2024 年您需要 WordPress 页面生成器吗?
已发表: 2024-06-08当使用 WordPress 设计网站时,页面构建者需要了解 HTML、CSS 和一些 PHP,从而获得了显着的地位。 页面构建器为用户提供了真正的“无代码”体验。 如果您允许我们这么说的话,像 Divi 这样的页面构建器可以让 WordPress 用户感到安心。 但随着时代的变化和技术比以往任何时候都更容易获得,您是否需要 WordPress 页面生成器? 从某种意义上说,你可能会这样做。
长话短说
- 今天我们讨论什么是页面构建器。
- 块编辑器是页面构建器吗? 是和不是。
- 页面构建器真的会降低您网站的速度吗? 这取决于。
- 我们介绍了一些最流行的 WordPress 页面构建器,供您的下一个项目考虑。
- 1什么是 WordPress 页面生成器?
- 1.1 WordPress的默认编辑器是页面生成器吗?
- 1.2页面构建器的独特功能
- 2我需要 WordPress 页面生成器吗?
- 2.1为什么应该使用页面生成器
- 2.2页面构建器是否糟糕、缓慢或性能不佳?
- 3 个流行的 WordPress 页面构建器
- 3.1 1. 迪维
- 3.2 2. 元素
- 3.3 3. 海狸生成器
- 4立即开始使用高级页面生成器
- 5常见问题
什么是 WordPress 页面生成器?
一般来说,页面构建器是用于创建 WordPress 页面和帖子的第三方可视化编辑器。 这些构建者通常还可以直观地编辑主题模板。 页面构建器可能被打包为主题或插件以添加拖放功能,并且在很大程度上被认为是“无代码工具”。
“页面构建器”一词可以追溯到几年前。 今天重新思考这个术语很重要。 WordPress 曾经使用现在所谓的“经典编辑器”。 它是一个简单的所见即所得编辑器,有两个选项卡——可视选项卡和用于编写内联 HTML 和 CSS 的文本选项卡。

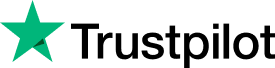
WordPress 经典编辑器 – 在页面构建器之前构建页面
正是在这种编辑情况下,页面构建器应运而生。 如果您了解 HTML 和 CSS,则可以在页面的文本编辑器中完成很多操作。 但当您想做更多结构化的事情时,您需要知道如何更改 template.php 和外部样式表等文件。 对于大多数无法做到这一点的人和企业来说,这现在是一个明显的限制。 需要一种更直观和可视化的网页创建方式。
从那时起,WordPress 开发并推出了块编辑器。
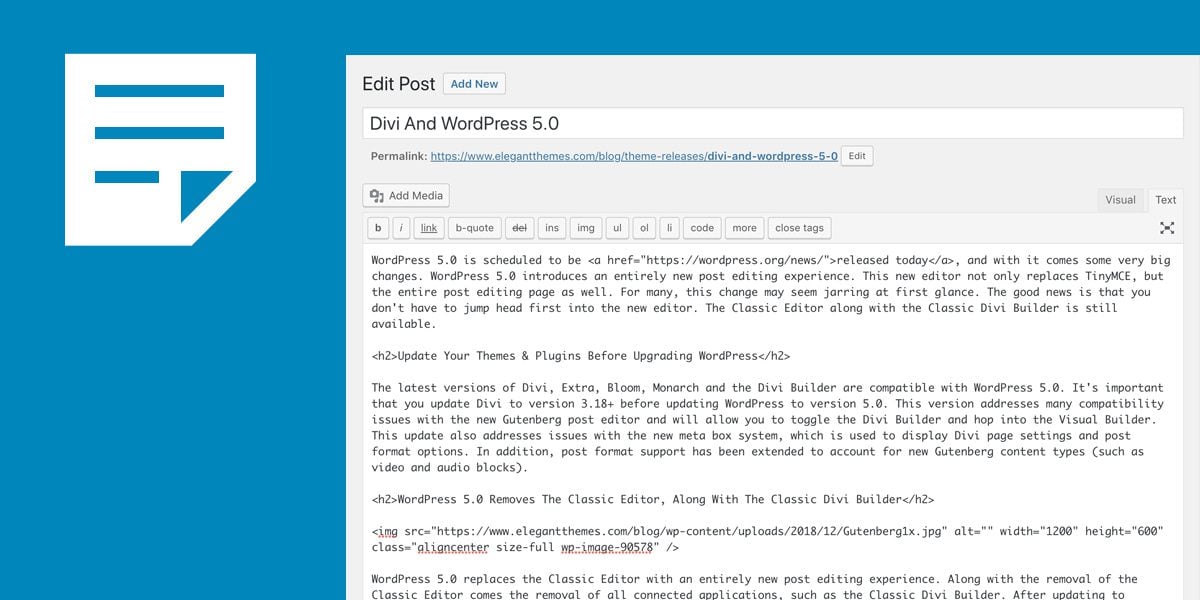
WordPress 的默认编辑器是页面生成器吗?
