Divi 产品亮点:Divi Social Plus
已发表: 2023-06-25您是否正在寻找一种简单的方法来在您的网站上显示您的 Instagram 和 Twitter 帖子? Divi Social Plus 是一个插件,为 Divi Builder 添加了 5 个新的社交媒体模块。 使用此插件,您可以连接 Instagram 和 Twitter 帐户以显示完全可定制的社交媒体源和轮播。 该插件还附带一个社交媒体共享模块,该模块也可以完全自定义并添加到您的布局中。 在此插件亮点中,我们将了解 Divi Social Plus,以帮助您确定它是否是适合您的社交媒体插件。
让我们开始吧!
- 1安装 Divi Social Plus
- 1.1获取 Instagram 访问令牌
- 2 Divi 社交+
- 2.1 Instagram 动态
- 2.2 Instagram 轮播
- 2.3社交分享
- 2.4推特提要
- 2.5 Twitter 轮播
- 3购买 Divi Social Plus
- 4最后的想法
安装 Divi Social Plus
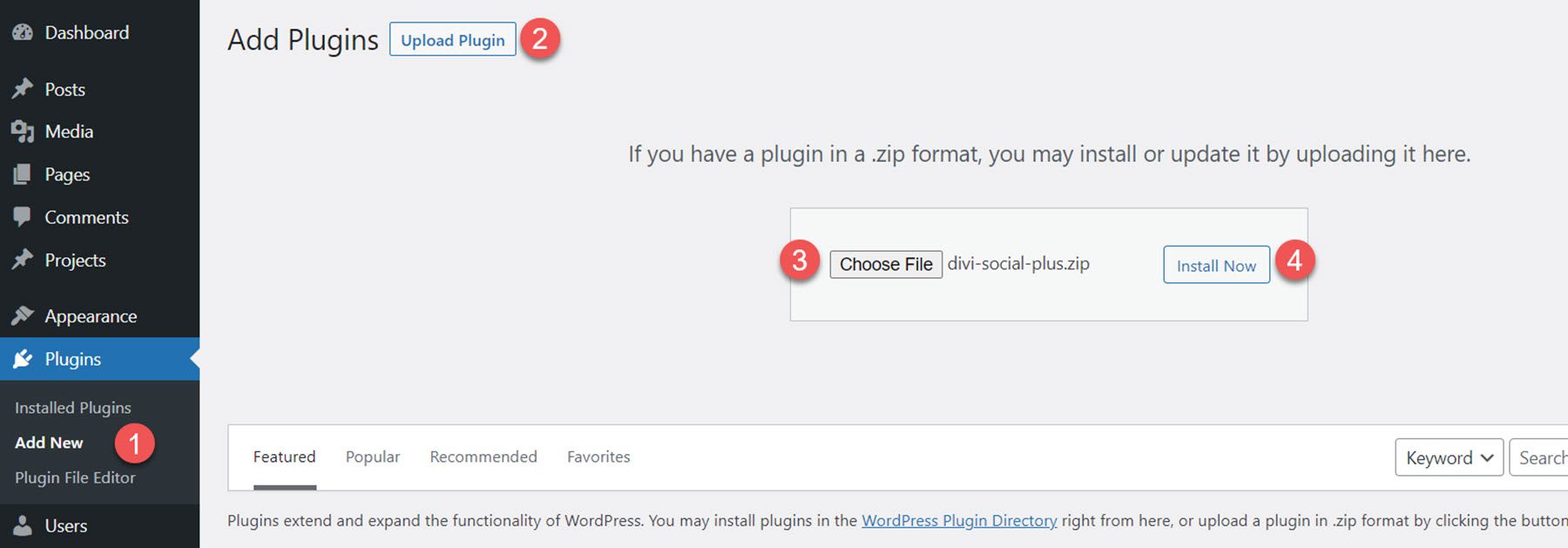
要安装 Divi Social Plus,请导航至 WordPress 仪表板中的插件页面,然后单击新增。 单击“选择文件”并选择 .ZIP 插件文件,然后单击“立即安装”。

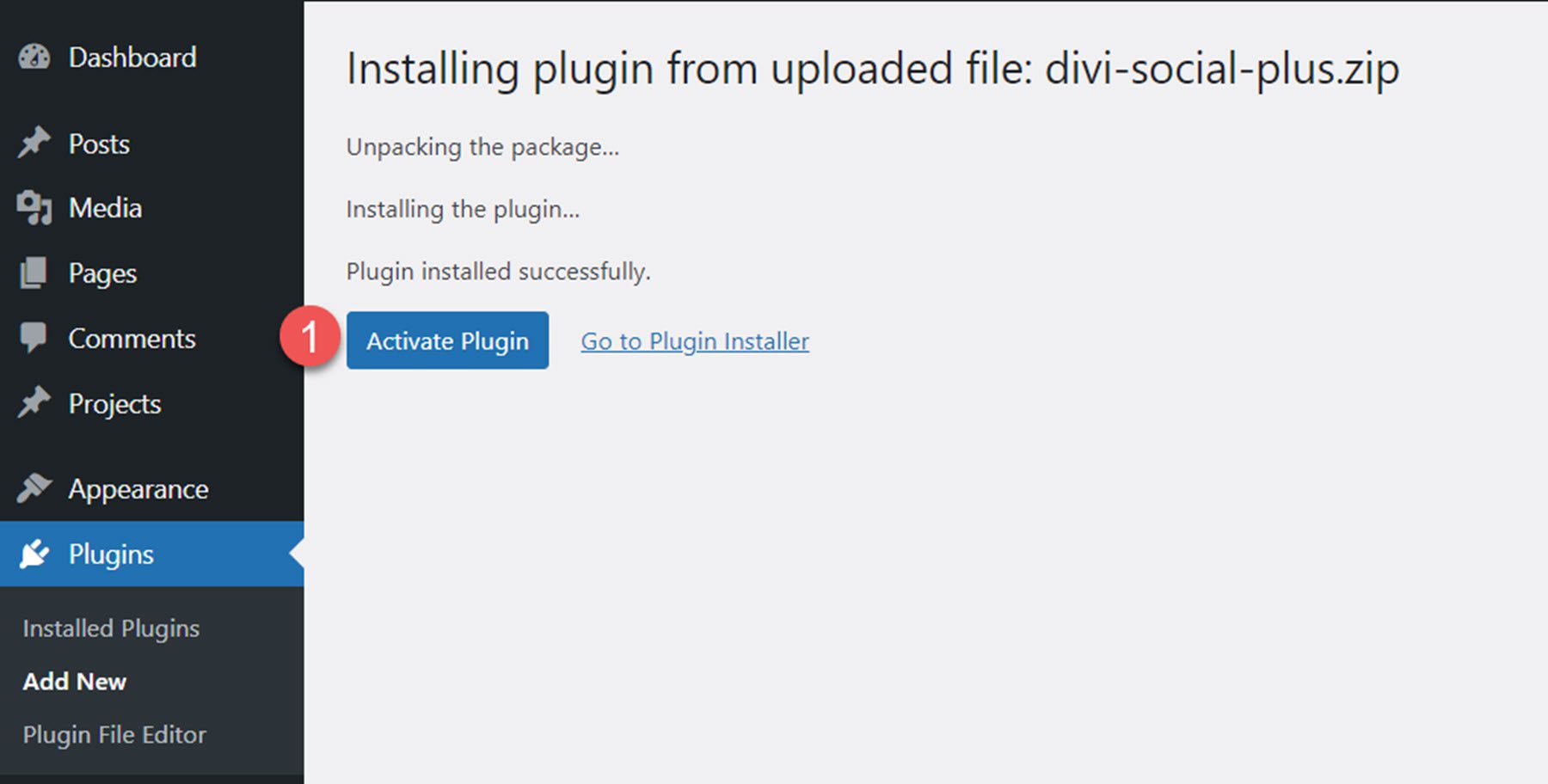
安装插件后,单击激活。

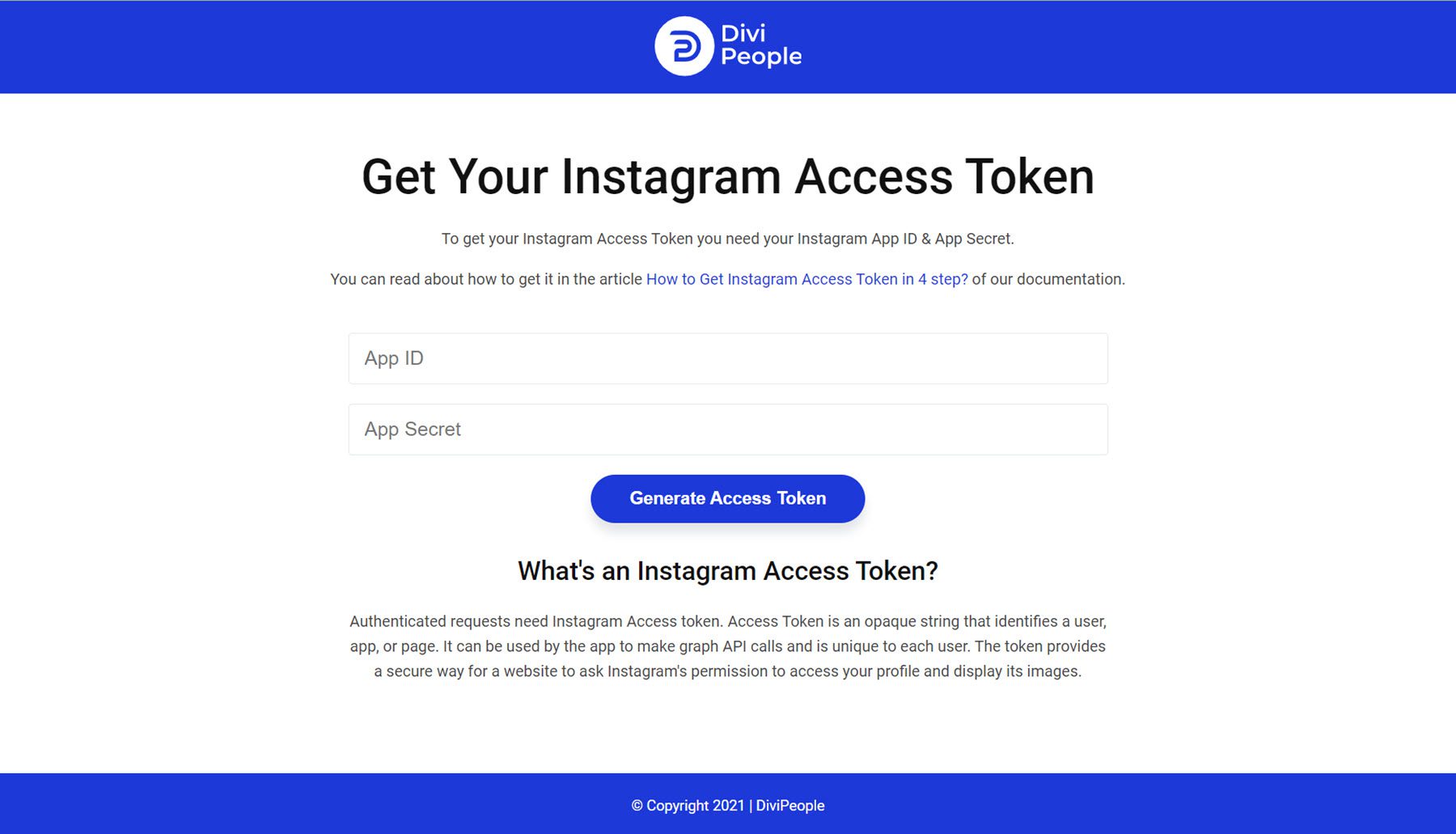
获取 Instagram 访问令牌
为了连接帐户并使用 Instagram 模块显示图像,您需要生成 Instagram 访问令牌。 插件作者有一些文档,您可以按照这些文档来设置所有内容并获取生成 Instagram 访问令牌所需的应用程序 ID 和应用程序密钥。

迪维社交+
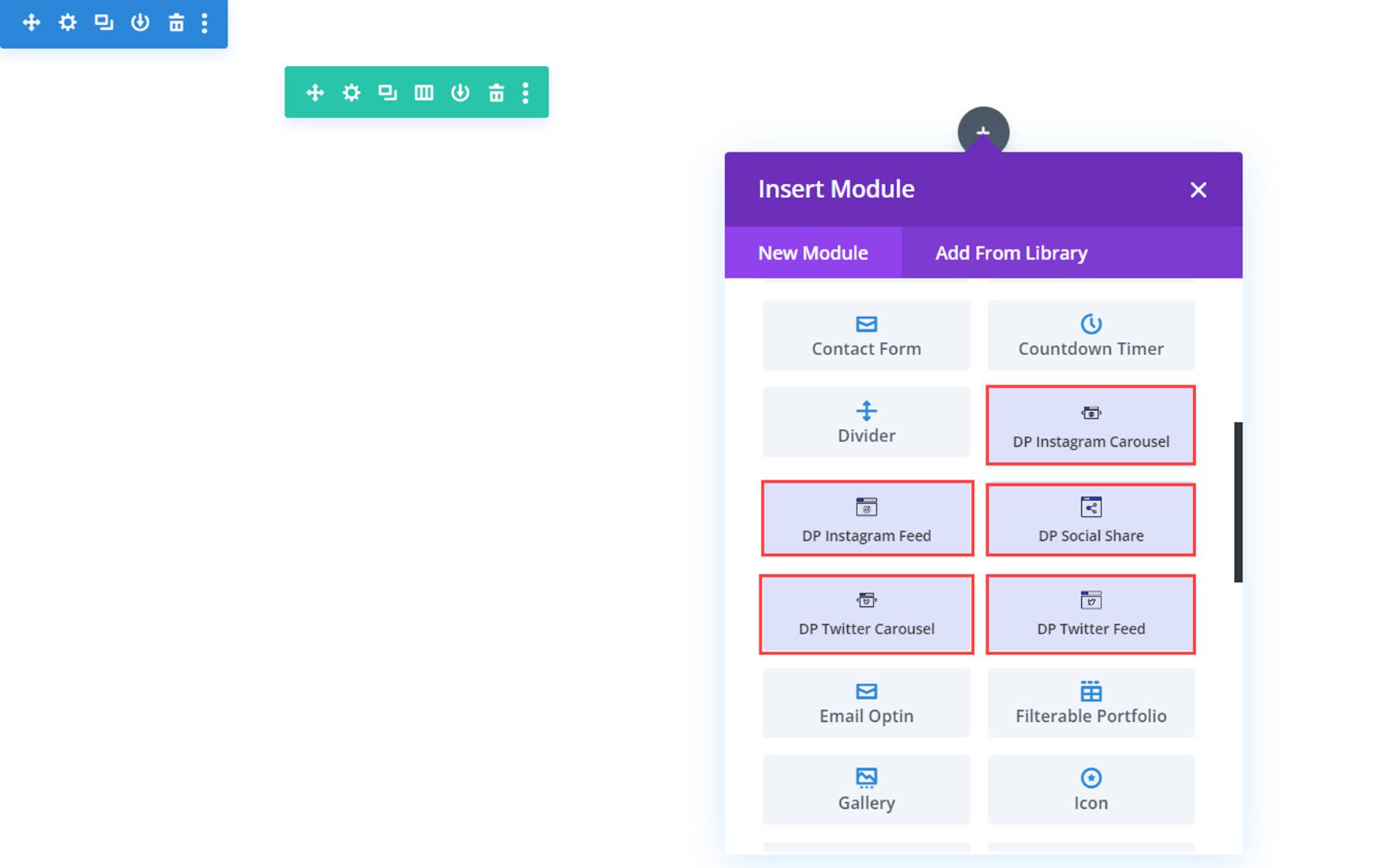
该插件向 Divi Builder 添加了 5 个新的社交媒体模块:Instagram Feed、Instagram Carousel、Social Share、Twitter Feed 和 Twitter Carousel。 让我们看一下每个模块。

Instagram 动态
使用此模块,您可以在网站上任何位置的提要中显示您的 Instagram 帖子。 我们来看看设置。

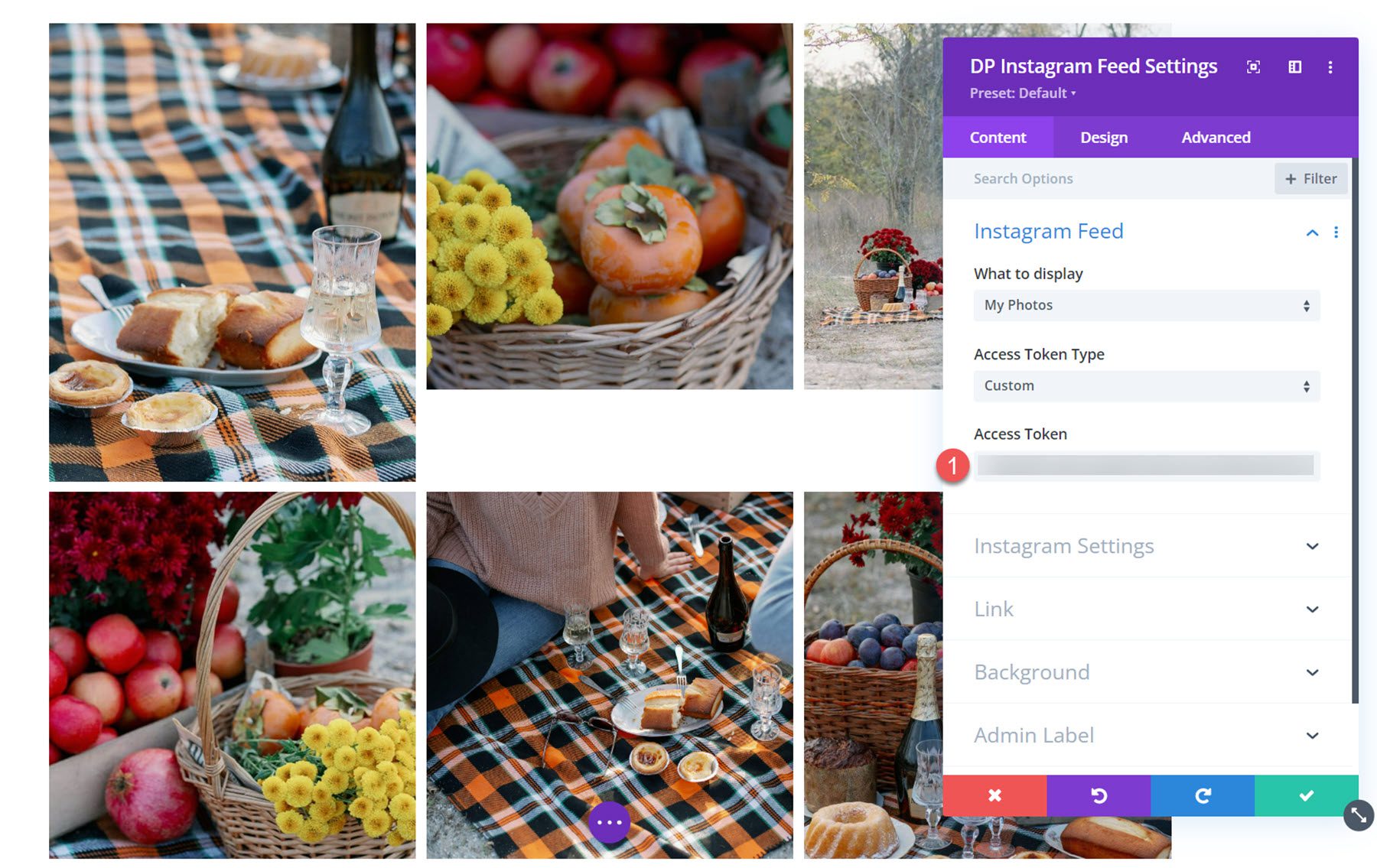
内容设置
在 Instagram Feed 设置下,您可以添加生成的访问令牌。 添加后,您的 Instagram 照片将显示在 Visual Builder 和您的网站上。

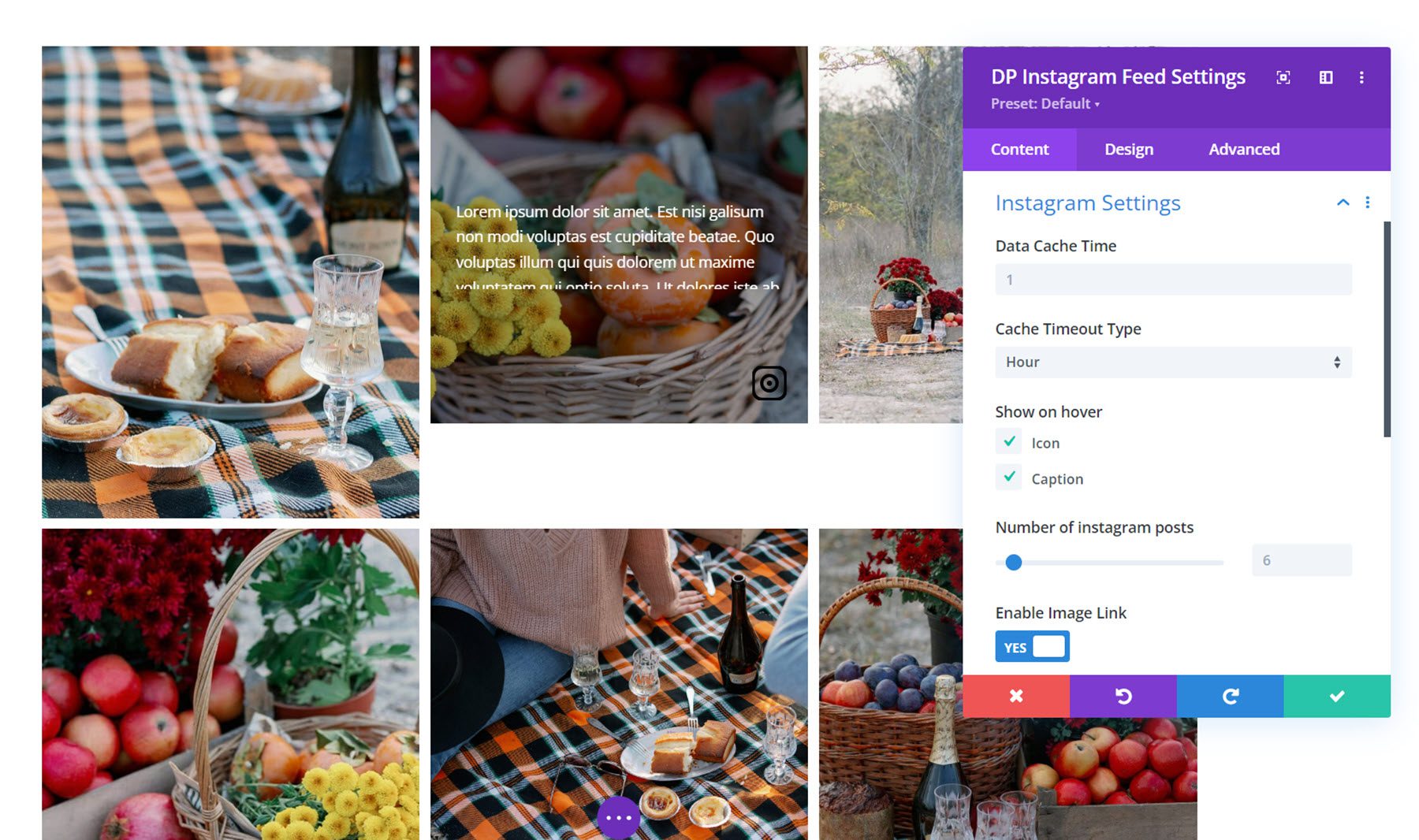
Instagram 设置
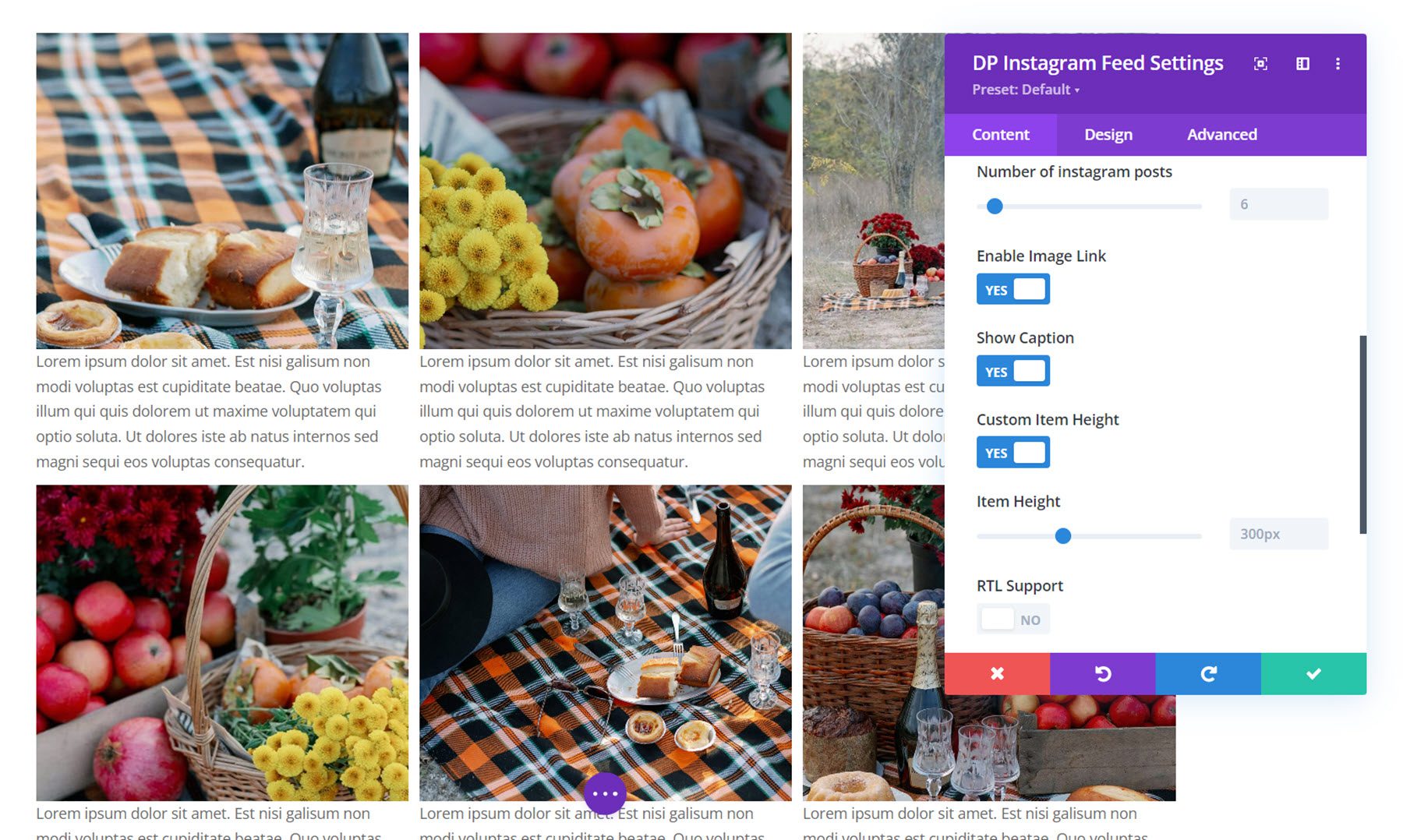
在 Instagram 设置部分,您可以设置数据缓存时间和缓存超时时间。 您还可以选择在悬停时显示图标和标题,并设置要显示的 Instagram 帖子数量。

