Divi 产品亮点:Divi Pixel
已发表: 2023-07-17Divi Pixel 是 Divi 的第三方插件,添加了超过 45 个自定义模块和 200 多个设置来扩展 Divi 的功能。 这些设置可以轻松创建脱颖而出的网站。 在这篇文章中,我们将了解 Divi Pixel,看看它可以做什么来帮助您确定它是否是适合您需求的插件。
- 1对 Divi Pixel 有何期待
- 1.1 45+可定制模块
- 1.2 200+自定义选项
- 1.3及更多
- 2安装 Divi Pixel
- 3 Divi 像素设置屏幕
- 4 Divi Pixel 常规选项卡
- 4.1粒子背景
- 4.2维护方式
- 4.3允许 TTF、OTF 和 WOFF 上传
- 4.4自定义标题和导航样式
- 4.5页脚定制
- 5 Divi Pixel 博客选项卡
- 5.1自定义存档页面样式
- 6 Divi Pixel 社交媒体
- 6.1启用 Divi Pixel 社交图标
- 6.2网络
- 7 Divi Pixel 移动标签
- 7.1手机菜单
- 7.2手机上折叠子菜单项
- 8 Divi 像素模块选项卡
- 8.1感言
- 8.2弹出窗口制作器
- 8.3模式标记常见问题解答
- 8.4气球
- 8.5内容切换
- 8.6信息圈
- 9 Divi 像素布局注入器选项卡
- 10 Divi 像素补充文件
- 11哪里可以购买 Divi Pixel
- 12结束的想法
对 Divi Pixel 有何期待
首先,我们来看看如果您决定购买 Divi Pixel 插件,您可以期待它带来什么。
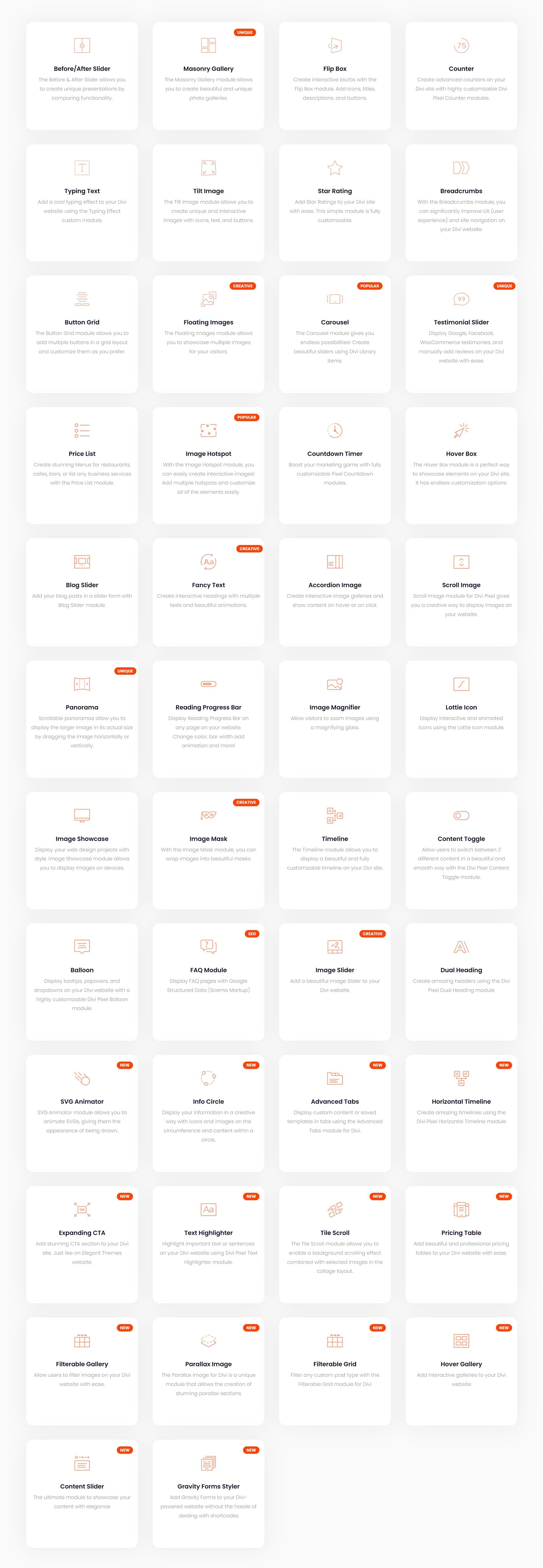
45+ 个可定制模块
Divi Pixel 为 Divi 添加了大量新的可定制模块。 模块有很多变化。 其范围从前后滑块到星级、浮动图像、轮播等等。

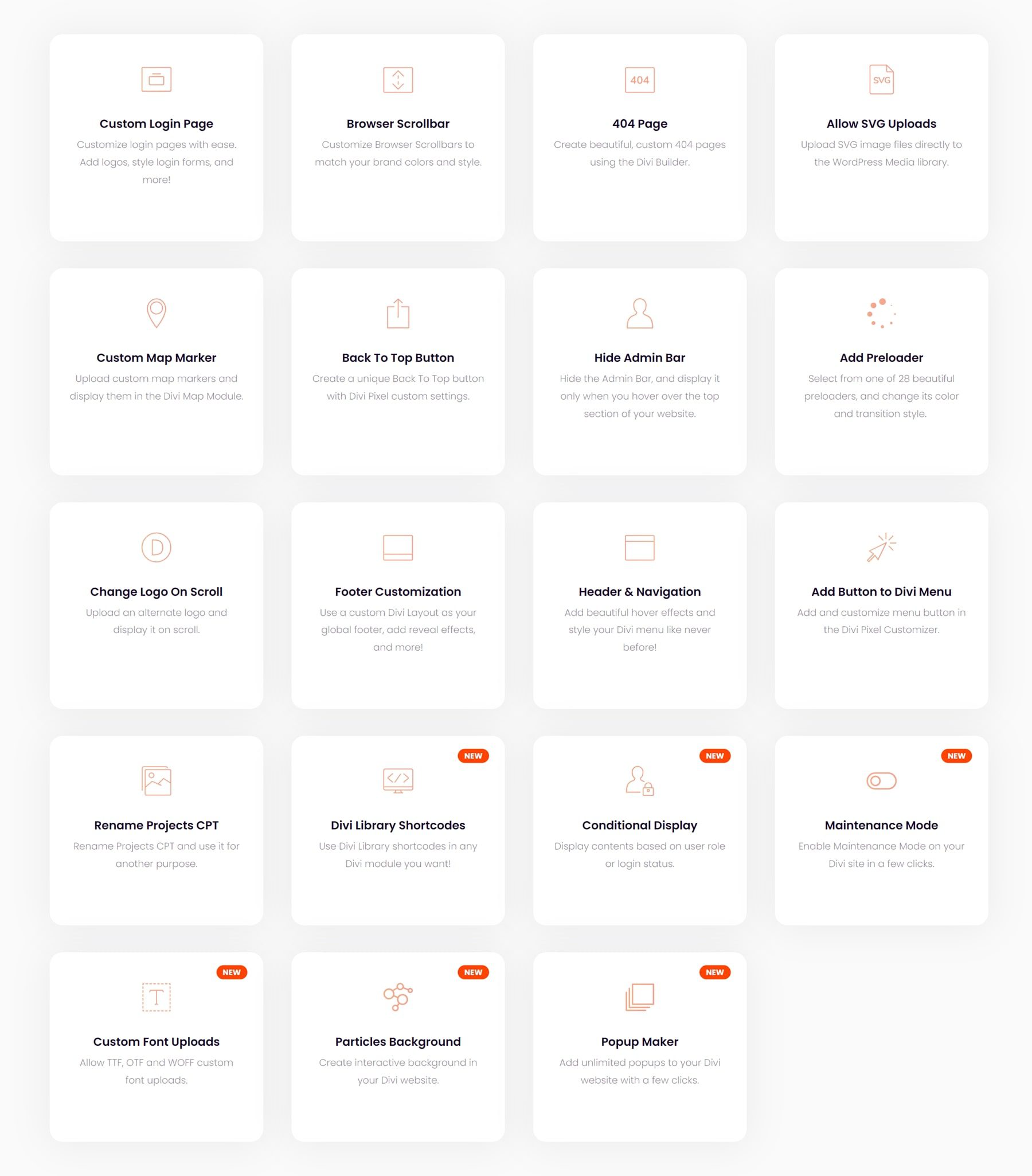
200 多个自定义选项
Divi Pixel 还为您提供了大量的自定义选项,超过 200 个额外选项可让您的网站更上一层楼! 这些自定义选项可帮助您进一步自定义您的 Divi 网站。 这包括上传 SVG 文件、创建自定义登录页面、自定义标题和导航等等。

& 更多的
上述选项和模块并不是 Divi Pixel 附带的唯一选项和模块。 您可以期待专门针对博客区域和移动体验的独特功能。 还有一个布局注入器,可让您在任意位置插入布局!
安装 Divi Pixel
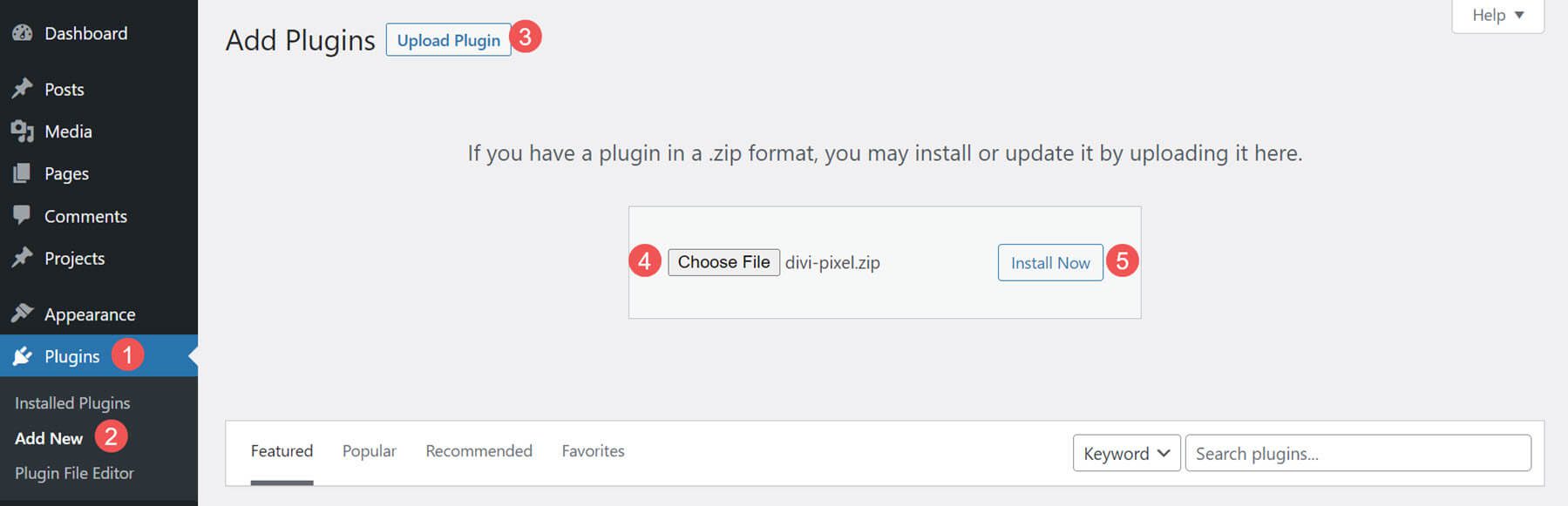
像任何插件一样上传并激活 Divi Pixel。 转到 WordPress 仪表板并选择:
- 插件
- 添新
- 上传插件
- 选择文件
- 现在安装

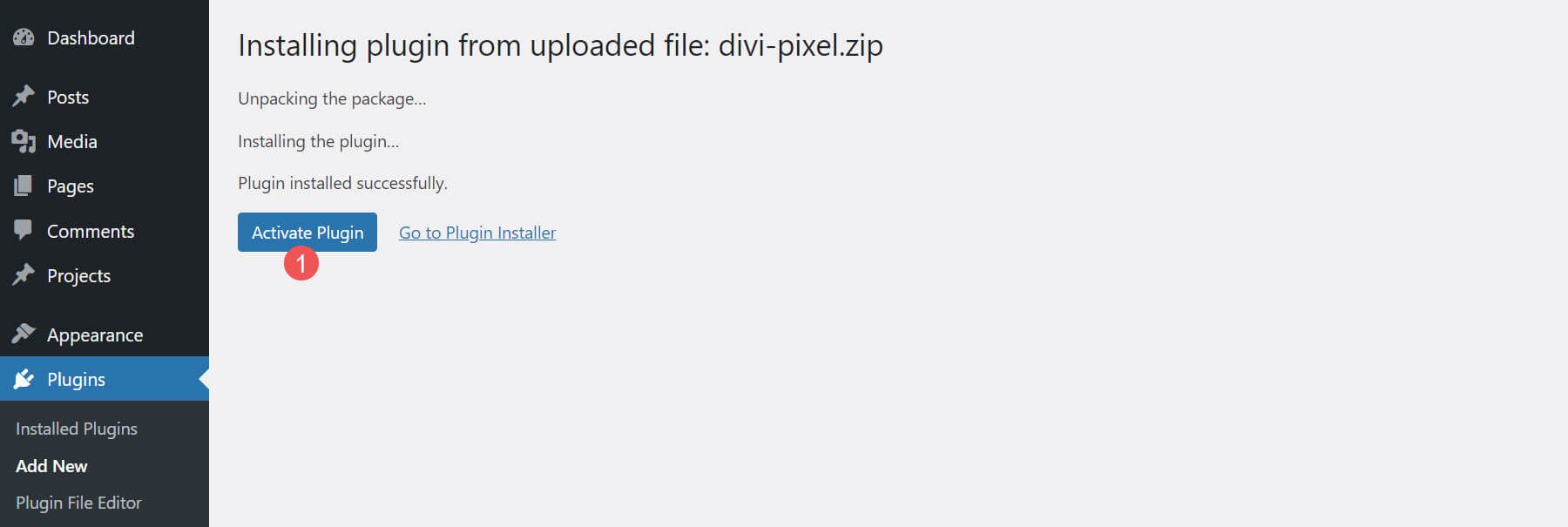
接下来,激活插件。 Divi Pixel 现在可以使用了。

Divi 像素设置屏幕
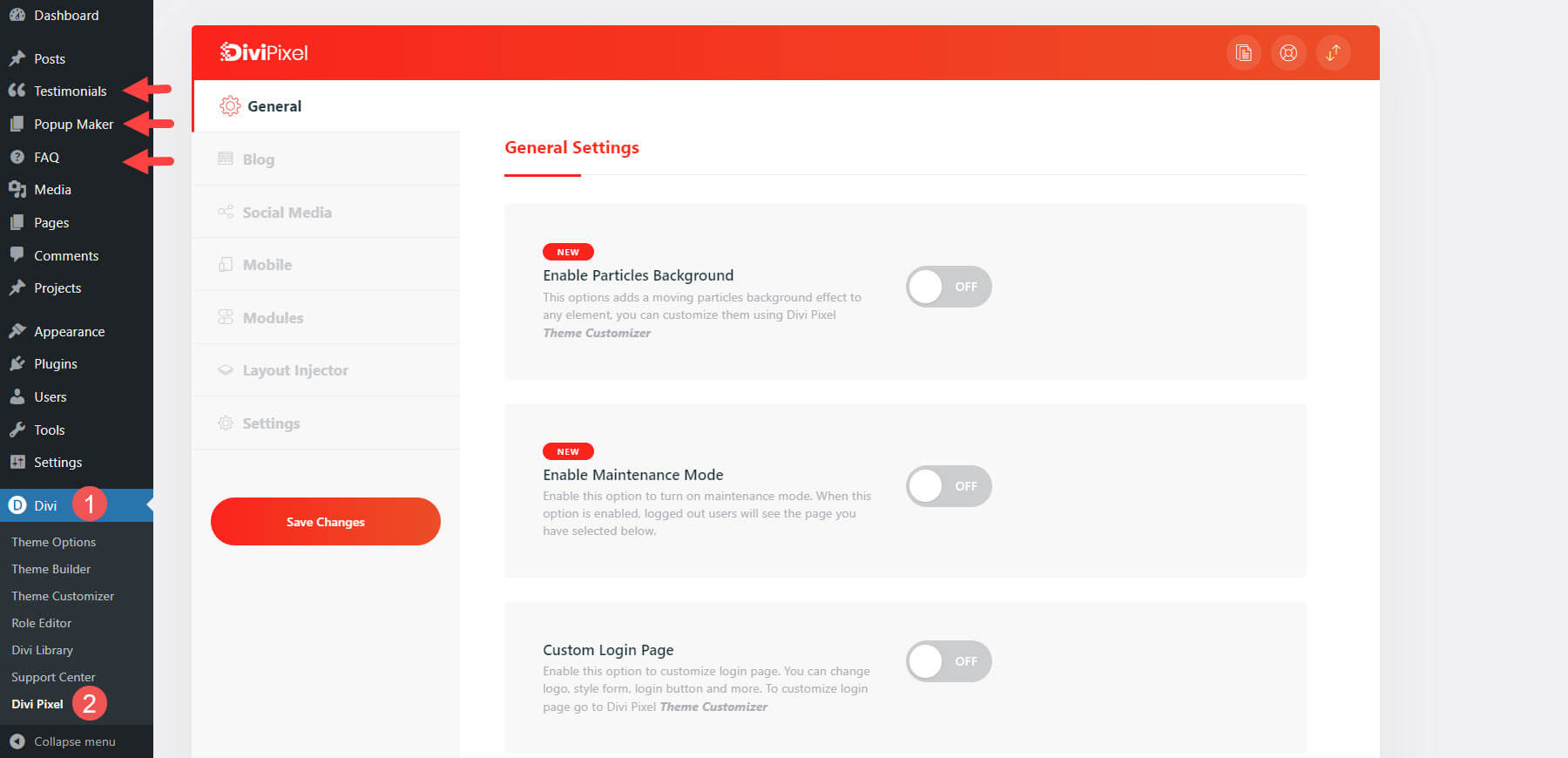
这些设置可在仪表板中的Divi > Divi Pixel下找到。 它们包括 7 个带有详细选项的选项卡。

