Divi 产品亮点:Slider Mega Pack
已发表: 2022-10-17Slider Mega Pack 是一个 Divi 布局包,为您的下一个网页设计项目提供 50 个滑块布局。 滑块均使用 Divi 模块构建,可以根据您自己的内容和样式轻松自定义。 在此产品亮点中,我们将了解 Slider Mega Pack 必须提供的布局,并帮助您确定它是否适合您的产品。
让我们开始吧!
安装 Slider Mega Pack
Slider Mega Pack 以 ZIP 文件的形式提供,其中包含 Divi Builder .json 文件。 要安装滑块布局,首先解压缩文件。 接下来,在 Divi Builder 中打开所需的页面。

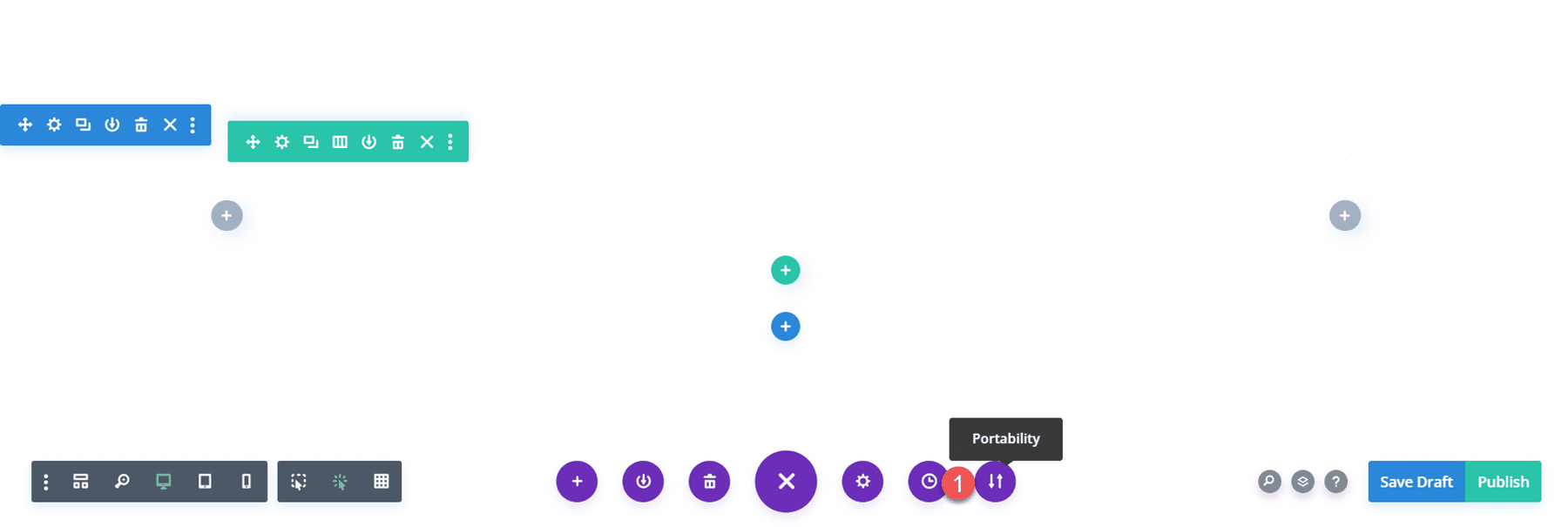
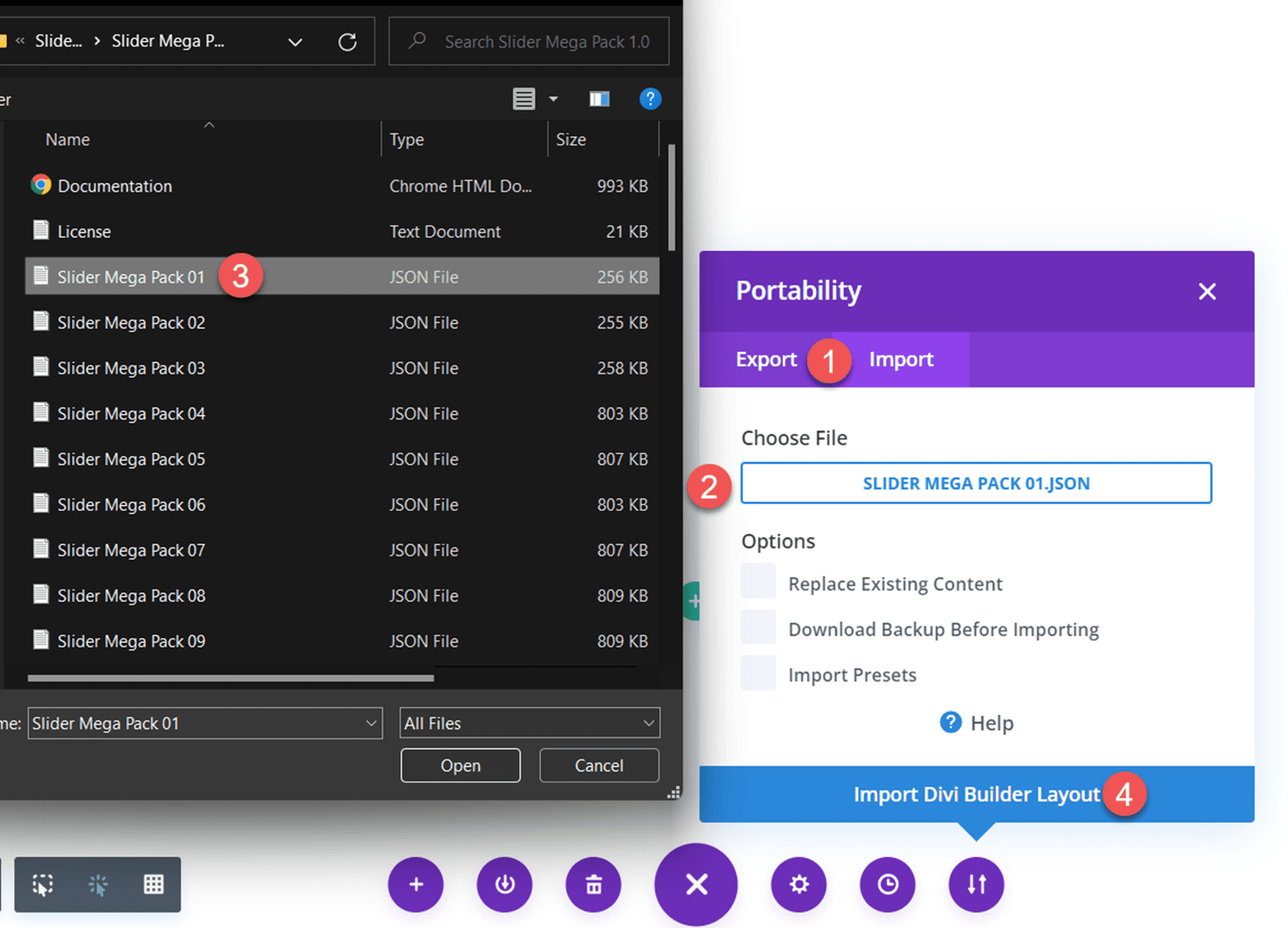
单击页面底部的可移植性选项,然后选择导入选项卡。 为所需的滑块布局选择 .json 文件,然后开始导入布局。 导入布局后,您只需替换文本和图像,您的页面上就会有一个漂亮的滑块!

