Divi 产品亮点:身份儿童主题
已发表: 2024-07-29随着当今的数字环境竞争变得更加激烈,打造强大的在线形象势在必行,特别是对于自由职业者、创意人员或任何想要留下自己印记的人来说。 这就是 WordPress 和 Divi 的 Identity 子主题的用武之地。这个华丽的子主题可让您精美地展示您的作品,帮助您构建一个迷人的单页网站,有效地展示您的作品并吸引新客户。 在这篇文章中,我们将向您介绍 Identity Child 主题并展示其功能。
让我们深入了解一下。
- 1什么是身份儿童主题?
- 2 Identity Child 主题包含什么?
- 2.1 3个英雄部分
- 2.2 2个服务部分
- 2.3 2 关于我部分
- 2.4 4个投资组合布局
- 2.5 2 定价部分
- 2.6 4 博客布局
- 2.7 2 接触部分
- 3通过“儿童身份”主题释放您的创意视野
- 3.1 Identity Child 主题的主要优点
- 4如何安装 Identity 子主题
- 5如何使用 Identity 子主题
- 5.1导入Identity子主题内容
- 5.2导入 Divi 主题定制器设置
- 5.3导入身份子主题选项
- 5.4导入身份主题生成器模板
- 5.5导入 Divi 库布局
- 6身份儿童主题定价
- 7 Identity Child主题值这个价吗?
什么是身份儿童主题?

Divi Lover 的 Identity Child 主题是一款高级儿童主题,它拥有单页布局的强大功能。 这种方法可以让您的访问者专注于有关您和您的服务的最重要信息。 通过身份,您可以获得一系列预先设计的部分,包括“关于我”、“作品集”、“感言”等。 每个部分都是完全可定制的,允许您设计它们以满足您的需求和品牌信息。
Identity 儿童主题包含什么?
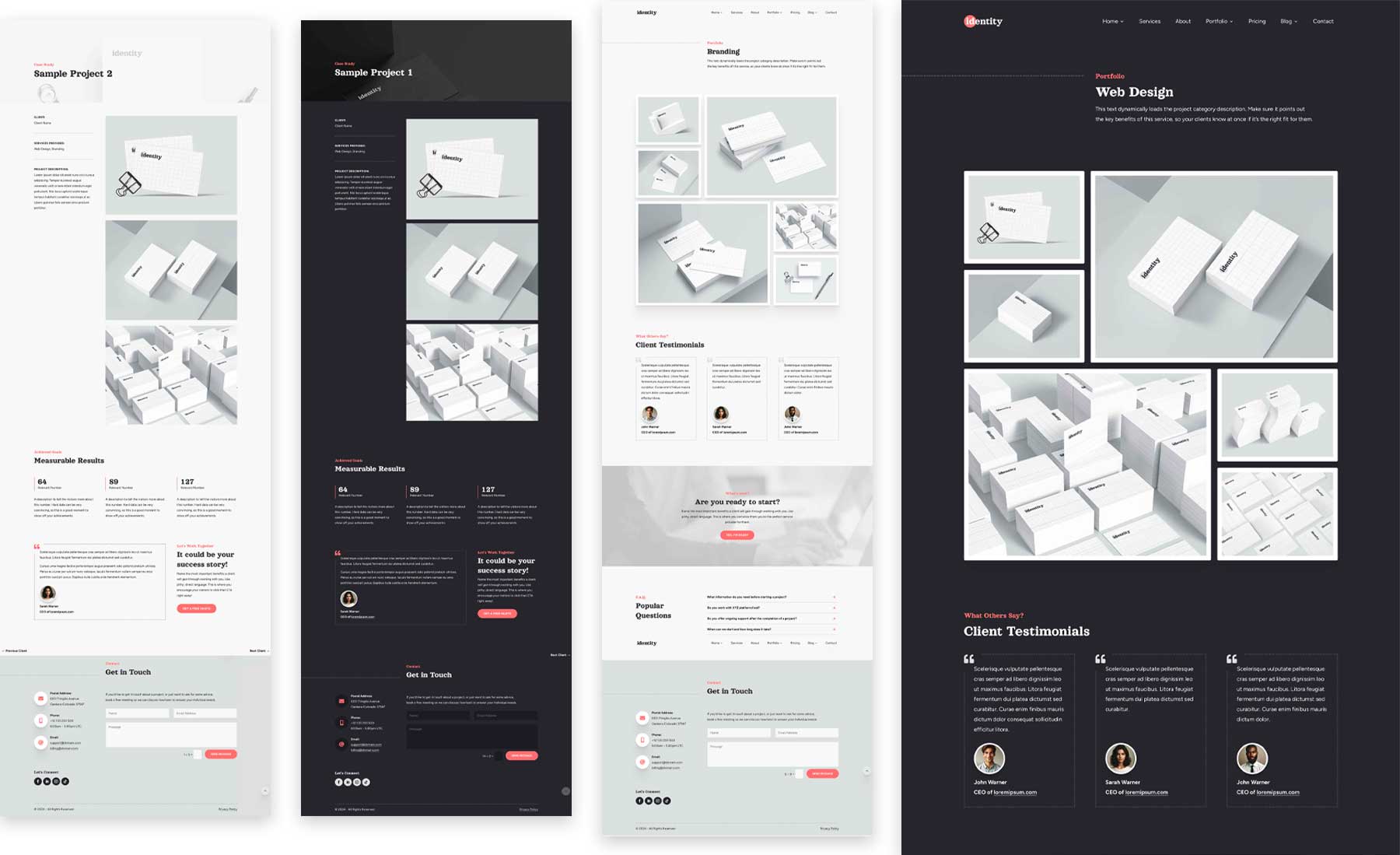
Identity Child 主题提供三种主页版本:浅色、深色和机构布局。 还有服务、关于、定价和联系方式等部分。 最后,有两种项目及其类别的浅色和深色版本布局,以及两篇博客文章和类别布局。 让我们看看您将通过 Identity Child 主题获得什么。
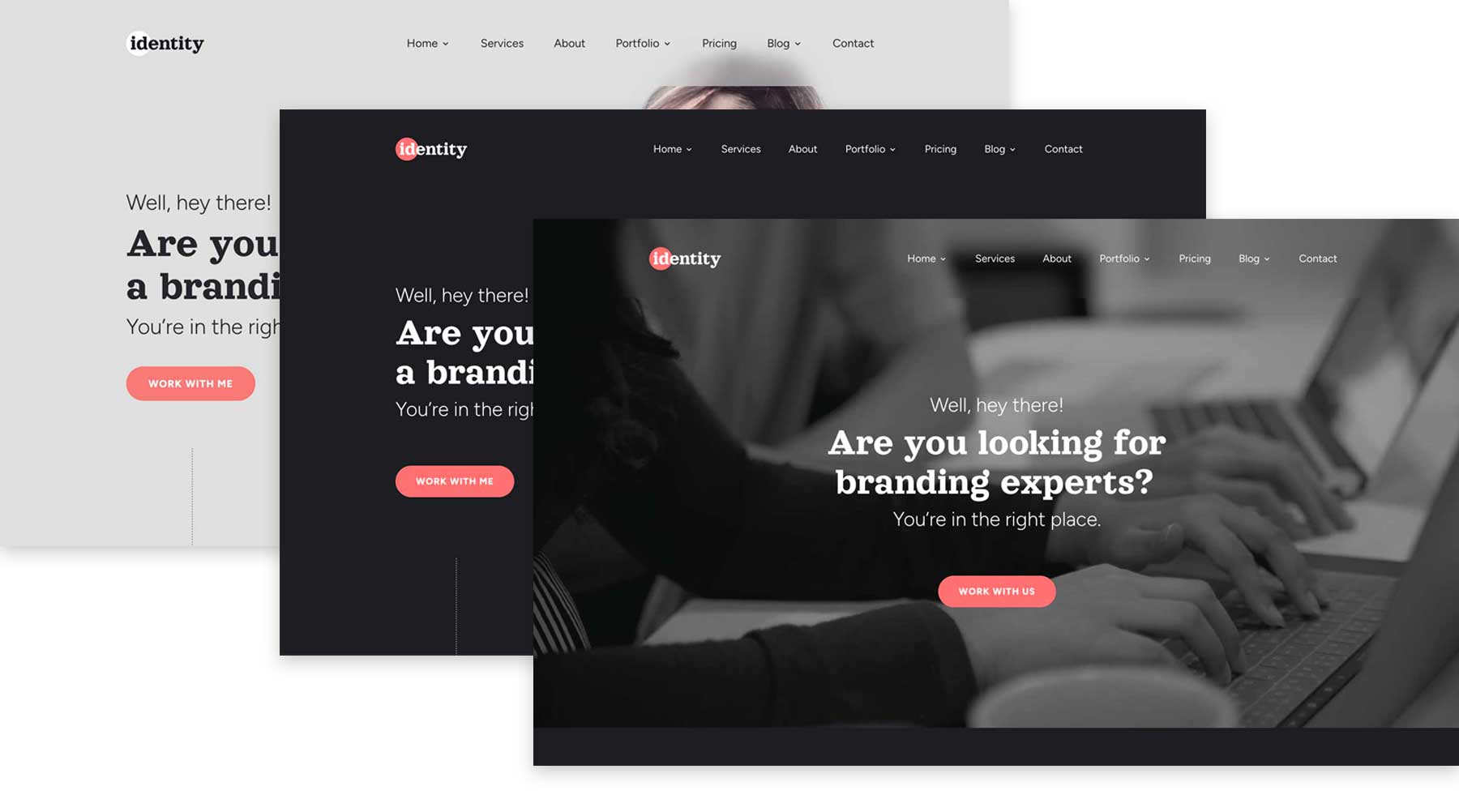
3 个英雄部分

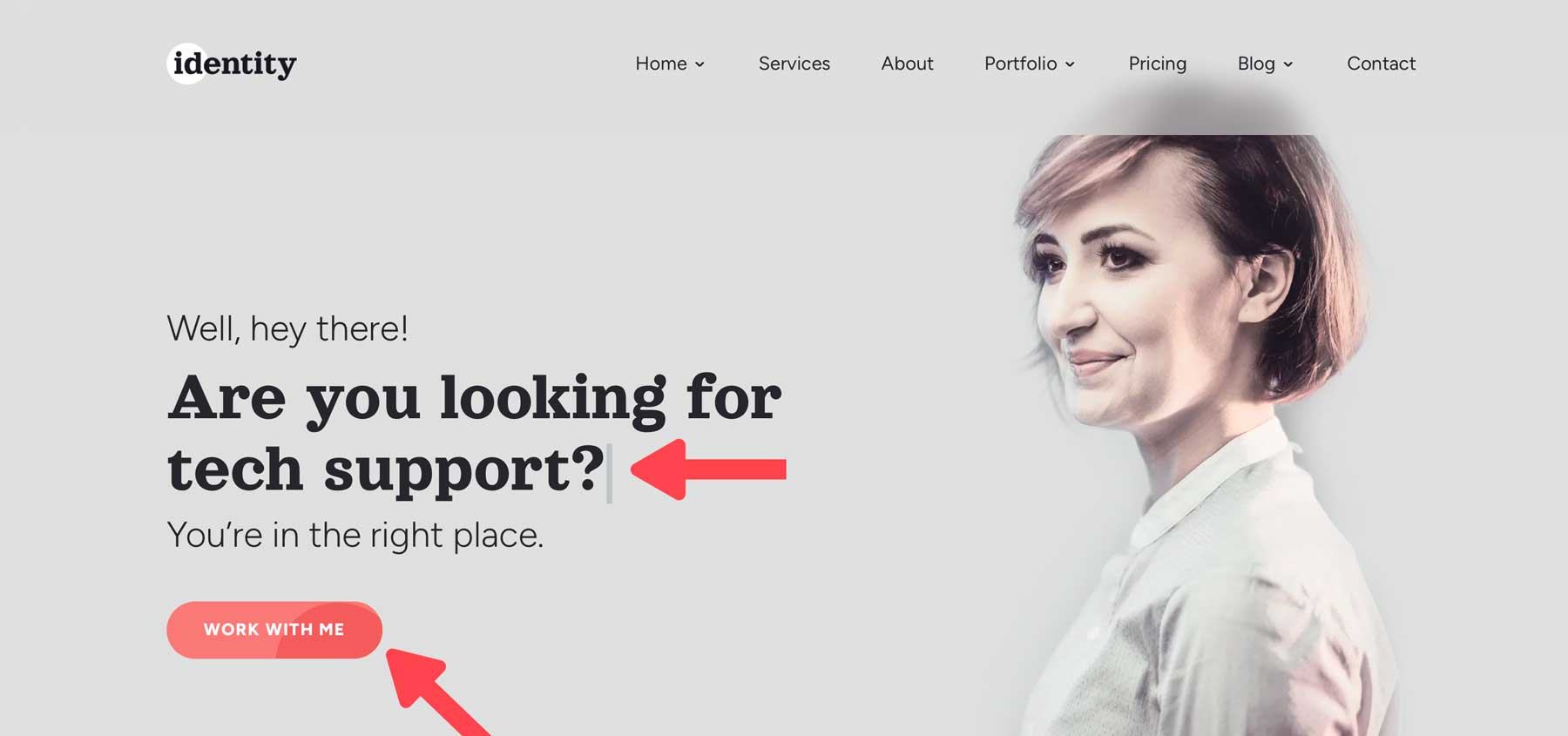
英雄部分是您网站的数字问候语,是吸引访问者注意力的第一印象。 Identity 明白这一点,提供了许多自定义选项,以提供完美反映您品牌的三个英雄部分。 通过浅色、深色和代理设计,您将拥有三种布局选项,让您的访客惊叹不已。 您可以轻松更换背景视频、添加背景图像、自定义文本并调整颜色以满足您的需求。 为了确保您的观众真正着迷,《身份》的英雄部分的标题具有打字机文本效果。
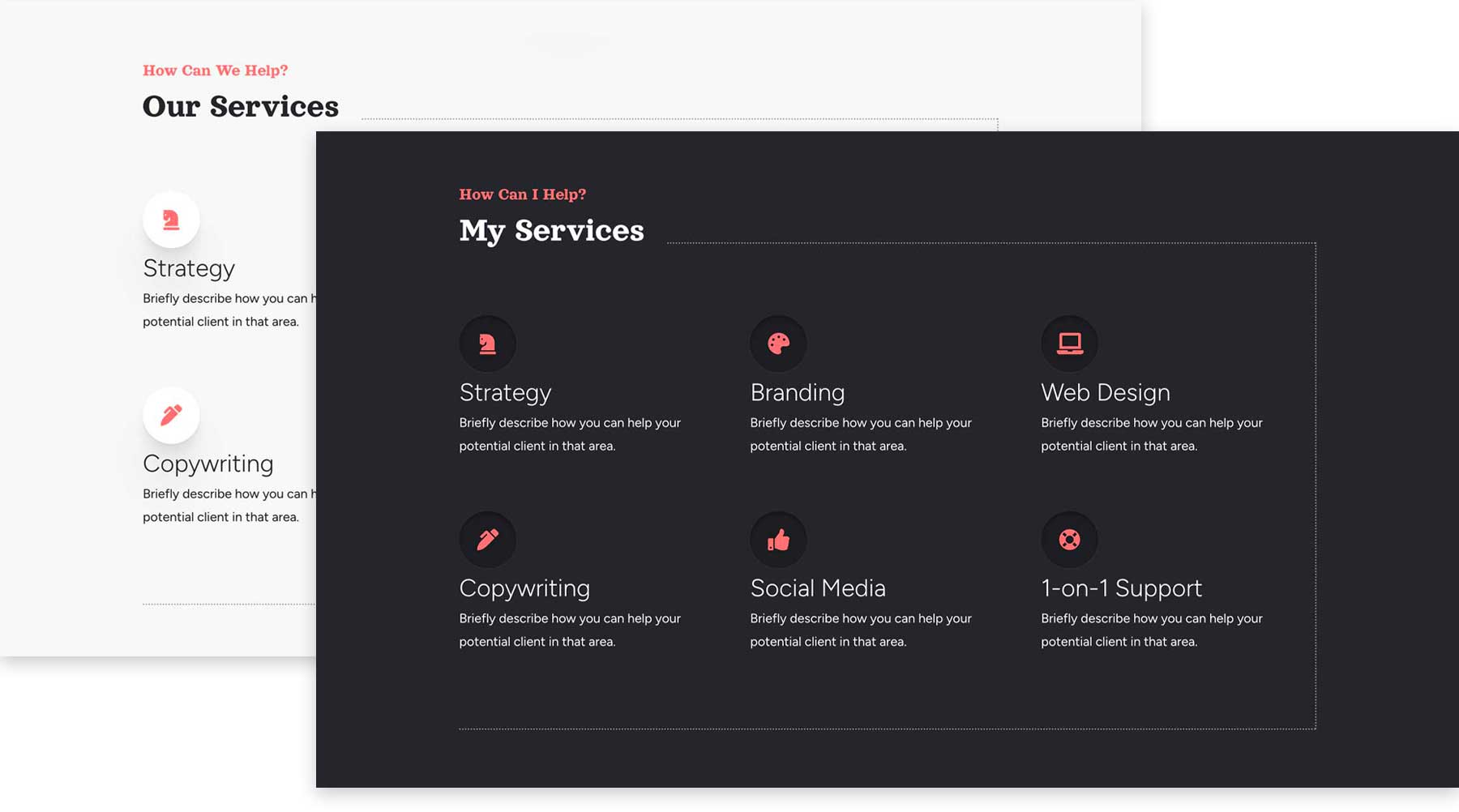
2个服务科

