创建 Divi 滑块的终极指南
已发表: 2020-09-04Divi by Elegant Themes 是当今最受欢迎的 WordPress 主题和页面构建器之一。 此页面构建器是一个拖放编辑器,您可以在其中创建整个网站。 您可以选择许多可用的模块,这使得创建网站变得更加容易。 在本文中,我将介绍Divi 中可用的滑块模块。 此外,我将向您展示一个滑块插件替代方案,它可以使您的网站更加独特。
Divi滑块模块
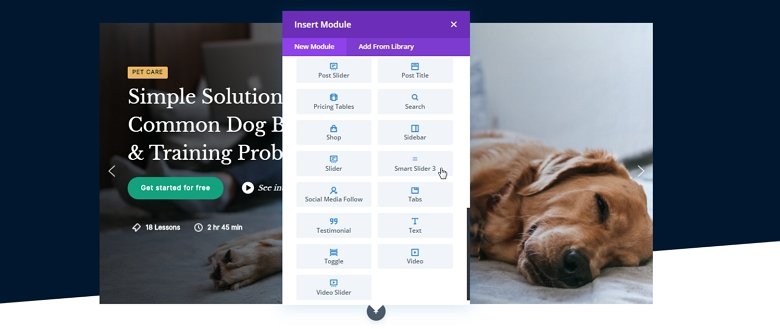
如今,在您的网站上使用滑块或块并不是什么新鲜事。 像 Divi 这样的页面构建器已经可以选择为您的页面创建滑块模块,这是创建滑块的最简单和最快的解决方案。 Divi 提供 3 种滑块模块:简单滑块、视频滑块和后期滑块模块。

让我们来看看这些模块!
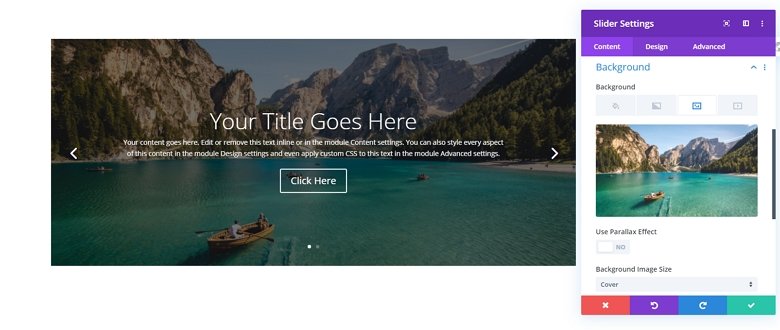
滑块模块
如果您想在页面上放置基本滑块,Divi 滑块模块可能是一个很好的解决方案。 每个设置都在 Divi builder中,您可以立即检查设计是否合适。

这个滑块是一个很棒的滑块模块,可用于展示图像或视频、显示一些文本,还可以在其上放置 CTA。 出于这个原因,它可以是创建英雄滑块的快速方法。 您还有自定义选项,例如设置字体、颜色或项目符号样式。 滑块有一个设置滑块背景图像的选项,您可以在其中调整图像的大小。 此外,您可以在其上放置一个叠加层。 您甚至可以添加视差效果,让您的网站更加专业。
👍好
- 使用方便
- 视差背景
- 视频背景
- 隐藏设备上的滑块
👎坏
- 您无法更改幻灯片内容的顺序
- 结构有限
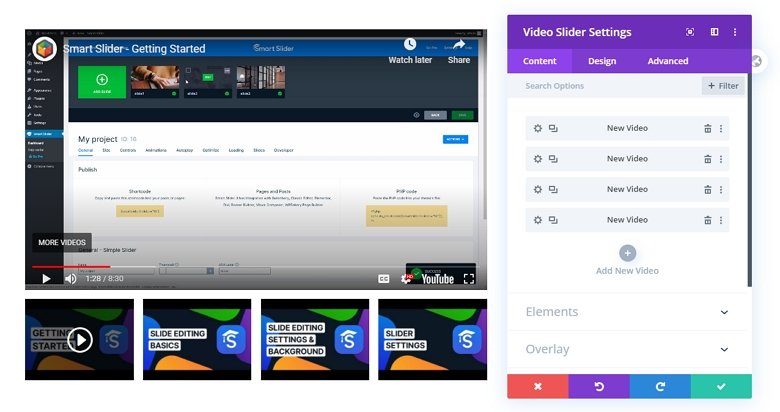
视频滑块
Divi 提供了另一个滑块模块来在您的页面上创建视频滑块。 使用此模块,您可以组织您的视频。 您可以使用任何来源,例如,您可以放置任何 YouTube 或 Vimeo 链接,或者您可以上传自己的 mp4 视频。 所以这取决于你想使用哪一个。 有与其他滑块模块类似的自定义选项。 此外,您还可以自定义缩略图和播放按钮。

