Divi 产品亮点:Divi 标题包
已发表: 2023-04-03您的网站标题是否没有创意? 或者您正在寻找一组标题布局来为您的下一个设计项目节省时间和精力? Divi Headers Pack 是一款 Divi Marketplace 产品,为 Divi Builder 提供 960 多种标题布局。 每个页眉设计都适合移动设备,并有多种供您选择。 因为它是用 Divi 构建的,所以在 Divi Builder 中完全可以自定义。 在此产品亮点中,我们将查看您使用 Divi Headers Pack 获得的一些布局,以帮助您确定它是否适合您。
让我们开始吧!
- 1安装 Divi 标头包
- 2 Divi 标题包
- 2.1简易标题
- 2.2 RTL 头文件
- 2.3标准头
- 2.4垂直标志标题
- 2.5 WOO 标头
- 2.6创意标题
- 3购买 Divi 标题包
- 4最后的想法
安装 Divi 标头包
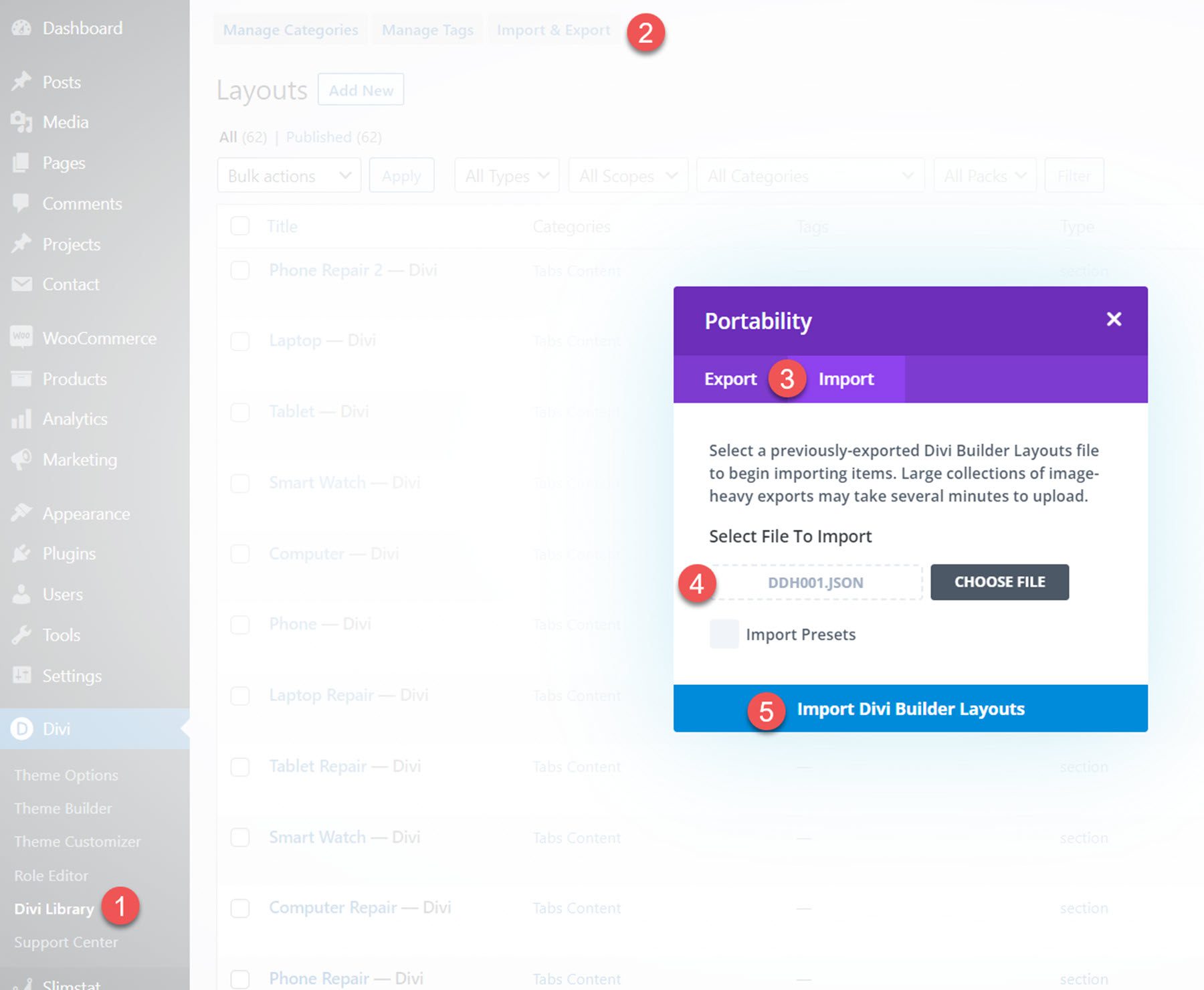
Divi Headers Pack 以包含 Divi Library .json 文件的 ZIP 文件形式提供。 要安装页眉布局,请先解压缩文件。 然后,打开您的 WordPress 仪表板并导航至 Divi Library 页面。
单击顶部的导入和导出,然后选择导入选项卡。 选择布局文件,然后选择导入 Divi Builder 布局。

