Divi 产品亮点:终极多用途 Divi Webkit
已发表: 2023-04-24Ultimate Multipurpose Divi Webkit 是 Divi 部分和页面布局的广泛汇编,可用于快速构建网站布局。 该产品包括关于部分、联系表格、定价表、时间表、选项卡、常见问题解答部分、页眉和页脚等的布局。 集合中的每个 webkit 都是围绕特定主题设计的,例如数字代理、园艺和景观美化、健身和健身房等。 但是,所有布局都是自适应的,并且可以重新用于您想要构建的任何网站。
通过使用 Divi 的设计设置,您可以完全控制各个部分的外观并根据自己的喜好自定义设计。 在此产品亮点中,我们将查看使用 Ultimate Multipurpose Divi Webkit 获得的布局,并帮助您确定它是否适合您的下一个网页设计项目。
让我们开始吧!
- 1安装 Ultimate Multipurpose Divi Webkit
- 2终极多用途 Divi Webkit
- 2.1部分布局
- 2.2页眉和页脚布局
- 2.3详情页面布局
- 3购买 Ultimate Multipurpose Divi Webkit
- 4最后的想法
安装 Ultimate Multipurpose Divi Webkit
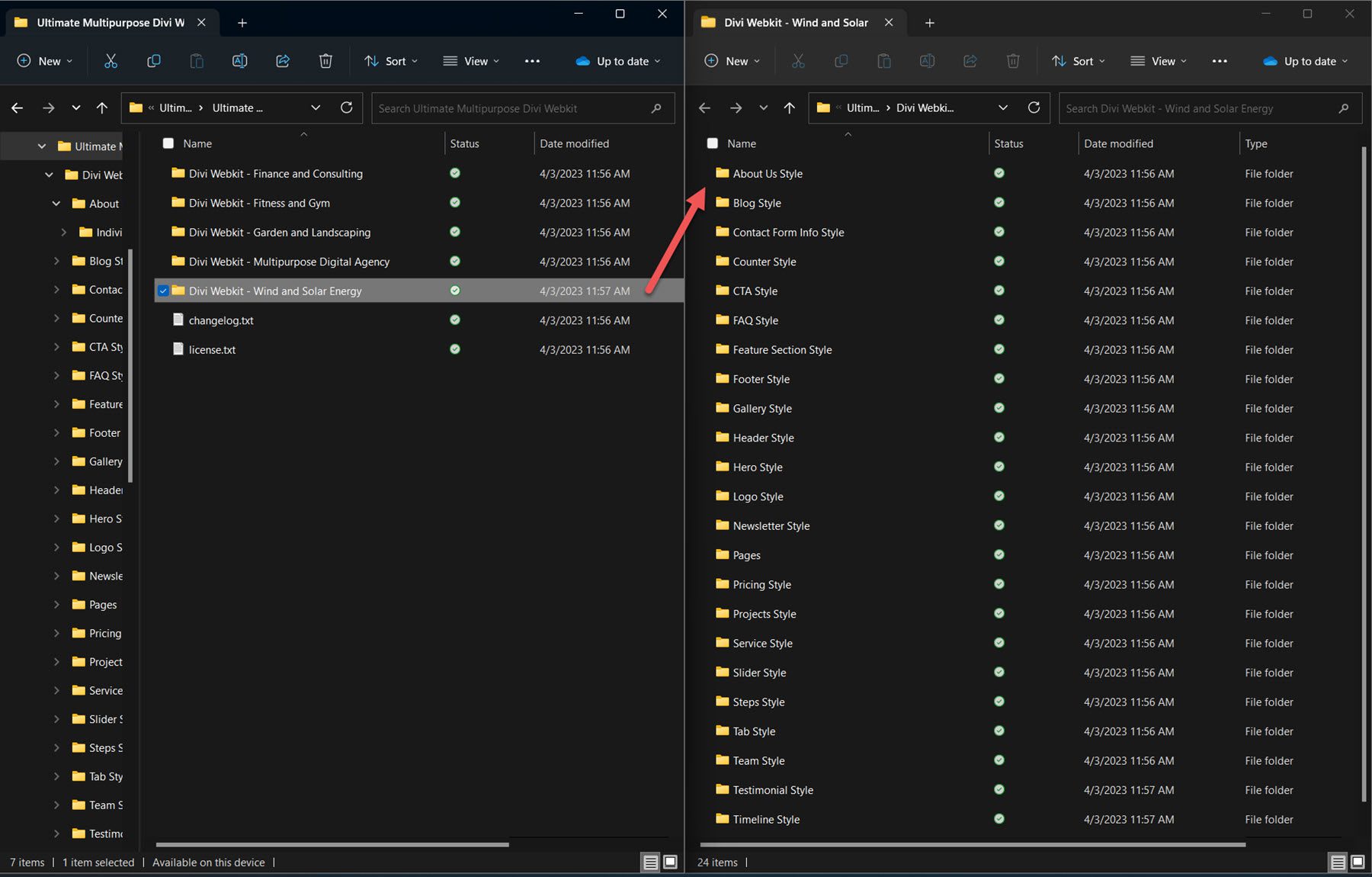
Ultimate Multipurpose Divi Webkit 以包含 Divi Library .json 文件的 .ZIP 文件形式提供。 布局由 webkit 组织,您可以选择导入某种类型的所有布局或选择您想要的单个布局。

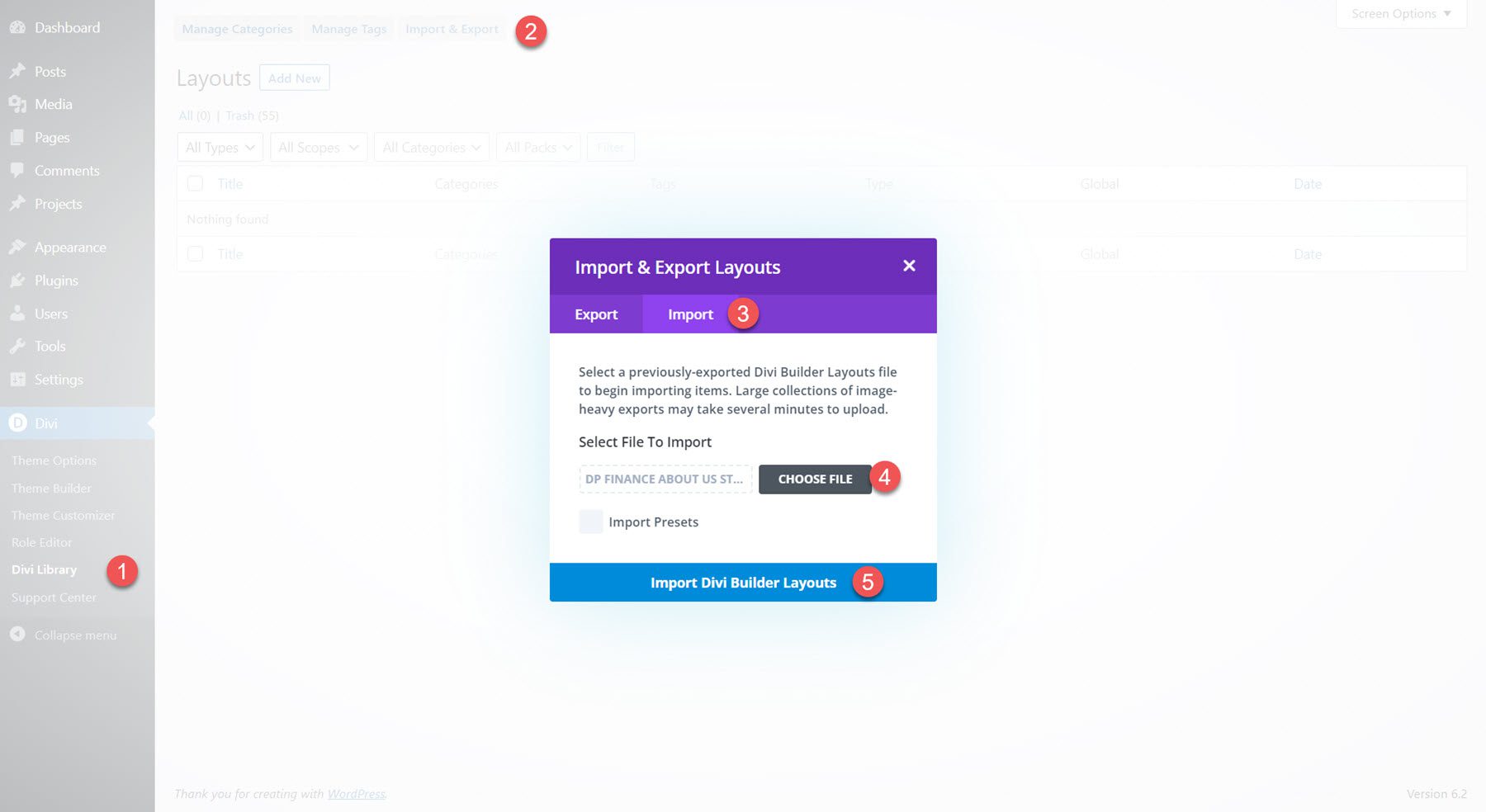
要安装布局,请先在文件管理器中解压缩 .ZIP 文件。 然后,打开您的 WordPress 仪表板并导航至 Divi Library 页面。 单击顶部的导入和导出,然后选择导入选项卡。 选择要导入的 .json 布局包文件,然后选择导入 Divi Builder 布局。

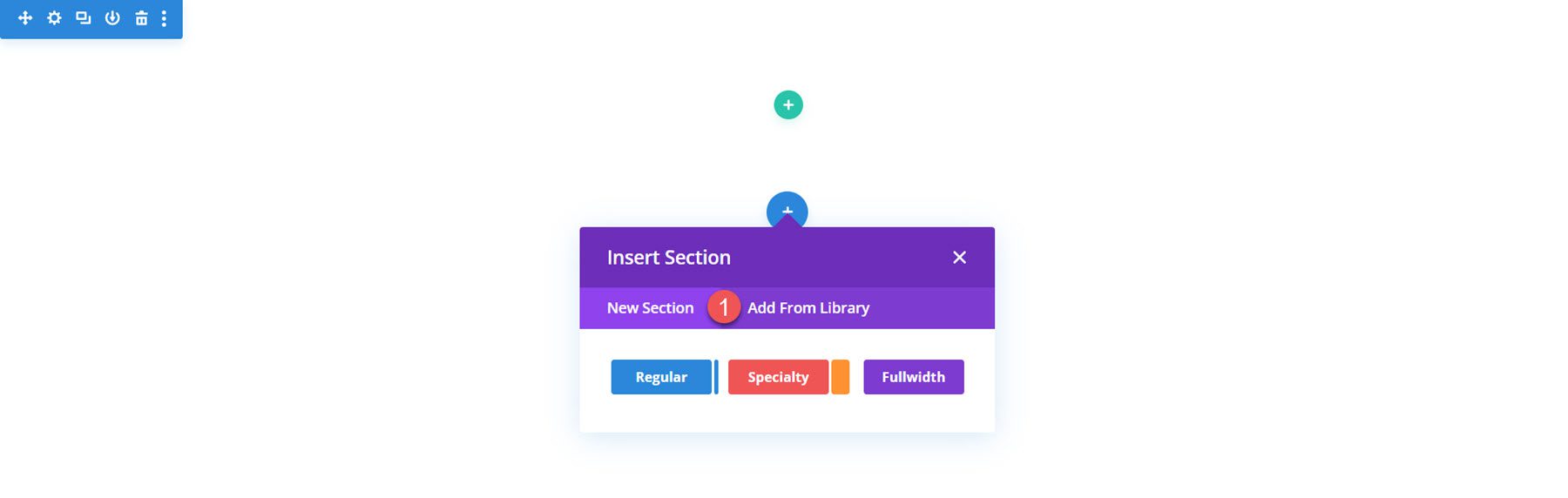
导入布局后,在 Divi Builder 中打开您的页面。 单击蓝色加号图标添加新部分,然后选择从库中添加。

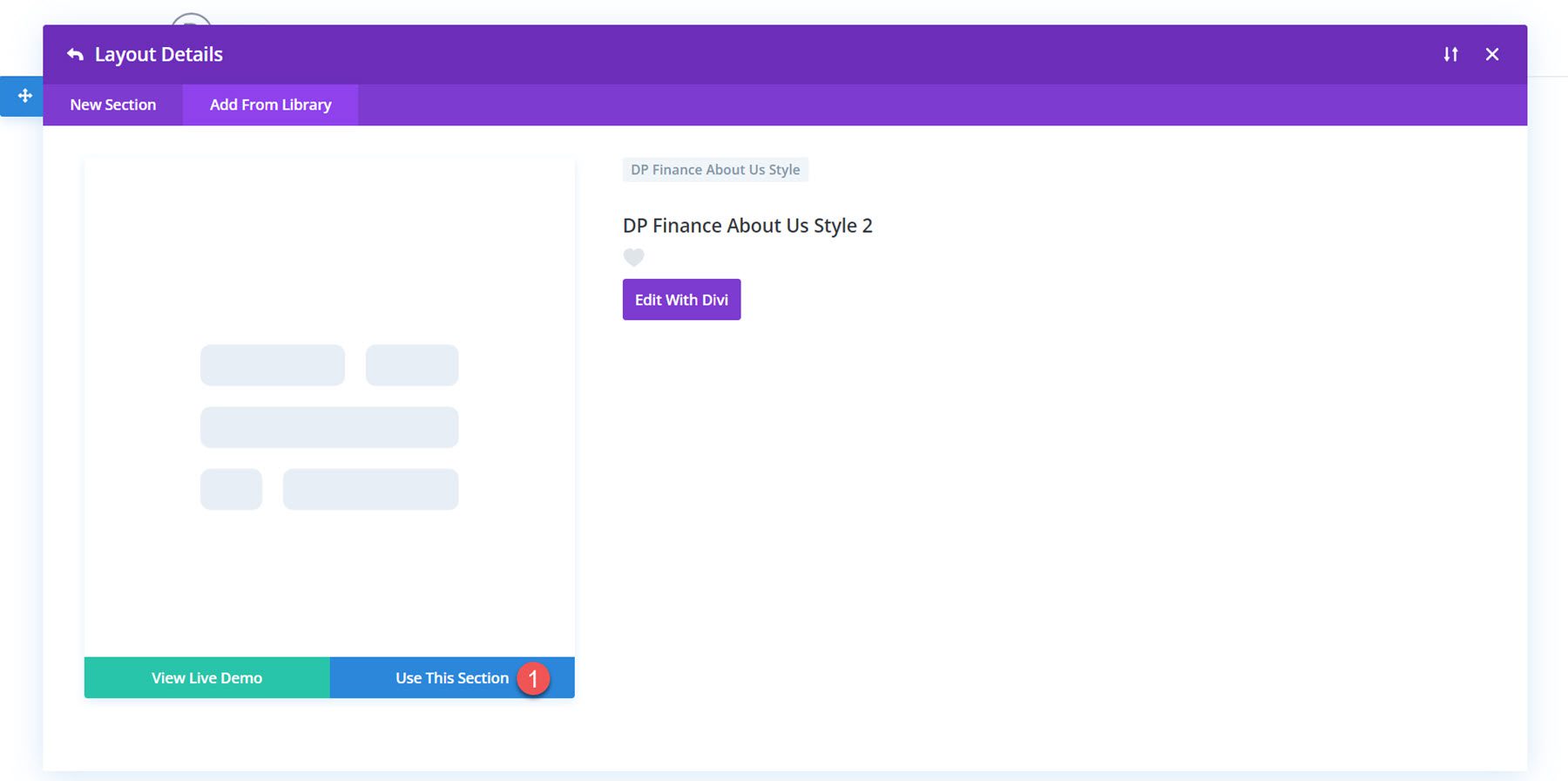
找到您要使用的布局,然后单击“使用此部分”按钮以将布局加载到您的页面上。

终极多用途 Divi Webkit
Ultimate Multipurpose Divi Webkit 由具有不同风格和网站概念的 webkit 组成。 Ultimate Multipurpose Divi Webkit 目前带有 7 个不同的 webkit,并计划每月添加更多的 webkit。 总共有 900 多个部分样式、28 个详细信息页面和超过 22 个元素。
部分布局
每个 webkit 都为您网站上可能需要的每个部分提供了多种布局。 让我们来看看一些部分的布局。
关于我们
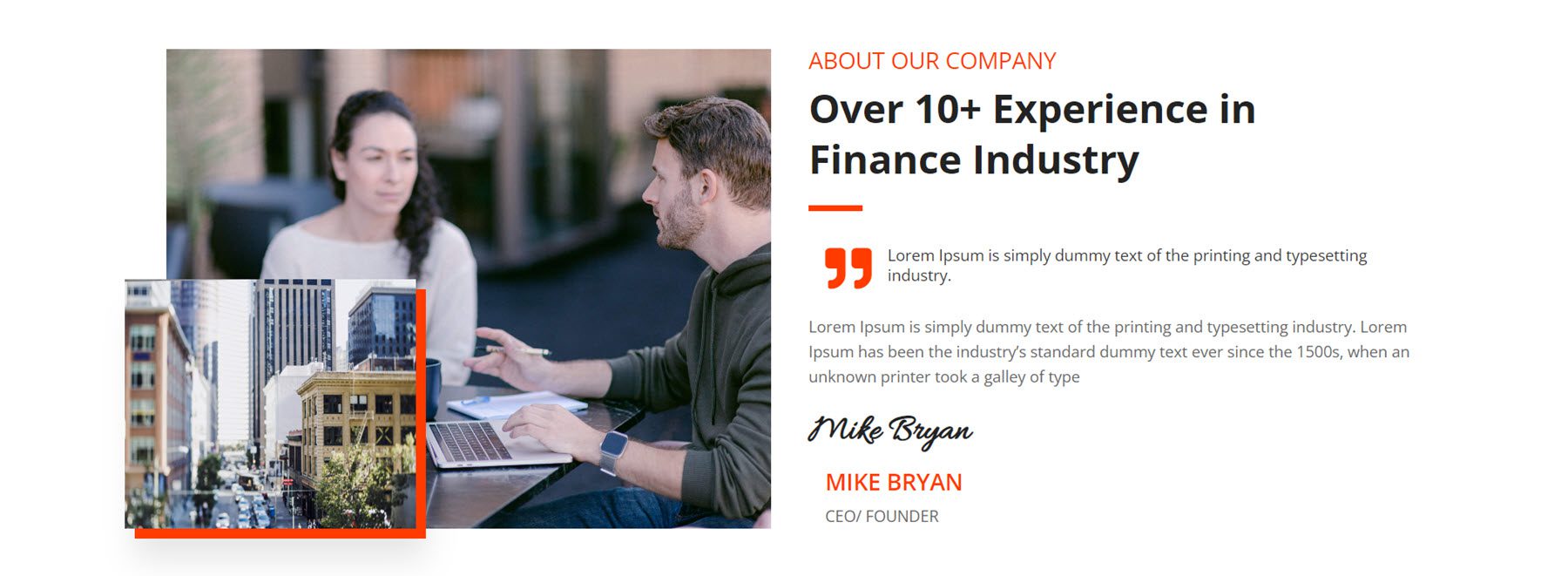
我们要看的第一个关于我们布局是财务和咨询 webkit 中的关于我们布局 2。 该版面由两张图片、一些介绍公司的文字、一段引述和签名式脚本字体的创始人姓名组成。

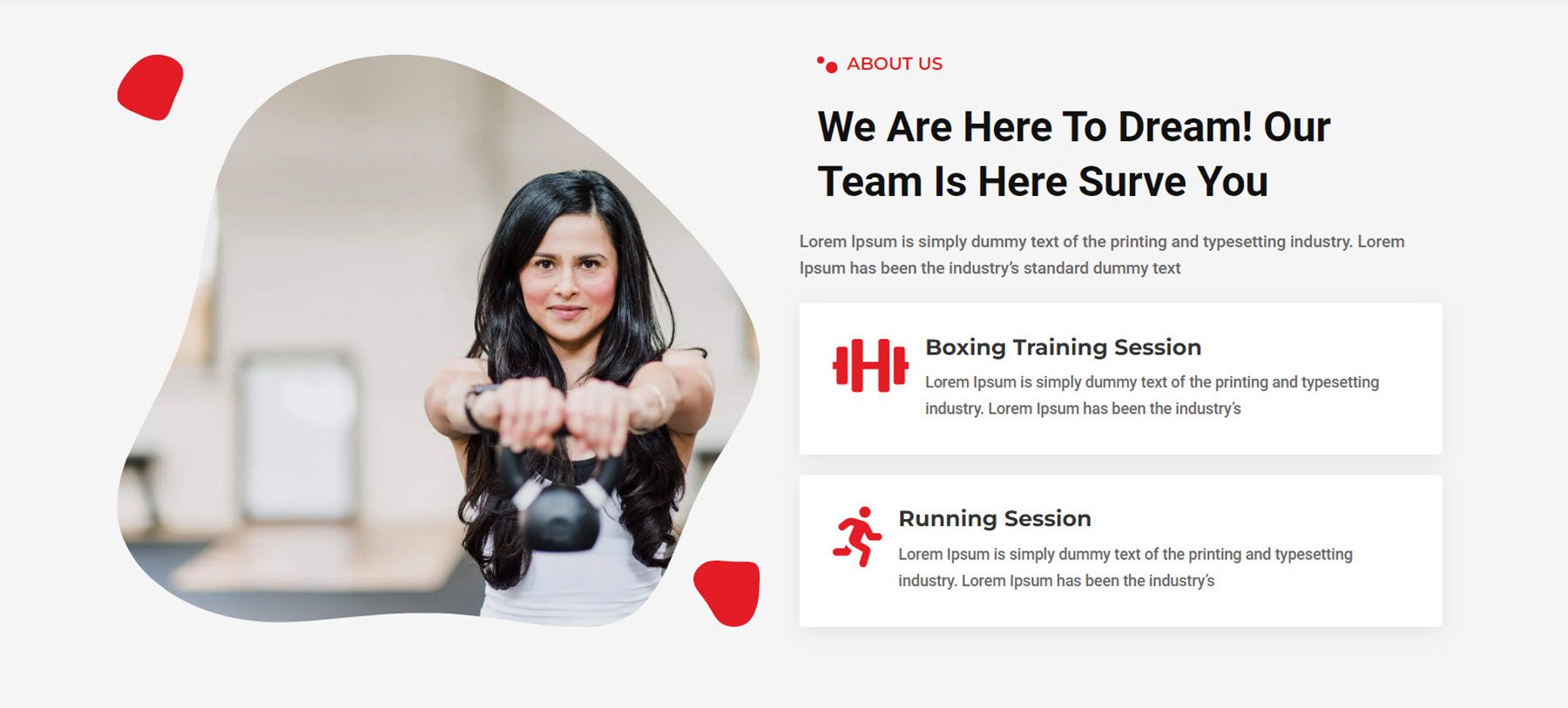
这是来自健身馆 webkit 的关于我们布局 4。 它的特点是左侧有一个剪裁成形状的图像,右侧有一些文本和简介模块。

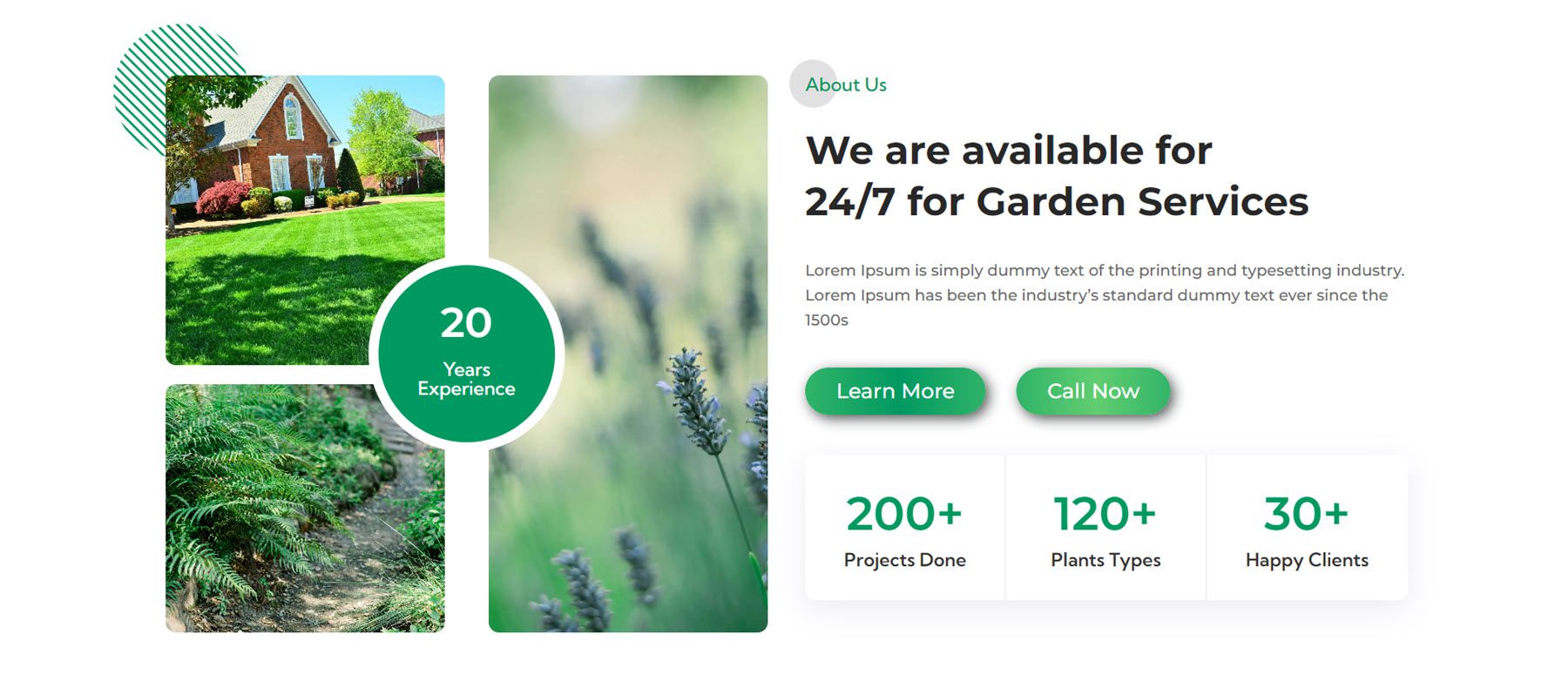
关于我们 来自花园和景观布局的布局 3 以拼贴风格布局中的三幅图像为特色,中间有一个数字计数器。 有几个文本部分、两个按钮和一些在页面加载时计数的数字计数器。

