Divi 产品亮点:Divi Supreme Pro
已发表: 2024-06-03Divi Supreme Pro 是 Divi Supreme 开发的一款强大的第三方插件,可扩展 Divi 网站的功能。 它拥有 60 多个高级模块和 8 个扩展,提供了一整套工具来简化网站建设,无需编码专业知识。

这种经济高效的解决方案受到许多 Divi 用户的信赖,提供简洁的代码、令人惊叹的动画和先进的设计控制。 在本次重点内容中,我们将介绍该插件及其功能等等。 让我们开始吧!
- 1 Divi Supreme Pro 能为您带来什么
- 1.1 60+ 额外 Divi 模块
- 1.2 8 Divi 扩展
- 1.3 40+ 高级 Divi 布局
- 2安装 Divi Supreme Pro
- 3使用 Divi Supreme Pro
- 3.1添加模块
- 3.2使用简单主题生成器作为标题
- 3.3添加打字效果文本
- 3.4添加价目表
- 3.5添加故障文本效果
- 3.6添加图片热点
- 3.7添加双标题
- 4购买 Divi Supreme Pro
- 5 Divi Supreme Pro:结束语
Divi Supreme Pro 能为您带来什么
Divi Supreme Pro 拥有丰富的功能,将您的 Divi 网站提升到新的高度。 让我们深入了解这个强大插件提供的一些非凡功能。
60+ Extra Divi 模块
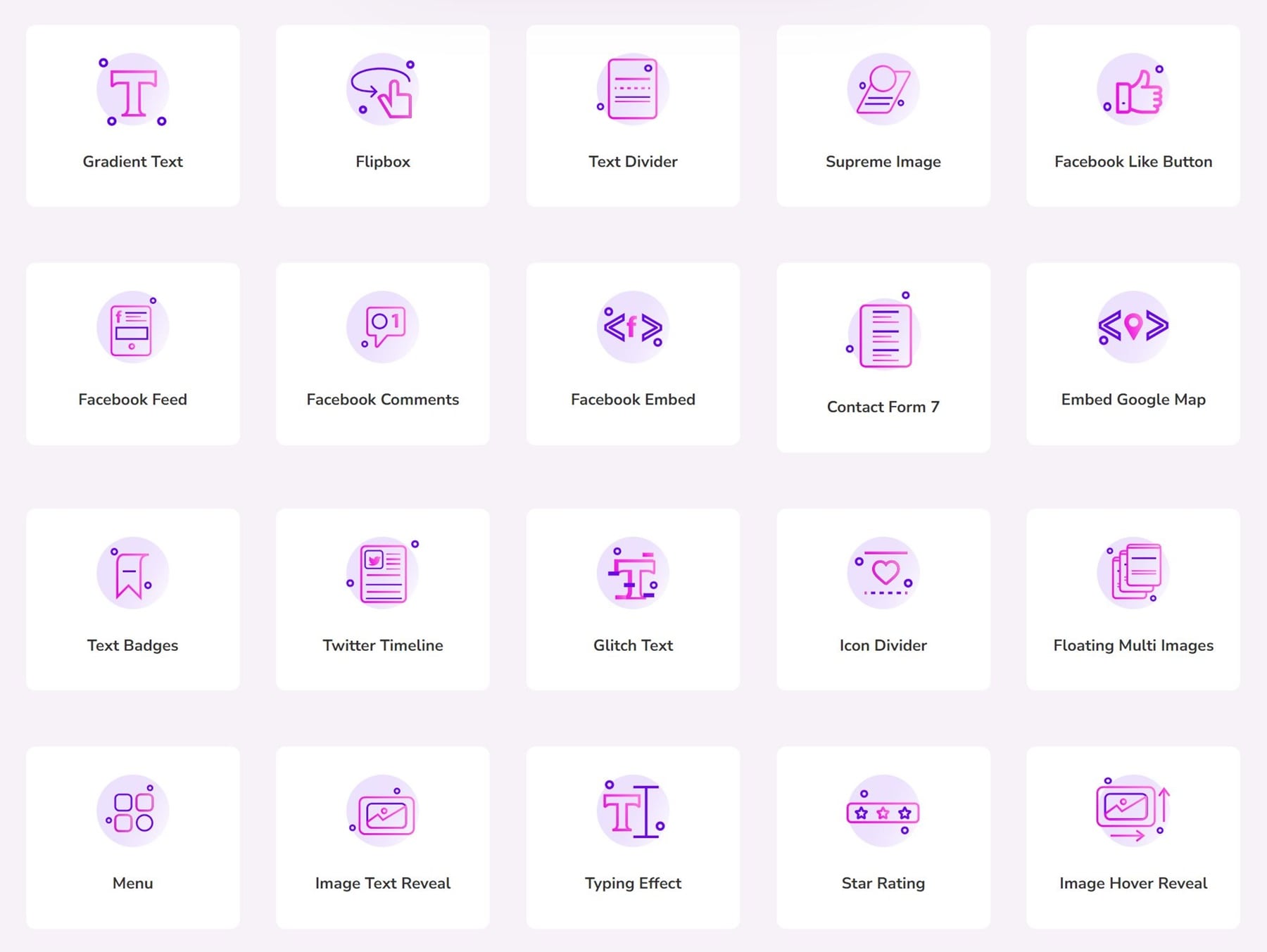
让我们首先浏览一下安装 Divi Supreme Pro 后添加到 Divi 的一些额外模块。

打字效果
打字文本效果让您的文本看起来像一次一个字母地被打字一样,从而使您的文本变得栩栩如生。 使用 Divi Supreme Pro,您可以调整打字速度和退格效果。 您还可以在开始新句子之前设置延迟。 只需点击几下,您就可以无限循环动画或随机排列句子顺序。
翻盖盒
翻转框是一项有趣的网络功能,当您将鼠标悬停或单击时,它会翻转以显示更多详细信息。 它非常适合让用户体验更具吸引力并简洁地呈现信息。 Divi Supreme Pro 拥有超过 15 种可用效果,可让您创建吸引用户的引人注目的交互式内容。
至尊按钮
Divi 为您的网站按钮提供了广泛的自定义选项,但有时,您可能需要对其外观、动画和功能进行更多控制。 这就是 Divi Supreme Pro 的 Supreme Button 模块发挥作用的地方。使用此工具,您可以创建中间带有分隔符文本的按钮,从 29 种不同的按钮悬停动画和 15 种图标悬停效果中进行选择,并添加与 YouTube 配合使用的图像或视频灯箱, Vimeo 和 Dailymotion。 您还可以为这两个按钮添加工具提示。
此外,它还支持各种 URL 链接类型,可以轻松链接到 URL、电子邮件、电话号码、短信、Facebook Messenger、Skype、WhatsApp 和 Telegram。
文字徽章
文本徽章是网页设计中使用的小型彩色标签,用于突出显示关键信息或状态,例如通知、新功能或用户角色。 它们改善了用户体验和视觉层次结构。 使用 Divi Supreme Pro,您可以轻松地将它们添加到 Divi 网站的标题和文本中。
图像悬停文本显示
使用此模块,当您将鼠标悬停在图像上时,覆盖层会从左侧滑入,覆盖图像并显示文本。 一旦您将鼠标移开,覆盖层就会向右滑动,再次显示图像。 您还可以为显示的文本选择不同的动画。 这种效果有效地以紧凑的布局显示大量信息。
价位表
Divi Supreme Pro 的价目表模块可让您创建具有视觉吸引力且组织有序的产品或服务列表及其各自的价格。 它非常适合菜单、目录和产品列表,帮助客户轻松查找和理解定价信息。
故障文字效果
故障文本效果涉及故意扭曲文本以创建数字故障外观。 它为网站添加了独特且动态的视觉元素,赋予网站现代和前卫的感觉。 使用 Divi Supreme Pro,您只需点击几下即可轻松地将故障效果添加到文本中。
洗牌字母
Divi 的随机字母模块可通过引人注目的文本效果增强您的网站。 输入您想要显示的文本,并观察它在显示最终消息之前随机显示的字符。 只需点击几下,您就可以轻松调整随机播放速度、持续时间和随机文本等设置。
图片热点
图像热点是图片上的可单击点,单击时会激活操作或显示信息。 借助 Divi Supreme Pro,您可以创建有吸引力、响应迅速且专业的热点,同时保持 Divi 的灵活性和可定制性。
双标题
通过使用颜色、字体和其他自定义功能增强标题文本的外观,实现令人惊叹的排版。 您可以在主标题之前、中间和之后插入文本。 使用此模块,您甚至可以通过赋予特定单词独特的字体和颜色来使其脱颖而出。
8 Divi 扩展
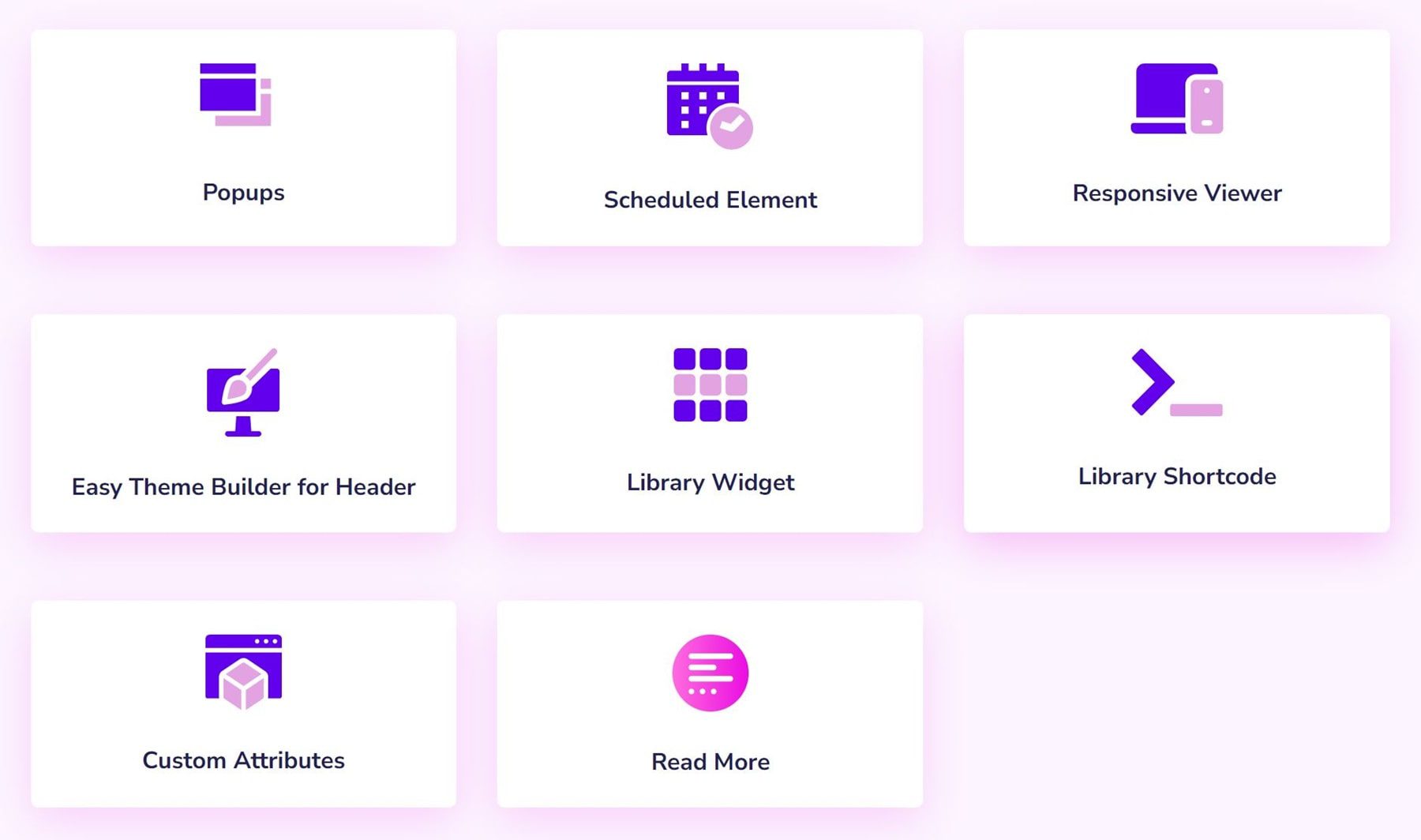
这八个扩展提供了您轻松创建出色网站所需的所有工具,增强了您的工作流程并增强了网站的功能。

弹出窗口
顾名思义,Divi Popup 可帮助您创建当用户执行特定操作(例如单击按钮或链接)时出现的弹出窗口。 这些弹出窗口可以显示额外的内容、收集用户详细信息或满足适合弹出窗口样式的任何其他需求。 您可以个性化弹出窗口以匹配最适合您的用户的内容。
预定元素
Divi 计划元素是一项附加功能,允许在特定网页元素出现和消失时进行计划。 这可以更精确地控制内容的时间安排,并可以通过以适当的时间间隔显示新内容来帮助保持用户参与度。 这可能是一种很有价值的方法,可以促进和自动化折扣,而无需等待完美的时机。
响应式查看器
Divi Supreme Responsive Viewer Extension 使创建响应式网站变得更加容易。 您可以预览和调整移动设备、平板电脑和桌面屏幕的设计,而无需浏览器检查工具。 该界面是用户友好的,让您可以轻松地安排内容。
标题的简单主题生成器
Divi Supreme 的 Easy Theme Builder 改进了强大的 Divi Theme Builder for WordPress 自定义标题的选择。 滚动时,您可以轻松制作固定标题、降低标题高度并在各种移动设备上查看设计。
图书馆小工具
Divi Supreme Library Widget Extension 增强了 Divi 主题的标准库模块功能。 通过此模块,您可以在各种可自定义的布局中展示帖子、页面、WooCommerce 产品或自定义帖子类型。 广泛的设计和布局选项使您可以轻松创建吸引人的显示,而无需编码技能。
库简码
借助 Divi Supreme 库短代码扩展,您可以为库项目创建短代码,从而可以使用 WordPress 短代码 API 将它们包含在任何帖子或页面中。 您可以自定义短代码的外观,从而可以轻松地在任何页面或帖子上为您的图书馆项目创建独特且有吸引力的演示文稿。
自定义属性
通过自定义属性扩展,您可以方便地将自定义 HTML 属性包含到 Divi Builder 中的不同元素,例如部分、行、列、模块和按钮。 这些属性有助于添加 JavaScript 库需要的数据或 Divi Builder 通常不包含的标准 HTML 属性。
阅读更多
Divi 的 Supreme 阅读更多扩展可增强您网站的用户体验。 它使您能够隐藏长文本并通过单击显示它,从而使您的内容简洁而信息丰富。 该工具非常适合希望提供扩展信息而不使页面混乱的 Divi 用户。
40+ 高级 Divi 布局
Divi Supreme 提供超过 44 种免费布局可供在其网站上下载。 让我们来探讨一下最近添加的一些内容:
电子书登陆页面

