Divi 产品亮点:DiviCommerce
已发表: 2023-09-11DiviCommerce 是 Divi 的第三方子主题,专为构建在线商店而设计。 它包含大量页面和功能,可创建脱颖而出的 WooCommerce 商店。 在这篇文章中,我们将了解 DiviCommerce 的页面和功能,以帮助您确定它是否是适合您需求的 Divi 子主题。
- 1安装 DiviCommerce
- 2 DiviCommerce 页面
- 2.1 DiviCommerce 第一家
- 2.2 DiviCommerce 主页二
- 2.3 DiviCommerce首页三
- 2.4 DiviCommerce 家居四
- 2.5 DiviCommerce首页五
- 2.6 DiviCommerce 六号屋
- 2.7 DiviCommerce 店一
- 2.8 DiviCommerce 店铺二
- 2.9 DiviCommerce 店三
- 2.10产品第一页
- 2.11产品第二页
- 2.12购物车弹出窗口
- 2.13购物车页面
- 2.14结帐第一页
- 2.15关于我们
- 2.16联系我们
- 3 DiviCommerce 标题
- 4 DiviCommerce 页脚
- 5 DiviCommerce 弹出窗口
- 6 DiviCommerce 搜索
- 7在哪里购买 DiviCommerce
- 关于 DiviCommerce 的8 个结束思考
安装 DiviCommerce
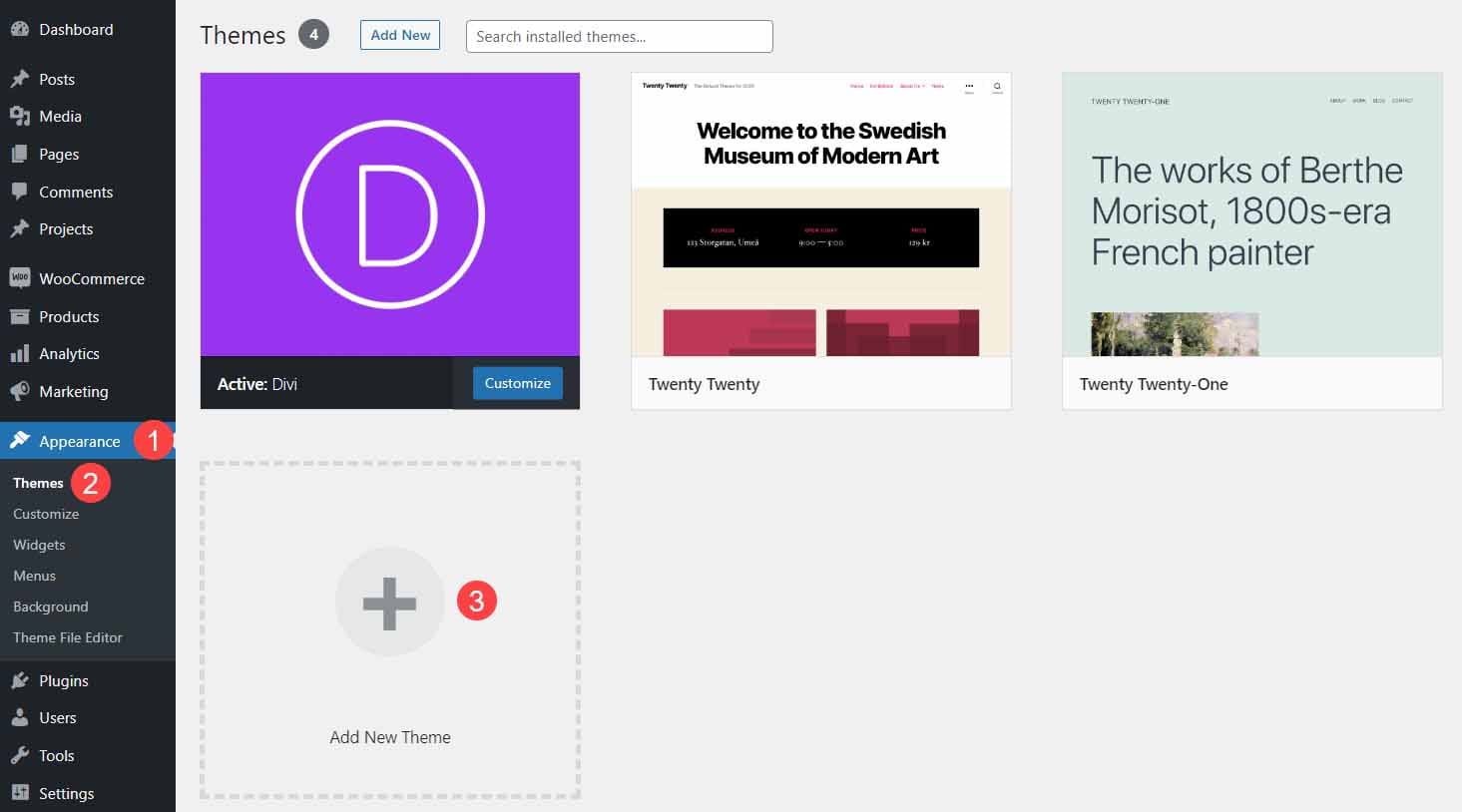
我发现安装 DiviCommerce 很直观。 像安装任何 WordPress 主题一样安装它,但使用 Divi 作为活动主题。 转到“外观” > “主题” > “添加新主题” 。

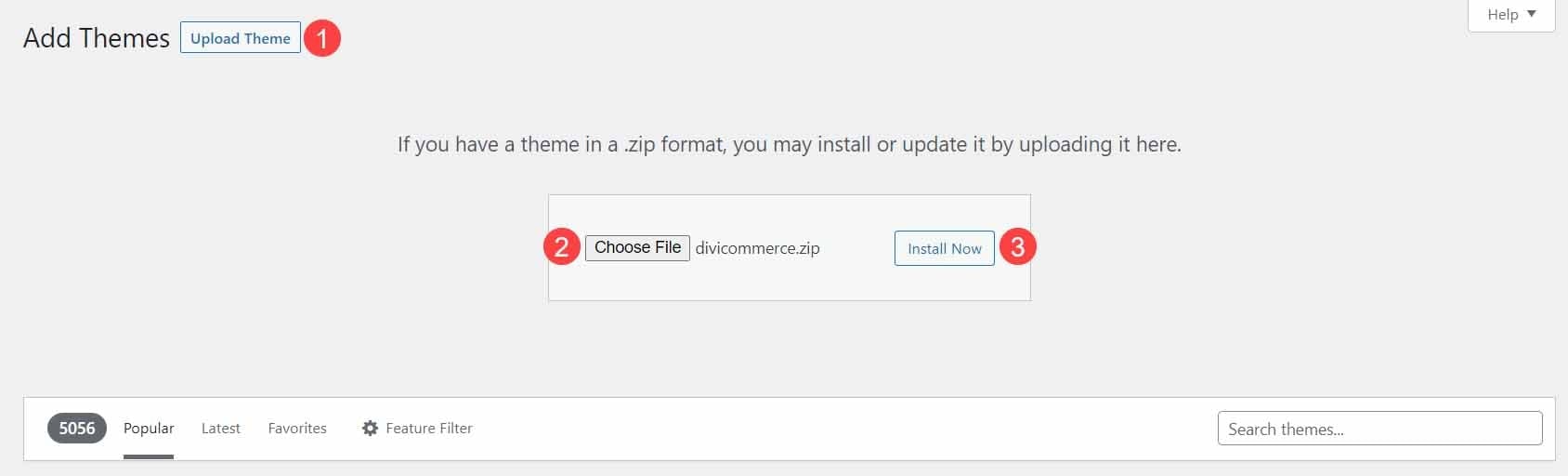
选择“上传主题” ,单击“选择文件” ,选择计算机上的 DiviCommerce 压缩文件,然后单击“立即安装” 。