此外,您还可以启用图像链接、显示帖子标题、设置自定义项目高度以及启用 RTL 支持。

其他内容设置
您还可以在内容选项卡设置中设置链接、背景颜色和管理标签。

设计设置
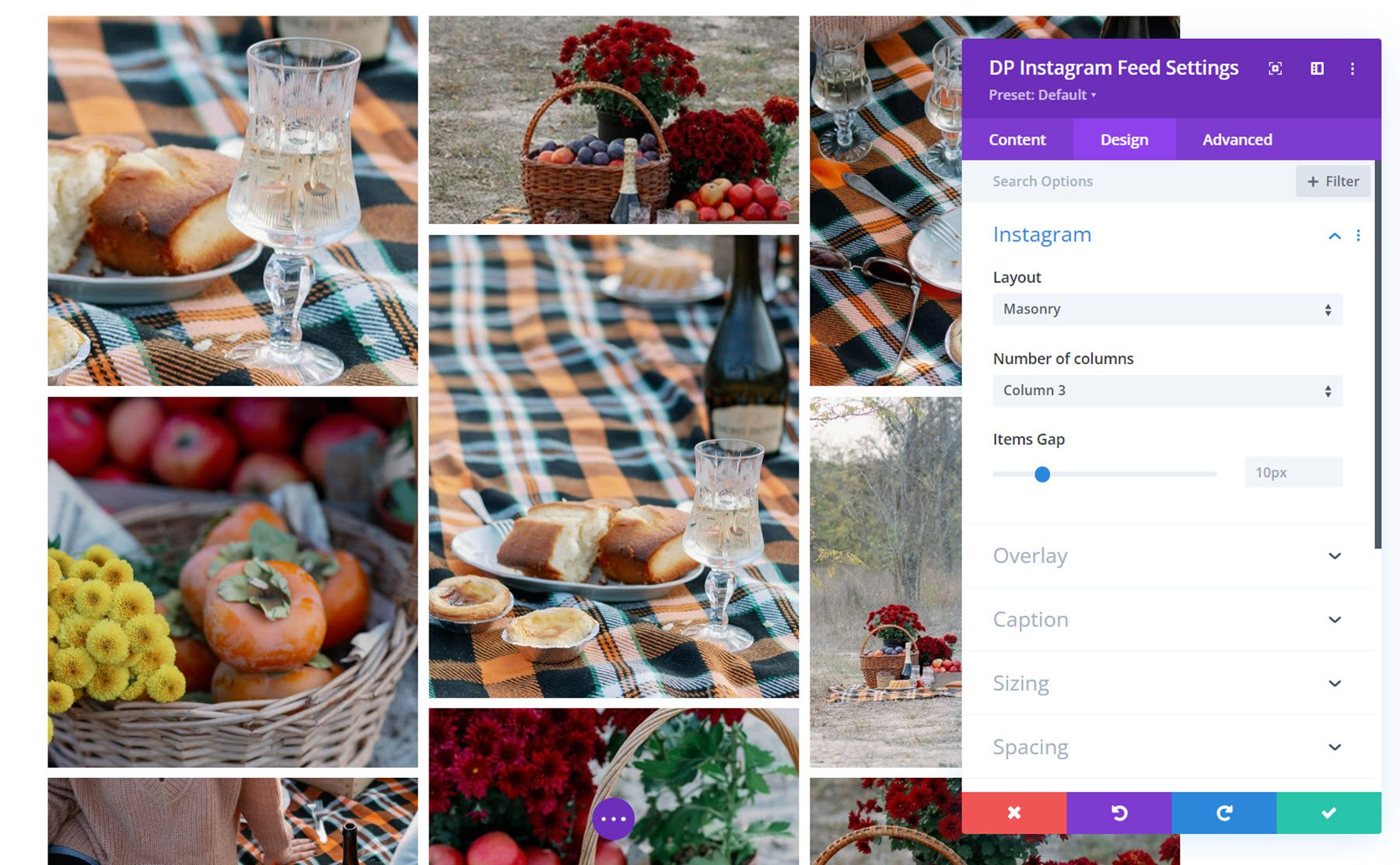
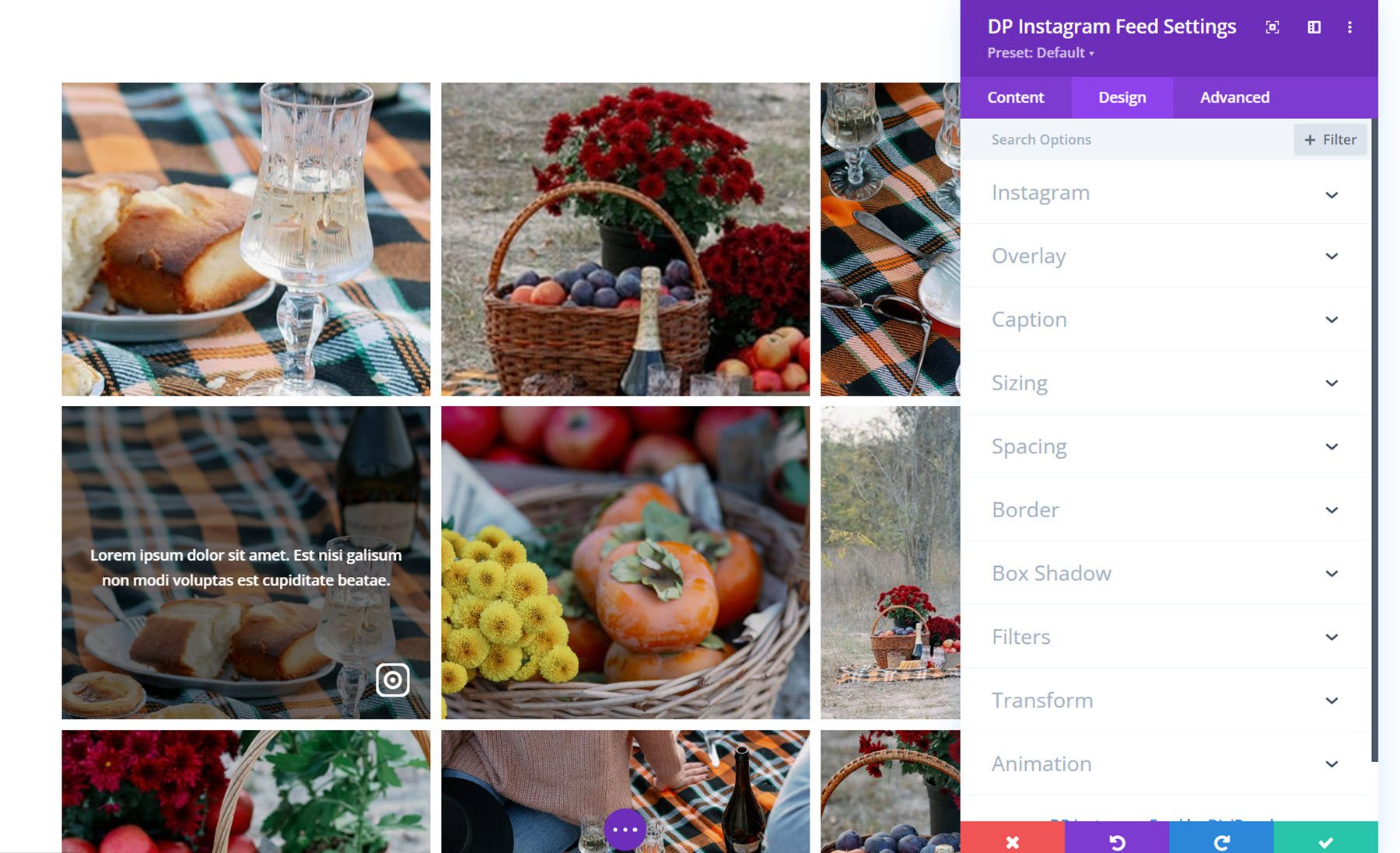
我们来看看设计设置。
在 Instagram 选项卡下,您可以选择布局、列数以及项目之间的间隙。 除了上图所示的网格布局外,您还可以选择砖石布局或突出显示布局。 这是砌体布局。

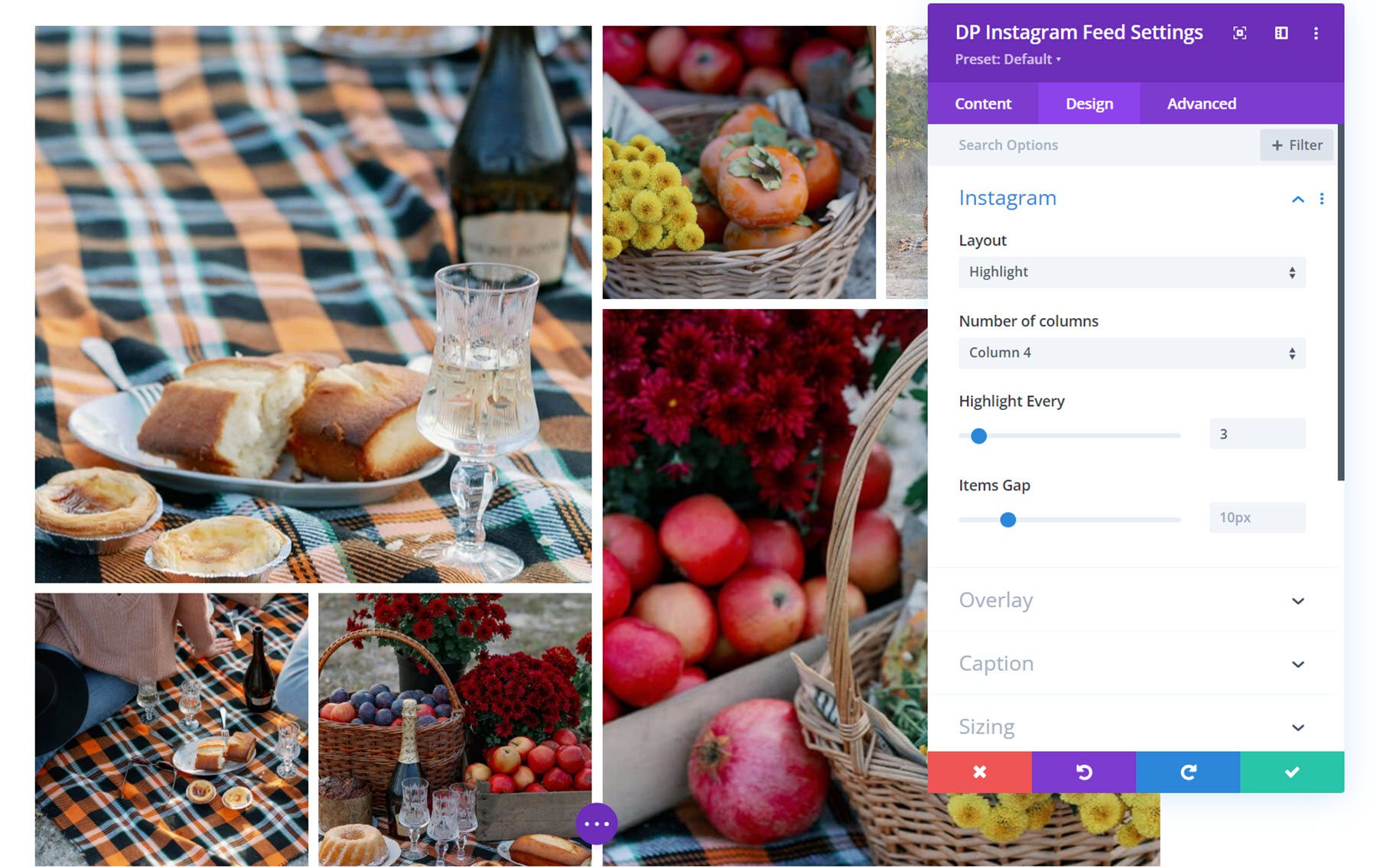
这是亮点布局。 选择此布局后,您可以选择突出显示每隔几个图像,使它们在网格中显得更大。

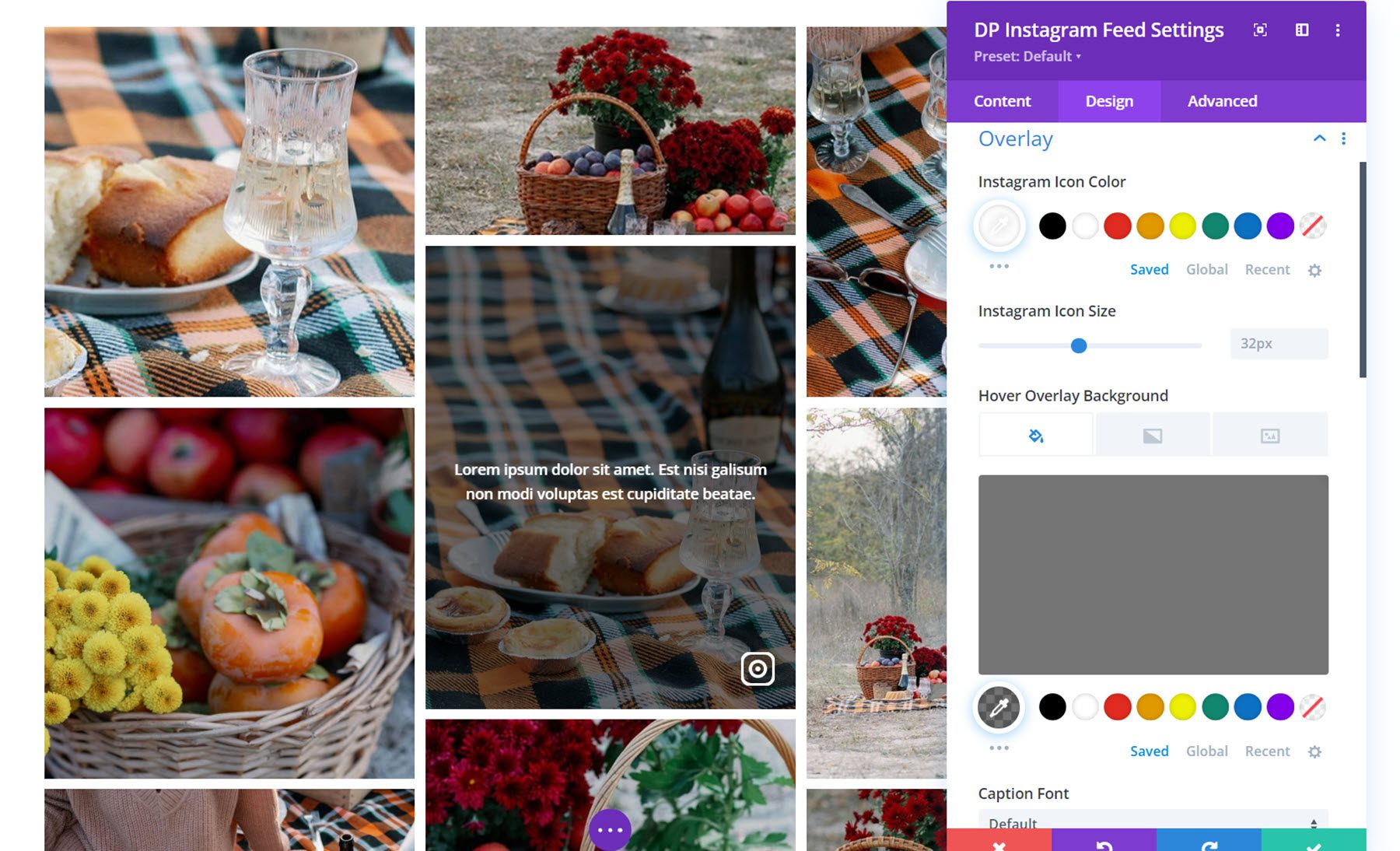
覆盖
在叠加设置中,您可以设置 Instagram 图标颜色和图标大小、叠加背景颜色,并完全自定义标题文本样式。

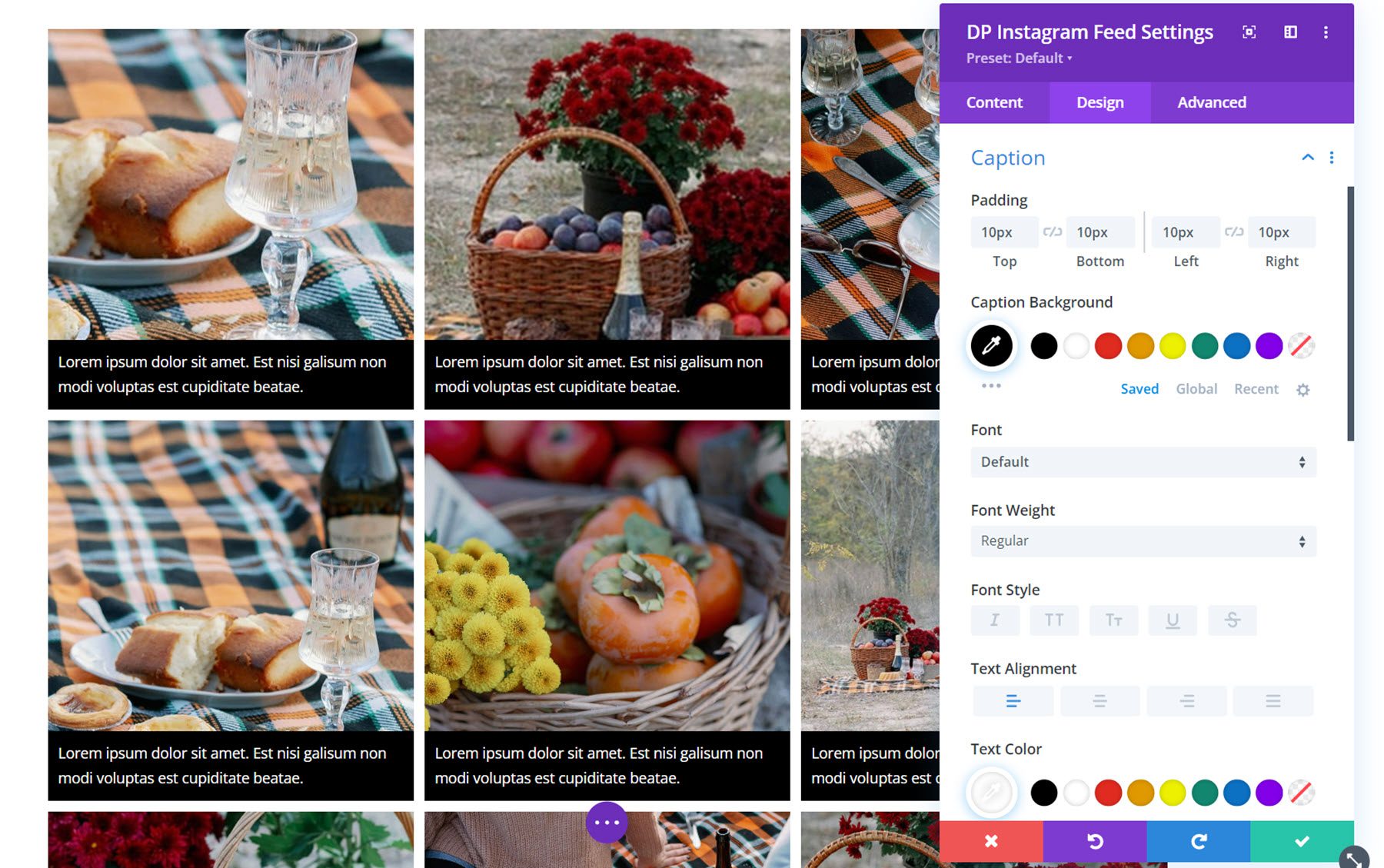
标题
如果启用,您可以在此处更改标题的样式。 您可以设置内边距和标题背景,并自定义标题文本样式。

其他设计设置
除了这些独特的设计设置之外,您还可以自定义 Instagram feed 模块的大小、间距、边框、框阴影、滤镜、变换和动画选项。

Instagram 轮播
通过 Instagram 轮播模块,您可以以引人入胜的轮播格式在您的网站上展示 Instagram 照片。 让我们仔细看看。

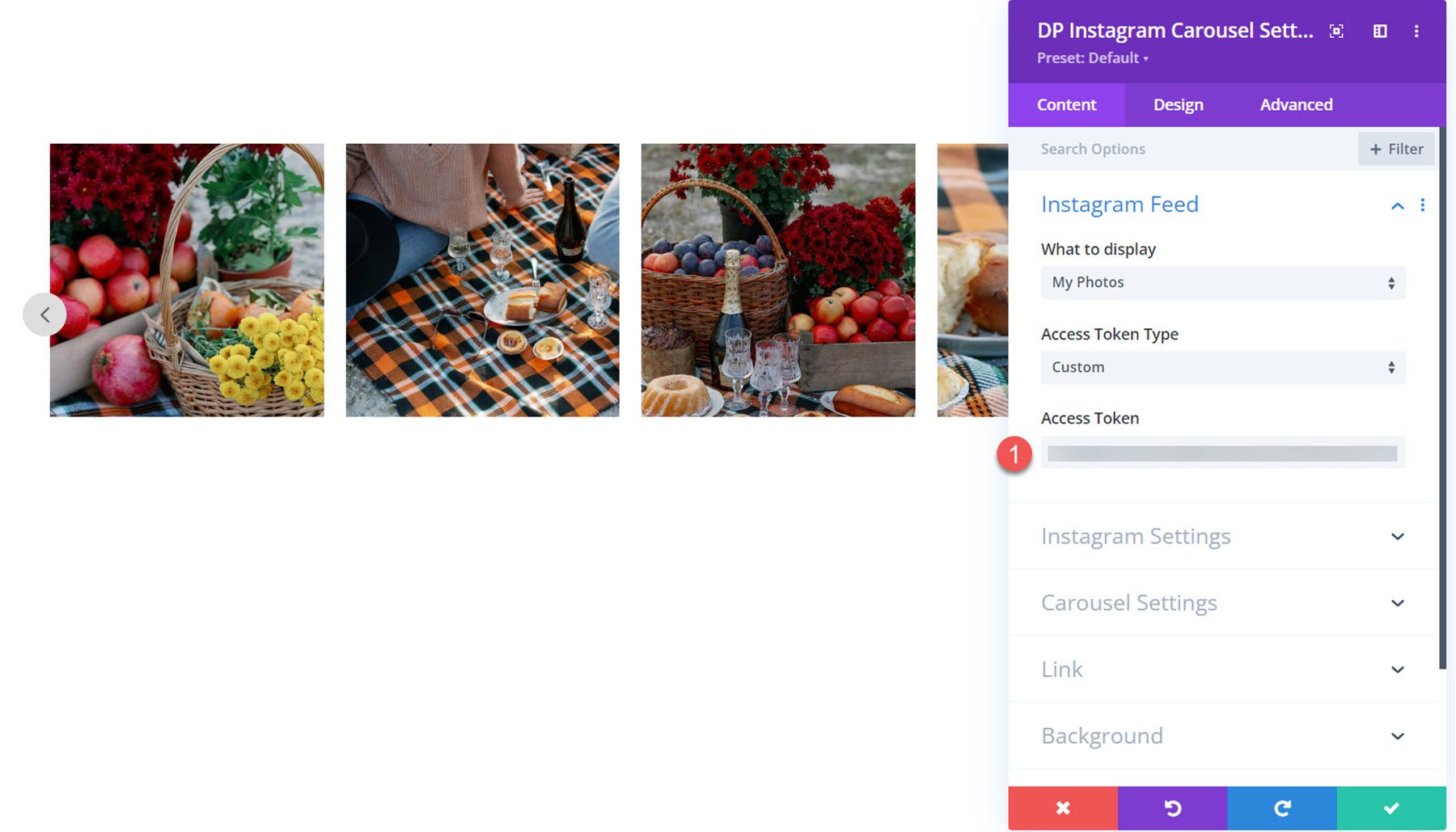
内容设置
首先,您需要将生成的访问令牌添加到 Instagram Feed 设置中的字段中。 然后您的图像将出现在轮播中。

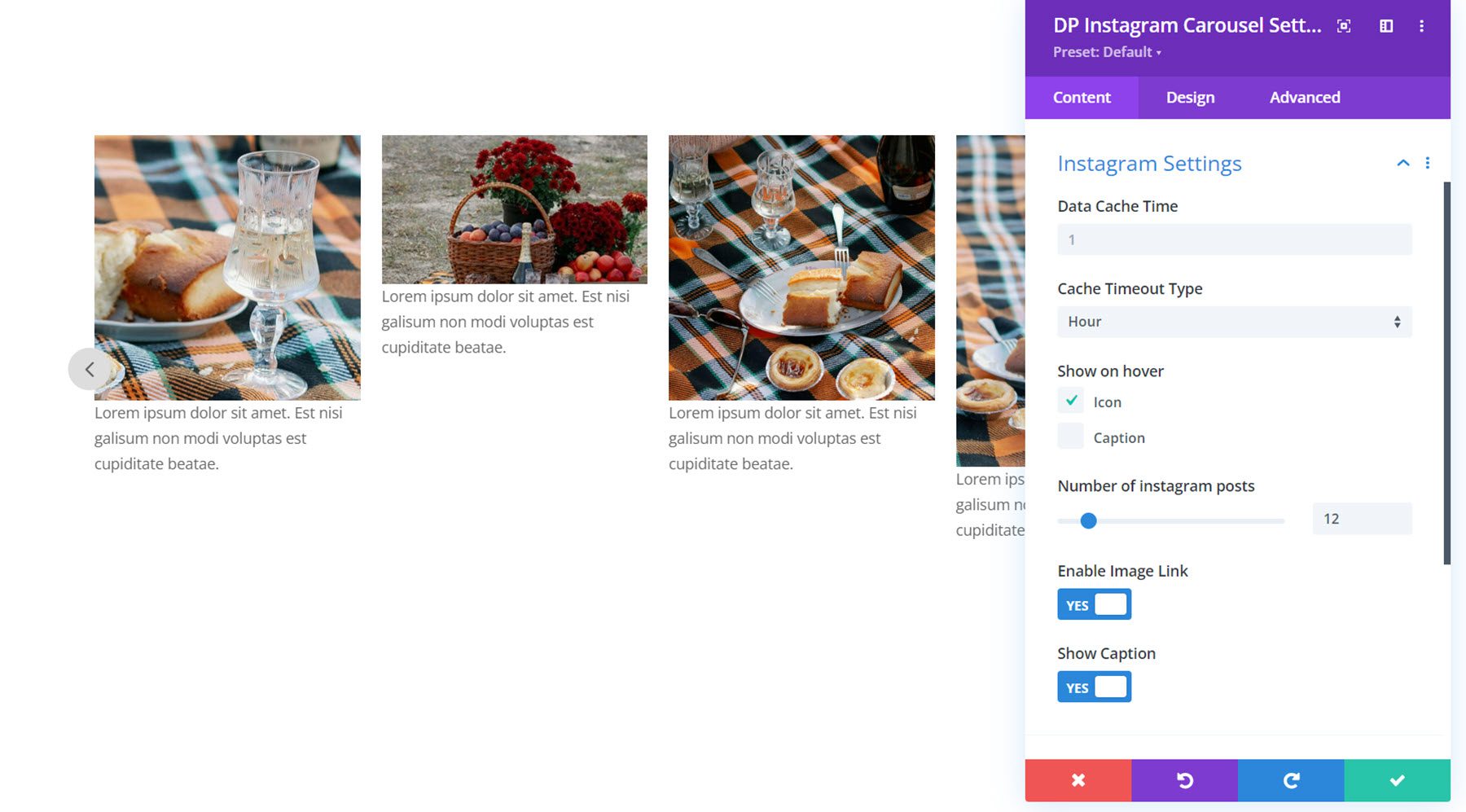
Instagram 设置
您可以在此处设置数据缓存时间和缓存超时类型、悬停时显示或隐藏图标和标题、设置要显示的 Instagram 帖子数量、启用图像链接以及显示或隐藏图像下方的标题。

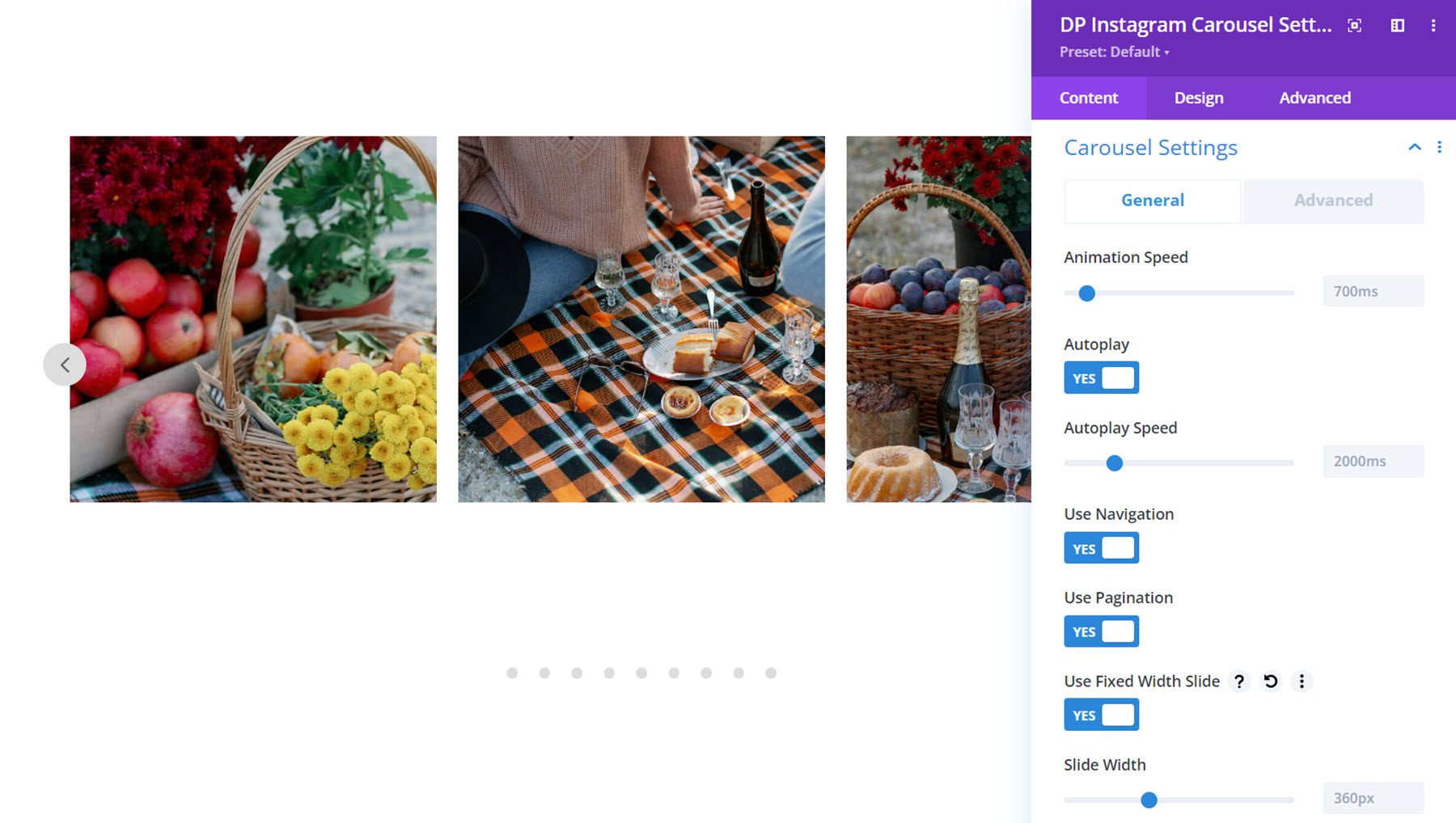
轮播设置
轮播设置中有两个选项卡 - 常规和高级。 首先,让我们看一下常规选项卡。 您可以在此处设置动画速度、启用自动播放并设置自动播放速度、启用导航和启用分页。 您还可以启用固定宽度幻灯片并为每个图像设置宽度。