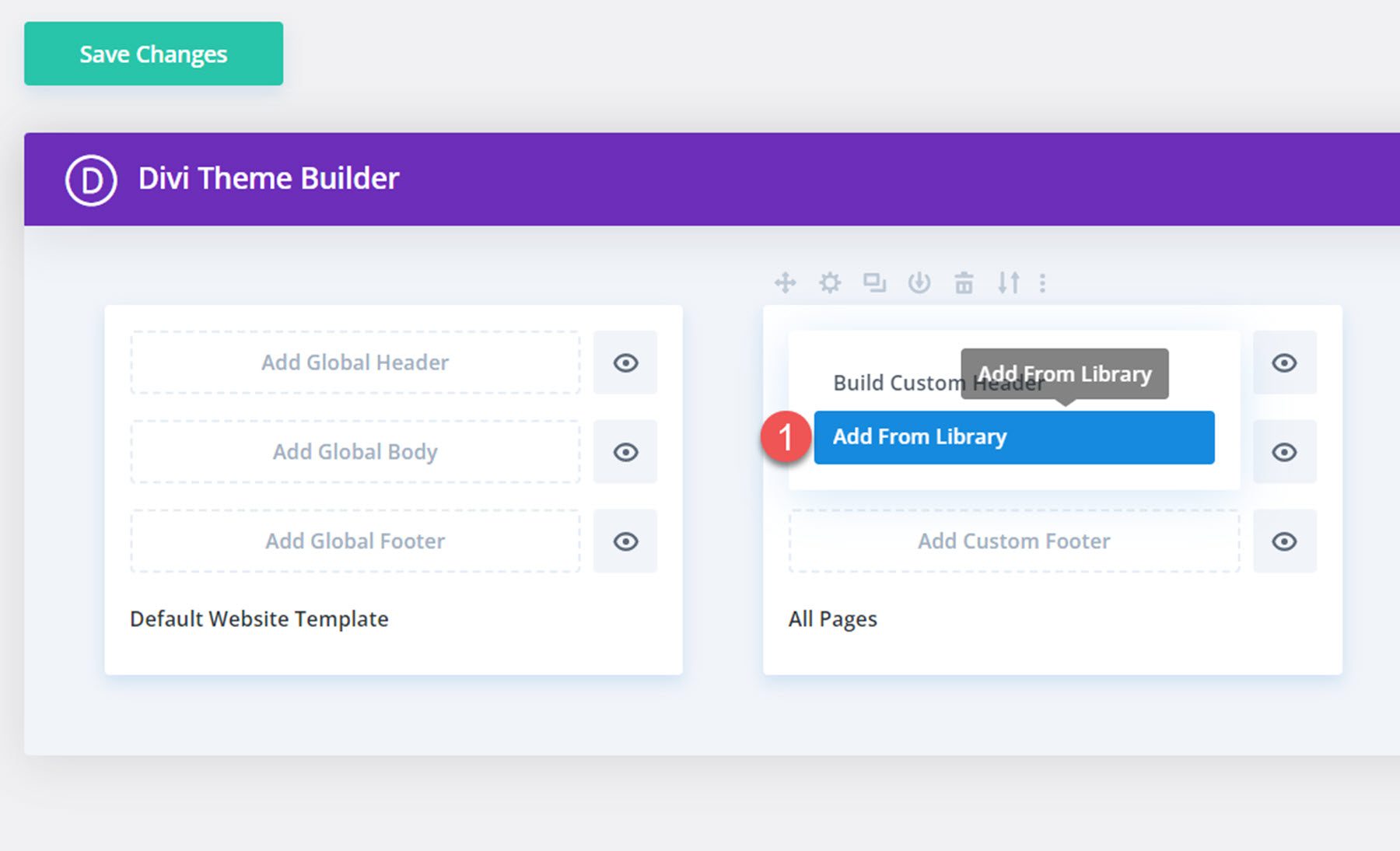
导入布局后,打开 Divi Theme Builder。 单击添加自定义页眉,然后从您的 Divi 库中选择上传的布局。