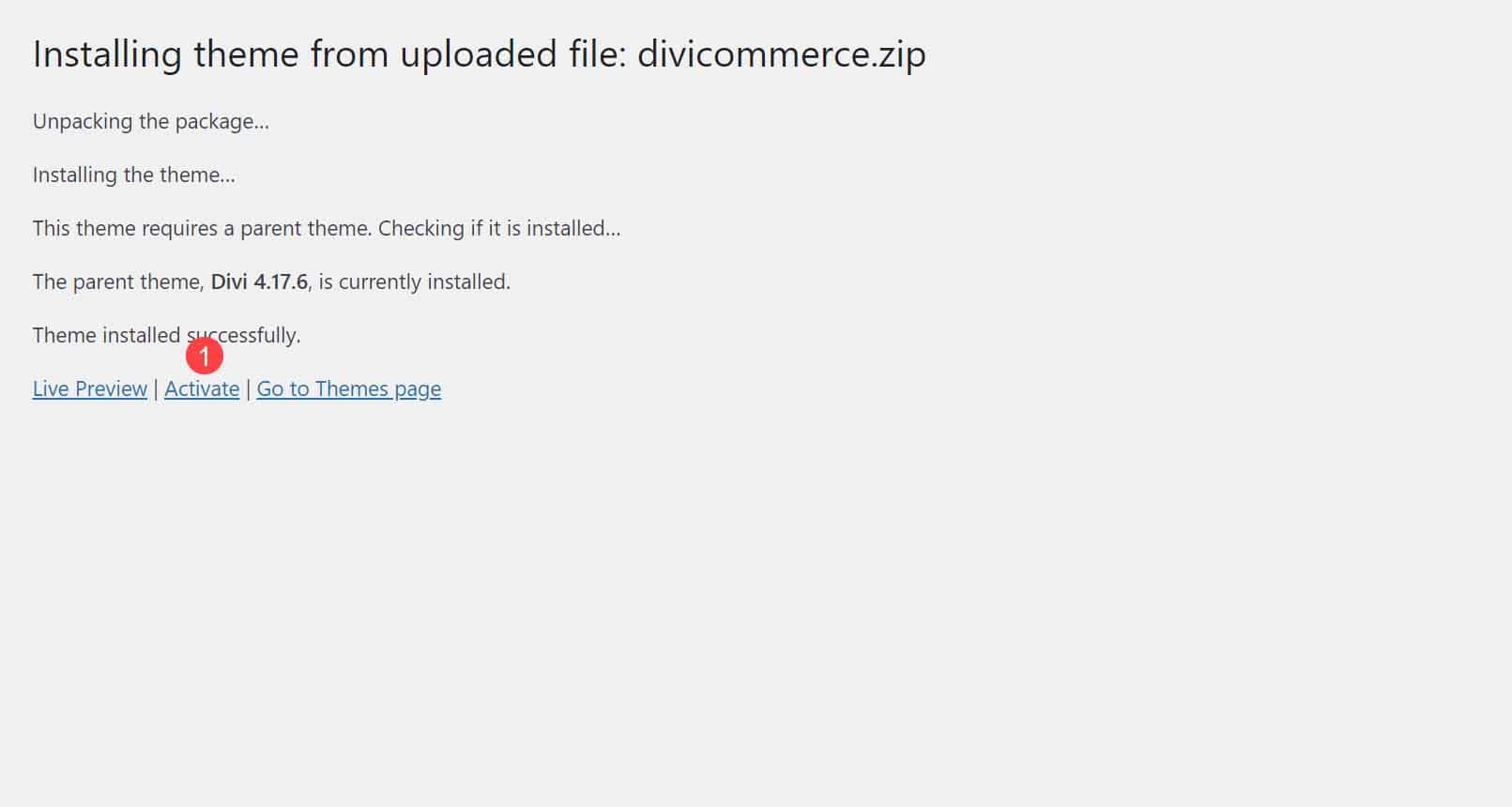
接下来,单击“激活” 。

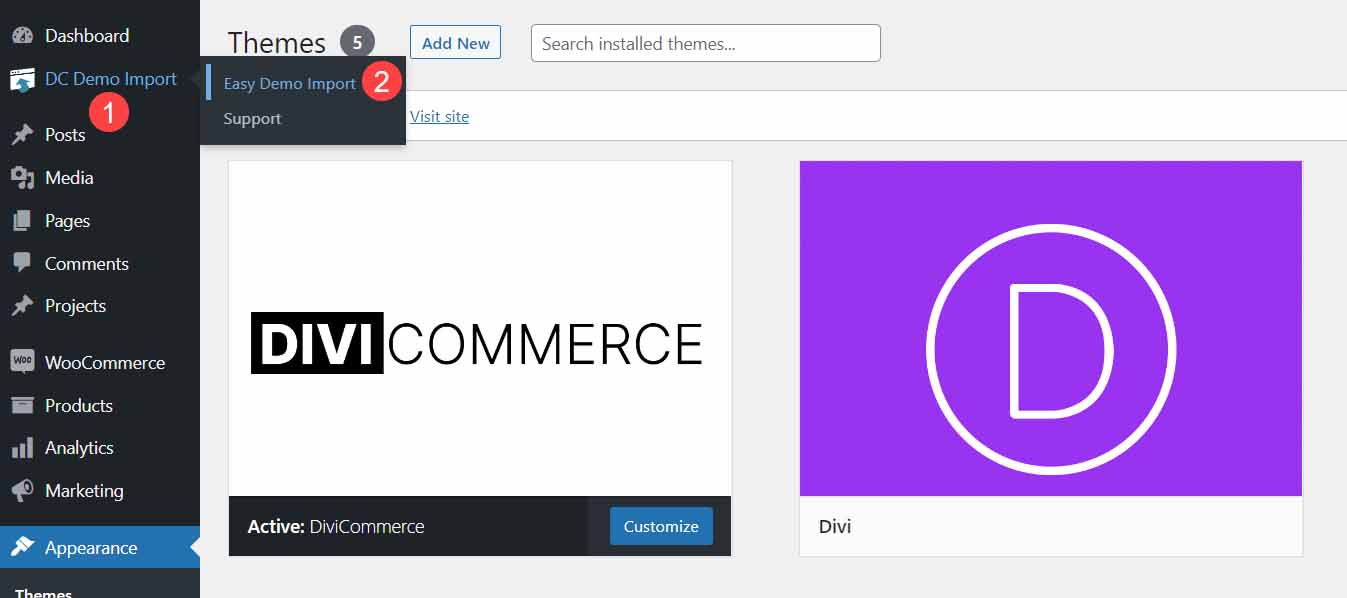
最后,选择DC 演示导入>轻松演示导入。

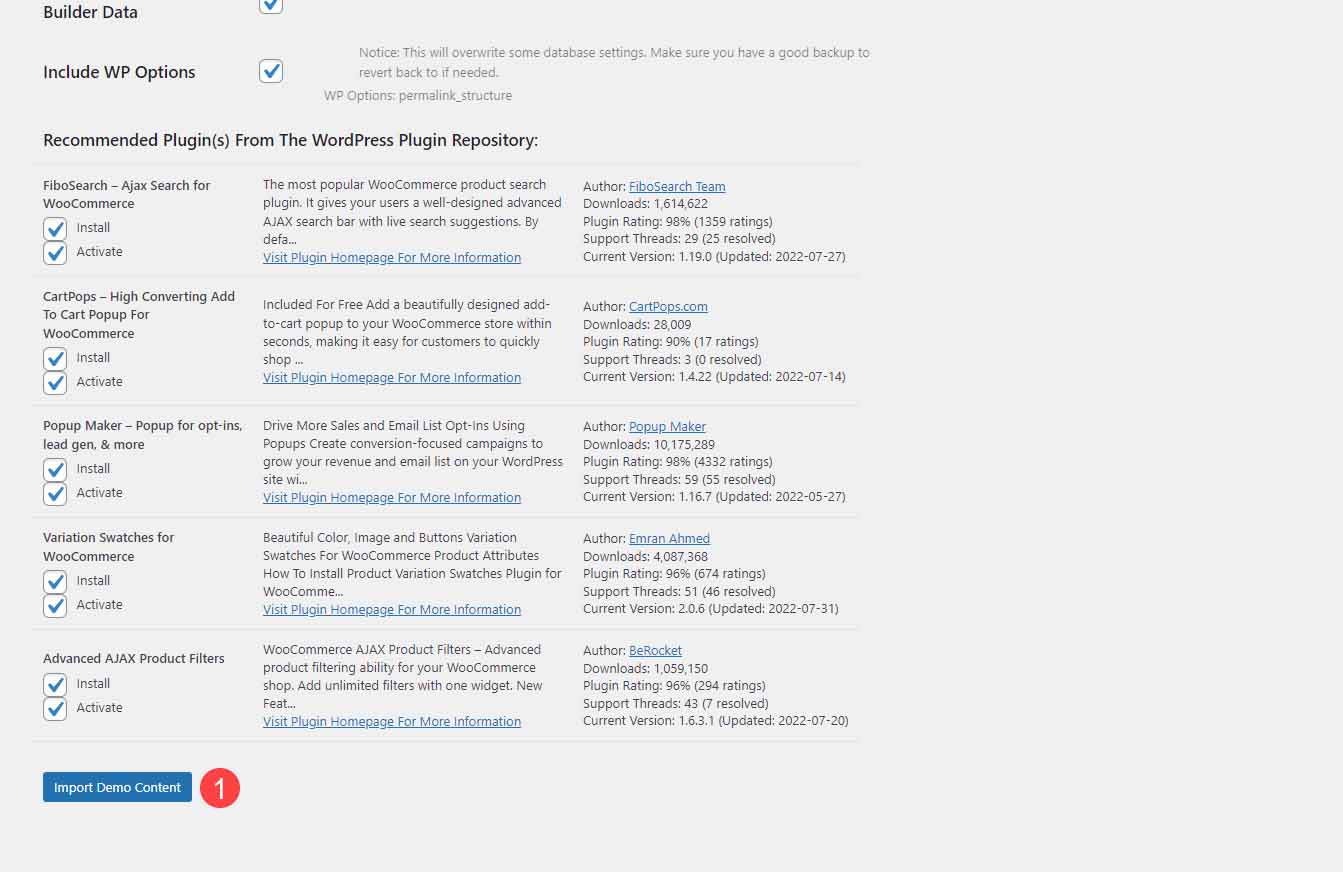
选择要导入的文件,然后单击“导入演示内容” 。 我建议使用默认设置。

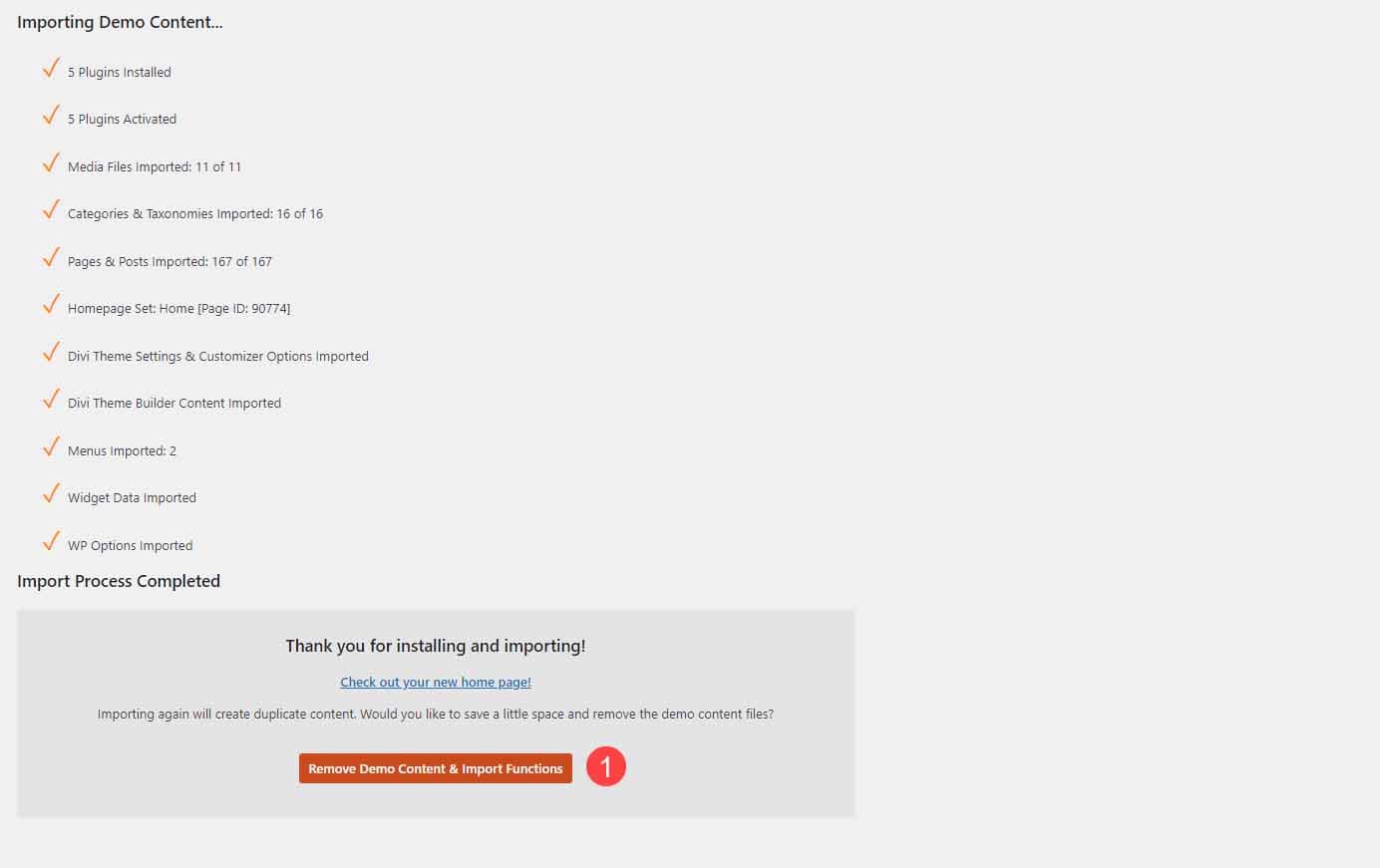
演示内容导入后,单击“删除演示内容和导入功能” 。 您的网站现在看起来像带有虚拟图像的演示,以显示所需的尺寸。 添加您的内容,您的网站就可以使用了。

DiviCommerce 页面
DiviCommerce 共有 26 个页面,其中包括 6 个主页,旨在创建多种类型的在线商店。 它还包括 3 个商店页面、2 个产品页面、2 个结帐页面、5 个页眉、2 个页脚和许多附加内容。 功能包括 Ajax 产品过滤器、购物车弹出窗口、产品 Ajax 搜索、弹出表单和 WooCommerce 变体样本。
让我们看一下布局。 我将把较大的布局分成较小的组,以便它们更容易管理和显示下载的子主题和产品演示中的图像。
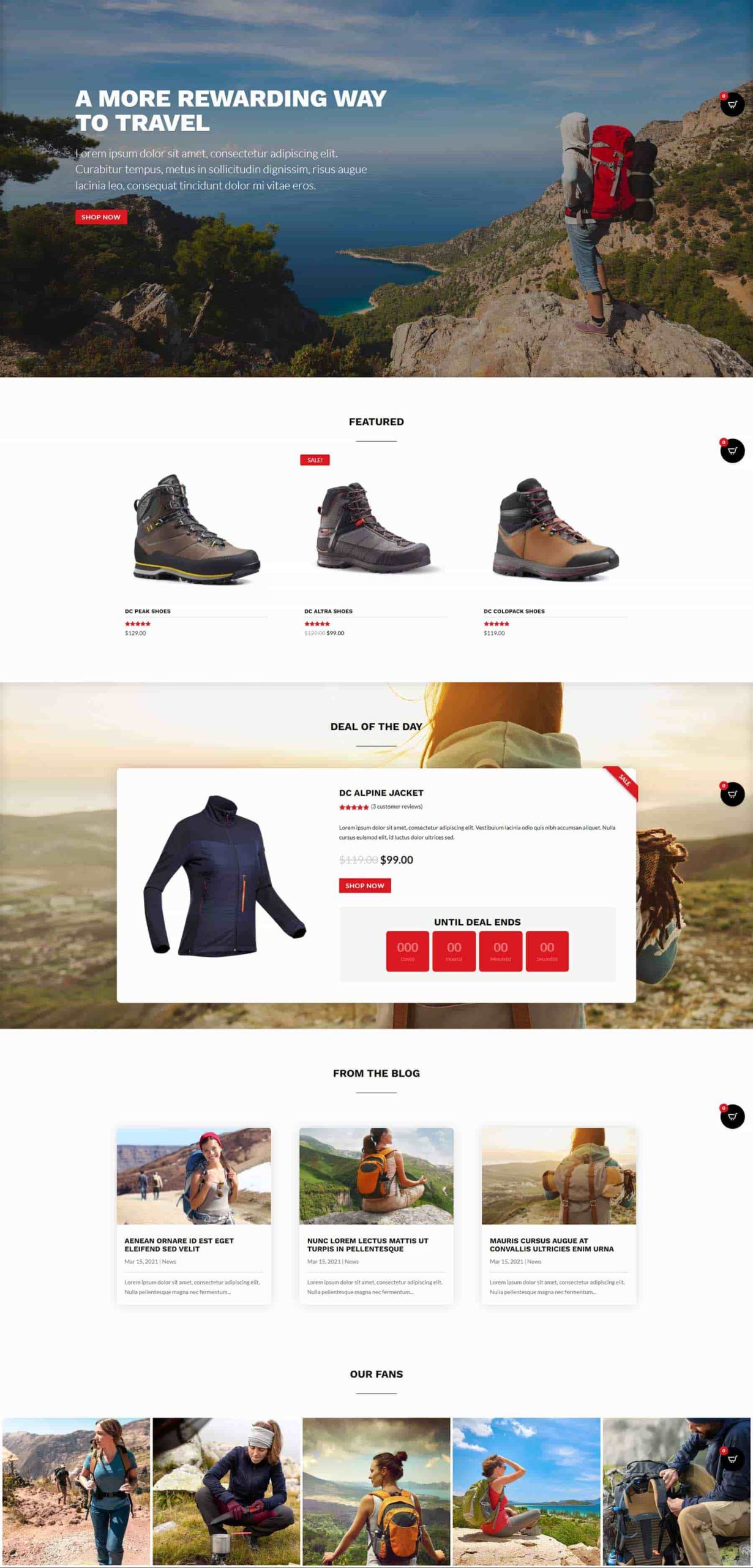
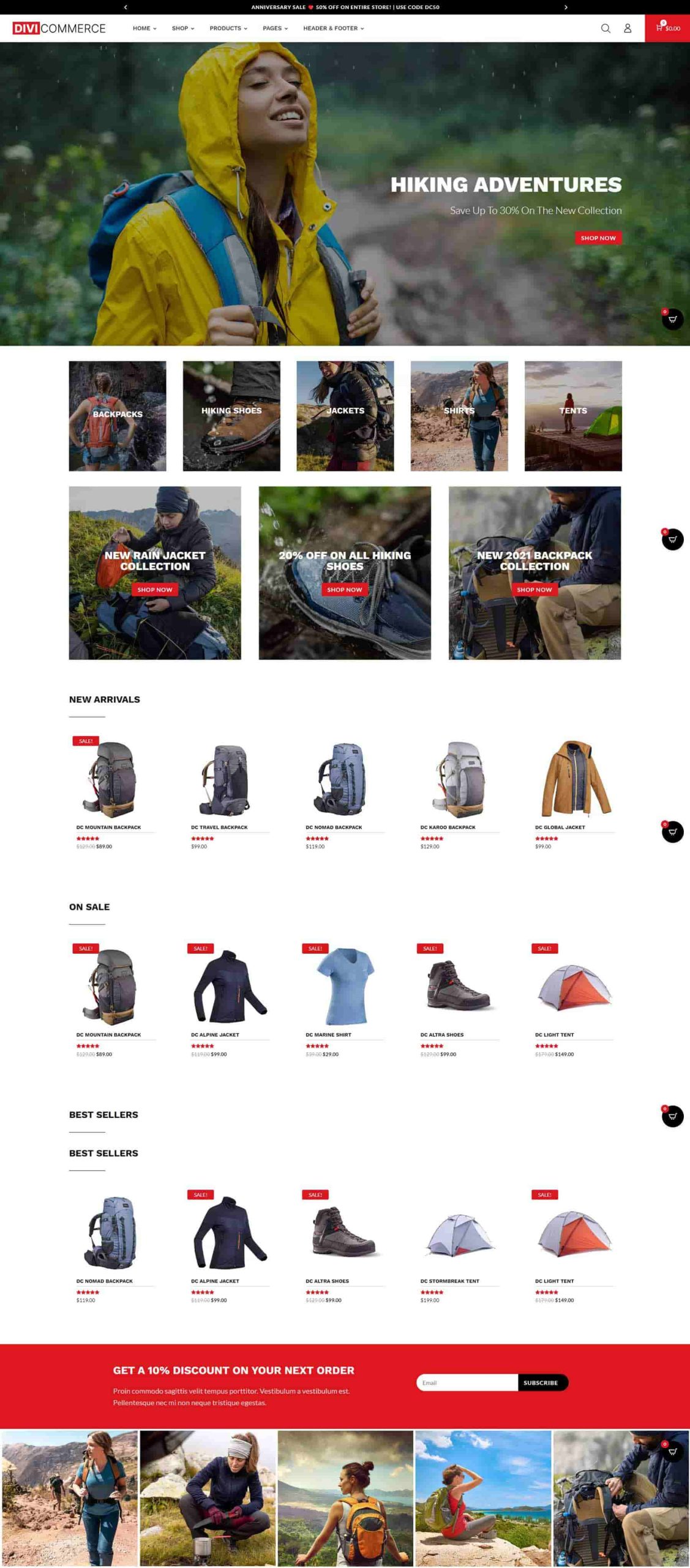
DiviCommerce 主页一号
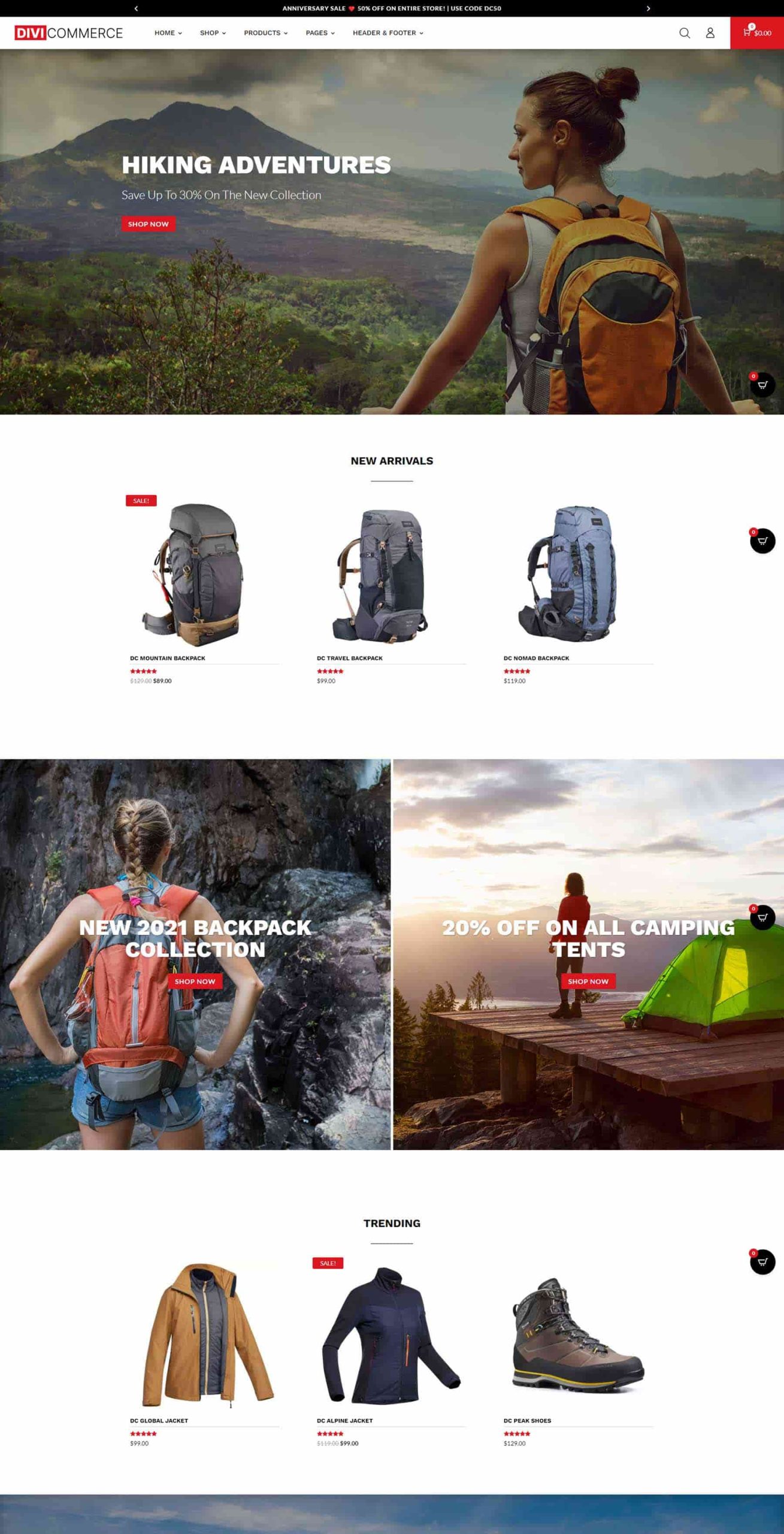
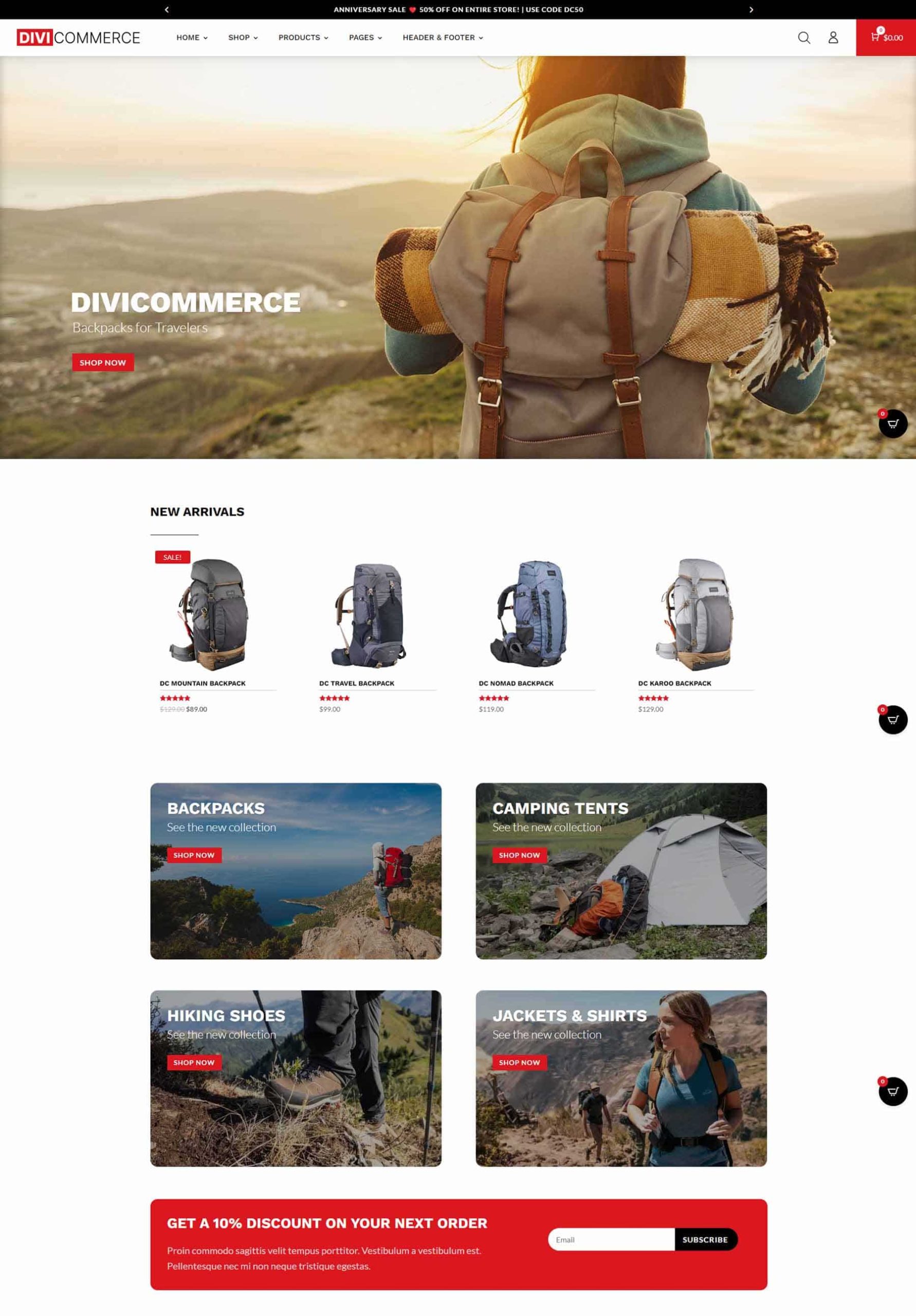
英雄部分显示带有 CTA 的全屏图像。

