Divi 产品亮点:Hide & Show Pro
已发表: 2023-08-28Hide & Show Pro 是 Divi 的第三方插件,可让您根据设置的条件显示或隐藏内容。 根据位置、状态、购买等控制谁可以查看每个部分、行、列和模块。 在这篇文章中,我们将了解 Hide & Show Pro,了解它的功能以及根据您选择的条件隐藏或显示 Divi 内容是多么容易。
- 1隐藏和显示的工作原理
- 2隐藏和显示专业预设
- 2.1新预设
- 2.2所有预设
- 3隐藏和显示 Pro 预设选项
- 3.1隐藏和显示地理位置
- 3.2隐藏和显示用户
- 3.3隐藏和显示时间表
- 3.4隐藏和显示帖子
- 3.5隐藏和显示 WooCommerce
- 3.6隐藏和显示 Pro 其他
- 4隐藏和显示 Pro 选项
- 5隐藏和显示 Pro Divi 模块设置
- 6隐藏和显示 Pro 示例
- 7购买地点
- 8结束的想法
隐藏和显示的工作原理
Hide & Show Pro 向 Divi Builder 的部分、行和模块添加了选项,以隐藏或显示元素并选择一个预设来确定将要发生的操作。 这些操作基于为该元素选择的预设内的条件。 预设可用于隐藏和显示元素。 这意味着您可以根据您选择的条件交换内容,例如用户角色、日期、语言等。
预设是在预设设置编辑器中单独创建的,并且可以在任何 Divi 元素中使用。 可以在任何 Divi 元素中选择预设,因此可以在任何地方根据需要多次重复使用它们。 要创建一个,只需转到预设编辑器并进行选择即可。

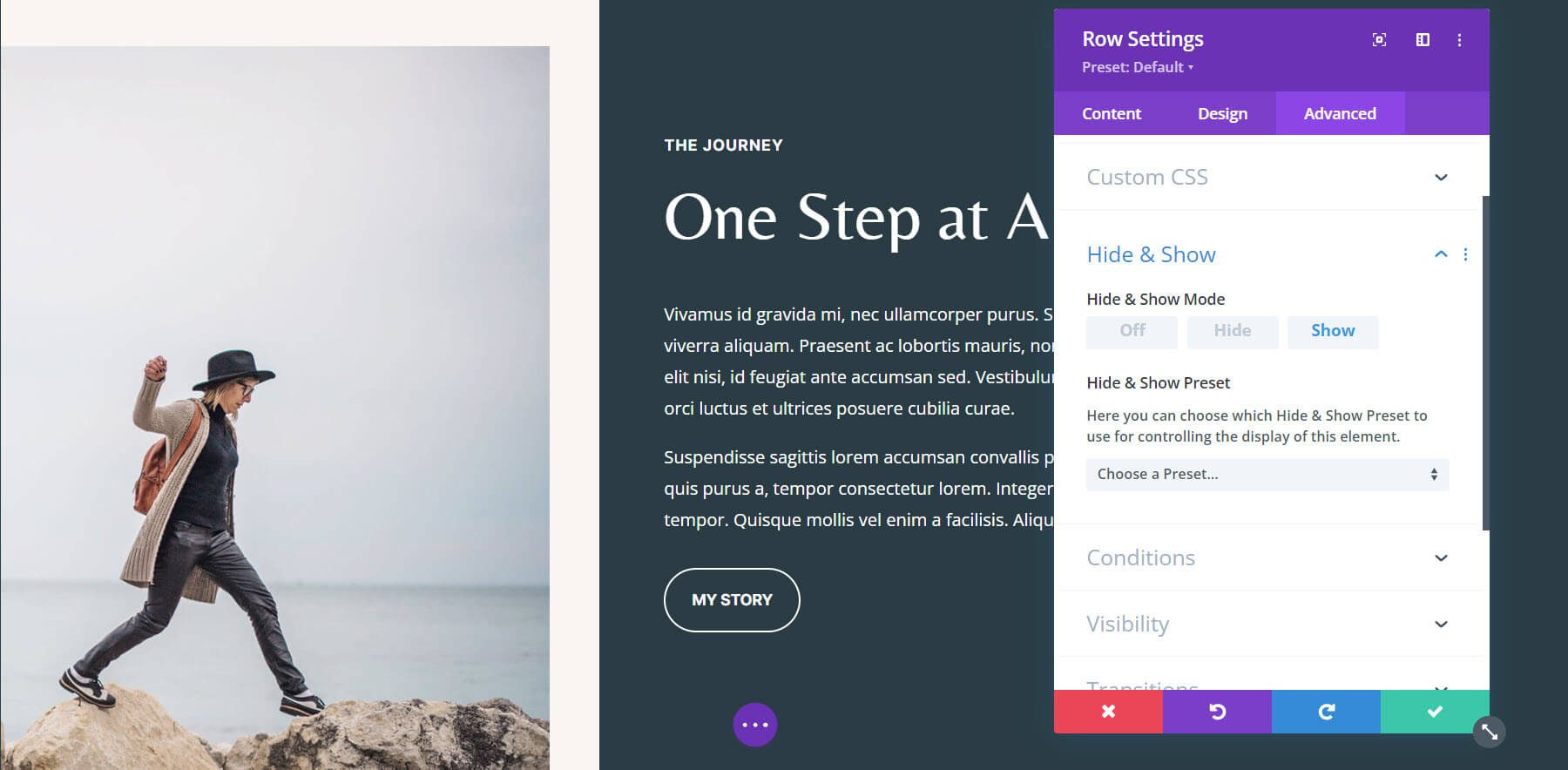
创建预设后,您可以在任何 Divi 元素中使用它。 转到高级选项卡,选择隐藏和显示,然后选择隐藏或显示。 然后,选择您要使用的预设。 然后,该元素将根据您的选择显示或隐藏,并根据预设中的选择进行操作。

这允许您创建预设并将其应用到您想要的任何地方,并且当您对预设进行更改时,这些更改会自动应用到使用该预设的任何地方。 因此,您可以在预设编辑器中进行更改,该更改会反映在您的网站上。
现在我们已经了解了 Hide and Show Pro 的基本功能,接下来让我们仔细看看预设。
隐藏和显示专业预设
预设决定 Divi 元素的操作。 它决定操作的对象是谁(元素向谁显示或隐藏)、操作发生的时间、操作发生的地点等,所有这些都基于您选择的条件。 您可以混合搭配它们来创建一些有趣且强大的组合。
预设可以让您更好地控制谁可以看到哪些内容。 您可以创建只有登录访问者才能看到或只有注销访问者才能看到的内容。 这对于根据日期创建销售横幅非常有用。 您还可以创建根据访问者的位置、网站语言、他们从您的商店购买的商品、他们的用户角色等进行显示的内容。 要在 Divi 布局中使用隐藏和显示,您需要构建预设。
新预设
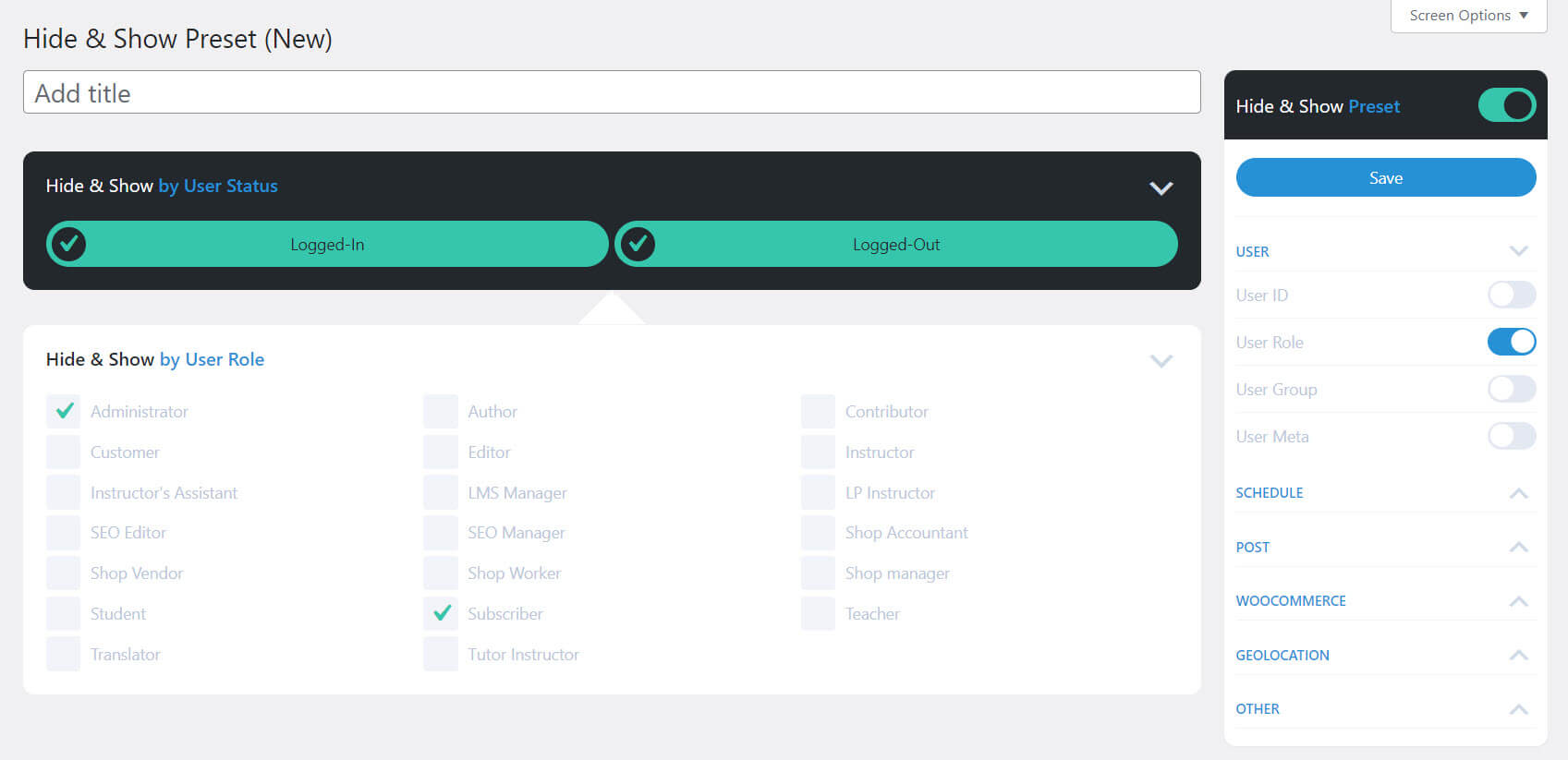
您可以在“选项”屏幕中创建预设。 要添加新预设,请转至仪表板>隐藏和显示>新预设。 为预设指定一个标题,然后在右侧面板中进行选择并在主编辑器中进行调整。
我们将在下一节中仔细研究该面板及其设置。 默认情况下,新预设包括预先选择登录和注销的用户状态选项。 您可以通过单击其复选标记来禁用它。 您还可以通过单击右侧边栏中的切换按钮来禁用这两者。 这是一种常见状态,因此默认包含它是有意义的。

