创建和自定义 Docusaurus 站点(具有博客功能)
已发表: 2023-02-17对于轻量级网站、应用程序和其他小型项目,越来越多的开发人员转向通过 WordPress 或其他内容管理系统 (CMS) 生成静态站点。 静态站点提供了一种简单有效的方法来创建快速、安全且易于维护的网站和应用程序。
Docusaurus 就是这样一种静态站点生成器——它在开发社区中迅速流行起来。
在这篇文章中,我们将深入探讨使用 Docusaurs 作为静态站点生成器的好处,以及为什么它越来越受到开发人员的喜爱。
什么是文档龙?
Docusaurus 是一种流行的静态站点生成器,它使用顶级 JavaScript 库之一的 React 作为其用于创建页面的 UI 库。 与其他此类生成器一样,它易于设置和修改,而且 - 最重要的是 - 它为您提供了启动静态网站所需的一切。
然而,让 Docusaurus 与众不同的是,它可以帮助您创建和管理内容起关键作用的网站。 它使您可以快速轻松地构建一个完整的网站——包括博客功能——从一开始就突出您的内容。
因为内容是 Docusaurus 的焦点,所以它非常适合创建 wiki 等文档站点。 它还利用 markdown,这是协作和存储在 git 存储库中的理想选择。 更重要的是,它有很多令人惊奇的特性,比如 i18n、搜索和自定义主题,我们将在稍后详细讨论这些特性。
以下是使 Docusaurus 成为可靠选择的一些突出功能:
- 使用 React 构建
- 支持 MDX v1
- 支持通过 Markdown 嵌入 React 组件
- 文档版本控制
- 与 Git、Crowdin 和其他翻译管理器兼容,用于文档翻译和批量或单独部署
谁使用 Docusaurus?
Docusaurus 由 Facebook 创建,因此目前网络上的许多大品牌和公司都在使用它也就不足为奇了。
以下是当今使用 Docusaurus 的几个最大品牌(随着 Docusaurus 的受欢迎程度持续增长,很快就会有更多品牌出现):
- Algolia 文档搜索
- 笑话
- 反应本机
- 超级基地
每天都有更多人加入他们的行列。
如何安装 Docusaurus
Docusaurus 安装非常简单,只需要几分钟。 在本教程中,我们将构建一个带有博客的文档站点,并且我们将自定义该网站的外观。
这是最酷的部分:我们将花费不到一个小时的时间来启动所有内容。