Slider Mega Pack 全角滑块布局
Slider Mega Pack 带有 32 个全角滑块布局。 全角滑块布局非常适合在一些文本旁边展示大图像,并且可以成为吸引访问者注意力的好方法。 这也是共享信息或展示您的服务的某些功能的好方法。 所有这些滑块都有不同的布局和设计,因此您一定会找到适合您的滑块! 让我们来看看 32 个全角滑块布局中的每一个。
Slider Mega Pack 布局 1、2
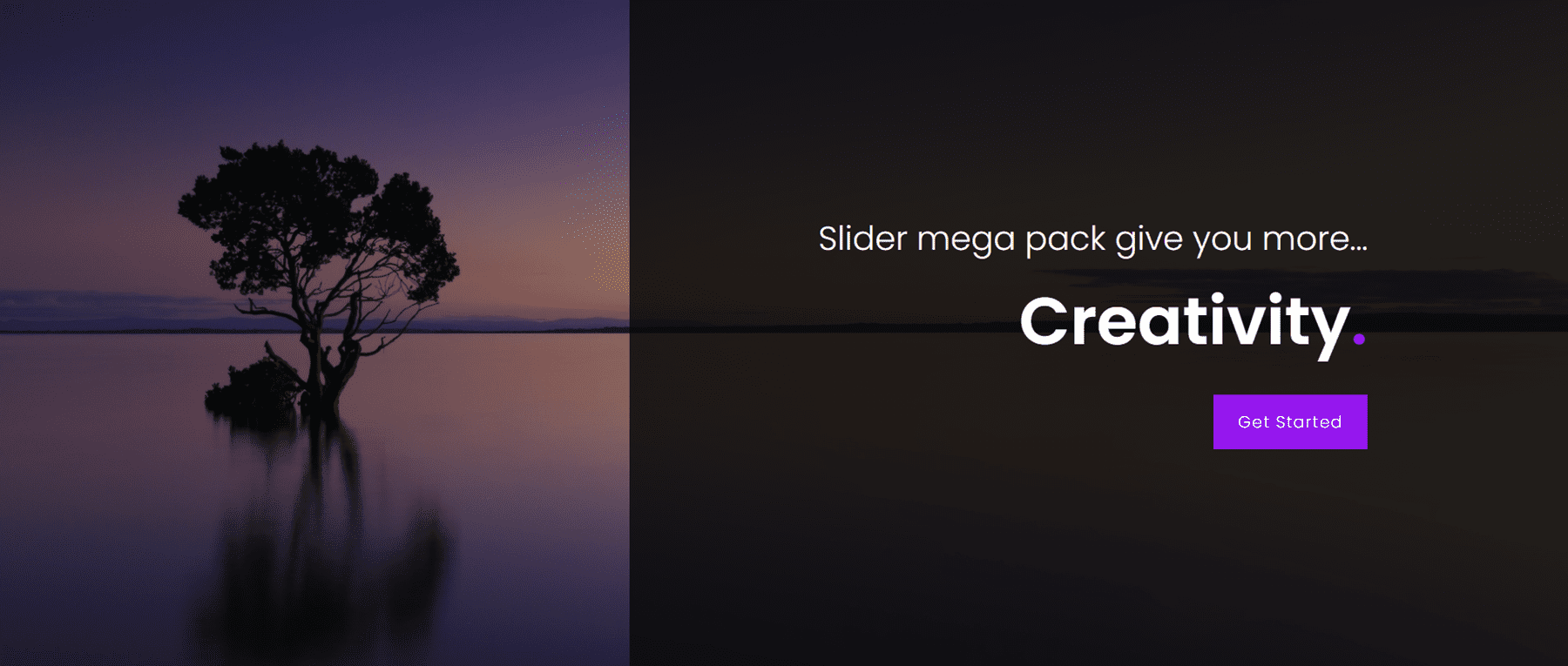
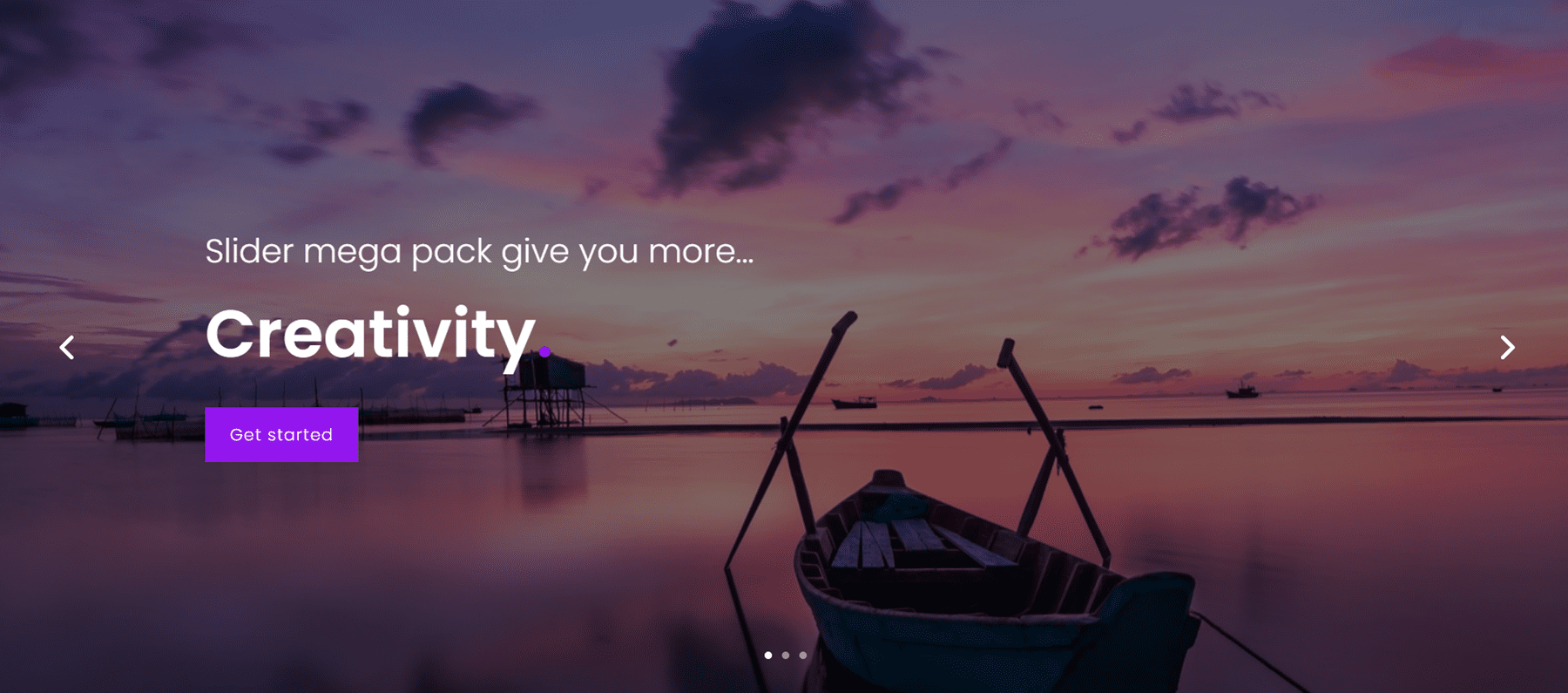
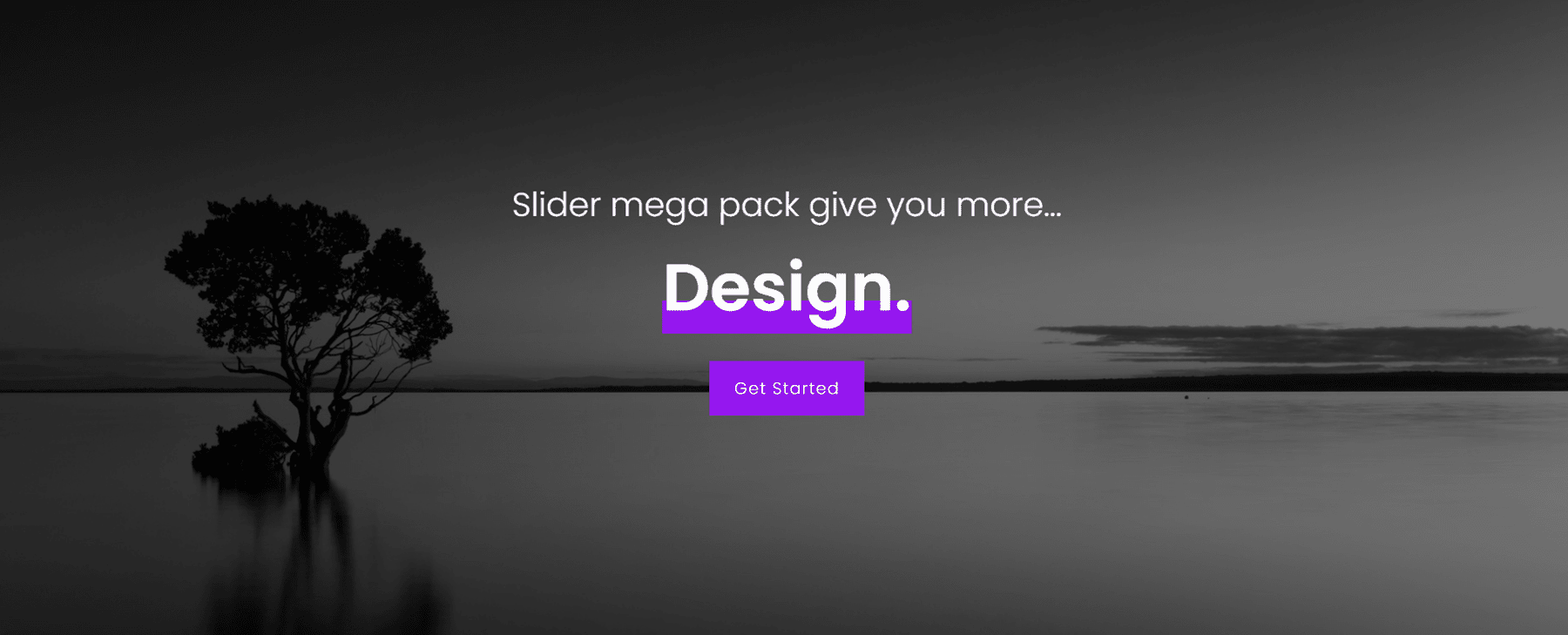
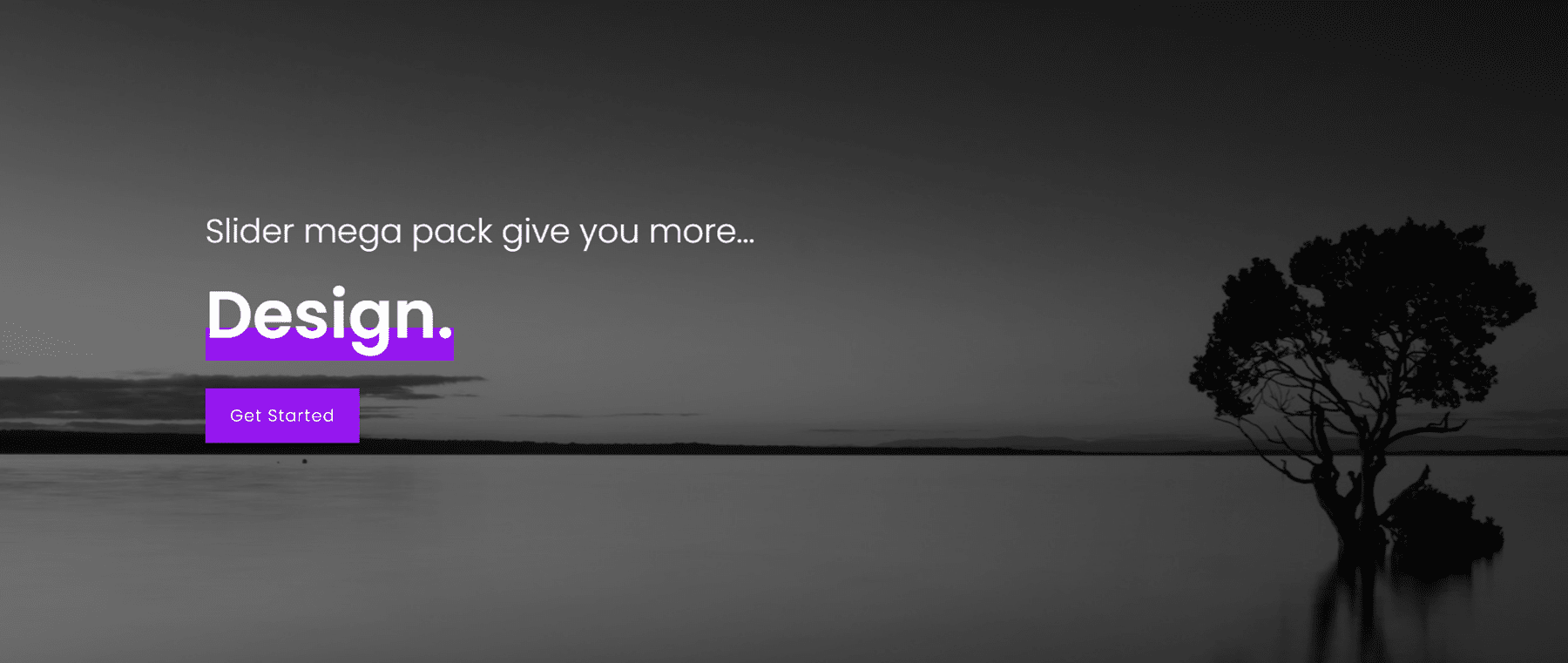
第一个滑块布局是一个文本滑块,具有照片背景,照片左侧有深色叠加层。 每张幻灯片上的文本和按钮都会发生变化。
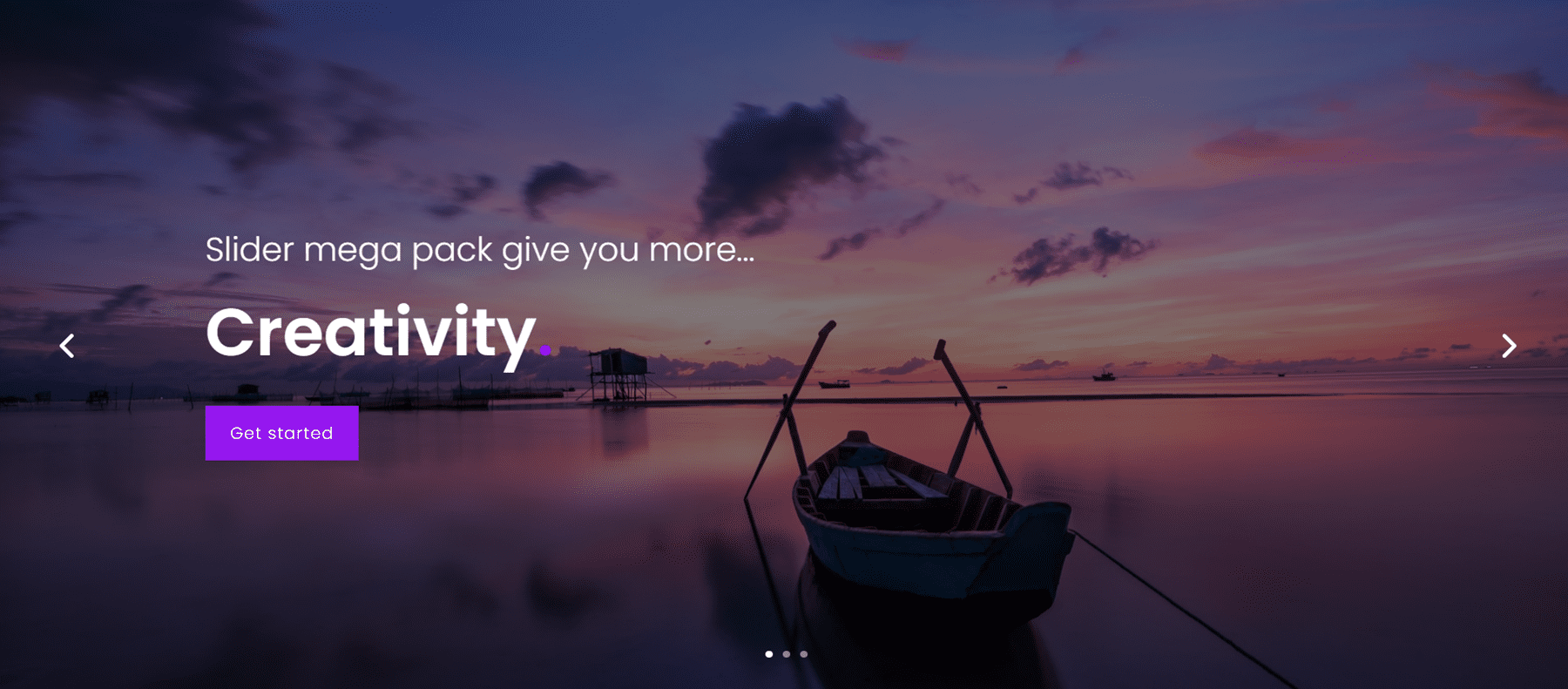
第二个滑块布局与第一个布局相同,除了深色覆盖和文本位于右侧。

