Divi 产品亮点:Divi 时间线布局包
已发表: 2023-05-01Divi Timeline Layouts Pack 是 100 个可与 Divi Builder 配合使用的预制时间线布局的集合。 时间线布局可以以多种方式使用。 您可以使用时间轴来共享一系列事件,例如公司或组织的创立历史、显示流程的不同步骤、轻松组织信息等等。 Divi Timeline Layouts Pack 附带的布局可以轻松自定义,并且可以帮助直观地传达您想要的任何信息。
在此产品亮点中,我们将了解您使用 Divi Timeline Layouts Pack 获得的一些布局,并帮助您确定它是否适合您。
让我们开始吧!
- 1安装 Divi 时间轴布局包
- 2 Divi 时间线布局包
- 2.1布局一
- 2.2布局三
- 2.3布局 6
- 2.4布局8
- 2.5布局 10
- 2.6布局 14
- 2.7布局 18
- 2.8布局 20
- 2.9布局 22
- 2.10布局 29
- 2.11布局 33
- 2.12布局 37
- 2.13布局 40
- 2.14布局 48
- 2.15布局 53
- 2.16布局 59
- 2.17布局 62
- 2.18布局 66
- 2.19布局 68
- 2.20布局 72
- 2.21布局 76
- 2.22布局 79
- 2.23布局81
- 2.24布局 85
- 2.25布局88
- 2.26布局 90
- 2.27布局 94
- 2.28布局 96
- 2.29布局 98
- 2.30布局 100
- 3购买 Divi 时间线布局包
- 4最后的想法
安装 Divi 时间线布局包
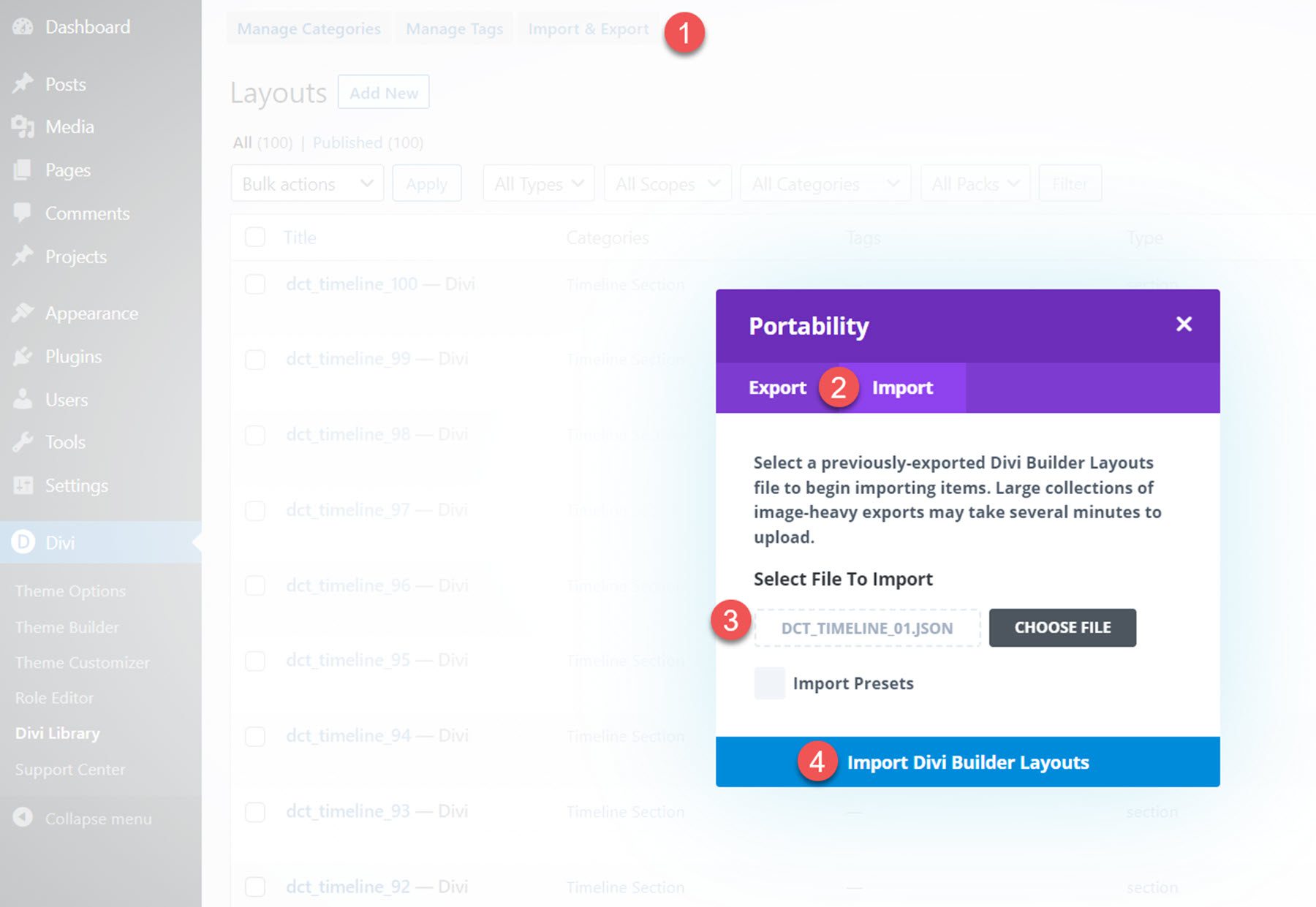
Divi Timeline Layouts Pack 以包含 Divi Library .json 文件的 ZIP 文件形式提供。 要安装时间轴布局,请先解压缩文件。 然后,打开您的 WordPress 仪表板并导航至 Divi Library 页面。
单击顶部的导入和导出,然后选择导入选项卡。 选择一个单独的布局文件或选择包含所有 100 个布局的 All_DCT_Timeline_Layout_Template 文件,然后选择导入 Divi Builder 布局。

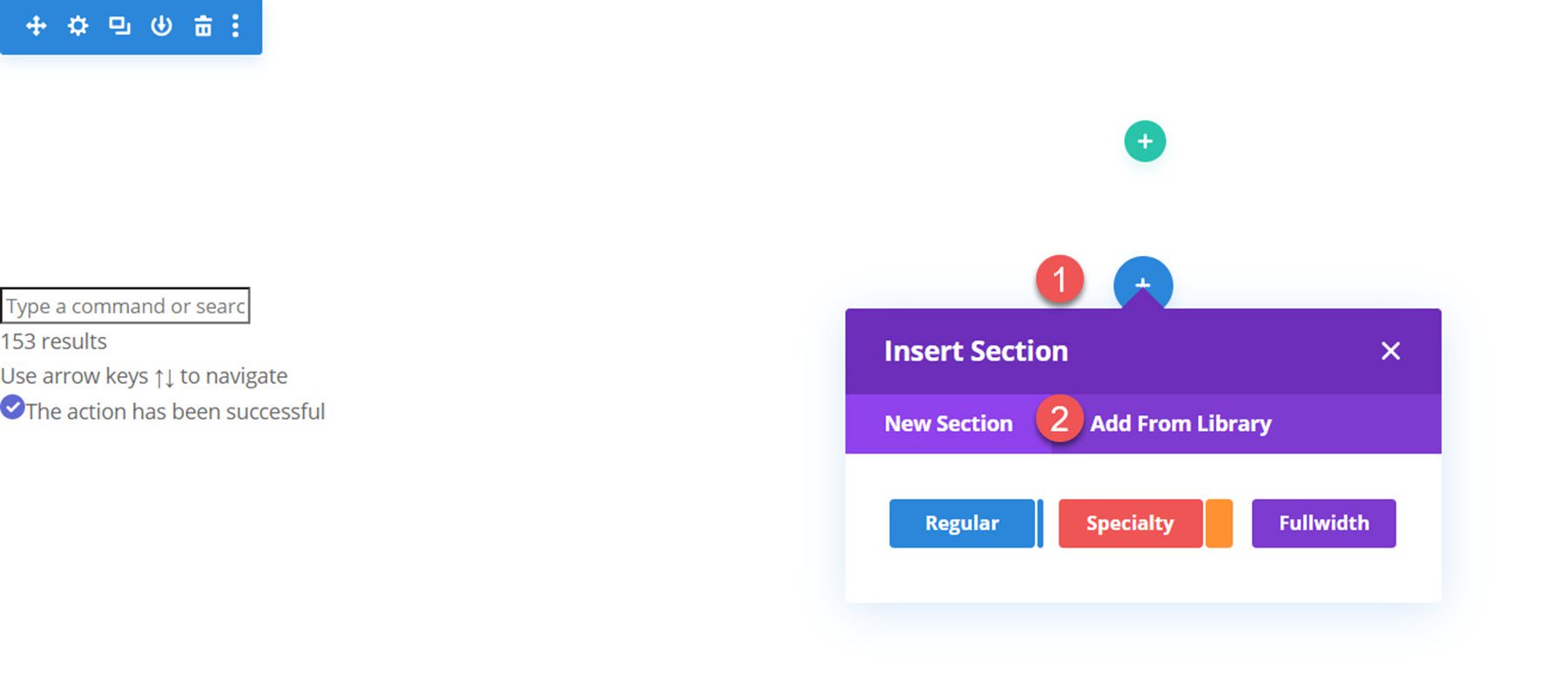
导入布局后,在 Divi Builder 中打开您的页面。 单击蓝色加号图标添加新部分,然后选择从库中添加。