从某种意义上说,块编辑器是一个页面构建器。 它为页面、帖子和主题区域(如页眉、侧边栏和页脚)提供完全可视化的编辑体验。 页面和块模板随时可用(免费和付费)。 甚至还有广泛的插件可供选择,为网站所有者添加更多功能和块来构建网站。
从另一种意义上说,术语“页面构建器”通常表示 WordPress 的非核心编辑体验。 这意味着任何取代默认编辑体验的第三方设计系统(无论是经典编辑体验还是新的块编辑器)。

块编辑器(以前称为 Gutenberg)现在是 WordPress 的默认编辑器。 它允许用户使用块创建内容,每个块代表不同的内容元素,如段落、图像、视频等。
块编辑器正在不断开发,但对于构建网站来说被认为是稳定的。 它内置于 WordPress Core 中,因此不需要安装其他东西(但如果您愿意,有理由使用其他东西)。 许多人认为块编辑器很仓促并且缺乏重要功能。 其他页面构建器已经存在了更长时间,并且可以提供更直接和更全面的网站构建体验。
当您考虑您的需求时,块编辑器提供的主要功能如下:
- WordPress 原生:无缝集成到 WordPress 中,确保与核心功能的兼容性。
- 广泛的核心和第三方块:访问各种内置和第三方块来增强您的网站。
- 可重复使用的块和模式:在整个站点中保存和重复使用自定义块和模式,以实现一致的设计。
- 使用块主题:使用具有广泛自定义选项的块主题设计网站的每个部分。
- 轻量级和快速:块编辑器针对性能进行了优化,可确保快速加载时间和流畅的用户体验。
页面构建器的独特功能
页面构建者一夜之间改变了 WordPress 的编辑限制。 今天,您可以将 Divi 主题(我们流行的页面生成器主题和插件)扔到全新安装的 WordPress 上,并创建每个页面、帖子、页眉、页脚、侧边栏等,所有这些都是可视化的,无需任何代码。
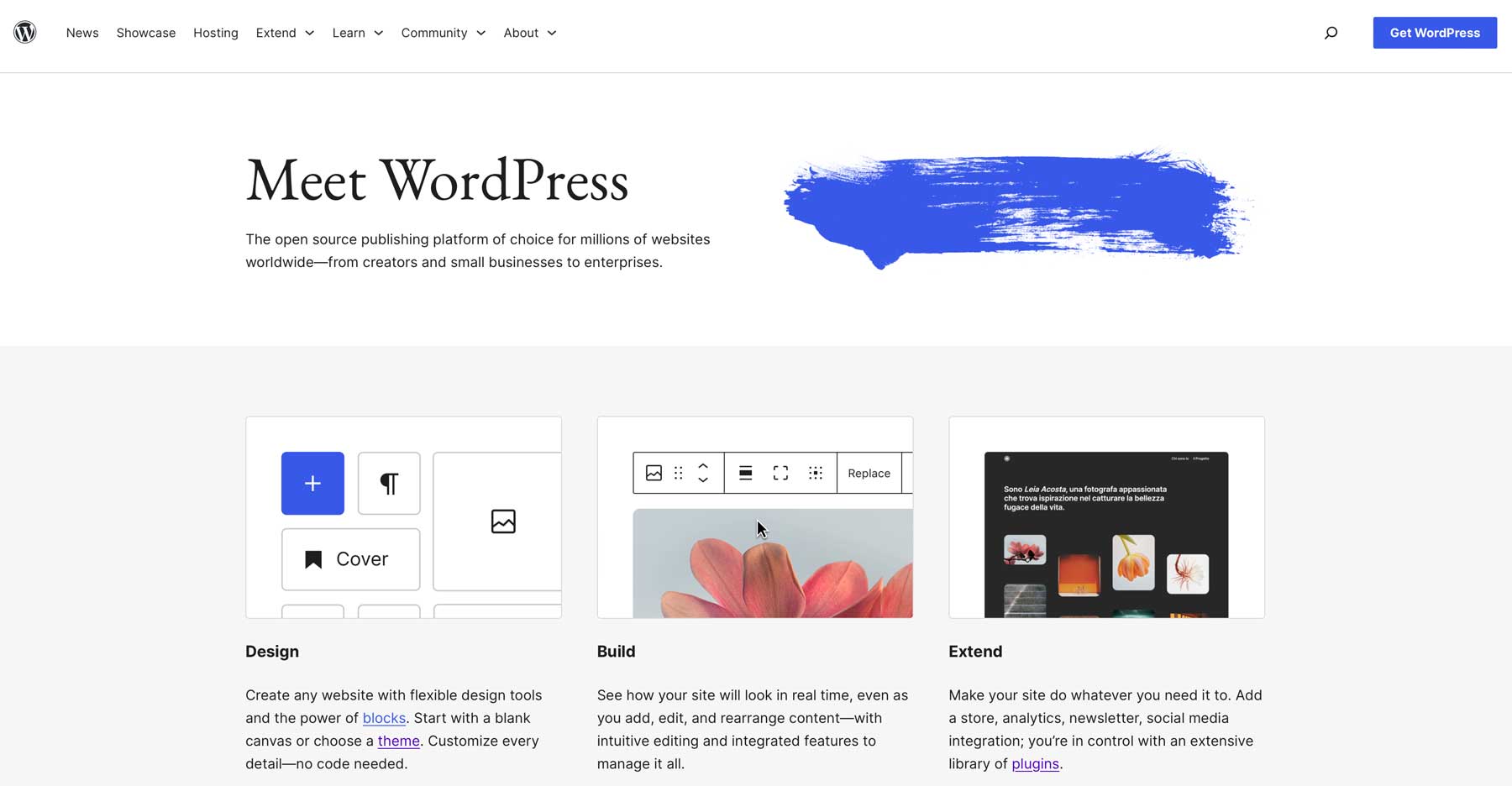
