Divi 产品亮点:Molti 电子商务
已发表: 2023-10-30Moti Ecommerce 是 Divi 的现代多功能子主题,非常适合运行 WooCommerce 的商业网站或电子商务网站。 该主题是完全风格化和定制的,具有时尚的外观和橙色强调元素。 它具有超过 25 个完全设计的页面,可帮助您快速启动网站设计,并且您可以使用 Divi 的设置轻松根据自己的喜好自定义设计的内容和样式。 在这篇文章中,我们将仔细研究 Molti Ecommerce,以帮助您确定它是否适合您的 Divi 儿童主题。
让我们开始吧!
- 1安装Molti电子商务
- 1.1 Molti 电子商务设置
- 2 Molti 电子商务 Divi 主题页面
- 2.1 Molti 电商首页布局
- 2.2 Molti 电商内页布局
- 2.3 Molti电商店铺布局
- 3 Molti 电子商务 Divi 主题 Divi 主题生成器模板
- 3.1标题
- 3.2页脚
- 3.3 404页面
- 3.4博客
- 3.5帖子页面
- 4个Molti电子商务Divi儿童主题元素
- 4.1卡片设计
- 4.2轮播设计
- 4.3内容切换
- 4.4选项卡设计
- 4.5弹出式购物车
- 5哪里可以购买 Molti 电子商务
- 6最后的想法
安装 Molti 电子商务
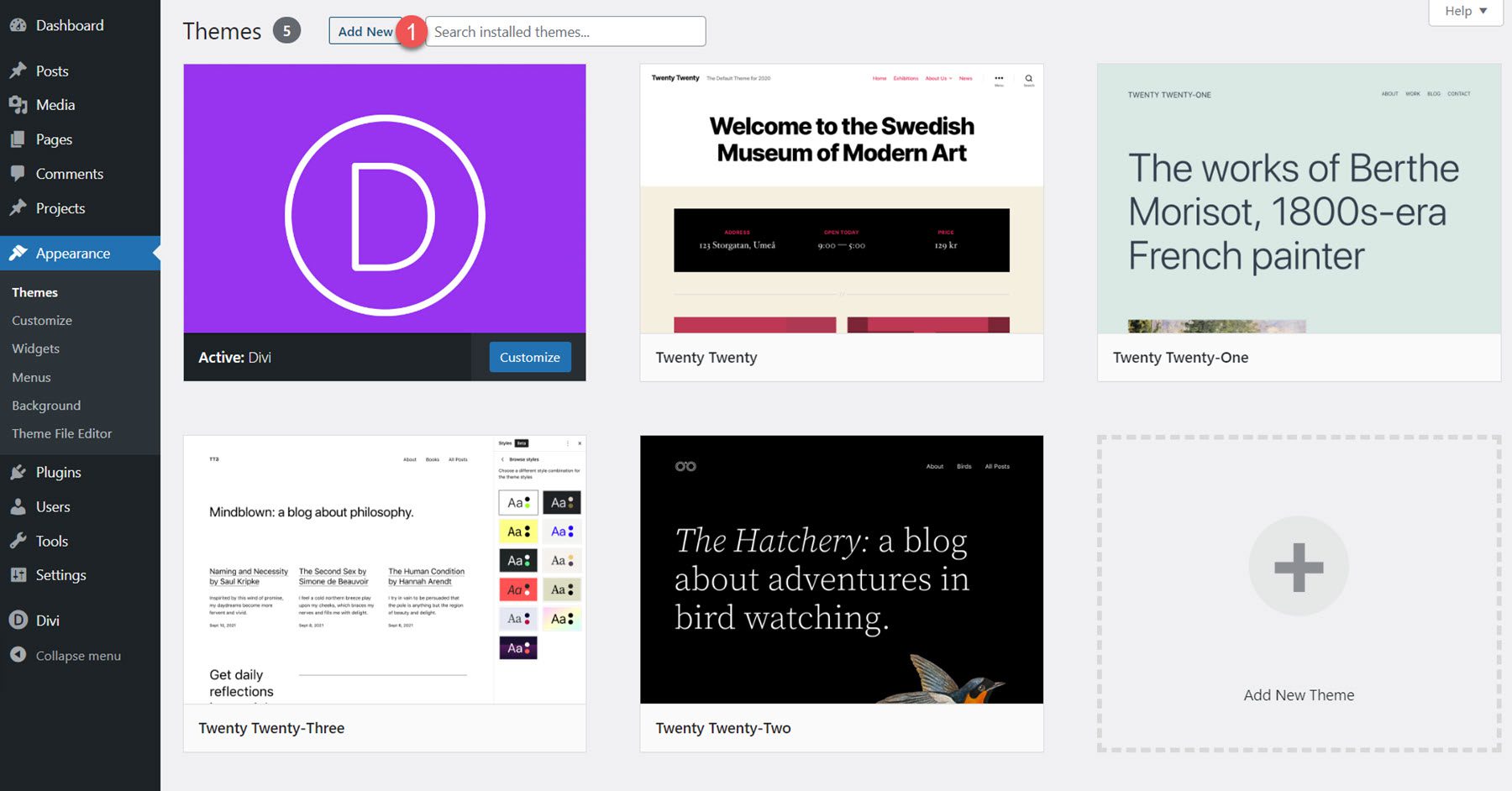
在安装 Molti Ecommerce Divi 子主题之前,请确保您的 WordPress 网站上安装了 Divi。 准备好安装 Molti 后,导航至 WordPress 仪表板中“外观”下的“主题”页面,然后单击“添加新项”。

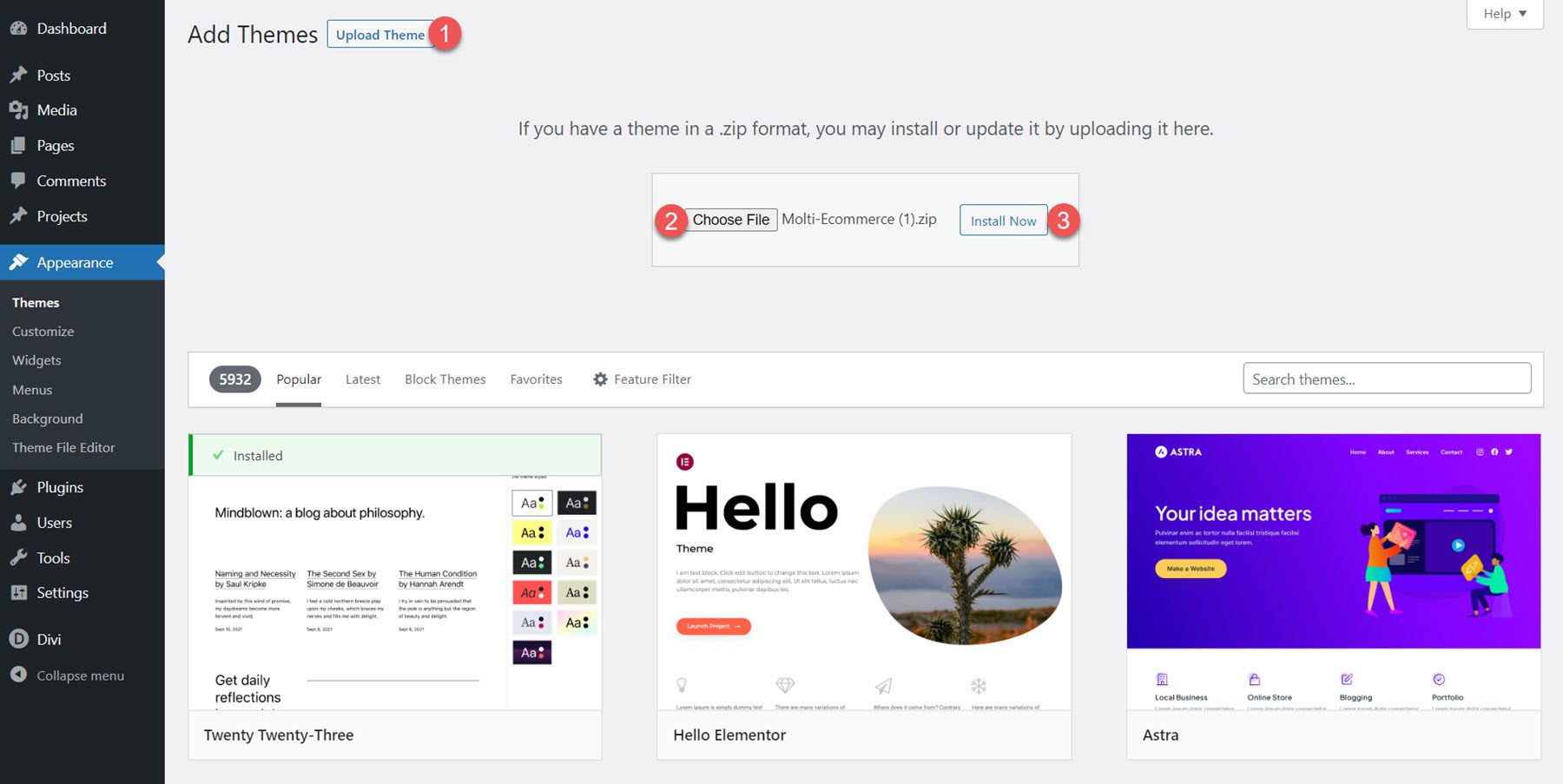
在“添加主题”页面中,单击顶部的“上传主题”按钮。 从文件中选择 molti-ecommerce.zip,然后单击立即安装。

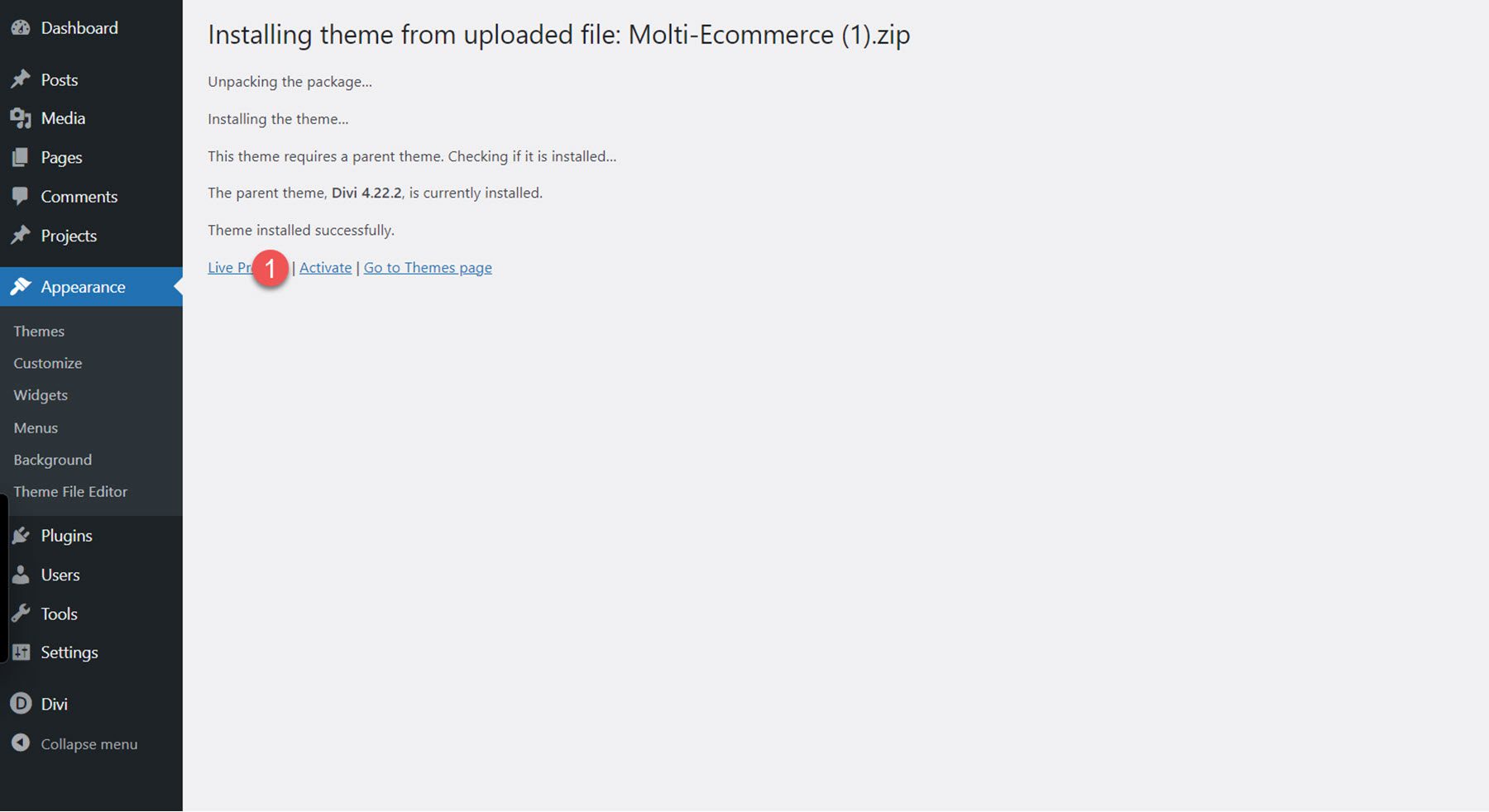
安装后,激活主题。

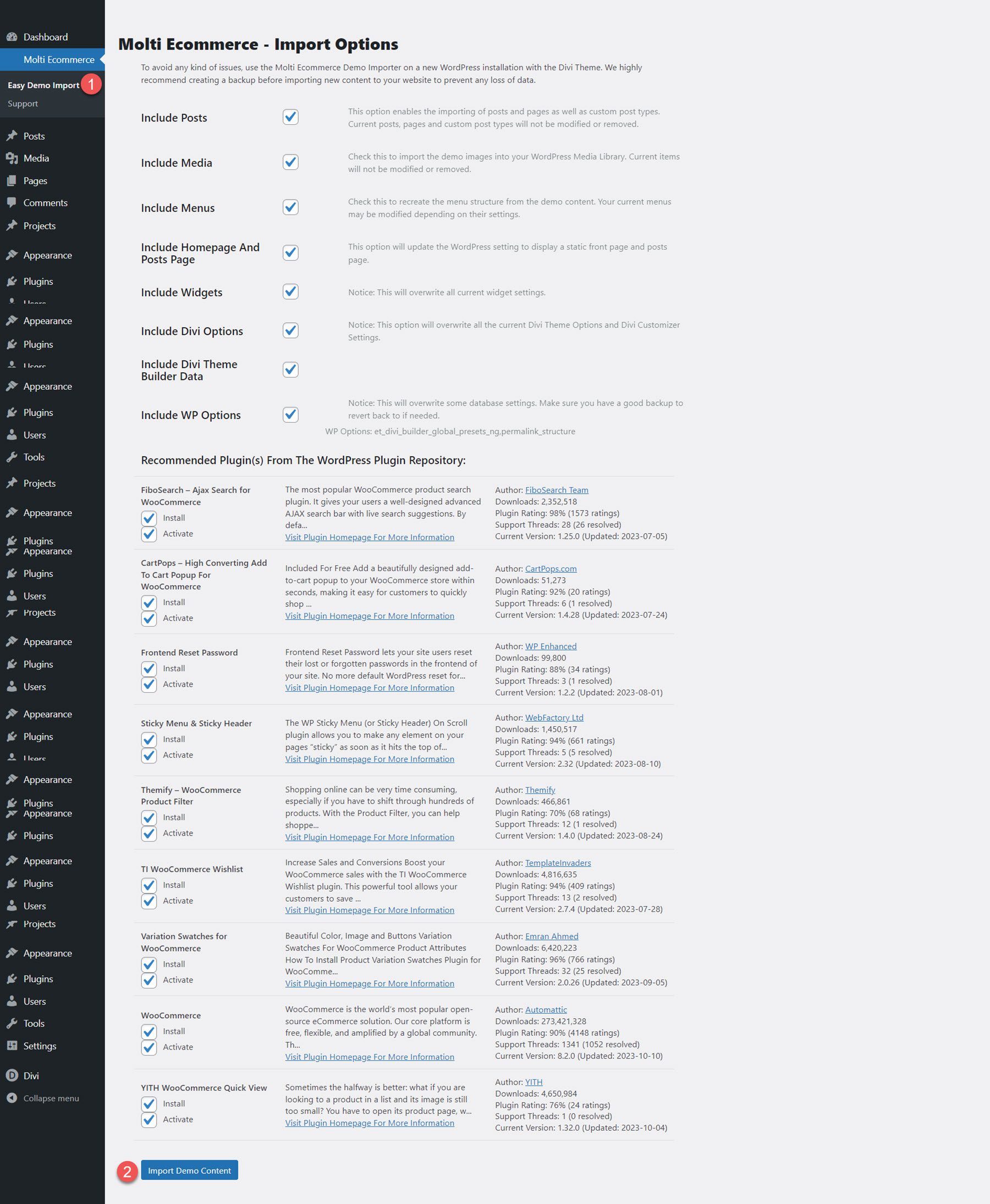
激活子主题后,Molti 电子商务选项卡将出现在仪表板菜单中。 选择“轻松演示导入”子页面。 该页面可让您一键快速导入所有子主题内容设置和推荐插件。 选择导入演示内容开始。

