引起注意 | 最佳图像地图 WordPress 插件
已发表: 2022-09-29在吸引在线消费者方面,不可否认,一张图片胜过千言万语。 视觉内容和引人注目的交互式图像可以为您的网站提供有用且引人入胜的附加组件。 那么,我们如何才能添加这些交互式视觉元素呢? 答案是一个——最好的图像地图 WordPress 插件WP Draw Attention 。
WP Draw Attention 插件有什么好处? 您无需成为网页设计专家即可创建引人入胜的视觉效果。 只需几个简单的步骤,您就可以制作出令人印象深刻的交互式图像地图。
但是,我们不要偷懒,一步一步地经历它。
什么是 WordPress 图像地图?
简单地定义,交互式图像地图是具有可点击区域的视觉、照片或图形,这些区域提供简短的解释或进一步的说明。
使用交互式图像地图,您可以说明产品的优势,而不会用冗长的文本给访问者带来负担。 一张交互式图像可以包含比文本更多的信息。 使用图像地图,您可以通过在图像中添加图像、文本、简码、视频、音频等来更具吸引力和表现力地共享相同的信息。
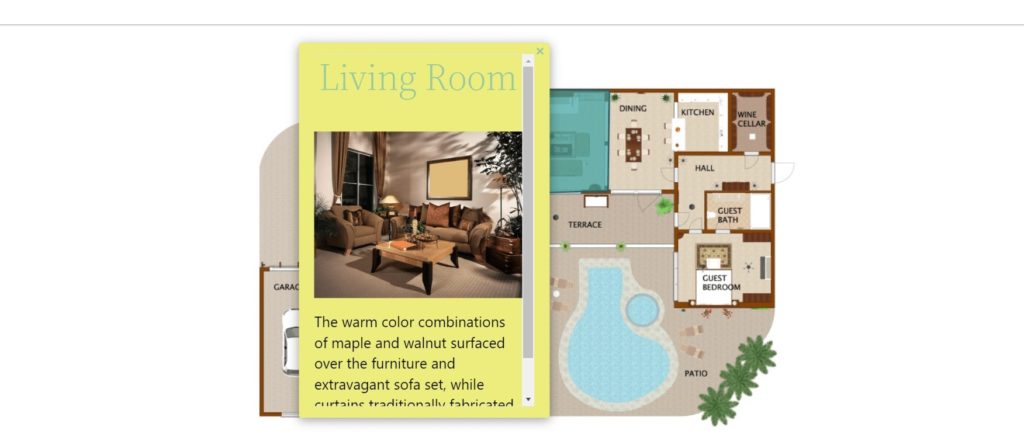
鉴于它们的多功能性,图像地图在浏览网页时很常见。 图像地图的一种常见应用在房地产经纪人、业主和建筑师中广泛使用,以展示建筑或物业平面图。 例如,建筑金属解决方案公司为参观者提供了一个交互式平面图图像,展示了该公司设计和制造的立面和屋顶处理。
但是,图像映射还有更多用途。 On the Wings of LCR 使用网站上的交互式图像地图向游客展示科罗拉多河下游的鸟类。 图像地图不仅讲述了每只鸟的信息,还提供了有关它们热点的信息,让我们能够听到它们的叫声。
无论您的网站的目标是什么,您总能找到创造性的方法将图像地图整合到您的网站中。 一切尽在你的想象!
引起注意:交互式图像地图 WordPress 插件