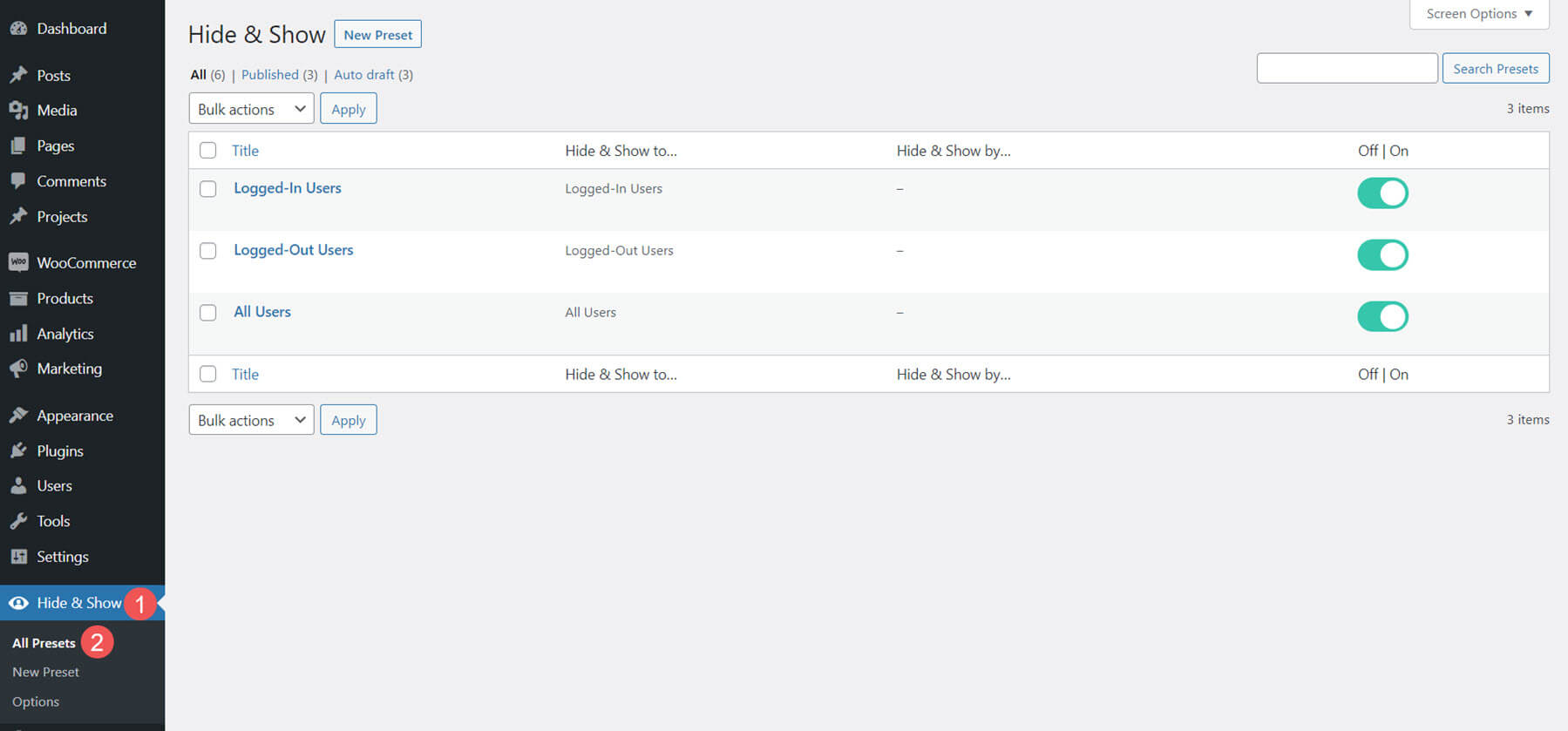
所有预设
“所有预设”屏幕显示您可用的每个预设的列表。 您可以从此屏幕编辑它们、删除它们以及启用或禁用它们。 它具有三个预设可以帮助您入门。

隐藏和显示专业预设选项
选项面板包括 6 个部分,每个部分都有选项。 这些部分包括用户、计划、帖子、WooCommerce、地理位置和其他。
所有条件都包含逻辑条件,您可以定义逻辑、添加多个条件并为每个条件启用您想要的任何选项。 地理定位是最新的选项。 我们将首先更详细地研究这个问题。
您可以从一个部分、每个部分中选择选项,或者根据需要混合搭配多个选项。 您可以根据需要将预设设置为简单或复杂。 使用其中的一个、几个或全部。 可能性是惊人的。
隐藏和显示地理位置
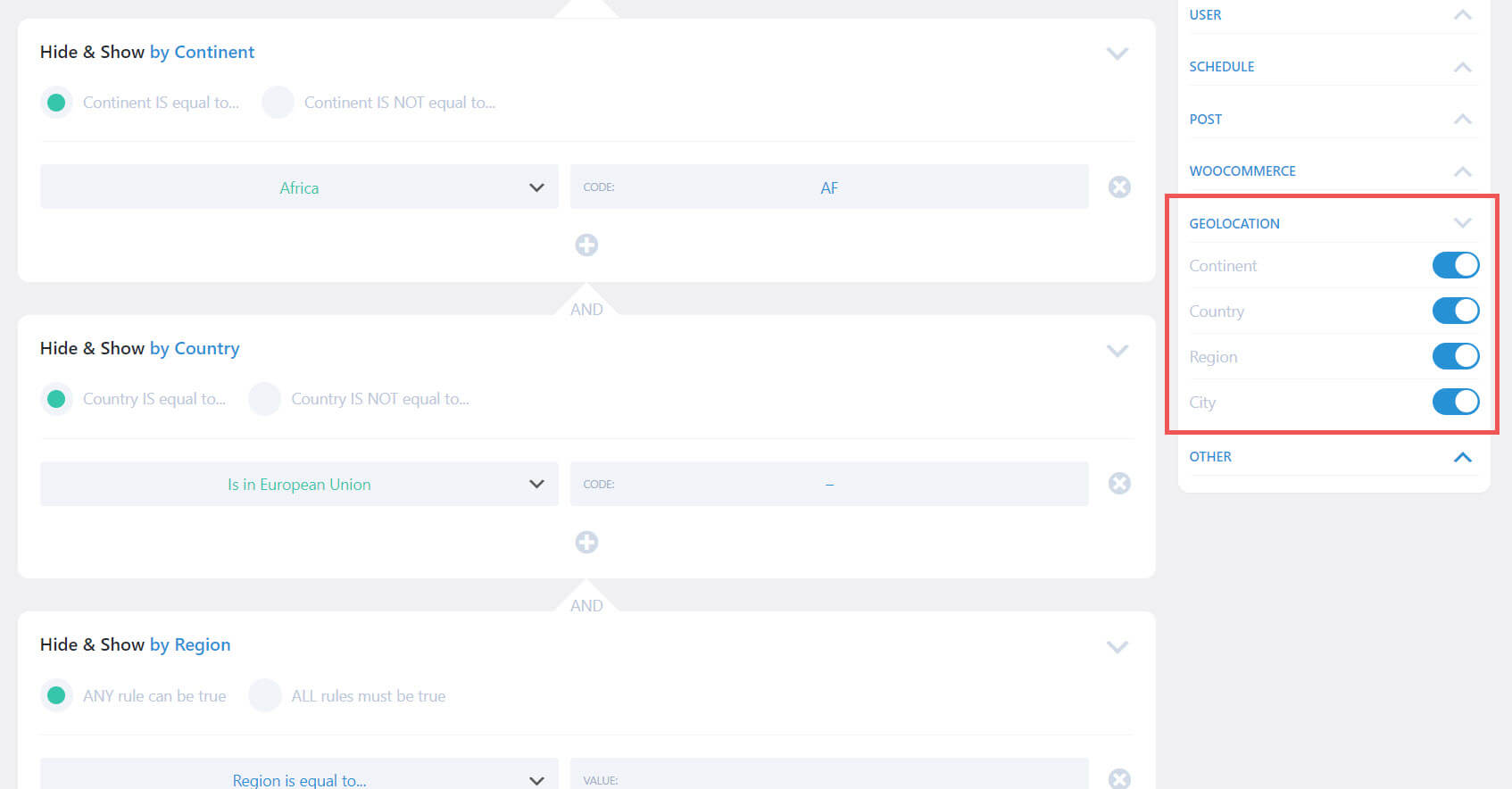
Hide & Show Pro 3.0 添加了地理定位。 这需要免费或付费服务,您有多种服务可供选择。 它将地理定位选项添加到具有四个选项的预设中。 选择大陆、国家、地区和城市。 启用您想要的一项、全部或任意组合。 当您启用多个选项时,它们将作为 AND 语句添加,但您可以单击该语句将其更改为 OR 语句。
这使您可以对规则进行大量控制,并允许您包含或排除来自世界某些地区的访问者。 如果您运送到某些大陆、为当地学生开设课程、拥有多个地点并希望为每个地点呈现不同的内容等等,这尤其有用。

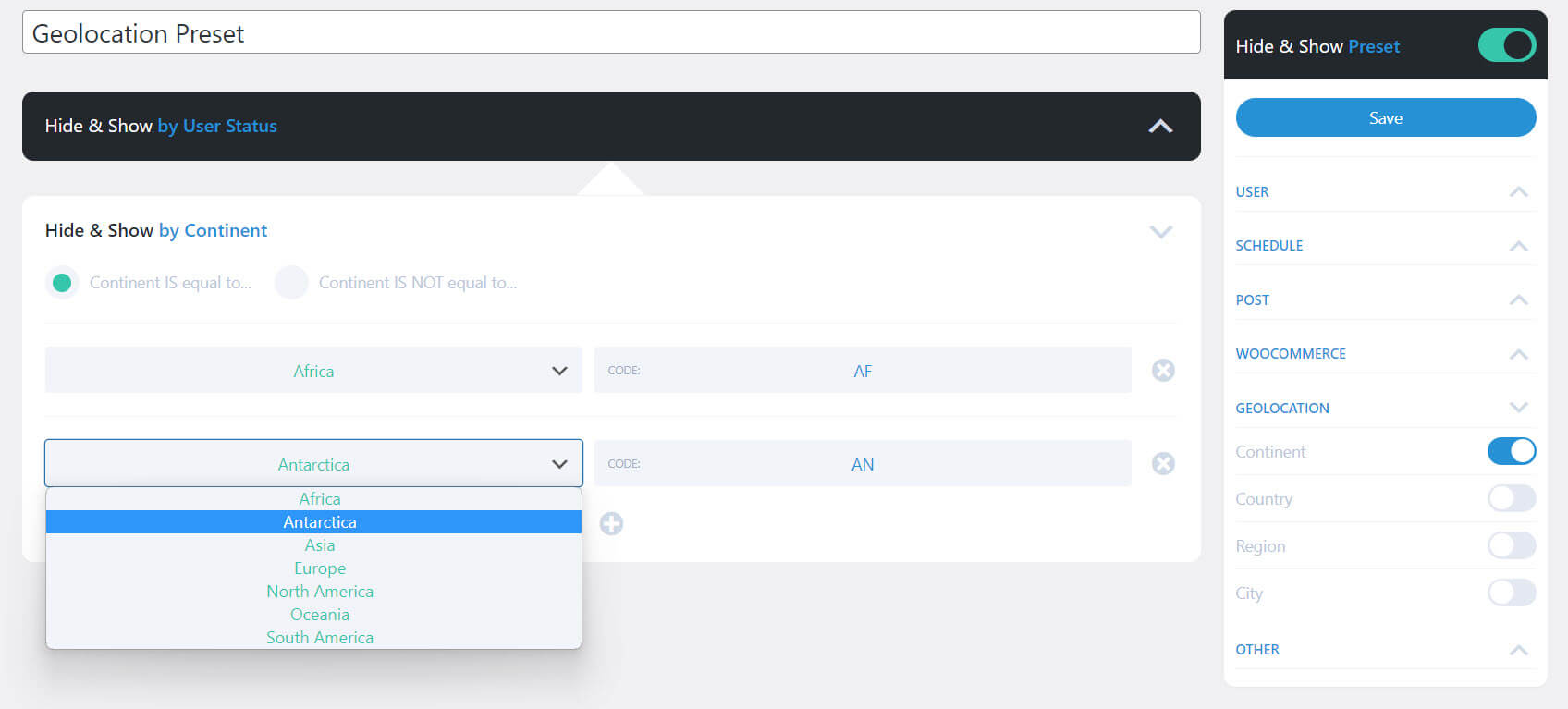
隐藏和显示按大陆划分的地理位置
选择大陆会添加选择大陆等于或不等于的选项、用于选择大陆的下拉框以及显示大陆代码的标签。 单击字段下方的加号图标添加更多大陆。 单击要删除的字段右侧的 x 图标即可删除该字段。
我在下面的示例中添加了两个大陆。 下拉框显示您可以选择的 7 个大洲。

