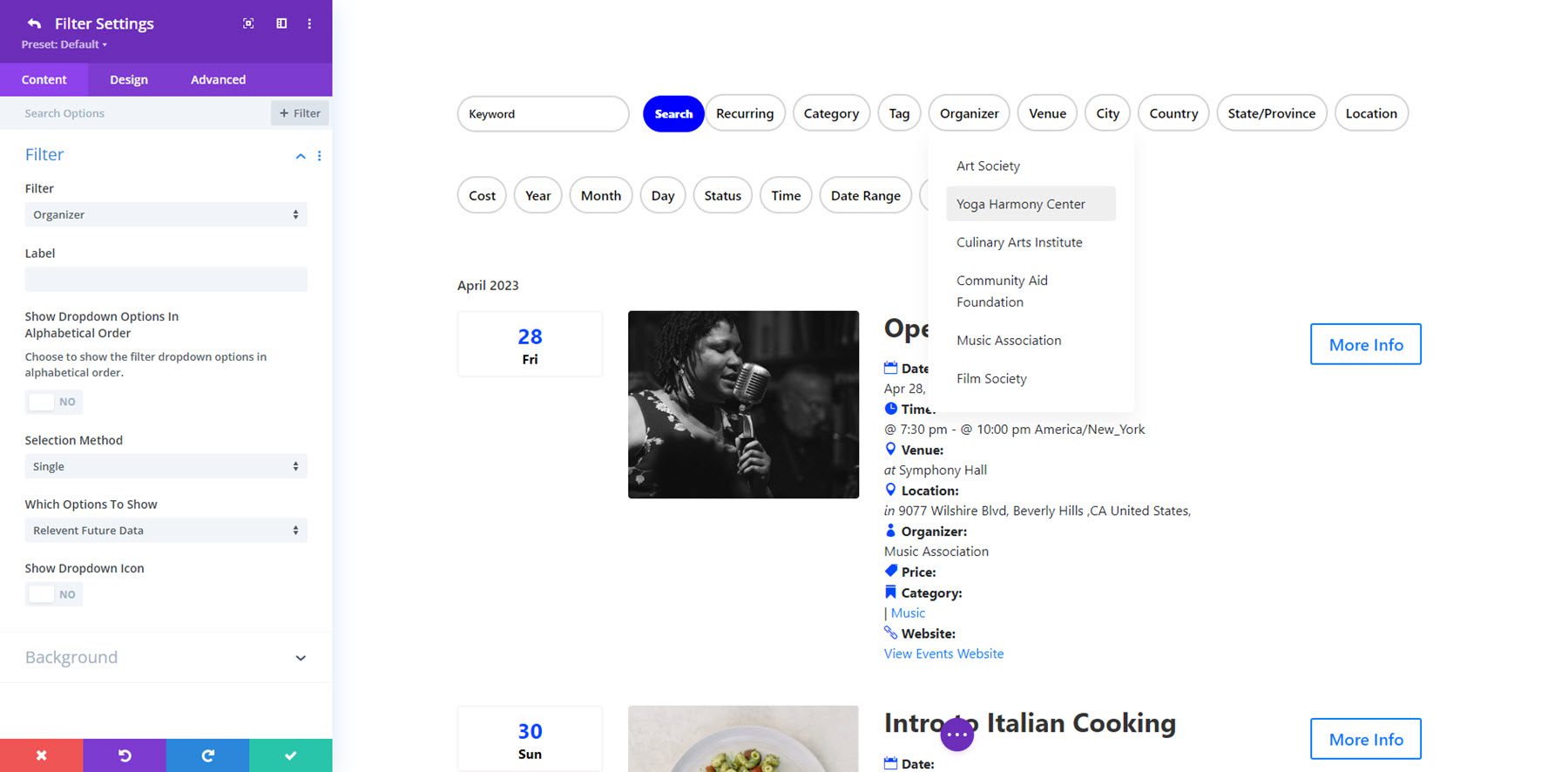
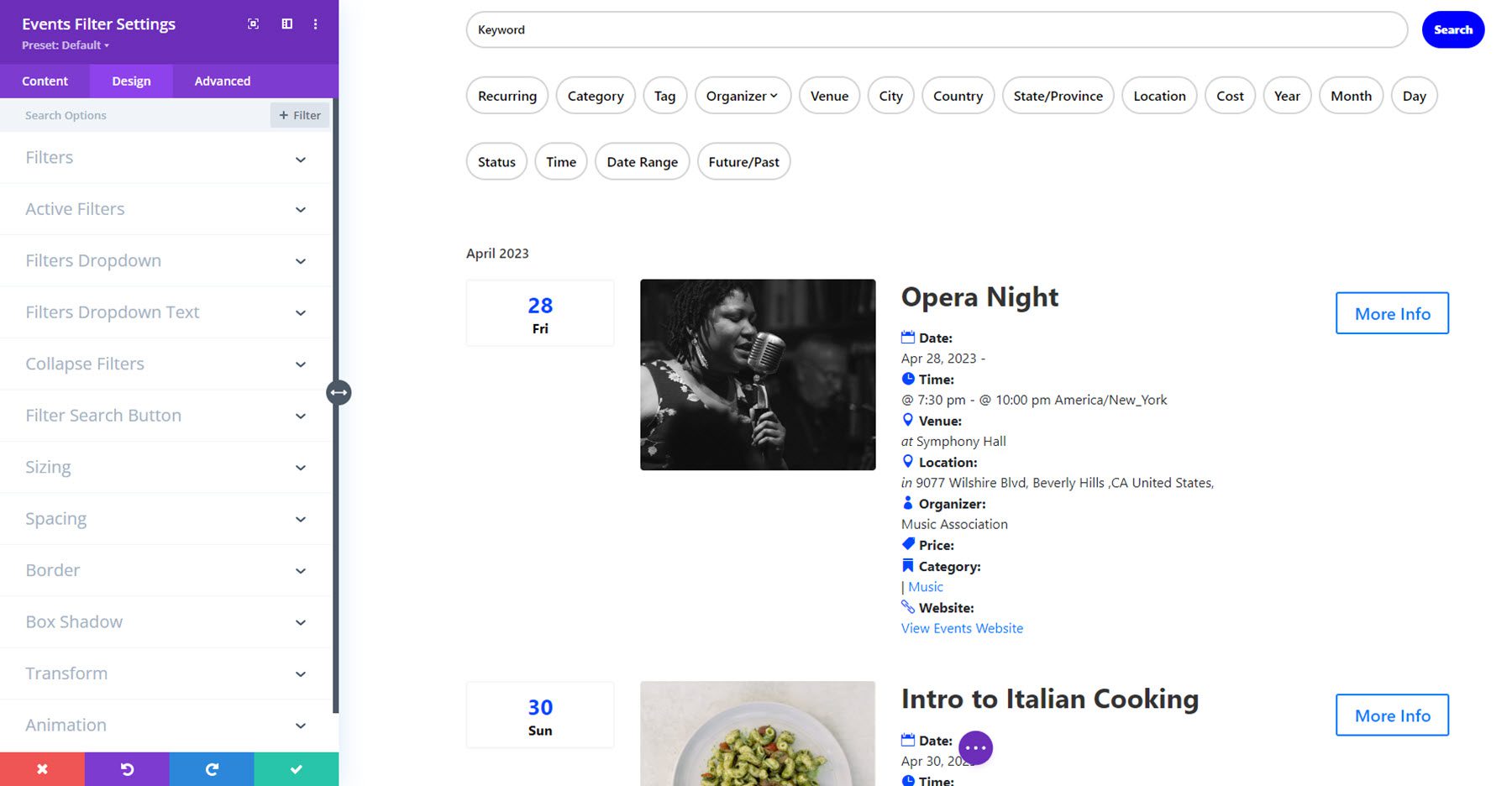
在每个项目的过滤器设置中,您可以设置过滤器类型、标签,并选择显示相关的未来、过去或这两种事件类型。 根据您选择的过滤器类型,可能会显示其他选项,例如选择方法(单个或多个项目)、显示/隐藏下拉图标、按字母顺序显示下拉项目以及搜索条件。

