Divi 与 Oxygen:您应该选择哪一个? (2024)
已发表: 2024-06-16借助 Divi 和 Oxygen Builder 等拖放工具,网站设计变得更加简单。 但 Divi 和 Oxygen 哪一个更好呢? 让我们比较这两个可视化 WordPress 页面构建器,涵盖 Divi 易于使用的界面和 AI 方法与 Oxygen 的简单方法。
我们还将探讨这些强大工具的优点、缺点和独特特征。 在比较结束时,您将知道哪一个最适合您即将推出的网站项目。 让我们开始吧!
- 1 Divi 与 Oxygen:概述
- 1.1关于迪维
- 1.2关于制氧剂
- 2 Divi 与 Oxygen:特点
- 2.1迪维的特点
- 2.2氧气的特性
- 3 Divi 与 Oxygen:模板
- 3.1 Divi 的预制布局
- 3.2 Oxygen Builder 的模板
- 4 Divi 与 Oxygen:学习曲线
- 4.1 Divi:易用性
- 4.2氧气:易于使用
- 5 Divi 与 Oxygen:定价
- 5.1 Divi 的定价
- 5.2氧气的定价
- 6 Divi vs Oxygen:谁是赢家?
- 6.1与 Divi 一起如果……
- 6.2如果……就使用氧气
Divi 与 Oxygen:概述
让我们首先概述 Divi 和 Oxygen Builder。 在我们继续对它们的功能进行比较分析之前,我们将讨论它们的背景、方法论以及用户对它们的评价。
关于迪维

Divi 由我们 Elegant Themes 开发,是一款改变游戏规则的 WordPress 主题,可让您构建令人惊叹的网站,而无需了解如何编码。 Divi 包含一个视觉生成器,具有众多可定制元素,可让您轻松制作完美的布局。 Divi 同时作为 WordPress 主题和 WordPress 页面构建器插件提供。
由于其响应式设计,您的网站在任何设备上都会看起来很棒。 此外,Divi 还提供包含 2000 多种现成布局的广泛库、人工智能工具和强大的社区支持,以提供流畅高效的网站创建体验。
Trustpilot、G2 和 Capterra 等网站上的用户通过强调 Divi 的易用性、经济性、可定制性、社区、支持、模板等来表达他们对 Divi 的喜爱。
获取迪维
关于制氧机

Oxygen Builder,又名Oxygen,由热门的Soflyy团队开发,是一款备受推崇且易于使用的WordPress页面构建器插件。 其可视化的拖放界面使您能够以最少的编码知识甚至无需任何编码知识来设计精美的网站。
凭借广泛的设计元素、高级造型功能和响应式编辑工具,Oxygen Builder 可让您创建与您的品牌独特外观相匹配的精确布局。 此外,它还以成为当今最快、最高效、最不臃肿的网站构建器之一而自豪。
用户欣赏 Oxygen 的灵活性、干净的代码输出、动态功能、轻松定制和快速的网站加载速度。
获取氧气
Divi 与 Oxygen:特点
Divi 和 Oxygen 提供拖放构建器和众多网站创建和设计功能。 让我们检查一下每个平台的主要功能,看看它们在 Divi 与 Oxygen 的比较中表现如何。
迪维的特点
Divi 提供了各种工具和功能,无论您是初学者还是专家,都可以使网站建设变得更加轻松。 以下是它的一些最受欢迎的功能:
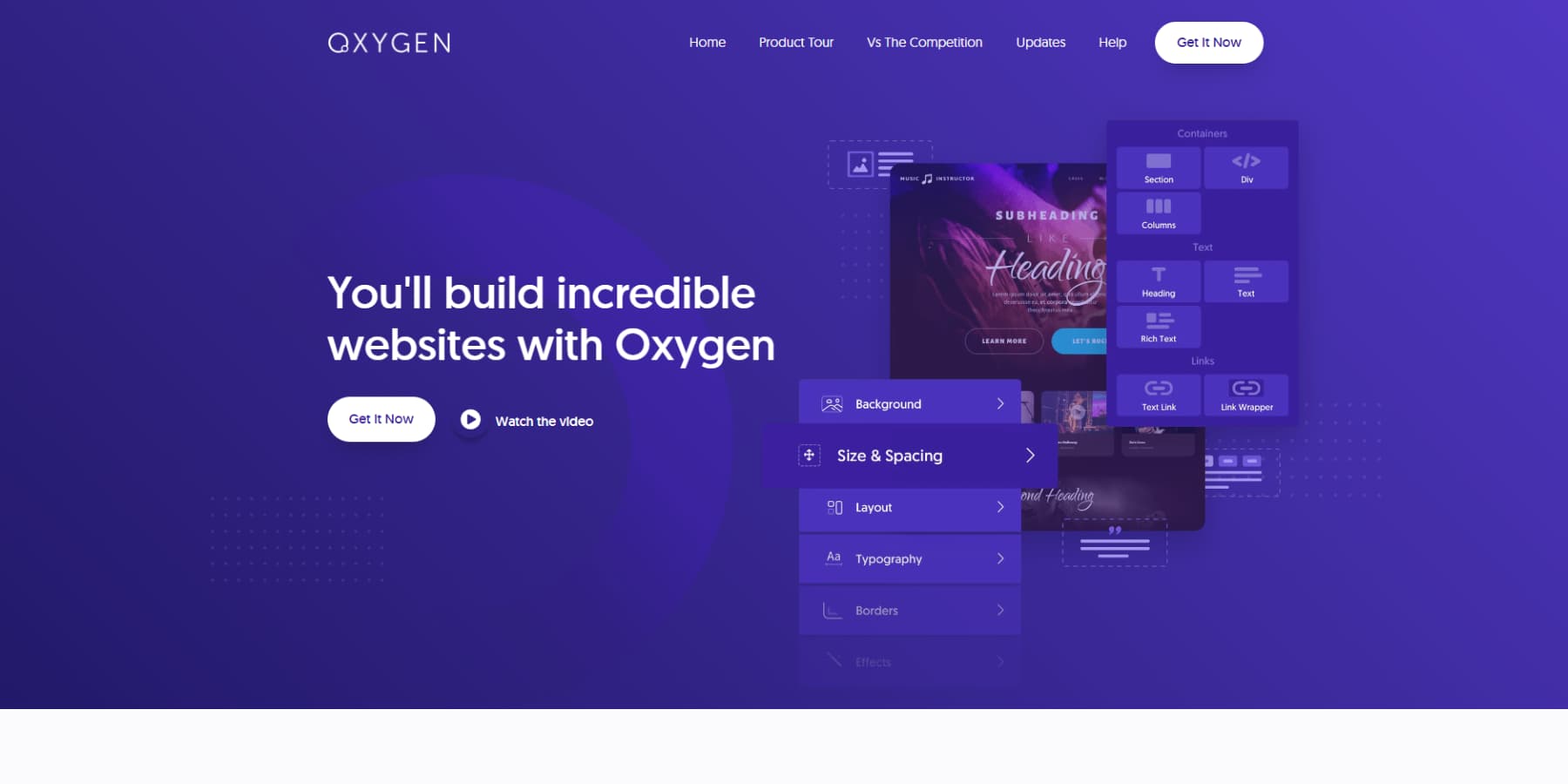
拖放生成器
Divi 的拖放生成器使创建网站变得轻而易举。 其用户友好的界面允许您从 200 多个模块中拖放文本块、图像、视频等元素,轻松设计和个性化您的页面。