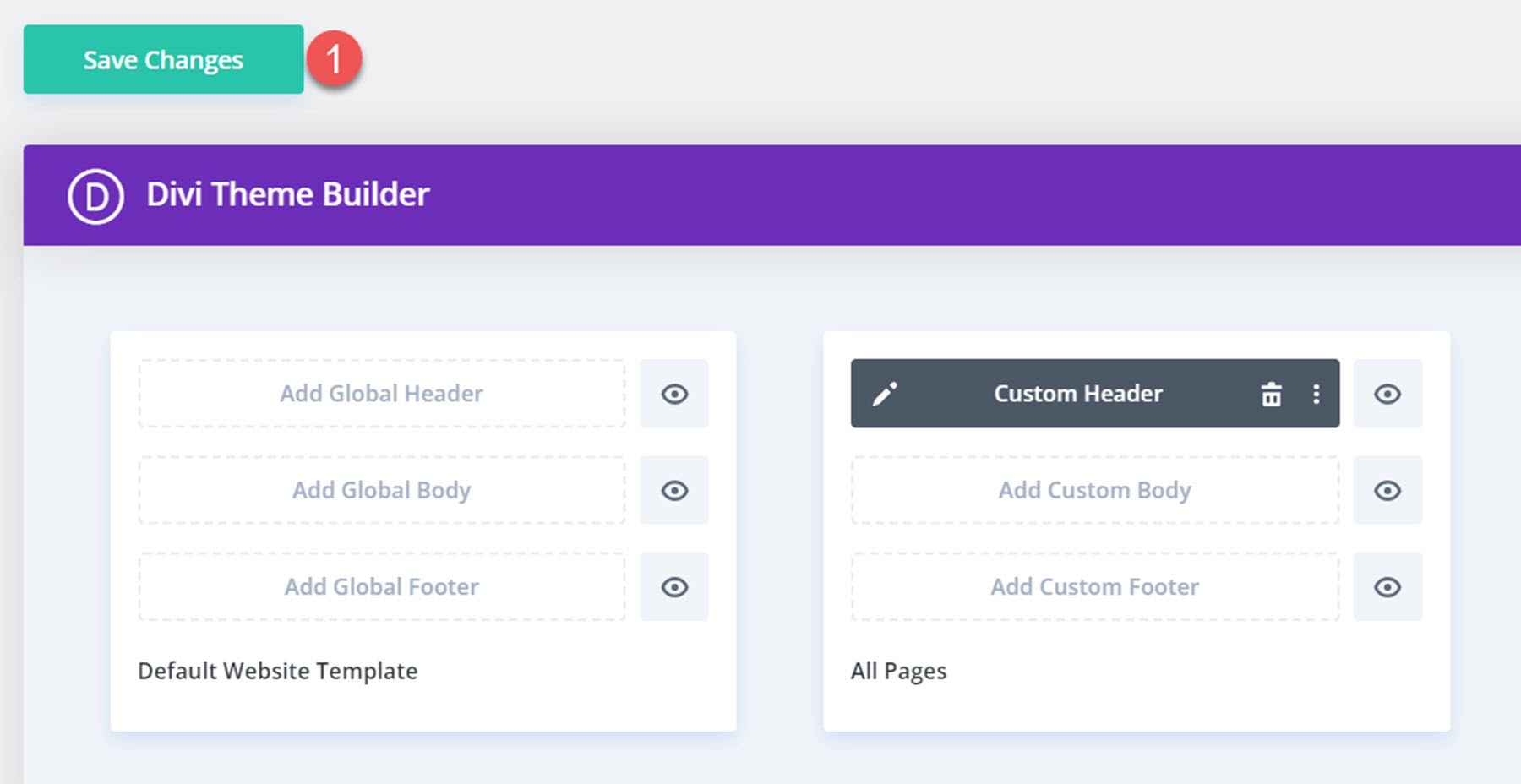
完成后点击保存更改,您的标题应该会出现在您的网站上。

Divi 标题包
许多标头布局具有多种变体,具有不同的效果、功能和样式。 此外,许多标题布局都带有三个版本——一个带有从左侧滑入的移动菜单,一个从右侧滑入,还有一个带有全屏移动菜单。 对于所有变体,Divi Headers Pack 共有 980 多种页眉布局。
简易标题
标头包中包含 50 个简易标头。 这些是使用 Divi 的默认选项构建的标头,简单易用。 这些布局也没有单独的变体。
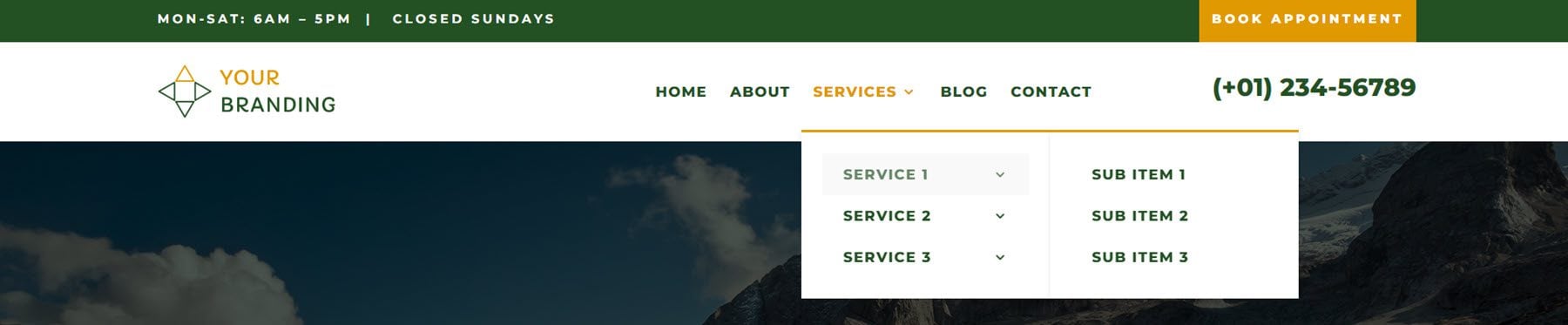
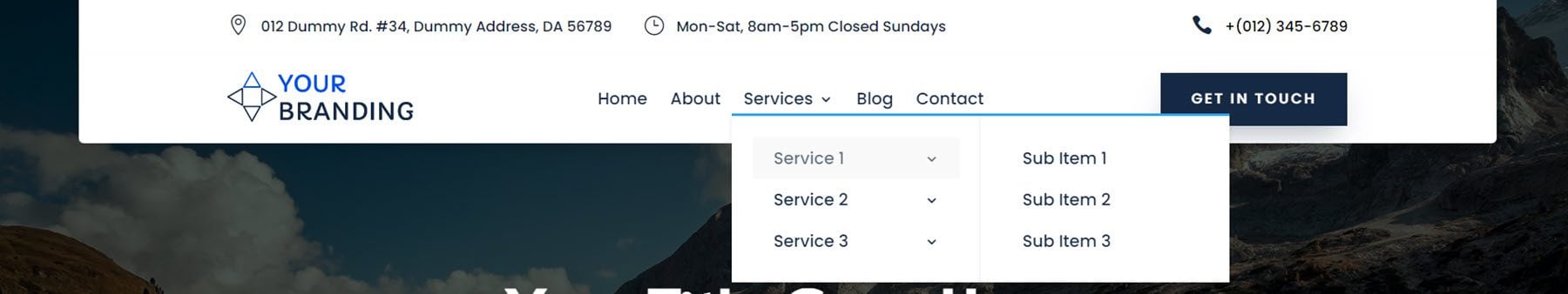
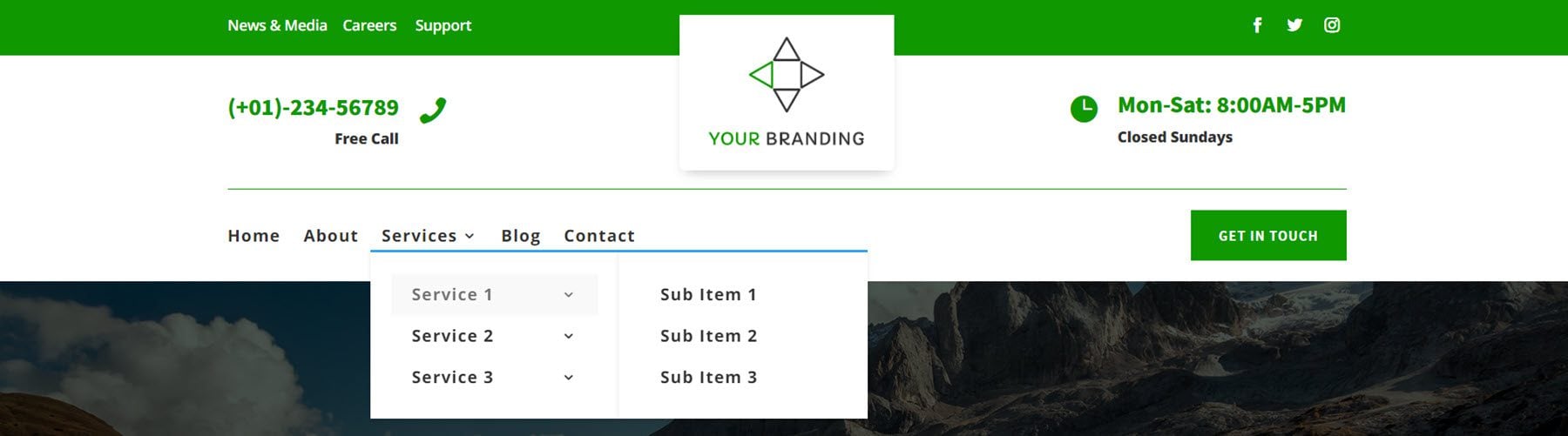
Easy header 8 有一个带有办公时间的绿色二级菜单栏和一个 CTA 按钮。 主菜单栏有徽标、菜单项和电话号码。 主菜单栏是粘性的。

Easy header 20 的顶部有徽标、联系信息和社交媒体图标。 中间有一个分隔条,下面是菜单项和一个 CTA 按钮。

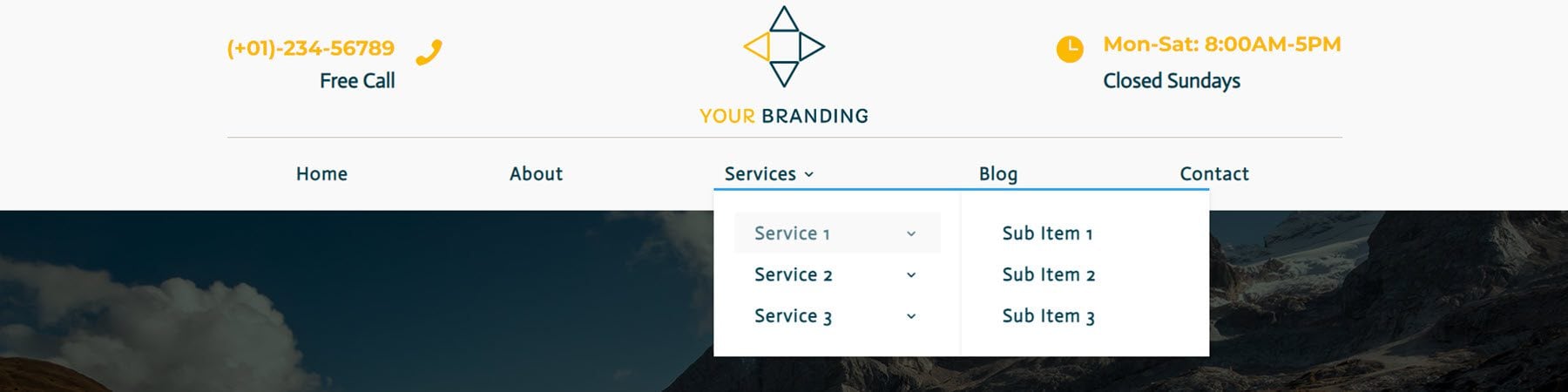
这是简单的标题布局 25。电话号码和电子邮件地址与社交媒体图标一起列在顶部。 菜单在下方,带有内联徽标。 主菜单栏是粘性的。

