Divi 产品亮点:页眉布局包
已发表: 2023-02-06标题是为您创建的任何 Divi 网站加载的第一个元素。 这意味着标题通常会给任何人看到网站的第一印象,这使得标题设计成为每个网站的重要组成部分。 幸运的是,您不必从头开始创建标题。 Divi Marketplace 中有许多标题布局,可让您抢先一步。 Header Layout Pack 就是一个例子。 这是一组 80 多个自定义标头,适用于几乎任何类型的网站。 在这篇文章中,我们将研究 Header Layout Pack 以帮助您确定它是否是满足您需求的正确产品。
上传页眉布局包
Header Layout Pack 包括两个压缩文件。 第一个是包含所有 81 种布局的单个文件。 这些布局一起上传。 第二个是补充文件,包括六个文件。 这些是标题布局的类别。 这允许您仅上传特定类别中的布局,例如 WooCommerce。 如果您有文件大小上传限制并且不能同时上传所有文件,这也很有用。
上传布局的过程对于所有文件都是相同的:
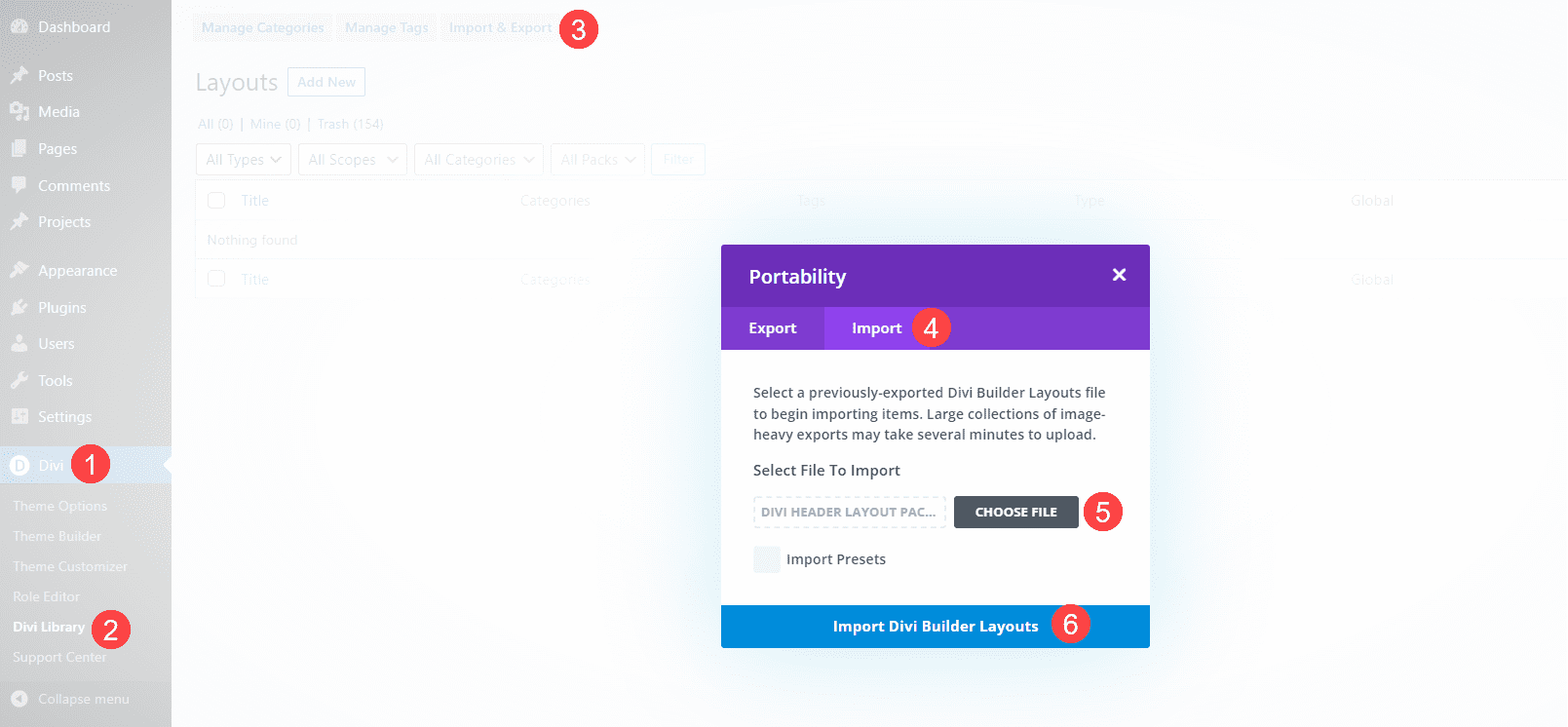
- 去迪维
- 选择 Divi 库
- 单击导入和导出
- 选择导入选项卡
- 单击选择文件并导航到计算机上解压缩的 JSON 文件
- 单击导入 Divi Builder 布局

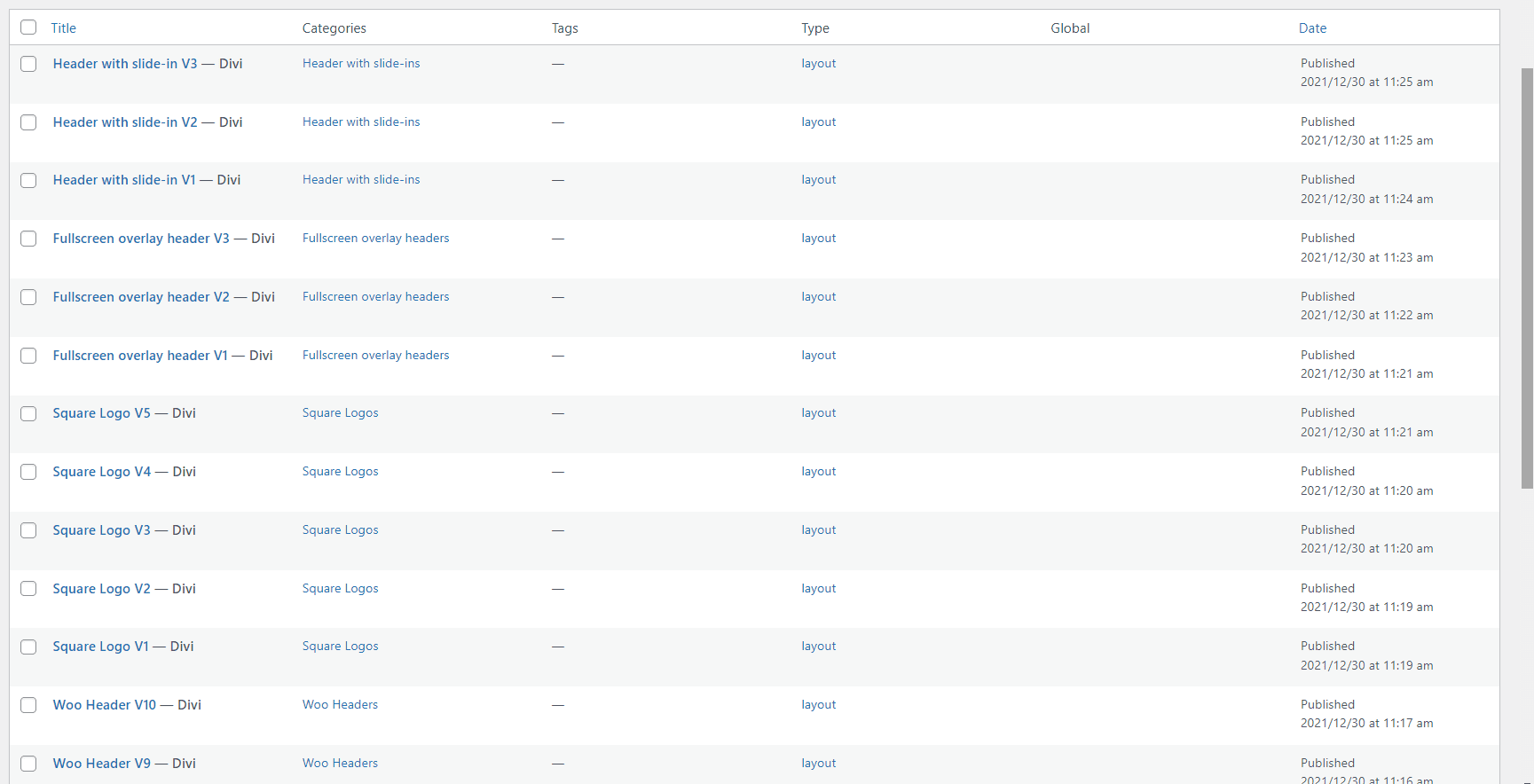
导入完成后,您的 Divi 库中将有 81 个新项目(如果您选择主 JSON 文件)。 它们根据类别进行标记和命名,因此很容易识别。 这些布局是标准的 Divi 库布局,因此它们可以与任何 Divi 布局一起用于页面、帖子或 Divi 主题生成器中的任何布局,并存储在 Divi 云中以在任何 Divi 网站上使用。 我们建议在 Divi Theme Builder 中使用它们并将它们分配给全局或单个类别。

页眉布局包示例
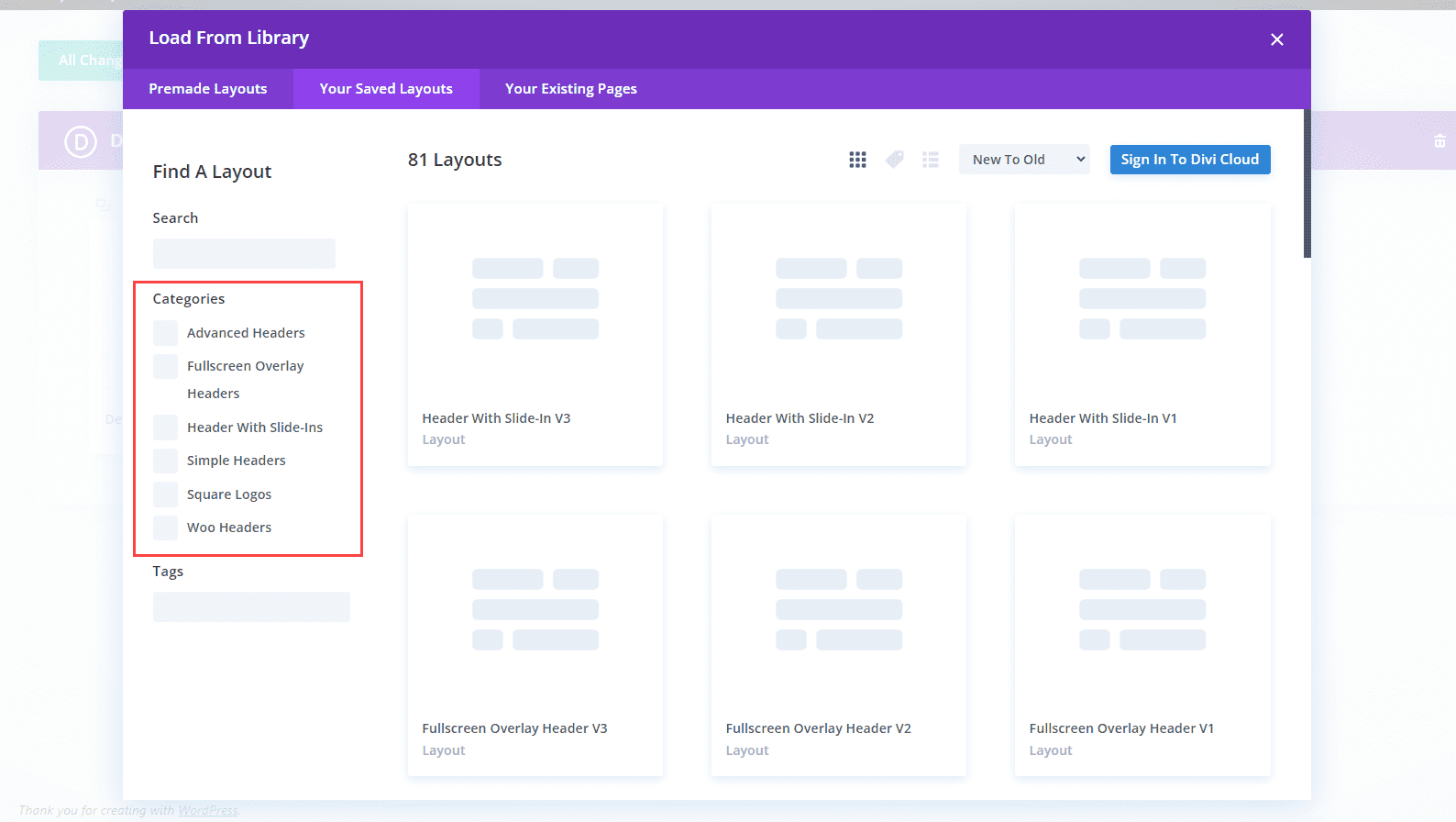
让我们看一下六个类别中每个类别的一些标题布局。 在我的示例中,我会将每个布局加载到 Divi Theme Builder 中。 新布局通常会添加到页眉布局包中。 我随机选择它们,但我会专注于新旧布局的混合。 在“您保存的布局”选项卡中查看它们时,您可以选择类别或查看所有布局。

对于我的屏幕截图,我使用的是 Divi 中提供的免费 Home Remodeling Layout Pack 的主页。 我们将查看标题的线框、桌面和电话版本。
高级标题
首先,让我们看看包含 30 种布局的 Advanced Headers。
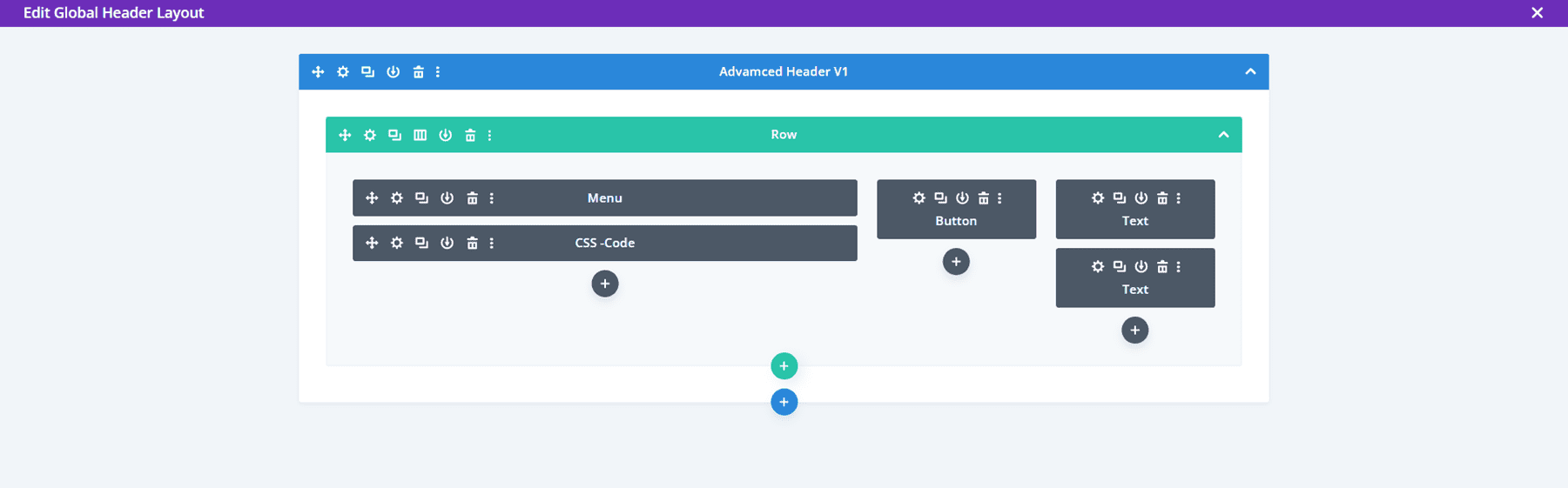
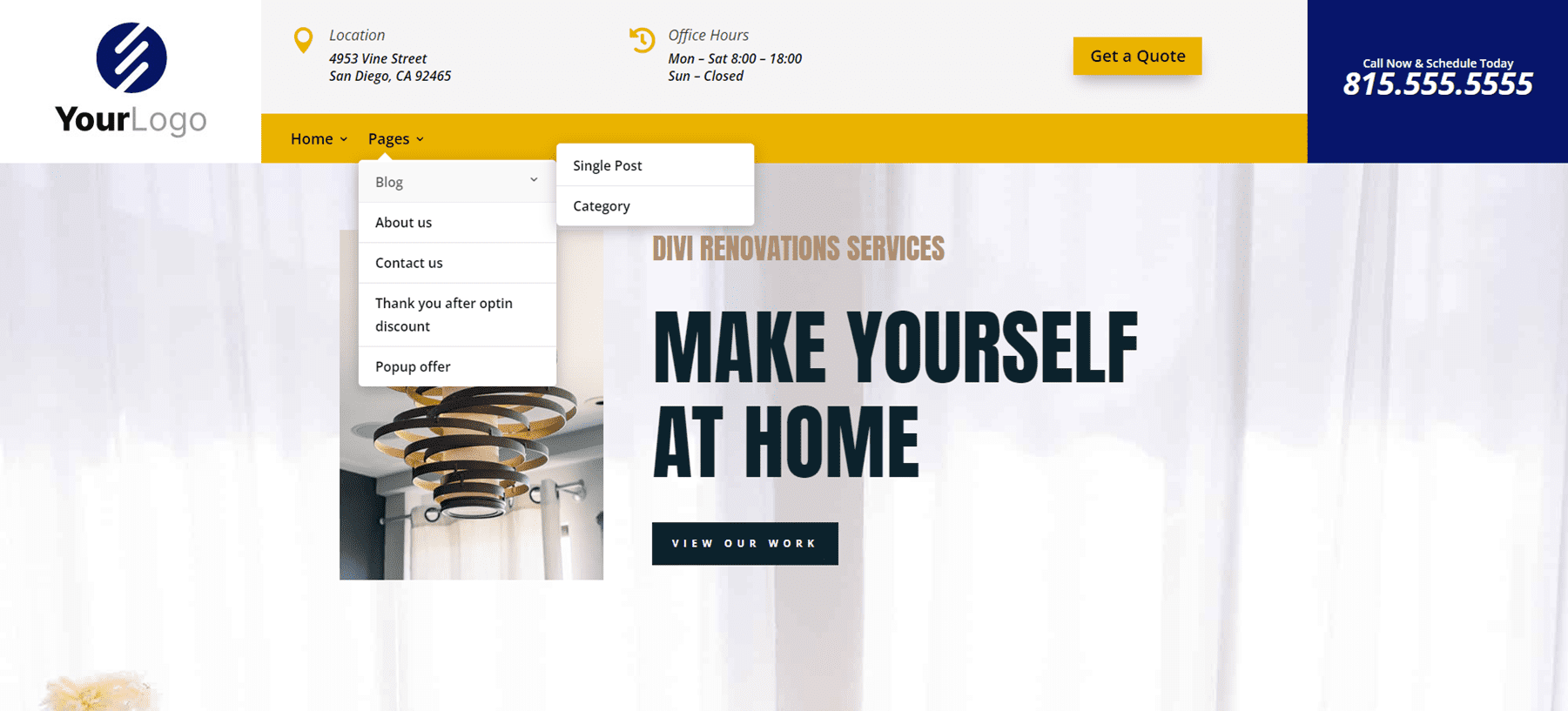
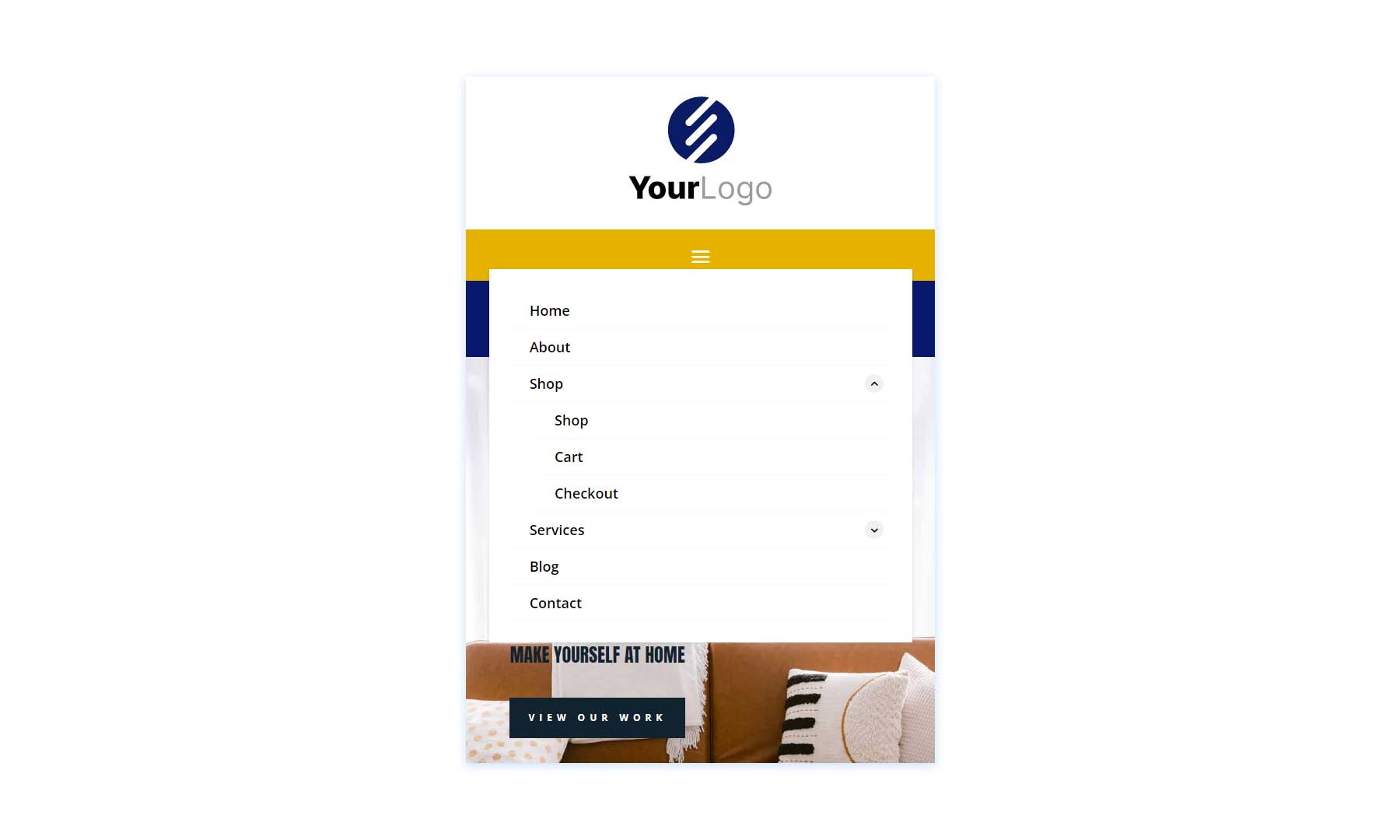
高级标题 V1
第一个高级标题包括一个菜单模块、按钮模块和两个文本模块。 它还包括一个带有 CSS 的代码模块。