Divi 的构建器是真正的所见即所得 (WYSIWYG) 可视化编辑器,确保您的设计与访问者将看到的相匹配。 您可以直接单击页面进行实时编辑,并实时预览您所做的每项更改。
该构建器包含各种预先设计的模板和模块,使您可以快速高效地创建精美的网页。 每个元素都可以通过高级设计设置进行定制。 该构建器的响应式设计可确保您的页面在任何设备或屏幕尺寸上看起来都很棒。 这些功能使 Divi 非常适合初学者和专业人士,使其成为构建任何网站的绝佳选择。
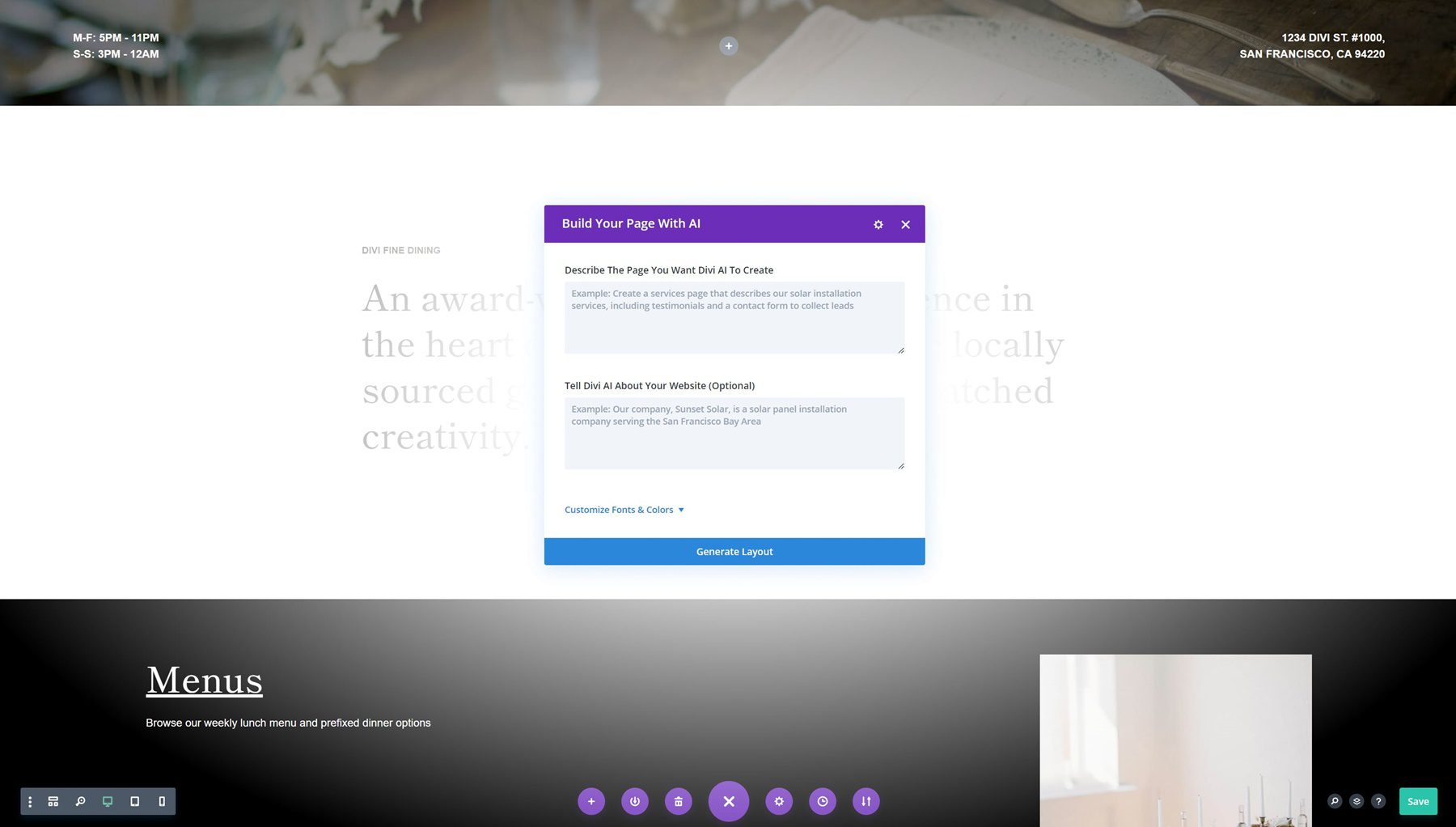
人工智能特点
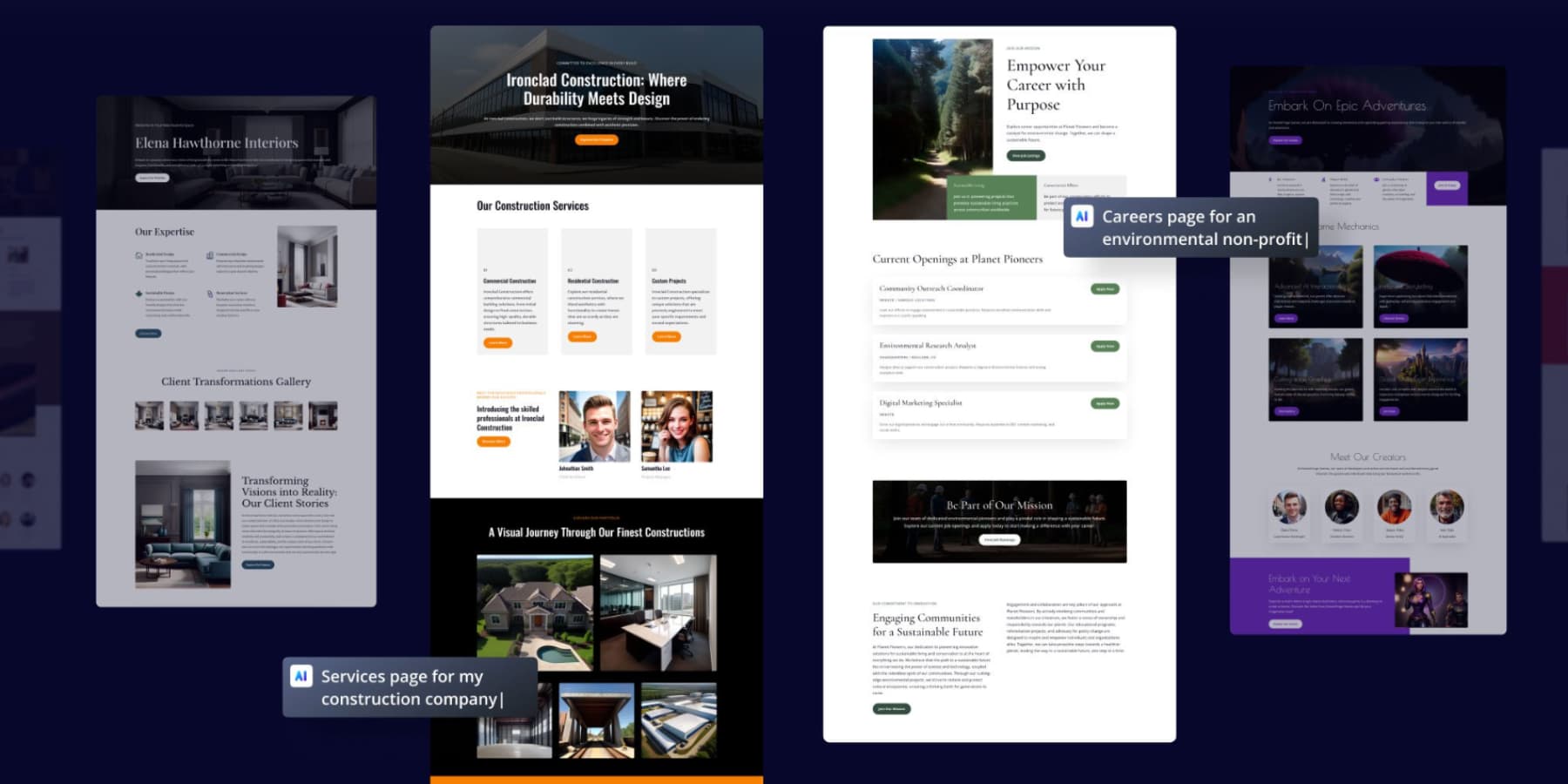
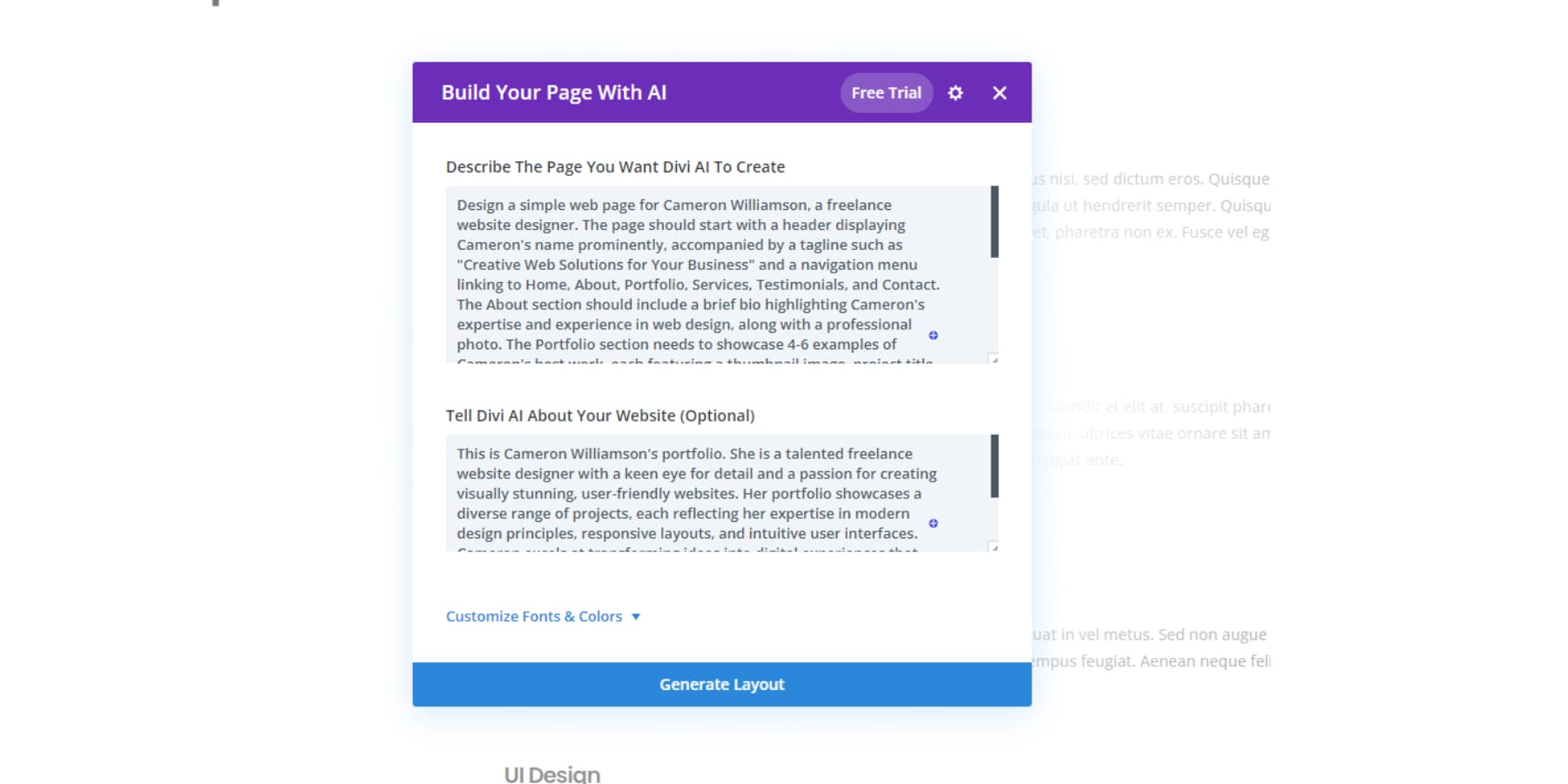
Divi AI 是一款内置于 Divi Visual Builder 中的便捷工具,可帮助您轻松创建网站。 它是您的 Divi 订阅的附加组件,使您有权无限制(公平)使用。
凭借许多功能,人工智能可以通过分析网站的上下文和自定义代码来生成整个网站的副本和图像。 它甚至可以为您制作整个部分和布局。 这使您可以混合搭配 Divi 的许多专业设计,增添您的个人风格。

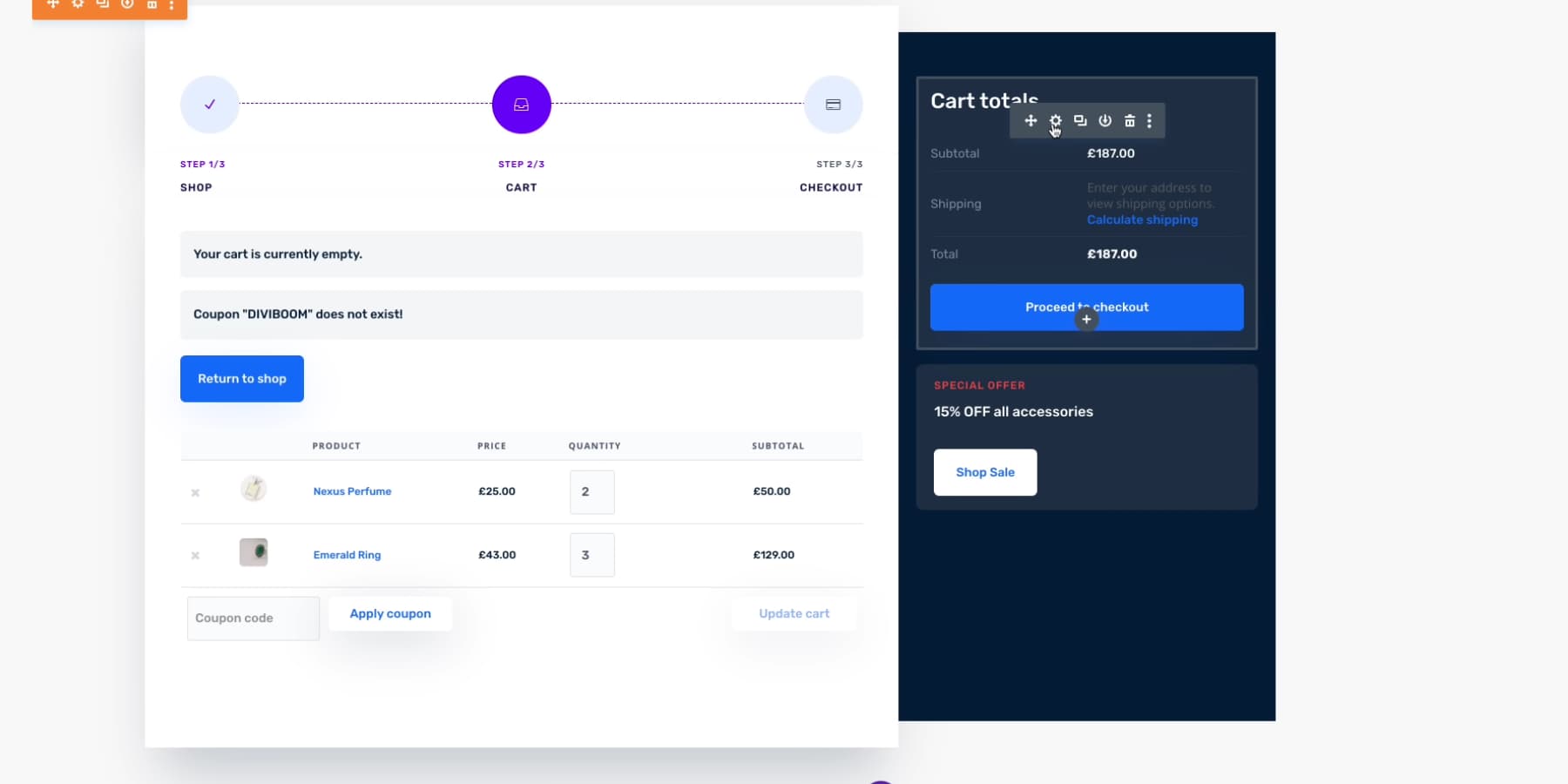
电子商务功能
Divi 提供了一整套电子商务工具,可简化构建和自定义 WooCommerce 商店的过程。 您可以访问众多自定义 WooCommerce 模块和各种设计设置,使您可以完全控制在线商店的外观和功能。
使用可视化构建器,您可以调整商店的每个部分,从产品页面到购物车和结帐流程、自定义页眉和整个网站的页脚,而无需任何编码技能。 您甚至可以使用动态标签显示动态值。