接下来是新来者部分。 这包括产品卡的悬停效果。 两列部分显示链接到商店的图像。 这些图像包括肯·伯恩斯效果。 接下来是另一个具有悬停效果的商店部分。 这是产品演示的顶部部分。

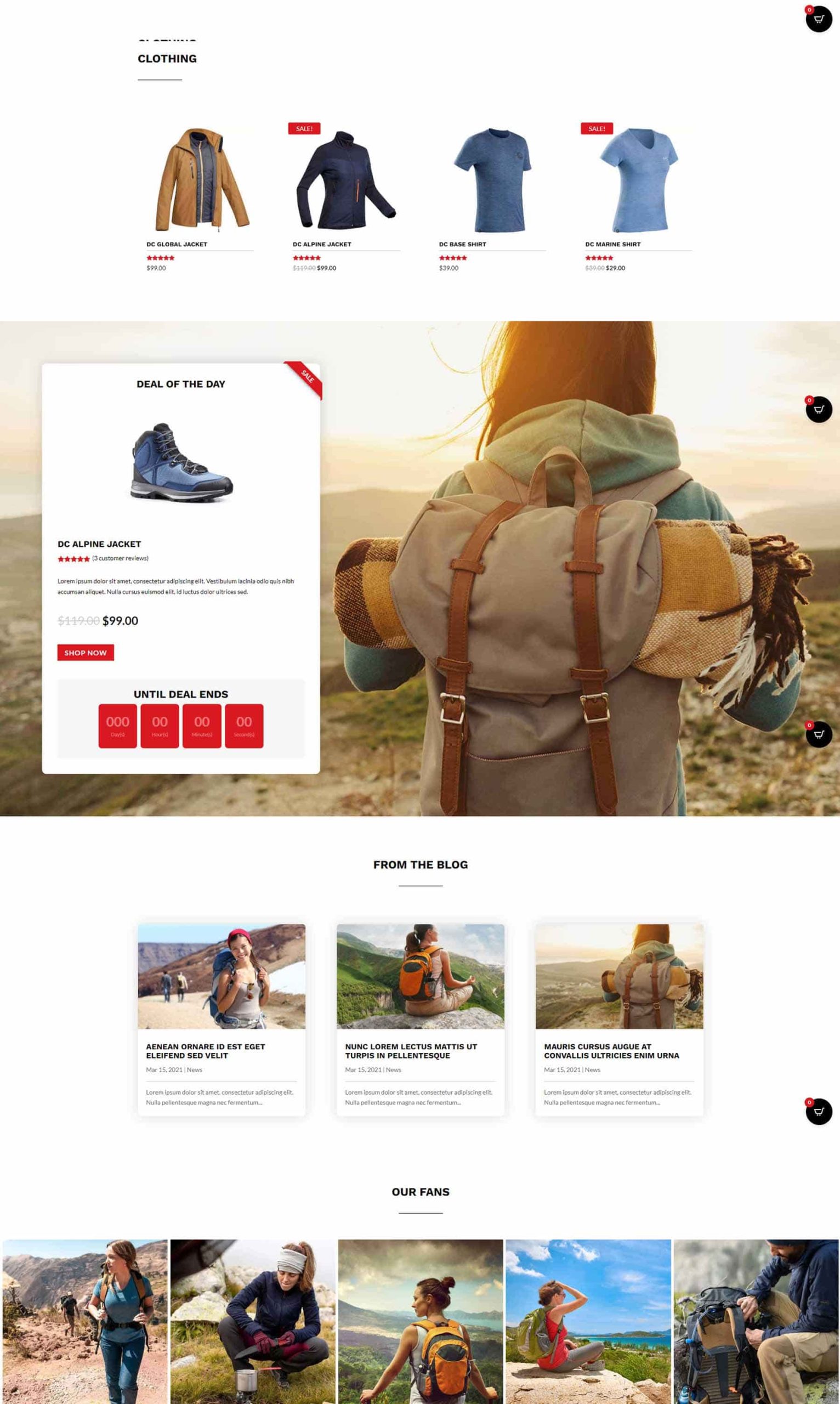
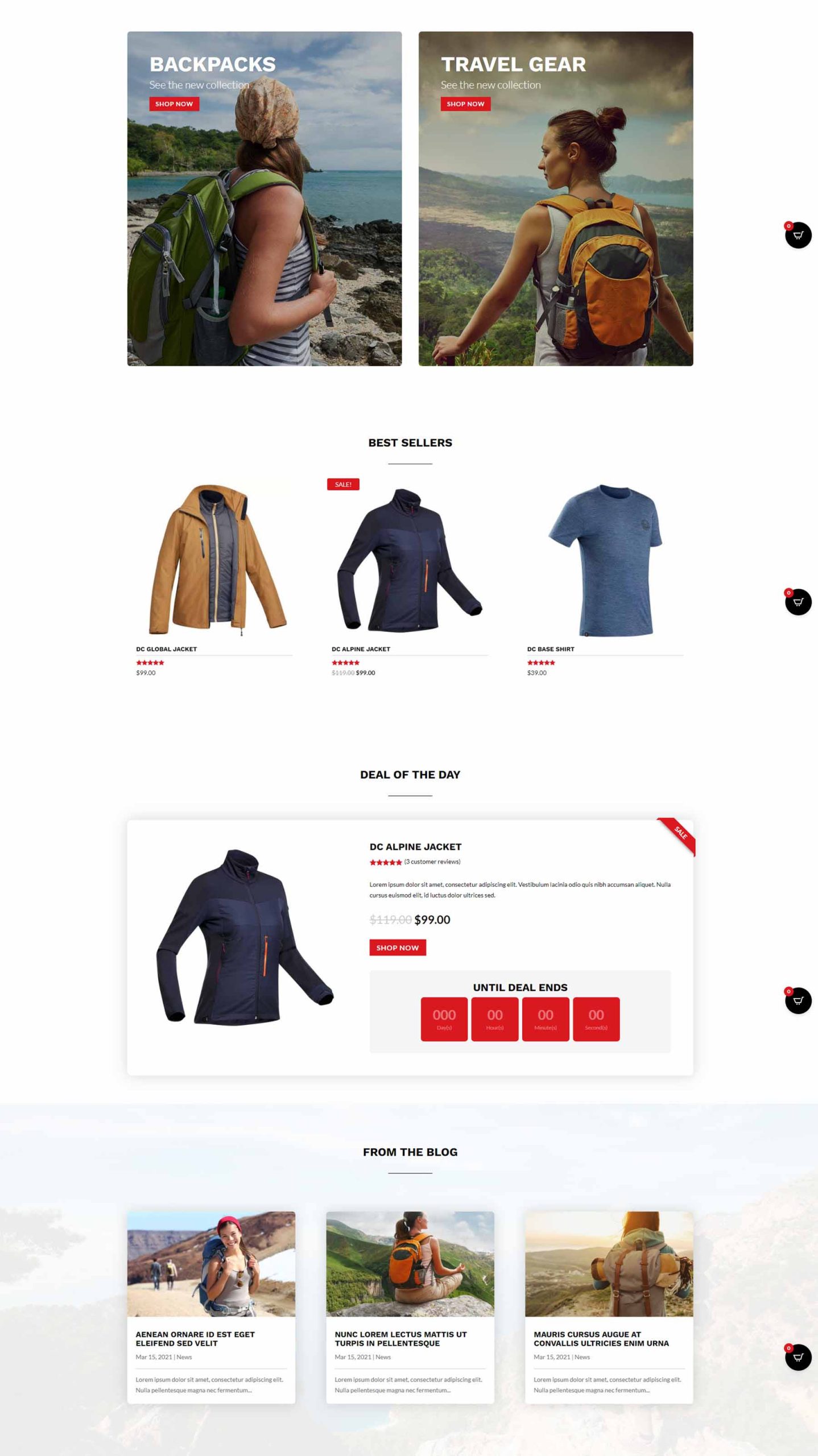
第一个主页布局的下半部分显示了另一个全屏 CTA、特色产品、独特的交易倒计时、博客和图像。