博客
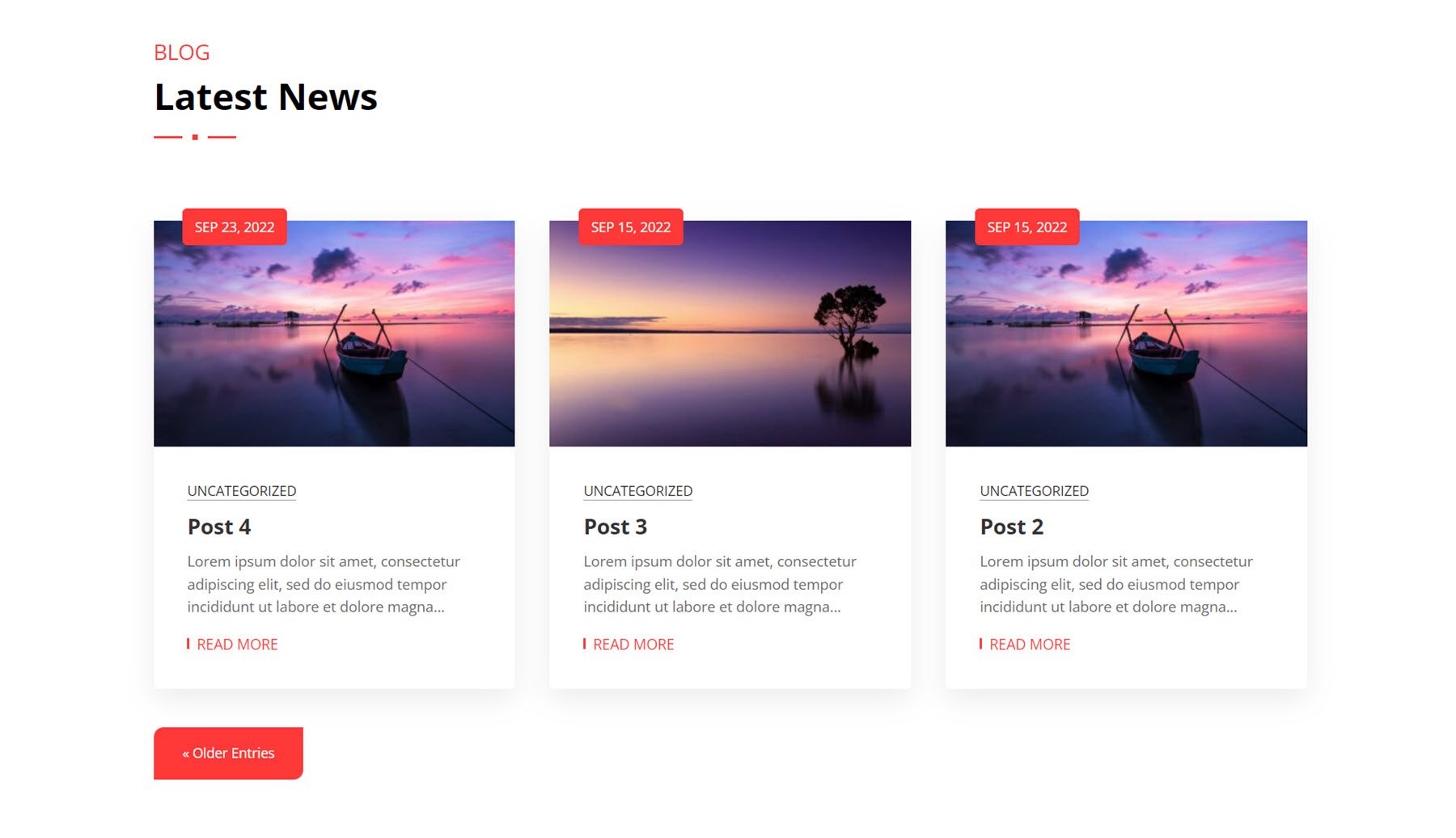
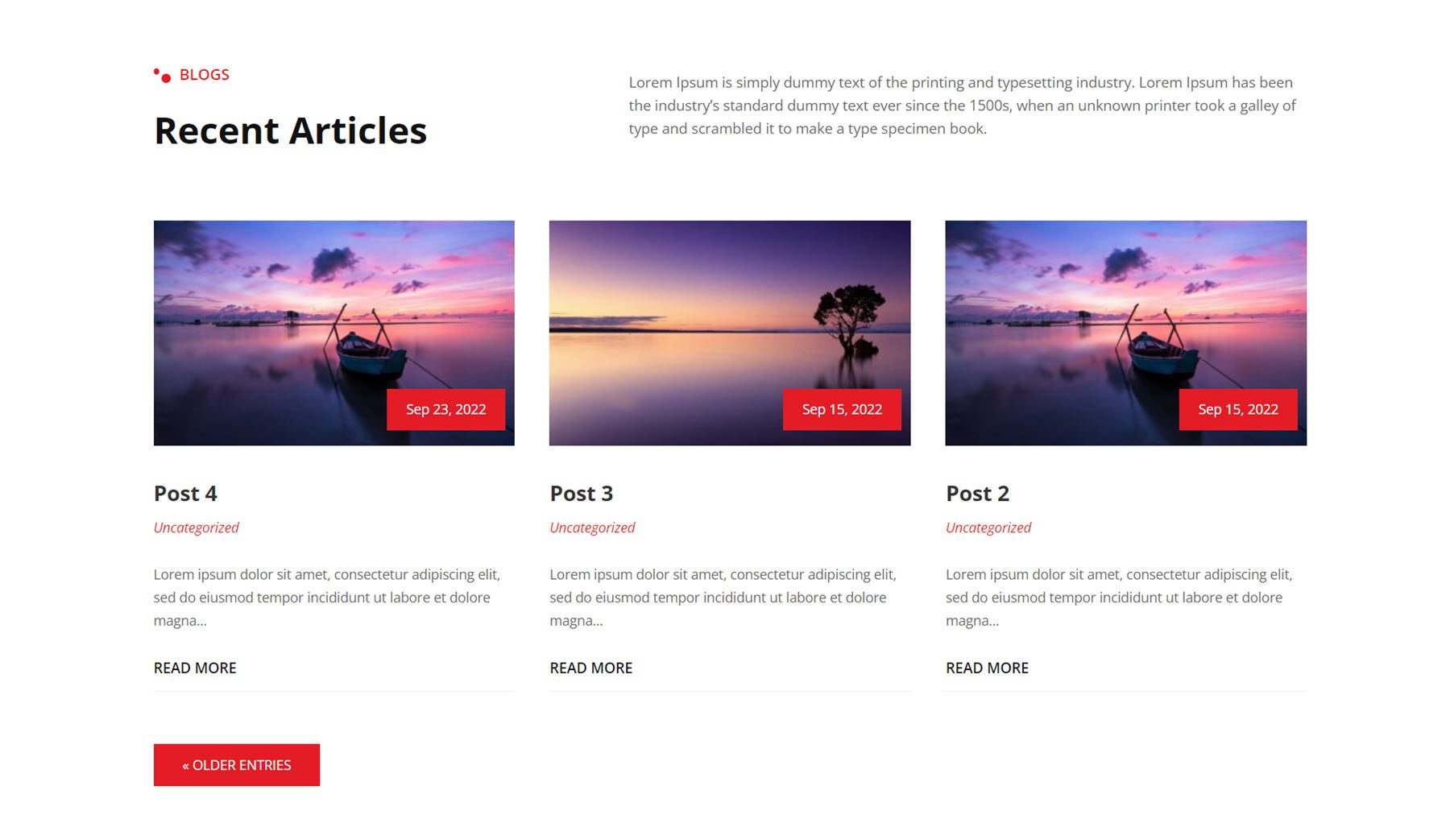
这是数字代理博客风格 1。它具有简单而现代的布局,卡片式块显示最近的博客文章。 博客发布日期在特色图片顶部的红色背景上突出显示。

这是来自风能和太阳能 webkit 的博客样式 7。 悬停时,图像放大,按钮变为橙色,并且在博文后面出现一个框阴影。

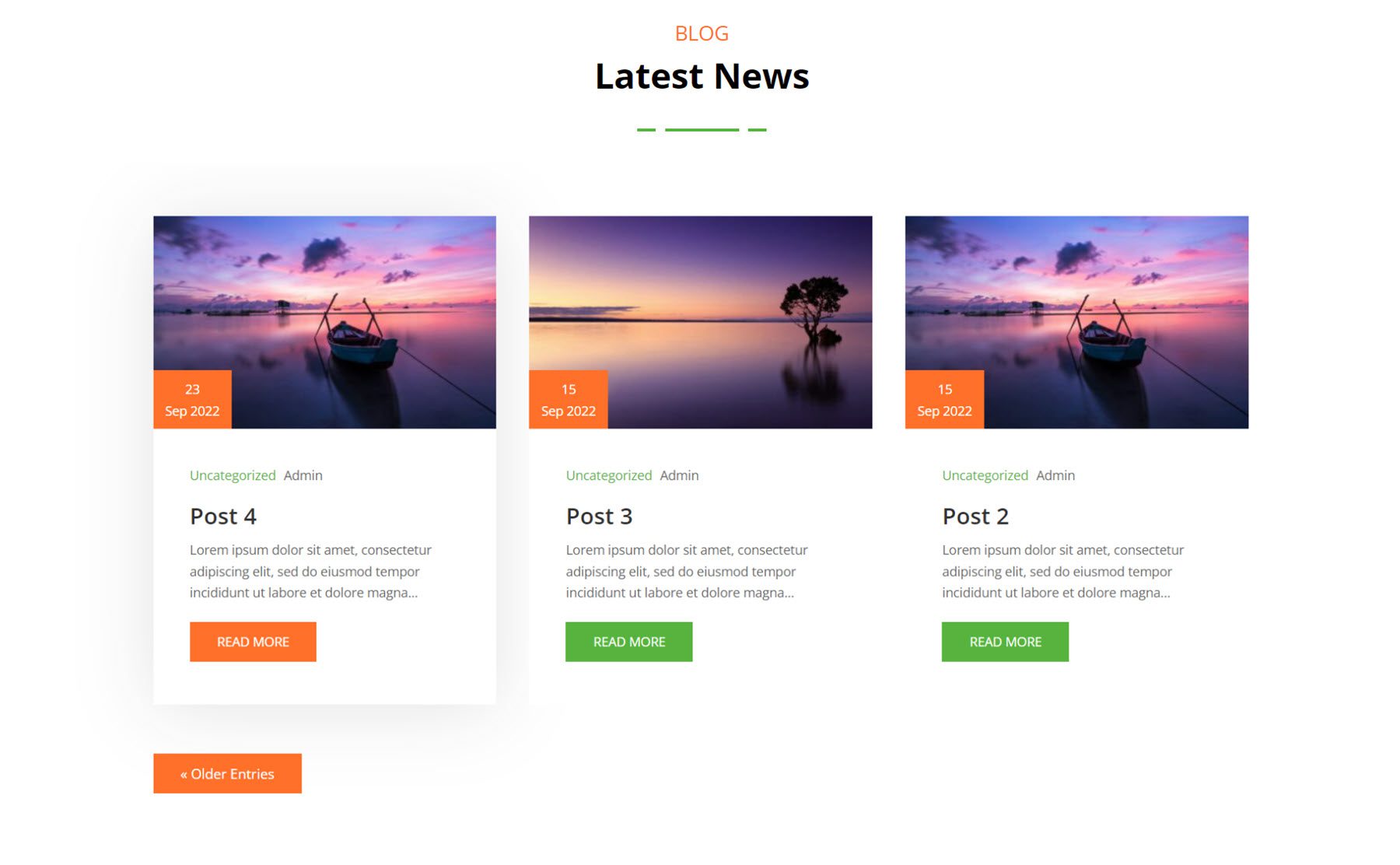
最后,这个博客布局是来自 fitness and gym webkit 的样式 3。 悬停时,图像放大,带有发布日期的块变黑,“阅读更多”按钮下方的线变黑。

联系表格/信息
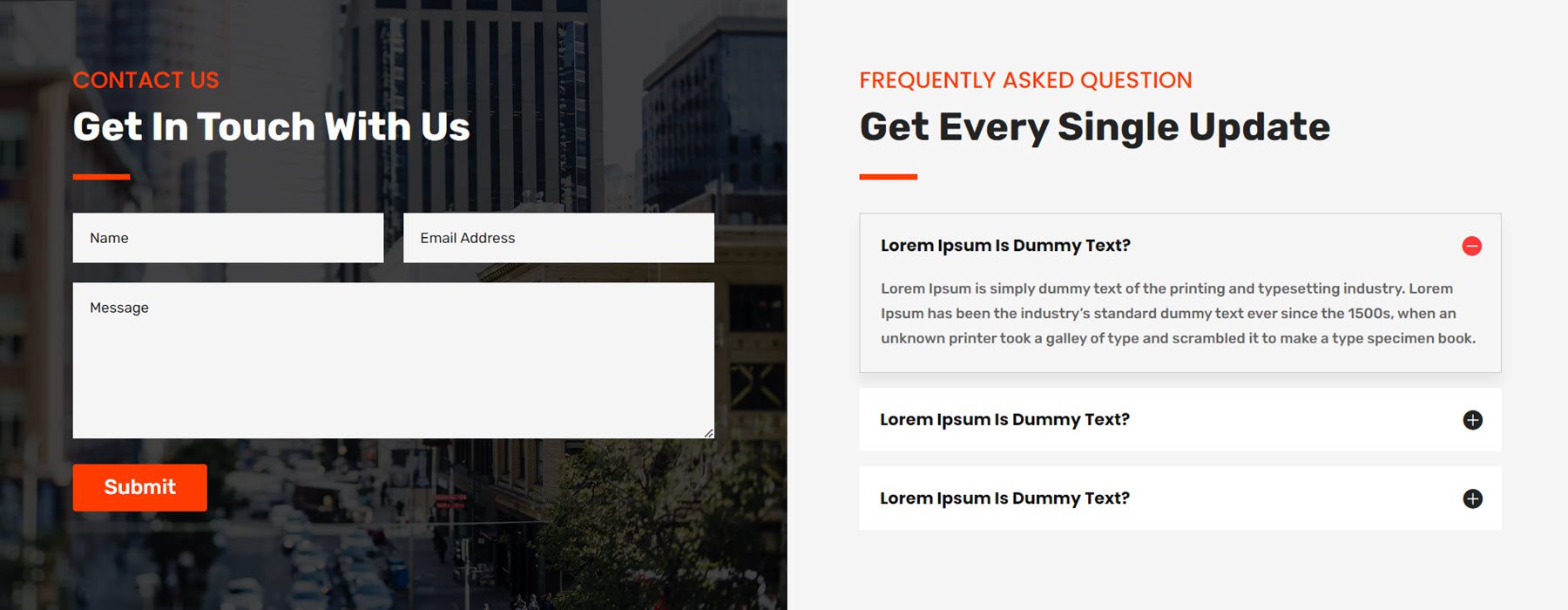
第一个联系表格/信息布局来自财务和咨询 webkit。 这是联系人/信息样式 1,在图像背景的左侧有一个联系表,在右侧有一个常见问题解答部分。

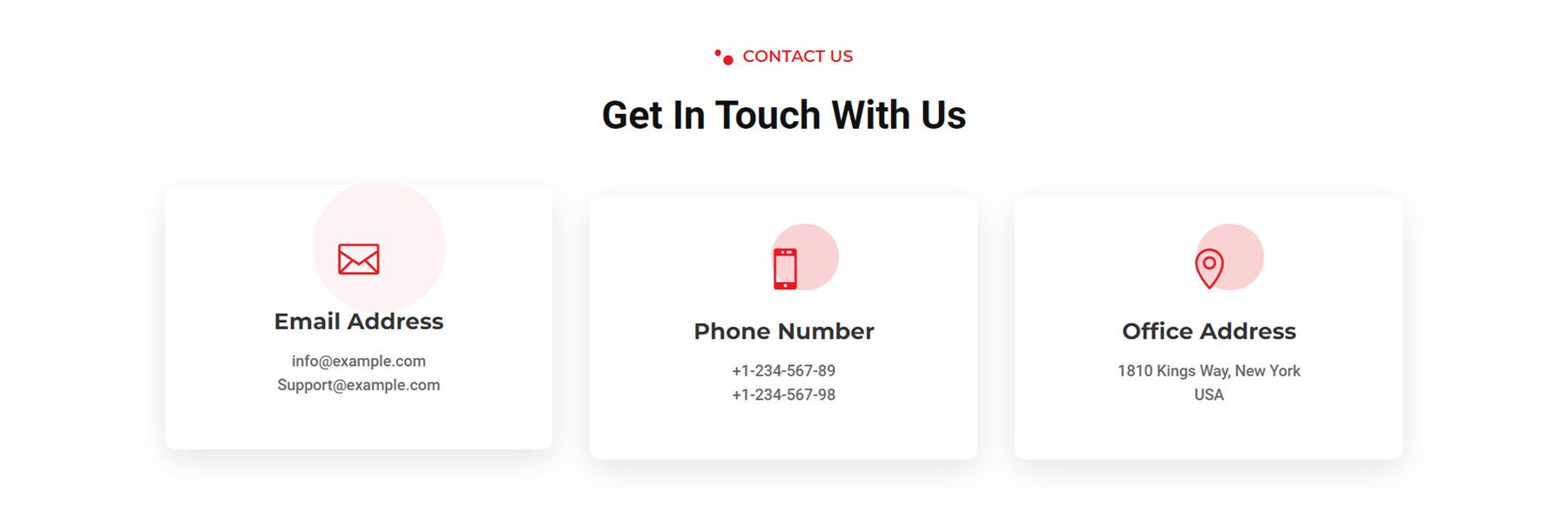
这是 fitness 和 gym webkit 中的联系布局 3。 它具有三个带框阴影的方形广告,每个都突出显示重要的联系信息。 卡片在悬停时向上移动,图标后面的红色圆圈扩大。

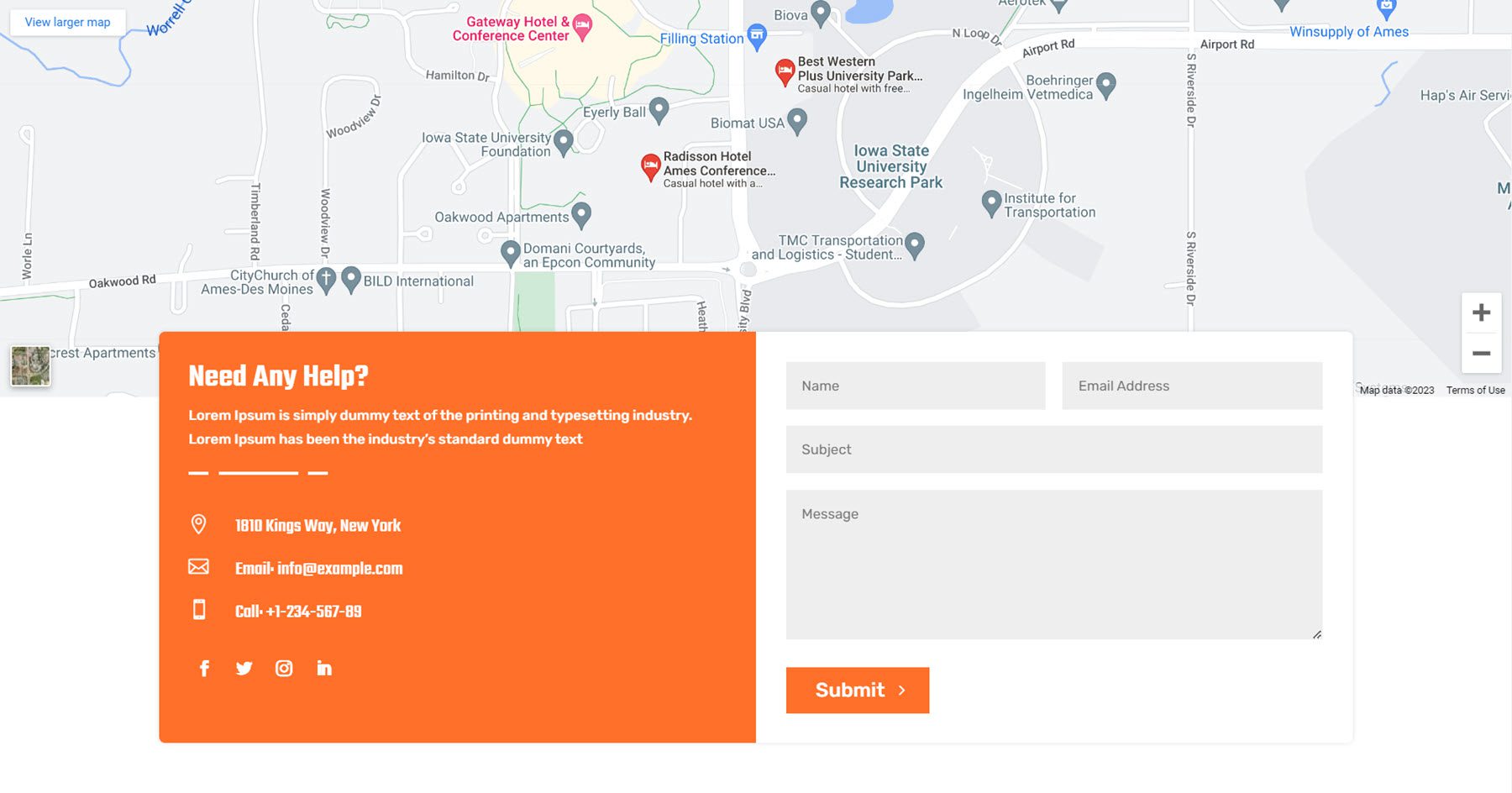
来自风能和太阳能 webkit 的 Style 6 具有独特的布局,带有全角地图以及覆盖地图底部的卡片上的联系信息和表格。

柜台
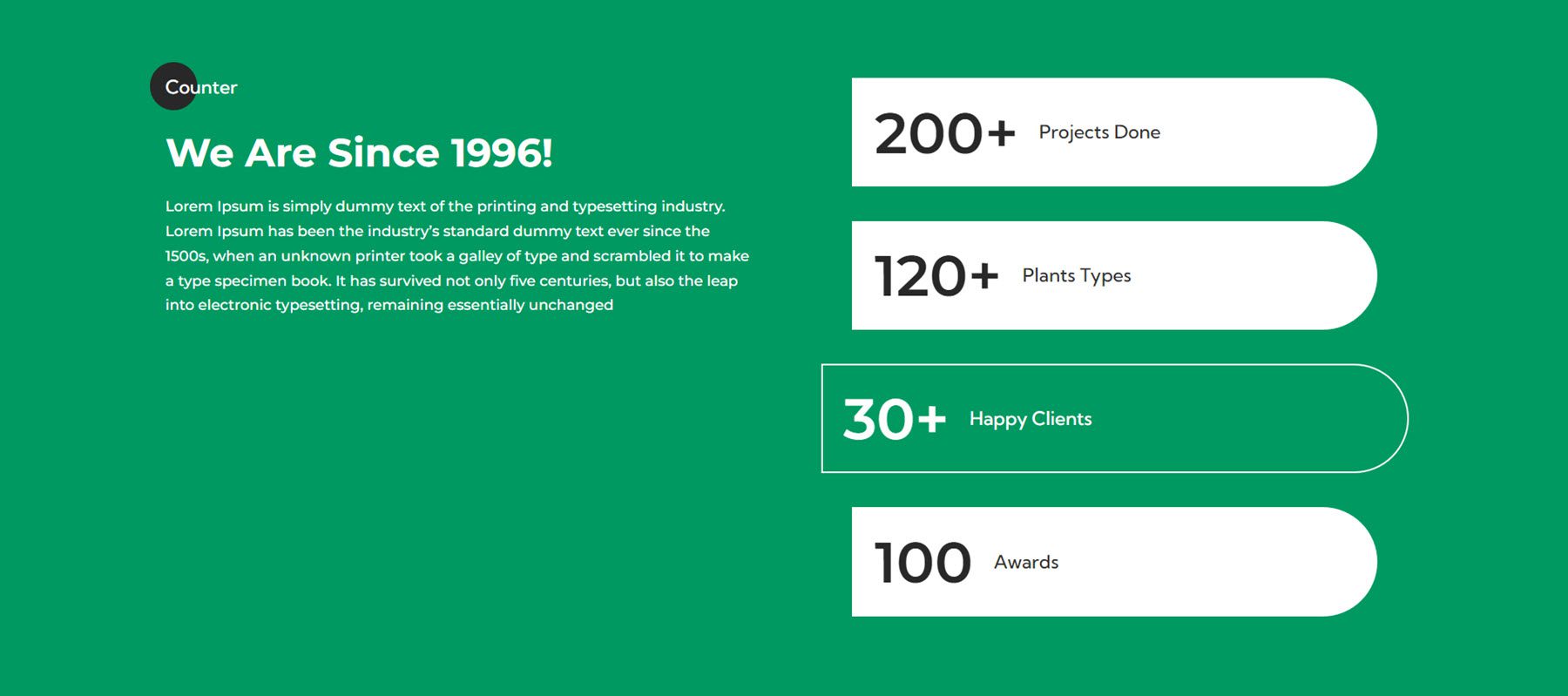
计数器模块有助于在您的网站上表示数字数据,并在页面加载时产生计数效果。 第一个例子来自花园和美化 webkit。 样式 2 在一个带有圆形边框的部分中有四个数字计数器。

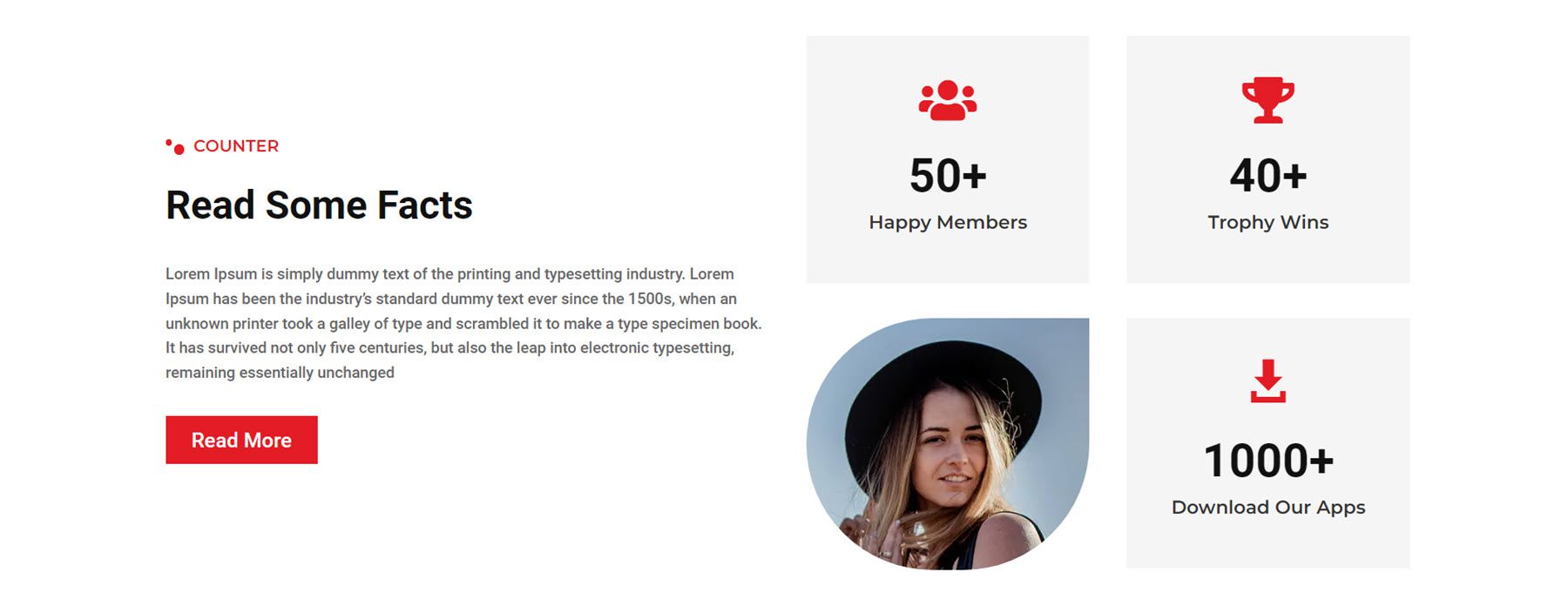
来自 fitness and gym webkit 的计数器布局 1 具有四个数字计数器和一个排列在网格中的图像。

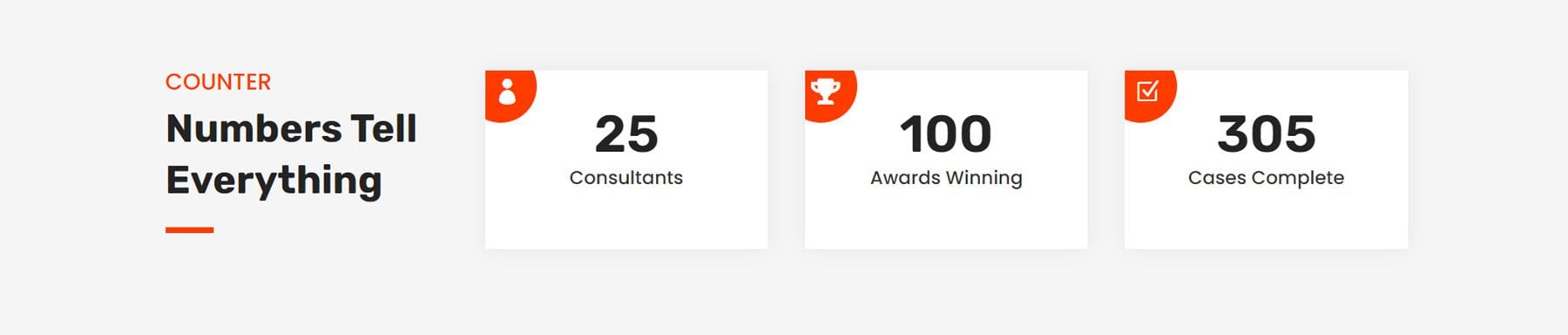
最后,金融和咨询 webkit 中的计数器样式 5 具有三个数字计数器,其图标位于左上角的圆形橙色背景上。

