Divi 产品亮点:DiviWP 标题部分包
已发表: 2023-01-16DiviWP Header Sections 是一个包含 20 个标题模块的布局包,您可以在 Divi 网站上使用。 它是用 Divi 构建器构建的,可以使用 Divi 的模块选项完全自定义。 在本产品亮点中,我们将了解每一种接头设计,并帮助您确定该产品是否适合您。
让我们开始吧!
安装 Divi WP 标头部分
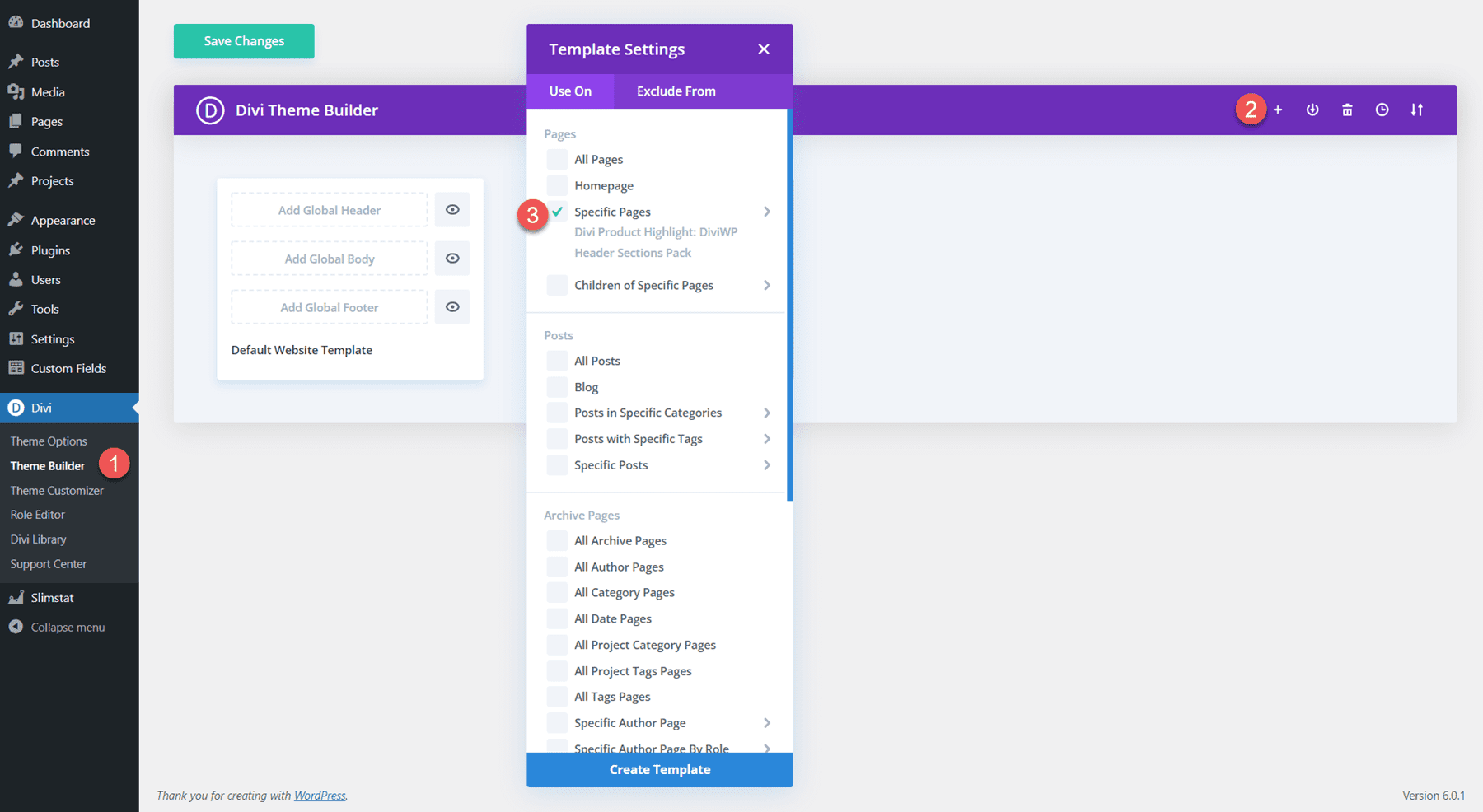
在 Divi Marketplace 上购买 DiviWP 标头部分包后,解压缩包含标头部分 JSON 文件的 ZIP 文件。 然后,在 WordPress 仪表板中打开 Divi 主题构建器设置。 单击添加新模板,然后单击构建新模板。 在模板设置中,选择您希望标题出现的页面。 对于本教程,我将页眉添加到特定页面。

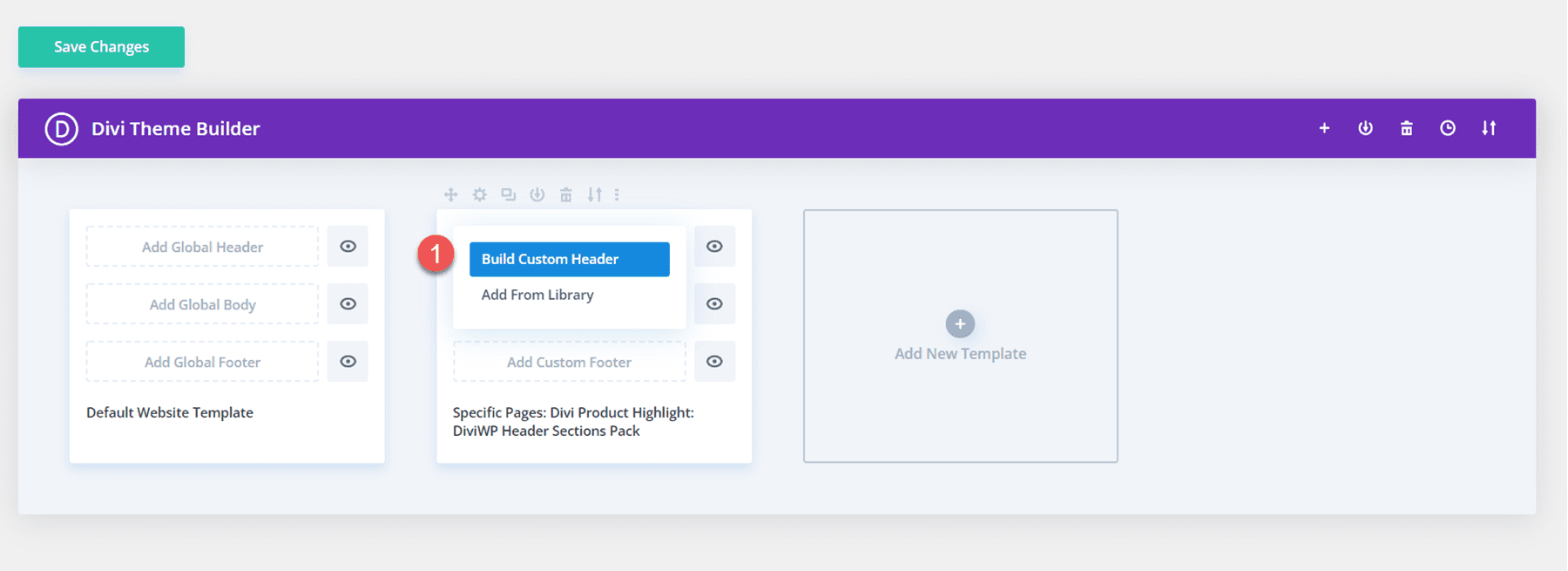
接下来,单击添加自定义标头并选择构建自定义标头。 页眉布局页面将在 Divi 生成器中打开。

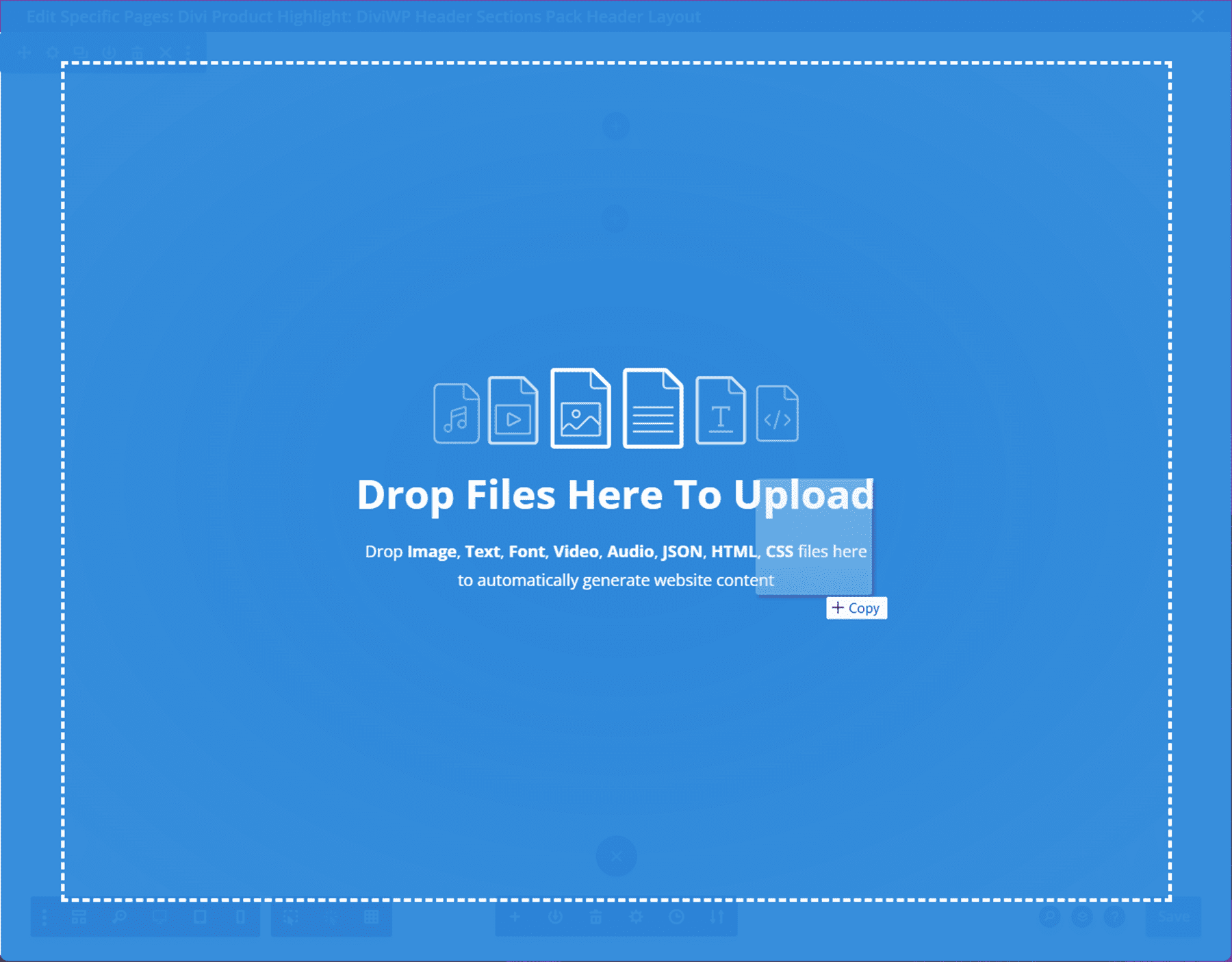
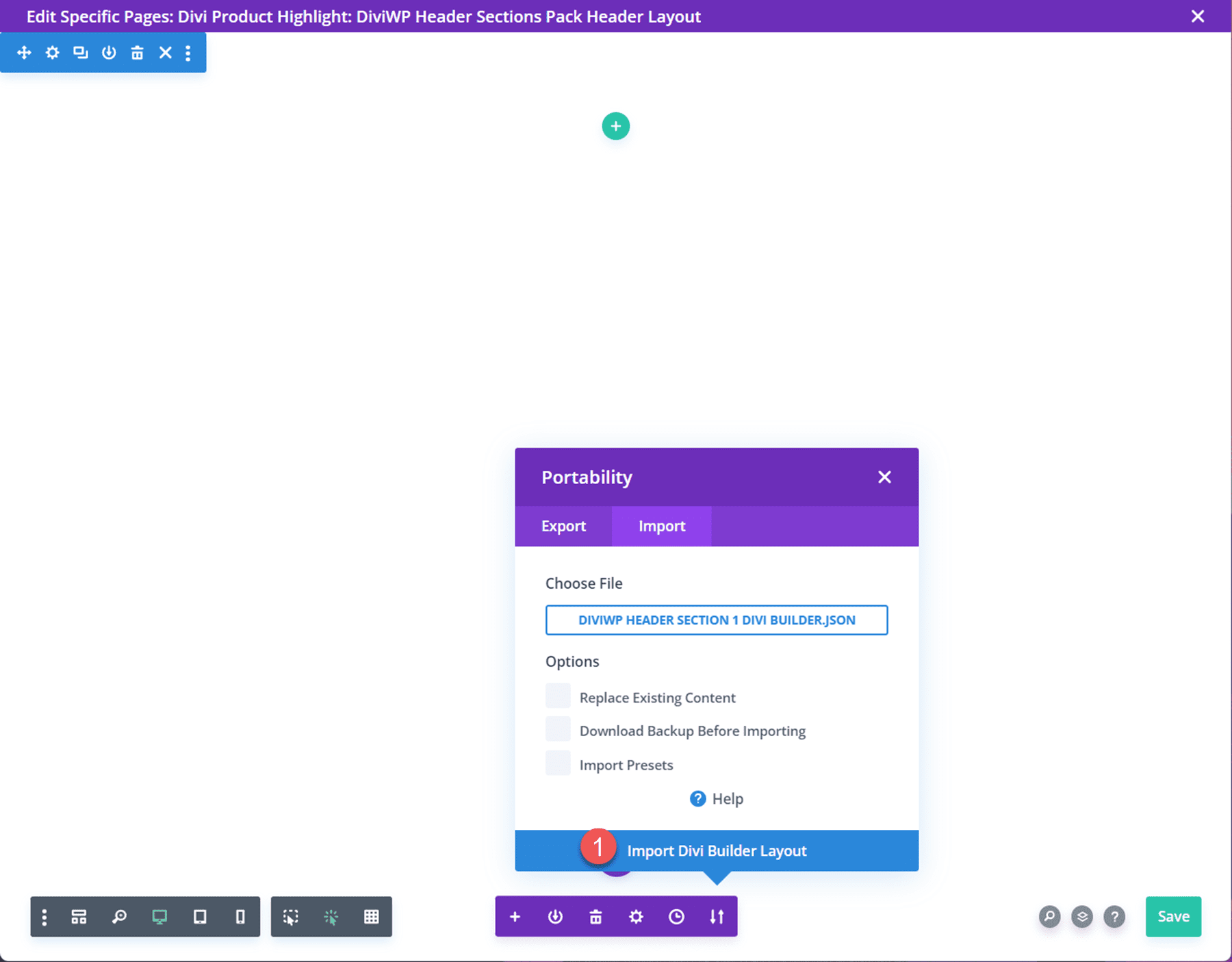
要导入页眉布局,只需将 JSON 文件拖放到页面上或使用可移植性功能来导入布局。

选择导入 Divi Builder 布局以完成导入布局。 现在标题部分应该出现在页面上。

DiviWP 标题部分包
DiviWP Header Sections Pack 带有 20 种不同的标题布局。 每个布局都有粘性和非粘性版本,并且完全响应。 您可以轻松自定义每个布局的设计,因为它是使用 Divi Builder 构建的。 现在让我们来看看每个标题布局。
页眉布局 1
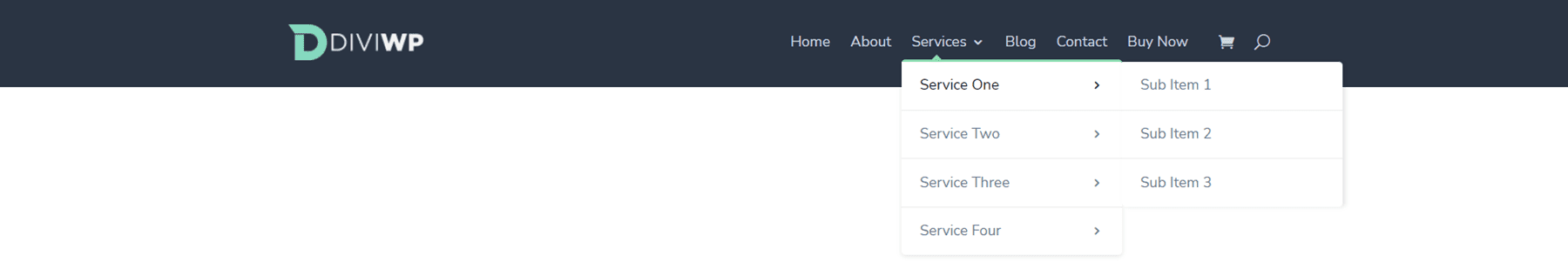
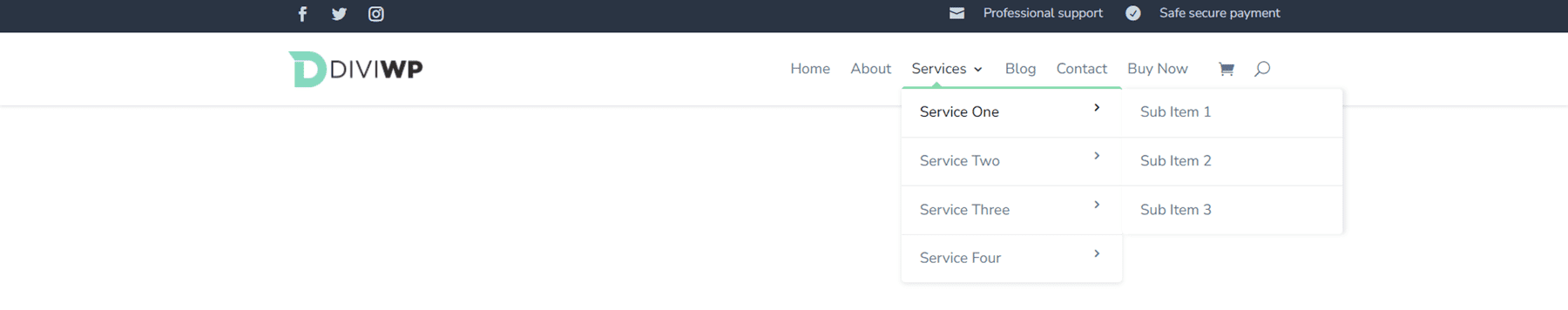
包中的第一个标题布局是一个右对齐的菜单模块,左侧有徽标,最右侧有购物和搜索图标。 它为桌面使用淡入下拉菜单过渡,为平板电脑和移动设备使用淡入移动菜单过渡。



页眉布局 2
Header Layout 2 与Layout 1 非常相似,但菜单高度更高。



页眉布局 3
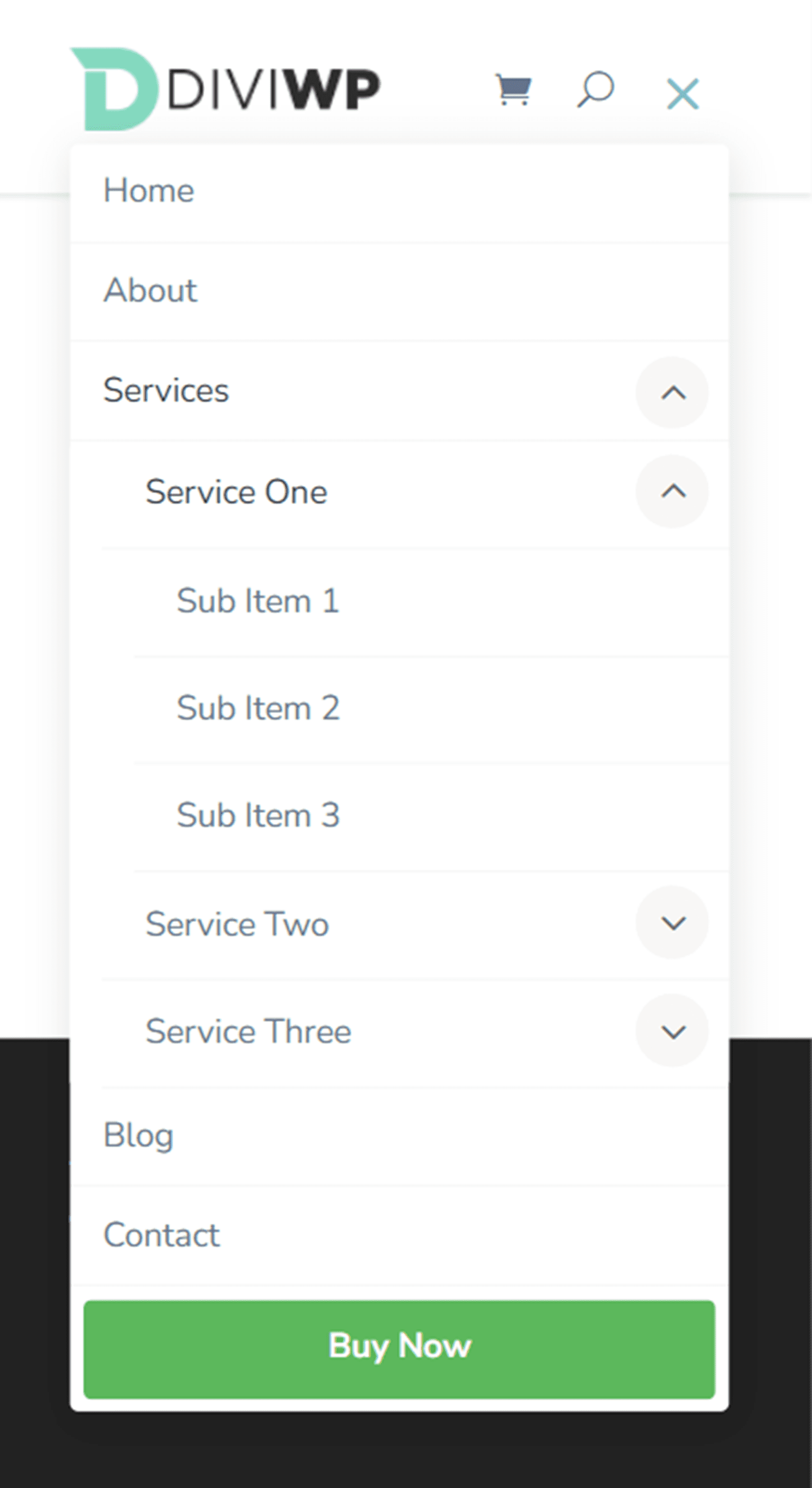
第三种布局风格的特点是在最右边有一个按钮的拆分菜单。



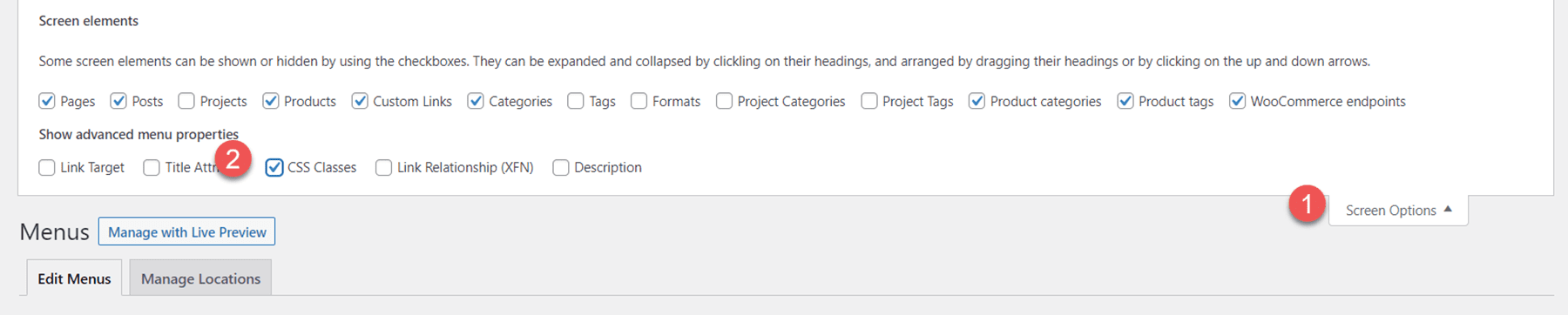
要实现此设计,您需要向某些菜单项添加自定义 CSS 类。 在 WordPress 仪表板中,导航至外观 > 菜单。 在页面顶部,打开屏幕选项并启用 CSS 类。