让我们开始吧!
要求
Docusarus 需要 Node.js 16.14 或更新版本。 它是一个平面文件 SSG,这意味着您不需要额外的数据库。
如果您还没有可用的 Node.js 16.14+,则需要先安装 Node.js 或升级当前版本。 然后你可以继续下面的 Docusaurus 安装过程。
我们还将使用来自此 GitHub 存储库的示例 Docusaurus 站点。 您可以在本教程中使用它或全新安装的 Docusaurus。
安装过程
要开始 Docusaurus 安装过程,您首先需要运行以下命令:
npx [email protected] classic这将为您的项目创建一个文件夹,并在其中构建经典主题。 经典主题已经包含一些预配置的功能,如博客、自定义页面和 CSS 框架。
安装完成后,您需要运行以下命令来启动本地服务器:
npm start如果你想构建一个可以部署的优化版本,你应该运行它:
npm run build结构
安装 Docusaurus 实例后,您将能够打开项目目录并仔细查看新站点的“骨架”。
文件结构如下所示:
my-website ├── blog │ ├── 2019-05-28-hola.md │ └── 2020-05-30-welcome.md ├── docs │ ├── doc1.md │ └── mdx.md ├── src │ ├── css │ │ └── custom.css │ └── pages │ ├── styles.module.css │ └── index.js ├── static │ └── img ├── docusaurus.config.js ├── package.json ├── README.md ├── sidebars.js └── yarn.lock关于其中一些文件和文件夹,需要注意一些细节:
-
/blog:包含与您的博客相关的所有文件。 -
/docs:包含与您的文档相关的所有文件。 您可以在sidebar.js文件中自定义它们的顺序。 -
/src:包含所有非文档文件,如页面或自定义组件。 -
/src/pages:所有 JSX/TSX/MDX 文件都将转换为页面。 -
/static:将被复制到最终构建文件夹的静态文件。 -
docusaurus.config.js: Docusaurus 配置文件。 -