标题包括样式化的下拉子菜单。 报价 CTA 按钮在悬停时伸展。

当桌面版本的菜单在悬停时打开时,CSS 创建了一个自定义的移动菜单切换按钮,其中包含显示菜单是否可以打开或折叠的箭头。

高级标头 V20
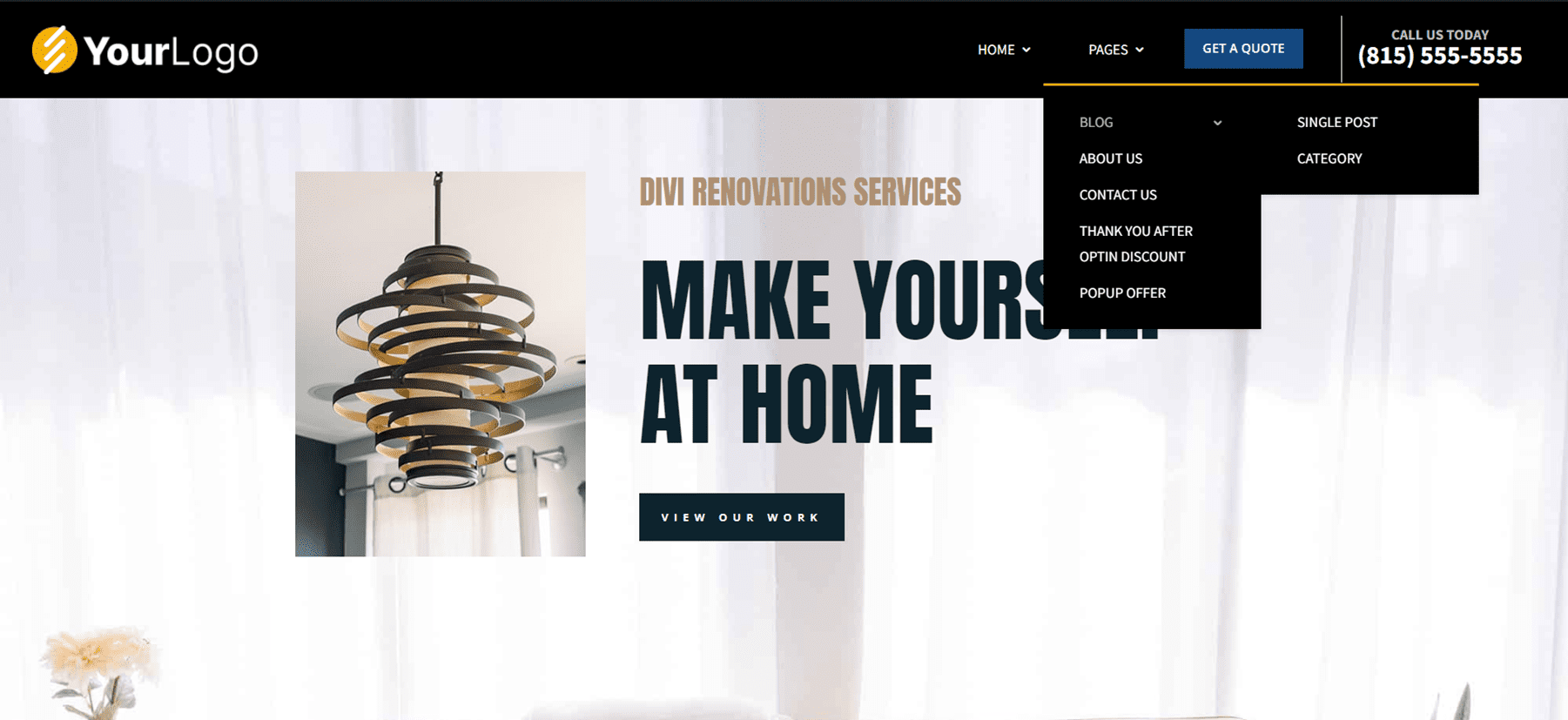
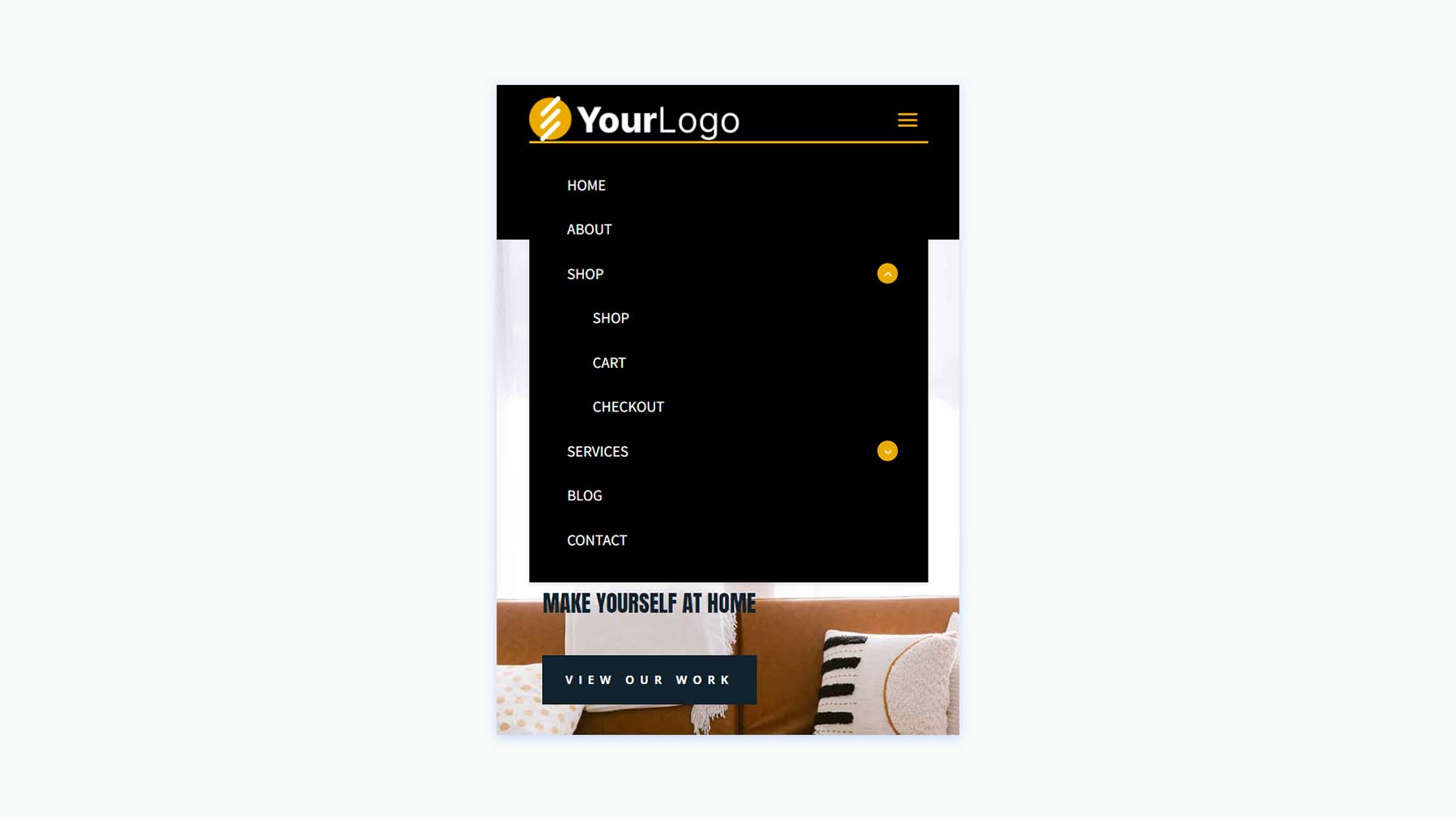
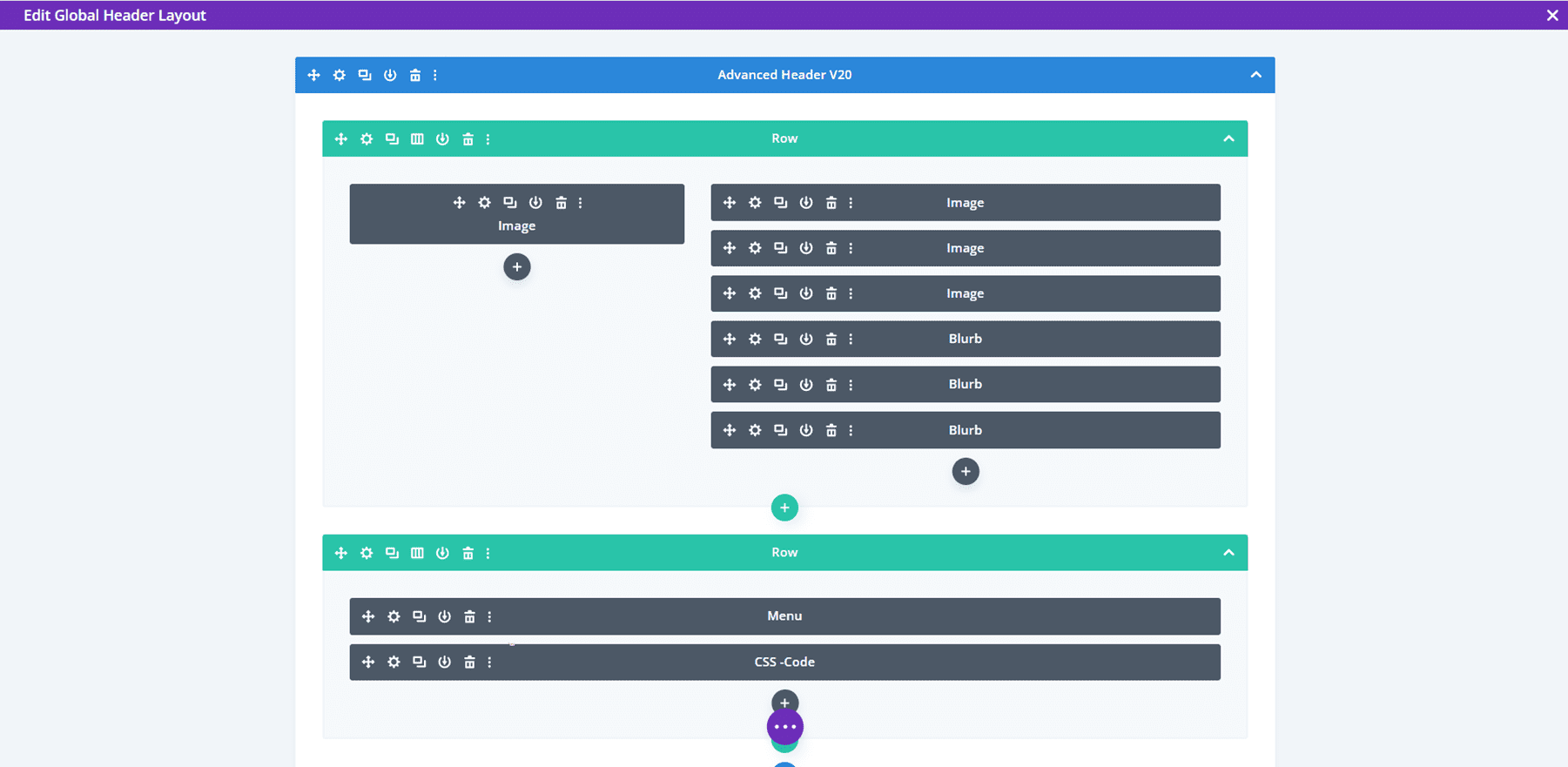
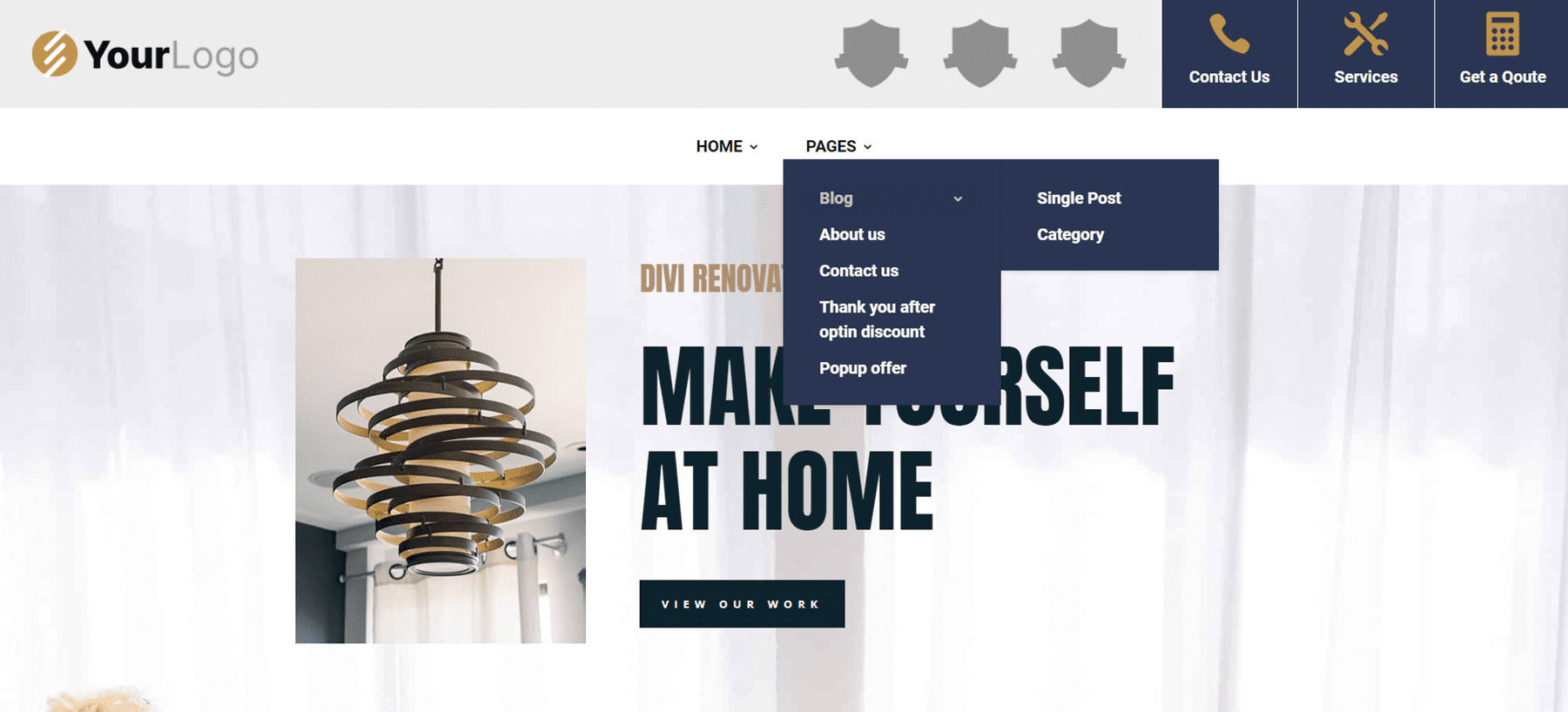
Advanced Header 版本 20 包括四个图像模块、三个 Blurb 模块、一个菜单模块和一个代码模块。

图像模块可用于徽标。 所有 Blurb 模块都是可点击的按钮,用于获取联系信息、服务和获取报价的 CTA。

使用 CSS 将移动菜单切换添加到手机版本。

高级标头 V30
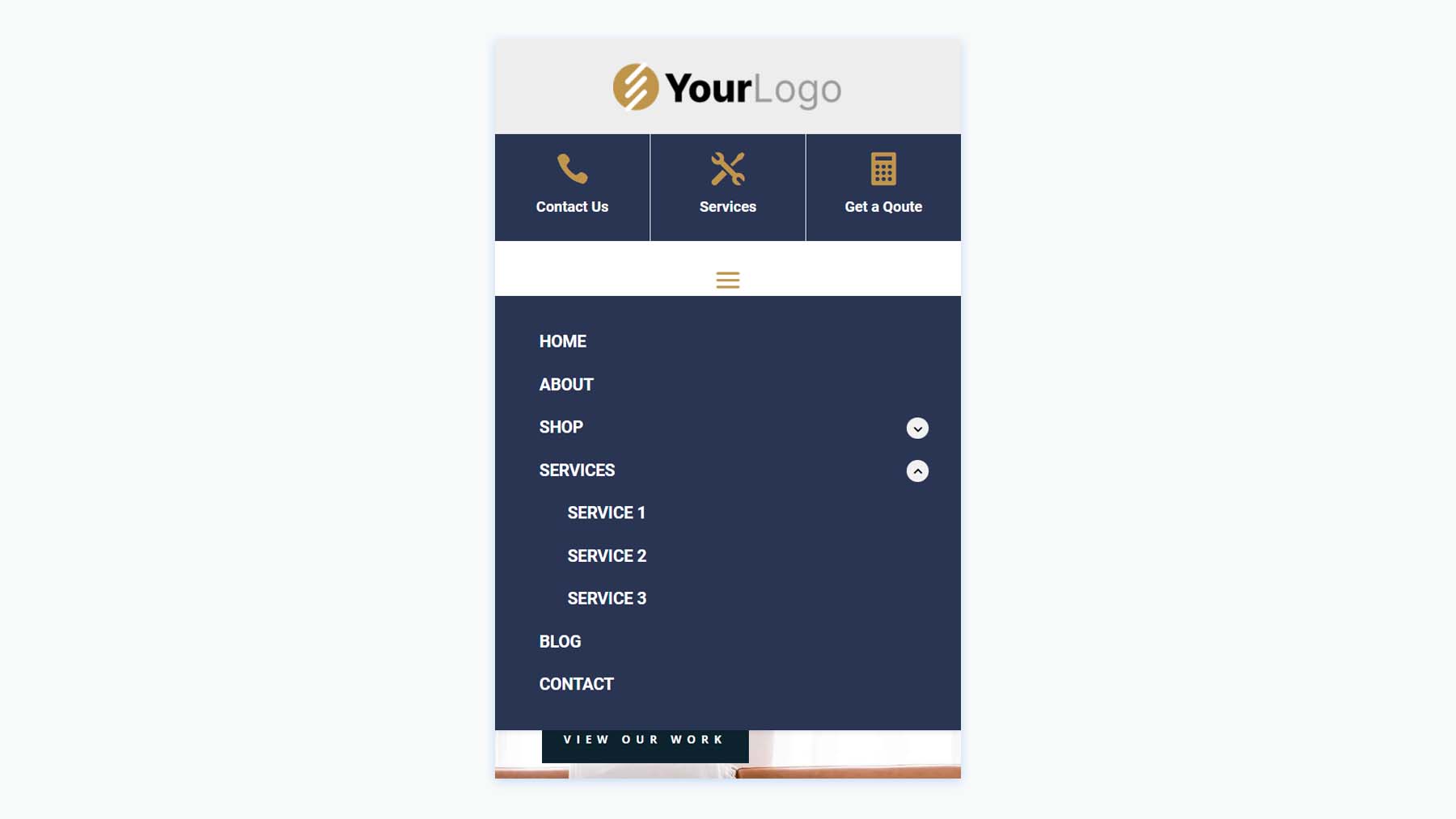
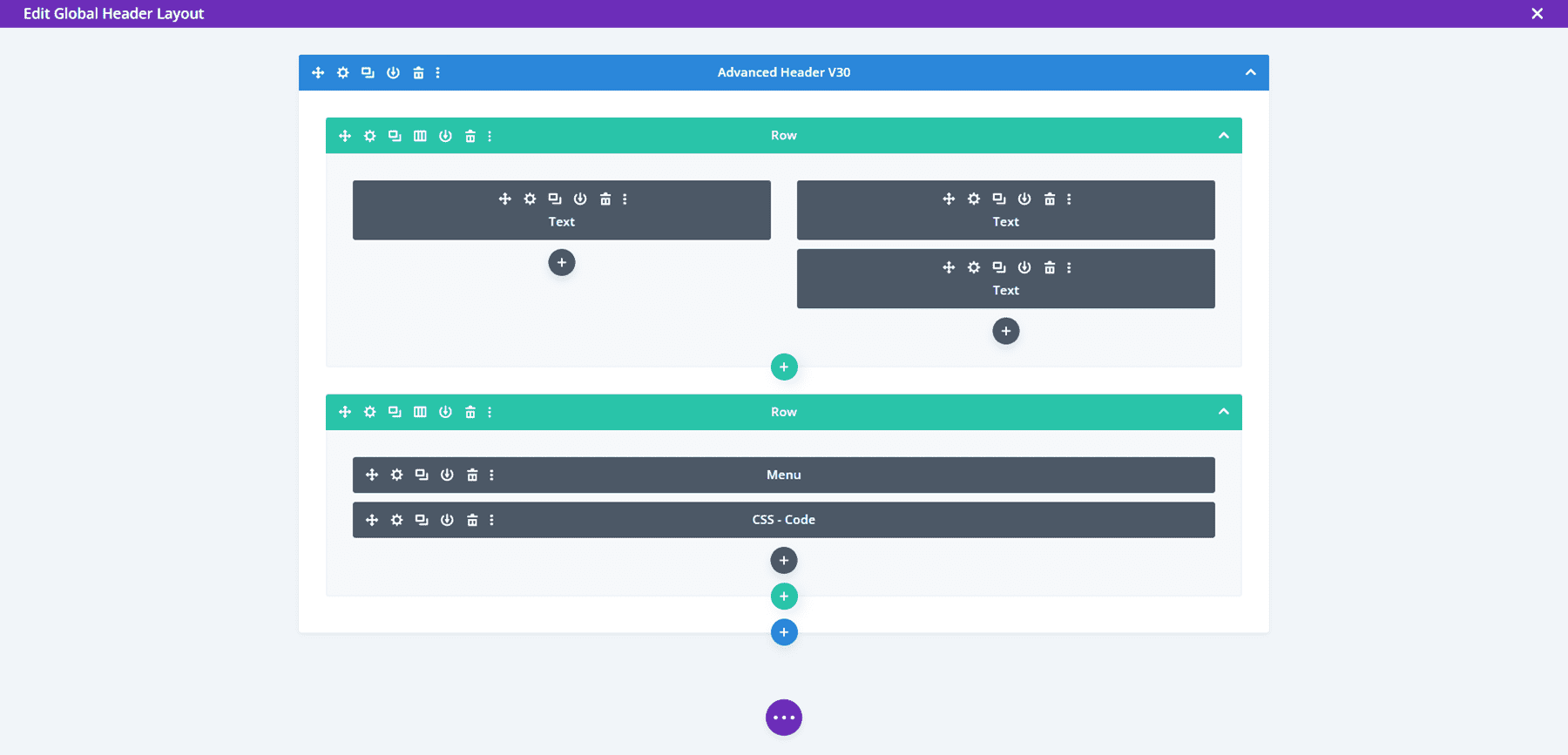
Advanced Header V30包括三个文本模块、菜单模块和代码模块。

