Divi 产品亮点:Divi 布局扩展
已发表: 2023-09-25Divi Layouts Extended 是 Divi 的第三方产品,包括通过自定义仪表板导入的 1700 多个布局。 它们涵盖了广泛的类型,包括模块、部分和完整页面。 在这篇文章中,我们将了解 Divi Layouts Extended,以帮助您确定它是否适合您的 Divi 工具箱。
- 1安装 Divi 布局扩展
- 2更新:新的用户界面
- 3 Divi 布局扩展仪表板
- 4 Divi 布局扩展模块
- 4.1 Divi 布局扩展按钮
- 4.2 Divi 布局扩展滑块
- 5 Divi 布局扩展部分
- 5.1标题
- 5.2博客
- 5.3行动建议
- 5.4英雄部分
- 5.5团队
- 5.6感言
- 5.7时间轴
- 5.8投资组合
- 5.9胡部分
- 6 Divi 布局扩展页面
- 6.1主页
- 6.2登陆
- 6.3画册
- 6.4商店
- 6.5帖子
- 6.6即将推出
- 6.7404 _
- 7哪里可以购买 Divi 布局扩展
- 8关于 Divi 布局扩展的结束思考
安装 Divi 布局扩展
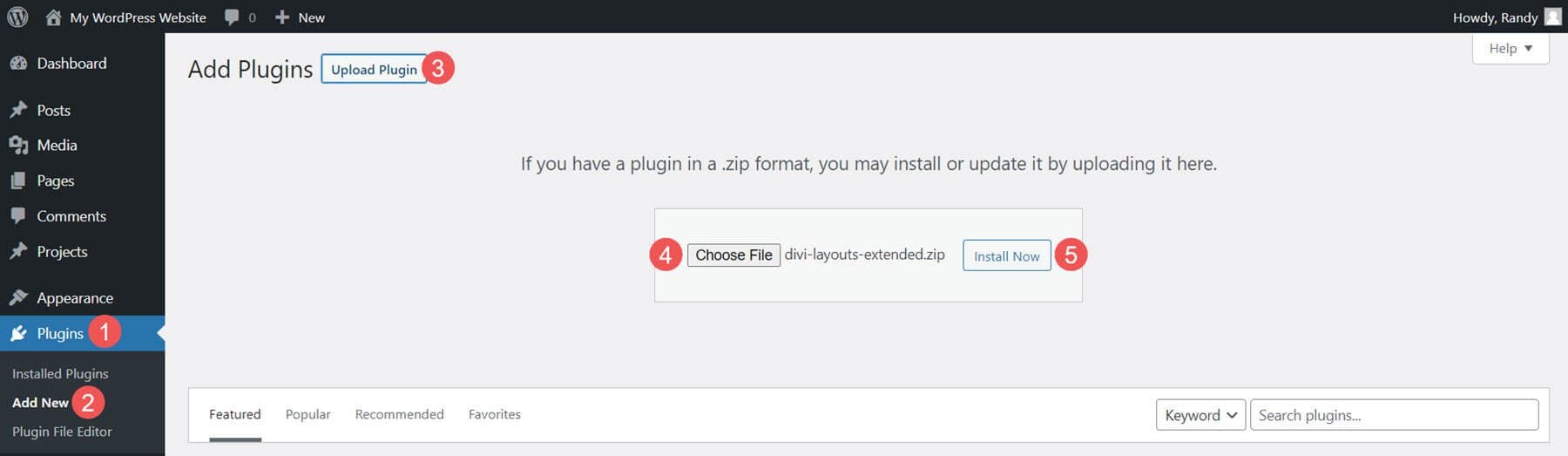
安装 Divi Layouts 很简单。 上传它并像任何插件一样激活它。 要上传它,请转到:
- 插件
- 添新
- 上传插件
- 选择文件
- 现在安装

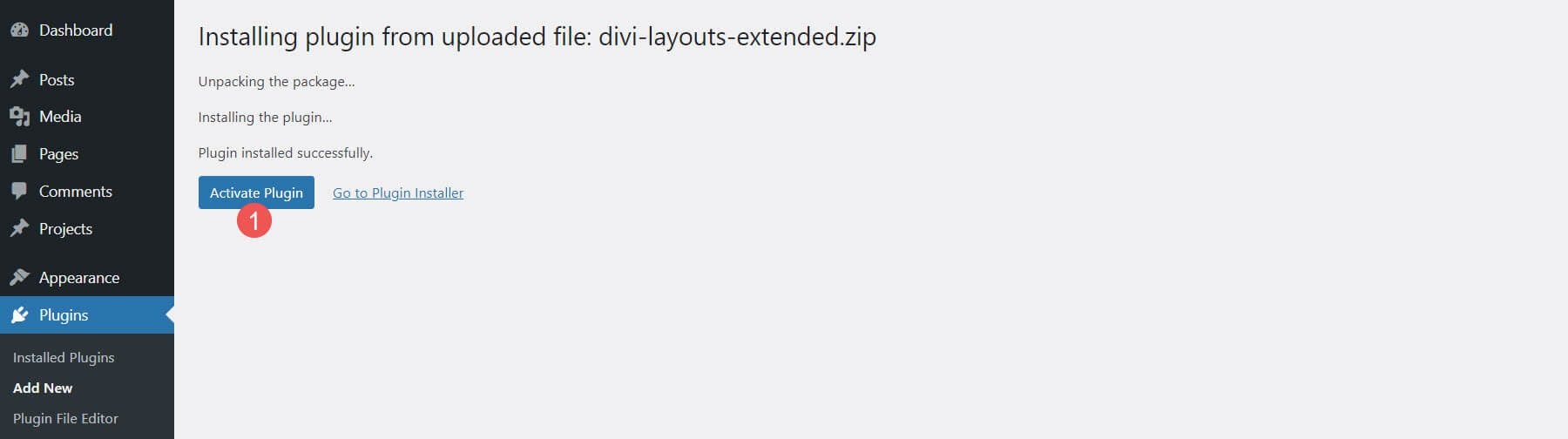
安装后,您将看到激活该插件的选项。 选择激活它,即可使用。
- 激活插件

更新:新的用户界面
在我们深入了解产品亮点之前,Divi Extended 最近为 Divi Layouts Extended 赋予了新的外观和感觉。 请查看下面的内容,了解您对新用户界面的期望。 他们还在库中添加了 200 多个布局,为您在构建网站时提供更多选择!


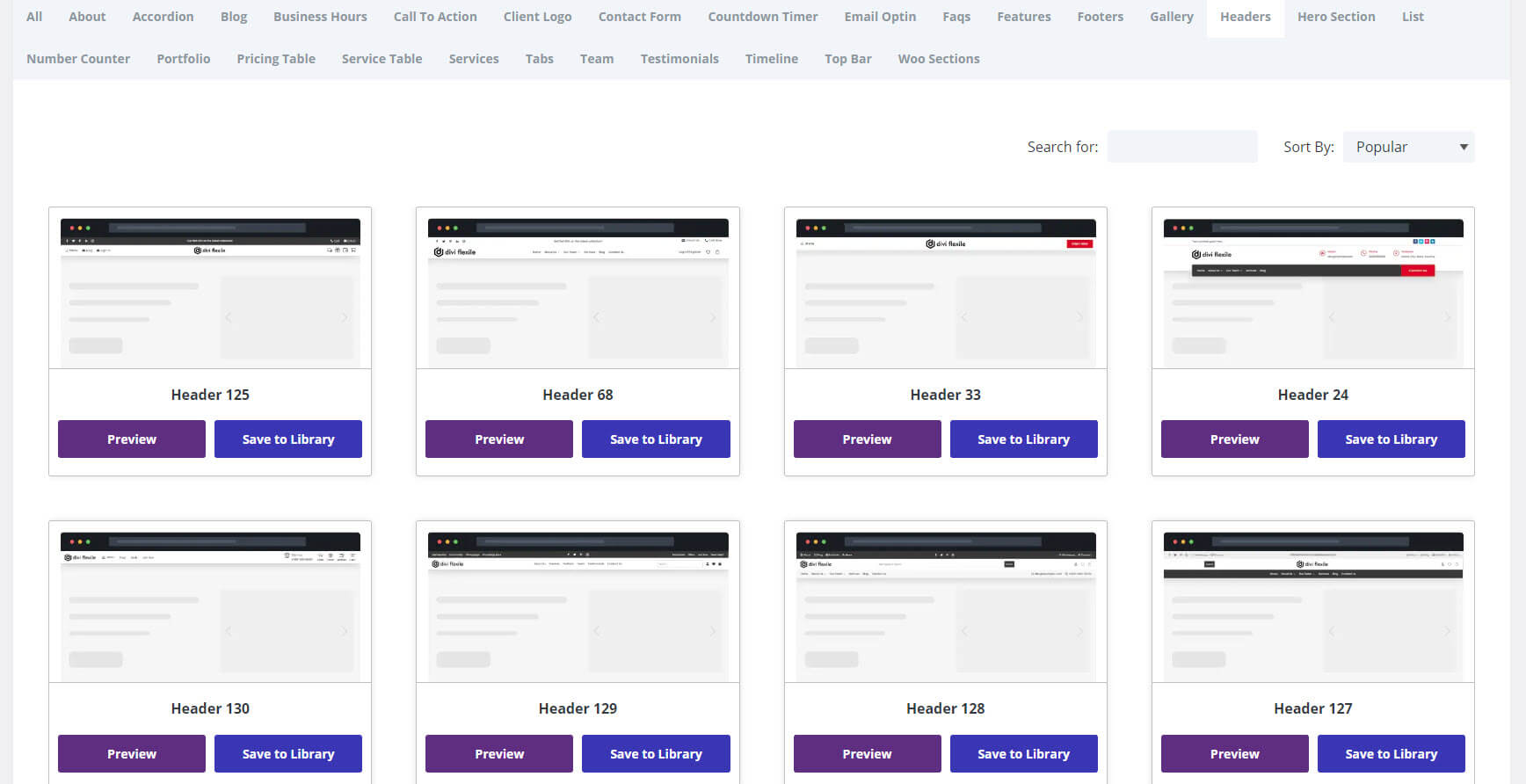
Divi 布局扩展仪表板
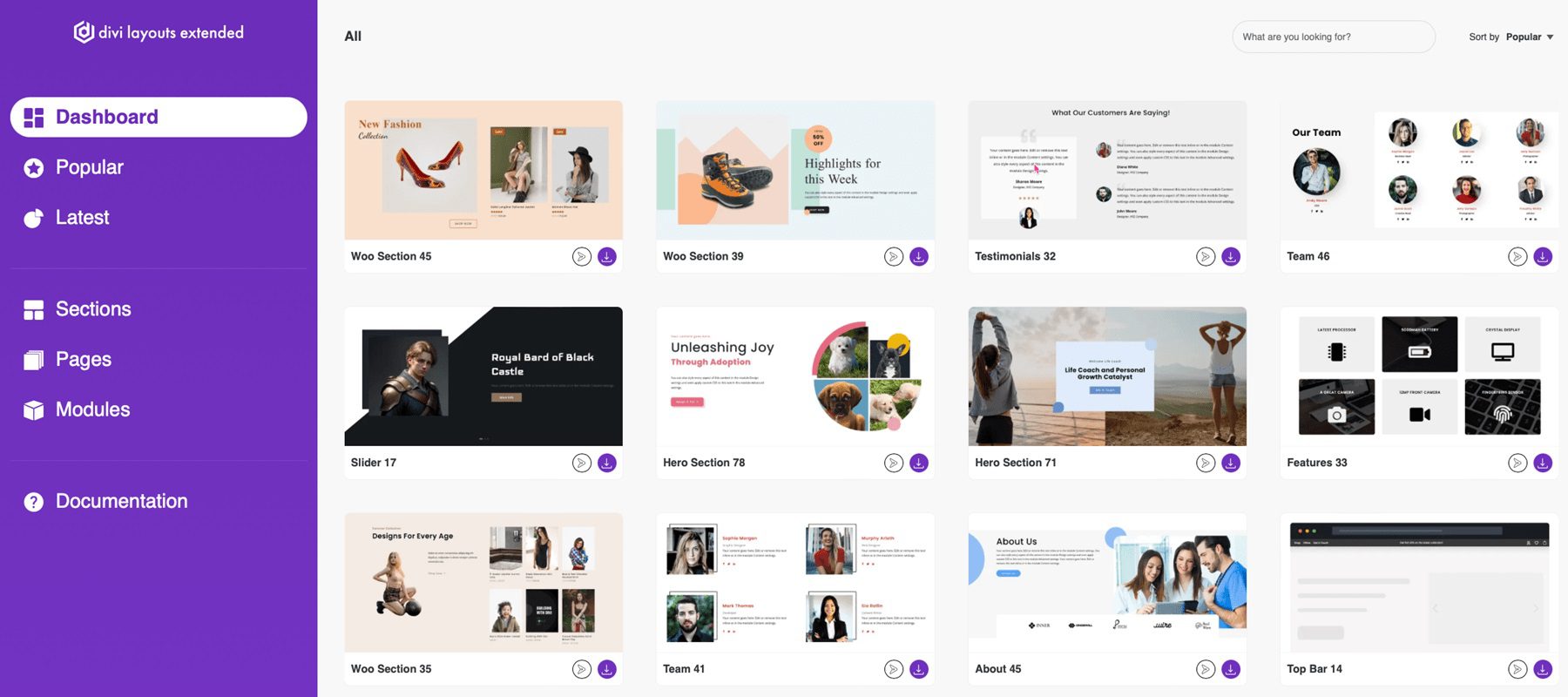
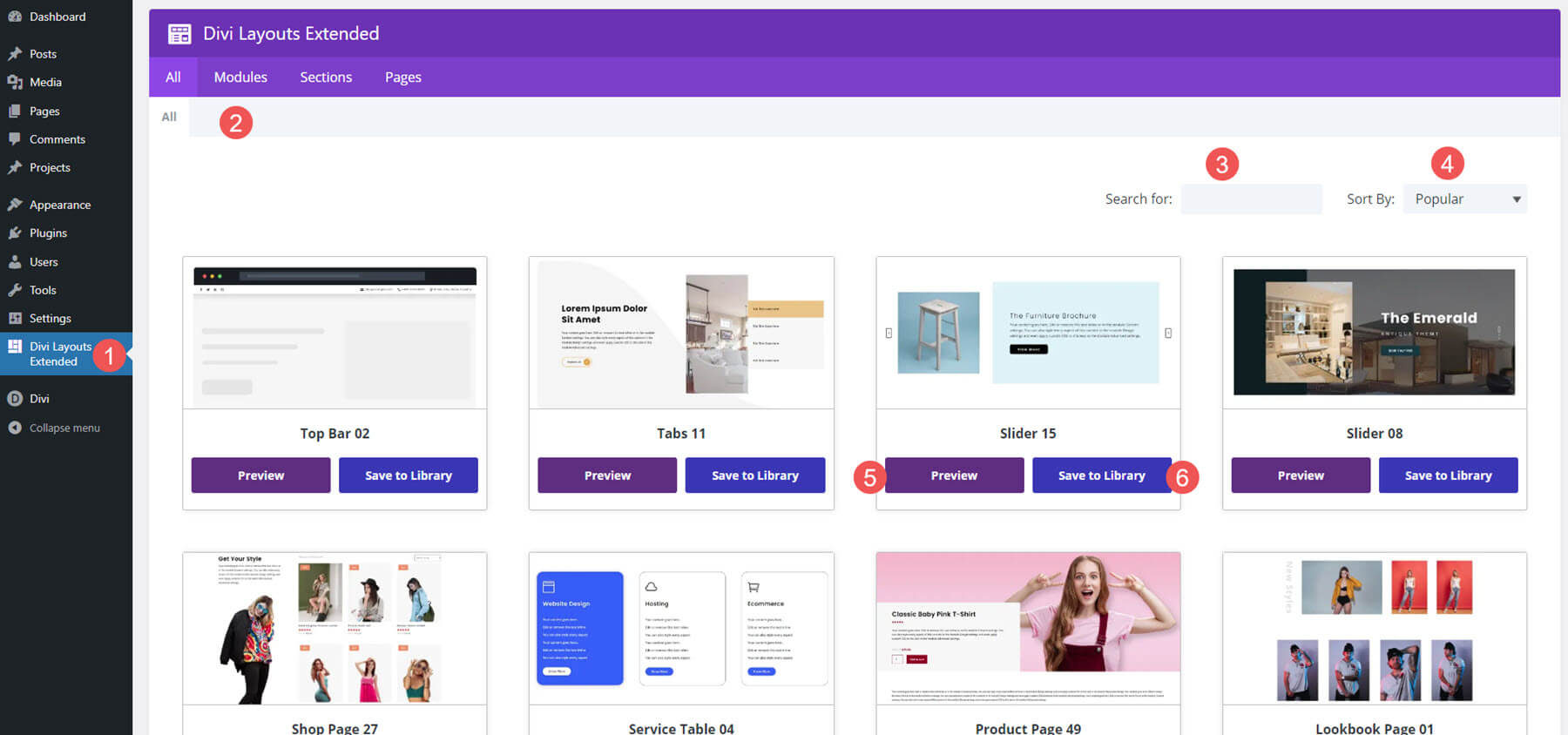
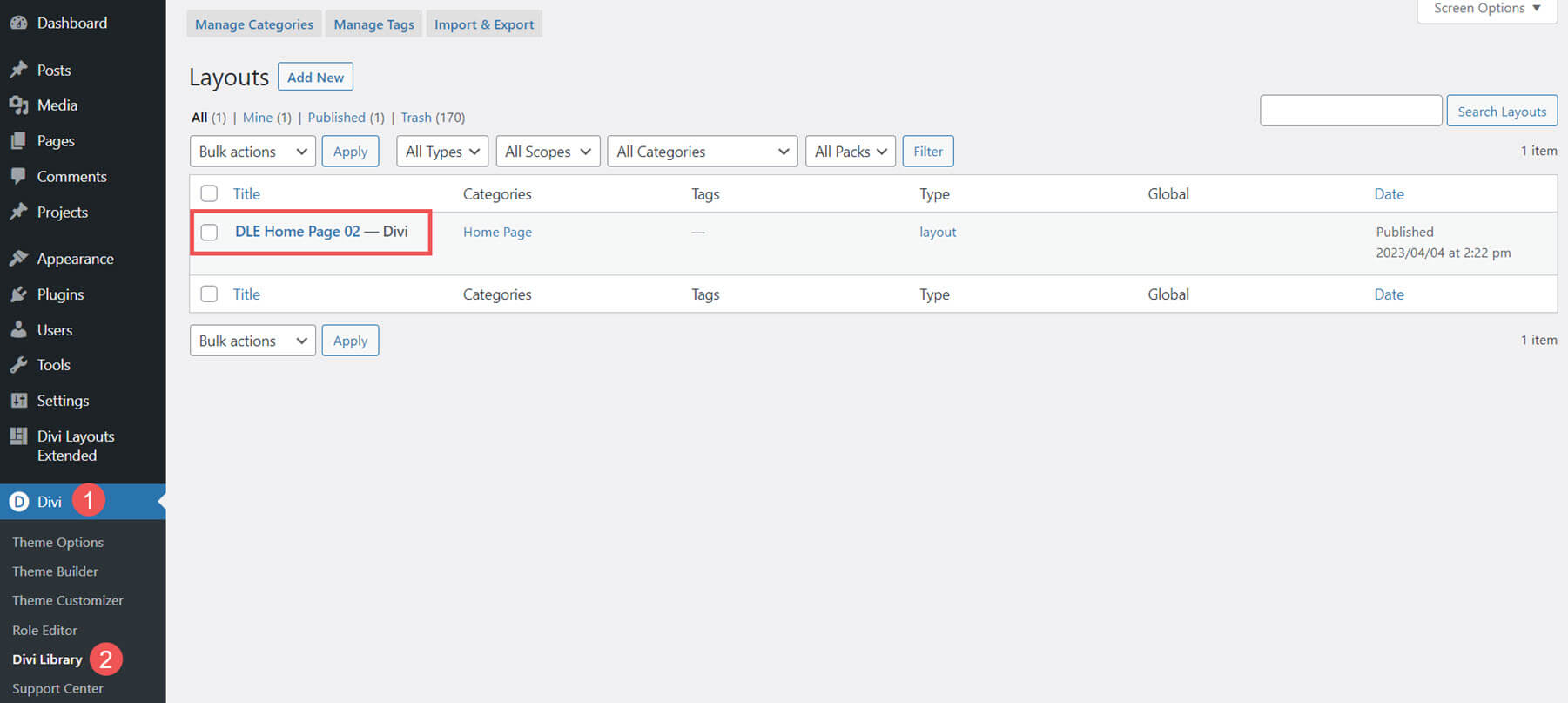
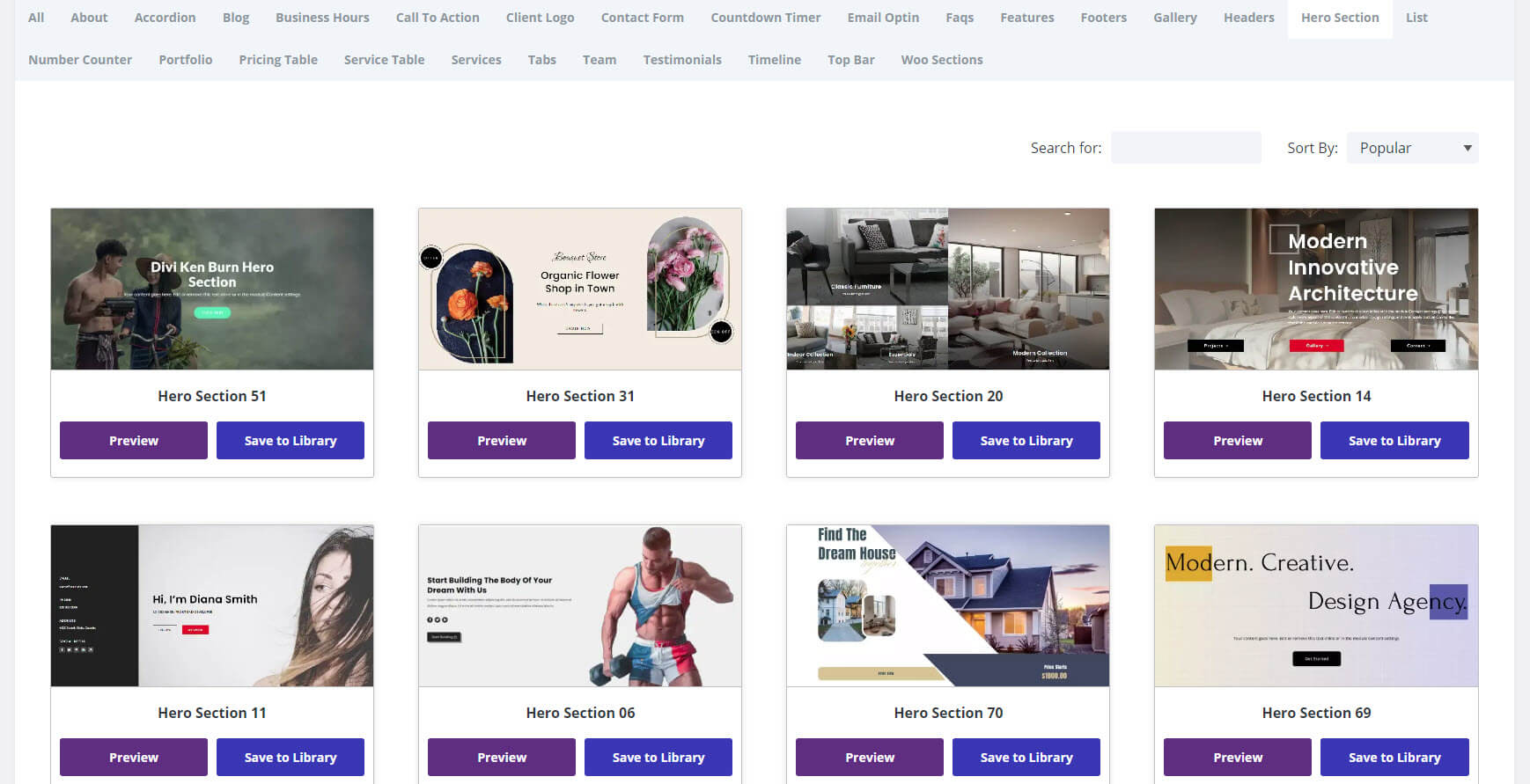
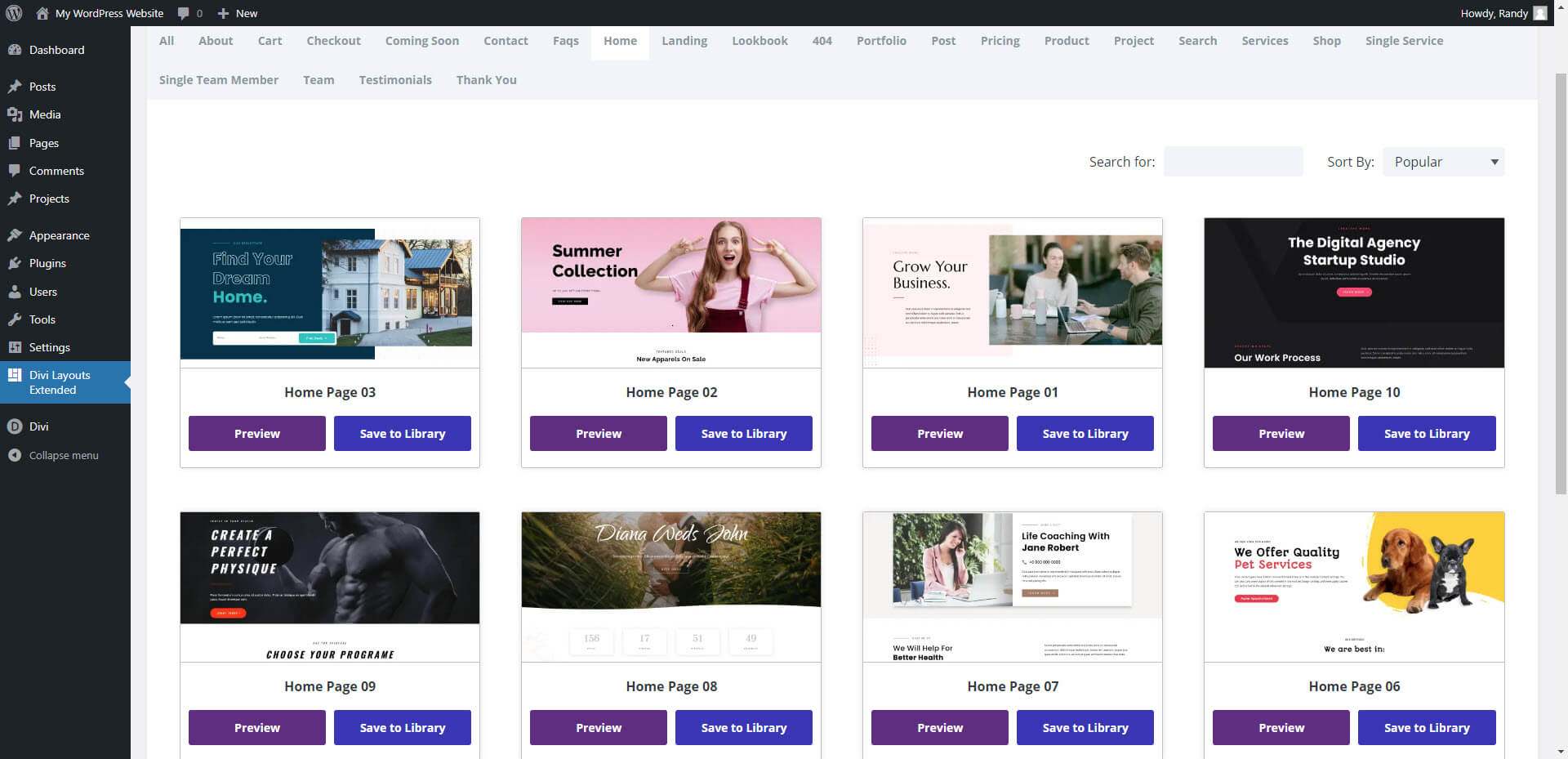
WordPress 仪表板中添加了新的 Divi 布局扩展菜单。 单击它会打开新的仪表板,您可以在其中选择所需的布局。 我发现这个仪表板简单且非常直观。
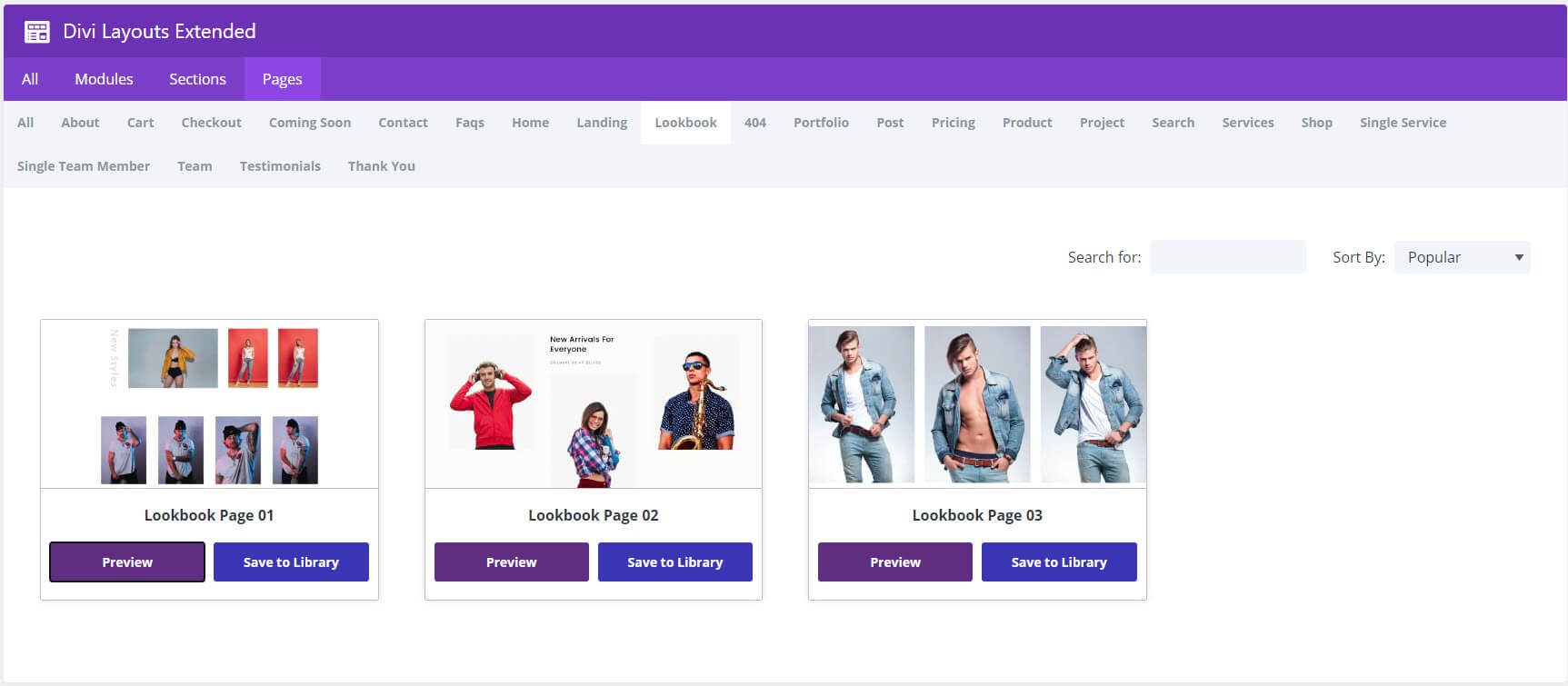
它包括用于查看布局、模块、部分或页面的选项卡。 您还可以搜索您想要的任何内容,并按受欢迎程度、名称和日期以升序或降序对它们进行排序。 布局显示为卡片。 您可以预览布局或将其保存到库中,滚动较大的布局以查看它们,并预览布局以更好地查看它们。 此示例显示“全部”选项卡,其中包括模块、部分和页面。