Divi 还提供强大的营销功能,例如 A/B 测试和免费使用 Monarch 和 Bloom 等促销工具,以帮助提高销量。 此外,通过与 80 多种服务的开箱即用集成,您还可以利用各种第三方营销工具。
凭借活跃的社区和充满额外模块和模板的市场,Divi 为您的所有电子商务需求提供多功能且全面的解决方案。
其他主要特点
Divi 还包括以下重要功能:
- 行动号召、表单、图库等多样化模块
- 动画
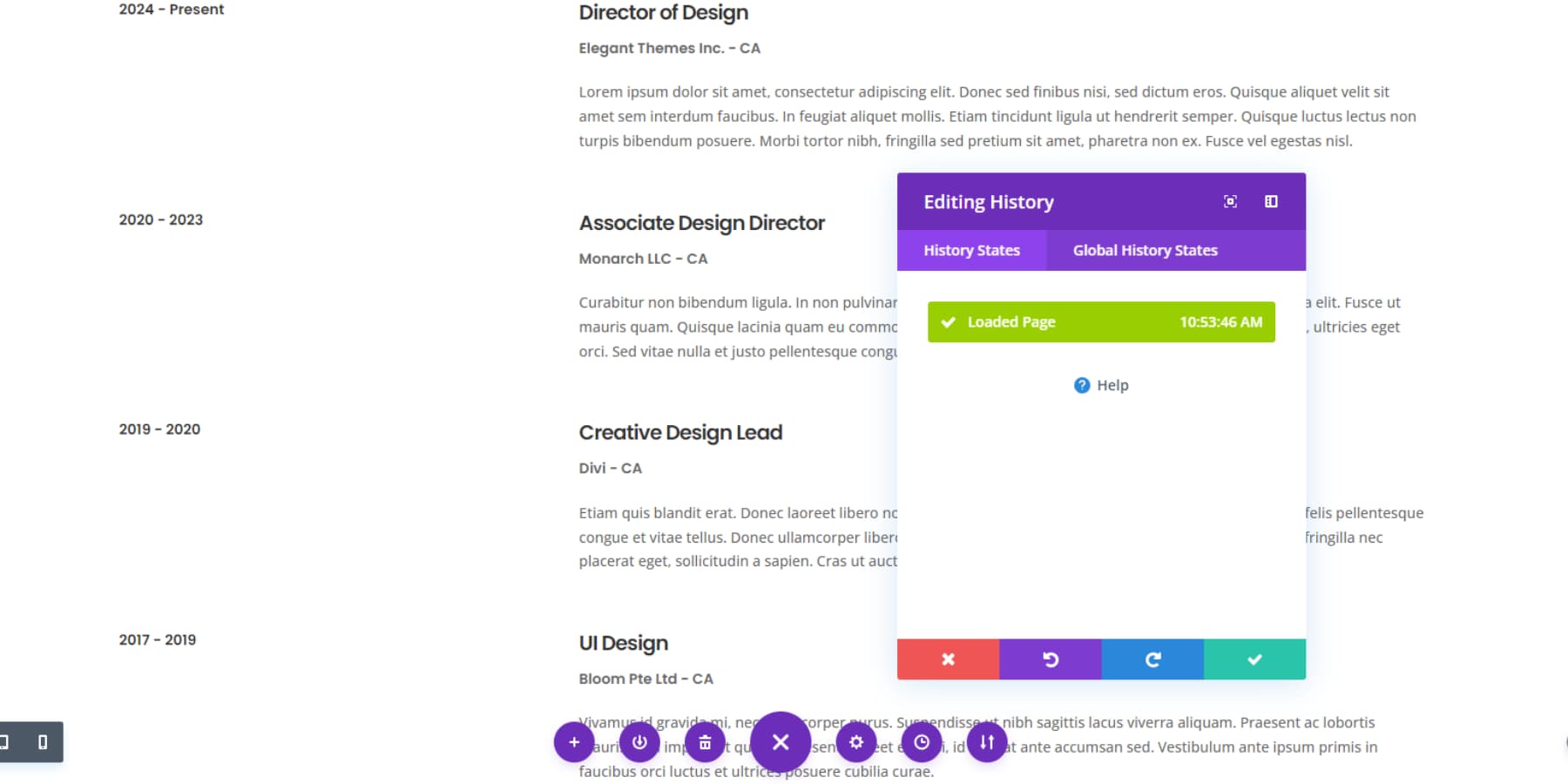
- 滚动效果和动作
- 第三方生态系统和集成
- 批量编辑
氧气的特点
Oxygen 提供了大量工具来设计和开发令人惊叹的响应式网站,并具有广泛的自定义选项。 让我们来看看:
拖放生成器
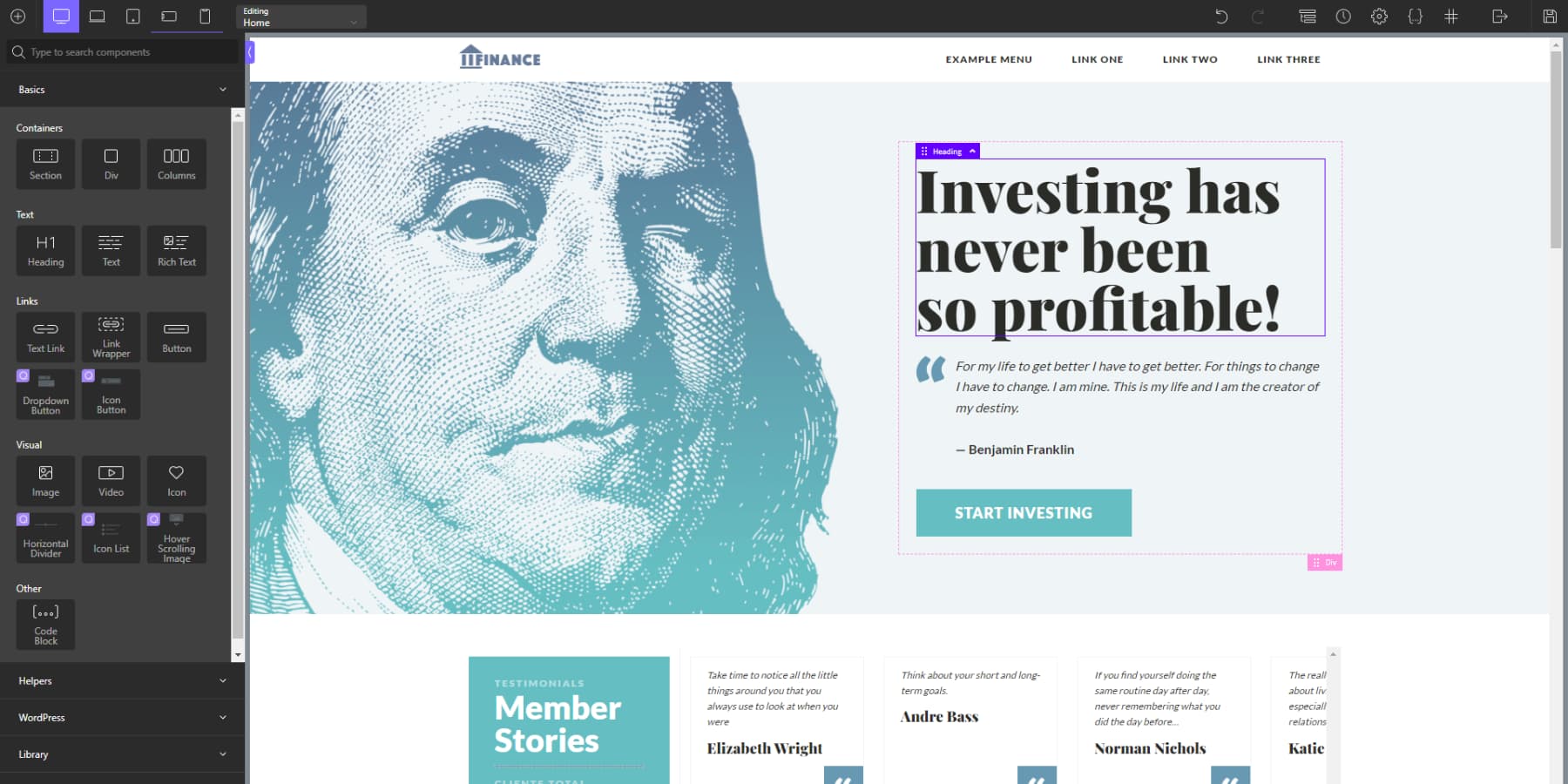
Oxygen 的拖放生成器是一款无需编码即可创建响应式网页设计的出色工具。 它很容易使用,但了解基本的设计和技术知识会有所帮助。 您可以通过拖放文本、图像和按钮等元素来构建网页。 虽然它没有 Divi 那么多的模块,但它可以完成大多数用例的工作。
该构建器还具有实时预览功能,例如 Divi,因此您可以立即看到您的更改。 它还具有一个不错的预先设计模板库来帮助您入门,我们将在本文后面介绍。 您可以调整一切——颜色、字体、样式——以完美匹配您的品牌。

总体而言,Oxygen 的拖放生成器非常适合中级和经验丰富的设计师,他们希望快速有效地创建漂亮的网站,而又不影响编码所提供的自由度。 Oxygen 目前没有任何人工智能功能,这可能会令人失望,因为人工智能在网页设计中变得至关重要。 但是,您可以使用 GetGenie AI 等服务,该服务声称与 Oxygen Builder 无缝集成。 这些人工智能服务只能帮助你编写内容,但不能像 Divi AI 那样设计整个页面。
电子商务功能
Oxygen Builder 提供了出色的工具来制作有吸引力且实用的电子商务网站。 与 WooCommerce 顺利集成使您可以创建与您的品牌相匹配的自定义产品页面、购物车和结账流程。 拖放界面可让您轻松地将产品库、定价表和其他电子商务功能添加到页面中。