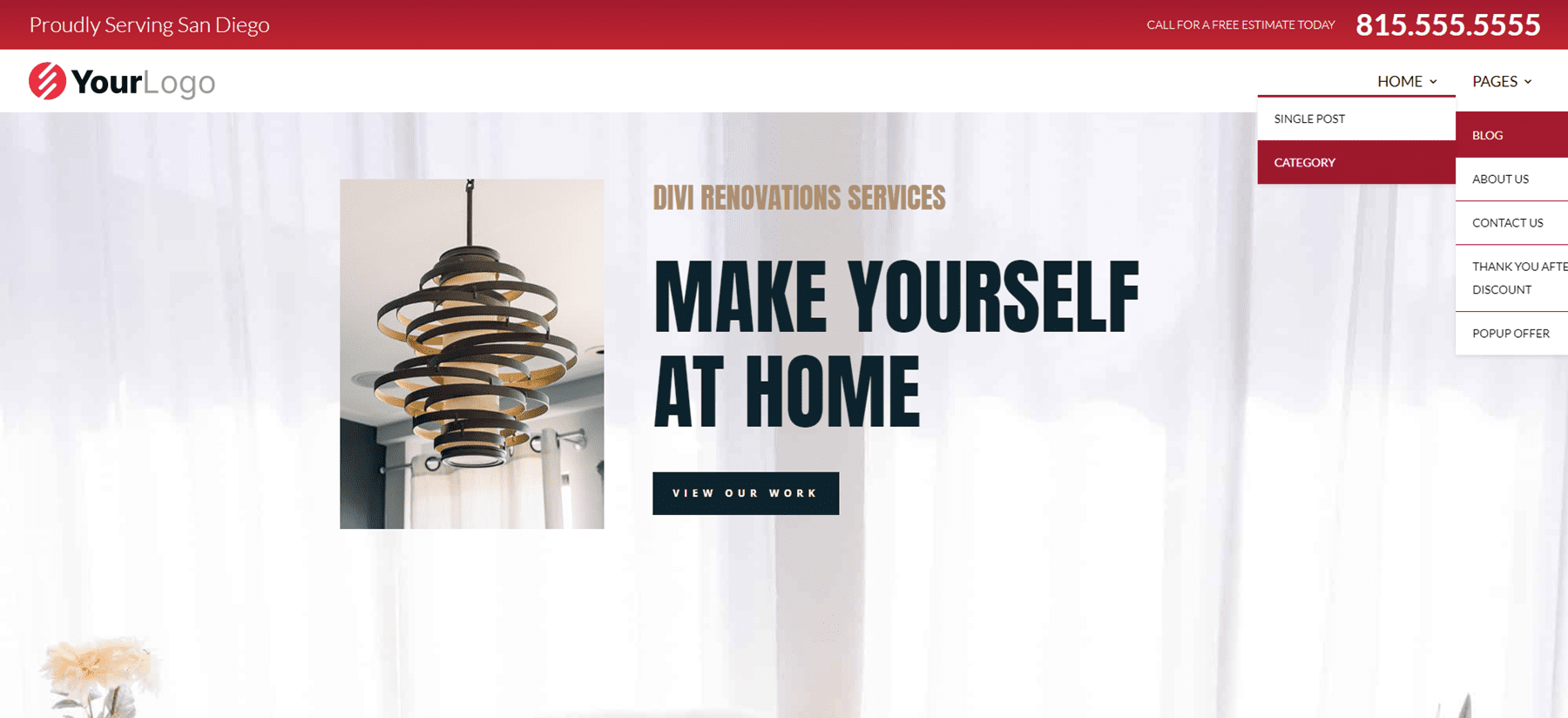
桌面版显示一个红色的顶部菜单栏,上面有一条短消息和一个大文本的电话号码。 徽标和菜单位于此下方,并包含样式与顶部菜单栏相匹配的下拉子菜单。

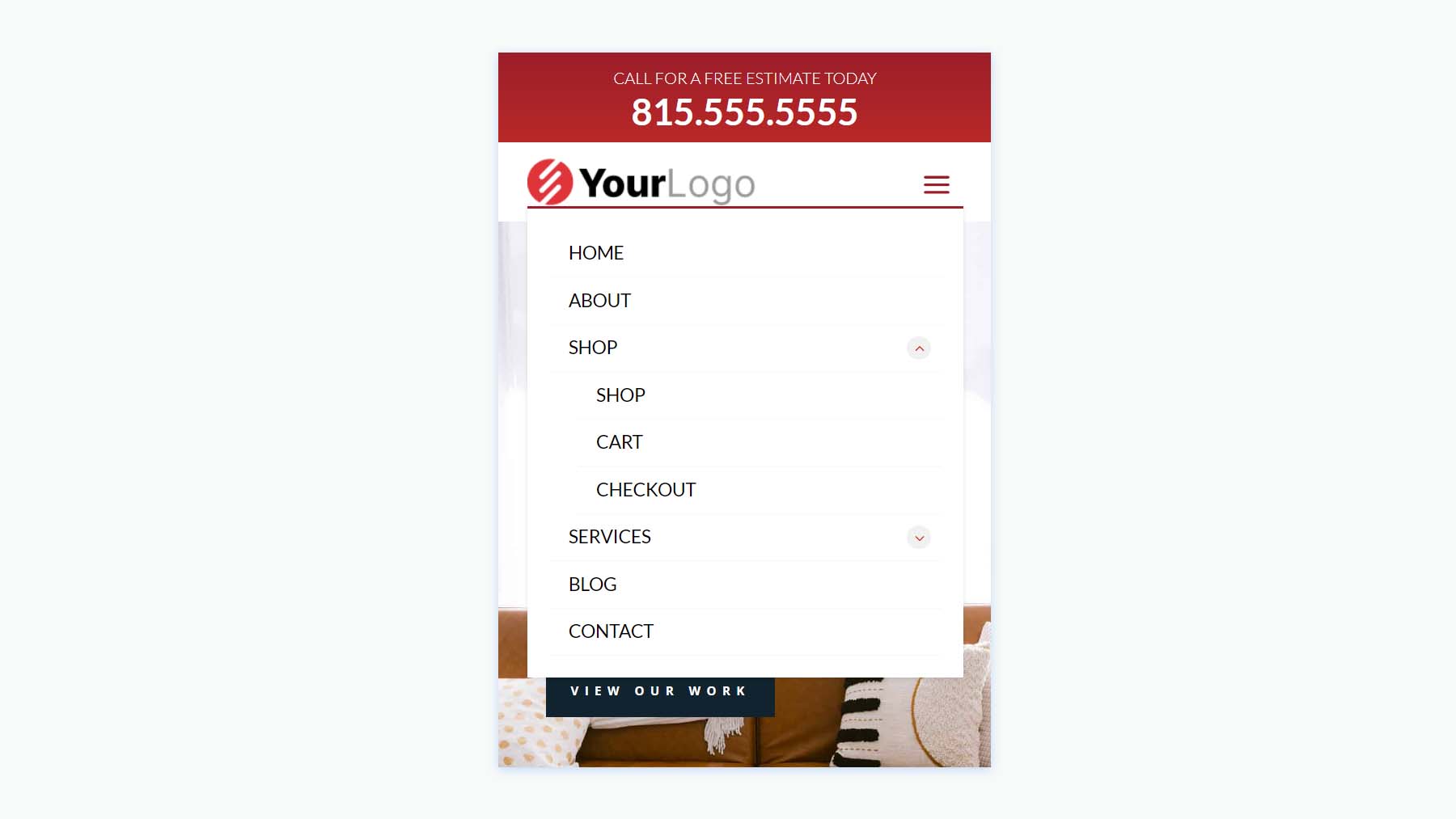
桌面版包含红色高亮显示,而手机版移除了子菜单的红色背景并包含 CSS 切换。

全屏覆盖标题
其次,我们将看到 Header Layout Pack 的 Fullscreen Overlay Headers,它包括 3 种布局。
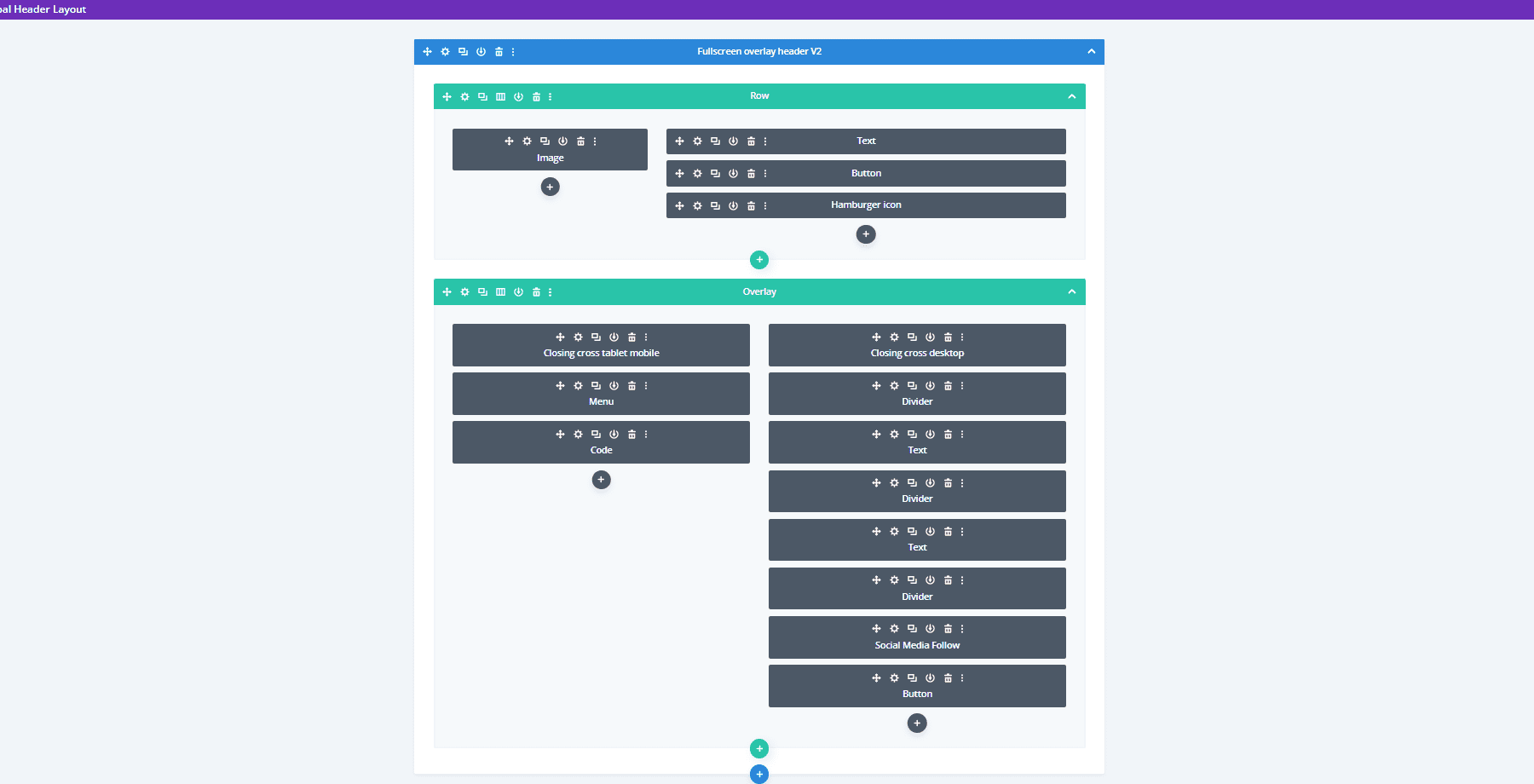
全屏覆盖标题 V2
Fullscreen Overlay V2 带有许多元素,包括文本、图像、按钮、简介、代码、社交媒体、菜单等。

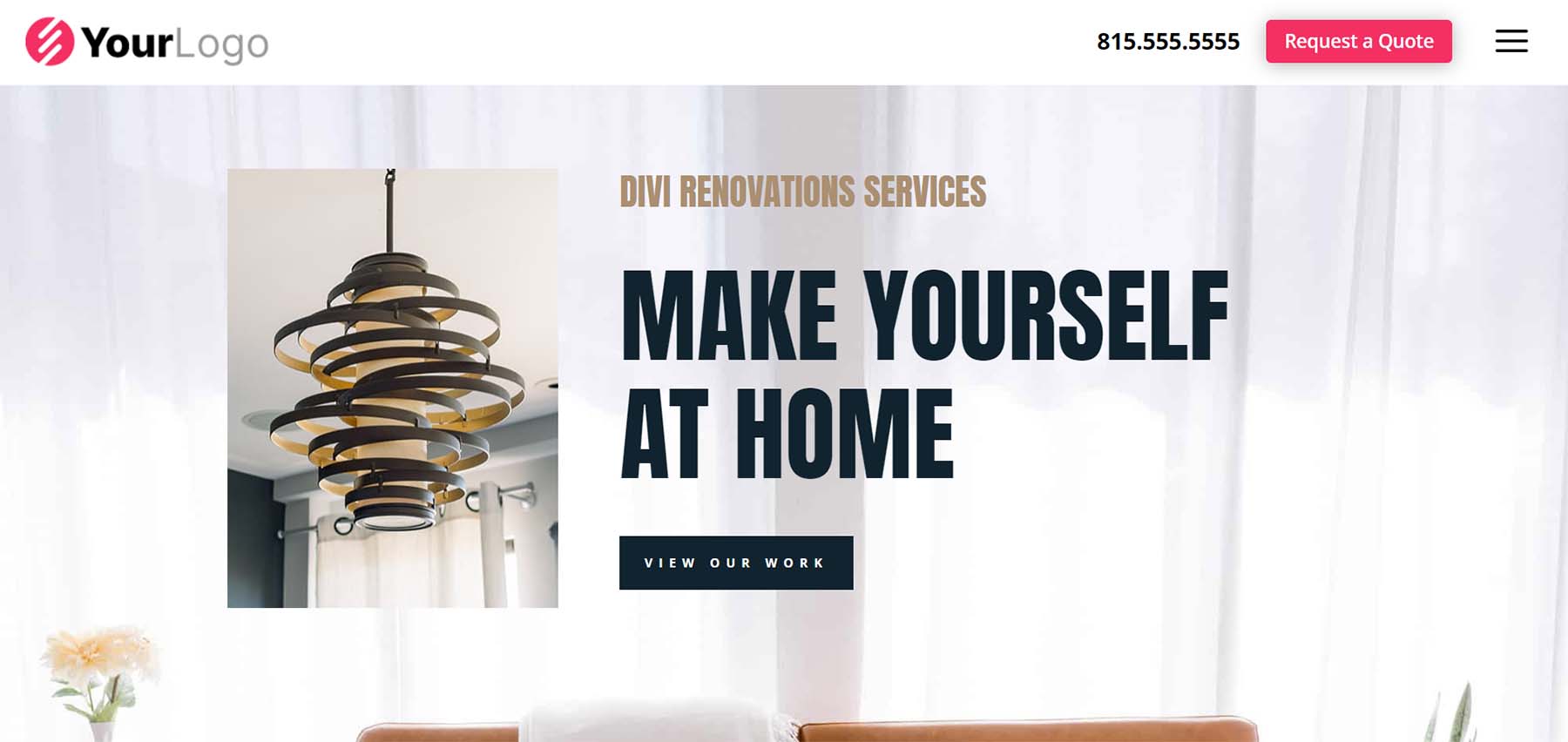
它包括一个带有悬停动画的汉堡菜单图标。 CTA 按钮在悬停时变宽。

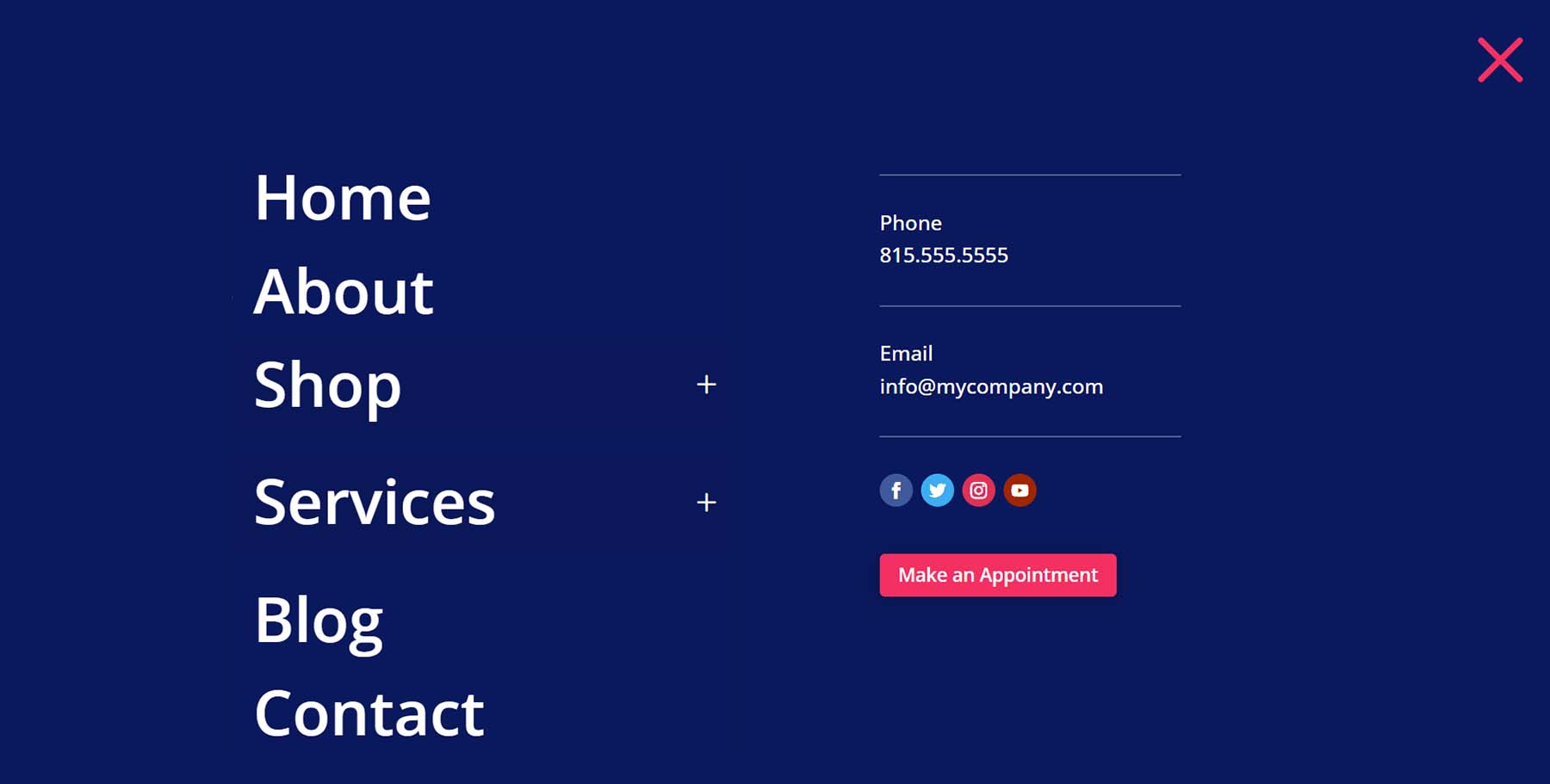
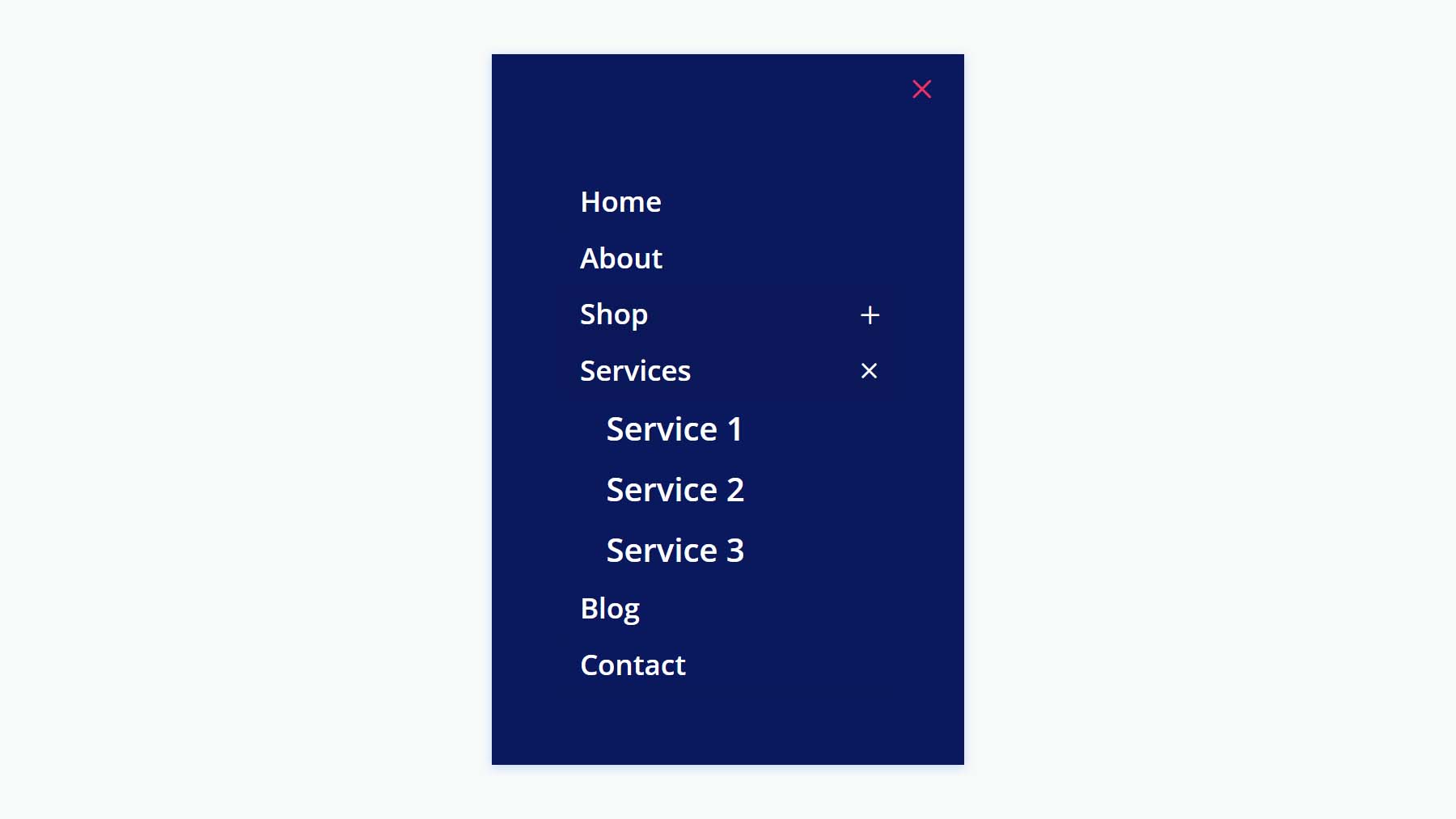
单击该菜单时会全屏打开,并包含可单击的子菜单。