滚动到列表底部是导航,您可以在其中选择页面或选择“第一个”或“最后一个”。

单击“预览”将打开 Divi Layouts Extended 网站上的项目。 您可以滚动浏览布局,单击所有可点击的内容,悬停以查看悬停效果,以及查看包含图像、产品等的布局。

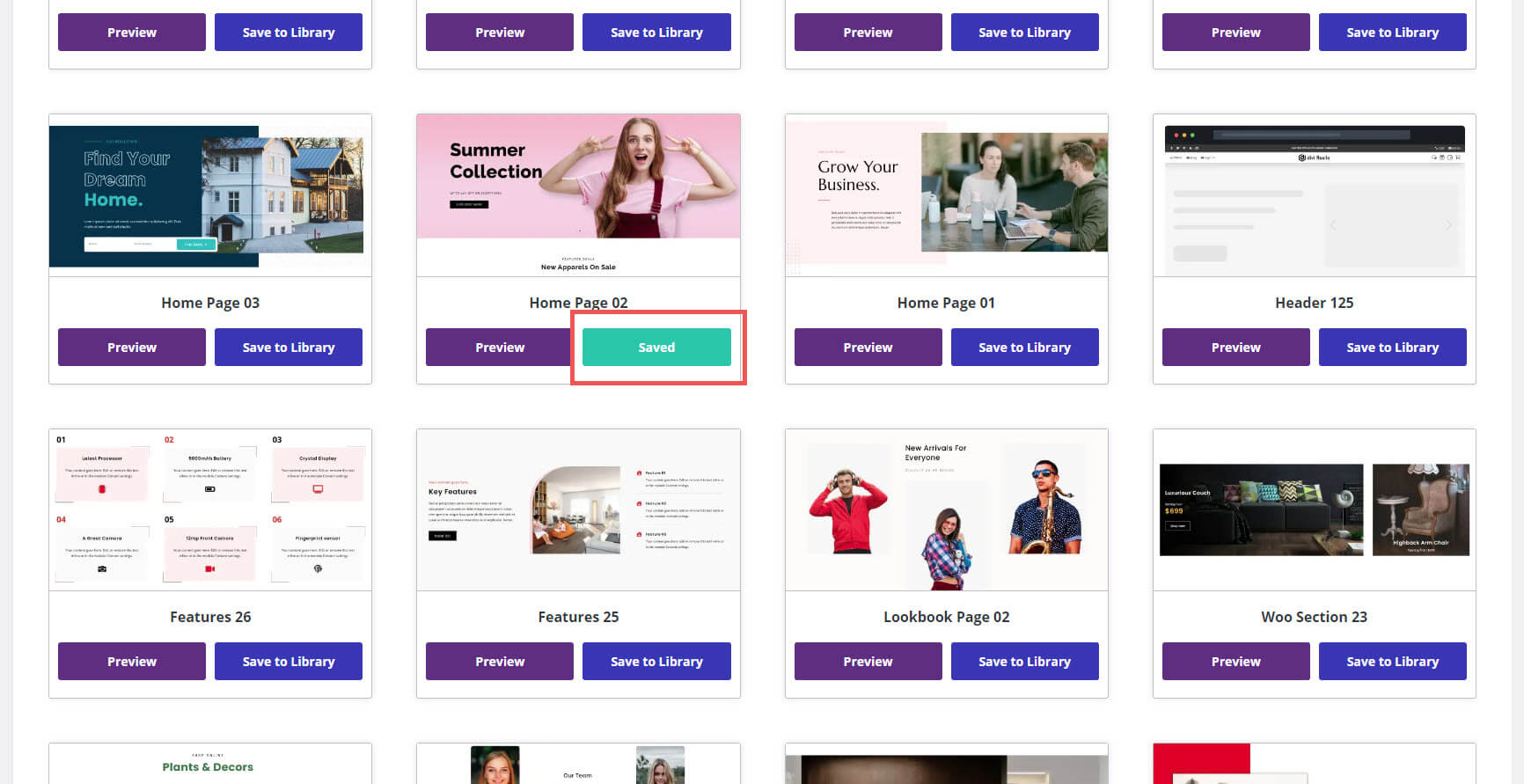
当您选择“保存到库”时,布局将导入,并且按钮从紫色按钮更改为绿色“已保存”按钮。

您还将在库中看到布局,您可以在页面、帖子和 Divi 主题生成器中正常使用它。 它们将包括类别和类型。 在此示例中,我保存了一个主页。 它包括主页类别和布局类型。

Divi 布局扩展模块
Divi 布局扩展模块包括按钮和滑块。 我们将看几个例子。
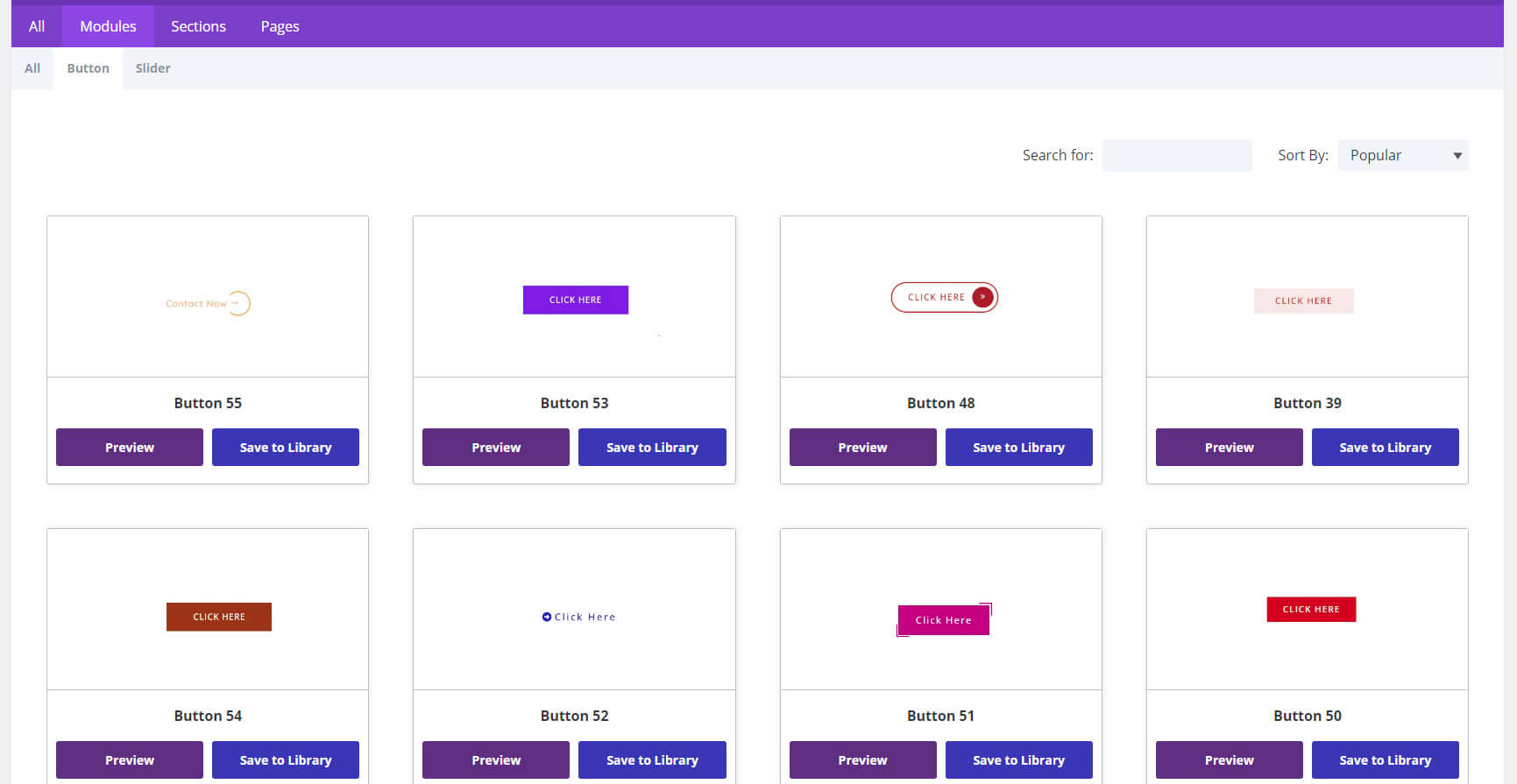
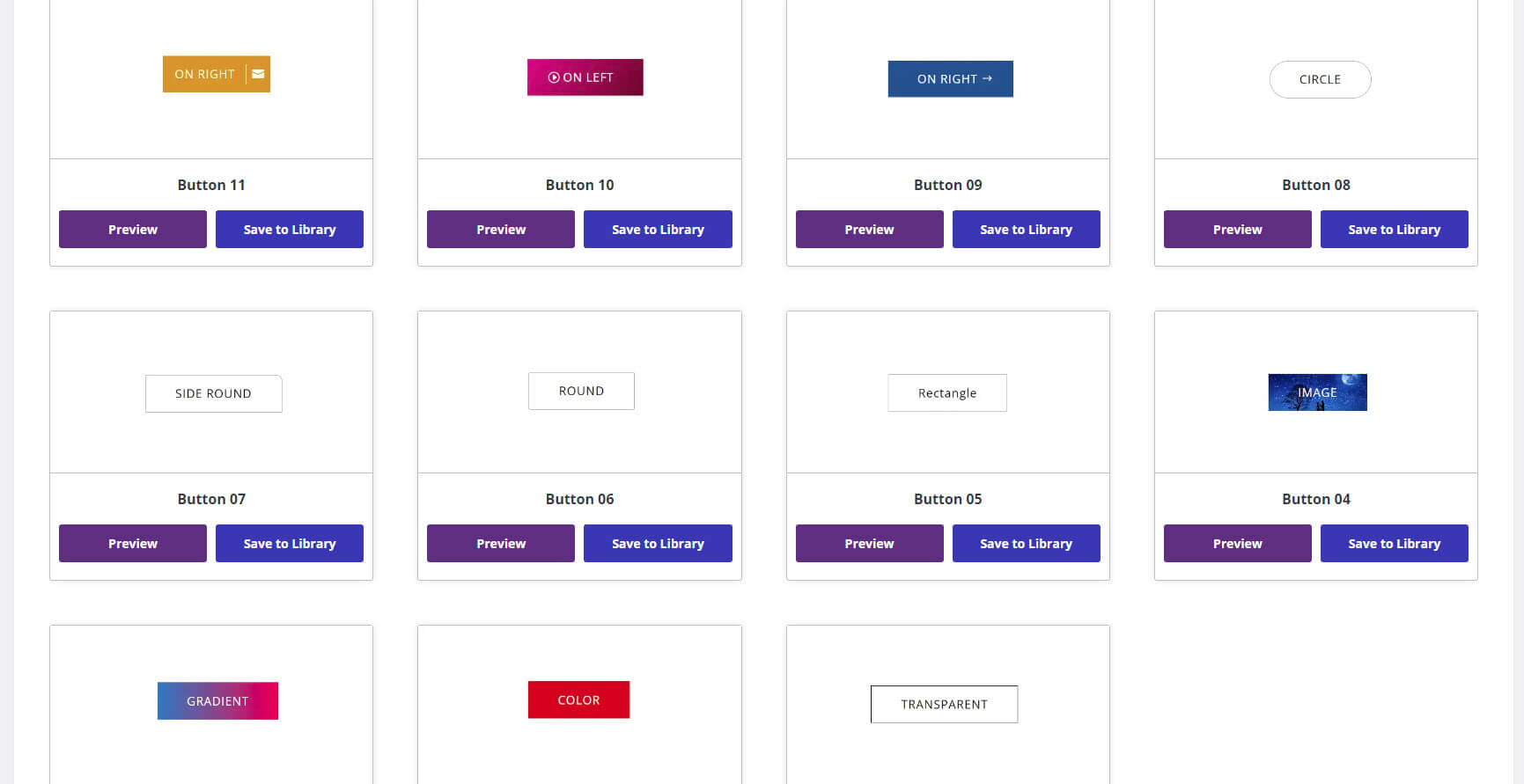
Divi 布局扩展按钮
有 55 个按钮可供选择。 按钮的文本作为按钮功能或其布局的简短描述。

