Divi 产品亮点:终极多用途 Divi 线框套件
已发表: 2023-12-14终极多用途 Divi 线框套件附带 2000 多种布局设计,可用于整个网站的各种应用程序。 线框为您提供任何给定部分所需的基本布局和功能,然后您可以轻松使用 Divi 的模块设置来根据您的喜好修改设计。
如果您使用 Divi 构建网站并想要一组布局来帮助您更快地设计,同时仍然让您完全控制样式,则此线框套件非常有用。 在这篇文章中,我们将仔细研究终极多用途 Divi 线框套件中的布局,以帮助您确定它是否适合您。
让我们开始吧!
- 1安装终极多用途 Divi 线框套件
- 2 种终极多用途 Divi 线框套件布局
- 2.1部分布局
- 2.2 Divi 主题构建器布局
- 3哪里可以购买终极多用途 Divi 线框套件
- 4最后的想法
安装终极多用途 Divi 线框套件
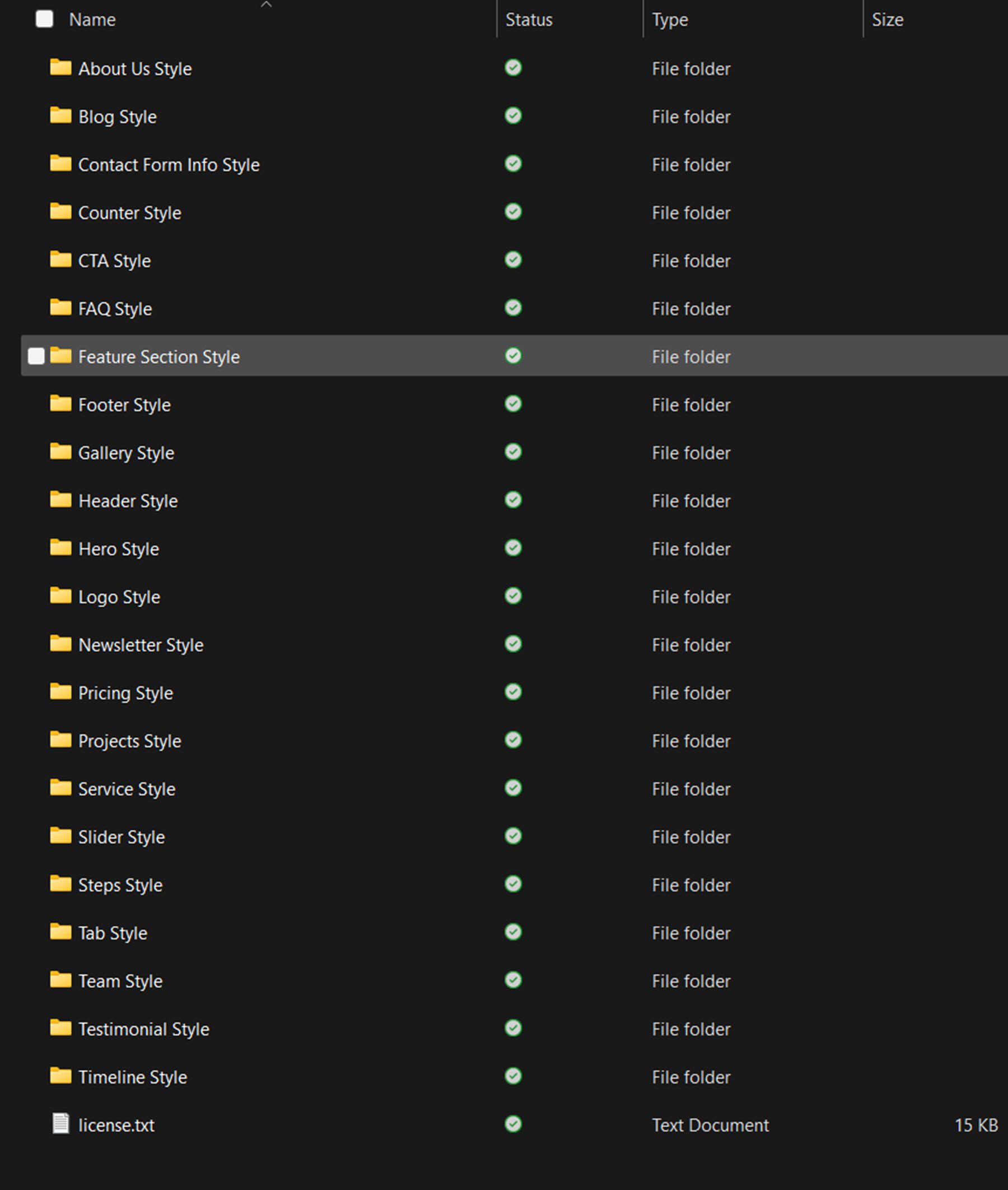
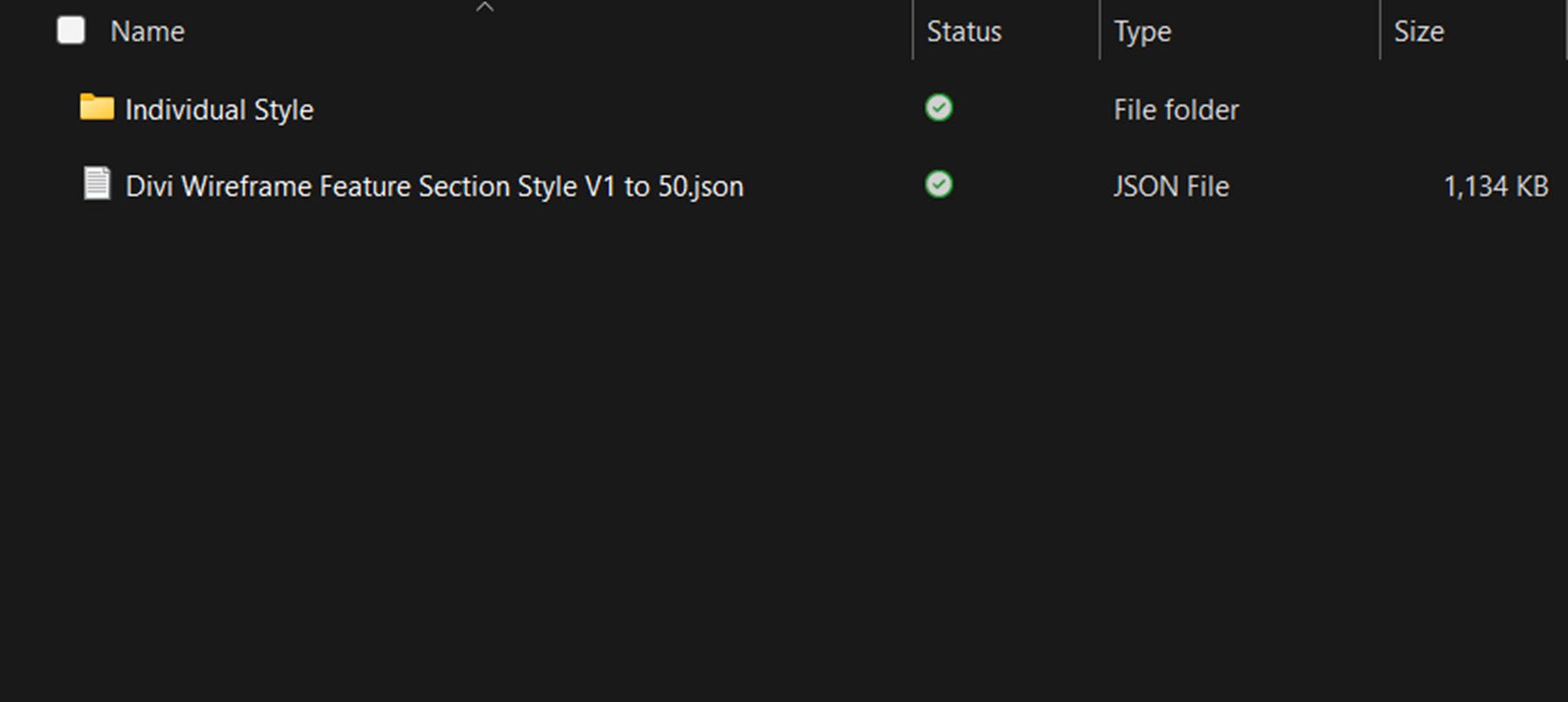
终极多用途 Divi 线框套件以 .ZIP 文件形式提供,其中包含 Divi 库 .json 文件。 线框按布局类型组织。

每种布局类型的文件夹包括一个包含所有样式的 Divi 库文件和一个包含每种样式的单独文件的文件夹。

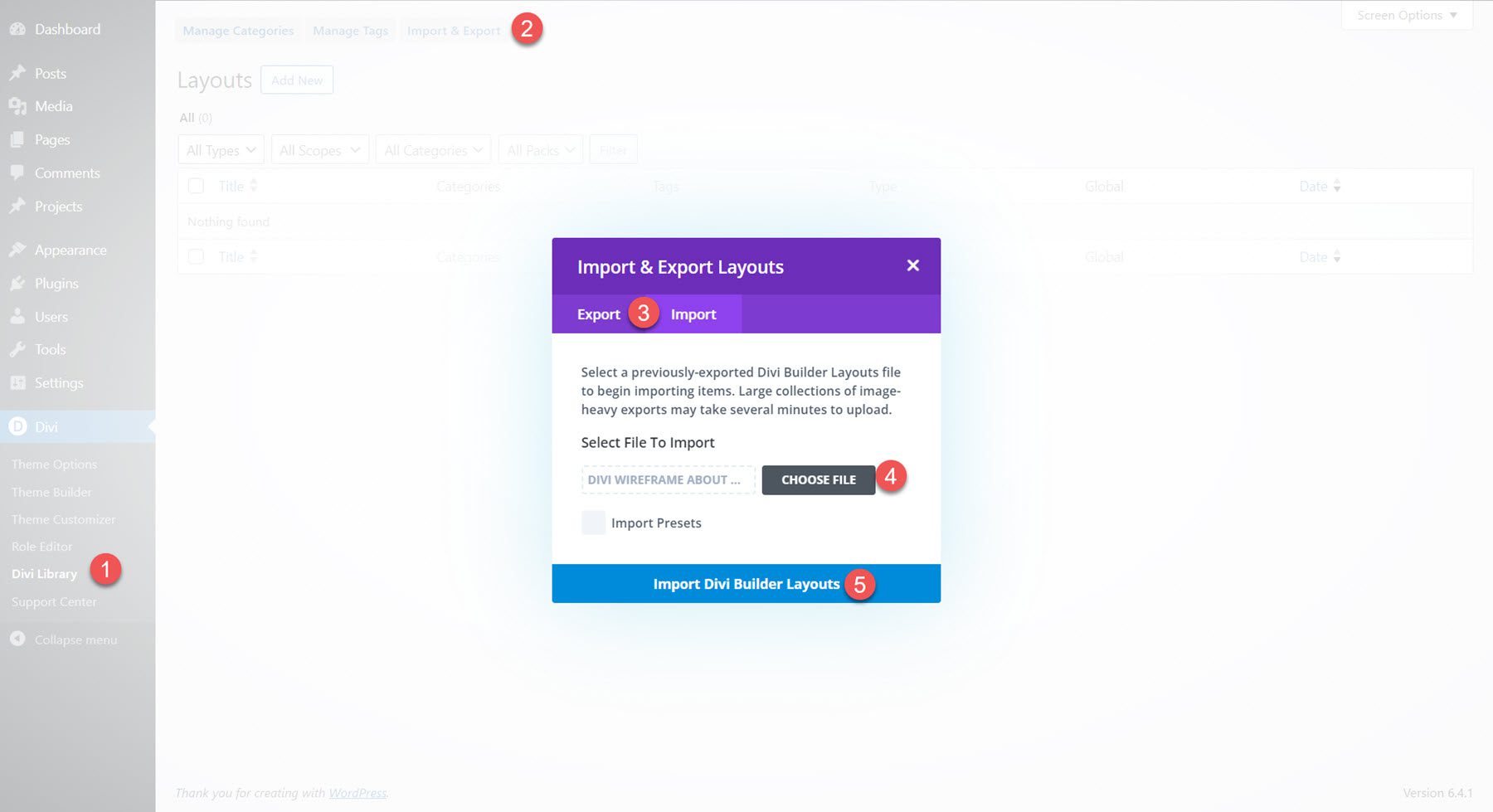
要安装布局,请首先在文件管理器中解压缩线框套件的 .ZIP 文件。 然后,打开 WordPress 仪表板并导航到 Divi 库页面。 单击顶部的“导入和导出”,然后选择“导入”选项卡。 选择要导入的 .json 布局包文件,然后选择导入 Divi Builder 布局。

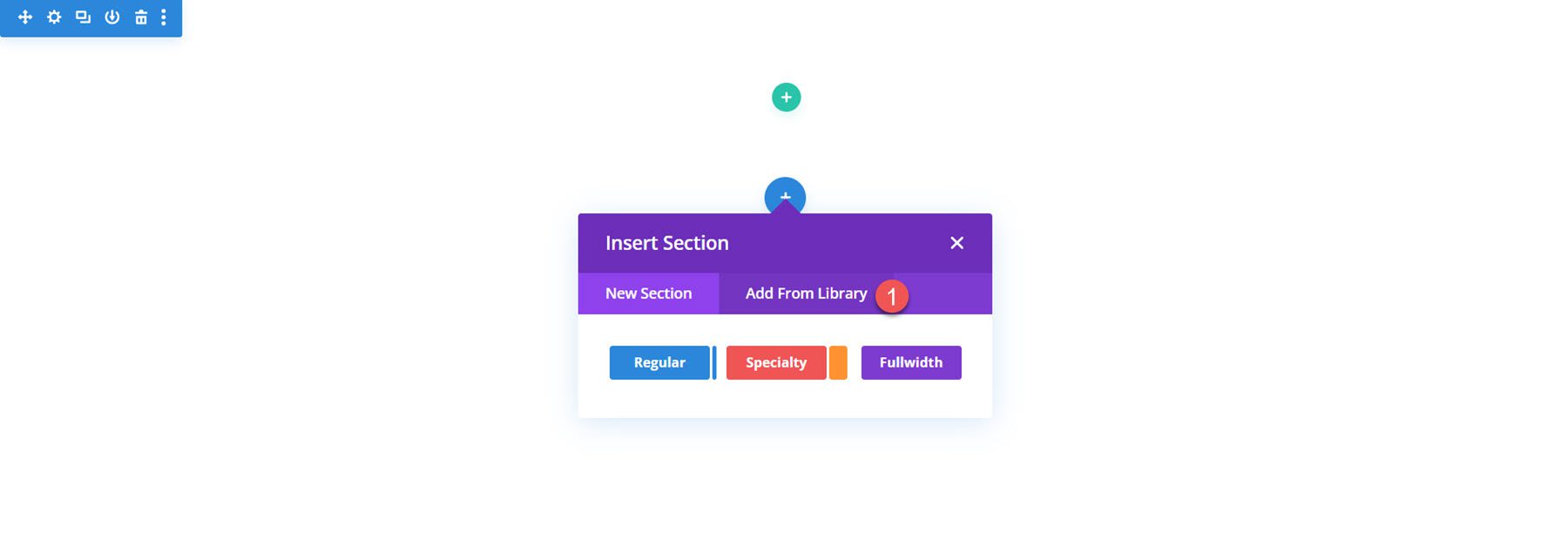
导入布局后,在 Divi Builder 中打开页面。 单击蓝色加号图标添加新部分,然后选择从库添加。