它还允许您集成动态数据,以根据用户偏好显示实时产品详细信息和个性化内容。 借助 Oxygen 的全局造型选项,您可以在整个在线商店中保持一致的外观。 Oxygen 的性能增强可确保您的 WooCommerce 网站快速加载,为客户提供无缝的购物体验。
无论您是建立小型在线商店还是大型电子商务网站,Oxygen Builder 的功能都使其成为构建成功在线商店的强大工具。
其他主要特点
氧气的其他一些重要特征是:
- 复合元件
- 巨大的动态能力
- 可重复使用的块
- 客户端模式
- 古腾堡整合
 |  | |
|---|---|---|
| 特征 | 优胜者 就功能而言,Divi 绝对是冠军。 它提供了一个全面的拖放式网站构建器,其中包含强大的工具和功能。 此外,它还提供适量的人工智能和营销功能,可以极大地增强您的网站建设体验。 | Oxygen Builder 为 2024 年提供了全面的页面构建功能,但由于更新不频繁和以开发人员为中心的方法,其营销和 AI 功能落后。 |
| 选择迪维 | 选择氧气 |
Divi 与 Oxygen:模板
两个平台都在 Divi 与 Oxygen 比较中提供了各种预先设计的模板。 然而,它们的模板选项、设计灵活性以及与构建器的集成各不相同。 让我们仔细看看每个平台提供的模板相关内容。
Divi 的预制布局
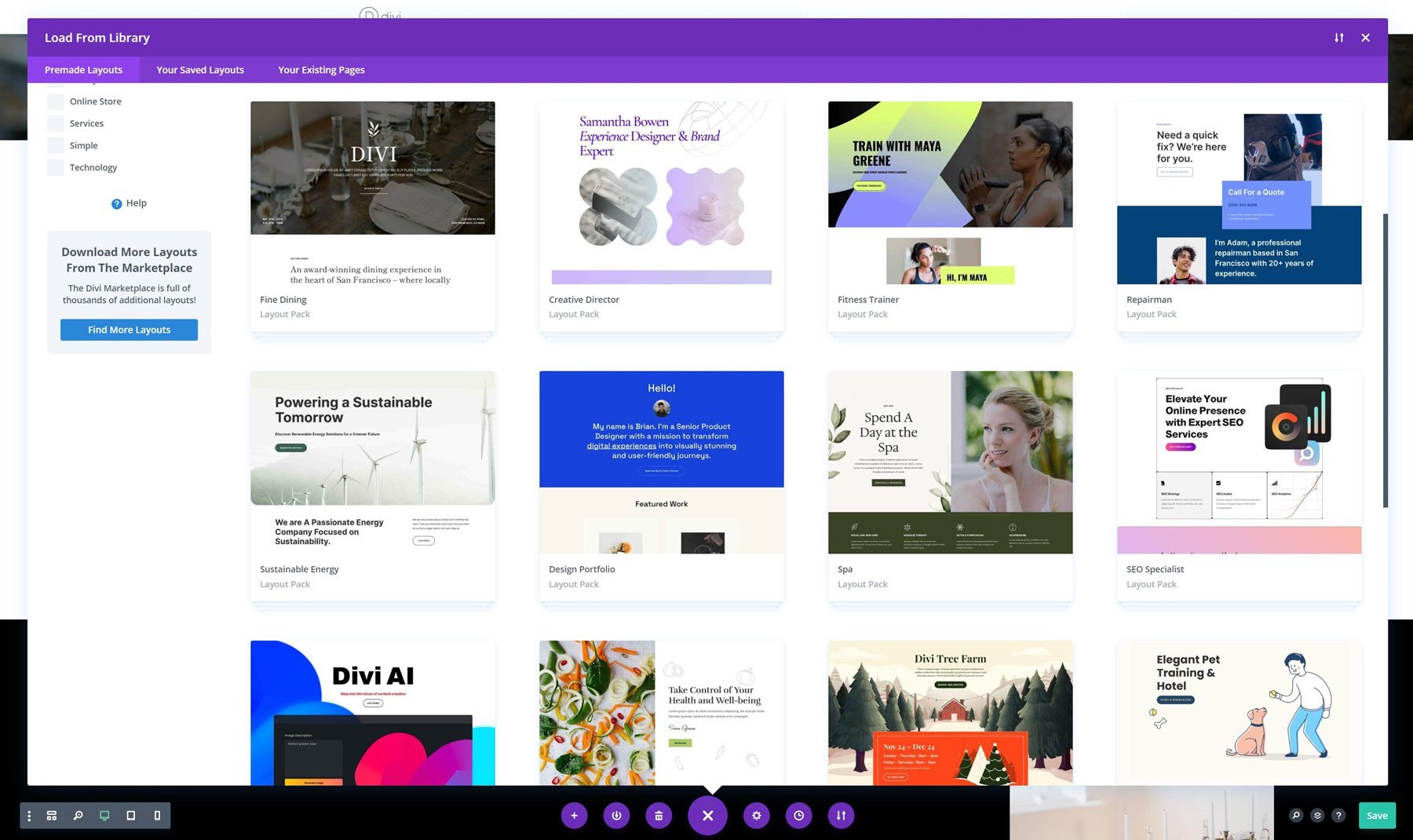
Divi 提供超过 2000 种布局和超过 300 个由专业人士制作的网站布局包。 这些模板针对桌面和移动设备(包括智能手机和平板电脑)进行了优化。 您可以使用预设过滤器轻松浏览 Divi 的设计库,或使用搜索栏查找完美的布局。 这些模板按行业类别组织,例如艺术和设计、商业、社区和非营利组织以及教育。

您无需费力搜索布局; 所有设计都可以在 Divi Builder 中轻松获得。 此外,借助 Divi AI,无论您是想修改现有布局还是从头开始创建独特的网站,设计的可能性都是无限的。

此外,几乎每周都会向库中添加新的布局或网站包,从而增加准确找到您所需内容的机会。
氧气生成器的模板
Oxygen 的设计库可能显得苍白无力,尤其是与 Divi 提供的大量设计库和选项相比。 这可能是有道理的,因为 Oxygen 似乎更针对自我启动者和 DIY 爱好者。
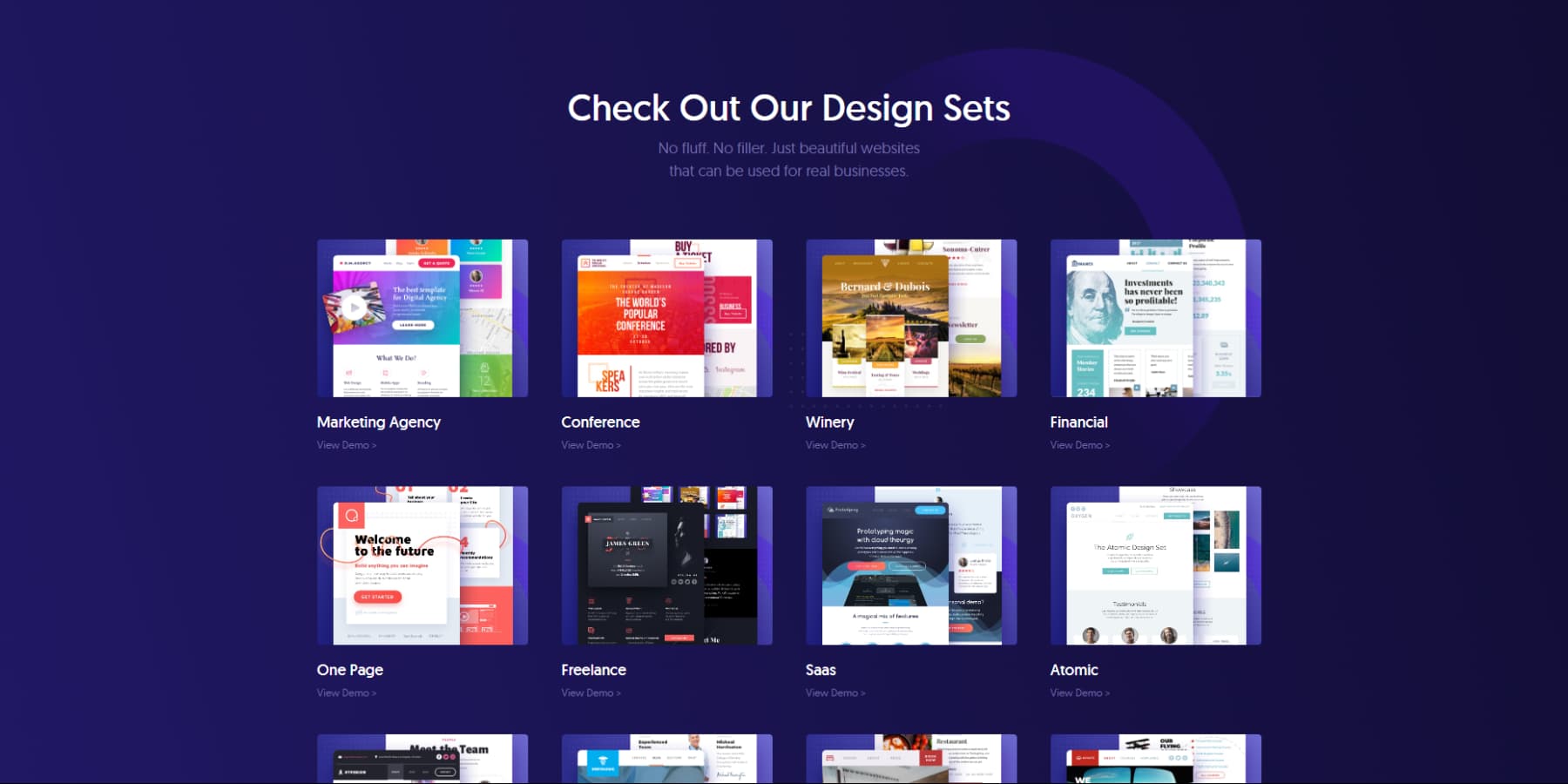
目前,Oxygen Builder 拥有大约 15 个入门模板,或者他们所说的设计集。 这些可能看起来已经过时,并且在上线之前可能需要一些刷新和修饰。 设计集涵盖各个行业,例如营销机构、酿酒厂、金融、自由职业、音乐、婚礼等。

另请注意,Oxygen Builder 不包含任何人工智能功能。 您需要自己提出设计改进或想法。 这些限制严重限制了这个原本强大的平台的可用性,特别是对于那些没有创造性天赋的人来说。
 |  | |
|---|---|---|
| 模板 | 优胜者 这对 Divi 来说是一个轻松的胜利,因为它提供了 2000 多种开箱即用的免费布局,并且几乎每周都会添加新布局。 如果提供的布局不能满足您的需求,您可以通过描述您想要的设计,使用人工智能创建整个网站,或者搜索市场上提供的众多第三方模板。 | Oxygen Builder 提供了大约 15 个有限的设计模板,与 Divi 的丰富库相比显得相形见绌。 此外,由于缺乏人工智能功能、设计稍显过时以及生态系统改进的空间,Oxygen Builder 与 Divi 相比有所不足。 |
| 选择迪维 | 选择氧气 |
Divi 与 Oxygen:学习曲线
选择网站构建器时,易用性至关重要。 Divi 和 Oxygen 都提倡用户友好性,但使用不同的方法。 让我们比较一下 Divi 与 Oxygen 的使用方便程度。