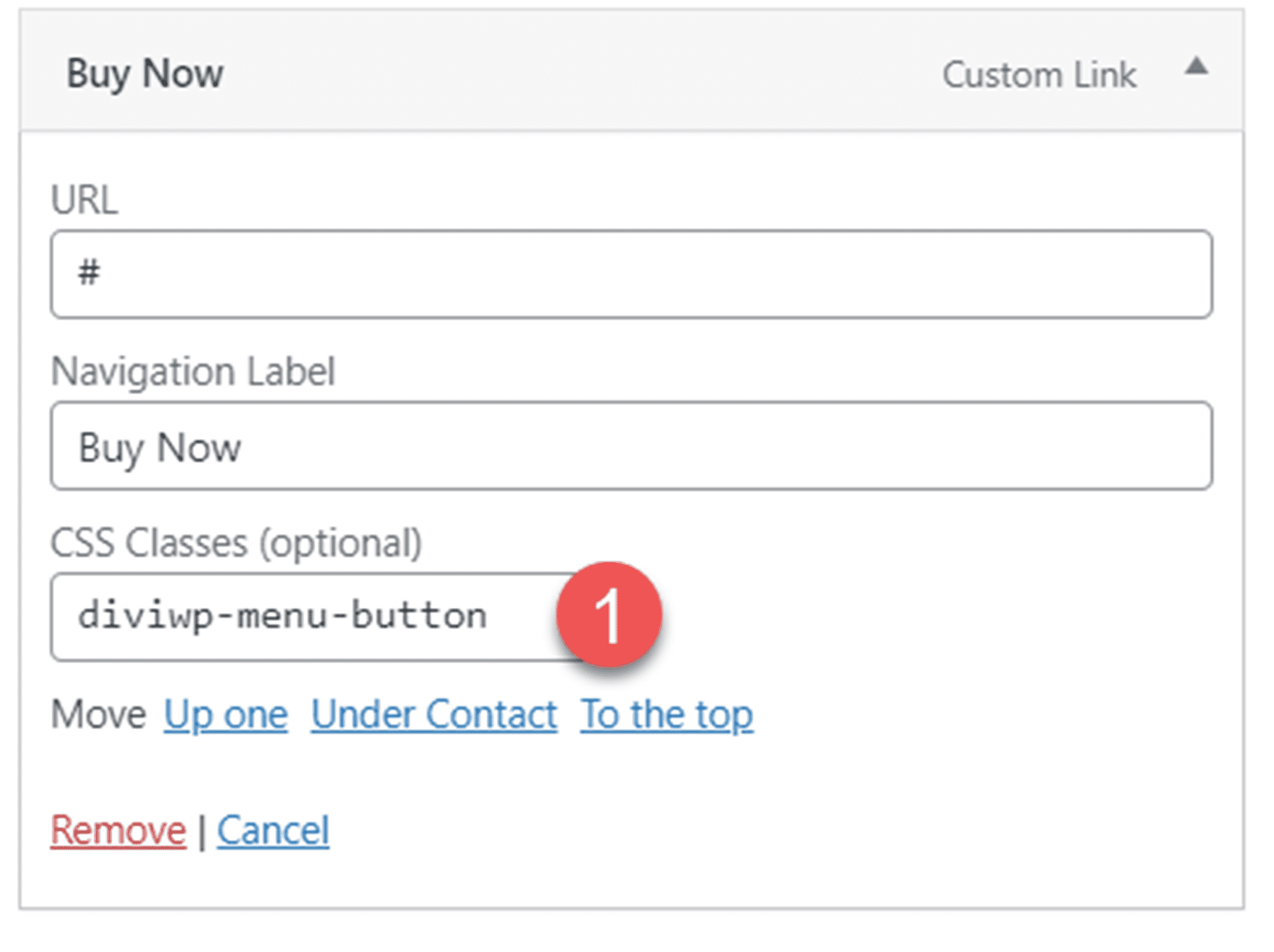
然后,打开您想要显示为按钮的菜单项并添加 CSS 类 diviwp-menu-button。

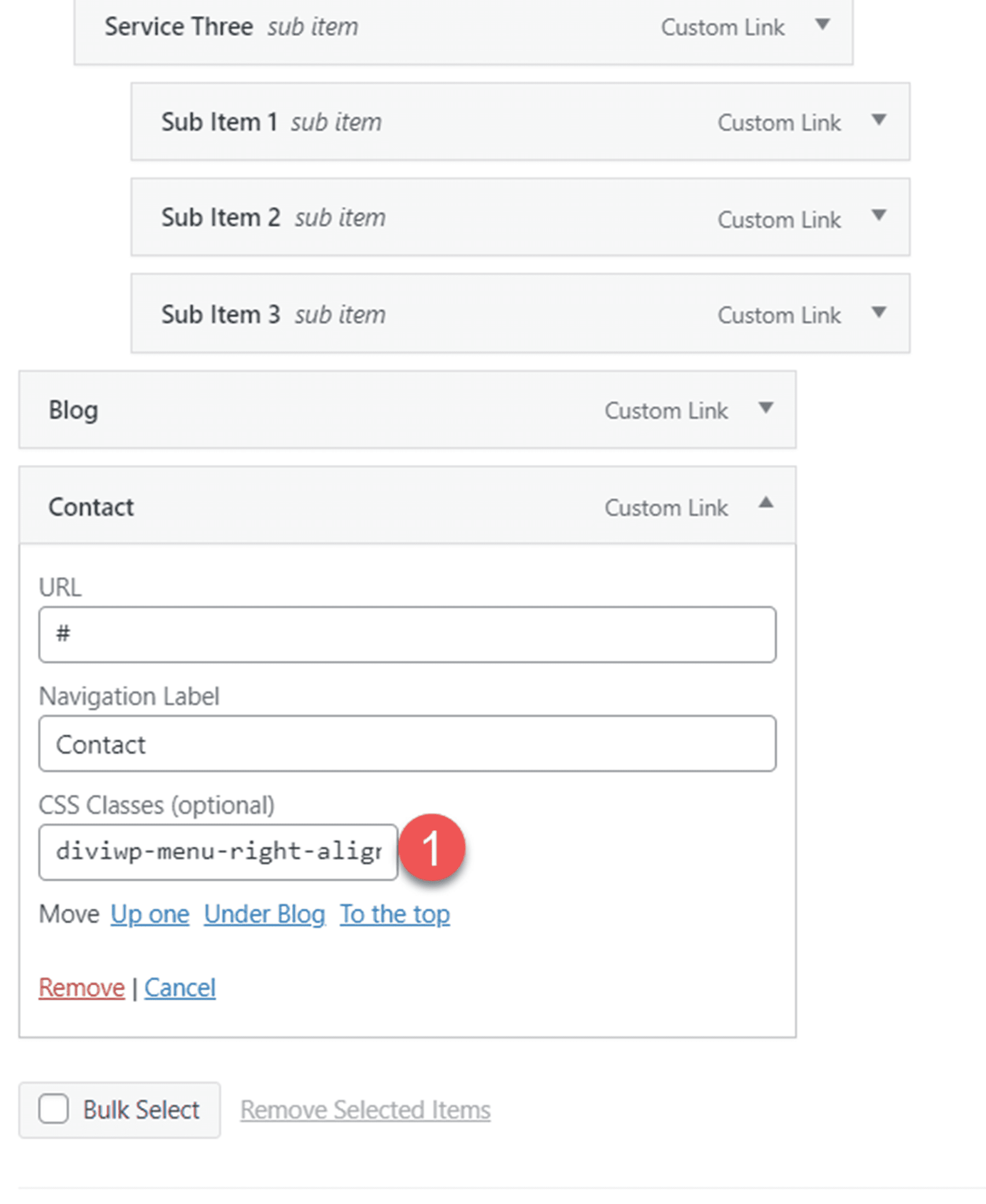
接下来,将 CSS 类 diviwp-menu-right-align 添加到您想要右对齐的菜单项。 此项右侧的任何内容都将与标题的右侧对齐,而此项左侧的所有内容都将居中对齐。