安装完成后,打开您的主页,您将看到子主题已完全安装并设置可供您使用。 要使该网站成为您自己的网站,您只需替换内容即可! 现在,让我们探索 Molti Ecommerce Divi 子主题附带的页面布局。

Molti 电子商务设置
安装完所有内容后,需要修改一些设置才能使主题及其相关插件正常工作。 主题作者提供了明确的说明,您可以按照说明完成设置。
Molti 电子商务 Divi 主题页面
Molti Ecommerce 附带 25 种以上完全设计的页面布局,您可以使用并通过 Divi 的设计设置轻松自定义。 除了许多标准页面布局之外,该主题还附带运行 WooCommerce 商店所需的所有电子商务布局。 让我们仔细看看。
Molti 电子商务主页布局
该主题有两种主页布局,一种用于电子商务网站,一种用于商业网站。
Molti 电子商务商店主页
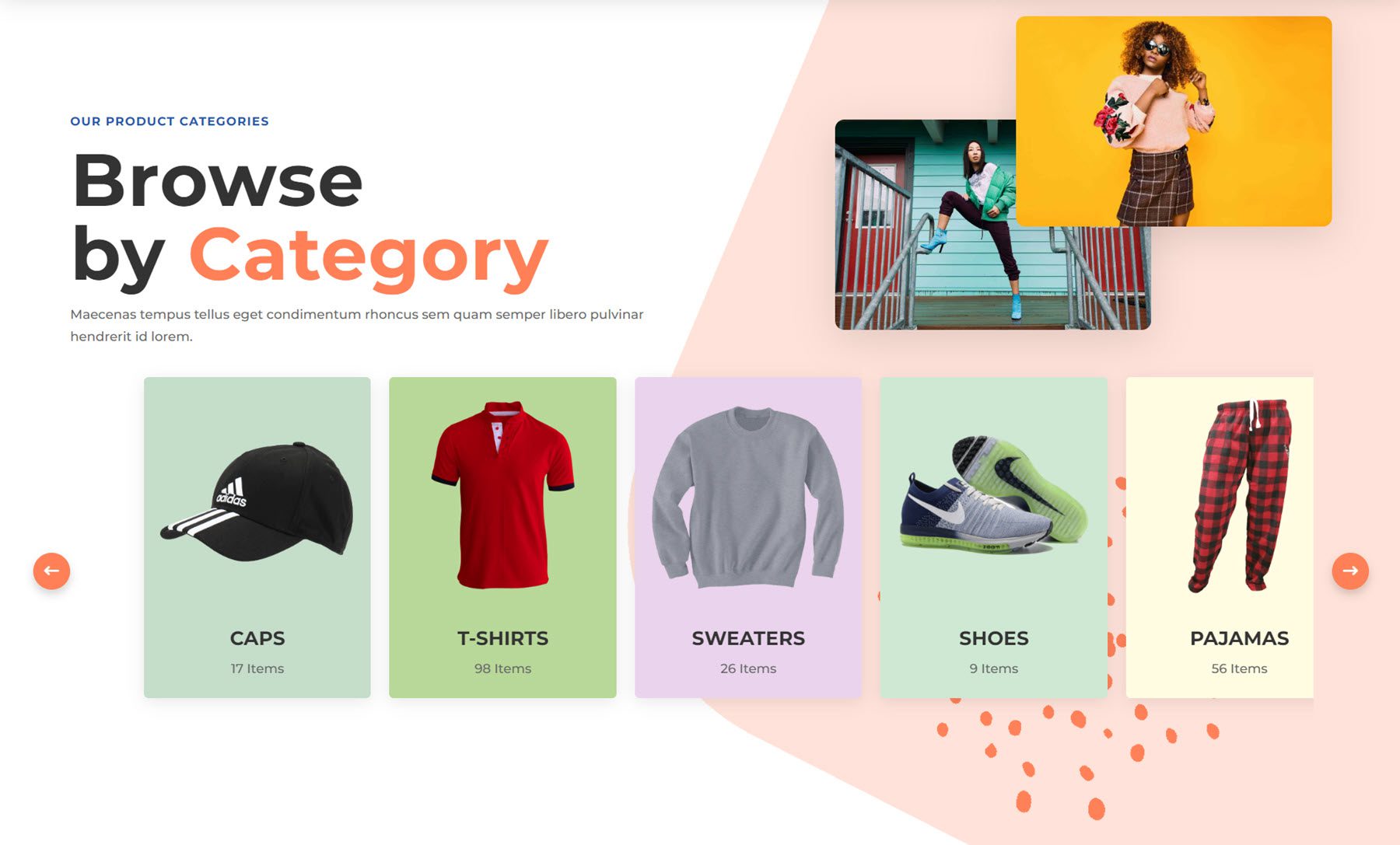
商店主页的设计考虑到了电子商务商店。 布局打开时会显示一个充满活力的标题,标题图像上有两个号召性用语块。 该页面还包括链接到商店类别、特色产品、客户满意度功能、推荐和最近博客文章的块。

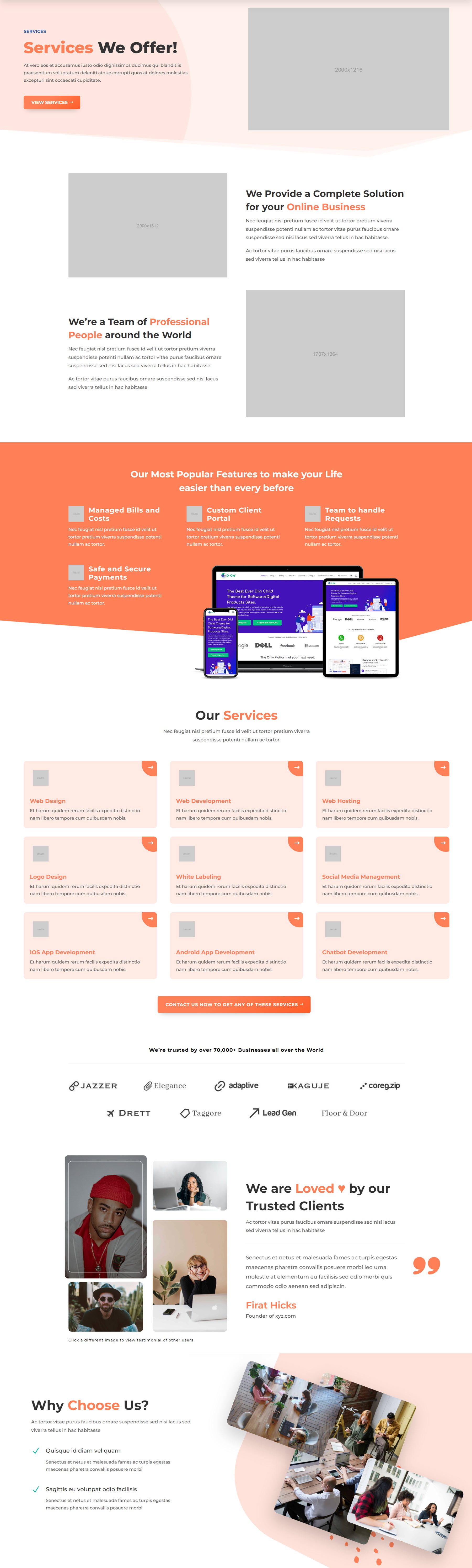
Molti 电子商务业务主页
企业主页是一种多功能布局,可用于许多不同类型的企业网站。 它的标题带有两个号召性用语按钮和一个大图像,后面是“我们的服务”部分、“关于我们”部分、一些功能亮点以及带有一些数字计数器的部分。 下一部分有一个定价表,后面是一些附加服务。 之后是推荐部分、徽标列表和最近的博客文章。

Molti 电子商务内页布局
现在,让我们看看 Molti Ecommerce 附带的一些内页设计。
Molti 电子商务关于页面
“关于”页面布局的特点是带有图像的标题和号召性用语按钮,后面是“我们的历史记录”部分,其中一些内容用复选标记突出显示。 接下来是徽标列表,然后是团队部分、主要功能、客户评价和号召性用语部分。

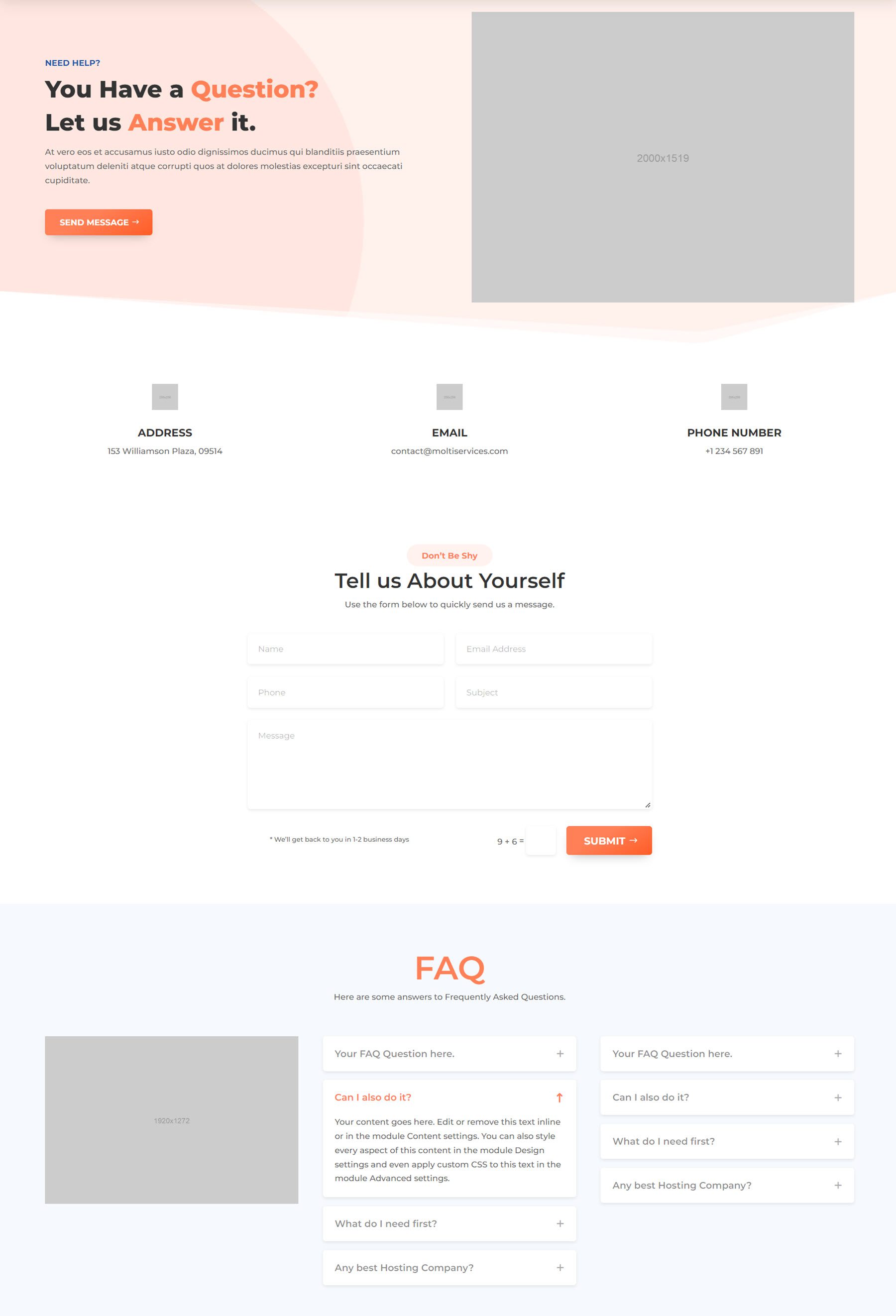
Molti 电子商务联系页面
联系页面的布局非常简单。 它的顶部有一个地方可以存放地址、电子邮件和电话号码,后面是联系表格。 底部有一个常见问题解答部分。

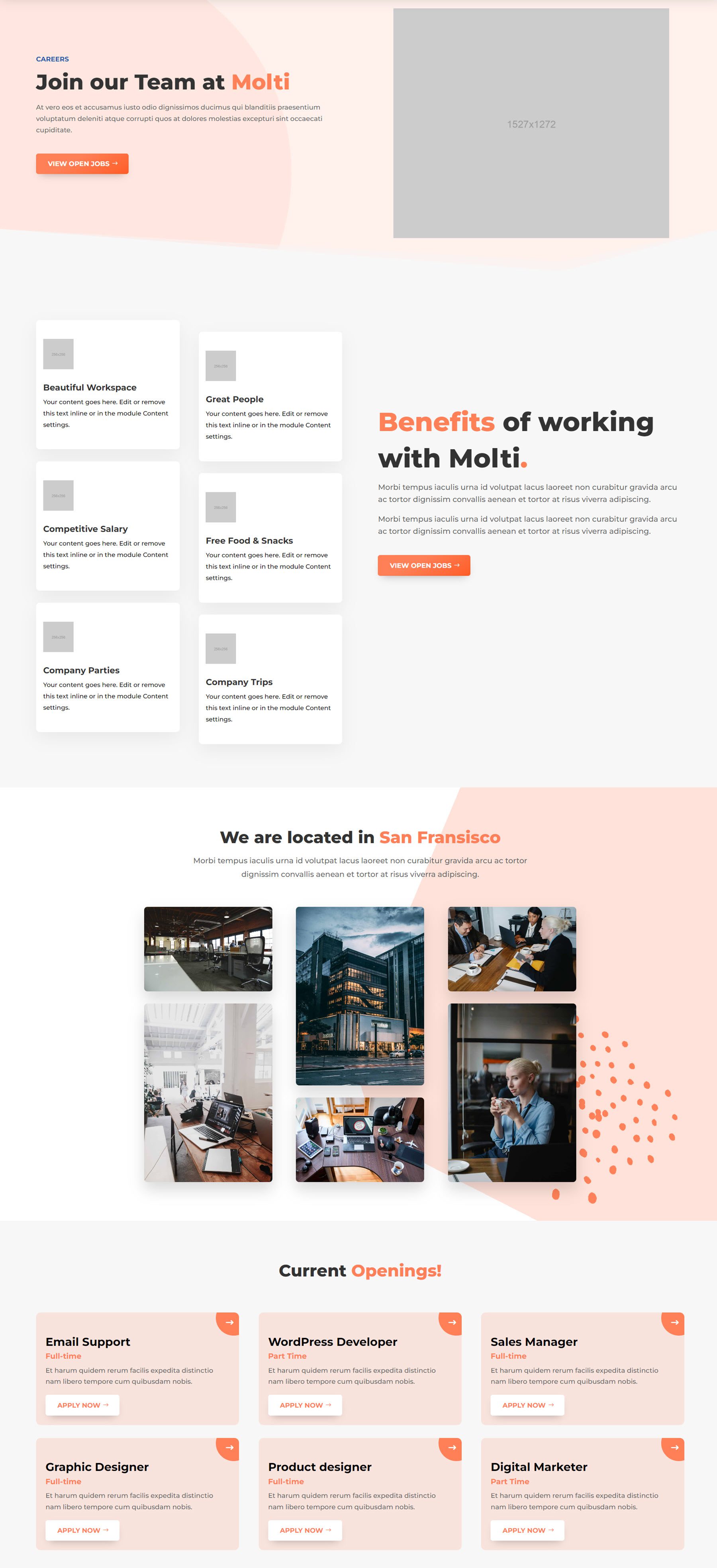
Molti 电子商务职业页面
这是职业页面。 它以标题开头,后面是一个部分,左侧有卡片,突出显示了一些好处。 接下来是包含几张图片和当前职位空缺列表的部分。