这些设置通过 CSS 类 ID、要启用的选项以及添加到 Divi Builder 的模块来添加功能。 最新的功能已被标记。 其中一些被标记为即将推出。
我们将了解每个选项卡中的最新功能和一些有趣的功能。 我们将在后端和前端看到许多设置。
Divi Pixel 常规选项卡
“常规”选项卡包含 25 个设置,其中包括常规选项、页眉和导航选项以及页脚选项。
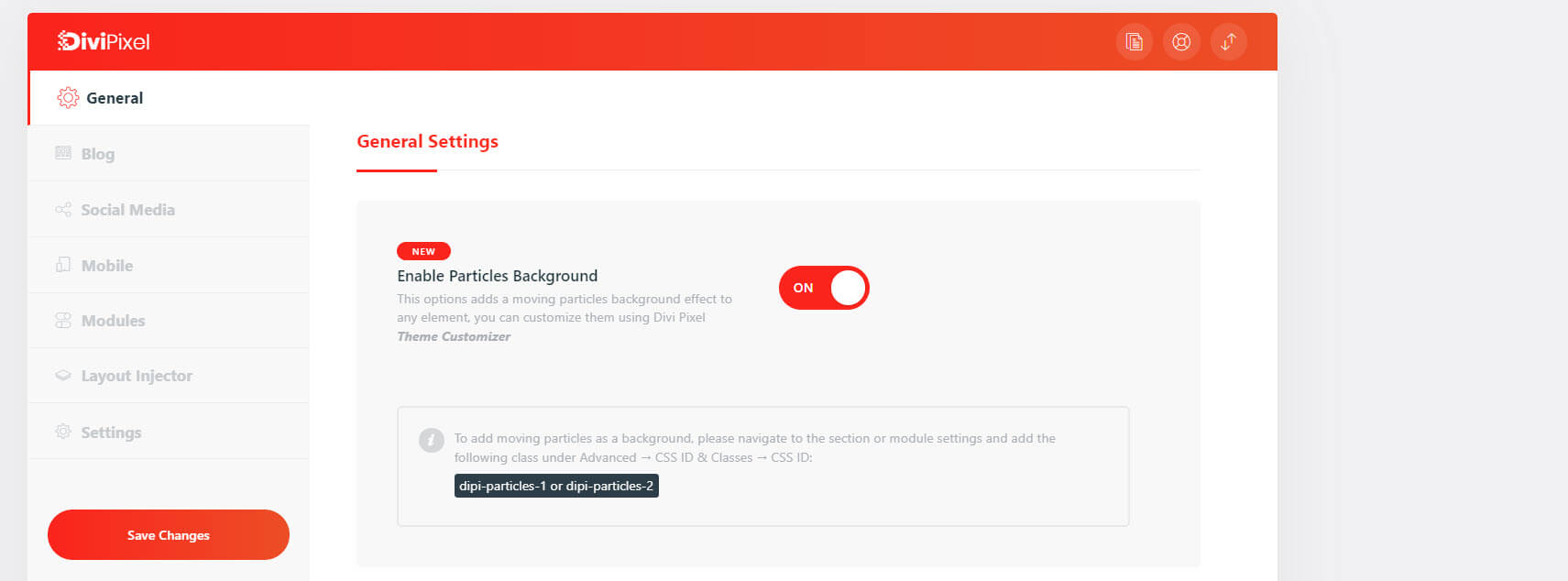
粒子背景
粒子背景显示 CSS 类 ID,以添加到要显示背景的模块或部分。 它包括两个类 ID 可供选择,您可以在定制器设置中调整它们。

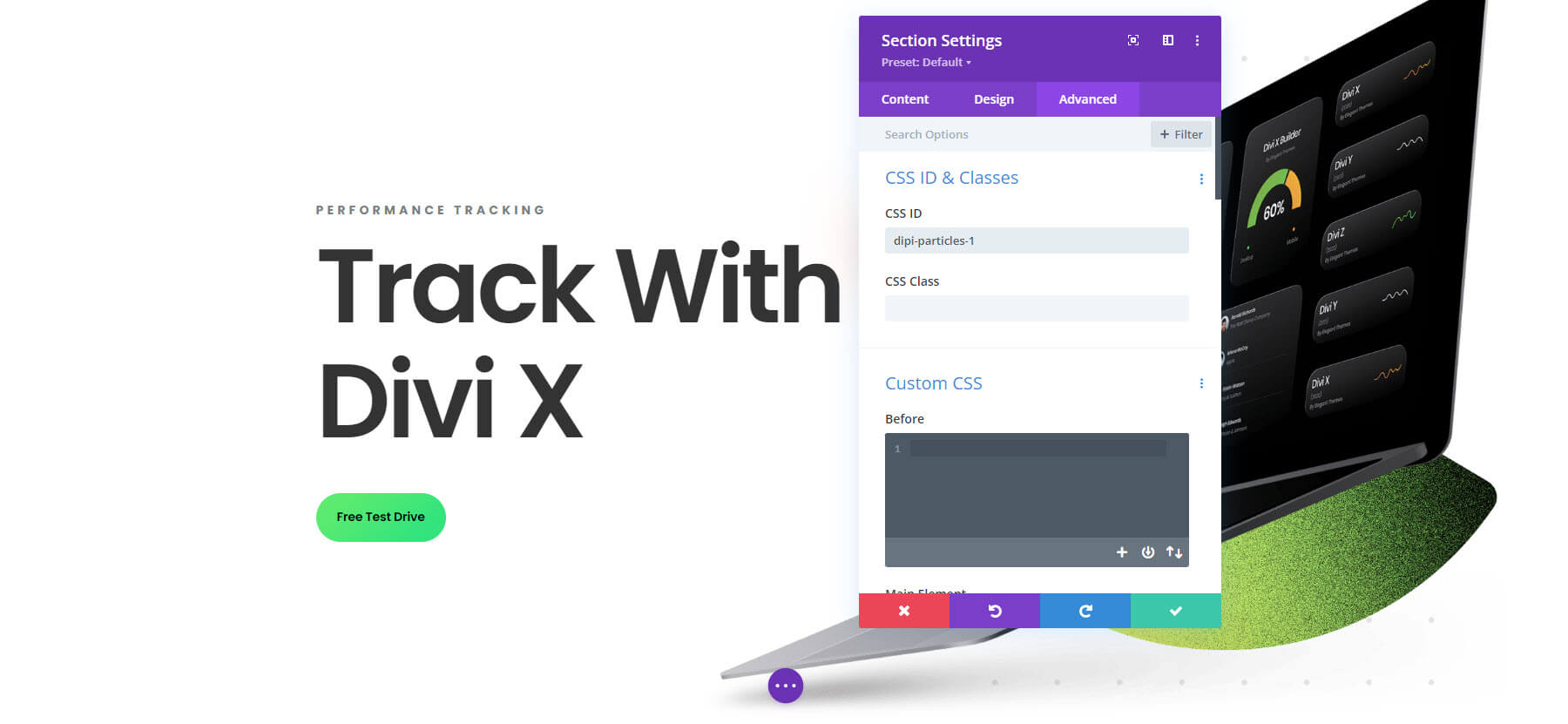
我已将 CSS ID 添加到该部分。

这是启用了动画粒子的背景。

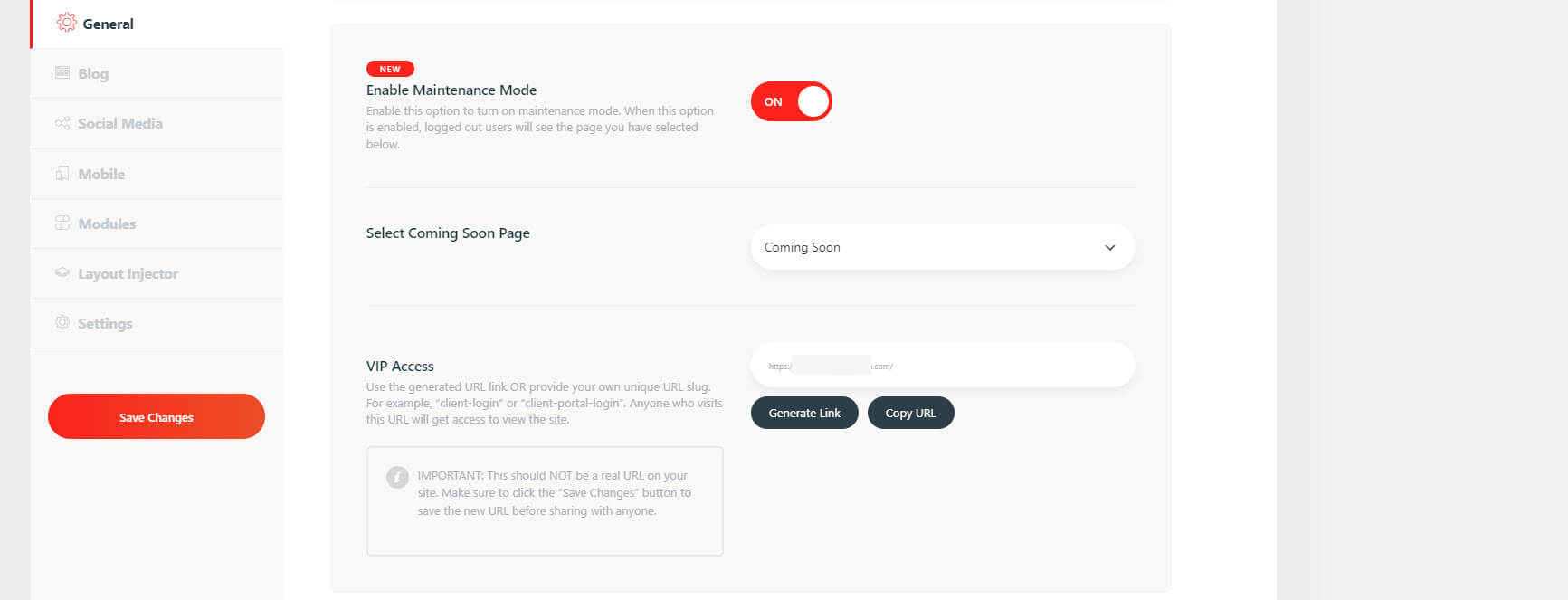
维护模式
维护模式将您的网站设置为显示即将推出或正在执行更新。 选择任意页面作为维护模式页面显示。 自定义 URL 提供对站点的访问。

这是我为即将推出的页面选择的页面。 现在它显示此页面代替我的主页。

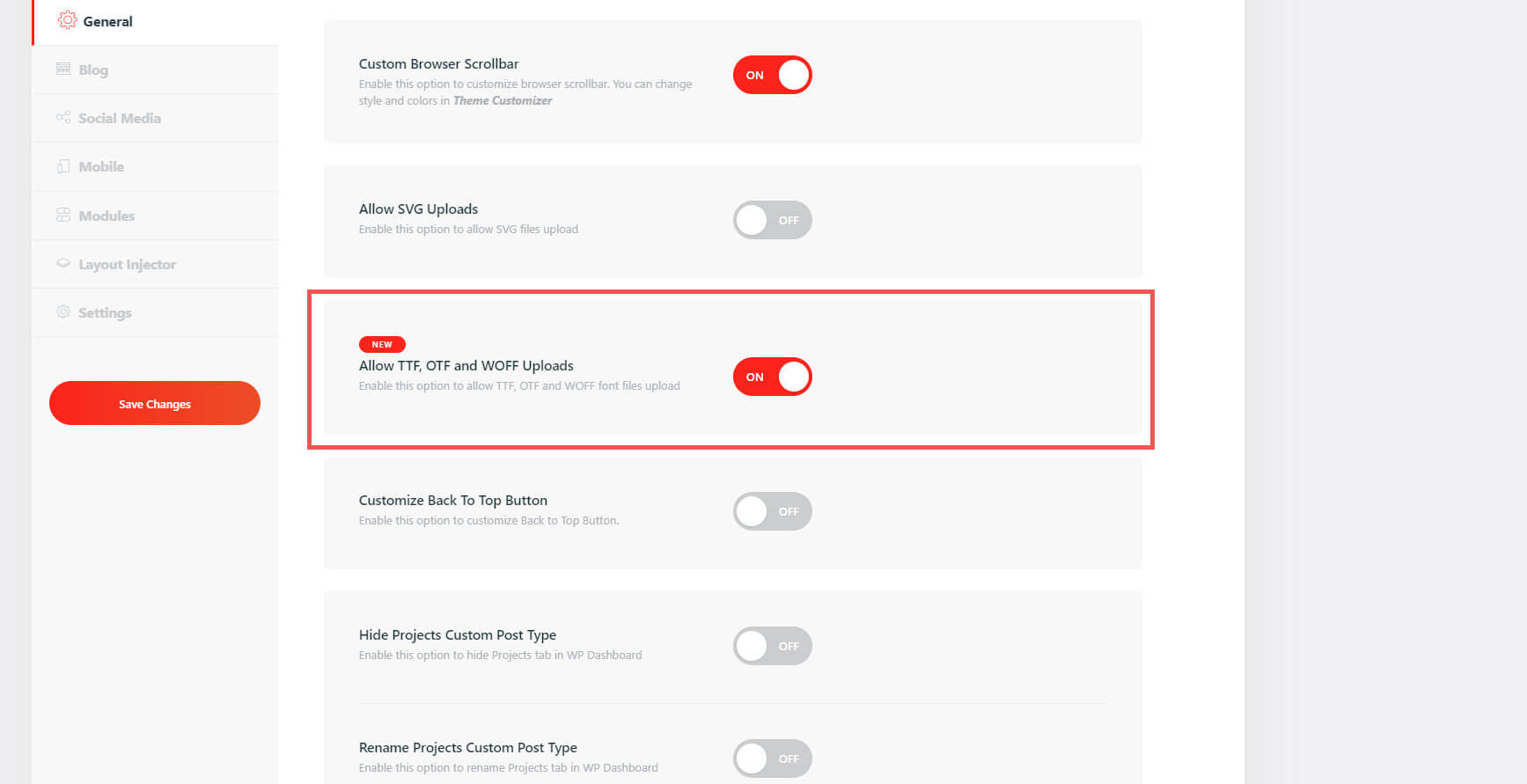
允许 TTF、OTF 和 WOFF 上传
启用此功能可以让您上传更多文件类型。 现在可以像媒体库中的任何常规文件一样上传这些文件类型。

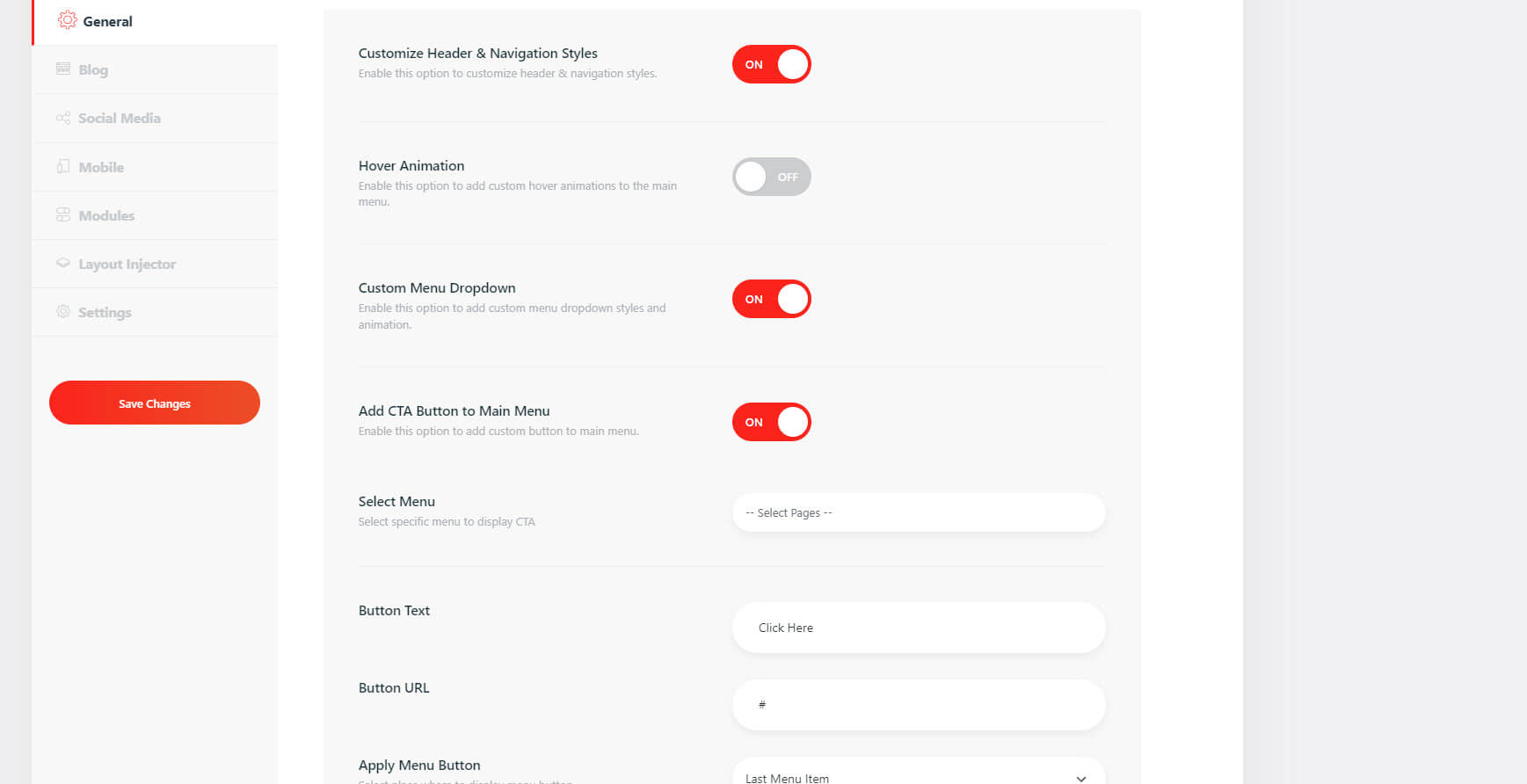
自定义标题和导航样式
自定义标题和导航样式包括悬停动画、自定义菜单下拉菜单、CTA 按钮、选择菜单、按钮文本和 URL、CSS、一些移动设置等。

