Divi 产品亮点:Divi Mega 菜单
已发表: 2023-06-19Divi Mega Menu 是 Divi Builder 的插件,可让您为您的网站构建 Mega Menus。 使用此工具,您可以使用菜单项、动态选项卡和您想要的任何其他 Divi 模块创建复杂的大型菜单。 Divi Mega Menu 利用 Divi Builder 的强大功能,让您完全控制菜单中每个元素的设计。 在此插件亮点中,我们将仔细研究 Divi Mega Menu 插件,以帮助您确定它是否是满足您需求的正确解决方案。
让我们开始吧!
- 1安装 Divi Mega 菜单
- 2 Divi Mega 菜单
- 2.1 Divi Mega 菜单生成器
- 2.2超级下拉模块
- 2.3超级标签模块
- 2.4 Divi Mega 菜单设置
- 2.5添加 Divi Mega 菜单
- 3 Divi MegaMenu 示例
- 4购买 Divi Mega 菜单
- 5最后的想法
安装 Divi Mega 菜单
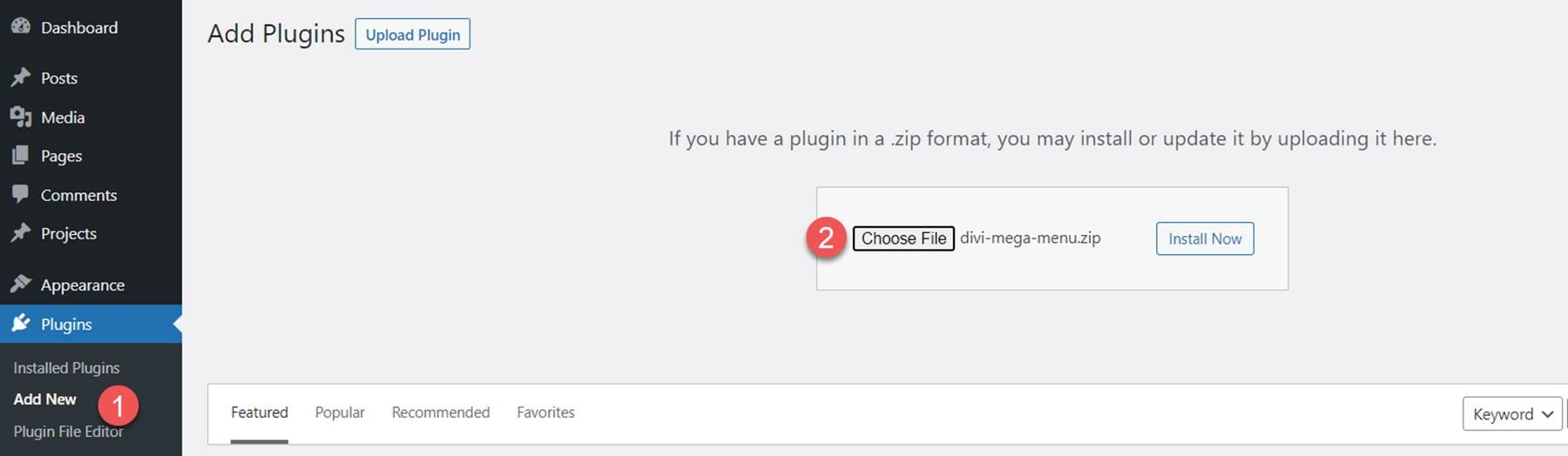
Divi Mega Menu 以 .ZIP 插件文件的形式出现。 要安装插件,请打开 WordPress 仪表板中的插件页面,然后单击添加新插件。 单击“选择文件”,从您的计算机中选择插件文件,然后单击“立即安装”。

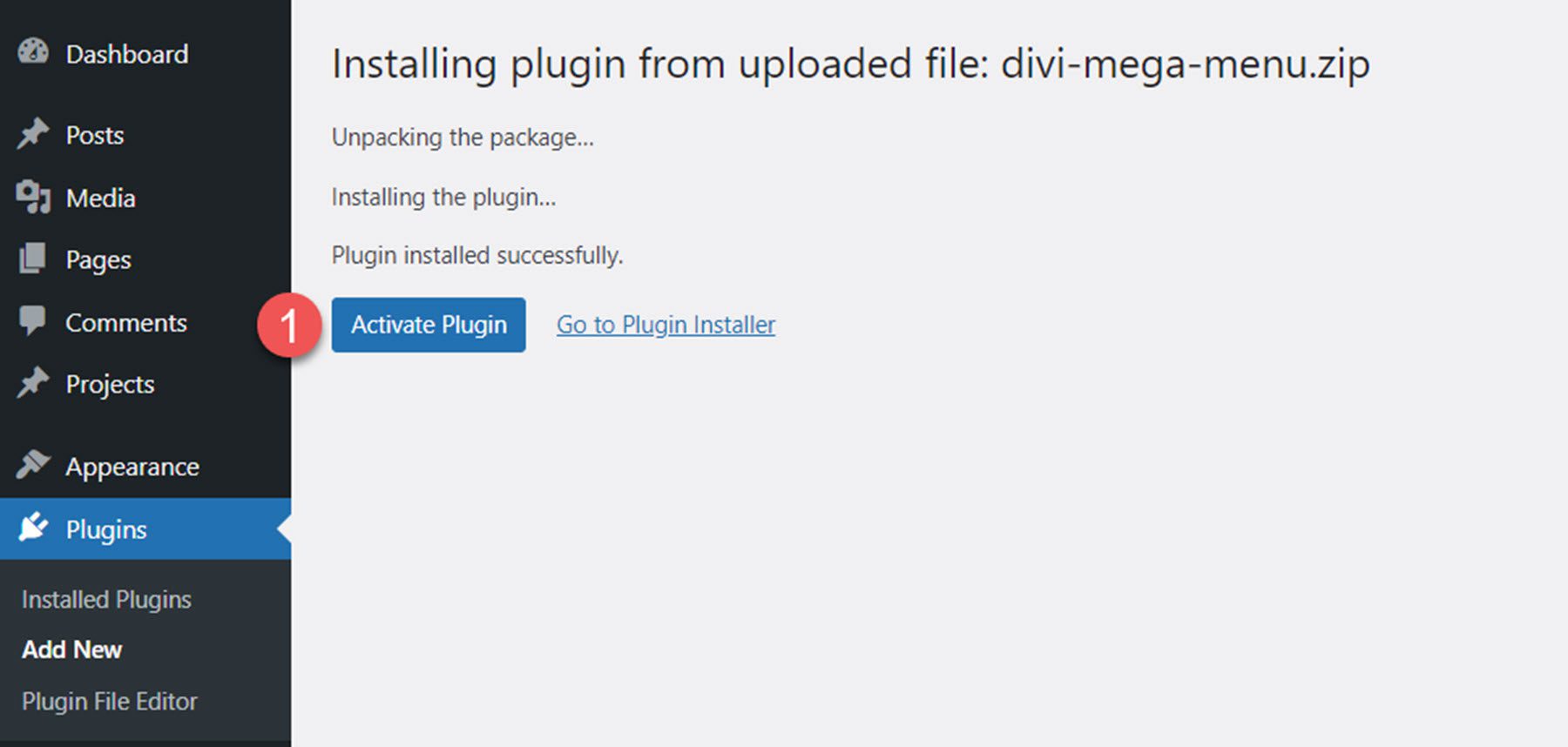
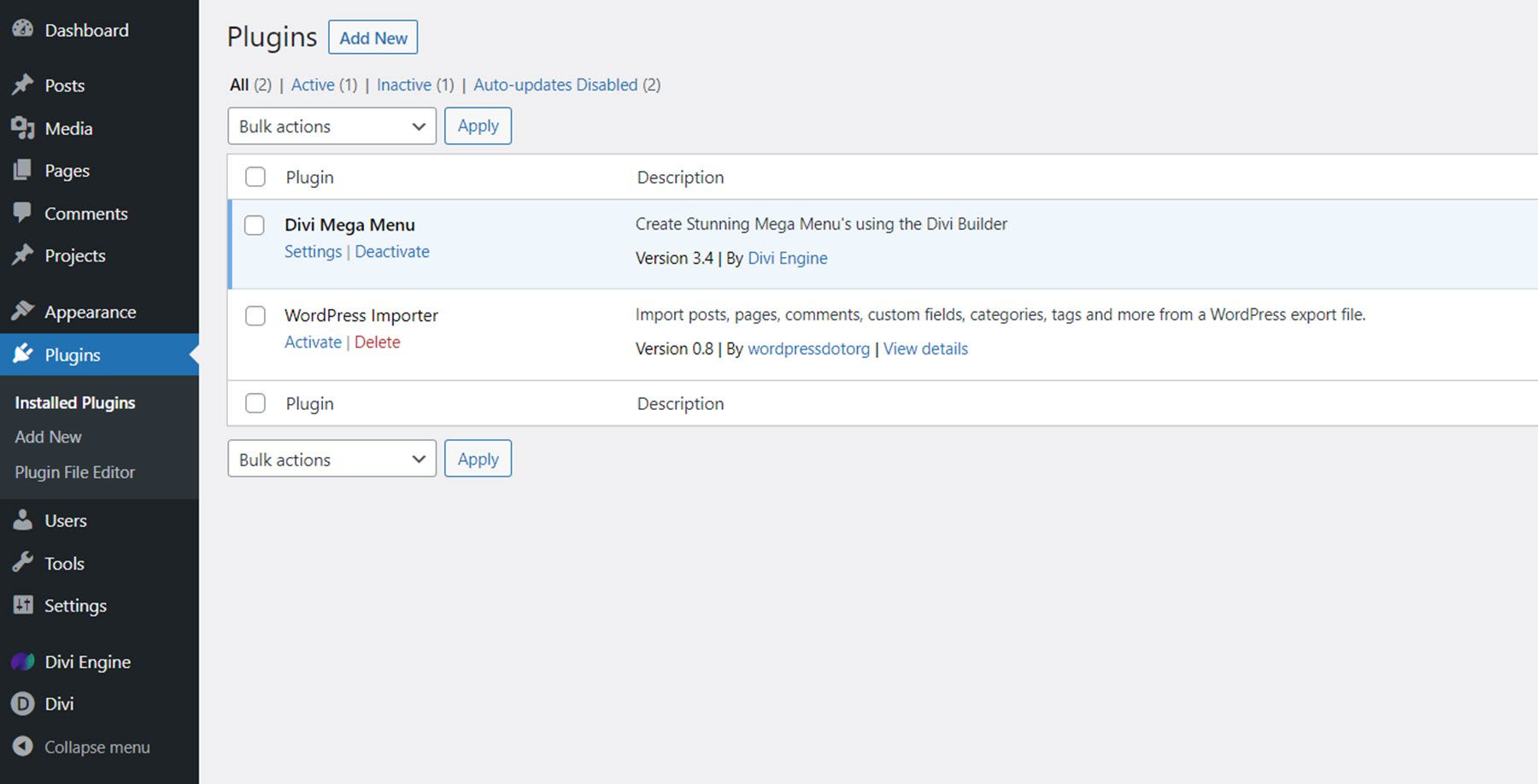
安装插件后,单击激活。

在使用 Divi Mega Menu 插件之前,需要执行一些额外的步骤以确保该插件在您的网站上正常工作。 首先,插件作者建议在开发期间禁用站点上的所有其他插件,尤其是缓存插件。 此外,您应该删除任何可能与大型菜单冲突的自定义 CSS。

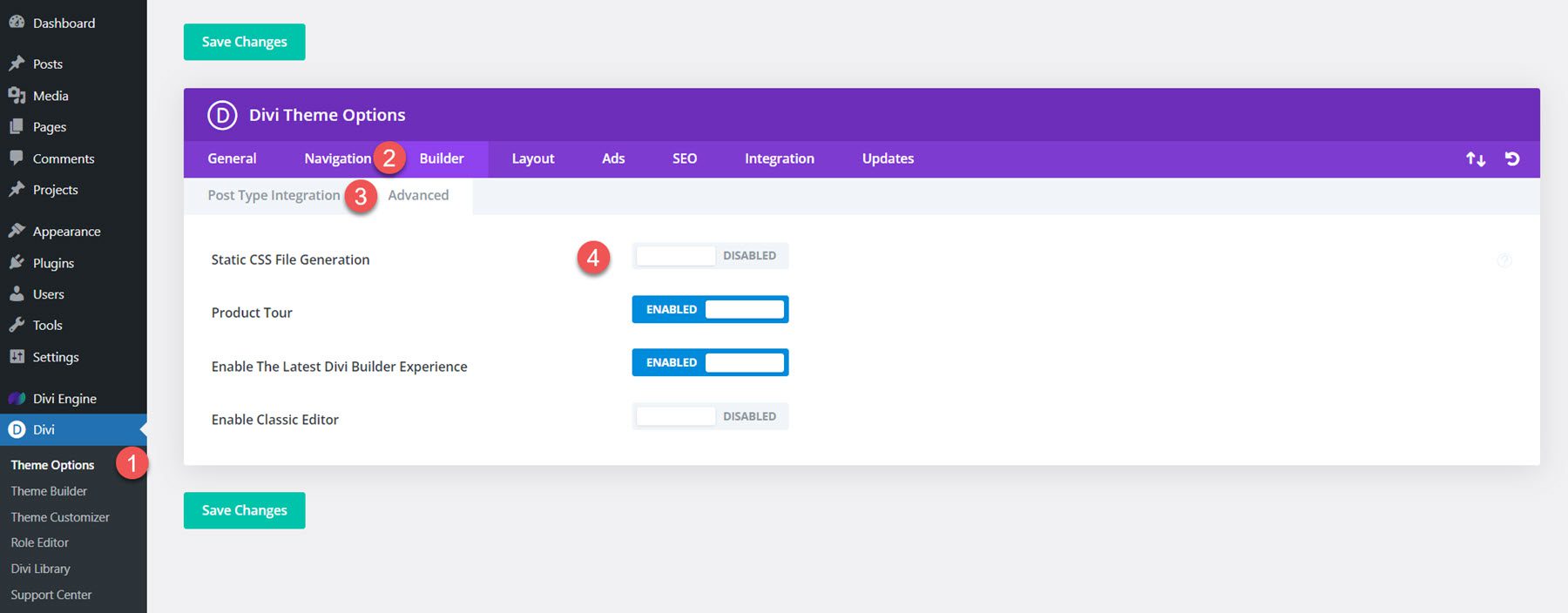
接下来,导航到 Divi > Theme Options > Builder > Advanced 并禁用 Static CSS File Generation 选项。

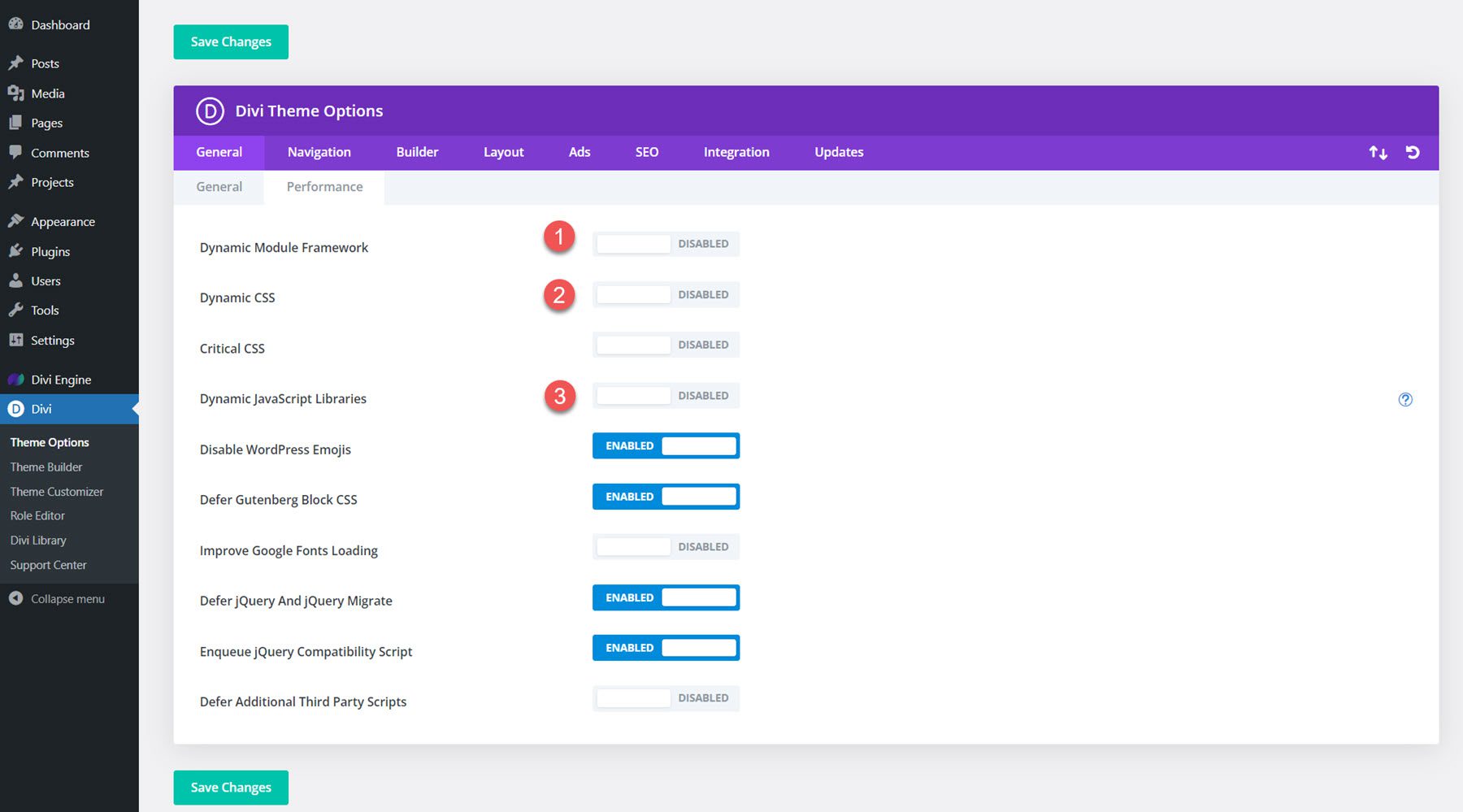
移至“常规”选项卡,然后选择“性能”部分。 禁用与动态 JQuery、CSS 和 Javascript 相关的选项。

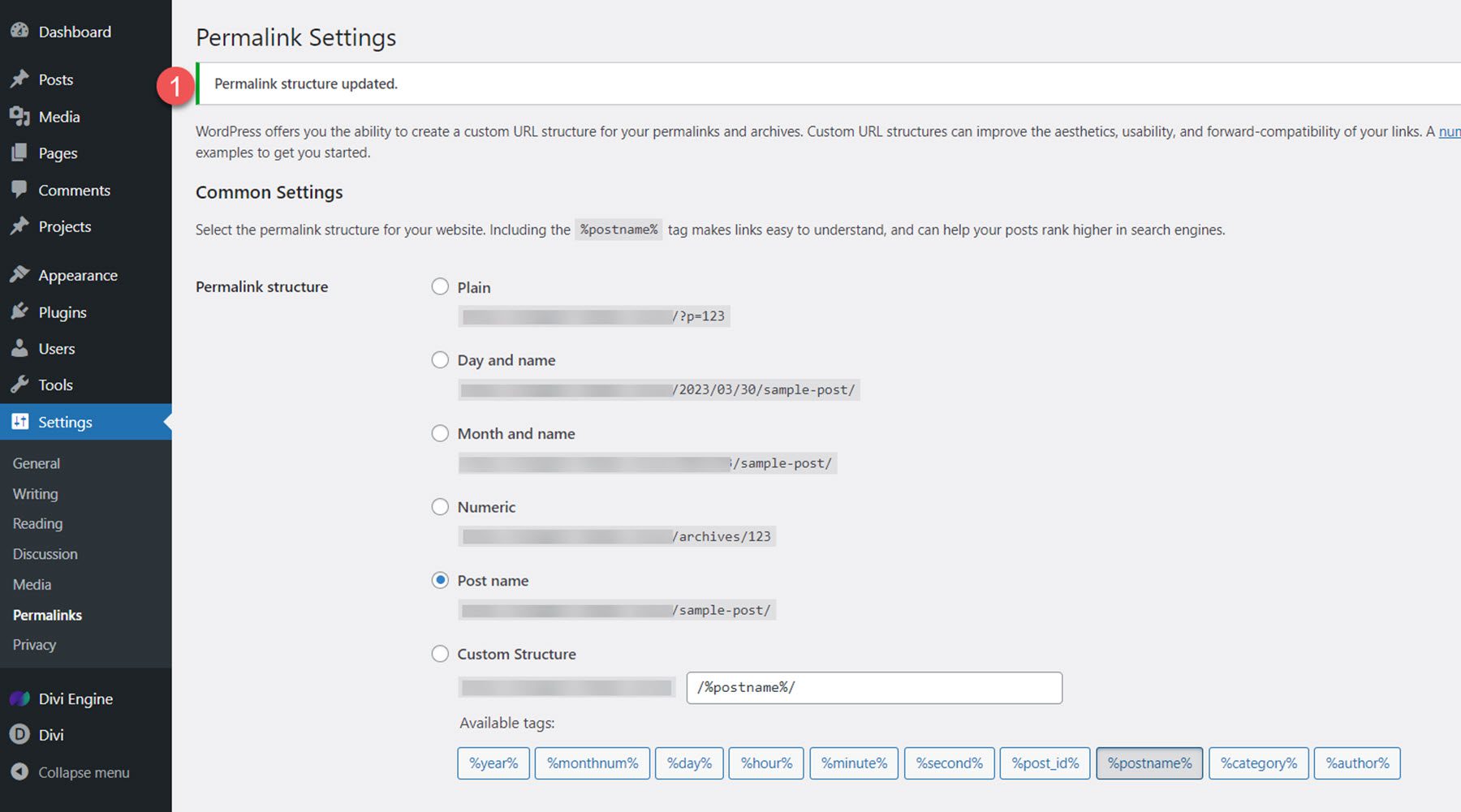
最后,通过导航到“设置”>“永久链接”并保存两次设置来刷新您的永久链接结构。

完成所有设置后,让我们看一下 Mega Menu 插件。
Divi Mega 菜单
Divi Mega Menu 为 Divi Builder 添加了两个新模块,即 Mega Drop-Down 模块和 Mega Tabs 模块。 它还向 WordPress 仪表板添加了两个新页面——Mega Menu Settings,您可以在其中修改插件选项,以及 Mega Menu,您可以在其中添加和编辑所有大型菜单。 此外,您可以从插件网站下载三个布局包以快速启动您的设计。
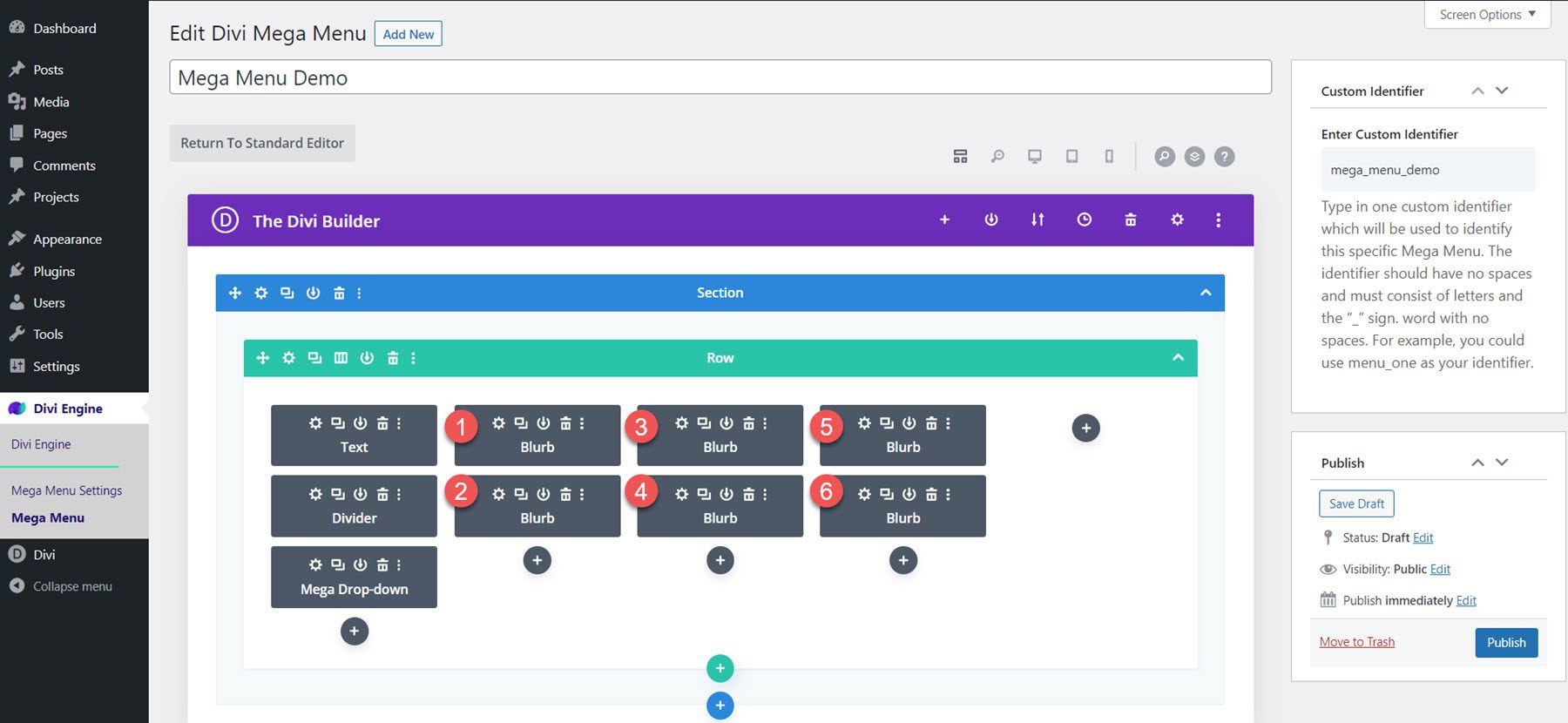
Divi Mega 菜单生成器
添加新的超级菜单
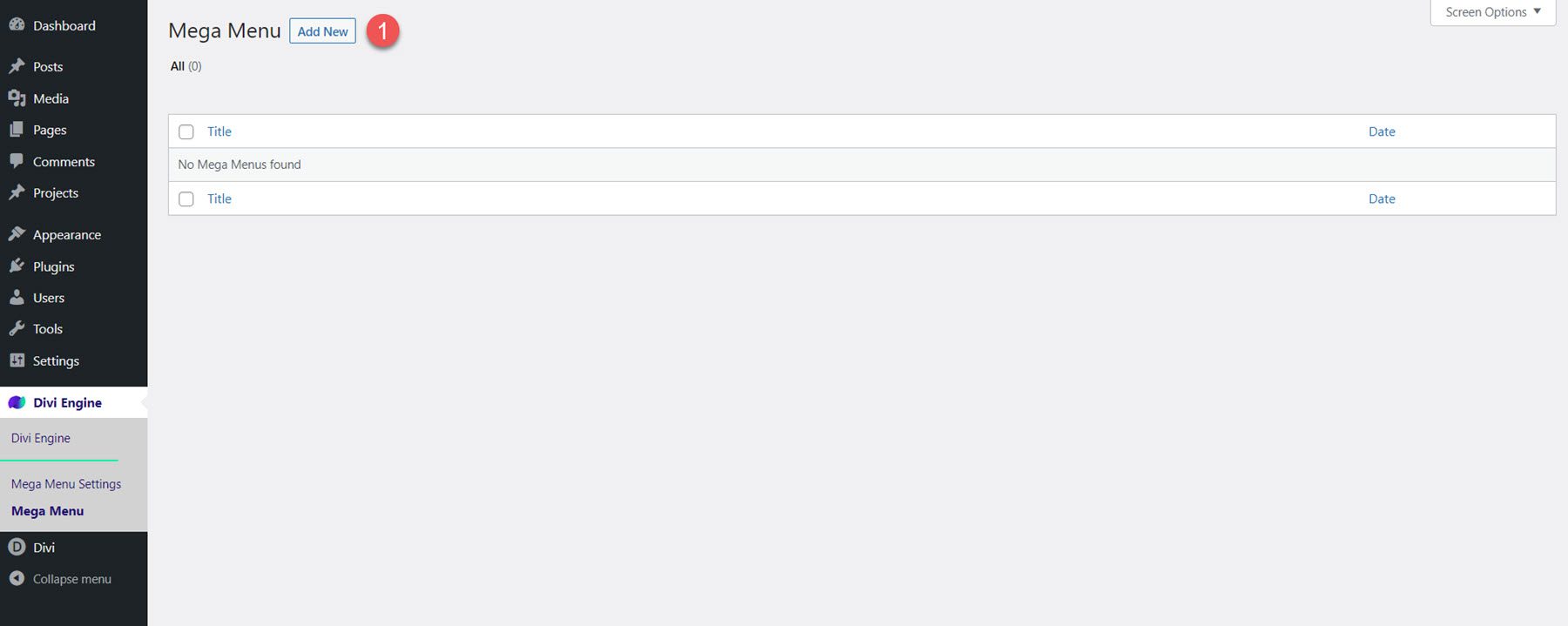
位于 Divi Engine 部分下方的 Mega Menu 页面是您可以创建和修改 Mega Menus 的地方。 单击添加新开始。