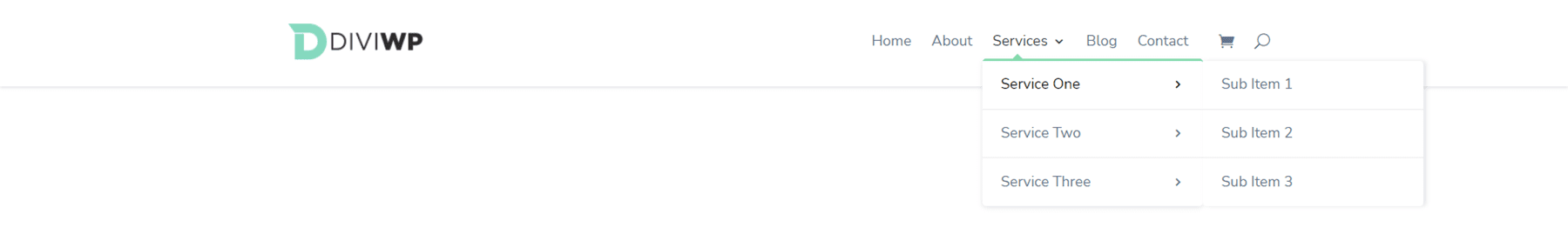
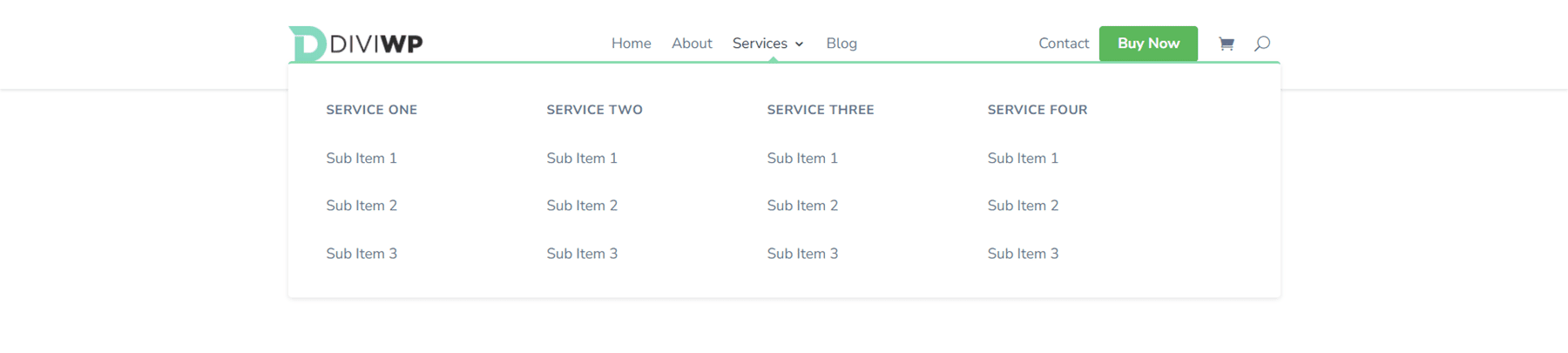
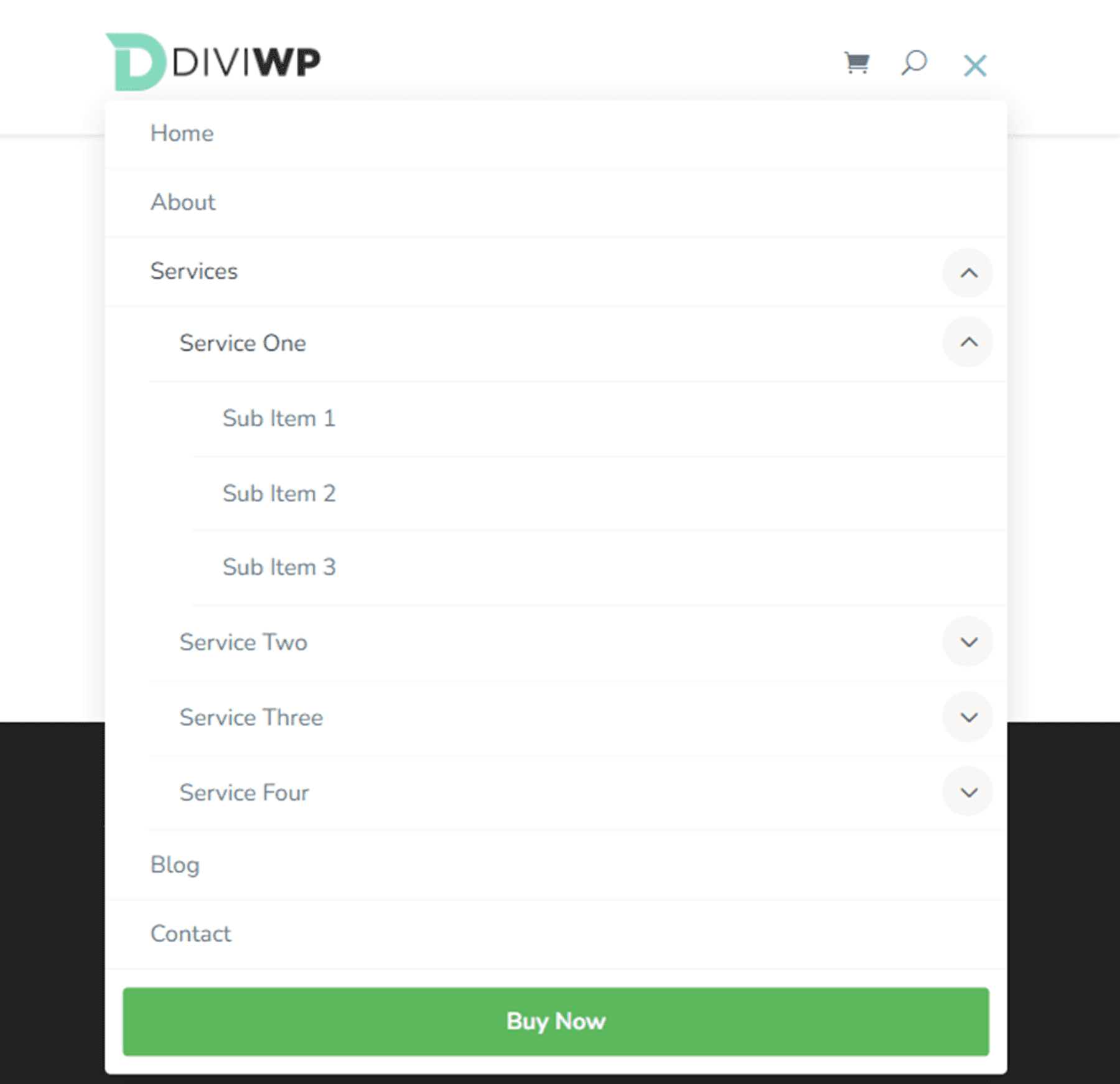
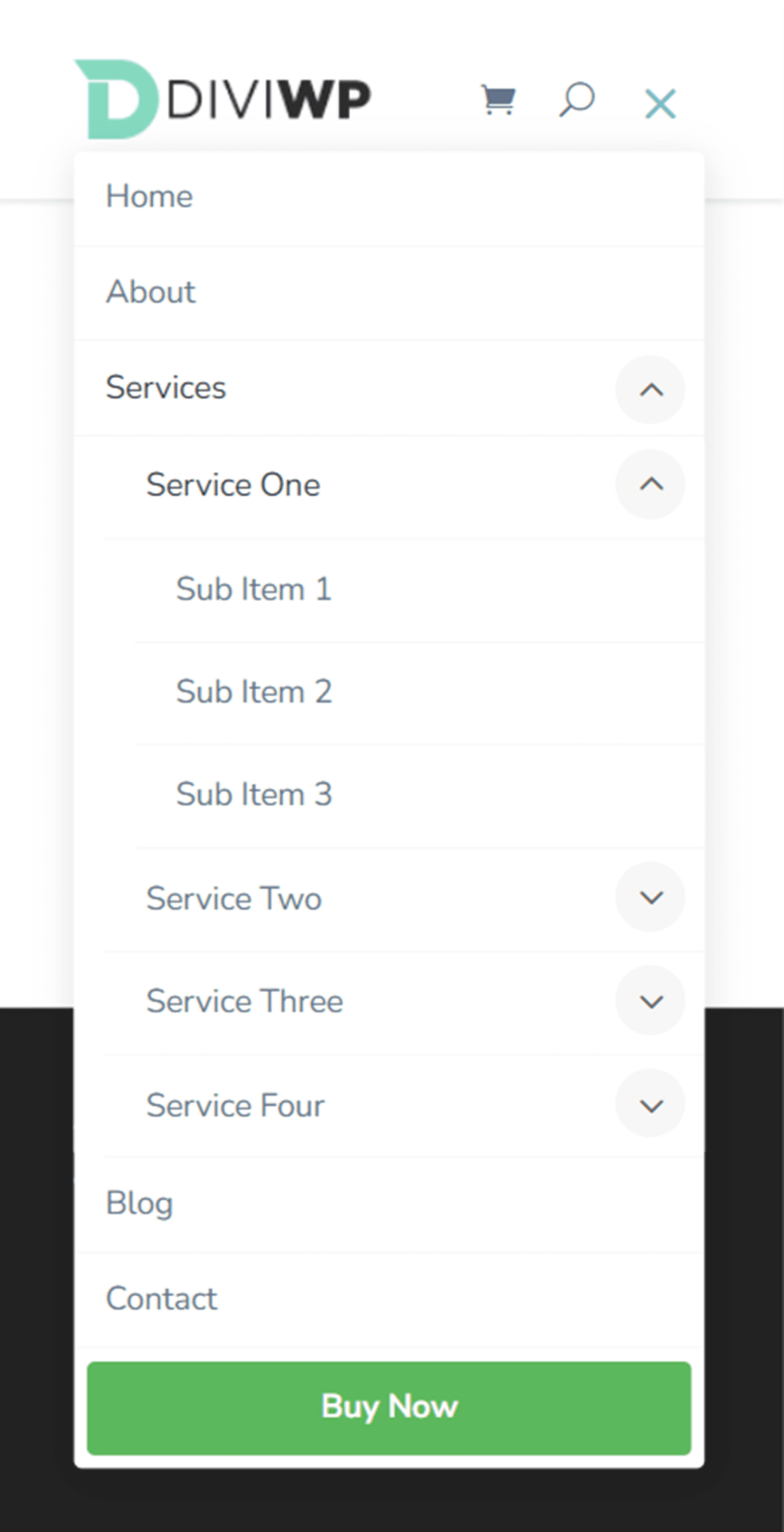
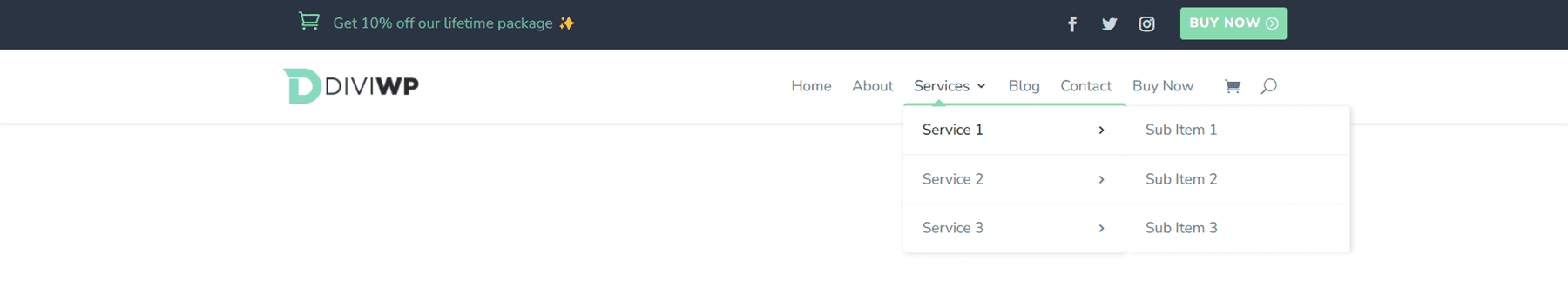
页眉布局 4
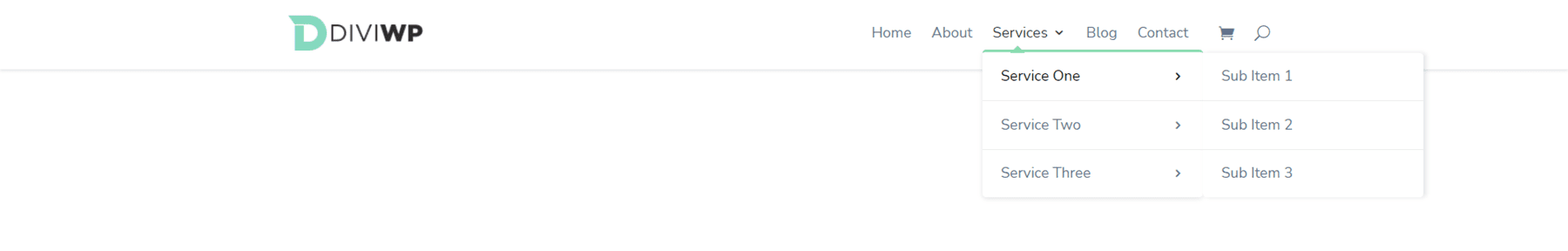
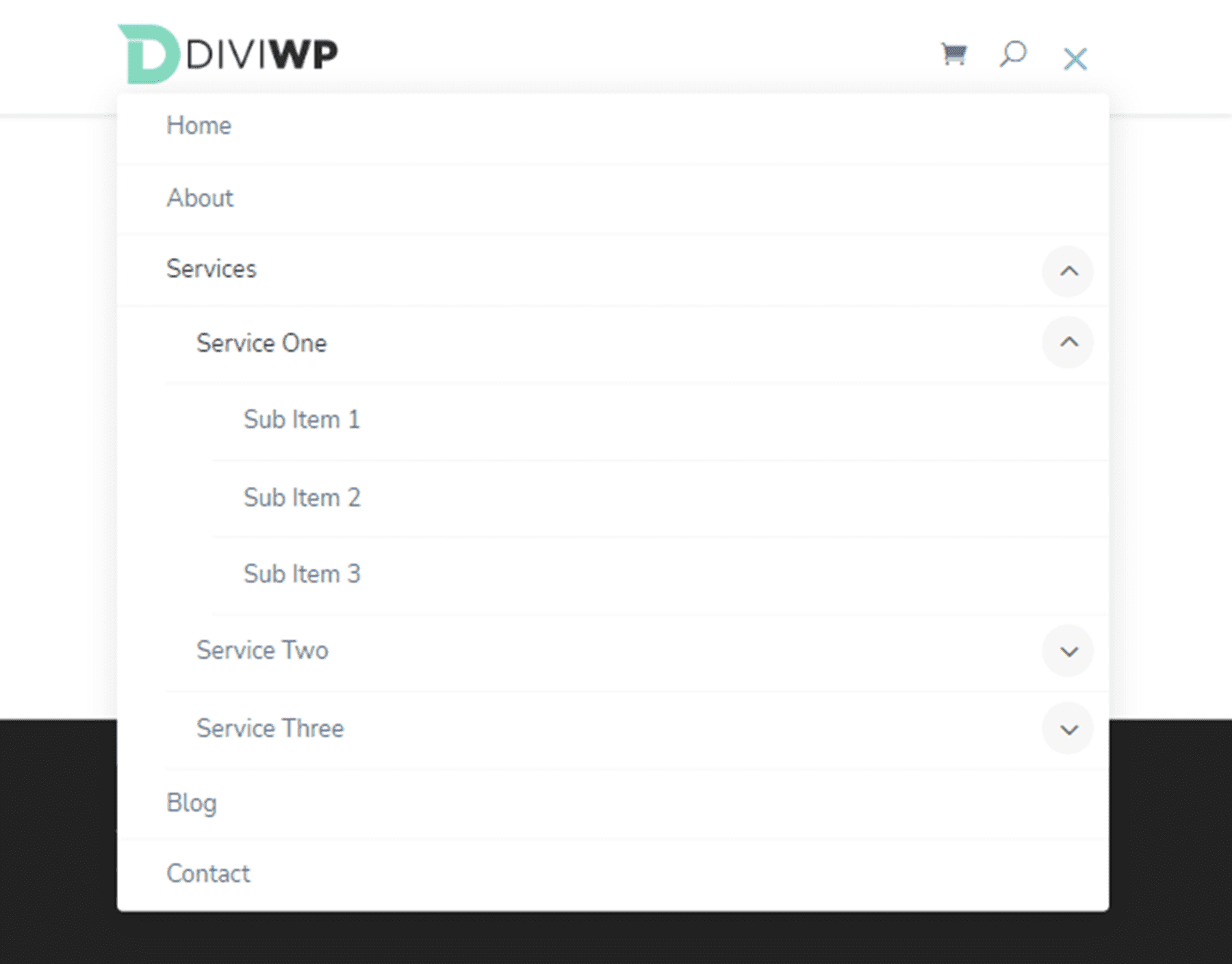
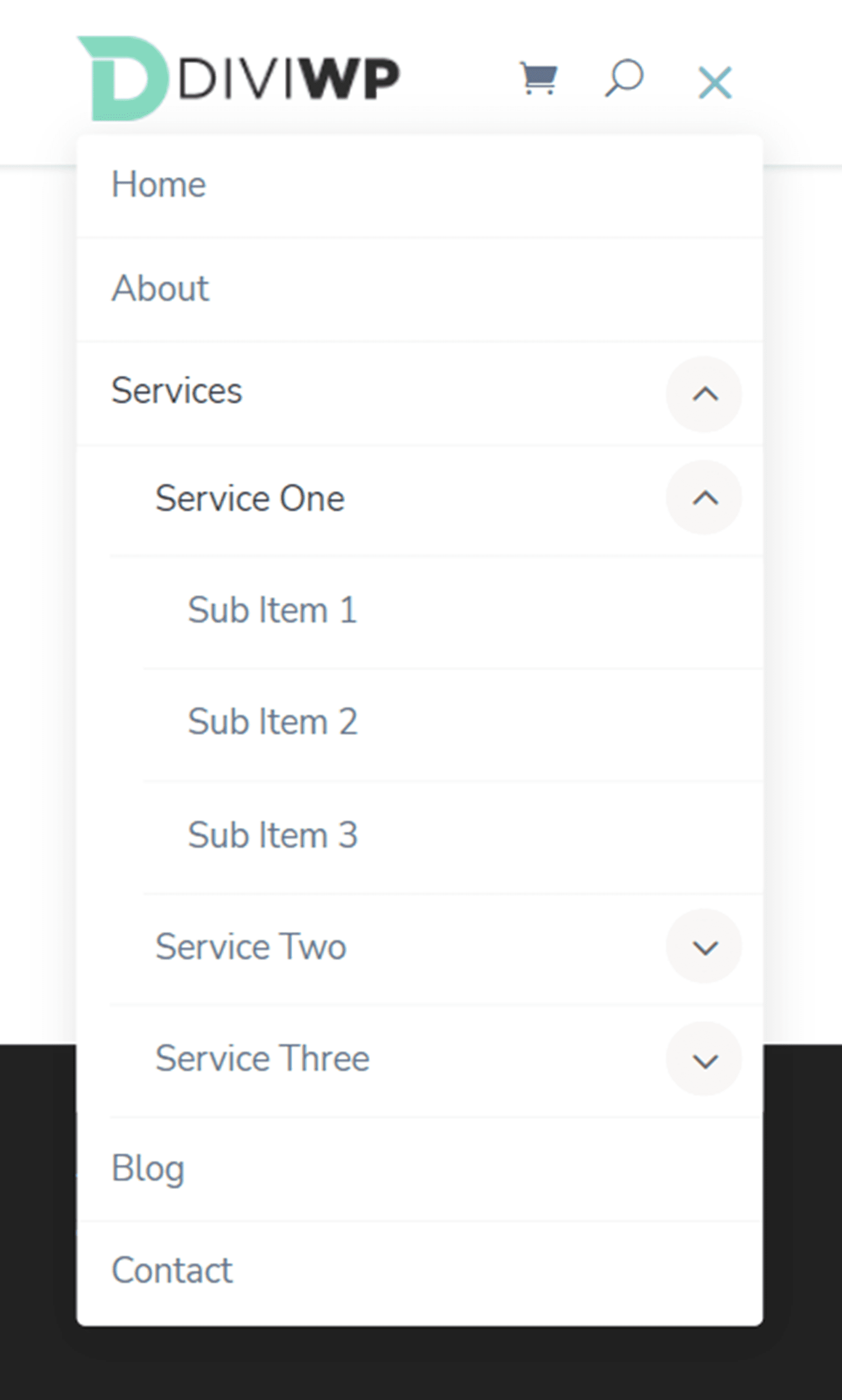
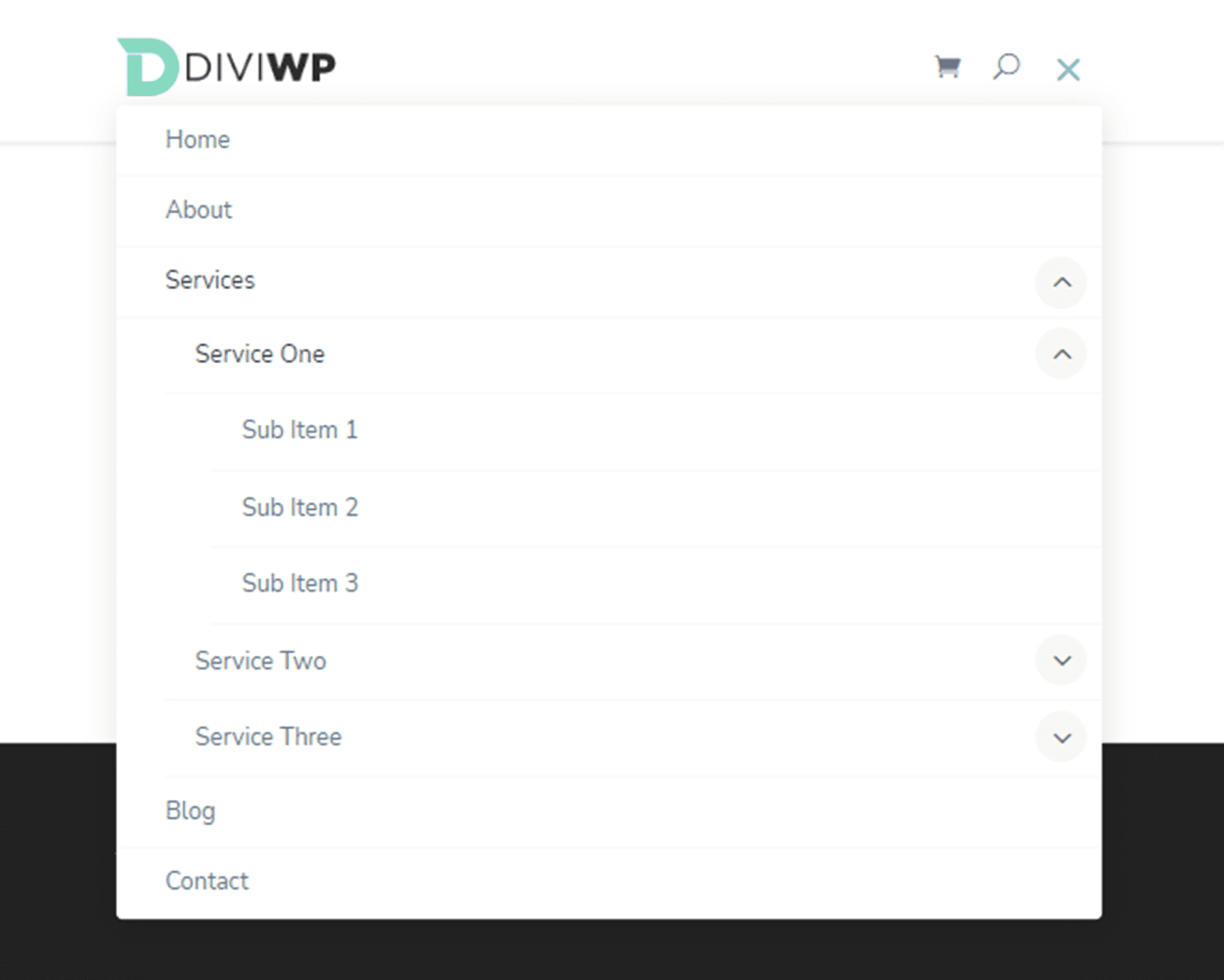
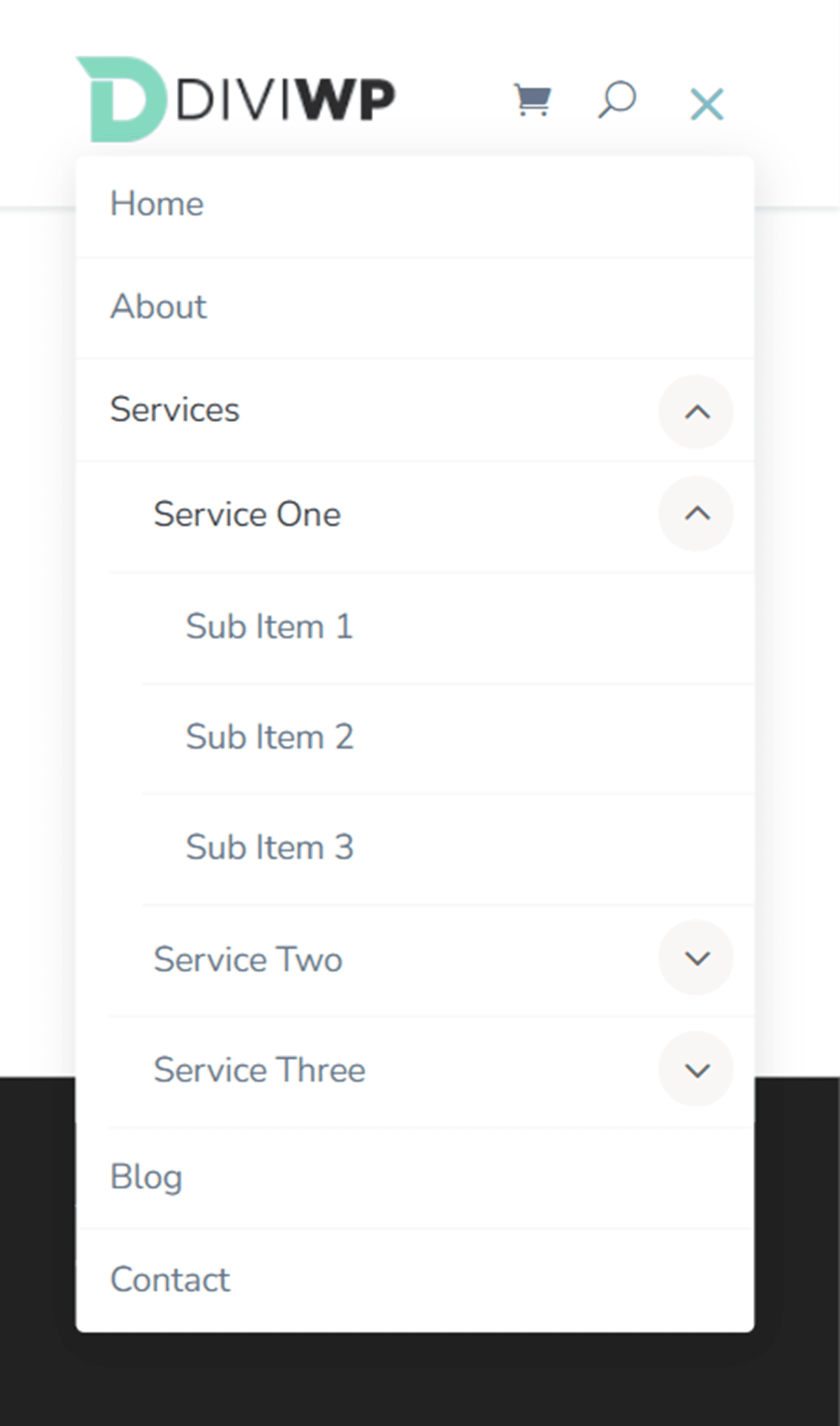
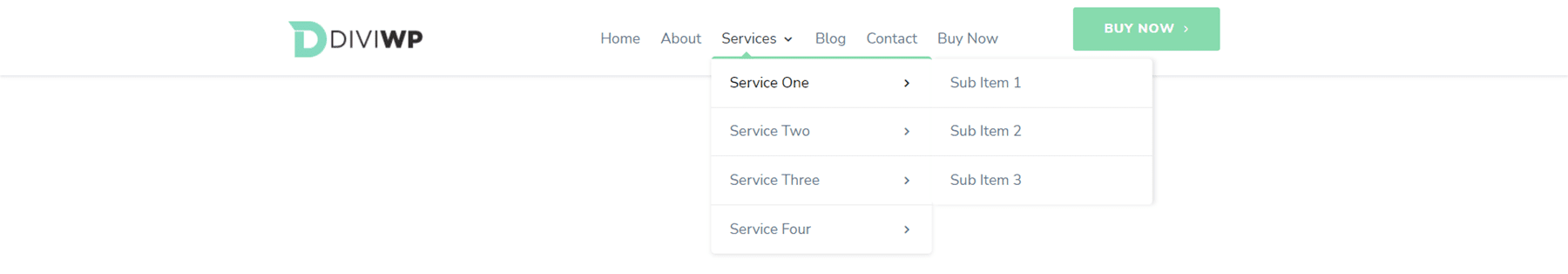
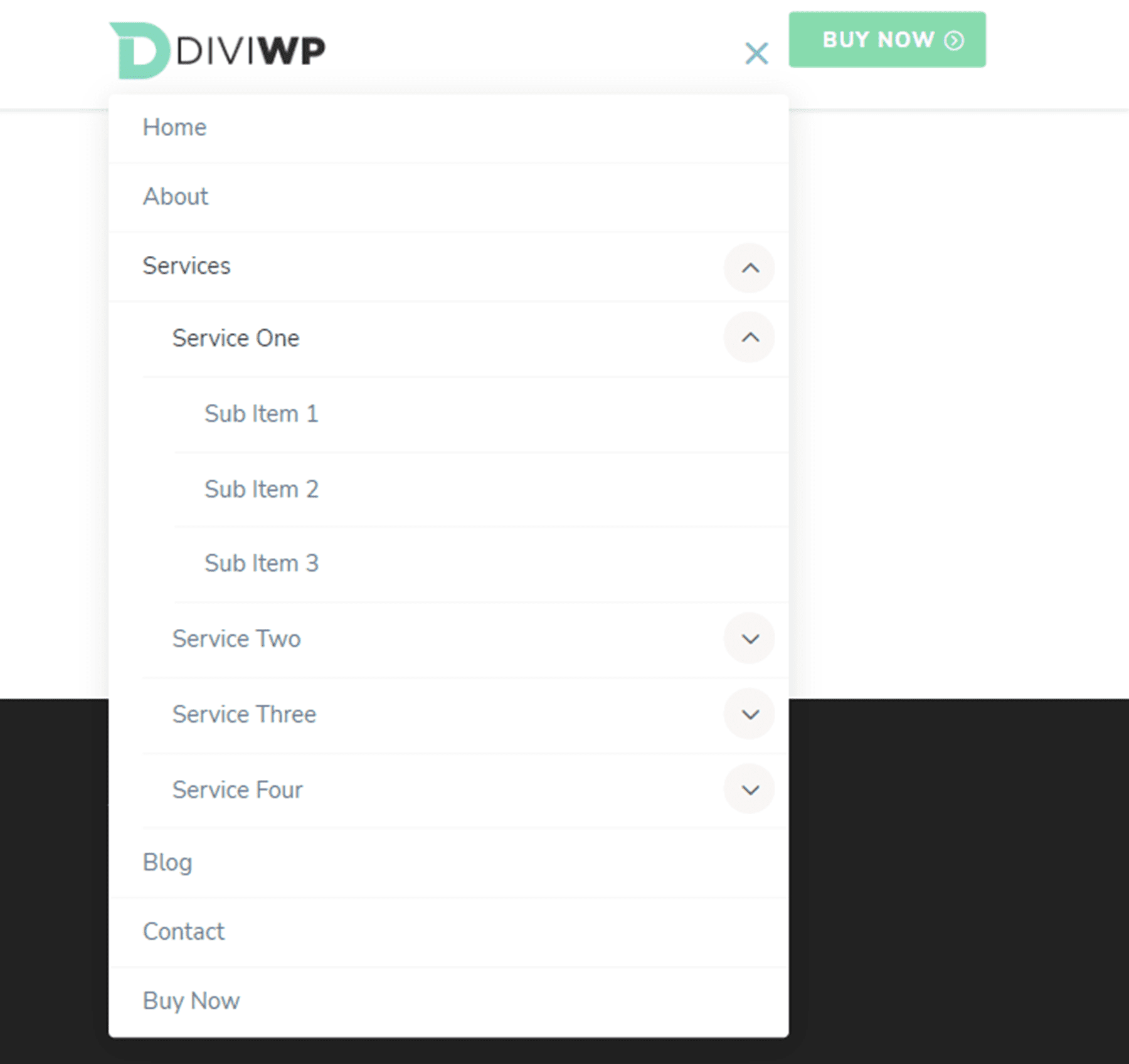
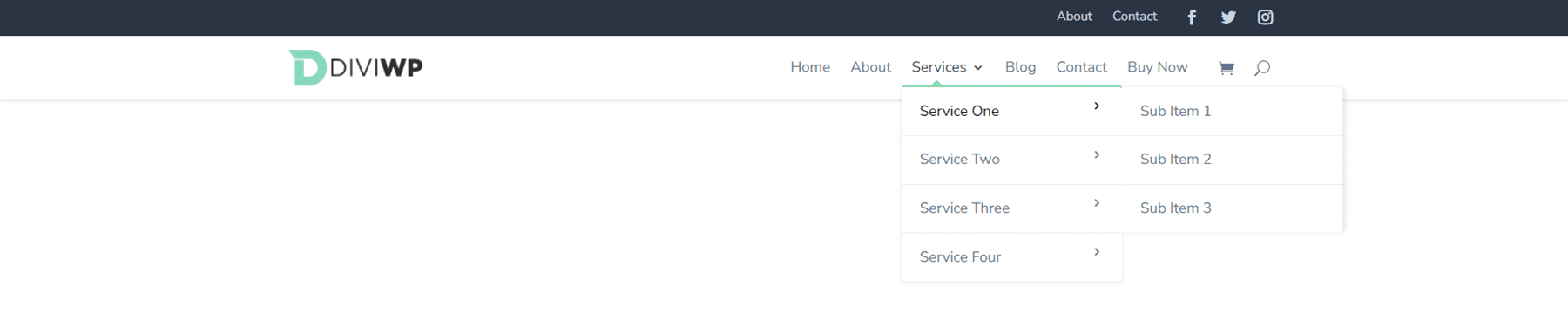
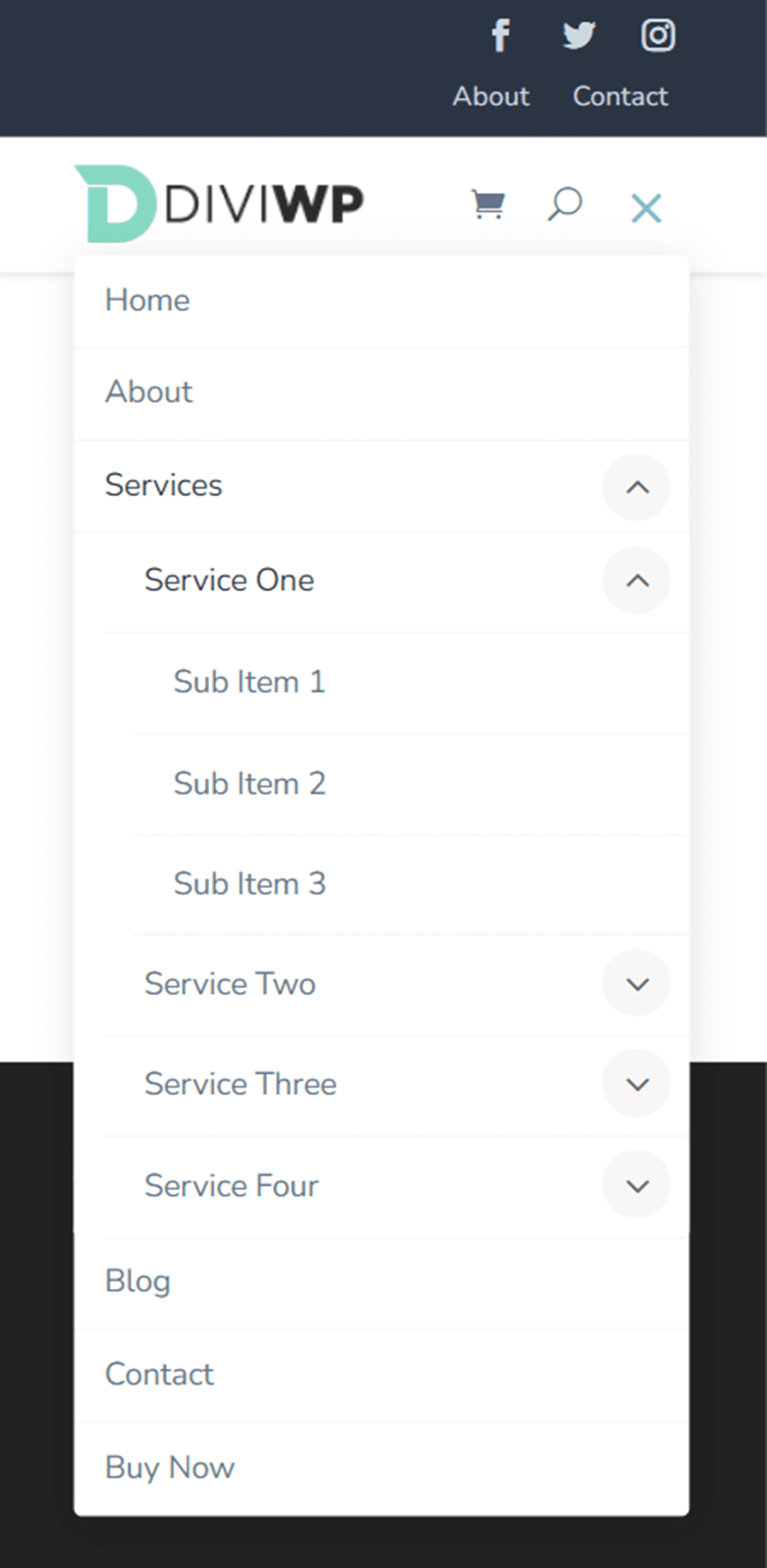
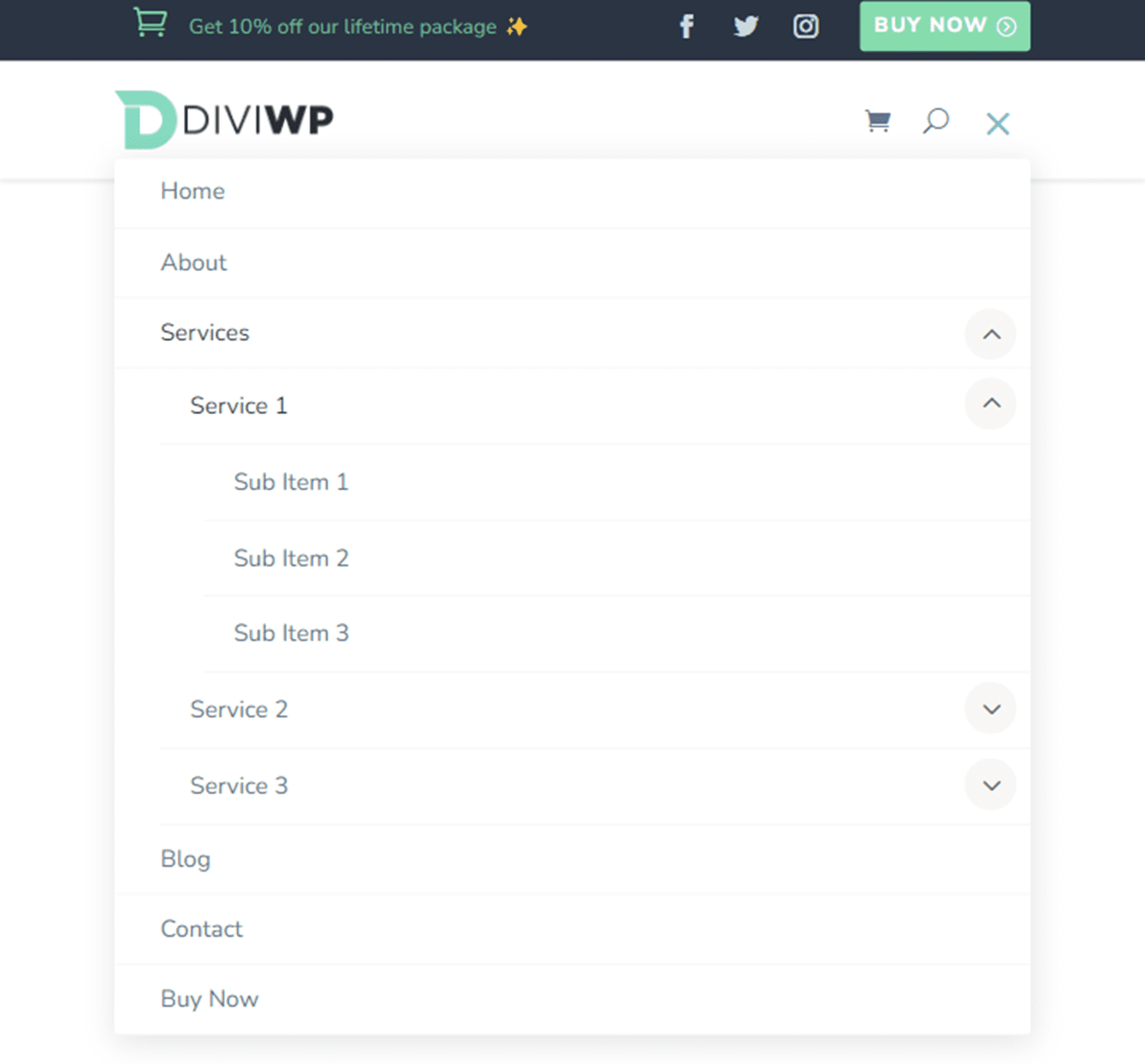
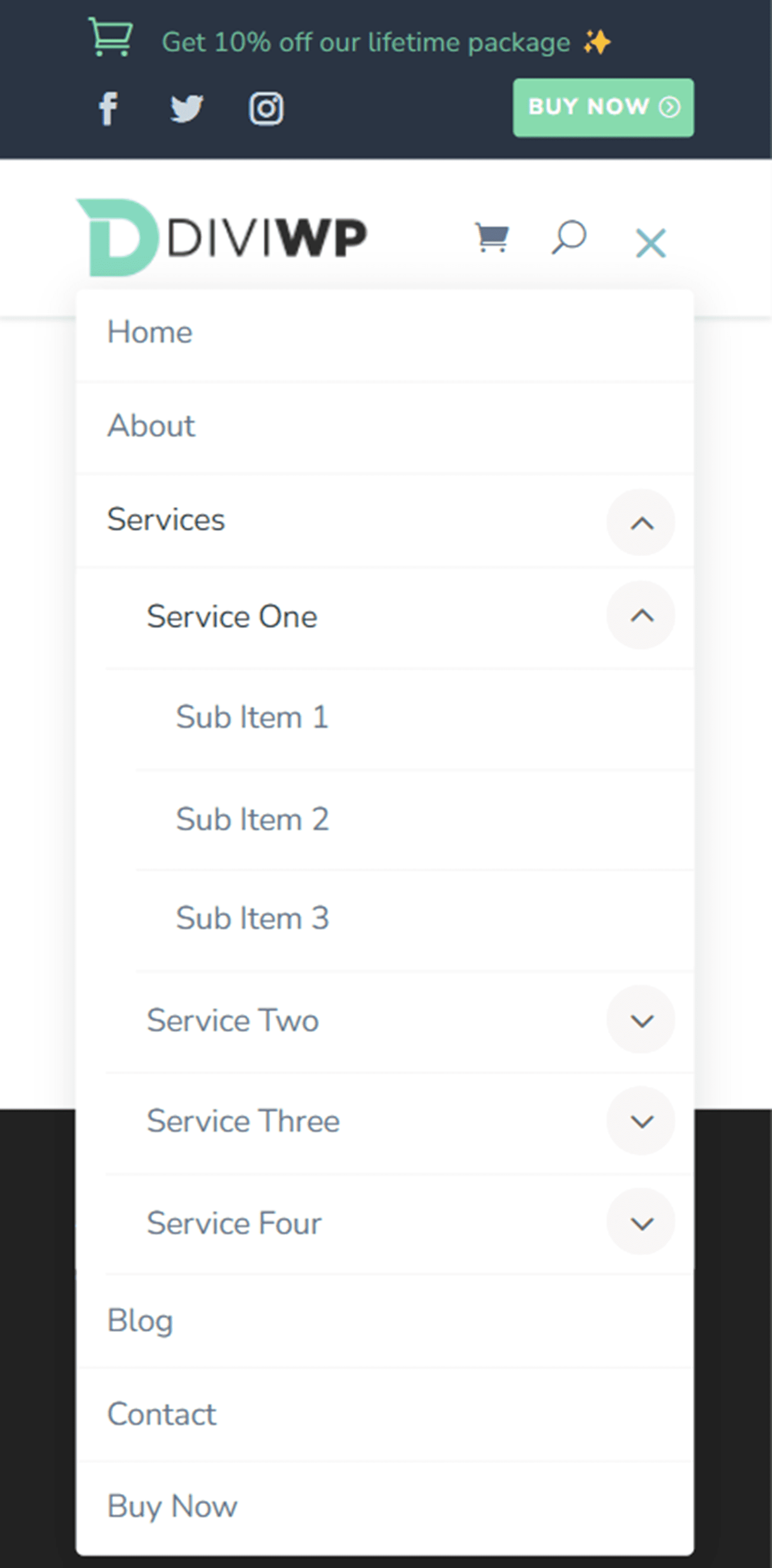
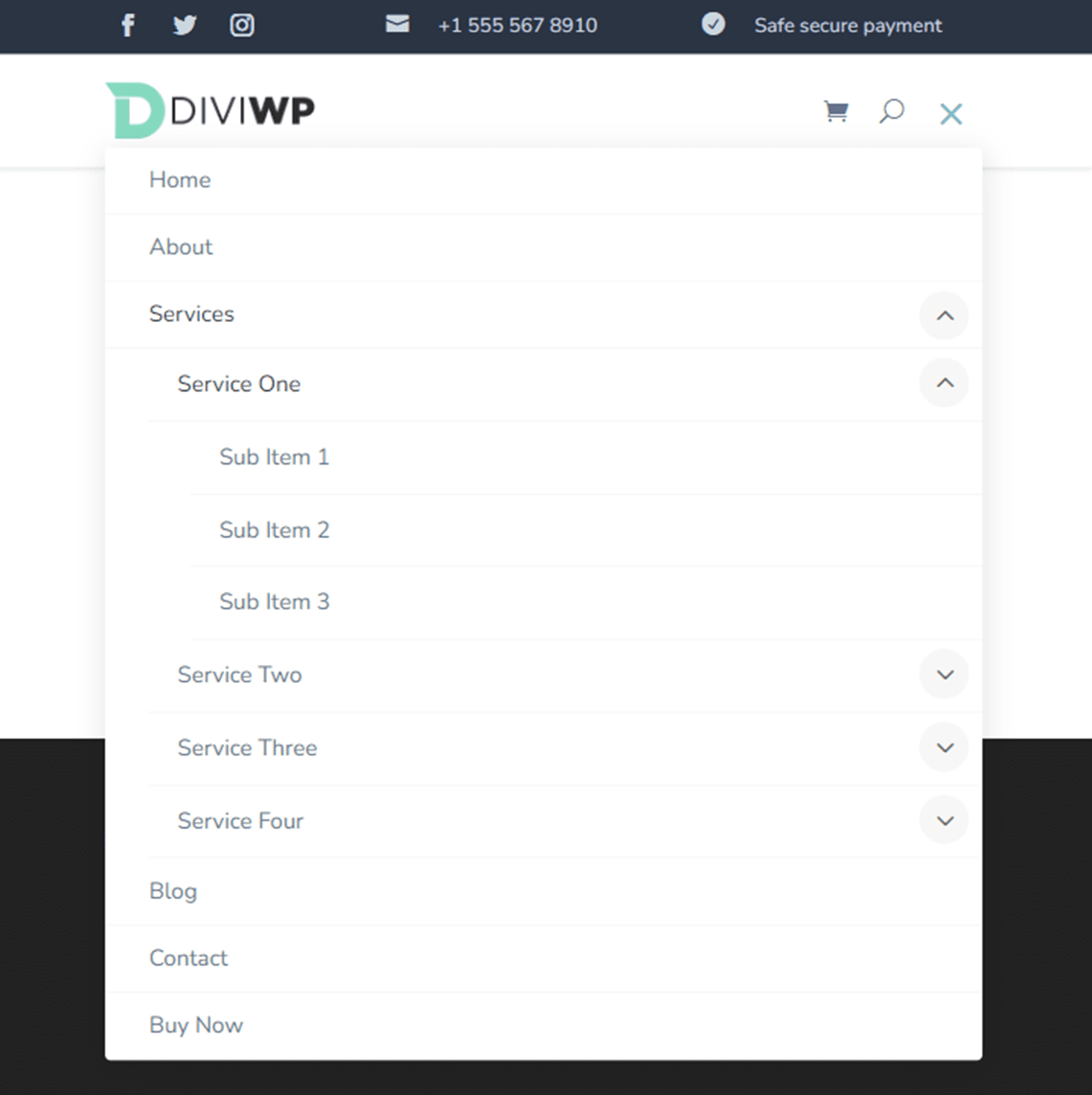
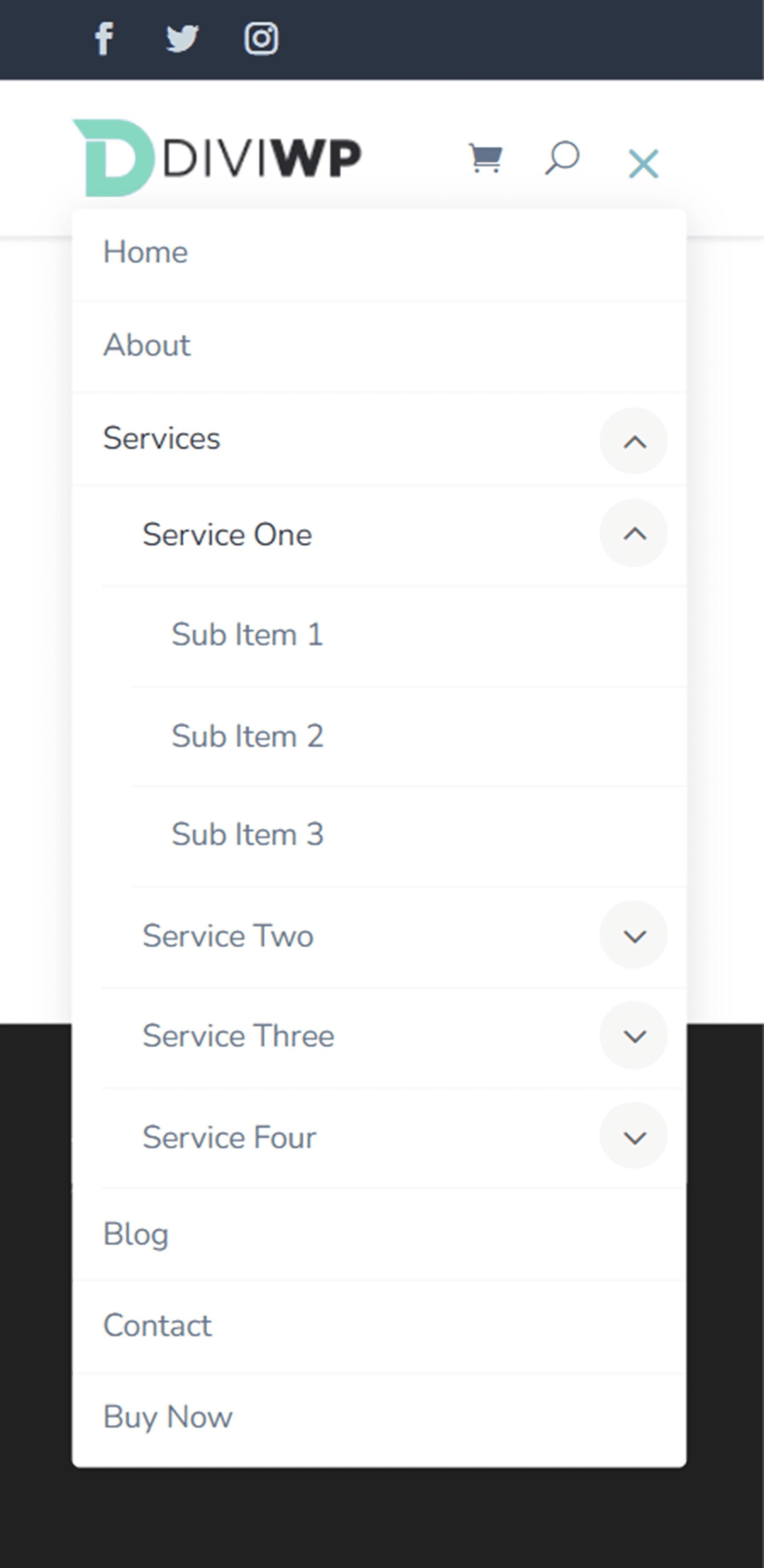
页眉布局 4 与布局 3 类似,不同之处在于平板电脑和移动设备子菜单的滑入式移动菜单过渡和淡入下拉式过渡。 此外,子菜单的父菜单项未链接。



