Divi 与 Enfold:哪个 WordPress 主题更好? (2024)
已发表: 2024-07-22说到 WordPress 主题,Divi 和 Enfold 都是新手的首选。 这些强大的主题多年来一直统治着 WordPress 初学者场景,拥有独特的功能和设计灵活性。
但 Divi 与 Enfold 到底如何比较呢? 这正是我们将在这次深入比较中解开的内容。 让我们探讨它们的优点、缺点和整体价值,以帮助您为下一个项目做出正确的选择。
让我们开始吧!
- 1 Divi 与 Enfold:快速概述
- 1.1什么是迪维?
- 1.2什么是Enfold?
- 2 Divi 与 Enfold:模板
- 2.1 Divi 的布局
- 2.2 Enfold的模板
- 3 Divi 与 Enfold:特点
- 3.1迪维的特点
- 3.2 Enfold的特点
- 4 Divi 与 Enfold:易用性和性能
- 4.1 Divi 的易用性和性能
- 4.2 Enfold 的易用性和性能
- 5 Divi 与 Enfold:定价
- 5.1 Divi 的定价
- 5.2 Enfold 的定价
- 6 Divi 与 Enfold:您应该选择哪一个?
- 6.1 Divi 是为了……
- 6.2折叠是为了……
Divi 与 Enfold:快速概述
首先,让我们简单介绍一下 Divi 和 Enfold。 我们将了解他们的背景、他们的运作方式以及用户的意见。 一旦我们确定了这一点,我们将在这篇彻底的 Divi 与 Enfold 评测中直接比较它们的功能。 这将帮助您选择适合您需求的主题。
迪维是什么?

我们 Elegant Themes 在 2013 年将 Divi 变为现实,它帮助改变了您构建 WordPress 网站的方式。 即使您缺乏编码技能,Divi 的视觉构建器和众多可定制选项也可以让您轻松快速地设计出令人惊叹的布局。 它不仅仅是一个主题,而且是一个强大的网站构建系统,您可以使用它来自定义网站的每个像素。
凭借其响应式设计,Divi 可确保您的网站在任何设备上看起来都很棒。 凭借 2000 多个预制布局、智能 AI 功能和有用的用户社区,创建您的网站变得简单。 这些功能只是 Divi 深受众多喜爱的开始。
Trustpilot、G2 和 Capterra 等评论网站的用户称赞 Divi 的易用性、巨大价值、灵活性、支持性社区、出色的客户服务和出色的模板。
获取迪维
什么是包围?

Enfold 是 ThemeForest 独家提供的高级多功能主题,允许用户无需编码即可创建各种网站类型。 它在近 11,000 条客户评论中获得了令人印象深刻的 4.8/5 评分,使其成为该平台上评分最高和最畅销的主题,销量超过 250,000 份。
Enfold 主题由 Kriesi 于 2013 年 4 月发布。Kriesi 是一个由 Christian Budschedl 领导的设计和开发团队,自 2006 年以来一直活跃。随着时间的推移,Kriesi 发展成为一个专业博客,提供有关 HTML、CSS、Photoshop、和WordPress。
这种逐渐增长导致 Budschedl 开始在 ThemeForest 上销售主题,Enfold 取得了巨大成功。 Enfold 团队已扩大到 10 名成员,所有人都全力投入该项目。
签出 Enfold
Divi 与 Enfold:模板
比较 Divi 与 Enfold 时,两个平台都为您提供了大量预先设计的模板可供选择。 然而,模板的选择、设计灵活性以及它们与各自构建器的集成程度各不相同。 让我们探讨一下每个平台在模板方面带来了什么。
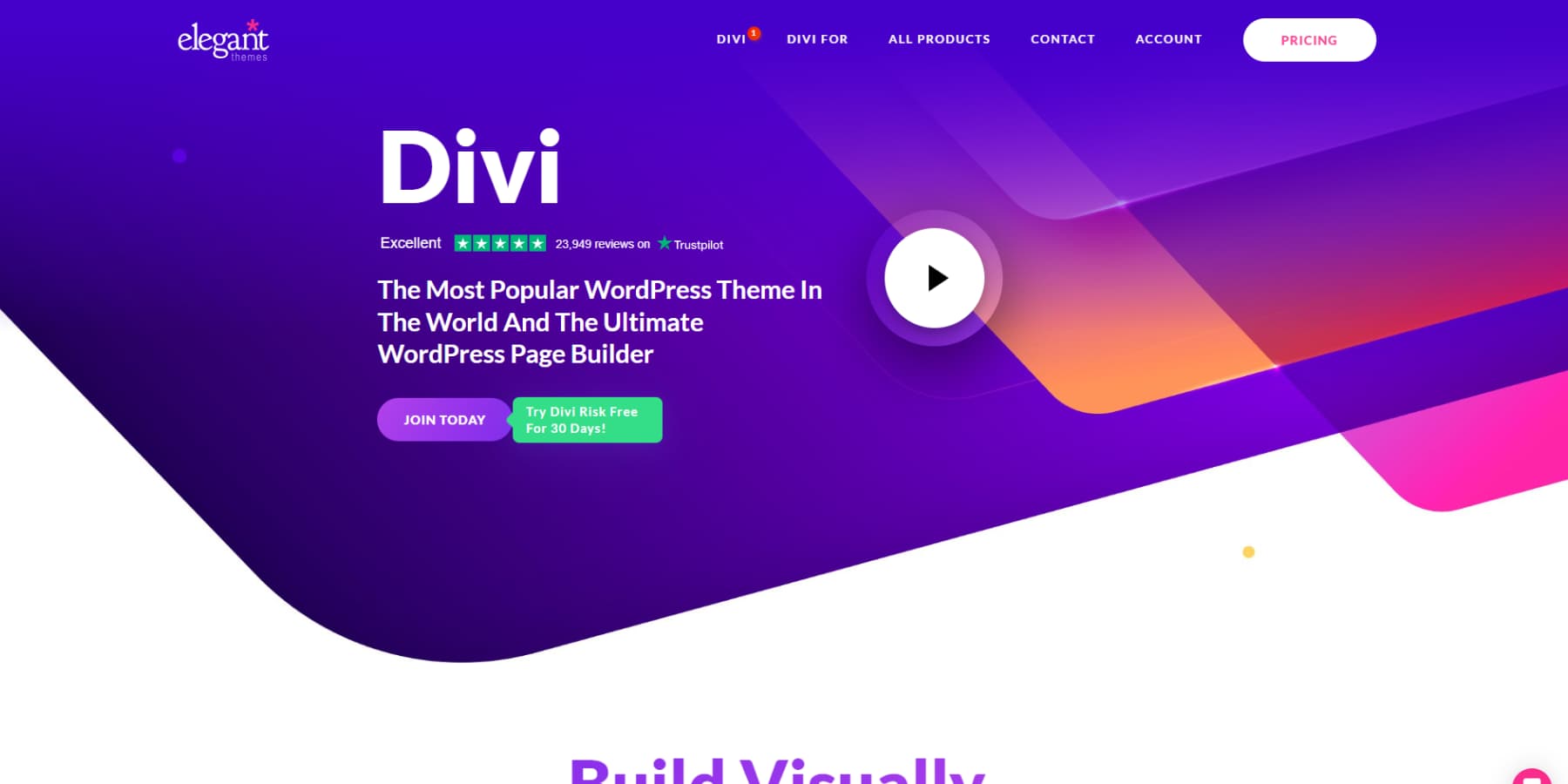
Divi 的布局
利用 Divi 不断扩展的库释放您的创造力,该库拥有超过 2000 个布局和 300 多个由专业人士精心制作的网站包。 这些响应式模板针对台式机、平板电脑和智能手机进行了优化,可满足从艺术和设计到教育和非营利组织等各个行业的需求。
使用 Divi 直观的过滤器和搜索系统轻松找到您的完美搭配,确保所有设计都可以在 Divi Builder 中轻松访问。 新增加的内容不断丰富系列,增加您每周发现理想布局的机会。