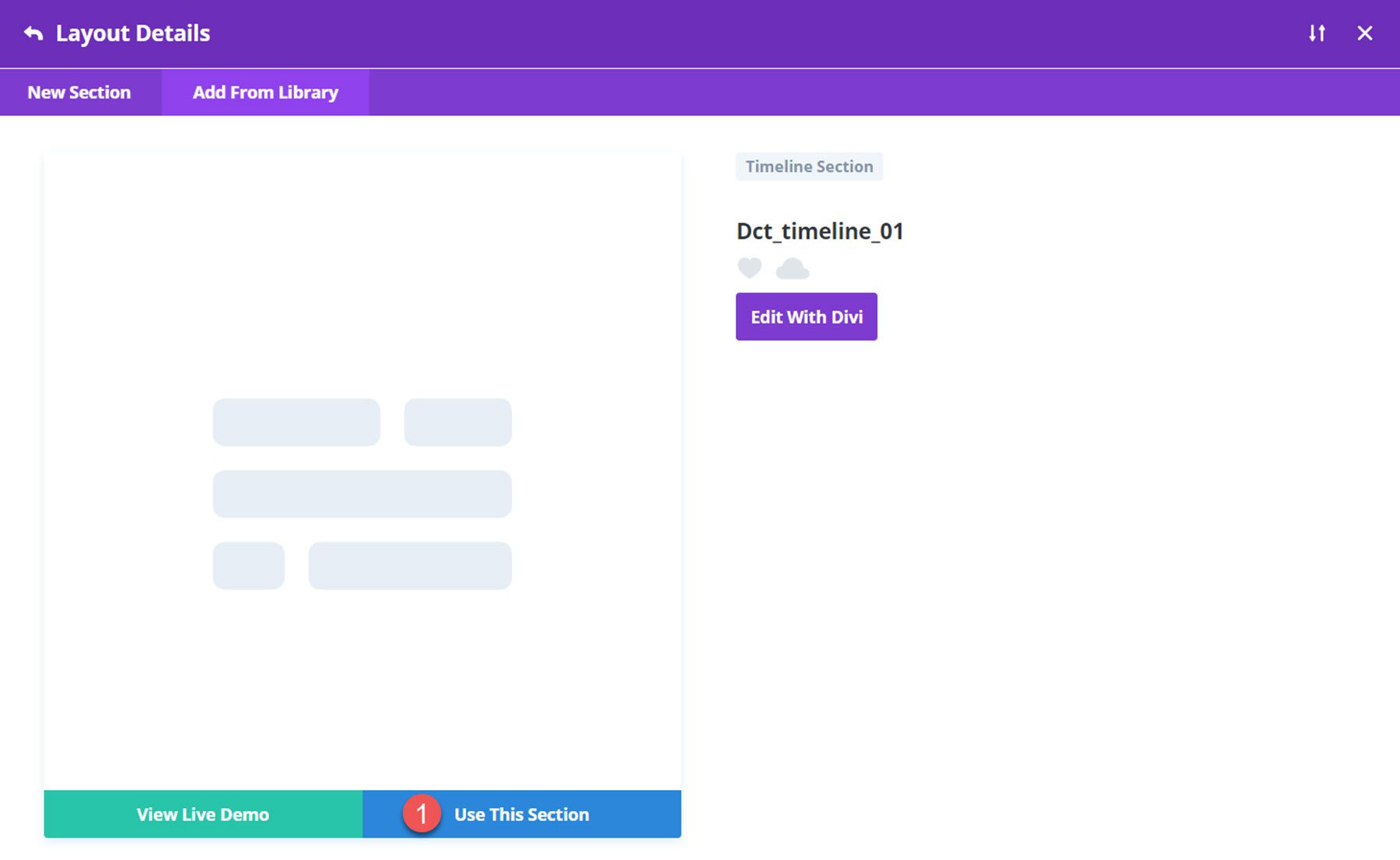
找到您的布局,然后单击“使用此部分”按钮加载布局。

Divi 时间线布局包
Divi Timeline Layouts Pack 带有 100 种不同的时间线布局,每种都有不同的样式、布局和设计。 有这么多布局可供选择,您一定会为您的下一个网页设计项目找到一个不错的选择。 由于布局是使用 Divi 构建的,因此可以轻松地在视觉构建器中自定义颜色、字体、图标和其他设计元素。 事不宜迟,让我们看一下您可以使用 Divi Timeline Layouts Pack 获得的一些布局。
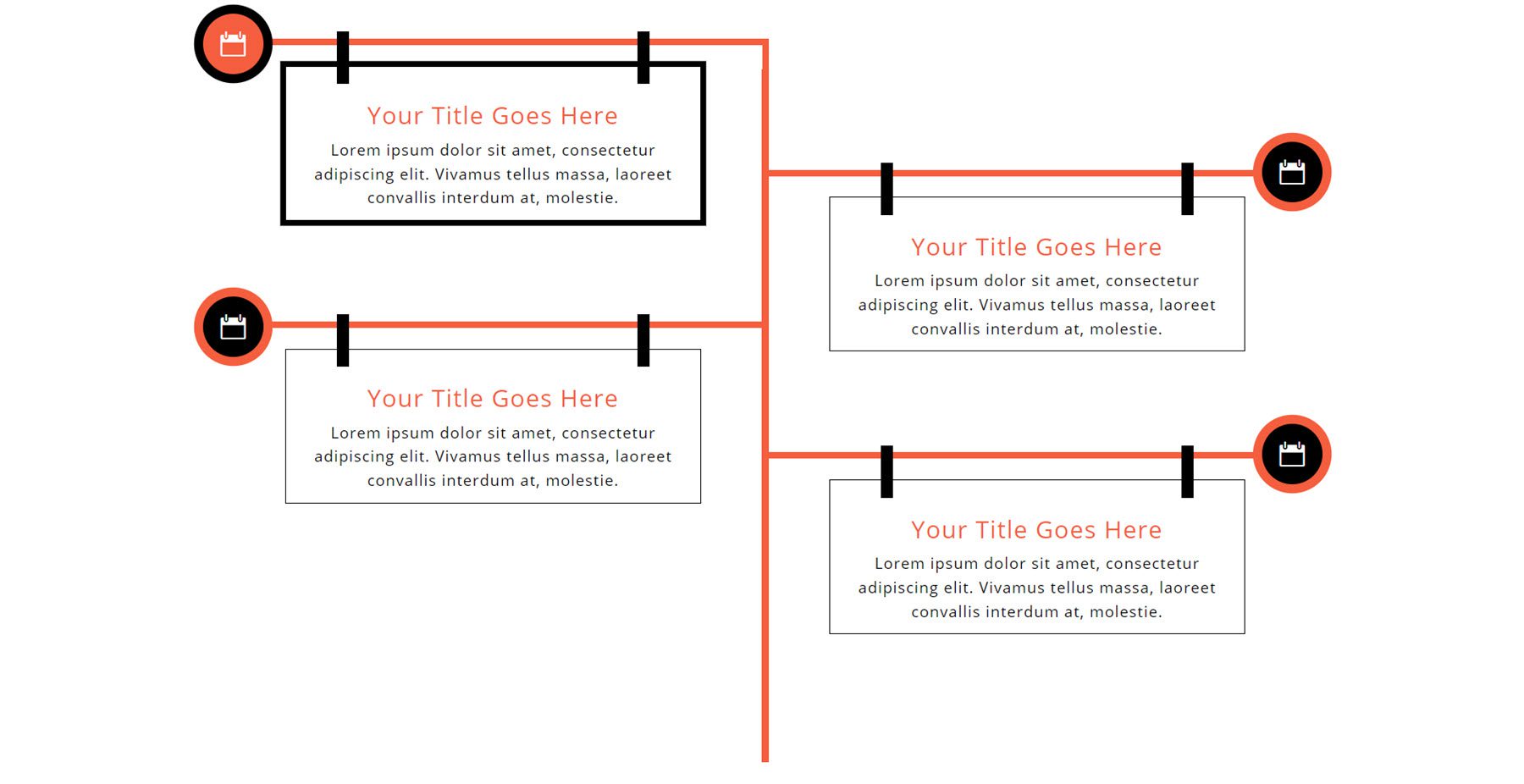
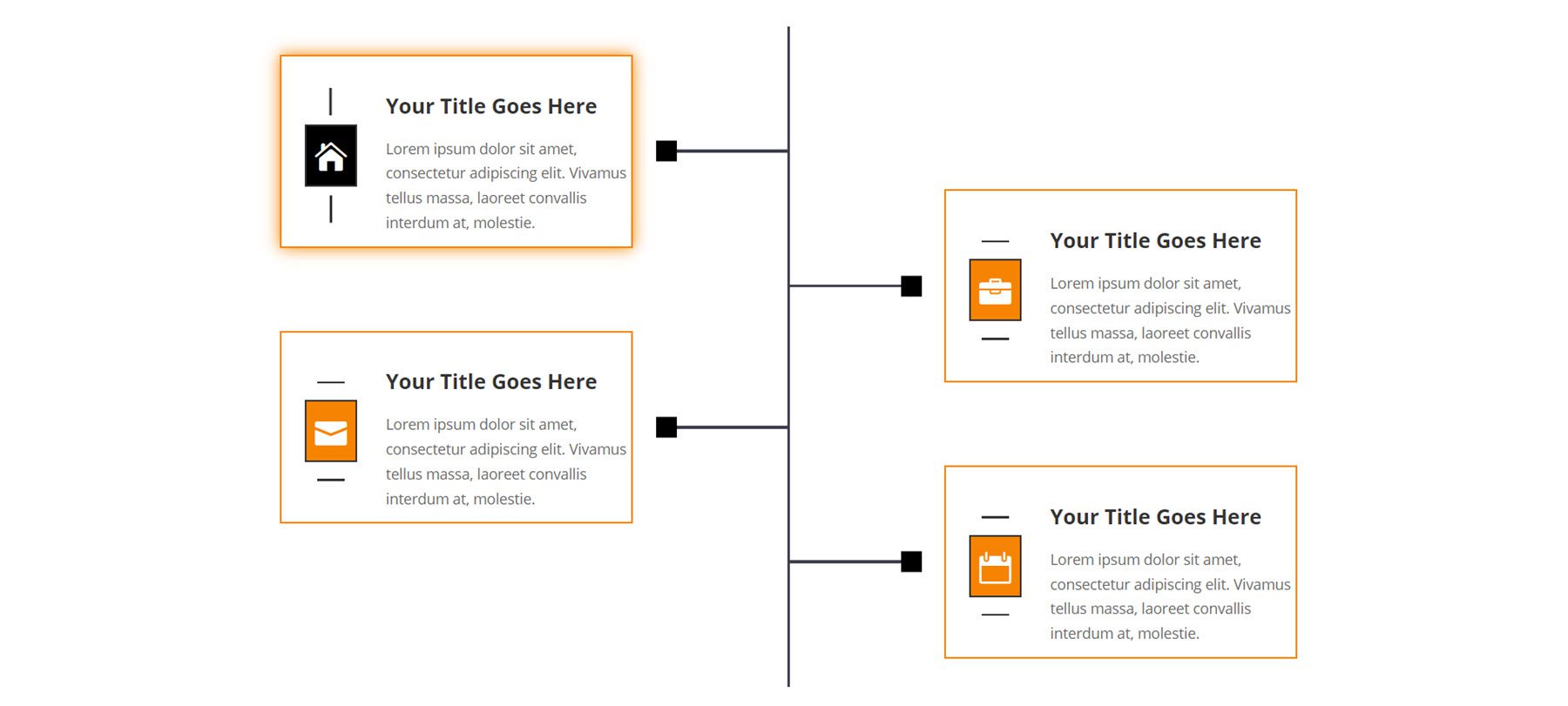
布局 1
时间线布局 1 采用橙色和黑色标牌式设计。 每个时间线简介还有一个图标,您可以更改该图标以最好地代表您的信息。 悬停时,图标背景变为橙色,时间线简介周围出现黑色粗边框。

