下载 Divi's Home Baker 布局包的免费页眉和页脚
已发表: 2022-08-27嘿神国! 感谢您加入我们每周一次的 Divi 设计计划的下一部分,每周我们都会赠送全新的免费赠品。 我们最近分享了一个全新的 Home Baker 布局包。 为了帮助您尽快启动并运行您的网站,我们将共享一个与此布局包完美匹配的全局页眉和页脚模板! 希望你喜欢它。

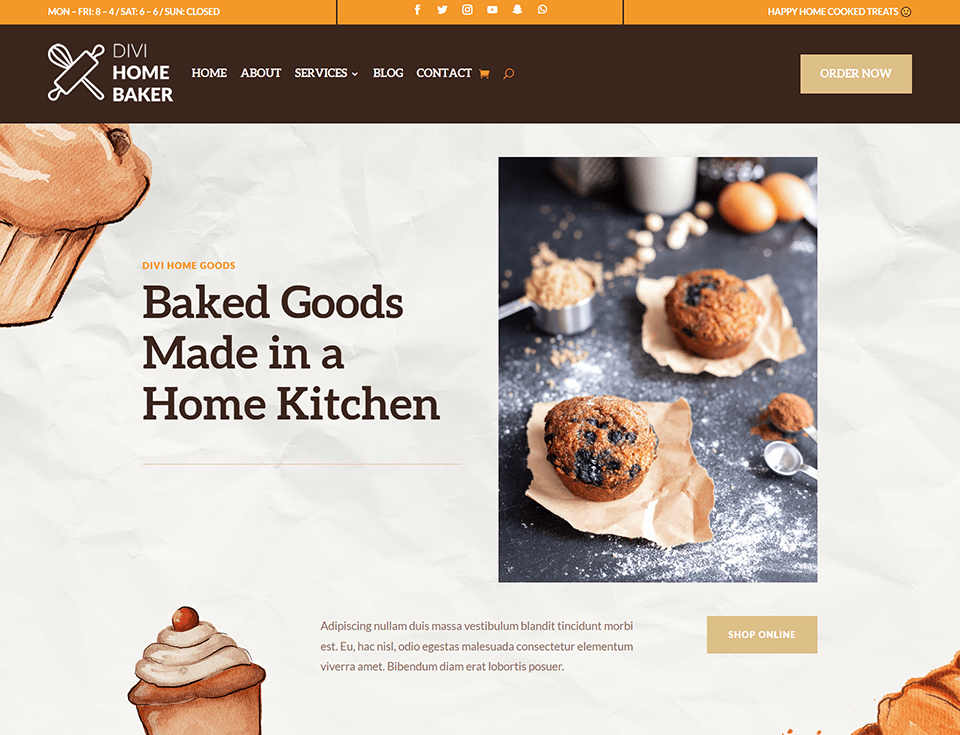
看看家庭贝克
下面的全局页眉和页脚模板
立即免费获取!
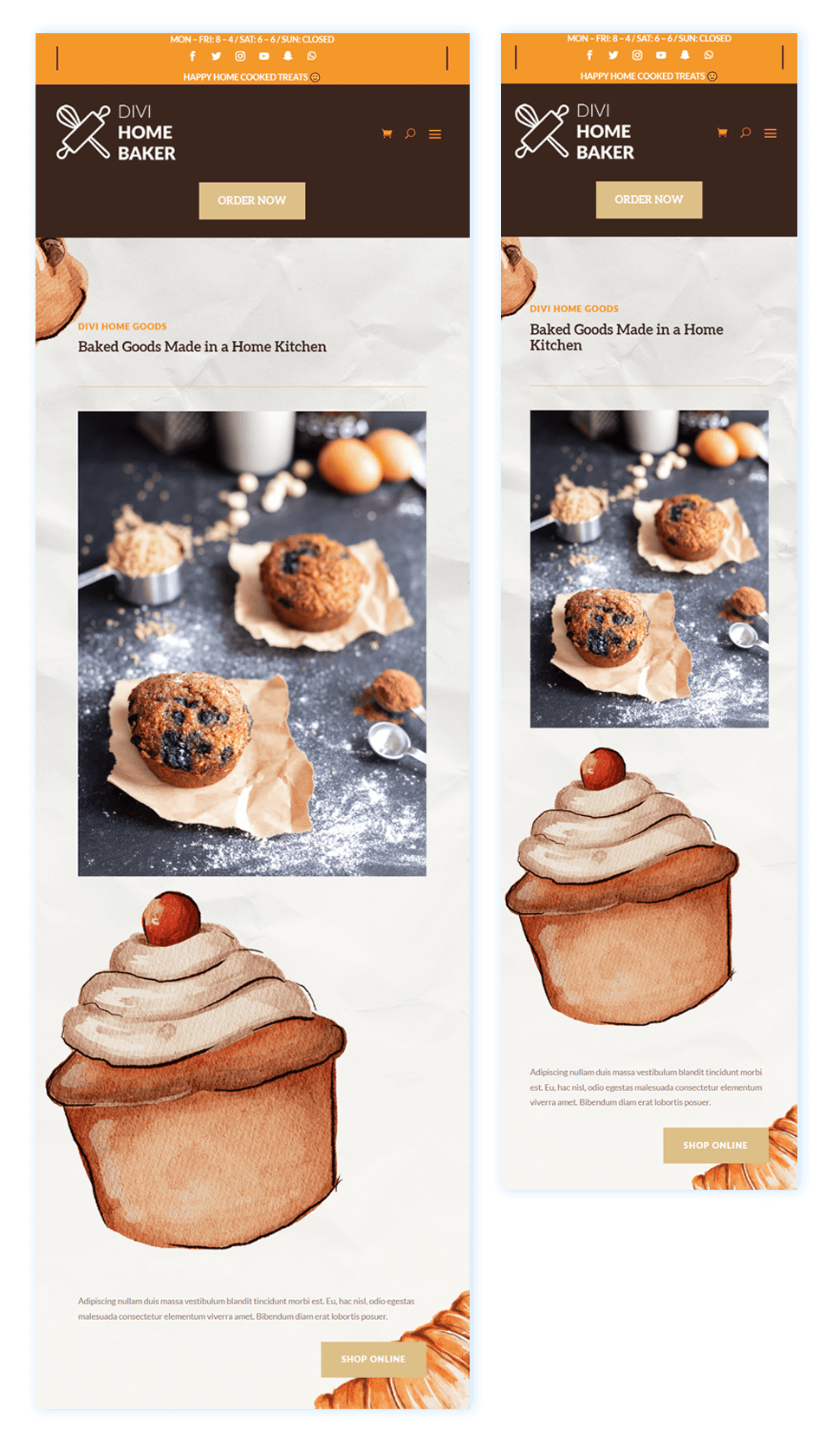
标题设计


