Divi vs Betheme:2024 年使用哪个 WordPress 主题?
已发表: 2024-07-20正在努力寻找适合您的 WordPress 网站的完美主题吗? 别再看了。 这篇文章比较了两个最流行的 WordPress 主题:Divi 和 Betheme。
这两个主题迎合的受众略有不同,并且都擅长提供高质量的服务。 在此比较中,我们将研究易用性、定制选项、灵活性、定价计划和支持等功能,以帮助您选择合适的产品。
但首先,让我们快速概述一下 Divi 和 Betheme。
- 1 Divi vs Betheme 概述
- 1.1什么是迪维?
- 1.2什么是Betheme?
- 2 Divi vs Betheme:它们适合谁?
- 2.1 Divi 适合寻求独特网页设计的企业
- 2.2 Betheme 适合寻求更便宜解决方案的企业
- 3定制功能和灵活性
- 3.1 Divi:2,000 多种布局、可视化页面生成器和 Divi AI
- 3.2 Betheme:700 多个预构建布局和 BeBuilder
- 4 Divi 与 Betheme:易用性
- 4.1 Divi 适合初学者的视觉生成器
- 4.2贝主题
- 5客户支持、帮助资源和社区
- 5.1 Divi 可靠的支持和帮助资源
- 5.2 Betheme 的票务系统和知识库
- 6 Divi vs Betheme:性能
- 6.1迪维的速度
- 6.2 Betheme 的速度
- Divi和Betheme的7个定价计划
- 7.1迪维定价
- 7.2 Betheme 定价
- 7.3 Divi 与 Betheme:哪个性价比最高?
- Divi 的8 个优点和缺点
- 8.1 Divi 的优点
- 8.2 Divi 的缺点
- Betheme 的9 个优点和缺点
- 9.1 Betheme 的优点
- 9.2 Betheme 的缺点
- 10 Divi vs Betheme:谁赢了?
- 关于 Divi 和 Betheme 的11 个常见问题
Divi vs Betheme 概述
Divi 和 Betheme 是 WordPress 主题,提供强大的功能和灵活性,但它们有所不同。 我们先从迪维开始吧。
迪维是什么?

Divi 是一款流行的 WordPress 主题和可视化页面构建器,可让您构建和自定义网站的每个角落。 它适合初学者,具有高度定制和高级功能,使网站所有者无需编码即可构建功能丰富的响应式网站。
Divi Builder 是 Divi 的可视化拖放编辑器,可以轻松地以可视化方式编辑网页设计。 您甚至可以在进行更改时查看更改! Divi Builder 与 Betheme 的 BeBuilder 不同,因为它可以自定义 Divi 和第三方网站。 您无需安装 Divi 即可使用 Divi Builder - 它在其他主题上运行得非常好。
Divi AI 是一项出色的功能,可使用 Divi Quick Sites 在几秒钟内为您生成整个网站。 它还可以动态编辑和生成文本、图像、代码甚至整个页面布局的内容,就像专业的网页设计师一样。
迪维的主要特点
Divi 提供了许多高级功能,使其成为成千上万 Divi 用户喜爱的高级网站主题:
- 拖放构建器:用户可以拖放元素来设计其页面,同时实时查看更改。
- Divi 快速站点:借助 Divi 快速站点,您可以使用预制的入门站点或 Divi AI 在 2 分钟内生成整个网站。
- 智能 Divi AI: Divi 强大的 AI 功能可让您生成品牌 AI 内容,包括文本、图像、代码、页面布局,甚至整个网站。
- 预先设计的模板: Divi 包含 2000 多个预先设计的布局,用户可以轻松自定义以满足任何网站的特定需求。
- 自定义选项: Divi 提供高级自定义功能,包括高级设计设置、自定义 CSS 控制以及用于构建自定义网站的许多内容模块(例如滑块、表单和图库)。
- 与 200 多个平台集成:您可以轻松地将 Divi 网站与 200 多个平台集成,为您的网站添加更多功能。
- Divi 库中的可重用组件:您可以将模块、按钮、页面布局、文本和图像保存在 Divi 库中,以便在需要时再次使用它们。 如果您将它们保存在 Divi Cloud 中,则可以在不同的 WordPress 设置中使用保存的模块。
- Divi WooBuilder: Divi 与 WooCommerce 集成,创建一个功能强大的在线商店。 您可以使用 Visual Builder 设计每个页面,并使用 Divi 的营销工具增加潜在客户。
什么是贝塞姆?

Betheme 是一款多功能 WordPress 主题,被誉为“最快”和“易于使用”。 与 Divi 一样,它旨在帮助用户创建响应式网站,而无需编码技能。 Betheme 附带 BeBuilder,这是一个可视化的拖放编辑器,允许用户直观地编辑更改,从而简化了网页设计。
Betheme 还以其预建网站库而闻名。 通过 700 多个预构建模板,用户可以快速设置和自定义其网站以满足特定需求。
Betheme 的主要特点
- 拖放式 BeBuilder: Betheme 的 BeBuilder 是一款用户友好的可视化拖放式构建器,可让您以可视化方式设计网站,使流程变得简单。
- 广泛的模板库: Betheme 提供 700 多个预先设计的网站主题,帮助用户避免从头开始构建。
- 高级自定义选项: Betheme 提供了许多自定义选项,以便用户可以调整颜色、字体、页眉、页脚、侧边栏等设置。 它支持自定义 CSS 和 JavaScript 以进行高级自定义。
- WooCommerce 集成: Betheme 还与 WooCommerce 集成,帮助用户快速设置和管理在线商店。 自定义商店页面、产品布局等,创建专业的电子商务网站。
- 可重用组件:与 Divi 一样,Betheme 允许用户将自定义布局、元素和部分保存到库中。
Divi vs Betheme:它们适合谁?
Divi 和 Betheme 提供类似的功能和定制工具,因此很容易将它们误认为是为相同的受众提供服务。 但他们迎合不同的受众:
Divi 适合寻求独特网页设计的企业

Divi 提供 2000 多个专业制作的设计布局、拖放式 Divi Builder 和强大的 AI 功能,使网站访问者能够快速构建可定制的网站。
它的灵活性使其成为想要完全控制其网站设计的企业主的理想选择。
Divi 非常适合想要为客户设计网站的可定制且经济实惠的选择的网页设计机构和自由职业者。 一个许可证的无限安装和下载意味着您可以购买 Divi 主题一次并根据需要多次使用它。
Betheme 适合寻求更便宜解决方案的企业

Betheme 提供 700 多个演示网站和用于高级定制的拖放式 BeBuilder。 这使得它更适合那些喜欢定制现有模板以适应其品牌设计和一次性购买模式的企业。
现在您已经了解了 Divi 和 Betheme 的用途,是时候根据它们的定制功能、易用性、客户支持和性能对它们进行比较了。
定制功能和灵活性
如果您正在构建商业网站,选择具有许多自定义功能以及修改网站每个部分的灵活性的主题至关重要。 让我们比较一下 Divi 和 Betheme 为用户提供的用于构建自定义网站的工具。
Divi:2,000 多种布局、可视化页面生成器和 Divi AI
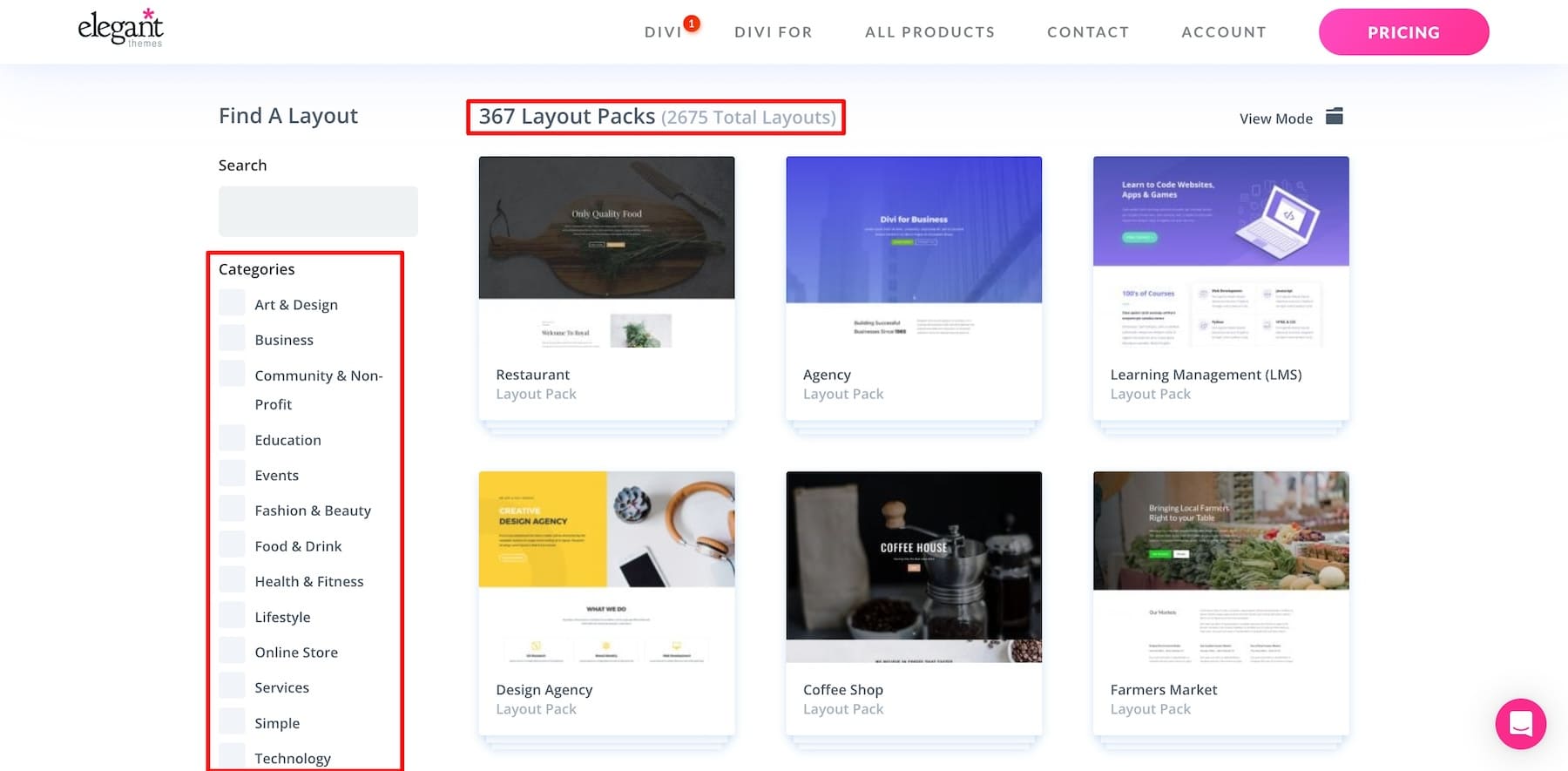
Divi 提供高度定制化和灵活性,因此您可以修改网站的每个角落以反映您的品牌。 首先,您可以获得 2,000 多个针对不同领域定制的专业设计的 Divi 布局,您可以导入这些布局,以避免从头开始构建。

布局包包括网站上所有必要页面的设计,例如关于、联系、服务、产品组合等,以确保品牌一致性。
您所需要做的就是在 WordPress 上创建一个新页面并选择“使用 Divi 编辑”。 选择布局后,您可以使用 Divi 的可视化页面生成器自定义所有内容:

Divi 允许您混合和匹配不同的布局,这意味着您可以导入不同的布局来组合模块并创建自定义网站。 您还可以从 200 多个设计元素中进行选择,以添加更多功能并使用其无代码构建器以可视方式编辑所有内容。
Divi Builder 提供了许多高级功能来构建交互式网站。 您可以做以下一些很酷的事情:
- 添加悬停效果以突出显示元素
- 使用形状分隔器创建自定义形状来设置页面样式
- 像 Photoshop 等专业图形设计工具一样,以视觉方式向元素添加变换、运动和动画
- 向页面元素添加或编辑过滤器
- 添加水滴效果、阴影、渐变等。
Divi 的 Magic Color Manager 会记住并保存您最后使用的颜色,以便它出现在您的调色板中并可以再次使用。 其“条件”选项卡允许您根据用户角色、特定日期和设备类型等条件控制任何元素的可见性,从而为内容个性化提供灵活性。
最好的功能是构建器批量编辑的能力。 您可以控制选择多个元素并同时修改字体、颜色、阴影、动画等各个方面。 总的来说,Divi Builder 为您提供了出色的工具来使用和可视化地构建您的网站。
但是,当您购买 Divi AI 时,您甚至不必手动自定义网站,它可以让您使用 AI 设计一切。
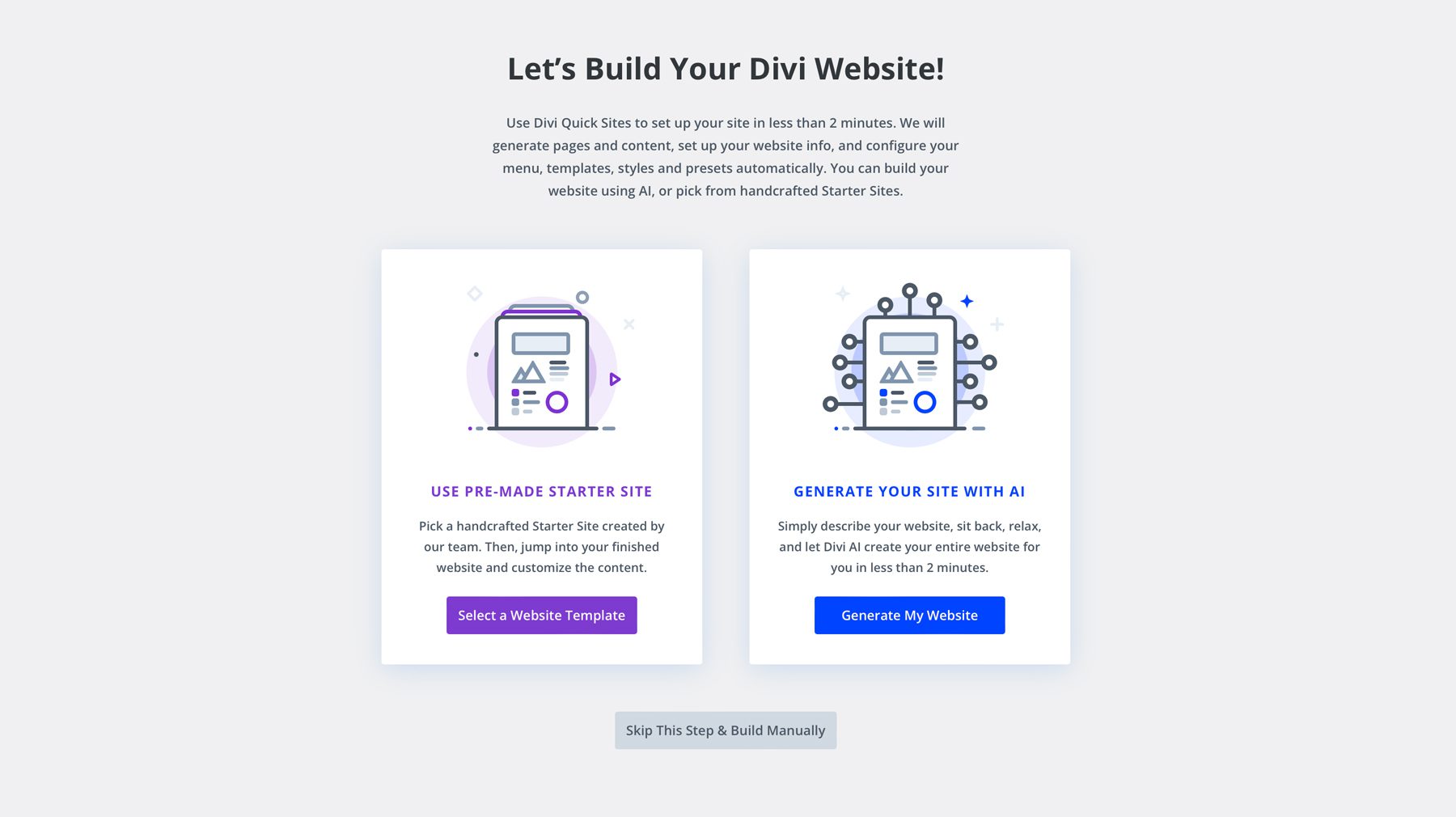
借助 Divi Quick Sites,您可以使用 Divi AI 或我们预制的入门网站之一生成整个网站。

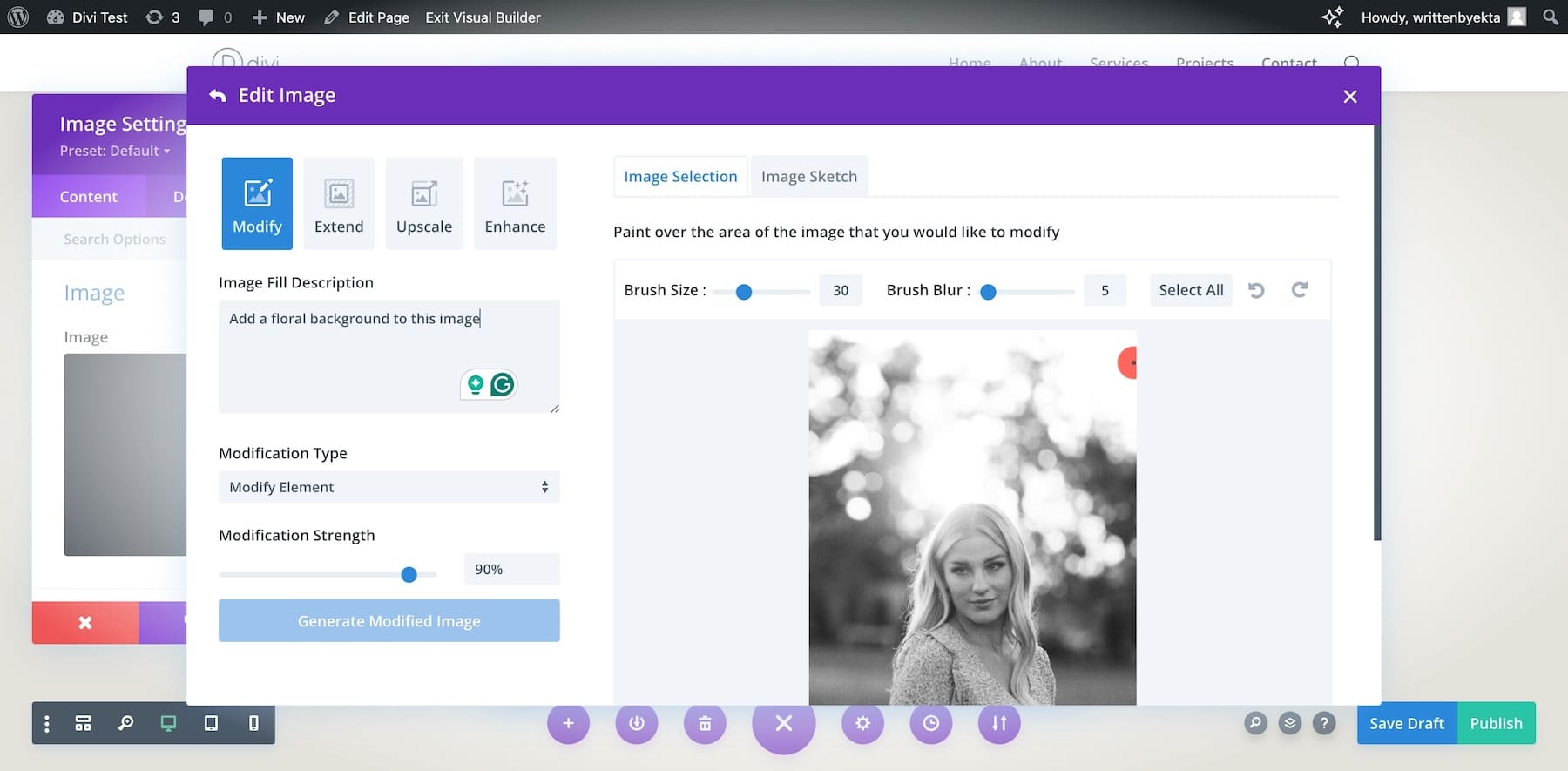
Divi 的人工智能最好的部分是你可以用它来编辑一切。 例如,如果您想将花卉背景添加到您的网站图像之一,请告诉 Divi AI 来执行此操作。

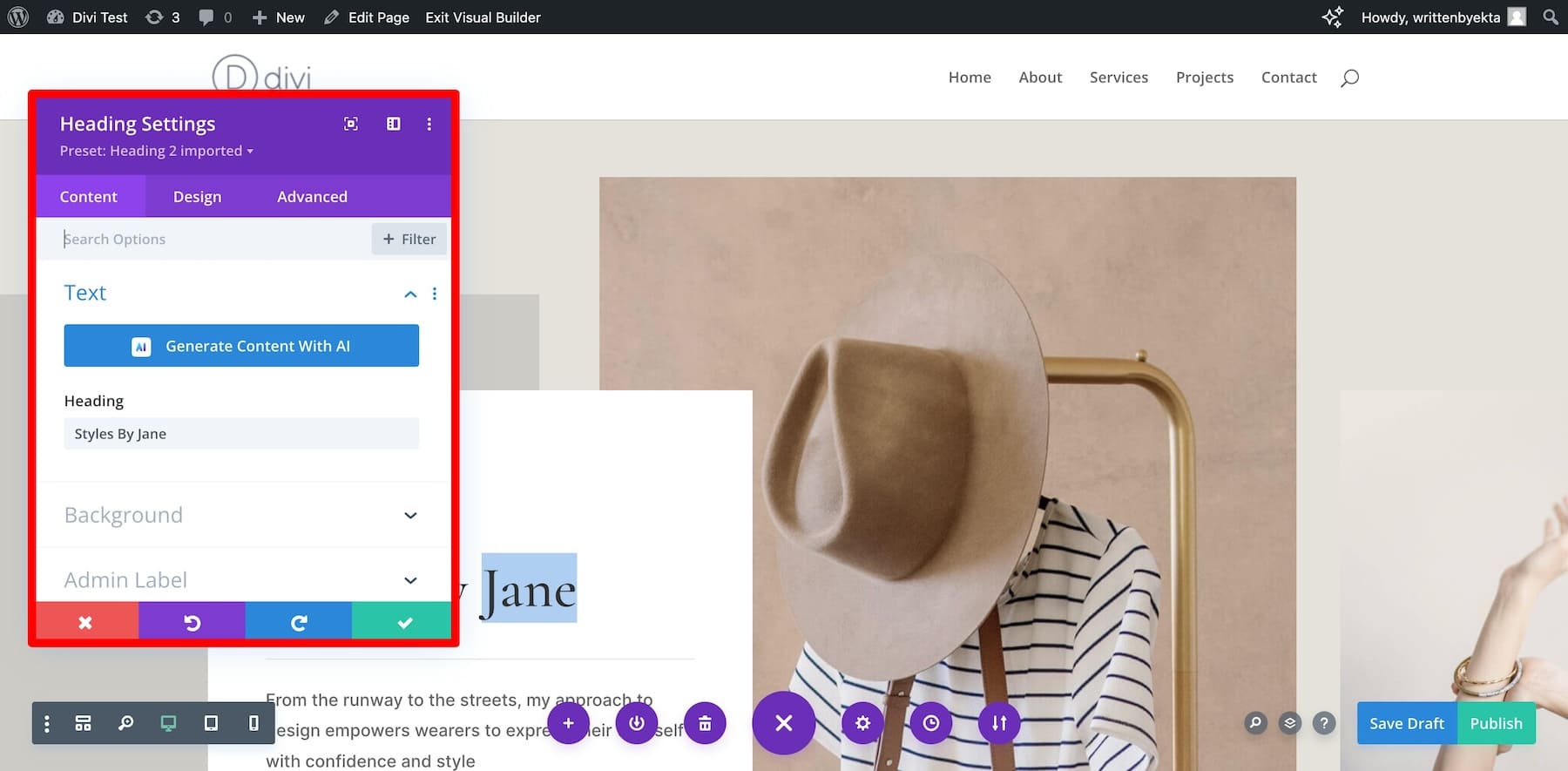
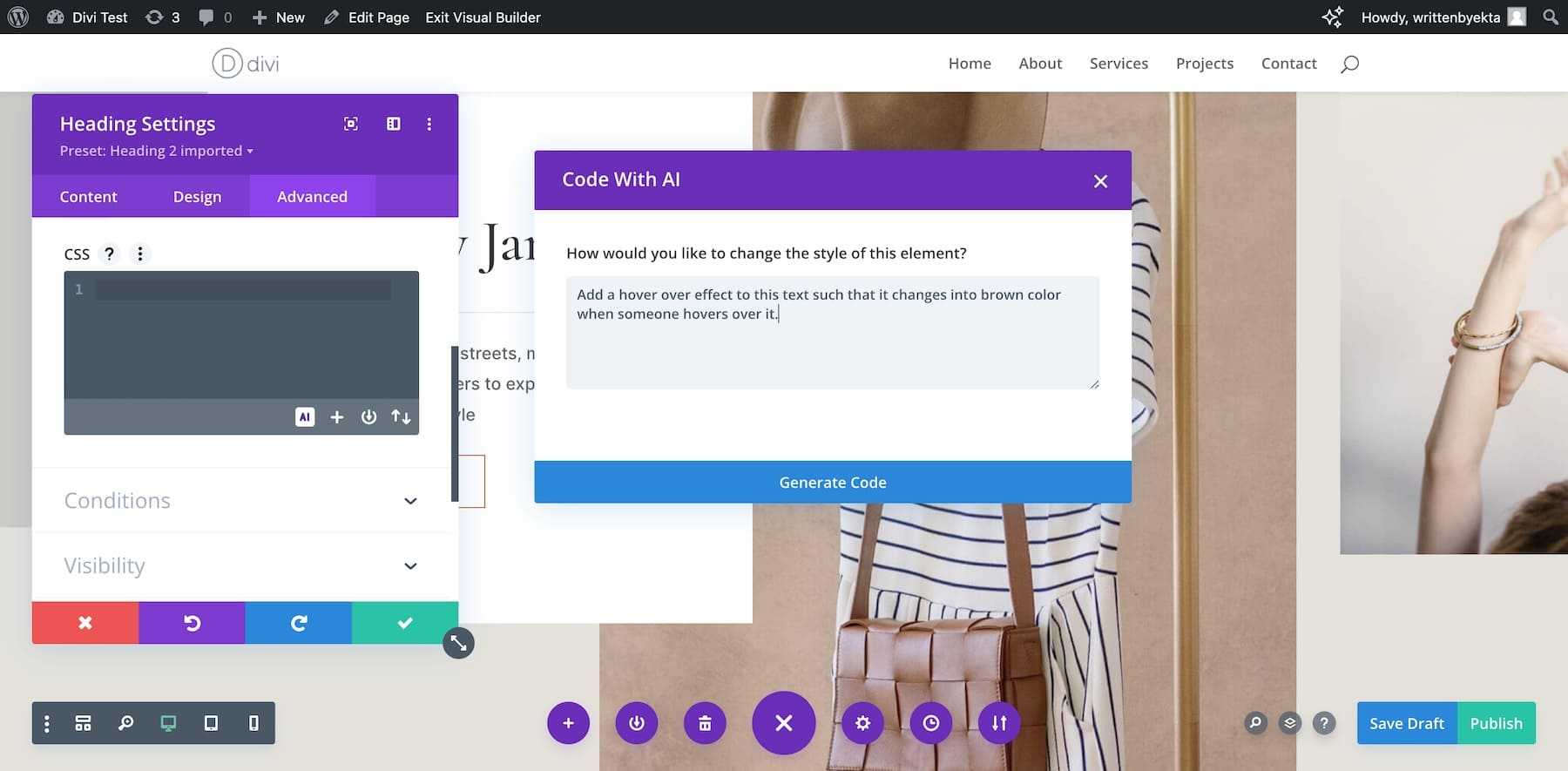
如果您想为文本元素添加悬停效果但不知道如何编写代码,请让 Divi Code AI 为您编写代码。