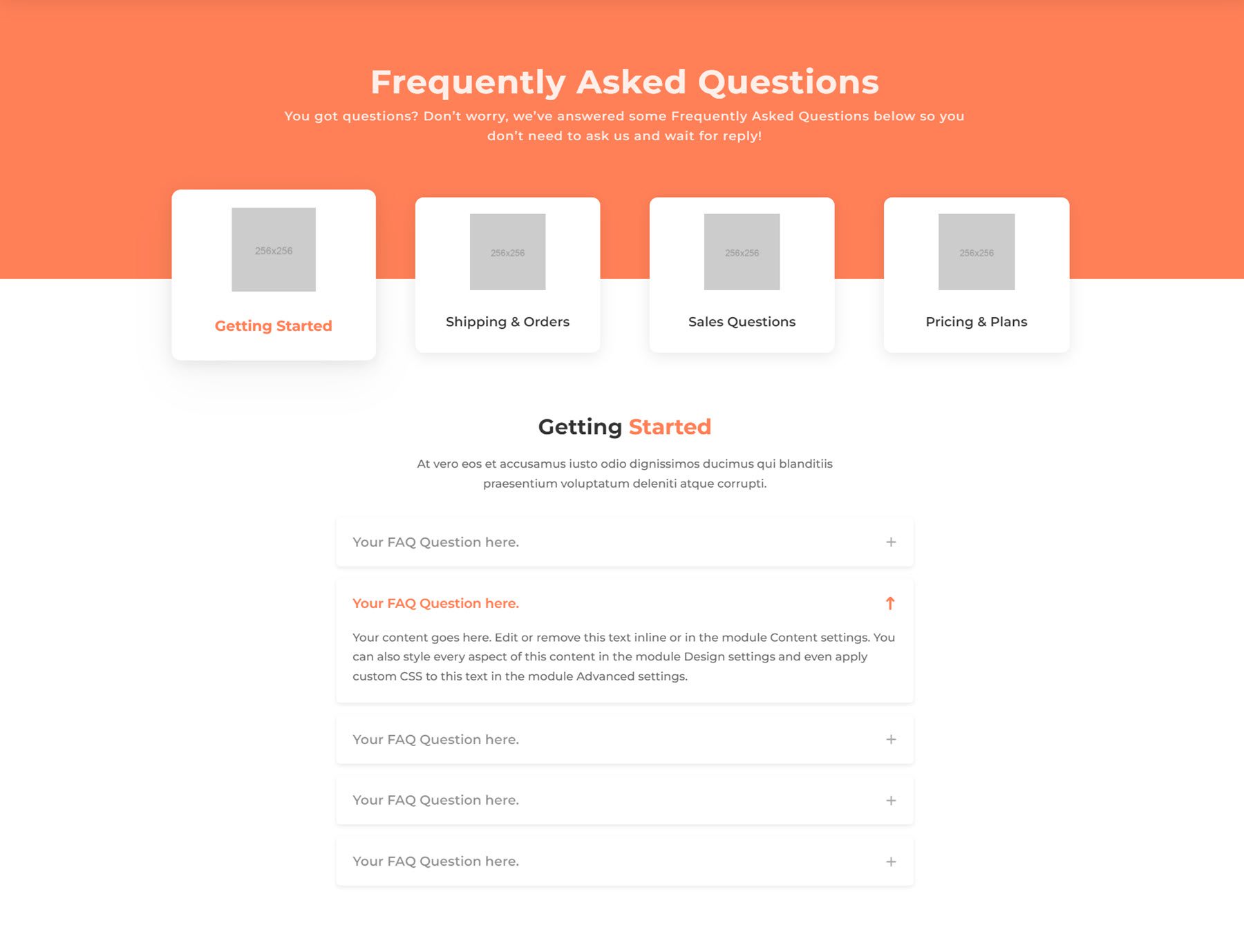
Molti 电子商务常见问题解答页面
FAQ 页面顶部有一个导航部分。 当您点击顶部的常见问题解答主题时,下面将显示常见问题解答内容。

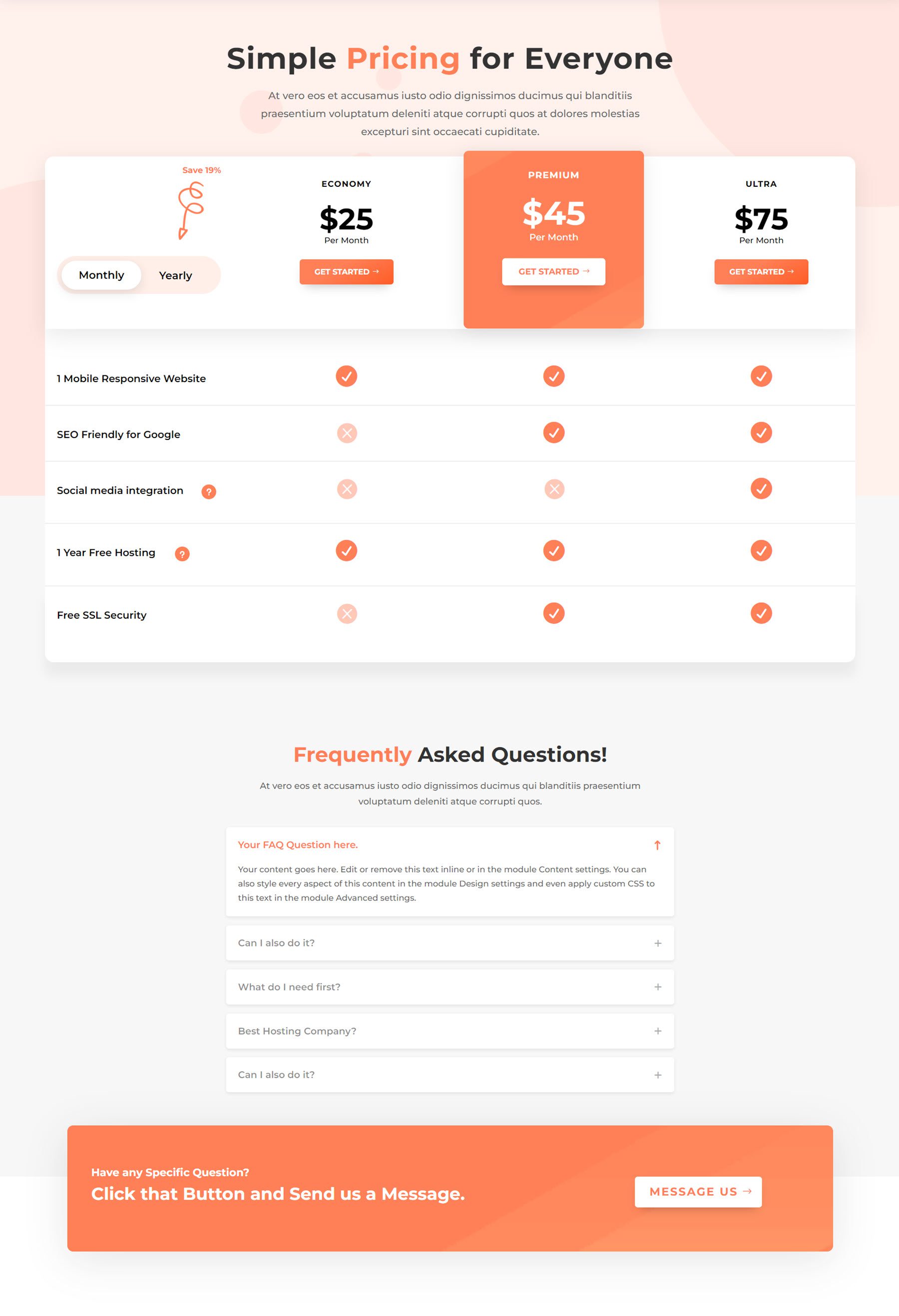
Molti 电子商务定价页面
定价页面有一个大型定价表,包含三层和下面列出的几个功能。 您可以使用切换开关在顶部显示每月或每年价格之间进行切换。 该页面以常见问题解答部分和号召性用语横幅结尾。

Molti 电子商务服务页面
通过这种布局,您可以展示您的企业提供的不同服务。 它打开时有一个标题部分,后面跟着两个文本和图像部分。 接下来,有一个带有大图像的功能部分,然后是服务列表。 其中有徽标列表、客户评价以及带有动态图像排列的“为什么选择我们”部分。

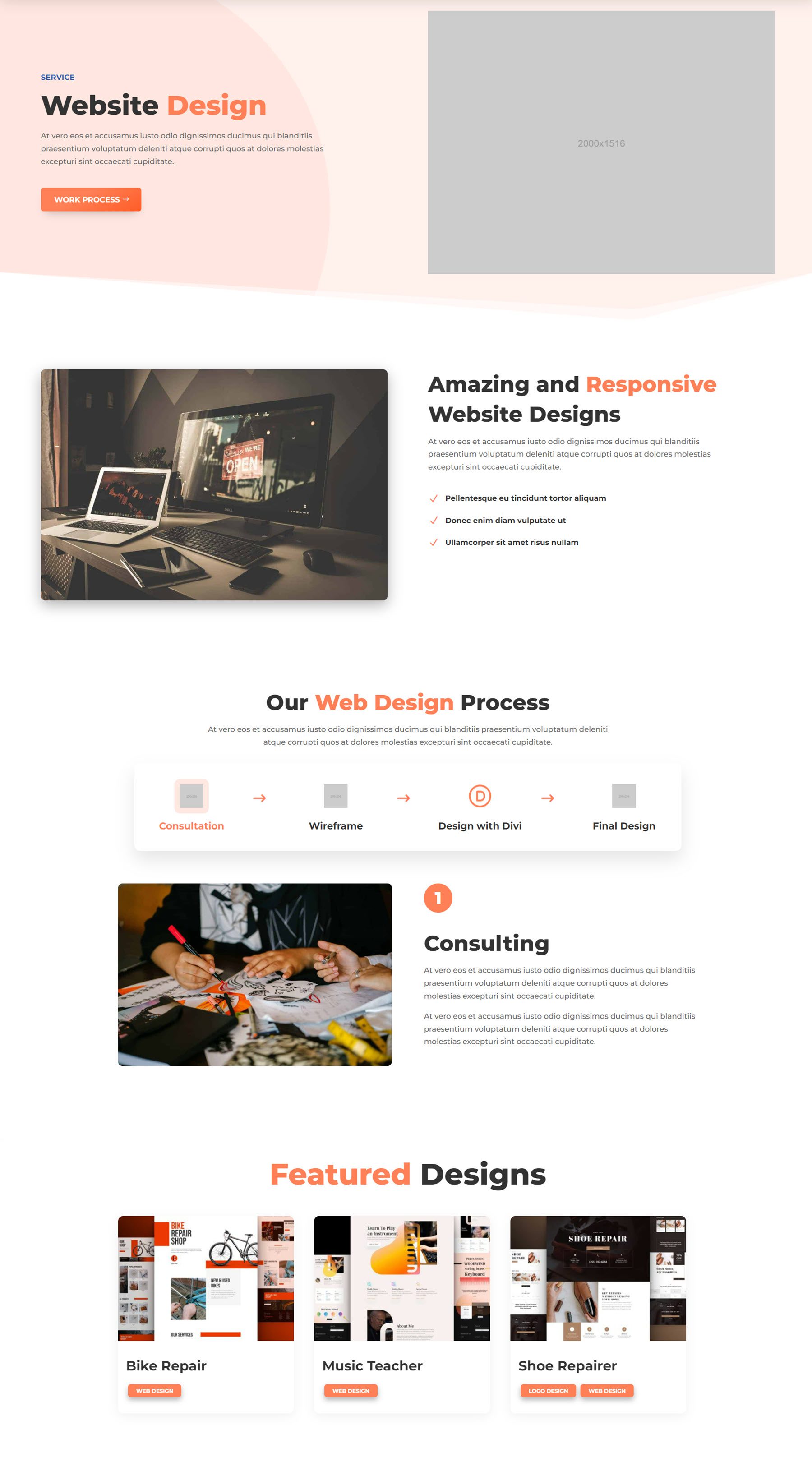
Molti 电子商务单一服务页面
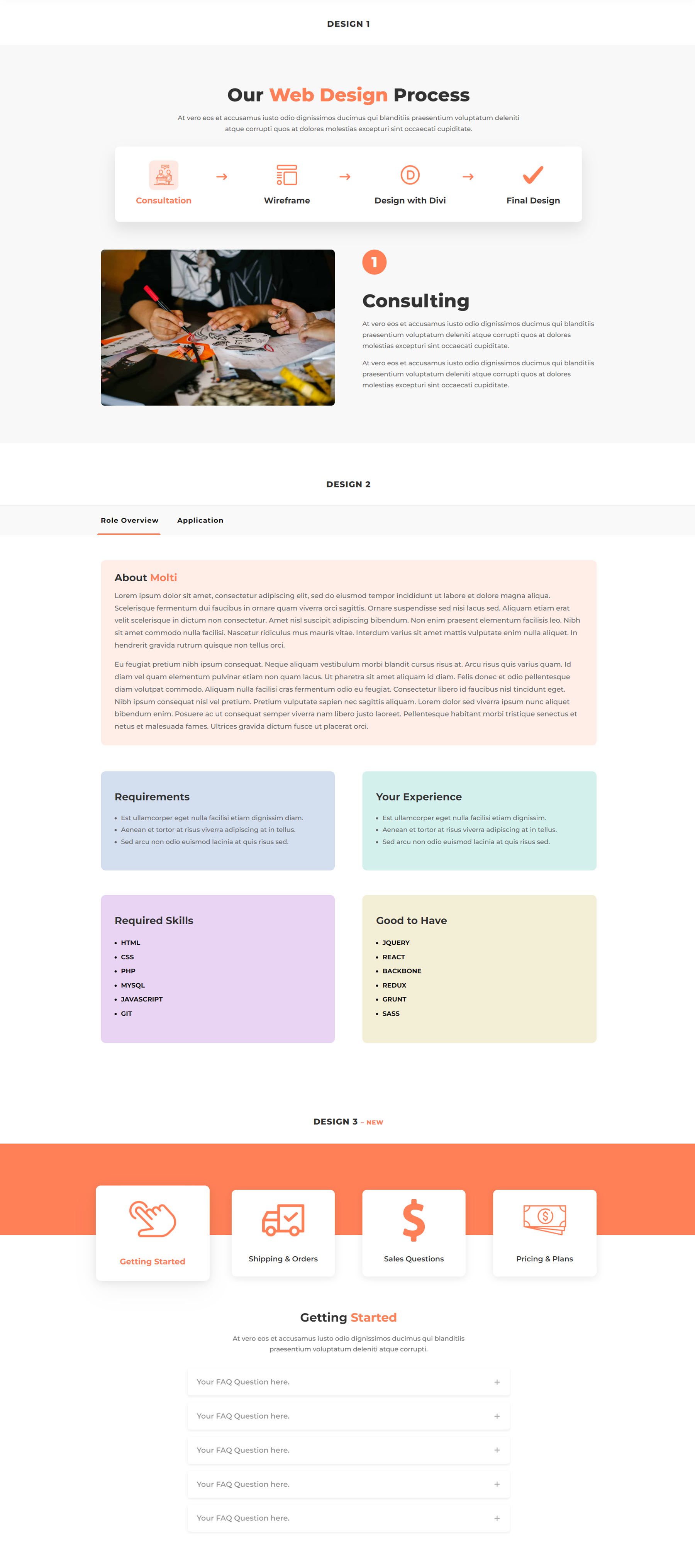
您可以在单一服务页面上提供有关您的一项服务的深入信息。 它有一个标题部分,其中包含号召性用语链接,后面是一个介绍部分,其中包含图像和一些用复选标记图标突出显示的功能。 接下来是流程部分,其中包含代表服务流程的图标。 下面是一个编号部分,您可以在其中传达有关该过程中每个步骤的详细信息。 页面底部是特色设计页面,链接到作品集项目。