设计包括纯色、无颜色、渐变、图像、文本、带或不带边框、方形或圆形边缘、带或图标、带或不带阴影、带或不带悬停效果等等。 大多数都是为了脱颖而出,而且非常引人注目。 我特别喜欢带有图标和悬停效果的按钮。

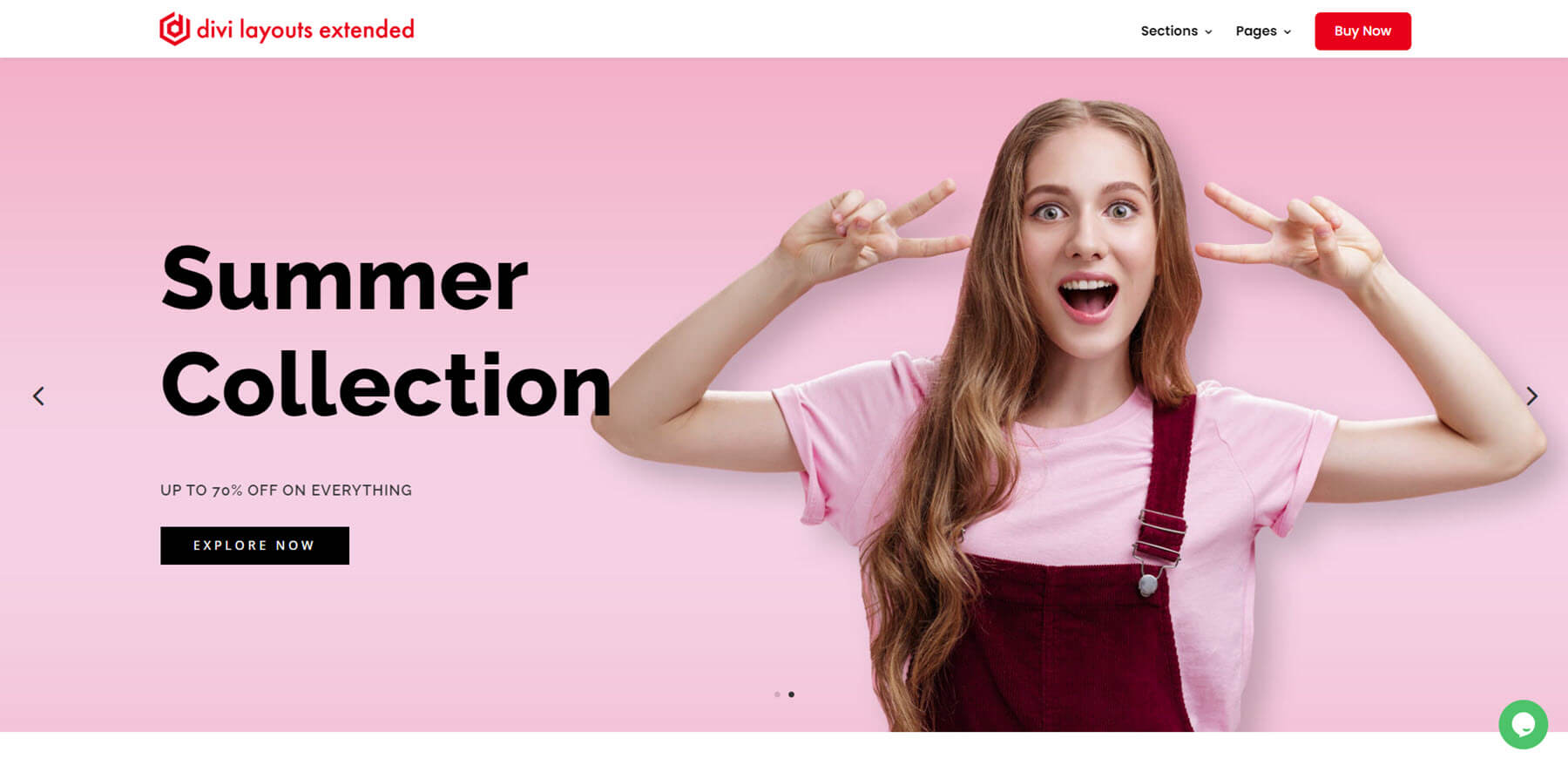
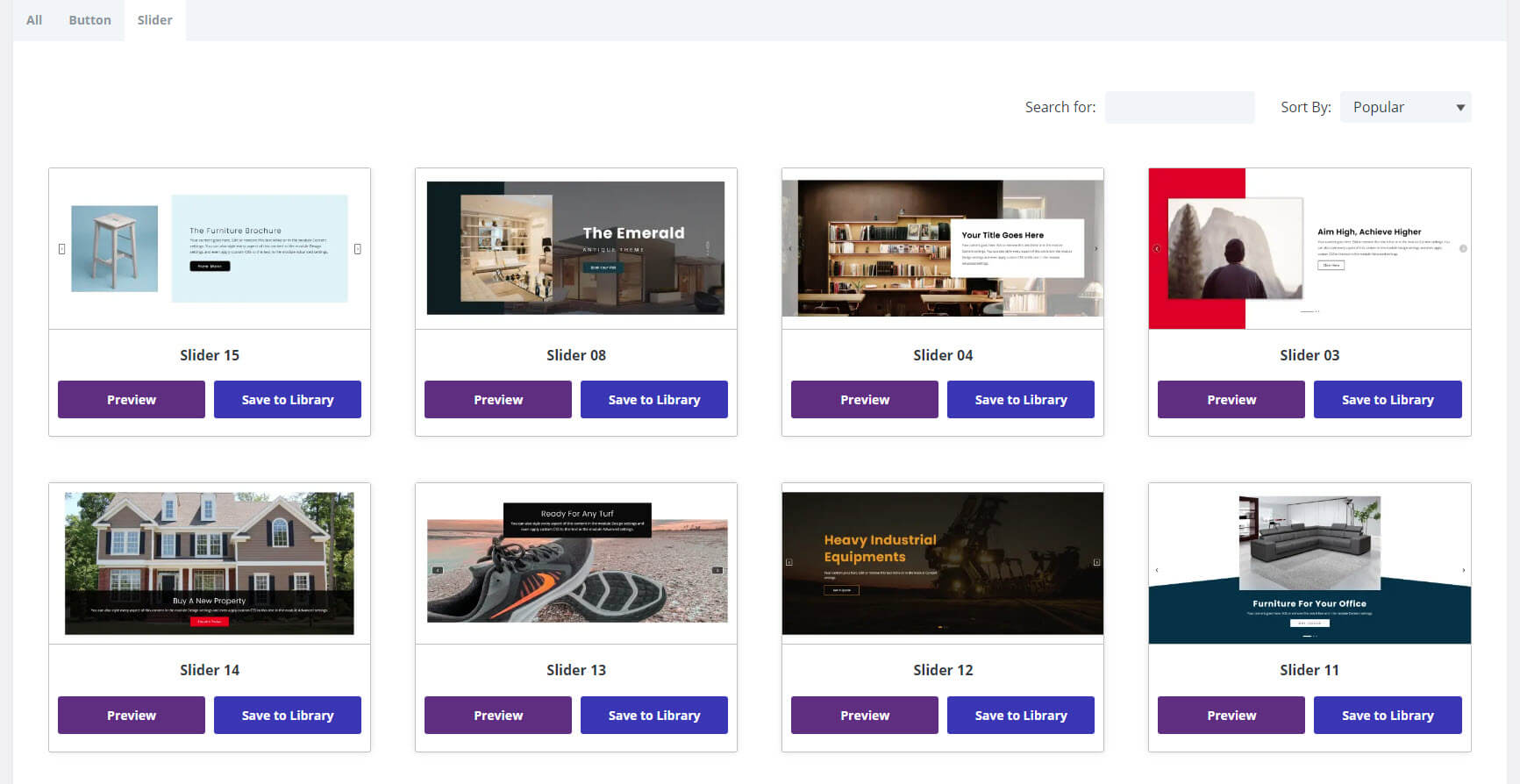
Divi 布局扩展滑块
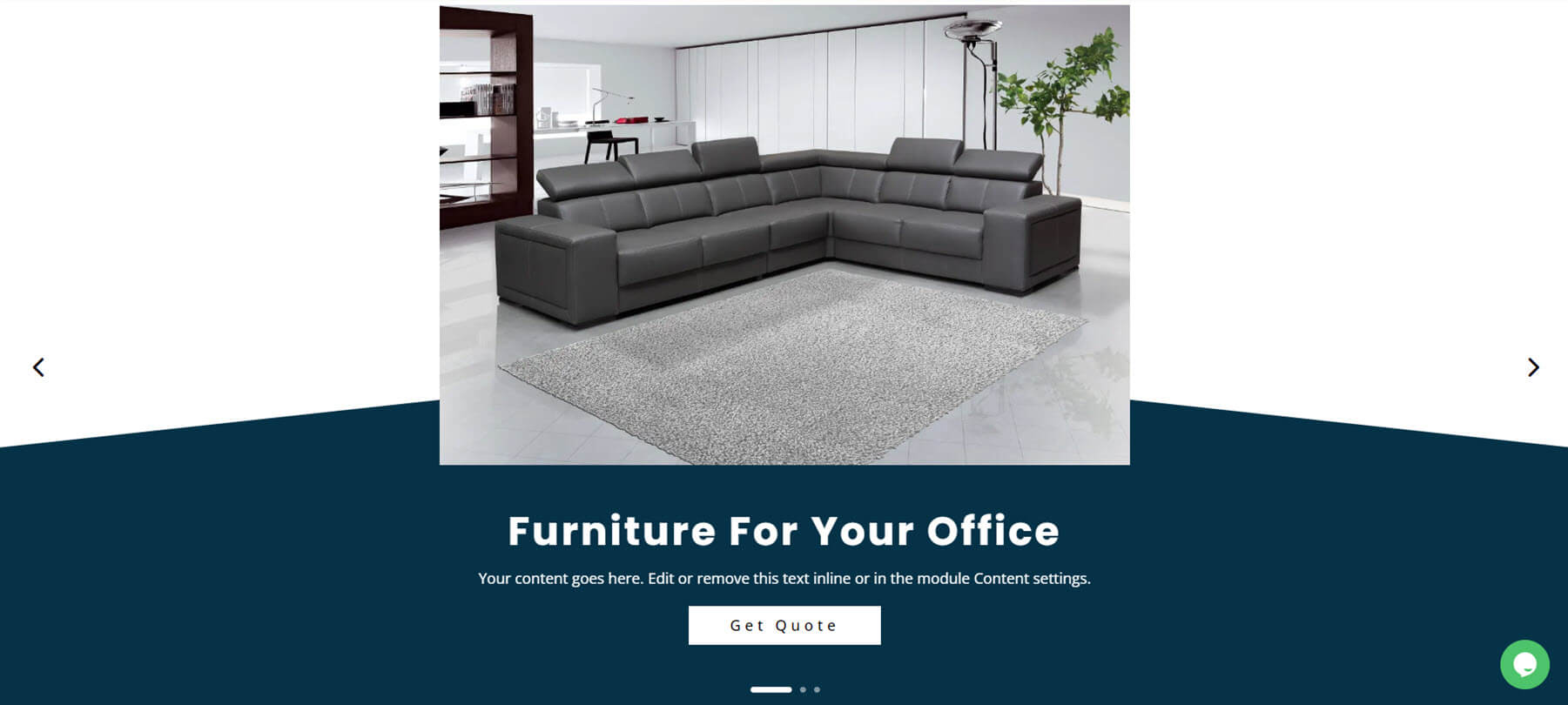
有 15 个滑块可供选择。 它们是全屏的,并包含不同的布局和导航设计。 它们包括号召性用语、图像、背景、产品、导航等。

此示例显示了倾斜背景、样式导航、图像、文本和 CTA。

Divi 布局扩展部分
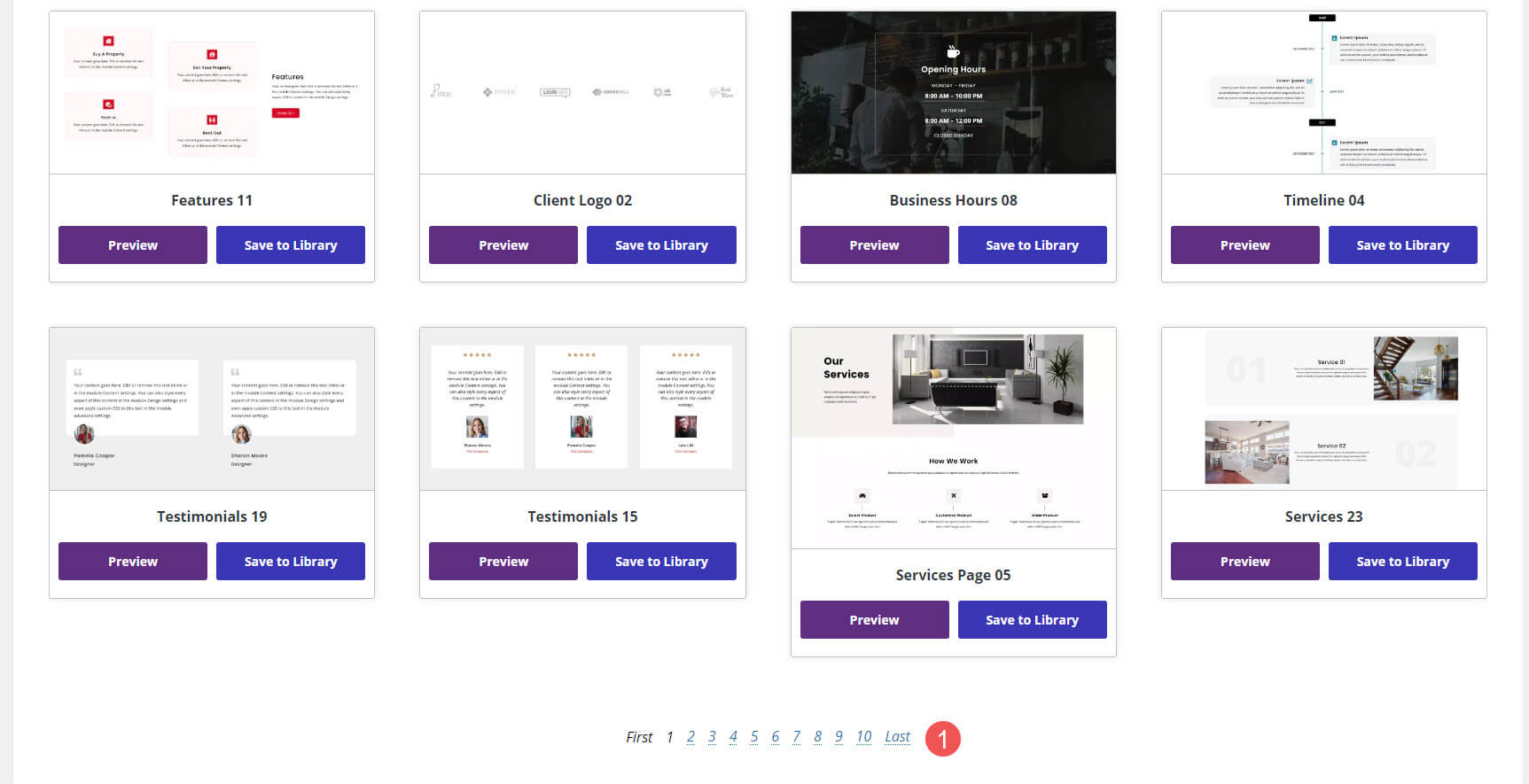
有 27 个不同类别的 855 个部分。 其中包括“关于”、博客、CTA、客户徽标、页眉、页脚、顶部栏、数字计数器、推荐、英雄部分、画廊、服务等部分。
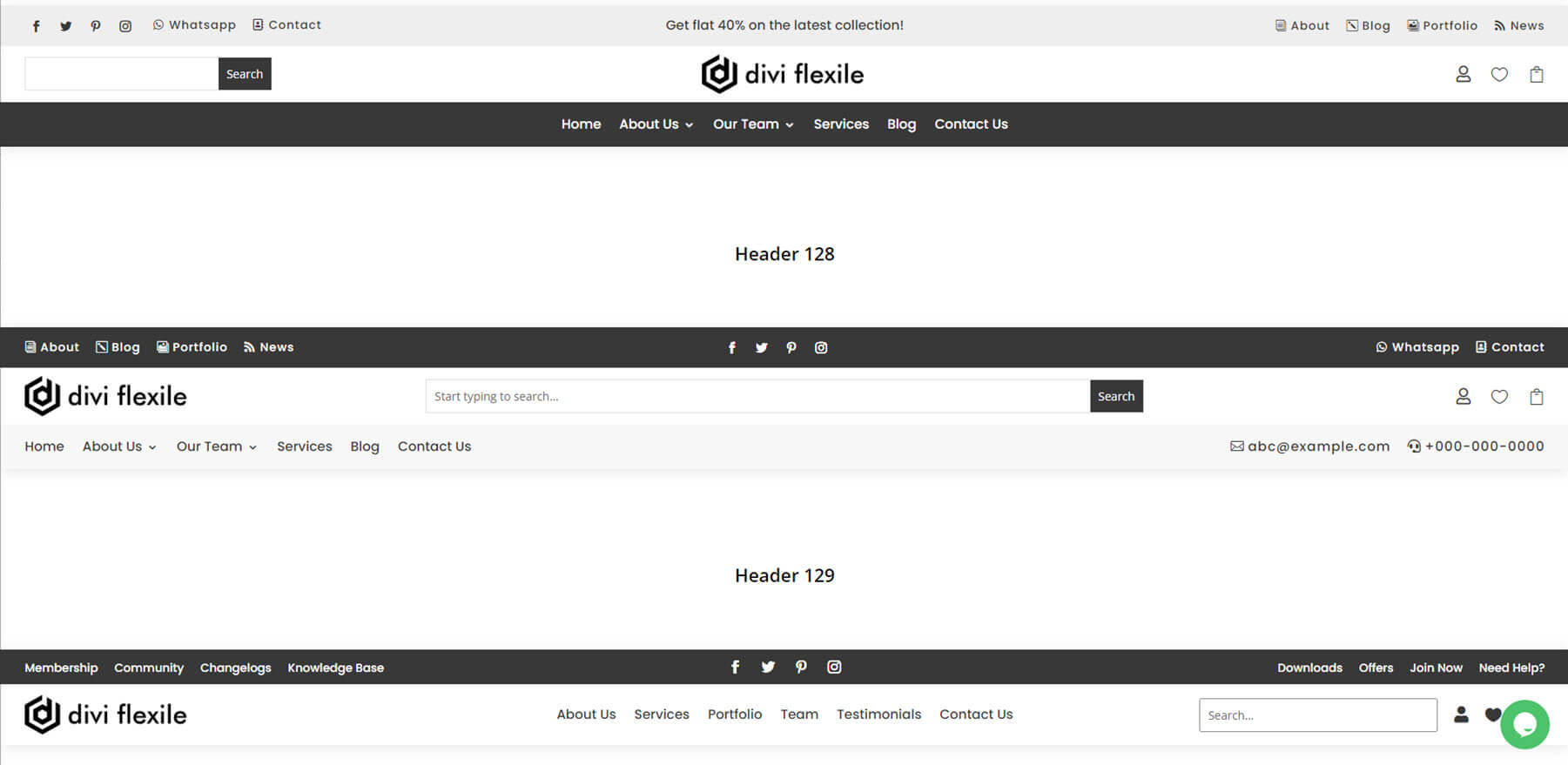
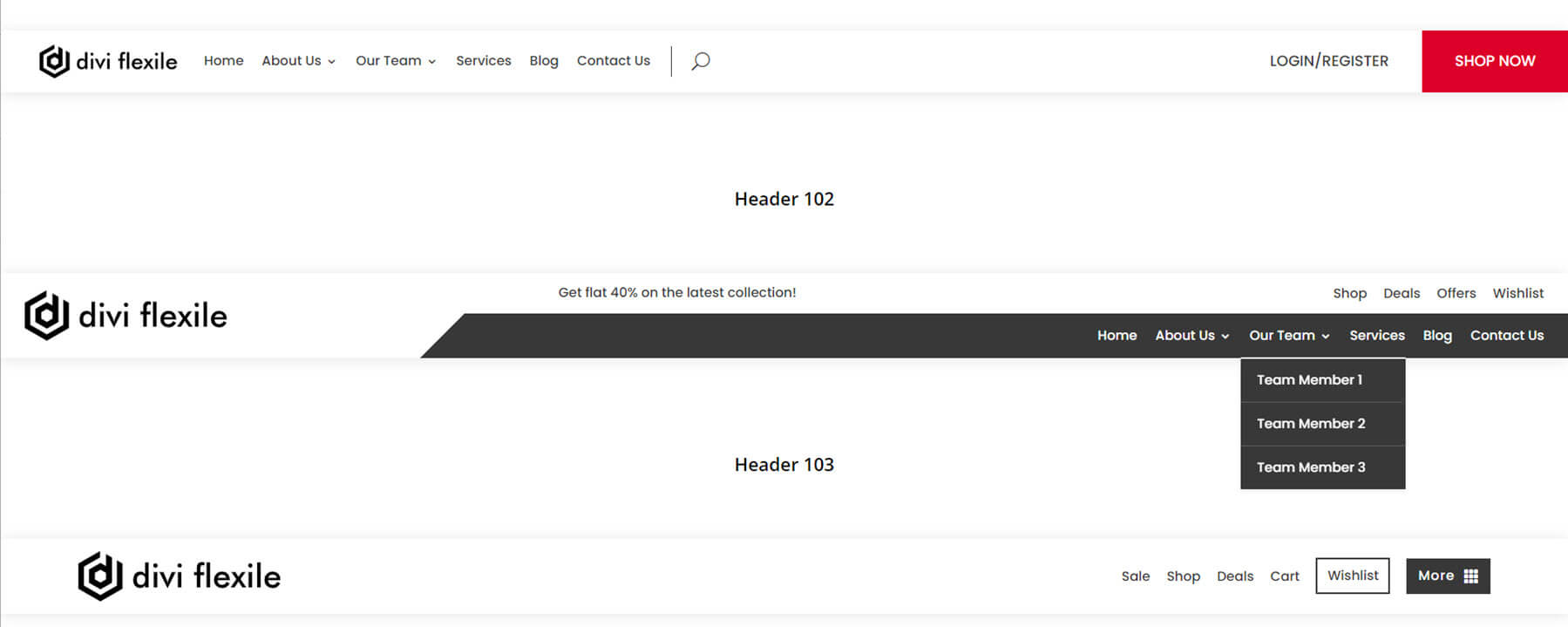
标头
它包括 130 个标头。 它们包括菜单、社交媒体图标、搜索字段、可点击的电话号码、CTA、样式下拉菜单等等。 许多都设有顶栏。