号召性用语
来自风能和太阳能 webkit 的 CTA 布局样式 2 具有左右移动的标题文本,颜色从白色变为绿色,营造出微妙但引人注目的效果。

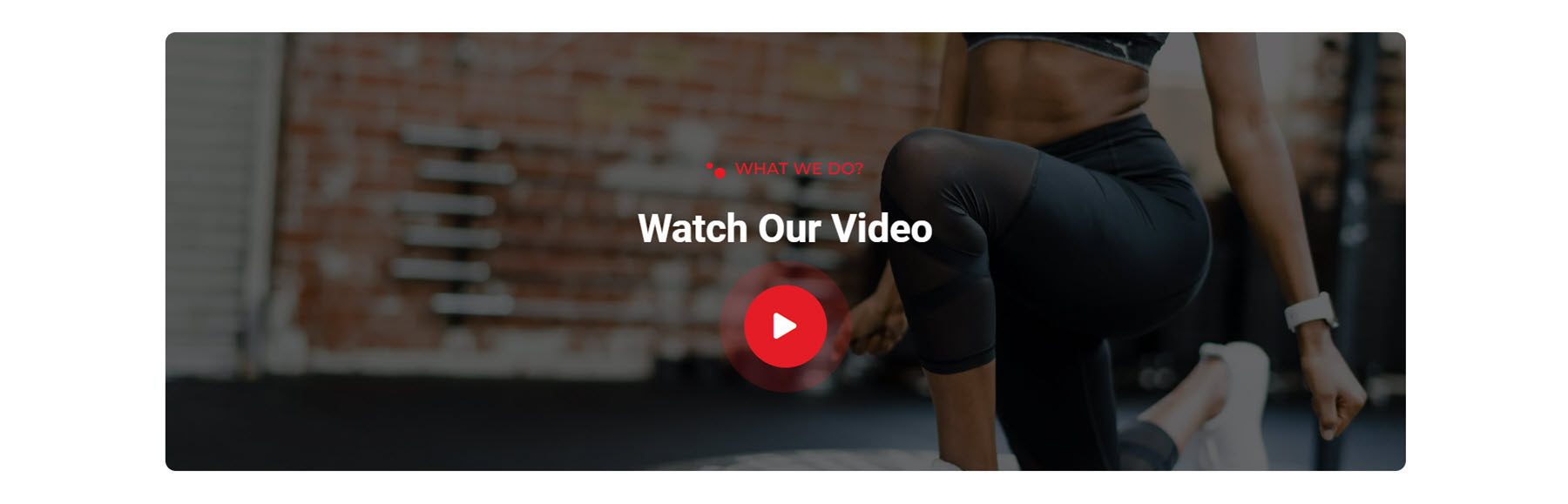
接下来是来自 fitness and gym webkit 的 CTA 布局 2,其中突出显示了一个信息视频。 播放按钮有一个从中心发出脉冲的不透明圆圈,鼓励用户按下播放键。

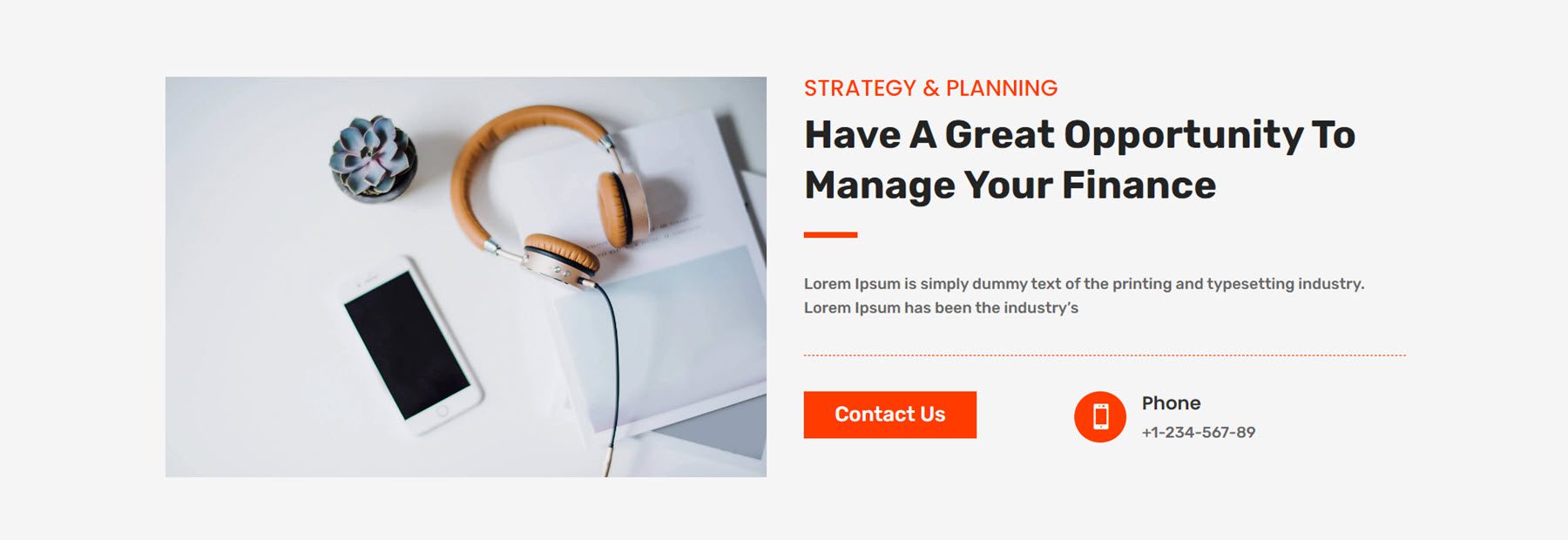
最后,财务和咨询布局中的 CTA 布局 2 具有左侧的大图像、一些文本模块、一个联系人按钮和一个显示在简介中的电话号码。

常问问题
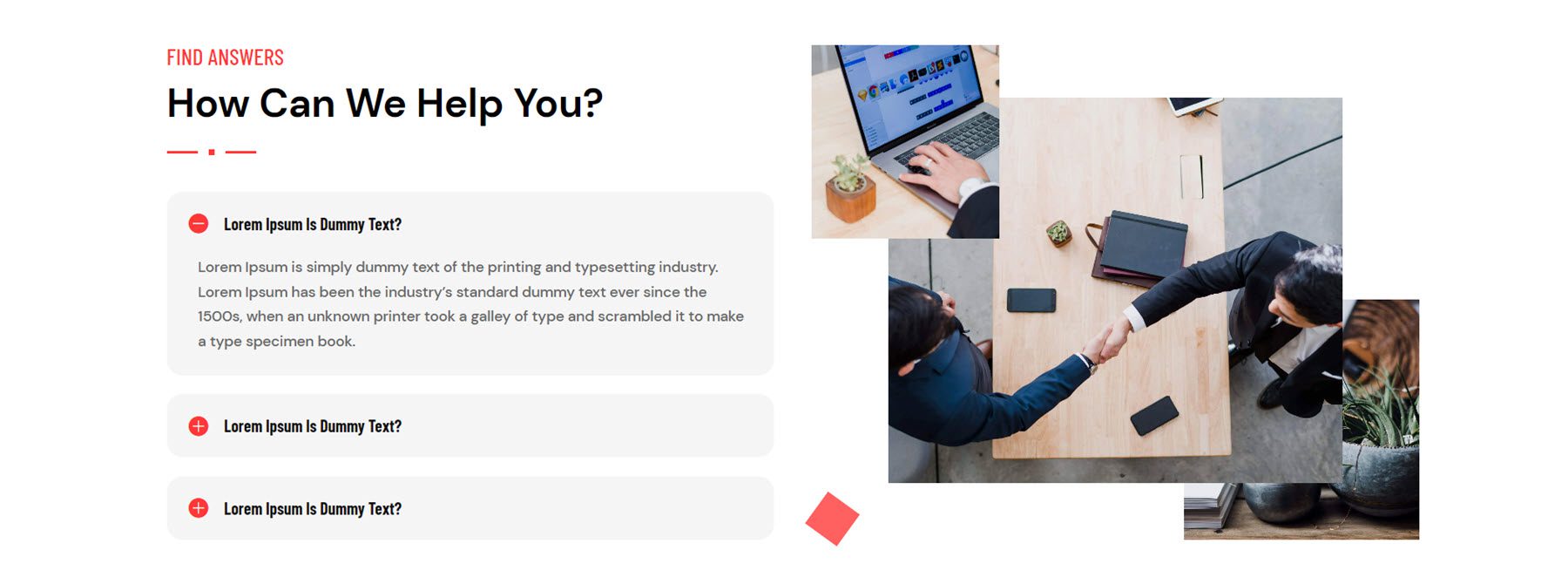
转到常见问题解答部分布局,让我们看一下来自数字代理 webkit 的样式 4。 该布局的左侧是常见问题解答简介,右侧是三张图片的拼贴画,还有一个在旋转时淡入淡出的小方形。

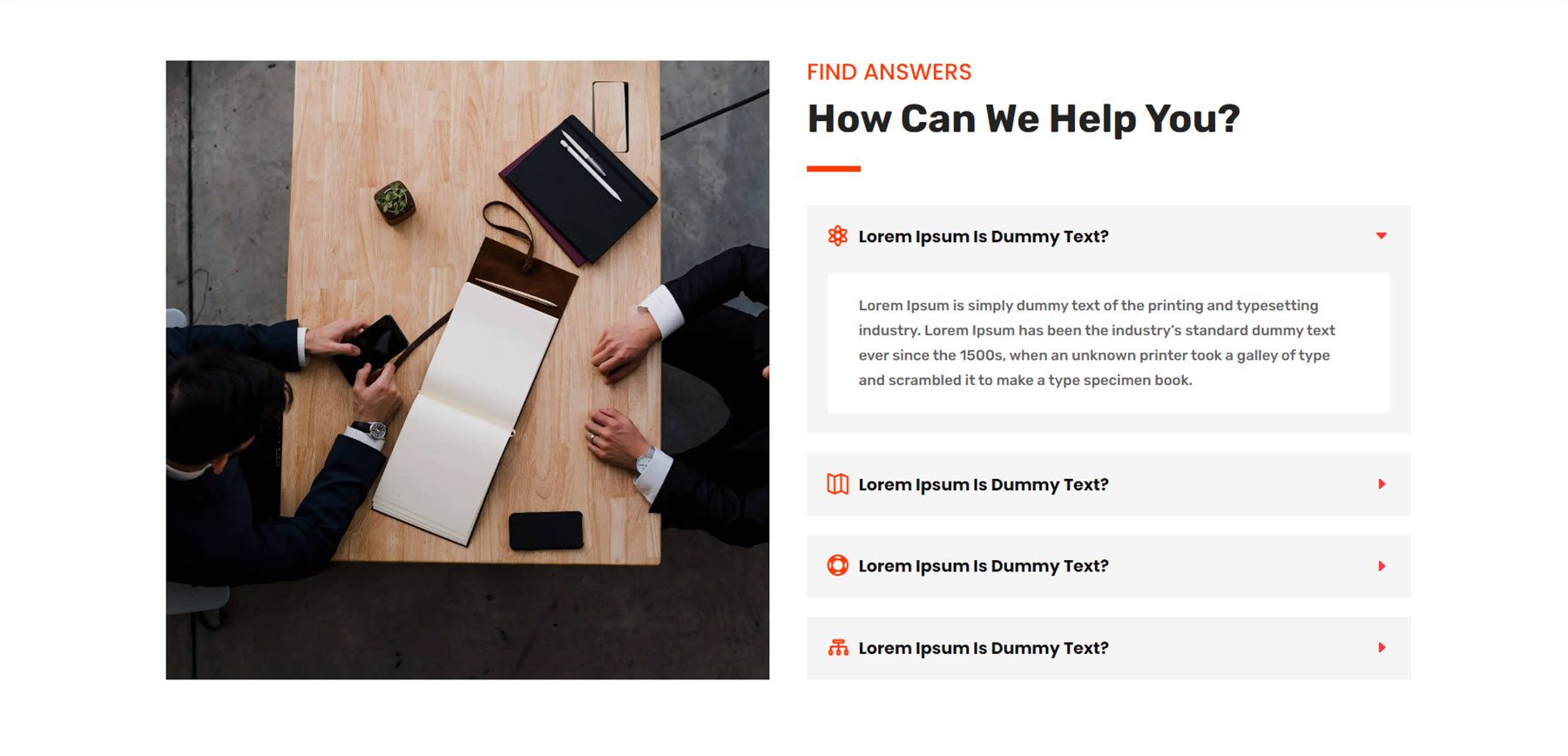
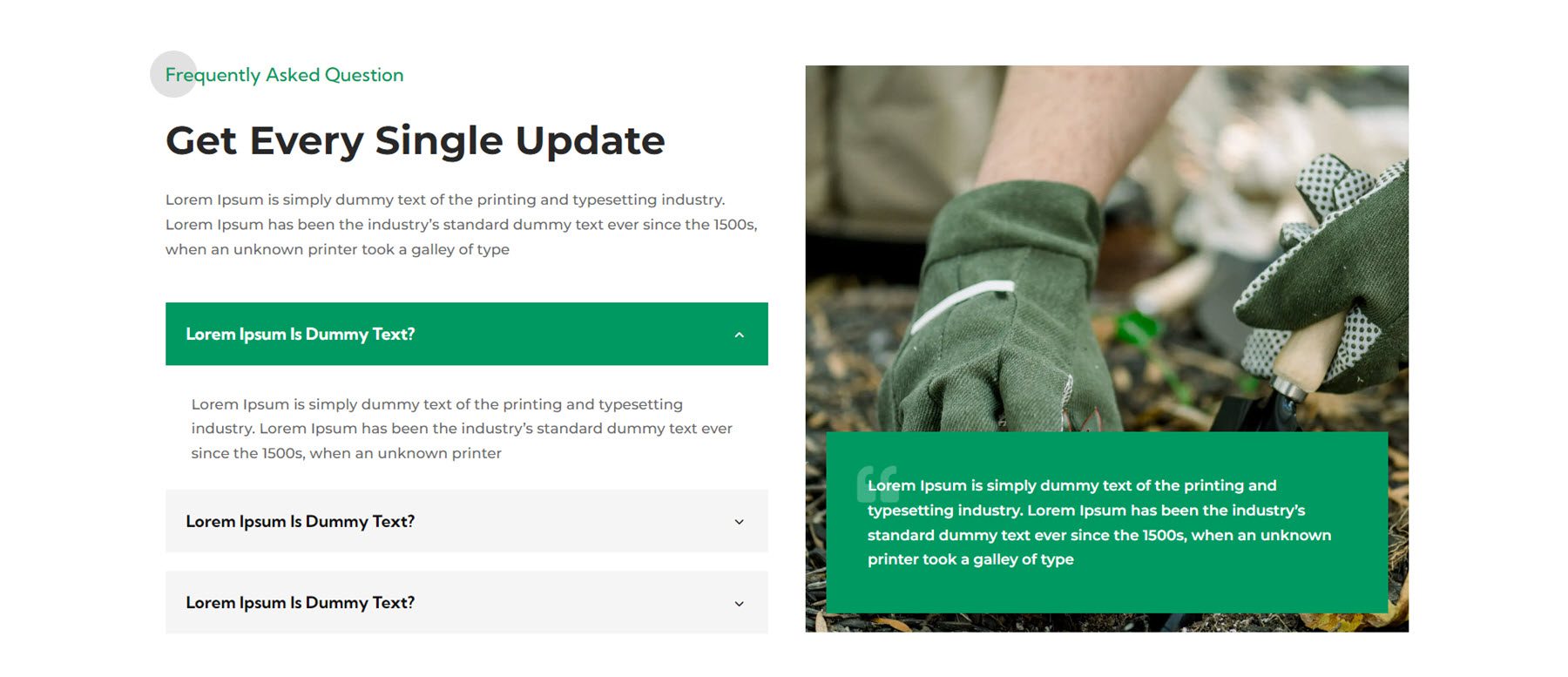
来自金融和咨询 webkit 的 FAQ 布局 3 在左侧具有大图像,在右侧具有标题文本和 FAQ 模块。

来自美化 webkit 的 FAQ 布局 3 具有一些文本,左侧是 FAQ 模块,右侧是带有推荐信息的大图像。

特征
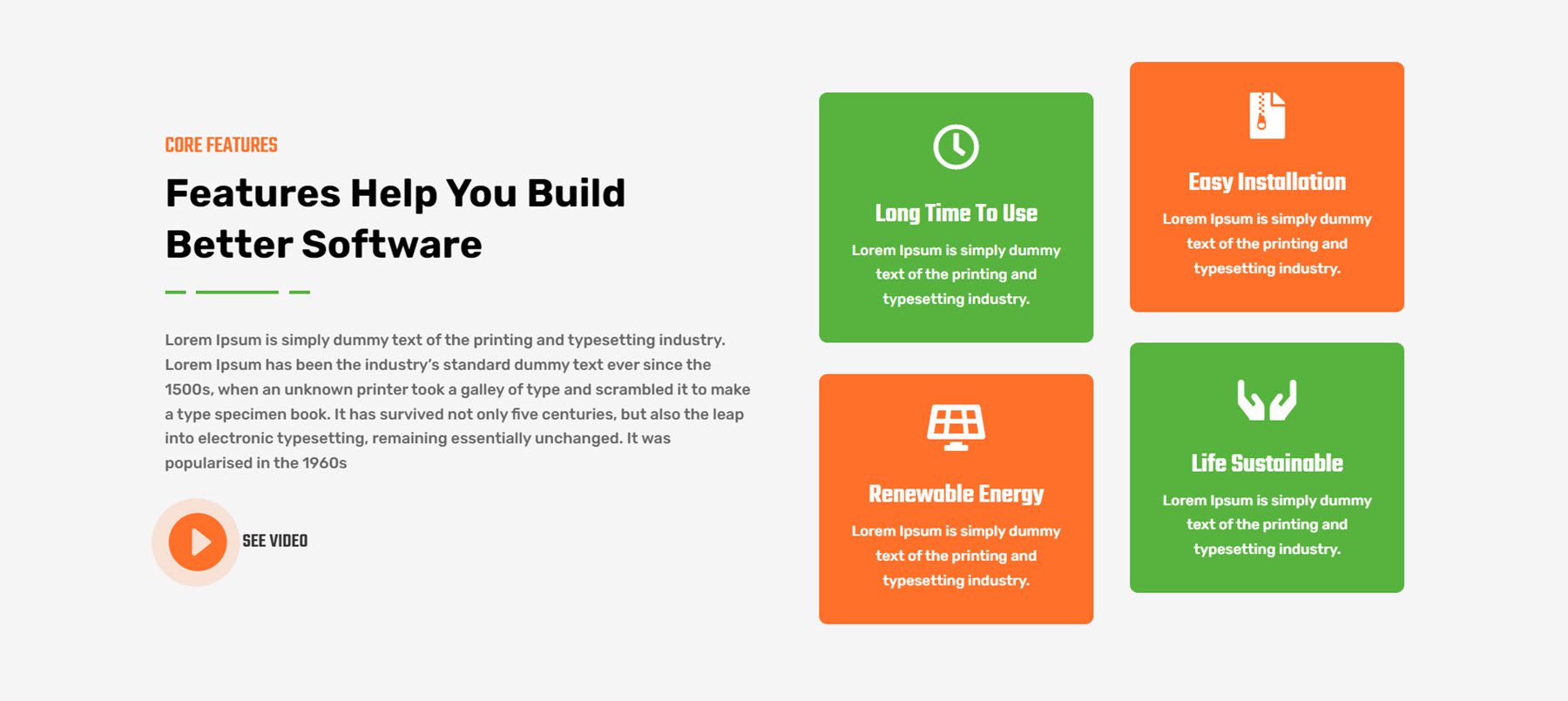
功能部分是您可以突出您的服务或产品的独特功能或卖点的地方。 来自风能和太阳能 webkit 的布局 3 在左侧有一些文本,一个播放视频的按钮,在右侧有四个突出显示功能的简介。

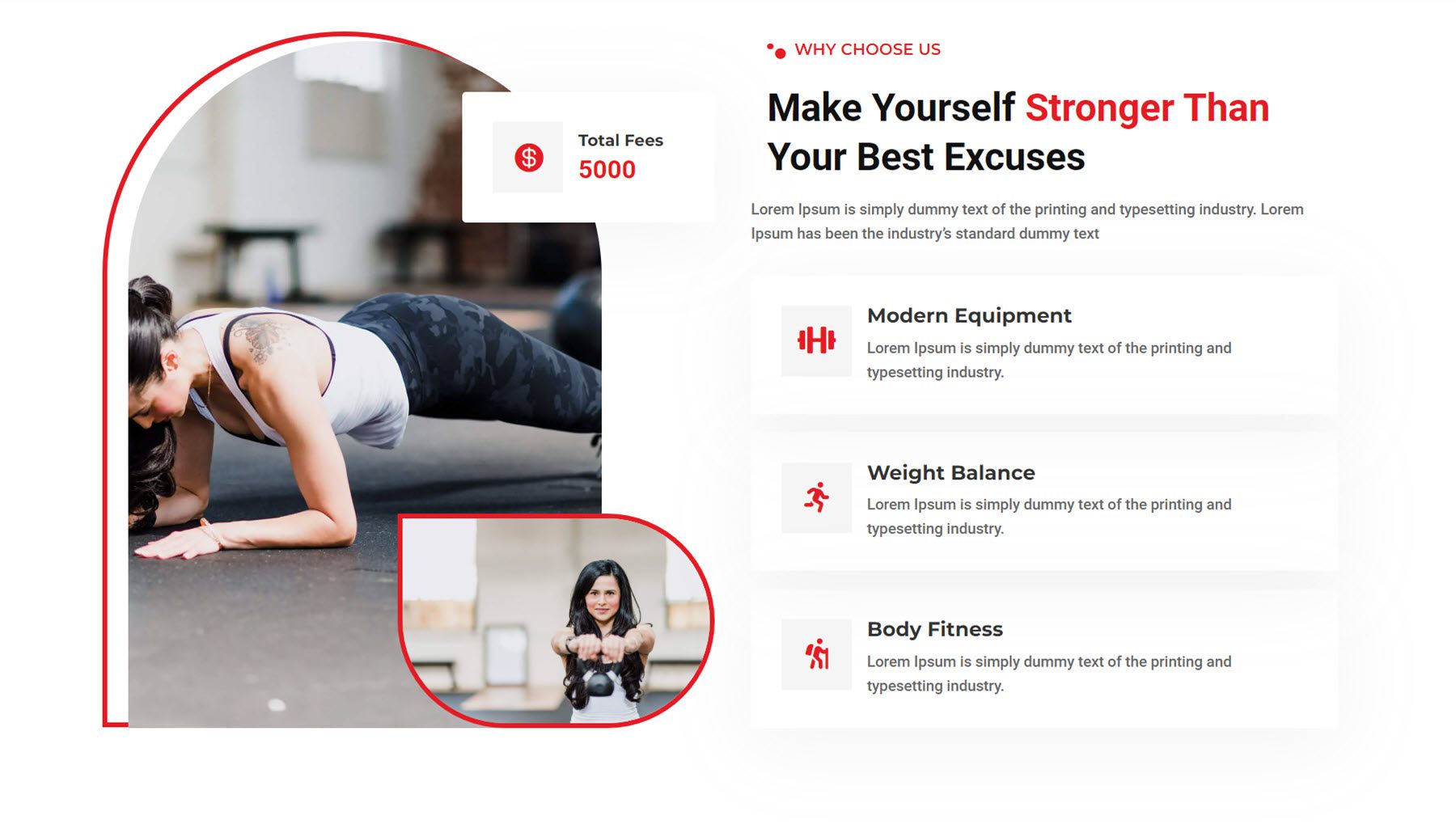
Fitness gym webkit 中的布局 3 在左侧有两张具有独特边框样式的图片,其中一张广告覆盖了大图片,突出显示了费用。 左边是一些文本和三个突出功能的简介。

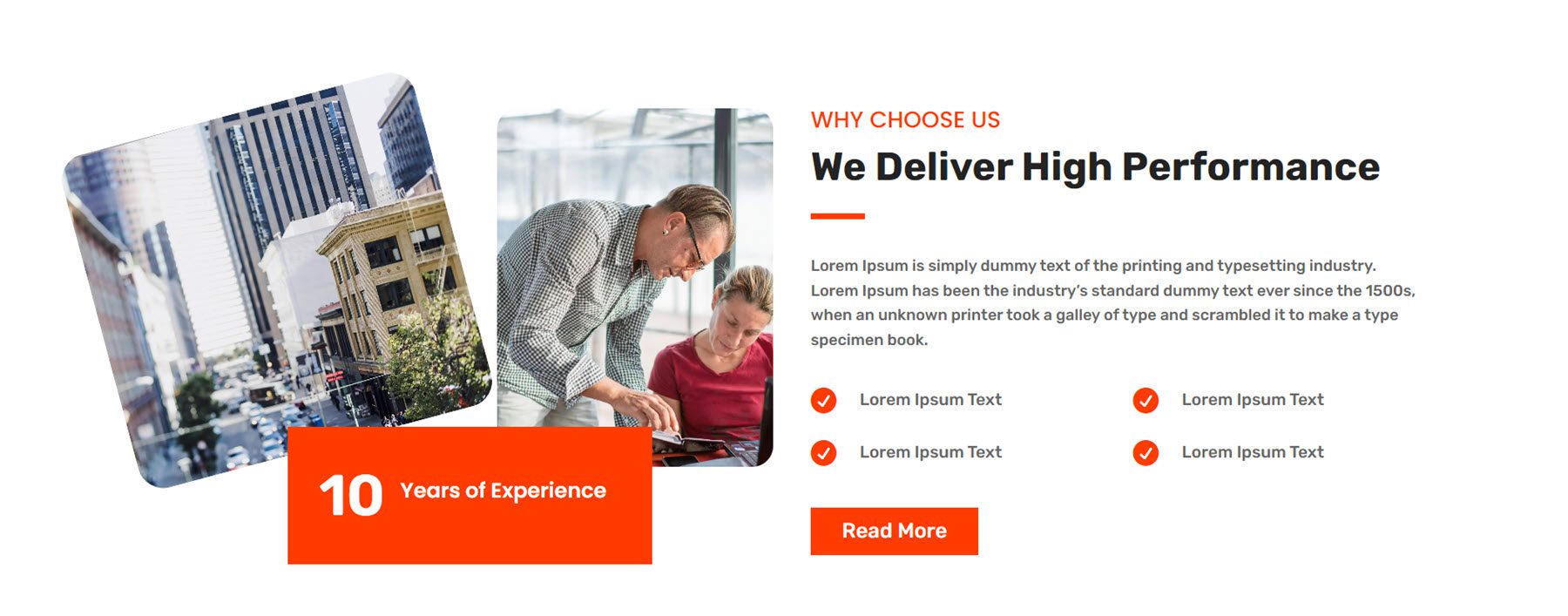
这是金融和咨询 webkit 中的样式 2。 它有两个图像,左边是一个数字计数器,右边是一些文本、简介和一个按钮。