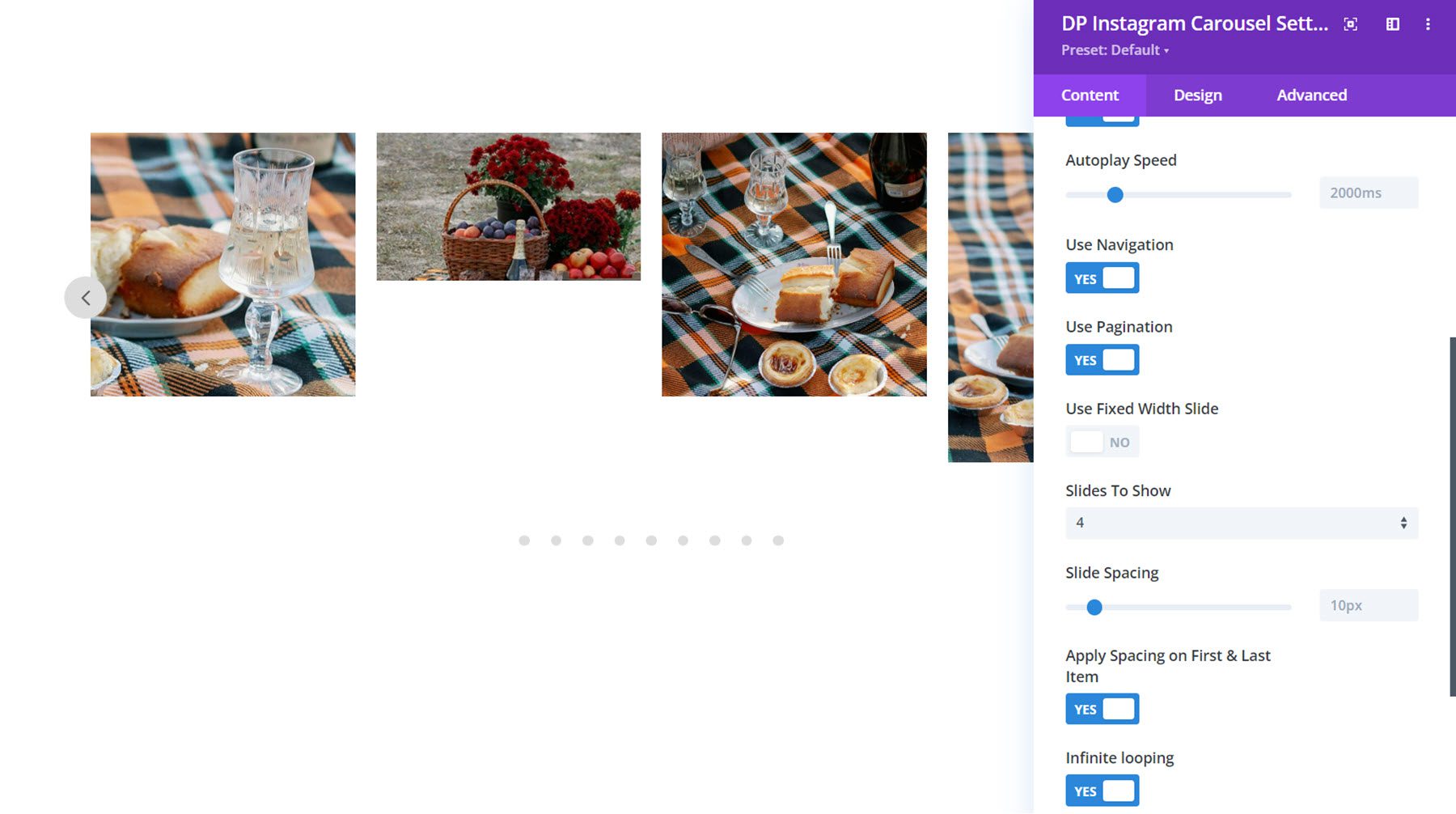
如果未启用固定宽度幻灯片,您可以指定要显示的幻灯片数量。 在此部分中,您还可以设置幻灯片之间的间距,选择是否在第一个和最后一个项目上应用间距,以及启用无限循环。

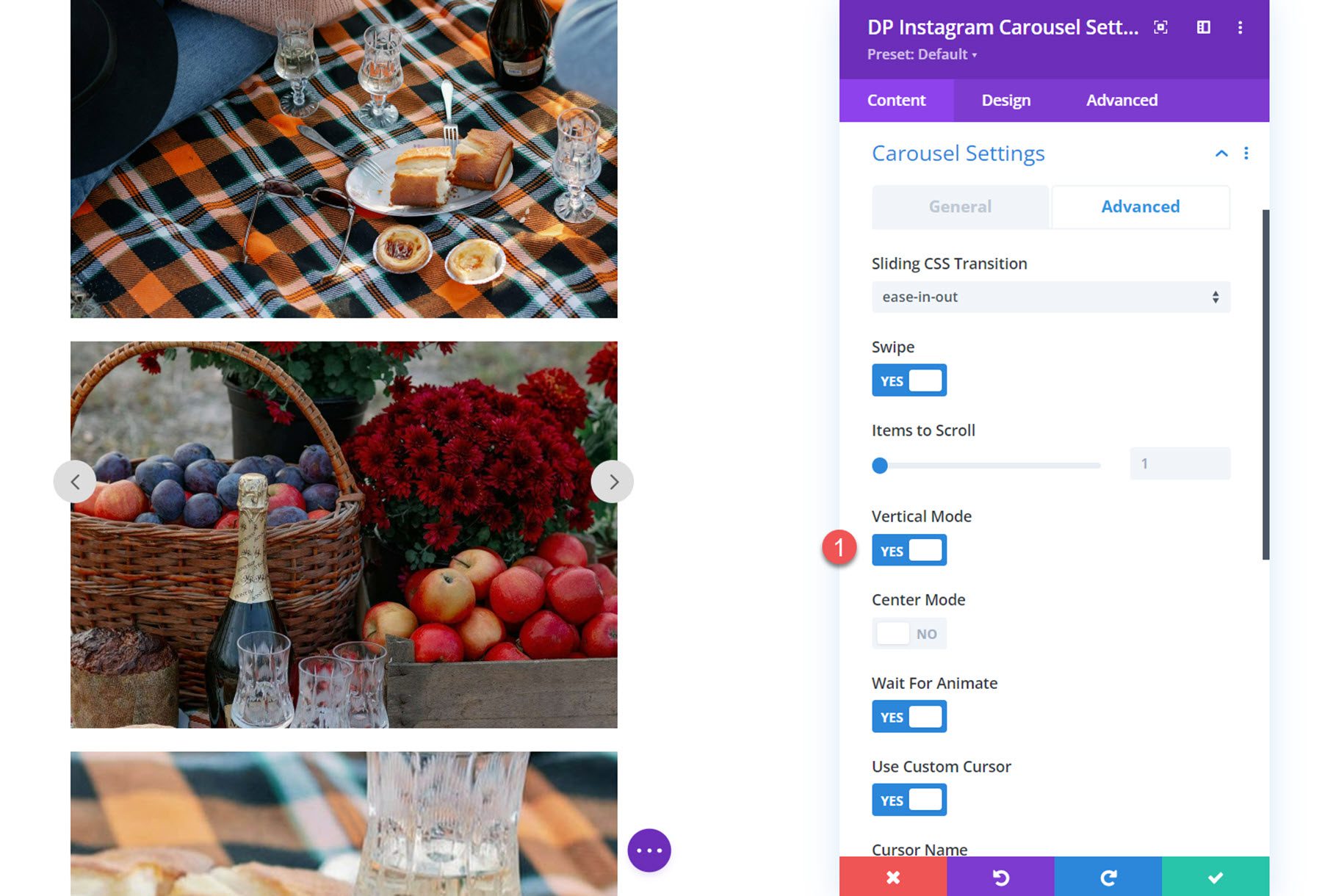
在轮播设置的高级选项卡中,您可以设置滑动CSS过渡类型。 您可以选择线性、缓入或缓入出。 您还可以启用滑动导航并设置要滚动的项目数。 在这里,您还可以启用垂直模式以在垂直轮播中显示您的 Instagram 照片。

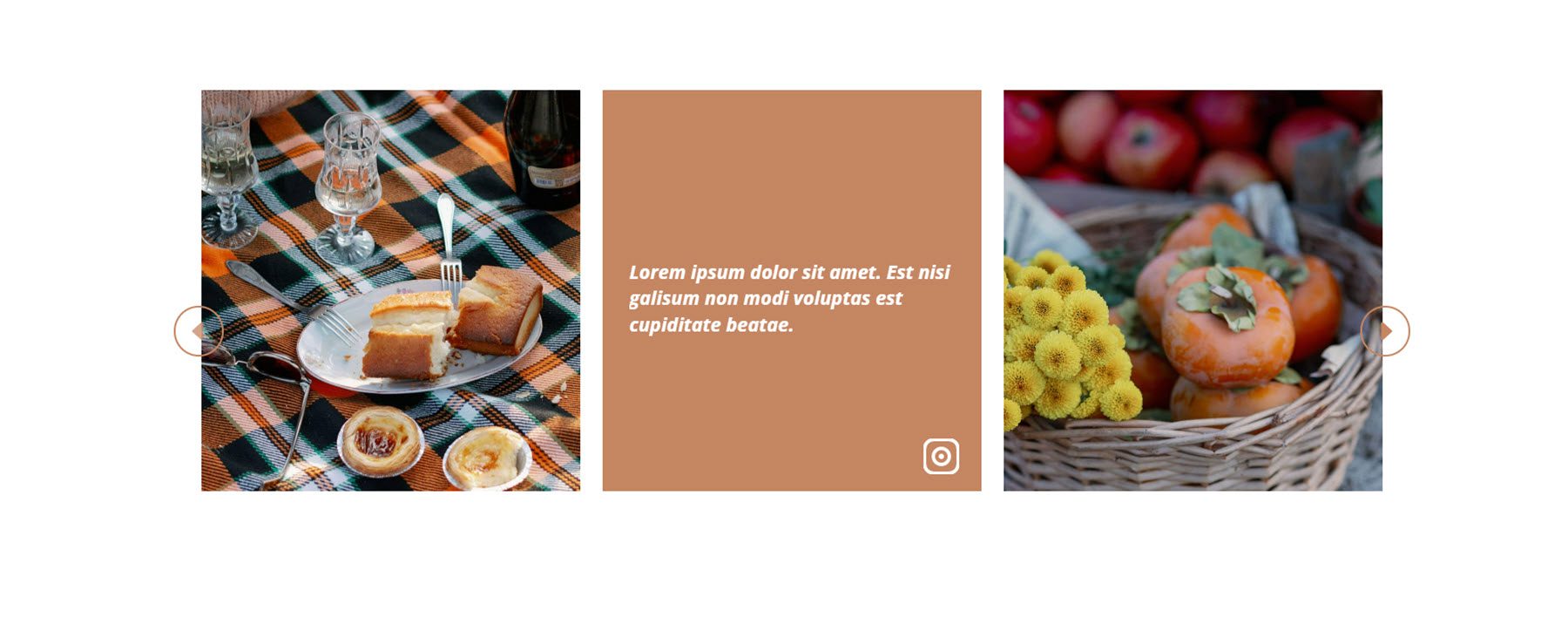
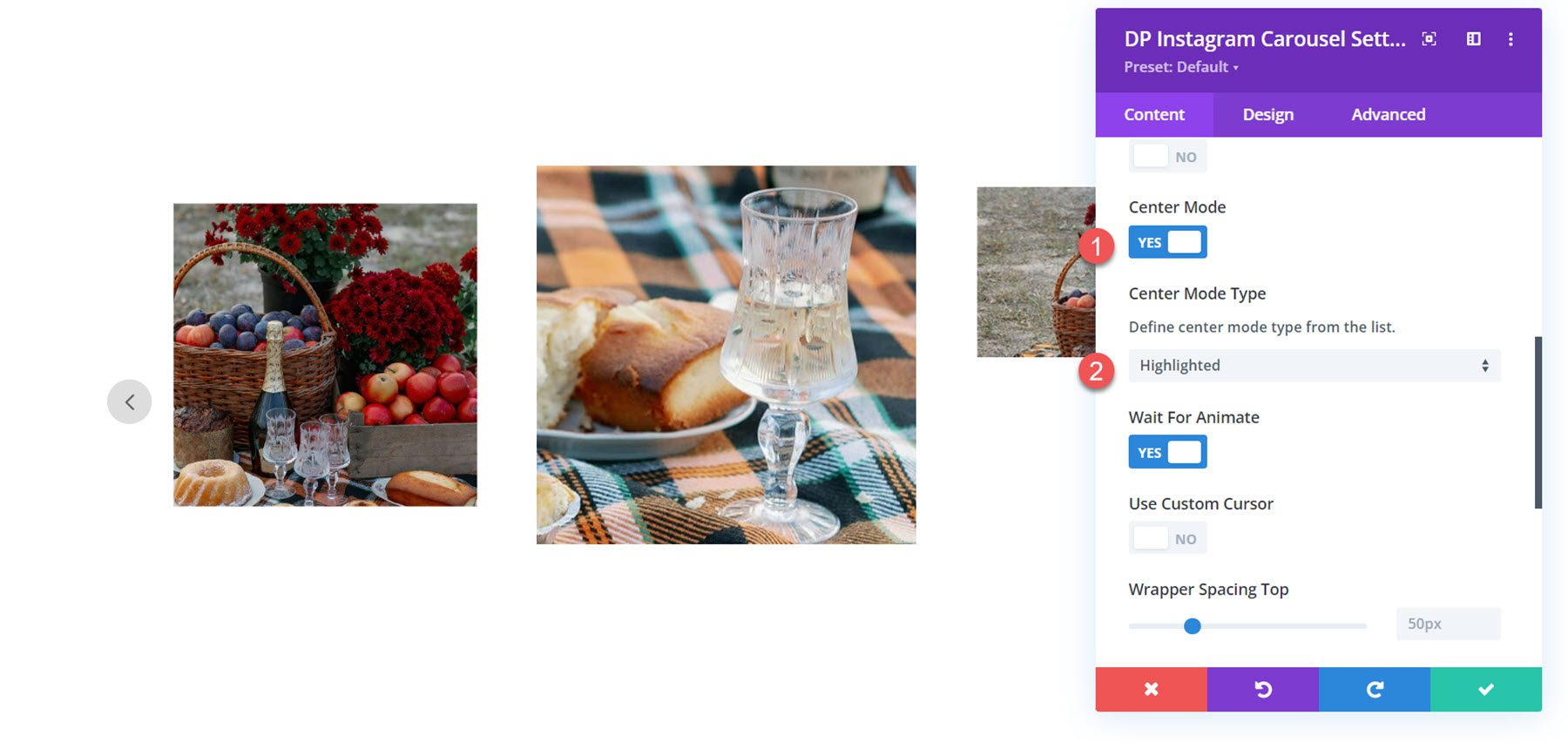
您还可以启用轮播的中心模式。 启用此模式后,您可以选择经典或突出显示。 这是突出显示的中心模式布局的样子,它的特点是中心图像比周围图像大。

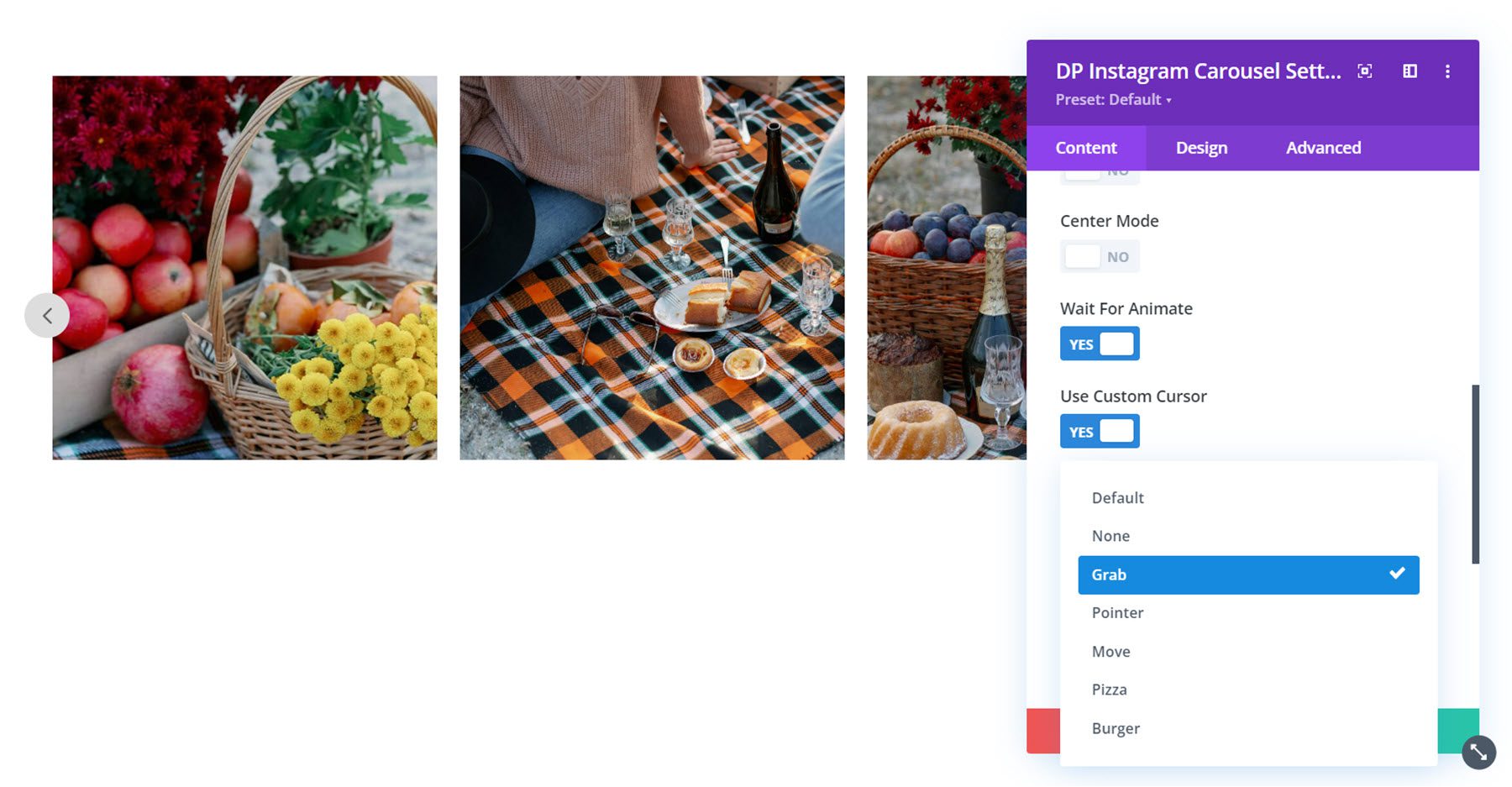
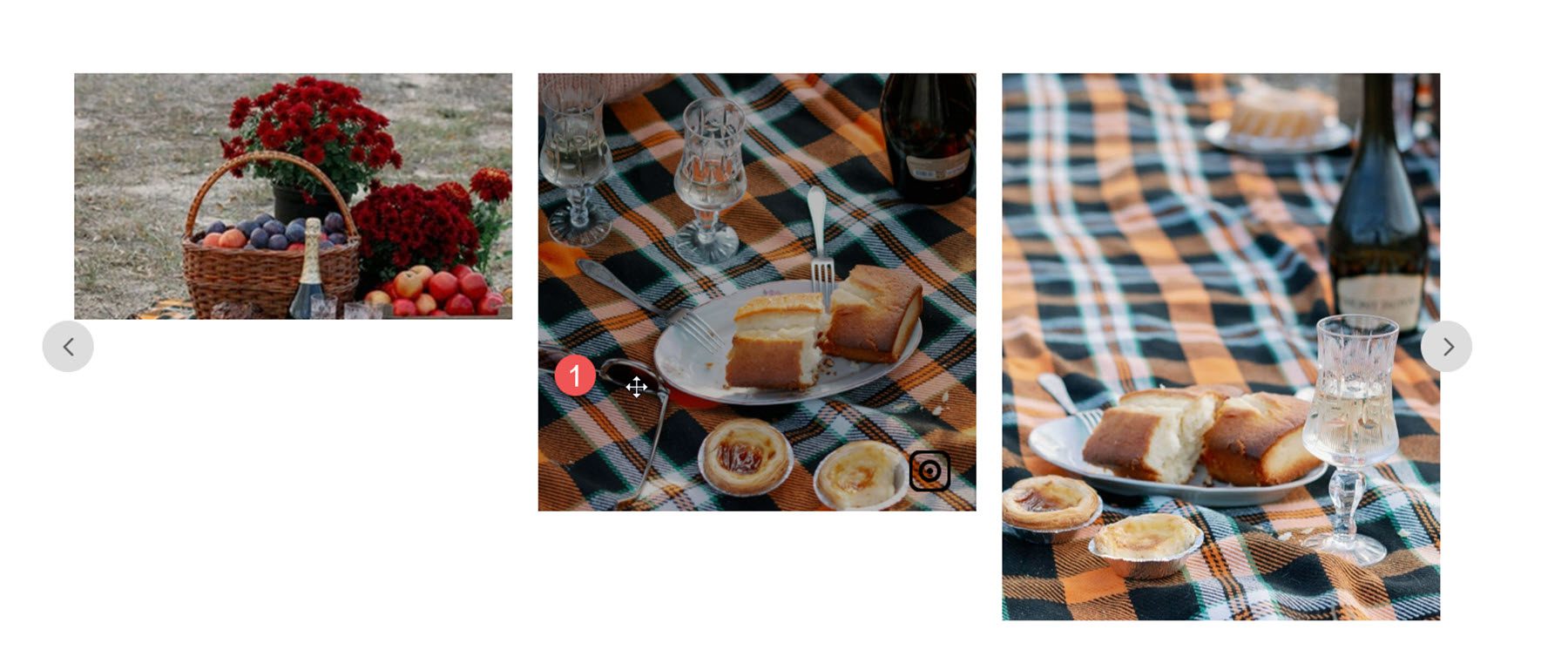
此外,在此部分中,您可以启用等待动画设置,该设置会忽略动画期间推进幻灯片的请求,并且您可以启用出现在滑块上的自定义光标。

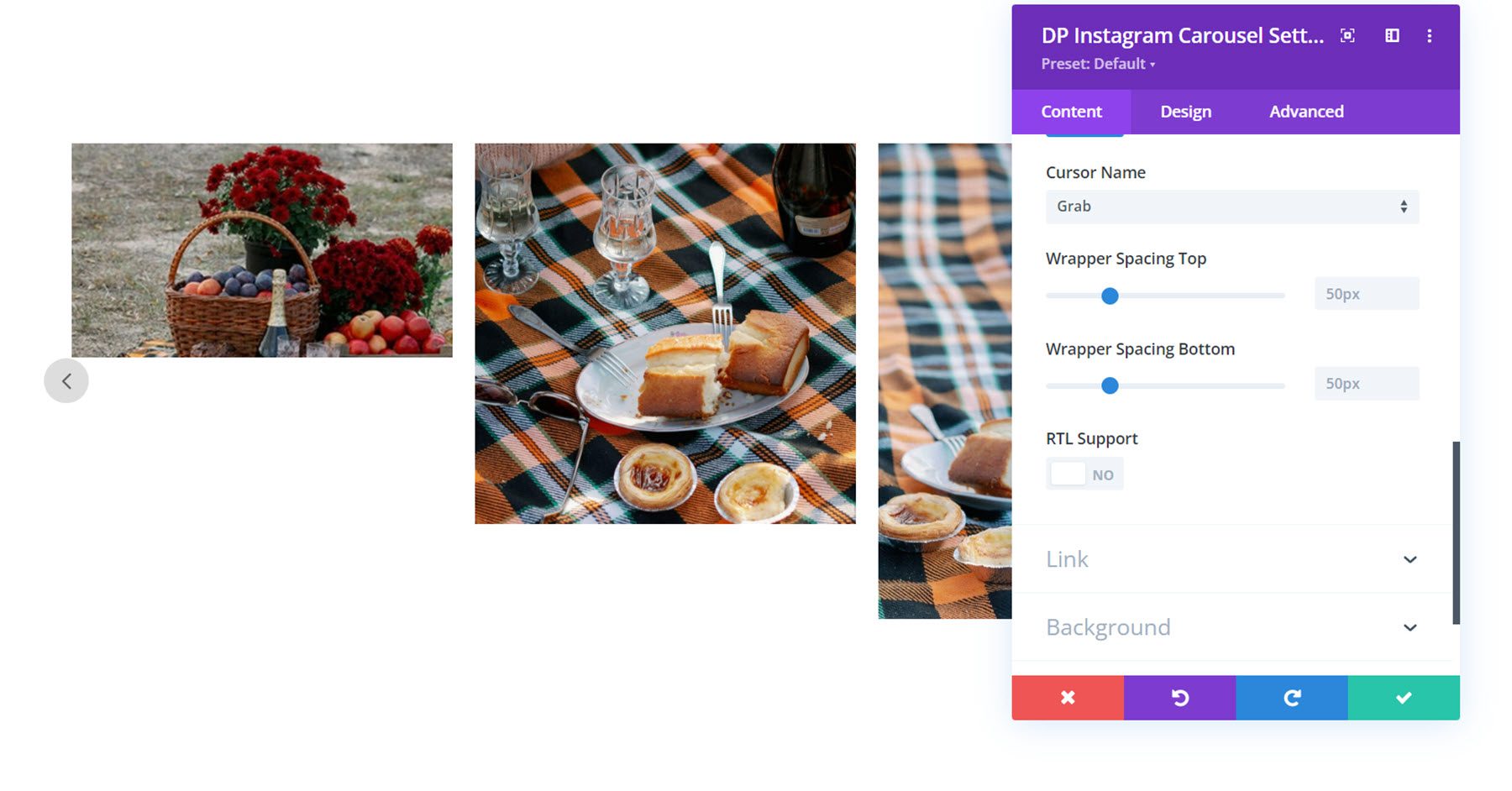
这是抓取光标样式。

最后,您可以调整顶部和底部包装间距并启用 RTL 支持。

其他内容设置
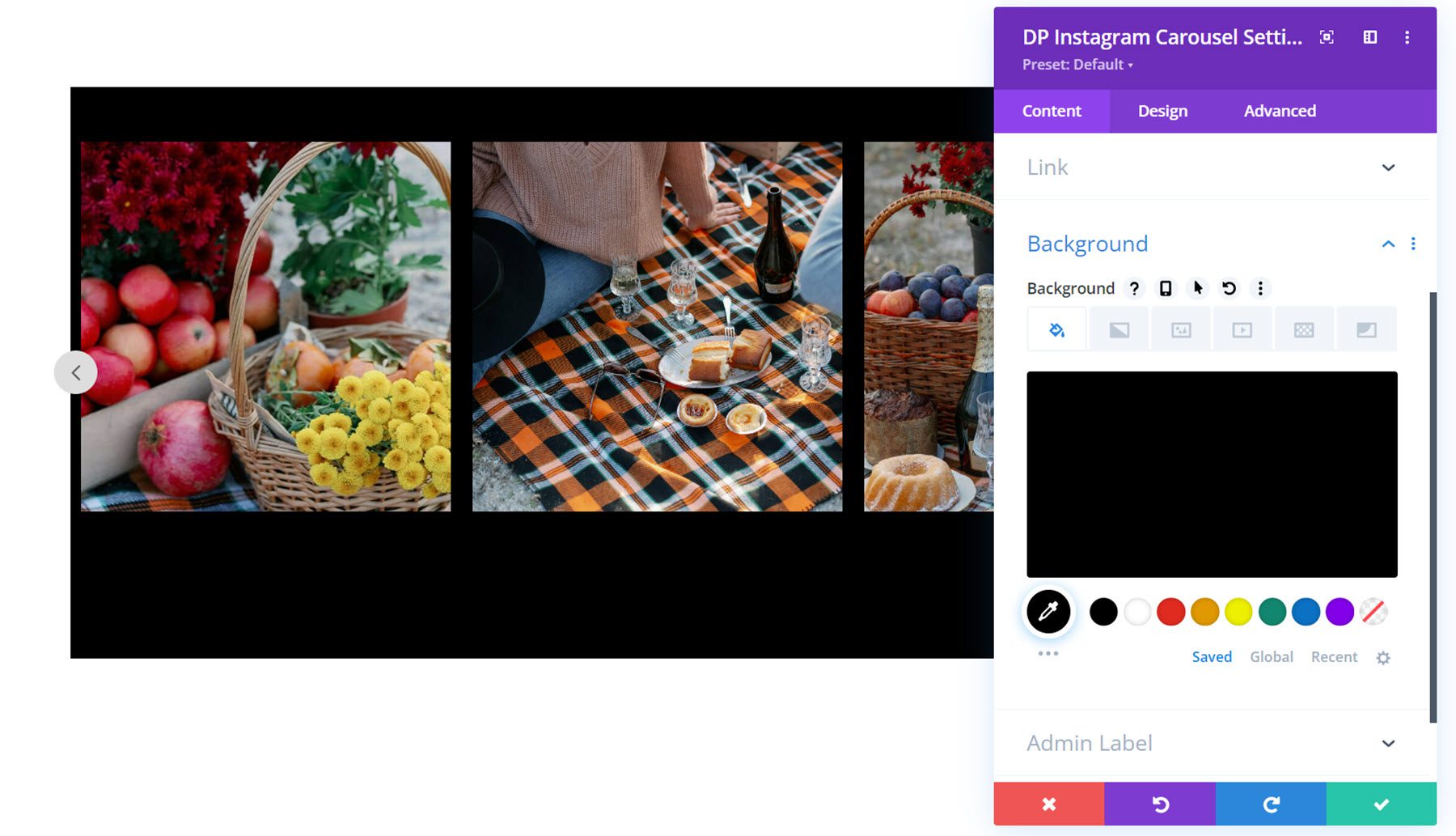
您还可以在内容选项卡中自定义模块链接、背景样式和管理标签。

设计设置
Instagram 轮播模块的许多设计设置与 Instagram Feed 模块的设置类似。 让我们来看看。
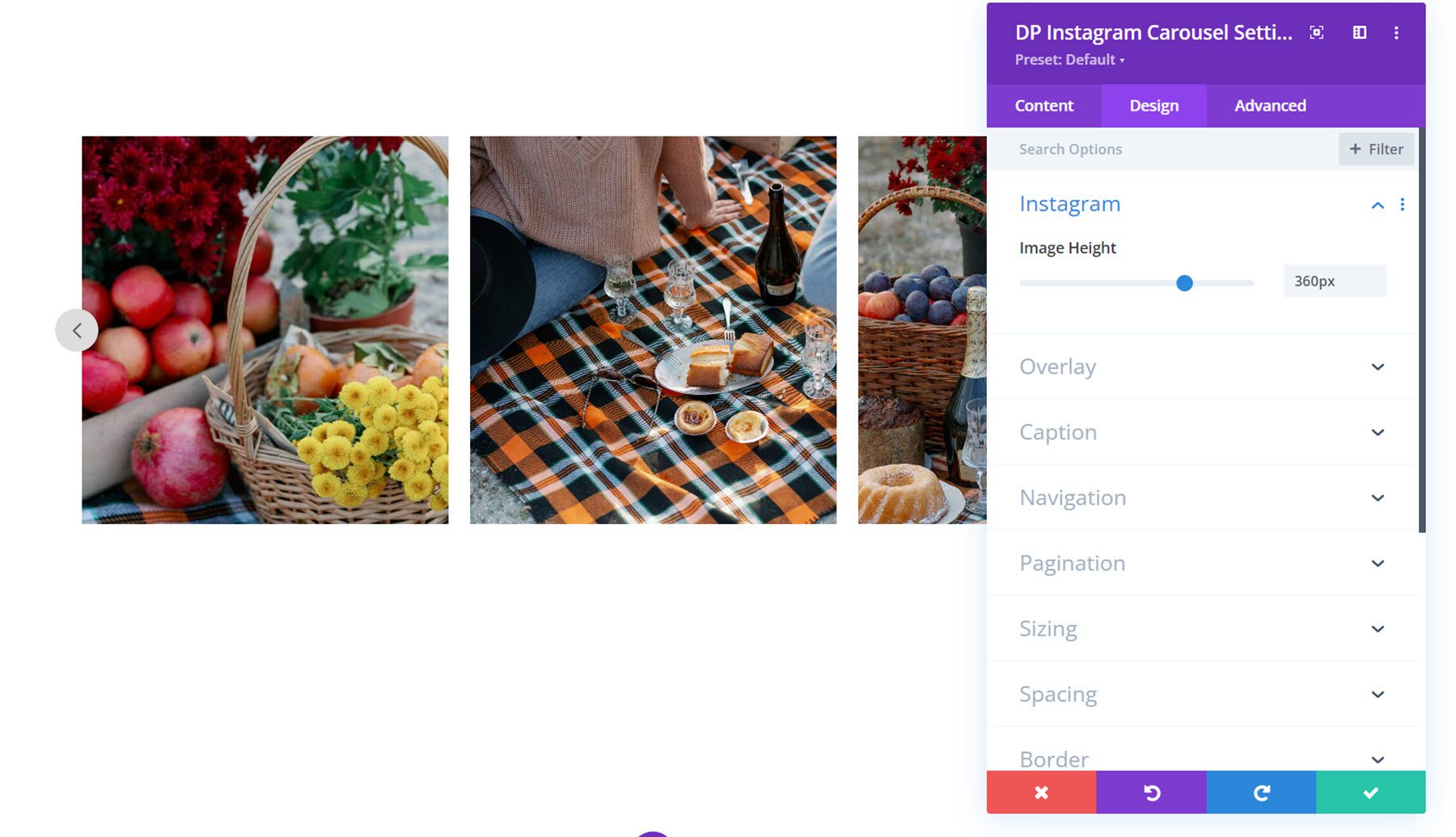
在此部分中,您可以设置图像高度。

