Divi 产品亮点:Divi Masonry Gallery
已发表: 2023-07-31Divi Masonry Gallery 在 Divi Builder 中添加了一个新的画廊模块。 使用此插件,您可以构建和自定义砖石画廊布局以在您的网站上显示图像。 您可以按类别过滤图像、启用分页、在灯箱显示中打开图像等等。 该插件还附带设计选项,允许您完全自定义砌体画廊模块的设计。 在此产品亮点中,我们将了解 Divi Masonry Gallery,以帮助您确定它是否适合您。
让我们开始吧!
- 1安装 Divi Masonry Gallery
- 2迪维砖石画廊
- 2.1内容设置
- 2.2设计设置
- 3 Divi Masonry 画廊示例
- 3.1示例1
- 3.2示例2
- 3.3示例3
- 4购买 Divi Masonry 画廊
- 5最后的想法
安装 Divi Masonry Gallery
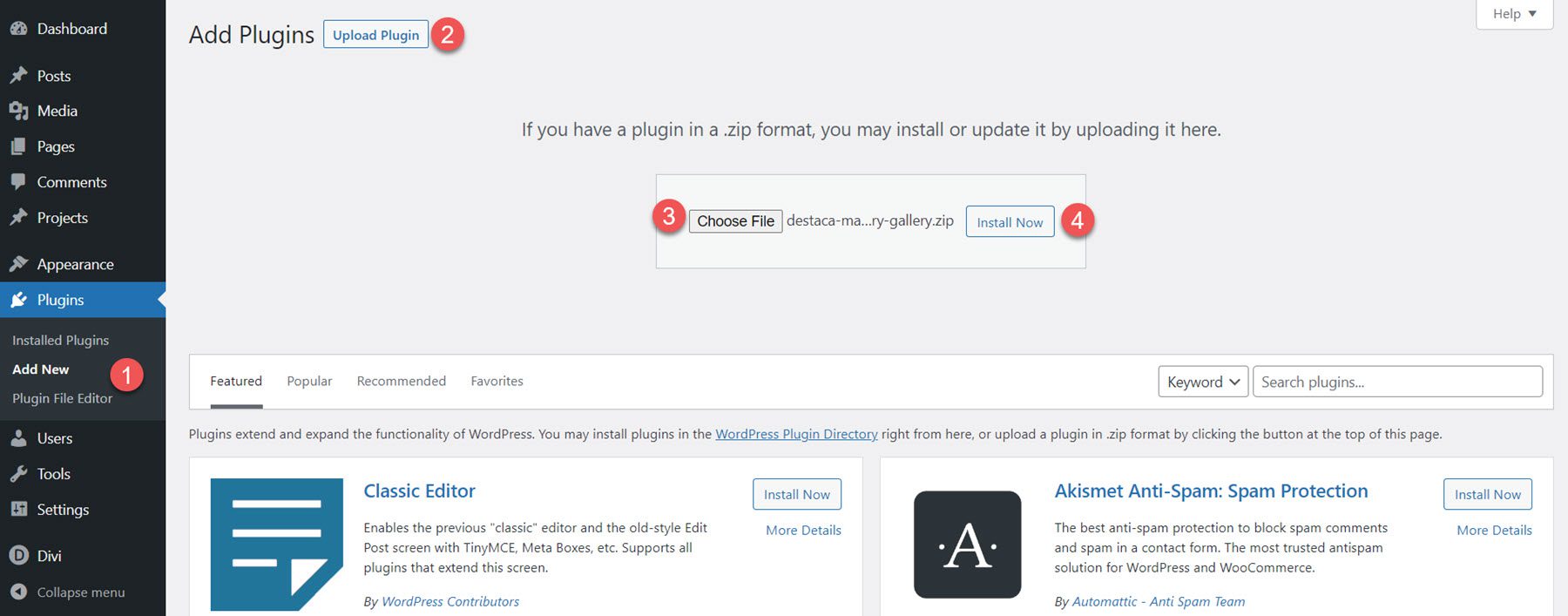
要安装 Divi Masonry Gallery,请导航至 WordPress 仪表板中的插件页面,然后单击新增。 单击“选择文件”,从计算机中选择 .ZIP 插件文件,然后单击“立即安装”。

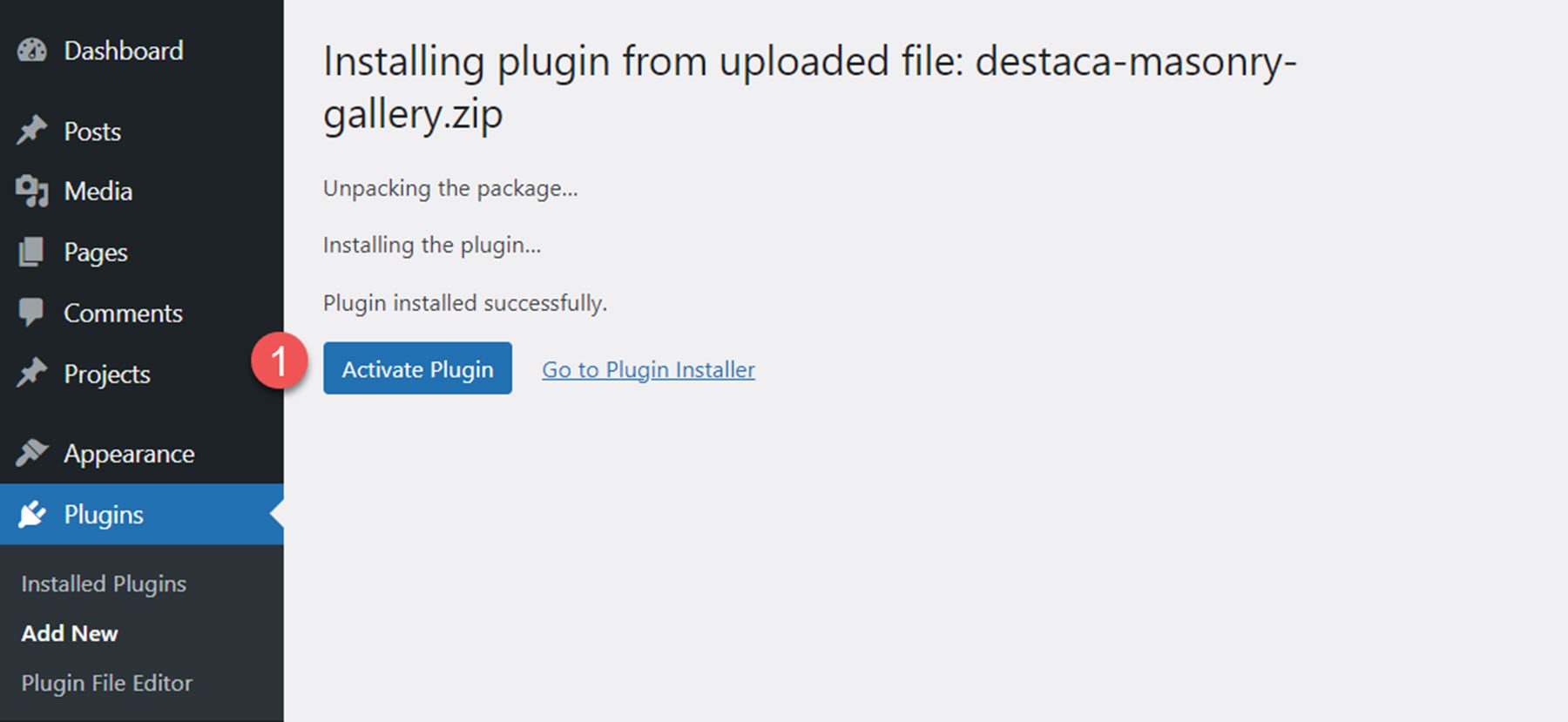
安装插件后,单击激活。

迪维砖石画廊
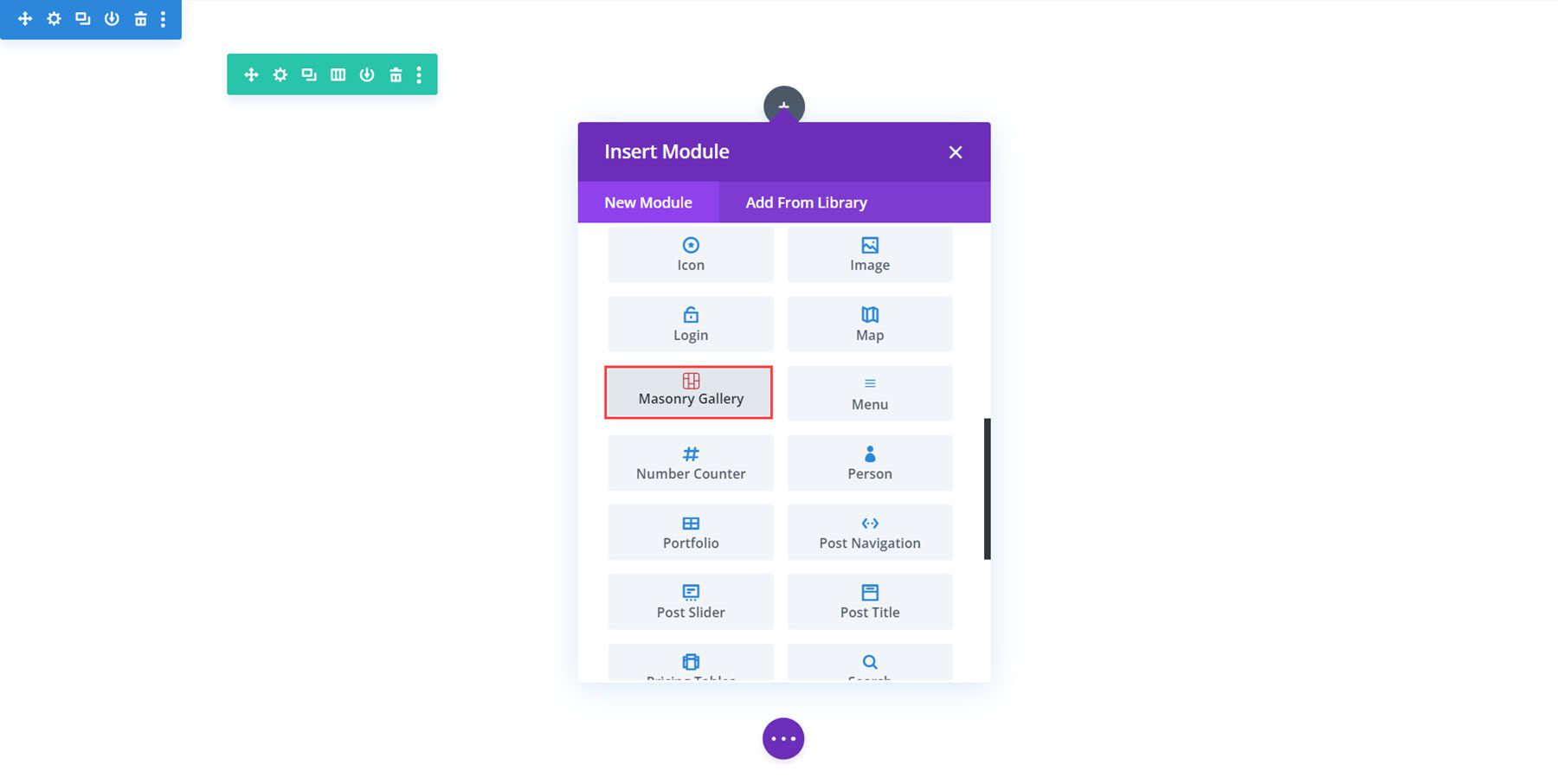
激活插件后,您将看到 Divi Masonry Gallery 模块出现在 Divi Builder 中。 我们来看看模块设置。

