2022 年 20 个最佳 DJ 网站(示例)
已发表: 2022-12-21看看这个最好的 DJ 网站集合,并为您的在线形象获得新的想法。
在查看了 50 多个艺术家网站后,我们发现深色设计在 DJ 中非常流行。
但是很多页面都采用了浅色设计,所以没有什么规律可循。 您创建自己的规则。
DJ 网站通常带有指向社交媒体、传记、曲调和专辑、巡演日期等的链接。
有些甚至嵌入官方音乐视频和歌曲(或播放列表)来增加趣味性。 其他人也经营一家网上商店。
请记住,您可以使用这些 DJ WordPress 主题中的任何一个轻松创建一个功能强大的网站。 (不要忘记为音乐家选择合适的主机。)
事不宜迟,让我们现在检查这些漂亮的设计。
最佳 DJ 网站和示例
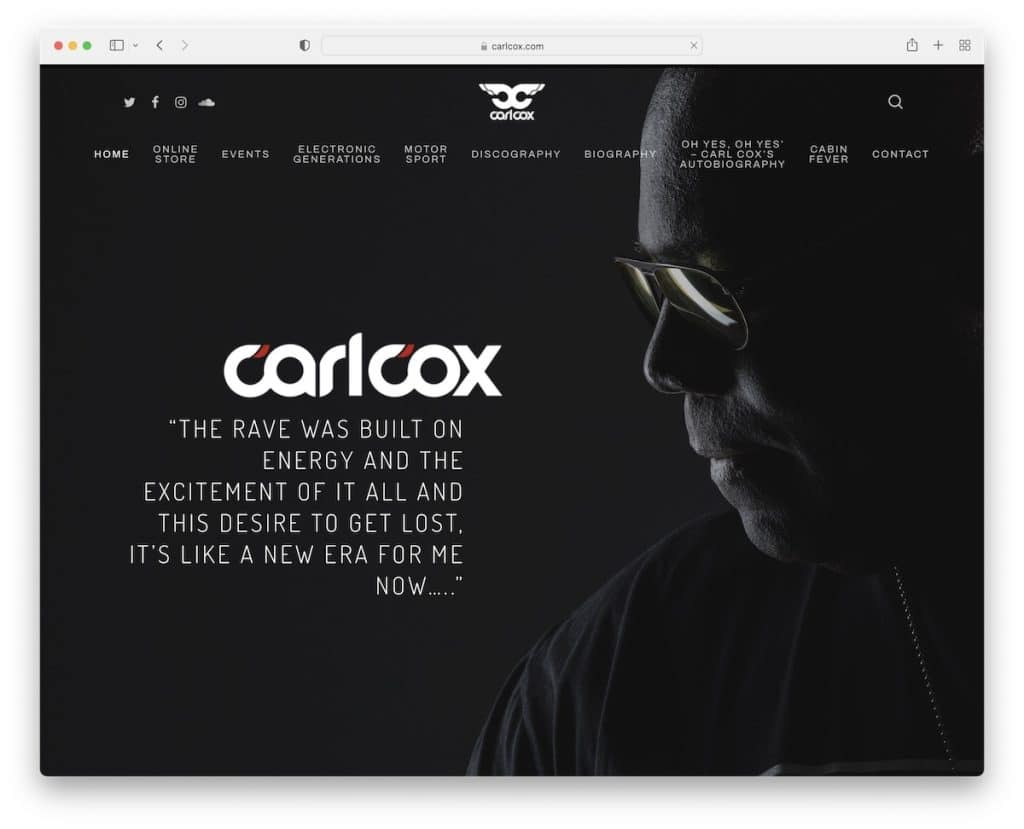
1. 卡尔·考克斯
内置:显着主题

卡尔·考克斯 (Carl Cox) 的深色响应式网页设计对每位访问者产生了强烈而持久的影响。 他的英雄部分是他自己的全屏图像,带有文字和透明标题。
极简主义的页脚仅包含一个存档小部件,使内容保持简洁。 此外,返回顶部按钮很方便,因此您无需手动一直滚动到顶部。
注意:通过深色设计获得更优质和强大的感觉。
您还可以查看我们的最佳突出主题示例列表以了解更多设计。
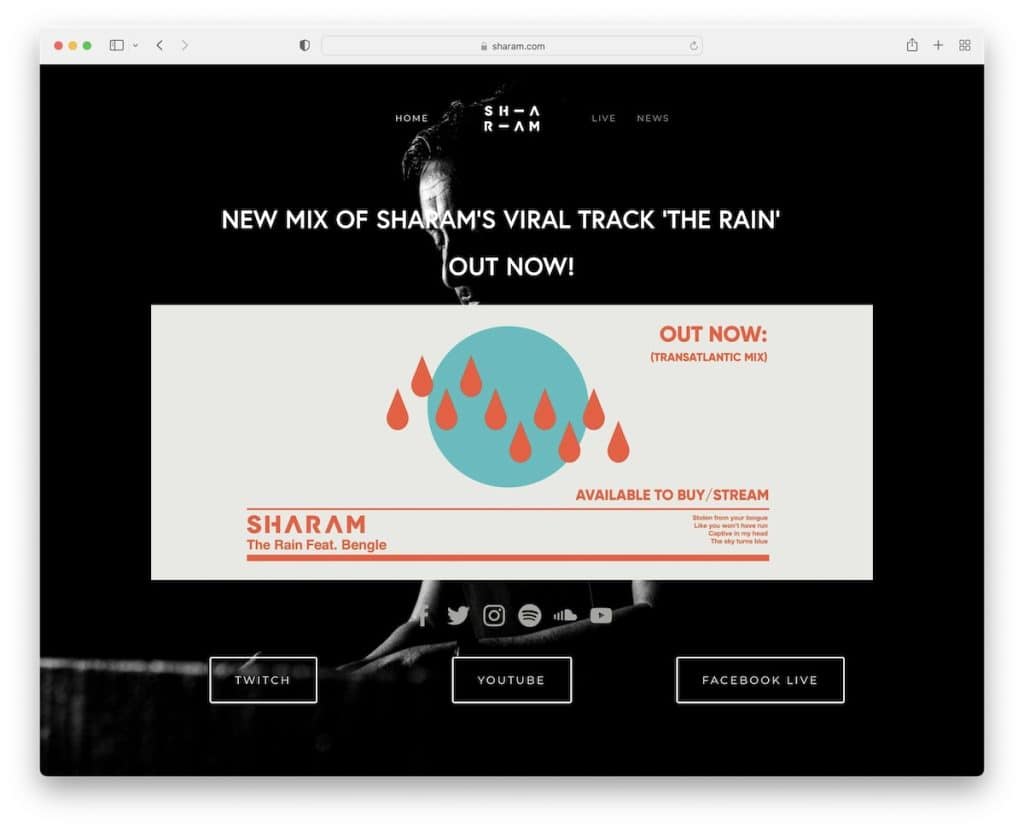
2. 沙拉姆
内置: Squarespace