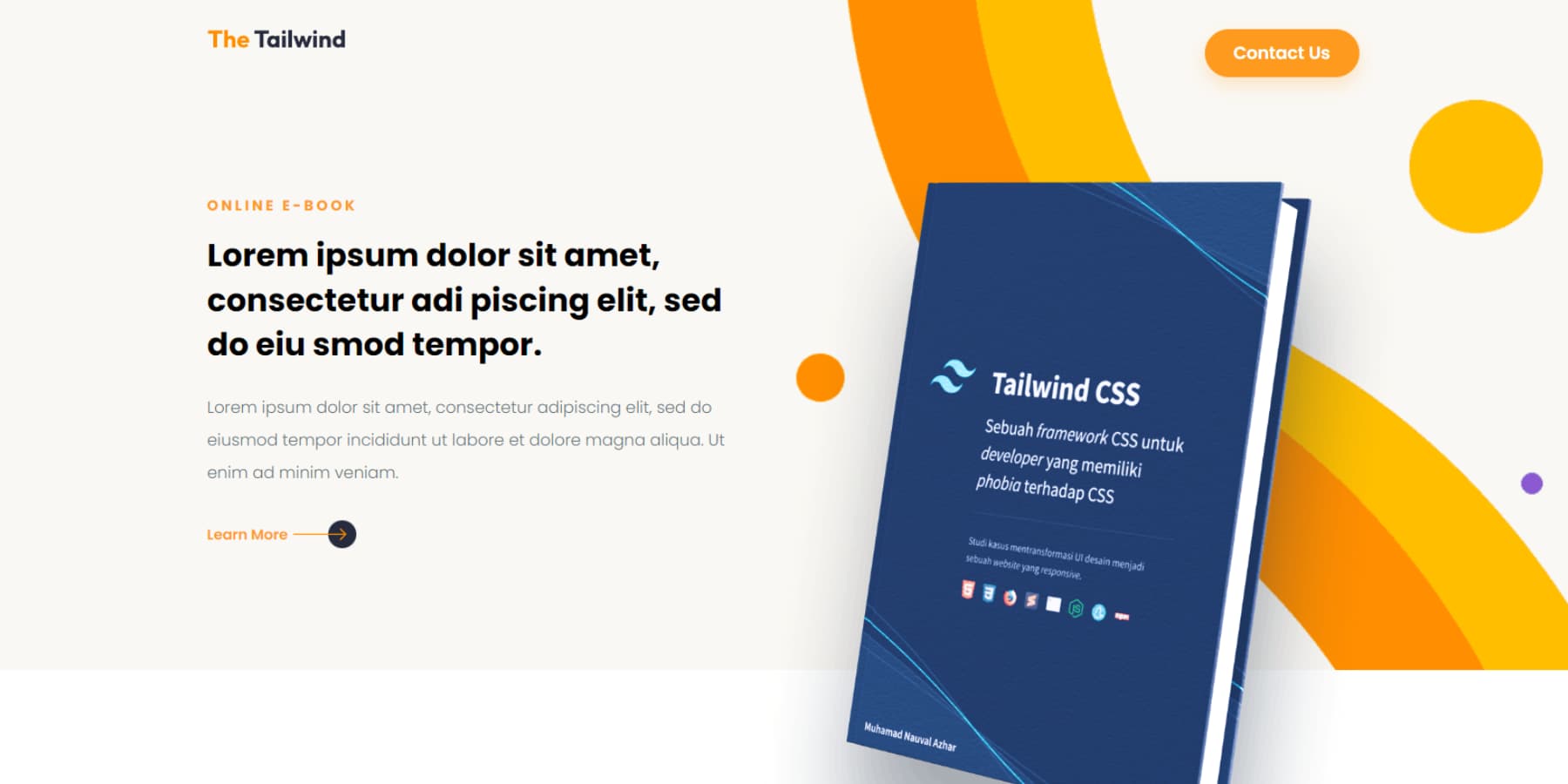
电子书登陆页面模板整洁且结构良好,将优点和功能分开。 要点可以帮助用户快速掌握重要细节。 几个“了解更多”和“下载电子书”按钮鼓励参与。 可编辑的内容区域可以轻松定制,并且设计保持一致。 这种设计有可能通过提供高级功能和定制选项来提高转化率,为您带来彻底的吸引力体验。
心理健康登陆页面

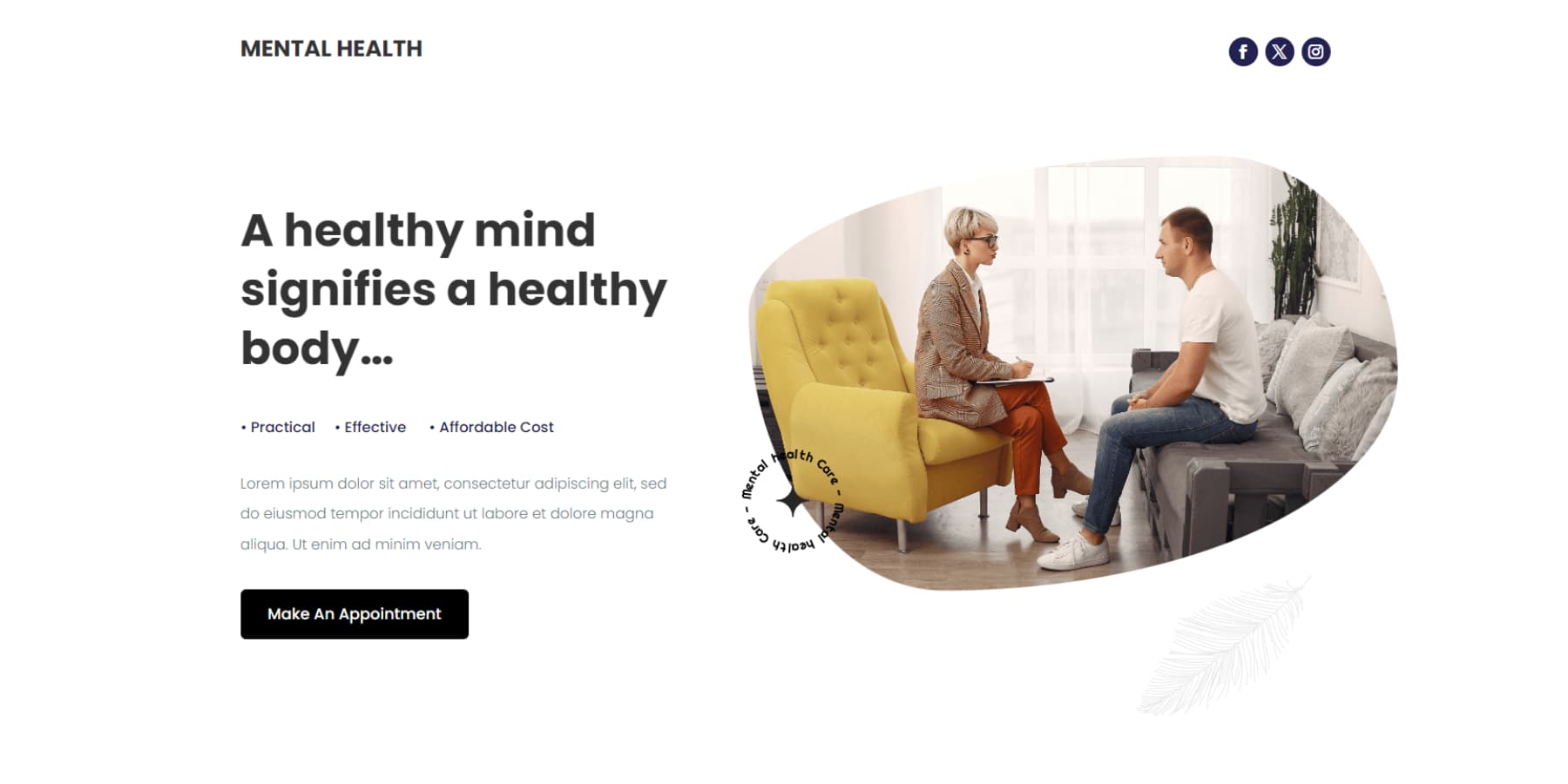
心理健康登陆页面布局以清晰、结构化的布局强调心理健康。 它包括实用且负担得起的咨询选项,突出了咨询师的简介,并展示了成功案例。 干净而现代的设计融合了舒缓的配色方案,可简化导航并帮助您找到所需的信息。 Divi Supreme Pro 模块通过悬停效果、图像滤镜和独特图标等交互功能提升您的体验。
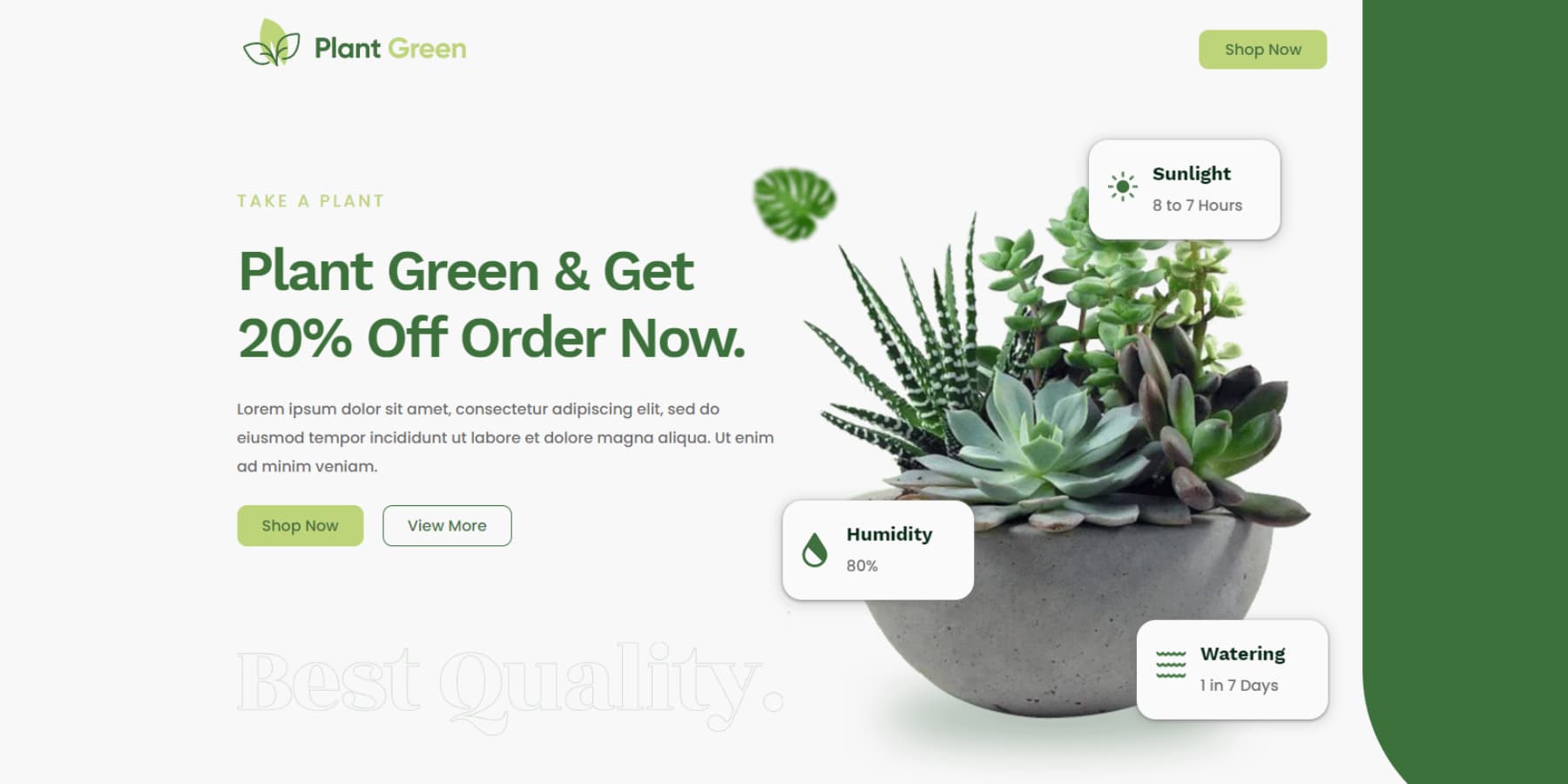
植物登陆页面

植物登陆页面布局干净、组织良好,有大量空白,便于阅读。 它突出了强烈的号召性用语,保持一致的排版,并很好地平衡了各个部分。 用户友好的布局确保直观的导航并使关键元素有效弹出。
咨询登陆页面