内容设置
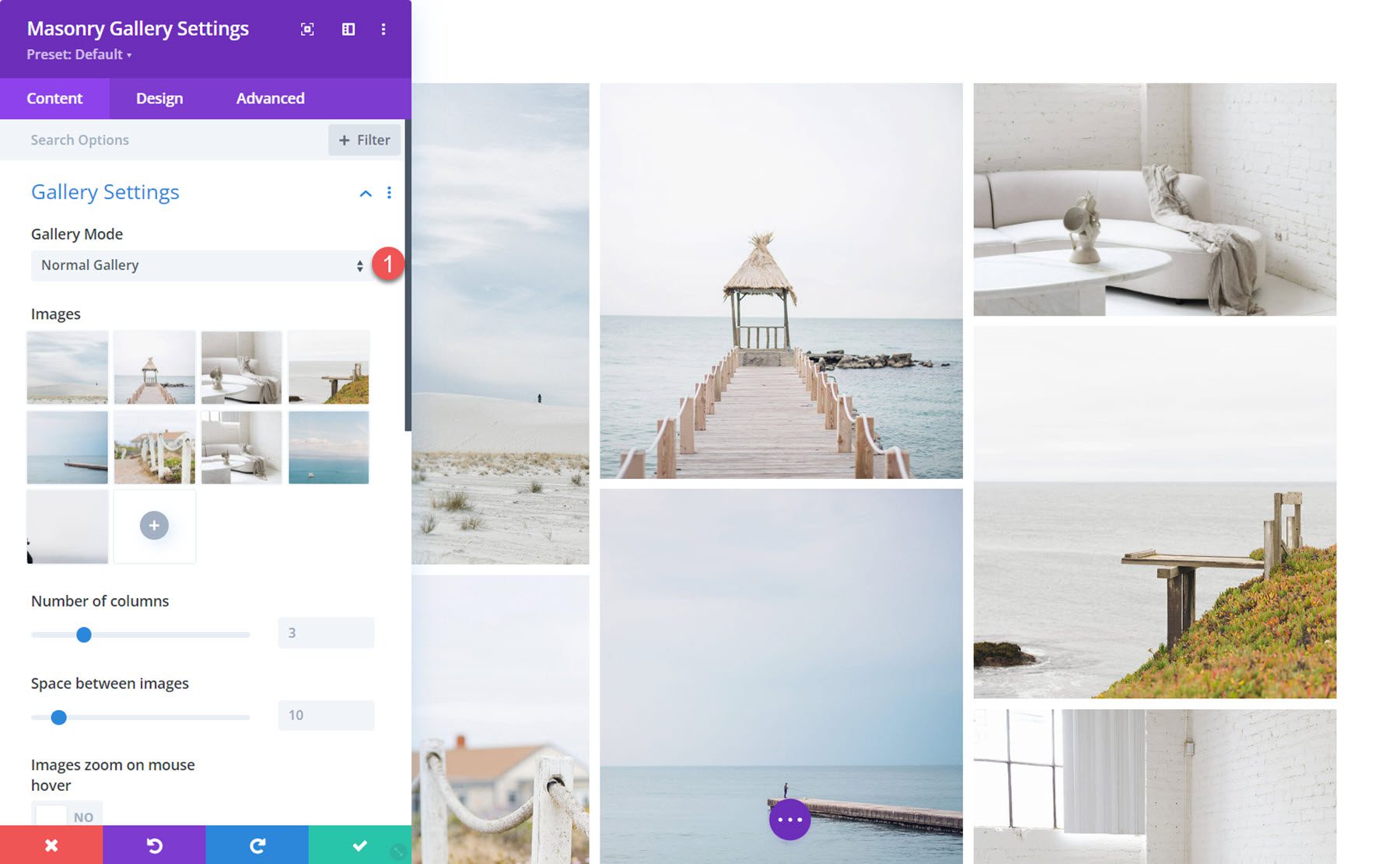
大多数关键选项都位于内容选项卡的图库设置部分下。 您可以在此处添加图像并选择它们在砖石图库中的显示方式。
图库设置
这是普通画廊模式下的砖石画廊。

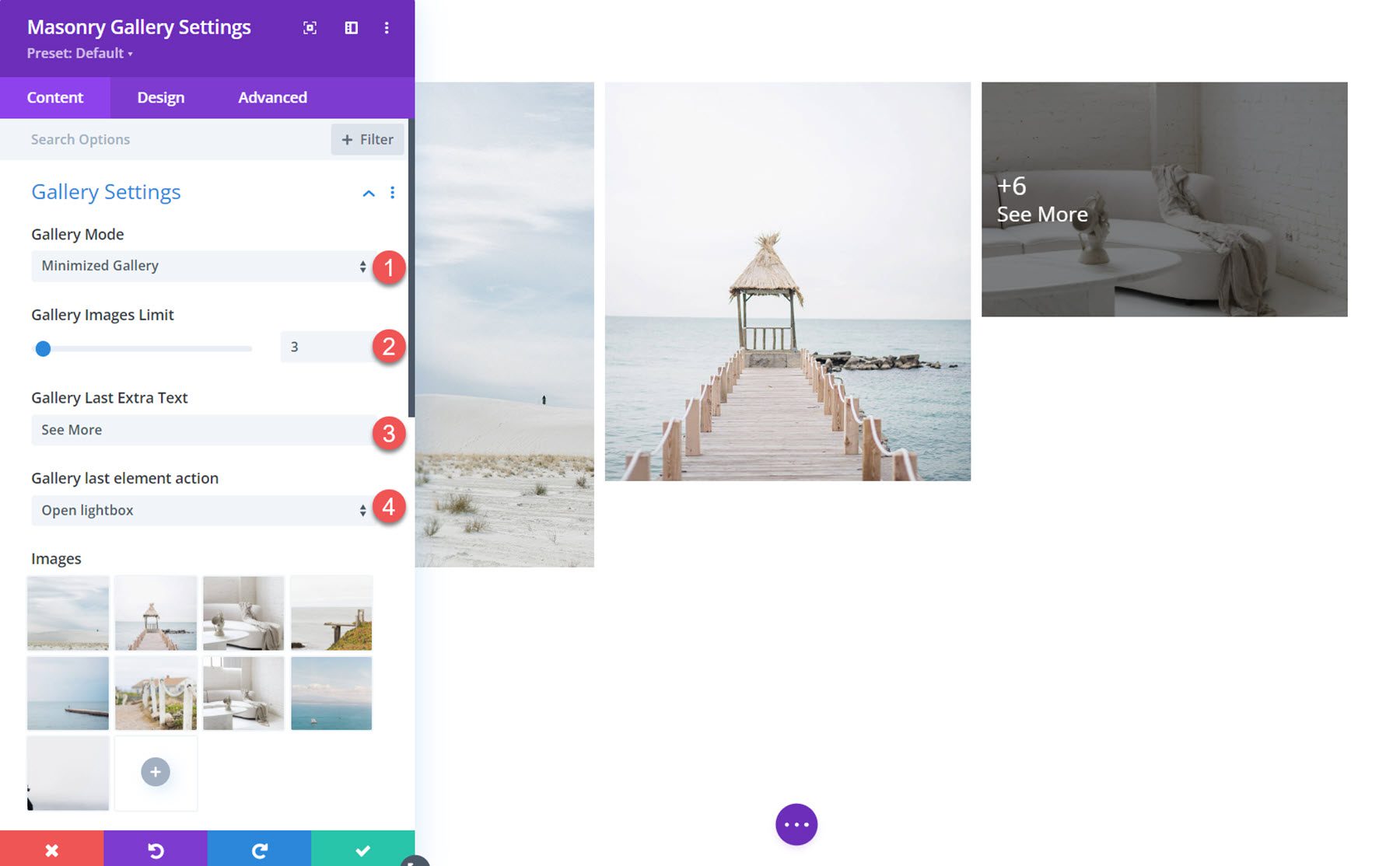
您还可以选择最小化图库模式,在其中可以设置显示图像数量的限制。 最后一张图片上显示的文本可以自定义,您可以选择最后一张图片是打开灯箱还是打开链接。

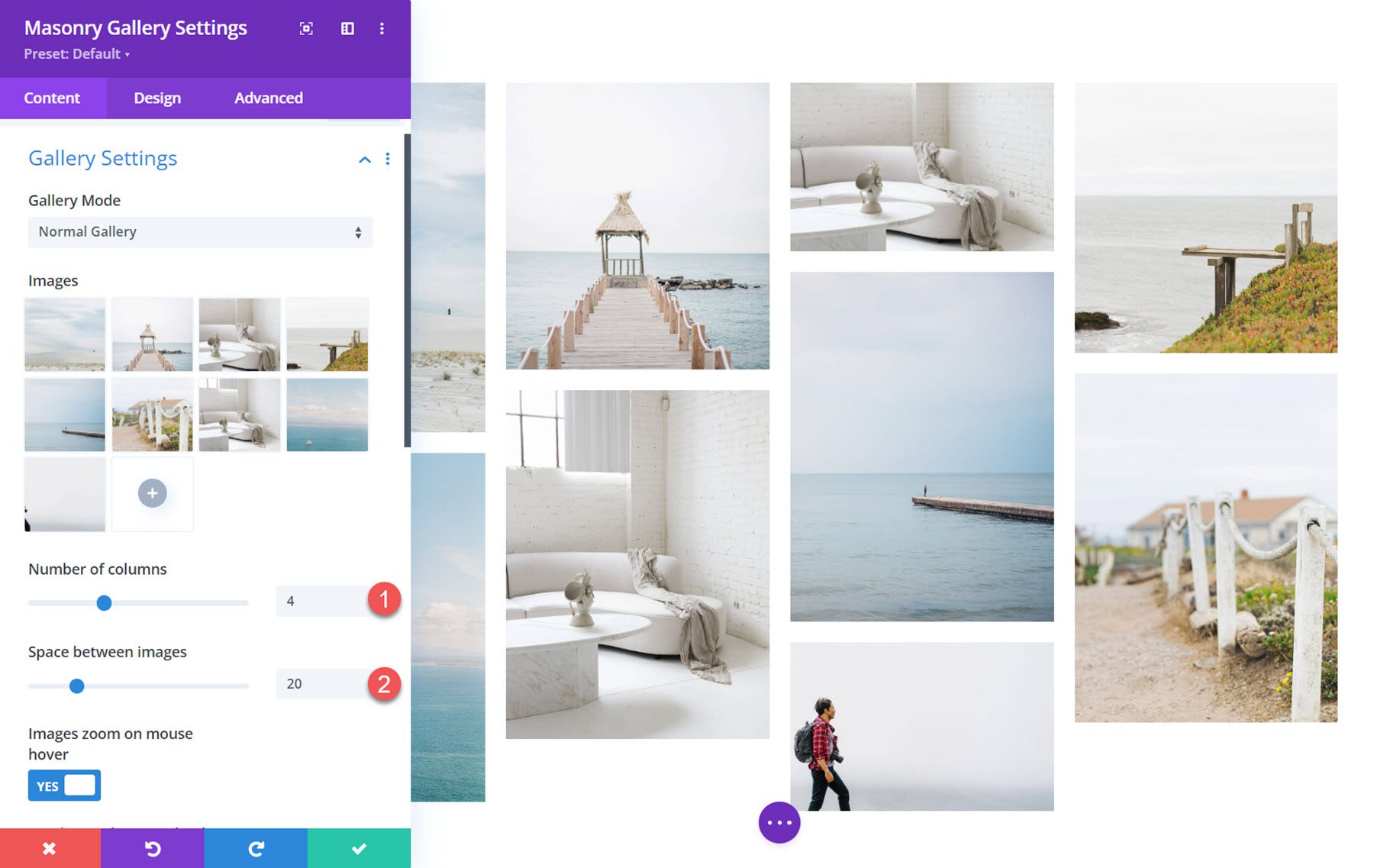
列数和图像之间的间距可以调整。 在这里所示的示例中,我将图库设置为 4 列并增加了间距。