找到您要使用的布局,然后单击“使用此部分”按钮以在页面上加载该布局。

终极多用途 Divi 线框套件布局
终极多用途 Divi 线框套件附带了您想要添加到网站的几乎任何部分的布局。 这些布局利用了 Divi 附带的所有不同模块,因此您一定会找到包含您正在寻找的功能的线框布局。 线框套件中的每种布局类型都包含 20-100 种不同的样式。 让我们看一下终极多用途 Divi 线框套件中每个部分的一些布局。
部分布局
首先,让我们看一下部分布局。 导入后,任何这些布局都可以通过 Divi 库添加到您的页面设计中。
关于我们
关于我们部分是突出公司主要特征并显示图像或视频等视觉元素的好地方。
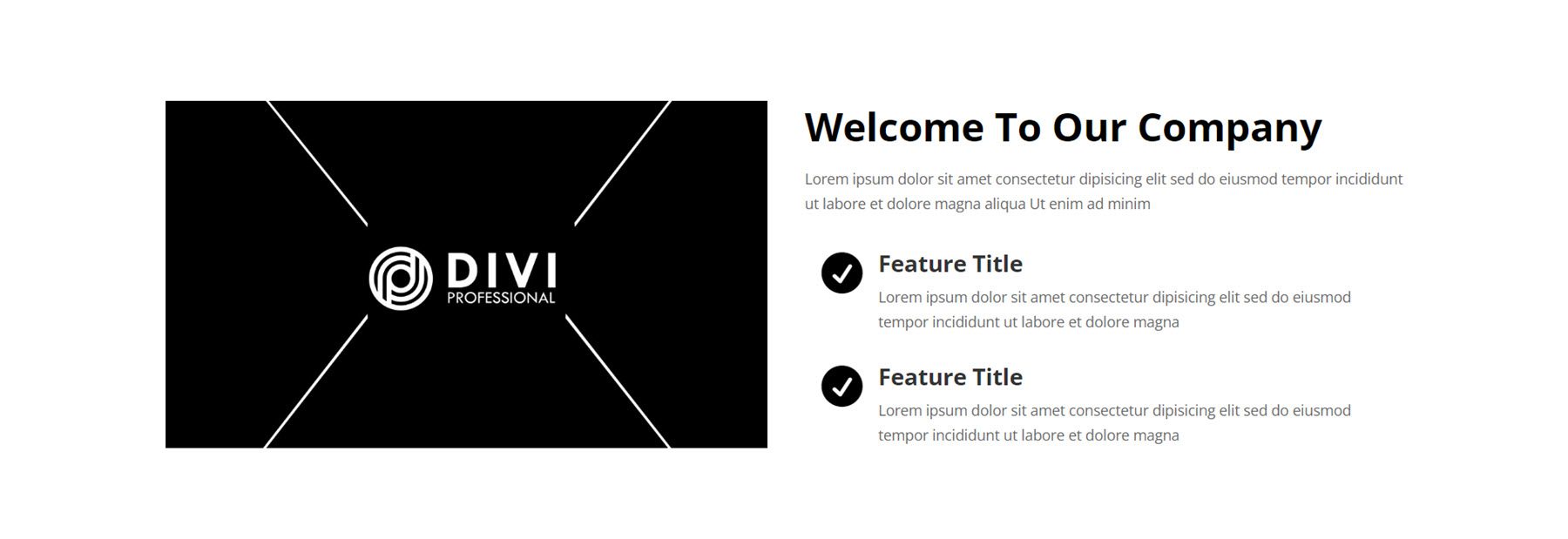
样式 1 的左侧有一个大图像,带有一些欢迎文字和两个功能亮点简介。 简介具有具有淡入效果的图标。

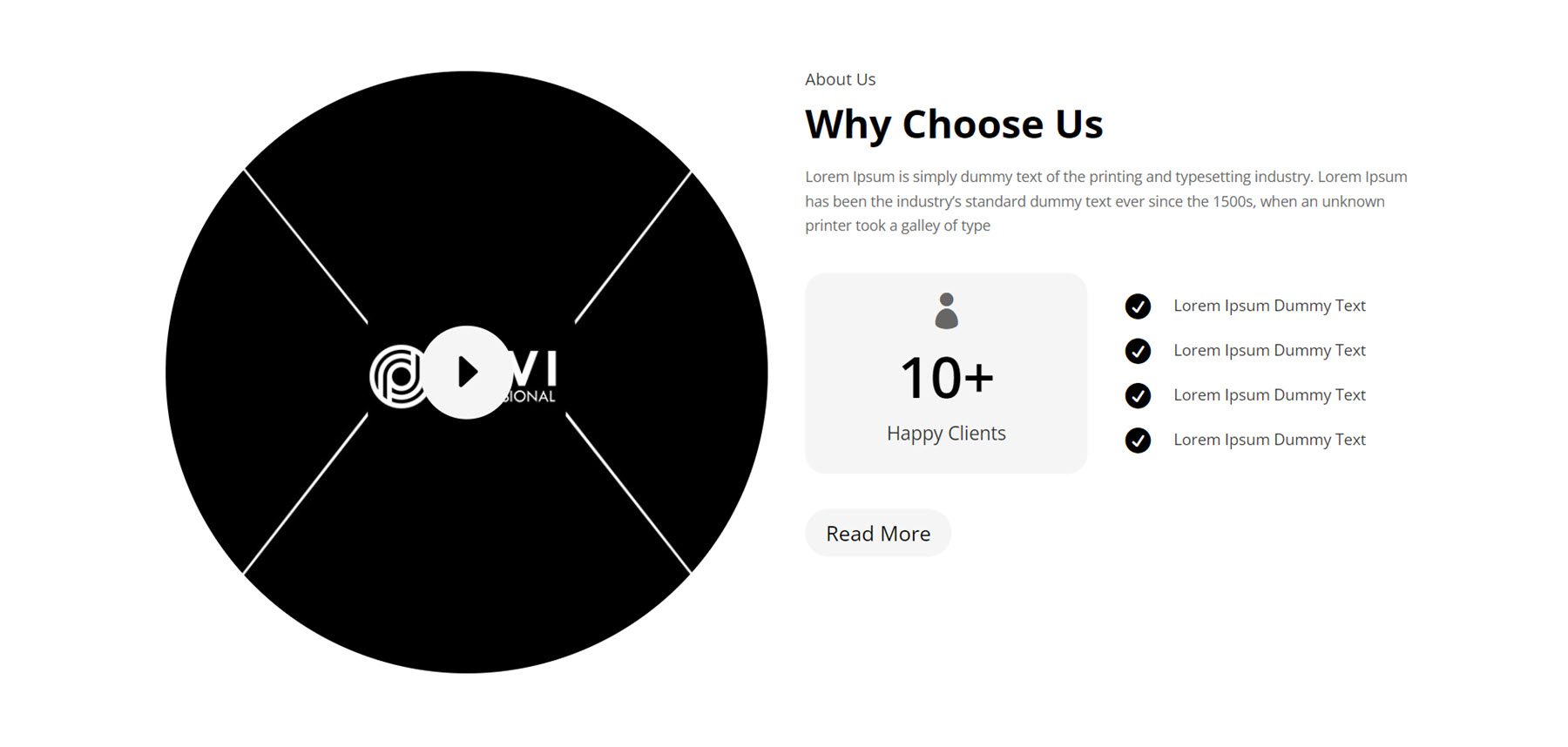
下一个布局是样式 13,这是一种有趣的布局,左侧有一个大圆形图像,中间有一个可以链接到视频或其他页面的图标。 右侧有一些介绍文本,后面是代表满意客户的数字计数器,以及右侧标有图标的一些功能。 阅读更多按钮可以引导用户进入新页面。

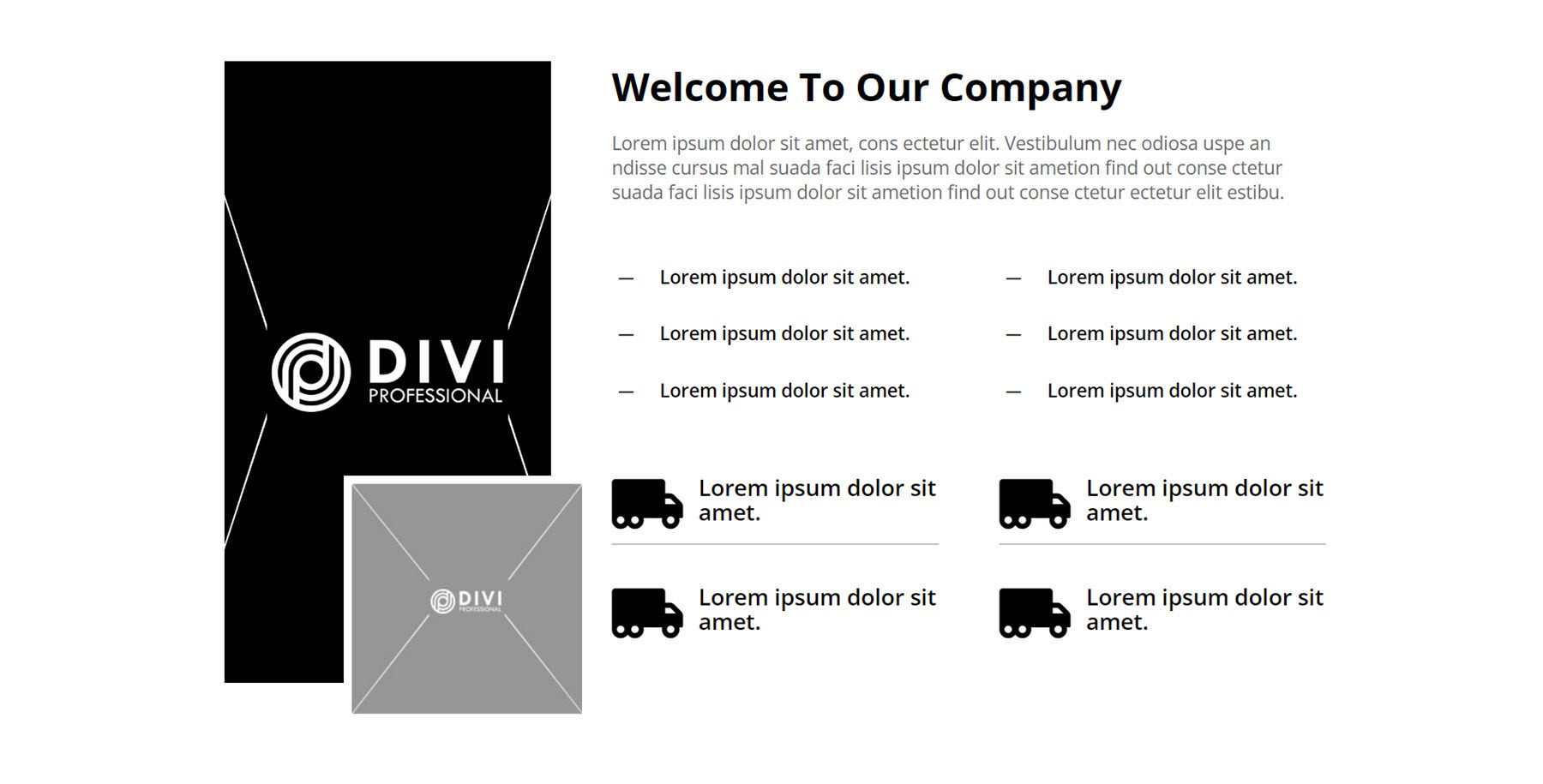
我们将看到的最后一个“关于我们”部分是样式 43。它的特点是一张高图像和一张覆盖在左侧的较小图像。 右侧是一些介绍文本,后面是简介图标中的一些关键亮点。

博客
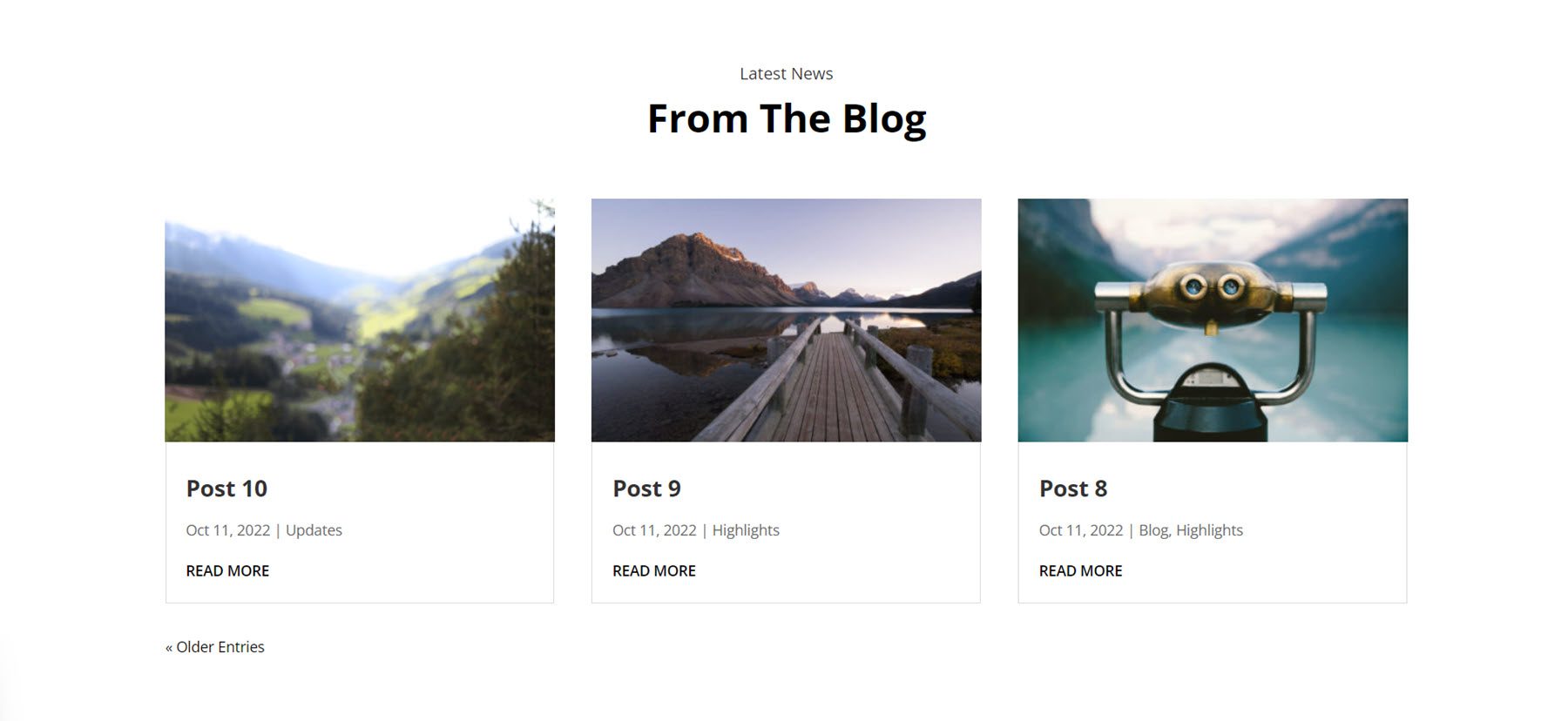
博客模块允许您在网站上的任何位置显示帖子集合。 首先我们来看看博客风格2。它是卡片式的设计,共有三篇博文。 每个帖子都有一个特色图片,后面是帖子标题、日期、类别和“阅读更多”按钮。