Sharam 的 DJ 网站是一个简单但富有创意的着陆页示例,其深色外观类似于 Carl Cox 的网站。
该页面具有极简主义的标题,带有链接,可将您直接带到所需的部分(无需滚动)。
链接和按钮在悬停时突出显示,因此您知道您点击的是正确的东西。
注意:着陆或单页布局非常适合提升用户体验。
你喜欢方形空间吗? 那么您还必须检查这些 Squarespace 网站示例。
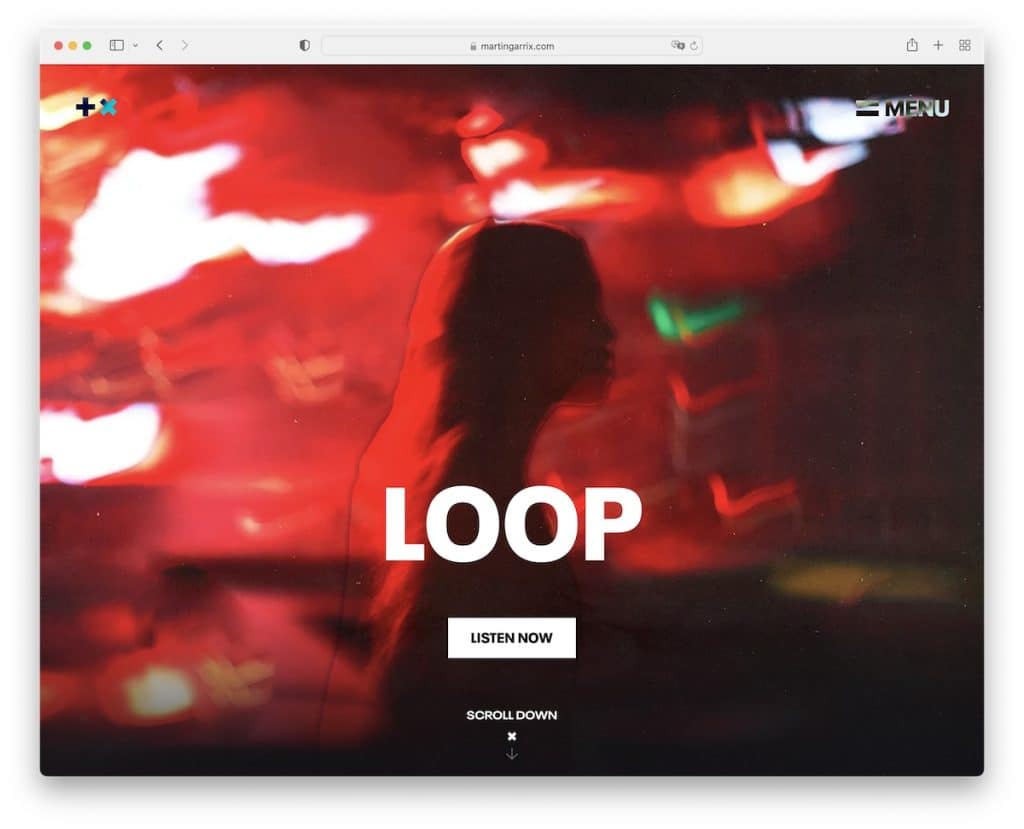
3. 马丁·加里克斯
内置: Next.js

Martin Garrix 将深色和浅色背景与许多动画元素混合在一起,使参与度保持在历史最高水平。
英雄部分具有视差效果,带有最新曲调的号召性用语 (CTA) 按钮。 此外,粘性汉堡菜单始终可用,无需滚动即可从一页跳到另一页。
注意:使用深色和浅色部分让您的网站更具活力。
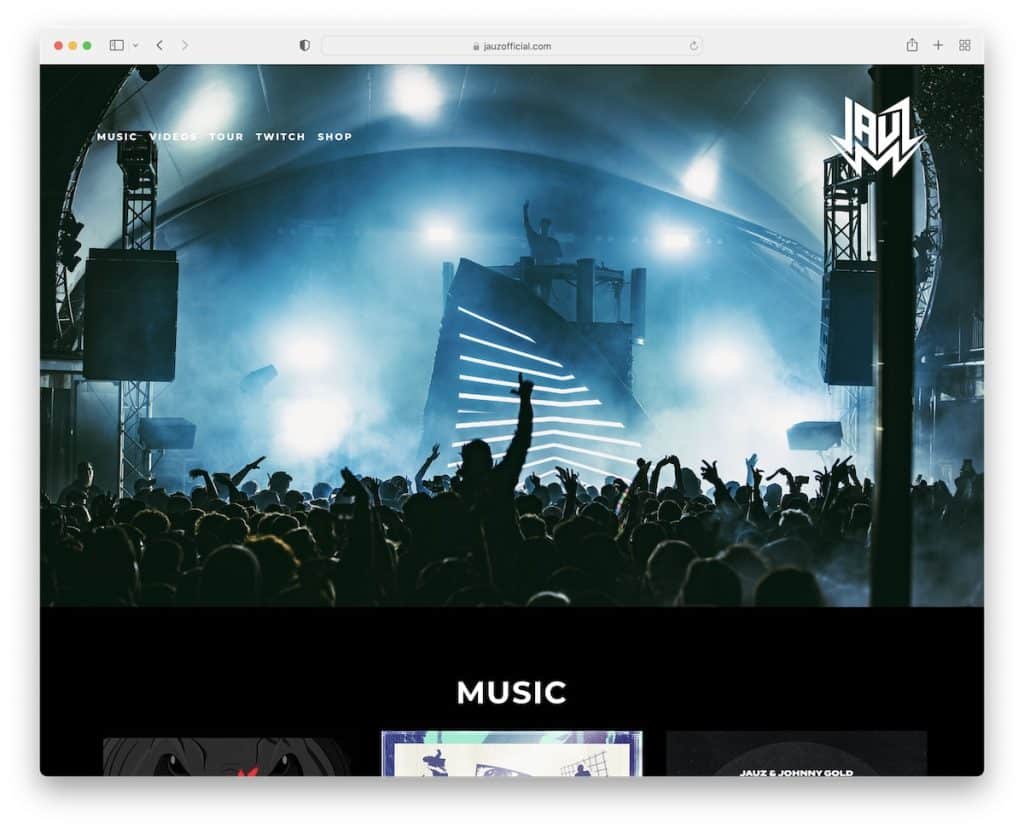
4. 贾兹
内置: Squarespace

Jauz 有一个现代的单页 DJ 网站,带有简单的标题,使用链接直接将您带到您想要查看的部分(0 滚动)。
我们非常喜欢为整体深色设计增添趣味的视差背景。 然而,Jauz 在 Instagram 部分使用了白色背景,这让它更受欢迎。
注意:如果要突出显示特定部分,请使用不同的背景颜色。
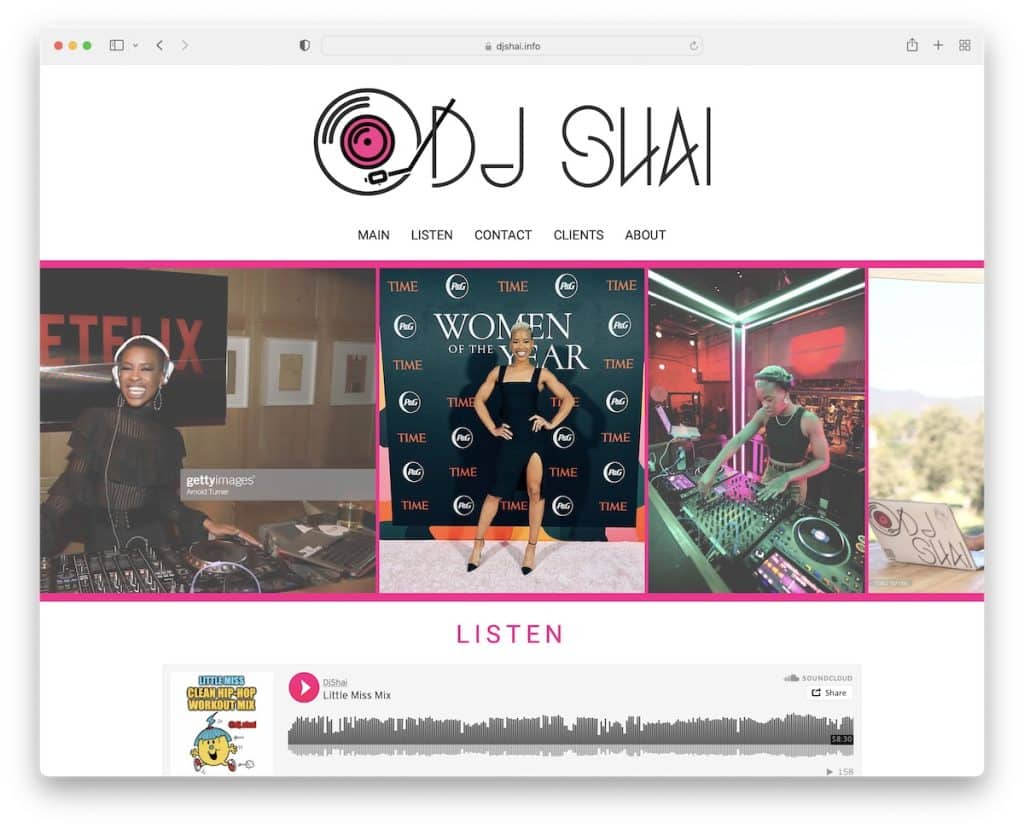
5. DJ 晒
内置: Wix