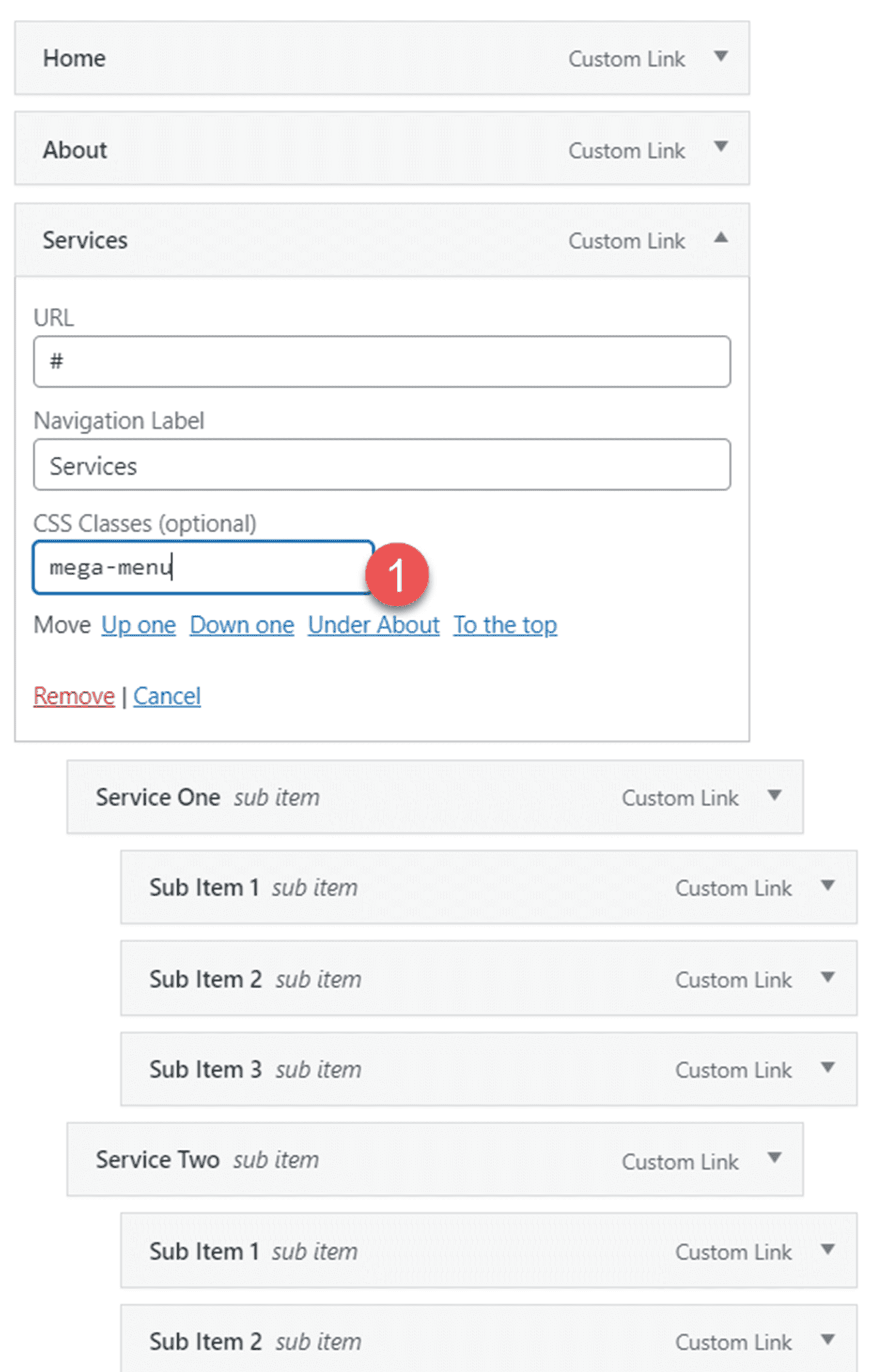
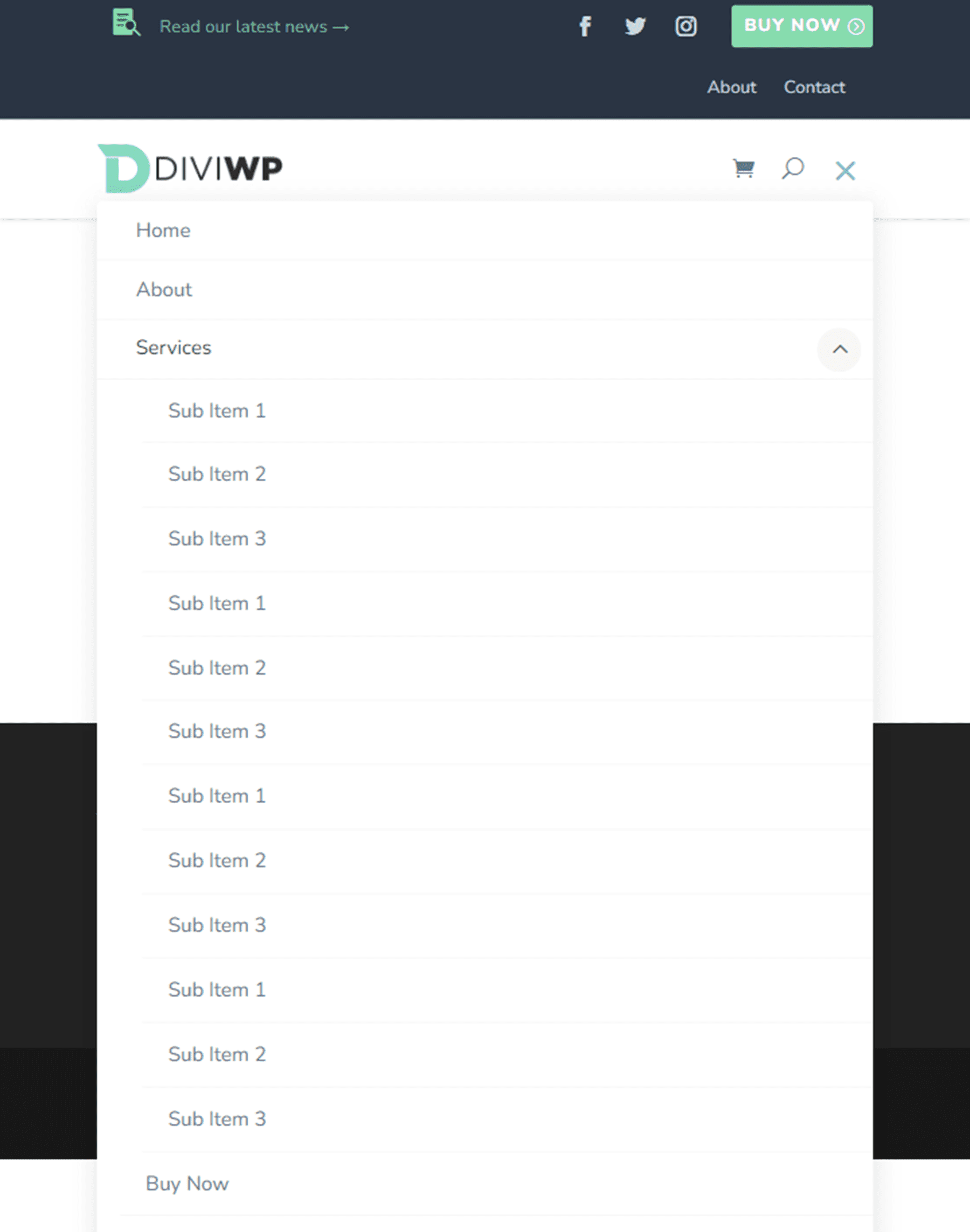
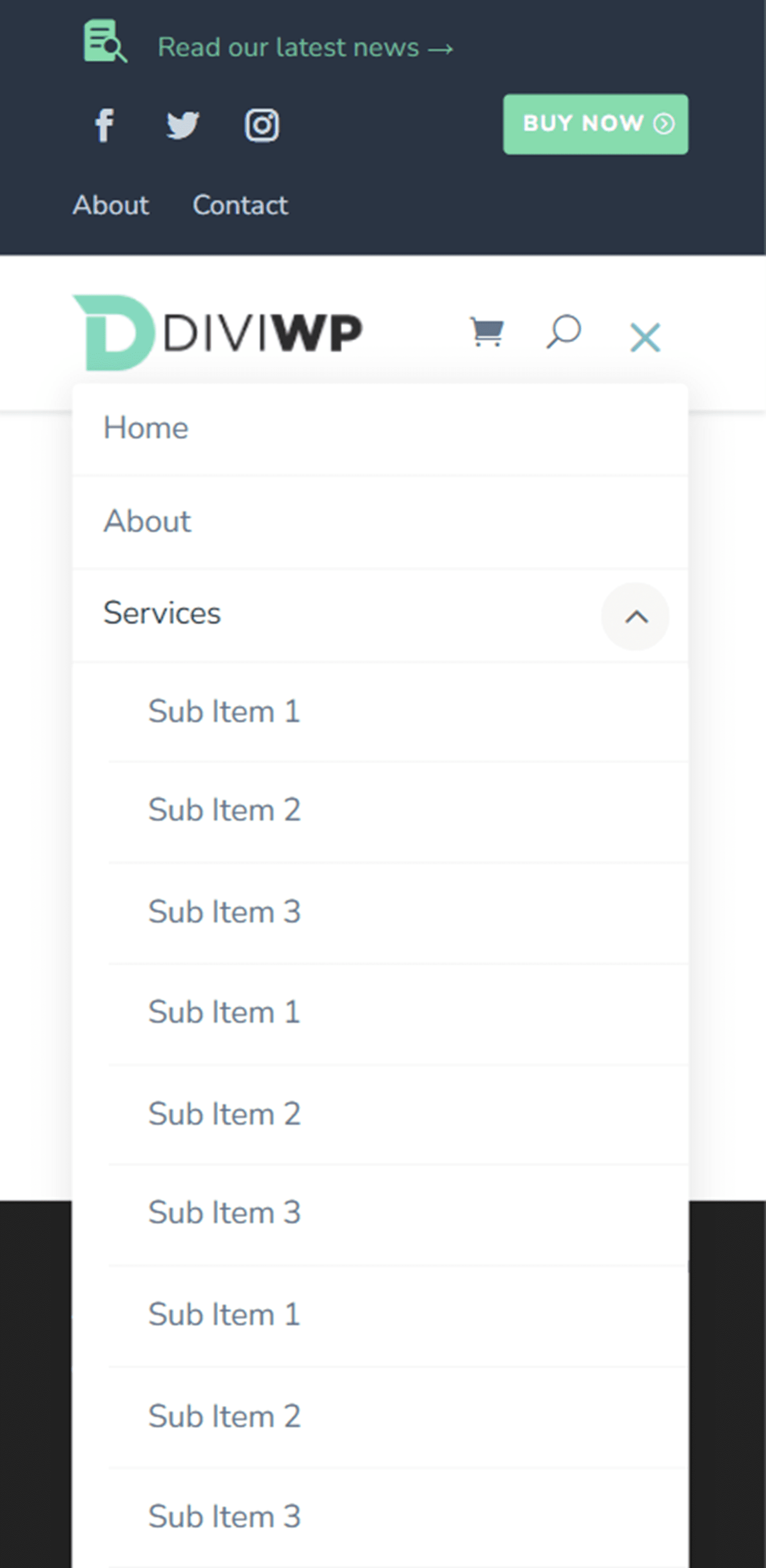
我使用 Header Layout 4 来演示大型菜单布局。 要实现此设计,首先请按照说明创建一个大型菜单。 请务必在父项上输入 CSS 类大型菜单。 DiviWP 标题部分包中的每个标题部分都支持大型菜单。