覆盖
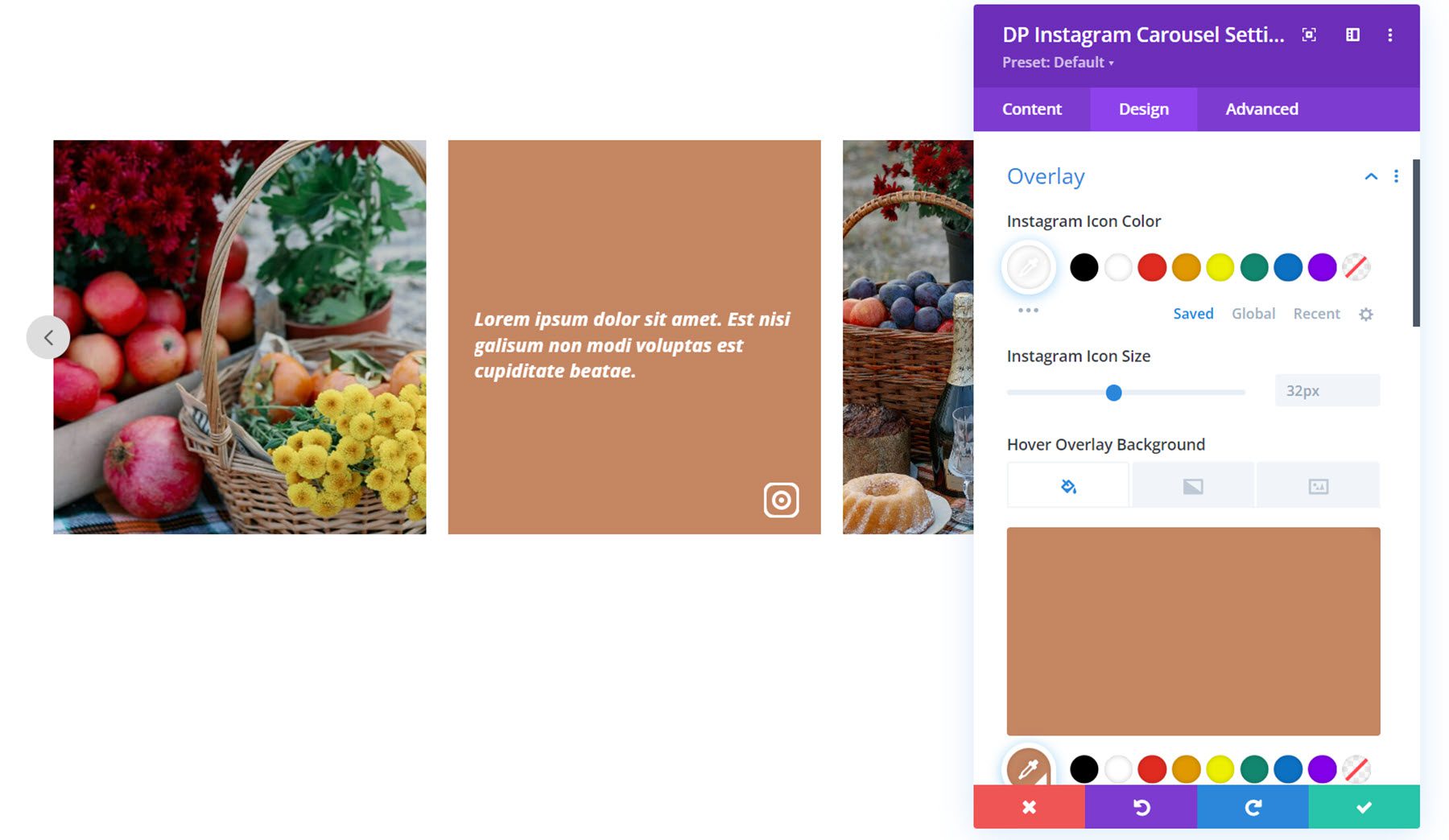
在叠加部分,您可以自定义 Instagram 图标颜色和图标大小,以及叠加背景颜色和标题字体样式。 在这里,我设置了悬停时显示的纯色叠加颜色。

标题
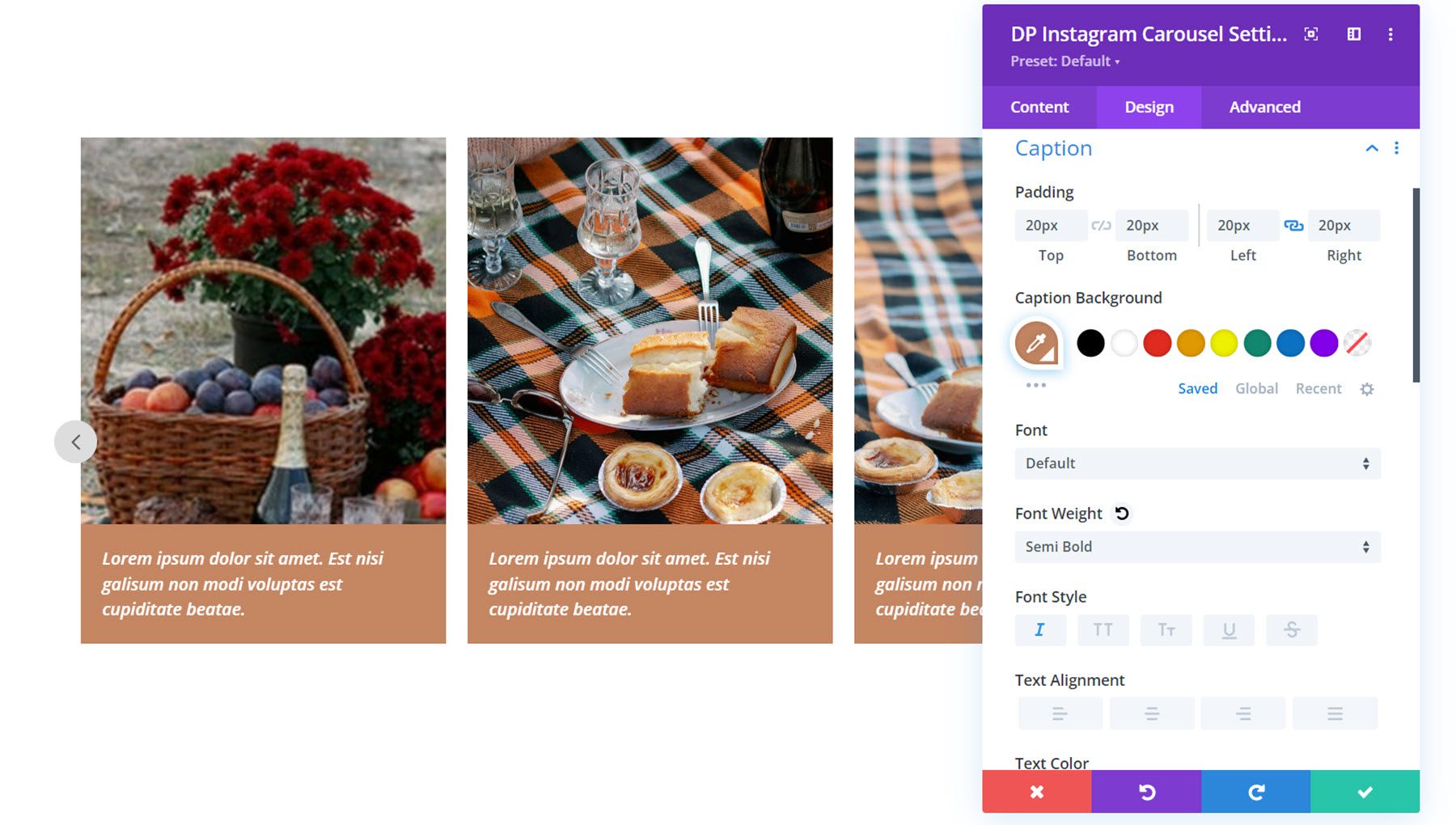
您可以在此处自定义图像下方显示的标题的样式(如果启用)。 您可以设置填充、标题背景和字体样式。

导航
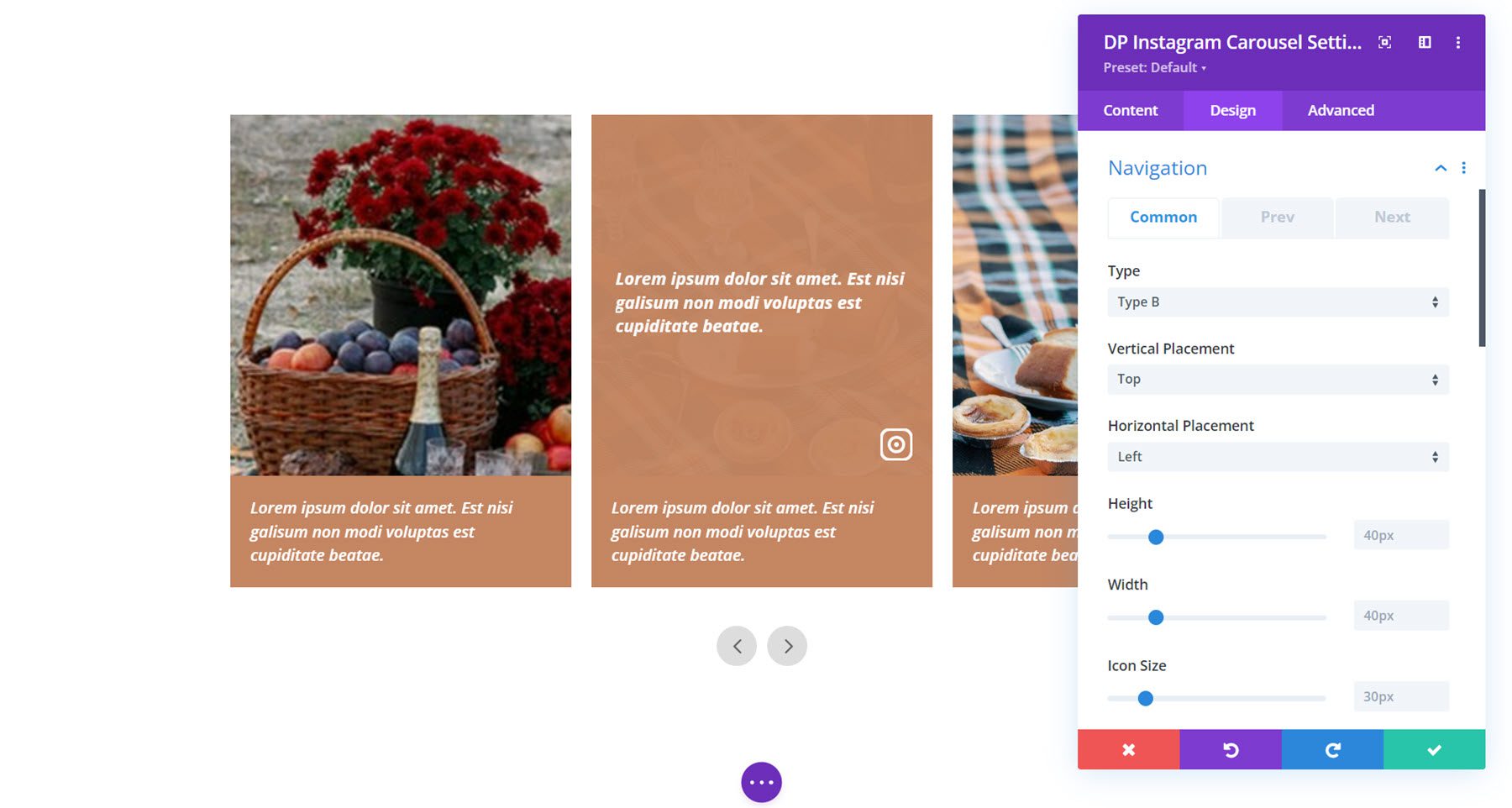
导航部分中有三个设置选项卡:“通用”、“上一个”和“下一个”。 首先,我们来看看常用选项卡。 在这里,您可以选择导航类型 A 或 B。类型 A 在轮播两侧都有一个箭头。 B 型的特点是两个箭头靠得更近,如图所示。 您可以调整垂直和水平位置、高度和宽度以及图标大小。

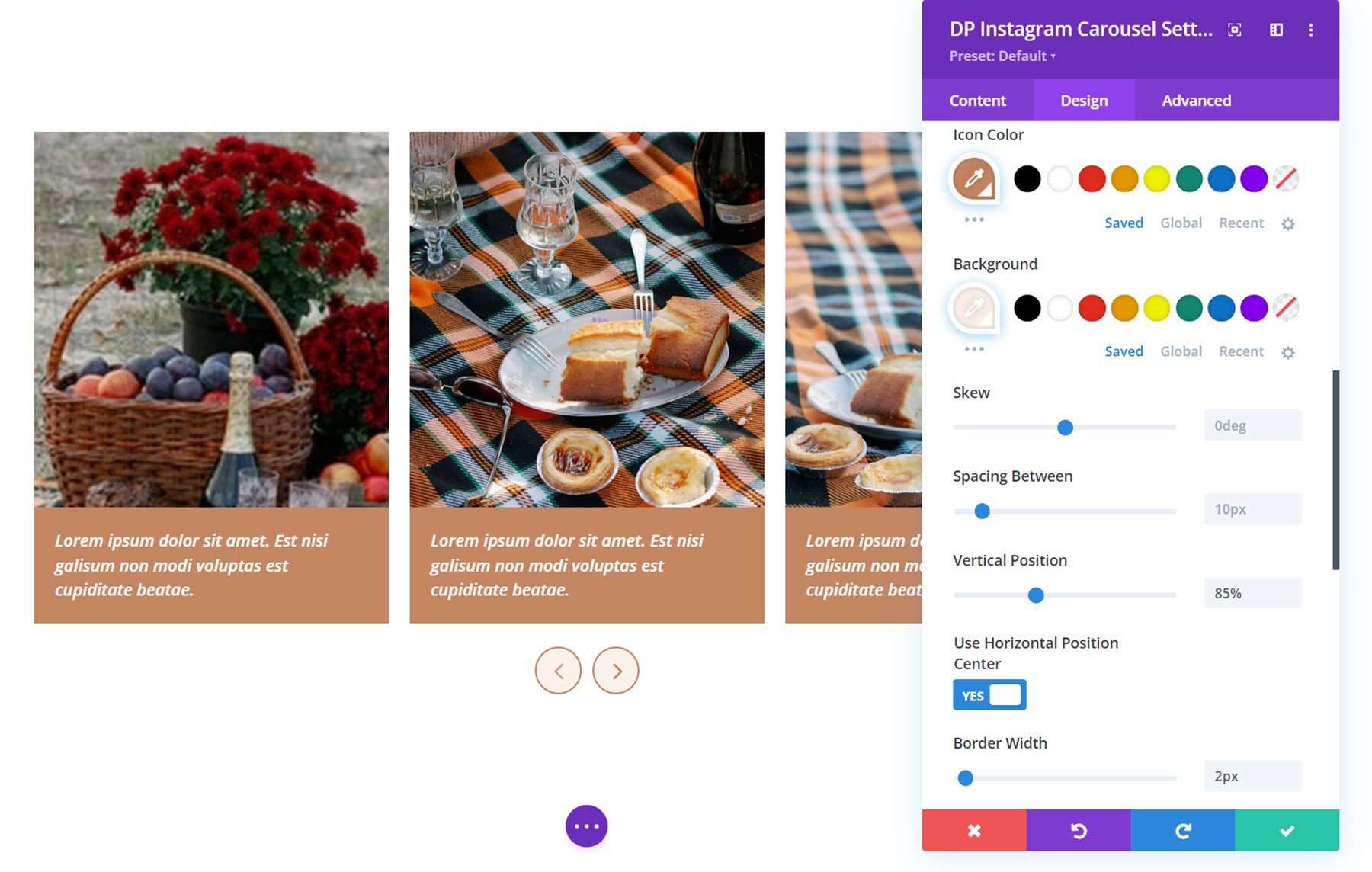
在此部分中,您还可以设置图标颜色和背景、倾斜图标、调整图标之间的间距、设置垂直位置、启用水平位置居中以及调整边框。

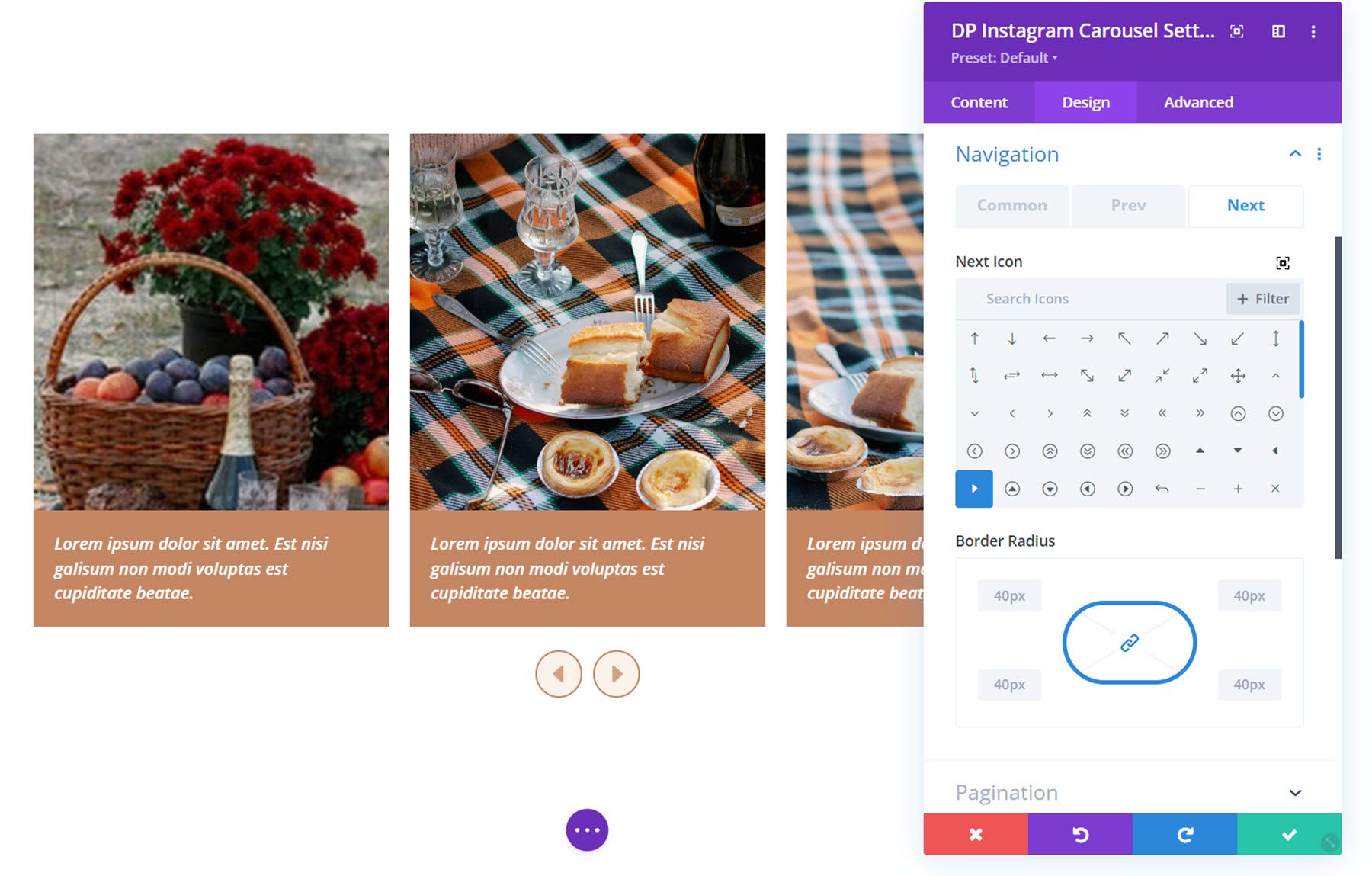
在上一个和下一个选项卡中,您可以设置导航图标并设置边框半径。

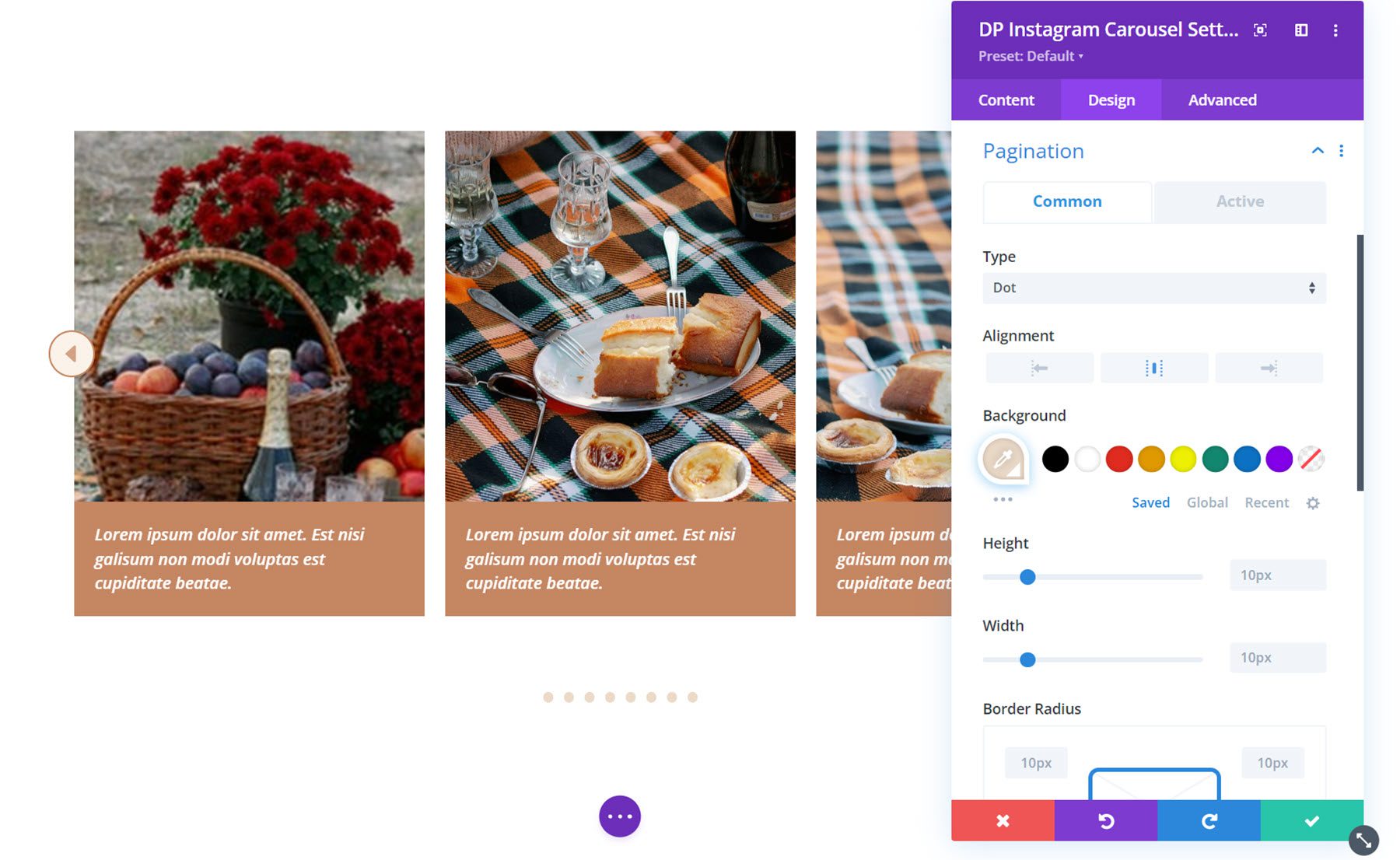
分页
在分页设置中,您可以选择点类型或数字类型的导航。 您还可以选择对齐方式、分页背景颜色、高度和宽度、边框宽度、垂直位置和间距。 在活动选项卡下,您可以设置活动分页背景、文本颜色和宽度。


其他设计设置
此外,在设计选项卡中,您可以自定义大小、间距、边框、框阴影、滤镜、变换和动画选项。
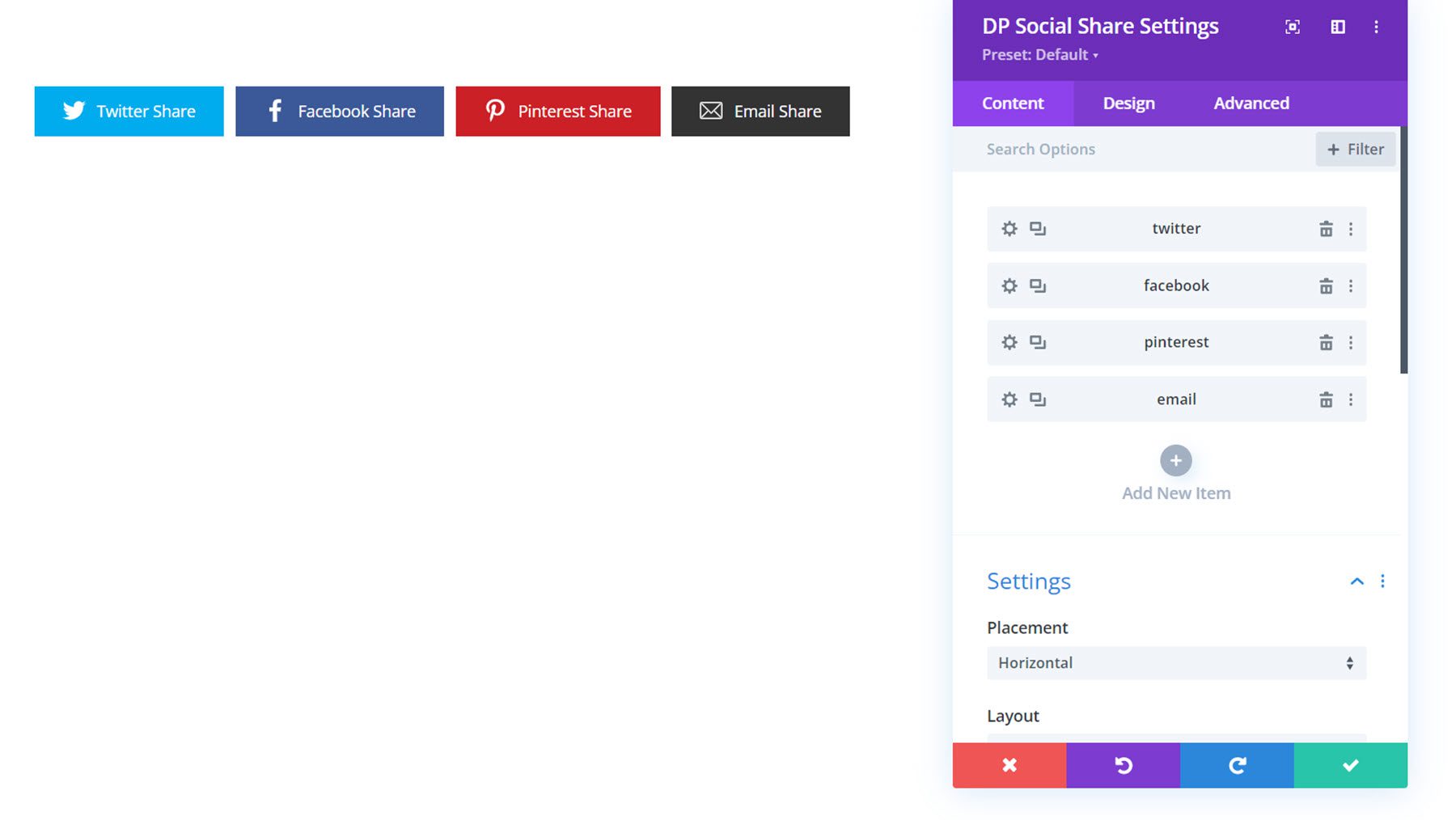
社交分享
社交共享模块将社交网络共享按钮添加到您的页面。 每个社交共享项目都会在内容选项卡下单独添加到模块中。