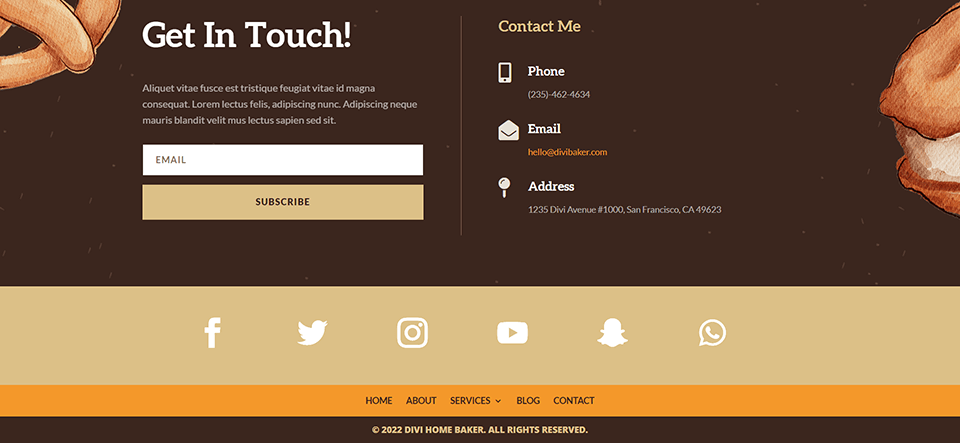
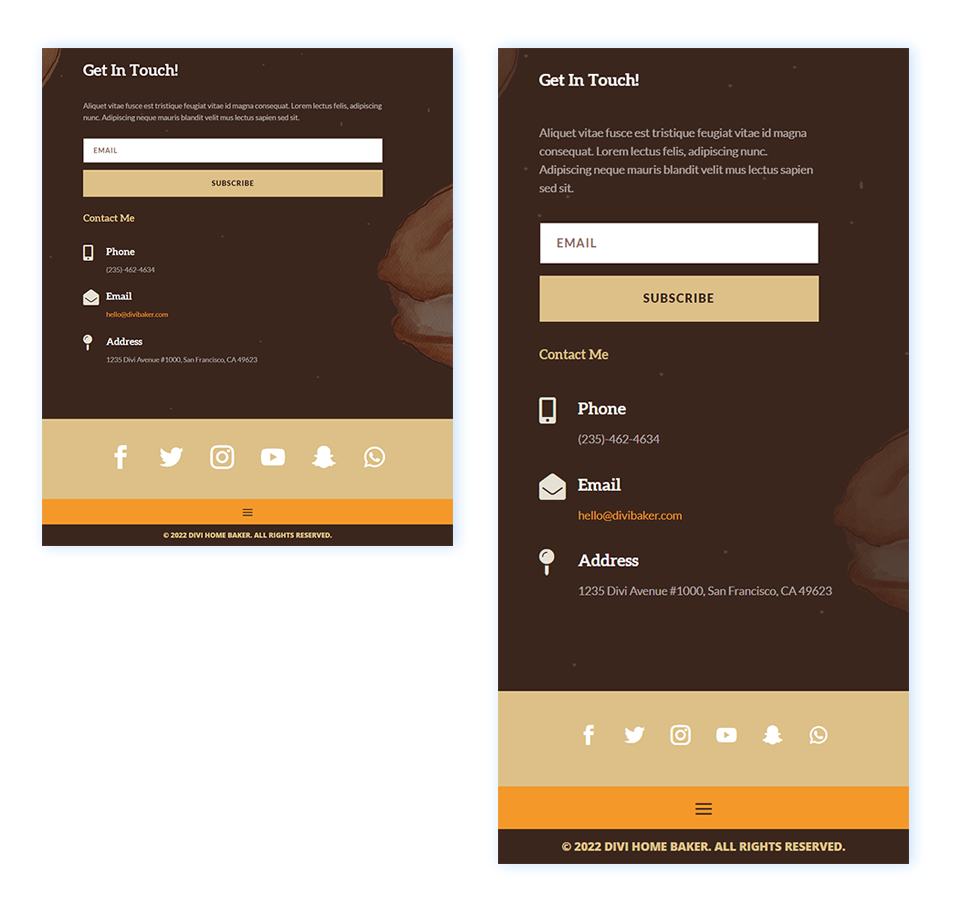
页脚设计


下载 Home Baker 布局包的全局页眉和页脚模板
要使用免费的全球页眉和页脚模板,您首先需要使用下面的按钮下载它。 要访问下载,您需要使用下面的表格订阅我们的 Divi Daily 电子邮件列表。 作为新订阅者,您将在每周一收到更多 Divi 福利和免费的 Divi Layout 包! 如果您已经在列表中,只需在下面输入您的电子邮件地址,然后单击下载。 您不会被“重新订阅”或收到额外的电子邮件。