这是手机版本,采用相同的设计。

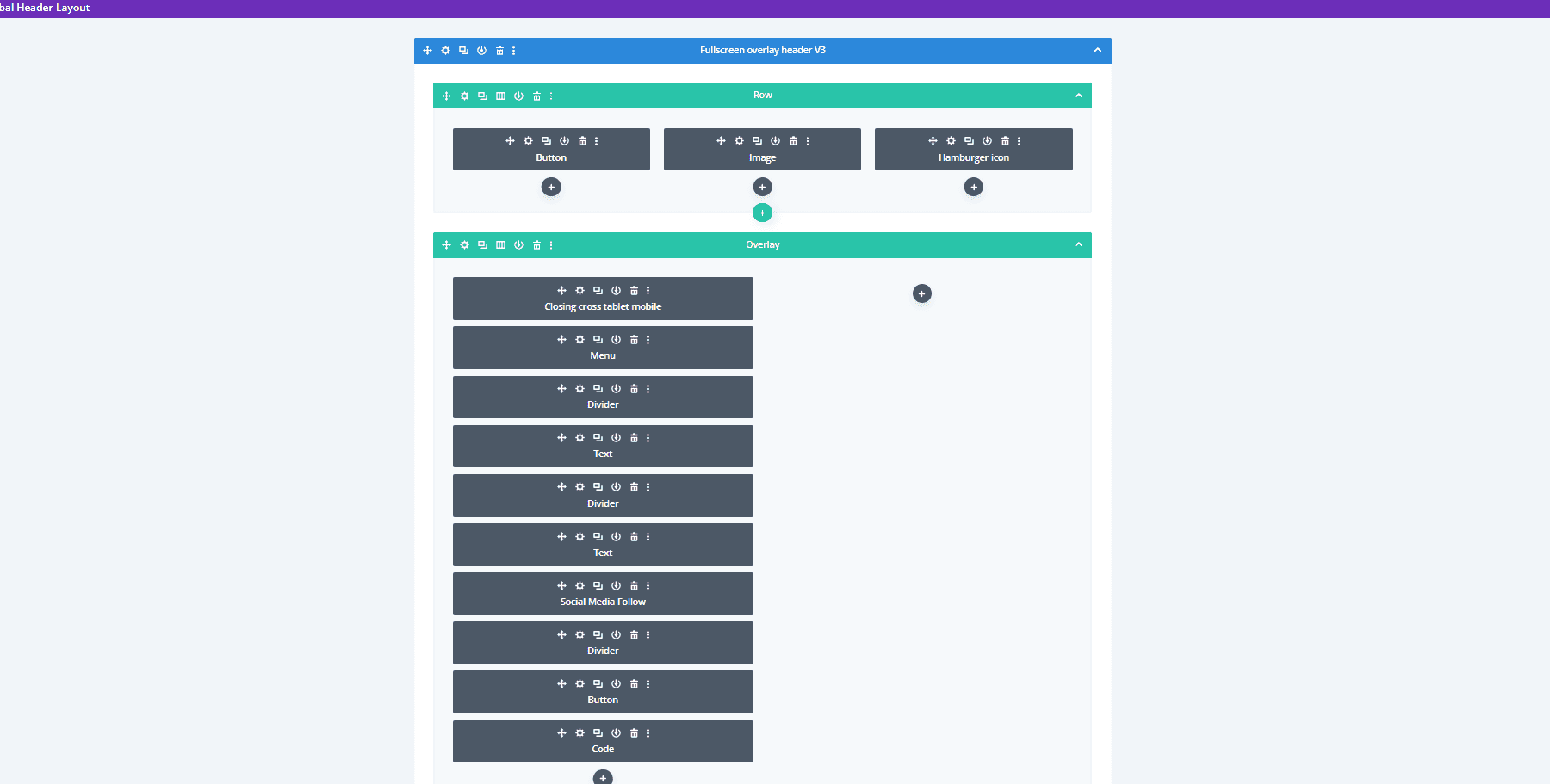
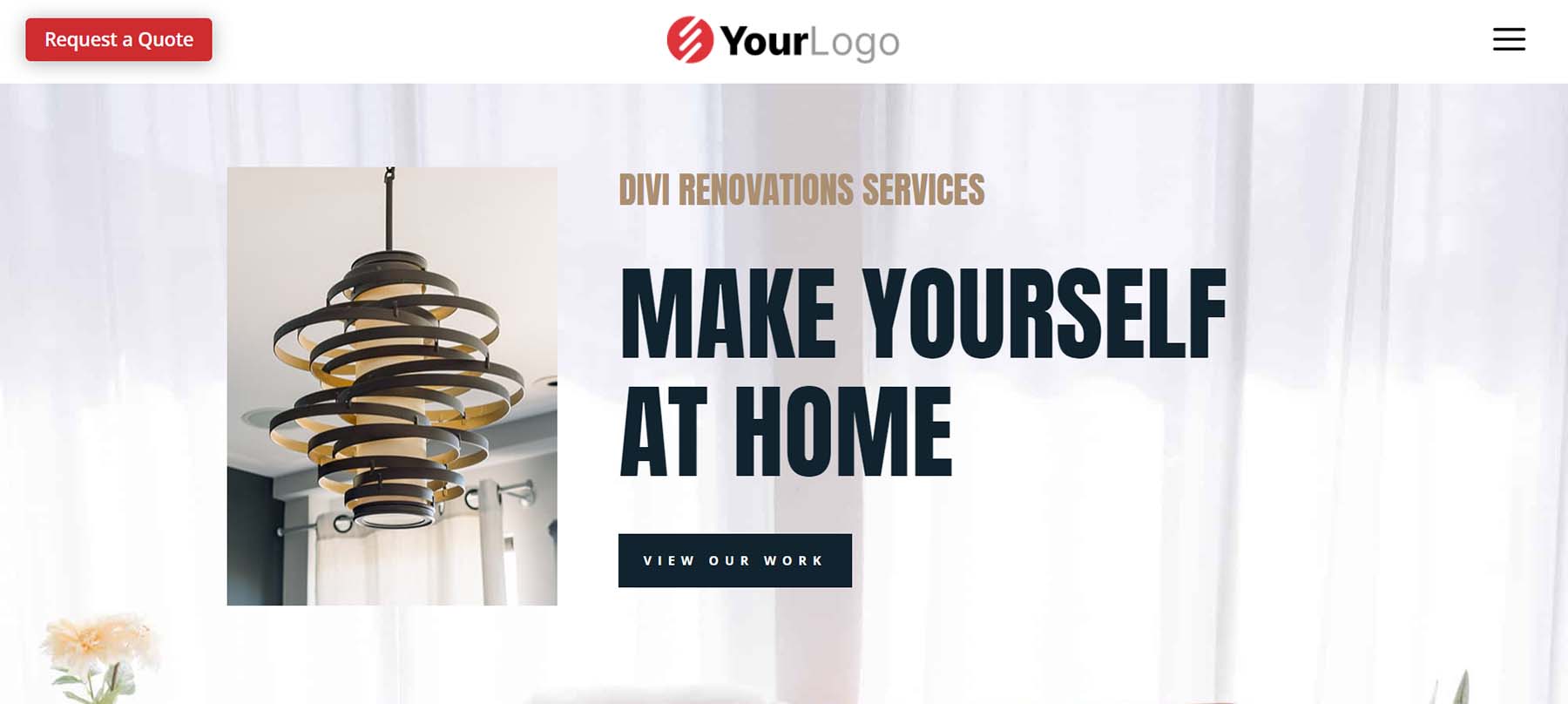
全屏覆盖标题 V3
Fullscreen Overlay Header V3 使用与以前的布局类似的模块,但为全屏覆盖创建了不同的设计。

桌面标题包括 CTA 和带有悬停动画的汉堡包图标。

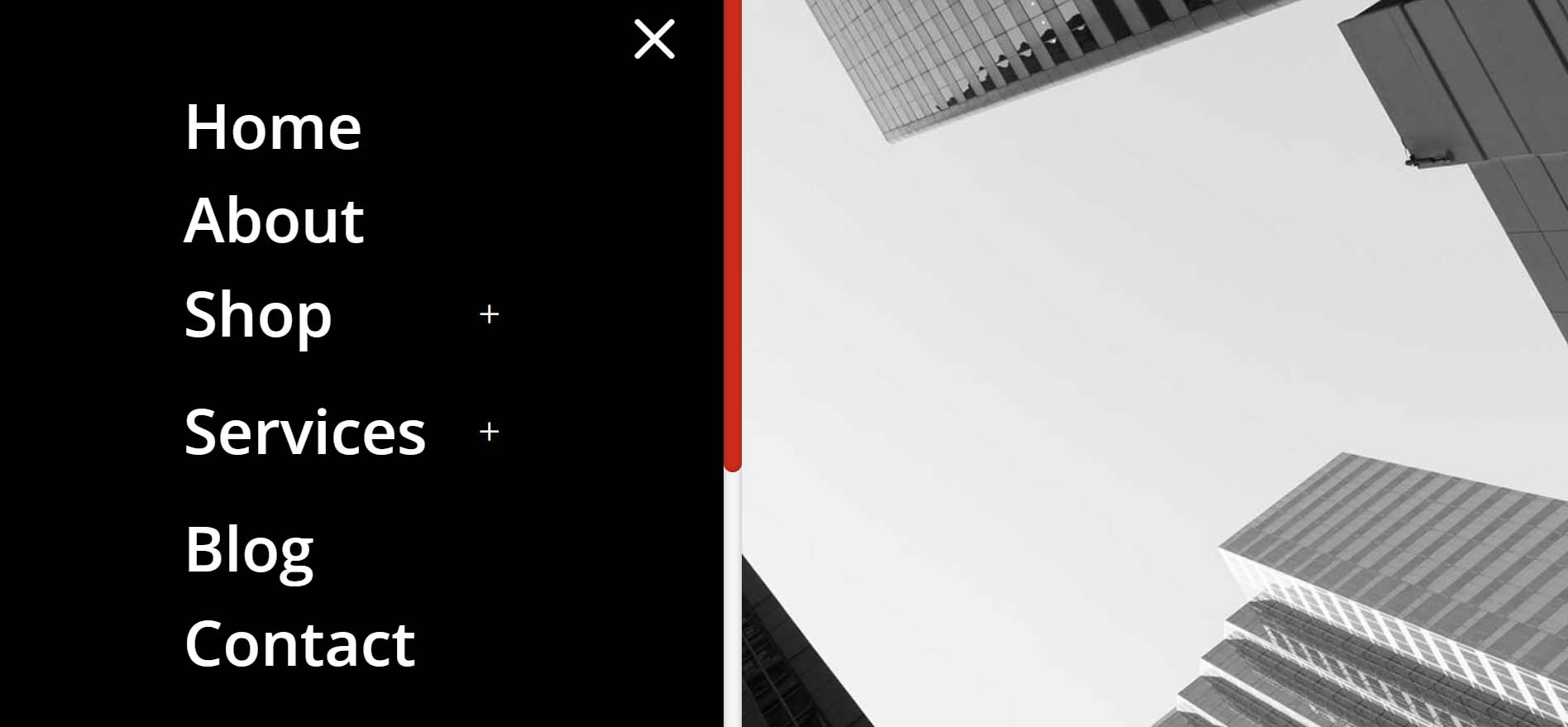
它的菜单占据了屏幕的一半,而图像占据了屏幕的另一半。

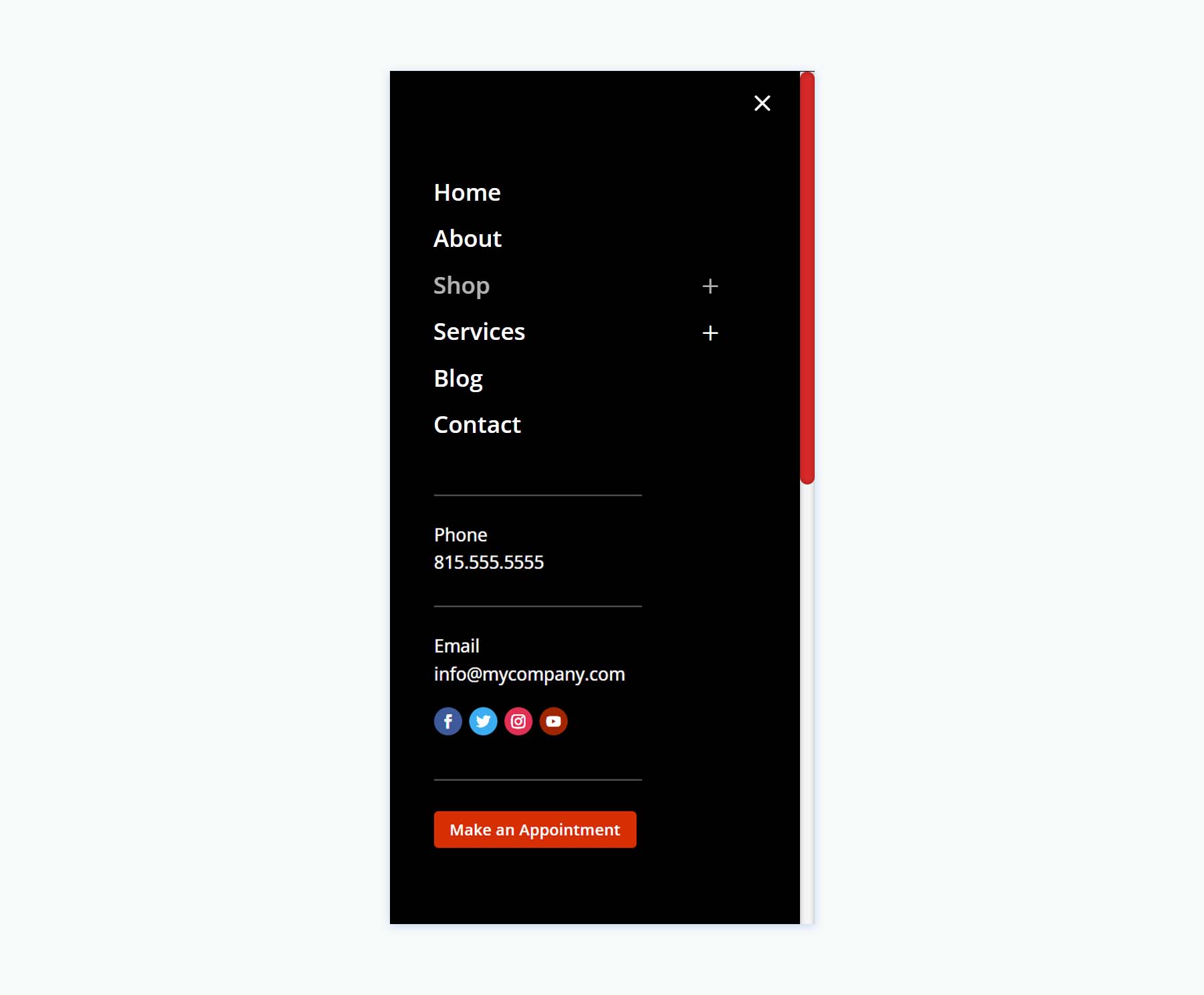
手机版采用相同的菜单设计,但不包括图像。

带有滑入式的页眉
第三,我们将看看 Header Layout Pack 的 Header with Slide-ins,它包括三种布局。
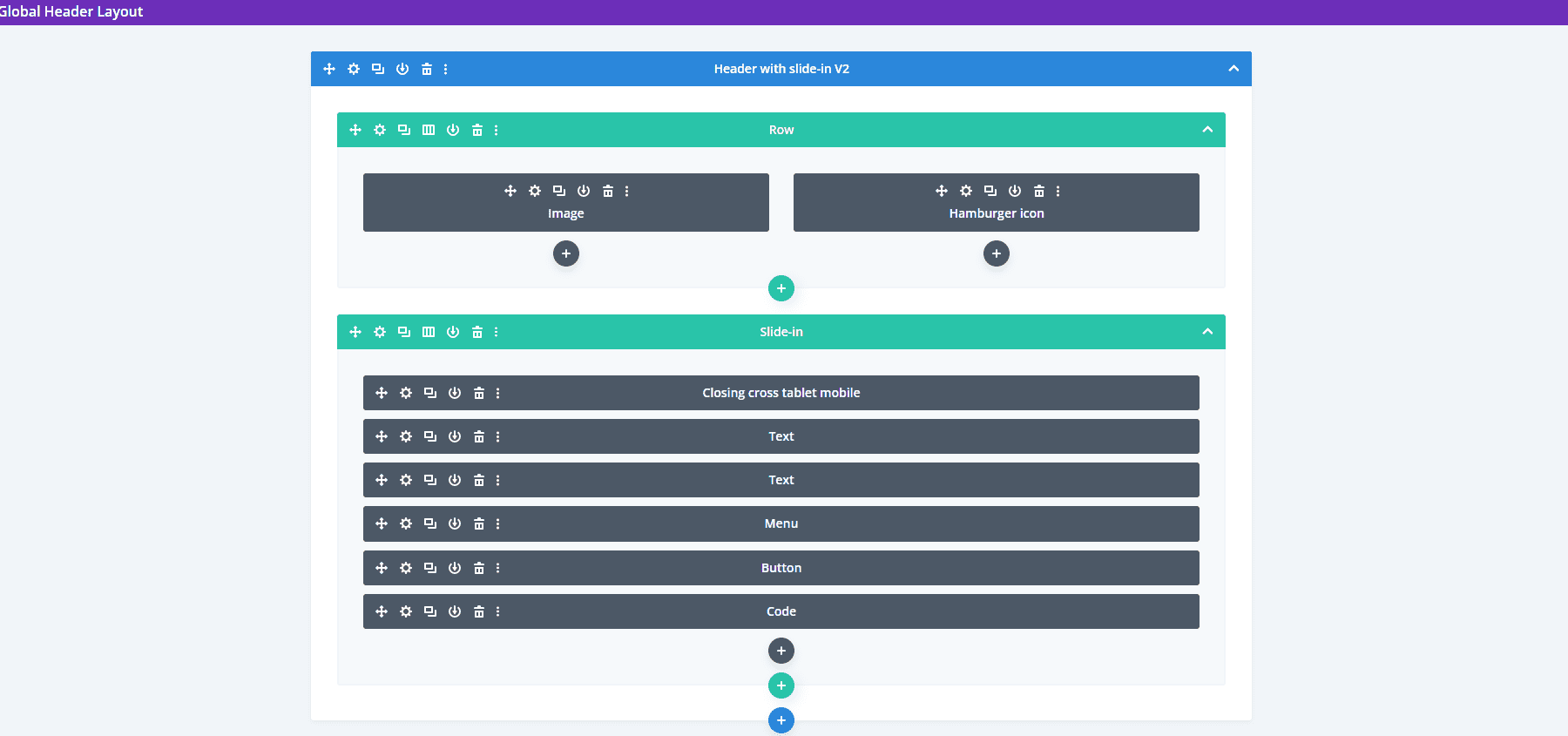
带滑入式 V2 的页眉
版本 2 使用一个 Blurb 模块、几个文本模块、一个菜单模块、一个按钮模块和代码创建滑入式内容。