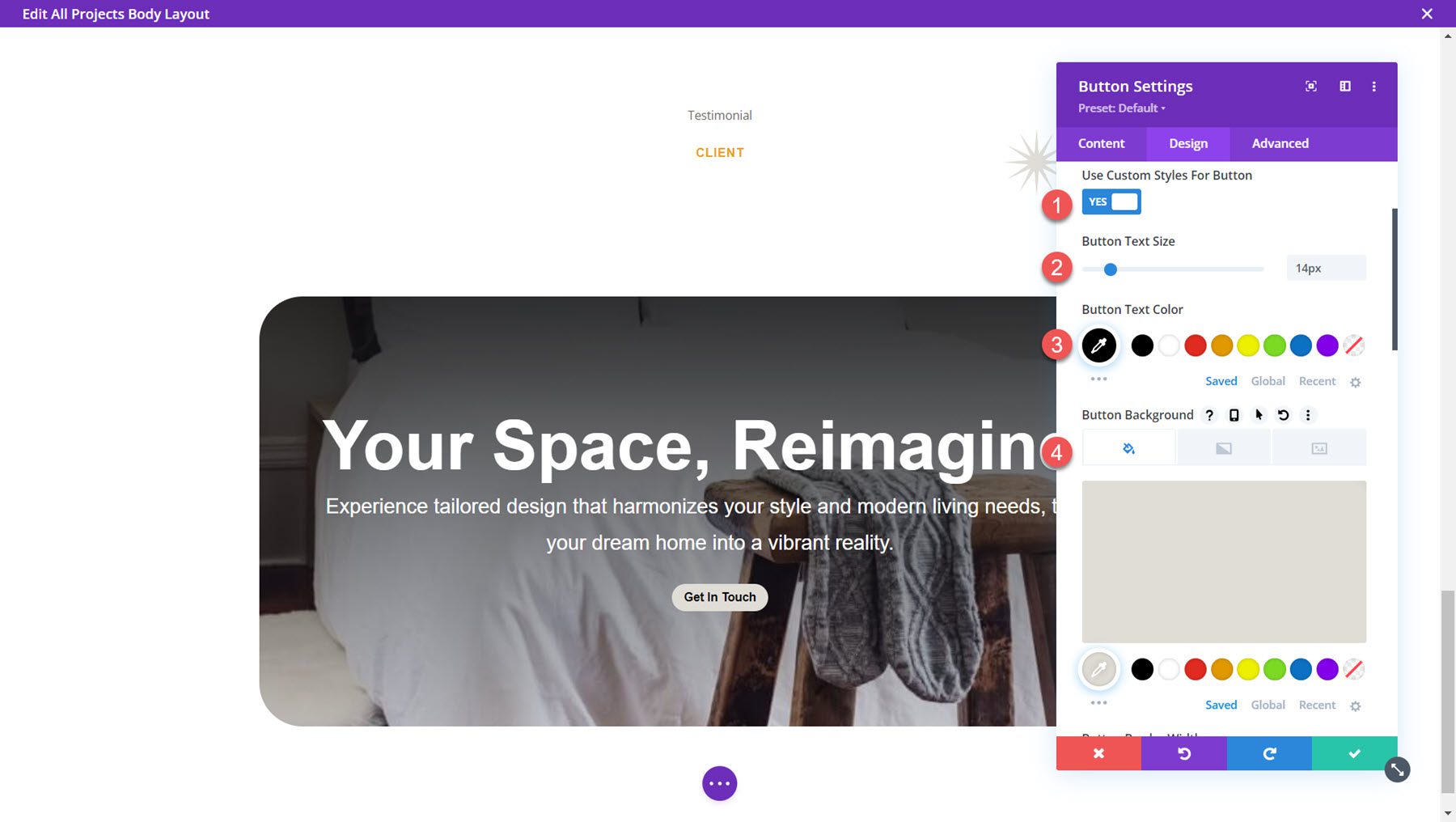
例如,使用 Divi 编辑页面涉及添加模块(按部分、行和列分组)。

每个模块都有大量的设置,可以有效地取代 CSS 的需求(同时仍然为高级用户提供添加自定义代码和 CSS 的位置)。 页面构建器是 WordPress 急需的开发项目。

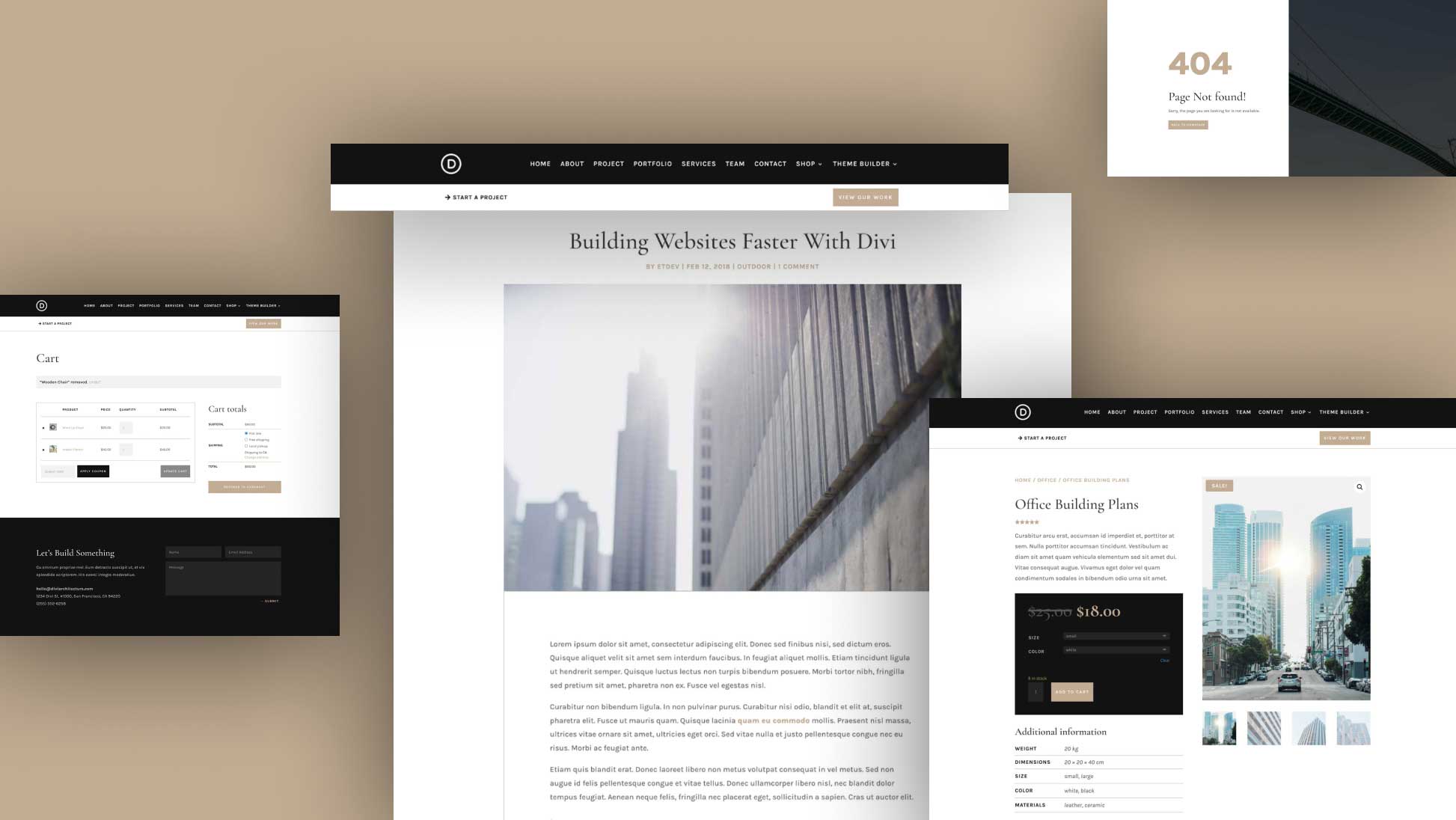
页面构建器及其简单的设计工作流程还允许创建可重复使用和共享的布局和模板。 Divi 主题凭借数千个单独的布局页面和主题构建器模板,为网站的动态、全站元素提供领先优势。

包含页眉、404 页面、页脚等的主题生成器包示例
这使得为任何博主、企业或创作者构建网站都变得容易且容易。
我需要 WordPress 页面生成器吗?
问题不再是您是否需要 WordPress 页面构建器,而是哪一个最适合您的需求。 现代网站建设者,包括核心 WordPress,都使用复杂且用户友好的可视化编辑器。
为什么应该使用页面生成器
但当您考虑并浏览第三方页面构建器时,需要考虑以下事项:
- 定制:您需要广泛的设计定制,而无需编写代码。 块编辑器正在改进,但并不总是最强大的。
- 社区和支持:流行的页面构建器拥有大型社区和广泛的支持资源。 这些资源包括教程、论坛和专业帮助(如果您遇到问题或需要使用高级功能的指导)。 Divi 是一位领导者,为每位成员提供一流的支持。
- 灵活性:这些工具具有大量的设计元素。 无论您需要简单的博客还是复杂的电子商务网站,页面构建器都可以灵活地设计满足您需求的页面。
- 用户体验:Divi、Beaver Builder 和 Elementor 等页面构建器提供用户友好的界面,让您可以创建令人惊叹的网站。 您可以拖放元素、自定义布局并查看实时更改。