画廊
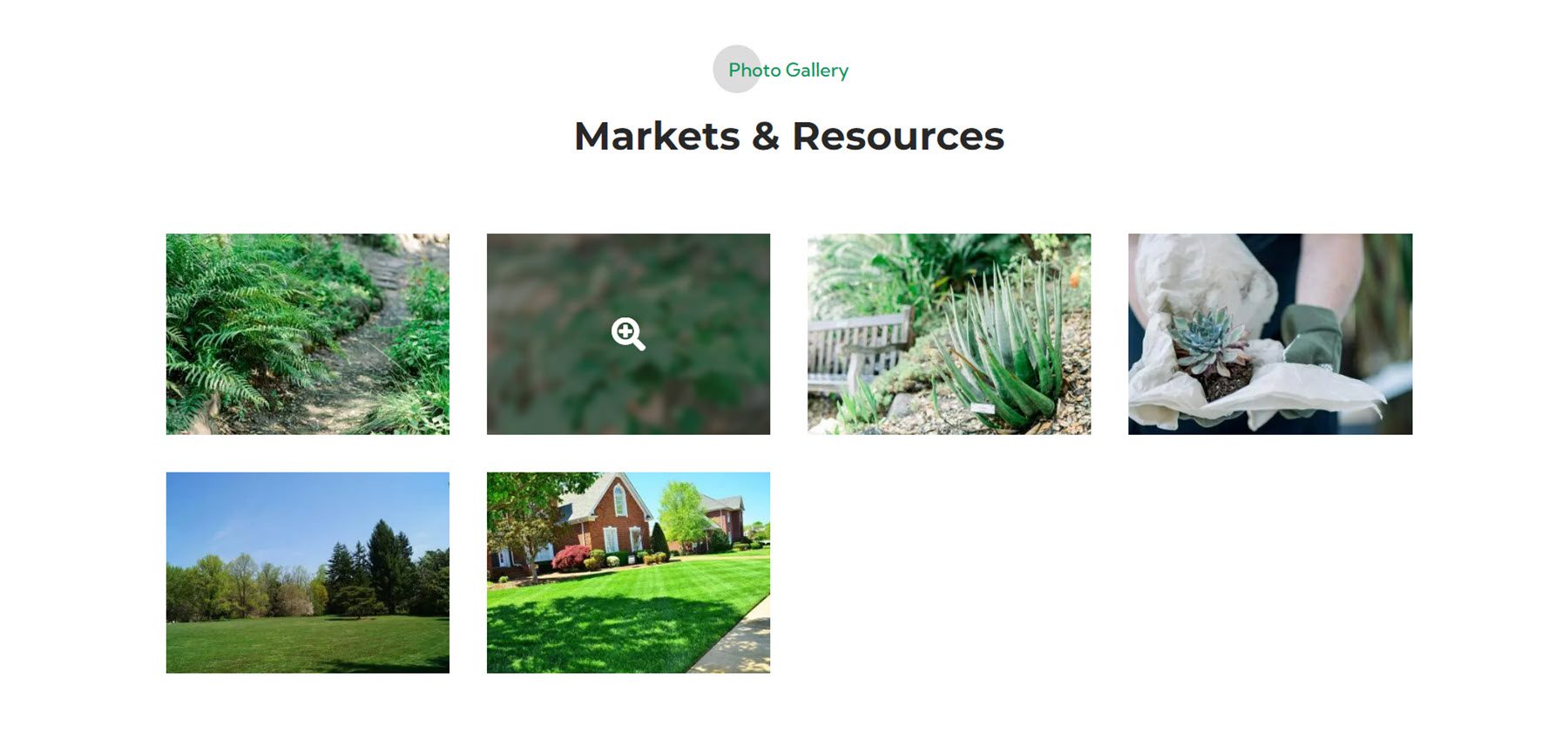
来自花园和景观美化 webkit 的画廊样式 4 具有模糊效果和悬停图标。

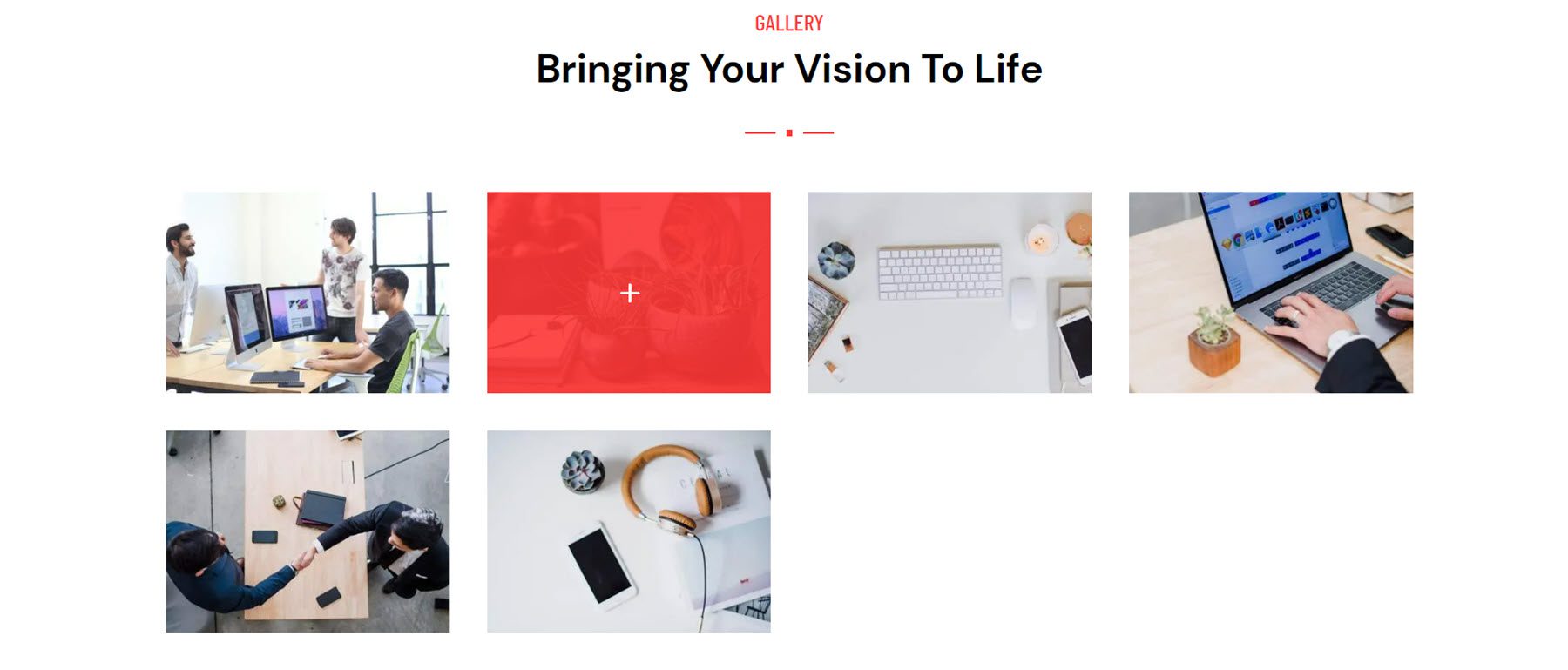
接下来,digital agency webkit 中的画廊布局 4 有一个红色覆盖层,可在悬停时扩展到图像上。

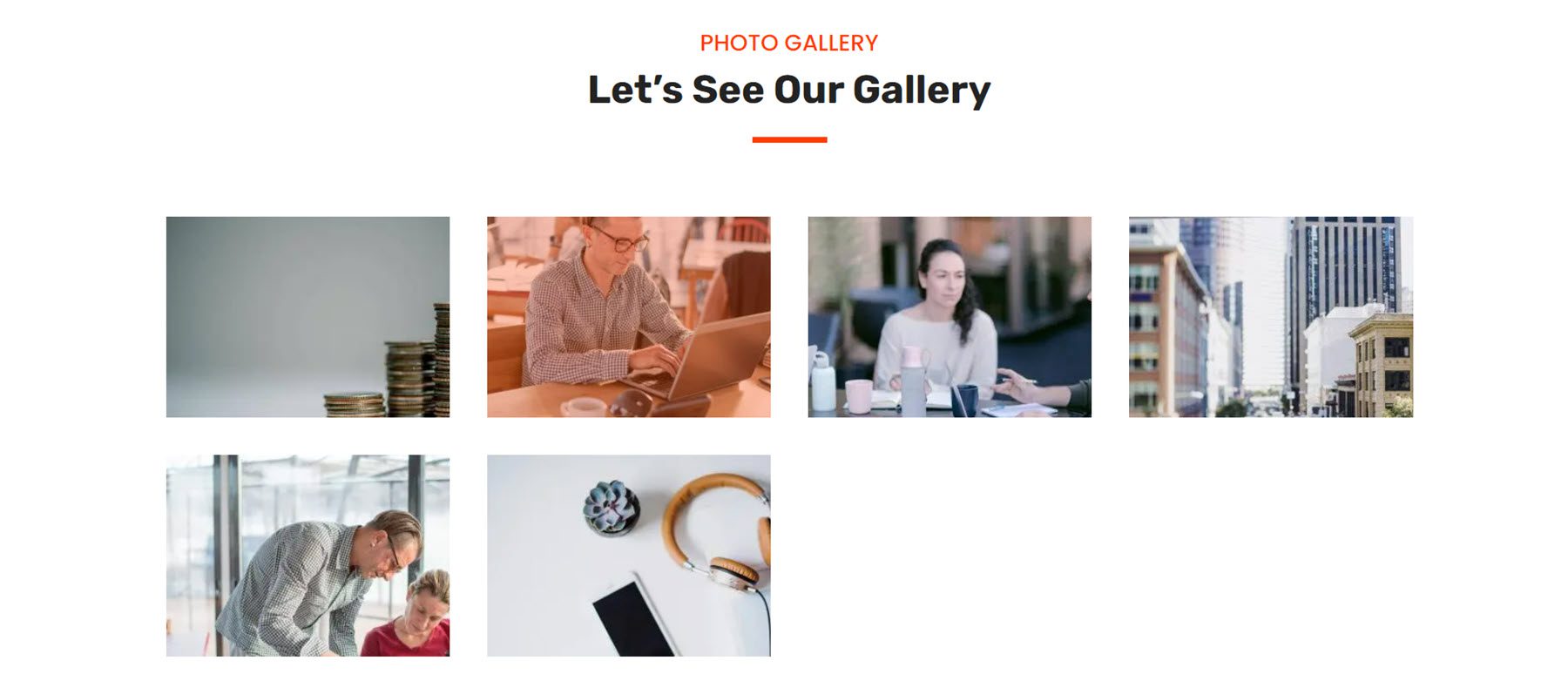
来自金融和咨询 webkit 的样式 3 具有有趣的悬停效果,图像向右平移,并出现浅色叠加层。

英雄
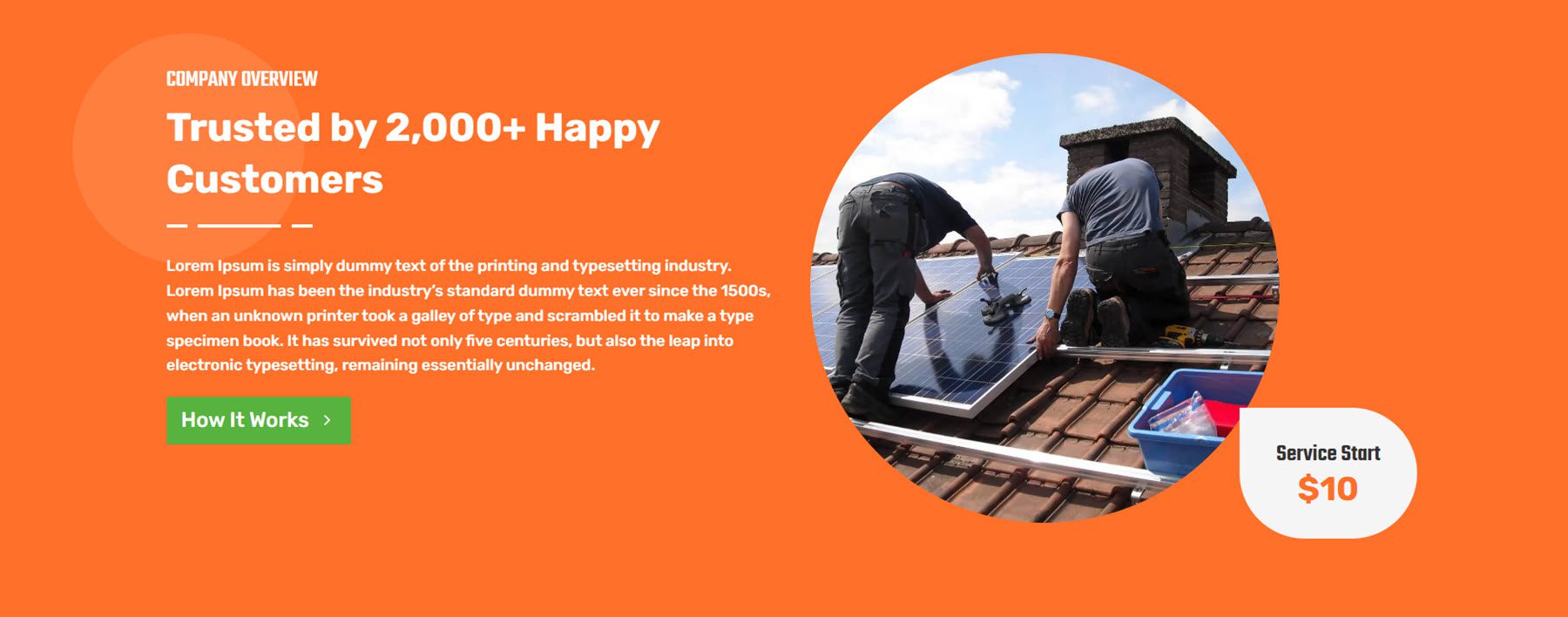
风能和太阳能 webkit 的英雄部分布局 10 具有明亮的橙色布局,其中包含一些文本、一个按钮、一个带有微妙浮动动画的图像,以及一个突出显示服务起始价格的简介。

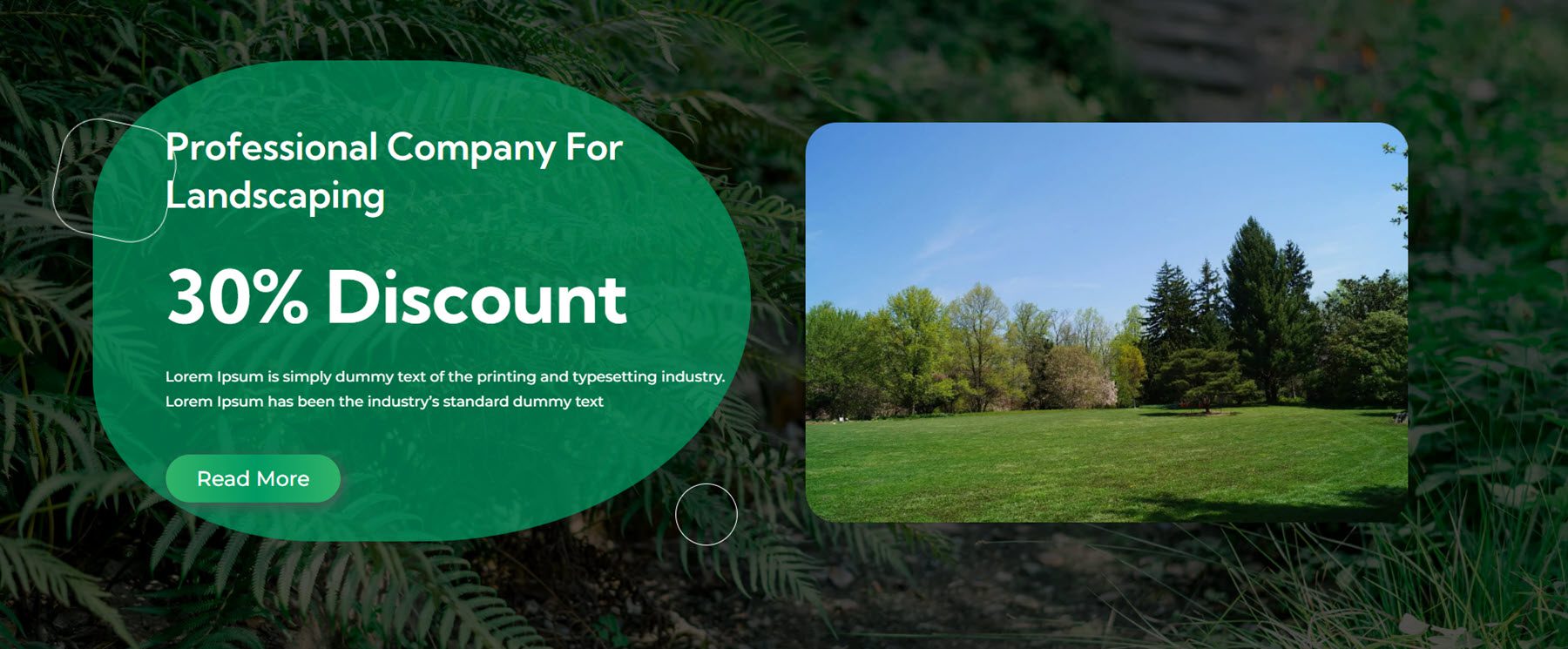
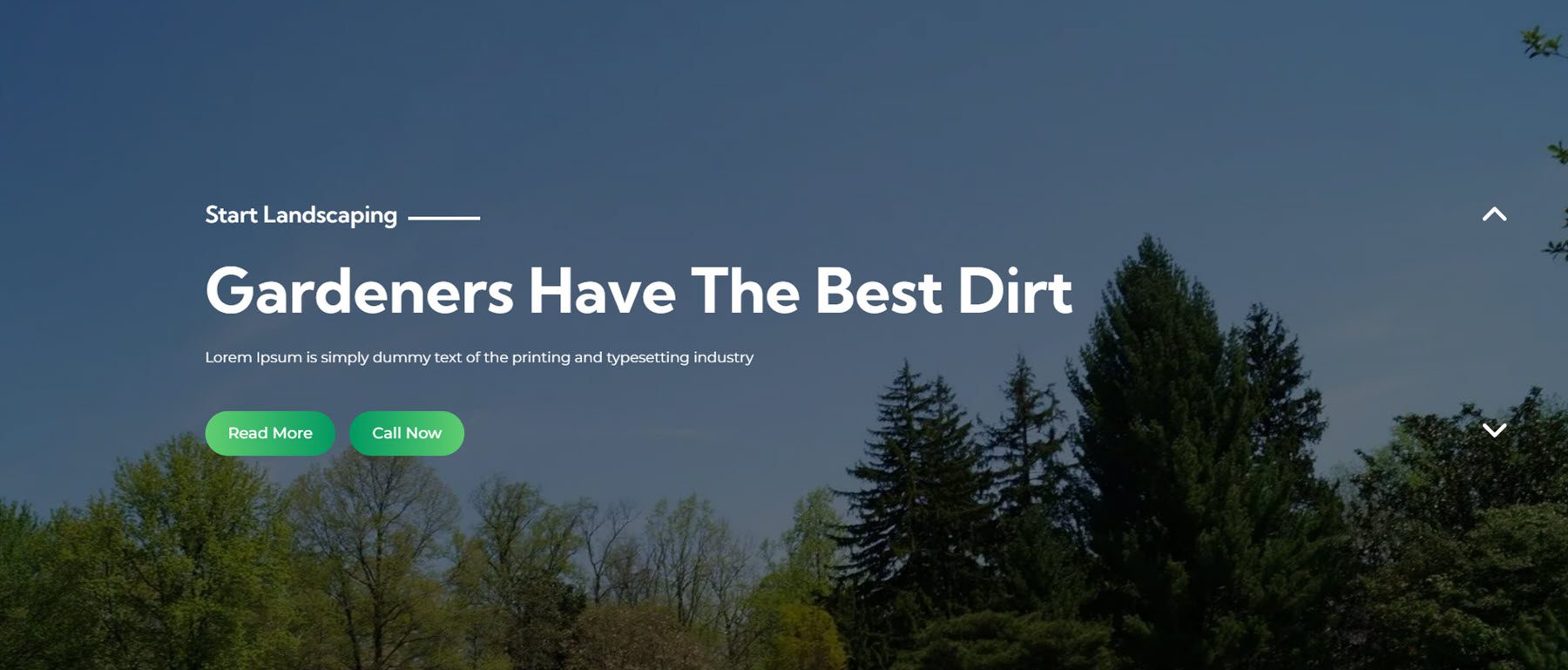
花园和美化 webkit 中的样式 3 在全角图像背景上有一个带有文本和图像的大简介。

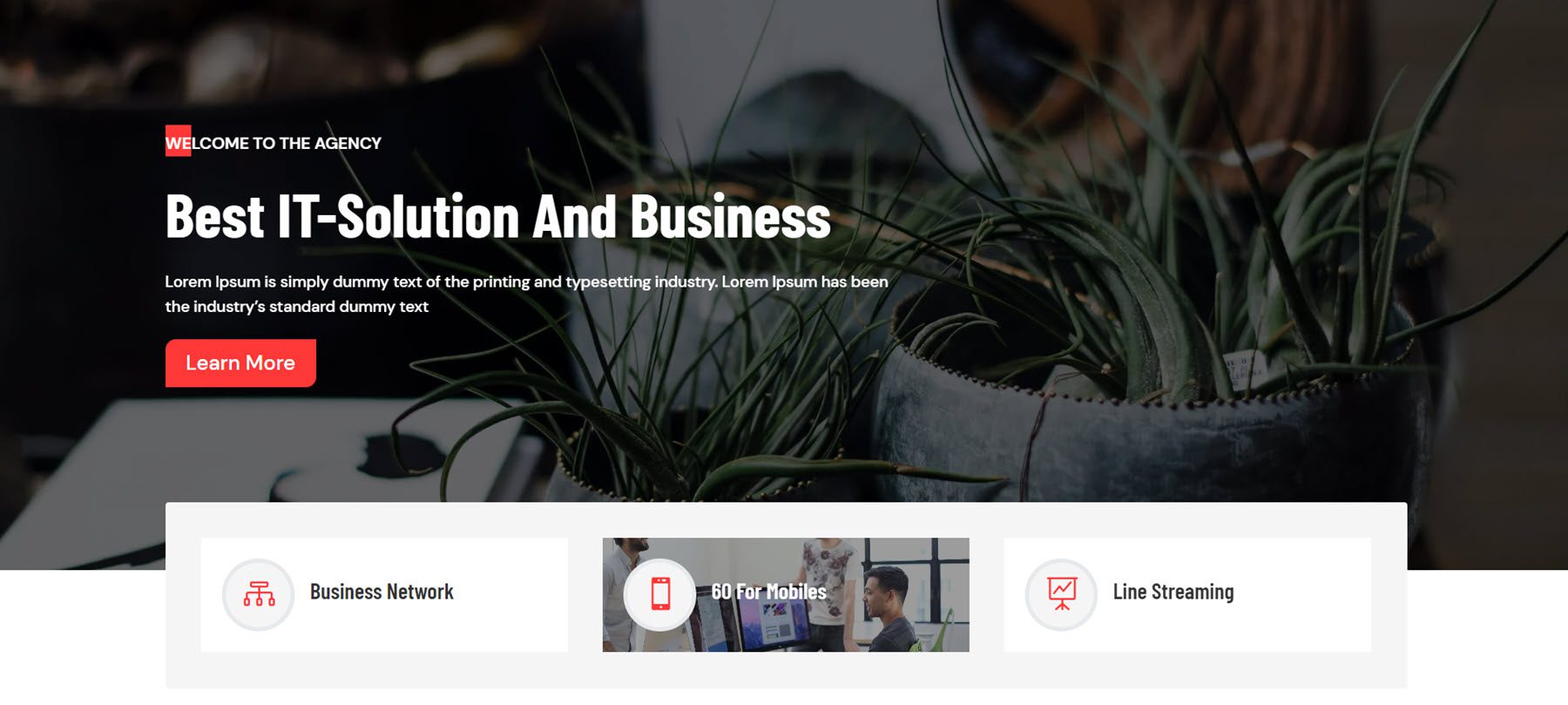
最后,来自数字代理 webkit 的英雄样式 3 具有大图像背景、一些文本和一个 CTA 按钮,以及一个包含三个 blurbs 的部分,悬停时显示图像。

标识
来自风能和太阳能 webkit 的徽标部分样式 4 具有徽标网格,这些徽标在悬停时尺寸减小并显示颜色。

这是来自健身馆 webkit 的徽标第 4 部分。 徽标显示在红色背景上的全宽部分中。

财务和咨询布局中的布局 3 在顶部有一个文本部分,并在悬停时反转徽标和背景颜色。

通讯
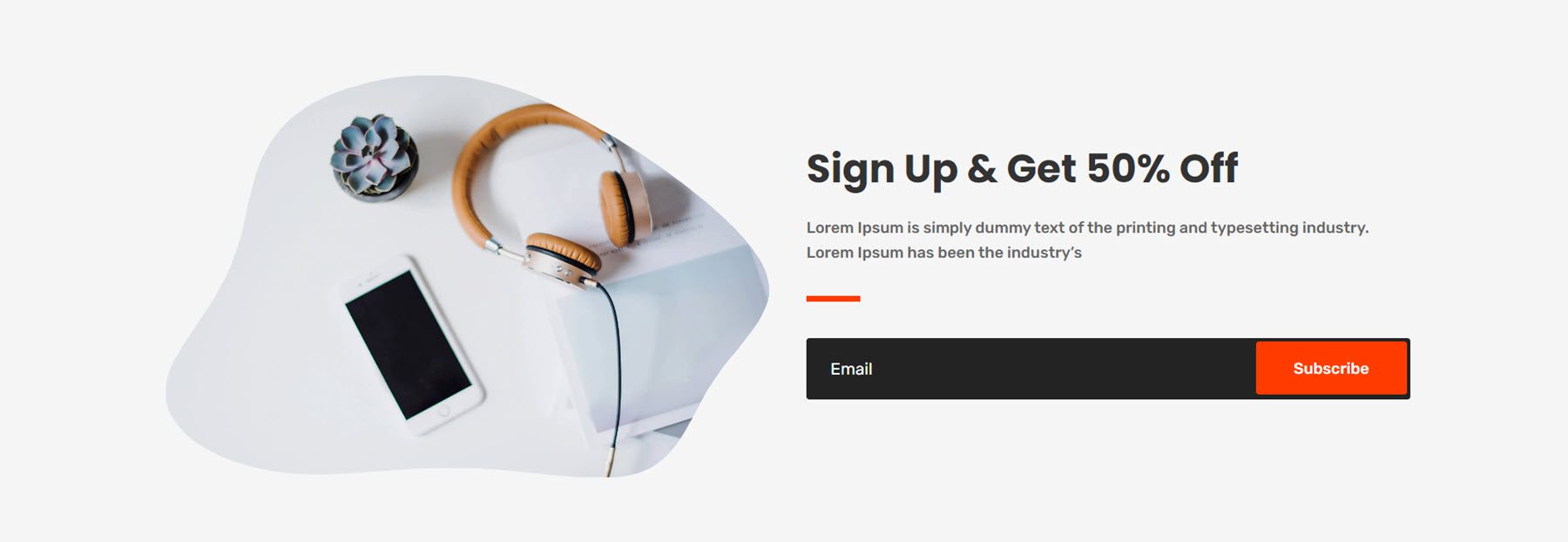
这是财务和咨询 webkit 中的时事通讯注册部分样式 5。 它包含一个带有独特剪辑布局的图像、一些文本、一个分隔线和一个注册表单。

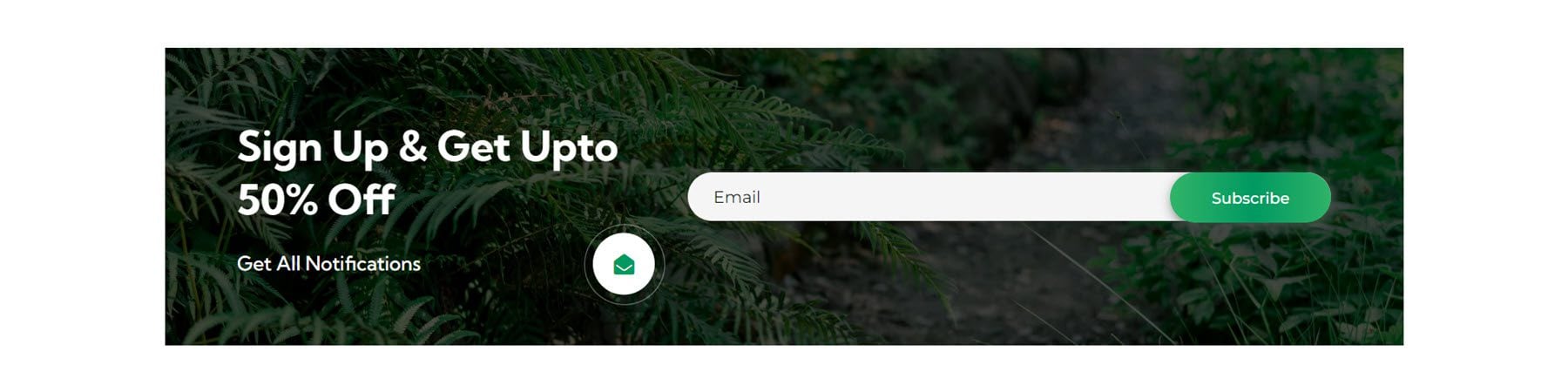
花园和景观布局中的通讯样式 2 具有一些文本、具有脉动边框效果的图标和图像背景上的注册表单。