免费下载
加入 Divi 时事通讯,我们将通过电子邮件向您发送终极 Divi 登陆页面布局包的副本,以及大量其他令人惊叹的免费 Divi 资源、提示和技巧。 跟随,您将立即成为 Divi 大师。 如果您已经订阅,只需在下面输入您的电子邮件地址,然后单击下载以访问布局包。
您已成功订阅。 请检查您的电子邮件地址以确认您的订阅并获得免费的每周 Divi 布局包!
如何上传模板
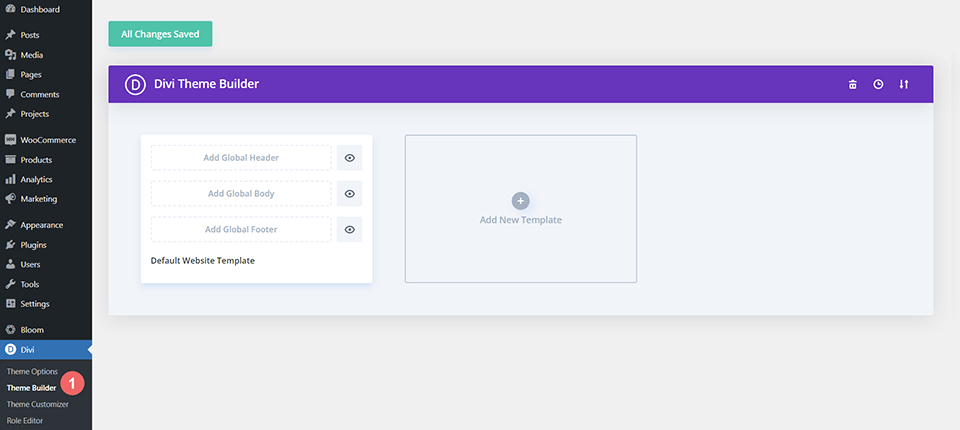
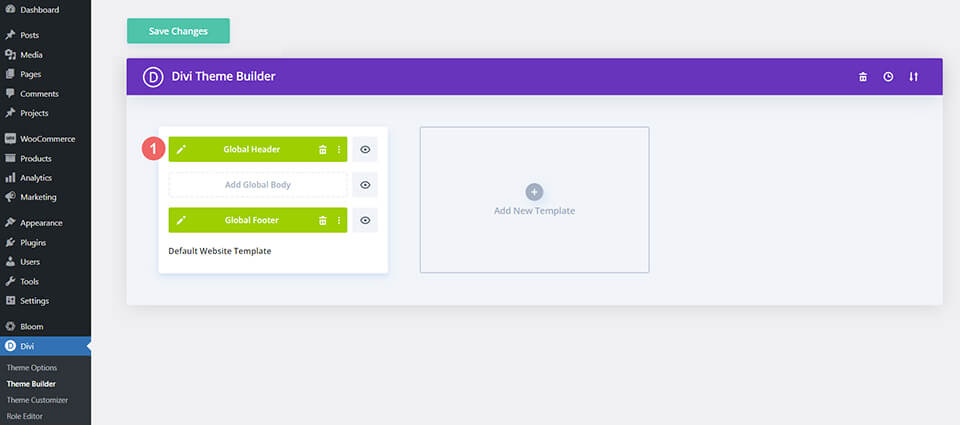
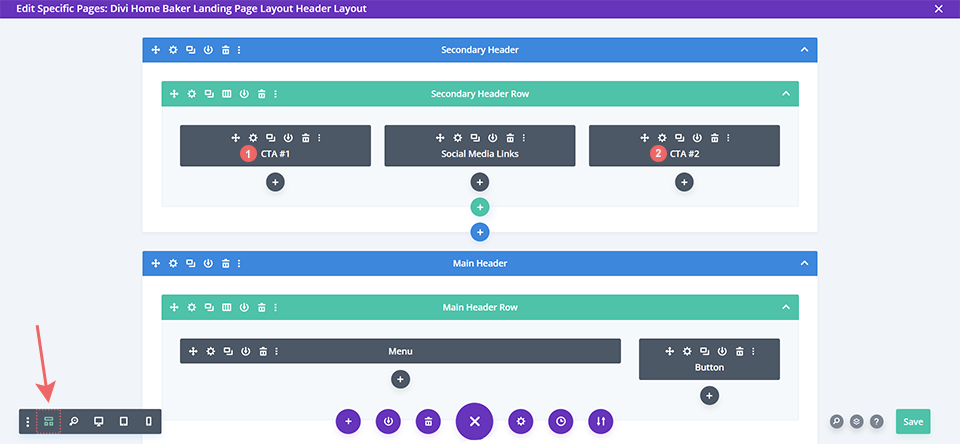
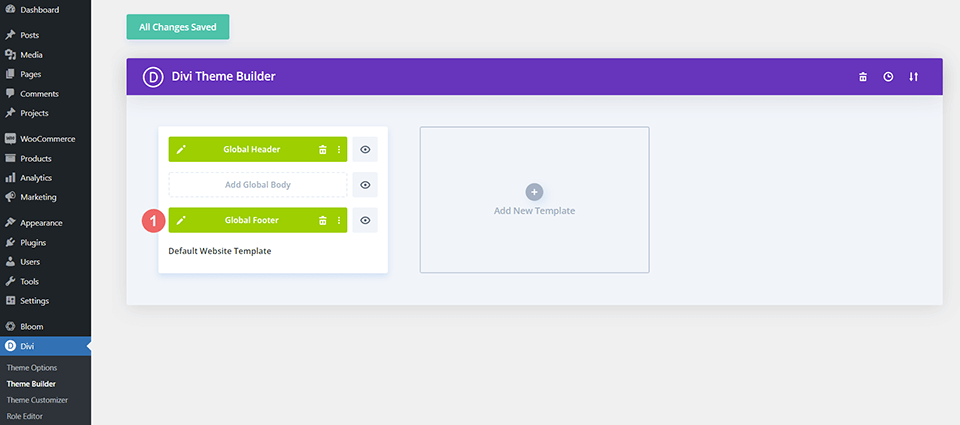
转到 Divi 主题生成器
要上传模板,请导航到 WordPress 网站后端的 Divi Theme Builder。

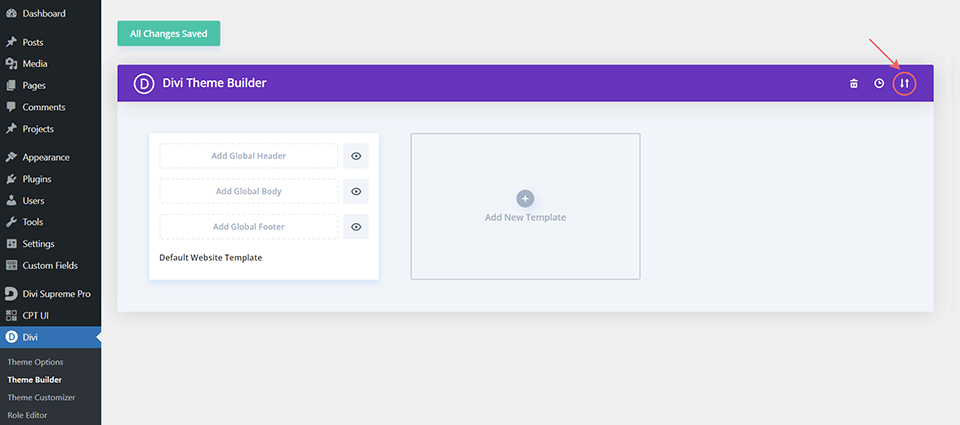
上传全球默认网站模板
然后,在右上角,您会看到一个带有两个箭头的图标。 点击图标。