此示例显示标题 127-129。 它们包括导航、社交图标、搜索、联系信息等。

此示例显示标题 101-103。 它们包括带有悬停动画的 CTA 按钮。 我将鼠标悬停在第二个标题的菜单上以显示下拉菜单。

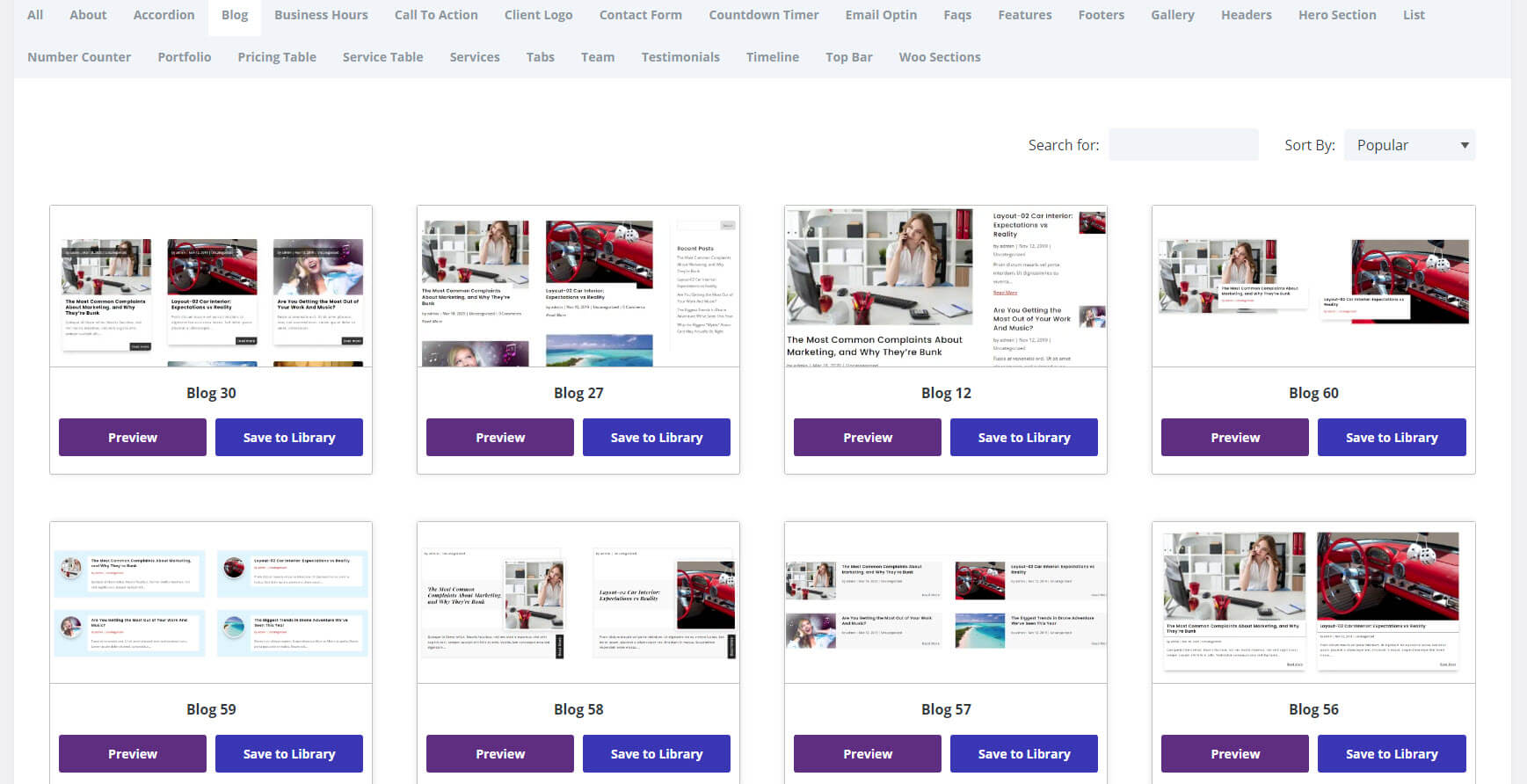
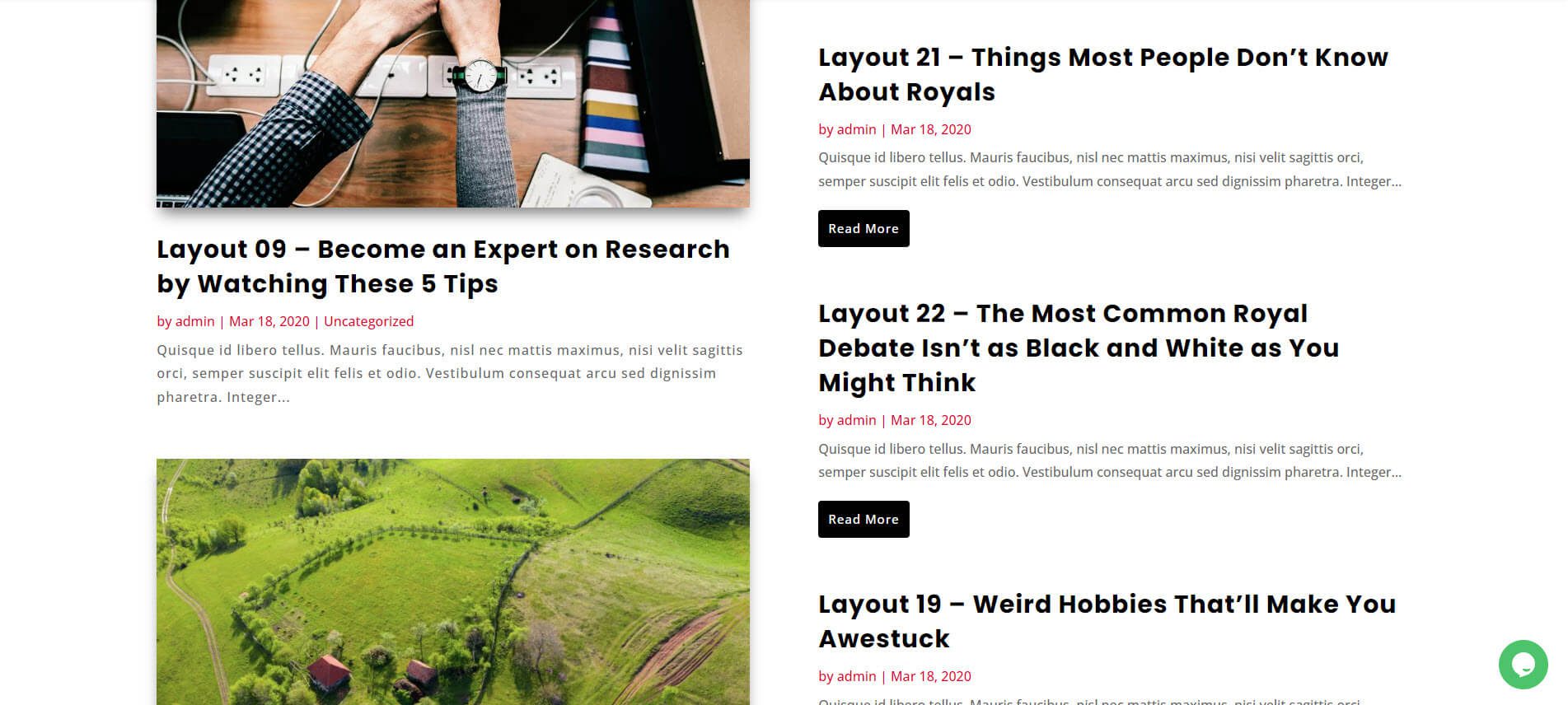
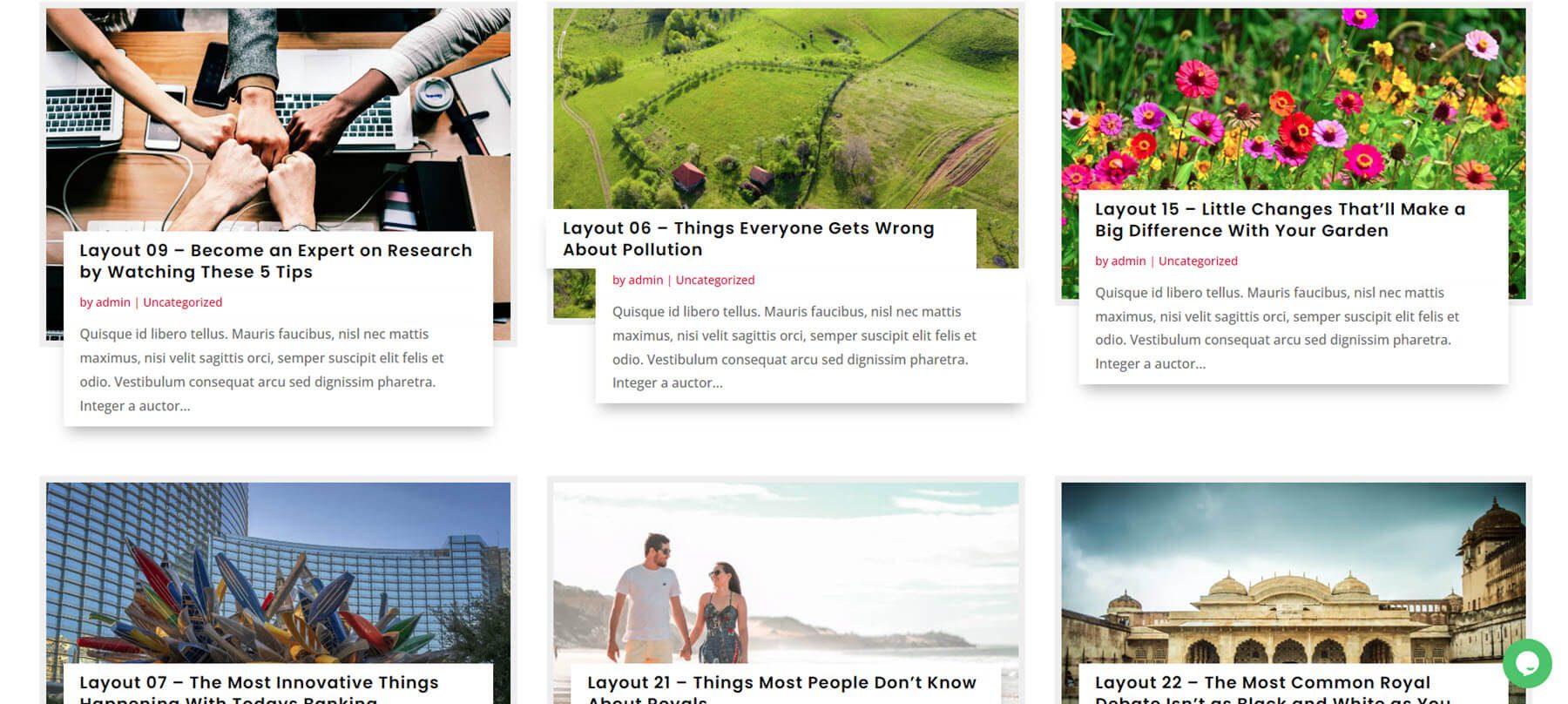
博客
有 60 个博客部分。 它们包括网格布局、交替布局、单列布局、样式、悬停效果等。博客卡提供了很多样式选项。

此示例具有包含两栏的杂志风格布局。 最新的博客文章显示在左栏中,并包含特色图像,而其他博客文章则堆叠在右栏中,并包含大型阅读更多按钮。

此示例显示了具有重叠标题和摘录的网格布局。 我将鼠标悬停在第二篇文章上以显示其悬停效果。

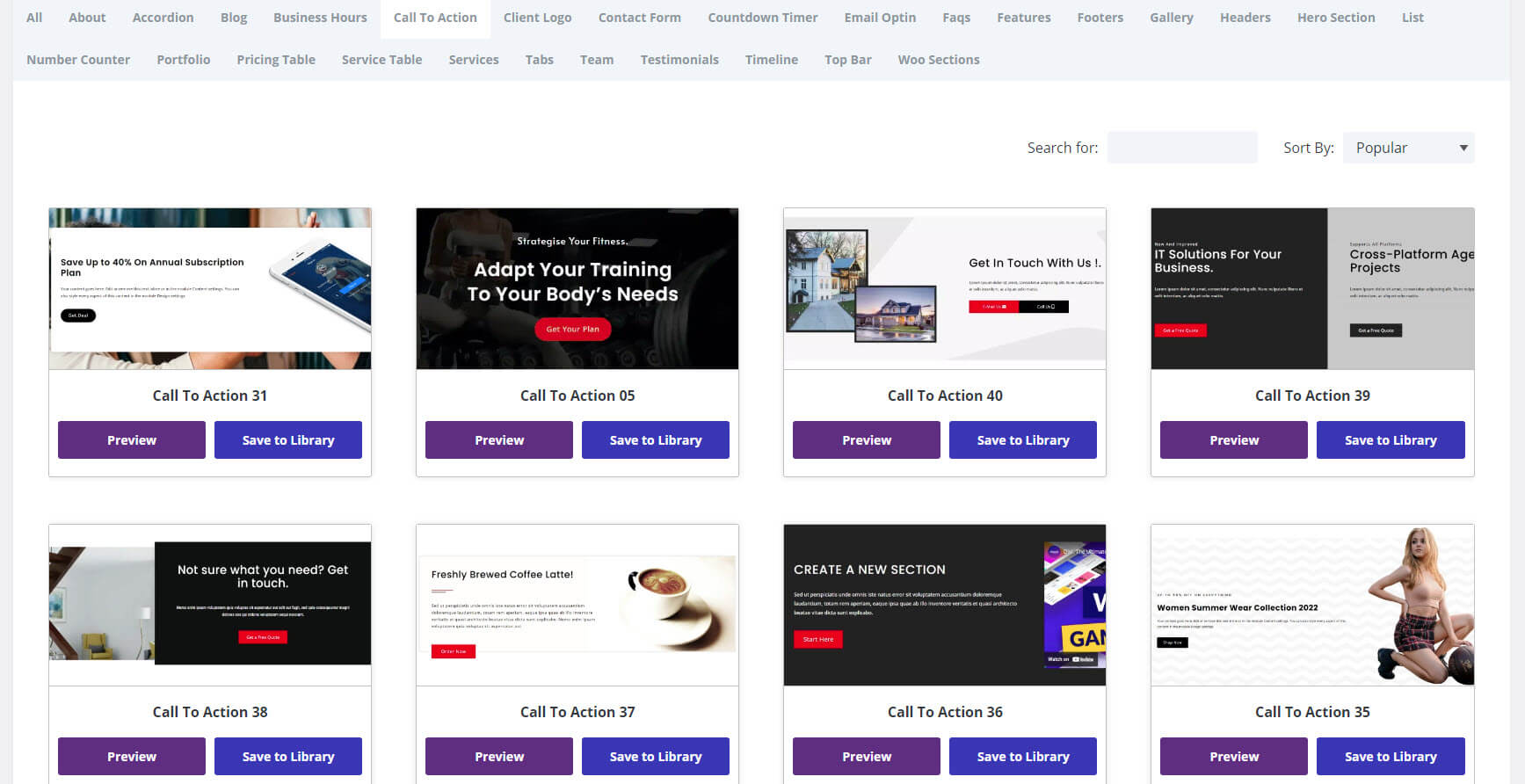
商品交易顾问
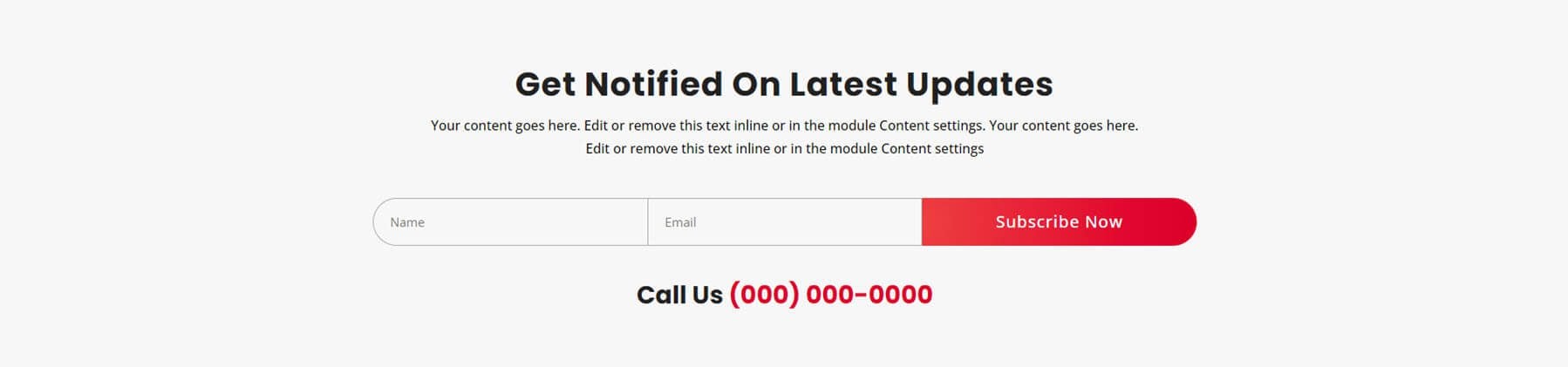
有 38 个号召性用语部分可供选择。 它们是全角的,包括图像、消息、按钮、表单、数字计数器等多种布局类型。