packaged.json:每个 Docusaurus 站点都是一个 React 应用程序,因此您可以在这里找到它用于 React 的所有依赖项和脚本。 -
sidebar.js:在这里你可以指定侧边栏中文档的顺序。
自定义您的 Docusaurus 安装
从文件结构的简单性可以看出,Docusaurus 易于使用和导航。 同样,自定义您的 Docusaurus 网站也轻而易举。 您可以使用您喜欢的文本编辑器或 IDE 打开和编辑这些文件。
让我们回顾一下开箱即用的一些自定义选项。
主页
您可能会渴望做的第一件事是自定义默认主页来展示您自己的项目。 幸运的是,对 Docusaurus 主页进行任何您想要的更改并不复杂。
要更改主页,请打开src/pages/index.js文件并在其中进行调整。 这是一个典型的 React 页面,因此您可以通过更改内容或创建自定义 React 组件来更改或重建它。
配置文件
接下来,我们将深入研究关键的docusaurus.config.js文件并为我们的实例更改一些重要的细节。
名称和说明
在配置文件中,您会发现:
const config = { title: 'My Site', tagline: 'Dinosaurs are cool', url: 'https://your-docusaurus-site.com', baseUrl: '/',只需更改这些详细信息以满足您站点的需要,然后保存文件。
导航栏
要编辑导航栏,请找到navbar项目。
对于此处的示例,我们要添加一个指向 Kinsta 的链接,将“教程”项重命名为“入门文档”,并添加 Kinsta 徽标。
以下是我们的处理方式:
navbar: { title: 'Kinsta starters', logo: { alt: 'Kinsta Logo', src: 'img/kinsta-logo-alpha-purple.png', }, items: [ { label: 'Kinsta starters', to: '/docs/intro', }, {to: '/blog', label: 'Blog', position: 'left'}, { href: 'https://github.com/kinsta', label: 'GitHub', position: 'right', }, ], }, 页脚