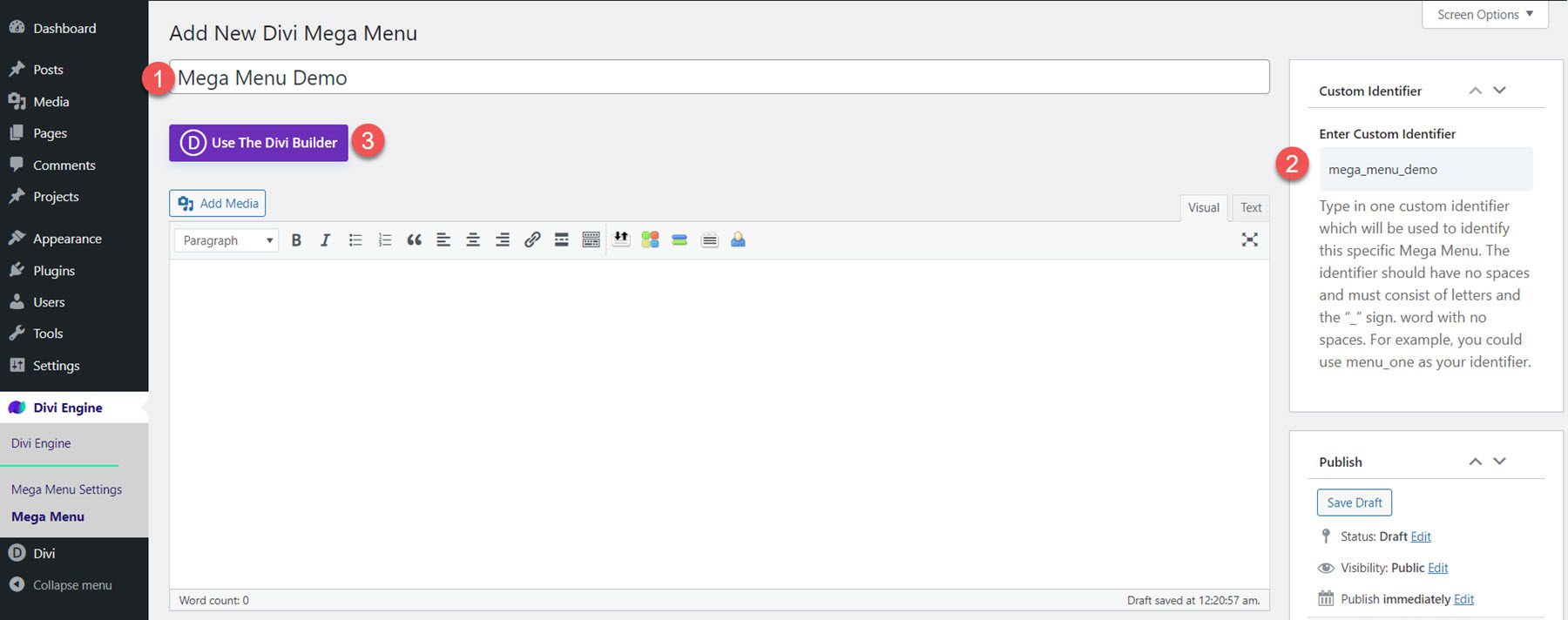
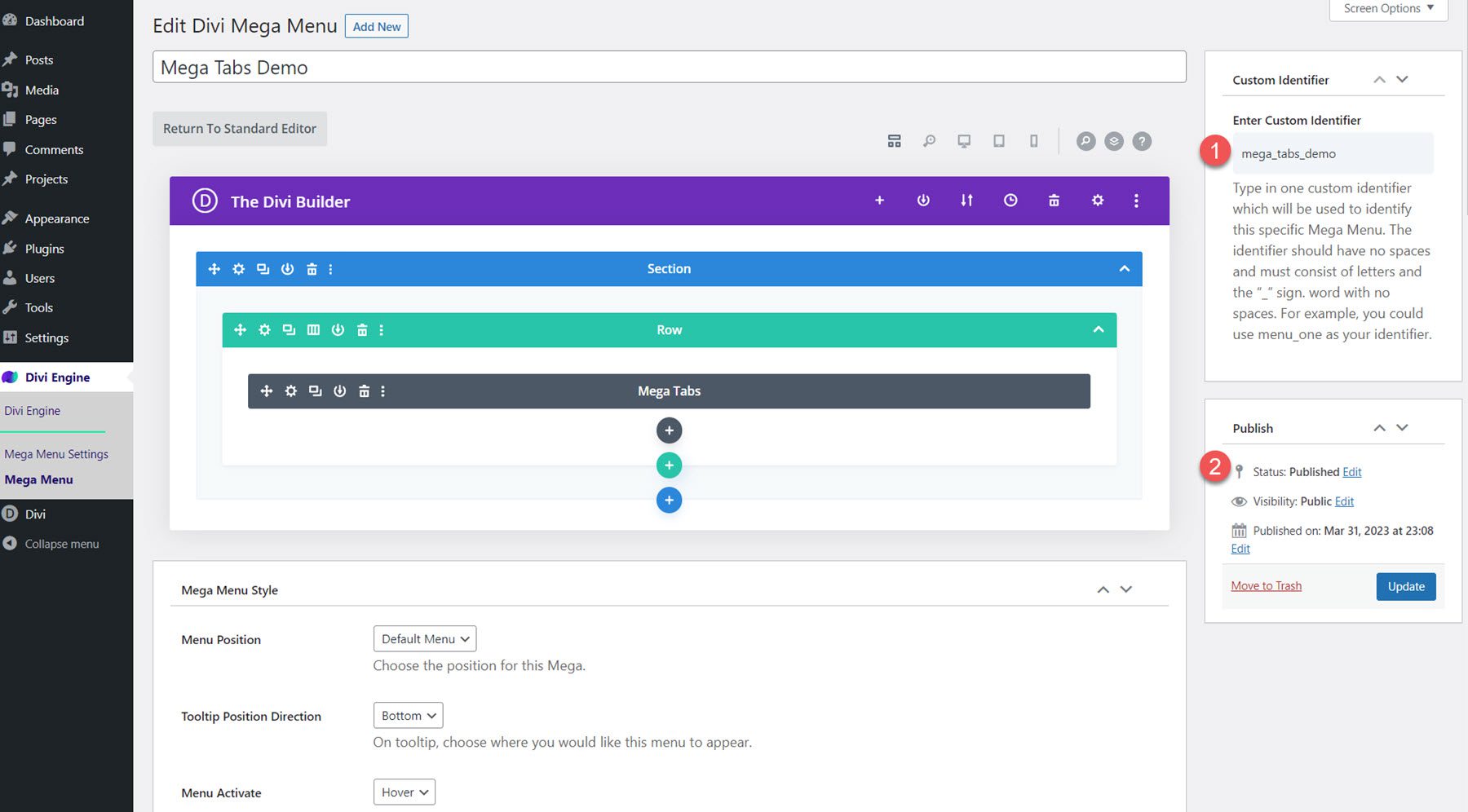
为您的大型菜单设置标题,输入自定义标识符,然后单击使用 The Divi Builder。

现在您可以使用 Divi Builder 为大型菜单创建独特的布局。 借助手头 Divi Builder 的全部功能,您可以创建复杂的设计,包括 Divi Mega Menu 模块以及默认的 Divi Builder 模块。
超级菜单选项
在 Divi Builder 下方,有三个部分,其中包含用于设置和修改 Mega Menu 样式的选项。
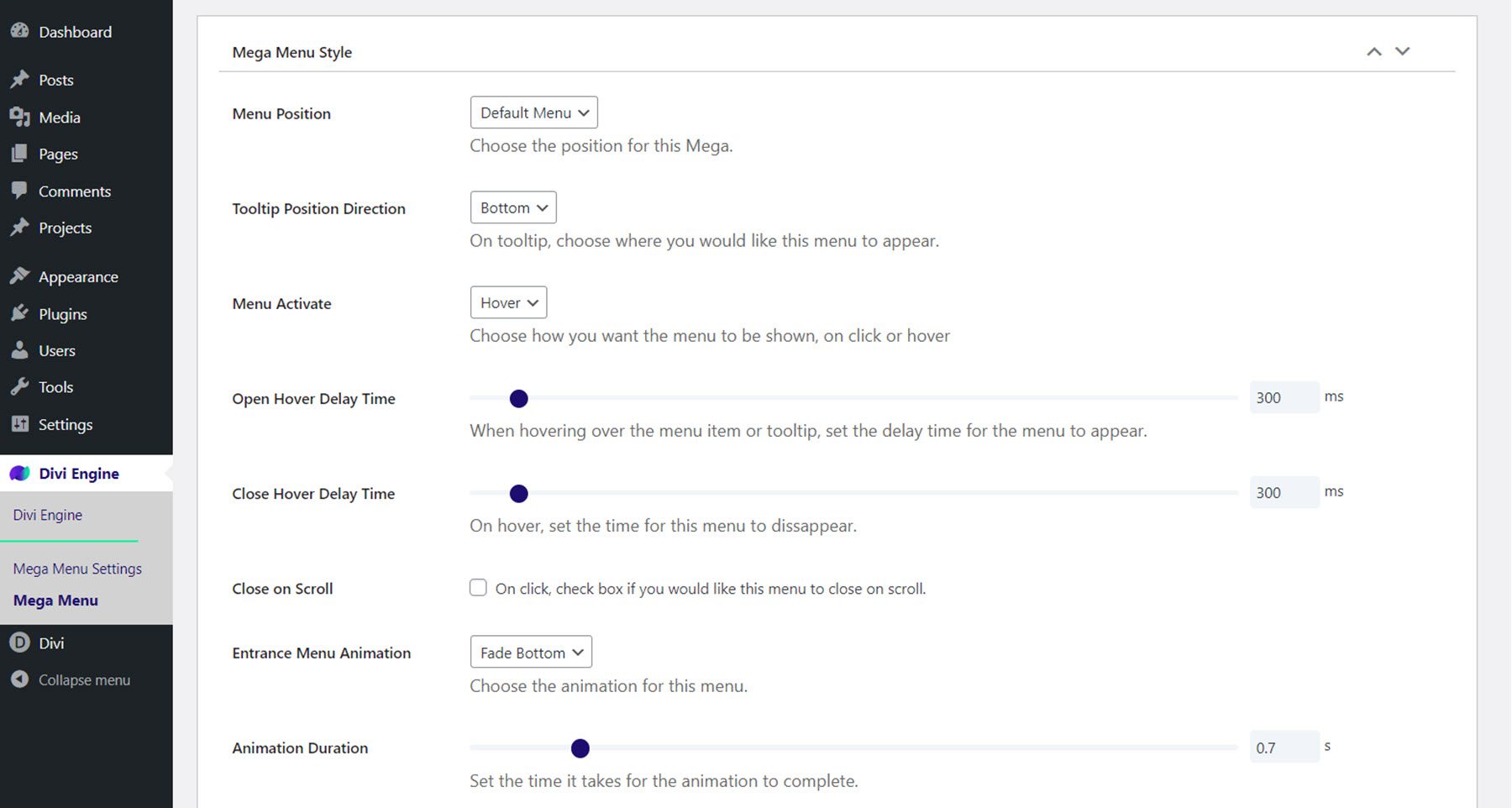
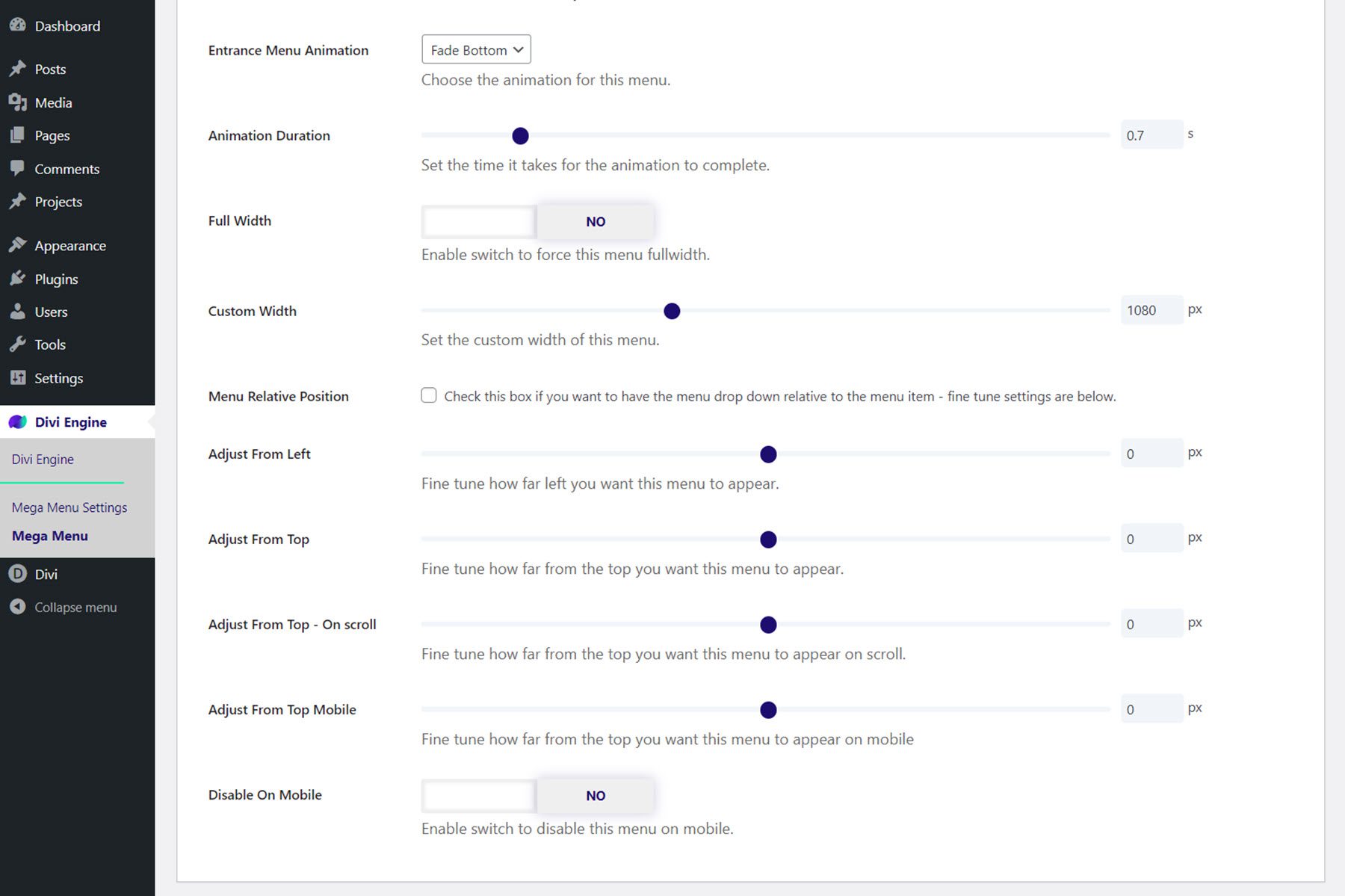
超级菜单风格
在常规样式选项中,您可以将位置设置为默认或工具提示,更改工具提示方向,并选择是否在悬停或单击时激活菜单。 您可以设置打开和关闭悬停延迟时间,启用关闭滚动,并设置进入动画和持续时间。

您还可以将菜单设置为全宽显示或设置自定义宽度。 菜单相对位置选项允许您设置菜单下拉菜单相对于菜单项,您可以从左侧、顶部、滚动顶部和移动顶部微调菜单位置。 最后,您可以在移动设备上禁用菜单。

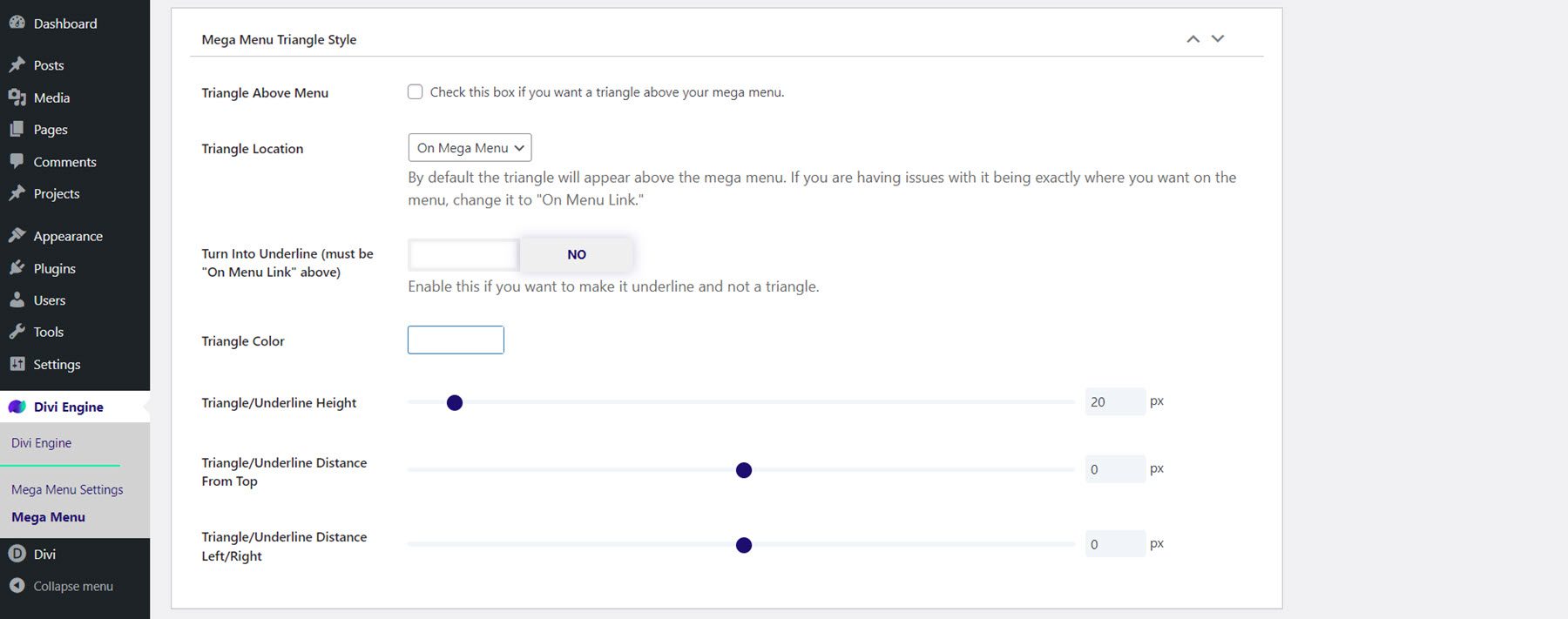
超级菜单三角形样式
在 Mega Menu Triangle Style 设置中,您可以在 mega 菜单上方启用三角形或下划线,并设置位置、颜色、高度和定位。

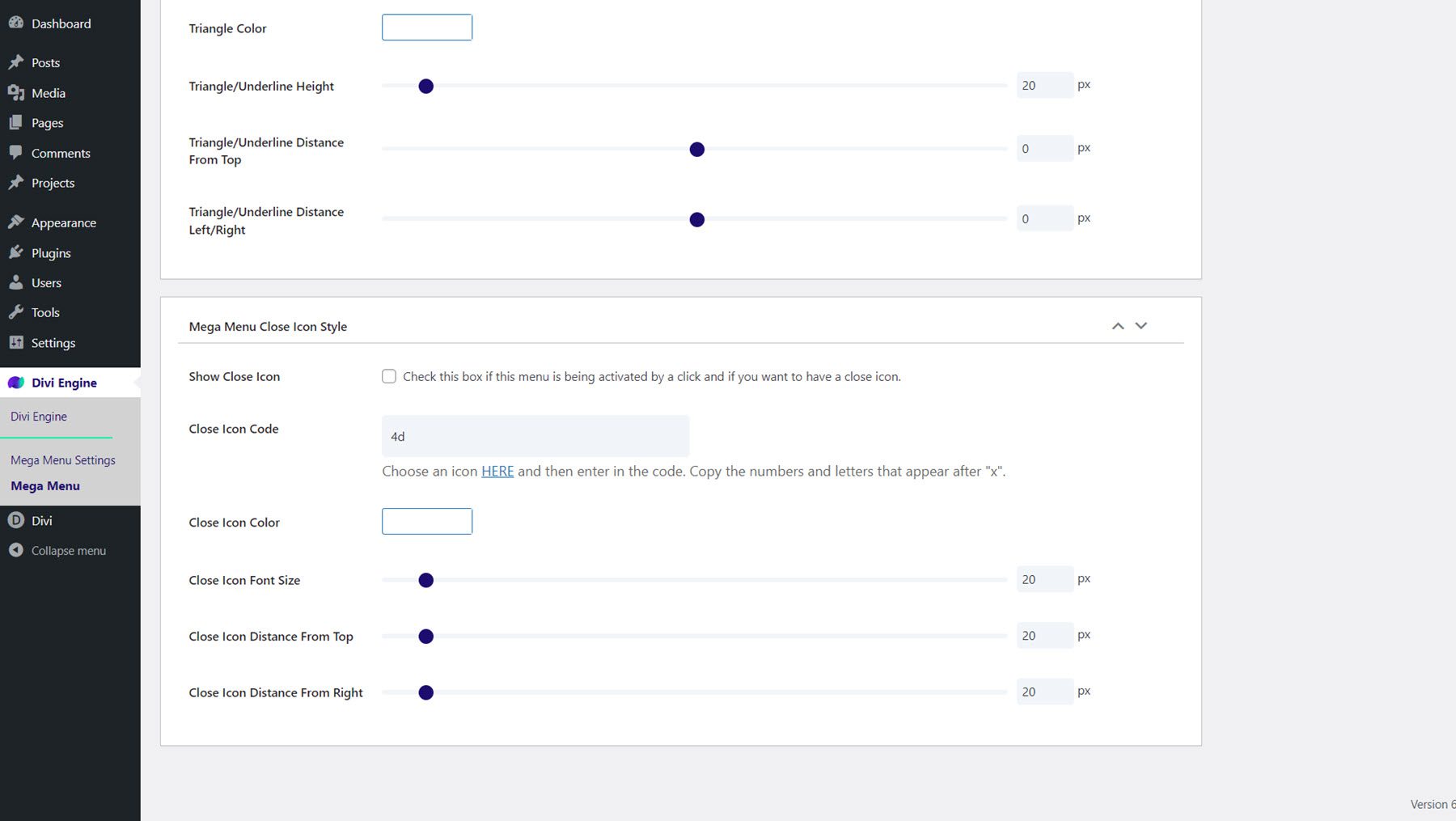
超级菜单关闭图标样式
您可以在此处启用或禁用关闭图标、选择出现的图标、设置图标颜色以及修改大小和定位选项。

巨型下拉模块
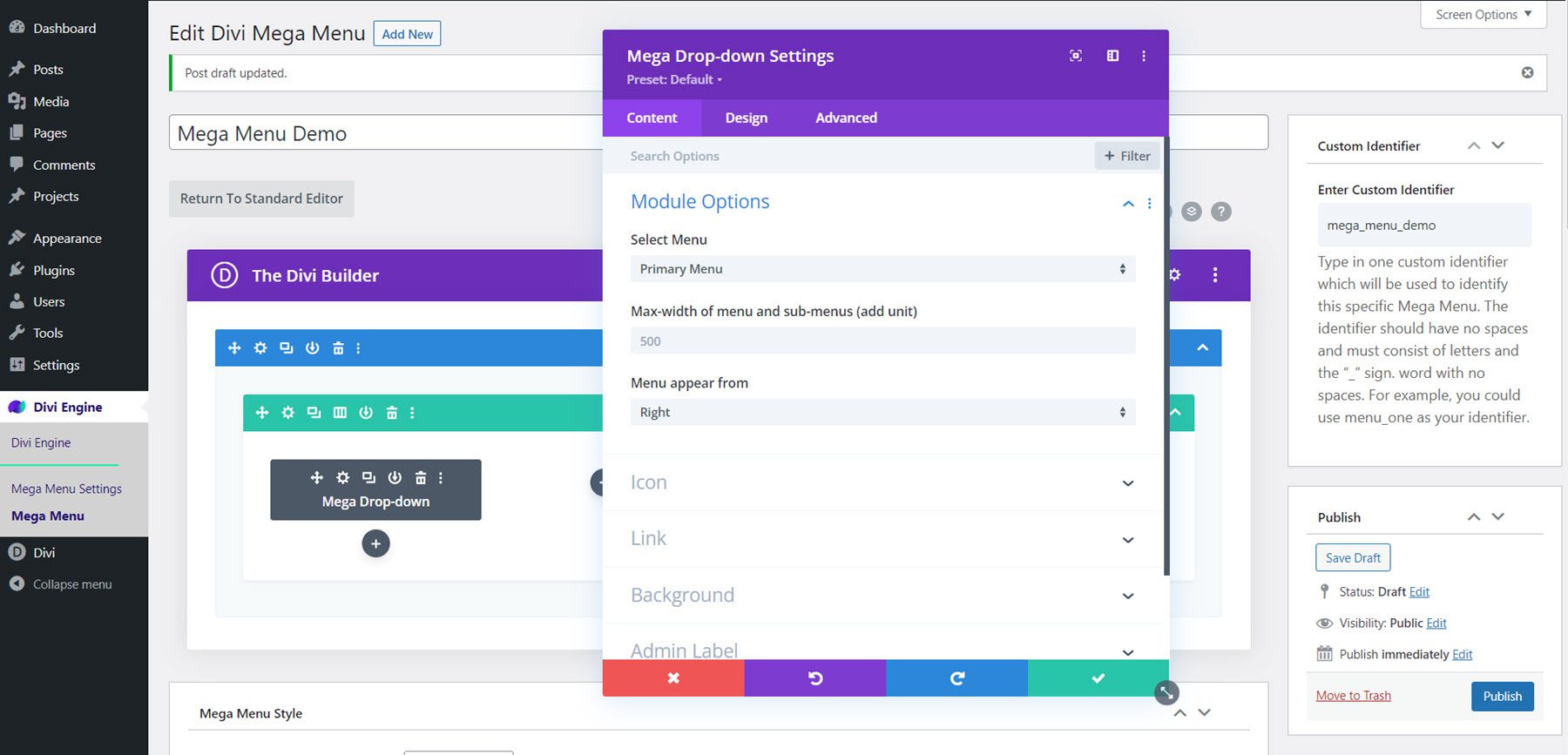
让我们仔细看看 Mega Drop-Down 模块。 此模块允许您将垂直菜单模块添加到您的大型菜单。 在内容选项卡中,您可以选择要显示的菜单、设置菜单的最大宽度以及选择菜单显示的方向。 您还可以设置父级和后退菜单图标、设置模块链接以及更改背景。