Divi Supreme 的咨询登陆页面模板采用现代、简洁的布局,吸引您的眼球。 清晰的部分使其易于移动和理解。 大胆的排版和位置恰当的图像吸引您的注意力并强调关键信息。 另外,它似乎是为了适应各种设备而设计的,因此您始终可以获得出色的观看体验。
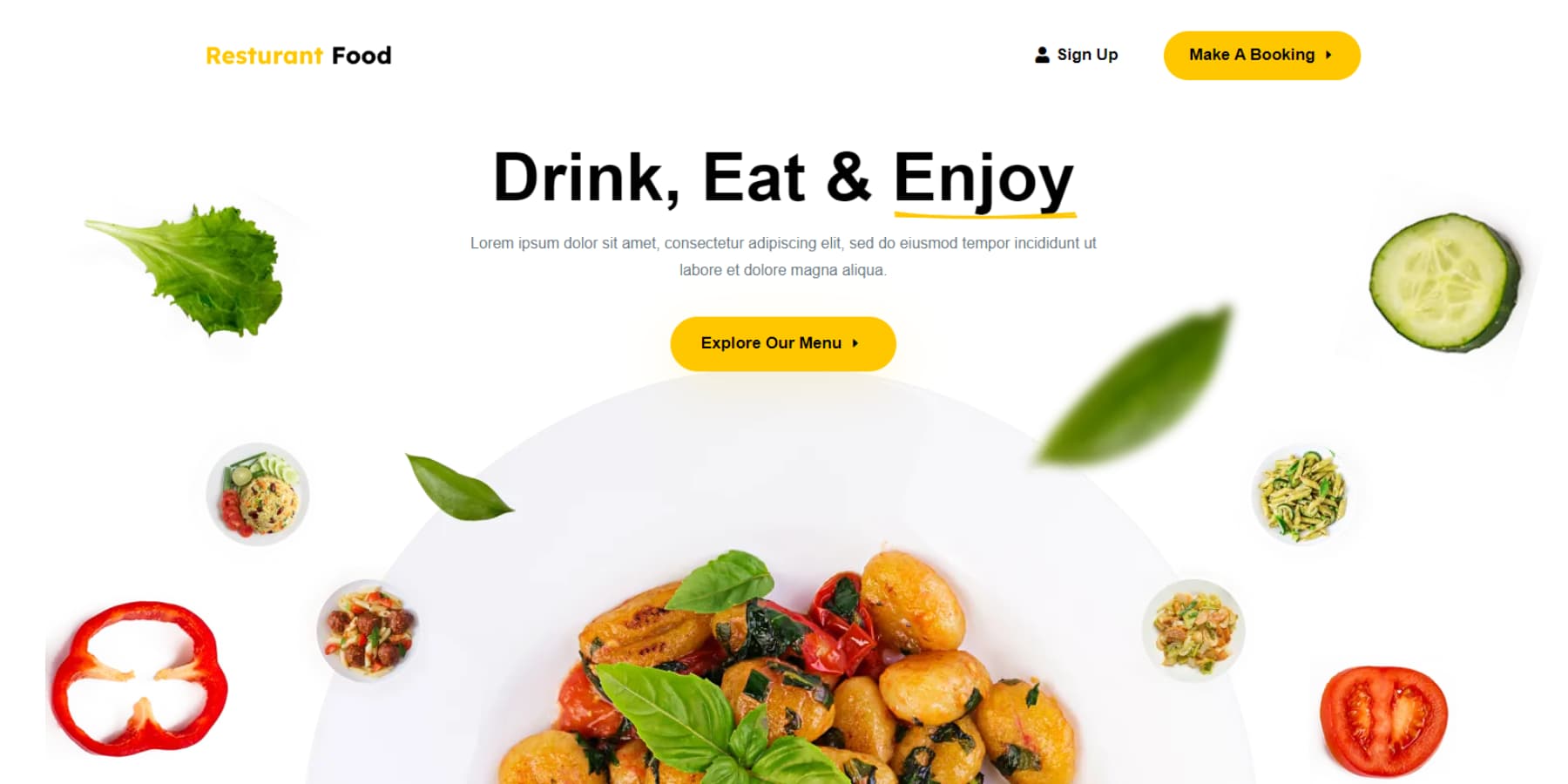
餐厅登陆页面

Divi Supreme 的这个餐厅登陆页面模板在布局方面有几个积极的方面。 首先,设计具有视觉吸引力和现代感,结构干净有序。 空白的使用可以让内容呼吸并增强可读性。 导航菜单易于访问,为整个网站提供流畅的导航。 使用有吸引力的图像和精心设计的部分有助于有效地展示餐厅的菜单和服务。
安装 Divi Supreme Pro
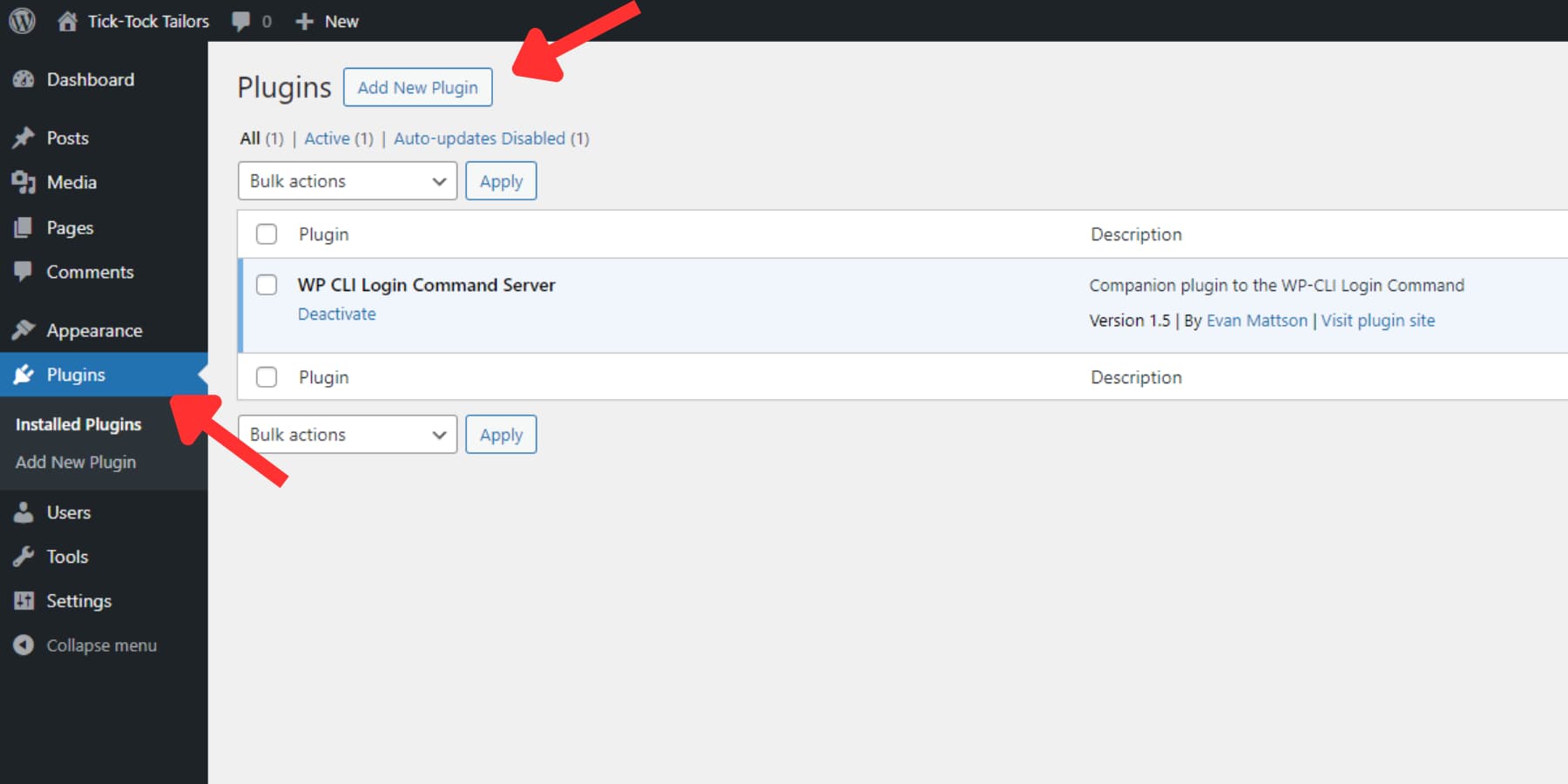
安装 Divi Supreme Pro 与安装任何 WordPress 插件相同。 购买插件后,下载它,前往 WordPress 仪表板中的“插件”选项卡,然后选择“添加新插件”。


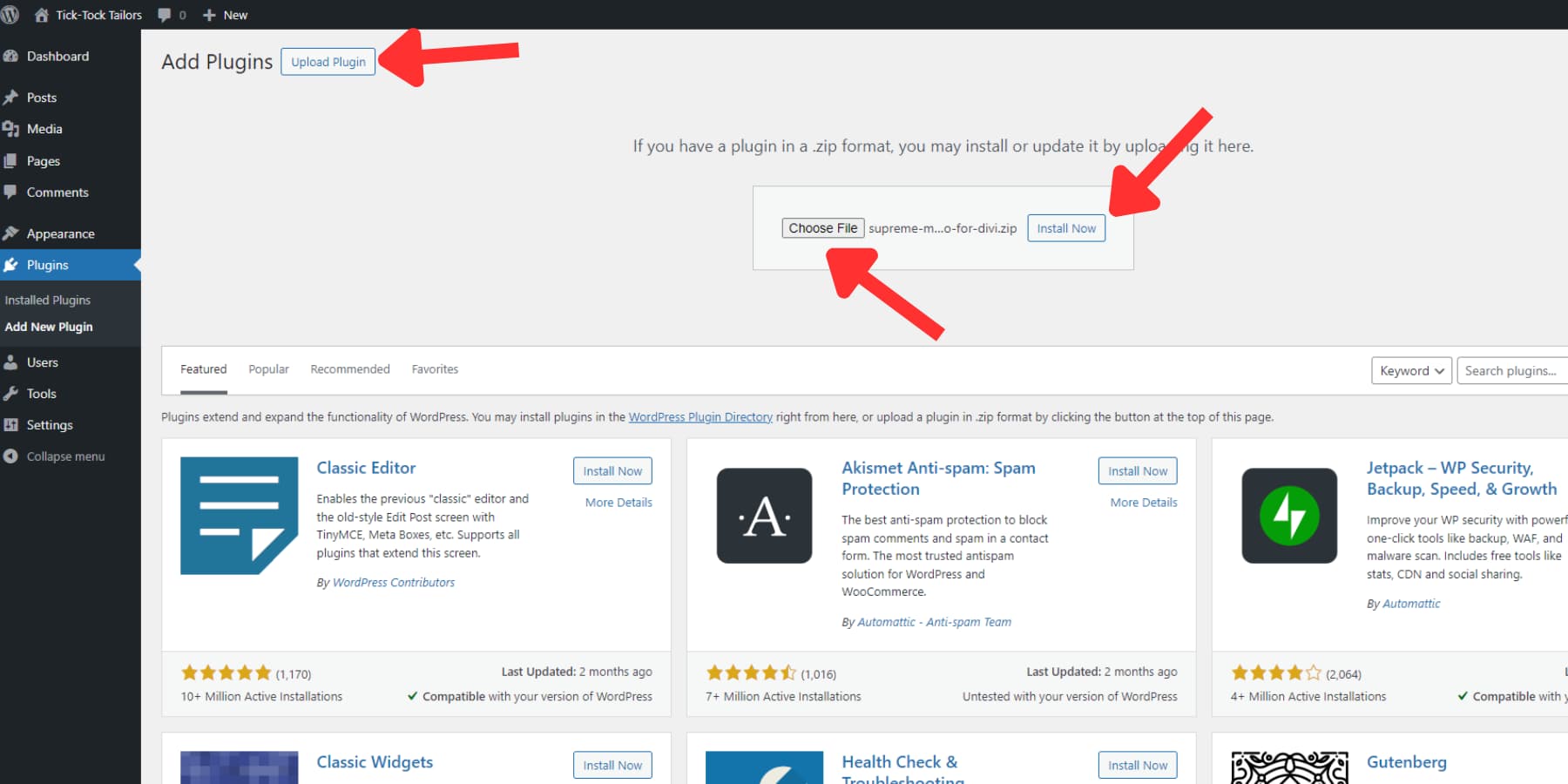
然后,点击上传插件按钮。 单击“选择文件”以在您的计算机上找到插件 zip 文件。 找到文件后,上传它。

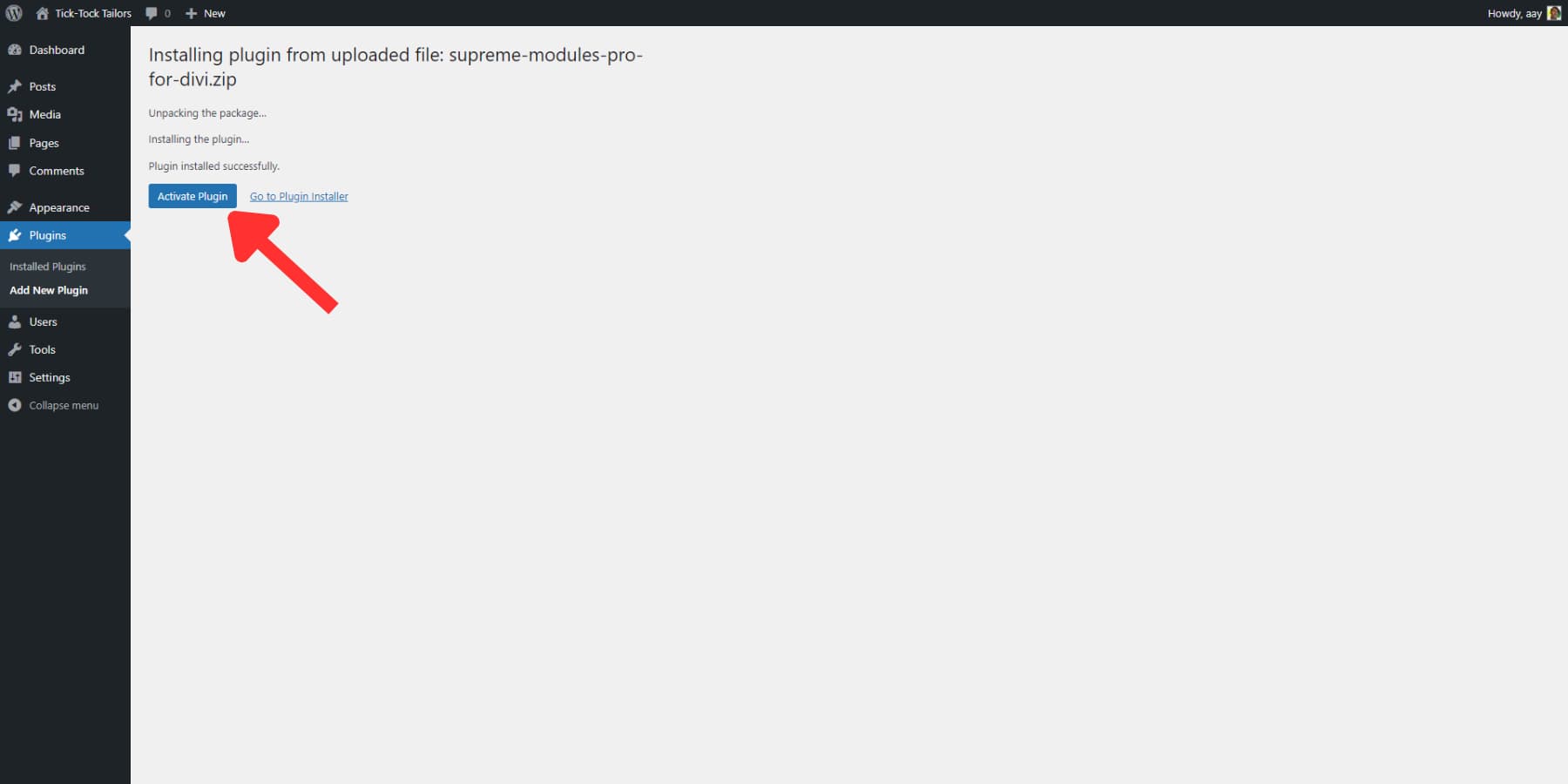
上传后,单击立即安装以安装插件。 最后,单击“激活插件”按钮将其激活。

使用 Divi Supreme Pro
安装插件后,您将在侧边栏中看到一个名为 Divi Supreme Pro 的新选项。 单击此菜单项将引导您进入 Divi Supreme Pro 的设置。 得益于其直观的界面以及与 Divi 的无缝集成,充分发挥 Divi Supreme Pro 的潜力变得轻而易举。 此外,在屏幕右侧,您会找到有用的卡片,其中包含文档和支持选项的链接。 因此,如果您被困在某个地方,帮助并不遥远! 现在,让我们简要概述一下它的布局和设置:

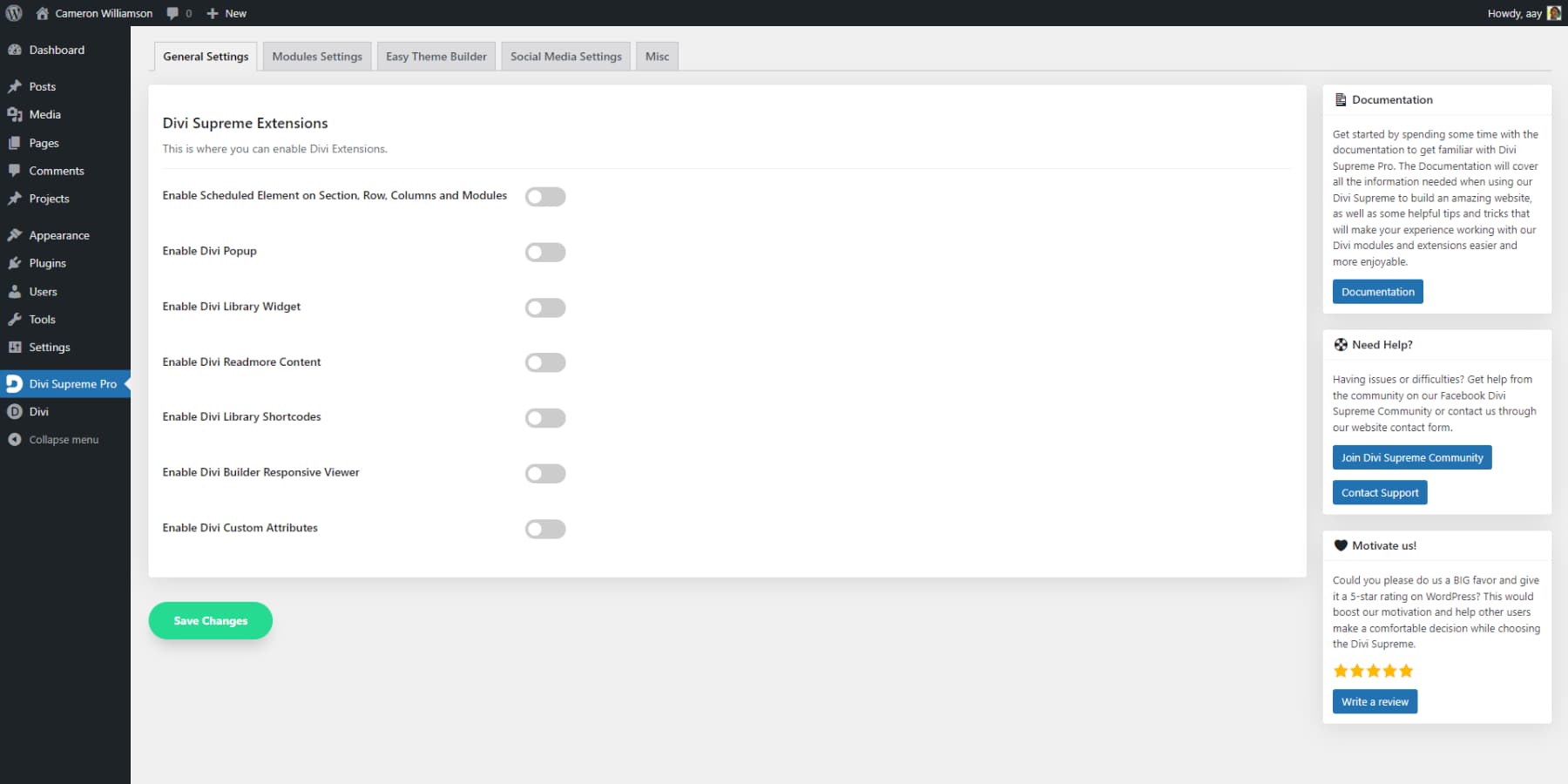
常规设置
单击菜单项时,您将自动打开常规设置选项卡。 您可以在此处打开和管理额外的 Divi 扩展,例如 Divi 弹出窗口和阅读更多功能。 这些扩展默认情况下处于关闭状态。
模块设置
该插件包含许多额外的模块和功能,这可能会稍微影响您网站的性能。 但是,您可以使用模块设置选项卡关闭任何不需要的元素,从而简化您的网站和编辑器。
简单的主题生成器
Easy Theme Builder 选项卡允许您进行更改并添加我们之前讨论的用户体验提示。 我们将在本文后面详细讨论此选项卡。
社交媒体设置
此选项卡允许您粘贴 API 密钥并启用 Facebook 相关模块的设置,例如 Facebook 评论、按钮、评论和实时提要。
杂项
在“其他”选项卡中,您会发现各种设置和选项,这些设置和选项可能并不重要,但有时会派上用场。 这包括兼容性设置、卸载选项和安全功能。 您还可以自定义插件的名称和图标,这一过程称为白色标签,以向您的客户呈现更专业的形象。
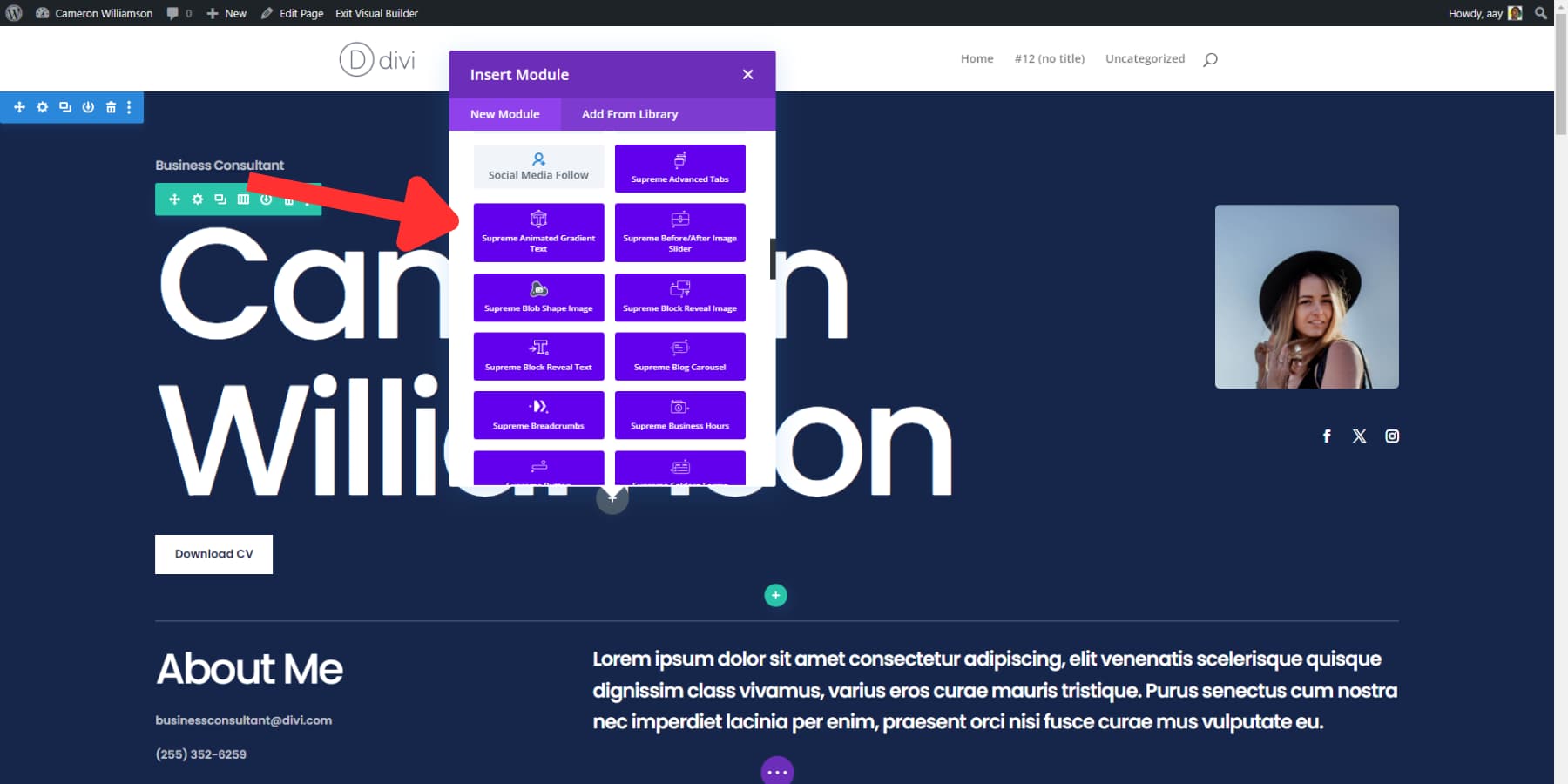
添加模块
Divi 编辑器内的所有 Divi Supreme Pro 模块均采用明亮的紫色进行颜色编码,以便您可以快速区分和使用它们。 而且,他们都带有‘至尊’的前缀。