DJ Shai 有一个令人耳目一新的网站,带有浅色背景和粉红色细节。 这是一个单页网站,您可以在其中快速了解关于她的一切。
嵌入式 Spotify 播放列表是一个非常酷的补充,可以让粉丝更长时间地呆在身边。
注意:让粉丝在您的网站上播放您的音乐。
Wix 平台上还有许多其他优秀的网站。
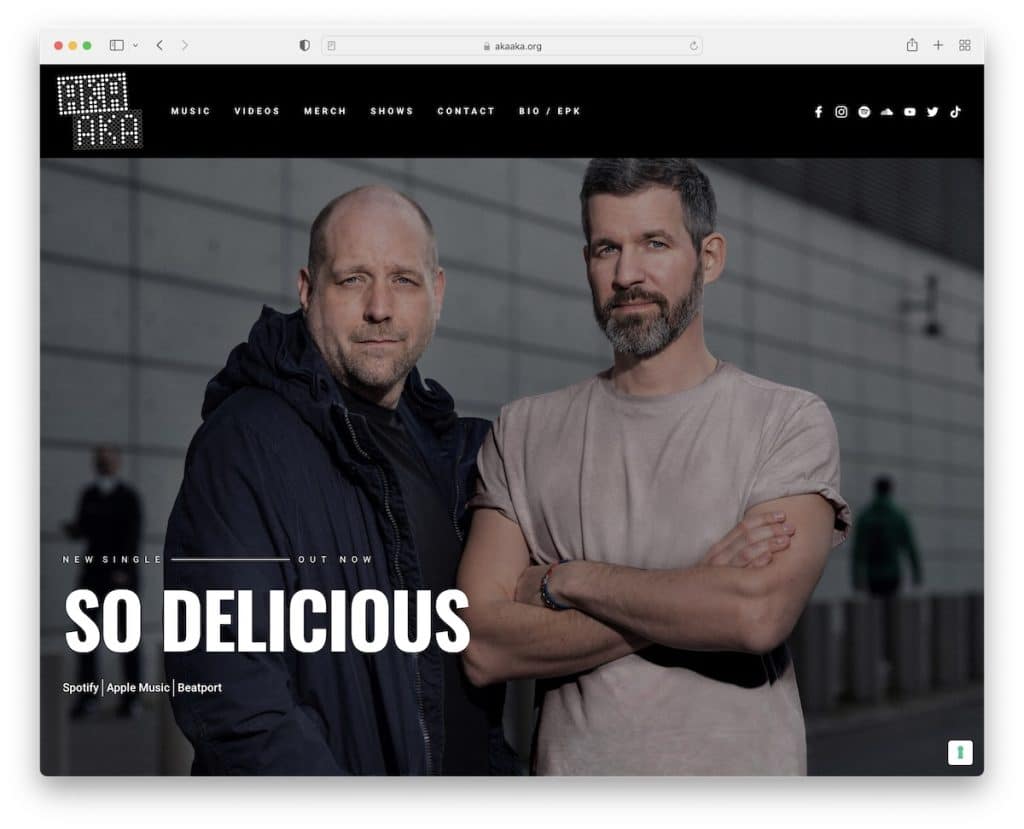
6.阿卡阿卡
内置: Webflow

Aka Aka 的 DJ 网站有一个带有光视差效果的大英雄形象,宣传最新单曲以及 Spotify、Apple Music 和 Beatport 的链接。
标题是深色的,带有醒目的动画图标,可在悬停时做出响应。
我们发现旅游部分非常有趣,因为它是一个有点内联的框架,您可以在不滚动主页的情况下滚动浏览。
注意:使用英雄部分宣传您的最新歌曲、音乐视频、巡演日期等。
查看更多 Webflow 网站以获取更多想法和灵感。
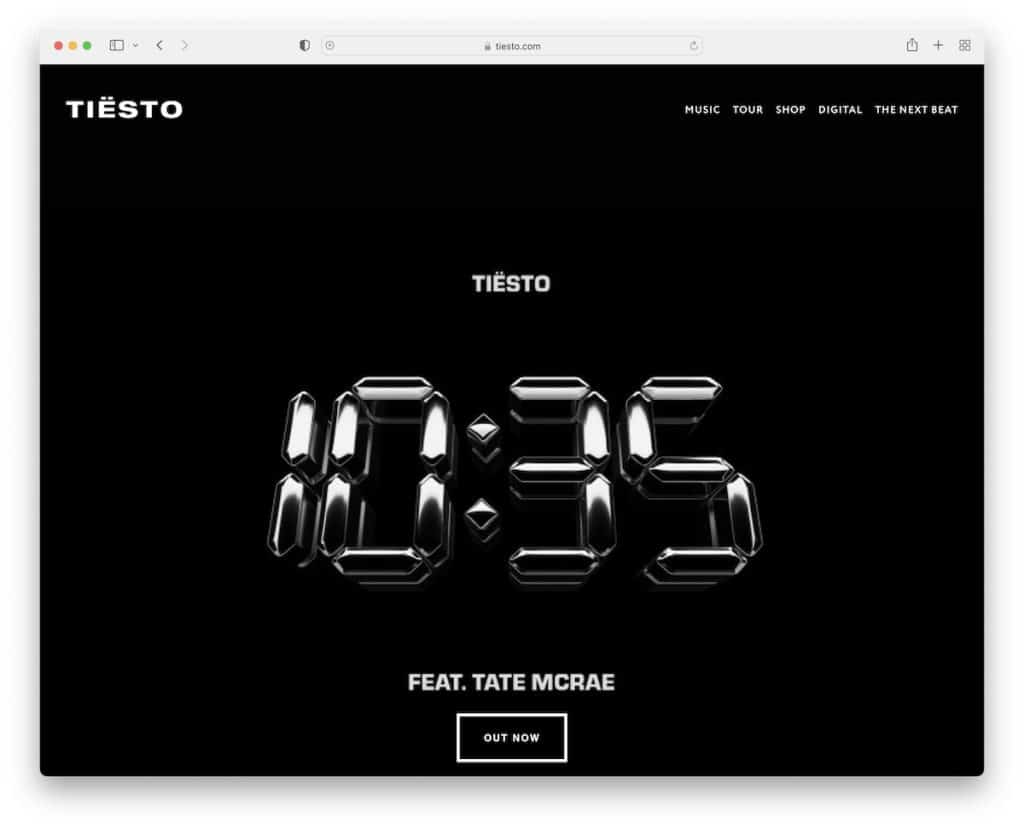
7.铁斯托
内置: Squarespace