Divi:易于使用
本节将探讨 Divi 的易用性及其提供的整体体验。
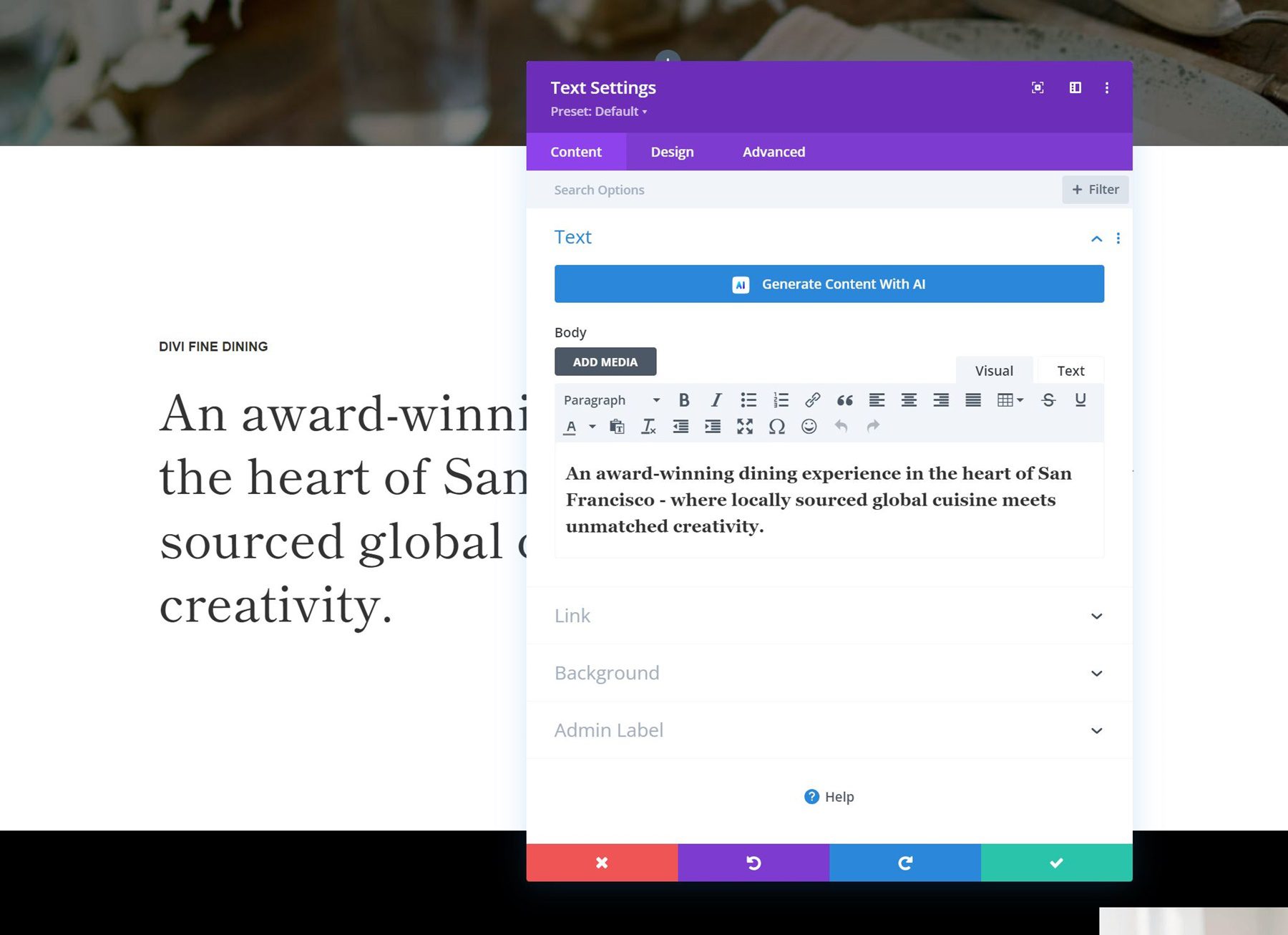
编辑
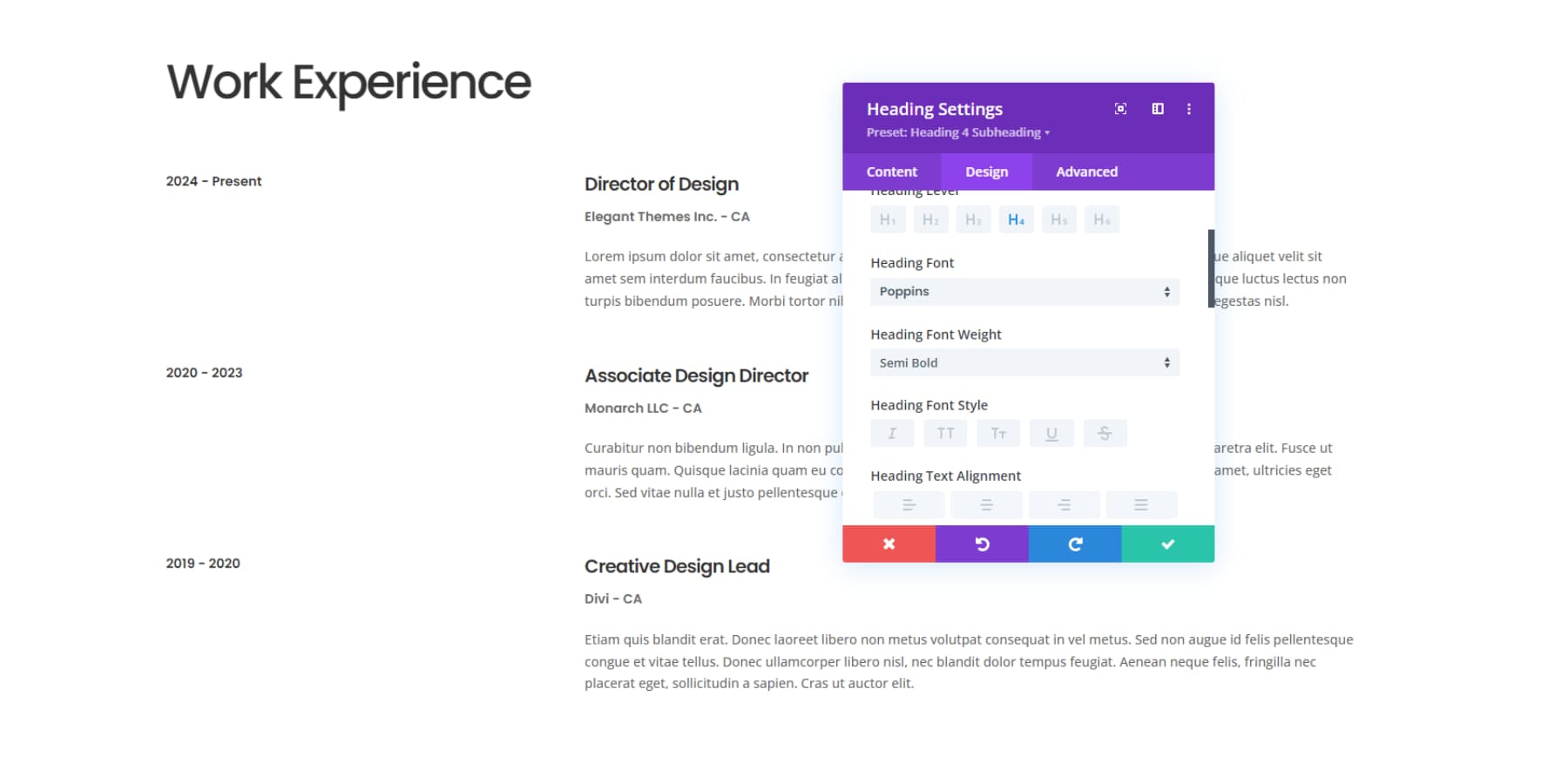
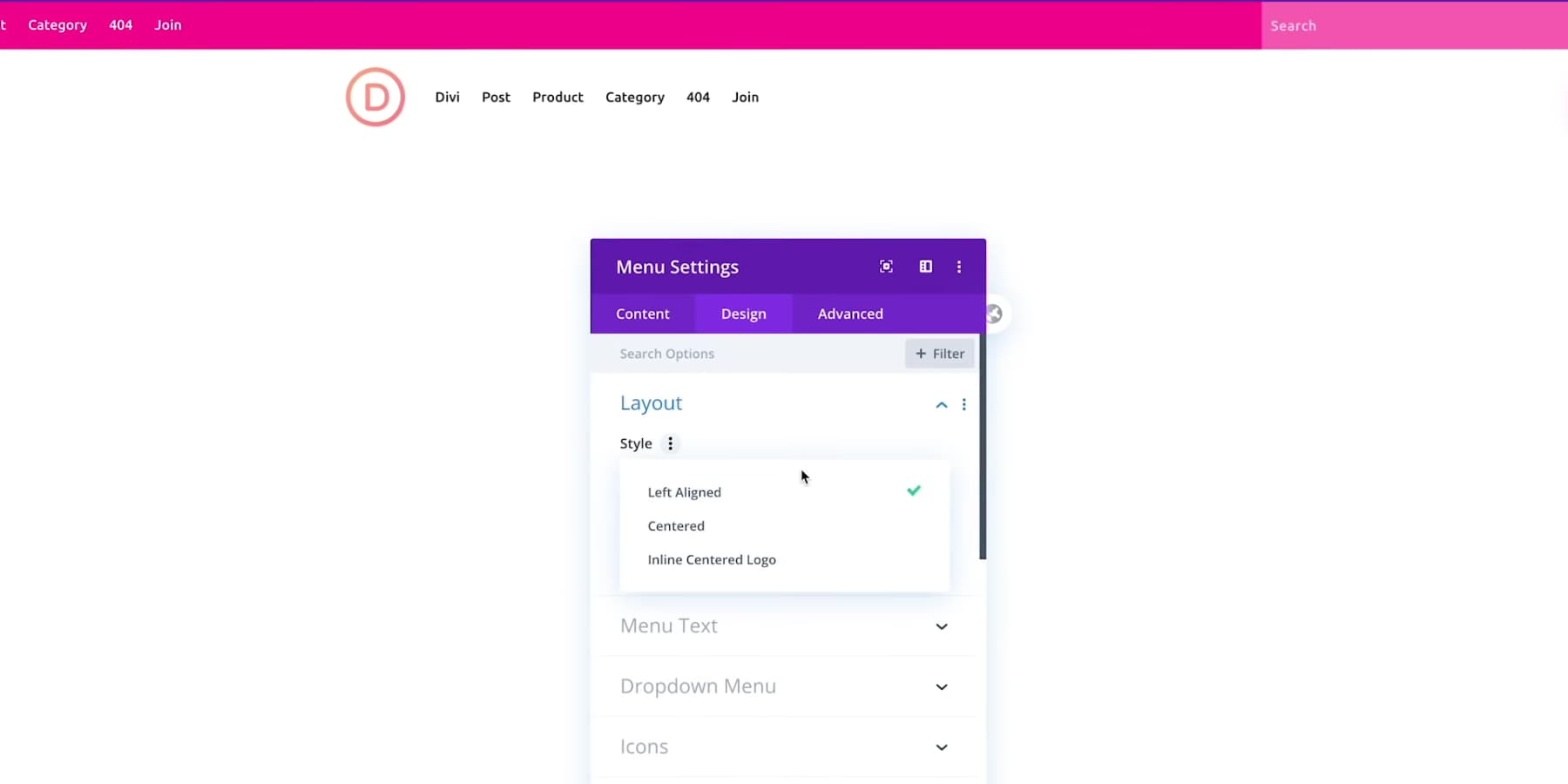
Divi 的界面使使用 WordPress 进行网页设计成为一种乐趣。 使用部分、行和模块构建网页。 只需拖放、调整大小和重新定位元素,直到一切看起来都很完美。 Divi 庞大的预先设计的布局、部分和模块库,只需单击一下即可访问,适合各种类型的网站,因此您永远不必从头开始。

您可以毫不费力地微调设计的每个细节。 您可以控制从通过页面设置调整全局布局和样式到管理部分、行、列和单个模块的详细信息。 此外,撤消/重做、保存到库和响应式预览模式等功能使您的工作流程顺畅高效,让您能够创建轻松反映您独特愿景的设计。
Divi 的界面以其非侵入式、节省空间的选项的独特功能而脱颖而出。 在您点击它们之前,它们一直处于隐藏状态,让您能够专注于设计网站,不受任何干扰。

