Divi 与 Elementor:哪个页面生成器更适合 2024 年?
已发表: 2024-03-07您是否正在尝试在 Divi 和 Elementor 之间做出选择来构建您的 WordPress 网站?
Divi 和 Elementor 是流行的拖放式 WordPress 页面构建器。 两者都允许您创建一个完全自定义的网站,而无需任何技术知识。 除了页面创建之外,他们还提供主题构建和高级动态内容集成。
虽然它们有许多相似之处,但有几个重要的差异可以为您指明一种方向或另一种方向。
在本文中,我们将比较 Elementor 与 Divi,以帮助您选择最适合您需求的页面构建器。
我们并不是要选出一个“赢家”。 相反,我们将重点介绍相似性和差异性,以帮助您选择最适合您需求的工具。 为此,我们将在不同领域比较 Elementor 和 Divi。
兴奋的? 让我们首先快速概述一下这两个网站构建器。
Divi 与 Elementor:快速概述
为了开始 Divi 构建器与 Elementor 的比较,我们先了解一下这两个构建器的基础知识。
迪维

Divi 是由 Elegant Themes 构建的 WordPress 页面构建器插件。 它具有多种模块,您可以将它们拖放到您的网站中。
此外,您还可以获得预制模板来帮助完成网站创建过程。 Divi 是一个高级插件,还包括一个后端编辑器。
因此,如果您熟悉编码,您可以使用Divi的仪表板来更改不同元素的代码。
获取迪维
元素器

Elementor 是最常用的 WordPress 页面构建器插件之一。 它也是一个无代码页面构建器,这意味着您可以使用可视化的拖放界面构建页面。
页面和部分都有预构建的模板。 您还可以获得大量自定义选项和出色的附加支持。
在定价方面,Elementor 遵循免费增值模式。 免费版本本身提供了广泛的功能和定制。
但是,主题生成器、WooCommerce 集成、弹出窗口生成器、自定义 CSS 等附加功能仅适用于 Elementor Pro。
如果您想了解更多信息,可以阅读我们完整的 Elementor 评论。
获取 Elementor 专业版
Elementor 与 Divi:有何相同之处
这两个 WordPress 页面构建器处于各自领域的领先地位,所以让我们开始看看它们的共同点。
显然,这里和那里存在细微的功能差异,但无论您选择哪个插件,这些都是您将获得的基本功能。
可视化拖放界面
Divi 和 Elementor 都提供具有视觉吸引力的拖放界面和内联编辑。
这意味着您可以在构建网站的同时查看访问者将看到的内容,并且只需在页面上单击并键入即可更改文本。
迪维
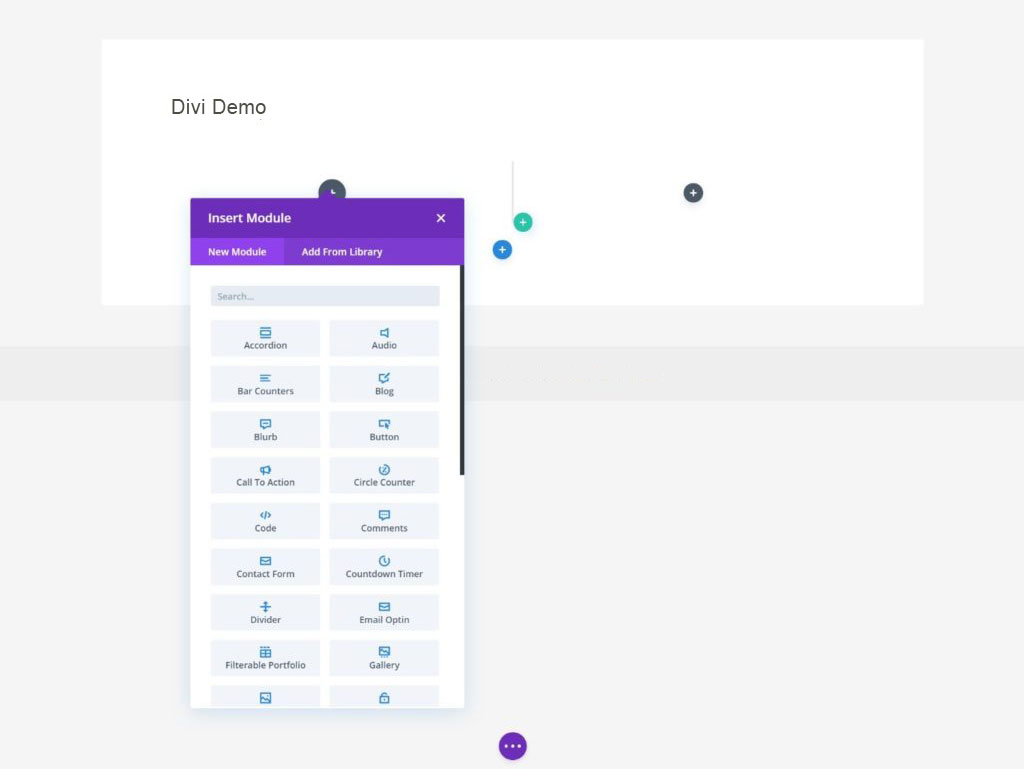
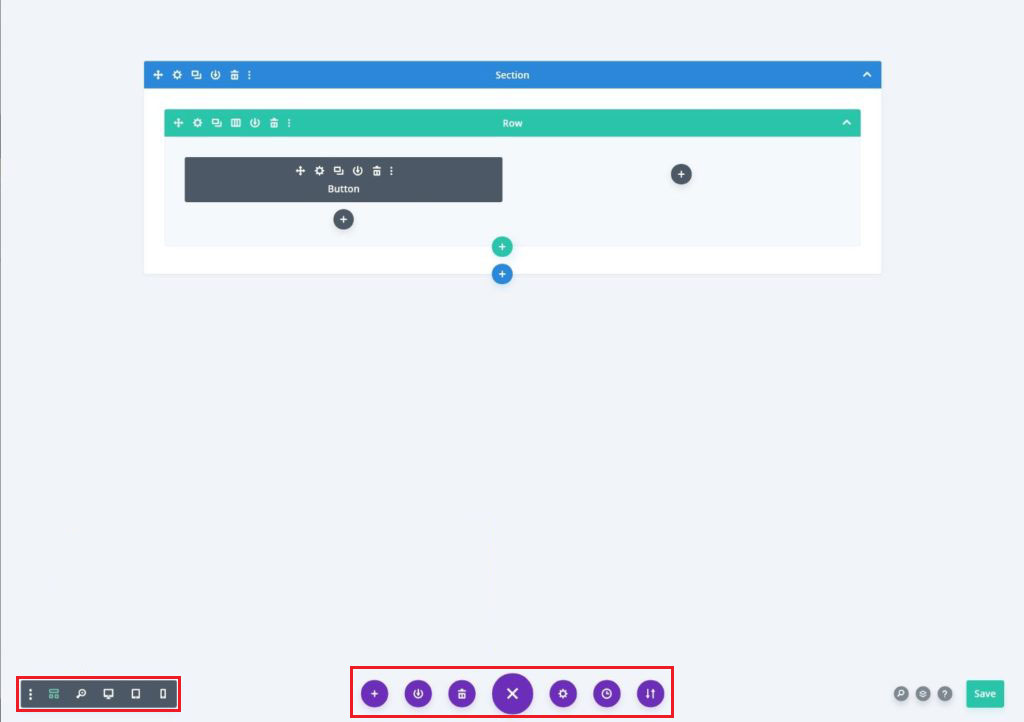
当您启动 Divi 的视觉构建器时,您将获得网站的全屏实时预览。 底部有一个可折叠的浮动工具栏,当您将鼠标悬停在网站的特定部分时,会显示浮动图标。
要添加内容或布局,请单击各个图标。 例如,黑色图标允许您添加新模块。

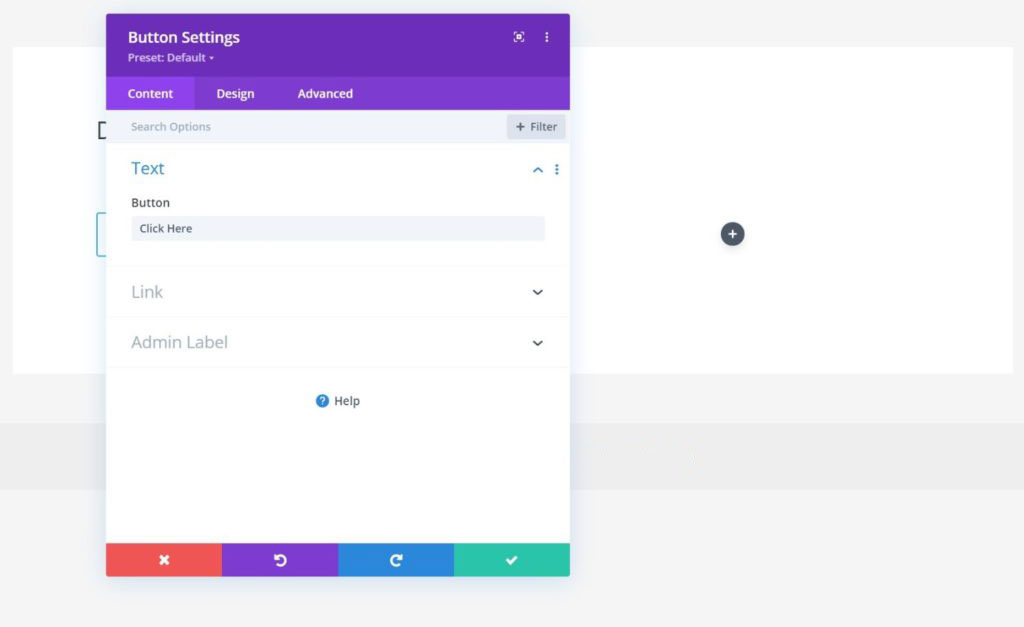
添加内容或布局元素时,单击它将显示一个包含详细设置的弹出窗口。 您可以调整此弹出窗口的大小或将其拖动到屏幕上的任意位置以个性化界面。

对于文本内容,您还可以使用内联编辑,这样您只需单击并在页面的实时预览上键入即可。
单击页面底部将打开一个菜单,您可以在其中选择不同的设备预览、启动后端编辑线框视图以及访问其他高级设置。
线框视图如下所示:

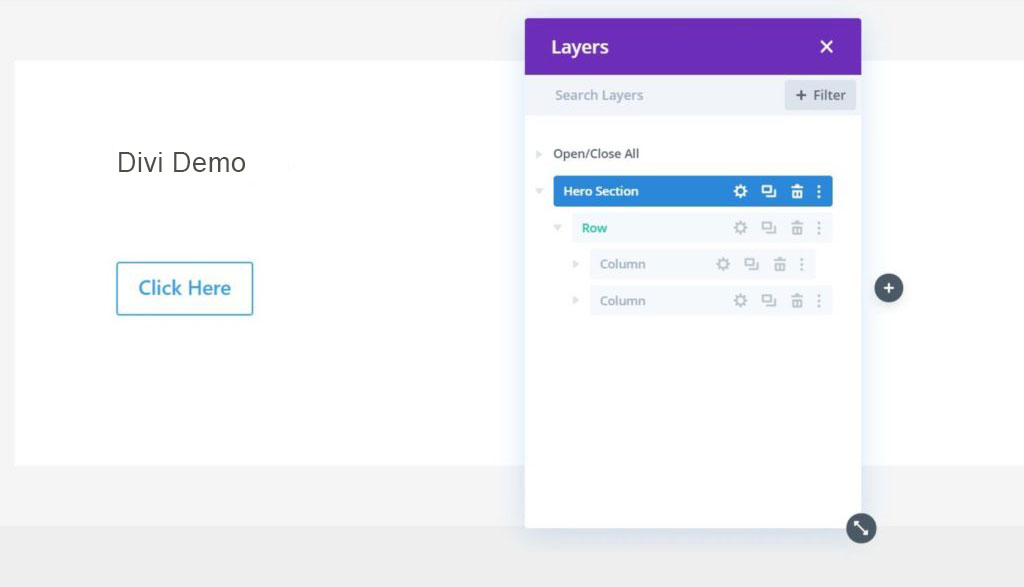
作为线框的替代方案,您可以使用图层工具将内容组织成不同的结构。

元素器
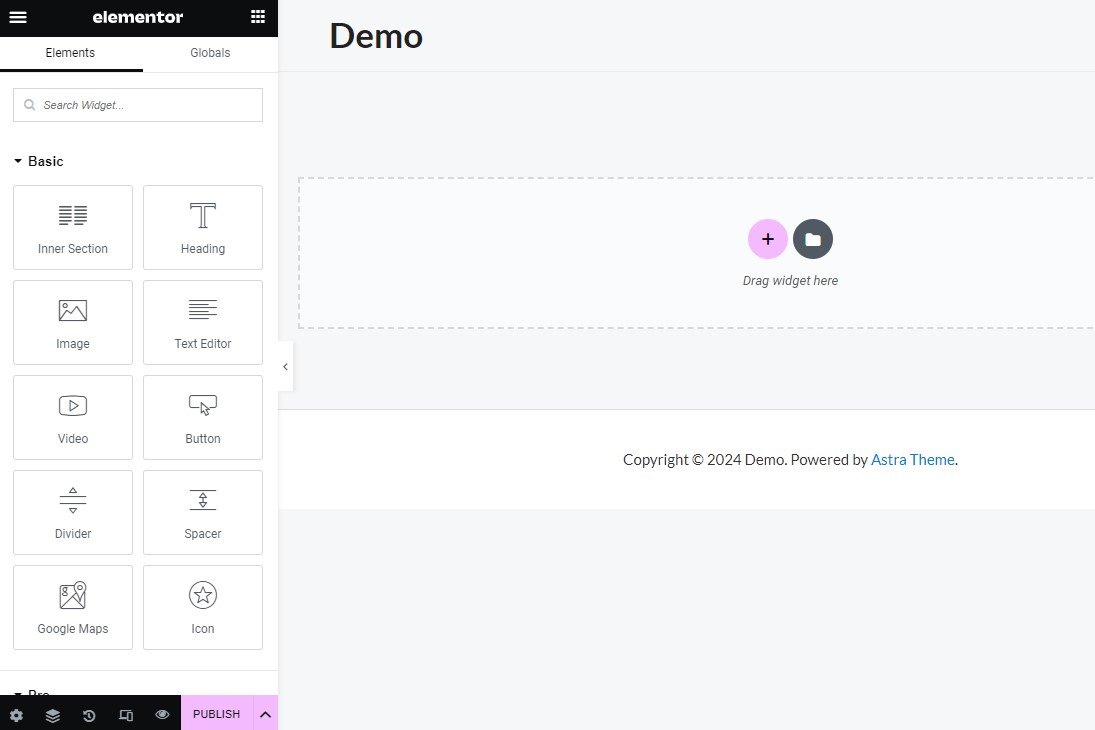
Elementor 的用户界面采用了截然不同的方法。 它在右侧显示设计的实时预览,在左侧显示固定侧边栏(类似于 WordPress 主题定制器)。

您可以在该侧边栏处理大部分设计选项。 例如,在侧边栏中,您可以看到小部件列表并将其中一个拖到您的设计中。
然后,在侧边栏中,您可以更改小部件的样式、内容和其他设置。

大多数内容也可以内联编辑。 这意味着您只需单击并输入实时预览即可。
然而,Elementor 不提供 Divi 提供的线框视图,但它确实有一个非常方便的导航器工具。 与 Divi 的图层工具类似,该工具提供页面结构布局的概述。 您还可以重命名元素以使它们更容易记住。

此外,您还将获得其他功能,如撤消/重做、设备预览、修订历史记录等。
总体而言,Elementor 的 UI 感觉更干净且不那么让人不知所措,因为它没有像 Divi 那样使用浮动图标。
造型选项
Elementor 和 Divi Builder 都因其样式选项而闻名。 因此,如果您是设计师,您会喜欢控制设计外观的所有选项。
迪维
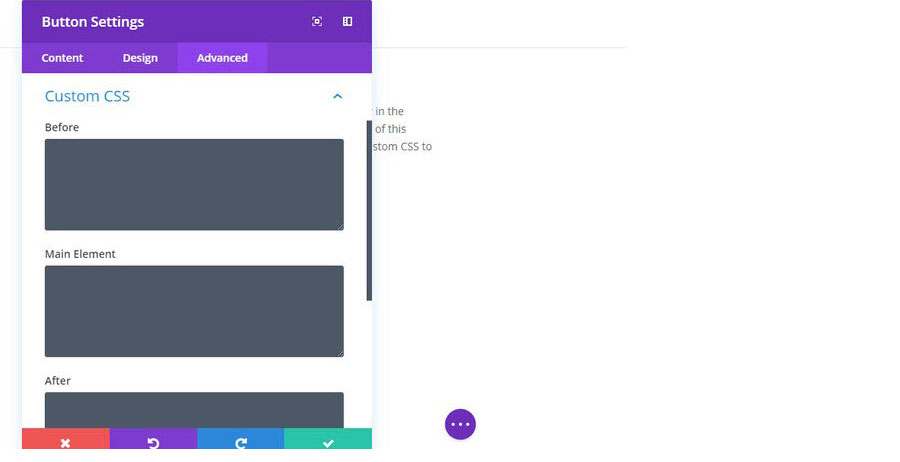
Divi Builder 为您提供了三个不同的选项卡来控制各种元素:
- 内容:这使您可以编辑模块的内容,如文本、图像、背景等。
- 设计:涵盖从版式到颜色、阴影、边框等的所有内容。
- 高级:允许您添加自定义 CSS 并控制响应式可见性。
如果您喜欢使用自定义 CSS,您有很多选择,因为 Divi Builder 可以轻松地将 CSS 应用于主元素以及主元素之前/之后:

元素器
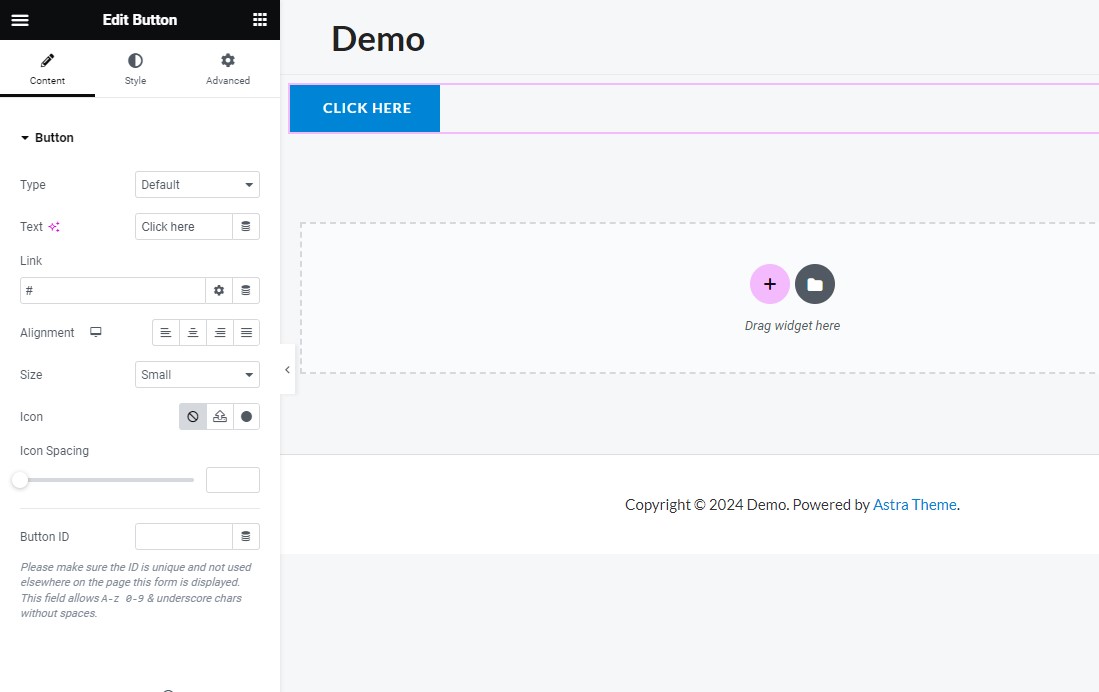
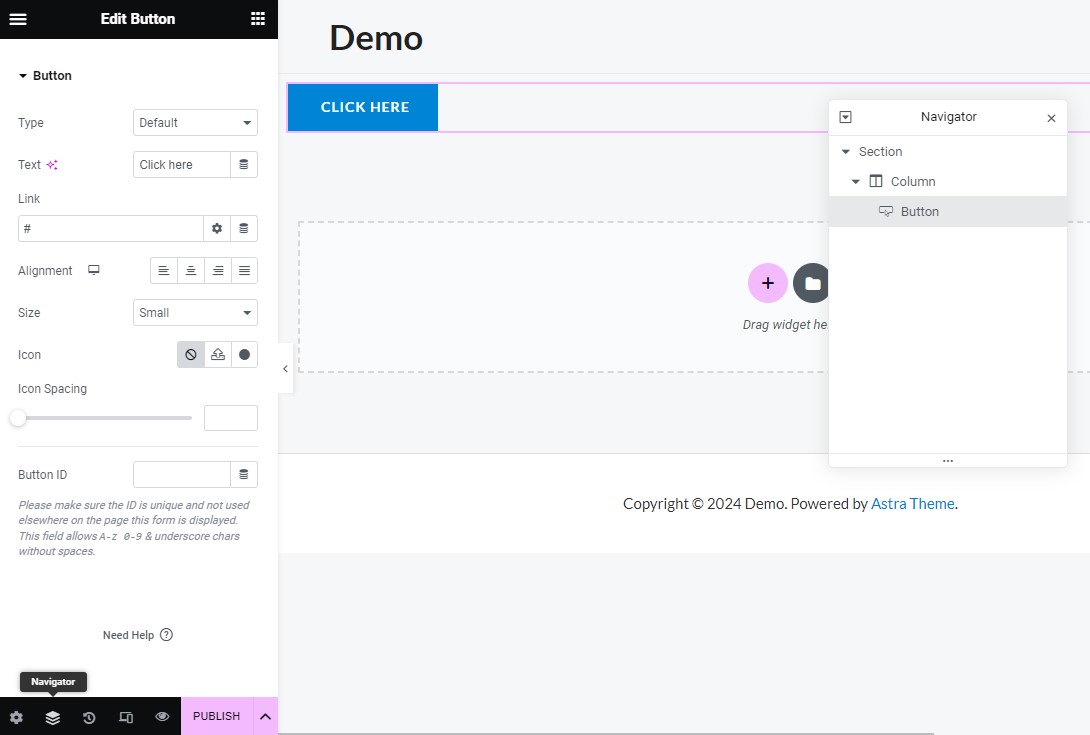
与 Divi 一样,Elementor 也为您提供了三个设置选项卡来风格化您的页面:
- 内容:这使您可以调整标题、链接、大小和对齐方式等选项。
- 样式:允许您编辑排版、颜色、不透明度、边框等选项。
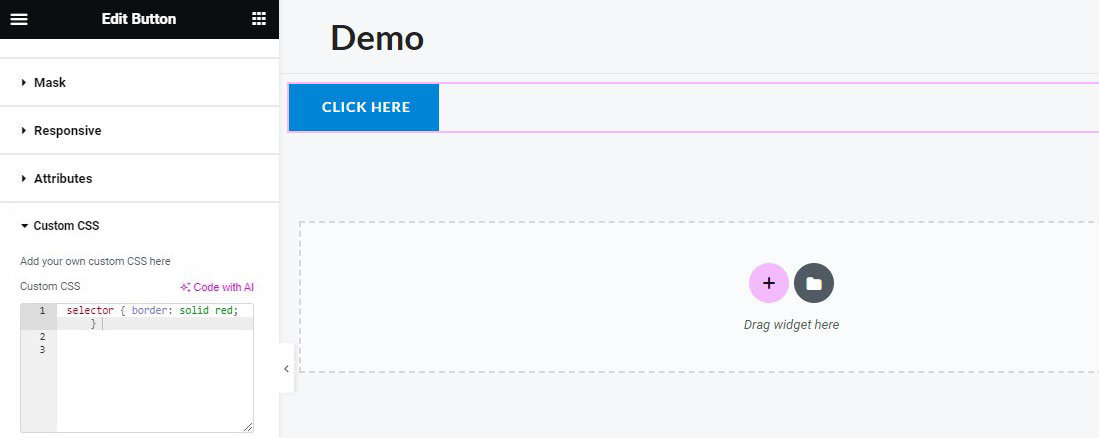
- 高级:允许您控制自定义边距/填充、z-index、动画、CSS 等设置。
如果您有 Elementor Pro 版本,则可以直接将自定义 CSS 应用于各个元素以进行更多控制。

总体而言,两者都提供类似的风格元素选项。
响应式设计设置
默认情况下,使用 Divi 或 Elementor 创建的任何设计都是响应式的。 这意味着您的设计将在任何设备上无缝运行。
两者还更进一步,允许您修改设计的响应设置。
例如,Divi 和 Elementor 都允许您根据访问者使用的设备使用不同的样式选项。 您还可以根据设备类型隐藏特定模块,例如移动设备上的大图像。
主题生成器功能
Divi 和 Elementor 不再局限于单页内容。 相反,它们允许您使用相同的拖放可视界面构建完整的 WordPress 主题。
那么,什么是主题建设呢?
主题构建允许您使用拖放页面构建器设计整个主题,从而无需预制 WordPress 主题。 例如,您将能够为以下内容创建模板:
- 标头
- 页脚
- 单个帖子和页面
- 存档页面
除了动态插入本机 WordPress 信息(例如博客文章标题)之外,您还可以使用这两个插件的主题构建器从自定义字段输入数据。
迪维
Divi 有一个单独的主题生成器界面,您可以在其中配置条件规则。 您可以在整个站点或单个内容中使用主题模板。

从那里,您可以使用常用的可视化 Divi Builder 界面以及动态内容模块来构建不同的主题模板文件,以在模板中包含动态信息,例如帖子的标题或来自自定义字段的信息。
元素器
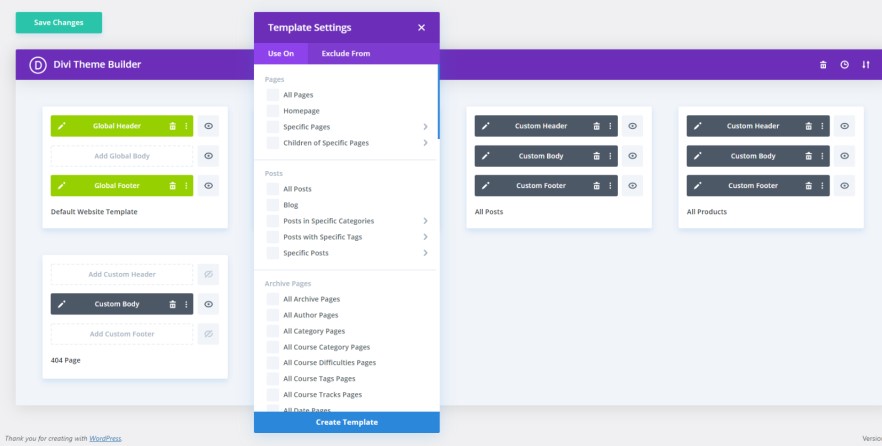
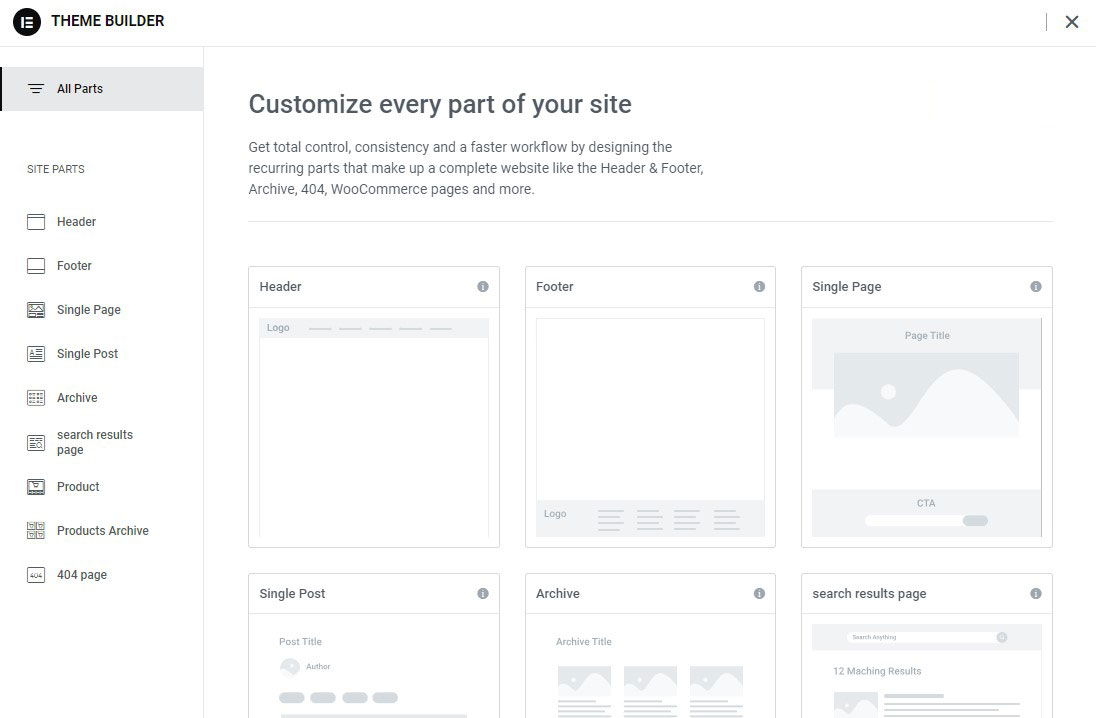
借助 Elementor Pro,您可以访问单独的主题构建区域来处理所有不同的主题模板部分。

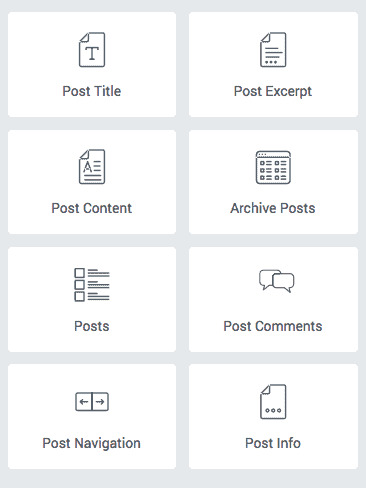
要创建实际模板,您将使用相同的 Elementor 界面。 主要区别在于,您可以获得独特的主题小部件来动态插入信息,例如帖子标题或帖子内容:

您还可以使用网站或自定义字段中的内容动态填充常规小部件。
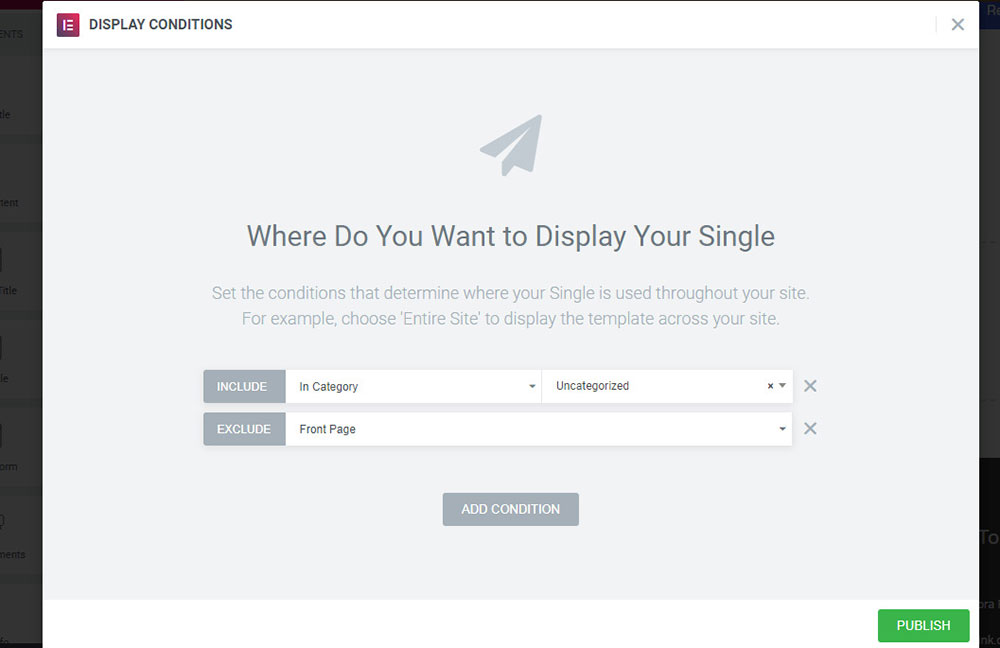
发布主题模板后,您可以使用条件规则来指定应应用该模板的位置。 您可以在整个网站范围内使用它,也可以将其定位到某些内容。

总的来说,这两个主题构建器都非常强大。
右键单击支持
Divi 和 Elementor 都支持右键单击,这在 WordPress 页面构建器中并不常见。
尽管它看起来很小,但右键单击对于简化您的工作流程非常有帮助。 例如,您可以快速:
- 在小部件之间复制样式
- 重复的小部件
- 删除小部件
- 保存模板
- 和更多
迪维
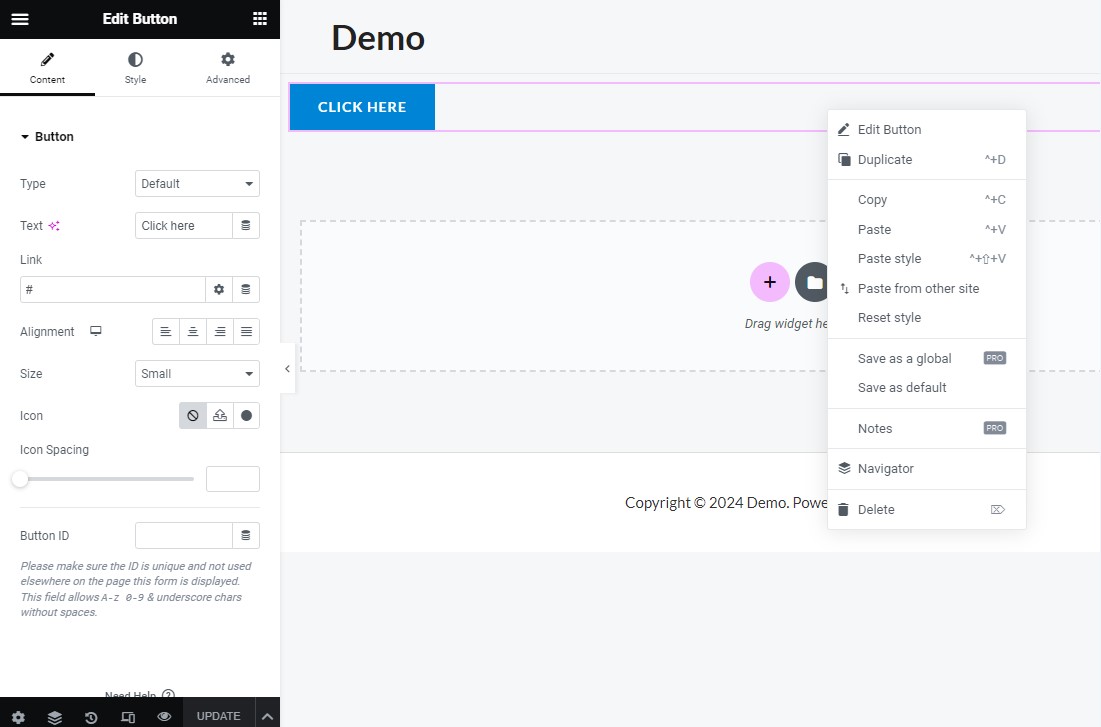
Divi 的右键菜单如下:

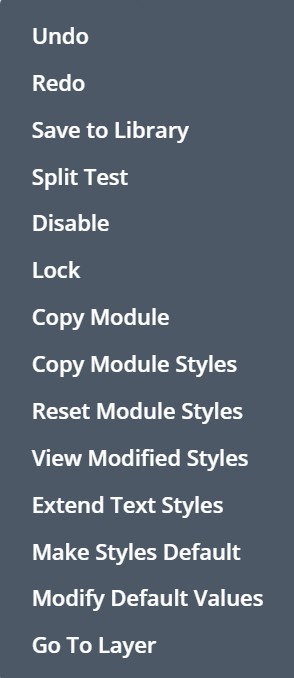
元素器
以下是 Elementor 中的右键菜单:

Divi 与 Elementor:有何不同
现在我们已经介绍了 Elementor 和 Divi 之间的一些相似之处,让我们看看一些主要差异。
1. 模块和元件
要创建设计,您需要使用所选页面构建器中可用的模块和元素。
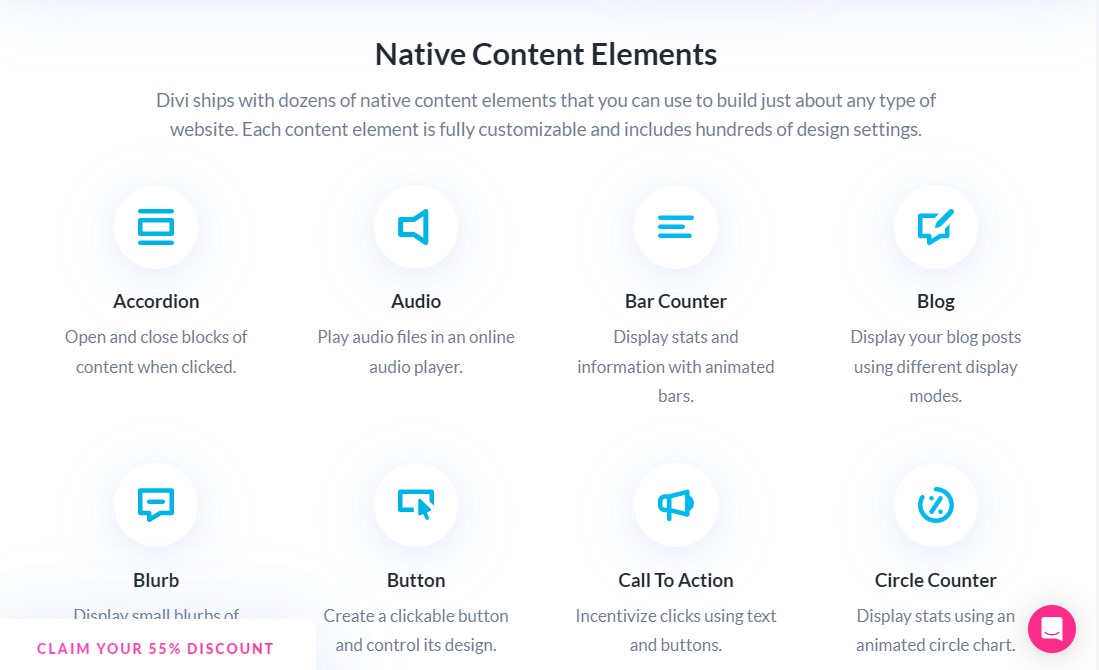
Divi 模块分为三类:内容元素、电子商务元素和结构元素。

总共,您将获得 68 个模块来构建您的网站。
此外,Divi 还提供了一个蓬勃发展的第三方插件生态系统,您可以使用它们来扩展 Divi 的功能。
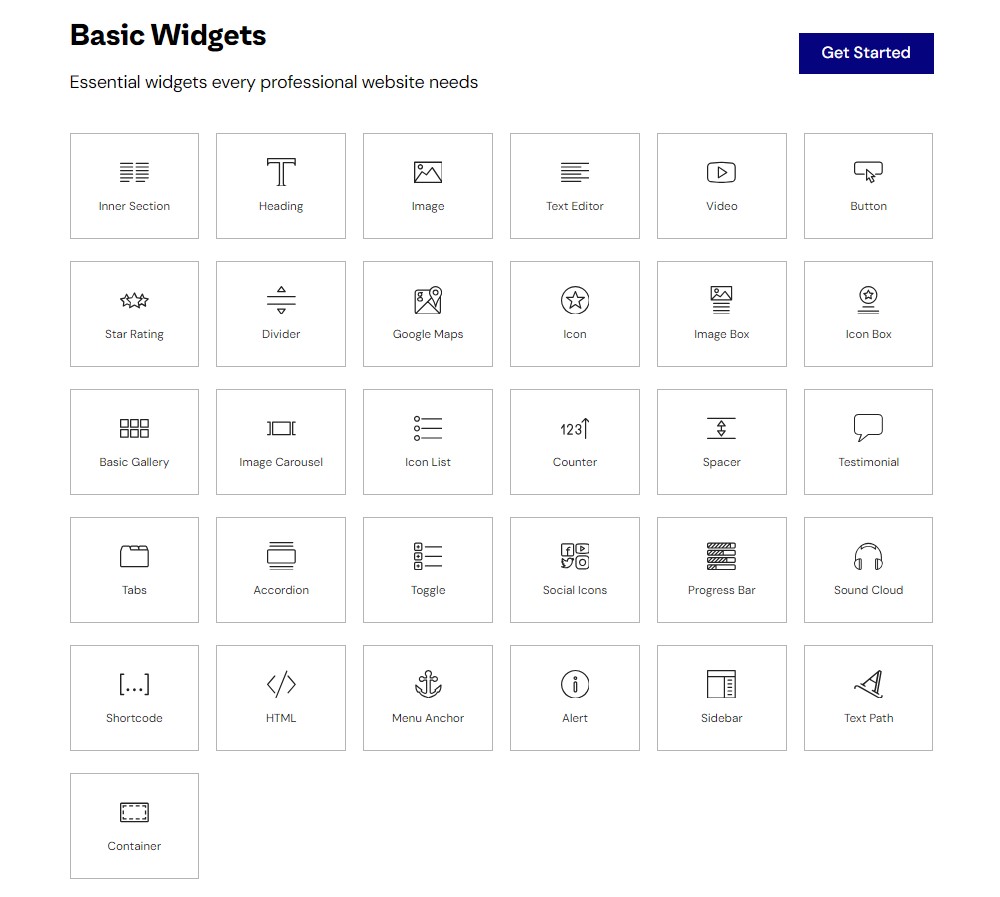
另一方面,Elementor 的免费版本附带 40 多个基本小部件,可帮助您构建设计。 Elementor Pro 让您可以访问 50 多个 Pro 小部件。 还有一些第三方 Elementor 插件可以添加新的小部件。
Elementor 小部件分为四类:基本小部件、专业小部件、主题元素和 WooCommerce 小部件。