👍好
- 您可以使用任何类型的视频
- 创建视频库的简单方法
👎坏
- 没有自动播放选项
- 每次视频从头开始
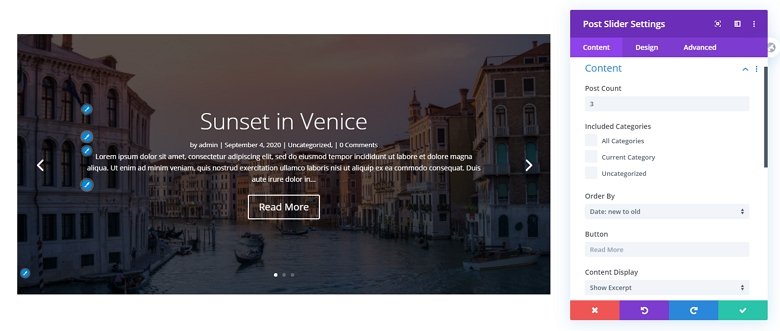
发布滑块

创建动态变化的帖子滑块非常适合展示我们的最新或精选帖子。 Divi 提供了一个帖子滑块模块,您可以在其中显示您的最新帖子,定义您想要展示的文章数量和顺序。 您可以将特色图像设置为幻灯片背景,显示帖子标题和元数据,并放置一个链接到帖子本身的阅读更多按钮。
👍好
- 动态变化的内容
- 您可以从类别中选择
- 可定制的帖子计数和顺序
👎坏
- 有限的设计和结构
如何创建更好的 Divi 滑块?
Divi 中的滑块模块很棒,但我认为它们有点受限。 如果您想创建一个更可定制的滑块,那么值得寻找一个与 Divi 兼容的滑块插件。 Smart Slider 是 WordPress中最好的滑块插件之一。 即使是免费版本也具有您可以开始使用的强大功能。 智能滑块可帮助您创建自定义设计,并且您可以自定义每一层。 这个插件有一个 Divi 模块,所以你可以像往常一样发布它。
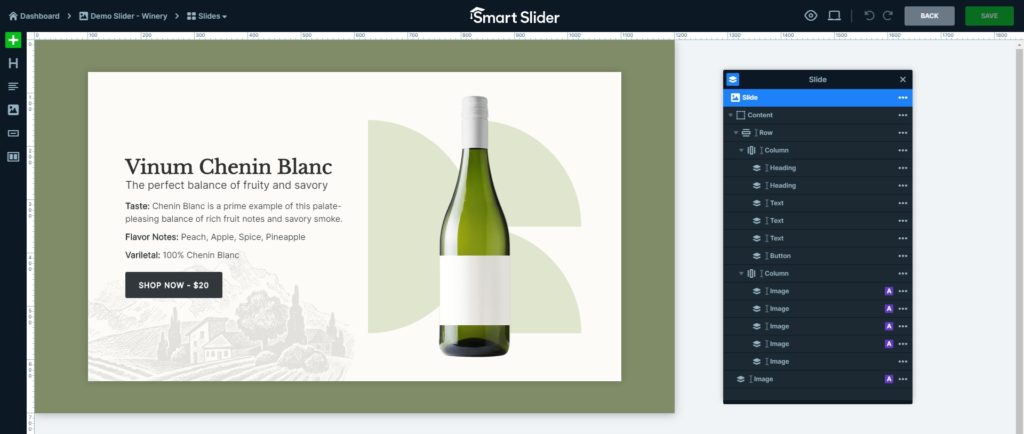
希望您想知道 Smart Slider 3 插件如何升级 Divi 滑块功能。 最重要的改进之一是您可以按自定义顺序和位置创建具有 4 层以上的幻灯片。