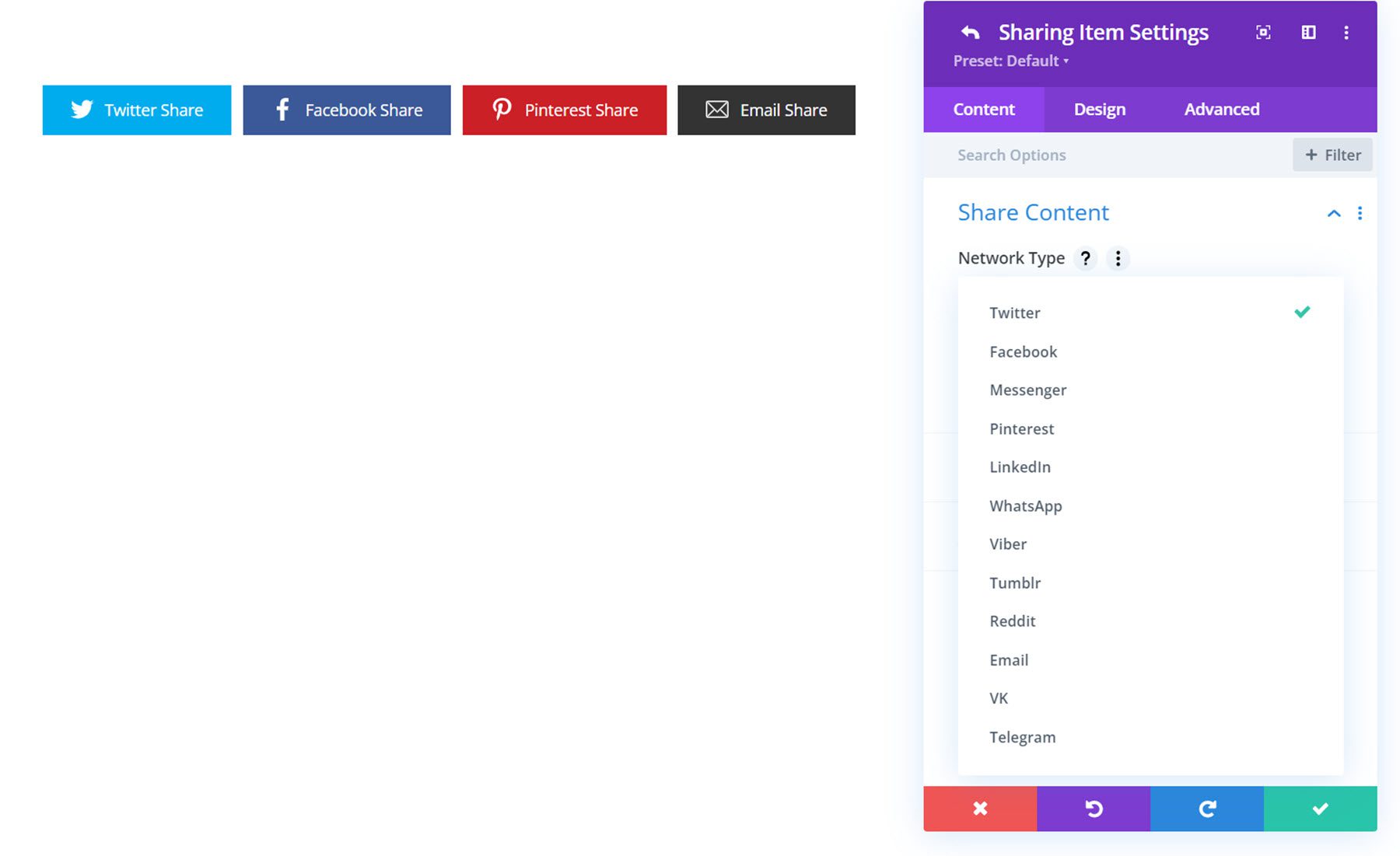
共享项目设置
每个单独的共享项目都可以添加到“内容”选项卡下,并具有自己的设置页面。

在共享项目设置窗口的内容选项卡下,您可以设置网络类型、指定共享文本、更改背景以及设置管理标签。 您可以选择显示 Twitter、Facebook、Messenger、Pinterest、LinkedIn、WhatsApp、Viber、Tumblr、Reddit、电子邮件、VK 和 Telegram 的按钮。

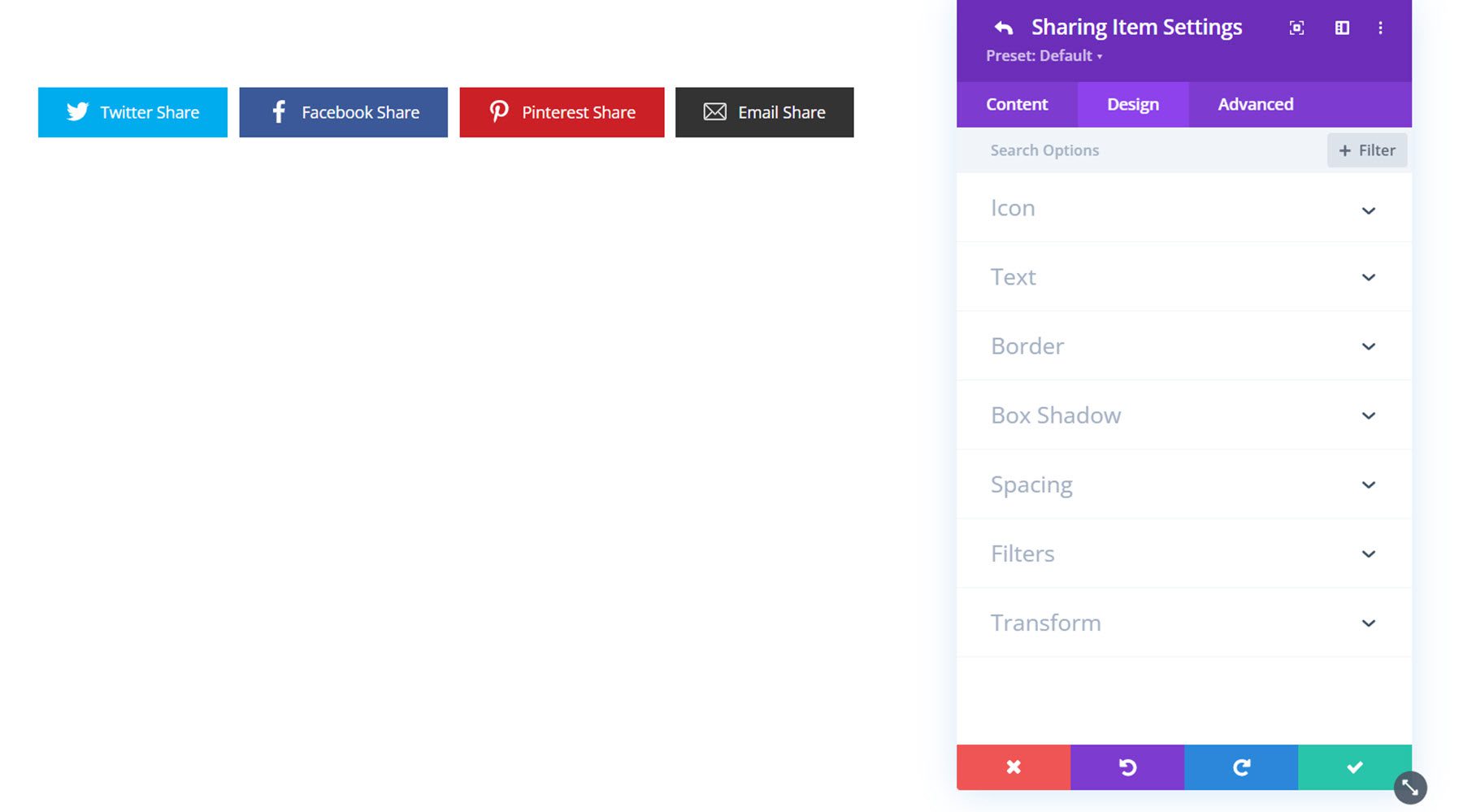
在“设计”选项卡下,您可以自定义图标、文本、边框、框阴影、间距、过滤器和变换样式。

内容设置
现在我们来看看社交分享模块的内容选项卡中的设置。 除了背景样式和管理标签之外,大多数设置都位于设置部分。
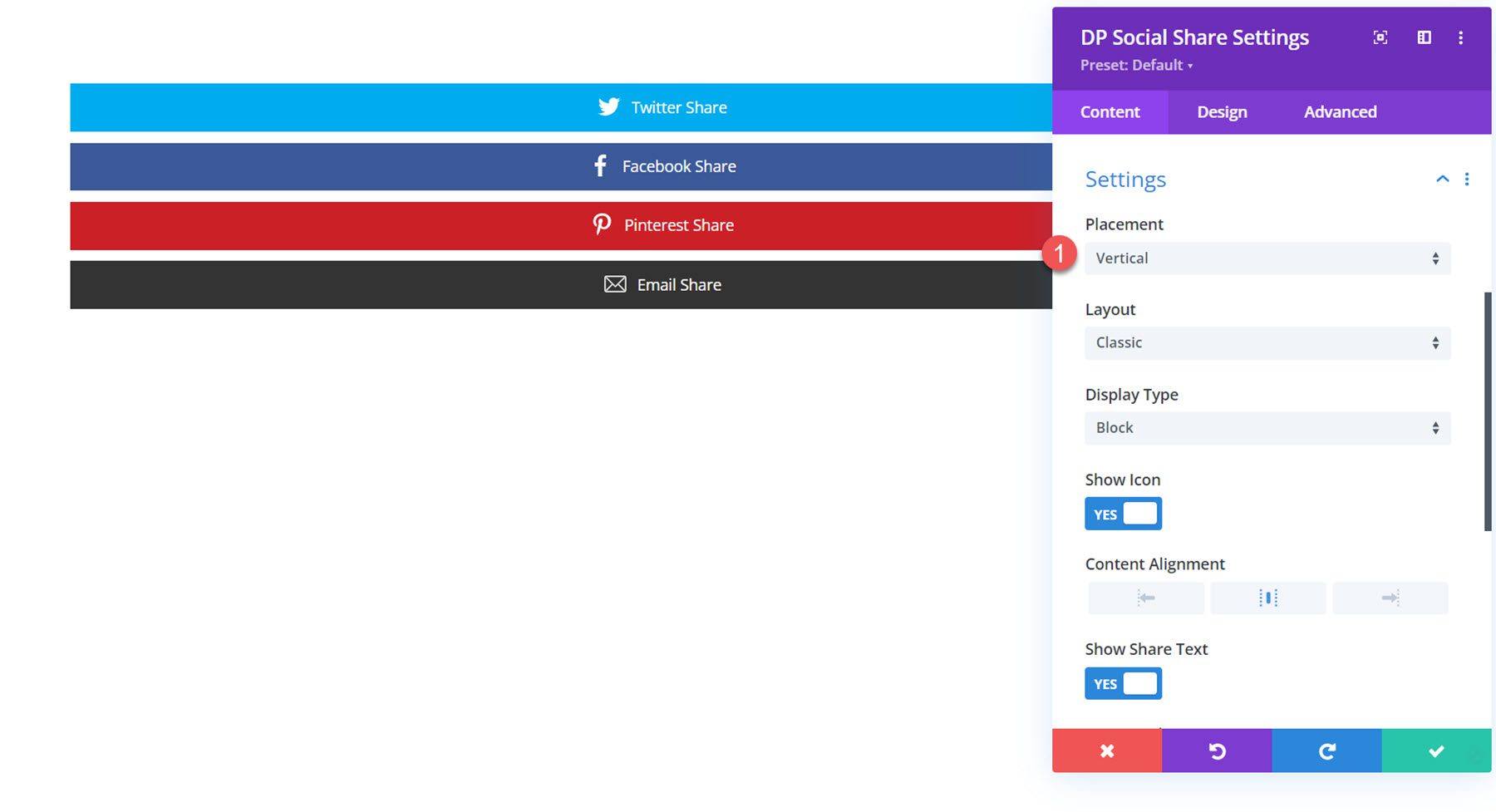
在设置部分下,您可以选择水平或垂直放置。 这是垂直布局。

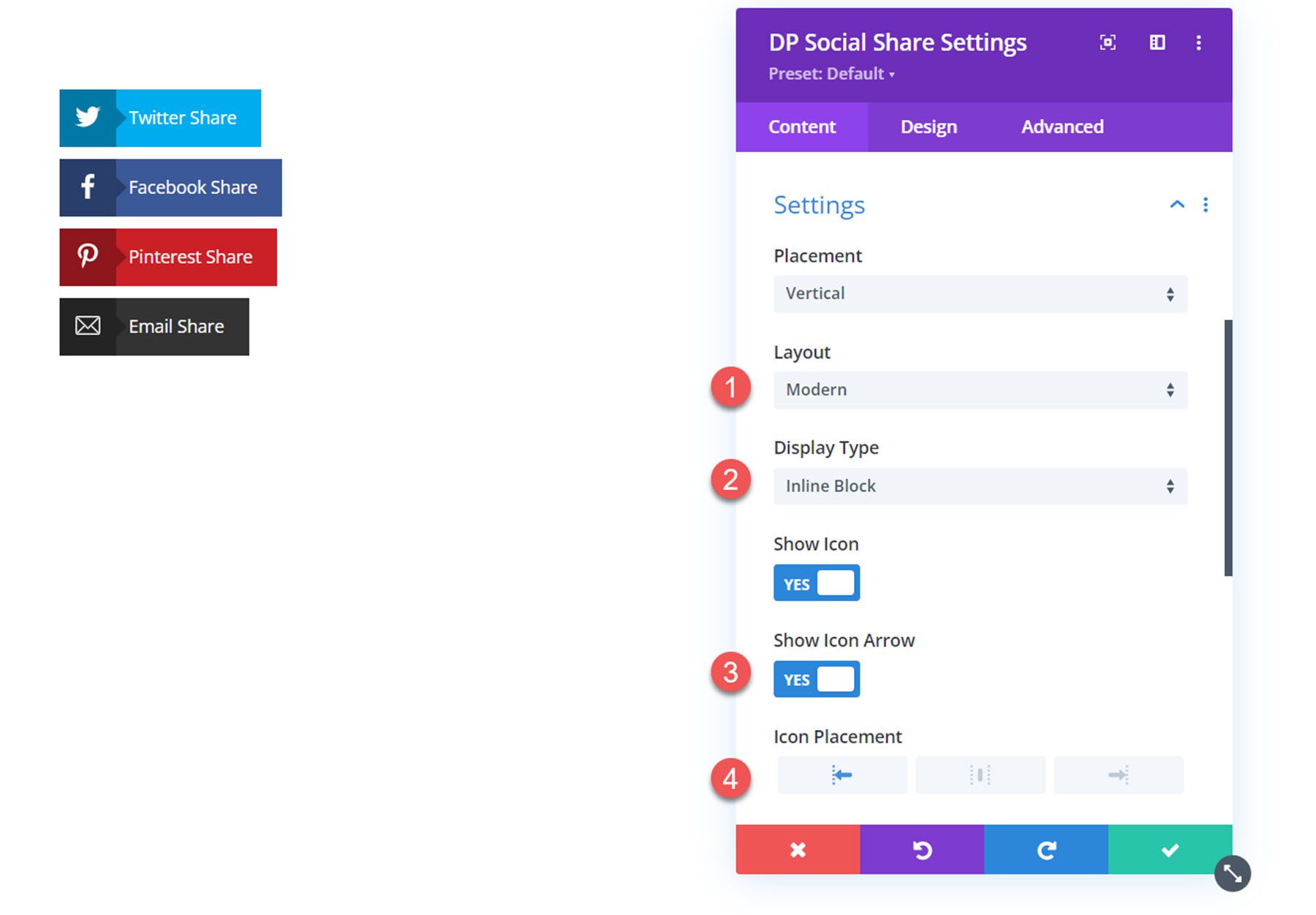
您还可以选择经典布局(如上图所示)或现代布局(如下图所示)。 使用显示类型选项,您可以从跨越块长度的块布局或像这样的内联块布局中进行选择。 如果选择现代布局,您还可以显示图标箭头并更改图标位置。

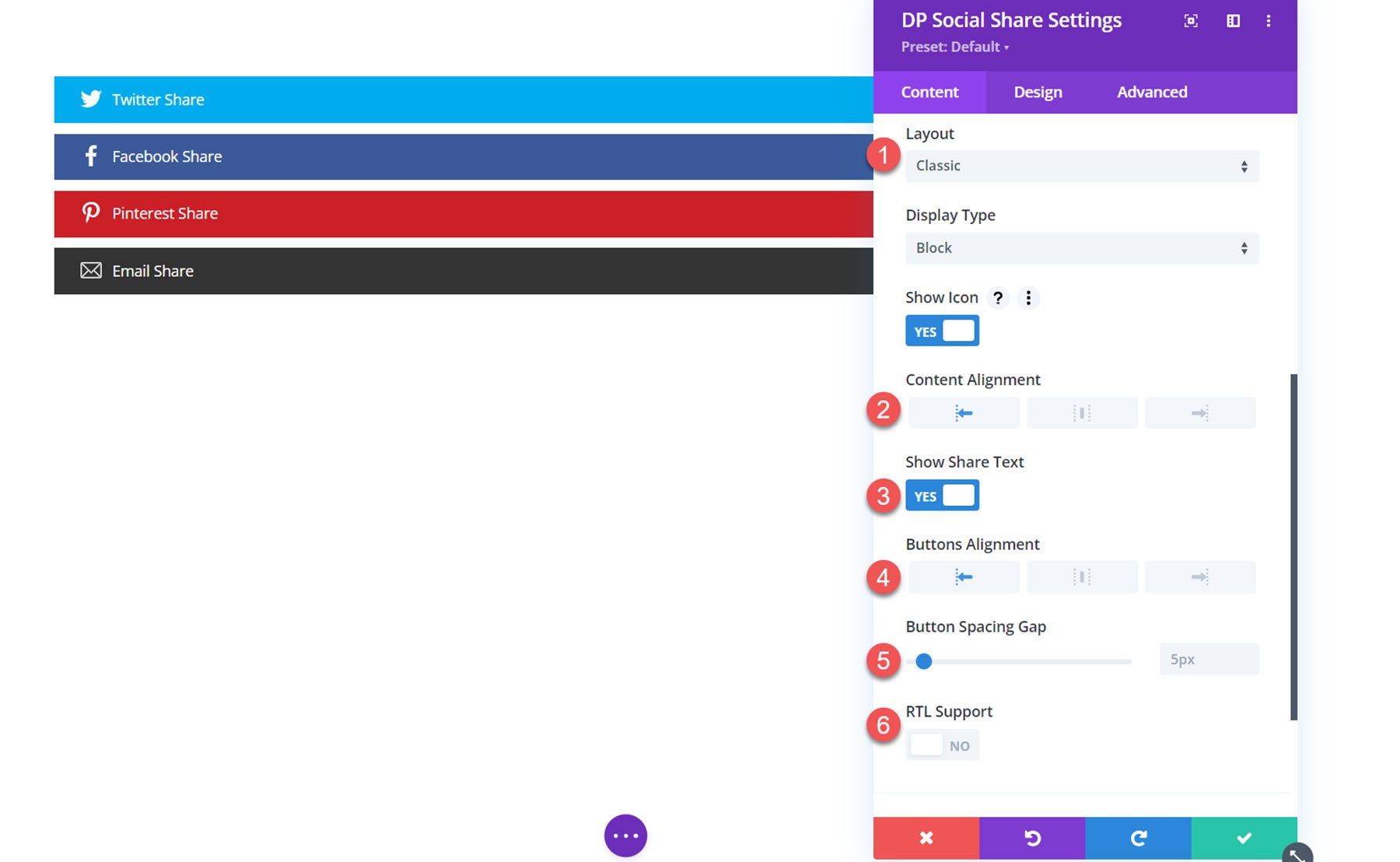
如果选择经典布局,您可以设置内容对齐方式。 您还可以显示或启用共享文本、设置按钮对齐、按钮间距以及启用 RTL 支持。

设计设置
在设计选项卡中,您可以自定义所有社交共享按钮的设计。
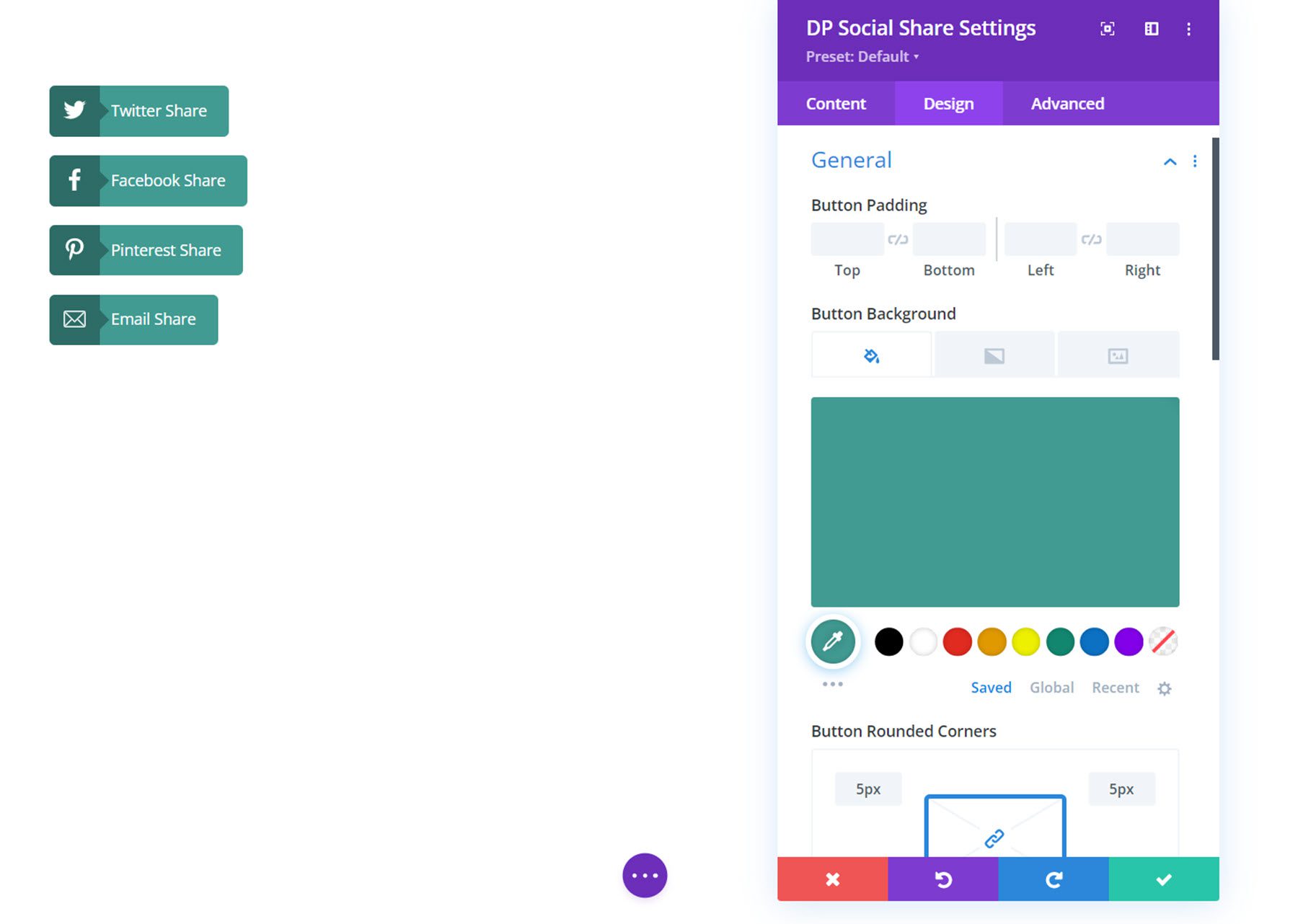
一般的
您可以在此处设置按钮内边距、按钮背景和按钮边框样式。

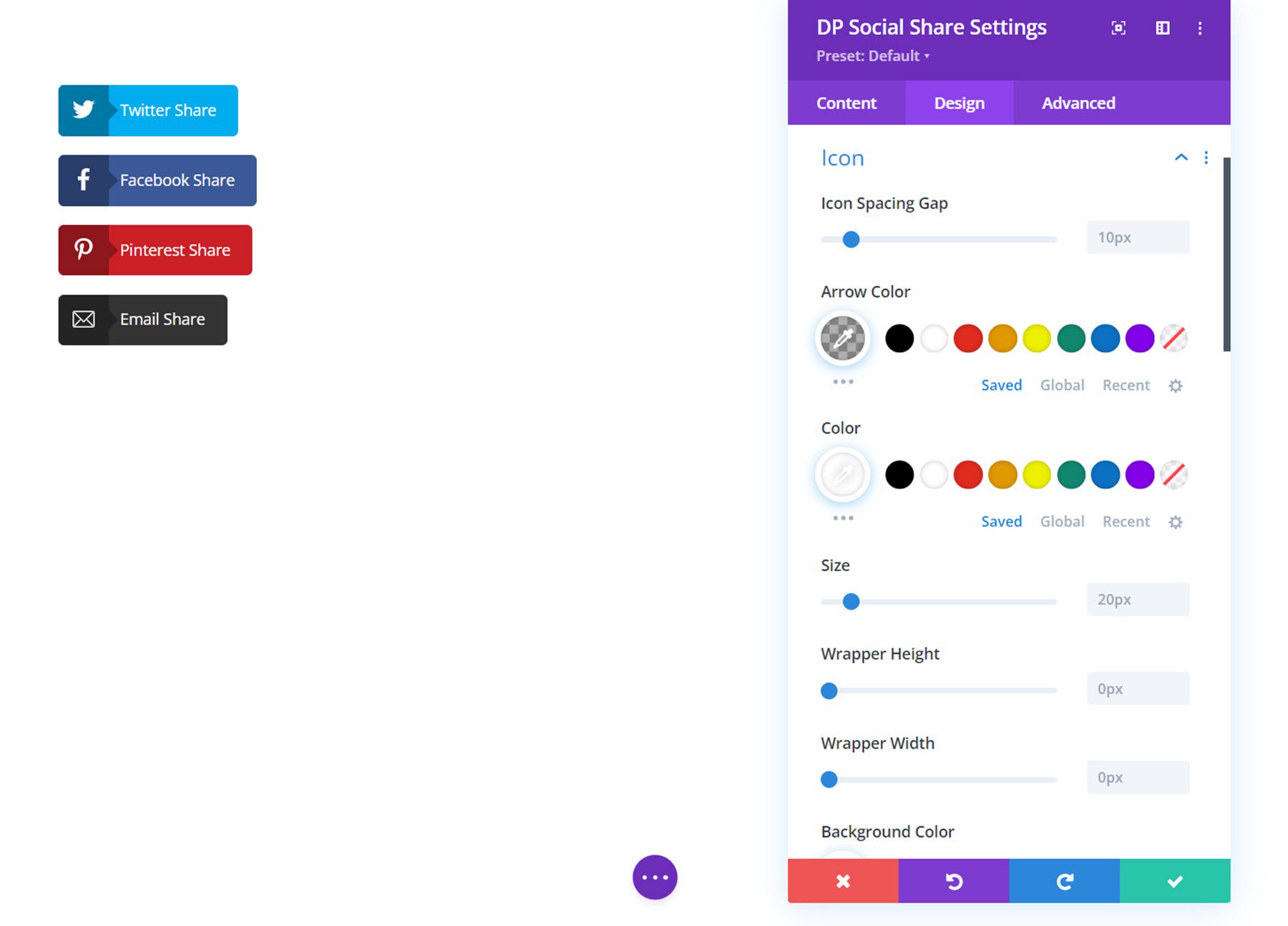
图标
在图标设置中,您可以更改图标间距、箭头颜色、图标颜色、大小、包装高度和宽度、背景颜色、填充、圆角和边框样式。