Molti 电子商务商店布局
Molti Ecommerce 旨在与 WooCommerce 和 Divi 完全集成。 该主题包含几个完全设计的 WooCommerce 商店页面。 让我们来看看。
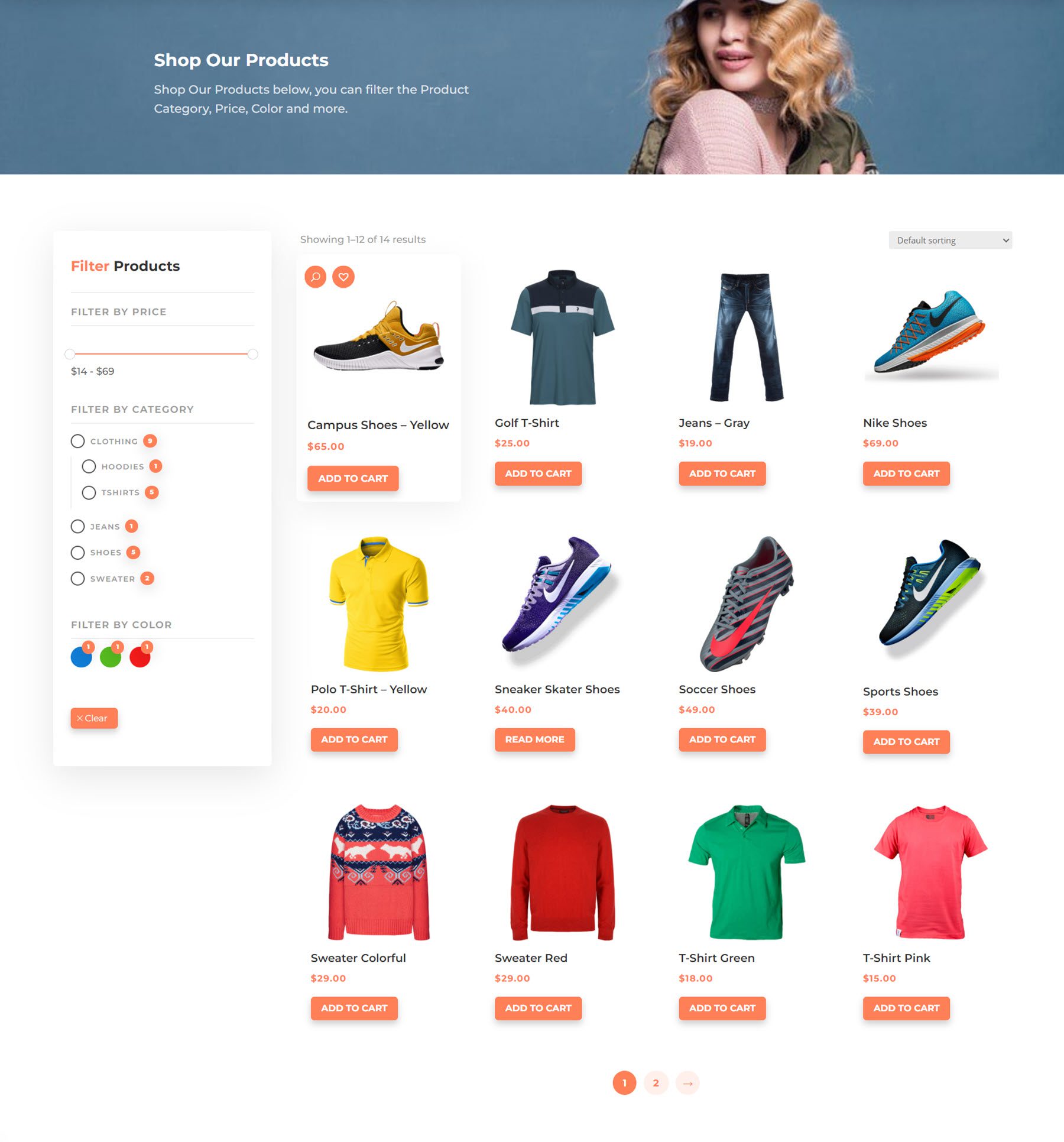
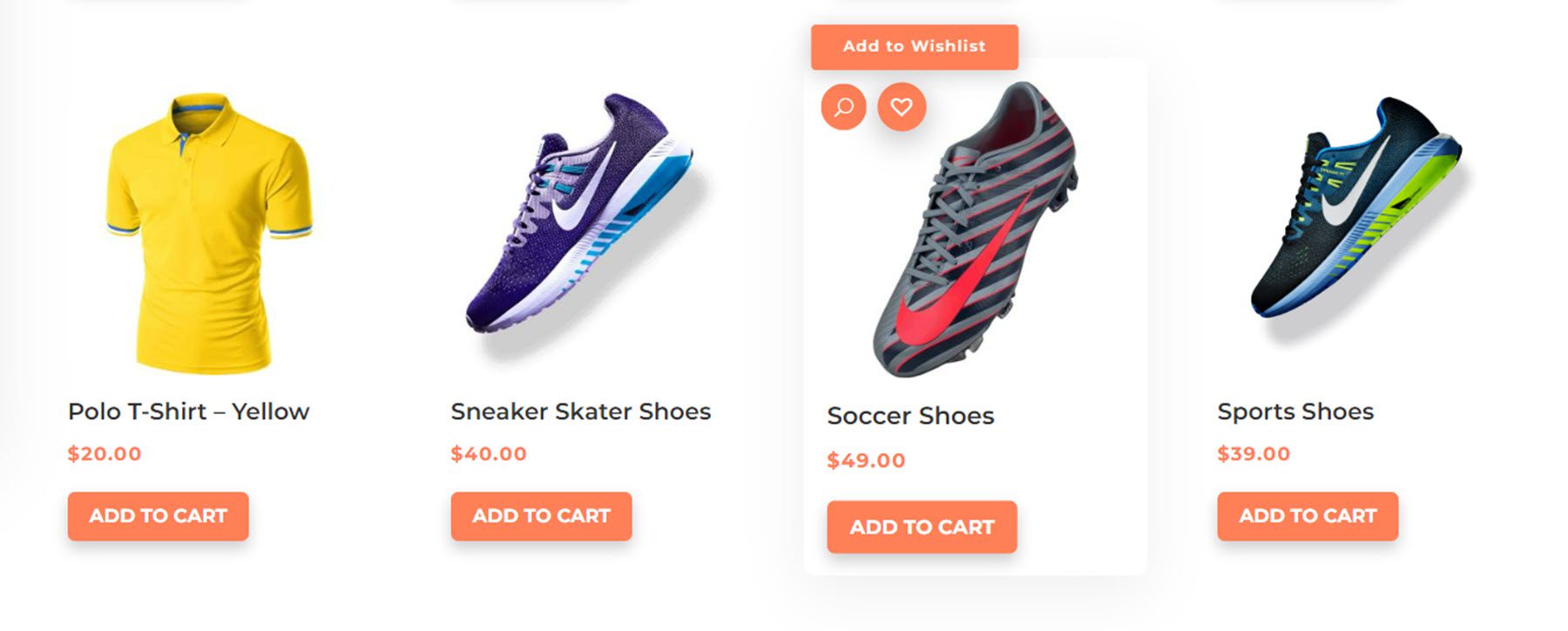
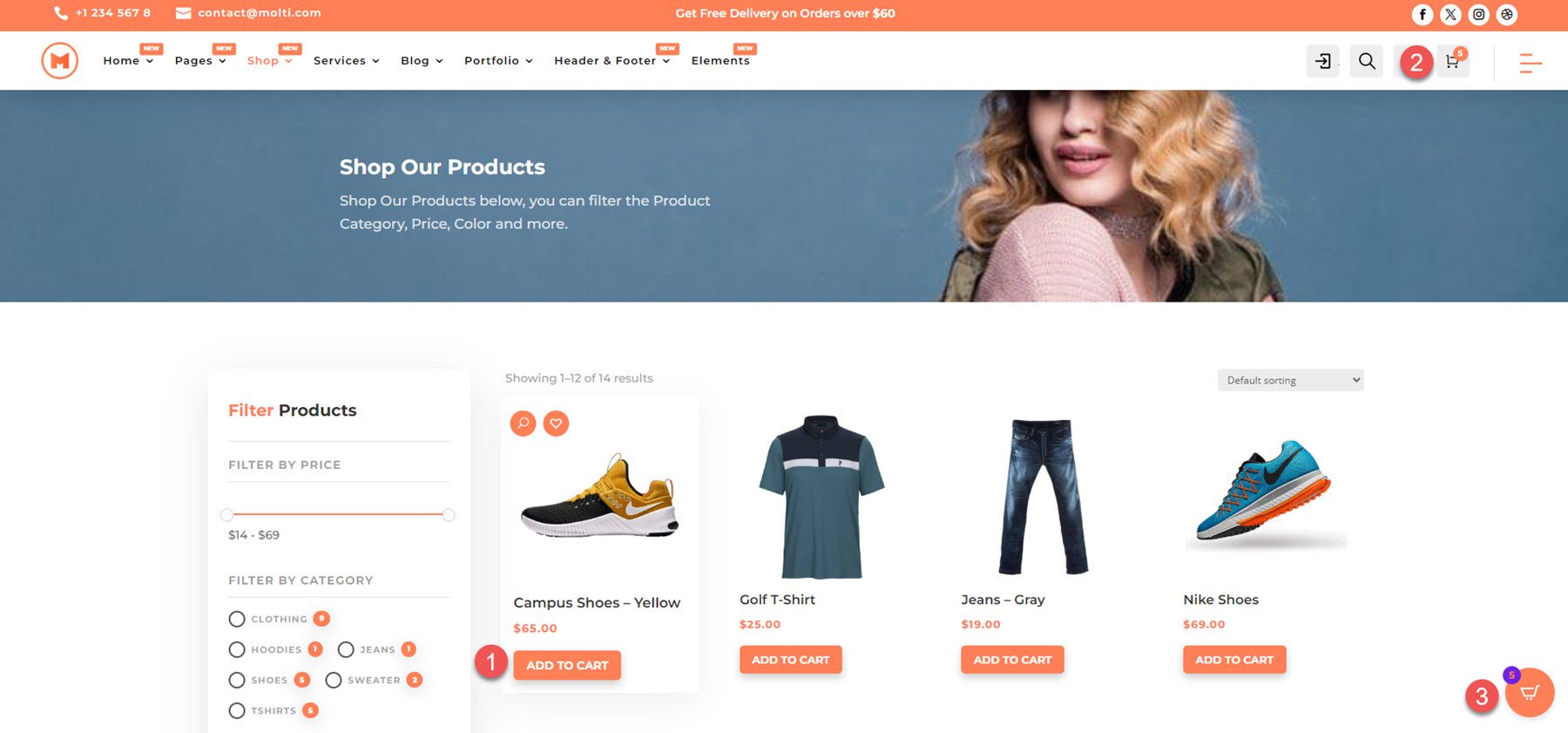
Molti 电子商务商店页面
这是商店页面。 它的左侧有一个产品过滤器,右侧有一个产品过滤器。 将鼠标悬停在产品上时,搜索图标和心形图标会出现。

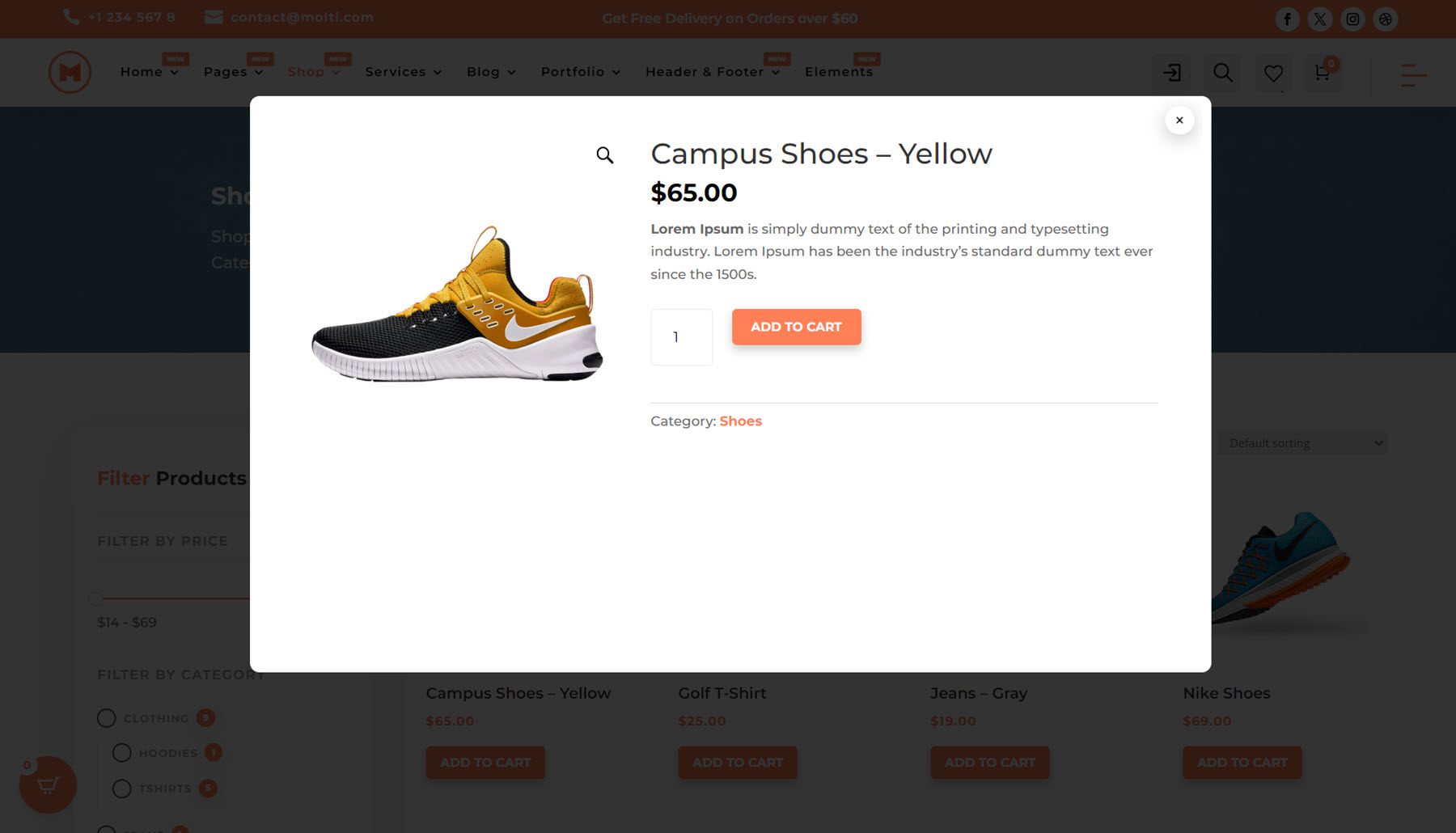
单击心形图标会将产品添加到愿望清单中。 搜索图标可打开产品快速视图。


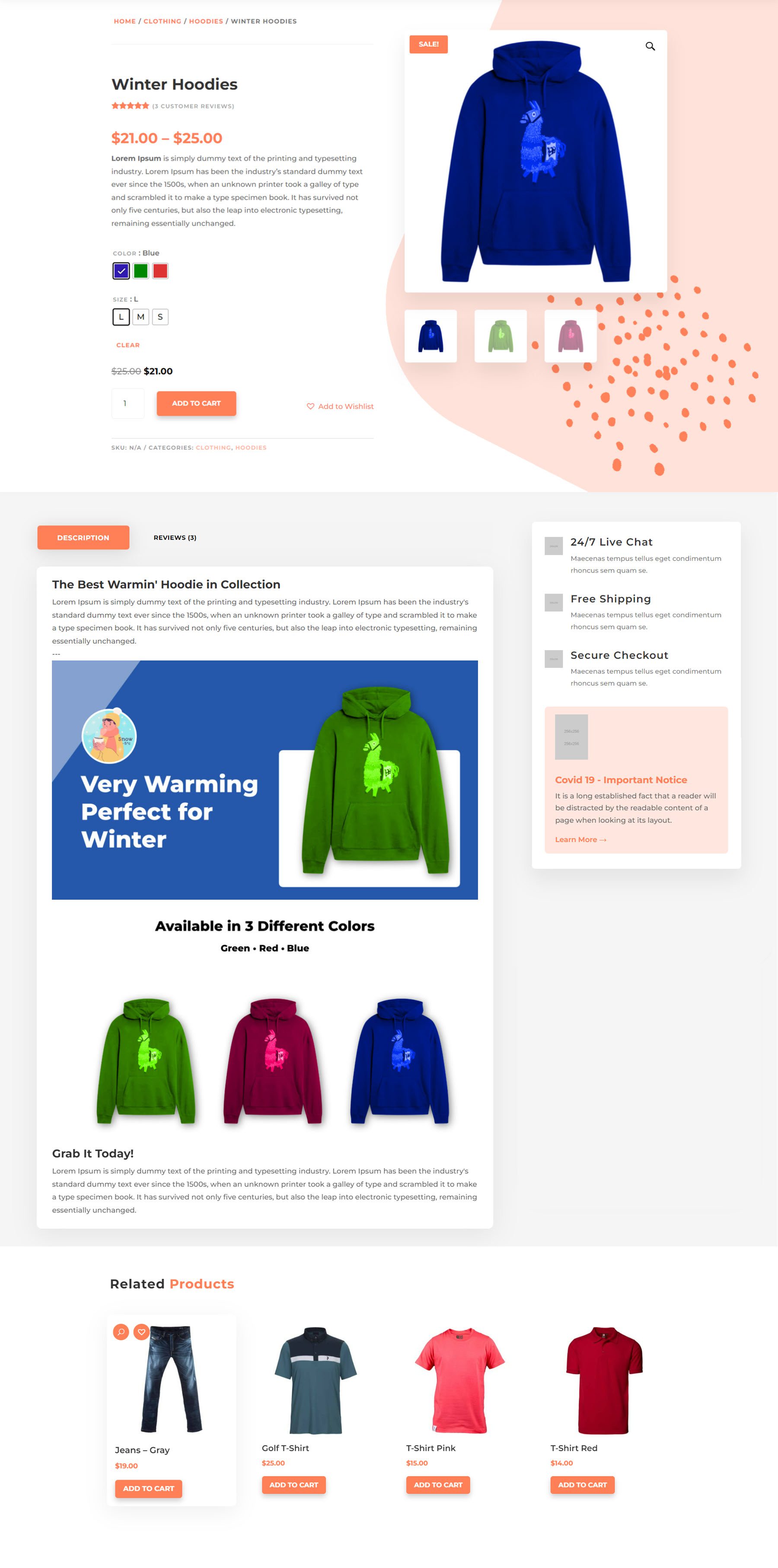
Molti 电子商务单一产品页面
单个产品页面的顶部有面包屑导航,后面是基本的产品详细信息,例如产品标题、星级评论、价格、描述、添加到购物车和数量、添加到愿望清单按钮以及 SKU 和类别信息。 右边是图像。 您可以选择底部的预览以在产品图像之间切换。 在此下方,您可以在产品描述和评论之间切换。 右侧是一些包含相关信息的简介。 本页底部是相关产品。