此示例显示带有红色突出显示和联系信息的电子邮件 CTA。 电话号码可点击。

英雄部分
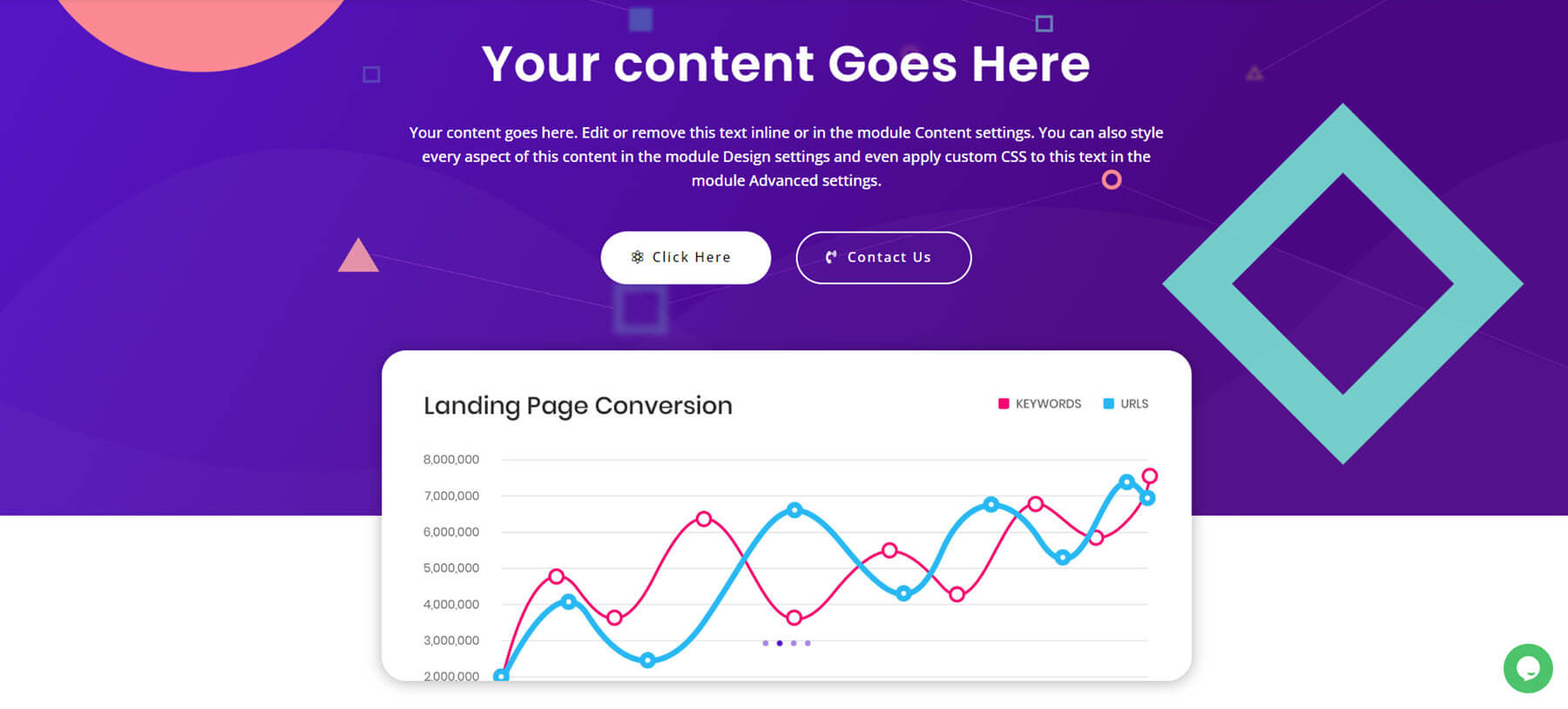
它包括 60 个英雄部分。 其中包括 CTA、嵌入式视频、倒计时器、图像、背景、表单、简介、帖子、产品等。 这些是 Divi Layouts Extended 中我最喜欢的一些布局。

此示例显示了带有重叠两个背景的图形的 CTA。 背景包括不同颜色的形状以脱颖而出。

此示例包含商店中各个页面的链接。 它们包括纯色和带有标题、按钮或折扣的图像。

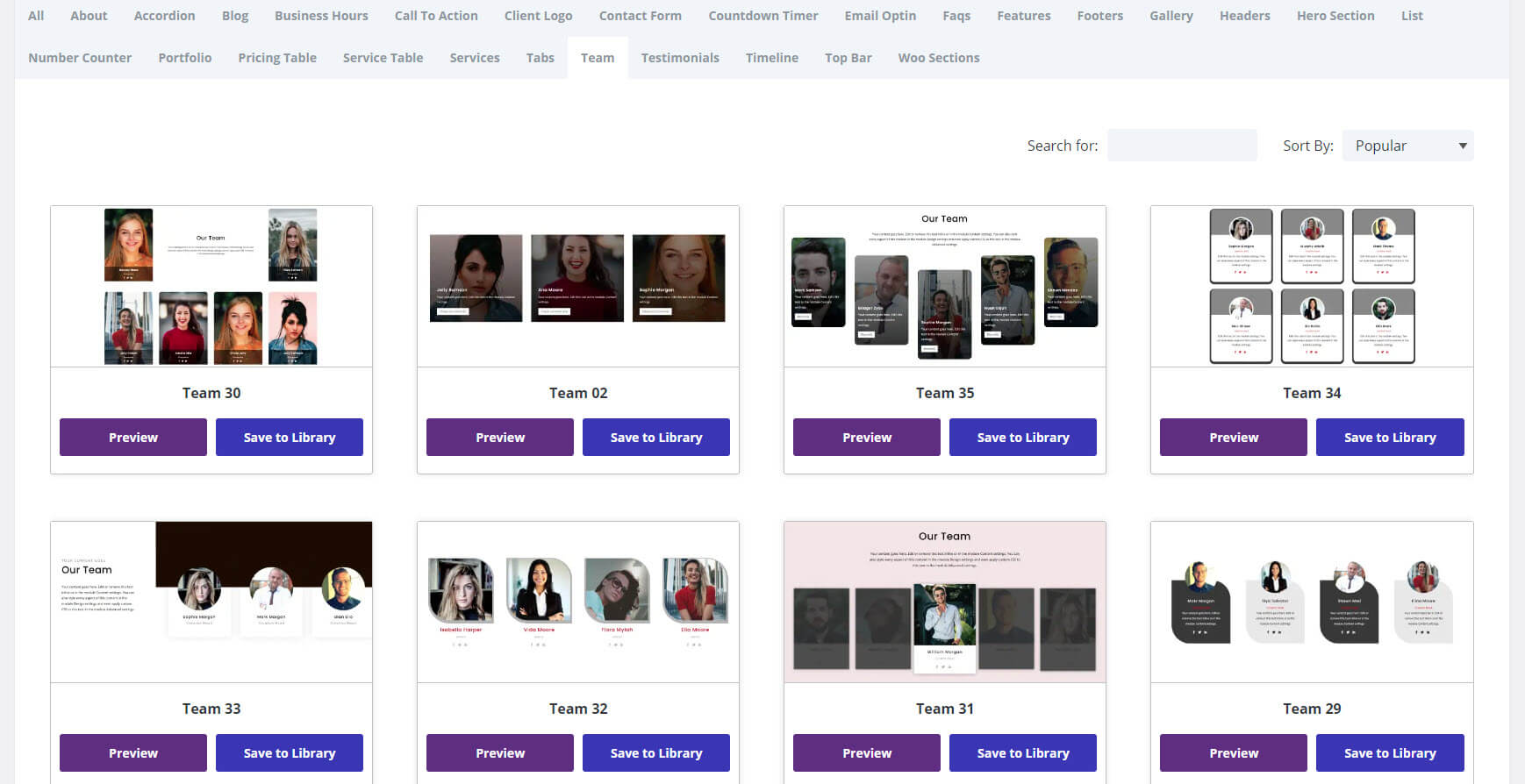
团队
从 35 种团队布局中进行选择。 它们以不同的方式显示样式化的人员模块,包括支持文本、按钮等。 大多数都是按网格放置的,但也有少数采用单列布局、马赛克布局等。

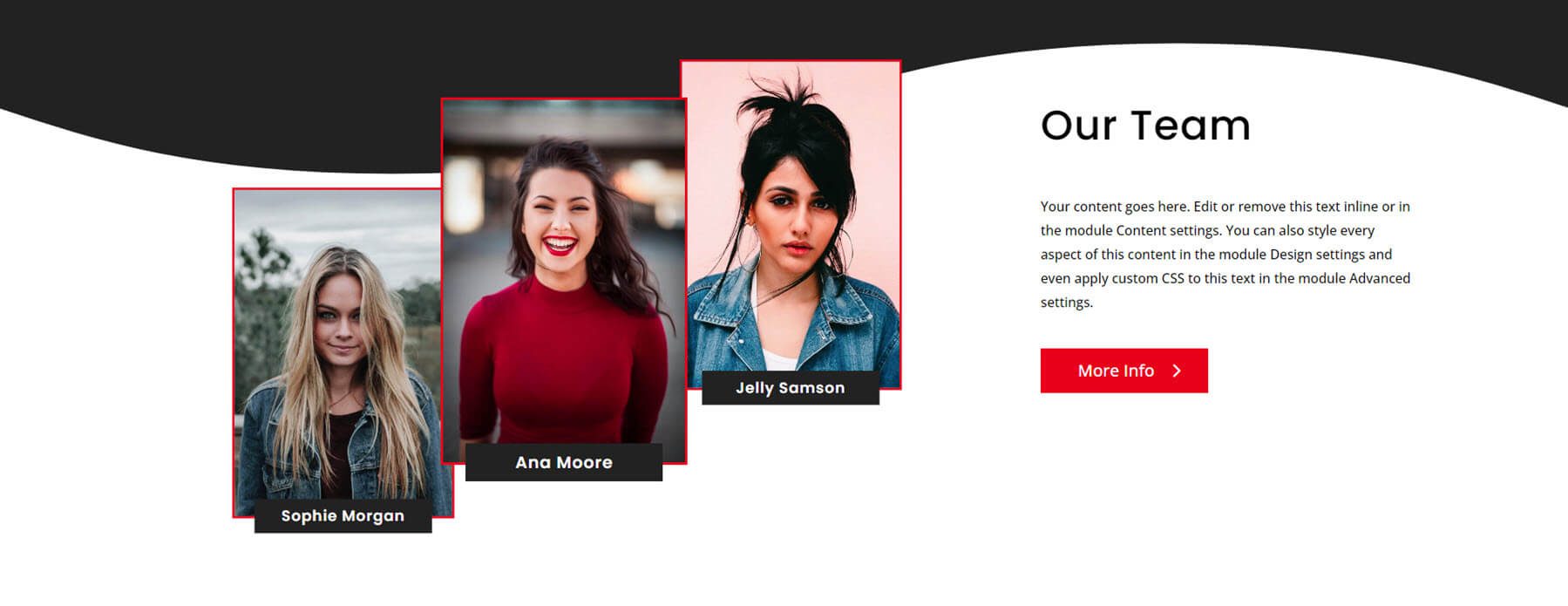
此示例显示了三个带有文本、按钮和波浪背景的人员模块。 将鼠标悬停在两侧的模块上会使其沿对角线滑动。

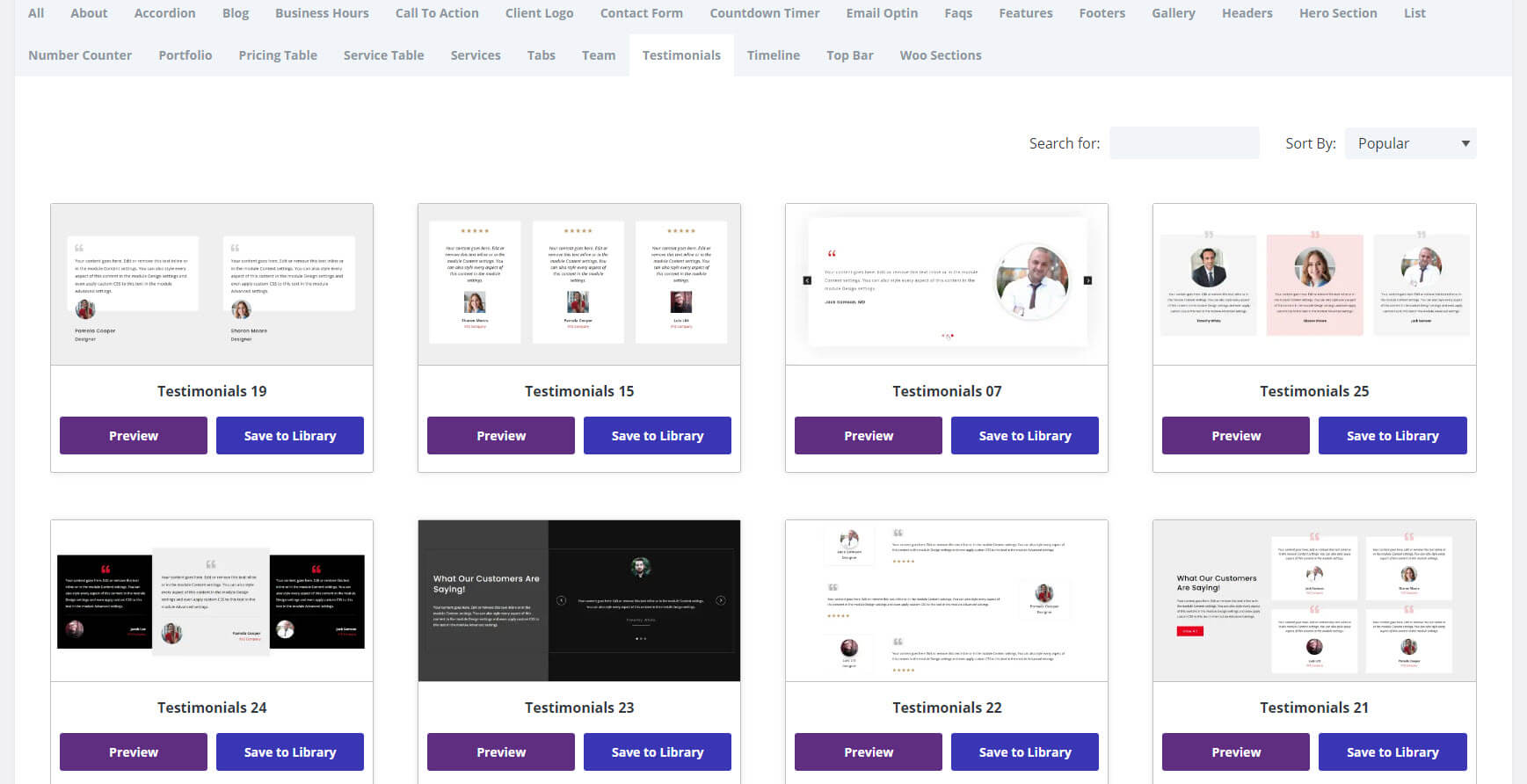
感言
有 25 个推荐部分可供选择。 它们包括网格布局、单列布局、交替布局等等。 它们包括一侧的背景图像或颜色、推荐模块的不同背景、圆形图像、方形图像等。

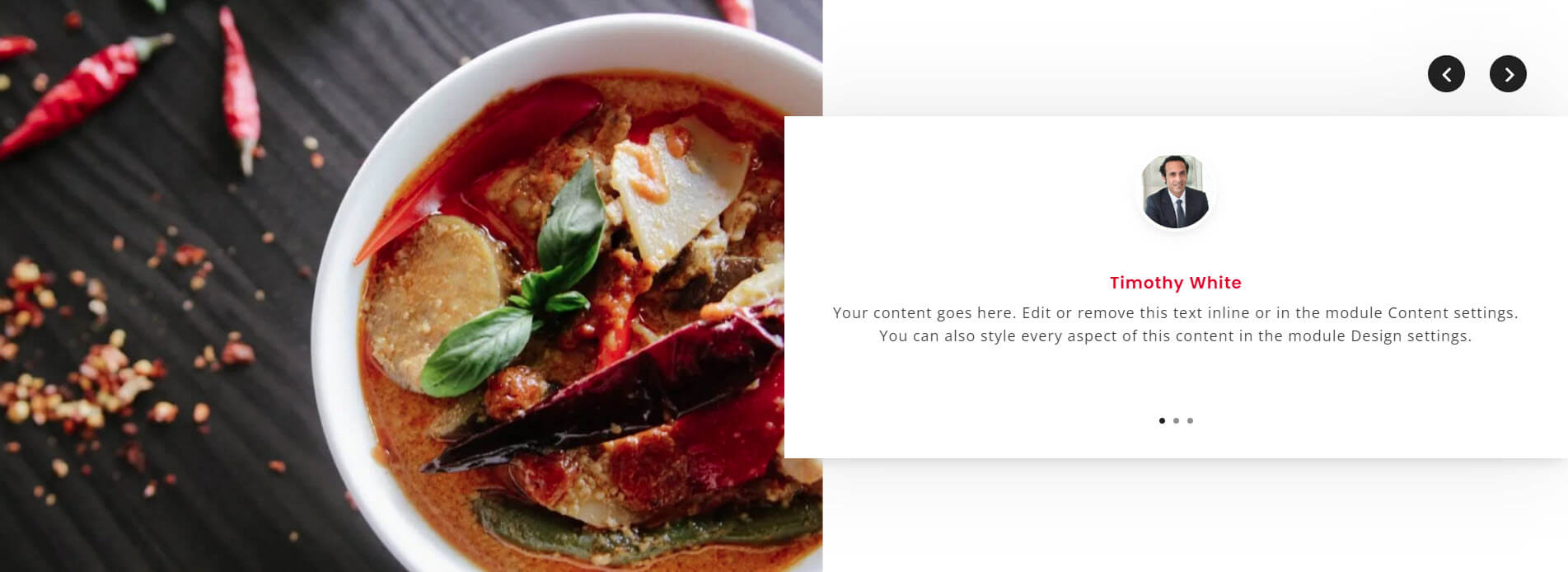
此示例在一侧显示图像,在另一侧显示与图像重叠的推荐滑块。 滑块包括最右侧的导航。

时间线
有 5 个时间线部分可供选择。 这些非常适合显示流程步骤、发布时间表等。它们包括水平和垂直布局。

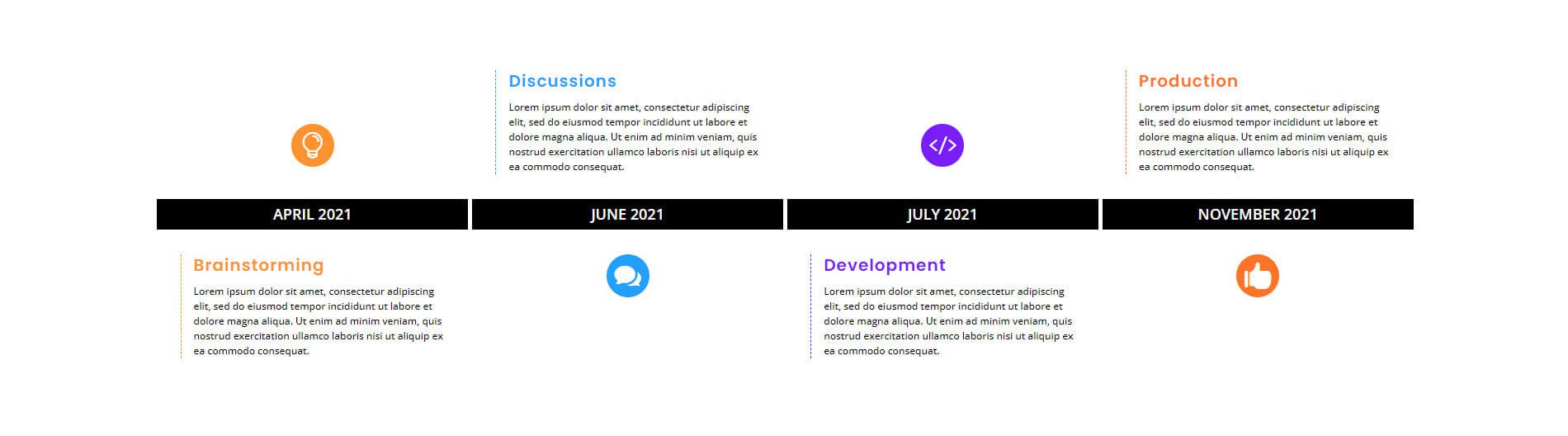
这显示了生产时间表,这对于项目管理非常有用。 它用不同颜色的图标显示时间线,这些图标从上到下交替。 文本位于图标的另一侧,并包含与图标颜色相同的标题。

文件夹
从 10 种投资组合布局中进行选择。 这些是 Divi Layouts Extended 中一些最优雅的布局。 它们包括多种背景设计,包括图像和色块。 它们包括多种布局和组合卡设计。 有些包括 CTA 或样式过滤器。 他们服务于各个行业,包括工业、消费品、商店、餐馆、摄影、设计等。

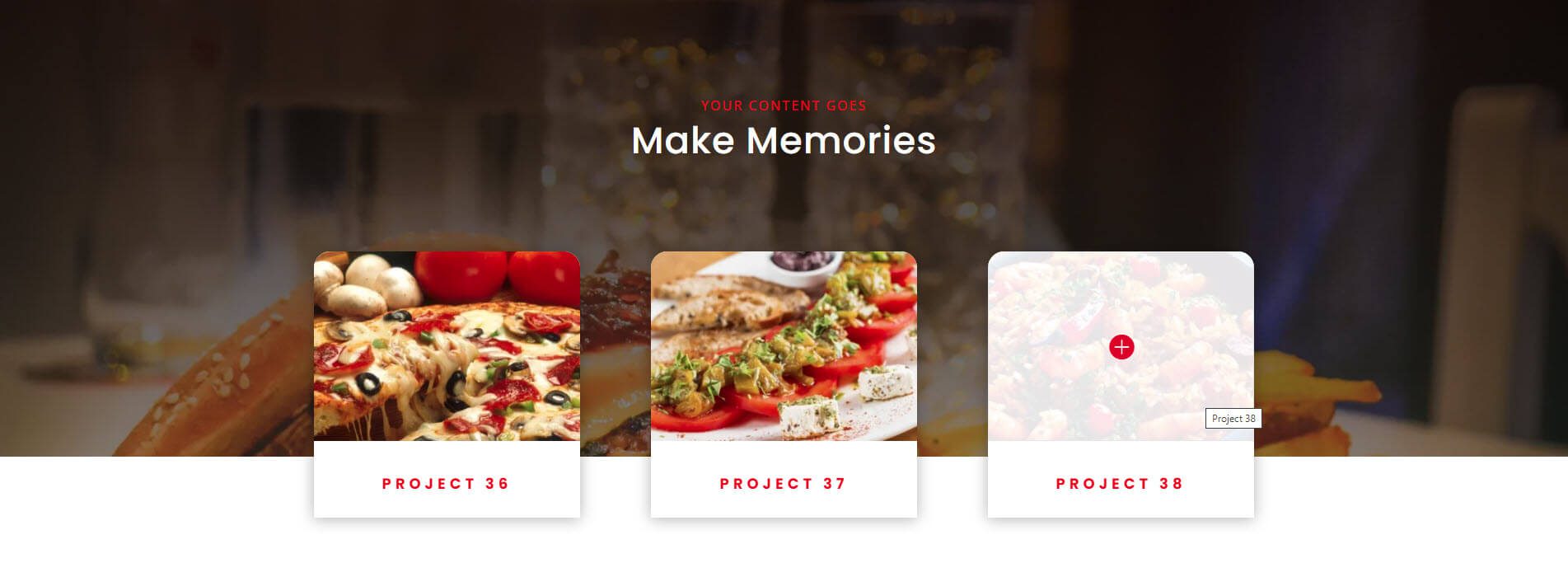
此示例使用组合部分来创建餐厅菜单。 投资组合卡有阴影、覆盖层和圆角。 它们与背景图像重叠。 我将鼠标悬停在右侧的项目上以显示叠加层。