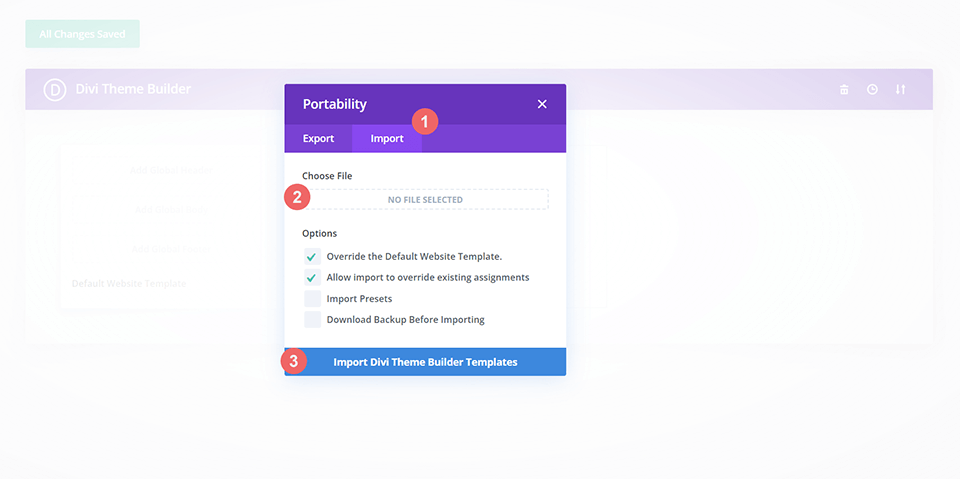
导航到导入选项卡,上传您可以在这篇文章中下载的 JSON 文件,然后单击“导入 Divi 主题生成器模板”。

保存 Divi 主题生成器更改
上传文件后,您会在默认网站模板中看到一个新的全局页眉和页脚。 只要您希望激活模板,就保存 Divi Theme Builder 更改。
如何修改模板
Divi Home Baker 标题模板的元素
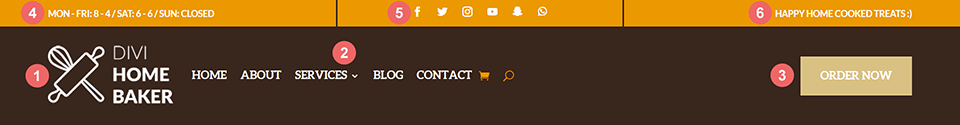
Divi Home Baker 标题模板有多个 Divi 模块。 您可以编辑所述模块以匹配您的品牌、业务和网站需求。 我们将看看构成下面标题模板的六个元素:

首先,标题具有主要部分和次要部分。 主菜单包含菜单、徽标和按钮。 二级菜单包含两个文本号召性用语和一组社交媒体图标。
初级部分模块
- 标志(菜单模块):标志通过菜单模块填充。 您可以使用 Divi 构建器的动态字段功能来拉入您的站点范围的徽标,或者,您可以将您的徽标直接上传到菜单中
- 菜单(菜单模块):您可以从您的站点中选择一个菜单来填充到此模块中。
- 按钮(Button Module):按钮模块充当号召性用语
次要部分模块
- CTA #1(文本模块):此文本模块目前有工作时间,但是,我们可以将其编辑为我们想要的任何内容
- 社交媒体链接(社交媒体关注模块):编辑此模块以添加和链接您选择的社交网络
- CTA #2(文本模块):另一个文本模块,我们可以用作放置您的标语或其他公告的地方
打开标题模板
要修改全局标题模板的元素,首先打开模板。