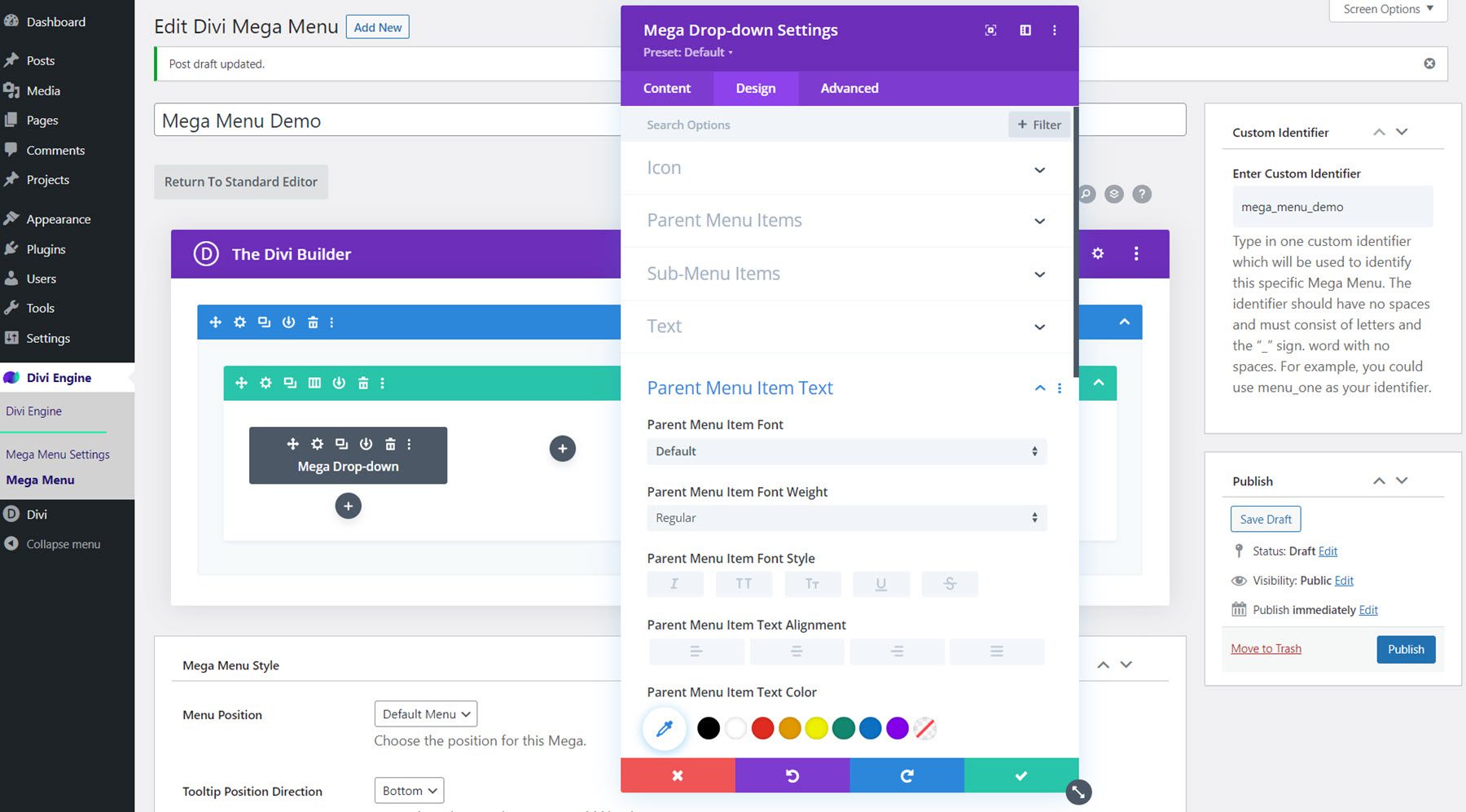
在设计选项卡中,您可以修改图标颜色和大小,设置父菜单和子菜单项的背景颜色、边框颜色和填充,自定义父菜单和子菜单项文本,并调整大小,间距、边框、框阴影和其他默认设计选项。

高级选项卡包含您希望在 Divi 模块中找到的所有典型选项。
使用 Mega 下拉模块设计 Mega 菜单
现在让我们使用 Mega Drop-Down 模块设计一个大型菜单部分。 该设计将以 Divi 的城市布局包中的内容为特色,并将在“服务”菜单项下下拉以提供一些城市服务。
部分和行设置
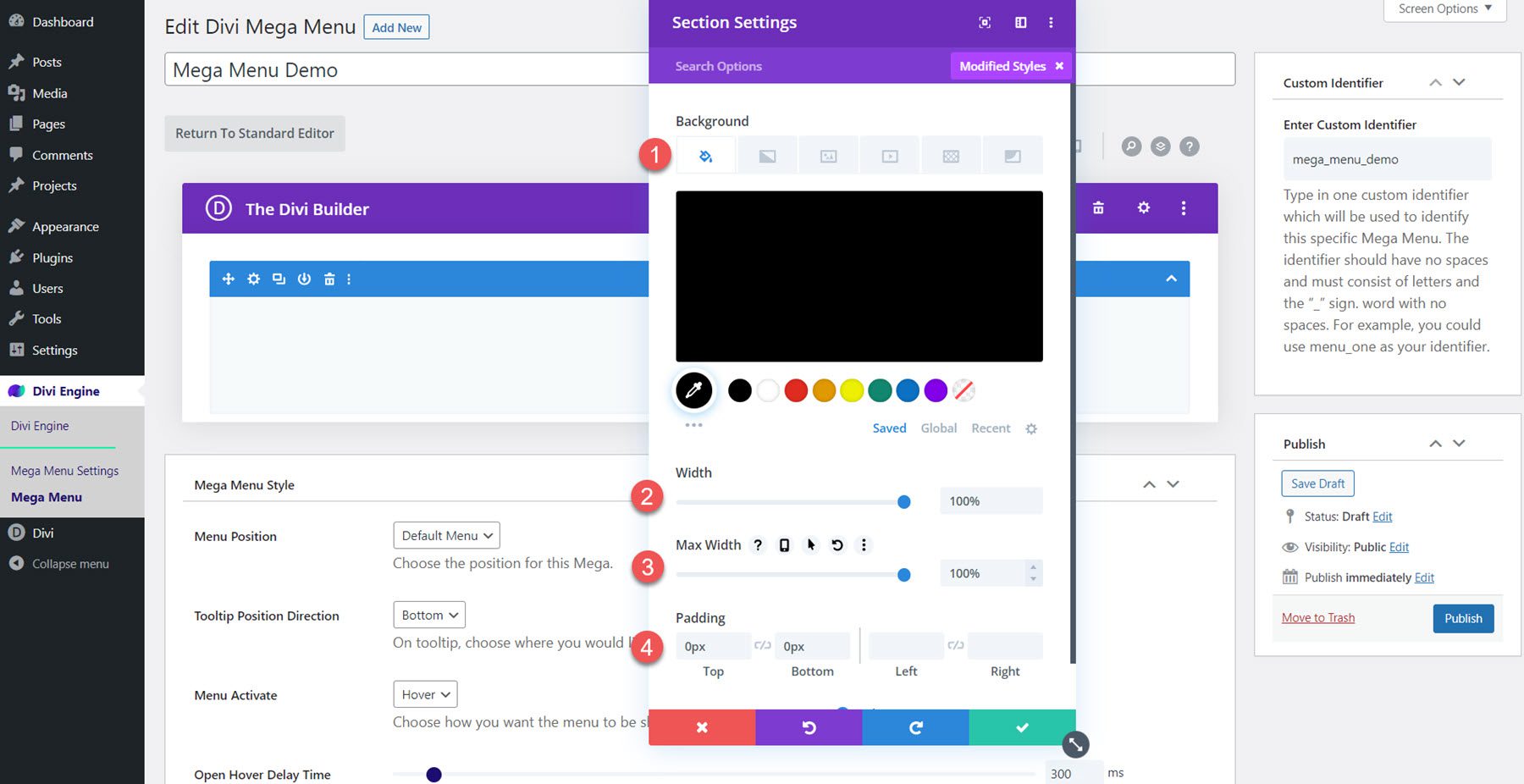
首先,打开部分设置并更改以下选项:
- 背景:#000000
- 宽度:100%
- 最大宽度:100%
- 填充顶部:0px
- 底部填充:0px

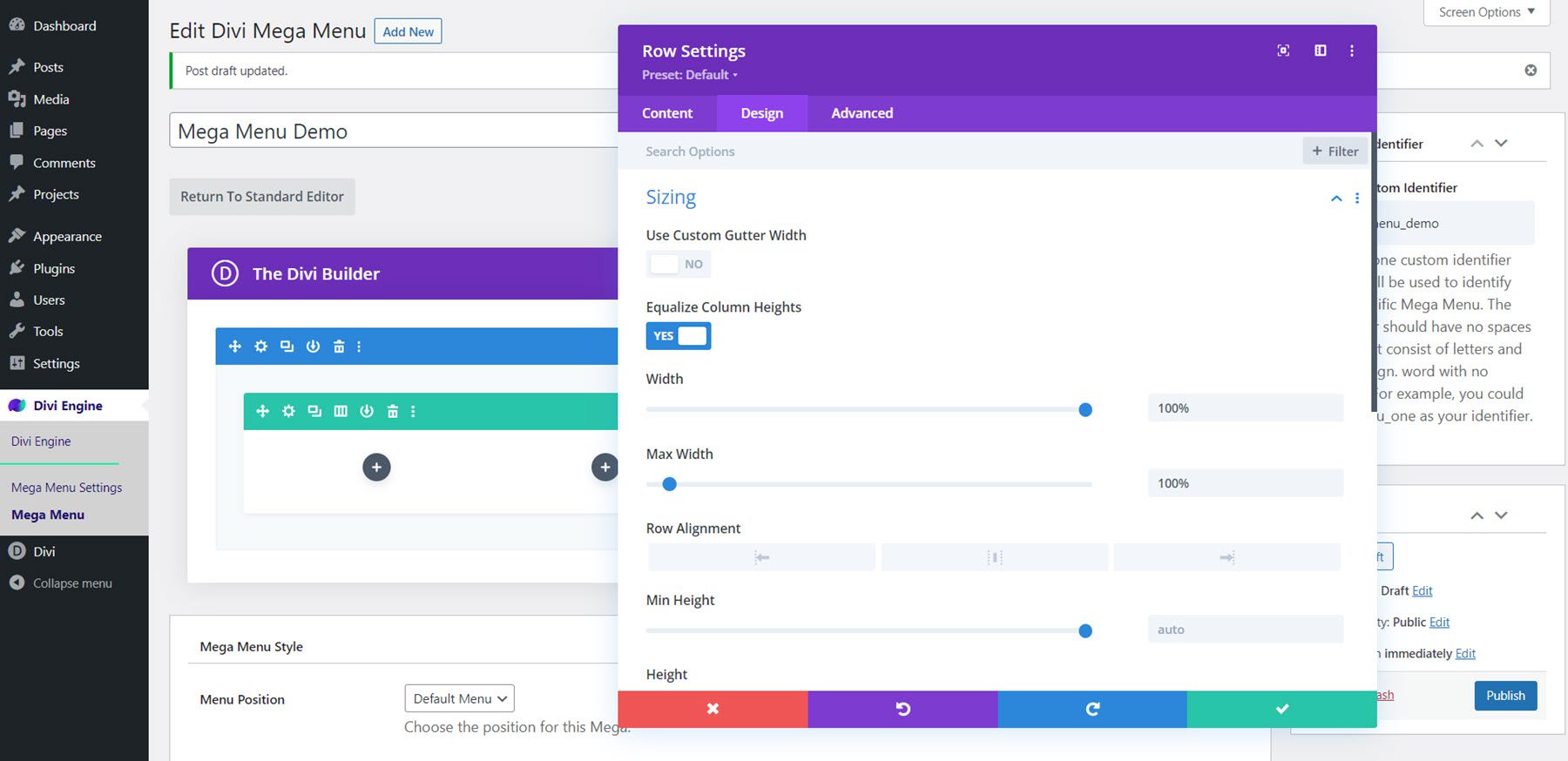
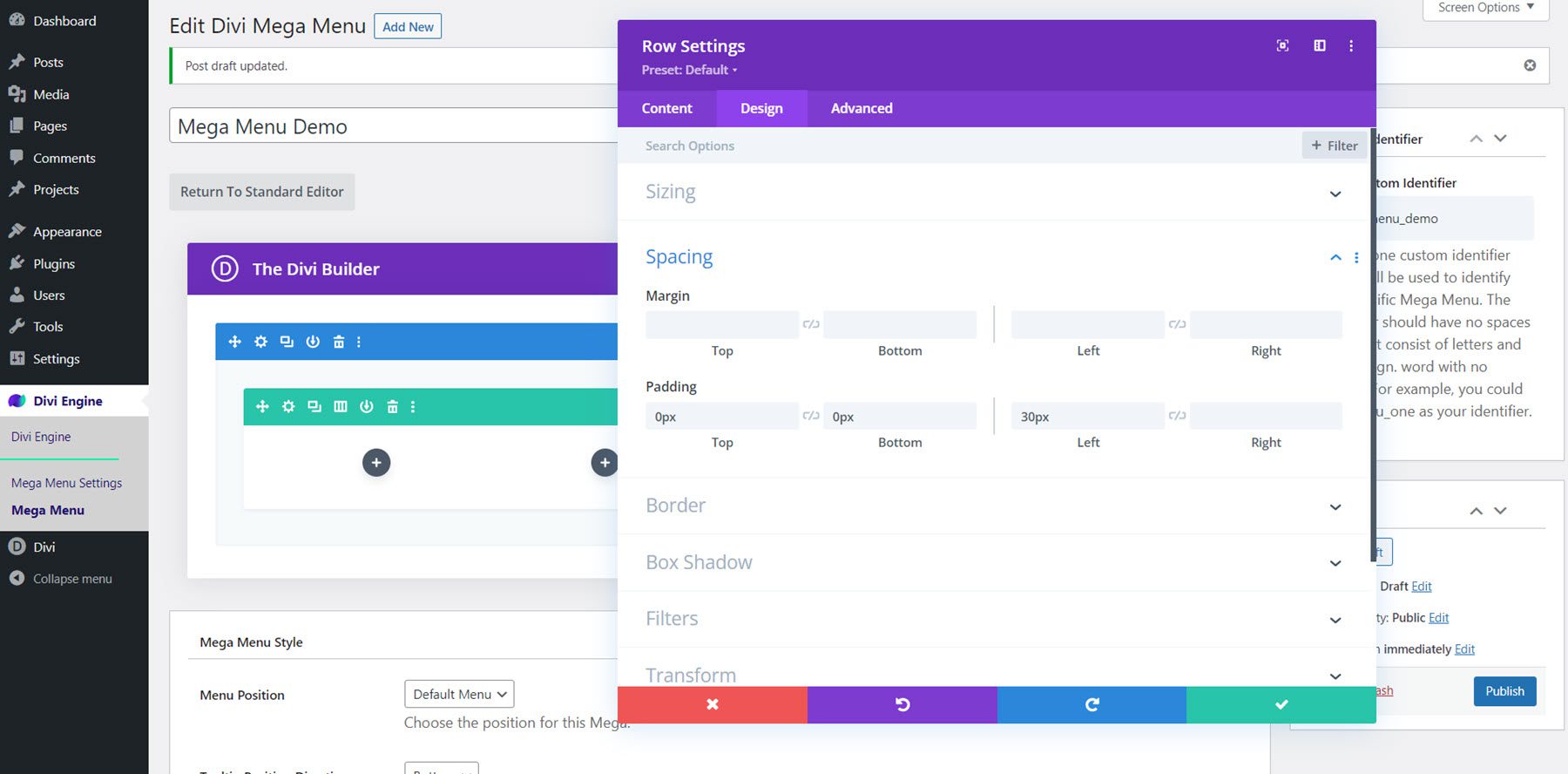
接下来,添加包含五列的行。 打开行设置并导航到“设计”选项卡,然后按如下方式更改间距设置:
- 均衡列高:是
- 宽度:100%
- 最大宽度:100%

修改填充:
- 填充顶部:0px
- 底部填充:0px
- 填充左:30px

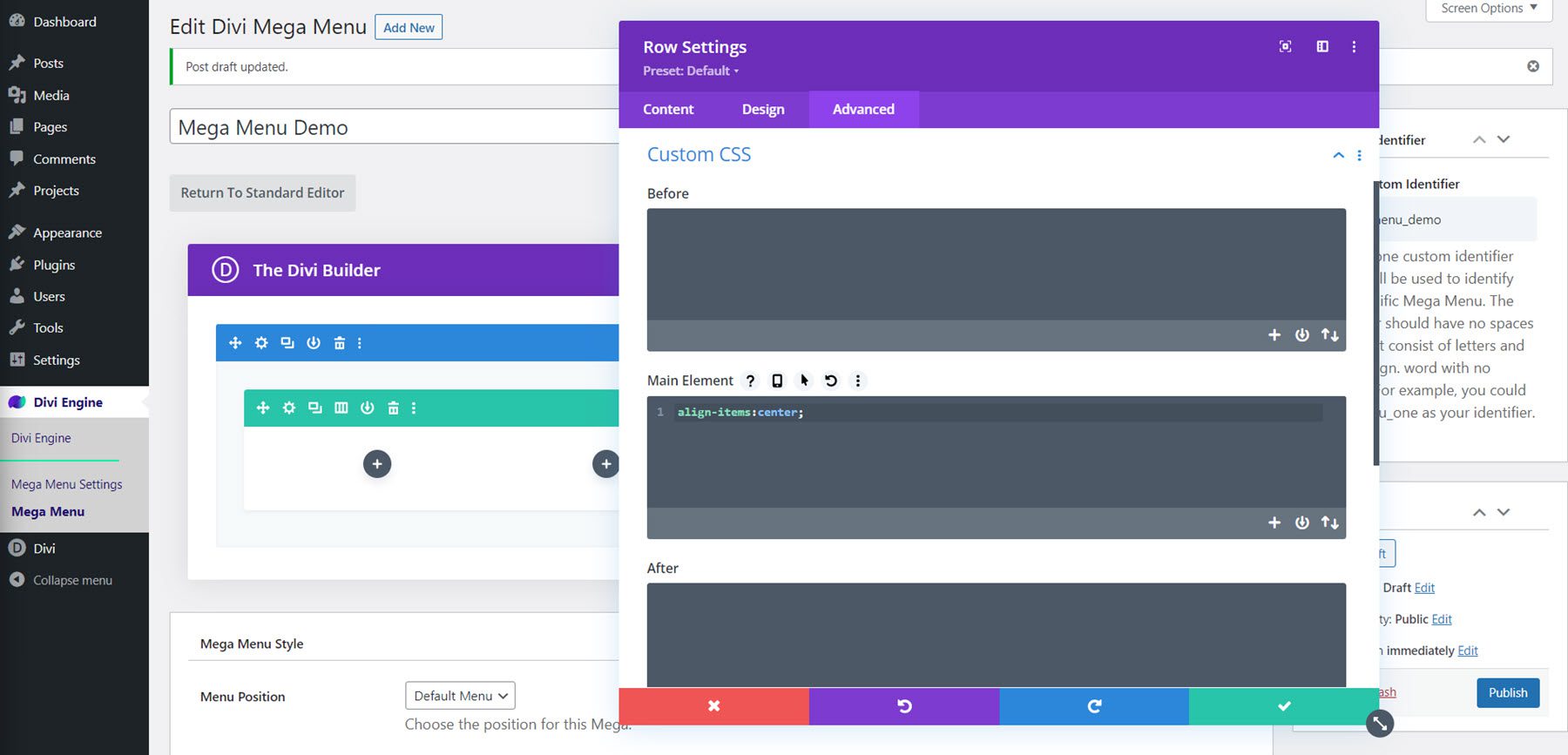
最后,转到“高级”选项卡并将以下自定义 CSS 添加到主元素:
align-items:center;

菜单标题和分隔符
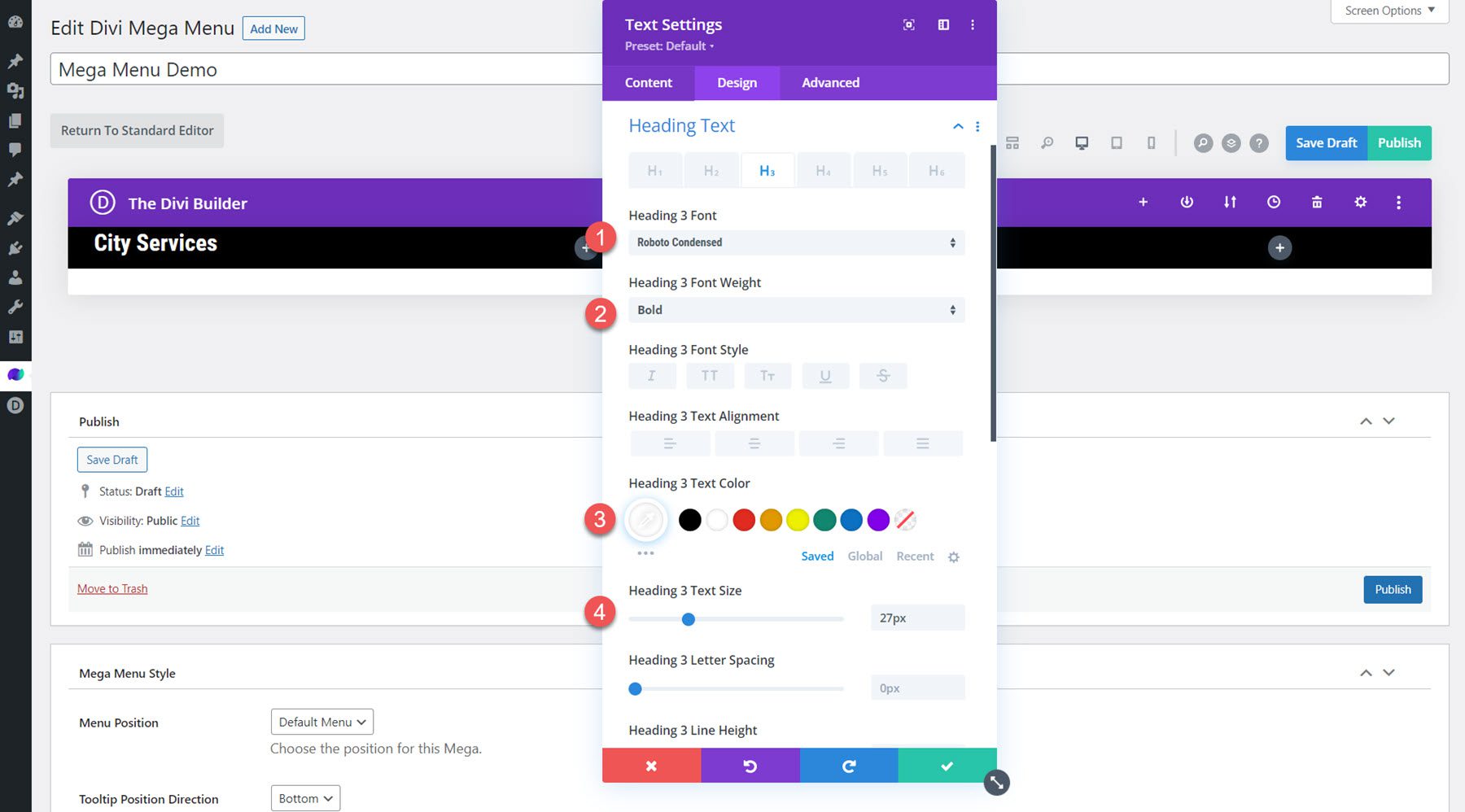
在第一列添加一个文本模块,并在 H3 中添加文本“City Services”。 这将是菜单的标题文本。
自定义样式如下:
- H3字体:Roboto Condensed
- H3 字体粗细:粗体
- H3 文字颜色:#FFFFFF
- H3 文字大小:27px
- 底部边距:0px

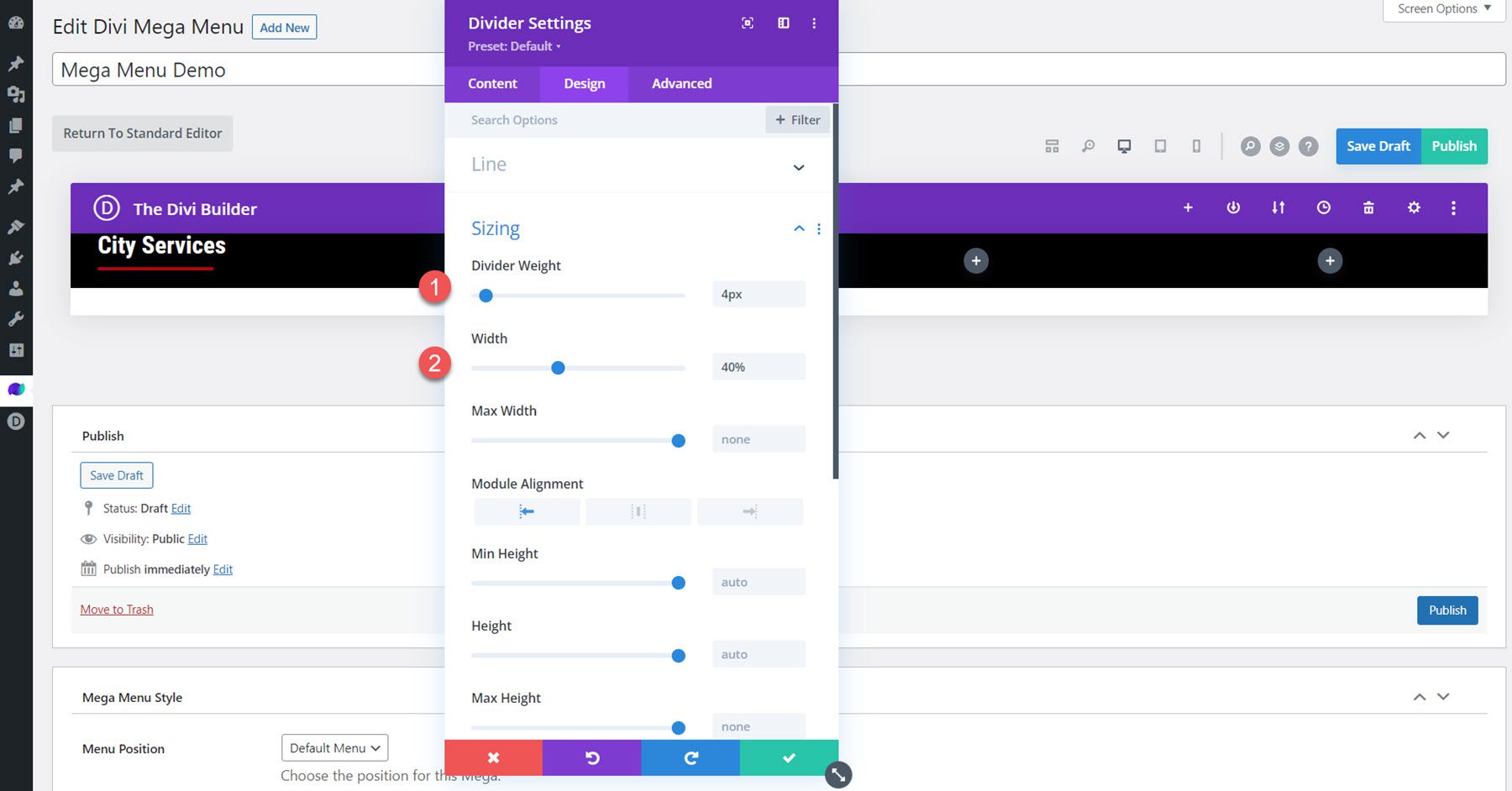
在标题文本下方添加一个分隔模块并修改样式:
- 线条颜色:#b1040e
- 分隔线重量:3px
- 宽度:40%
- 模块对齐:左
- 底部边距:0px