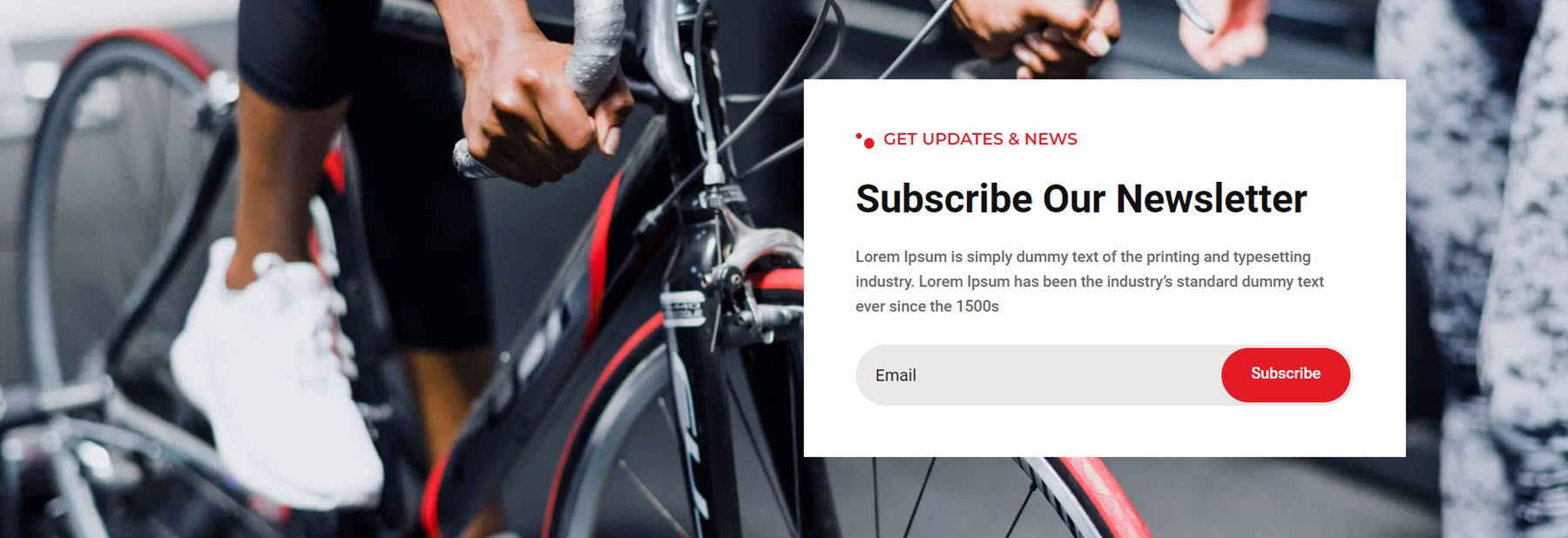
最后,fitness and gym webkit 中的时事通讯布局样式 3 在全角图像背景上包含一张带有文本和注册表单的卡片。

价钱
来自风能和太阳能 webkit 的定价部分样式 1 具有三个定价表,右上角有一个小广告,突出显示折扣。

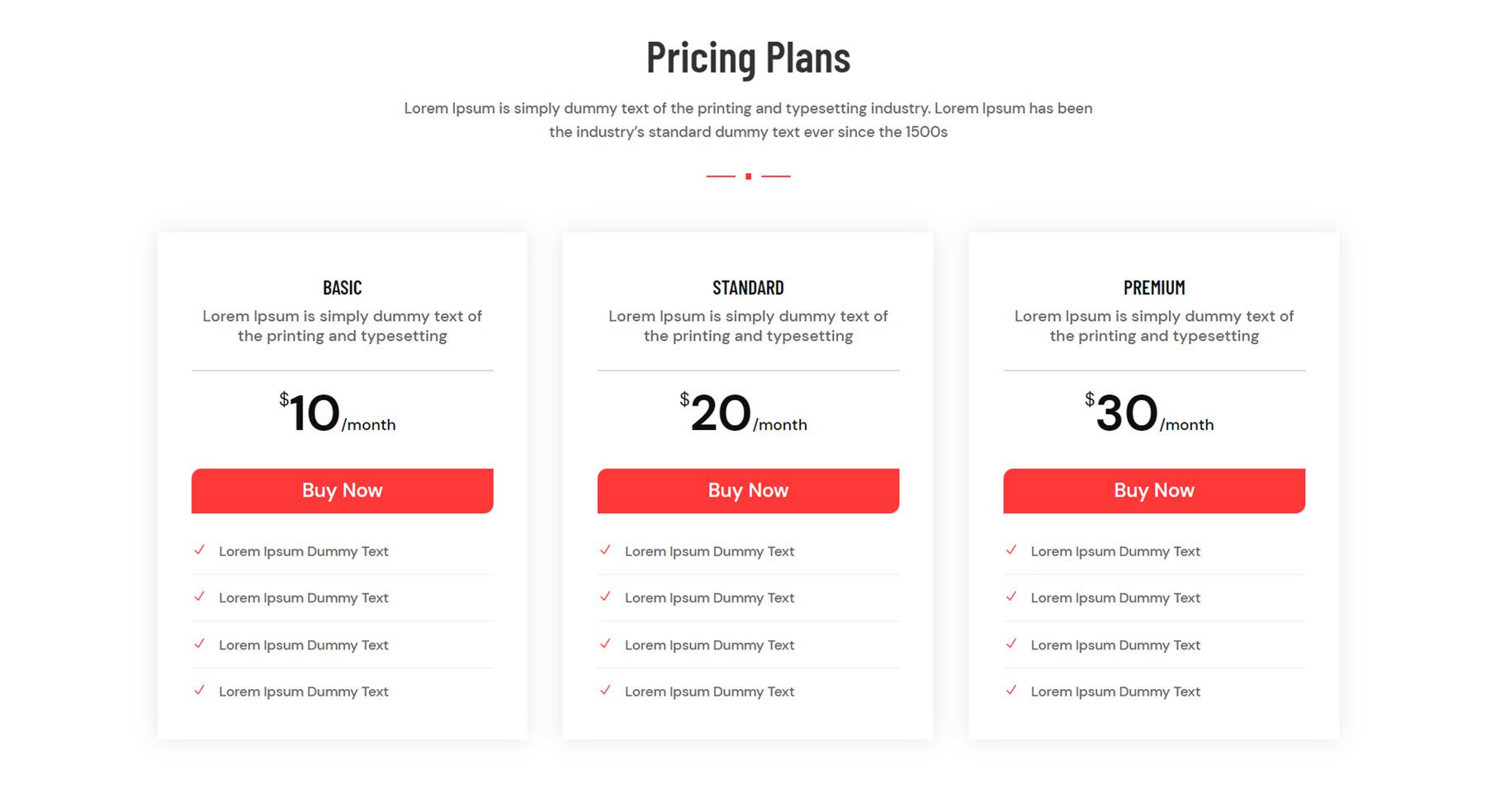
来自数字代理 webkit 的 Style 4 还具有三个定价简介。 顶部有一个文本部分、定价信息、一个“立即购买”按钮和四个突出功能的简介。

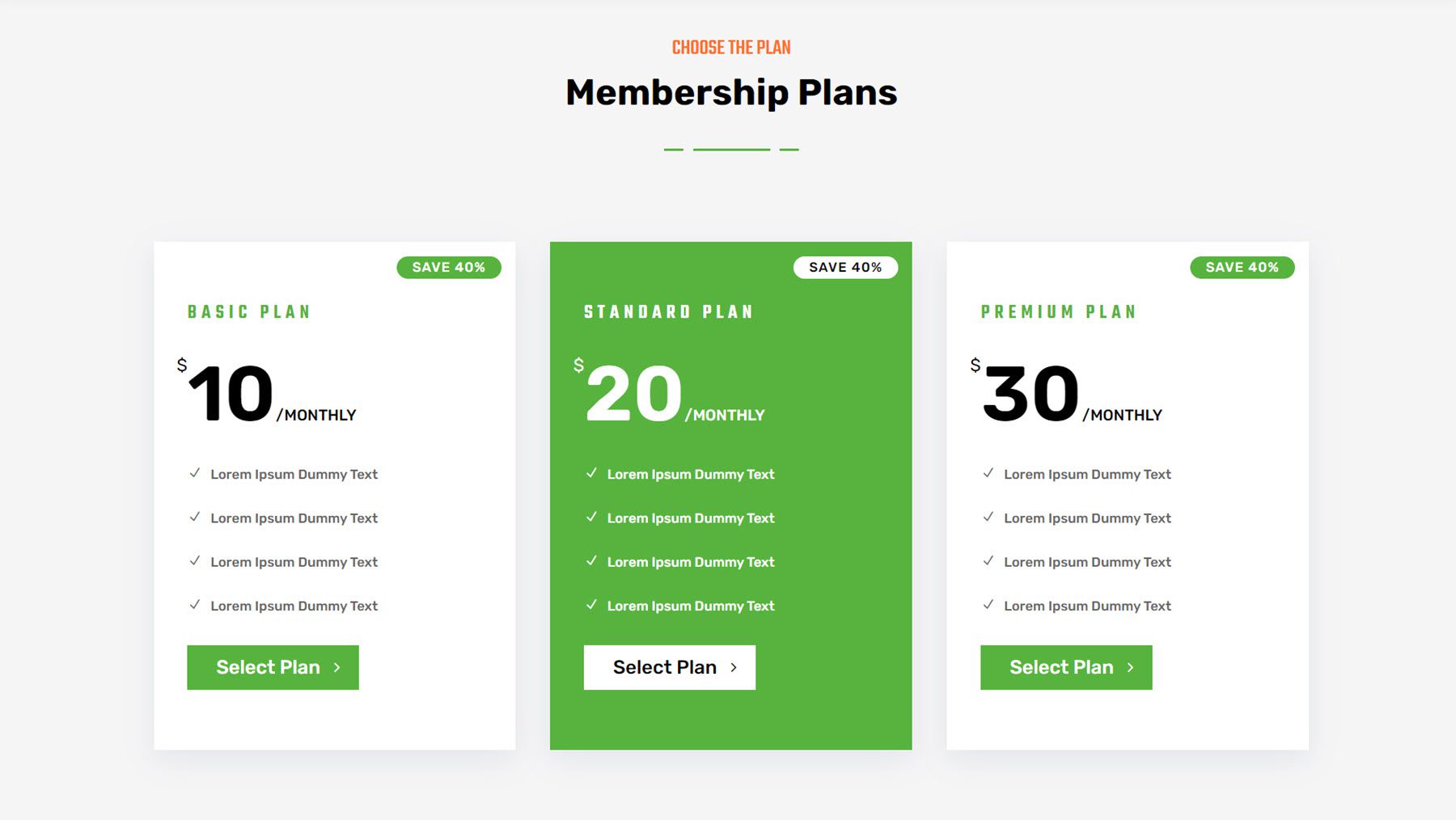
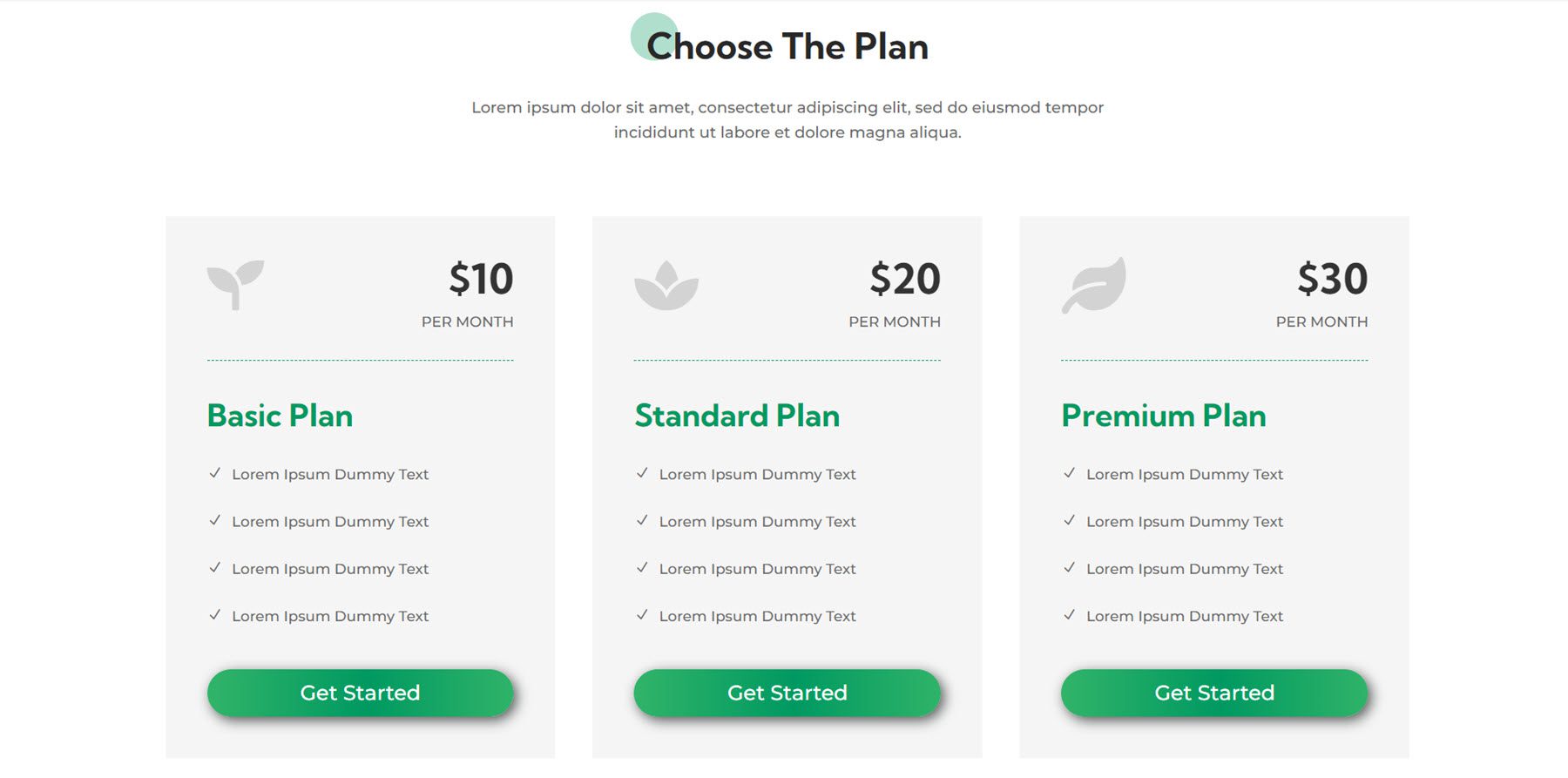
来自花园和景观美化 webkit 的定价部分布局 3 在顶部用图标突出显示每个定价层。 悬停时按钮中的渐变会发生变化。

项目
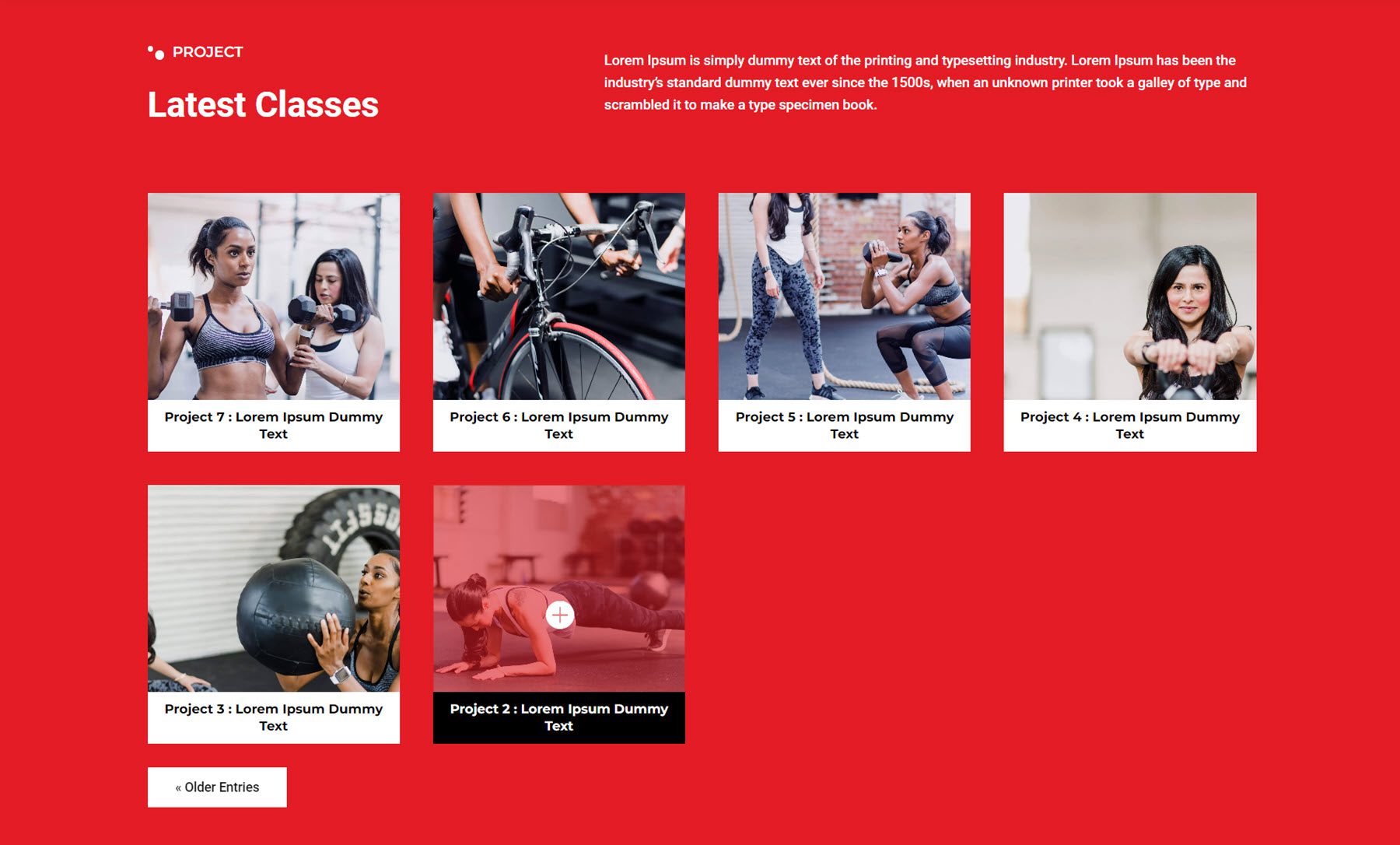
fitness webkit 中的项目部分布局 5 在顶部有一些文本,下面列出的项目具有添加叠加层并将标题背景设置为黑色的悬停效果。

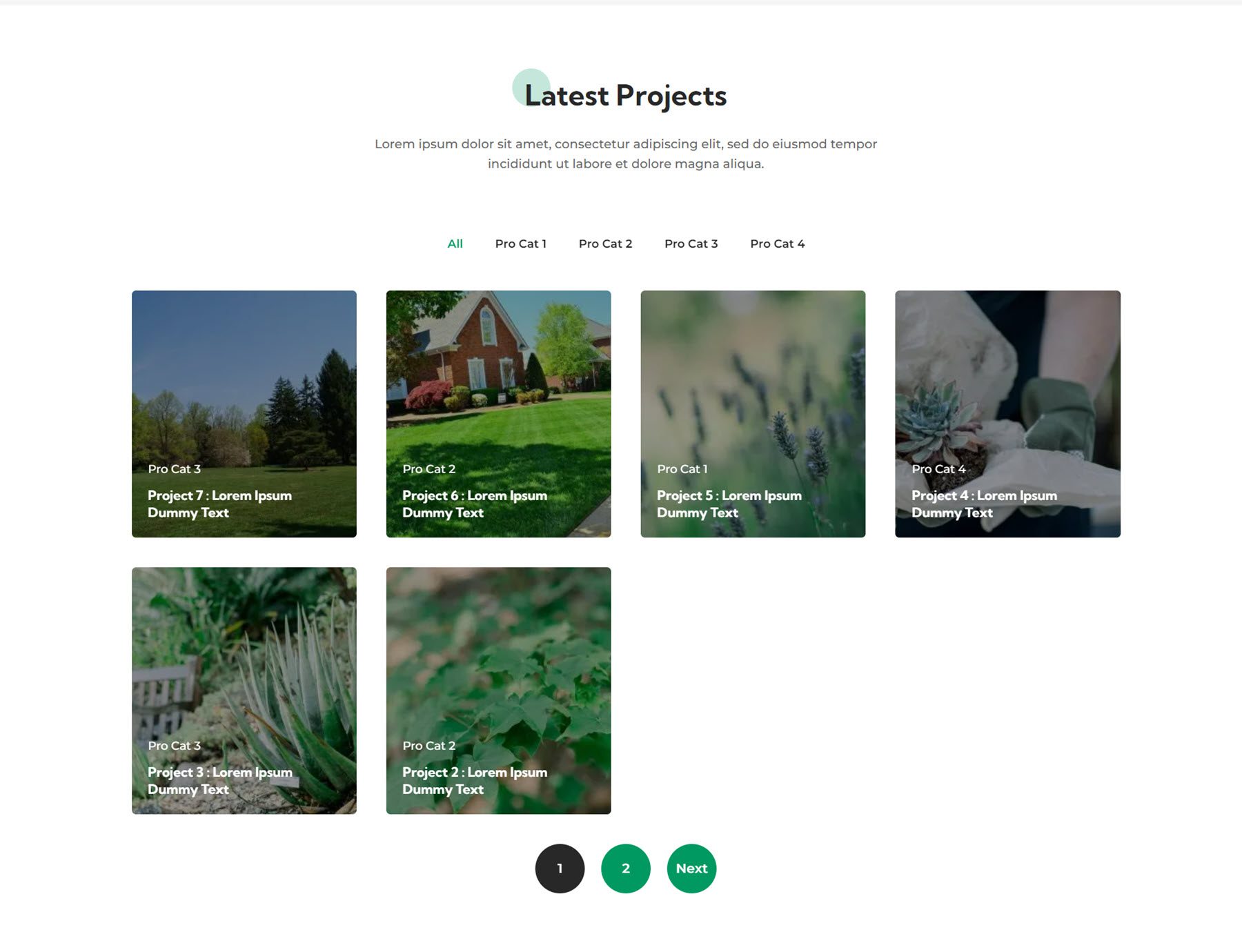
接下来是花园和景观美化 webkit 中的项目部分布局 2。 它在顶部具有一些文本和一些项目类别。 项目详细信息列在项目图像上方,悬停时会放大。

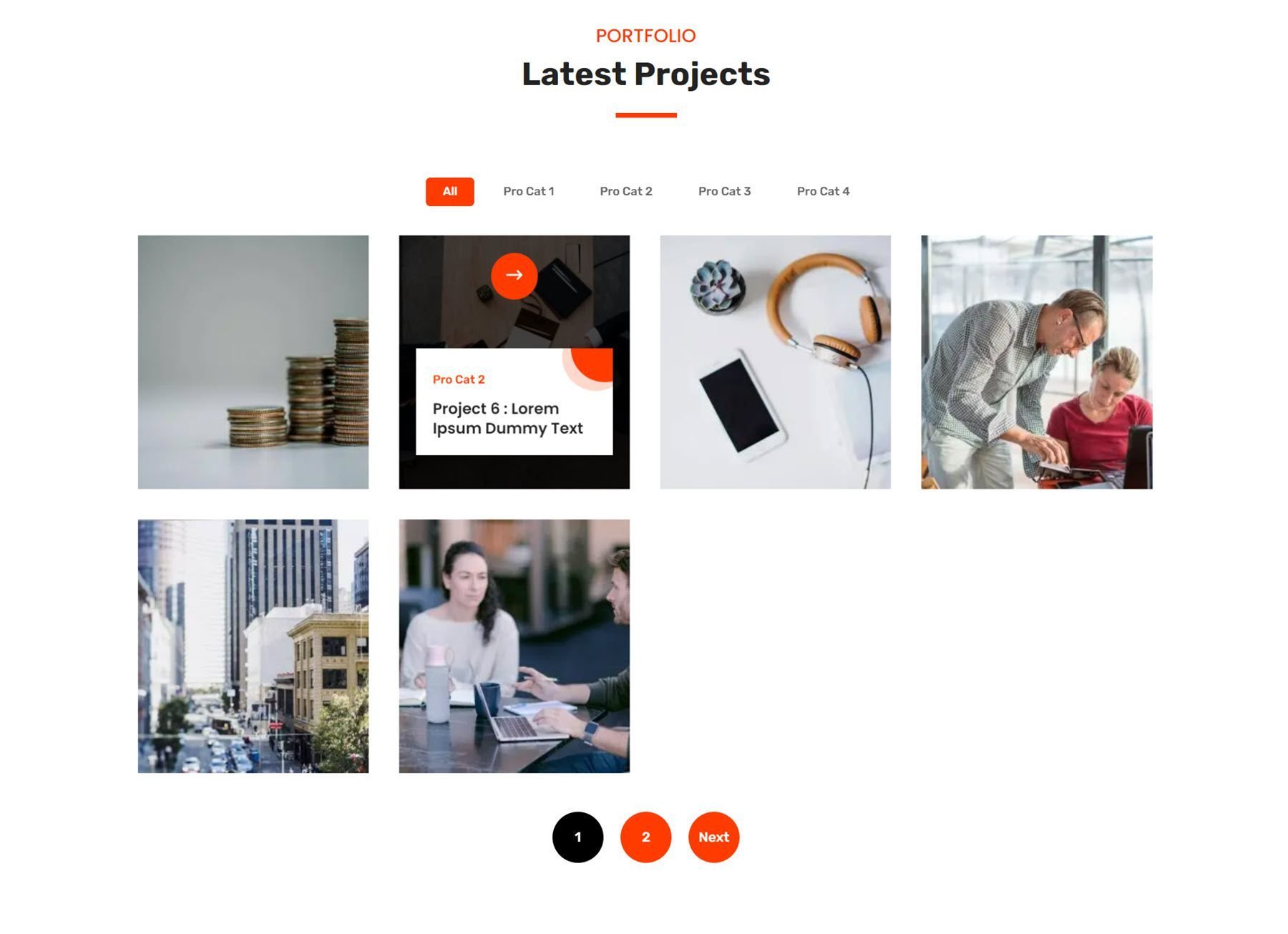
最后,来自财务和咨询 webkit 的项目样式 5 的特点是顶部有类别,项目信息和悬停图标。