同样,您可以使用 AI 编辑网站的任何部分 - 查找小 AI 图标并为其提供说明。 您可以通过结合 Divi 布局、Visual Page Builder 和 Divi AI 创建反映您品牌的自定义网站。
Betheme:700 多个预建布局和 BeBuilder
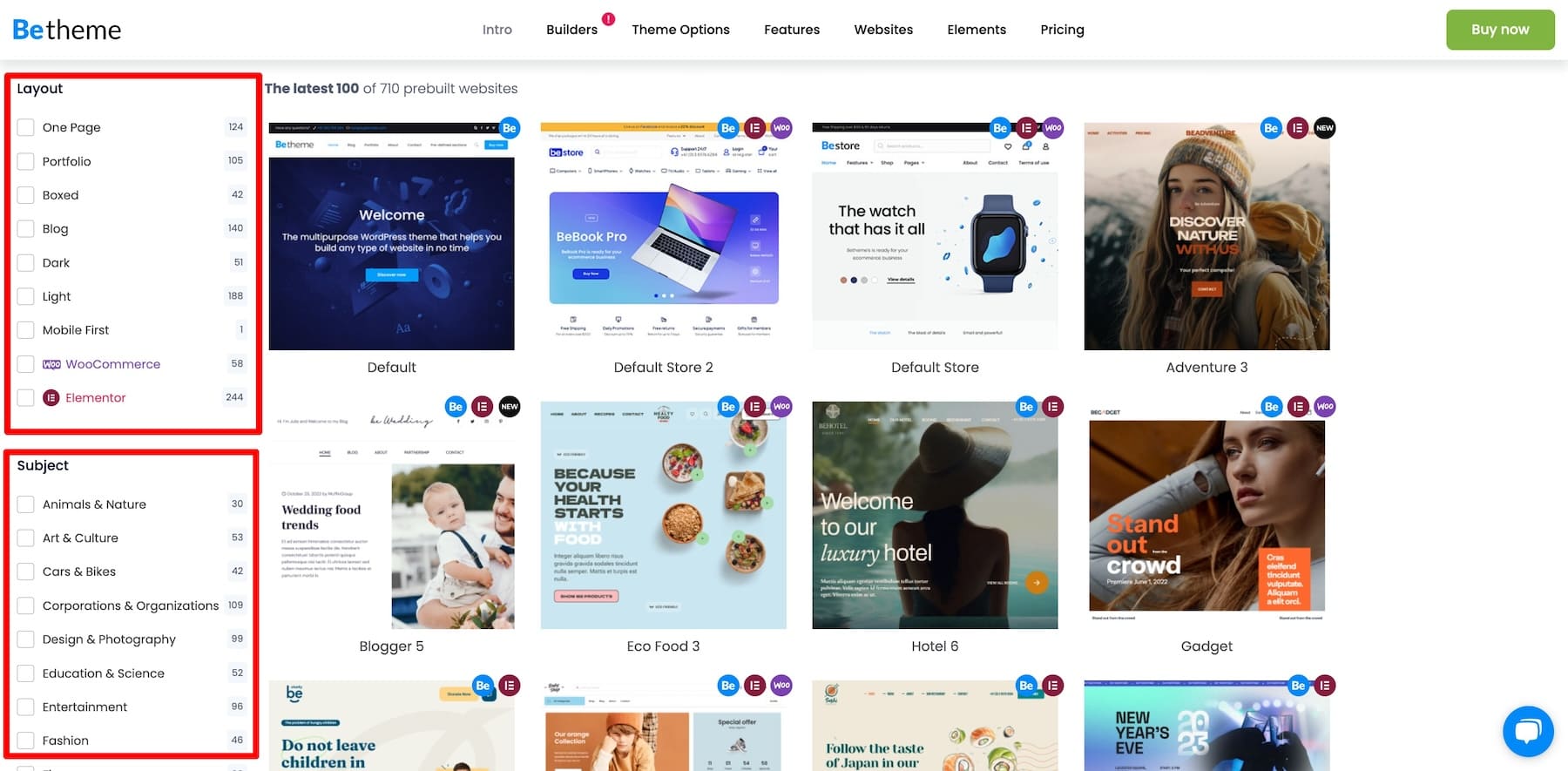
Betheme 还提供带有一键演示导入选项的预构建布局。 与 Divi 拥有 2000 多种布局相比,Betheme 只提供 700 多种设计。 也就是说,仍然有足够的资源来找到适合您业务的东西。

Betheme 演示设计的优点在于它们组织良好。 您可以按布局类型选择主题,例如单页、WooCommerce、移动设备友好型和行业类型。 这使得选择模板变得容易。
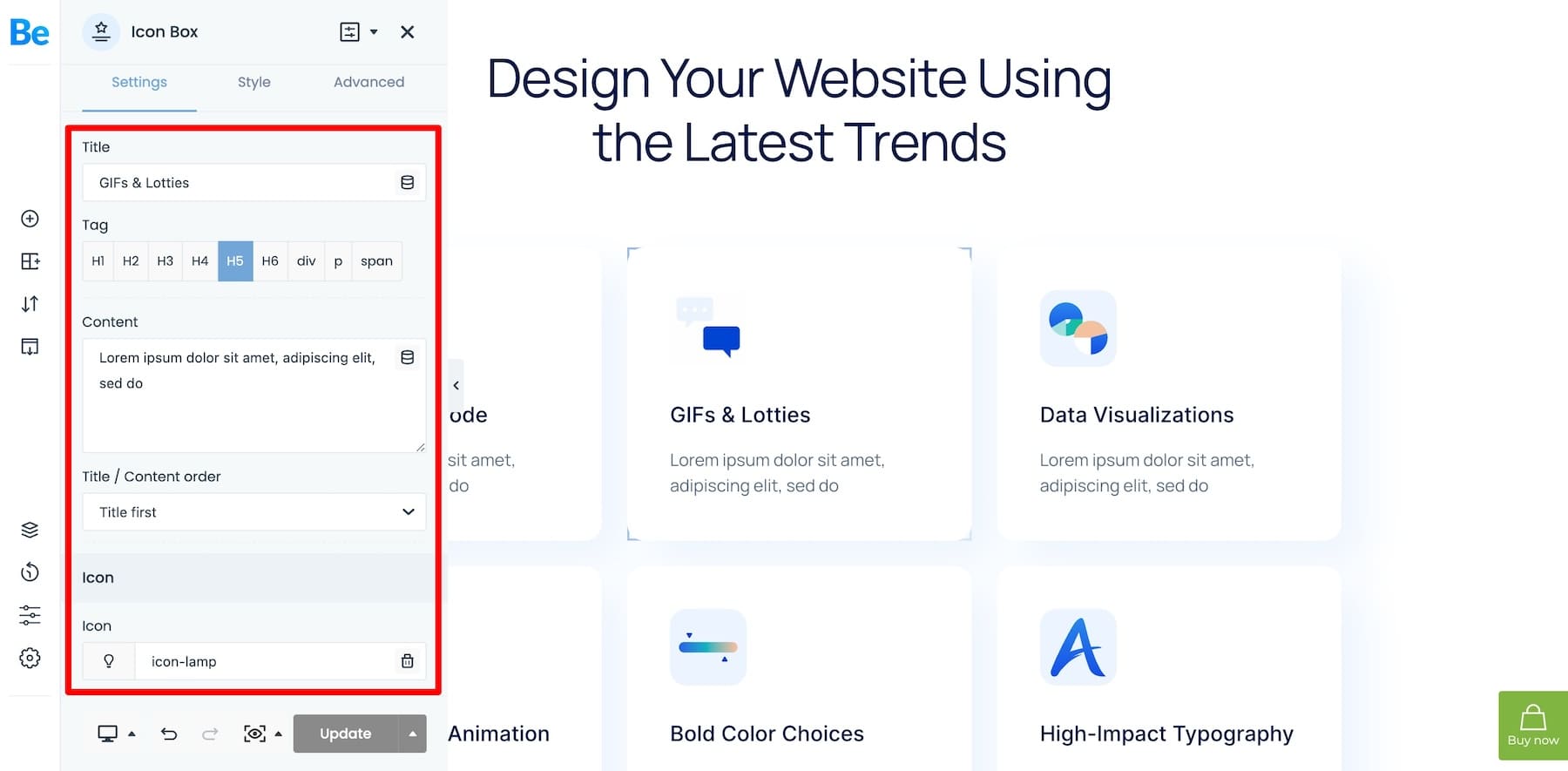
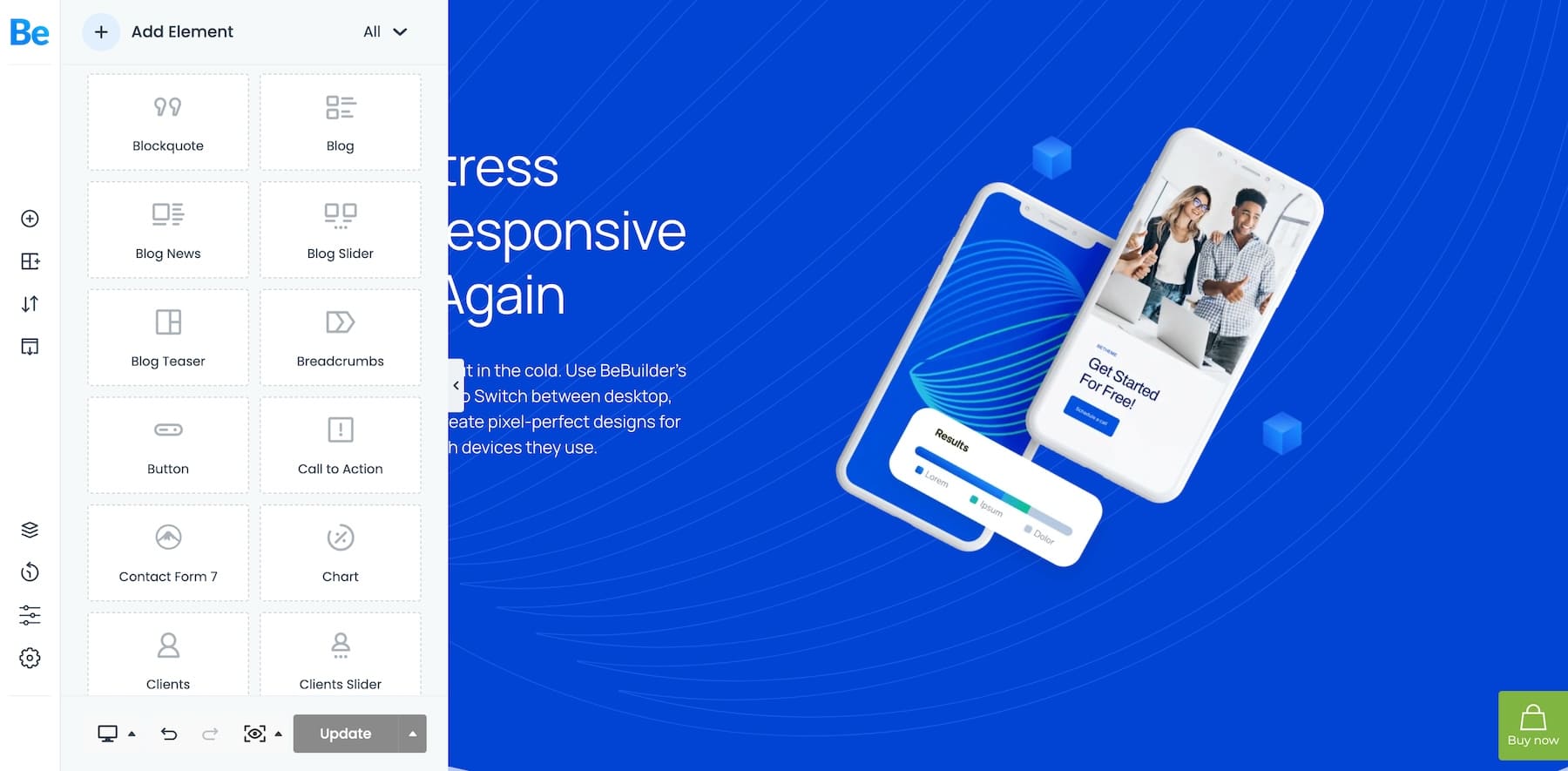
选择布局后,您可以使用 BeBuilder(主题附带的内置网站构建器)对其进行自定义。 它是一个拖放构建器,类似于 Divi Page Builder,可让您自定义站点标题、侧边栏、菜单和页面布局。