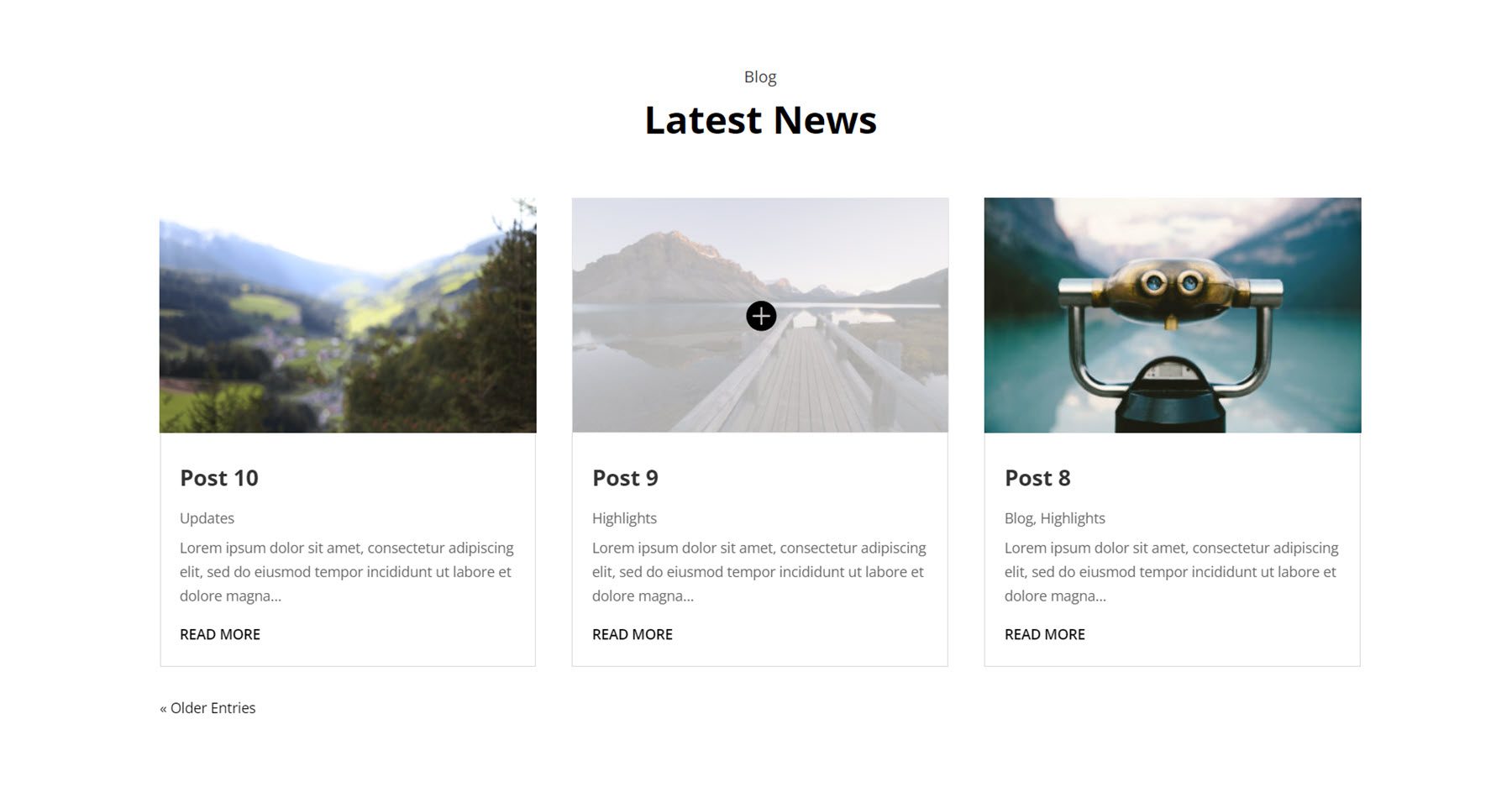
博客样式 4 与上面的类似,但它不显示日期,而是显示每篇帖子的简短摘录。 悬停时,特色图像上方会出现浅色叠加层和图标。

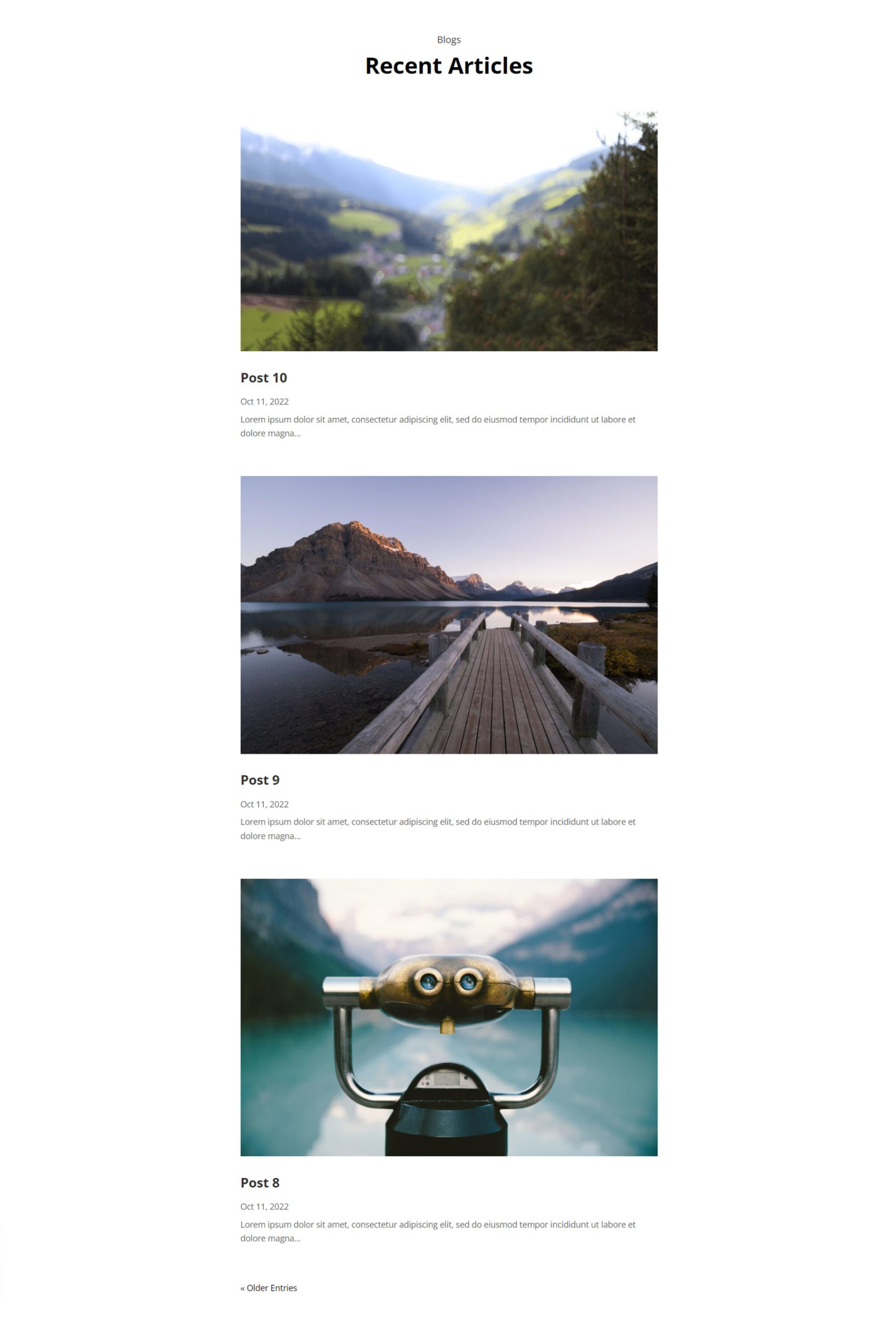
在博客样式 19 中,帖子以列表格式显示,一个帖子一个接一个地显示。 每篇文章的图像均以全角显示,后跟文章标题、日期和摘录。

联系表格信息
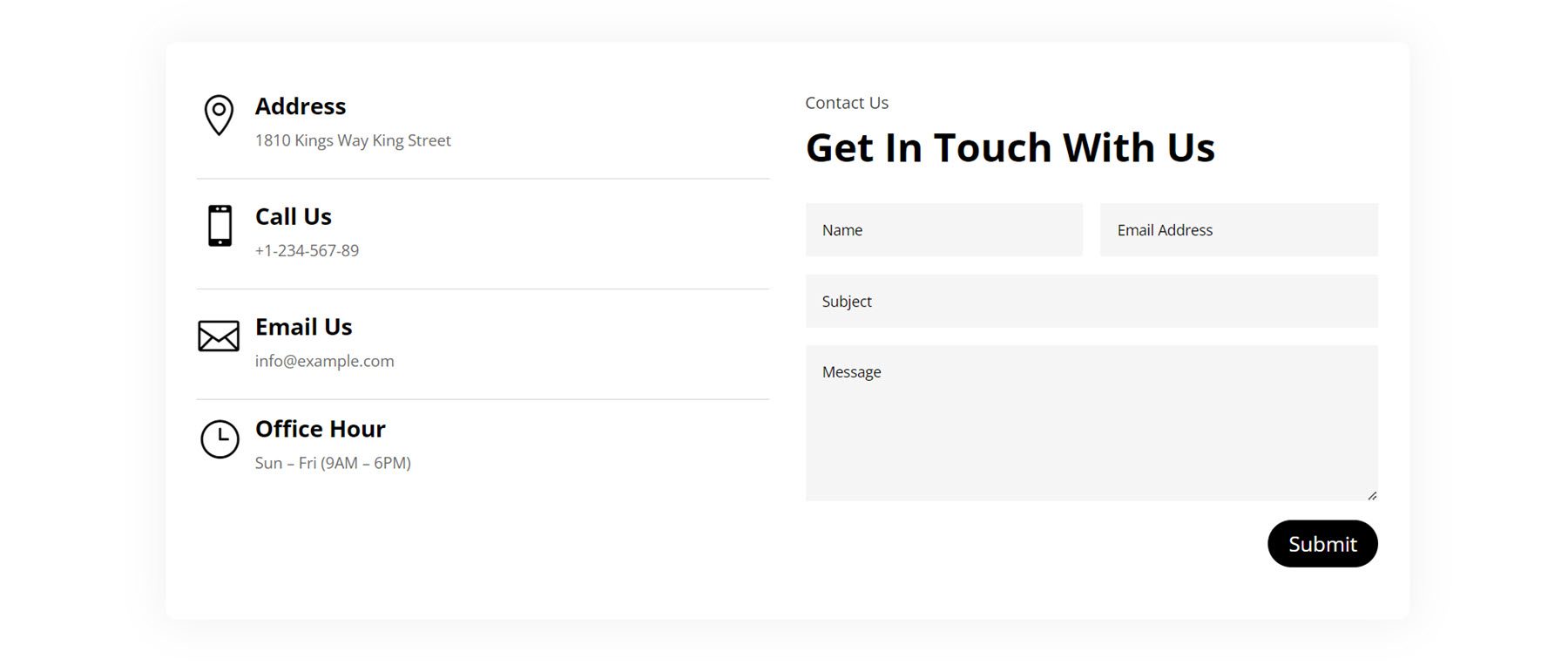
这些部分主要包含联系信息、联系表格和地图。 这是样式 9,它的特点是带有图标的简介部分,用于显示地址、电话号码、电子邮件和营业时间等信息。 右侧是联系表格。

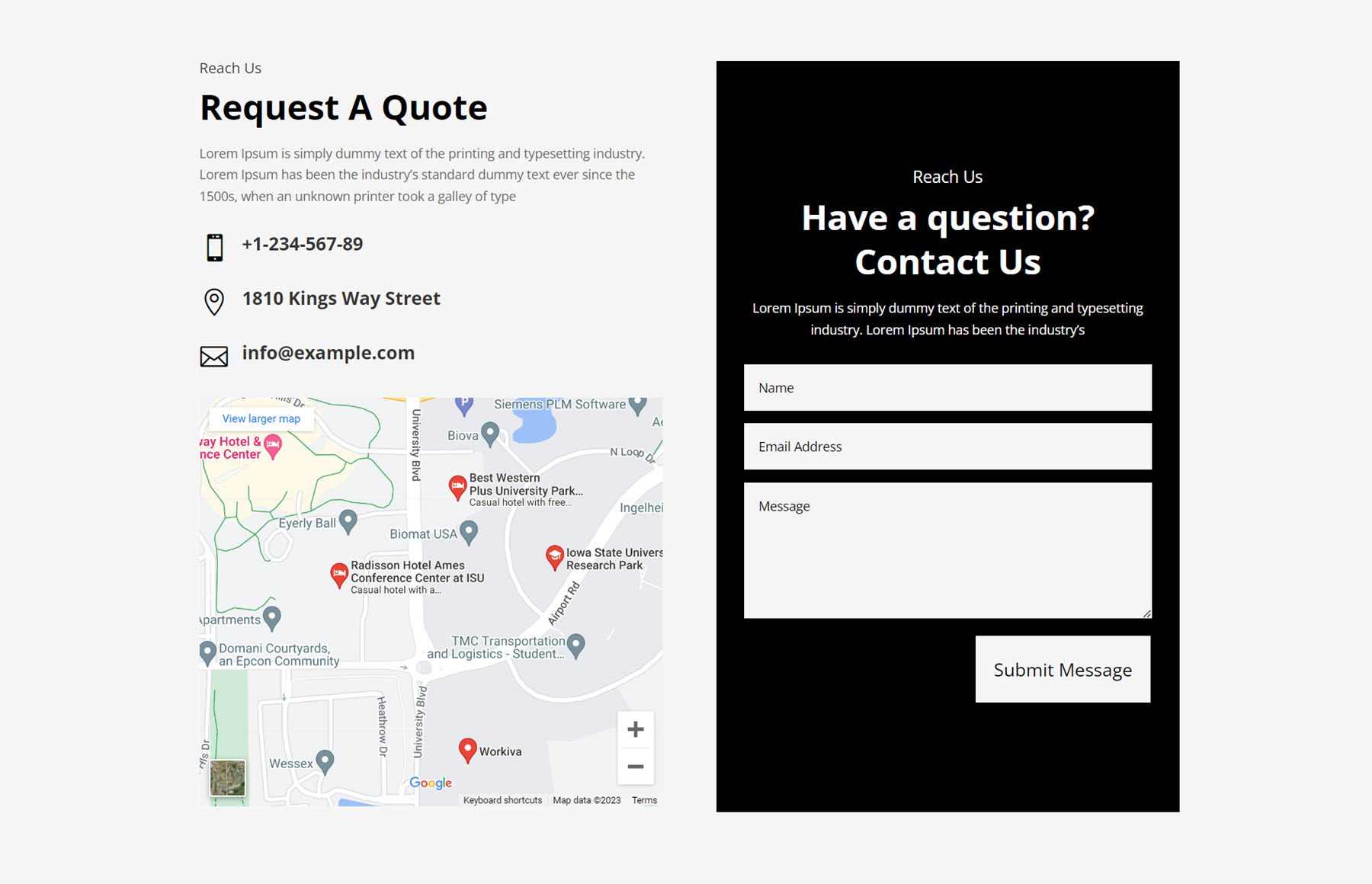
在样式 22 中,有一个部分用于一些介绍副本,后面是一些代表联系信息的图标和地图。 右侧是黑色背景的联系表。