页眉布局 5
布局 5 是带有深色背景的右对齐标题。 它具有淡入移动菜单转换功能。



页眉布局 6
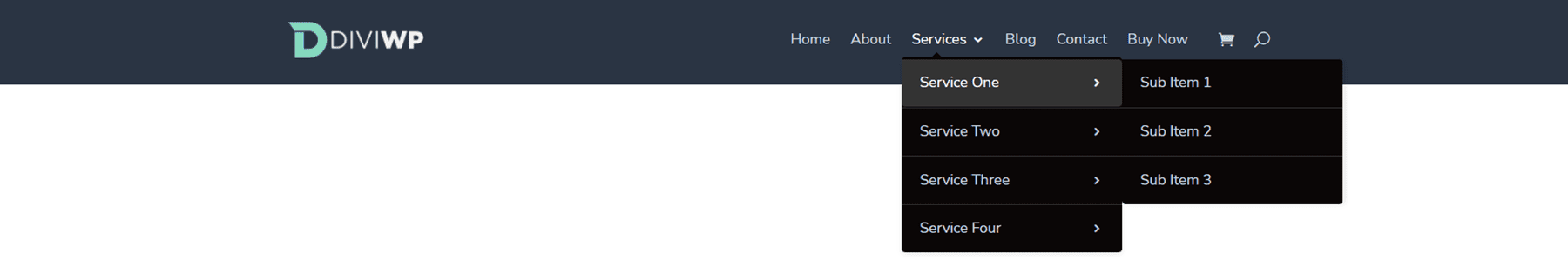
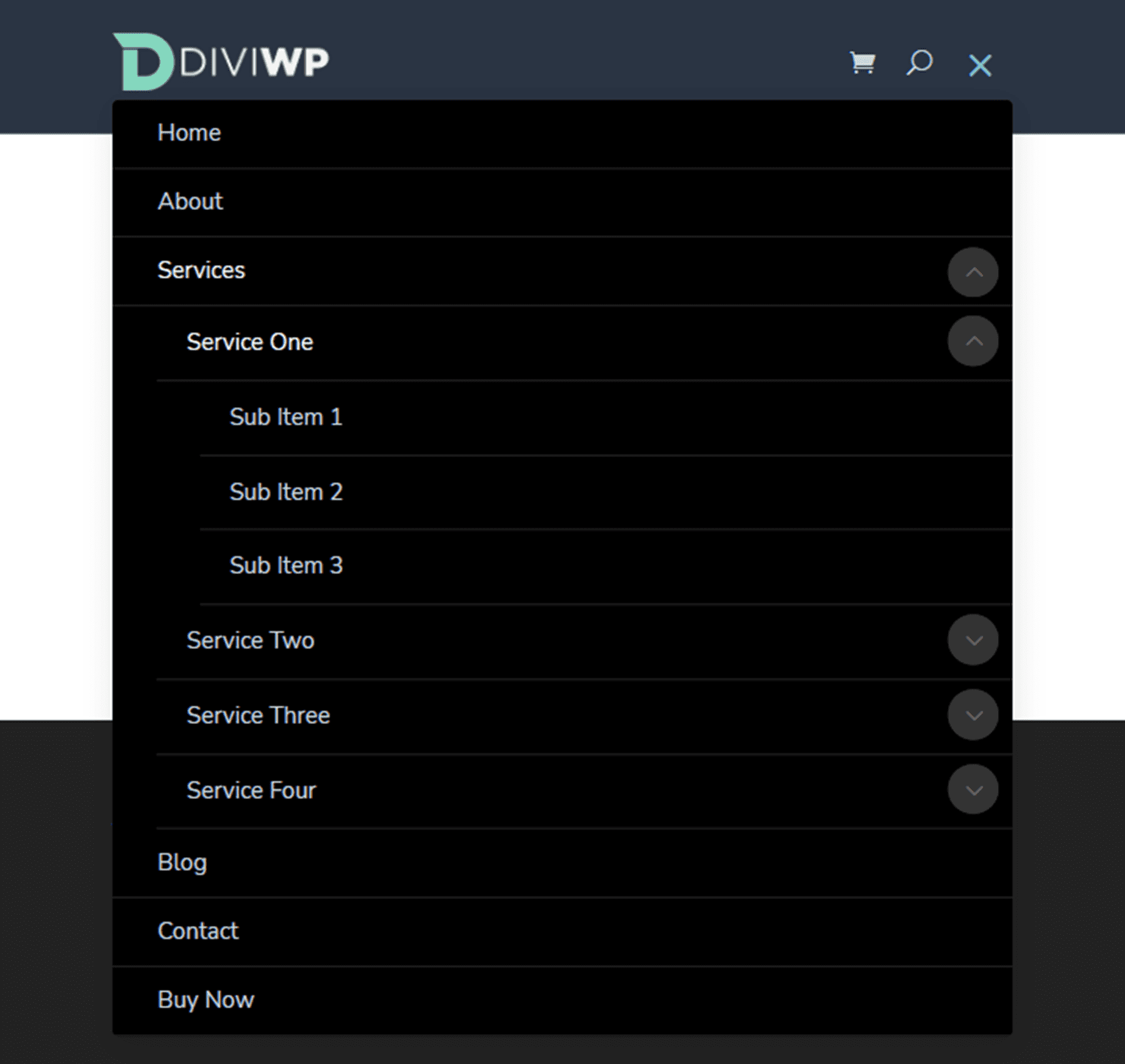
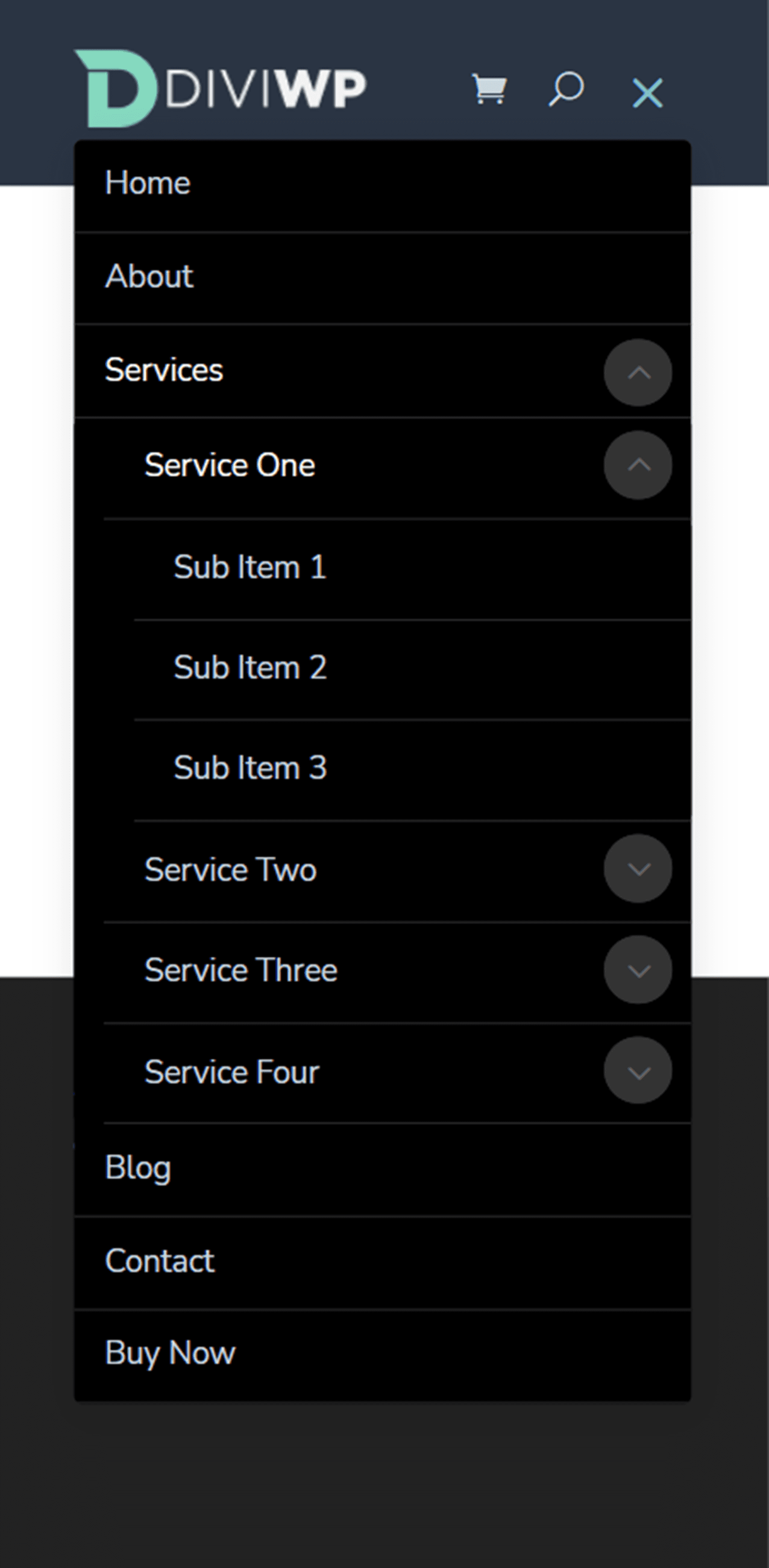
标题布局 6 还具有深色背景部分。 子菜单也有深色背景风格。



页眉布局 7
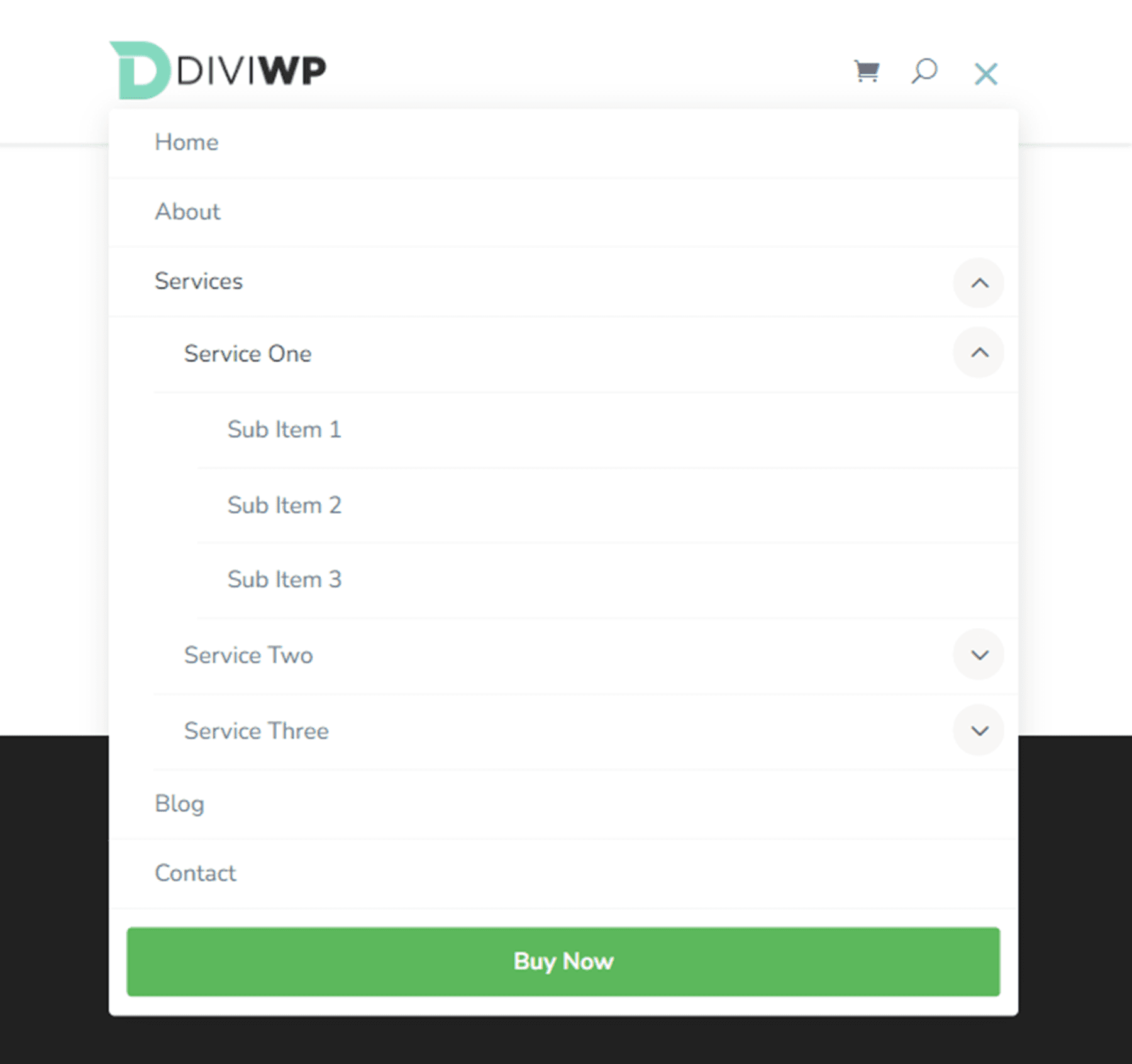
布局 7 具有浅色背景和 3/4 – 1/4 行列布局,按钮位于右侧。 该按钮还会出现在平板电脑和手机上的汉堡包菜单图标旁边。