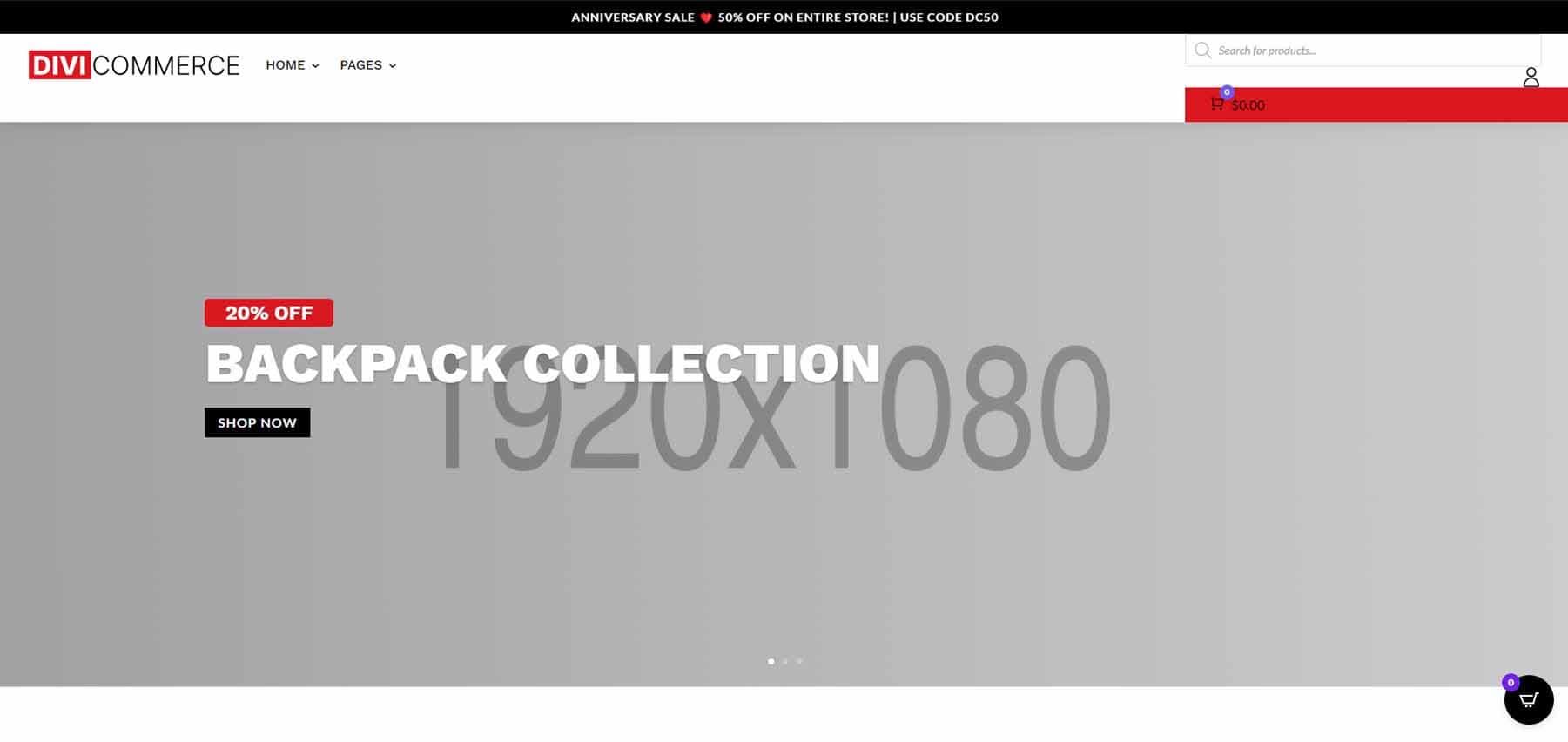
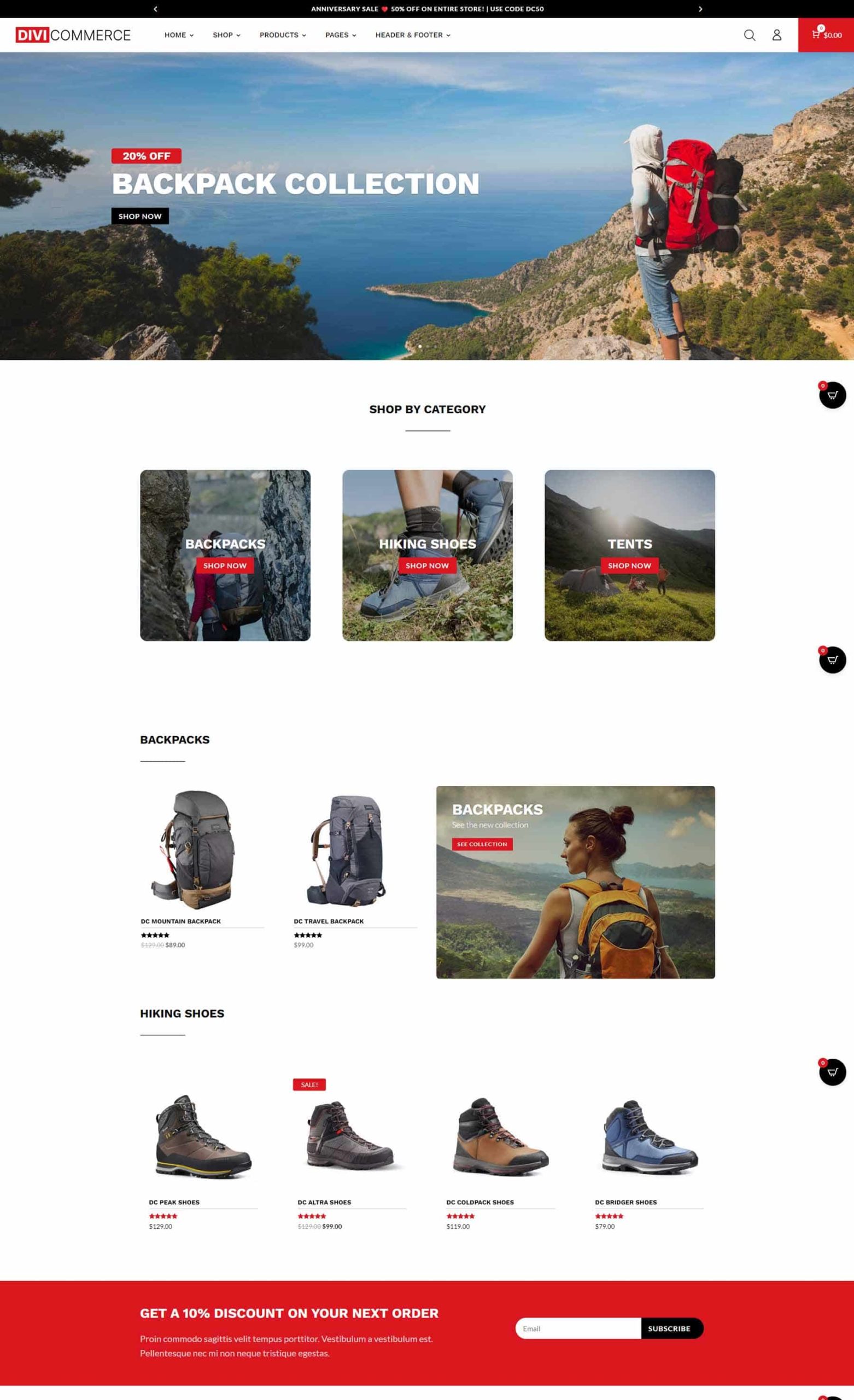
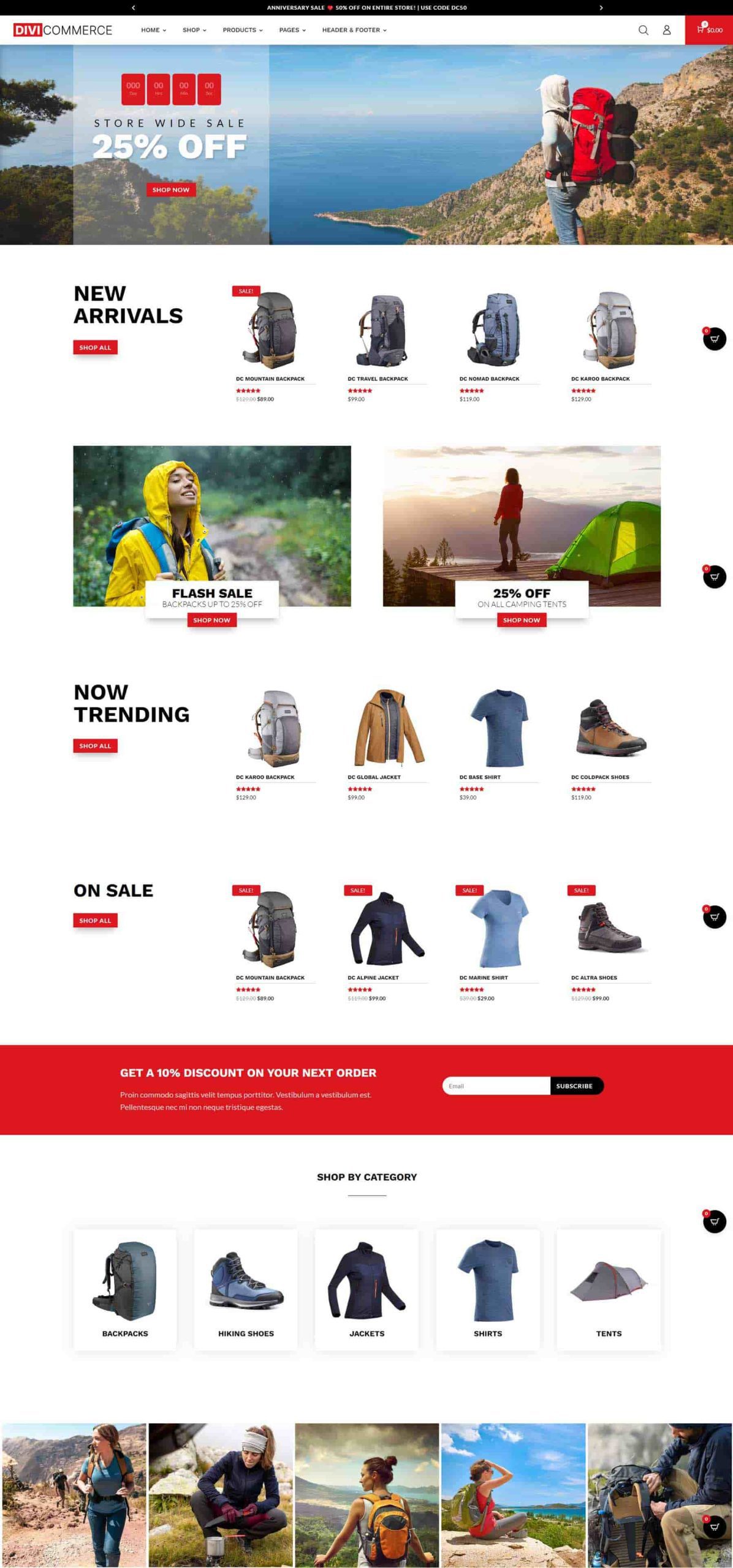
DiviCommerce 之家二号
第二个主页显示带有 CTA 的全屏滑块。

页面的上半部分包括商店类别的 CTA、独特的商店部分(一侧有两种产品,另一侧有 CTA)、商店部分和全角电子邮件注册表单。 所有产品卡和按钮都包含悬停效果。

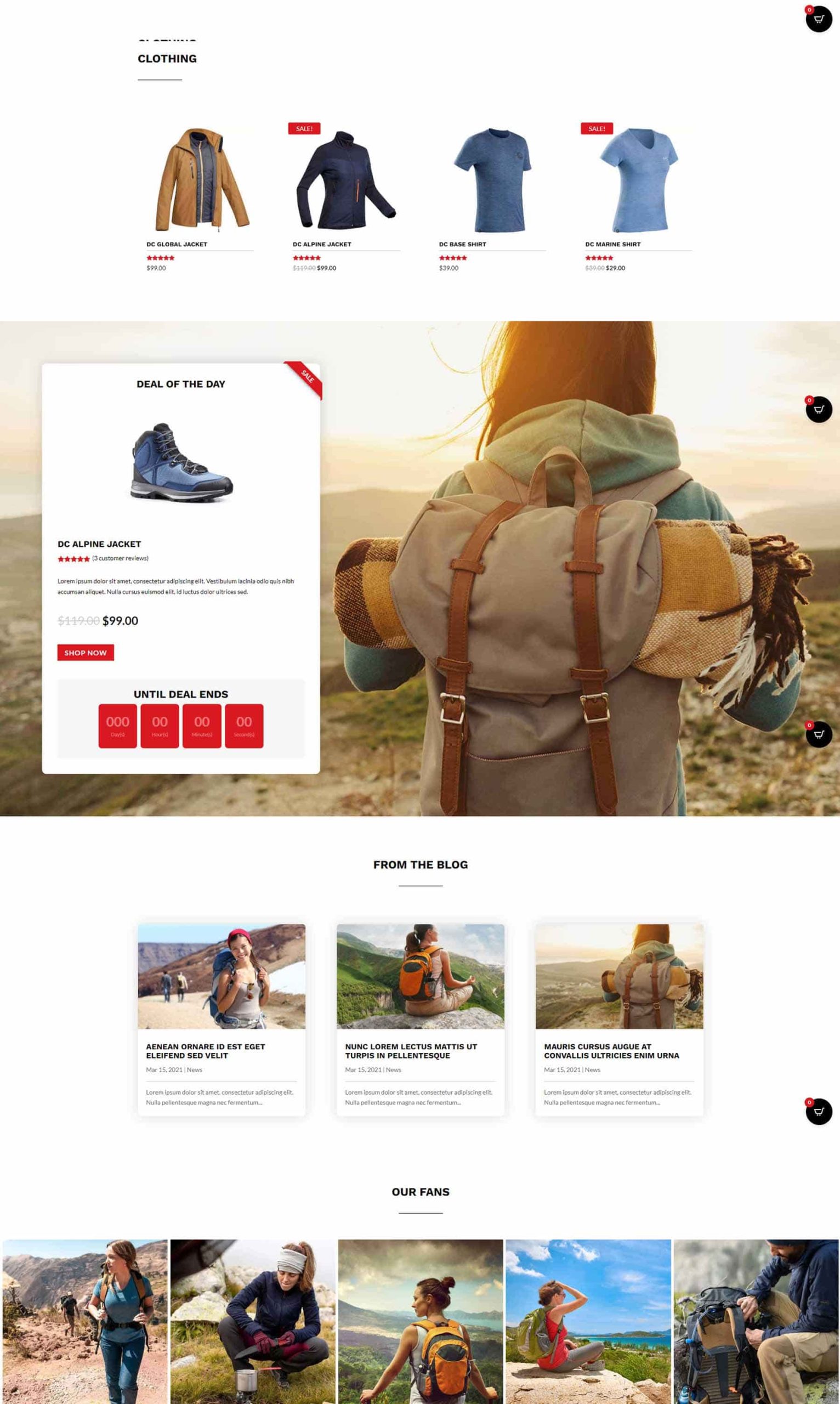
《Home Two》的后半部分显示了商店部分、全屏背景图像、博客和图像上的卡片中的交易倒计时器。

DiviCommerce 之家三
Home Three 的上半部分显示全角 CTA、包含新品的商店部分、用于类别 CTA 的两列四张图像的部分以及宽电子邮件表单。

布局的后半部分显示商店部分、带有背景图像的博客部分和带有客户图像的部分。

DiviCommerce 主页四
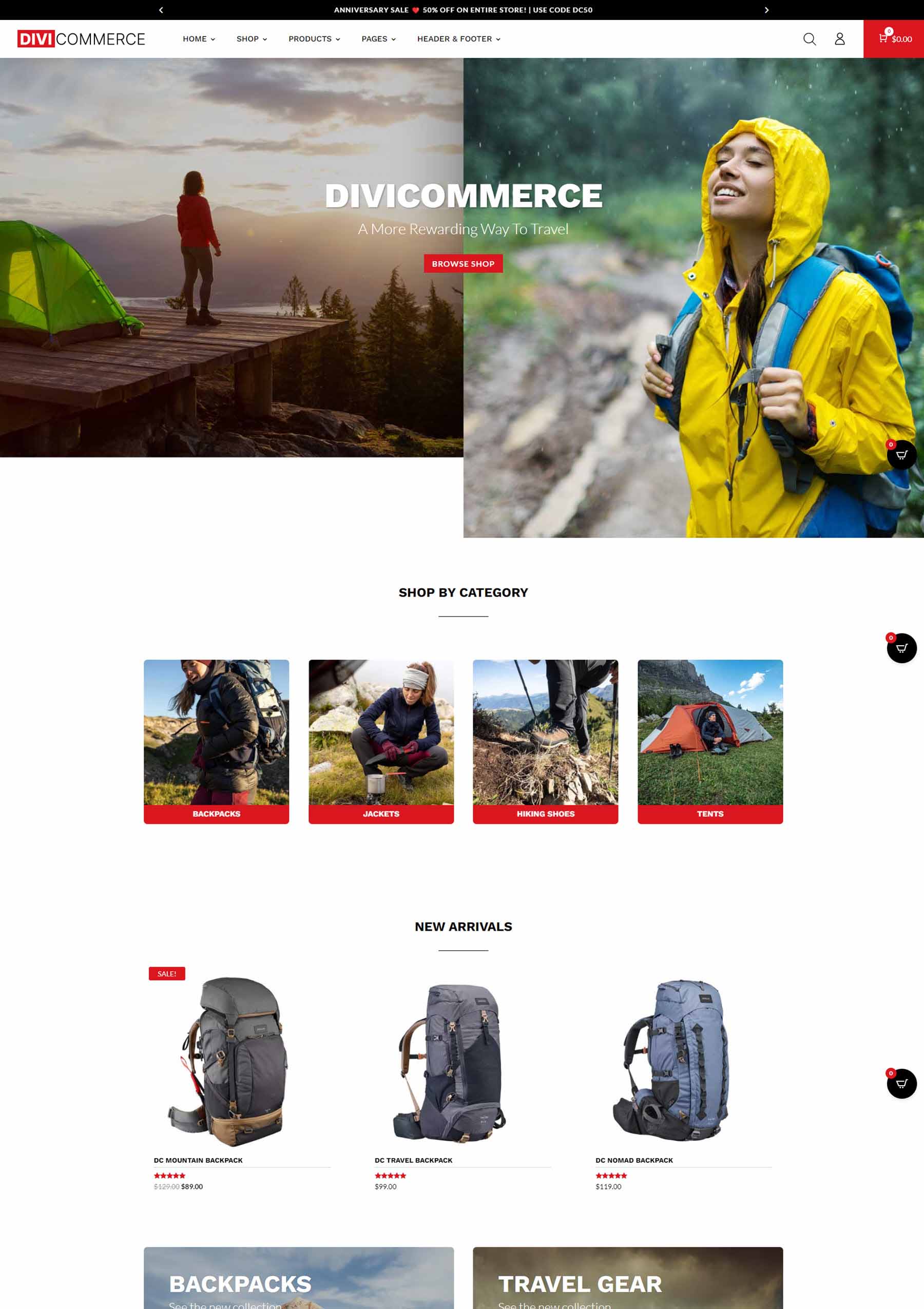
第四个主页包括一个带有两个图像的独特英雄部分。 一张比另一张长,文本和 CTA 与两张图像重叠。 它还包括类别图像,标题位于卡片底部和商店部分。

布局的后半部分显示两个大类别 CTA、一个商店部分、一个带有倒计时器的交易部分以及一个带有背景图像的博客。


DiviCommerce 主页五
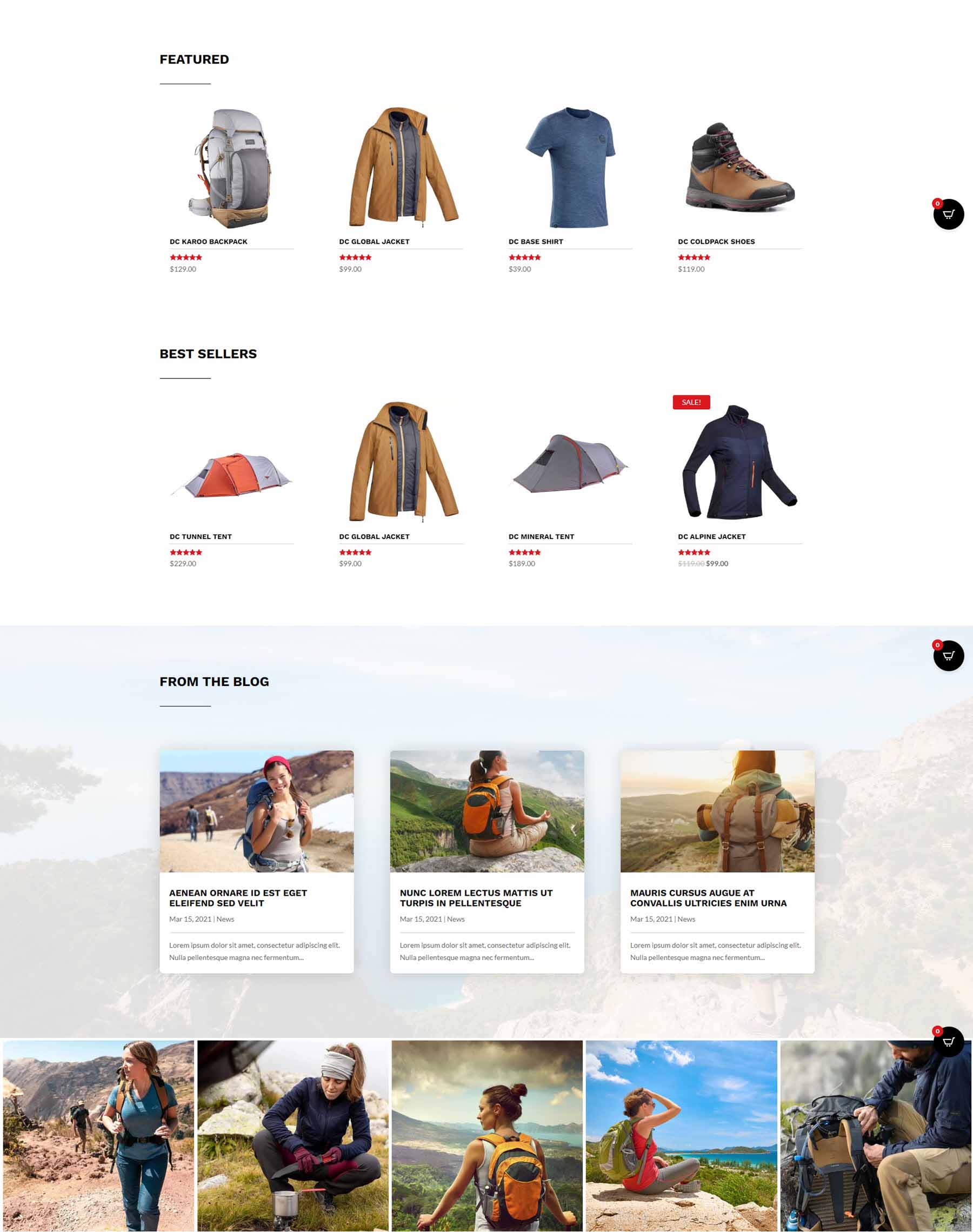
第五个主页显示全屏英雄部分,右侧有 CTA。 它有很大一部分类别图像,其中有五个较小的图像和三个较大的图像。 商店的三个部分展示了新品、特价商品和畅销商品。 此布局还包括全角电子邮件表单和客户图像。