2. 预制模板
Divi 和 Elementor 都带有大量可以导入的令人惊叹的模板,所以这是相同的。
但他们处理模板的方式略有不同。
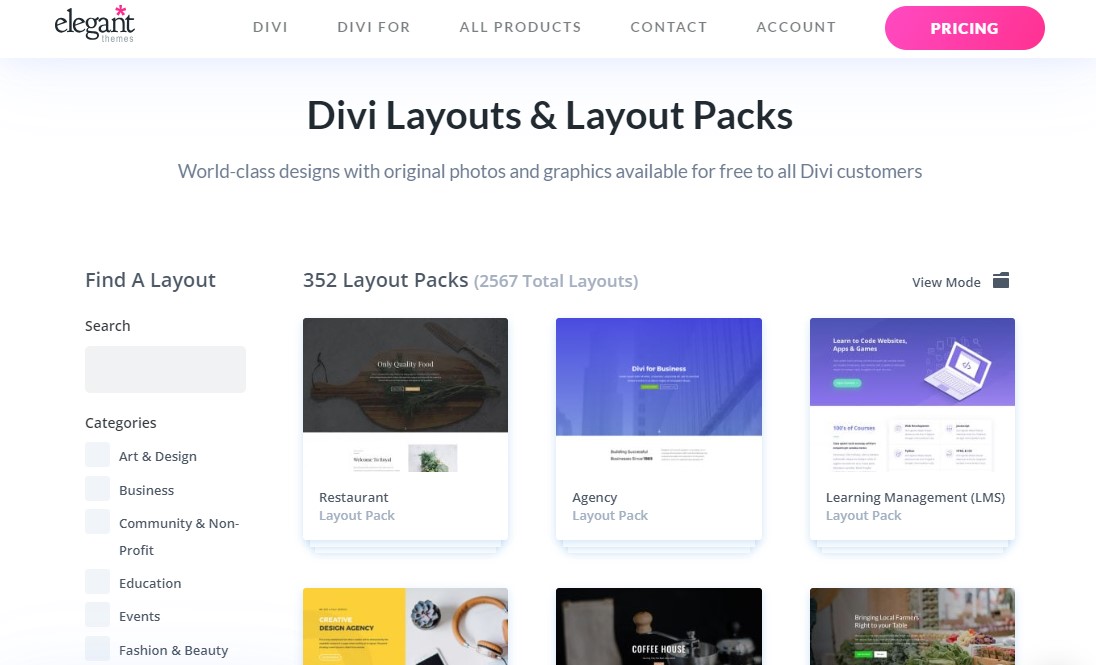
通过 Divi,您可以获得布局包,这是专为特定利基市场设计的主题模板套件。 例如,如果您想构建一个餐厅网站,Divi 布局包可能具有多种布局:
- 主页
- 关于页面
- 菜单页
- 博客页面
- 图库页面
- 联系页面
在其 352 个布局包中,Divi 拥有令人惊叹的 2,567 个不同的页面模板,这绝对是两者之间更大的集合:

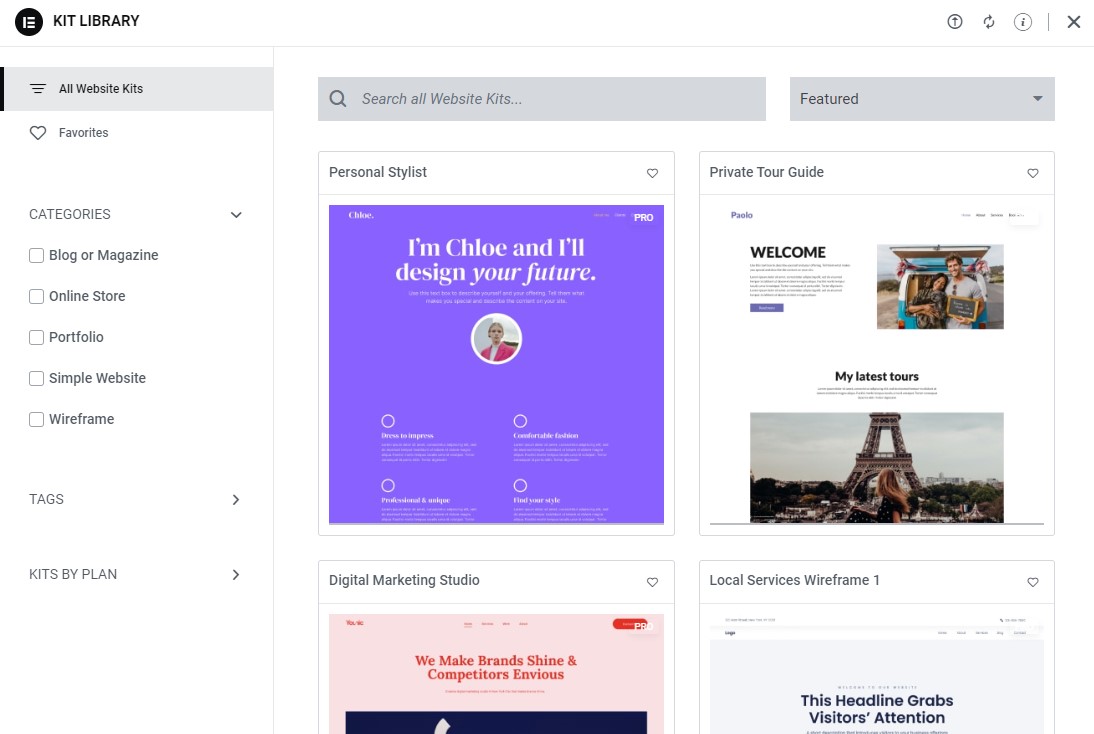
另一方面,Elementor 提供了许多模板,其中包括:
- 站点套件:这些模板集可用于创建类似于 Divi 布局包的完整站点。
- 页面:这些是通常用于登陆页面和主页的单独页面模板。
- 块:这些是某些页面部分的模板,例如英雄或关于我们部分。

总体而言,Divi 在完整网站套件方面处于领先地位,拥有 352 多个套件,而 Elementor 则有 120 多个。
然而,就模板而言,两者都非常强大,因此您可能会很高兴。 Elementor 还提供了更广泛的模板类型,有些人可能会觉得有用。
3. 弹出窗口生成器
最显着的功能差异之一是 Elementor 包含自己的弹出窗口构建器工具,而 Divi 则没有。
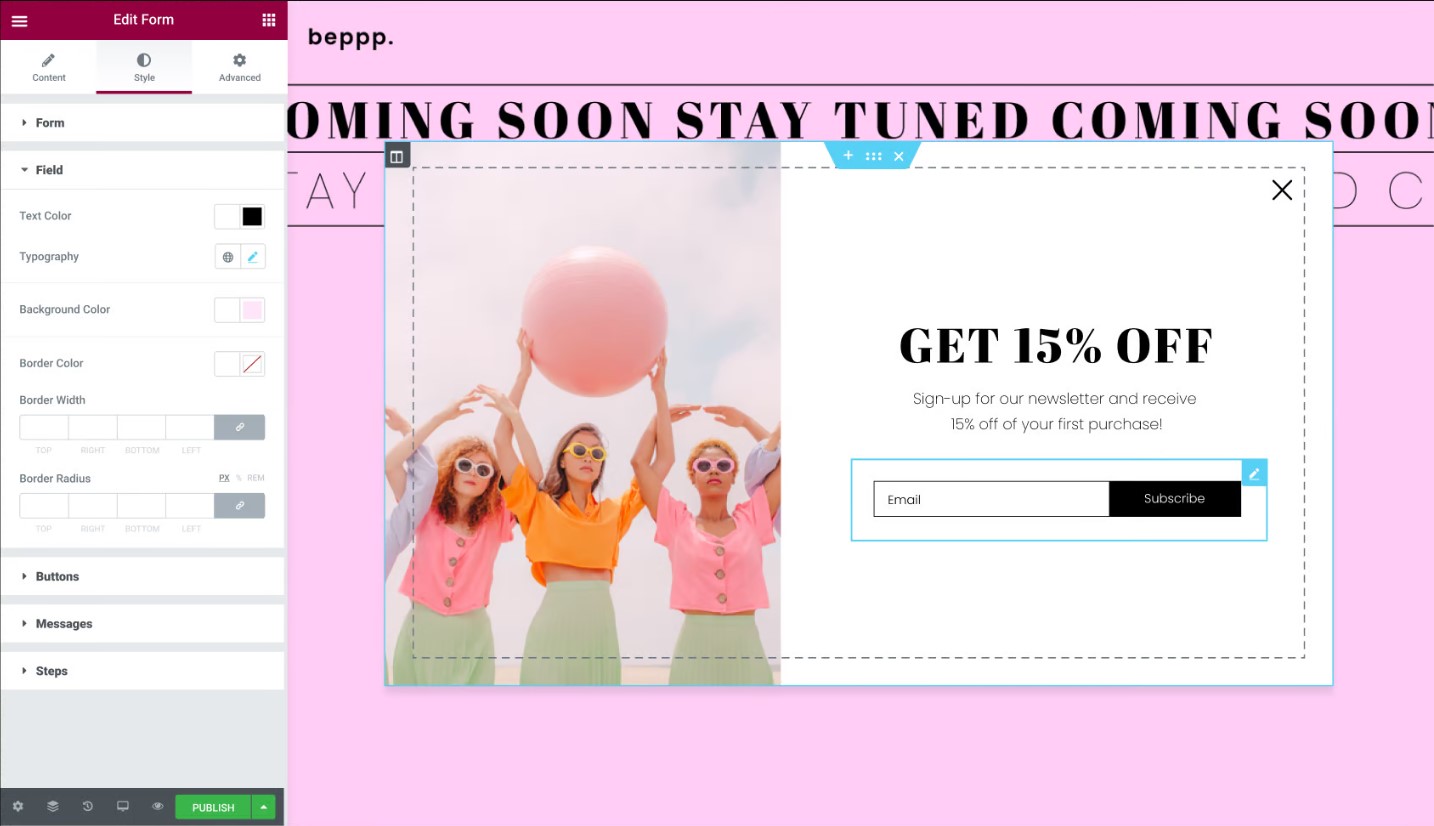
Elementor Popup Builder 允许您使用相同的 Elementor 界面在网站上的任何位置构建和显示弹出窗口。