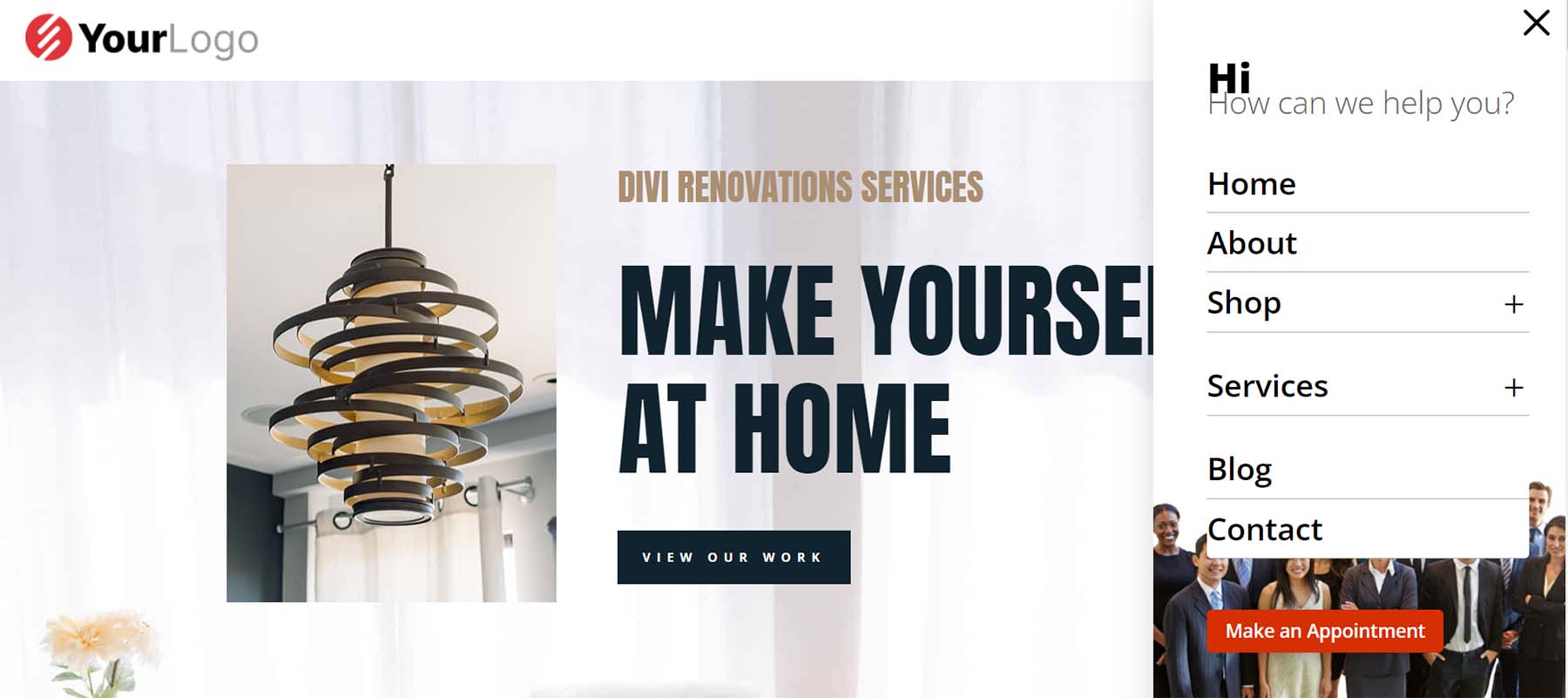
滑入式菜单在消息下方显示子菜单。 在菜单底部,您可以找到 CTA 和图像。

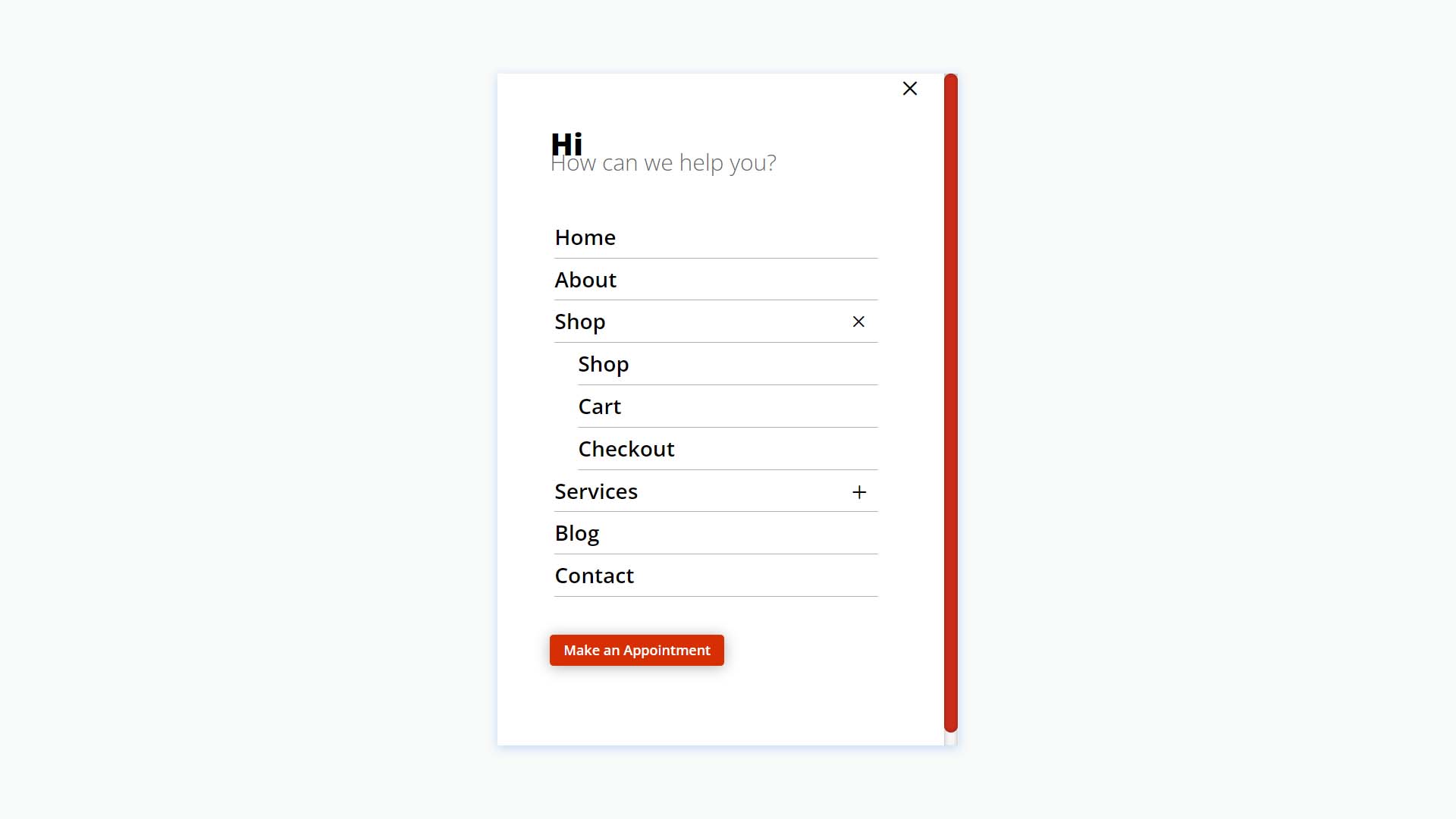
手机版去掉了图片,保留了菜单设计。

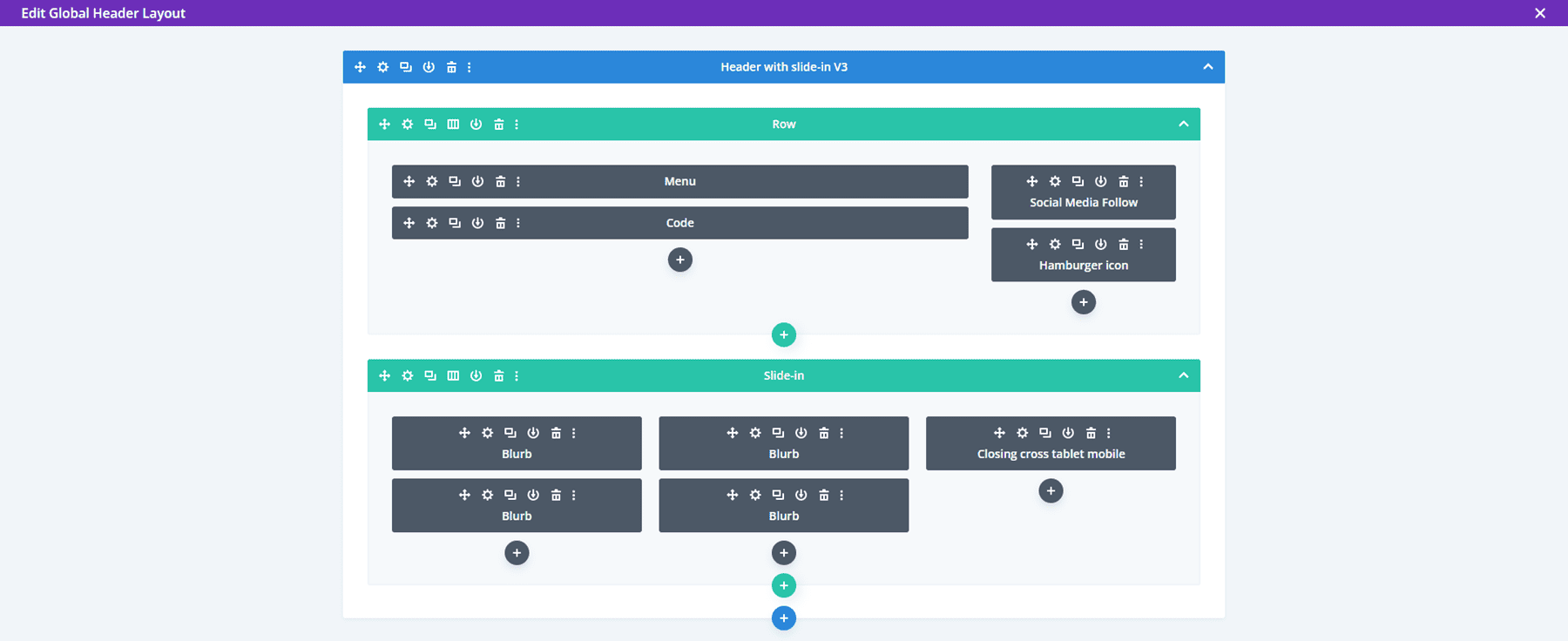
带滑入式 V3 的页眉
版本 3 包括用于创建幻灯片的 Blurb 模块。


桌面滑入包括悬停动画并显示文本和图标。 每个元素都是可点击的。

手机滑入式菜单的可点击元素比桌面版大得多,使其易于在移动设备上使用。

简单标题
第四,Simple Headers 包括 30 种布局。
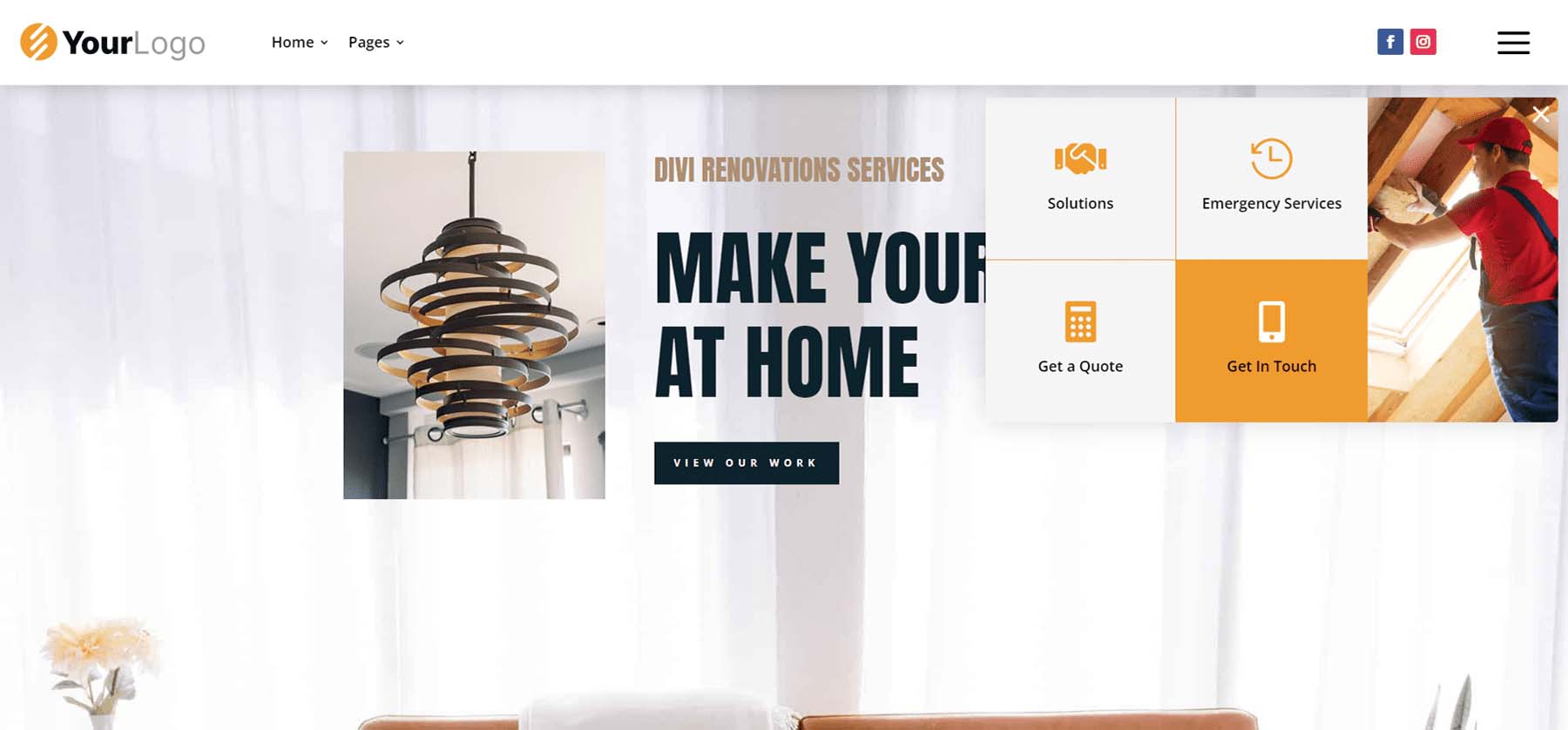
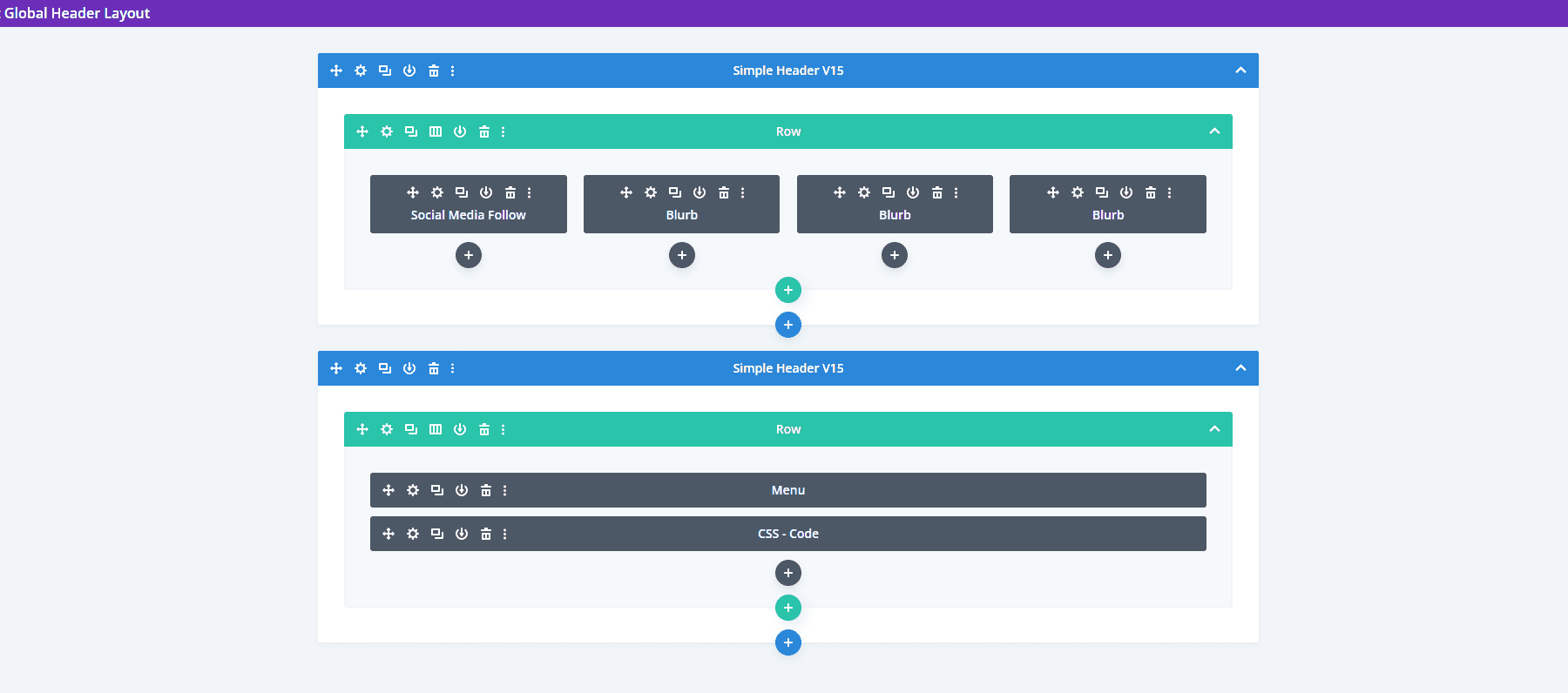
简单标头 V15
Simple Headers 版本 15 有两行,包括一个社交媒体模块和几个 Blurb 模块。