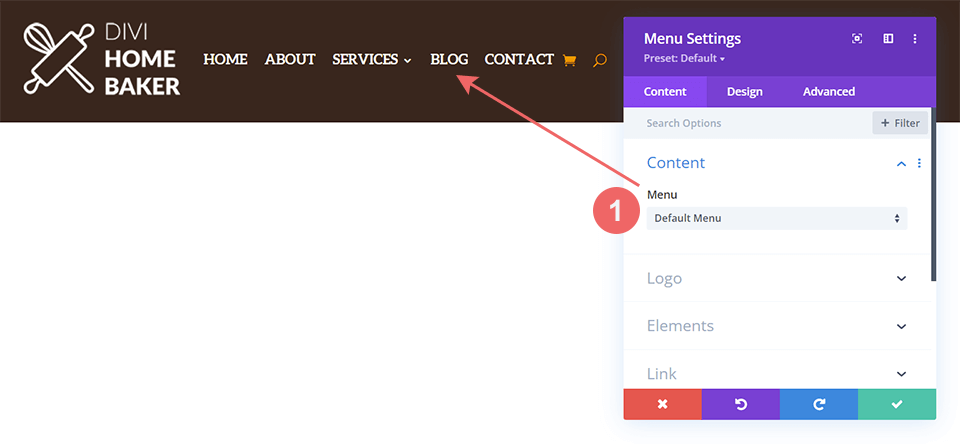
选择您的菜单
在菜单模块中选择您选择的菜单。

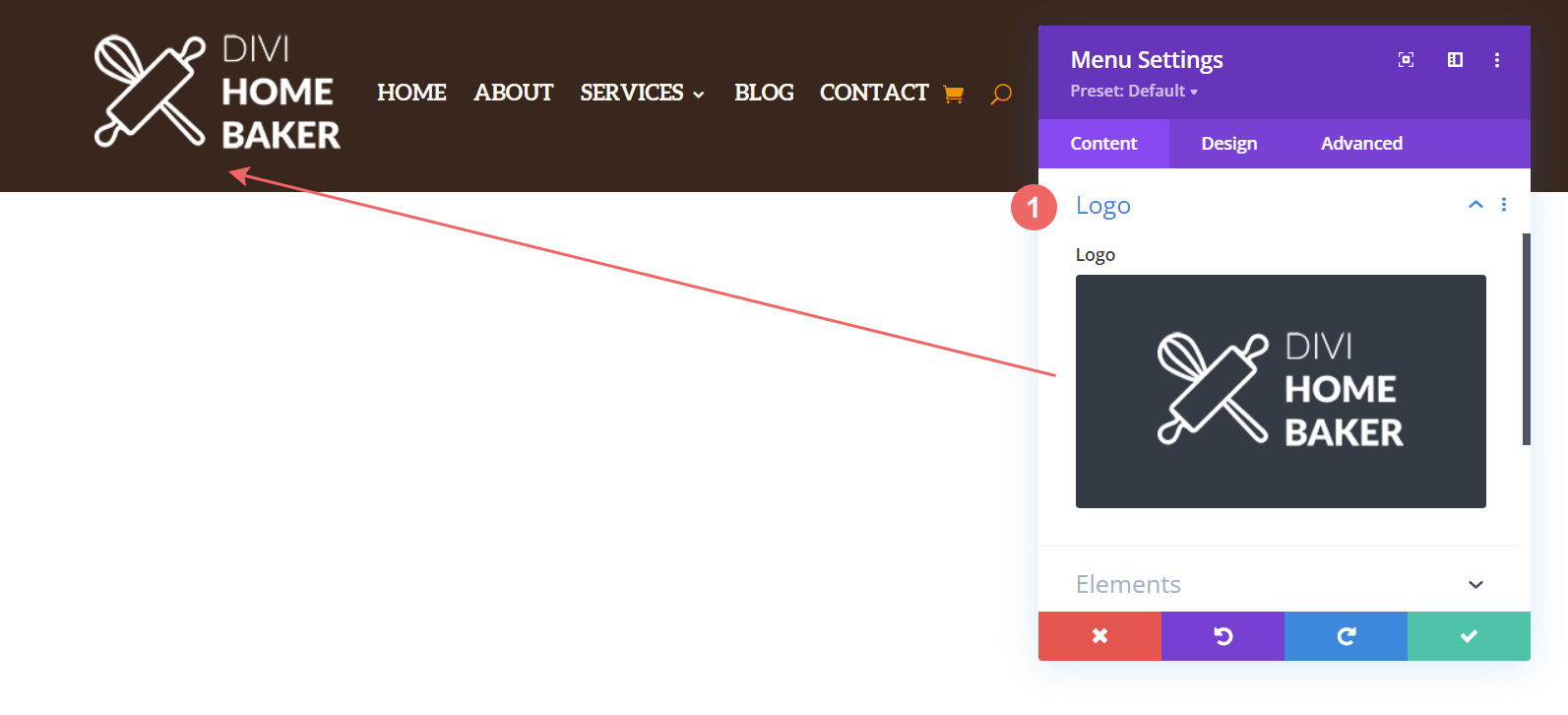
上传选择的标志
在同一菜单模块中,选择或上传您选择的徽标

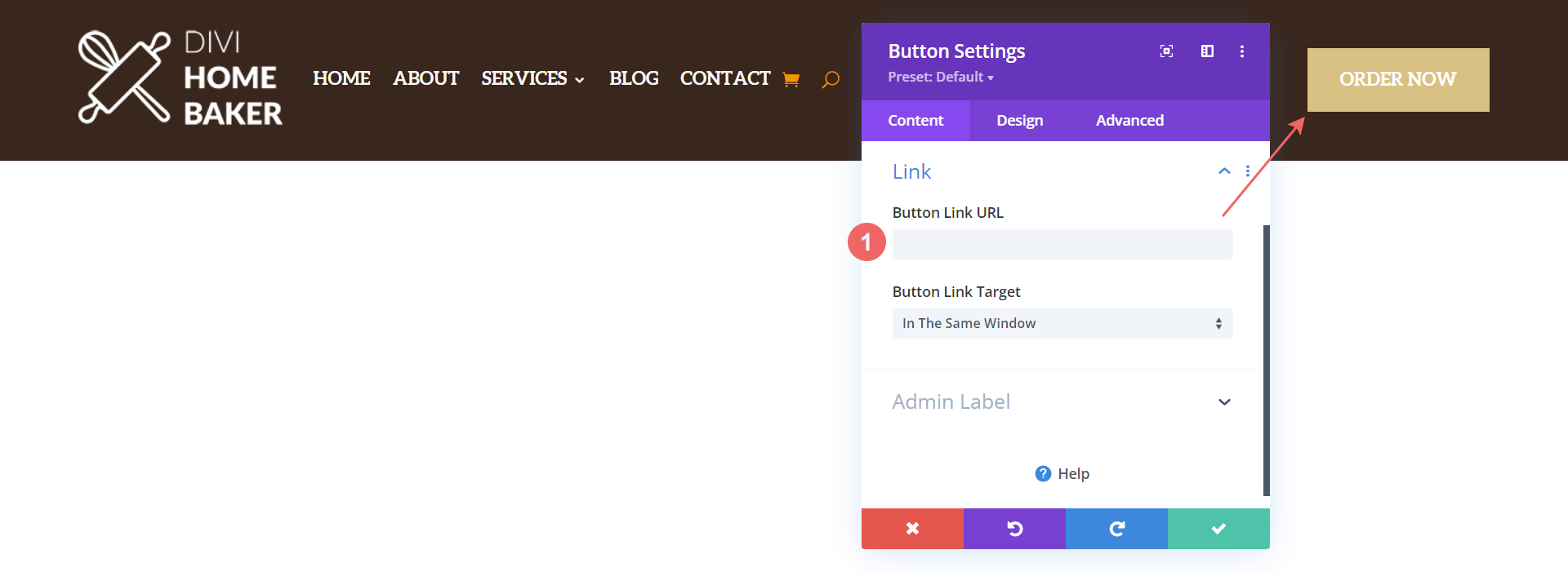
更新按钮目的地
此标题在主菜单的右上角有一个按钮。 打开按钮的设置并将链接 URL 更新到您选择的目的地。 您还可以使用相同的设置模式来编辑按钮上的文本。