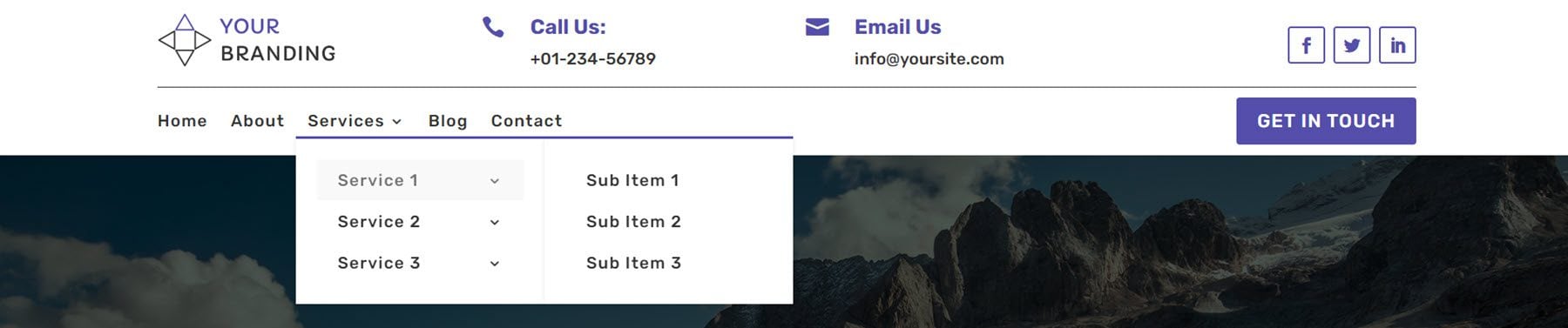
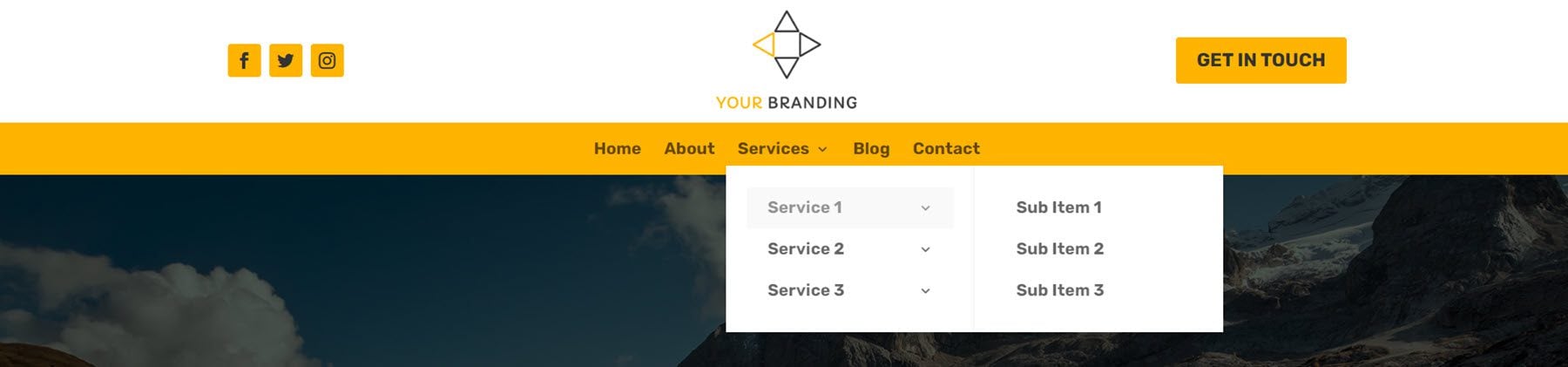
Easy header 32 具有一个标题栏,左侧是社交媒体图标,中间是徽标,右侧是 CTA 按钮。 菜单栏位于下方,背景为橙色。

RTL 标头
RTL 标头专为 RTL 语言设计。 有 5 种基本设计和每种设计的几种变体,总共有 42 种 RTL 头布局。
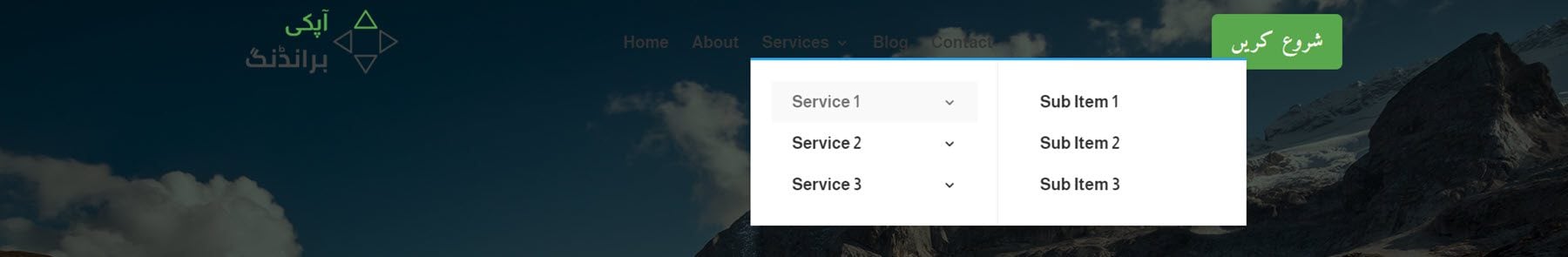
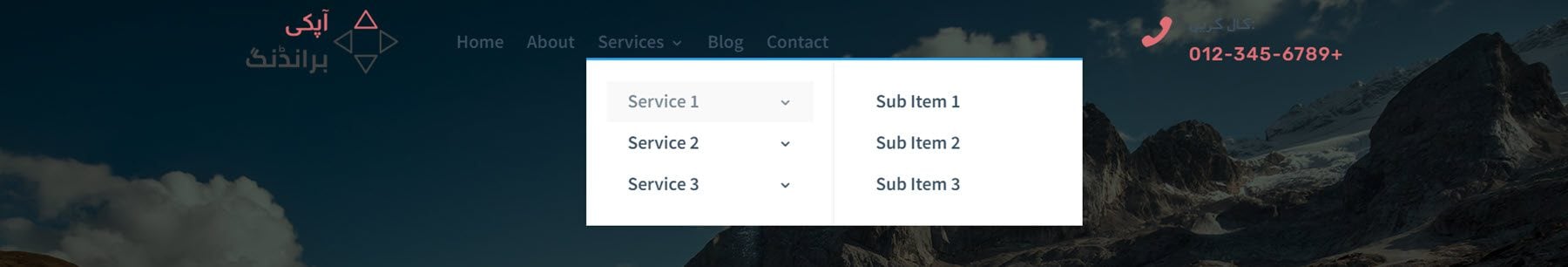
RTL header 3 是透明布局。 它的左侧是徽标,中间是菜单项,右侧是按钮。 向上滚动时,菜单后面会出现白色背景。