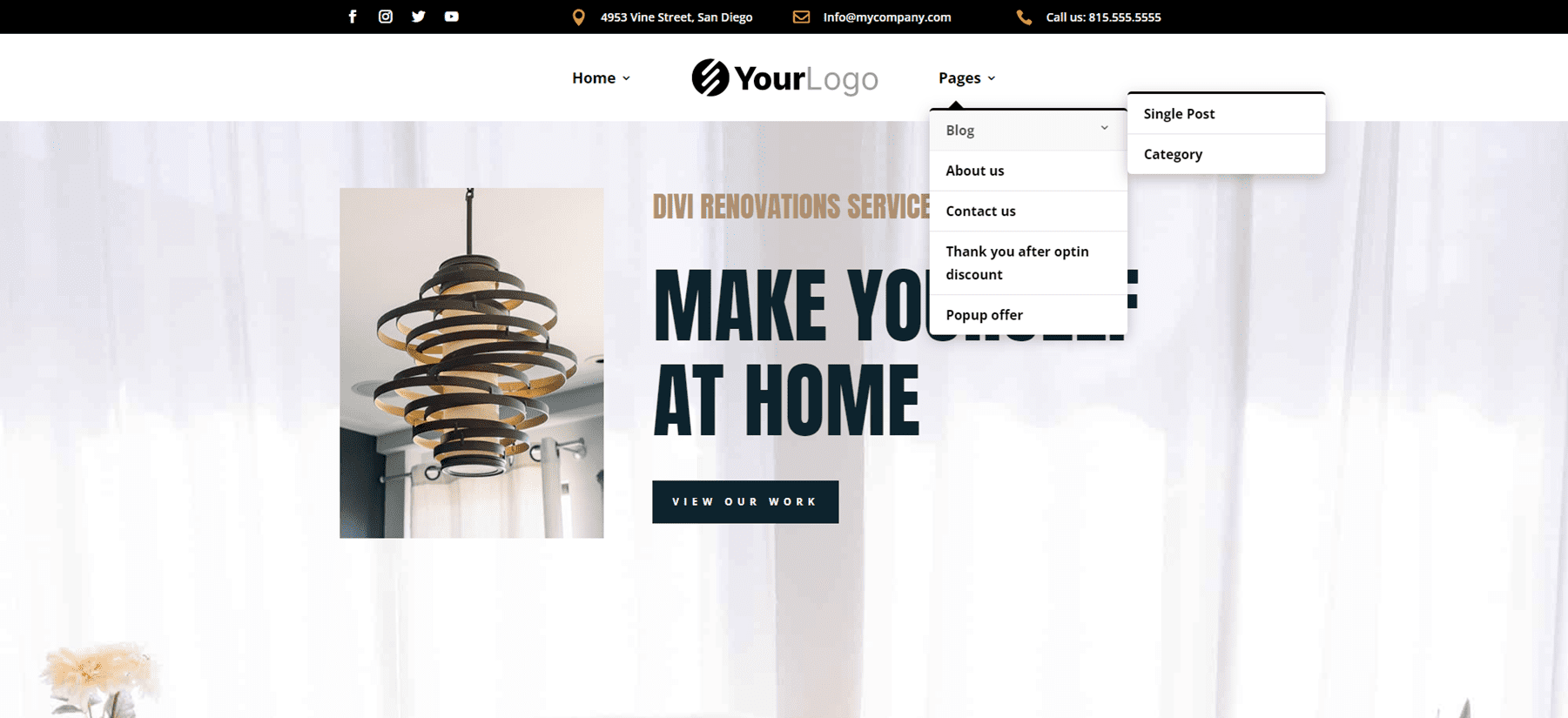
桌面版包括一个带有联系信息的顶部栏。 徽标居中,菜单包括子菜单。

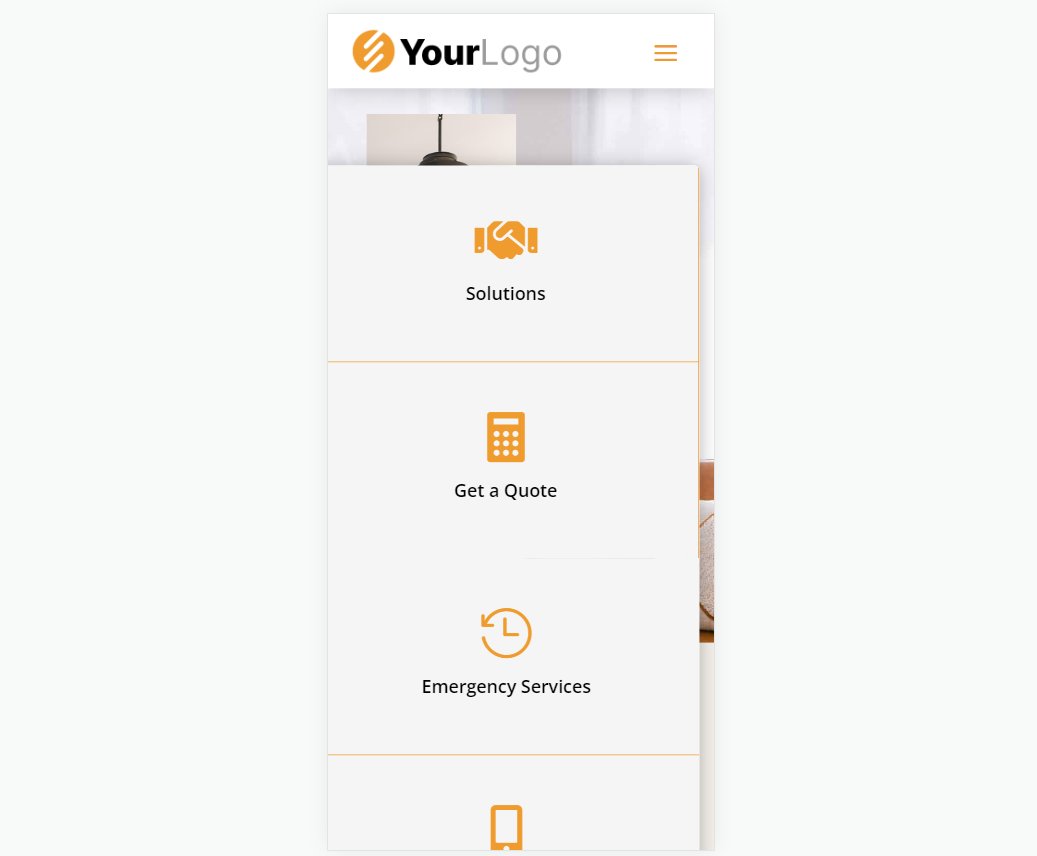
手机版本为子菜单添加了切换按钮。

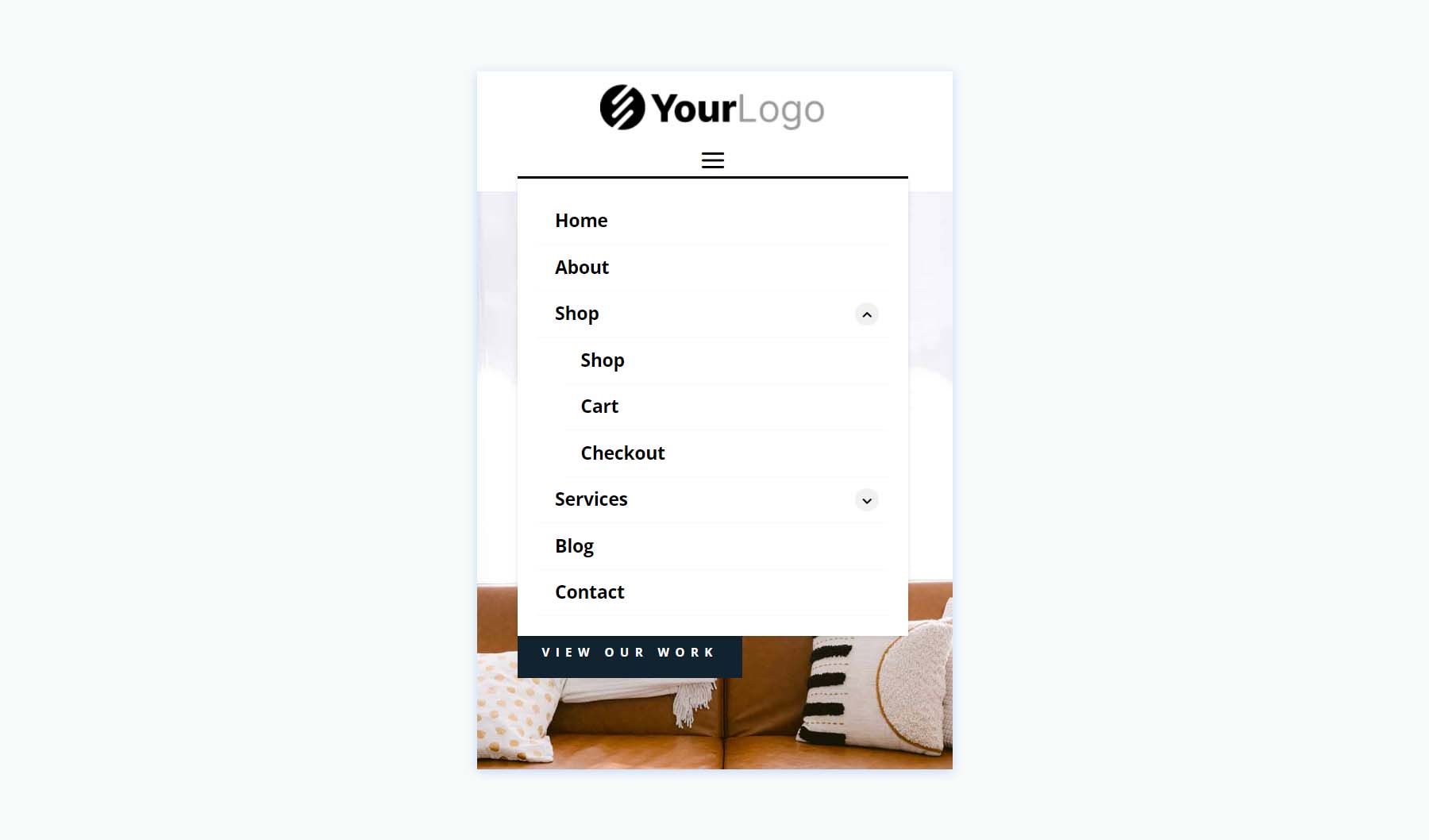
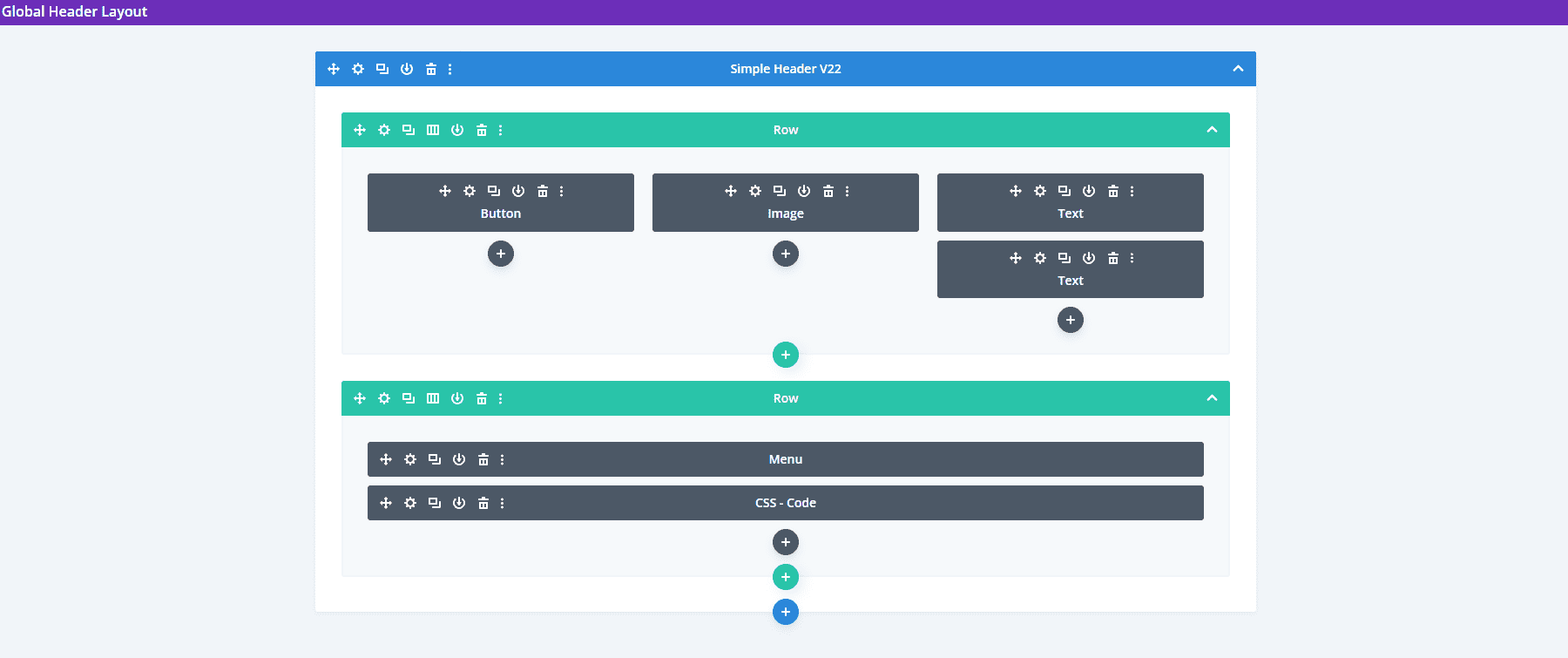
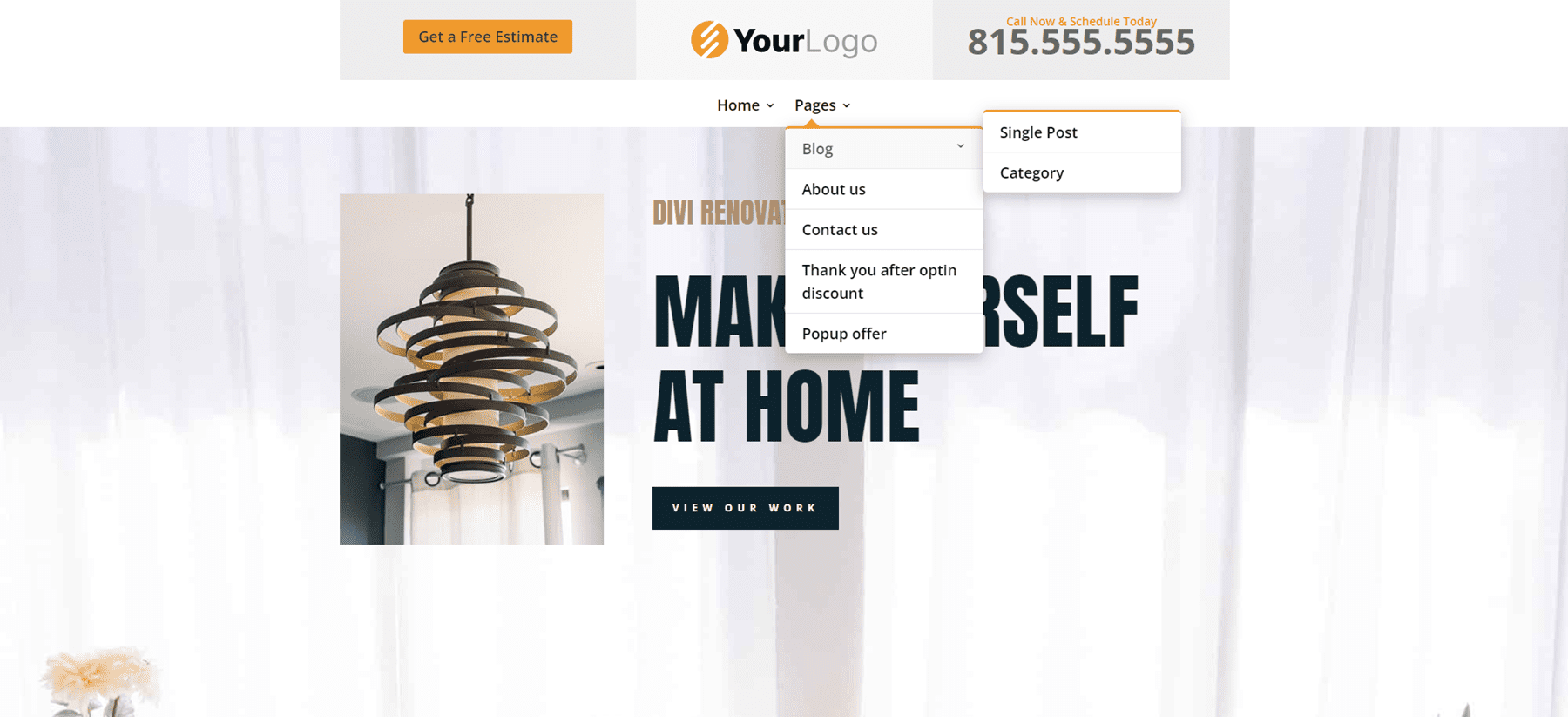
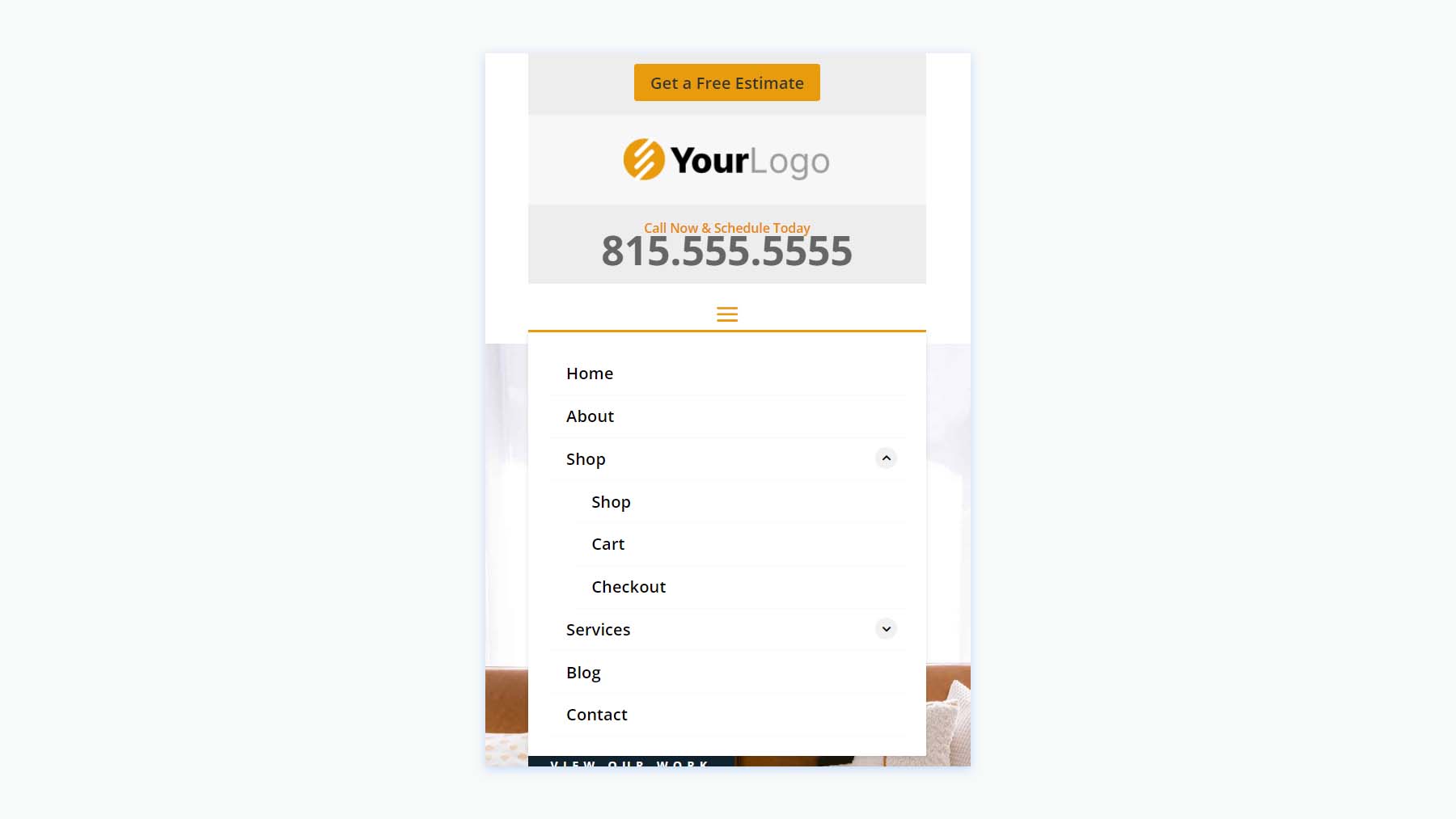
简单标头 V22
这包括两行来创建标题。

顶部栏显示带有悬停动画的 CTA、中间的徽标和电话号码。 它的菜单包括样式化的子菜单。

手机版本显示带有在代码模块中创建的切换的子菜单。

方形徽标标题
第五,Square Logos Headers 包括五种布局。 如果您的徽标比大多数徽标都高,那么它们是理想的选择。
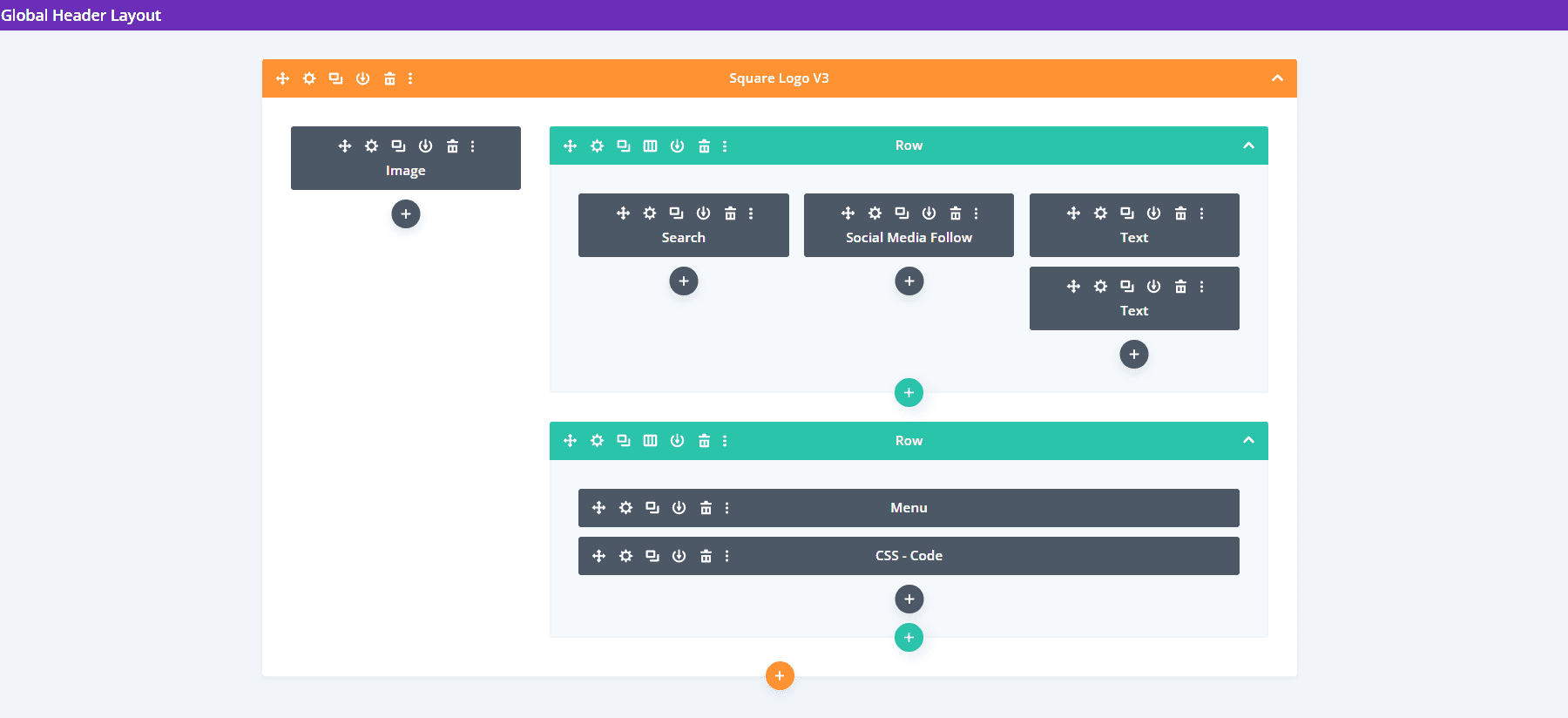
方形徽标标题 V3
这个是用一个专业部分构建的,包括一个多列布局。 方形徽标是在其自己的列中使用图像模块创建的。

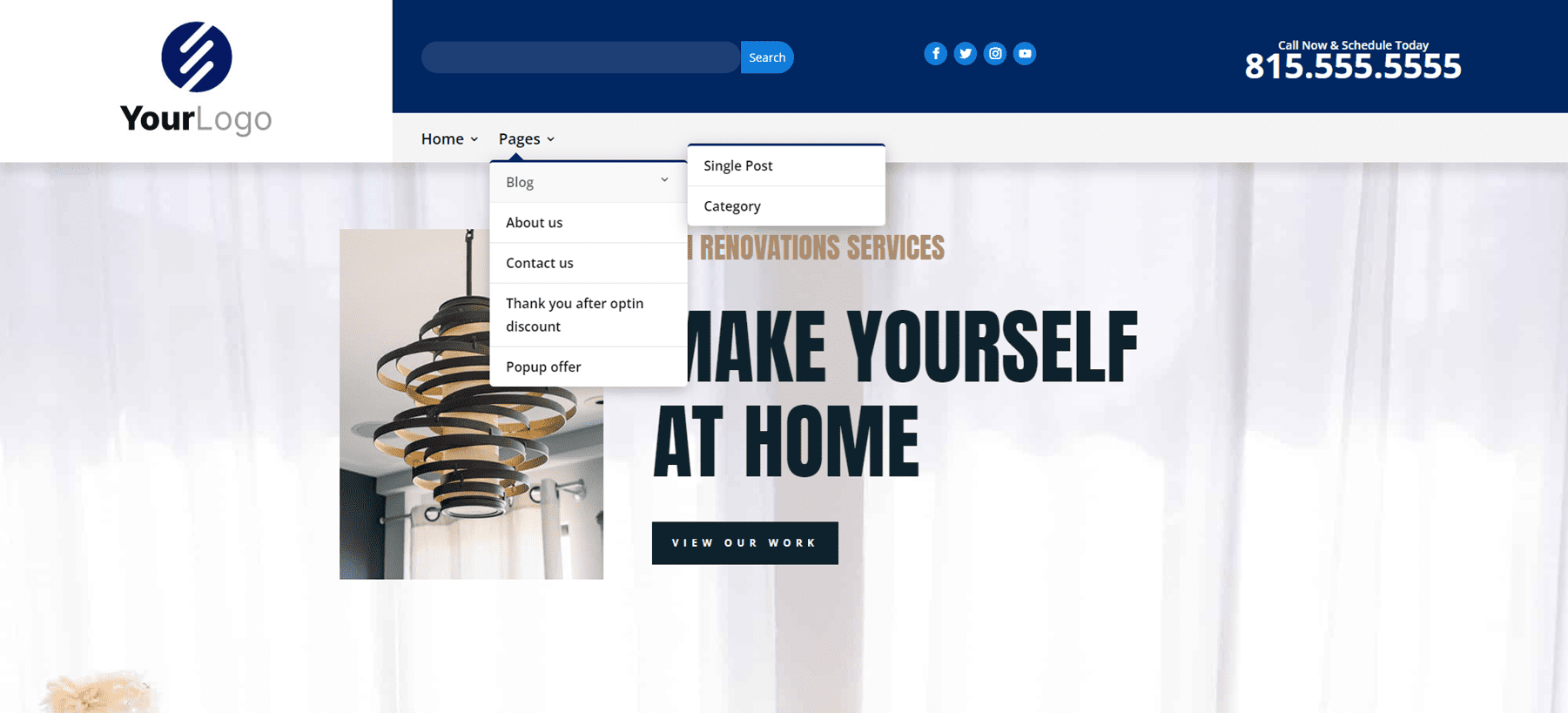
桌面版包括一个带有搜索框和联系信息的顶部栏。 所有菜单的样式都与顶部栏的背景相匹配。