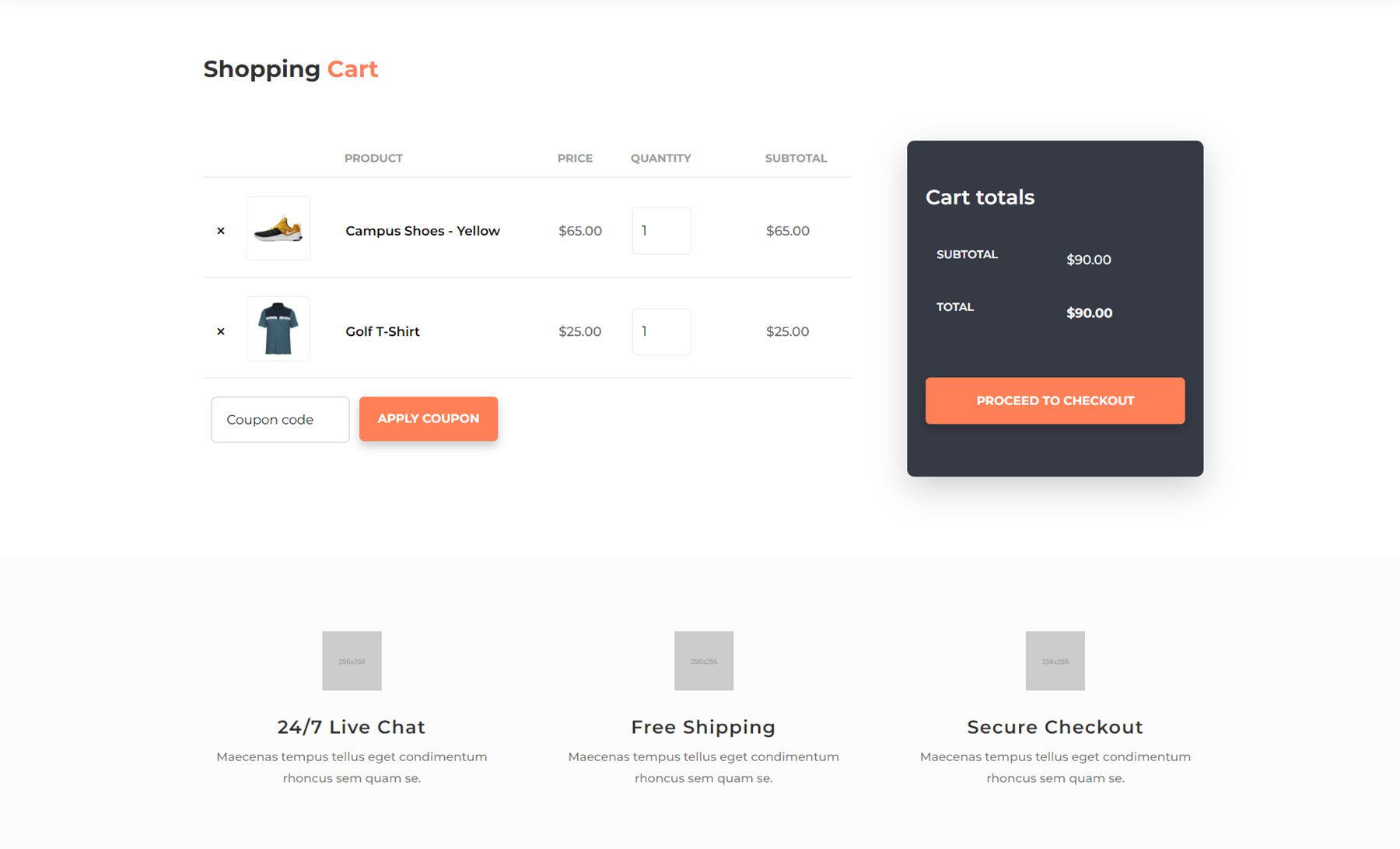
Molti 电子商务购物车页面
接下来是购物车页面布局。 产品列在页面的主要部分,以及单独的价格、数量选择器和小计。 下面是优惠券盒。 右侧是购物车总计框,其中包含“继续结账”按钮。 页面底部有三个部分,突出显示运输、支持和结帐。

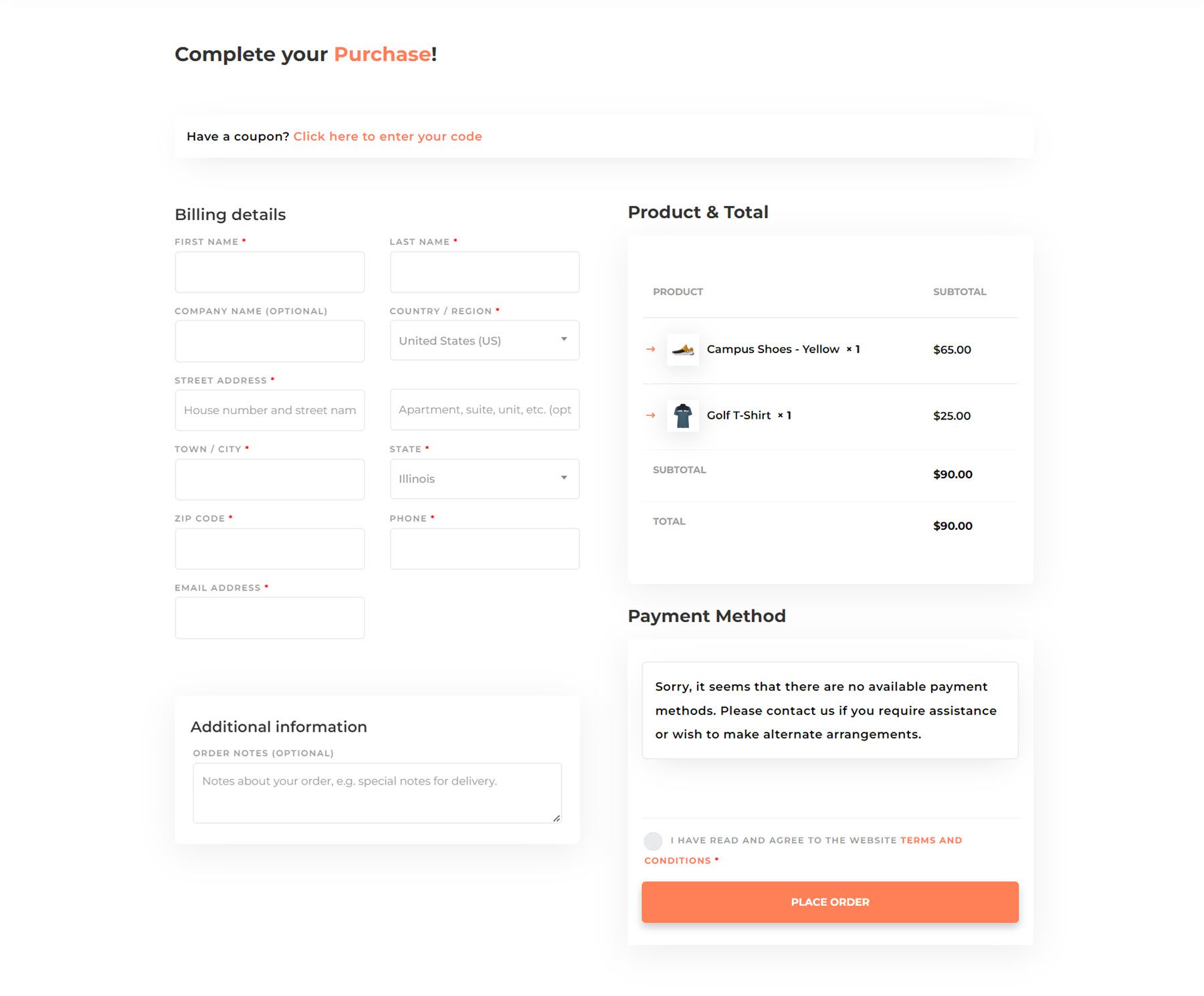
Molti 电子商务结帐页面
结帐页面也非常简单,顶部有优惠券字段,右侧是账单详细信息和附加信息,右侧是产品总额和付款方式。

Molti 电子商务愿望清单页面
Molti 电子商务内置了愿望清单功能集成。 当您将鼠标悬停在商店页面中的产品上时,您可以单击心形图标将该产品添加到愿望清单中。

将产品添加到愿望清单时,会出现确认弹出窗口。

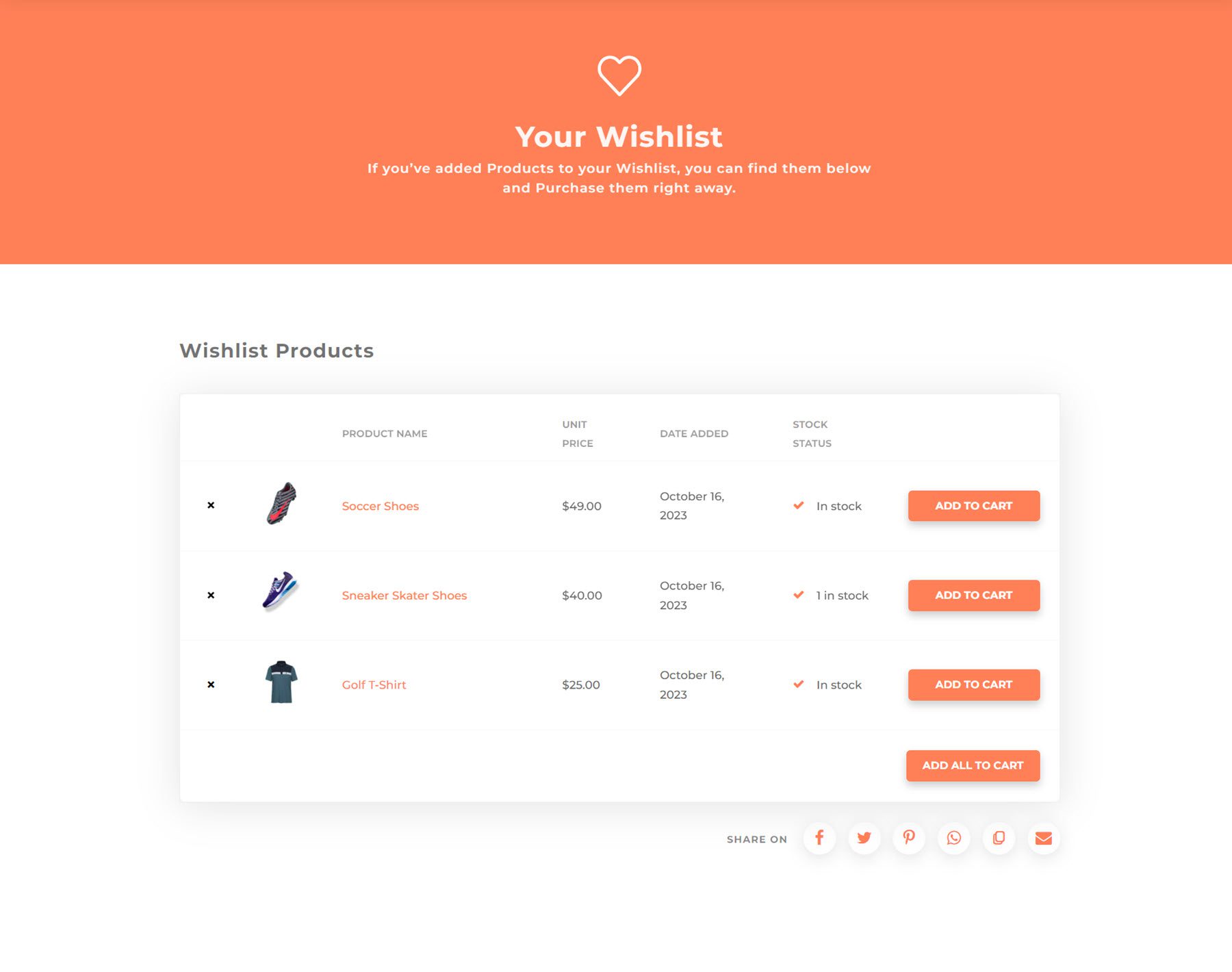
在愿望清单页面上,您可以查看已添加的所有产品及其价格、添加日期和库存状态。 您可以在此处从愿望清单中删除商品,也可以将它们添加到购物车。

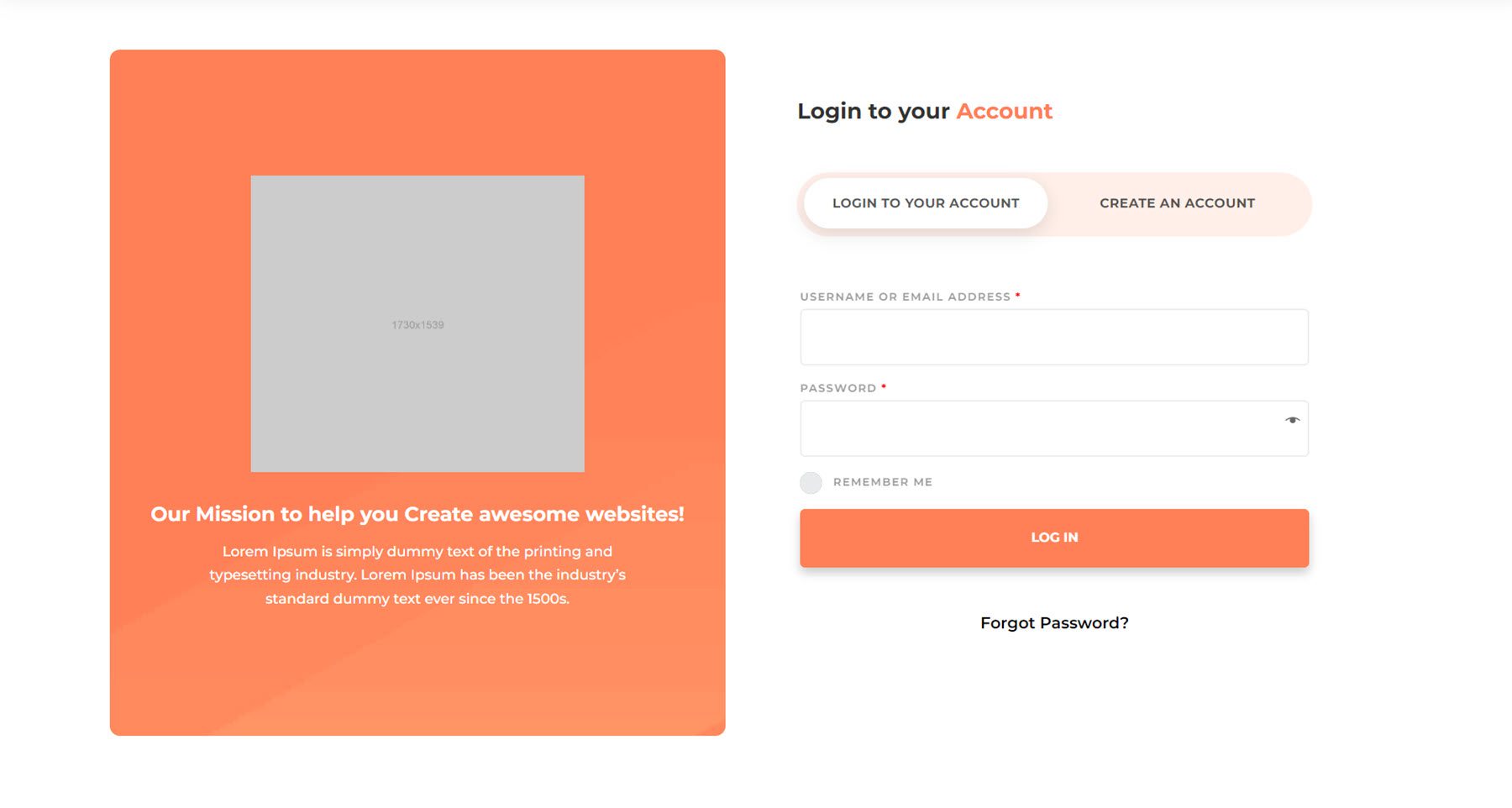
Molti 电子商务登录页面
该主题还附带风格齐全的帐户页面。 这是登录页面。 它的左侧有一个图像和一些文本,您可以在右侧的登录表单之间切换或创建帐户表单。