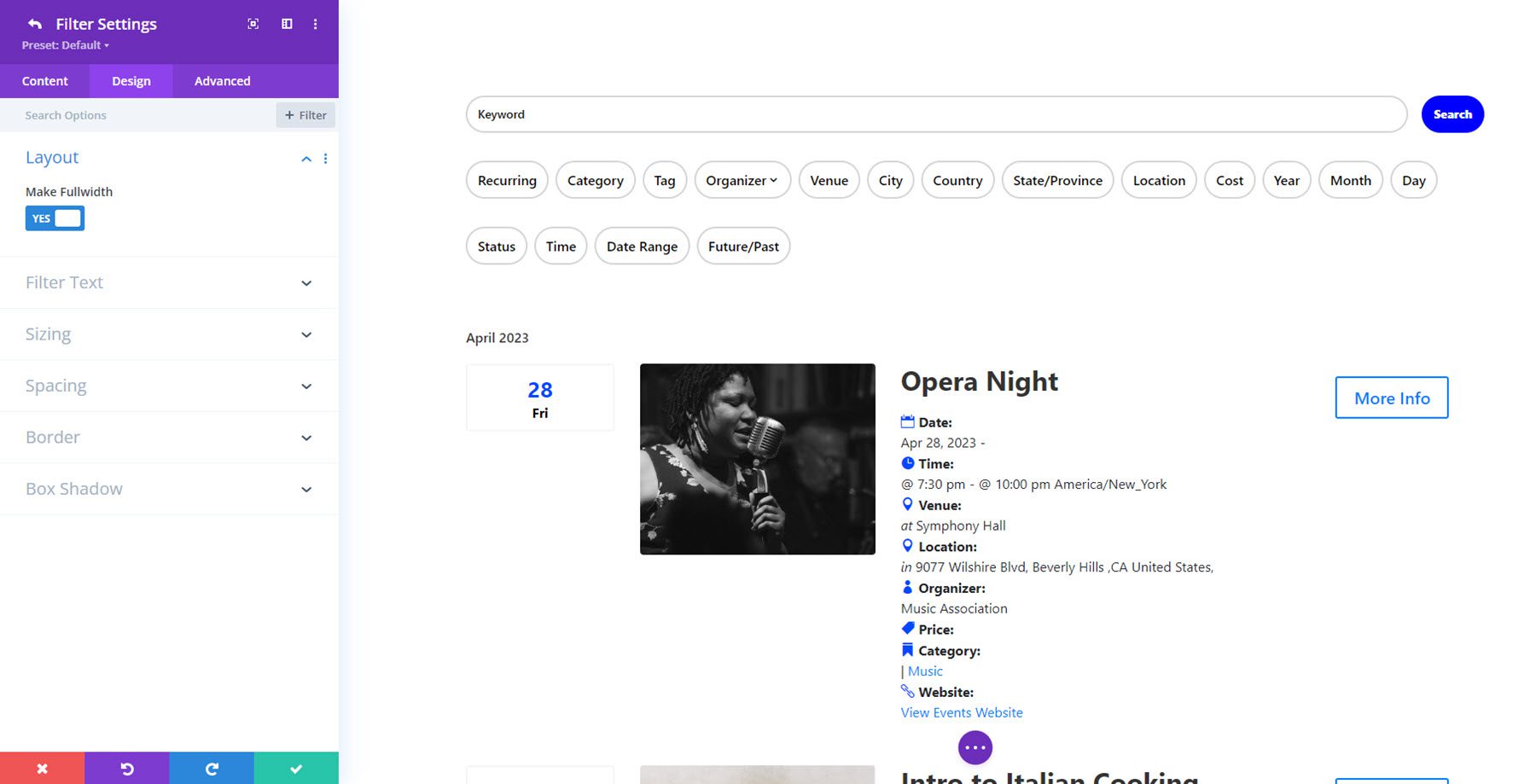
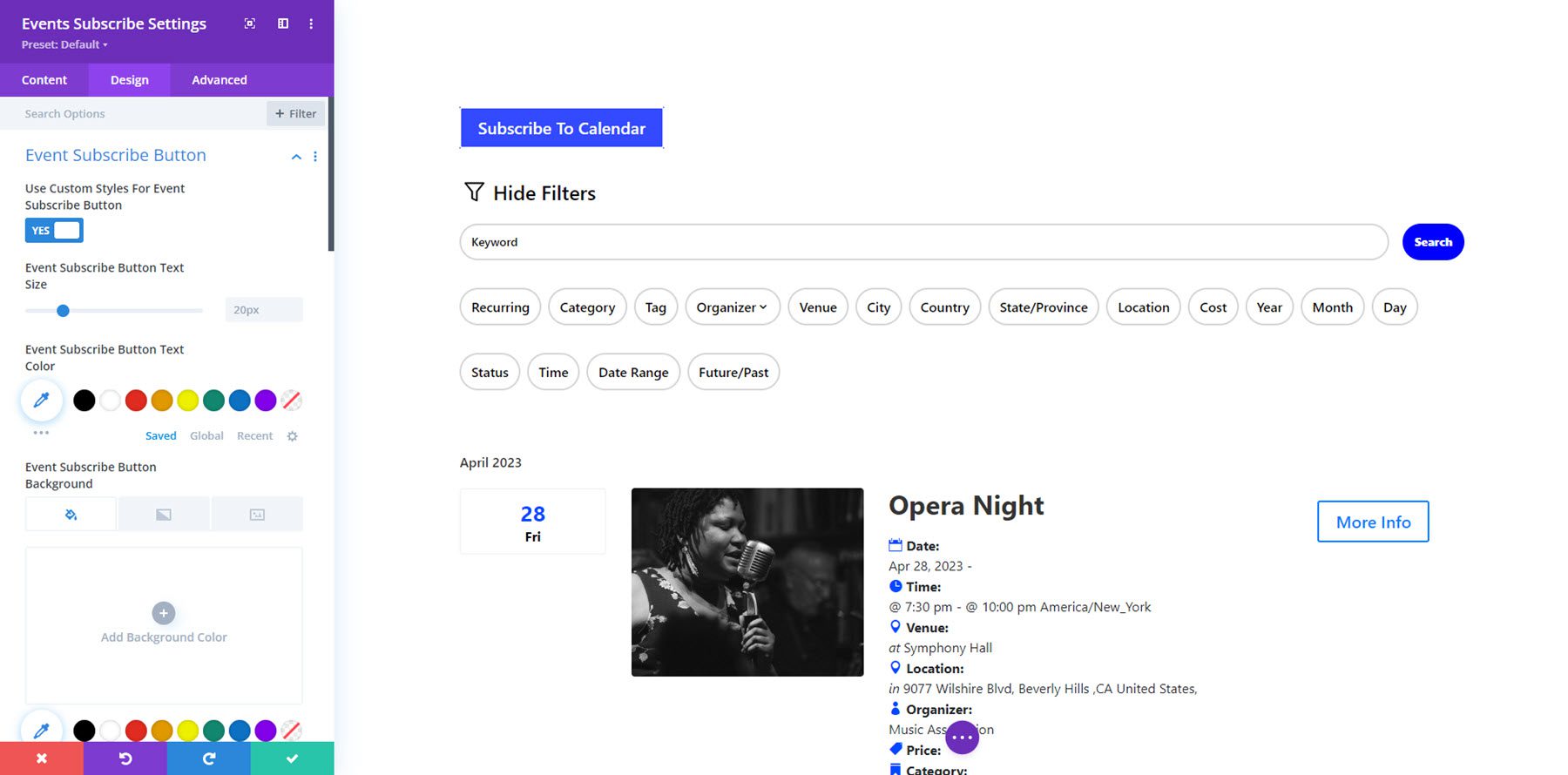
许多过滤器类型可以在设计设置中设置为全角,如搜索过滤器所示。

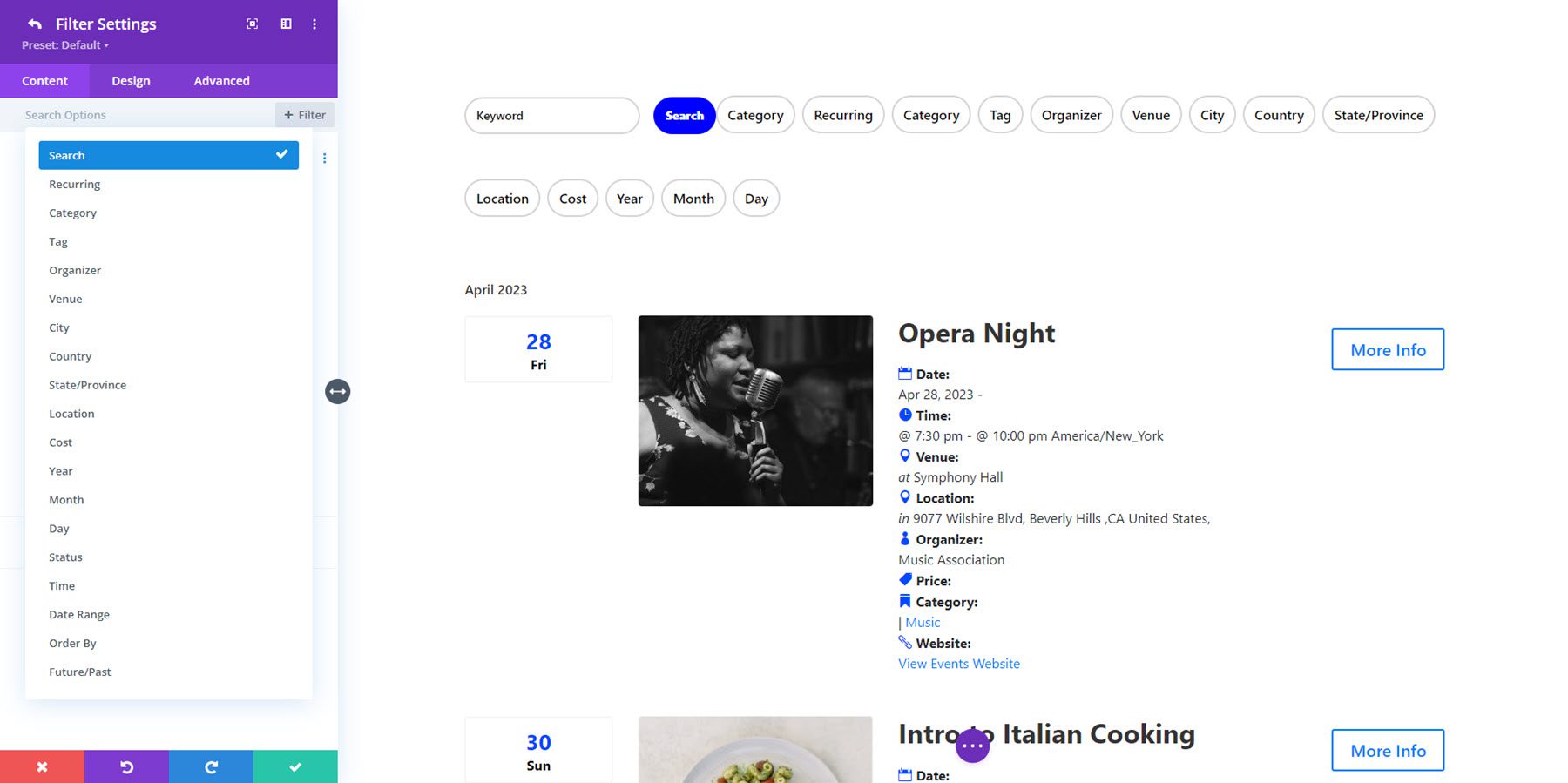
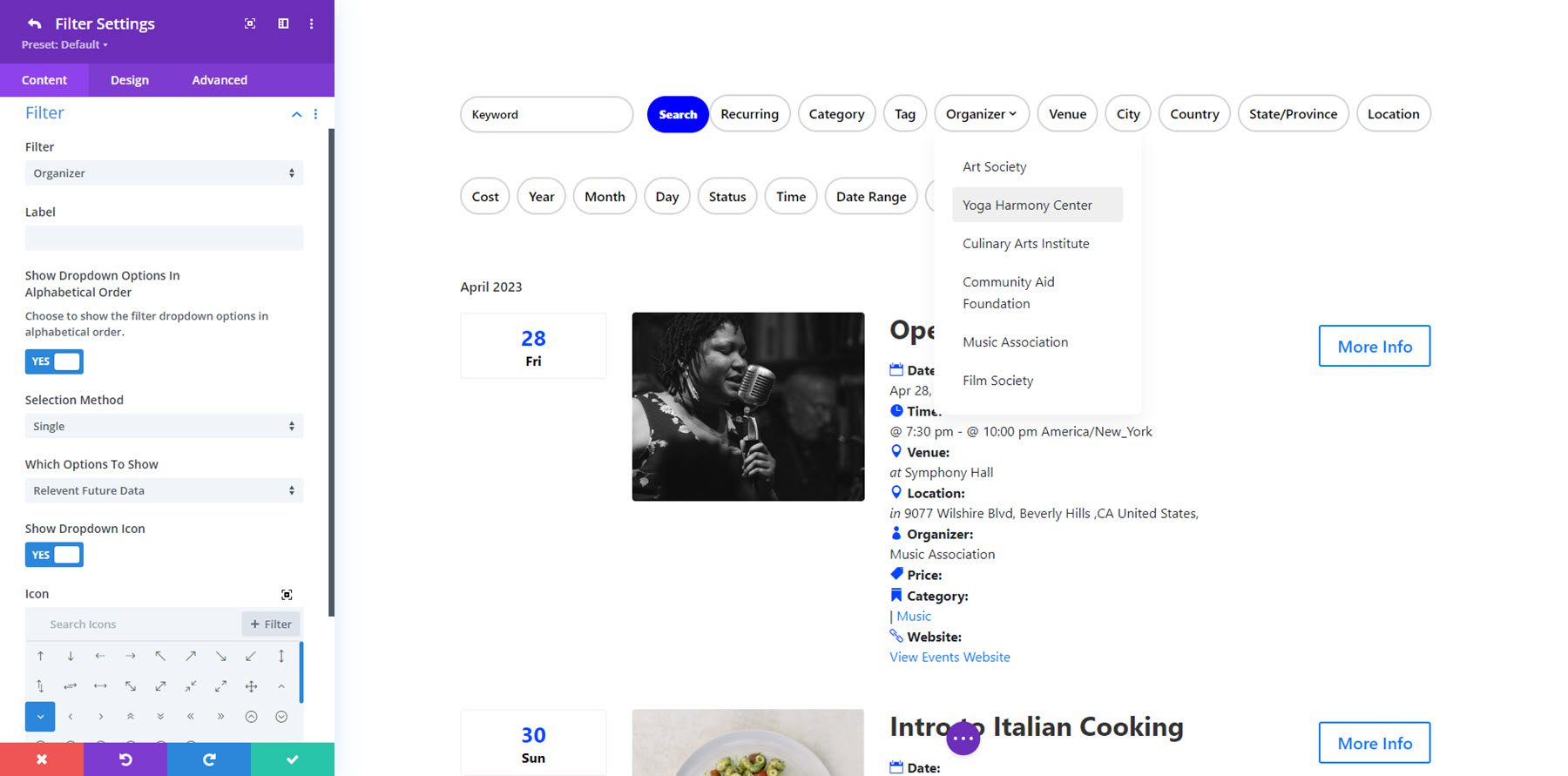
您还可以为每个过滤器项目自定义过滤器文本、大小、间距、边框和框阴影设计选项,从而实现很大的设计灵活性。 在下面的示例中,我向管理器过滤器添加了一个下拉图标。

