Divi 产品亮点:Divi 的重力形式造型器模块
已发表: 2023-10-02Divi 的 Gravity Forms Styler 模块是 Divi Marketplace 中提供的一个插件,可让您轻松地在熟悉的 Divi Builder 界面中完全自定义 Gravity Forms 的样式。 使用此插件,您可以将重力形式添加到 Divi 布局中,就像添加任何其他模块一样。 使用设计选项卡中的选项,您可以完全控制表单的每个方面。
该插件的一个独特功能是您可以在 Divi Builder 中预览整个表单、带有验证错误的表单以及确认消息页面。 在此产品亮点中,我们将仔细研究 Divi 的 Gravity Forms Styler 模块,并帮助您确定它是否适合您。
让我们开始吧!
- 1安装 Divi 的 Gravity Forms Styler 模块
- Divi 的2 个重力形式造型器模块
- 2.1内容设置
- 2.2设计设置
- 2.3预先设计的布局
- 3 Divi 布局示例的重力形式 Styler 模块
- 3.1第一页
- 3.2第二页
- 3.3验证错误
- 3.4确认页面
- 4购买 Divi 的 Gravity Forms Styler 模块
- 5最后的想法
安装 Divi 的 Gravity Forms Styler 模块
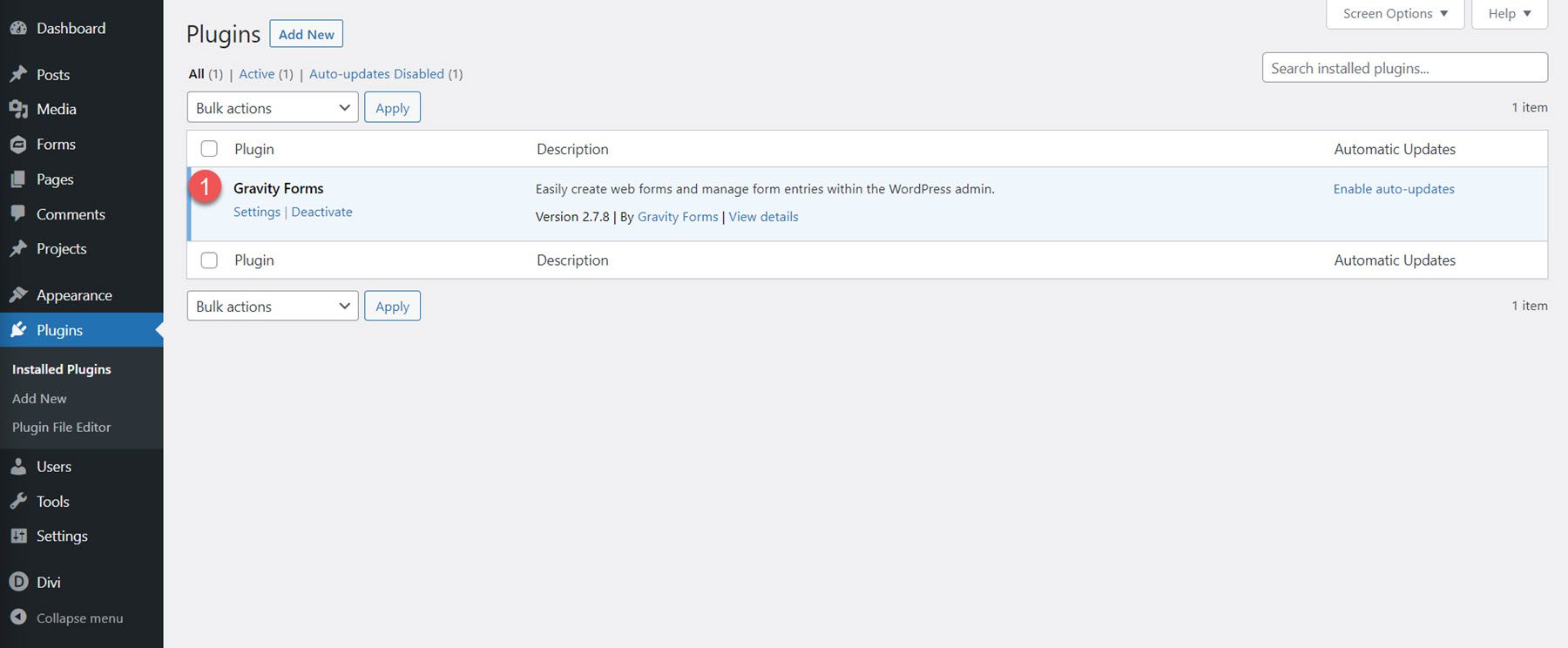
首先,确保您的站点上安装并激活了重力形式插件。 此外,请从 Divi Marketplace 购买 Divi 插件的 Gravity Forms Styler 模块并下载插件文件。

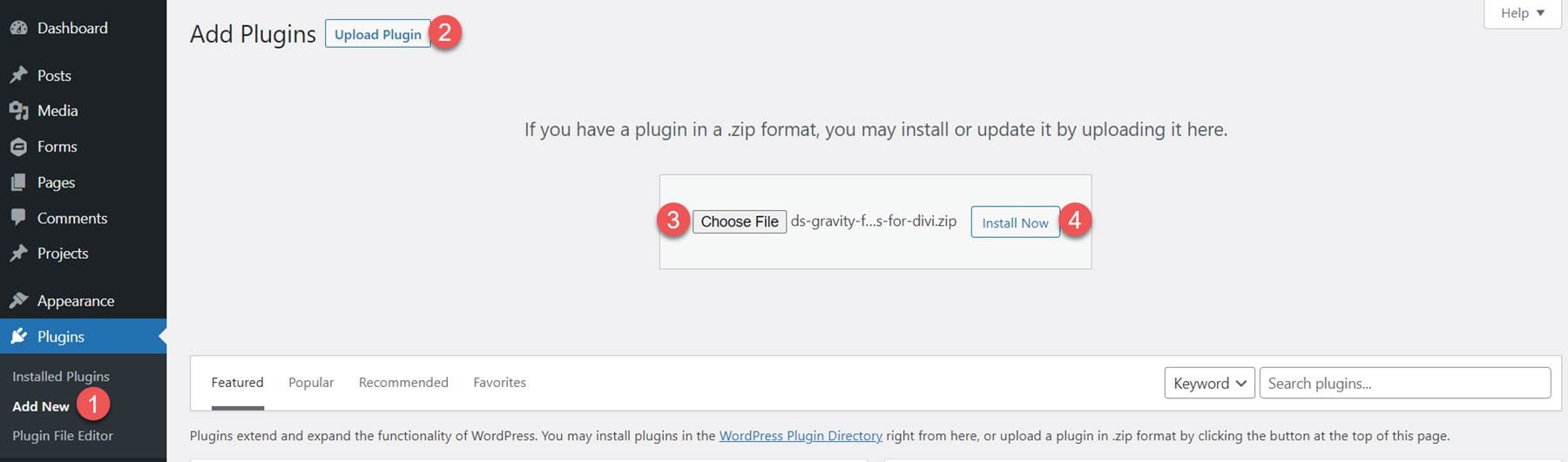
要安装该插件,请打开 WordPress 仪表板中插件标题下的添加新页面。 单击“上传插件”按钮,然后单击“选择文件”以从您的计算机中选择插件文件。 最后,单击“立即安装”,该插件将添加到您的网站。

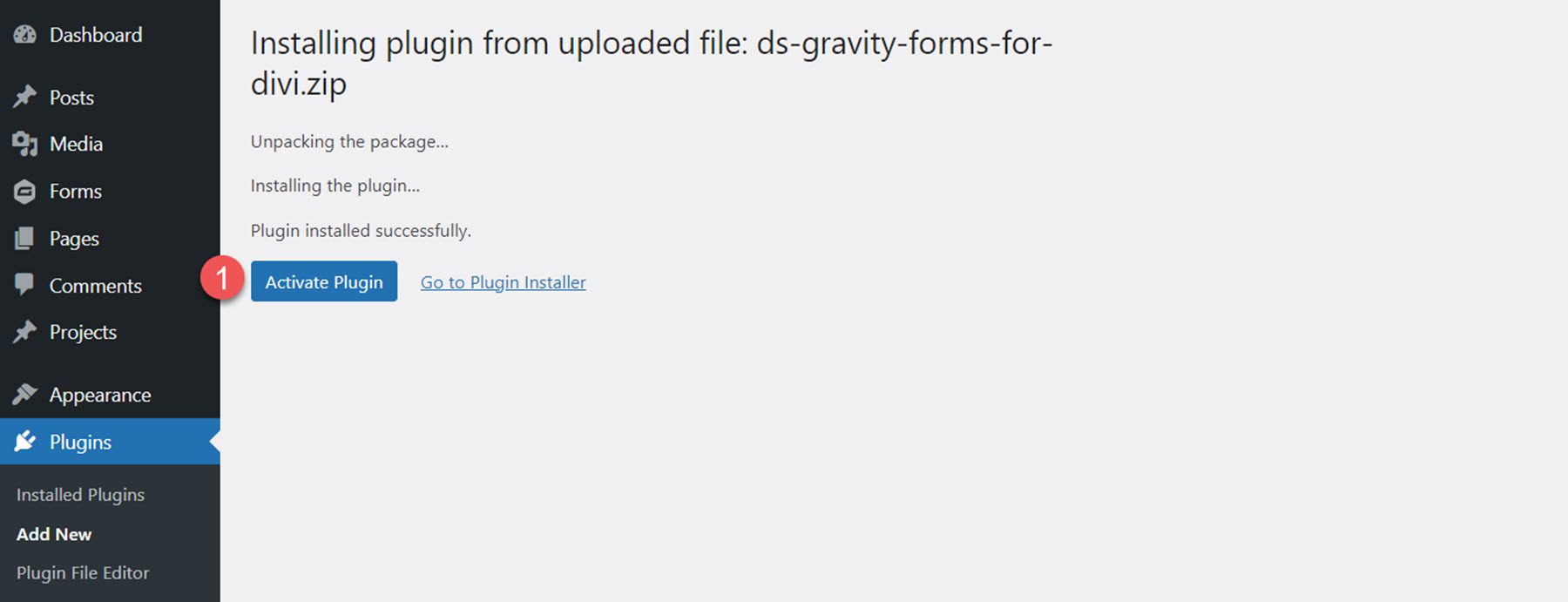
安装插件后,单击激活插件。

Divi 的重力形式造型器模块
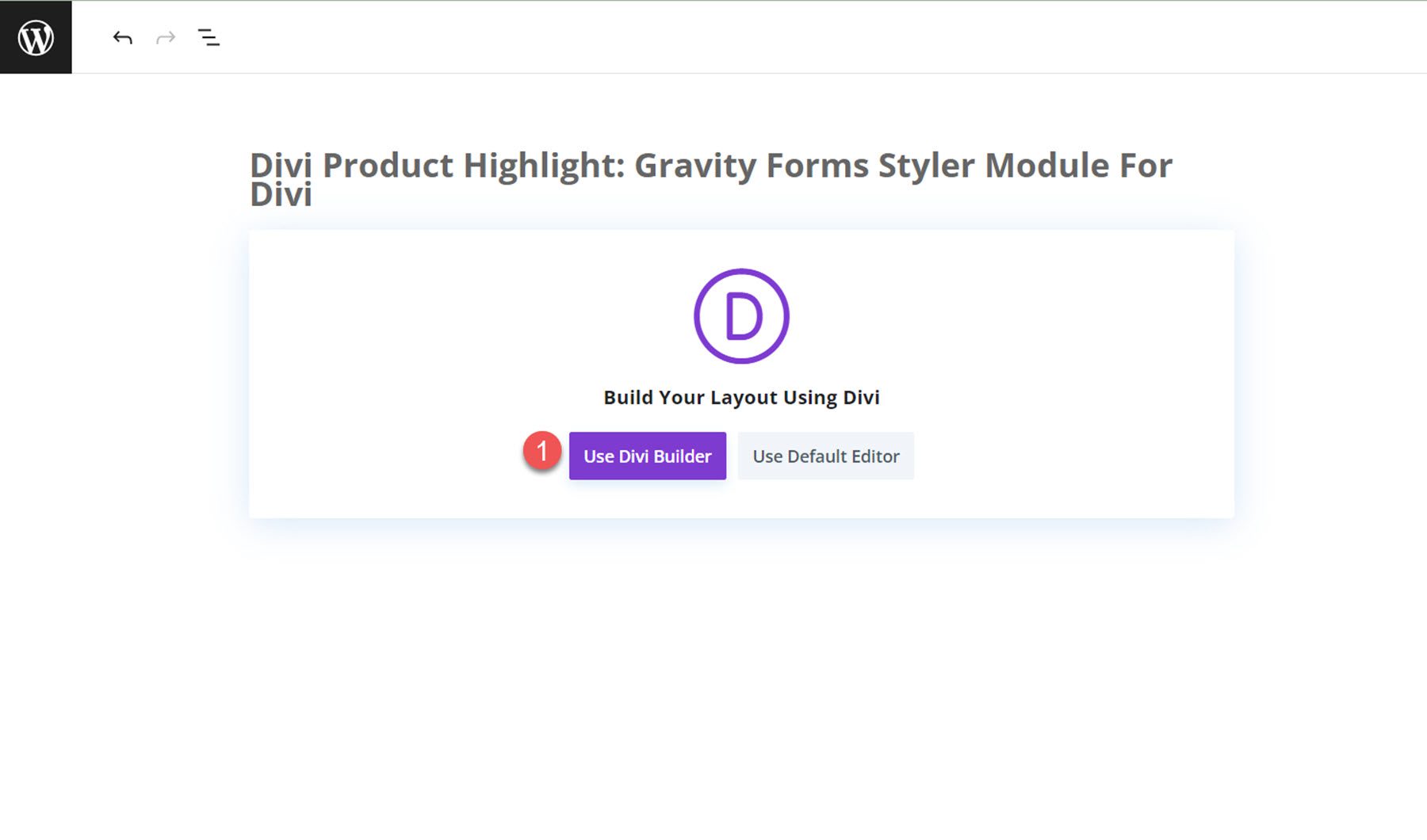
Divi 的 Gravity Forms Styler 模块是添加到 Divi Builder 中的模块,这意味着您可以在可以添加任何其他 Divi 模块的任何位置添加 Gravity Forms,从而为您的布局和设计提供最终的灵活性。 首先向您的网站添加一个新页面,然后选择 Divi Builder 选项。

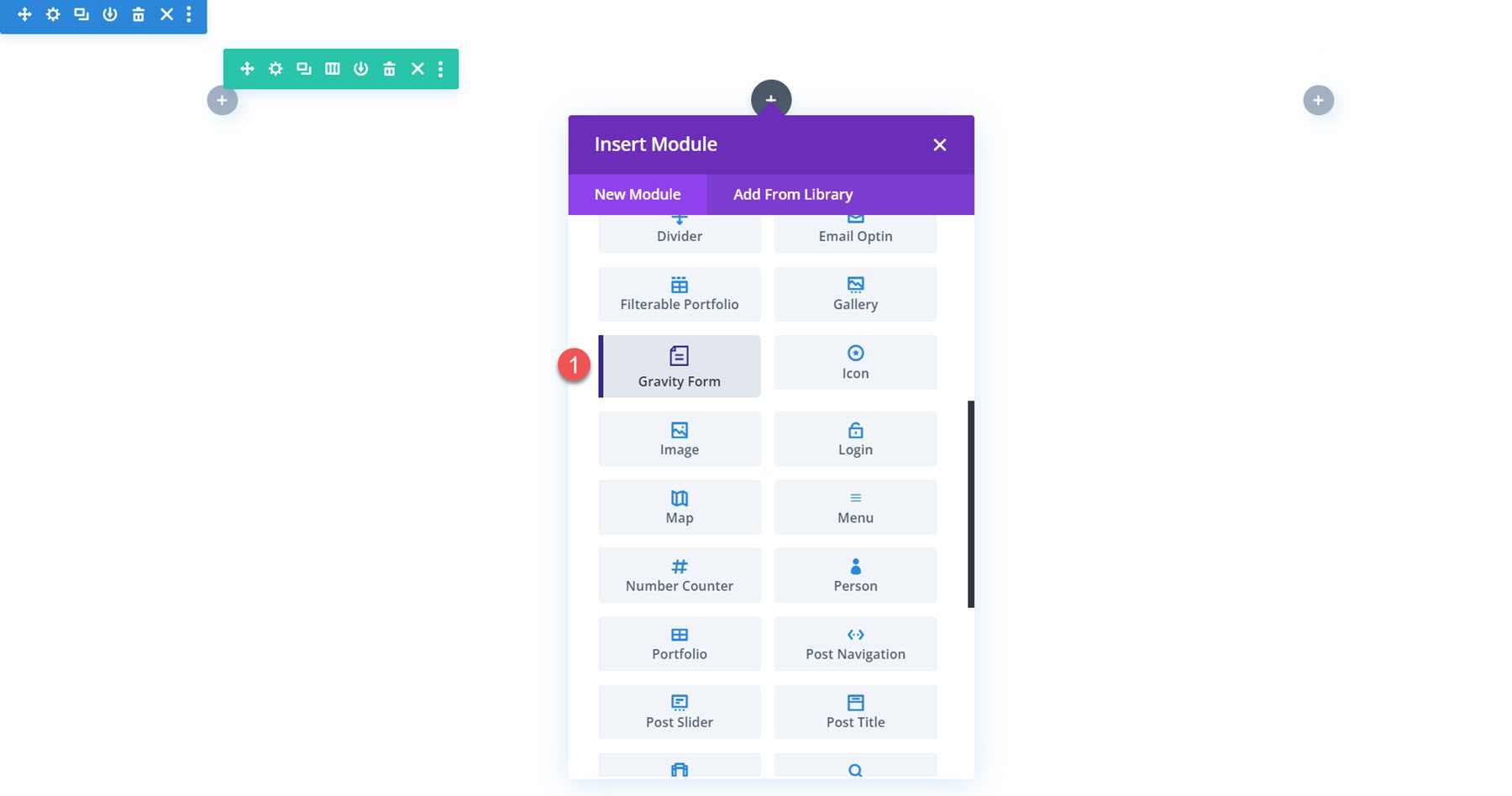
在新页面上,单击灰色加号图标插入模块。 从列表中选择重力形式模块。

内容设置
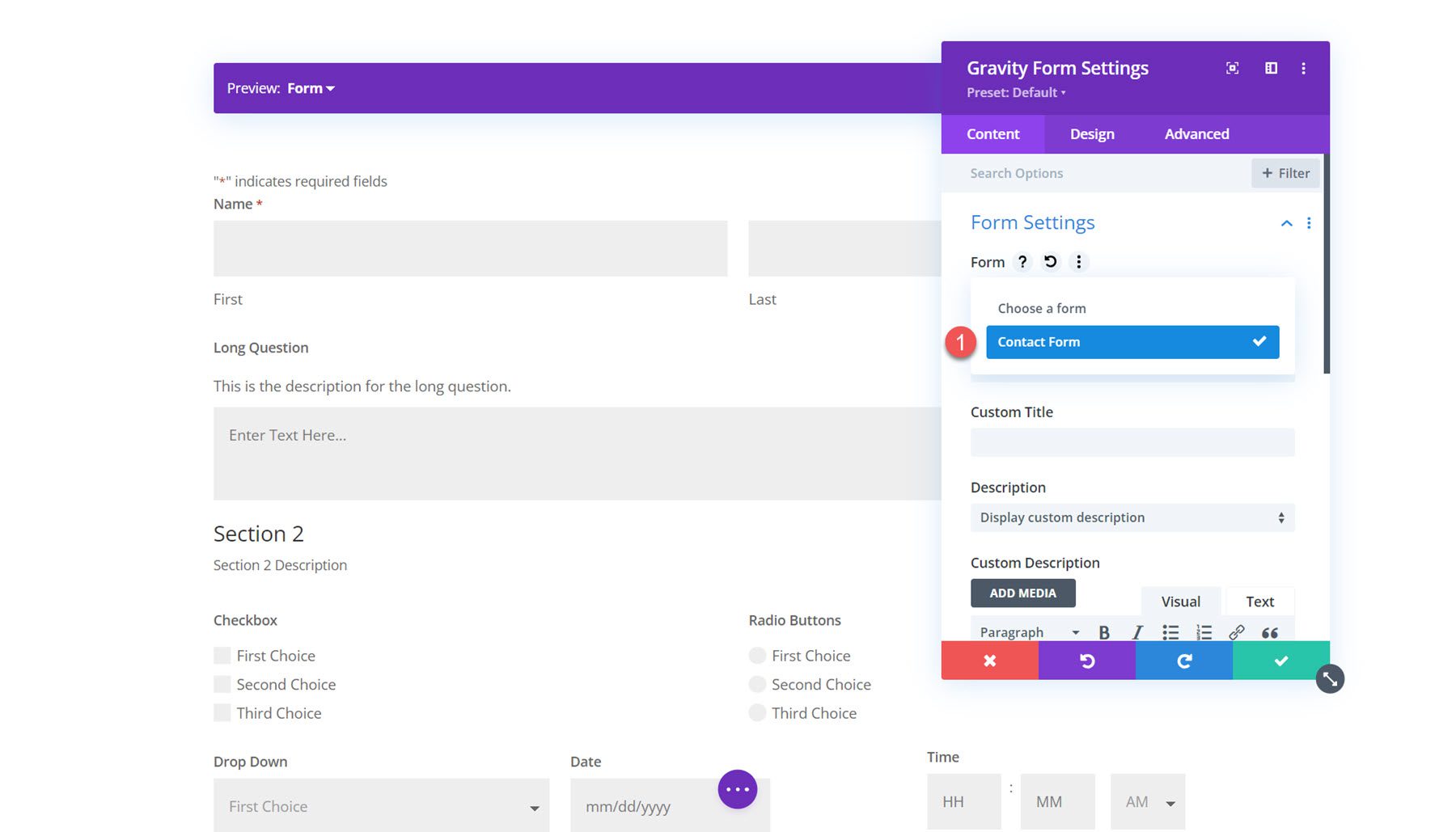
打开重力形式模块的选项。 第一个选项名为“形式”,允许您选择要显示的重力形式。

