Divi 产品亮点:DiviCity
已发表: 2023-05-08DiviCity 是 Divi Marketplace 中提供的单页 Divi 布局。 它具有多功能的设计,可用于许多不同类型的网站,并且具有完全的响应性和可定制性。 在此产品亮点中,我们将了解 DiviCity 布局并帮助您确定它是否适合您。
让我们开始吧!
- 1安装 DiviCity
- 2分众城
- 2.1 DiviCity 头部分
- 2.2 DiviCity 关于部分
- 2.3 DiviCity 博客部分
- 2.4 DiviCity 数字部分
- 2.5 DiviCity 做什么部分
- 2.6 DiviCity 在哪里做部分
- 2.7 DiviCity 访问我们部分
- 2.8 DiviCity 联系部分
- 2.9 DiviCity手机布局
- 3购买 DiviCity
- 4最后的想法
安装 DiviCity
DiviCity 以包含 Divi Visual Builder .json 文件的 ZIP 文件形式提供。 要安装布局,首先要解压缩文件。 接下来,在 Divi Builder 中打开您的页面。
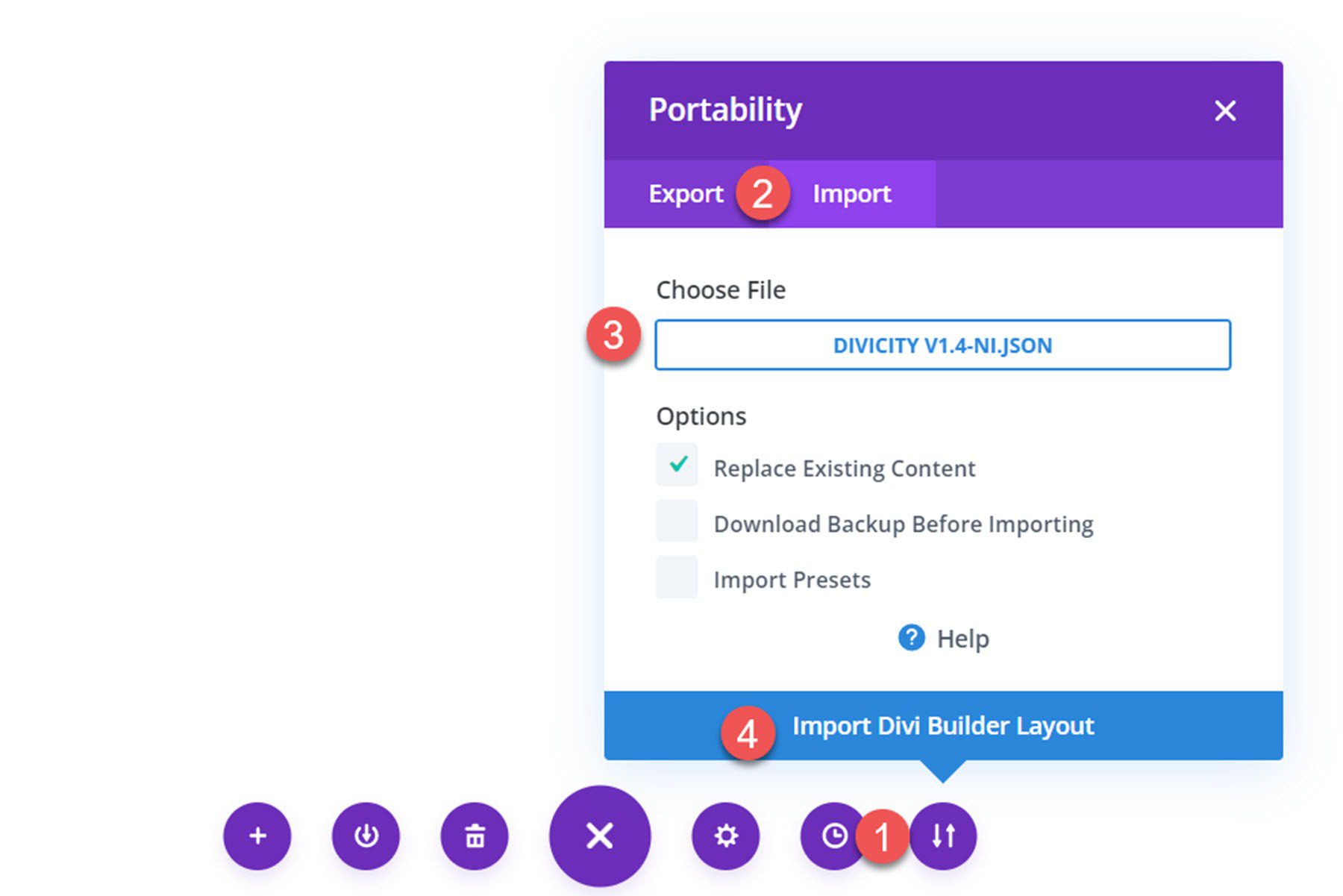
单击页面底部的可移植性选项并选择导入选项卡。 然后为 DiviCity 布局选择 .json 文件并开始导入布局。 导入布局后,您需要做的就是用您自己的内容替换内容,您的网站就完成了!