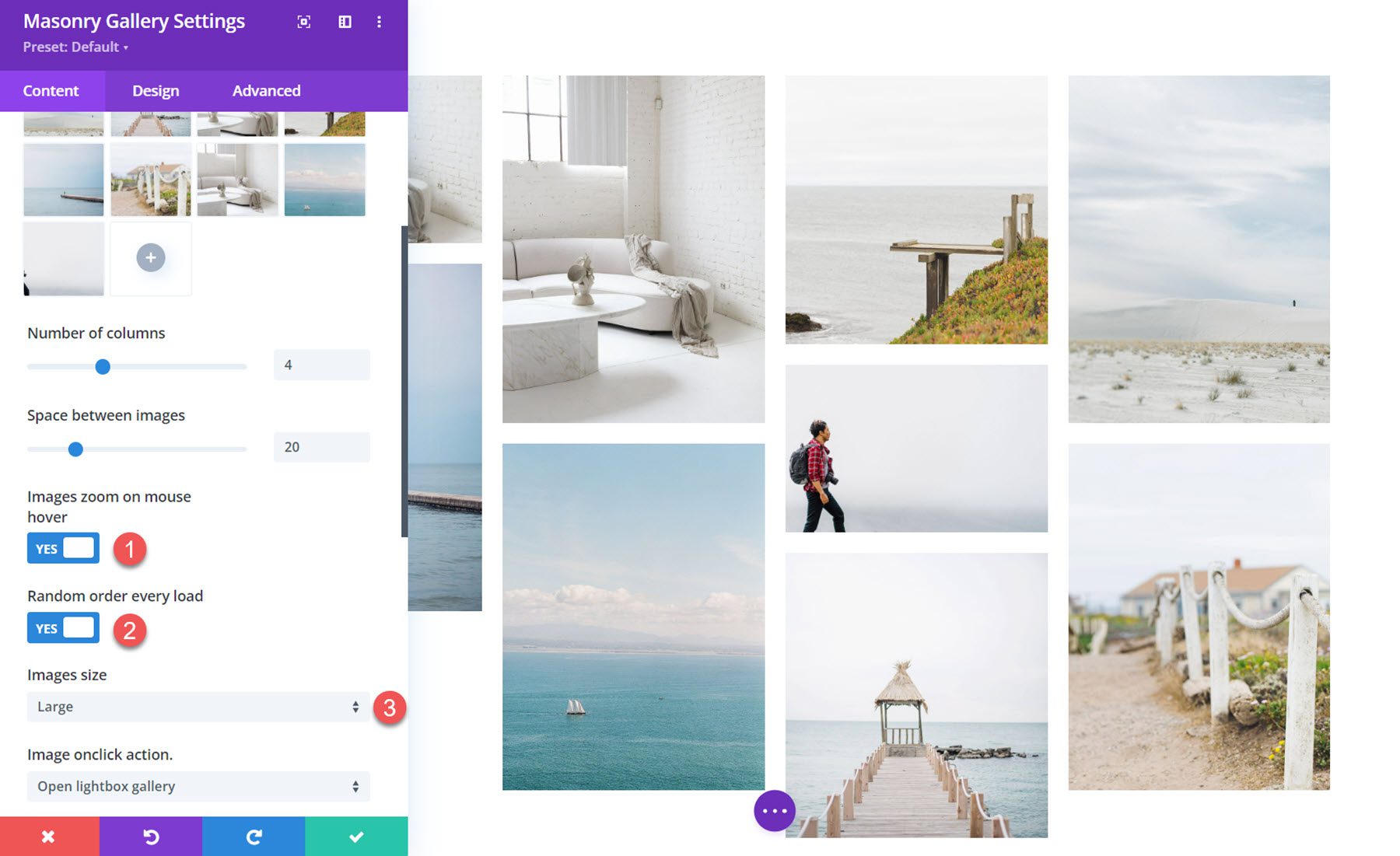
在这里,您还可以选择让图像在悬停时放大,每次以随机顺序加载,以及调整图像大小。

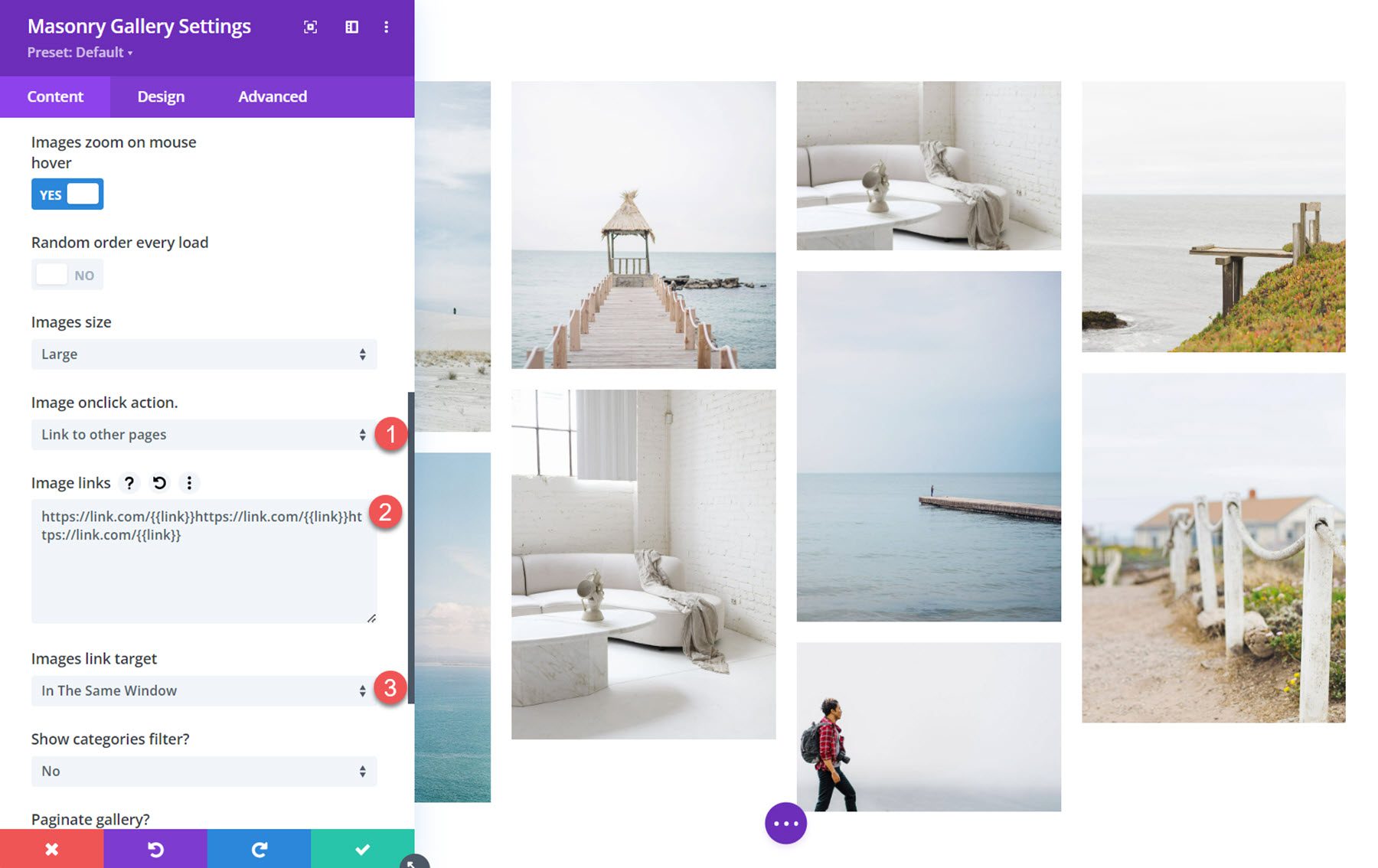
图像点击操作
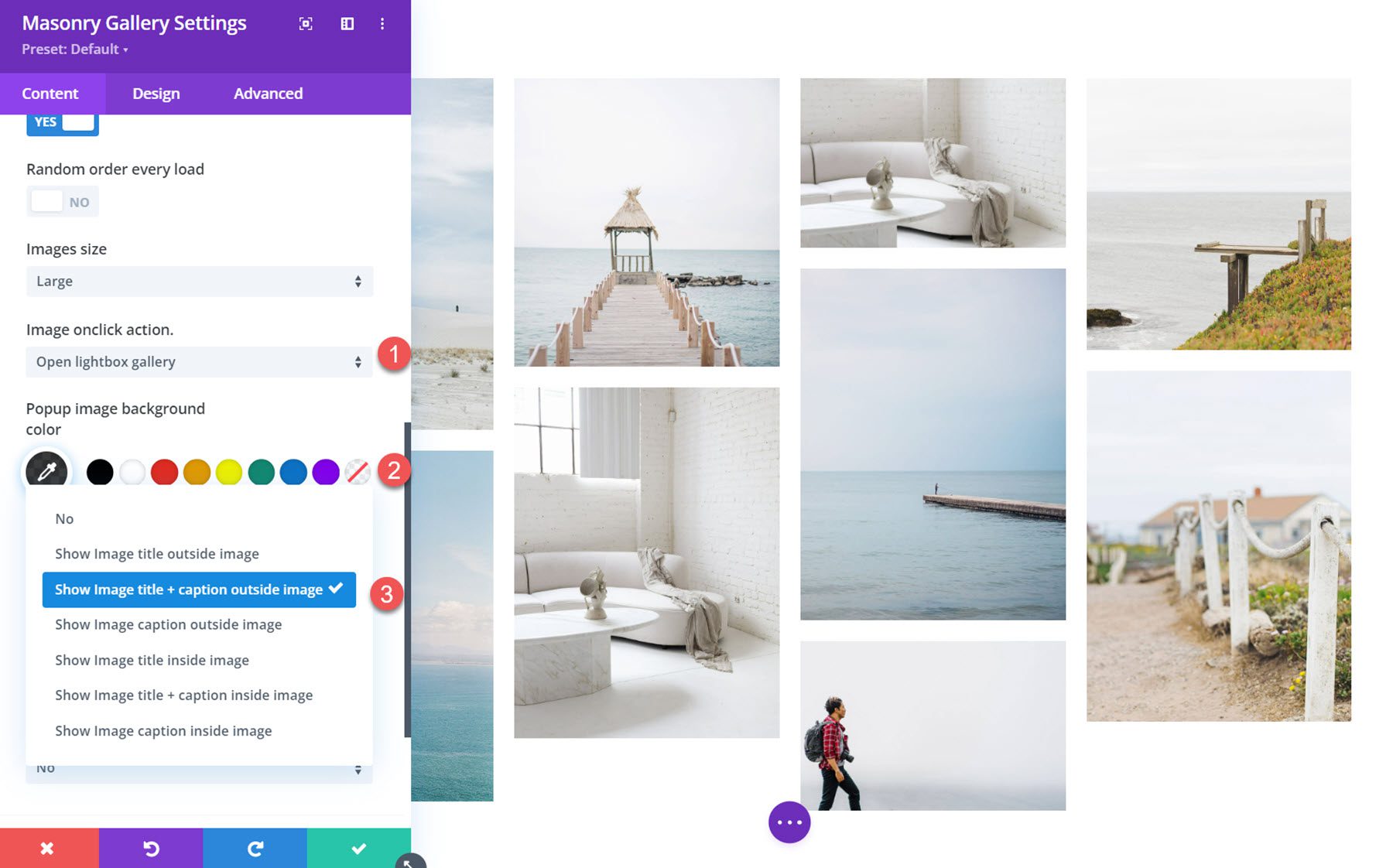
您可以将图像设置为在灯箱中打开、打开指定的 URL 或单击时不执行任何操作。 如果选择灯箱选项,您可以设置背景颜色并选择标题的显示方式。