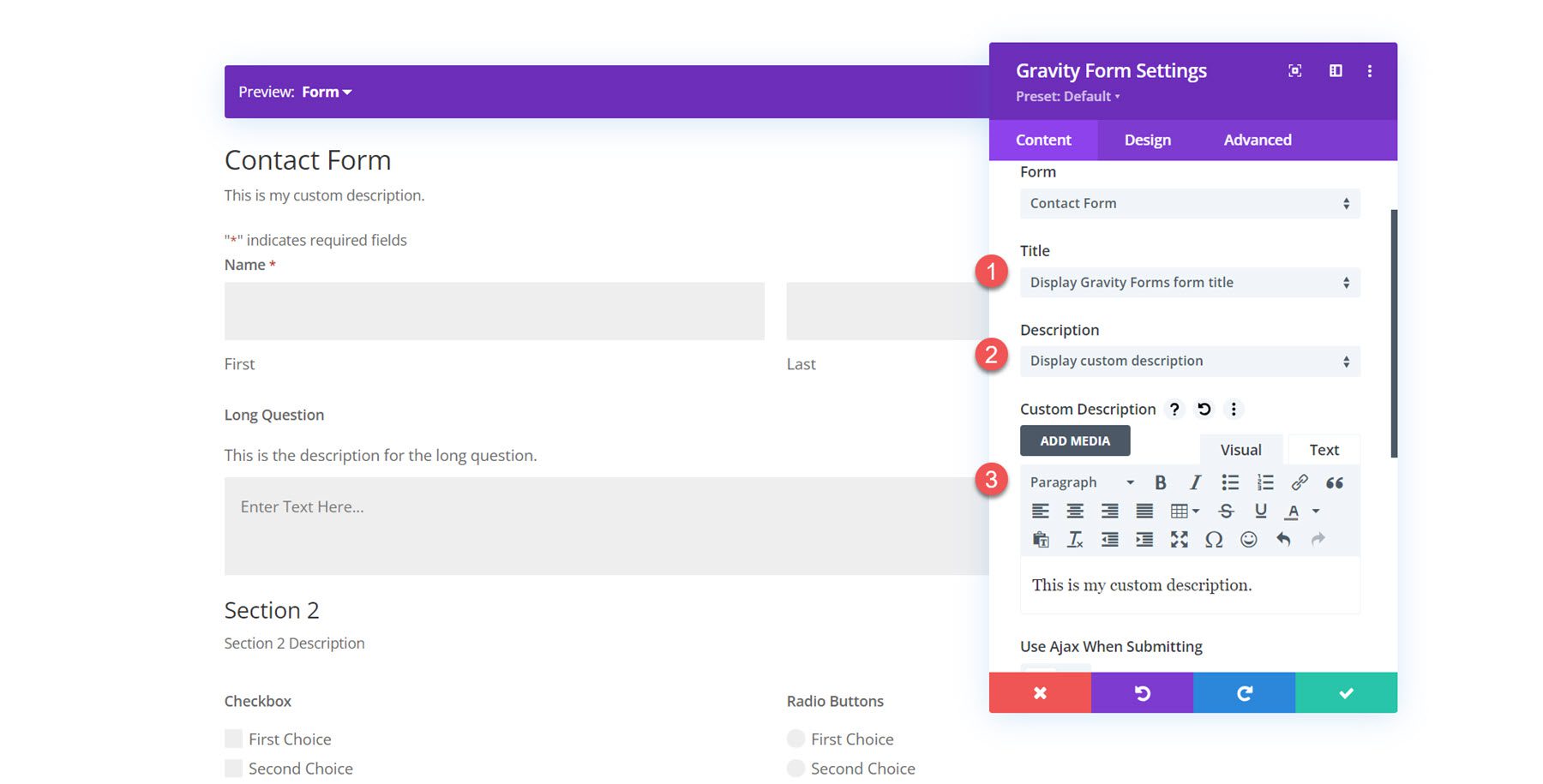
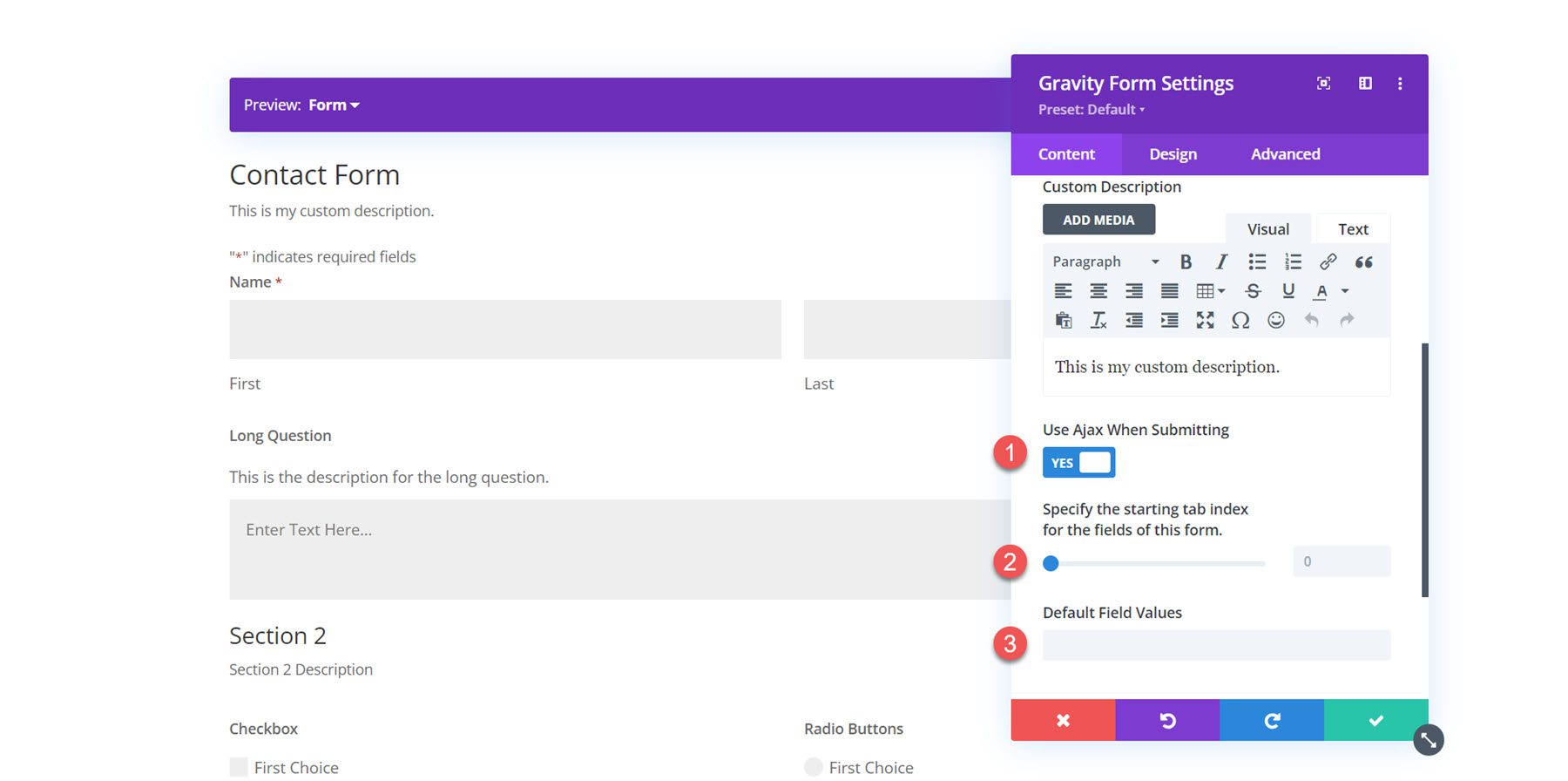
您还可以自定义表单上显示的标题和说明。 您可以隐藏每个元素,设置自定义标题或描述,或者显示在重力形式设置中设置的标题或描述。

接下来,您可以启用 Ajax 来提交表单。 如果启用,表单提交后页面将不会重新加载。 您可以在内容设置中指定表单字段的起始选项卡索引和默认字段值。

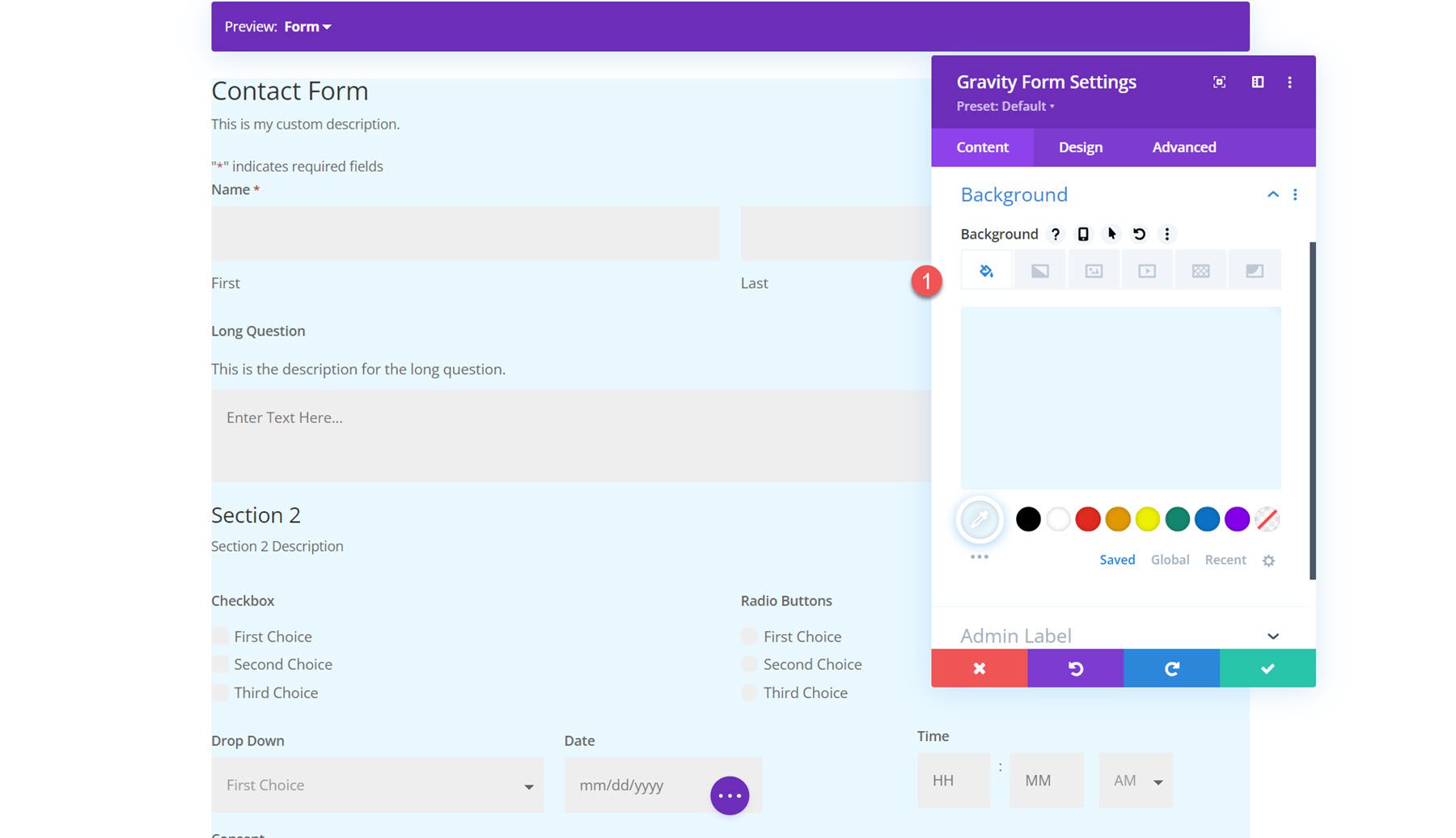
背景
在内容选项卡中,您还可以向重力形式模块添加背景。 使用 Divi 丰富的背景选项,您可以添加背景颜色、渐变、图像、视频、图案或蒙版,为您的表单创建独特的布局。

设计设置
现在,让我们转到设计选项卡。 您可以在这里完全自定义表单中每个元素的设计。
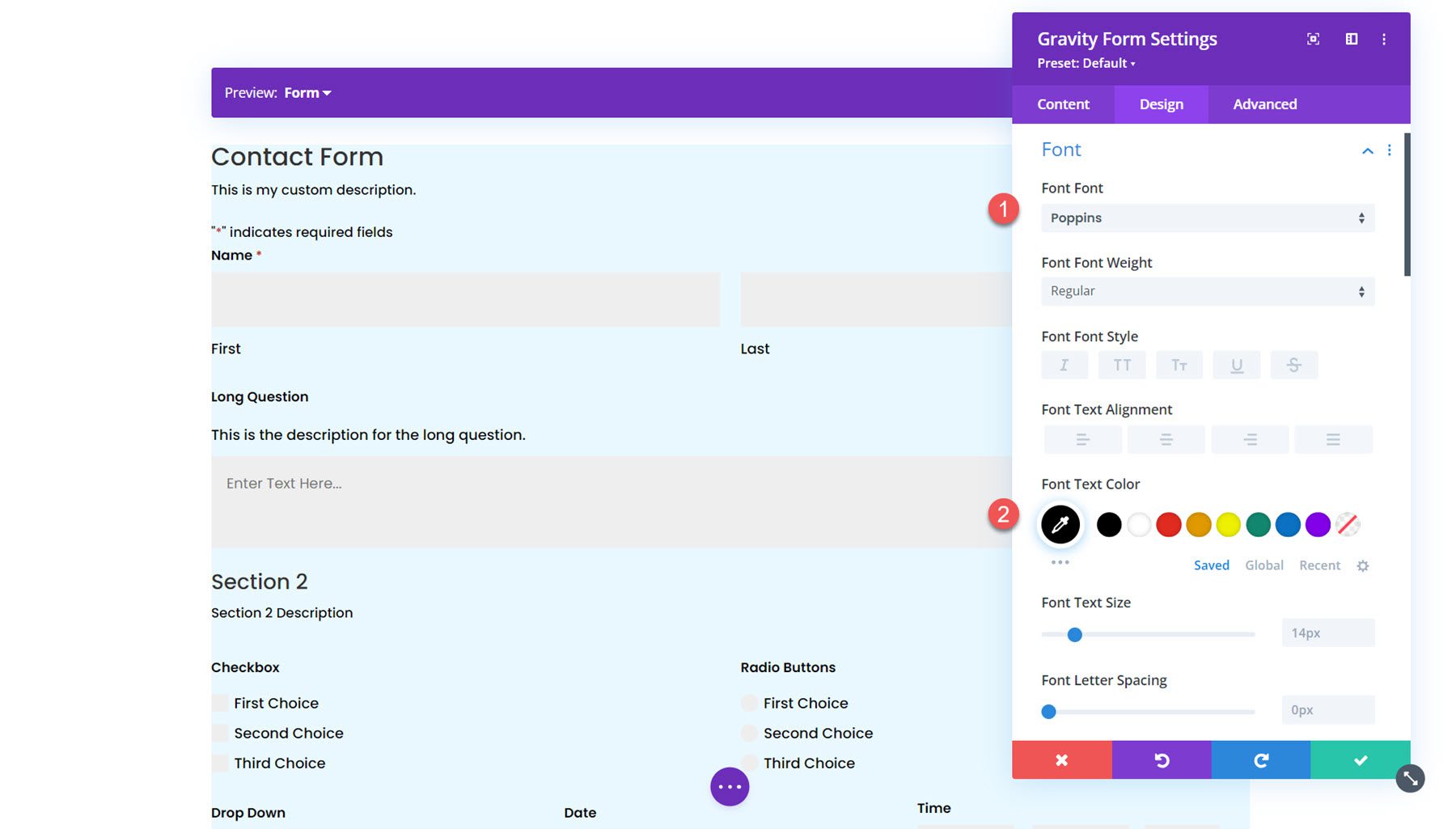
字体
在字体选项卡下,您可以设置表单中文本的样式。 在此部分中,您可以设置字体、字体粗细、样式、对齐方式、颜色、文本大小、字母间距、行高和文本阴影。 在这里,我设置了字体和字体颜色。