内容设置
返回事件过滤器模块设置的内容选项卡,您可以在内容选项卡中设置与过滤器模块的连接。 仅当同一页面上有多于一组事件源和事件过滤器模块时才需要这样做。 您还可以为过滤器设置背景颜色。

内容选项卡中还有布局设置。 目前,水平布局是唯一可用的布局。 然而,插件作者表示有计划添加垂直布局。
设计设置
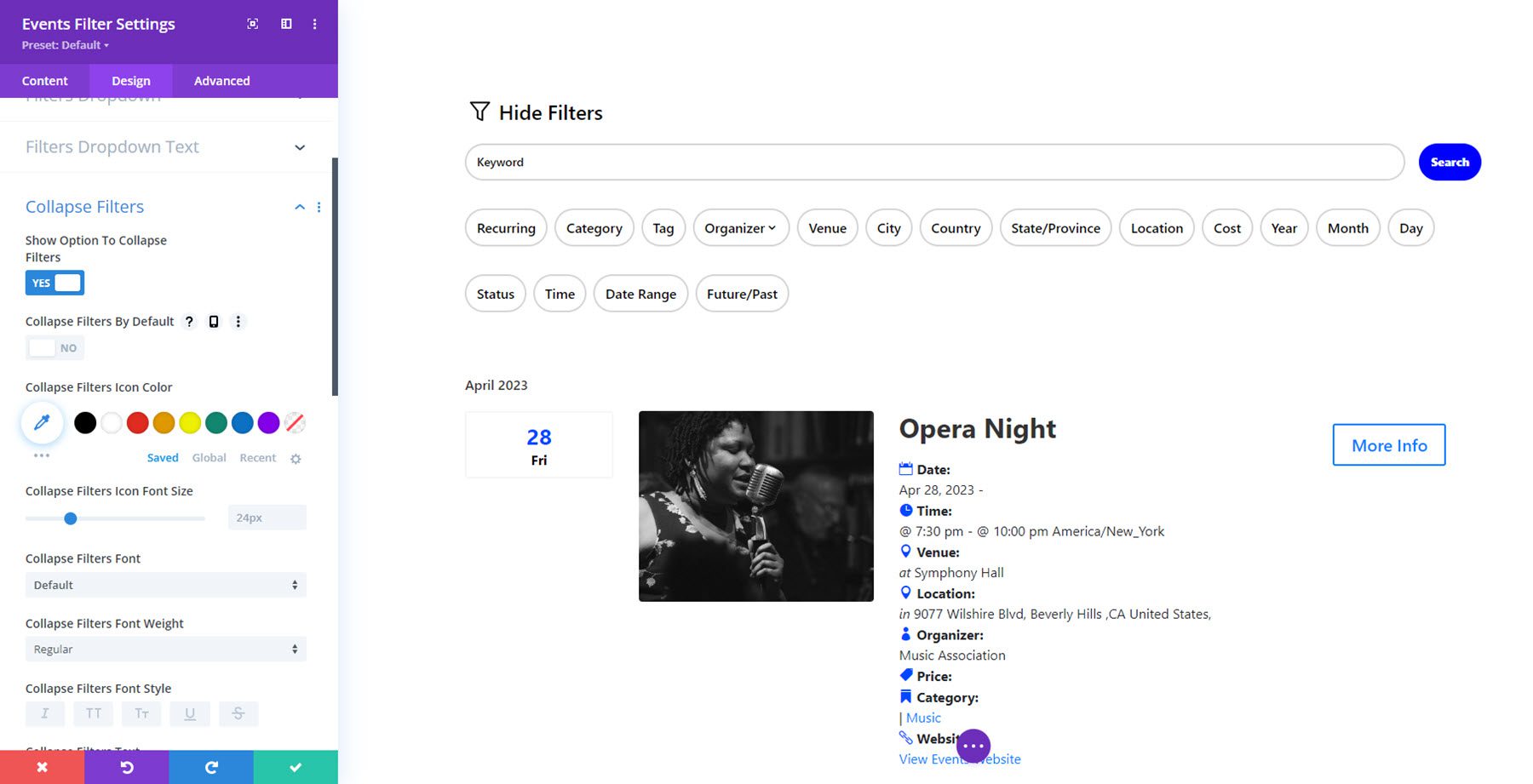
在事件过滤器模块设置的设计选项卡中,您可以修改整个过滤器布局的设计。 您可以自定义过滤器、活动过滤器、过滤器下拉列表、过滤器下拉文本、折叠过滤器、过滤器搜索按钮、大小、间距、边框、框阴影、变换和动画的样式。

这里一个值得注意的选项是折叠过滤器。 通过此设置,您可以显示“隐藏过滤器”选项,该选项允许您在视图中显示或隐藏过滤器。 您也可以默认启用此选项。

活动页面
事件页面模块允许您动态显示事件元素并使用 Divi 主题生成器构建自定义事件页面布局,从而完全自定义事件页面的外观。 您可以使用事件页面模块创建主题生成器布局,为您提供全面的设计灵活性。
事件页面布局示例
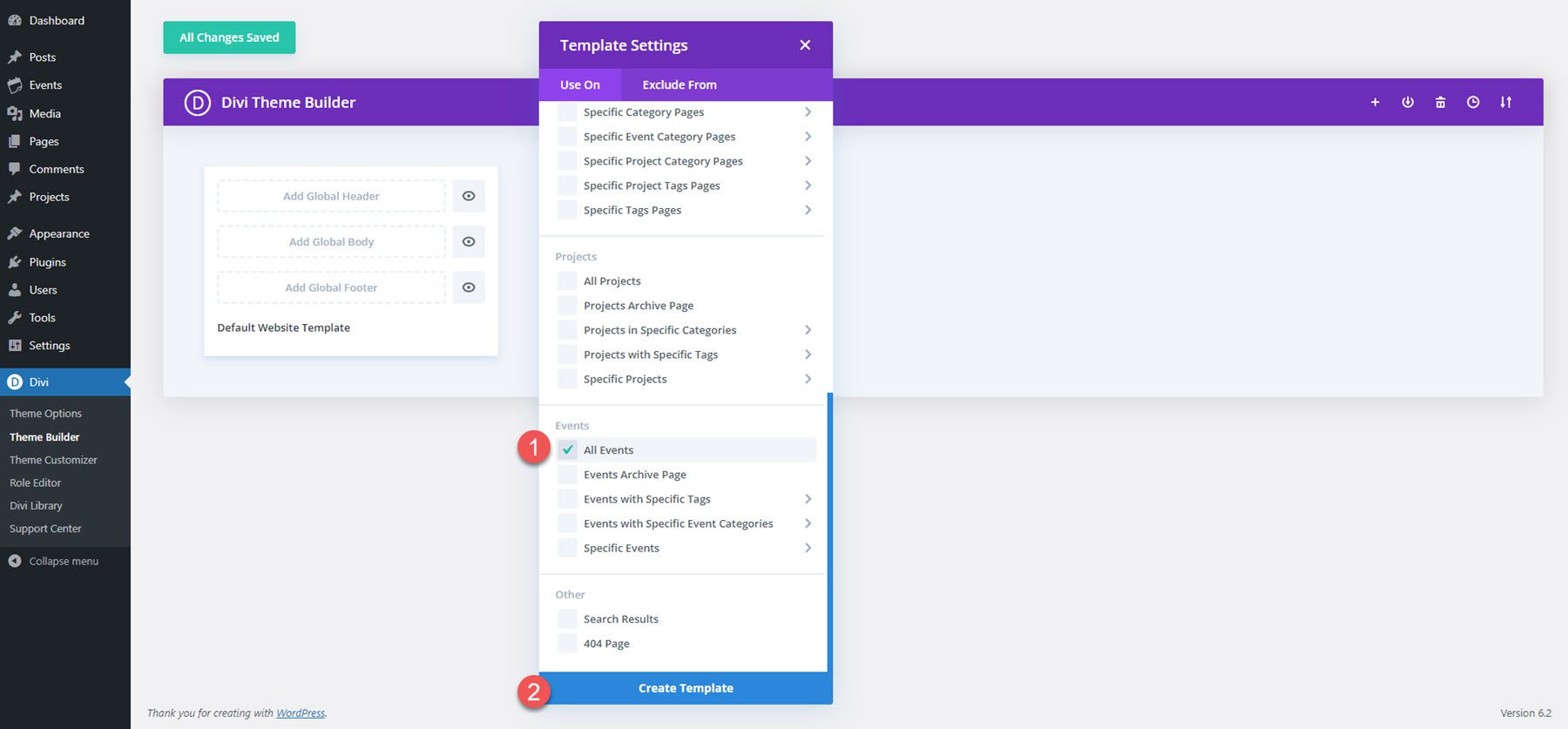
首先,我将为所有活动创建一个 Divi Theme Builder 模板。

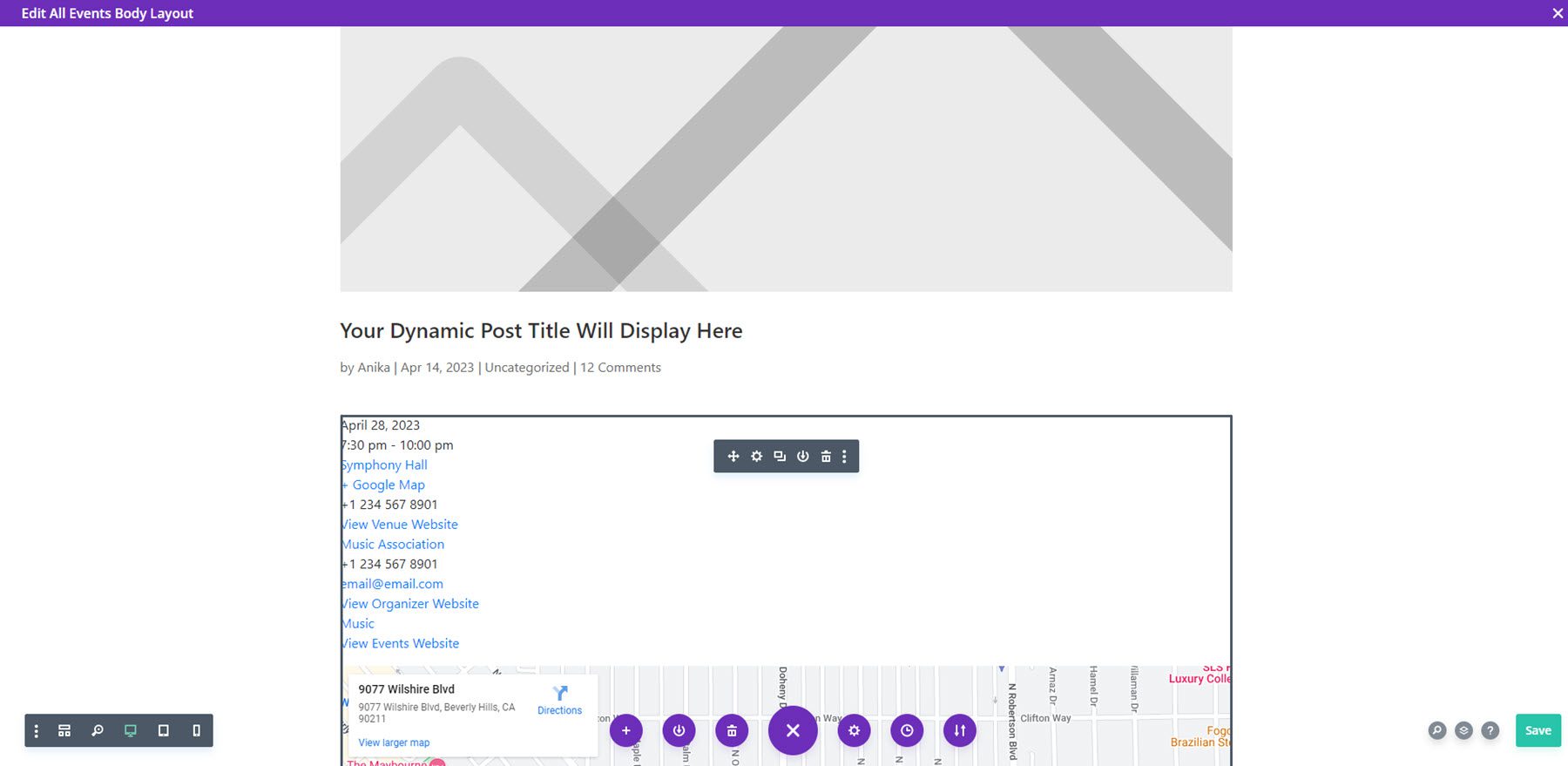
在主题构建器模板中,我添加了一个图像模块,该模块设置为动态显示帖子的特色图像、动态帖子标题模块和事件页面模块。