这是前端的灯箱。

链接必须按图像顺序添加,并用 {{link}} 分隔。 您还可以设置链接目标。

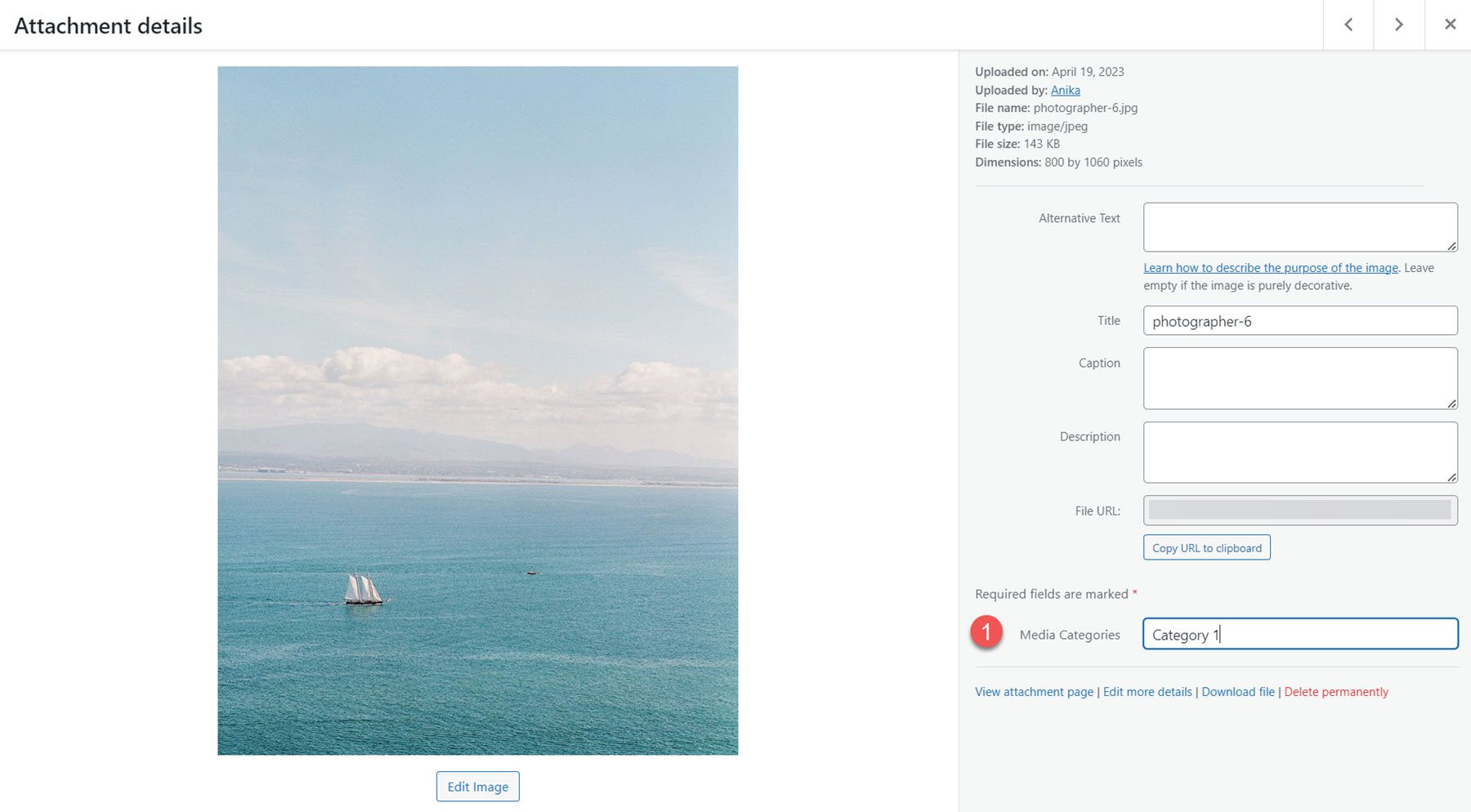
类别
Divi Masonry Gallery 为媒体库中的每个图像添加了一个类别字段。 您可以启用这些类别来过滤图库图像。


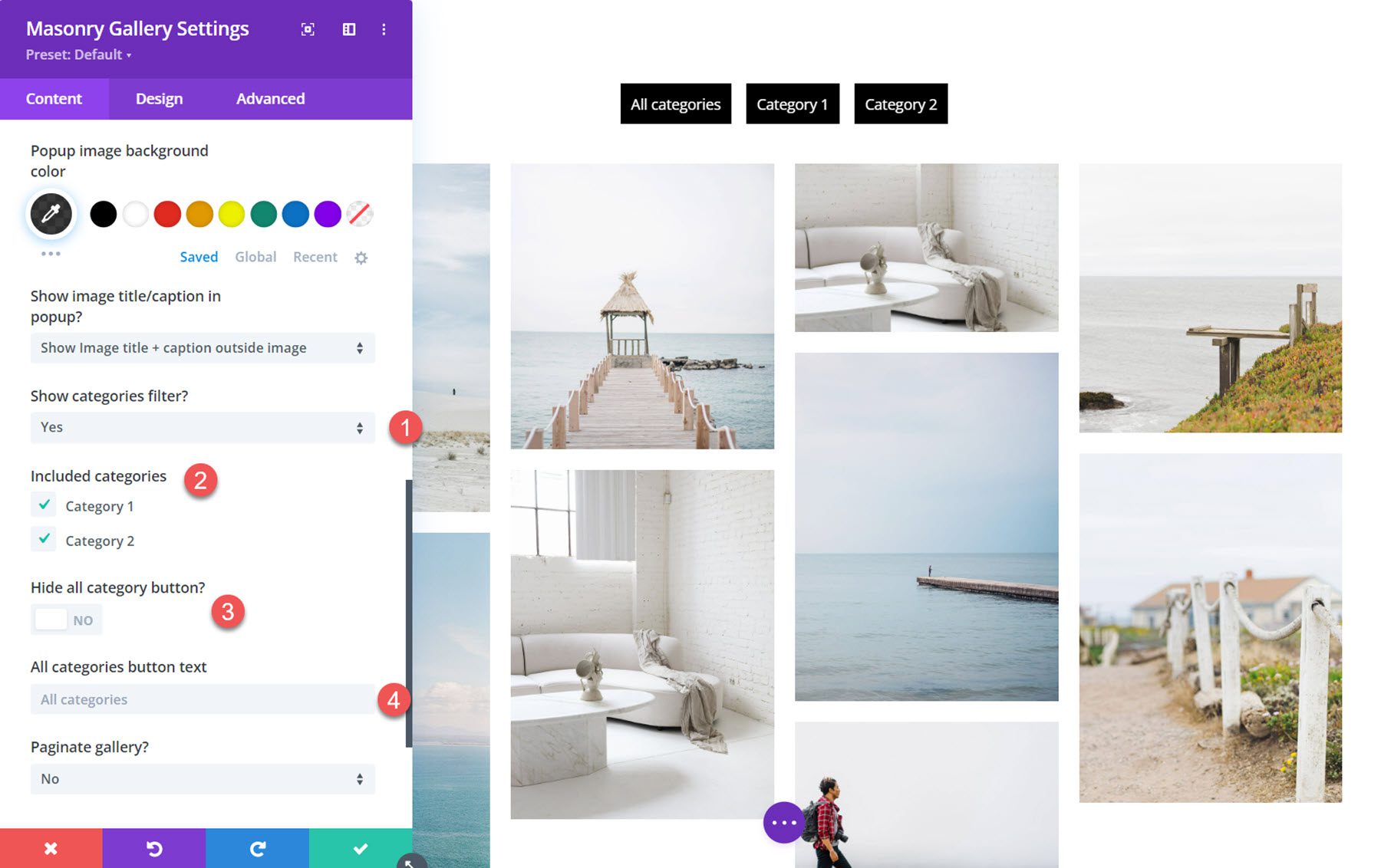
启用类别过滤器后,您可以选择包含的类别、显示或隐藏所有类别按钮以及更改所有类别按钮文本。

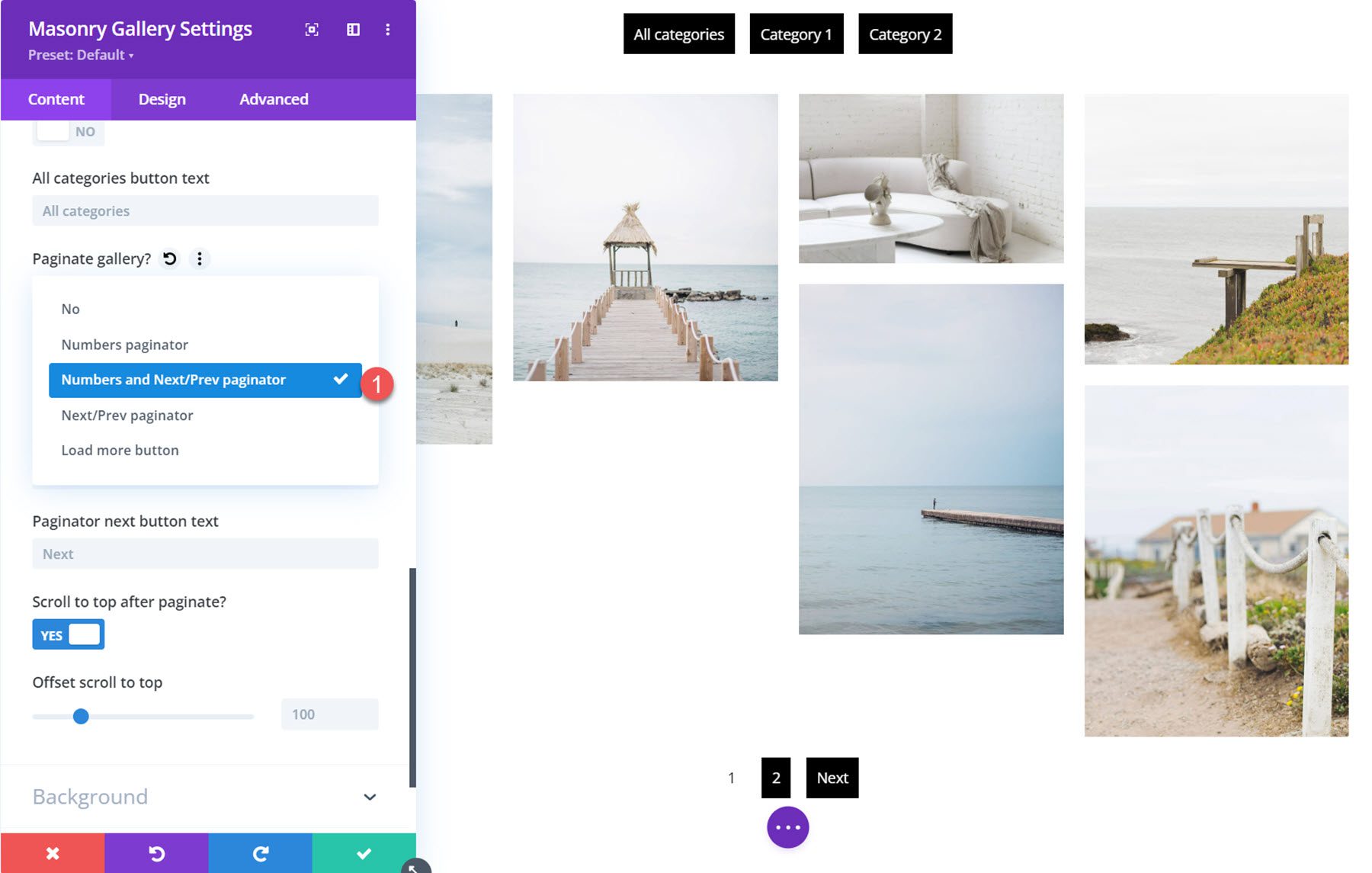
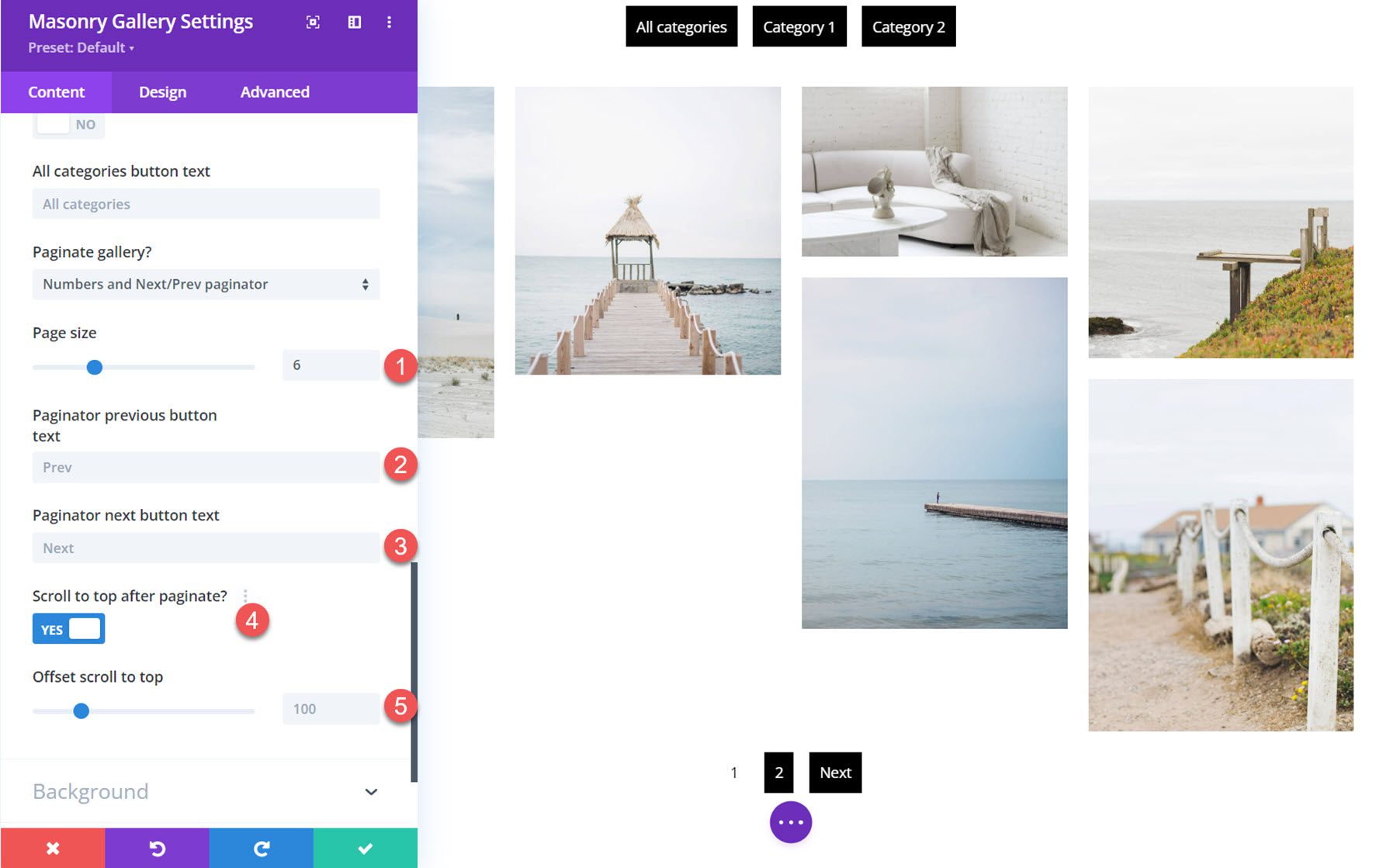
分页
有多种类型的分页可供选择。 这是数字和下一个/上一个分页选项。 您还可以选择加载更多选项,或完全禁用分页。