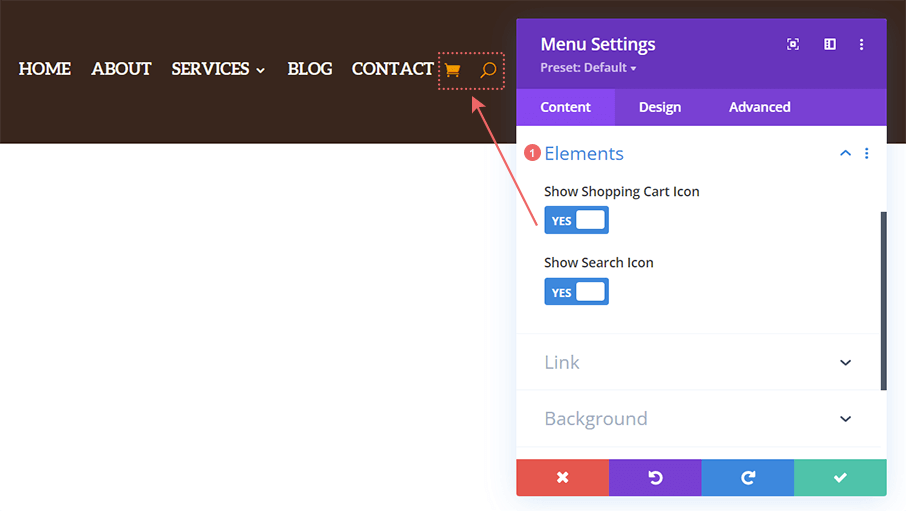
启用/禁用搜索和购物车图标
默认情况下,此标题中的菜单模块已激活搜索和购物车图标。 如果您安装并激活了 WooCommerce,购物车图标将自动显示在前端。 但是,如果您想隐藏这些图标,您可以在菜单设置中选择这样做。

向 CTA #1 和 CTA #2 添加内容
辅助标题区域的右侧和左侧是文本模块,可以使用您认为合适的内容进行编辑。 在模板中,我们使用左侧的文本模块来展示面包店的营业时间。 在右侧,我们使用文本模块分享公司标语,并带有可爱的表情符号。 由于辅助标题部分的高度,使用 Divi 主题生成器的线框视图可能更容易编辑具有该部分的模块。

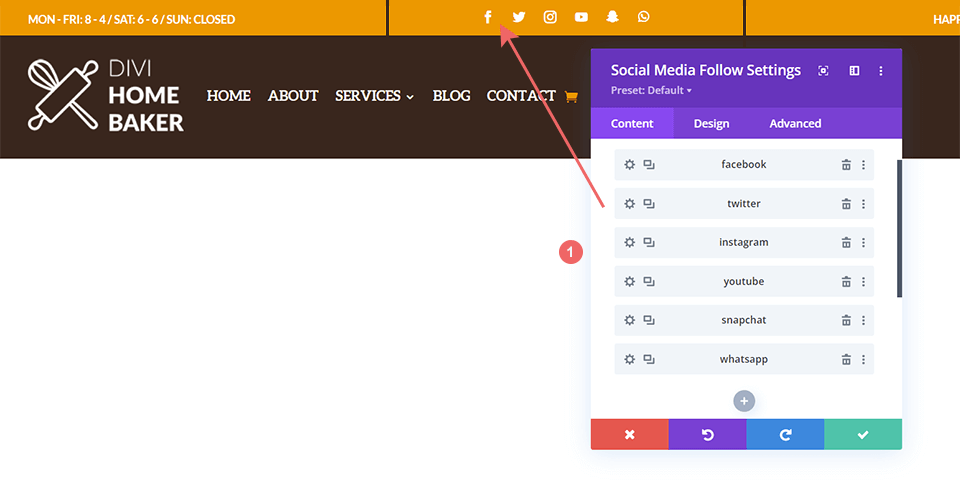
添加您的社交媒体网络和链接
打开社交媒体关注模块以编辑、添加或删除您想在标题中展示的社交媒体网络。 不要忘记将正确的链接添加到您的各种社交媒体帐户!

打开页脚模板
继续打开默认网站模板中的全局页脚。

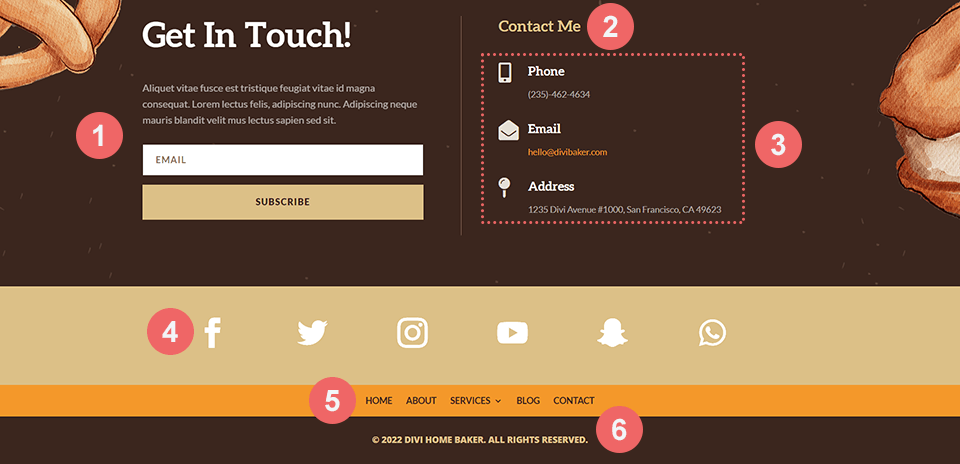
Divi Home Baker 页脚模板的元素
与 Divi Home Baker 页眉模板不同,页脚模板由四个部分组成。 但不要害怕! 初级部分有两列,其余三个部分各只有一个模块。 同样,我们强烈推荐使用线框视图,尤其是在编辑最后三个部分时。