智能滑块有一个图层列表,您可以在其中选择更多类型的图层。 行和列可帮助您构建它们。 您可以选择垂直和水平对齐图层,设置最大宽度,更改任何颜色或排版,这样您就可以创建独特的设计。 如果还不够,您可以在图层上使用绝对定位来设计滑块。 通过组合不同的层和位置,您可以使用 Smart Slider 3 和 Divi 创建一些真正独特的网站。
如何使用智能滑块 3?
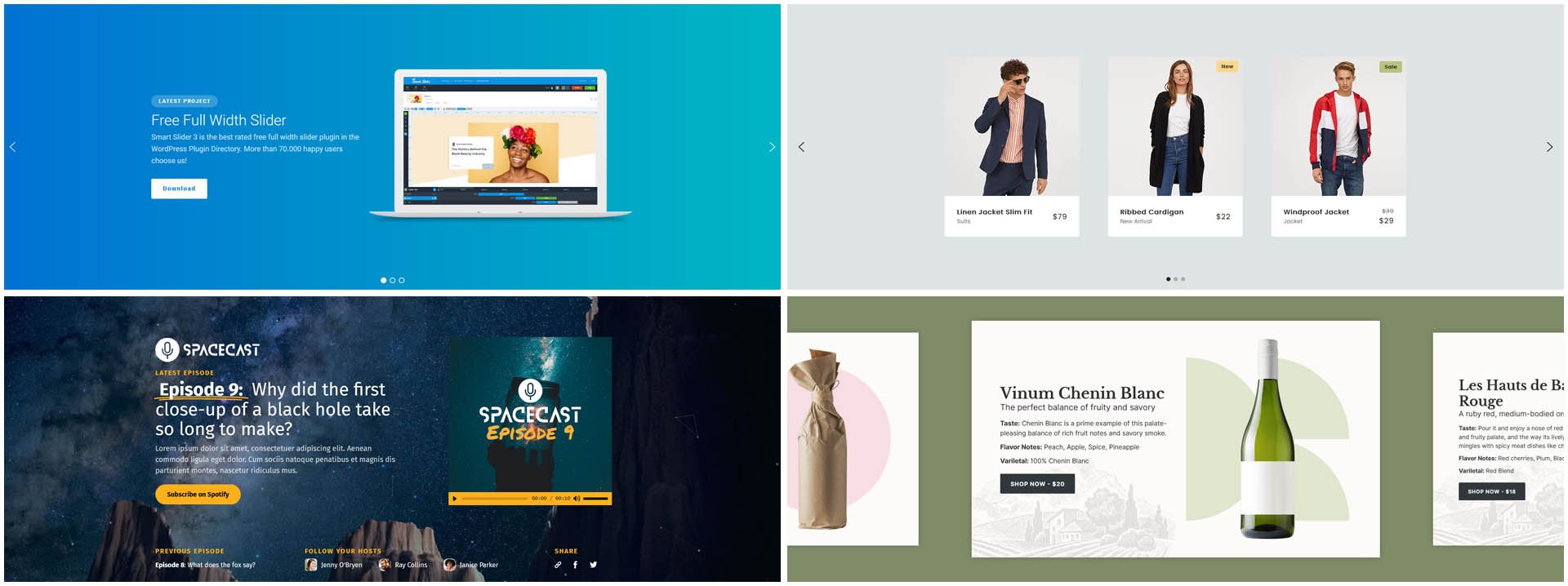
Smart Slider 是一个滑块插件,可在 WordPress 存储库中免费使用。 只需下载并激活它。 然后你就可以开始创建你的滑块了。 您可以从许多预先构建的模板开始,但您可以选择从头开始。
如果您已准备好使用滑块,请使用 Smart Slider Divi 模块发布它。

比较 Divi 滑块模块和 Smart Slider
让我比较基本的 Divi 滑块和 Smart Slider 的免费版和专业版。 我真的认为Divi滑块模块是Divi的一个很棒的模块,因为它有很多自定义选项,并且在Divi里面。 一切都在一个地方,你不需要知道一个新的界面。 但功能有限,因为您无法创建所需的布局。