Tiesto 是另一个深色和视差设计的粉丝,首屏部分推送他的最新歌曲。
页面的其余部分是音乐视频和歌曲链接的混合体。 Tiesto 不使用页脚,但您会发现一个极简主义的页眉,其中包含指向他的音乐、旅游、商店等的链接。
注意:将您的主页专用于您的音乐视频和歌曲,例如 Tiesto。
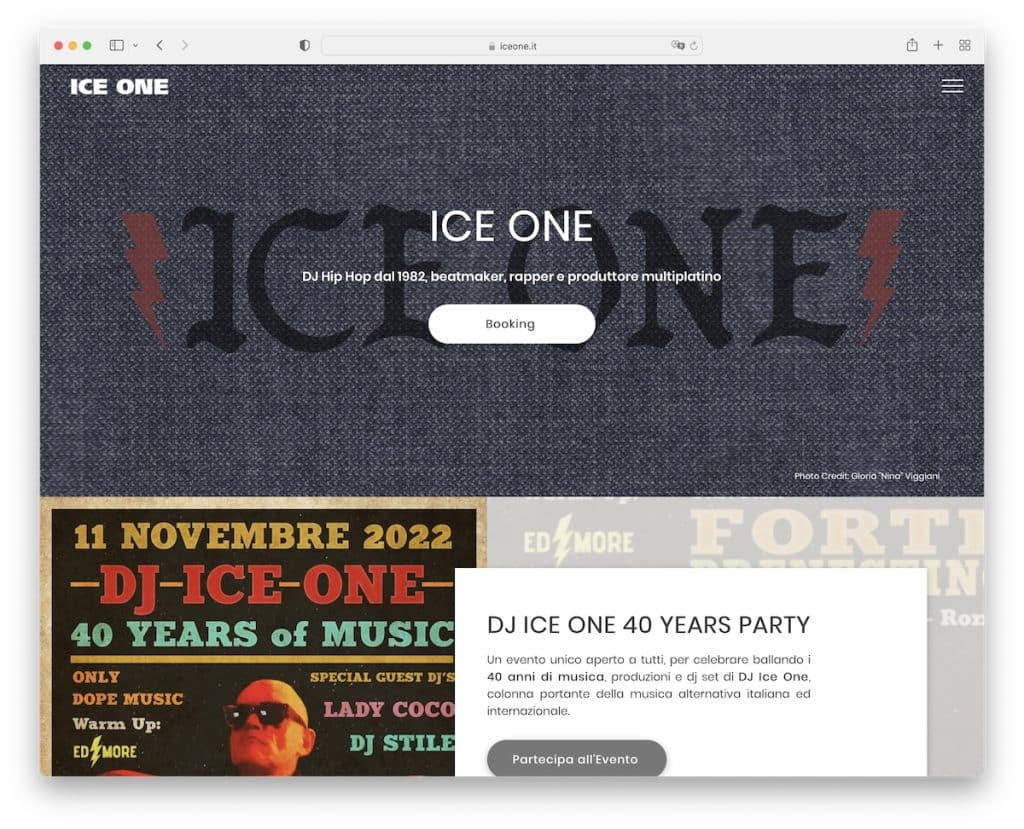
8.冰一号
建造:杜达

Ice One 运行着一个内容丰富的主页,其中包含宣传预订的幻灯片。 汉堡菜单图标从左侧边栏打开导航,它覆盖了屏幕的一半。
这个 DJ 网站使用视差背景来营造更身临其境的氛围。
注意:使用汉堡菜单图标来简化标题部分。
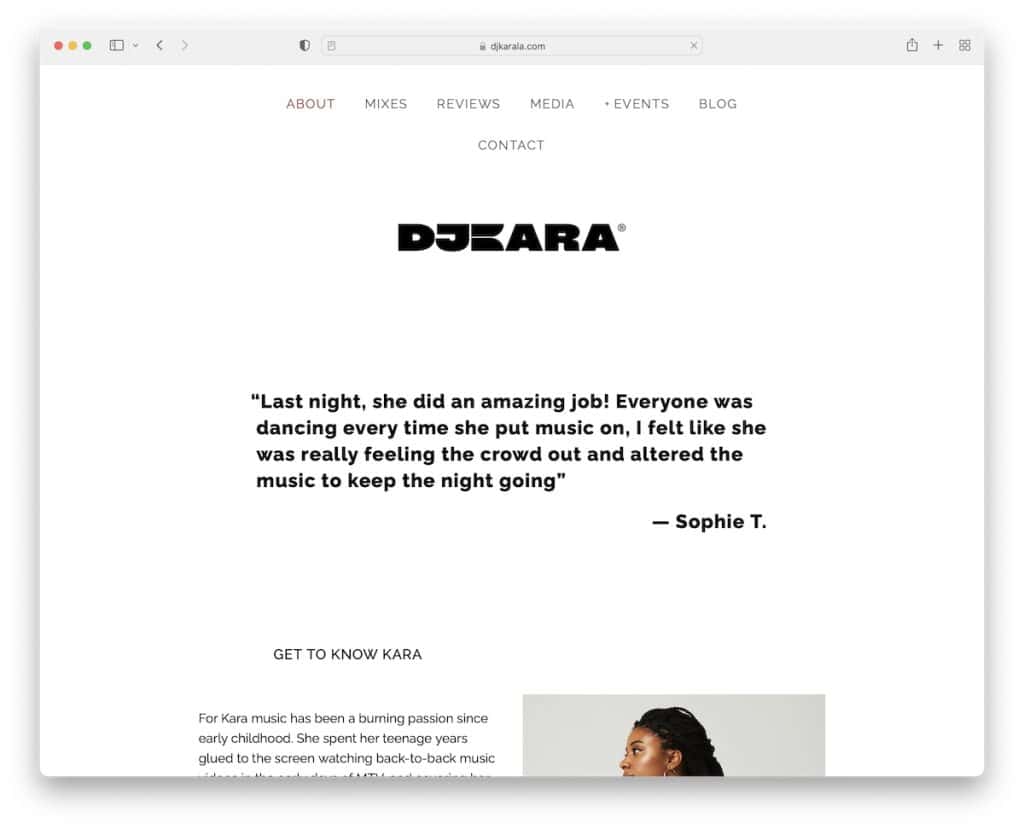
9. DJ 卡拉
内置: Squarespace

DJ Kara 的网站轻巧简约,确保流畅的浏览体验。 页眉包括一个下拉菜单,而页脚只有社交媒体图标。
标题正下方是她的徽标,它直接跳转到推荐信,然后是带有图像的简短传记。 一种有趣的方法,不同于我们在 DJ 领域看到的任何其他方法。
注意:在您的网站上专门设置一个特殊部分来评论和推荐。
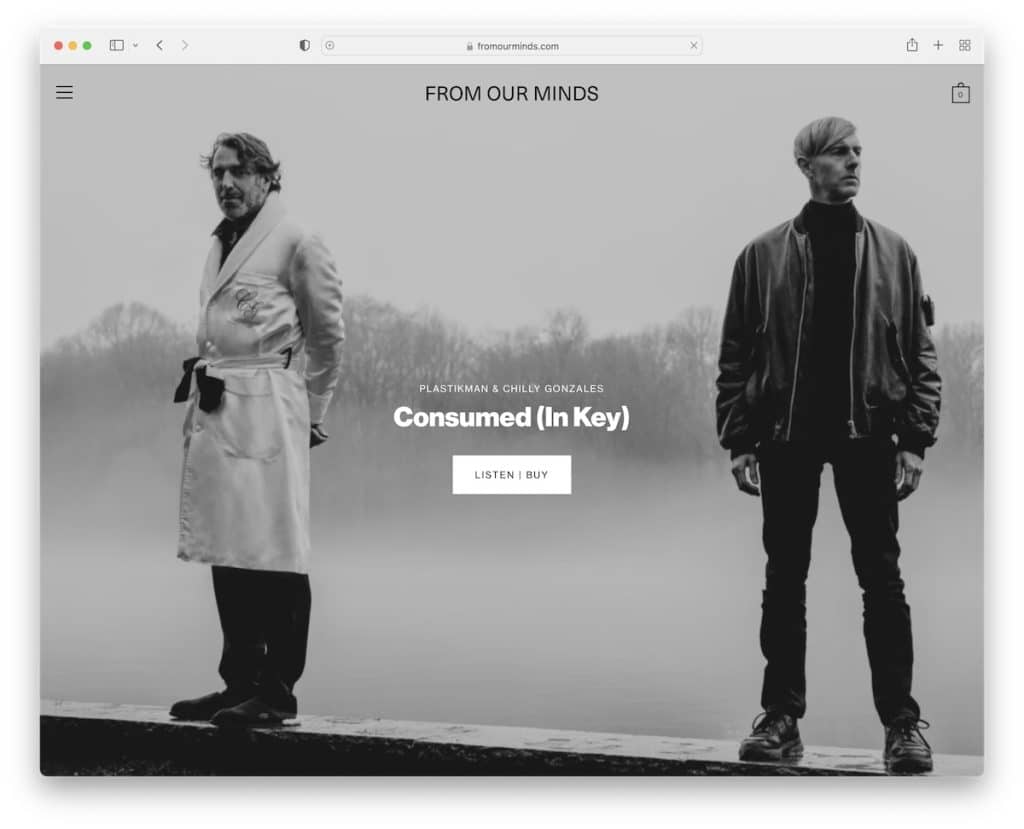
10. 来自我们的想法
内置: Shopify