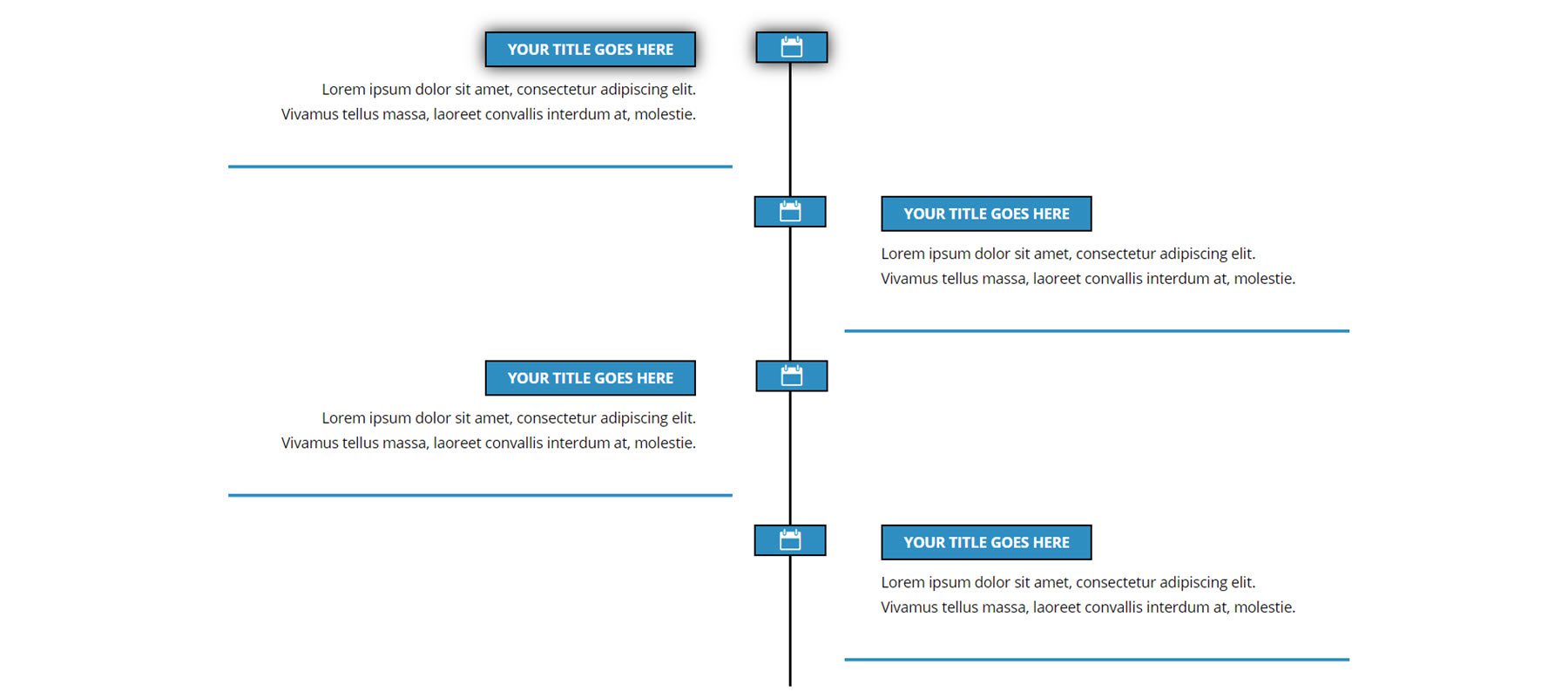
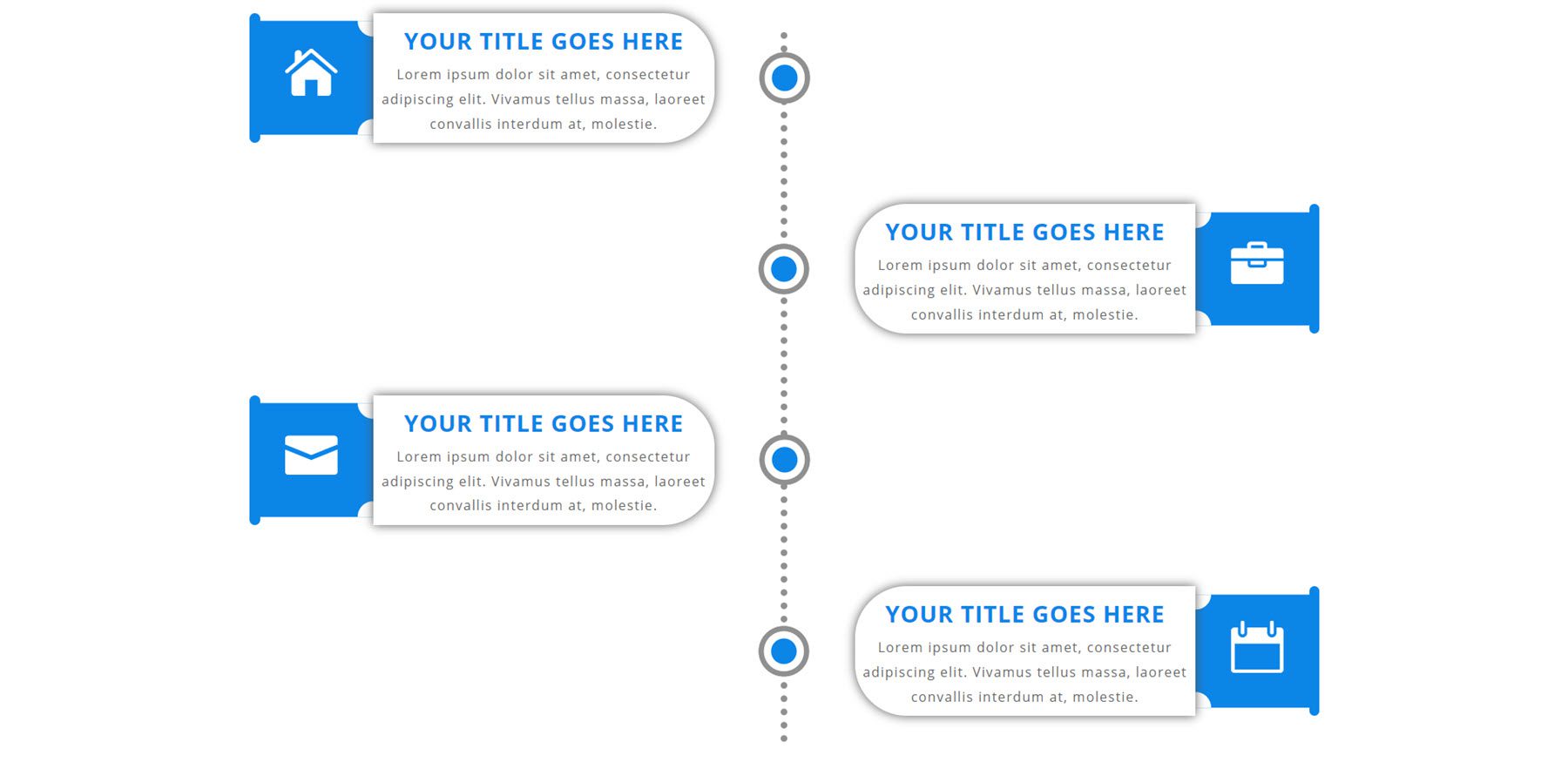
布局 3
布局 3 具有蓝色配色方案,中间线下方有徽标,线的每一侧都有时间线简介。 悬停时,广告和图标周围会出现一个阴影。