Docusaurus 中的页脚自定义由两部分组成:页脚内容本身和页脚链接。
页脚内容
您的大部分页脚内容(不包括链接列表)可以放在您的themeConfig.footer文件中。 这是添加徽标和版权声明的理想位置。
以下是我们修改页脚配置的方式:
module.exports = { themeConfig: { footer: { logo: { alt: 'Kinsta Logo', src: 'img/kinsta-logo.png', href: 'https://kinsta.com', width: 160, height: 51, }, copyright: `Copyright ${new Date().getFullYear()} Kinsta. Built with Docusaurus.`, }, }, };页脚链接
更改页脚链接类似于更改顶部导航栏:在docusaurus.config.js中找到footer部分并进行编辑,直到它符合您的需要。
这是我们将footer部分更改为如下所示:
footer: { style: 'dark', links: [ { title: 'Docs', items: [ { label: 'Kinsta starters', to: '/docs/intro', }, ], }, { title: 'Talk with us', items: [ { label: 'Discord', href: 'https://discord.gg/vjRPMhFaBA', }, { label: 'Support', href: 'https://kinsta.com/kinsta-support/', }, { label: 'Twitter', href: 'https://twitter.com/kinsta', }, ], }, { title: 'More', items: [ { label: 'Application Hosting', href: 'https://kinsta.com/application-hosting/', }, { label: 'Database Hosting', href: 'https://kinsta.com/database-hosting/', }, { label: 'WordPress Hosting', href: 'https://kinsta.com/wordpress-hosting/', }, { label: 'DevKinsta', href: 'https://kinsta.com/devkinsta/', }, ], }, ], };颜色和 CSS