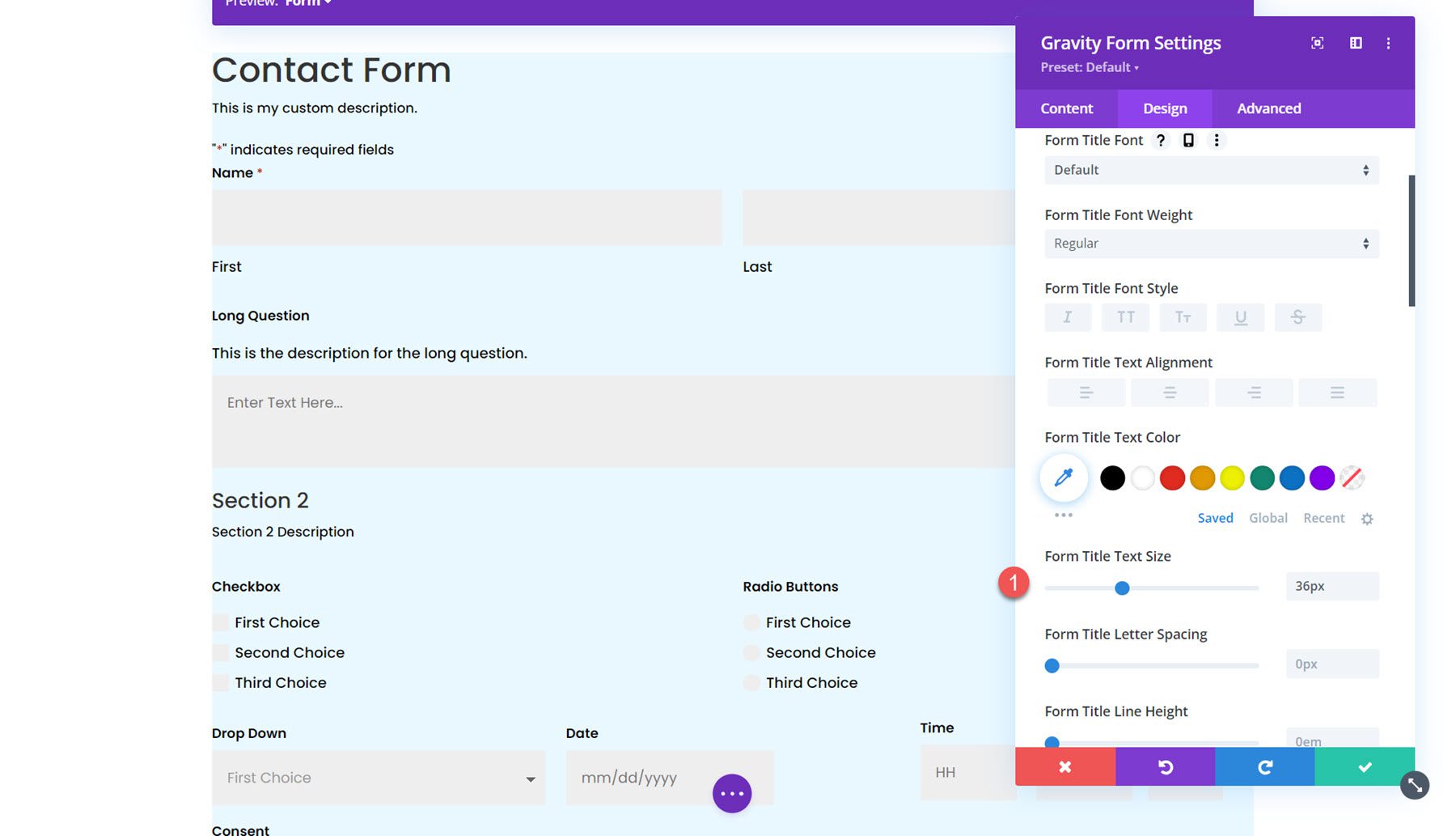
表格标题
在表单标题设置中,您可以自定义表单标题字体、标题字体、内边距和边距、边框和背景的样式。 使用这些选项,您可以完全自定义标题部分,与表单的其余部分分开。 对于此示例,我增加了表单标题文本的大小。

领域
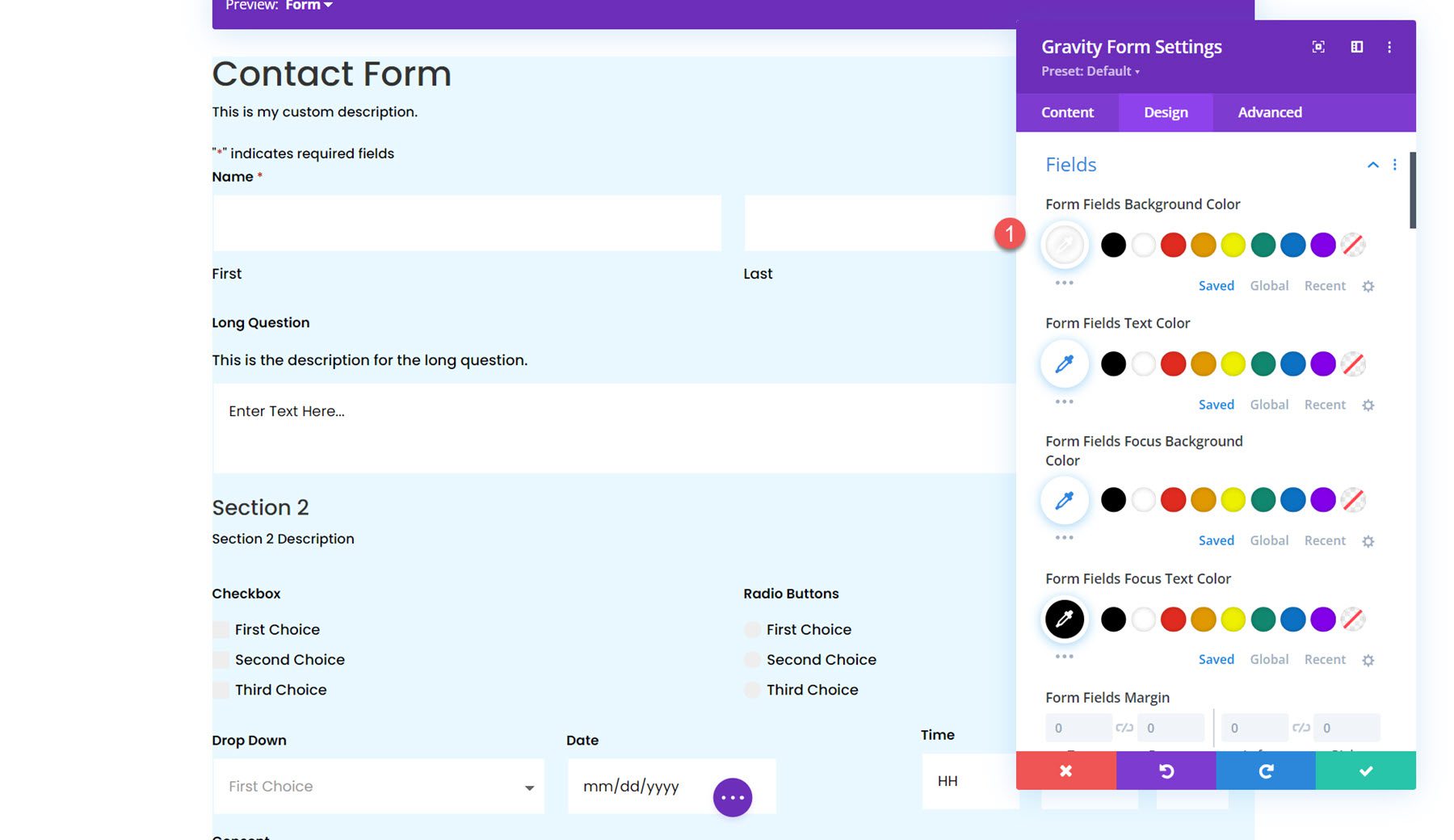
字段设置部分是您可以设置表单字段样式的地方,包括背景颜色、文本颜色、焦点样式、边距和填充、字体样式和边框样式。 在本节中,我将字段颜色设置为白色。

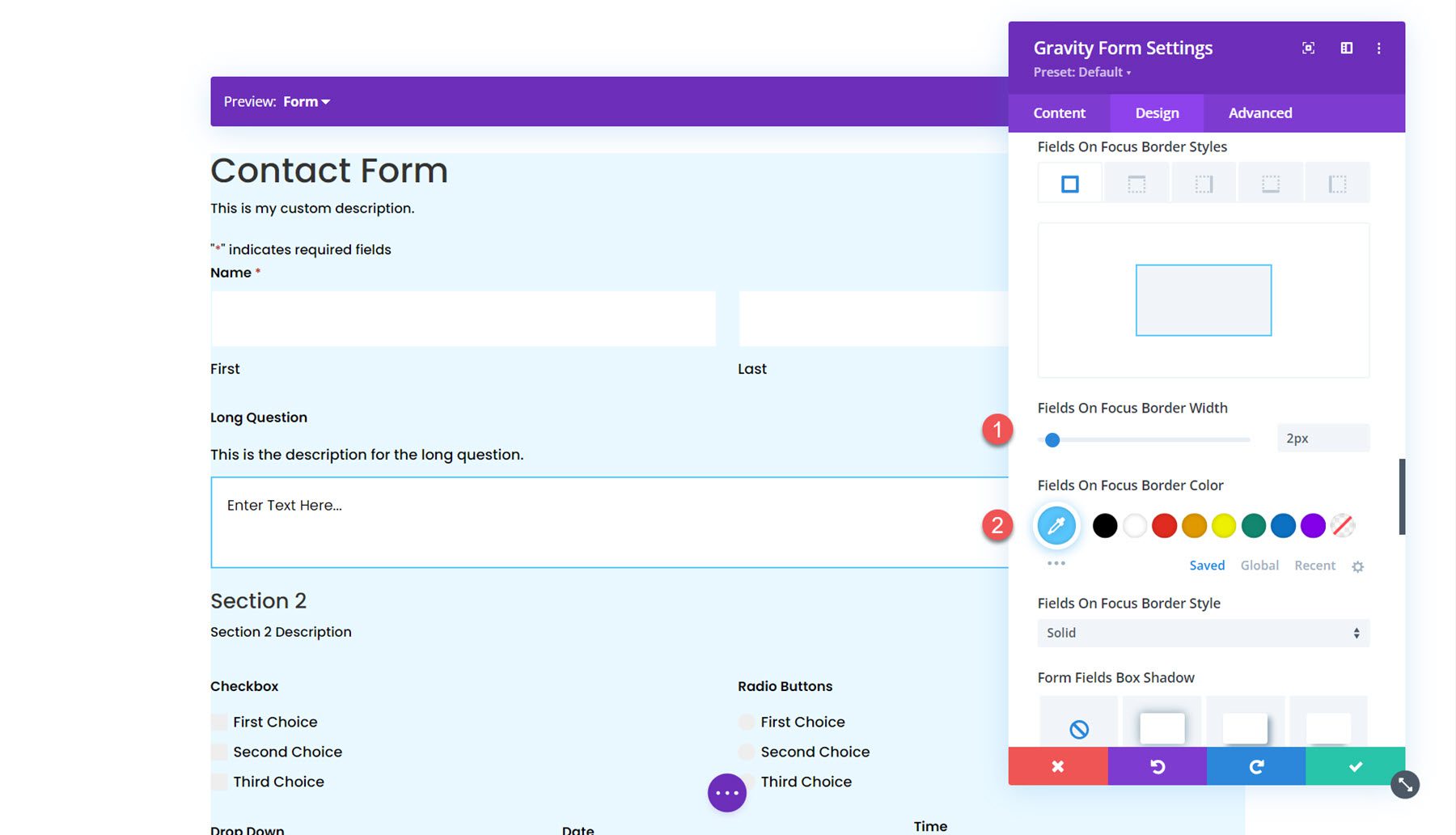
我还启用了焦点边框。 这会将独特的样式应用于活动字段的边框,如屏幕截图中所示。

字段错误
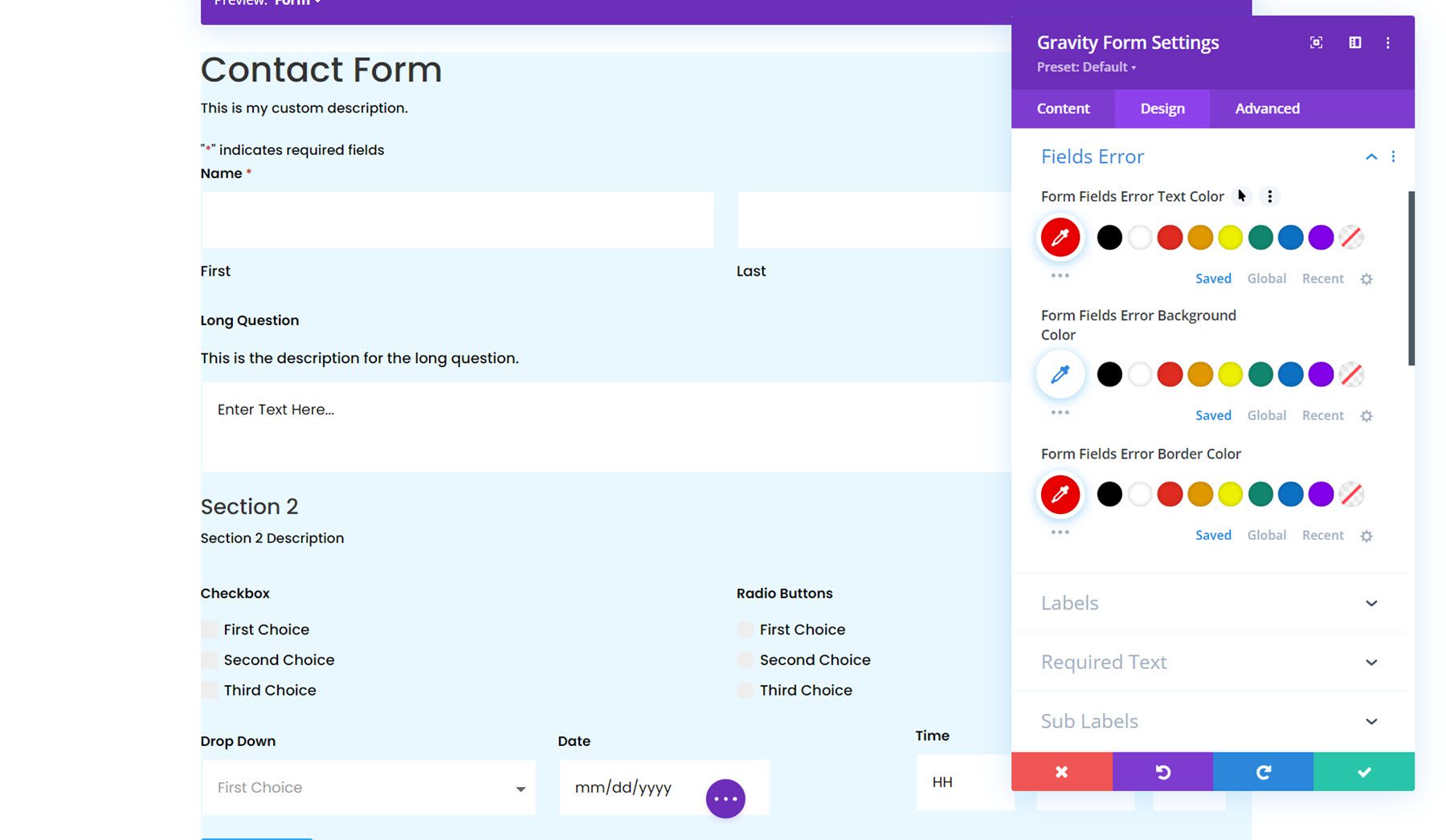
接下来,在字段错误部分,您可以设置表单字段错误的文本、背景和边框颜色的样式。

标签
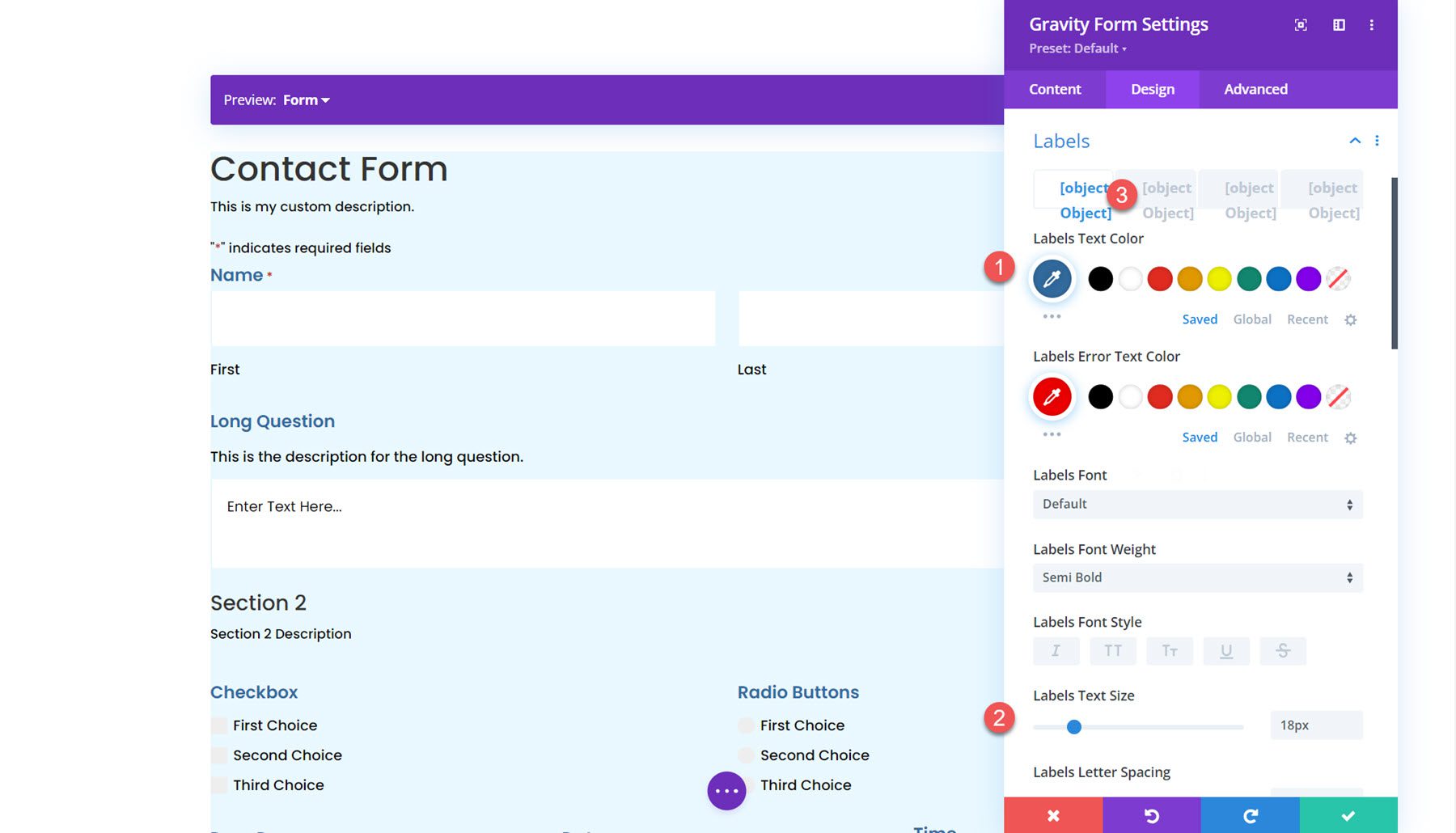
在标签部分中,您可以设置标签文本的样式、设置填充和边距、设置边框的样式以及添加背景或框阴影。 对于此示例,我增加了标签文本大小并更改了颜色。 我还去掉了底部填充物。