页眉布局 8
布局 8 在右侧具有社交媒体图标。 在手机和平板设备上,社交媒体图标出现在汉堡包菜单图标旁边。 标题还为平板电脑和移动设备子菜单使用淡入下拉过渡。



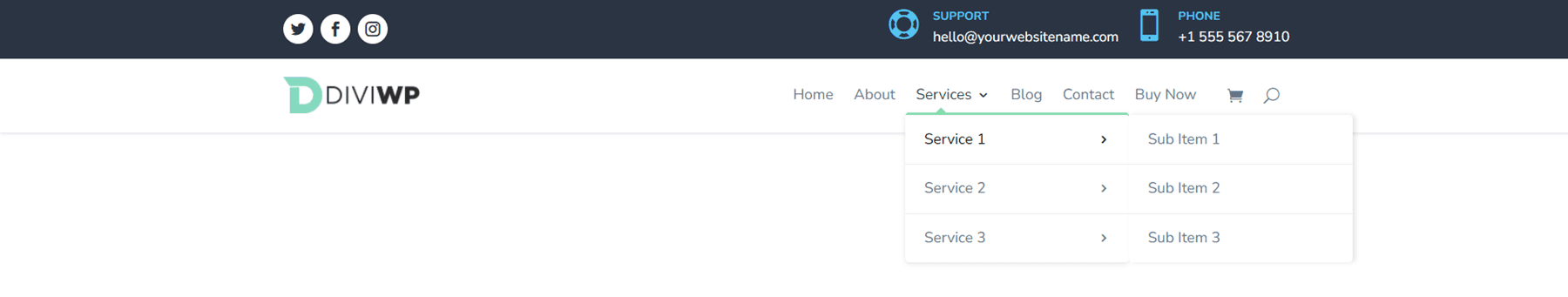
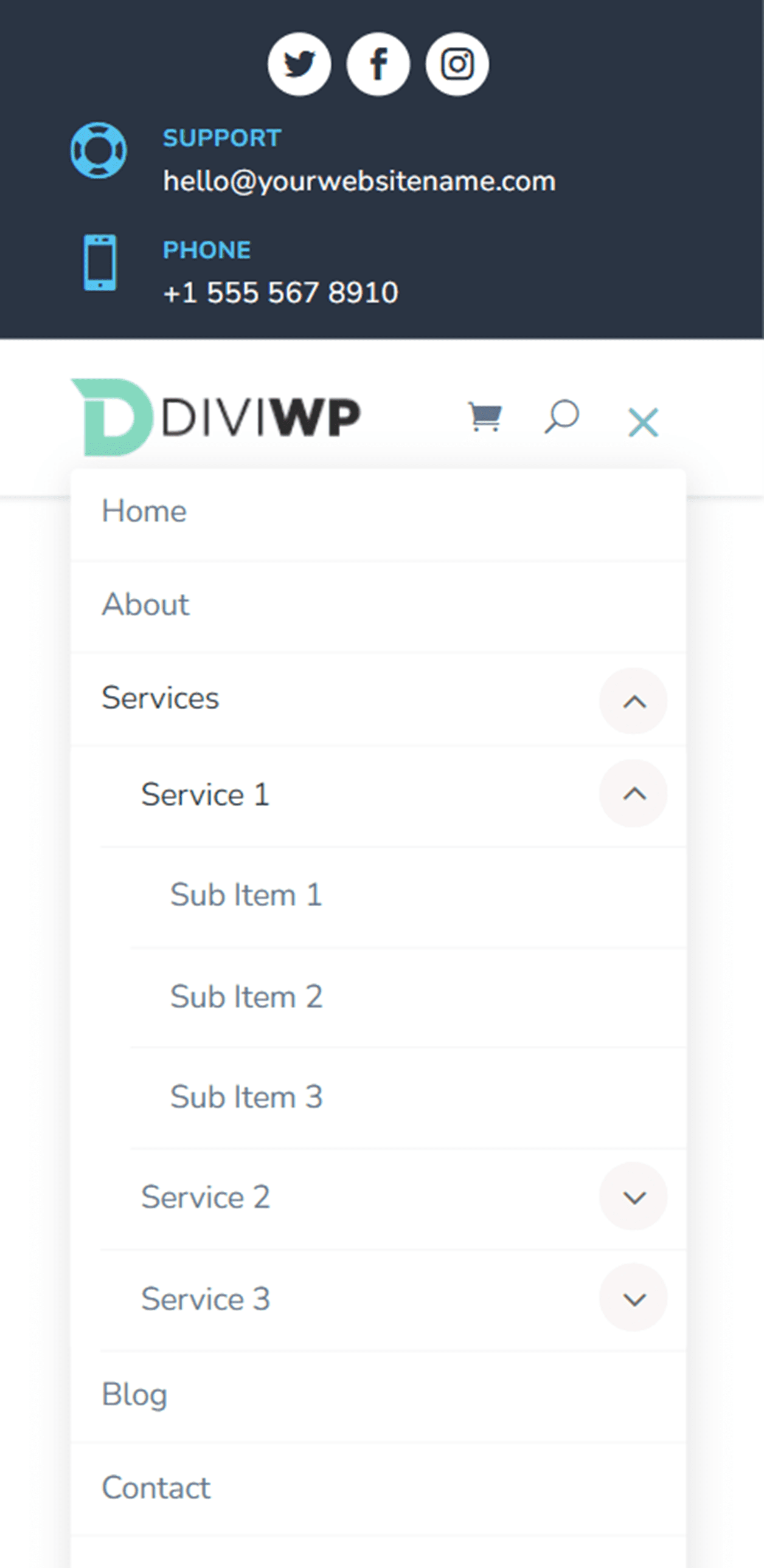
页眉布局 9
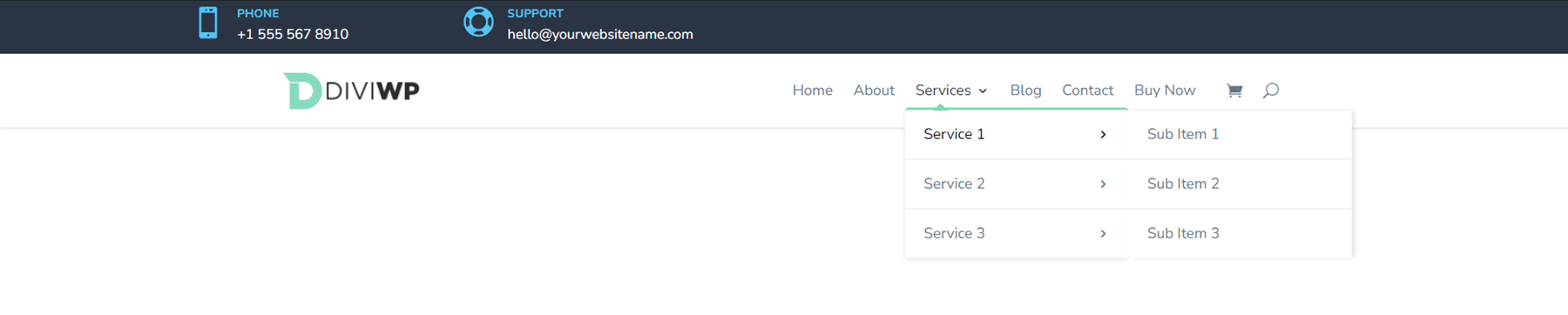
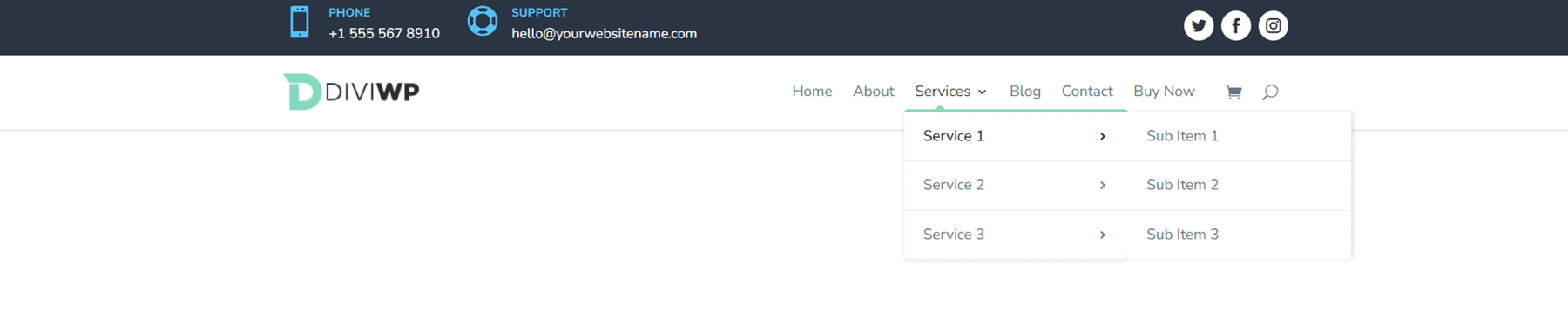
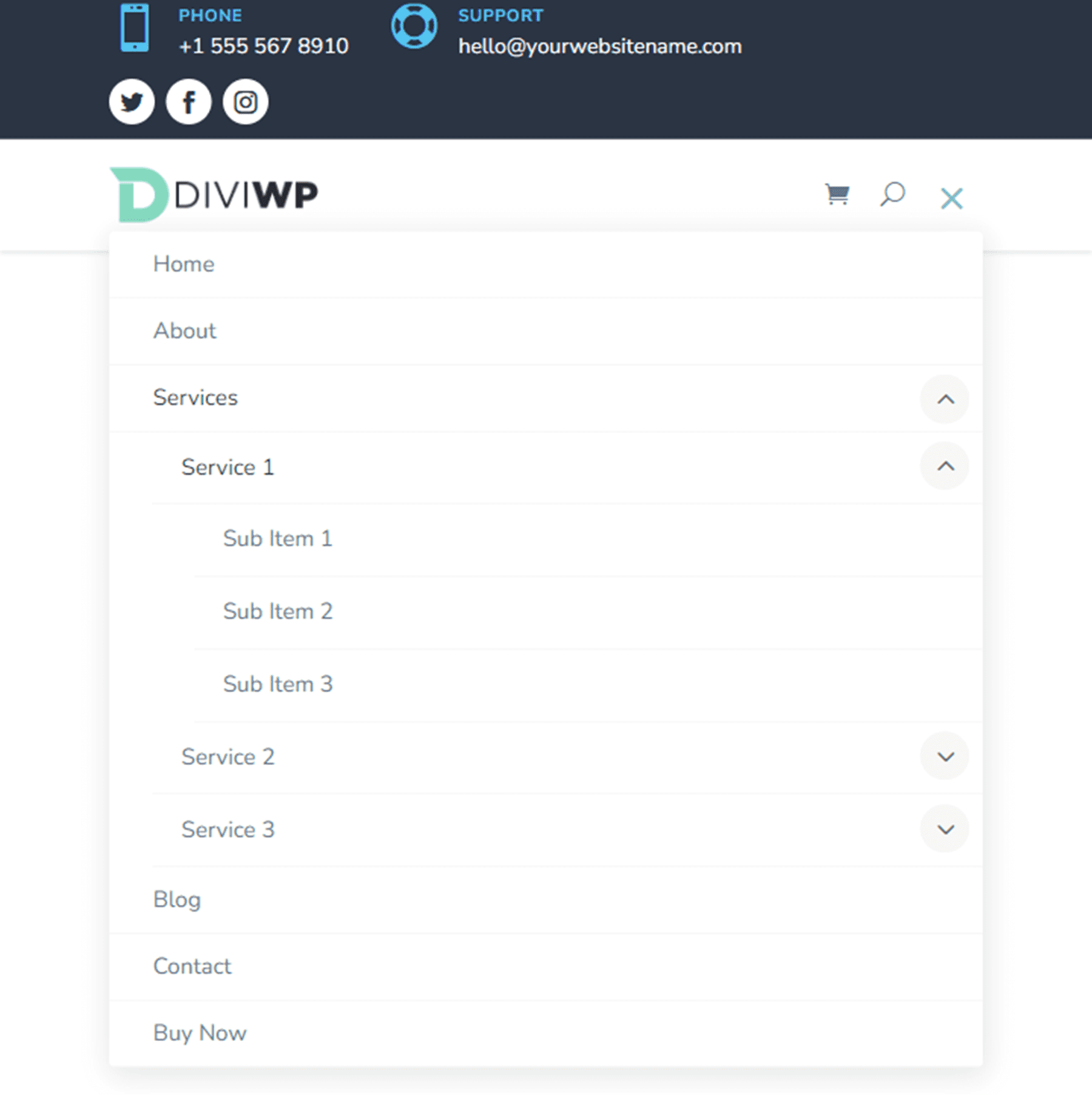
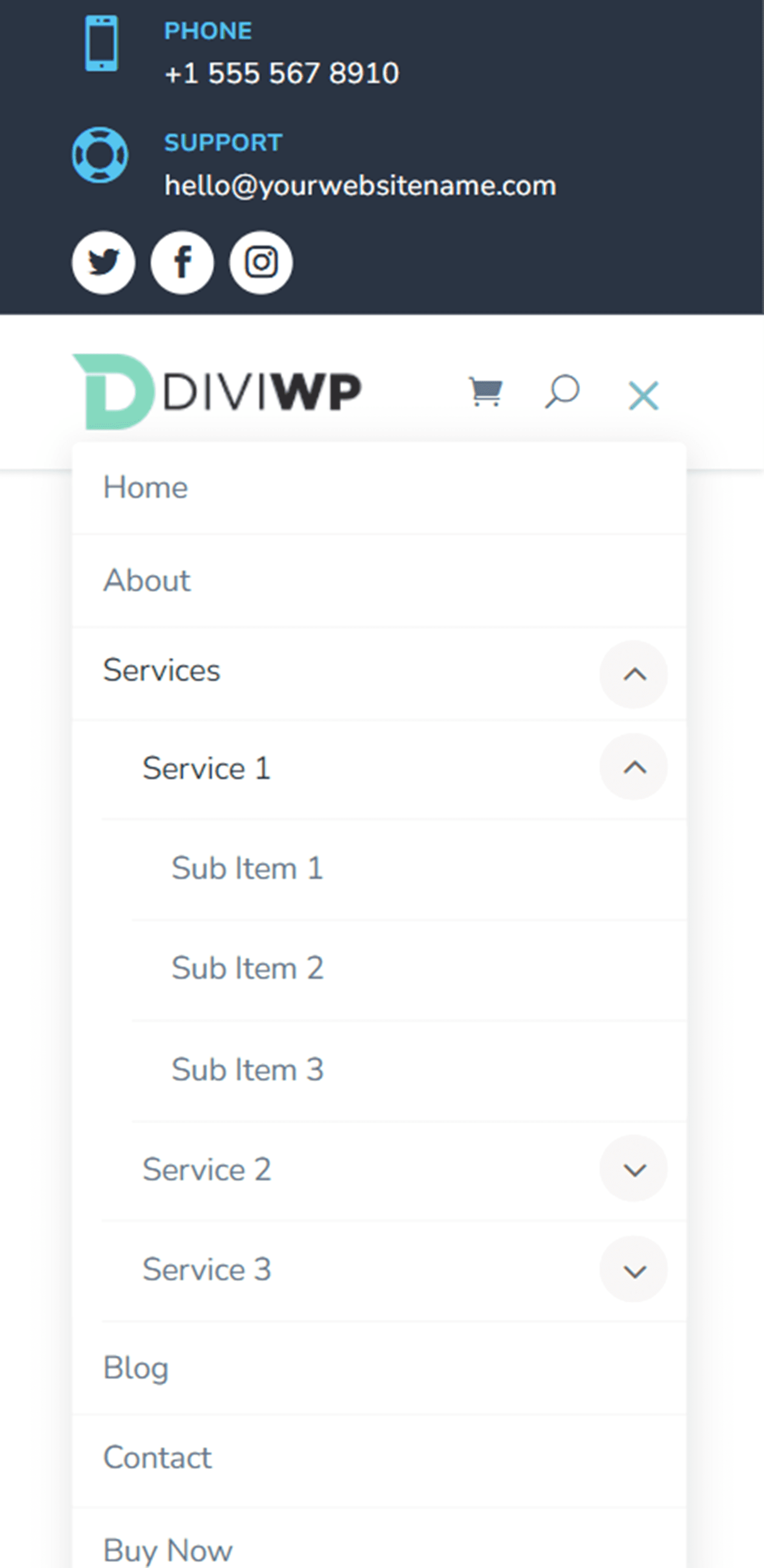
Header Layout 9 有一个深色的顶行,带有用于联系信息和社交媒体关注图标的简介模块。 主菜单与 Header Layout 1 相同。



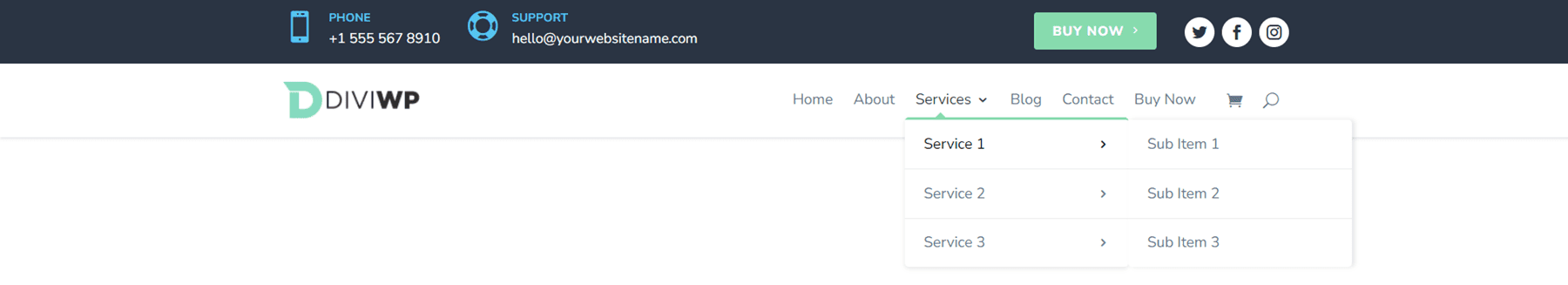
页眉布局 10
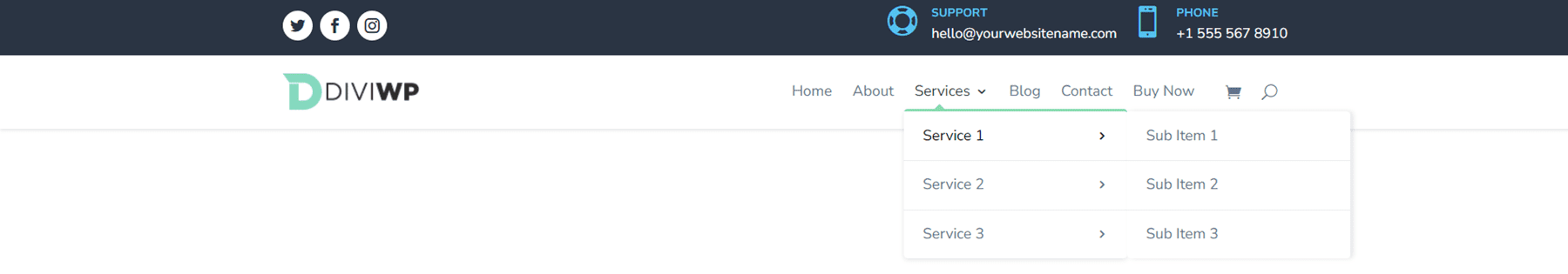
Header Layout 10 的顶行有一个菜单模块和一个社交媒体关注模块,允许您添加额外的菜单项或链接到顶部菜单栏。 同样,主菜单与页眉布局 1 相同。