滑块超级包布局 3
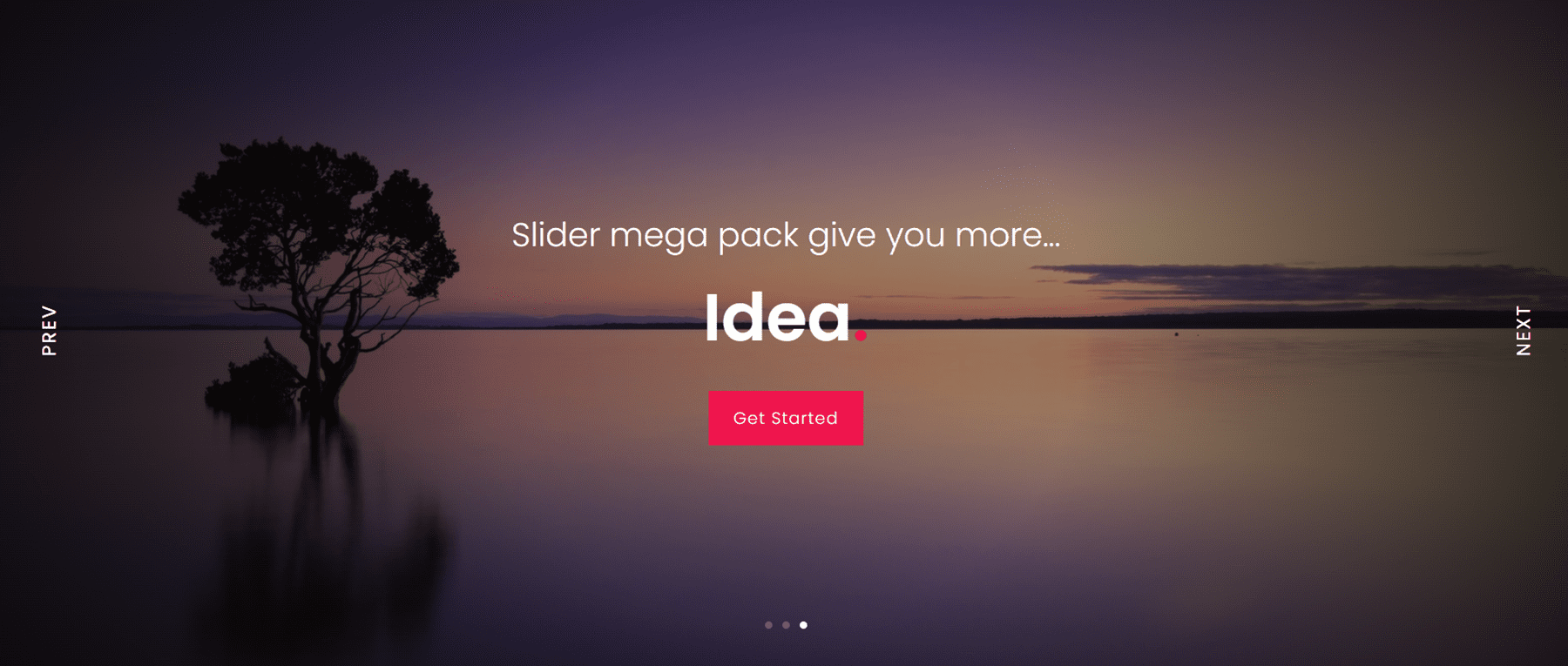
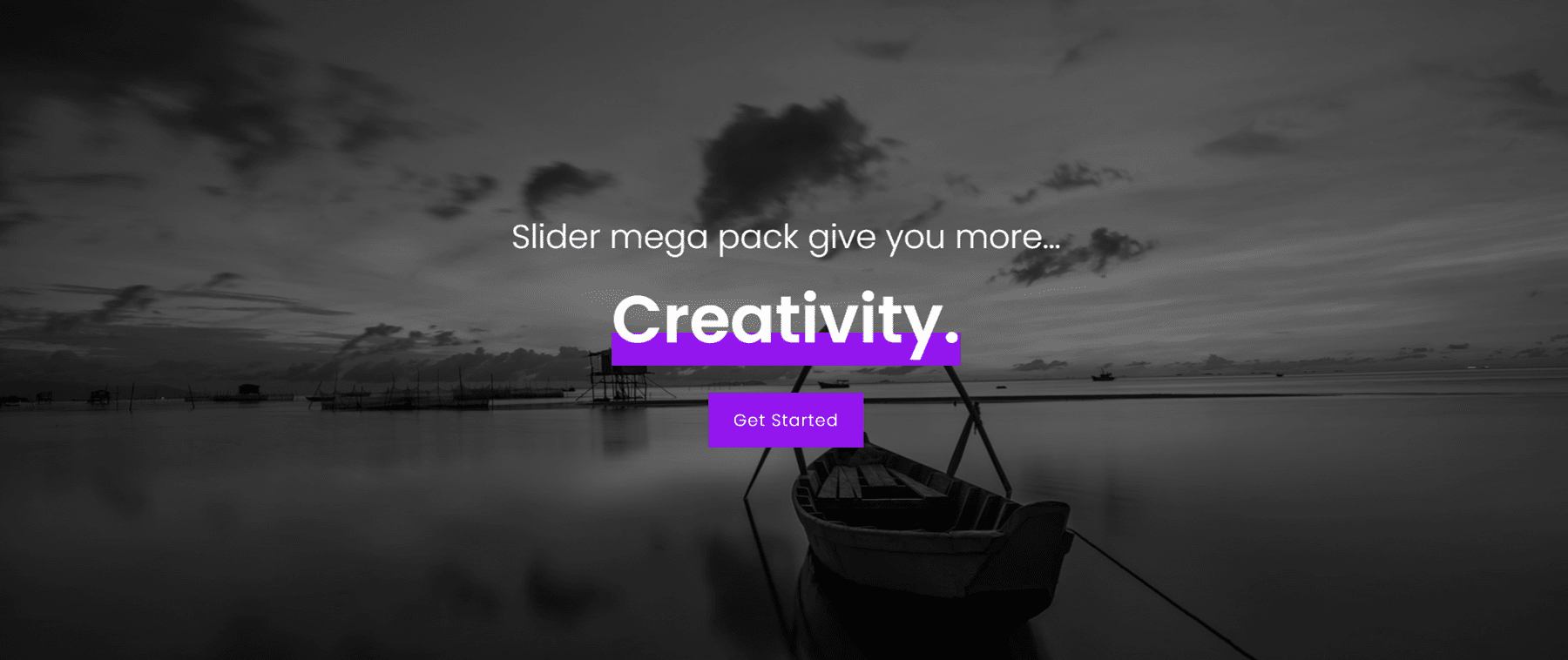
第三个滑块布局对图像具有晕影效果,并在中间更改文本和按钮。 底部有导航点,每侧都有上一个和下一个按钮。

滑块超级包布局 4
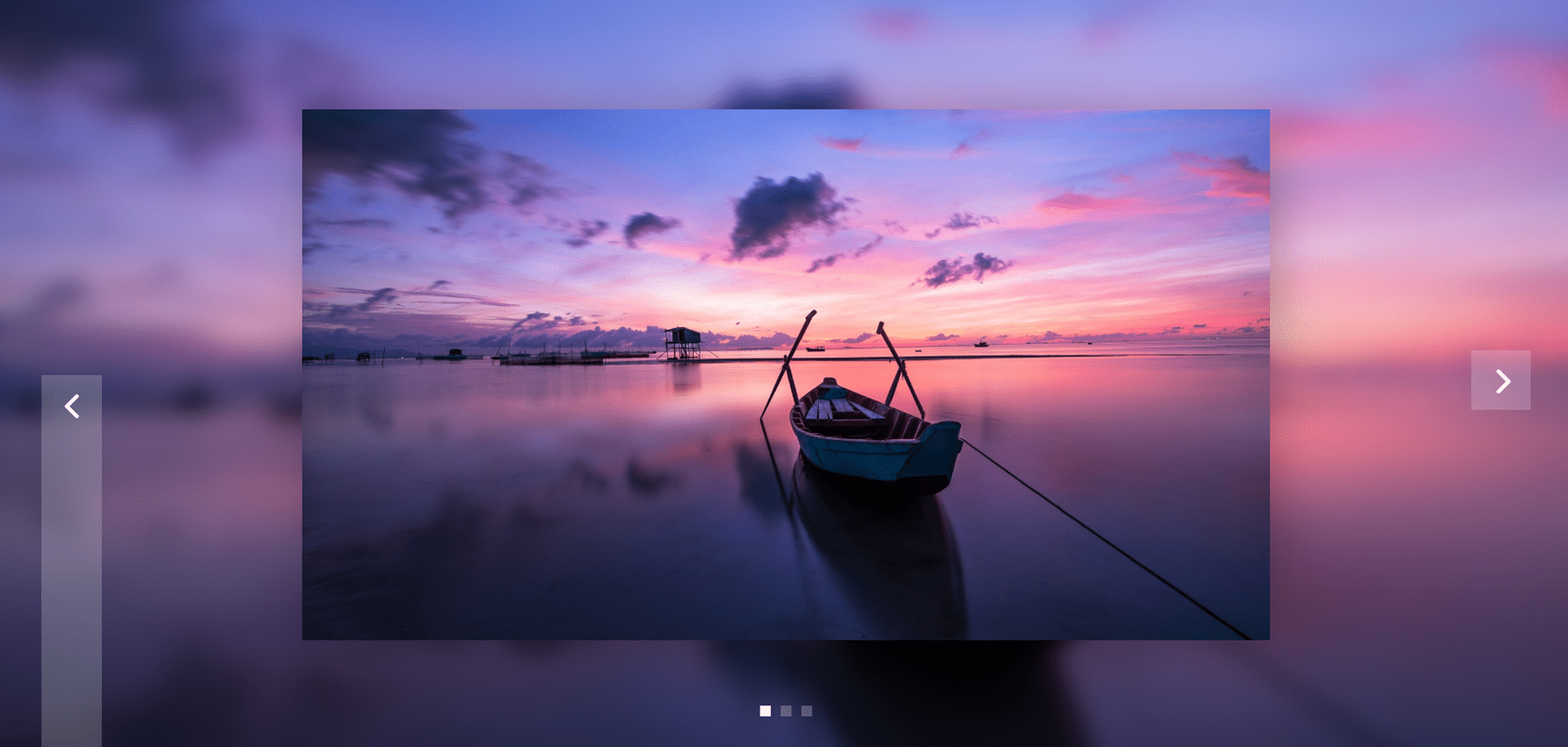
此滑块在图像的模糊背景上有多个图像,每侧都有导航箭头,底部有导航点。

滑块超级包布局 5
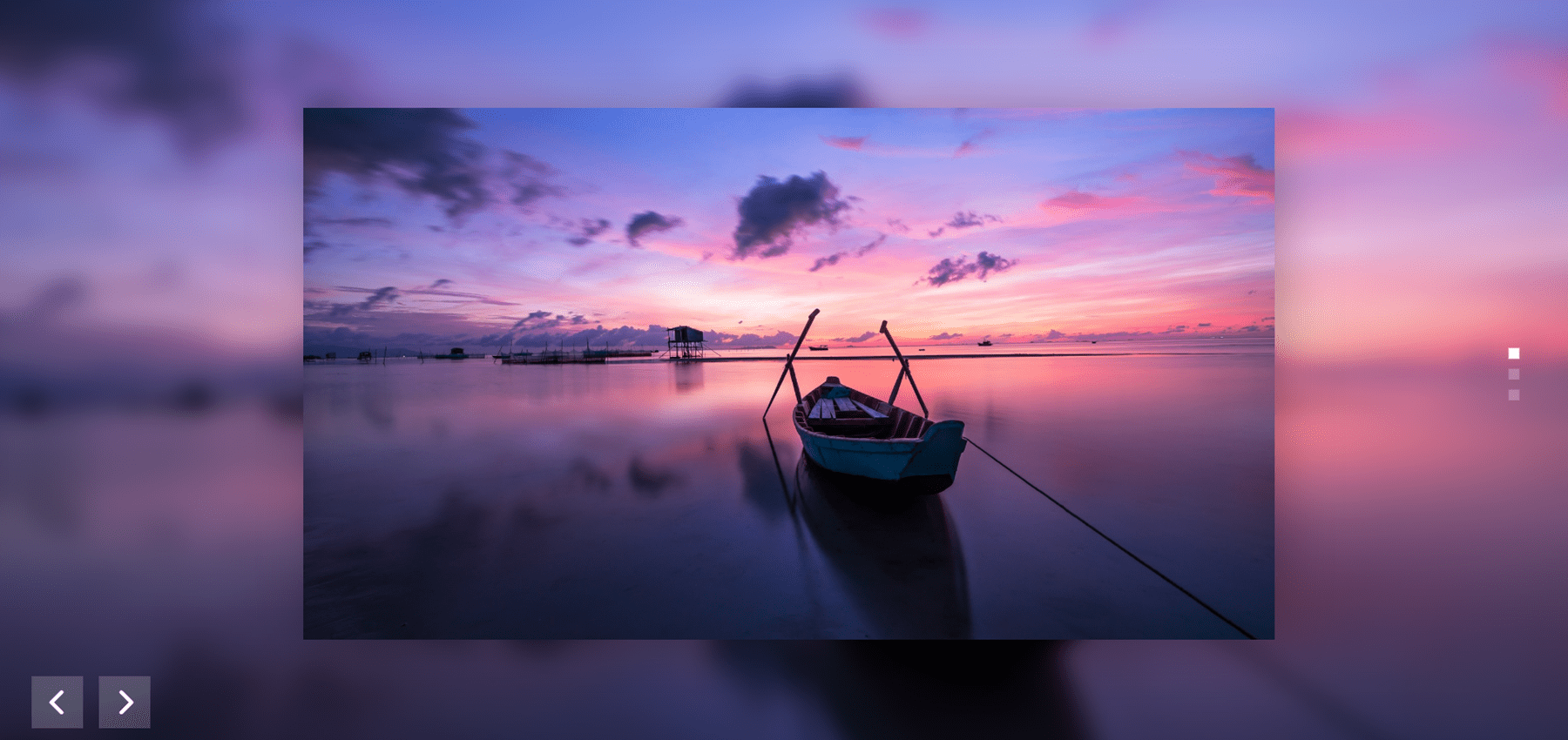
滑块布局 5 还具有在同一图像的模糊背景上的多个图像。 它在左下角有导航箭头,在右侧有导航点。