服务
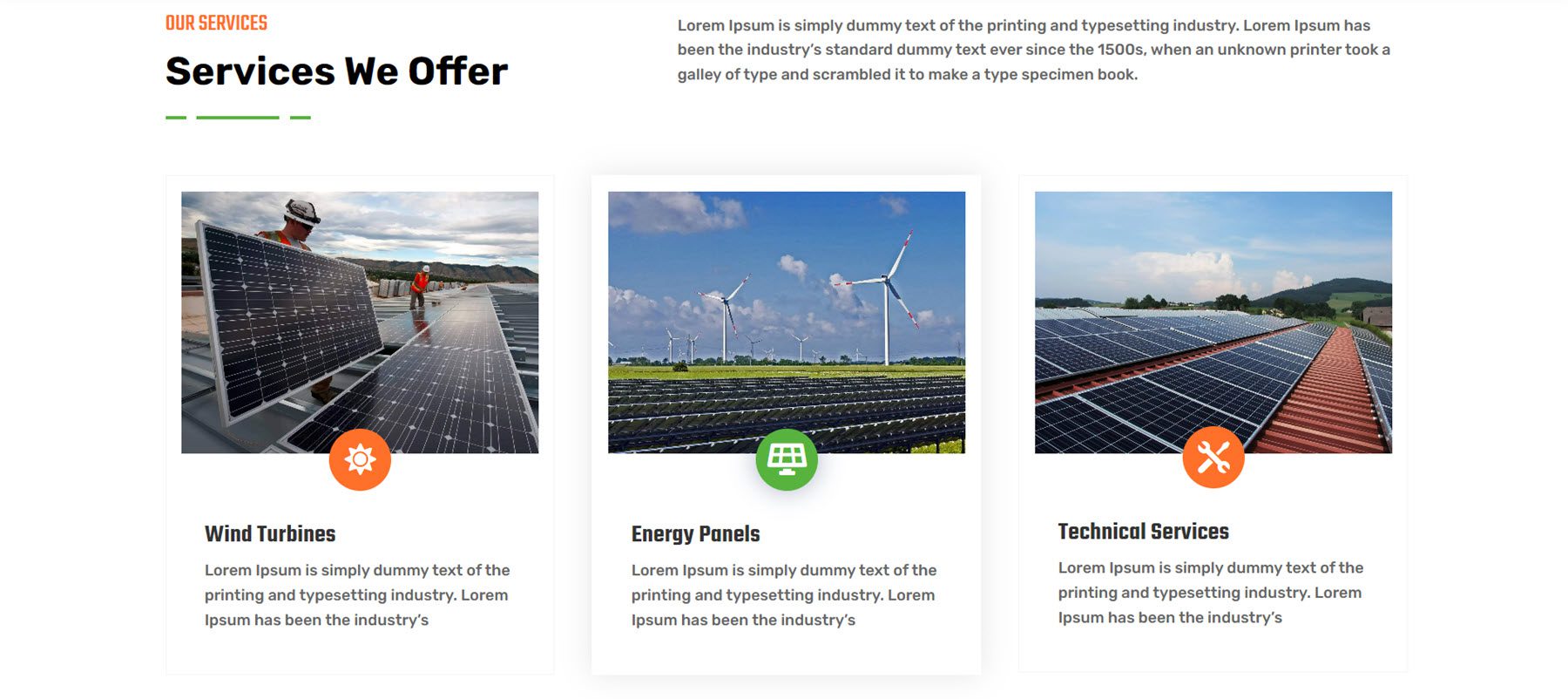
来自风能和太阳能 webkit 的服务部分 2 具有三个简介,每个服务的图像和图标突出显示。 悬停时,会出现一个框阴影,图标背景变为绿色。

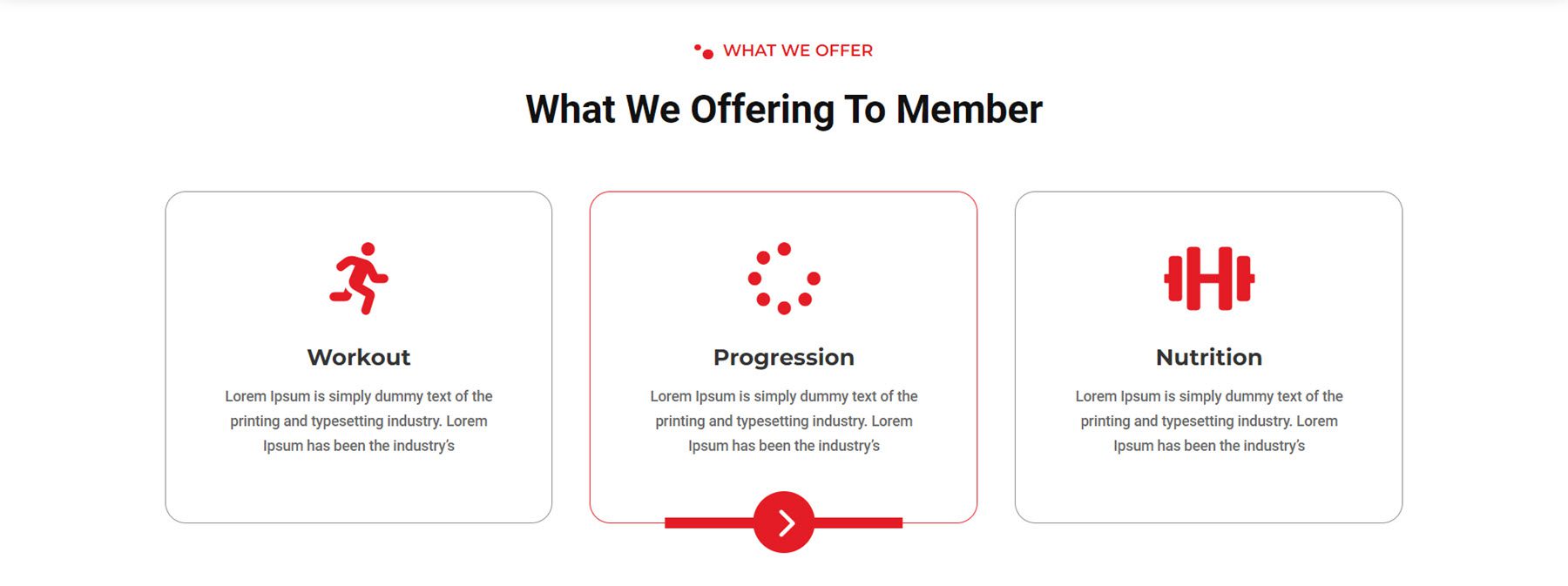
这是来自健身 webkit 的服务布局 3。 它具有三个带有大图标的宣传语。 悬停时,宣传语边框变为红色,箭头图标和边框出现在宣传语底部。

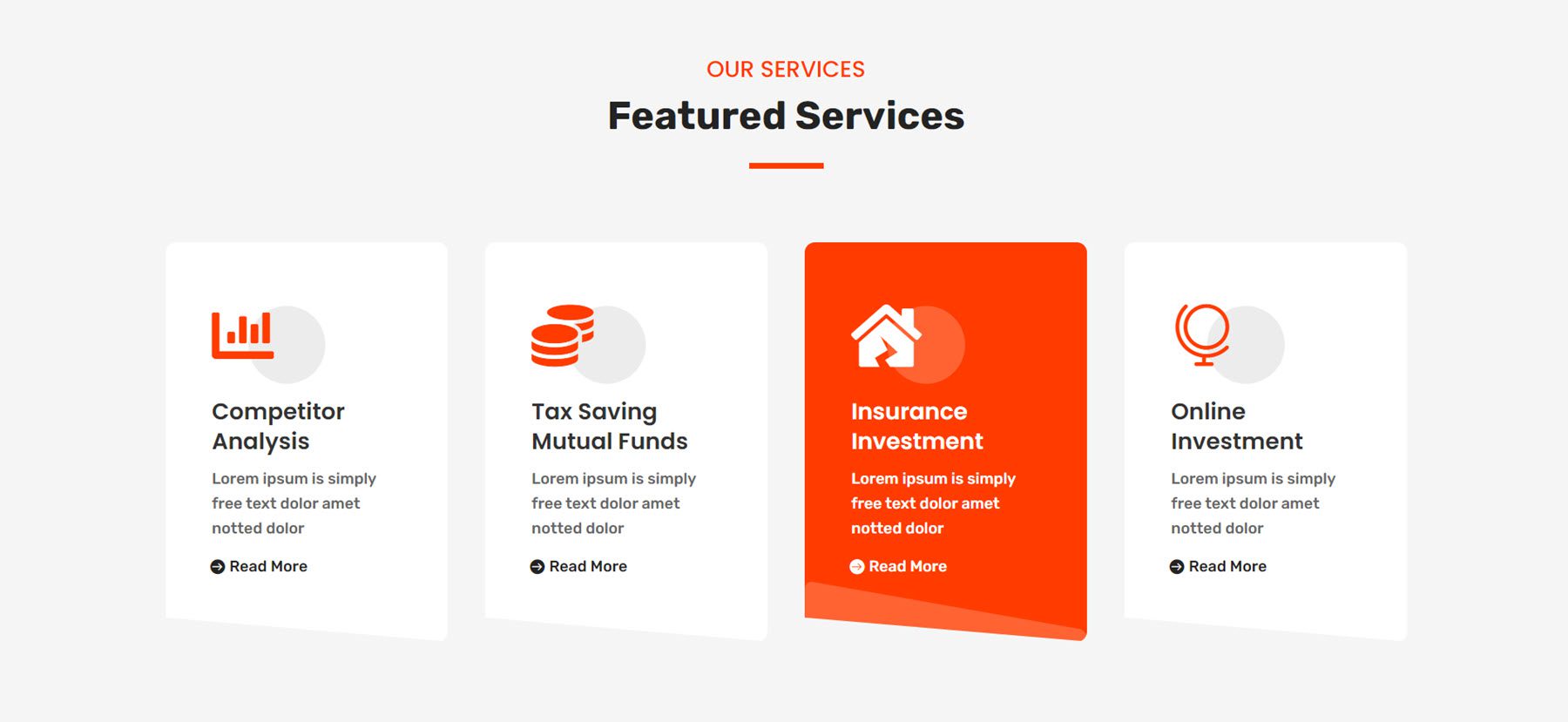
来自 finance webkit 的服务布局 2 具有四个带有图标、圆形、文本和按钮的服务简介。 悬停时,颜色反转,圆形翻转以增加一些视觉趣味。

滑块
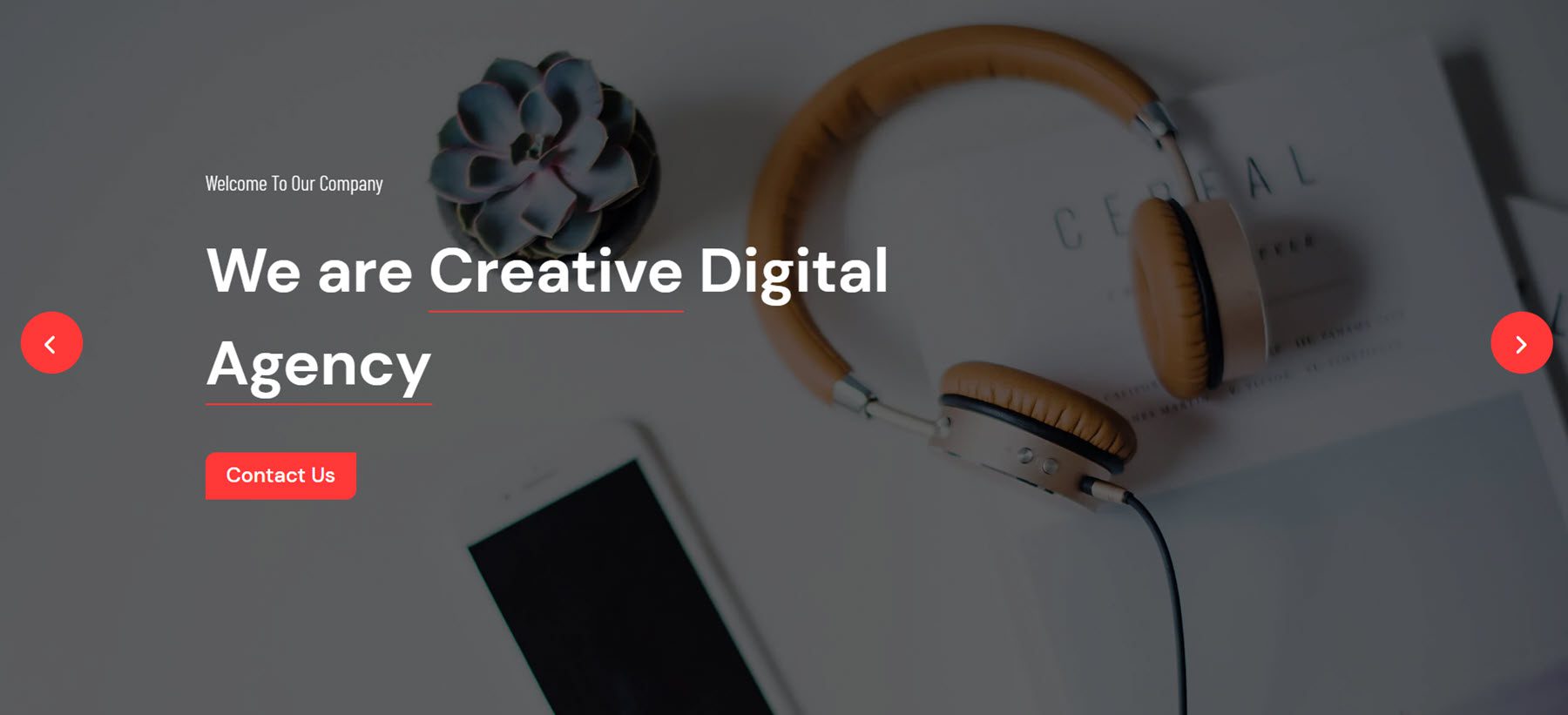
下面的滑块样式 4 来自 digital agency webkit。 它具有大的红色导航图标和一些突出显示滑块文本部分的下划线。

来自花园和美化 webkit 的滑块样式 5 在右侧具有两个导航箭头。 该幻灯片具有文本和两个按钮。

来自 finance webkit 的滑块 2 具有拆分式布局,左侧为橙色背景的文本,右侧为图像。

脚步
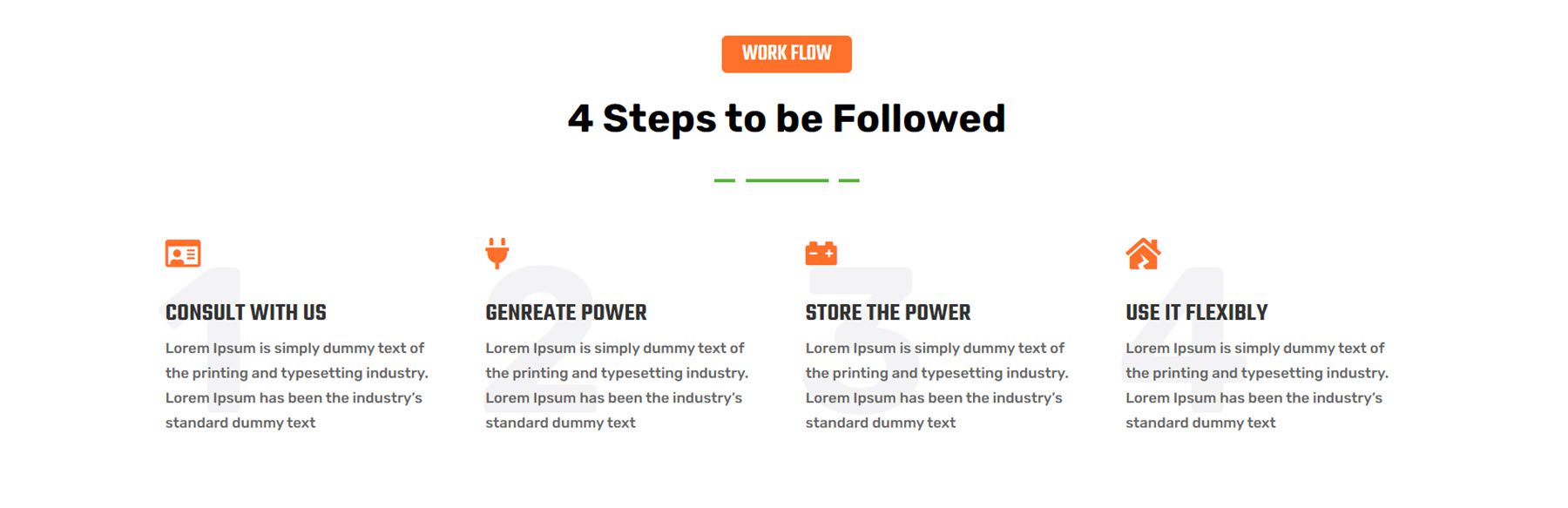
步骤部分布局突出了流程的步骤。 这是来自风能和太阳能 webkit 的布局 1。 它有一些带有图标的宣传语,每个宣传语后面都有一个数字代表步骤。

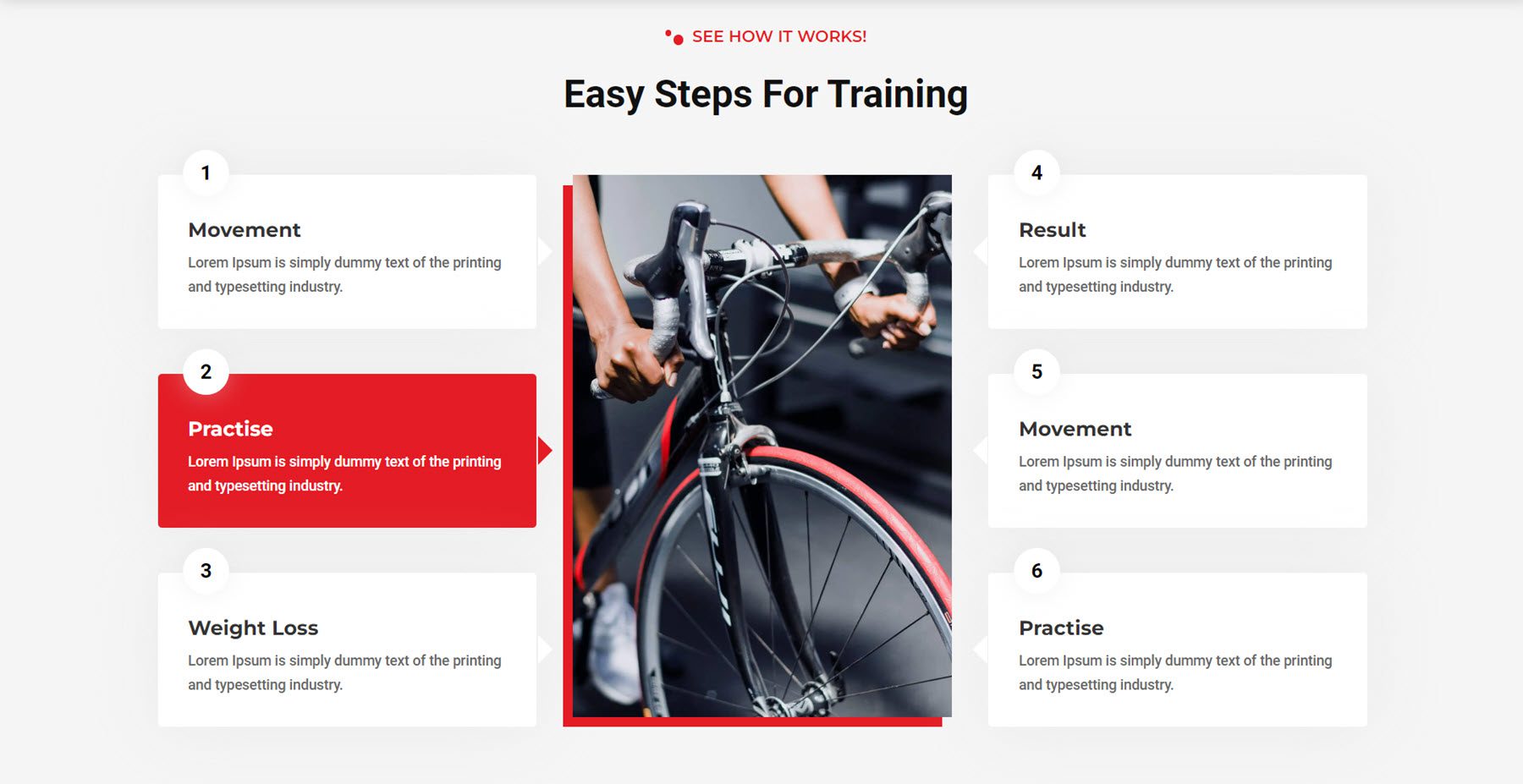
这是健身 webkit 中的样式 3,突出显示训练步骤。 广告语围绕着带有红色框阴影的图像。

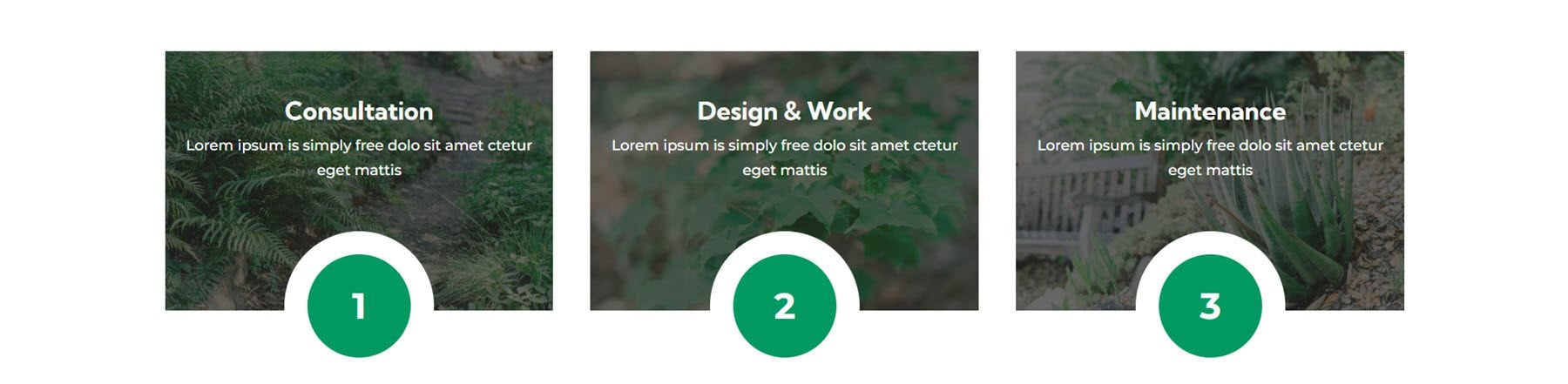
花园和美化 webkit 中的步骤部分布局 5 在图像背景上突出显示了每个步骤。 每个步骤的编号显示在覆盖图像底部的绿色圆圈上。

标签
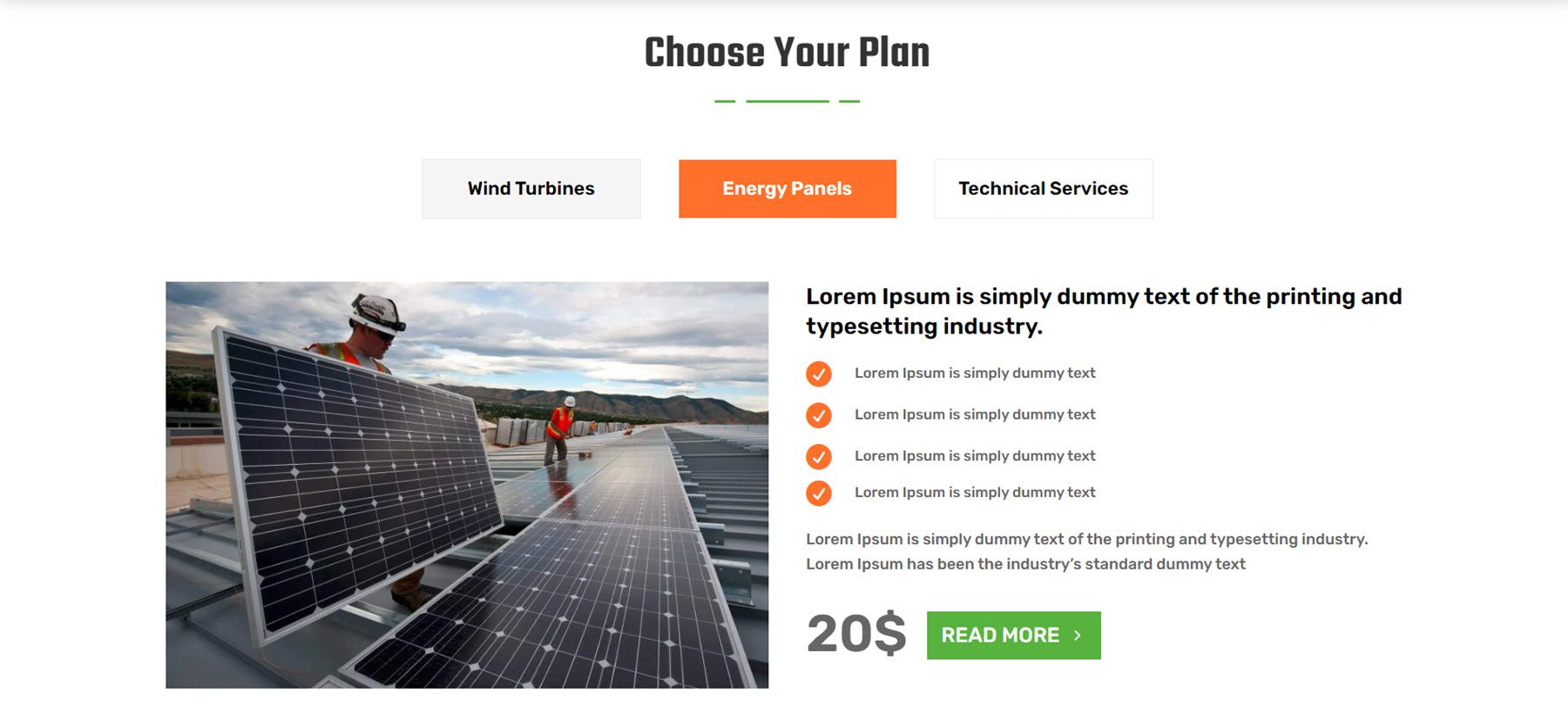
来自风能和太阳能 webkit 的选项卡布局 6 具有顶部的选项卡和选项卡内容布局,左侧有图像,右侧有一些文本和简介模块,以及价格和 CTA 按钮。

来自财务和咨询 webkit 的 Style 4 在选项卡内容中有一些大文本,底部有三个大选项卡,您可以使用它们来切换内容。

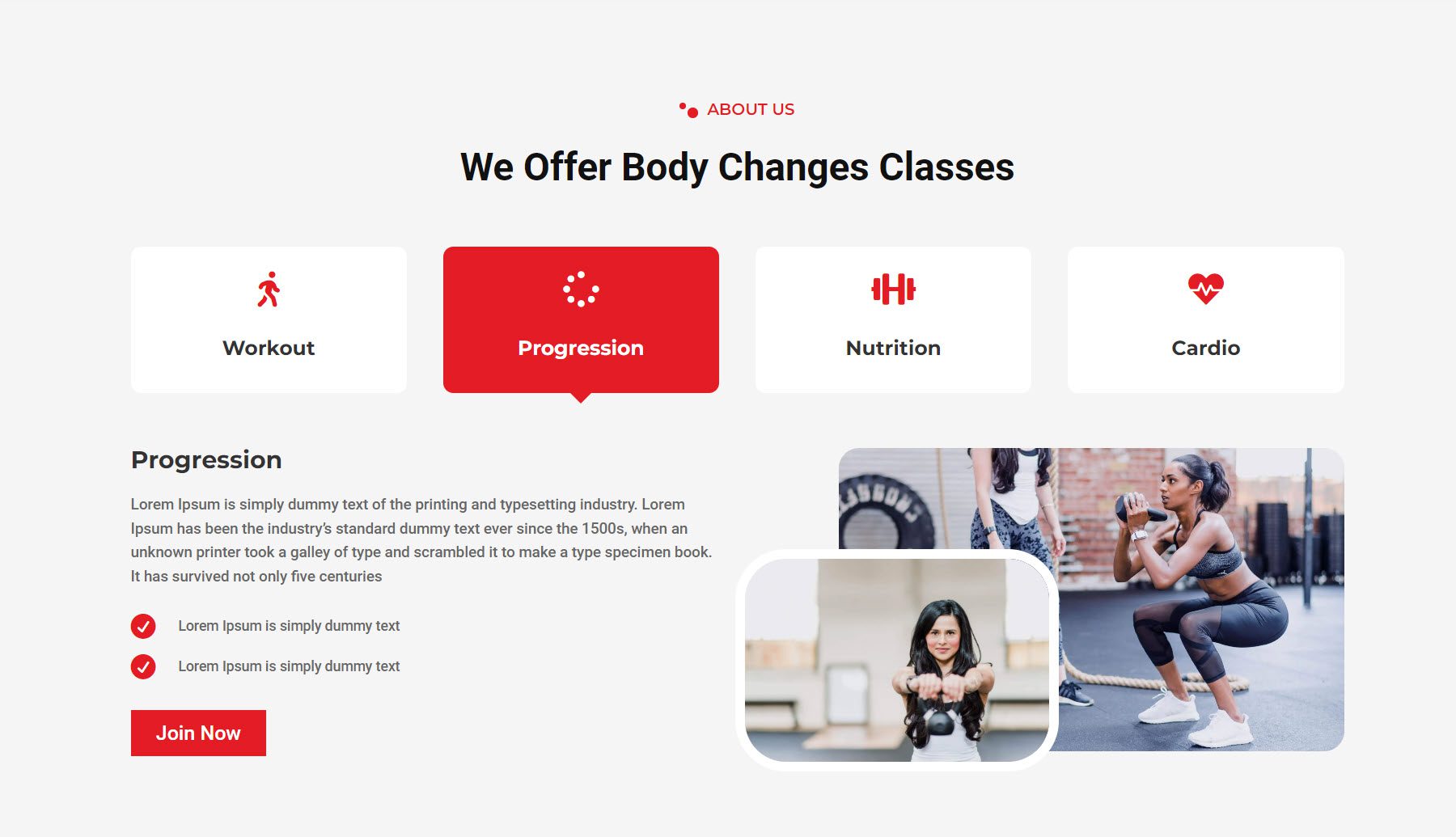
这是来自 fitness and gym webkit 的选项卡样式 5。 它的顶部有四个带有图标的大标签。 在每个选项卡中,您都有一些文本、几个简介、一个 CTA 按钮和右侧排列在一起的两个图像。