您还可以指定每页显示的图像数量、修改按钮文本、分页后滚动到顶部以及设置滚动到顶部偏移量。

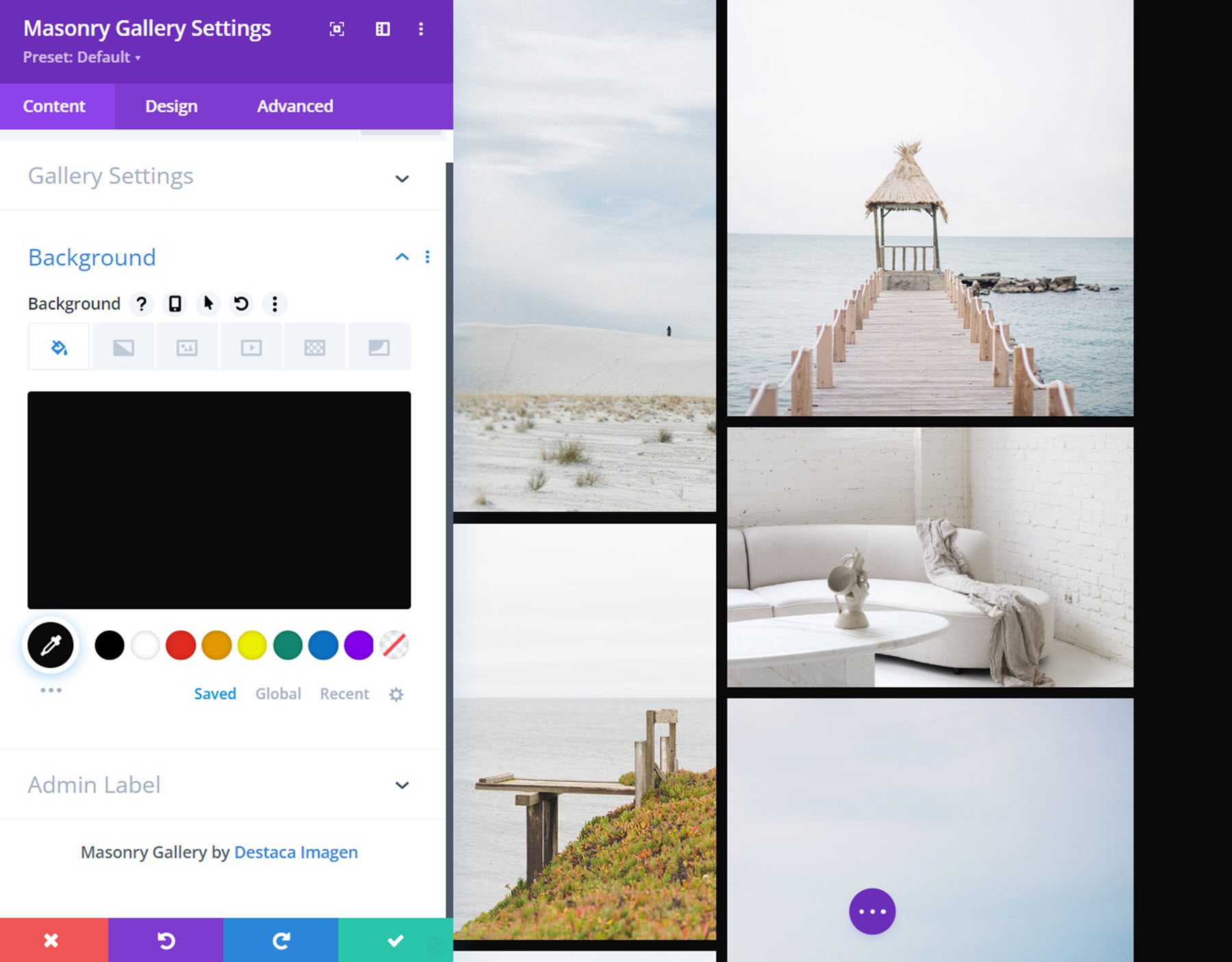
背景
您可以在此处设置砖石画廊模块的背景颜色。

设计设置
在设计选项卡中,您可以进一步自定义砌体画廊模块的外观。
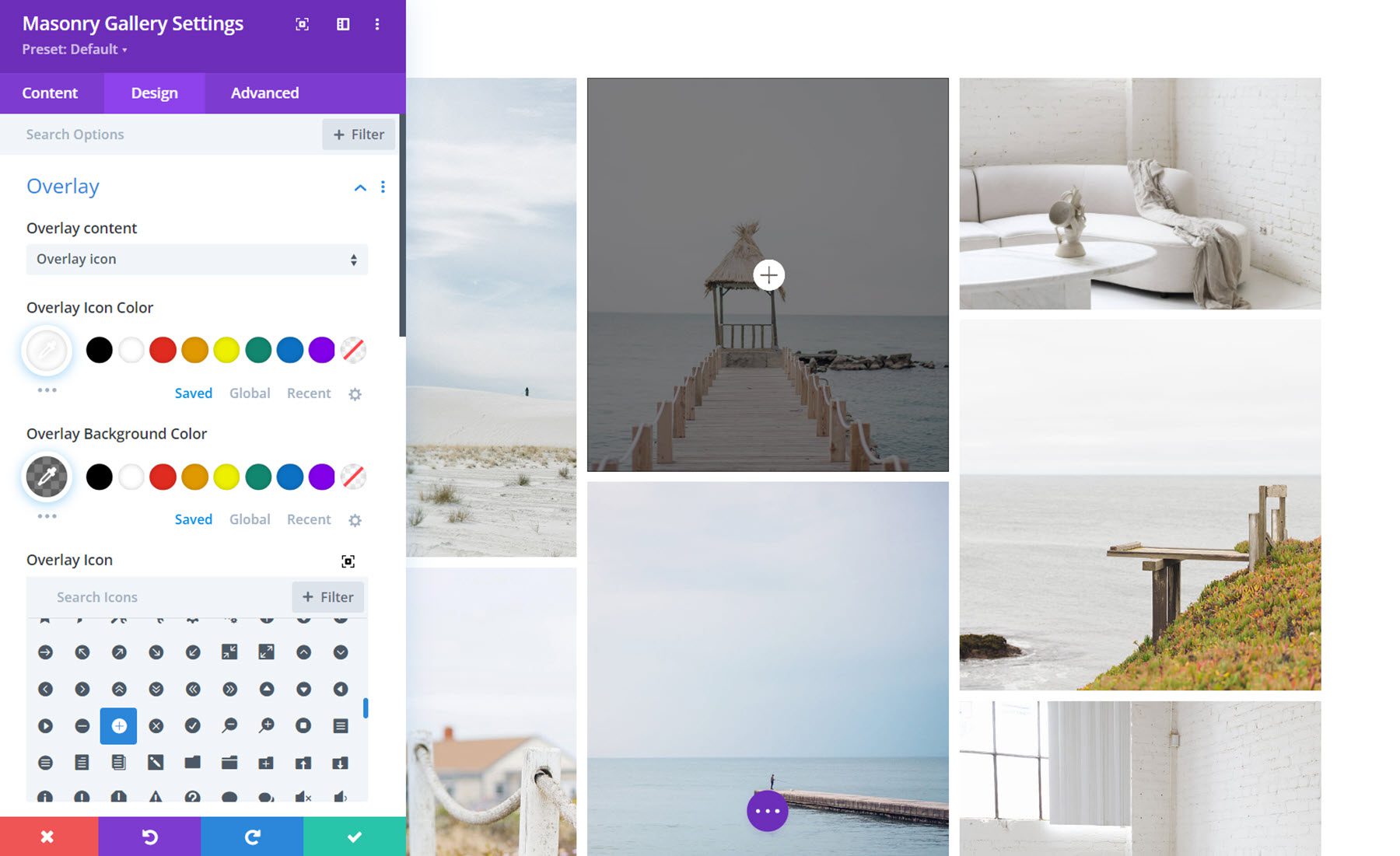
覆盖
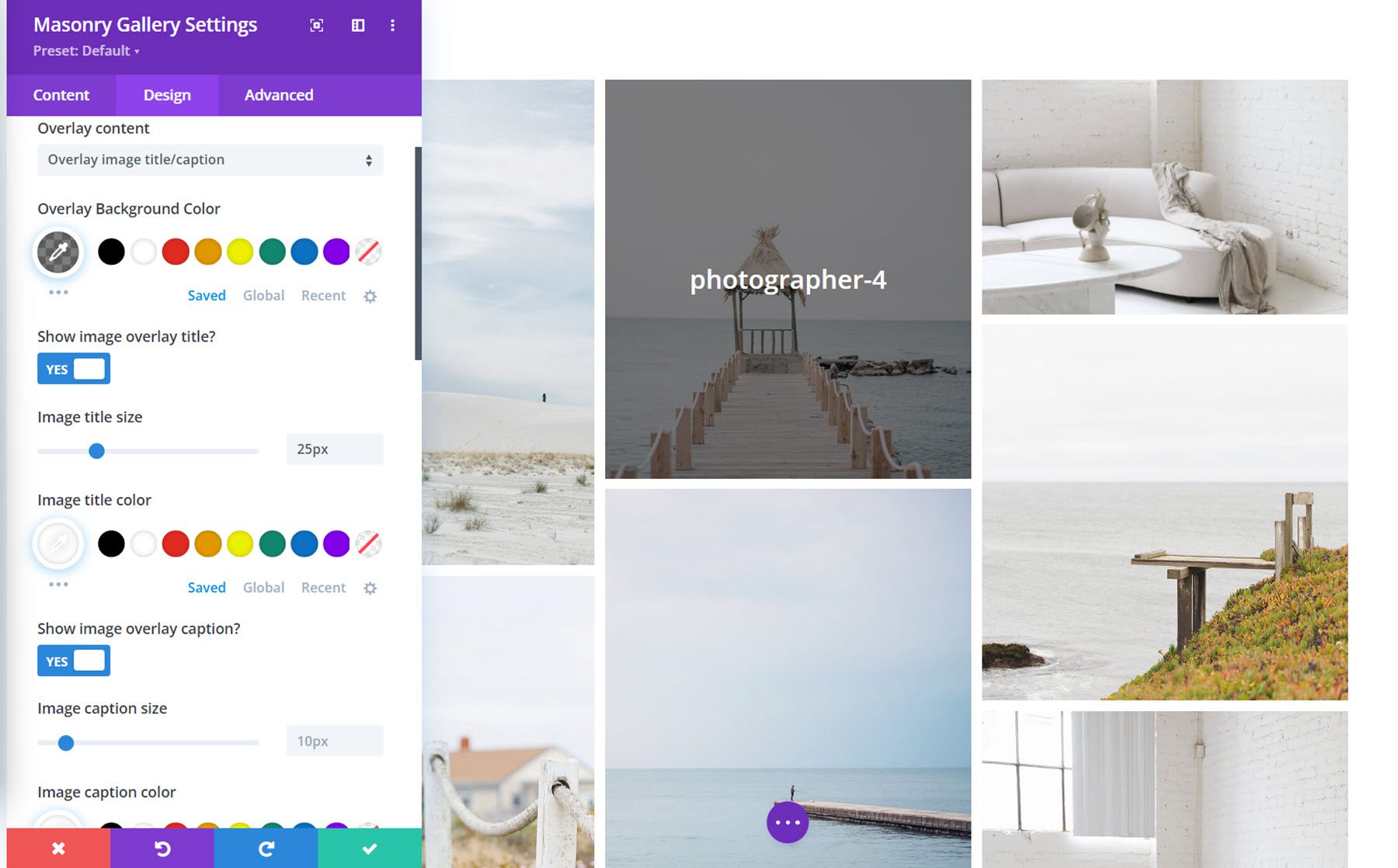
您可以在此处设置图标或图像标题/说明文字,使其在悬停时显示在图像上,并设置覆盖背景颜色。 选择覆盖图标选项后,您可以选择图标和图标颜色。