- 改进的性能:性能对于用户体验和 SEO 至关重要。 许多页面构建器旨在快速高效地加载。 延迟加载、优化图像和简洁代码等功能可提高性能并加快页面加载时间。
页面构建器是否糟糕、缓慢或性能不佳?
曾经有人认为您应该不惜一切代价避免使用页面构建器,但这是不正确的。
WordPress 和开发者纯粹主义者经常(大声)提倡自定义编码的网站。 任何大社区中总会有一点势利,但这些观点很大程度上被夸大了。 你可以说他们正在努力保护自己的生意。 他们可能希望看到更少使用易于使用的页面构建器,因为这可能意味着更多的人会寻求他们的服务。
这不是一个令人信服的理由。 所以,不,页面构建器本质上并不是坏的(尽管可能存在糟糕的页面构建器或使用页面构建器的糟糕方法)。
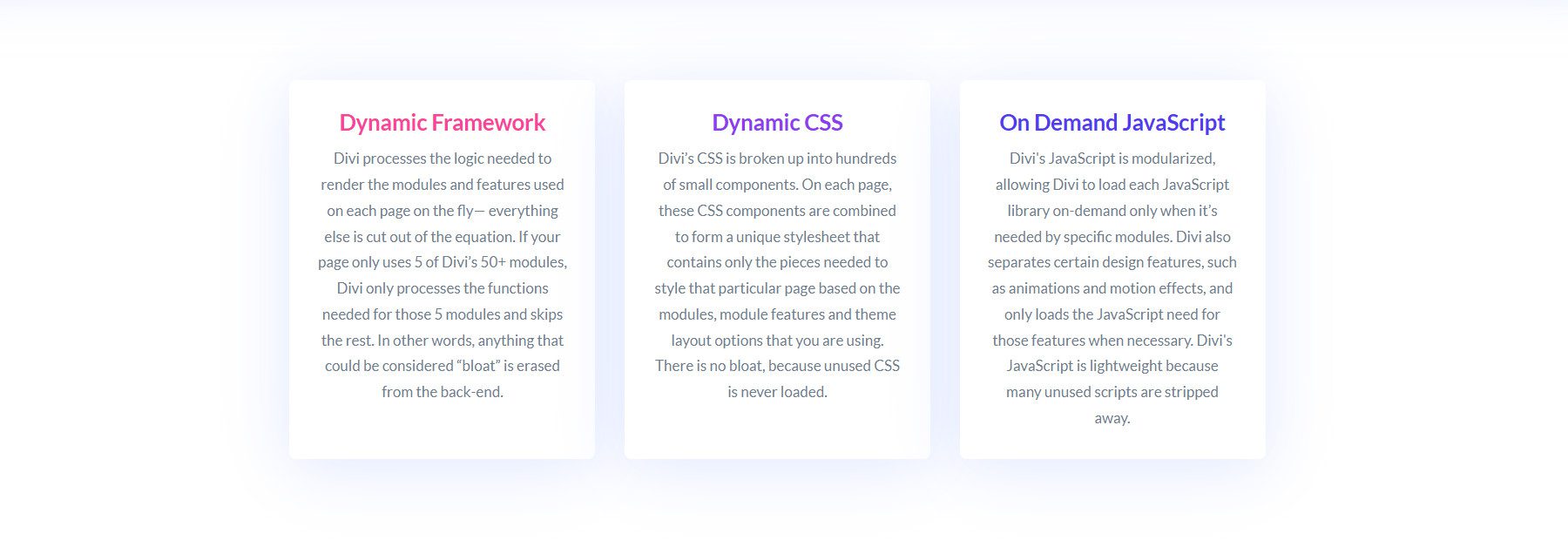
部分原因是 WordPress 页面构建器缓慢且臃肿。 但这也不完全正确。 当然,使用页面构建器可能会带来独特的挑战,但正确使用它将使您处于拥有快速网站的有利位置。 以 Divi 为例,它在构建时考虑了速度和性能。

了解 Divi 如何有效利用资源来加快 Divi 网站的速度
不掌握任何网站的要点是大多数问题的根源。
- 不要使用比其用途更大的图像
- 不要使用太多插件(或未使用的插件)使网站超载
- 投资优质托管提供商
- 优化 WordPress 数据库
- 缓存您的网站页面以获得更快的响应时间
- 使用 CDN(甚至是 Siteground 提供的免费 CDN)
- 不要使用带有页面构建器插件的功能强大的 WordPress 主题(冗余和臃肿)——更好的是,使用 Divi,它是主题和页面构建器合二为一。
正如您所看到的,无论您是否使用页面构建器,都会存在许多缓慢网站的陷阱。 但现在,有趣的部分。
让我们看看一些最流行的 WordPress 页面构建器的一些独特优势。 您可能会找到下一个网页设计工具。