WP Draw Attention 是有史以来最受欢迎的交互式图像地图 WordPress 插件之一。 这个功能齐全且易于使用的插件使创建交互式图像地图变得超级简单,无需任何“花里胡哨”。 使用此工具创建的图像地图响应迅速、对 SEO 友好且可自定义。
该插件的成功在于它对初学者的友好性。 插件中包含的绘图工具使您可以通过拖动和组织图像上的热点来绘制复杂的形状。
该插件还为背景颜色、文本颜色、图像显示等提供了自定义灵活性。 此外,编辑器允许为图像上每个突出显示的形状添加无限的视频、音频、图像和其他格式。
WP Draw Attention 是一个顶级和高度推荐的插件,它在 WP 插件目录中有超过 10.000 个活动安装和超过 80 个 5 星评级的正面评价。 重要的是该插件与最新的 WordPress 版本、主题和页面构建器兼容。
主要特征
现在,让我们以更详细的方式了解主要功能,看看是什么让 WP Draw Attention 对许多 WordPress 用户如此有吸引力。
- 广泛的绘图工具:绘图工具使您能够绘制复杂的形状。 只需单击一下,您就可以在图像中添加一个点,然后通过拖动现有的点来制作您想要的形状。 该工具包括在绘制所需热点形状时缩放和平移图像的能力。 它使用户能够以精确的方式绘制完美的圆形、矩形和复杂的形状。
- 多彩亮点:创建完整的自定义配色方案以匹配您的网站。 您可以定义突出显示颜色、不透明度、边框宽度和颜色,使形状始终可见,或者仅在用户与图像交互的情况下可见。
- 无限热点:在图像地图中创建任意数量的可点击区域和热点。
- 单击时的更多信息:当用户将鼠标悬停在突出显示区域上或单击时,共享有关突出显示区域的更多信息(文本、图像、视频、音频等)。
- 其他页面的 URL:除了添加附加信息外,您还可以将突出显示的区域链接到其他页面、帖子、产品或可下载文件。 您可以选择在新窗口或同一窗口中打开 URL。
- 响应式和可访问的设计:该插件与所有屏幕类型兼容,其高度响应的界面可根据您的屏幕尺寸和主题调整图像。 因此,无论设备和功能如何,访问您网站的任何人都可以看到您的图像地图。
- 易于显示:使用 Draw Attention 图像映射 WordPress 插件,您可以使用简码或使用 Draw Attention WordPress 编辑器块将交互式图像放置到任何帖子或页面中。
专业功能
连同上述所有功能,您可以升级 Draw Attention Pro 以获得更多功能和自定义选项。
- 多个图像地图:在无限的交互式图像上添加无限的高亮区域。
- 布局选项:在各种布局中引入附加信息,例如灯箱或工具提示。
- 改变热点样式:用不同的边框、填充颜色和不透明度来设置热点的样式。 并且,访问“始终显示热点”功能。
- 20 种调色板:高级版提供 20 多种现成的配色方案,可轻松快速地为您的交互式图像设置样式。
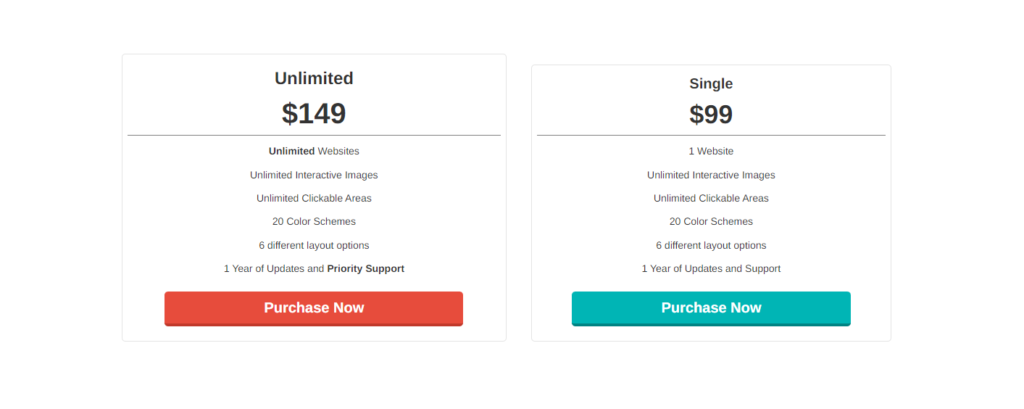
WP提请注意定价
该插件的高级版附带 2 个计划 Unlimited(149 美元)和 Single(99 美元)。 这两个计划都提供无限的交互式图像、无限的可点击区域、20 多个现成的主题方案、多种布局选项和一年的优先支持。
这两个计划之间的区别主要在于您想与插件一起使用的网站数量。 如果您只拥有一个站点,则 Single 计划适合您。 但是,如果您是想要在多个客户端站点上使用此功能的开发人员,我们建议您使用 Unlimited 计划。