想象一下,只需描述即可在几分钟内创建一个网站! 借助 Divi AI 突破性的 Divi Quick Sites,这成为了现实。 从两个强大的选项中进行选择:利用人工智能的力量创建适合您特定需求的完全定制的网站,或通过选择专业制作的起始网站来利用 Divi 设计团队的专业知识。
无论您选择哪条路径,完整的设计控制仍然至关重要 - 网站的每个像素都是完全可定制的。
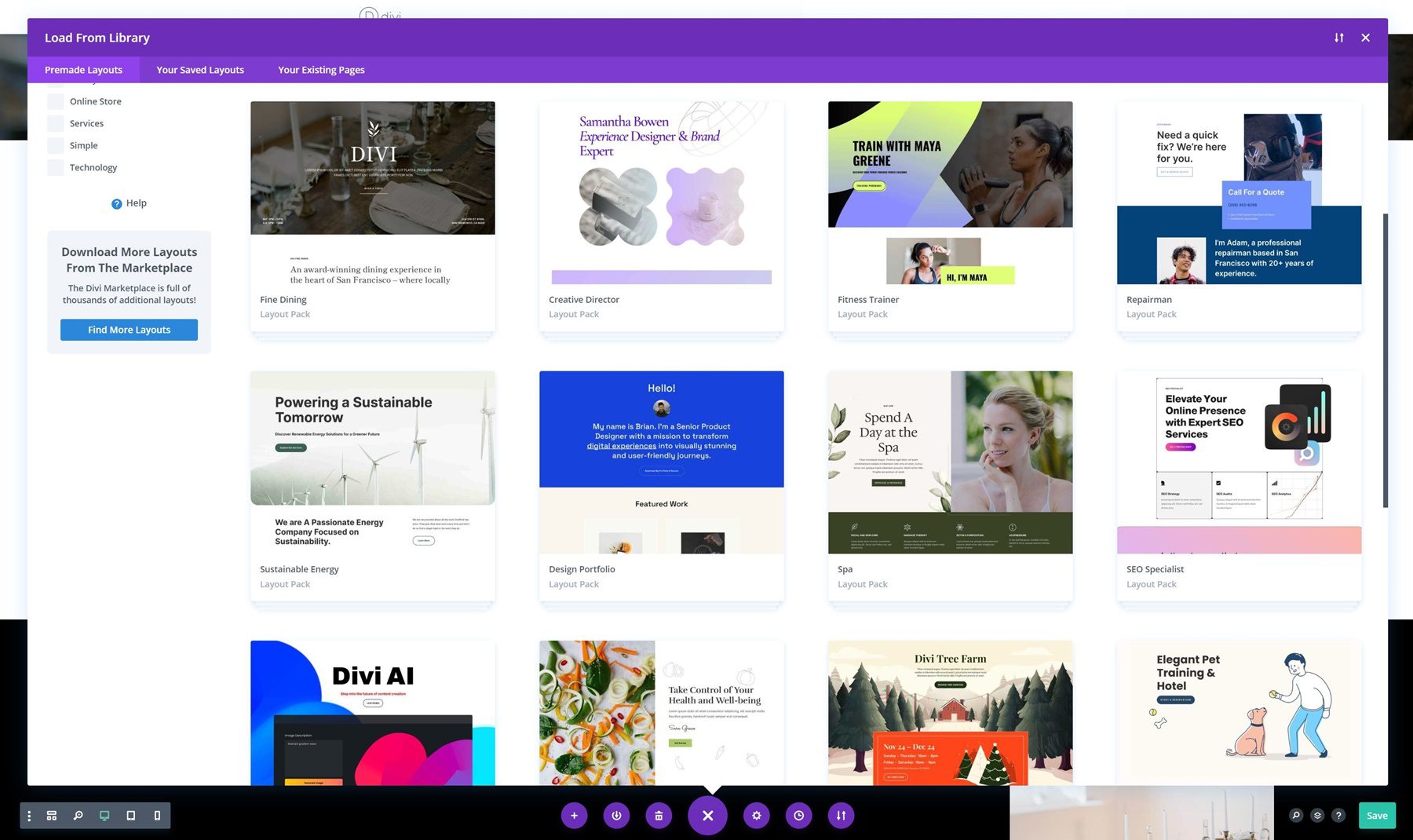
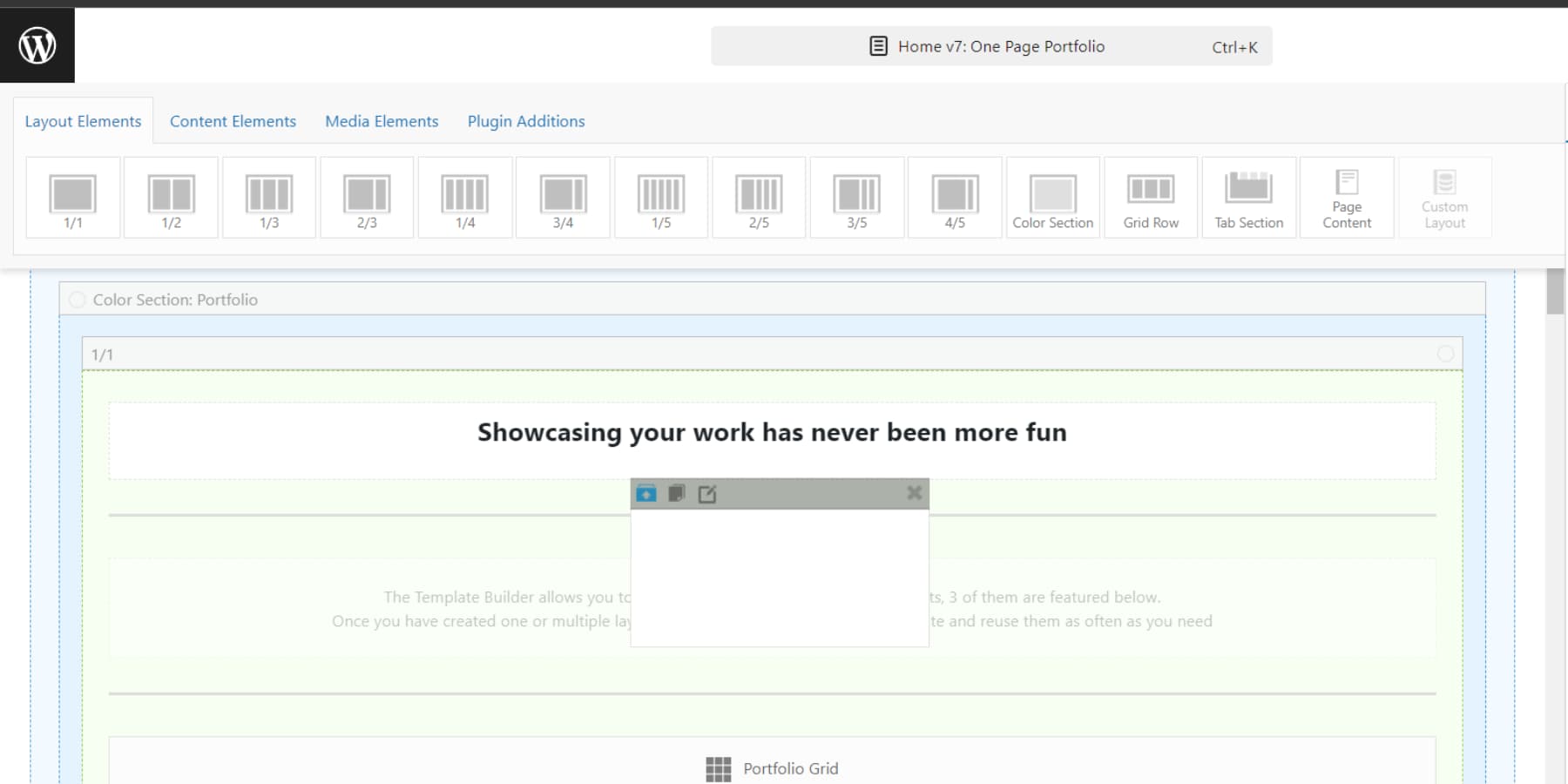
Enfold 的模板

Enfold 的设计库提供了大约 36 个演示,涉及各个行业,包括博客、企业、电子商务和自由职业。 然而,这些模板自 2017 年以来就没有更新过,可能需要在使用前刷新。 该平台缺乏人工智能功能,需要用户独立进行设计改进。
这种限制可能会挑战那些不太有创造力的人。 与 Divi 等竞争对手相比,它的演示选择似乎不多。 缺乏最新的设计更新和人工智能辅助可能会影响其吸引力,特别是对于寻求更新或自动化设计解决方案的用户而言。
 |  | |
|---|---|---|
| 模板 | 优胜者 Divi 提供了超过 2000 种免费布局的海量集合,并且每周都会添加新布局。 如果您正在寻找更多选择,可以查看 Divi 市场,其中有许多第三方设计。 想要真正独一无二的东西吗? 使用 AI 工具创建符合您特定需求的自定义布局。 通过如此多的选择,您可以轻松找到或创建适合您的项目的完美设计。 | Enfold 提供大约 36 个设计模板,与 Divi 的广泛选择相比,这些模板可能会让人感觉有限。 您可能还会发现 Enfold 缺乏人工智能功能是一个缺点。 Divi 以其庞大的模板库、人工智能功能和活跃的市场而脱颖而出。 |
| 选择迪维 | 选择折叠 |
Divi 与 Enfold:特点
虽然 Divi 和 Enfold 都提供拖放构建器,但它们的功能远远超出了这个标准工具。 为了了解它们的真正比较,让我们检查每个主题的独特产品。 此细分将突出显示它们的主要功能,帮助您在 Divi 与 Enfold 的比较中了解哪个更适合您的网站需求。
迪维的特点
让我们深入了解 Divi 提供的功能。
AI 拖放网站生成器
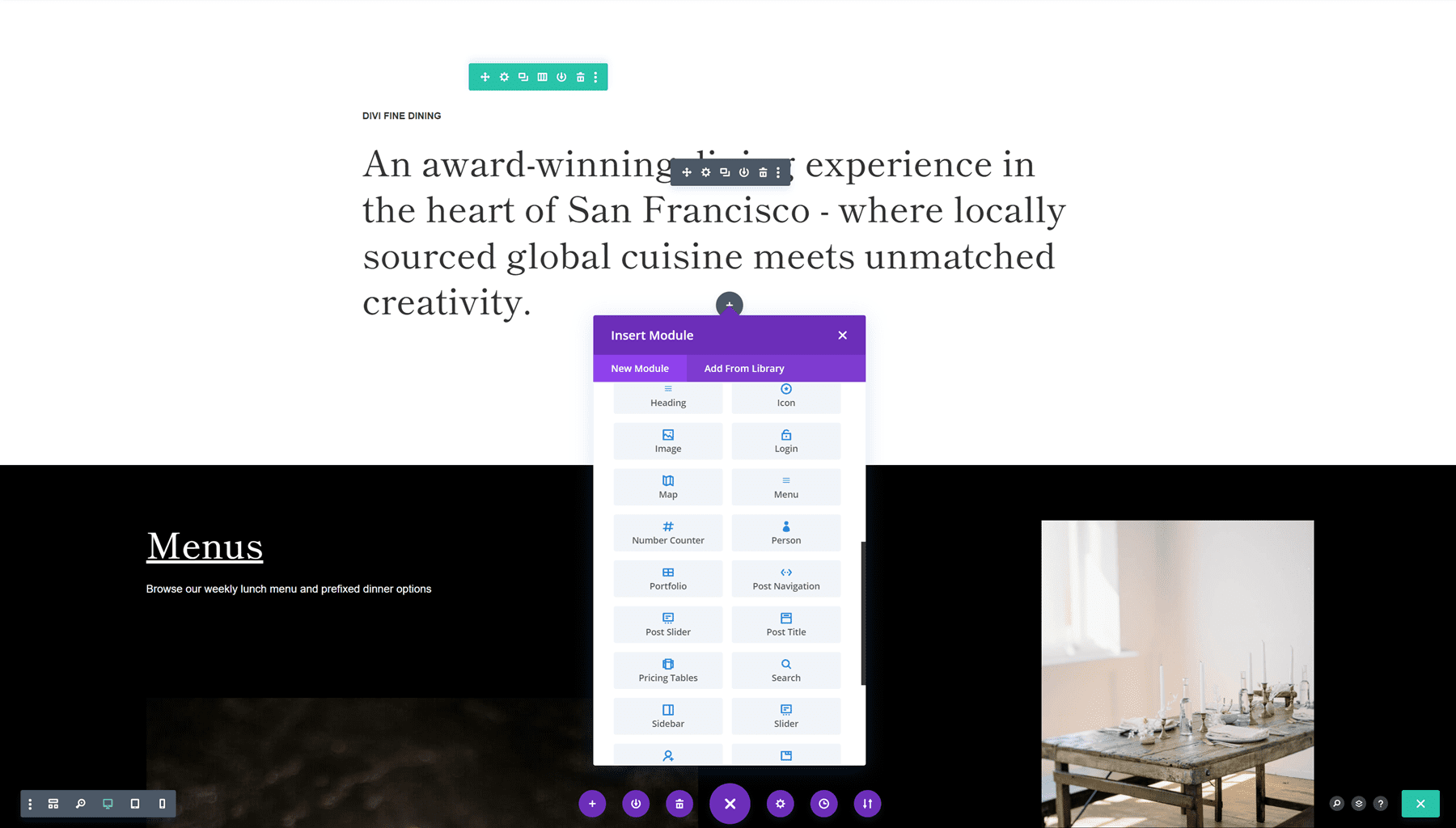
Divi 的拖放生成器以其直观的界面简化了网站设计。 您可以从 200 多个模块(包括文本块、图像和视频)中进行选择,轻松制作和个性化页面。 构建器的所见即所得 (WYSIWYG) 可视化编辑器可确保实时准确性,让您可以直接在页面上进行编辑并进行即时预览。