神威城
DiviCity 由一页 Divi Builder 布局组成。 它没有任何演示图像,因此为了本文的目的我添加了自己的图像。 让我们来看看这个布局附带的部分!
DiviCity 标题部分
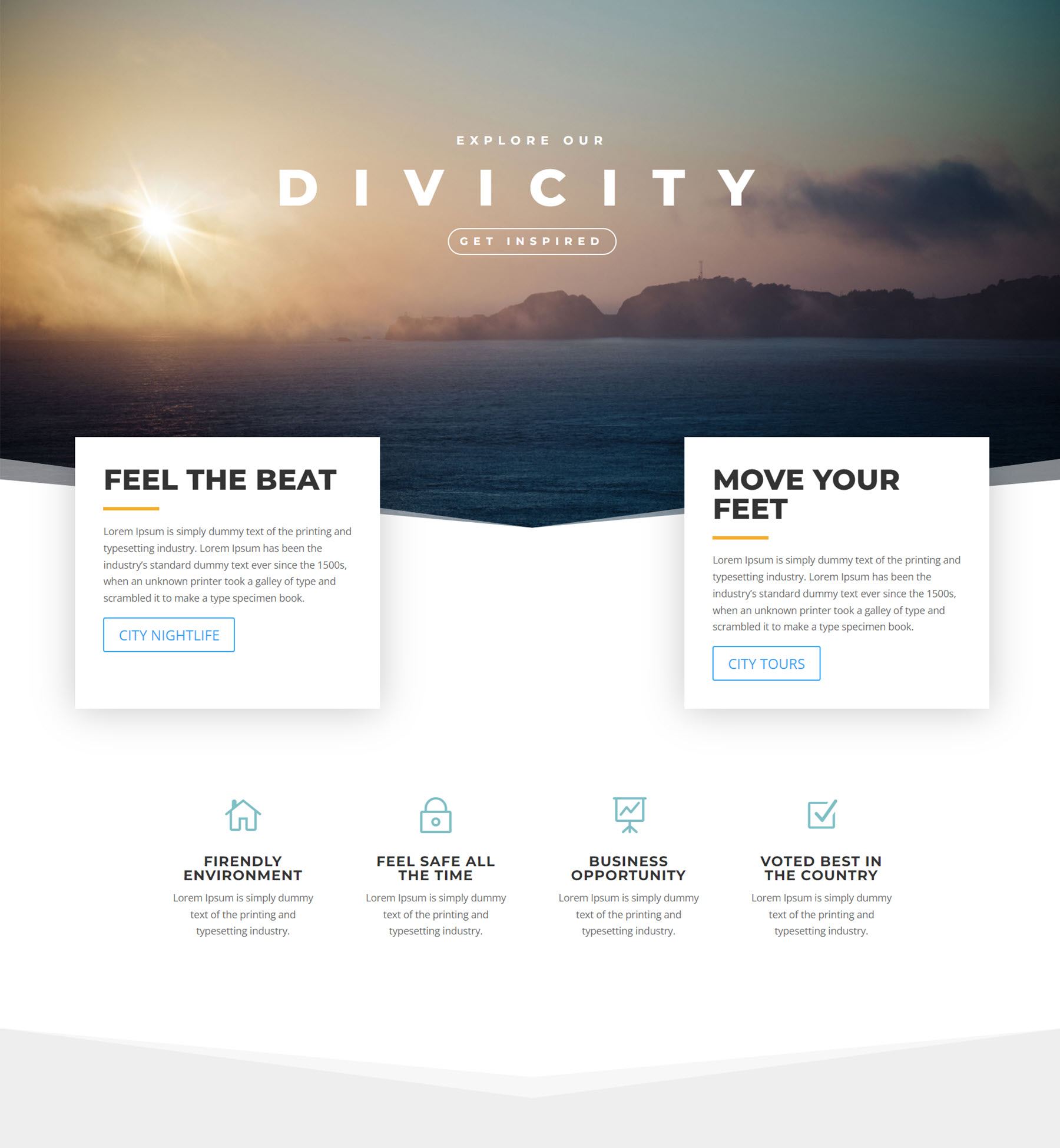
标题由一个大图像组成,底部有一个带角度的分隔线。 标题具有子标题和标题文本以及一个按钮。 文本具有加载动画效果。 两个框覆盖标题部分的底部。 每个框都包含一些标题文本、分隔线、正文文本和一个按钮。 这些框也有加载动画并在悬停时展开。 最后,下面有四个 blurb 模块,带有图标、标题文本和正文文本。 当页面加载时,blurb 模块一次显示一个。 可以使用您自己的照片和内容轻松自定义此标题布局,以创建一个美观、引人入胜的标题部分,让访问者一目了然地了解有关您业务的关键信息。

DiviCity 关于部分
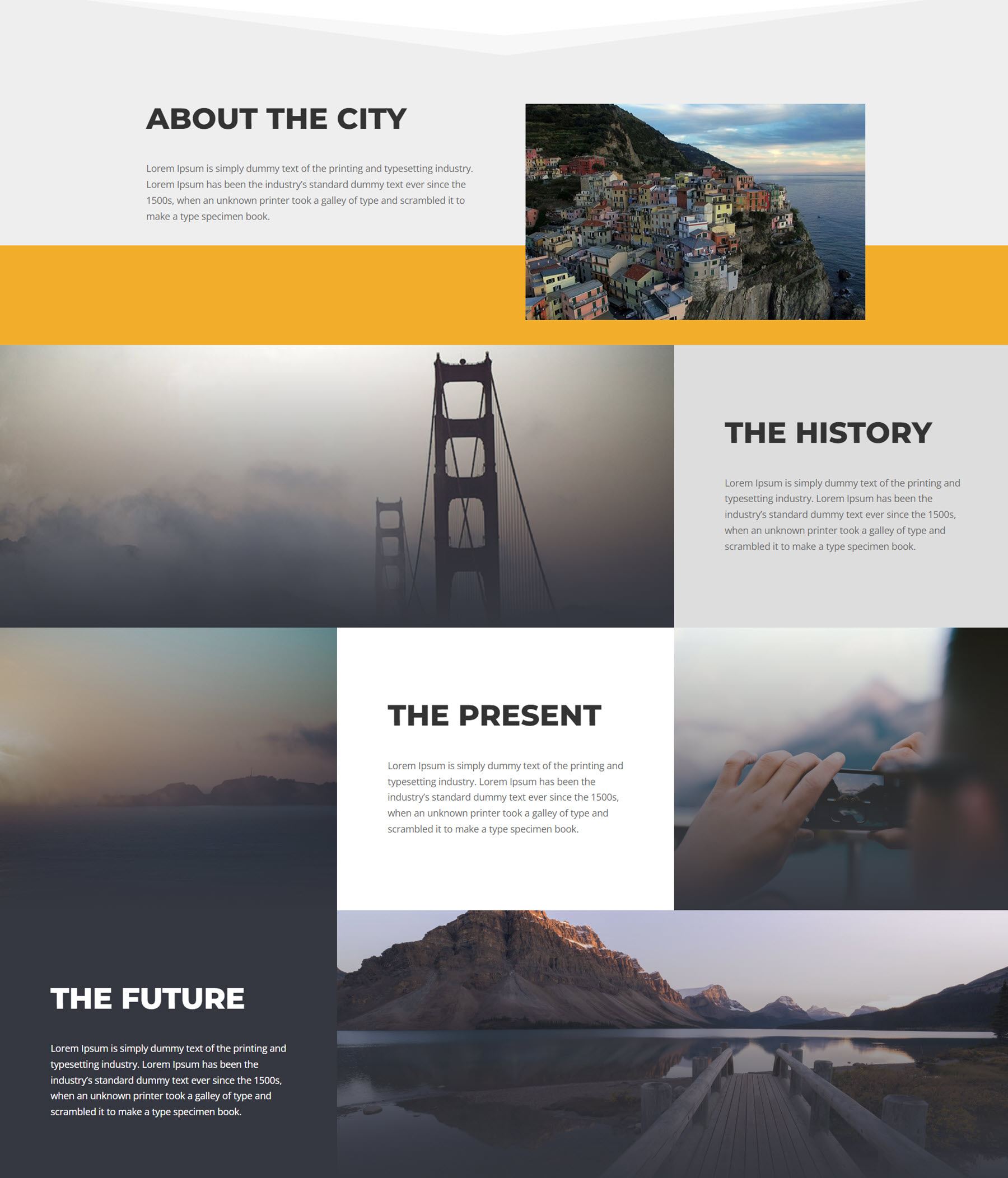
关于部分有一些介绍文字,左侧是标题,右侧是图像。 这两个元素都有淡入动画并移到中心。 下面是三个全角部分,其中包含一个图像和一个带有标题和一些正文的文本块。 这些部分中的每一个都具有加载动画效果。