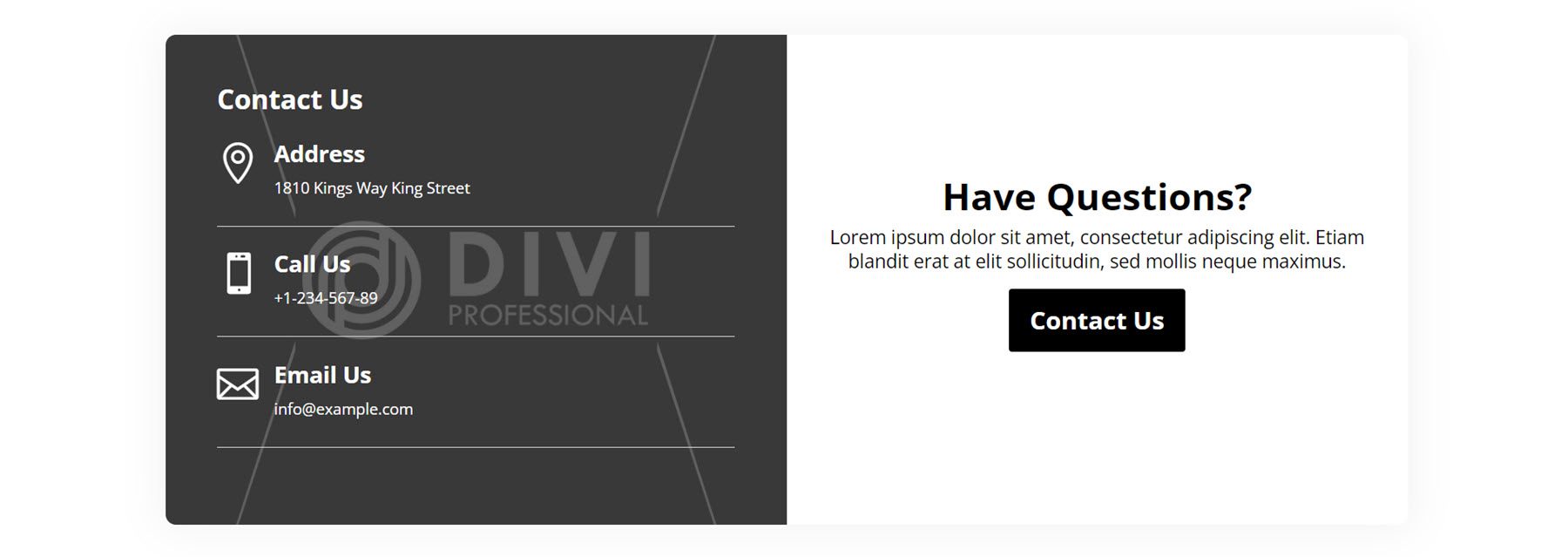
接下来,Style 40 采用块式布局,行周围有框阴影。 左侧,图像被设置为该列的背景,并且有一些带有代表联系信息的图标的模糊模块。 右侧是标题和一些副本,然后是“联系我们”按钮。

柜台
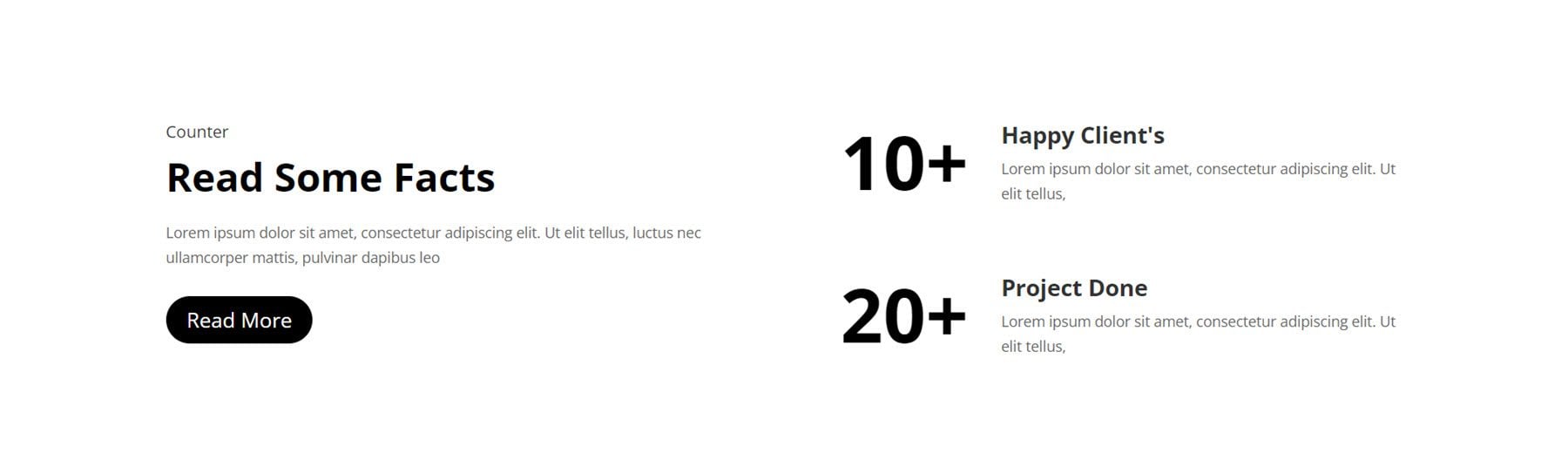
我们要看到的第一个计数器是样式 2。它的左侧有一个副标题和标题,后面是一些副本和一个阅读更多按钮。 在右侧。 两个大数字计数器与一些描述文本一起显示。

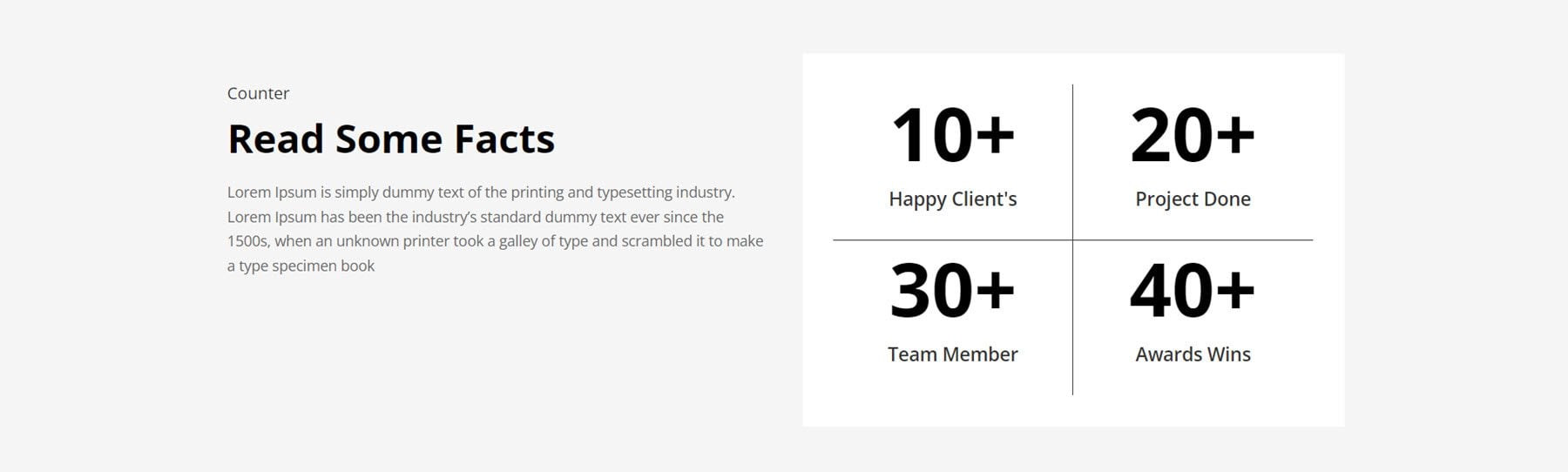
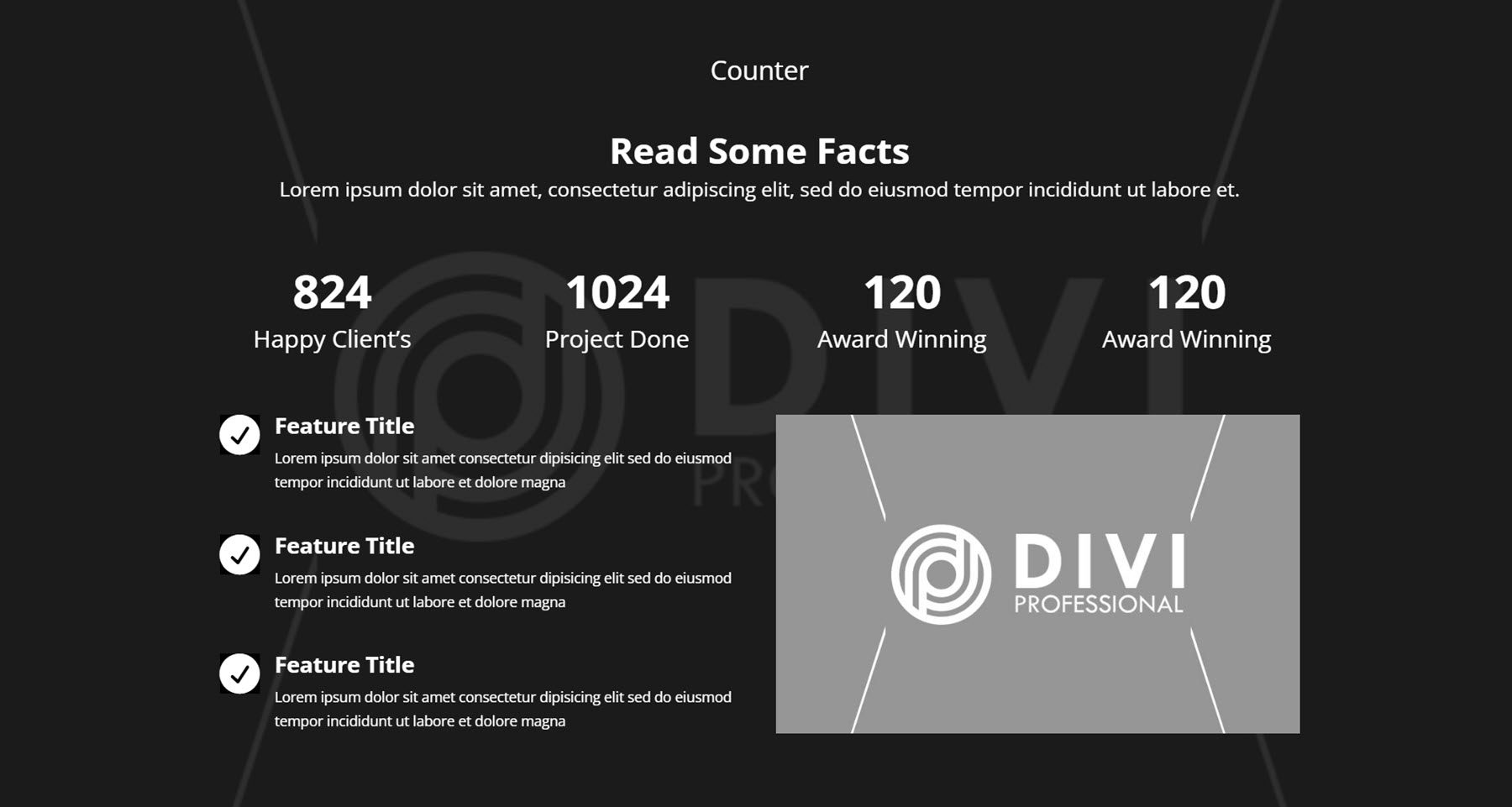
计数器样式 12 显示在灰色背景上,说明文本位于左侧。 右侧,白色背景上显示四个数字计数器,下面附有每个数字的说明。

Counter Style 100 有许多不同的元素。 该布局以大图像作为背景,并带有深色覆盖层。 顶部是两个标题和一行文字,然后是四个带有描述的数字计数器。 在此下方,三个简介模块突出显示左侧的功能,右侧的图像。

计算机辅助技术协会
CTA 部分非常适合引起人们对特别优惠、销售页面或您希望用户采取的任何其他操作的注意。 样式 3 具有带有深色覆盖层的图像背景。 左侧是一个短副标题,后面是一个大标题文本。 右侧是正文,后面是“阅读更多”按钮。

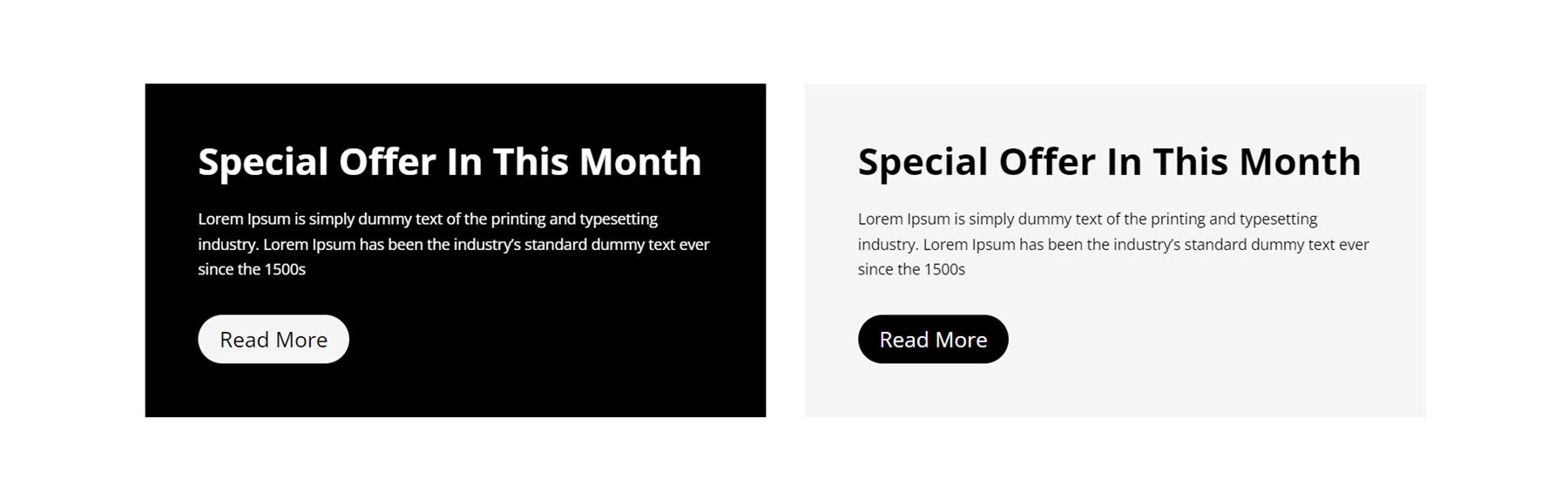
CTA Style 9 有两种不同的盒子,一种是深色的,一种是浅色的。 每个功能都有标题、正文和按钮。