预先设计的模板和具有高级设置的可自定义元素有助于高效设计具有视觉吸引力的网页。 响应式设计确保跨设备的最佳显示,使 Divi 适合网站开发的初学者和专业人士。
Divi AI 集成到 Visual Builder 中,增强了网站设计流程。 这种无限制使用的功能可以分析站点上下文以生成副本、图像和自定义代码。 它可以根据您的规格和业务信息构建整个部分和布局。 利用 Divi 广泛的模块范围,它可以通过精心制作的内容和相关图像快速创建定制布局。 您可以保存首选样式,以便后代保持一致。
此功能可以将专业设计与个人风格融为一体。 最新添加的 Divi Quick Sites 提供了两种简单的 WordPress 网站设计选项:您可以利用 AI 构建具有独特布局、内容和设计元素的完全自定义网站,也可以从专业设计的入门网站开始。 通过输入您的业务详细信息和偏好,可以在几分钟内完成网站设置,从而显着加快整个过程。
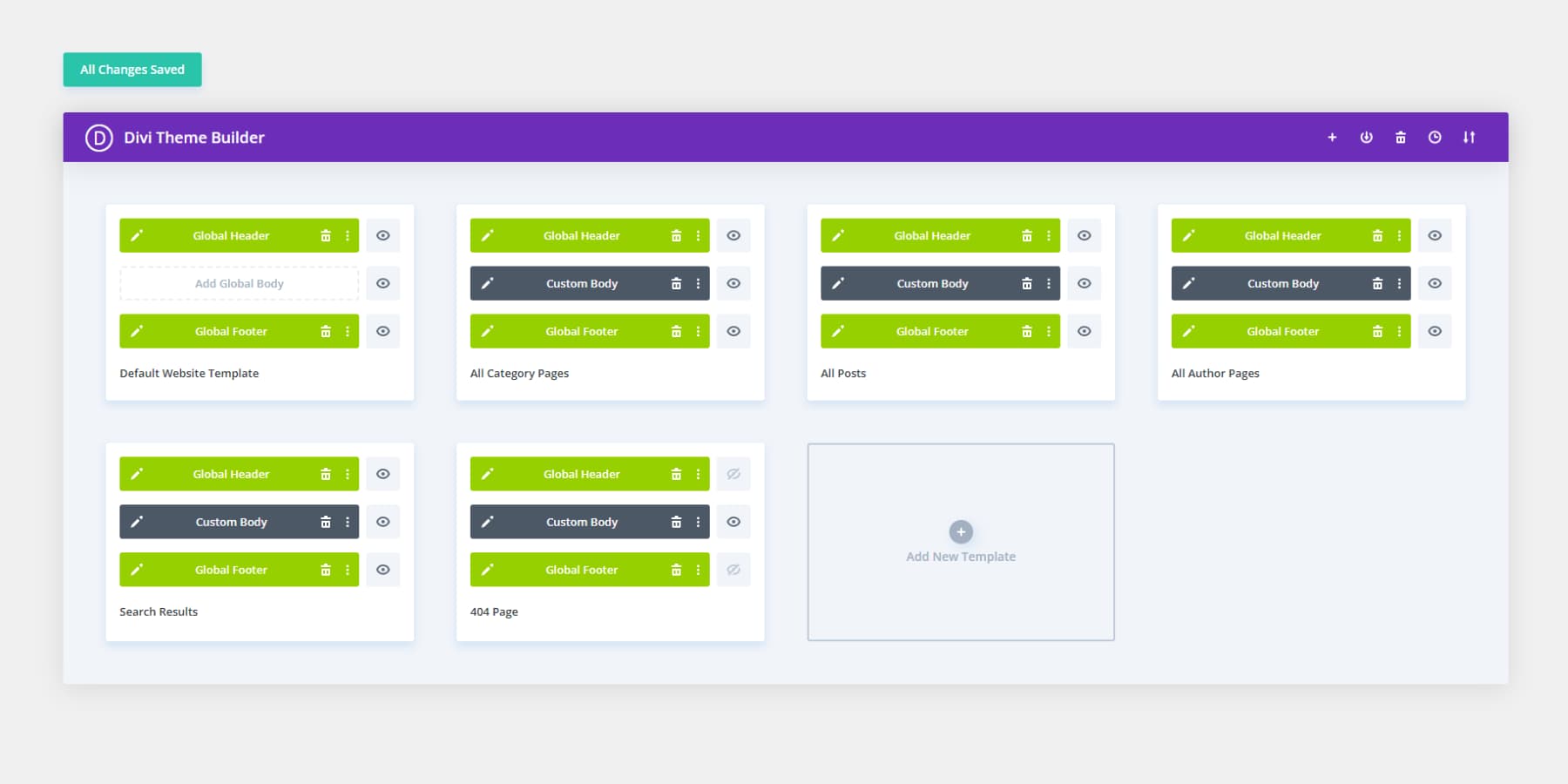
主题生成器
Divi 的主题生成器使您可以广泛控制网站的设计。 您可以为网站的每个部分创建自定义模板,从页眉到页脚和正文内容。 您还可以设计固定或粘性标题、自定义搜索结果以及控制不同帖子类型和 WooCommerce 页面的布局。

通过动态模块,您可以轻松创建随您的内容自动更新的模板。 您可以将模板分配给特定区域并根据需要排除它们,从而为您提供无限的灵活性。 您还可以在前端编辑整个网站,在一种视觉体验中自定义所有内容。
在站点之间导入和导出模板,并使用 Divi Cloud 跨项目保存和访问它们。 管理全局预设、元素和调色板以实现一致的设计。 您将通过高级条件和动态内容功能对内容可见性和设计更新进行细致入微的控制。
电子商务功能
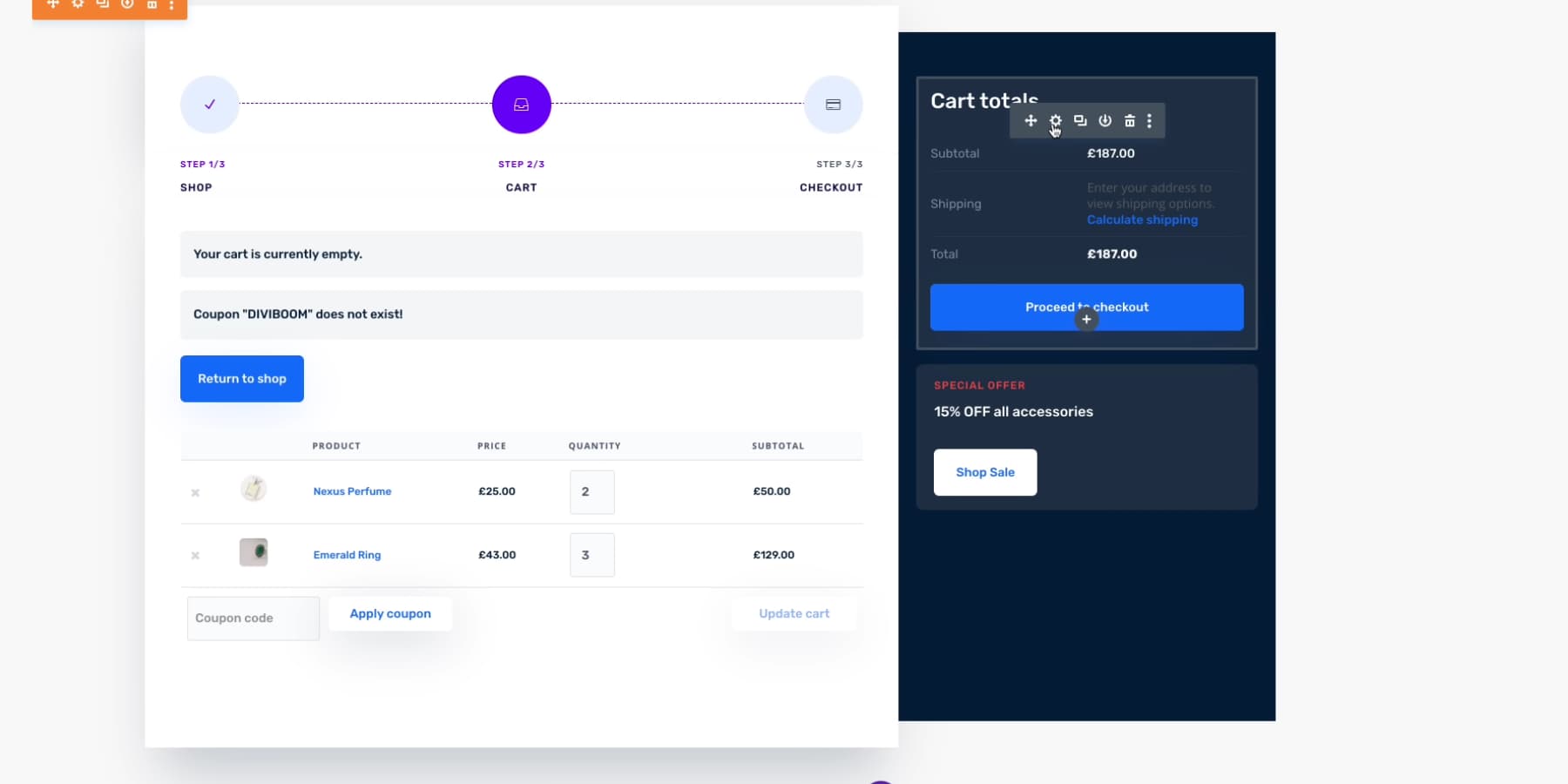
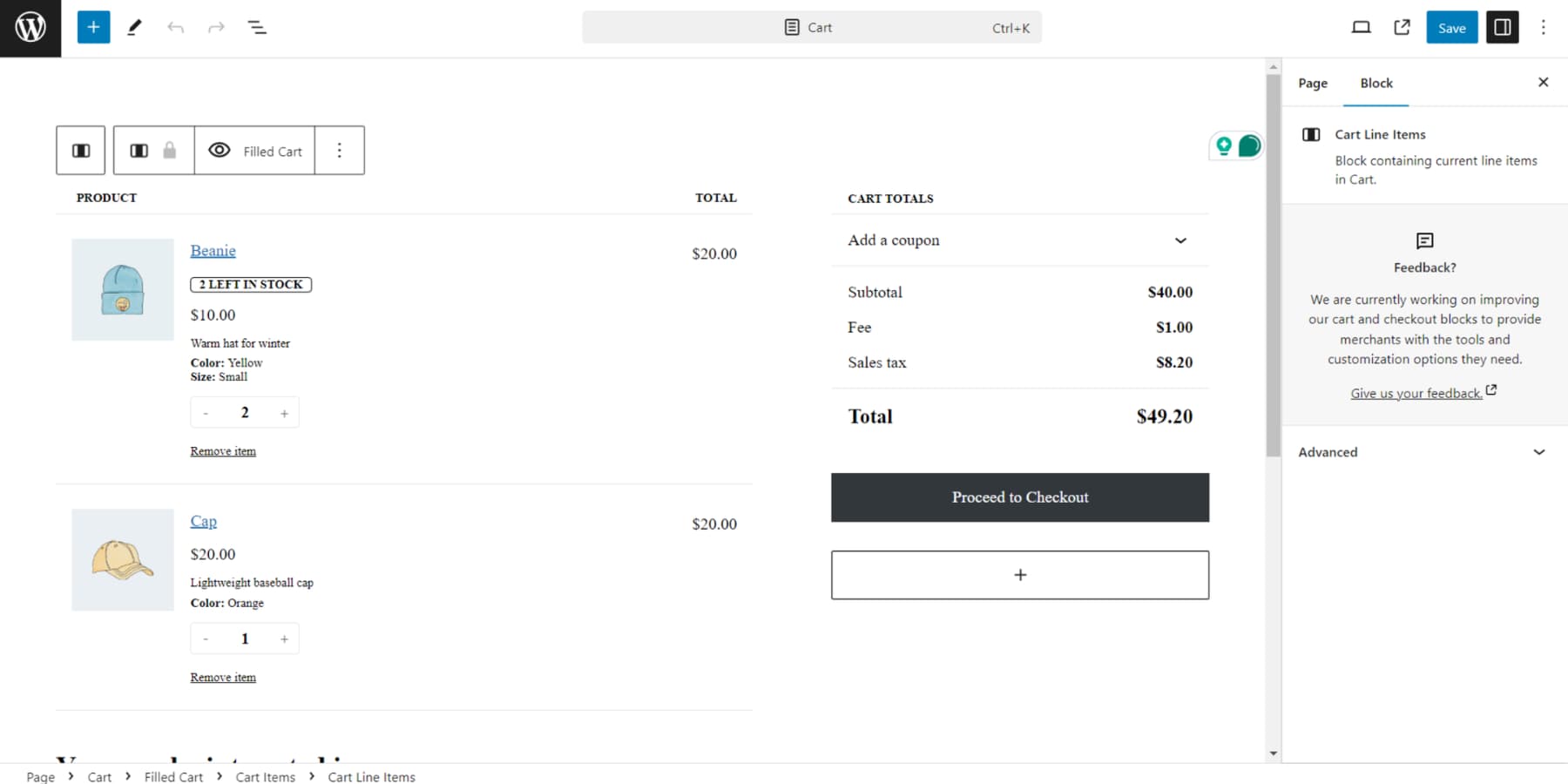
Divi 的 WooCommerce 集成旨在简化在线商店的创建和定制。 无需编码专业知识,您就可以使用视觉生成器微调在线商店的各个方面,从产品显示到结账流程,甚至个性化整个网站的页眉和页脚。