如果您没有时间并且想创建一个简单但又不太简单的网站,那么您需要查看 From Our Minds。
这个干净的网站有一个带有 CTA 按钮的全屏图像、一个旅游日期列表和一个时事通讯订阅表格。
覆盖菜单只有两个链接,页脚有社交媒体图标。
注意:如果您不确定 DJ 的页面设计,请保持简单和最小化。 它总是有效。

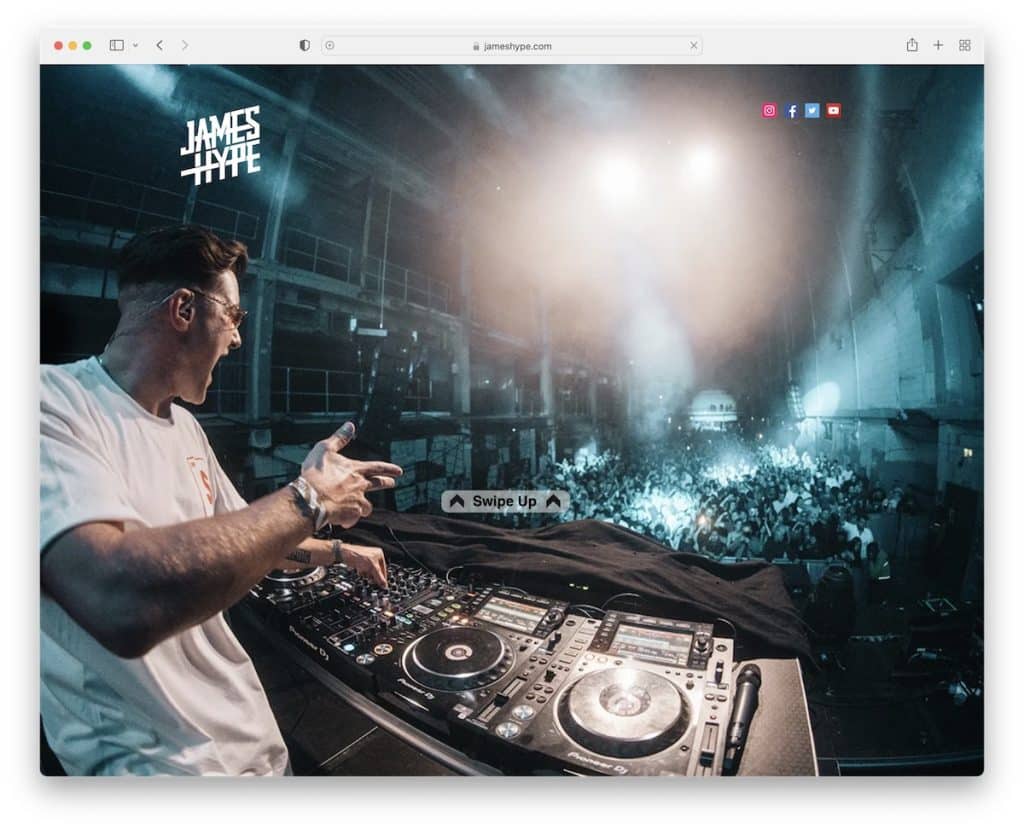
11. 詹姆斯炒作
内置: Wix

说到简单,James Hype 的 DJ 网站很简单。 它有一个背景图片,顶部有社交图标,折叠下方有各种链接。 而已!
注意:一个简单的网站与不同媒体的策划链接比没有网站要好。
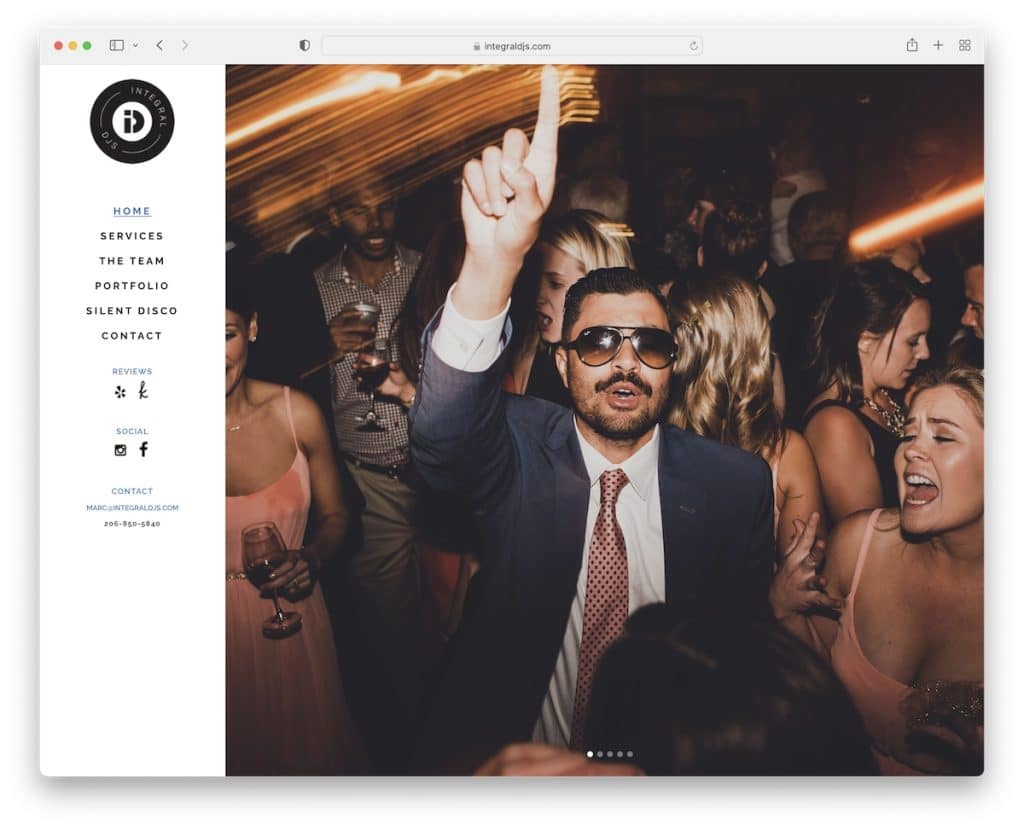
12.积分DJ
内置:斯德哥尔摩主题