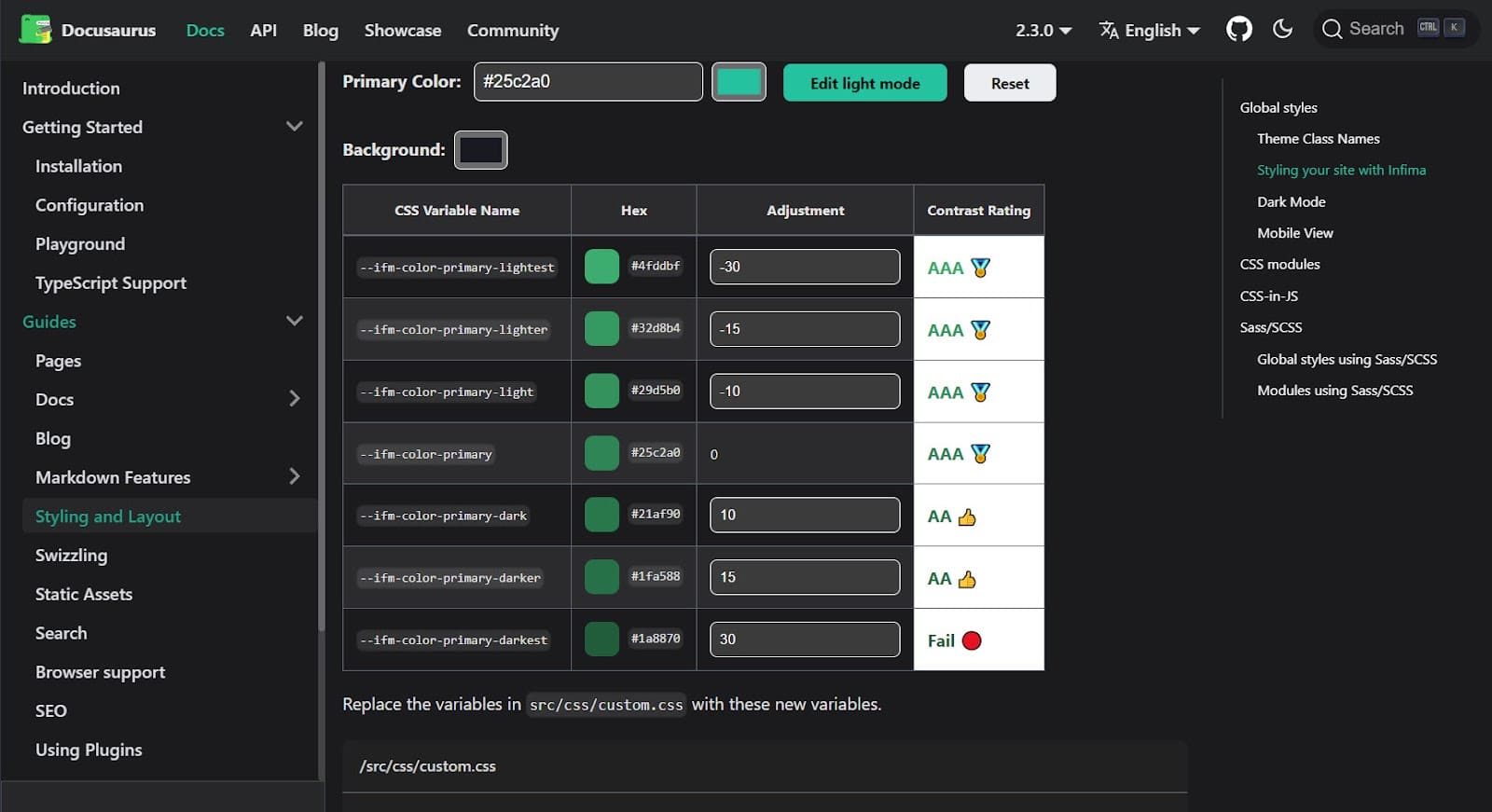
Docusaurus 的经典预设使用 Infima CSS 框架。 考虑到这一点,Docusaurus 的创建者制作了一个非常有用的网络工具来帮助您更改颜色和其他 CSS 元素和声明。

在页面上输入首选项后,该工具将在几秒钟内生成一个custom.css文件,其中包含一套可爱的互补色调。 然后,您可以将这个新的 CSS 文件复制到项目的/src/css目录中以供参考。

文档
您新网站上的所有文档都存储在/docs文件夹中。 当然,您可以在docusaurus.config.js中更改文件夹名称。
只需在您的文本或 HTML 编辑器中创建降价文件并将它们放入该文件夹中。 每个文件应如下所示:
--- id: the-id title: Title --- # Rest of the document 根据 ID,Docusaurus 为该子文件夹中的文章构建 URL: yourdomain.com/docs/{id}
如果想将文档分成不同的逻辑部分,我们还可以创建子文件夹。 但是,我们需要为这些子目录做一些额外的工作才能按照我们期望的方式运行。
假设我们创建了一个名为“Starters”的新文档文件夹。 如果我们随后刷新主页并单击自动添加到侧边栏的新“Starters”链接,我们将收到错误消息——因为我们的新文件夹中还没有索引页面。
解决此问题的最简单方法是创建一个_category_.json文件,该文件将生成存储在该文件夹中的所有页面的索引。 您只需要添加以下代码:
{ "label": "Starters", "position": 2, "link": { "type": "generated-index", "description": "All Kinsta Starters" }, }; 如您所见,侧边栏会重新生成以匹配您的文件结构。 那是因为sidebar.js文件包含这个tutorialSidebar : [{type: 'autogenerated', dirName: '.'}],