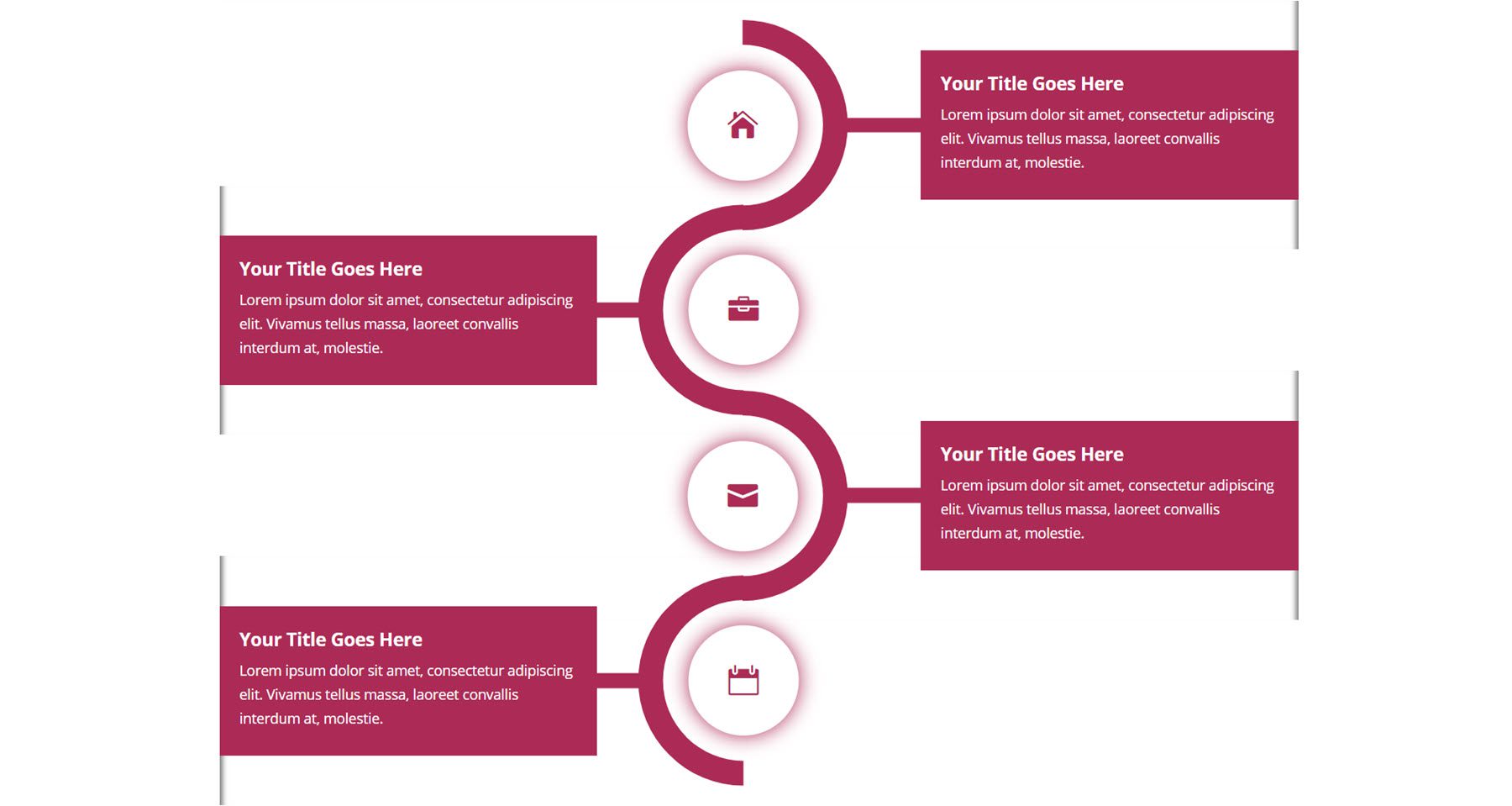
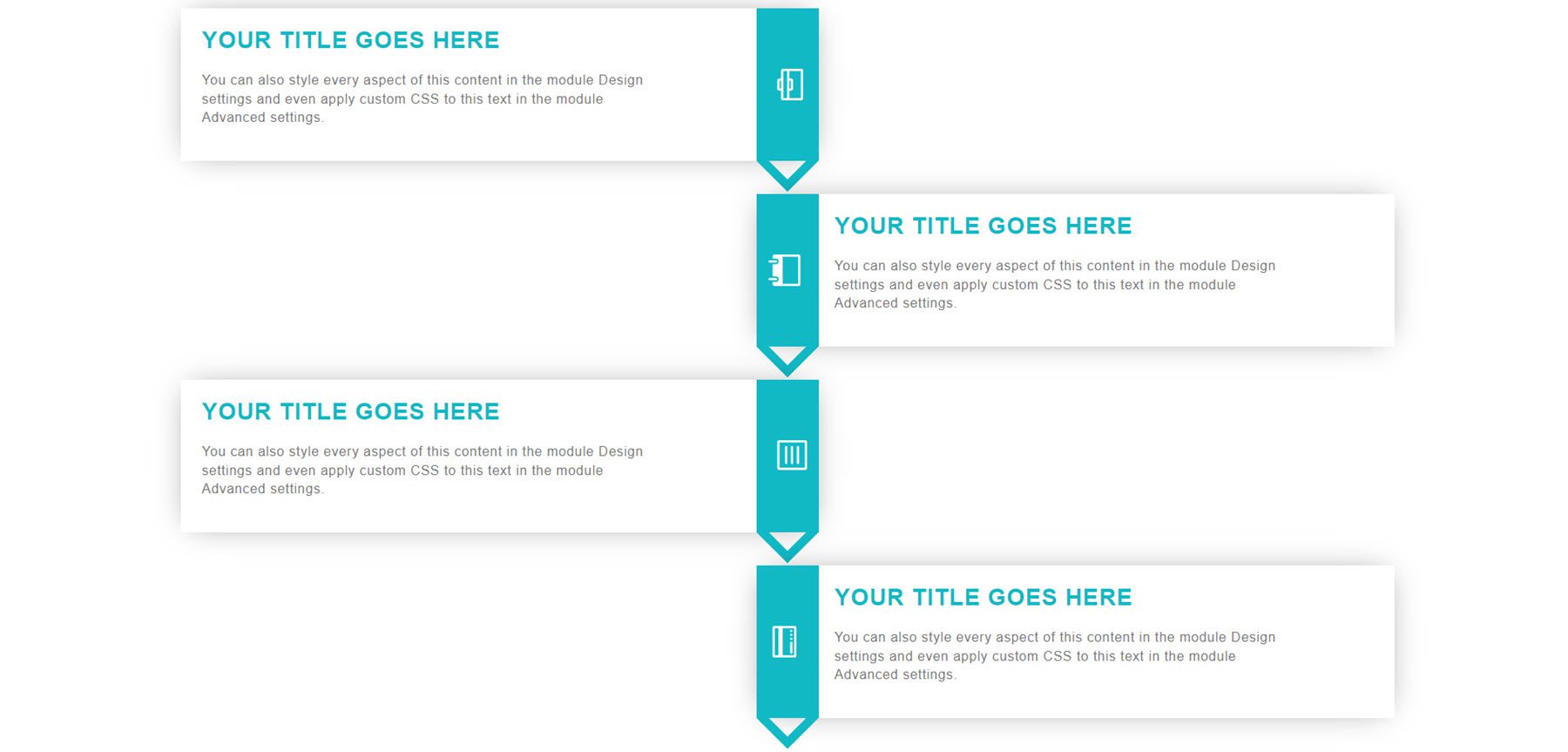
布局 6
布局 6 具有独特的曲线中间线和图标。 时间线简介用一条线连接。 此布局不具有任何悬停效果。

布局 8
时间轴布局 8 具有黑色和橙色配色方案。 悬停时,橙色阴影出现在时间线简介周围。 图标背景变为橙色,图标上方和下方的线条变为垂直。

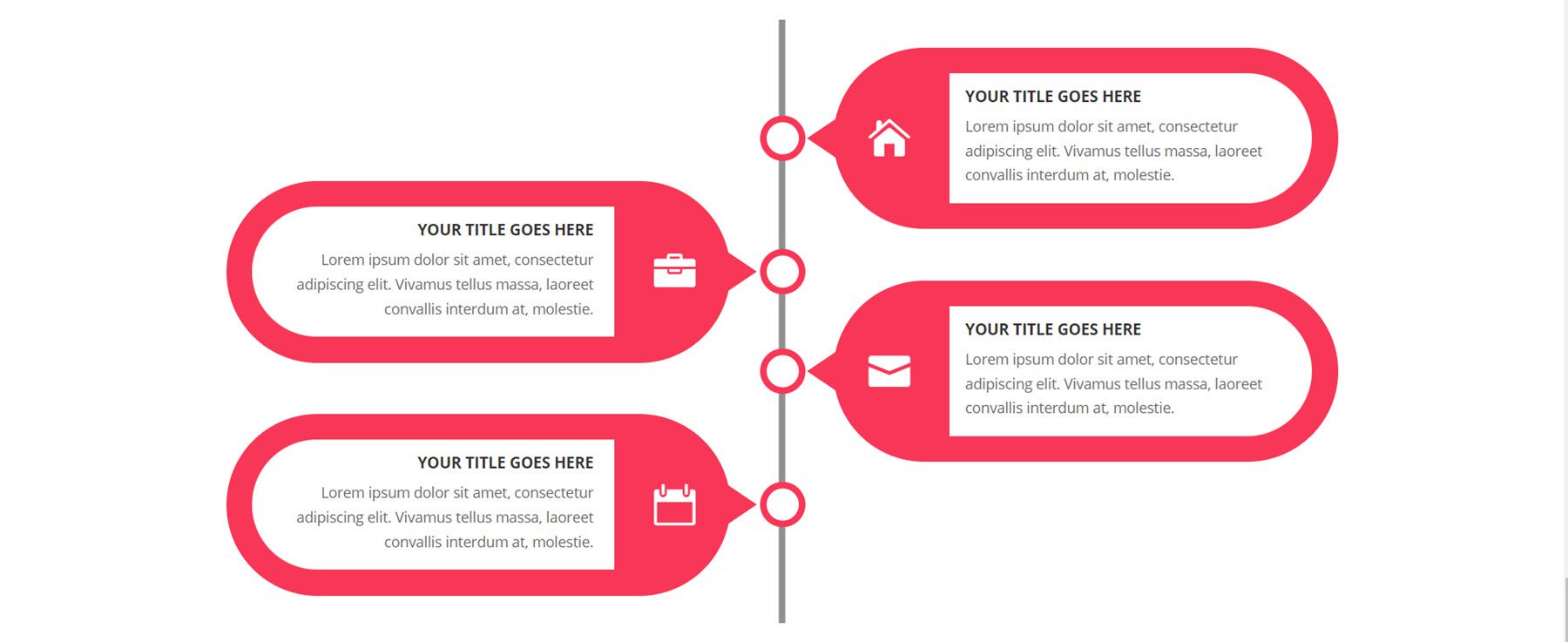
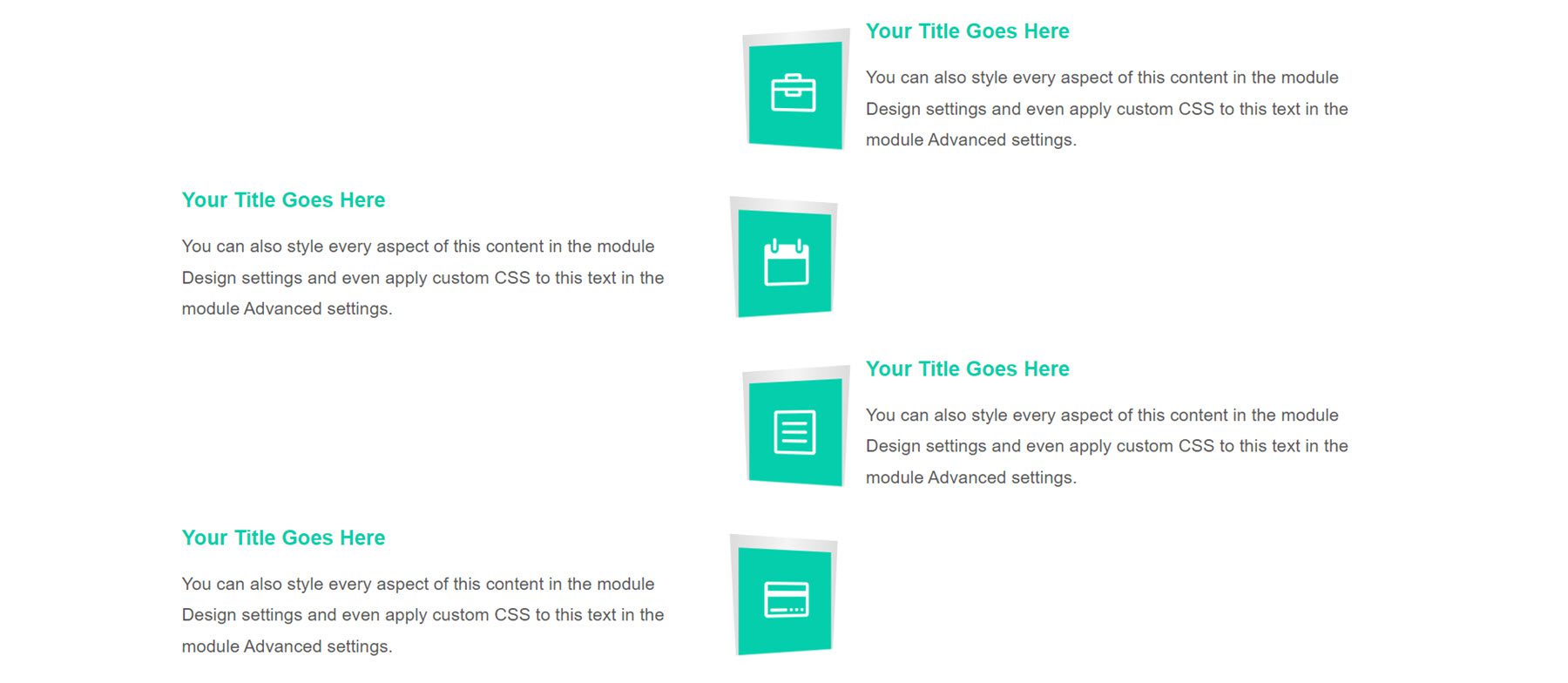
布局 10
布局 10 的每个广告都有一条带圆圈的中间线。 这些广告采用圆形设计,中间有一个大图标。 此布局没有任何悬停效果。