滑块超级包布局 6
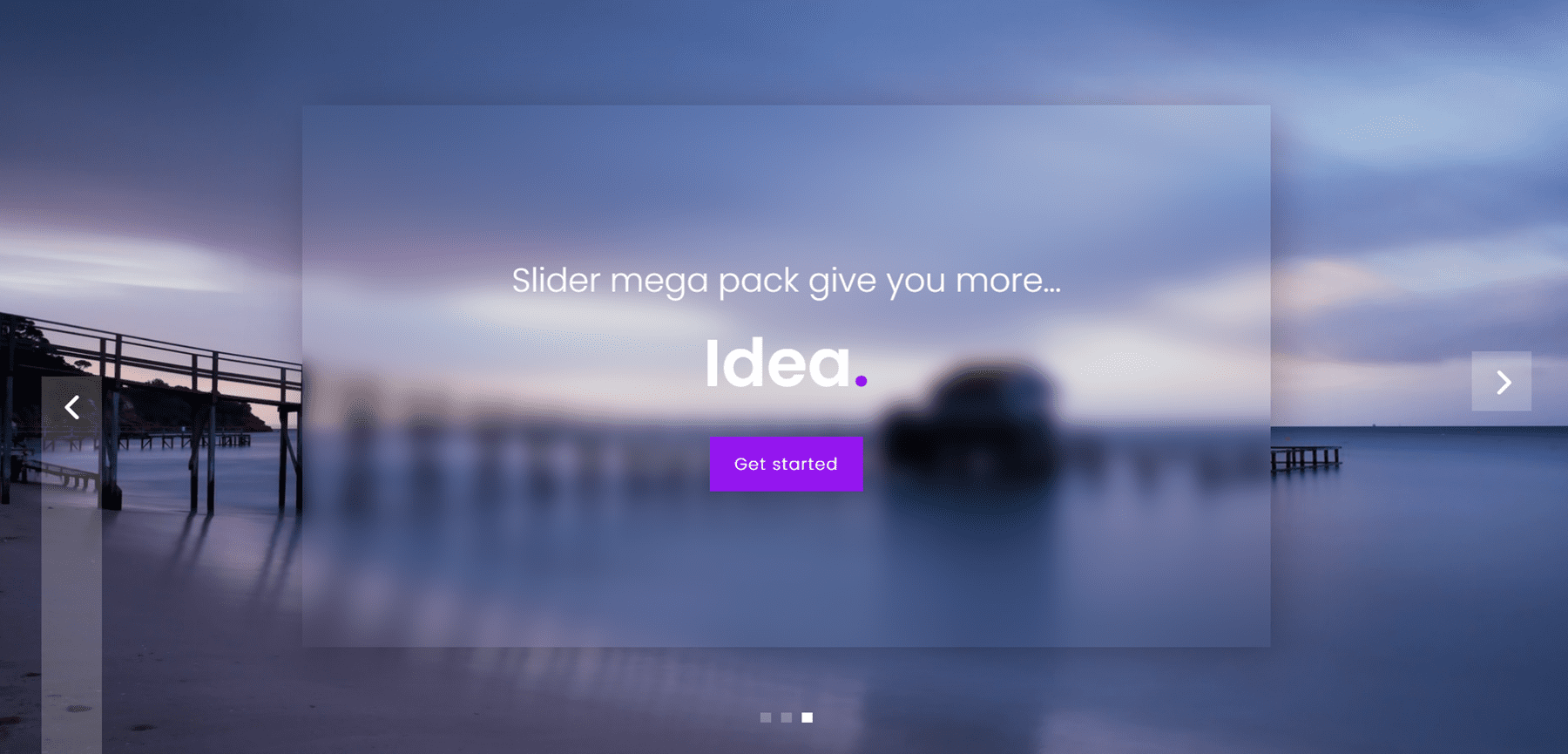
第六个滑块布局的特点是在视差照片背景上的模糊透明方块上更改文本。 每侧都有导航箭头,底部有导航点。

滑块超级包布局 7
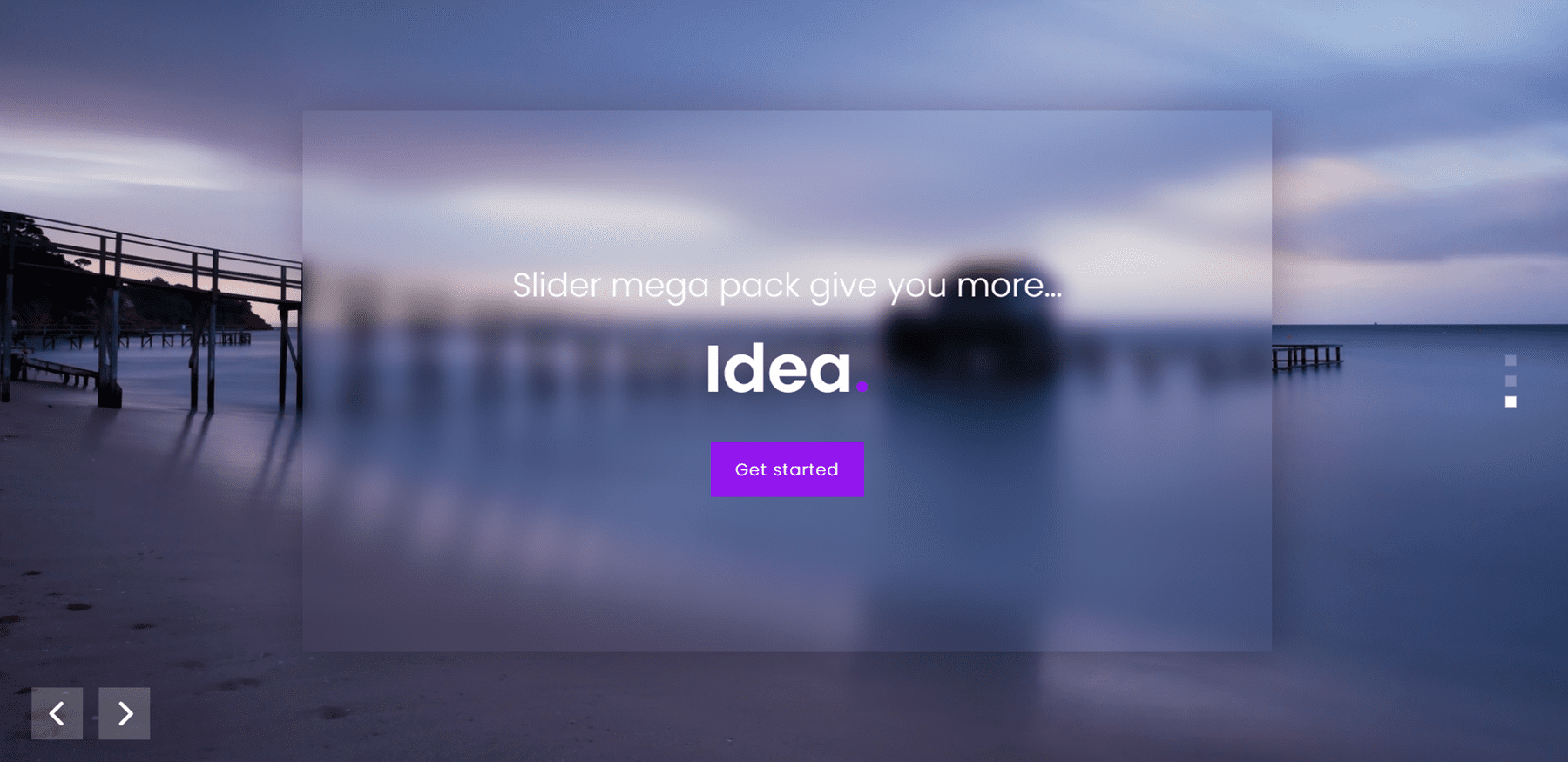
布局 7 类似于布局 6,具有视差背景和文本幻灯片。 导航箭头位于左下角,导航点位于右侧。

Slider Mega Pack 布局 8、9、10
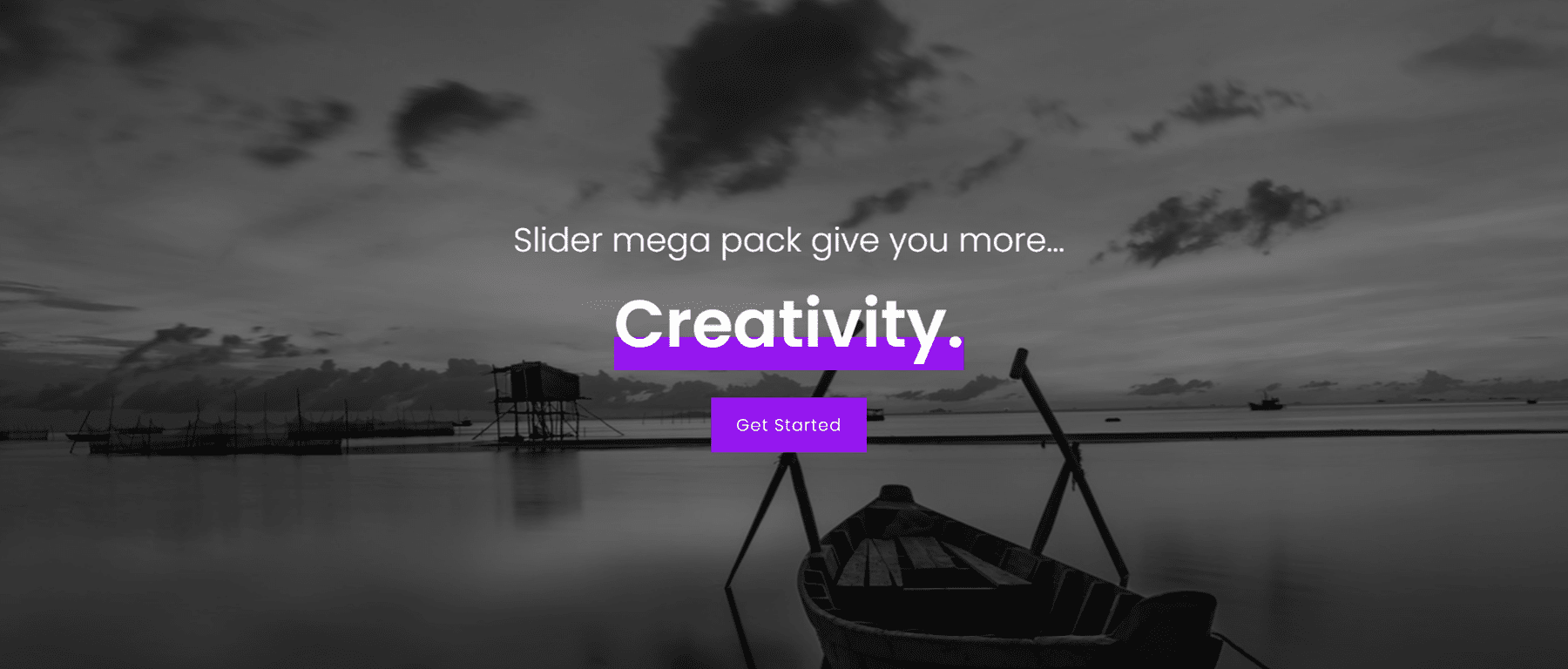
幻灯片版式 8、9 和 10 在具有放大效果的多个图像上显示文本。 在这些布局中,导航箭头位于每一侧,导航点位于滑块的底部。 布局 8 中的文本居中。
布局 9 中的文本是左对齐的。