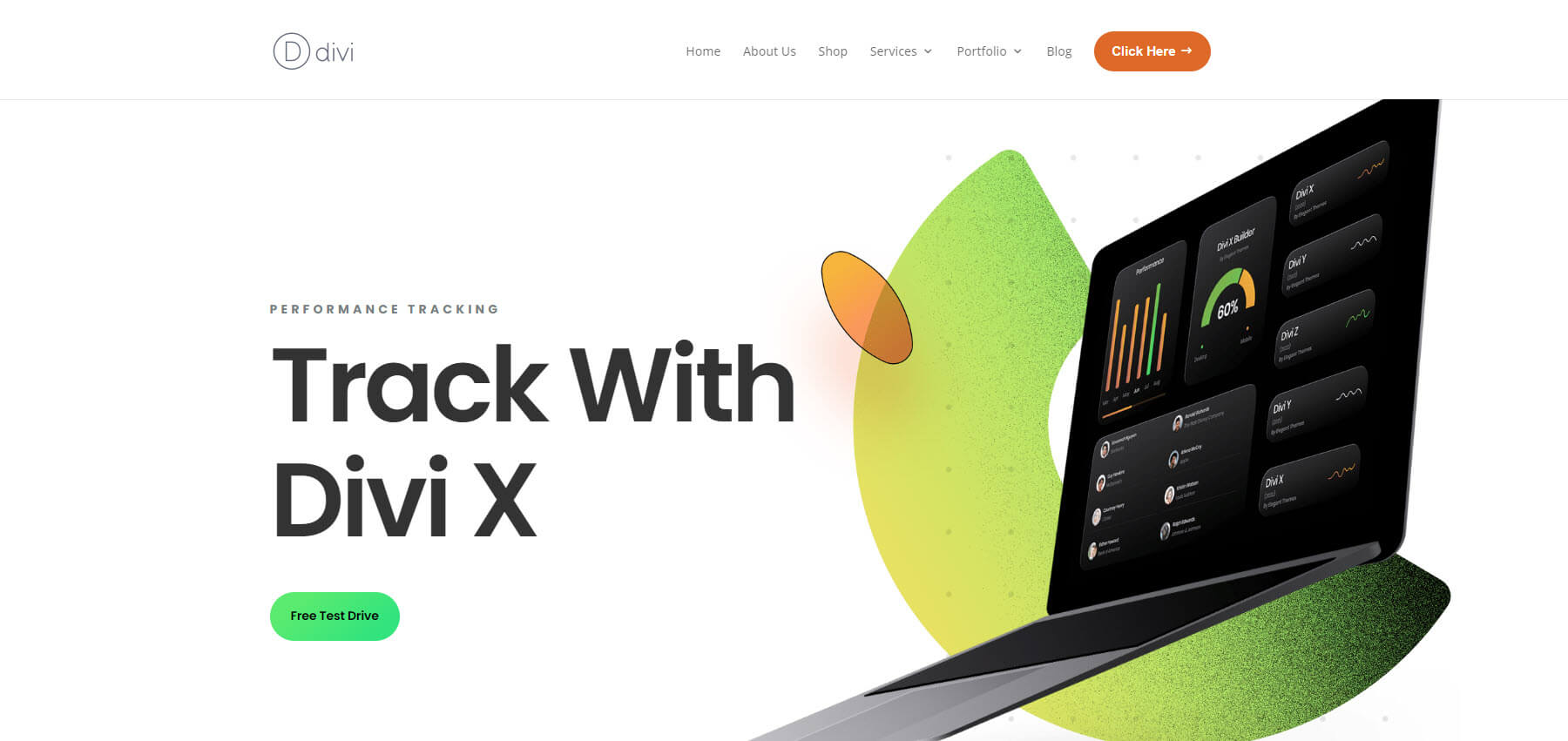
这是前端的标题。 它添加了一个带有悬停动画的 CTA 按钮。

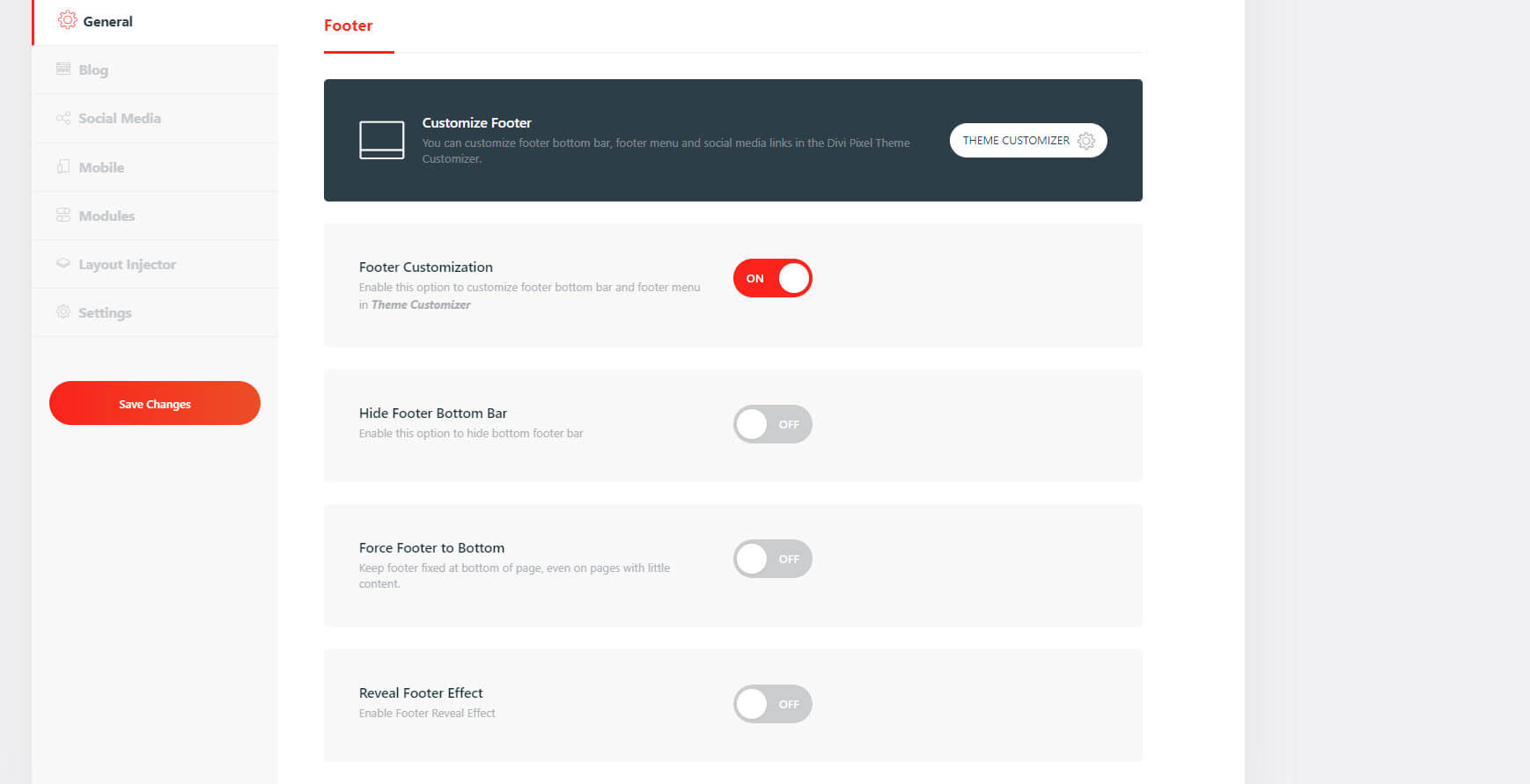
页脚定制
页脚自定义为主题自定义程序添加了新功能。

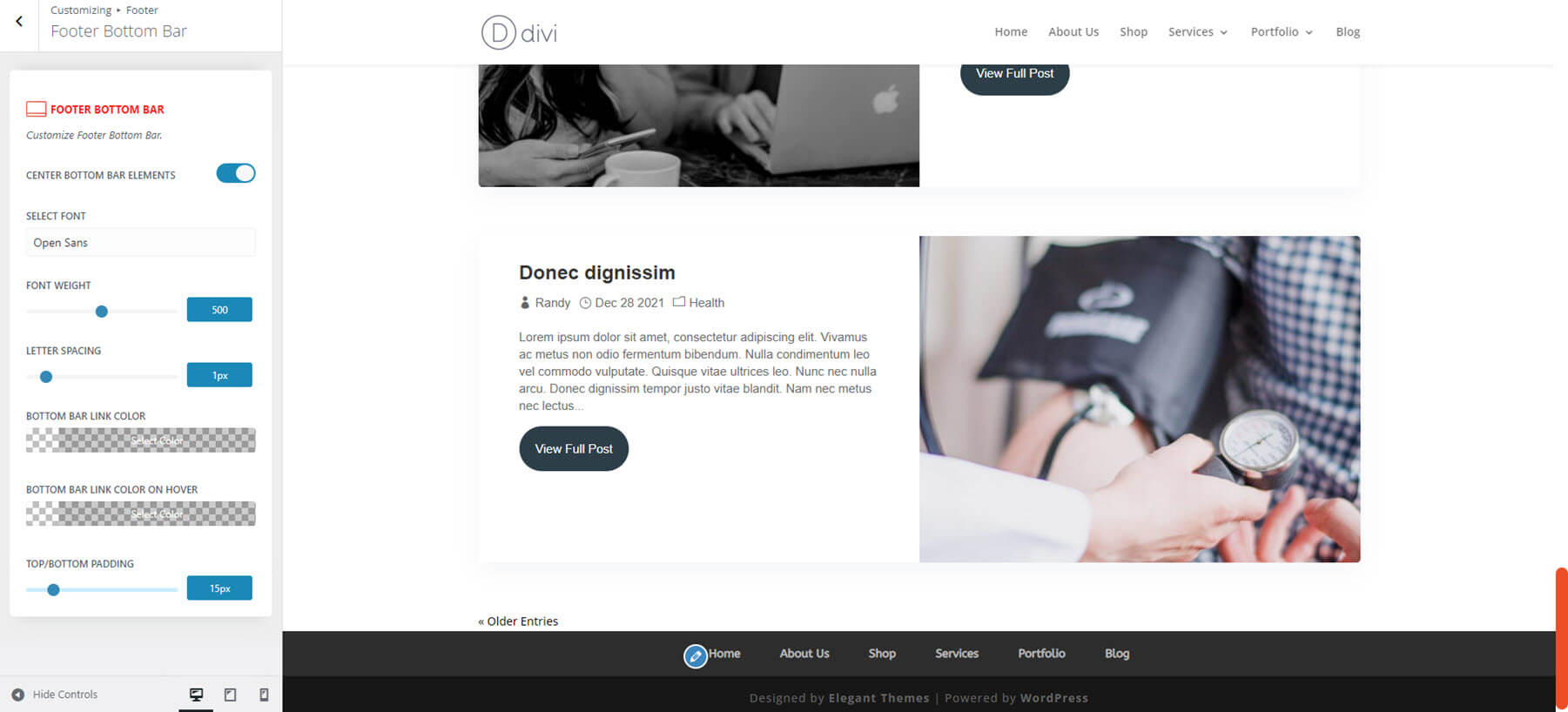
定制器添加页脚菜单、底栏和社交图标。 我在这个例子中调整了菜单和底部栏。 您还可以在此图像中看到自定义滚动条,它是单独添加的。


Divi Pixel 博客选项卡
博客选项卡添加了 9 个设置和许多主题定制器选项。
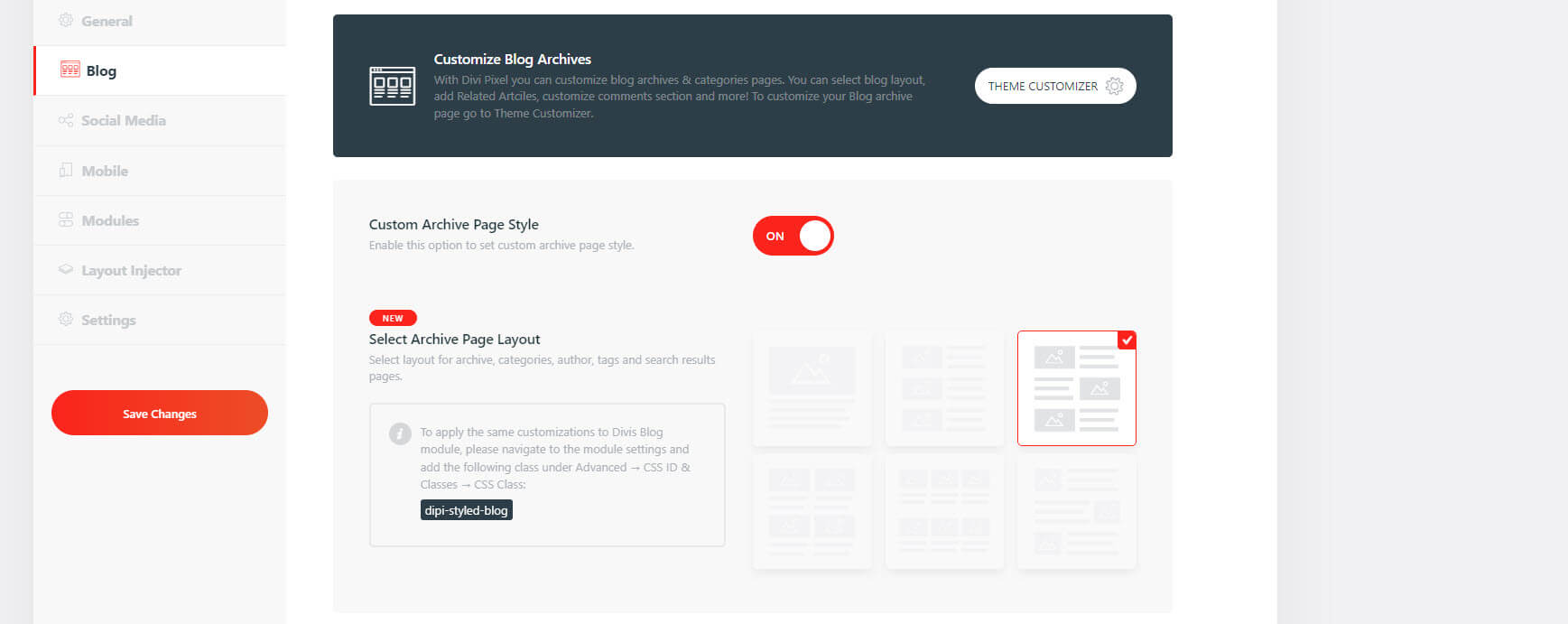
自定义存档页面样式
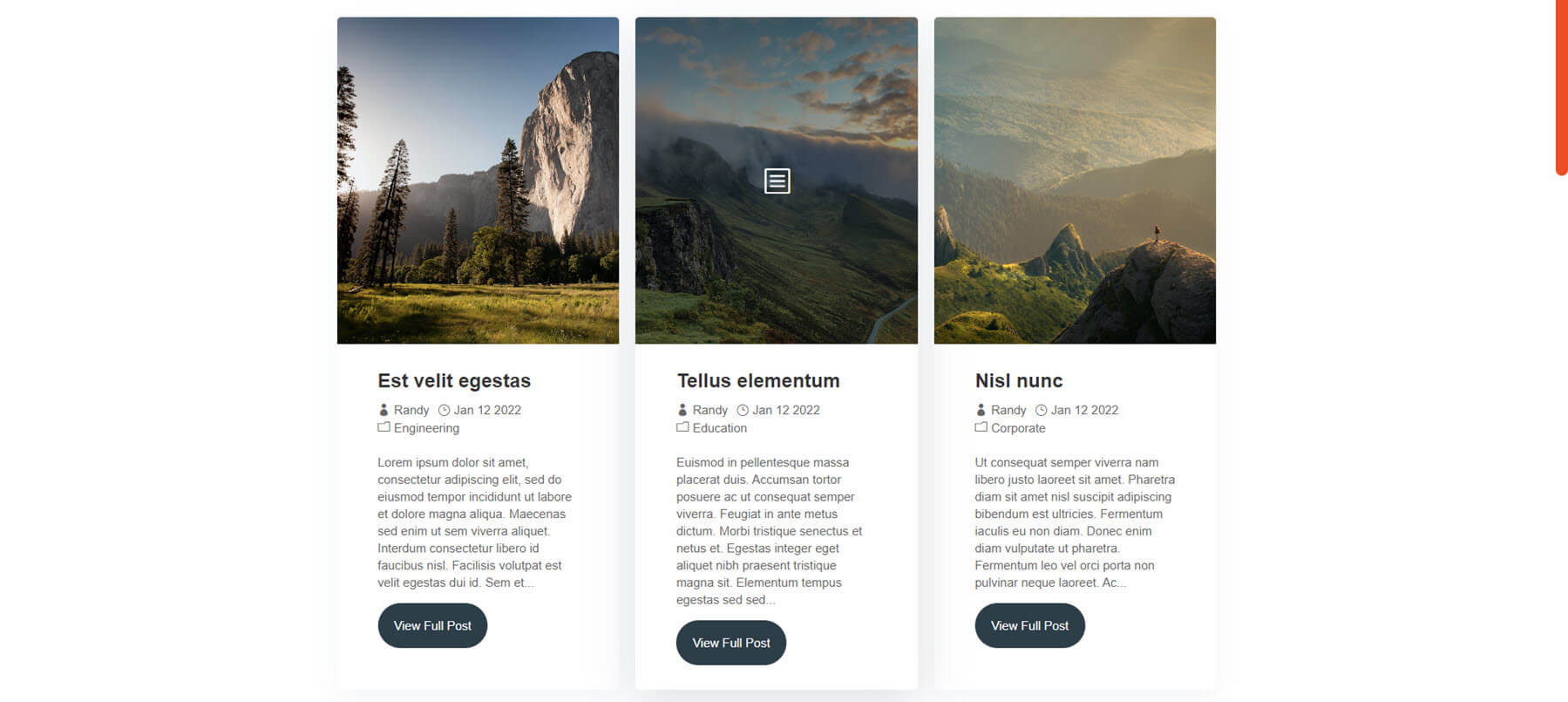
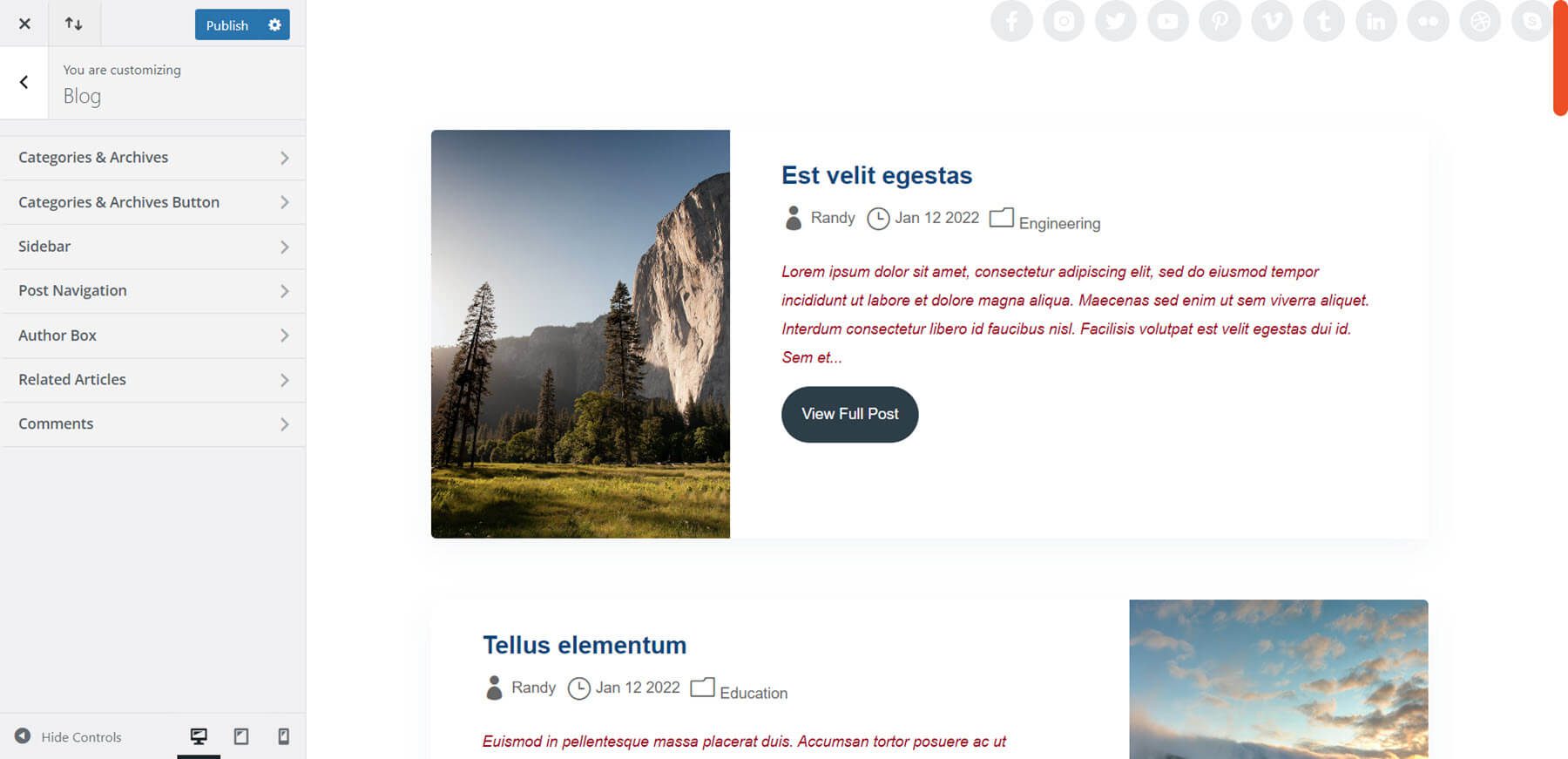
自定义样式包括 6 种布局。 选择图像位于顶部的单列、左侧图像的单列、交替的单列、顶部图像的两列、顶部图像的三列以及交替使用较小的图像。 您还可以使用 CSS 类将这些布局应用到 Divi 博客模块。