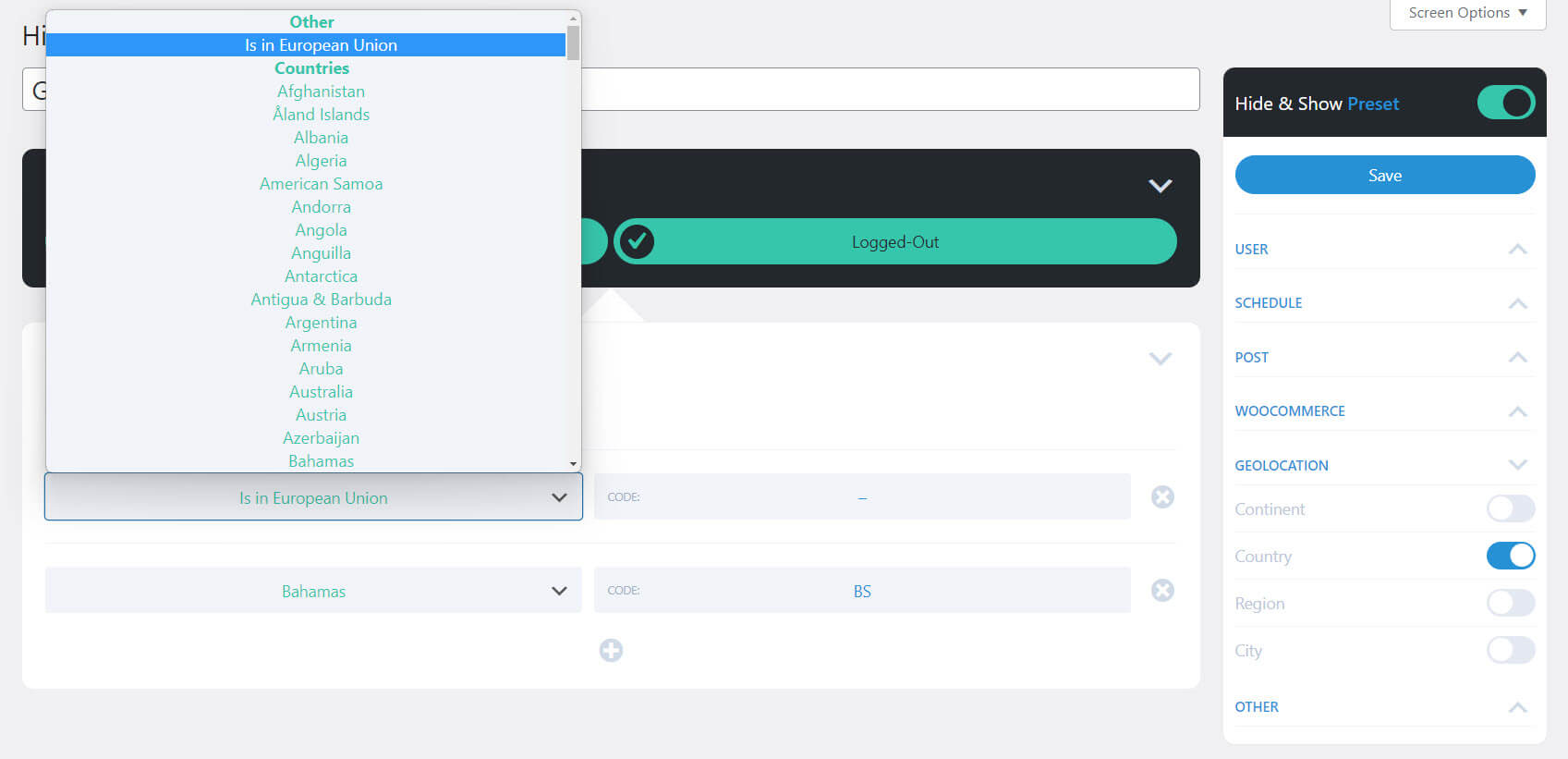
按国家/地区隐藏和显示地理位置
选择国家/地区会添加用于选择国家/地区等于或不等于的选项、用于选择国家/地区的下拉框以及显示大陆代码的标签。 单击字段下方的加号图标添加更多国家/地区。 单击要删除的字段右侧的 x 图标即可删除该字段。
在下面的示例中,我在“其他”部分选择了“属于欧盟” ,并在“国家”下选择了巴哈马。


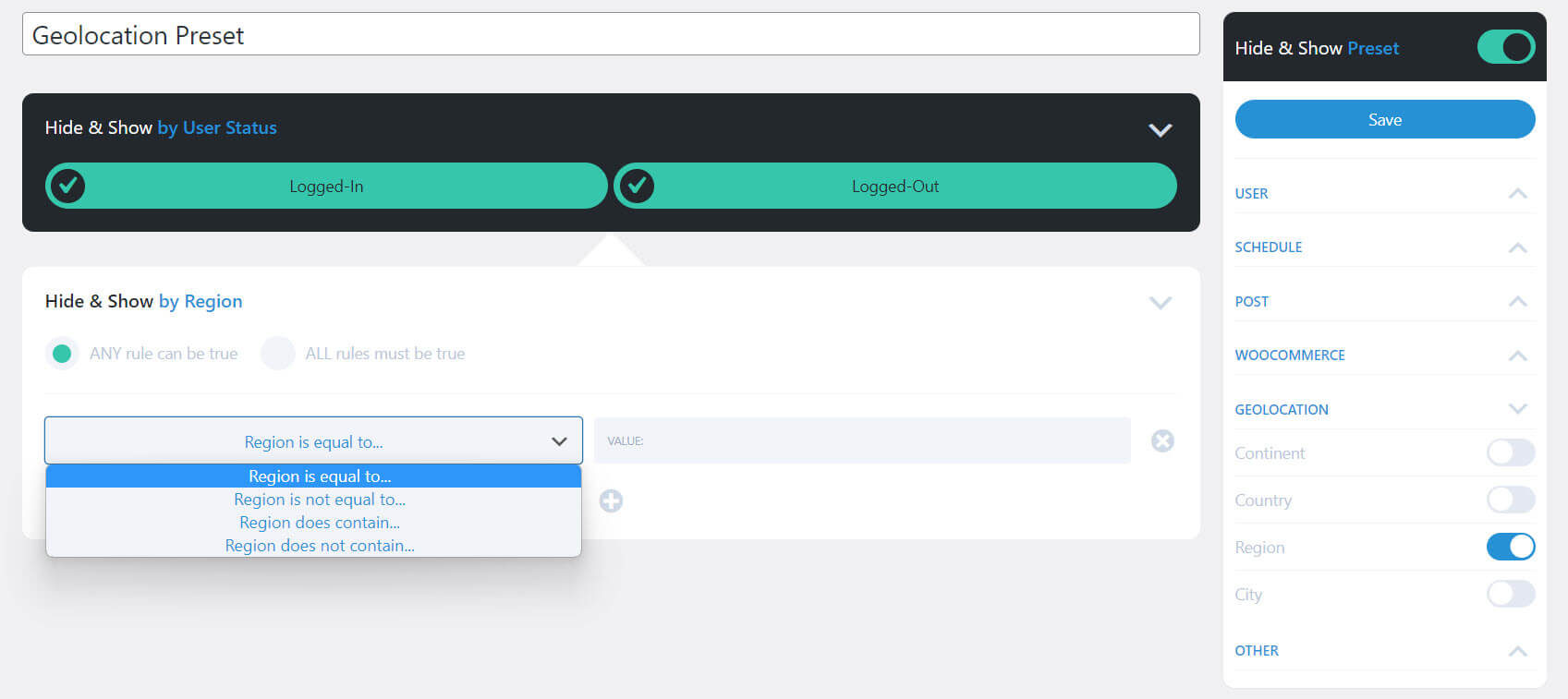
按地区隐藏和显示地理位置
选择区域可让您创建规则。 它添加了选项来选择任何规则都可以为真,或者所有规则都必须为真。 它添加了一个下拉框供规则选择。 选择该区域等于、不等于、包含或不包含。 第二个字段允许您输入您的选择将比较的值。 单击字段下方的加号图标添加更多区域。 单击要删除的字段右侧的 x 图标即可删除该字段。

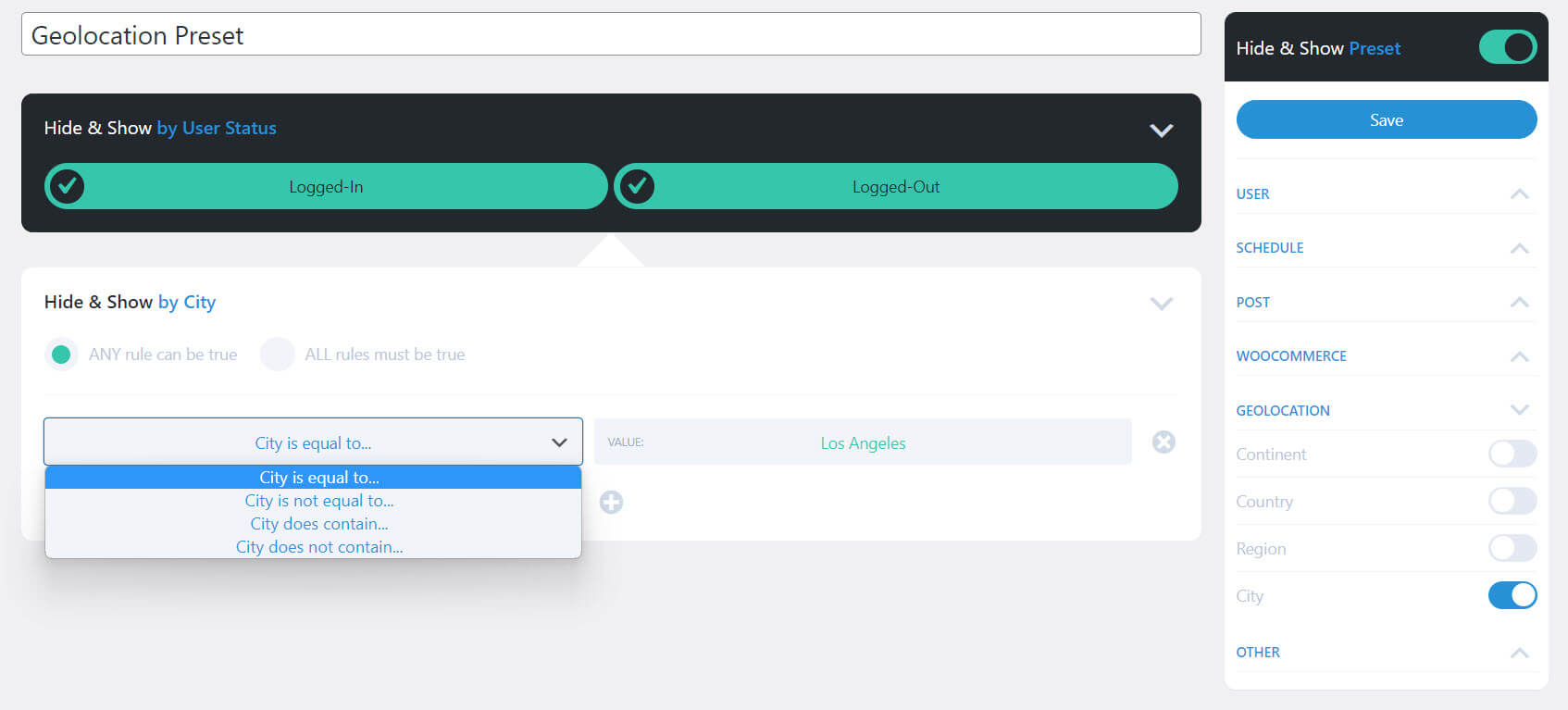
按城市隐藏和显示地理位置
选择城市还包括规则。 选择任何规则都可以为真,或者所有规则都必须为真。 在下拉框中选择规则。 选择城市等于、不等于、包含或不包含。 第二个字段允许您输入您的选择将比较的值。 单击字段下方的加号图标添加更多城市。 单击要删除的字段右侧的 x 图标即可删除该字段。