并且 Layout 10 中的文本是右对齐的。

Slider Mega Pack 布局 11、12、13
布局 11、12 和 13 在每张幻灯片上都有一个带有文本和一个按钮的大图像,每一侧都有导航箭头,底部有导航点。 布局 11 居中对齐。
滑块 12 左对齐。

并且滑块13是右对齐的。

Slider Mega Pack 布局 14、15、16
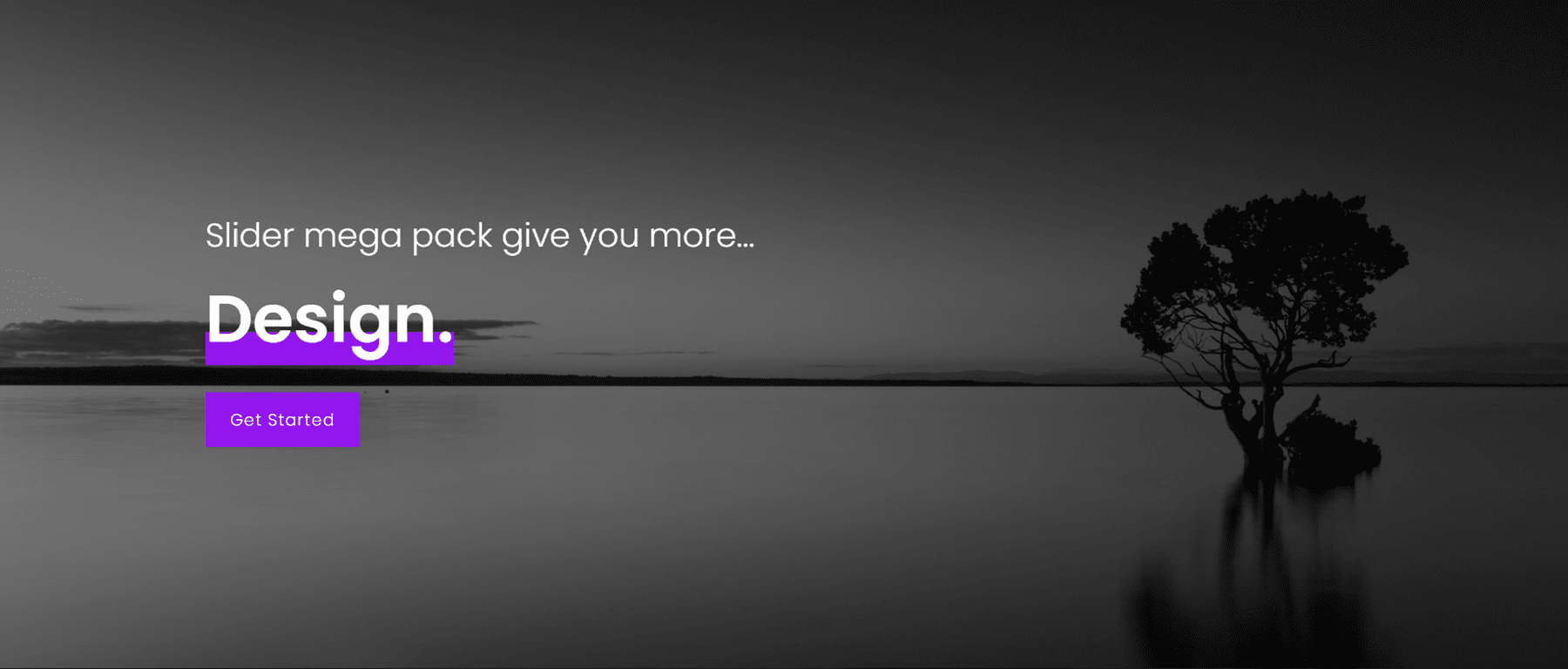
这些布局 14、15 和 16 在您滚动时都对照片具有灰度效果和视差效果。 标题文本上有一个粗体下划线。 对于布局 14,文本居中对齐。