如果选择了叠加标题/说明文字,您可以自定义字体和颜色。 此外,您还可以选择叠加内容动画、设置文本对齐方式、字母间距和文本阴影。

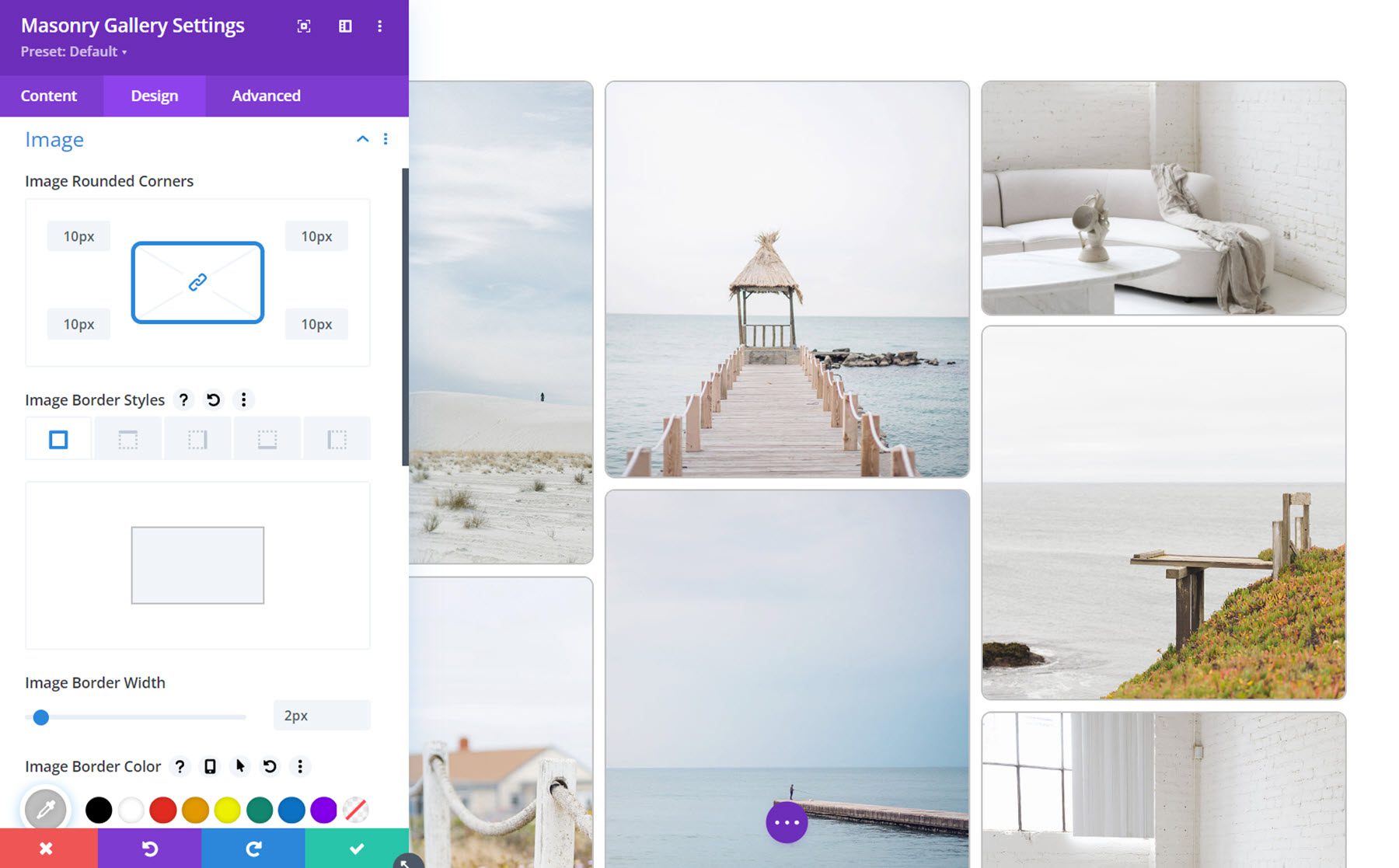
图像
在图像设置中,您可以为图库图像添加圆角和边框。

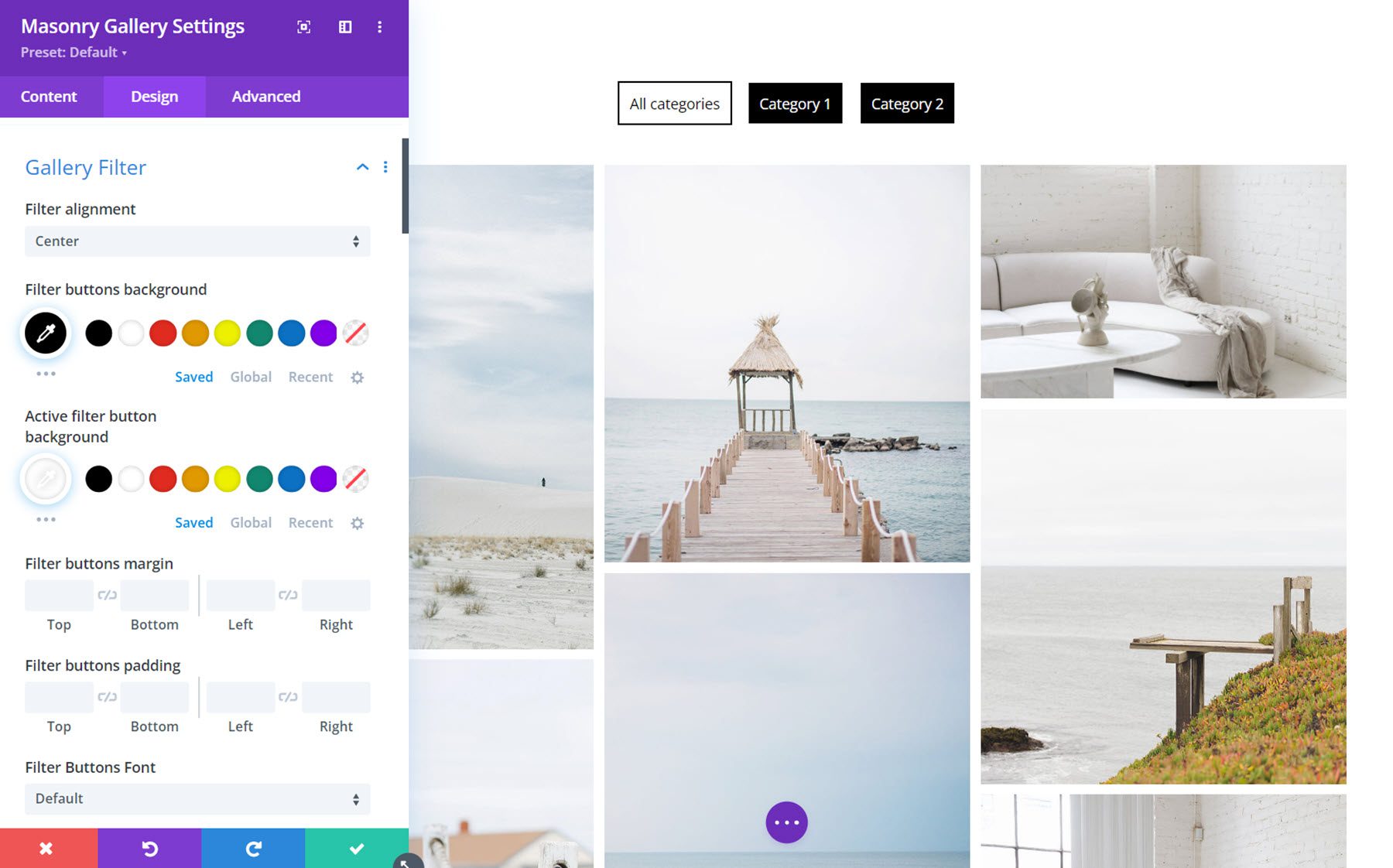
图库过滤器
在这里您可以自定义图库过滤器的设计。 您可以更改对齐方式、背景、边距和填充、字体、间距、圆角、边框和框阴影。 您还可以更改活动过滤器按钮的每个设置。