DiviCity 博客部分
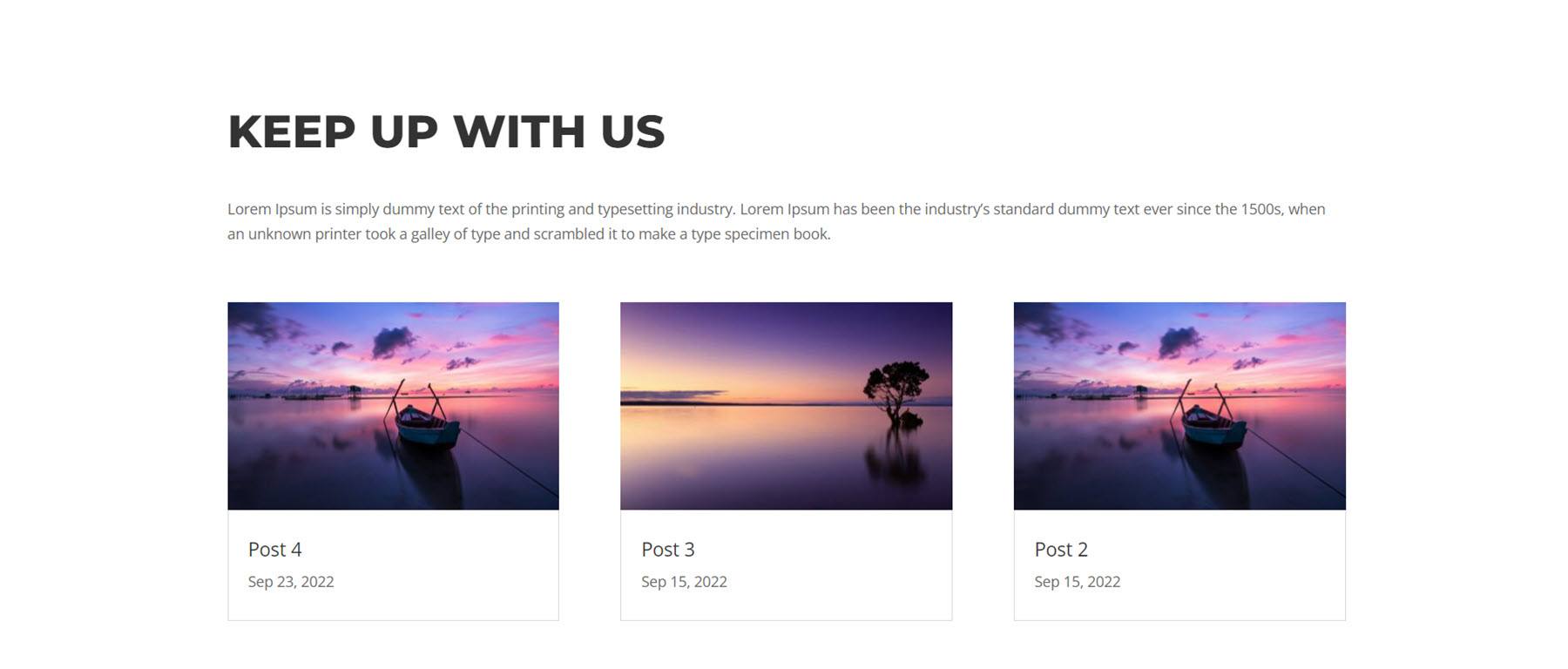
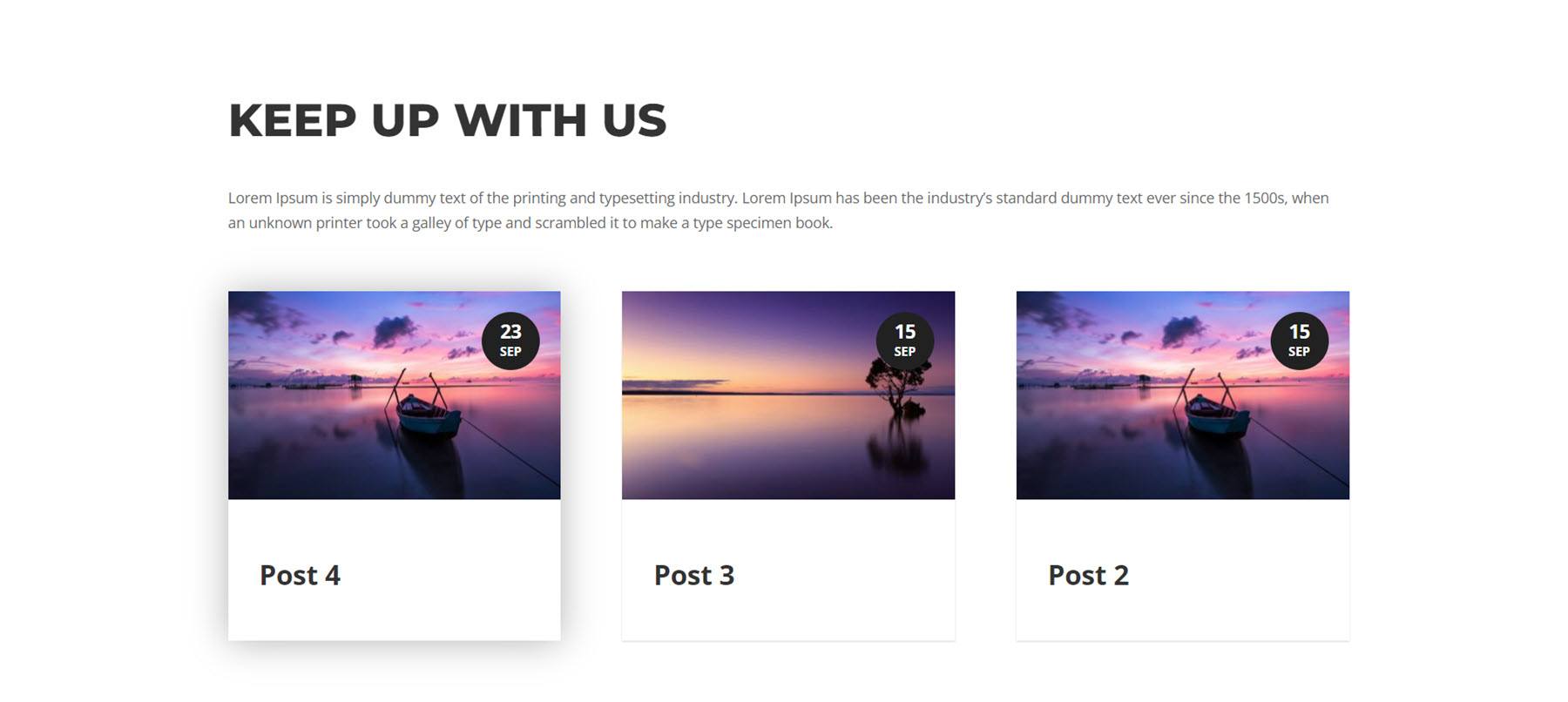
默认情况下,博客部分有一个简单的最近帖子模块,其中列出了三个最近的帖子以及特色图片和帖子信息。 此部分中还有一些标题文本和正文文本。 本节以淡入动画为特色。