接下来,CTA Style 19 采用横幅式布局,左侧有一个带有文本的暗角部分,右侧有一个带有按钮的图像。

常问问题
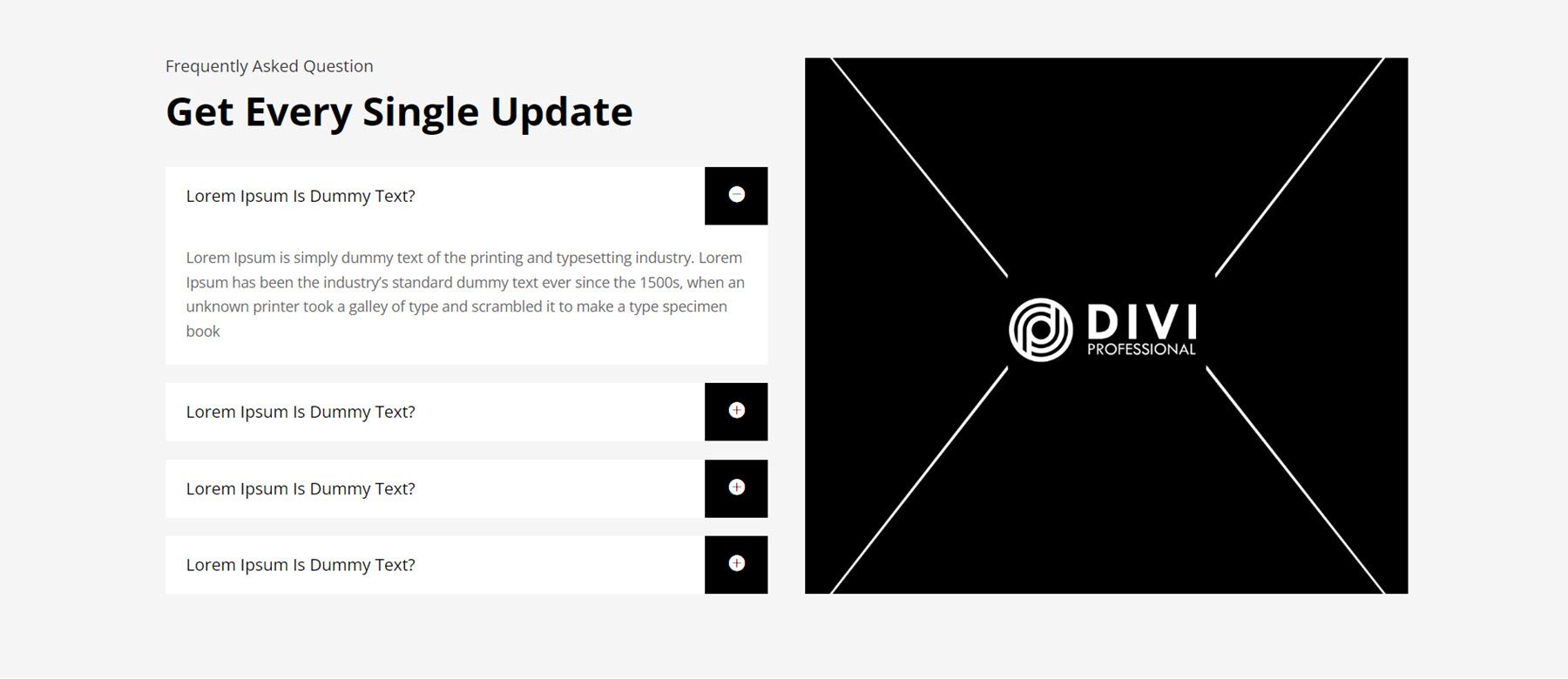
在您的网站上添加常见问题解答部分可以帮助您向网站访问者传达重要信息,并减少您可能收到的重复查询的数量。 FAQ 布局样式 6 在某些标题文本下方的左侧有 FAQ 手风琴。 右边是一张大图片。

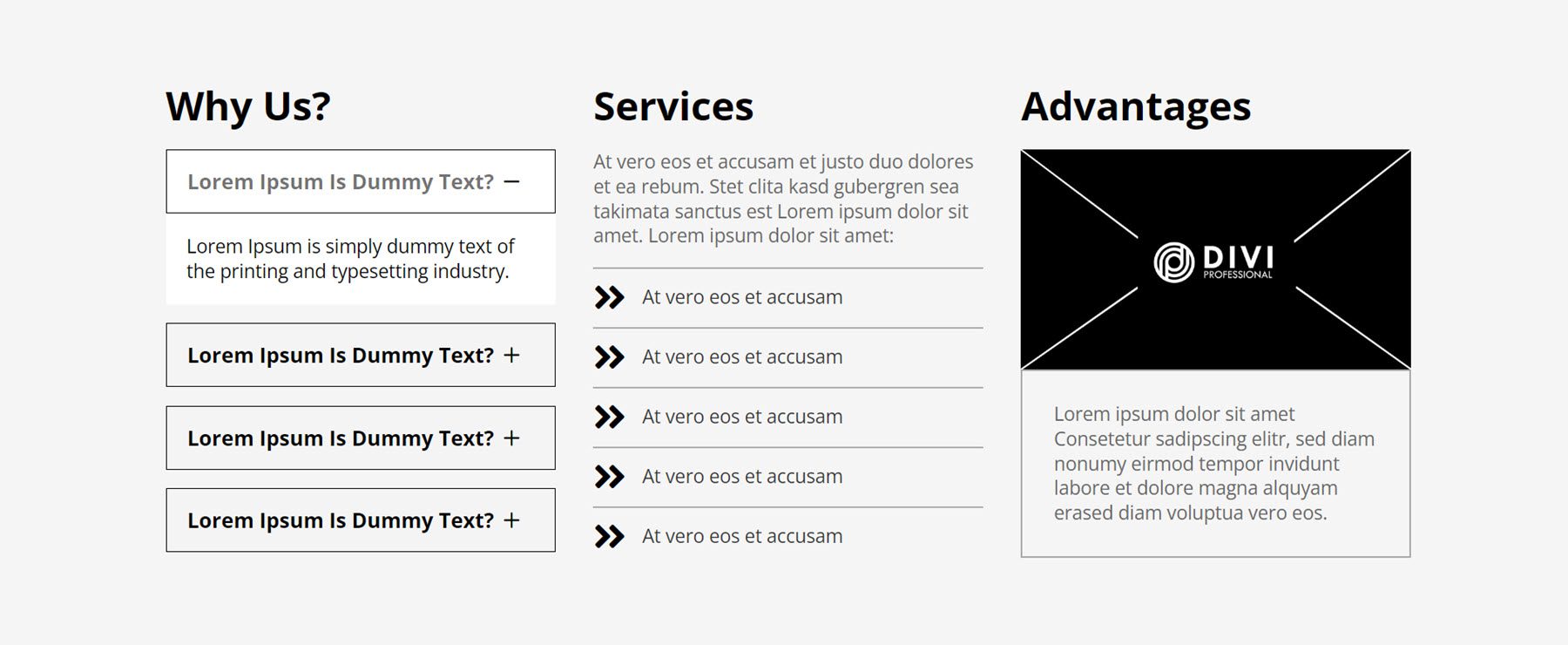
对于下一个布局,我们将看看常见问题解答样式 31。它的左栏中有四个常见问题解答手风琴,后面是中间带有图标的服务列表。 右侧是带有边框的文本图像。

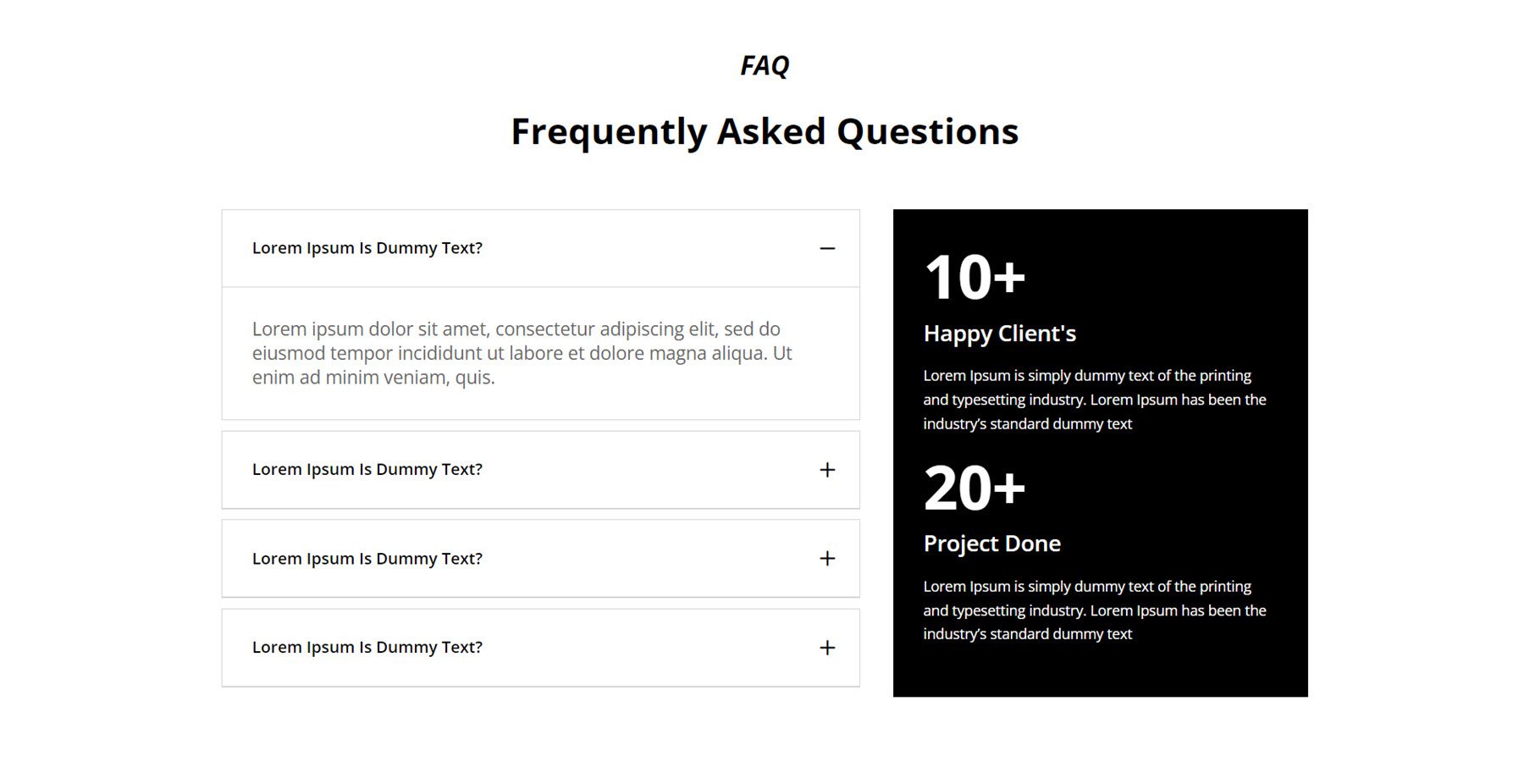
我们要查看的最后一个常见问题解答部分是第 87 号。它的特点是右侧的常见问题解答项目,右侧有两个数字计数器和黑色背景的描述文本。

特色部分
功能部分的布局非常灵活。 顾名思义,您可以使用它们来突出显示您的服务或产品的功能。 您还可以使用布局来展示不同的服务、显示页面列表或使用图标突出显示关键点。
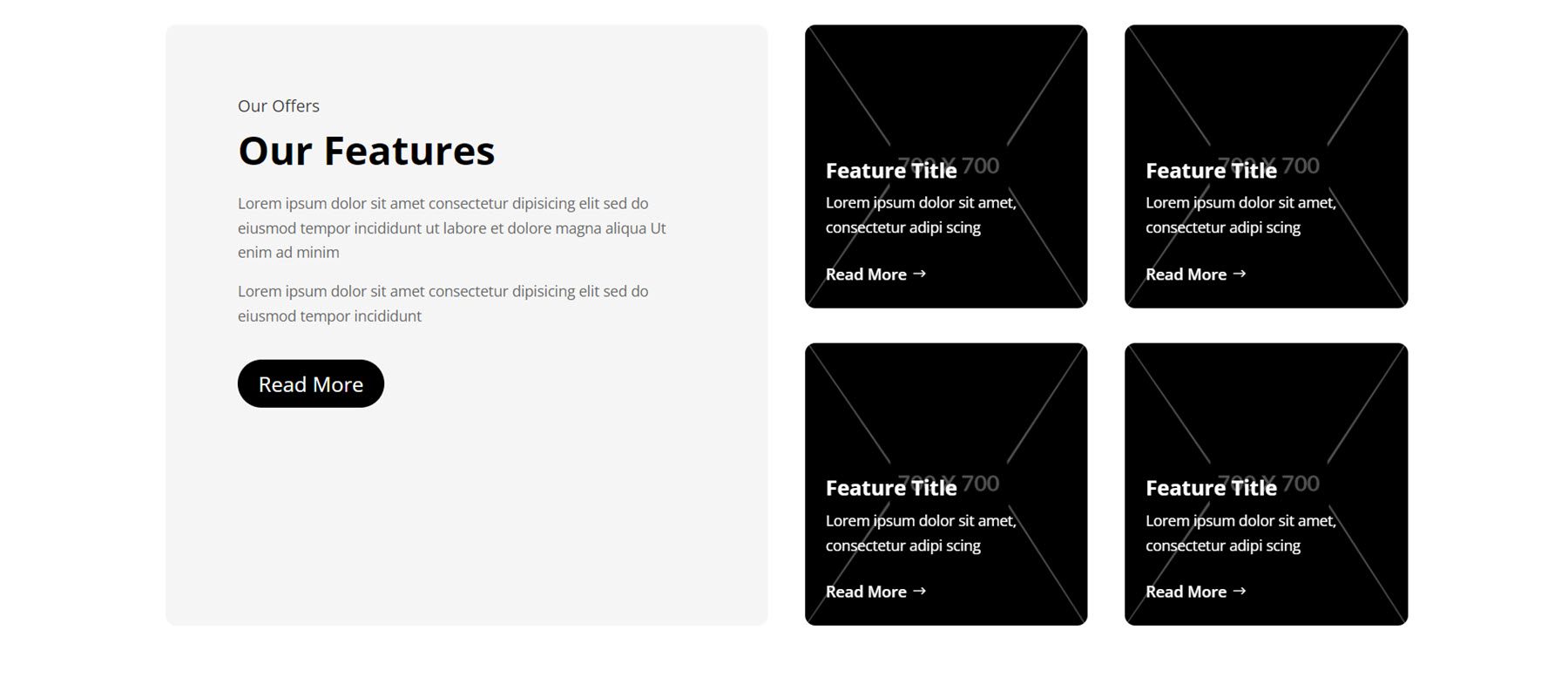
这是第一个示例,功能部分样式 7。此布局具有带圆角的卡片式布局。 在左侧,我们有一些标题和正文副本,后面还有一个按钮。 然后,有四张卡片,每张卡片都有一个背景图像,右侧有一个黑色覆盖层。 每张卡片上都有一个功能标题、描述文本和一个阅读更多按钮。