Integral DJ 的主页有一个粘性的左侧边栏标题/菜单,带有可立即吸引注意力的大型幻灯片。
“标题”链接到其他页面部分、评论、社交媒体和联系人。 该网站还有一个返回顶部按钮以避免滚动。
注意:用侧边栏标题做一些不同的事情,这不是很多 DJ 网站使用的东西。
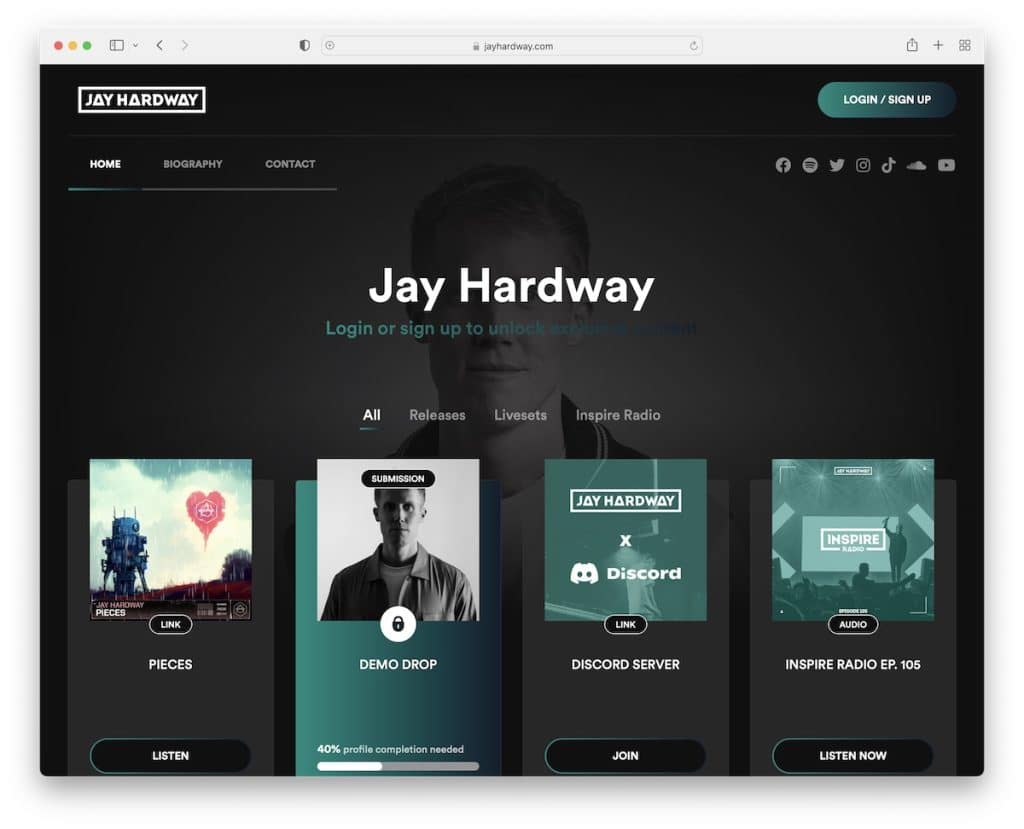
13. 杰·哈德威
内置: Laravel

Jay Hardway 在他的半会员制 DJ 网站上以不同的方式做事。 虽然有些内容对所有人免费,但您需要登录才能获得独家内容。
主页具有大量内容组合,您可以过滤这些内容以查看发布、现场直播和 Inspire 电台。
注意:开始建立一个有会员区的社区。
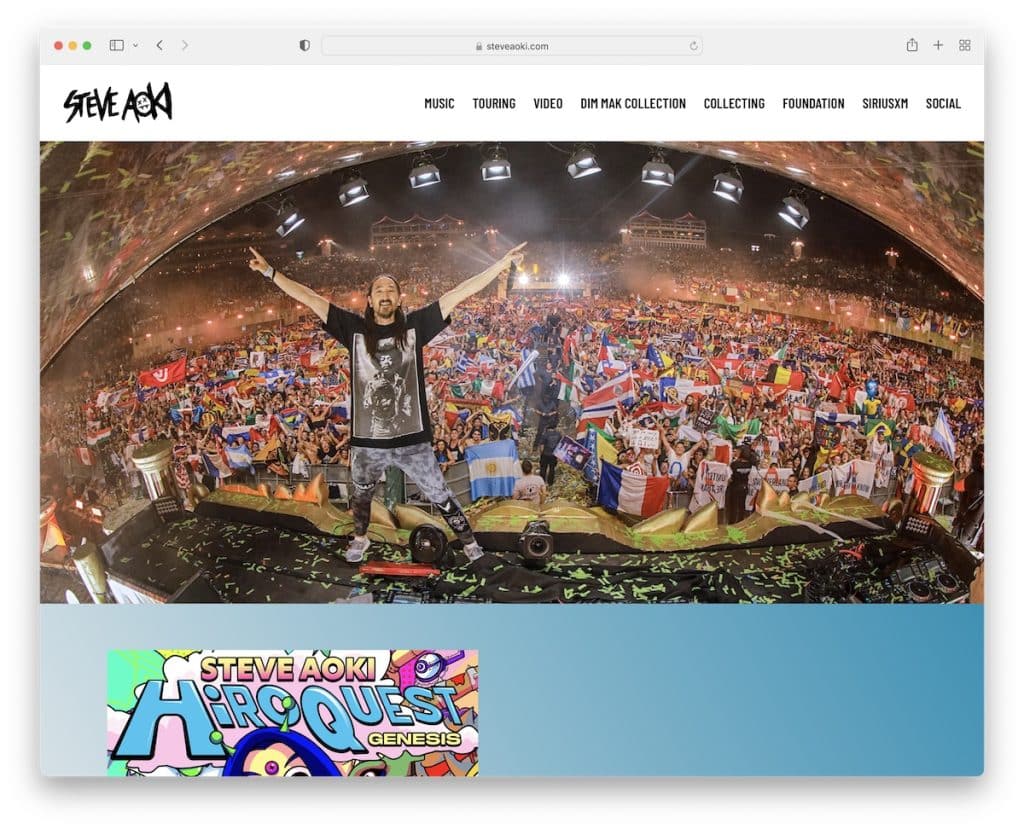
14.史蒂夫·青木
内置: Divi主题

Steve Aoki 的网站是一个有点基本的单页布局,带有一个粘性导航栏,您只需单击一个按钮就可以从一个部分跳到另一个部分。
该页面还有一个返回顶部按钮、一个带有加载更多按钮的 Twitter 提要和一个时事通讯订阅表格。
注意:让您的粉丝订阅您的电子邮件列表并通过电子邮件(或短信)保持联系。
还有许多其他使用 Divi 主题的网站,您可能想看看。
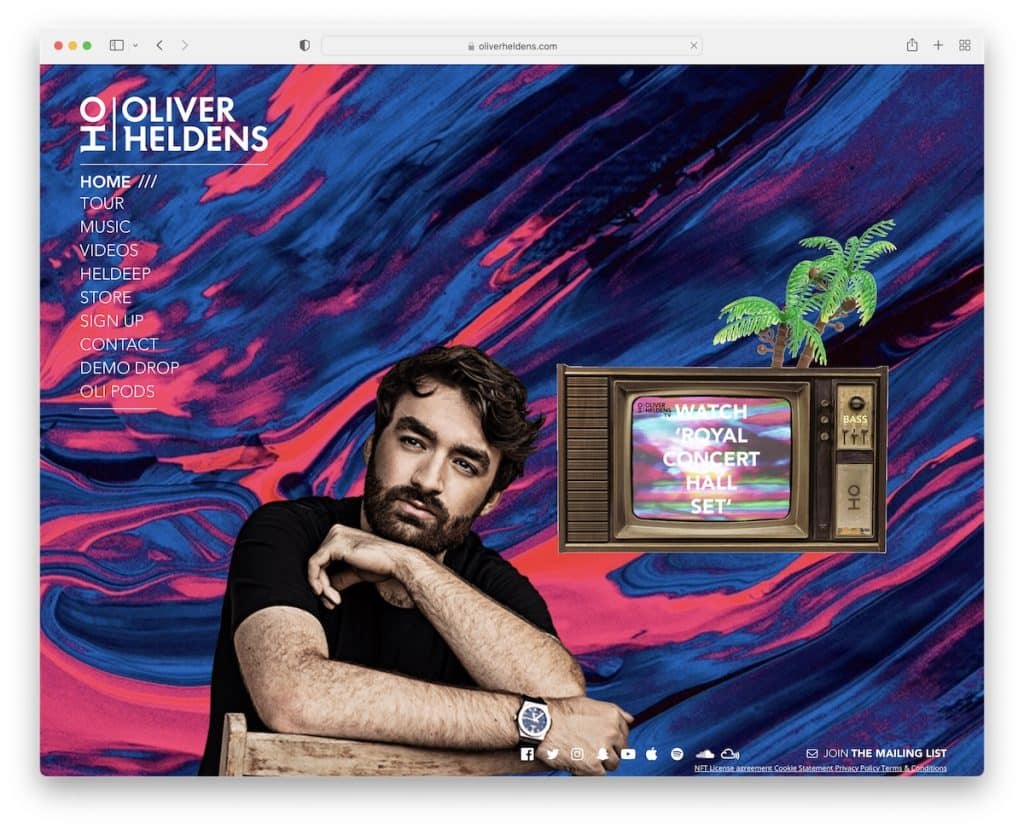
15. 奥利弗·赫尔登斯
内置:显着主题