如何开始使用 WP 引起注意
了解了插件的主要功能,是时候继续阅读分步图像地图 WordPress 插件指南,了解如何从安装到在您的网站上放置图像地图来运行它。

第 1 步:插件安装
第一步是安装。 要安装 WP Draw Attention,请从网站后端前往仪表板。 导航到“插件” > “添加新”。 搜索“WP引起注意”。 单击“安装”>“激活”。

在那里,您的 WordPress 网站上运行着 WP Draw Attention。
第 2 步:上传图片并添加热点区域
要开始创建图像地图,您需要做的第一件事是上传图像。 例如,它可以是产品图像、地图、平面图或任何类型的图像。
当您进入“添加新图像”页面时,首先为您的新交互式图像地图键入一个标题。 标题将在您的网站上可见,因此在决定时尽量对 SEO 友好。
继续单击右侧的“在此处放置图像”窗口以上传您的地图将基于的图像。 例如,我们上传了房屋平面图。

上传图片后,发布图片,以便您可以在“热点”部分开始绘制图片的可点击区域。 请注意,发布图像不会将其放置在您网站上的任何公共页面上,要在您的网站上显示图像地图,请转到第 5 步了解更多信息。
要绘制可点击的图像区域,首先选择您要创建多边形、圆形还是矩形。 选择后,通过使用内置绘图工具单击或拖动鼠标光标,在图像上为所需形状创建轮廓。
创建初始形状后,您可以返回并编辑点,或删除形状以重新开始。
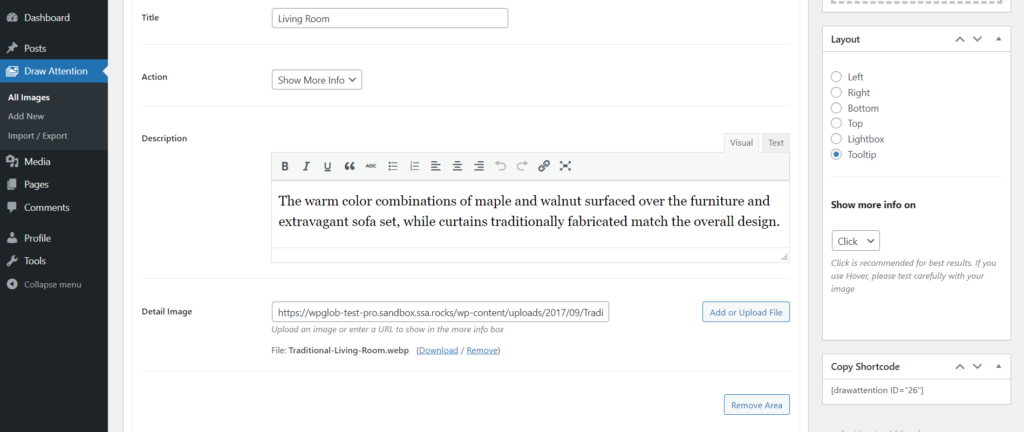
第 3 步:添加更多信息
下一步是为突出显示的区域添加更详细的描述。 您可以编写详细说明并附上当有人单击或悬停在图像地图的可单击区域上时会弹出的图像。