这是默认设置。 它为所有元素添加样式,包括样式按钮。 图像很宽。 这还显示了默认启用的另一个设置,称为“将图标添加到元文本”和“阅读更多”按钮。 它还添加了作者框、帖子导航和相关帖子,您将在帖子本身上看到它们。

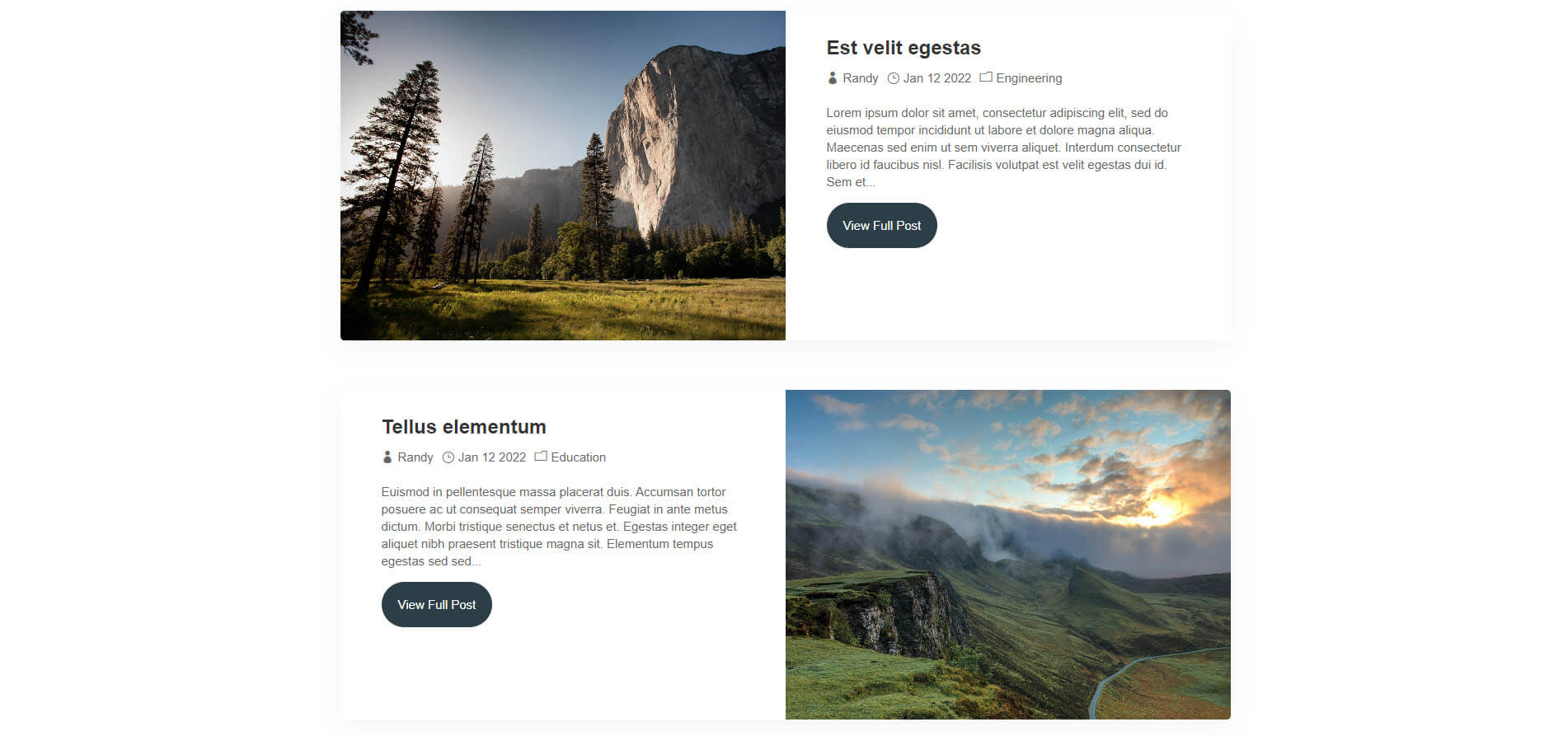
更改布局非常简单,只需单击所需的布局并保存更改即可。 这是 3 列布局。 图像很高。 我将鼠标悬停在下面示例中的中间图像上以显示叠加层。

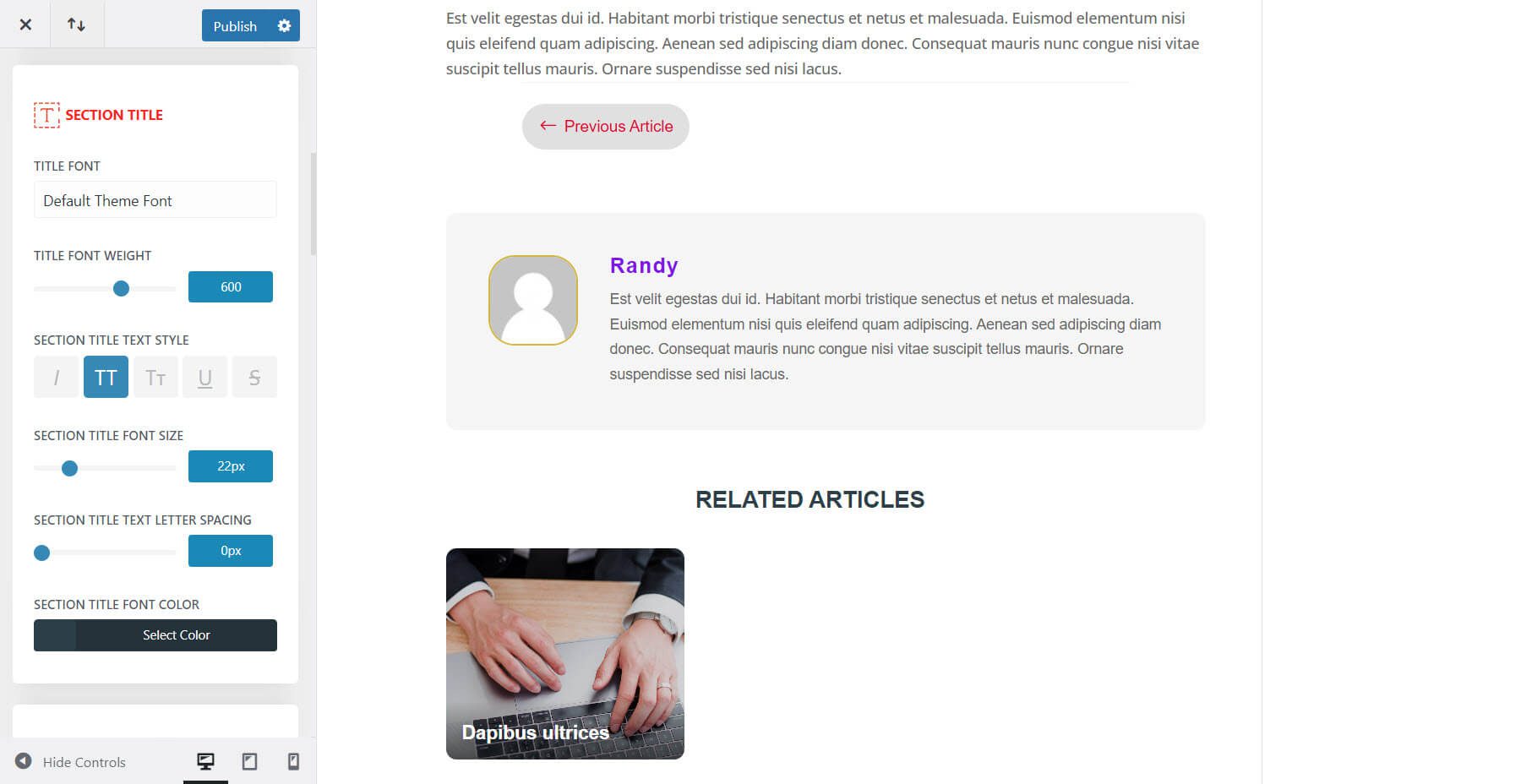
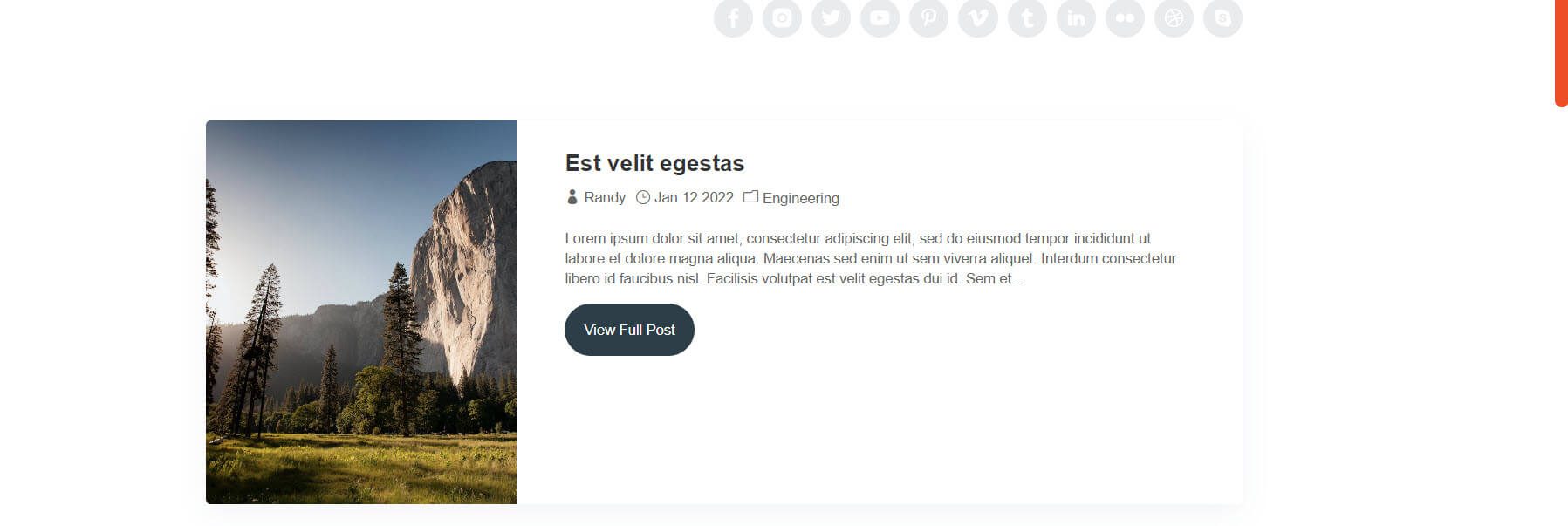
您可以使用主题定制器调整所有样式。 它包括类别、档案、按钮、侧边栏、帖子导航、作者框、相关文章和评论的选项。 我在下面的示例中调整了标题字体和摘录字体。 此示例还显示了添加到标题的社交图标。

我调整了导航、作者框和相关帖子的字体。 您可以独立调整所有元素。 对于作者框,我调整了标题字体、正文字体和图像。

Divi Pixel 社交媒体
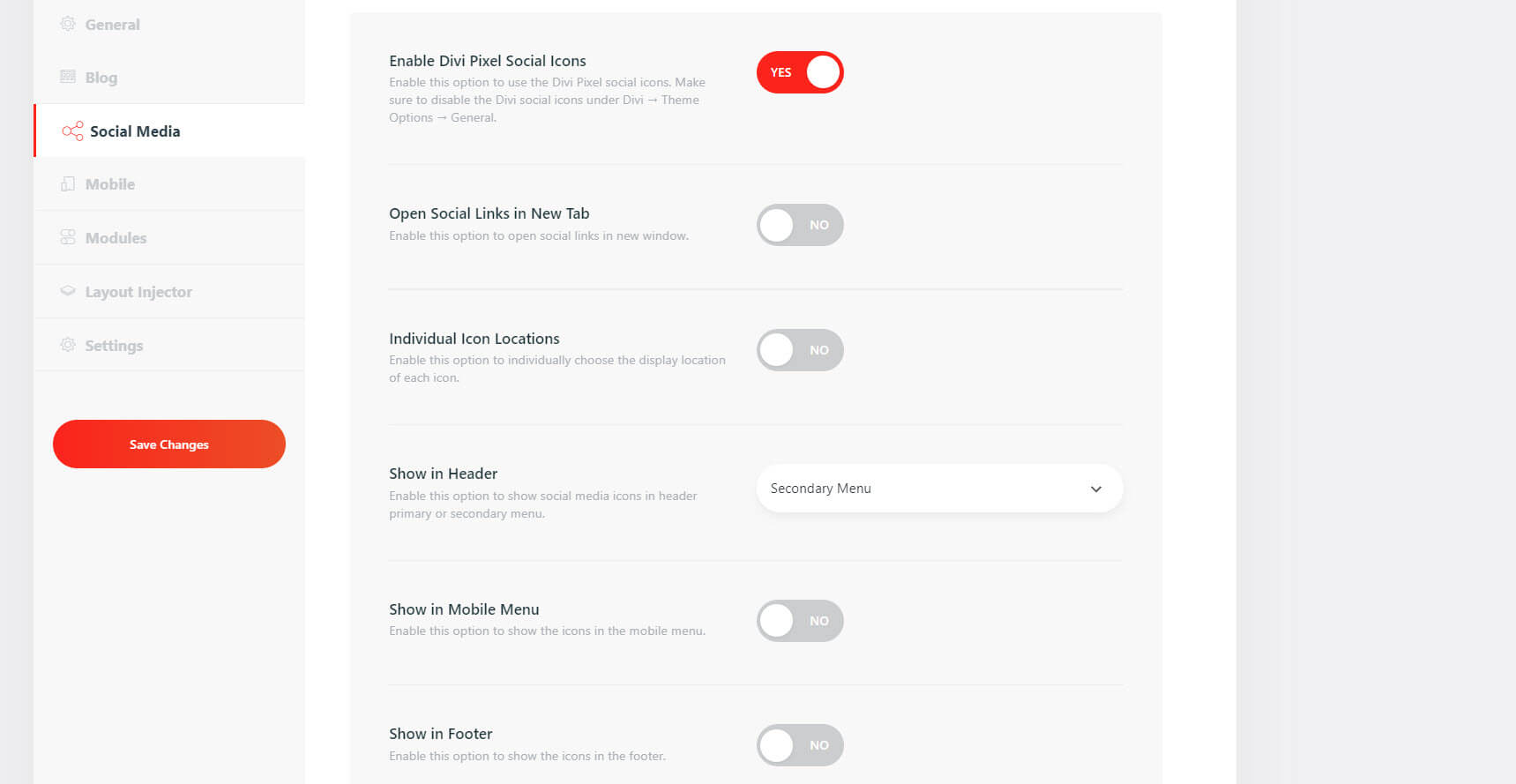
Divi Pixel 社交媒体选项卡可让您将社交媒体图标添加到标题。 选择将图标添加到标题的哪一部分以及要添加的社交网络。
启用 Divi Pixel 社交图标
您可以启用社交媒体图标以显示在标题中。 这还包括控制它们在移动设备等上点击时的工作方式的选项。

默认情况下,图标放置在二级菜单中。

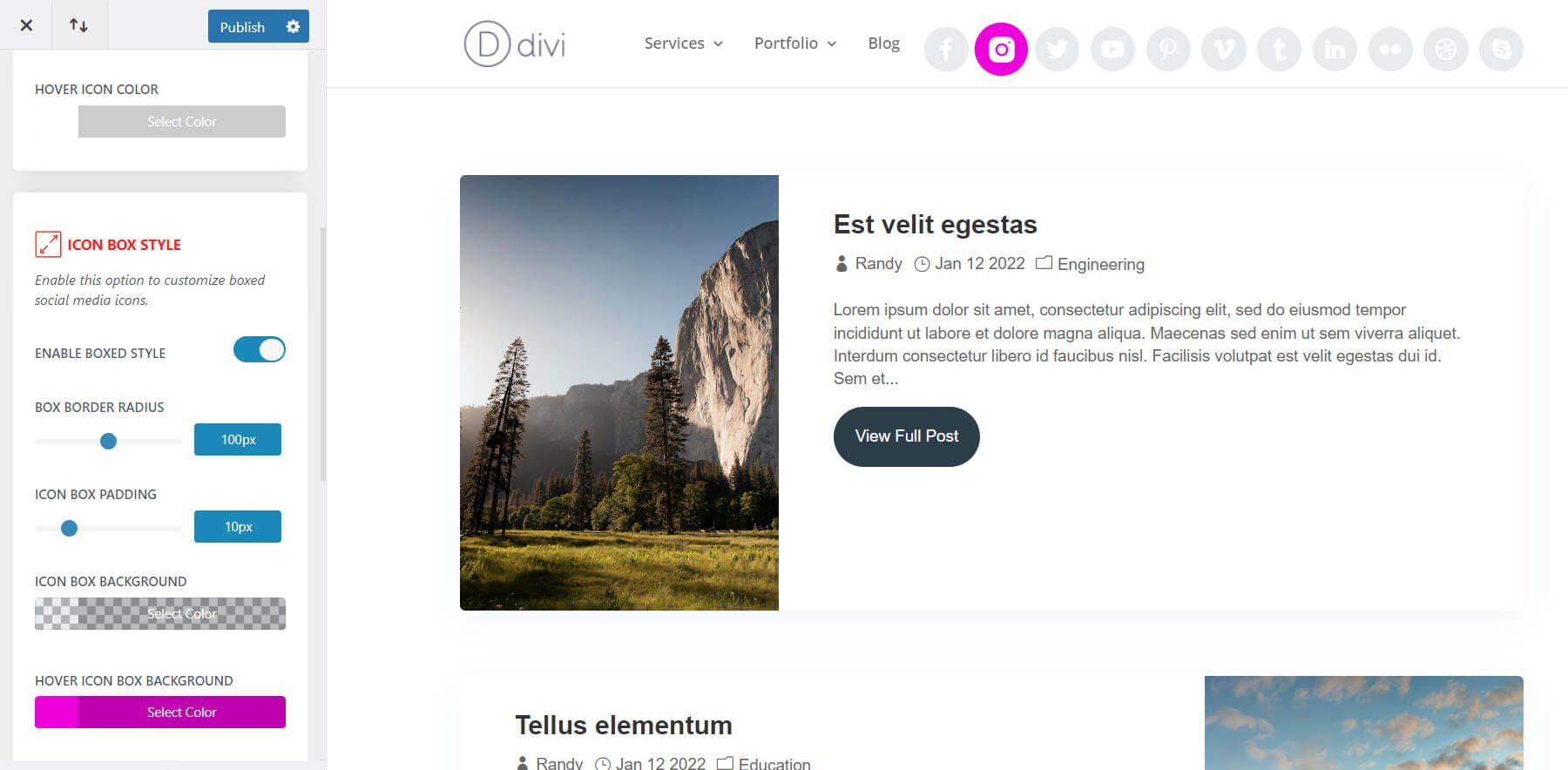
您还可以在主题定制器中调整它们。 调整图标、背景、悬停、动画、形状、大小等。我已将社交图标添加到主菜单,调整图标的大小以及图标和背景颜色的悬停设置。

