Divi 与 Avada 性能比较(2021 年):哪个更快?
已发表: 2021-07-08试图在 Divi 和 Avada 之间进行选择来构建您的 WordPress 网站?
这两个主题是有史以来最受欢迎的两个高级 WordPress 主题——Elegant Themes(Divi 的开发者)声称拥有超过 806,000 名客户,而 Avada 在 ThemeForest 的购买次数超过 747,000 次。 这些都是令人难以置信的令人印象深刻的数字,并证明每个主题都有很多满意的用户。
这两个主题成功背后的最大因素之一是它们捆绑的可视化拖放构建器。 使用这些构建器,您可以创建漂亮的自定义 WordPress 网站——无需代码。
但是,设计灵活性并不是 WordPress 主题中唯一需要考虑的因素——您还需要权衡该主题将帮助您的网站加载的速度,因为网站加载时间在从用户体验到 SEO、转换率等各个方面都发挥着重要作用.
自从 Google 的 Page Experience 更新以来,这一点更加真实,Google 开始将 Core Web Vitals 纳入其排名。
为此,我们决定创建一个 Divi 与 Avada 的比较,重点关注一个特定指标:性能。
也就是说,Divi 或 Avada 是否可以帮助您获得更快的加载网站? 为了回答这个问题,我们自己进行了一些测试——继续阅读以查看数据和分析。
注意——我们最初发布了这篇文章并在 2021 年 7 月运行了这些测试。但是,Elegant Themes 在 2021 年 8 月(Divi 4.10)发布了一个包含主要前端性能更新的更新,这对 Divi 的性能产生了巨大的影响。 出于这个原因,我们在 2021 年 11 月完全重新进行了这些测试并收集了所有新数据和结论。
我们将如何测试 Divi 与 Avada 主题性能
在获取数据之前,让我们谈谈我们将如何测试 Divi 与 Avada 的性能,以便您确切了解我们是如何设置的。
首先,我们将测试两个高级场景:
- 测试#1——我们将只测试主题。 也就是说,我们不会使用他们捆绑的可视化构建器。 相反,我们将只测试使用块编辑器构建的默认“示例页面”。
- 测试 #2 – 我们将测试使用每个主题的构建器构建的简单页面,因为视觉构建器是 Divi 和 Avada 如此受欢迎的关键部分。 我们将尝试使用可比较的模块来使比较尽可能相等。
对于每个高级测试场景,我们还将测试两种不同的设置:
- 第一个设置只是主题本身,没有其他性能优化。
- 第二个设置是安装和配置 WP Rocket,这样您就可以看到如果您实施 WordPress 性能最佳实践,情况会如何。
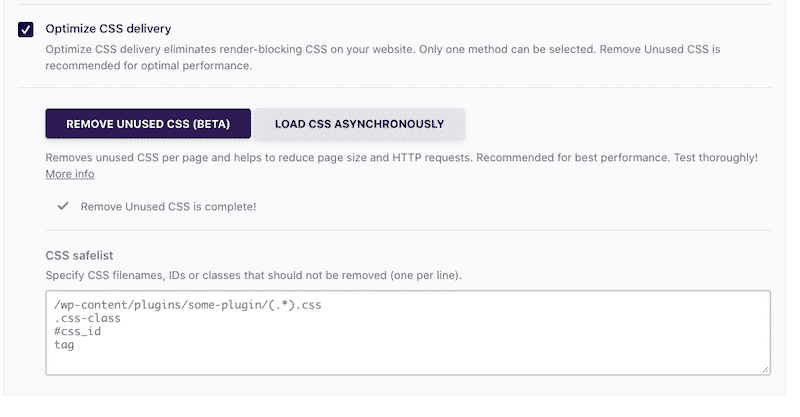
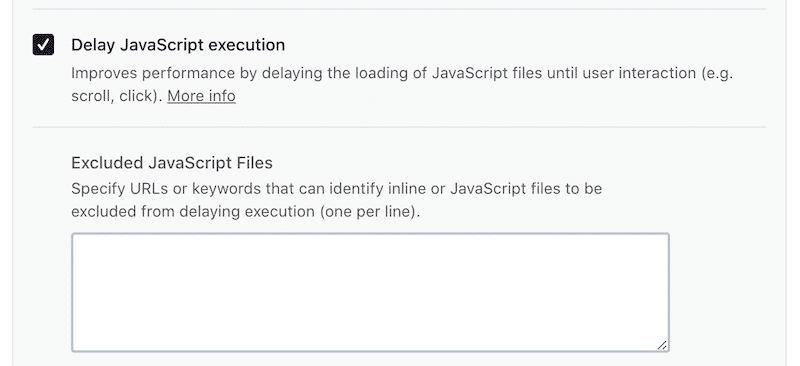
除了页面缓存和其他基本的最佳实践之外,WP Rocket 还提供了一些独特的功能,可以优化每个主题的代码并提高 Core Web Vitals 指标。
- 删除未使用的 CSS – 这使您可以逐页从站点中删除不必要的 CSS。 它在减少 Divi 和 Avada 等主题的页面大小方面尤其出色。