BeBuilder 包括 80 多个网站元素和预构建部分,可为预先设计的网站添加更多功能。 另一个好处是你可以为不同的目的找到不同的构建者。 例如,WooBuilder 包括用于 WooCommerce 网站的各种工具和用于构建标题和菜单的 HeaderBuilder。
BeBuilder 可以让您做许多很酷的事情,例如添加视差效果和视频背景、选择自定义图标、单击保存和恢复备份,甚至自定义您的网站以实现移动响应。
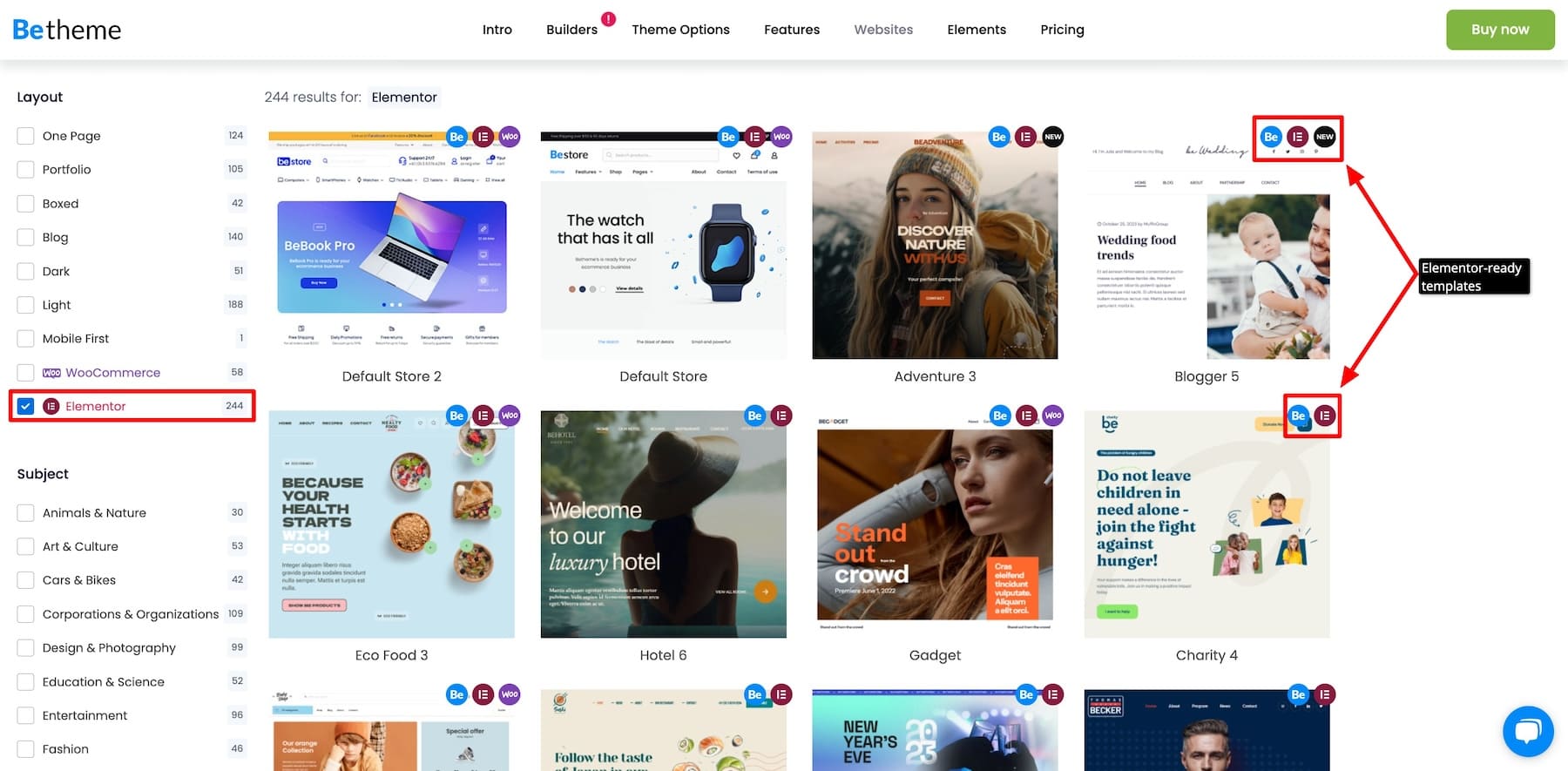
与 Divi Builder 不同,您无法将 AI 与 BeBuilder 集成,这可能会让人不知所措,因为您必须手动完成所有操作。 也就是说,Betheme 已支持 Elementor,因此您可以安装 Elementor 并使用其 AI 功能来自定义您的网站,但这意味着您无法使用 BeBuilder。

Elementor 作为第三方插件的问题是它会减慢您的网站速度。 它对 JavaScript、许多 CSS 文件和第三方集成的严重依赖增加了加载时间。

Divi 和 Betheme 都提供广泛的定制功能,但 Divi 的更好。 您可以使用许多内置工具进行高质量的定制。 您还可以选择 Divi AI,它简化了定制并提供图像和代码编辑等工具,使其更加灵活。
Divi 与 Betheme:易用性
选择主题时,请始终考虑初学者友好性,因为您将经常使用它来自定义您的网站。 虽然这两个主题都提供了很多选项,但让我们根据易用性来比较它们。
Divi 适合初学者的视觉生成器
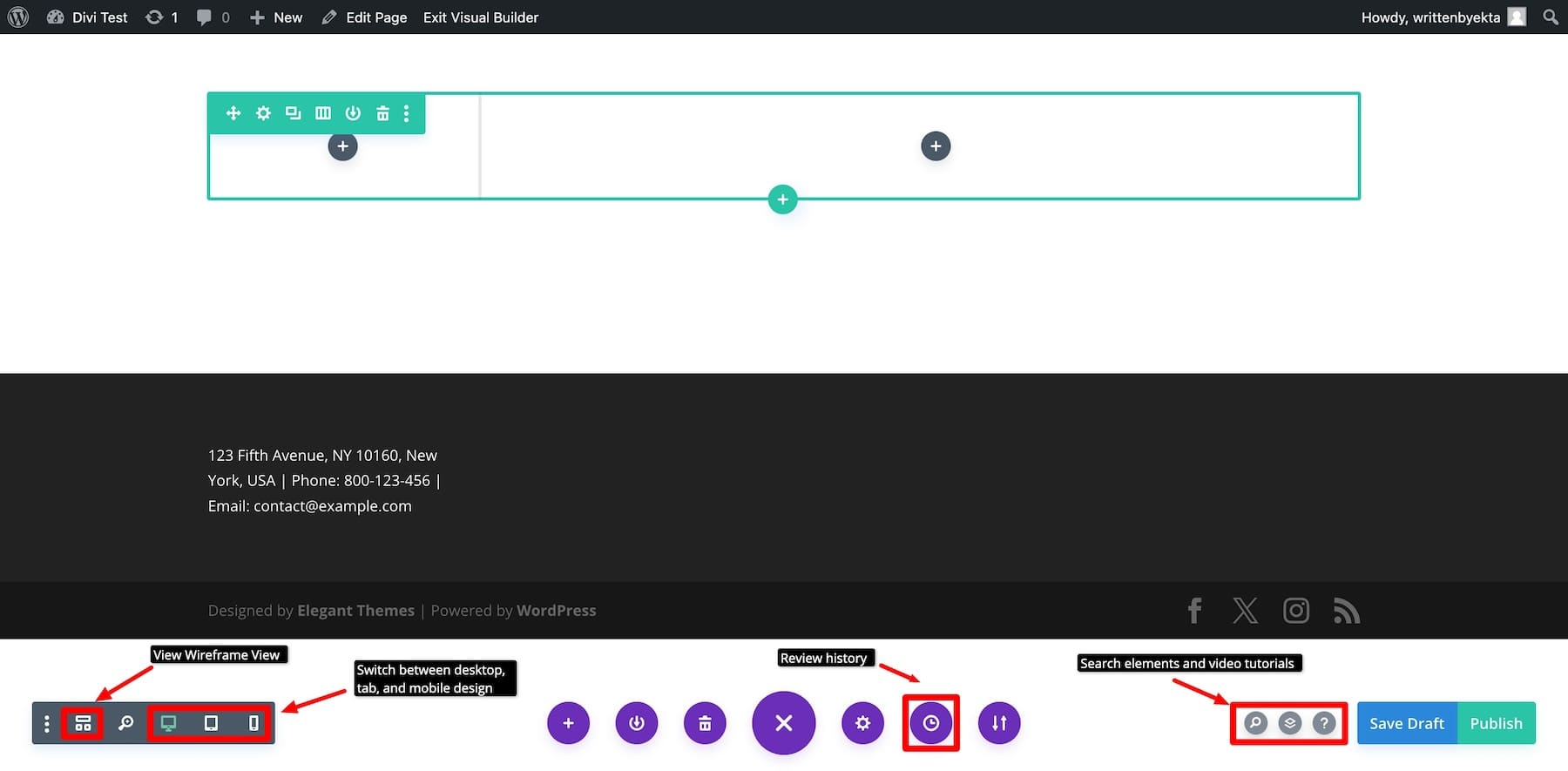
尽管提供了 Divi Leads 等高级功能来进行分割测试和多层元素,但 Divi 对于初学者来说非常容易使用。 下载并激活 Divi 主题后,一切都与 WordPress 相同。
您在 WordPress 上创建一个新页面并选择“使用 Divi Builder”。 拖放式 Divi Builder 从此开始负责,使使用 Divi 就像拖放元素一样简单。