这是前端的基本布局,没有任何样式。

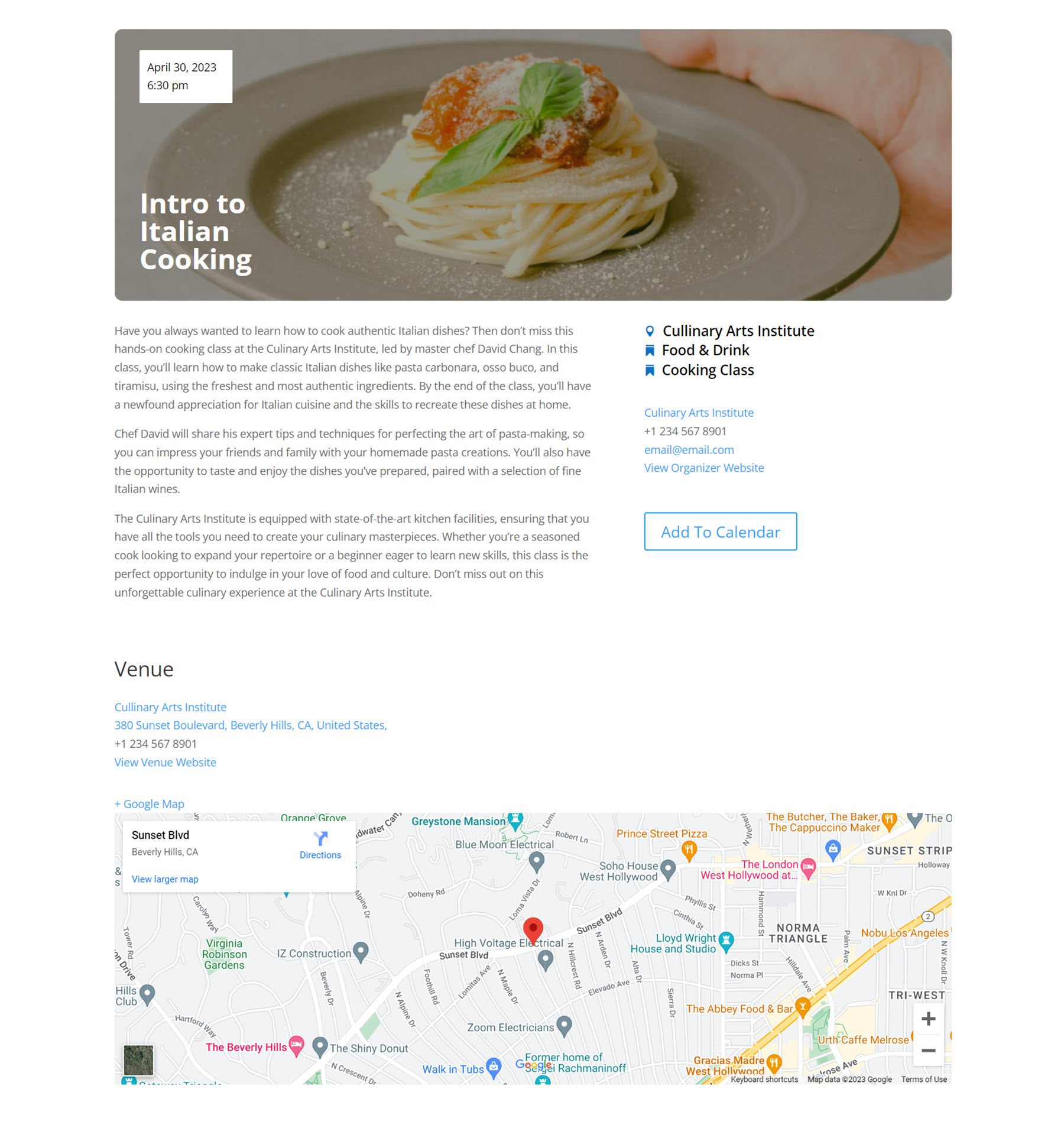
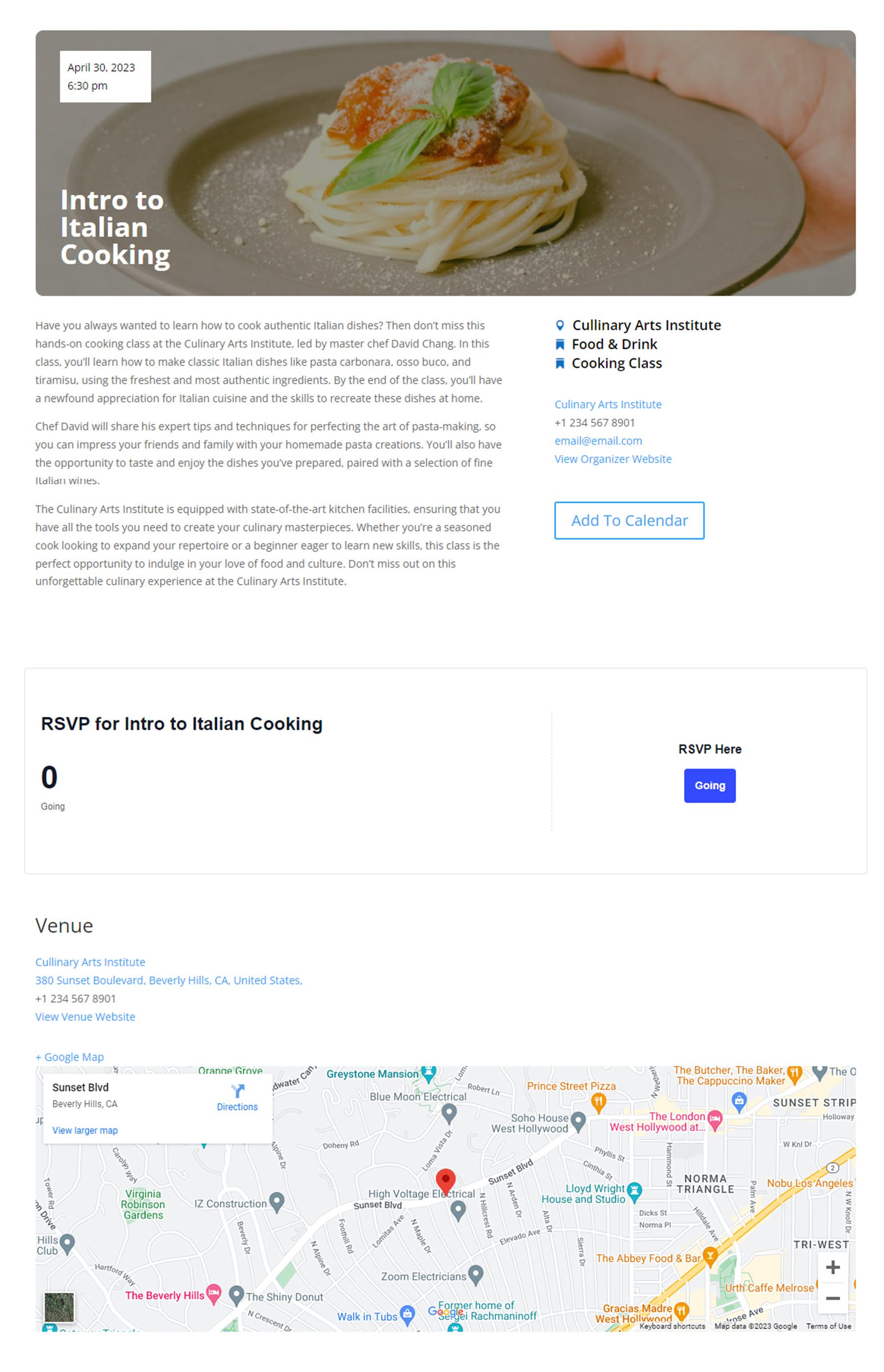
虽然这个基本布局很棒,但事件页面模块的强大之处在于能够一起使用多个事件页面模块来创建更有趣、更独特的布局。 在模块设置的详细信息选项卡中,您可以启用或禁用任何元素。 只需启用每个模块中的一个或几个元素,您就可以以不同的方式将它们放置在您的设计中。 以下是使用多个事件页面模块的更复杂布局的示例。

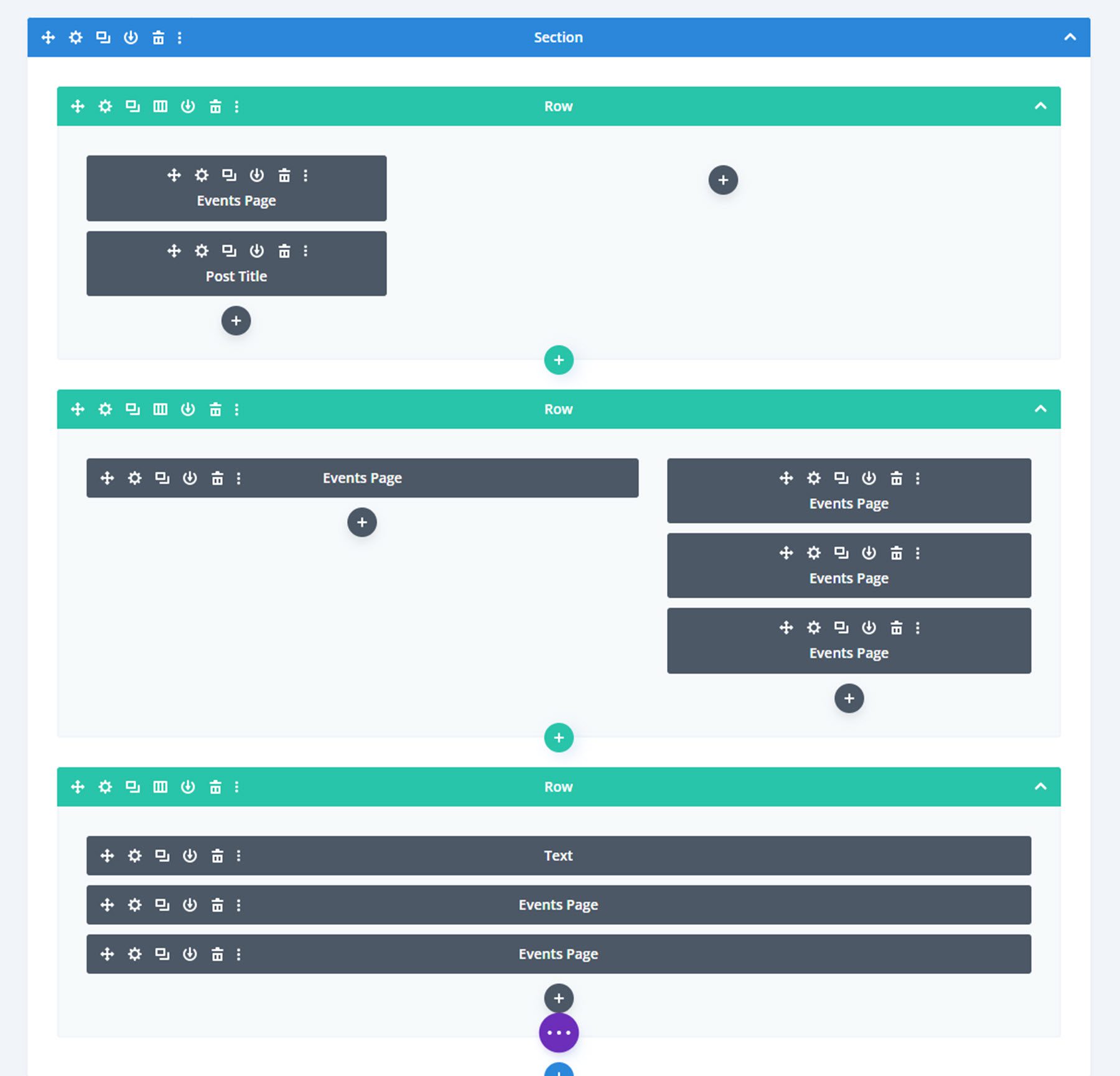
这是 Divi 主题生成器中的布局轮廓。 正如您所看到的,此布局中有多个事件页面模块,它们向页面添加不同的事件详细信息。