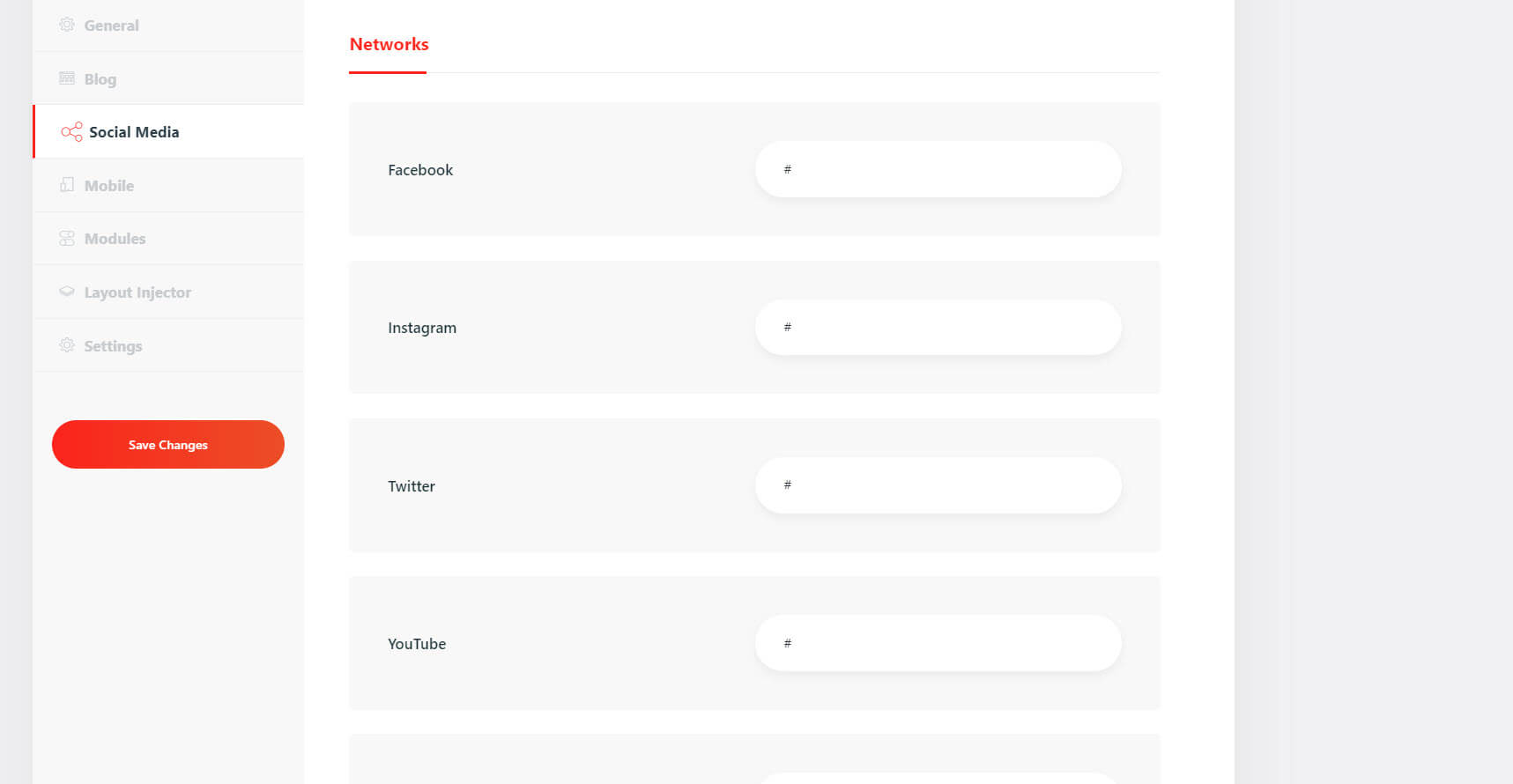
网络
从 19 个热门网络中进行选择。 通过添加您的 URL 来显示它们。

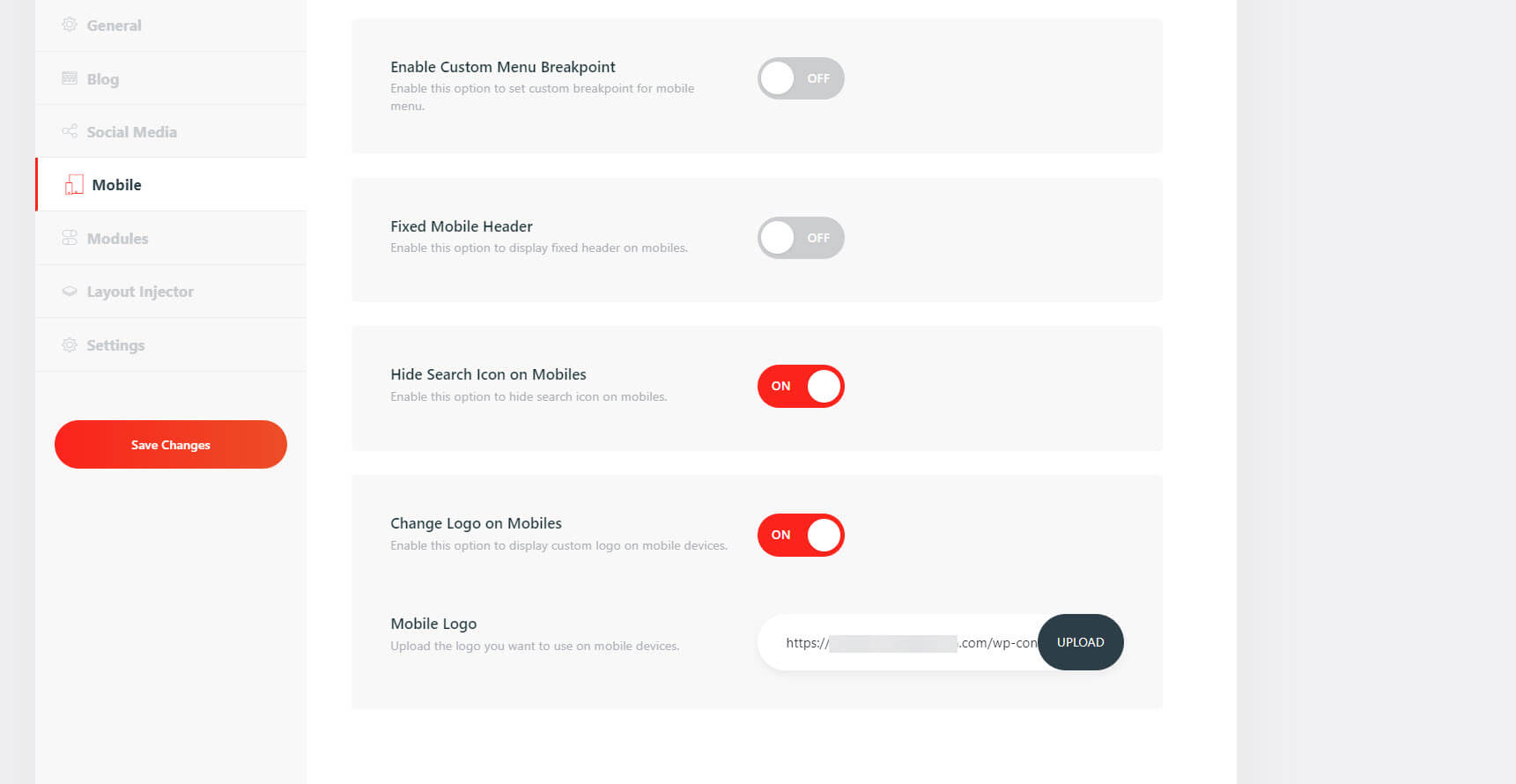
Divi Pixel 移动标签
移动选项卡包括断点、修复移动标题、隐藏搜索图标、更改移动设备上的徽标等。这使您可以对移动设置进行大量控制。 您可以上传任何您想要的徽标。

移动菜单
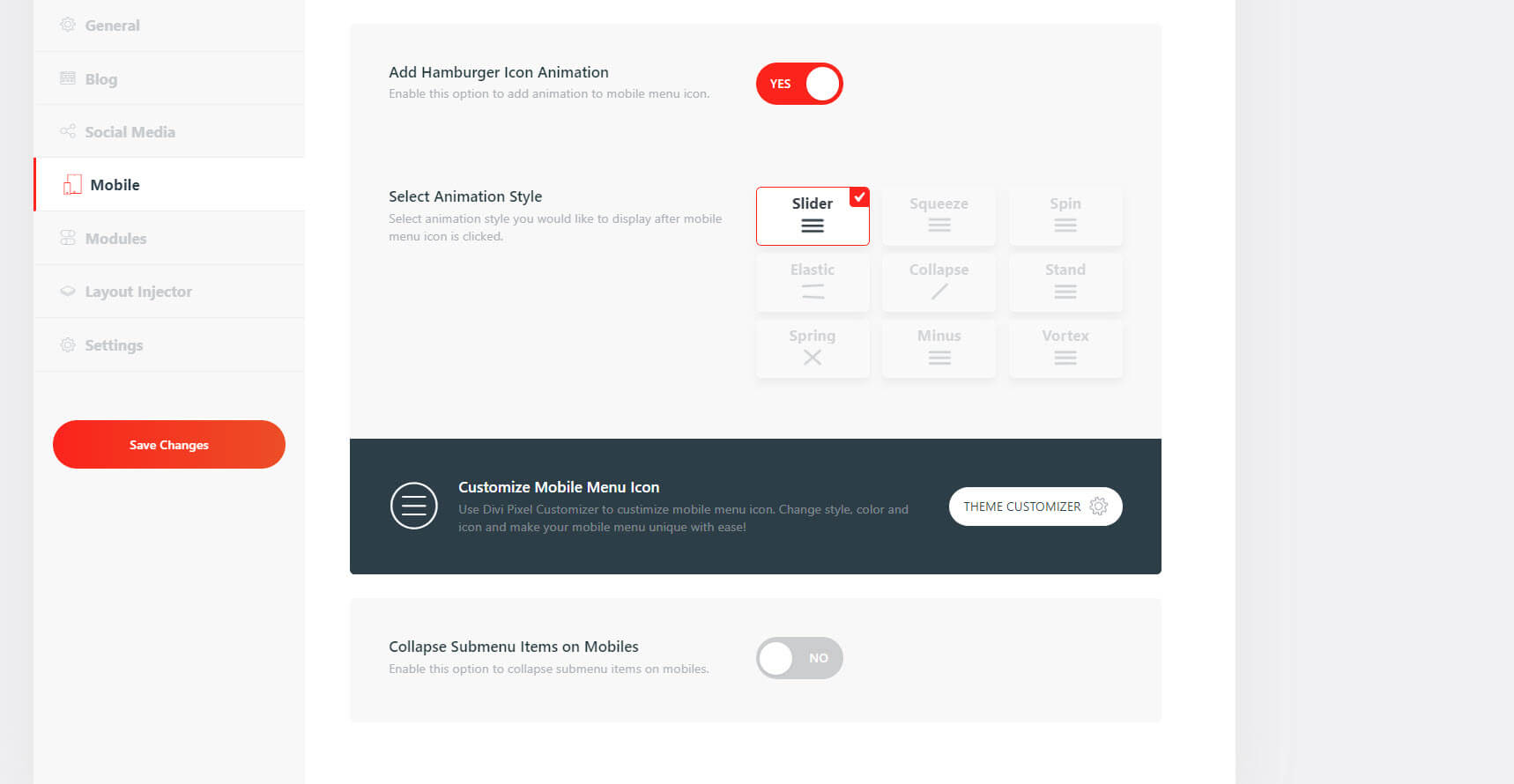
移动菜单添加了 9 个设置,其中包括菜单动画样式的选项。 从滑块、挤压、旋转、弹性、折叠、支架、弹簧、减号和涡流中进行选择。 只需单击您想要的即可。 它在设置屏幕上显示动画,让您了解它在前端的工作方式。

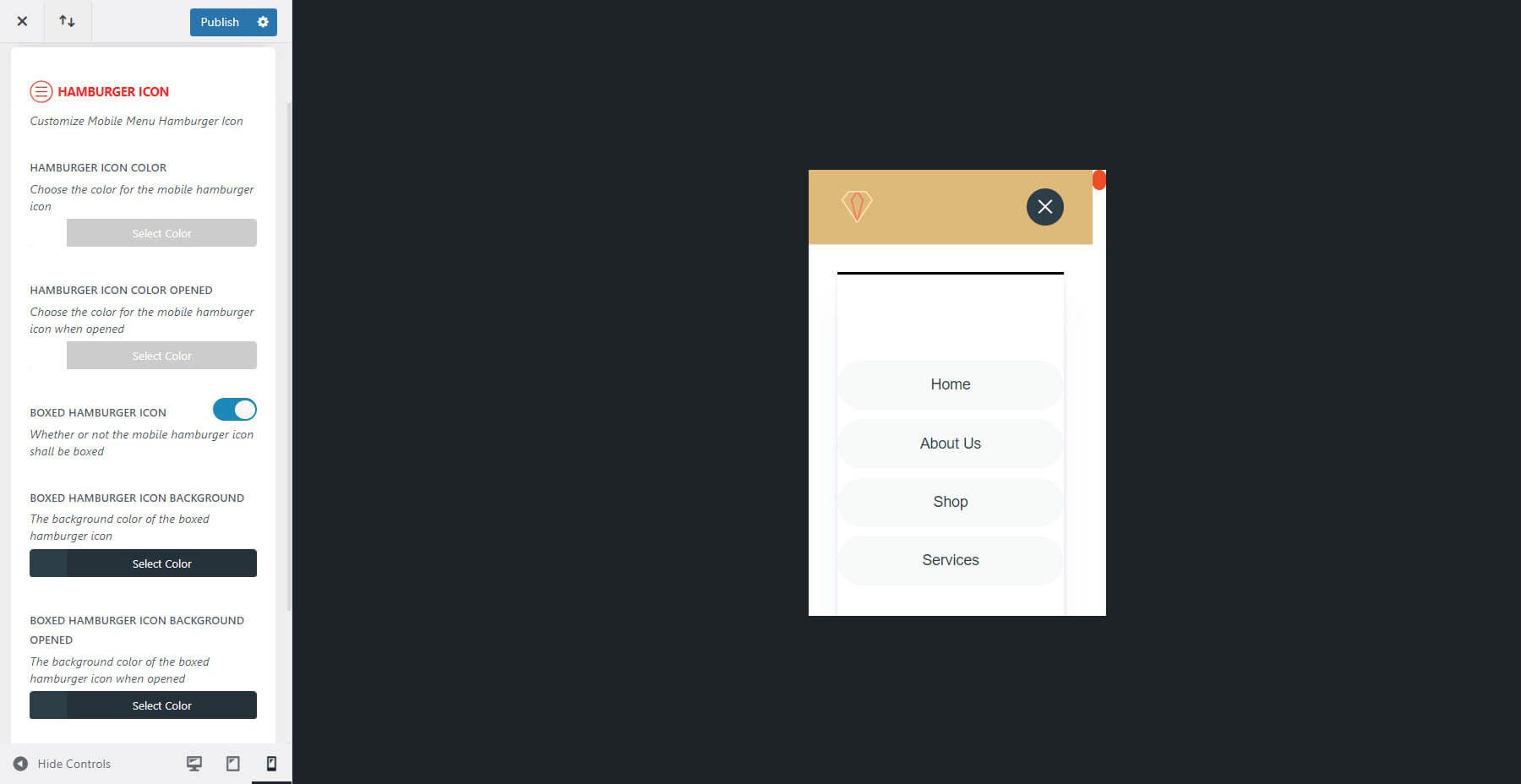
您可以在主题定制器中调整汉堡包图标的所有样式。 调整颜色、打开颜色、背景颜色、打开背景颜色、边框半径、填充等。在本例中,它使用了与桌面版本不同的徽标、背景颜色和下拉菜单。

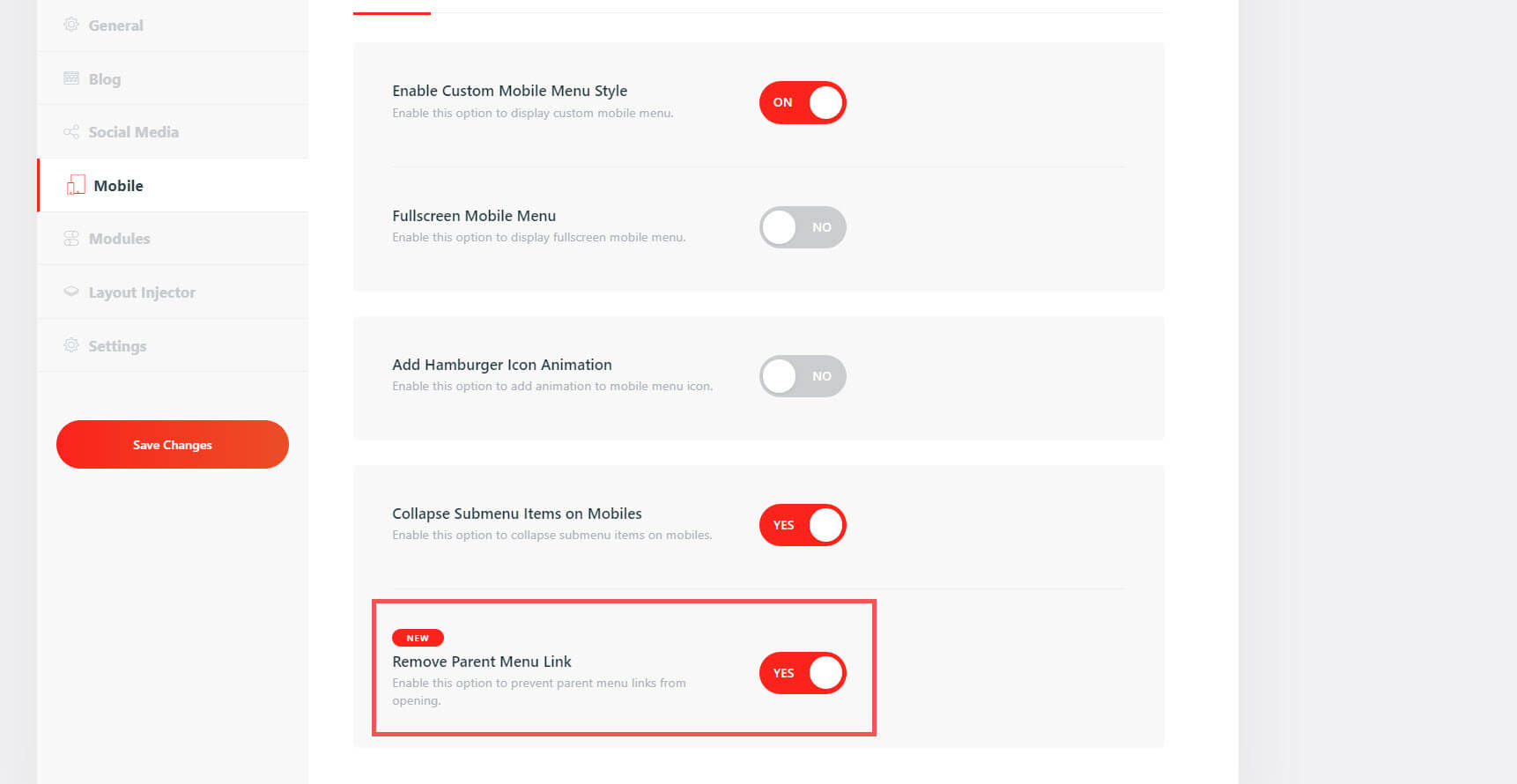
折叠手机上的子菜单项
在手机上选择折叠子菜单项会打开另一个新选项 - 删除父菜单链接。 这会阻止父菜单链接打开。