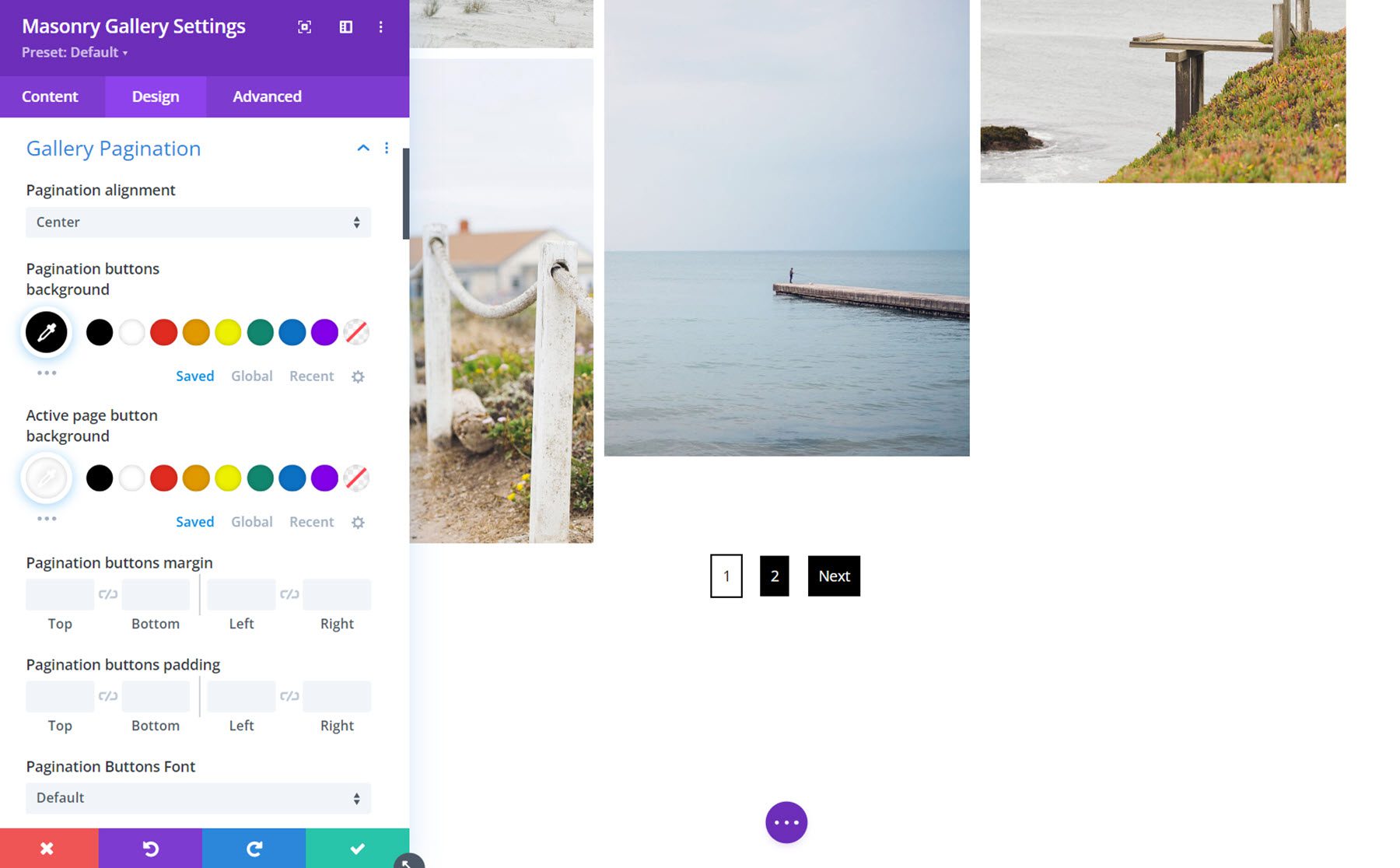
画廊分页
图库分页设计选项允许您完全自定义分页的外观。 与图库过滤器设置非常相似,您可以自定义活动和常规分页按钮的对齐方式、背景、边距和填充、字体、间距、边框和阴影样式。

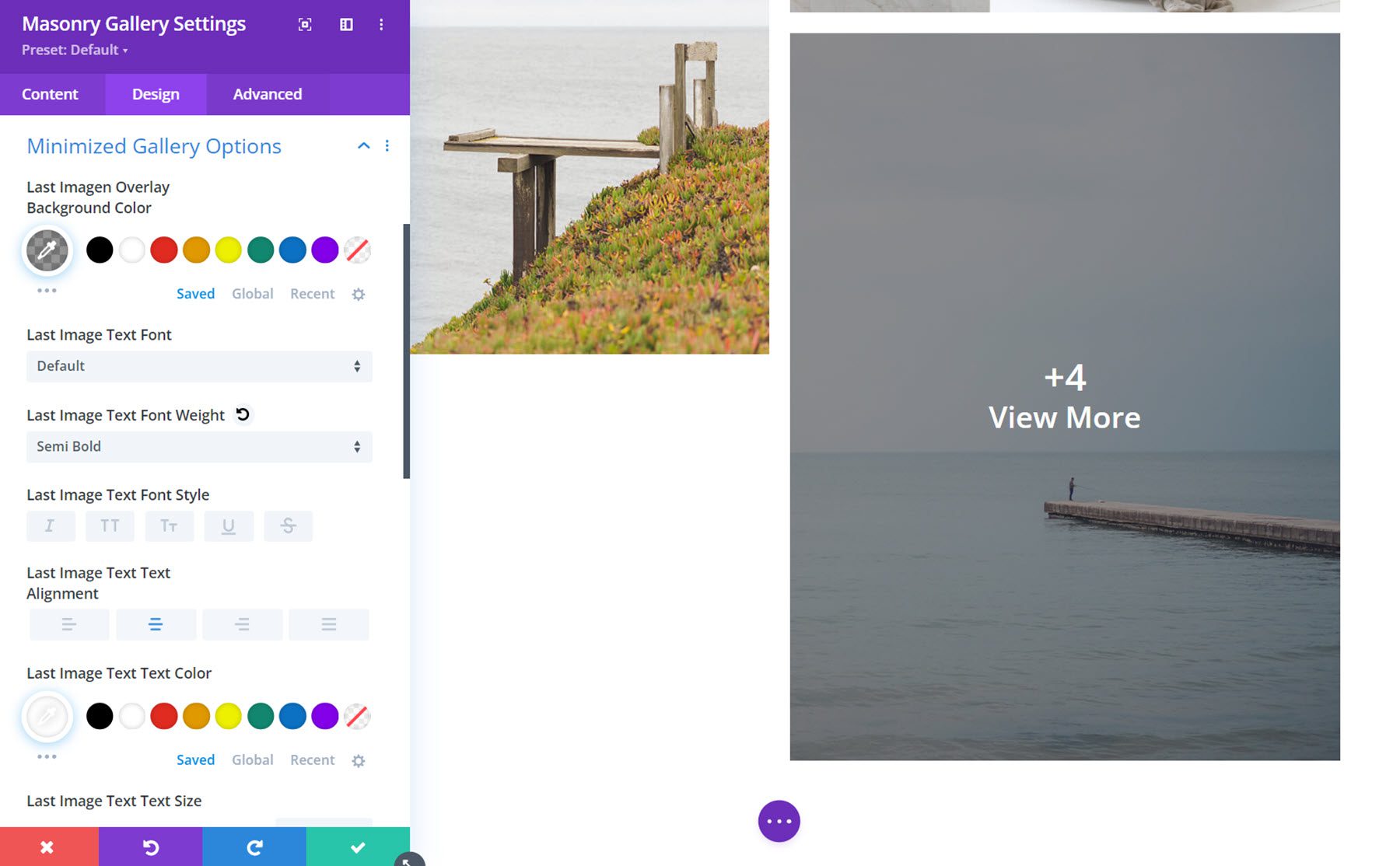
最小化图库选项
最小化的图库类型会在最后一张图像上显示叠加层。 在这里,您可以自定义叠加层的样式。 您可以更改背景颜色、字体、对齐方式、文本大小和文本阴影。

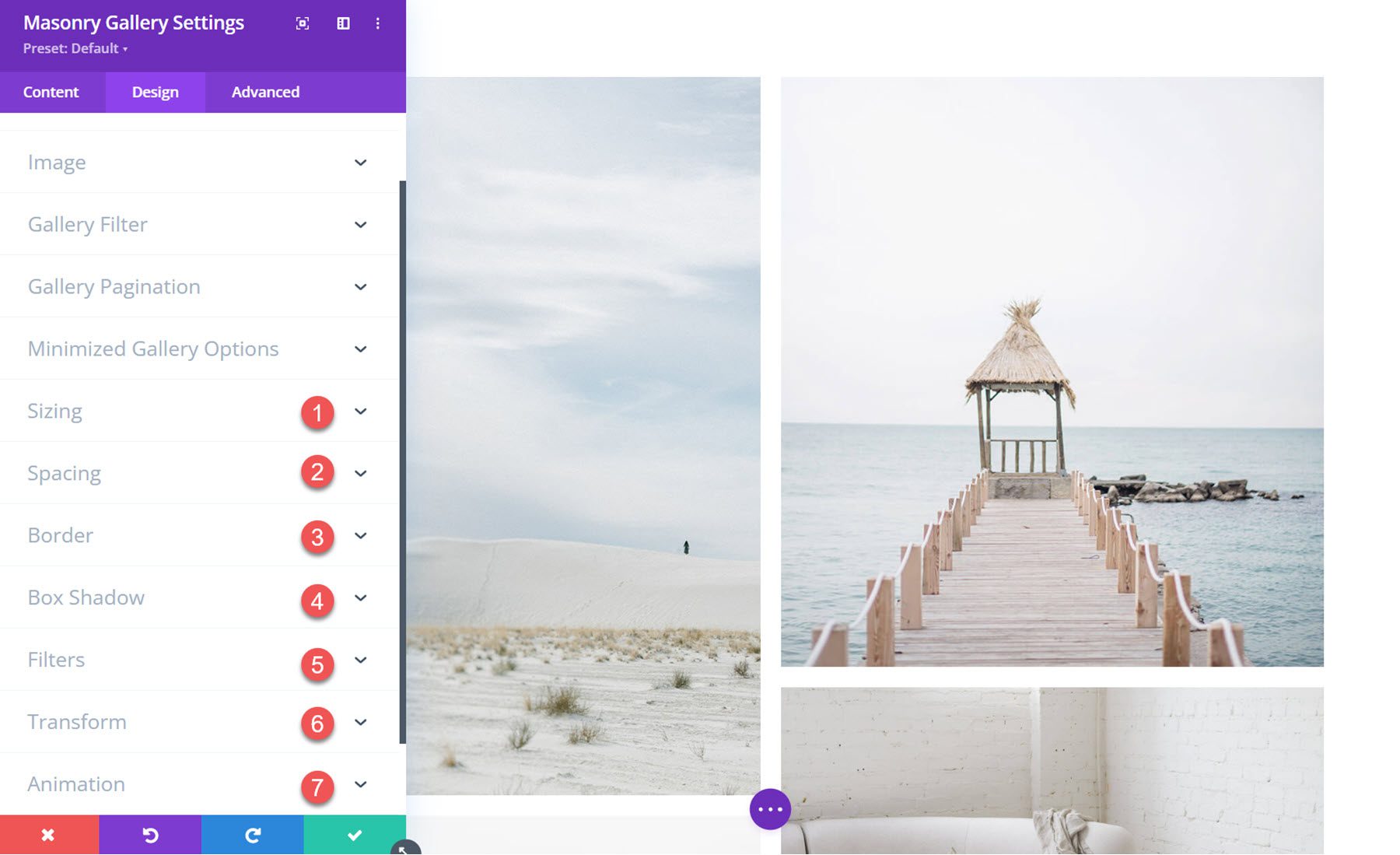
其他设计设置
除了这些特定于模块的设计选项之外,您还可以自定义所有大小、间距、边框、框阴影、滤镜、变换和动画选项。