Oliver Heldens 的主页有一个全屏图像背景,在透明的“页脚”中有很酷的电视动画、侧边栏导航和社交媒体图标。
这个 DJ 网站在移动设备上有一个画布外的菜单和一个瞪着动画激光眼睛的奥利弗。
注意:透明的页眉和页脚使网站看起来更精致。
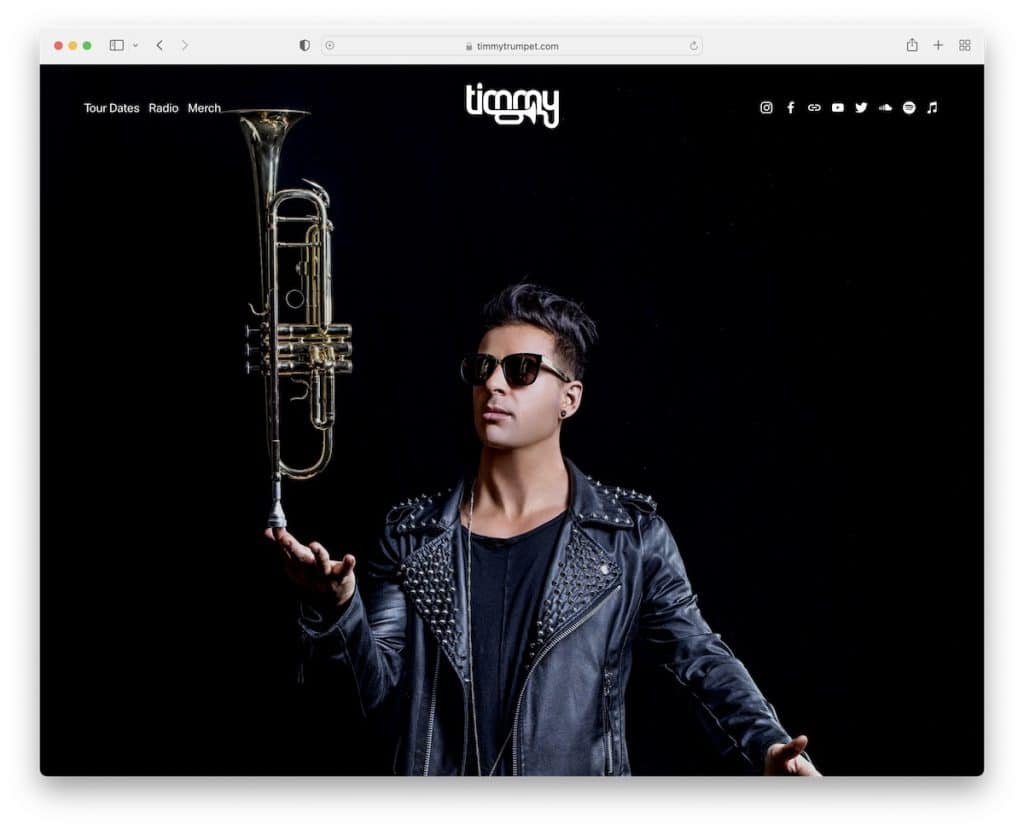
16.提米小号
内置: Squarespace

Timmy Trumpet 是一个 DJ 网站,拥有全屏英雄形象和干净简单的标题。 它的部分采用黑白设计,底部有动画/视频背景。
此外,页脚区域只有版权文本,没有其他内容。
注意:没有文字和 CTA 的全屏主图和简单的标题可以给人留下深刻的第一印象。
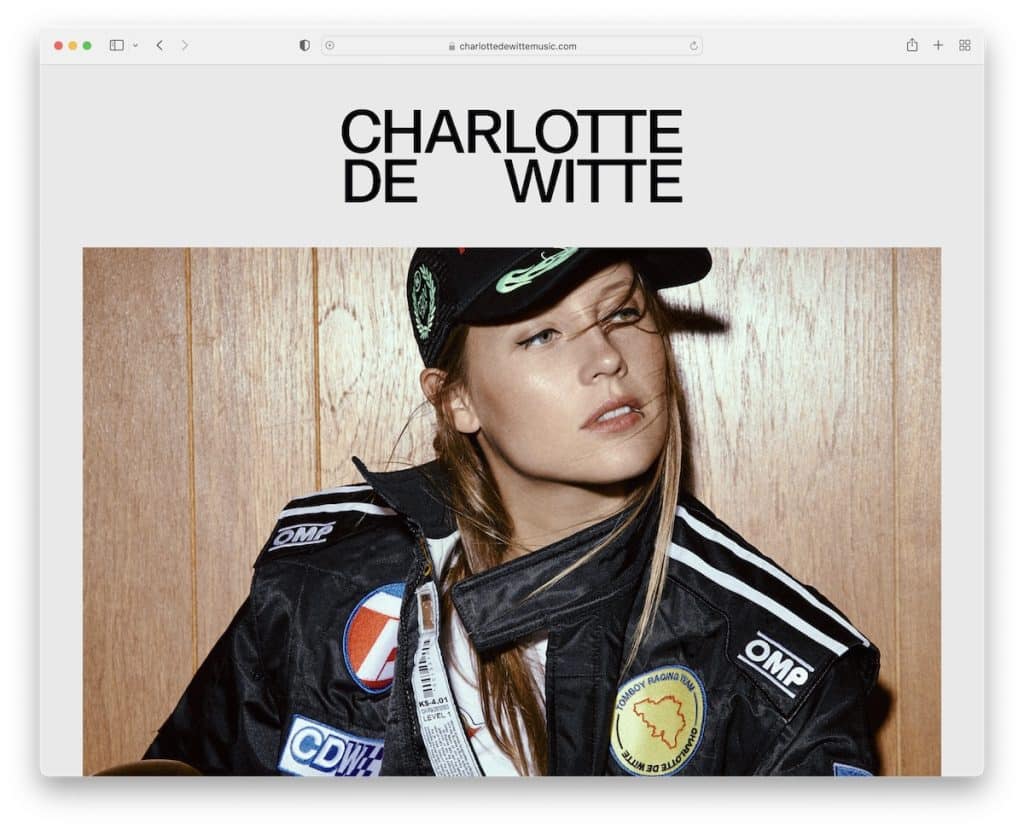
17. 夏洛特·德维特
内置: Craft CMS

夏洛特·德维特 (Charlotte De Witte) 的网站有一个非常酷的文字显示动画,而不是标题后面跟着她的图片。
最后两件事是一个三栏部分,用于管理、预订和媒体以及社交媒体图标和页脚的旅游日期链接。
注意:使用网站仅展示基本细节、旅游日期和宣传社交资料。
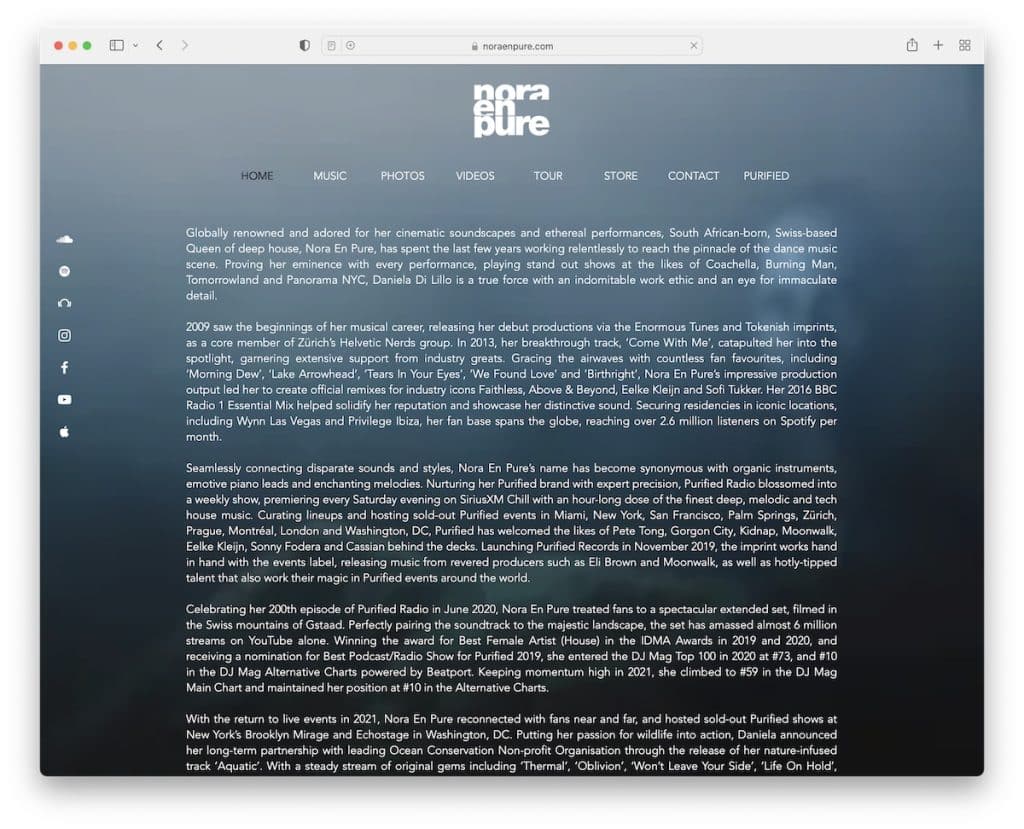
18. 诺拉恩纯
内置: Wix