在构建网站来展示您的自由职业能力时,包含服务列表始终是一个好主意。 值得庆幸的是,身份儿童主题提供浅色和深色版本。 这样,您就可以选择最能引起您共鸣的布局。 这两个部分都包含展示您所有自由职业业务优惠的简介,让访问者了解您提供的服务。
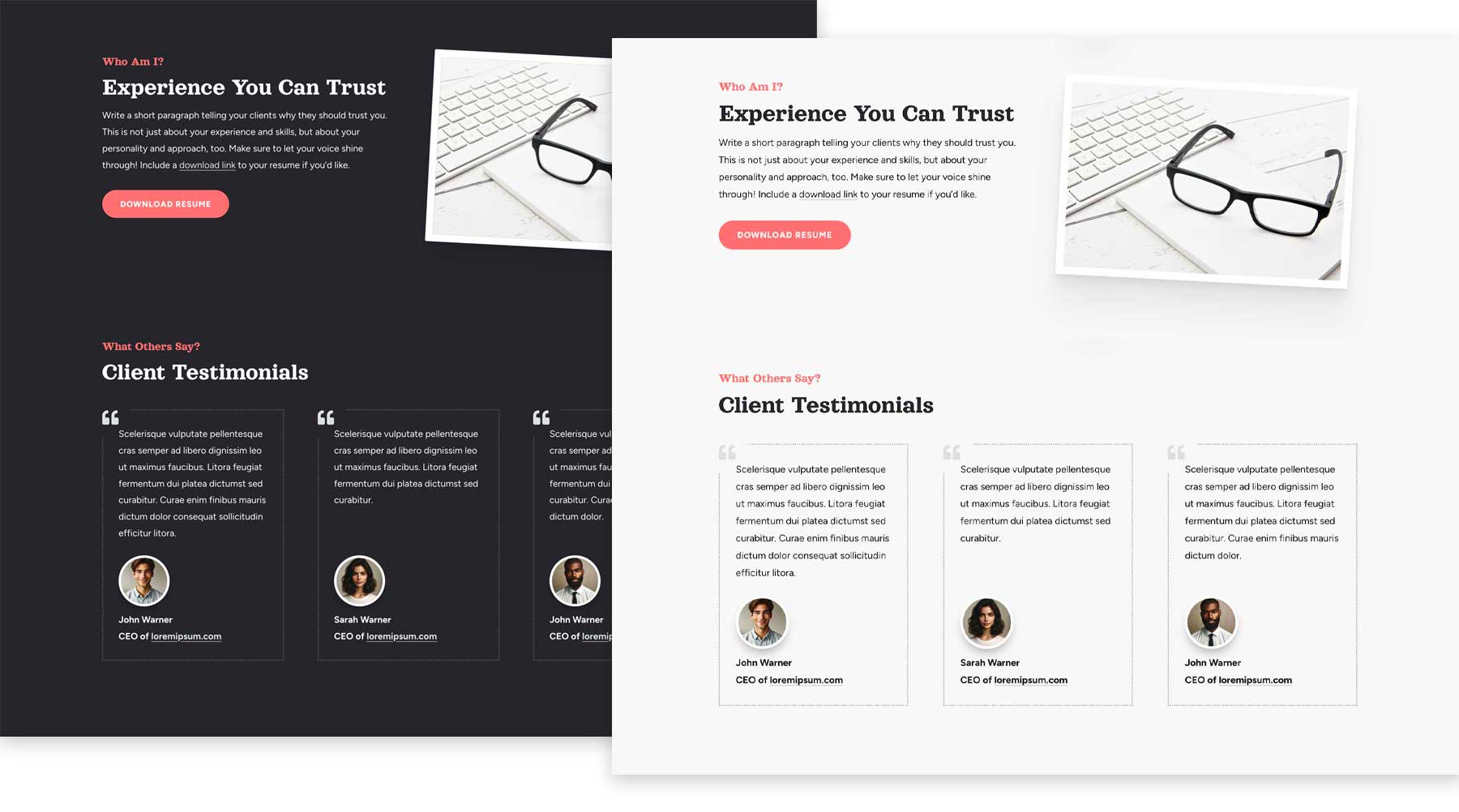
2 关于我部分

“关于”部分允许您与观众进行个人联系。 Identity 提供了一个专门的空间来撰写引人入胜的介绍,展示您的技能、经验以及您的独特之处。 有两种设计可供选择(浅色和深色),其中一个部分用于您的个人简介,一个部分用于展示客户推荐。
4 投资组合布局

在构建自由网站时,包含您最佳作品的作品集至关重要。 值得庆幸的是,身份儿童主题理解这一点,并为您的投资组合项目提供两种布局和两种类别页面设计。 这些布局利用项目帖子类型,让您轻松展示您的作品。
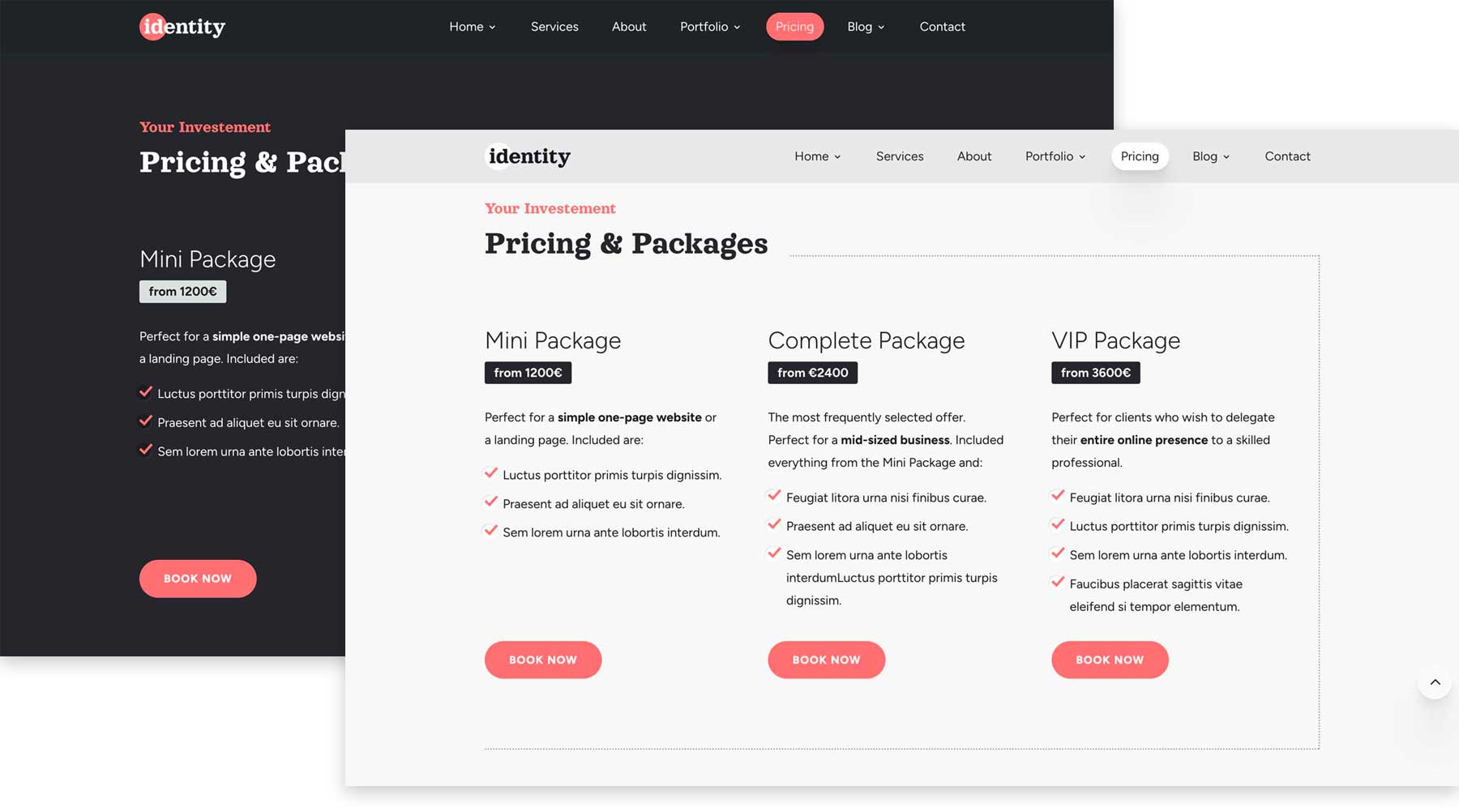
2 定价部分

公开显示定价可帮助您排除超出预算范围的客户,从而对潜在客户进行资格预审。 这样做可以让您有时间和精力来减少不必要的沟通,例如为可能无法负担您的服务的客户来回发送电子邮件。 Identity Child 主题通过提供两个漂亮的定价部分来解决这个问题。 与子主题的其他部分一样,您可以轻松更改颜色、字体和文本以满足您的喜好。
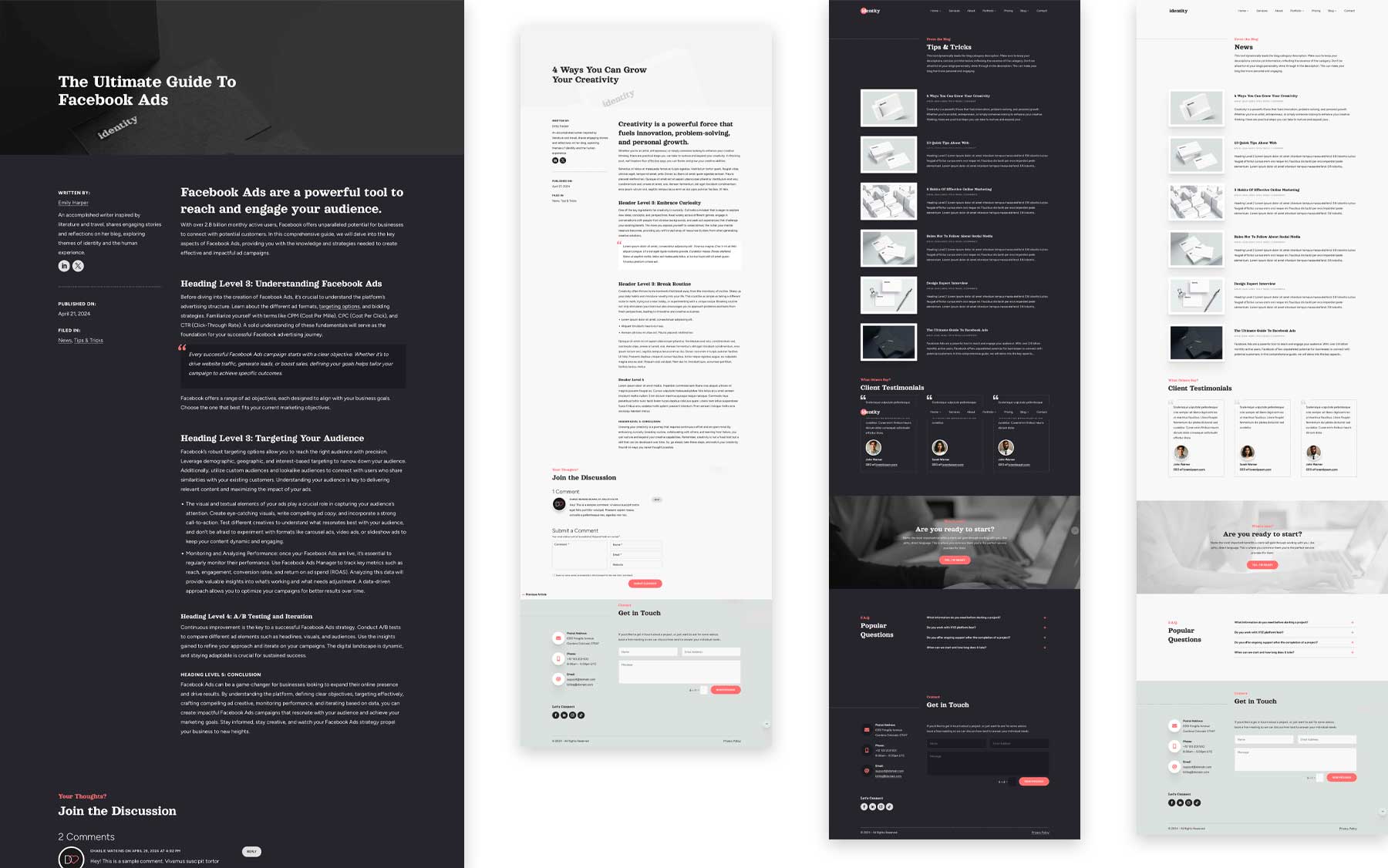
4 博客布局