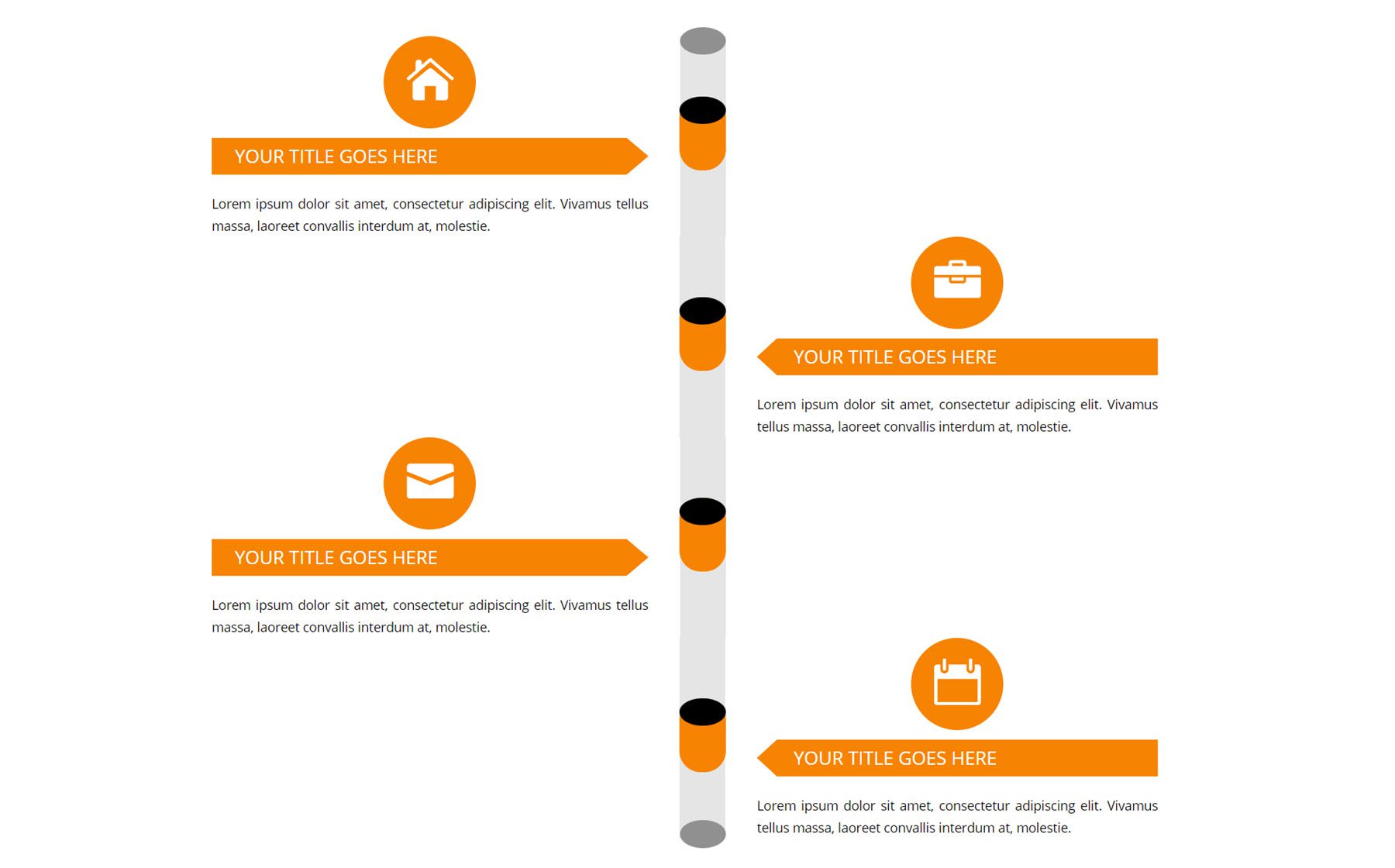
布局 14
这种布局有一条独特的圆柱形中线。 每个广告的标题都放在一条指向中间线的橙色线上。 此布局没有悬停效果。

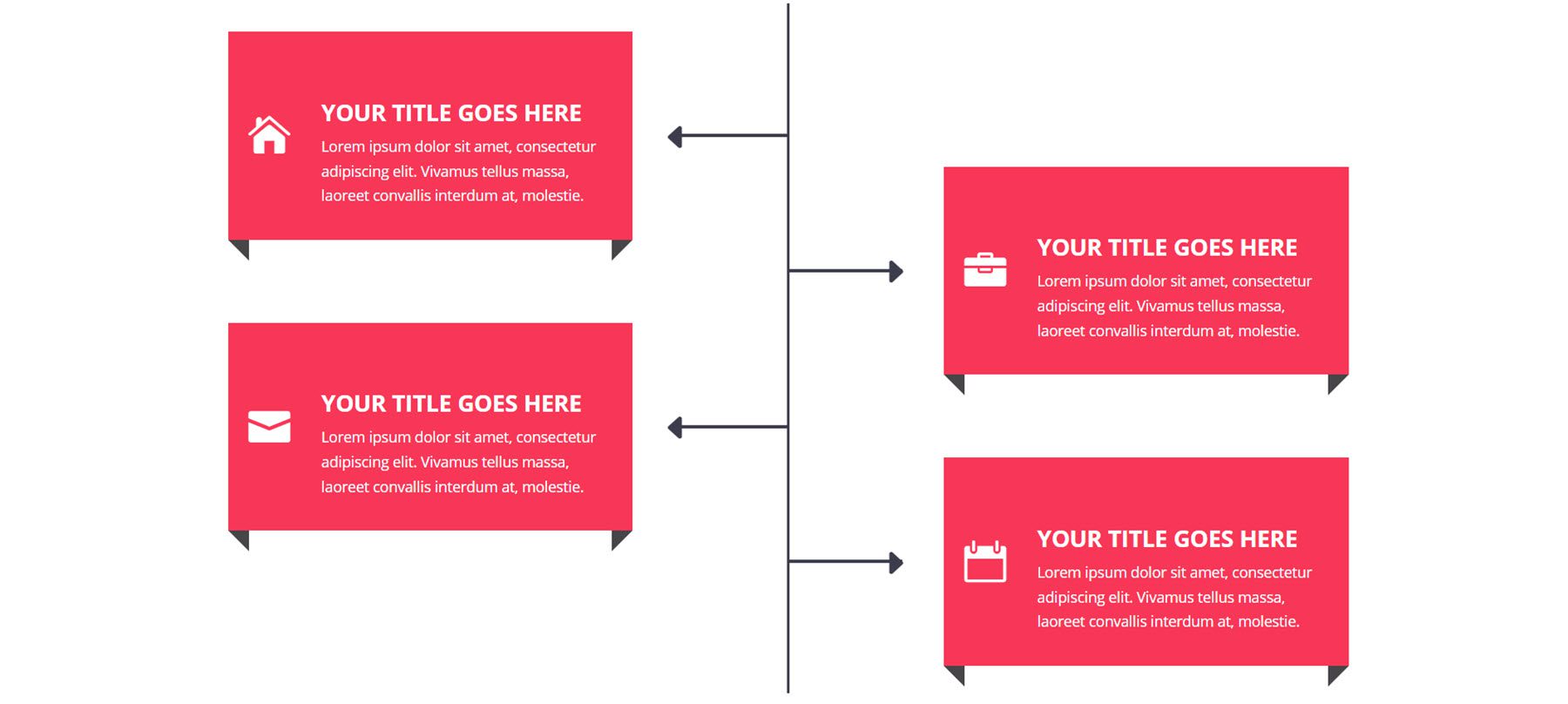
布局 18
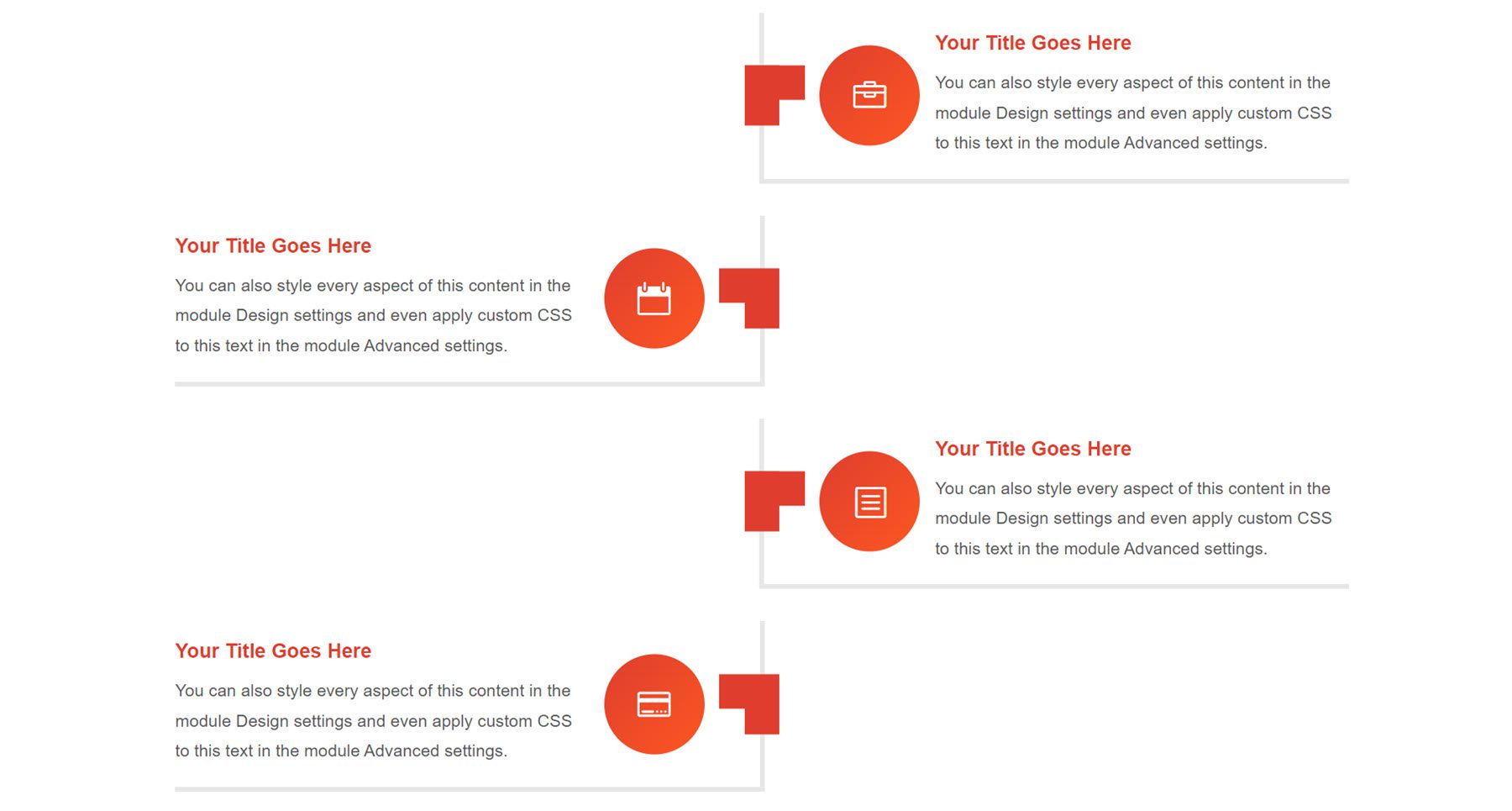
布局 18 有一条中间线,中间有箭头,指向每个时间线简介。 每个广告都有横幅式设计,图标有淡入动画。