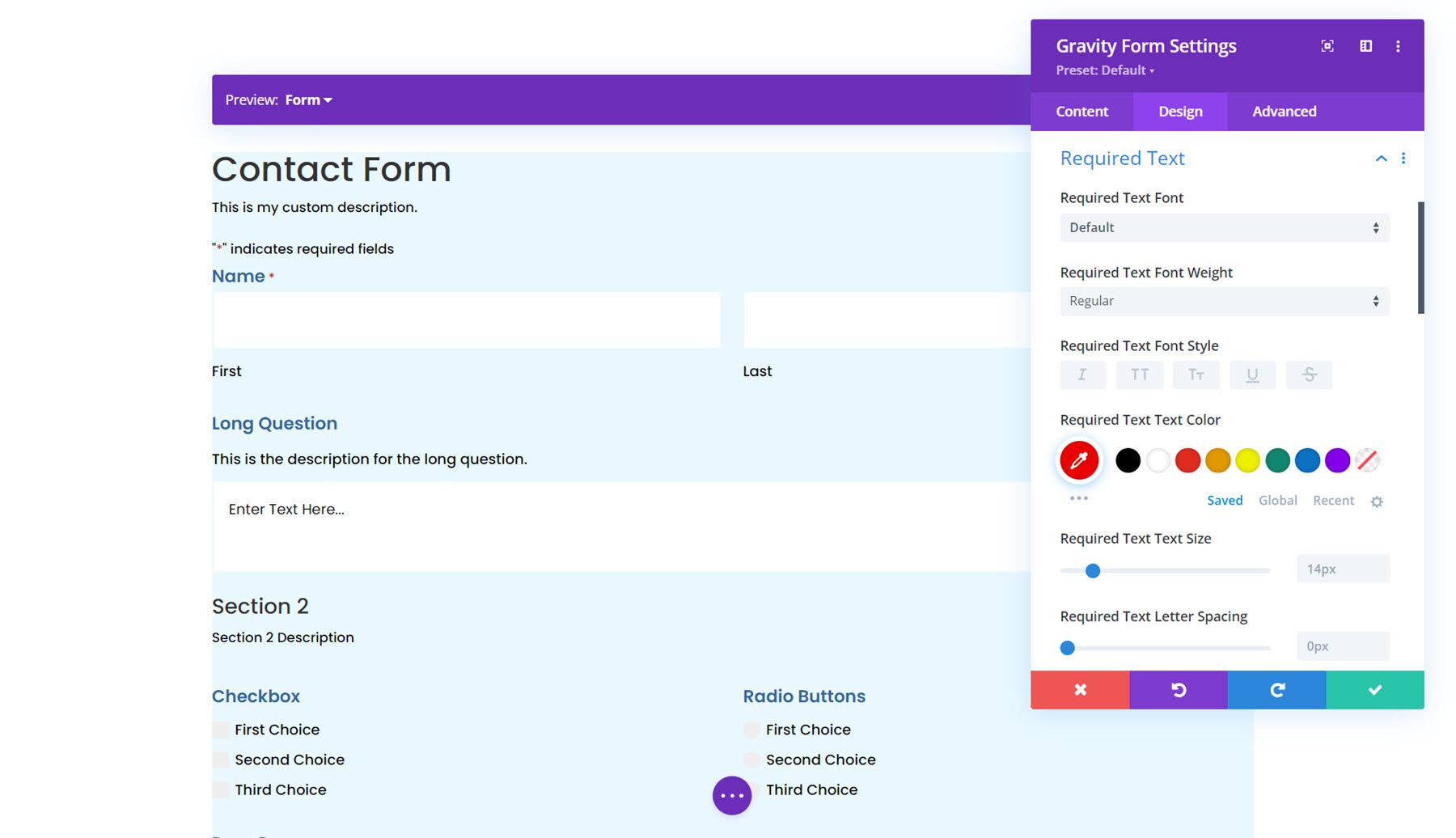
所需文字
下一部分是您可以设置所需文本样式的位置。 这些选项允许您设置必填字段旁边显示的星号的样式。

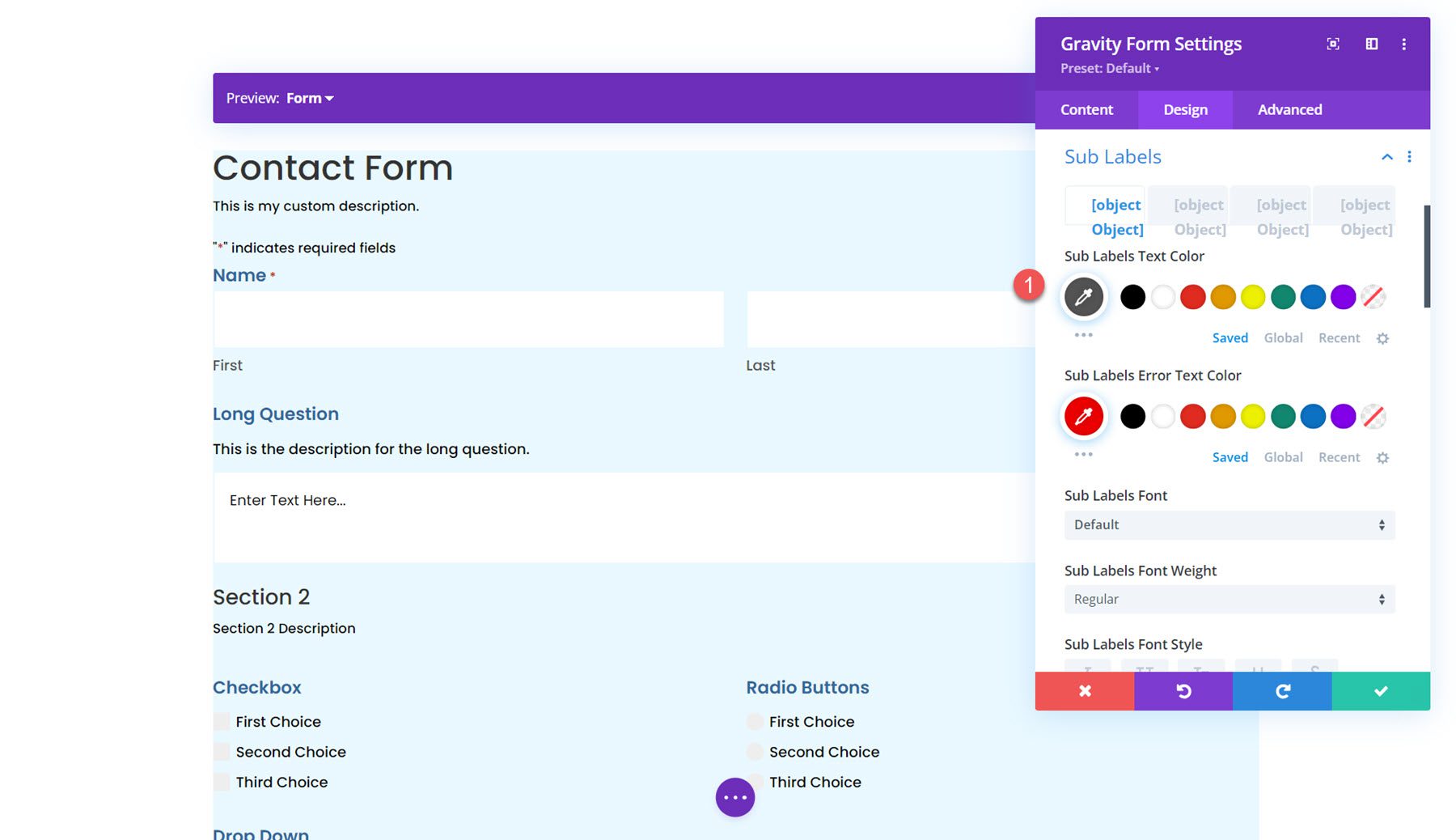
子标签
接下来是子标签设置。 在这里,您可以自定义子标签文本、内边距和边距、边框样式、背景和框阴影的样式。 我将子标签文本颜色设置为灰色并调整了上边距。


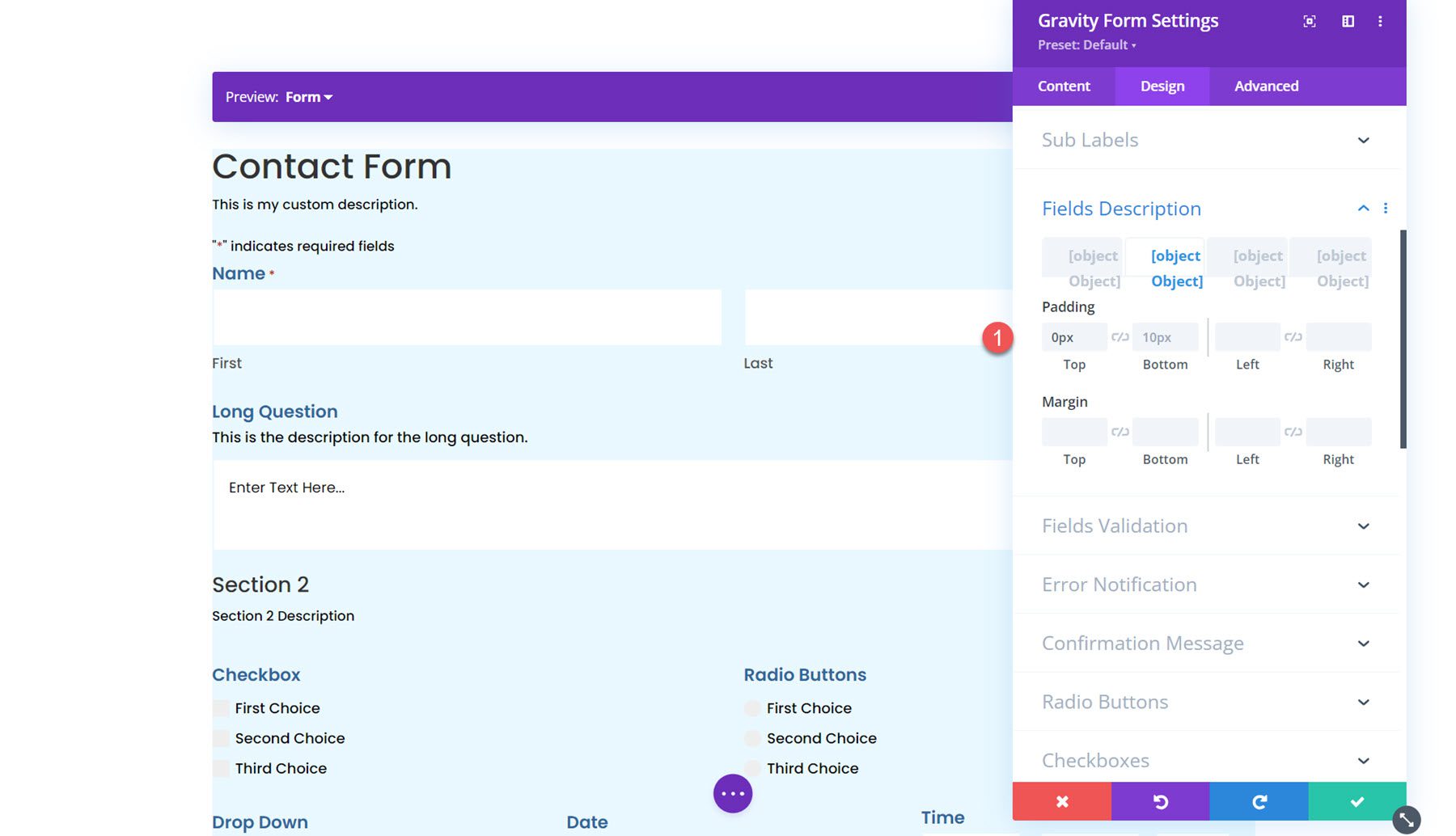
字段 说明
字段描述设置与上一个类似,您可以在其中自定义文本样式、填充和边距、边框样式、背景和框阴影。 我调整了本例中的边距,以使描述和标题更加紧密地结合在一起。
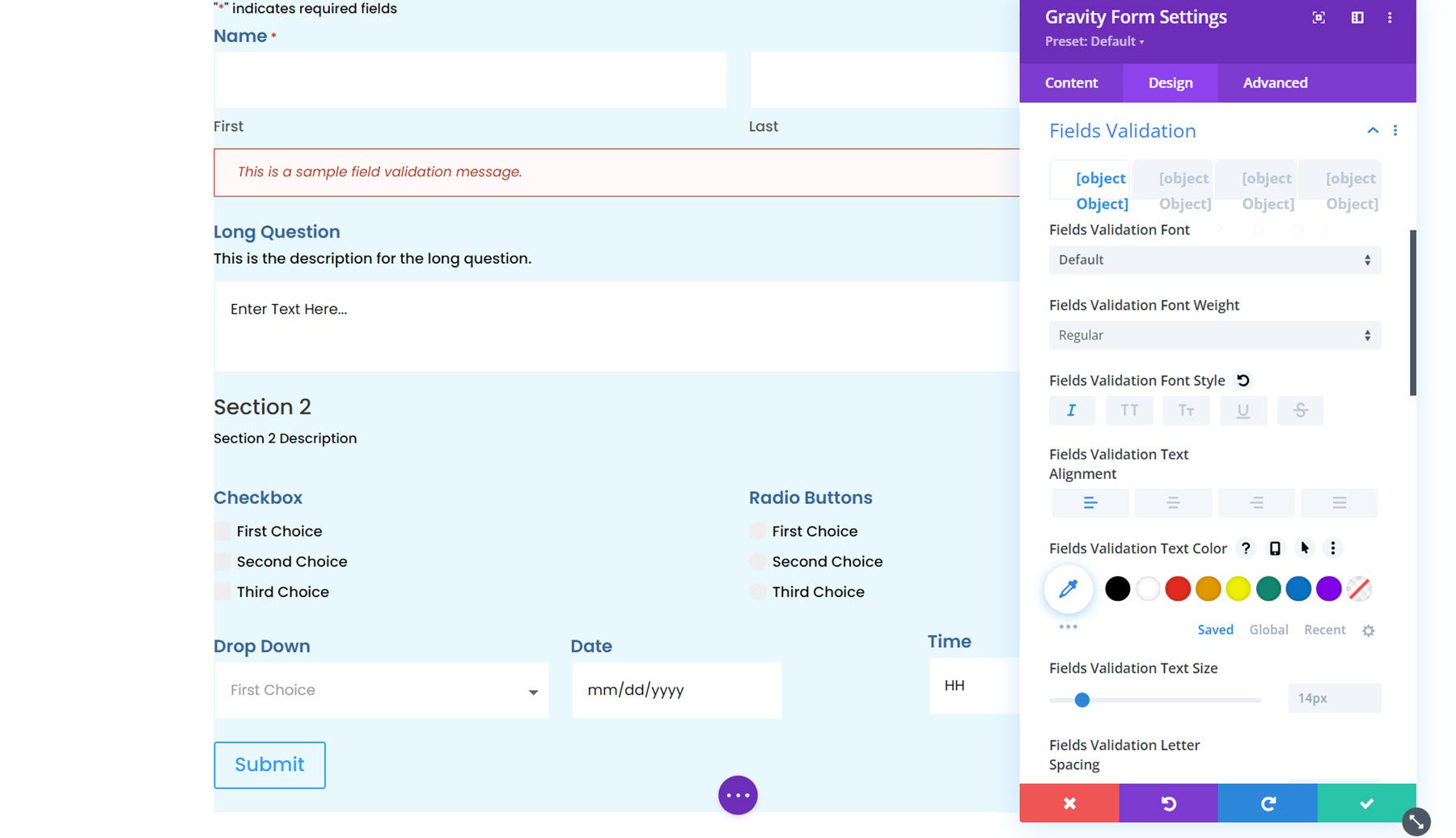
接下来,您可以在字段验证设置中设置字段验证字体样式。 此外,您还可以自定义内边距和边距、边框样式、背景和框阴影。

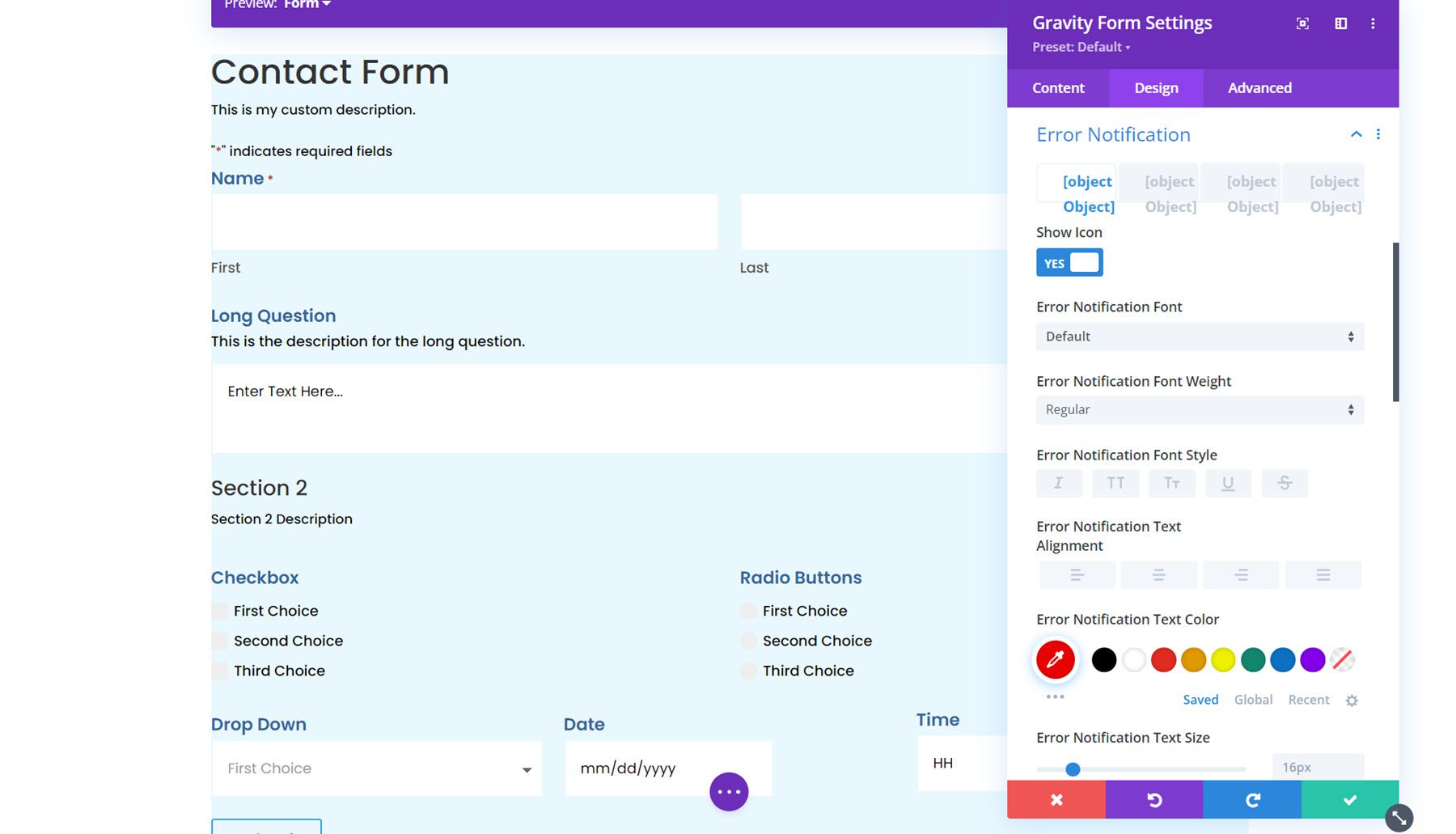
错误通知
错误通知设置非常相似,都有自定义字体、间距、边框、背景和框阴影的选项。