Divi 像素模块选项卡
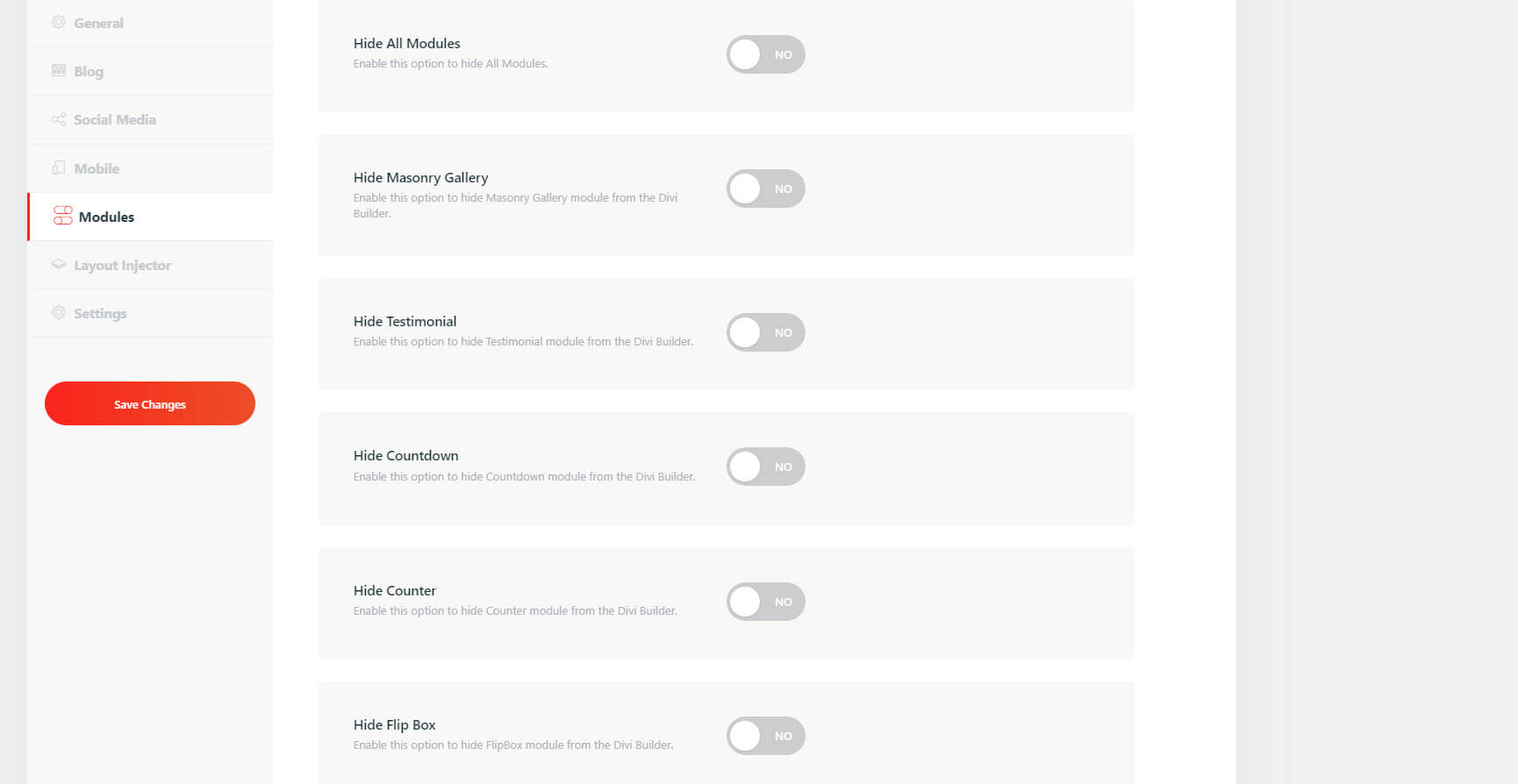
模块选项卡向 Divi Builder 添加了 40 多个新模块。 其中一些适用于 Divi Pixel 添加并在 WordPress 仪表板中访问的新帖子类型。 您可以显示或隐藏它们,或者启用您想要的特定模块。 我们将了解一些 Divi 模块。

感言
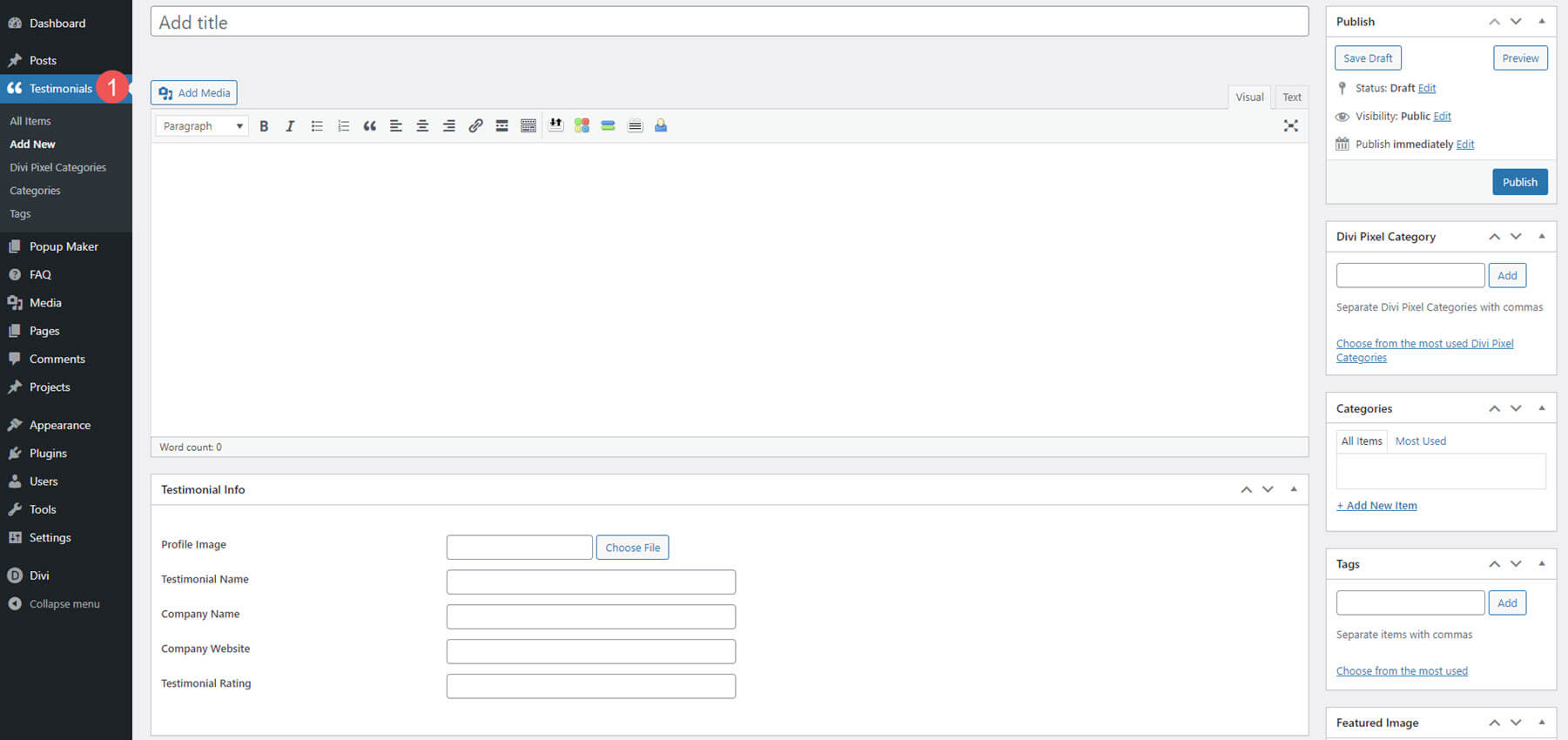
推荐添加了新的帖子类型,您可以在其中创建要显示的模块的推荐。 您可以在编辑器中创建它们,也可以从 Facebook、Google 和 WooCommerce 获取它们。 编辑器包括标题、内容、图像、名称、公司、网站和评级字段。

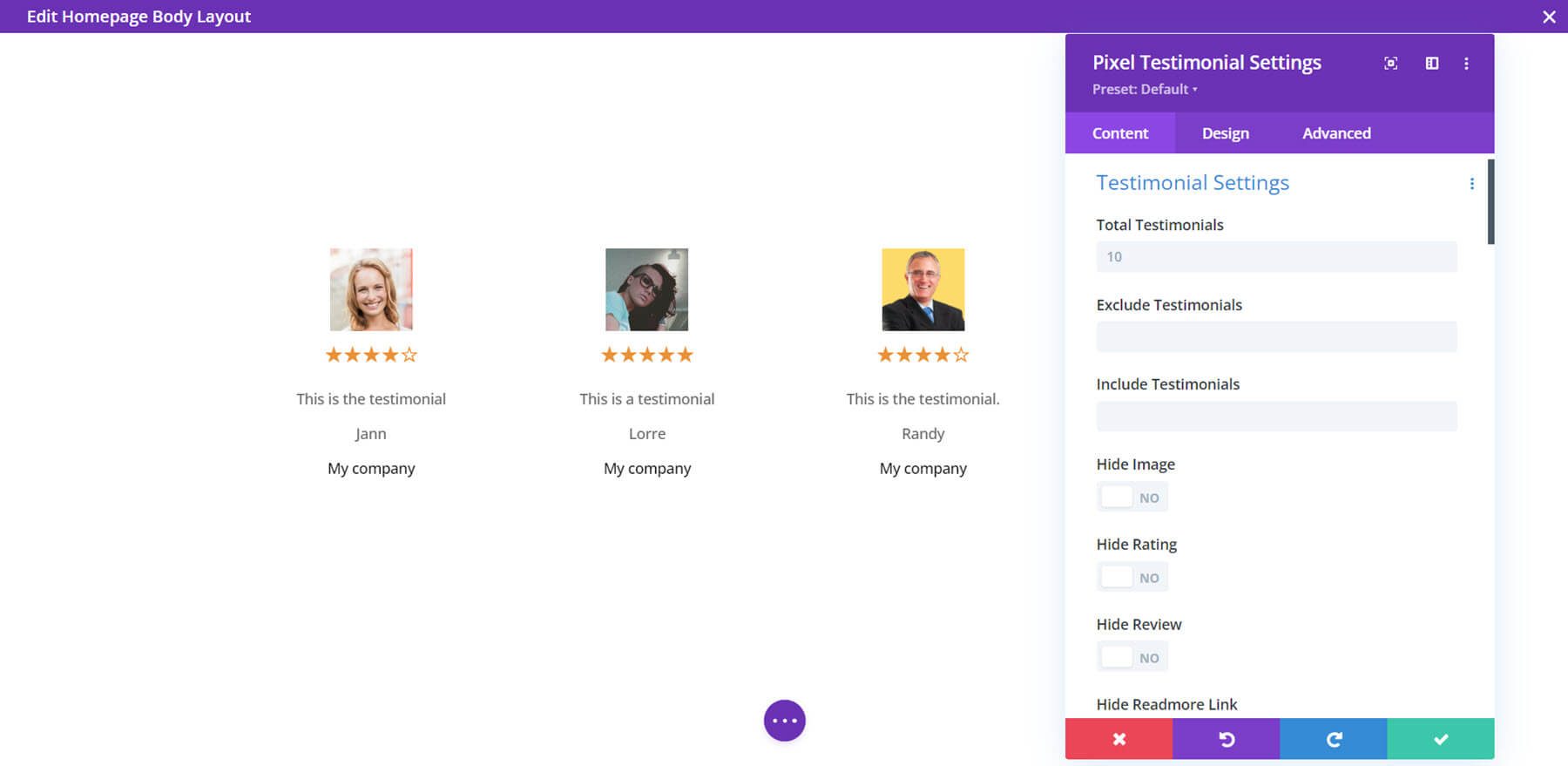
该模块显示推荐并提供许多选项,包括要显示的数量、要包含或排除的推荐、要显示或隐藏的元素、弹出设置、轮播设置、评论类型等。 所有标准 Divi 设计选项也都在这里。

弹出窗口制作器
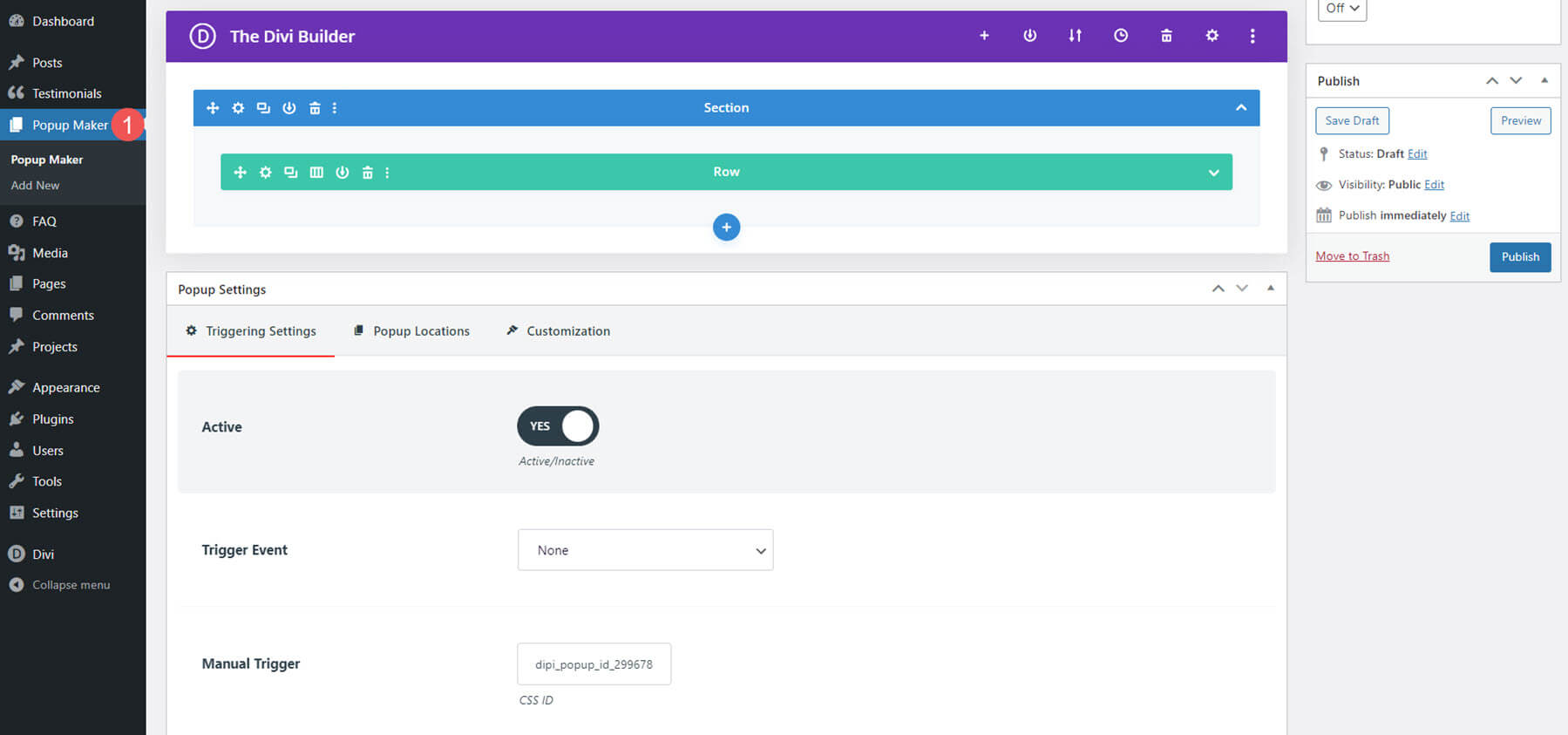
弹出窗口制作器使用 Divi Builder 来创建布局。 该编辑器还包括触发器设置、弹出位置选项和自定义。 这不是一个模块,但您可以在模块设置中显示或隐藏它。 它被添加到具有 CSS 类 ID 的任何元素。