DiviCommerce 六号屋
第六个主页是最独特的。 它在英雄部分显示销售倒计时器。 每个商店部分都将标题以大文本形式放置在该部分的左侧。 接下来是两个图像 CTA,其中包括与图像重叠的标题和按钮。 另一个类别部分包括带有悬停时消失的框阴影的图像。 此布局还包括电子邮件表单和客户图像。

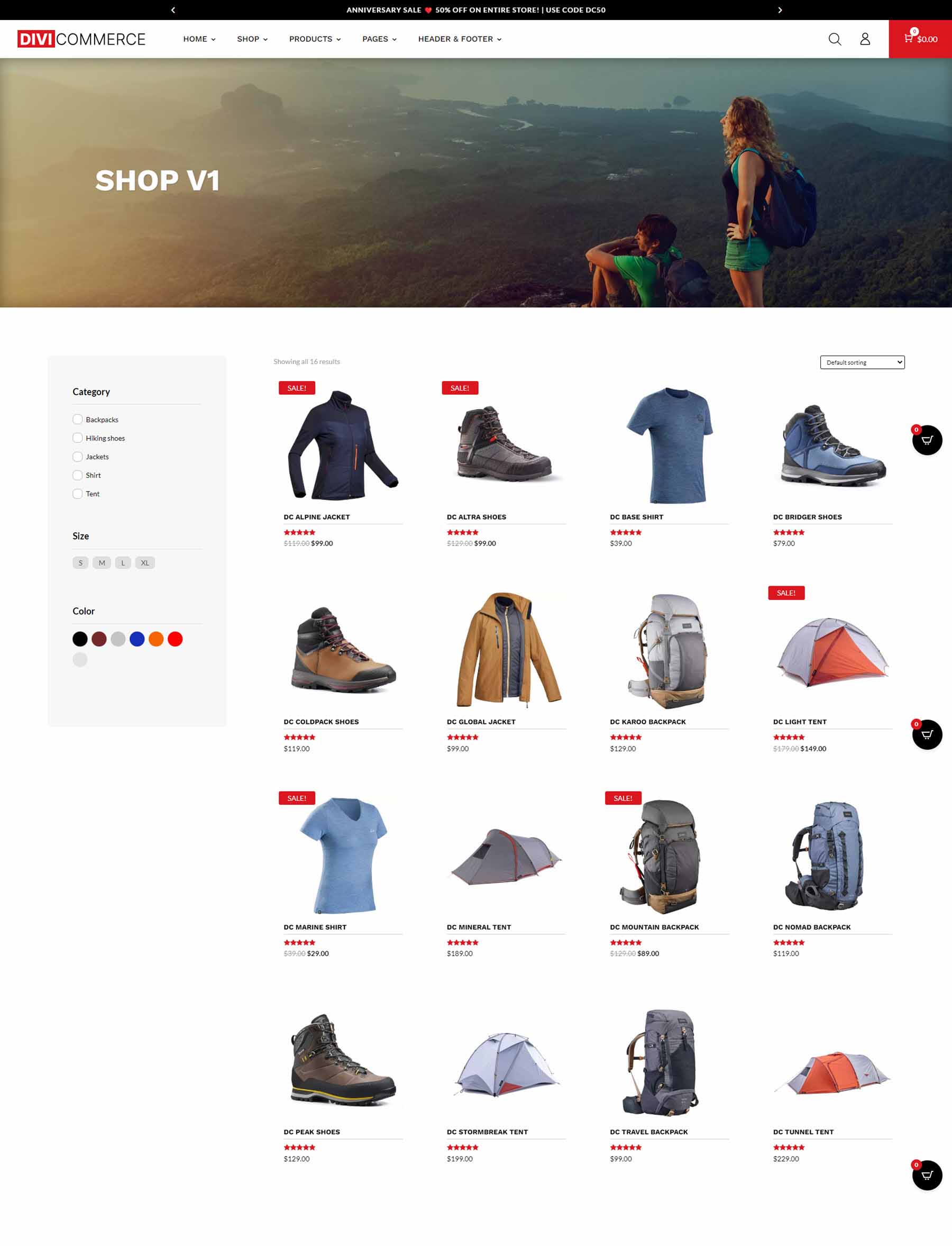
DiviCommerce 商店一
第一个商店页面显示一个全角图像,带有页面标题,后跟四列中的产品,左侧有排序过滤器和侧边栏。 侧边栏包括类别、大小和颜色选项。 产品在悬停时显示框阴影。

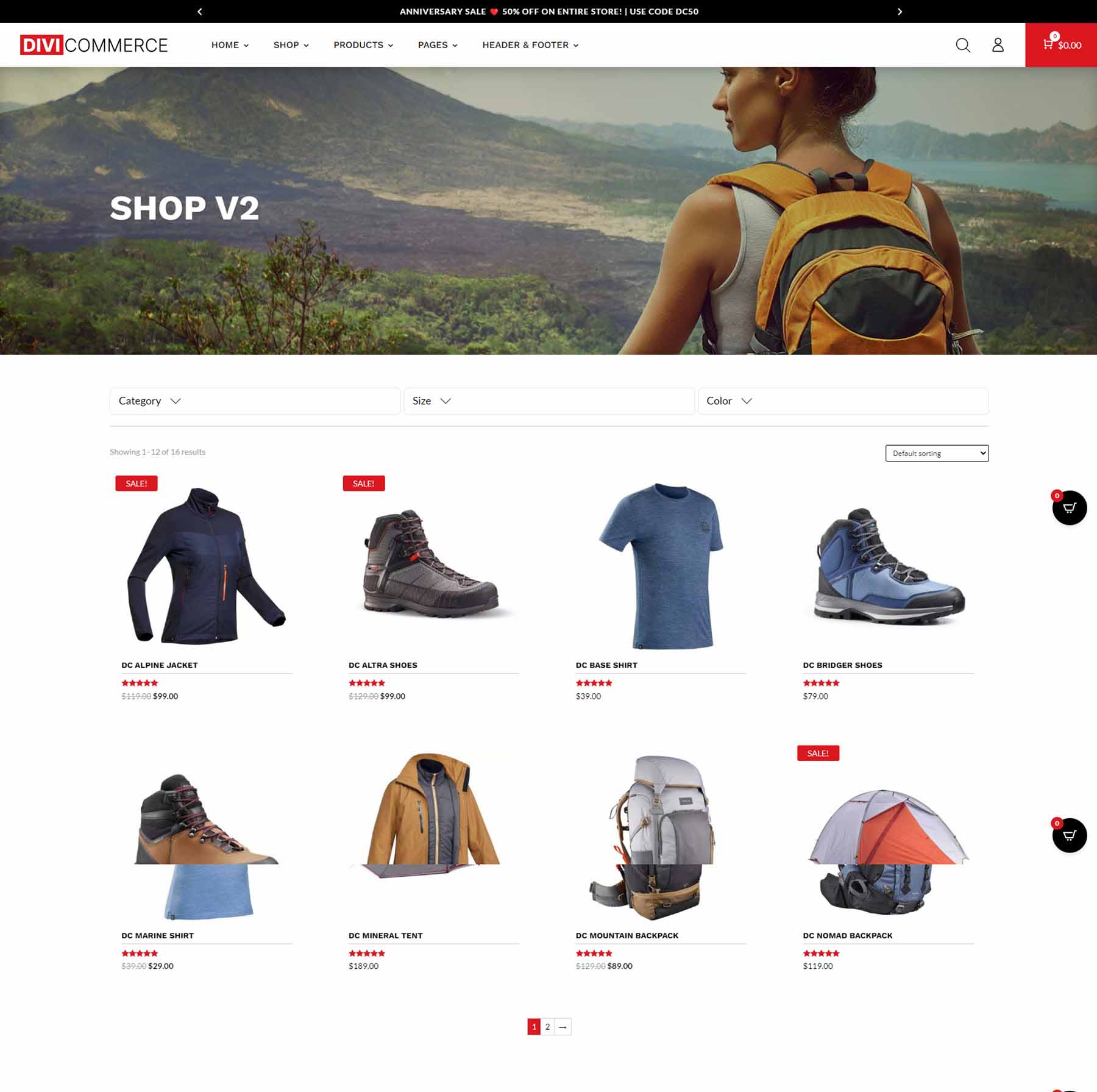
DiviCommerce 商店二号
商店二包含一个全角图像,将产品放在一列中,并添加了一个有趣的产品过滤器,用户可以在商店部分上方按类别、尺寸和颜色进行过滤。 它还包括排序过滤器并在页面底部添加分页。 过滤器在悬停时打开。

DiviCommerce 商店三
第三店不包含全角图像。 它将商店类别与图像一起放置在页面顶部。 商店部分包括侧边栏、过滤器、悬停效果和分页。

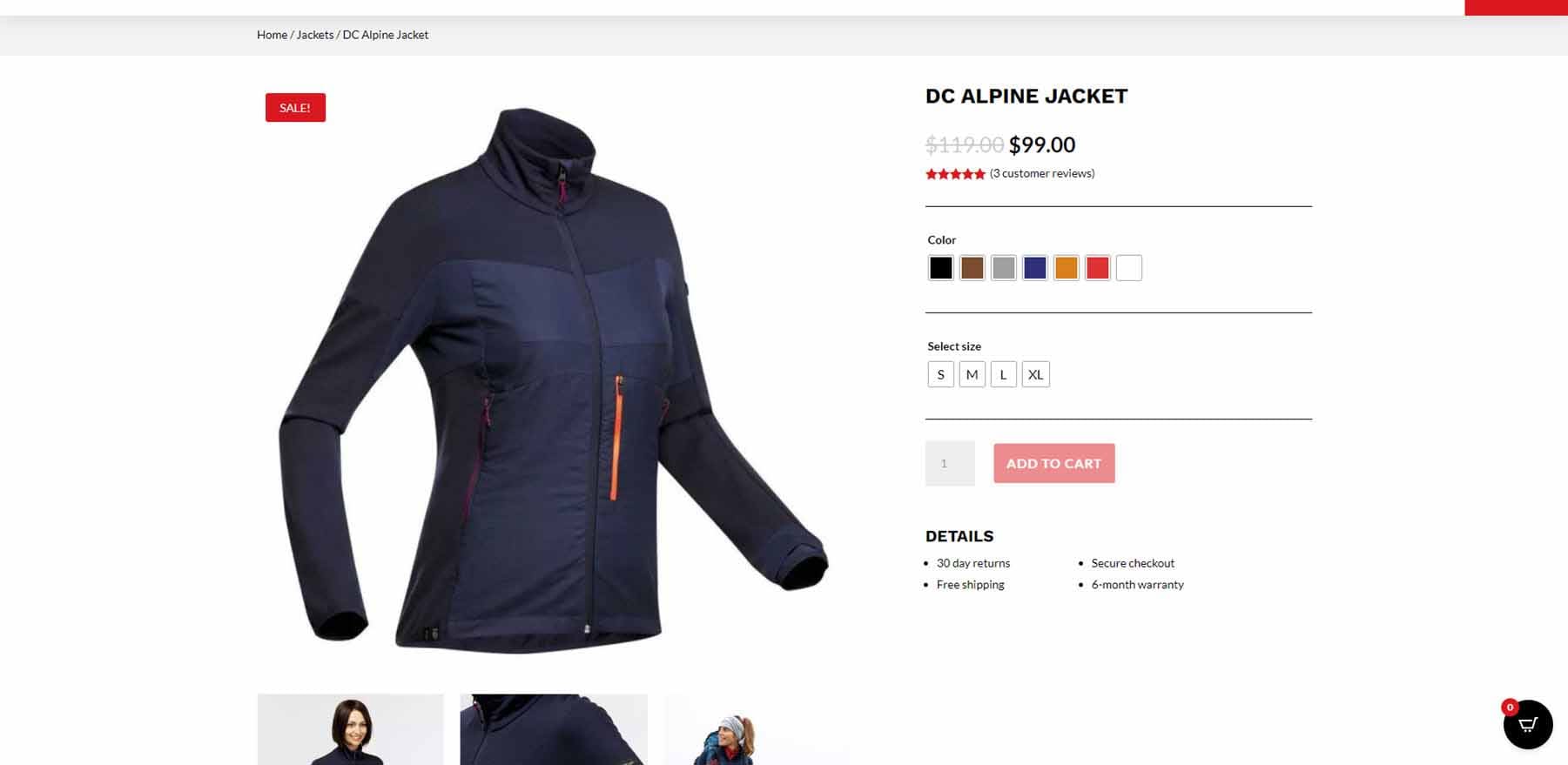
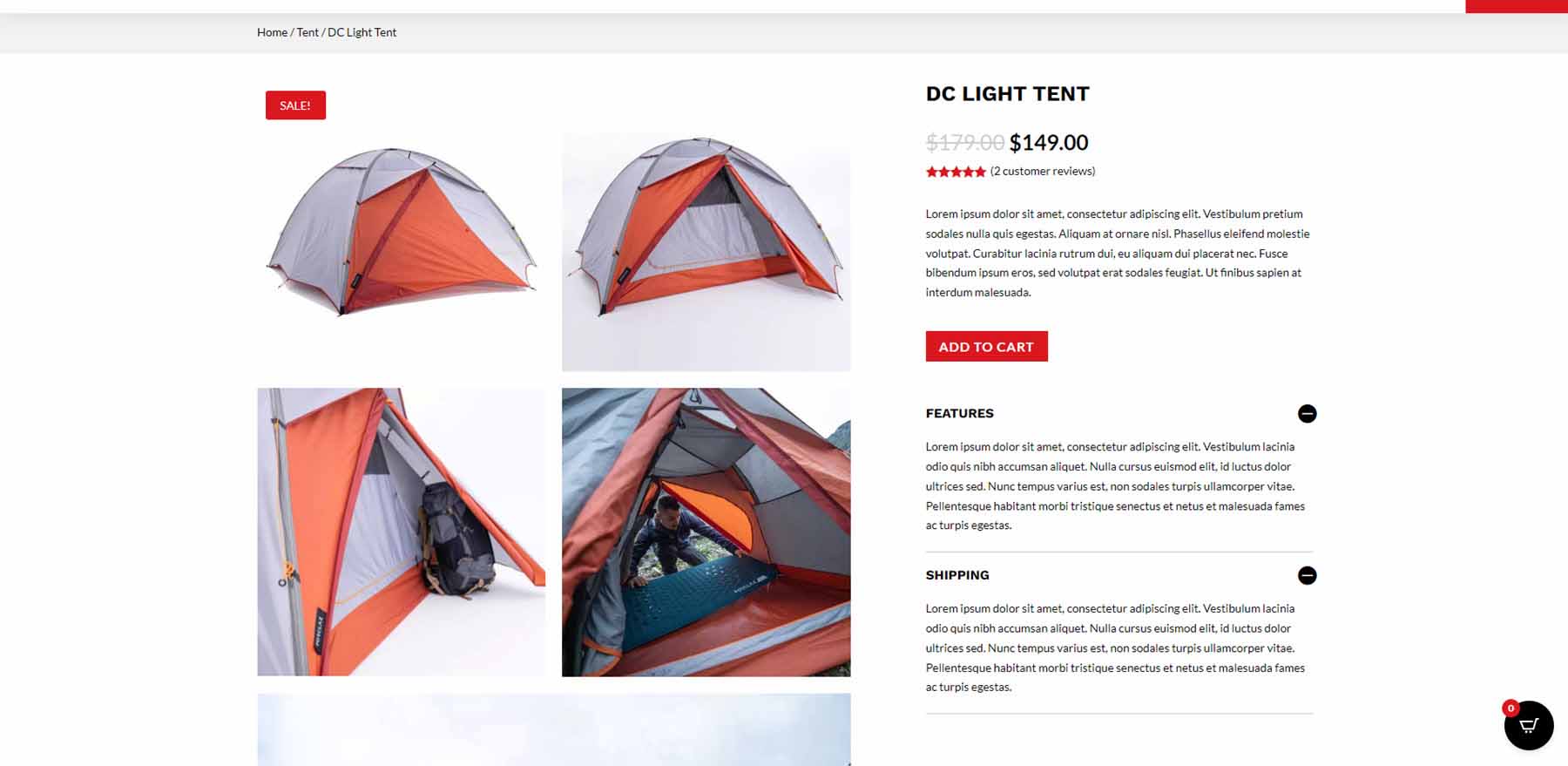
产品页一
第一个产品页面在左侧显示一个大的特色图像,在右侧显示产品选项。 当您滚动时,产品选项保持不变。 页面顶部的面包屑向客户显示他们在导航结构中的位置。