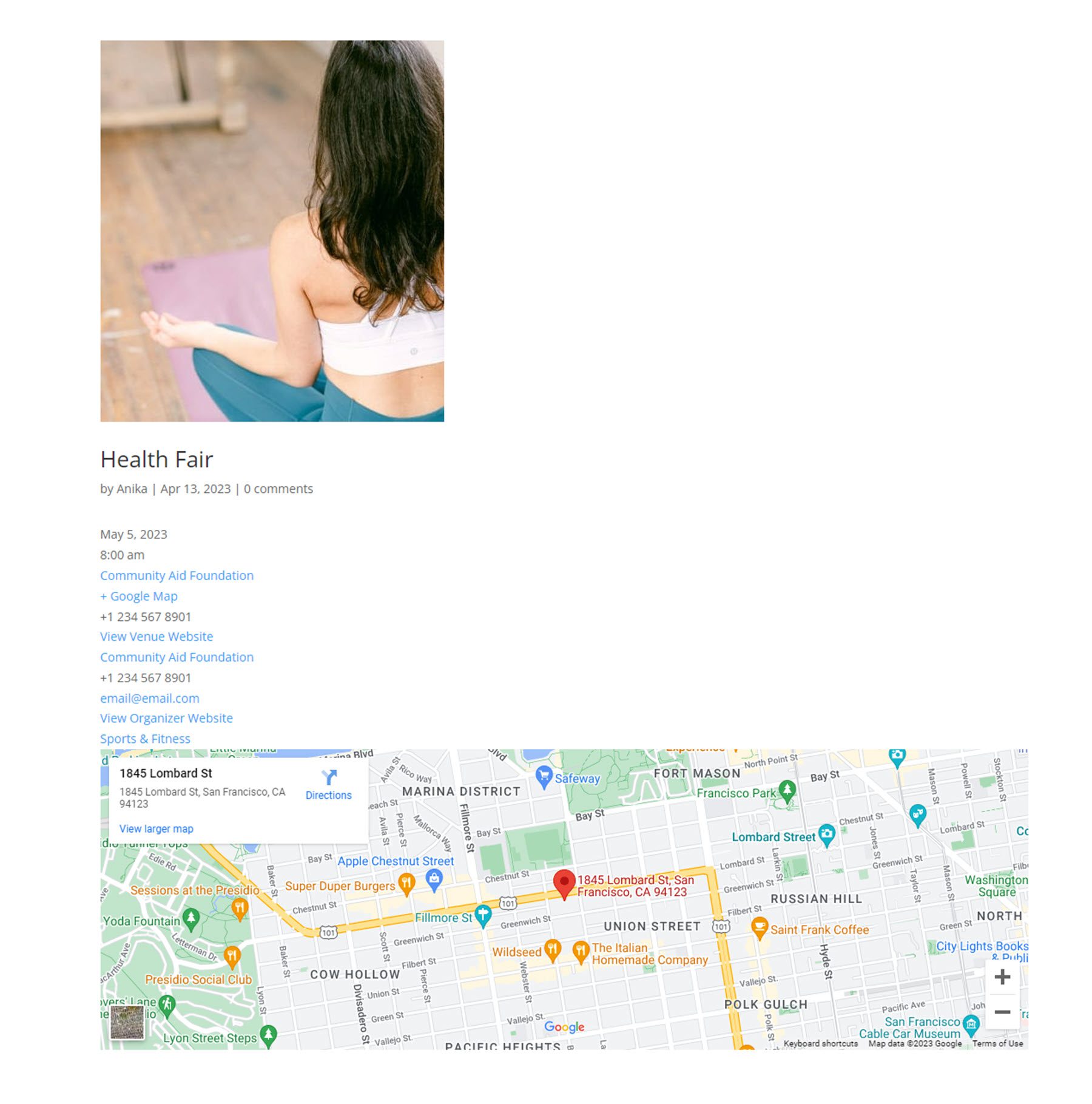
下面详细介绍了在布局顶部显示时间和日期的事件页面模块。 在该模块的详细设置中,仅启用了时间和日期模块。

内容设置
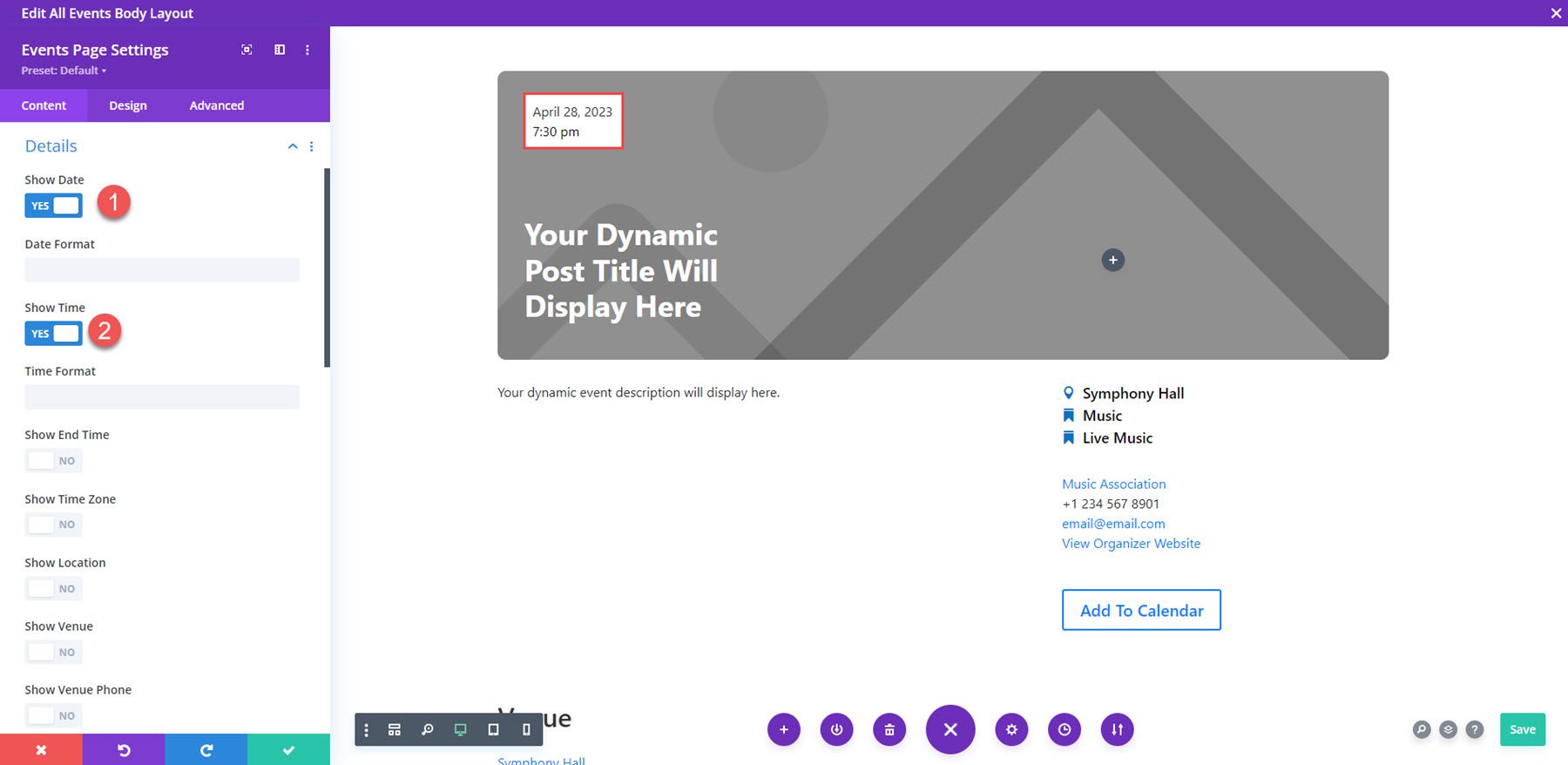
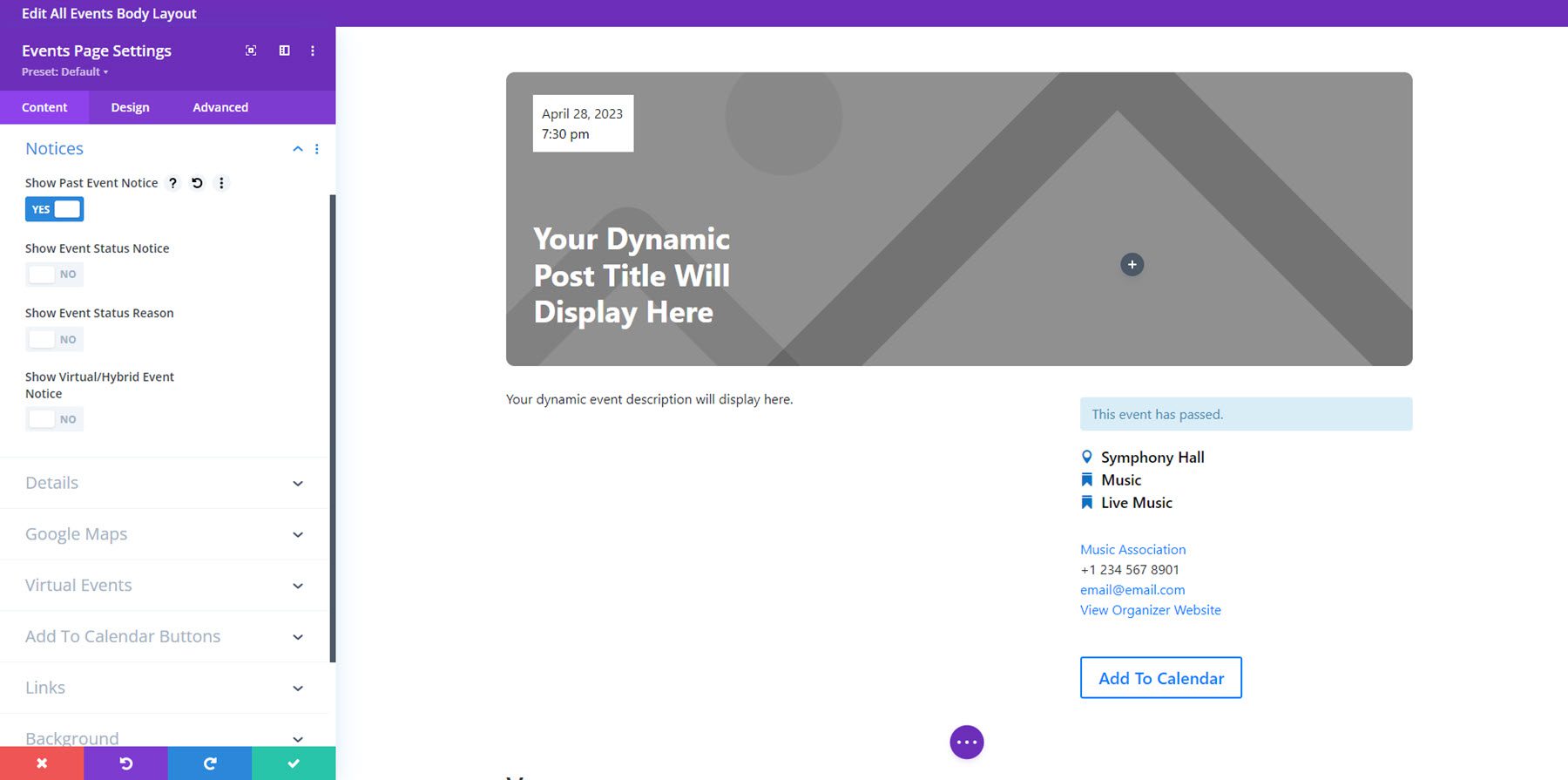
在事件页面模块的内容选项卡中,您可以启用要显示的详细信息。
内容
在内容下,您可以启用事件描述。 在通知选项中,您可以启用根据事件状态或类型显示的不同通知。