在您的自由职业者或作品集网站中添加博客可以让您展示您的领域知识和专业知识。 定期发布信息丰富且引人入胜的内容可以使您成为专家和潜在客户的可靠资源。 身份主题在为网站的这一重要方面提供选项方面做得非常出色。 您可以从两种帖子布局和两个类别中进行选择来显示您的帖子。
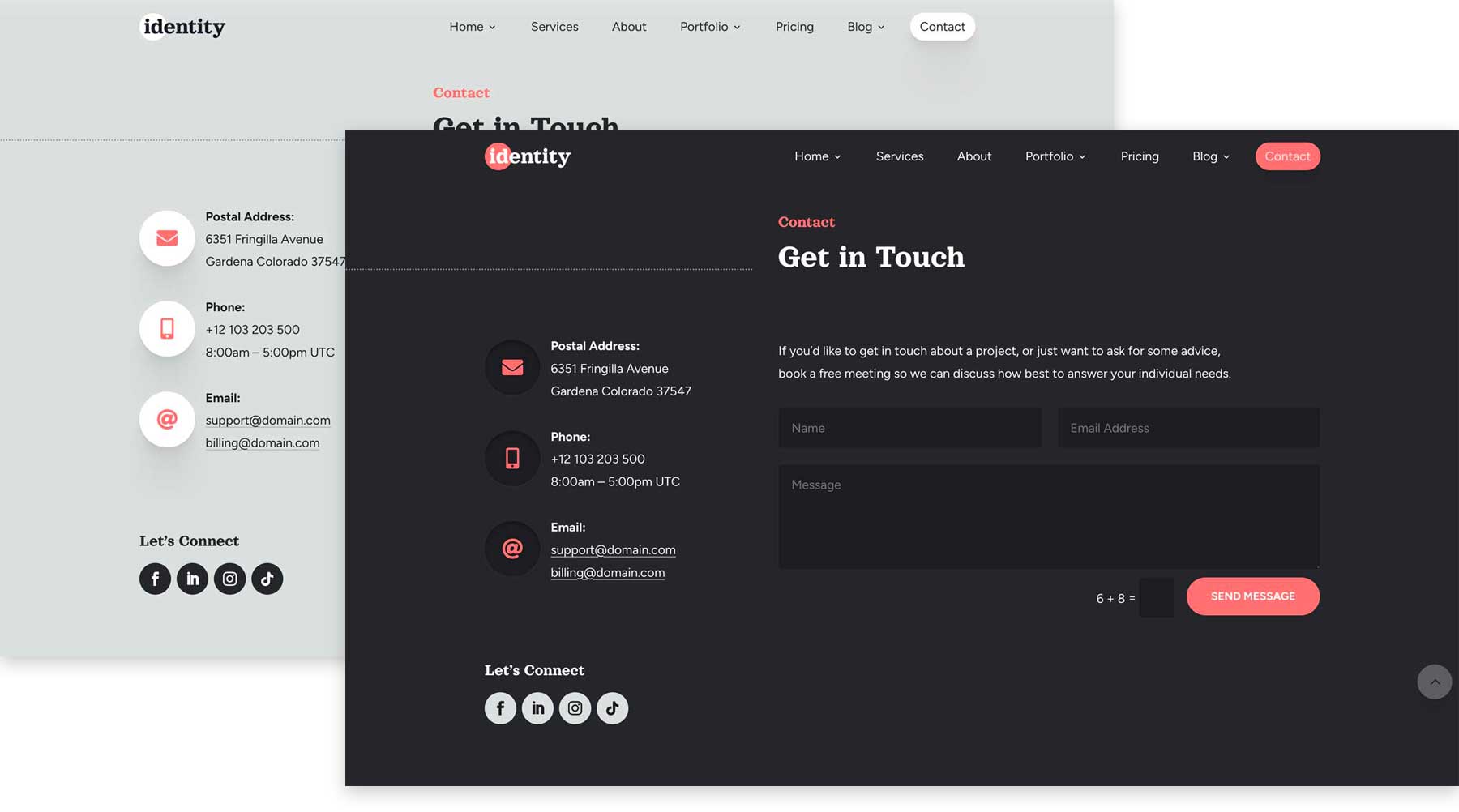
2 接触部分

促进与网站访问者的联系是网站最重要的方面之一。 这就是为什么 Identity Child 主题具有用户友好的联系部分和预先设计的布局,使客户可以轻松联系。 它提供了良好联系区域的所有必要部分,包括联系方式、社交媒体链接和联系表格。 与布局上的其他部分类似,“身份”提供了浅色和深色版本,因此您可以根据需要选择最佳选项。
通过 Identity Child 主题释放您的创意视野
Divi 的 Identity Child 主题使您能够创建一个反映您独特品牌标识的网站。 但其美妙之处在于它可以使用 Divi Builder 进行完全定制。 利用 Divi 的无代码 Visual Builder 的强大功能,Identity 在 Divi 主题框架内提供了无与伦比的自定义选项。 您可以轻松地将主题颜色替换为与您的风格完美互补的调色板。 使用 Divi 的内置 Google 字体库找到完美的字体、重新排列部分、调整填充、添加令人惊叹的效果等等。 凭借 Divi 的力量和 Identity Child 主题的华丽简洁,天空是极限。
Identity Child 主题的主要优点

- 100% 响应式: Identity Child 主题完全响应式,这意味着无论屏幕尺寸如何,它在所有设备上看起来都令人难以置信。
- 在浅色和深色设计之间进行选择:该主题附带多个帖子和类别模板,以及浅色和深色主题中的预制部分。
- 全局更改颜色: Identity Child 主题附带全局颜色设置,只需单击几下即可更改颜色。
- 令人惊叹的效果:多个主题元素(包括导航链接、CTA 按钮、图像和图标)带有炫酷的悬停效果,使您的内容脱颖而出。 其他效果包括英雄部分中的打字机文本、时间线模块、预加载动画和粘性侧边栏。
如何安装 Identity 子主题
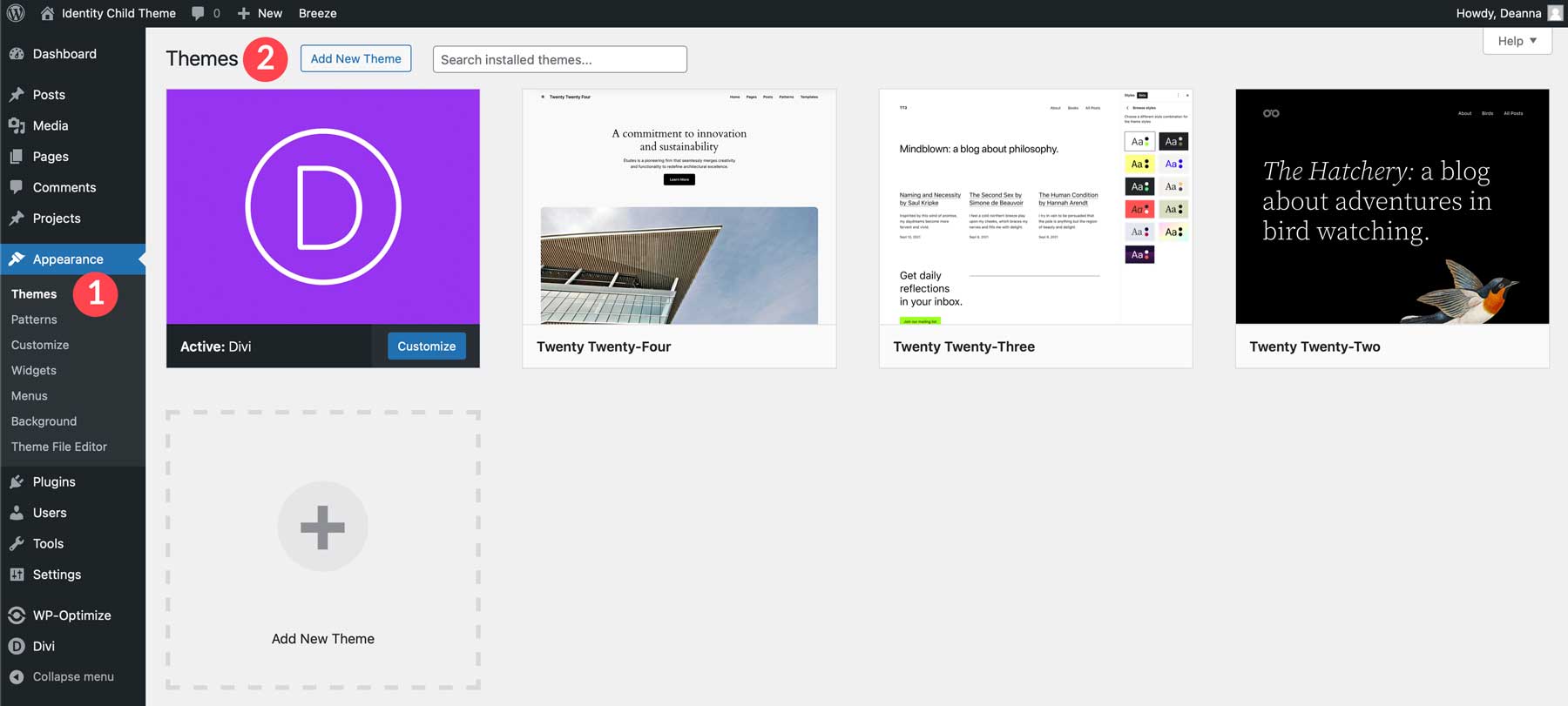
向您的 WordPress 网站添加新主题非常简单。 首先,请确保您已安装并激活 Divi 主题,然后再继续。 激活 Divi 后,导航至 WordPress 仪表板中的外观 > 主题。 接下来,单击“添加新主题” 。