除了添加其他信息,您还可以添加 URL并将访问者转发到另一个网站。
就是这样——您已经在基本图像上创建了一个可点击区域!
您可以按照上述相同的程序继续添加新的可点击图像地图热点,直到达到您想要的目标。
最后,只需将图像映射保存在右上角或预览您的图像映射。
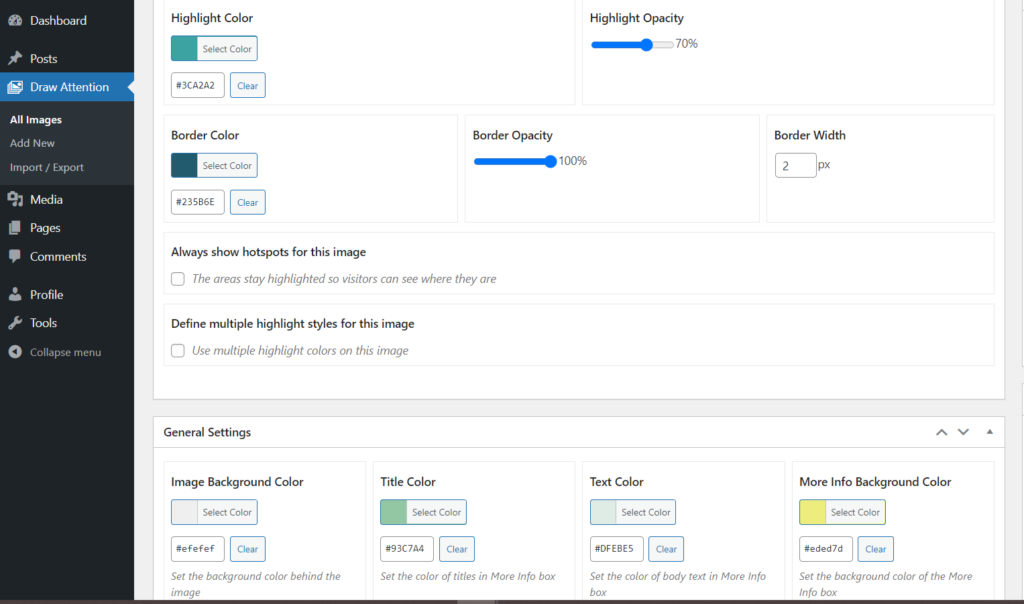
第四步:图片地图风格定制
正如我们已经讨论过的,该插件带有广泛的样式自定义选项。 例如,您可以选择高亮颜色、图像背景颜色、不透明度、文本颜色等。这样您就可以完全自定义图像地图的样式以使其与您的网站相匹配。
此外,高级版还带有一系列现成的主题,可用于快速造型和多种布局可供选择,例如,用于显示热点描述的灯箱和工具提示弹出窗口。

第 5 步:将图像地图添加到您的网站
交互式图像地图的简码出现在屏幕的右侧。 您需要做的只是复制短代码并将其插入新的页面块中。
而已! 图像映射现在在您的 WordPress 网站上可见。

除了我们的分步指南外,您还可以使用 WP Draw Attention 的大量文档来了解有关此出色插件提供的工具和功能的更多信息,并找到有关对交互式图像地图进行更新和更改的更多指南.
包起来
所以总结一下,我们可以肯定地说 WP Draw Attention 值得被称为 WordPress 中最好的交互式图像地图插件。 这个 WordPress 图像地图插件非常实惠,并提供了许多功能。
使用 WP Draw Attention 制作图像地图可以快速轻松地完成。 安装并激活 WP Draw Attention 后,您就可以进入一个没有想象界限的全新世界。 您可以在图像上创建无限数量的可点击热点,并自定义图像地图的所有内容并为其设置样式:从突出显示的区域颜色到文本字体颜色和字体大小。
WordPress 交互式地图可以成为与您的网站访问者交流想法的一种有吸引力和创造性的方式。 无论您是简单地在视觉上分享信息还是展示产品/服务的功能,在任何情况下,交互式图像都会使您的网站的整体外观更加先进和吸引人。
您将如何在您的网站上使用图像地图? 在评论部分分享你的想法。 此外,如果您喜欢这篇文章,请不要忘记查看我们的博客以获取有关 WordPress 世界和插件的最新文章。