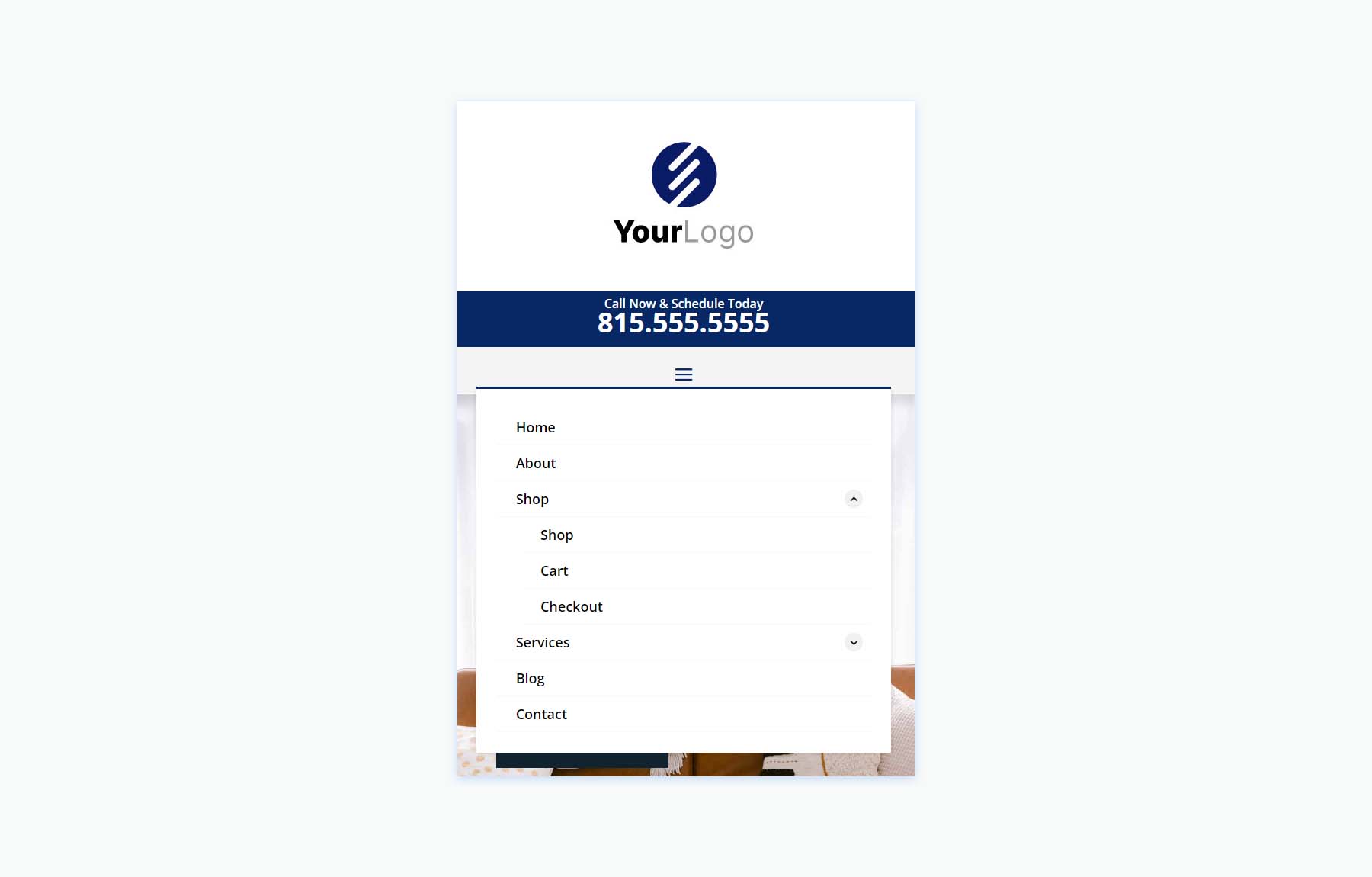
手机版本包括使用 CSS 创建的子菜单切换。

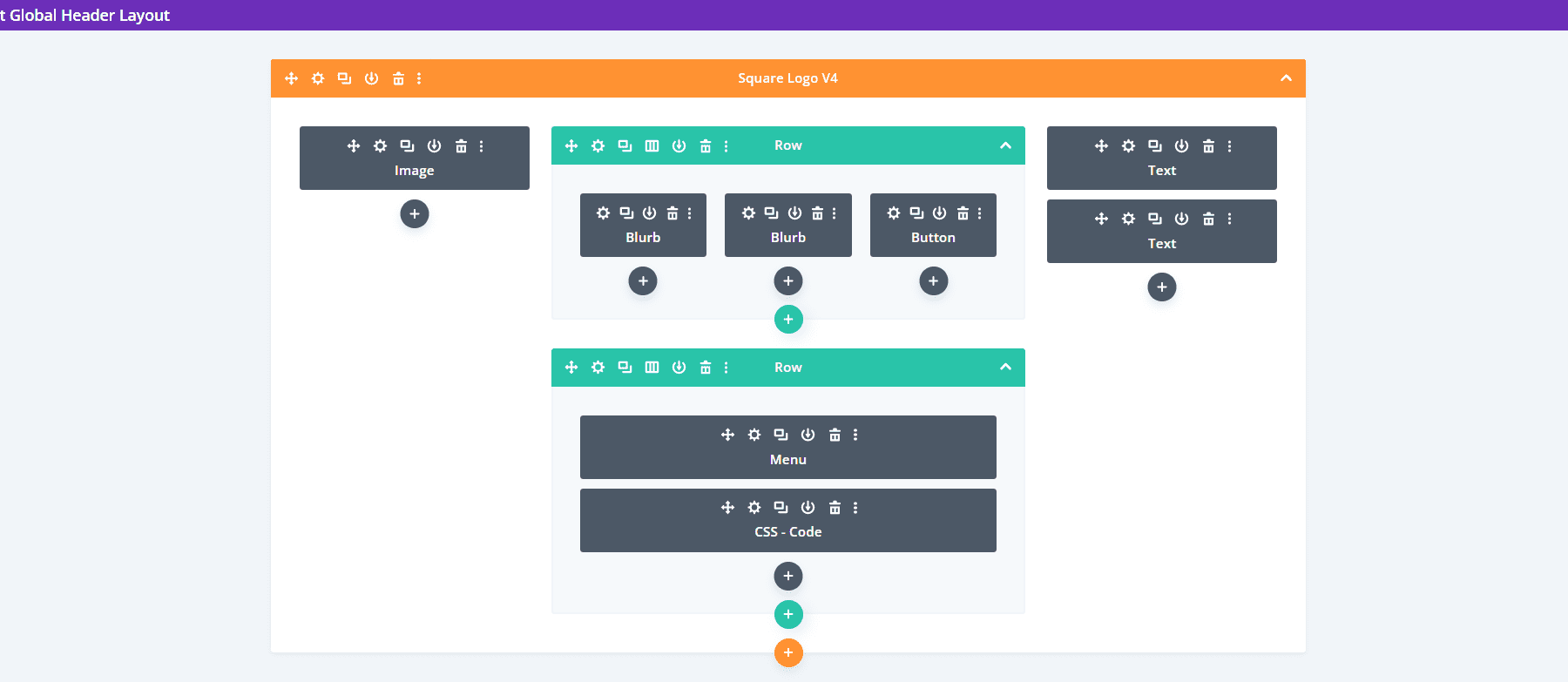
方形徽标标题 V4
版本 4 包括三列,用于创建徽标、菜单和 CTA。

桌面版在两个外栏中显示徽标和电话号码。 中心列包括两行。 顶行显示联系信息和 CTA,而底行显示菜单,其背景样式与顶行的图标和按钮相匹配。

手机版包括一个大标志区域。 子菜单包括使用 CSS 创建的切换。

Woo 标头
最后,我们将看看 Header Layout Pack,其中包括 10 个 WooCommerce 标头。
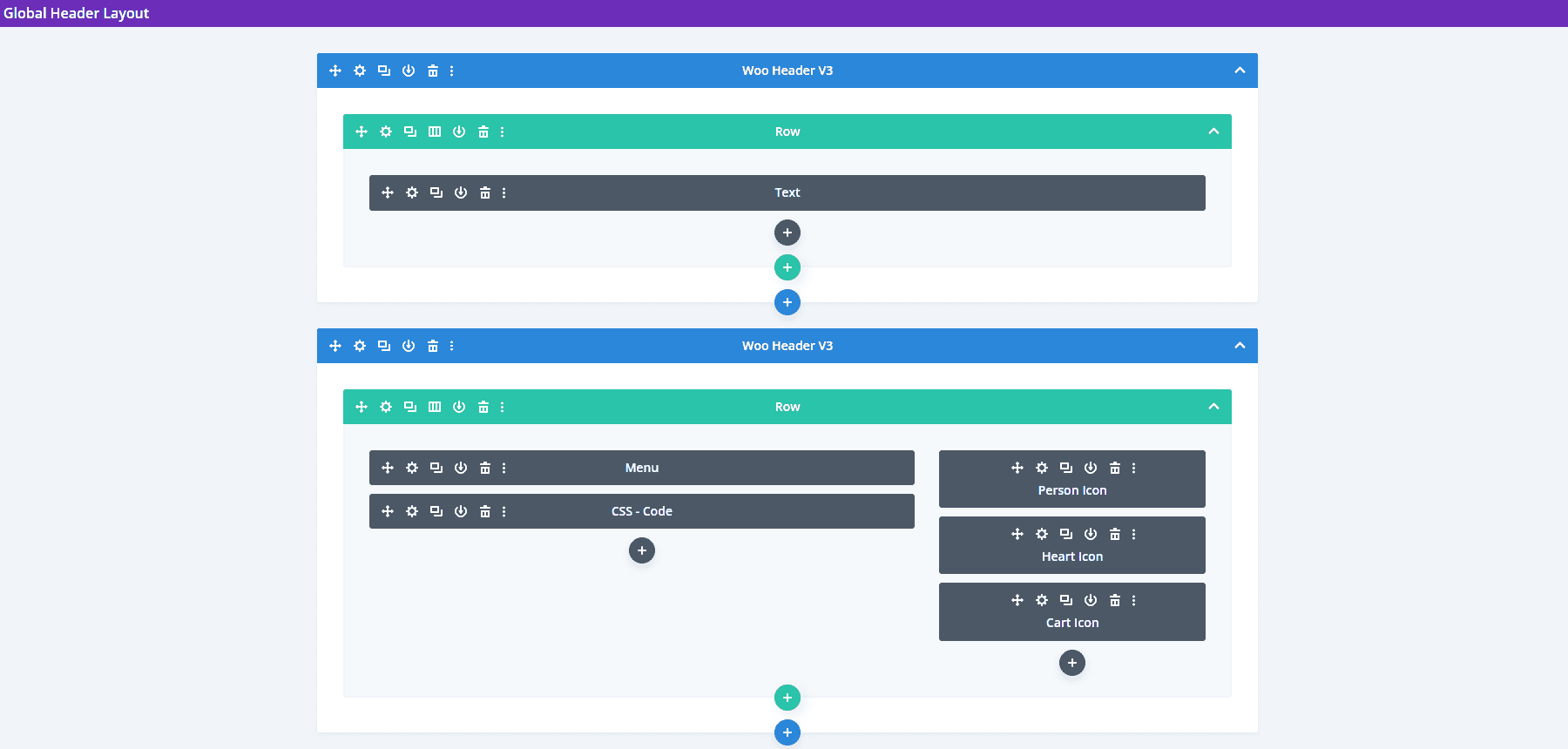
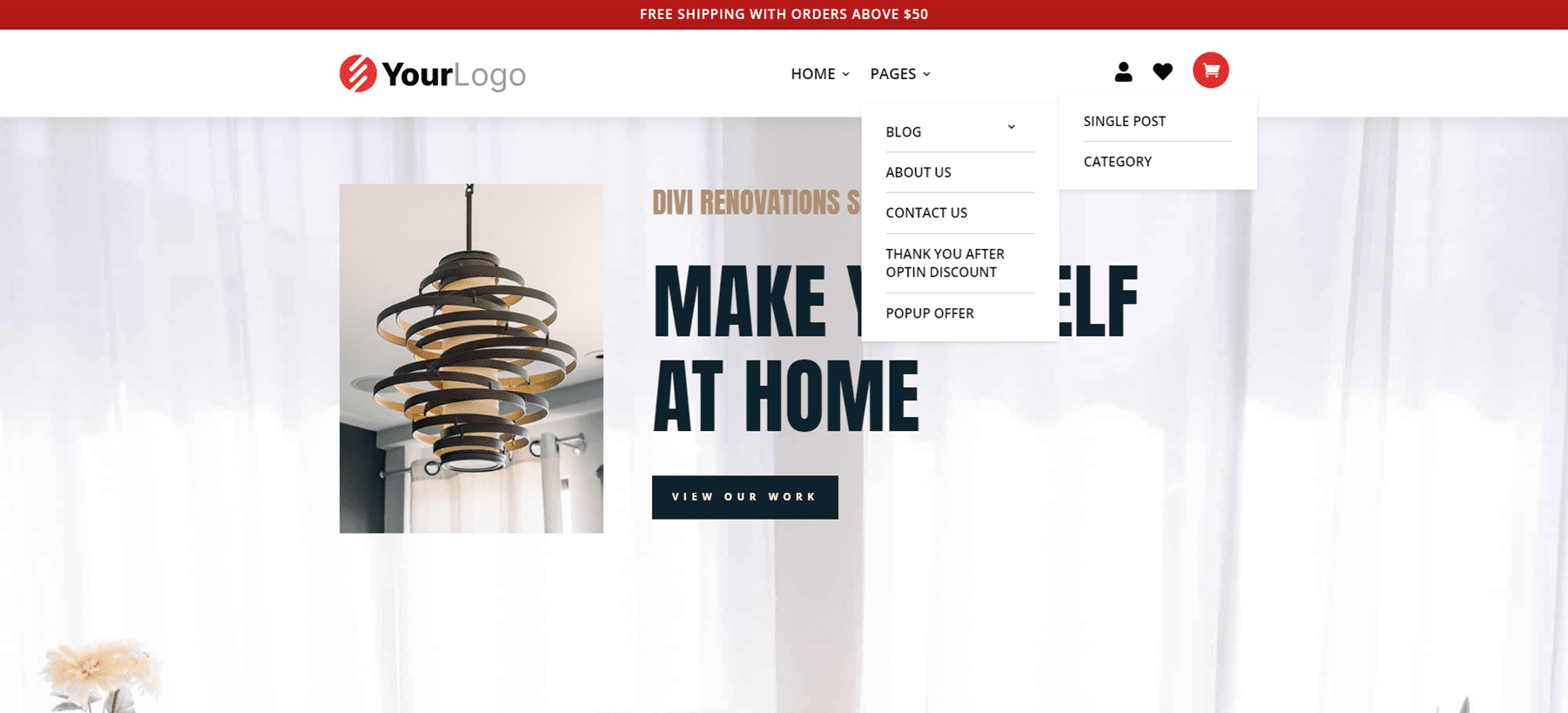
Woo 标头 V3
我们的第一个 Woo Header 包括两行。 顶行包括一个文本模块,而第二行显示一个菜单模块和几个图标模块。