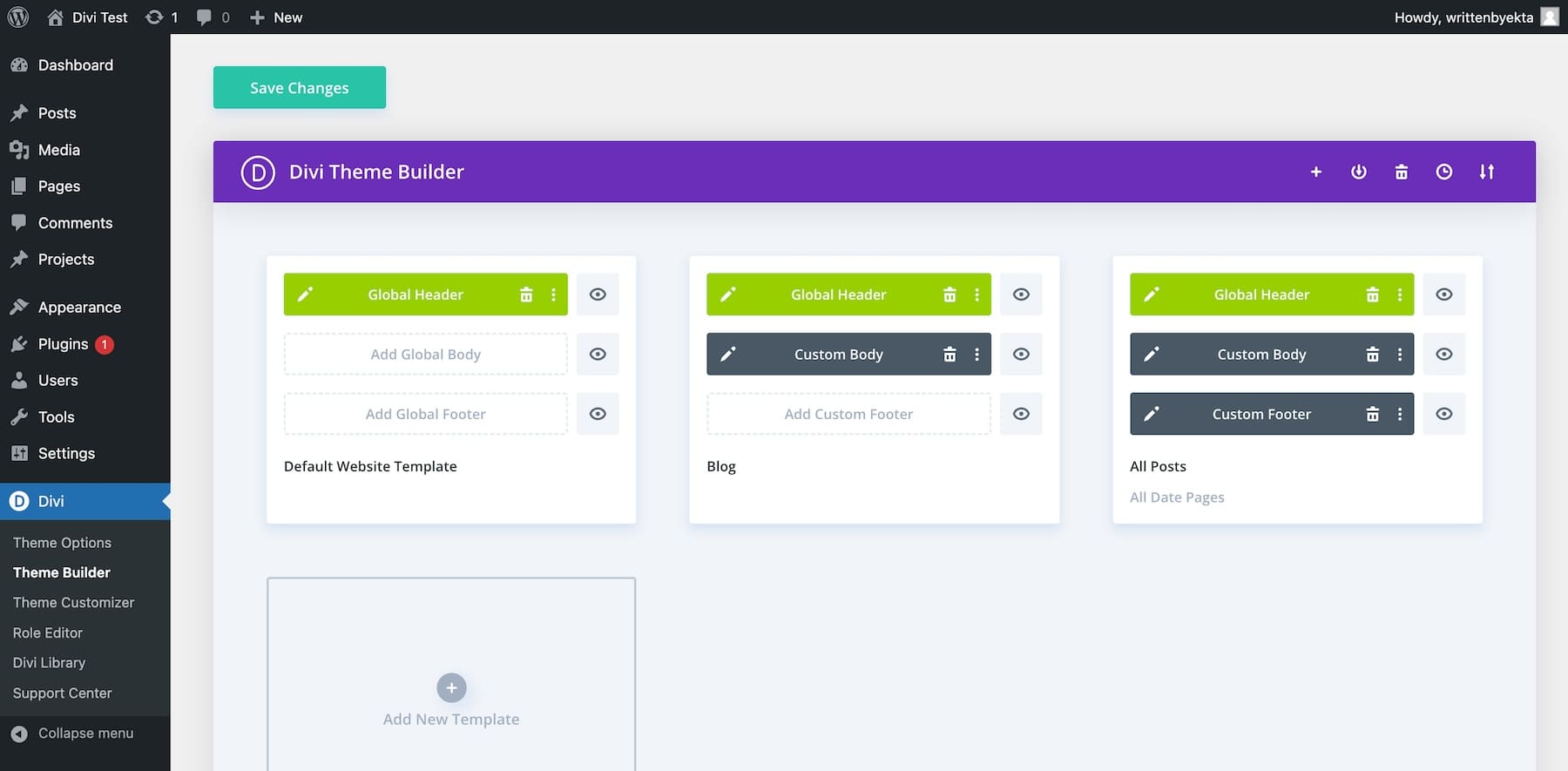
除此之外,Divi 还为您提供了许多工具来简化一切。 例如,Divi Theme Builder 可让您为所有或选定页面设计全局布局。 您可以使用它来设计要在特定页面上显示的自定义标题或创建统一的博客文章布局样式。

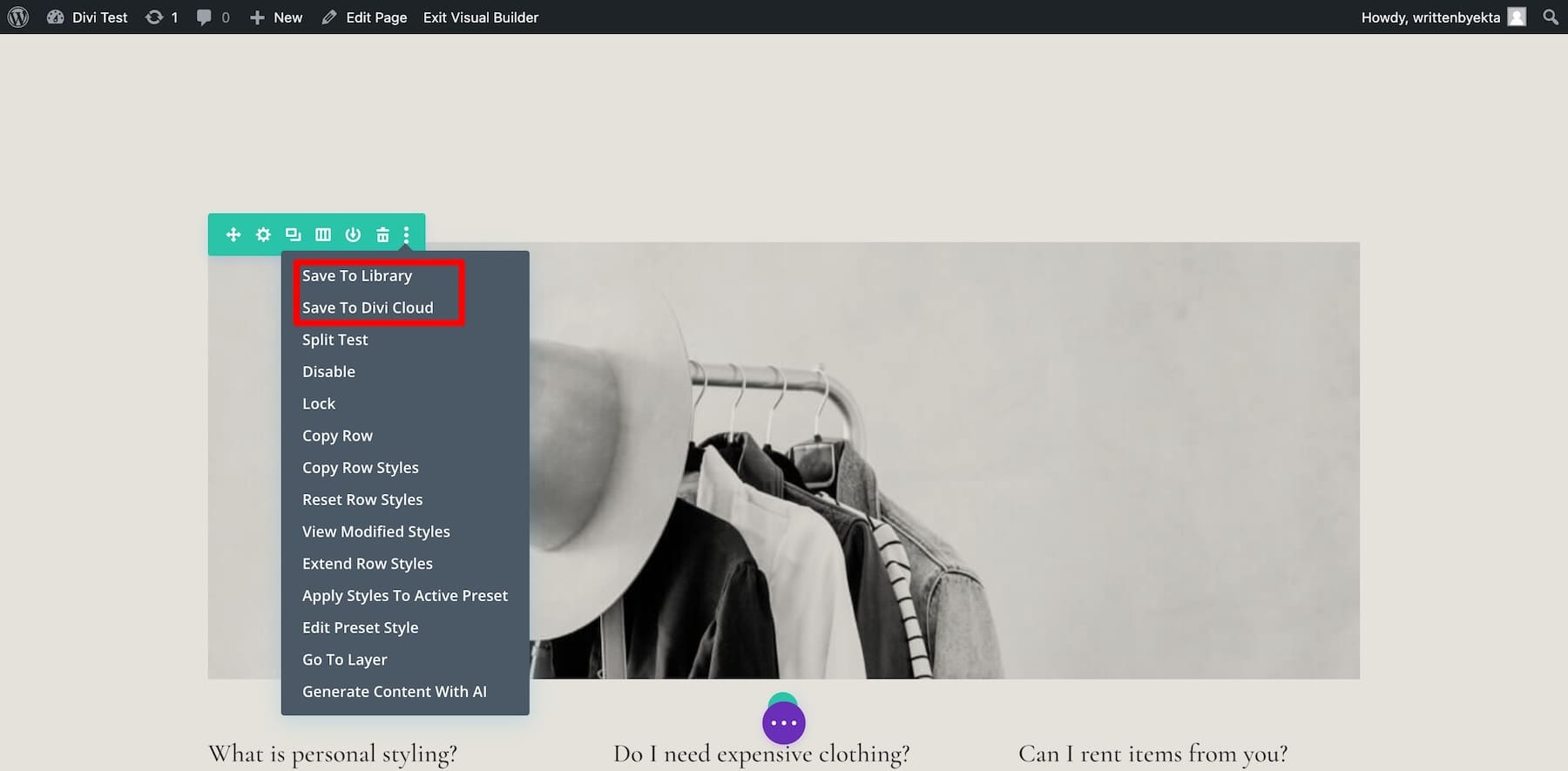
您可以在 Divi 库中保存元素以供以后使用。 什么时候有用? 假设您正在构建一个电子商务商店产品列表,其中要列出 15 种产品。 在这种情况下,您可以将一种设计保存为模板并针对其他产品进行自定义。

您还可以将元素保存在Divi Cloud(附加组件)中,以便在不同的网站上访问它们,这对于设计多个网站的网页设计师来说非常有帮助。
Divi 最显着的功能是它的自动保存功能,它可以在您进行更改时保存更改,因此您不必多次保存它们。 Divi 角色编辑器比 WordPress 角色更加细致,允许您向团队成员分配权限级别和任务。 您不必使用单独的工具- Divi 为您提供内置工具来有效管理团队。
翻译网站语言时,Divi 会更改前端语言并转换 Divi Builder 界面。 此功能有利于非英语使用者,因为更改界面语言将帮助他们更好地理解这些工具。
贝塞姆
与 Divi 类似,访问 Betheme 也很容易。 在 WordPress 仪表板上安装并激活 Betheme 后,分步设置向导将帮助您完成这些步骤。 您可以创建一个新页面并使用 BeBuilder 自定义演示布局。

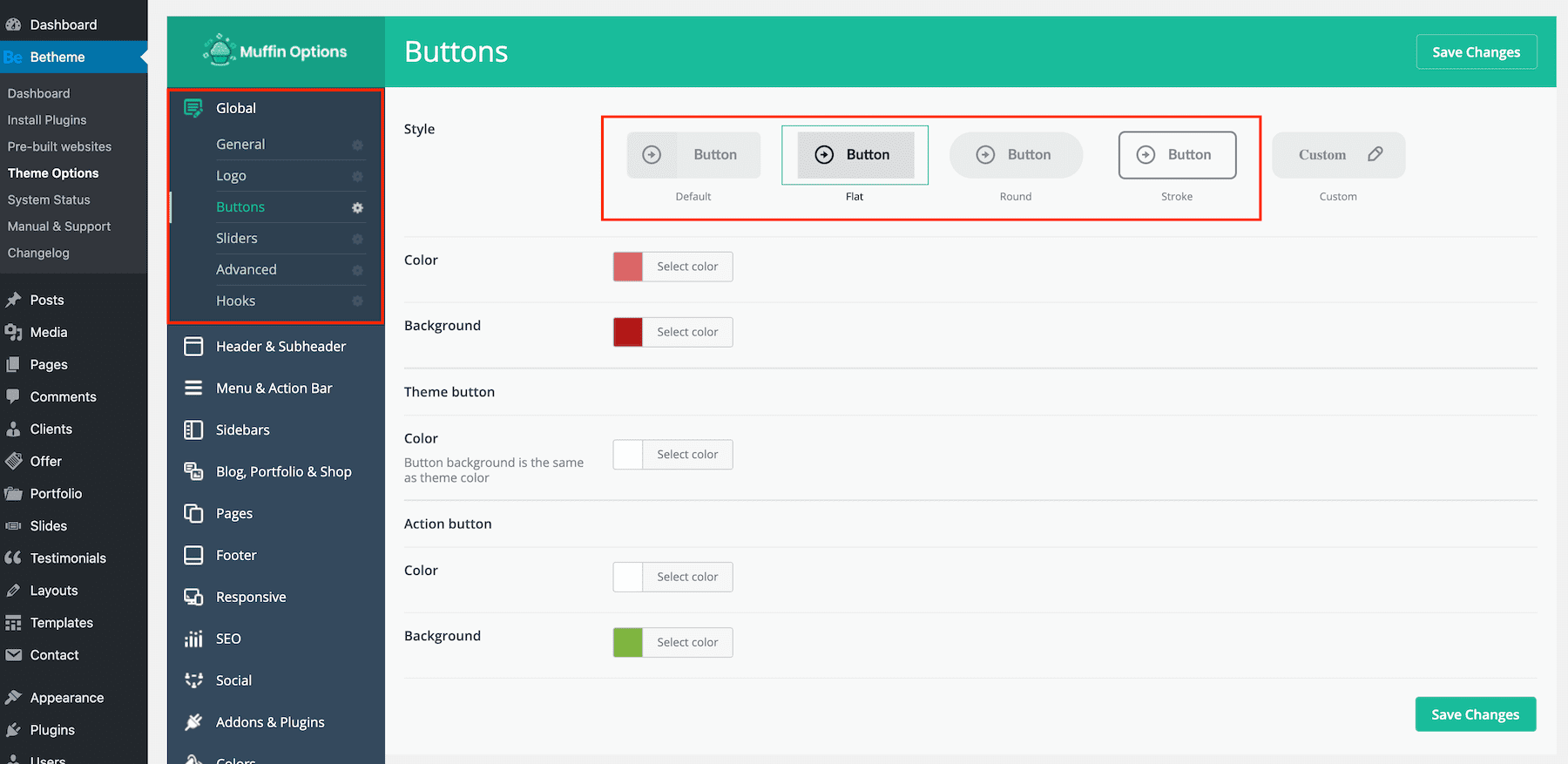
Betheme 提供了可访问的工具,例如其内置的多语言功能,可将您的网站语言转换为受众的本地语言。 它的选项列允许您修改站点的全局设置,而无需在所有页面上手动执行此操作。 例如,您可以更改按钮在所有页面上的显示方式。