此外,您还将使用 Elementor 小部件来设计漂亮的弹出表单(电子邮件选择加入、登录/注册等)。
Divi 不提供像 Elementor 这样的内置弹出窗口生成器,但是像 Divi Overlays 这样的第三方插件允许您使用 Divi 构建弹出窗口。
购买 Divi 后,您可以访问 Bloom 电子邮件选择加入插件。 它允许您创建电子邮件选择加入弹出窗口。 但是,它的可配置性不如 Elementor Popup Builder,因为没有拖放生成器。

所以,是的,Elementor 比 Divi 多获得一分。
4. 内置 A/B 测试
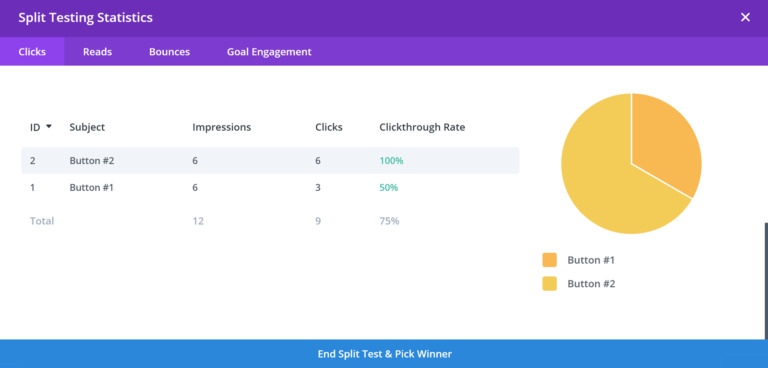
这不是每个人都会使用的功能,但如果您是营销人员,您可能会欣赏 Divi 内置的 A/B 测试工具 Divi Leads,它可以帮助您改进设计。
通过右键单击任何模块,您可以立即启动 A/B 测试以检查不同模块版本的性能。

如果您想创建登陆页面和其他类似内容,您很可能会发现这些功能很有用。
话虽如此,您可以使用 Google Optimize 等第三方工具对 Elementor 进行 A/B 测试。 您还可以使用名为 Split Test For Elementor 的第三方插件,该插件不如 Divi 方便。
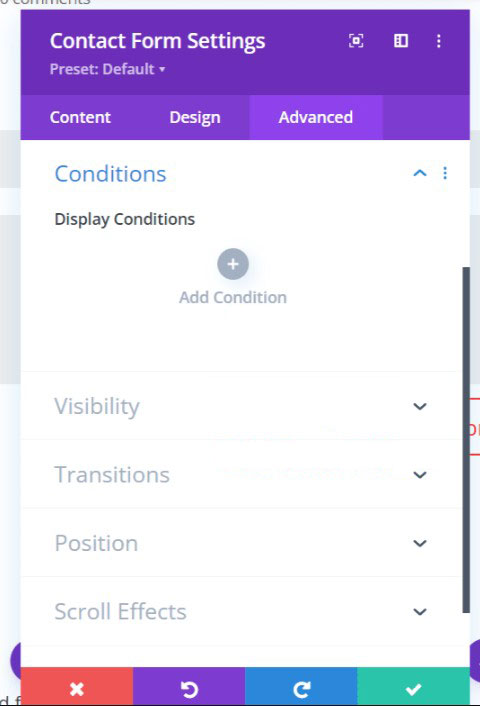
5. 表单小部件
您是否知道 Divi 和 Elementor 具有内置表单小部件(模块)?
但有一个区别。 您可以自定义表单字段、更改颜色等。 但是,Elementor 表单小部件缺少“条件”。
Divi 的表单小部件更强大,允许您向表单添加条件逻辑,这是任何表单生成器的重要组成部分。

这种差异可能看起来不大,但确实如此。 那些曾经使用过 WordPress 表单生成器插件的人将会理解条件逻辑的好处。
简而言之,Divi 的表单小部件比 Elementor 的更强大。

6.角色编辑器
当您为不太了解 WordPress 或设计的客户创建网站时,角色编辑选项会派上用场。 您可以使用角色编辑器限制他们的访问权限,这样他们就不会乱搞破坏网站外观的设置。
两个页面构建器为某些角色提供不同的规则:
- Divi:管理员、编辑、作者、贡献者、商店经理
- Elementor:编辑、作者、贡献者、订阅者
与 Elementor 的基本规则相比,Divi 的角色编辑器允许您限制更高级别的操作。
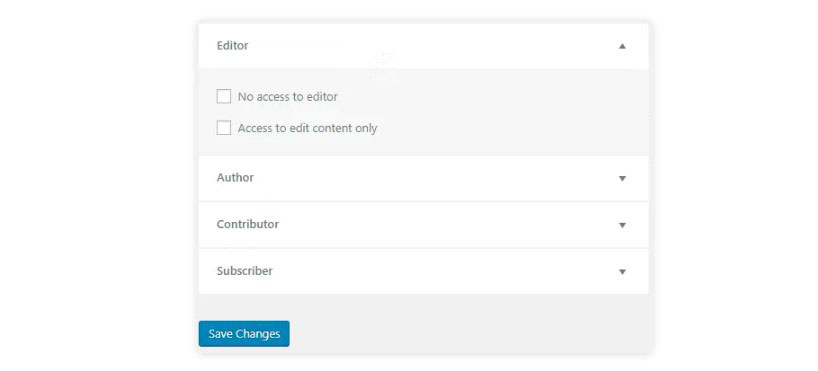
例如,在 Elementor 中,仅为 Editor 角色提供了两条规则:

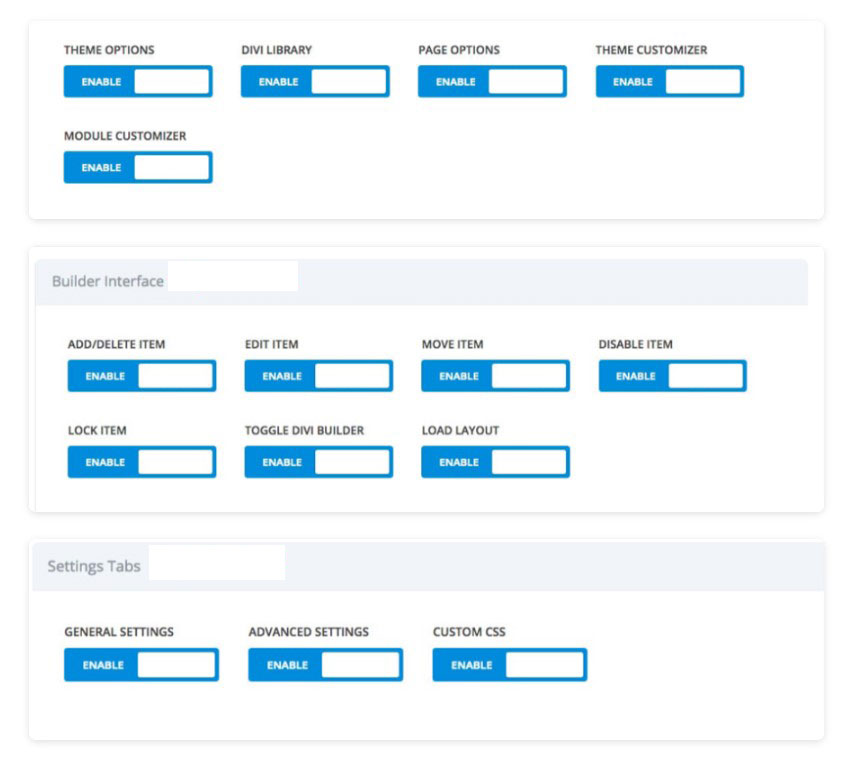
而使用 Divi,您可以启用/禁用“编辑”和其他角色的高级到低级限制:

7. WooCommerce 大楼(购物车和结帐)
Elementor 和 Divi Builder 都支持 WooCommerce,允许您自定义商店的商店和单一产品页面。
Divi Builder 仅允许您使用现有主题的购物车和结账页面。 这可能是 Divi 主题或特定的 WooCommerce 主题。
但是,Elementor 的 WooCommerce 支持比 Divi Builder 更广泛,因为 Elementor 允许您使用 Elementor 的可视界面完全配置 WooCommerce 购物车和结账页面。
虽然它不像构建商店和单一产品模板那么简单,但您确实可以对这些关键电子商务网站的设计、布局和内容进行大量控制。
如果您想完全自定义您的 WooCommerce 商店而不编写任何代码,Elementor 有一个主要优势。
8. 网站托管
下一个区别不在于构建器本身,而在于如何使用 Elementor 和 Divi 创建网站。
如果您对从头开始构建自己的 WordPress 网站的想法感到不知所措,Elementor 拥有自己的一体化网站解决方案,该解决方案提供以下功能:
- WordPress 托管
- 预装 WordPress 和 Elementor
- 免费使用 Elementor Pro 的所有功能

只需注册一个帐户并开始创建您的网站。 同时,您可以完全访问 WordPress 的功能。
Divi 与一些提供商合作,通过其 Divi 托管列表提供预安装的 Divi。 然而,这些合作伙伴关系仍然不如 Elementor 的一体化托管解决方案方便。
总的来说,我们仍然建议您对重要的网站使用自己的独立网络托管。
然而,对于基本的投资组合网站,Elementor 的一体式托管是一个不错的选择,可以更轻松地构建 WordPress 网站。
如果您想了解更多信息,可以阅读我们完整的 Elementor 托管评论。
9. 免费版
页面构建器很昂贵。 这是我们都知道的事情。 此外,如果您之前没有页面构建器的专业知识,那么免费版本将非常有帮助。
Divi 页面构建器不提供免费版本。 不过,它提供 30 天退款保证,无任何问题。
Elementor 提供免费版本,这是 Elementor 与 Divi 构建器相比受欢迎的主要原因之一。
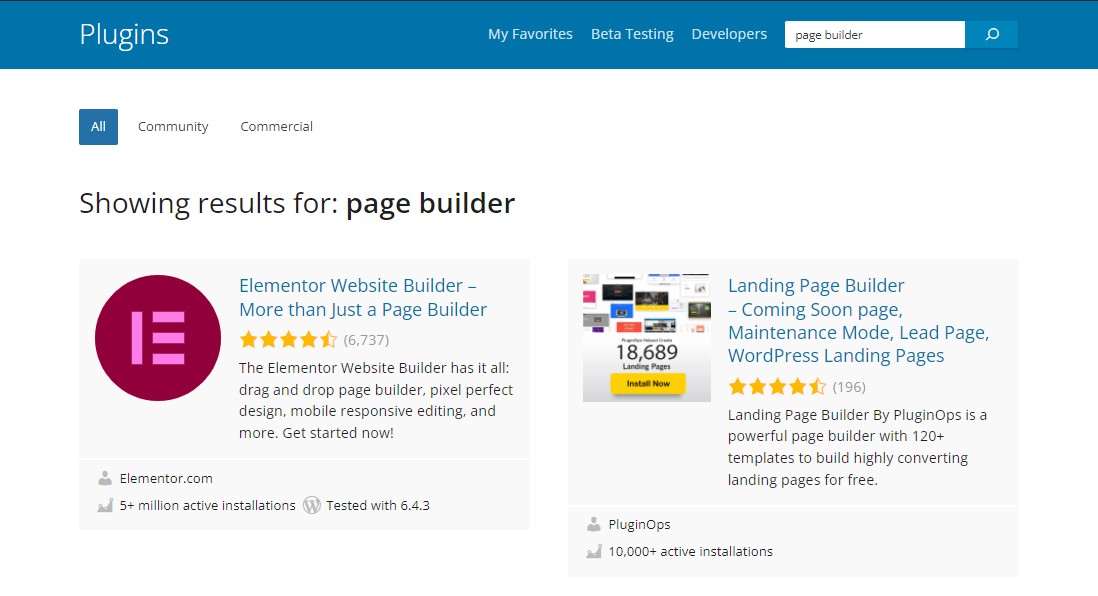
当您在 WordPress 插件存储库中搜索“Page Builder”时,Elementor 的免费版本始终排在第一位(超过 500 万次安装,4.6 星评级证明了其可靠性)。