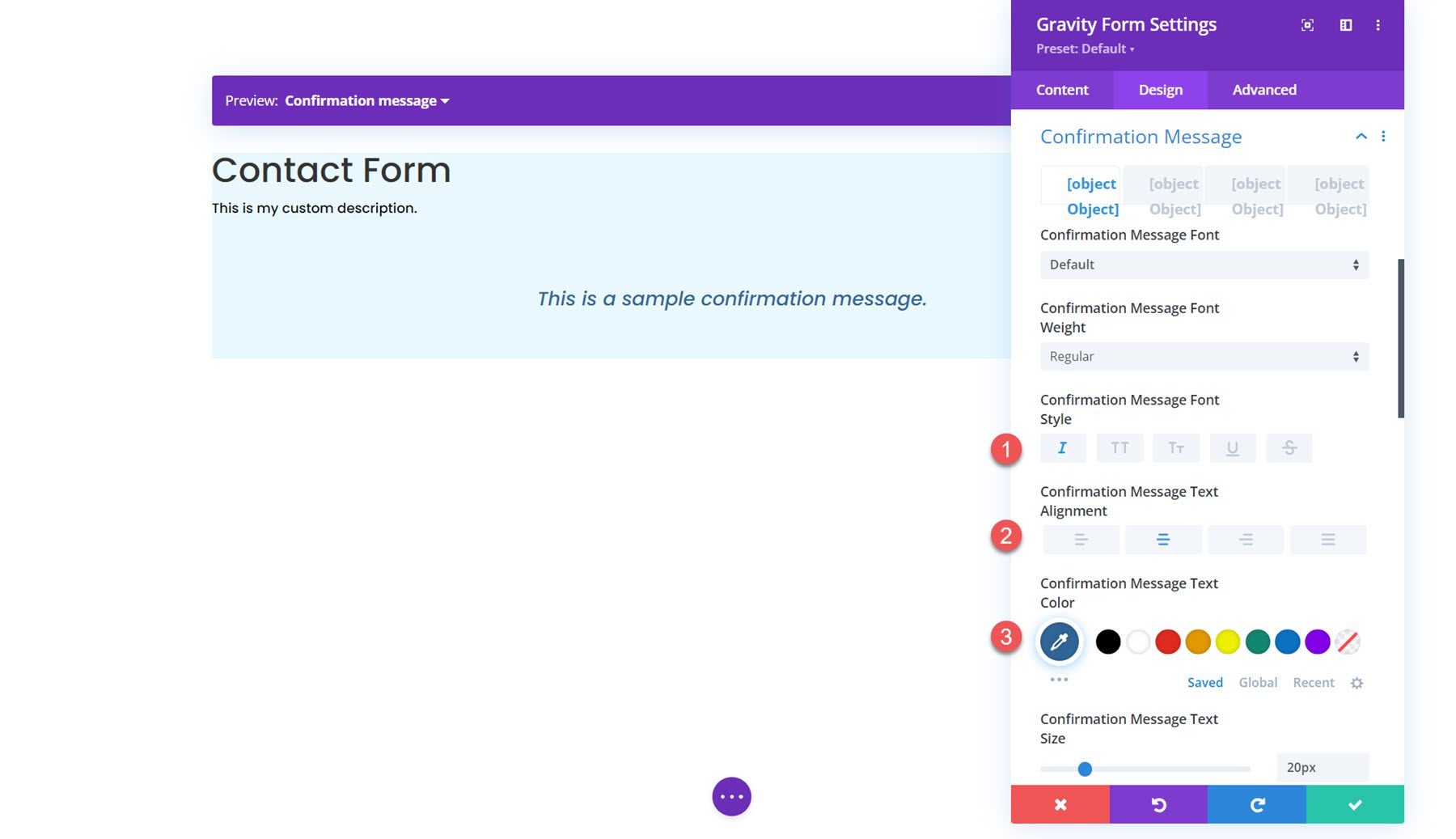
确认信息
下一部分用于自定义确认消息。 您可以使用顶部的预览选项来查看确认消息布局。

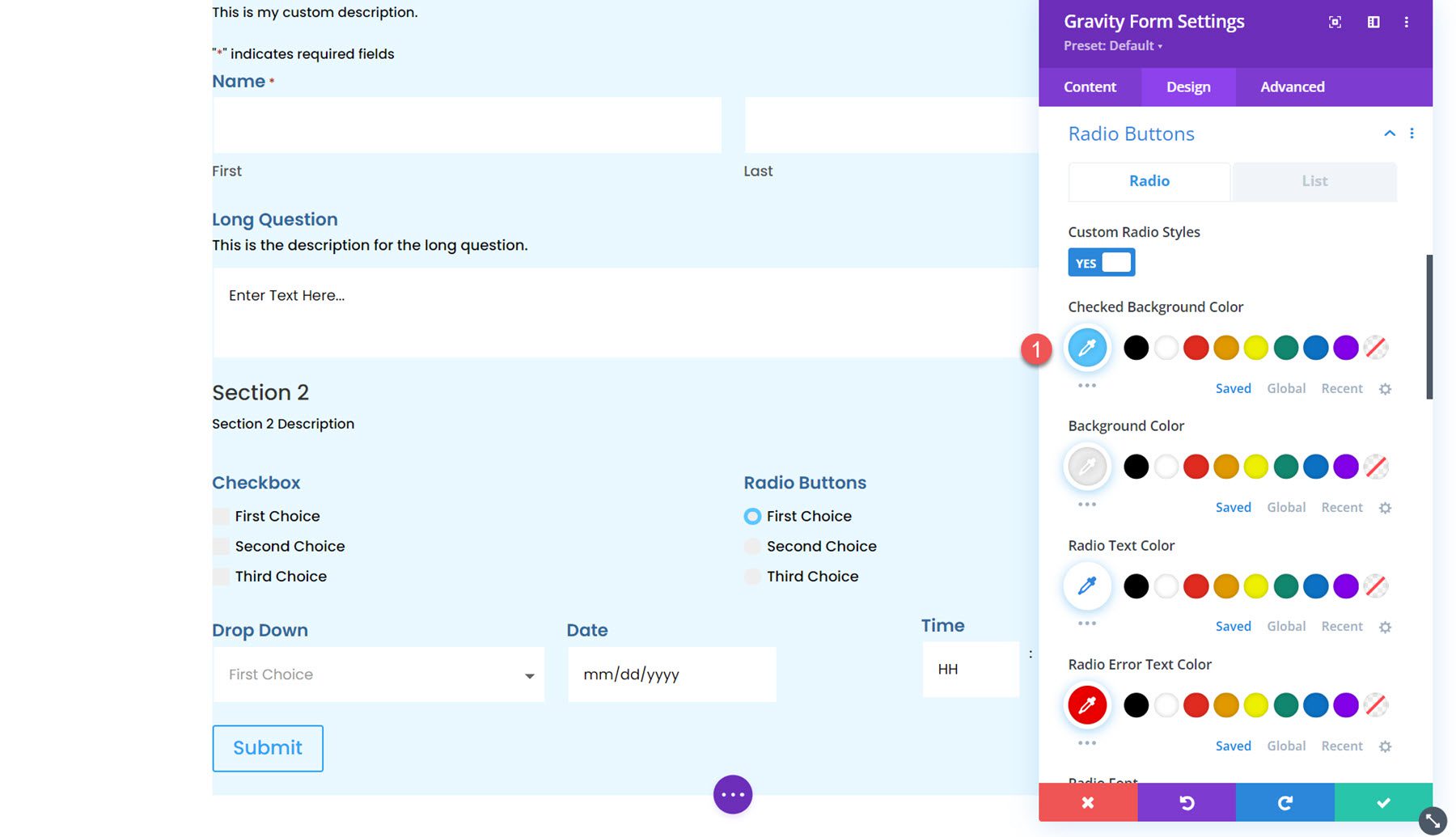
单选按钮
在单选按钮设置中,您可以设置单选颜色、文本样式和列表间距。 在这里,我修改了选中的背景颜色。

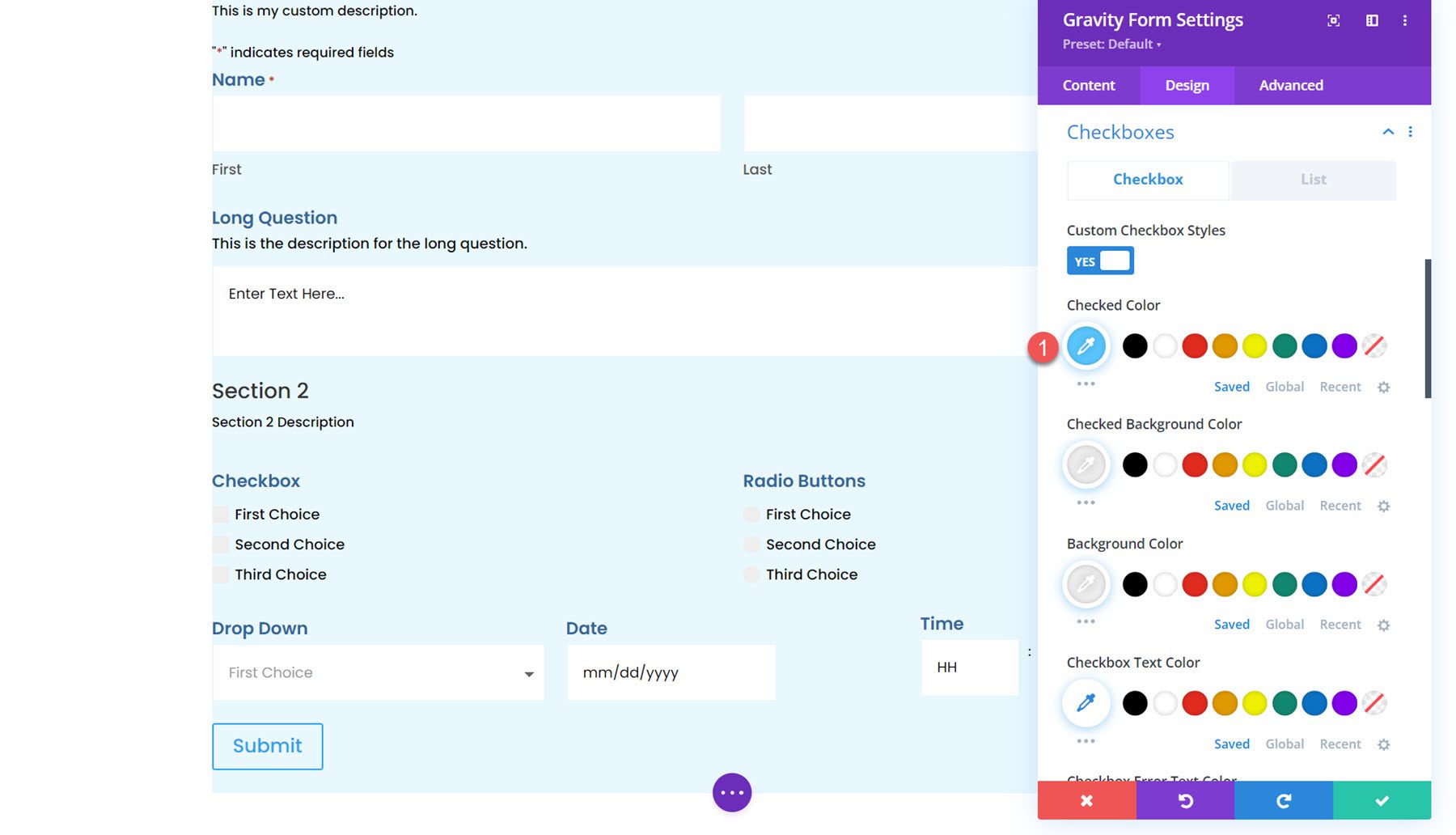
复选框
同样,您可以更改此部分中的复选框颜色、文本样式和列表间距。

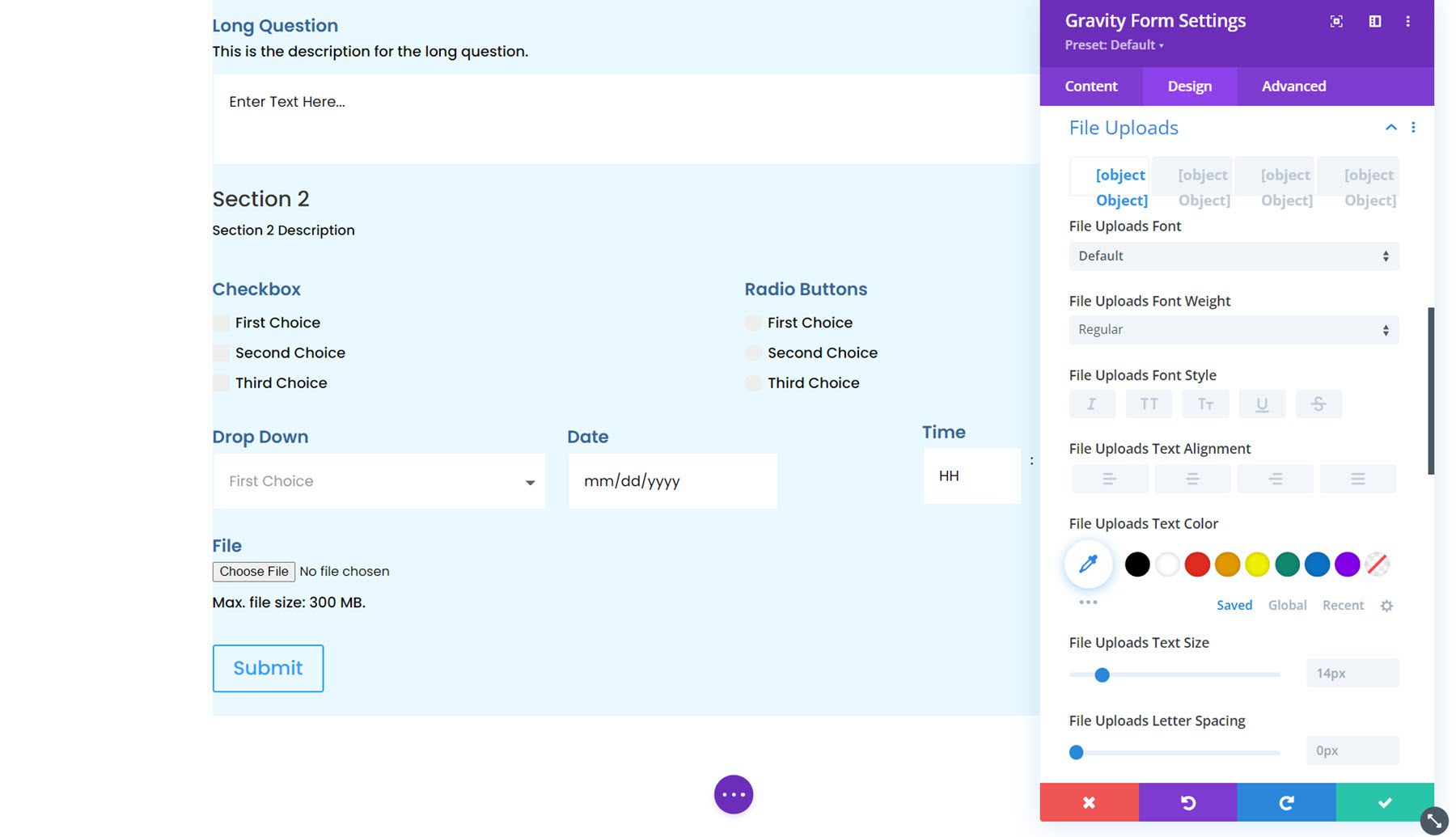
文件上传
可以在此处自定义文件上传部分。 您可以自定义字体样式、间距、边框、背景和框阴影。

分节符
您可以在此处自定义分节符描述和标题的字体样式,并自定义间距、边框、背景和框阴影。

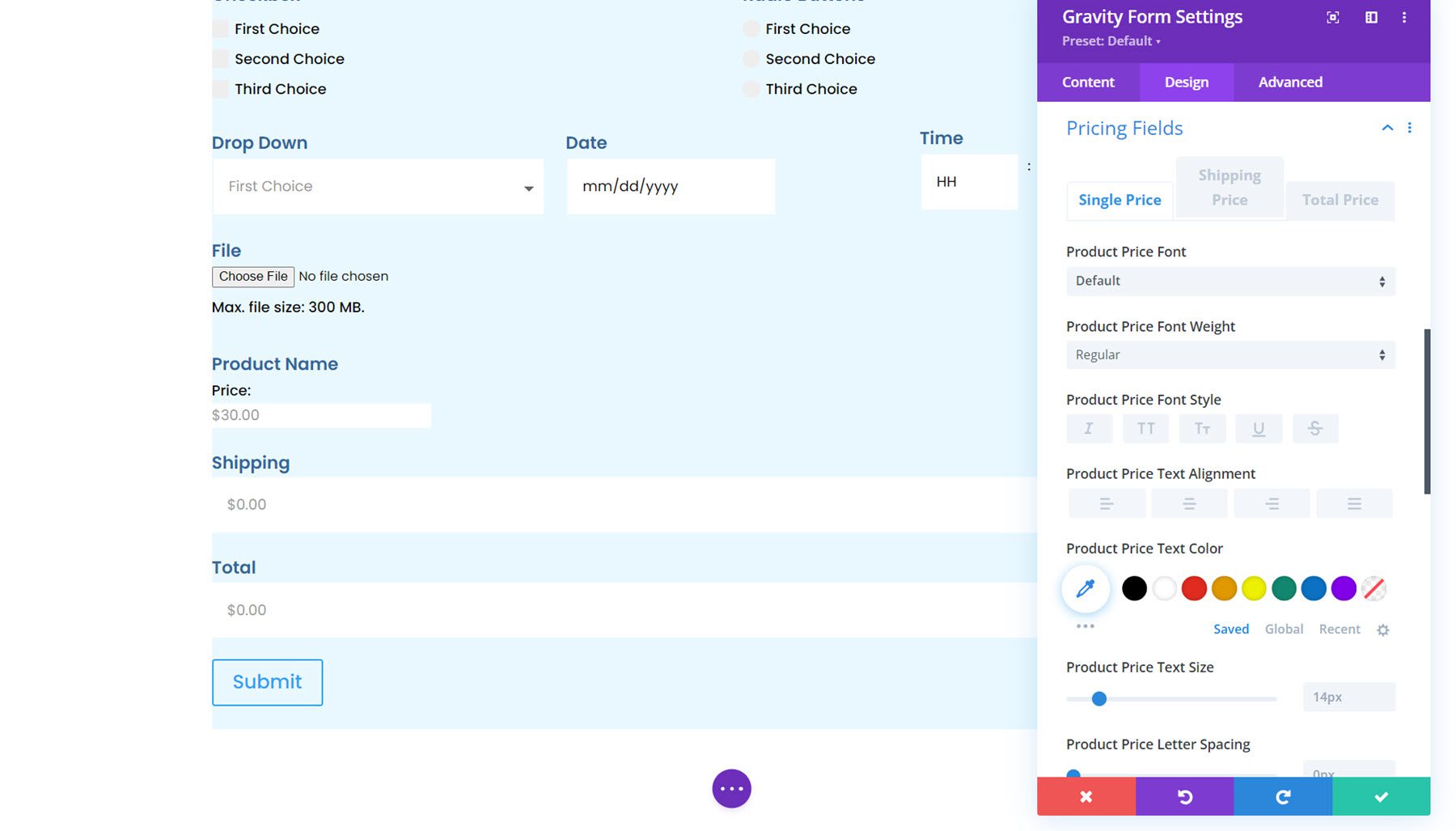
定价字段
您还可以使用此模块自定义重力形式定价字段。 您可以设置产品价格、运费和总价字段的样式。