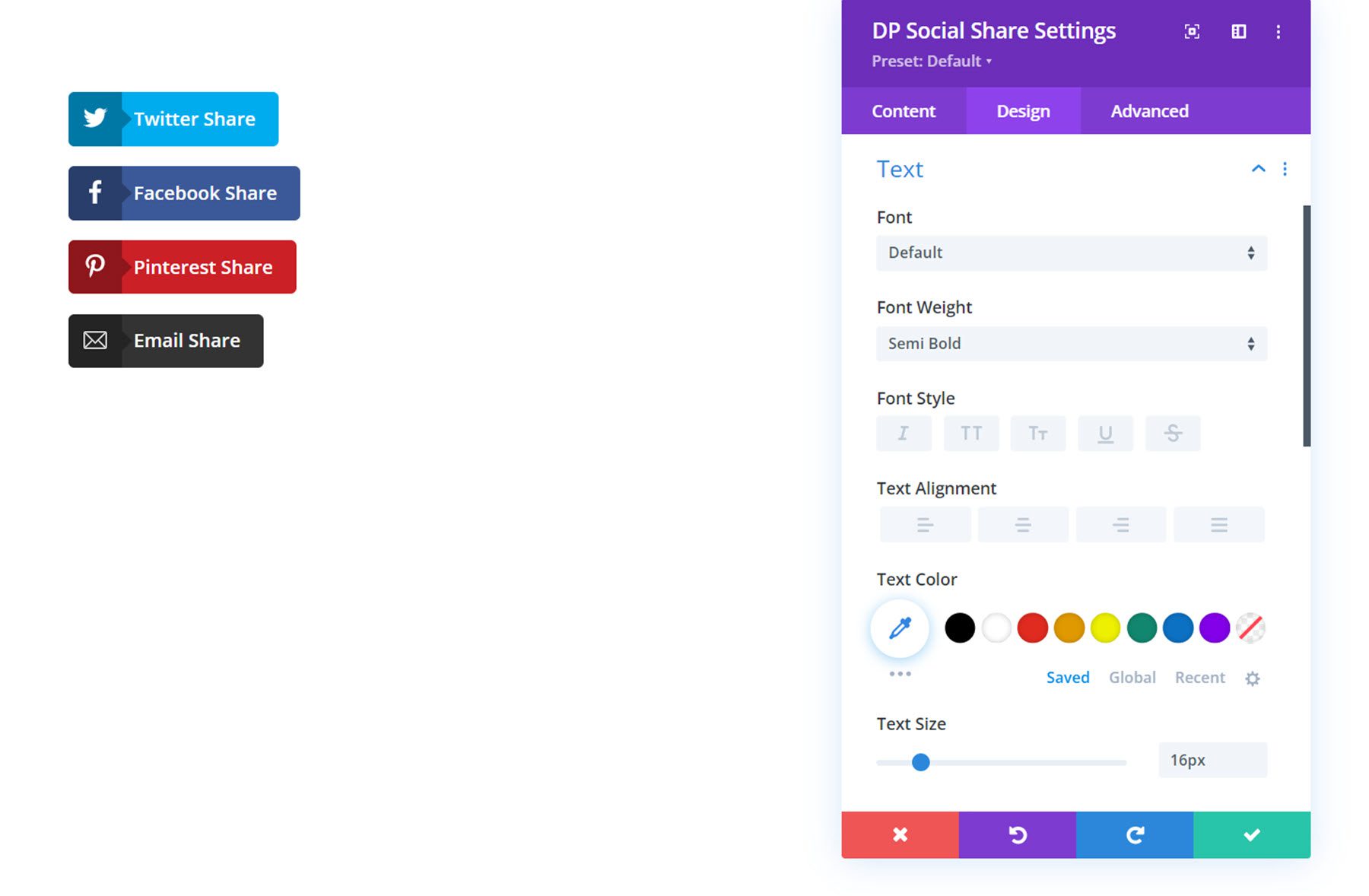
文本
在文本设置中,您可以设置按钮文本的样式。

其他设计设置
此外,在“设计”选项卡中,您可以自定义社交共享按钮的边框、框阴影、大小、间距、滤镜、变换和动画样式。

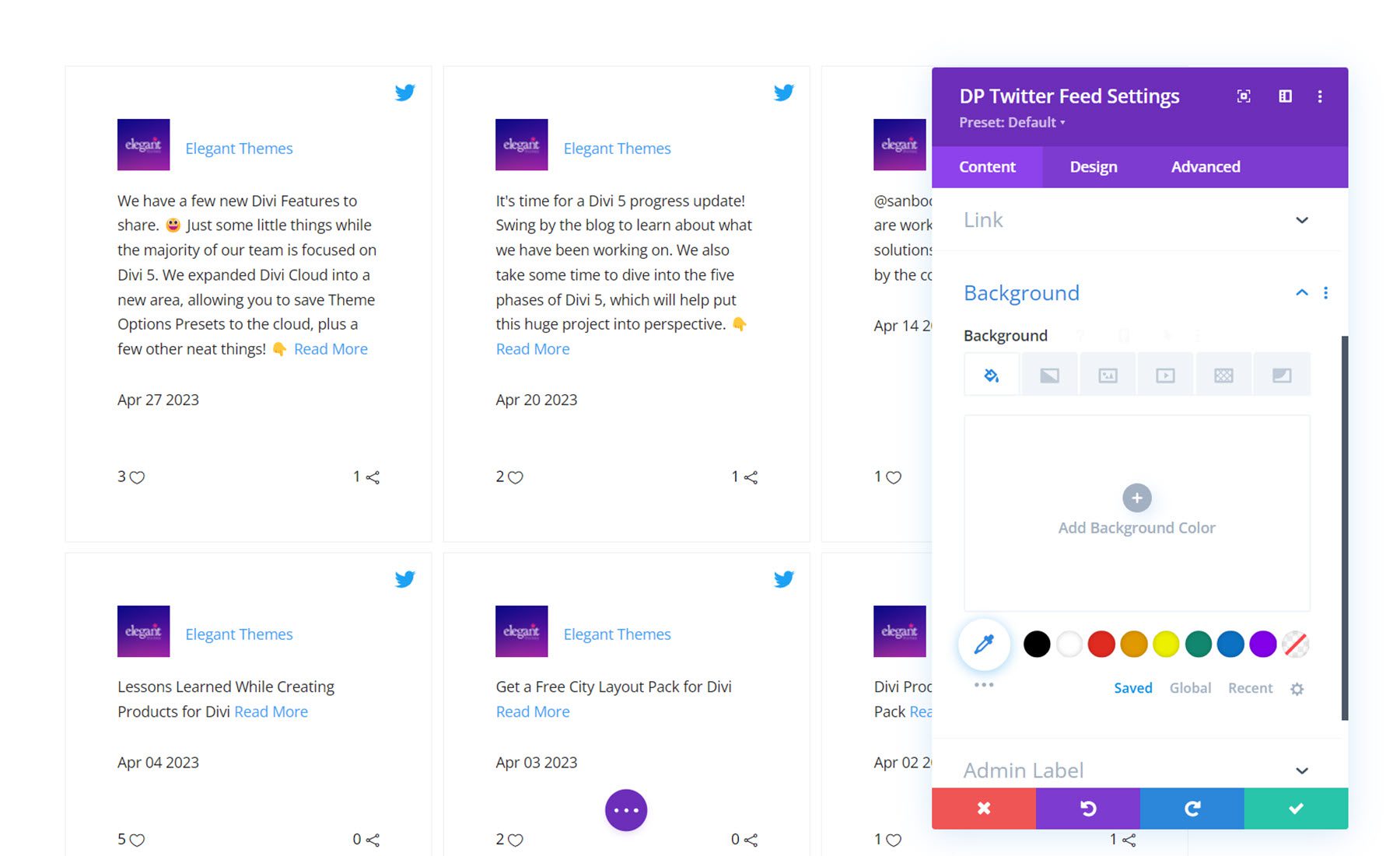
推特动态
使用此模块,您可以将 Twitter 提要添加到您的网站布局中。 让我们仔细看看设置。
内容设置
推特动态
在 Twitter Feed 选项下,添加您想要显示推文的 Twitter 帐户的用户名。

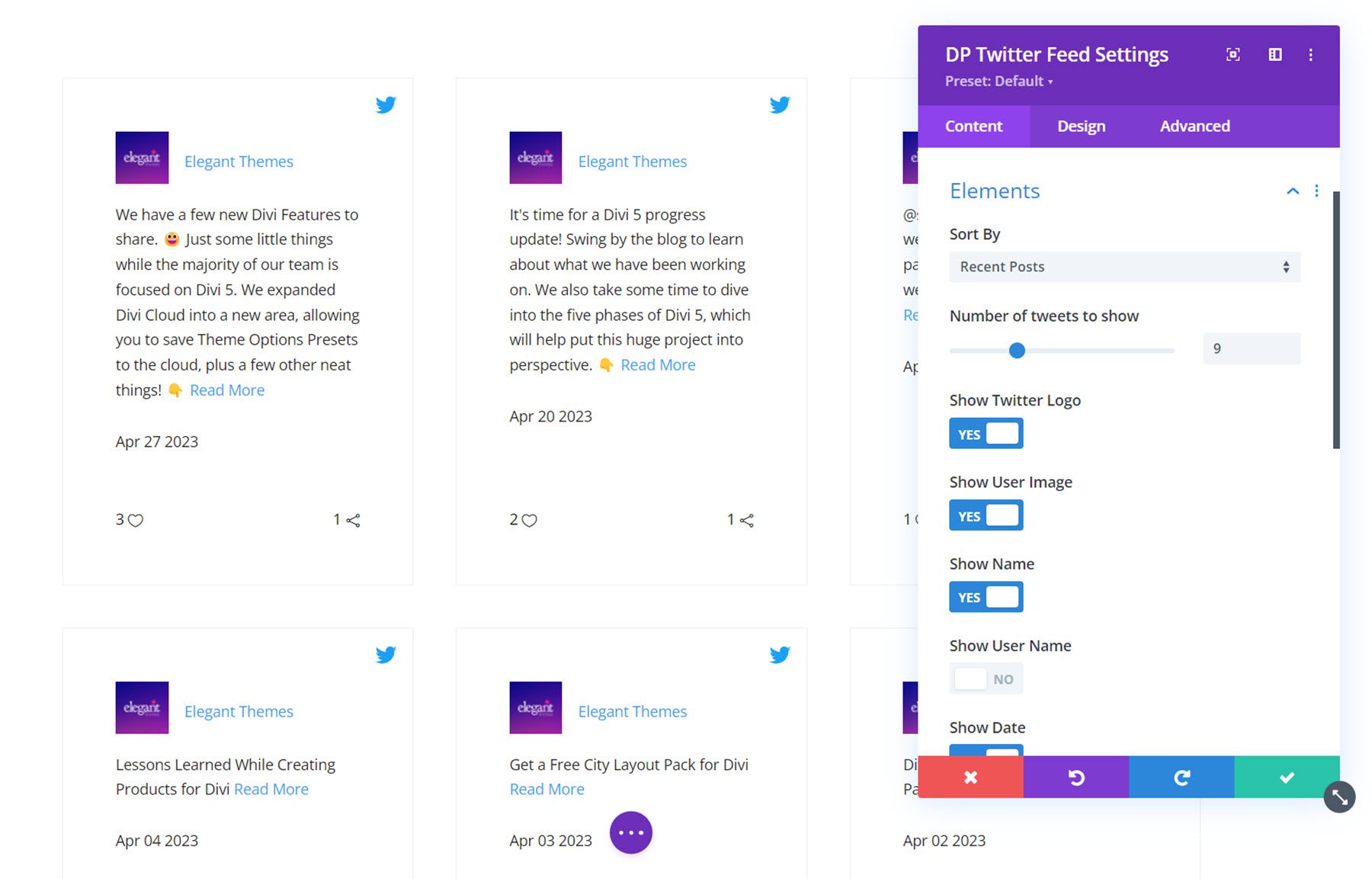
元素
您可以在此处设置提要的排序方式:按最近的帖子、旧的帖子、收藏夹或转发。 您还可以设置要显示的推文数量,并启用或禁用以下元素:Twitter 徽标、用户图像、姓名、用户名、日期、收藏夹、转发和阅读更多内容。 您还可以更改阅读更多文本。

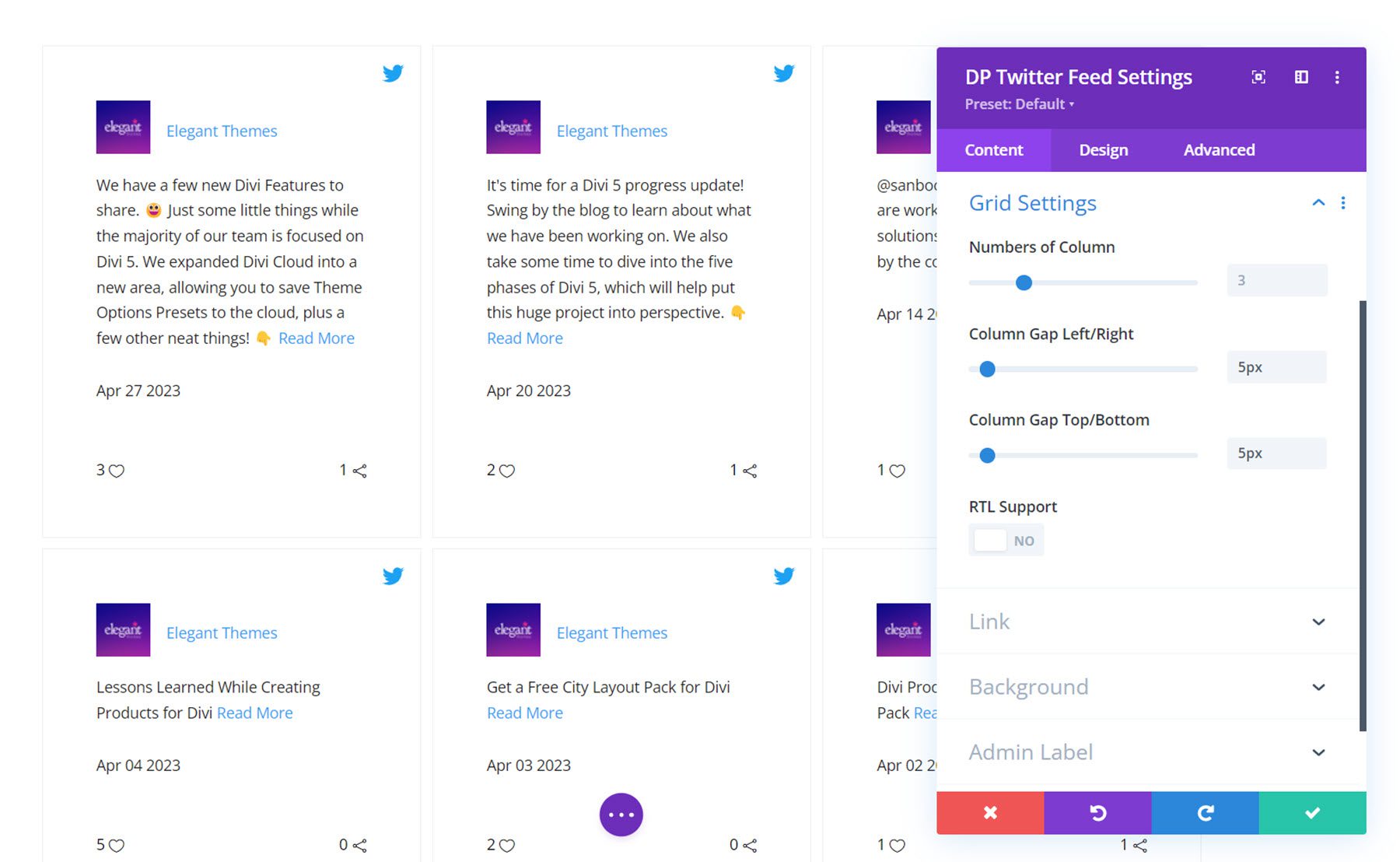
网格设置
在网格设置中,您可以设置列数、更改列间距以及启用 RTL 支持。

其他内容设置
除了这些选项之外,您还可以在内容选项卡中设置模块链接、背景和管理标签。
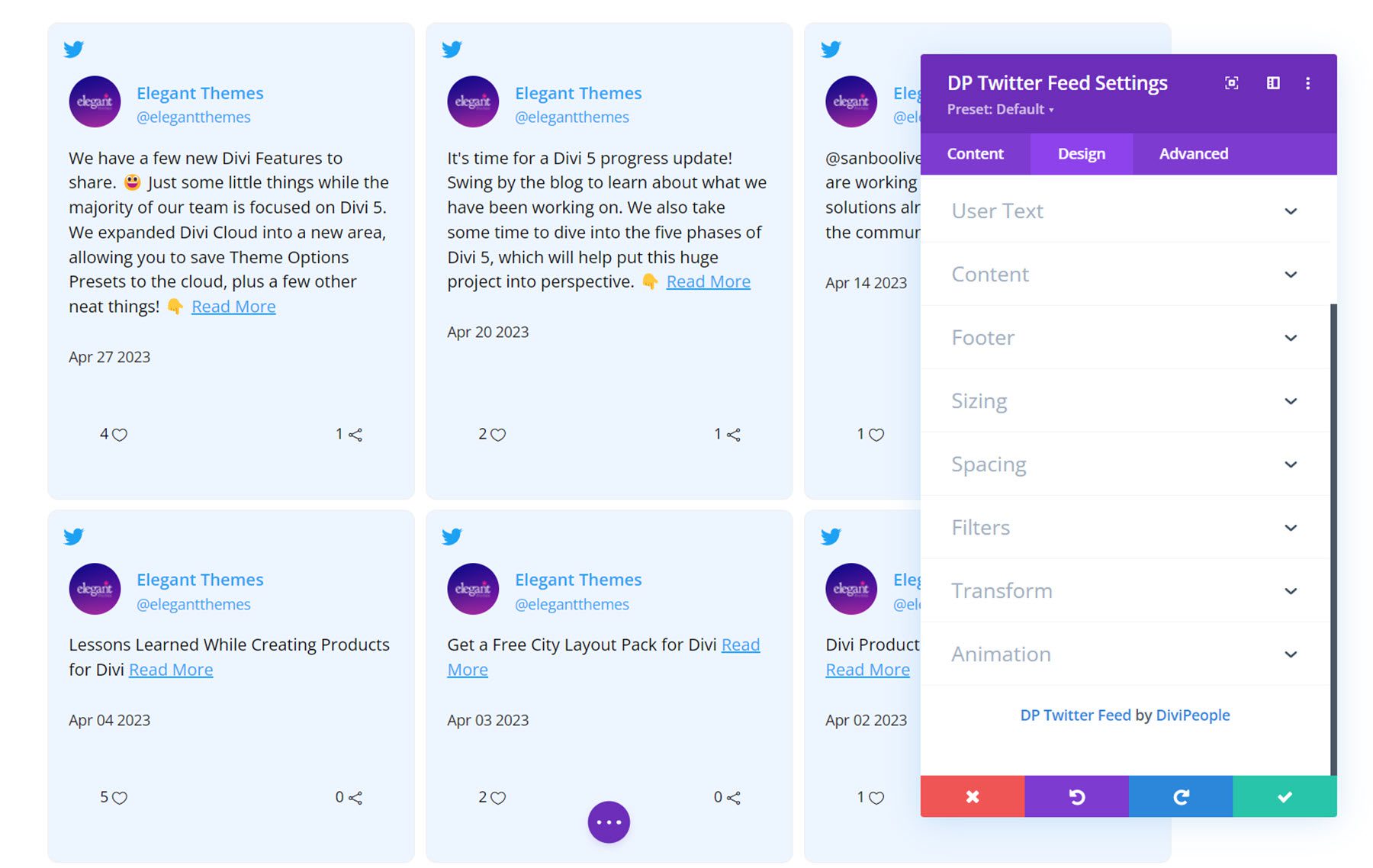
设计设置
在设计选项卡中,您可以自定义 Twitter 源的外观。
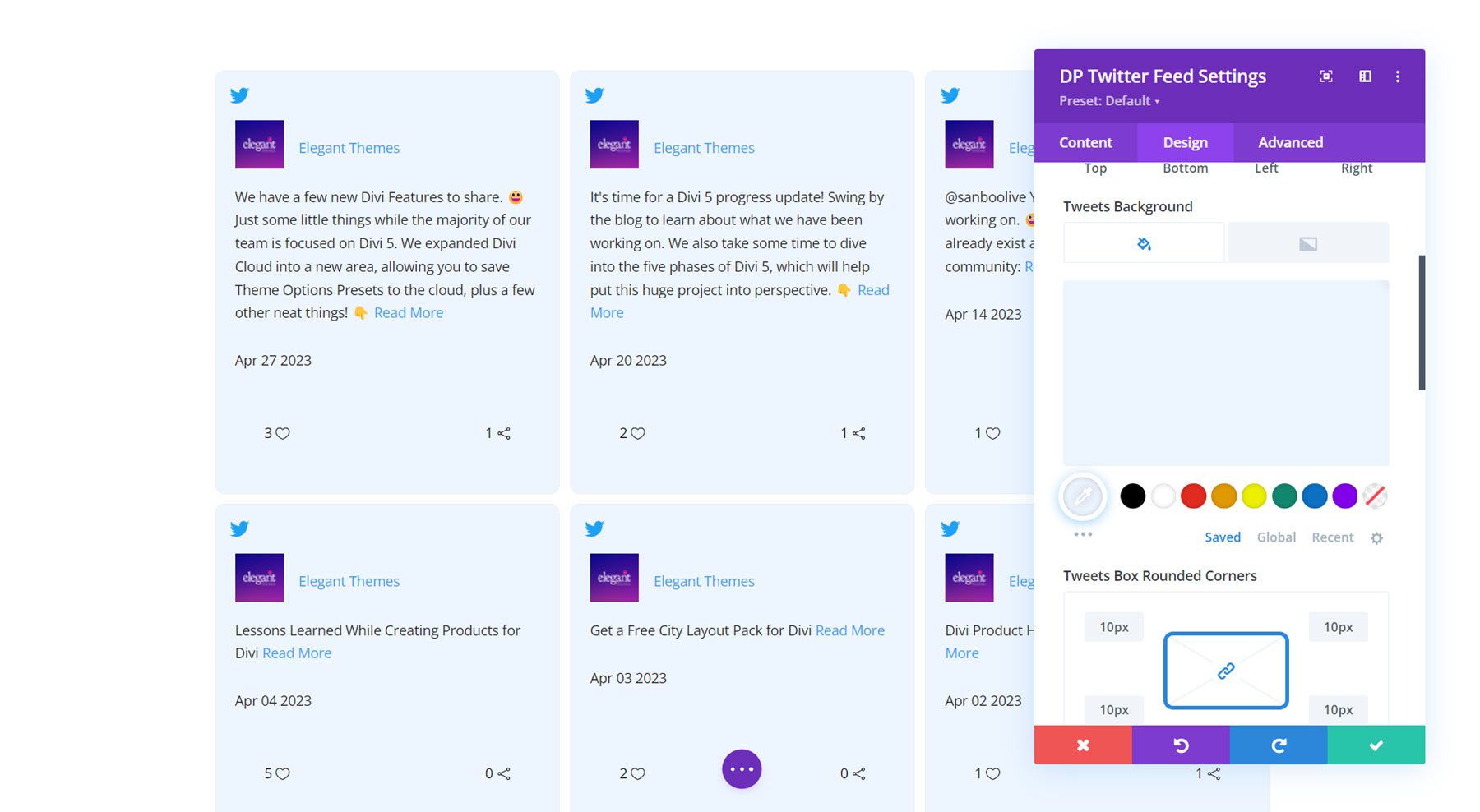
推文框
在这里,您可以设置推文框对齐方式、Twitter 图标对齐方式、填充、背景和边框样式。

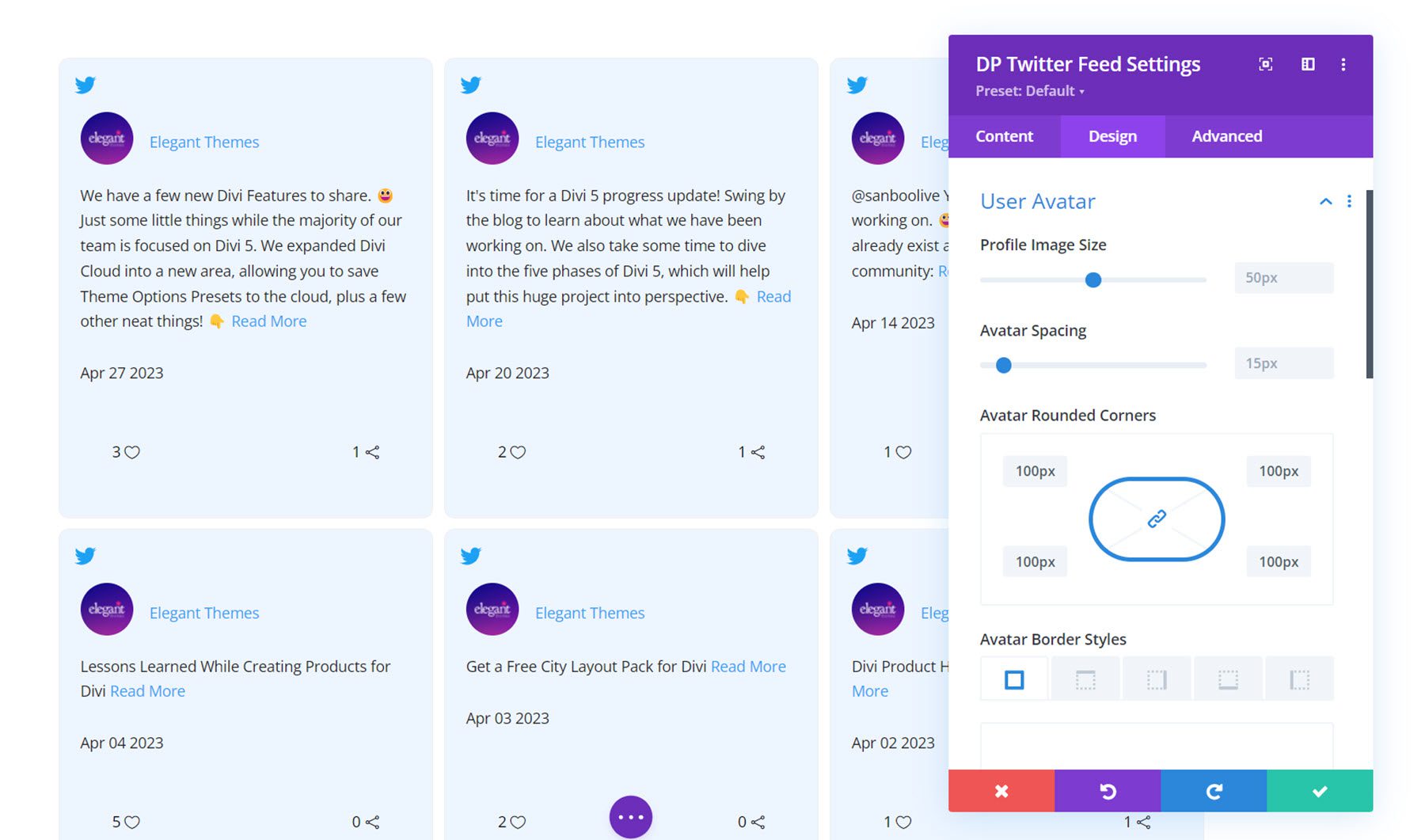
用户头像
在用户头像设置中,您可以更改个人资料图像大小、设置头像间距、添加圆角以及修改边框样式。

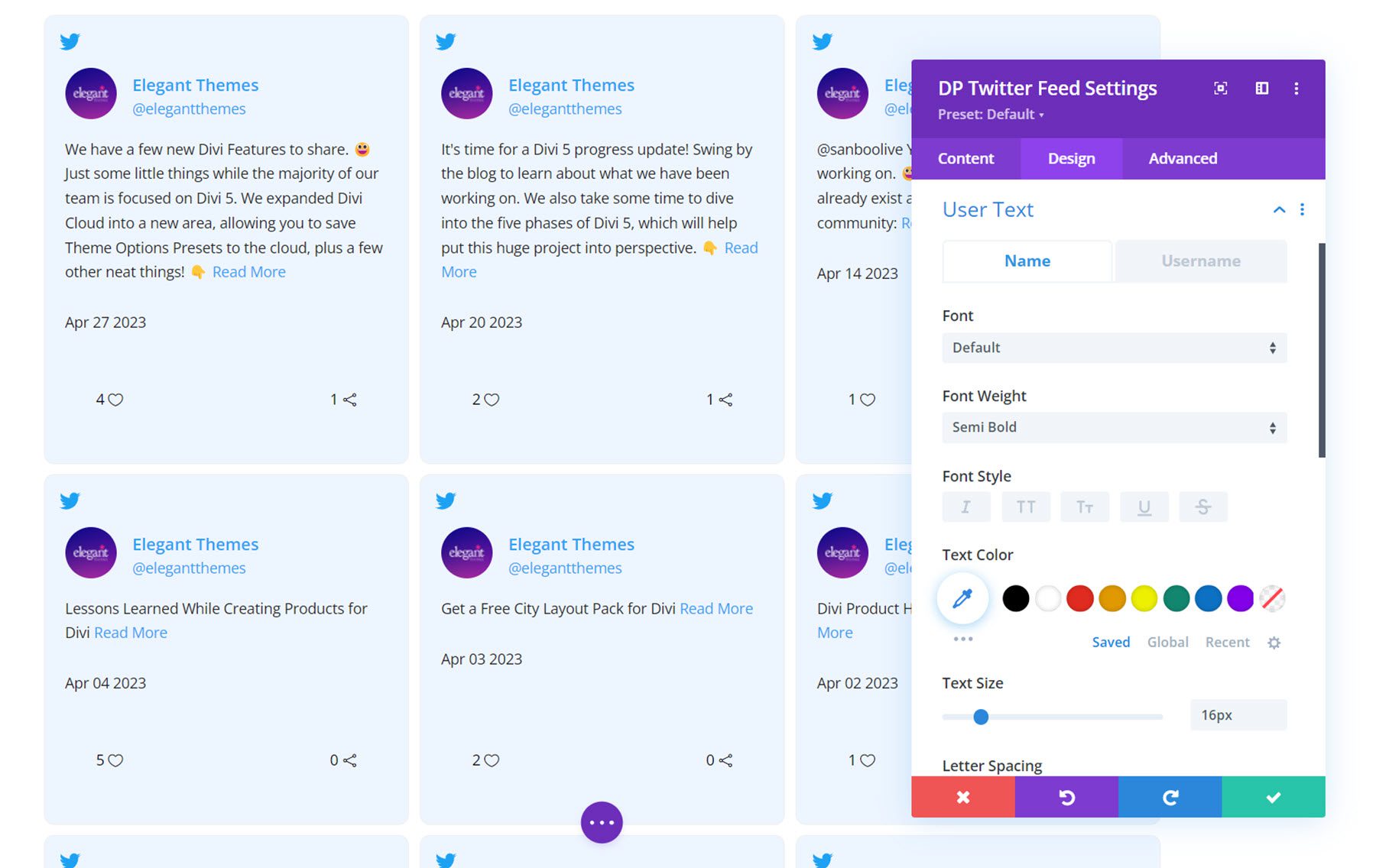
用户文本
用户文本设置由“名称”选项卡和“用户名”选项卡分隔,因此您可以为每个选项卡设置不同的样式。