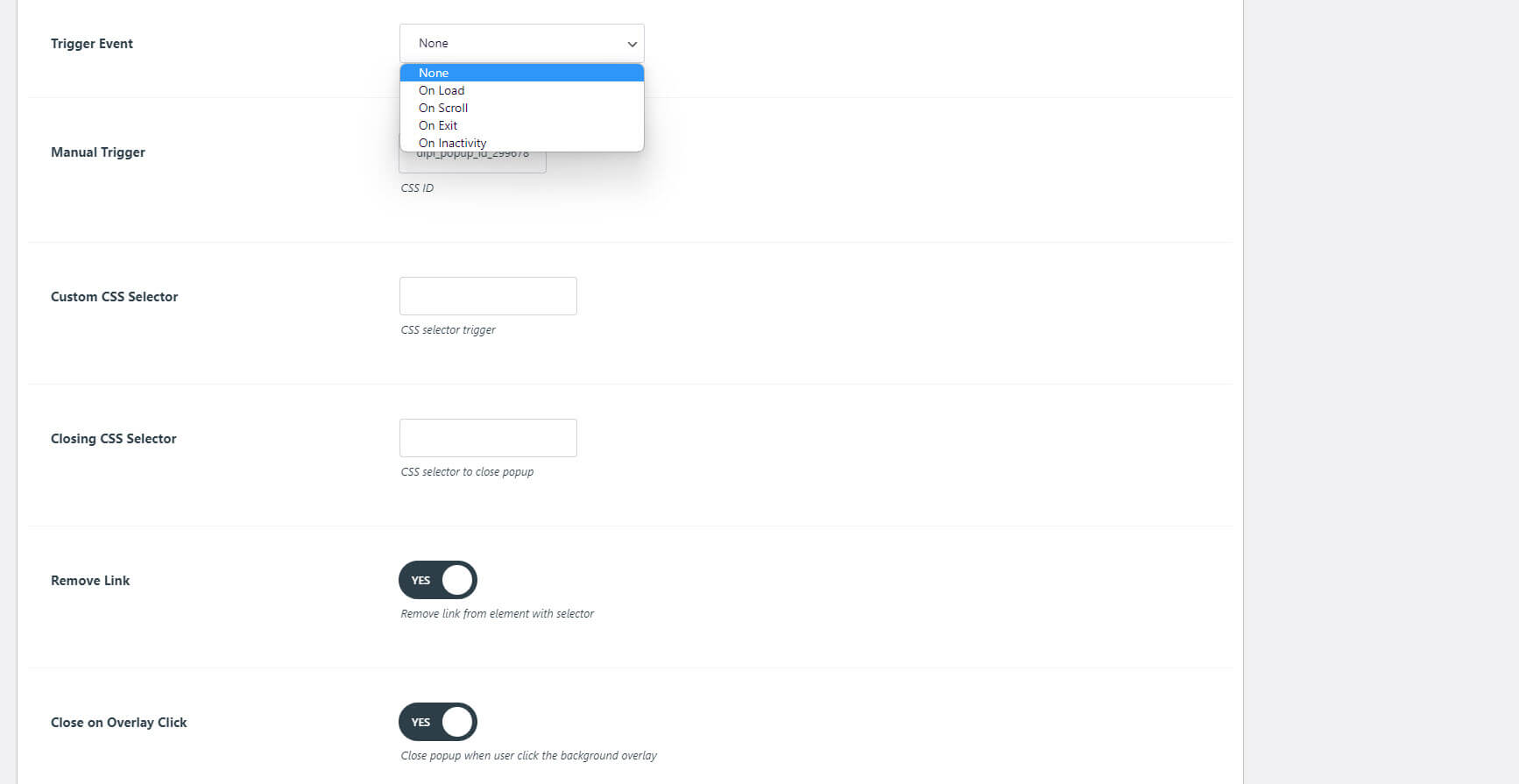
触发设置允许您选择触发事件、关闭选项等。

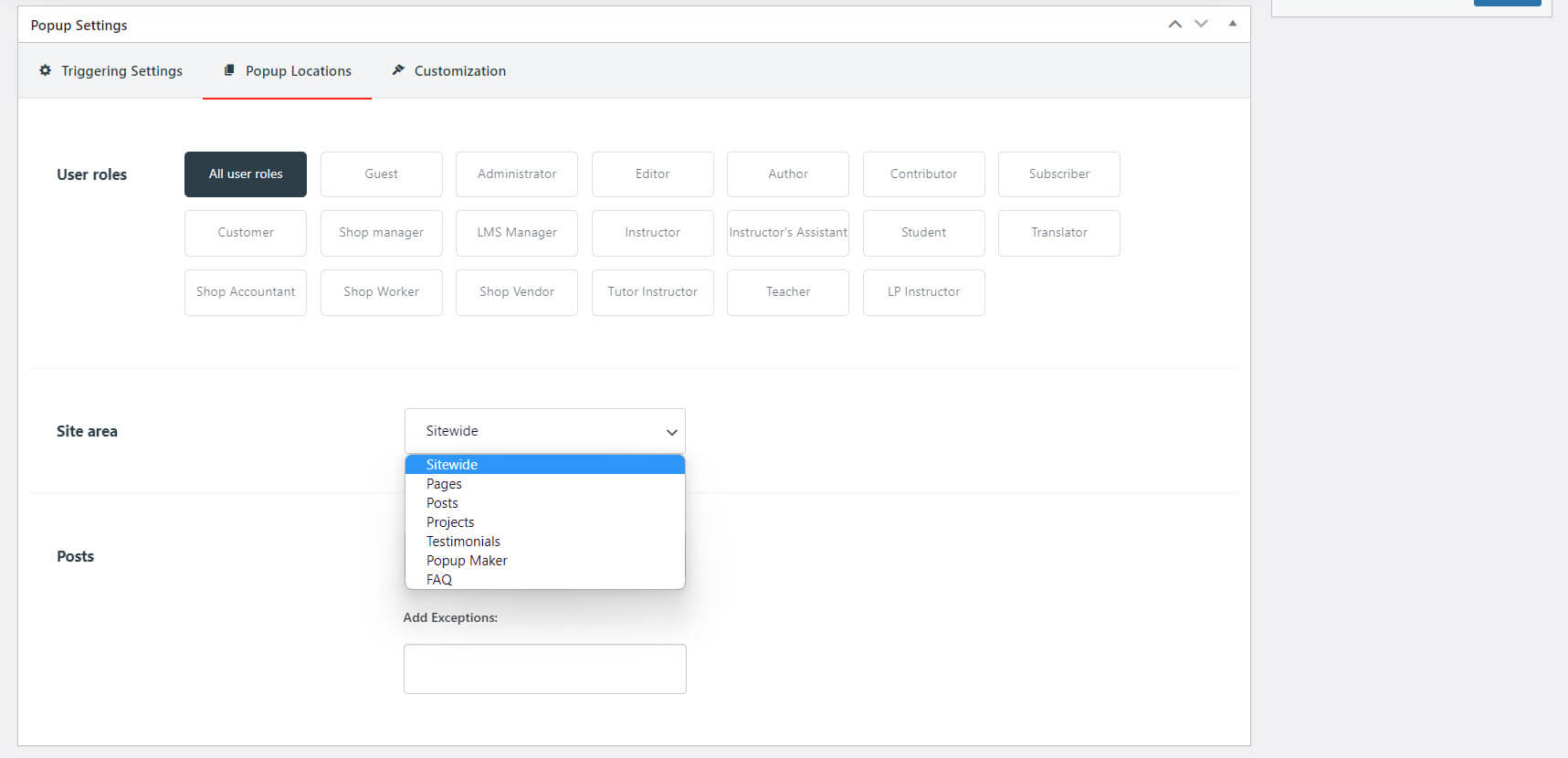
位置选项包括用户角色、站点区域和可以显示弹出窗口的帖子。 选择帖子类型、特定帖子和例外情况。

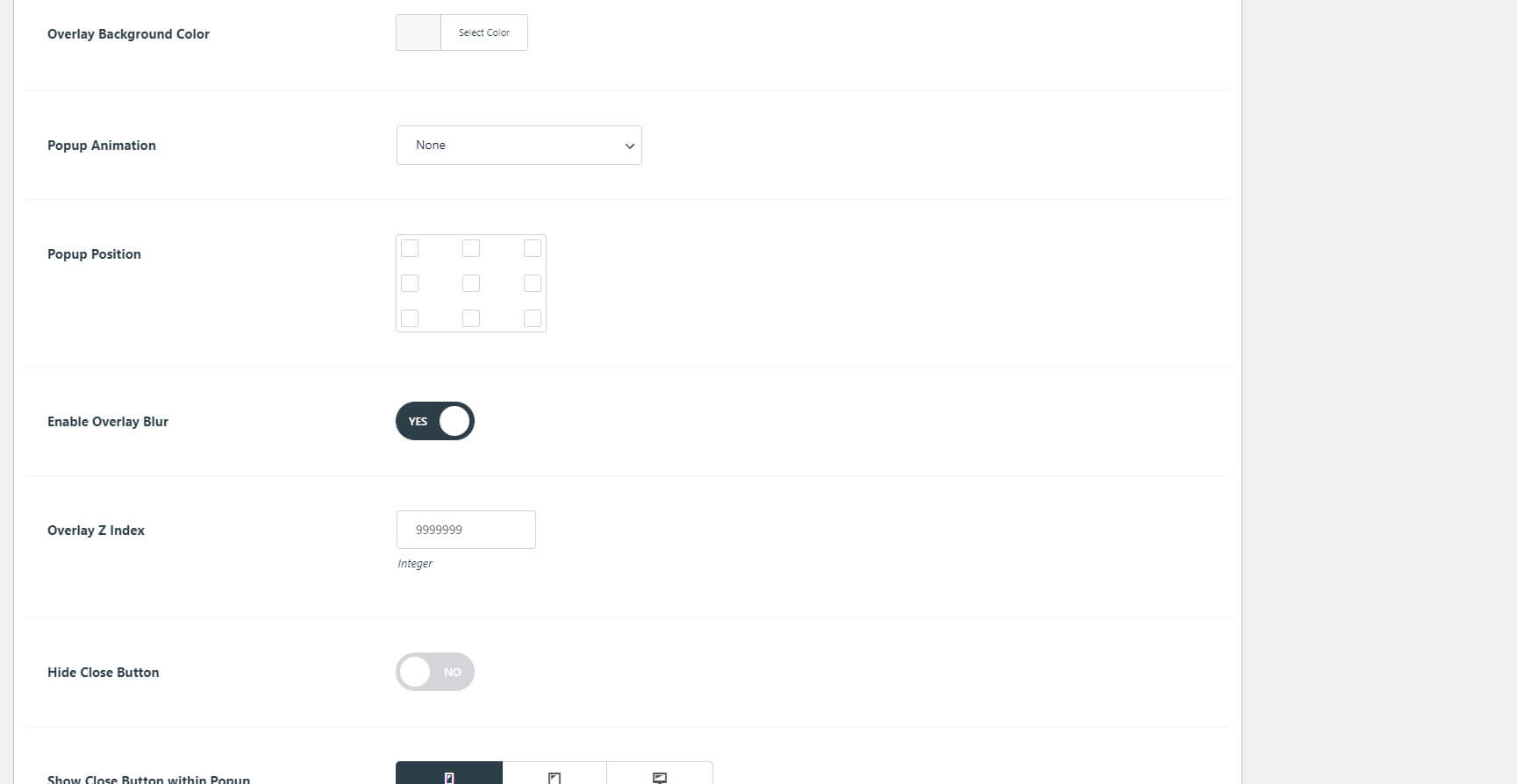
自定义选项允许您选择叠加背景颜色、弹出动画、位置、模糊等。

架构标记常见问题解答
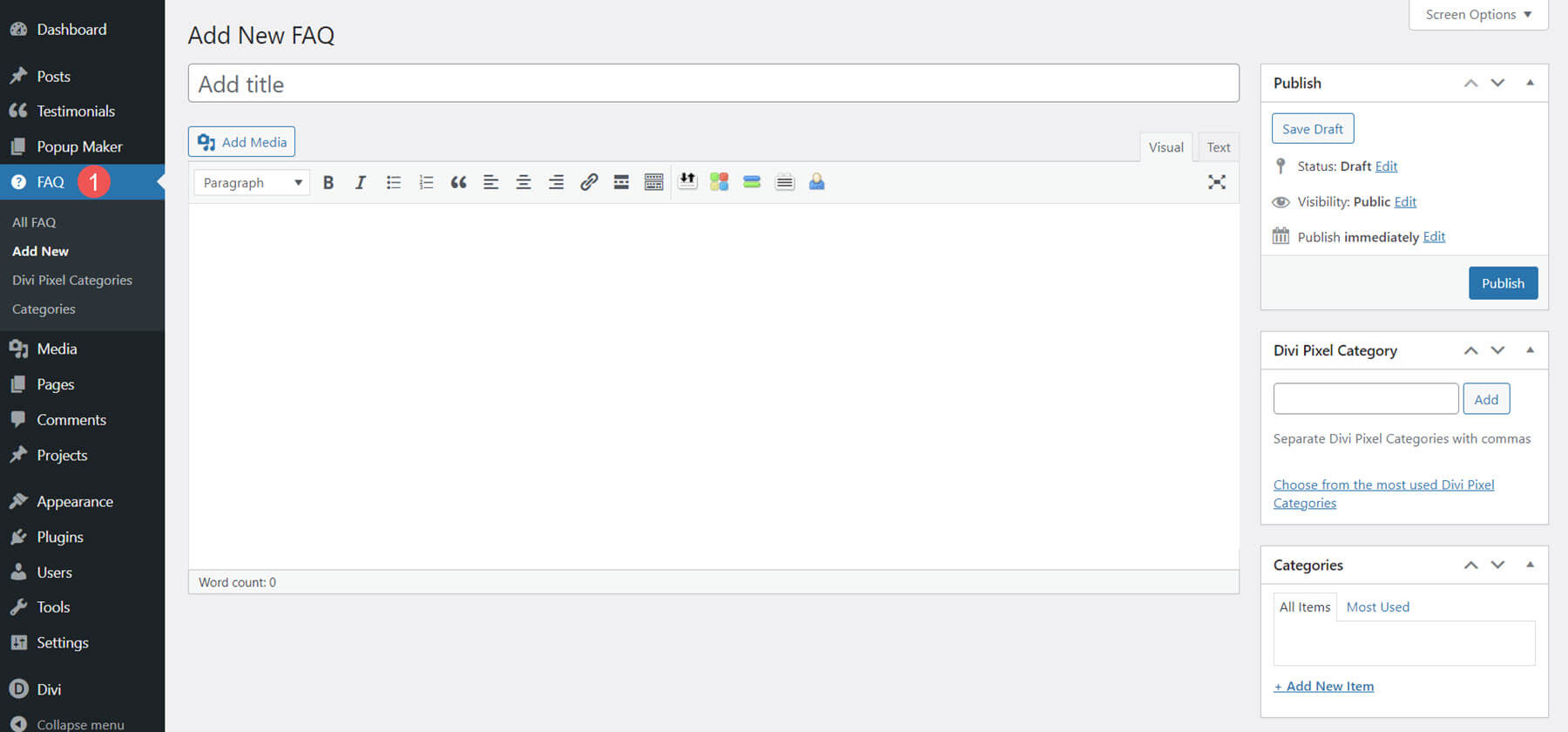
Divi Pixel 的常见问题解答模块基于 Google 的结构化数据原则构建。 常见问题解答生成器使用经典编辑器。 您可以像经典编辑器中的任何内容一样创建它们并添加常见问题解答类别。

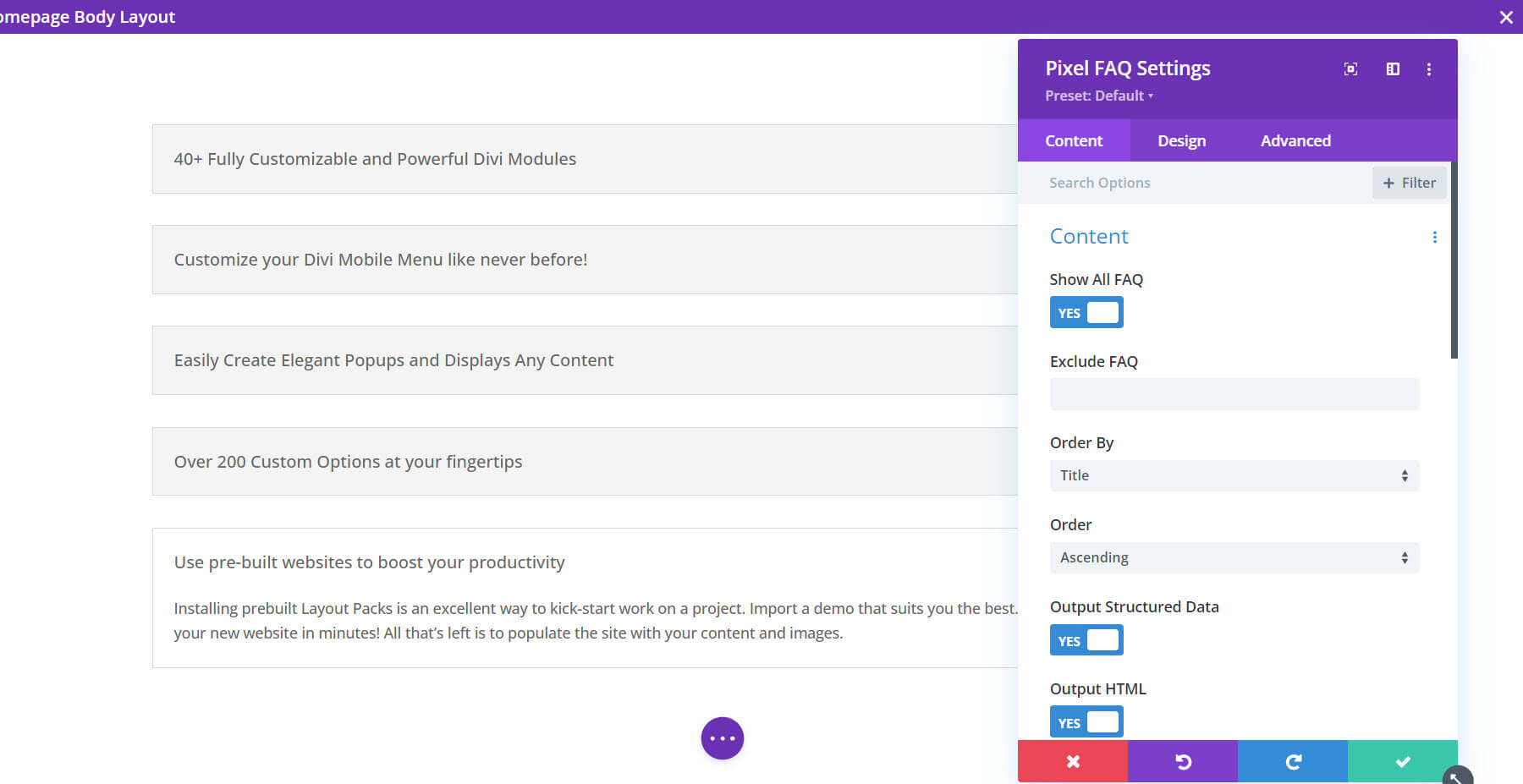
构建常见问题解答后,您可以使用常见问题解答模块显示它们。 显示所有常见问题解答或排除特定常见问题解答、按类别显示、输出结构化数据和 HTML 等。在设计选项卡中设置它们的样式。

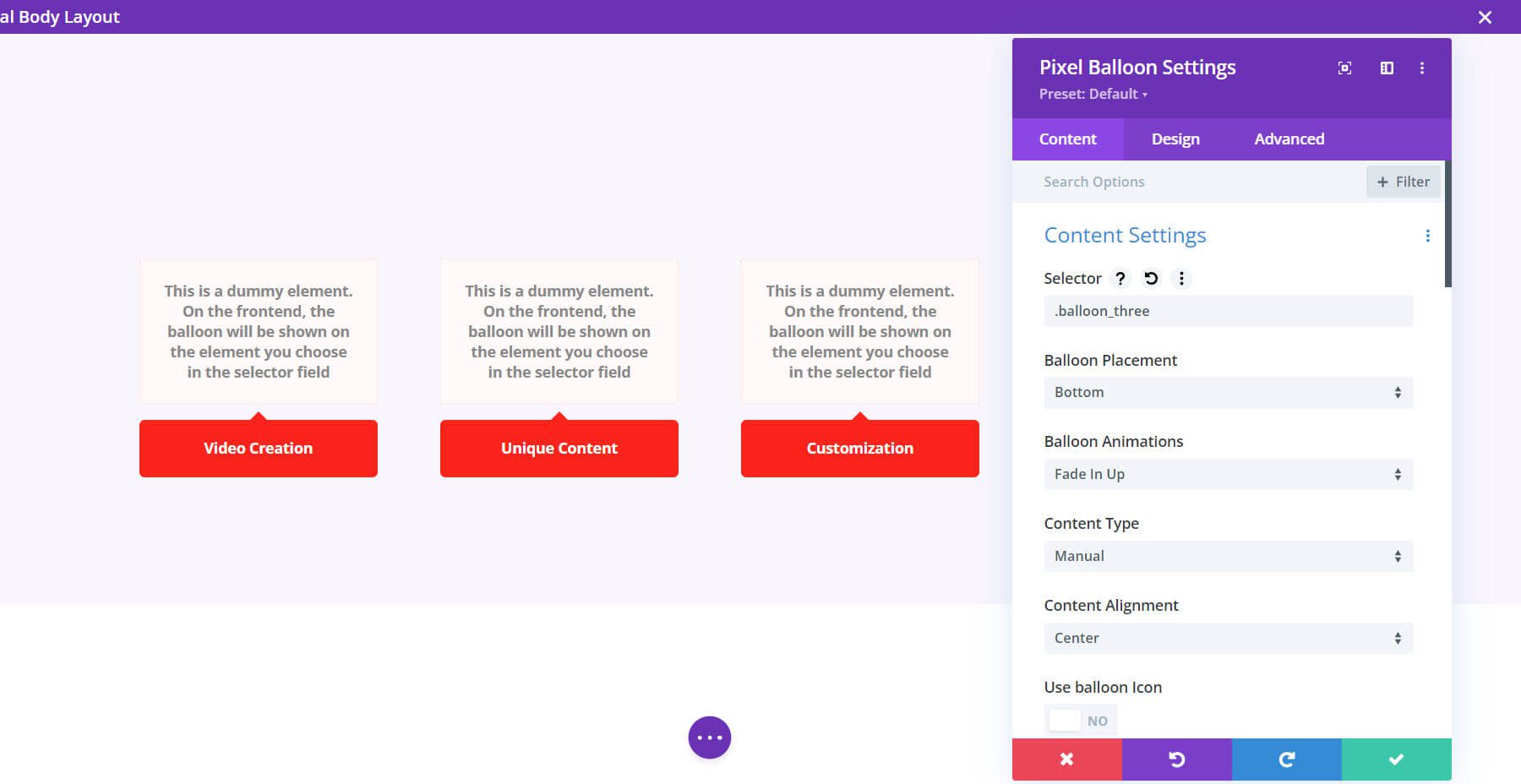
气球
气球模块创建一个被选为菜单项的气球。 在气球中添加任何内容并在设计选项卡中设置其样式。