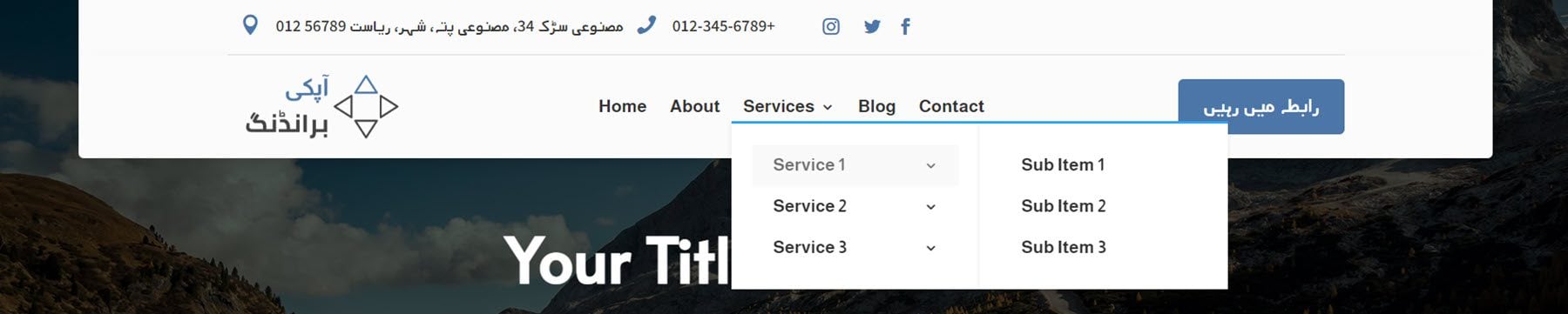
RTL 标题布局 12 还具有透明布局和向下滚动页面时出现的白色背景。 它有一个标志,中间有菜单项,右边有一个带有图标的电话号码简介。

RTL 标题 36 覆盖页面上的内容并且不跨越整个宽度。 它在最顶部列出了地址、电话号码和社交媒体图标。 徽标、菜单和 CTA 按钮由分隔线隔开,位于下方。

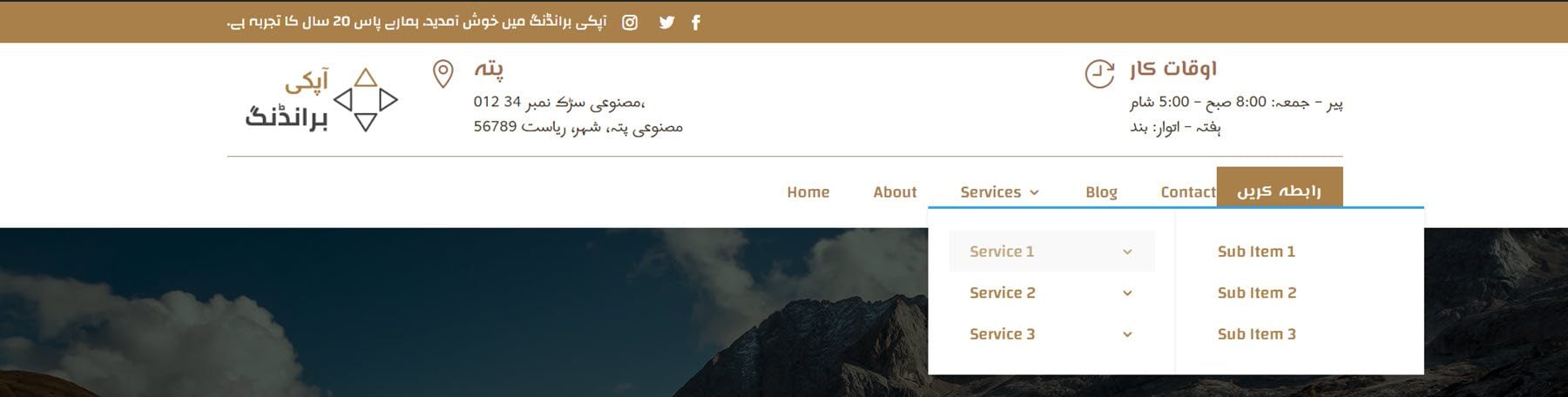
最后,RTL 布局 39 有一个棕色的二级菜单栏,上面有一些文本和社交媒体图标。 主菜单栏包含徽标、地址信息、办公时间、菜单项和 CTA 按钮。