巨型下拉模块
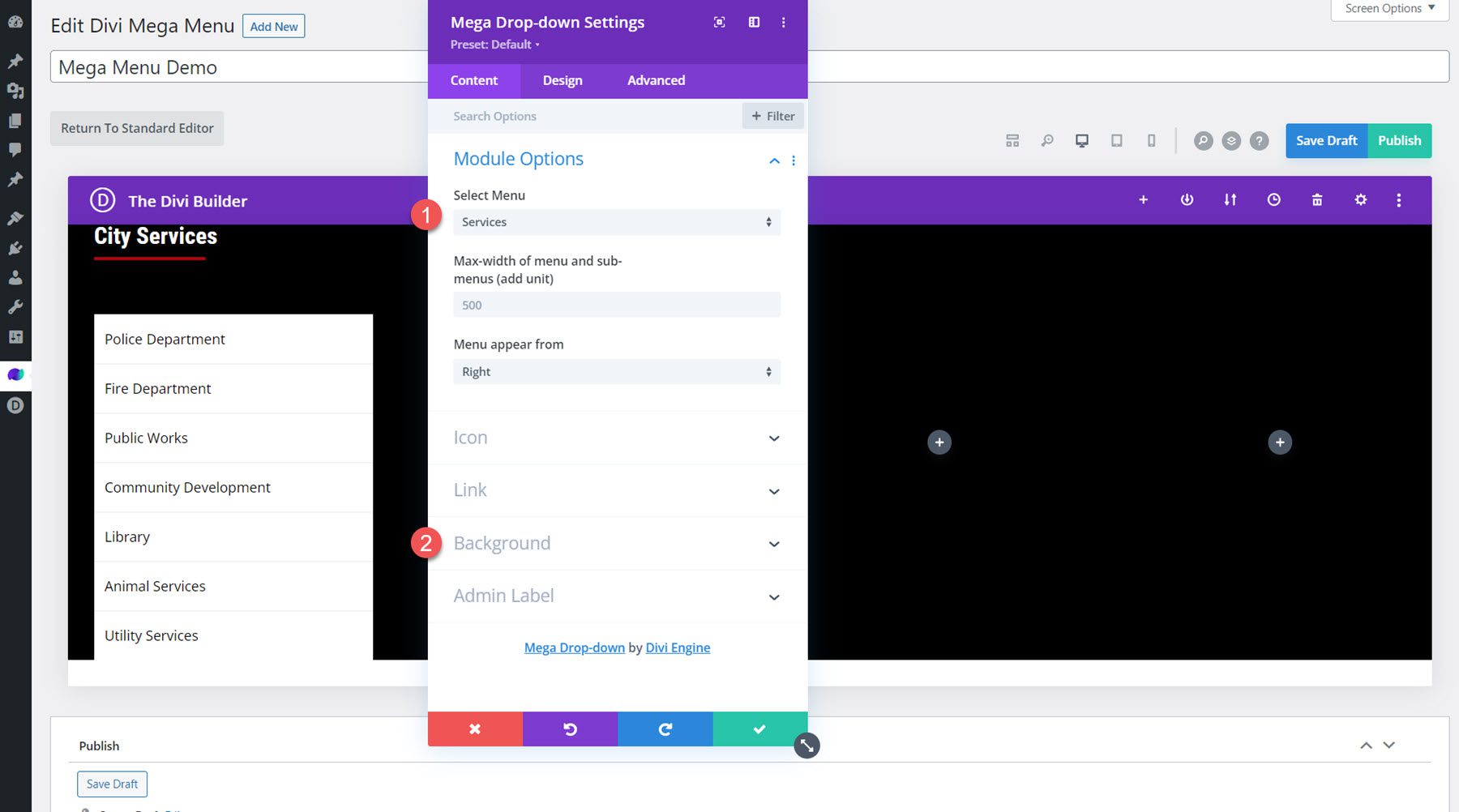
将 Mega 下拉模块添加到分隔线下方的第一列。 在内容选项卡中,选择您要显示的菜单。 此外,将模块背景设置为透明。

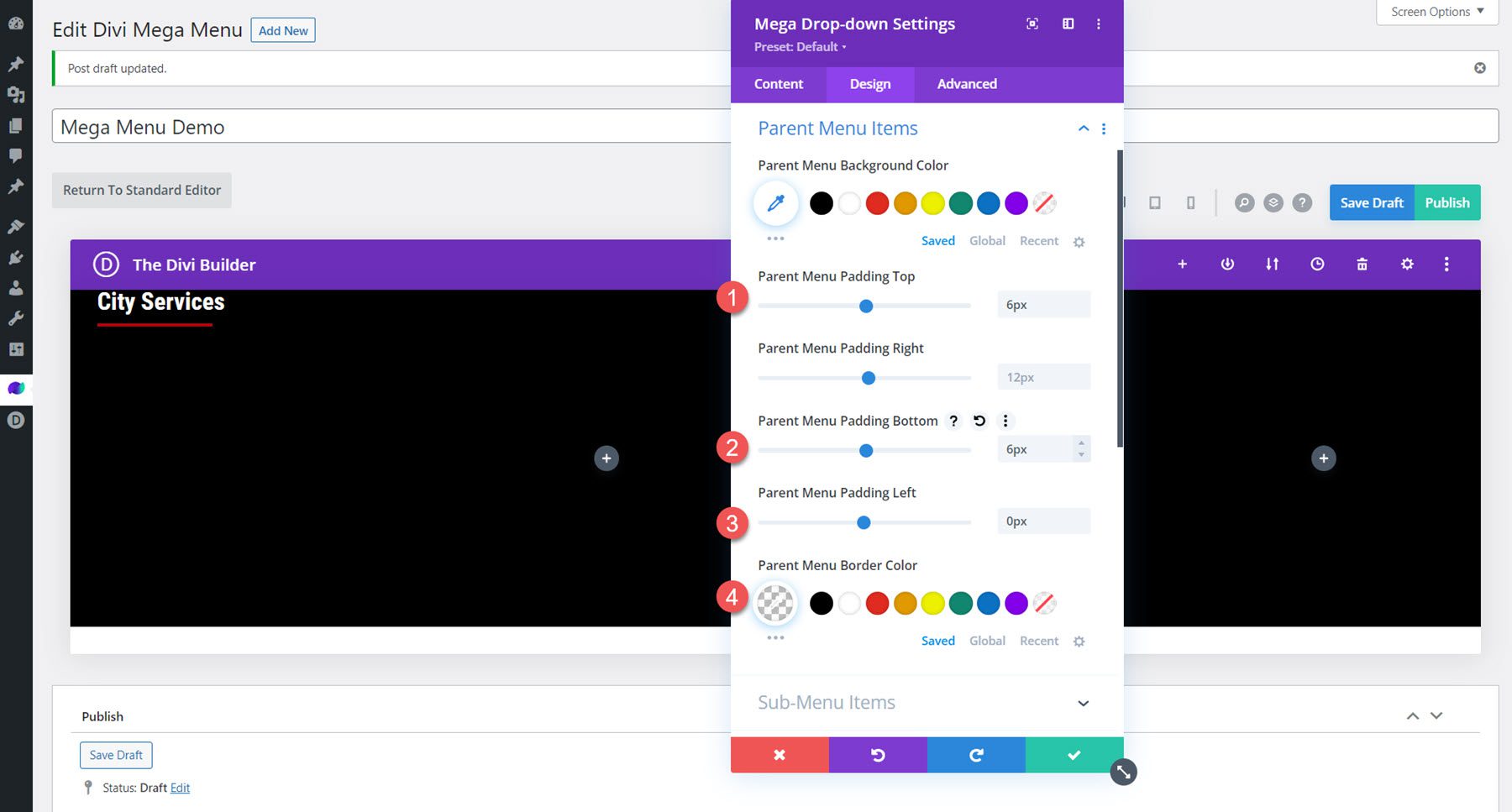
移至设计选项卡并打开父菜单项部分。 修改填充和边框设置。
- 父菜单填充顶部:6px
- 父菜单填充底部:6px
- 父菜单向左填充:0px
- 父菜单边框颜色:透明

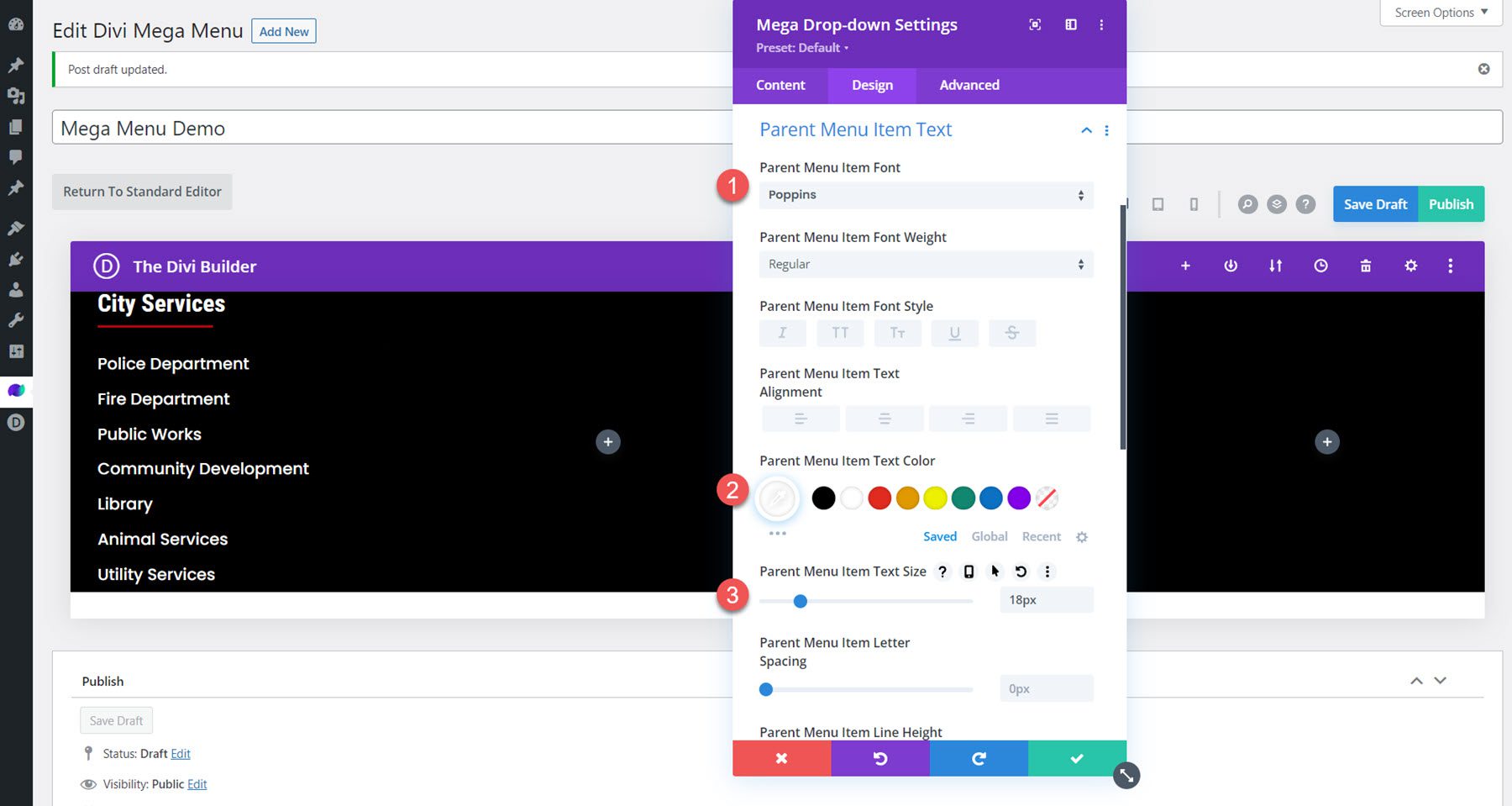
接下来,修改父菜单项文本选项。
- 父菜单项字体:Poppins
- 父菜单项文本颜色:#FFFFFF
- 父菜单项文字大小:18px

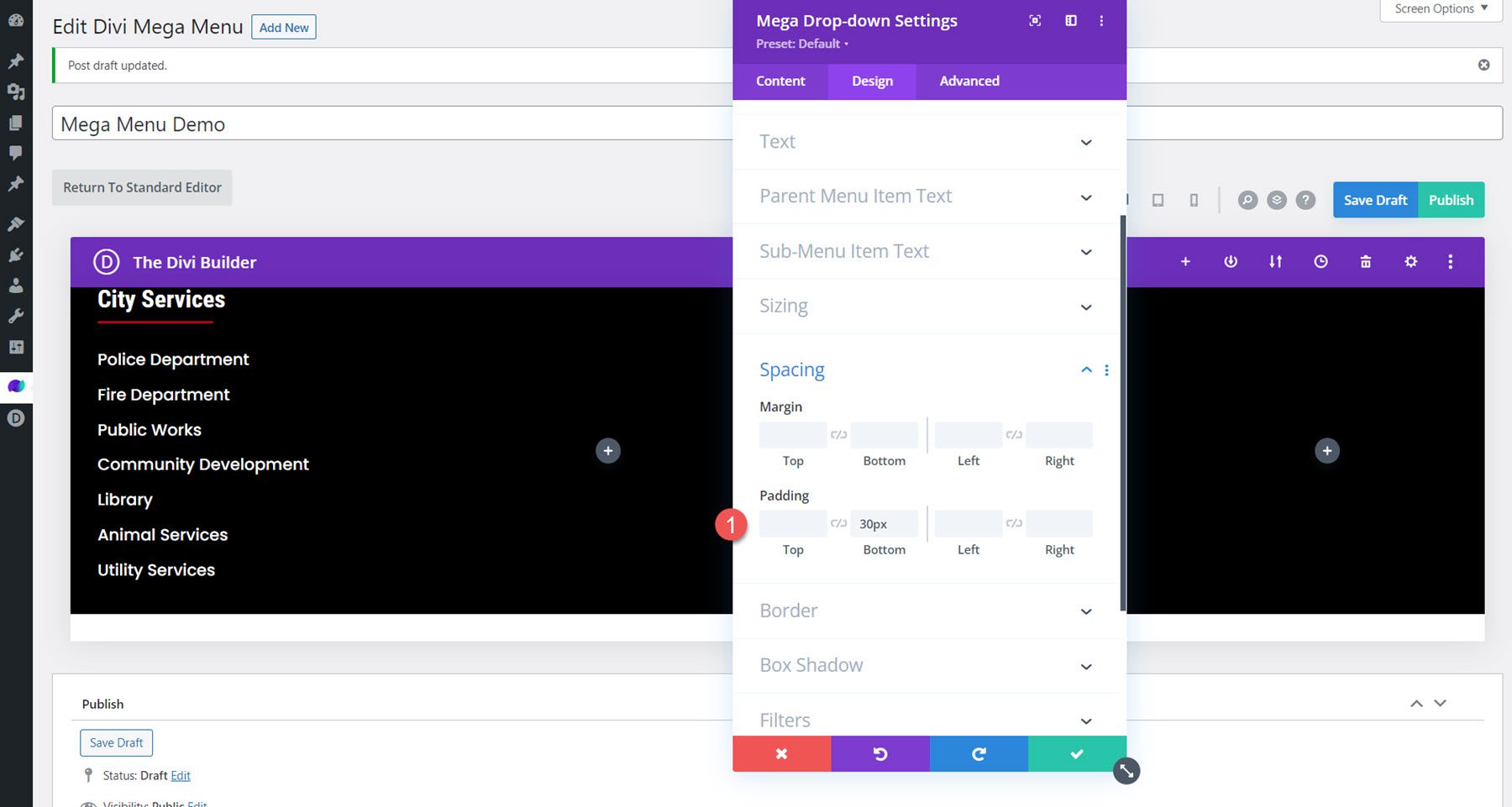
最后,在间距设置中添加一些底部填充。
- 底部填充:30px

模糊模块
将六个宣传模块添加到布局中,每个中间列中有两个。 为每个广告添加标题和图像,并在设计选项卡中自定义样式。

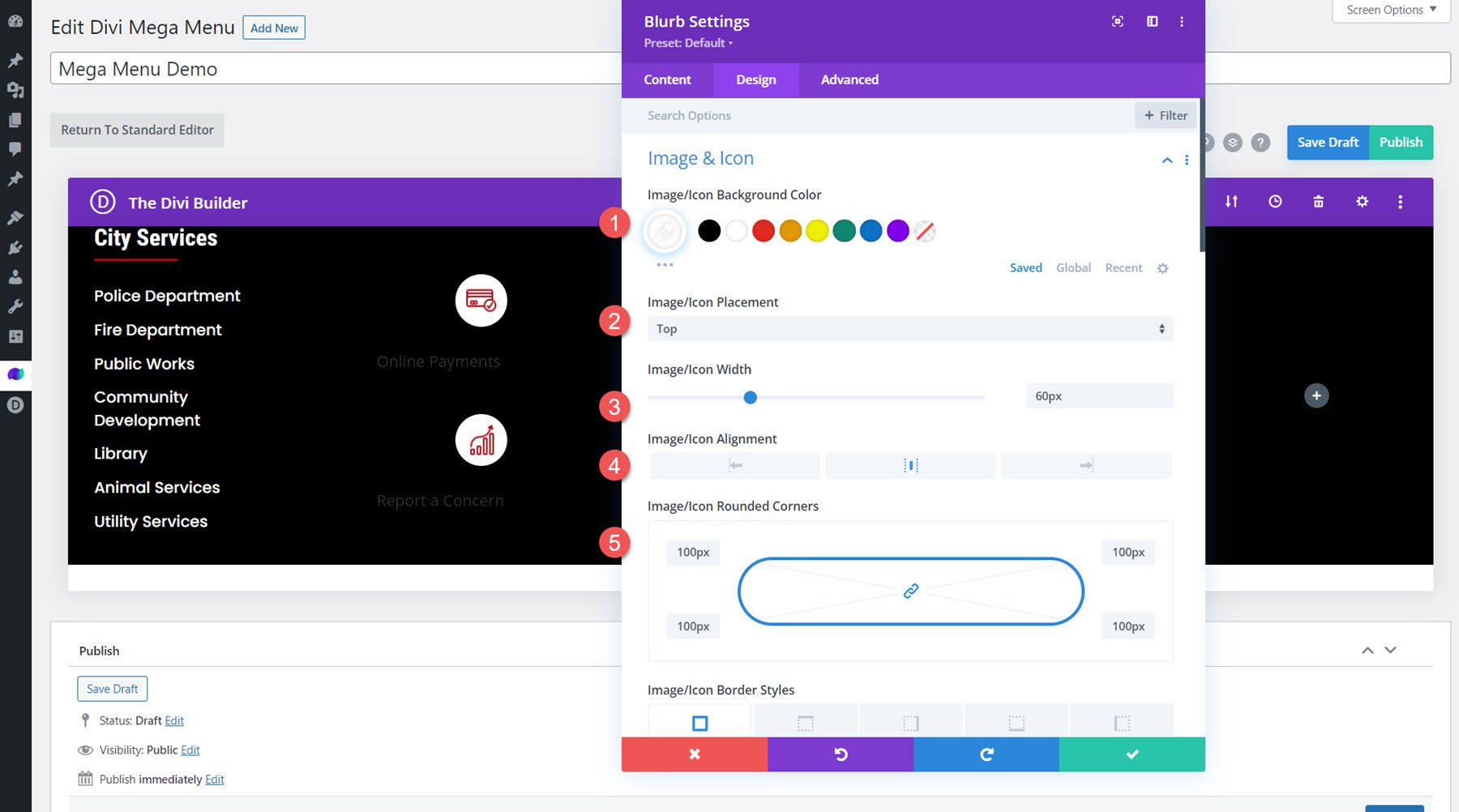
在图像和图标部分,修改以下内容:
- 图像/图标背景颜色:#FFFFFF
- 图像/图标放置:顶部
- 图片/图标宽度:60px
- 图像/图标对齐:居中
- 图像/图标圆角:100px
- 图像/图标填充:8px 8px 8px 8px

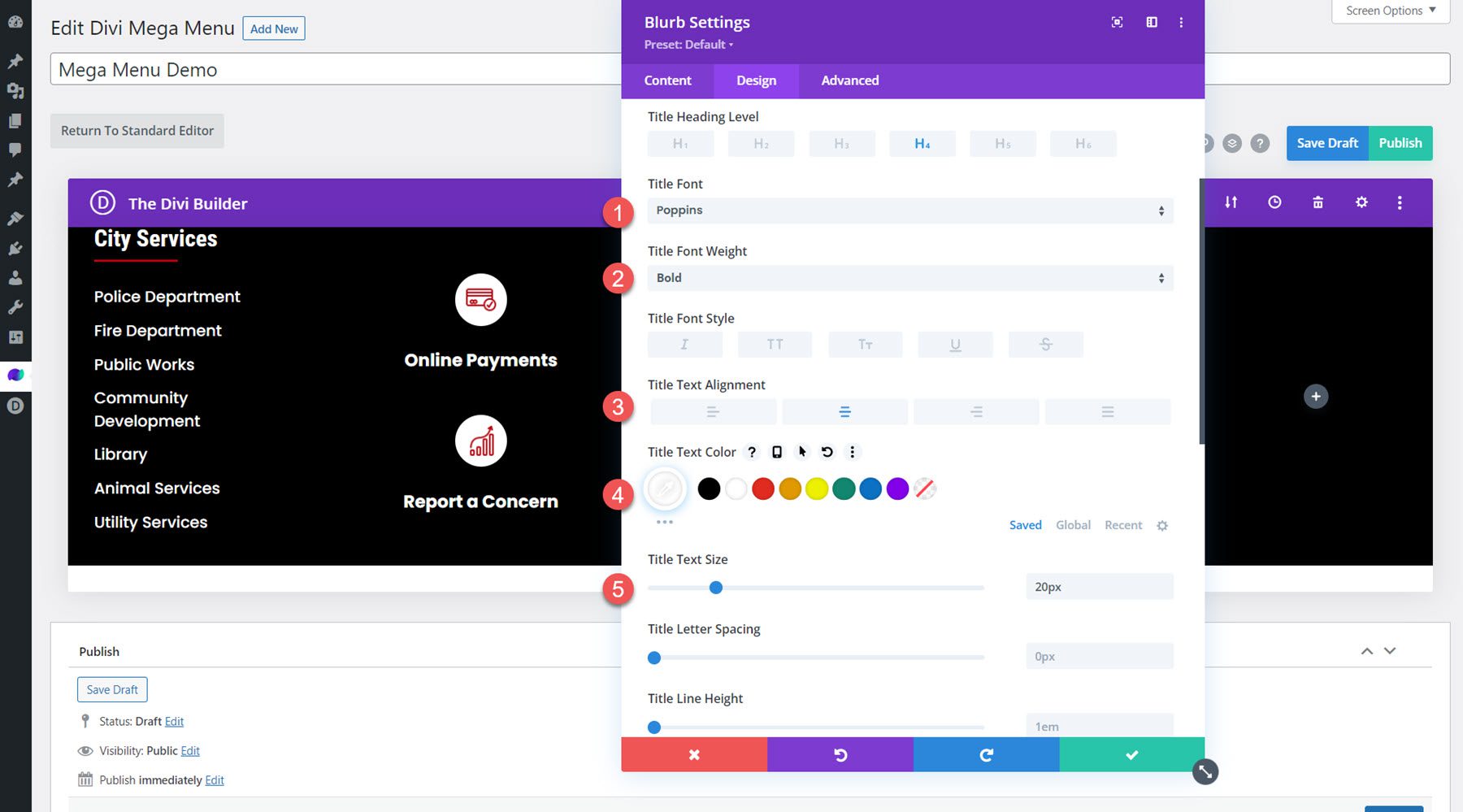
接下来,修改标题文本选项。
- 标题字体:Poppins
- 标题字体粗细:粗体
- 标题文本对齐方式:居中
- 标题文字颜色:#FFFFFF
- 标题文字大小:20px