页脚部分和模块的细分
- 电子邮件选择模块:编辑标题、正文并确保将您选择的电子邮件营销平台连接到模块
- 文本模块:根据需要更改标题
- Blurb 模块:我们在这里提供了三个 Blub 模块,用于展示您的联系信息。
- 社交媒体关注模块:与标题中的模块一样,这可用于链接到您的社交媒体帐户
- 菜单模块:在此处选择您的页脚菜单。
- 文本模块:最后,记得编辑此文本模块中的后文本以输入您自己的版权信息
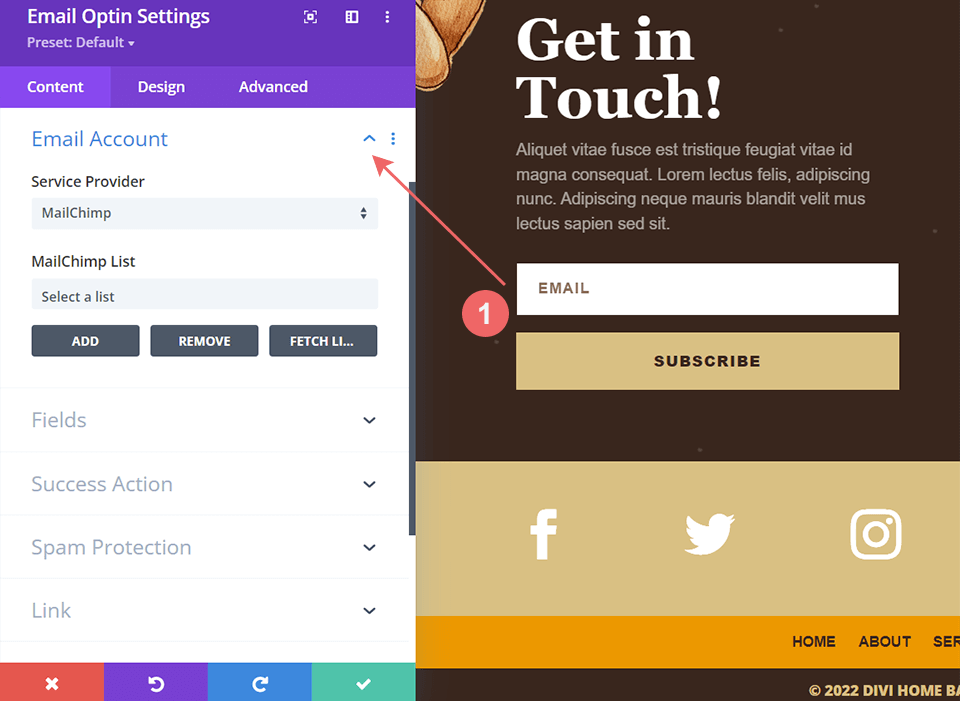
连接您的电子邮件营销解决方案
首先,将您选择的电子邮件营销解决方案连接到电子邮件模块。

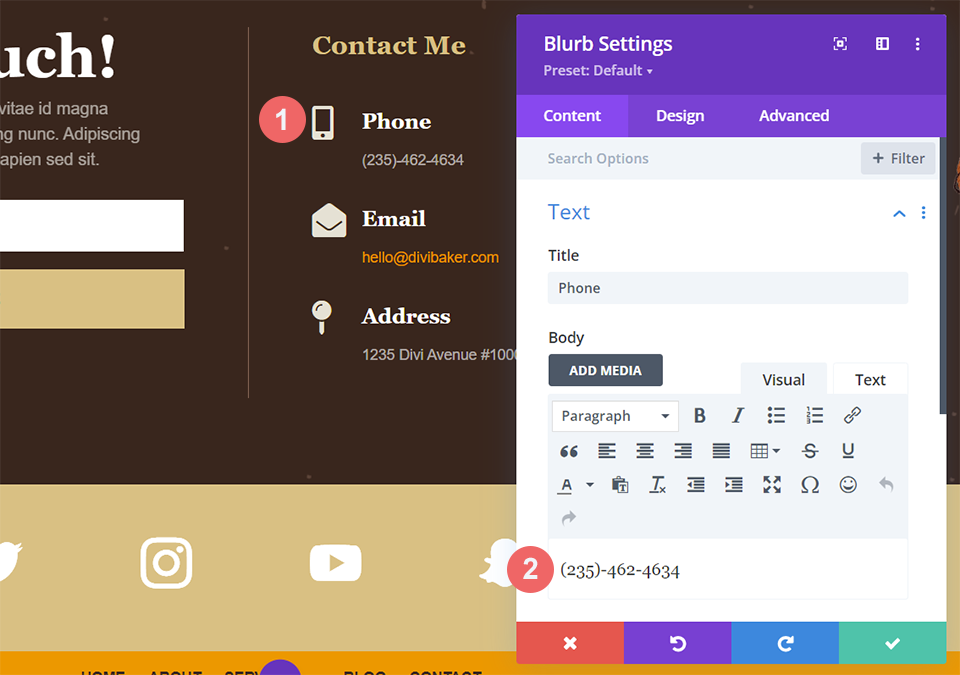
添加您的联系信息
在三个简介模块中,您可以编辑图标和文本。 浏览 Divi 附带的图标库并添加您的内容。