标准标题
大多数标准标头都有多种变体。 这些变体包括具有透明背景的布局、不同的阴影样式、粘性设置、向上滚动设置等。 这些细微的变化非常有用,可以让您轻松找到适合您网站的完美标头。 有 249 种标准页眉布局可供选择,您不会用完所有选项! 让我们看一下一些标准标头。
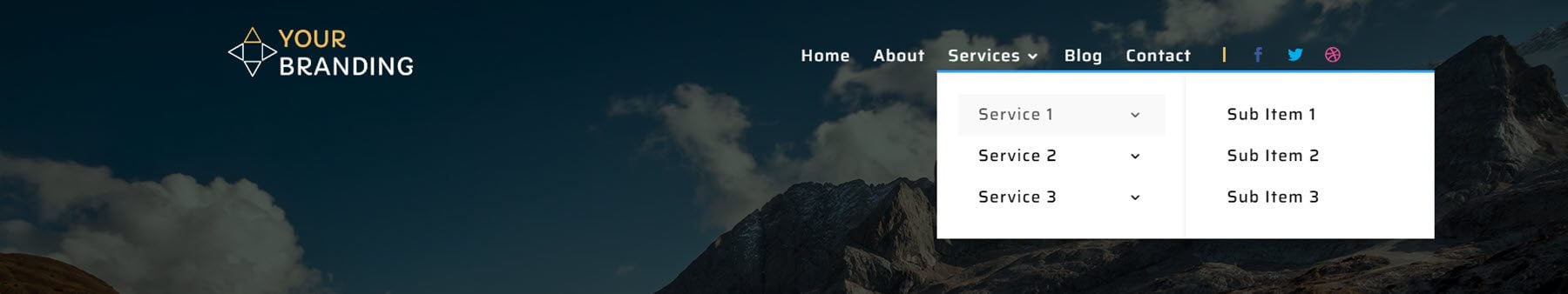
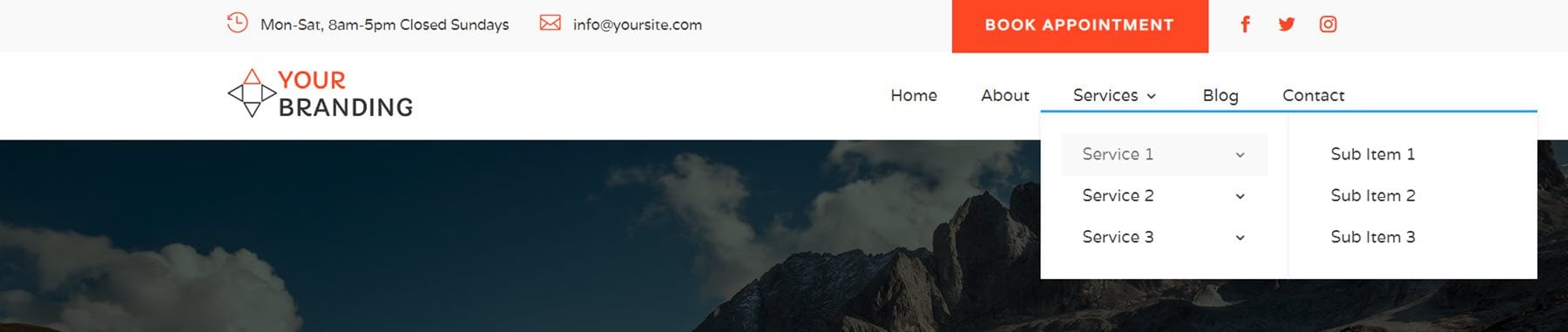
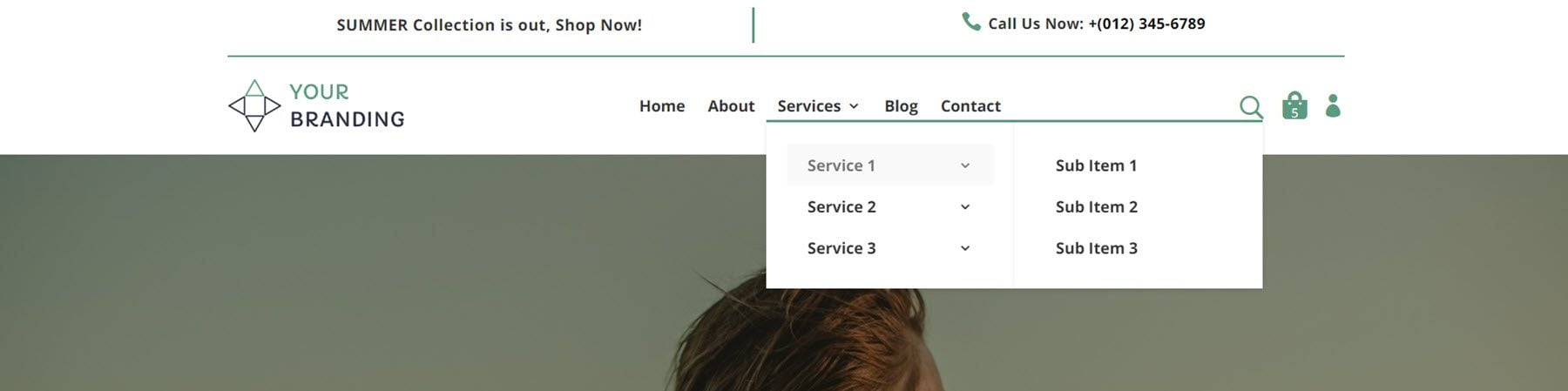
标准标头 27 是透明变体。 它的左侧有一个徽标和一个右对齐的菜单栏以及一些社交媒体图标。 菜单背景在滚动时变为白色。


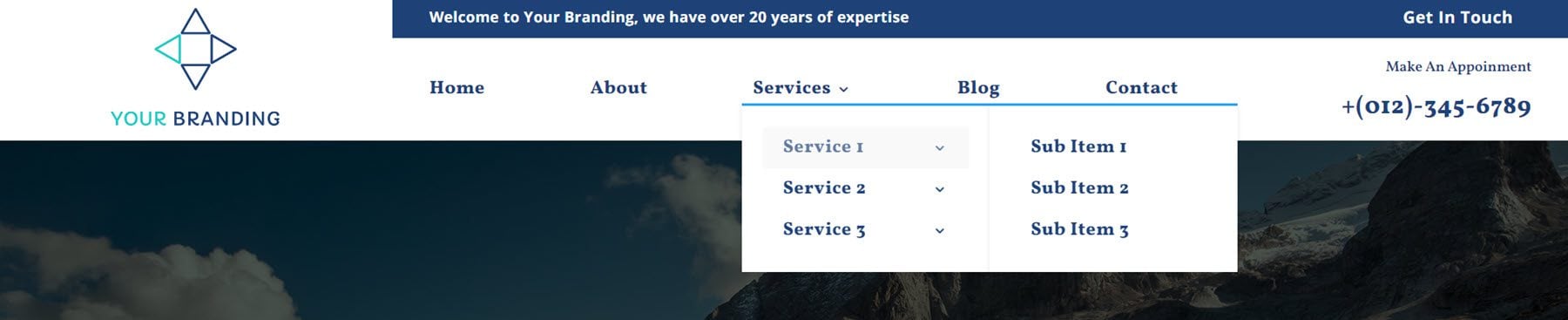
标准页眉布局 60 浮动在页面内容上方。 它有一个顶部栏,上面有地址、办公时间和电话号码。 主菜单栏左侧有徽标,菜单项居中,右侧有 CTA 按钮。