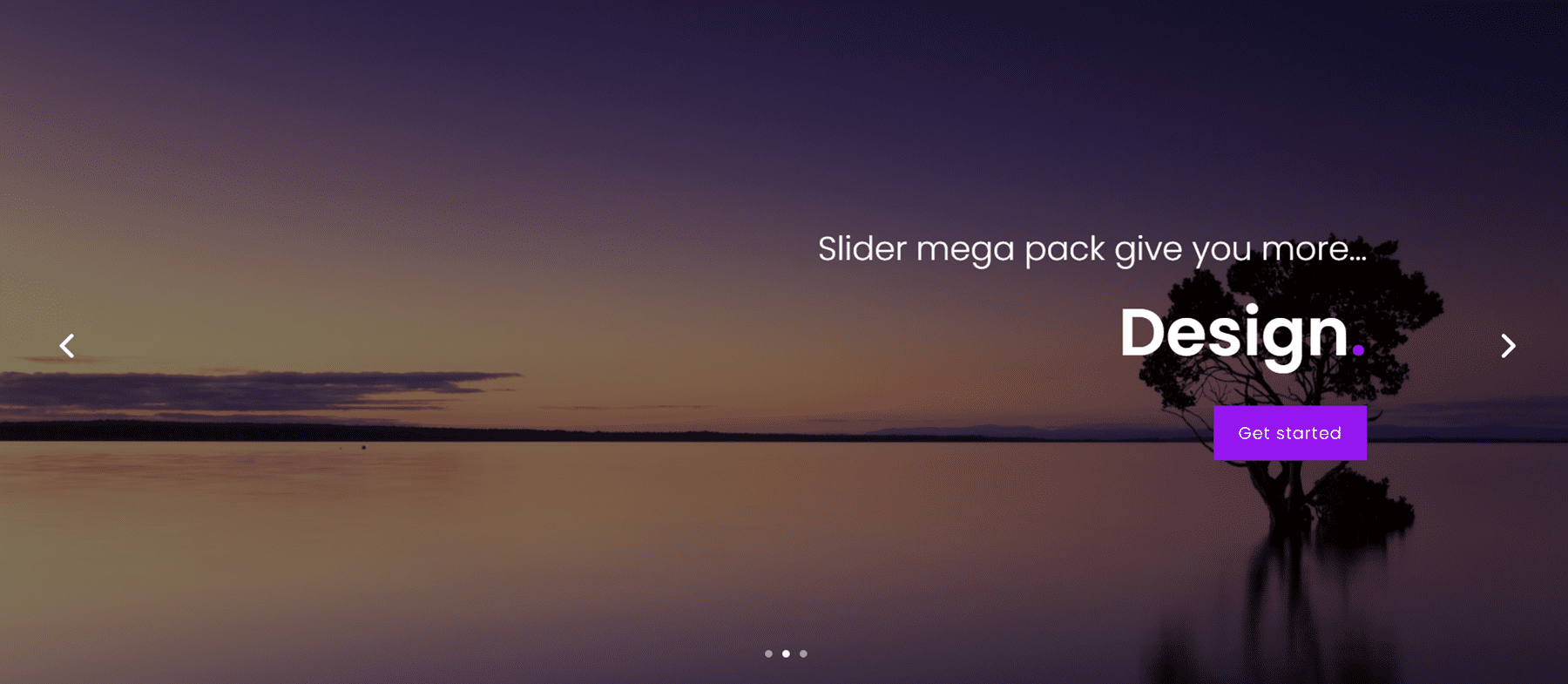
滑块 15 右对齐。

并且滑块16是左对齐的。

Slider Mega Pack 布局 17、18
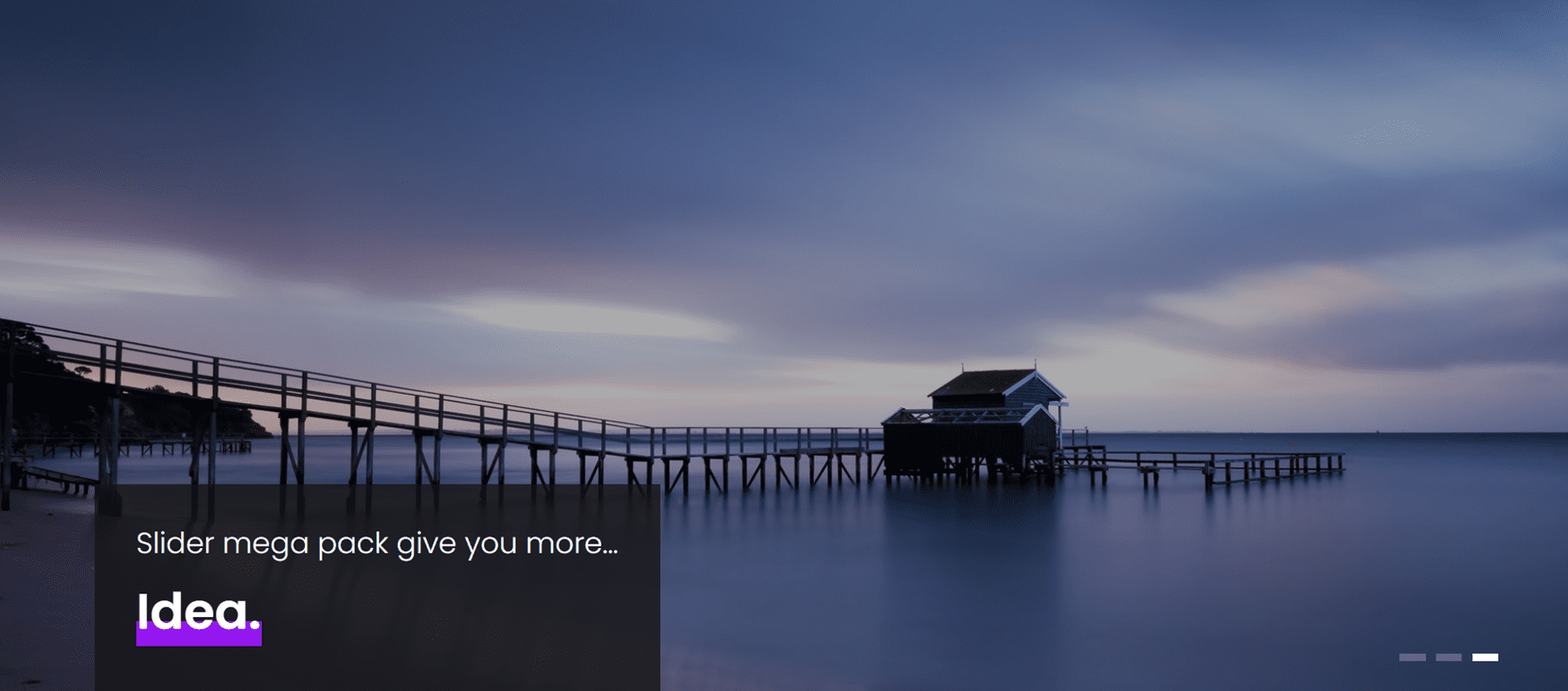
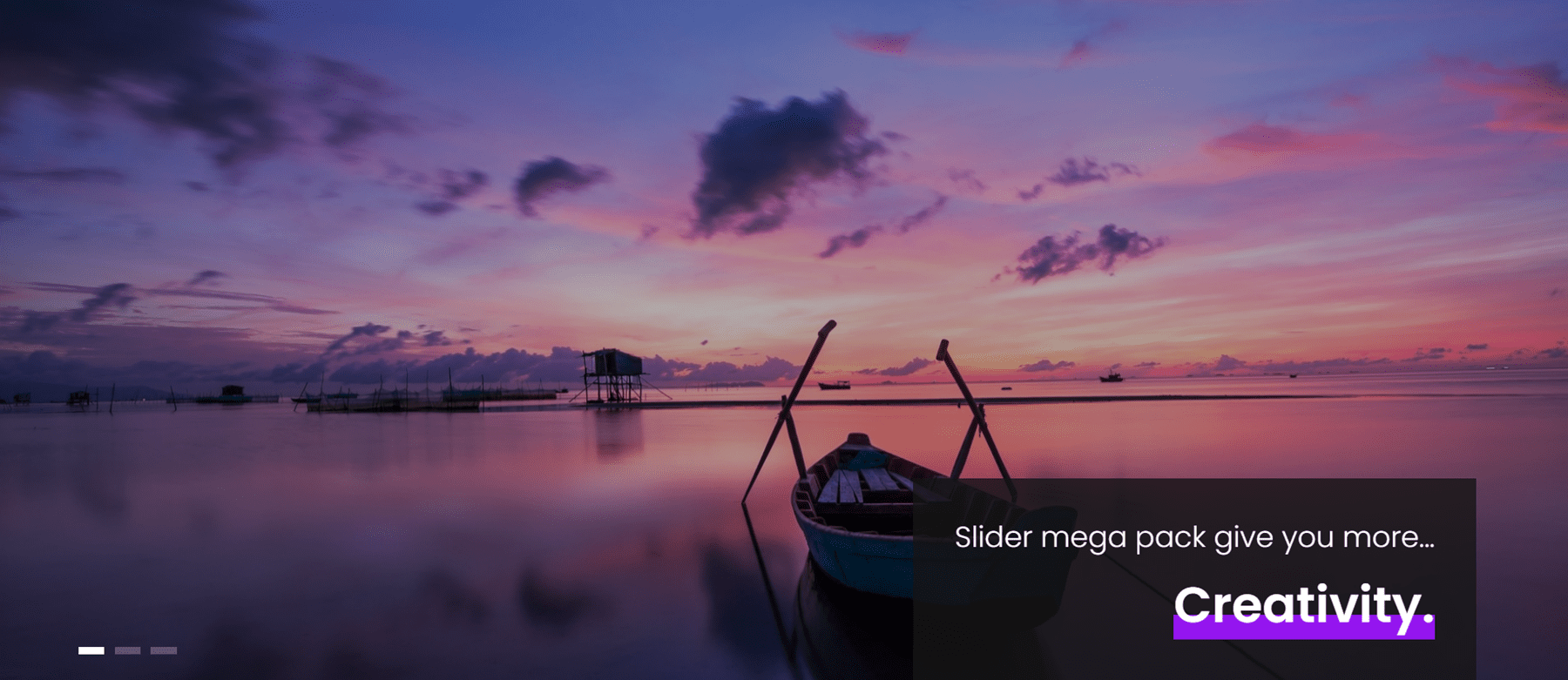
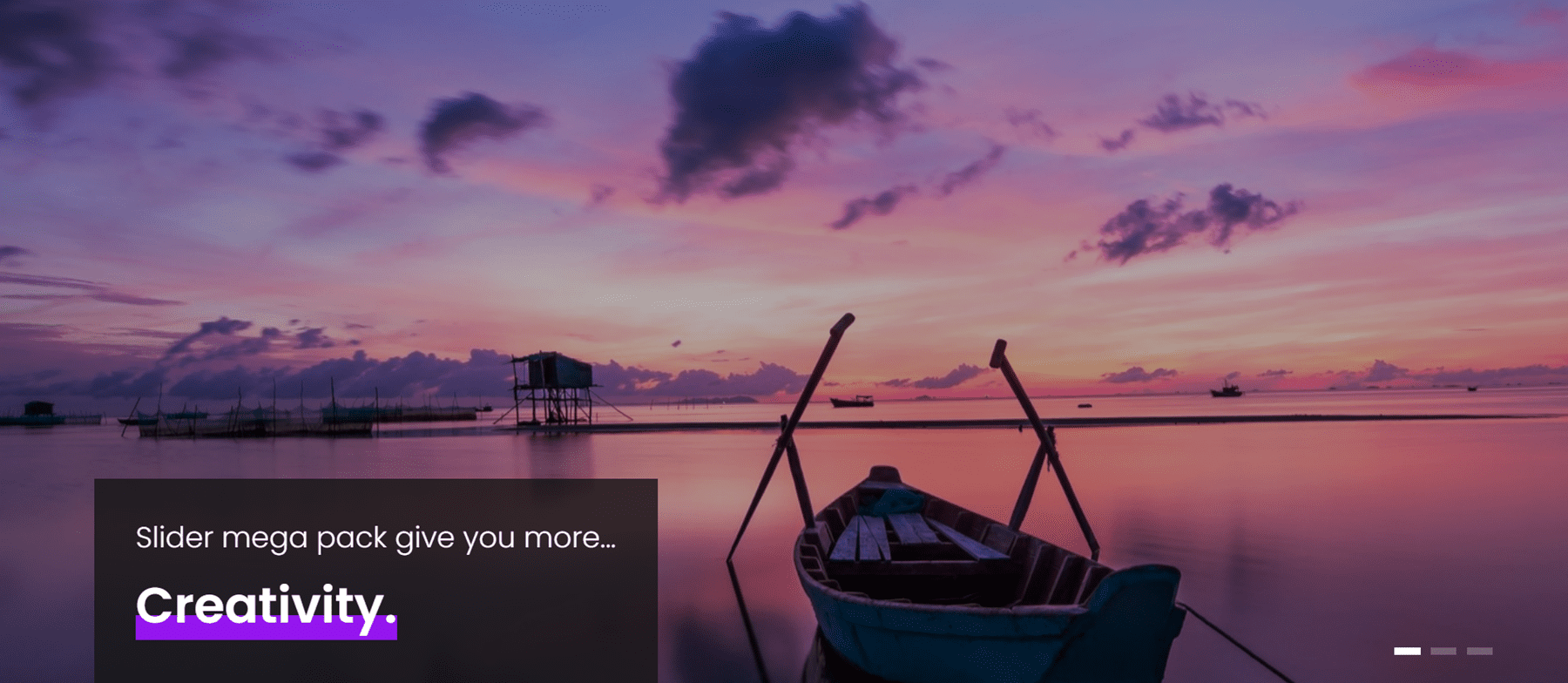
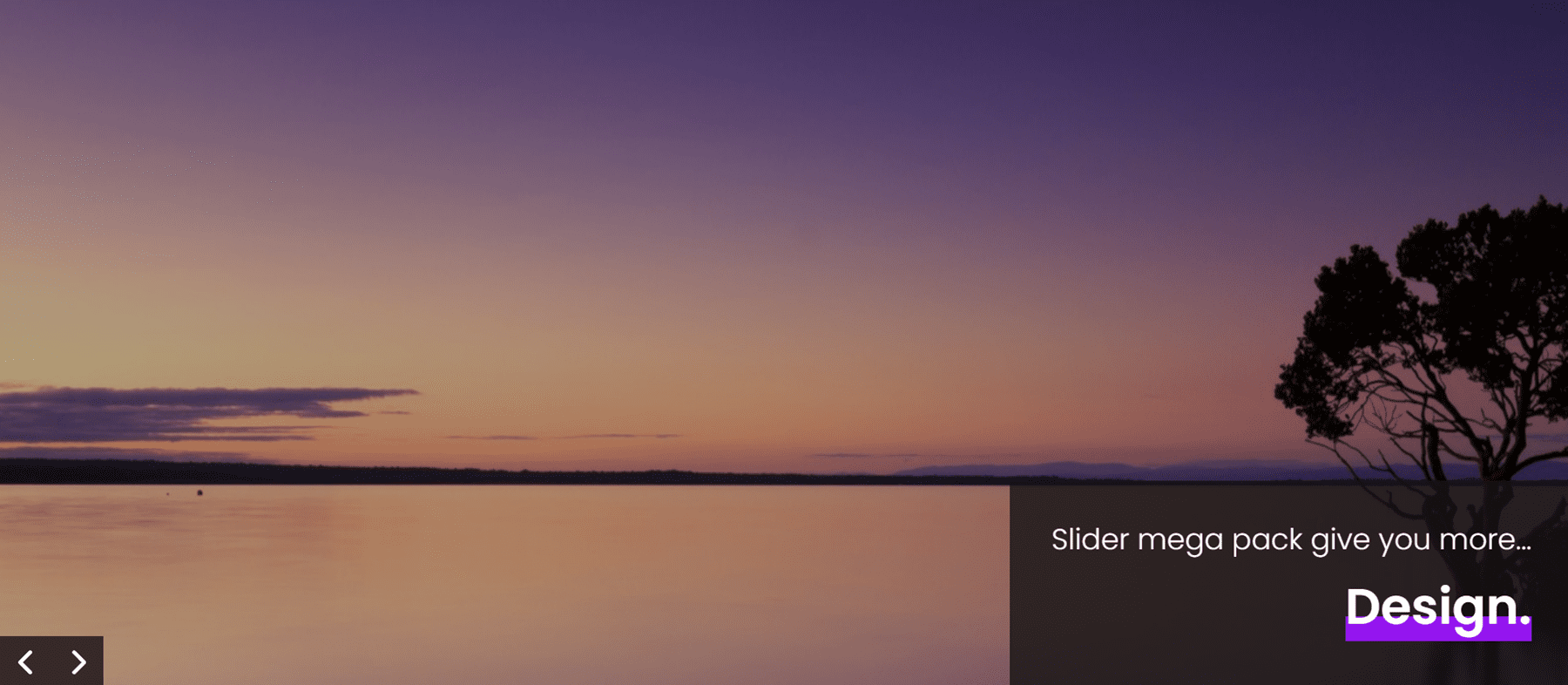
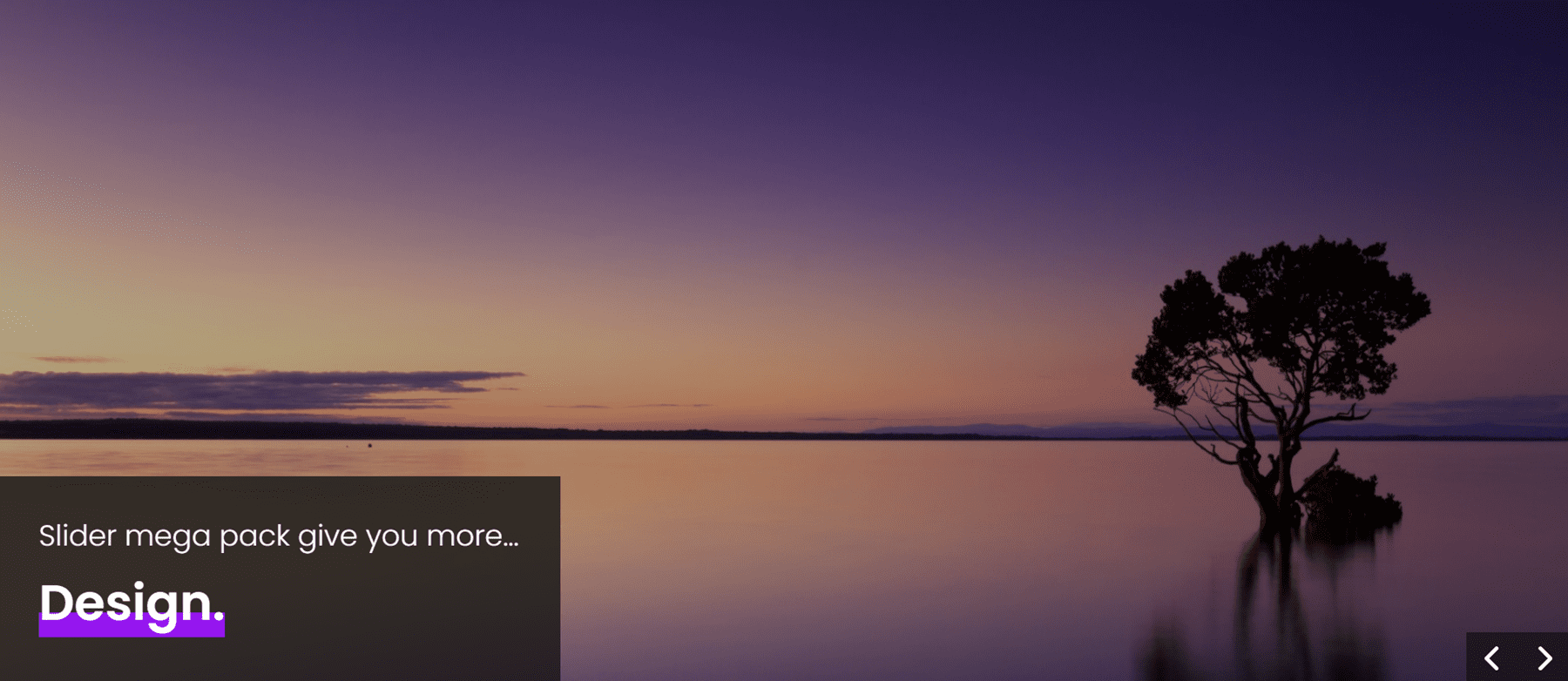
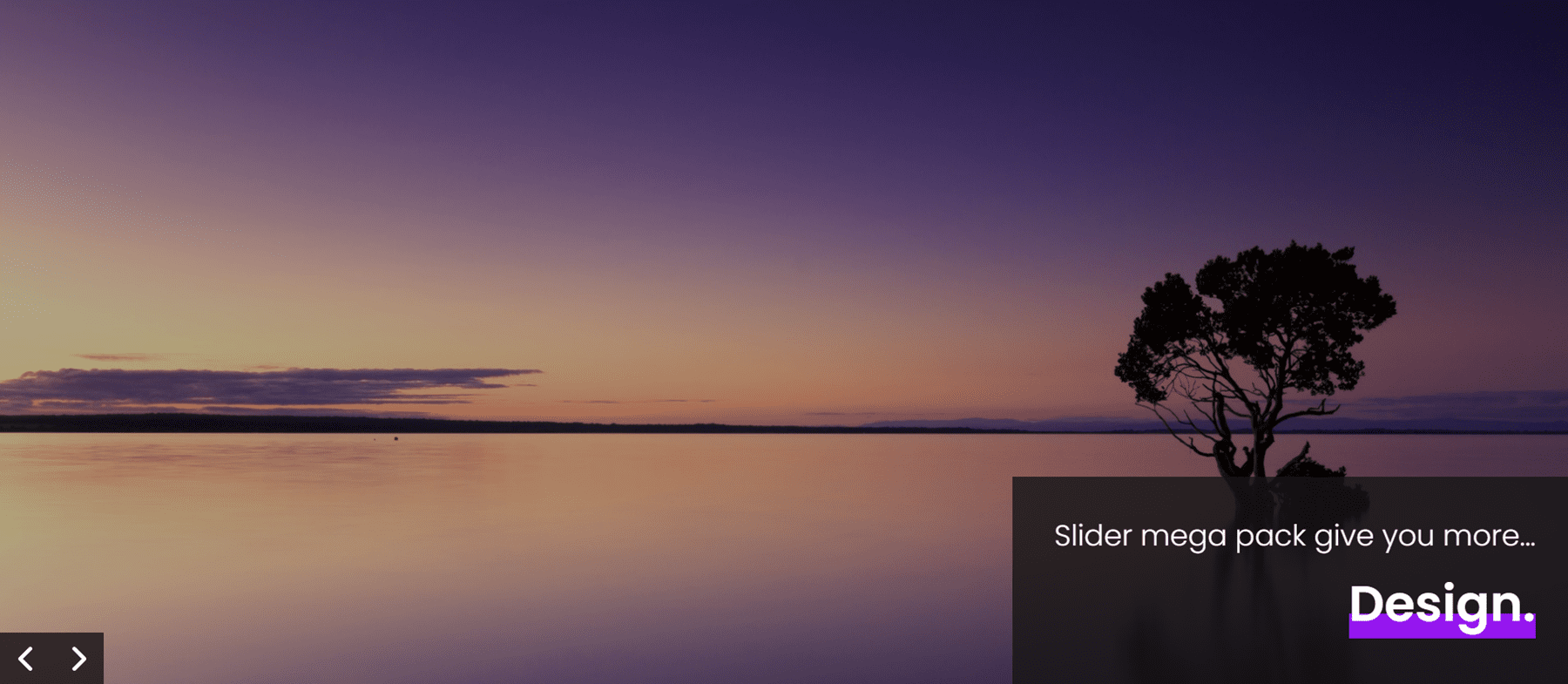
布局 17 和 18 的特点是在深色叠加框中带有幻灯片文本的大图像。 对于布局 17,文本位于左侧,导航位于右侧。