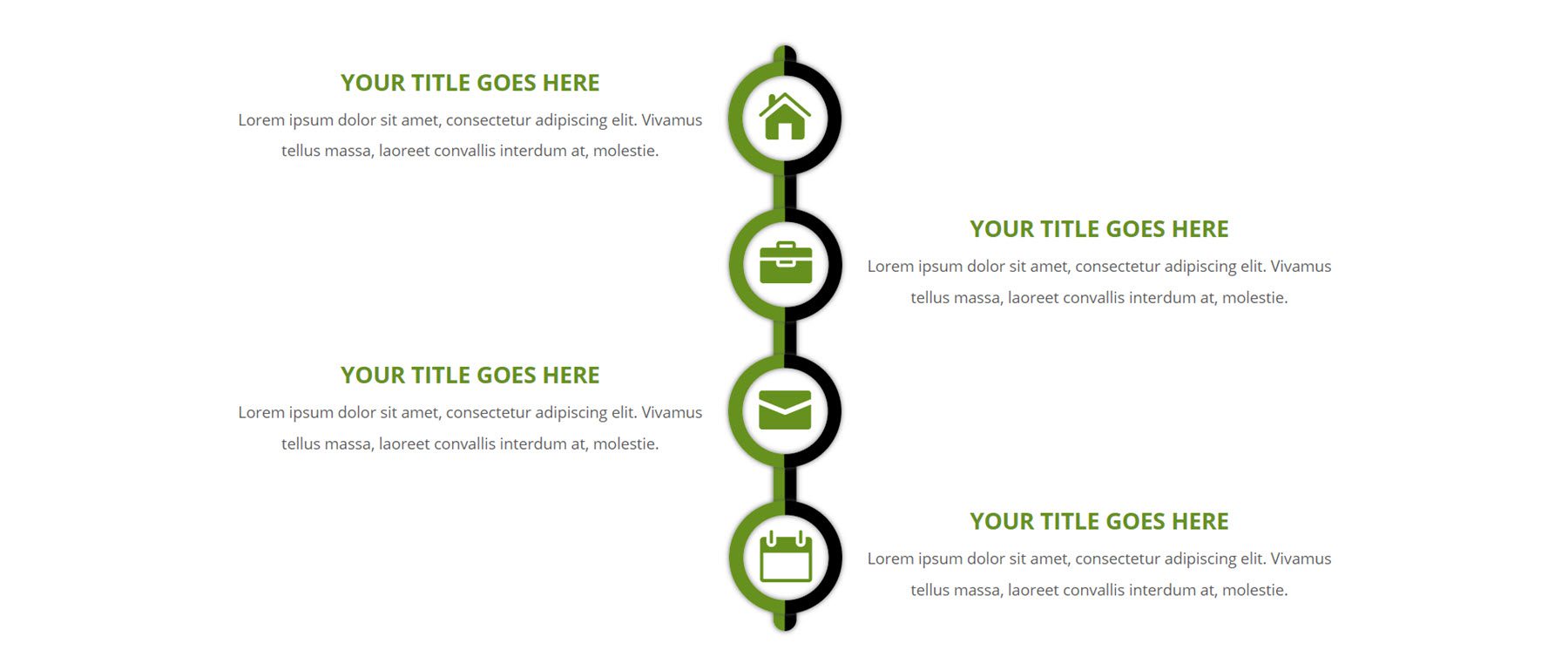
布局 20
接下来是布局20,它有一个绿色和黑色的中间线设计,中间有图标。 图标有淡入动画。

布局 22
布局 22 有一条中间虚线,每个广告都有蓝点。 时间线简介采用圆形设计,形状独特,图标为蓝色背景。

布局 29
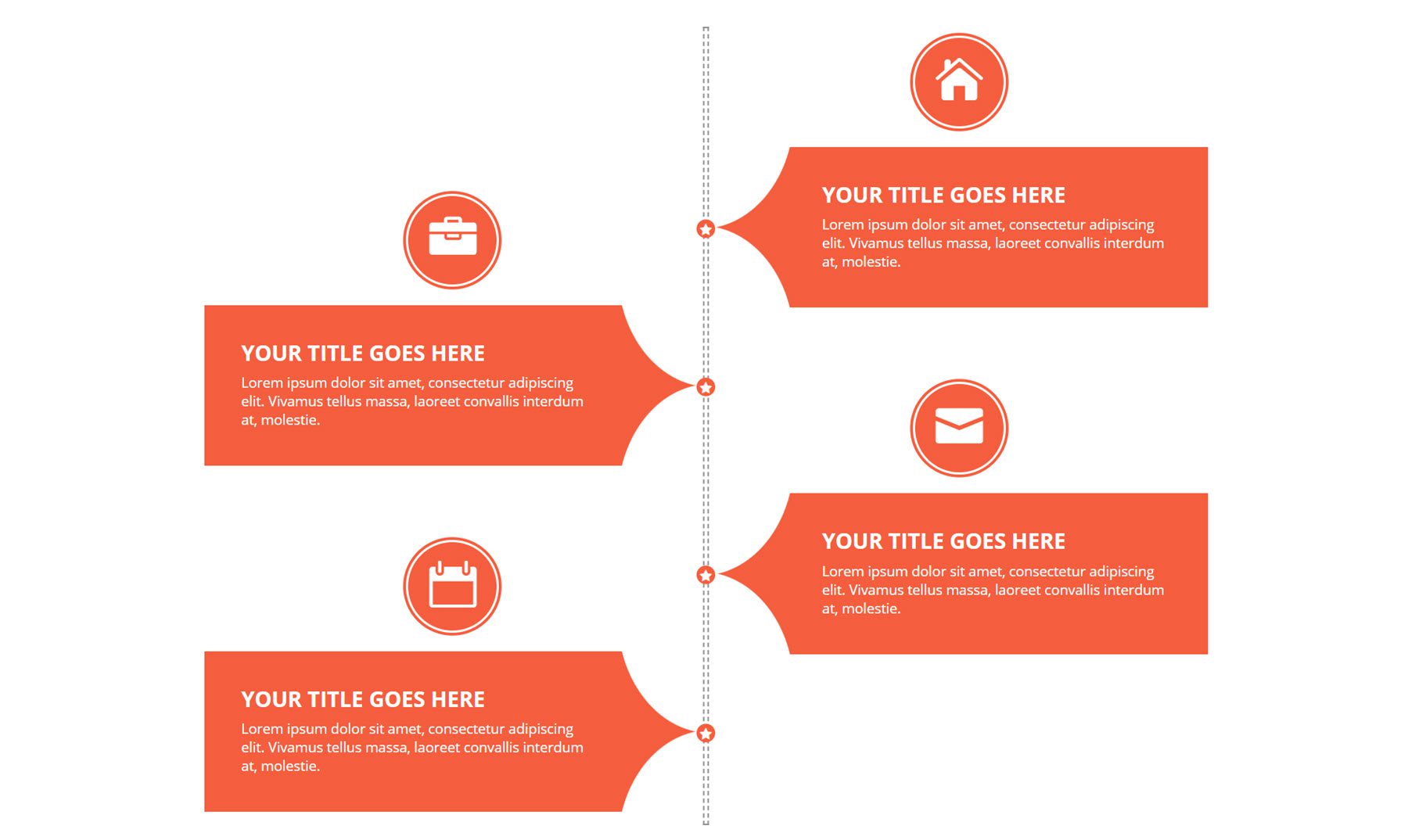
布局 29 有一条带星形图标的虚线中心线,用于标记每个时间线简介。 时间线简介到达中间的一点,顶部有一个图标。