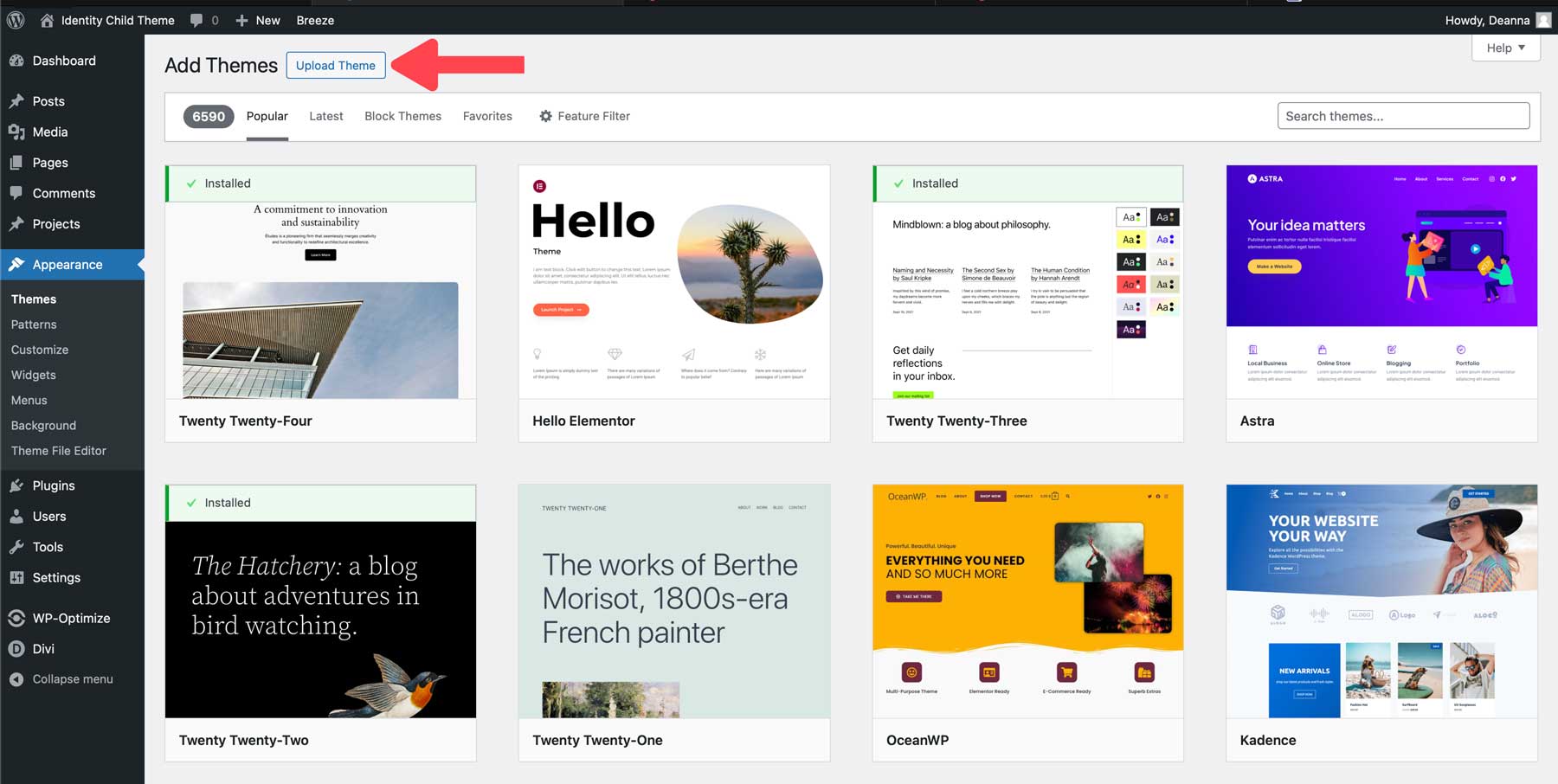
屏幕刷新后,单击“上传主题”按钮。

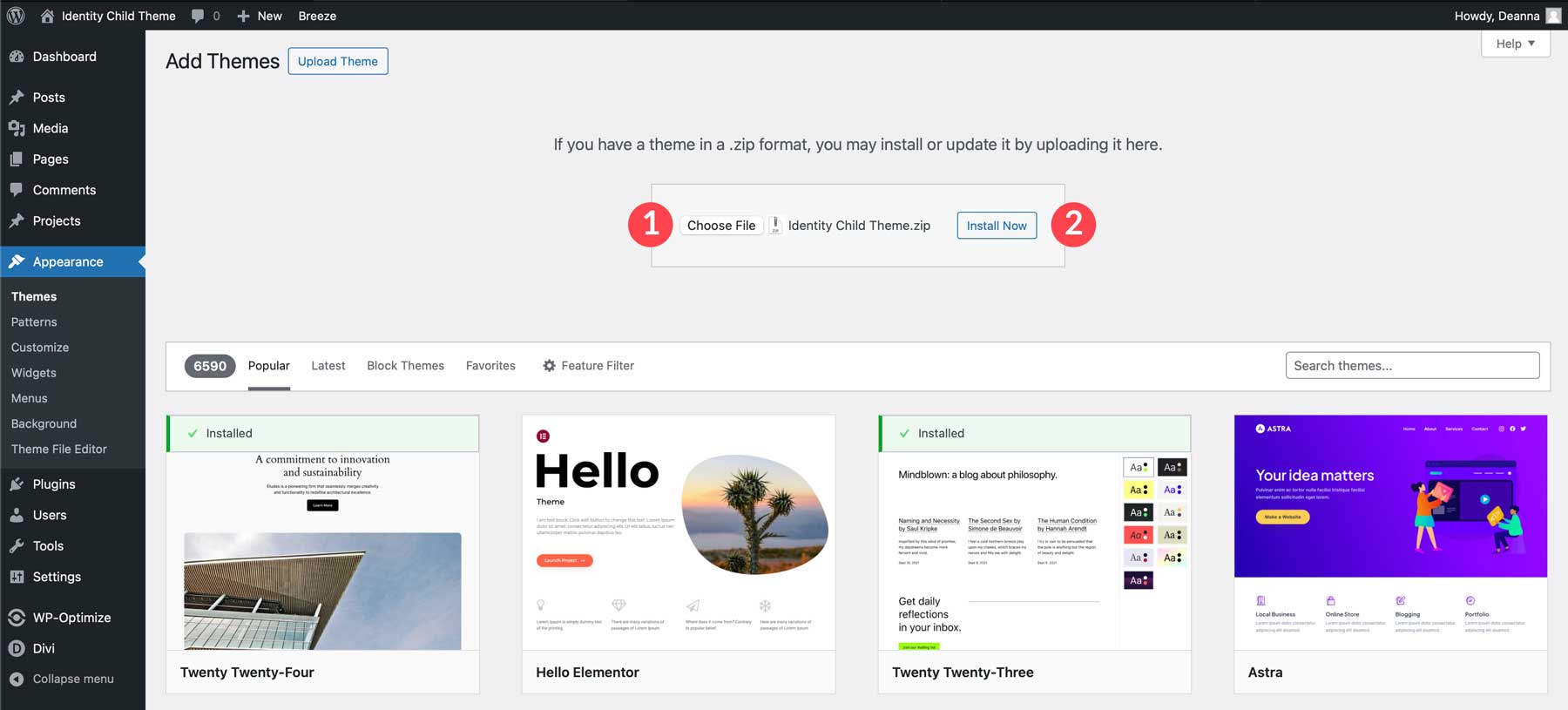
单击“选择文件”按钮,在计算机上找到要上传的压缩主题文件,然后单击“立即安装”按钮。

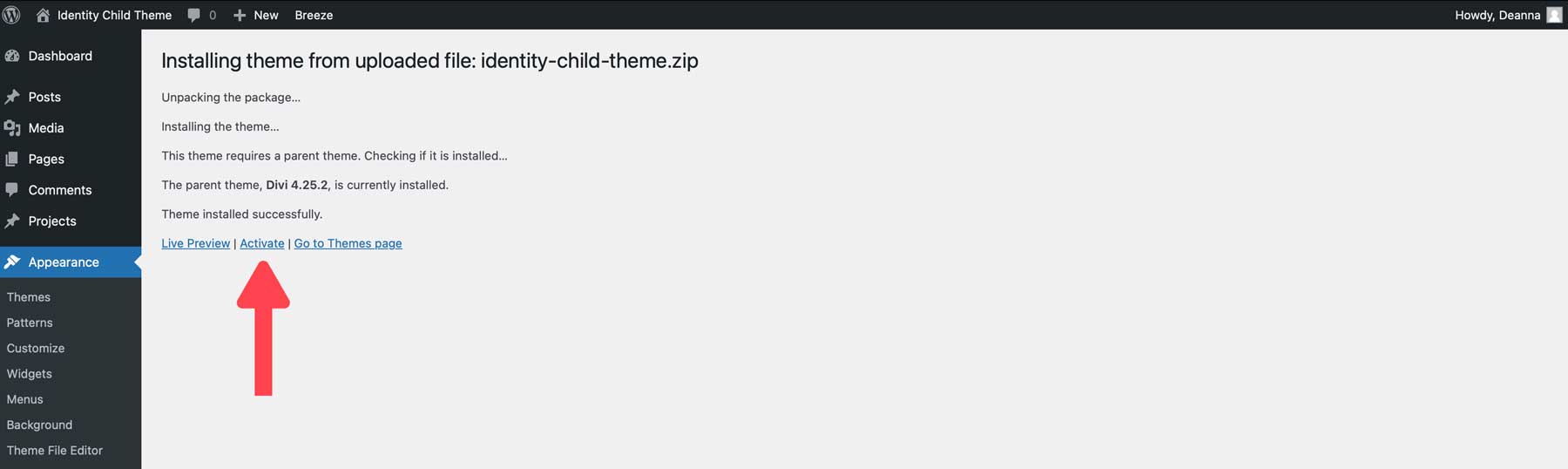
安装主题后,单击激活链接以安装身份子主题。

如何使用 Identity Child 主题
要使用 Identity 子主题,您必须首先导入其内容。 您需要熟悉一些文件,包括:
- 身份-wordpress-content.xml
- 身份主题定制器-settings.json
- 身份-divi-主题-options.json
- 身份-divi-主题-builder-templates.json
- 身份-divi-library-layouts.json
这些文件允许您将所有部分、模板和主题设置添加到 Divi 网站。 让我们首先导入内容。
导入身份子主题内容
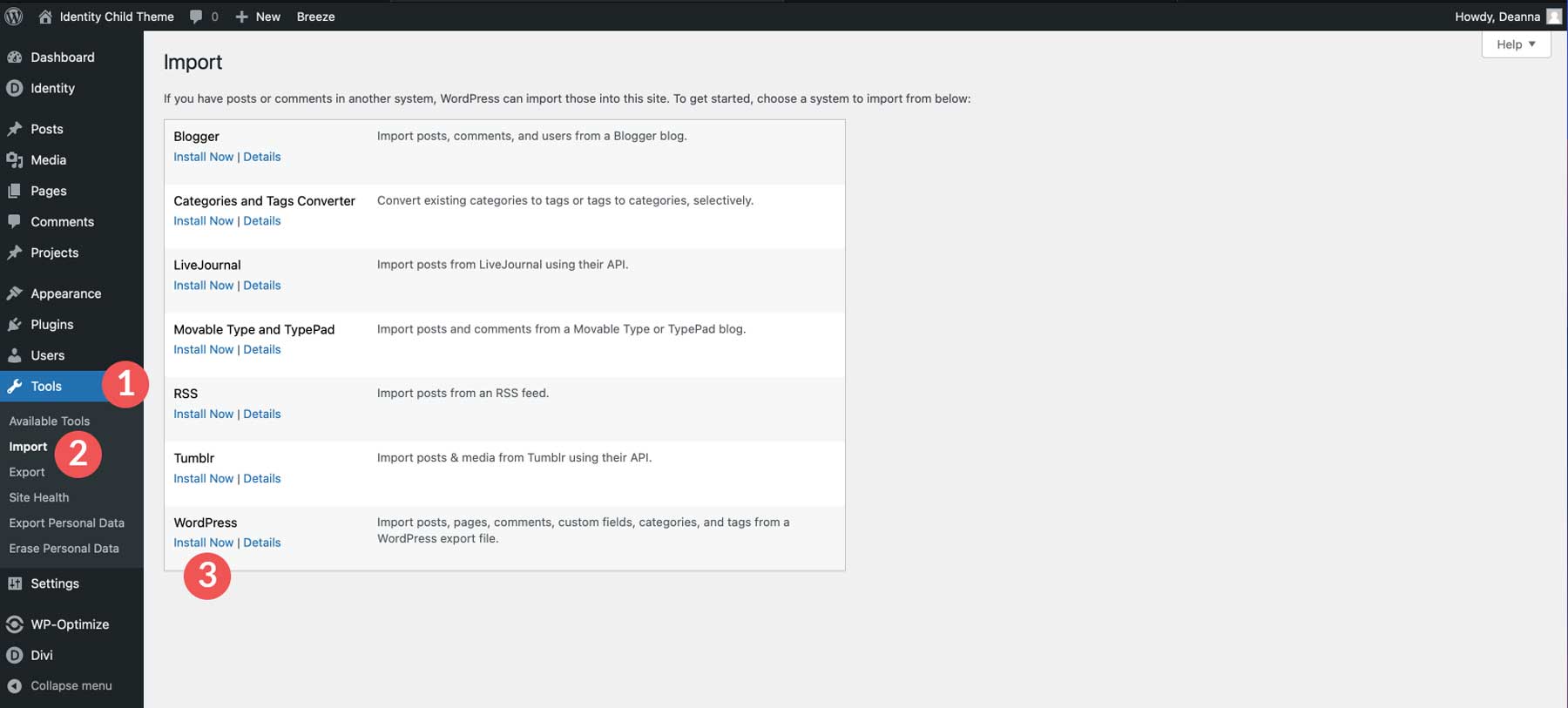
导航到工具 > 导入。 找到 WordPress 导入程序并单击立即安装。