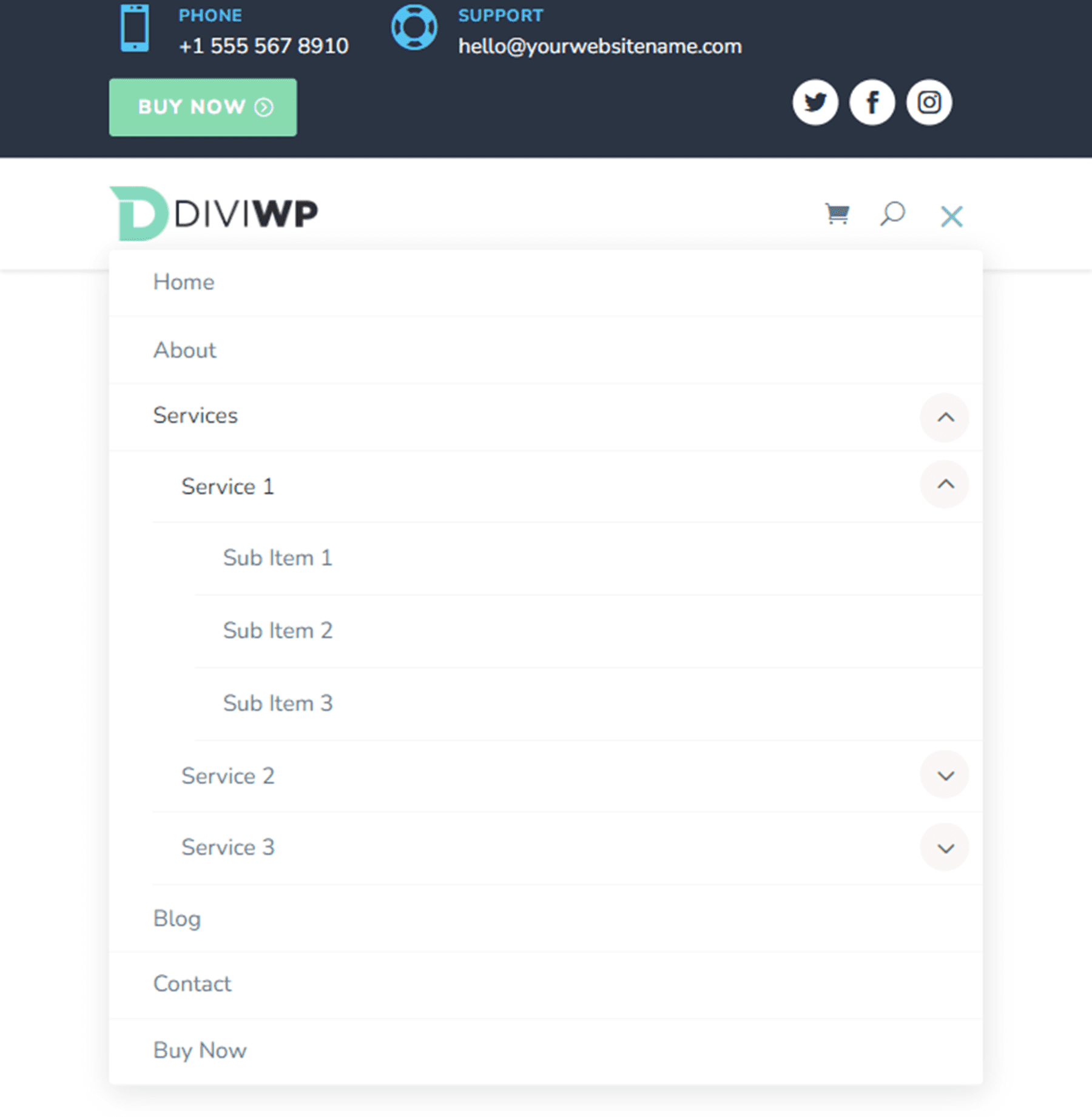
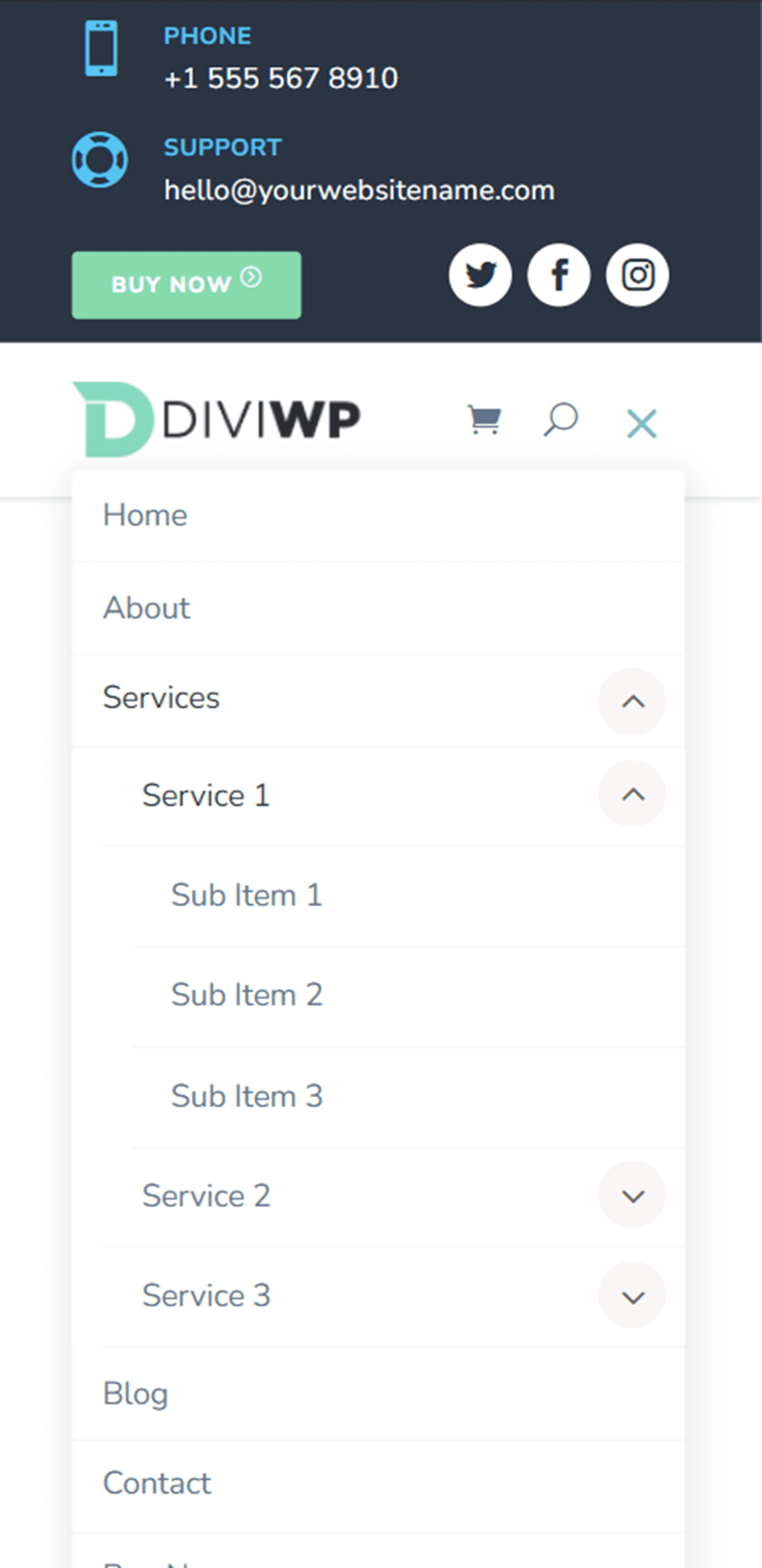
页眉布局 11
Header Layout 11 的顶行有一个 blurb 模块、社交媒体关注图标和一个按钮。 同样,主菜单与页眉布局 1 相同。



页眉布局 12
Header Layout 12 将社交媒体图标放在顶行的左侧,将两个广告模块放在右侧。 同样,主菜单的布局与页眉布局 1 相同。



页眉布局 13
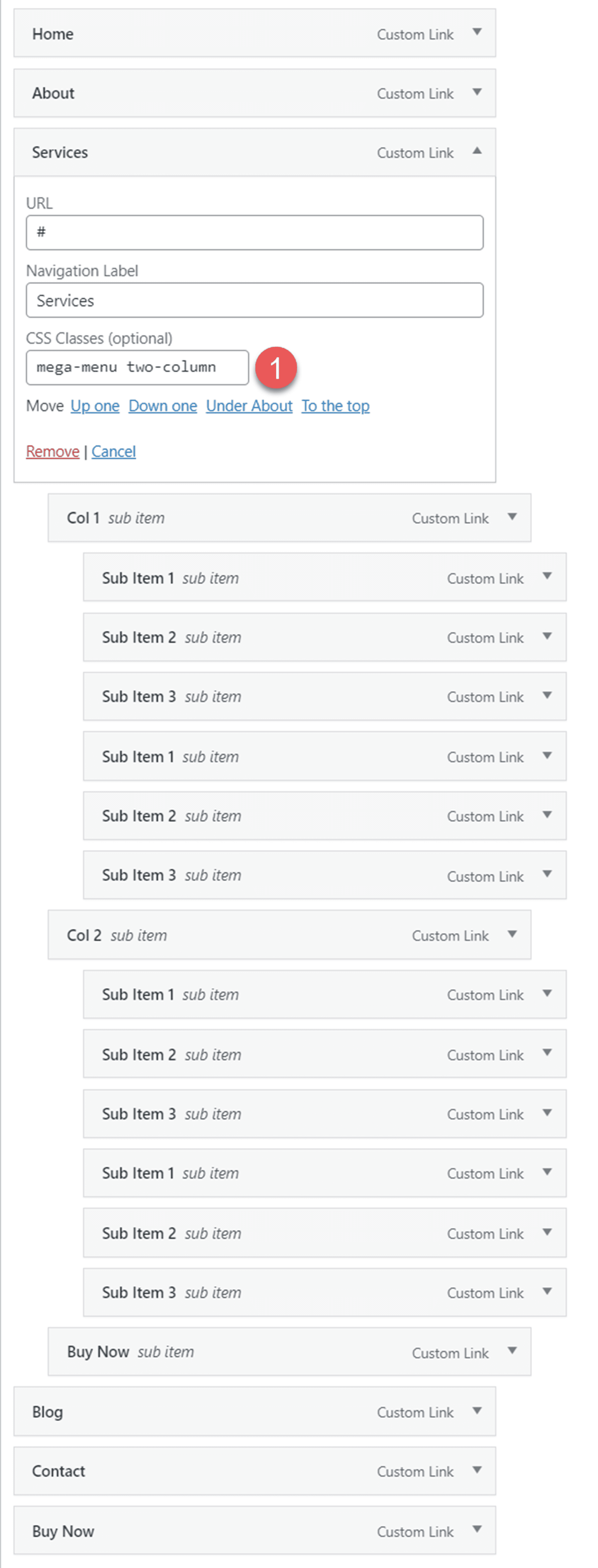
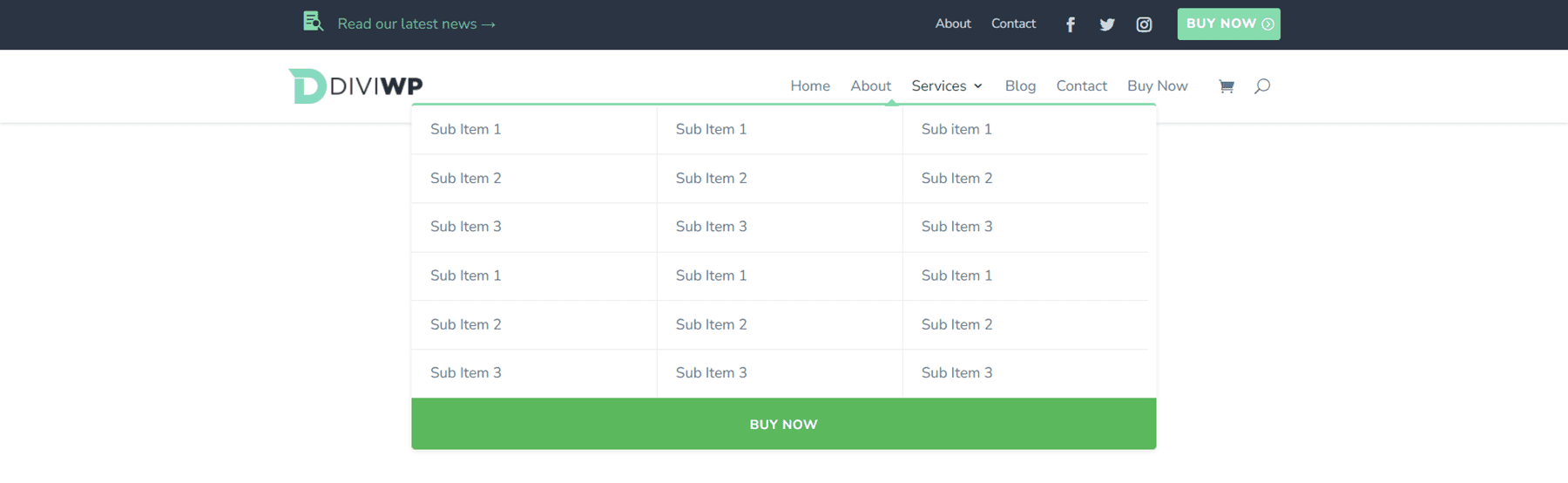
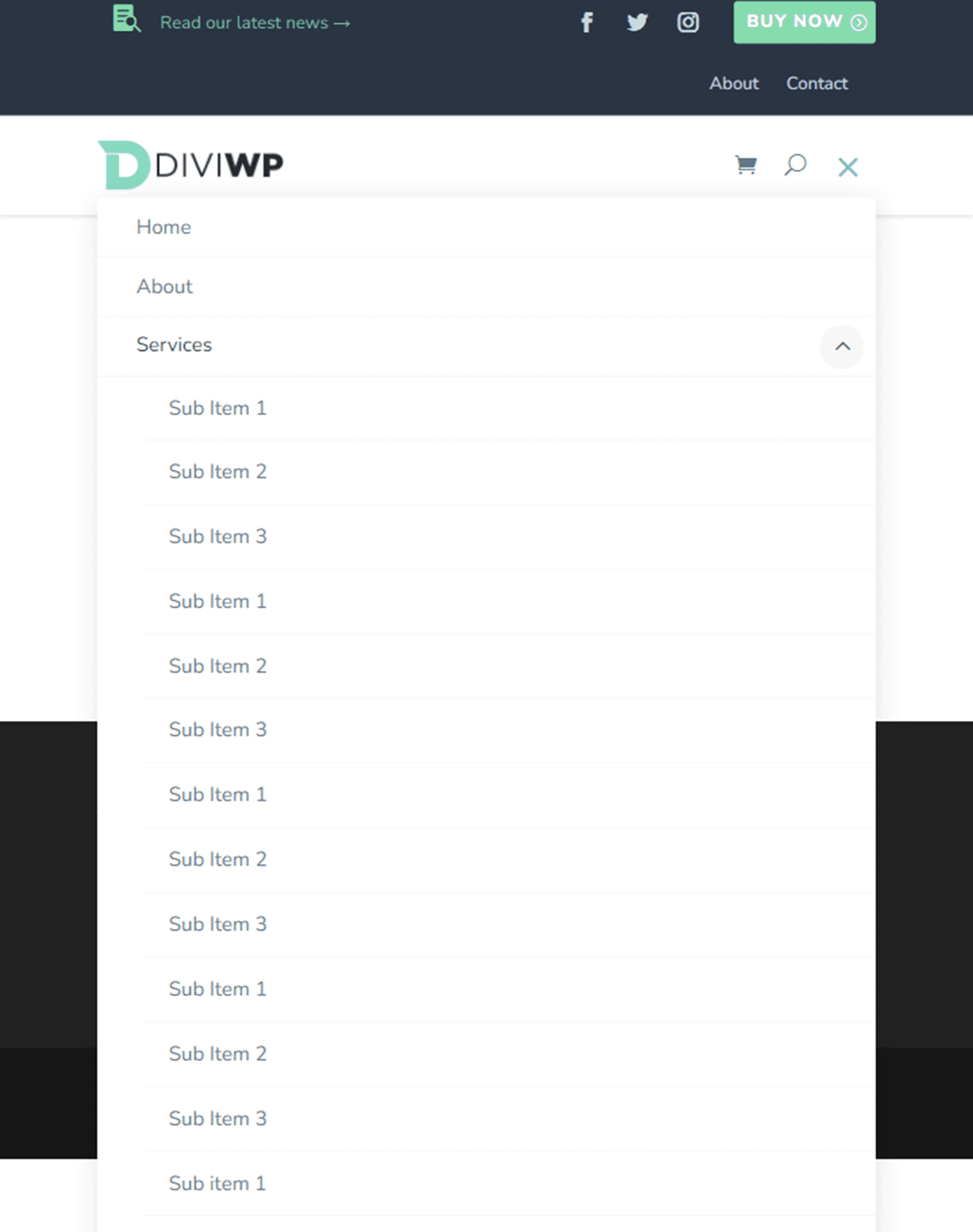
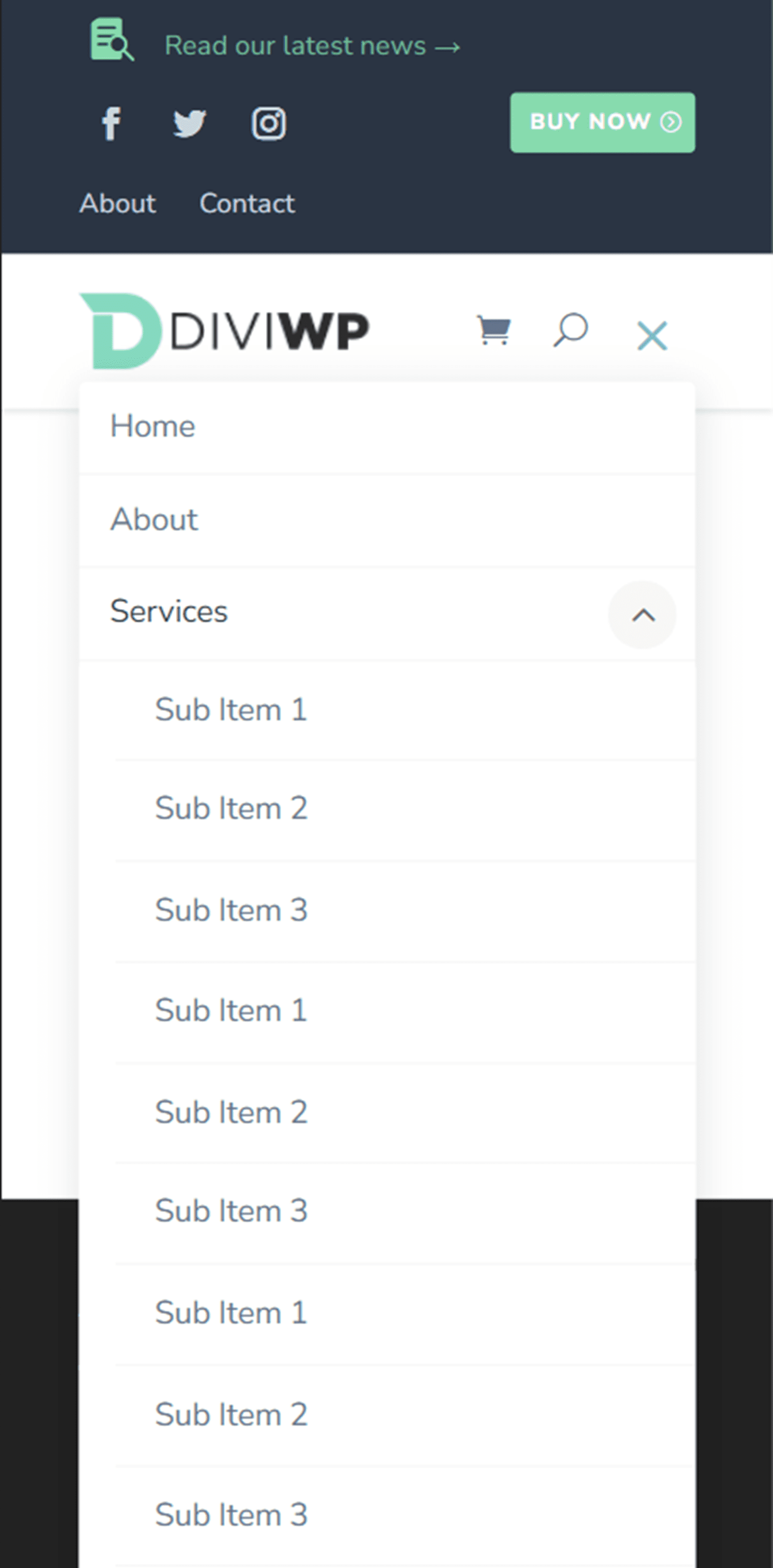
Header Layout 13 具有一个 blurb 模块、一个菜单、社交媒体图标和顶部菜单上的一个按钮。 它还带有用于桌面的 2 列巨型菜单布局,底部有一个可选按钮。 要实现此设计,您首先需要创建一个菜单,其中包含一个父菜单项、两个用于两列的子菜单项(在下面的屏幕截图中标记为 Col 1 和 Col 2),以及下面的菜单项。



首先,将 CSS 类大型菜单两列添加到父项。

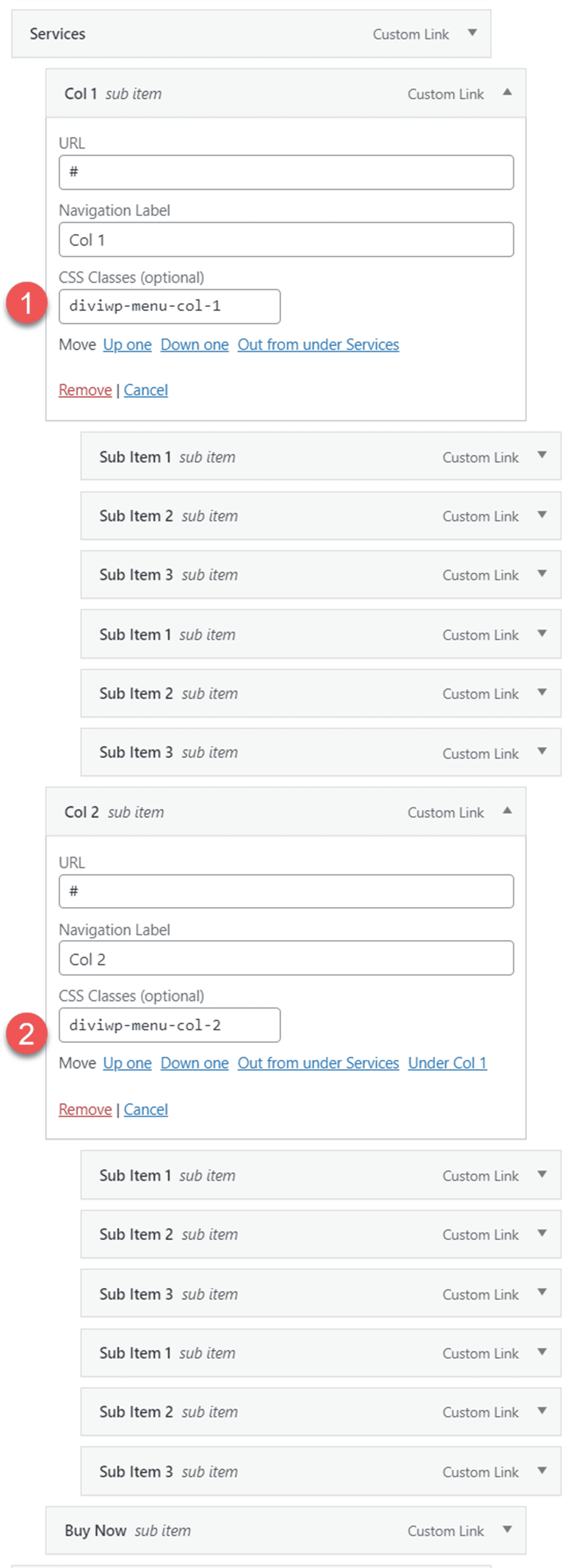
然后将 CSS Class diviwp-menu-col-1 添加到第一列菜单项,并将 diviwp-menu-col-2 添加到第二列菜单项。