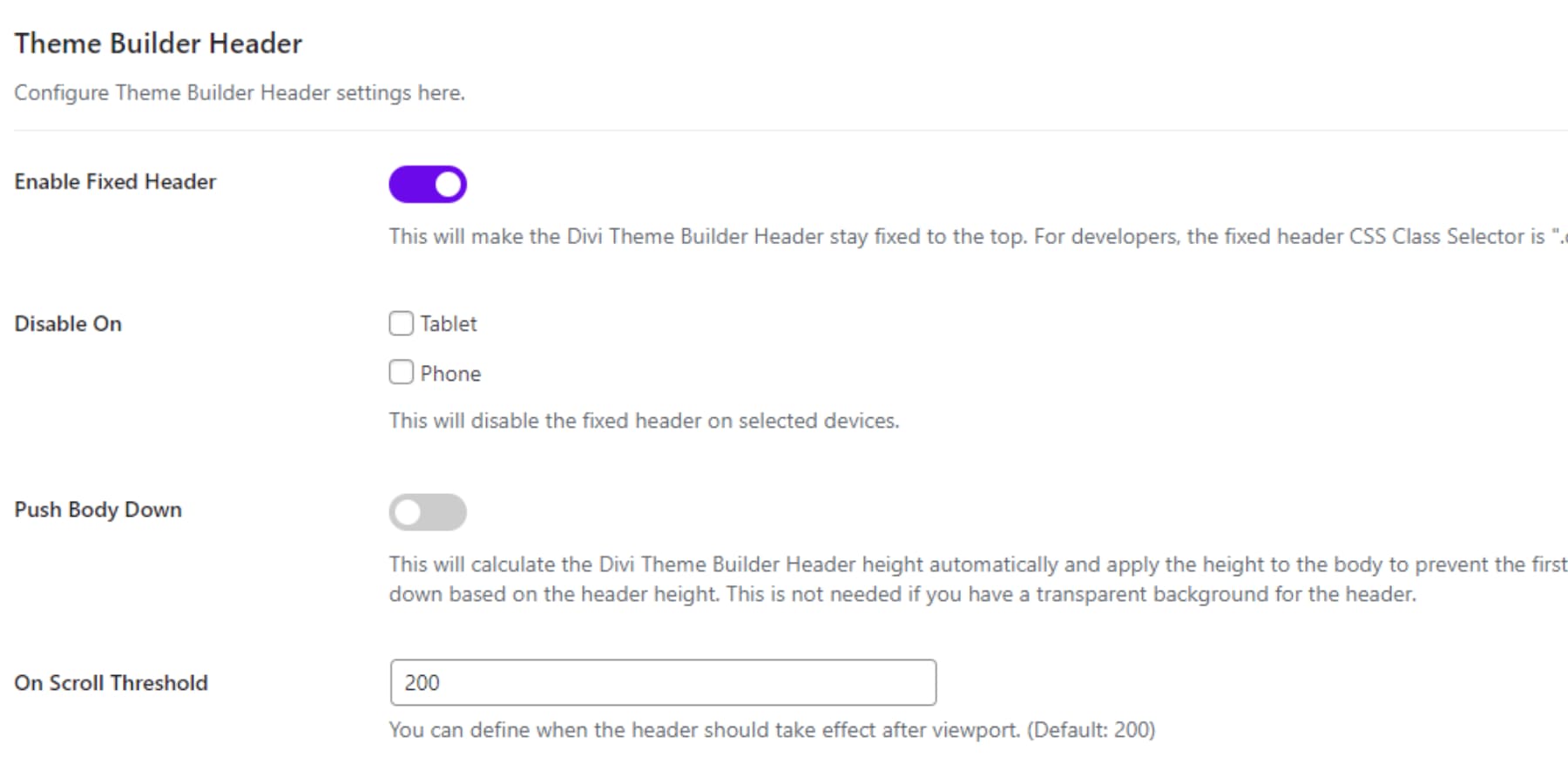
使用简单的主题生成器作为标题
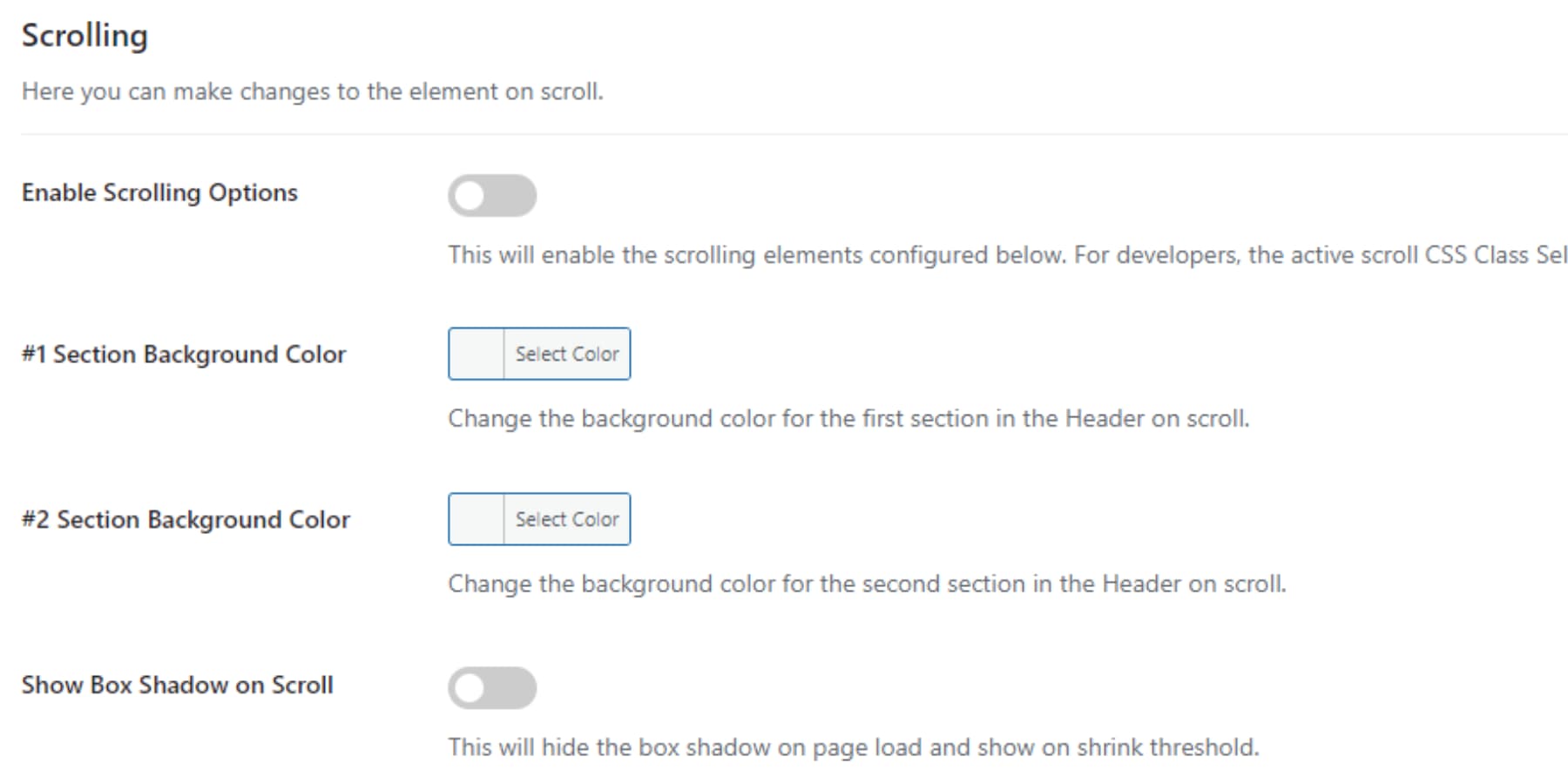
Easy Theme Builder 可让您设置标题、在滚动时调整标题颜色,并根据您的喜好调整缩小元素。 通常,带有主题生成器的标题会随着站点一起滚动。 但是,通过 Easy Theme Builder 的标题设置,您可以轻松地将标题固定在顶部。 您甚至还有其他选项,例如关闭手机/平板电脑上的功能,以及一些美观的选择。

打开滚动扩展可以使标题更有深度。 您可以更改背景颜色并添加滚动时出现的框阴影。

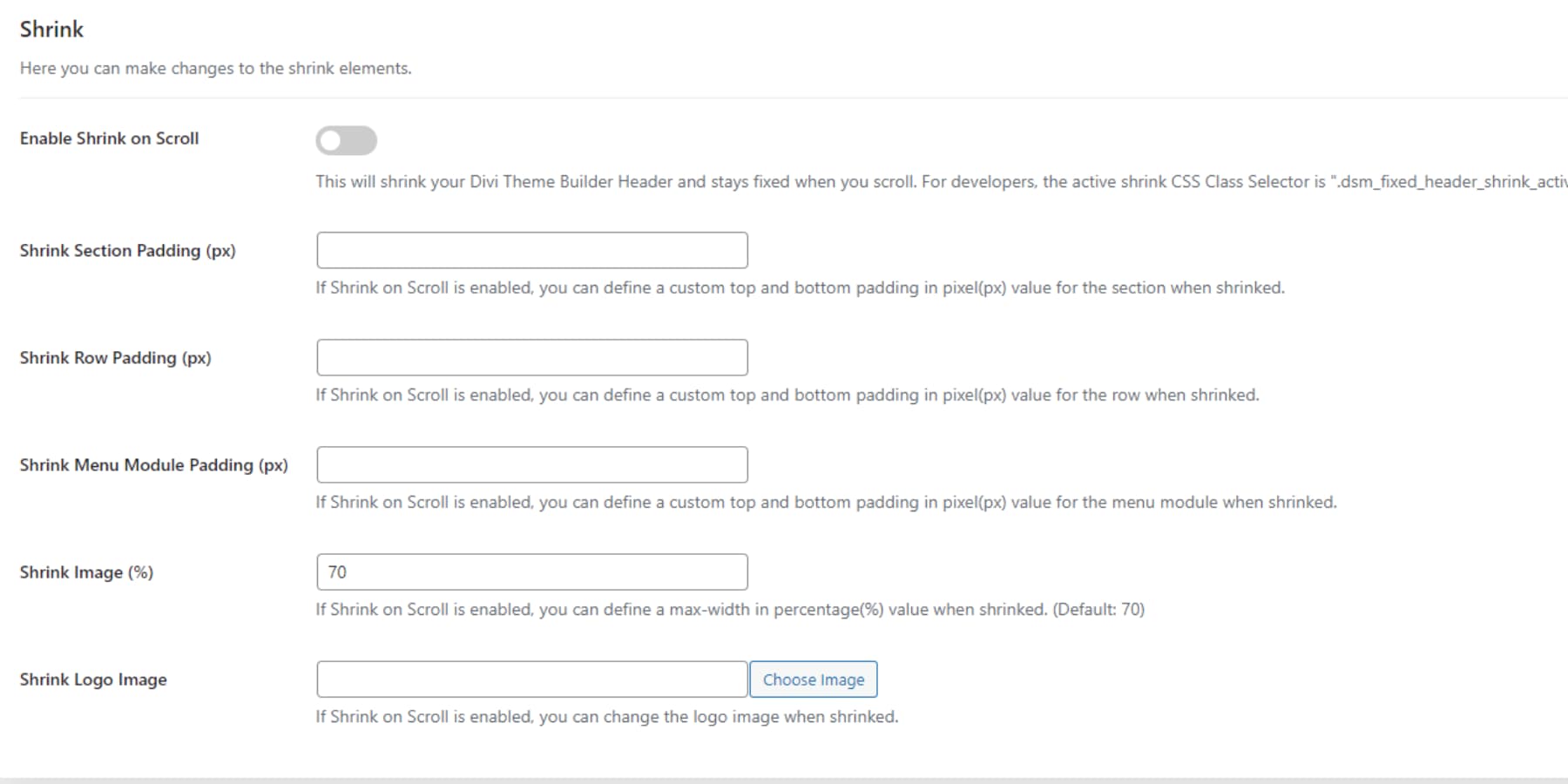
最后,“缩小”选项允许您在滚动期间调整菜单大小并将徽标切换为不同的图像。 向部分、行和模块添加填充,并设置图像缩小的百分比。

添加打字效果文本
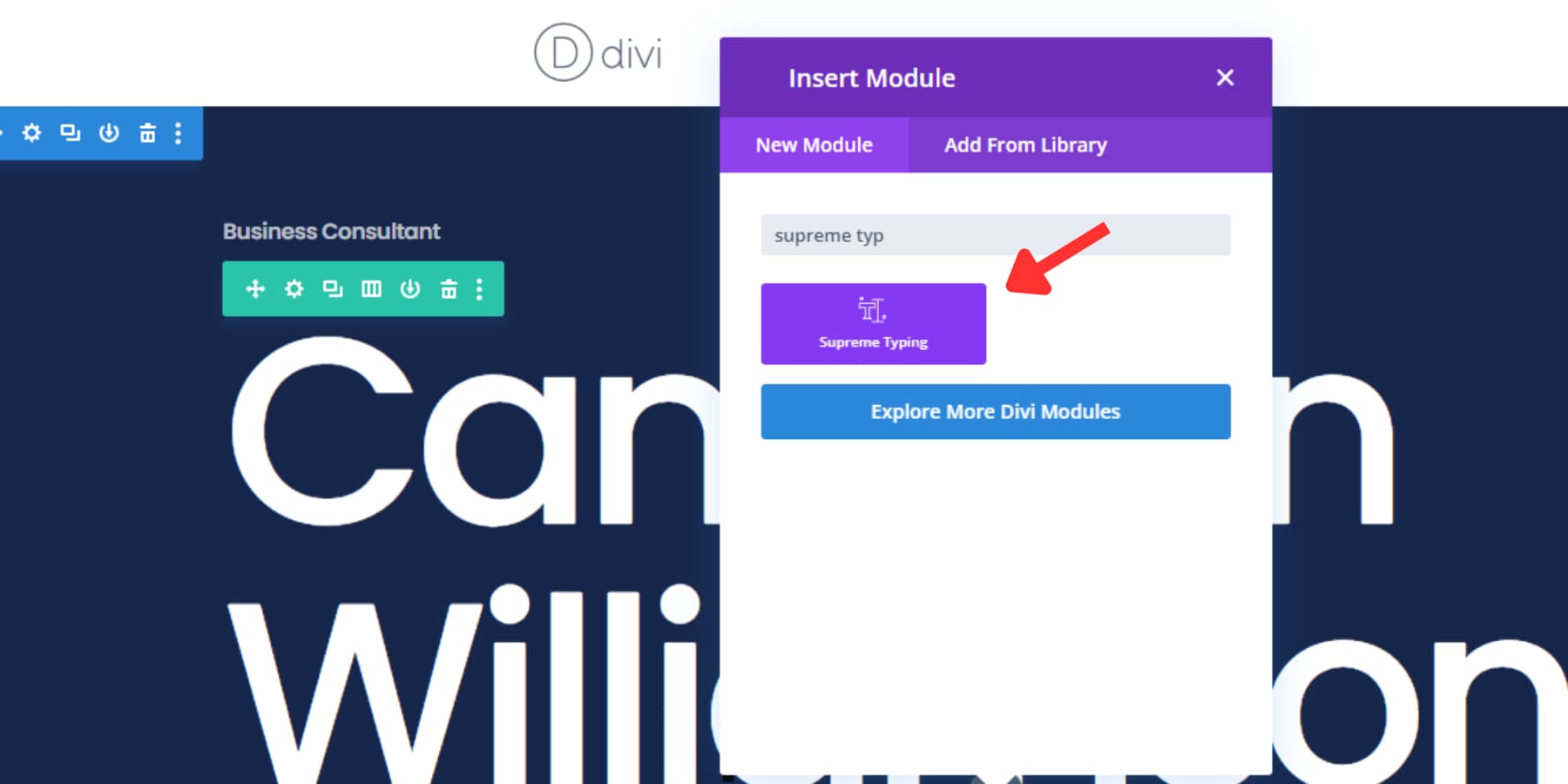
找到 Supreme Typing,选择它,然后将模块添加到画布中。

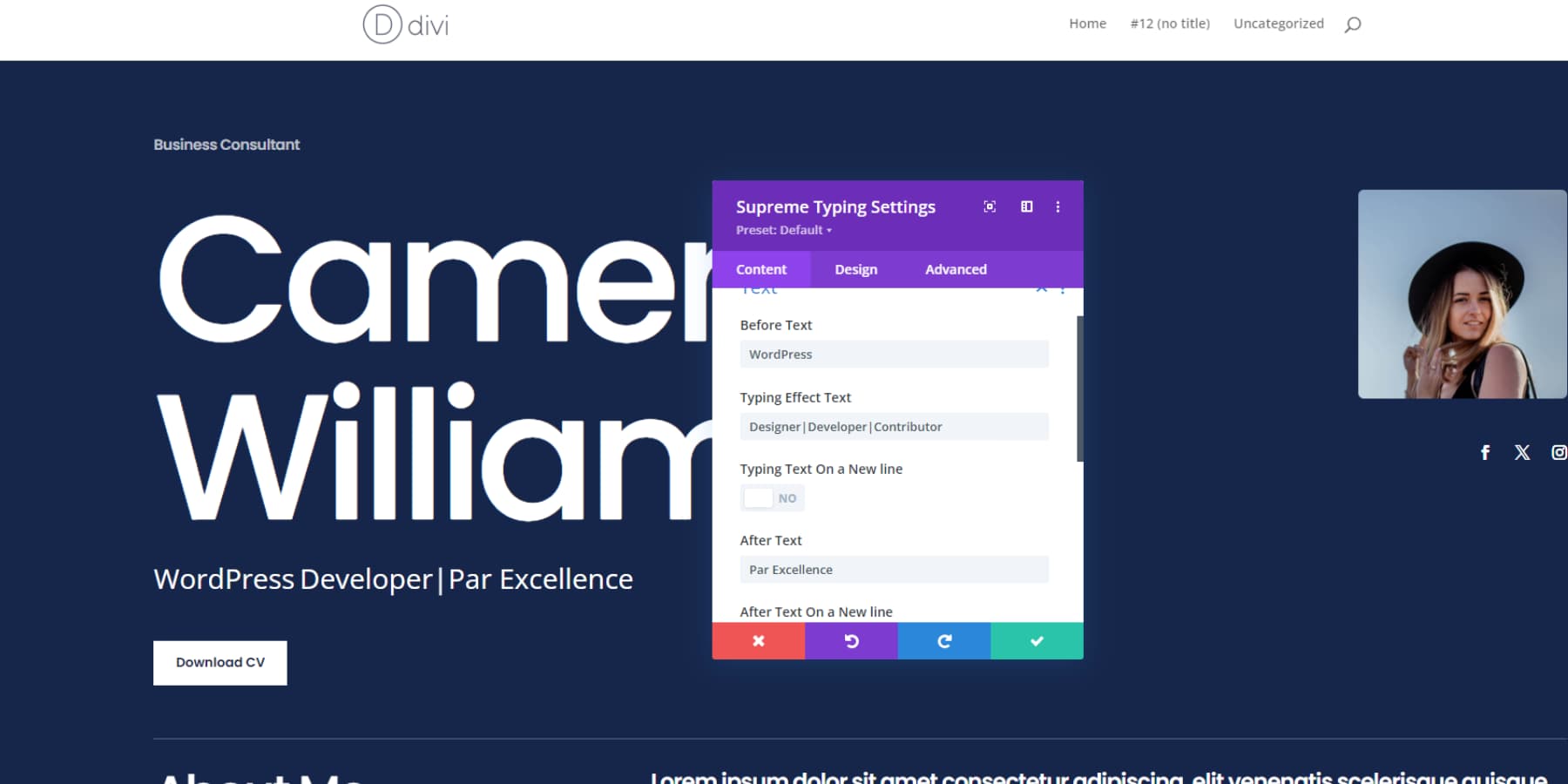
您将看到调整效果的选项,其中三个文本字段分别标记为“之前”、“键入”和“之后”。 标签很简单。 “之前”和“之后”字段中的文本将是静态的,并且不会具有打字效果。 在“键入文本”字段中,您可以使用竖线符号 (|) 添加将依次出现的各种文本。 例如:

您还可以进行设置,例如在单独的行上显示文本、循环选项、速度、动画以及初始键入文本下拉列表下方的链接选项。 在设计部分,您可以自定义该模块的颜色、字体和其他外观设置。
添加价目表
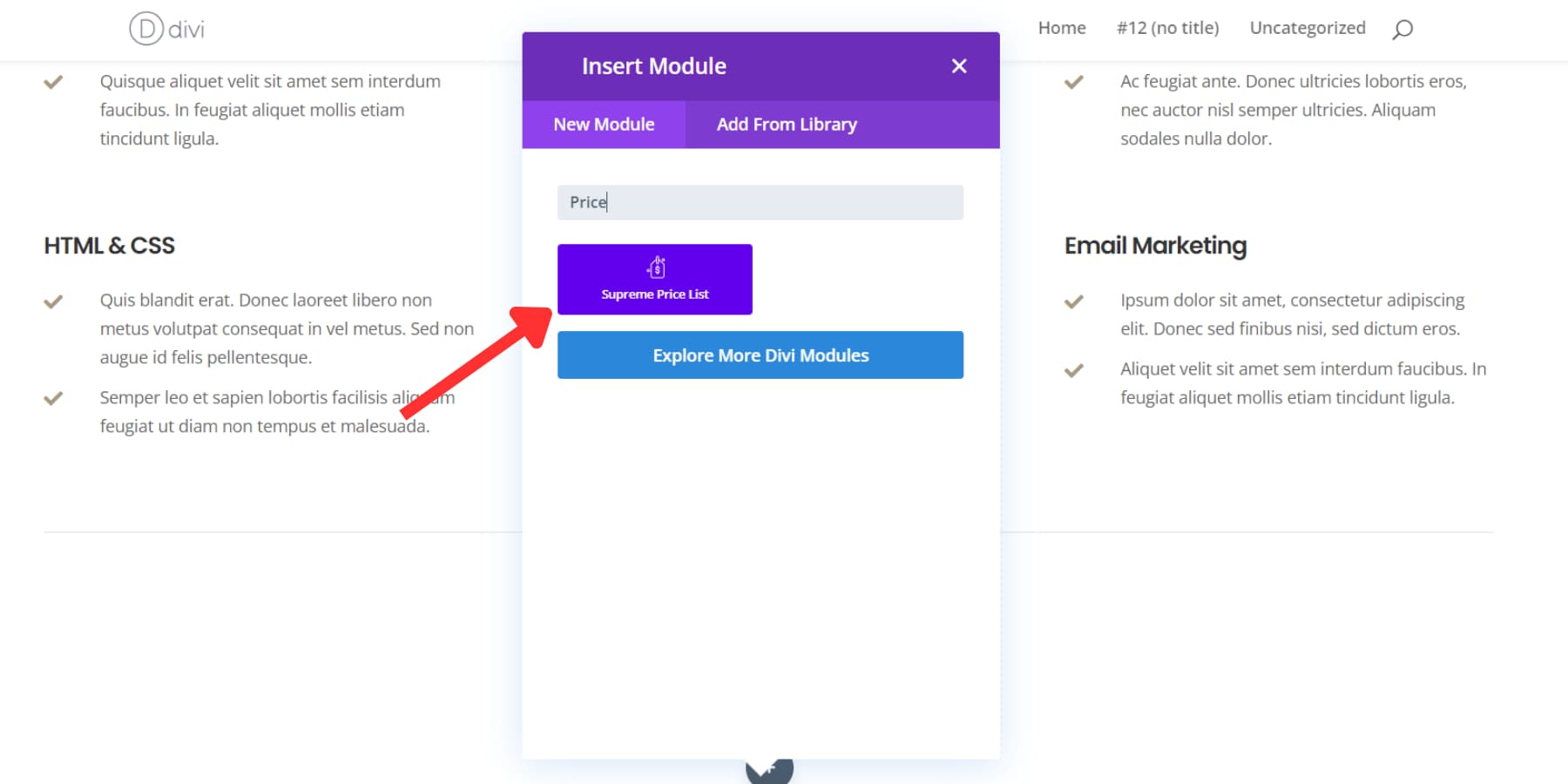
要将价目表添加到您的页面,首先找到并添加价目表模块。 将立即出现一个弹出窗口。 您将看到的第一个选项是一个大的 + 按钮,用于将商品添加到价目表中。

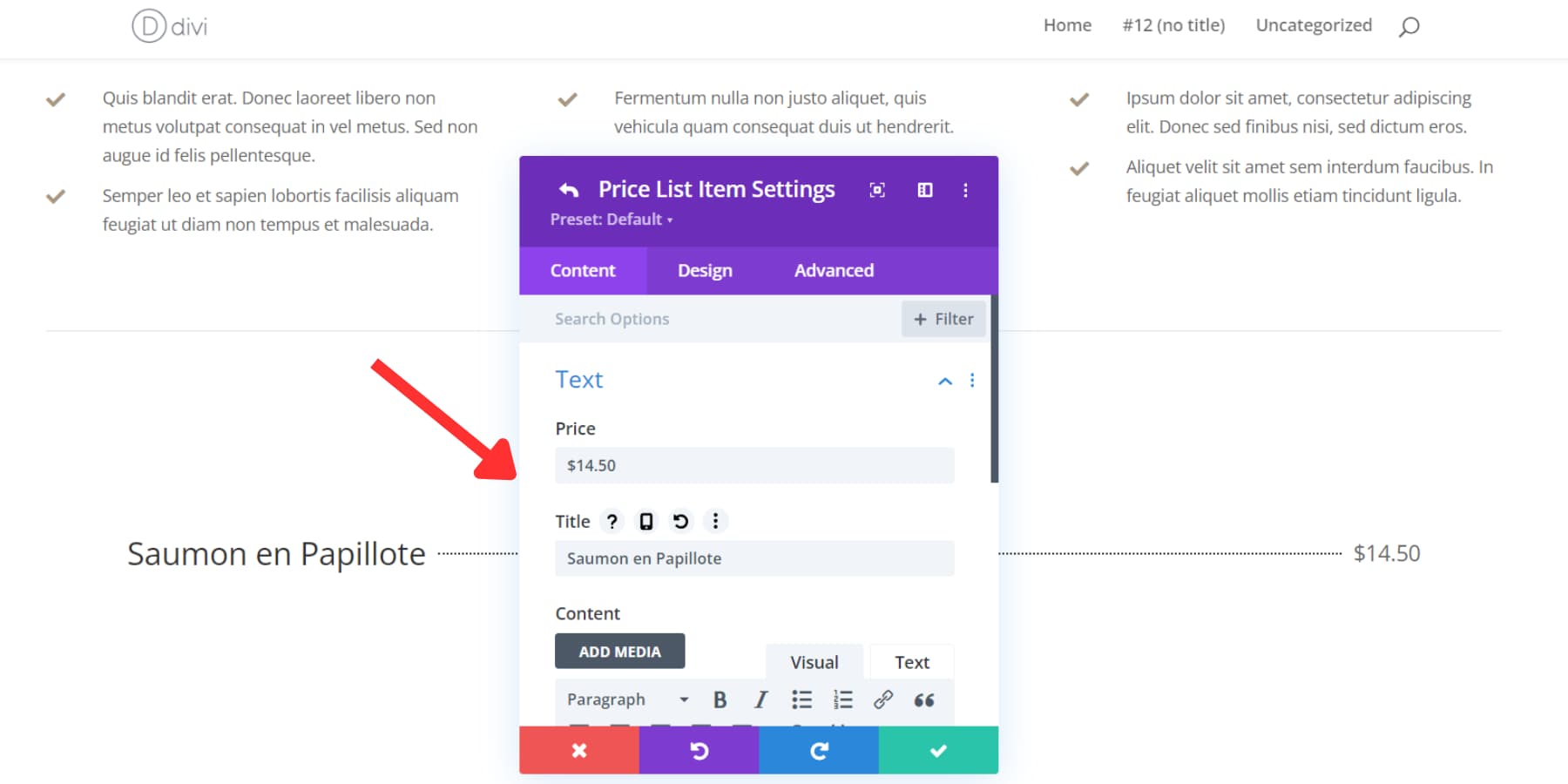
单击该按钮可打开另一个弹出窗口以输入新商品及其价格。

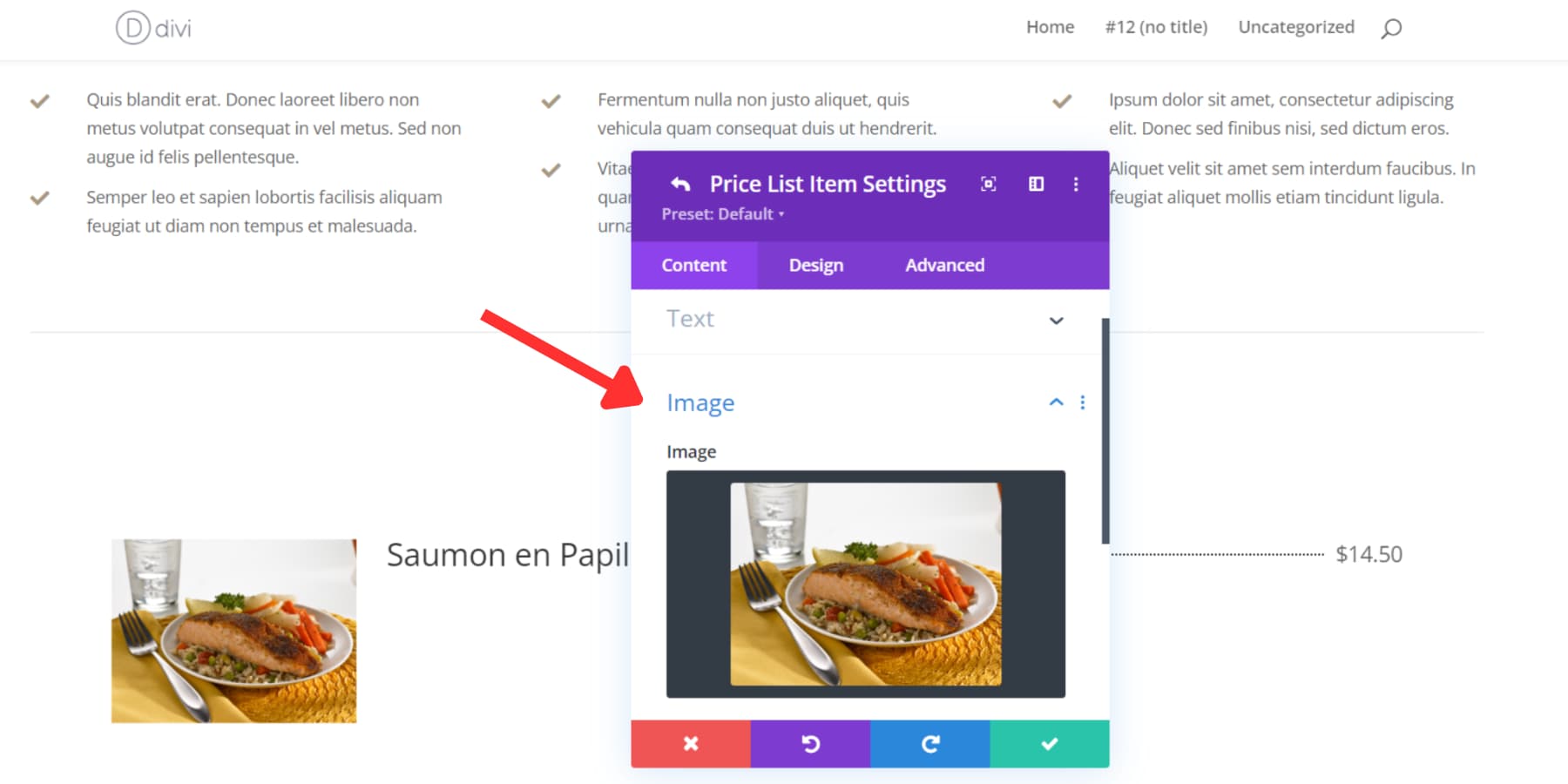
此外,您可以使用接下来出现的下拉列表包含该项目的图像。 这对于餐馆或沙龙等企业特别有帮助。