对于布局 18,导航位于左侧,文本位于右侧。

Slider Mega Pack 布局 19、20、21
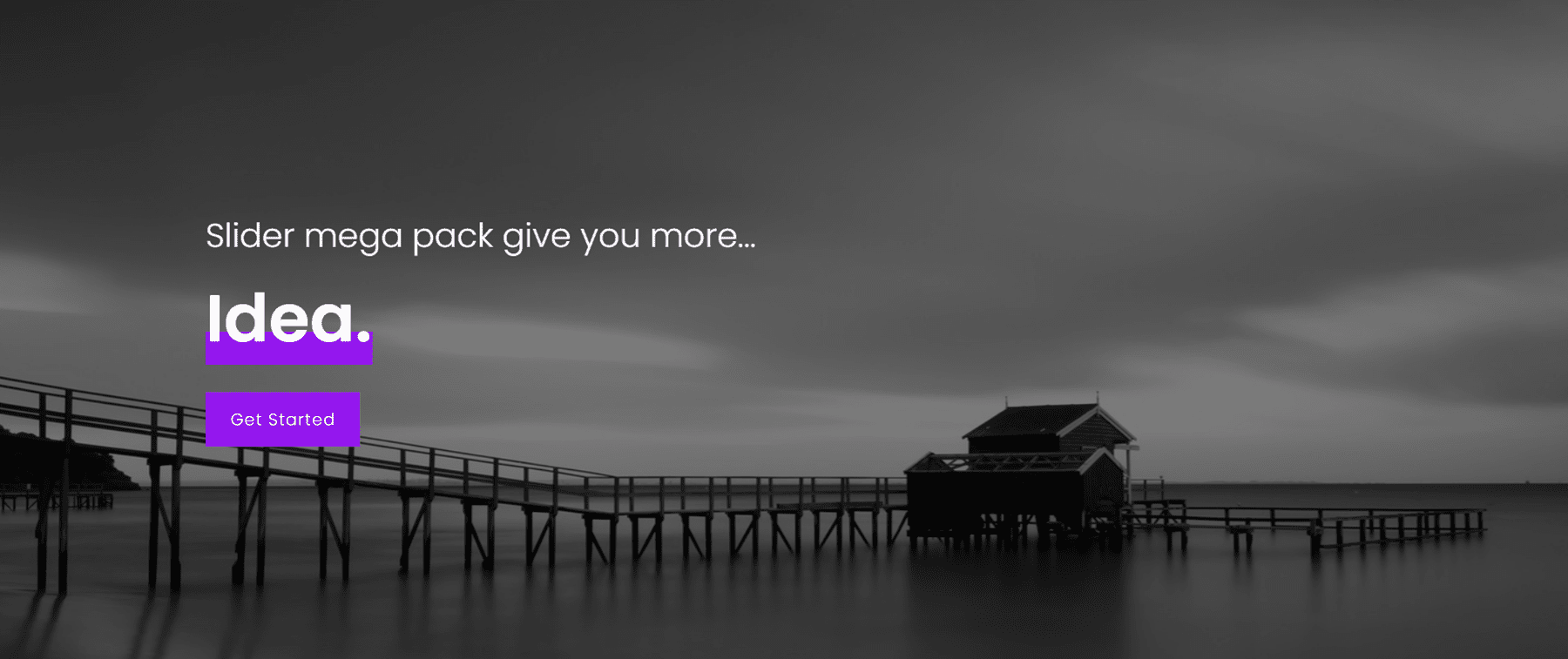
滑块 19、20 和 21 都具有灰度照片叠加并具有放大效果。 没有导航按钮。 滑块 19 左对齐。

滑块 20 是右对齐的。

滑块 21 中的文本居中。

Slider Mega Pack 布局 22、23、24
这些布局与上述三个相同,只是照片具有缩小效果。 布局 22 具有左对齐的文本。

布局 23 具有右对齐的文本。

并且 Layout 24 具有居中的文本。

Slider Mega Pack 布局 25、26
滑块布局 25 和 26 具有放大的大图像和深色覆盖框上的文本。 布局 25 的文本左侧对齐,导航图标位于右侧。


滑块布局 26 的文本向右对齐,导航图标在左侧。

Slider Mega Pack 布局 27、28
接下来的两个布局与上面两个相同,但图像缩小了。 滑块布局 27 具有向右对齐的文本和向右对齐的导航图标。

布局 28 左侧有导航图标,右侧有文本。

Slider Mega Pack 布局 29、30
这两个滑块具有放大的大图像和不同样式的导航图标。 布局 29 具有左侧的文本和右侧的导航图标。

布局 30 具有右侧的文本和左侧的导航图标。

Slider Mega Pack 布局 31、32
这些下一个布局与布局 29 和 30 相同,但图像会缩小。 布局 31 左侧有文本,右侧有导航。

布局 32 右侧有文本,左侧有导航。

滑块 Mega Pack 全宽后滑块布局
Slider Mega Pack 还附带 18 个后滑块。 这些滑块展示您博客中的帖子,并显示帖子信息和阅读帖子的按钮。 它使用帖子的特色图片作为幻灯片的背景图片。 您可以选择要显示的帖子类别,或仅显示您最近发布的帖子。 与上面的常规滑块一样,所有帖子滑块都是完全可定制的,并且有多种布局、对齐方式和样式。
Slider Mega Pack 布局 33、34
这些滑块使用灰度图像效果和视差效果。 文本在左侧,导航在右侧,布局 33。
导航在左侧,文本在右侧,布局 34。