Divi 包含许多自定义 WooCommerce 模块和广泛的设计选项,确保您可以完全控制商店的美观和功能。
动态标签允许显示可变内容,为您的网站添加另一层自定义。 Divi 结合了 A/B 测试等强大的营销功能,可提高您的销售业绩,并提供免费使用 Monarch 和 Bloom 等促销工具的权限。
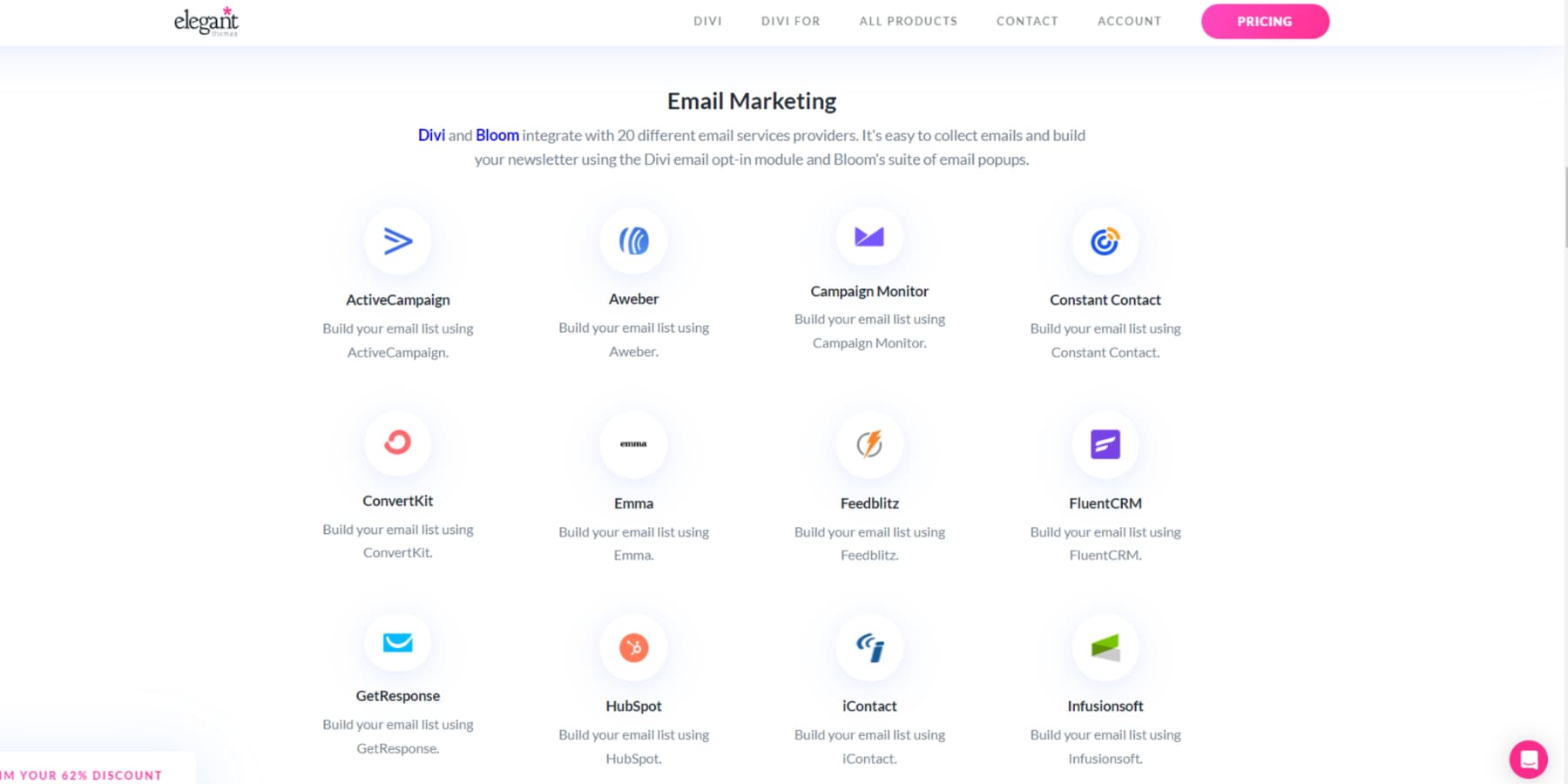
该主题与 80 多种服务的开箱即用集成使您能够使用各种第三方营销工具,进一步放大您商店的潜力。

Divi 的活跃用户社区和市场充满了附加模块和模板,这增强了其作为灵活且包罗万象的电子商务解决方案的吸引力。 无论您是想调整产品页面、优化购物车体验,还是实施网站范围内的设计更改,Divi 的用户友好界面都可以让您轻松实现您的愿景。
Enfold的特点
现在,让我们探索 Enfold 提供的各种功能。
拖放网站生成器
虽然 Enfold 确实提供了高级布局生成器,但它与 Divi 的 Visual Builder 的复杂程度不太匹配,尽管它在技术上是一个“可视化”工具。 高级布局生成器允许您将页面排列成不同宽度的列,并添加基本元素,例如标题、段落和图像。 然而,与 Divi 的 Visual Builder 提供的功能相比,它的功能似乎很基本。
构建器与主题完美融合,确保外观具有凝聚力。 但是,它缺乏实时预览,需要您在后端和预览模式之间切换以验证更改。 这可能非常耗时,尤其是当您创建多个页面时。

虽然功能强大,但如果您需要大量的自定义选项,高级布局生成器的简单性可能无法满足您的需求。 与 Divi 的 200 多个模块相比,构建器的元素库有限,但它涵盖了基本功能并有效补充了 Enfold。 一个显着的缺点是 Divi 中缺少主题生成器。 如果您正在寻求快速的网站设计,此设置适合您,但有人可能会说 Divi 的“快速网站”功能提供了更快的设计和更好的控制。
电子商务功能
在为产品页面和其他类似内容设计自定义模板时,Enfold 确实提供了一定的灵活性。 然而,您会发现自己受到高级布局生成器的限制。 该工具虽然功能强大,但与 Divi 等更强大的替代品相比,在许多方面都有不足。
如果您希望为客户创建独特且高度定制的购物体验,那么使用 Advanced Layout Builder 可能会非常具有挑战性。 当您尝试设计需要的不仅仅是基本布局选项的复杂或专门的产品页面时,这些限制变得更加明显。
此外,通过使用高级布局生成器,您可以对购物车和结帐页面的设计进行零控制。 电子商务网站的这些关键元素通常是转化发生的地方,但 Enfold 在其设计和功能方面几乎没有发言权。 要解决此问题,您可能需要依靠古腾堡块来实现令人满意的布局和用户体验。 这种对外部工具和解决方法的依赖可能非常耗时,并且可能并不总能产生您想要的完美、专业的结果。

从本质上讲,虽然 Enfold 确实提供了一些用于自定义电子商务商店的工具,但您可能经常觉得自己在实际可以完成的任务方面遇到了困难。 如果您对在线商店有清晰的愿景,但缺乏在 Enfold 系统范围内完全实现它的方法,这可能会特别令人沮丧。 像 Divi 这样的主题将是构建它的更好选择。
 |  | |
|---|---|---|
| 特征 | 优胜者 Divi 提供了一套强大的工具,通过其用户友好的可视化界面使网站建设变得简单。 它顺利地结合了人工智能和营销功能,利用 WordPress 的优势来极大地增强您的 Web 开发之旅。 | Enfold 为您提供了构建页面的基本工具,但您可能经常需要其他开发人员提供的额外插件。 如果您想避免使用主题缺少的功能的插件,这可能会很烦人。 另外,它有时会导致兼容性问题。 |
| 选择迪维 | 选择折叠 |
Divi 与 Enfold:易用性和性能
选择网站构建器时,用户友好性和速度是关键因素。 虽然 Divi 和 Enfold 都声称易于使用,但它们的方法有所不同。 在本节中,我们将研究这两个平台在可用性和性能方面的比较,让您更清楚地了解它们的优点和缺点。