流行的 WordPress 页面构建器
这是我们需要考虑的 WordPress 页面构建器的简短列表。 如果您想更全面地了解该领域,我们建议您查看有关最佳 WordPress 页面构建器的完整指南。
1.迪维

Divi 是一个功能强大且多功能的页面构建器,具有拖放界面。 它提供了广泛的预先设计的模板和模块,使您无需任何编码知识即可轻松创建视觉上令人惊叹且高度定制的网站。 它以其用户友好的界面和广泛的设计选项而闻名,包括动画、自定义 CSS 和全局元素。
迪维特点
- 直观的可视化生成器:易于使用的拖放界面,允许实时编辑。
- 广泛的布局库:超过 2,300 个专业设计的模板和 300 个完整的网站包。
- 高级自定义选项:使用 200 多个设计模块自定义网站的各个方面。
- 响应式编辑:预览并调整桌面、平板电脑和移动设备的设计。
- 内置对比测试:测试不同的页面版本,看看哪个版本性能更好并优化您的网站。
- 电子商务就绪:包括 20 多个用于自定义产品和结帐页面的本机 WooCommerce 模块。
- 集成:与各种第三方插件和服务兼容以增强功能。
- 使用主题生成器进行完整站点编辑:设计自定义页眉、页脚和模板以实现完整的站点控制。
迪维生态系统
Divi 的一个令人印象深刻的方面是它比页面构建器大得多。 Divi 生态系统为有需要的人带来更高的效率、安心和功能。 这里有几点需要强调:

- 无限制的网站使用:拥有 Divi 会员资格,您可以在无限制的网站(企业或个人)上使用 Divi。 这比任何其他 WP 页面构建器都更有价值。
- AI 网页设计:Divi AI 使网页设计师能够事半功倍。 他们可以使用 AI 构建整个页面、重写模块内容、生成富有想象力的图像以及编写 Divi 特定的代码和 CSS。
- 团队访问:Divi Teams 允许网站所有者与团队成员共享他们的 Divi 资源,因此团队效率不存在瓶颈。