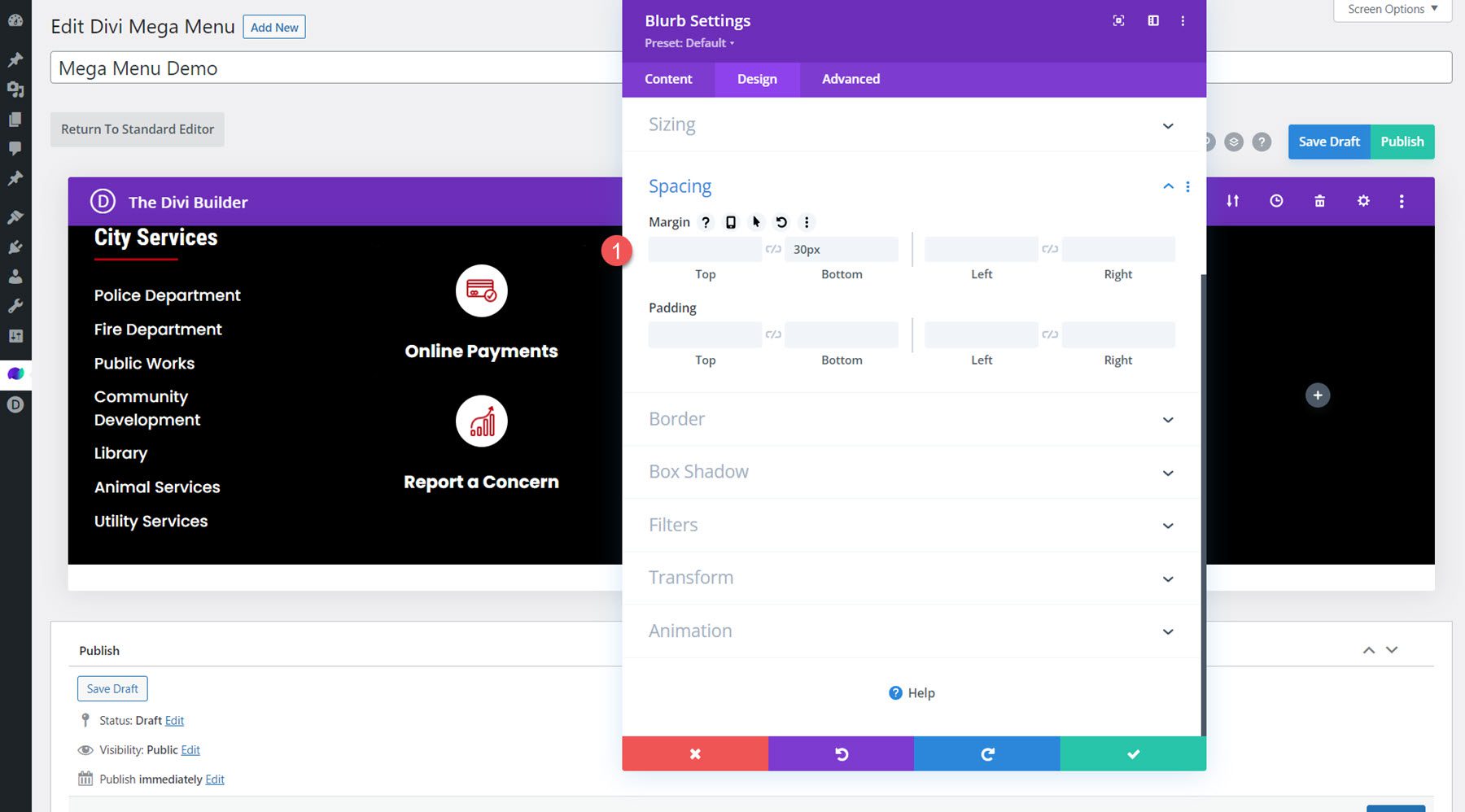
最后,将底部边距设置为 30px。

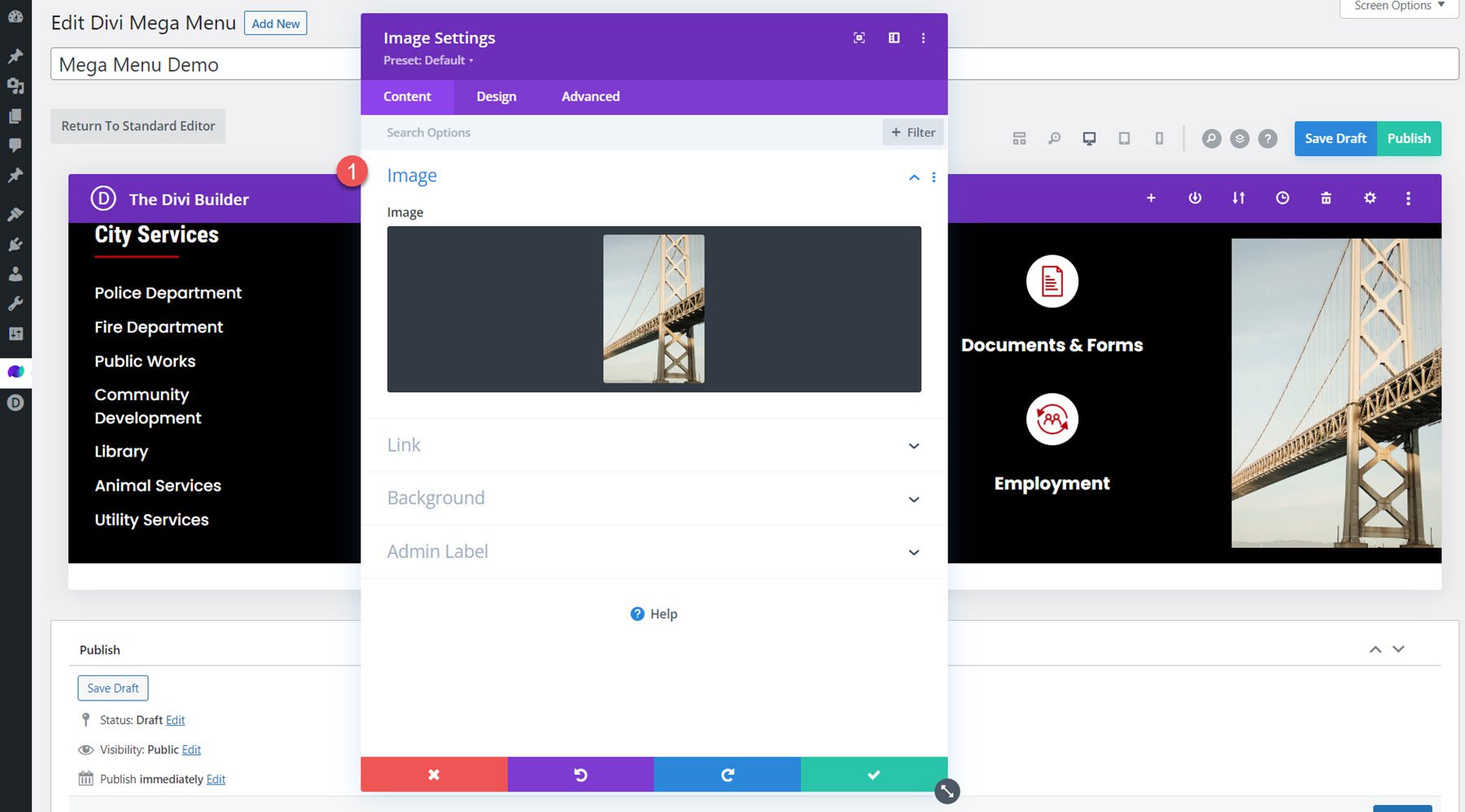
图像模块
在最后一列中,添加图像模块并设置图像。

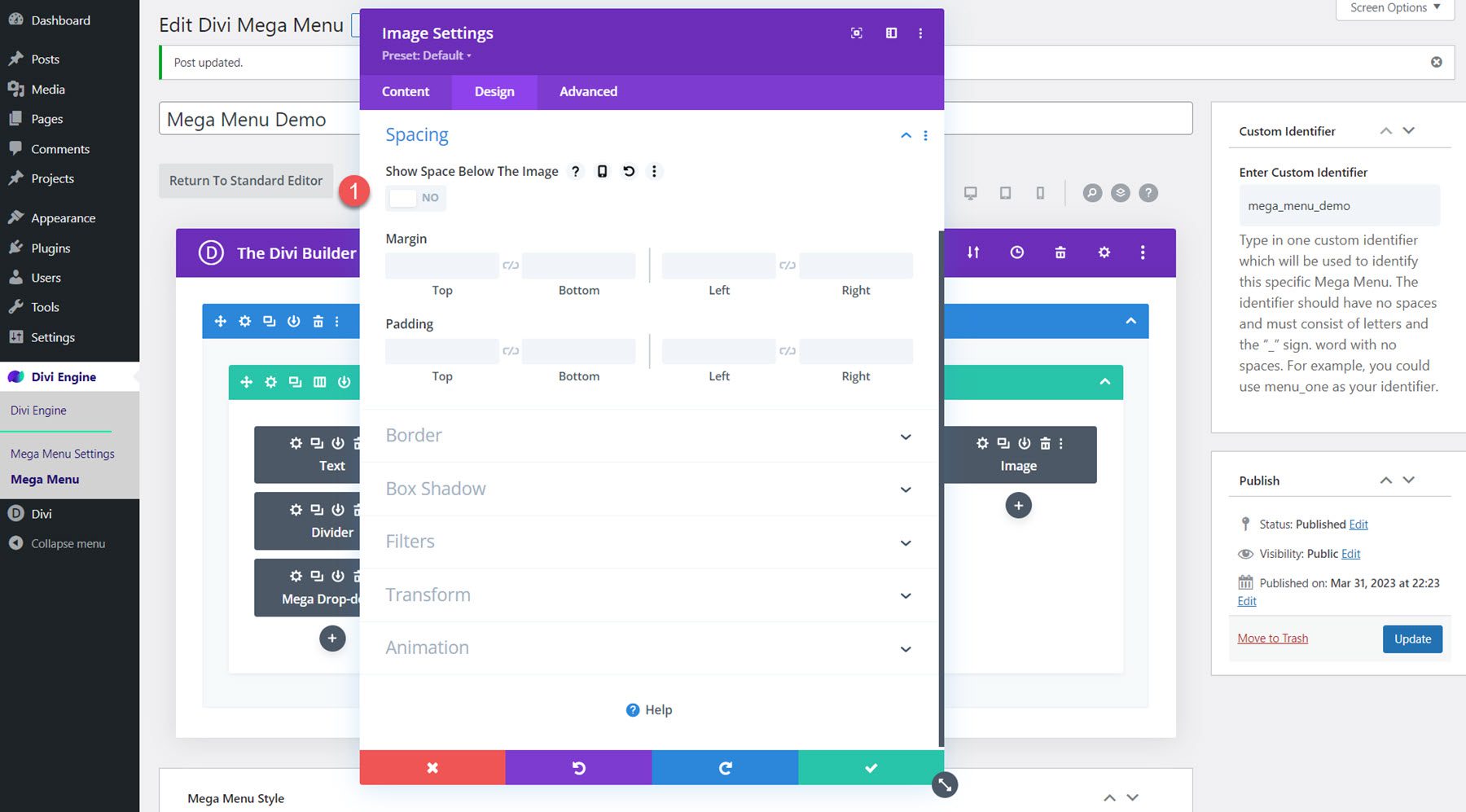
在设计选项卡中,修改以下设置:
- 在图像下方显示空间:否

修改超级菜单样式设置
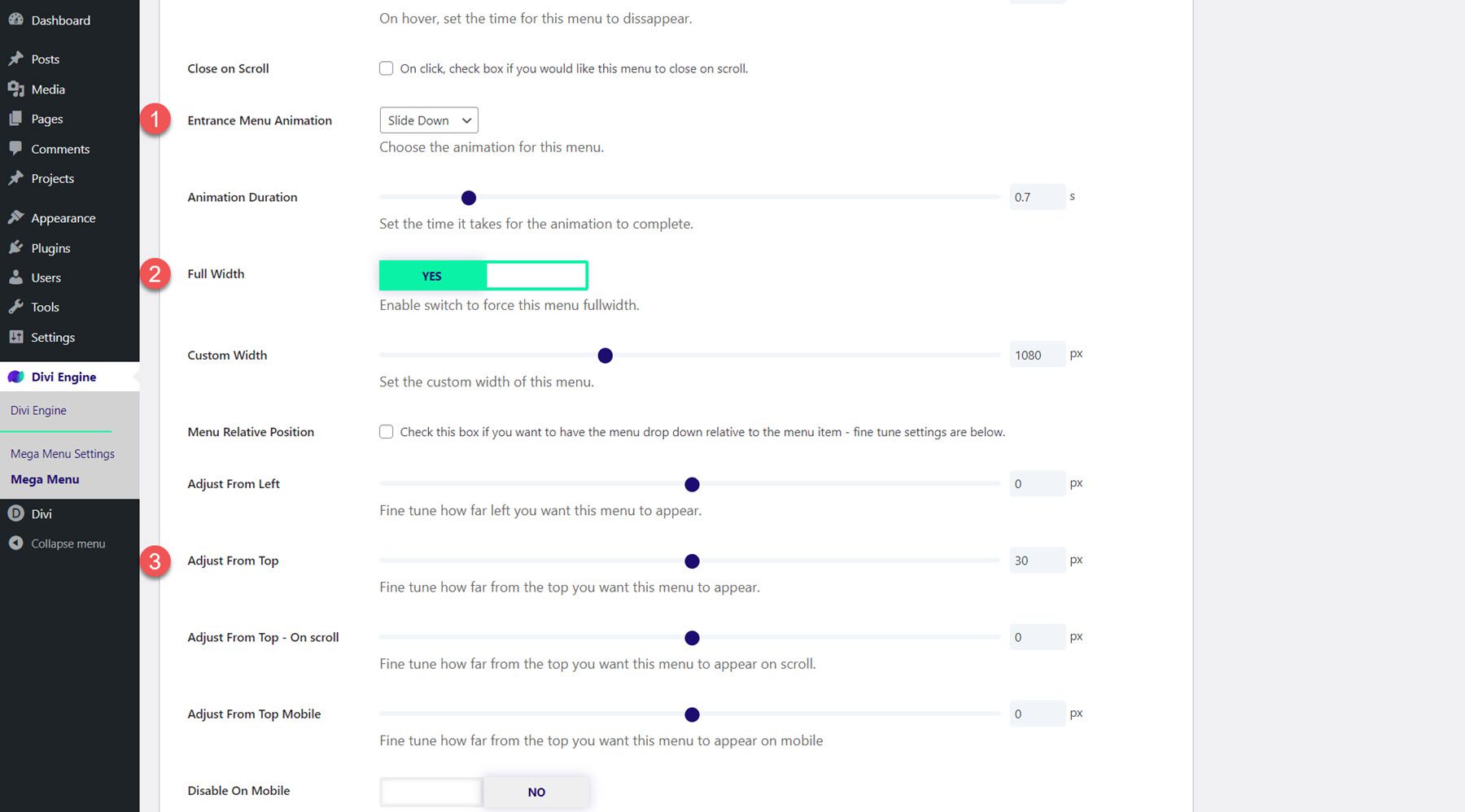
现在我们的布局完成了。 向下滚动到 Mega Menu Style 选项并修改以下选项:
- 全宽:是
- 入口菜单动画:向下滑动
- 从顶部调整:30px

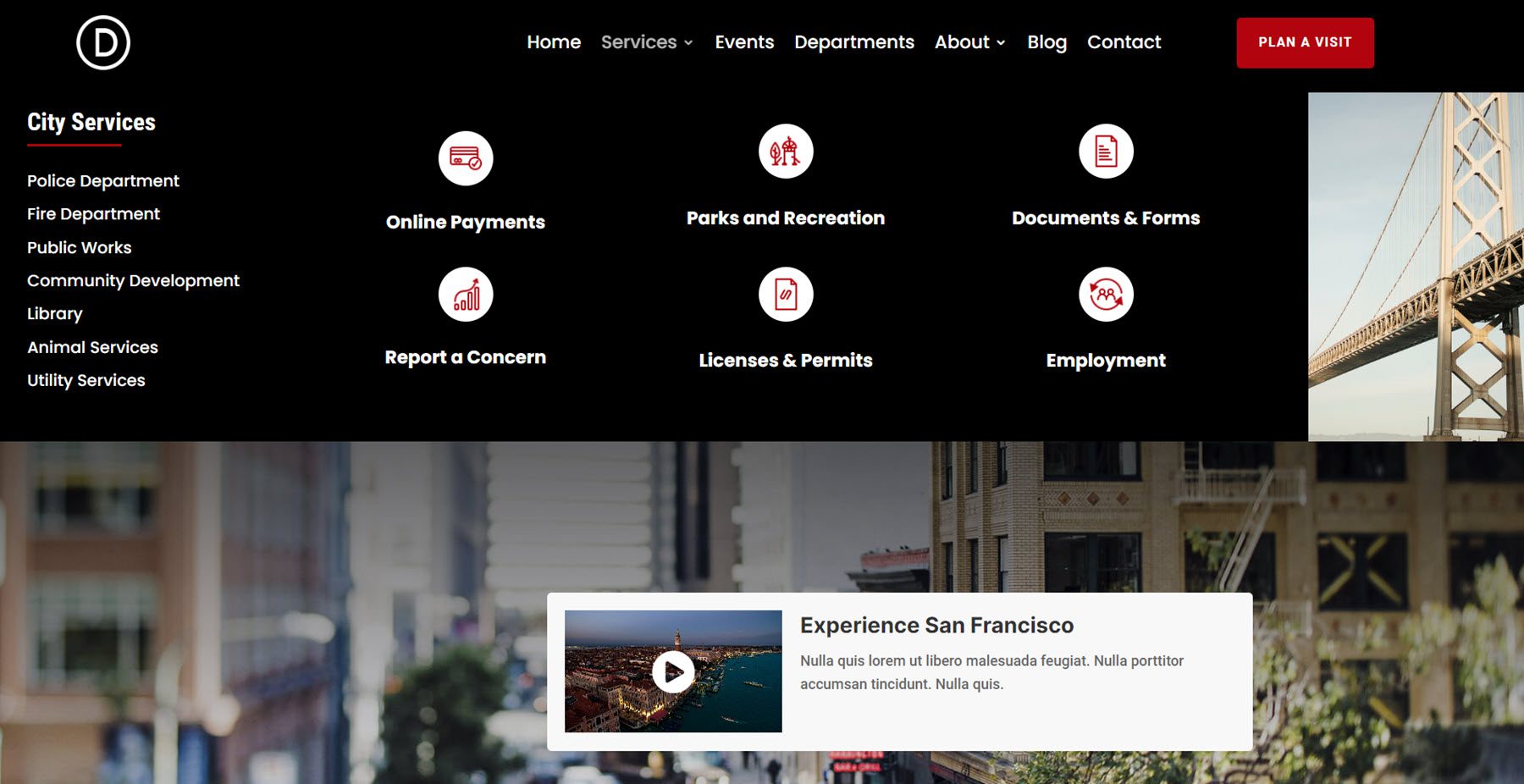
最后结果
这是带有 Mega Drop-Down 模块的大型菜单的最终结果。

超级标签模块
现在让我们仔细看看 Mega Tabs 模块。 该模块允许您将选项卡式内容添加到您的页面,无论是在下拉菜单中还是在您设计的其他地方。 Mega Tabs 模块无法在可视化构建器中查看,但您可以使用线框视图构建部分并在实时站点上预览设计。
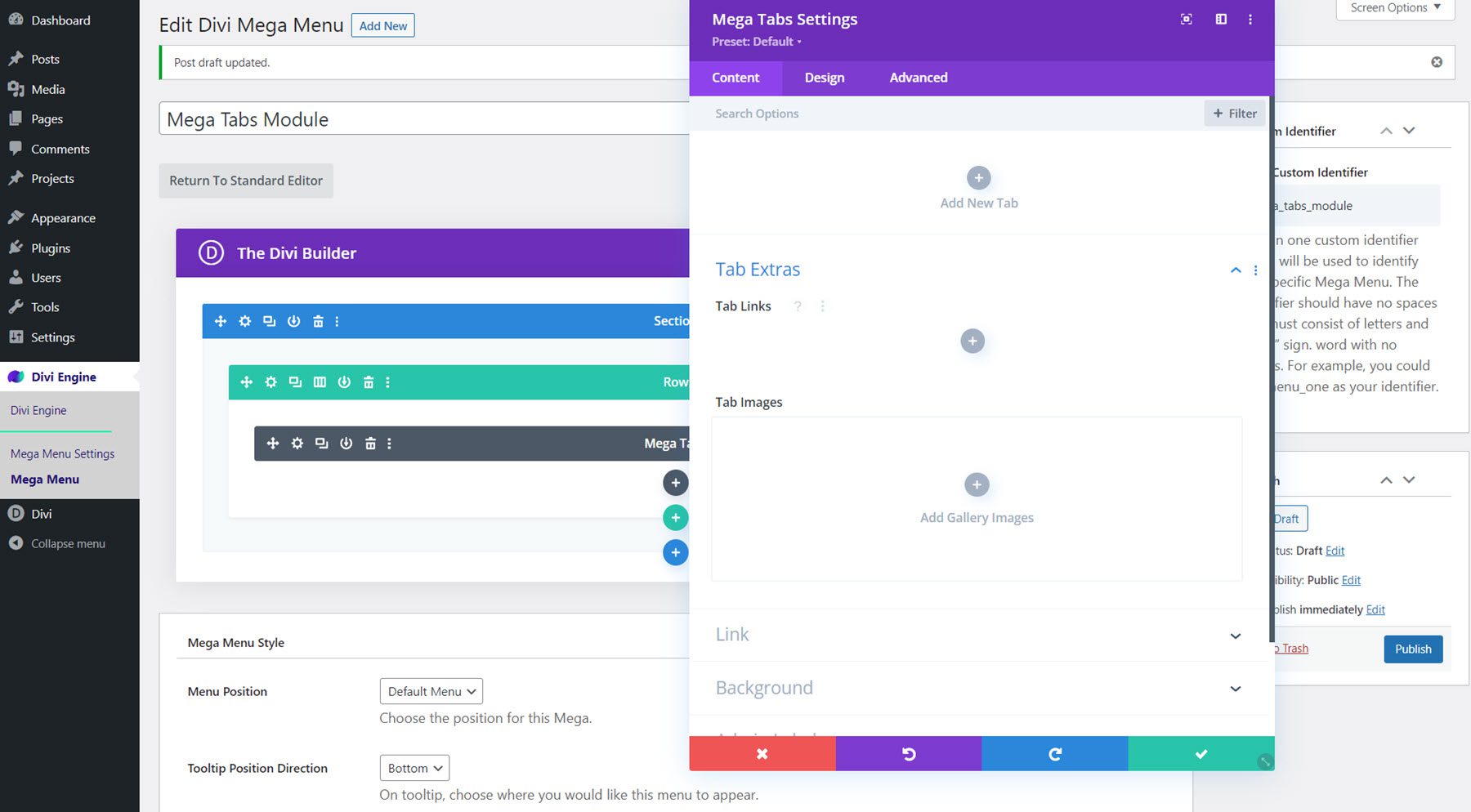
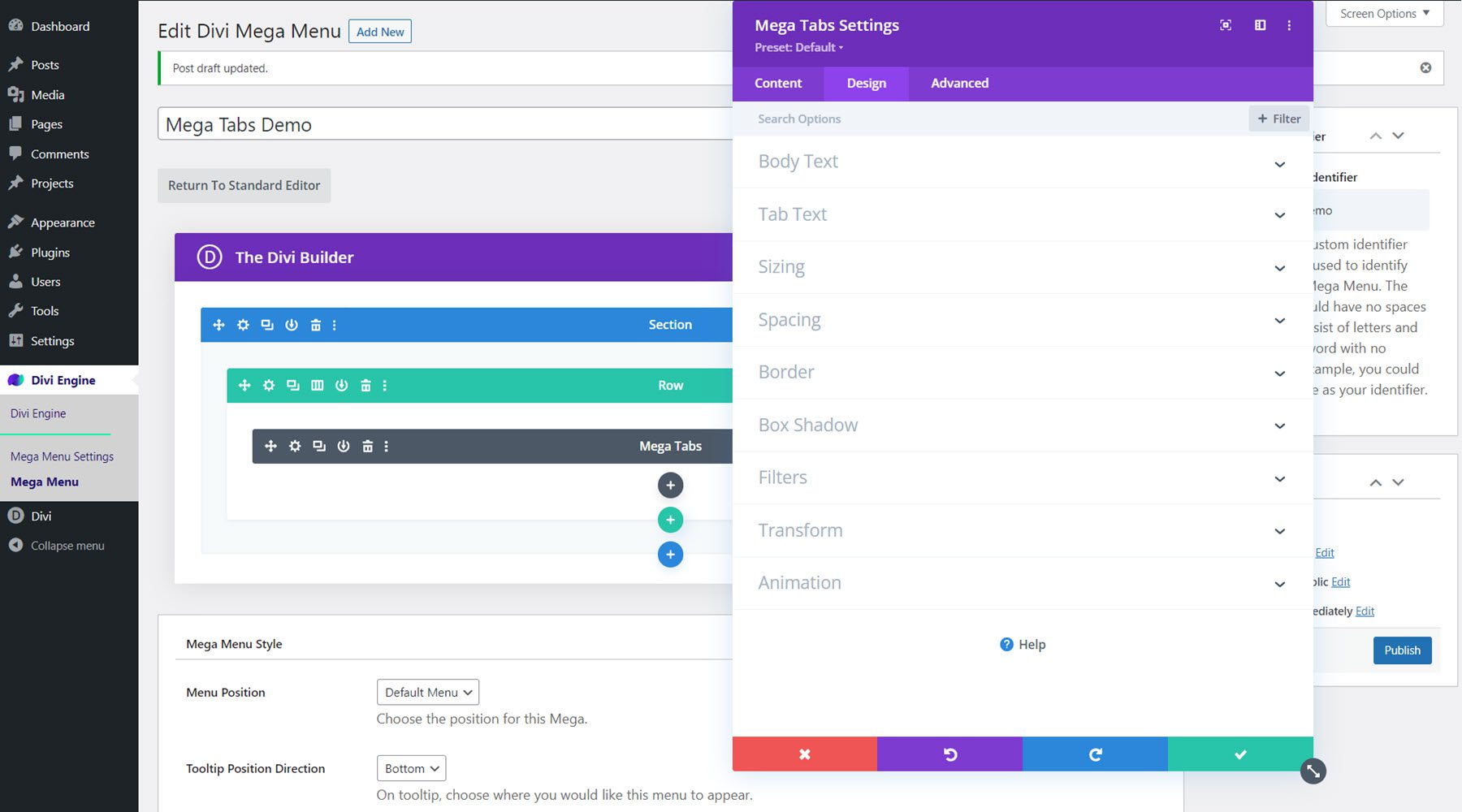
在模块设置的内容部分,您可以添加每个选项卡。 每个选项卡都有自己的设置页面,您可以在其中修改该选项卡的样式,或者您可以在常规模块设置中一起修改所有选项卡的样式。 在 Tab Extras 部分下,您可以向每个选项卡添加链接和图像。

在设计选项卡中,您可以修改正文和选项卡文本样式以及大小、间距、边框、框阴影、过滤器、变换和动画选项。

高级选项卡还包含进一步自定义设计的典型元素。
使用 Mega Tabs 模块设计 Mega 菜单
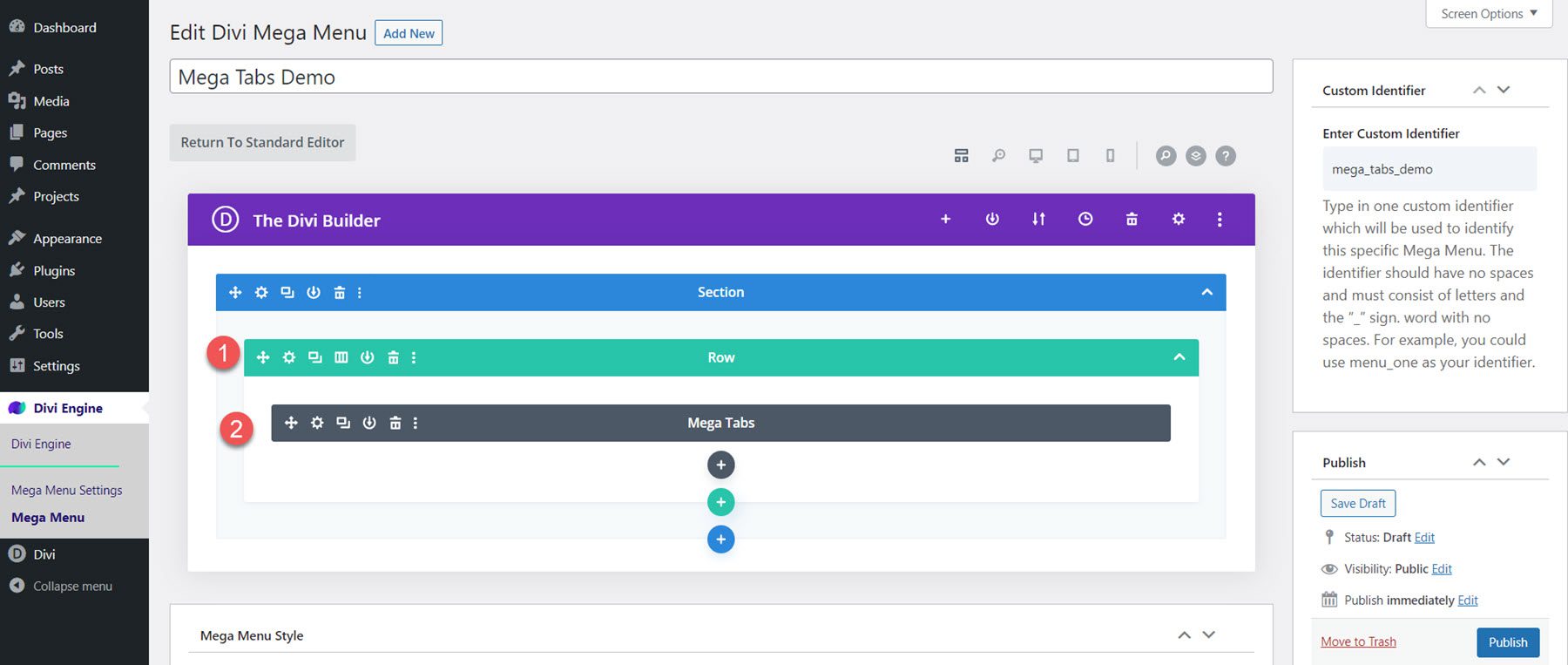
对于这个例子,我们将设计一个下拉式大型选项卡菜单,以配合我们正在使用的城市布局包。 向 Mega Menu 页面添加一行单列,然后添加 Mega Tabs 模块。