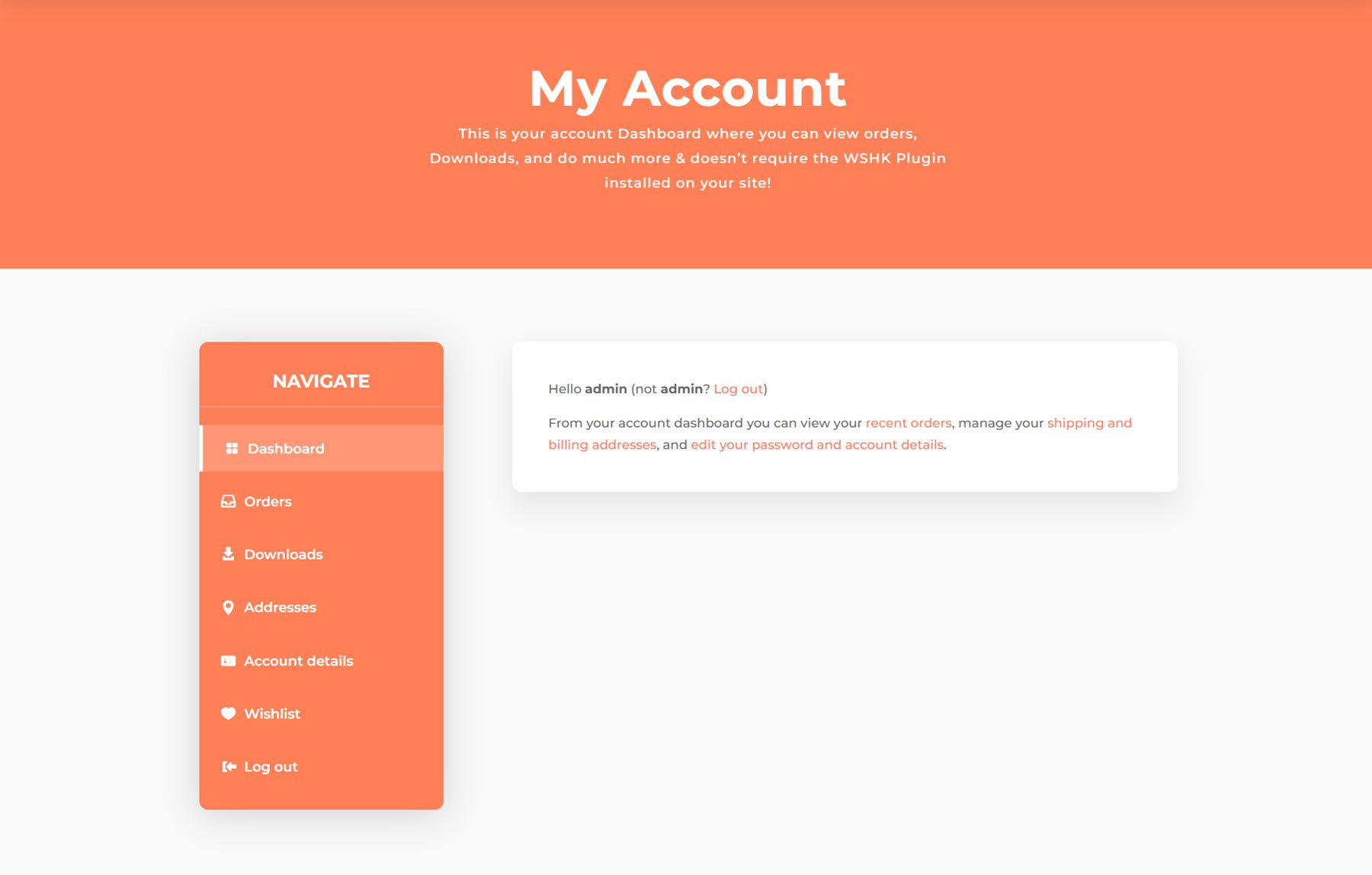
Molti 电子商务我的帐户页面
“我的帐户”页面的样式与主题相匹配。 它的左侧有一个菜单,您可以在其中查看订单、帐户详细信息等。 右侧将显示页面内容。

Molti 电子商务 Divi 主题 Divi 主题生成器模板
现在,让我们看看 Molti 附带的一些主题构建器模板。 这包括页眉和页脚布局、404 页面和博客页面。
标头
Molti Ecommerce 提供 10 种不同的标头选项,适合不同的应用程序。 有四个标准标头和六个电子商务标头。
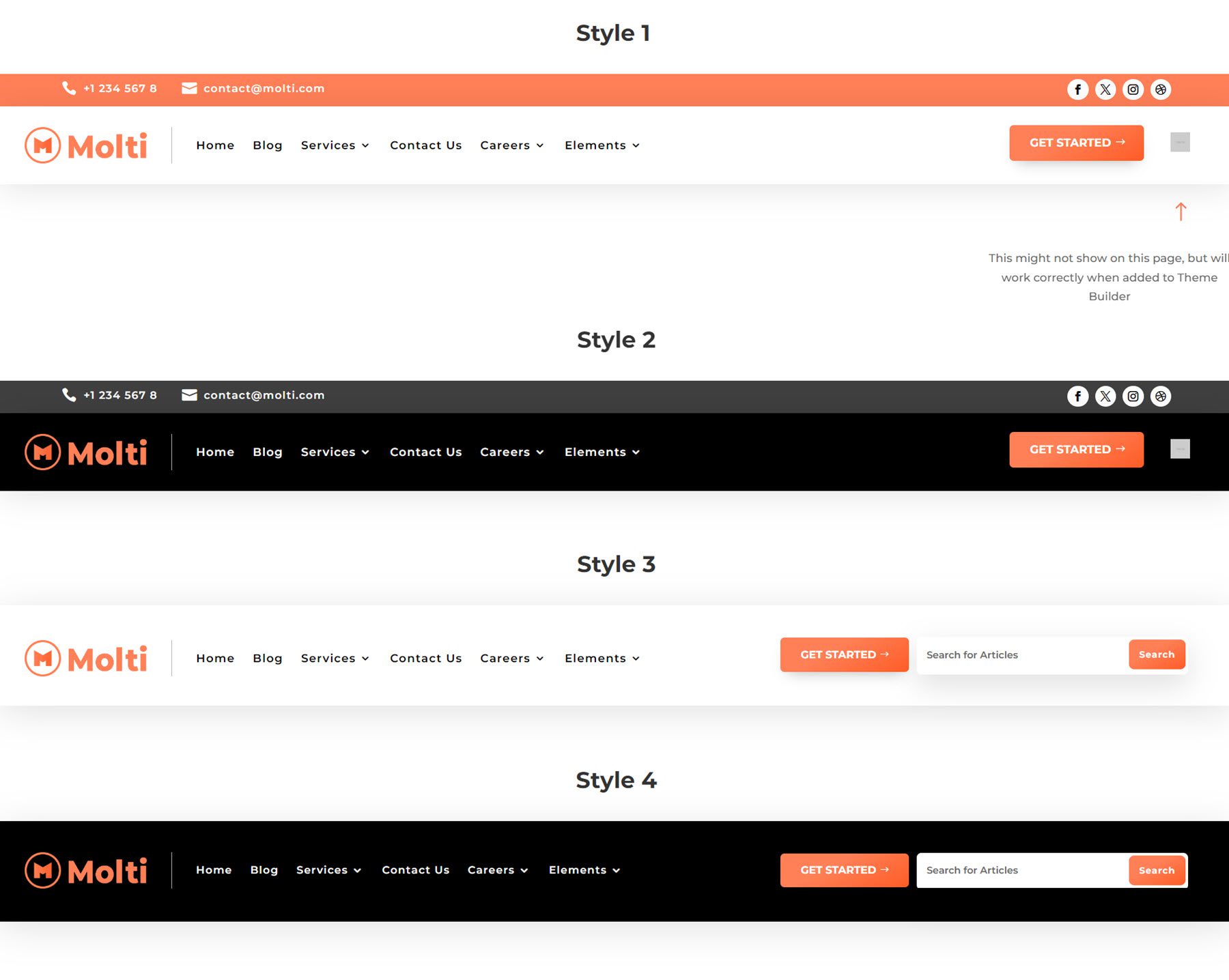
标准标头
以下是标准标头。 前两个选项的顶部有社交媒体图标和联系信息。 样式 3 和 4 在导航中具有搜索栏。

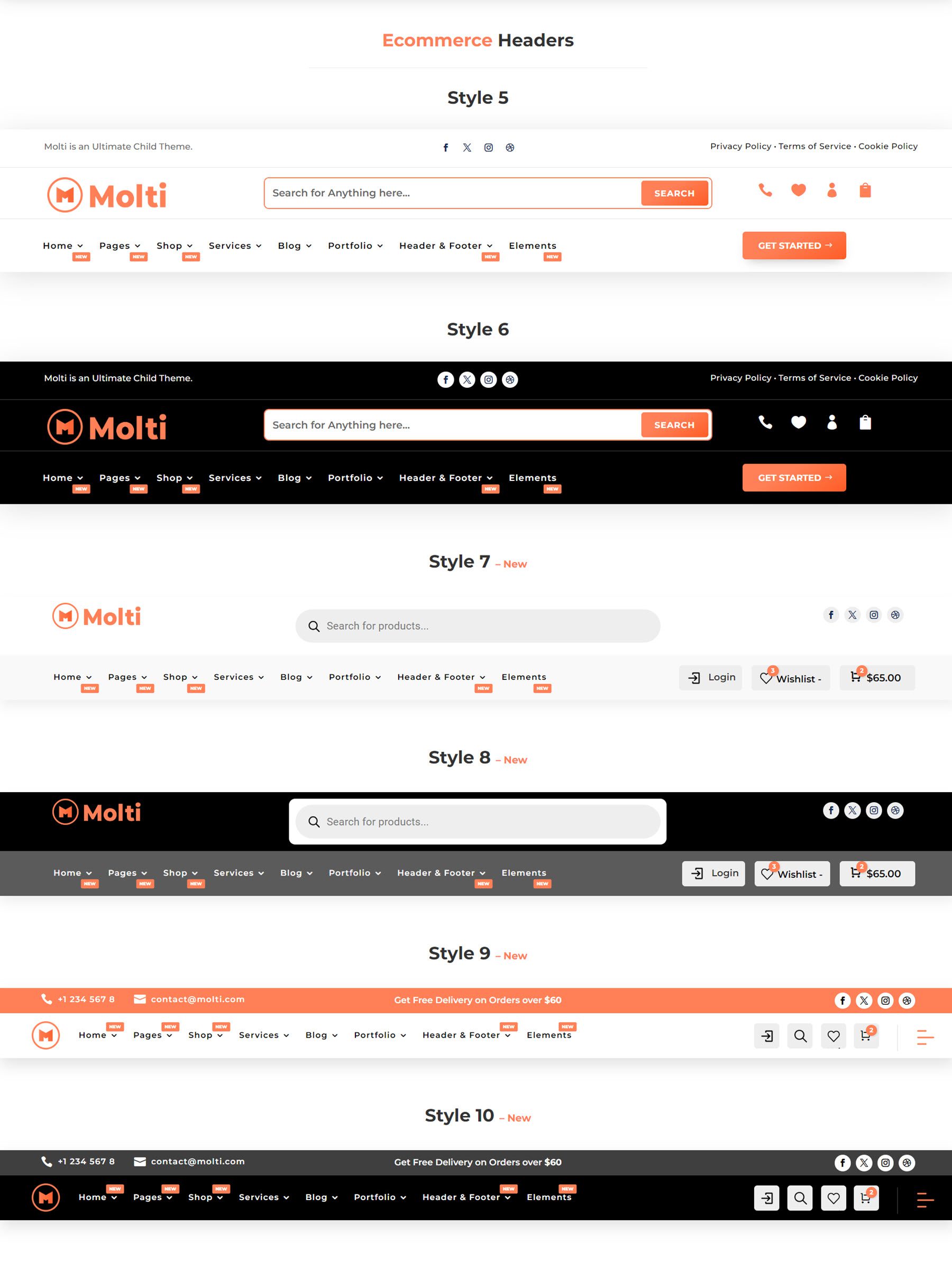
电子商务标头
电子商务标题包括愿望清单、帐户和购物车页面的图标。 样式 5-8 的标题中还设有一个大型搜索栏。

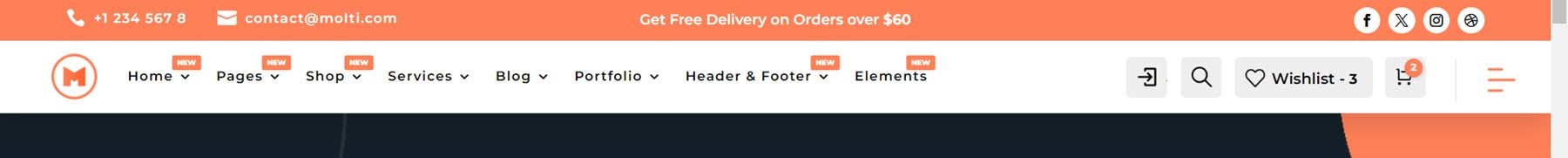
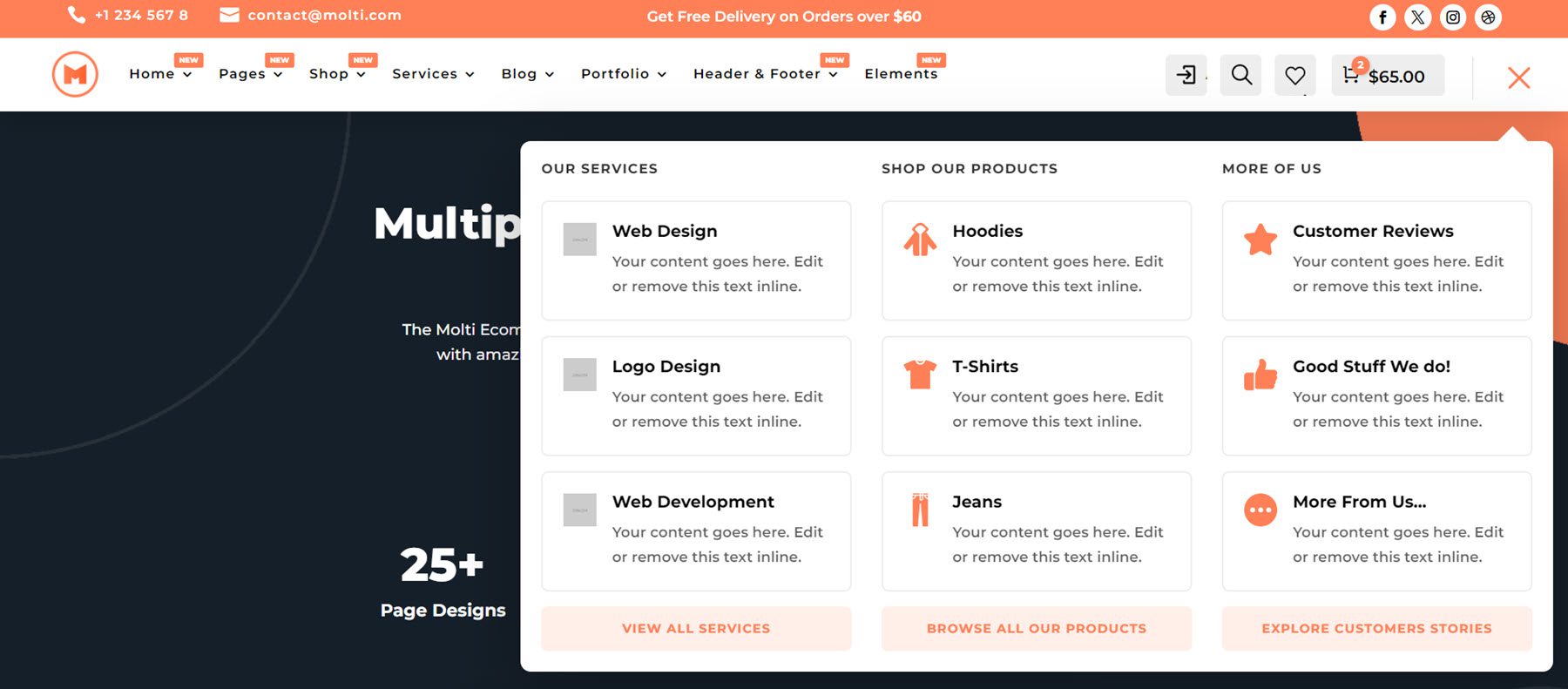
让我们仔细看看标题样式 9。当您将鼠标悬停在菜单中的电子商务图标上时,它们会展开以显示标签。