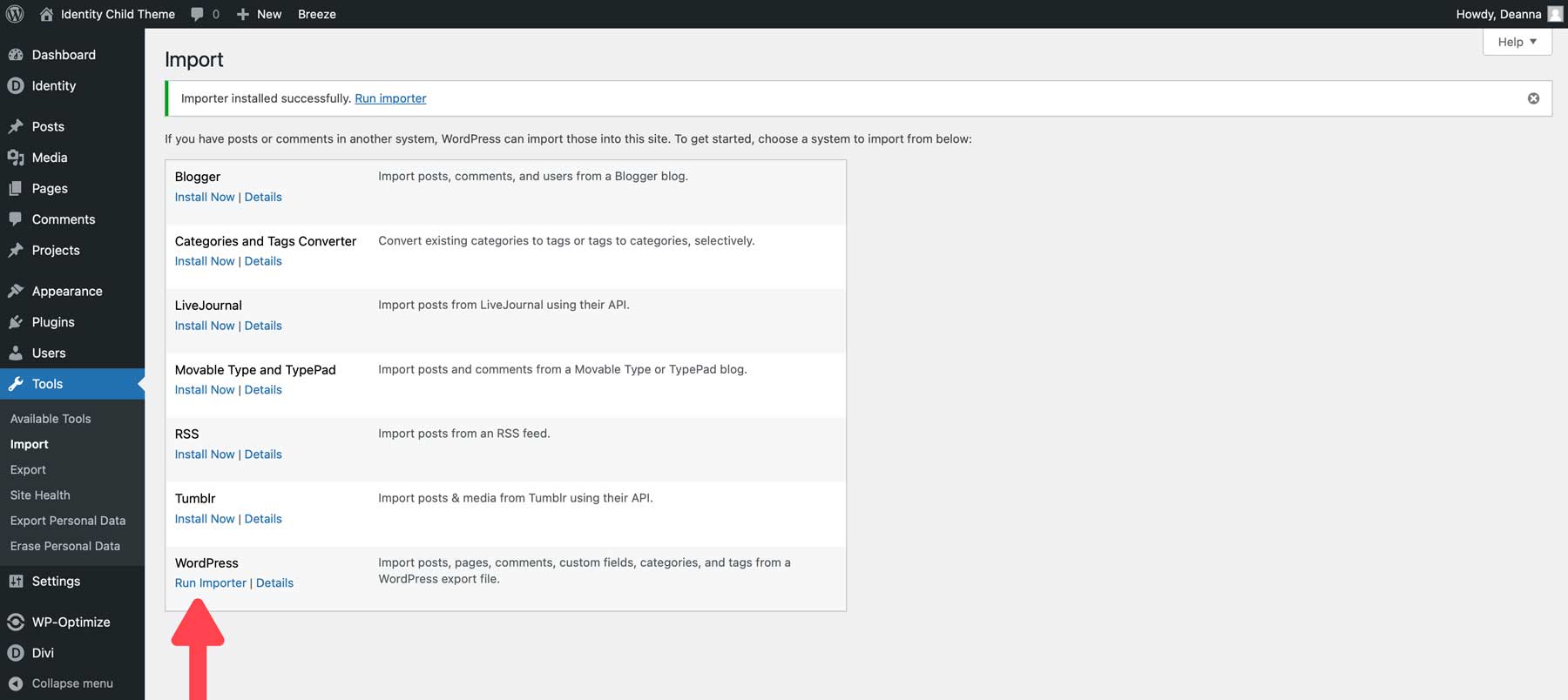
安装程序准备就绪后,单击“运行导入程序” 。

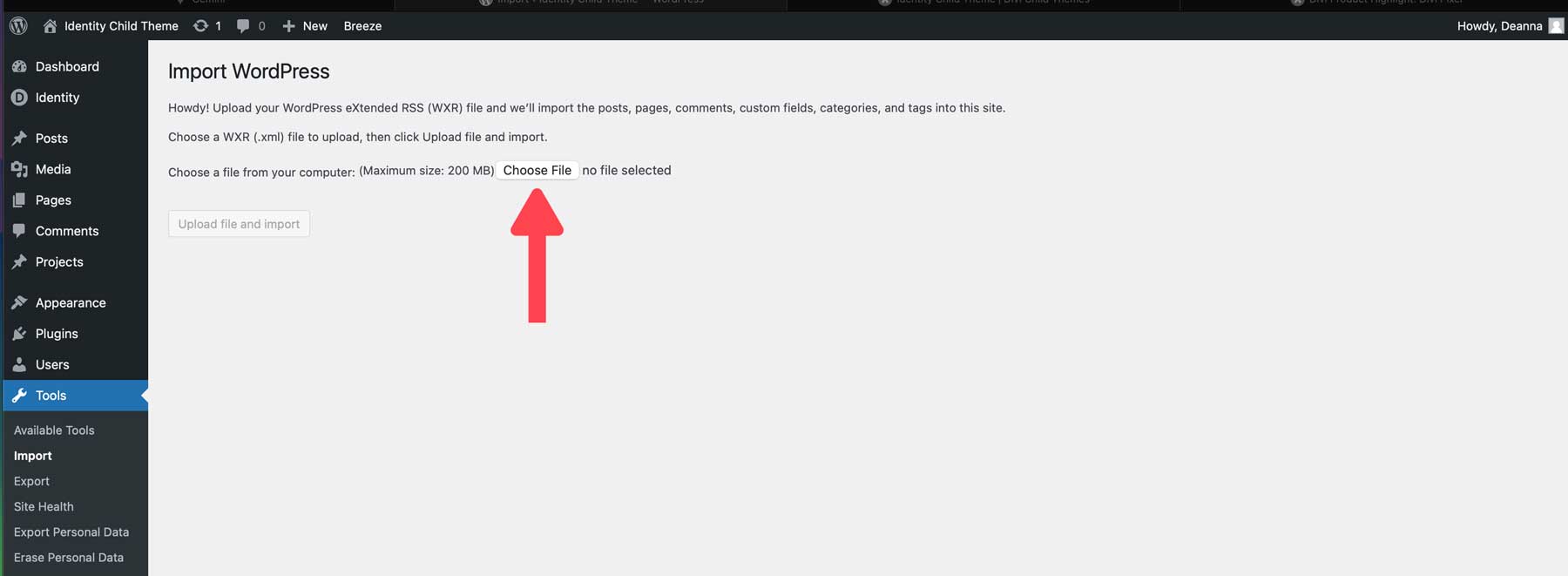
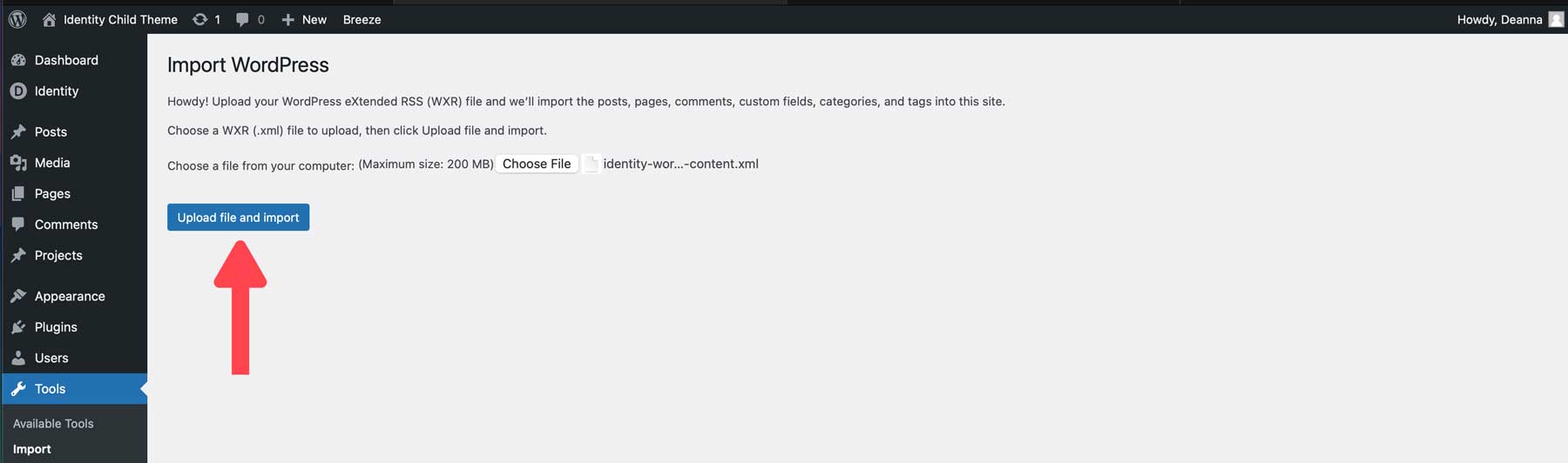
单击“选择文件”按钮导入 XML 文件。 在计算机上找到Identity-wordpress-content.xml文件。

文件加载后,单击上传文件并导入按钮。

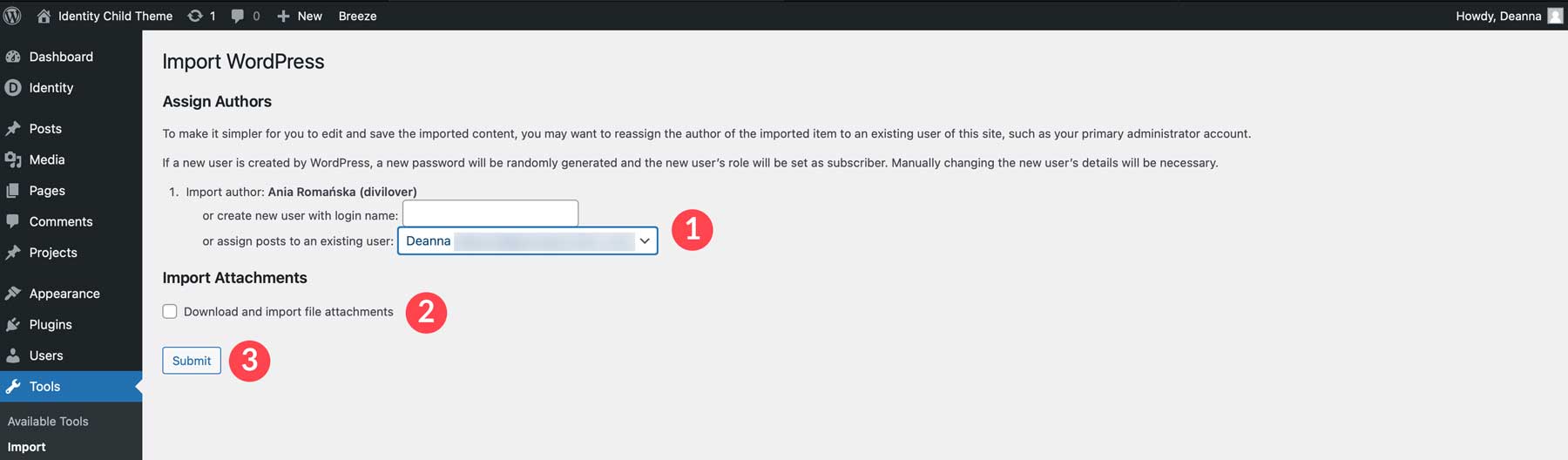
WordPress 会询问您是否要添加新用户或将帖子分配给现有用户。 从下拉列表中选择您的用户名,选中下载和导入文件附件复选框,然后单击提交按钮。

导入 Divi 主题定制器设置
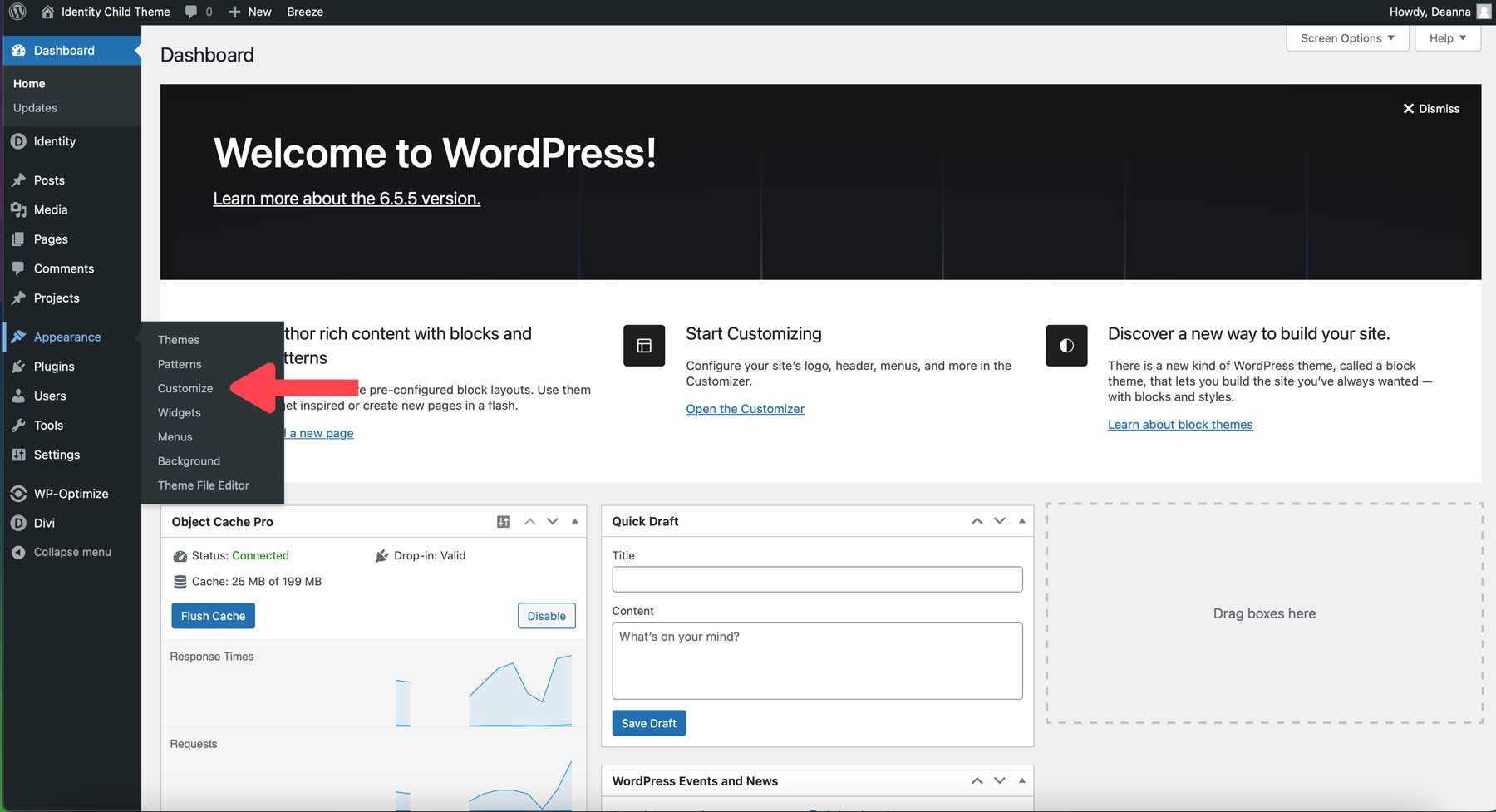
WordPress 定制器允许您调整网站的外观和风格。 Identity Child 主题带有预定义的样式,包括颜色和字体。 要将这些设置添加到您的网站,您需要导入Identity-theme-customizer-settings.json文件。 导航到外观 > 自定义。