将 Divi 有用的人工智能添加到这个等式中,它可以帮助您修改这些部分,甚至从头开始创建整个网站。 您需要完善您的提示并尽可能具有描述性。

掌握它可能需要一两天的时间,但 Divi 的界面在功能强大和简单性之间实现了完美的平衡。 初学者和专业人士都可以制作令人惊叹的功能性网站,而无需费力编写代码。 无论何时需要自定义代码,您始终可以信赖 Divi AI。
定制化
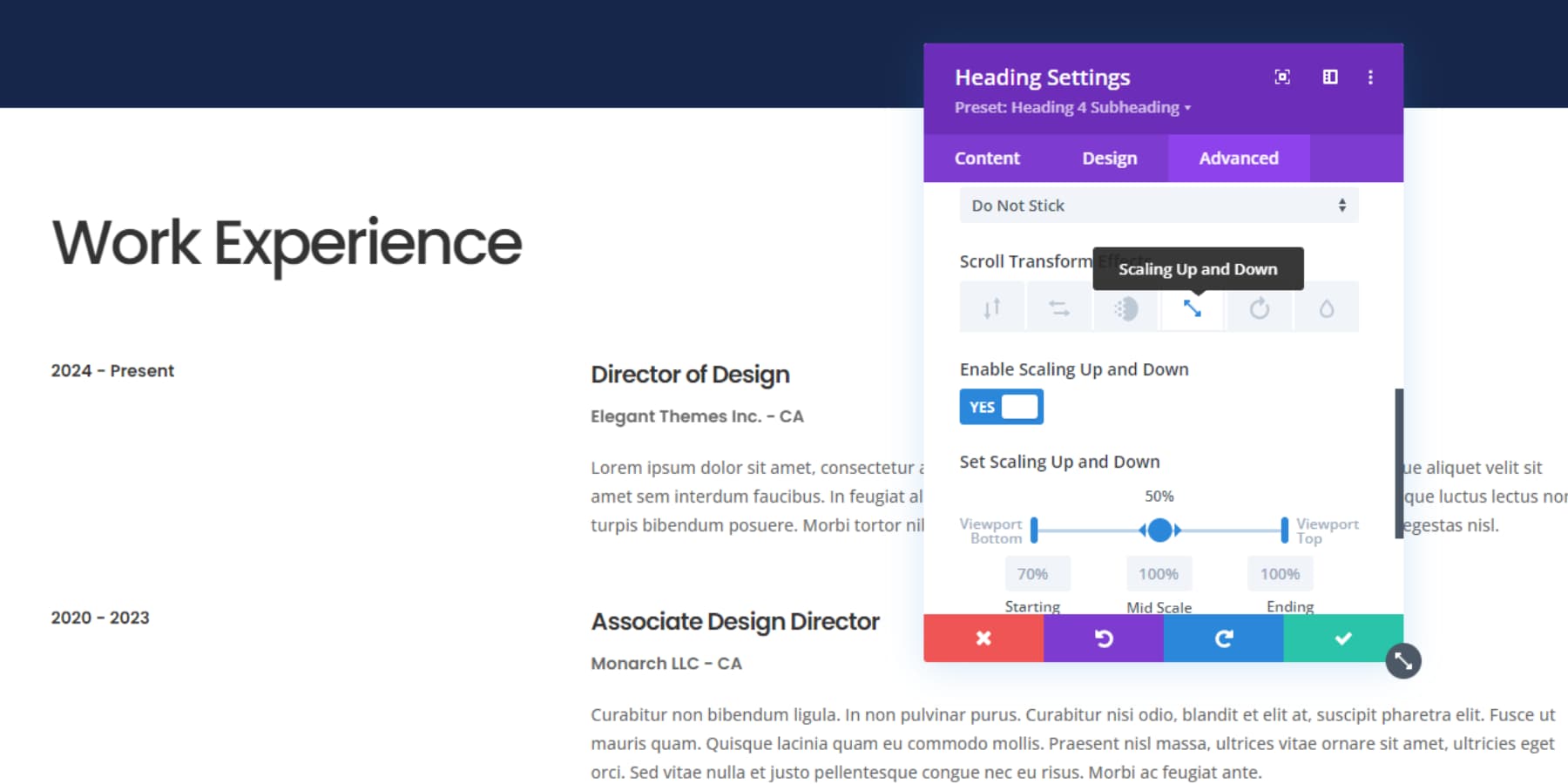
借助 Divi 强大的自定义设置,您可以精细地定制网站设计的各个方面。 设置面板可让您快速访问自定义选项,样式控件可让您根据自己的喜好调整每个微小的细节。 您可以轻松调整模块尺寸、间距、颜色和样式,以及部分背景、填充和布局。 Visual Builder 是这场秀的明星,让您可以在前端实时编辑您的网站。 不再需要在编辑和预览之间来回切换 - 您的更改会立即显示。

您甚至可以利用悬停样式、滤镜、动画和滚动效果等高级设置。

Divi 的视觉构建器和直观的选项使您可以轻松创建像素完美的设计,而无需接触代码。 使用 Divi 的主题构建器,您可以调整页眉、页脚、版式和间距等全局元素,以在所有页面上实现有凝聚力的品牌推广。

响应式编辑模式可确保您的网站在任何设备上看起来都完美无缺。 桌面设备、平板电脑或移动设备访问者都将获得无缝体验。

整体易用性
Divi 的学习曲线简单且更直观,尽管您必须给自己一些时间来吸收其界面。 得益于其社区、YouTube 教程和广泛的文档,您可以更轻松地理解它,并更快地开始使用数千个预制模板和 AI 功能。
氧气:易于使用
在下一节中,我们将剖析 Oxygen 的用户友好性,并讨论其一般用户体验。
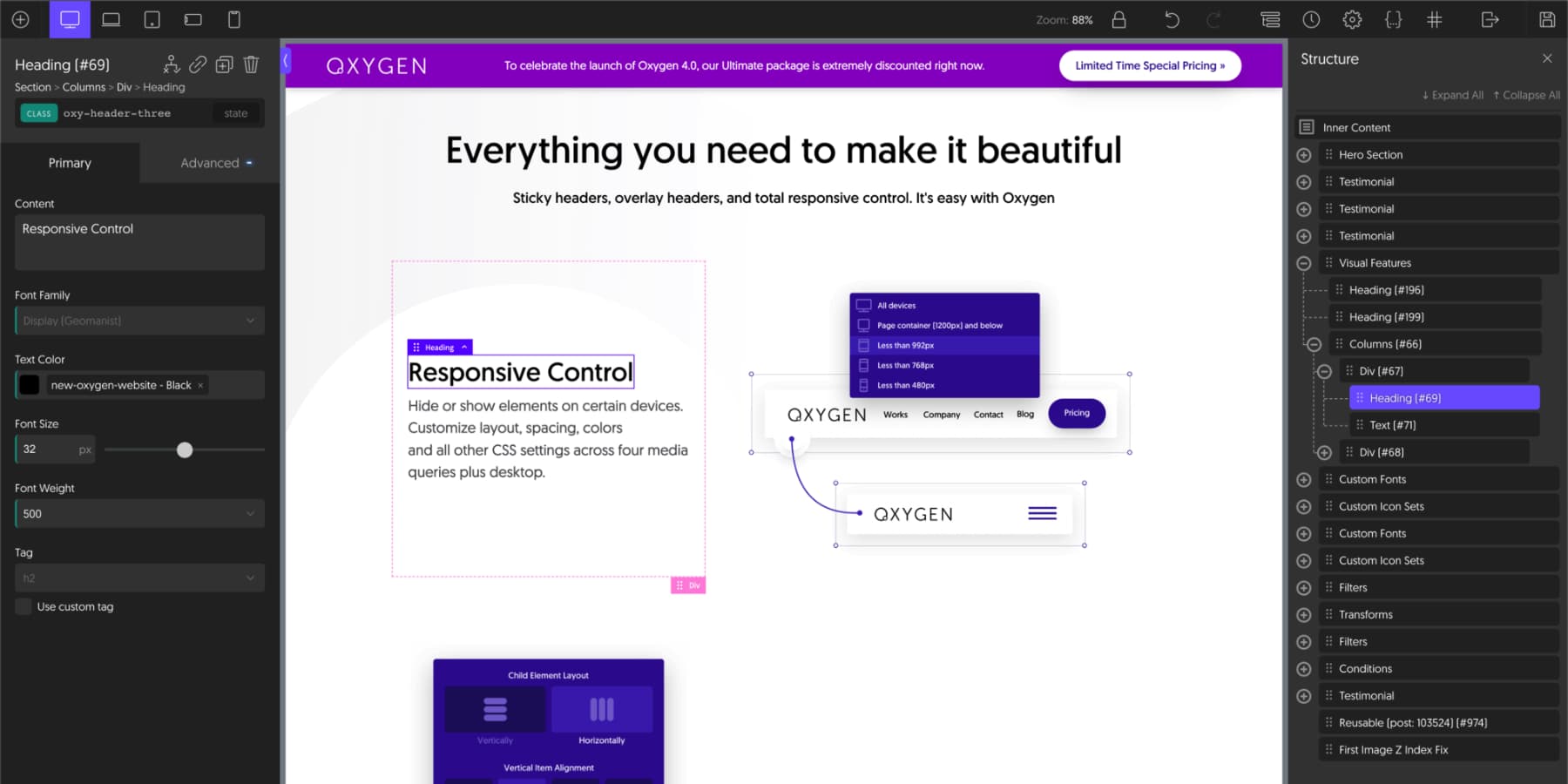
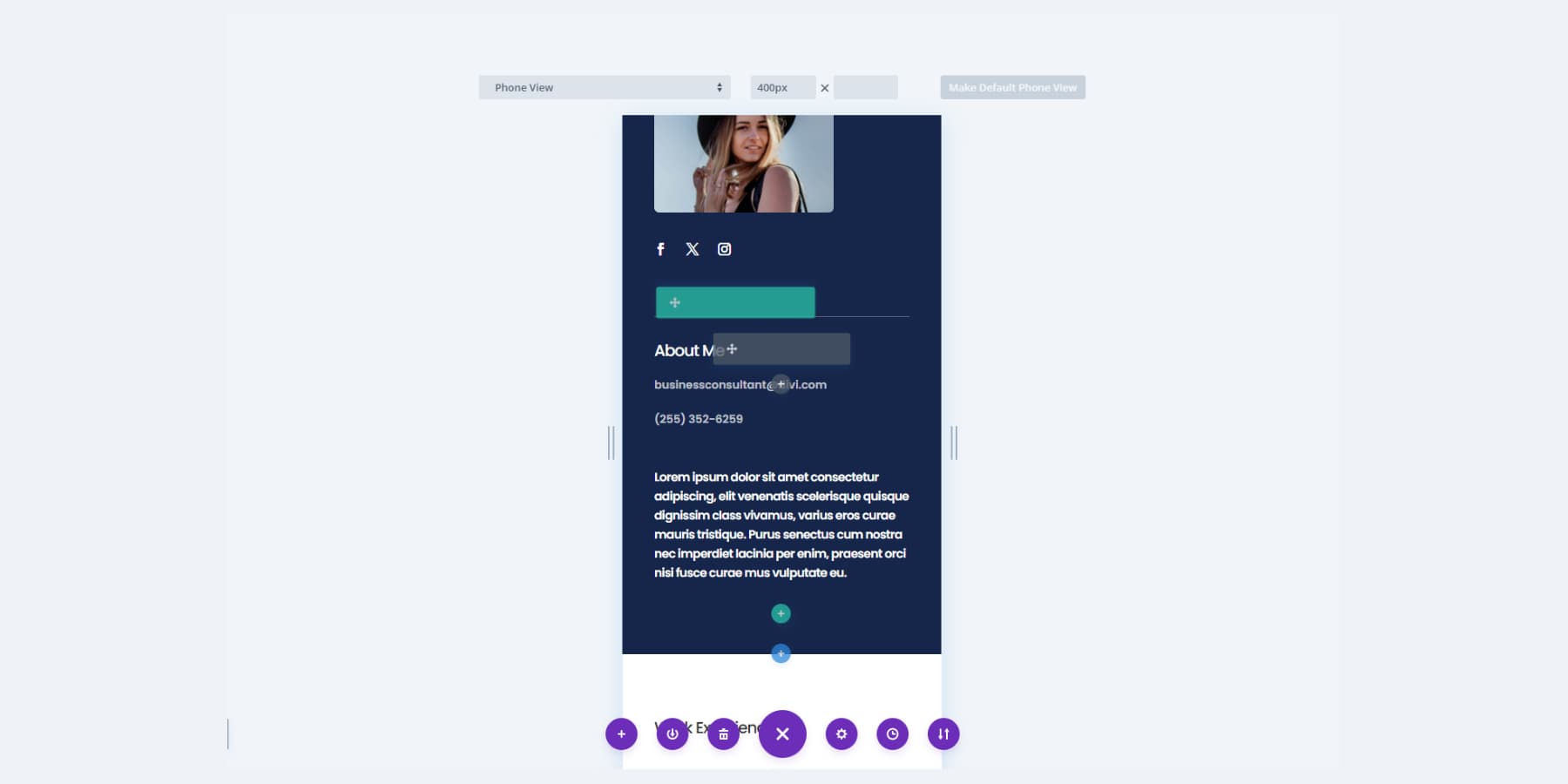
编辑
Oxygen Builder 是一款强大的 WordPress 可视化网站构建器,具有易于使用的界面。 即使您不知道如何编码,其拖放功能也可以轻松创建自定义网站设计。 然而,它并不像迪维那么简单。 虽然不需要编码,但拥有一些设计和技术技能可以使您的学习过程更快。
Oxygen Builder 的界面分为不同的部分。 主画布区域是您在网站上进行视觉设计和排列元素的地方。 在左侧,侧边栏可让您访问各种设计元素,例如页眉、页脚、部分和内容块。 顶部工具栏可帮助您保存、预览和发布网站以及访问全局设置和高级功能。

定制化
就像 Divi 一样,Oxygen Builder 允许实时编辑。 这意味着您可以立即看到所做的任何更改,而无需不断刷新或切换视图。 这极大地改善了您的用户体验并使设计过程更加顺畅。 然而,左侧边栏可能会导致设计上的一些差异。
Oxygen Builder 可以对网站设计的各个方面进行自定义控制。 使用这些设置,您可以修改任何元素或部分的样式,以调整版式、颜色、间距、边框等。 您甚至可以为每个元素设置类,根据其 CSS 状态对其进行编辑,并启用动态可见性。