接下来,样式 11 在左侧的图标旁边列出了四个功能。 右侧有一个大图像,上面覆盖着一个圆圈,显示数字计数器和说明。

Style 21 是一个有趣的设计,顶部有一个标题,中间有一个高图像,两侧有两个带有功能标题和描述的简介模块。

画廊
画廊布局有很多相似之处,但悬停效果存在一些差异。 这是样式 4,图像在悬停时展开。

在样式 11 中,图库图像显示在单个滑块中。

最后,Gallery Style 14 在每个图像周围都有边框。

英雄
英雄部分对于突出显示特别优惠、功能和有关您业务的关键信息非常有用。 样式 3 的特点是文本部分的左侧为标题和副标题,右侧为正文内容。 下面是号召性用语部分,其中包含标题、正文和大图像背景上的“阅读更多”按钮。

对于 Hero Style 5,功能通过包含标题和正文的文本部分突出显示,后面是一些突出显示功能的简介和阅读更多按钮。 左边是一个图像。

Hero Layout 17 以大图像作为背景。 左侧是副标题、标题、正文和阅读更多按钮。 右侧是白色背景上用图标突出显示的两个功能。

标识
您可以在网站上显示与您合作过的客户的徽标,以与网站访问者建立信任和信誉。 徽标样式 4 的特点是左侧有三个徽标,右侧有一个带有标题、正文和查看更多按钮的白色框。

在徽标布局 7 中,标题、副标题和描述文本位于左侧,位于跨越该部分整个宽度的大图像背景上。 右侧白色背景上显示六个徽标。


徽标布局 11 是一个相对简单的布局,四个徽标显示在灰色背景上。 在此布局中,徽标尺寸在悬停时会增加。

通讯
接下来是时事通讯部分。 我们要查看的第一个布局是样式 4。它的左侧有一些介绍文本,后面是时事通讯注册表单。 右侧有一个图像。 该部分位于浅灰色背景上。

样式 10 非常适合作为页脚布局的一部分。 它的中心有一个徽标,后面是三列带有细分隔线的联系信息。 下面是时事通讯注册表。

时事通讯样式 12 的布局以全角图像设置为背景。 在右侧,时事通讯副本和注册表单显示在白色背景上。

价钱
在定价布局样式 3 中,共有三列,价格在顶部以大字体列出。 下面突出显示了功能,中间有一条分隔线。 每列底部都有一个“立即预订”按钮。 悬停时价格框的大小会增加。

样式 14 在每个定价栏的顶部都有一个图标。 下面是每个层的标题和副标题,然后是由分隔线分隔的功能。 下面列出了价格,后面是一些描述文本和一个按钮。

对于定价布局样式 37,文本显示在最左边的列中,旁边是“联系我们”按钮。 右侧是三列定价详细信息。 顶部是标题,后面是价格、一些用图标突出显示的功能和“立即预订”按钮。 布局放置在深色背景上,按钮具有灰度渐变效果。

项目
通过项目部分布局,您可以通过多种不同的方式显示您的特色项目。 首先,让我们看一下样式2。它使用标准布局,每个项目的特色图片,然后是标题,然后是类别。 左下角的按钮可让您导航到较旧的条目。 悬停时,图像上会出现黑色覆盖层。

接下来,项目样式 5 具有四个项目,图像显示在无缝行中。 悬停时,会出现黑色叠加层以及加号图标和项目信息。

在样式 18 中,项目一个接一个地排列在一列中。 通过这种布局,您可以引导访问者一次查看一个投资组合项目。 每个项目都有一个带有黑色边框的大特色图像。 下面,项目详细信息以灰色背景列出。

服务
现在让我们看一下服务布局,您可以在其中展示您提供的各种服务并提供有关您的服务的重要详细信息。
首先是服务风格 11。服务和图像以交替布局进行组织。 每个服务项目都显示有一个图标和一个“阅读更多”按钮。

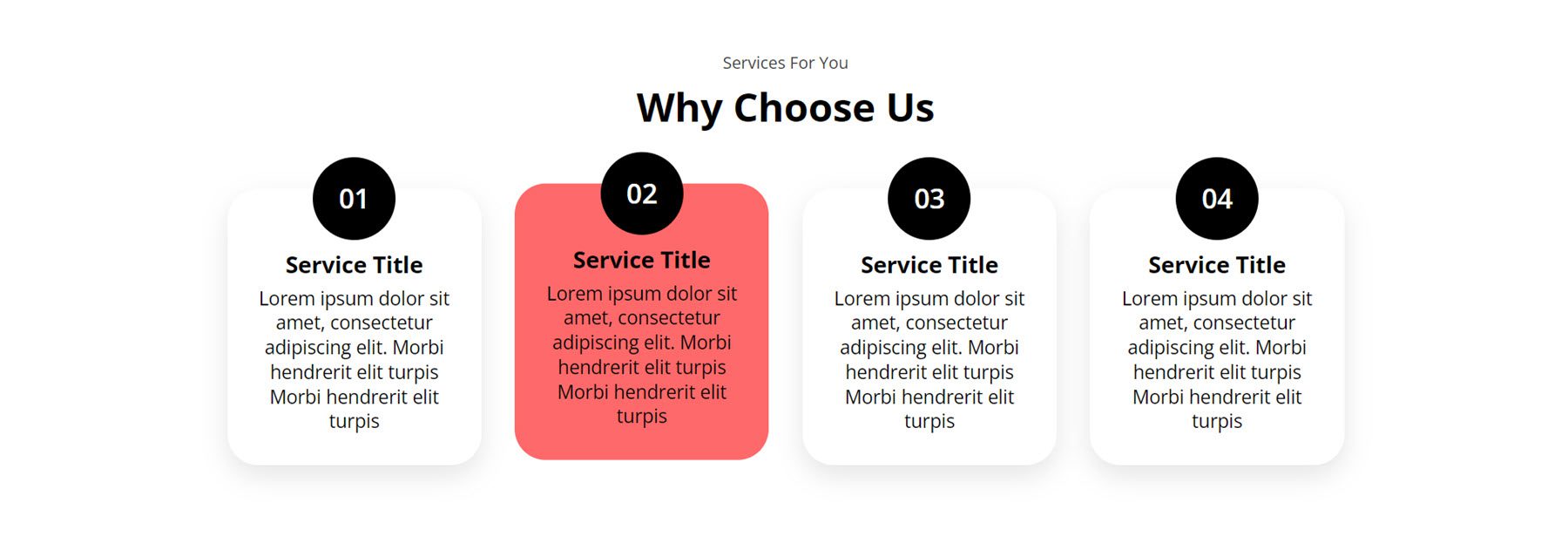
Service Style 79 有四个圆角框,每个框都有标题和正文。 每个盒子的顶部都有一个黑色圆圈,上面有一个数字。 悬停时,该框会向上移动并且背景变为红色。

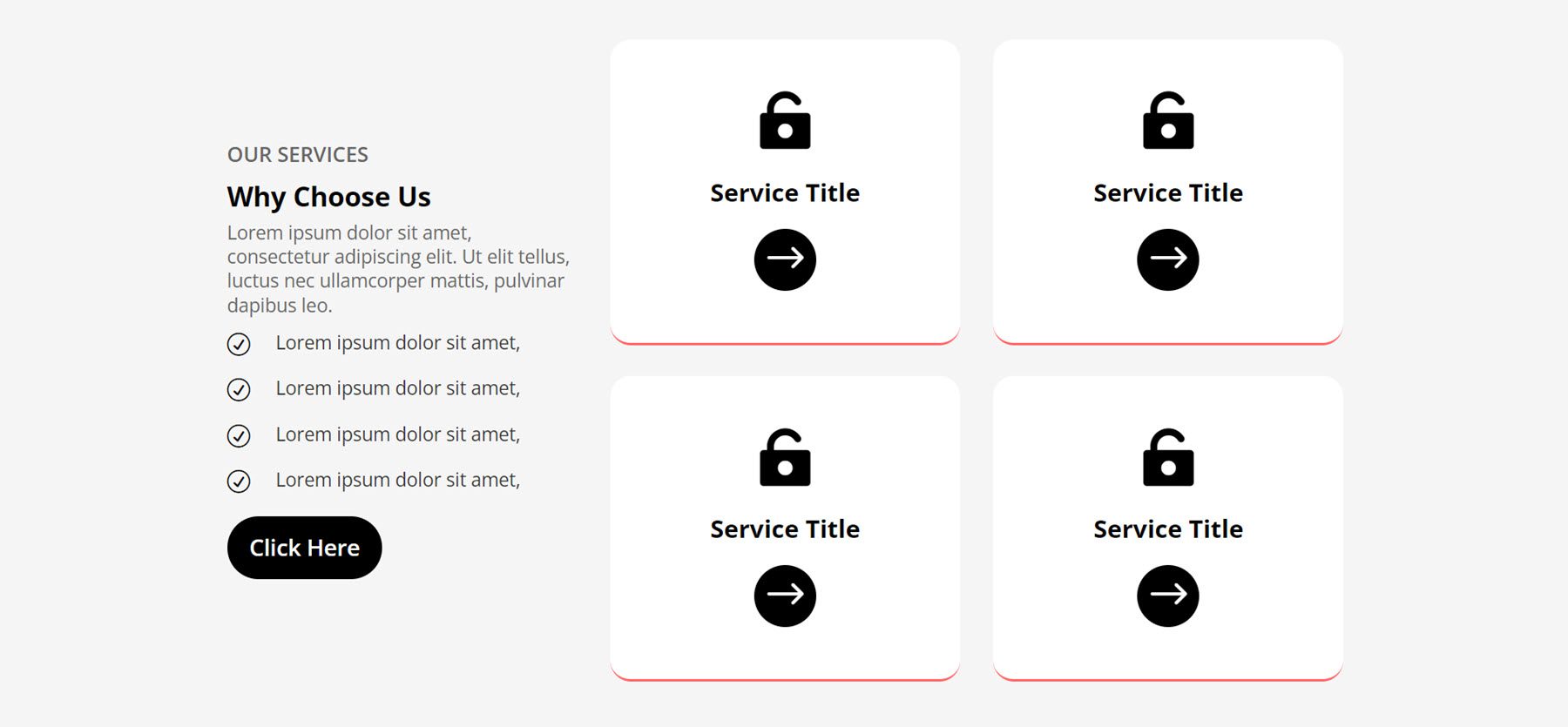
在样式 92 中,左栏包含标题和副标题、带有详细信息的正文、四个带有复选图标的简介以及“单击此处”按钮。 右侧有两列,带有服务箱。 每个框都有一个大图标、一个标题、一个箭头按钮和一个底部边框。

滑块
接下来是滑块布局。 首先是滑块布局 3。它是一个全角滑块,每张幻灯片都有一个大背景图像。 在幻灯片本身上,有一个副标题、标题、正文和一个左侧对齐的“阅读更多”按钮。

接下来,Slider Style 8 也有类似的布局,但标题文本较大且内容居中对齐。

最后,滑块 14 的内容居中对齐,顶部和底部被边框线包围。 滑块在活动滑块上使用药丸状指示器而不是标准圆形,为布局增添了微妙的设计风格。

标签
选项卡是在页面上压缩和组织信息的好方法。 让我们看一下样式 1。它的左侧是图像,右侧是选项卡。 选项卡标题居中,活动选项卡的背景为黑色。

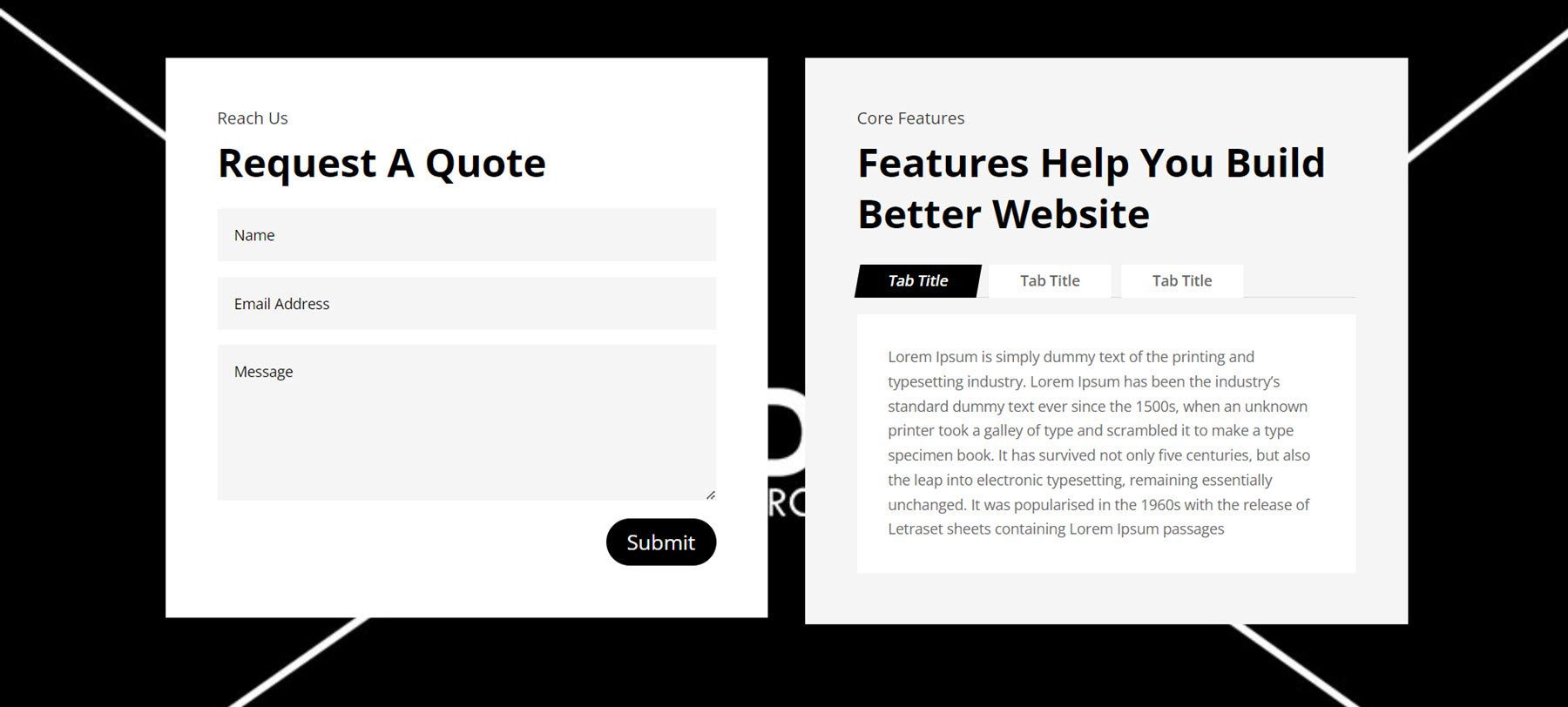
接下来,选项卡样式 9 具有全角图像背景。 右侧是白色背景的联系表。 左侧是一些标题文本,后面是选项卡部分。 选择后,选项卡标题容器具有倾斜的侧面和黑色背景。