- 优先支持:Divi VIP 在 30 分钟内提供一流的客户支持,让您高枕无忧。 今天解决这些问题,而不是下周。
- 更多来源:尝试 Divi Cloud 在网站之间共享 Divi 资产,并查看 Divi Marketplace 以了解 Divi 扩展功能。 我们还有更多想法正在研究中——Divi 生态系统旨在让您的工作变得更轻松。
获取迪维
社区评论和评级
社区称 Divi 是 WordPress 中最具价值的之一。 它提供了强大的支持并且功能丰富。
价钱
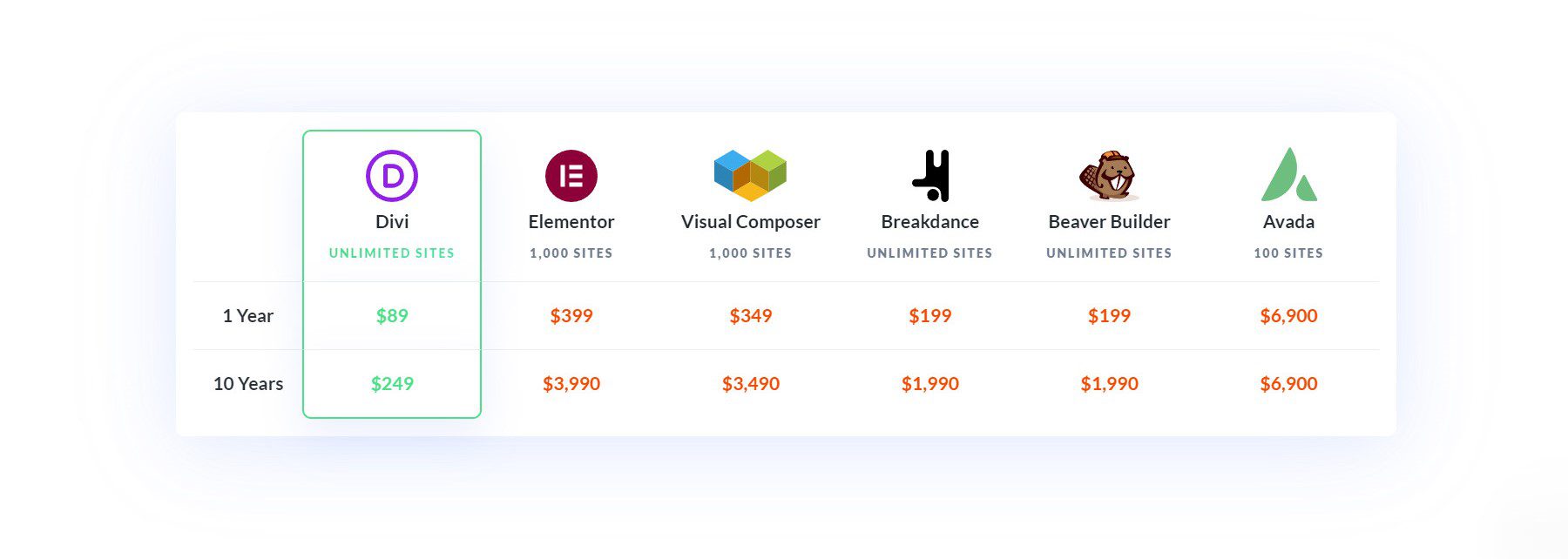
Divi 提供两种定价计划:每年 89 美元或249 美元的终身许可证(均适用于无限网站)。

获取迪维
2. 元素

Elementor 是一款非常流行的页面构建器,以其直观的拖放界面和广泛的自定义选项而闻名。 它提供了强大的功能,包括庞大的模板、小部件和设计元素库。 Elementor 适合所有技能水平的用户,并提供主题构建、运动效果和自定义 CSS 等高级功能。
元素特性
- 拖放构建器:使用可视化拖放构建器轻松创建令人惊叹的网站。
- 自定义选项:100 多个设计小部件来构建您的页面。
- 站点模板:访问 300 多个预制模板。
- 团队协作:通过在前端添加评论和注释,与其他人协作设计您的网站。
- 全局设计设置:全局调整网站的各个方面,以获得一致的设计。
- 构建弹出窗口:强大的弹出窗口构建器,可让您创建由用户行为或特定事件(追加销售)触发的自定义弹出窗口。
- 与 WooCommerce 集成:与 WooCommerce 无缝协作以创建自定义 WooCommerce 页面。
- 动态内容选项:创建布局以动态显示内容(追加销售)。
- 响应式设计:移动响应式设计选项,用于针对不同设备调整设计。
社区评论和评级