团队
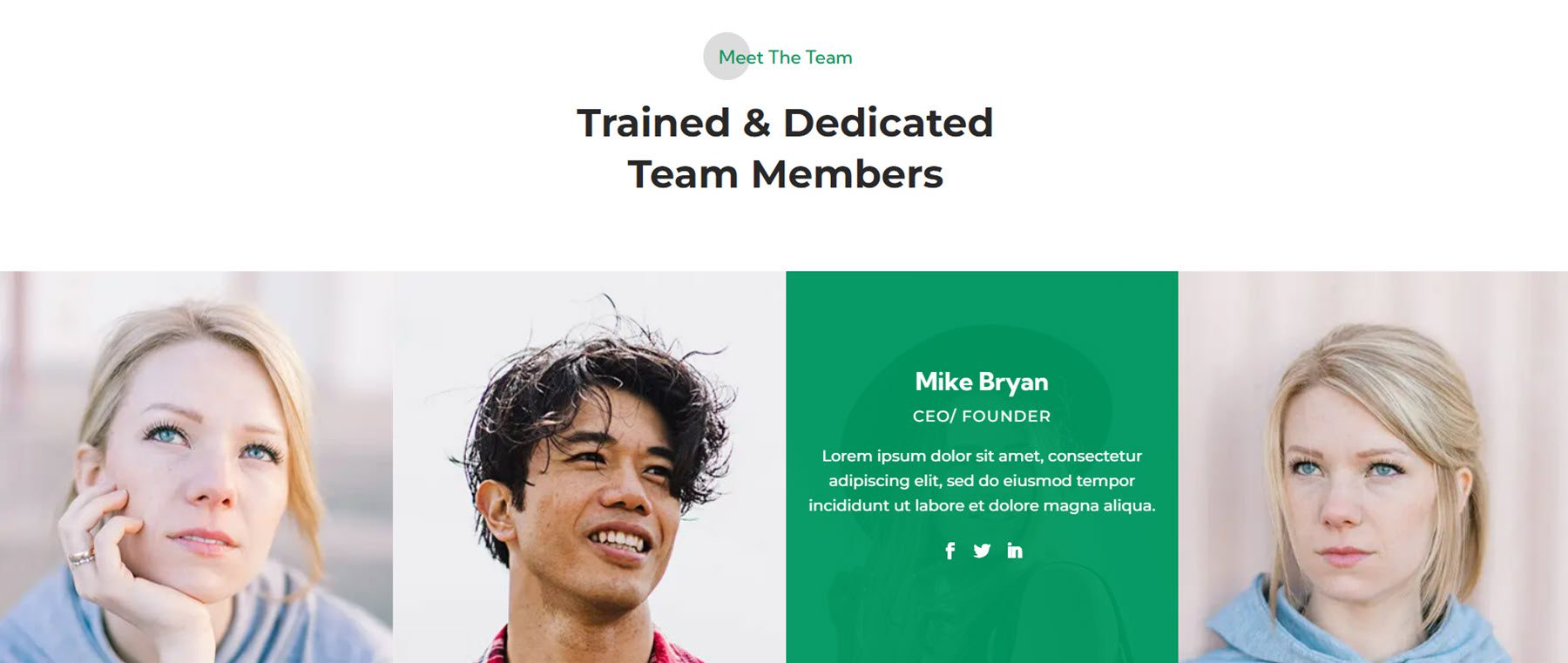
这是花园和美化 webkit 中的团队布局样式 3。 它有四名团队成员,采用全角布局。 悬停时,图像上会出现绿色叠加层,并显示团队成员信息和社交图标。

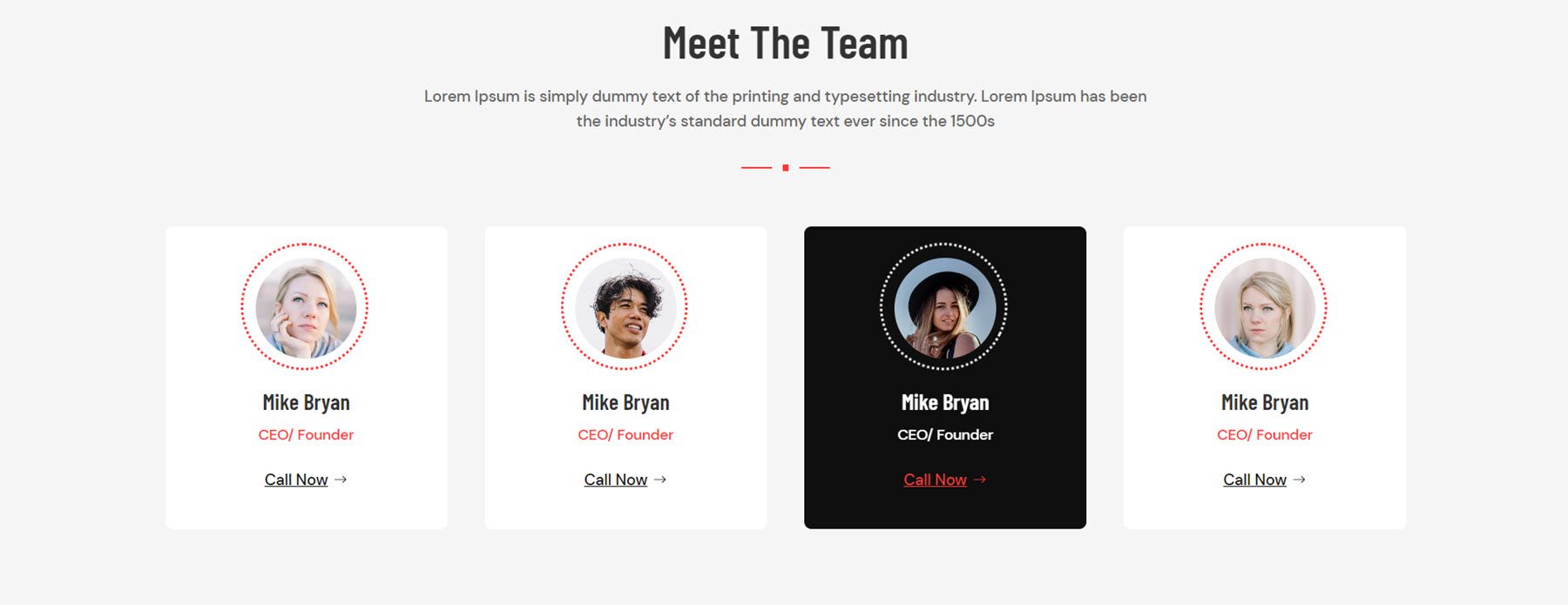
来自数字代理 webkit 的团队布局 2 具有一个带有圆形图标的团队部分和一个在悬停时旋转的虚线图形。 团队成员卡在悬停时也会变黑。

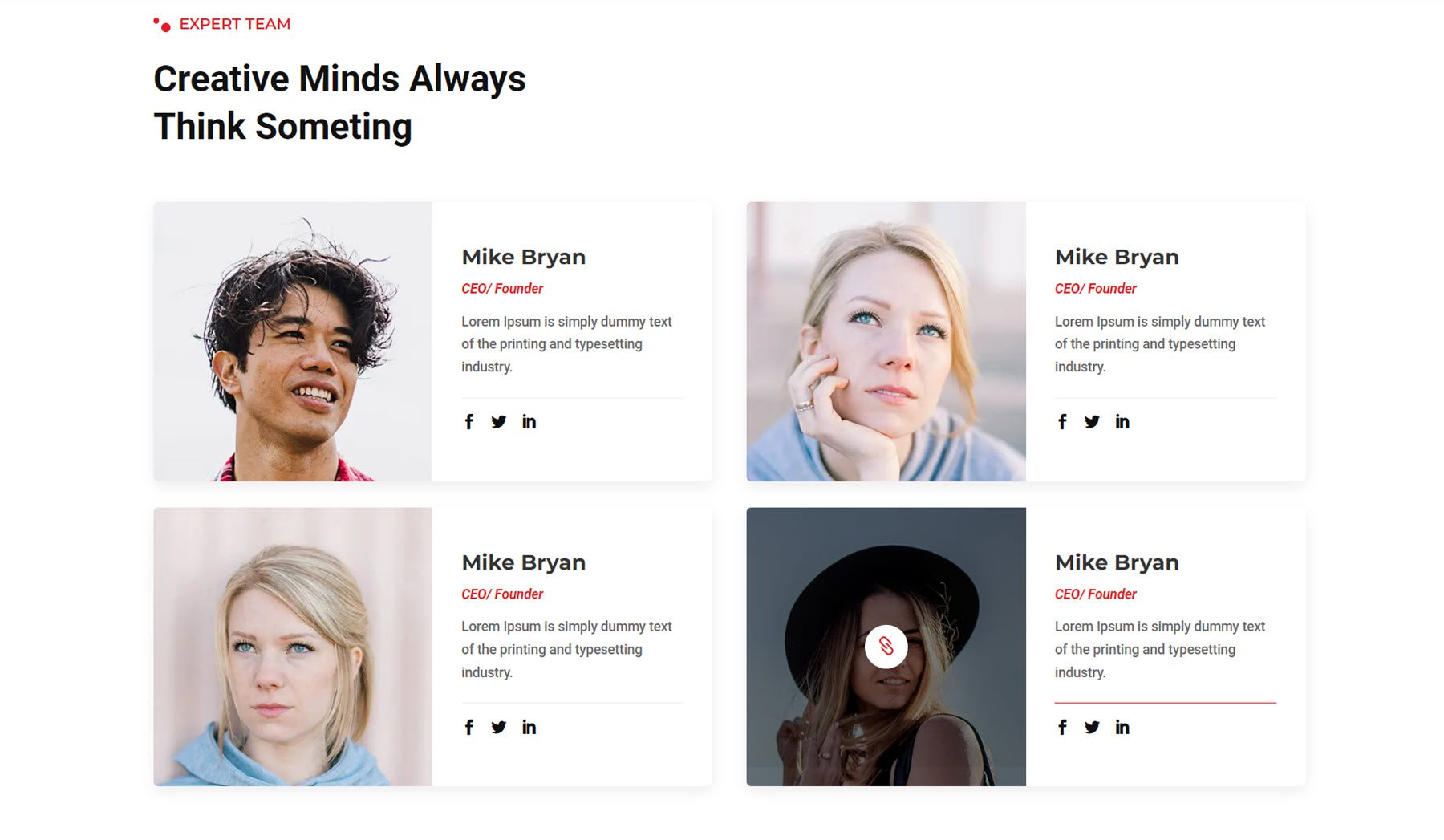
来自 fitness and gym webkit 的样式 1 在左侧显示图像,在右侧显示团队成员信息。 悬停时,图像上会出现叠加层和图标,分隔线变为红色。

感言
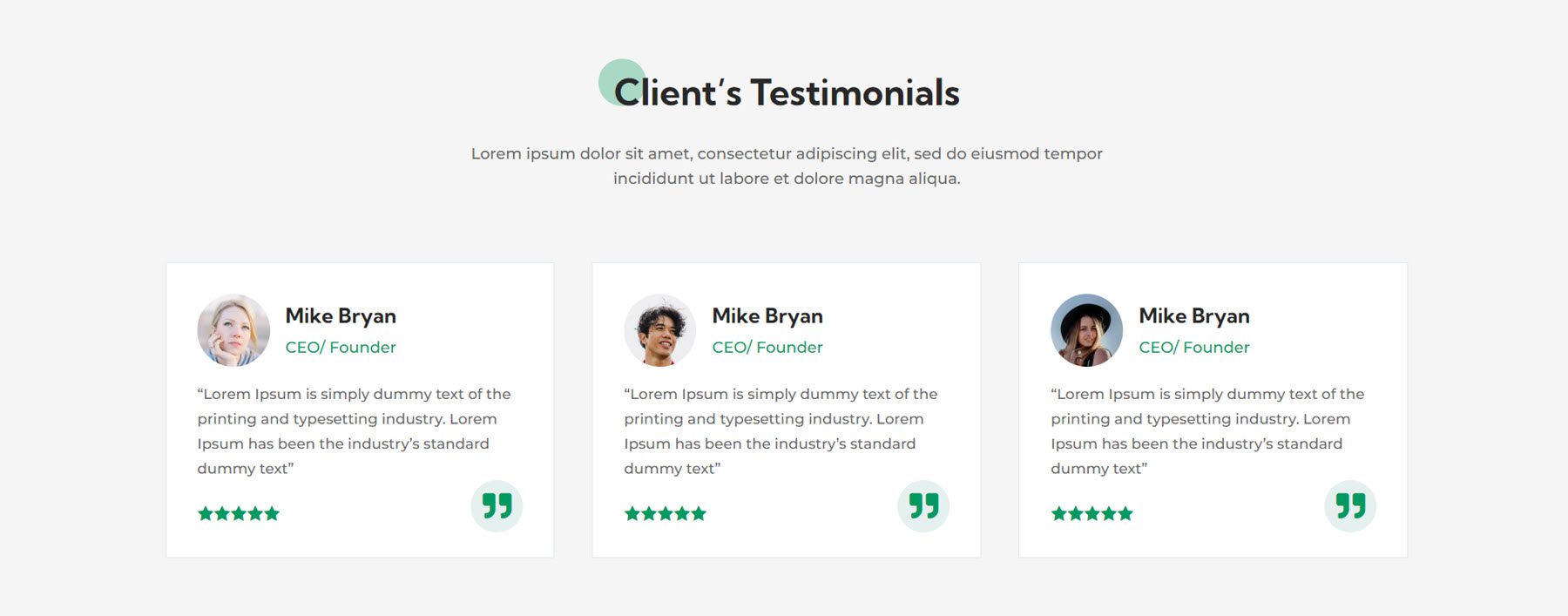
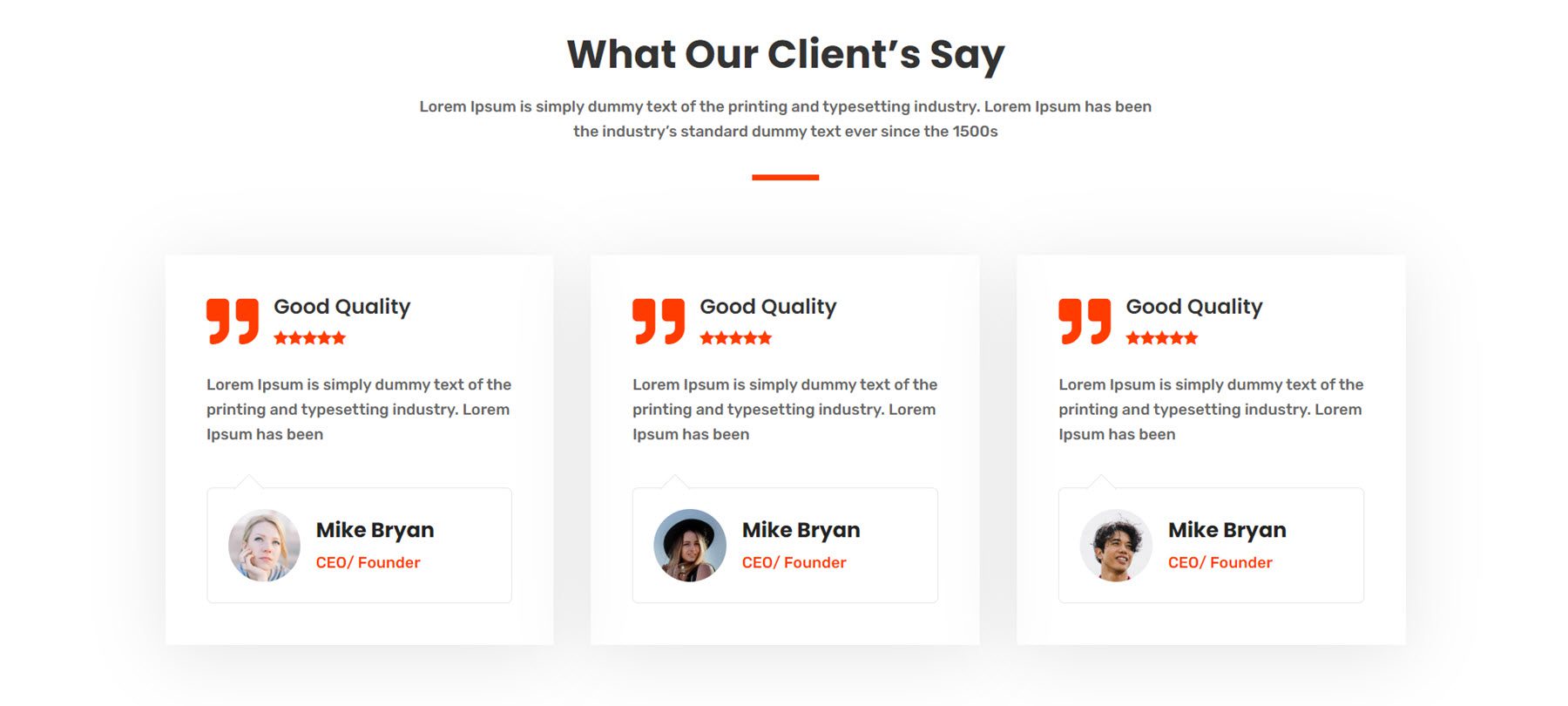
来自花园和景观美化 webkit 的推荐布局样式 3 具有三个带有客户图像、姓名、职位、推荐文本、星级和引号图标的推荐广告。

来自财务和咨询 webkit 的样式 3 具有带有大图标、标题和顶部星级评级的推荐信息。 客户信息在下方,带有边框。

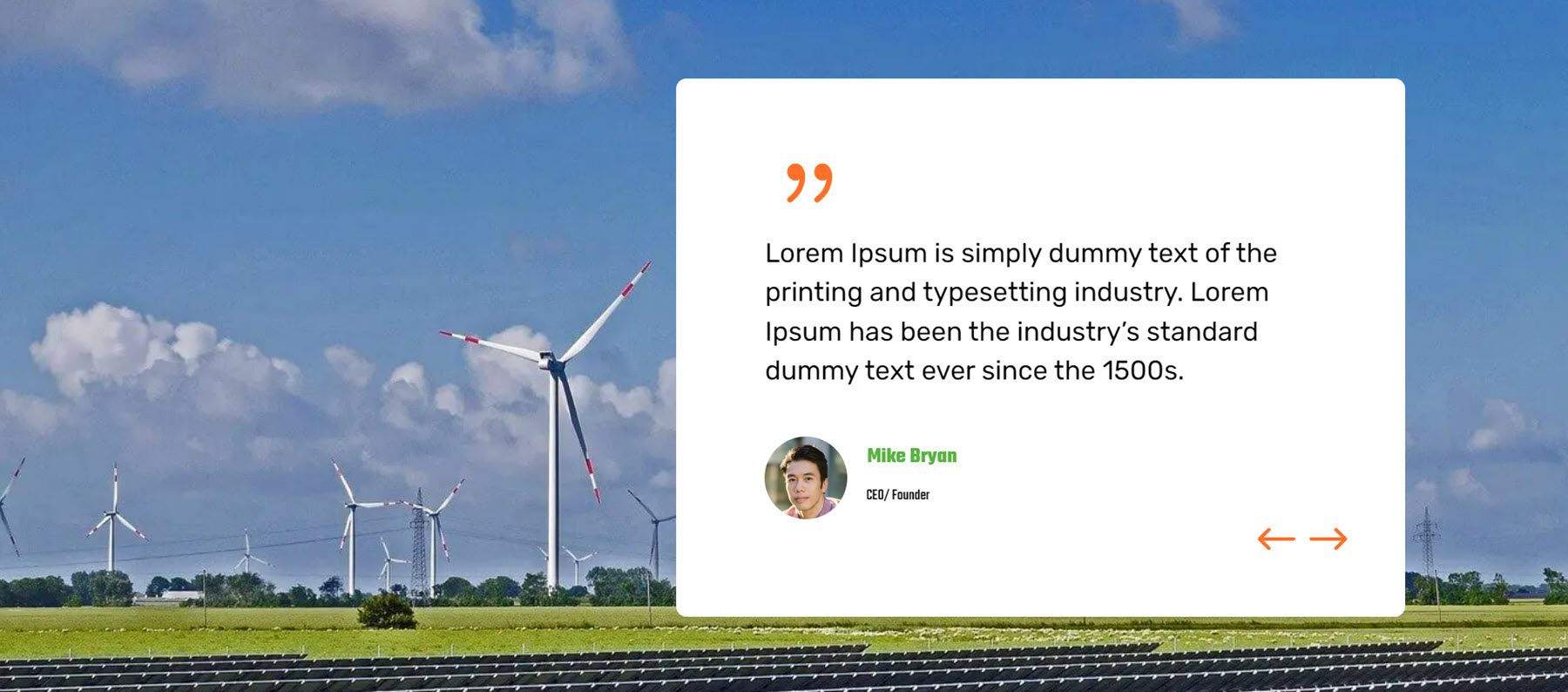
来自风能和太阳能 webkit 的推荐布局样式 10 在全角图像背景上有一个大的推荐滑块。

时间线
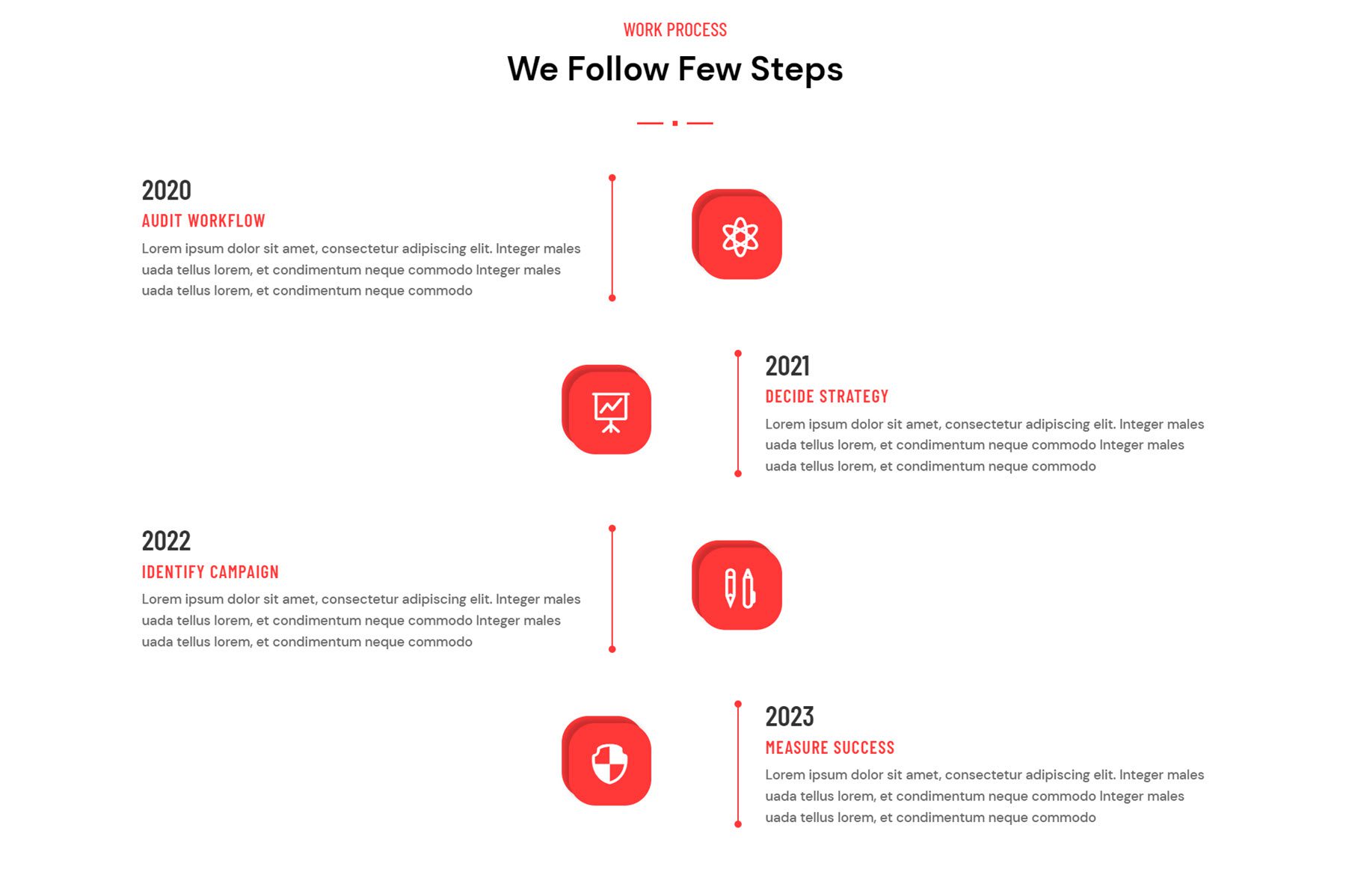
时间线部分布局可用于突出显示历史、讲述故事或演示过程。 这是来自 agency webkit 的样式 3。 它为每个时间轴对象提供一个图标,并使用一个连接每个步骤的留置权。