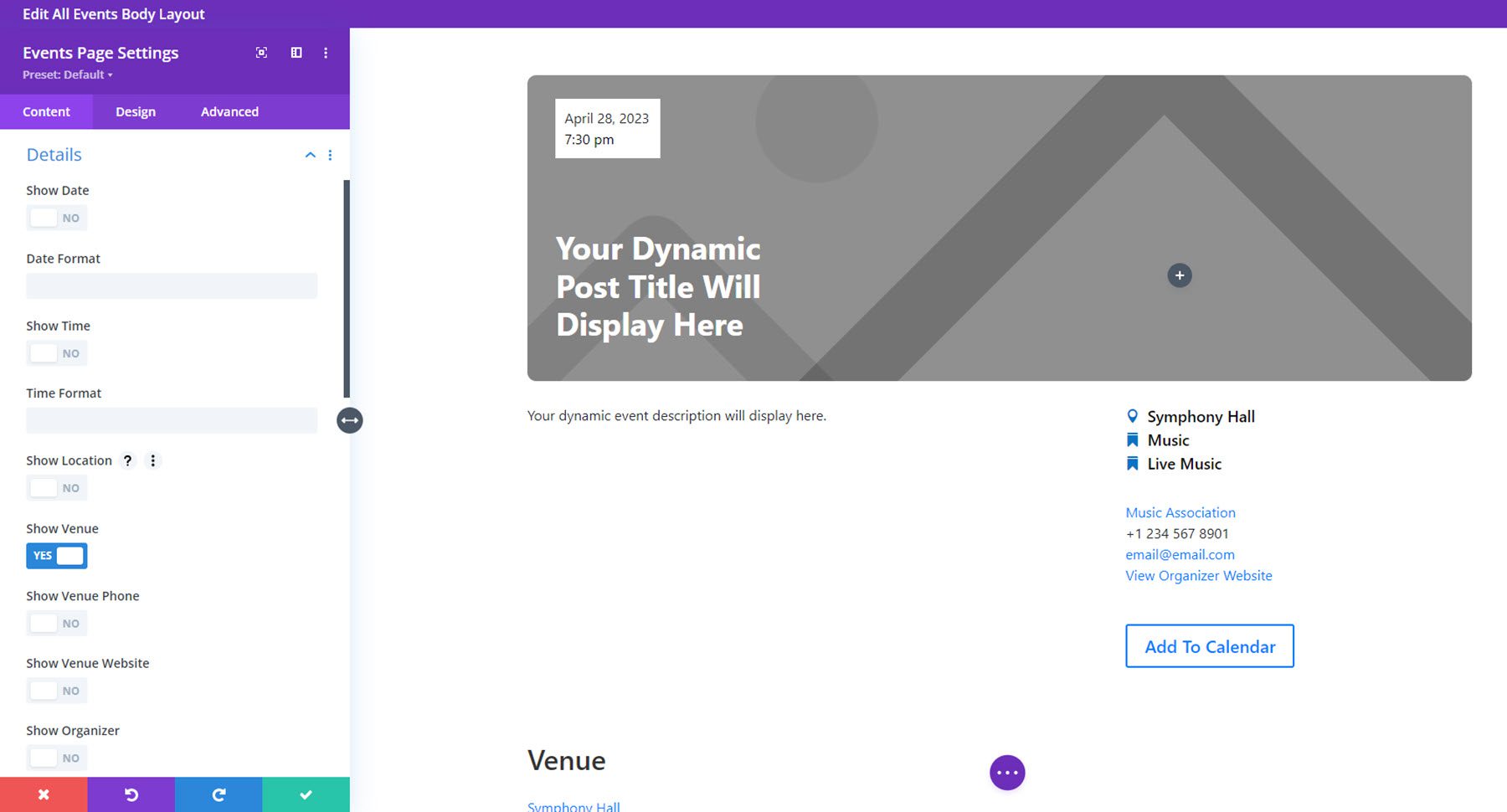
细节
在详细信息下,您可以启用或禁用以下内容:日期、时间、结束时间、时区、位置、地点、地点电话、地点位置、组织者、组织者电话、组织者电子邮件、组织者网站、价格、类别、标签、网站、介词和分隔符以及摘录。 您还可以堆叠事件详细信息、启用标签/图标以及堆叠标签/图标。

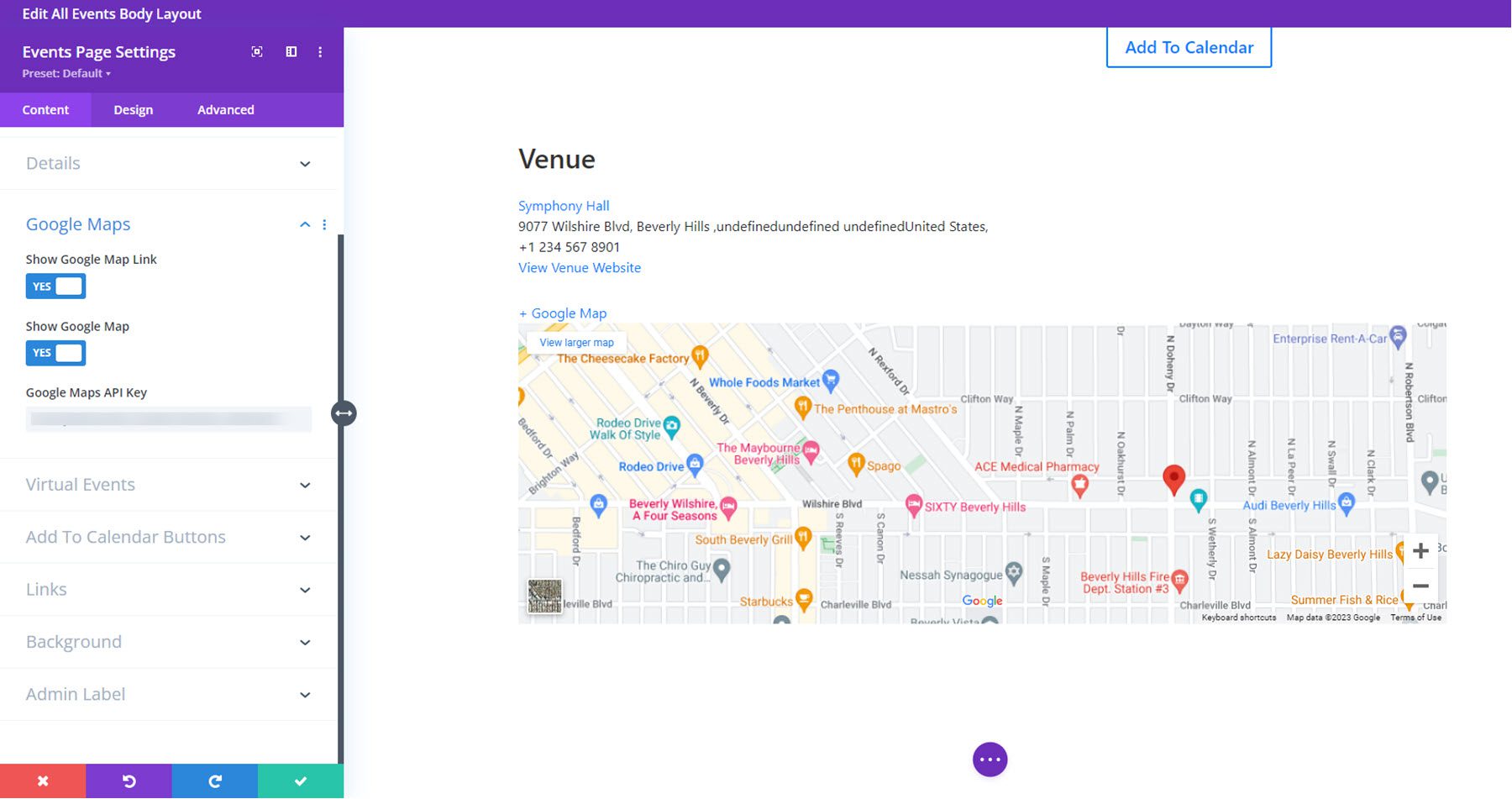
谷歌地图
在 Google 地图选项卡下,您可以启用 Google 地图链接、启用 Google 地图并添加您的 Google 地图 API 密钥。