人们喜欢 Elementor 的易用性及其设计选项和模板。 然而,有些人发现需要一段时间才能学习如何使用页面构建器。
价钱
Elementor 有一个具有基本功能的免费版本。 Pro 版本起价为一个站点每年 49 美元,最多 1,000 个站点每年 199 美元。
获取元素
3.海狸建造者

Beaver Builder 是一个可靠且用户友好的页面构建器,具有干净直观的拖放界面。 它提供了一系列可靠的设计工具和模板,可以轻松创建具有专业外观的网站。 Beaver Builder 以其稳定性、性能以及与各种主题和插件的兼容性而闻名。
海狸生成器功能
- 拖放生成器:用户友好的拖放界面,可轻松设计网站。
- 设计元素:提供广泛的设计元素来增强您的网站。
- 预制模板:25 多个登陆页面模板和 40 多个内容页面模板。
- 无限站点使用:在尽可能多的站点上使用 Beaver Builder。
- 云存储:Assistant Pro 附加组件为您的设计提供云存储。
- 主题生成器:创建自定义页眉、页脚和页面模板(追加销售)。
- 白标:使用可用的代理计划为客户定制 WordPress 仪表板。
社区评论和评级
用户喜欢 Beaver Builder 的简单性及其白色标签服务。
价钱
Beaver Builder 提供免费的精简版。 高级计划的标准套餐起价为每年 99 美元,专业套餐起价为每年 199 美元,代理套餐起价为每年 399 美元。
获取海狸生成器
立即开始使用高级页面生成器
我们已经讨论了页面构建器以及您的 WordPress 网站是否需要一个页面构建器。 我们还重点介绍了 Divi、Elementor 和 Beaver Builder 等流行页面构建器的主要功能和优点。