标准布局 101 在顶部有一个二级菜单栏,其中包含办公时间、电子邮件地址、CTA 按钮和社交媒体图标。 主菜单栏有一个徽标和右对齐的菜单项。

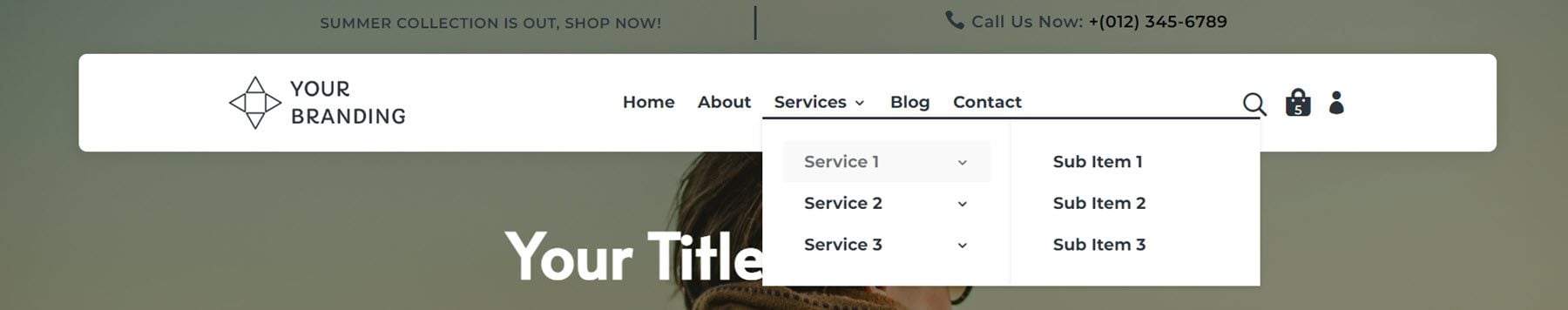
标准标题布局 176 是一种透明变体,具有徽标、菜单项和电话号码简介。 卷轴上出现白色背景。

垂直徽标标题
垂直徽标标头专为更高的垂直徽标设计。 总共有19种布局。
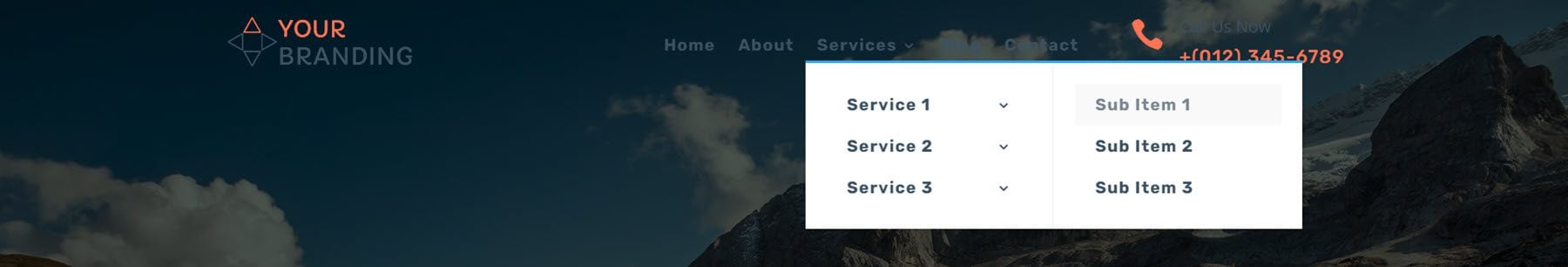
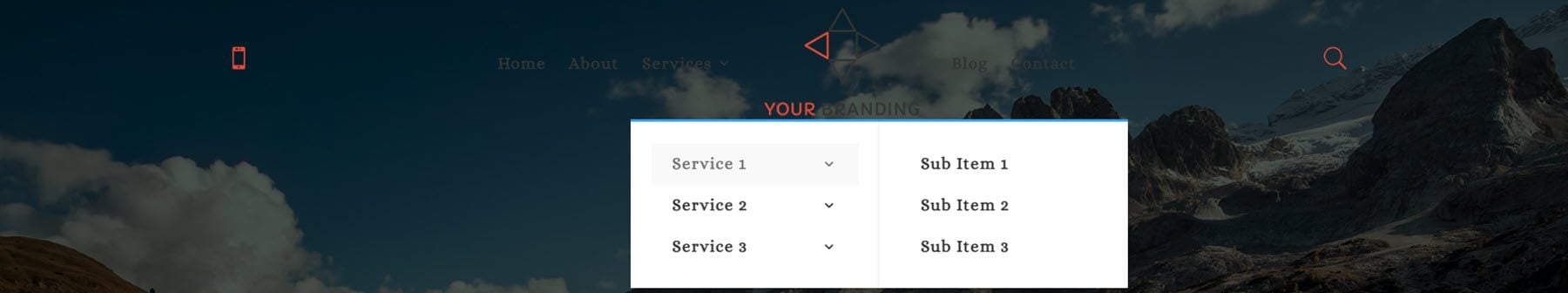
垂直标题布局 5 是透明的,直到您滚动,然后出现白色背景。 它的左侧有一个呼叫图标,中间有一个带有内嵌徽标的菜单,右侧有一个搜索图标。

垂直徽标标题 11 具有一个大的顶部菜单栏,上面有电话号码、中间的徽标和右侧的小时数。 菜单栏在下方,滚动时它会粘在页面顶部。

Vertical logo header 14 是一个大标题布局,顶部有一个二级菜单栏,带有三个链接和社交媒体图标。 下面是电话号码、中间的标志和时间。 这之后有一个分隔线,然后是左侧的菜单栏和右侧的 CTA 按钮。