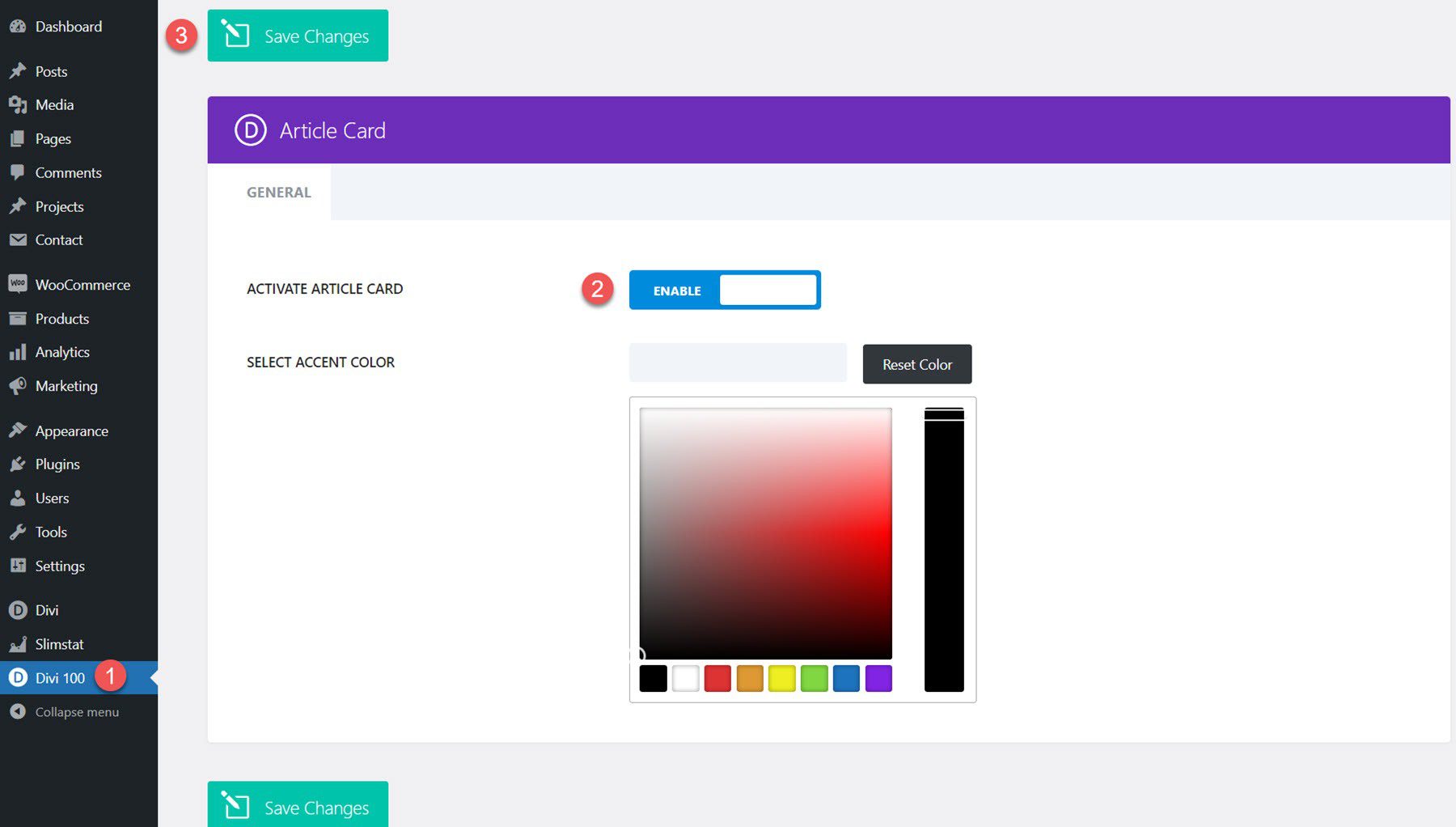
或者,您可以通过安装免费的 Divi Article Cards 插件来实现布局演示中的设计。 在您的网站上安装并激活插件后,从 WordPress 仪表板菜单中打开 Divi 100 设置。 激活文章卡片,然后单击保存。


现在 DiviCity 页面上的博客模块应该类似于上面的布局。

DiviCity 编号部分
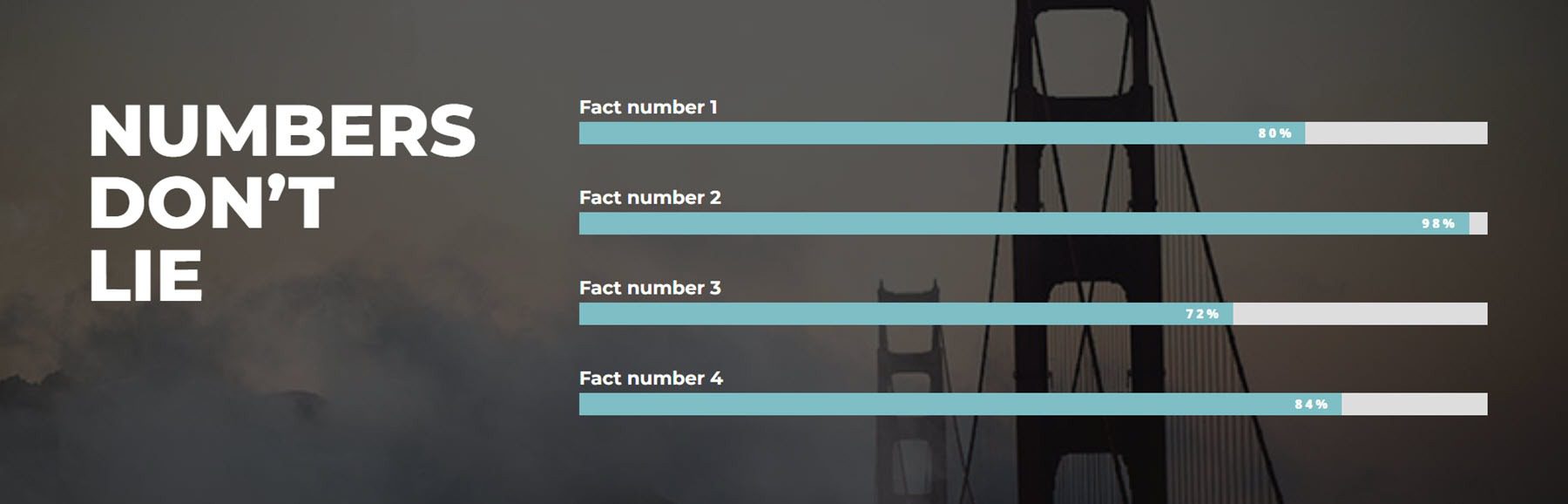
数字部分在图像背景上有四个条形计数器——数字计数器随着页面加载而加载。