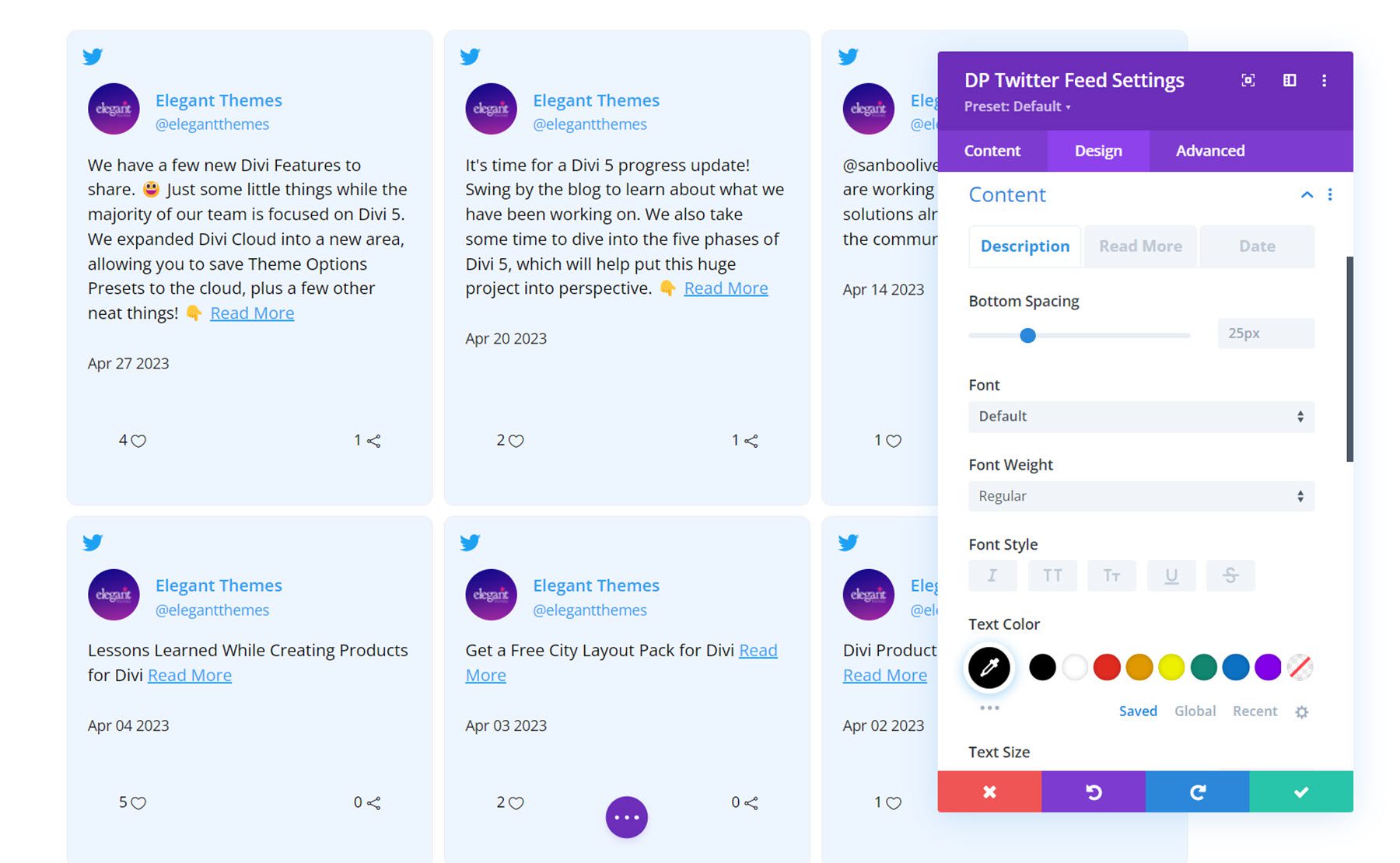
内容
您可以在此处自定义推文内容的样式。 这些选项还分为三个选项卡以实现不同的样式:“描述”、“阅读更多”和“日期”。 您可以自定义每个元素的字体样式和颜色。 您还可以在描述设置中调整底部间距。

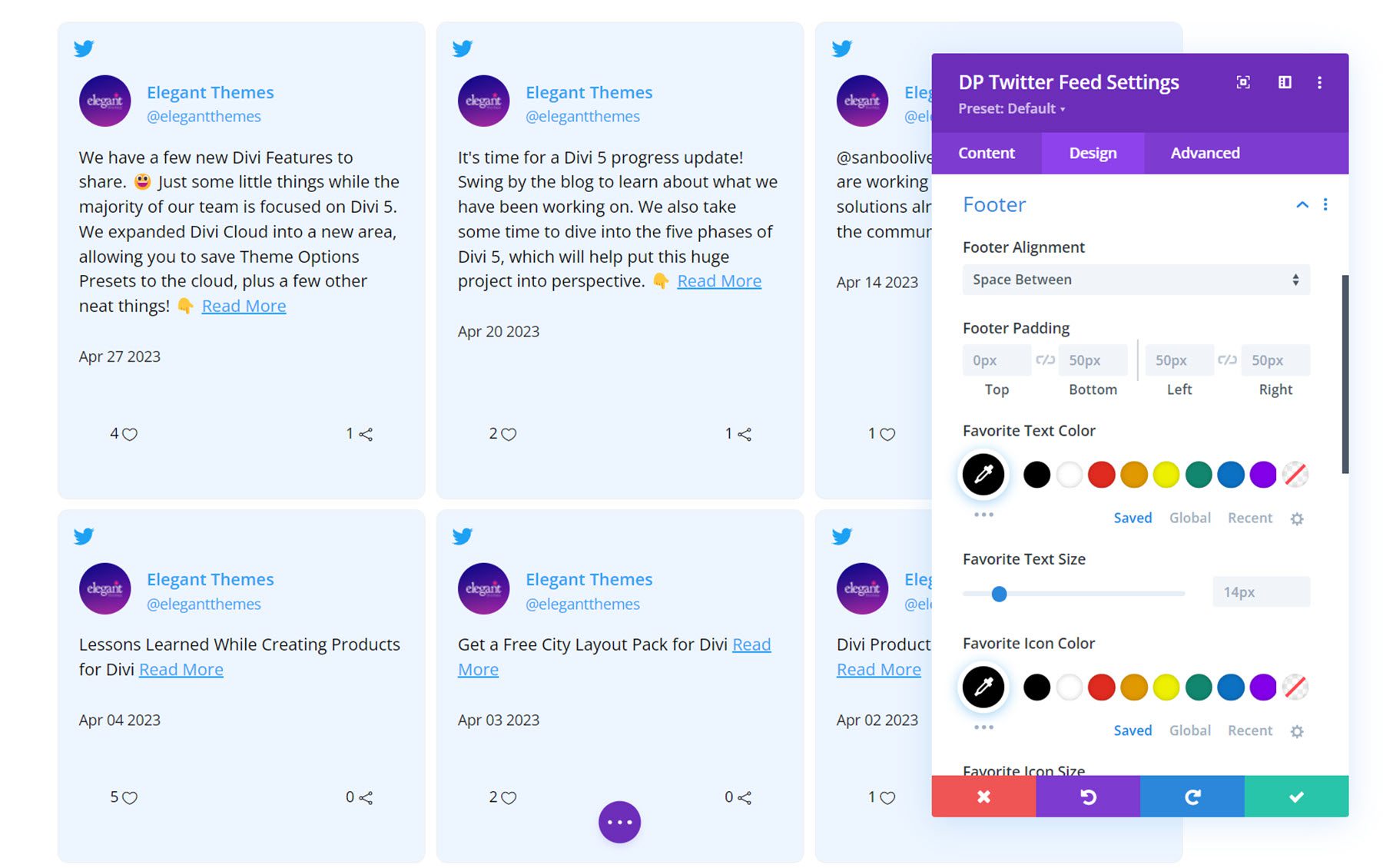
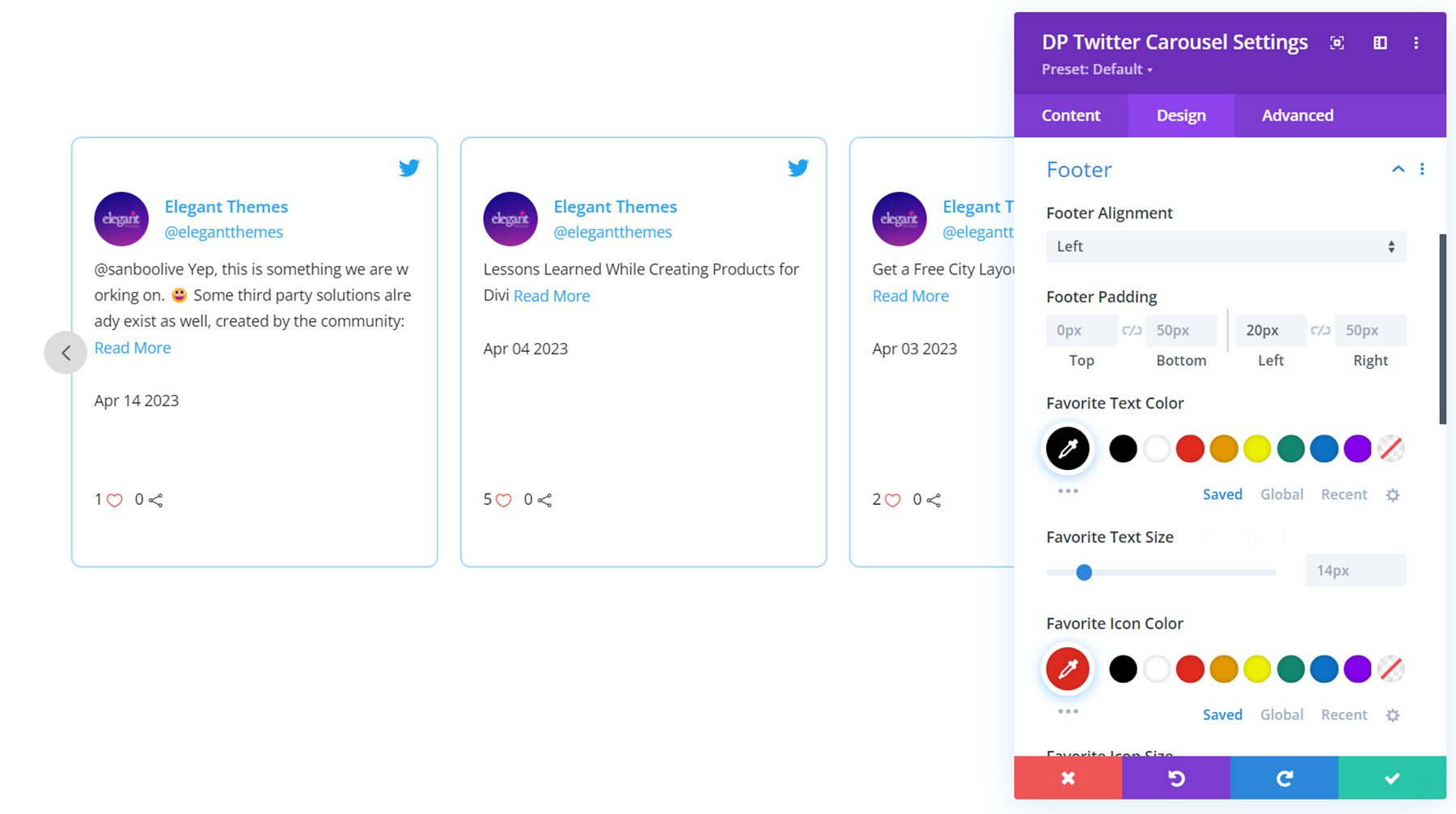
页脚
您可以在此处设置页脚对齐和填充以及收藏和转发指示器的文本和图标颜色和大小。

其他设计设置
此外,您还可以自定义 Twitter feed 模块的大小、间距、过滤器、变换和动画样式。

推特轮播
该模块允许您将推文轮播添加到您的网站。
内容设置
推特动态
您可以在此处添加您想要显示推文的 Twitter 帐户的用户名。

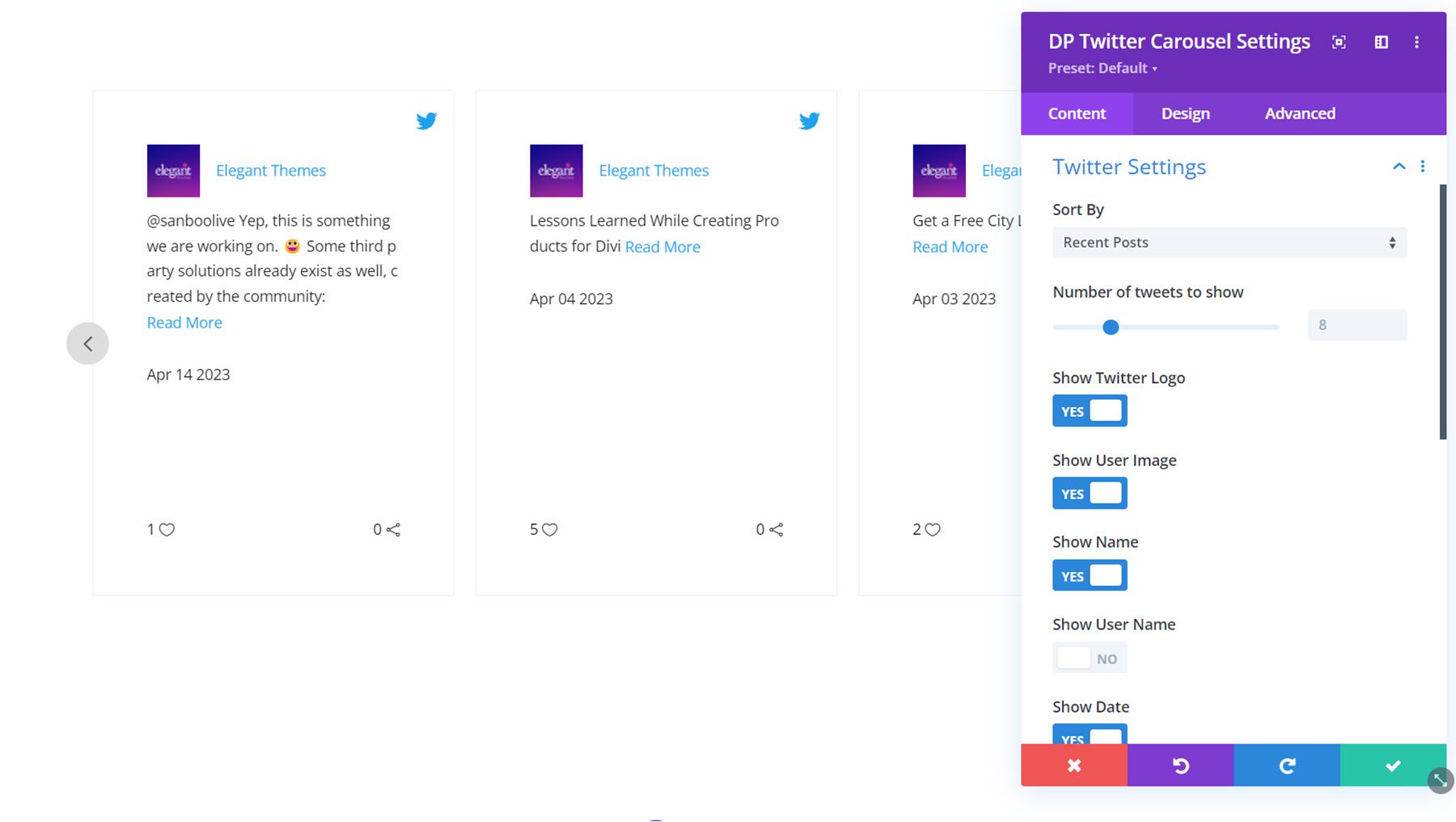
推特设置
在 Twitter 设置下,您可以选择排序类型、要显示的推文数量,以及启用或禁用以下内容:Twitter 徽标、用户图像、姓名、用户名、日期、收藏夹、转发和阅读更多内容。 您也可以在此处自定义阅读更多文本。

轮播设置
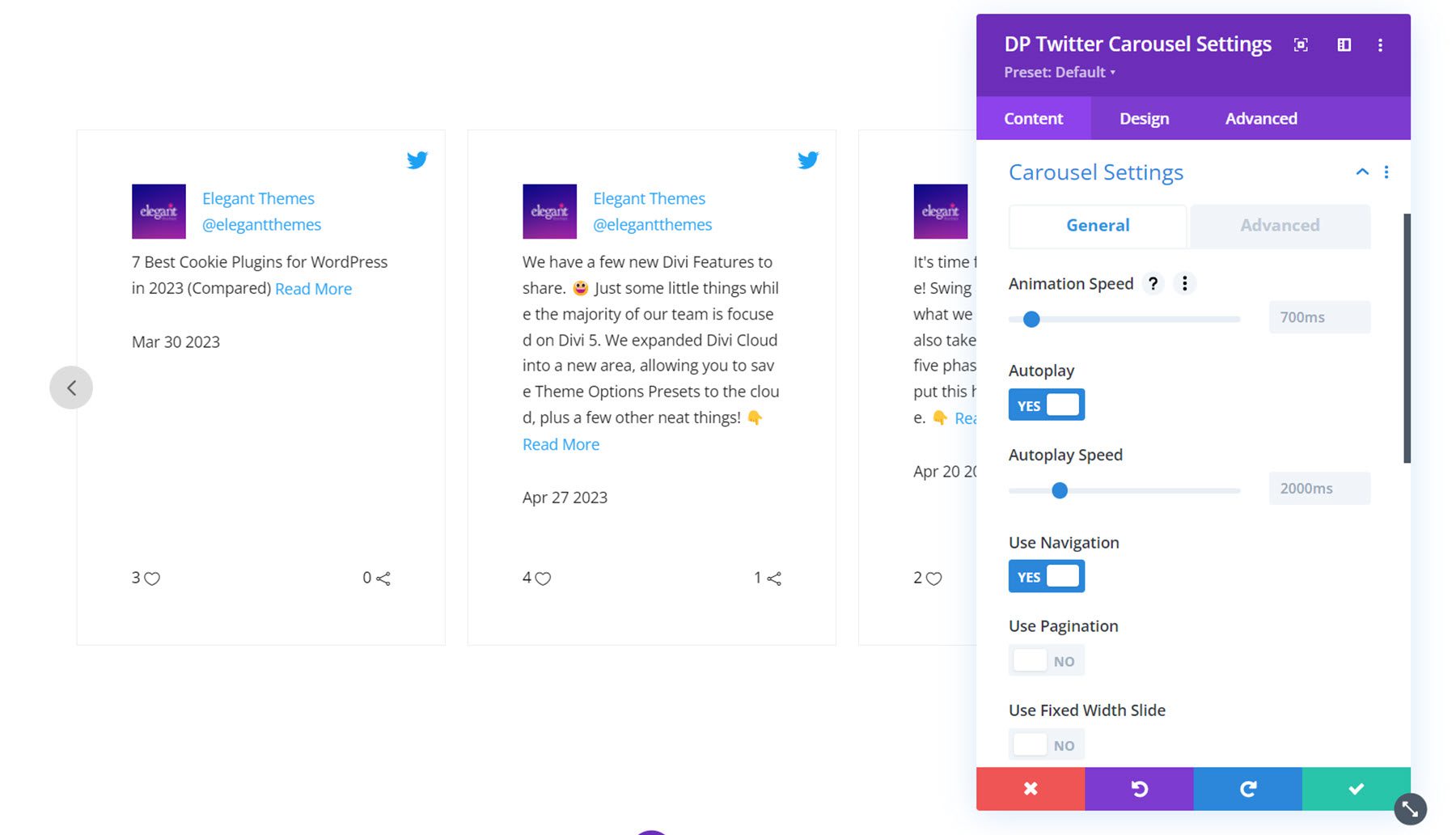
在常规选项卡中,您可以设置动画速度、启用自动播放、设置自动播放速度、启用分页、启用固定宽度幻灯片、选择要显示的幻灯片数量、调整幻灯片间距、在第一个和最后一个项目上应用间距、启用无限循环,并均衡列高。

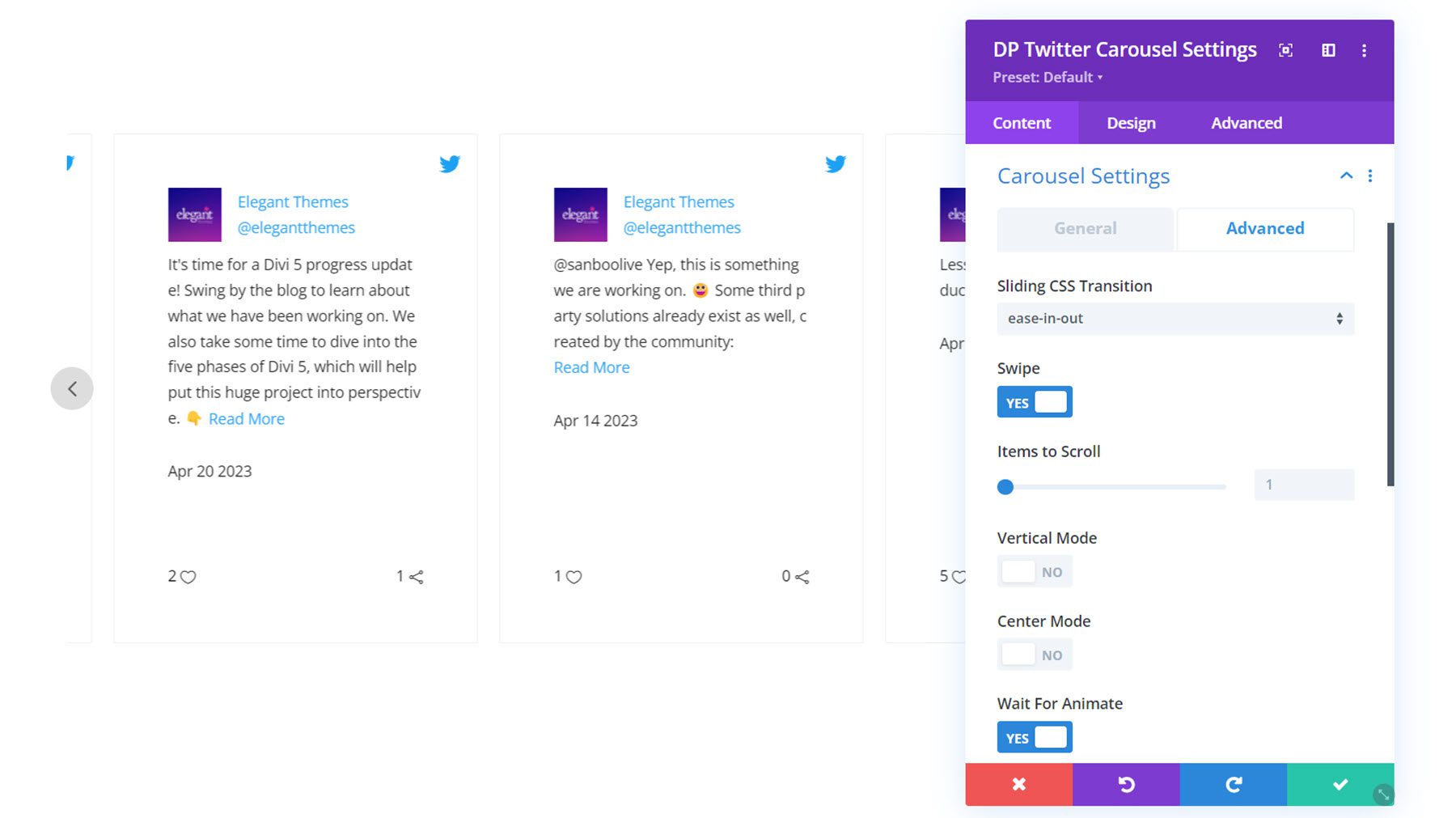
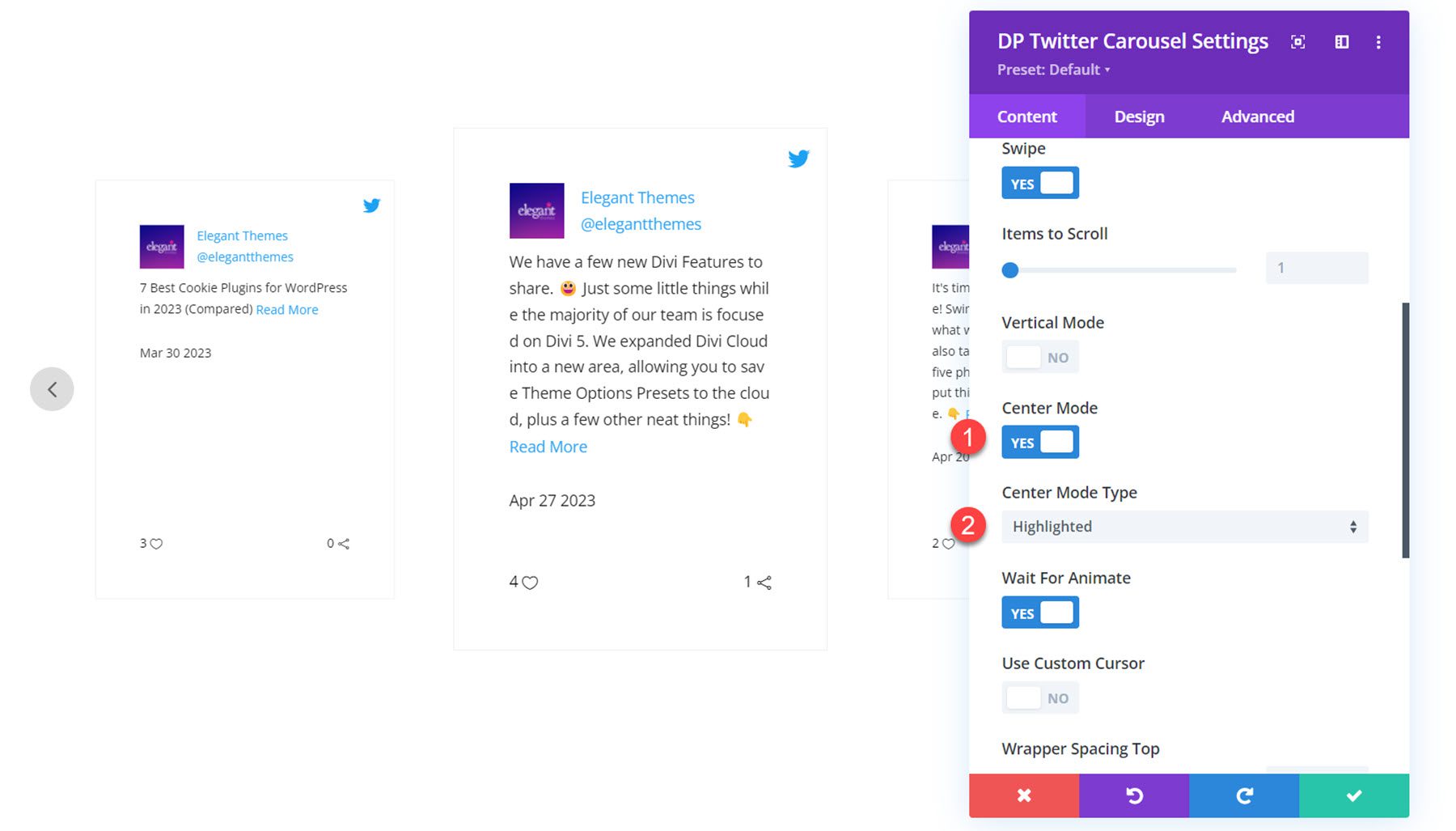
在高级选项卡中,您可以选择 CSS 过渡类型、启用滑动、设置要滚动的项目数、启用垂直模式、启用居中模式、等待动画、启用自定义光标、调整包装间距以及启用 RTL 支持。

这是启用了中心模式并选择了突出显示布局类型的轮播。

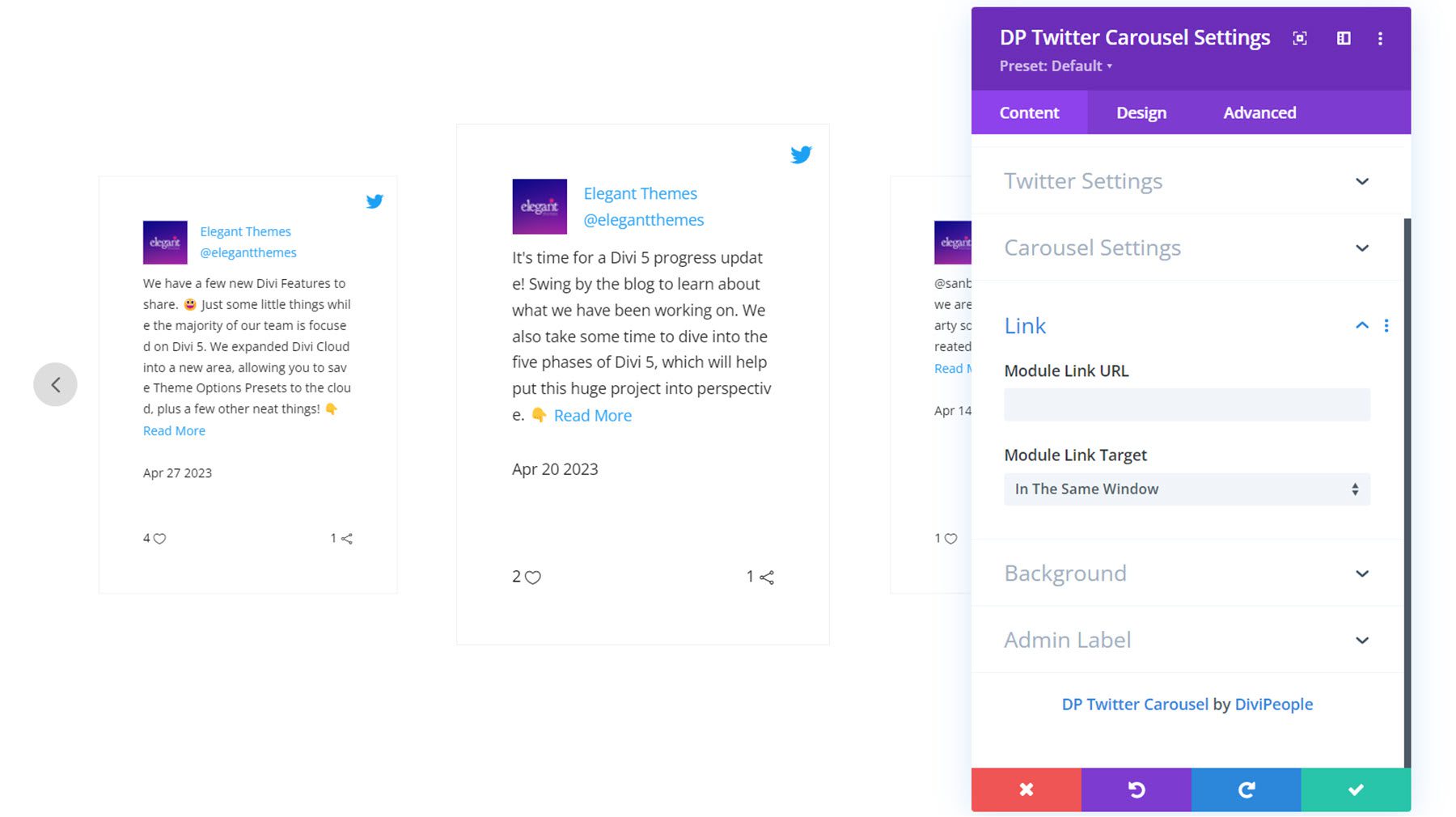
其他内容设置
您还可以在内容选项卡中设置模块链接、更改背景样式以及设置管理标签。