选项允许您在整个网站上自定义 600 多个全局设置。 创建全局侧边栏、组合布局、自定义页眉、页脚以及您想要的任何内容。 它还为您提供了优化 SEO、社交共享和备份设置的工具。
Divi 和 Betheme 都是适合初学者的主题,它们提供了使网站建设更容易的工具。 AI 集成、主题生成器和 Divi Cloud 等功能使 Divi 更加用户友好,并简化了设计师的网站建设。
客户支持、帮助资源和社区
Divi 和 Betheme 等高级主题的设计不同,具有独特的代码和额外的功能。 因此,当您陷入困境时获得积极的支持可能会提供巨大的帮助。 让我们从客户支持、帮助资源和社区方面比较 Divi 和 Betheme。
Divi 可靠的支持和帮助资源
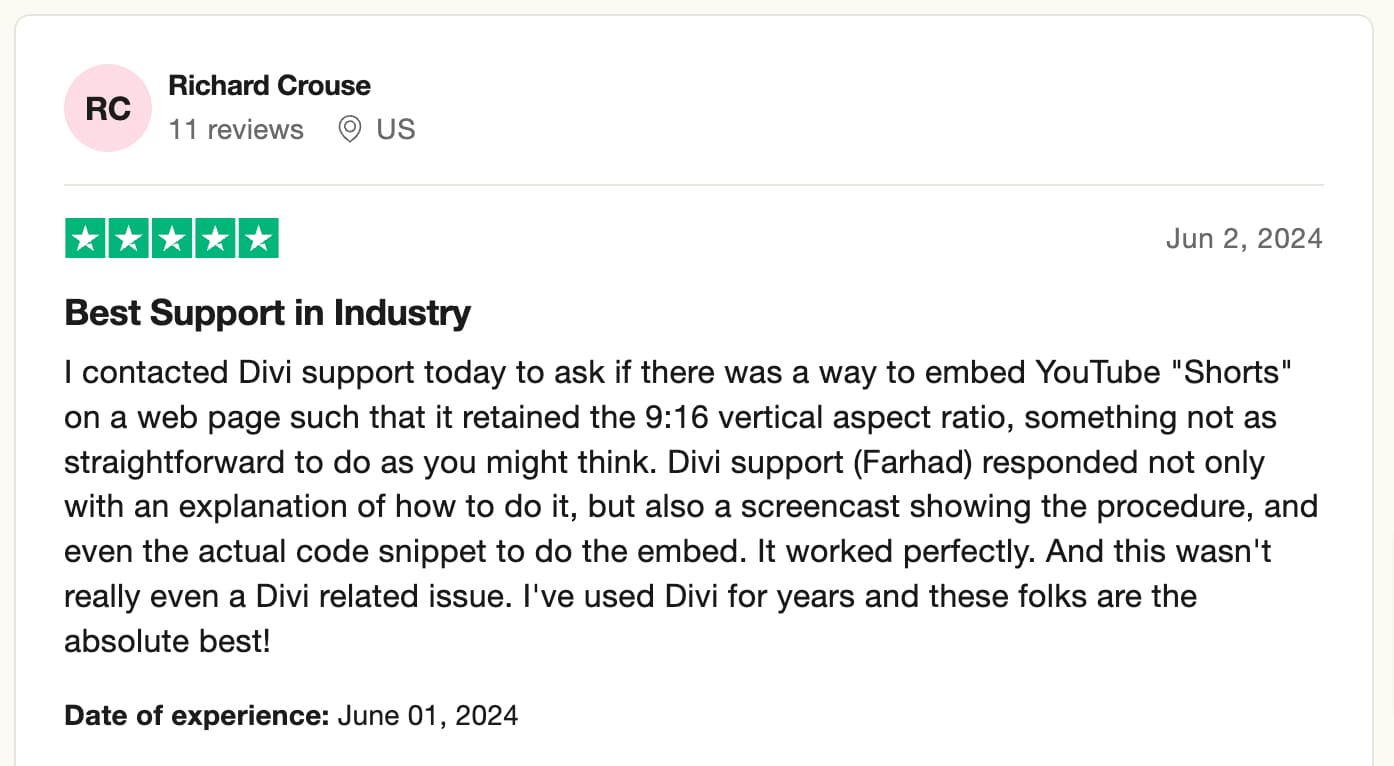
优雅主题支持包括 24/7 实时聊天,可在 2-3 分钟内将您连接到 Divi 专家。 支持团队很友好,可以帮助您解决与帐户相关的问题。 浏览超过 23,000 条评论,您会发现 Divi 支持始终响应迅速:

除了积极的支持之外,Elegant Themes 还以其组织良好的 Divi 文档、帮助中心、博客教程和 YouTube 学院而闻名,该学院向用户介绍新功能和工具,以更好地使用 Divi。

我们还有一个社区论坛和一个 Divi Facebook 群组,以获得 Divi 用户的支持。 我们组织 Divi 聚会,鼓励当地 Divi 用户亲自见面。
您可以阅读博客文章、观看 YouTube 教程,甚至向社区成员寻求帮助。 当没有任何帮助时,请记住 Divi 支持团队始终为您提供支持。
Betheme 的票务系统和知识库
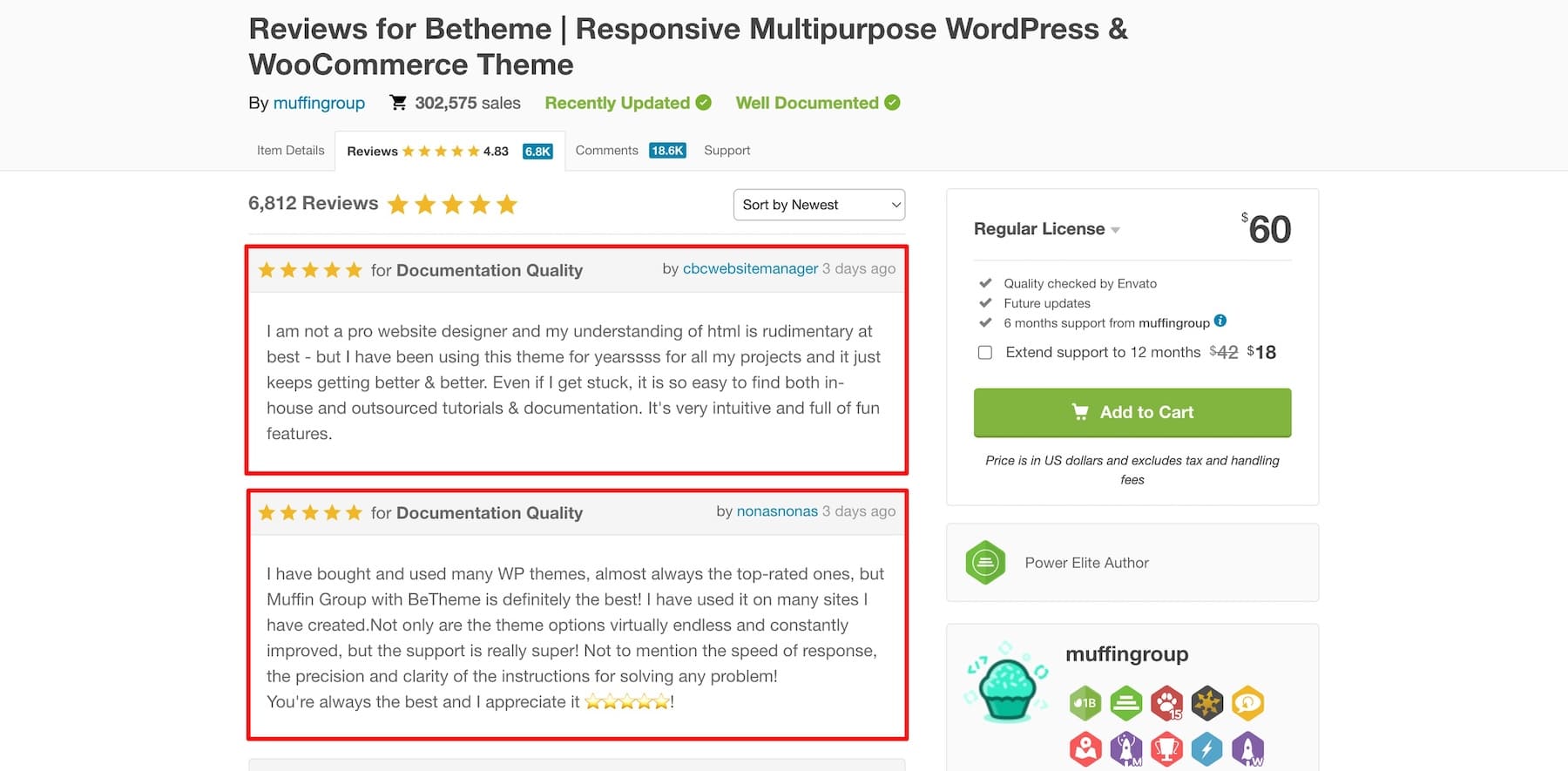
Betheme's 还提供良好的支持选项。 使用票务系统,您可以随时提出疑问,并有望在六小时内得到答复。 该支持质量很高,可以帮助用户解决疑问。

另外,文档写得很好,并且说明很容易遵循。 他们有一个活跃的支持论坛,这是一个很大的帮助。

Muffin Group 拥有专门的 Betheme 文档、常见问题解答部分和 YouTube 教程,可帮助您快速掌握 Betheme。 您还可以加入 Betheme Facebook 社区,从其他 Betheme 用户那里获取答案。
总体而言,Divi 和 Betheme 提供了足够的资源来帮助用户学习如何轻松使用主题。 两者都优先提供高质量的支持,以确保用户在尝试寻找解决方案时不会感到孤独。 然而,我们认为 Betheme 可以改善其响应时间。
Divi 与 Betheme:性能
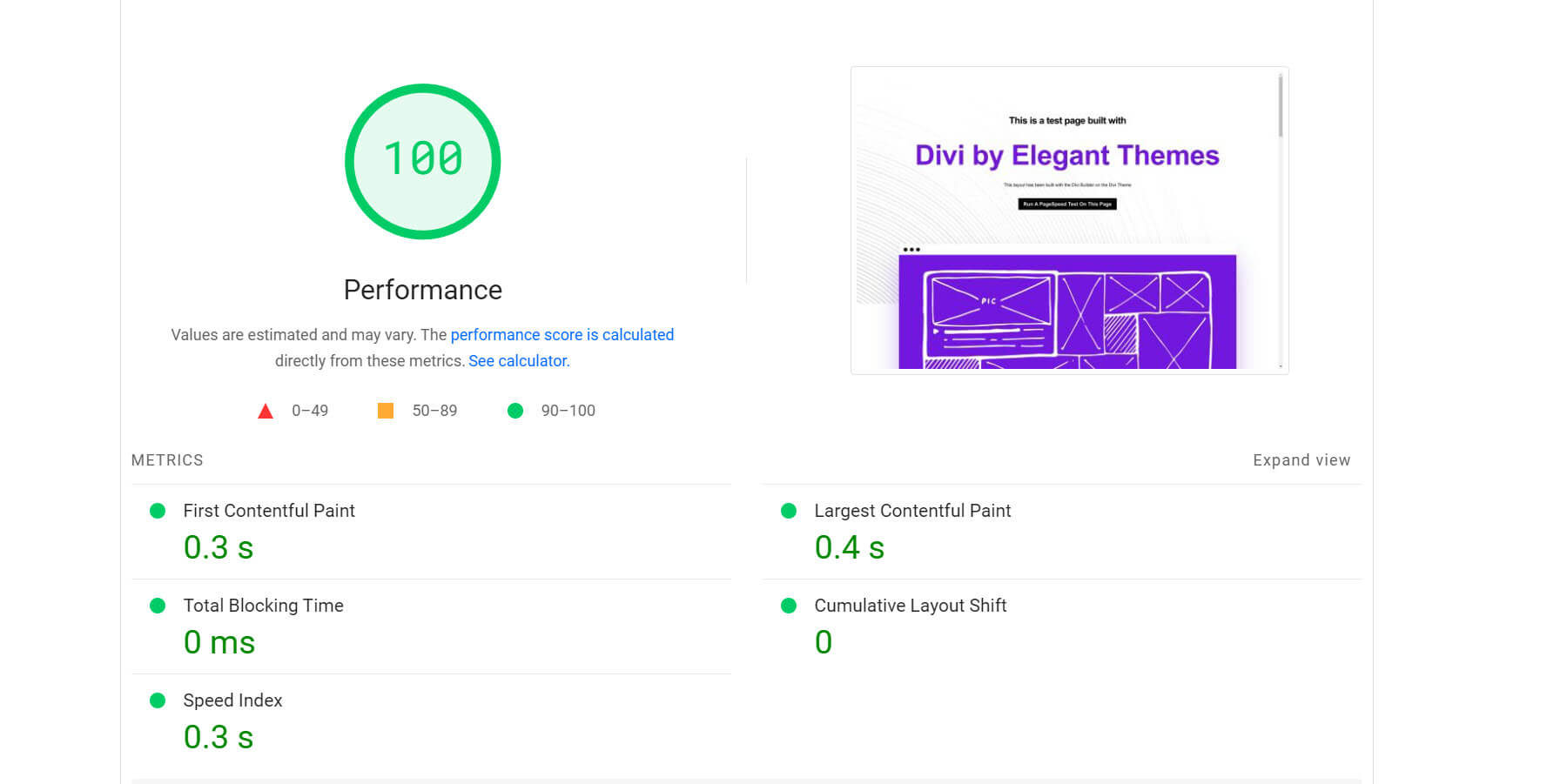
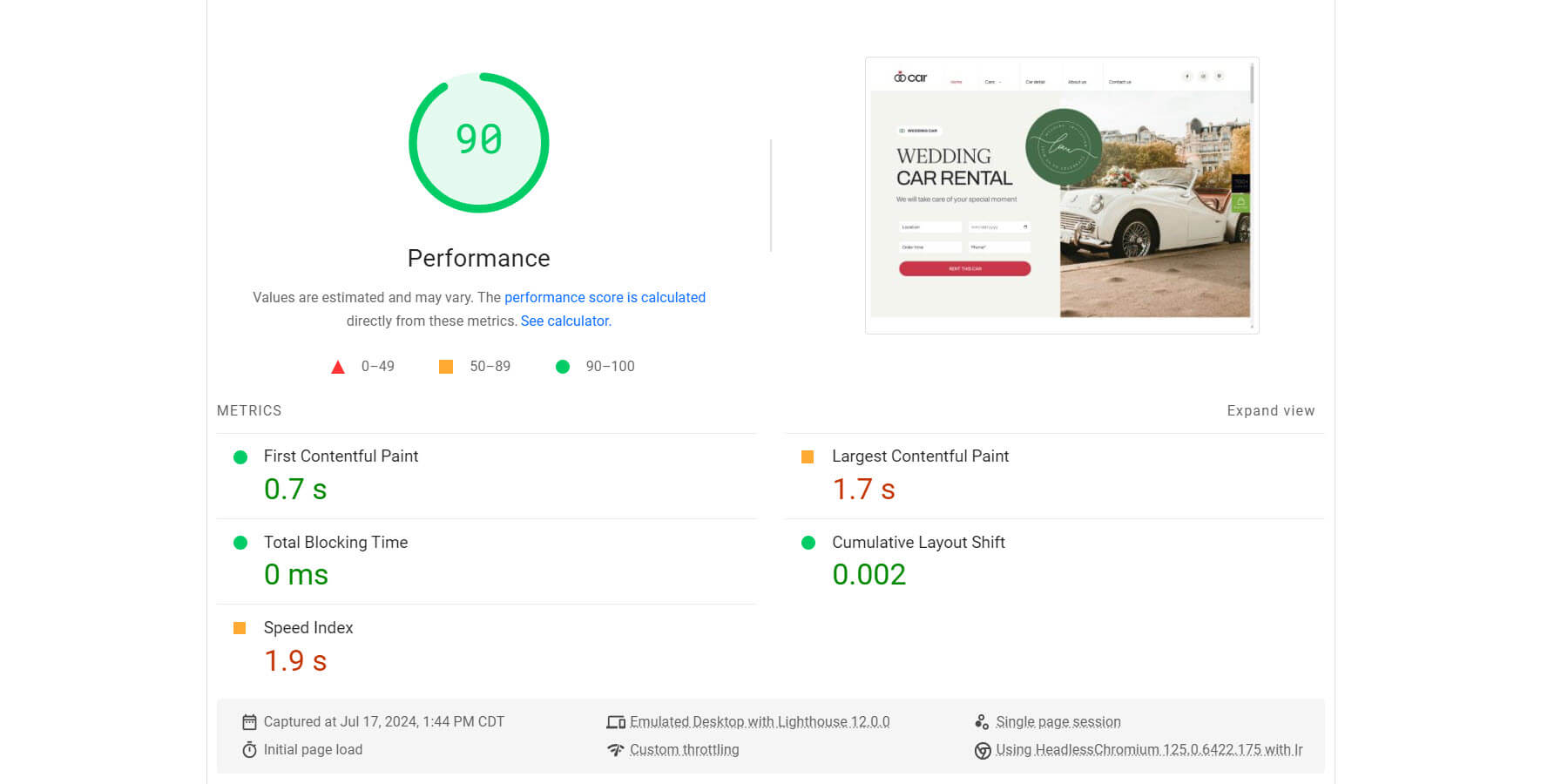
在测试不同的主题时,选择一个能够优化性能的主题至关重要。 我们来比较一下 Divi 和 Betheme 的性能。 为了进行分析,我们将在 PageSpeed Insights 中测试Divi 和 Betheme 的演示网站。
迪维的速度
大多数带有自定义代码和许多 HTML 和 CSS 文件的高级主题都会给您的网站带来臃肿的感觉,但 Divi 的内置性能消除了这种臃肿。 Divi 拥有动态框架、CSS 和按需 Javascript,可以使用必要的文件构建轻量级页面,这意味着仅加载所需的文件而不是全部。