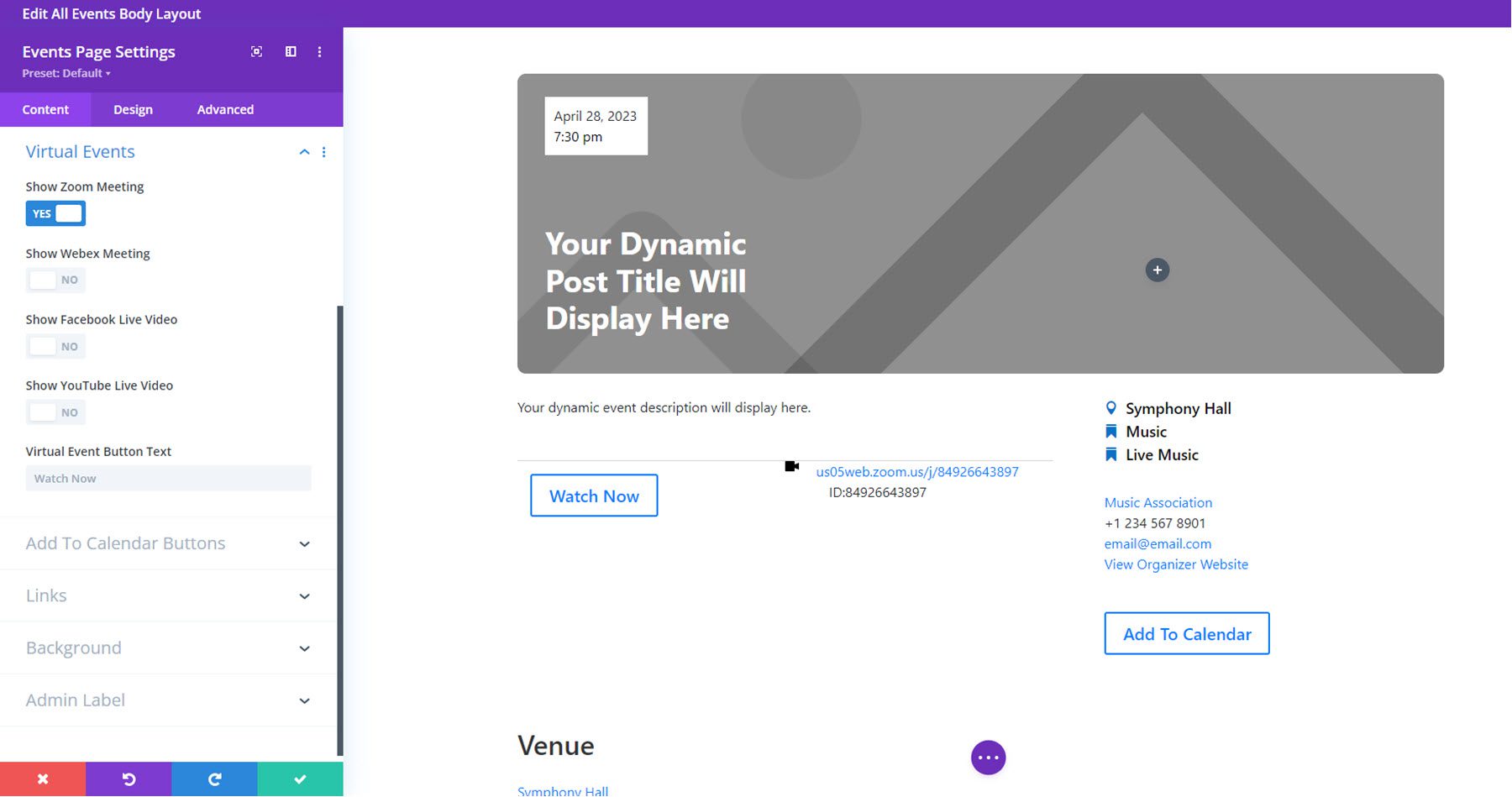
虚拟活动
在虚拟活动选项卡中,您可以启用 Zoom 会议、Webex 会议、Facebook 实时视频或 YouTube 实时视频的链接。 您还可以更改虚拟事件按钮的文本。

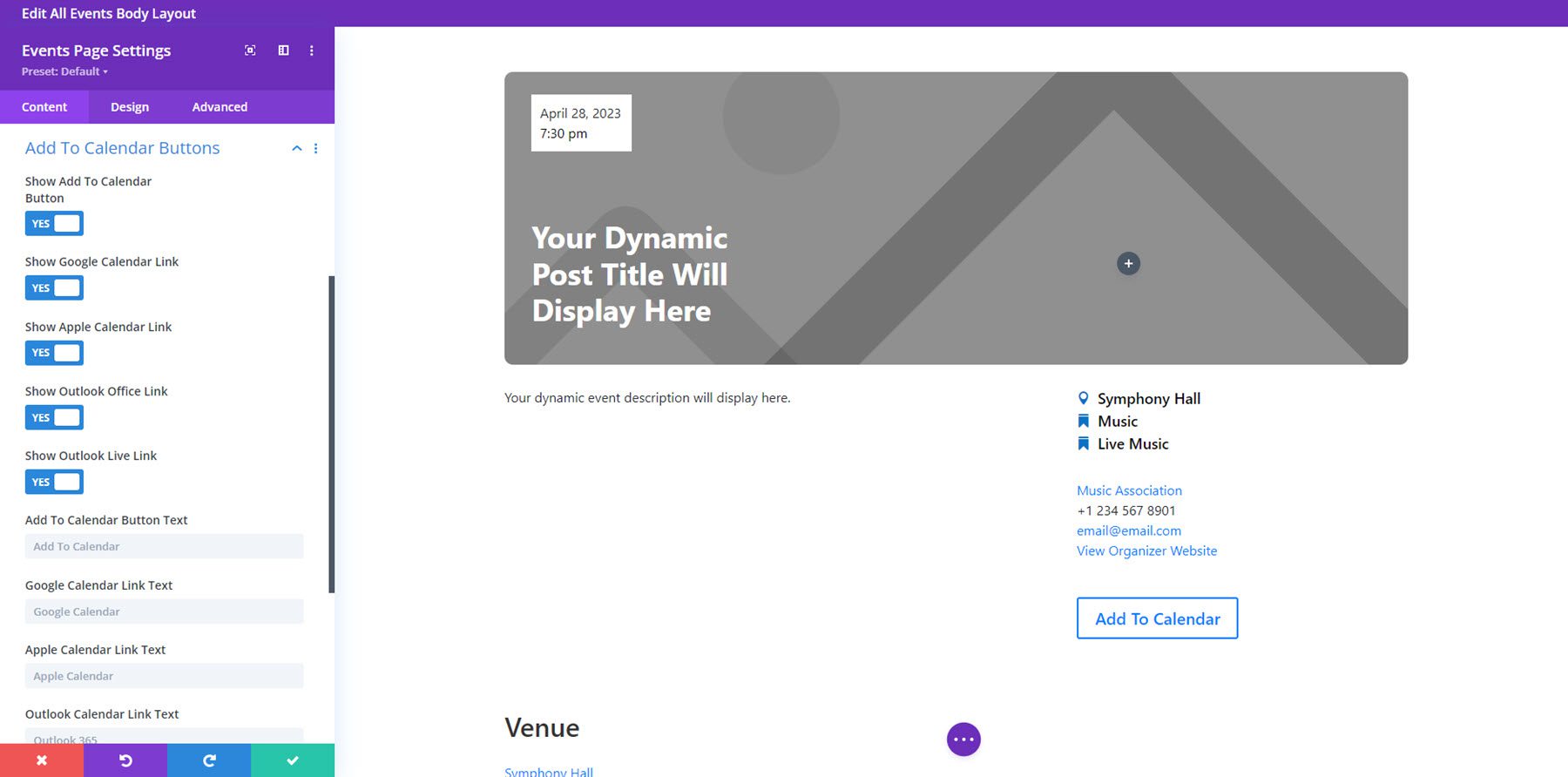
添加到日历
添加到日历设置允许您启用按钮并修改显示的按钮文本。

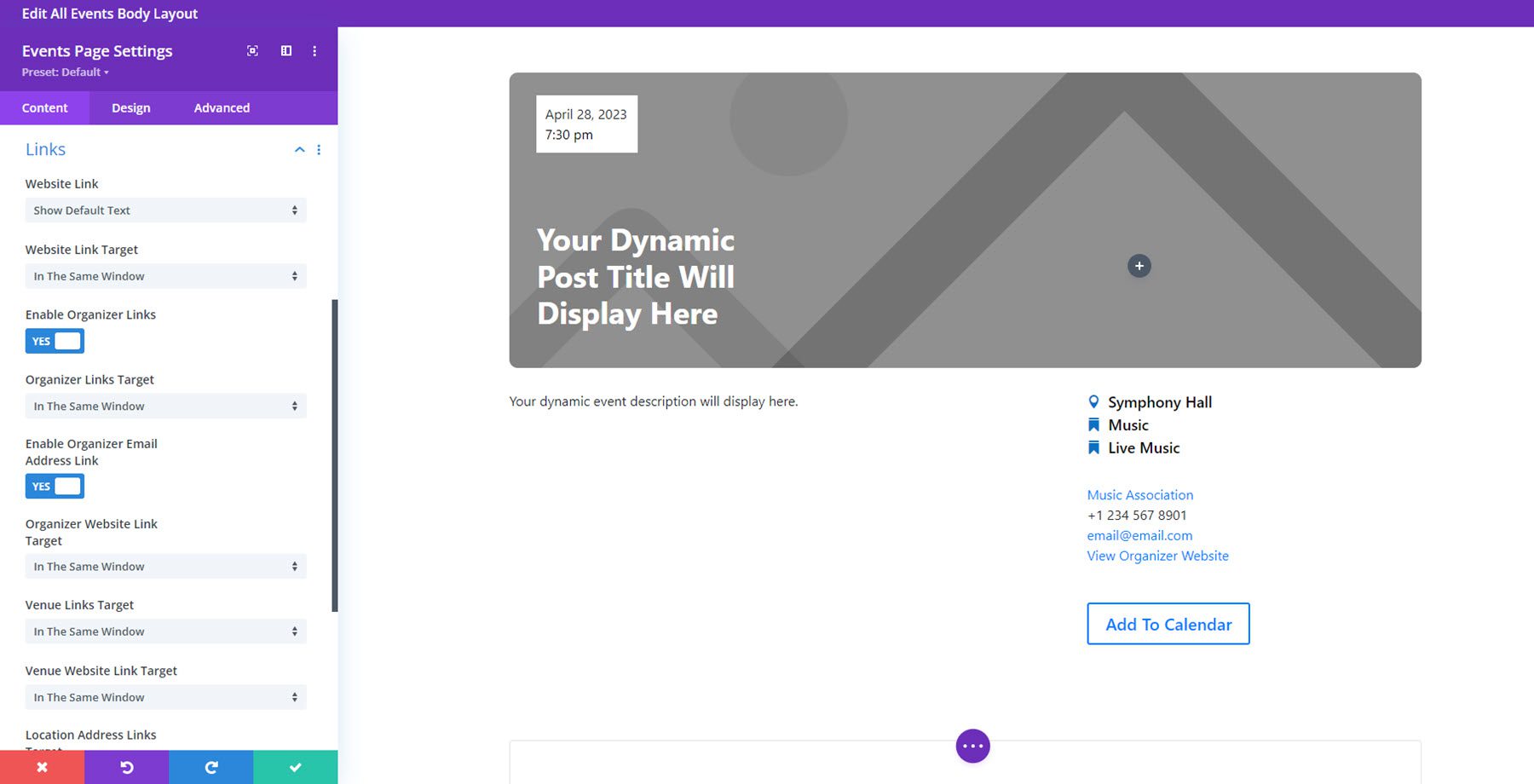
关联
在“链接”选项卡中,您可以设置网站链接的显示方式并更改不同事件项目的链接目标。 您还可以在下面的设置中自定义背景和管理标签。