设计设置
在设计选项卡中,您可以完全自定义 Twitter 轮播的样式。 让我们仔细看看。
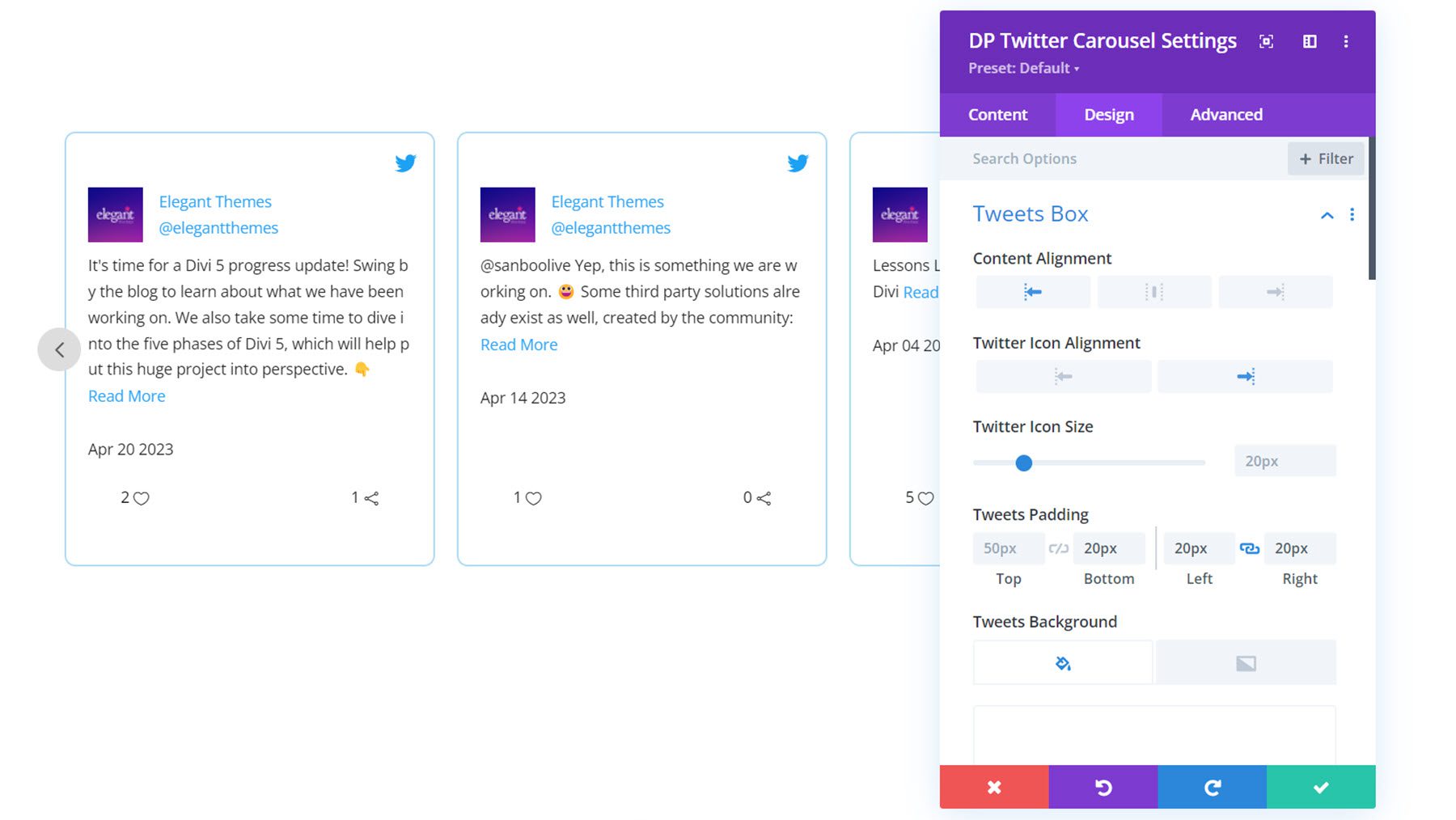
推文框
您可以在此处设置每条推文的内容对齐方式、Twitter 图标对齐方式、Twitter 图标大小、填充、背景和边框样式。

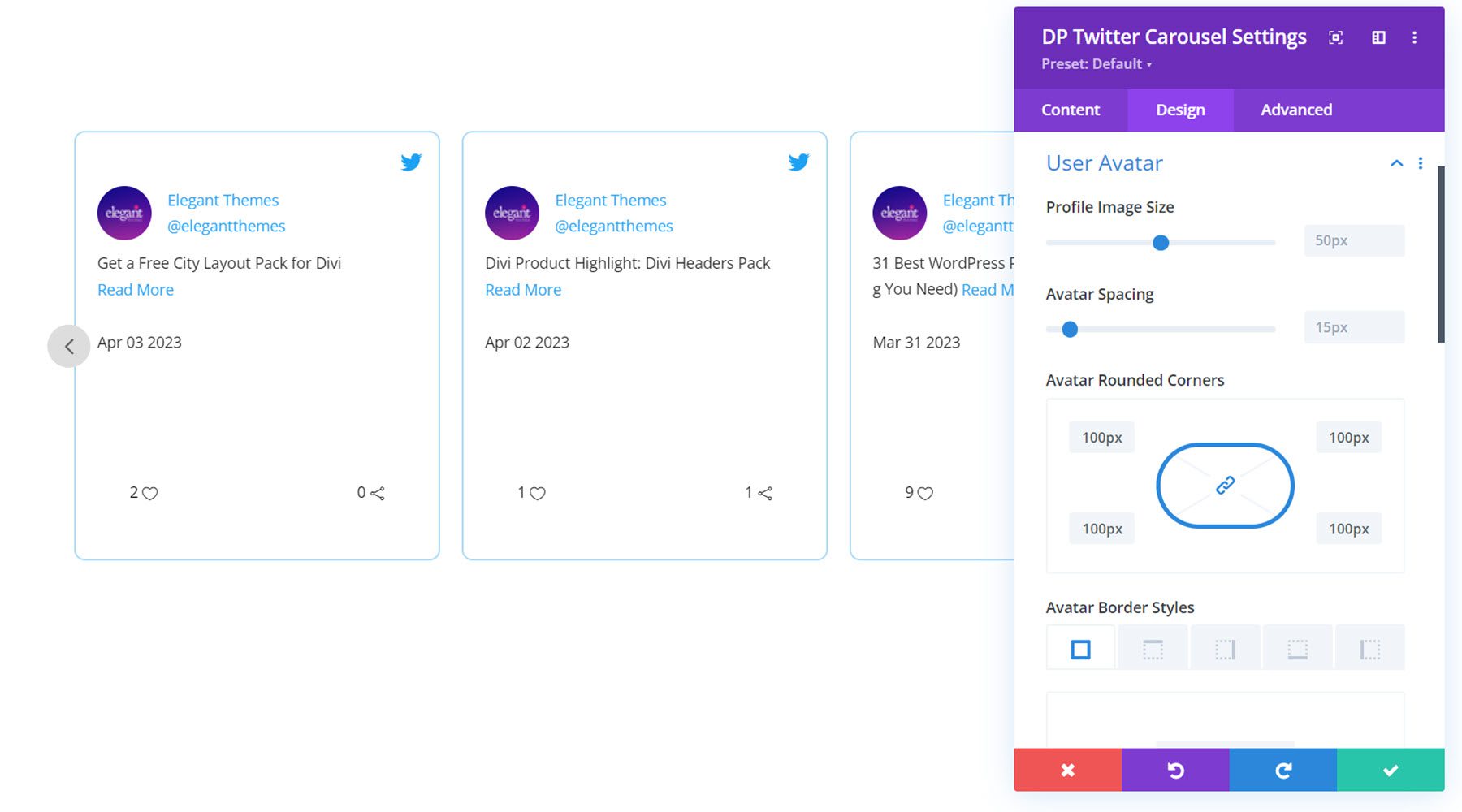
用户头像
在用户头像设置中,您可以设置个人资料图像大小、头像间距、圆角和边框样式。

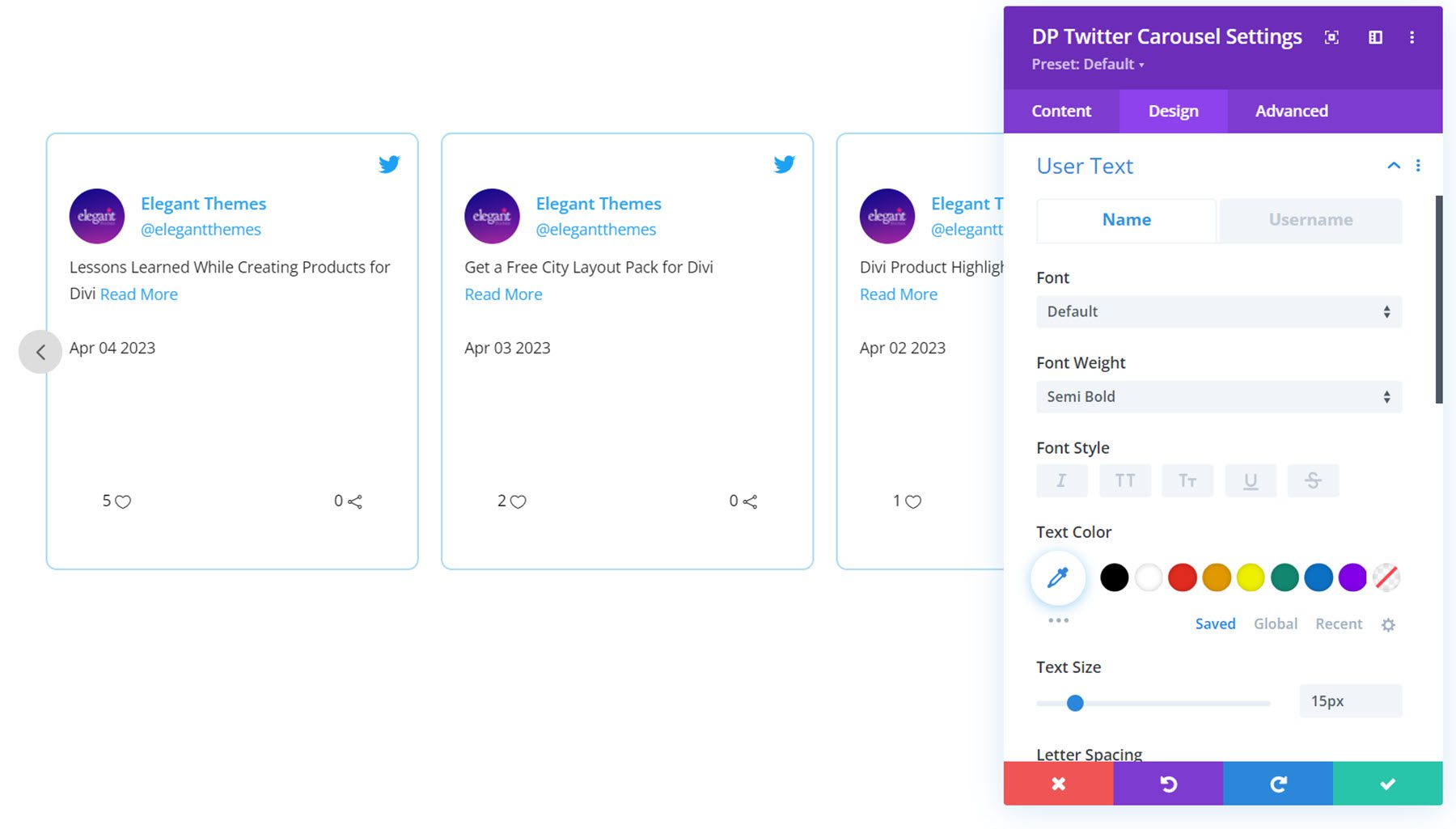
用户文本
在用户文本设置中,您可以自定义姓名和用户名的字体样式。

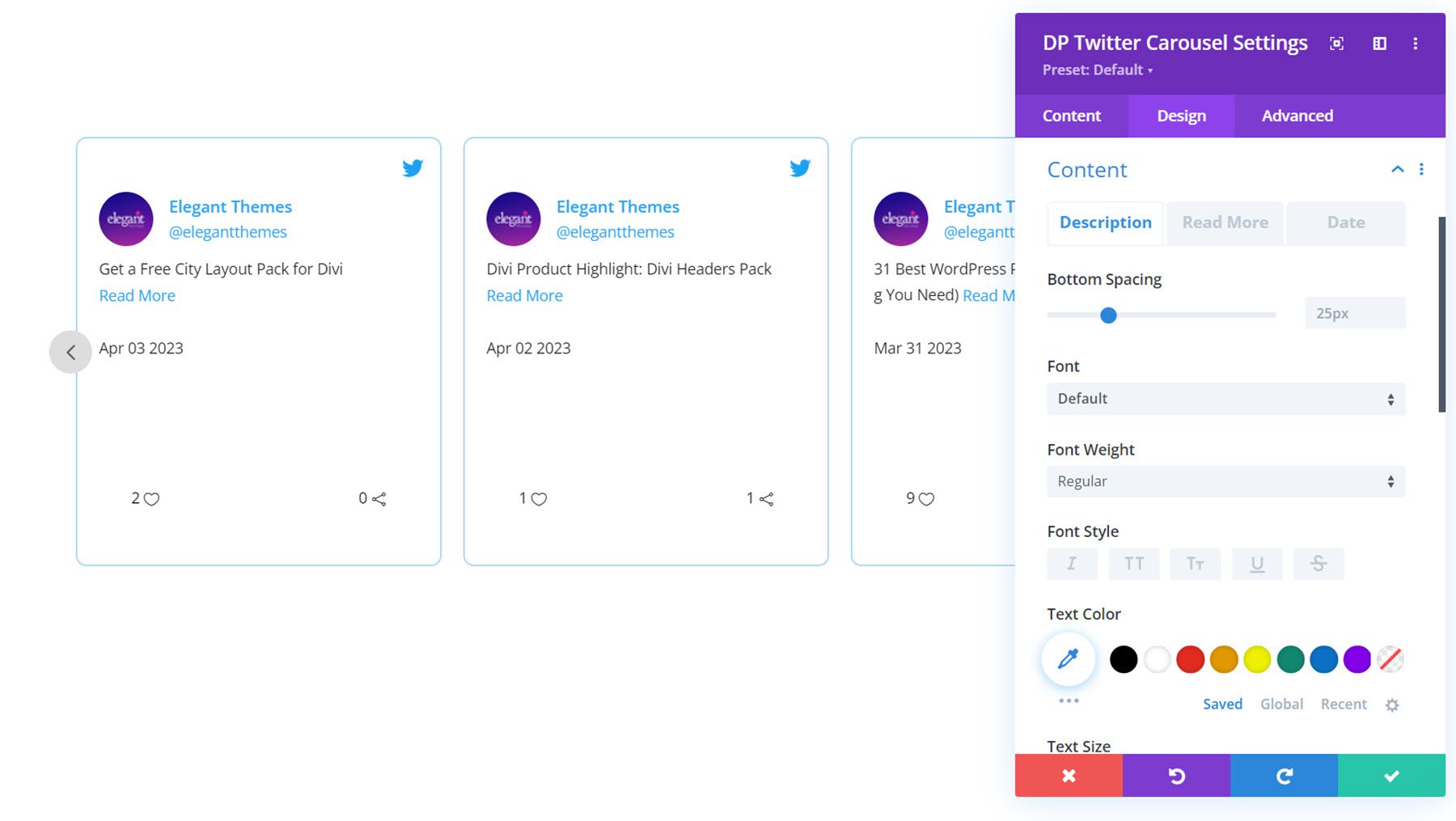
内容
您可以在此处自定义推文内容、阅读更多链接和日期的字体样式。

页脚
在页脚设置中,您可以设置页脚对齐和填充。 您还可以自定义收藏和转发指示器的文本和图标颜色和大小。

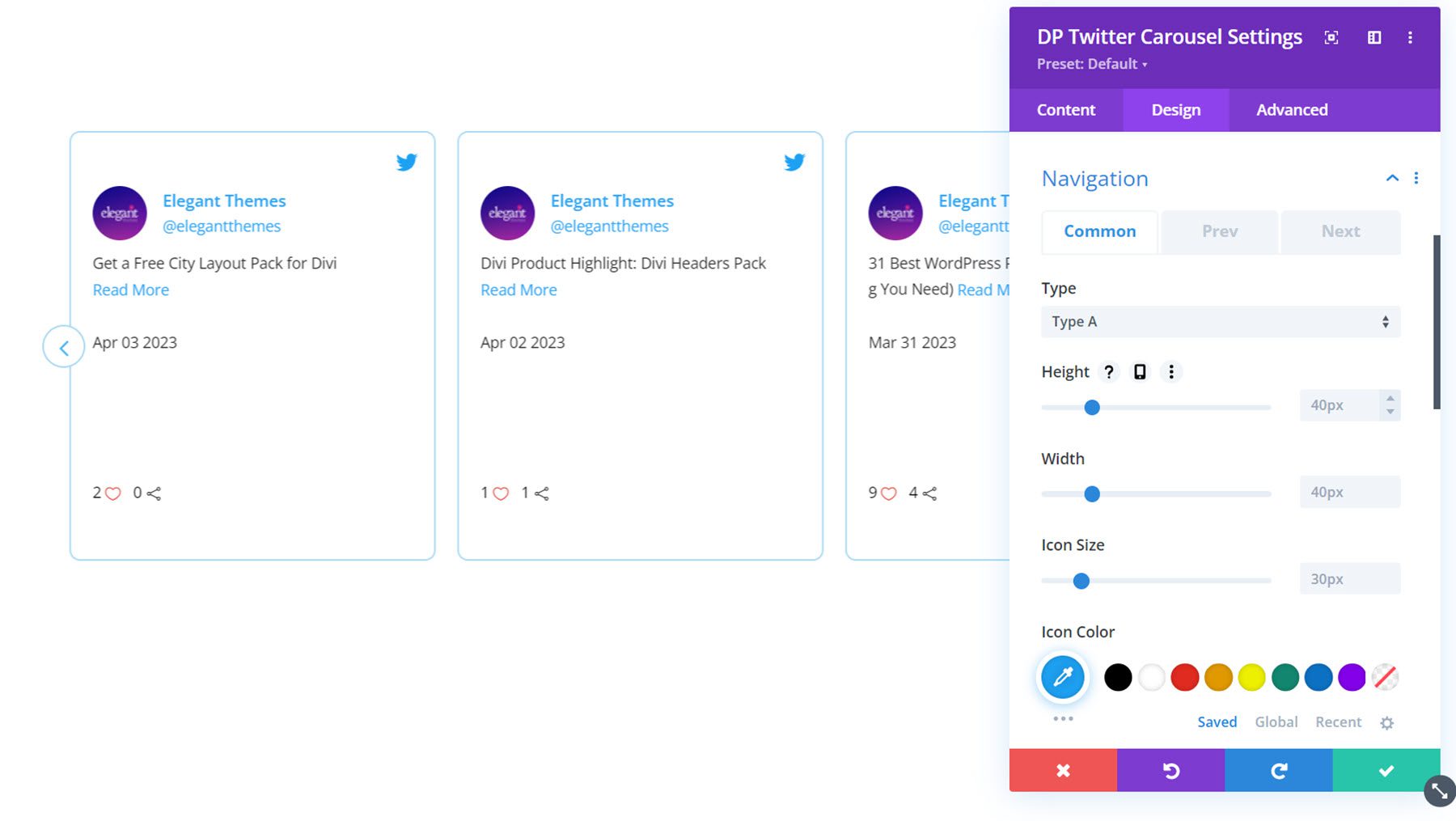
导航
您可以启用两种类型的导航:A 型和 B 型。这是 A 型,导航位于轮播模块的每一侧。 在这里您还可以设置导航图标的高度和宽度,设置图标大小、颜色和背景,启用倾斜效果,设置垂直和水平位置以及设置边框样式。 在“上一个”和“下一个”选项卡中,您可以设置每个按钮的图标和边框半径。

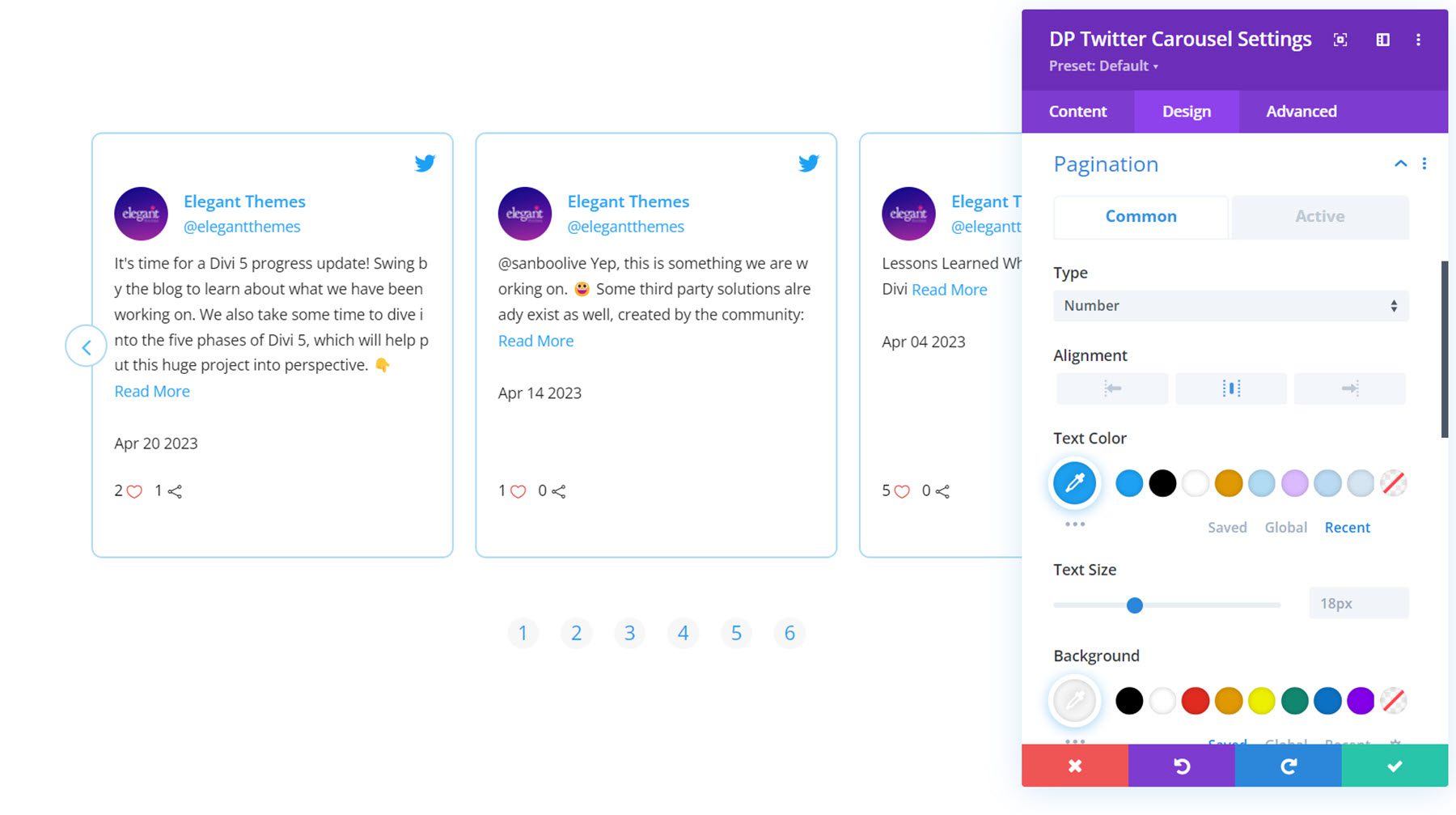
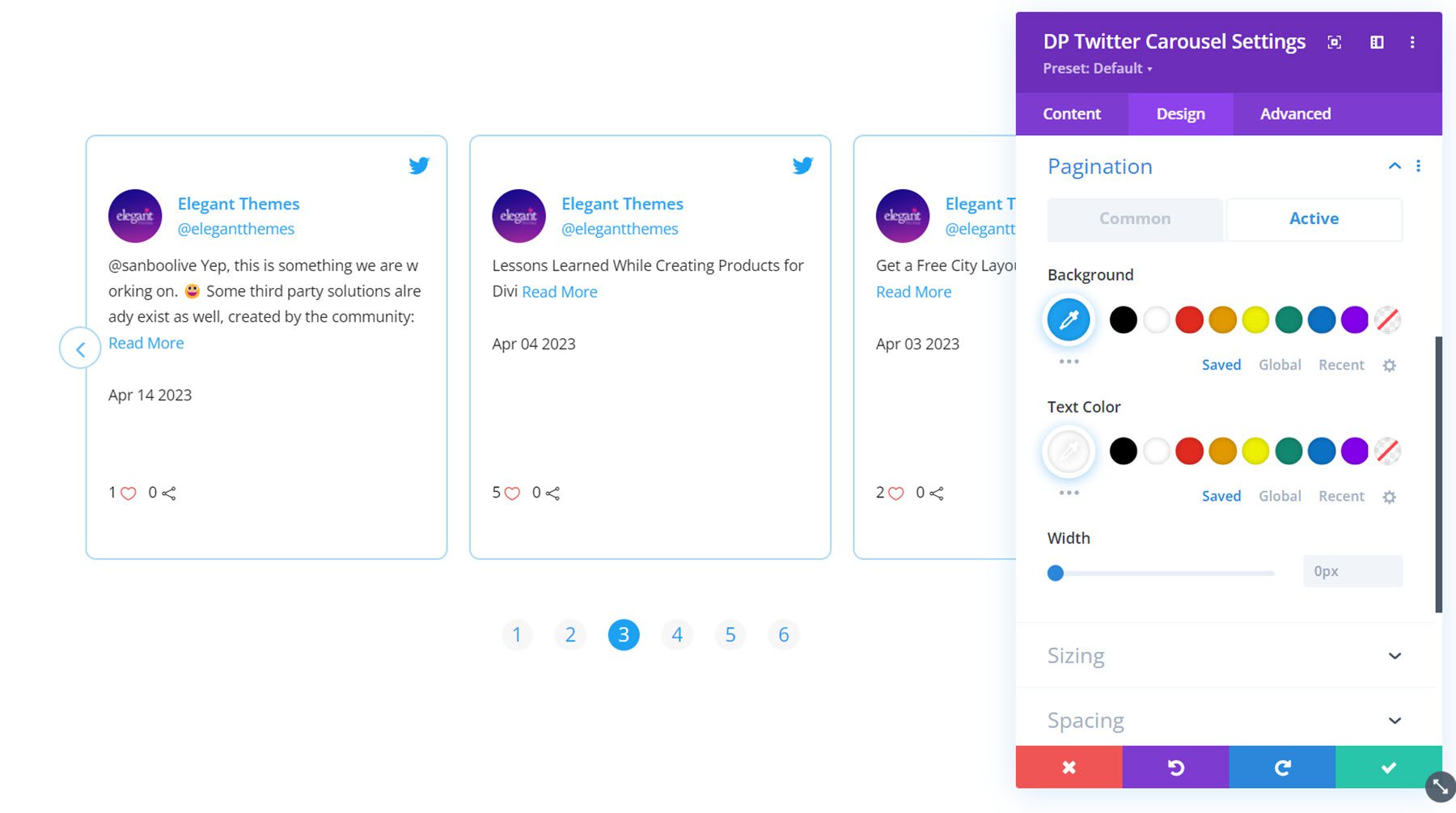
分页
在分页设置中,您可以选择数字或点式导航。 这是号码导航样式。 您可以自定义对齐方式、文本颜色、文本大小、背景、高度、宽度、边框半径、垂直位置和间距。

在活动选项卡中,您可以设置活动分页项的样式。

其他设计设置
您还可以在设计选项卡中自定义大小、间距、过滤器、变换和动画选项。
购买 Divi Social Plus
Divi Social Plus 可在 Divi Marketplace 中购买。 无限网站使用以及 1 年支持和更新的费用为 49 美元。 该价格还包括 30 天退款保证。

最后的想法
Divi Social Plus 在 Divi Builder 中添加了五个新的社交媒体模块,使您可以将社交媒体内容集成到您的网站上。 借助 Divi Social Plus,您可以将 Instagram 和 Twitter 源、轮播以及社交共享按钮添加到您的网站。 每个模块都带有许多不同的配置选项和设计设置,使您可以完全控制社交媒体模块的设计。 如果您正在寻找一种在 Divi 网站上集成社交媒体源的方法,这个插件可能是您的绝佳解决方案。
我们很想听到您的声音! 您尝试过 Divi Social Plus 吗? 请在评论中告诉我们您的想法!