内容设置
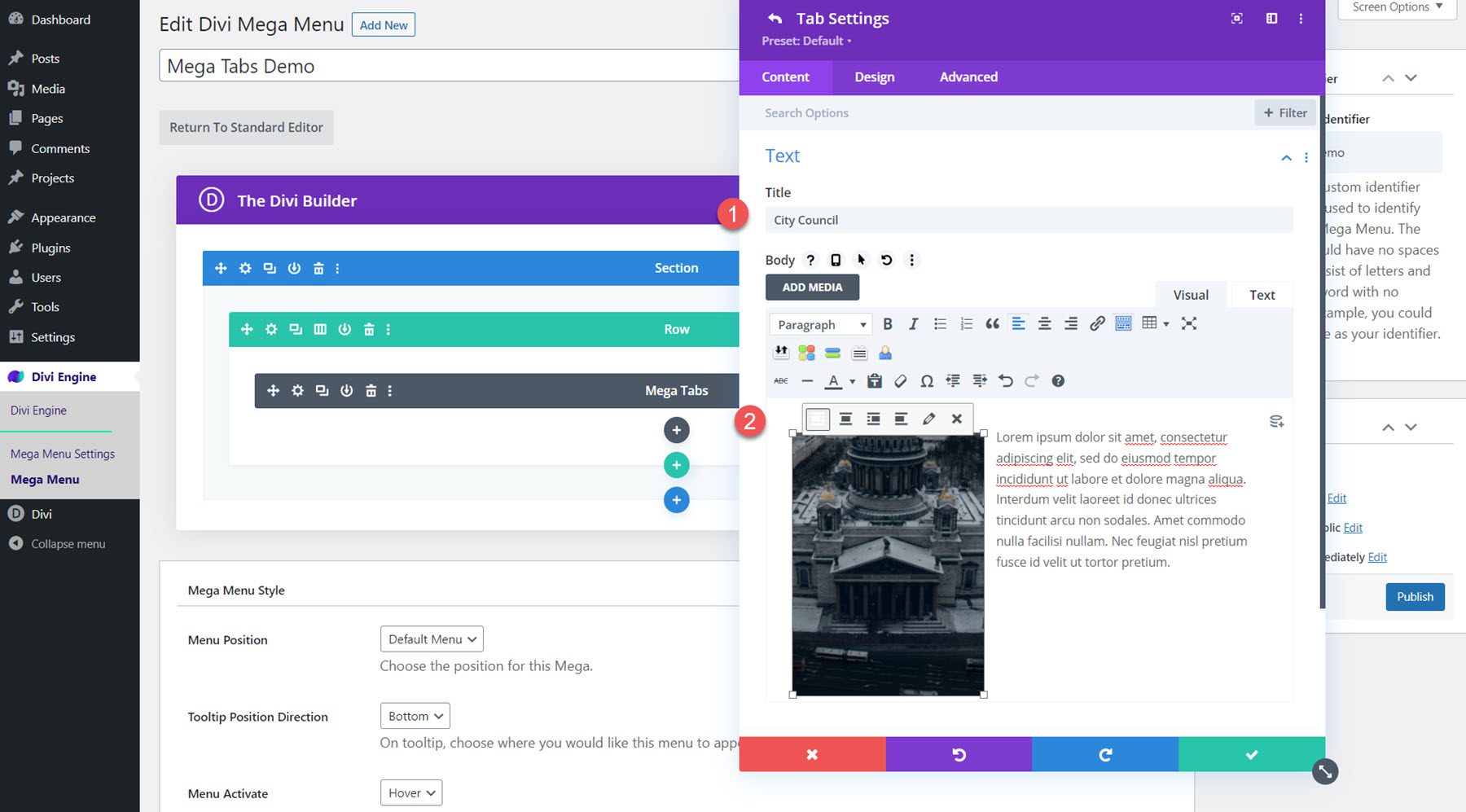
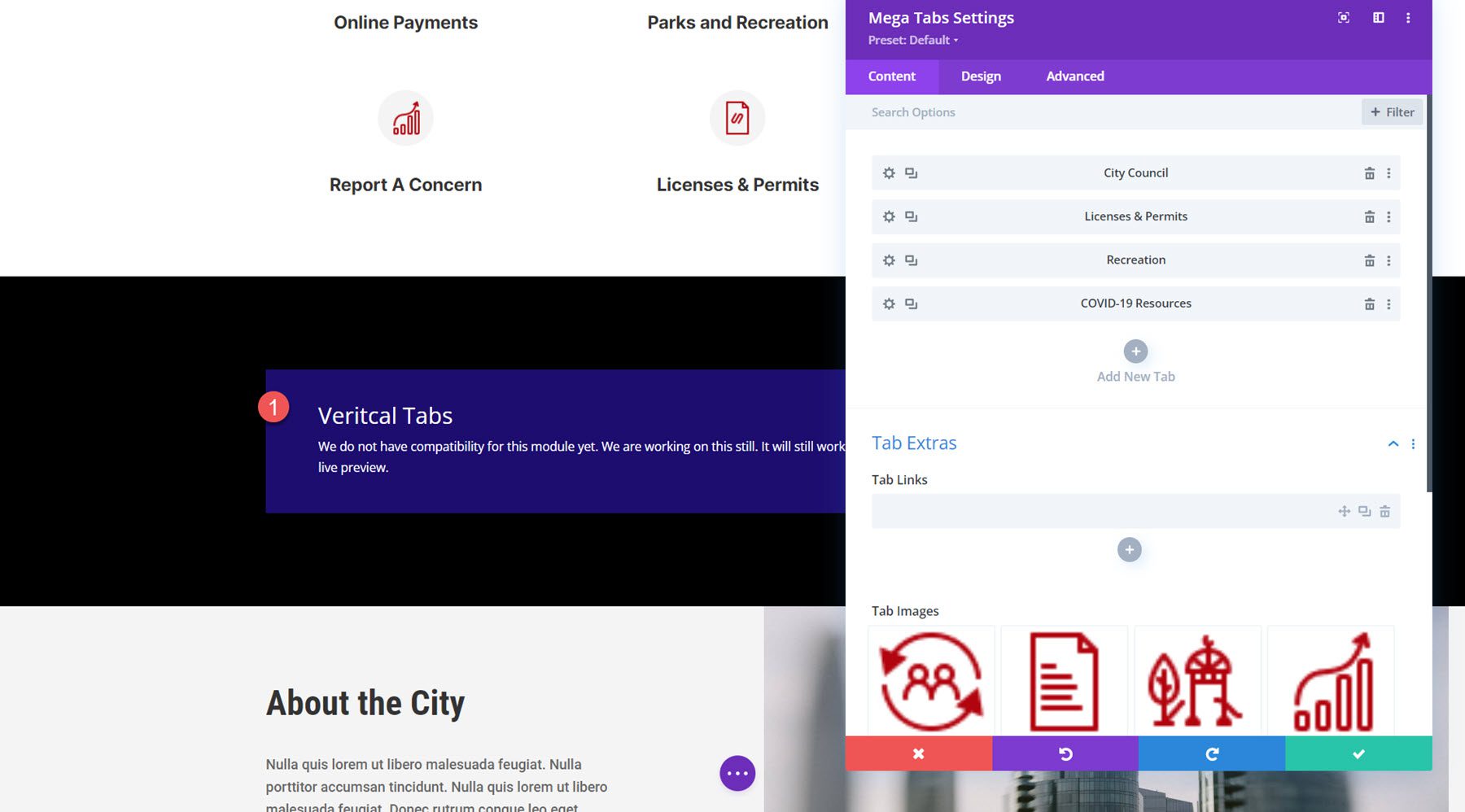
在 Mega Tabs 设置中,添加四个新选项卡。 为每个选项卡添加标题,然后向正文添加左对齐图像和一些文本。

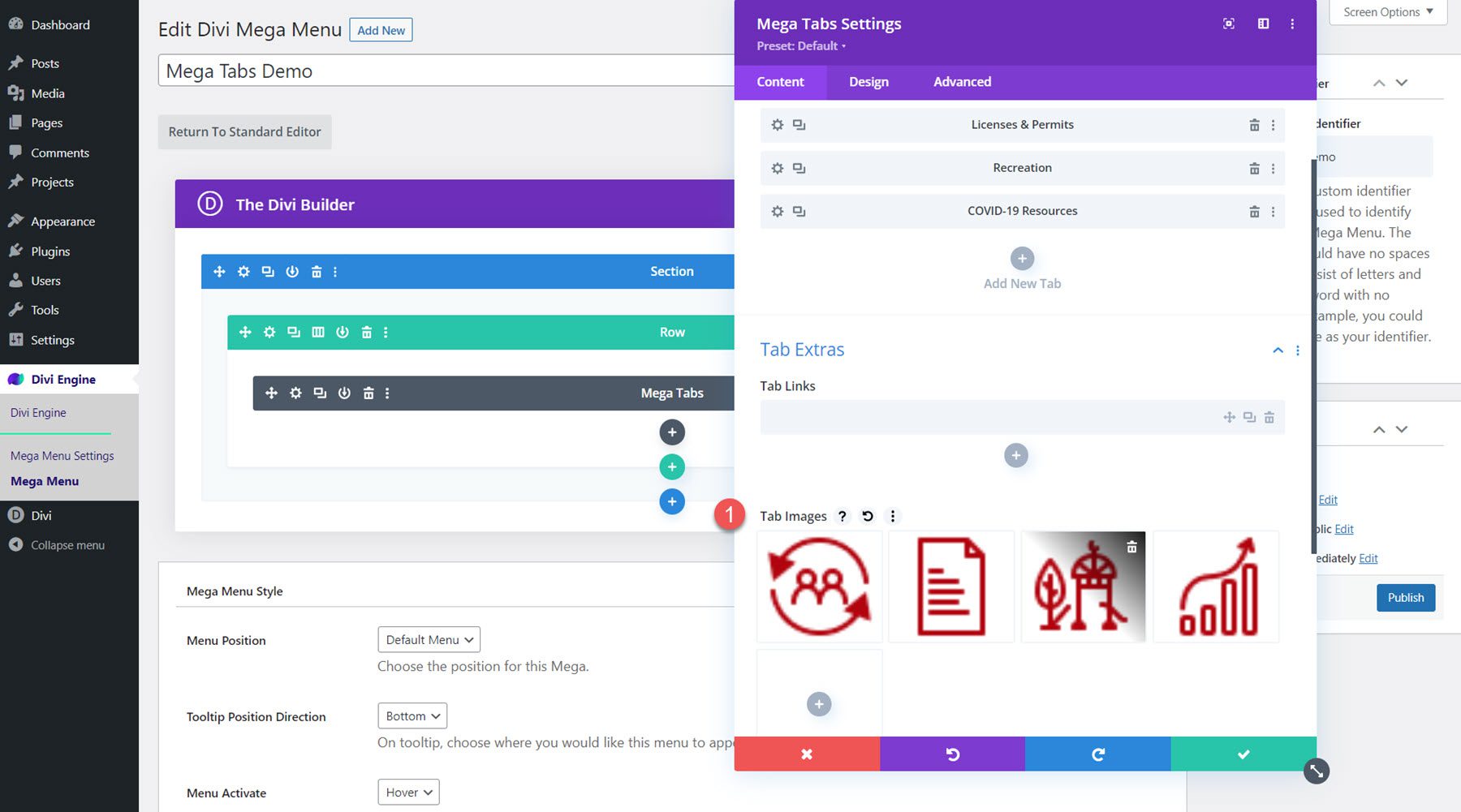
返回常规模块设置,打开 Tab Extras 部分并为每个选项卡添加选项卡图像。 重新排列图像,使顺序与上面的 Tab 键顺序一致。

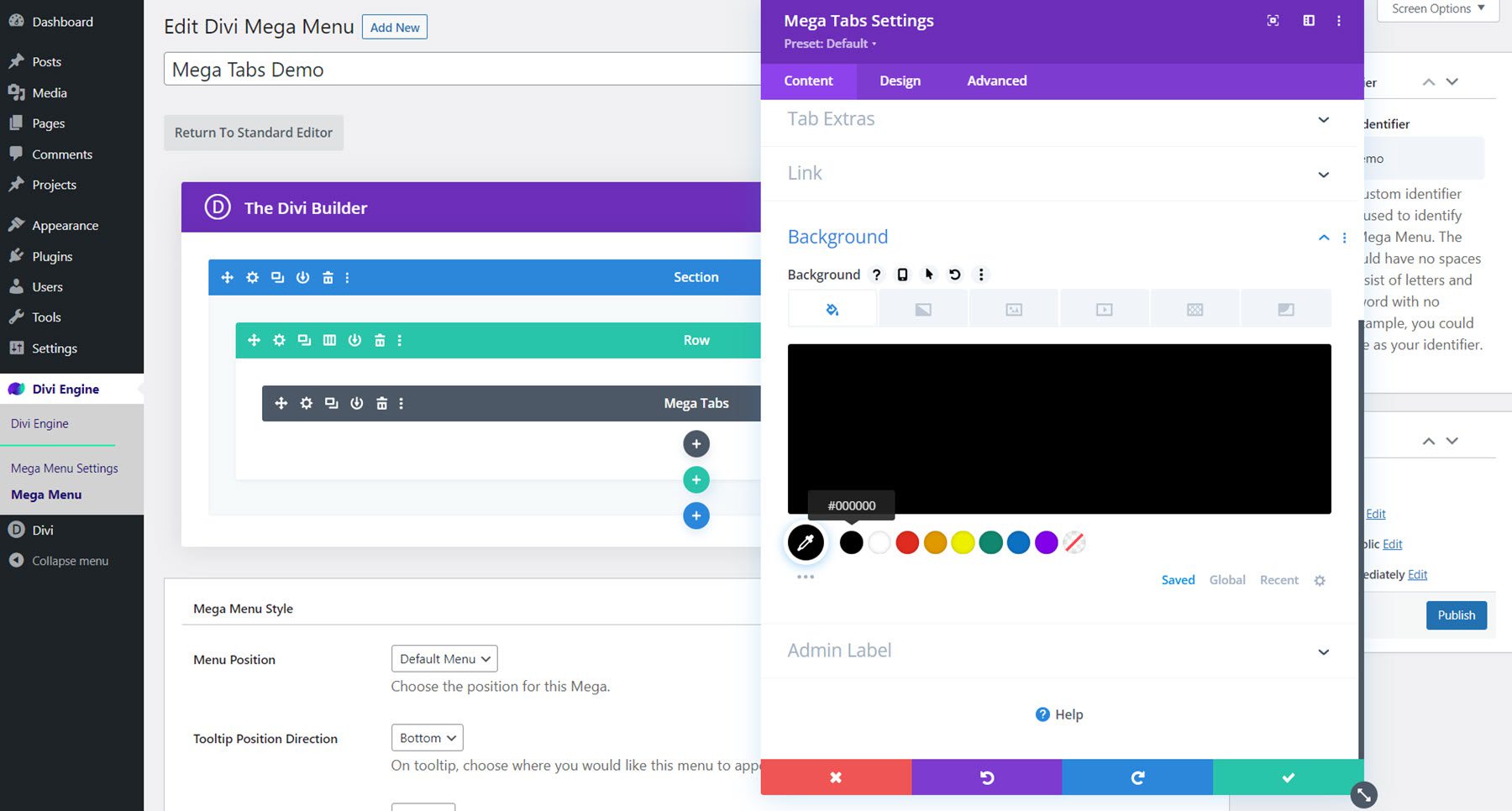
接下来,将模块背景设置为黑色。

设计设定
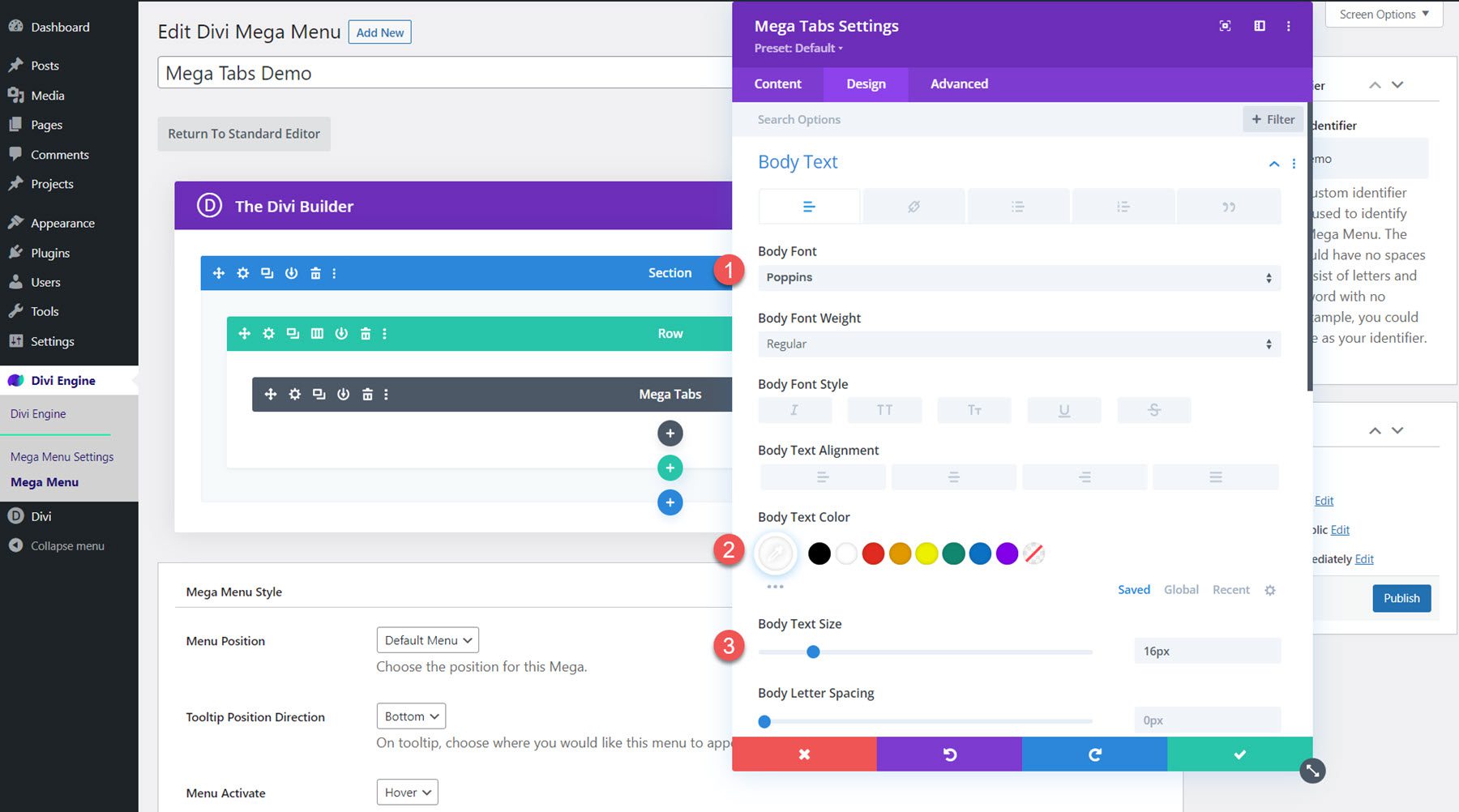
打开正文设置并修改以下内容:
- 正文字体:Poppins
- 正文颜色:#FFFFFF
- 正文大小:16px

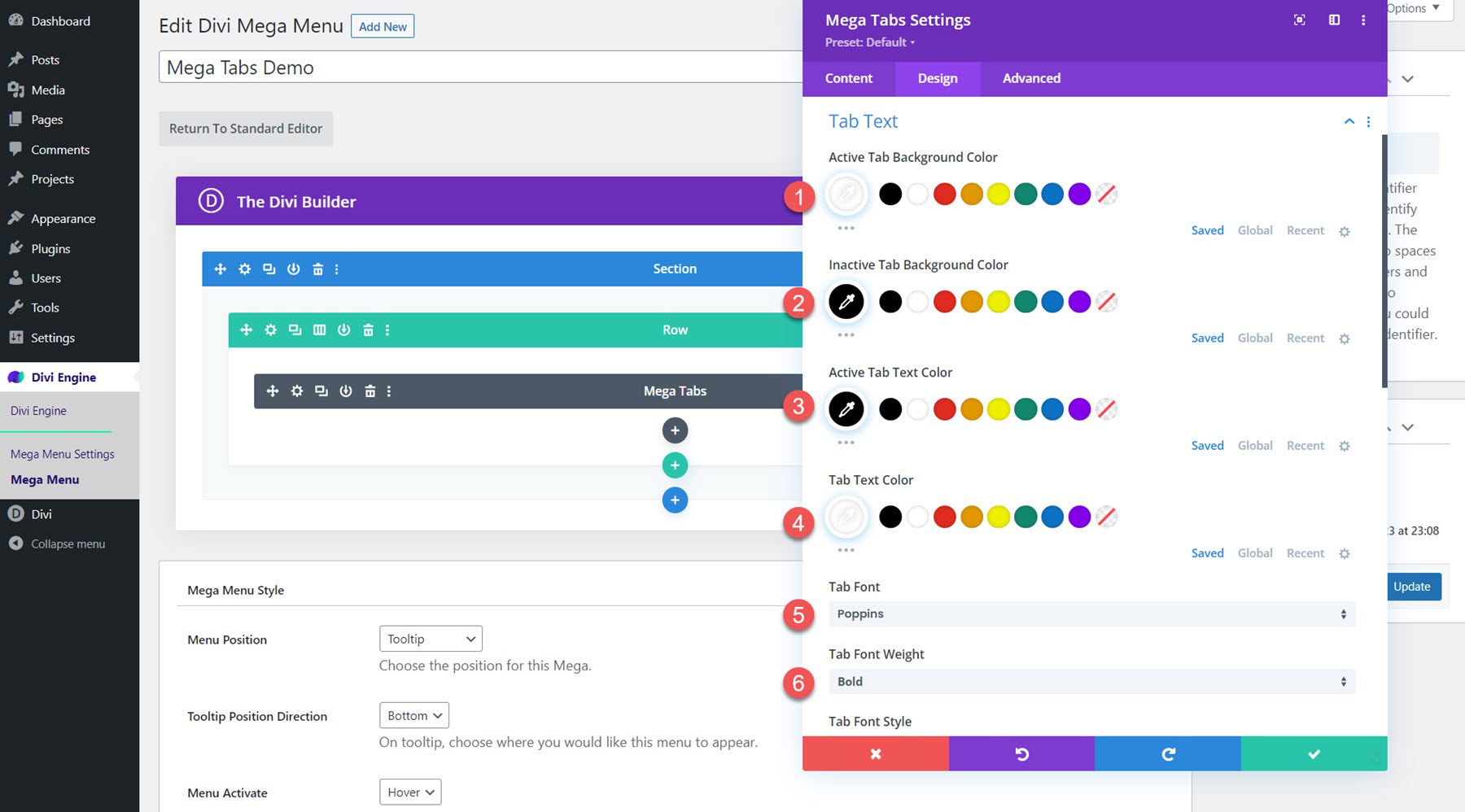
在选项卡文本选项中,更改以下选项:
- 活动选项卡背景颜色:#FFFFFF
- 非活动选项卡背景颜色:#000000
- 活动选项卡文本颜色:#000000
- 标签文字颜色:#FFFFFF
- 标签字体:Poppins
- 标签字体粗细:粗体
- 标签文字大小:20px

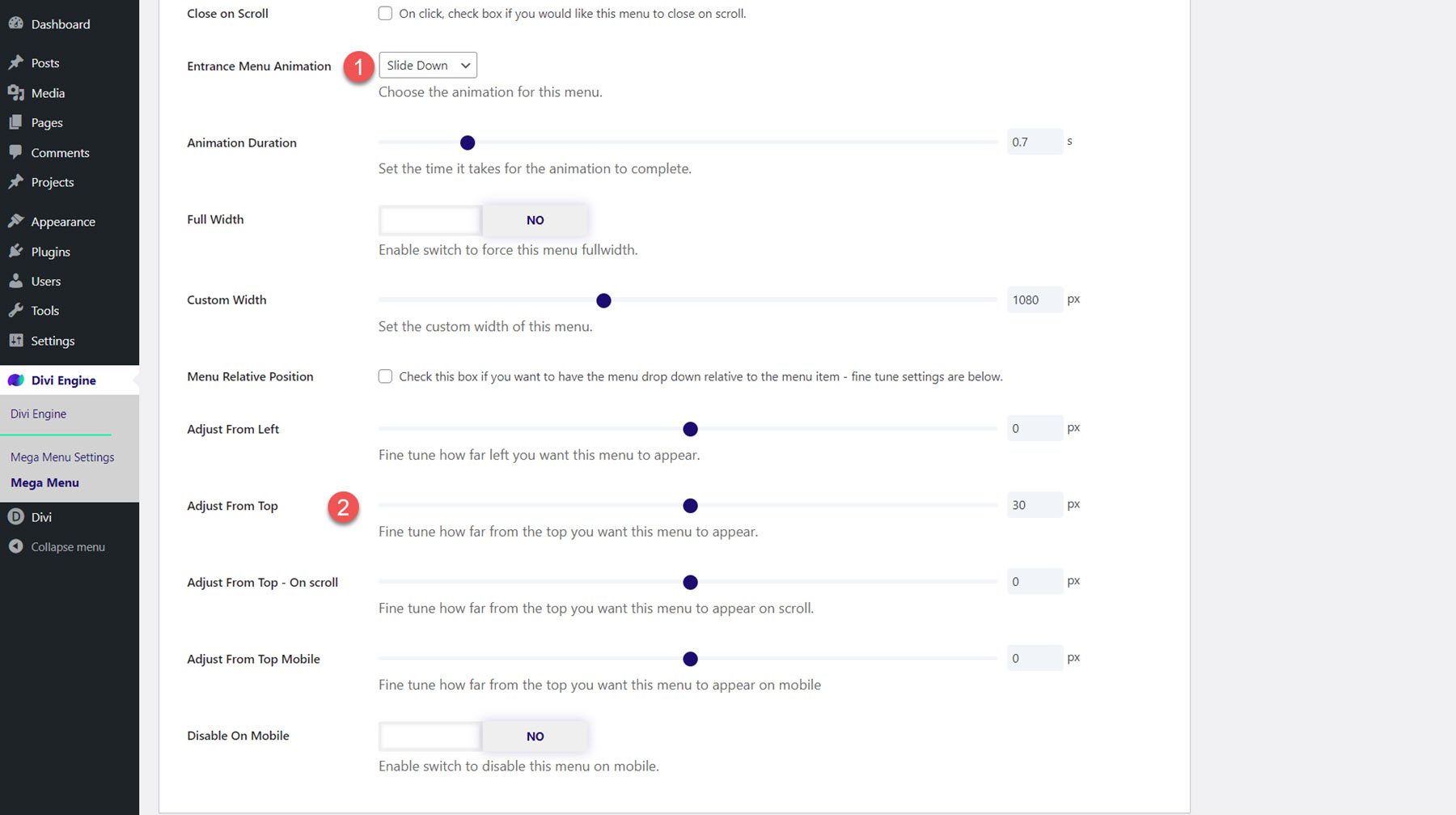
修改超级菜单样式设置
现在布局已经完成,向下滚动到 Mega Menu Style 选项并更改以下内容:
- 入口菜单动画:向下滑动
- 从顶部调整:30px