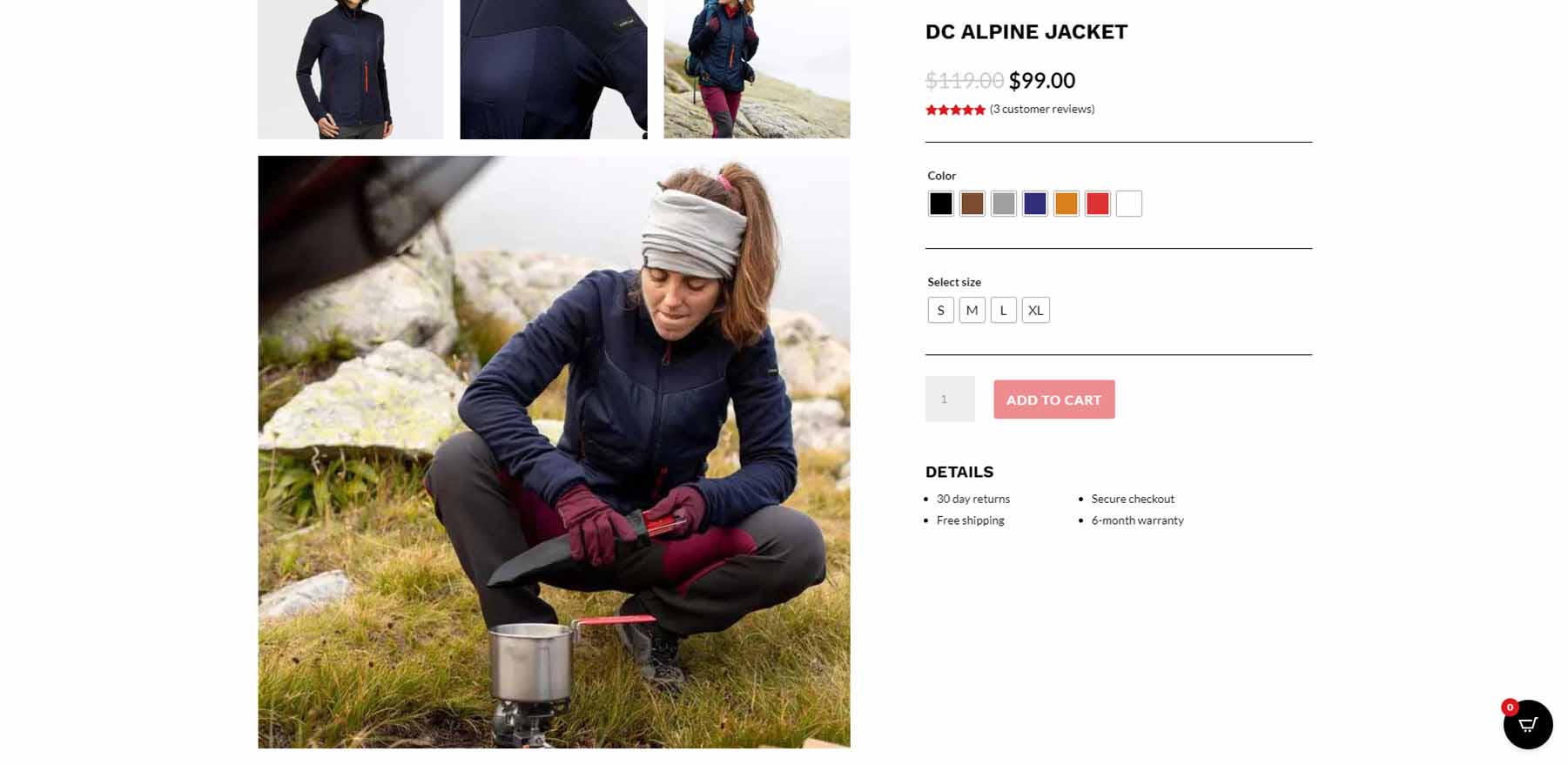
特色图像之后是一组缩略图和另一张大图像。 一旦大图像到达产品选项区域,选项就会随页面滚动。

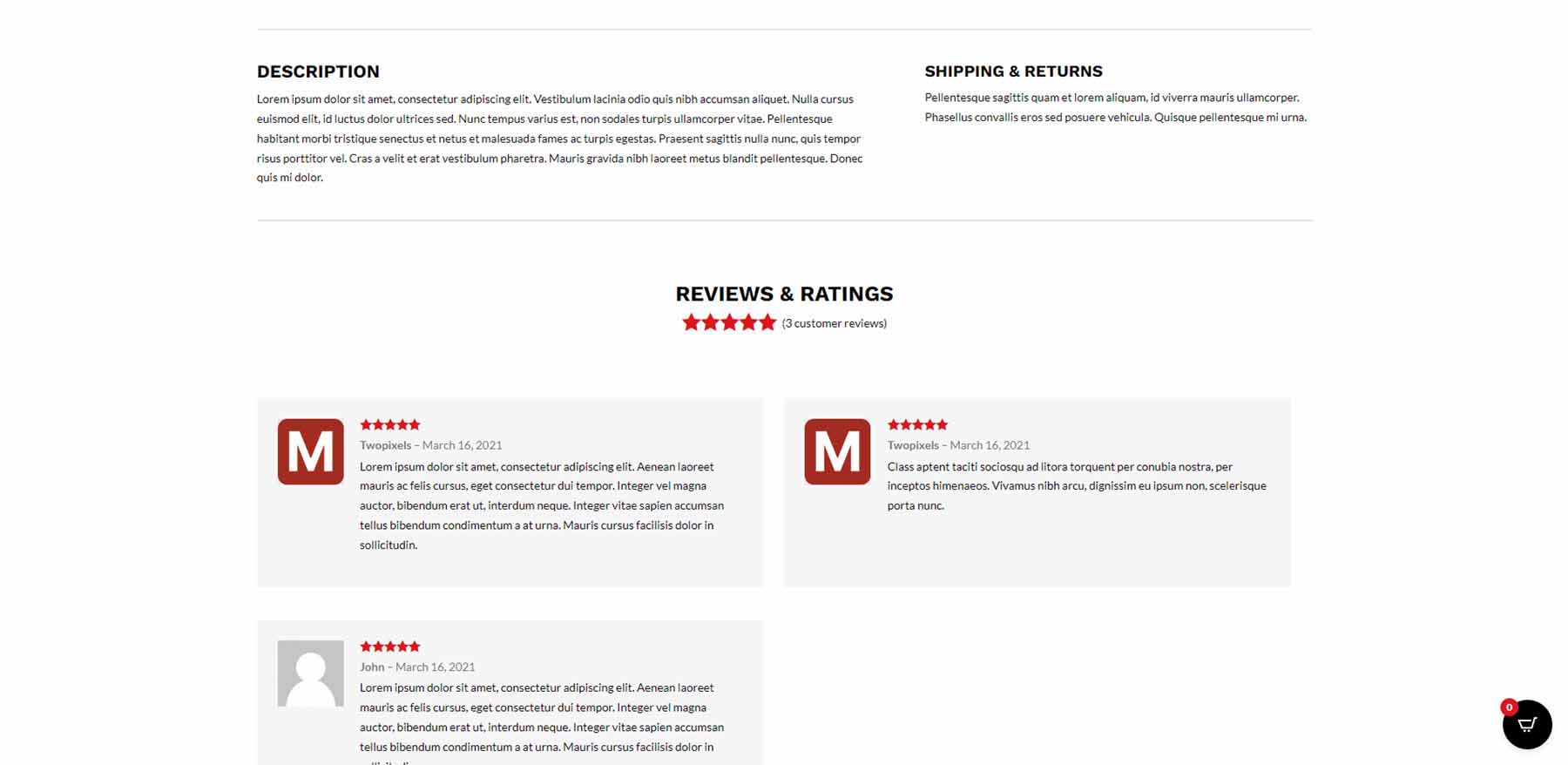
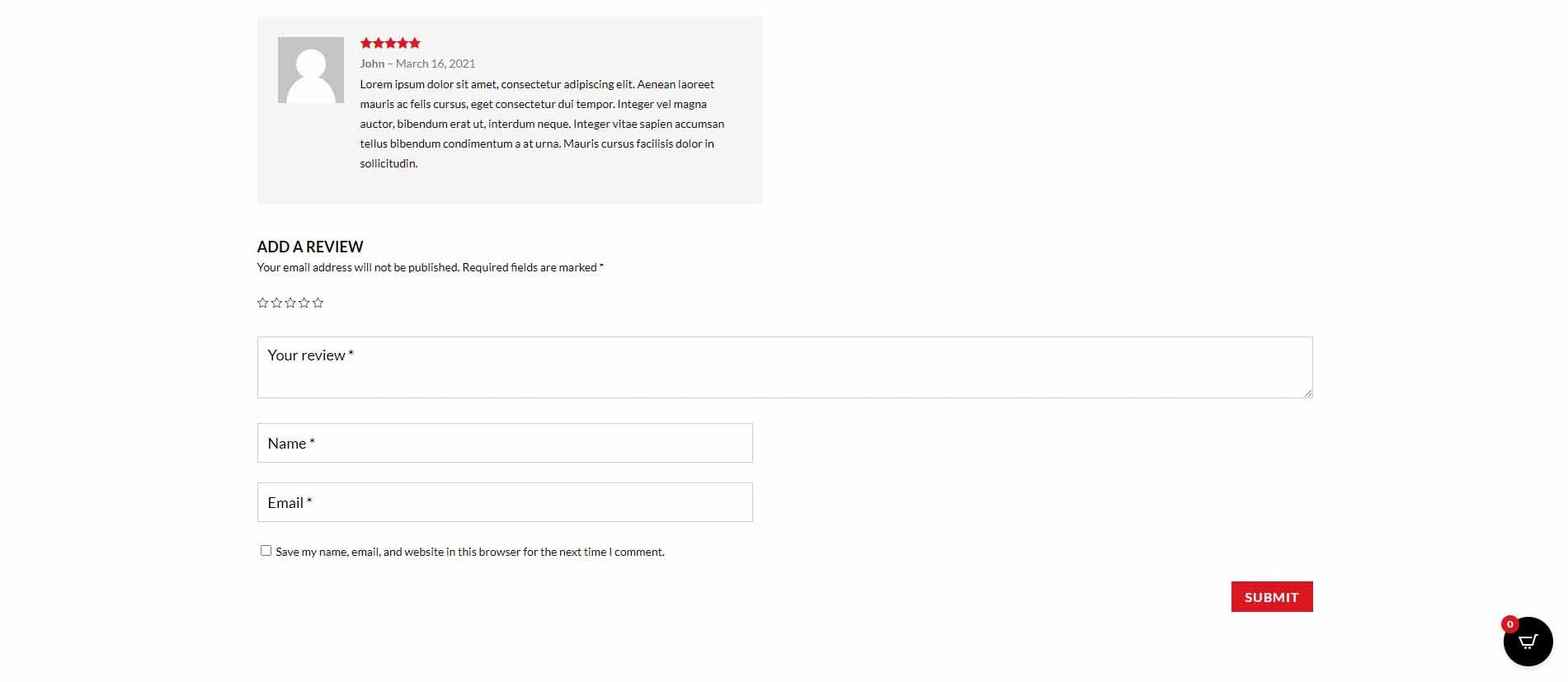
接下来是描述和运输信息以及评论部分。

最后,还有一个部分,客户可以添加自己的评论。 
产品第二页
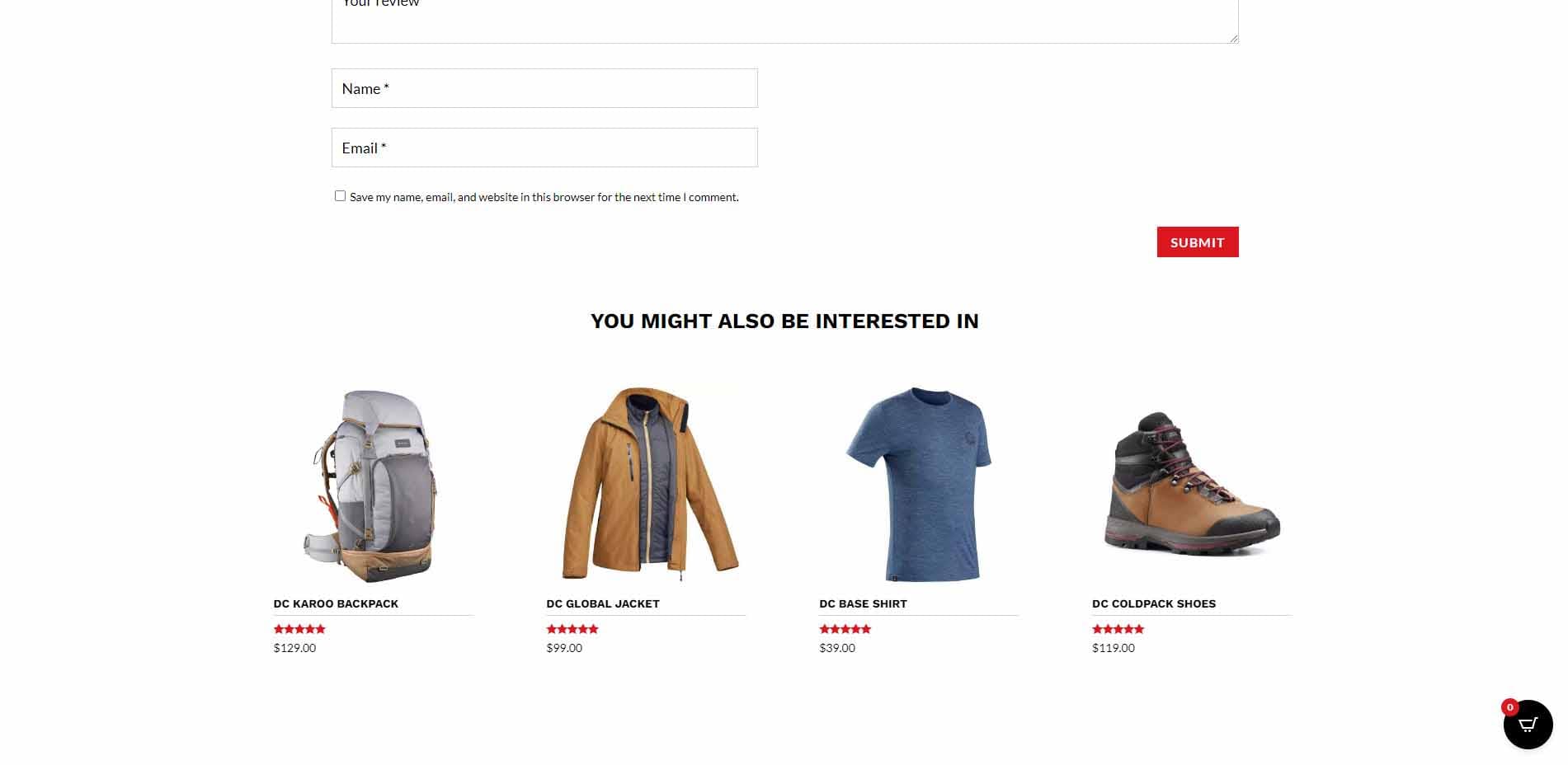
第二个产品页面遵循第一个产品页面的设计,但将描述和运输信息添加到切换中的产品选项区域。