胡科
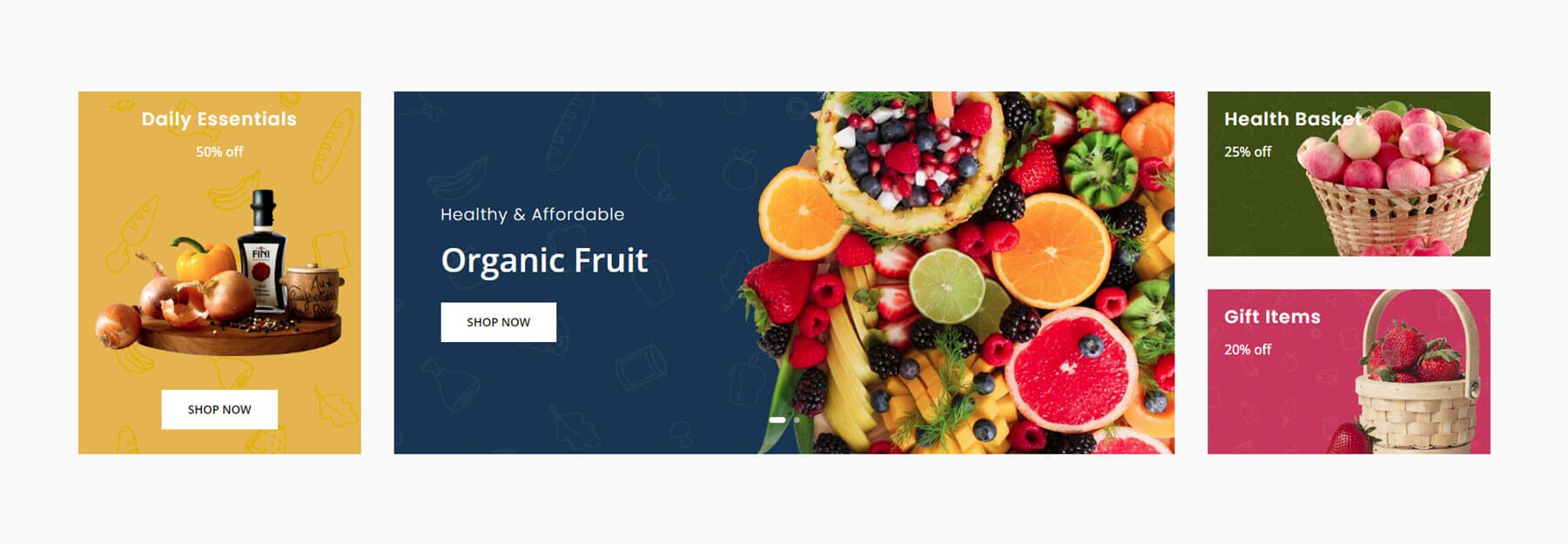
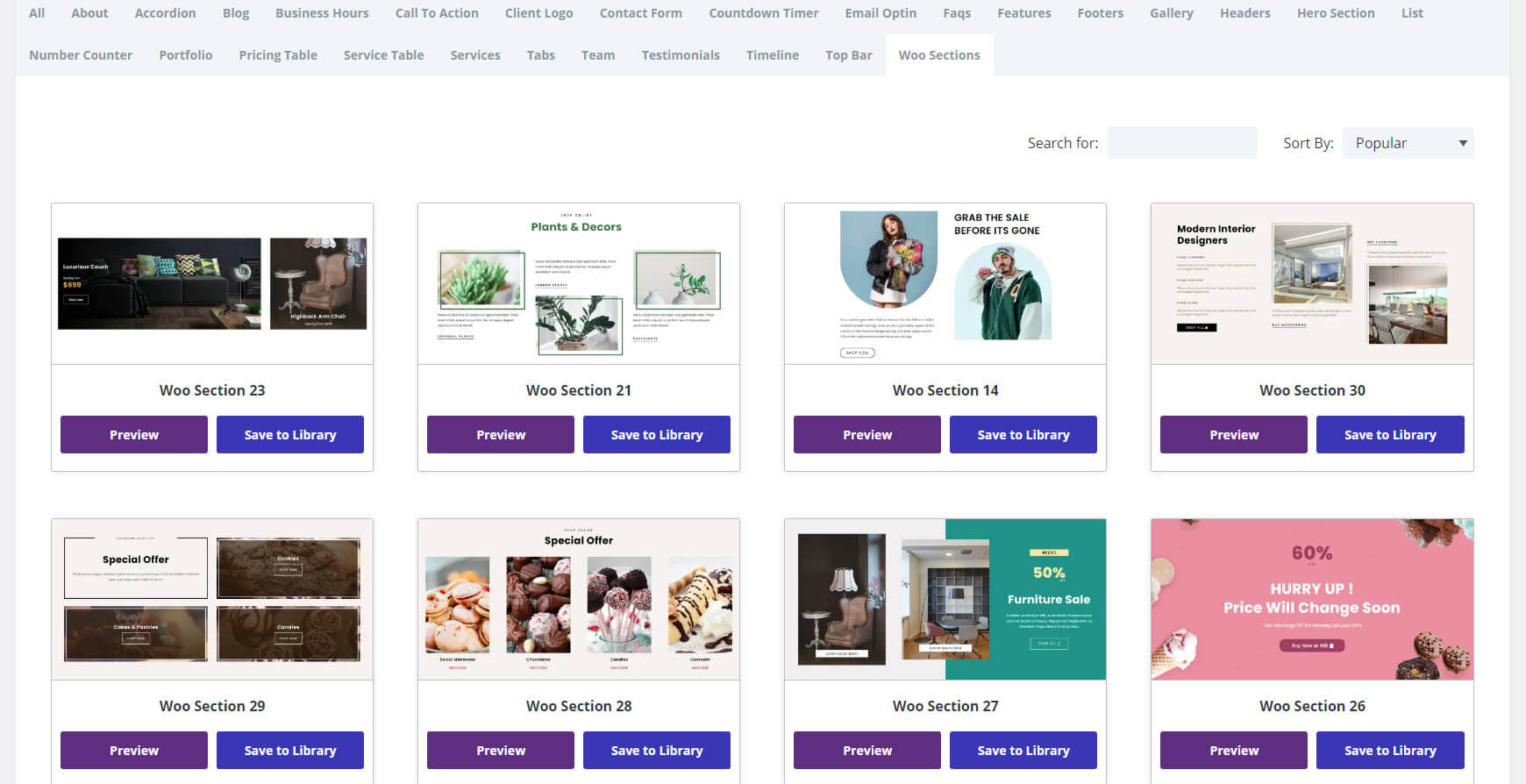
有 30 个 Woo 部分可供选择。 他们在商店的各个类别中担任 CTA,包括风格背景、风格图像、优惠、倒计时器和许多布局设计。 它们可以很好地用作布局中的部分和英雄部分。

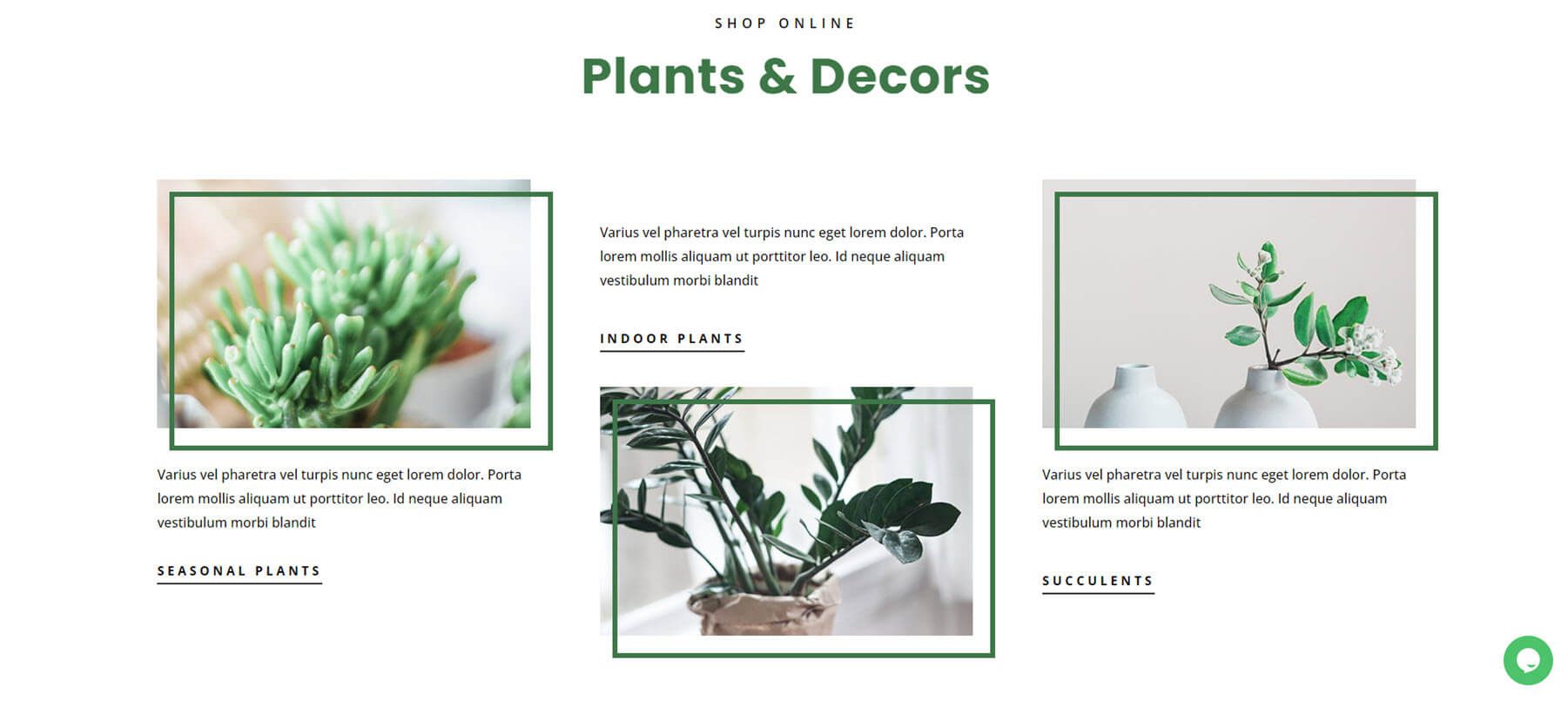
此示例显示带有偏移边框的样式图像。 它们在网格内包括两种不同的布局。 它充当商店中类别的链接。

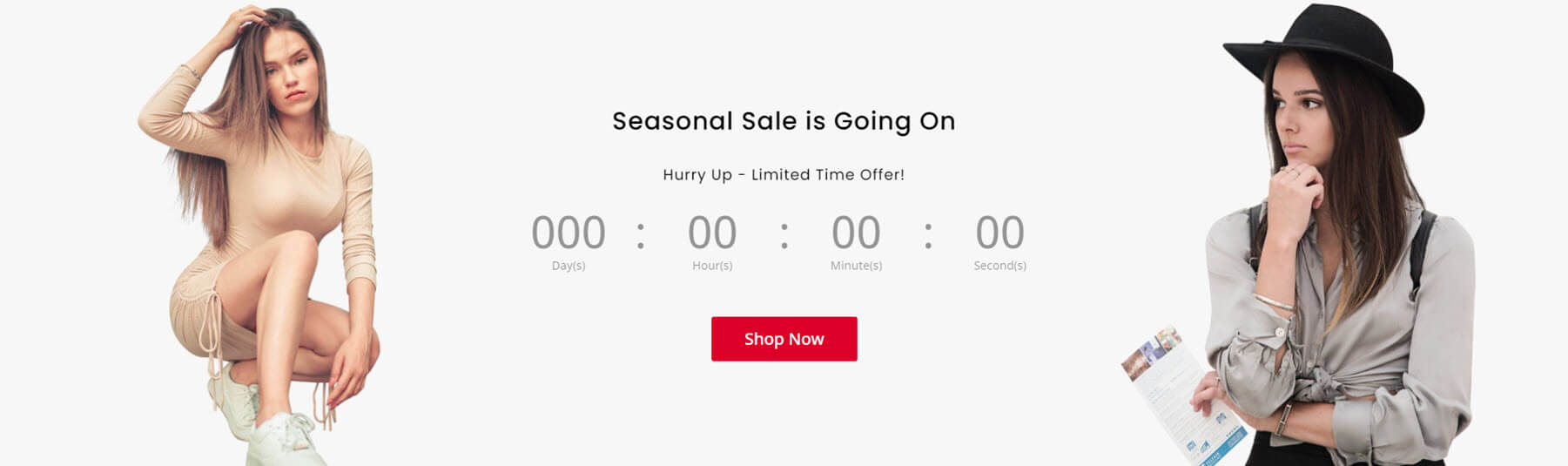
此示例包括一个倒计时器和一个查看商店的按钮。

Divi 布局扩展页面
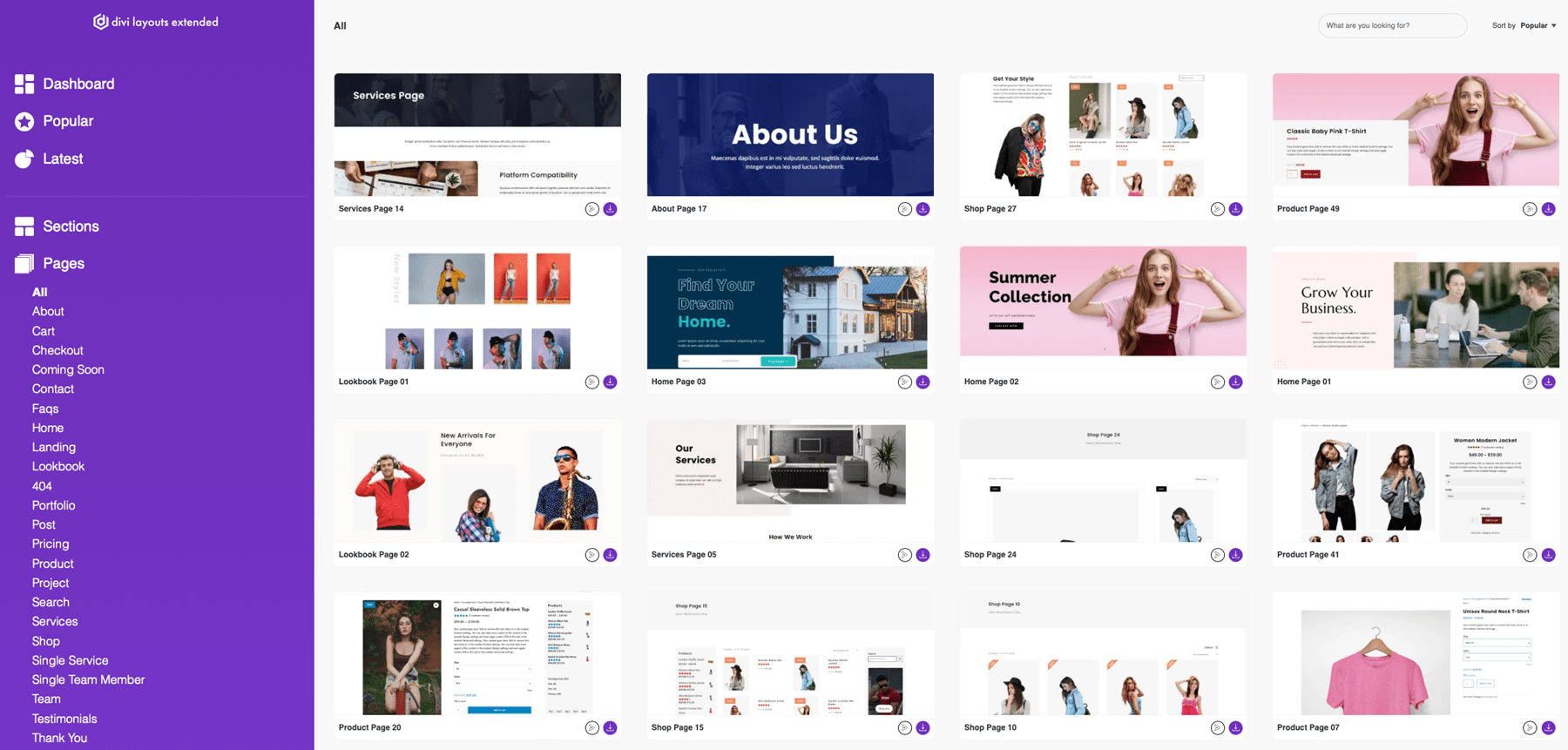
Divi 布局扩展页面选项卡包括 23 种页面类型。 其中包括主页、登陆、关于、即将推出、结帐、定价、产品、搜索、服务、项目、商店、团队、推荐、常见问题解答、Lookbook、404 等。 他们使用其他选项卡中的模块和部分来创建多种类型的页面,并为每种类型提供自定义样式。 这里有一些例子。
家
从 10 个主页中进行选择。 它们专为商店、机构、乐队、房地产、婚礼和一些基于服务的企业而设计。

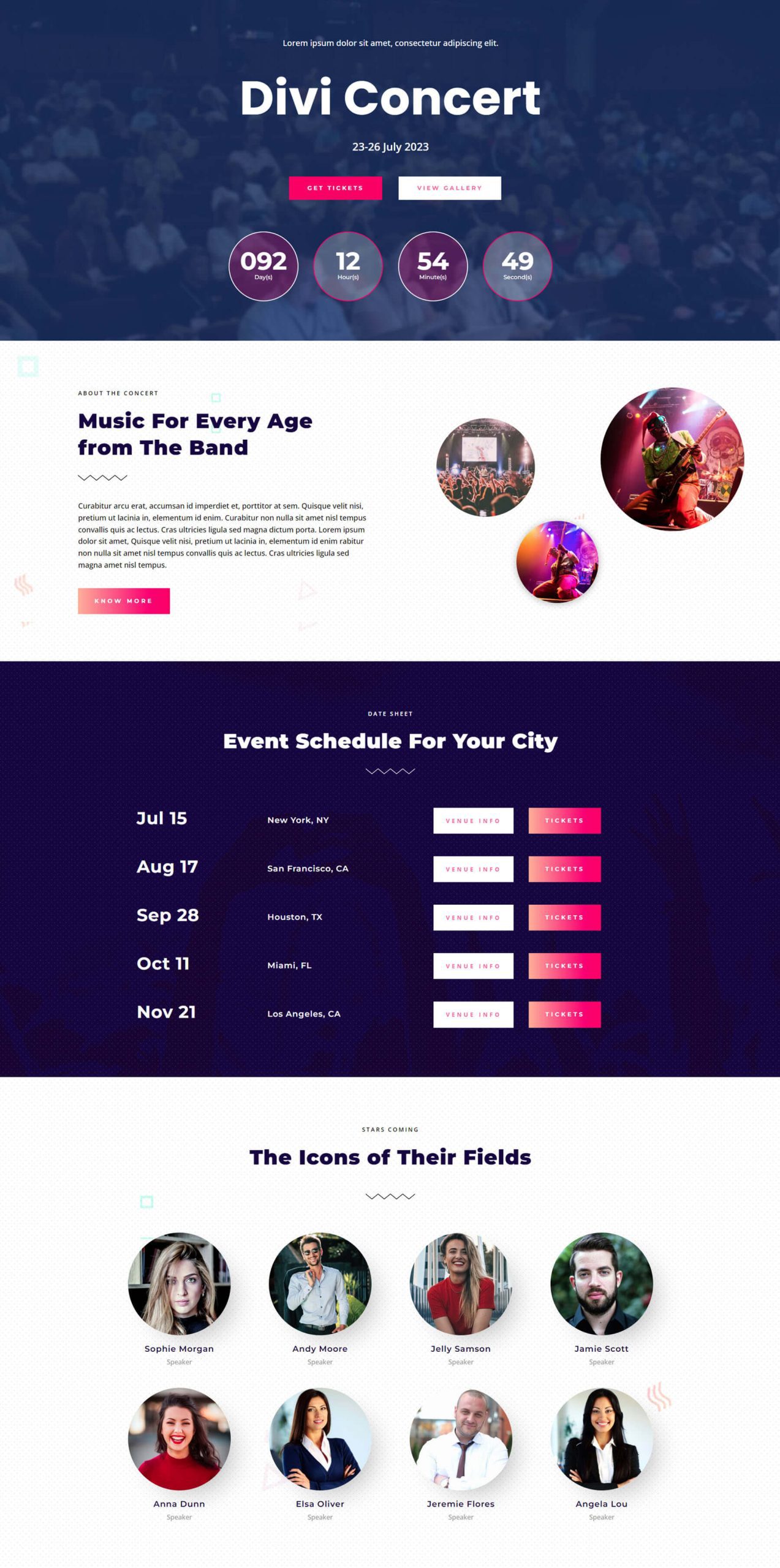
此示例显示了 Divi Concert 的前半部分,它是为乐队和现场活动设计的。 它包括一个带有背景图像、CTA 和数字计数器的英雄部分。 它还包括信息部分、活动时间表和乐队成员的团队部分。