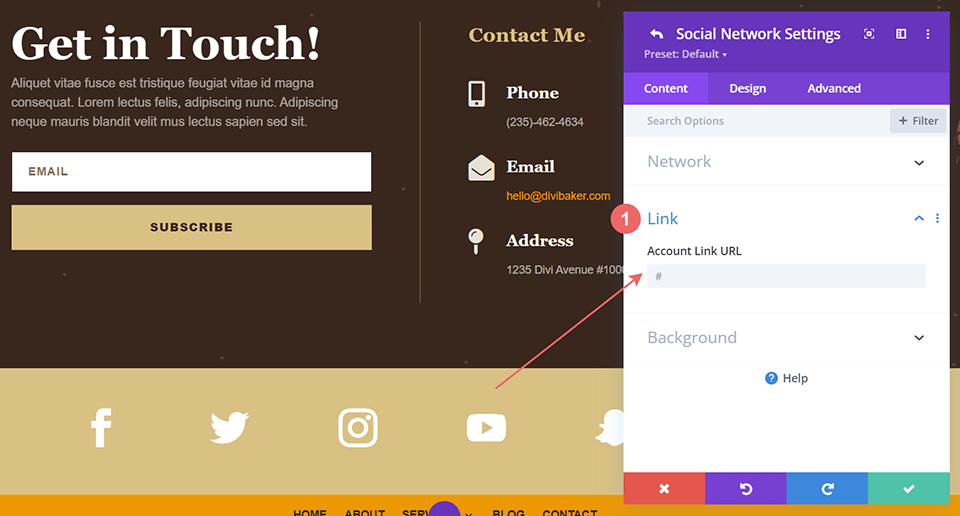
链接您的社交媒体帐户
在社交媒体关注模块中添加指向您的社交媒体帐户的链接。

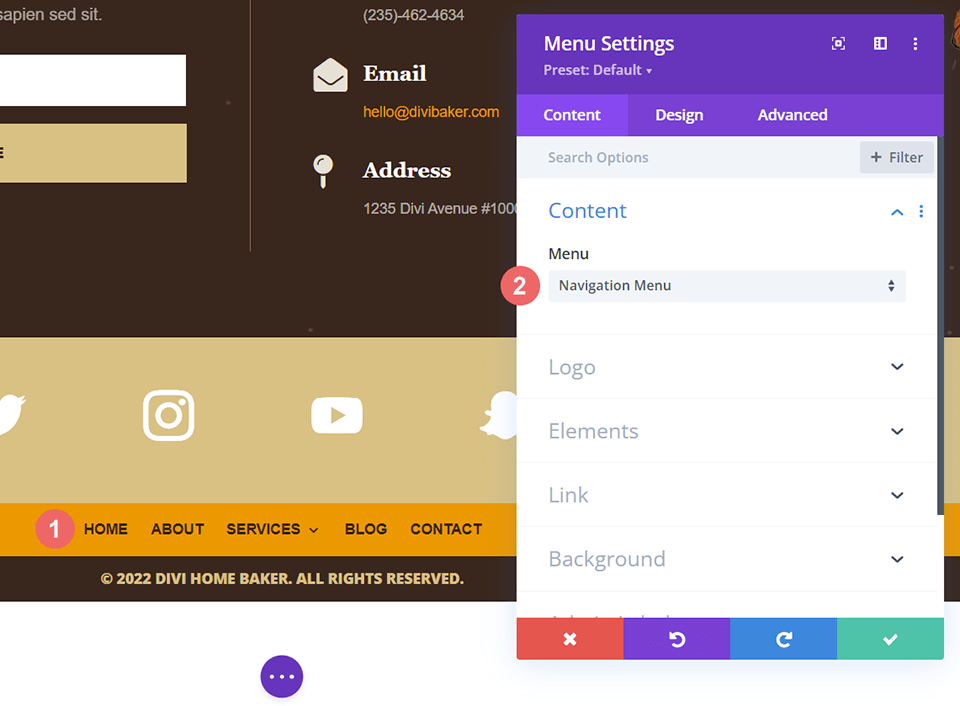
选择您的页脚菜单
选择您的页脚菜单。

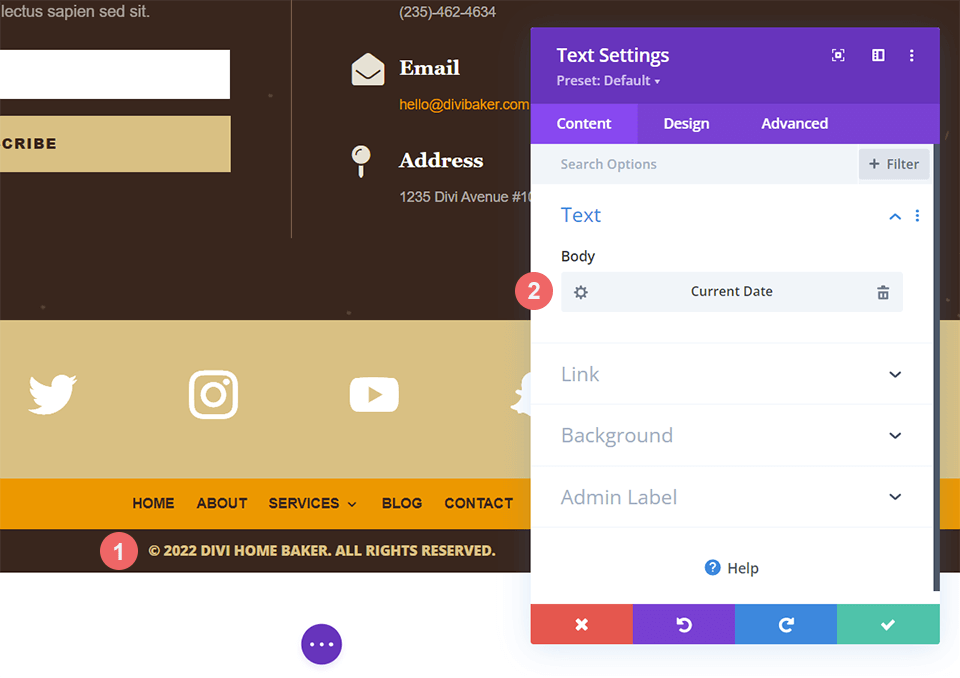
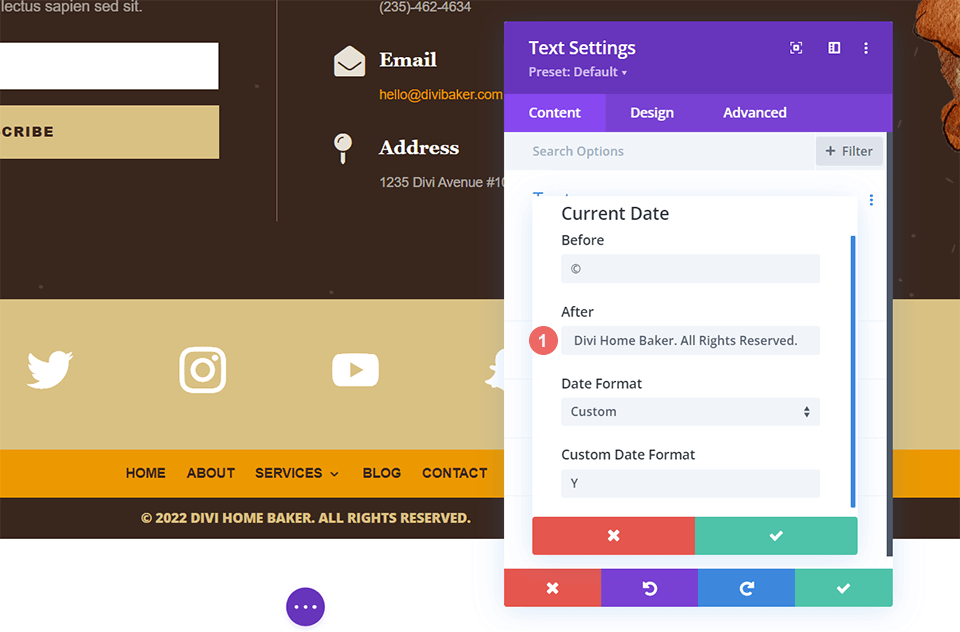
修改版权内容
要编辑版权部分,我们将进入文本模块中的动态字段功能。

单击 Body 标题下的齿轮。 在弹出的模式框中,您需要编辑 After 文本框中的内容。

每周都有新的免费赠品!
我们希望您喜欢 Home Baker 布局包以及随附的页眉和页脚免费赠品。 我们期待在下面的评论部分听到您的意见。 确保您下周回来查看更多免费赠品!