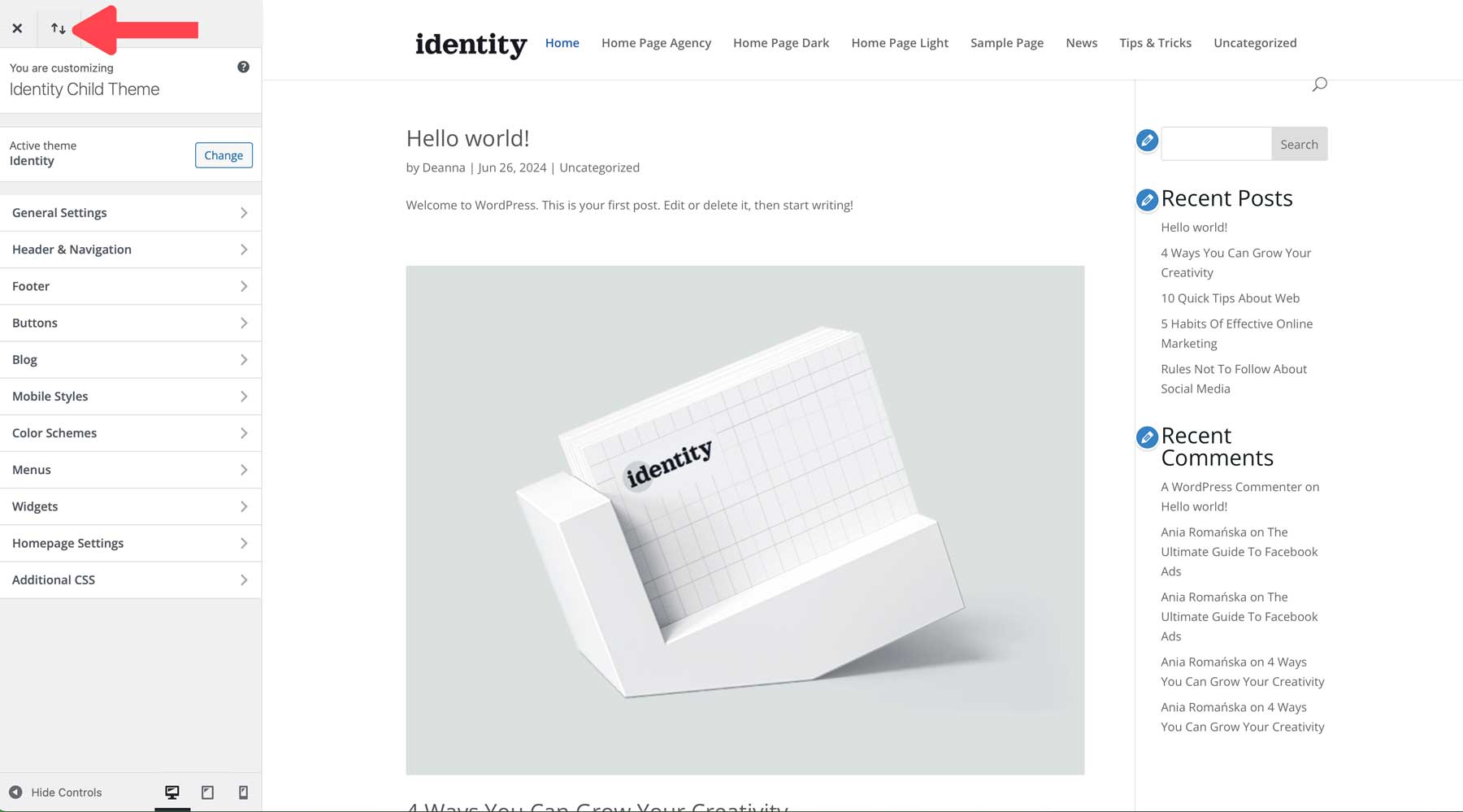
当定制器出现时,单击页面左上角的导入/导出图标。

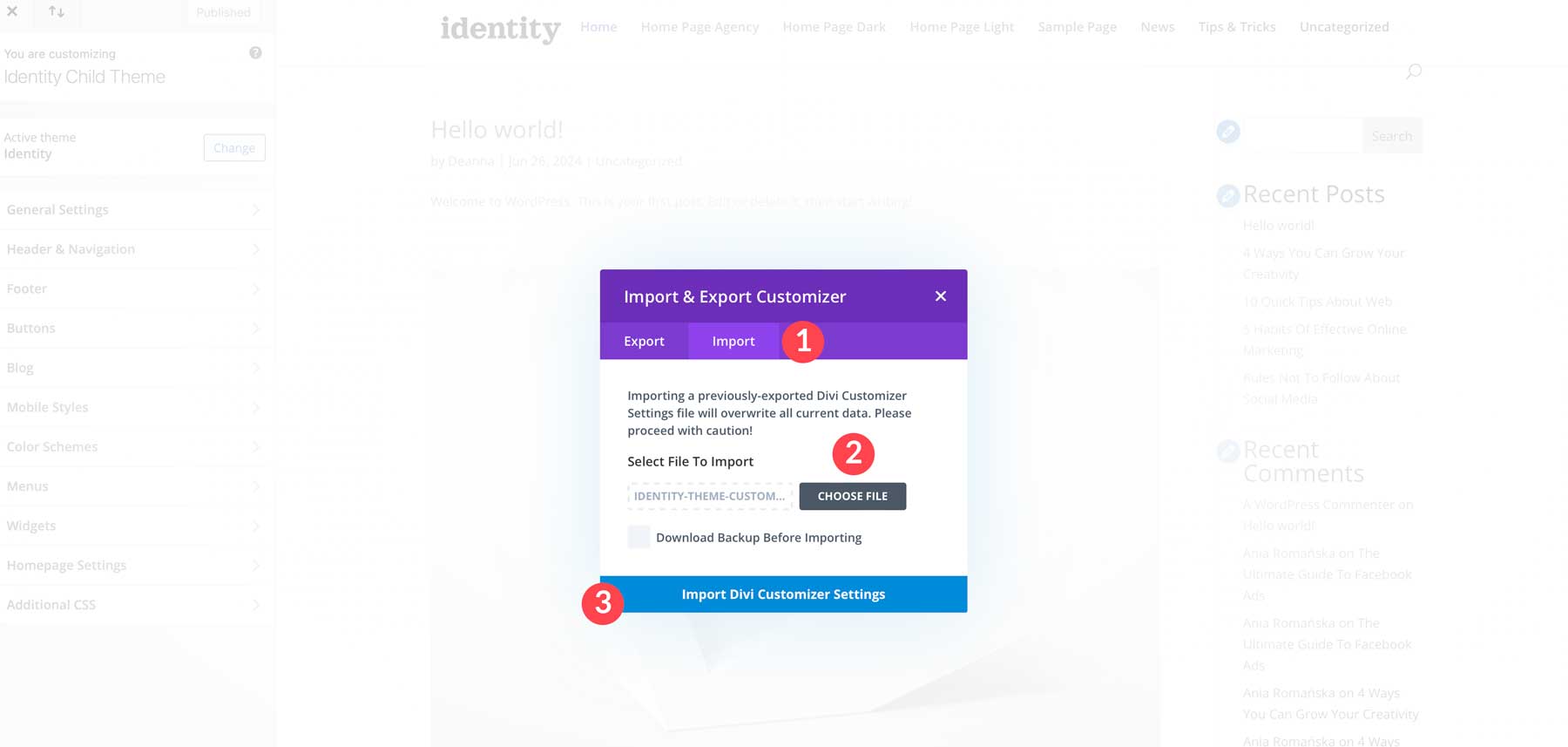
单击“导入”选项卡,单击“选择文件”按钮,然后上传“identity-theme-customizer-settings.json”文件。 选择导入前下载备份复选框以确保过程顺利进行。 最后,单击导入 Divi 定制器设置按钮。

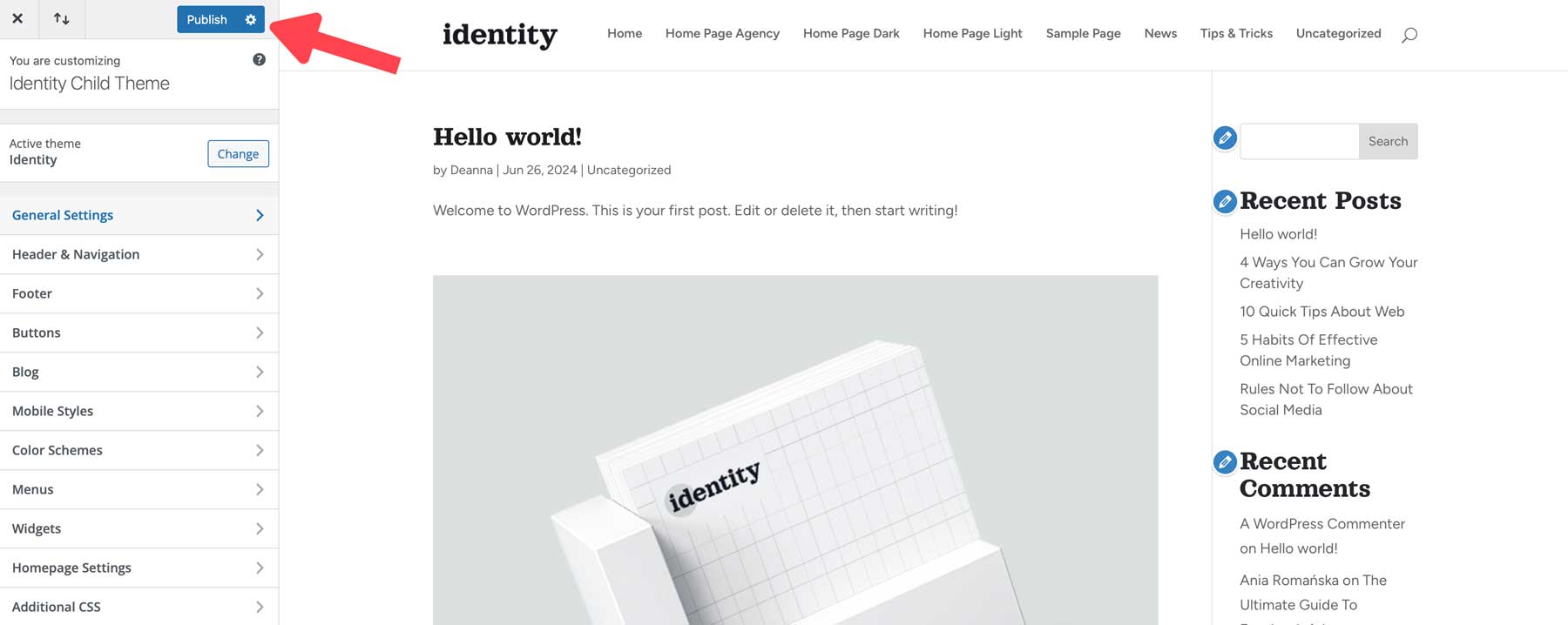
导入设置后,单击“发布”按钮保存更改。

导入身份子主题选项
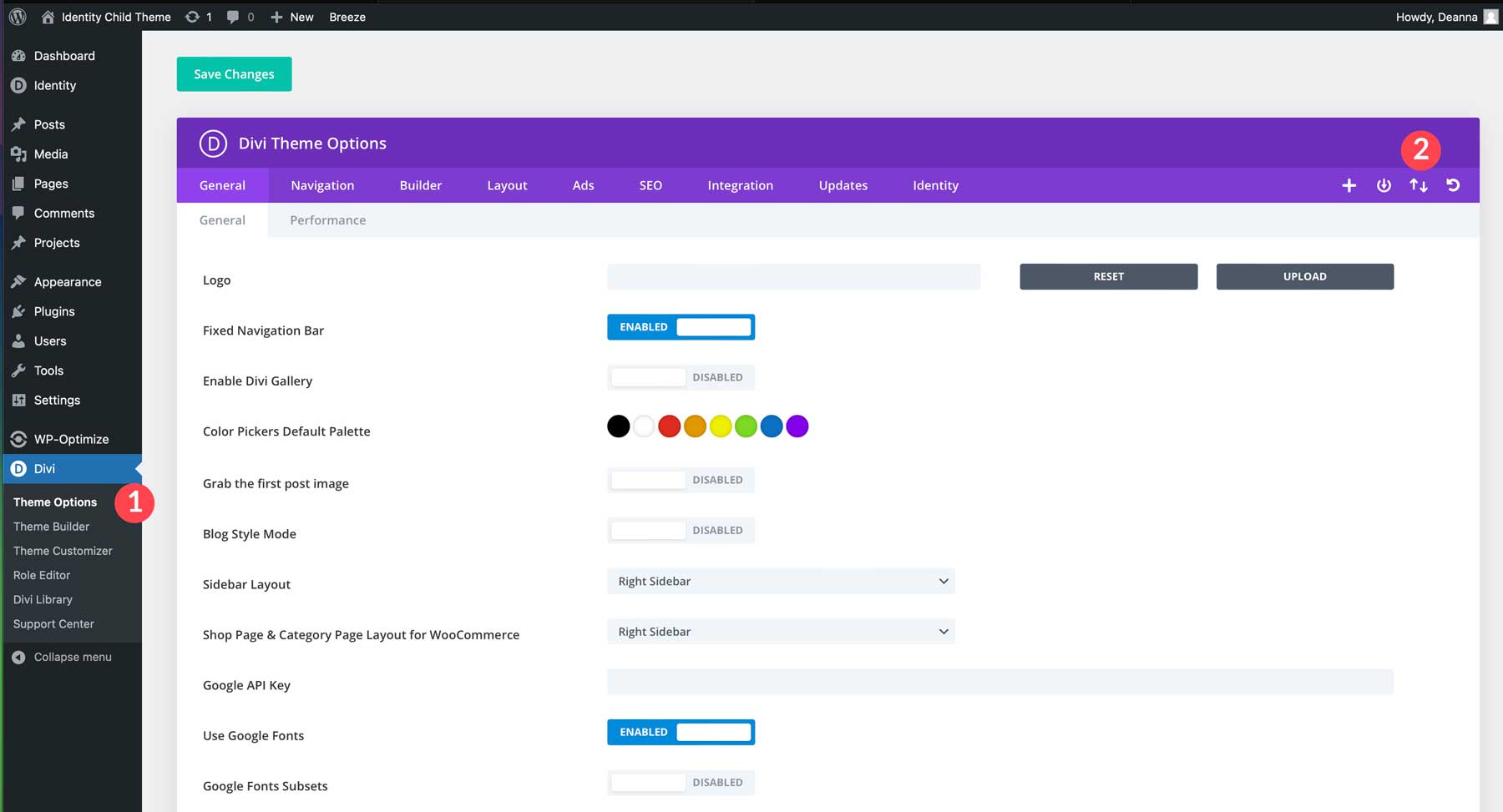
下一步是导入与 Identity 关联的主题选项。 主题选项控制全局颜色、性能设置以及为身份定制的其他 Divi 主题设置。 导航至Divi > 主题选项。 单击页面右上角的导入/导出按钮。

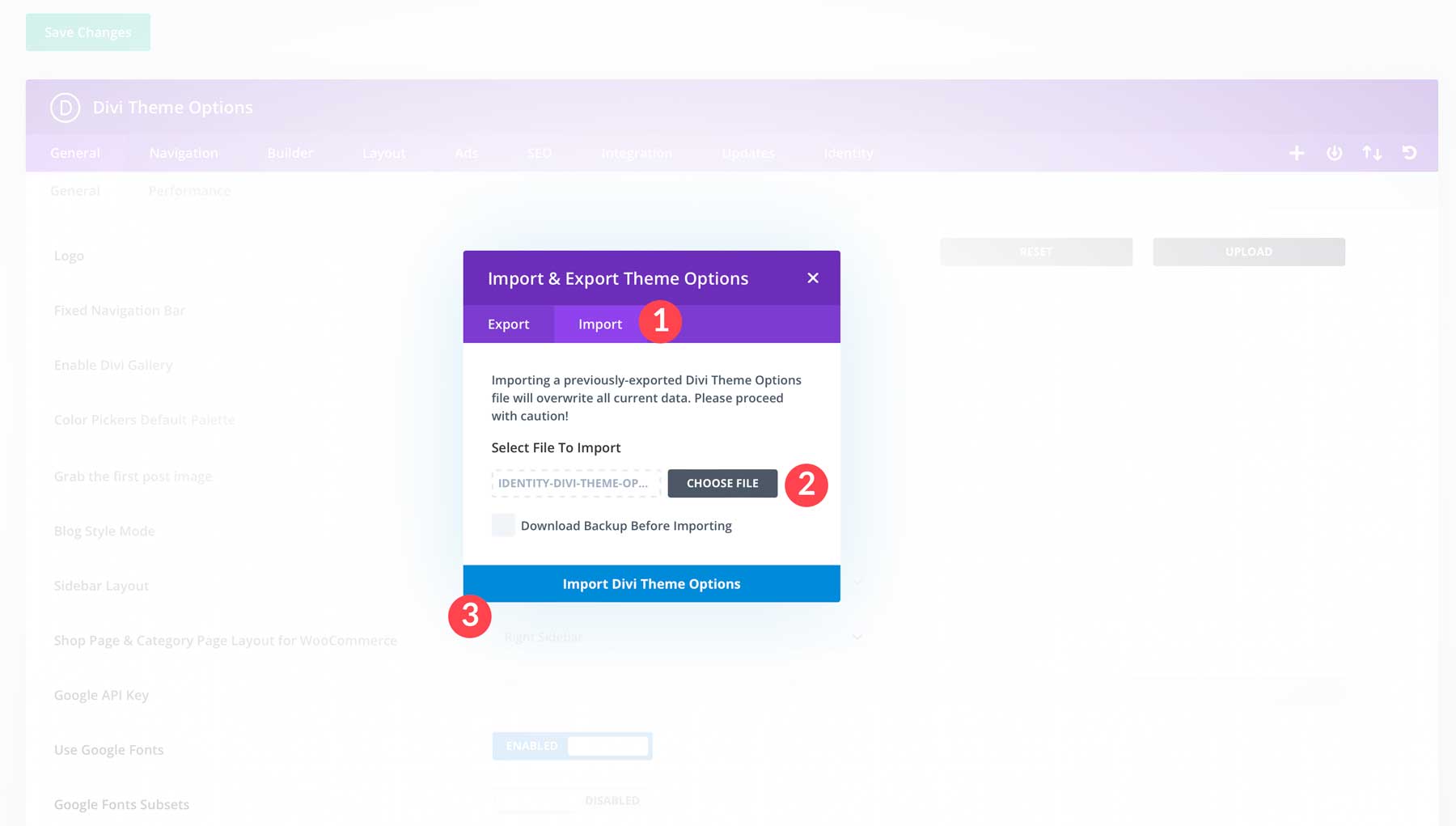
单击“导入”选项卡,然后单击“选择文件”按钮导入Identity-theme-customizer-settings.json文件。 文件加载后,单击“导入 Divi 主题选项” 。 作为可选步骤,选中导入前下载备份复选框以确保过程顺利进行。