布局 33
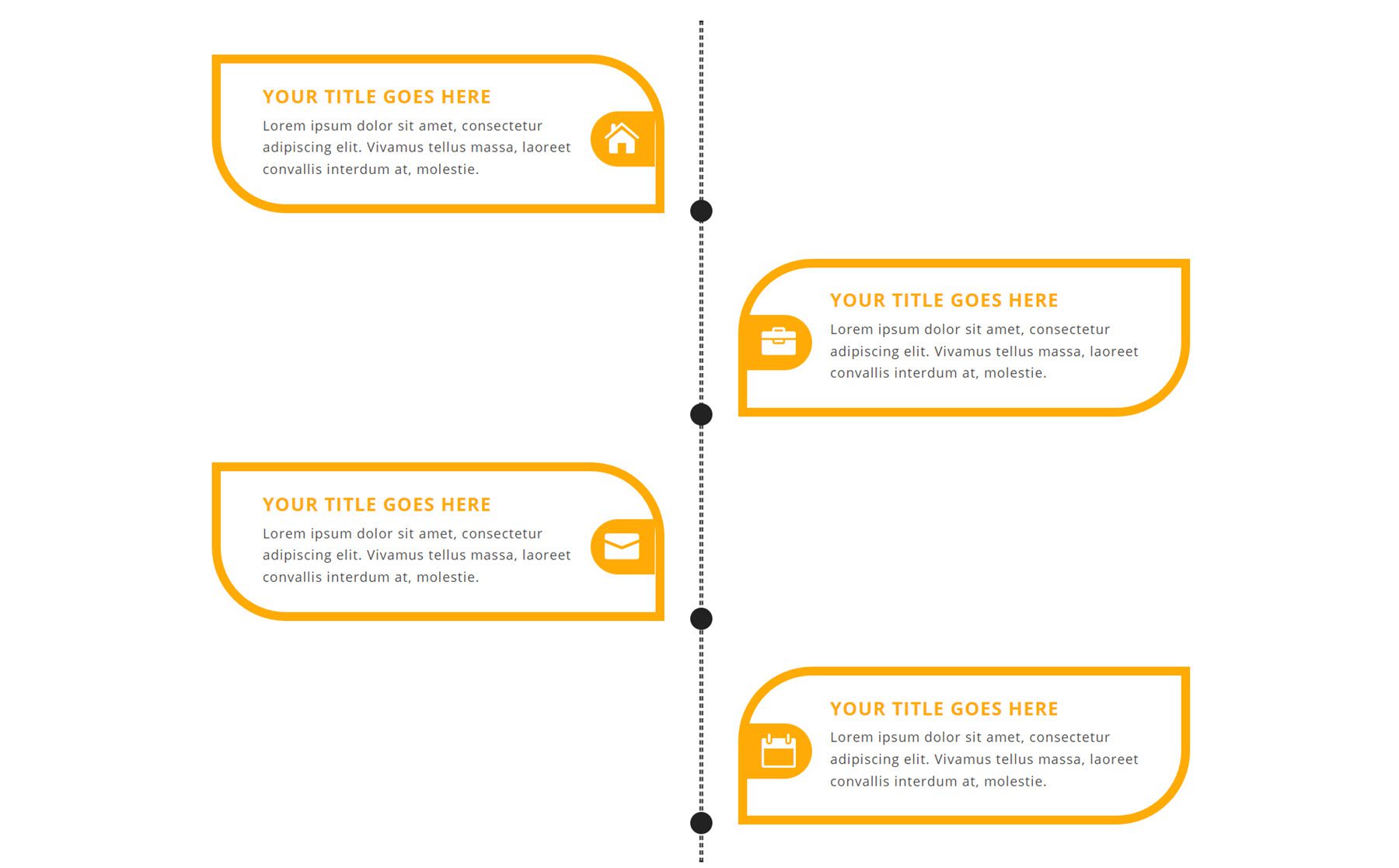
此布局在每个时间线简介周围都有一个黄色的弧形边框。 该图标位于黄色圆形背景形状的宣传语中。

布局 37
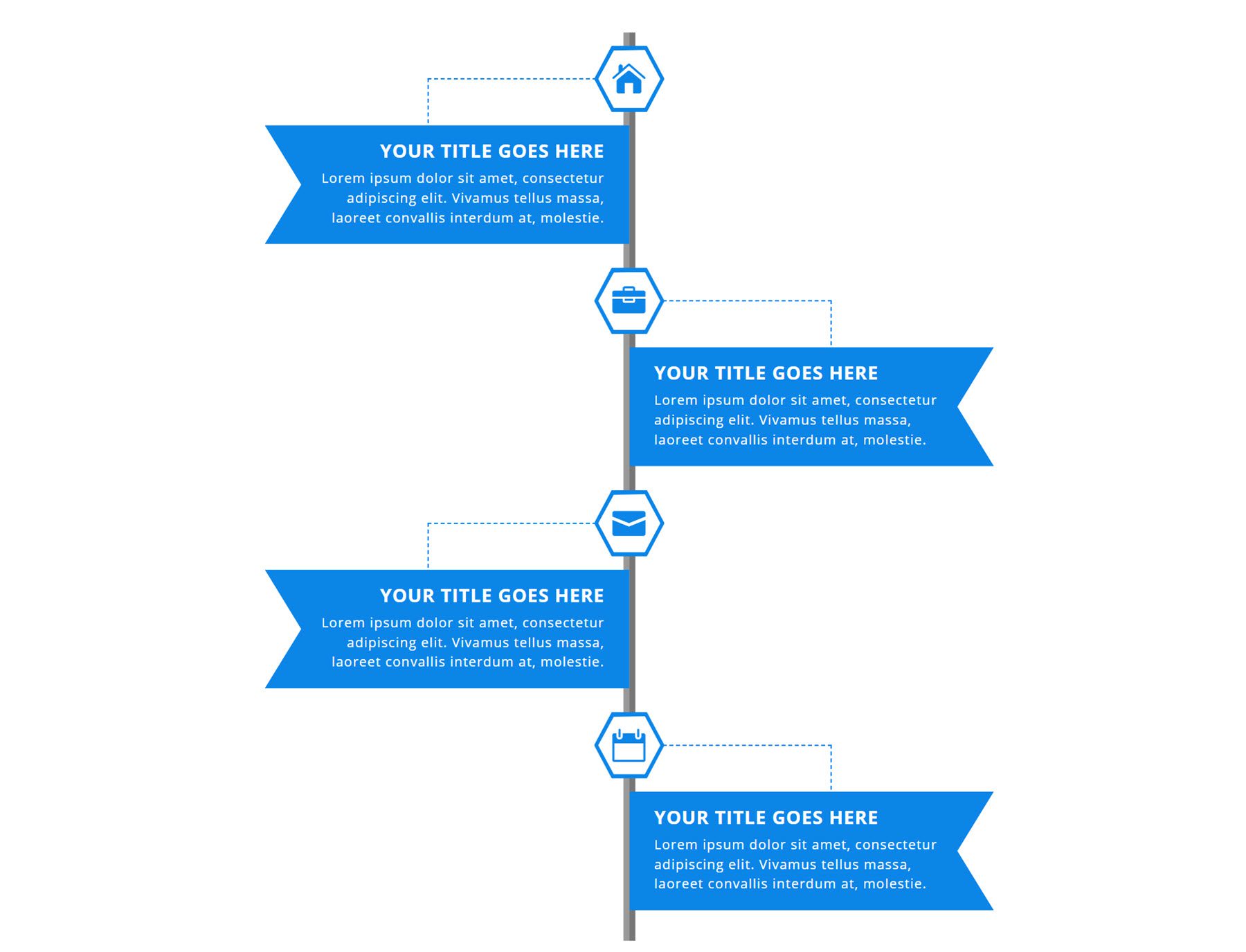
布局 37 有一条中心线,每个 blurb 都有图标标记。 广告有横幅式背景和连接每个图标到相应广告的虚线。

布局 40
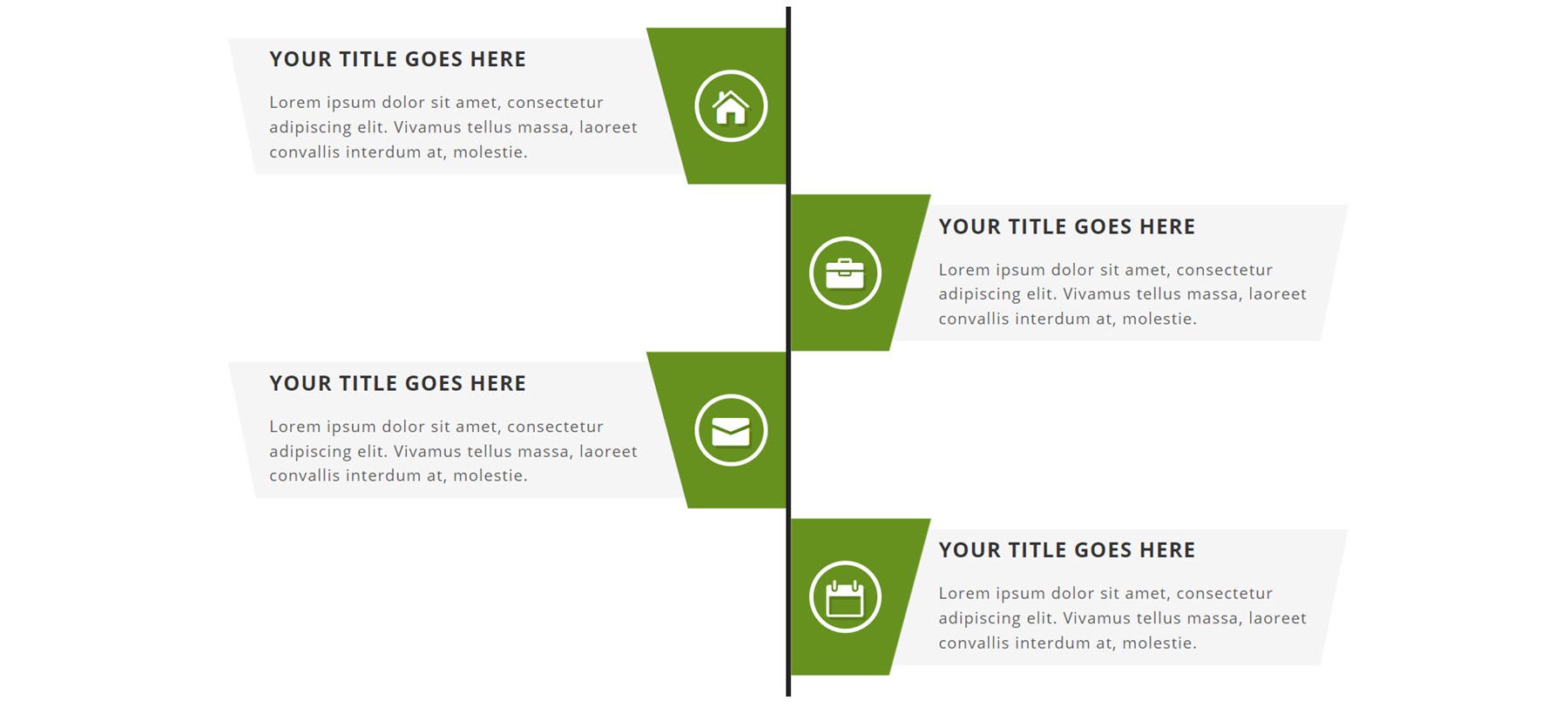
这是布局 40。它的特点是灰色的时间线简介和突出显示图标的带角度的绿色部分。