页面底部添加了客户可能感兴趣的产品部分。产品卡在悬停时添加了框阴影。

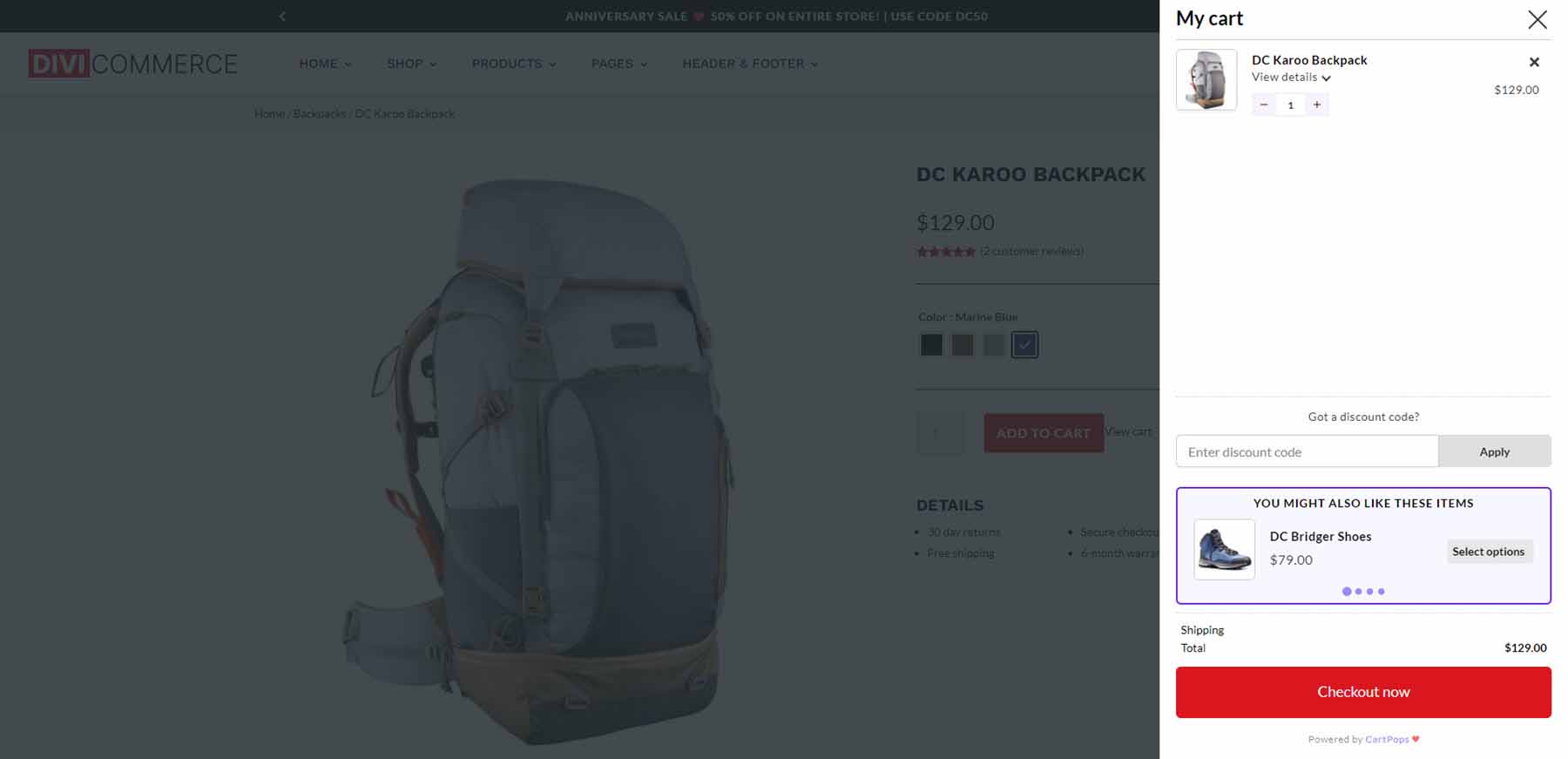
购物车弹出窗口
将产品添加到购物车时,会出现购物车弹出窗口。 它包括一个用于添加优惠券代码的字段、一个包含类似产品的滑块和一个结账按钮。

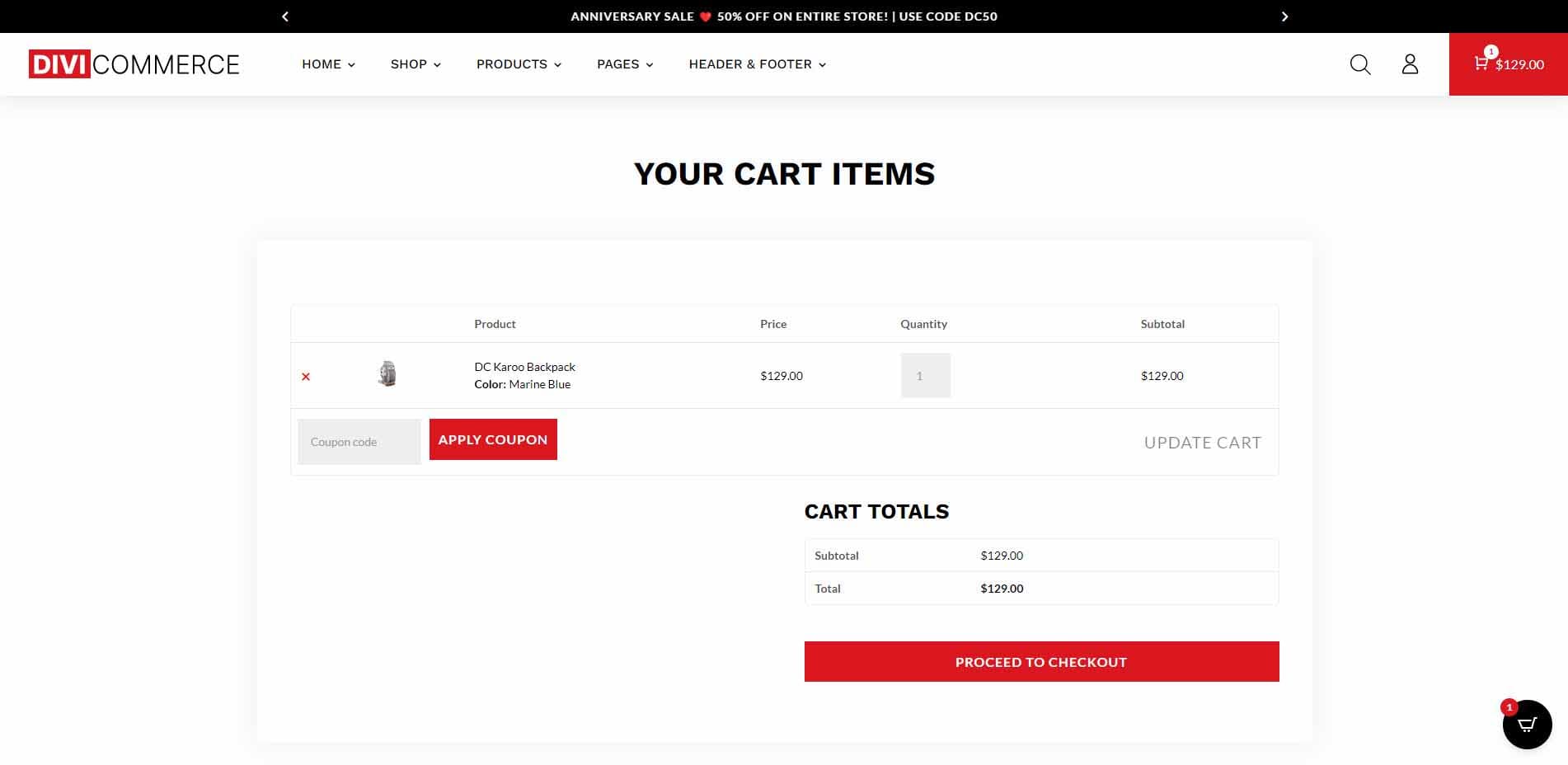
购物车页面
DiviCommerce 包括一个样式化的购物车页面。 购物车信息包括框阴影。 这些按钮是红色的,以匹配子主题的设计。

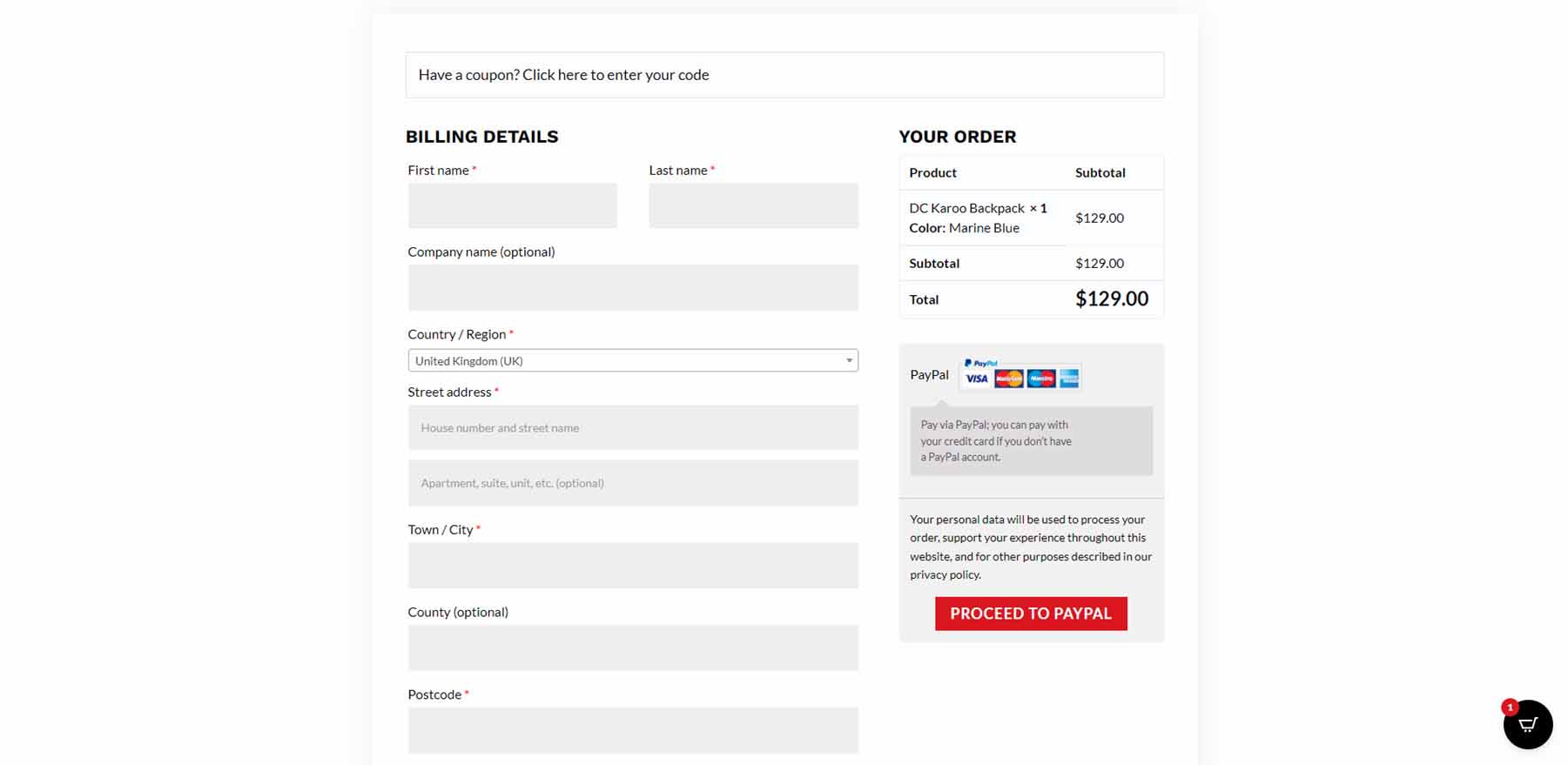
结帐第一页
它有两个结账页面。 这是第一个结账页面。 它将订单和付款信息放在结账表格的右侧。 第二个结账页面将此信息放置在表单下方,并将公司信息放置在表单右侧。

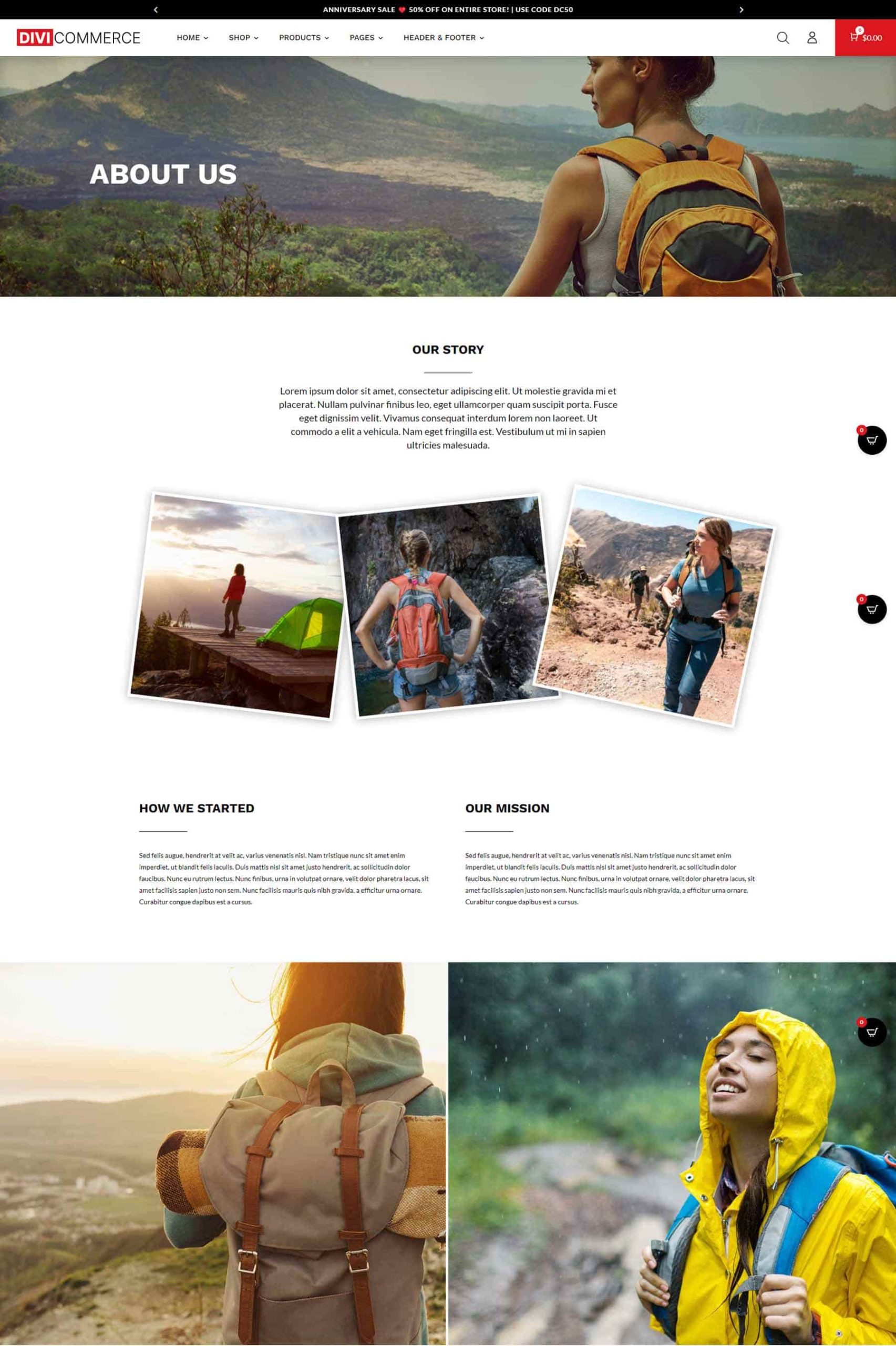
关于我们
“关于我们”页面显示了引人注目的倾斜图像。 该页面还包括一个全角图像、几个文本区域和几个较大的图像。