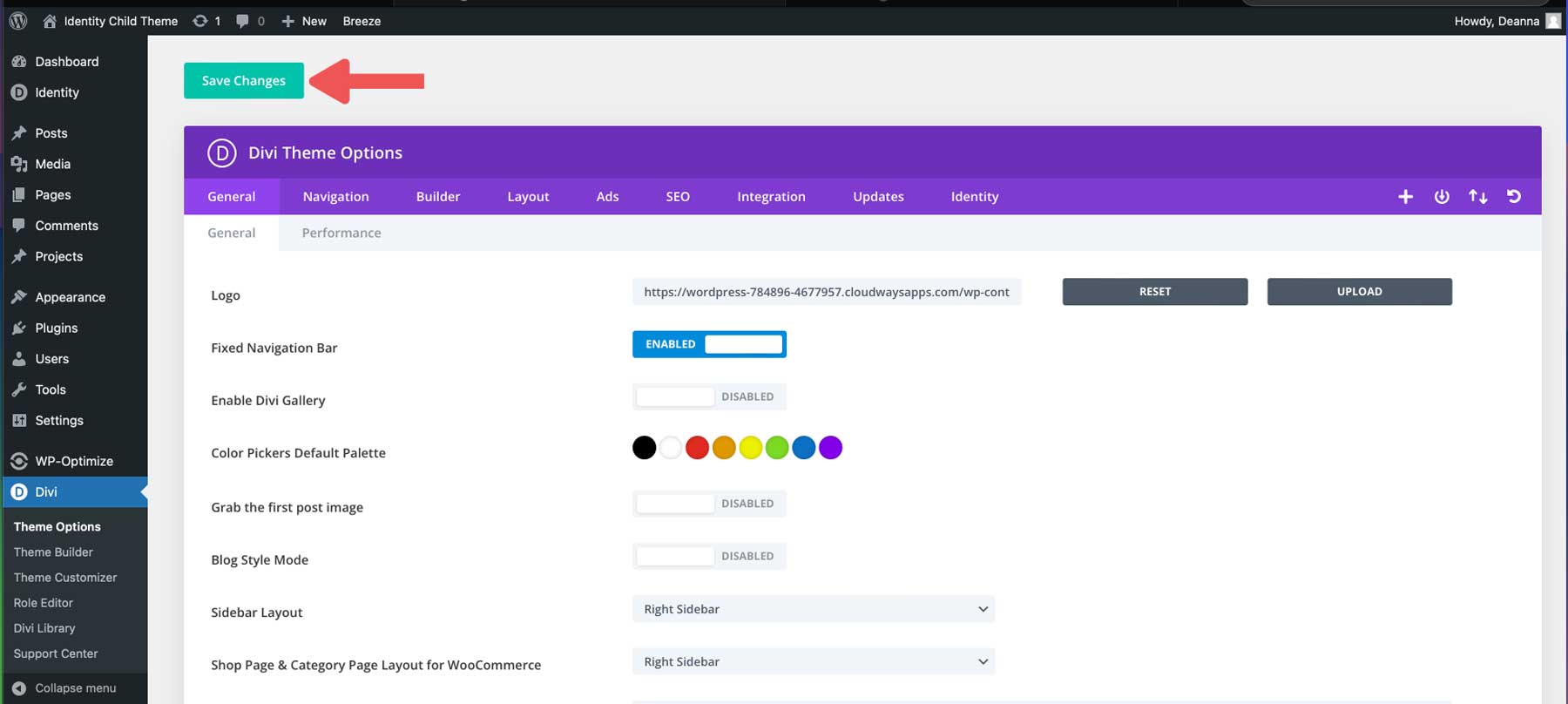
JSON 文件导入后,单击“保存更改”按钮。

导入身份主题生成器模板
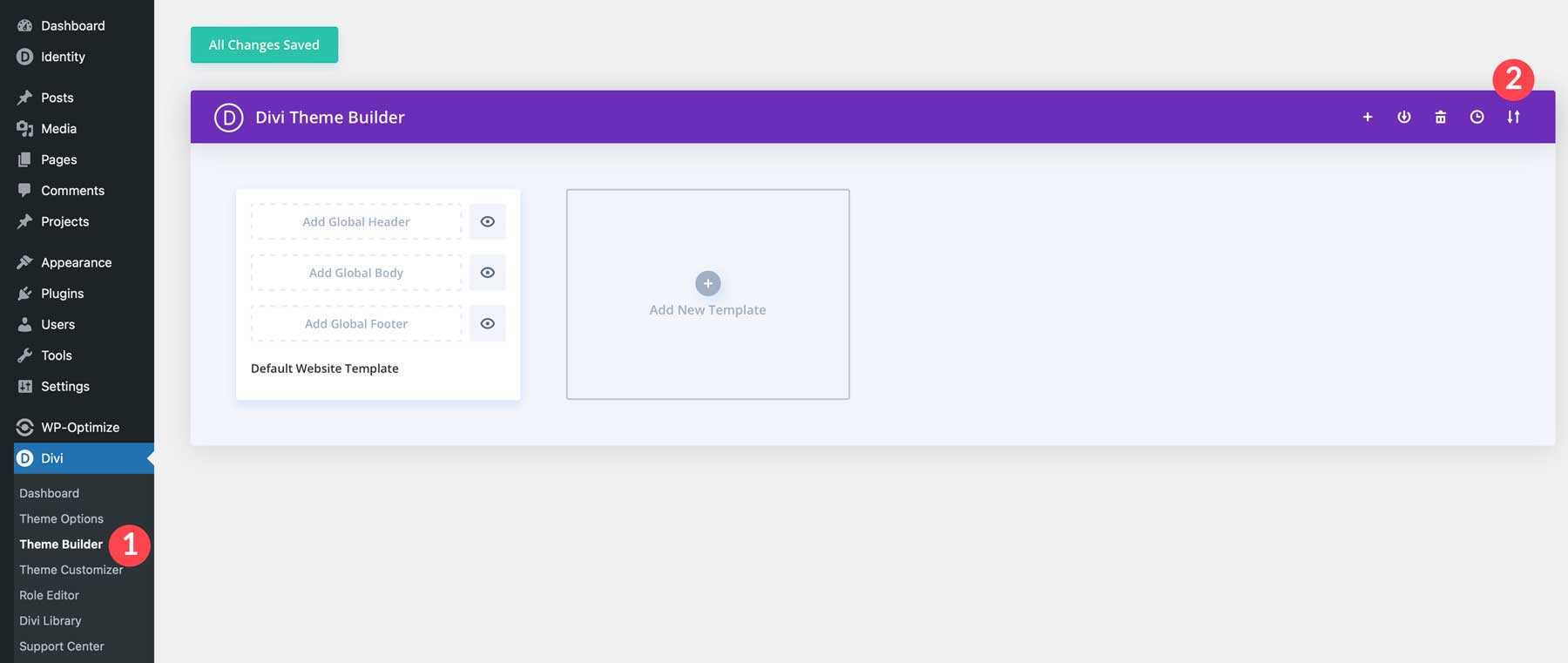
接下来,我们需要导入 Identity 的主题生成器模板。 模板允许您轻松更新内容,而无需设计每个帖子或类别页面。 身份带有全局页眉、页脚、帖子和类别模板以及项目和类别模板。 要将它们导入您的 Divi 网站,请导航至Divi > 主题生成器。 找到页面右上角的导入/导出图标。

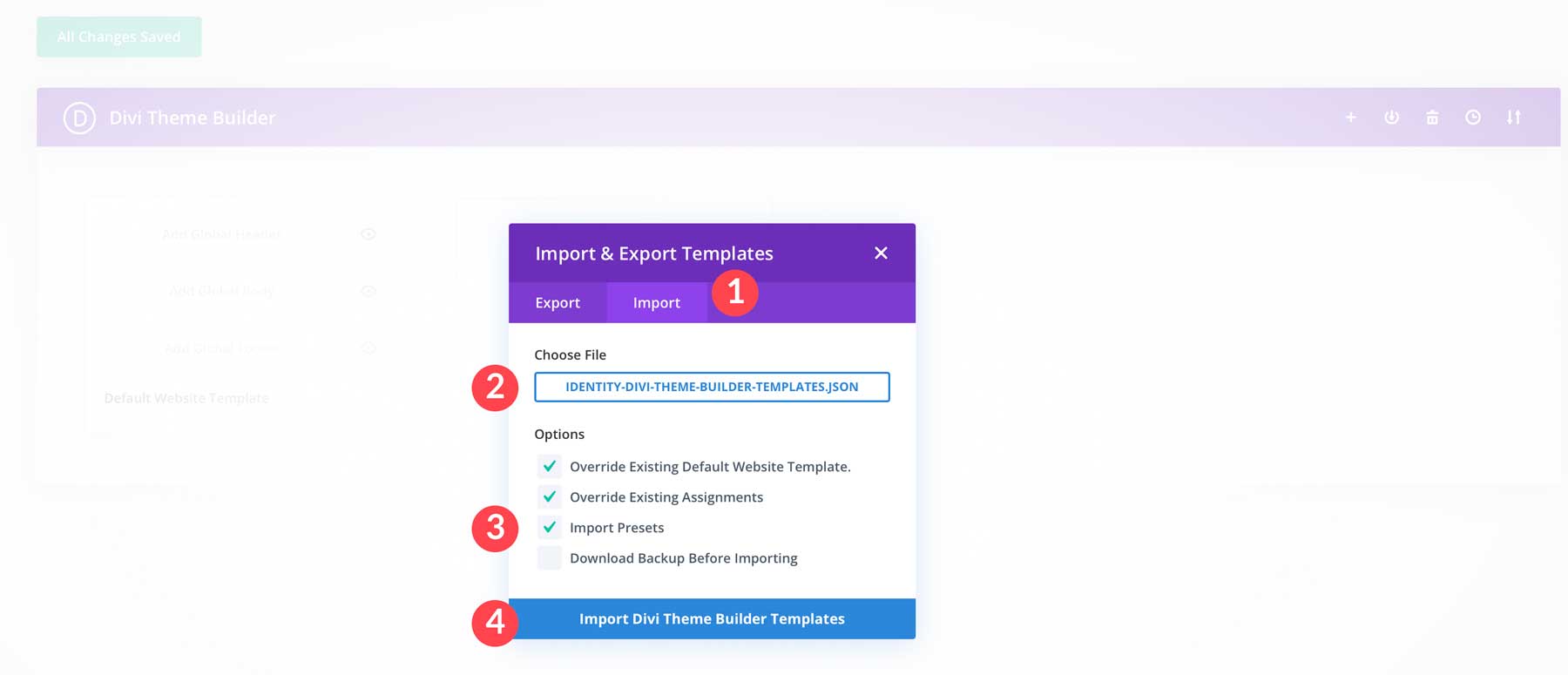
单击“导入”选项卡并选择计算机上的“identity-divi-theme-builder-templates.json”文件。 在选项下,启用两个复选框,选择导入预设,然后单击导入 Divi 主题生成器模板按钮。