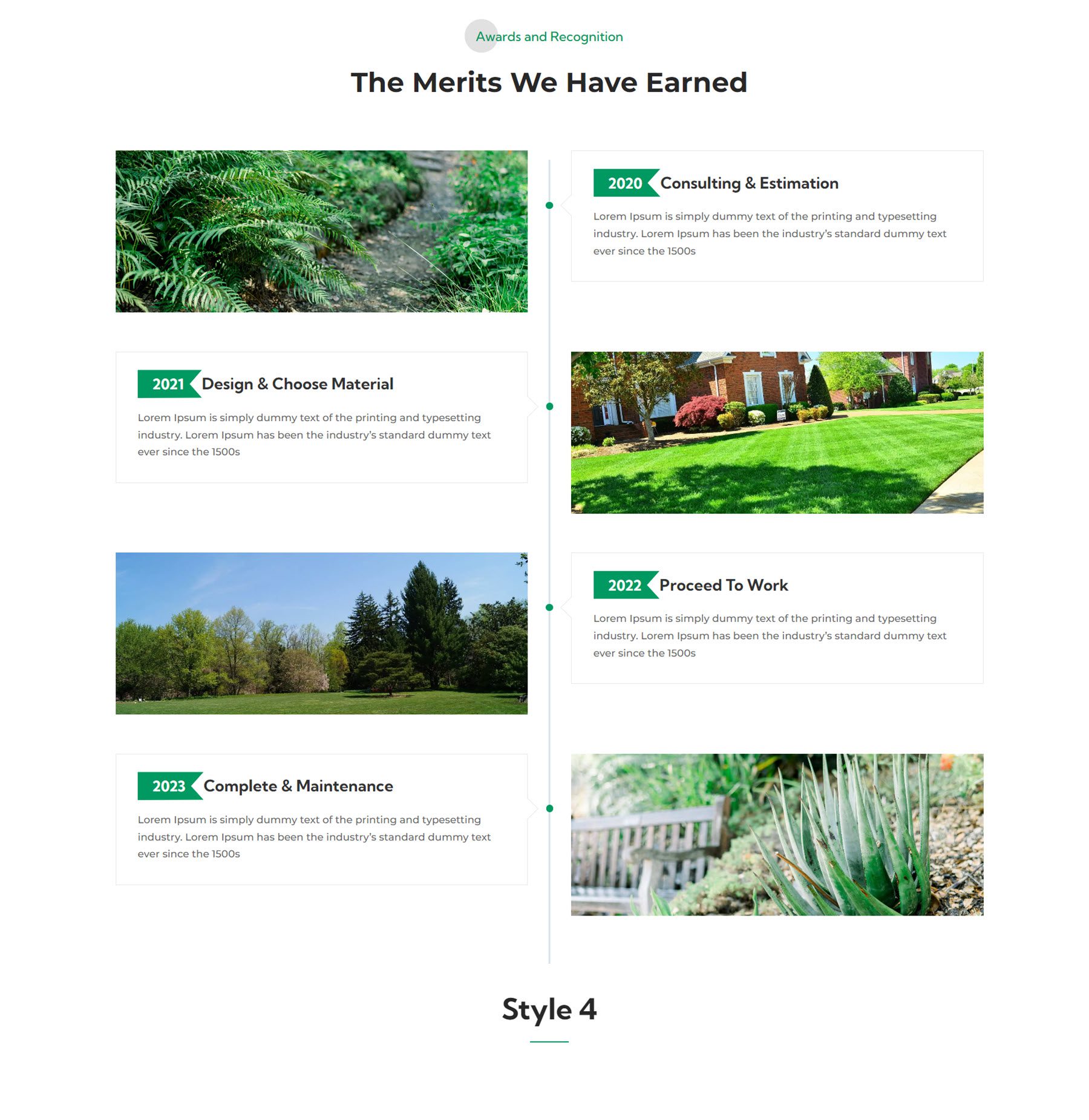
这是花园和美化 webkit 中的时间轴布局 3。 这种布局的特点是一侧有日期、标题和文本,另一侧有图像。

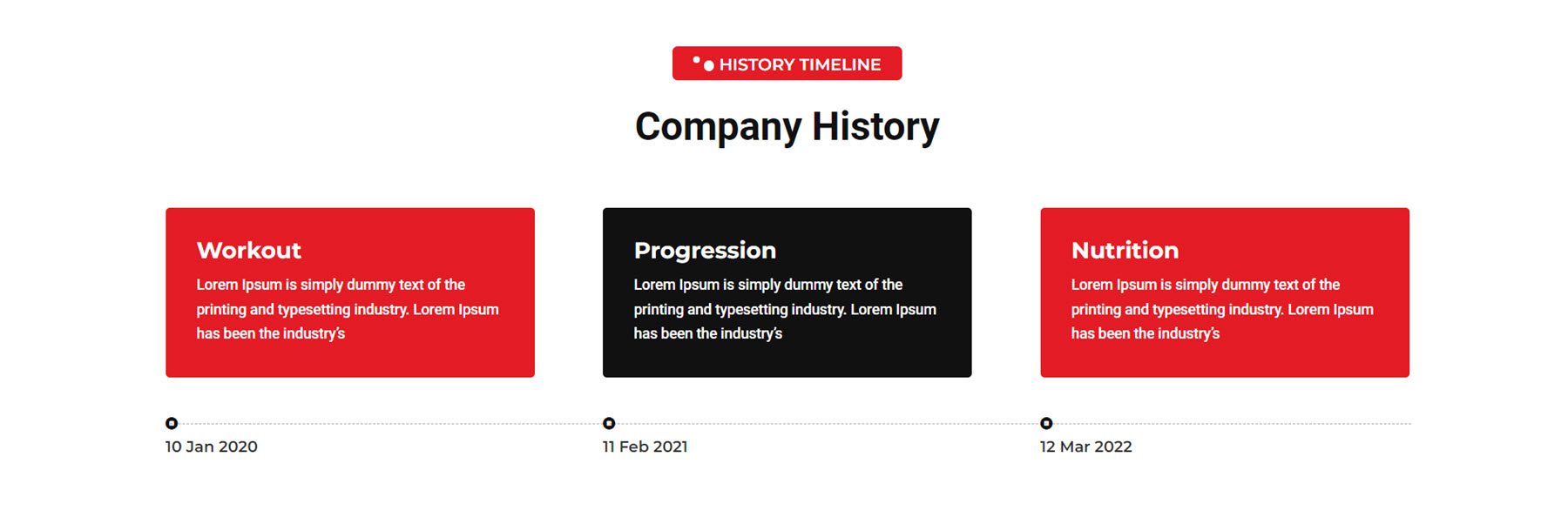
fitness gym webkit 中的时间轴布局 2 是一个包含三个步骤的垂直时间轴。 底部的一条线连接每个简介,并用日期突出显示。

页眉和页脚布局
Ultimate Multipurpose Divi Webkit 还带有一些页眉和页脚布局。
标头
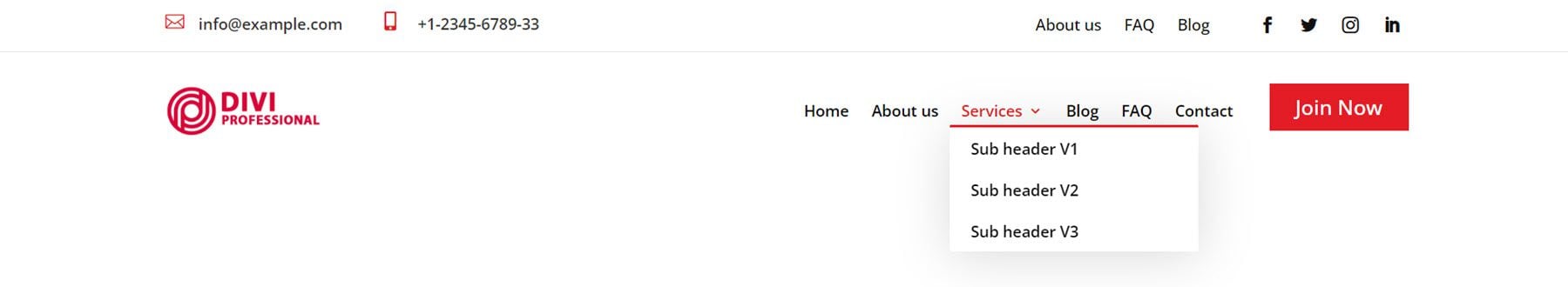
这是健身标题布局 1。它具有左对齐徽标、右对齐菜单和 CTA 按钮。 上面的二级菜单有两个带有联系信息的简介、一个菜单和社交媒体图标。

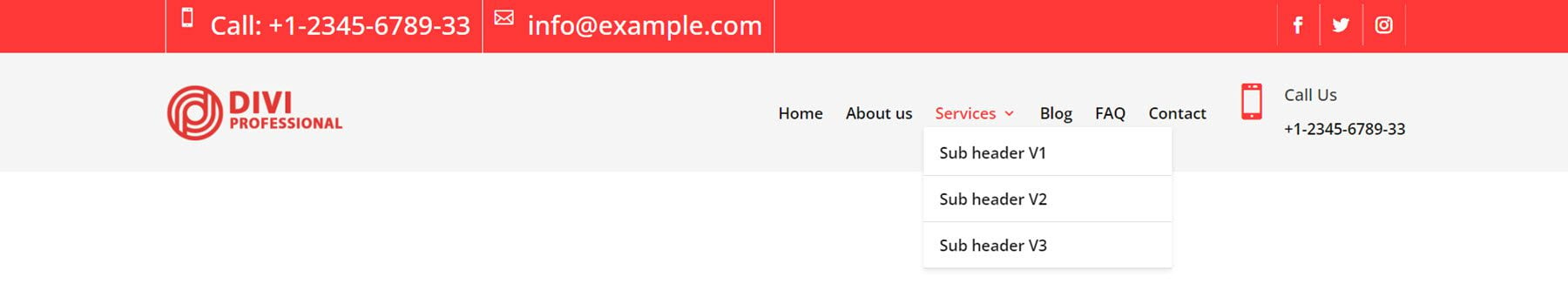
Agency webkit header layout 5 具有一个带有左对齐徽标和右对齐菜单的主菜单。 最右边是一个带有电话号码的宣传语。 顶部的二级菜单栏有两个带有联系信息和社交媒体图标的简介。

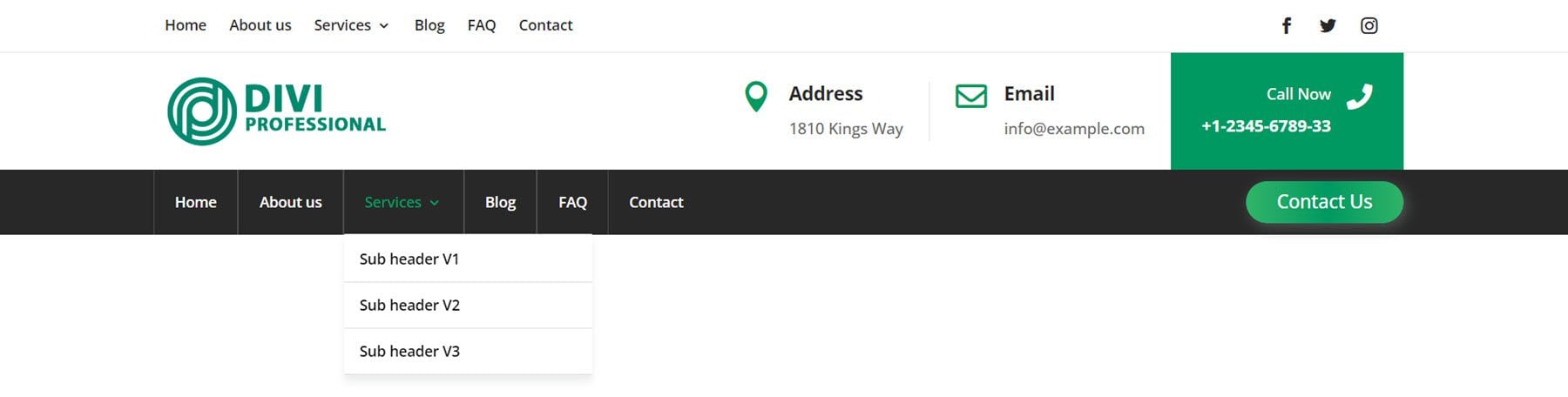
Garden and Landscaping webkit header style 3 具有三个不同的菜单栏。 在最顶部,二级菜单栏有一个菜单和社交媒体图标。 中间的菜单栏有一个徽标和三个带有联系信息的简介。 最后,第三个菜单栏有菜单项和一个 CTA 按钮。

页脚
风能和太阳能 webkit 页脚样式 8 是一个由三部分组成的页脚布局。 第一部分有四列和一些菜单项。 下面是一个包含时事通讯注册表单和社交媒体链接的部分。 最后一部分显示版权信息和菜单。

Finance and consulting webkit footer style 2 在页脚的最顶部有一个大的电子邮件注册表单。 主要页脚区域具有徽标、文本和社交媒体图标、两列菜单项和一个画廊。 最底部是版权信息。

园艺和园林绿化 webkit 页脚样式 4 作为两部分页脚布局提供。 主要页脚部分具有徽标、一些文本和社交媒体图标。 有一列包含菜单项,另一列包含联系信息。 右侧是绿色背景的联系表。 版权信息在底部。

详细信息页面布局
Ultimate Multipurpose Divi Webkit 中包含的每个 webkit 都带有一些详细信息页面布局。 让我们来看看一些。
服务详情页
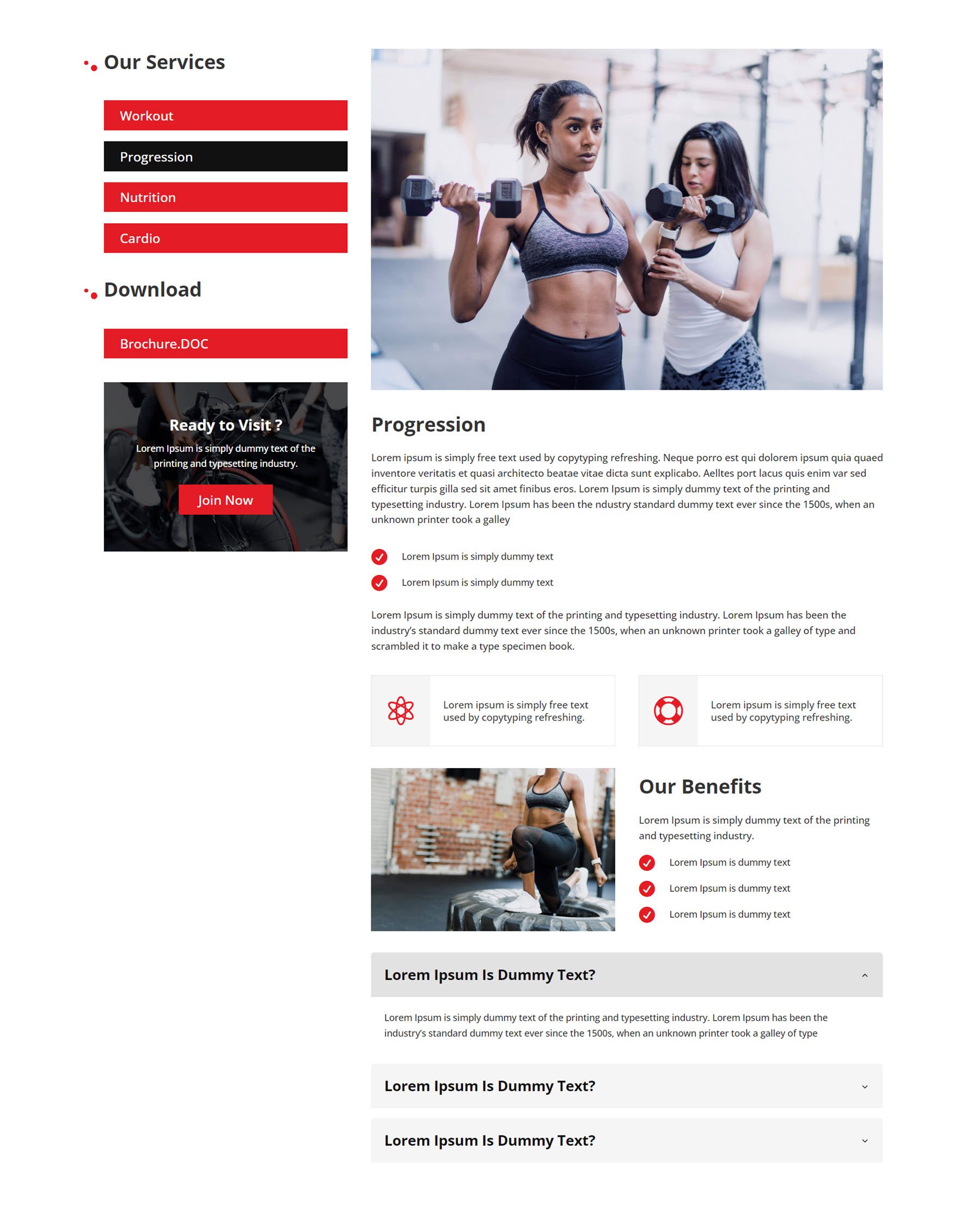
这是来自健身和健身房 webkit 的服务页面布局。 它具有大图像和左侧突出显示某些服务的一些按钮。 左侧还有一个下载部分,带有一个按钮,用于下载小册子和带有图像背景的号召性用语。 在页面的主要部分,有一些文本内容和一些简介以突出一些副本。 我们的福利部分包含一张图片和三个简介,然后是常见问题解答部分。

团队详情页面
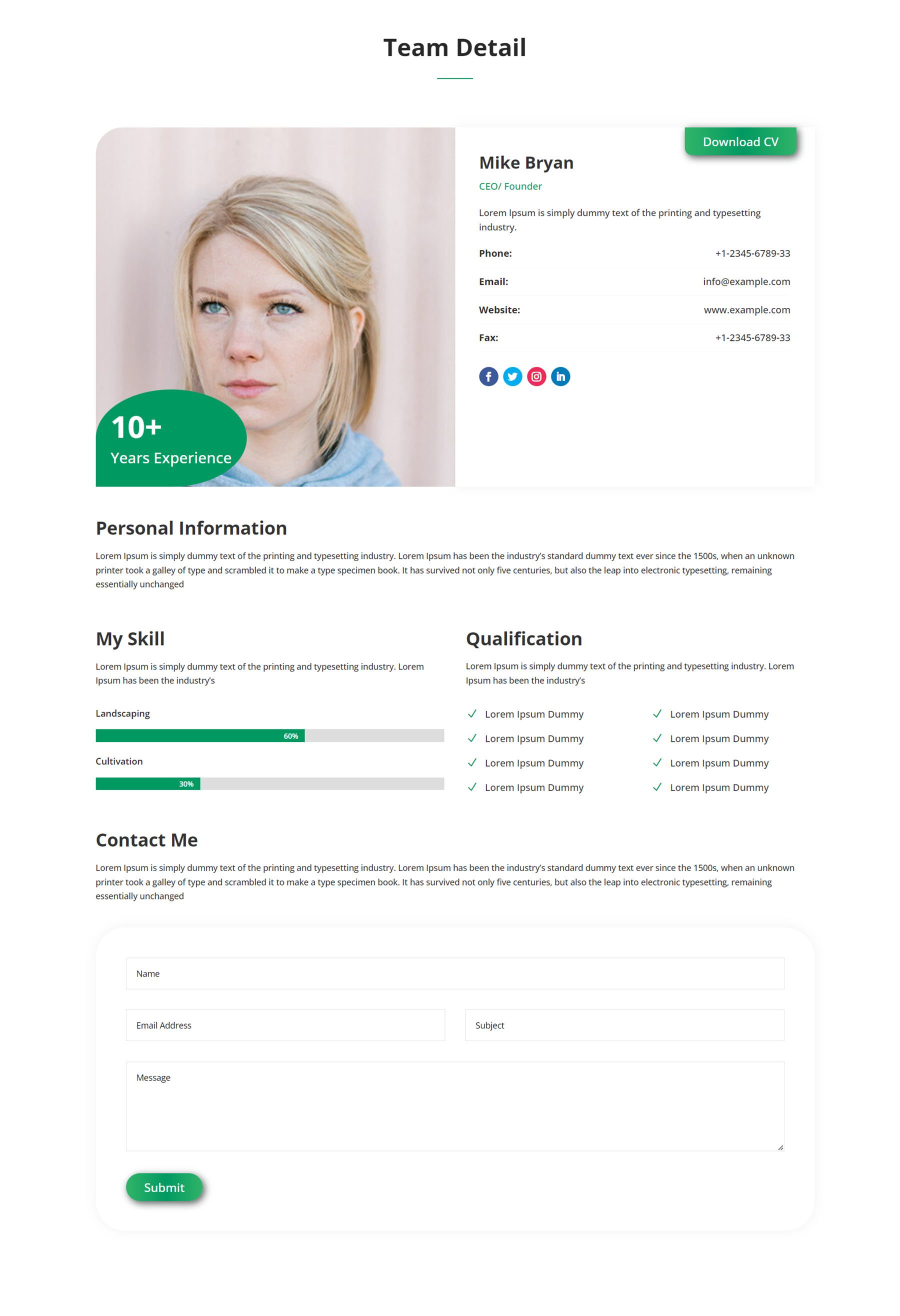
这个团队详细布局来自园艺和景观 webkit。 它突出了单个团队成员,并在顶部采用卡片布局,其中包含图像、联系信息、社交媒体图标,以及突出显示多年经验的图像简介。 此部分下方是一些文本、一些表示技能的图表以及表示资格的简介模块。 最后,页面底部有一个联系表。

博客页面
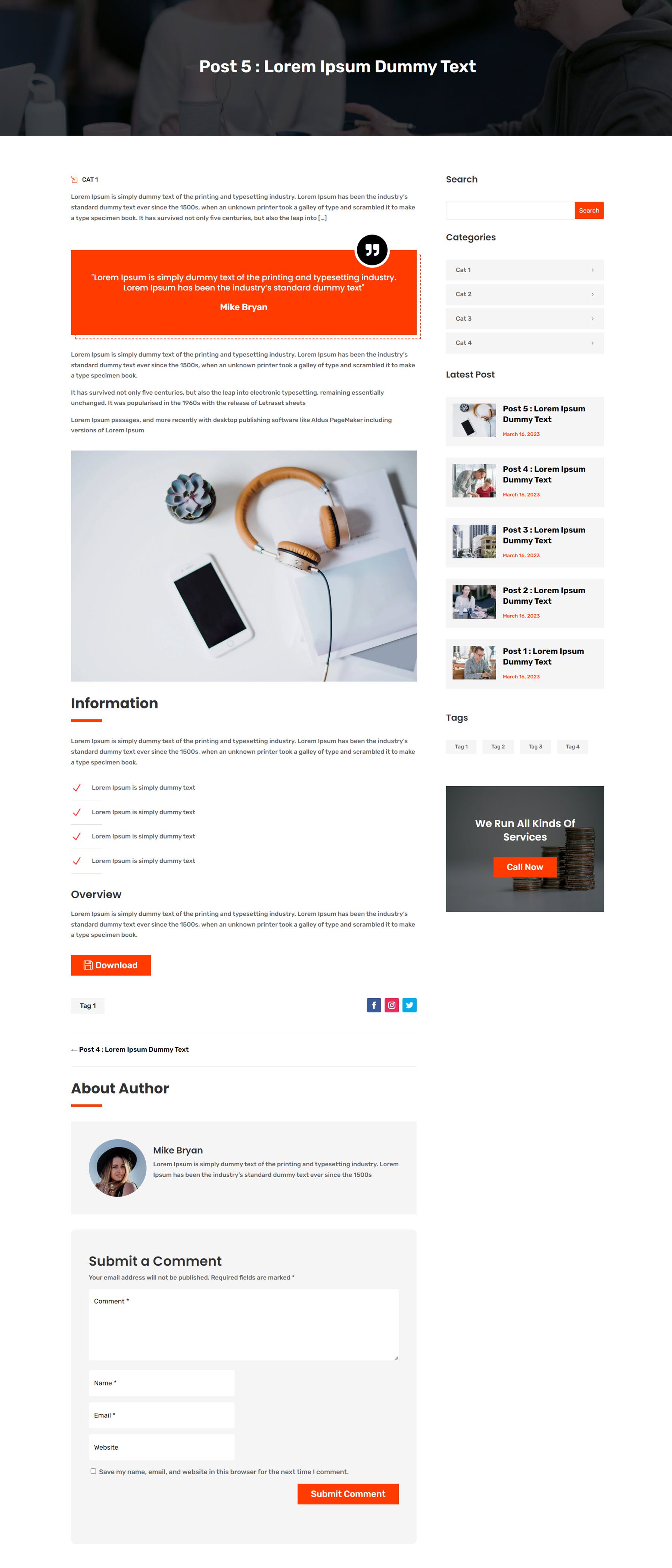
这是来自财务和咨询 webkit 的博文布局。 因为是博客布局,所以应该通过Divi Theme Builder导入。 布局以带有博客文章标题的全角图像标题开始。 博客文章内容采用橙色点缀。 帖子内容下方是作者框和评论部分。 侧边栏有搜索模块、类别、最新帖子、标签和 CTA。

项目页面
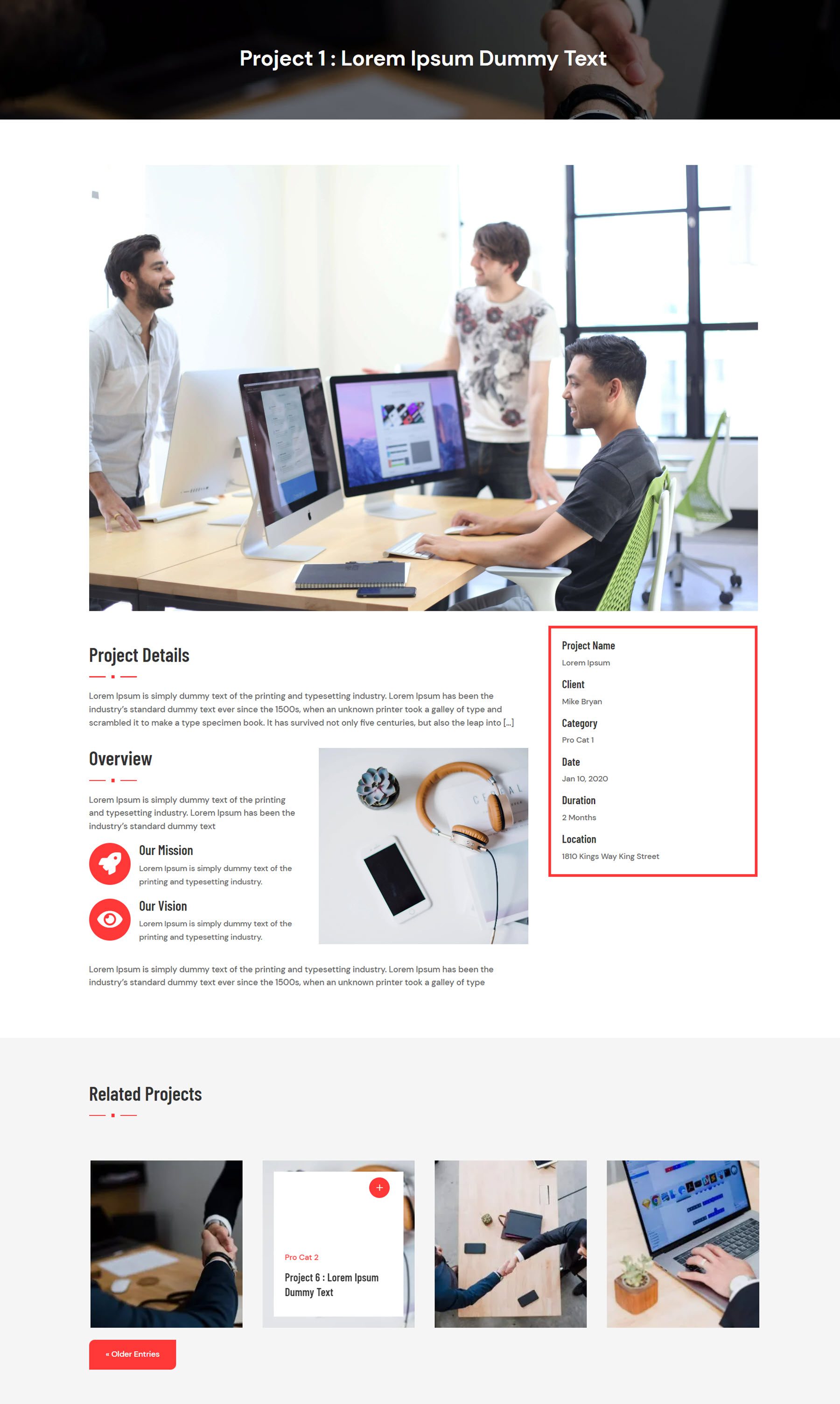
项目页面布局也应通过 Divi Theme Builder 导入。 此布局来自数字代理 webkit。 它有一个带有项目标题的全角标题图像,后面是一个大图像。 下面是项目详细信息和项目概述的两个部分,以及两个带有图标的宣传模块。 有关该项目的关键信息显示在右侧,被红色边框包围。 最后,其他项目显示在底部。 悬停时,项目标题和类别显示在白色背景上。

购买 Ultimate Multipurpose Divi Webkit
Ultimate Multipurpose Divi Webkit 在 Divi Marketplace 中可用。 无限网站使用和终身更新的费用为 19 美元。 该价格还包括 30 天退款保证。

最后的想法
Ultimate Multipurpose Divi Webkit 带有大量现代、引人入胜的网站部分布局,可以帮助您轻松快速地构建一个美观的网站。 所有的布局似乎都是高质量的设计并且适合移动设备。 该产品似乎会定期更新新的 webkit 集合,并且计划在即将发布的版本中使用几个新的 webkit。 如果您正在寻找 Divi 部分布局的集合以帮助快速启动您的设计过程,那么此产品可能是您的绝佳选择。
我们很想听到您的声音! 您是否尝试过 Ultimate Multipurpose Divi Webkit? 在评论中让我们知道您的想法!