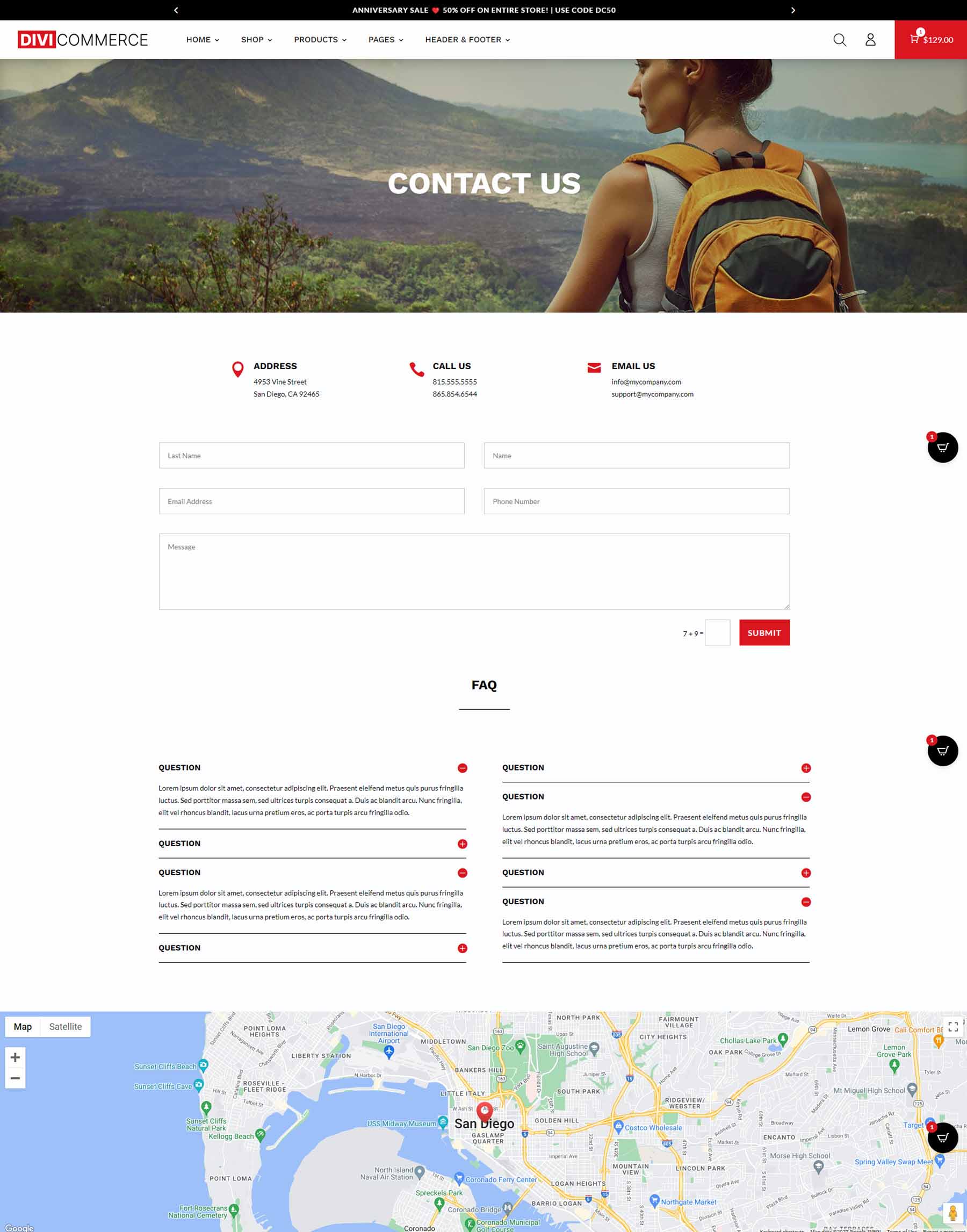
联系我们
“联系我们”页面显示带有简介的联系信息、显示联系表单、常见问题解答切换,并包含全角地图。

DiviCommerce 标题
DiviCommerce 包括 5 个标头。 它们包括多个可以使用、删除或交换到另一个标头的部分。
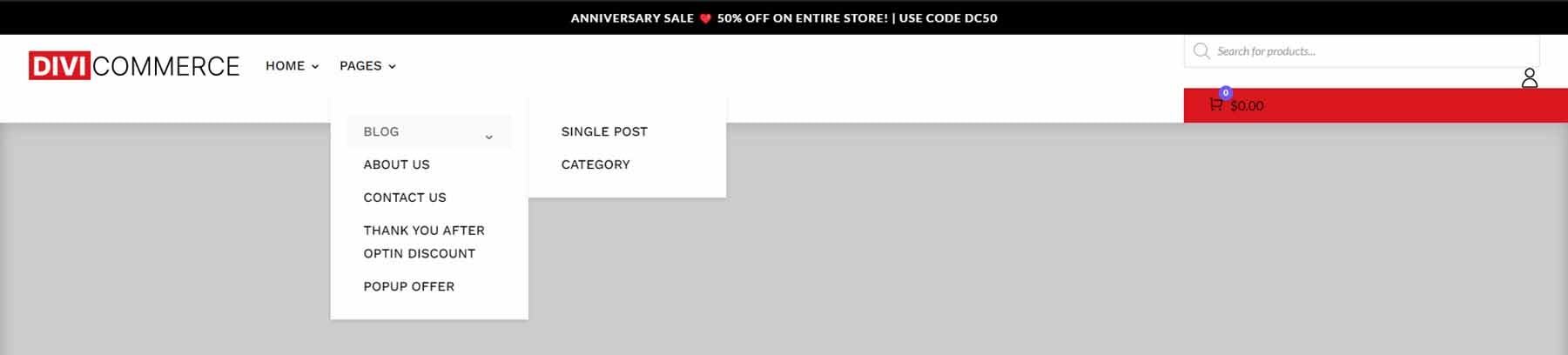
标题一
第一个标题在顶部添加了一个销售栏,并包括搜索、帐户登录和右侧弹出购物车的链接。 徽标和菜单位于左侧。

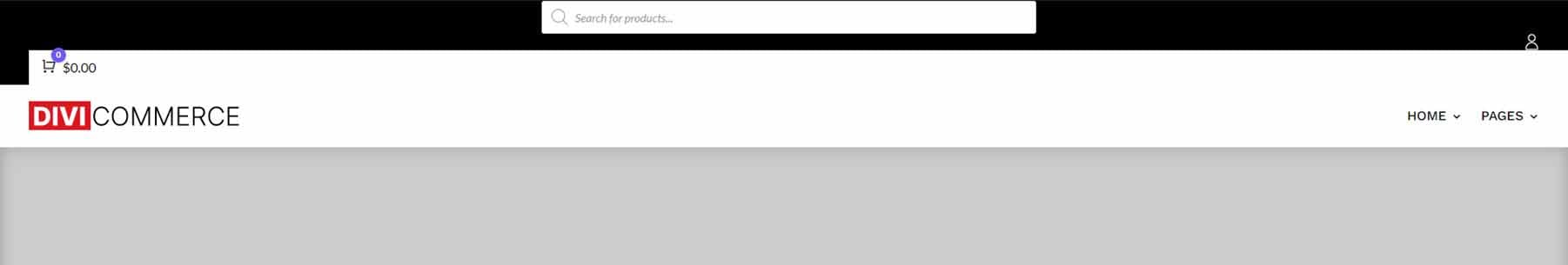
标题二
标题二将搜索框放置在顶部栏中。 购物车和菜单互换。

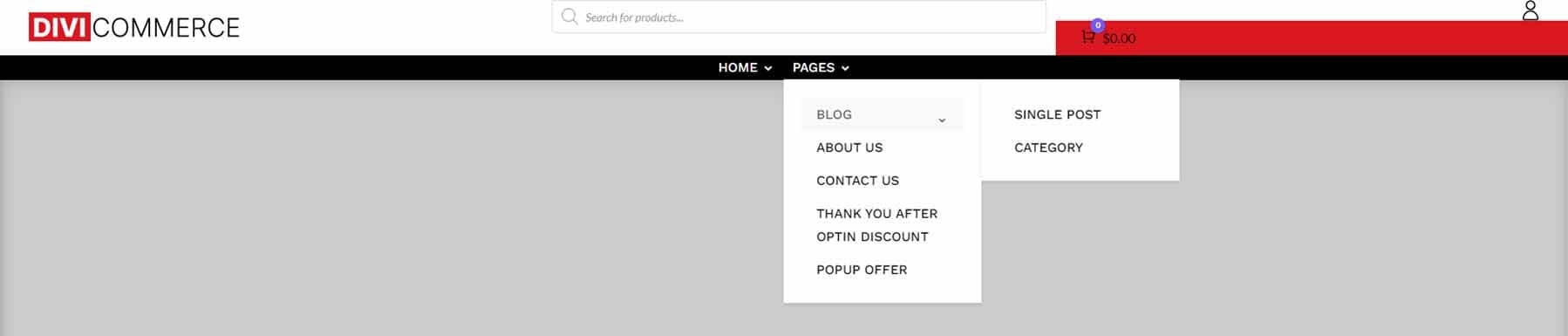
标题三
第三个标题将菜单放置在中心和底部的新栏中,并将搜索移动到中心。

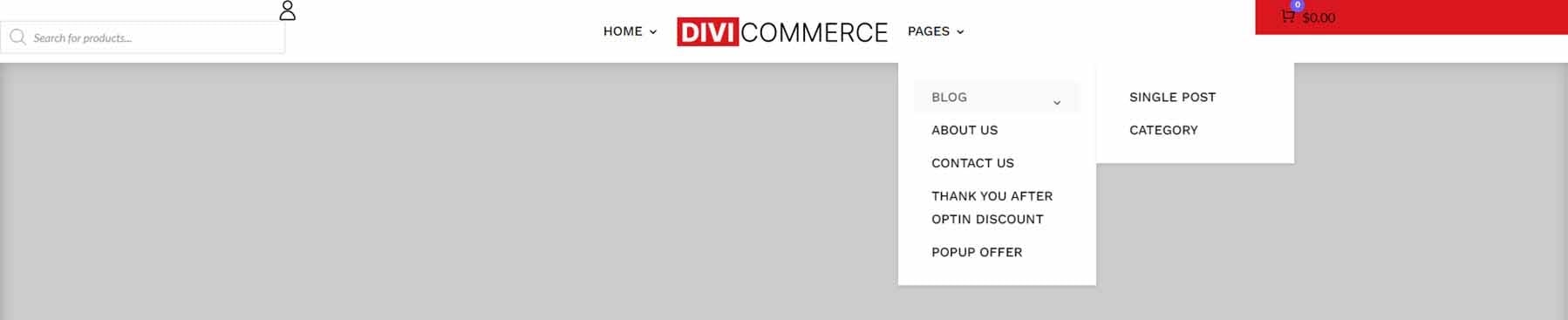
标题四
第四个标题将徽标和菜单居中,将搜索放在左侧,将购物车放在右侧。

标题五
最后,第五个标题将搜索框放置在顶部栏中,将徽标和菜单移至左侧,并将购物车放置在右侧。

DiviCommerce 页脚
DiviCommerce 包括两个页脚。 两者都适用于电子商务。
页脚一
第一页脚包括两个部分。 第一部分包含以文本形式提供的信息的简介。 第二部分包括用于徽标的图像模块、社交媒体关注模块以及用于信息和链接的大量文本模块。

页脚二
第二个页脚用电子邮件表单替换了顶部部分。 第二部分将社交媒体关注按钮移至其自己的列中的右侧。

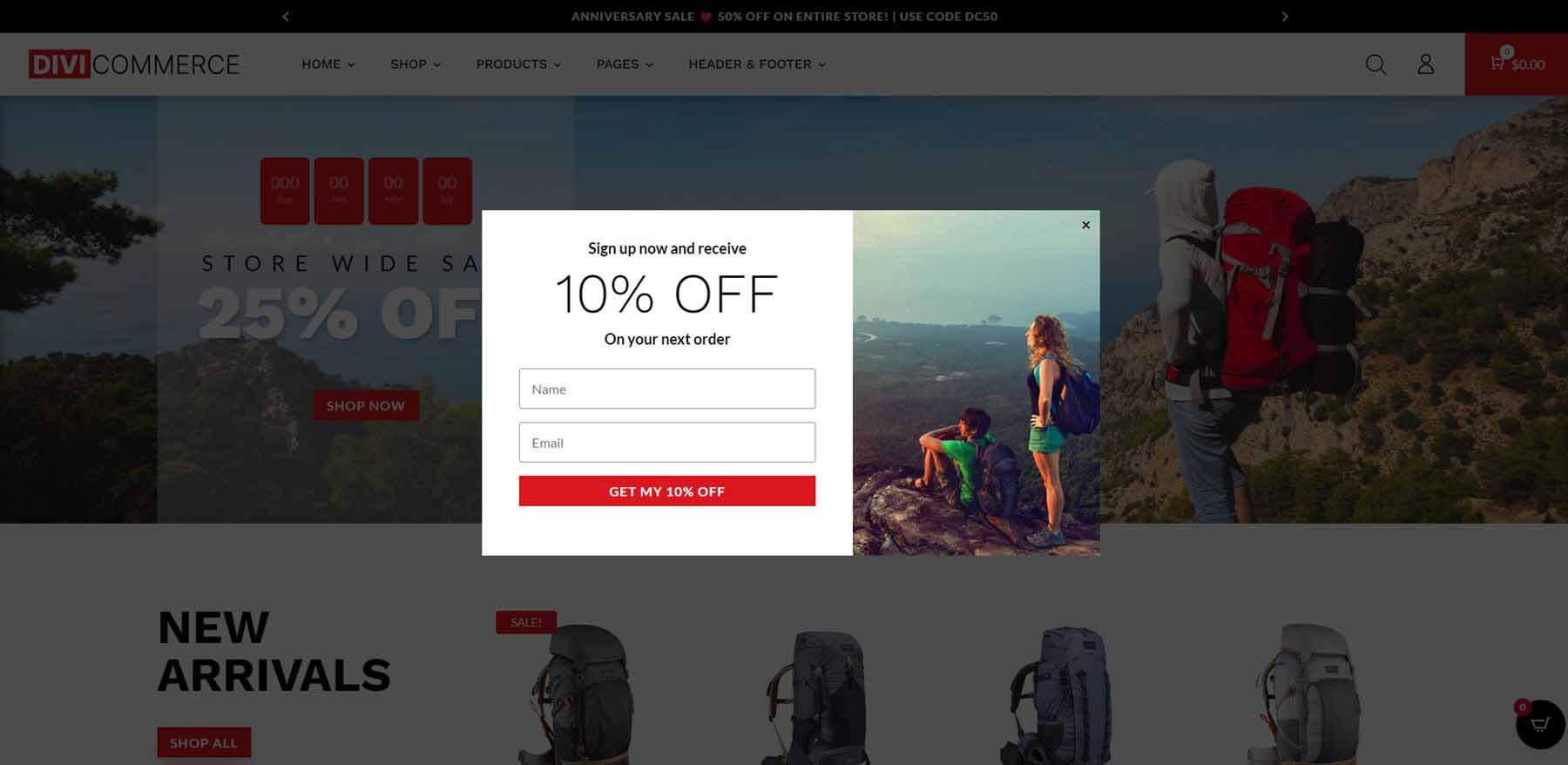
DiviCommerce 弹出窗口
DiviCommerce 包括一个用 Divi Builder 制作的弹出窗口和一个名为 Popup Maker 的插件。 弹出窗口本身会显示一个电子邮件表单,一侧有注册号召性用语,另一侧有图像。 它包括一个覆盖层和一个关闭按钮。

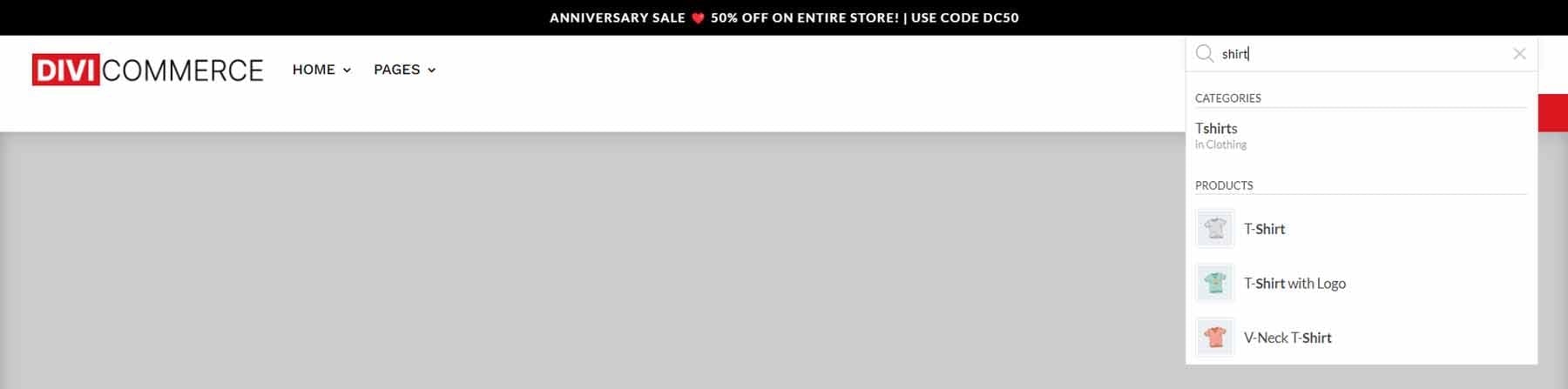
DiviCommerce 搜索
Ajax 搜索会在您键入时列出类别和产品。 搜索速度很快,结果保持开放状态,允许客户单击结果中的任何内容。

在哪里购买 DiviCommerce
DiviCommerce 在 Divi Marketplace 上有售,售价 25 美元。 它包括一年的支持和更新、无限制的网站使用以及 30 天退款保证。

结束对 DiviCommerce 的思考
这就是我们对 Divi 的 DiviCommerce 子主题的看法。 该子主题包含大量页面和布局,可用于构建任何类型的 WooCommerce 商店。 带有子主题的五个额外插件添加了许多有趣的功能,例如购物车、弹出窗口和过滤器。 Ajax 功能速度很快,它们为网站提供了许多优雅且有用的工具,并在人群中脱颖而出。
我们希望听到您的意见。 您尝试过 DiviCommerce 子主题吗? 请在评论中告诉我们您的想法。