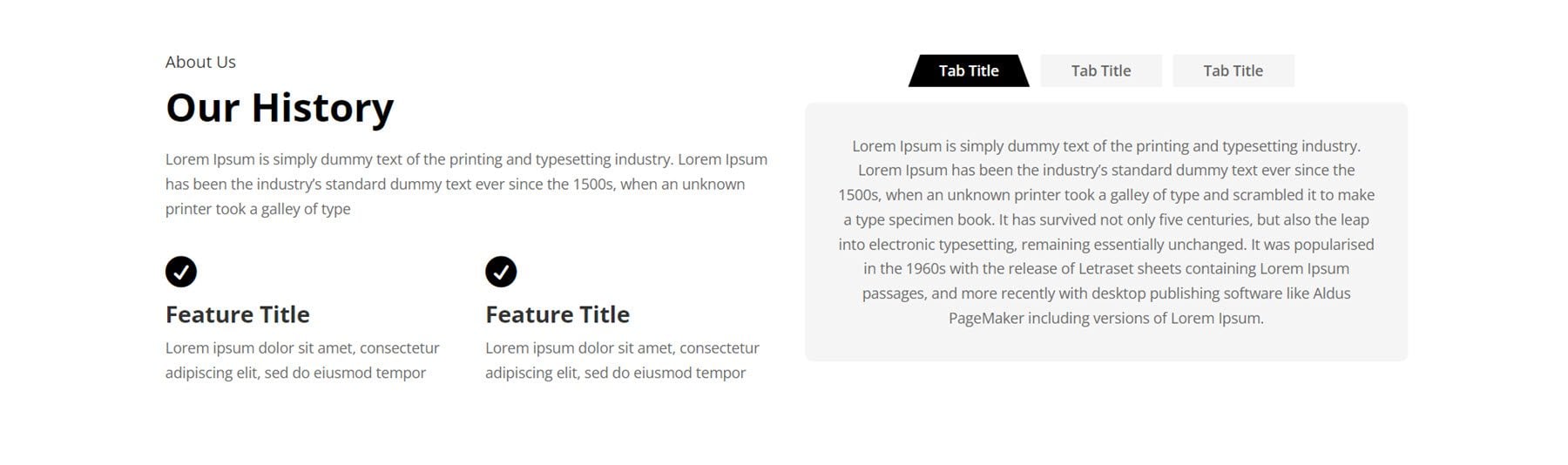
对于最后一个选项卡部分,我们将看一下样式 12。它的左侧有一些文本,以及两个带有图标的简介以突出显示功能。 选项卡模块位于右侧,背景为灰色。 选择后,标题容器具有倾斜边缘和黑色背景。

团队
终极多用途 Divi 线框套件提供多种不同的方式供您展示您的团队成员。 让我们首先看一下样式 11。此布局具有圆形图像,后面是姓名、职位,然后是描述。 悬停时,图像上会出现灰色叠加层。

接下来是团队布局 34。此布局使用灰色背景,并在带有圆角的卡片式布局中显示团队成员。 每个团队成员都有一个图像,后面是姓名、职位和社交媒体链接。

最后,团队风格 42。在左侧第一列中,有一些文本和“联系我们”按钮。 右侧是团队成员,无缝显示。 每个人都有一个图像,后面是他们的名字和职位。 悬停时,图像上会出现灰色叠加层。

感言
推荐是与网站访问者建立信任并展示您的资格的绝佳方式。 在推荐样式 10 中,有两个推荐框,每个框都有星级、推荐文本、作者图片、作者姓名、作者职位以及右下角的引用图标。

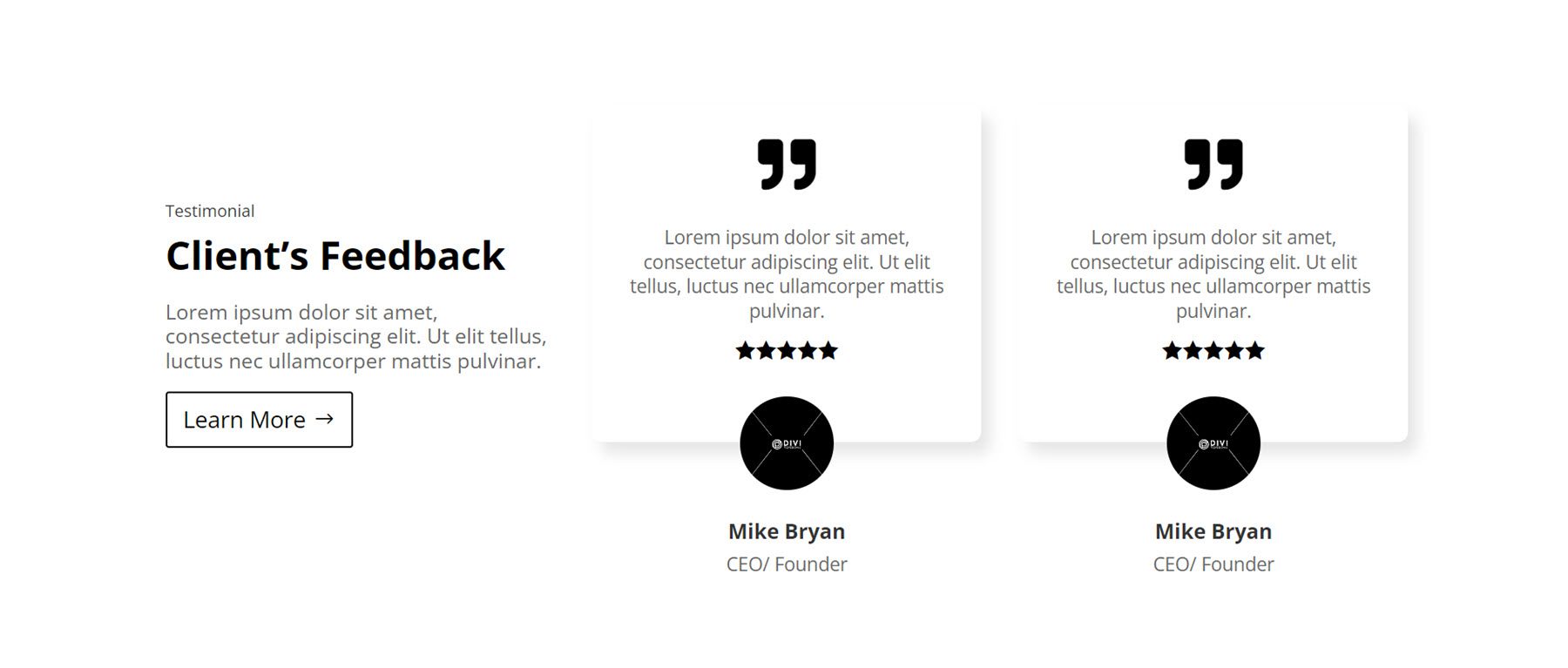
推荐样式 32 具有客户反馈标题、一些副本和左侧的按钮。 右侧是两个推荐框,顶部有一个大报价,后面是报价和星级。 作者的图像显示在框的底部边缘,后面是作者的姓名和职位。

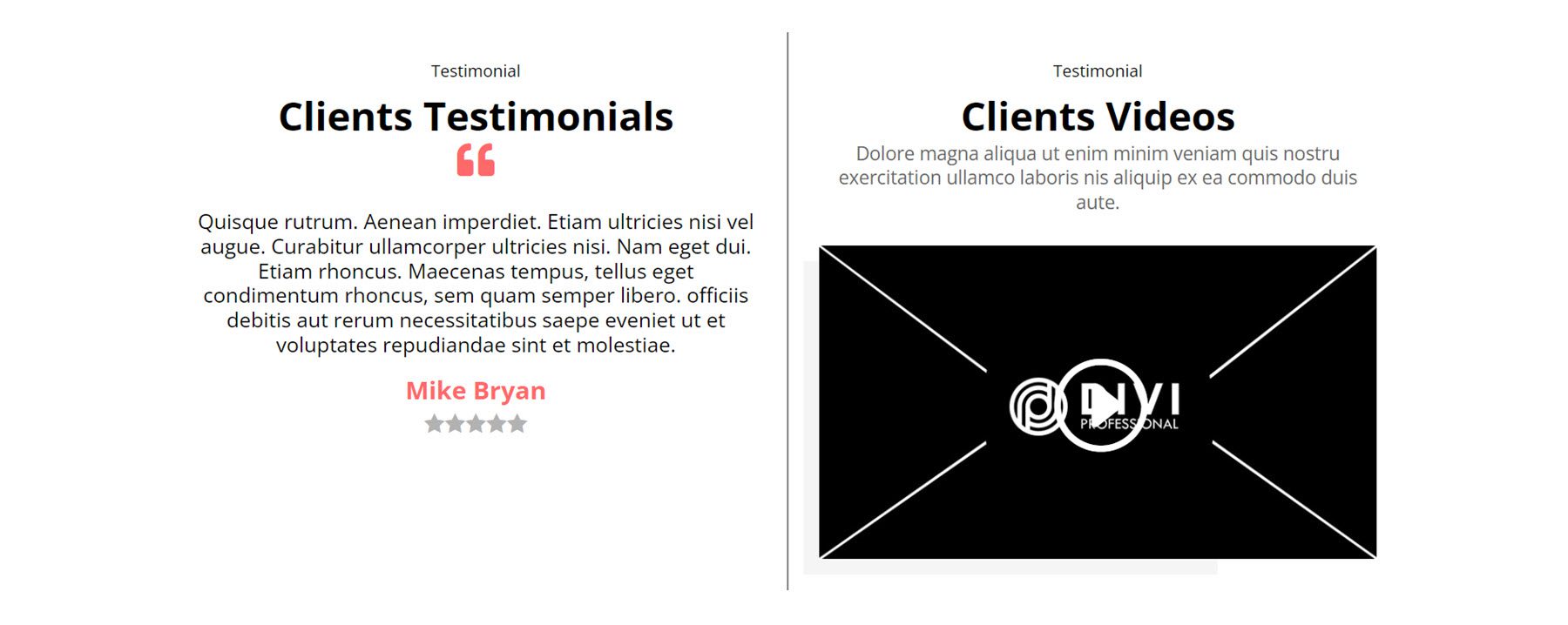
这是样式 97。在此布局中,客户评价位于左侧,带有报价图标和星级。 右侧由分隔线隔开,是用于客户端视频的视频模块。 这可能是一种有趣的方式,可以为您的网站添加更具互动性和吸引力的推荐。

时间线
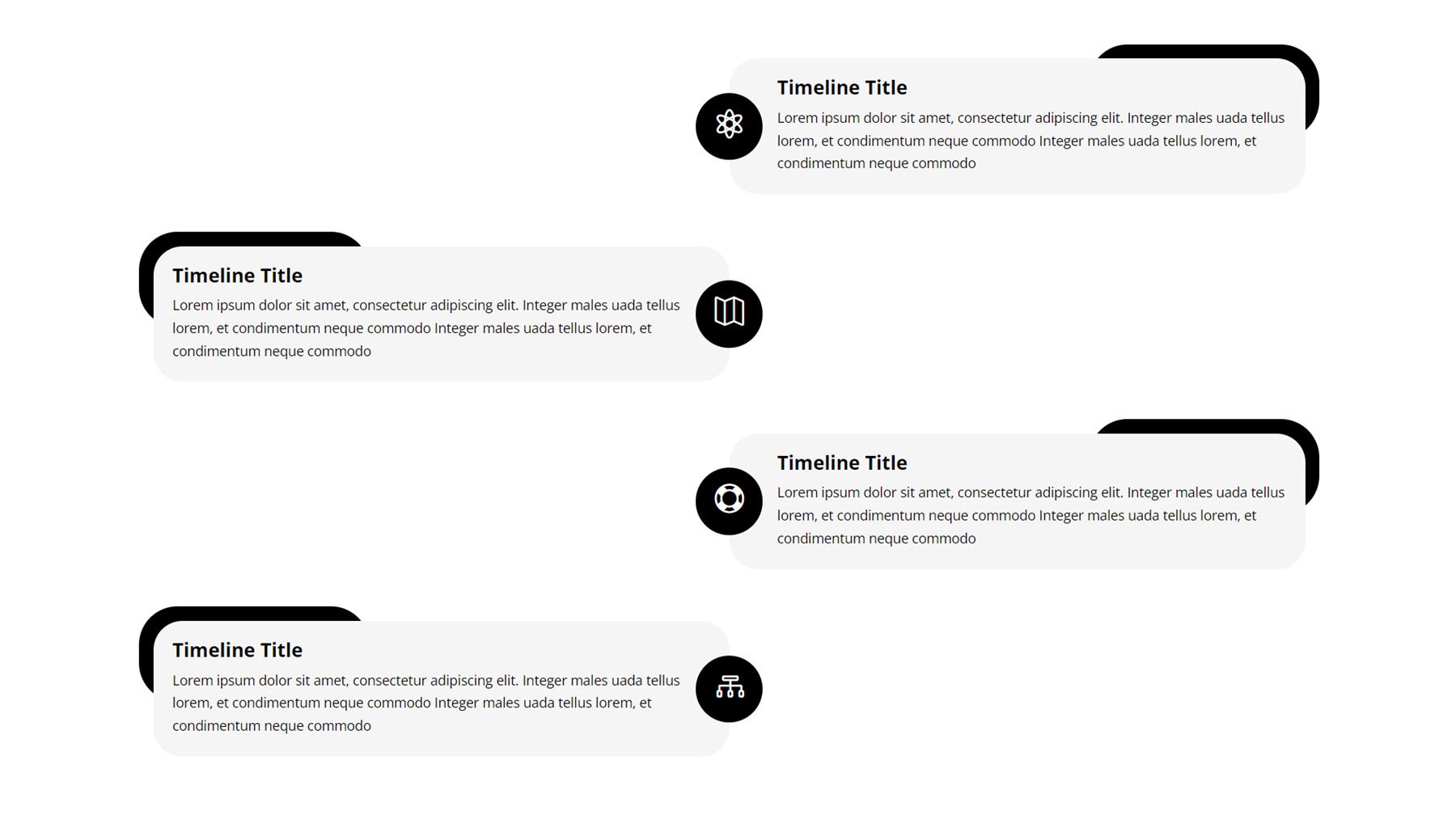
我们要看看的最终布局样式是时间线。 例如,这些可能是显示一系列事件或显示您的业务历史的好方法。 我们要了解的第一个样式是时间轴样式 6。它为每个时间轴项目提供一个图标,位于页面的中心。 每个项目的对齐方式从右到左交替。 每个项目都有标题和描述文本,以及黑色背景上的图标。 每个项目还具有从顶角偏移的黑色形状,这为每个项目增加了一些设计兴趣。