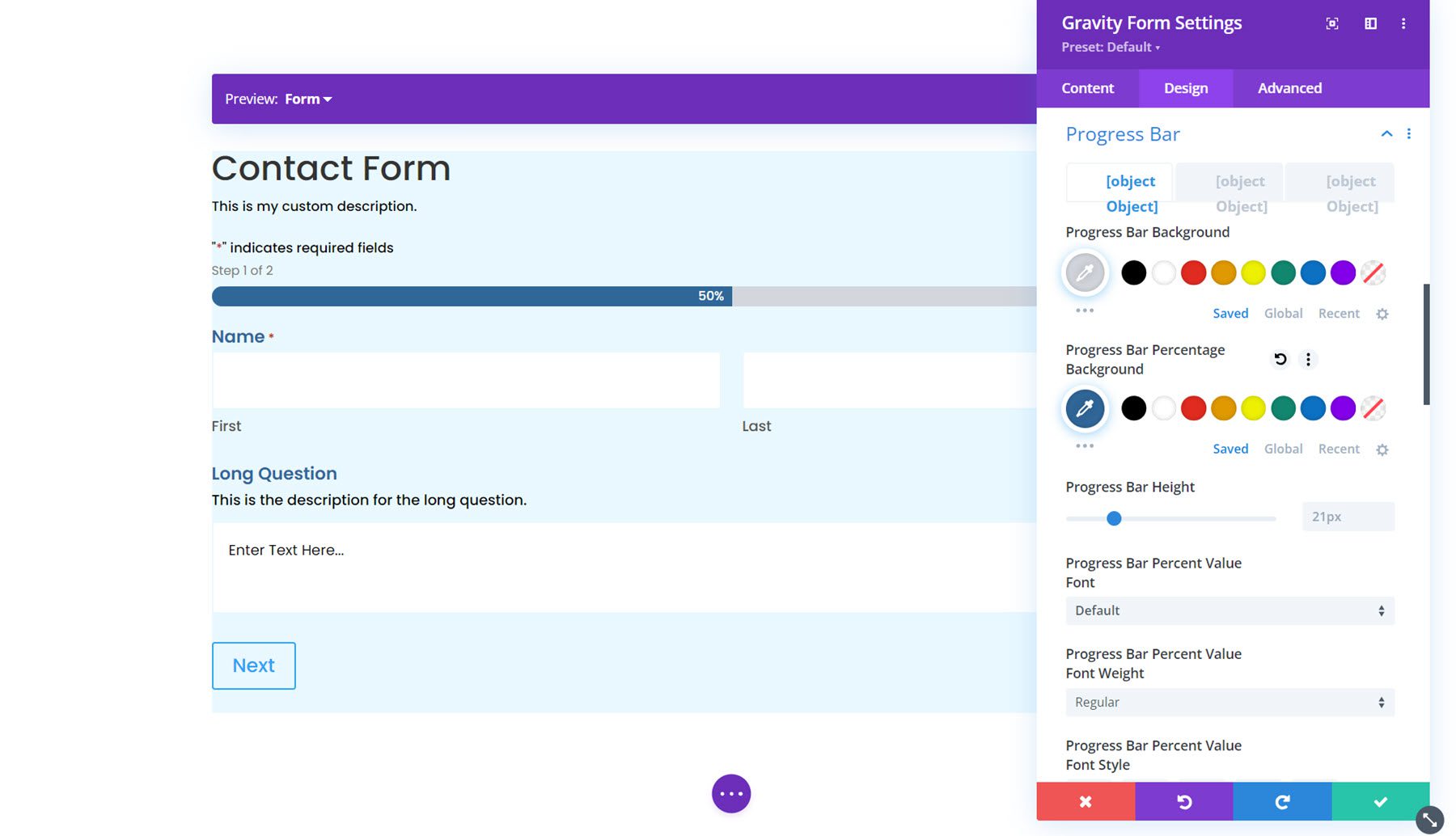
进度条
接下来是进度条选项。 如果有多个页面,则进度条会出现在表单中,并提供直观的指示符,指示您在表单中的进度。 在设计设置中,您可以自定义进度条的样式。 您可以设置颜色、条形高度、自定义字体选项、添加边框以及调整间距。

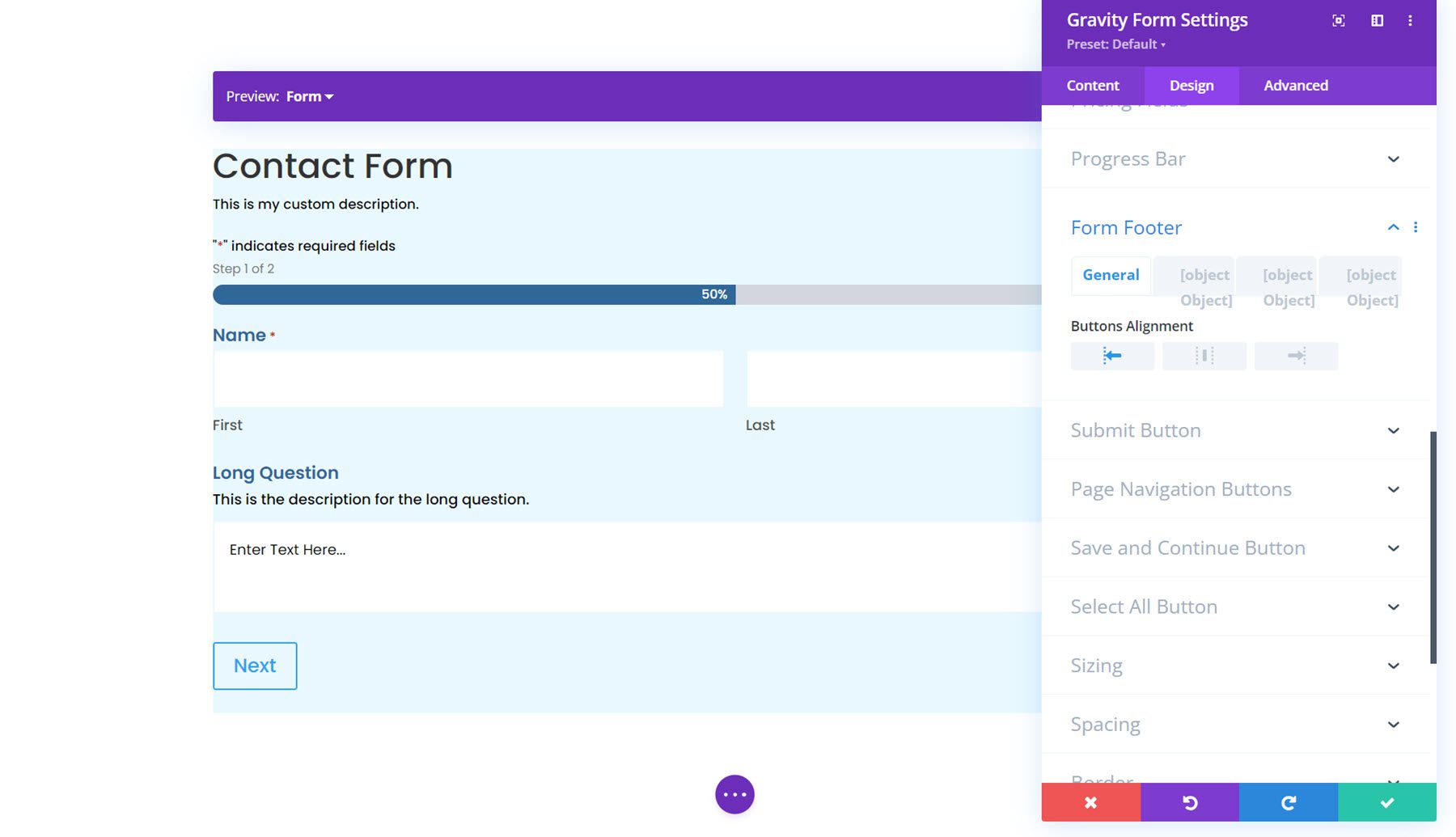
表格页脚
在表单页脚选项中,您可以设置按钮对齐方式、间距、边框样式、背景和框阴影样式。

按钮样式
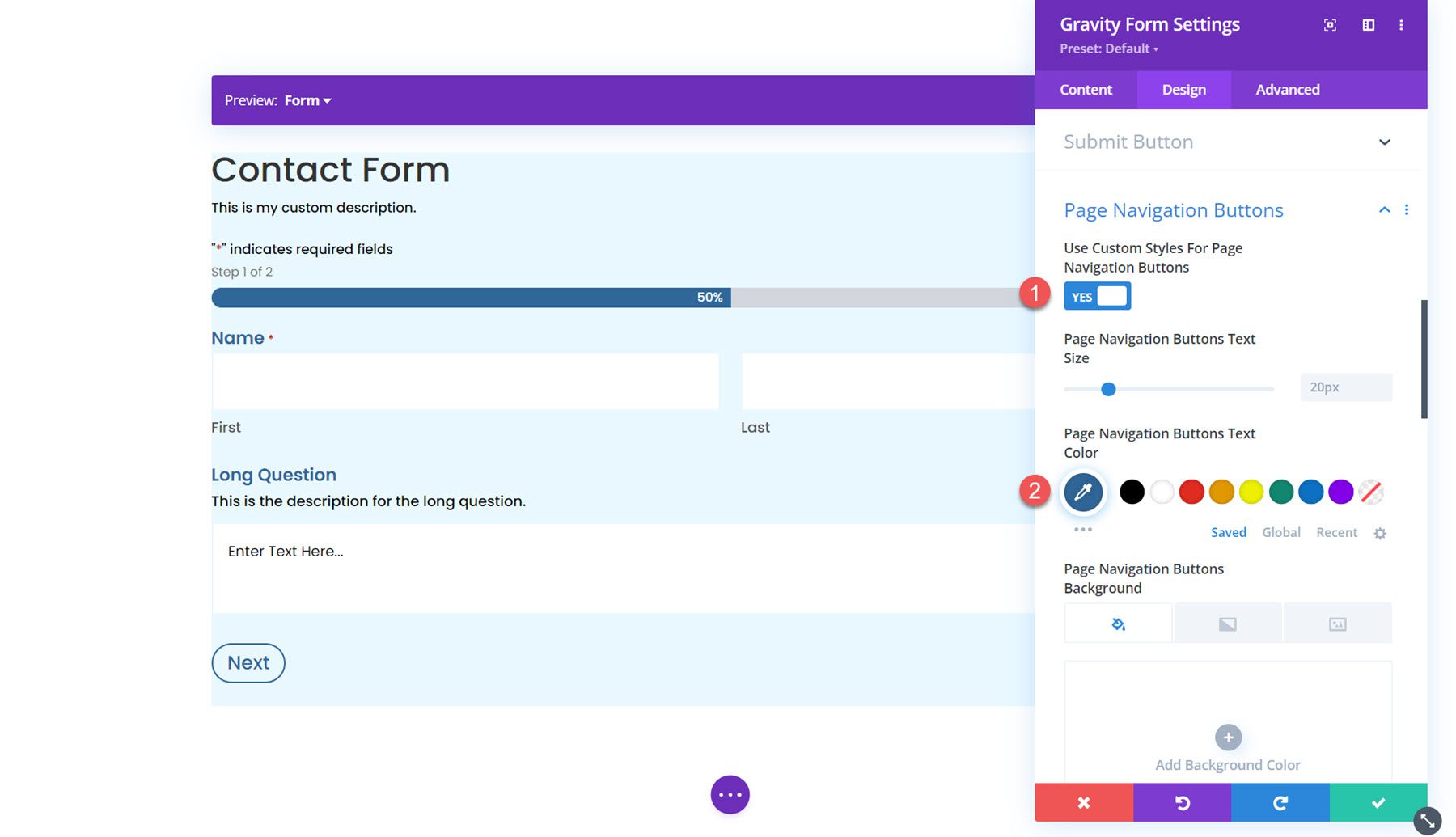
接下来是四个部分,您可以在其中自定义表单中的按钮:提交按钮、页面导航按钮、保存并继续按钮以及全选按钮。 在每个部分中,您都可以启用自定义按钮样式来修改样式以匹配表单的设计。

浆纱
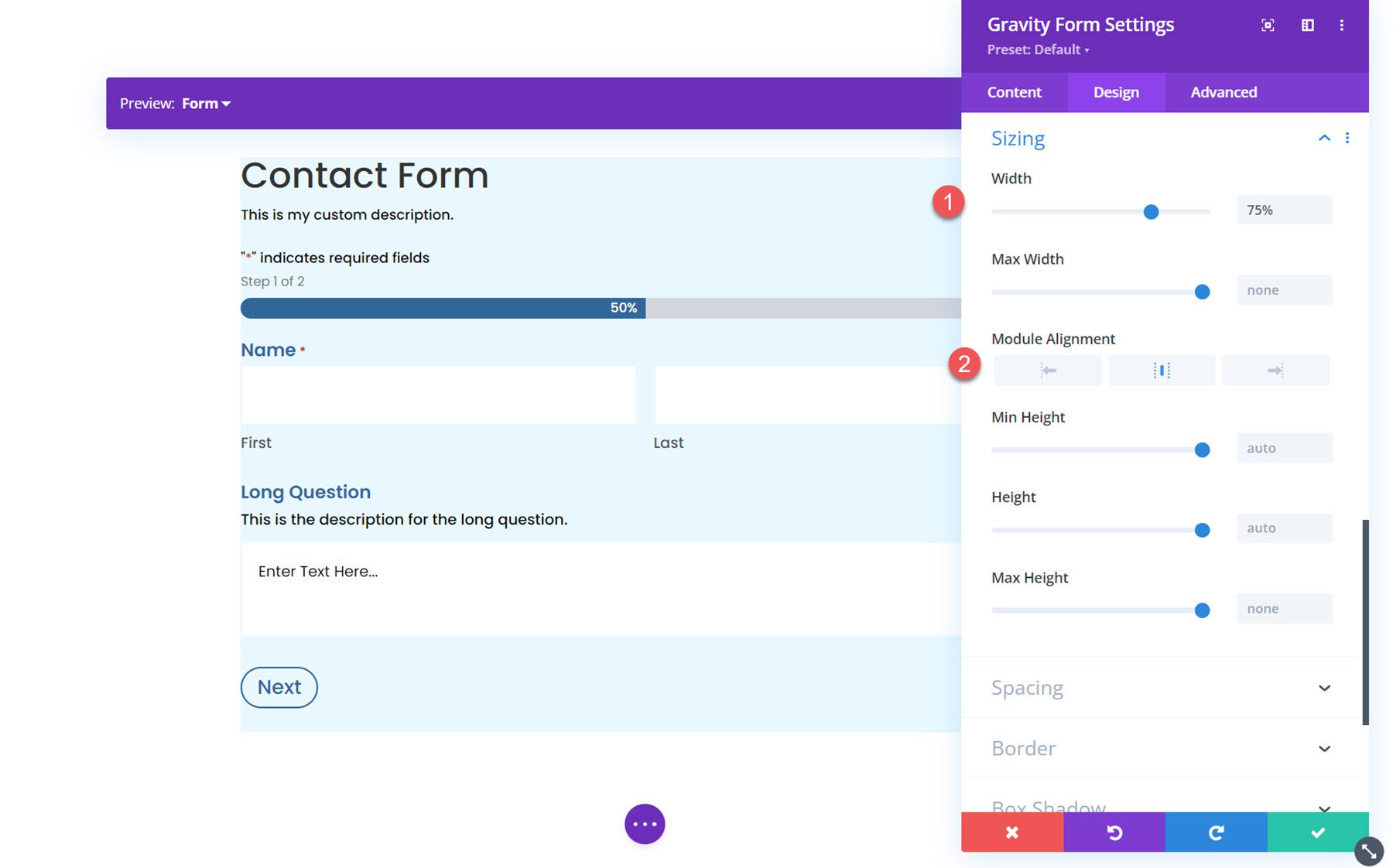
在尺寸设置中,您可以调整表单的宽度、高度和对齐方式。 在这里,我将宽度设置为 75%,并将对齐方式设置为中心。

间距
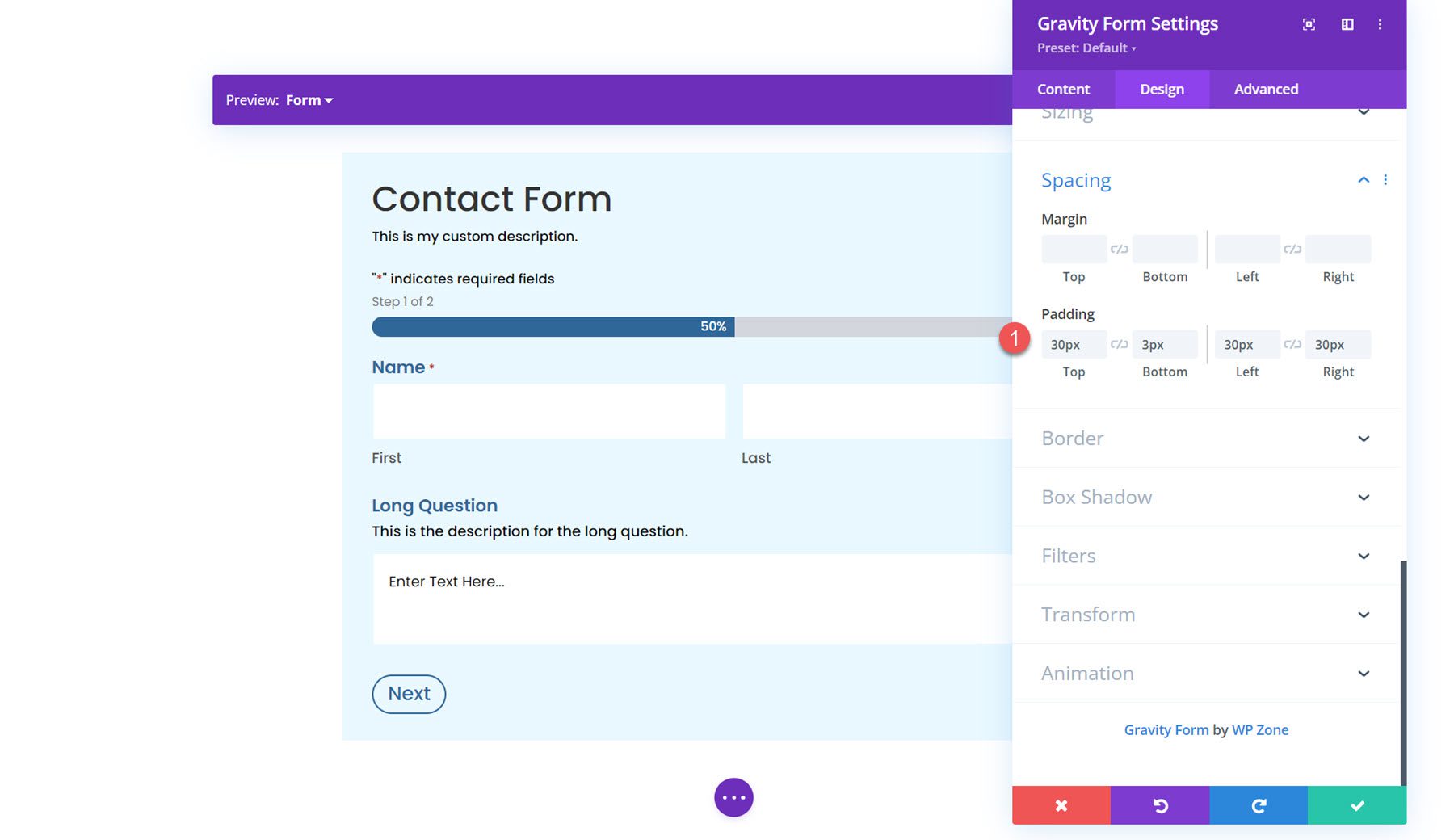
接下来,您可以修改表单的边距和填充。 在此示例中,我在每一侧添加了一些填充。