如果你喜欢自己处理这个,你可以把它改成这样:
tutorialSidebar: [ 'intro', 'hello', { type: 'category', label: 'Tutorial', items: ['tutorial-basics/create-a-document'], }, ],博客
Docusaurus 包括一个灵活的博客模块。 在您的主要网站旁边放置一个博客对于通知您的用户群您的项目中发生的变化或以更新日志的形式继续运行项目注释非常有用。
每个帖子都包含一个 frontmatter 部分,如下所示:
--- slug: docusaurus-starter title: Docusaurus Starter authors: palmiak tags: [starters, docusaurus] --- ……当然还有内容本身。 它还有一个非常有用的<!--truncate-->标签,有助于限制在所有帖子列表中显示的帖子摘要。
为学分创建一个authors.yml文件也是一个好主意。 该文件如下所示:
palmiak: name: Maciek Palmowski title: DevRel url: https://github.com/palmiak image_url: https://github.com/palmiak.png多亏了这个文件,您可以将所有作者的数据集中在一个地方以便于参考。
如何在 Kinsta 部署您的 Docusaurus 网站
在 WordPress 网站、独立应用程序和数据库之上,Kinsta 可以托管静态网站。
这意味着它非常适合您的 Docusaurs 网站——以及管理您所有的网络项目——直接从您的 MyKinsta 仪表板。
部署应用程序后,您将能够查看应用程序的实时和历史分析,其中包括:
- 带宽使用
- 构建时间
- 运行
- CPU使用率
- 内存使用情况
从开始到结束,通过 MyKinsta 的部署过程只需要几分钟。
让我们开始吧!
先决条件:配置您的 Docusaurus 项目
要在 Kinsta 的应用程序托管平台上托管您的 Docusaurus 项目,您需要:
- 在package.json文件中包含一个名称字段。 (这可以是任何内容,不会影响您的部署。)