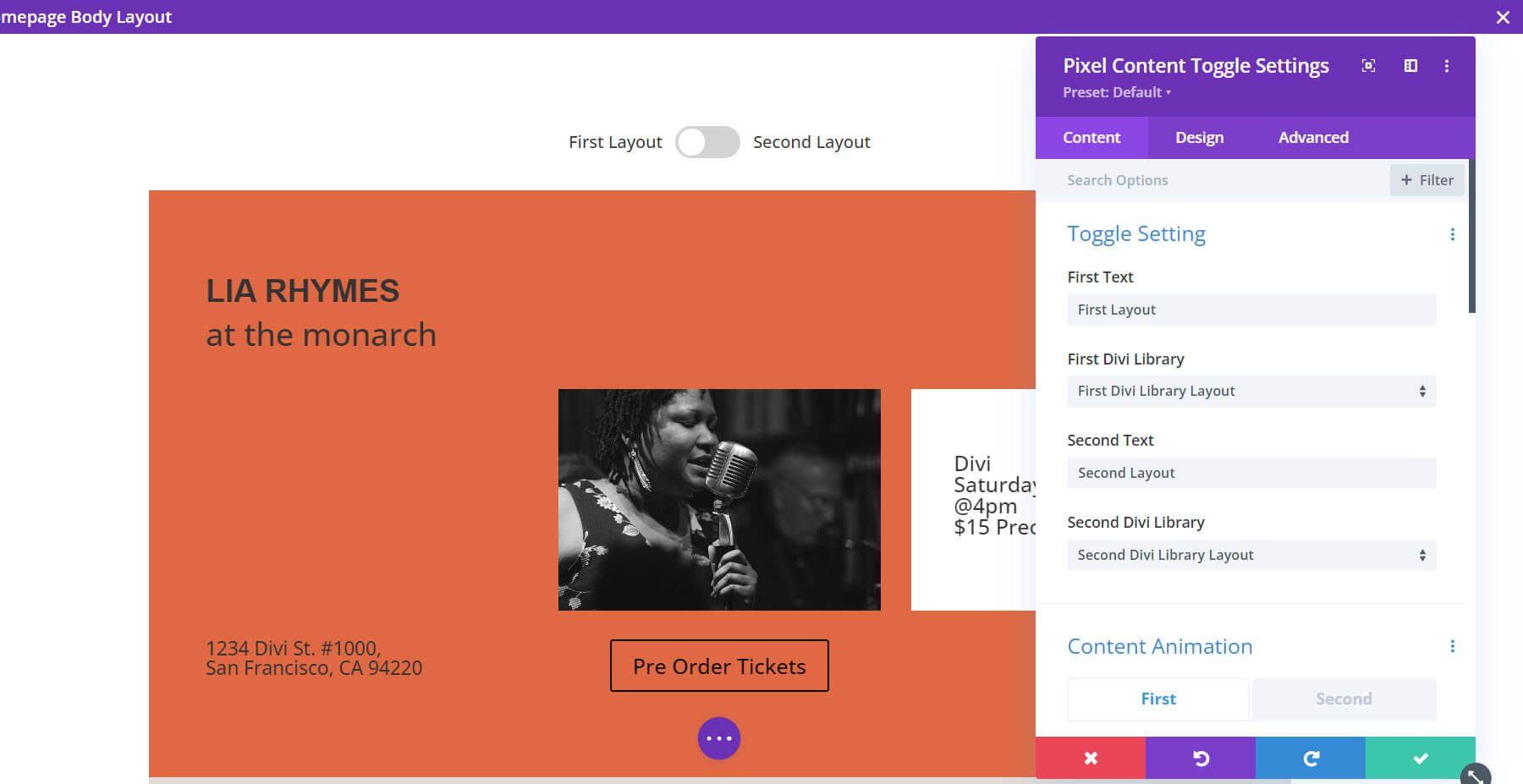
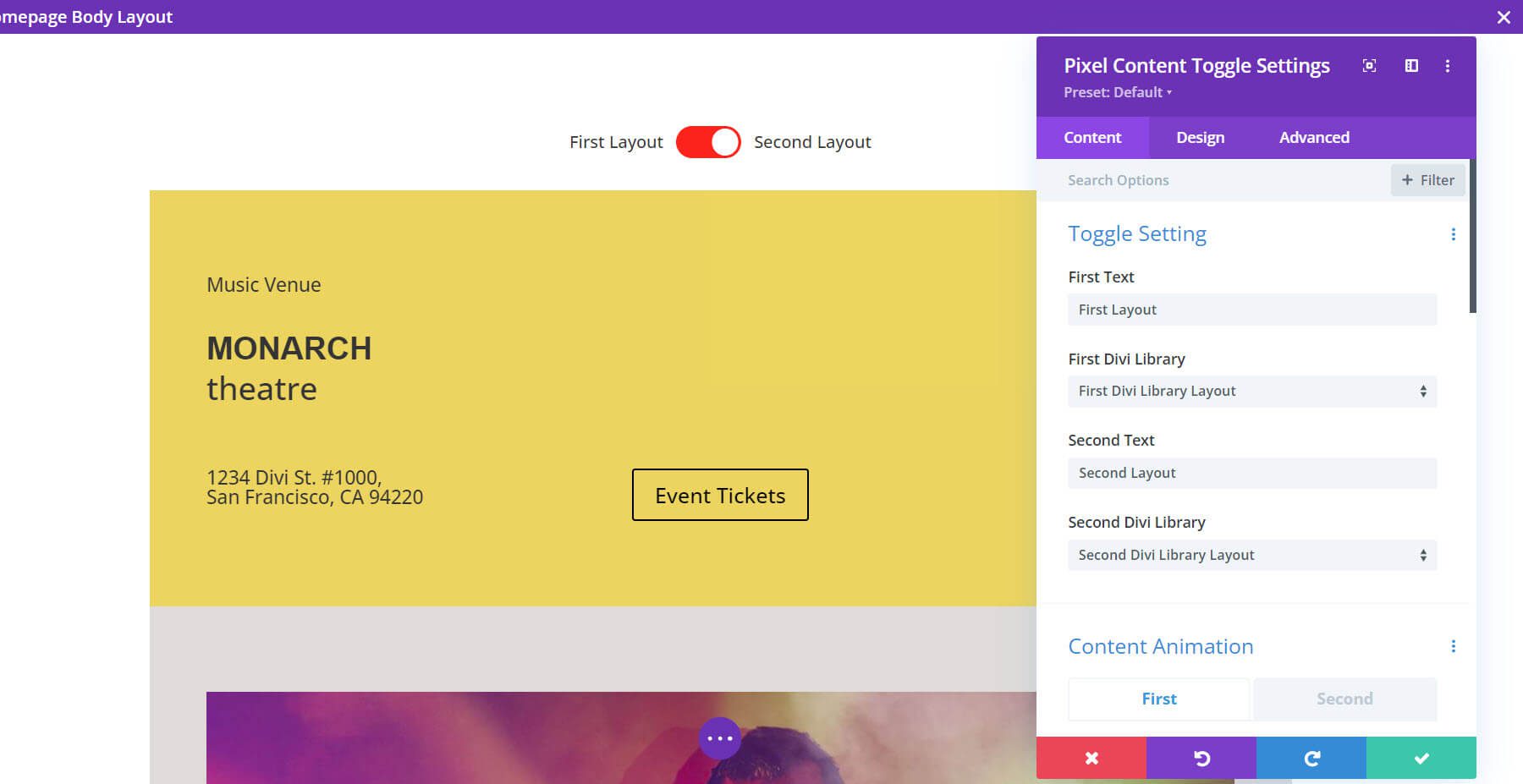
内容切换
内容切换模块很有趣。 它允许您指定两种布局并提供切换按钮,以便用户可以在它们之间进行切换。 我指定了两种布局。 下图显示了第一个布局。

单击切换按钮会更改为第二个布局,如下所示。

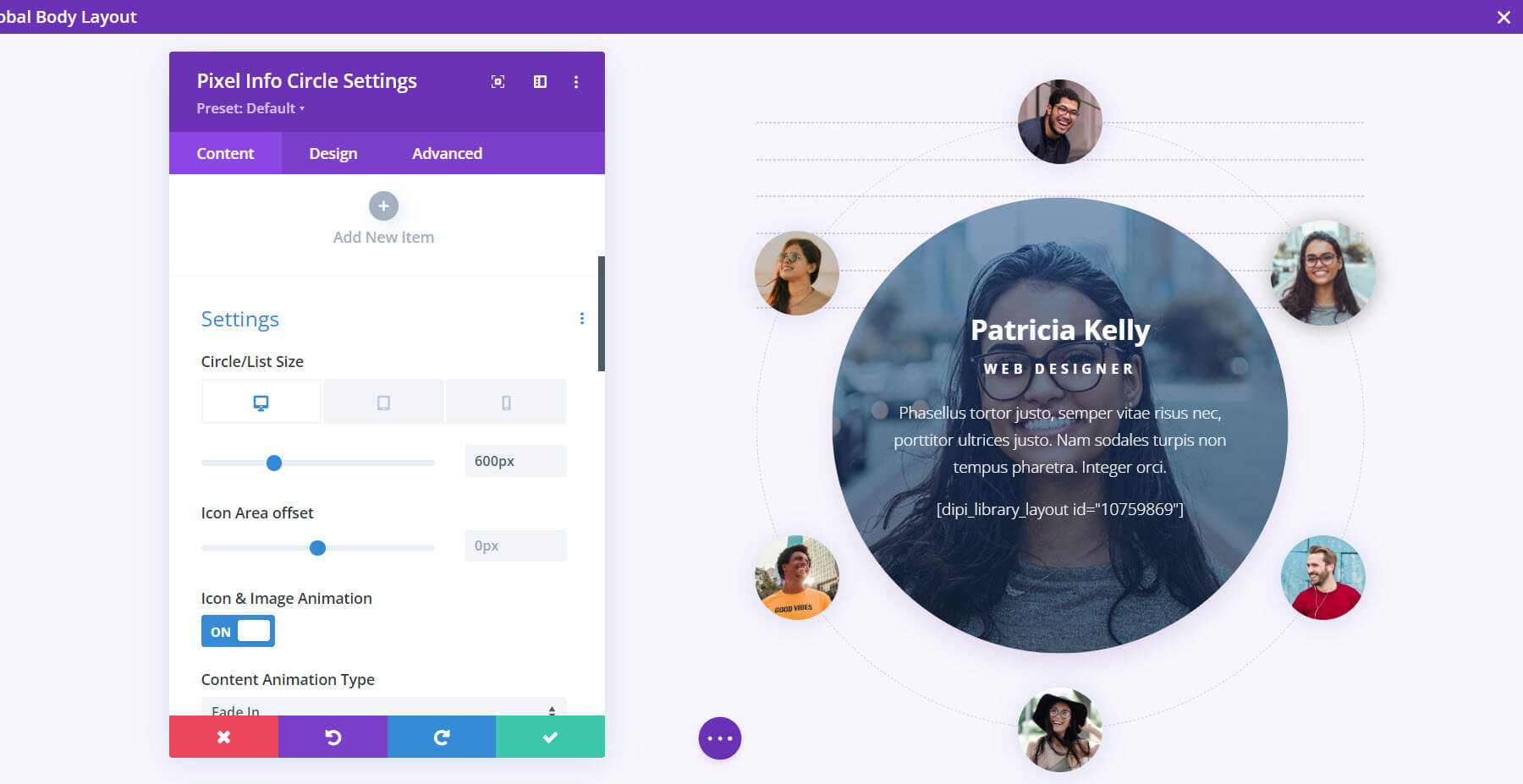
信息圈
信息圈模块是一种显示信息和内容的有趣方式。 它允许您在圆圈周围添加图标或图像。 根据需要创建任意多组信息,为每组选择图标和图像,并将它们一起或独立设置样式。

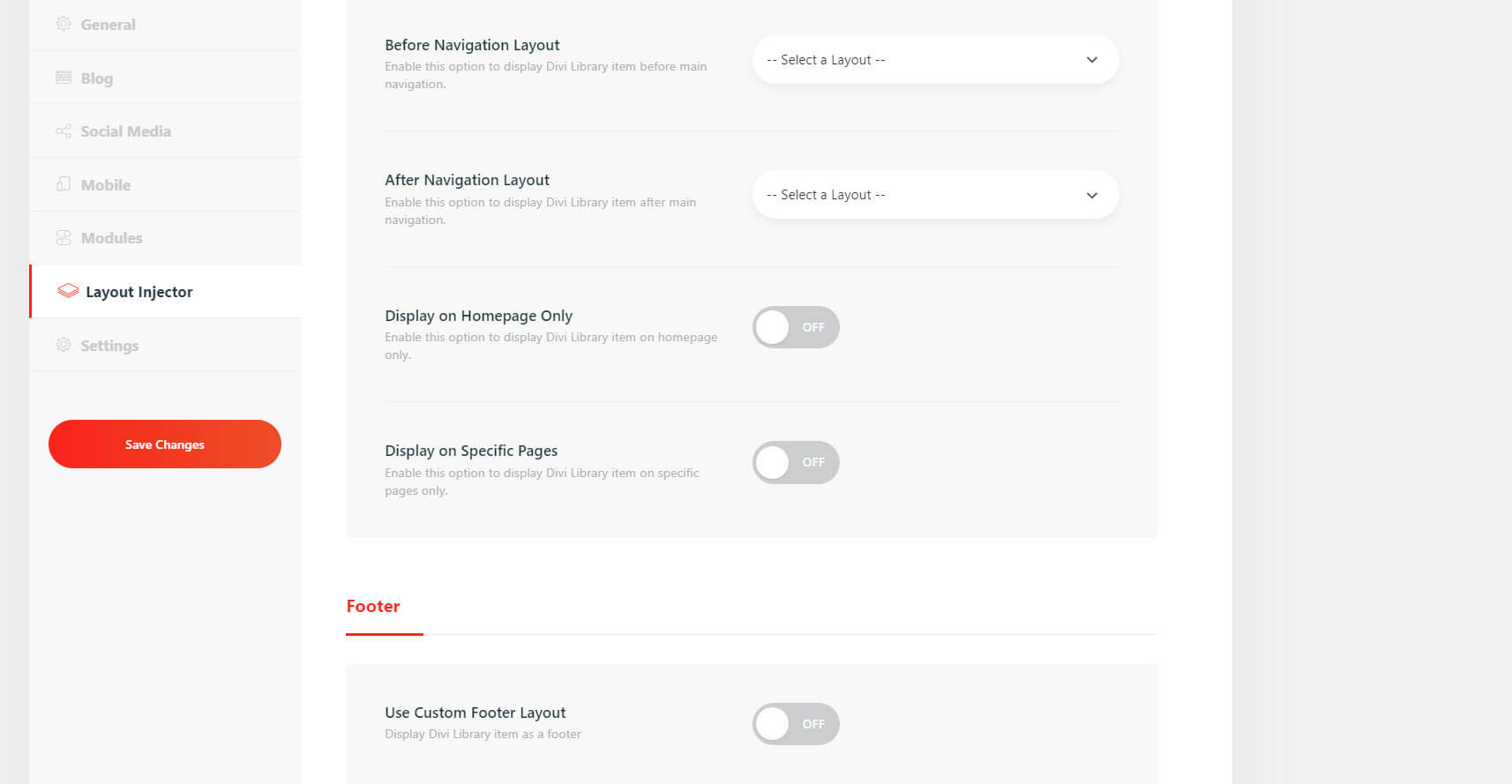
Divi 像素布局注入器选项卡
布局注入器允许您选择 Divi 布局并将其放置在网站上的某些位置。 将布局放置在导航、页脚之前和之后以及博客和存档标题之后。 它还可以构建 404 页面。

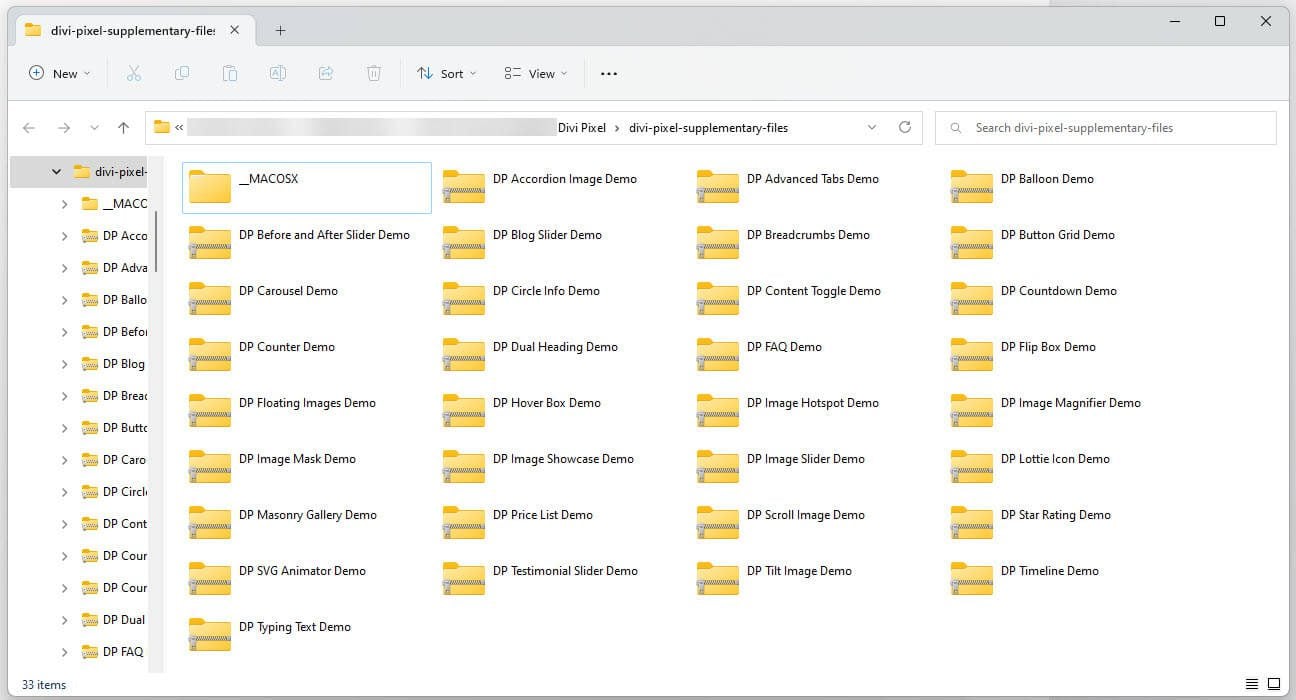
Divi 像素补充文件
Divi Pixel 还包含许多演示,您可以导入这些演示,以便在布局方面取得领先。

哪里可以购买 Divi Pixel
Divi Pixel 在 Divi Marketplace 上有售,售价 169 美元。 它包括无限制的网站使用、30 天退款保证以及 1 年的支持和更新。

结束思想
这就是我们对 Divi Pixel 的看法。 这个插件有很多功能和模块。 我在这篇文章中只触及了表面。 如果您想扩展 Divi 的功能,Divi Pixel 是一个不错的起点。
我们希望听到您的意见。 您尝试过 Divi Pixel 吗? 请在评论中告诉我们您的想法。