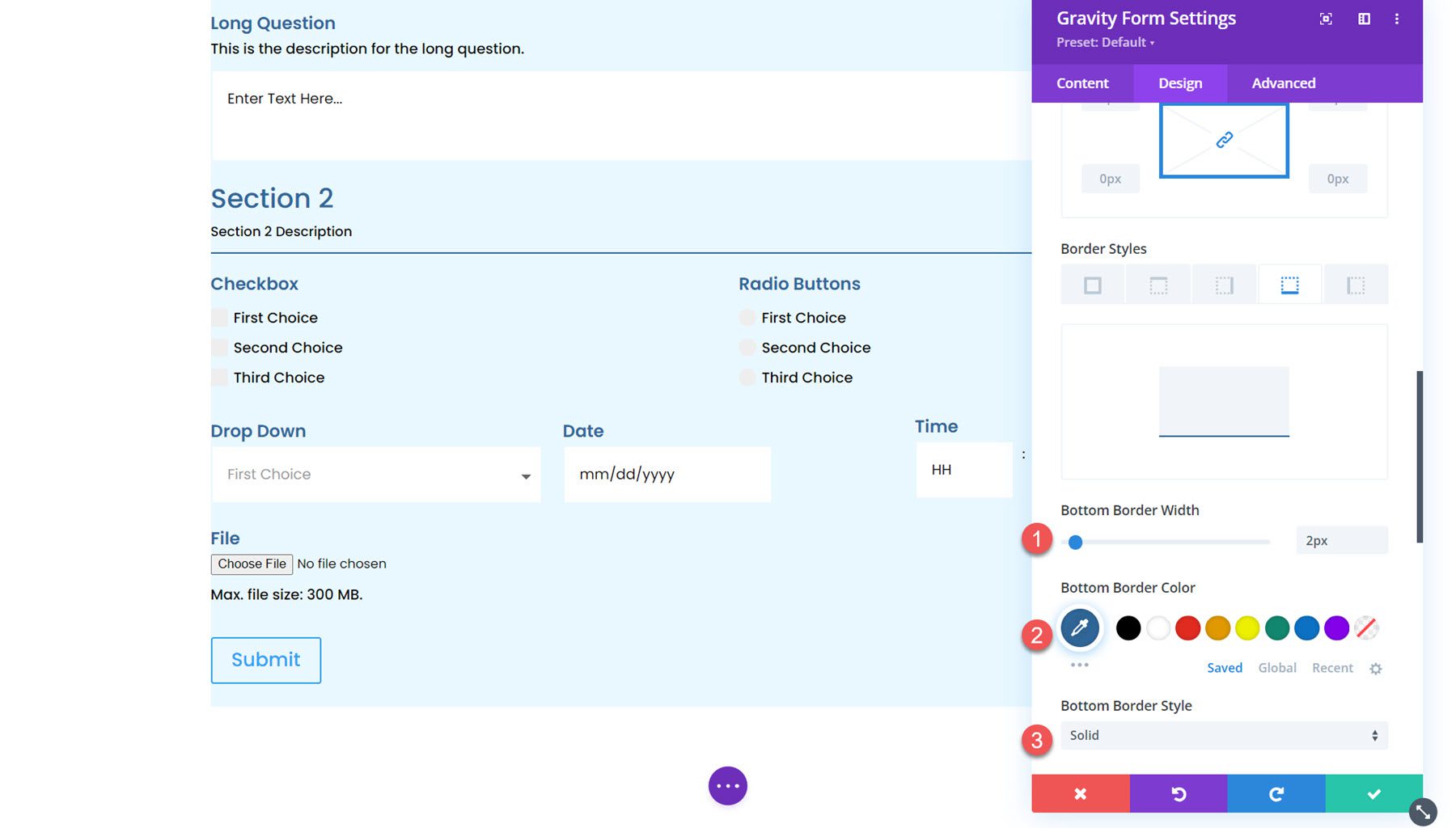
边界
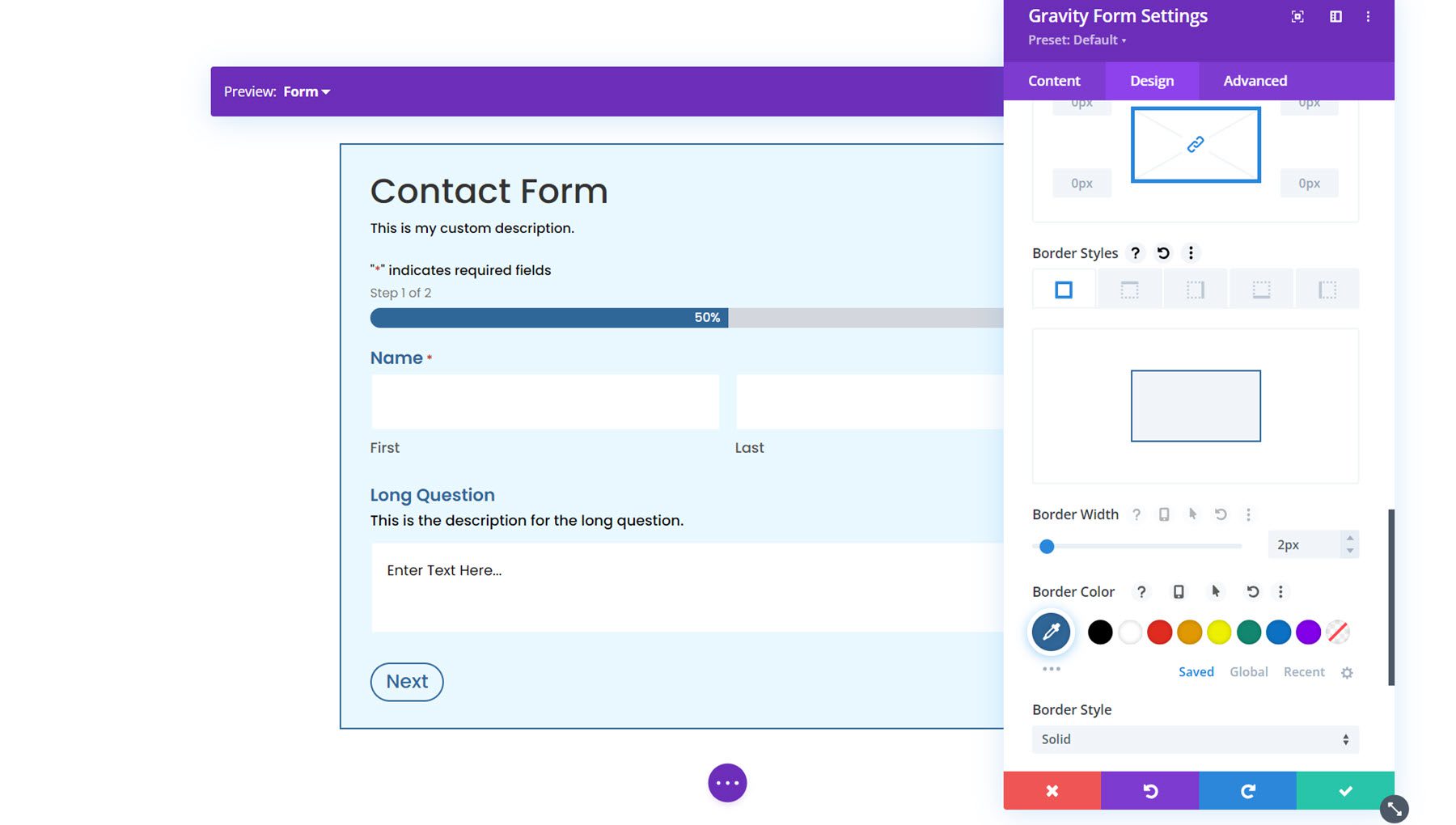
在边框设置中,您可以在表单周围添加边框。 在这里,我添加了一个蓝色边框。

盒子阴影
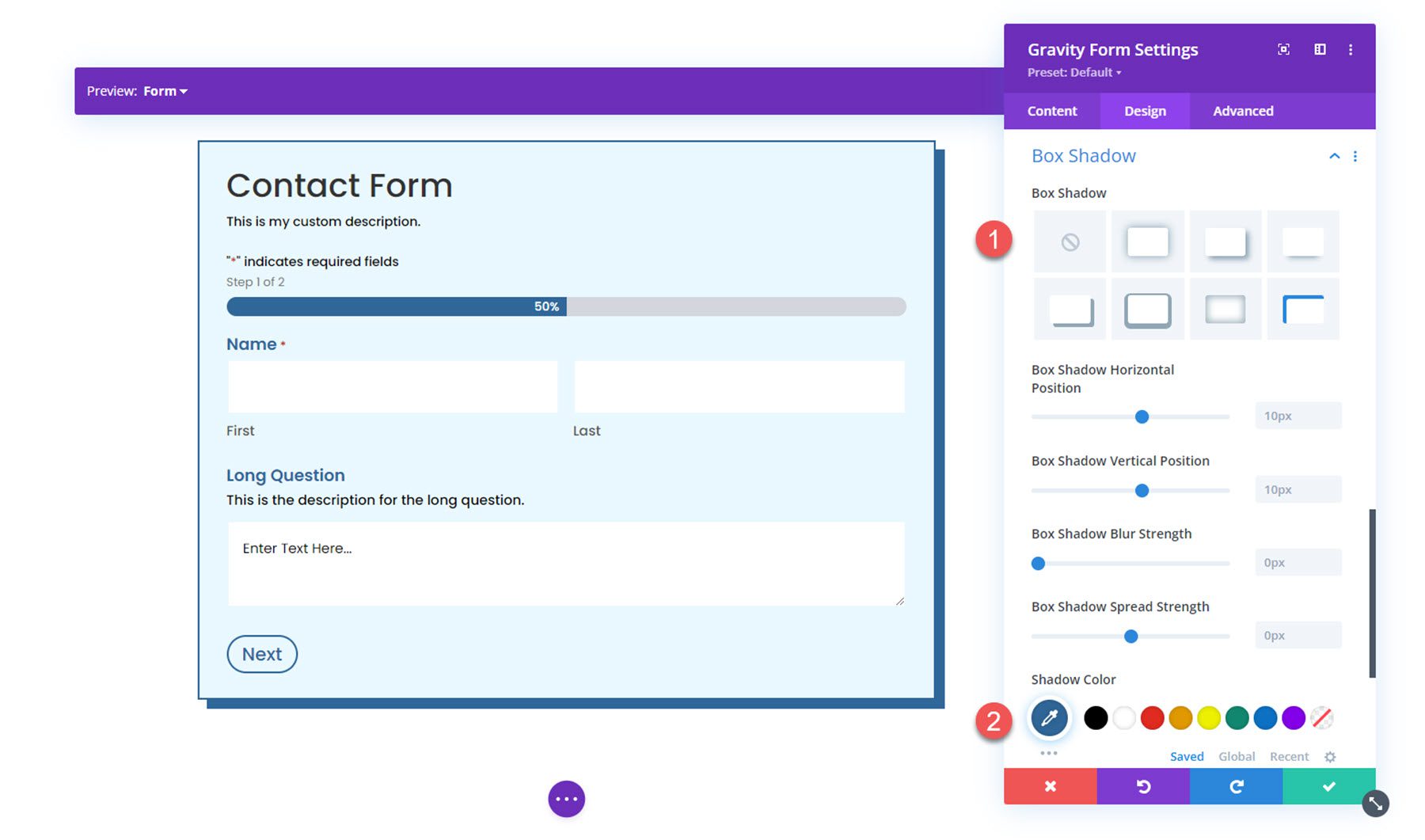
接下来,您可以向表单添加框阴影。

过滤器
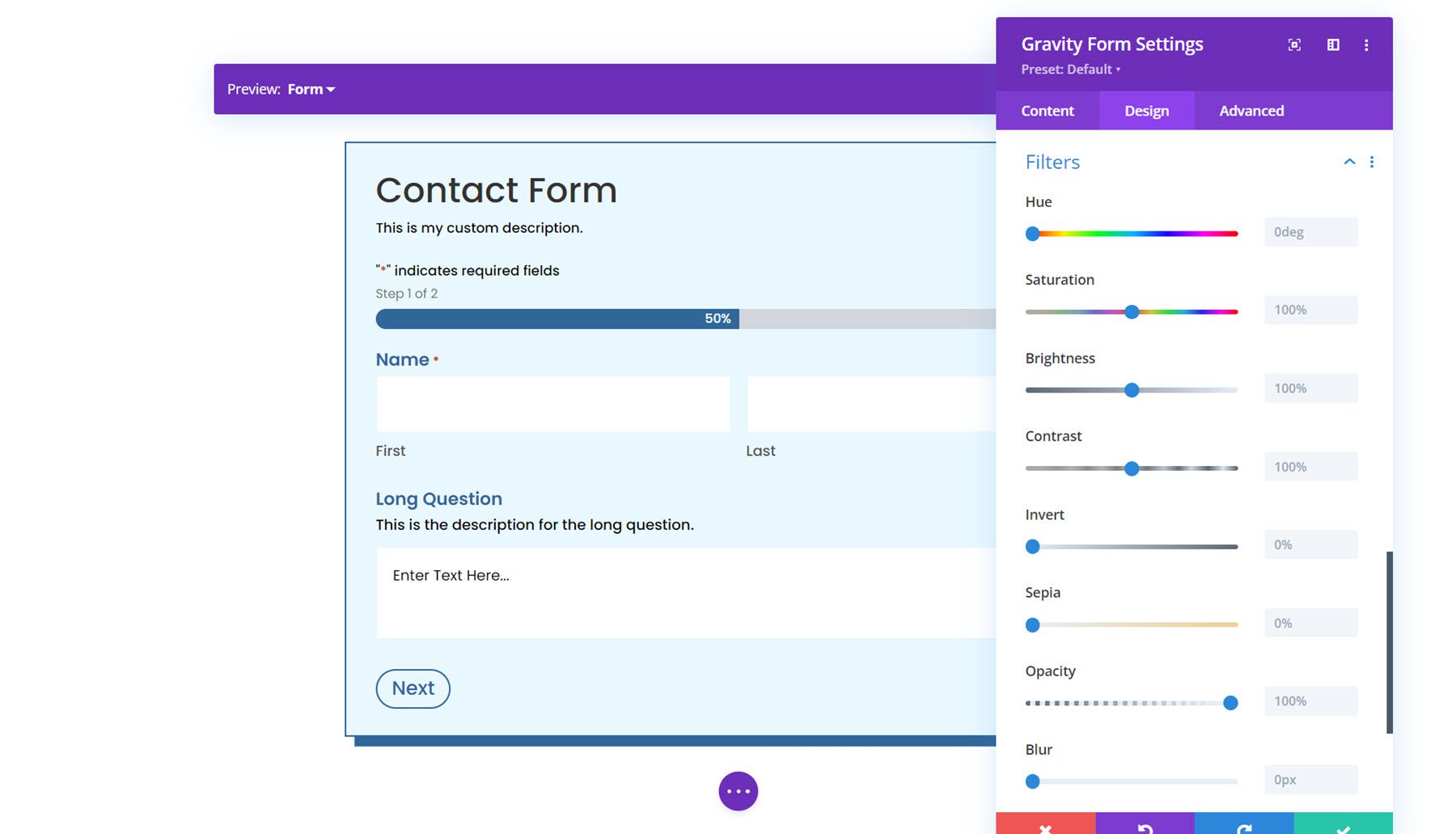
在这里,您可以使用不同的过滤器来修改表单的显示方式。

转换
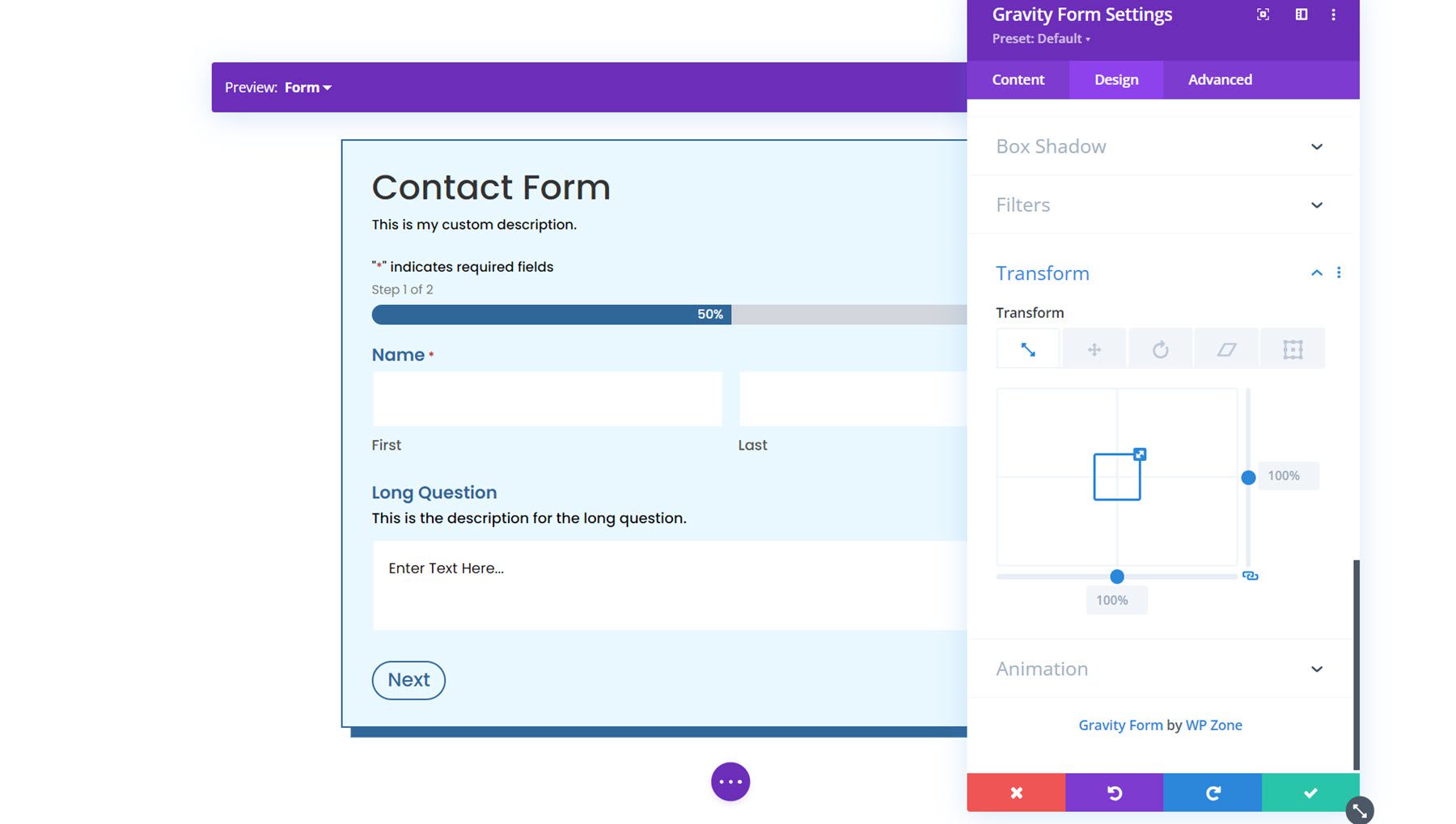
在变换设置中,您可以使用缩放、平移、旋转、倾斜和变换原点设置来调整表单的显示方式。