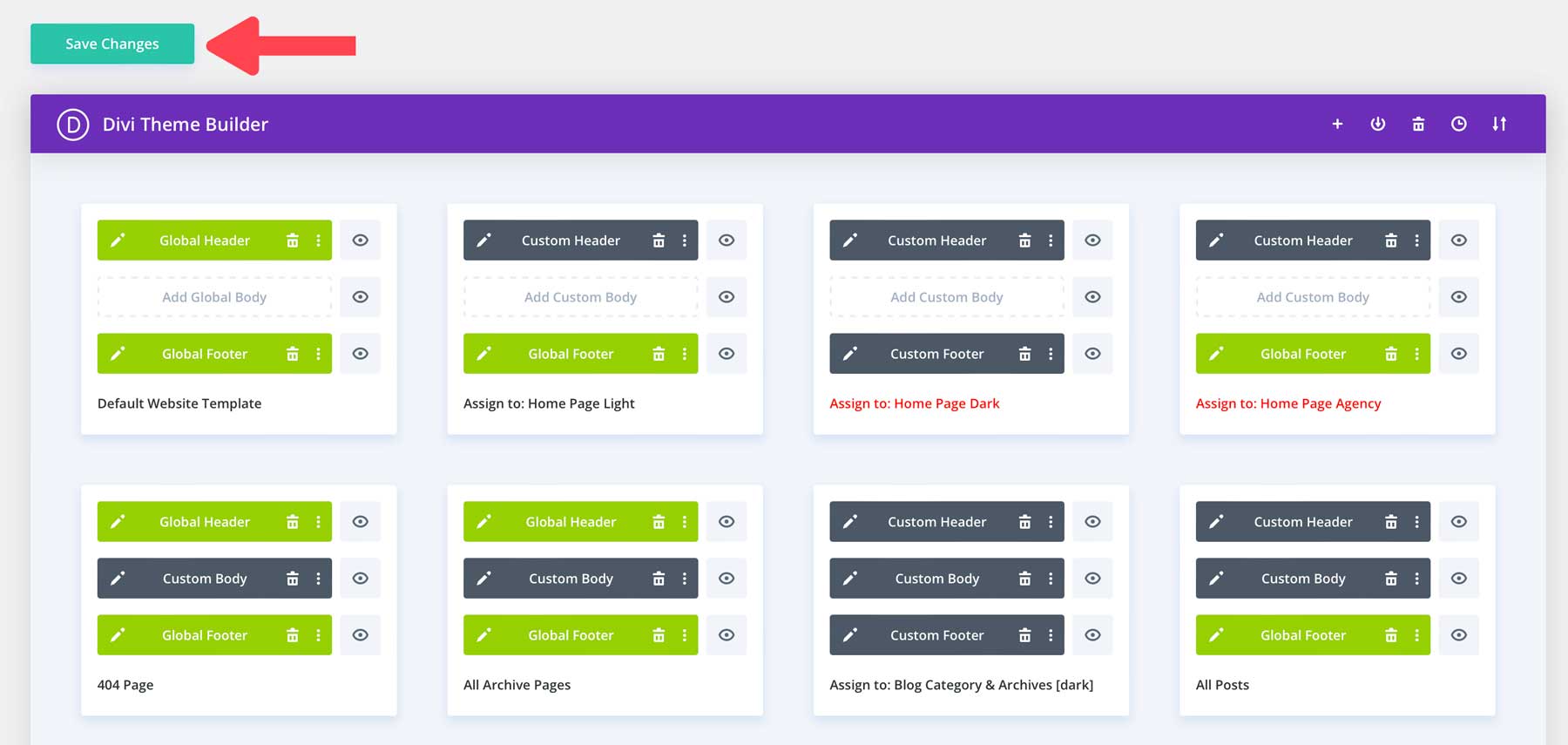
页面刷新时,您将在主题生成器库中看到模板。 单击“保存更改”按钮继续。

导入 Divi 库布局
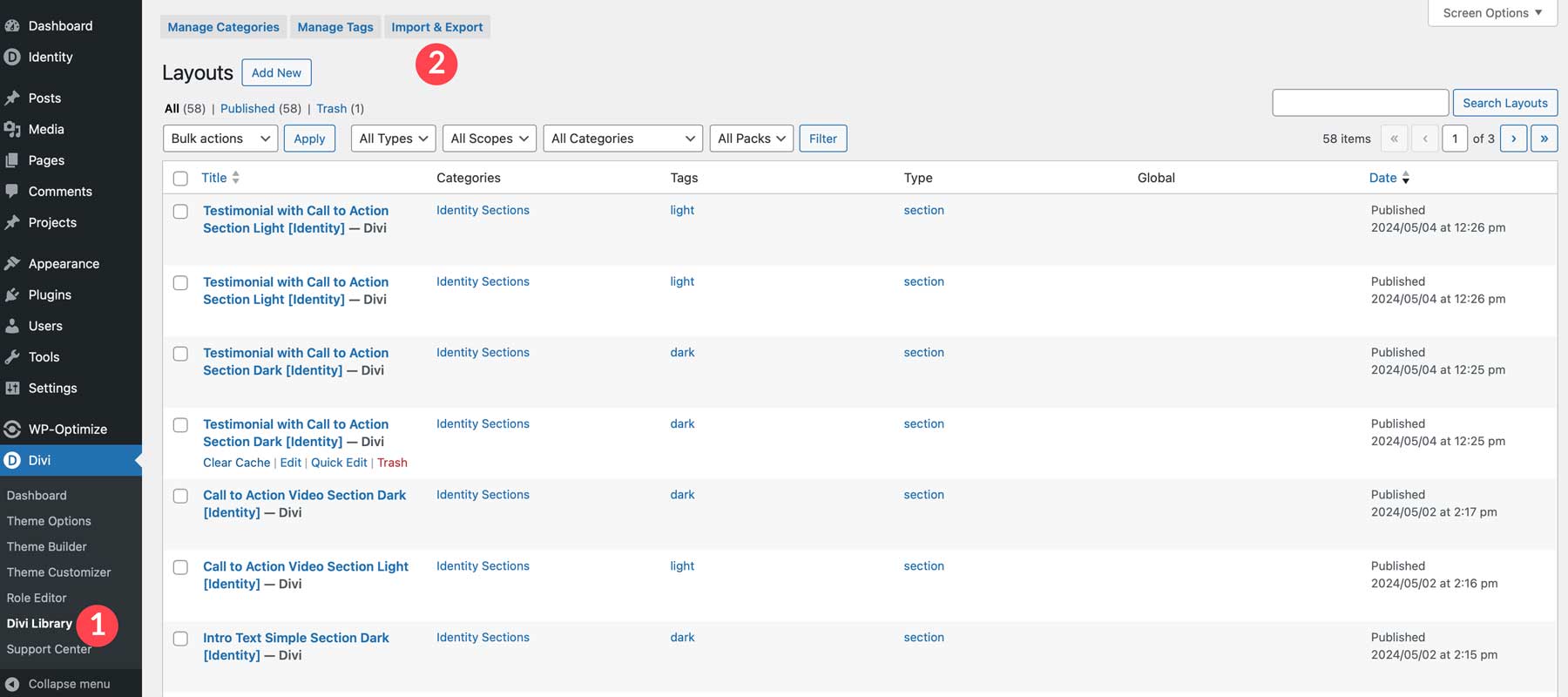
我们必须导入的最后一个内容是与 Identity 子主题关联的 Divi 库布局。 导航至Divi > Divi 库。 单击导入和导出按钮继续。

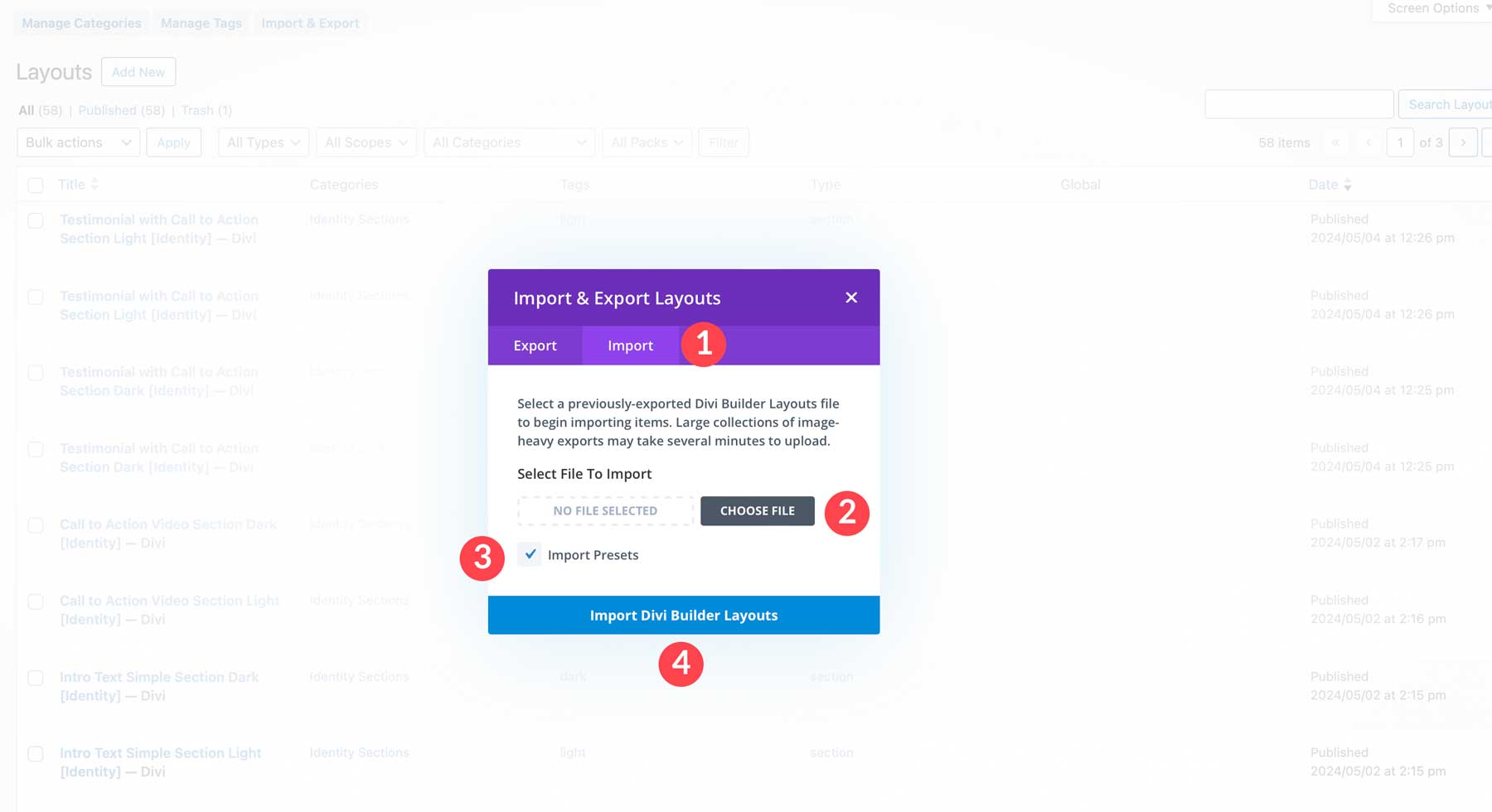
单击“导入”选项卡,然后单击“选择文件”按钮以从计算机上传Identity-divi-library-layouts.json文件。 启用导入预设复选框并单击导入 Divi Builder 布局按钮导入文件。

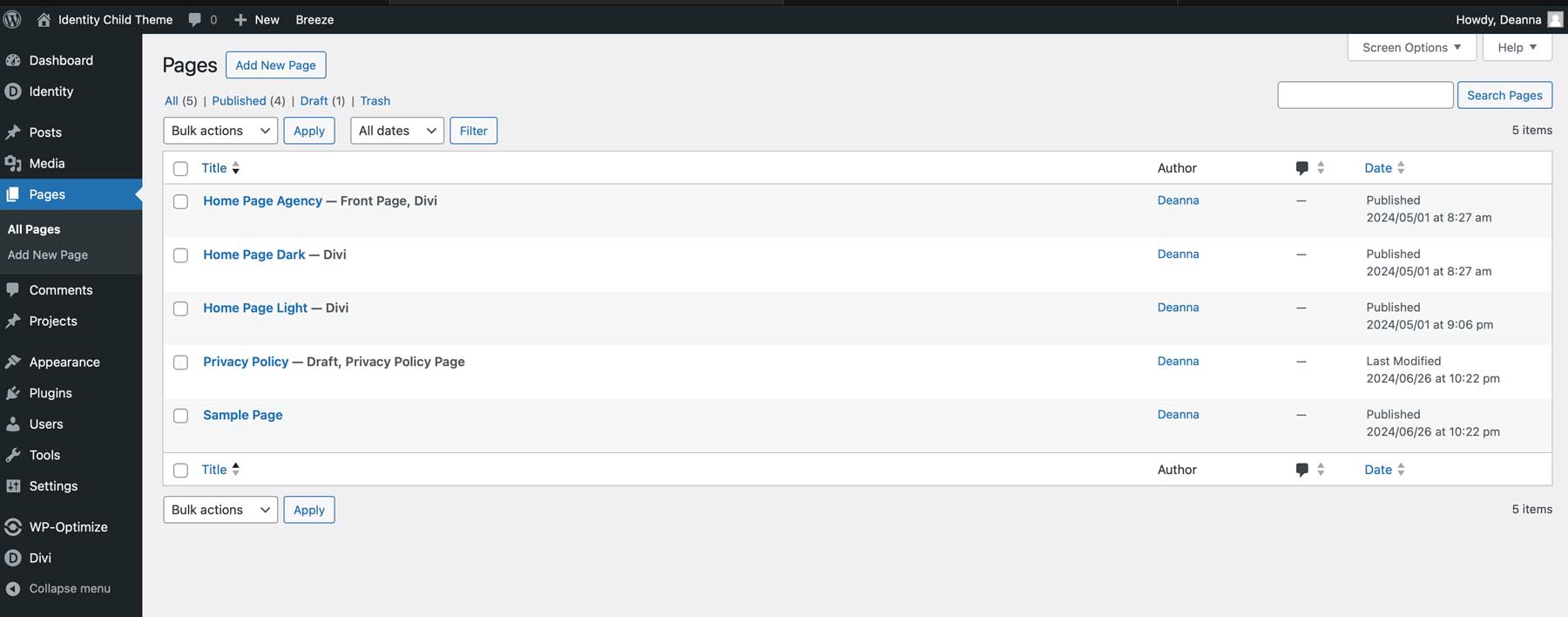
就是这样! 导入布局后,我们可以看到我们的页面及其所有内容都已添加到您的网站。

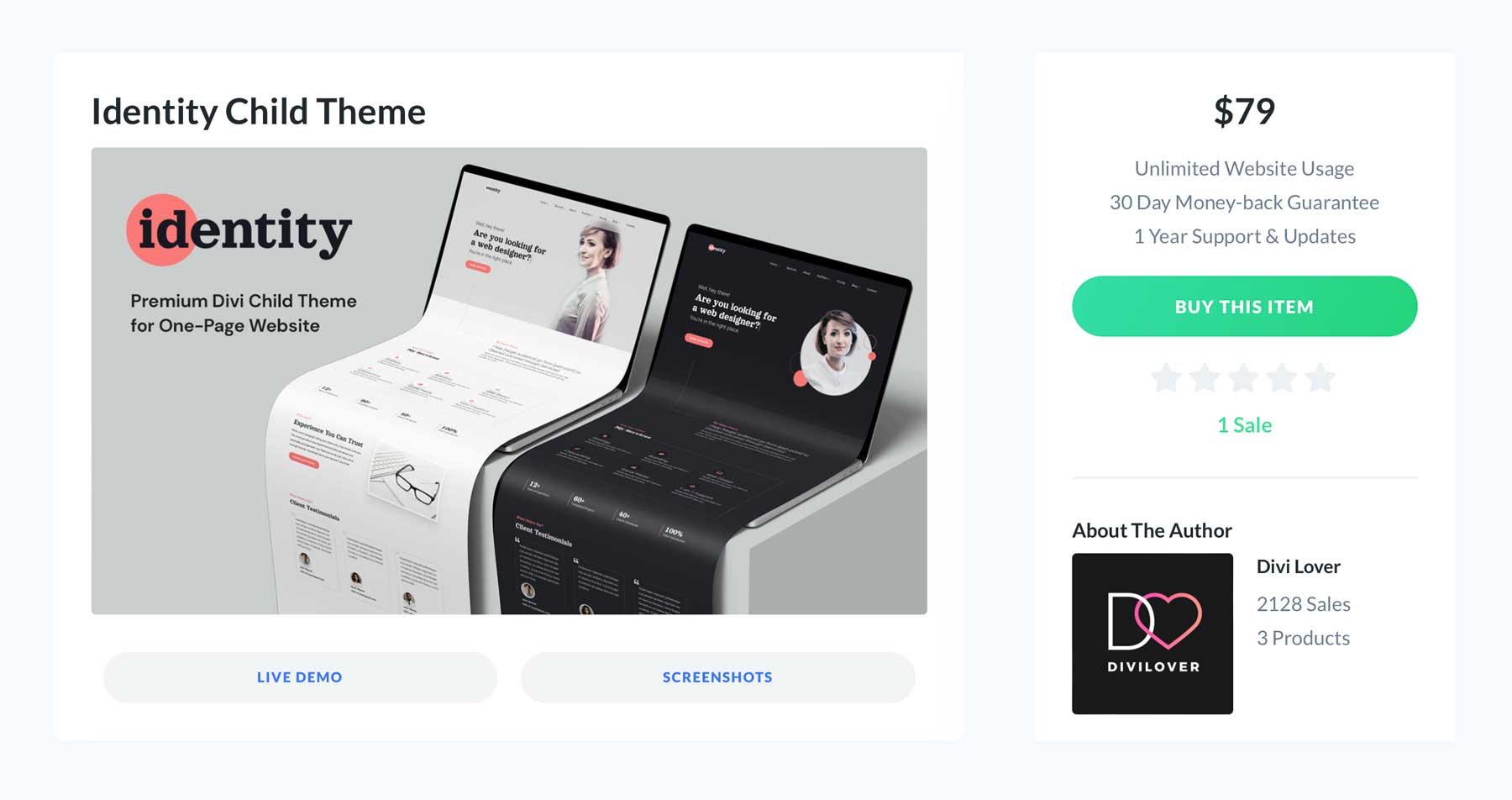
身份儿童主题定价

Identity Child 主题的售价为每年 79 美元。 它提供一年无限制的支持和更新,因此您可以放心,您的网站是安全可靠的。 此外,Divi Lover 的工作人员提供 30 天退款保证,因此,如果您对购买的产品不完全满意,您将获得 100% 退款,无任何问题。 最后,身份可以在无限的网站上使用。
购买身份儿童主题
Identity Child 主题值这个价吗?
噢,绝对是这样。 身份具有巨大的价值。 它具有时尚而现代的设计,提供各种部分和预制模板,并提供流畅但微妙的动画来吸引网站的访问者。 无论您是展示技能的自由职业者、展示作品集的创意人员,还是任何旨在建立强大在线形象的人,身份都提供了完美的基础。 如果您正在寻找一个儿童主题来提升您的自由职业或投资组合网站,那么 Identity Child Theme 是一个绝佳的选择。