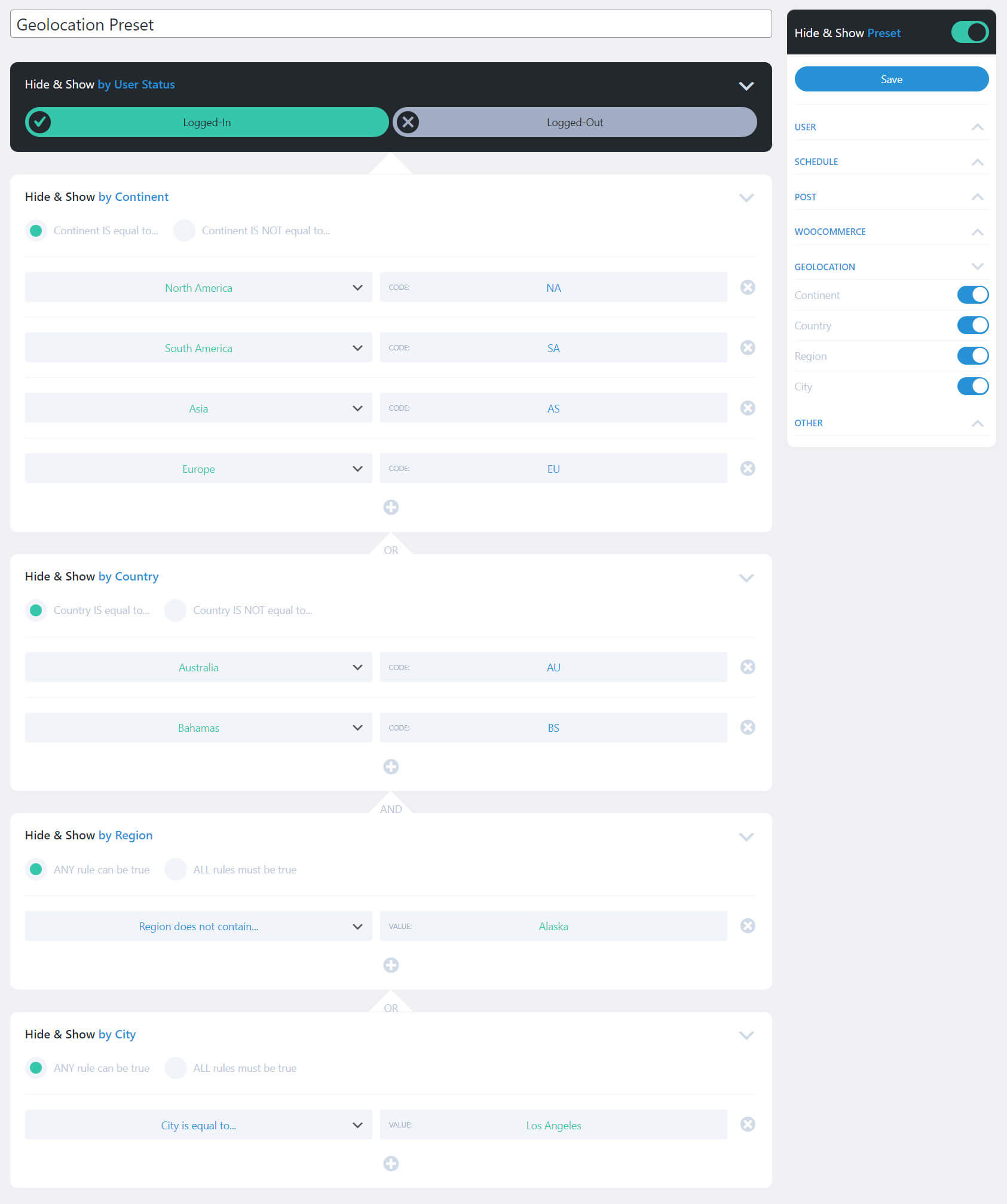
隐藏和显示地理位置示例
此示例显示了所有四个选项。 我选择了:
大陆等于:
- 北美
- 南美洲
- 亚洲
- 欧洲
或国家/地区等于:
- 澳大利亚
- 巴哈马
并且该区域不包含:
- 阿拉斯加州
或者该城市等于洛杉矶。

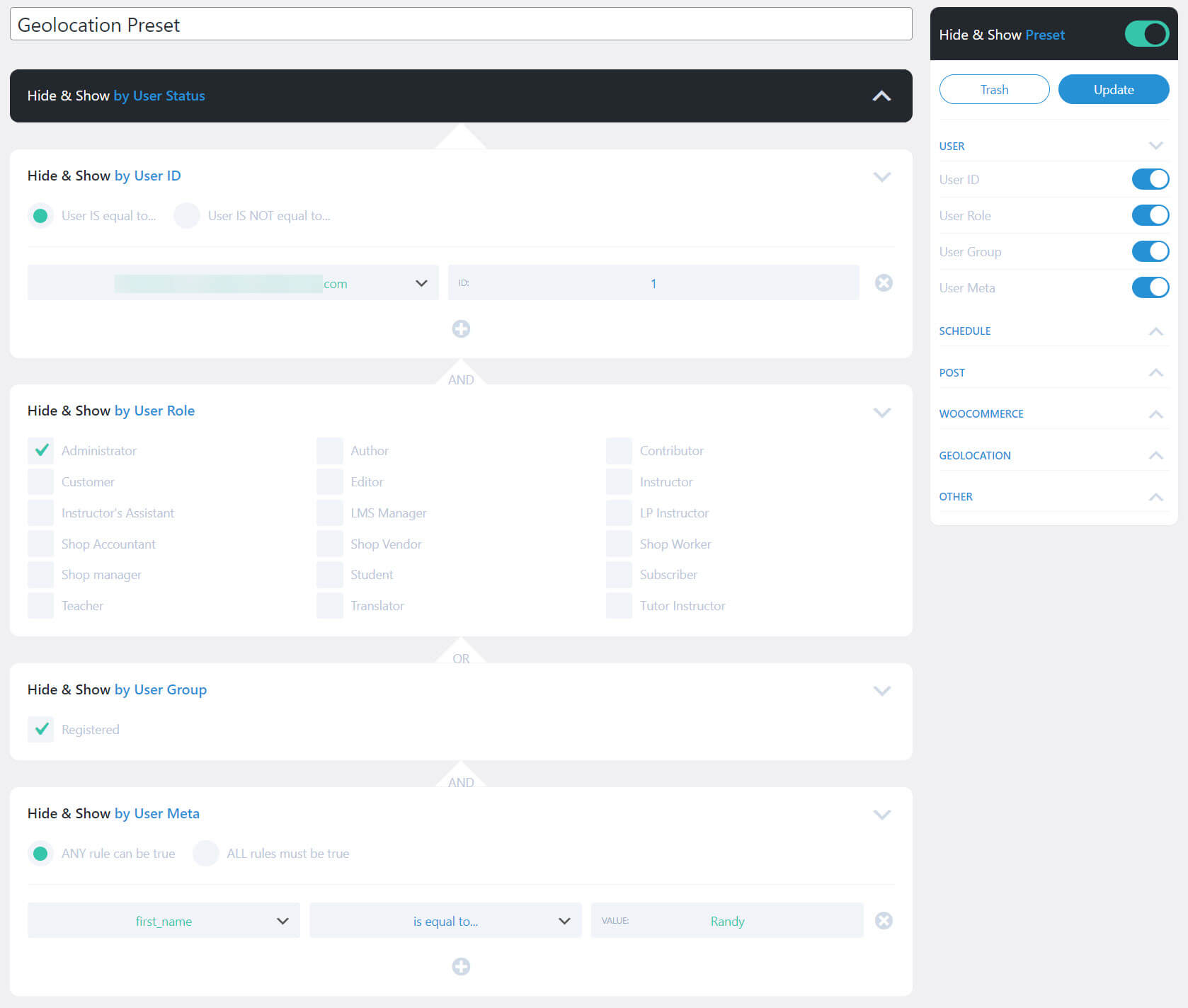
隐藏和显示用户
根据用户ID等于或不等于的情况设置用户ID的逻辑。 根据用户角色隐藏或显示内容。 您还可以根据用户组隐藏或显示内容。 这个需要一个免费插件。 您还可以根据用户元数据隐藏或显示内容。 所有这些都可以与 AND/OR 逻辑一起使用。 这非常适合向特定用户显示特定内容。