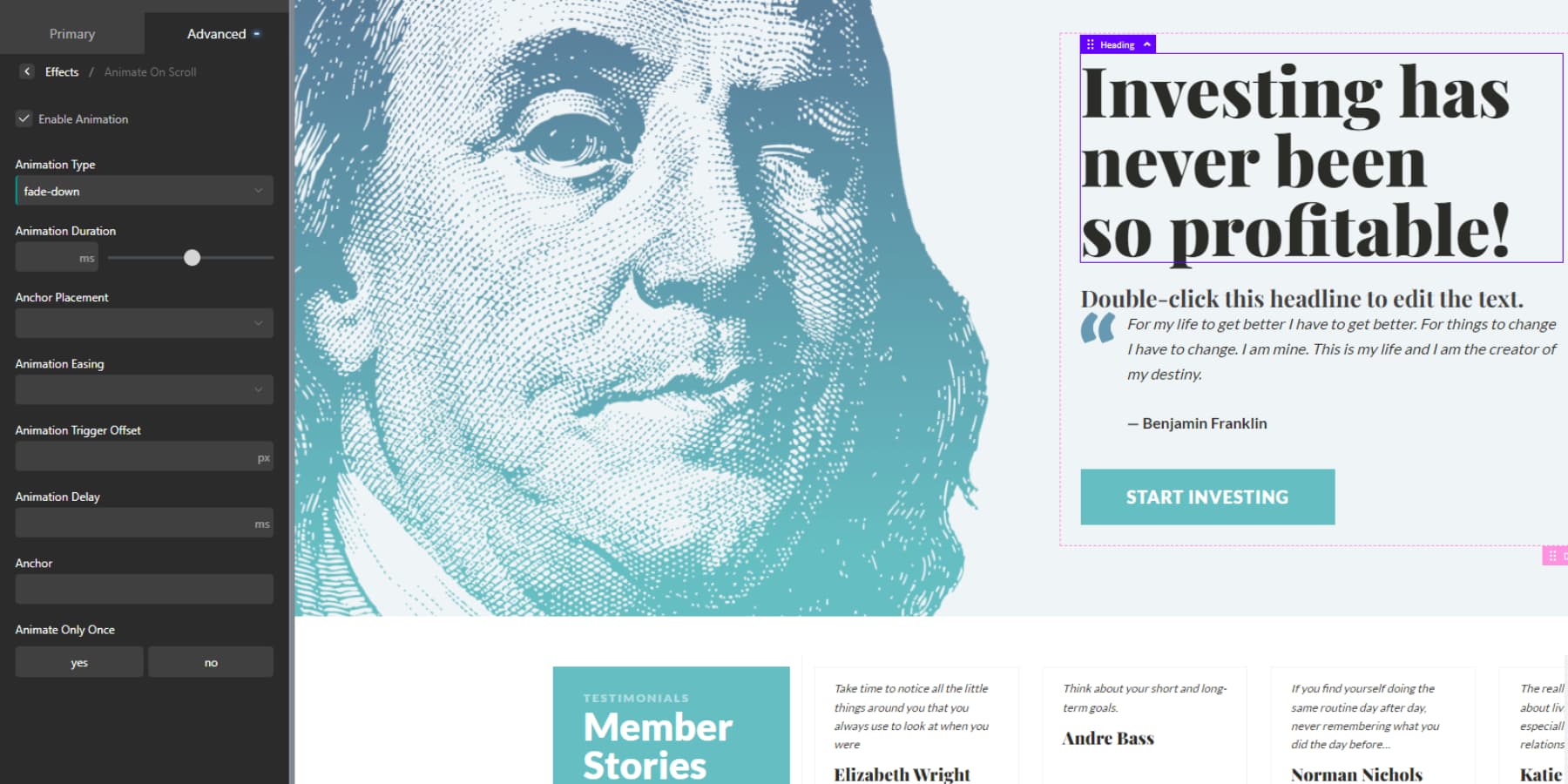
高级选项可让您为元素设置动画、应用悬停效果以及应用自定义 CSS 或 JavaScript。

该界面还包括响应式设计模式,可让您针对不同的屏幕尺寸和设备预览和调整网站的布局。 总体而言,Oxygen Builder 的界面直观、高效且高度可定制,使您能够创建令人惊叹的、无膨胀的网站。
整体易用性
Oxygen Builder 比 Divi 更难学习,因为它允许更高级的自定义,并且需要 HTML、CSS 和 JavaScript 知识。 然而,它的可视化界面和详尽的文档使其比从头开始编写代码更容易。 通过这种方式,您可以在构建网站时获得灵活性和用户友好性的良好结合。
 |  | |
|---|---|---|
| 使用方便 | 优胜者 凭借 AI 功能、有组织的选项和编辑器布局、丰富的 YouTube 教程、全面的文档和强大的社区支持,Divi 在易用性方面也成为 Oxygen Builder 的明显赢家。 | 虽然上手并不困难,但 Oxygen Builder 目前是 Divi 的用户界面、人工智能功能和整体社区因素的幕后推手。 |
| 选择迪维 | 选择氧气 |
Divi 与 Oxygen:定价
成本通常是选择网站建设者时的另一个关键因素。 在这里,我们将比较 Divi 与 Oxygen 提供的定价计划和价值,以帮助您在构建网站时决定哪个平台最划算。
迪维的定价
Divi 不提供其插件的免费版本。 但是,我们确实提供 30 天退款政策,无条件退款。 让我们讨论一下提供的定价计划:
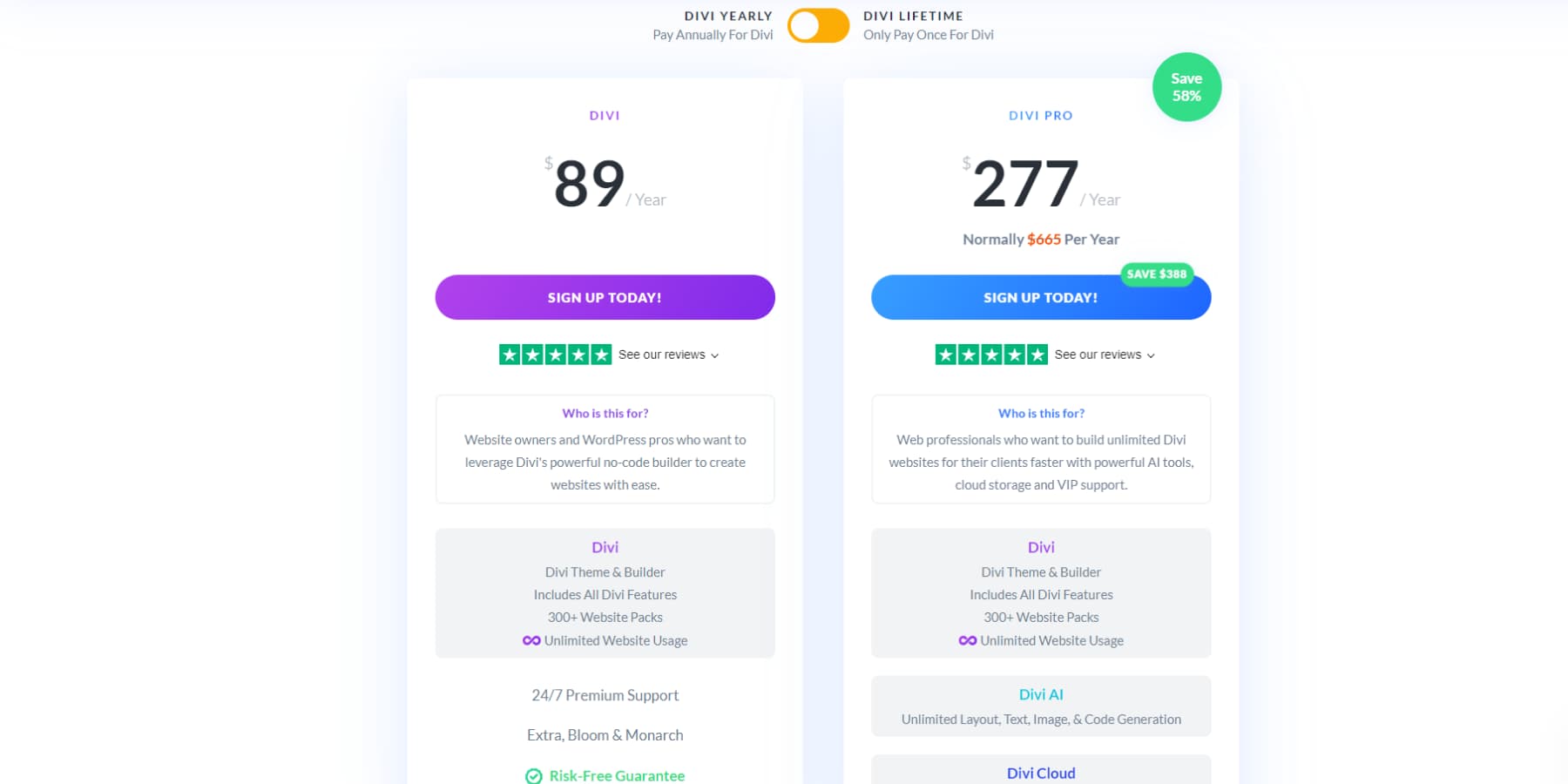
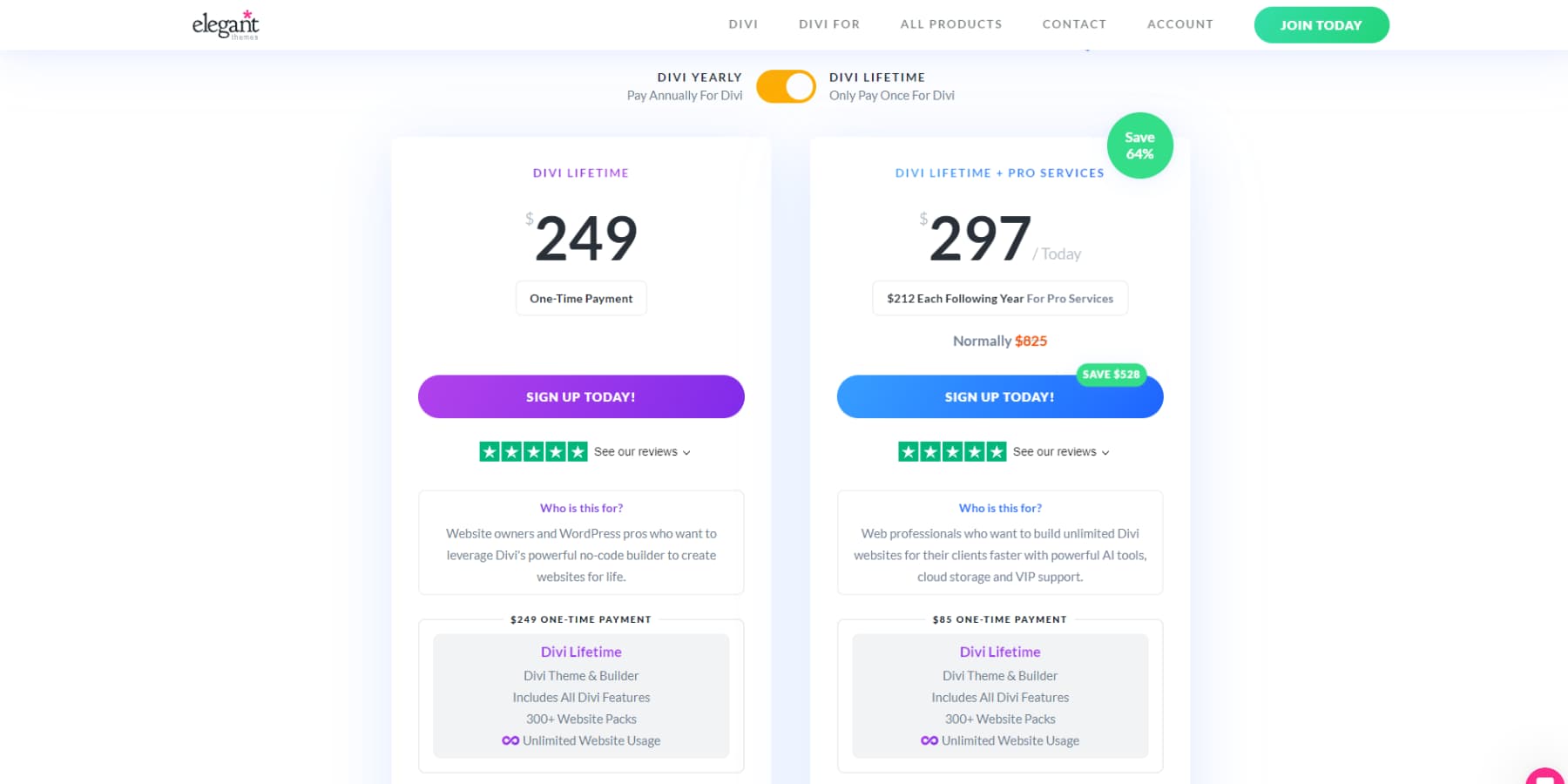
迪维
Divi 计划提供超值优惠,每年仅需 89 美元起。 通过此计划,您可以解锁 2000 多个布局的宝库、强大的网站构建器的所有功能、全面的文档、可靠的支持以及在任意数量的网站上自由使用它 - 无论它们是您的个人项目还是为客户设计。 但是等等,还有更多! 您还可以免费获得Bloom 电子邮件选择加入插件、 Monarch 社交媒体共享插件和 Extra 主题!