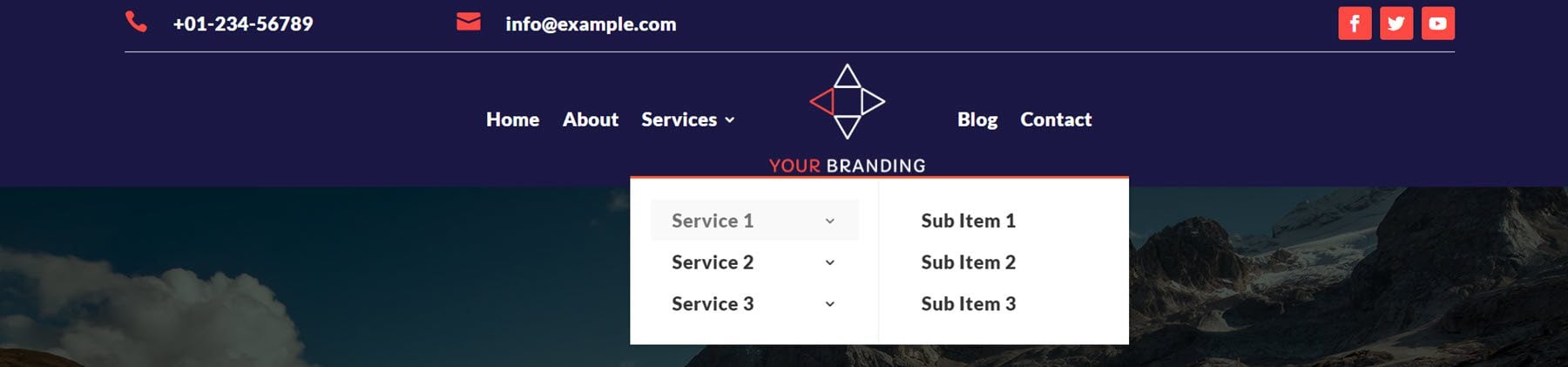
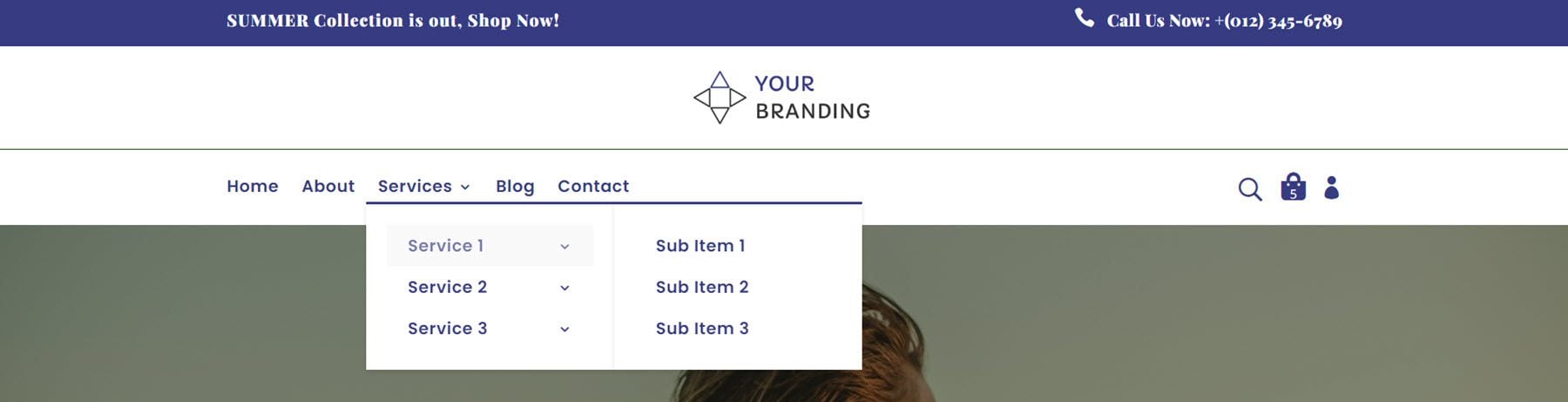
最后,这是垂直徽标标题布局 16。徽标位于最左侧,横跨标题的整个高度。 有一个带有一些文本和 CTA 链接的蓝色二级菜单栏。 下面是主菜单栏,右边是菜单项和电话号码。

WOO 标头
Woo Headers 与 WooCommerce 集成,以在标题中显示购物车和商店信息。 总共有 29 个 Woo 标头。
您需要安装一个插件才能显示带有包图标的购物车数量,您需要创建一个菜单并更新其中一个标题模块中的设置才能显示该图标,但是随附的文档产品清晰易懂,设置没有问题。
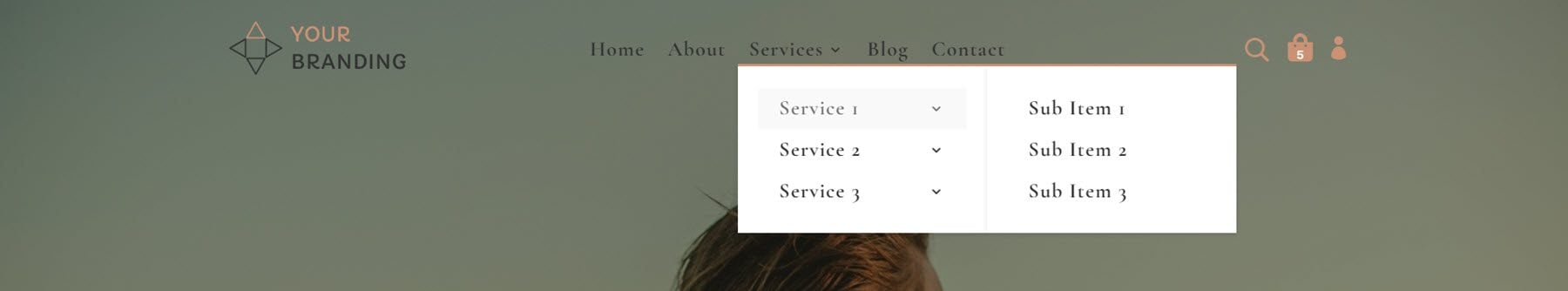
Woo header 5 在滚动之前是透明的,左侧有徽标,右侧有菜单项,右侧有购物车、商店和登录图标。

Woo 标题布局 20 具有白色背景和带有一些文本和电话号码的二级菜单栏。 主菜单栏有徽标,中间有菜单项,右侧有搜索、购物车和登录图标。 滚动时主菜单栏是粘性的。

Woo header layout 24 浮在页面内容之上。 顶部有两个透明模块,上面有一些文本和一个电话号码。 主菜单栏浮动在页面顶部,并有徽标、居中菜单项以及右侧的搜索、购物车和登录图标。

最后,Woo header layout 28 有一个带有一些文本和电话号码的蓝色二级菜单栏。 下面是徽标,然后是左侧的菜单和右侧的搜索、购物车和登录图标。 滚动时,主菜单栏会粘在页面顶部。

创意标题
Headers Pack 中的最后一个类别包括 10 个创意标题。 这些布局适用于非常熟悉 Divi 并具有基本 CSS 知识的人。
此列表中的第一个标题布局在左侧有一个徽标,在右侧有一个汉堡包图标。

单击汉堡包图标后,将显示包含所有菜单项的菜单。

创意标题类别中的标题 7 在右侧有一个汉堡包图标。

单击汉堡包图标后,一组图标将向下滑动。 您可以将这些图标链接到相关页面。

我们这个类别的最后一个例子,标题 9,有一个先进的设计,包含多个平衡良好的元素。 其中一个元素是位于菜单项上方的搜索栏。

购买 Divi 标题包
Divi Headers Pack 在 Divi Marketplace 中可用。 无限网站使用和终身更新的费用为 19 美元。 该价格还包括 30 天退款保证。

最后的想法
Divi Headers Pack 挤满了许多不同的标题和每种设计的许多变体,使您可以轻松找到最适合您的设计的布局。 因为可供选择的布局太多,不知道从哪里开始可能会不知所措,但该产品的文档非常棒,您可以下载一个预览文件夹,其中包含您可以使用的所有不同布局的有用索引。 您还可以在此处查看演示站点并查看一些页眉设计。 总的来说,该产品易于使用和安装,外观精美,种类繁多,并且易于根据您自己的内容进行定制。 如果您正在为您的下一个设计项目寻找一些预制的页眉布局,这个产品可能非常适合您。
我们很想听到您的声音! 您是否尝试过 Divi Headers Pack? 在评论中让我们知道您的想法!