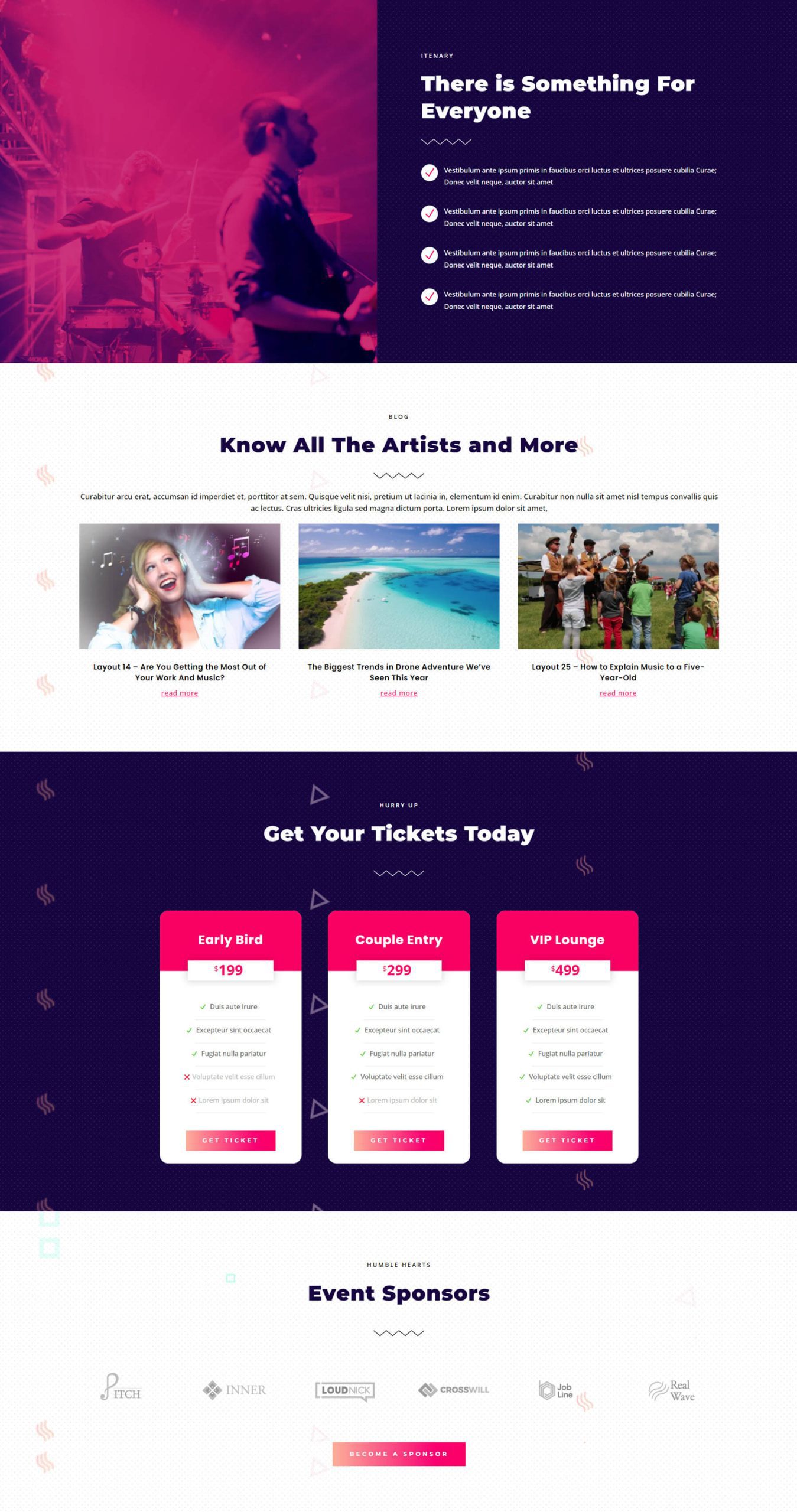
后半部分包括一个包含两个部分的行程,一侧显示图像,另一侧显示简介。 还包括博客部分、定价表和赞助商徽标。

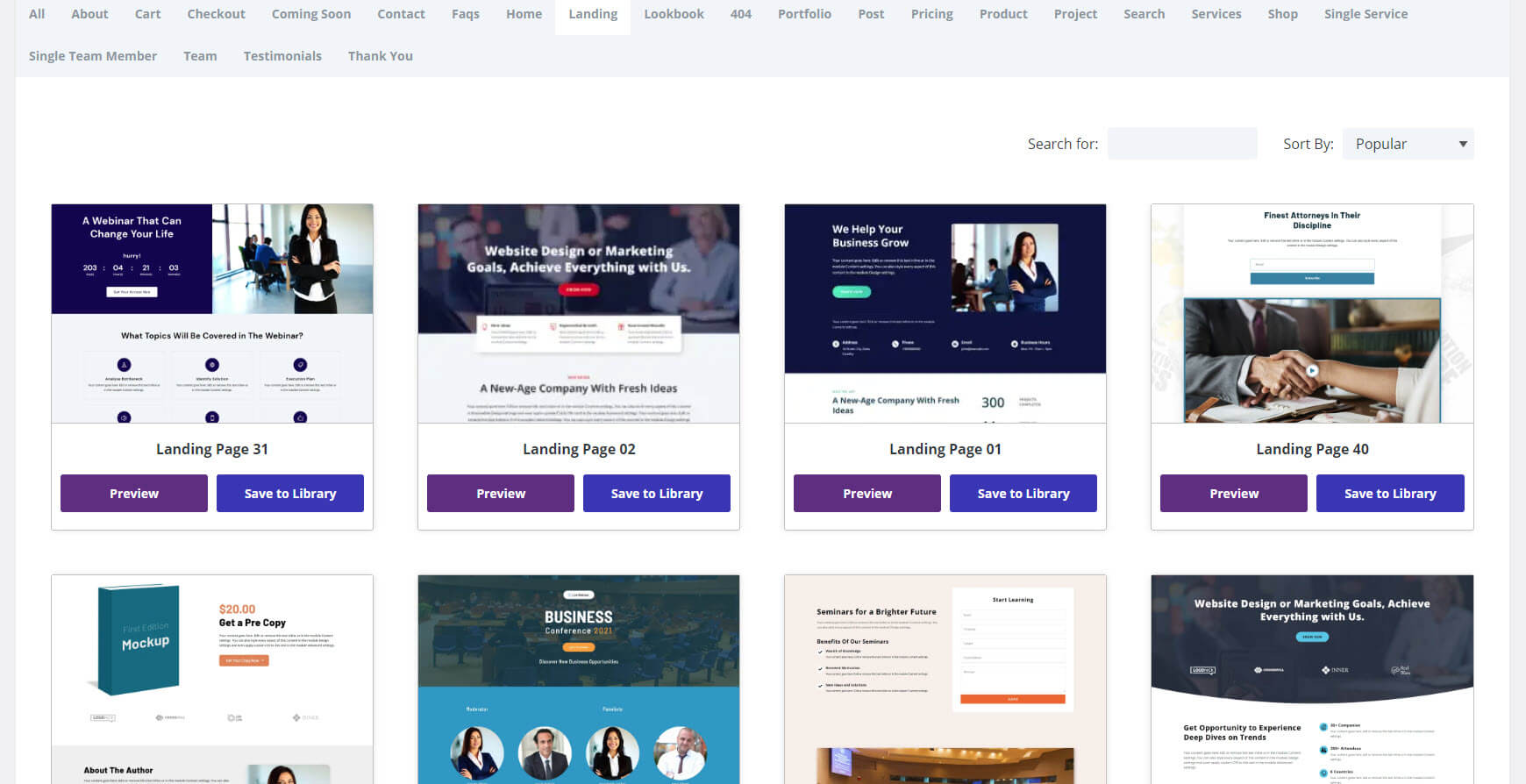
降落
有 40 个着陆页可供选择,涵盖多种类型,重点关注商业。 它们包括机构、会议、作者、播客、网络研讨会等。

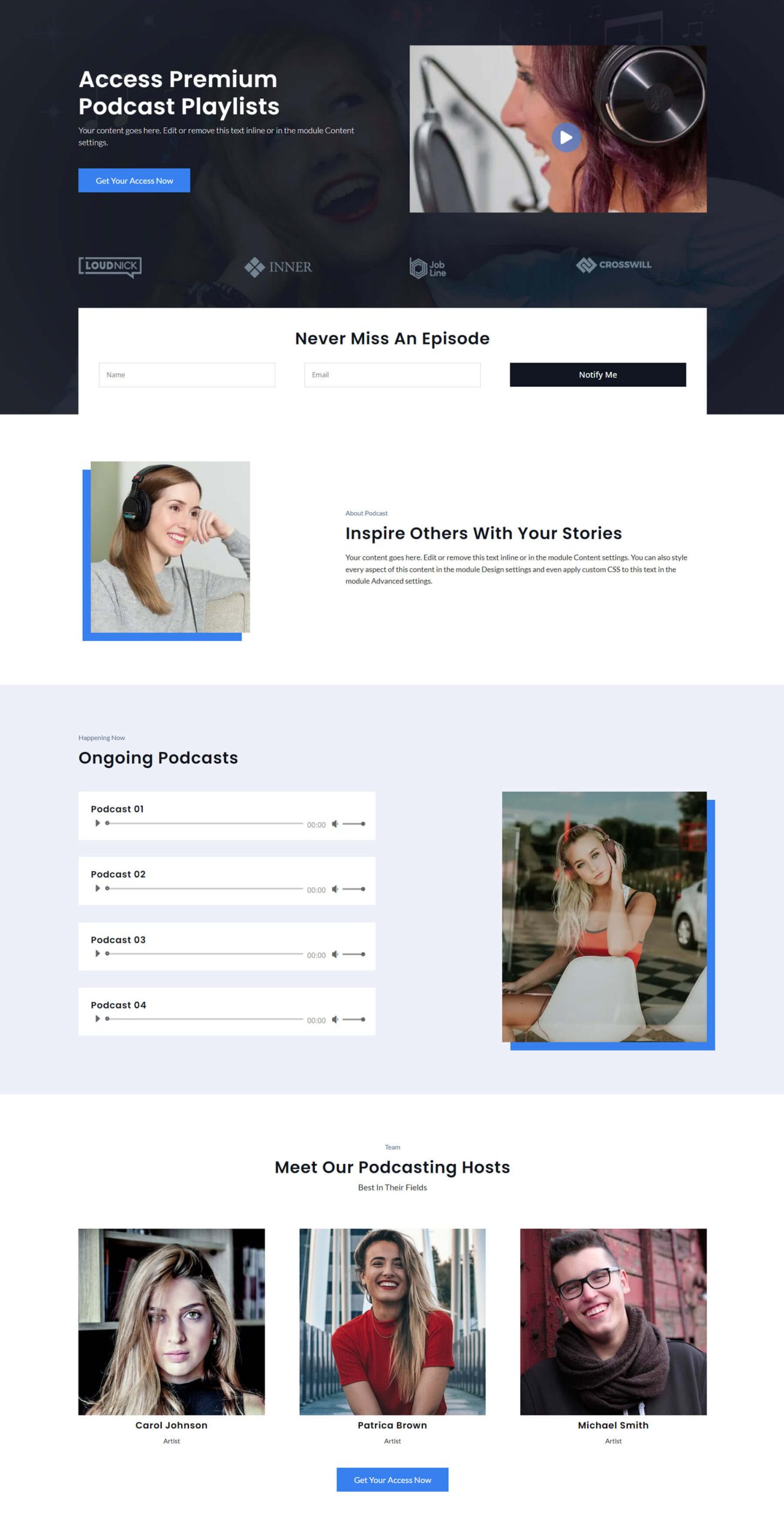
这是播客的登陆页面。 它包括带有 CTA 的英雄部分、嵌入式视频、赞助商徽标和电子邮件表格。 它还包括信息、嵌入音频文件和主机部分。

看看书
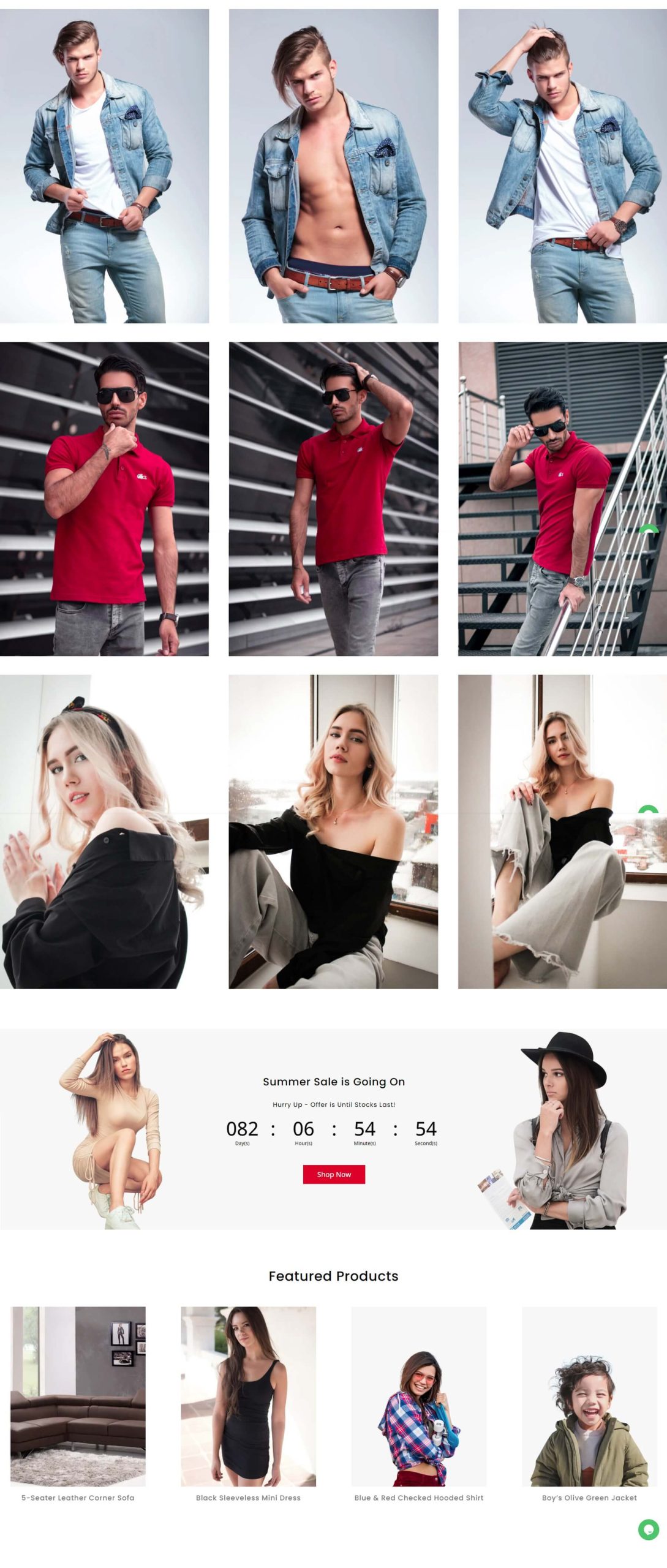
有 3 个 Lookbook 页面可供选择。 它们包含许多不同布局的样式图像,以构建专注于图像的商店页面。

此示例显示了产品图像的几个部分,并包括倒计时器和特色产品。

店铺
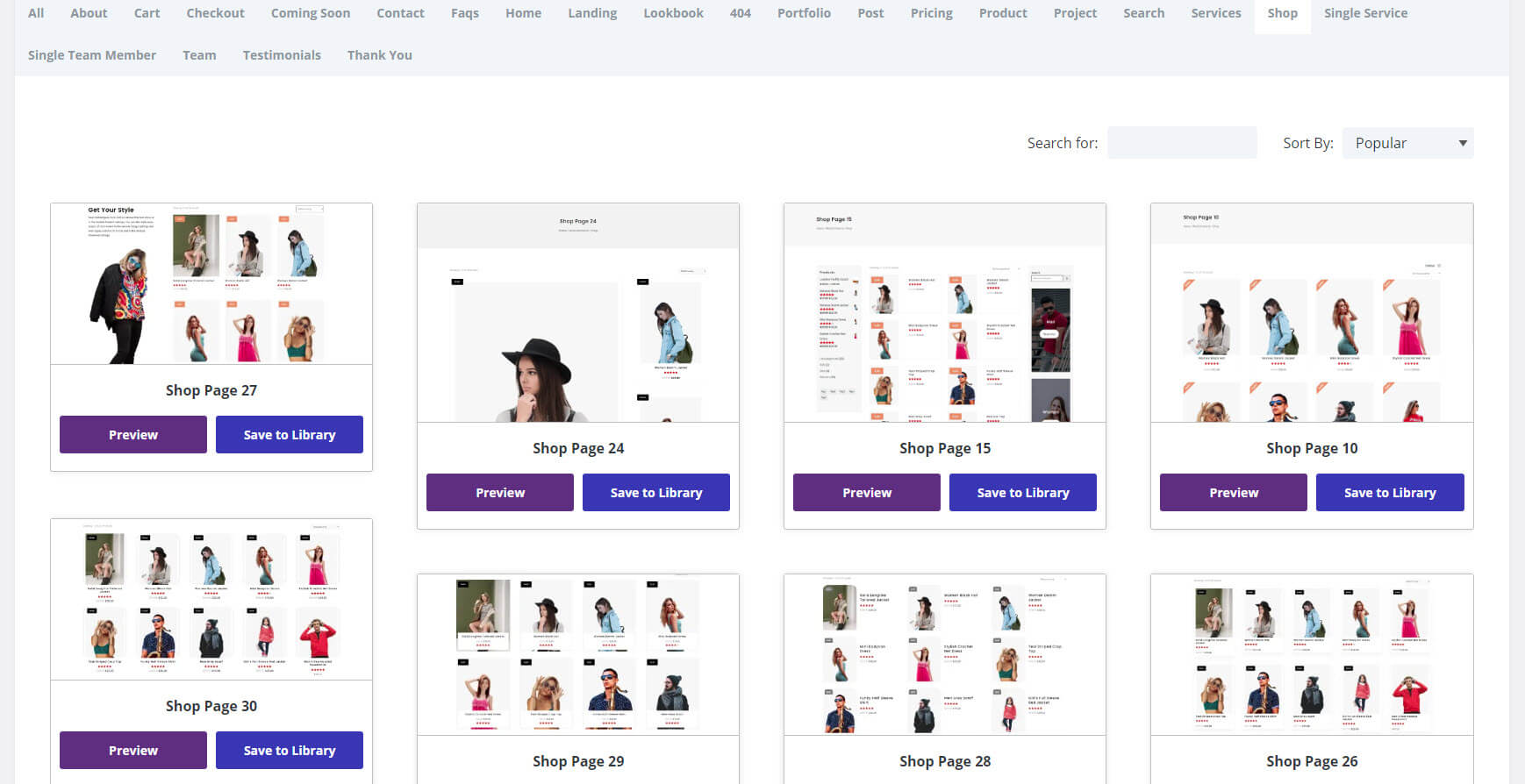
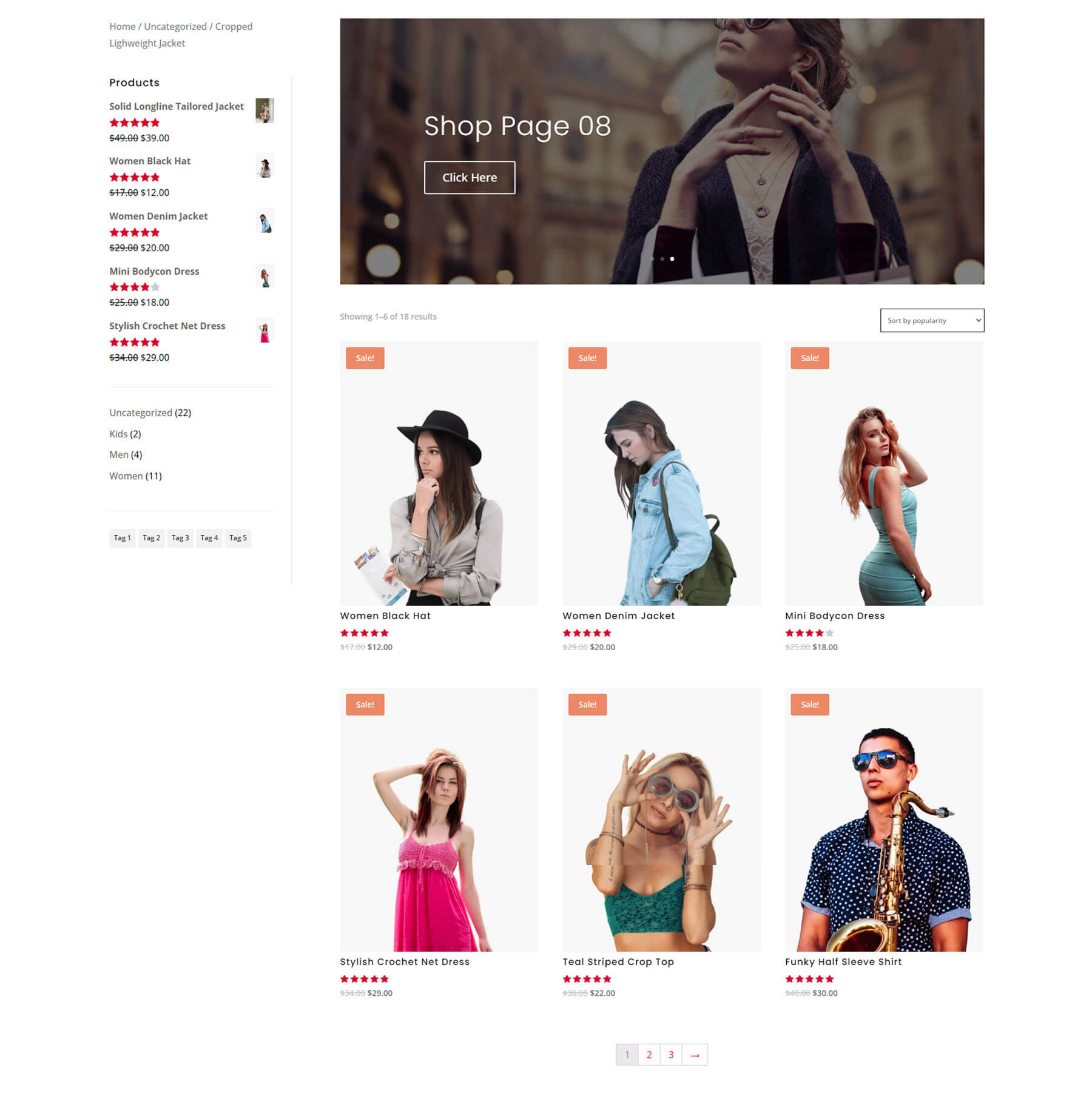
有 30 个商店页面可供选择。 它们以各种方式在网格中显示产品,包括大图像或小图像、带或不带侧边栏、带或不带 CTA。