如果您不喜欢按年付款,只需249 美元的单一固定费用即可获得所有这些美妙的福利!

迪维专业版
Divi Pro 计划是为网站机构量身定制的推荐升级方案。 除了前面列出的功能之外,该计划还提供无限使用 Divi AI 、访问 Divi Cloud(无限存储您的 Divi 资产) 、VIP 支持以及邀请最多 4 名团队成员与您协作的选项。 所有这些都是您的,每年只需支付 277 美元,或者一次性支付 85 美元的 Divi 费用,并每年定期支付 212 美元的附加功能。
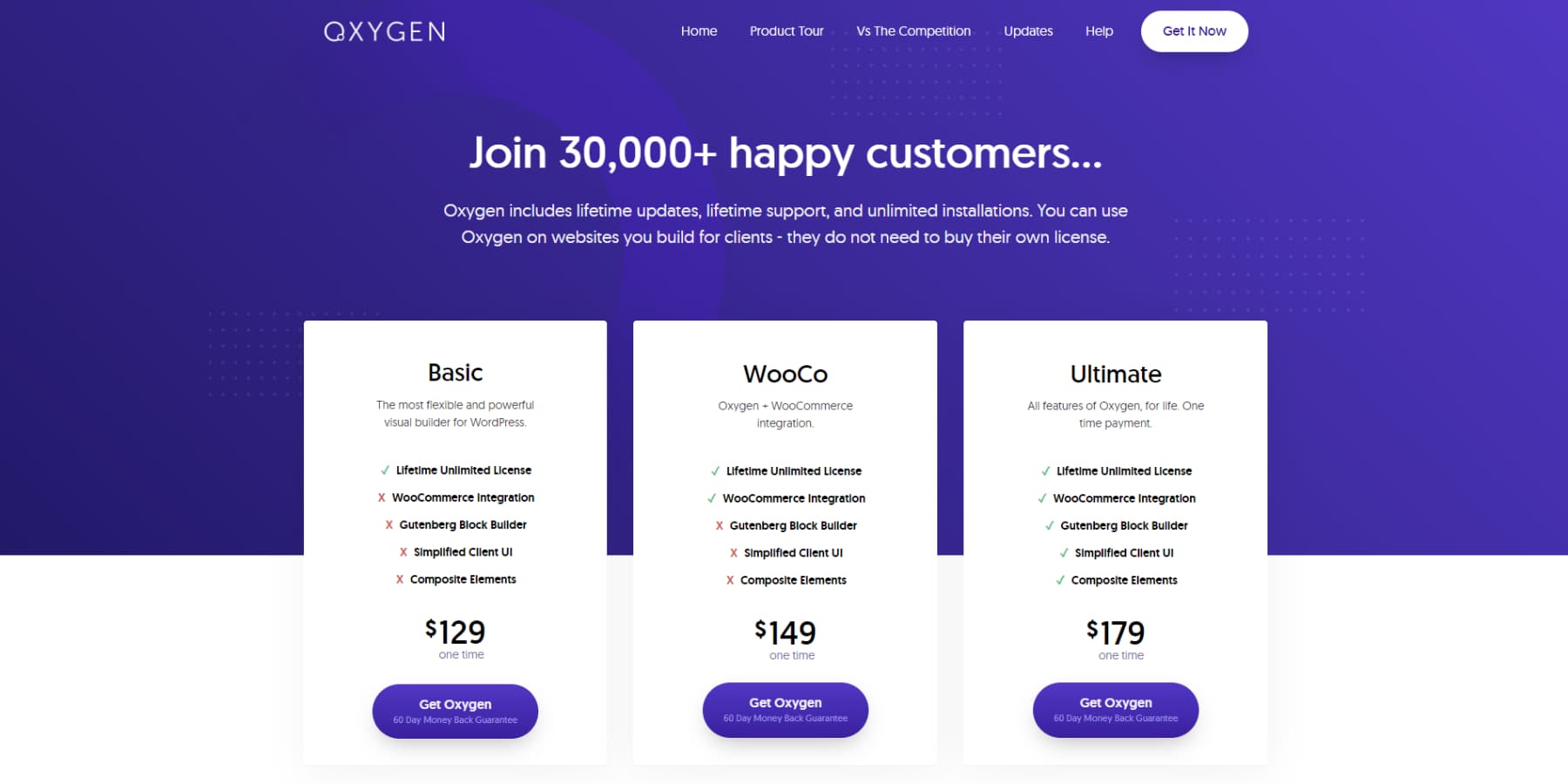
氧气的定价
Oxygen Builder 采用一次性付费模式(即将更改) ,因此,它不提供免费版本。 现在,让我们来详细分析一下 Oxygen 提供的定价计划:

基本的
入门级基本计划的价格为129 美元/一次,提供网站构建器、支持、模板和文档的访问权限。 通过此计划,您可以在无限的网站上使用许可证。 但是,它不包括使用 WooCommerce 创建电子商务网站、访问 Gutenberg Builder 或简化客户端界面或访问 Composite Elements 包的功能,该包提供了动态滑块、图像比较和超级菜单等附加元素。 不过,该套餐需额外付费 29 美元/年。 该计划适合那些想要创建没有高级设计或电子商务功能的简单网站的人。
伍科
WooCo 计划包括上述所有功能和限制,但允许您创建 WooCommerce 网站。 价格为149 美元,一次性付款。 如果您想创建一个简单的电子商务网站,此计划最适合您的需求。
最终的
Ultimate 套餐的售价为 179 美元,提供对所有功能的完全访问,没有任何限制。 它还包括对 Composite Elements 包的终身访问。 该计划最适合创建复杂的网站,包括复杂的电子商务网站。
 |  | |
|---|---|---|
| 价钱 | 优胜者 虽然这是一次千钧一发的机会,但 Divi 在定价方面拥有优势,它具有较低的入门点、任何软件包中包含的所有功能、免费的营销插件以及数千种预包含的布局。 同时使您能够在无限量的个人或客户站点上使用 Divi,无需额外付费。 | 与 Divi 一样,Oxygen 允许无限制地使用网站,并提供一次性付款选项。 然而,它落后了,因为 WooCommerce 集成和其他元素等某些功能需要更高级别的计划。 它还具有较高的起价点。 |
| 选择迪维 | 选择氧气 |
Divi vs Oxygen:谁是赢家?
Divi 和 Oxygen 提供针对各种用户需求量身定制的网站建设工具。 这一部分比较了每个平台的优缺点,指导您找出最适合您的独特需求、技能水平和项目目标的平台。
和 Divi 一起去如果……
...您是网页设计新手,几乎没有编码或设计经验有限。 使用 Divi 的拖放构建器和预先设计的布局,您无需高级技能即可创建漂亮的网站。 您还可以享受广泛的定制选项和人工智能功能。 我们的支持团队受到高度评价,并经常在客户评价中受到赞扬,在需要时提供可靠的帮助。
迪维的优点
- 拖放界面,轻松建站
- 庞大的预建布局和模板库
- 高度可定制,具有多种设计选项
- 免费使用 Bloom 和 Monarch 等基本营销插件
- 优雅主题的定期更新和出色支持
Divi的缺点
- 它仍然依赖于短代码(正在逐步淘汰)
- 过度定制可能带来潜在的性能问题
开始使用 Divi
如果……请使用氧气
...您熟悉编码,具有一些设计技能,并且需要高级定制。 Oxygen Builder 提供了通过可视化拖放界面设计网站的优势,同时允许您直接编辑 HTML、CSS 和 JavaScript。 这使其成为想要最大灵活性和创作自由的开发人员和设计人员的理想选择。
氧气的优点
- 干净、轻量级的代码以获得更好的性能
- 高度灵活,具有广泛的定制选项
- 完全控制 HTML、CSS 和 JavaScript,以实现高级定制
- 具有语法突出显示的内联代码编辑
- 版本控制和修订历史
氧气的缺点
- 有限的内置设计元素
- 更新周期慢
- 与 Divi 相比,学习曲线更陡峭
获取制氧机
 |  | |
|---|---|---|
| 特征 | 优胜者 就功能而言,Divi 绝对是冠军。 它提供了一个全面的拖放式网站构建器,其中包含强大的工具和功能。 此外,它还提供适量的人工智能和营销功能,可以极大地增强您的网站建设体验。 | Oxygen Builder 为 2024 年提供了全面的页面构建功能,但由于更新不频繁和以开发人员为中心的方法,其营销和 AI 功能落后。 |
| 模板 | 优胜者 这对 Divi 来说是一个轻松的胜利,因为它提供了 2000 多种开箱即用的免费布局,并且几乎每周都会添加新布局。 如果提供的布局不能满足您的需求,您可以通过描述您想要的设计,使用人工智能创建整个网站,或者搜索市场上提供的众多第三方模板。 | Oxygen Builder 提供了大约 15 个有限的设计模板,与 Divi 的丰富库相比显得相形见绌。 此外,由于缺乏人工智能功能、设计稍显过时以及生态系统改进的空间,Oxygen Builder 与 Divi 相比有所不足。 |
| 使用方便 | 优胜者 凭借 AI 功能、有组织的选项和编辑器布局、丰富的 YouTube 教程、全面的文档和强大的社区支持,Divi 在易用性方面也成为 Oxygen Builder 的明显赢家。 | 虽然上手并不困难,但 Oxygen Builder 目前是 Divi 的用户界面、人工智能功能和整体社区因素的幕后推手。 |
| 价钱 | 优胜者 虽然这是一次千钧一发的机会,但 Divi 在定价方面拥有优势,它具有较低的入门点、任何软件包中包含的所有功能、免费的营销插件以及数千种预包含的布局。 同时使您能够在无限量的个人或客户站点上使用 Divi,无需额外付费。 | 与 Divi 一样,Oxygen 允许无限制地使用网站,并提供一次性付款选项。 然而,它落后了,因为 WooCommerce 集成和其他元素等某些功能需要更高级别的计划。 它还具有较高的起价点。 |
| 选择迪维 | 选择氧气 |
Divi 和 Oxygen 非常适合网站建设,但用途不同。 如果您想要在人工智能的帮助下实现简单的设计过程,Divi 是您的最佳选择。 另一方面,如果您需要对设计进行更多控制,Oxygen 是更好的选择。
无法决定? 两者都尝试一下。 尽管这两个平台都不是免费的,但他们都提供无条件退款保证。 只需使用您的电子邮件注册并测试其功能,无需承诺。