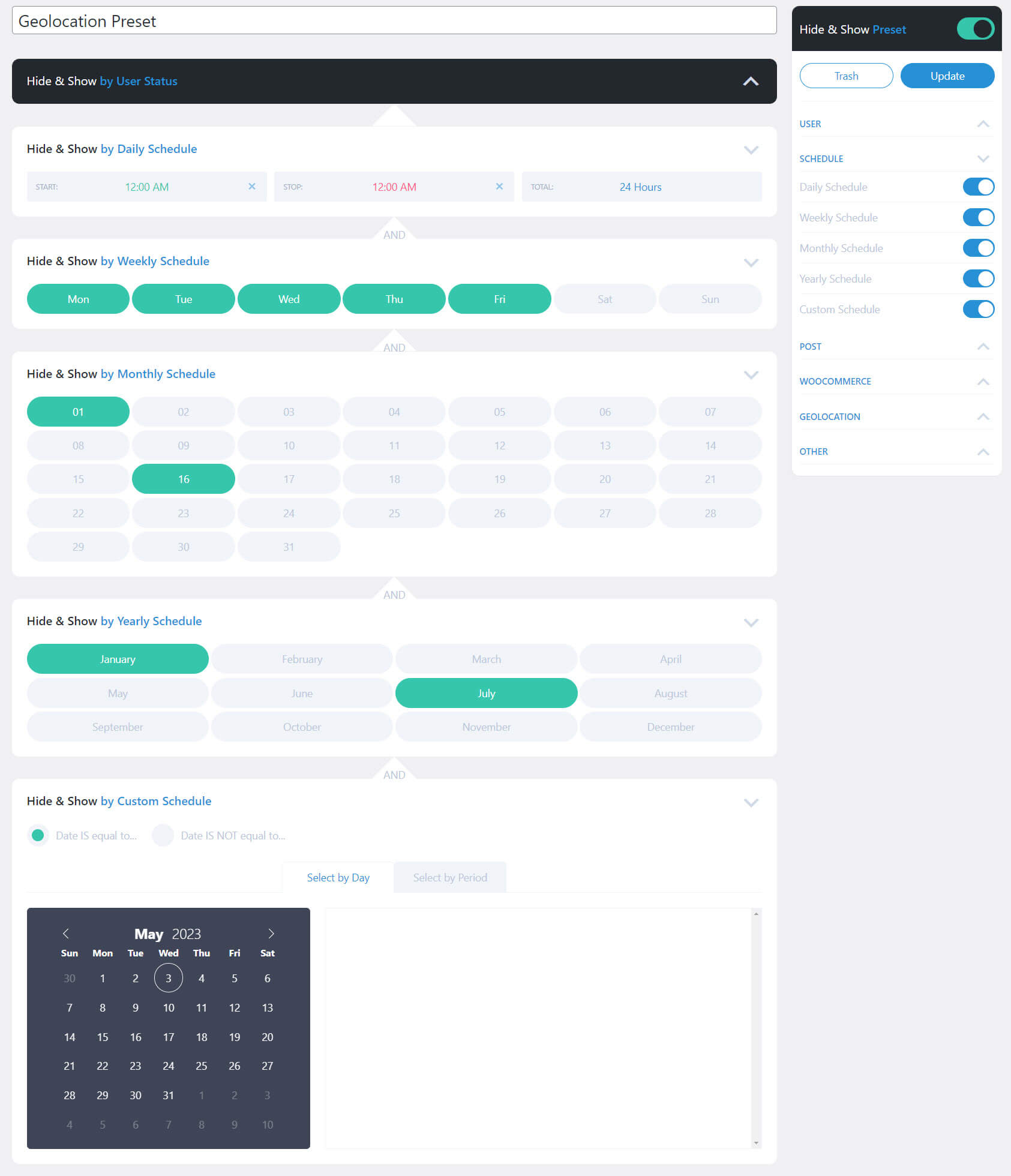
隐藏和显示时间表
设置每日、每周、每月、每年或自定义时间表。 它们可以与 AND/OR 逻辑一起工作。 只需单击即可选择或取消选择任何时间、日期、月份等。 自定义计划包括选择一天或几天范围的选项。 这是根据时间表自动显示帖子的好方法。

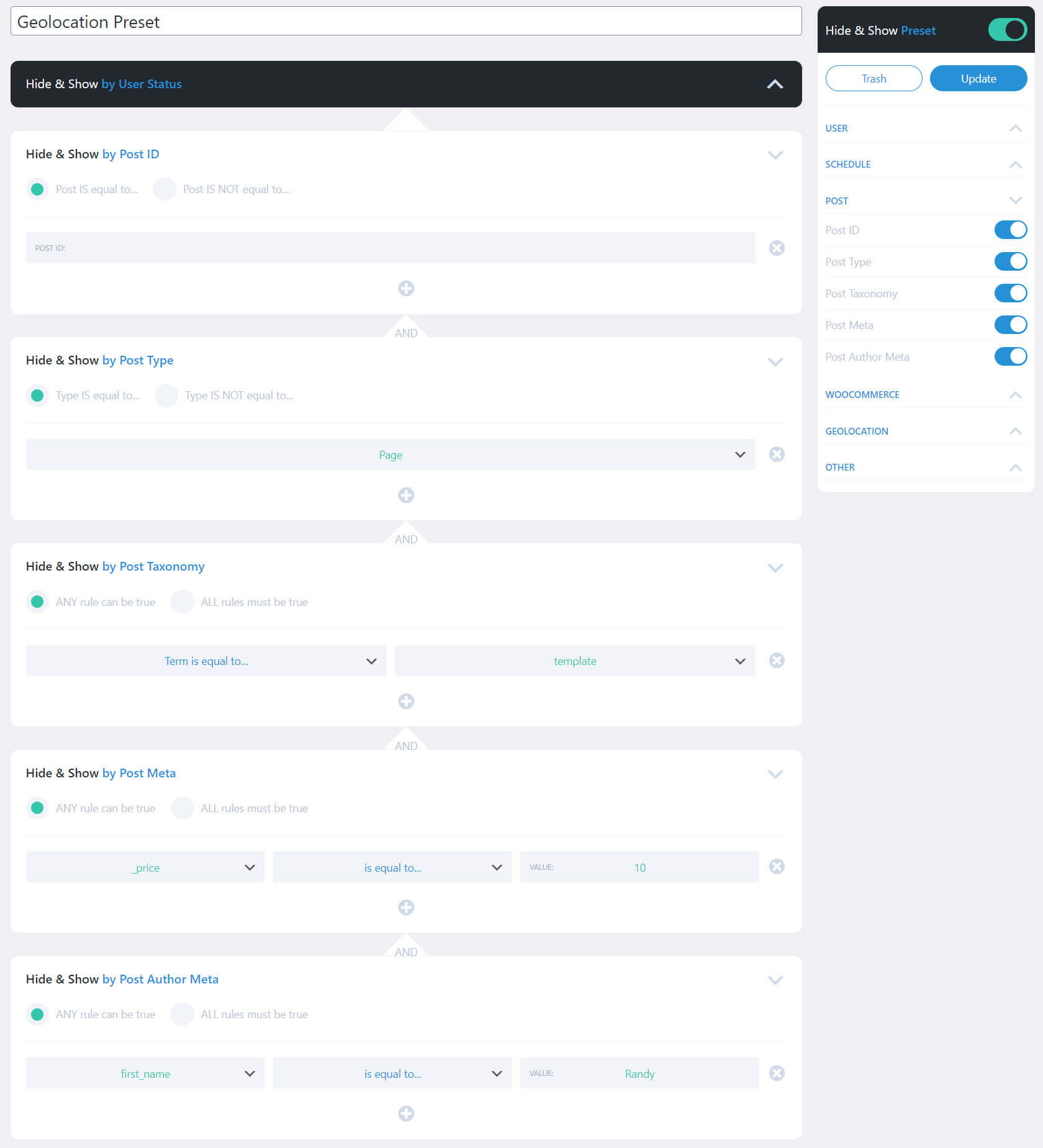
隐藏和显示帖子
对于帖子,您可以选择帖子 ID、类型、分类、元或作者元。 这使您可以手动控制对帖子的个人访问。 添加任意数量。 指定是否等于或不等于某个 ID。 选择该页面是否等于或不等于一个或多个特定页面。 其余设置可让您指定是否有任何规则为真,并让您选择规则。 如果您想向某些访问者显示特定的帖子,这非常有用。

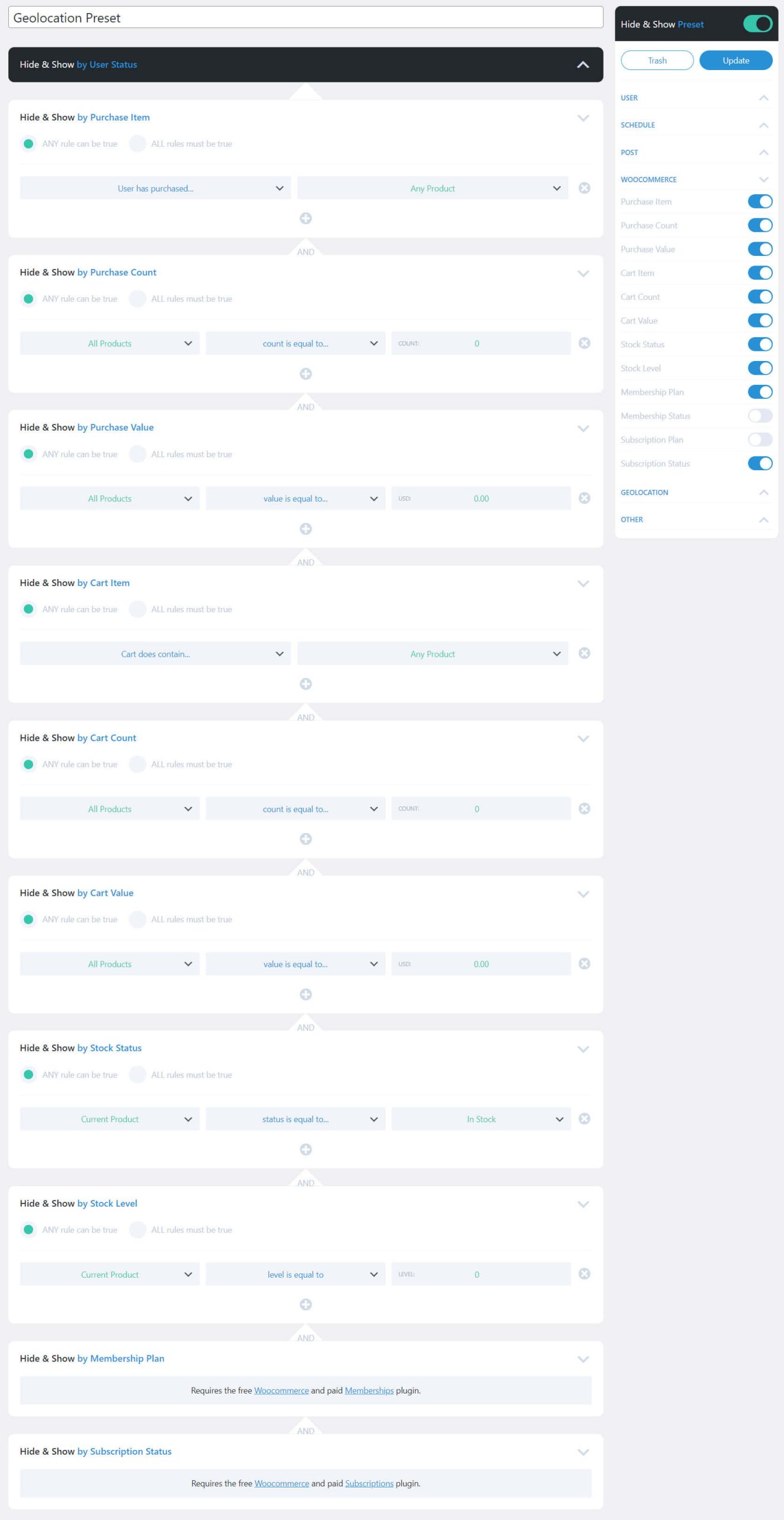
隐藏和显示 WooCommerce
WooCommerce 为您提供最多的设置可供选择。 它们包括购买的商品、数量和价值、购物车商品、数量和价值、库存状态和水平、会员计划和状态以及订阅计划和状态。 会员资格和订阅选项需要 WooCommerce 的高级插件。 这些设置允许您选择是否有任何规则为真,并允许您选择产品或状态。
这是显示库存状态、根据库存创建销售、根据采购创建销售、显示每月或每年销售等等的好方法。