Slider Mega Pack 布局 35、36、37
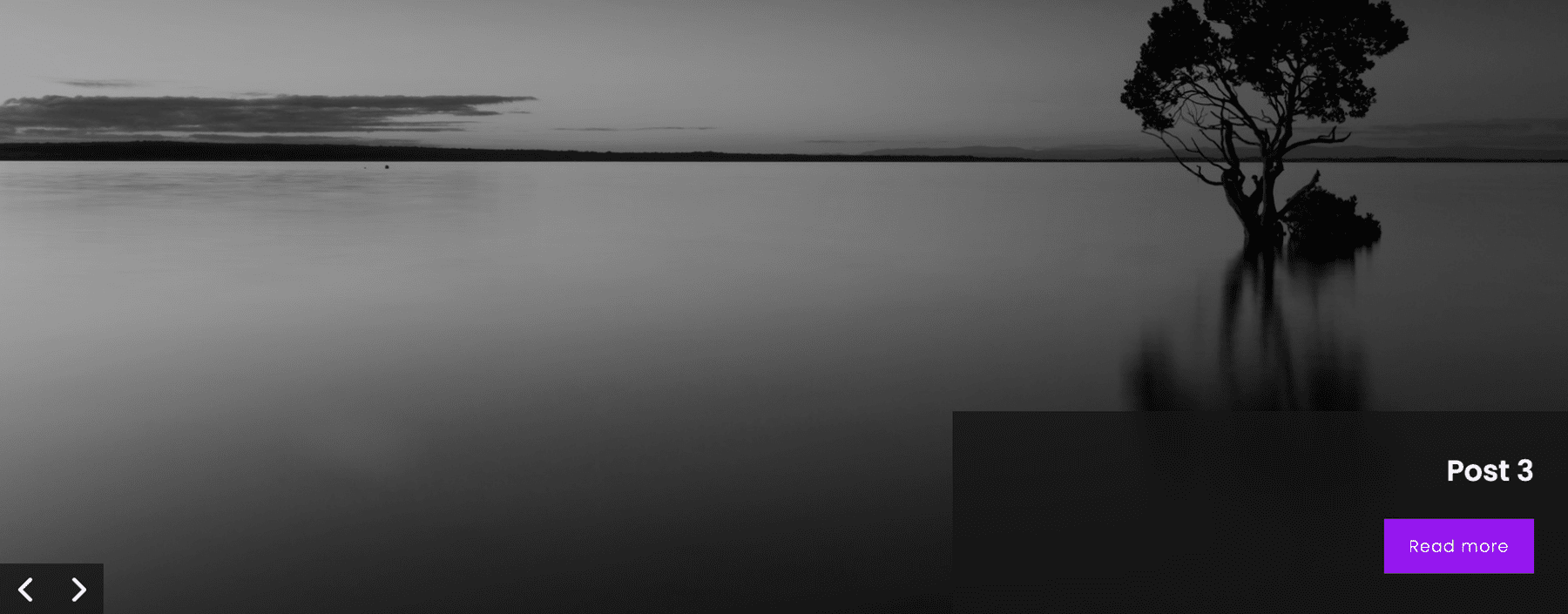
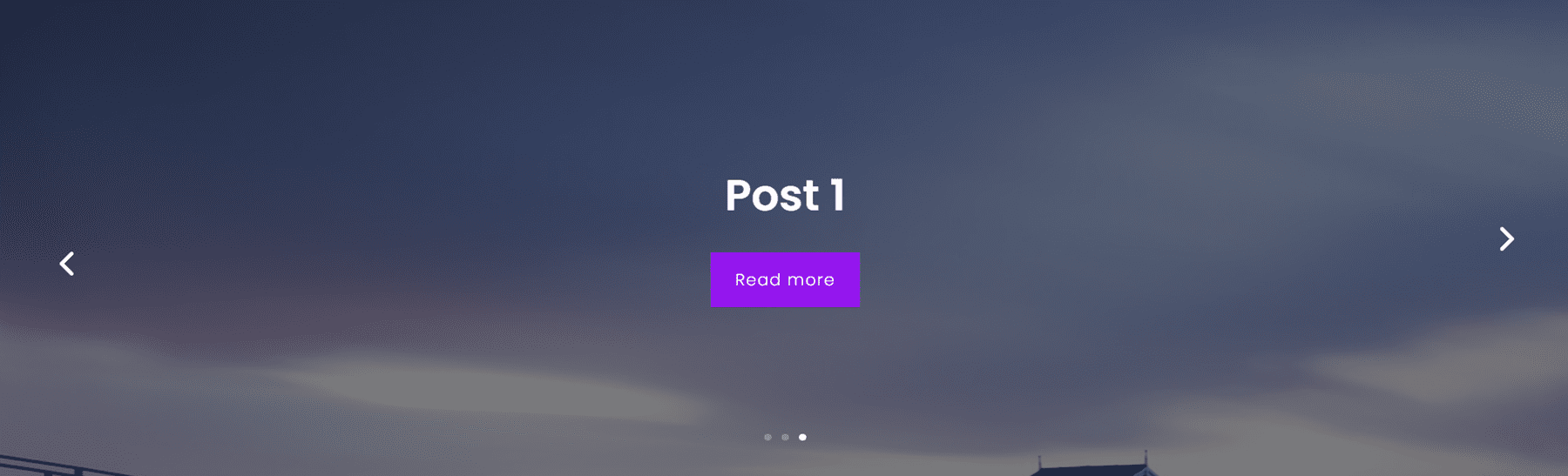
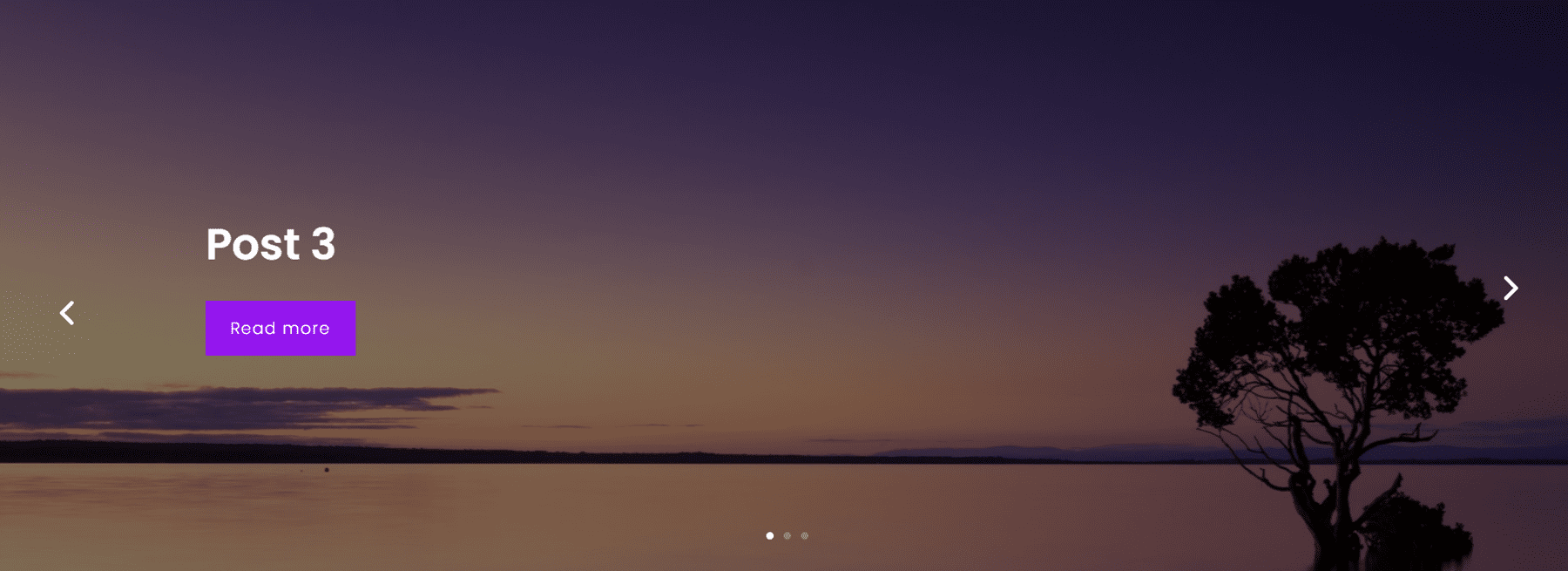
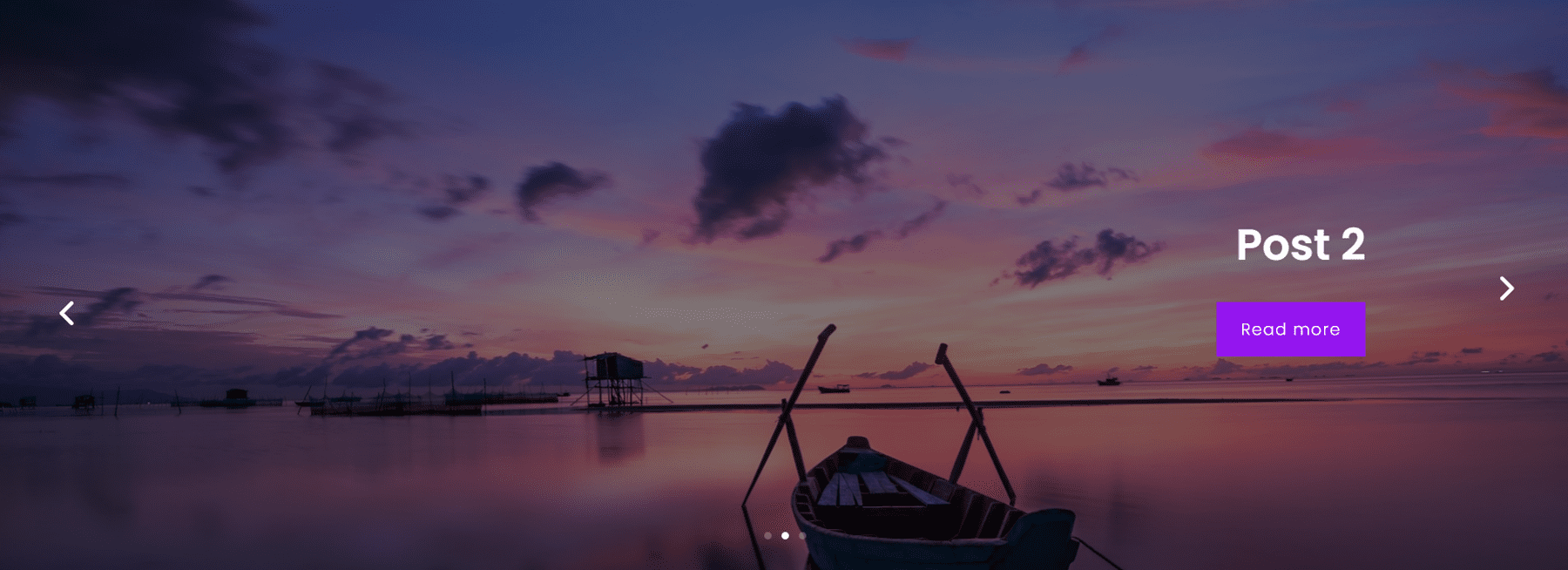
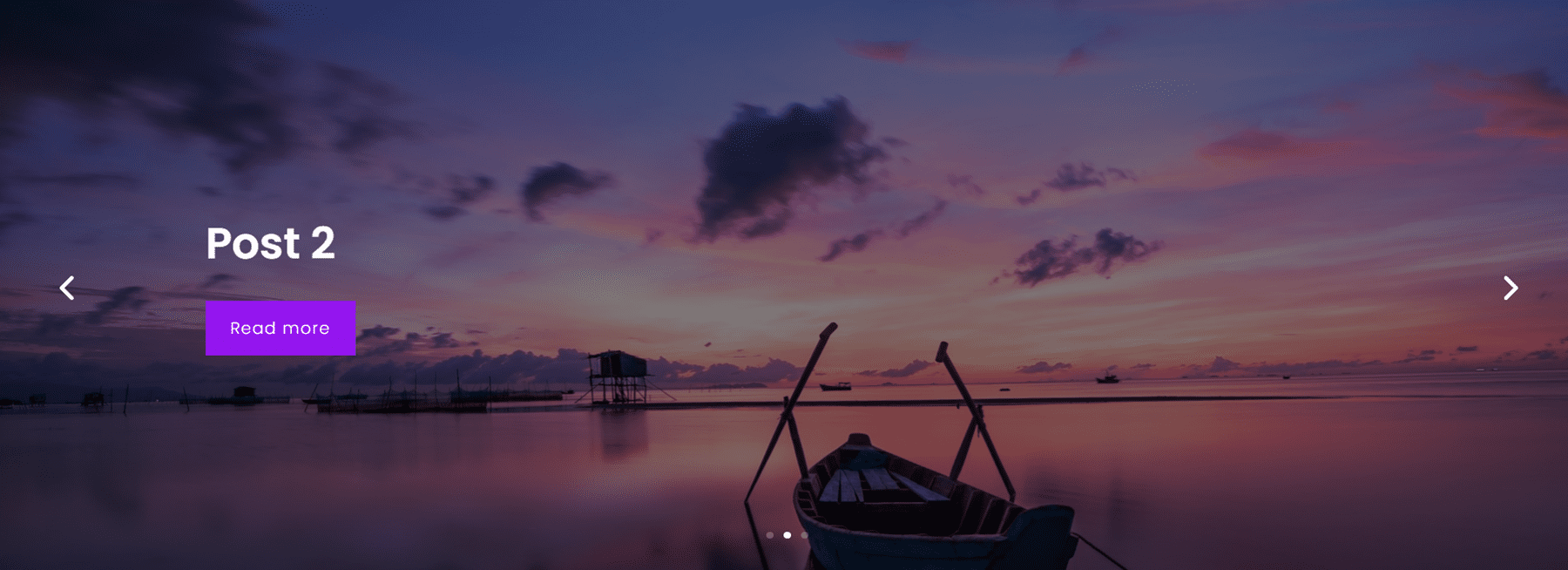
布局 35、36 和 37 具有大型特色图像,每侧都有导航箭头,下方有导航点。 图像具有放大效果。 文本在布局 35 中居中。

在此布局中,文本是左对齐的。

在此布局中,文本是右对齐的。

Slider Mega Pack 布局 38、39、40
这些滑块布局与上面的三种布局相同,但图像会缩小。 布局 38 居中。
布局 39 左对齐。

并且布局 40 是右对齐的。

Slider Mega Pack 布局 41、42
这些布局具有视差图像,一侧带有文本,另一侧带有导航箭头。 对于布局 41,文本位于左侧。

对于布局 42,文本位于右侧。

Slider Mega Pack 布局 43、44
布局 43 和 44 类似于上面的布局,但图像放大了。在布局 43 中,文本是左对齐的。

文本在布局 44 中右对齐。

Slider Mega Pack 布局 45、46
图 45 和 46 的设计再次与上述布局相似,但图像缩小了。 45 具有左对齐的文本。

布局 46 具有右对齐的文本。

滑块 Mega Pack 布局 47、48
布局 47 和 48 具有用于帖子标题和导航箭头的黑色叠加方块。 图像放大。布局 47 的左侧是文本,右侧是箭头。

布局 48 的文本在右侧。

Slider Mega Pack 布局 49、50
最后,滑块布局 49 和 50 类似于布局 47 和 48,但图像缩小了。 布局 49 的文本位于左侧。

布局 50 具有右对齐的文本。

购买滑块超级包
Slider Mega Pack 可在 Divi Marketplace 购买。 无限网站使用和终身更新的费用为 9.99 美元。 价格还包括 30 天退款保证。
最后的想法
Slider Mega Pack 带有 50 个预构建的滑块布局,带有漂亮的过渡、效果和导航布局,可以使用 Divi Builder 轻松自定义。 如果您正在寻找一些在标准 Divi 选项之外定制的独特滑块布局,该产品可能正好适合您。 我们很想听到您的声音! 您是否尝试过 Slider Mega Pack? 请在评论中告诉我们您对此的看法!