Divi 的易用性和性能
我们将首先评估 Divi 的用户界面、定制选项和整体性能。
用户界面和定制选项
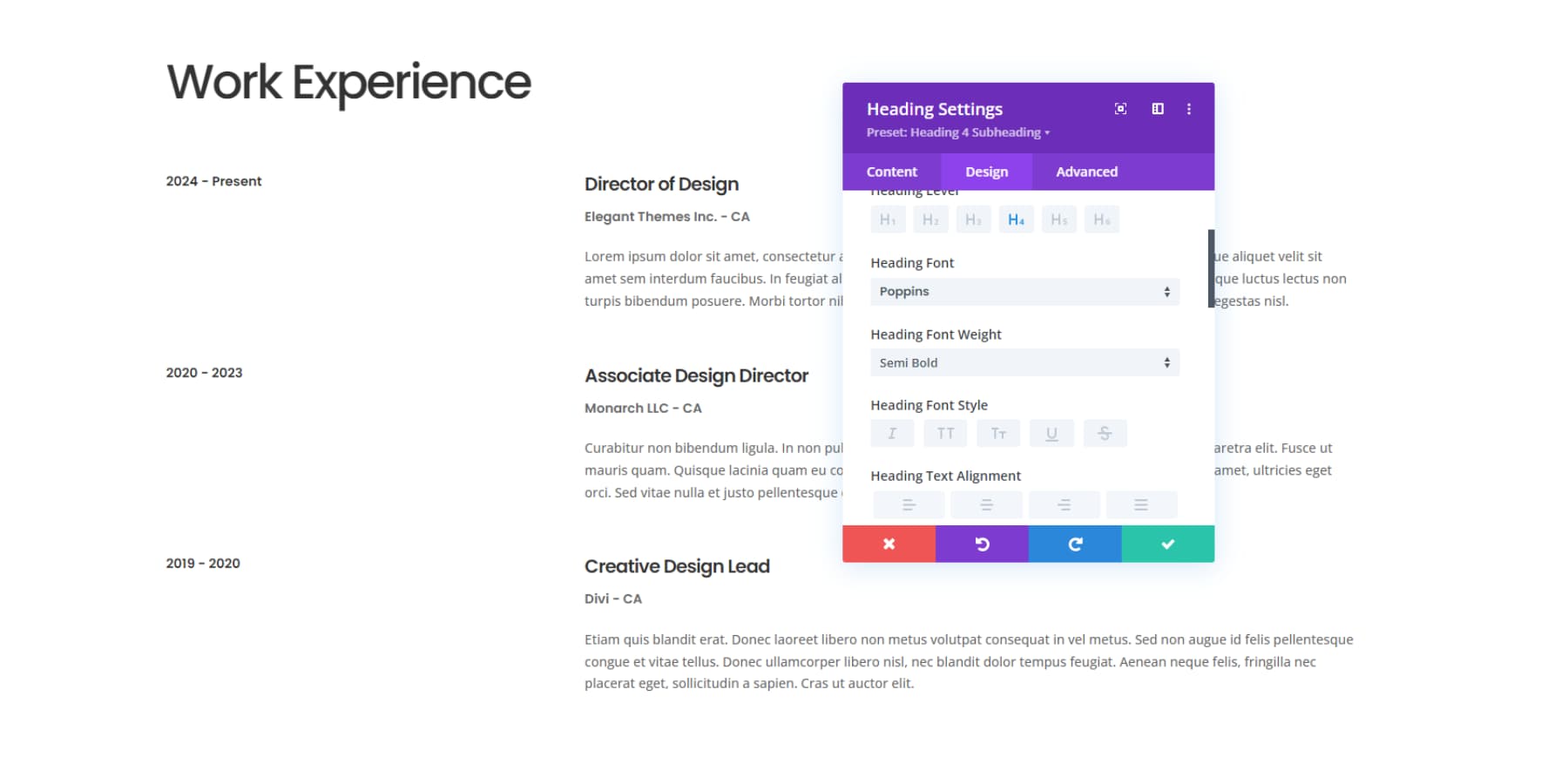
Divi 以其直观的界面将 WordPress 网页设计转变为令人愉快的体验。 使用部分、行和模块构建页面,通过拖放功能轻松排列元素。 该主题的广泛库包含预先设计的布局、部分和模块,可满足不同的网站需求,无需从头开始。
Divi 的突出功能 Visual Builder 可实现实时前端编辑,无需在编辑和预览模式之间切换即可立即显示更改。 使用全面的设置面板和样式控件来微调每个设计方面,从全局布局到单个模块。 精确调整尺寸、间距、颜色、背景和布局。

Divi 独特的、非侵入性的选项在需要时保持隐藏,从而可以不受干扰地专注于设计。 悬停样式、滤镜、动画和滚动效果等高级功能提供了额外的创意可能性。 主题生成器通过自定义页眉、页脚和版式等全局元素,促进所有页面上的凝聚力品牌。

响应式编辑模式可以针对桌面、平板电脑和移动访问者优化您的网站,确保跨设备的完美体验。 撤销/重做、保存到库和预览模式等工作流程增强功能简化了设计流程。

Divi 的人工智能助手进一步增强了设计体验,帮助修改部分,甚至通过精心设计的描述性提示从头开始创建整个网站。 这种视觉工具和直观选项的强大组合使您无需编码即可创建像素完美的设计,完美反映您独特的愿景。 无论您在哪里遇到困难,Divi 精心编写的最新文档、YouTube 教程和高评价的支持都会全天候 (24/7) 为您提供帮助。
表现
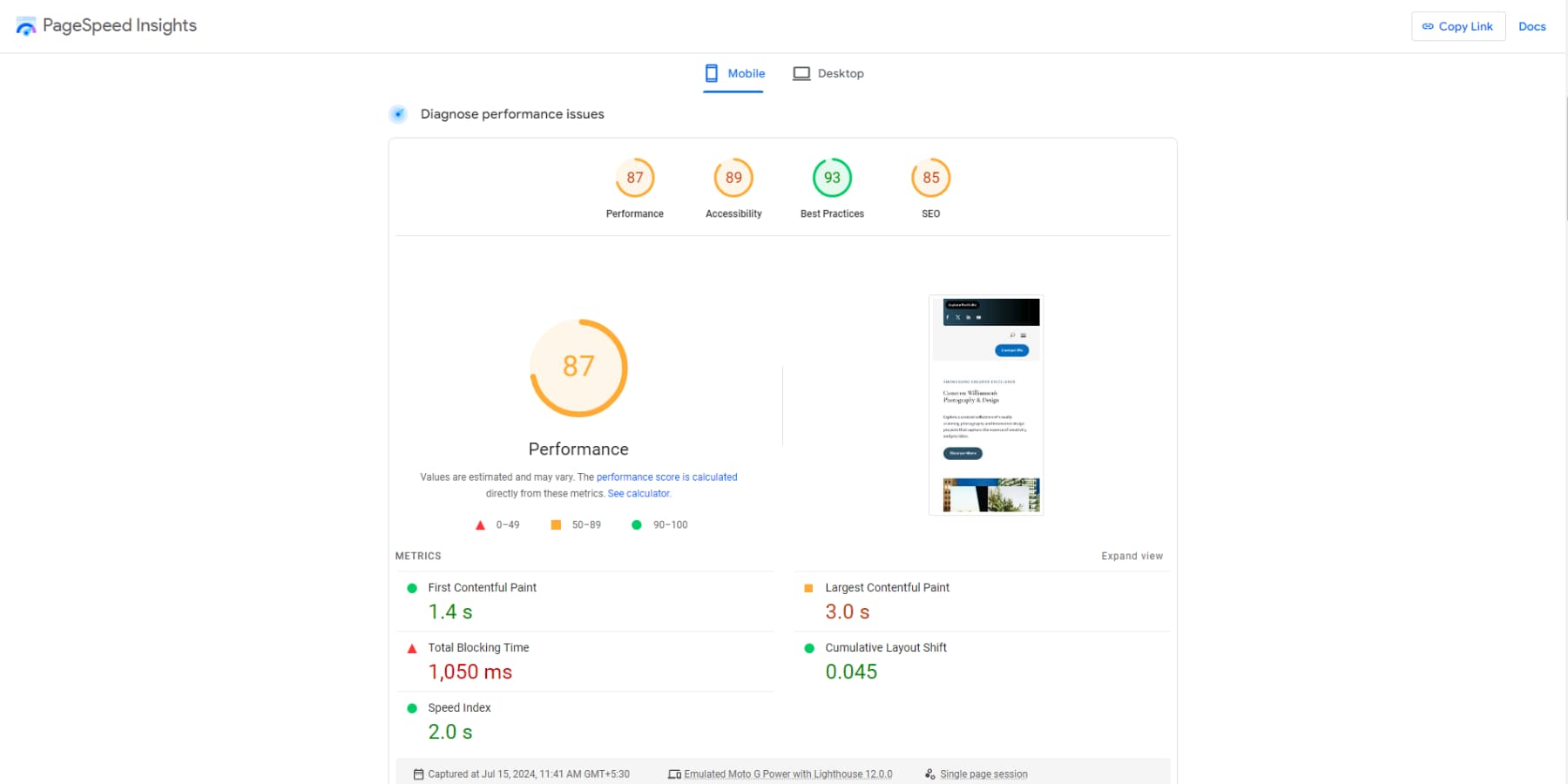
为了进行比较,我们将使用 Google PageSpeed Insights 评估这两个主题。 此外,我们将使用 WP Rocket 进行站点缓存并选择通用托管提供商。 我们将利用 Divi 主题的 Divi Quick Sites 设计的网站。 请记住,网站的性能很大程度上受到流量、内容和托管服务等因素的影响。