DiviCity 做什么部分
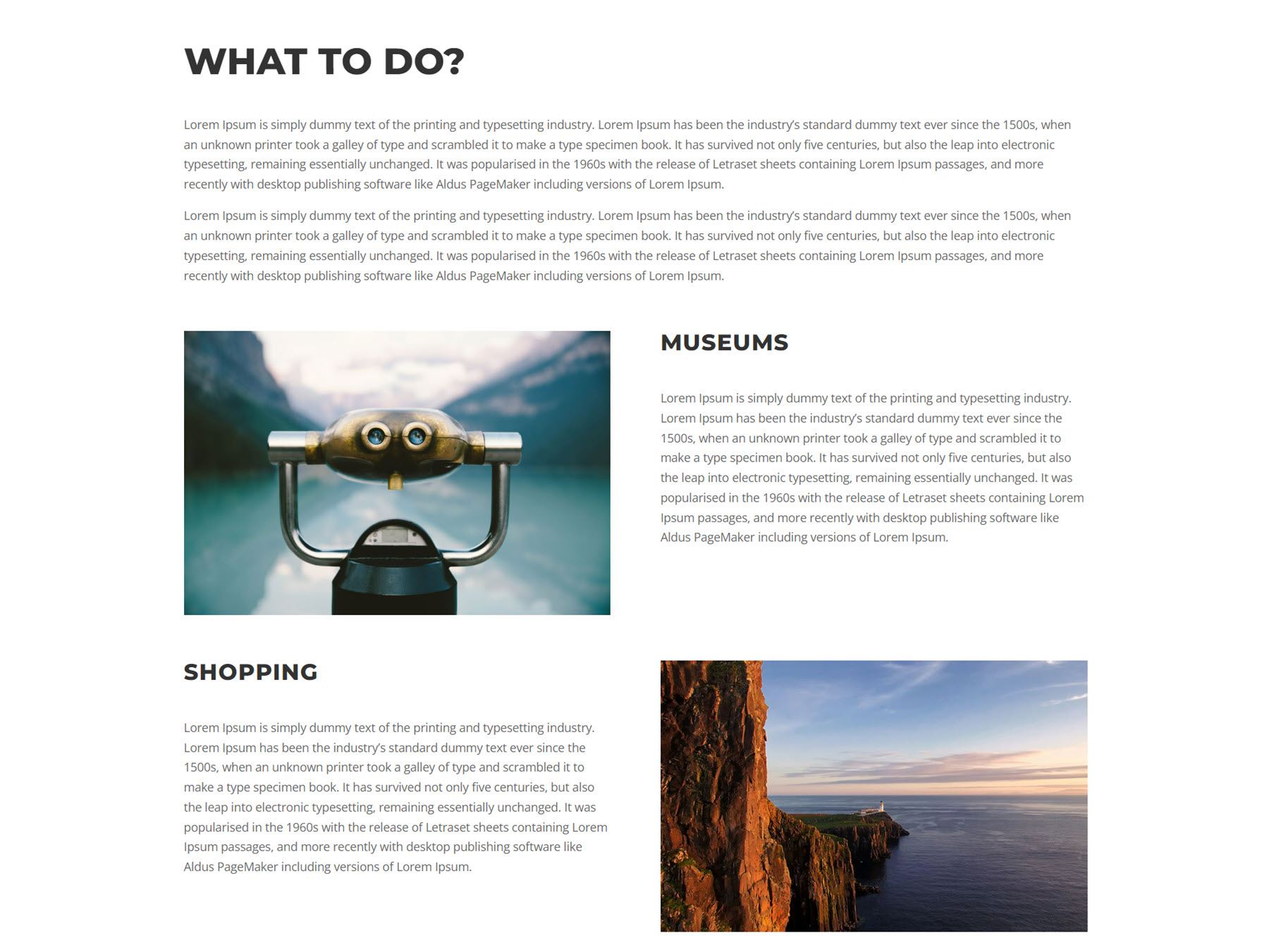
本节包含一个标题和一些正文。 下面有两个子部分,每个子部分都有图像、标题和正文。 此部分是一个非常通用的布局,可用于展示功能、服务或您业务的其他方面。

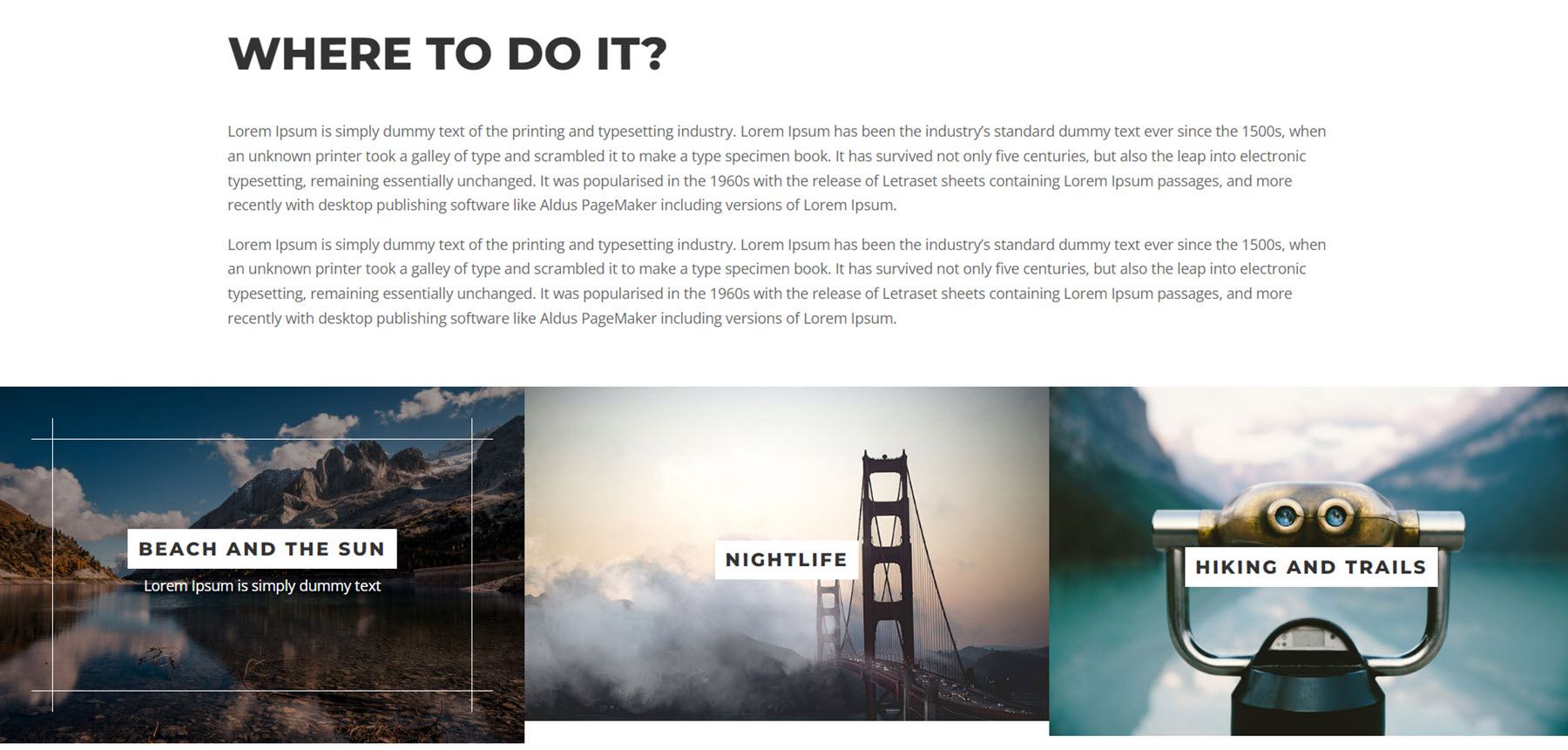
DiviCity 在哪里做部分
这个部分也是多功能的,有一个标题、正文和三个带图像的简介、一些文本、一些简短的描述文本和悬停时出现的边框。 图像也会在悬停时放大。 您可以使用这些宣传语链接到您网站上的另一个页面或部分,或者只是显示某些功能或信息。