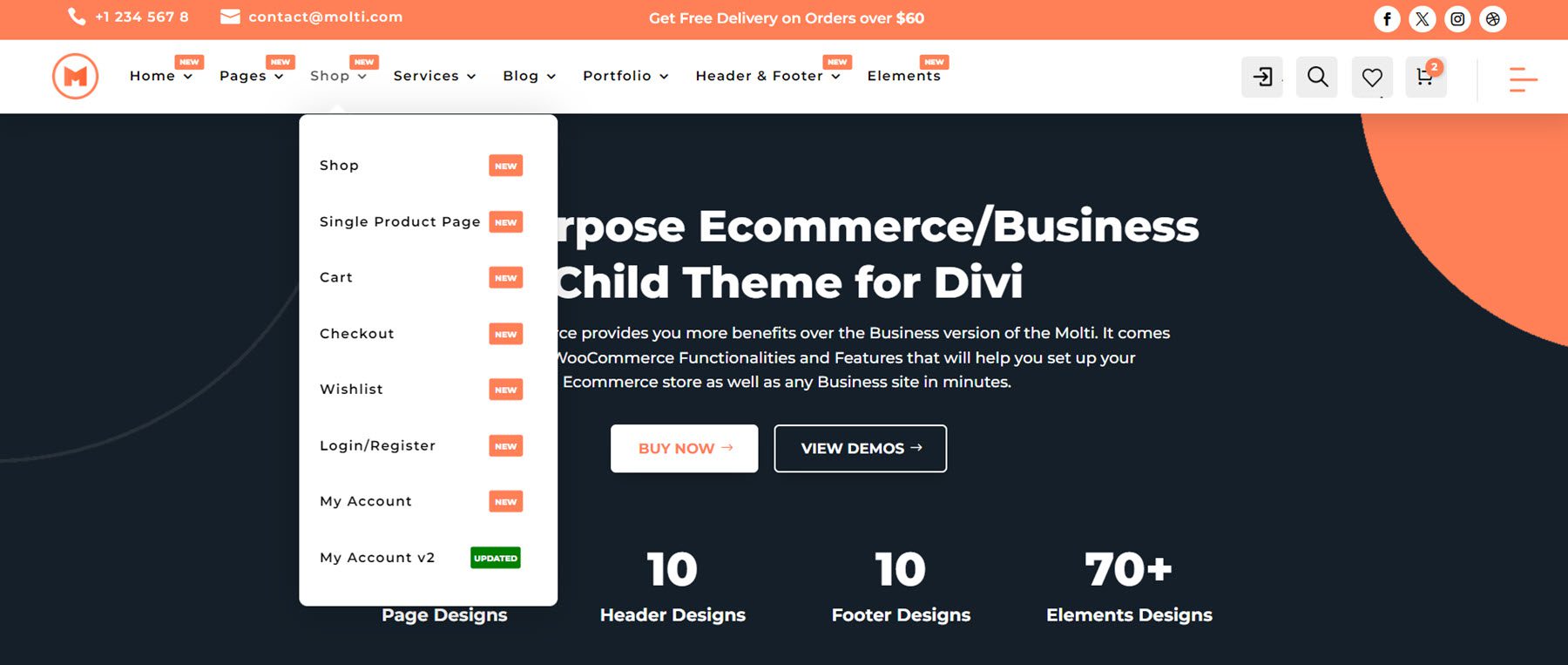
以下是下拉项目的样式。

右侧的汉堡菜单将打开一个带有图标和按钮的广泛弹出菜单。

页脚
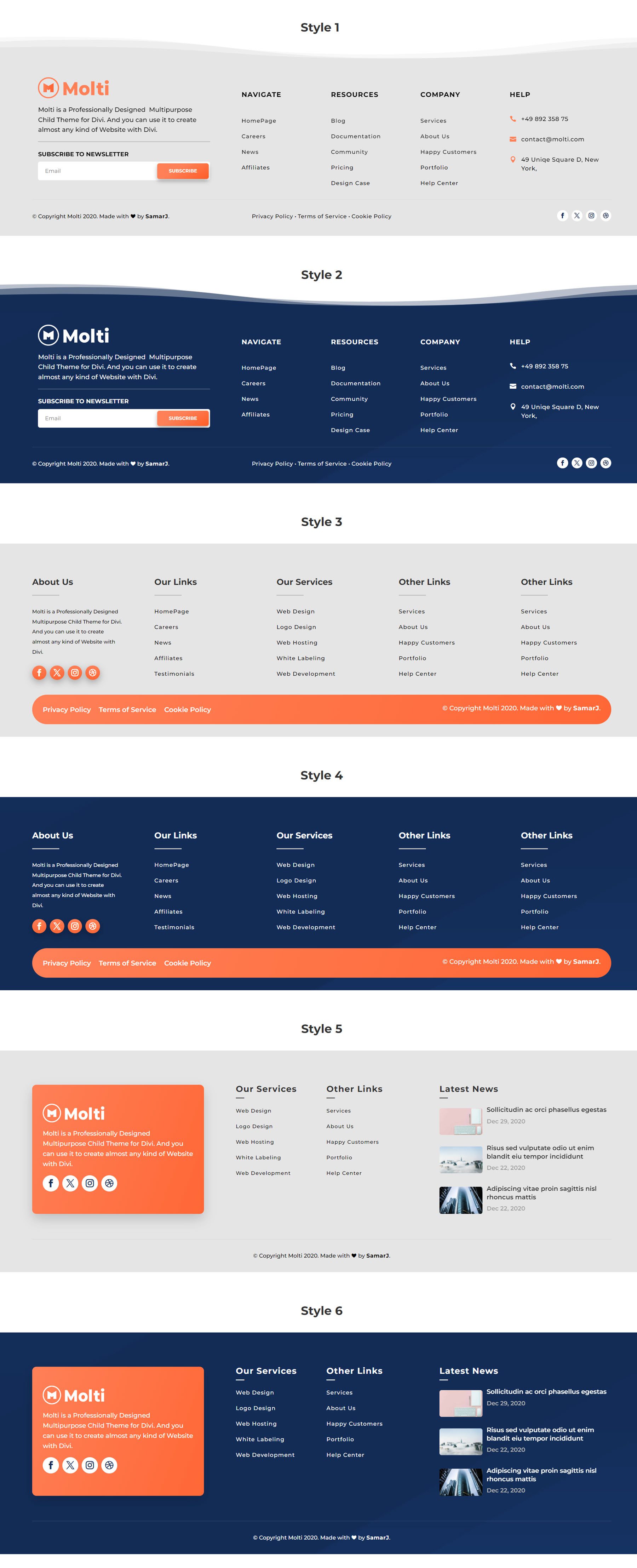
Molti Ecommerce 还提供十种不同的页脚设计。 每个设计都具有多个页面链接列以及徽标、描述和社交媒体图标。 前两种样式具有时事通讯订阅表格。 样式 5 和 6 具有最新的新闻专栏。

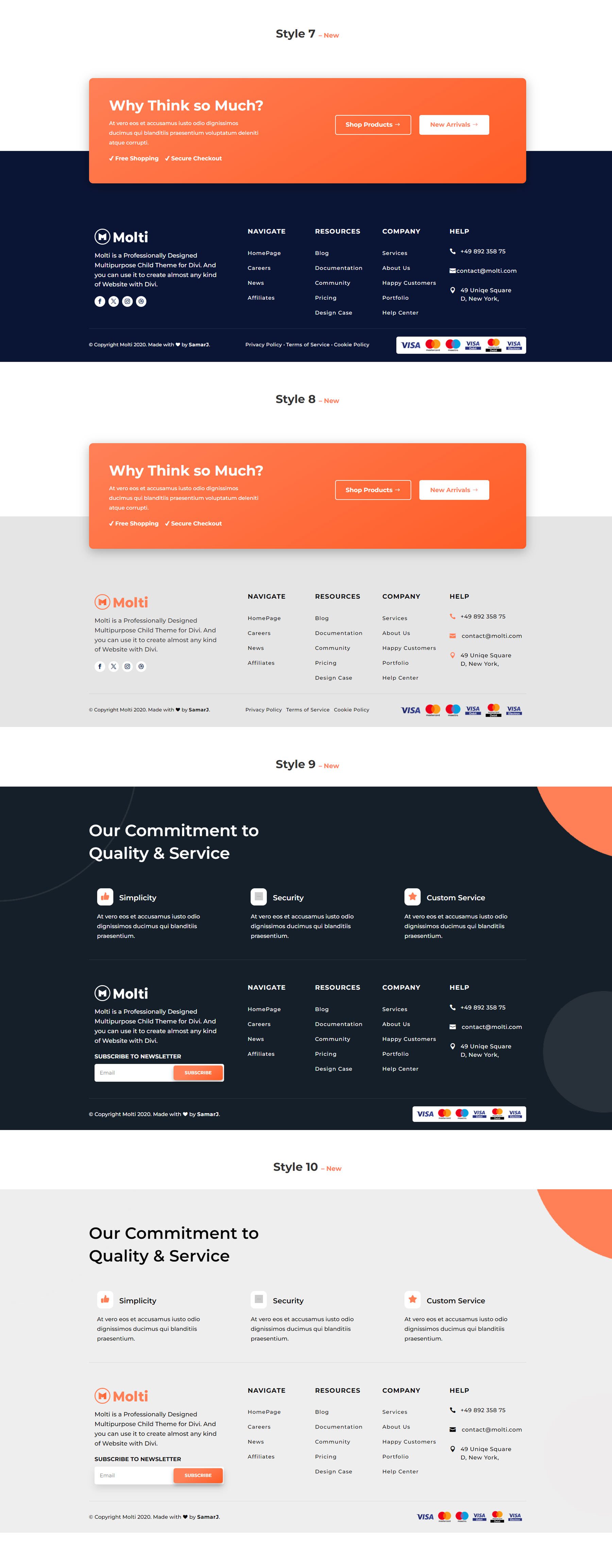
样式 7 和 8 有一个号召性用语部分,页脚顶部有两个按钮。 页脚 9 和 10 的一些功能在顶部用一些图标突出显示。

404页
404 页面的布局很简单,左侧是图像,右侧是文本和按钮。

博客
Molti Ecommerce 为博客页面布局提供了两种不同的选项。
标准博客页面
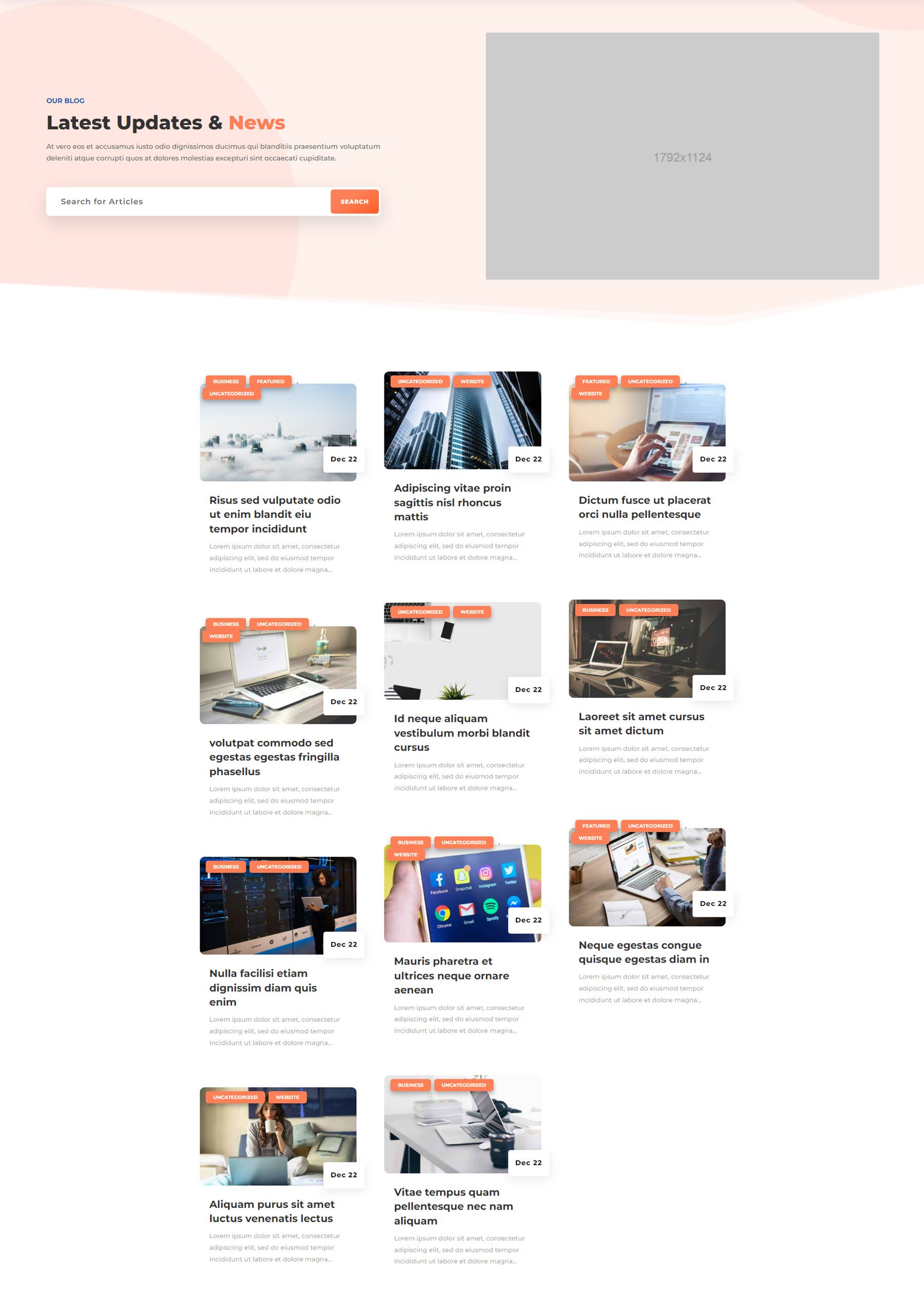
标准博客页面的标题带有一些文本,左侧有一个搜索栏,右侧有一个图像。 每篇博客文章的顶部都列出了类别,右侧的特色图片上方列出了日期。

高级博客页面
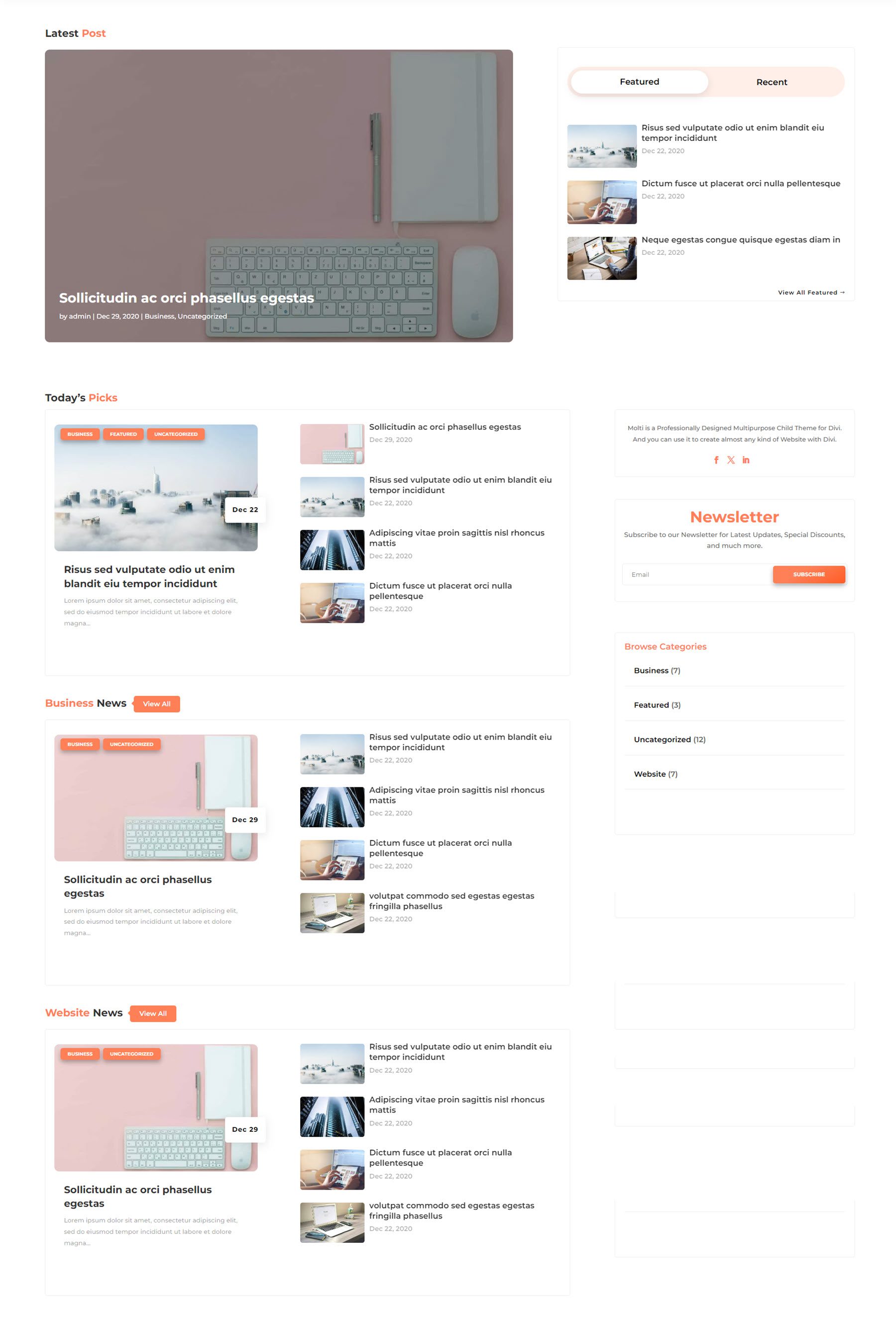
高级博客页面布局打开时会显示一张大卡片,左侧显示最新帖子。 在右侧,您可以在精选帖子和最近帖子之间切换。 下面是“今日精选”部分和其他两个类别部分。 右侧是社交媒体图标、时事通讯订阅字段和博客类别。