添加故障文本效果
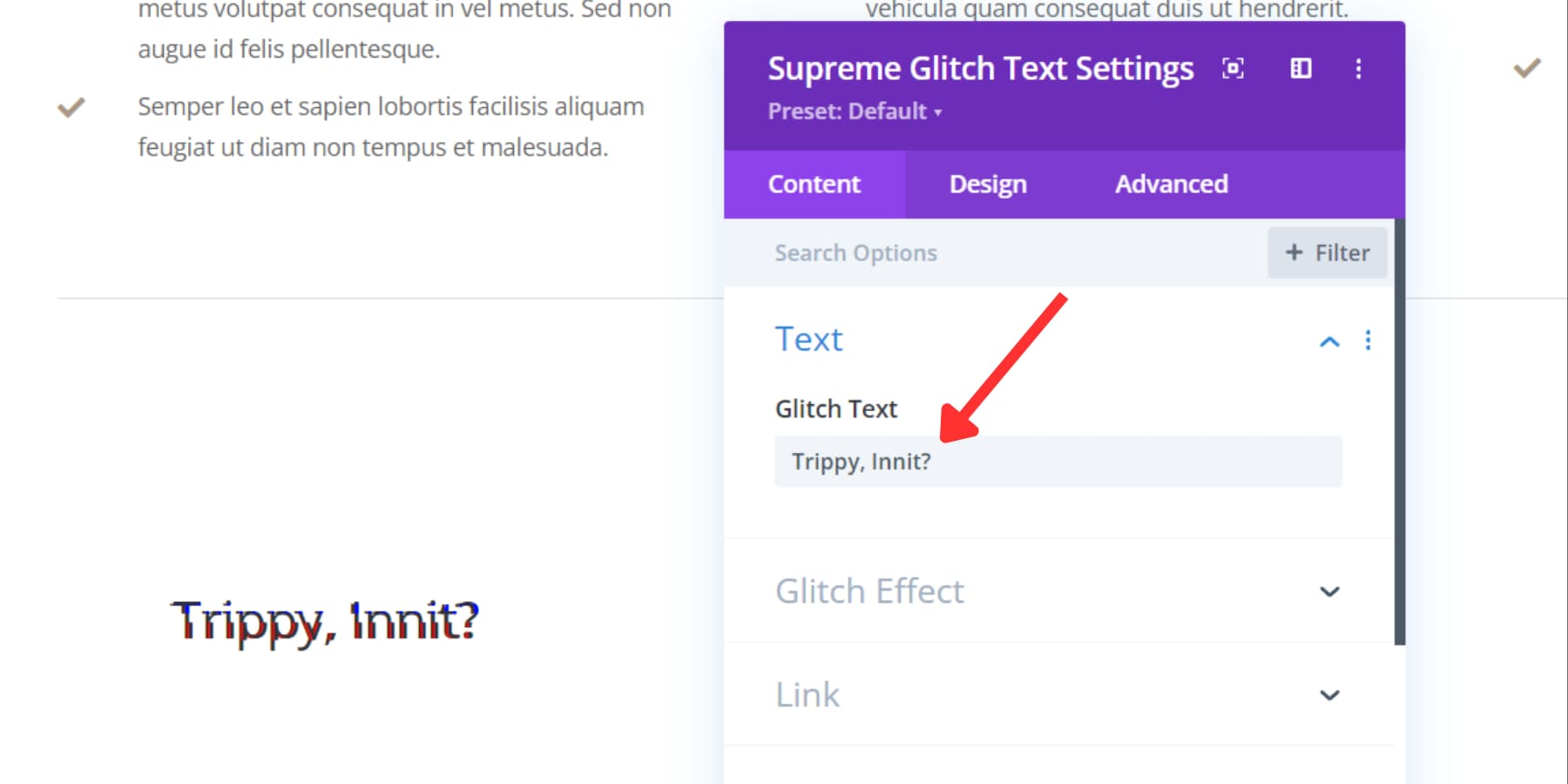
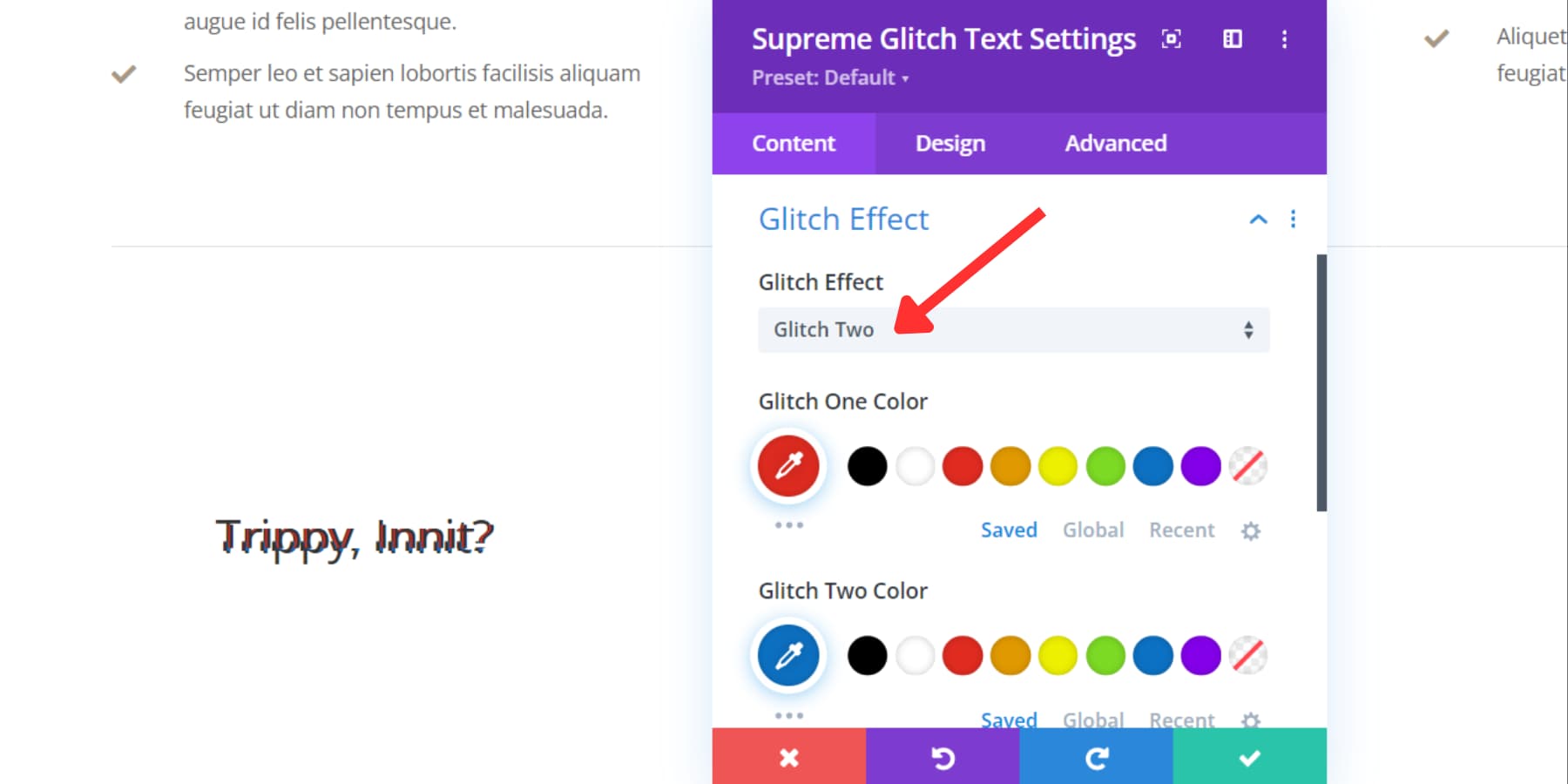
搜索 Glitch Text Module 并将其添加到画布中。 将模块添加到画布后,您可以在“故障文本”框中输入要应用迷幻效果的文本。

您可以在下面的下拉菜单中选择三种故障效果。 您还可以为故障二和三样式的故障效果选择颜色。

尝试各种样式和颜色选项,以获得所需的文本外观。
添加图像热点
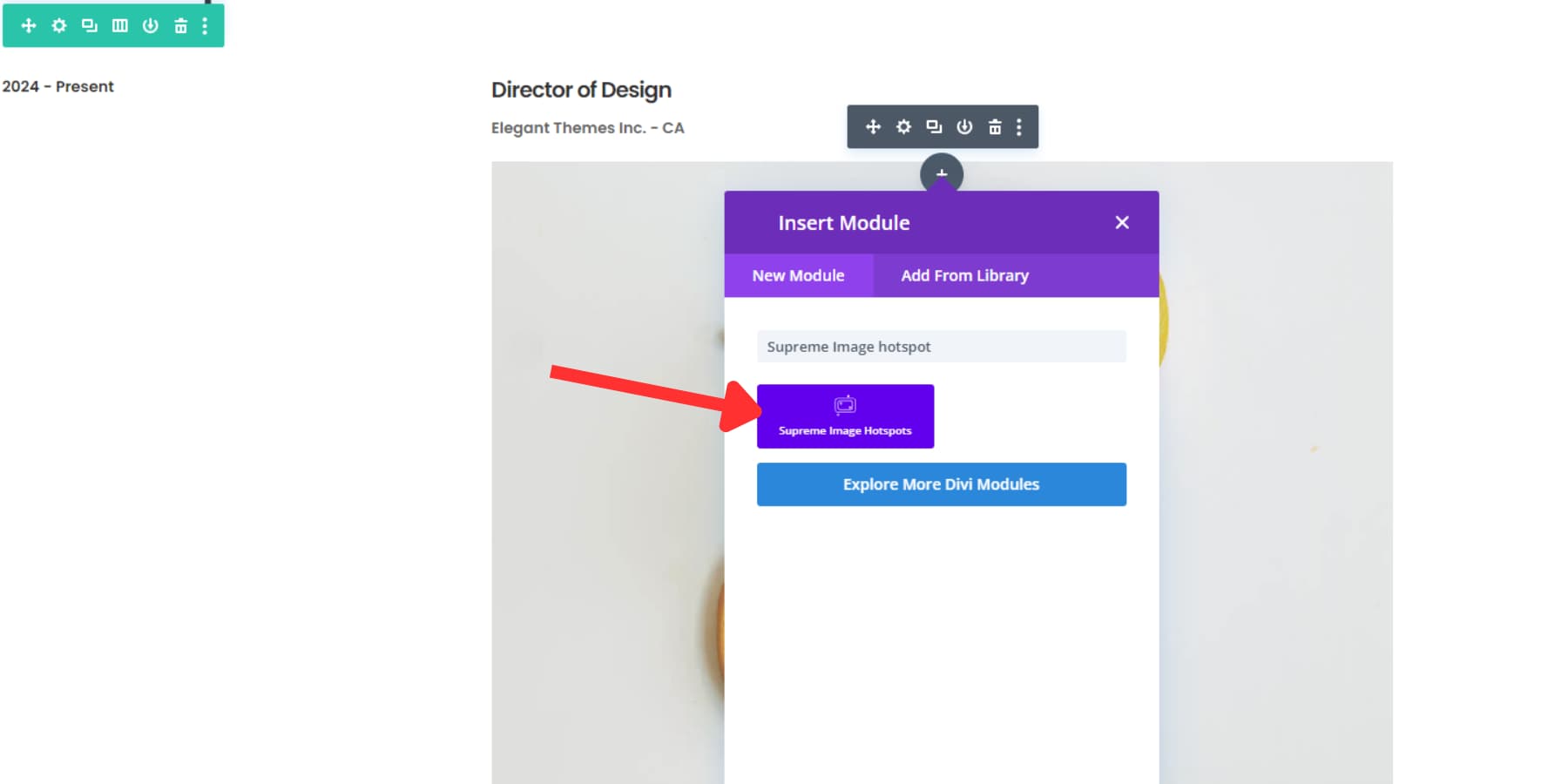
添加图片热点模块,找到“Supreme Image Hotspot”并点击添加。

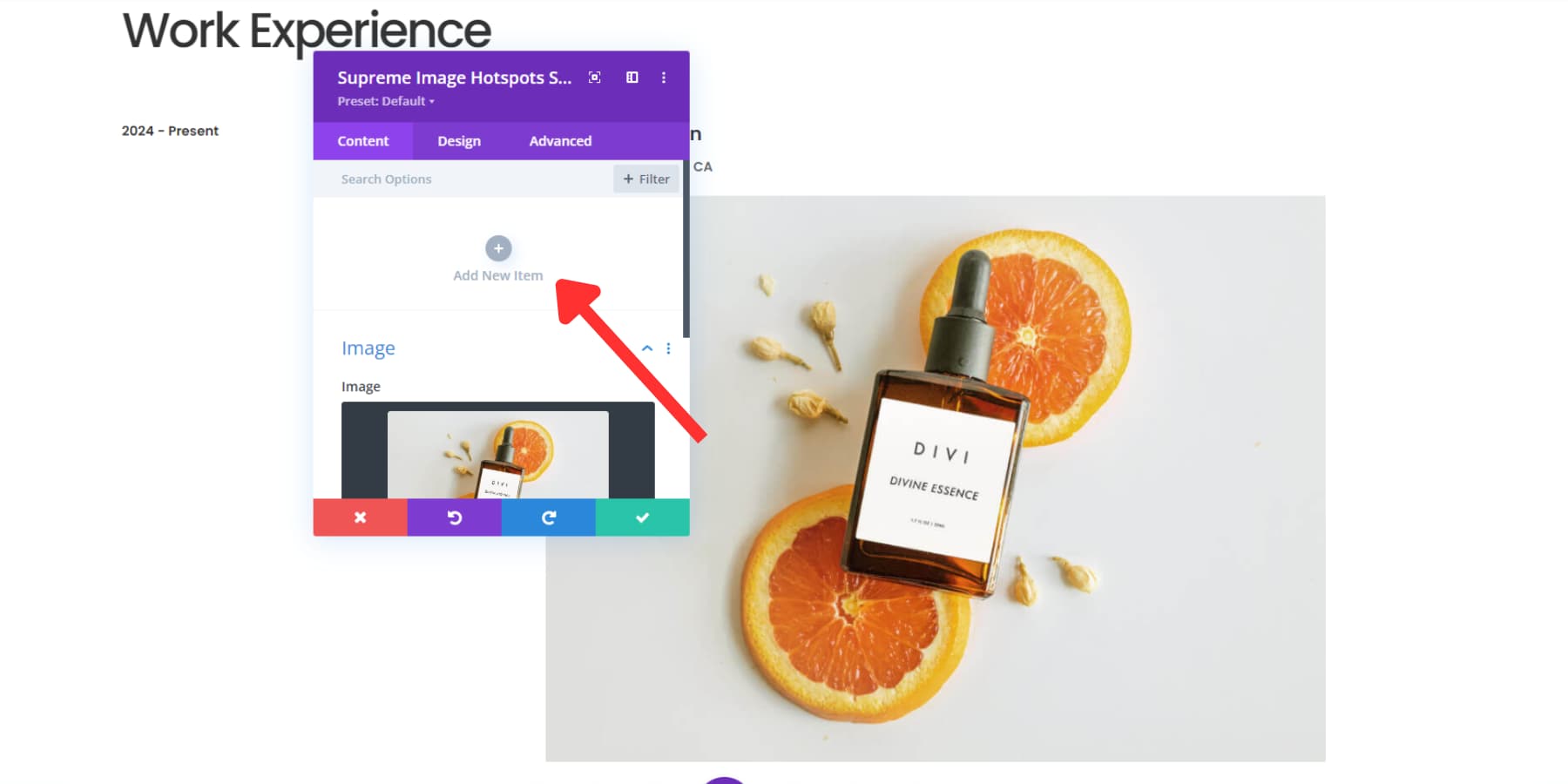
添加模块后,转到图像下拉列表并选择所需的图像。 在图像下拉列表的顶部,您将找到一个用于添加热点的空间。 点击大的“添加新”(+) 按钮以打开一个新选项卡。 在这里,您可以选择热点的显示方式。 它们可以是图标、图像或纯文本,可从“类型”下拉列表中选择。