动画片
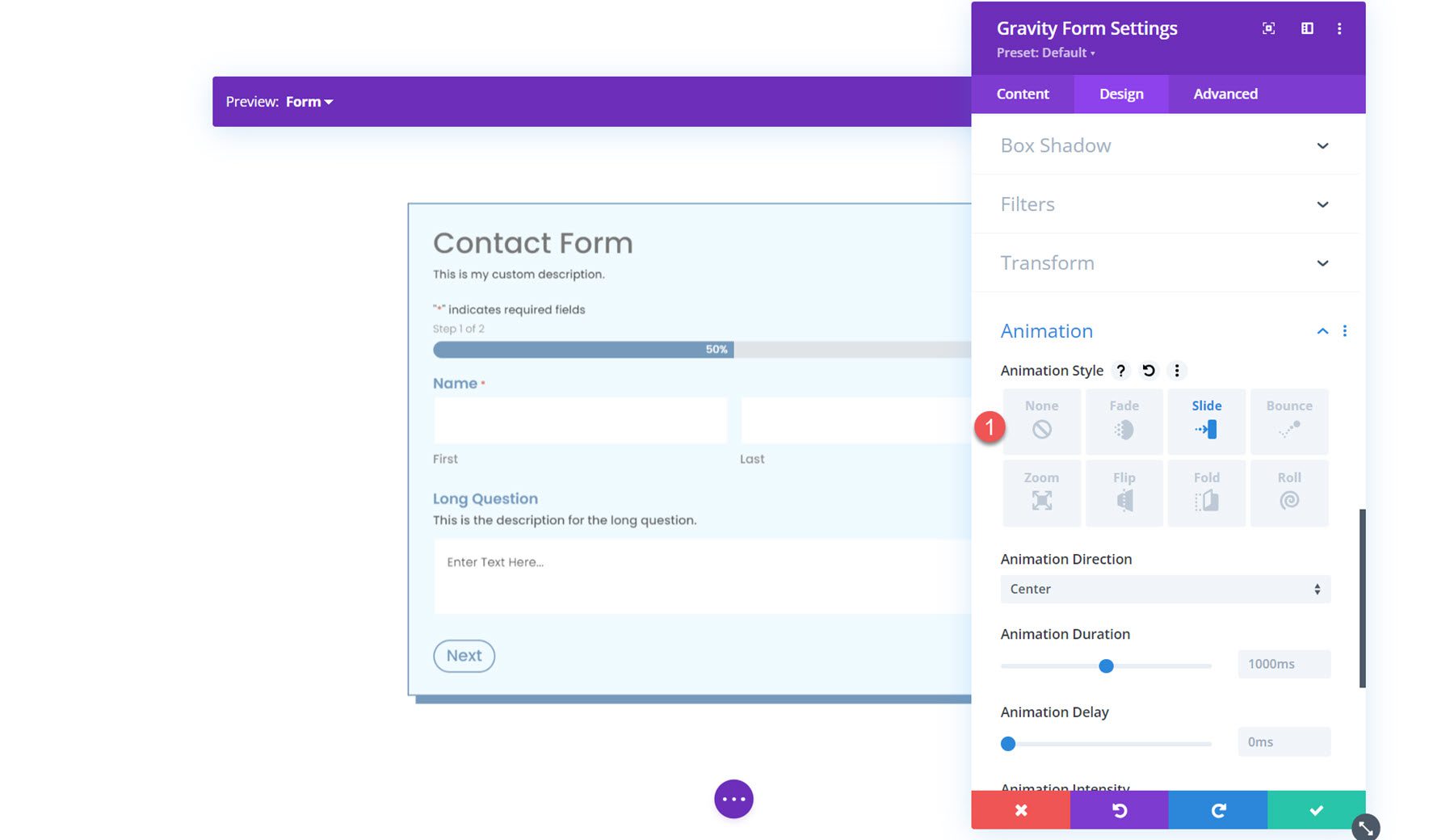
最后,您可以在本节中将动画效果应用到表单。 您可以从七种不同的动画样式中进行选择,并自定义动画持续时间、延迟、强度等。

预先设计的布局
Divi 的 Gravity Forms Styler 模块还可以访问一些预先设计的完全样式化表单的布局。 您可以从插件作者的网站下载布局。 这些布局是在造型过程中抢占先机的好方法。

Divi 布局示例的重力形式 Styler 模块
以下是如何使用 Divi 的重力形式样式器模块来设计重力形式的一个示例。
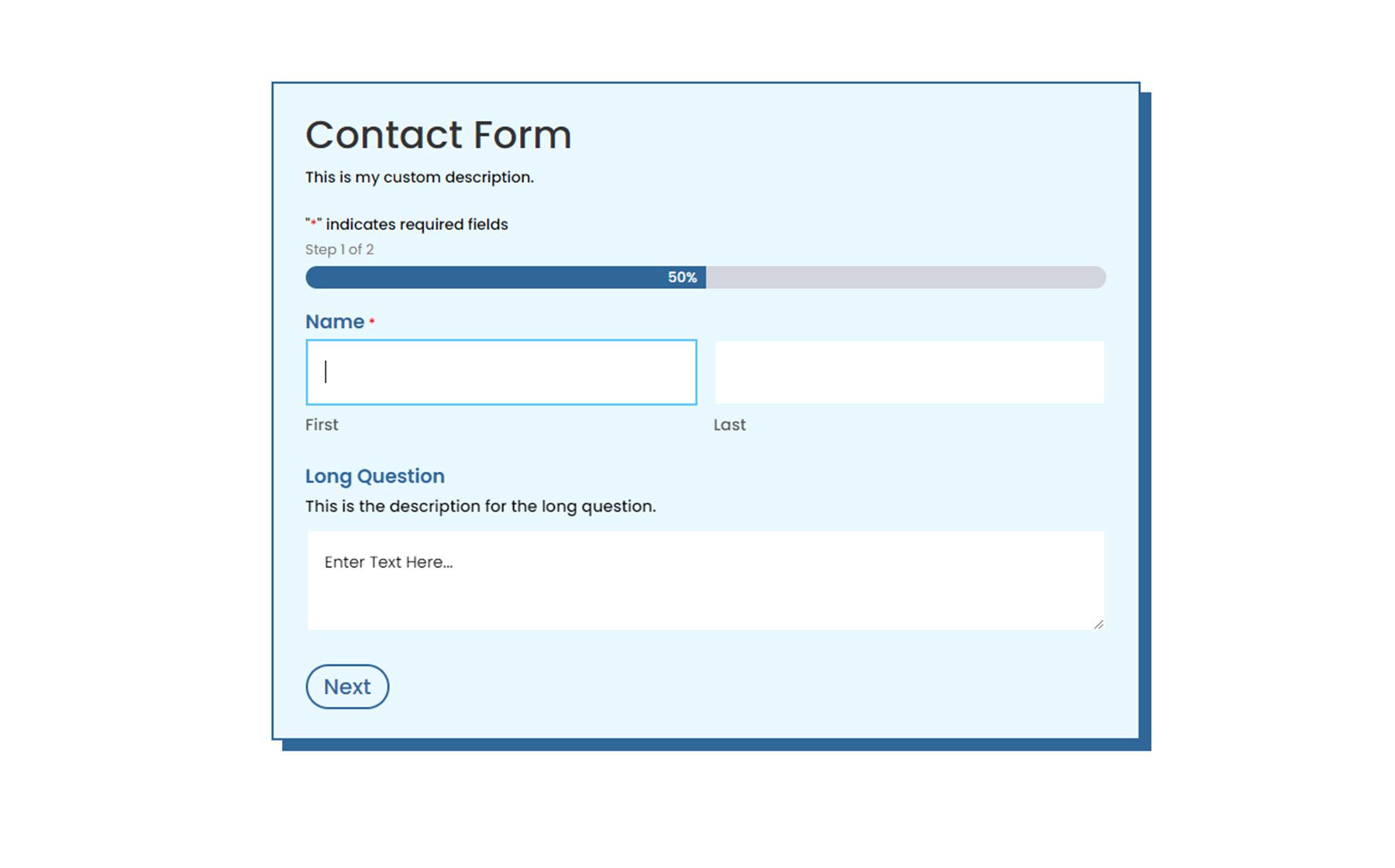
第一页

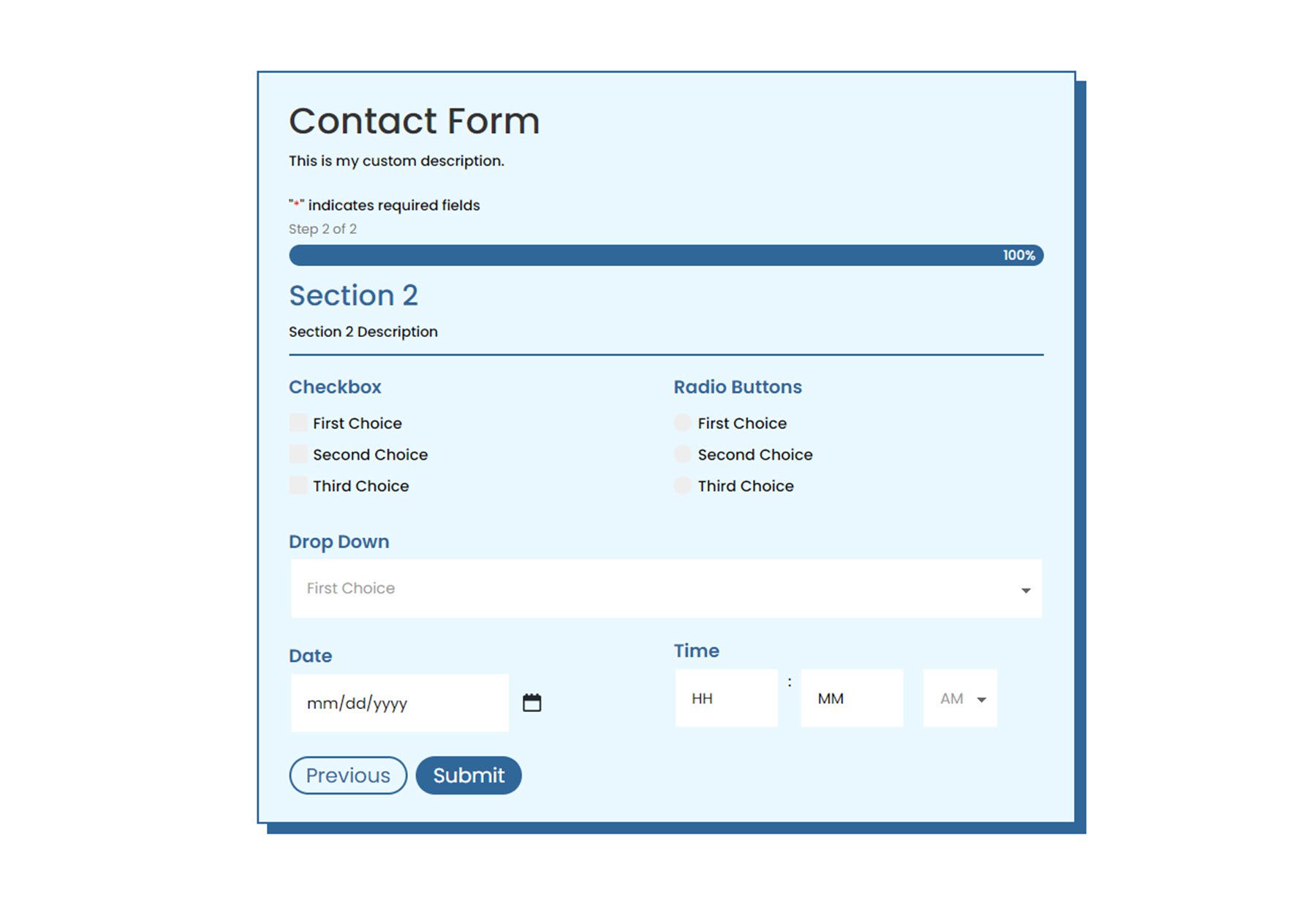
第二页

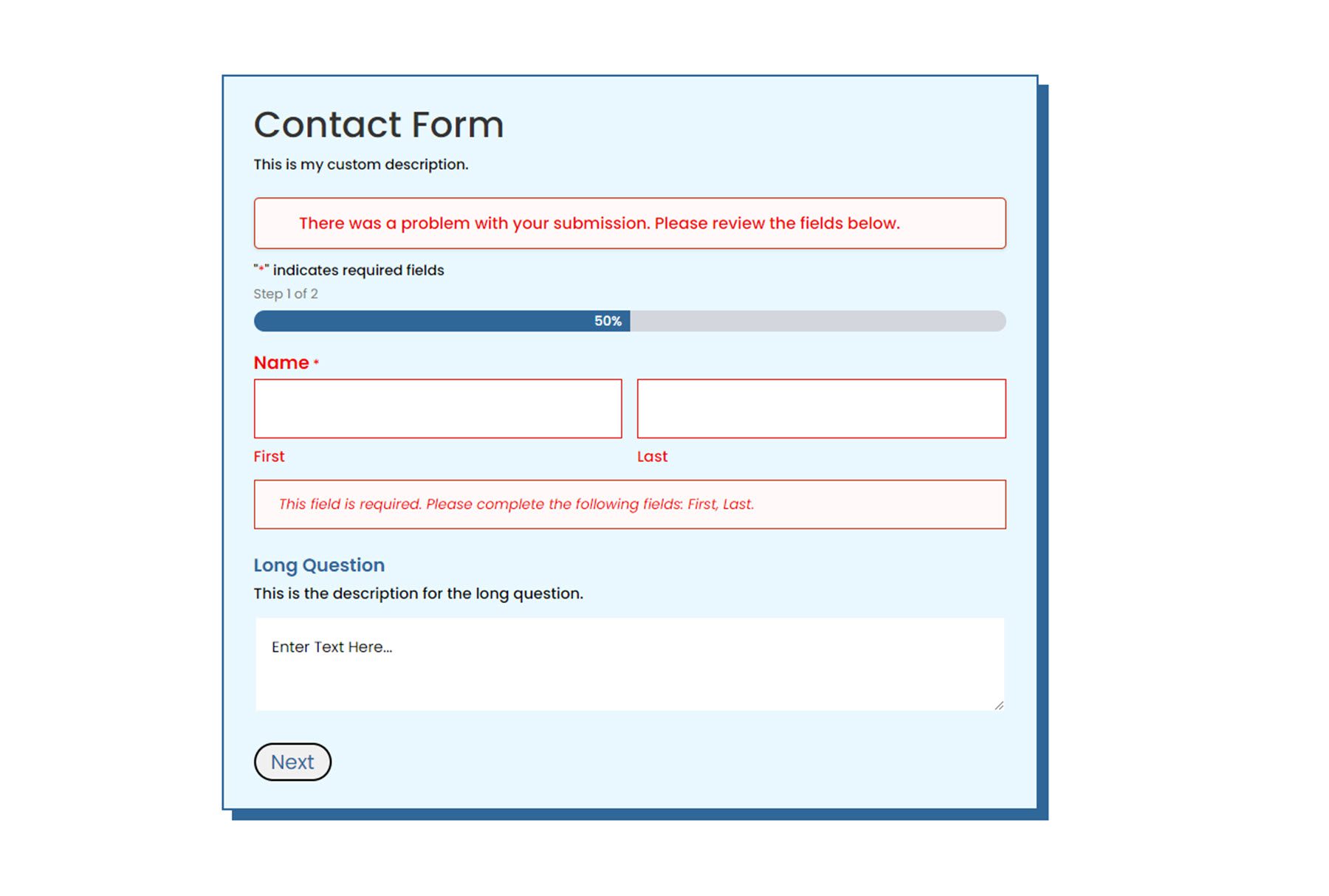
验证错误

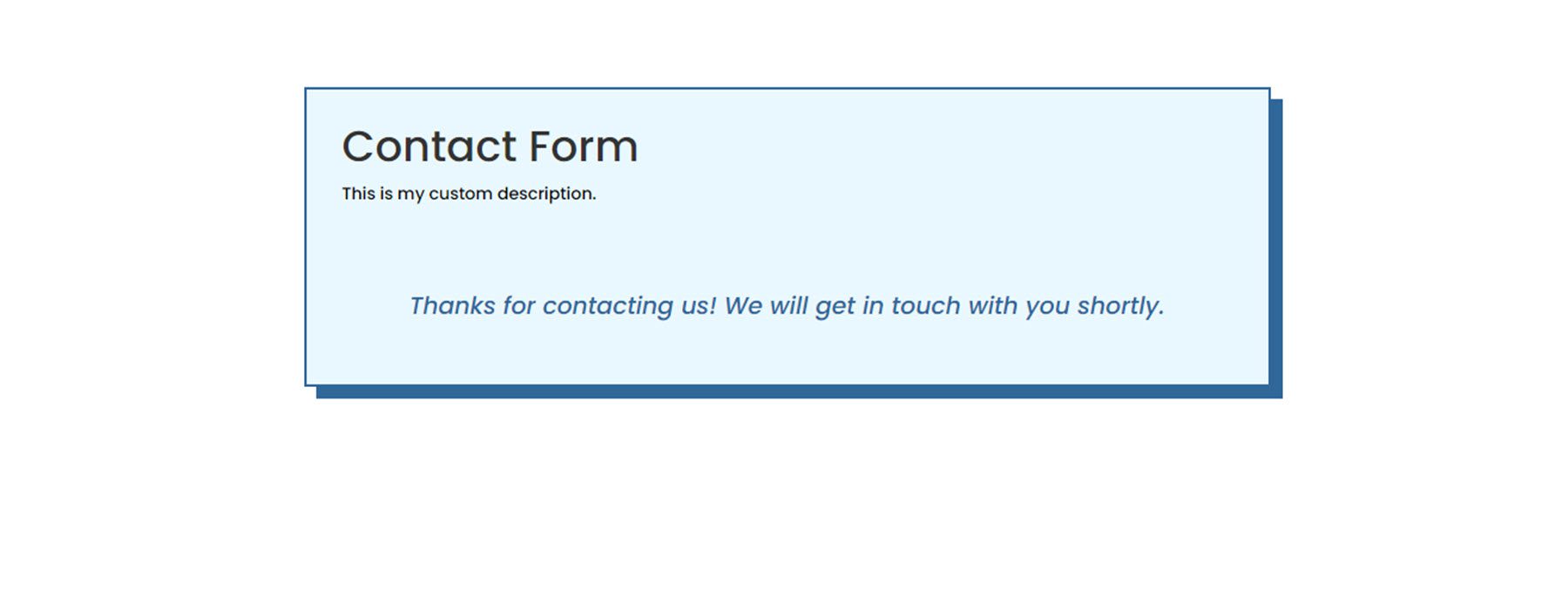
确认页

购买 Divi 的 Gravity Forms Styler 模块
Divi 的 Gravity Forms Styler 模块可在 Divi Marketplace 中找到。 价格为 39 美元,可无限使用网站并享受 1 年的支持和更新。 该价格还包括 30 天退款保证。

最后的想法
Divi 的 Gravity Forms Styler 模块将 Divi 的所有功能和设计灵活性带到使用 Gravity Forms 构建的表单中。 有多种方法可以自定义每个元素的样式,设计选项实际上是无穷无尽的。 如果您厌倦了使用自定义 CSS 来实现表单样式,并且想要一种使用 Divi Builder 自定义重力表单的简单方法,那么这可能是一个很棒的产品。 我们很想听到您的声音! 您是否尝试过 Divi 的重力形式造型器模块? 请在评论中告诉我们您的想法!