Divi 是创建现代和高级网站的完美选择。 其直观的视觉构建器对于新网站构建者来说很简单,但为开发人员留下了展翅翱翔的空间。 Divi 提供广泛的模板和设计元素库、高级自定义选项,以及与 WooCommerce 和 Rank Math 等流行插件的无缝集成。
立即获取迪维
无论您是构建个人博客、商业网站还是在线商店,Divi 都能提供您创建专业且具有视觉吸引力的网站所需的工具。 如果您准备好开始 WordPress 和 Divi 之旅,请参阅我们有关创建 WordPress 网站的扩展指南。
经常问的问题
使用页面生成器的优点和缺点是什么?
优点
- 无需编码知识:页面构建器允许您轻松自定义您的网站,而无需任何编码技能。 这使得从初学者到经验丰富的开发人员的所有级别的用户都可以使用它们。
- 内置设计元素:许多页面构建器都带有各种内置设计元素,例如倒计时器、弹出窗口和定价表。 这些功能有助于增强网站的视觉吸引力,并可以有效地提高转化率。
缺点
- 降低网站速度的可能性:页面构建器有时会降低网站前端和后端的速度。 随着页面构建器的进步,这个问题越来越少(只需看看 Divi 5)。
- 可能并非所有网站都需要:并非所有网站都需要页面构建器的广泛功能。 例如,简单的博客可能不需要页面构建器提供的附加功能。 然而,企业、在线商店和大型出版物很可能需要额外的功能来创建高级网站。
WordPress 有哪些流行的页面构建器?
如何在没有页面构建器的情况下构建 WordPress 网站?
要在没有页面构建器的情况下构建 WordPress 网站,请在托管提供商上安装并激活 WordPress,然后选择并安装适合您需求的块主题。 使用 WordPress 定制器自定义布局、颜色和字体的主题。
使用块编辑器通过文本、图像和其他元素的块创建和管理内容。 最后,安装用于 SEO、安全性和性能优化的必要插件。
页面构建器会减慢 WordPress 的速度吗?
精选图片:Andrew Krasovitckii/shutterstock.com