Divi 砖石画廊示例
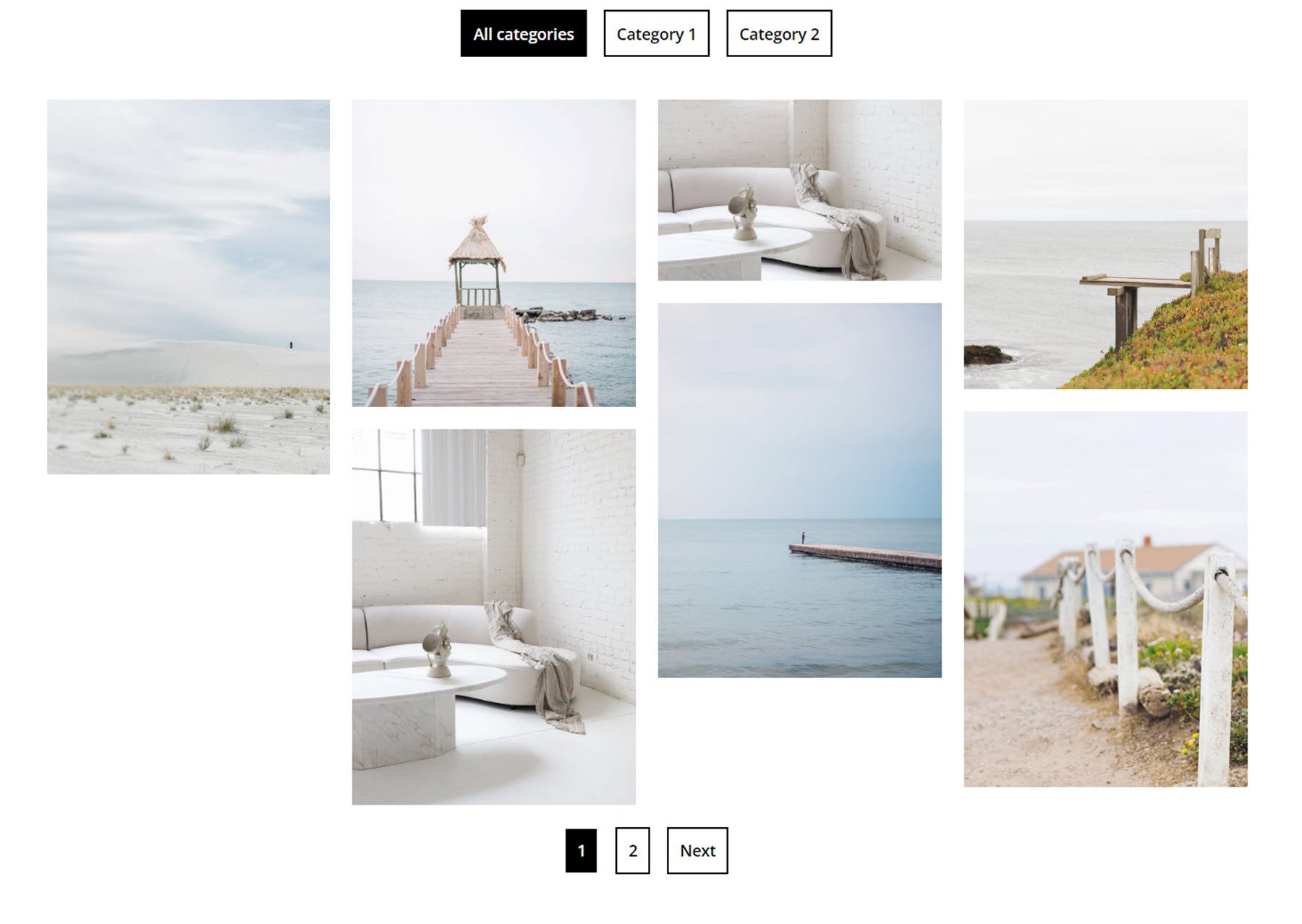
实施例1
第一个示例画廊布局具有四列图像。 顶部的过滤器可用于按类别对图像进行排序,分页按钮可用于查看下一页图像。

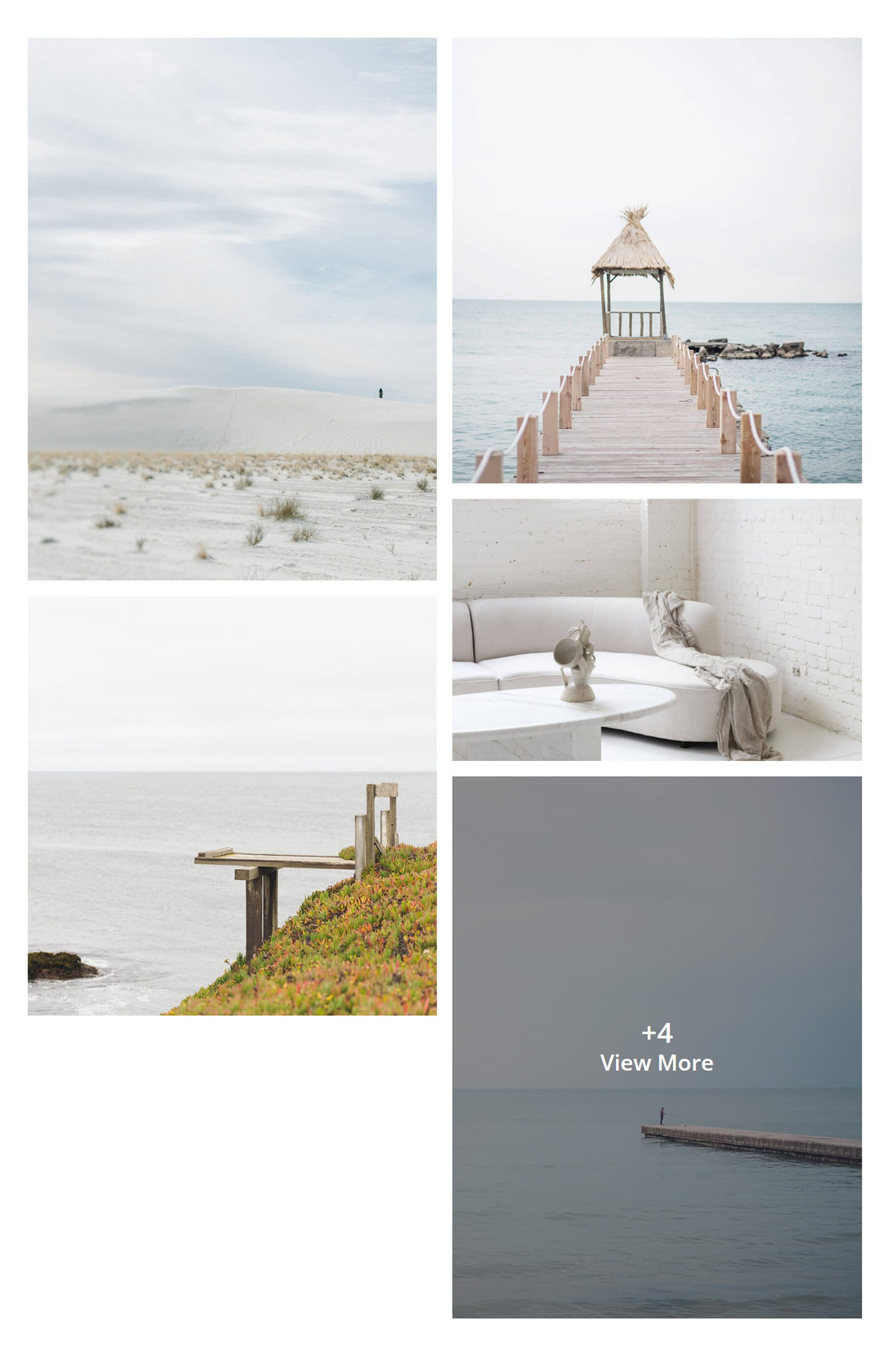
实施例2
此布局使用最小化的画廊布局。 最后一张图像可以设置为打开灯箱或新页面,其中显示图库图像的其余部分。

实施例3
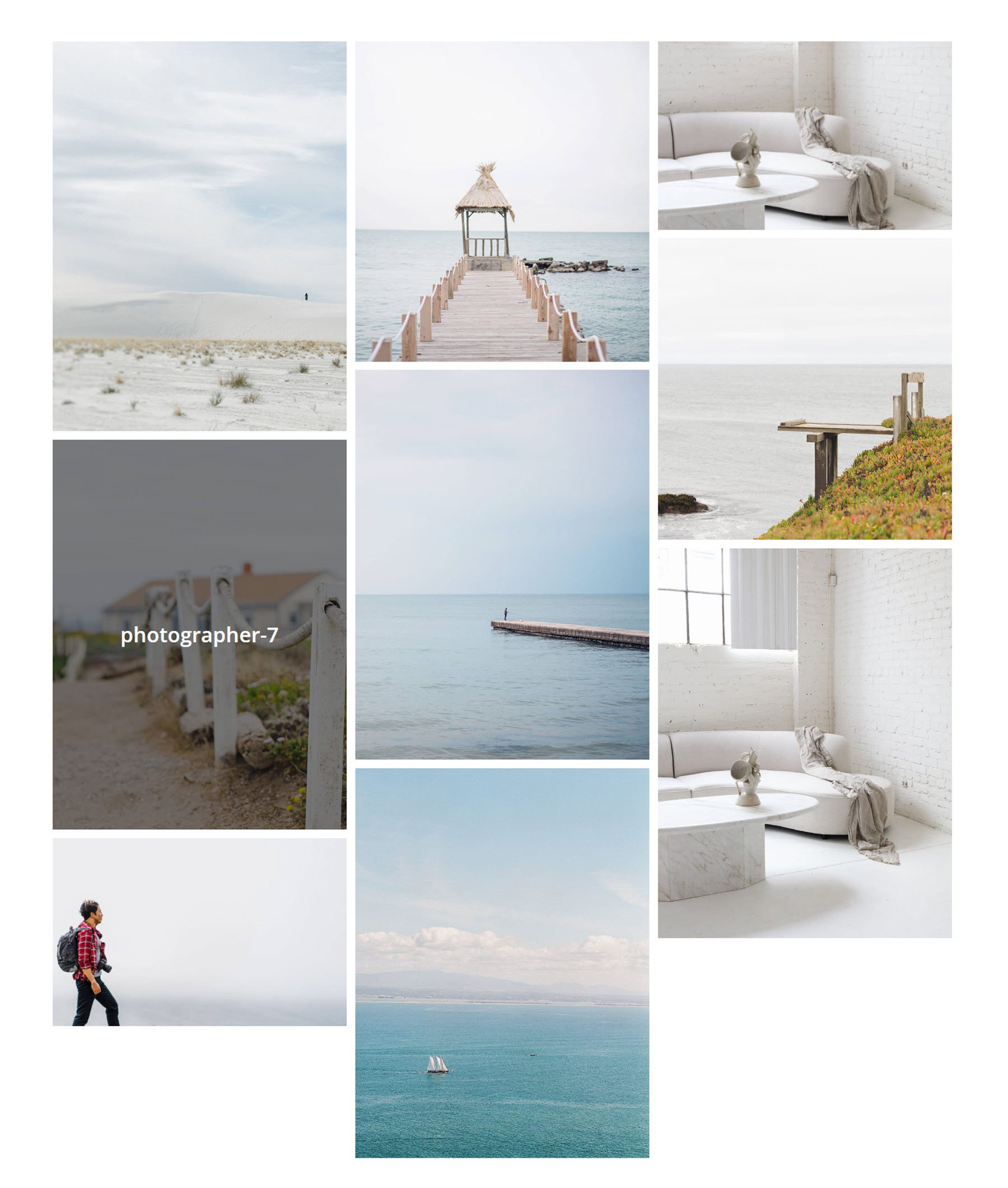
最后,第三个示例采用具有 3 列的正常画廊布局。 悬停时,会出现一个叠加层,显示图像标题。

购买 Divi Masonry 画廊
Divi Masonry Gallery 可在 Divi 市场购买。 无限制的网站使用以及 1 年的支持和更新费用为 25 美元。 该价格还包括 30 天退款保证。

最后的想法
使用 Divi Masonry Gallery 插件,您可以轻松创建画廊,以美观、交互式且完全可定制的砖石布局显示各种尺寸的图像。 该插件功能丰富。 您可以启用类别过滤器、分页、最小化图库、图像链接和灯箱弹出窗口。 通过广泛的设计选项,您可以根据自己的喜好自定义砖石画廊模块的每个部分。 如果您正在寻找一种创造性的方式在您的网站上显示图像,并提供可以使用 Divi 进行自定义的设计选项,那么 Divi Masonry Gallery 是一个不错的选择。
我们很想听到您的声音! 您尝试过迪维砖石画廊吗? 请在评论中告诉我们您的想法!