该网站的性能得分为 87 分,表明速度效率显着。 其快速的首次内容绘制(1.4 秒)和令人印象深刻的 2.0 秒的速度指数是其主要优势。 然而,还有一些潜在的改进领域,例如总阻塞时间(目前为 1,050 毫秒)和最大内容绘制(最大内容绘制时间为 3.0 秒)。 像 SiteGround 这样的主机可以通过其行业标准硬件、缓存和内容交付网络 (CDN) 来纠正这些问题。 总之,该网站表现良好,但可以从一些小的优化中受益。
整体学习曲线和表现
由于其直观的界面和广泛的资源,Divi 提供了温和的学习曲线。 虽然熟悉该平台需要时间,但丰富的预制模板、人工智能功能和社区支持简化了流程。 YouTube 教程和全面的文档进一步加速您的旅程,使您的网页设计项目能够快速顺利地开始。
Enfold 的易用性和性能
让我们继续评估 Enfold 的用户界面、定制选项和整体性能。
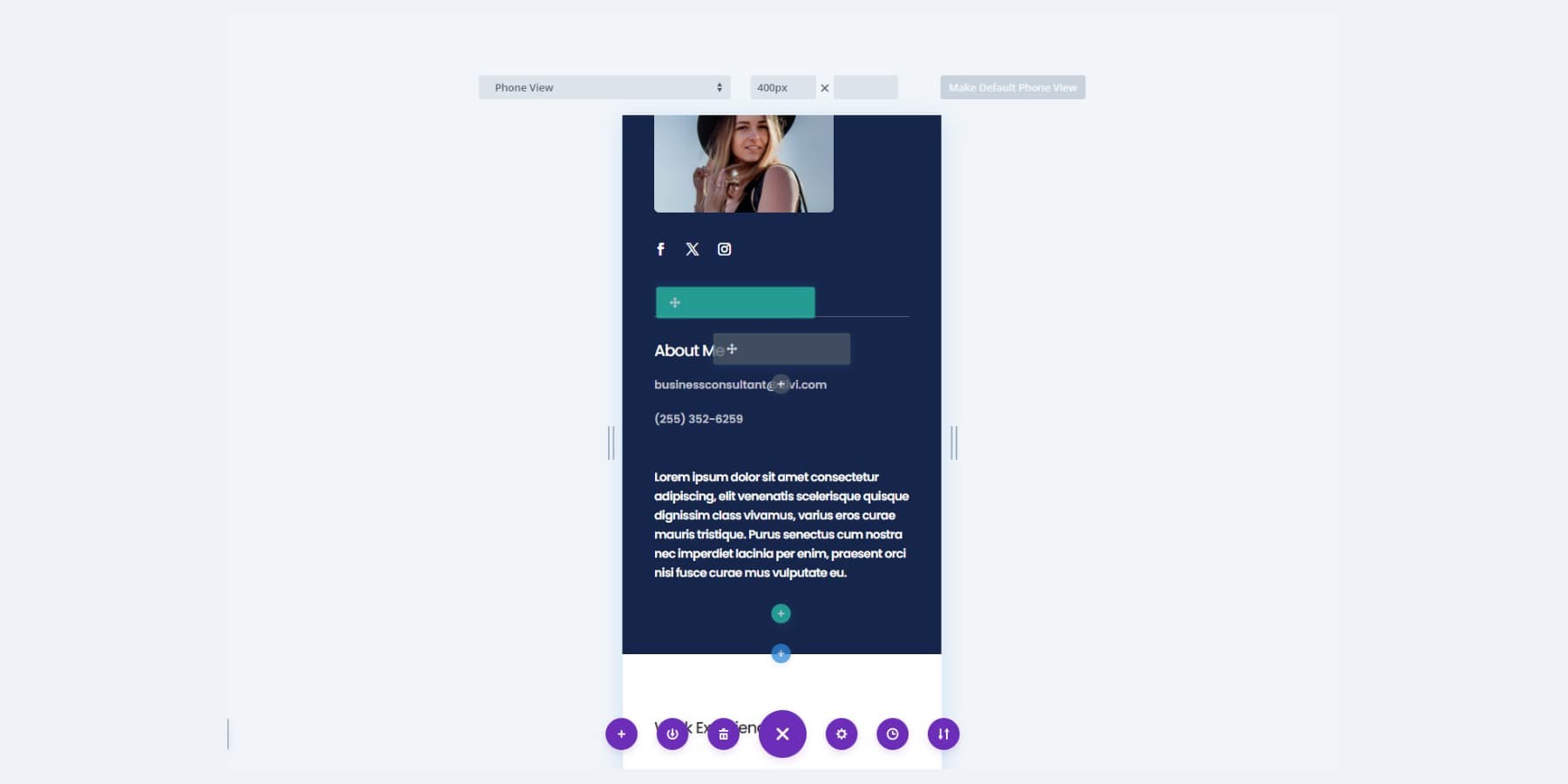
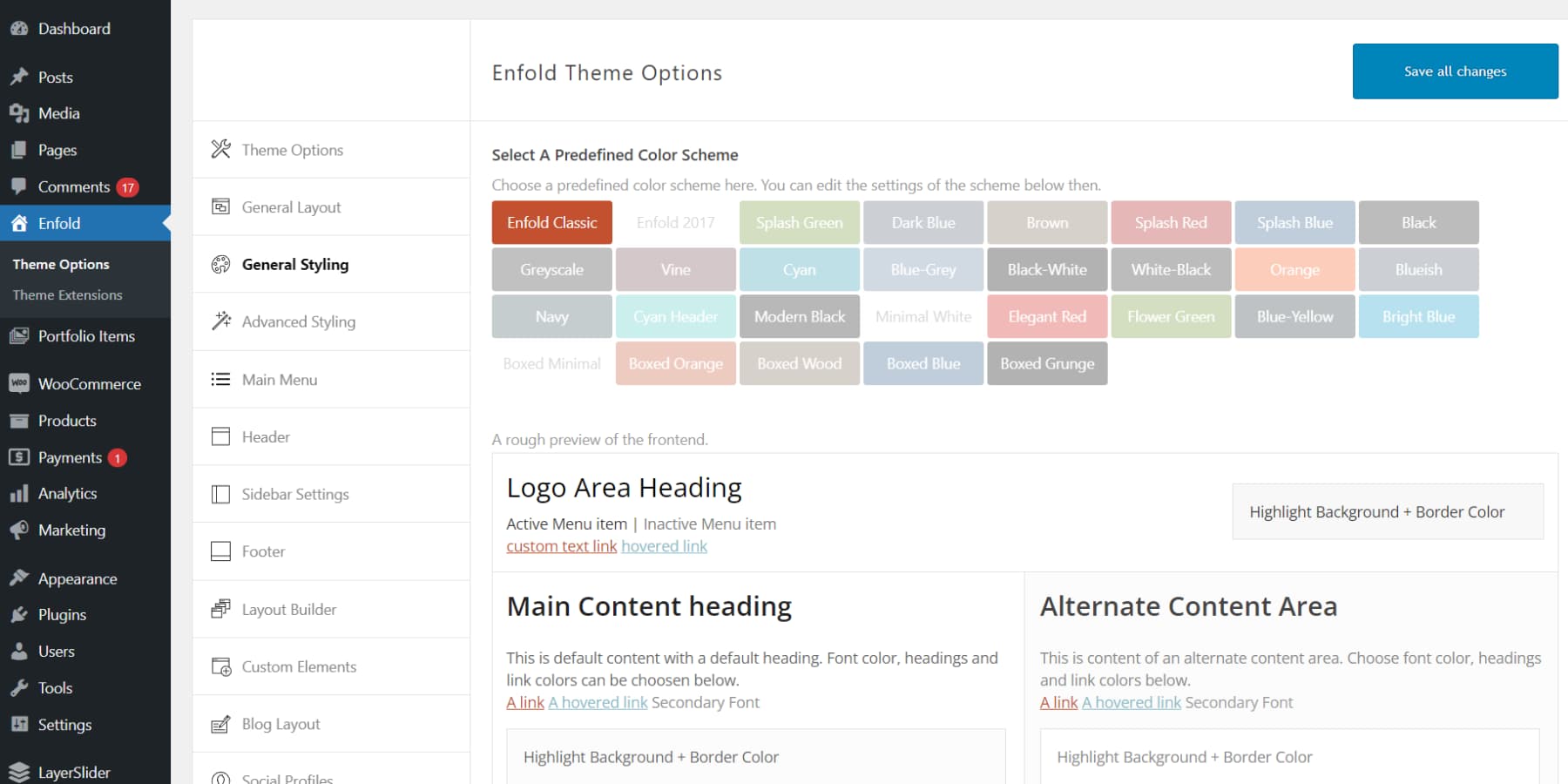
用户界面和定制选项
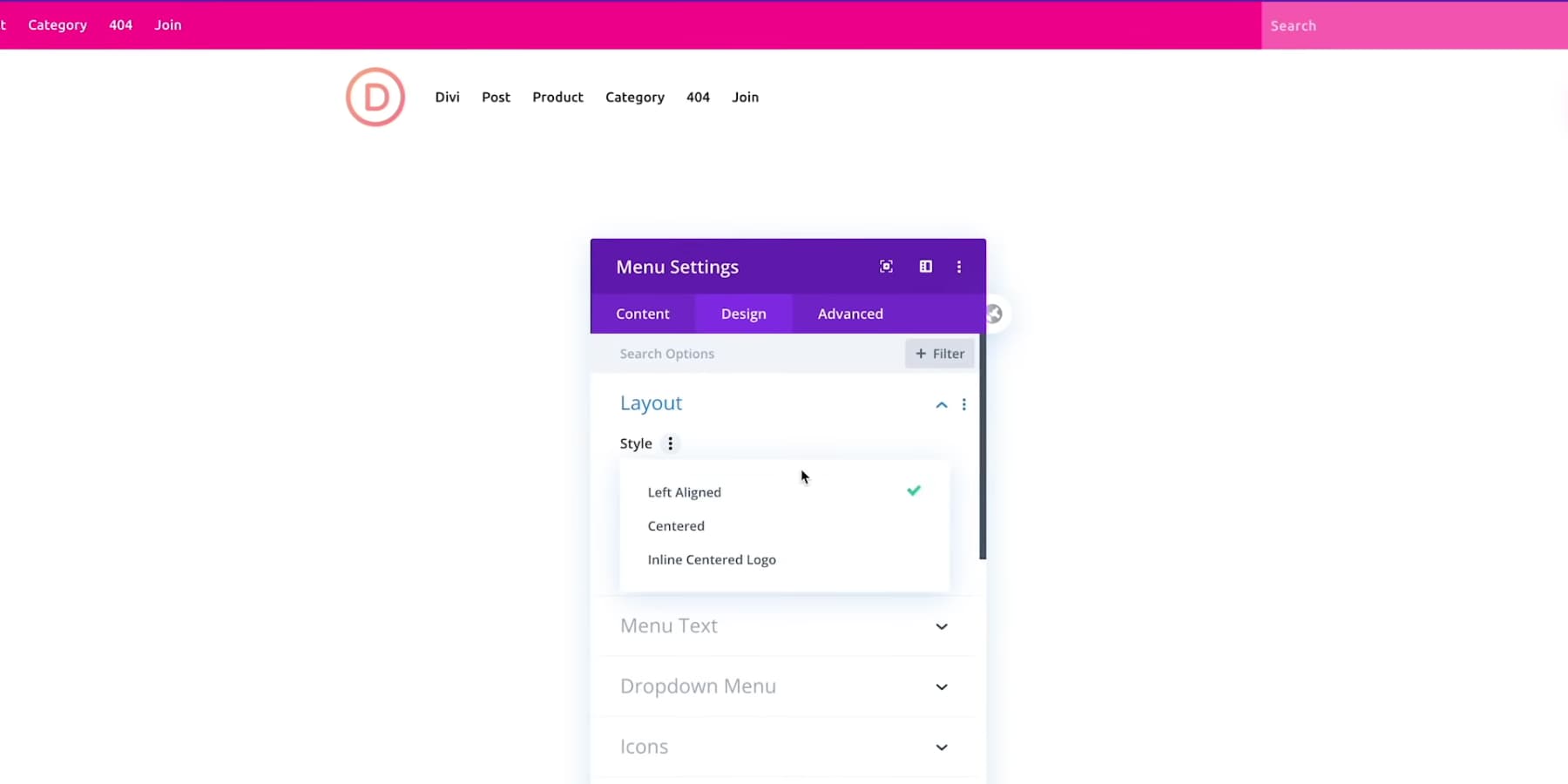
Enfold 的界面足以自定义您的网站,其主题选项面板可从 WordPress 仪表板访问。 该中心可让您快速调整徽标、颜色和版式,奠定坚实的设计基础。 您可以将页眉、页脚和菜单与您的品牌对齐,尽管与 Divi 的工具相比,这些工具可能感觉很基础。