此示例包括一个带有面包屑、产品、类别和标签的侧边栏。 页面顶部的滑块链接到类别。 产品包含风格元素。

邮政
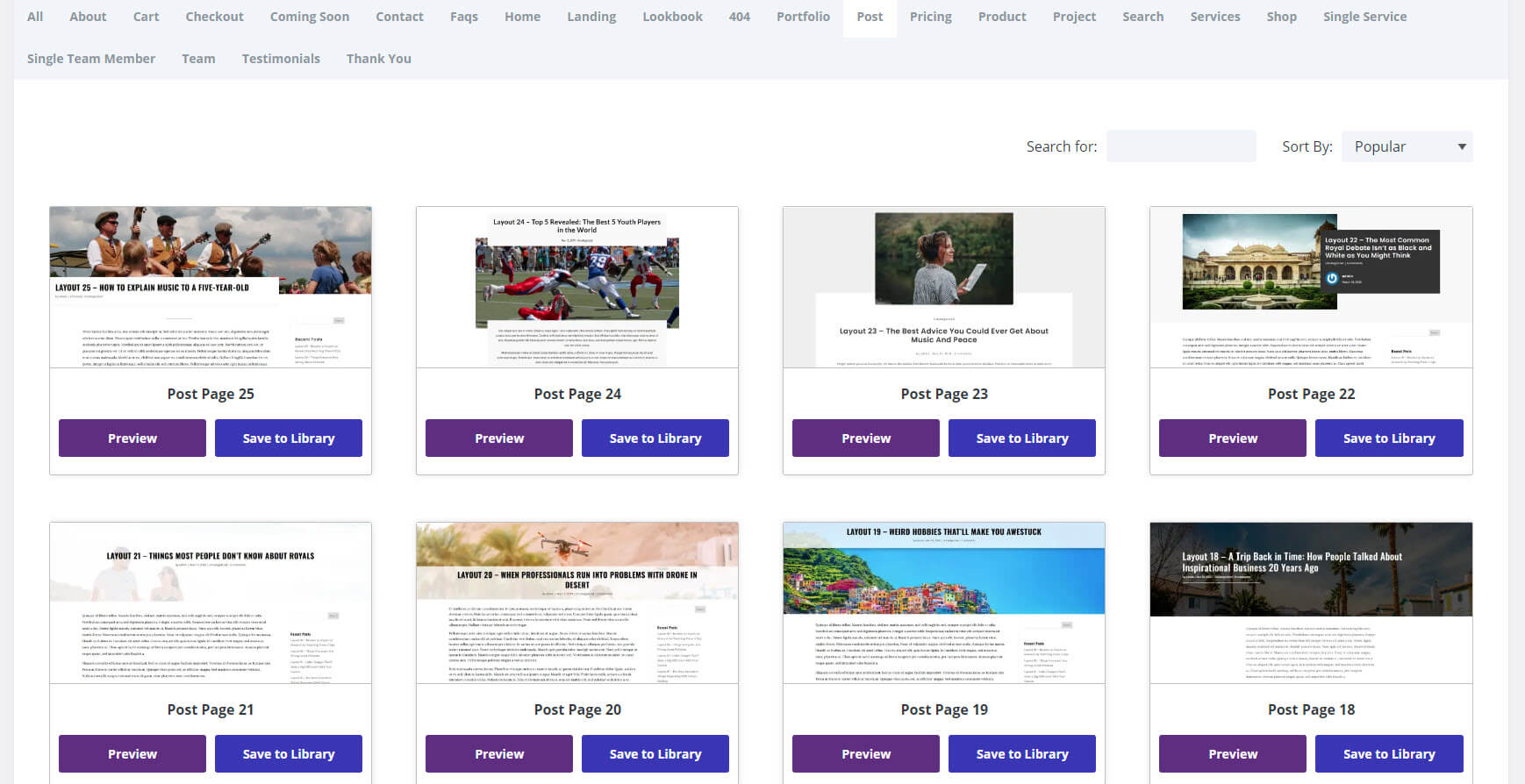
有 25 种博客文章布局。 它们以不同的方式显示帖子元素。 选择带或不带侧边栏的布局。

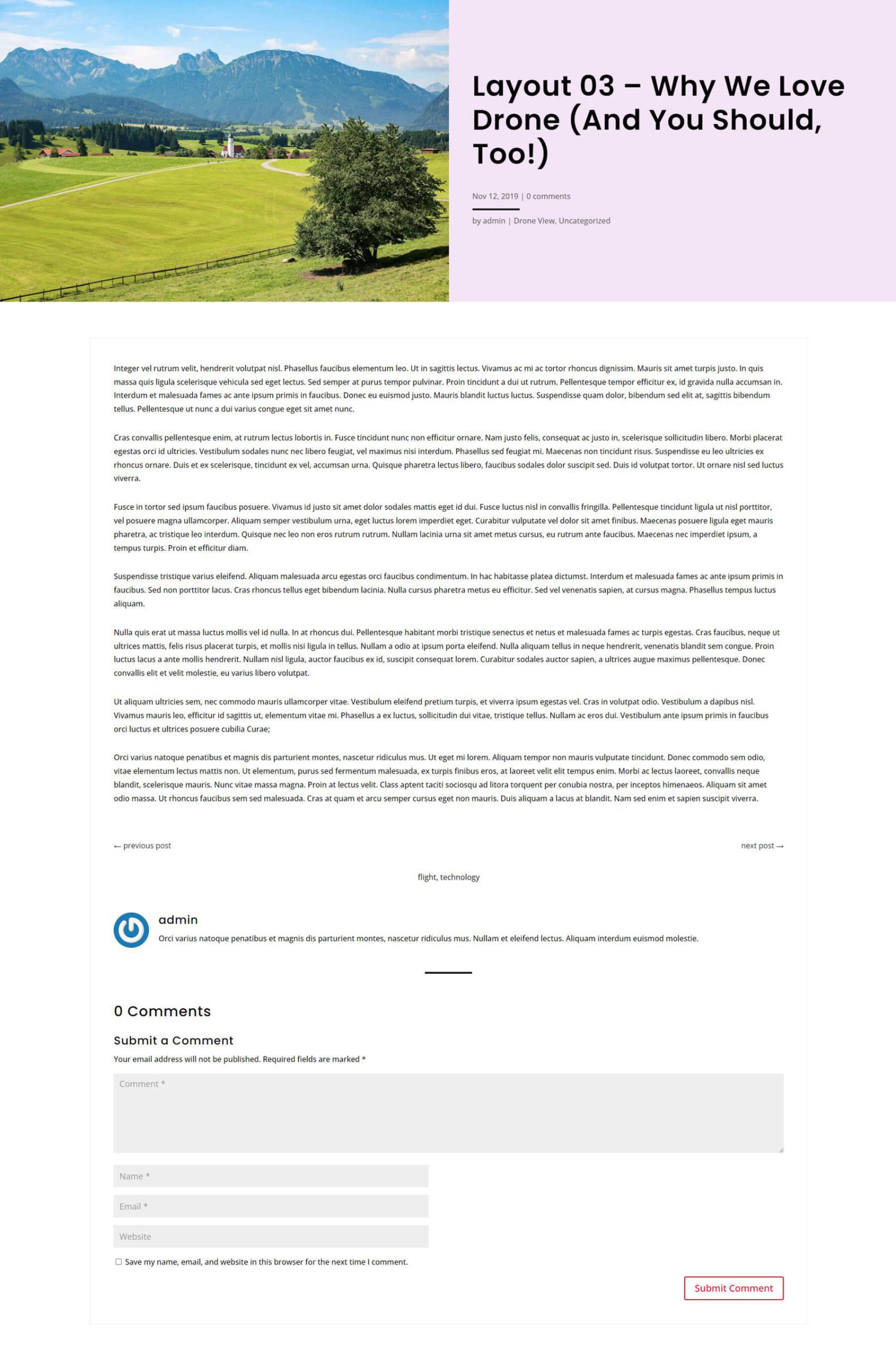
此示例将特色图像放置在左侧,将文本和元数据放置在右侧的纯色背景上。 内容以宽阔的单列布局呈现,带有帖子导航、标签和评论。

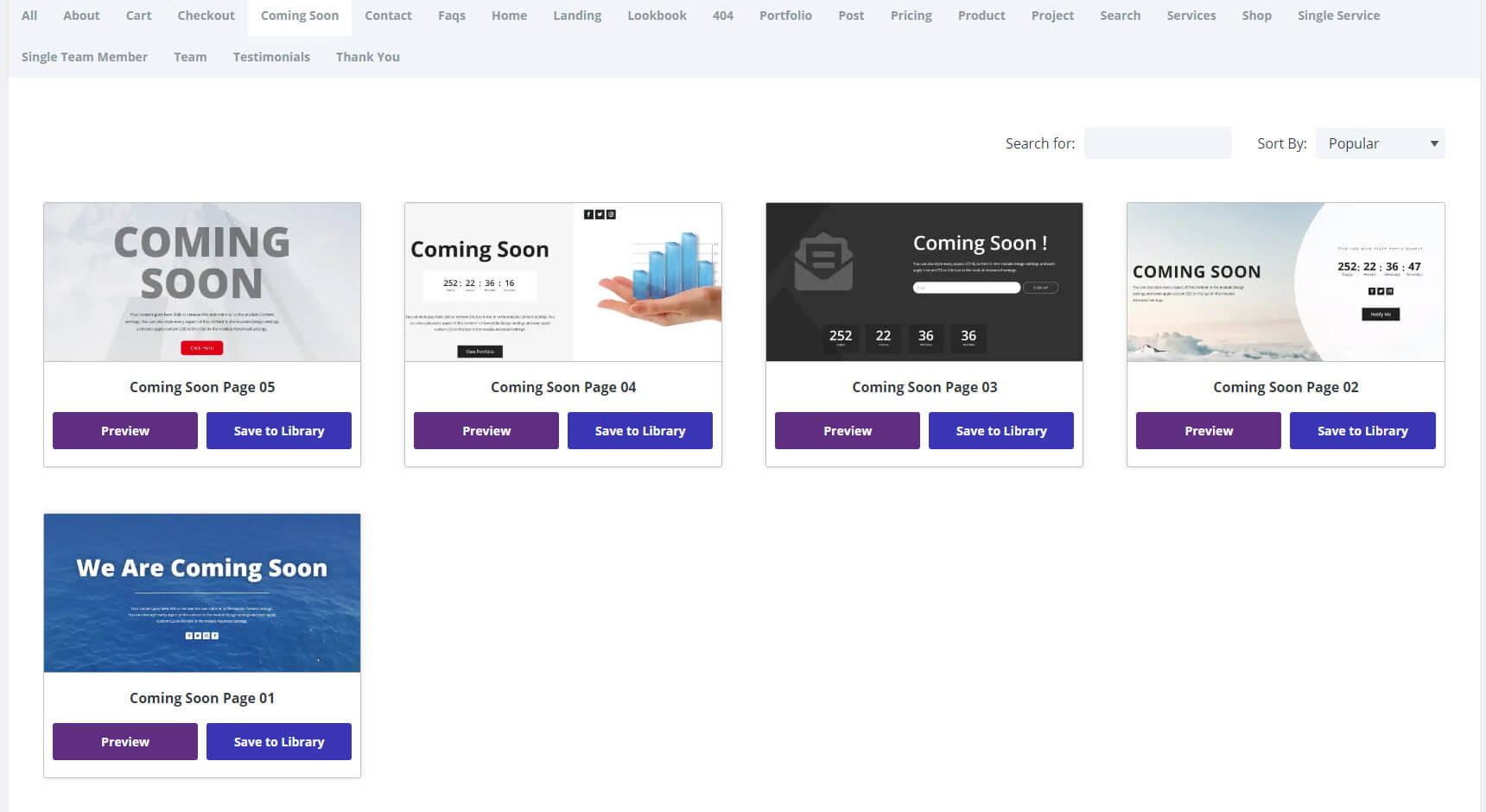
即将推出
有 5 个即将推出的页面可供选择。 它们包括大文本、倒计时器、电子邮件表单和社交媒体关注图标。

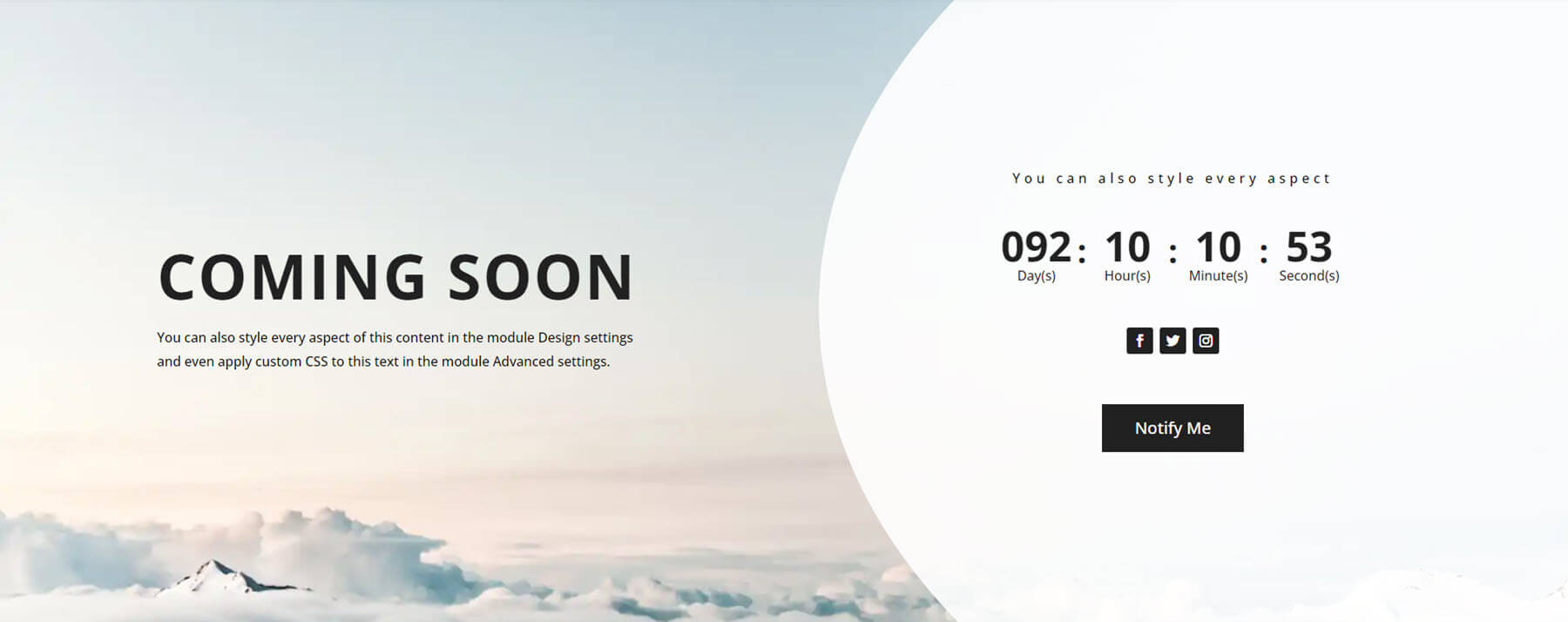
此示例在背景图像的左侧显示消息。 右侧是倒计时器、社交媒体图标和电子邮件表单按钮,所有这些都放置在带有圆形左边缘的白色背景上。

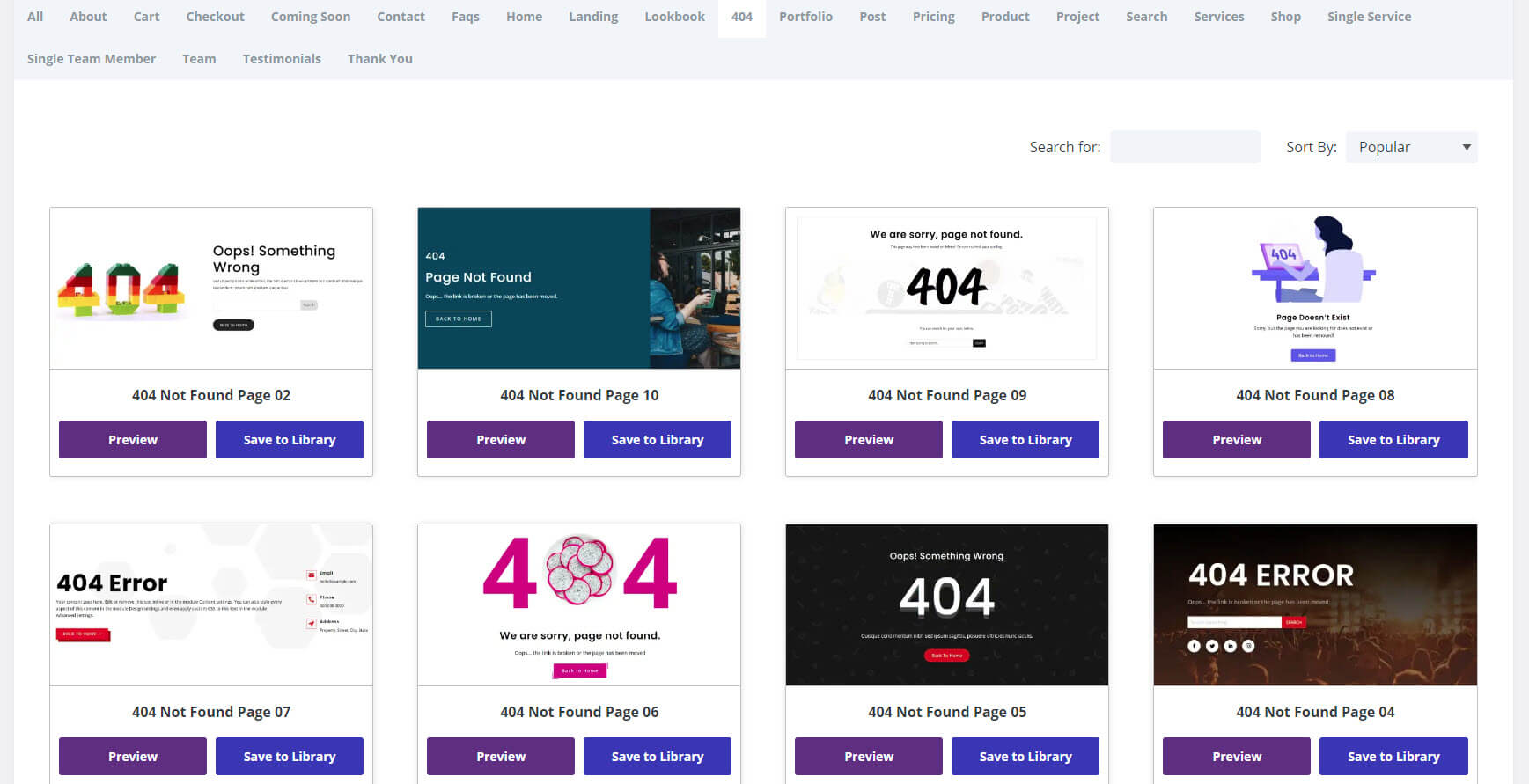
404
有 10 404 页。 它们包括图形、图像、版式、社交关注图标、联系信息、搜索框和主页链接的组合。 大多数只包含其中的一些元素,这使得它们简单易懂。

该示例使用事件的背景图像,这与 Divi Concert 登陆页面配合得很好。 它包括全角背景图像、404 错误消息、搜索框和社交图标。

哪里可以购买 Divi 布局扩展
Divi Layouts Extended 可在 Divi Marketplace 购买,售价 49 美元。 它包括无限制的网站使用、一年的支持和更新以及 30 天退款保证。

结束对 Divi 布局扩展的思考
这就是我们对 Divi Layouts Extended 的看法。 这个Divi插件中有很多精心设计的布局。 仪表板易于使用,仅导入您想要的布局,保持您的 Divi 库干净。 一旦导入到您的 Divi 库中,它们的工作方式与任何 Divi 布局相同。 如果您有兴趣扩展 Divi 布局库,Divi Layouts Extended 是一个不错的选择。
我们希望听到您的意见。 您尝试过 Divi 布局扩展吗? 请在评论中告诉我们您的想法。