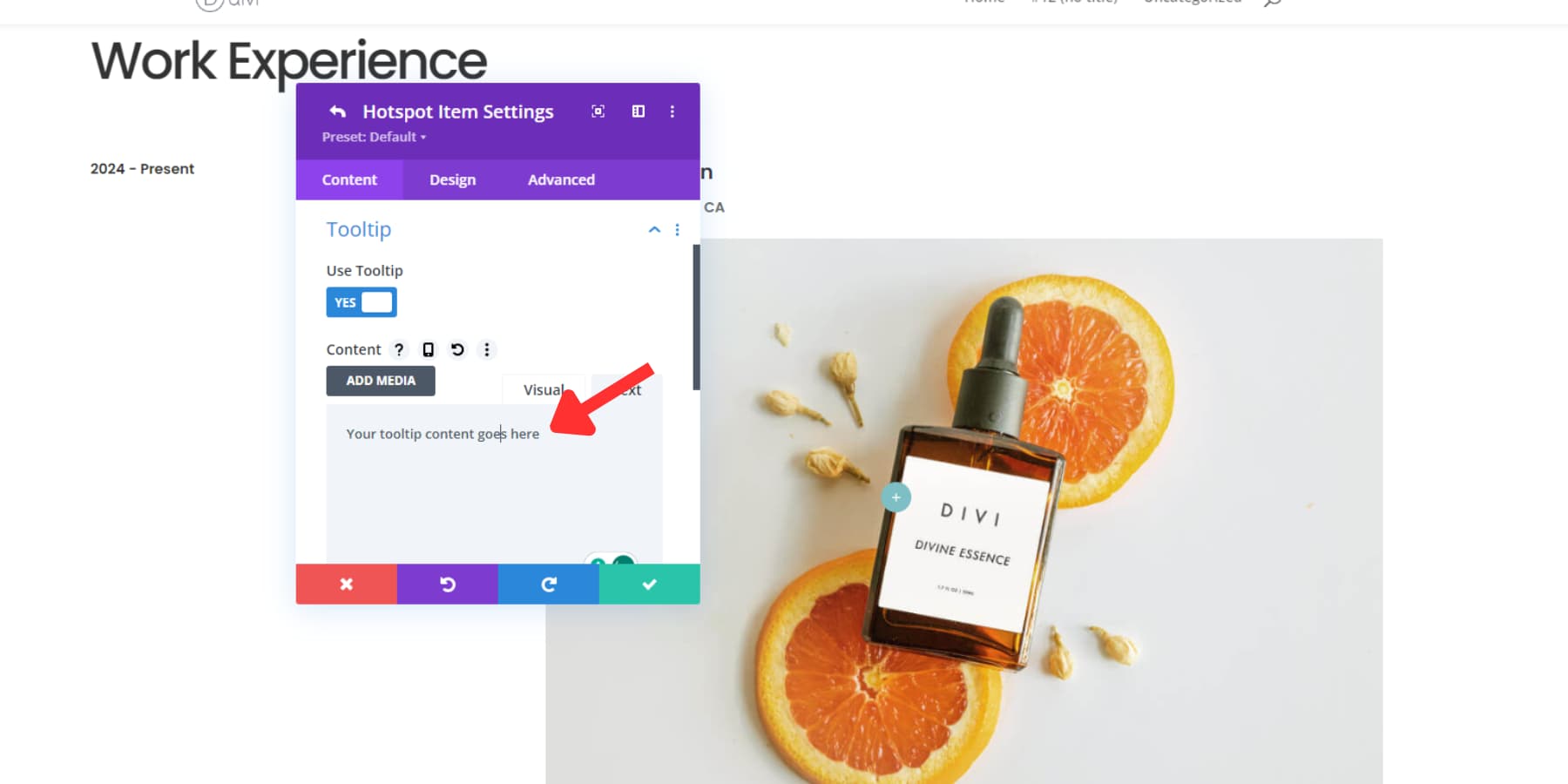
如果您使用热点图标或图像,则可以在热点选项卡下方的“工具提示”下拉列表中添加文本。 您甚至可以在工具提示中使用 HTML。

前往设计部分调整工具提示的位置和颜色。 如果您对设置感到满意,请单击“保存更改”选项卡。 您将返回到初始选项卡,您可以在其中添加更多热点并进行更改。
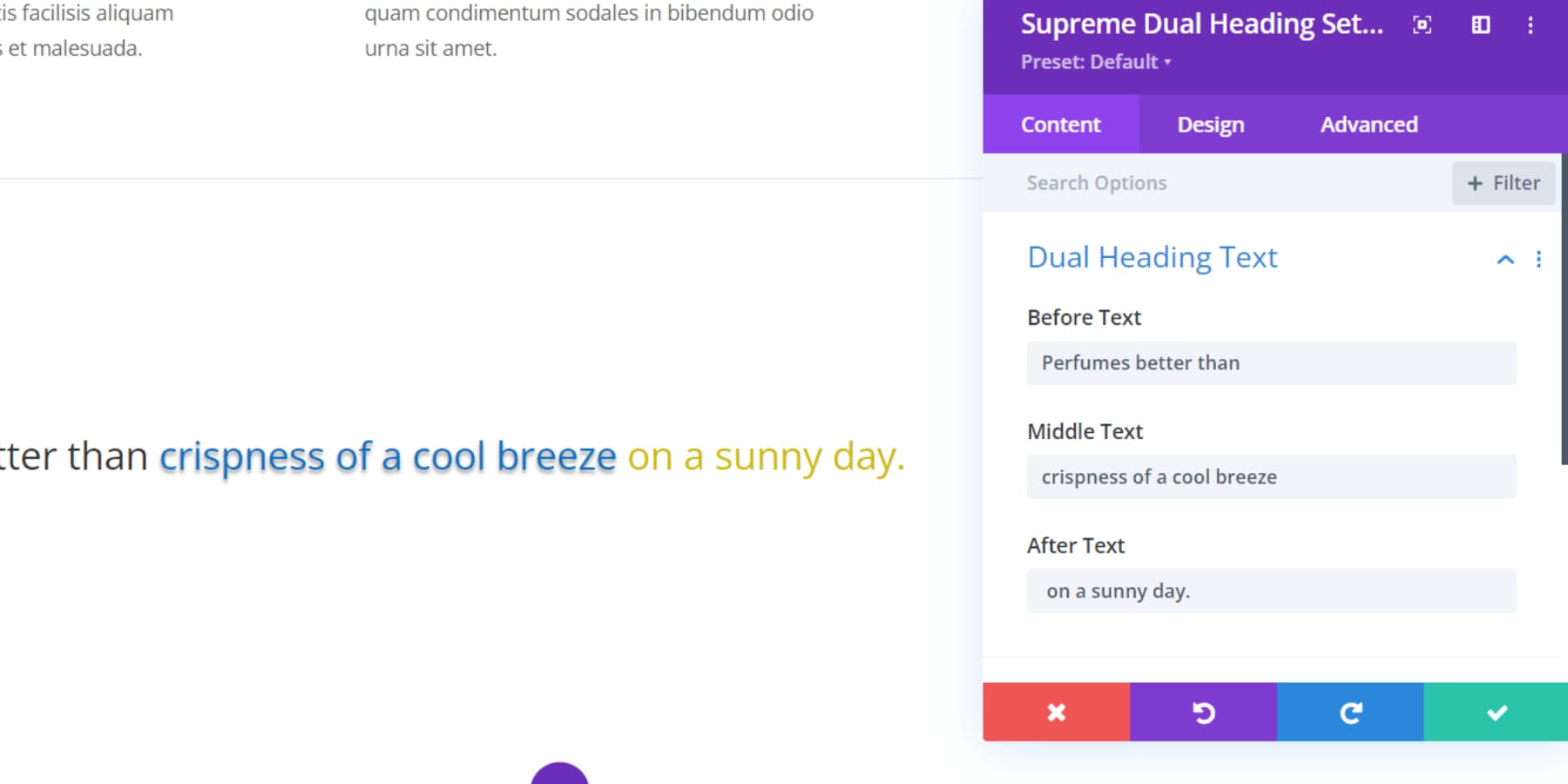
添加双标题
要向页面添加双标题,请找到并添加双标题模块。 您有三个选项:之前、中间和之后。 从技术上讲,这些可以让您创建最多三种颜色的标题。

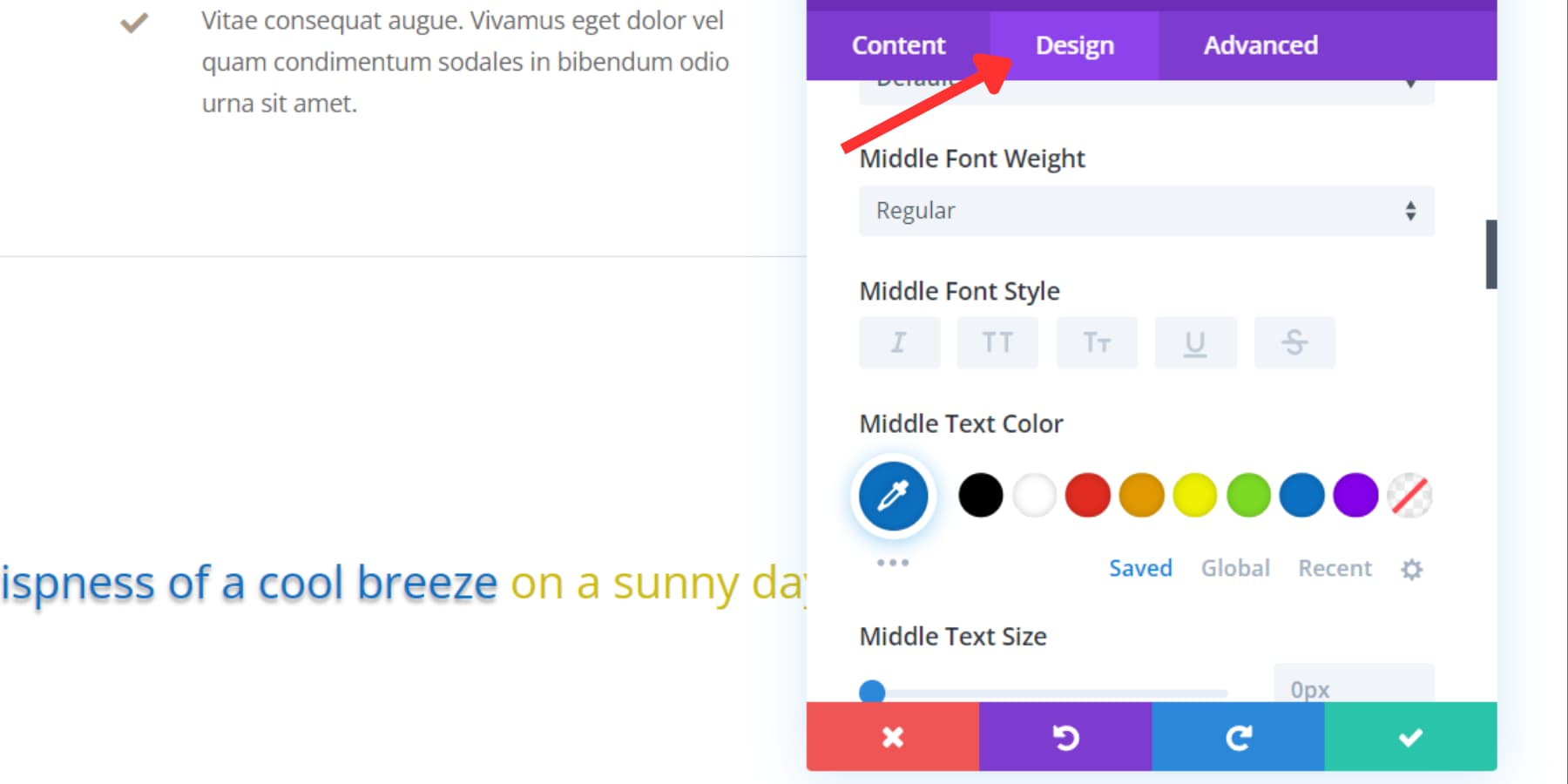
要调整文本颜色,请转到设计选项卡。 在那里,您可以轻松控制文本的颜色、字体和大小。

购买 Divi Supreme Pro
Divi Supreme Pro售价 79 美元,可在 Divi Marketplace 购买。 它提供 30 天退款保证,因此如果您不满意,可以退款。 此外,您可以在任意数量的网站上使用该插件,并获得一年的支持和更新。

购买 Divi Supreme Pro
Divi Supreme Pro:结束语
无论您是开发人员还是设计师,Divi Supreme Pro 都简化了创建过程,使您能够轻松制作精美的自定义网站。 虽然独立于 Divi,但这个功能强大的插件旨在增强您的网页设计体验,并且可以成为您的 Divi 工具包的重要补充。
我们很想听听您的想法。 你用过Divi Supreme Pro吗? 请在下面的评论中与我们分享您的经验。