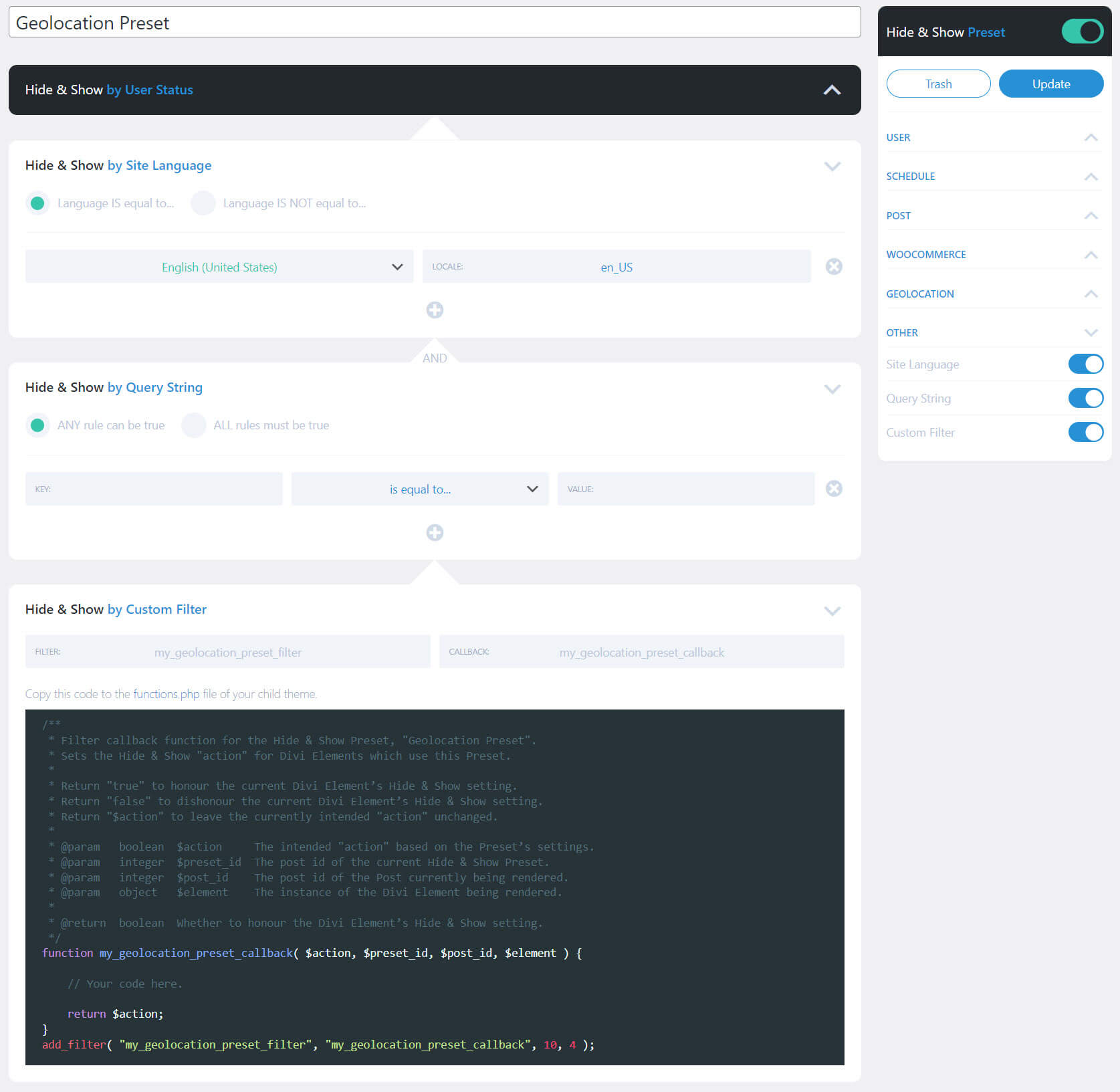
隐藏和显示 Pro 其他
其他设置包括站点语言、查询字符串和自定义过滤器。 对于站点语言,请选择该语言是否等于或不等于您所做的选择。 对于查询字符串,您可以通过添加键、从大量选项列表中选择逻辑并指定值来构建查询。 自定义过滤器允许您使用将添加到主题的 PHP 文件中的代码来构建过滤器。

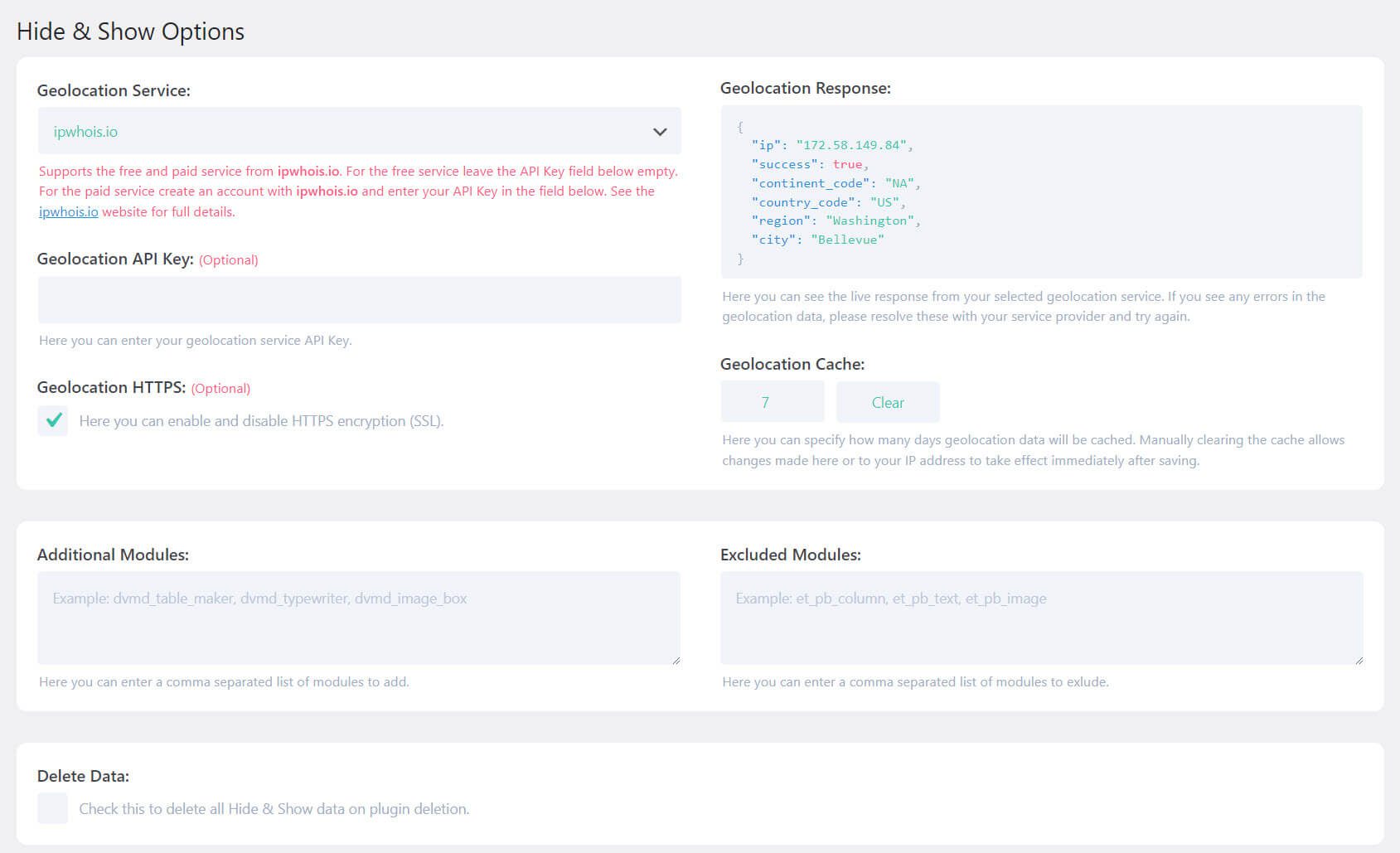
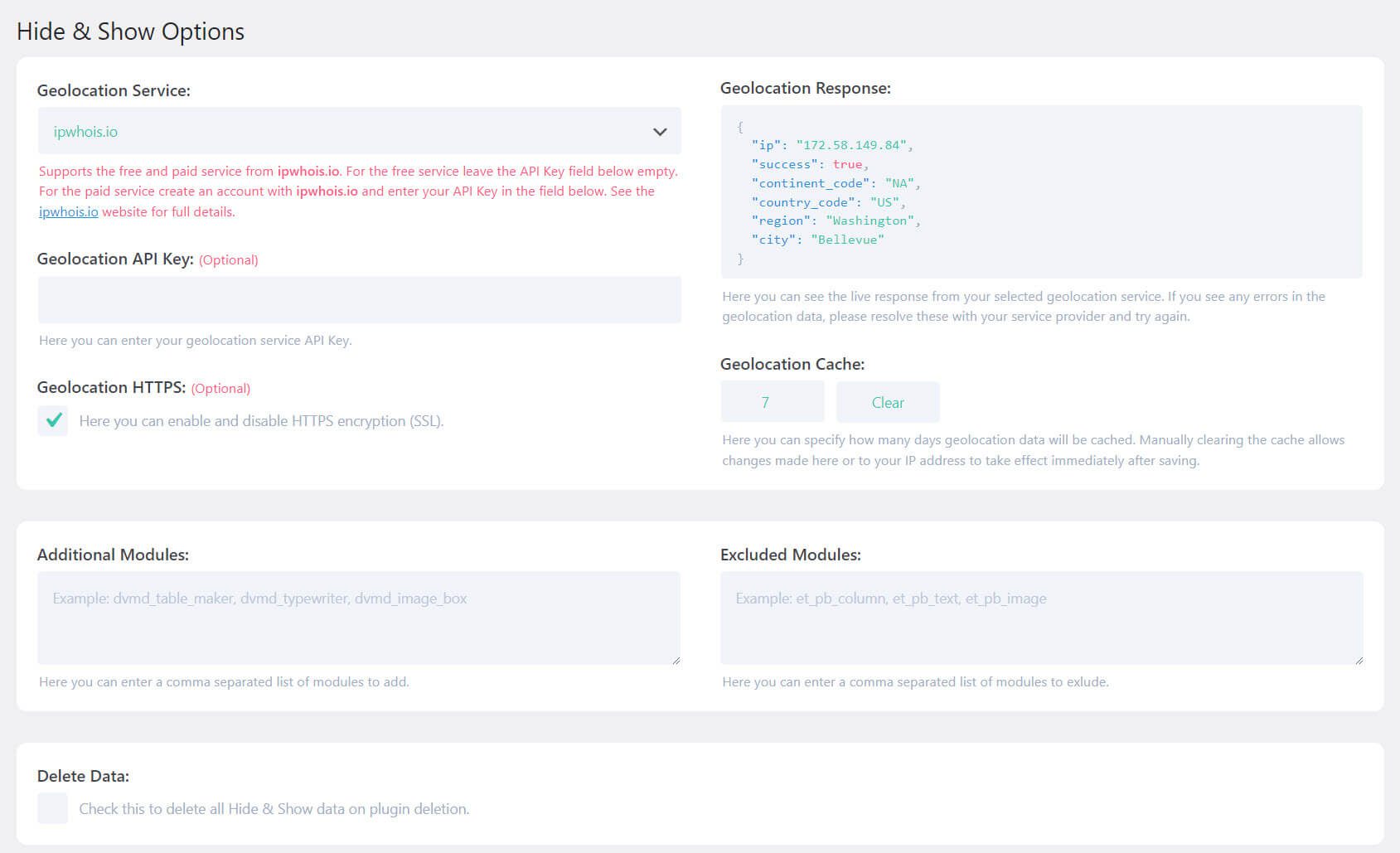
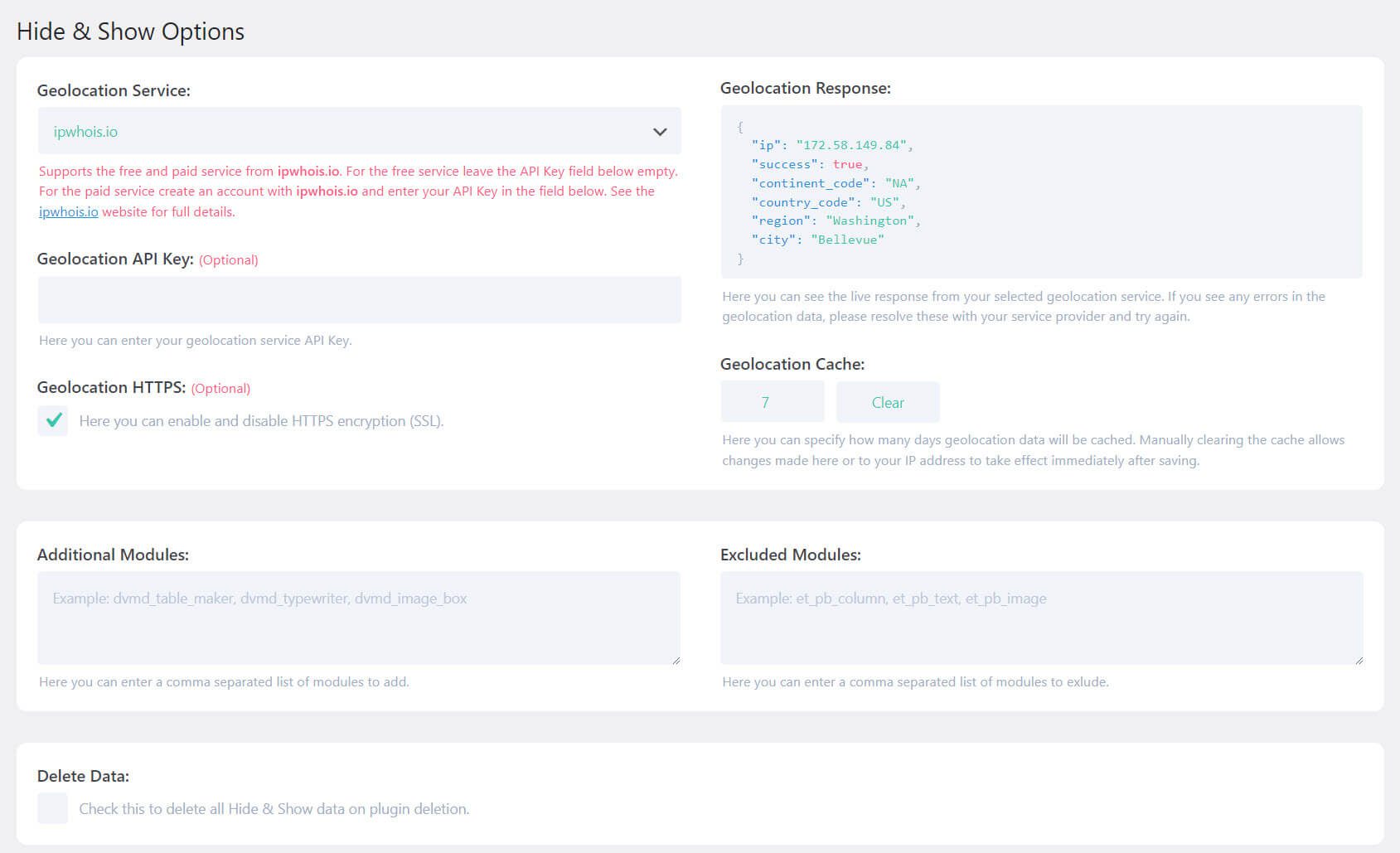
隐藏和显示专业选项
通过隐藏和显示选项,您可以从 7 个不同的地理位置提供商中进行选择。 默认选择 ipwhois.io 的免费服务。 使用免费服务或输入高级服务的密钥。 您可以使用提供的代码自定义地理位置响应。 您还可以选择HTTPS加密、设置保留缓存的天数以及清除缓存。 其他设置允许您添加其他模块、排除模块和删除数据。