Nora En Pure 的 DJ 网站与其他网站做事不同,主页上有个人简介。
该页面还有一个图像背景、一个简单的导航栏和用于社交媒体和音乐的侧边栏图标。
注意:让新老粉丝通过详尽的传记了解更多关于您的信息。
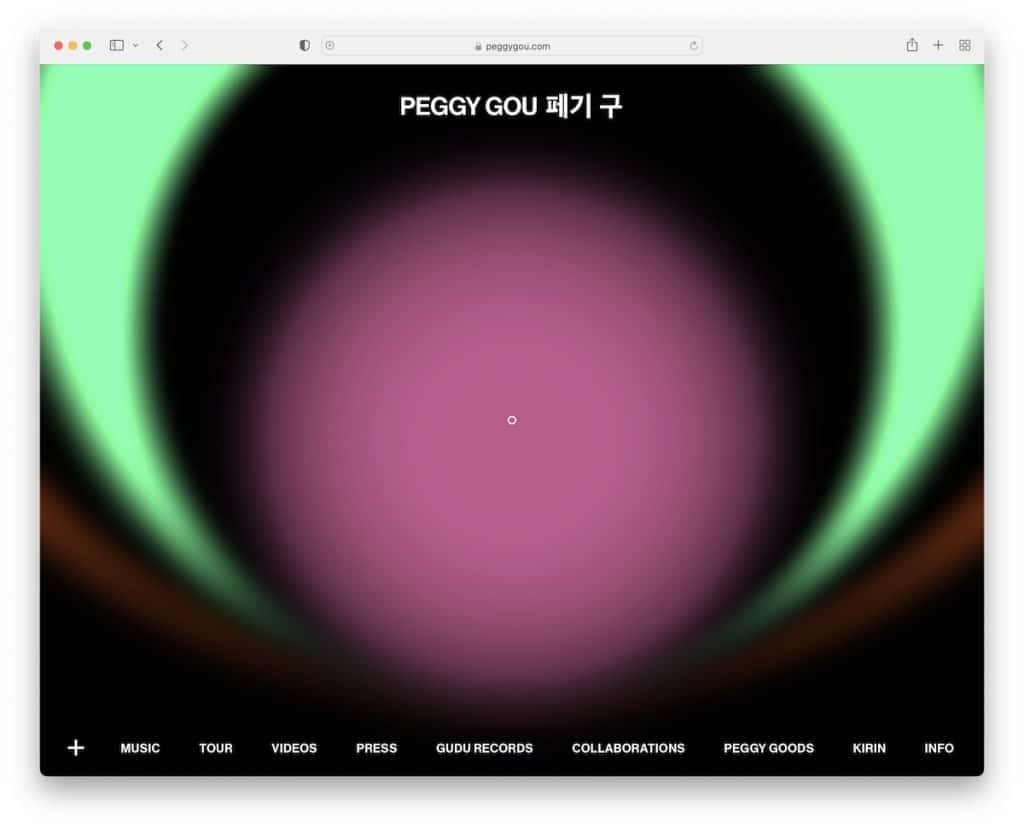
19. 郭佩琪
内置: Craft CMS

Peggy Gou 的页面会让您粘在屏幕上,尤其是当您播放歌曲并让顶部的底部菜单和徽标消失时。
这是一个 DJ 网站,具有深色、简约和独特的设计,可以解锁新的创意网页设计理念。
注意:在屏幕底部而不是顶部使用粘性导航栏,您的页面会立即看起来不同。
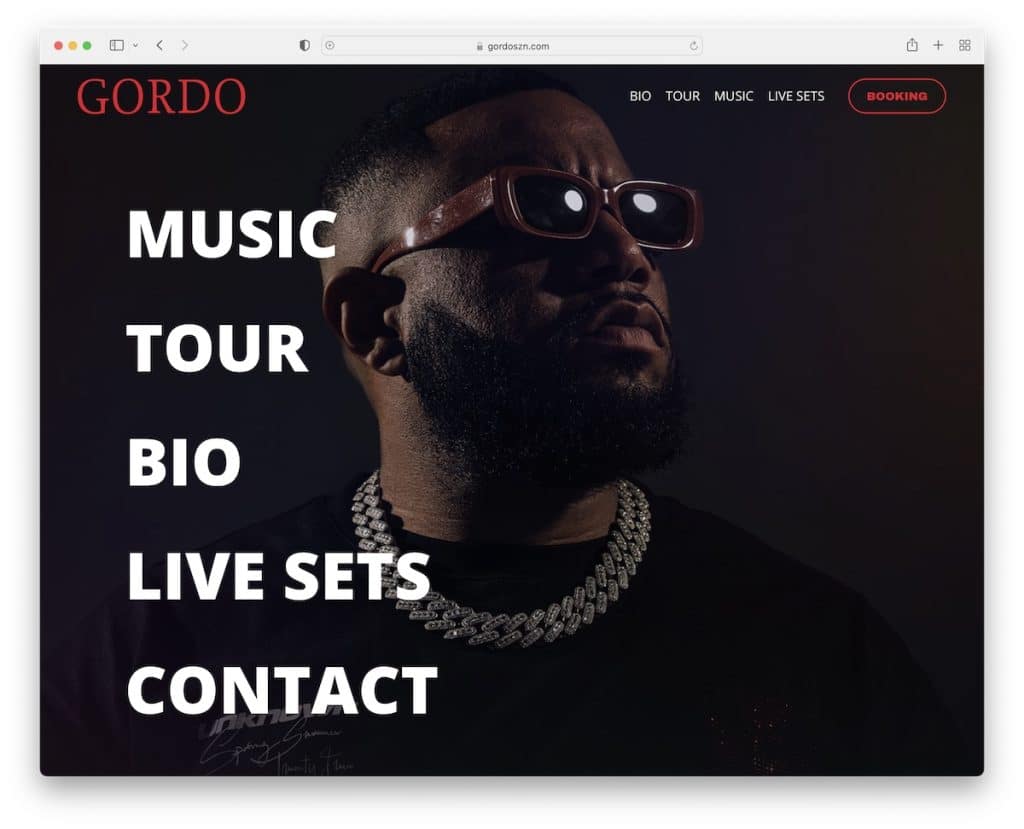
20. 戈多
内置: Squarespace

Gordo 的黑暗网站简洁明了,有一个大胆的英雄部分,带有文本/链接,一旦您将鼠标悬停在它们上面就会做出响应(甚至背景也会改变)。
主页在内容加载方面也有很好的滚动体验。 此外,灯箱画廊允许您在不离开当前页面的情况下查看图像。
注意:在英雄部分添加菜单链接,以便粉丝可以快速找到他们正在搜索的内容。