Enfold 的内置高级布局生成器允许您拖放各种元素,控制它们的显示和功能。 但是,选项可能有限,因此最适合简单的网站。

该主题附带了第三方插件 LayerSlider,可提供滑块等高级功能,这会增加您的学习曲线。 您还需要在前端和后端之间切换以预览更改,这可能很乏味。
虽然文档将帮助您入门,但您可能会发现其过时的屏幕截图和至少可追溯到 2017-18 年 WordPress 版本的古腾堡之前的参考资料令人困惑。
总体而言,您可能会觉得 Enfold 的定制功能虽然实用,但缺乏像 Divi 这样更全面、最新的构建器的深度和灵活性,可能会限制您对复杂项目的选择,或者如果您正在寻求广泛的控制。
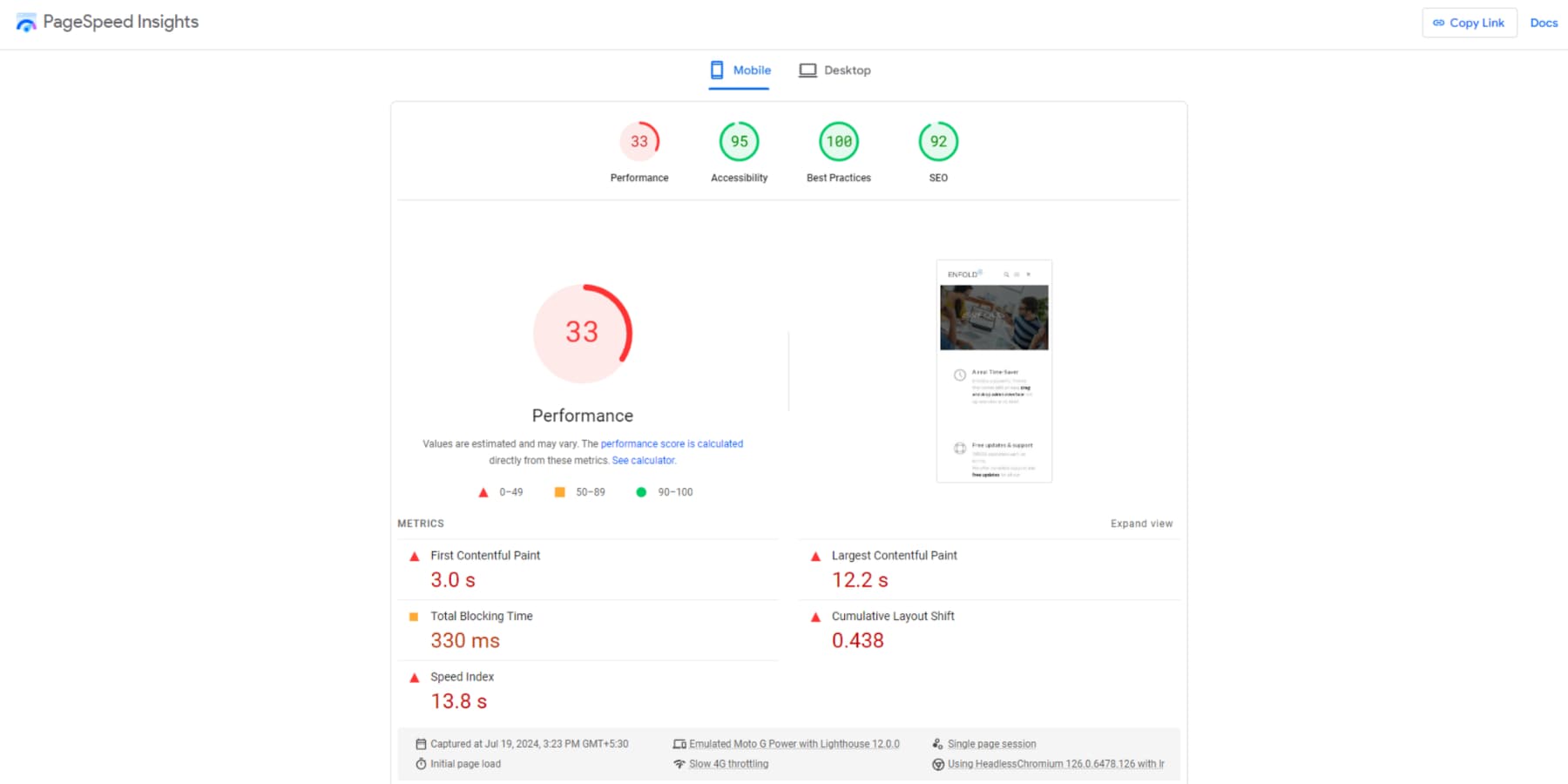
表现
就像 Divi 一样,我们使用启用了缓存的通用主机。 我们以 Enfold 2017 年的演示为例。

移动性能得分较低,为 33 分(满分 100 分)。关键指标显示了需要改进的地方:首次内容绘制为 3.0 秒,最大内容绘制为 12.2 秒,速度指数为 13.8 秒。 总阻塞时间为 330ms,而累积布局偏移为 0.438。 这些数字表明,如果网站想要提升用户体验,就需要解决一些严重的速度问题。
整体学习曲线和表现
Enfold 的学习曲线适中。 它提供基本的拖放功能和一些预构建的布局。 对于初学者来说,它更加用户友好,但可能需要时间来掌握高级自定义。 虽然最初学习起来稍微困难一些,但 Divi 提供了更广泛的设计选项和更强大的视觉构建器。 Divi 的生态系统、最新的文档、全天候支持和社区支持也赋予了它长期可扩展性和解决问题的优势。
 |  | |
|---|---|---|
| 使用方便 | ️抽奖 使用 Divi 非常简单易学。 主要障碍是不同的人工智能工具、整齐排列的设置和编辑器布局。 但凭借大量的 YouTube 视频、详细的指南和支持性社区,Divi 很快变得用户友好。 | ️抽奖 学习构建器很简单,但弄清楚自定义选项可能很棘手。 此外,文档有时不是最新的,支持不是很广泛,并且您可能会发现缺少功能。 这些问题可能会使主题的使用更具挑战性。 |
| 表现 | 优胜者 通过正确的托管和优化,您可以使 Divi 运行得非常快。 | 尽管启用了缓存,我们的测试表明 Enfold 的性能仍然不足。 为了达到可接受的标准,您需要进行重大改进。 较旧的代码库似乎不经常更新,可能导致主题加载速度缓慢。 |
| 选择迪维 | 选择折叠 |
Divi 与 Enfold:定价
选择网站建设者时,成本通常是最重要的考虑因素。 在本节中,我们将比较 Divi 和 Enfold 提供的定价计划和价值。 Divi 与 Enfold 比较的这一部分将有助于确定哪个平台提供最适合您网站需求的交易。
迪维的定价
Divi 不提供其插件的免费版本,但您可以使用 30 天退款政策,无需提出任何问题。 让我们回顾一下可用的定价计划。
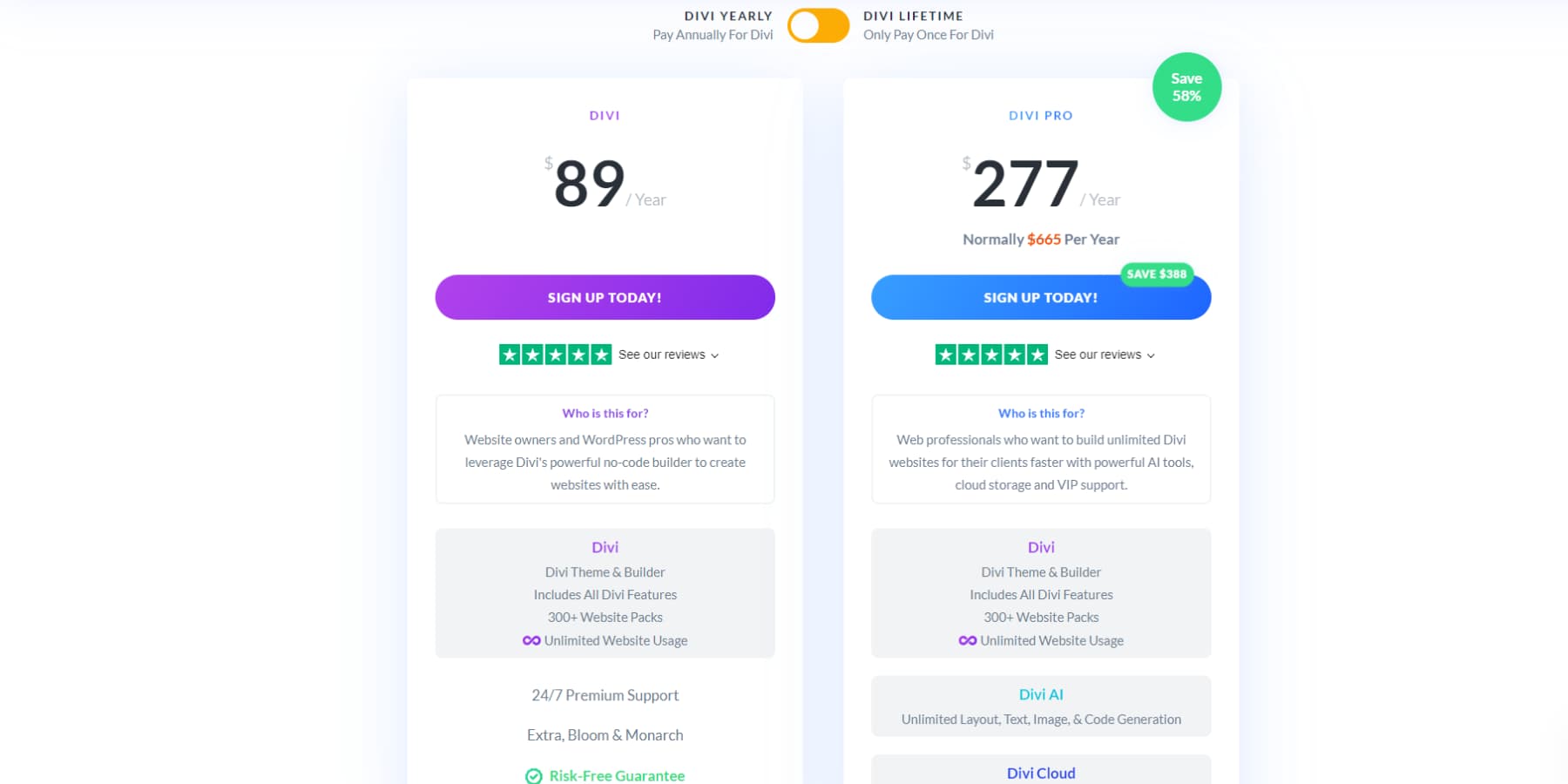
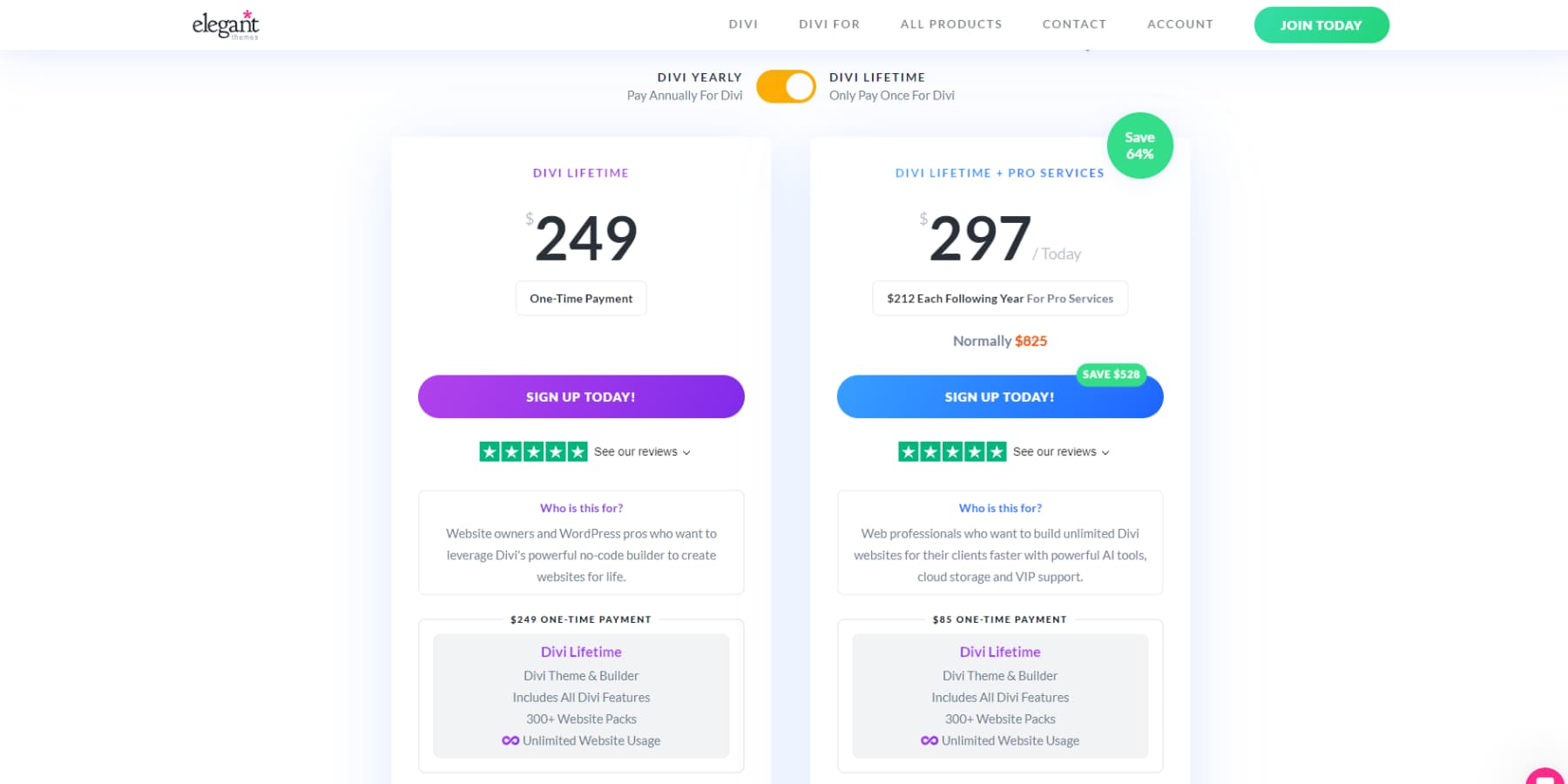
迪维