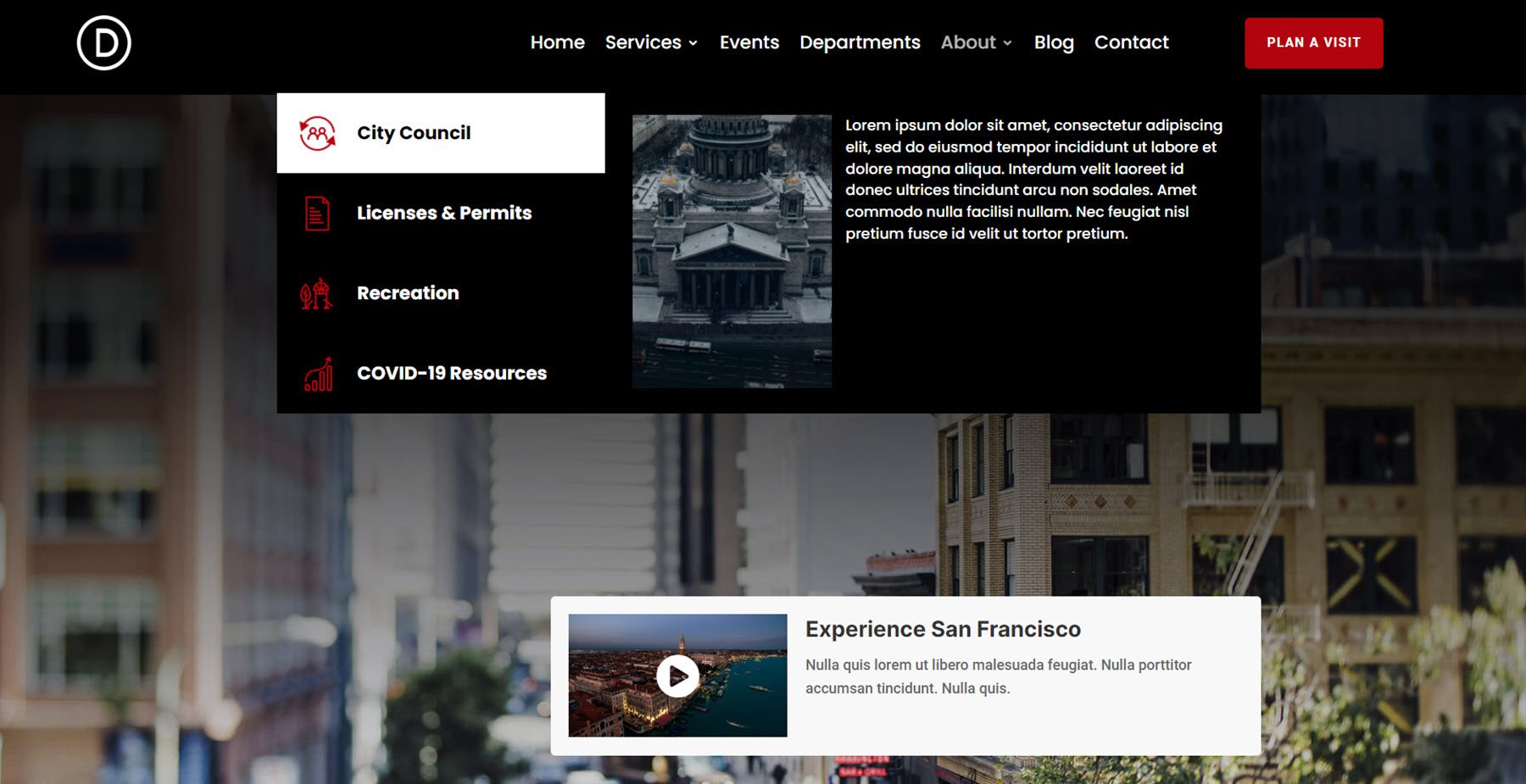
最后结果
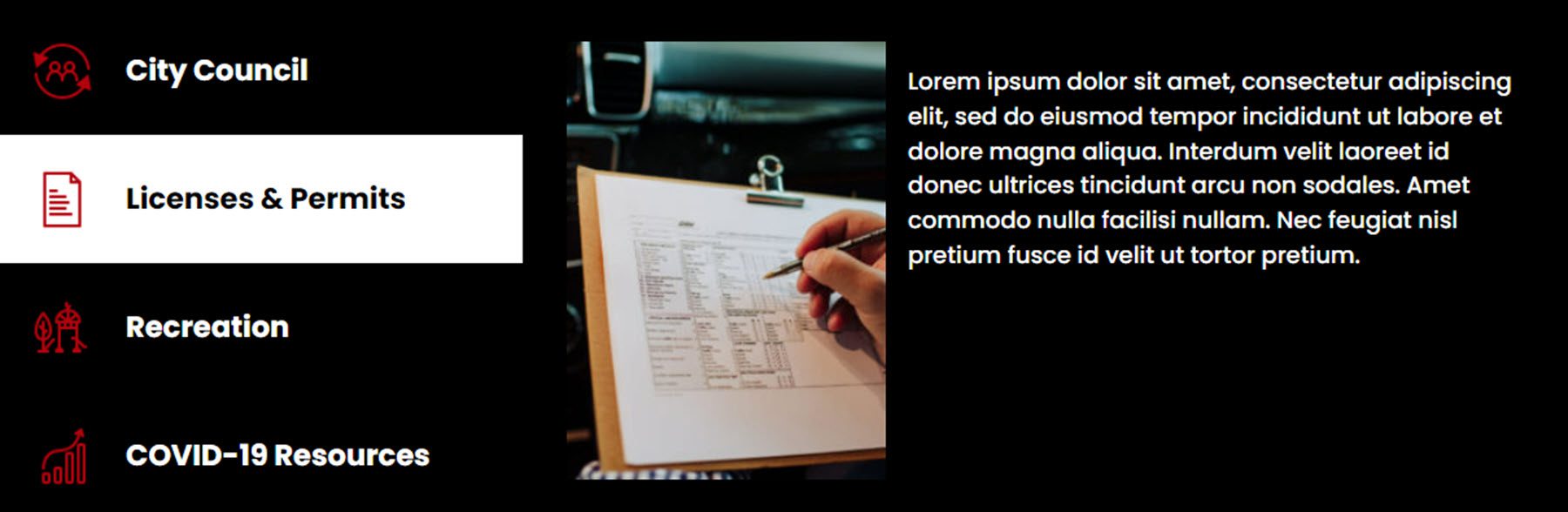
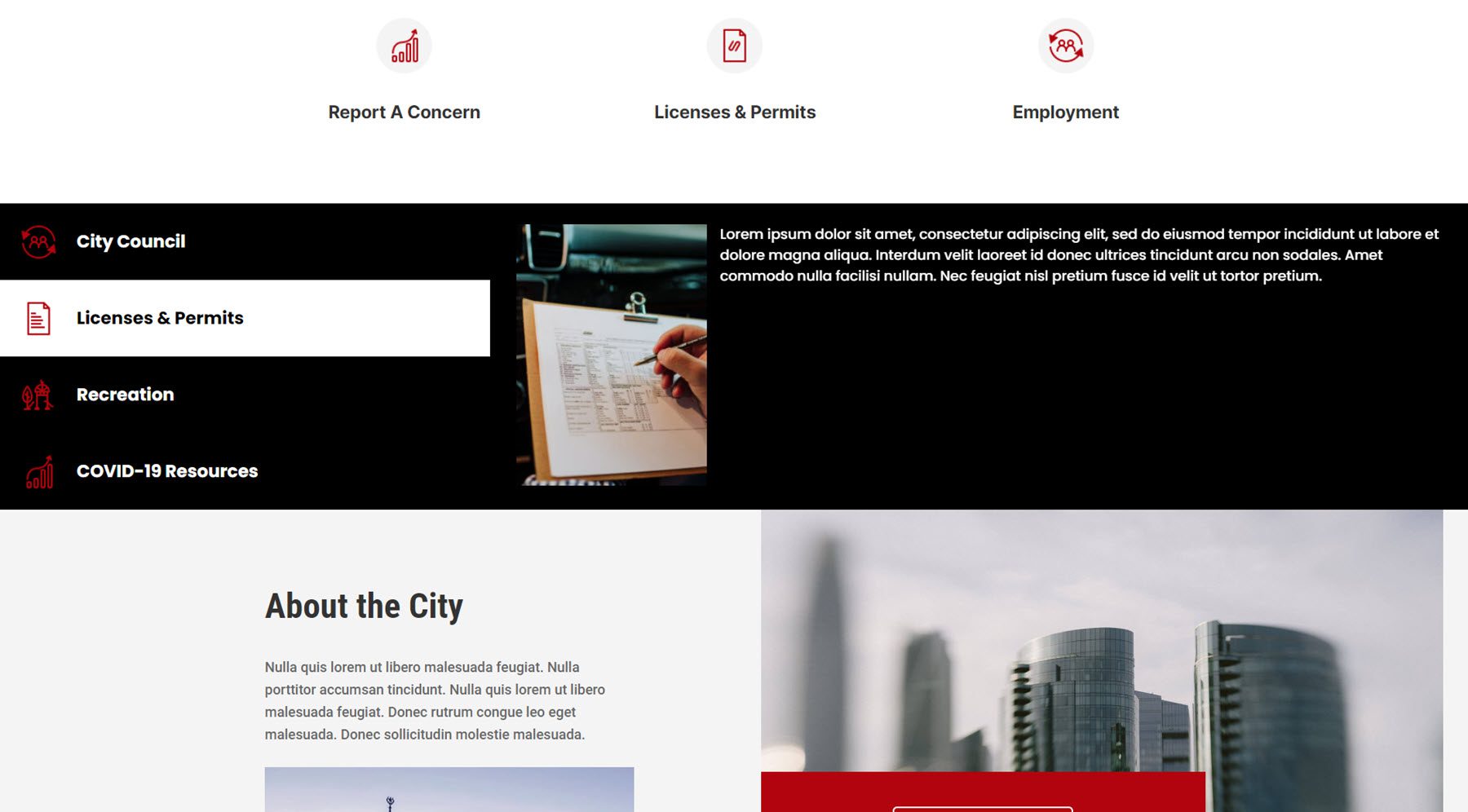
这是 Mega Tabs 菜单的完整设计。

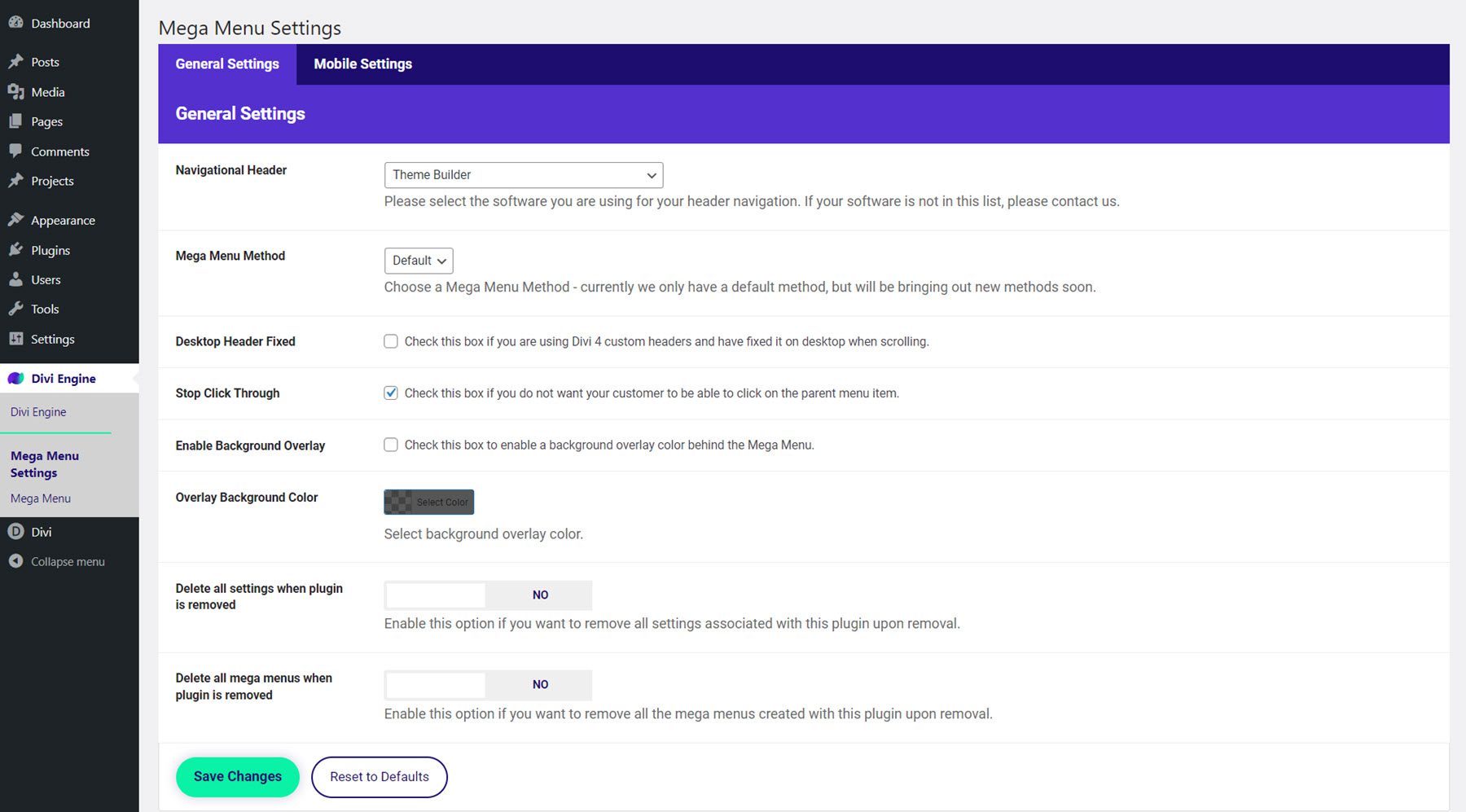
Divi Mega 菜单设置
Mega Menu 设置页面是您可以控制与插件相关的一些选项的地方。 在这里您可以选择您正在使用的导航类型,将标题设置为固定,停止点击父菜单项,启用背景覆盖,以及更改插件删除设置。

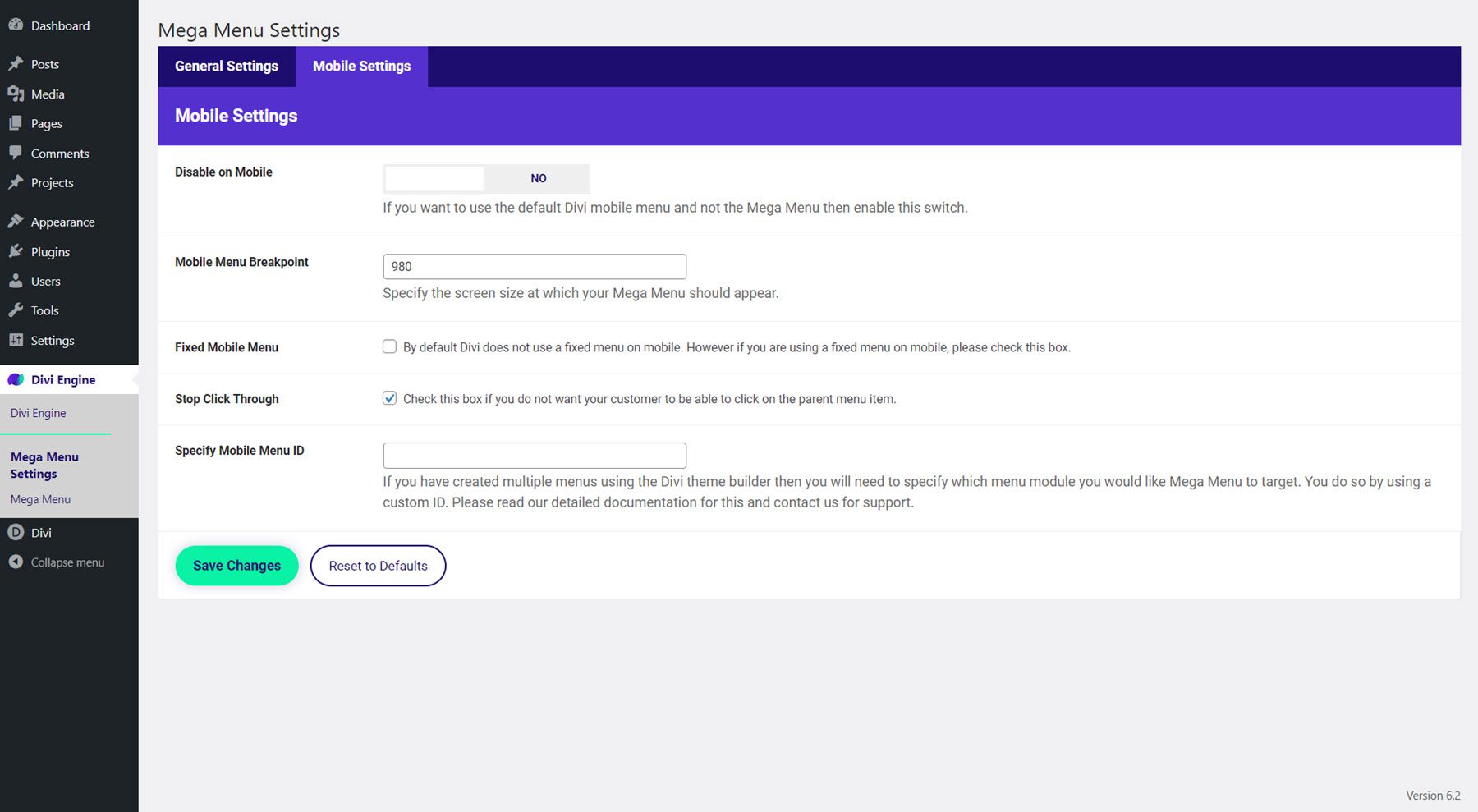
在“移动设置”选项卡中,您可以在移动设备上启用或禁用插件、指定移动菜单断点、启用固定移动菜单、停止父菜单项点击以及指定移动菜单 ID。

添加 Divi Mega 菜单
有很多方法可以将大型菜单布局添加到您的网站。 您可以将它设置为出现在菜单中,或者您可以将它分配给布局中的模块,例如按钮或图标,它可以在悬停或单击时出现。 此外,您可以将 Mega Drop-Down 模块和 Mega Tabs 模块添加到您使用 Divi 构建的任何布局,就像任何其他模块一样,因此您不仅限于创建下拉菜单 – 您可以在整个布局中添加它们喜欢。
在将大型菜单添加到您的站点之前,请确保大型菜单具有自定义标识符集。 继续并复制自定义标识符,因为您将需要它来将大型菜单添加到站点。 此外,请确保将大型菜单设置为已发布,以便它显示在您网站的前端。

将超级菜单添加到菜单项
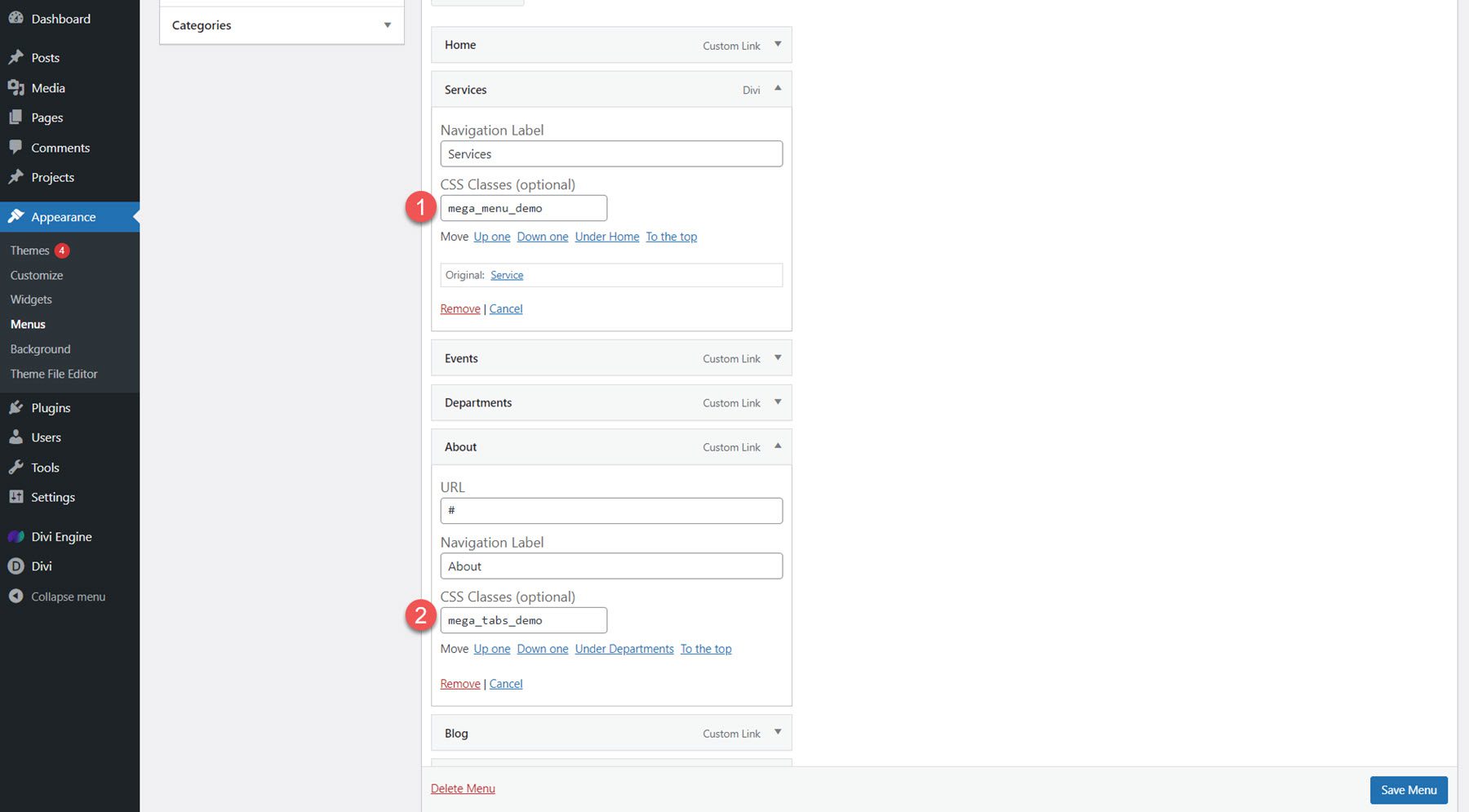
要将大型菜单布局添加到您的菜单,请导航至外观下的菜单页面。 展开要设置为大型菜单父项的项目,然后将复制的自定义标识符粘贴到 CSS 类字段。 在这里,我将 Mega Dropdown 布局添加到 Services 菜单项,将 Mega Tabs 布局添加到 About 菜单项。

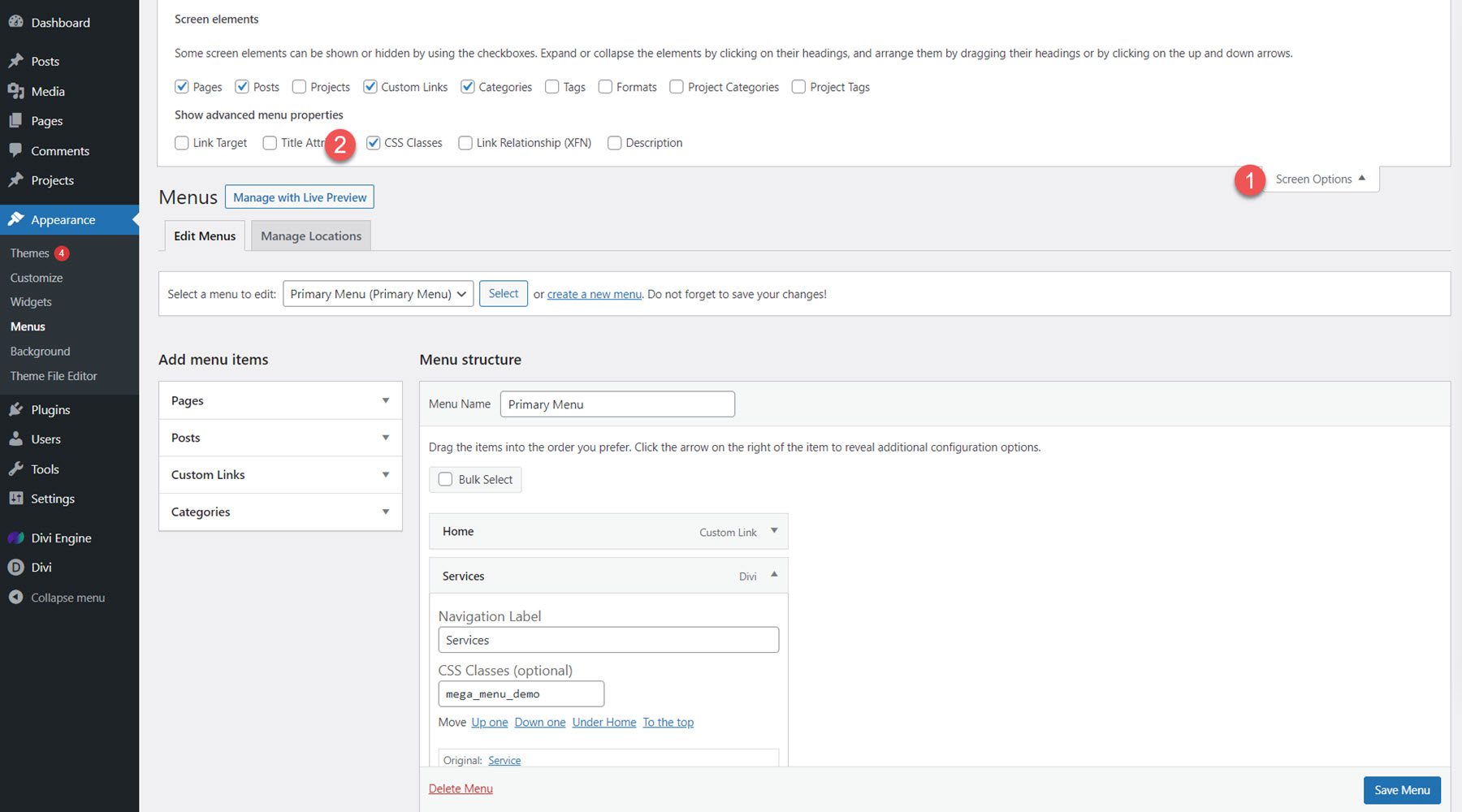
如果您没有看到 CSS 类字段,请单击页面顶部的屏幕选项并启用 CSS 类。

这是 Mega Dropdown 布局在菜单中的样子。

这是 Mega Tab 布局。

向模块添加超级菜单
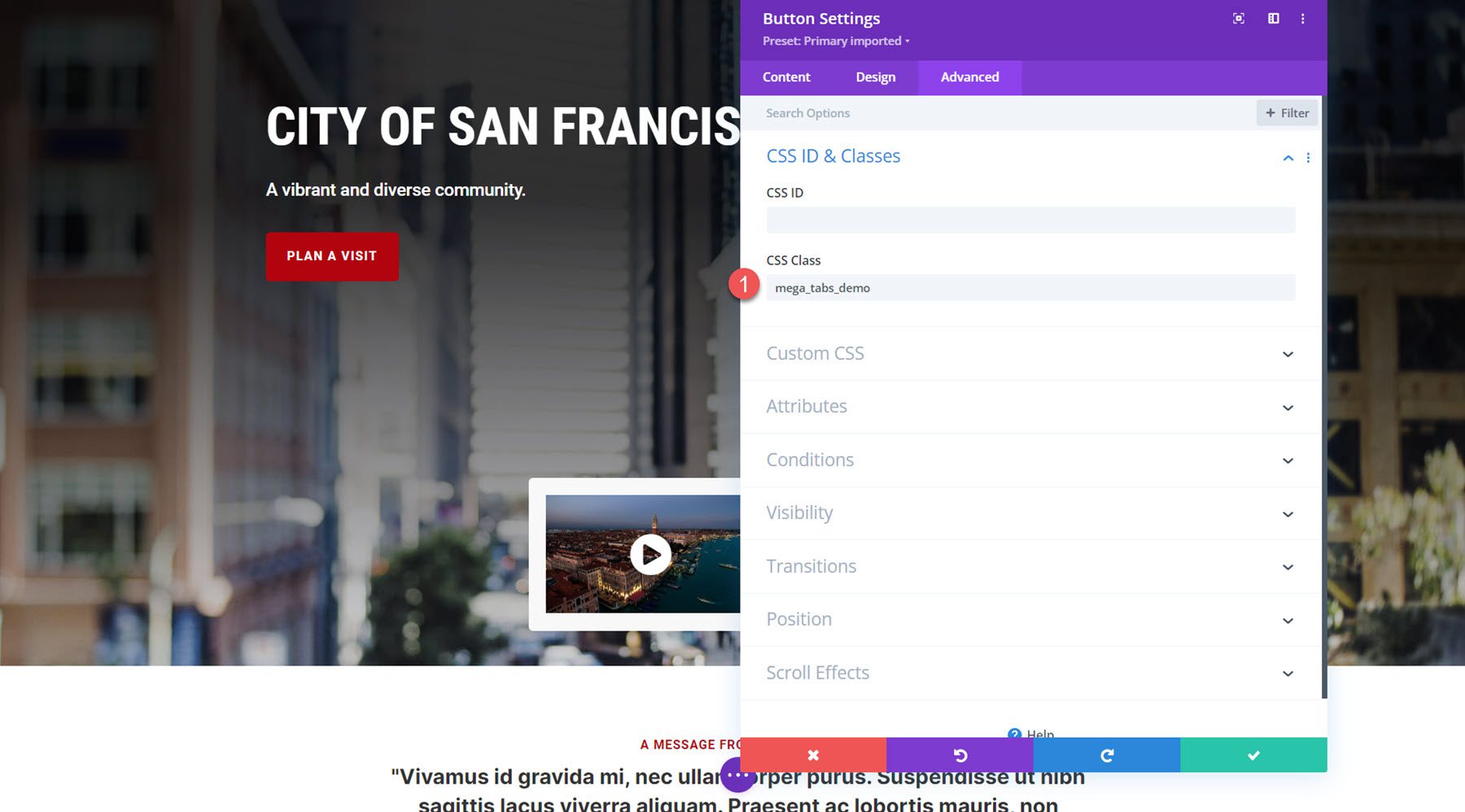
要向模块添加大型菜单,只需将自定义标识符粘贴到模块高级选项卡中的 CSS 类字段中。 大型菜单布局将在悬停或单击时出现,具体取决于您设置的设置。 在这里,我将大型标签布局添加到“计划访问”按钮。

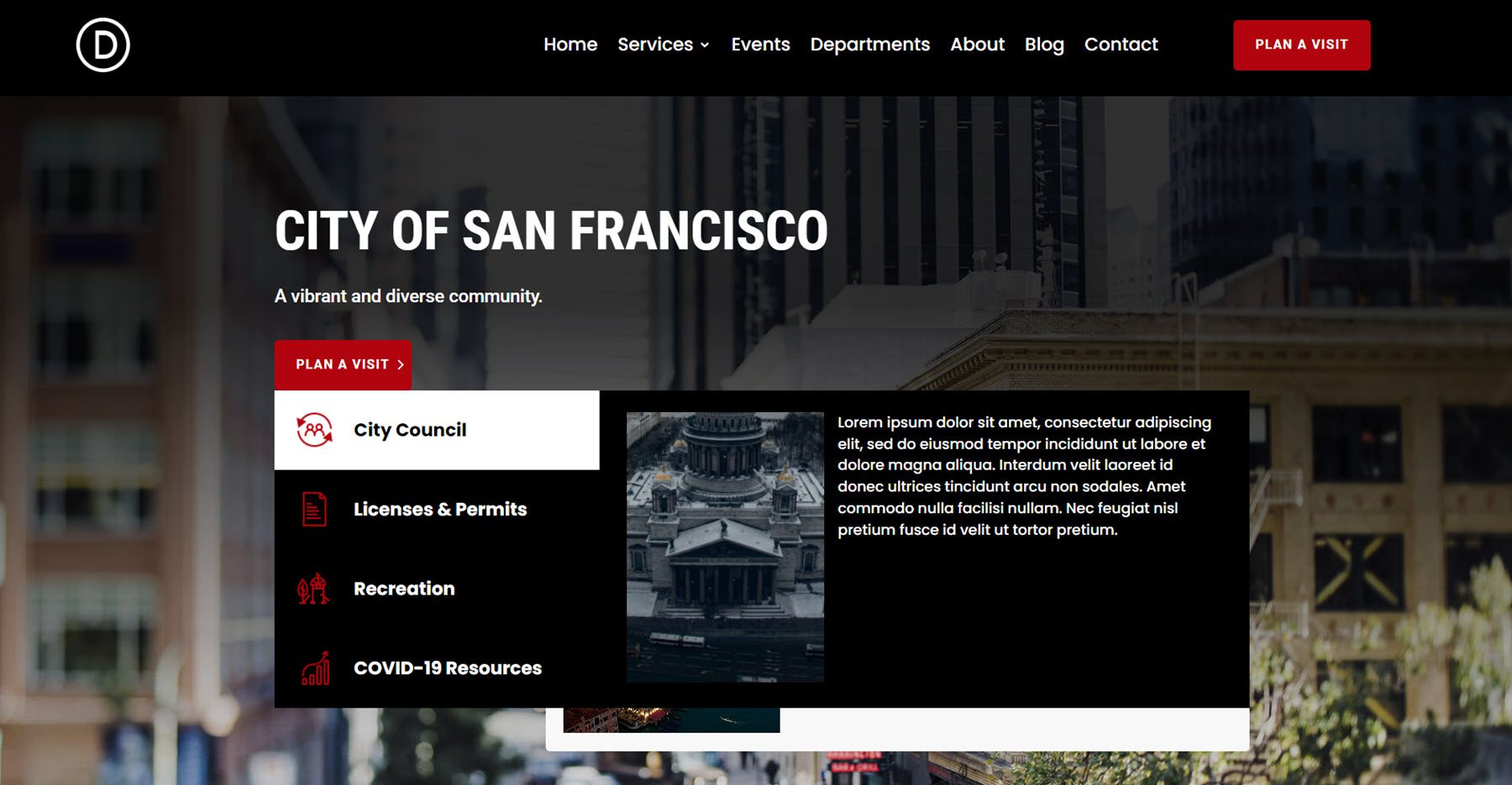
在前端,大型菜单出现在悬停时。

在布局中使用 Divi Mega 菜单模块
要将 Mega Drop-Down 或 Mega Tabs 模块直接添加到任何布局,只需将新模块添加到页面并选择所需模块即可。