隐藏和显示 Pro Divi 模块设置
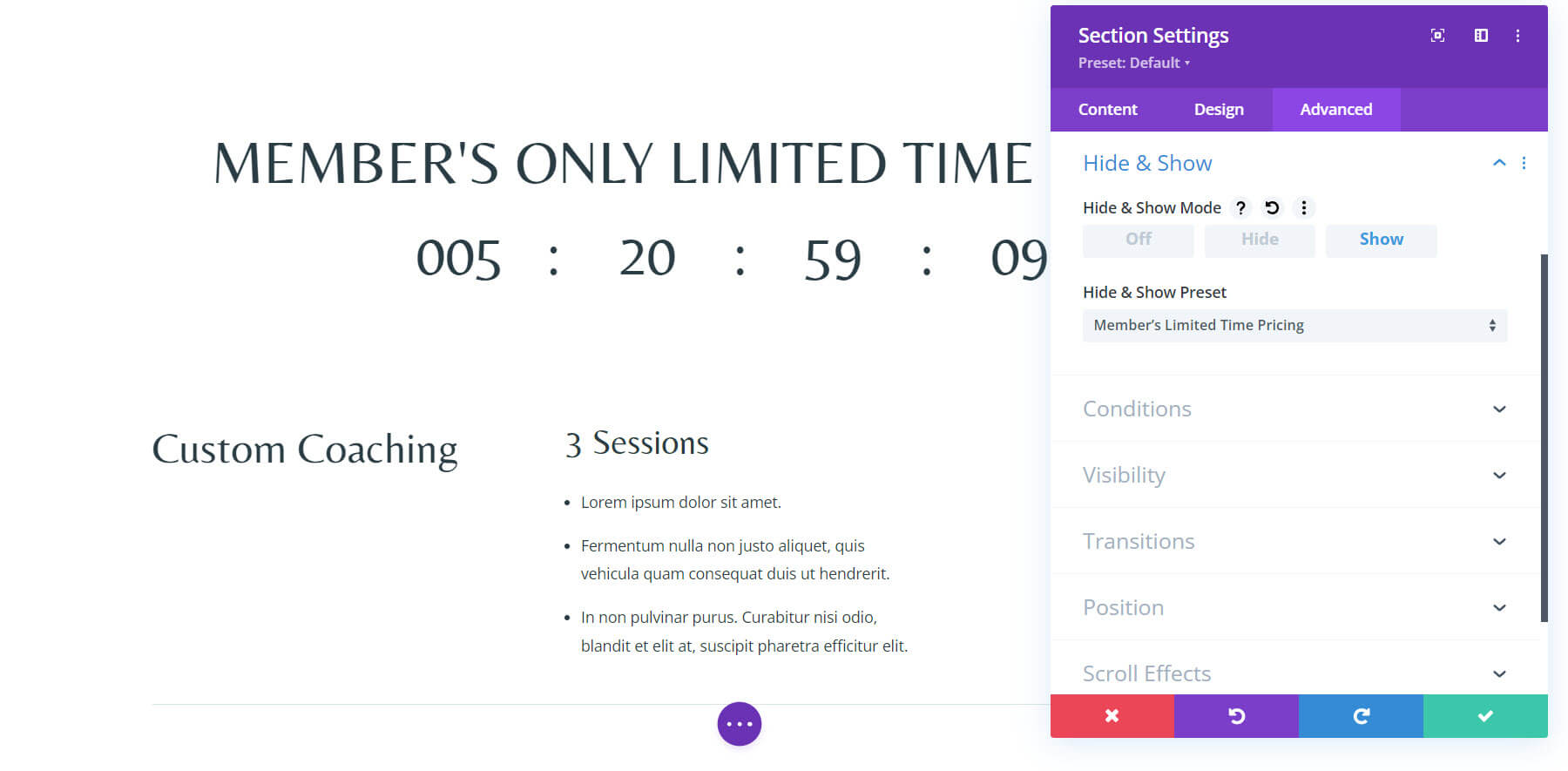
Divi 部分、行、列和模块的“高级”选项卡中添加了一个新选项。 该选项允许您禁用、隐藏或显示隐藏和显示模式。 如果您选择隐藏或显示,您将看到一个下拉框,您可以在其中选择要使用的预设。 隐藏和显示模式默认处于关闭状态。 启用隐藏和显示模式可以让您对所有 Divi Builder 元素进行大量设计控制。
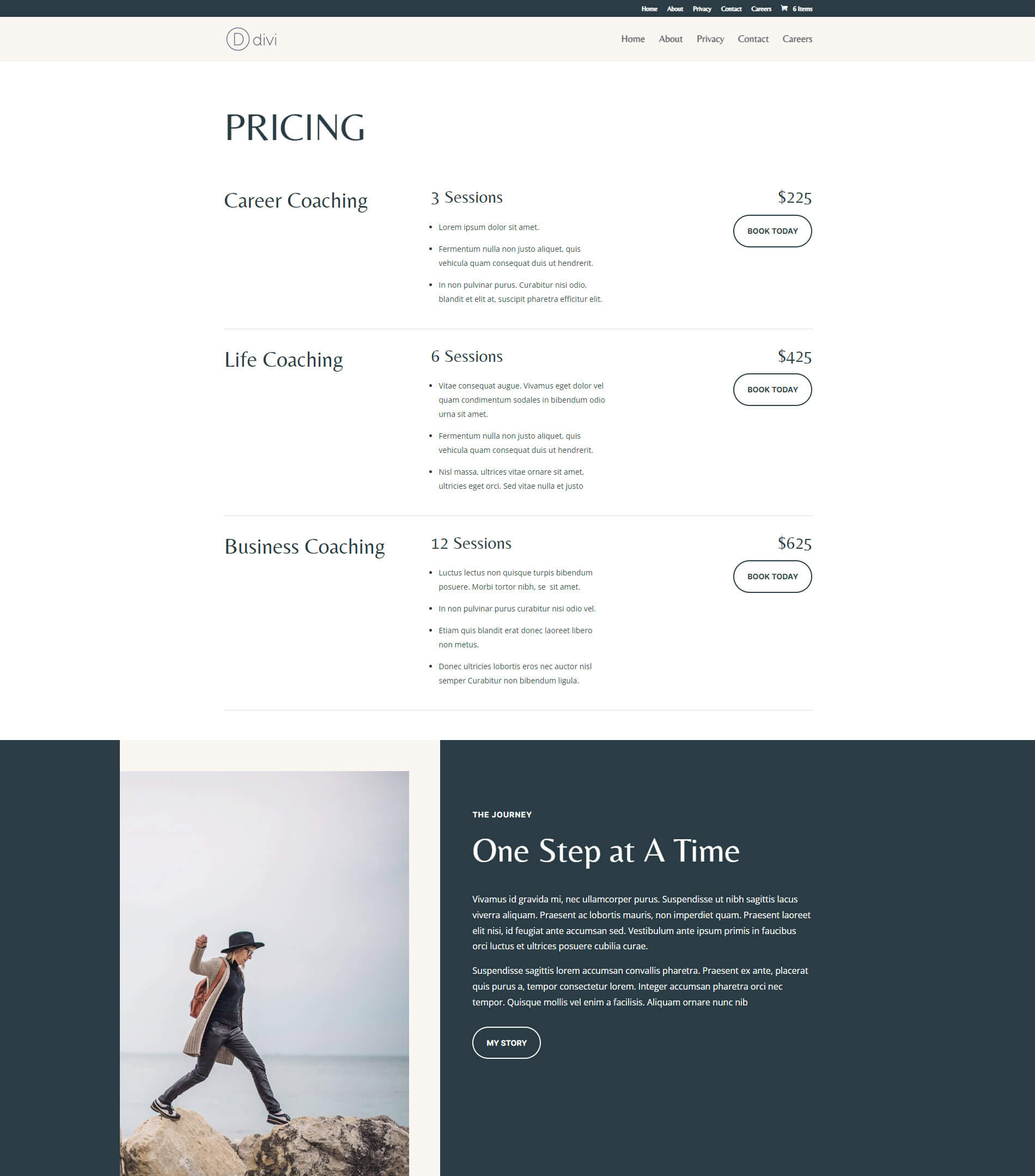
在下面的示例中,我从免费的 Divi 教练布局包中选择了一个简介。 布局的这一部分显示服务。 网站所有者可能会选择在线提供大部分服务,但决定只在现场举办研讨会。 在这种情况下,他们可以限制有关研讨会的简介,使其仅向特定地理位置的访客展示。
我打开了 Blurb 模块,选择了“高级”选项卡,然后打开了“隐藏和显示”设置。 我选择了“显示”,并为该模块选择了“地理位置预设”。 现在,该模块将仅向与我在预设中选择的地理位置相匹配的访问者显示。