- 在package.json文件中包含构建脚本。 (你的 Docusaurus 项目应该已经包含了这个。)
- 安装 serve npm 包并将启动脚本设置为 serve build。
一旦勾选了这些,您就可以继续实际部署您的站点。
部署您的 Docusaurus 项目
按照这些简单的步骤连接到您的 GitHub 帐户并启动您的 Docusaurus 站点:
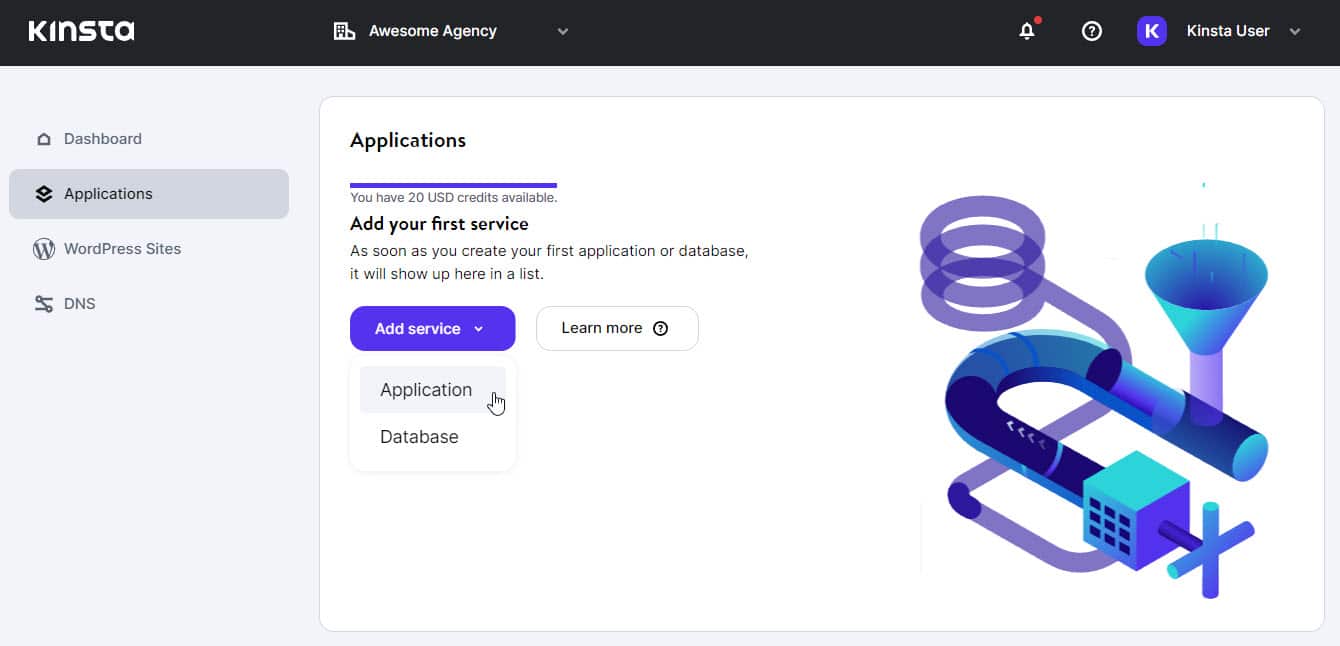
- 登录到您的 MyKinsta 帐户,然后从左侧菜单导航到“应用程序”选项卡。
- 单击蓝色的添加服务按钮并从下拉列表中选择应用程序。

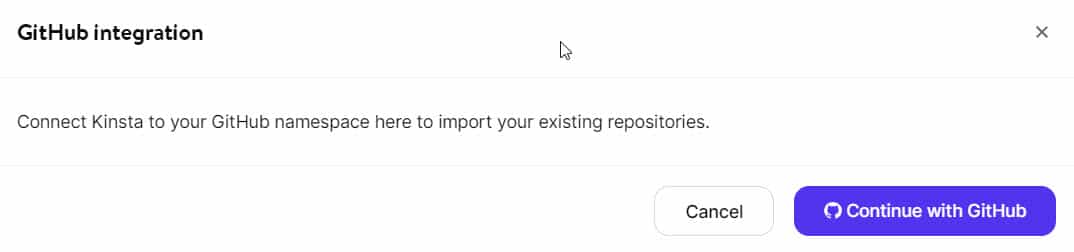
单击蓝色的“添加服务”按钮后,MyKinsta 仪表板中的“应用程序”选项卡,鼠标悬停在“应用程序”选项上。 - 如果您尚未通过 MyKinsta 连接到您的 GitHub 帐户,您将看到一个鼓励您这样做的模式。 单击继续使用 GitHub按钮继续。

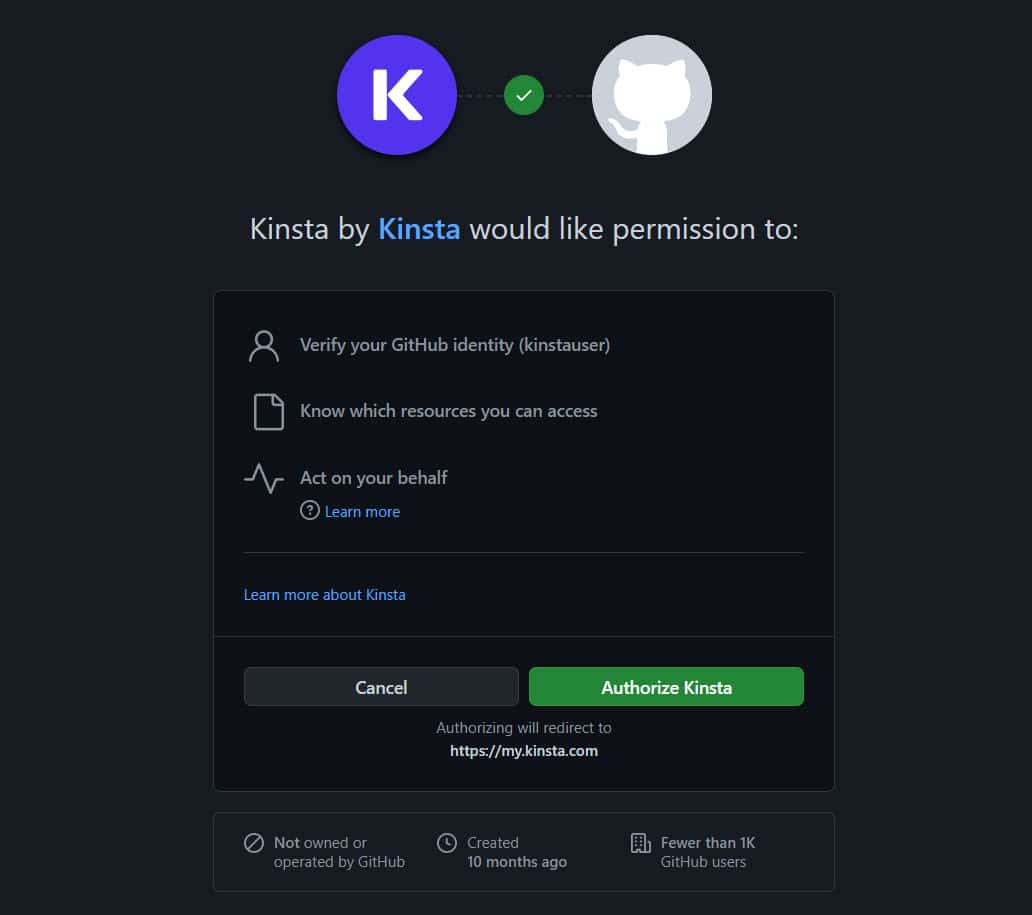
带有文本“GitHub 集成:在此处将 kinsta 连接到您的 GitHub 命名空间以导入您现有的存储库”的模式。 右下角是一个白色的“取消”按钮和一个蓝色的“继续使用 GitHub”按钮。 - 将打开一个新窗口,请求您授权 Kinsta 访问和管理您的 GitHub 资源。 确保您登录到正确的 GitHub 帐户,然后单击底部附近的绿色授权 Kinsta按钮。

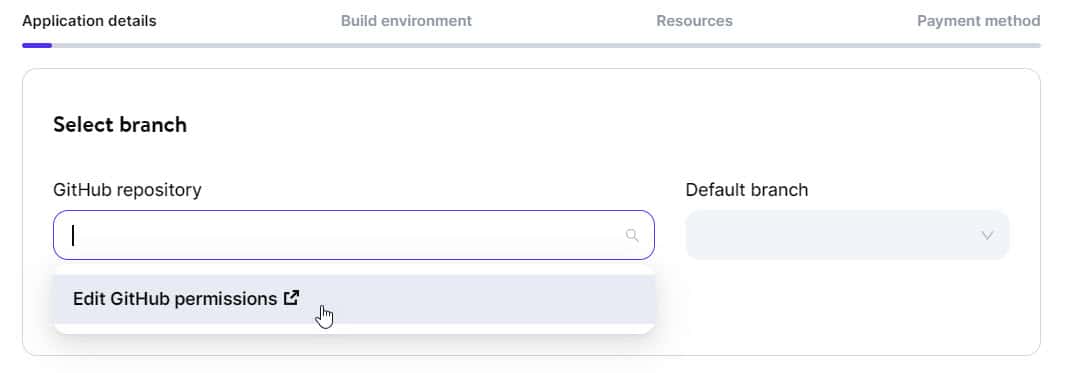
来自 GitHub 的授权模式,文本为“Kinsta 的 Kinsta 希望获得以下许可:验证您的 GitHub 身份 (kinstauser); 了解您可以访问哪些资源; 代表您行事”,底部有一个灰色的“取消”按钮和一个绿色的“授权 Kinsta”按钮。 - 您现在已进入 GitHub 集成向导。 这是部署站点之前的最后一步。 仔细考虑显示的字段并根据您的 GitHub 配置和项目要求填写它们。 如果您的存储库中有 Dockerfile,则可以使用它来设置容器映像; 否则,Kinsta 会自动为您设置一个容器镜像。 请注意,您可能需要先编辑 GitHub 权限才能继续,特别是如果这是您第一次通过 Kinsta 进行部署。