帖子页面
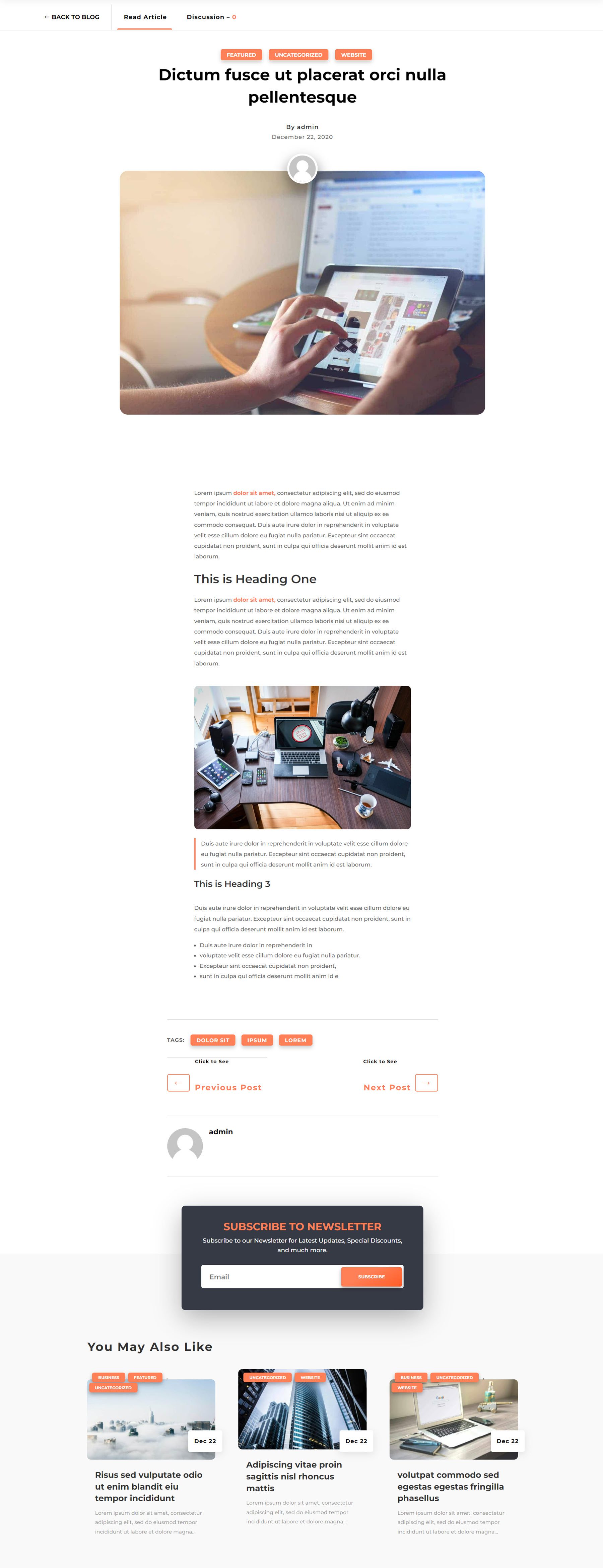
帖子页面的顶部是返回博客页面的导航链接以及在文章和讨论之间切换的链接。 博客文章类别显示在文章标题上方,后面是作者、发布日期和作者头像(位于特色图片上方)。 文章下方是标签、上一篇和下一篇文章按钮、作者简介、时事通讯订阅字段和相关文章。

Molti 电子商务 Divi 儿童主题元素
除了页面布局之外,Molti Ecommerce 还提供了一些可以在整个设计中使用的元素。 这包括卡片设计、定价表、推荐设计、团队卡片、选项卡设计、内容切换、轮播设计等等。 以下是其中的一些元素。
卡片设计
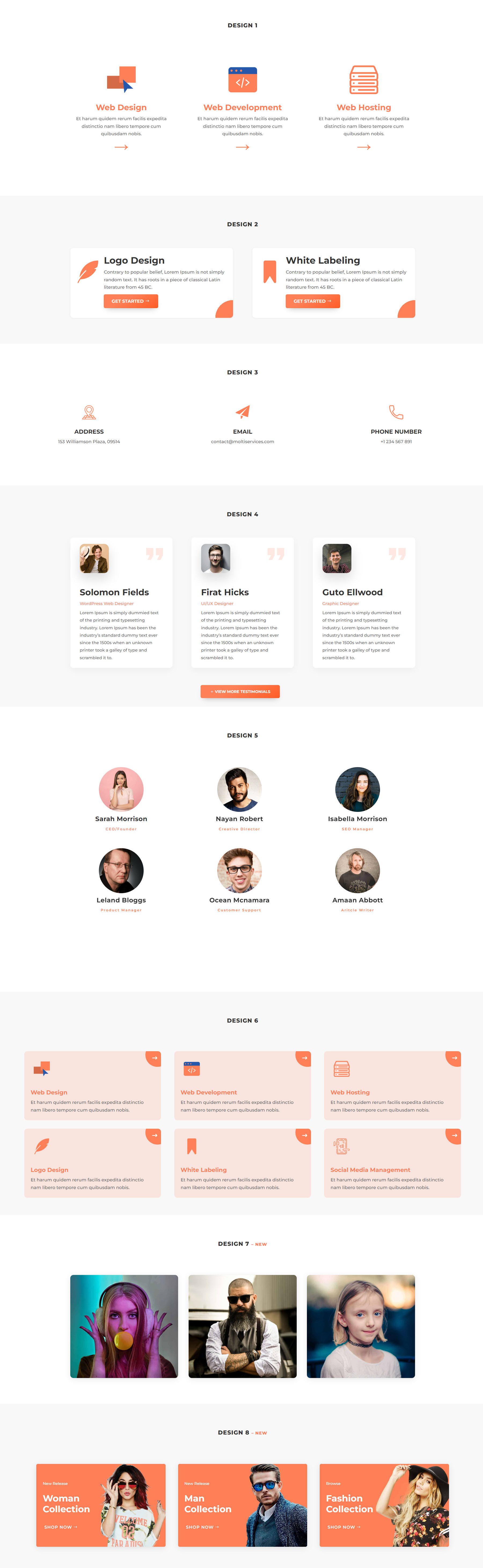
该主题包含八种不同的卡片设计。 它们可用于展示不同的服务、功能、团队成员、商店系列等。

轮播设计
轮播允许您显示链接到您网站上的页面的不同卡片。 您可以使用箭头进行导航。

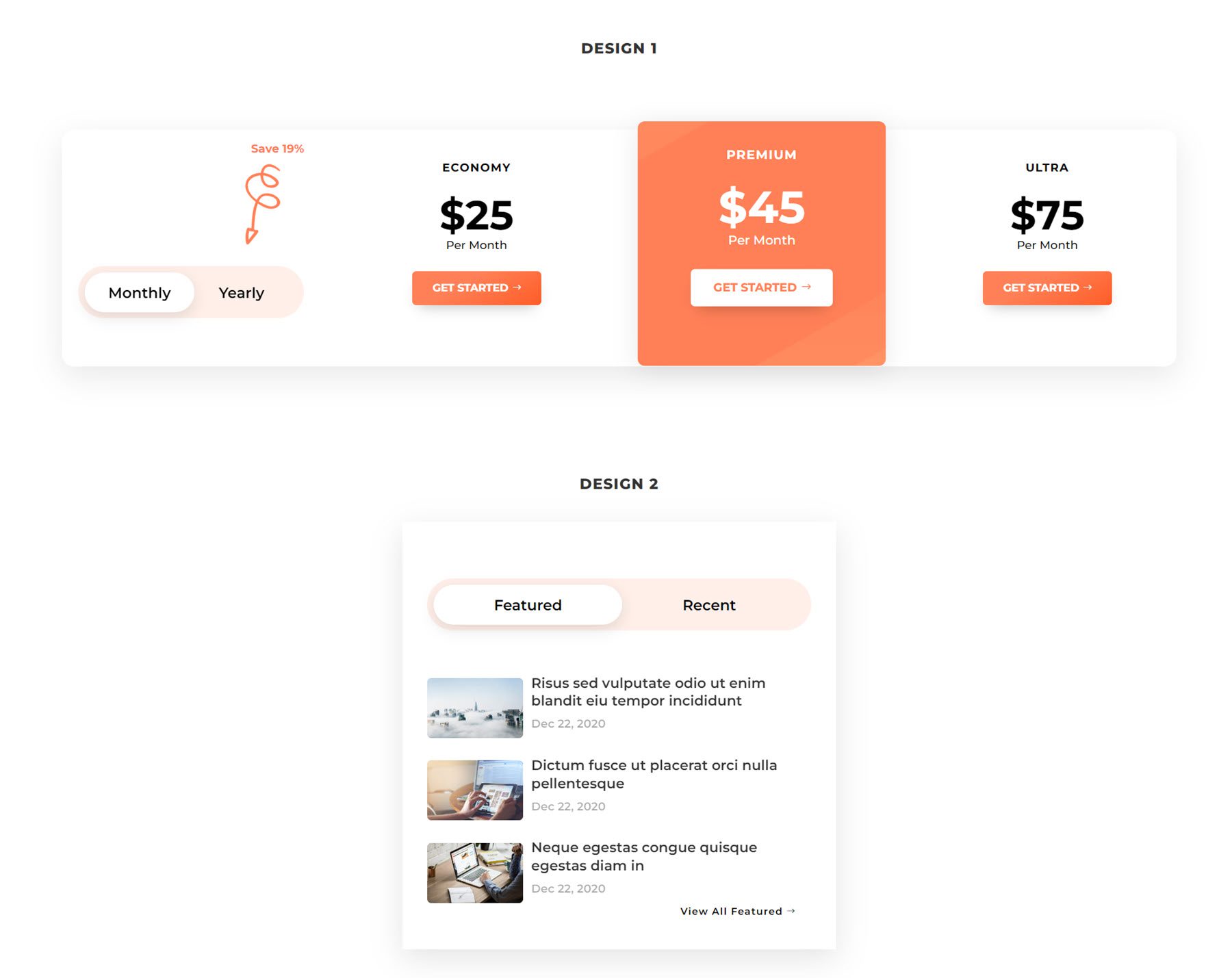
内容切换
通过内容切换功能,您可以使用切换按钮在显示的内容之间进行切换。 在提供的示例中,您可以在每月和每年的定价表之间切换,也可以在精选博客文章和最近的博客文章之间切换。

标签设计
选项卡设计有三种不同的布局。 通过选择顶部的图标或选项卡标题,您可以切换下面显示的内容。

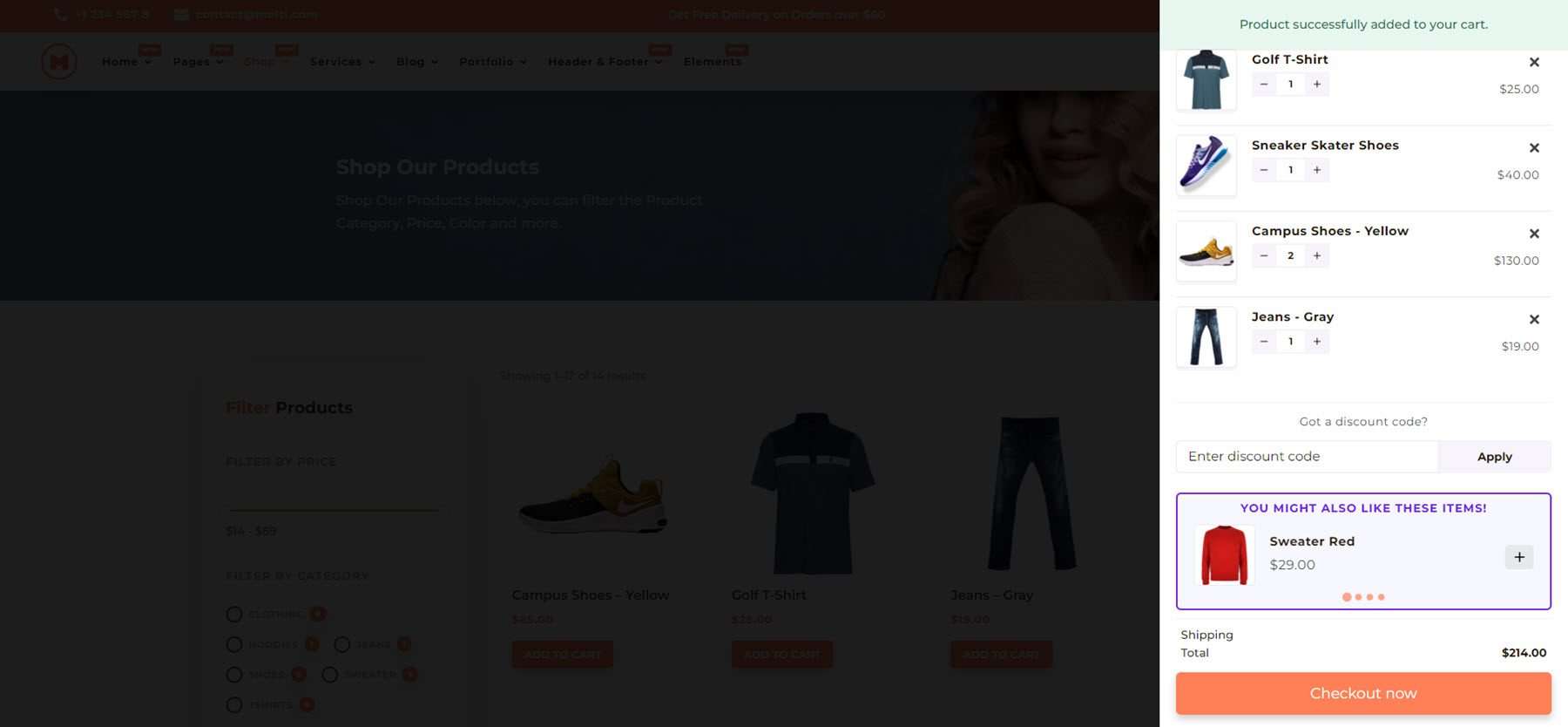
弹出式购物车
Molti Ecommerce 捆绑了一个可启用弹出购物车功能的插件。 可以使用不同的样式和功能来自定义弹出窗口。 此处,弹出窗口显示购物车中的商品、优惠券代码字段、推荐产品、总成本和结账按钮。

当您将商品添加到购物车、单击菜单中的购物车图标或单击页面右下角的粘性购物车图标时,会出现弹出窗口。

哪里可以购买 Molti 电子商务
Molti 电子商务可在 Divi 市场上使用。 无限制的网站使用以及 1 年的支持和更新费用为 25 美元。 该价格还包括 30 天退款保证。

最后的想法
Moti Ecommerce 是 Divi 的高品质、现代儿童主题,允许在线商店所有者和企业主通过预先设计的页面布局快速启动网站设计过程。 布局干净、设计精良,有趣的设计元素和运动将网站整合在一起。 由于 Molti Ecommerce 是在考虑 WooCommerce 商店的情况下构建的,因此已经设置和设计了必要的商店页面,这使得在线商店的建立和运行变得非常简单。 如果您正在寻找一个模板来帮助您设置网站,其设计看起来很棒并且经过优化以将访问者转化为客户,Molti Ecommerce 可能是您的绝佳解决方案。
我们很想听到您的声音! 您尝试过 Molti 电子商务吗? 请在评论中告诉我们您的想法!