顶行的文本模块创建了一个销售横幅。 图形包括人、心和购物车图标,这些图标可以链接到此人的帐户登录、他们的收藏夹列表和他们的购物车。

手机版将图标移至汉堡菜单上方。 与我们看到的其他子菜单一样,此子菜单包含使用 CSS 创建的切换。

Woo 标头 V7
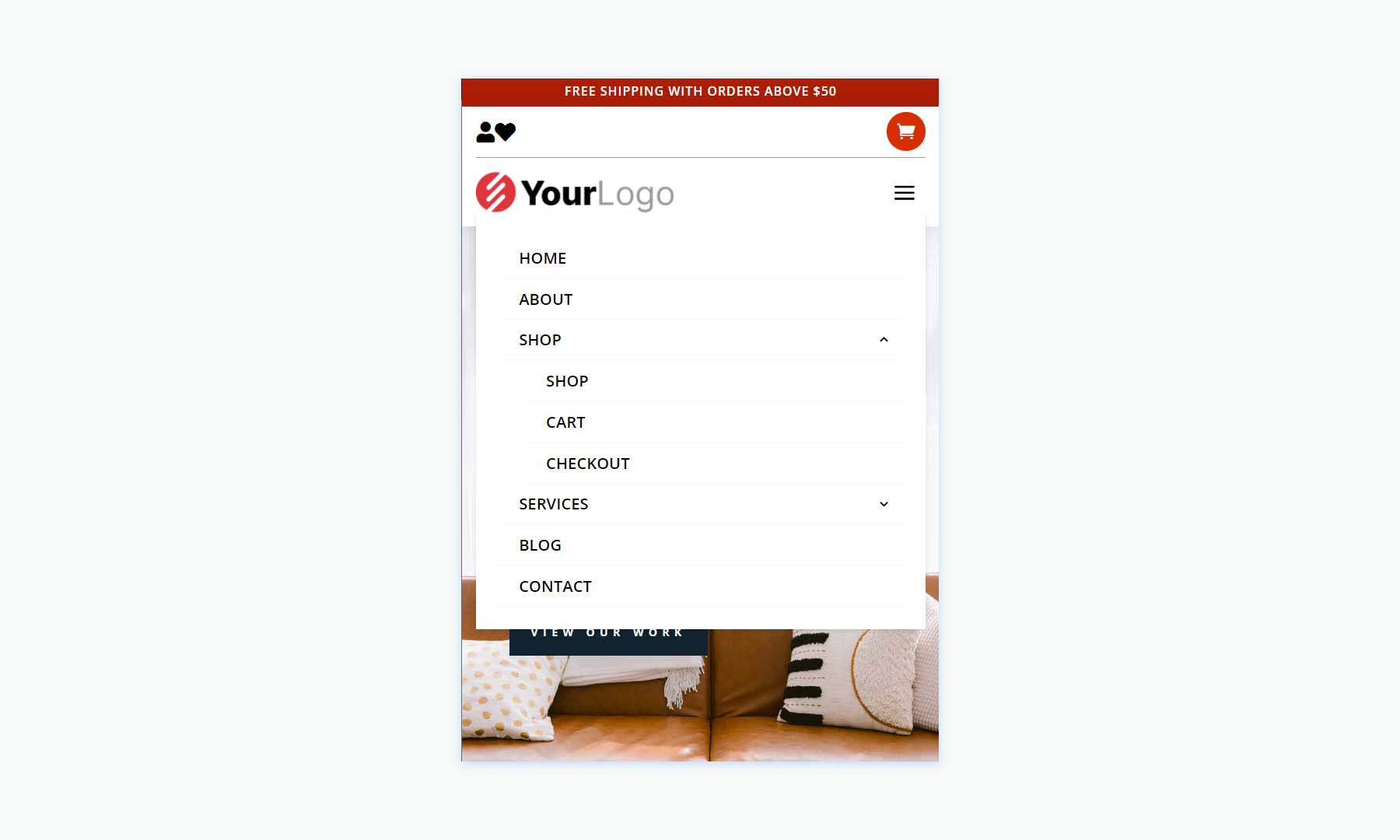
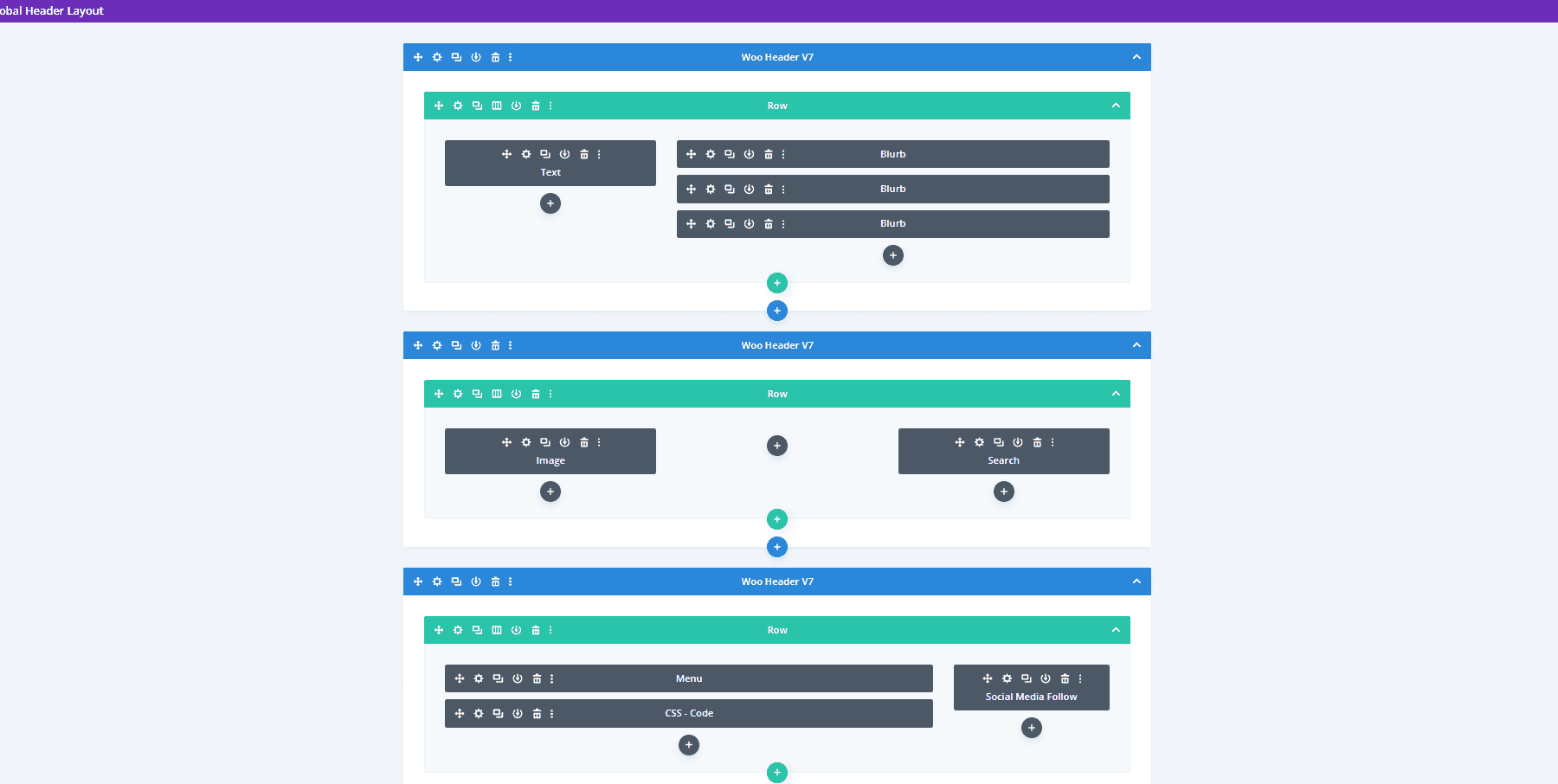
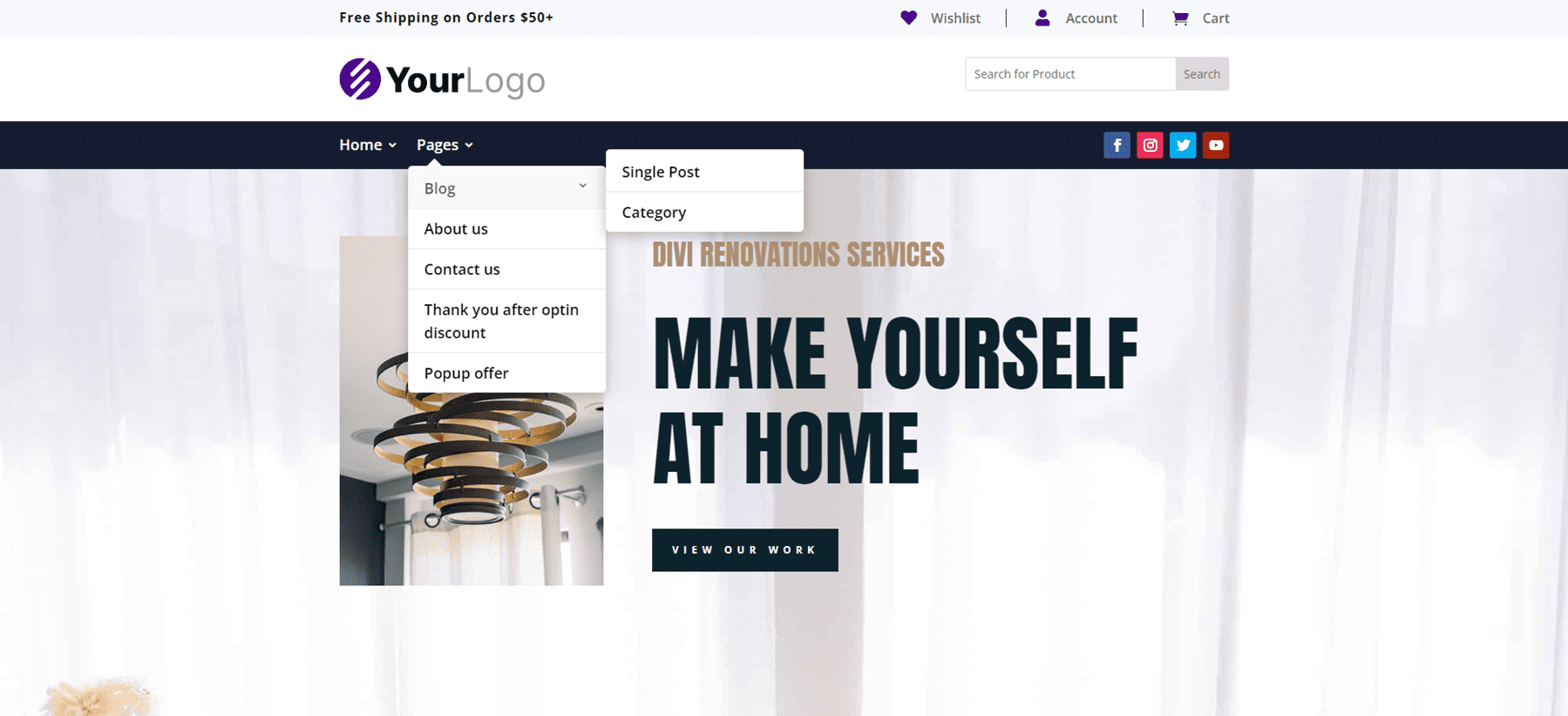
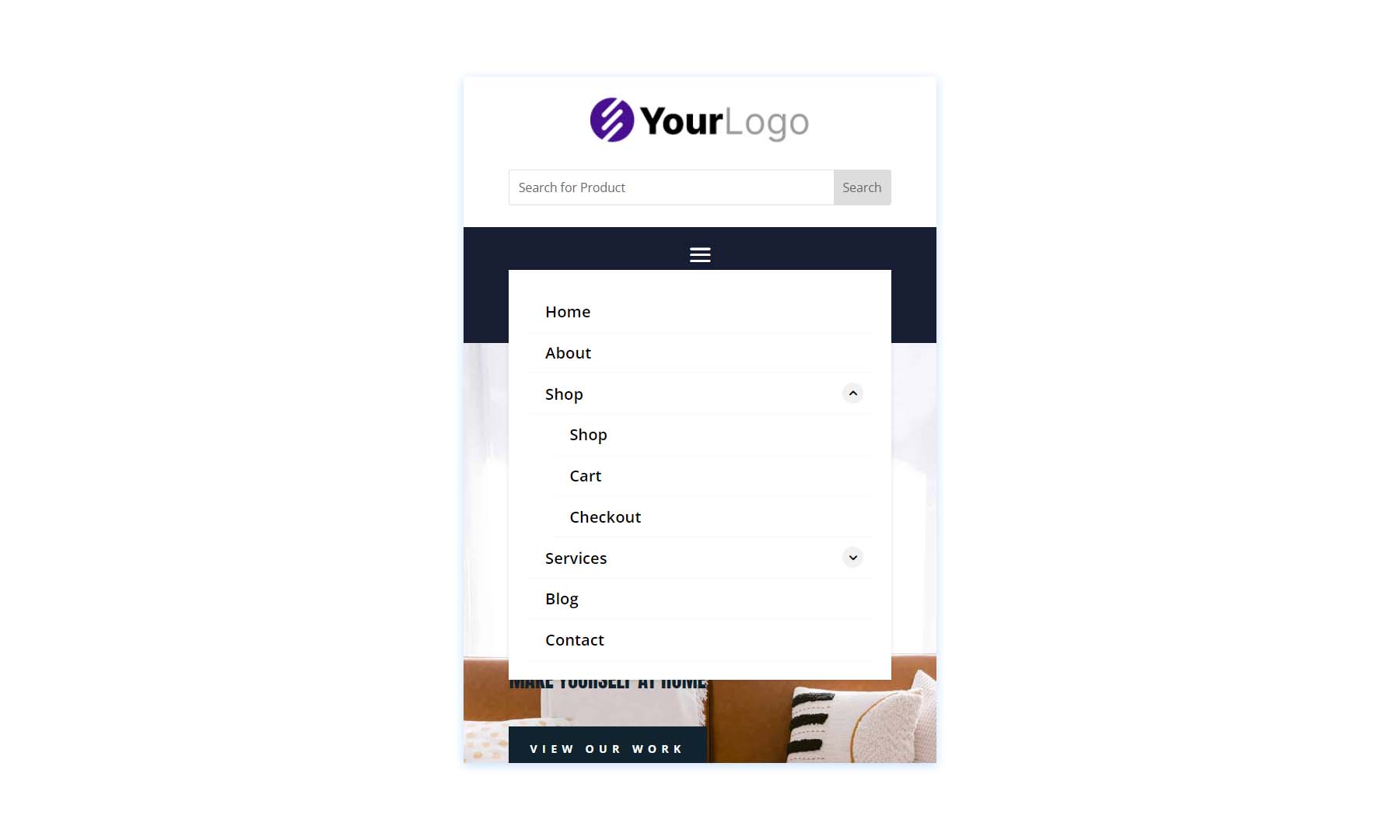
Woo 标头版本 7 由三行构建,其中包括 Blurb 模块以创建有趣的 WooCommerce 链接。

桌面版在顶部栏中显示一条消息和 Woo 链接。 中间栏显示徽标和 WooCommerce 产品搜索。 菜单栏包括社交媒体按钮。

这是手机版本,将社交媒体图标放在汉堡菜单图标下方。 手机屏幕上的所有内容都间隔得很好,甚至包括 WooCommerce 链接和产品搜索框。

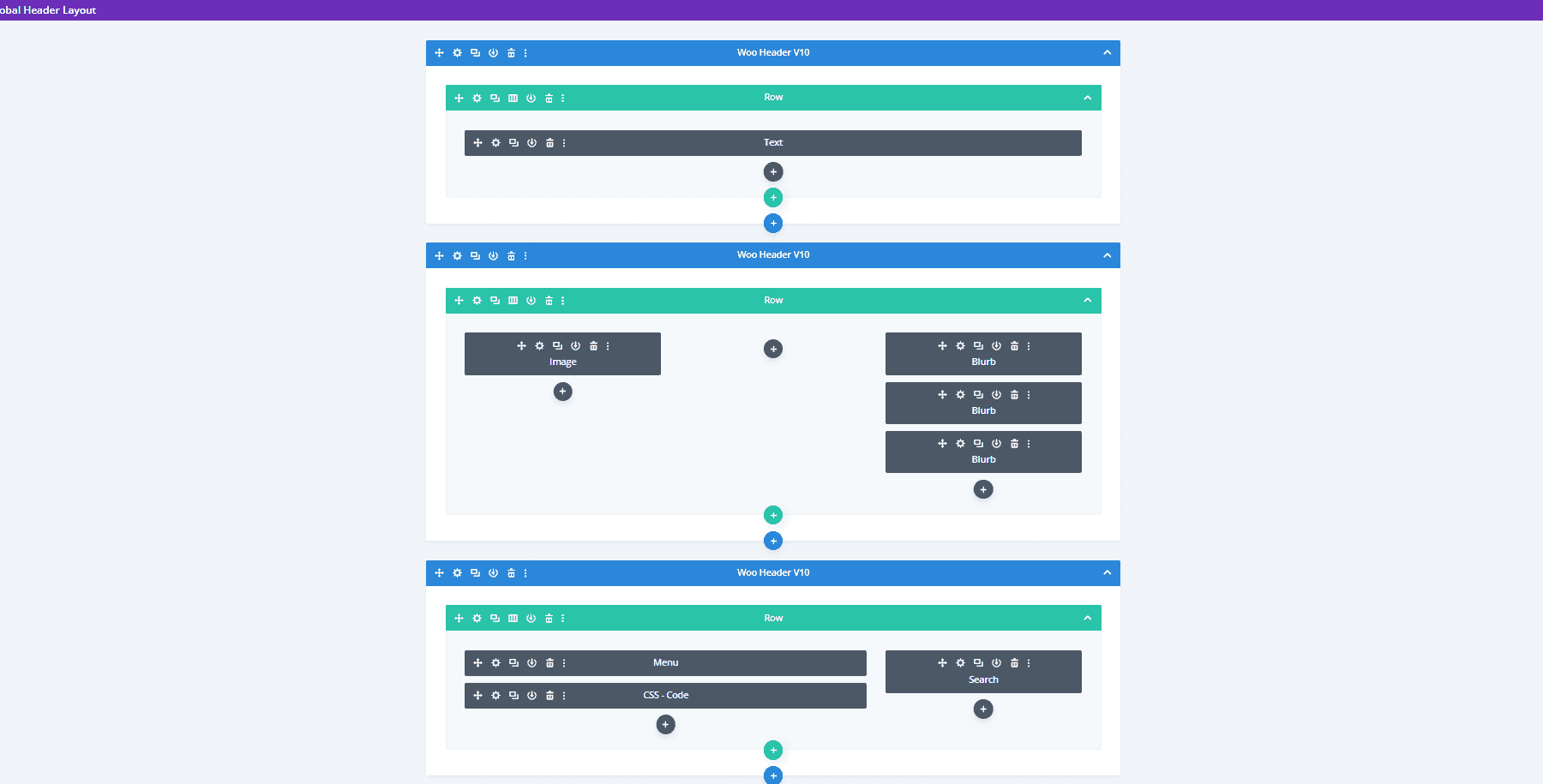
Woo 标头 V10
Woo Header 版本 10 还包括三行。 它包括产品搜索并使用文本模块创建横幅。

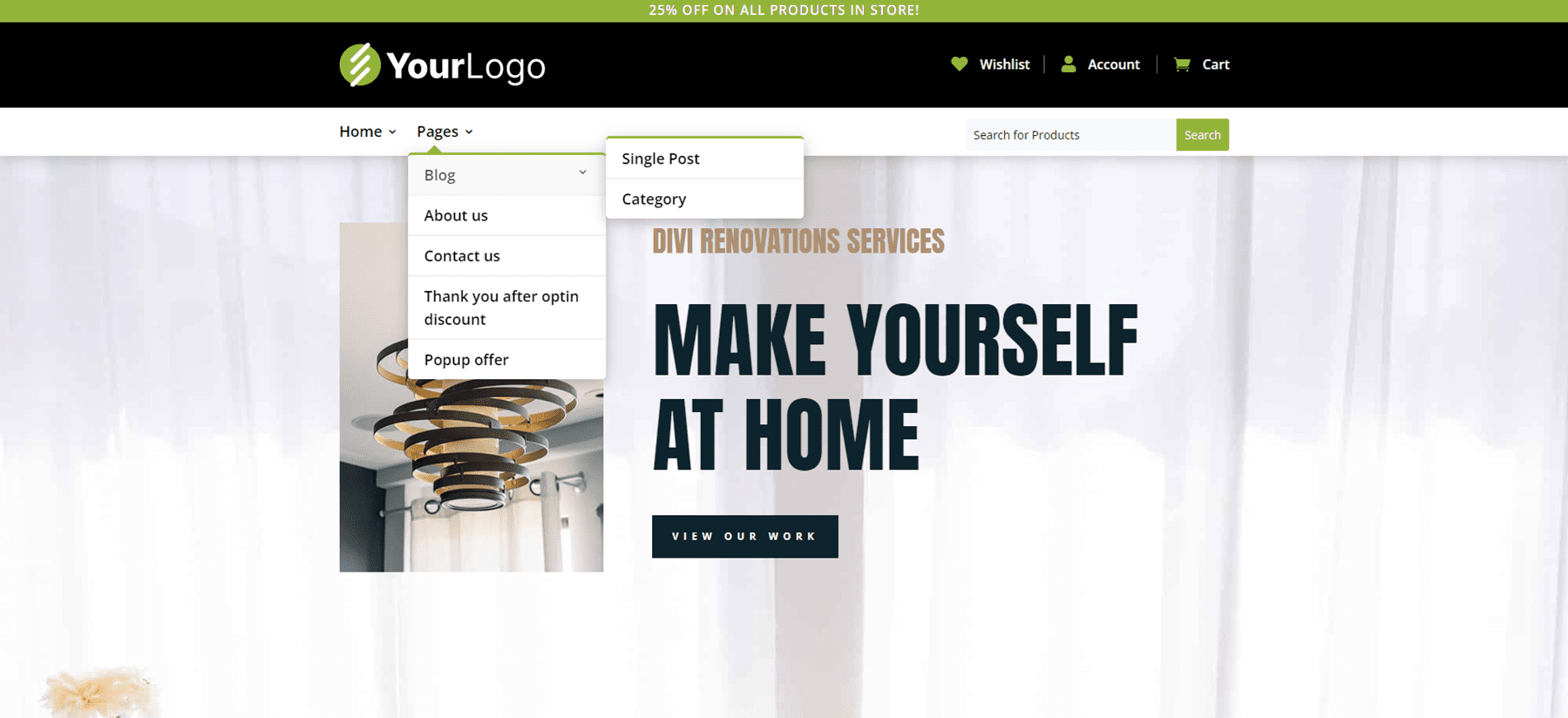
桌面版在顶部显示绿色的销售横幅。 图标、按钮和突出显示与绿色条匹配。 中间栏包括 WooCommerce 图标,而菜单和搜索位于底部。

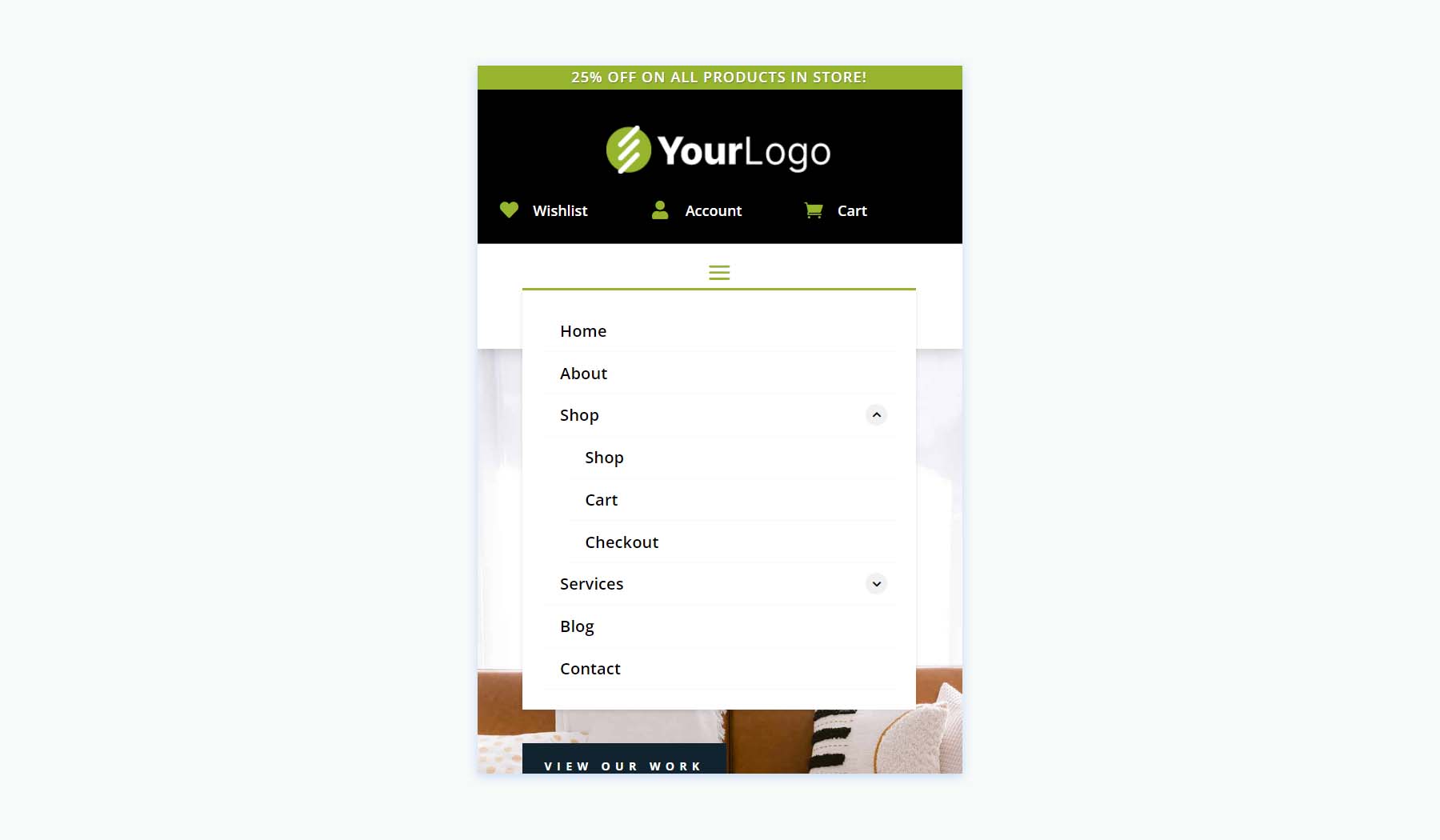
这是手机版本,它将搜索框放在汉堡菜单下。 这一个还包括使用 CSS 创建的子菜单切换。

购买页眉布局包
Header Layout Pack 可在 Divi Marketplace 购买,价格为 15 美元。 它包括终身更新、无限网站使用和 30 天退款保证。

结束的想法
这就是我们对 Header Layout Pack 的看法。 这个头包中有很多布局。 它们看起来优雅,有很多设计选项,而且易于使用。 由于布局是由同一个人创建的,因此它们具有共同点,我发现这使它们更易于使用。 这些方法是标准化的,因此如果您知道如何自定义其中一种布局,则可以自定义其余布局。 如果您对大量标题感兴趣,可以考虑使用 Header Layout Pack。
我们希望听到您的意见。 您是否为您的 Divi 网站尝试过 Header Layout Pack? 请在评论中告诉我们您的体验。