MyKinsta 中的新应用程序向导显示鼠标悬停在“GitHub 存储库”字段的“编辑 GitHub 权限”下拉选项上。 您可以选择是授予 Kinsta 访问所有存储库的权限,还是仅授予特定存储库的访问权限。 可以随时从 GitHub 帐户的应用程序设置中调整这些权限。

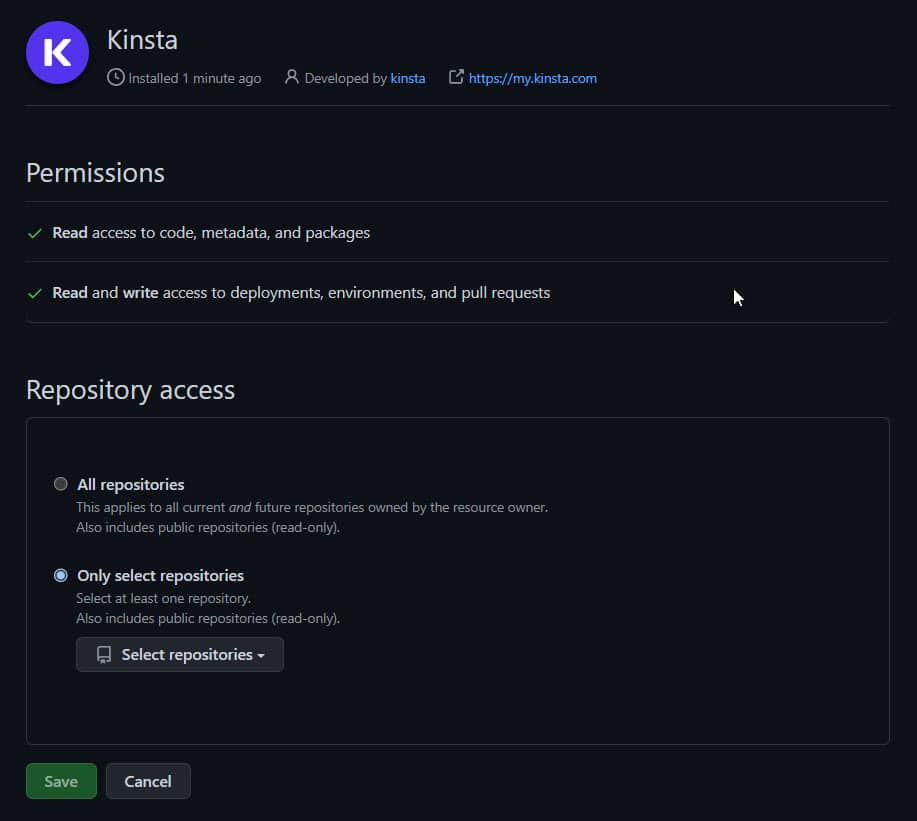
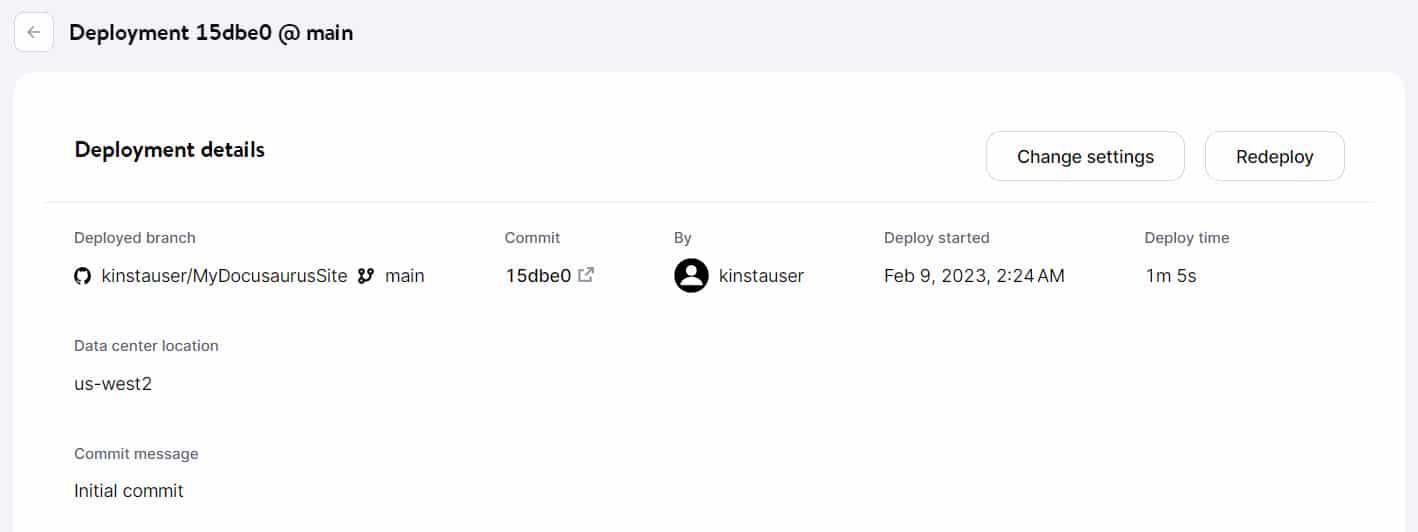
GitHub“权限”部分,在“存储库访问”部分显示两个选项:“所有存储库”或“仅选择存储库”。 - 在您做出选择并确认您的选择后,您将看到您的部署详细信息,以及更改设置或重新部署的选项。

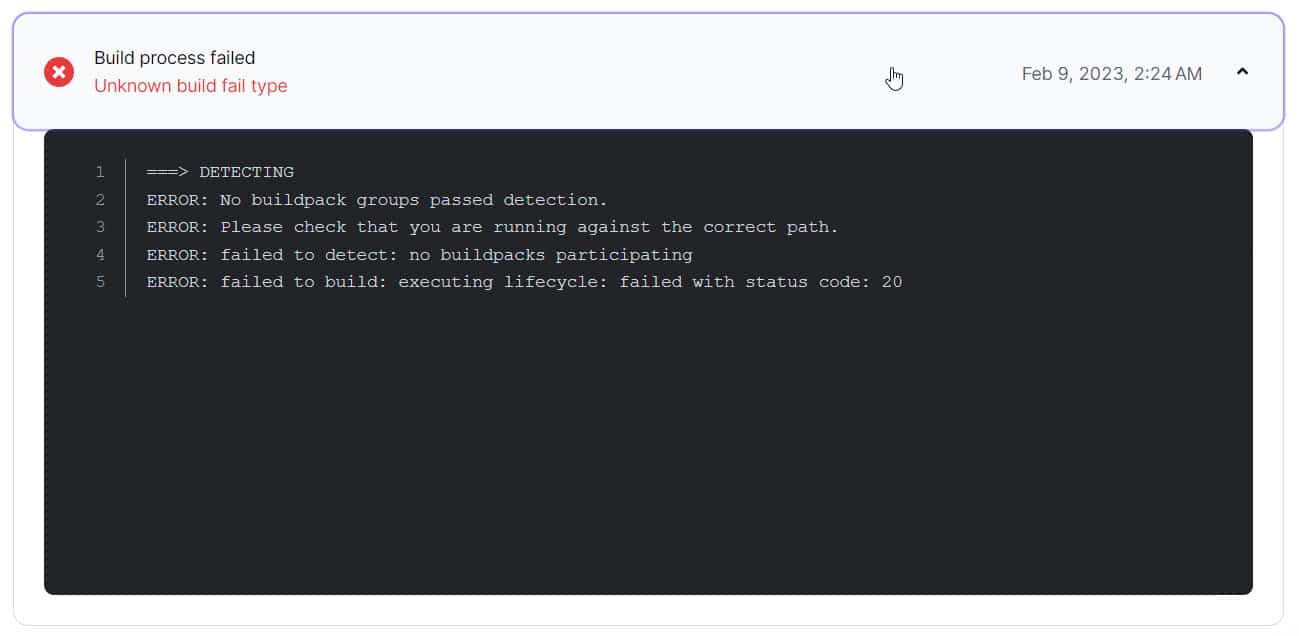
MyKinsta 中的“部署详细信息”页面显示与已部署应用程序相关的信息,包括已部署的分支名称、提交编号、随附的提交消息、部署时间和选定的数据中心位置。 您还可以在这里看到部署期间发生的任何错误,以及导致故障的详细信息,以便您轻松解决问题。 如果您发现自己难以解决问题,可以在 Kinsta 的文档中找到有关推出错误的其他指导。

标题为“Build process failed”的错误以及“Unknown build fail type”位于详细信息窗格上方,其中列出了导致失败的各个错误。
如果您到目前为止没有错误,那么恭喜您 - 您刚刚通过 Kinsta 成功部署了 Docusaurus 网站! 完成向导后,您的应用程序(即您的静态站点)就可用了。 您可以在应用程序的 URL 中查看它,通常是https:// your-docusaurus-site .kinsta.app 。
这是我们在 Kinsta 上的示例网站的第一眼:

概括
凭借其惊人的强大功能、友好的设计、直观的导航和对内容的关注,不难看出为什么 Docusaurus 被认为是任何希望轻松部署和维护流线型、组织良好的静态文档站点和/或博客。
在您的站点中填满访问者会重视的内容后,您将开始注意到可以派上用场的其他内置功能。 例如,Docusaurus 的搜索引擎优化功能非常适合帮助您在更广泛的受众群体中获得更高的知名度,同时您还可以使用其他技术来提高 SEO 排名。
你用 Docusaurus 做过什么吗? 在下面的评论部分与我们分享您的项目和经验。