Elementor 与 Divi:性能
如果您希望您的网站取得成功,快速加载非常重要。
坏消息:
与使用本机 WordPress 块编辑器相比,每个页面构建器都会为页面添加一些额外的重量。
好消息:
只要您使用快速托管并实施其他性能优化最佳实践,您仍然可以使用所有页面构建器构建快速加载的 WordPress 网站。
为了测试 Divi 与 Elementor 的性能,我们创建了类似的设计并通过速度测试工具对其进行测试。
为了尽可能保持平等,我们为两个构建器使用相似的模块集进行设计,并在每个模块中使用相同的信息。
这两个网站都使用 Astra 主题作为其基本主题,这些是我们使用的模块:
- 标题
- 图像
- 段落
- 联系表
- 按钮
澄清一下,我们使用 Divi 构建器插件和 Astra 主题来进行均匀比较。 也就是说,我们没有使用 WordPress Divi 主题。
此外,要记住的一件事是 Divi 有一个内置功能来缩小和组合其 CSS 和 JavaScript,而 Elementor 则没有。 因此,Divi 更适合开箱即用地限制 HTTP 请求。
但是,您可以使用 Autoptimize 等免费插件或 WP Rocket 等付费插件轻松地将相同的优化应用于 Elementor。
我们与 Divi 建立的网站提供了以下结果:
- 页面总大小: 589 kB
- HTTP 请求总数: 29
- 页面加载速度: 1.4秒
Elementor 网站提供了:
- 总页面大小: 488 kB
- HTTP 请求总数: 40
- 页面加载速度: 2.1秒
正如您所看到的,Divi 网站加载速度更快(得益于内置脚本优化选项),而 Elementor 提供的页面大小明显更小,这可以提高网站的整体性能。
Divi 与 Elementor:定价:
定价比较很困难,因为 Elementor 在某些情况下更便宜,而 Divi 在其他情况下更便宜。 因此,根据您计划如何使用每个插件,其中一个可能比另一个更具成本效益。
免费版
Elementor 是唯一提供完全免费版本的软件。 此外,Elementor 的免费版本非常灵活。 即使使用免费版本,您也可以创建一些有吸引力的设计并访问最基本的小部件。
因此,如果您想保持免费,Elementor 是您唯一的选择。 真是太好了!
高级版本
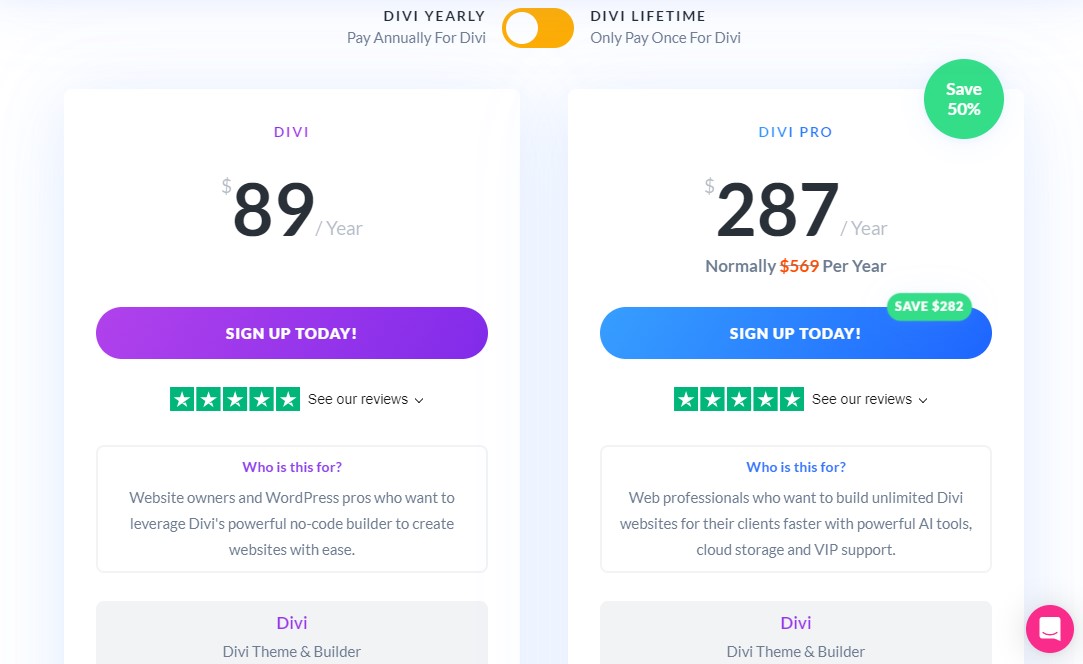
优雅主题的计划允许无限使用。 一年期许可证的价格为 89 美元,允许您在无限数量的个人和客户网站上使用它。

除此之外,您的购买使您可以访问 Divi 之外的所有优雅主题产品。 只需支付一次费用,您就可以访问:
- 迪维主题
- Divi 生成器插件
- 额外主题
- Bloom 插件(电子邮件选择加入)
- Monarch 插件(社交分享)
获取迪维
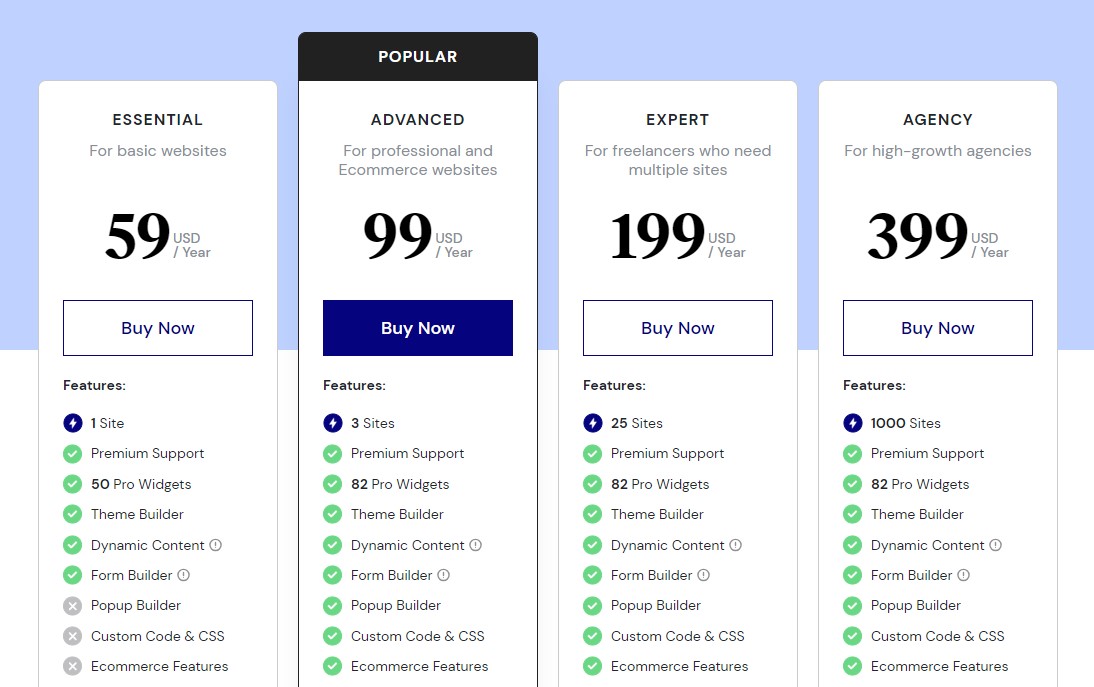
另一方面,Elementor Pro 提供四种定价计划:

- 基本:单个站点使用费用为 59 美元/年。
- 高级:最多使用三个站点的费用为 99 美元/年。
- 专家:最多 25 个站点的使用费用为 199 美元/年。
- 代理:最多 1000 个站点的使用费用为 399 美元/年。
所有计划都包括主题生成器、动态内容、表单生成器、高级支持等。
获取 Elementor 专业版
就高级版本而言,其变化如下:
- 如果您只需要一个网站的构建器,则 Elementor Pro 会更便宜。
- 如果您需要多个网站的构建器,Divi 会更便宜。
终身许可
最后,最后一个重要的考虑因素是许可证期限。
Divi 提供的一次性许可费为 287 美元。 但是,Elementor 仅提供一年期许可证。 这意味着如果您想继续获得支持和更新,则必须每年续订许可证。 如果您不续订,您将无法添加新的 Elementor Pro 小部件。 但是,您设计中的所有现有 Elementor Pro 小部件将继续工作。
Divi vs Elementor:支持
Divi 和 Elementor 都为拥有有效许可证的用户提供 24/7 支持。 总体而言,Divi 稍有优势,因为它提供了更灵活的联系支持方式。
迪维
所有拥有有效许可证的优雅主题用户都可以获得优质的 24/7 支持。 主要福利之一是您可以通过 Intercom 获得实时聊天支持。
这是一个显着的优势,因为实时聊天帮助在任何 WordPress 主题或插件中都不常见。
此外,如果您愿意,您可以继续使用他们以前的论坛支持系统。 然而,论坛系统依赖于社区的支持。 或者,您可以通过详细的知识库文档来帮助自己。
您还可以通过 Divi 主题用户的官方 Facebook 群组寻求社区帮助,该群组拥有超过 75,000 名成员。
元素器
Elementor 付费用户将可以通过票证获得 24/7 高级支持。 此外,Elementor 还维护着详细的公共知识库,展示如何使用核心功能、解决常见问题等。
Elementor 还拥有一个大型官方 Facebook 群组,您可以在其中找到超过 1,48,000 名成员的社区支持。 对于免费和高级 Elementor 用户来说,这都是一个不错的选择。
其他人对 Divi Builder 或 Elementor Pro 有何评价?
用户评论对于任何产品都至关重要,甚至对于 Elementor 或 Divi 等可视化页面构建器也是如此。 那么,其他用户对这两个 WordPress 页面构建器有何评价?
让我们看看 Divi 和 Elementor 页面构建器的用户评论。
迪维
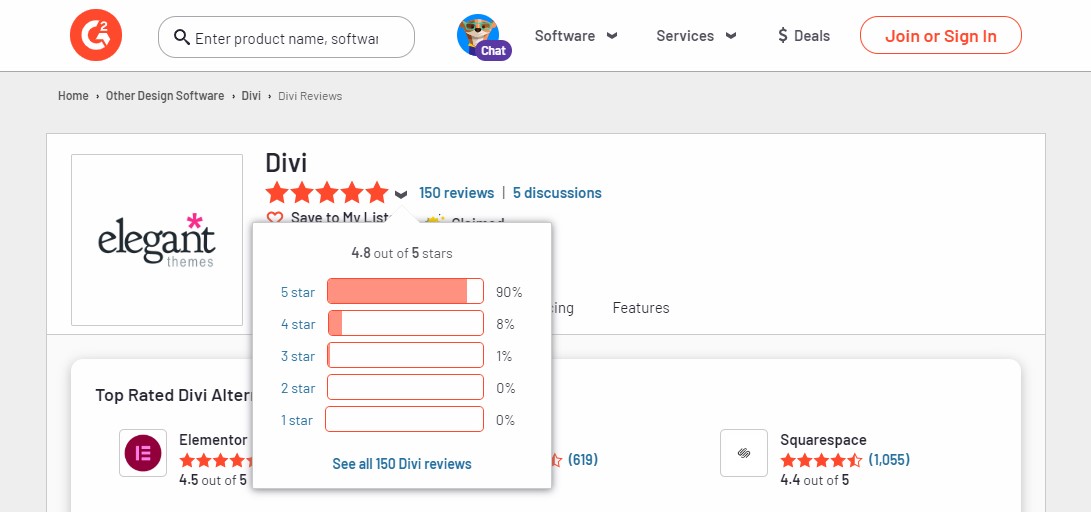
Divi 获得了整个博客圈用户的精彩评价,尤其是在 G2 和 Trustpilot 等产品软件比较网站上。
在 G2 上,Divi 获得了 4.8 分(满分 5 分)。

Elegant Themes 在 Trustpilot 上的评分为 4.9 分(满分 5 分)。

元素器
Elementor 在用户评分方面也相差不远。
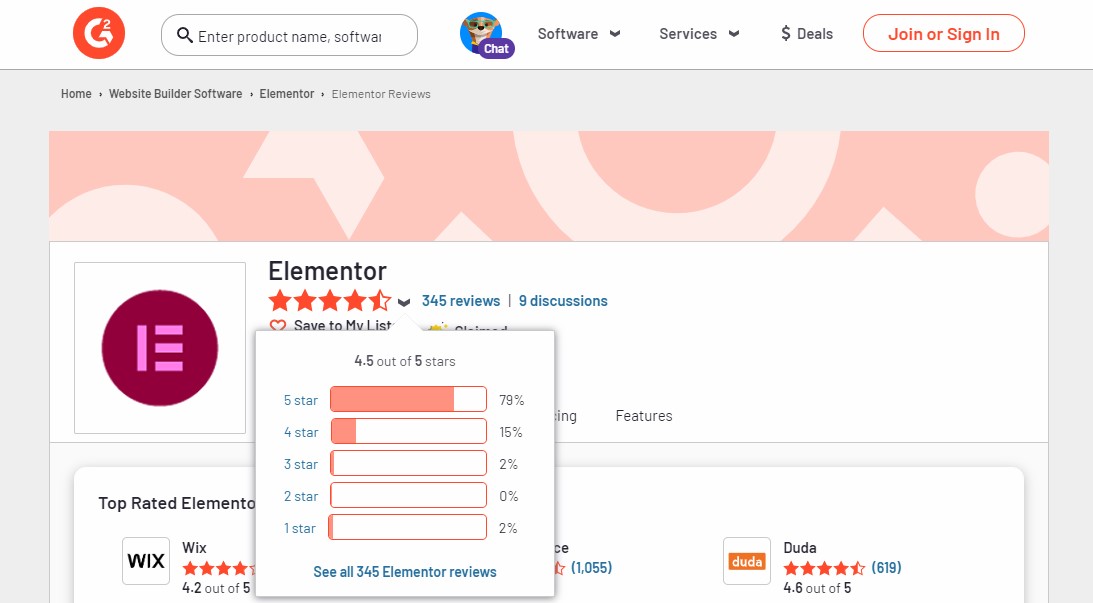
在 G2 上,Elementor 获得了 4.5 分(满分 5 分)。

在 Trustpilot 上,Elementor 获得了 2.9 分(满分 5 分)的评分。

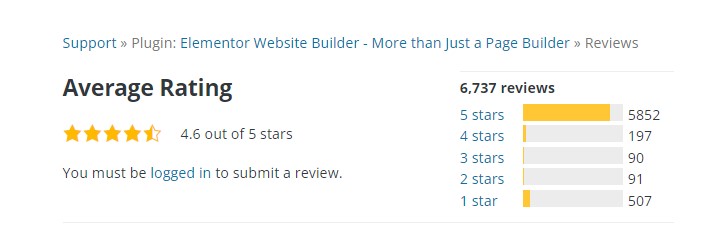
然而,该插件安装量超过 500 万,在 WordPress.org 上拥有 4.5 星评级和超过 6,700 条评论。

您应该使用 Elementor 还是 Divi?
Divi 和 Elementor 是两个最好的 WordPress 网站构建器插件,因此我们认为您使用任何一个都不会出错。
然而,我们认为 Elementor 在功能和第三方支持方面已经领先。
因此,我们向大多数人推荐 Elementor。
对迪维的优势
Divi 有一个显着的优势:它的定价。
- 如果您需要多个网站的插件,它会便宜很多: Elementor Pro 看起来比 Divi 便宜的唯一情况是当您只需要单个网站的构建器时。
- 有终身优惠:使用 Elementor Pro,您必须每年付费,这会随着时间的推移增加价格差异。 Divi 允许您支付 287 美元以获得终身支持和更新。 从价值的角度来看,这是无与伦比的。
如果您预算紧张,Divi 可能就足够了。 当你考虑到 Divi 随着时间的推移会便宜多少时,它可能是更好的选择。
获取迪维
Elementor 的优势
Elementor 具有一些非常明显的优势,包括:
- 免费版:您无需升级到专业版即可创建具有专业外观的网站。
- 弹出窗口生成器:您可以通过多种方式使用这些弹出窗口,包括营销、界面元素等。
- 更高级的 WooCommerce 支持:如果您想完全自定义 WooCommerce 商店,自定义您的购物车和结账页面是一个巨大的优势。
- 庞大的第三方附加组件库:如果 Elementor 和 Elementor Pro 不能满足您的需求,还有大量的第三方附加组件库可供使用。
在功能方面,Elementor具有明显的优势。 因此,如果您想要最好的,我们建议使用 Elementor 和 Elementor Pro。
就我个人而言,我们也更喜欢 Elementor 界面而不是 Divi 界面,这也是我们推荐 Elementor 的另一个原因。 然而,这是主观的,你可能会喜欢 Divi。
获取 Elementor 专业版
我们对 Elementor 与 Divi 的深入比较到此结束。 我们希望您发现它有帮助!
有关更多信息,请查看这些其他有用的资源:
- Elementor 与 Beaver Builder
- Elementor 免费版与专业版
- SeedProd、Elementor 与 Divi 比较
- 10 个最佳 Elementor 主题和模板
最后,请在 Facebook 和 Twitter 上关注我们,以随时了解最新的 WordPress 和博客相关文章。
经常问的问题
Divi 比 Elementor 更好吗? 与Divi相比,Elementor提供了更多的设计元素。 不过,在定价方面,Divi 提供了更好的优惠。 凭借独立主题,它还提供大量预制模板选择以及对其他优雅主题产品的访问。
与Divi相比,Elementor提供了更多的设计元素。 不过,在定价方面,Divi 提供了更好的优惠。 凭借独立主题,它还提供大量预制模板选择以及对其他优雅主题产品的访问。
Elementor 比 Divi 快吗? Elementor 可能比 Divi 更快。 然而,这更多地取决于您的托管包而不是页面构建器。 互联网上的各种测试显示 Elementor 在性能方面略领先于 Divi,尽管差距并不大。
Elementor 可能比 Divi 更快。 然而,这更多地取决于您的托管包而不是页面构建器。 互联网上的各种测试显示 Elementor 在性能方面略领先于 Divi,尽管差距并不大。
对于初学者来说,Divi 和 Elementor 哪个更好? Divi 和 Elementor 都适合初学者。 然而,我们认为 Elementor 有优势,因为它提供免费版本。 这使得它非常适合初学者或想要创建单个网站的人。
Divi 和 Elementor 都适合初学者。 然而,我们认为 Elementor 有优势,因为它提供免费版本。 这使得它非常适合初学者或想要创建单个网站的人。
我可以同时使用 Divi 和 Elementor 吗? 不可以,Divi 和 Elementor 不能结合使用。 虽然它们都是页面构建器,但它们的工作方式不同,如果您尝试使用两个系统执行相同的任务,则可能会发生冲突。
不可以,Divi 和 Elementor 不能结合使用。 虽然它们都是页面构建器,但它们的工作方式不同,如果您尝试使用两个系统执行相同的任务,则可能会发生冲突。
Divi 和 Divi Builder 有什么区别? Divi 是一个 WordPress 主题,而 Divi Builder 是由 Elegant Themes 创建的拖放页面构建器。 它们可以无缝地协同工作,或者您可以使用其中的任何一个(取决于您的需要)。
Divi 是一个 WordPress 主题,而 Divi Builder 是由 Elegant Themes 创建的拖放页面构建器。 它们可以无缝地协同工作,或者您可以使用其中的任何一个(取决于您的需要)。
迪维要多少钱? Divi 页面构建器每年的费用为 89 美元,或者您可以支付 249 美元一次以获得终身访问权限。 Divi 的两种价格选项都包括对无限数量网站的支持。
Divi 页面构建器每年的费用为 89 美元,或者您可以支付 249 美元一次以获得终身访问权限。 Divi 的两种价格选项都包括对无限数量网站的支持。