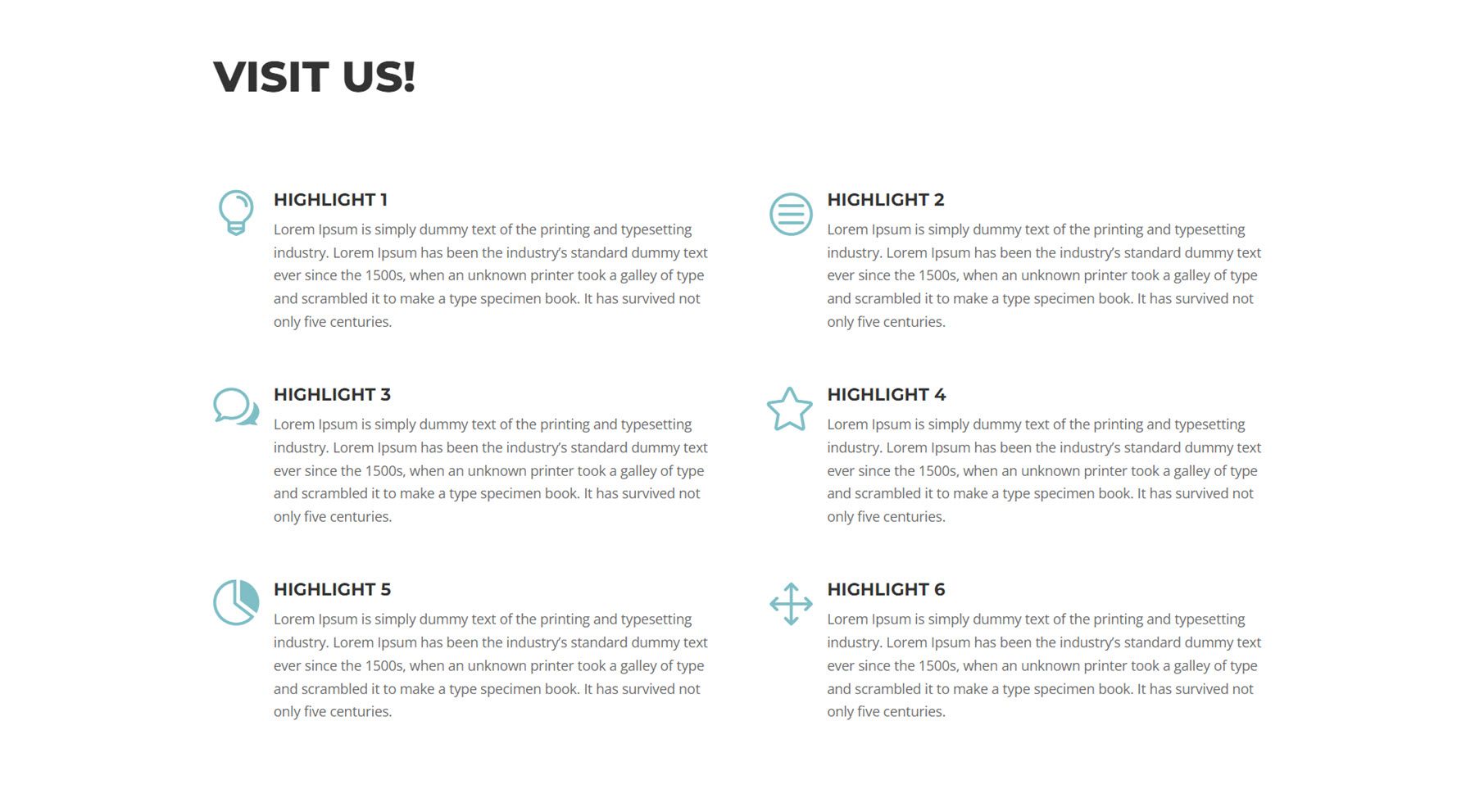
DiviCity 访问我们部分
接下来,“访问我们”部分包含六个简介模块,每个模块都有一个图标、标题文本和正文文本。 您可以自定义此部分以突出显示服务的更多功能或方面,或者使用单独的标题和图标来分解密集的文本。 blurb 模块都具有放大动画。