对于 PageSpeed Insights,Divi 在移动网站上的得分为 97/100,在桌面网站上的得分为 100/100。 这些结果归功于 Divi 的高级缓存和优化功能,例如延迟加载、Google 字体缓存、关键 CSS 加载、资源减少和异步 Javascript。
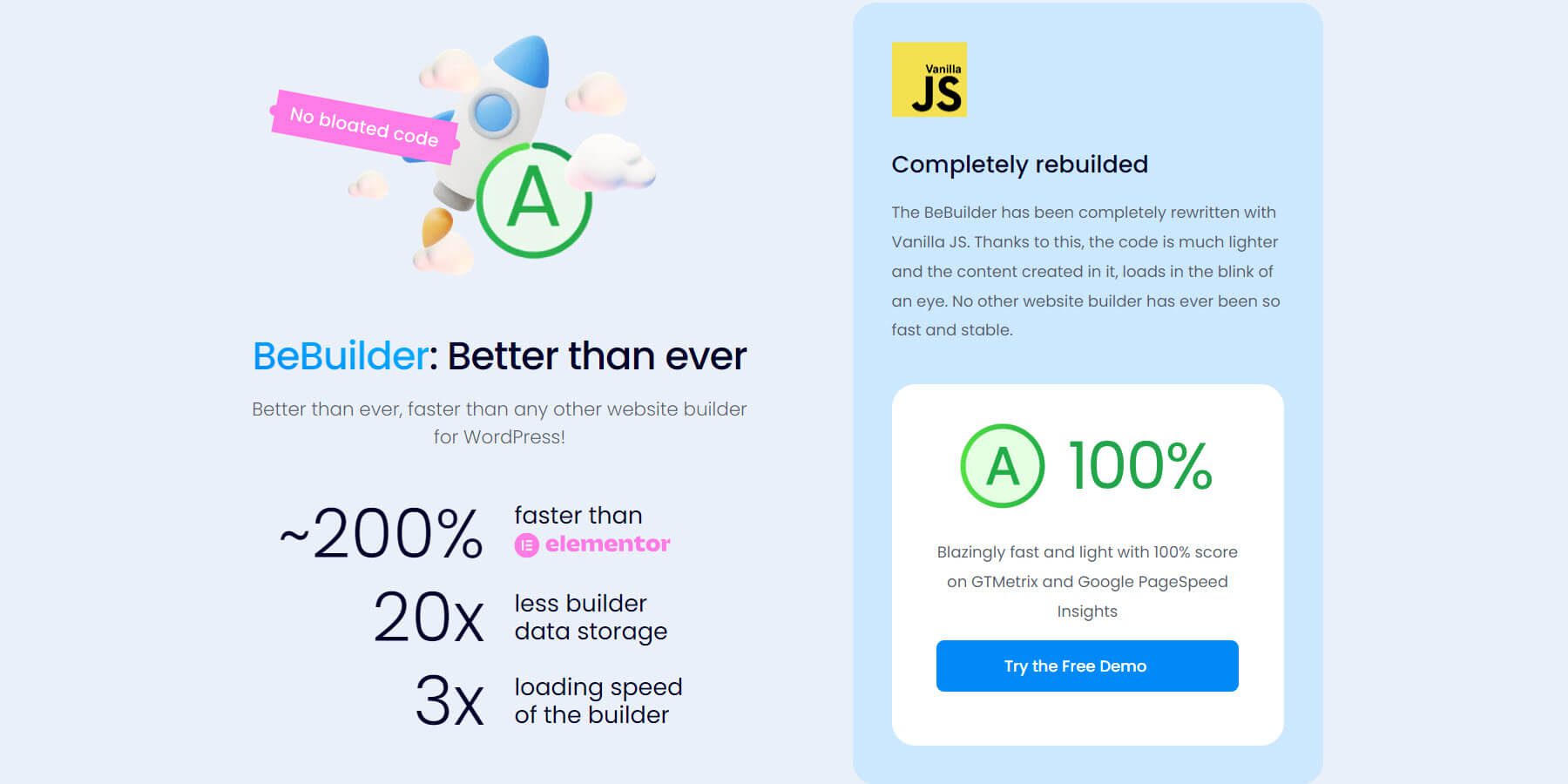
贝塞姆的速度
Betheme 将自己定位为最快的 WordPress 和 WooCommerce 主题,这也是事实。 当我测试 Betheme 的实时测试网站时,Betheme 的速度很快,桌面版的 Page Speed Insights 得分为 A (90/100)。

与 Divi 一样,Betheme 提供了许多内置缓存功能,例如延迟加载、缓存资源、Google 字体缓存等。根据他们的测试,BeBuilder 的执行速度是 Elementor 的三倍。 与 Elementor 相比,Betheme 的速度是 Elementor 的三倍,这太棒了!

Divi 和 Betheme 的定价计划
虽然较低的价格是选择经济型 WordPress 主题时的一个常见因素,但重要的是要考虑您获得的好处是否物有所值。 我们来回顾一下 Divi 和 Betheme 的定价方案:
迪维定价
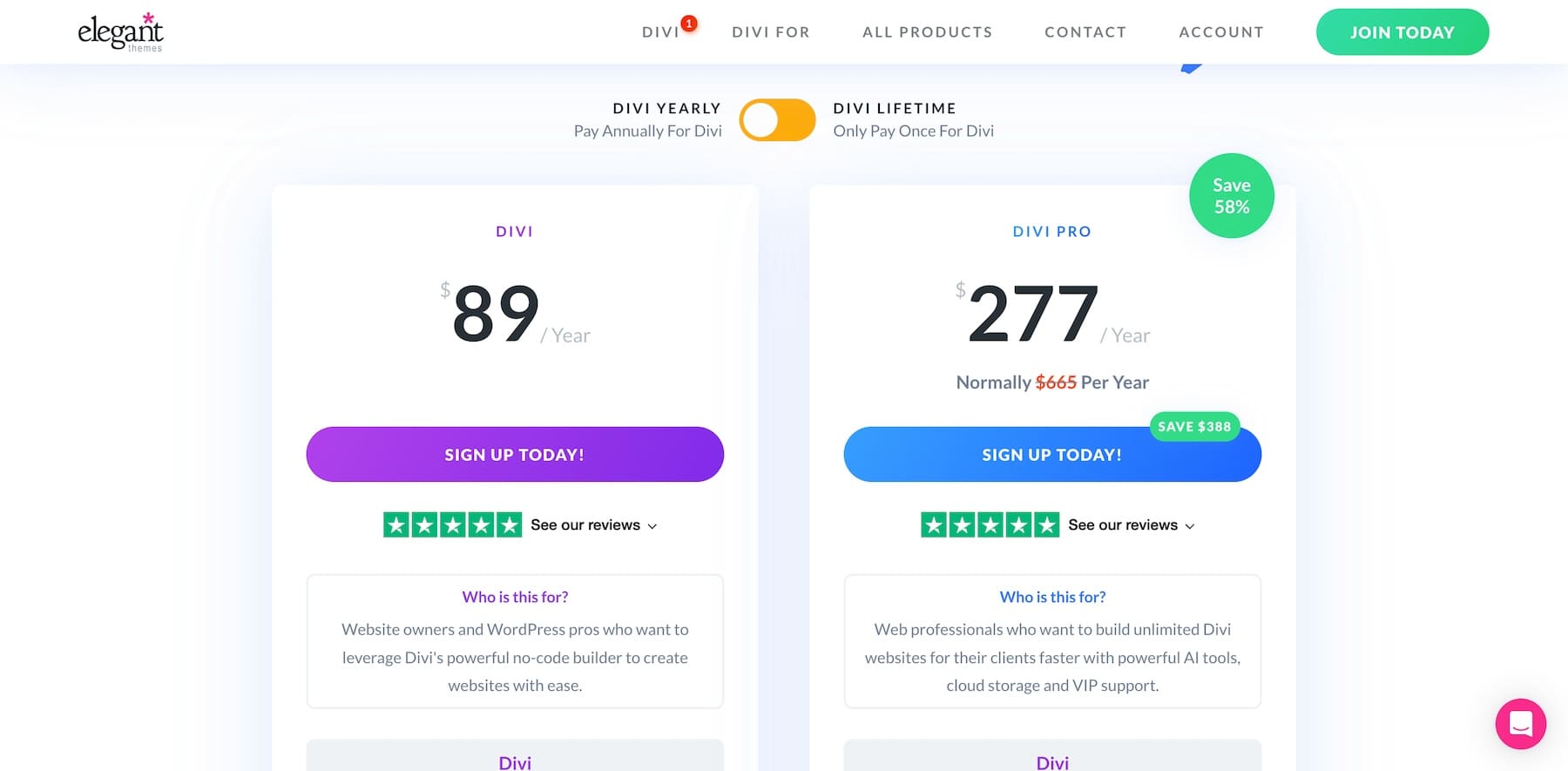
Divi 根据用户的预算和要求为他们提供灵活的定价计划。 首先,提供了Divi和Divi Pro的年度计划:

- Divi 主题的费用为89 美元/年,其中包括 2000 多个网站包、Divi Page Builder 插件、24/7 高级支持、Extra 主题以及 Monarch 和 Bloom 插件。 该计划适合小型企业。
- Divi Pro 的费用为277 美元/年,其中包括 89 美元/年计划以及 Divi AI、Divi Cloud、Divi VIP 和 Divi Teams 作为附加服务的所有内容。 该计划非常适合网页设计师或机构。
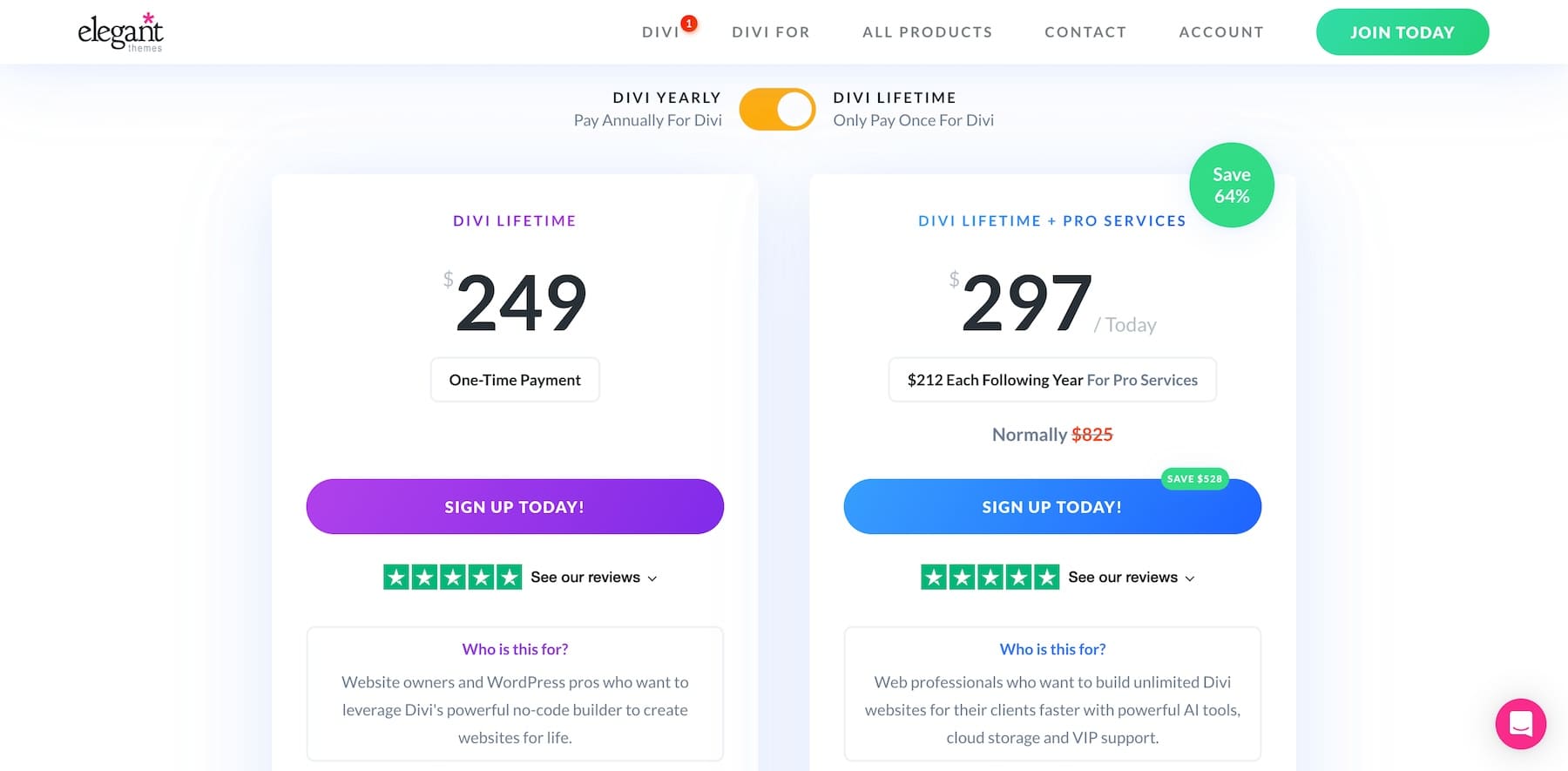
您还可以购买终身 Divi 会员资格,如果您计划使用 Divi 超过 3 个月,这是一个简单的选择。 以下是 Divi 的终身定价计划:

- 一次性支付 249 美元,即可终身获得 Divi、Extra、Bloom 和 Monarch。 您还可以获得免费更新和高级支持。 该计划适合不想支付经常性费用的小型企业。
- 只需297 美元,即可获得 Divi( 85 美元)终身服务以及第一年的 Divi AI、Divi Cloud、Divi Teams 和 Divi VIP 等高级服务。 该计划适合那些使用 Divi 主题但又想从我们的优质服务中受益的人。
一年结束后,附加服务(Divi AI、Divi Cloud、Divi Teams 和 Divi VIP)将以每年212 美元的价格续订。
Divi 附带其插件套件,例如 Bloom(功能强大的电子邮件选择插件)和 Monarch(社交媒体插件),无需额外费用即可帮助您添加更多功能。 我们不要忘记许多微小的内置工具,例如 Divi Leads、Divi Role Editor 和 Conditions option,其中包含这些工具,无需额外付费。
无论您选择哪种计划,您都可以获得无限的下载和安装。 您可以在无限个网站上安装 Divi 主题,并且只需一份许可证即可获得每个主题的更新和高级支持。
贝特姆定价
Betheme 的定价很简单。 您可以一次性支付 60 美元的费用购买 Betheme 的常规许可证。

此定价包括所有 700 多个演示设计、BeBuilder、免费更新和支持。 您可以创建动态内容、在不同的屏幕尺寸上加载适当尺寸的图像、使用内置的速度优化以及控制 CSS 功能。
Betheme 的最大优点是您可以节省购买 WPBakery、Slider Revolution 和 Layer Slider 等高级插件的费用(174 美元)。
但是,购买一次的主题只能安装在一个站点上。 与提供多次下载的 Divi 不同,如果您想在多个网站上使用 Betheme,则必须花费 60 美元购买一份单独的许可证。
Divi 与 Betheme:哪个性价比最高?
在比较价格、两个主题的特点和长期价值之后,您会发现 Divi 比 Betheme 更物有所值。 原因如下:
Divi(89 美元/年计划)
- 无限制的网站使用: Divi 允许无限制的网站使用,这对于网页设计机构和自由职业者来说具有成本效益。
- 高级 Divi Builder:包括高级功能,如可视化编辑、自定义 CSS 控制、响应式编辑、滑块构建、动态内容创建、内联编辑以及 Divi Leads 的 A/B 测试。
- 更多布局包:提供2000+预制布局包和200+适合各行业的元素,提供广泛的设计选择。
- 捆绑插件:包括 Bloom(电子邮件选择加入)和 Monarch(社交媒体共享)等高级插件,无需额外费用即可优化您的网站以提高转化率和可见度。
- Divi 角色编辑器等内置工具:提供高级工具,例如用于控制用户访问的 Divi 角色编辑器、用于一致性的全局元素以及与高级样式选项的 WooCommerce 集成。
BeTheme(60 美元计划)
- 单一网站许可证:您只能在一个网站上使用一个许可证。 如果您想使用多个,则必须单独购买。
- BeBuilder :BeBuilder 用户友好,具有动态内容和内联编辑等出色的功能,但它缺乏滑块构建和 A/B 测试等高级功能。
- 预制布局: Betheme 提供各种预制 (700 多种) 布局和 80 多种元素,但与 Divi 广泛的布局包库相比,选项较少。
- 其他插件: Betheme 包括 WPBakery 和 Slider Revolution 等插件,但您需要购买电子邮件选择和社交媒体共享的基本插件。
- 基本工具:缺乏高级内置工具,例如 Divi 角色编辑器和 A/B 测试,这对于详细的定制和优化至关重要。
与 Betheme 相比,Divi 提供了更多更好的功能,这使其成为更好的选择。
迪维的优点和缺点
让我们看看 Divi 主题的一些优点和缺点。
迪维的优点
- 用户友好的界面: Divi 的用户友好的拖放构建器允许各种技能水平的人创建网站,而无需高级编码知识。
- 多功能性和定制:借助 Divi,您可以使用许多模板、模块和定制来创建独特的网站。 这为您设计网站时提供了很大的灵活性。
- 定期更新和支持: Elegant Themes 经常更新 Divi 的新功能和改进,并且他们的客户支持被高度评价为快速和可靠。
- 响应式编辑:构建器确保网站完全响应并且在所有设备上看起来都很棒。 这太棒了,因为您不必手动针对不同的屏幕尺寸优化页面。
- 全局元素和样式:您可以创建可应用于整个站点或选定页面的全局元素或样式,这对于基于产品或模板化的网站来说可以节省大量时间。
Divi的缺点
- 学习曲线: Divi 包含许多设计元素和功能,因此可能需要时间来适应它们。
- 无免费定价计划: Divi 不是免费的。 您必须支付年度订阅费用或一次性付款以获得终身访问权限。 对于预算紧张的小型企业或个人项目来说,这一成本可能是一个大问题。
Betheme 的优点和缺点
让我们看看 Betheme 的一些优点和缺点。
Betheme的优点
- 用户友好的界面: Betheme 的 Bebuilder 使用户无需编码知识即可轻松创建网站。
- 高定制选项: Betheme 拥有许多模板和定制功能,为定制网站设计提供了无限的机会。
- 性能和速度: BeBuilder 针对性能进行了优化,可在构建功能丰富的网站时提供快速加载时间和平稳操作。
- 卓越可靠的支持: Betheme 在合理的时间内提供有效的支持。 Betheme 用户称赞其出色的支持。
- 丰富的帮助资源: Betheme 提供丰富的视频教程,帮助用户学习如何有效地使用该主题。
Betheme的缺点
- 缺乏人工智能集成:与 Divi 不同,Betheme 不提供人工智能功能。 因此,您必须在没有人工智能帮助的情况下手动构建网站。
- 有限的插件集成:与 Divi 相比,Betheme 提供的插件或第三方应用程序集成较少,这限制了可扩展性。
- 无实时聊天支持:与提供 24/7 实时聊天支持和 2 分钟响应时间的 Divi 不同,Betheme 采用票证系统,这意味着只有当有人打开您的票证时您才会得到回复。 平均响应时间为六个小时。
Divi vs Betheme:谁赢了?
在考虑所有比较因素后, Divi获胜,因为它通过其强大的无代码页面构建器提供了更多的定制和可扩展性,该构建器可以定制 Divi 并在任何第三方主题上运行良好。 它还拥有 Betheme 不提供的一组很棒的工具,例如 Bloom、Monarch、主题生成器、内置条件、A/B 分割测试、后端和前端 RTL 支持以及许多其他工具,可帮助您构建一个功能丰富的响应式网站。
Divi 拥有超过 2,000 种专业布局和智能 AI 功能,使网站建设变得轻松灵活。 不仅可以在同一网站上保存和重用元素,而且在 Divi Cloud 的帮助下,还可以在其他网站上保存和重用元素,这增加了额外的便利。 Divi 的 24/7 实时聊天支持意味着您始终可以在两分钟内获得帮助。
Betheme 也很不错,拥有 700 多种布局和易于使用的构建器,但它没有 Divi 提供的 AI 和额外工具。 如果想要更多的选择和更流畅的体验,Divi 是更好的选择。
关于 Divi 和 Betheme 的常见问题
对于初学者来说,Divi 还是 BeTheme 更好?
Divi 更适合初学者,因为它具有用户友好的拖放构建器、人工智能功能、广泛的教程、有效的客户支持和支持社区,使其更易于学习和使用。
寻找更多主题? 查看我们的最佳 WordPress 主题的最终列表。
我可以将 Divi 或 BeTheme 用于电子商务网站吗?
这两个主题都适合电子商务。 Divi 与 WooCommerce 无缝集成,而 BeTheme 提供多个预构建的电子商务演示,确保在线商店创建的灵活性。
Divi 和 BeTheme 的可定制性如何?
Divi 通过其视觉生成器、人工智能功能和众多模块提供了广泛的自定义选项,使您可以自定义网站的每个角落。 BeTheme 提供了许多预构建的布局和高级主题选项,可进行详细的定制。
我可以从 Divi 和 BeTheme 获得什么样的支持?
Divi 提供 24/7 实时聊天支持、全面的知识库和强大的社区。 BeTheme 提供基于票证的支持、详细文档和定期更新来帮助用户。
Divi 或 BeTheme 是否有任何隐藏费用?
Divi 需要年度或终身许可证才能访问所有功能和更新。 BeTheme 没有隐藏费用,并附带许多高级插件,可以为您省钱。