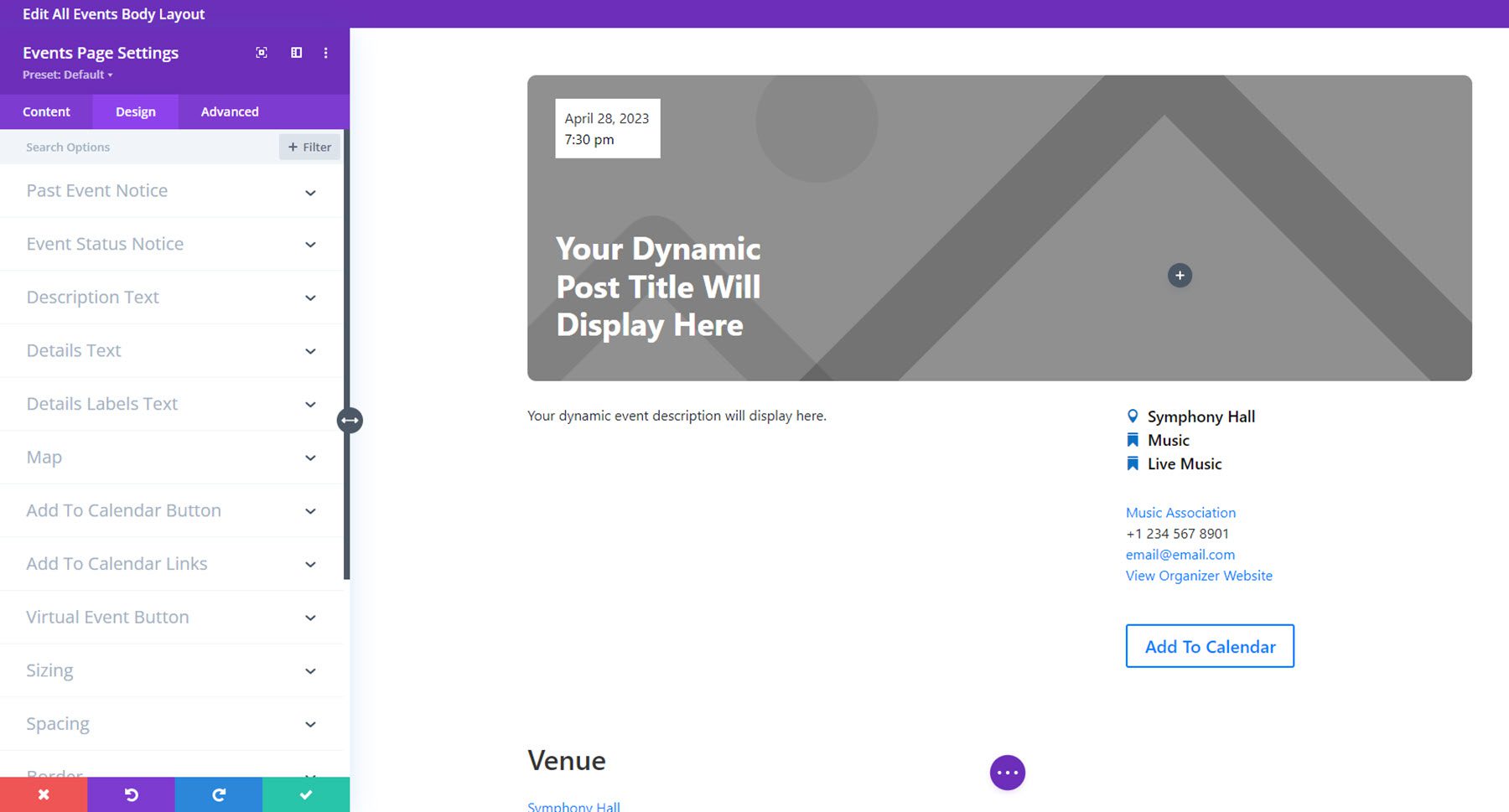
设计设置
在设计选项卡中,您可以完全自定义每个元素的外观。 您可以修改以下内容的设计设置:过去的事件通知、事件状态通知、描述文本、详细信息文本、详细信息标签文本、地图、添加到日历按钮、添加到日历链接、虚拟事件按钮、大小、间距、边框、盒子阴影、滤镜、变换和动画。

活动订阅
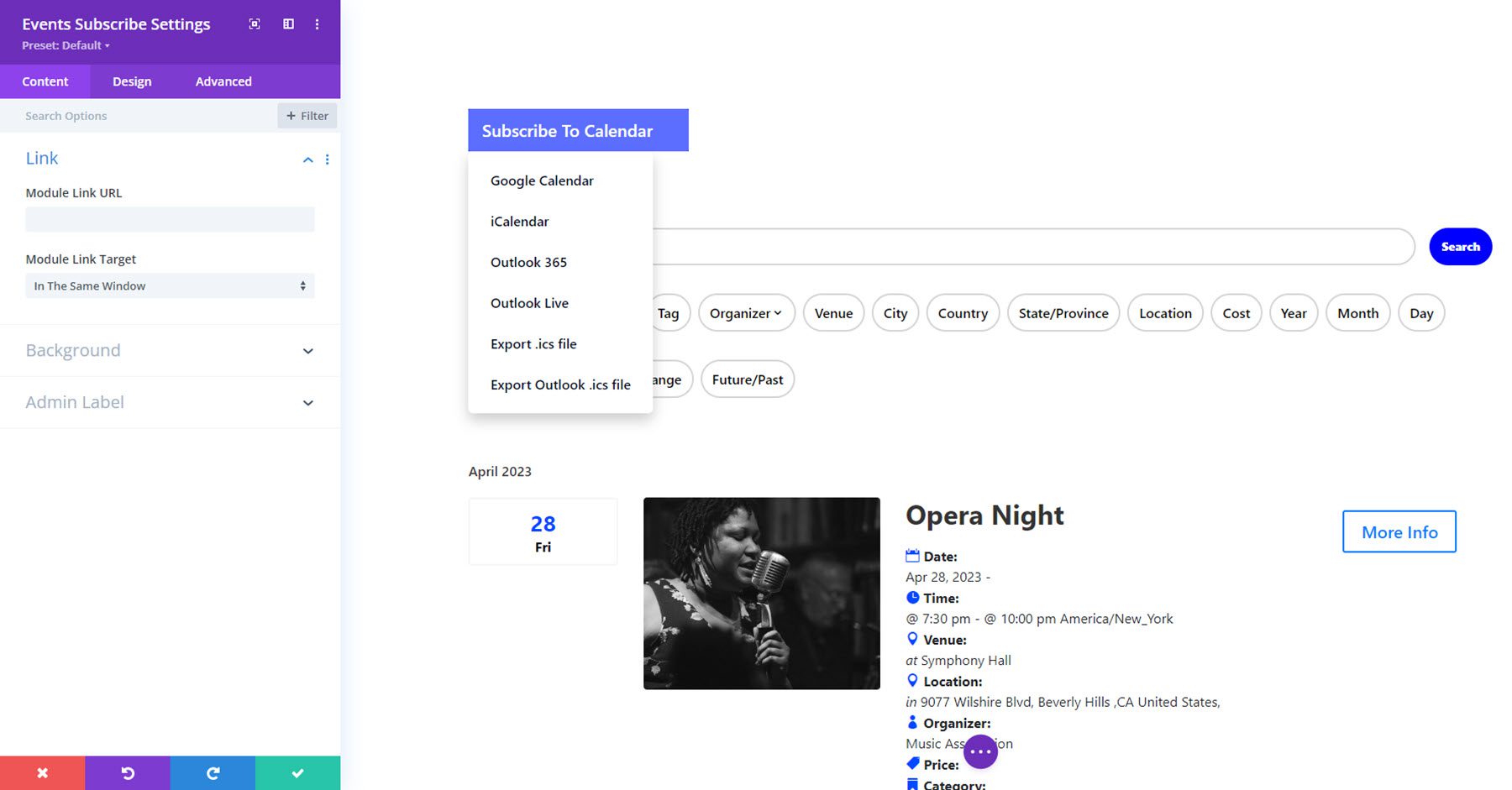
事件订阅模块是一个简单的模块,允许您向布局添加日历订阅按钮。 悬停时,该按钮会显示几种不同的订阅事件日历的方法,包括 iCal、Google 日历、Outlook、.ics 文件等。

该模块没有提供许多附加选项,但您可以使用设计选项卡中的自定义样式选项来完全设置按钮的样式。

活动门票
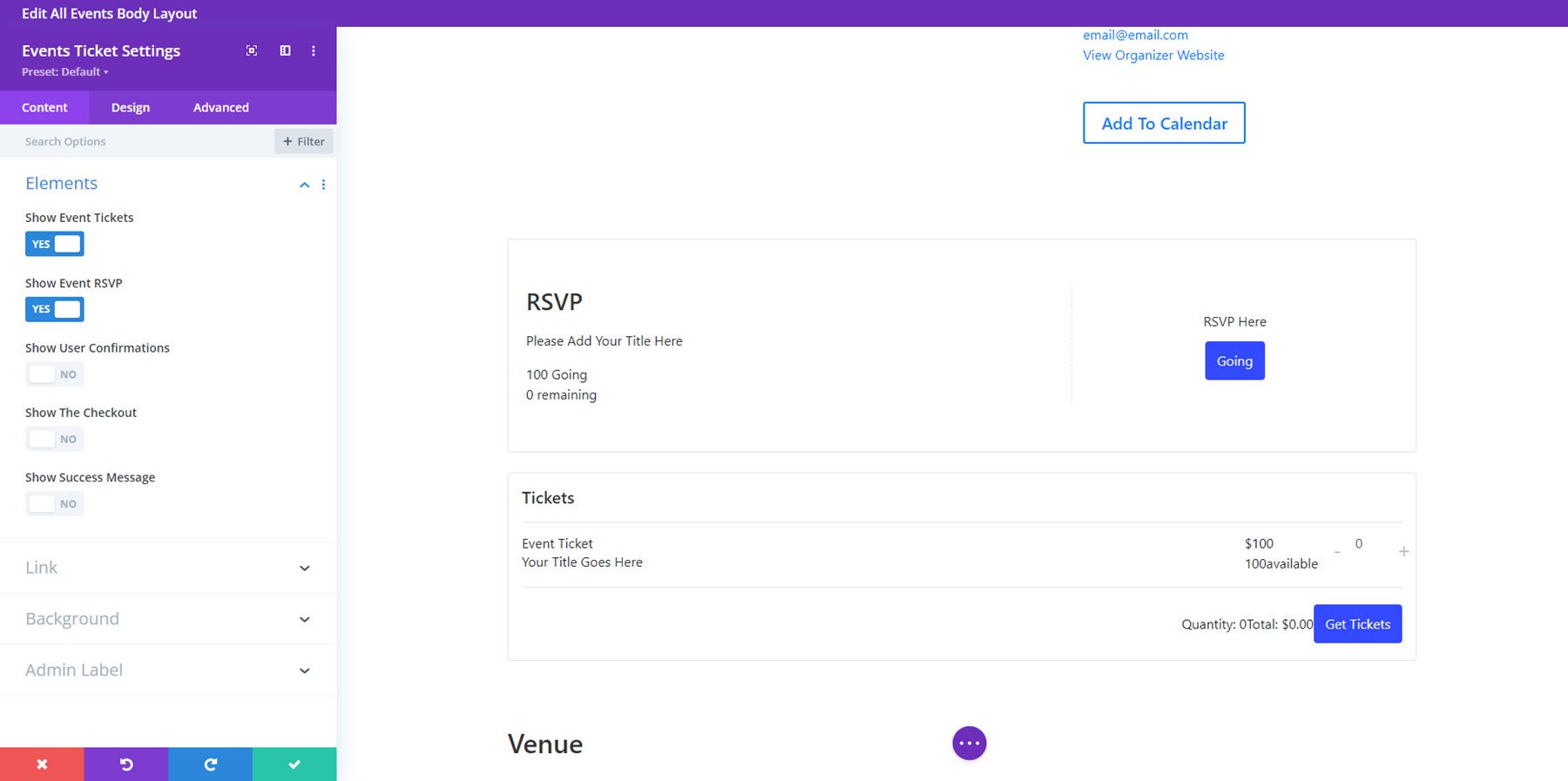
活动门票模块与活动日历插件中的免费活动门票插件配合使用,可在活动页面上显示门票和回复部分。 在模块内容设置中,您可以启用活动门票、活动 RSVP、用户确认、结帐和成功消息。

插件作者表示,这个模块是新的,当时功能有限,但他们希望将来添加设计设置。 目前,RSVP 部分在其中一个活动页面上的显示方式如下。

购买 Divi 活动日历
Divi 活动日历可在 Divi Marketplace 中找到。 无限制网站使用以及 1 年支持和更新的费用为 45 美元。 该价格还包括 30 天退款保证。

最后的想法
Divi 事件日历将事件日历插件的功能和 Divi Builder 的设计灵活性结合在一个插件中,使您可以轻松地在您的网站上显示事件并设置模块样式以匹配您的网站设计。 每个模块都易于使用和配置,其中大多数都具有全面的设计选项,您可以使用它来创建漂亮的活动页面布局。 如果您正在寻找一种在网站上显示事件的好方法,同时使用 Divi 完全控制设计,那么这可能是一个很棒的产品。
我们很想听到您的声音! 您尝试过 Divi 活动日历吗? 请在评论中告诉我们您的想法!