- 延迟 JavaScript 执行——这让您可以等待执行 JavaScript,直到用户交互,这在加快初始加载时间方面做得很好。 如果您需要立即加载某些脚本,您总是可以手动排除它们。

我们的测试站点托管在由 RunCloud 和全 Nginx 堆栈提供支持的每月 5 美元的廉价 DigitalOcean droplet 上。 如上所述,除了在某些测试中添加 WP Rocket 之外,我们没有进行任何性能改进。
为了测试和测量 WordPress 性能数据,我们将使用 WebPageTest 收集以移动为中心的性能数据:
- 测试设备- iPhone 8。更现代的设备将拥有更强大的处理器来更快地处理 JavaScript,这可能会导致加载时间稍微加快。 对于较旧/功率较低的设备,情况可能相反。
- 连接速度– 受限制的 LTE 连接(12 Mbps,70 毫秒 RTT)。 如果访问者在 Wifi 上浏览,实际加载时间会更快,如果用户有 3G 连接,则加载时间会更慢。
对于每个测试,我们将让 WebPageTest 运行九个单独的测试并取中间值。 这有助于我们避免单一测试的可变性并获得更一致的结果。
以下是我们将重点关注的四个指标:
- Largest Contentful Paint (LCP) – Google 新的核心 Web Vitals 指标的一部分,也是页面体验更新中的 SEO 排名因素。
- 第一个字节的时间(TTFB) ——这衡量了服务器在处理站点/主题的 PHP(或从缓存交付,在我们的 WP Rocket 测试的情况下)后能够以多快的速度响应第一个数据字节。
- 页面大小- 在其他条件相同的情况下,较小的页面大小总是更好。
- HTTP 请求——其他条件相同,HTTP 请求越少越好。
最后,这是我们正在测试的所有内容的版本号:
- Avada 主题 – 7.5
- Avada Builder – 3.5
- Divi 主题 – 4.13.1
- WP 火箭 – 3.10.3。
Divi vs Avada 速度测试
现在,让我们动手进行 Divi 与 Avada 的性能测试。
测试#1:只是主题
在第一个测试中,我们只测试主题而不使用可视化构建器:
- Divi - 只是 Divi 主题,因为 Divi 已经捆绑在 Divi Builder 中。
- Avada – 我们还安装了 Avada Core 和 Avada Builder 插件,因为它们是核心必需的插件。 不过,我们没有安装任何可选插件。
实际内容是全新 WordPress 安装附带的“示例页面”。 它是使用本机块编辑器构建的。
以下是主题本身的数据:
| 液晶面板 | TTFB | HTTP 要求 | 文件大小 | |
| 迪维 | 1.011 秒 | 0.408 秒 | 14 | 201 KB |
| 阿瓦达 | 1.517 秒 | 0.448 秒 | 16 | 544 KB |
您可以看到 Divi 在最大内容绘制时间方面是非常明显的赢家,因为 Avada 的时间要高出 50%。

为什么有区别?