隐藏和显示专业示例
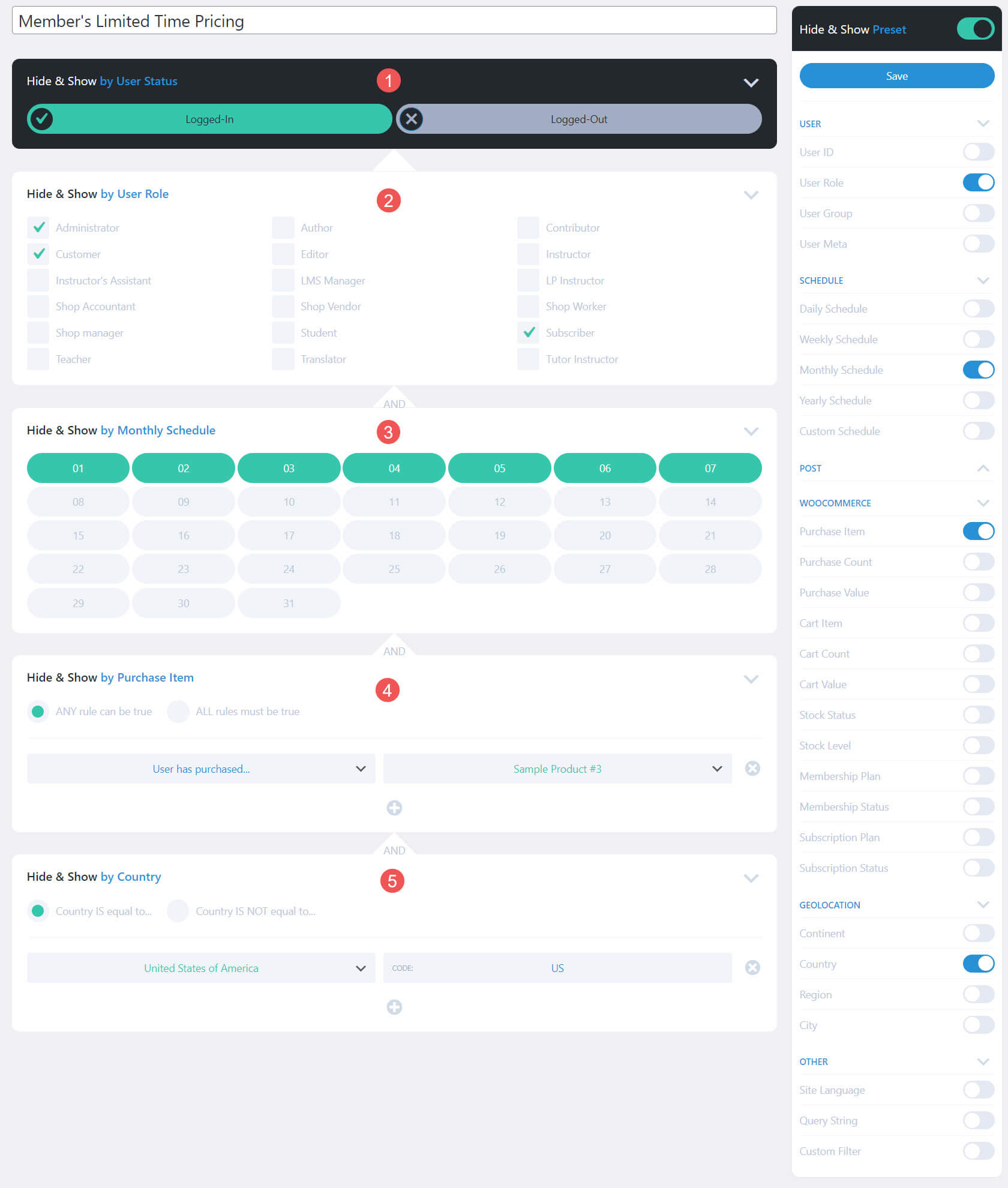
例如,我想构建一个部分来显示现有客户的自定义定价。 我希望显示每个月第一周的定价,仅向那些购买了特定产品的人显示,并且他们必须居住在美国。
下面的示例使用 AND 语句构建该查询。 预设设置包括:
- 用户状态仅向已登录的访客显示。
- 选中用户角色以仅向管理员、客户和订阅者用户角色显示。
- 使用每月计划显示每月的前 7 天。
- 检查购买项目 仅向已购买特定产品的客户显示。
- 使用国家/地区仅向居住在美国的客户显示。
在访问者看到特价部分之前,必须满足所有这些标准。

接下来,我为 Divi 的免费教练布局包的定价页面创建了一个新部分。 此部分将显示定制服务的特价,只有符合条件的人才能看到。 我已打开该部分的设置,并在“高级”选项卡的“显示和隐藏”设置中选择了我的预设。

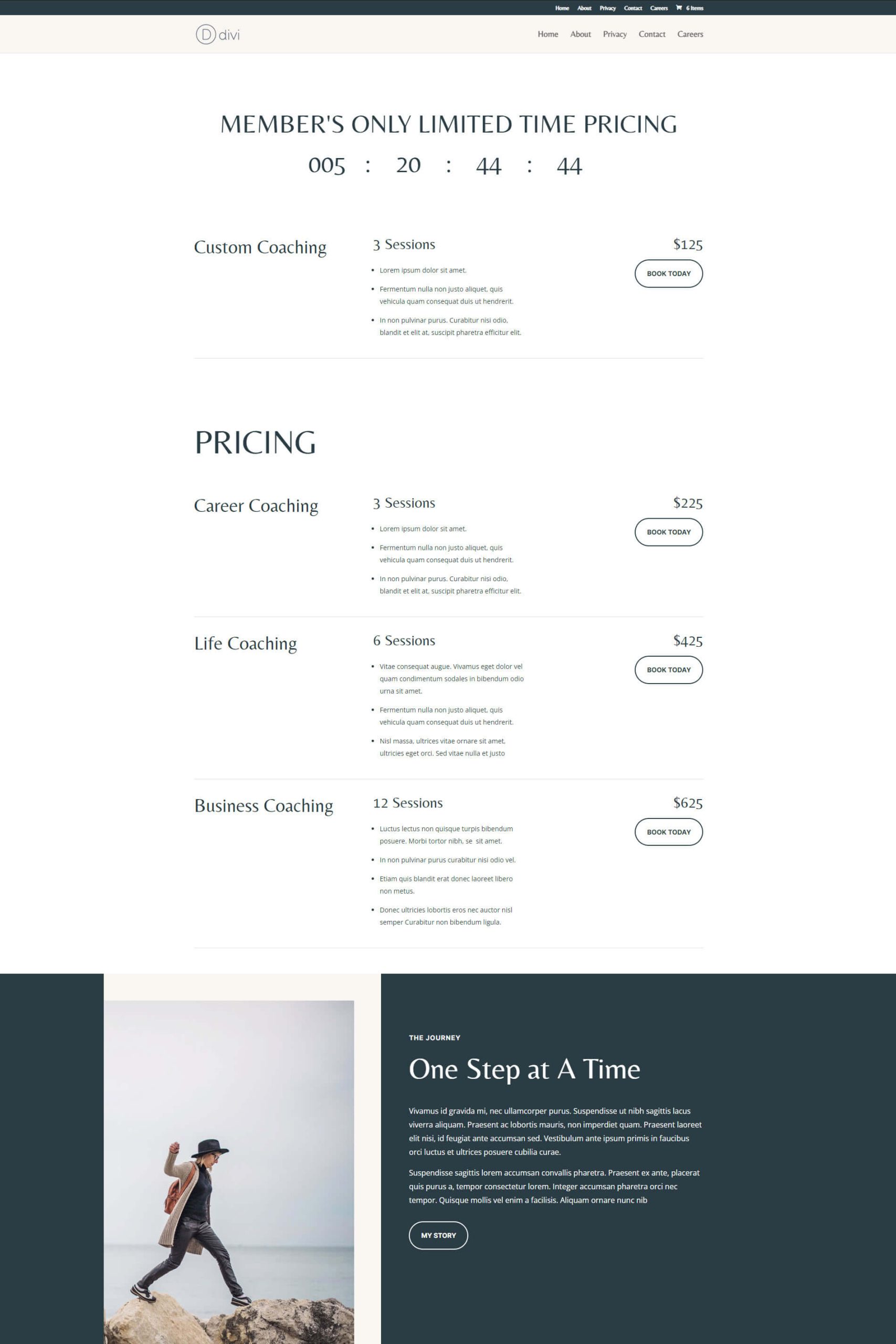
现在,每个符合条件的访问者都会在原始部分上方看到这个新部分。

所有其他访问者看不到第一部分。 相反,他们只会看到常规定价部分。

哪里购买
Hide & Show Pro 在 Divi Marketplace 上有售,售价 39 美元。 它包括无限制的网站使用、一年的支持和更新以及 30 天退款保证。

结束思想
这就是我们对 Divi 的 Hide & Show Pro 的看法。 我发现这个插件很容易使用。 我喜欢这些设置与 Divi Builder 分开。 这使您可以构建预设并在任何您想要的地方使用它。 如果您有兴趣控制谁可以看到特定内容,Hide & Show Pro 是一个绝佳的选择。
我们希望听到您的意见。 您使用过 Hide & Show Pro for Divi 吗? 请在评论中告诉我们您的体验。