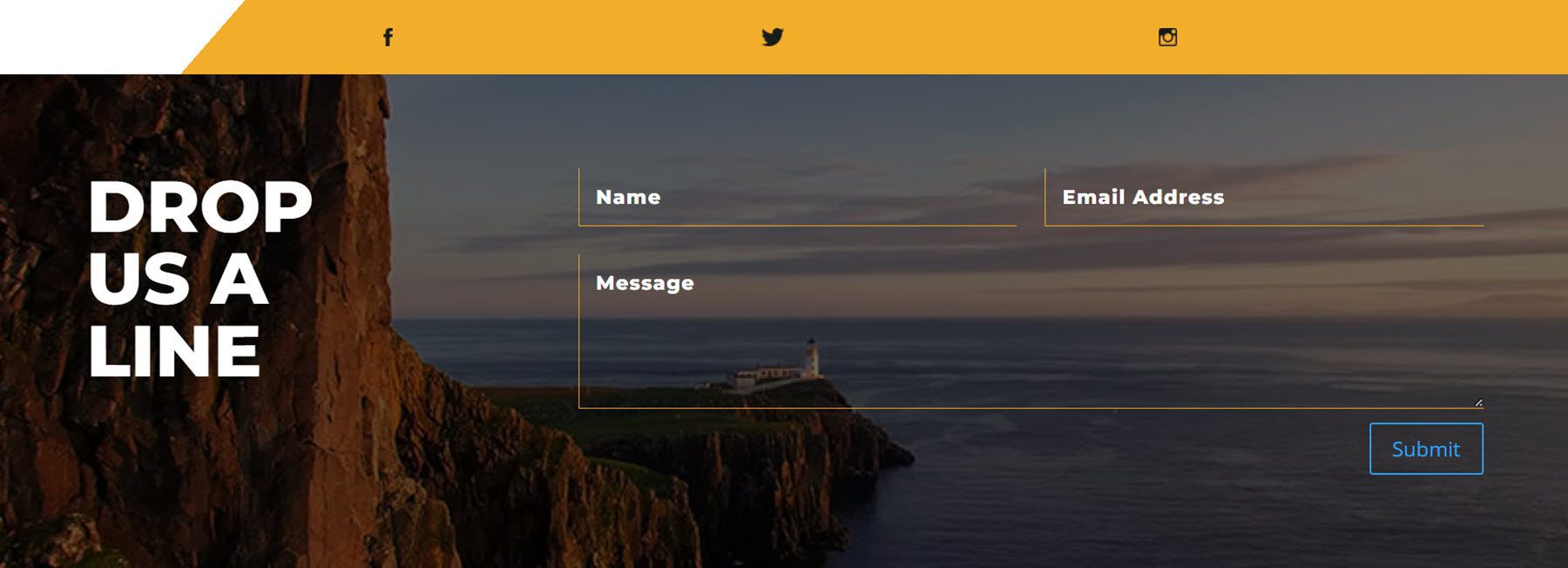
DiviCity 联络组
最后,联系人部分以包含三个社交媒体图标的橙色条带开始。 下面是联系表格部分,左边是大标题文本,右边是表格。 接触部分有一个大图像背景和深色覆盖。 此部分还具有翻转加载动画效果,并且社交媒体图标会淡入淡出。

DiviCity 移动布局
DiviCity 完全支持平板电脑和移动设备。 让我们来看看几个部分的移动版本。
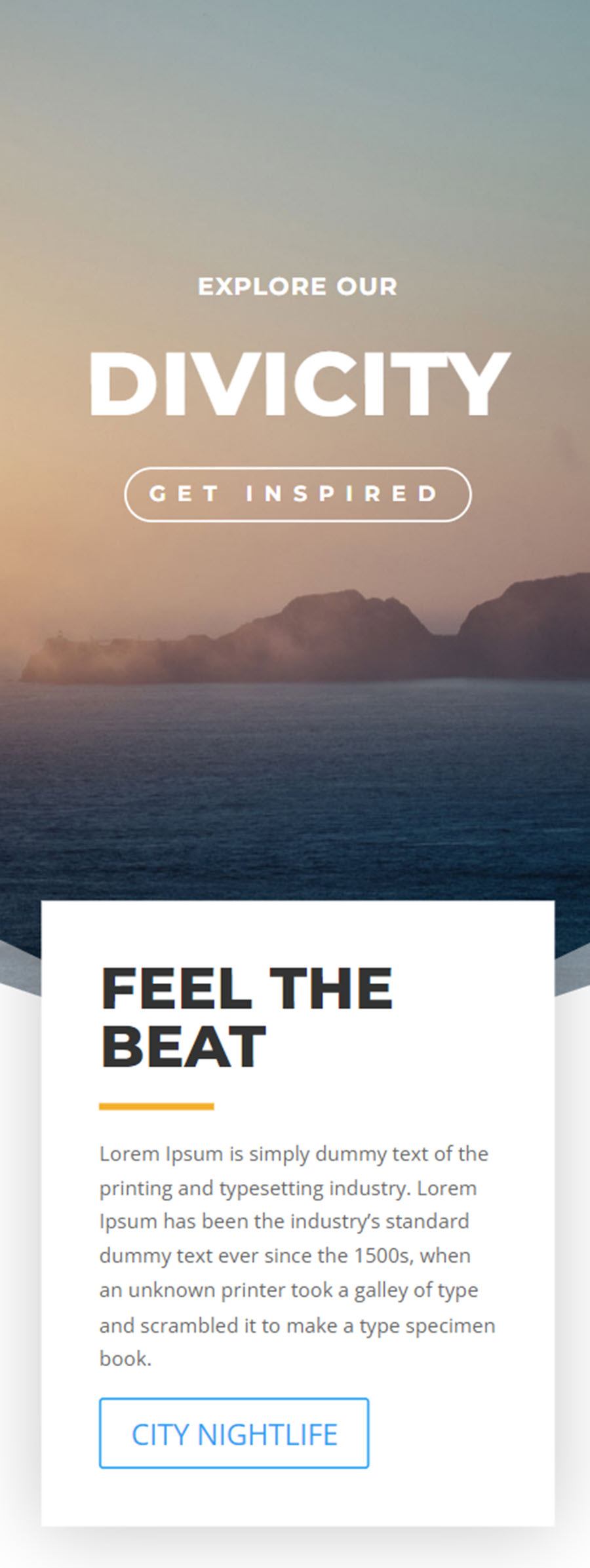
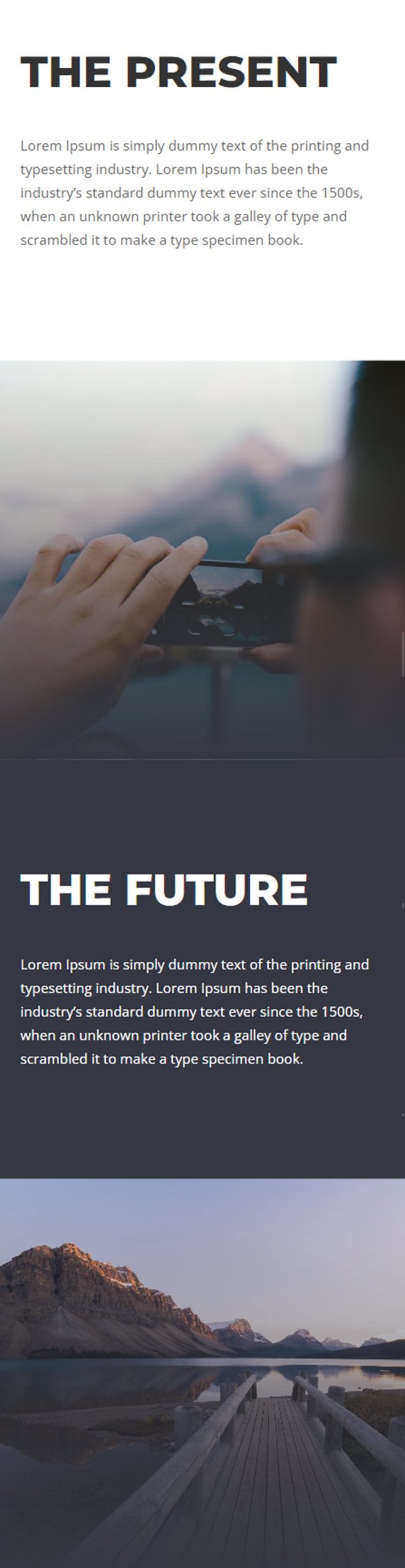
首先是标题部分,具有大图像背景、标题文本和按钮。 第一个文本框覆盖标题,其余标题部分内容如下。