好吧,我们猜测 Divi 更快性能的很大一部分是 Avada 的页面大小为 544 KB,而 Divi 的页面大小仅为 201 KB。 请记住,这适用于未使用可视化构建器构建的页面——这只是使用块编辑器构建的默认示例页面。
现在,让我们看一下添加 WP Rocket 后的数据:
| 液晶面板 | TTFB | HTTP 请求 | 文件大小 | |
| Divi + WP火箭 | 0.384 秒 | 0.273 秒 | 9 | 92 KB |
| Avada + WP 火箭 | 0.444 秒 | 0.247 秒 | 12 | 325 KB |
您可以看到,通过 WP Rocket 的优化,两个主题都快得多,并且 Divi 与 Avada 之间的最大内容绘制时间几乎没有差异。 Divi 仍然稍微快一些,但差异很小,可能只是正常的测试变异性。
更重要的是,由于删除未使用的 CSS 和延迟 JavaScript 执行的功能,WP Rocket 能够大大减少两个主题的页面大小。 您可以看到 Divi 的页面大小减少了一半以上,而 Avada 的页面大小减少了超过 200 KB。
这些改进以及缓存和其他调整是导致 LCP 时间改进的原因。
测试#2:与建设者
在第二个测试中,我们使用每个主题的可视化构建器来创建一个使用大致相同模块的可比较页面。 设计非常简单——我们只添加了三个元素来尽可能保持平等:
- 具有相同 lorem ipsum 内容的文本编辑器
- 按钮
- 计数器圈
这里的想法主要是查看当您激活每个主题的构建器时向页面添加了哪些额外的“权重”。
以下是主题/构建器本身的数据:
| 液晶面板 | TTFB | HTTP 要求 | 文件大小 | |
| 迪维 | 0.899 秒 | 0.341 秒 | 14 | 205 KB |
| 阿瓦达 | 1.394 秒 | 0.418 秒 | 15 | 508 KB |
总体而言,您可以看到结果与上面几乎相同。 Divi 在页面大小方面明显更小,因此具有更快的最大内容绘制时间。
更重要的是,这两个主题都不会仅仅因为您激活了可视化构建器而为页面增加了任何额外的权重,这意味着在原生编辑器上使用构建器并没有任何惩罚(至少对于简单页面而言)。
这是添加 WP Rocket 后的数据:
| 液晶面板 | TTFB | HTTP 要求 | 文件大小 | |
| Divi + WP火箭 | 0.399 秒 | 0.260 秒 | 9 | 92 KB |
| Avada + WP 火箭 | 0.466 秒 | 0.259 秒 | 11 | 296 KB |
使用 WP Rocket,您可以看到与第一次测试相同的结果。 现在,Divi 和 Avada 的最大内容绘制时间更快,性能相似,尽管 Divi 再次快了一点。 除了大大减少最大内容绘制时间之外,WP Rocket 还能够实现与第一次测试类似的文件大小减少。
关于 Divi 与 Avada 性能的最终想法
Divi 和 Avada 的相似之处在于,它们都使您能够使用其可视化拖放构建器来构建自定义网站。
然而,虽然它们都为您提供了这种控制,但 Divi 现在在开箱即用的性能方面明显更快。
当我们第一次运行 Divi 与 Avada 性能测试时,差异很小。 然而,在 2021 年 8 月 Divi 4.10 性能更新之后,Divi 现在默认比 Avada 小得多,这导致 Divi 开箱即用的最大内容绘制时间约为 Avada 的三分之二。
但是,如果您使用 WP Rocket 的缓存和删除未使用的 CSS 和延迟 JavaScript 执行的新功能,您可以对这两个主题进行重大改进。
虽然启用 WP Rocket 后 Divi 仍然稍微快一些,但差异要小得多,Avada 仍然表现良好。
这表明,尽管 Divi 更快一些,但只要您使用 WP Rocket 之类的工具实施 WordPress 性能最佳实践,您仍然可以使用 Avada 创建快速加载站点。
当然,这两个主题并不是您仅有的两个选择。 如果您专注于速度和性能,如果您正在建立电子商务商店,您可能想要查看我们最快的免费 WordPress 主题或最快的 WooCommerce 主题的集合。
您可以找到比这两个更快的主题,包括 Astra 主题,它在我们的 Divi 与 Astra 性能比较中表现良好(尽管由于 Divi 的新性能改进,差异没有那么大)。
在速度和性能方面,您对 Divi 与 Avada 仍有任何疑问吗? 在评论中询问我们!