这是它在前端的样子。

Divi MegaMenu 示例
Divi MegaMenu 可以访问三个布局示例,这些示例具有几个有趣的大型菜单设计,您可以使用它们来快速启动您的设计。 让我们来看看 Business 布局包附带的大型菜单布局。
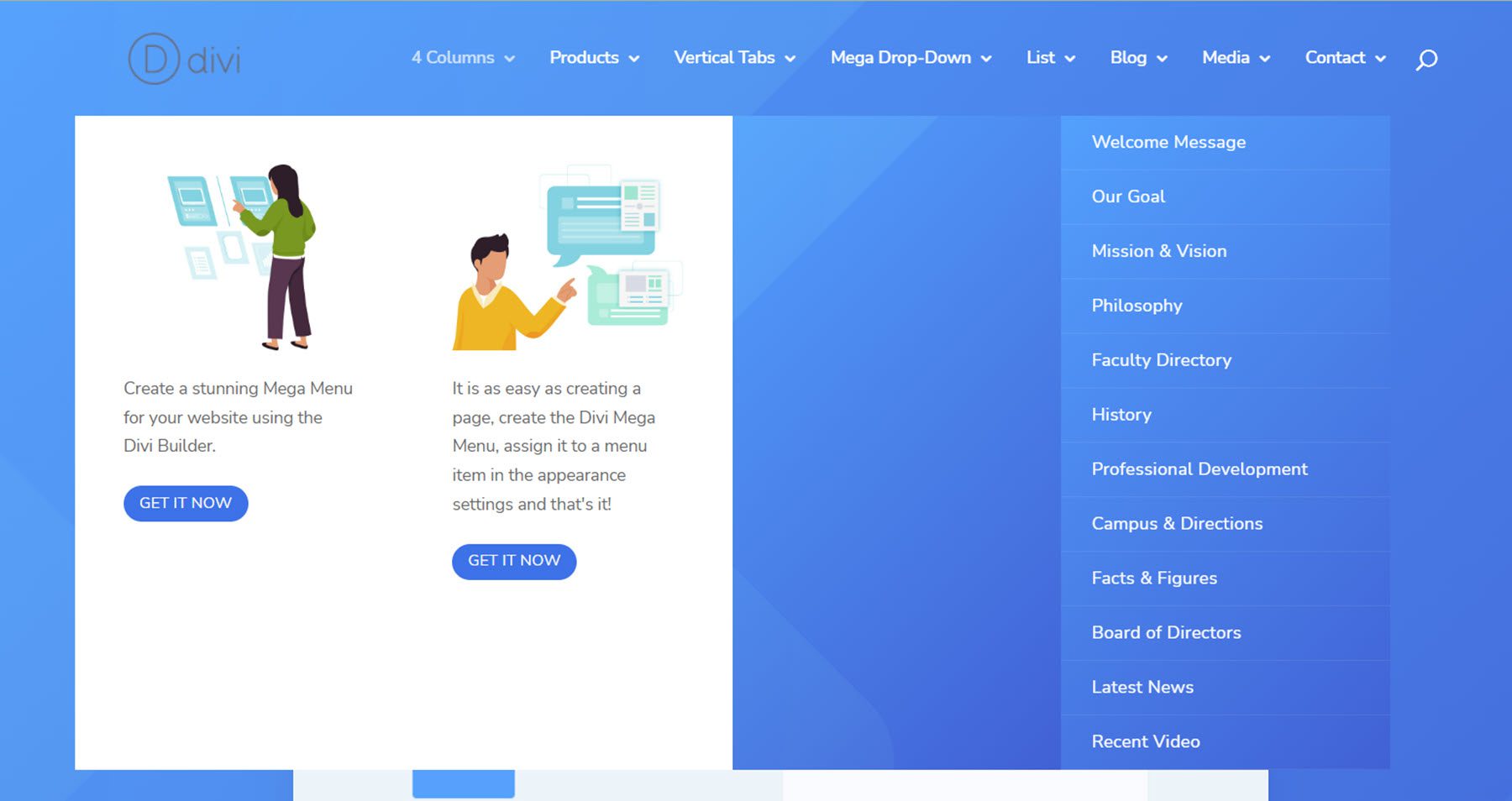
4 列布局包含两列,其中包含一个图像、文本和一个按钮,一个空列,右侧是一个大菜单。

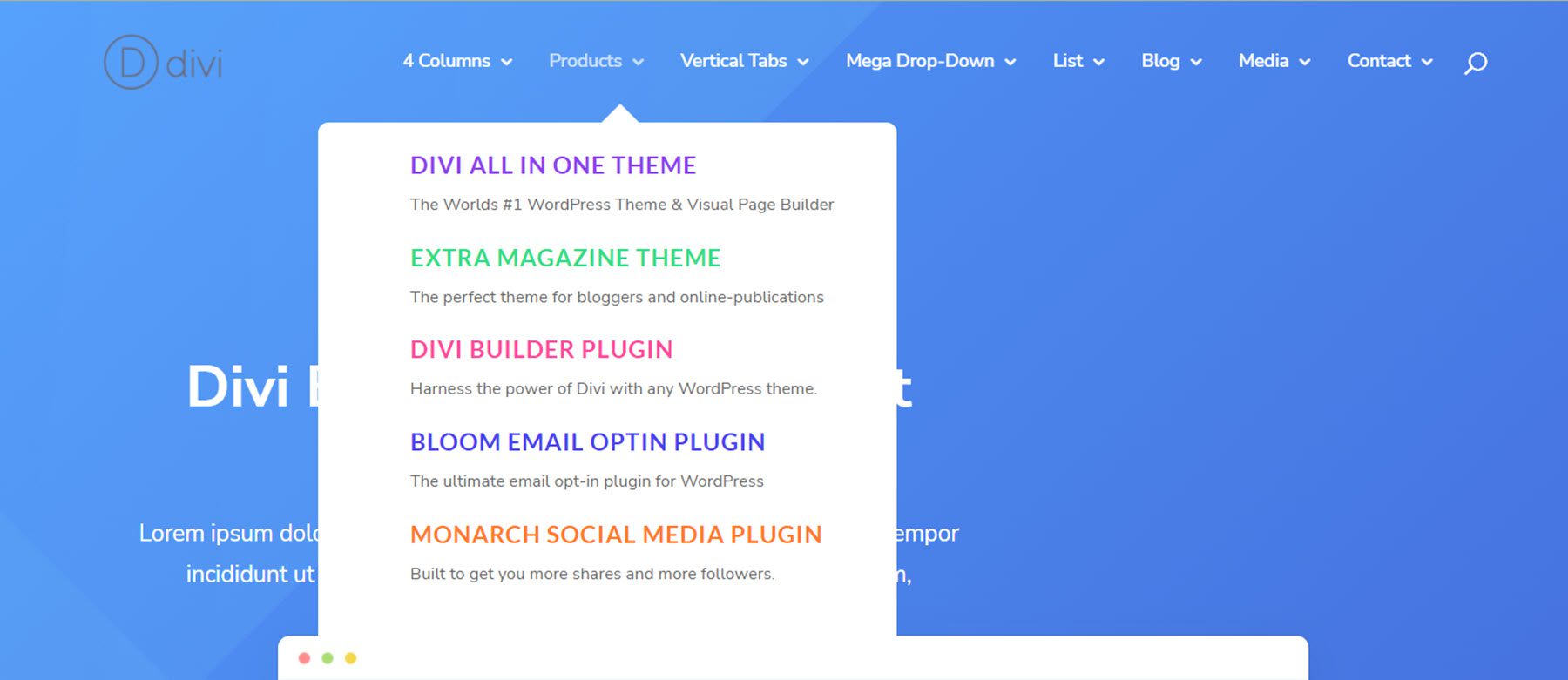
产品布局是一种简单、色彩丰富的菜单布局,突出了不同的产品。

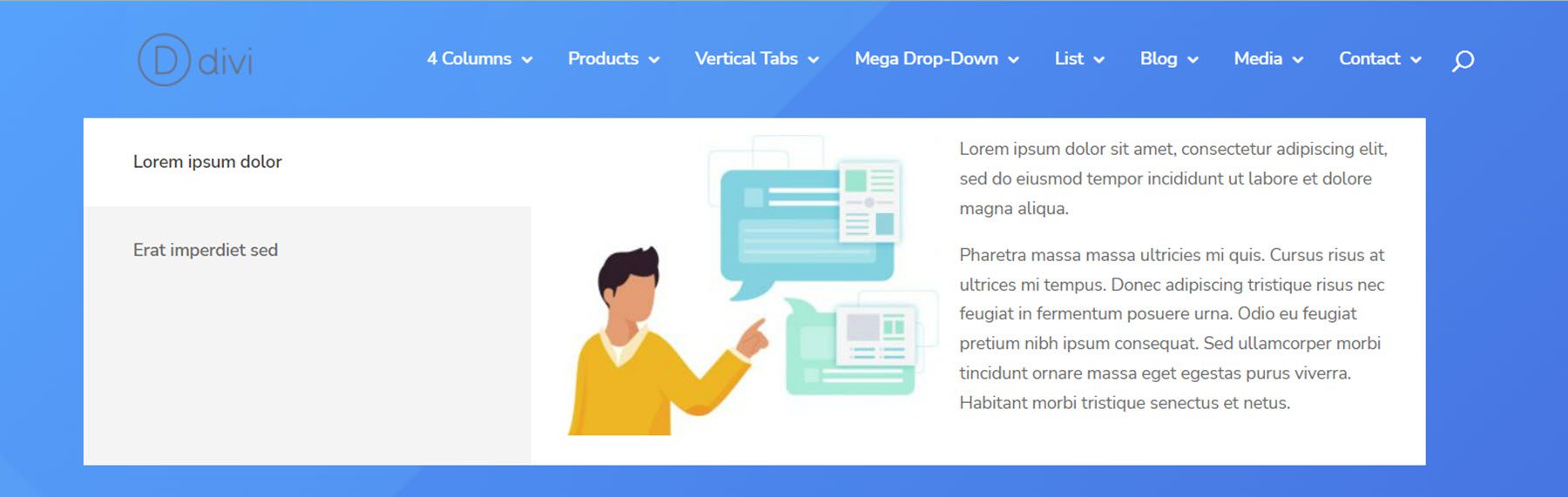
这是垂直标签布局,它利用了 Mega Tabs 模块。

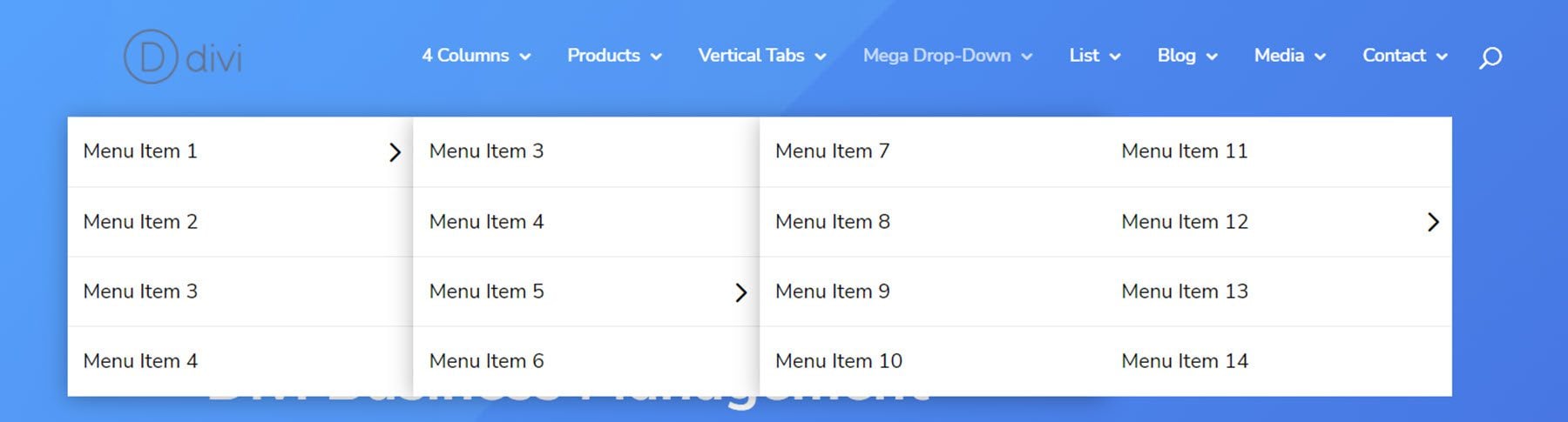
Mega Drop-Down 布局具有四列带有子菜单项的下拉菜单模块。

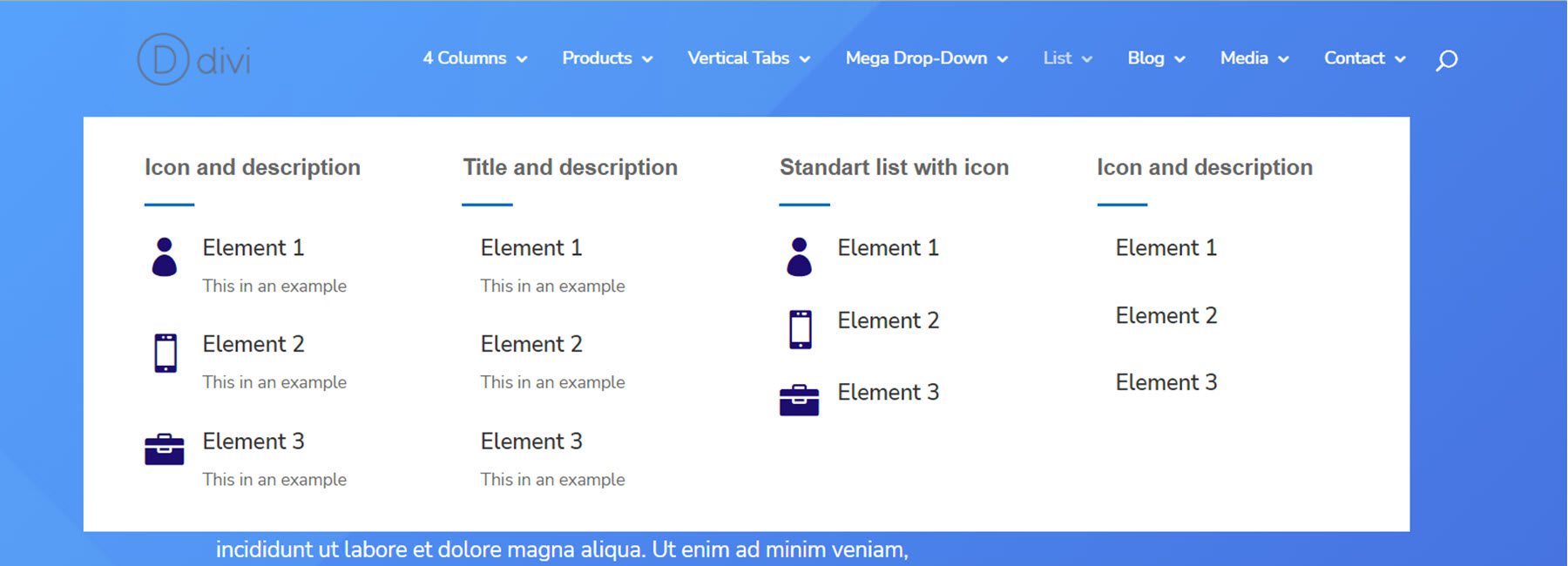
列表布局有四列,带有标题、分隔符和带有图标的简介模块。

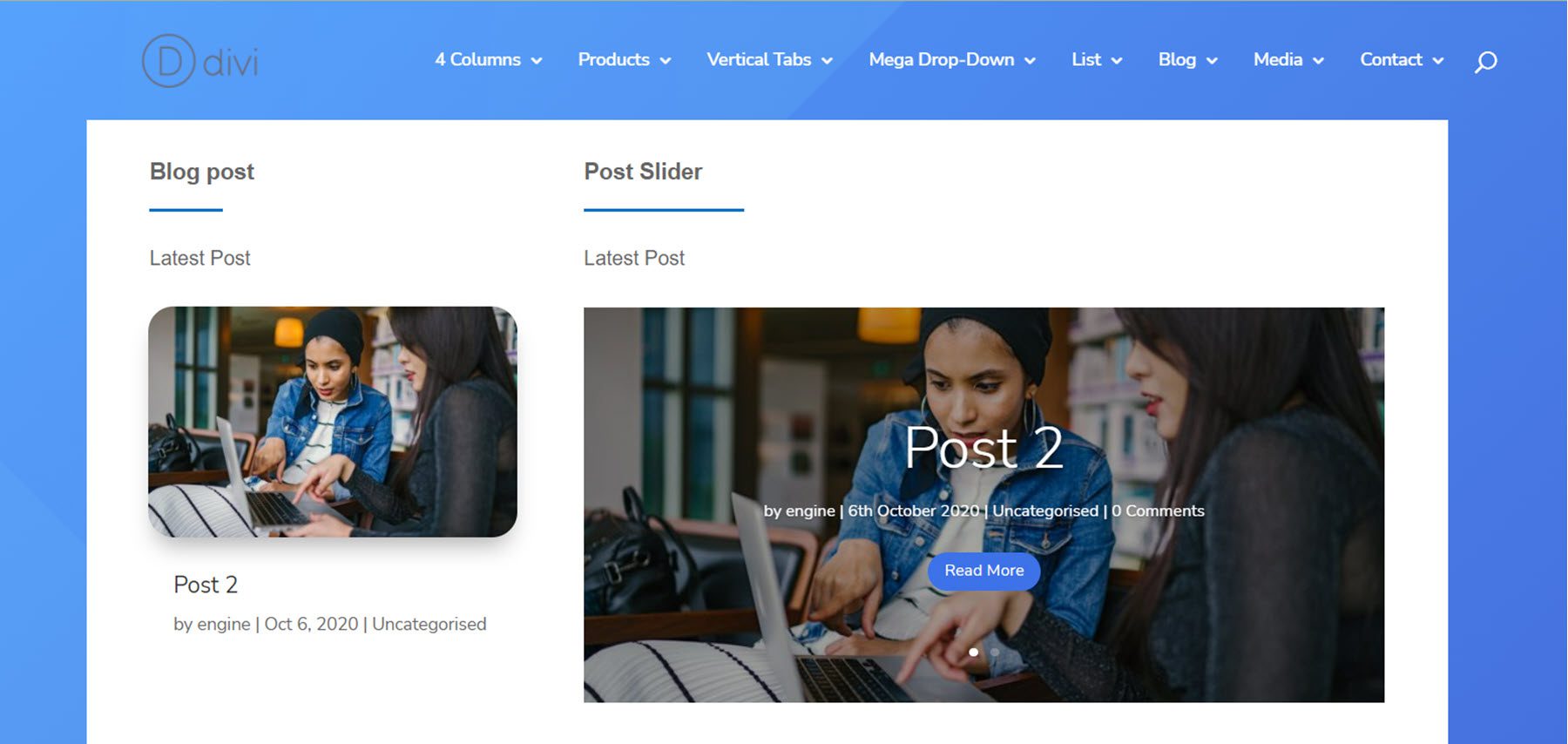
博客菜单布局显示最新的帖子和帖子滑块。

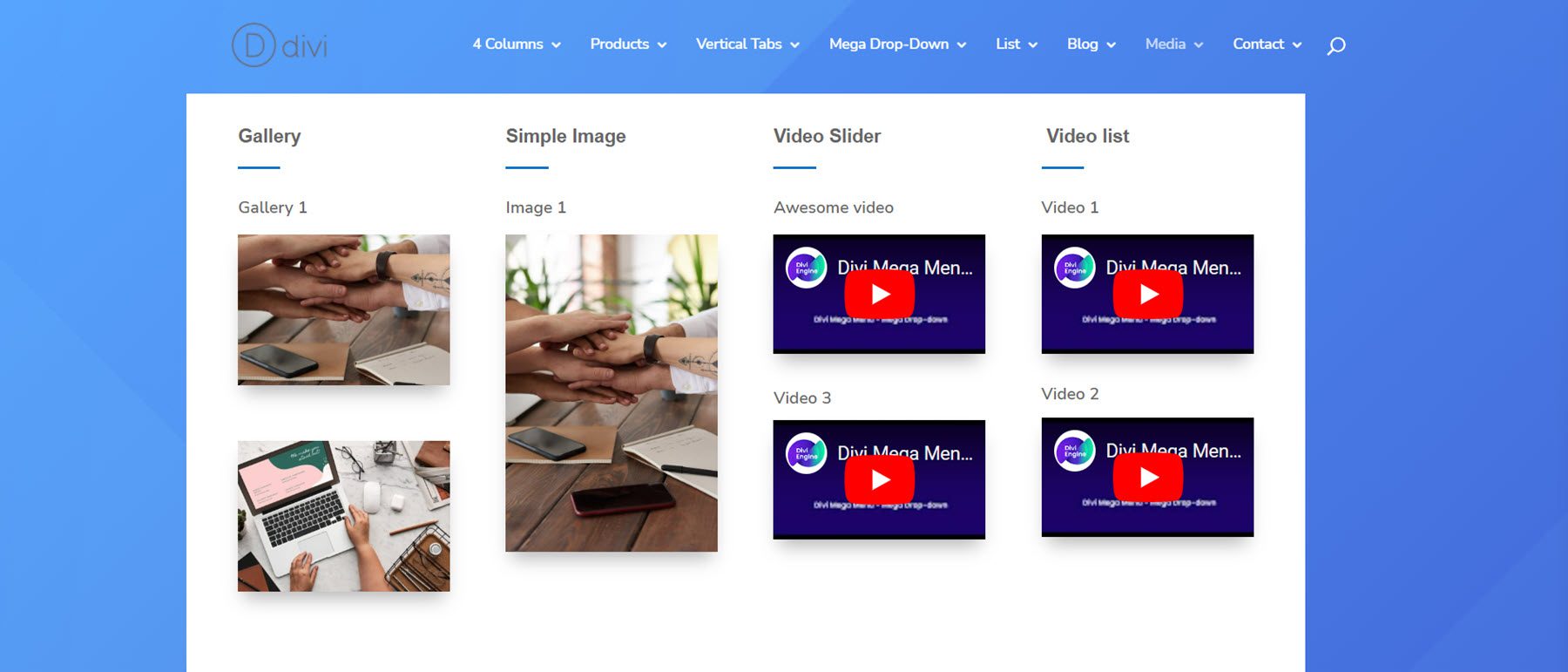
媒体布局有两个图库模块、一个图像、两个视频滑块和两个视频模块。

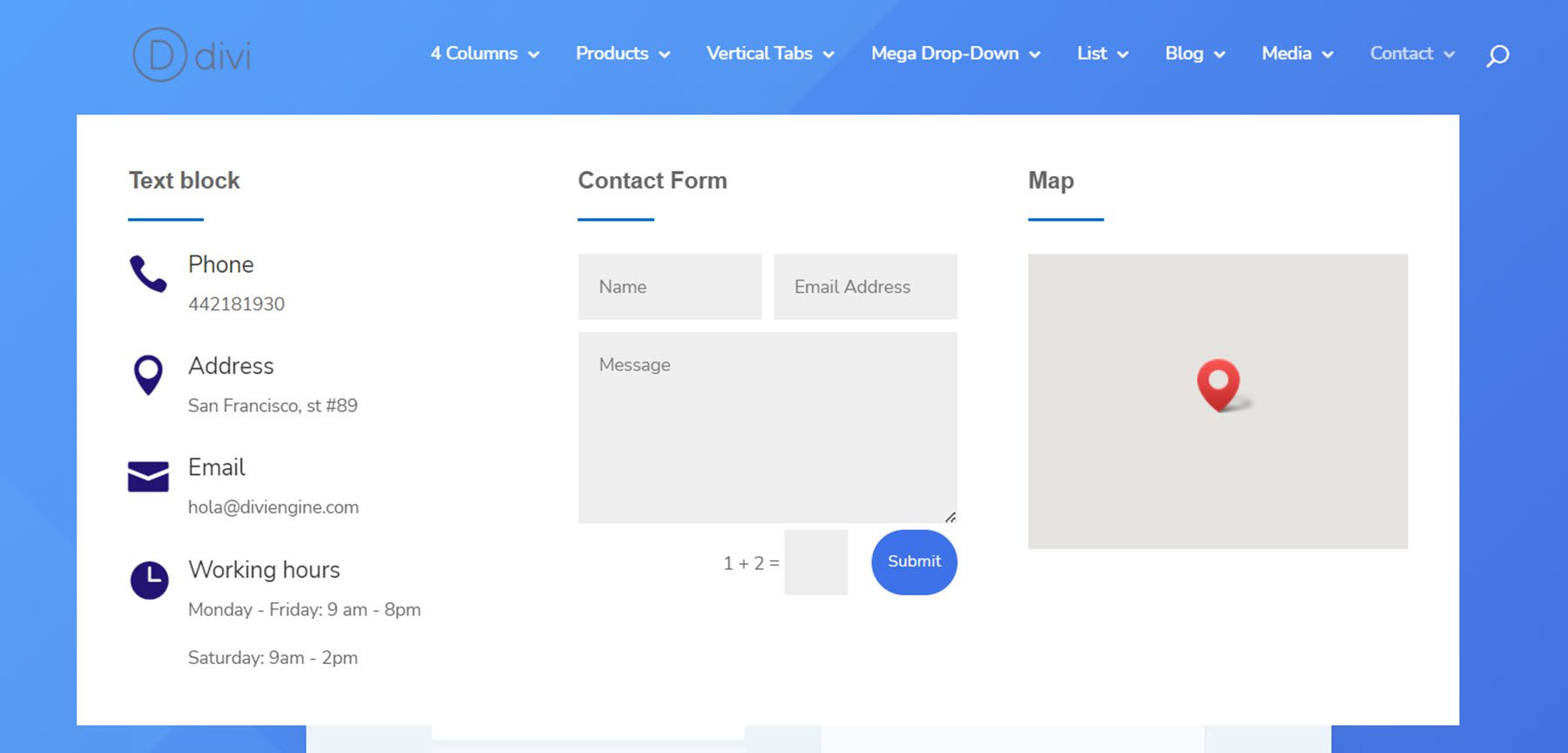
最后,联系人菜单布局有一些关于联系人信息、联系人表单和地图模块的简介。

购买 Divi Mega 菜单
Divi Mega Menu 在 Divi Marketplace 中可用。 无限制网站使用以及一年的支持和更新费用为 46 美元。 该价格还包括 30 天退款保证。

最后的想法
Divi Mega Menu 为 Divi Builder 添加了一些强大的功能,使您可以使用 Divi 中可用的全部设计选项来构建创意和独特的 Mega Menu 布局。 它的优势之一是能够将本机 Divi 模块合并到 Mega Menu 布局中,从而产生提供的不仅仅是菜单项的下拉菜单。 Divi Mega Menu 还可以轻松地将大型菜单添加到页眉、模块或直接添加到布局,为您在设计和放置方面提供很大的灵活性。 如果您正在寻找一个可以让您轻松构建具有复杂功能和布局的大型菜单的插件,Divi Mega Menu 可能是您的绝佳选择。
我们很想听到您的声音! 您尝试过 Divi Mega Menu 吗? 在评论中让我们知道您的想法!