如果您想要一个更具体的布局,您可以将图层放置在您想要的位置,并且您可以创建更独特的内容,请考虑使用 Smart Slider 3 。 免费版提供了许多功能,例如 Divi 模块,而使用 Pro,您没有任何限制。
让我们看看一些相关的差异!
Divi滑块模块 | 智能滑块 3 免费 | 智能滑块 3 Pro | |
|---|---|---|---|
| 图层 | 5 | 6 | 23 |
| 排版选项 | |||
| 拖放界面 | |||
| 背景图像 | |||
| 背景视频 | mp4, WEBM | mp4 | |
| 视差效果 | |||
| 图层动画 | |||
| 过渡 | |||
| 控件 | 2 | 5 | 7 |
| 动态变量 | |||
| 静态叠加 | |||
| 自动播放 |
界面

主要区别在于界面。 毫无疑问,Divi 可以轻松地将滑块添加到您的 WordPress 网站。 只需在设置的字段中输入文本,然后上传一些图像,您的滑块就可以使用了。 但是,当涉及到功能并让您创建令人印象深刻的滑块时,Divi 滑块确实有一些限制。 尽管如此,在 Smart Slider 中,您可以使用拖放幻灯片编辑器,并且可以将图层放置在您想要的位置。
动画和效果
使用背景动画模式,您可以轻松地将您的设计变为现实。 Divi 有一个基本的动画选项,您可以让您的滑块振作起来,但在 Smart Slider 3 Pro 中,您可以从3 种动画中进行选择:主动画、背景动画和独特的图层动画。
可定制的控件
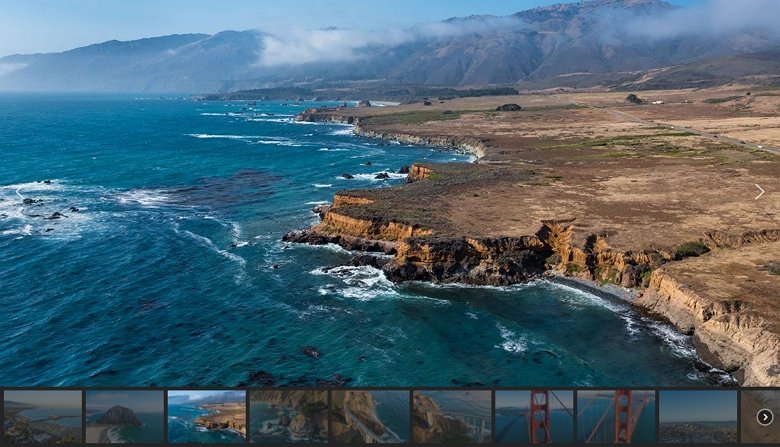
每个滑块模块都有自定义控件的选项,但在 Smart Slider 中,您可以通过更多方式使其独一无二。 您可以将控件放到其他位置、更改颜色、间距或在不同设备上隐藏它们。 除了在 Smart Slider 3 中,您还可以选择显示缩略图,您可以创建一个图库样式的缩略图滑块。

滑块自动播放
Smart Slider 提供滑块自动播放,这是大多数滑块插件中的流行功能。 这样滑块会在一段时间后切换幻灯片。 这可以引起访问者的注意,但如果您不喜欢自动播放滑块,那么您可以简单地禁用此设置。
为什么要选择 Smart Slider 3 作为 Divi Slider?
如果您喜欢简单和基本的东西,也许您不想安装另一个插件并了解它是如何创建滑块的。 Divi 也有滑块模块,那么为什么要使用不同的插件来创建滑块呢? 让我们看看一些可以帮助您决定是否选择智能滑块的功能。

选择 Smart Slider 3 Free 的理由
- 免费。 Smart Slider 的免费版本可在 WordPress 存储库中获得,您无需为此付费。
- 创建滑块的自由。 由于行、列和定位选项,您可以创建复杂的布局。
- 可定制的控件。 按照您想象的方式使用您的箭头、项目符号、缩略图、文本栏。 定位它们,更改它们的颜色,或者如果您不想显示它们,则禁用它们。
- 准备使用模板。 在 Smart Slider 3 中,您可以从完全可定制的预构建模板开始。 只需更改内容或图像,您就有了一个现成的滑块。
- 响应式滑块。 只需最少的努力,您就可以创建一个在任何设备上看起来都不错的滑块。

选择 Smart Slider 3 Pro 的理由
希望您现在对 Smart Slider 3 如何升级您将幻灯片演示文稿添加到 Divi 网站的能力有了更好的了解。 但如果您仍然不确定,让我们看看 Smart Slider 3 Pro 的一些功能!