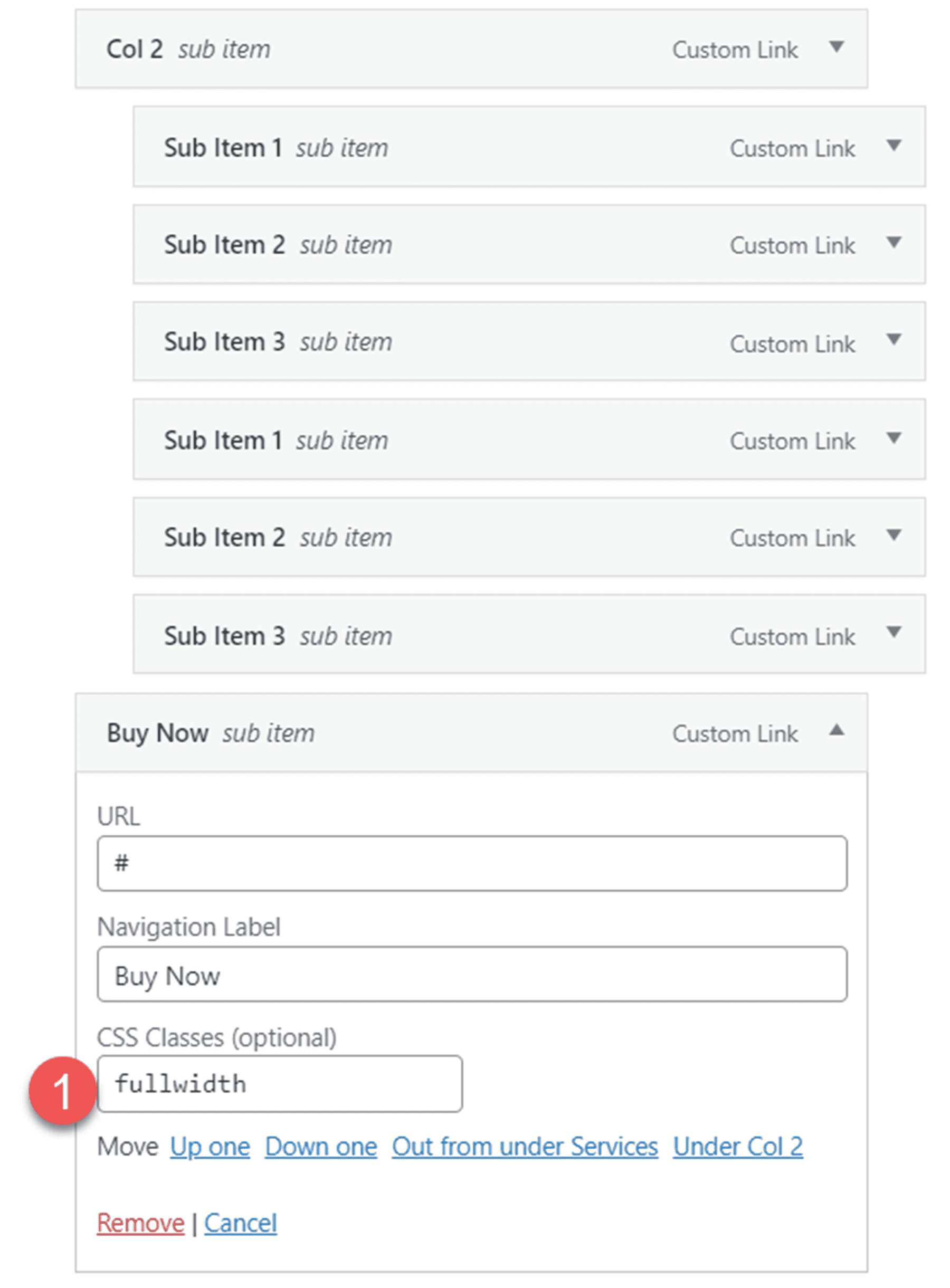
最后,将 CSS Class fullwidth 添加到按钮菜单项。

页眉布局 14
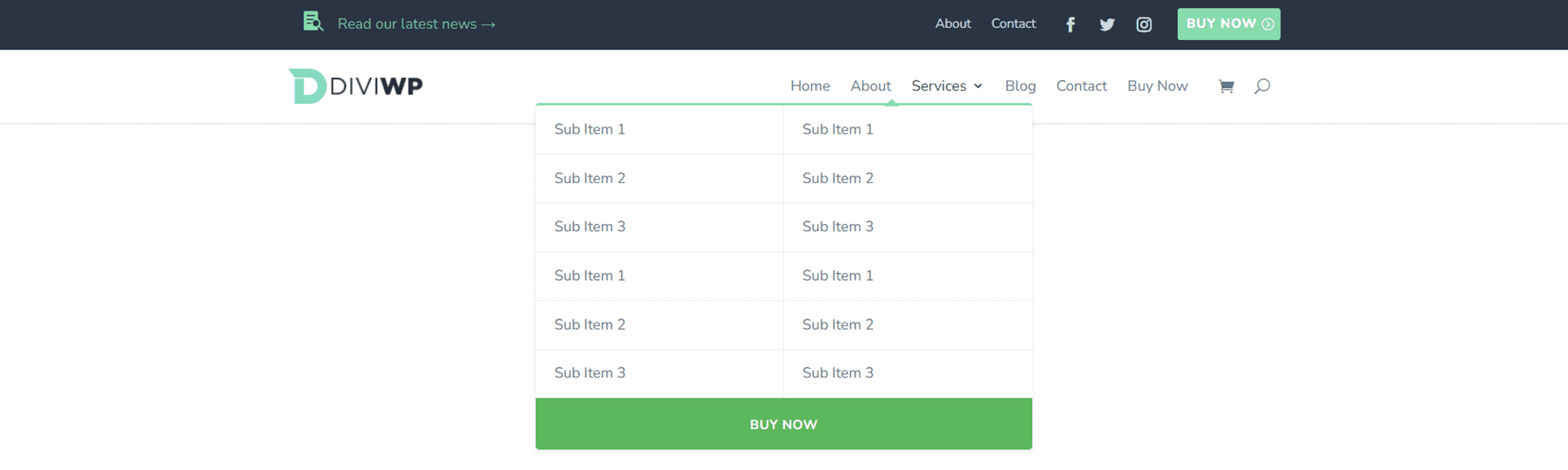
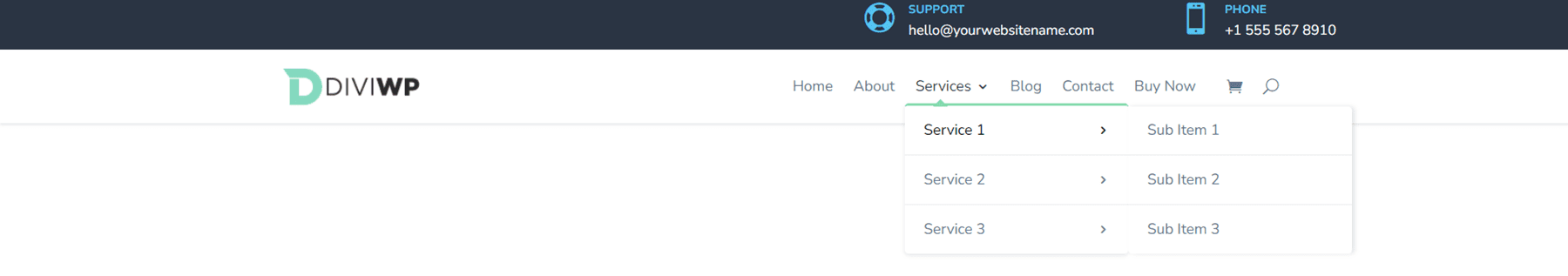
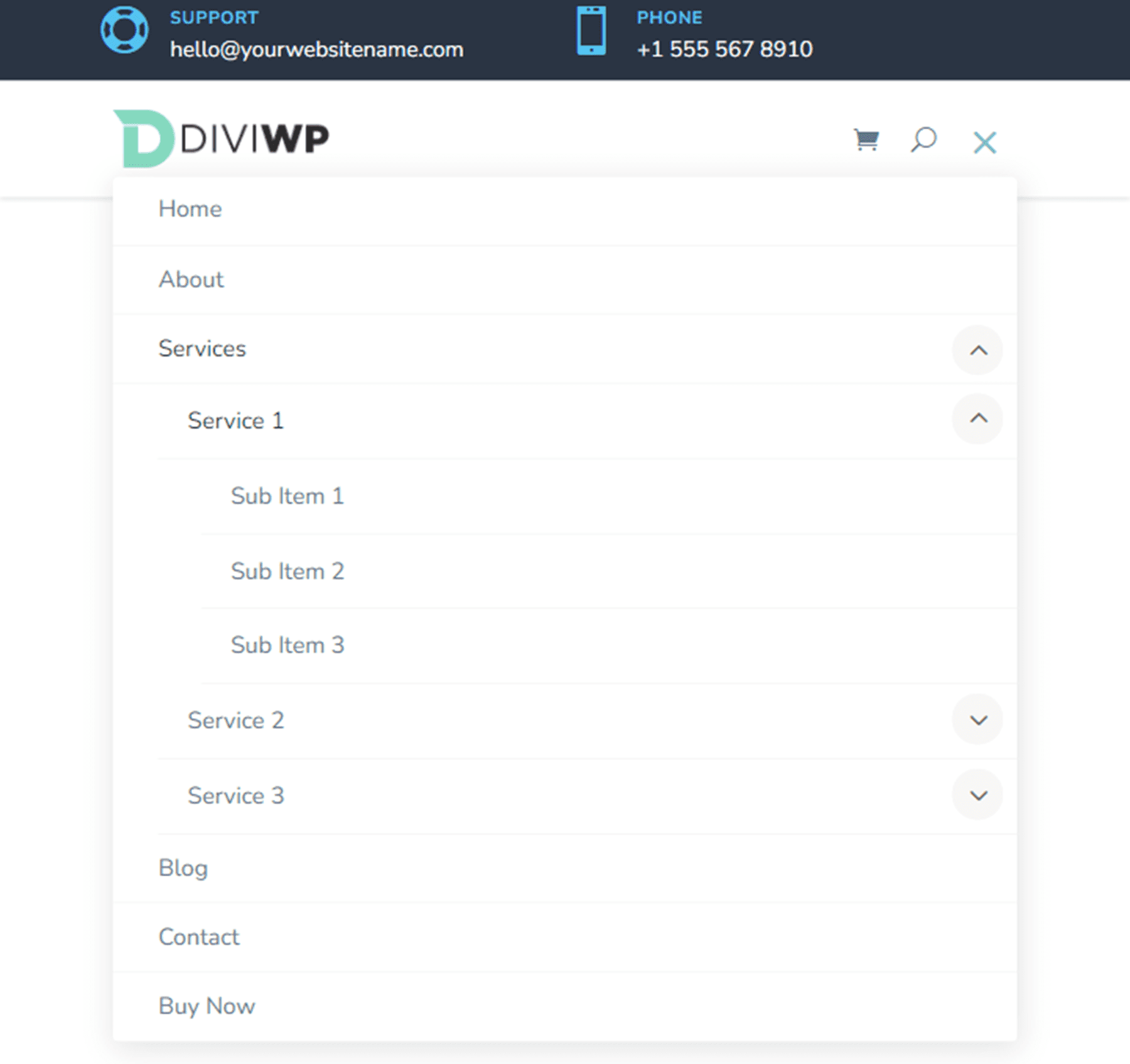
Header Layout 14 是 Layout 13 的 3 列大型菜单变体。对于此布局,请按照 Header Layout 13 的步骤操作并添加另一列。



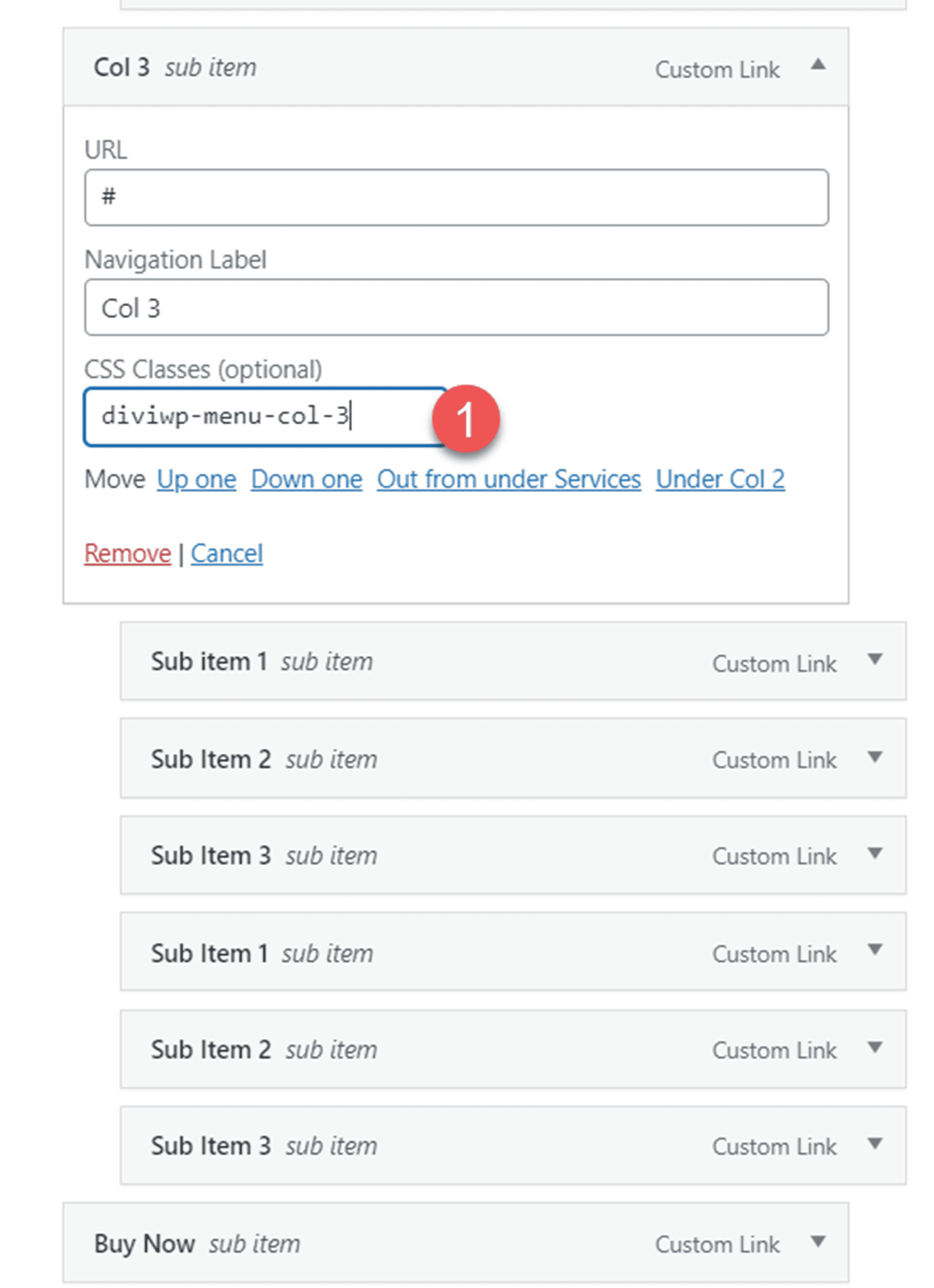
在第三列项目中,添加以下 CSS 类:diviwp-menu-col-3

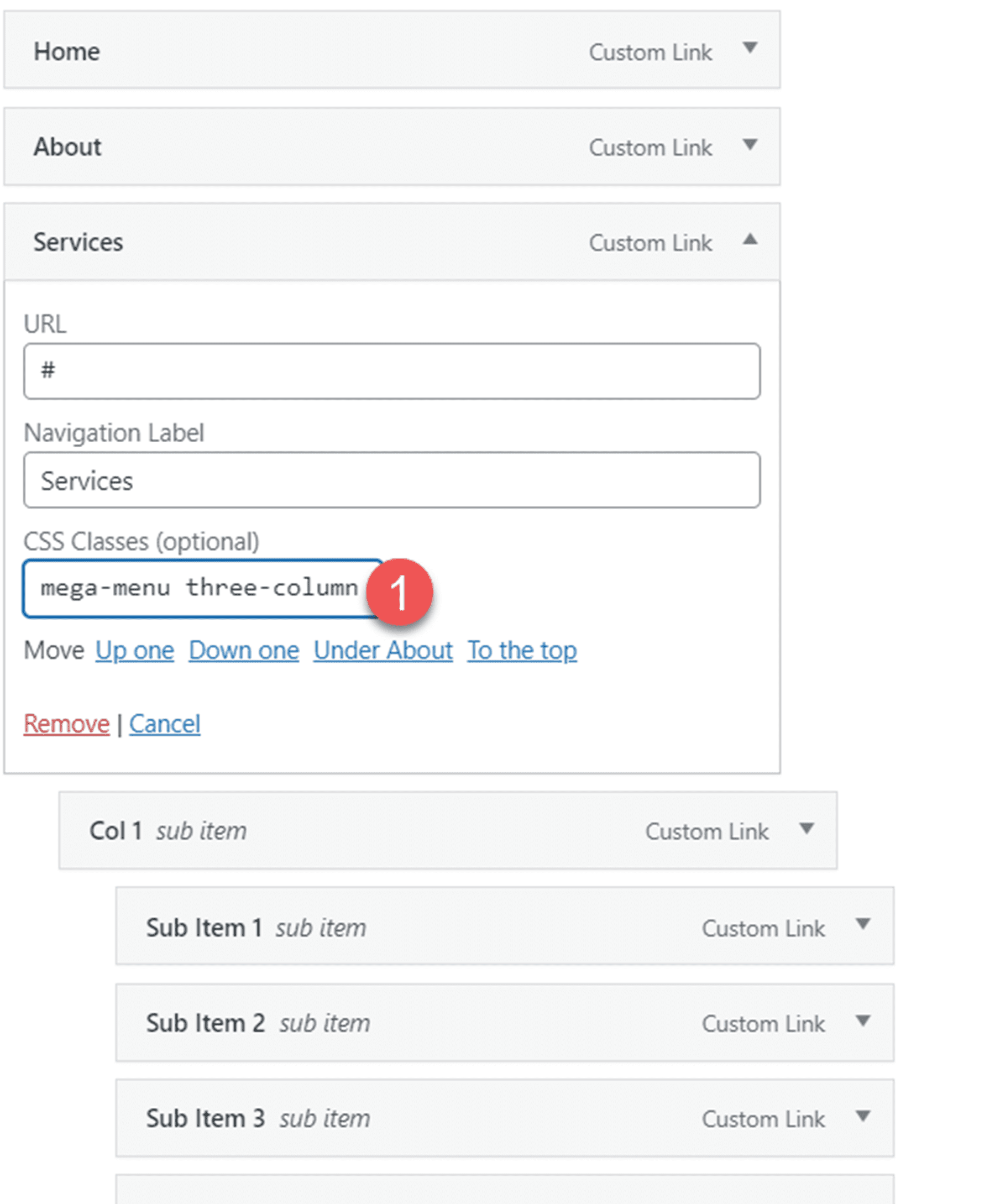
最后,将 CSS 类 mega-menu 三列添加到父项。

页眉布局 15
Layout 15 在顶部菜单栏上有两个简介图标。 主菜单采用浅色背景,与布局 1 相同。



页眉布局 16
Header Layout 16 与 Header Layout 15 基本相同,除了 blurb 图标位于顶部菜单栏的左侧。



页眉布局 17
布局 17 在顶部菜单栏的左侧有两个简介,在顶部菜单栏的右侧有一个圆形白色背景的社交媒体图标。



页眉布局 18
布局 18 是布局 17 的细微变化。在此设计中,社交媒体图标位于顶部菜单栏的左侧,简介位于顶部菜单栏的右侧。



页眉布局 19
布局 19 的特点是左侧是广告图标,右侧是社交媒体图标,最右侧还有一个按钮。



页眉布局 20
最终版式 Layout 20 是 Layout 19 的变体。在此设计中,广告图标位于左侧,按钮图标位于右侧。 社交媒体图标位于最右侧。



自定义 DiviWP 标题部分包
DiviWP Header Sections Pack 是完全可定制的,因为它是使用 Divi Builder 构建的。 您可以轻松更改任何颜色、字体、文本和图标,就像自定义任何其他 Divi 模块一样。 DiviWP Header Sections Pack 也有广泛的支持和文档,因此您可以进一步自定义标题的外观。
购买 DiviWP 标题部分包
DiviWP Header Sections Pack 在 Divi Marketplace 中可用。 无限制的网站使用以及终身支持和更新的费用为 19 美元。 该价格还包括 30 天退款保证。

最后的想法
DiviWP Header Sections Pack 带有 20 个预制的标题部分,可以完全自定义以适合您网站的设计。 如果您想查看不同标头的现场演示,可以在此处进行。 如果您不想花时间为您的网站创建自定义标头,但希望为您的标头设计超越默认 Divi 布局的独特设计,此包可能非常有用。
我们很想听到您的声音! 您是否尝试过 DiviWP Header Sections Pack? 在评论中让我们知道您的想法!