布局 48
此布局的图标采用双色调蓝色设计。 该图标连接到具有灰色背景的主时间线简介。

布局 53
布局 53 的时间线简介的形状像指向中心的箭头。 背景是微妙的蓝色渐变,图标包含在箭头尖端的圆圈内。

布局 59
布局 59 是一种彩色布局,使用图像而不是图标。 图像位于中央,带有双色边框。 每个广告的标题都放置在渐变背景上,文本包含在圆形的广告部分中。

布局 62
这是布局 62。它具有七个不同的简介,这与许多其他时间线布局不同,后者具有四个简介。 时间轴也是水平的而不是垂直的。 图标包含在菱形边框内,并通过虚线连接到宣传语。

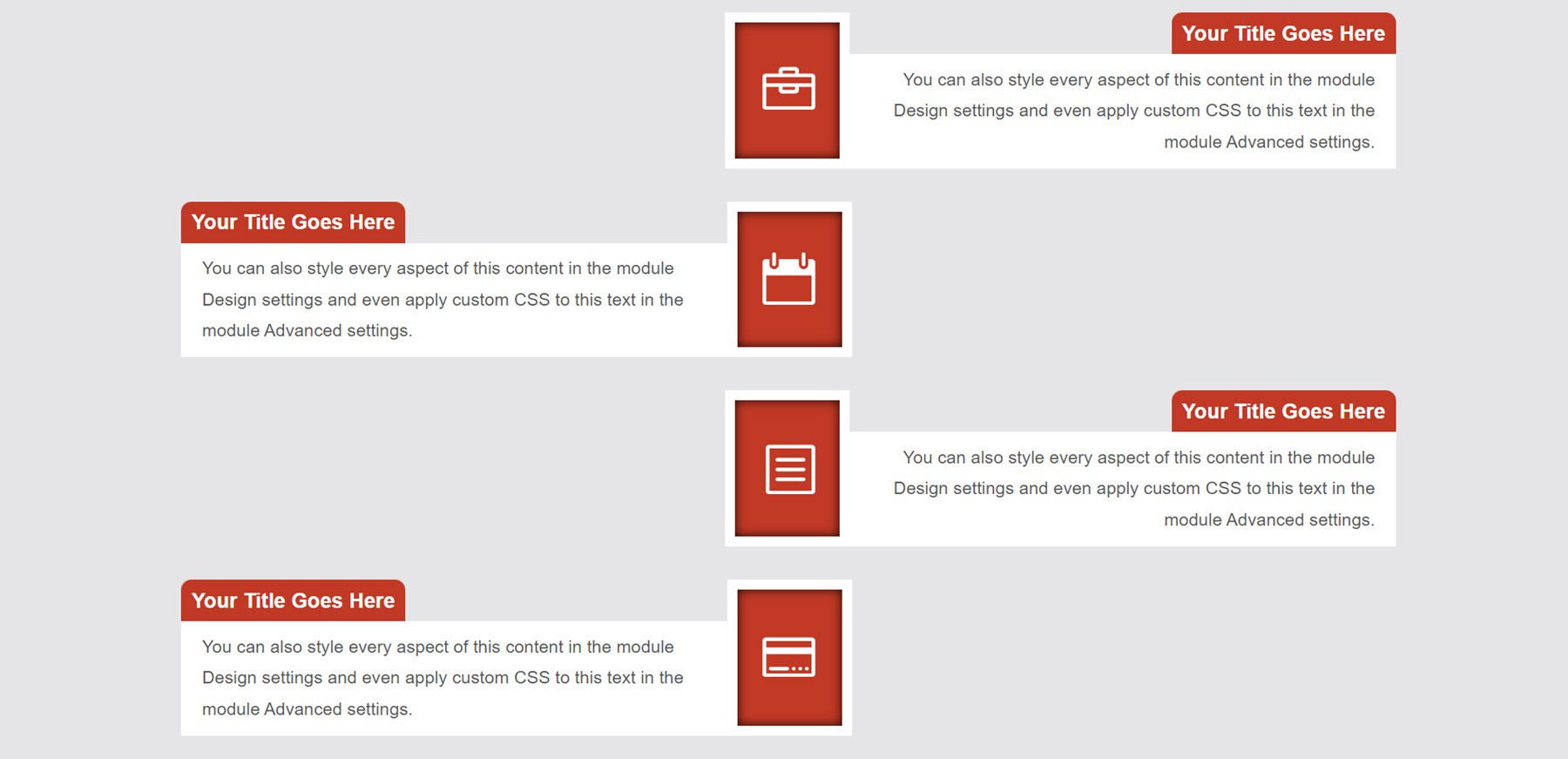
布局 66
此布局具有四个带有橙色横幅的广告,覆盖包含图标的广告。

布局 68
接下来,布局 68 的特点是包含在两条具有渐变效果的边框线中的内容。 图标与中心对齐。

布局 72
这是布局 72,这是一种独特的布局,具有圆角图像和橙色背景部分,您可以在其中列出年份或其他短标题。

布局 76
布局 76 是另一种色彩丰富的布局。 它具有略带渐变的菱形图标背景。 时间线简介也被彩色边框包围。

布局 79
布局 79 具有深色背景,在彩色背景上有一条虚线中心线。 简介标题也是彩色的,图标位于每个简介的外边缘。

布局 81
布局 81 是一种视觉上非常简单的布局,图标位于带角度的红色背景的中心,带有轻微的阴影。 标题文本也是红色的。

布局 85
Layout 85 采用绿色配色方案,中间有图标,周围环绕着两条绿色圆形边框线。 每个宣传语的外边缘也有绿色边框线。

布局 88
同样,布局 88 也具有绿色配色方案。 它有一个渐变边框,围绕着时间线模糊并淡入背景。 图标和标题在广告中居中。

布局 90
接下来,布局 90 将宣传语放置在有角度的绿色背景上,后面是灰色背景。

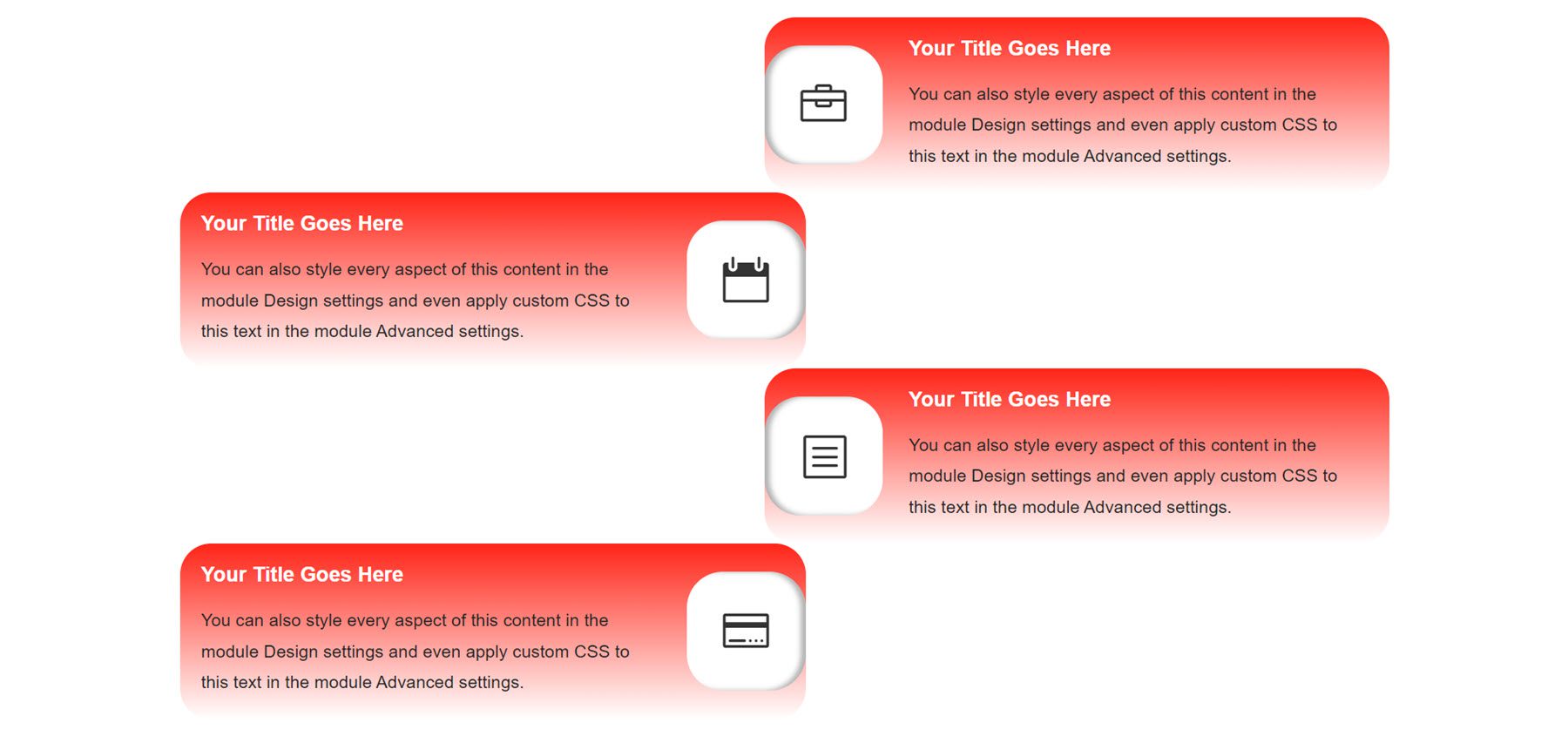
布局 94
这种布局的特色是带有渐变为白色的红色渐变背景的广告。 这些图标位于广告中的白色背景上。

布局 96
布局 96 的图标以红色背景为中心,带有向内的阴影。 简介标题也有一个圆形的红色背景。

布局 98
这是布局 98。它的图标位于青色背景的页面中央。 图标转向侧面,背景延伸成箭头形状,指向下一个宣传语。

布局 100
最后,布局 100 的特点是内边缘有一个带角度的块设计。 图标放置在橙色圆圈中,宣传语在底角和内角有阴影效果。

购买 Divi 时间线布局包
Divi 时间线布局包在 Divi 市场中可用。 无限网站使用和终身更新的费用为 15.99 美元。 该价格还包括 30 天退款保证。

最后的想法
如您所见,Divi Timeline Layouts Pack 提供了多种布局,适合许多不同的用例和风格。 布局包易于安装和使用,您可以非常轻松地使用自己的内容自定义布局。 如果您正在寻找一种很好的方式来组织页面上的信息或想要创建时间轴,那么此布局包可以提供很多功能,将是一个不错的选择。
我们很想听到您的声音! 您是否尝试过 Divi Timeline Layouts Pack? 在评论中让我们知道您的想法!