这是移动部分的一部分,图像由一些带有文本的部分分隔。

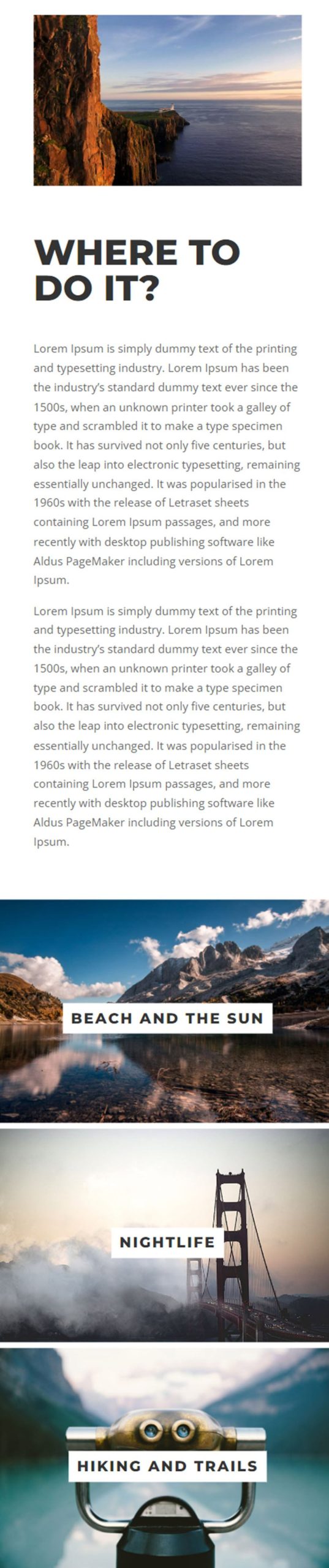
这是“在哪里做”部分的移动版本。 它在顶部有一个大图像,标题文本,正文,然后是三个图像,每个图像上都有一个标签。

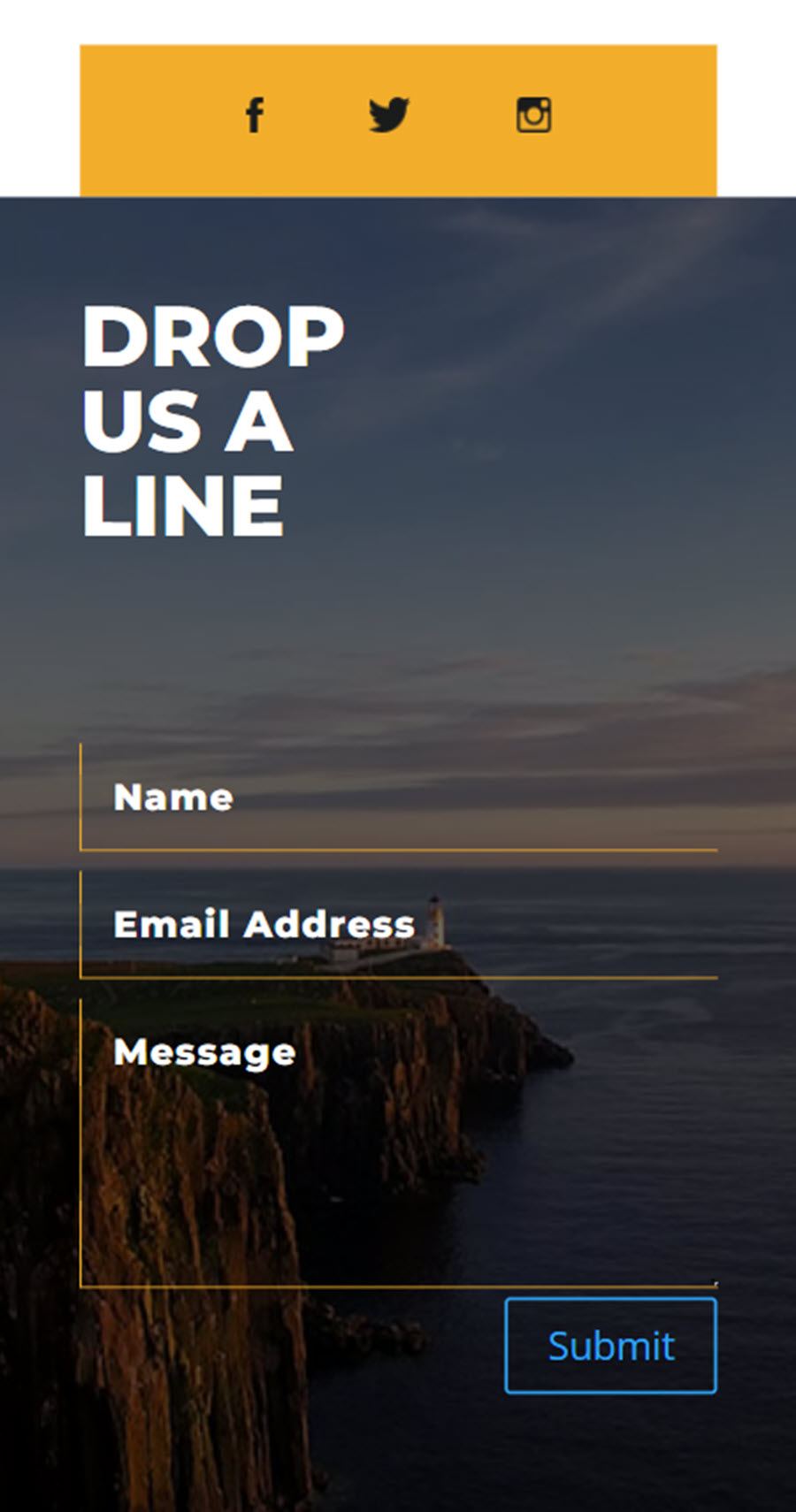
最后,这是移动页脚。 与桌面版一样,它有一个带有社交媒体图标的橙色栏,后面是带有图像背景、文本和联系表的页脚部分。

购买 DiviCity
DiviCity 在 Divi Marketplace 中可用。 无限网站使用和终身更新的费用为 19 美元。 该价格还包括 30 天退款保证。

最后的想法
DiviCity 是一个简单而美观的网站布局,具有令人难以置信的多功能性。 因为它是用 Divi 构建的,所以布局简单直观,可以根据您自己的使用进行自定义。 整个布局中的加载动画和悬停效果看起来不错且具有凝聚力,并且不会太分散页面内容或可用性。 我也喜欢在整个设计中使用大图像以及布局中使用的排版。 如果您正在为您的下一个 Divi 项目寻找简单的单页网站布局,这可能是适合您的产品。
我们很想听到您的声音! 你试过DiviCity吗? 在评论中让我们知道您的想法!