Divi 计划每年仅需 89 美元,非常划算。 使用该网站创建器的 2000 多种布局和所有强大功能,为您自己或您的客户构建无限的网站。 需要帮忙? 包括全面的文档和可靠的支持。 作为奖励,您将获得 Extra 主题、用于电子邮件选择的 Bloom 和用于社交共享的 Monarch - 所有这些都无需额外付费!

如果您不想按年付款,只需支付249 美元的一次性费用即可获得所有这些巨大好处。 是的,您有权享受我们令人难以置信的终生支持团队。
迪维专业版
如果您计划经营网站代理,您应该考虑升级到 Divi Pro 计划。 它建立在基本功能的基础上,添加了无限的 Divi AI 和 Quick Sites 使用、用于存储资产的 Divi Cloud、VIP 支持以及最多 4 名成员的团队协作。 选择每年 277 美元或 85 美元一次性 Divi 费用加上每年 212 美元的额外费用。 这个全面的一揽子计划旨在提高您机构的生产力和能力。
Enfold 的定价

Enfold 主题可以在 Themeforest 上以59 美元的价格购买。 这笔一次性费用涵盖单个站点许可证和持续更新。 但与 Divi 不同的是,您只能获得半年的支持。 六个月以上需要帮助吗? 扩展支持选项起价为每六个月 17.63 美元,确保为您的网站项目提供持续帮助。
 |  | |
|---|---|---|
| 价钱 | 优胜者 选择 Divi 意味着您可以获得实惠的价格和简单的计划。 每个包都包含所有功能、免费营销插件和大量预制布局。 这种全面的方法使您可以在无限个站点上将 Divi 用于个人和客户项目,而无需任何额外费用。 Divi 的定价结构提供了巨大的价值。 即使有终身计划,您也会获得终身支持。 | 虽然 Enfold 的主题起步价比 Divi 的便宜,但您只能在一个网站上使用它。 另外,您只能获得 6 个月的支持,但您可以额外支付另外 6 个月的费用。 另一方面,Divi 允许您在任意数量的网站上使用该主题,并且只要您的会员资格有效,即可为您提供无限的支持,包括终身计划。 |
| 选择迪维 | 选择OceanWP |
Divi 与 Enfold:您应该选择哪一个?
在考虑 Divi 和 Enfold 时,请记住,它们都提供了独特的工具来创建适合各种用户需求的网站。 这种比较将详细分析每个主题的优缺点,帮助您确定哪个主题适合您的特定需求、技能水平和项目目标。
迪维是为了…
...任何刚刚开始网页设计并且没有太多编码或设计经验但仍然希望完全控制其网站设计的人。 Divi 的拖放构建器和预制布局可以帮助您创建令人惊叹的网站。 您会发现许多自定义选项和 AI 工具可以让您的工作变得更轻松。 此外,我们的支持团队备受推崇,并经常在客户评价中受到赞扬,因此您在需要时将始终获得可靠的帮助。
获取迪维
折叠是为了…
...任何希望快速建立一个简单的网站而无需复杂的设计需求或集成的人。 该主题的吸引力在于其经济实惠,一次性付款模式非常适合预算紧张的人。 对于用户来说,优先考虑启动速度和简单性而不是广泛的定制选项是理想的选择。
获得折叠
 |  | |
|---|---|---|
| 模板 | 优胜者 Divi 主题拥有一个庞大的库,包含 2000 多种免费布局,并且每周都会添加新选项。 寻求更多多样性的用户可以探索 Divi 市场,该市场拥有各种第三方设计。 对于那些想要真正独特的外观的人来说,人工智能驱动的工具可以创建根据个人规格定制的自定义布局。 丰富的选择确保用户可以轻松发现或开发适合其项目需求的理想设计解决方案。 | Enfold 提供了大约 36 个设计模板(称为演示),与 Divi 的庞大阵列相比,这有些有限。 此外,Enfold 缺乏人工智能功能,这是一个缺点。 另一方面,Divi 凭借其丰富的模板集合、AI 功能和 Marketplace 获得了很高的评价。 |
| 特征 | 优胜者 Divi 以其全面的工具包脱颖而出,为网站建设提供了易于使用的可视化界面。 该平台无缝集成人工智能和营销功能,同时利用 WordPress 的优势,大幅提升您的 Web 开发体验。 | Enfold 提供了页面构建器所需的基本工具。 但是,您可能经常需要其他开发人员提供的附加插件。 如果您不想使用主题未提供的功能的插件,这可能会令人沮丧。 此外,它有时会导致兼容性问题。 |
| 使用方便 | ️抽奖 掌握 Divi 的窍门非常简单。 唯一的小挑战来自其各种人工智能功能、组织选项和编辑器界面。 然而,凭借丰富的 YouTube 教程、全面的文档和强大的社区支持,Divi 成为一个易于使用的选择。 | ️抽奖 构建器本身很容易学习,但自定义选项并不那么直观。 此外,文档有时会过时,支持有限,并且功能比您预期的要少。 这些问题可能会使主题的使用变得更加复杂。 |
| 表现 | 优胜者 通过适当的托管和优化,Divi 可以实现极快的性能。 | 在我们的测试中,即使启用了缓存,Enfold 的性能也达不到要求。 需要进行重大改进才能满足可接受的标准。 这可能归因于其旧的代码库,该代码库似乎很少更新,反映了主题的整体过时状态。 |
| 价钱 | 优胜者 选择 Divi 意味着享受具有成本效益的定价和简单的计划。 每个软件包都附带所有功能、免费营销插件和各种预先设计的布局。 这种一体化方法使您可以在无限个站点上将 Divi 用于个人和客户项目,而无需额外费用。 Divi 的定价结构为用户提供了卓越的价值。 即使有终身计划,您也可以获得终身支持。 | 虽然 Enfold 主题的起价比 Divi 低,但您只能在单个站点上使用该主题。 此外,所包含的支持期限仅为 6 个月,可以选择将其延长 6 个月,但需支付额外费用。 相比之下,只要您的会员资格有效,Divi 的定价使您可以在无限的网站上使用该主题并获得无限的支持,即使是终身计划也是如此。 |
| 选择迪维 | 选择折叠 |
最终,您网站的最佳主题取决于您的具体需求和偏好。 Divi 和 Enfold 均提供强大的功能和设计灵活性。 如果您优先考虑大量的预构建布局和更多可实际操作的定制体验以及人工智能功能来帮助您,那么 Divi 可能是您的理想选择。 相反,如果您看重干净、老式的美学,注重简单性和速度,那么 Enfold 可能更适合。
您使用过其中一个主题吗? 我们很乐意在评论中听到您的经验和见解!