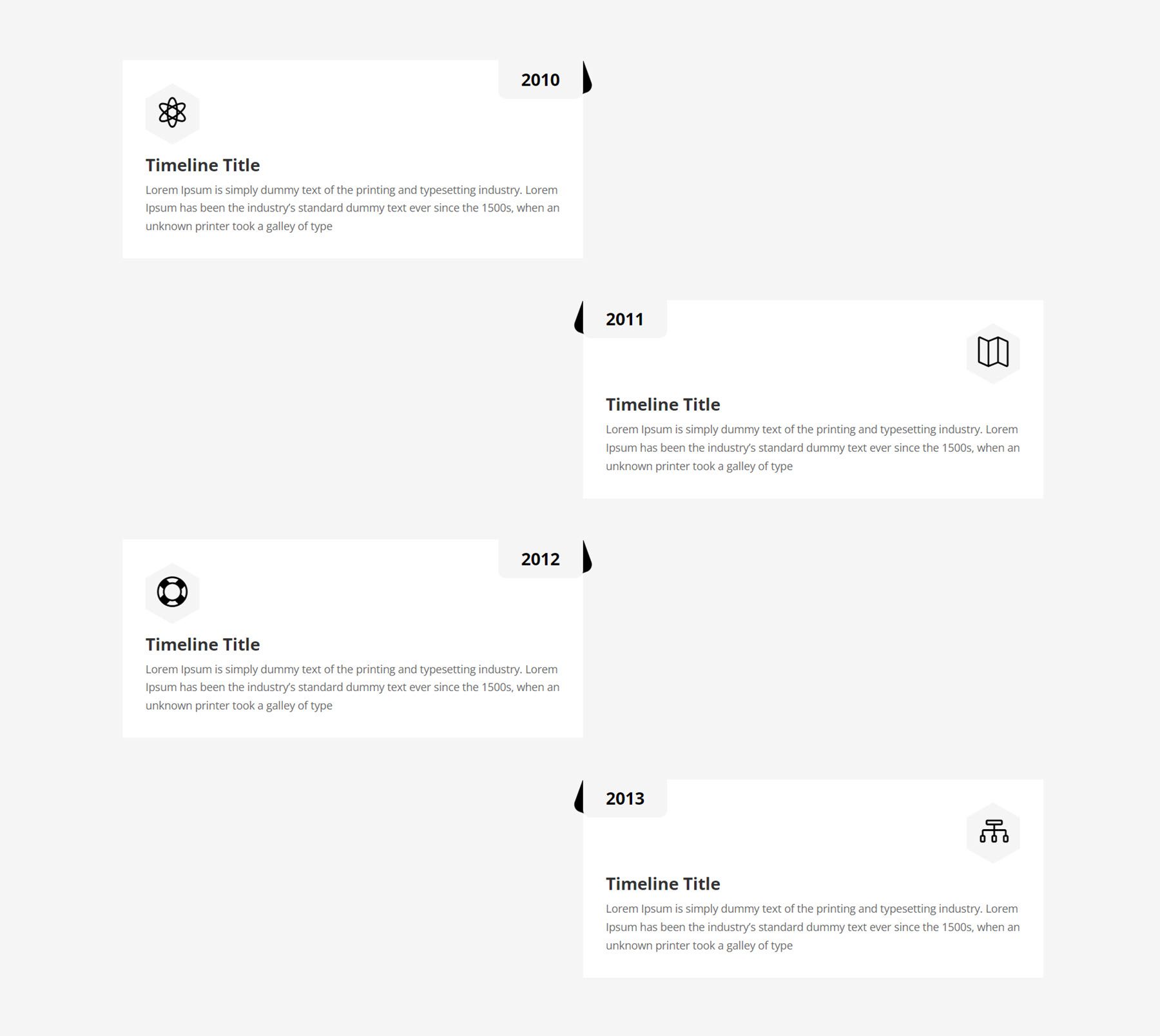
接下来,时间轴样式 10 还使用交替布局,年份标记在每个项目的页面中心的顶角处。 每个时间线项目还具有图标、标题和描述文本。

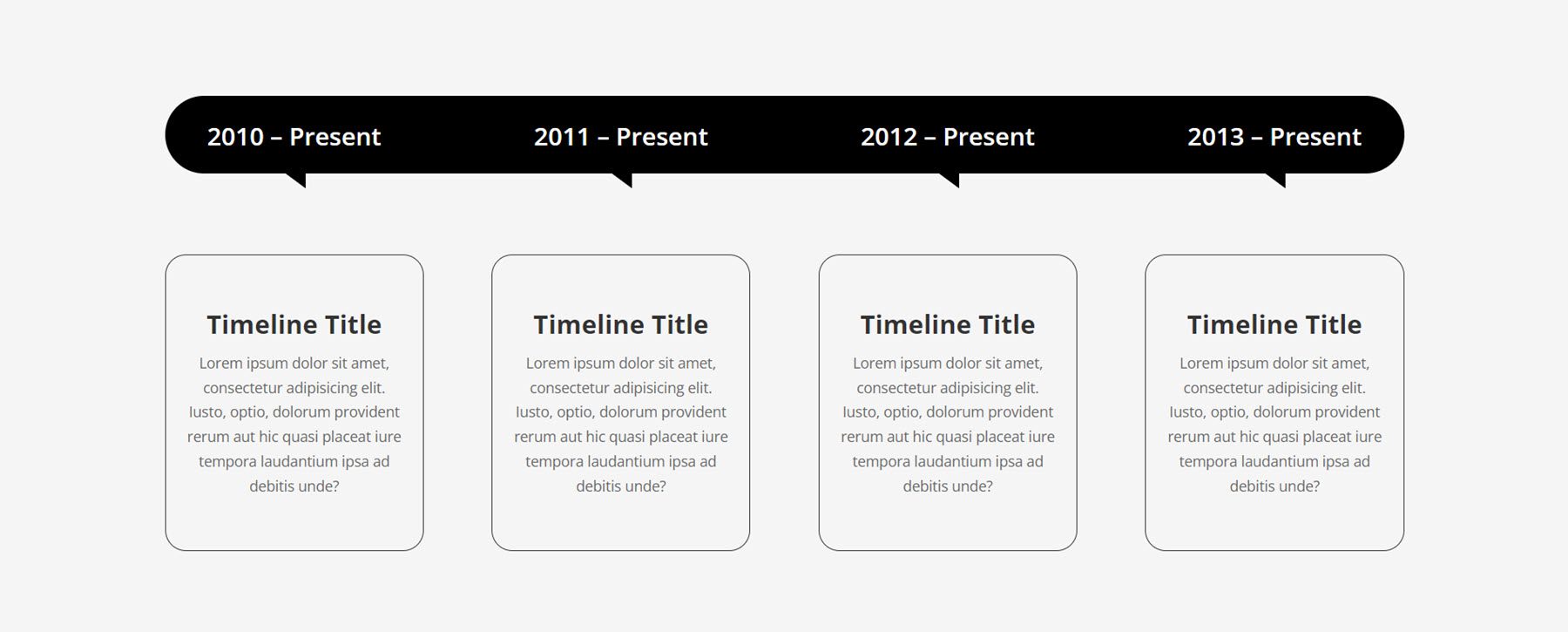
最后,时间轴样式 18 在最顶部使用带有圆角的黑色条,指示下面每个项目的日期。 各个时间线项目具有标题和描述,并由细边框和圆角包围。

Divi 主题生成器布局
终极多用途 Divi 线框套件还附带一些布局,可以将它们添加到 Divi 主题生成器中,为您的网站设置页眉和页脚的样式。 让我们仔细看看。
标头
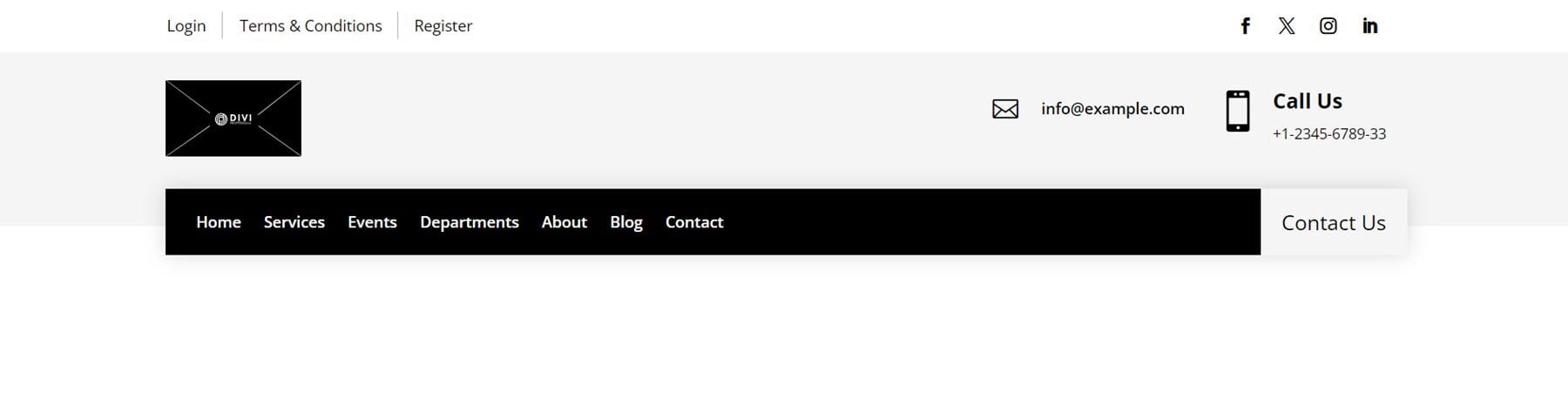
我们要看看的第一个标题样式是标题样式 7。它的顶部有一个白色栏,左侧有一些链接,右侧有社交媒体图标。 其下方的灰色背景是徽标、电子邮件地址和电话号码。 然后,有一个黑色栏,其中包含菜单和“联系我们”按钮。

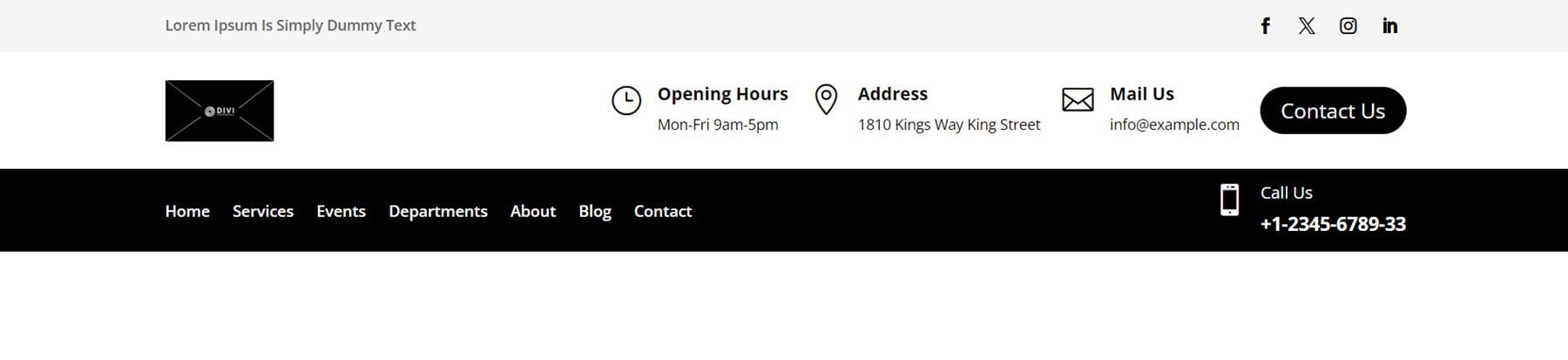
接下来,标题样式 11 从最顶部的灰色条开始,其中包含一小行文本和社交媒体链接。 接下来,在白色背景上是徽标以及三个带有显示时间、地址和联系信息的图标的简介。 此部分还包含“联系我们”按钮。 最后,黑条包含菜单和带有电话号码信息的简介。

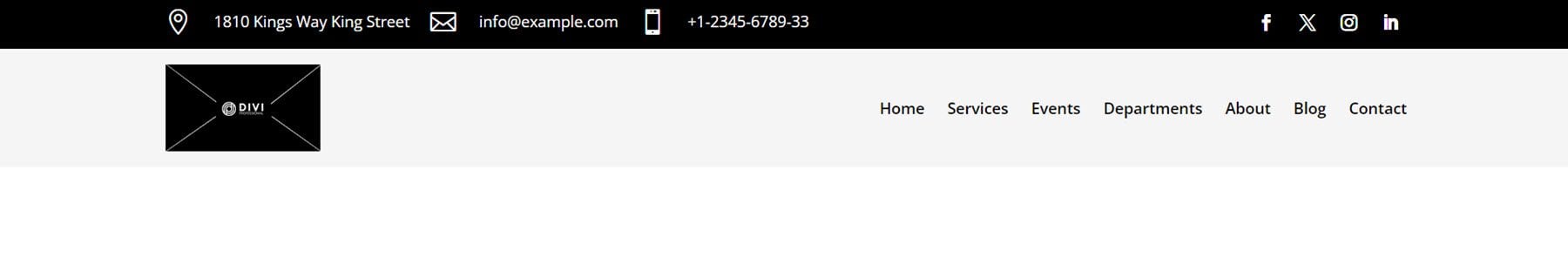
最后,标题样式 20 打开时会显示一个黑色栏,其中包含联系信息以及图标和社交媒体链接。 然后在下面的灰色背景上,有一个标志和一个菜单模块。

页脚
首先,让我们看一下页脚样式 6。它具有独特的设计,其中有一个号召性用语部分,其中包含一些副本和页脚最顶部的两个按钮。 下面,主页脚部分包含一列,其中包含徽标、描述文本和社交媒体图标。 然后,两列带有导航链接。 右侧显示联系信息以及每个项目的图标。 这些项目下方有一条分隔线,后面是该网站的一些版权文本。

页脚样式 15 从一行开始,其中包含图像或徽标、地址、电子邮件地址和电话号码,以及每个联系人项目的图标。 第一行中的项目由沿底部和项目之间的细分隔线分隔。 在此部分下方,有一个“关于我们”部分,其中包含一些文本和社交媒体链接、两个带有网站页面链接的栏以及一个时事通讯注册表单。 最底部有一个黑色栏,其中包含该网站的版权信息。

在页脚样式 18 中,第一列具有一个白色背景的块,突出于黑色页脚部分的顶部。 该块突出显示图像或徽标、一些描述文本、阅读更多按钮和社交媒体链接。 右侧是“快速链接”列,其中包含一些页面的链接,然后是新闻通讯注册列,最后是“联系方式”列,其中包含地址、电话号码和电子邮件等联系信息的简介。 主页脚部分下方是一个灰色背景的子页脚条,其中包含版权文本和三个页面链接。

哪里可以购买终极多用途 Divi 线框套件

终极多用途 Divi 线框套件可从 Divi Marketplace 购买。 无限网站使用和终身更新的费用为 9.00 美元。 该价格还包括 30 天退款保证。
最后的想法
终极多用途 Divi 线框套件附带 22 种不同的布局类型和 1000 多种独特的样式,可用于快速为您的网站构建布局。 由于套件中的设计是线框,因此它们没有过多的样式,并且可以用作您可能想要创建的任何类型网站的基本结构。 一切都是使用 Divi 模块创建的,因此可以轻松打开模块设置并应用样式将线框转换为适合您设计的完全样式化的部分。 如果您构建网站并想要一个可以帮助您快速启动流程的解决方案,同时仍将设计方向留给您,那么终极多用途 Divi 线框套件可能是一个绝佳的选择。
我们很想听到您的声音! 您使用过终极多用途 Divi 线框套件吗? 请在评论中告诉我们您的想法!
